mirror of
https://github.com/Redocly/redoc.git
synced 2026-02-02 05:05:49 +03:00
📘 OpenAPI/Swagger-generated API Reference Documentation
api-documentationdocumentation-generatordocumentation-toolhacktoberfestopenapiopenapi3openapi31openapi-specificationreactjsredocstarred-redocly-repostarred-reposwagger
| build | ||
| demo | ||
| docs | ||
| lib | ||
| manual-types | ||
| tests | ||
| .codeclimate.yml | ||
| .eslintignore | ||
| .gitignore | ||
| .npmignore | ||
| .travis.yml | ||
| bower.json | ||
| CHANGELOG.md | ||
| karma.conf.js | ||
| LICENSE | ||
| package.json | ||
| protractor.conf.js | ||
| README.md | ||
| tsconfig.json | ||
| tslint.json | ||
ReDoc
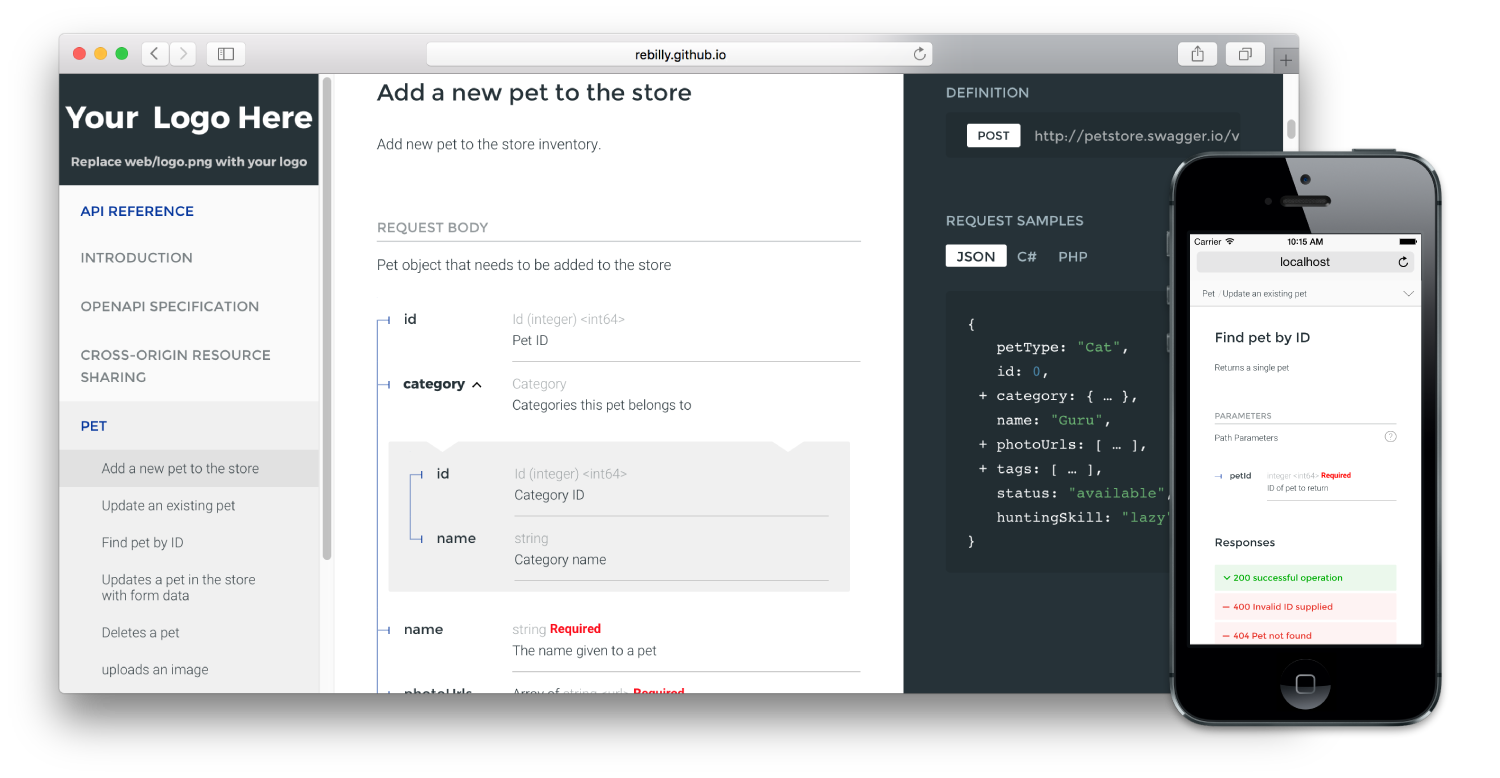
OpenAPI/Swagger-generated API Reference Documentation
Live demo
Features
- Extremely easy deployment
- It’s free and open-source project under MIT license
- The widest OpenAPI features support (yes, it supports even discriminator)
- Neat documentation for nested objects
- Code samples support (via vendor extension)
- Responsive three-panel design with menu/scrolling synchronization
- Integrate API introduction into side menu - ReDoc takes advantage of markdown headings from OpenAPI description field. It pulls them into side menu and also supports deep linking.
Roadmap
- docs pre-rendering (performance and SEO)
- ability to simple customization
- built-in API Console
Releases
We host latest and all the previous ReDoc releases on GitHub Pages-based CDN:
- particular release, e.g.
v1.2.0: https://rebilly.github.io/ReDoc/releases/v1.2.0/redoc.min.js v1.x.xrelease: https://rebilly.github.io/ReDoc/releases/v1.x.x/redoc.min.jslatestrelease: https://rebilly.github.io/ReDoc/releases/latest/redoc.min.js [not for production]
Deployment
TL;DR
<!DOCTYPE html>
<html>
<head>
<title>ReDoc</title>
<!-- needed for adaptive design -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--
ReDoc doesn't change outer page styles
-->
<style>
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<redoc spec-url='http://petstore.swagger.io/v2/swagger.json'></redoc>
<script src="https://rebilly.github.io/ReDoc/releases/latest/redoc.min.js"> </script>
</body>
</html>
That's all folks!
1. Install ReDoc (skip this step for CDN)
Install using bower:
bower install redoc
or using npm:
npm install redoc --save
2. Reference redoc script in HTML
For CDN:
<script src="https://rebilly.github.io/ReDoc/releases/latest/redoc.min.js"> </script>
For bower:
<script src="bower_components/redoc/dist/redoc.min.js"> </script>
For npm:
<script src="node_modules/redoc/dist/redoc.min.js"> </script>
3. Add <redoc> element to your page
<redoc spec-url="url/to/your/spec"></redoc>
4. Enjoy 😄
Configuration
Security Definition location
You can inject Security Definitions widget into any place of your specification description. Check out details here.
Swagger vendor extensions
ReDoc makes use of the following vendor extensions:
x-logo- is used to specify API logox-traitTag- useful for handling out common things like Pagination, Rate-Limits, etcx-code-samples- specify operation code samplesx-nullable- mark schema param as a nullable
<redoc> tag attributes
spec-url- relative or absolute url to your spec file;scroll-y-offset- If set, specifies a vertical scroll-offset. This is often useful when there are fixed positioned elements at the top of the page, such as navbars, headers etc;scroll-y-offsetcan be specified in various ways:- number: A fixed number of pixels to be used as offset;
- selector: selector of the element to be used for specifying the offset. The distance from the top of the page to the element's bottom will be used as offset;
- function: A getter function. Must return a number representing the offset (in pixels);
suppress-warnings- if set, warnings are not rendered at the top of documentation (they still are logged to the console).
Advanced usage
Instead of adding spec-url attribute to the <redoc> element you can initialize ReDoc via globally exposed Redoc object:
Redoc.init(specUrl, options)
options is javascript object with camel-cased version of <redoc> tag attribute names as the keys, e.g.:
Redoc.init('http://petstore.swagger.io/v2/swagger.json', {
scrollYOffset: 50
})
Development
Running local dev-server
- Clone repository
git clone https://github.com/Rebilly/ReDoc.git - Go to the project folder
cd ReDoc - Install dependencies
npm install - (optional) Replace
demo/swagger.yamlwith your own schema - Start the server
npm start - Open
http://localhost:9000