2018-03-17 20:56:08 +03:00
< div align = "center" >
2022-09-12 19:28:47 +03:00
< img alt = "Redoc logo" src = "https://raw.githubusercontent.com/Redocly/redoc/main//docs/images/redoc.png" width = "400px" / >
2016-07-28 20:17:56 +03:00
2021-09-13 04:41:29 +03:00
# Generate interactive API documentation from OpenAPI definitions
2016-01-17 23:19:34 +03:00
2022-09-13 15:11:20 +03:00
[](https://coveralls.io/github/Redocly/redoc?branch=main) [](https://www.npmjs.com/package/redoc) [](https://github.com/Redocly/redoc/blob/main/LICENSE)
2016-11-02 14:57:49 +03:00
2022-05-30 13:40:19 +03:00
[](https://cdn.redoc.ly/redoc/latest/bundles/redoc.standalone.js) [](https://www.npmjs.com/package/redoc) [](https://www.jsdelivr.com/package/npm/redoc) [](https://hub.docker.com/r/redocly/redoc/)
2018-03-21 18:32:28 +03:00
< / div >
2016-07-28 19:58:04 +03:00
2021-12-09 16:27:31 +03:00
**This is the README for the `2.x` version of Redoc (React-based).**
2022-09-19 11:54:28 +03:00
**The README for the `1.x` version is on the [v1.x ](https://github.com/Redocly/redoc/tree/v1.x ) branch.**
2017-10-12 00:01:37 +03:00
2021-09-13 04:41:29 +03:00
## About Redoc
2021-12-09 16:27:31 +03:00
Redoc is an open-source tool for generating documentation from OpenAPI (fka Swagger) definitions.
2021-09-23 05:17:19 +03:00
2021-12-09 16:27:31 +03:00
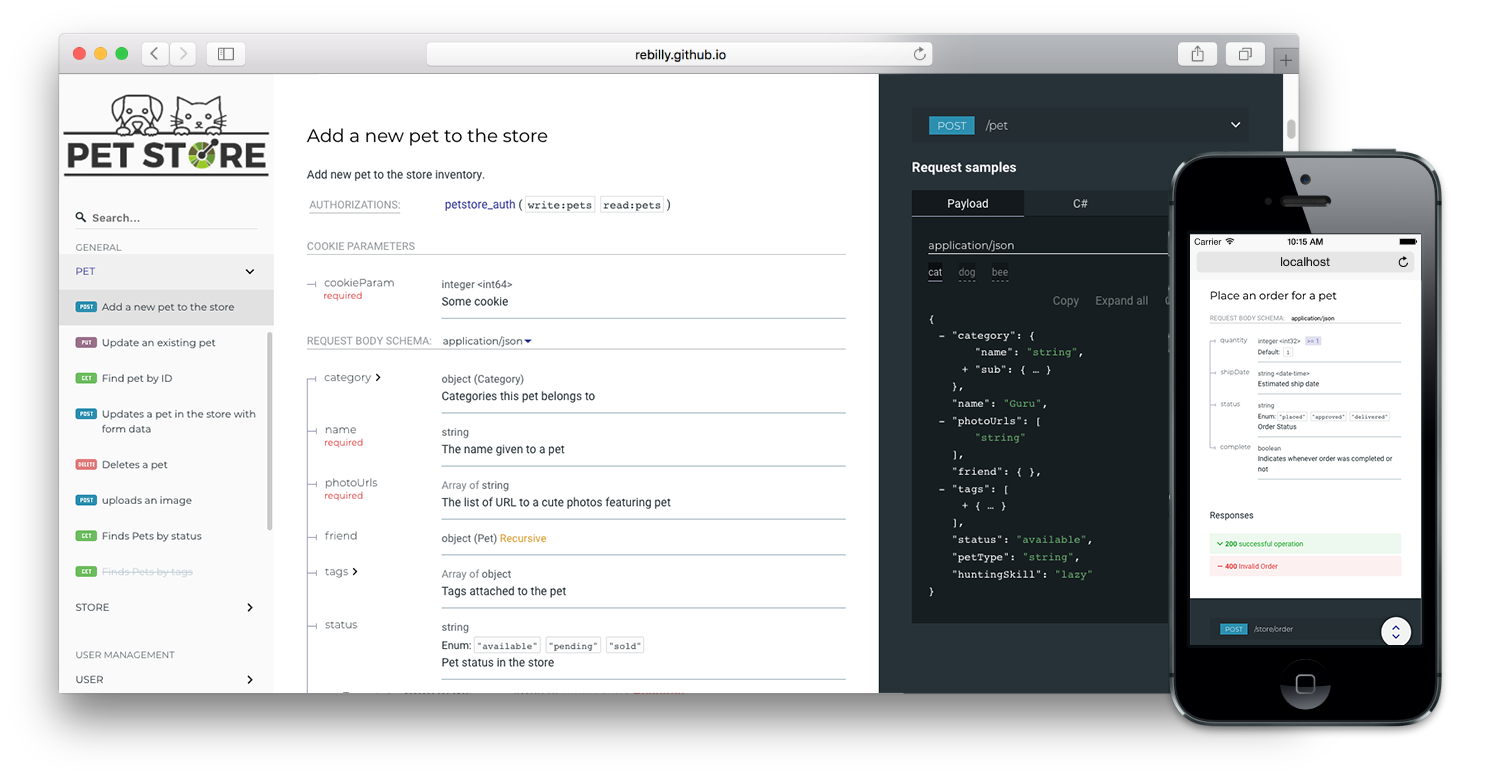
By default Redoc offers a three-panel, responsive layout:
2021-09-23 05:17:19 +03:00
- The left panel contains a search bar and navigation menu.
- The central panel contains the documentation.
- The right panel contains request and response examples.
2021-09-13 04:41:29 +03:00
2022-09-12 19:28:47 +03:00

2016-07-28 19:58:04 +03:00
2021-09-13 04:41:29 +03:00
## Live demo
2023-07-11 20:31:52 +03:00
If you want to see how Redoc renders your OpenAPI definition,
2021-09-13 04:41:29 +03:00
you can try it out online at https://redocly.github.io/redoc/.
A version of the Swagger Petstore API is displayed by default.
To test it with your own OpenAPI definition,
enter the URL for your definition and select **TRY IT** .
2021-10-09 21:40:39 +03:00
## Redoc vs. Reference vs. Portals
Redoc is Redocly's community-edition product. Looking for something more?
Checkout the following feature comparison of Redocly's premium products versus Redoc:
| Features | Redoc | Reference | Portals |
|------------------------------|:---------:|:---------:|:-----------:|
| **Specs** | | | |
| Swagger 2.0 | √ | √ | √ |
| OpenAPI 3.0 | √ | √ | √ |
| OpenAPI 3.1 | √ (basic) | √ | √ |
| | | | |
| **Theming** | | | |
| Fonts/colors | √ | √ | √ |
| Extra theme options | | √ | √ |
| | | | |
| **Performance** | | | |
| Pagination | | √ | √ |
| Search (enhanced) | | √ | √ |
| Search (server-side) | | | √ |
| | | | |
| **Multiple APIs** | | | |
| Multiple versions | | √ | √ |
| Multiple APIs | | | √ |
| API catalog | | | √ |
| | | | |
| **Additional features** | | | |
| Try-it console | | √ | √ |
| Automated code samples | | √ | √ |
| Deep links | | √ | √ |
| More SEO control | | | √ |
| Contextual docs | | | √ |
| Landing pages | | | √ |
| React hooks for more control | | | √ |
| Personalization | | | √ |
| Analytics integrations | | | √ |
| Feedback | | | Coming Soon |
Refer to the Redocly's documentation for more information on these products:
2022-10-12 15:28:08 +03:00
- [Portals ](https://redocly.com/docs/developer-portal/introduction/ )
- [Reference ](https://redocly.com/docs/api-reference-docs/getting-started/ )
- [Redoc ](https://redocly.com/docs/redoc/quickstart/intro/ )
2016-11-29 20:11:39 +03:00
2016-08-01 08:15:52 +03:00
## Features
2021-09-13 04:41:29 +03:00
- Responsive three-panel design with menu/scrolling synchronization
2022-10-12 15:28:08 +03:00
- [Multiple deployment options ](https://redocly.com/docs/redoc/quickstart/intro/ )
- [Server-side rendering (SSR) ready ](https://redocly.com/docs/redoc/quickstart/cli/#redoc-cli-commands )
2021-09-13 04:41:29 +03:00
- Ability to integrate your API introduction into the side menu
2022-10-12 15:28:08 +03:00
- [Simple integration with `create-react-app` ](https://redocly.com/docs/redoc/quickstart/react/ )
2021-09-13 04:41:29 +03:00
[Example repo ](https://github.com/APIs-guru/create-react-app-redoc )
2023-03-06 15:36:53 +03:00
- [Command-line interface to bundle your docs into a **zero-dependency** HTML file ](https://redocly.com/docs/cli/commands/build-docs/ )
2021-09-13 04:41:29 +03:00
- Neat **interactive** documentation for nested objects < br >

## Customization options
2022-10-12 15:28:08 +03:00
[<img alt="Customization services" src="http://i.imgur.com/c4sUF7M.png" height="60px"> ](https://redocly.com/#services )
- High-level grouping in side-menu with the [`x-tagGroups` ](https://redocly.com/docs/api-reference-docs/specification-extensions/x-tag-groups/ ) specification extension
- Branding/customizations using the [`theme` option ](https://redocly.com/docs/api-reference-docs/configuration/theming/ )
2021-09-13 04:41:29 +03:00
## Support
2021-08-30 04:27:18 +03:00
- OpenAPI v3.0 support
- Basic OpenAPI v3.1 support
- Broad OpenAPI v2.0 feature support (yes, it supports even `discriminator` ) < br >

2017-01-31 13:09:46 +03:00
- Code samples support (via vendor extension) < br >
2021-08-30 04:27:18 +03:00

2016-07-28 19:58:04 +03:00
2016-07-28 21:36:43 +03:00
## Releases
2022-05-30 13:40:19 +03:00
**Important:** all the 2.x releases are deployed to npm and can be used with Redocly-cdn:
2022-09-19 11:54:28 +03:00
- particular release, for example, `v2.0.0` : https://cdn.redoc.ly/redoc/v2.0.0/bundles/redoc.standalone.js
2022-05-30 13:40:19 +03:00
- `latest` release: https://cdn.redoc.ly/redoc/latest/bundles/redoc.standalone.js
2017-11-23 12:57:07 +03:00
2019-06-04 15:47:22 +03:00
Additionally, all the 1.x releases are hosted on our GitHub Pages-based CDN ** (deprecated)**:
2021-09-13 04:41:29 +03:00
- particular release, for example `v1.2.0` : https://rebilly.github.io/ReDoc/releases/v1.2.0/redoc.min.js
2016-08-30 21:29:22 +03:00
- `v1.x.x` release: https://rebilly.github.io/ReDoc/releases/v1.x.x/redoc.min.js
2023-07-11 20:31:52 +03:00
- `latest` release: https://rebilly.github.io/ReDoc/releases/latest/redoc.min.js - points to latest 1.x.x release since 2.x releases are not hosted on this CDN but on unpkg.
2016-07-28 19:58:04 +03:00
2017-09-11 22:10:37 +03:00
## Version Guidance
2021-09-23 05:20:49 +03:00
| Redoc Release | OpenAPI Specification |
2017-09-11 22:10:37 +03:00
|:--------------|:----------------------|
2021-06-09 14:57:36 +03:00
| 2.0.0-alpha.54| 3.1, 3.0.x, 2.0 |
2017-11-23 12:57:07 +03:00
| 2.0.0-alpha.x | 3.0, 2.0 |
2017-09-21 18:22:24 +03:00
| 1.19.x | 2.0 |
2017-09-11 22:10:37 +03:00
| 1.18.x | 2.0 |
| 1.17.x | 2.0 |
2021-08-30 04:27:18 +03:00
## Showcase
2020-12-10 13:38:12 +03:00
- [Rebilly ](https://api-reference.rebilly.com/ )
2017-02-14 13:18:34 +03:00
- [Docker Engine ](https://docs.docker.com/engine/api/v1.25/ )
- [Zuora ](https://www.zuora.com/developer/api-reference/ )
2017-06-01 17:19:19 +03:00
- [Discourse ](http://docs.discourse.org )
2020-03-17 17:46:43 +03:00
- [Commbox ](https://www.commbox.io/api/ )
2017-02-14 13:18:34 +03:00
- [APIs.guru ](https://apis.guru/api-doc/ )
2021-07-30 11:19:41 +03:00
- [BoxKnight ](https://www.docs.boxknight.com/ )
2017-02-14 13:18:34 +03:00
2021-10-09 21:40:39 +03:00
## Lint OpenAPI definitions
2023-08-03 16:17:01 +03:00
Redocly CLI is an [open source command-line tool ](https://github.com/Redocly/redocly-cli ) that you can use to lint
2021-10-09 21:40:39 +03:00
your OpenAPI definition. Linting helps you to catch errors and inconsistencies in your
2021-12-09 16:27:31 +03:00
OpenAPI definition before publishing.
2021-10-09 21:40:39 +03:00
2023-08-03 16:17:01 +03:00
Learn more about [API standards and linting ](https://redocly.com/docs/cli/api-standards/ ) in the main Redocly documentation.
2021-10-09 21:40:39 +03:00
2016-01-25 00:15:50 +03:00
## Deployment
2021-09-13 04:41:29 +03:00
### TL;DR final code example
2021-09-13 14:22:18 +03:00
To render your OpenAPI definition using Redoc, use the following HTML code sample and
replace the `spec-url` attribute with the url or local file address to your definition.
2021-09-13 04:41:29 +03:00
```html
<!DOCTYPE html>
< html >
< head >
< title > Redoc< / title >
<!-- needed for adaptive design -->
< meta charset = "utf-8" / >
< meta name = "viewport" content = "width=device-width, initial-scale=1" >
< link href = "https://fonts.googleapis.com/css?family=Montserrat:300,400,700|Roboto:300,400,700" rel = "stylesheet" >
<!--
Redoc doesn't change outer page styles
-->
< style >
body {
margin: 0;
padding: 0;
}
< / style >
< / head >
< body >
< redoc spec-url = 'http://petstore.swagger.io/v2/swagger.json' > < / redoc >
2022-05-30 13:40:19 +03:00
< script src = "https://cdn.redoc.ly/redoc/latest/bundles/redoc.standalone.js" > < / script >
2021-09-13 04:41:29 +03:00
< / body >
< / html >
```
2021-08-30 04:27:18 +03:00
For step-by-step instructions for how to get started using Redoc
2021-12-09 16:27:31 +03:00
to render your OpenAPI definition, refer to the
2022-05-10 01:53:40 +03:00
[**Redoc quickstart guide** ](https://redocly.com/docs/redoc/quickstart/ ) and [**How to use the HTML element** ](https://redocly.com/docs/redoc/deployment/html/ ).
2018-06-25 13:56:52 +03:00
2021-11-23 08:07:56 +03:00
2016-01-25 00:15:50 +03:00
## Configuration
2016-10-31 13:32:17 +03:00
### Security Definition location
2021-08-30 04:27:18 +03:00
You can inject the Security Definitions widget into any place in your definition `description` .
For more information, refer to [Security definitions injection ](docs/security-definitions-injection.md ).
2016-10-31 13:32:17 +03:00
2021-09-01 14:48:46 +03:00
### OpenAPI specification extensions
2022-05-10 01:53:40 +03:00
Redoc uses the following [specification extensions ](https://redocly.com/docs/api-reference-docs/spec-extensions/ ):
2016-02-01 20:23:13 +03:00
* [`x-logo` ](docs/redoc-vendor-extensions.md#x-logo ) - is used to specify API logo
* [`x-traitTag` ](docs/redoc-vendor-extensions.md#x-traitTag ) - useful for handling out common things like Pagination, Rate-Limits, etc
2020-05-10 22:11:01 +03:00
* [`x-codeSamples` ](docs/redoc-vendor-extensions.md#x-codeSamples ) - specify operation code samples
2017-03-09 13:55:23 +03:00
* [`x-examples` ](docs/redoc-vendor-extensions.md#x-examples ) - specify JSON example for requests
2019-12-10 09:03:46 +03:00
* [`x-nullable` ](docs/redoc-vendor-extensions.md#x-nullable ) - mark schema param as a nullable
2016-12-11 23:57:22 +03:00
* [`x-displayName` ](docs/redoc-vendor-extensions.md#x-displayname ) - specify human-friendly names for the menu categories
2016-12-26 00:47:33 +03:00
* [`x-tagGroups` ](docs/redoc-vendor-extensions.md#x-tagGroups ) - group tags by categories in the side menu
2017-02-26 00:44:19 +03:00
* [`x-servers` ](docs/redoc-vendor-extensions.md#x-servers ) - ability to specify different servers for API (backported from OpenAPI 3.0)
2017-09-21 01:18:38 +03:00
* [`x-ignoredHeaderParameters` ](docs/redoc-vendor-extensions.md#x-ignoredHeaderParameters ) - ability to specify header parameter names to ignore
2019-06-18 11:41:48 +03:00
* [`x-additionalPropertiesName` ](docs/redoc-vendor-extensions.md#x-additionalPropertiesName ) - ability to supply a descriptive name for the additional property keys
2020-11-10 11:21:02 +03:00
* [`x-summary` ](docs/redoc-vendor-extensions.md#x-summary ) - For Response object, use as the response button text, with description rendered under the button
* [`x-extendedDiscriminator` ](docs/redoc-vendor-extensions.md#x-extendedDiscriminator ) - In Schemas, uses this to solve name-clash issues with the standard discriminator
* [`x-explicitMappingOnly` ](docs/redoc-vendor-extensions.md#x-explicitMappingOnly ) - In Schemas, display a more descriptive property name in objects with additionalProperties when viewing the property list with an object
2016-02-01 20:23:13 +03:00
2017-11-23 12:57:07 +03:00
### `<redoc>` options object
2021-08-30 04:27:18 +03:00
You can use all of the following options with the standalone version of the < redoc > tag by kebab-casing them. For example, `scrollYOffset` becomes `scroll-y-offset` , and `expandResponses` becomes `expand-responses` .
2017-11-23 12:57:07 +03:00
2019-10-16 15:58:02 +03:00
* `disableSearch` - disable search indexing and search box.
2022-05-03 10:48:08 +03:00
* `minCharacterLengthToInitSearch` - set minimal characters length to init search, default `3` , minimal `1` .
2019-10-16 15:58:02 +03:00
* `expandDefaultServerVariables` - enable expanding default server variables, default `false` .
2017-11-23 12:57:07 +03:00
* `expandResponses` - specify which responses to expand by default by response codes. Values should be passed as comma-separated list without spaces e.g. `expandResponses="200,201"` . Special value `"all"` expands all responses by default. Be careful: this option can slow-down documentation rendering time.
2021-09-14 13:08:50 +03:00
* `generatedPayloadSamplesMaxDepth` - set the maximum render depth for JSON payload samples (responses and request body). The default value is `10` .
2020-10-27 11:54:08 +03:00
* `maxDisplayedEnumValues` - display only specified number of enum values. hide rest values under spoiler.
2018-03-21 18:32:28 +03:00
* `hideDownloadButton` - do not show "Download" spec button. **THIS DOESN'T MAKE YOUR SPEC PRIVATE** , it just hides the button.
2022-05-10 20:09:01 +03:00
* `downloadFileName` - set a custom file name for the downloaded API definition file.
2023-07-11 20:31:52 +03:00
* `downloadDefinitionUrl` - If the 'Download' button is visible in the API reference documentation (hideDownloadButton=false), the URL configured here opens when that button is selected. Provide it as an absolute URL with the full URI scheme.
2019-10-16 15:58:02 +03:00
* `hideHostname` - if set, the protocol and hostname is not shown in the operation definition.
* `hideLoading` - do not show loading animation. Useful for small docs.
2022-03-14 16:36:50 +03:00
* `hideFab` - do not show FAB in mobile view. Useful for implementing a custom floating action button.
2021-01-31 00:36:10 +03:00
* `hideSchemaPattern` - if set, the pattern is not shown in the schema.
2019-10-16 15:58:02 +03:00
* `hideSingleRequestSampleTab` - do not show the request sample tab for requests with only one sample.
2022-02-04 15:33:43 +03:00
* `showObjectSchemaExamples` - show object schema example in the properties, default `false` .
2020-03-13 19:23:24 +03:00
* `expandSingleSchemaField` - automatically expand single field in a schema
2022-02-04 15:33:43 +03:00
* `schemaExpansionLevel` - specifies whether to automatically expand schemas. Special value `"all"` expands all levels. The default value is `0` .
2021-03-02 10:35:28 +03:00
* `jsonSampleExpandLevel` - set the default expand level for JSON payload samples (responses and request body). Special value `"all"` expands all levels. The default value is `2` .
2020-08-04 12:19:49 +03:00
* `hideSchemaTitles` - do not display schema `title` next to to the type
* `simpleOneOfTypeLabel` - show only unique oneOf types in the label without titles
2022-02-04 15:33:43 +03:00
* `sortEnumValuesAlphabetically` - set to true, sorts all enum values in all schemas alphabetically
* `sortOperationsAlphabetically` - set to true, sorts operations in the navigation sidebar and in the middle panel alphabetically
* `sortTagsAlphabetically` - set to true, sorts tags in the navigation sidebar and in the middle panel alphabetically
2023-07-11 20:31:52 +03:00
* `menuToggle` - if true, clicking second time on expanded menu item collapses it, default `true` .
2019-10-16 15:58:02 +03:00
* `nativeScrollbars` - use native scrollbar for sidemenu instead of perfect-scroll (scrolling performance optimization for big specs).
* `onlyRequiredInSamples` - shows only required fields in request samples.
* `pathInMiddlePanel` - show path link and HTTP verb in the middle panel instead of the right one.
* `requiredPropsFirst` - show required properties first ordered in the same order as in `required` array.
* `scrollYOffset` - If set, specifies a vertical scroll-offset. This is often useful when there are fixed positioned elements at the top of the page, such as navbars, headers etc;
`scrollYOffset` can be specified in various ways:
* **number**: A fixed number of pixels to be used as offset.
2023-07-11 20:31:52 +03:00
* **selector**: selector of the element to be used for specifying the offset. The distance from the top of the page to the element's bottom is used as offset.
2019-10-16 15:58:02 +03:00
* **function**: A getter function. Must return a number representing the offset (in pixels).
2022-09-19 11:54:28 +03:00
* `showExtensions` - show vendor extensions ("x-" fields). Extensions used by Redoc are ignored. Can be boolean or an array of `string` with names of extensions to display.
2019-10-16 15:58:02 +03:00
* `sortPropsAlphabetically` - sort properties alphabetically.
2023-07-11 20:31:52 +03:00
* `payloadSampleIdx` - if set, payload sample is inserted at this index or last. Indexes start from 0.
2022-09-19 11:54:28 +03:00
* `theme` - Redoc theme. For details check [theme docs ](#redoc-theme-object ).
2019-10-16 15:58:02 +03:00
* `untrustedSpec` - if set, the spec is considered untrusted and all HTML/markdown is sanitized to prevent XSS. **Disabled by default** for performance reasons. **Enable this option if you work with untrusted user data!**
2023-07-11 20:31:52 +03:00
* `nonce` - if set, the provided value is injected in every injected HTML element in the `nonce` attribute. Useful when using CSP, see https://webpack.js.org/guides/csp/.
2021-12-09 16:27:31 +03:00
* `sideNavStyle` - can be specified in various ways:
* **summary-only**: displays a summary in the sidebar navigation item. (**default**)
* **path-only**: displays a path in the sidebar navigation item.
2022-03-23 13:39:26 +03:00
* **id-only**: displays the operation id with a fallback to the path in the sidebar navigation item.
2022-05-11 19:13:50 +03:00
* `showWebhookVerb` - when set to `true` , shows the HTTP request method for webhooks in operations and in the sidebar.
2017-11-23 12:57:07 +03:00
2021-01-08 15:05:10 +03:00
### `<redoc>` theme object
* `spacing`
* `unit` : 5 # main spacing unit used in autocomputed theme values later
* `sectionHorizontal` : 40 # Horizontal section padding. COMPUTED: spacing.unit * 8
* `sectionVertical` : 40 # Horizontal section padding. COMPUTED: spacing.unit * 8
* `breakpoints` # breakpoints for switching three/two and mobile view layouts
* `small` : '50rem'
* `medium` : '85rem'
* `large` : '105rem'
* `colors`
* `tonalOffset` : 0.3 # default tonal offset used in computations
* `typography`
* `fontSize` : '14px'
* `lineHeight` : '1.5em'
* `fontWeightRegular` : '400'
* `fontWeightBold` : '600'
* `fontWeightLight` : '300'
* `fontFamily` : 'Roboto, sans-serif'
* `smoothing` : 'antialiased'
* `optimizeSpeed` : true
* `headings`
* `fontFamily` : 'Montserrat, sans-serif'
* `fontWeight` : '400'
* `lineHeight` : '1.6em'
* `code` # inline code styling
* `fontSize` : '13px'
* `fontFamily` : 'Courier, monospace'
* `lineHeight` : # COMPUTED: typography.lineHeight
* `fontWeight` : # COMPUTED: typography.fontWeightRegular
* `color` : '#e53935'
* `backgroundColor` : 'rgba(38, 50, 56, 0.05)'
* `wrap` : false # whether to break word for inline blocks (otherwise they can overflow)
* `links`
* `color` : # COMPUTED: colors.primary.main
* `visited` : # COMPUTED: typography.links.color
* `hover` : # COMPUTED: lighten(0.2 typography.links.color)
2022-05-16 11:49:22 +03:00
* `textDecoration` : 'auto'
* `hoverTextDecoration` : 'auto'
2022-04-07 16:51:52 +03:00
* `sidebar`
2021-01-08 15:05:10 +03:00
* `width` : '260px'
* `backgroundColor` : '#fafafa'
* `textColor` : '#333333'
2022-04-07 16:51:52 +03:00
* `activeTextColor` : # COMPUTED: theme.sidebar.textColor (if set by user) or theme.colors.primary.main
2021-01-08 15:05:10 +03:00
* `groupItems` # Group headings
2022-04-07 16:51:52 +03:00
* `activeBackgroundColor` : # COMPUTED: theme.sidebar.backgroundColor
* `activeTextColor` : # COMPUTED: theme.sidebar.activeTextColor
2021-01-08 15:05:10 +03:00
* `textTransform` : 'uppercase'
* `level1Items` # Level 1 items like tags or section 1st level items
2022-04-07 16:51:52 +03:00
* `activeBackgroundColor` : # COMPUTED: theme.sidebar.backgroundColor
* `activeTextColor` : # COMPUTED: theme.sidebar.activeTextColor
2021-01-31 00:36:10 +03:00
* `textTransform` : 'none'
2022-04-07 16:51:52 +03:00
* `arrow` # sidebar arrow
2021-01-08 15:05:10 +03:00
* `size` : '1.5em'
2022-04-07 16:51:52 +03:00
* `color` : # COMPUTED: theme.sidebar.textColor
2021-01-08 15:05:10 +03:00
* `logo`
2022-04-07 16:51:52 +03:00
* `maxHeight` : # COMPUTED: sidebar.width
* `maxWidth` : # COMPUTED: sidebar.width
2021-01-08 15:05:10 +03:00
* `gutter` : '2px' # logo image padding
* `rightPanel`
* `backgroundColor` : '#263238'
* `width` : '40%'
* `textColor` : '#ffffff'
2022-06-01 14:48:16 +03:00
* `servers`
* `overlay`
* `backgroundColor` : '#fafafa'
* `textColor` : '#263238'
* `url`
* `backgroundColor` : '#fff'
2022-03-14 16:36:50 +03:00
* `fab`
* `backgroundColor` : '#263238'
* `color` : '#ffffff'
2021-01-31 00:36:10 +03:00
2016-01-25 00:15:50 +03:00
-----------
2016-08-23 01:04:10 +03:00
## Development
2018-10-03 10:02:30 +03:00
see [CONTRIBUTING.md ](.github/CONTRIBUTING.md )