2018-03-17 20:56:08 +03:00
< div align = "center" >
< img alt = "ReDoc logo" src = "https://raw.githubusercontent.com/Rebilly/ReDoc/master/docs/images/redoc-logo.png" width = "400px" / >
2017-08-17 23:35:34 +03:00
2018-03-17 20:56:08 +03:00
**OpenAPI/Swagger-generated API Reference Documentation**
2016-07-28 20:17:56 +03:00
2018-03-17 20:56:08 +03:00
[](https://travis-ci.org/Rebilly/ReDoc) [](https://coveralls.io/github/Rebilly/ReDoc?branch=master) [](https://APIs.guru) [](https://david-dm.org/Rebilly/ReDoc) [](https://david-dm.org/Rebilly/ReDoc#info=devDependencies) [](https://www.npmjs.com/package/redoc) [](http://unpkg.com/redoc@next/bundles/redoc.standalone.js)
2016-01-17 23:19:34 +03:00
2018-03-17 20:56:08 +03:00
[](https://www.npmjs.com/package/redoc) [](https://github.com/Rebilly/ReDoc/blob/master/LICENSE)
< / div >
2015-11-14 19:43:07 +03:00
2017-10-12 00:01:37 +03:00
**REACT-REWRITE: WORK IN PROGRESS**
To try locally run:
```shell
yarn install
npm start
```
2018-03-17 20:56:08 +03:00

2016-07-28 19:58:04 +03:00
2016-07-28 20:17:56 +03:00
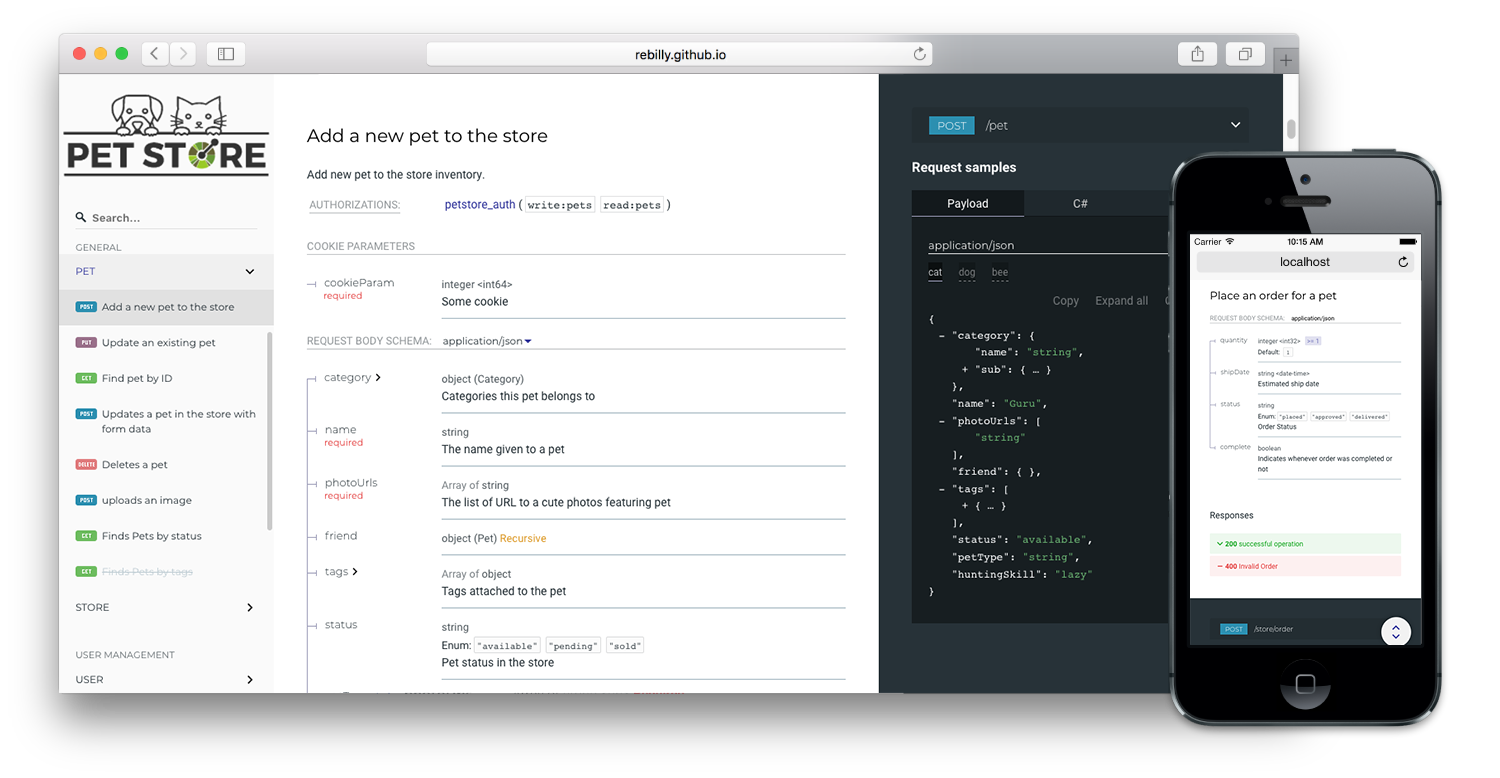
## [Live demo](http://rebilly.github.io/ReDoc/)
2015-11-14 19:43:07 +03:00
2017-08-28 12:33:26 +03:00
[<img alt="Deploy to Github" src="http://i.imgur.com/YZmaqk3.png" height="60px"> ](https://github.com/Rebilly/generator-openapi-repo#generator-openapi-repo-- ) [<img alt="ReDoc as a service" src="http://i.imgur.com/edqdCv6.png" height="60px"> ](https://redoc.ly ) [<img alt="Customization services" src="http://i.imgur.com/c4sUF7M.png" height="60px"> ](https://redoc.ly/#services )
2016-11-29 20:11:39 +03:00
2016-08-01 08:15:52 +03:00
## Features
- Extremely easy deployment
2017-09-11 22:10:37 +03:00
- The widest OpenAPI v2.0 features support (yes, it supports even `discriminator` ) < br >
2017-01-31 13:09:46 +03:00

- Neat **interactive** documentation for nested objects < br >

- Code samples support (via vendor extension) < br >

- Progressive loading with `lazy-rendering` options < br >

2016-08-01 08:15:52 +03:00
- Responsive three-panel design with menu/scrolling synchronization
2017-01-31 13:09:46 +03:00
- Integrate API Introduction into side menu - ReDoc takes advantage of markdown headings from OpenAPI description field. It pulls them into side menu and also supports deep linking.
- High-level grouping in side-menu via [`x-tagGroups` ](docs/redoc-vendor-extensions.md#x-tagGroups ) vendor extension
2017-01-31 13:18:28 +03:00
- Multiple ReDoc instances on single page ([example](demo/examples/multiple-apis/index.html))
2016-08-01 08:15:52 +03:00
2016-07-28 21:36:43 +03:00
## Roadmap
2017-11-23 12:57:07 +03:00
- [x] ~~[OpenAPI v3.0 support](https://github.com/Rebilly/ReDoc/issues/312)~~
2017-02-09 16:32:47 +03:00
- [x] ~~performance optimizations~~
- [x] ~~better navigation (menu improvements + search)~~
2017-11-23 12:57:07 +03:00
- [x] ~~React rewrite~~
2018-03-17 20:56:08 +03:00
- [x] ~~docs pre-rendering (performance and SEO)~~
2016-12-02 09:00:14 +03:00
- [ ] ability to simple branding/styling
2017-11-23 12:57:07 +03:00
- [ ] built-in API Console
2016-07-28 19:58:04 +03:00
2016-07-28 21:36:43 +03:00
## Releases
2017-11-23 12:57:07 +03:00
**Important:** all the 2.x releases are deployed to npm and can be used via unpkg:
2018-03-17 20:56:08 +03:00
- particular release, e.g. `v2.0.0-alpha.15` : https://unpkg.com/redoc@2.0.0-alpha.15/bundles/redoc.standalone.js
- `next` release: https://unpkg.com/redoc@next/bundles/redoc.standalone.js
2017-11-23 12:57:07 +03:00
Additionally, all the 1.x releases are hosted on our GitHub Pages-based **CDN** :
2016-08-30 21:29:22 +03:00
- particular release, e.g. `v1.2.0` : https://rebilly.github.io/ReDoc/releases/v1.2.0/redoc.min.js
- `v1.x.x` release: https://rebilly.github.io/ReDoc/releases/v1.x.x/redoc.min.js
2017-11-23 12:57:07 +03:00
- `latest` release: https://rebilly.github.io/ReDoc/releases/latest/redoc.min.js - it will point to latest 1.x.x release since 2.x releases are not hosted on this CDN but on unpkg.
2016-07-28 19:58:04 +03:00
2017-09-11 22:10:37 +03:00
## Version Guidance
| ReDoc Release | OpenAPI Specification |
|:--------------|:----------------------|
2017-11-23 12:57:07 +03:00
| 2.0.0-alpha.x | 3.0, 2.0 |
2017-09-21 18:22:24 +03:00
| 1.19.x | 2.0 |
2017-09-11 22:10:37 +03:00
| 1.18.x | 2.0 |
| 1.17.x | 2.0 |
2017-02-14 13:18:34 +03:00
## Some Real-life usages
- [Rebilly ](https://rebilly.github.io/RebillyAPI )
- [Docker Engine ](https://docs.docker.com/engine/api/v1.25/ )
- [Zuora ](https://www.zuora.com/developer/api-reference/ )
- [Shopify Draft Orders ](https://help.shopify.com/api/draft-orders )
2017-06-01 17:19:19 +03:00
- [Discourse ](http://docs.discourse.org )
2017-02-14 13:18:34 +03:00
- [APIs.guru ](https://apis.guru/api-doc/ )
2016-01-25 00:15:50 +03:00
## Deployment
2016-07-28 21:36:43 +03:00
### TL;DR
2016-07-29 13:39:09 +03:00
2016-01-25 00:15:50 +03:00
```html
<!DOCTYPE html>
< html >
< head >
< title > ReDoc< / title >
<!-- needed for adaptive design -->
2017-02-27 19:00:55 +03:00
< meta charset = "utf-8" / >
2016-01-25 00:15:50 +03:00
< meta name = "viewport" content = "width=device-width, initial-scale=1" >
2017-11-23 12:57:07 +03:00
< link href = "https://fonts.googleapis.com/css?family=Montserrat:300,400,700|Roboto:300,400,700" rel = "stylesheet" >
2016-01-25 00:15:50 +03:00
<!--
2016-07-28 15:56:14 +03:00
ReDoc doesn't change outer page styles
2016-01-25 00:15:50 +03:00
-->
< style >
body {
margin: 0;
padding: 0;
}
< / style >
< / head >
< body >
2016-07-28 21:36:43 +03:00
< redoc spec-url = 'http://petstore.swagger.io/v2/swagger.json' > < / redoc >
2017-11-23 12:57:07 +03:00
< script src = "https://unpkg.com/redoc@2.0.0-alpha.1/bundles/redoc.standalone.js" > < / script >
2016-01-25 00:15:50 +03:00
< / body >
< / html >
```
2016-07-29 13:39:09 +03:00
That's all folks!
2016-01-25 00:15:50 +03:00
2017-05-12 12:51:22 +03:00
**IMPORTANT NOTE:** if you work with untrusted user spec, use `untrusted-spec` [option ](#redoc-tag-attributes ) to prevent XSS security risks.
2016-07-28 19:58:04 +03:00
### 1. Install ReDoc (skip this step for CDN)
2017-11-23 12:57:07 +03:00
Install using [npm ](https://docs.npmjs.com/getting-started/what-is-npm ):
2016-01-25 00:15:50 +03:00
npm install redoc --save
2016-07-28 21:36:43 +03:00
### 2. Reference redoc script in HTML
2016-07-28 20:17:56 +03:00
For **CDN** :
2016-07-28 19:58:04 +03:00
```html
2017-11-23 12:57:07 +03:00
< script src = "https://unpkg.com/redoc@2.0.0-alpha.1/bundles/redoc.standalone.js" > < / script >
2016-07-28 19:58:04 +03:00
```
2016-01-25 00:15:50 +03:00
For npm:
```html
2017-11-23 12:57:07 +03:00
< script src = "node_modules/redoc/bundles/redoc.standalone.js" > < / script >
2016-01-25 00:15:50 +03:00
```
2016-07-28 21:36:43 +03:00
### 3. Add `<redoc>` element to your page
2016-01-25 00:15:50 +03:00
```html
2016-07-28 21:54:58 +03:00
< redoc spec-url = "url/to/your/spec" > < / redoc >
2016-01-25 00:15:50 +03:00
```
2016-07-28 21:36:43 +03:00
### 4. Enjoy :smile:
2016-01-25 00:15:50 +03:00
2017-11-23 12:57:07 +03:00
## Usage as a React component
Import `RedocStandalone` component from 'redoc' module:
```js
import { RedocStandalone } from 'redoc';
```
and use it somewhere in your component:
```js
< RedocStandalone specUrl = "url/to/your/spec" / >
```
or
```js
< RedocStandalone spec = {/* spec as an object * / } / >
```
Also you can pass options:
```js
< RedocStandalone
specUrl="http://rebilly.github.io/RebillyAPI/swagger.json"
options={{
nativeScrollbars: true,
theme: { colors: { main: '#dd5522' } },
}}
/>
```
Here are detailed [options docs ](#redoc-options-object ).
2018-03-15 21:56:11 +03:00
## ReDoc CLI
2018-03-20 12:39:53 +03:00
[See here ](https://github.com/Rebilly/ReDoc/blob/react-rewrite/cli/README.md )
2018-03-15 21:56:11 +03:00
2016-01-25 00:15:50 +03:00
## Configuration
2016-10-31 13:32:17 +03:00
### Security Definition location
You can inject Security Definitions widget into any place of your specification `description` . Check out details [here ](docs/security-definitions-injection.md ).
2016-07-28 21:36:43 +03:00
### Swagger vendor extensions
2016-02-01 20:23:13 +03:00
ReDoc makes use of the following [vendor extensions ](http://swagger.io/specification/#vendorExtensions ):
* [`x-logo` ](docs/redoc-vendor-extensions.md#x-logo ) - is used to specify API logo
* [`x-traitTag` ](docs/redoc-vendor-extensions.md#x-traitTag ) - useful for handling out common things like Pagination, Rate-Limits, etc
* [`x-code-samples` ](docs/redoc-vendor-extensions.md#x-code-samples ) - specify operation code samples
2017-03-09 13:55:23 +03:00
* [`x-examples` ](docs/redoc-vendor-extensions.md#x-examples ) - specify JSON example for requests
2016-08-31 22:45:34 +03:00
* [`x-nullable` ](docs/redoc-vendor-extensions.md#nullable ) - mark schema param as a nullable
2016-12-11 23:57:22 +03:00
* [`x-displayName` ](docs/redoc-vendor-extensions.md#x-displayname ) - specify human-friendly names for the menu categories
2016-12-26 00:47:33 +03:00
* [`x-tagGroups` ](docs/redoc-vendor-extensions.md#x-tagGroups ) - group tags by categories in the side menu
2017-02-26 00:44:19 +03:00
* [`x-servers` ](docs/redoc-vendor-extensions.md#x-servers ) - ability to specify different servers for API (backported from OpenAPI 3.0)
2017-09-21 01:18:38 +03:00
* [`x-ignoredHeaderParameters` ](docs/redoc-vendor-extensions.md#x-ignoredHeaderParameters ) - ability to specify header parameter names to ignore
2016-02-01 20:23:13 +03:00
2017-11-23 12:57:07 +03:00
### `<redoc>` options object
You can use all of the following optins with standalone version on < redoc > tag by kebab-casing them, e.g. `scrollYOffset` becomes `scroll-y-offset` and `expandResponses` becomes `expand-responses` .
* `untrustedSpec` - if set, the spec is considered untrusted and all HTML/markdown is sanitized to prevent XSS. **Disabled by default** for performance reasons. **Enable this option if you work with untrusted user data!**
* `scrollYOffset` - If set, specifies a vertical scroll-offset. This is often useful when there are fixed positioned elements at the top of the page, such as navbars, headers etc;
`scrollYOffset` can be specified in various ways:
2016-07-28 21:54:58 +03:00
* **number**: A fixed number of pixels to be used as offset;
* **selector**: selector of the element to be used for specifying the offset. The distance from the top of the page to the element's bottom will be used as offset;
* **function**: A getter function. Must return a number representing the offset (in pixels);
2017-11-23 12:57:07 +03:00
* `suppressWarnings` - if set, warnings are not rendered at the top of documentation (they still are logged to the console).
* `lazyRendering` - _Not implemented yet_ ~~if set, enables lazy rendering mode in ReDoc. This mode is useful for APIs with big number of operations (e.g. > 50). In this mode ReDoc shows initial screen ASAP and then renders the rest operations asynchronously while showing progress bar on the top. Check out the [demo](\\rebilly.github.io/ReDoc) for the example.~~
* `hideHostname` - if set, the protocol and hostname is not shown in the operation definition.
* `expandResponses` - specify which responses to expand by default by response codes. Values should be passed as comma-separated list without spaces e.g. `expandResponses="200,201"` . Special value `"all"` expands all responses by default. Be careful: this option can slow-down documentation rendering time.
* `requiredPropsFirst` - show required properties first ordered in the same order as in `required` array.
* `noAutoAuth` - do not inject Authentication section automatically
* `pathInMiddlePanel` - show path link and HTTP verb in the middle panel instead of the right one
* `hideLoading` - do not show loading animation. Useful for small docs
* `nativeScrollbars` - use native scrollbar for sidemenu instead of perfect-scroll (scrolling performance optimization for big specs)
* `theme` - ReDoc theme. Not documented yet. For details check source code: [theme.ts ](https://github.com/Rebilly/ReDoc/blob/react-rewrite/src/theme.ts )
## Advanced usage of standalone version
2016-01-25 00:15:50 +03:00
Instead of adding `spec-url` attribute to the `<redoc>` element you can initialize ReDoc via globally exposed `Redoc` object:
```js
2017-11-23 12:57:07 +03:00
Redoc.init(specOrSpecUrl, options, element)
2016-01-25 00:15:50 +03:00
```
2017-11-23 12:57:07 +03:00
- `specOrSpecUrl` is either JSON object with specification or an URL to the spec in `JSON` or `YAML` format
- `options` [options object ](#redoc-options-object )
- `element` DOM element to put ReDoc into
2016-01-25 00:15:50 +03:00
```js
Redoc.init('http://petstore.swagger.io/v2/swagger.json', {
scrollYOffset: 50
2017-11-23 12:57:07 +03:00
}, document.getElementById('redoc-container'))
2016-01-25 00:15:50 +03:00
```
2016-07-29 18:20:38 +03:00
2016-01-25 00:15:50 +03:00
-----------
2016-08-23 01:04:10 +03:00
## Development
#### Running local dev-server
2016-09-21 01:28:42 +03:00
- Clone repository
2015-11-14 19:43:07 +03:00
`git clone https://github.com/Rebilly/ReDoc.git`
2016-09-21 01:28:42 +03:00
- Go to the project folder
2015-11-14 19:43:07 +03:00
`cd ReDoc`
2016-09-21 01:28:42 +03:00
- Install dependencies
2017-11-23 12:57:07 +03:00
`yarn`
2016-09-22 10:13:29 +03:00
- _(optional)_ Replace `demo/swagger.yaml` with your own schema
2016-09-21 01:28:42 +03:00
- Start the server
2015-11-14 19:43:07 +03:00
`npm start`
2017-11-23 12:57:07 +03:00
- Open `http://localhost:9090`
2016-11-01 21:56:06 +03:00
Alternatively, Docker can be used by just running `docker-compose up` .