diff --git a/README.md b/README.md
index d87a3daf..67d2b889 100644
--- a/README.md
+++ b/README.md
@@ -1,455 +1,46 @@
- +# Tailwind Elements
-# MDB 5
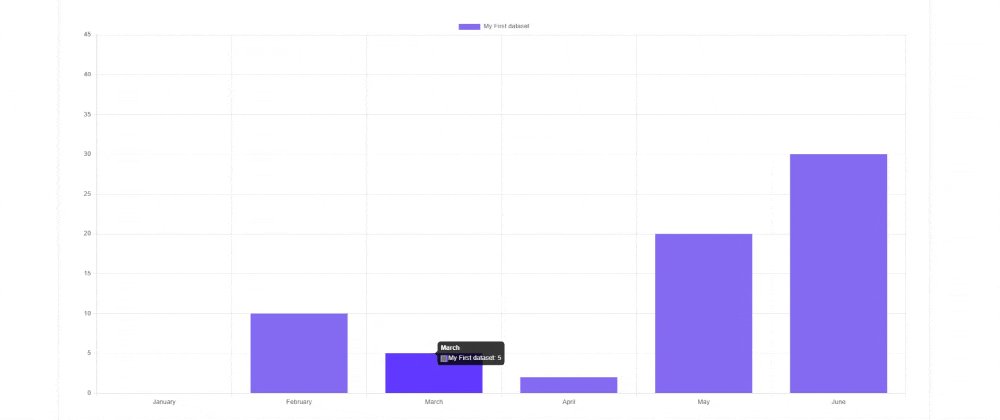
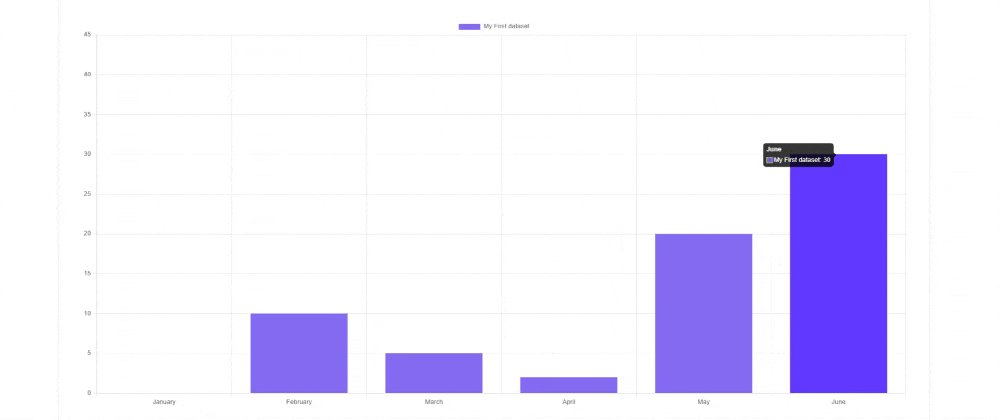
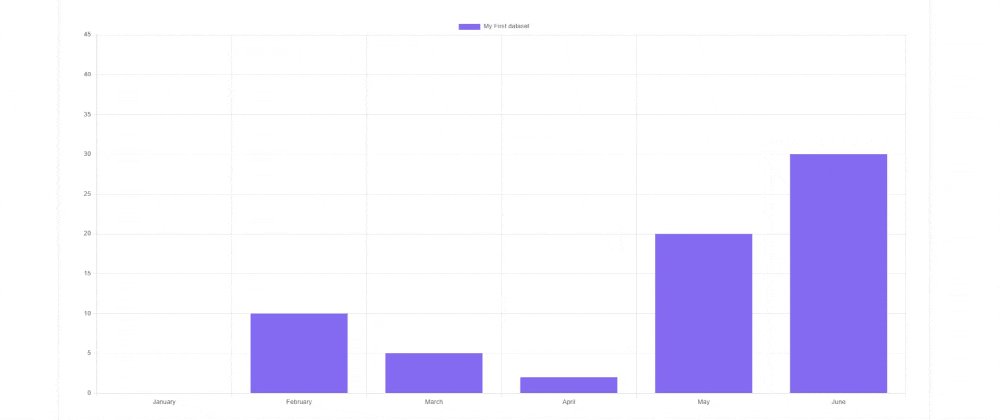
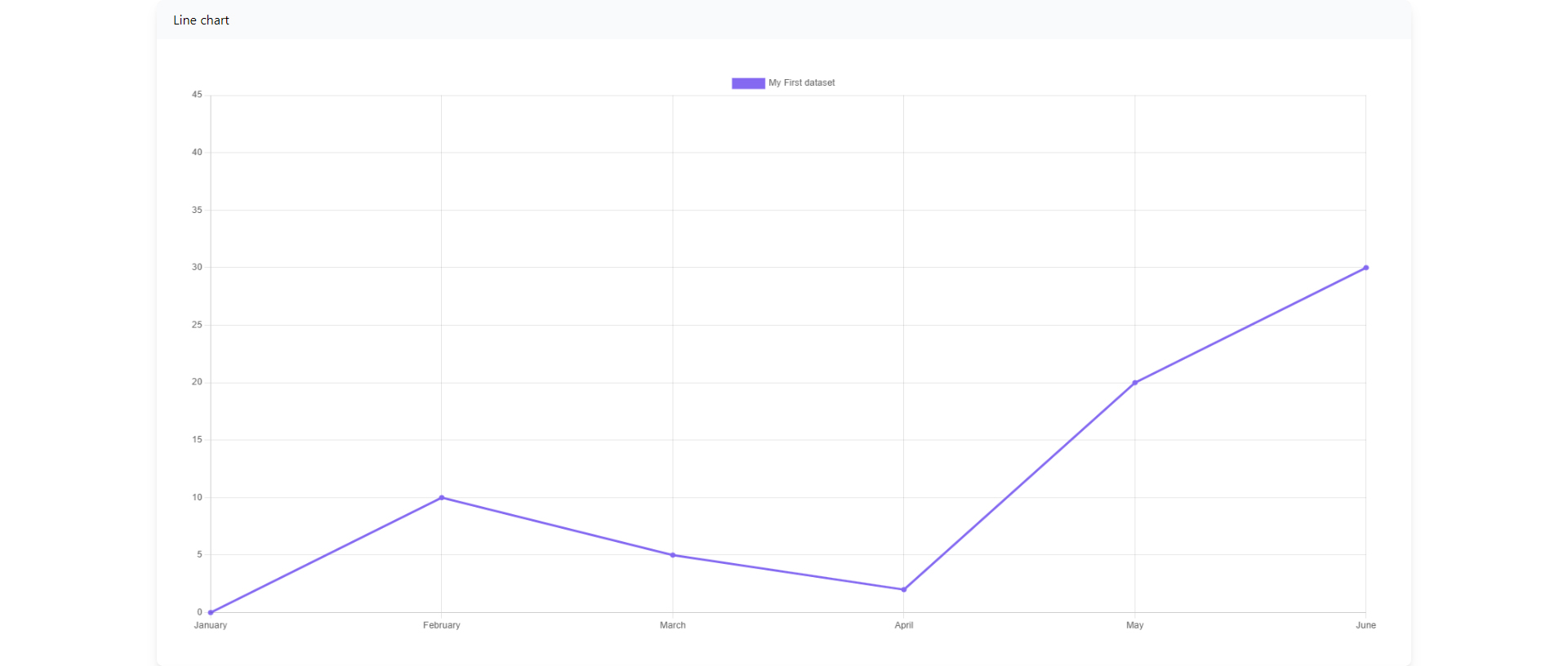
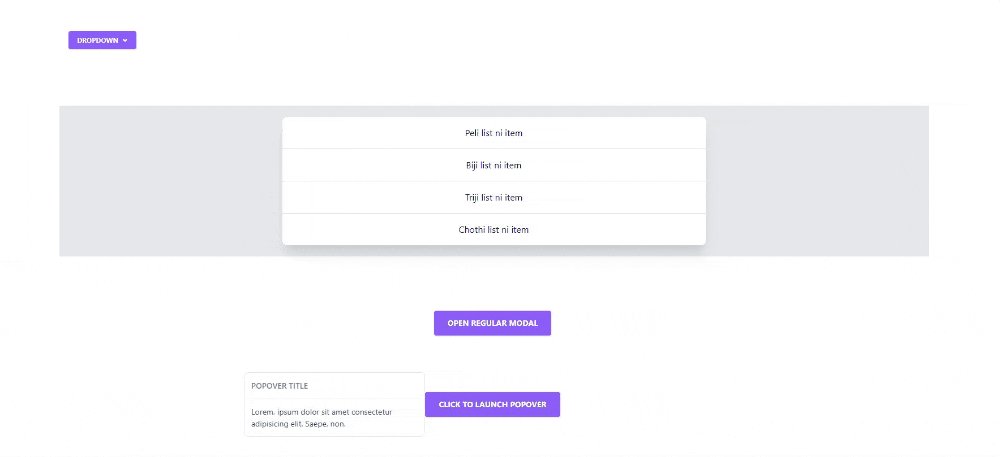
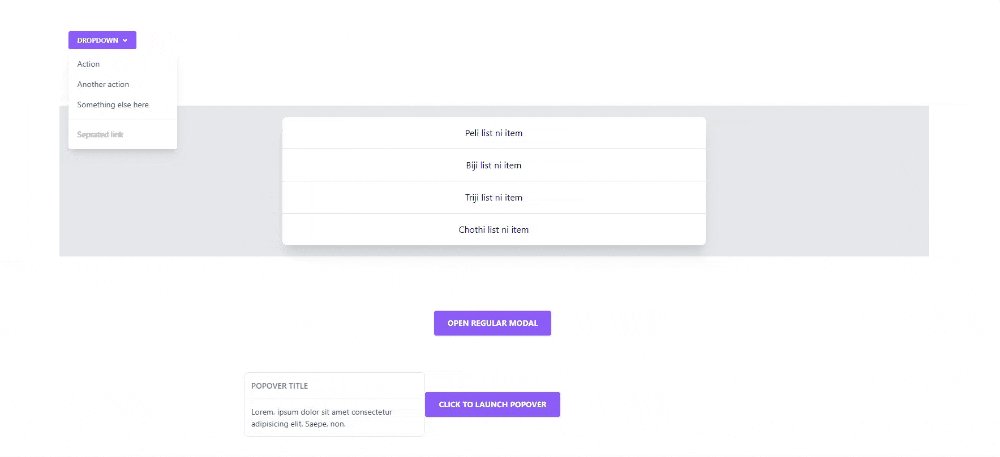
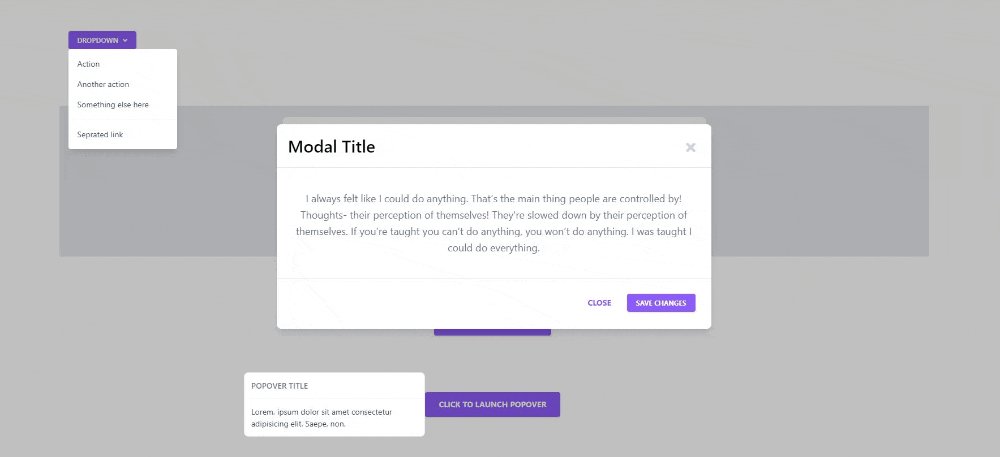
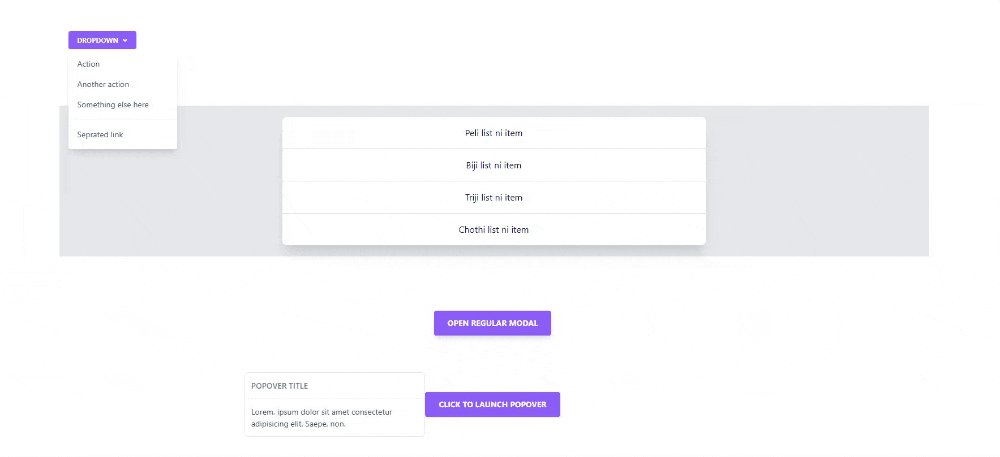
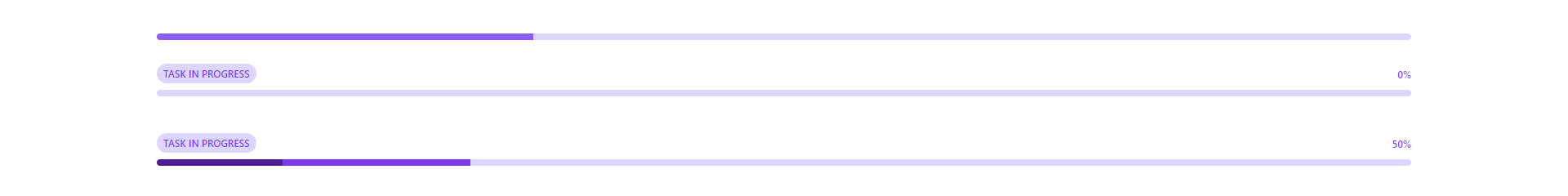
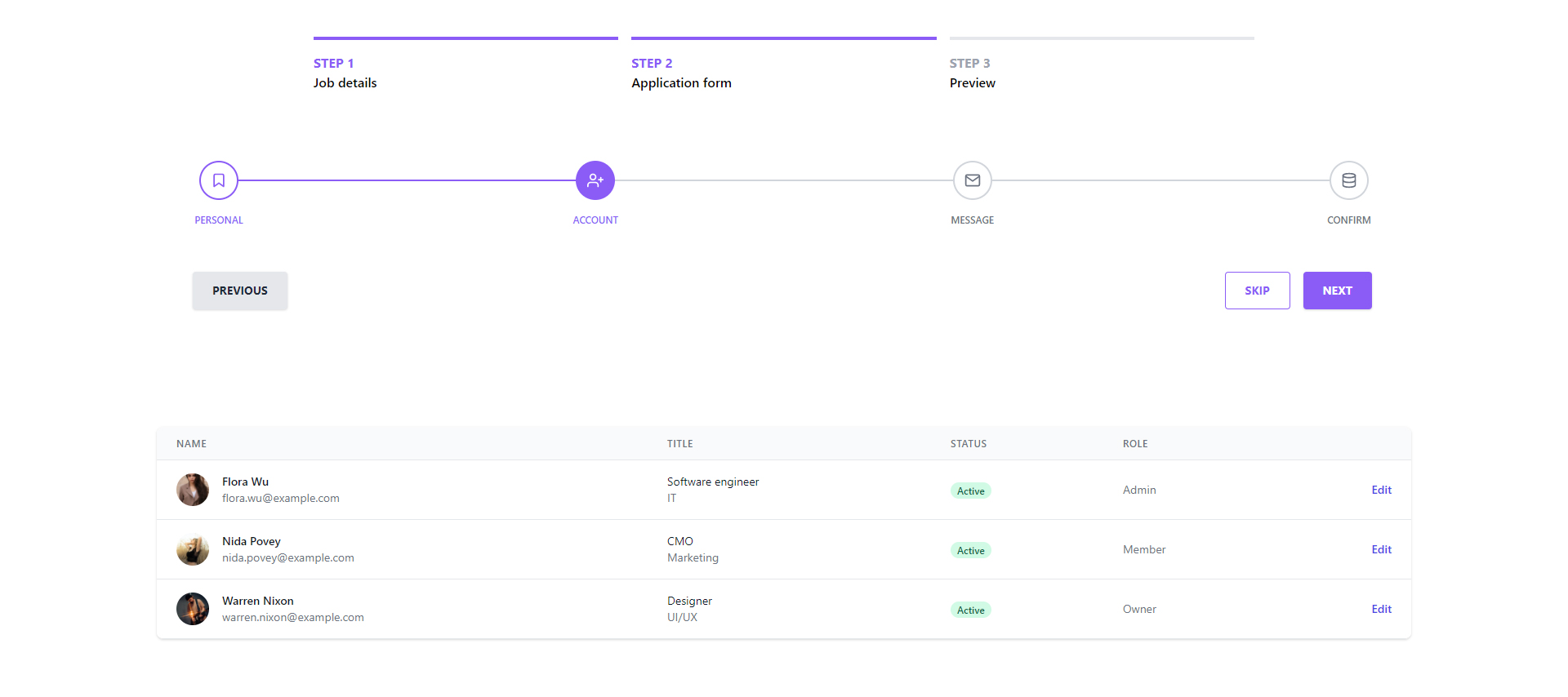
+### Collection of free, popular components like modal, dropdown, carousel, popover, cards, charts and many more.
-### Bootstrap 5 & Material Design 2.0 UI KIT
+
+# Tailwind Elements
-# MDB 5
+### Collection of free, popular components like modal, dropdown, carousel, popover, cards, charts and many more.
-### Bootstrap 5 & Material Design 2.0 UI KIT
+ -**[>> Get Started in 3 steps](https://mdbootstrap.com/docs/standard/getting-started/installation/)**
+---
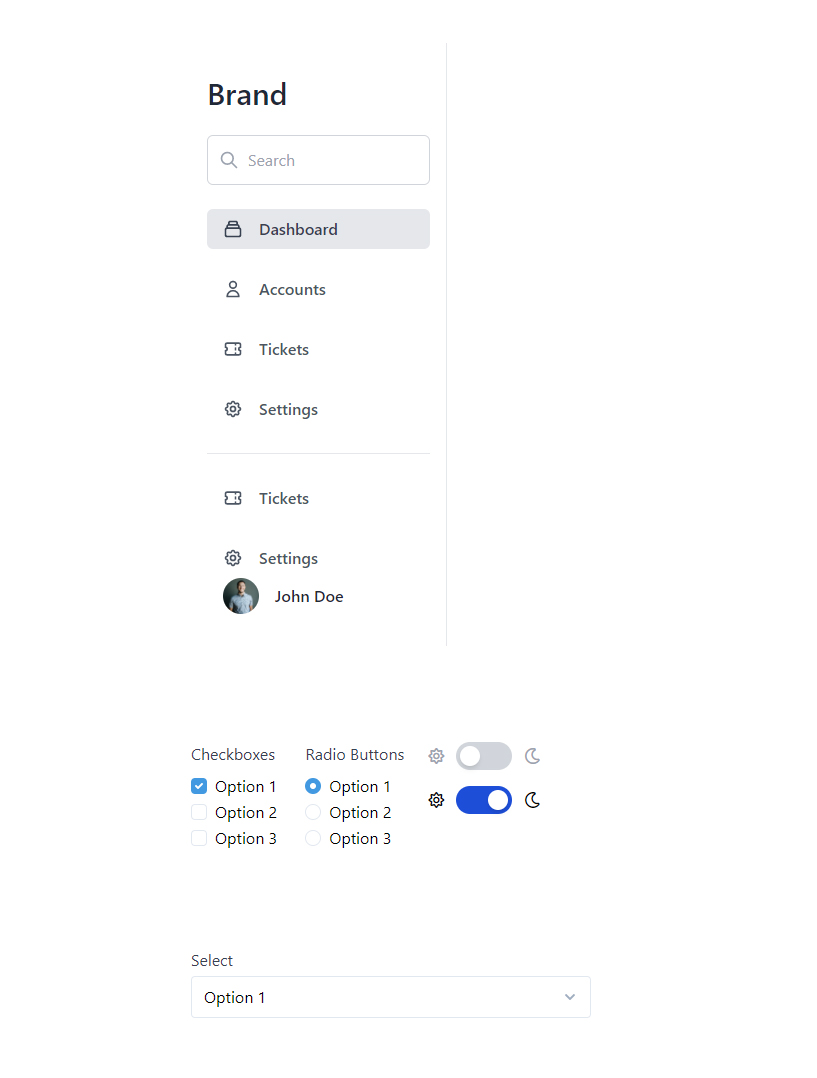
+[](https://tailwind-elements.com/)
-**[>> Get Started with Webpack](https://github.com/mdbootstrap/mdb-webpack-starter)**
+Tailwind Elements **does not change or add any CSS** to the already one from TailwindCSS.
-**[>> MDB 5 Demo](https://mdbootstrap.com/docs/standard/#demo)**
+You can **copy our components directly** into your Tailwind design and **they will work straight away**.
-
-**[>> Get Started in 3 steps](https://mdbootstrap.com/docs/standard/getting-started/installation/)**
+---
+[](https://tailwind-elements.com/)
-**[>> Get Started with Webpack](https://github.com/mdbootstrap/mdb-webpack-starter)**
+Tailwind Elements **does not change or add any CSS** to the already one from TailwindCSS.
-**[>> MDB 5 Demo](https://mdbootstrap.com/docs/standard/#demo)**
+You can **copy our components directly** into your Tailwind design and **they will work straight away**.
-  -
- -
- -
- -___
+In some dynamic components (like dropdowns or modals) we add Font Awesome icons and custom JavaScript. However, they do not require any additional installation, all the necessary code is always included in the example and copied to any Tailwind project - it will work.
-
-___
+In some dynamic components (like dropdowns or modals) we add Font Awesome icons and custom JavaScript. However, they do not require any additional installation, all the necessary code is always included in the example and copied to any Tailwind project - it will work.
-
-
-
-
-
-  -
-
-
- |
-
-
- - 500+ material UI components
- - Super simple, 1 minute installation
- - Detailed docs & multiple practical examples
- - Lots of tutorials
- - Plenty of free templates
- - Plain javascript (but works also with jQuery)
- - Huge and active community
- - MIT license - free for personal & commercial use
-
- |
-
-
-
+---
-Trusted by 2 000 000+ developers & designers. Used by companies like
-
-
-
-  |
-  |
-  |
-  -
- |  -
- |  -
- |  -
- |  -
- |  -
- |  -
- |  -
- |  -
- |
-
-
+## Quick Start tutorial
+[](https://www.youtube.com/watch?v=RAhugF8NOBs)
-___
-###### Tutorial for the latest Bootstrap v.5 Alpha. In this video we'll learn about the changes implemented into v.5.
-**[>> Click here for a written tutorial](https://mdbootstrap.com/docs/standard/getting-started/quick-start/)**
+
+
+
+
+
+
+
+
+
+
+
+
-
+
-___
-# Demo
-#### Simplicity and ease of use are key features of MDB 5 UI Kit. You need only one minute to install and run it.
+
-### Carousel
-A slideshow component for cycling through elements—images or slides of text—like a carousel.
+
-
-
-  -
-
-
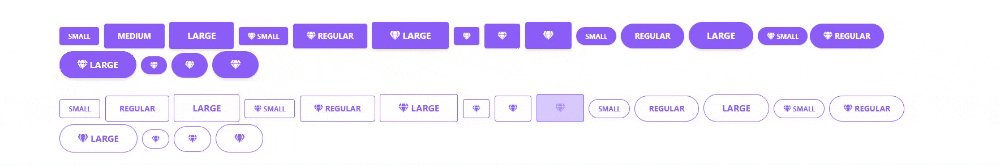
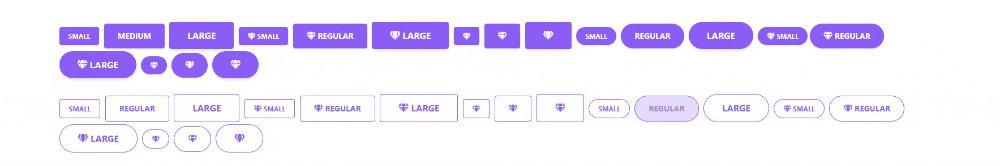
-### Buttons
-
-Use MDB custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
-
-
-
-  -
-
-
-
-
-
-  -
-
-
-
-
-
-  -
-
-
-
-
-
-  -
-
-
-
-
-### Spinners
-
-Indicate the loading state of a component or page with MDB spinners, built entirely with HTML, CSS, and no JavaScript.
-
-
-
-  -
-
-
-
-
-
-  -
-
-
-
-### Cards
-
-A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.
-
-
-
-  -
-
-
-
-### Validation
-
-Provide valuable, actionable feedback to your users with HTML5 form validation, via browser default behaviors or custom styles and JavaScript.
-
-
-
-  -
-
-
-
-
-  -
-
-
-
-
-  -
-
-
-
-### Forms
-
-Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
-
-
-
-  -
-
-
-
-
-  -
-
-
-
-
-### Footer
-
-A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.
-
-
-
-  -
-
-
-
-### Modal
-
-Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
-
-
-
-  -
-
-
-
-### Hover
-
-MDB hover effect appears when the user positions the computer cursor over an element without activating it. Hover effects make a website more interactive.
-
-
-
-  -
-
-
-
-
-
-  -
-
-
-
-### Tabs
-
-Tabs are quasi-navigation components which can highly improve website clarity and increase user experience.
-
-
-
-  -
-
-
-
-
-
-  -
-
-
-
-### Notes
-
-Notes are small components very helpful in inserting an additional piece of information.
-
-
-
-  -
-
-
-
-### ScrollSpy
-
-Automatically update Bootstrap navigation or list group components based on scroll position to indicate which link is currently active in the viewport.
-
-
-
-  -
-
-
-
------------------------------
-
-# MDB 5 Templates
-
-All the templates were created with MDB 5 UI KIT (Material Design for Bootstrap 5).
-
-MDB is a free (MIT license) library, that provides extra features and significantly extends Bootstrap's capabilities.
-
-
-
-
-
-
-  -
-
-
- Ecommerce
- |
-
-  -
-
-
- Carousel Full Cover
- |
-
-
-
-
-
-
-
-  -
-
-
- Image Full Cover
- |
-
-  -
-
-
- Portfolio
- |
-
-
-
-
-
-
-
-  -
-
-
- Post
- |
-
-  -
-
-
- Pricing
- |
-
-
-
-
-
-
-
-  -
-
-
- Video Full Cover
- |
-
-  -
-
-
- Carousel Half Cover
- |
-
-
-
-
-
-
-  -
-
-
- Video Half Cover
- |
-
-  -
-
-
- Login
- |
-
-
-
-
-
-
-  -
-
-
- Mgazine
- |
-
-  -
-
-
- Checkout
- |
-
-
-
-
-
-
-  -
- Blog
-
- |
-
-  -
-
-
- Product
- |
-
-
-
-
-
-
-  -
- Category
-
- |
-
-  -
-
-
- Landing Page
- |
-
-
-
-
-
-
-  -
-
-
- Admin
- |
-
-  -
-
-
- Coming Soon
- |
-
-
-
-
-
-
-  -
-
-
- Classic Jumbotron
- |
-
-  -
-
-
- One Column
- |
-
-
-
-
-
-
-  -
-
-
- Two Columns
- |
-
-  -
-
-
- Three Columns
- |
-
-
 -
-
-
-  +# Tailwind Elements
-# MDB 5
+### Collection of free, popular components like modal, dropdown, carousel, popover, cards, charts and many more.
-### Bootstrap 5 & Material Design 2.0 UI KIT
+
+# Tailwind Elements
-# MDB 5
+### Collection of free, popular components like modal, dropdown, carousel, popover, cards, charts and many more.
-### Bootstrap 5 & Material Design 2.0 UI KIT
+ -**[>> Get Started in 3 steps](https://mdbootstrap.com/docs/standard/getting-started/installation/)**
+---
+[](https://tailwind-elements.com/)
-**[>> Get Started with Webpack](https://github.com/mdbootstrap/mdb-webpack-starter)**
+Tailwind Elements **does not change or add any CSS** to the already one from TailwindCSS.
-**[>> MDB 5 Demo](https://mdbootstrap.com/docs/standard/#demo)**
+You can **copy our components directly** into your Tailwind design and **they will work straight away**.
-
-**[>> Get Started in 3 steps](https://mdbootstrap.com/docs/standard/getting-started/installation/)**
+---
+[](https://tailwind-elements.com/)
-**[>> Get Started with Webpack](https://github.com/mdbootstrap/mdb-webpack-starter)**
+Tailwind Elements **does not change or add any CSS** to the already one from TailwindCSS.
-**[>> MDB 5 Demo](https://mdbootstrap.com/docs/standard/#demo)**
+You can **copy our components directly** into your Tailwind design and **they will work straight away**.
-  -
- -
- -___
+In some dynamic components (like dropdowns or modals) we add Font Awesome icons and custom JavaScript. However, they do not require any additional installation, all the necessary code is always included in the example and copied to any Tailwind project - it will work.
-
-___
+In some dynamic components (like dropdowns or modals) we add Font Awesome icons and custom JavaScript. However, they do not require any additional installation, all the necessary code is always included in the example and copied to any Tailwind project - it will work.
-


 -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-
-
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-  -
-