| .github | ||
| .vscode | ||
| benchmark | ||
| cli | ||
| demo | ||
| docs | ||
| e2e | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .travis.yml | ||
| CHANGELOG.md | ||
| custom.d.ts | ||
| cypress.json | ||
| docker-compose.yml | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tslint.json | ||
| webpack.config.ts | ||
| yarn.lock | ||
REACT-REWRITE: WORK IN PROGRESS
To try locally run:
yarn install
npm start
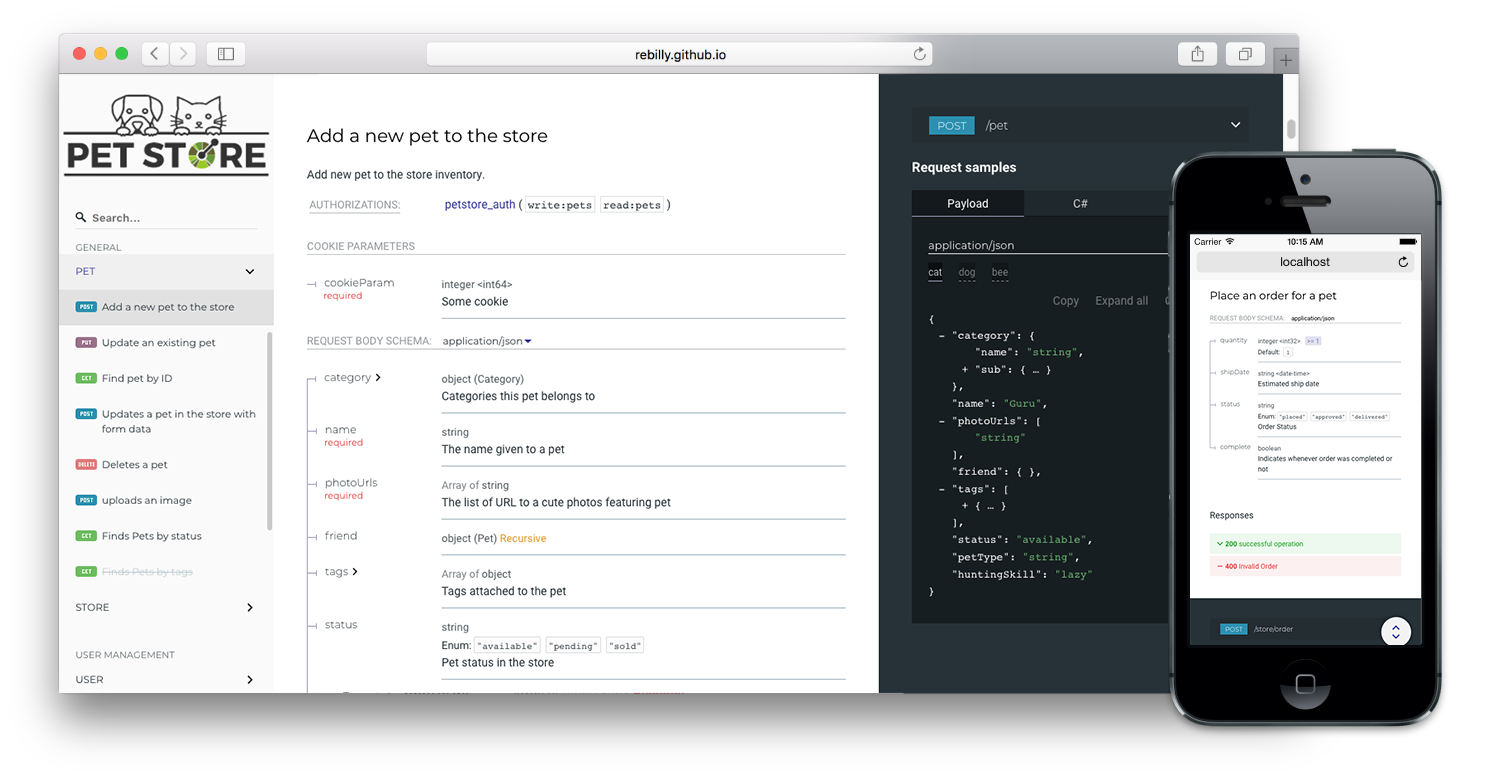
Live demo
Features
- Extremely easy deployment
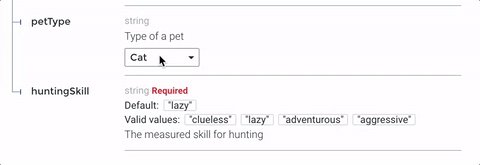
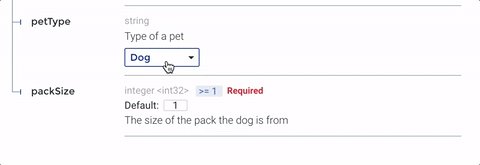
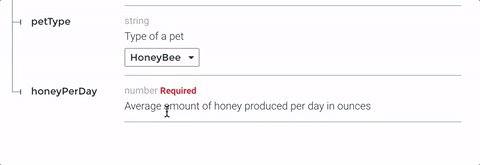
- The widest OpenAPI v2.0 features support (yes, it supports even
discriminator)

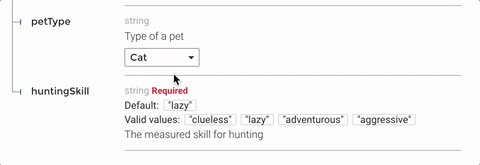
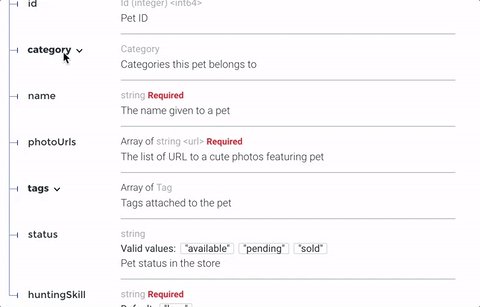
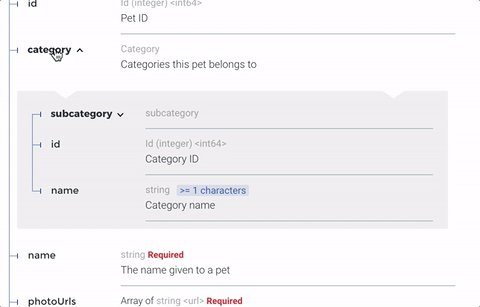
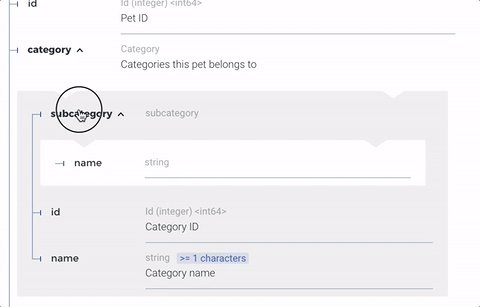
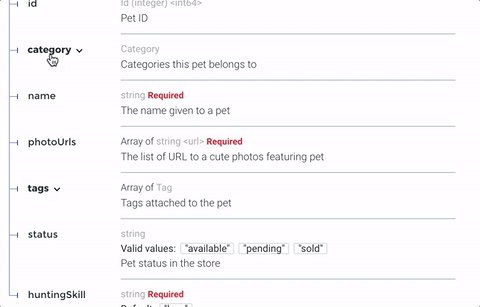
- Neat interactive documentation for nested objects

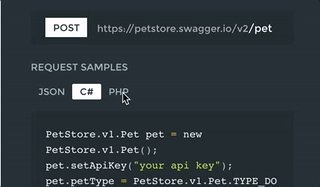
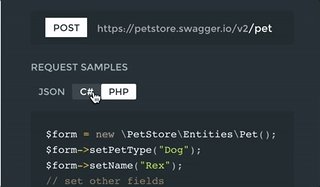
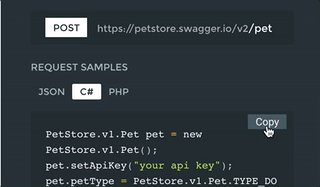
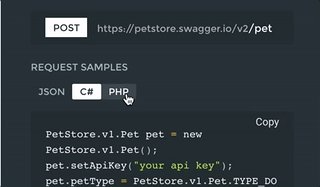
- Code samples support (via vendor extension)

- Progressive loading with
lazy-renderingoptions

- Responsive three-panel design with menu/scrolling synchronization
- Integrate API Introduction into side menu - ReDoc takes advantage of markdown headings from OpenAPI description field. It pulls them into side menu and also supports deep linking.
- High-level grouping in side-menu via
x-tagGroupsvendor extension - Multiple ReDoc instances on single page (example)
Roadmap
OpenAPI v3.0 supportperformance optimizationsbetter navigation (menu improvements + search)React rewritedocs pre-rendering (performance and SEO)- ability to simple branding/styling
- built-in API Console
Releases
Important: all the 2.x releases are deployed to npm and can be used via unpkg:
- particular release, e.g.
v2.0.0-alpha.15: https://unpkg.com/redoc@2.0.0-alpha.15/bundles/redoc.standalone.js nextrelease: https://unpkg.com/redoc@next/bundles/redoc.standalone.js
Additionally, all the 1.x releases are hosted on our GitHub Pages-based CDN:
- particular release, e.g.
v1.2.0: https://rebilly.github.io/ReDoc/releases/v1.2.0/redoc.min.js v1.x.xrelease: https://rebilly.github.io/ReDoc/releases/v1.x.x/redoc.min.jslatestrelease: https://rebilly.github.io/ReDoc/releases/latest/redoc.min.js - it will point to latest 1.x.x release since 2.x releases are not hosted on this CDN but on unpkg.
Version Guidance
| ReDoc Release | OpenAPI Specification |
|---|---|
| 2.0.0-alpha.x | 3.0, 2.0 |
| 1.19.x | 2.0 |
| 1.18.x | 2.0 |
| 1.17.x | 2.0 |
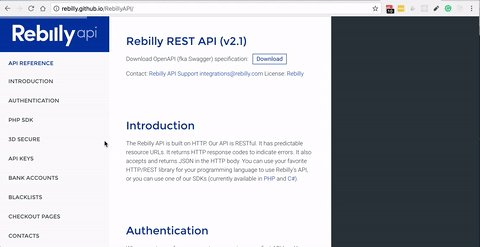
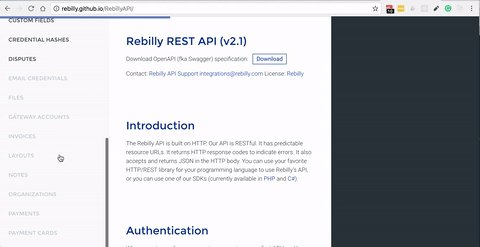
Some Real-life usages
Deployment
TL;DR
<!DOCTYPE html>
<html>
<head>
<title>ReDoc</title>
<!-- needed for adaptive design -->
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,700|Roboto:300,400,700" rel="stylesheet">
<!--
ReDoc doesn't change outer page styles
-->
<style>
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<redoc spec-url='http://petstore.swagger.io/v2/swagger.json'></redoc>
<script src="https://unpkg.com/redoc@2.0.0-alpha.1/bundles/redoc.standalone.js"> </script>
</body>
</html>
That's all folks!
IMPORTANT NOTE: if you work with untrusted user spec, use untrusted-spec option to prevent XSS security risks.
1. Install ReDoc (skip this step for CDN)
Install using npm:
npm install redoc --save
2. Reference redoc script in HTML
For CDN:
<script src="https://unpkg.com/redoc@2.0.0-alpha.1/bundles/redoc.standalone.js"> </script>
For npm:
<script src="node_modules/redoc/bundles/redoc.standalone.js"> </script>
3. Add <redoc> element to your page
<redoc spec-url="url/to/your/spec"></redoc>
4. Enjoy 😄
Usage as a React component
Import RedocStandalone component from 'redoc' module:
import { RedocStandalone } from 'redoc';
and use it somewhere in your component:
<RedocStandalone specUrl="url/to/your/spec"/>
or
<RedocStandalone spec={/* spec as an object */}/>
Also you can pass options:
<RedocStandalone
specUrl="http://rebilly.github.io/RebillyAPI/swagger.json"
options={{
nativeScrollbars: true,
theme: { colors: { main: '#dd5522' } },
}}
/>
Here are detailed options docs.
ReDoc CLI
You can use redoc cli by installing redoc-cli globally or using npx.
Twe following commans are available:
redoc-cli serve [spec]- starts the server withspecrendered with ReDoc. Supports SSR mode (--ssr) and can watch the spec (--watch)redoc-cli bundle [spec]- bundles spec and ReDoc into zero-dependency HTML file.
For more details run redoc-cli --help.
Configuration
Security Definition location
You can inject Security Definitions widget into any place of your specification description. Check out details here.
Swagger vendor extensions
ReDoc makes use of the following vendor extensions:
x-logo- is used to specify API logox-traitTag- useful for handling out common things like Pagination, Rate-Limits, etcx-code-samples- specify operation code samplesx-examples- specify JSON example for requestsx-nullable- mark schema param as a nullablex-displayName- specify human-friendly names for the menu categoriesx-tagGroups- group tags by categories in the side menux-servers- ability to specify different servers for API (backported from OpenAPI 3.0)x-ignoredHeaderParameters- ability to specify header parameter names to ignore
<redoc> options object
You can use all of the following optins with standalone version on tag by kebab-casing them, e.g. scrollYOffset becomes scroll-y-offset and expandResponses becomes expand-responses.
untrustedSpec- if set, the spec is considered untrusted and all HTML/markdown is sanitized to prevent XSS. Disabled by default for performance reasons. Enable this option if you work with untrusted user data!scrollYOffset- If set, specifies a vertical scroll-offset. This is often useful when there are fixed positioned elements at the top of the page, such as navbars, headers etc;scrollYOffsetcan be specified in various ways:- number: A fixed number of pixels to be used as offset;
- selector: selector of the element to be used for specifying the offset. The distance from the top of the page to the element's bottom will be used as offset;
- function: A getter function. Must return a number representing the offset (in pixels);
suppressWarnings- if set, warnings are not rendered at the top of documentation (they still are logged to the console).lazyRendering- Not implemented yetif set, enables lazy rendering mode in ReDoc. This mode is useful for APIs with big number of operations (e.g. > 50). In this mode ReDoc shows initial screen ASAP and then renders the rest operations asynchronously while showing progress bar on the top. Check out the demo for the example.hideHostname- if set, the protocol and hostname is not shown in the operation definition.expandResponses- specify which responses to expand by default by response codes. Values should be passed as comma-separated list without spaces e.g.expandResponses="200,201". Special value"all"expands all responses by default. Be careful: this option can slow-down documentation rendering time.requiredPropsFirst- show required properties first ordered in the same order as inrequiredarray.noAutoAuth- do not inject Authentication section automaticallypathInMiddlePanel- show path link and HTTP verb in the middle panel instead of the right onehideLoading- do not show loading animation. Useful for small docsnativeScrollbars- use native scrollbar for sidemenu instead of perfect-scroll (scrolling performance optimization for big specs)theme- ReDoc theme. Not documented yet. For details check source code: theme.ts
Advanced usage of standalone version
Instead of adding spec-url attribute to the <redoc> element you can initialize ReDoc via globally exposed Redoc object:
Redoc.init(specOrSpecUrl, options, element)
specOrSpecUrlis either JSON object with specification or an URL to the spec inJSONorYAMLformatoptionsoptions objectelementDOM element to put ReDoc into
Redoc.init('http://petstore.swagger.io/v2/swagger.json', {
scrollYOffset: 50
}, document.getElementById('redoc-container'))
Development
Running local dev-server
- Clone repository
git clone https://github.com/Rebilly/ReDoc.git - Go to the project folder
cd ReDoc - Install dependencies
yarn - (optional) Replace
demo/swagger.yamlwith your own schema - Start the server
npm start - Open
http://localhost:9090
Alternatively, Docker can be used by just running docker-compose up.