mirror of
https://github.com/mdbootstrap/mdb-ui-kit.git
synced 2025-10-24 12:41:01 +03:00
Update README.md
This commit is contained in:
parent
11c7354888
commit
5f3c59fdab
465
README.md
465
README.md
|
|
@ -1,46 +1,455 @@
|
|||
# Tailwind Elements
|
||||
<a href="https://mdbootstrap.com"><img src="https://mdbootstrap.com/img/Marketing/general/logo/medium/mdb-r.png"></a>
|
||||
|
||||
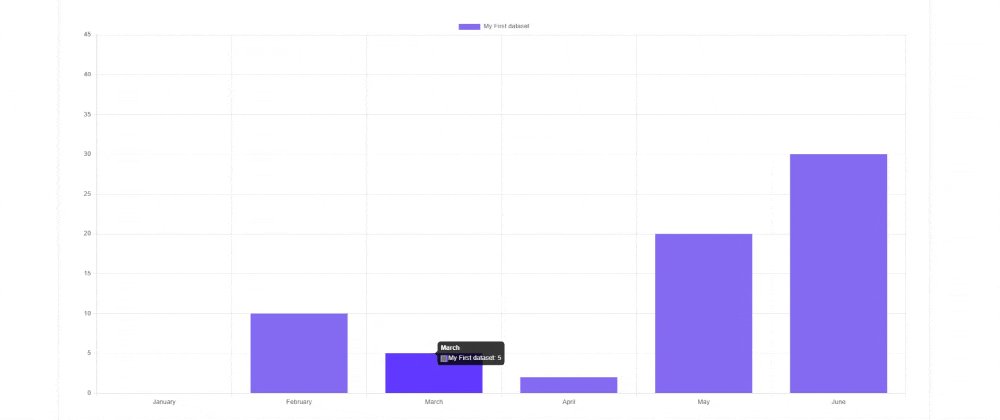
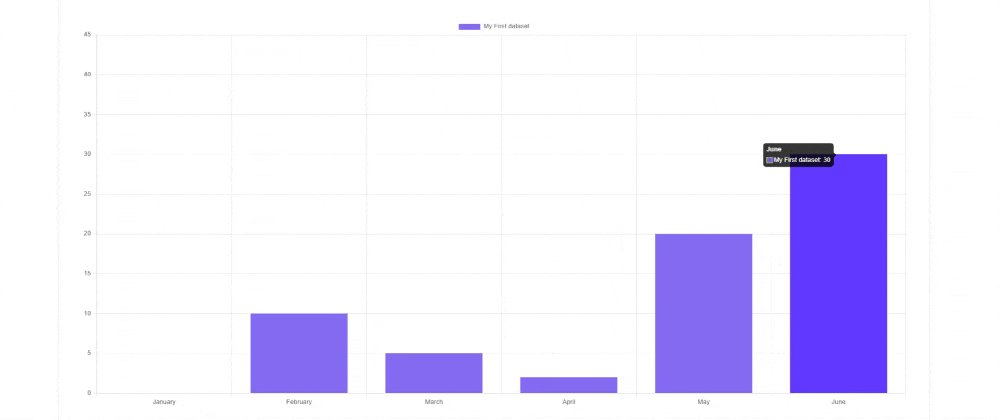
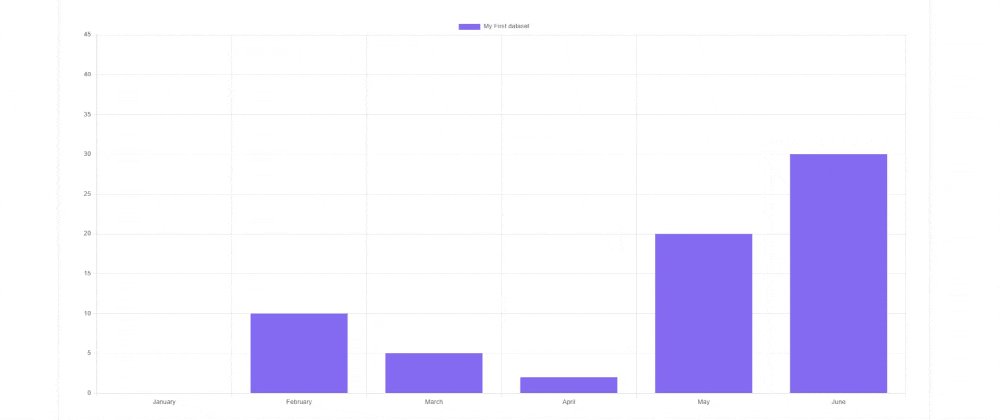
### Collection of free, popular components like modal, dropdown, carousel, popover, cards, charts and many more.
|
||||
# MDB 5
|
||||
|
||||
<a href="https://twitter.com/intent/tweet/?text=Thanks+@TailwindElement+for+creating+an+amazing+collection+of+open+source+components+for+@tailwindcss%20https://tailwind-elements.com/&hashtags=tailwindCSS,bootstrap,webdesign,javascript,100DaysOfCode,DevCommunity"><img src="https://img.shields.io/twitter/url/http/shields.io.svg?style=social&label=Let%20us%20know%20you%20were%20here%21&"></a>
|
||||
### Bootstrap 5 & Material Design 2.0 UI KIT
|
||||
|
||||
---
|
||||
[](https://tailwind-elements.com/)
|
||||
**[>> Get Started in 3 steps](https://mdbootstrap.com/docs/standard/getting-started/installation/)**
|
||||
|
||||
Tailwind Elements **does not change or add any CSS** to the already one from TailwindCSS.
|
||||
**[>> Get Started with Webpack](https://github.com/mdbootstrap/mdb-webpack-starter)**
|
||||
|
||||
You can **copy our components directly** into your Tailwind design and **they will work straight away**.
|
||||
**[>> MDB 5 Demo](https://mdbootstrap.com/docs/standard/#demo)**
|
||||
|
||||
In some dynamic components (like dropdowns or modals) we add Font Awesome icons and custom JavaScript. However, they do not require any additional installation, all the necessary code is always included in the example and copied to any Tailwind project - it will work.
|
||||
<a href="https://npmcharts.com/compare/mdbootstrap?minimal=true"> <img src="https://img.shields.io/npm/dm/mdbootstrap.svg?label=MDB%20Downloads" alt="Downloads"></a>
|
||||
<a href="https://github.com/mdbootstrap/bootstrap-material-design/blob/master/License.pdf"><img src="https://img.shields.io/badge/license-MIT-green.svg" alt="License"></a>
|
||||
<a href="https://twitter.com/intent/tweet/?text=Thanks+@mdbootstrap+for+creating+amazing+and+free+Material+Design+for+Bootstrap+4+UI+KIT%20https://mdbootstrap.com/docs/jquery/&hashtags=javascript,code,webdesign,bootstrap"><img src="https://img.shields.io/twitter/url/http/shields.io.svg?style=social&label=Let%20us%20know%20you%20were%20here%21&"></a>
|
||||
<a href="https://www.youtube.com/watch?v=c9B4TPnak1A&t=6s"><img alt="YouTube Video Views" src="https://img.shields.io/youtube/views/c9B4TPnak1A?label=Bootstrap%205%20Tutorial%20Views&style=social"></a>
|
||||
___
|
||||
|
||||
---
|
||||
<table>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbootstrap.com/docs/standard/" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/about/assets/mdb5-about.jpg">
|
||||
</a>
|
||||
</td>
|
||||
<td>
|
||||
<ul>
|
||||
<li><b>500+ material UI components</b></li>
|
||||
<li>Super simple, 1 minute installation</li>
|
||||
<li>Detailed docs & multiple practical examples</li>
|
||||
<li>Lots of tutorials</li>
|
||||
<li>Plenty of free templates</li>
|
||||
<li><b>Plain javascript (but works also with jQuery)</b></li>
|
||||
<li>Huge and active community</li>
|
||||
<li><b>MIT license - free for personal & commercial use</b></li>
|
||||
</ul>
|
||||
</td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
|
||||
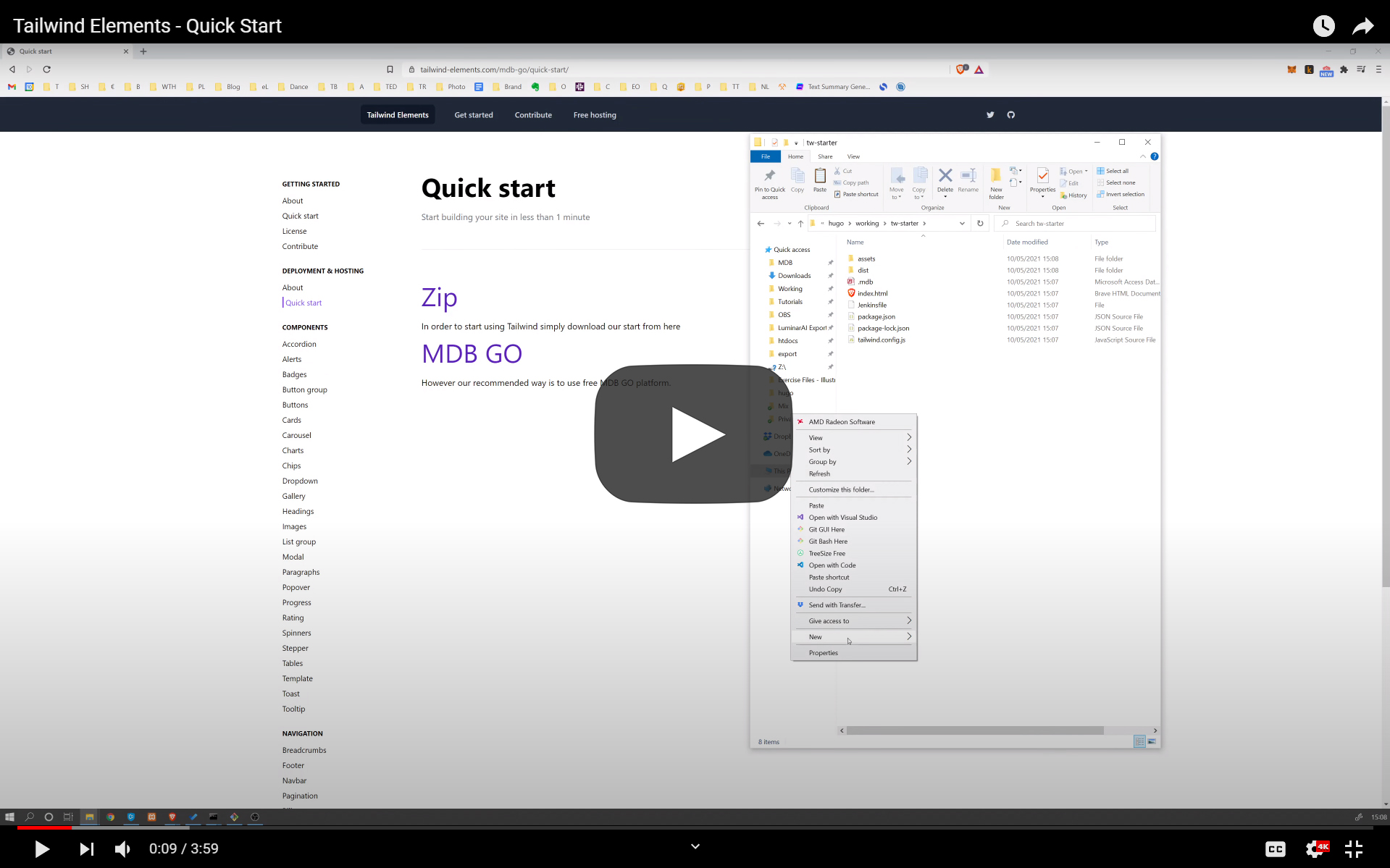
## Quick Start tutorial
|
||||
|
||||
[](https://www.youtube.com/watch?v=RAhugF8NOBs)
|
||||
Trusted by <b>2 000 000+</b> developers & designers. Used by companies like
|
||||
<table>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/nike.png" style="width: 10px;"></td>
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/amazon.png" style="width: 10px;"></td>
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/sony.png" style="width: 10px;"></td>
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/samsung.png" style="height: 40px">
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/airbus.png" style="height: 40px">
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/yahoo.png" style="height: 40px">
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/deloitte.png" style="height: 40px"></div>
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/ge.png" style="height: 40px">
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/kpmg.png" style="height: 40px">
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/unity.png" style="height: 40px">
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/ikea.png" style="max-height: 40px">
|
||||
<td><img src="https://mdbootstrap.com/img/logo/brands/aegon.png" style="height: 40px">
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
|
||||
|
||||
___
|
||||
|
||||

|
||||

|
||||

|
||||
###### Tutorial for the latest Bootstrap v.5 Alpha. In this video we'll learn about the changes implemented into v.5.
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||

|
||||
|
||||

|
||||
**[>> Click here for a written tutorial](https://mdbootstrap.com/docs/standard/getting-started/quick-start/)**
|
||||
|
||||
|
||||

|
||||
<table>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<img src="https://mdbootstrap.com/wp-content/uploads/2020/12/learnmore-1.png">
|
||||
</a>
|
||||
</td>
|
||||
<td>
|
||||
<a href="https://mdbootstrap.com/docs/standard/bootstrap-5-tutorial/#section-beginner" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/uploads/2020/12/cover-bootstrap-5-1.png">
|
||||
</a>
|
||||
</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td align="center">
|
||||
<p align="center"><b>Start to Code</b></p>
|
||||
<a href="https://mdbootstrap.com/docs/standard/bootstrap-5-tutorial/#section-beginner" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/uploads/2020/12/Screenshot_26.png">
|
||||
</a>
|
||||
</td>
|
||||
<td align="center">
|
||||
<p align="center"><b>Learn Bootstrap 5 | Crash Course for Beginners in 1.5H</b></p>
|
||||
<a href="https://mdbootstrap.com/docs/standard/bootstrap-5-tutorial/#section-beginner" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/uploads/2020/12/Screenshot_26.png">
|
||||
</a>
|
||||
</td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
|
||||
___
|
||||
|
||||
# Demo
|
||||
#### Simplicity and ease of use are key features of MDB 5 UI Kit. You need only one minute to install and run it.
|
||||
|
||||
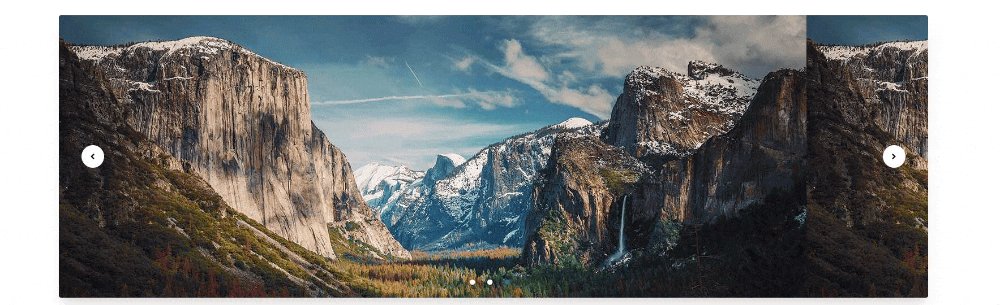
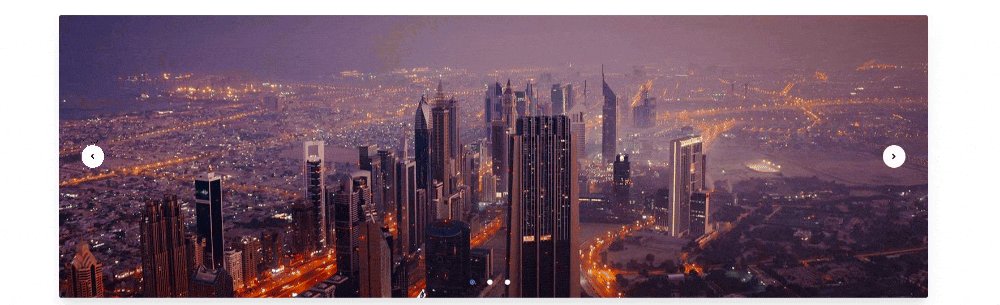
### Carousel
|
||||
|
||||
<p>A slideshow component for cycling through elements—images or slides of text—like a carousel.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/components/carousel/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-carousel.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
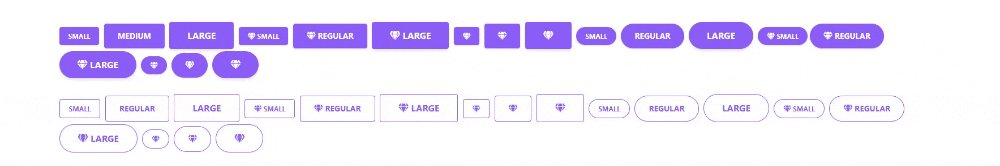
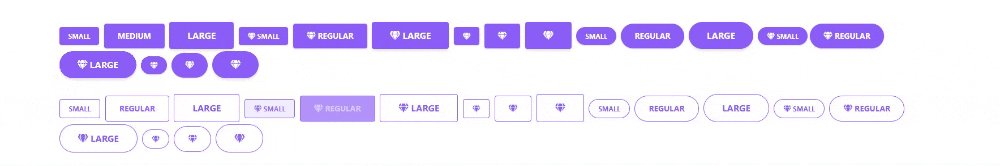
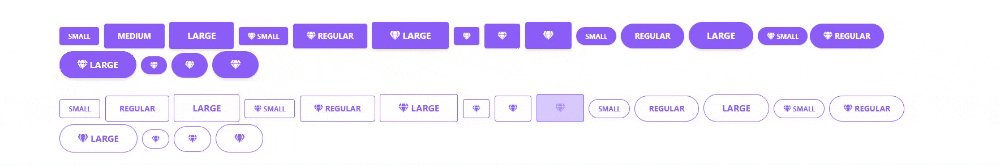
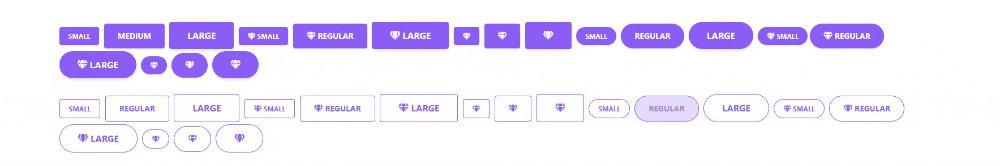
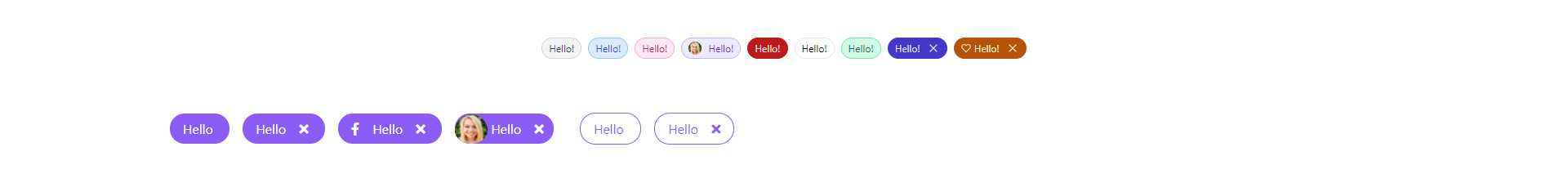
### Buttons
|
||||
|
||||
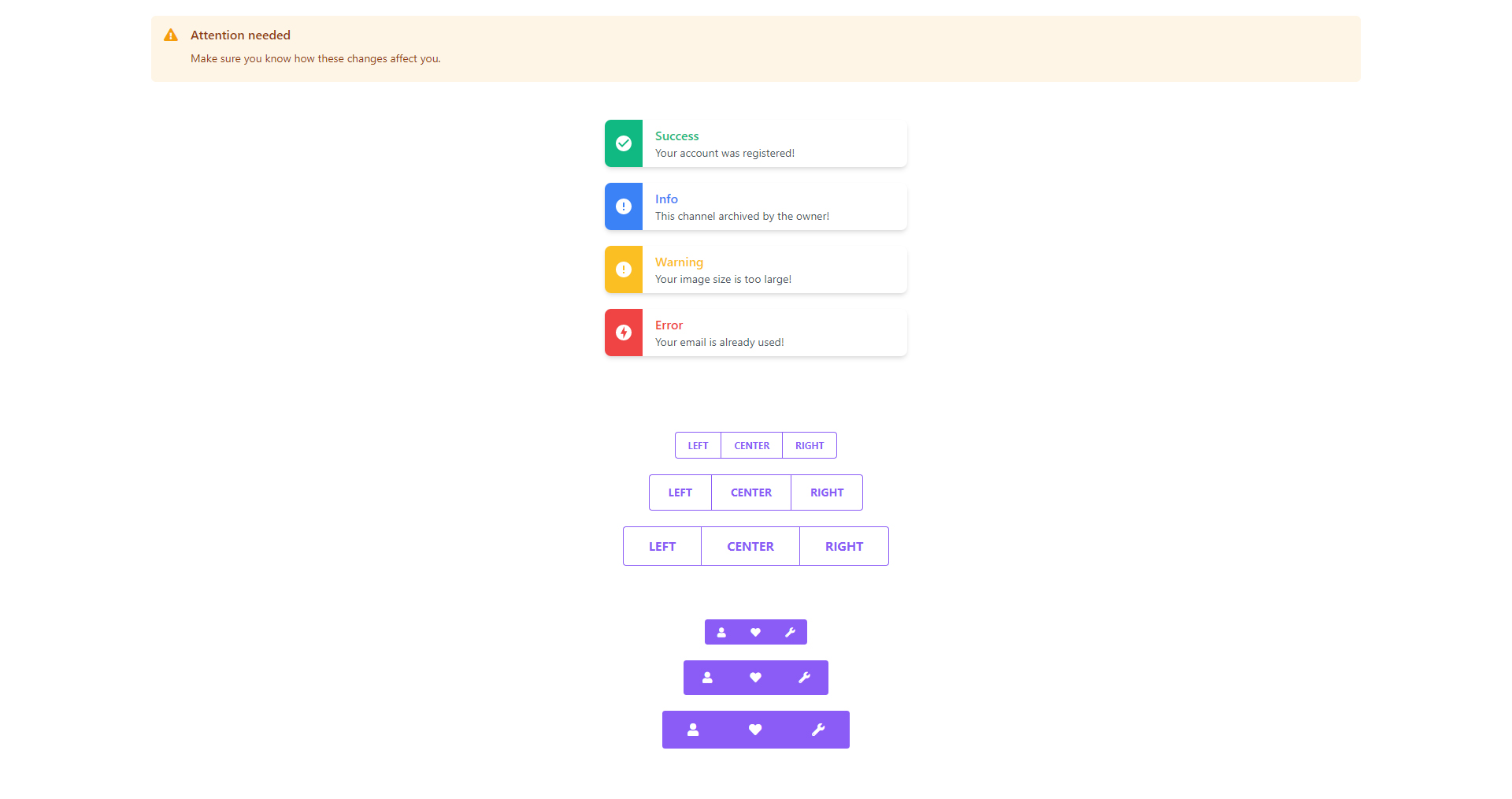
<p>Use MDB custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/components/buttons/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-buttons.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/components/buttons/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-social-buttons.png">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/components/buttons/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-buttons2.png">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/components/buttons/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-buttons-outline.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
|
||||

|
||||
### Spinners
|
||||
|
||||
<p>Indicate the loading state of a component or page with MDB spinners, built entirely with HTML, CSS, and no JavaScript.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/components/spinners/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-loader.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/components/spinners/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-color-spinners.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
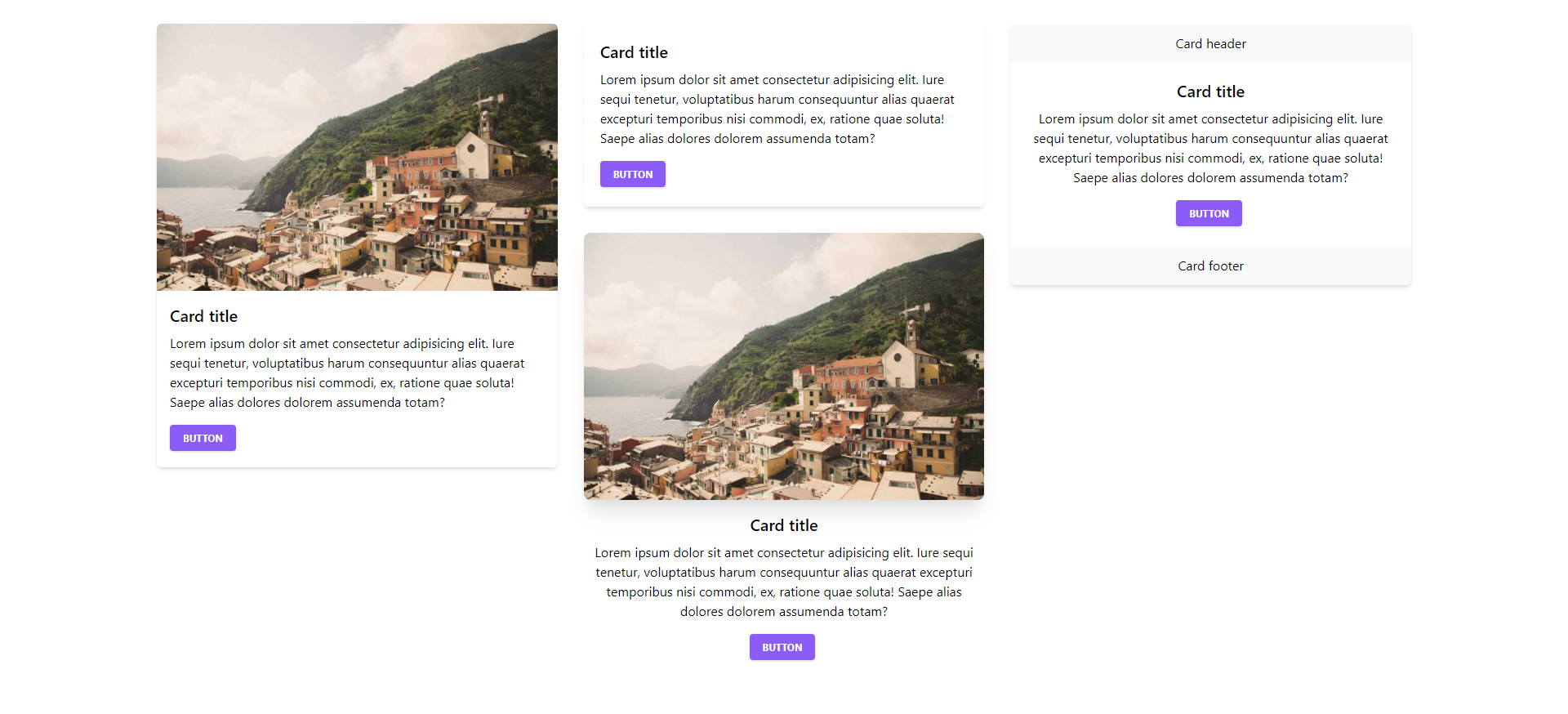
### Cards
|
||||
|
||||
<p>A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/components/cards/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-cards.png">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
### Validation
|
||||
|
||||
<p>Provide valuable, actionable feedback to your users with HTML5 form validation, via browser default behaviors or custom styles and JavaScript.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/forms/validation/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-validation.gif">
|
||||
</p>
|
||||
</a>
|
||||
<a href="https://mdbootstrap.com/docs/standard/forms/validation/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-validation2.gif">
|
||||
</p>
|
||||
</a>
|
||||
<a href="https://mdbootstrap.com/docs/standard/forms/validation/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-validation3.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
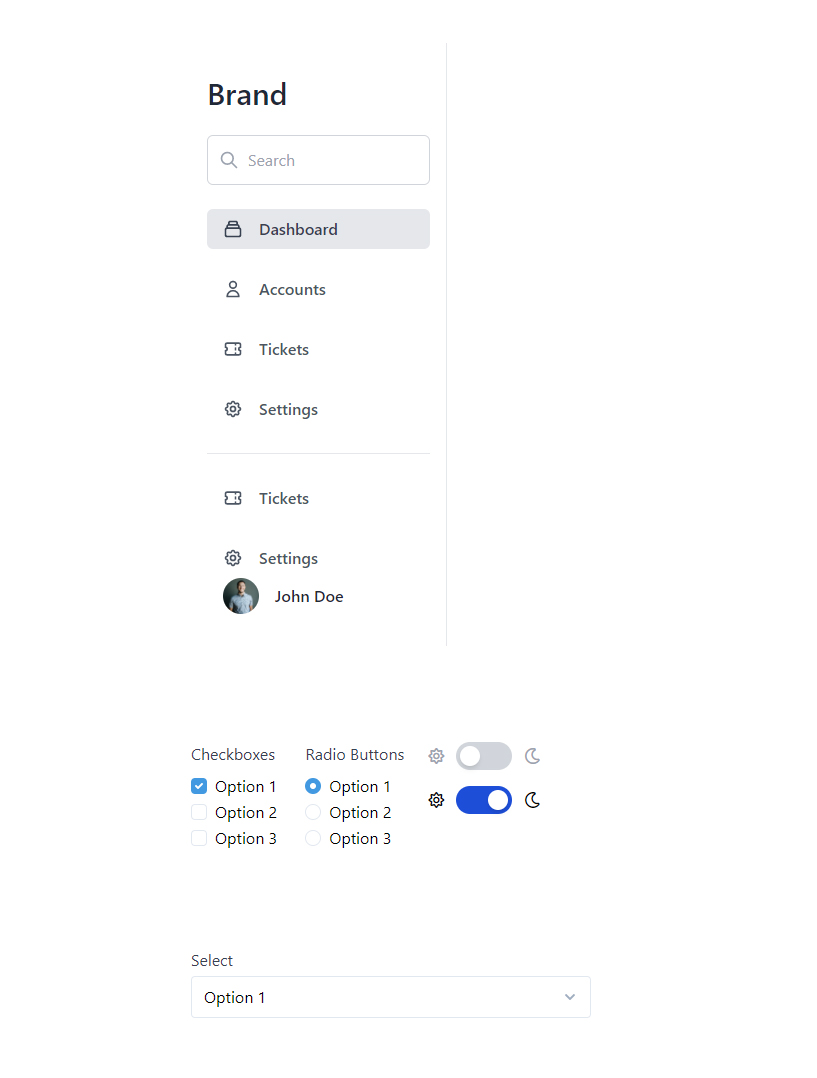
### Forms
|
||||
|
||||
<p>Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/forms/overview/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-forms2.gif">
|
||||
</p>
|
||||
</a>
|
||||
<a href="https://mdbootstrap.com/docs/standard/forms/overview/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-forms3.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
|
||||
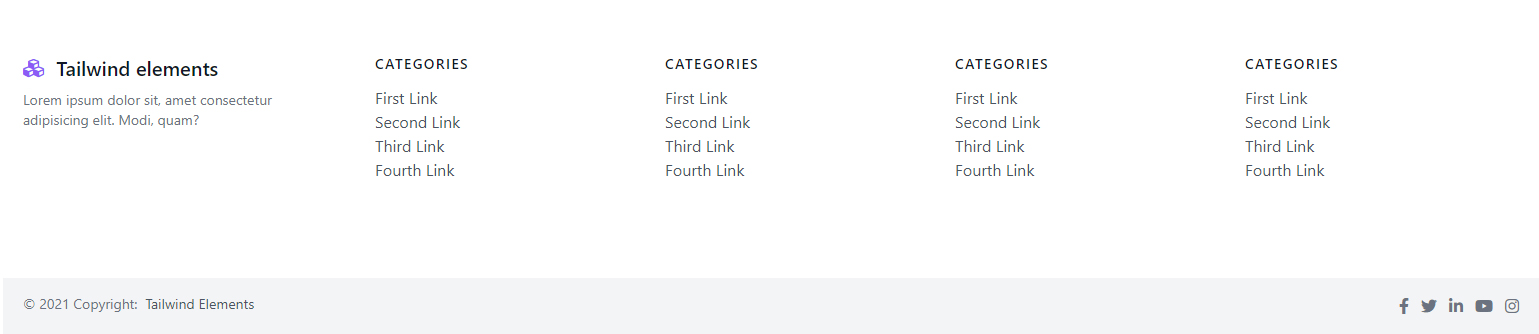
### Footer
|
||||
|
||||
<p>A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/navigation/footer/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-footer.png">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
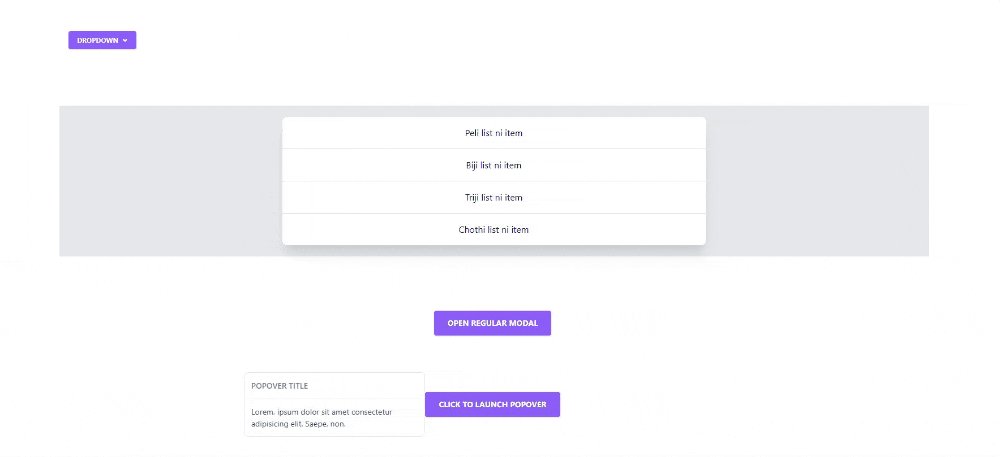
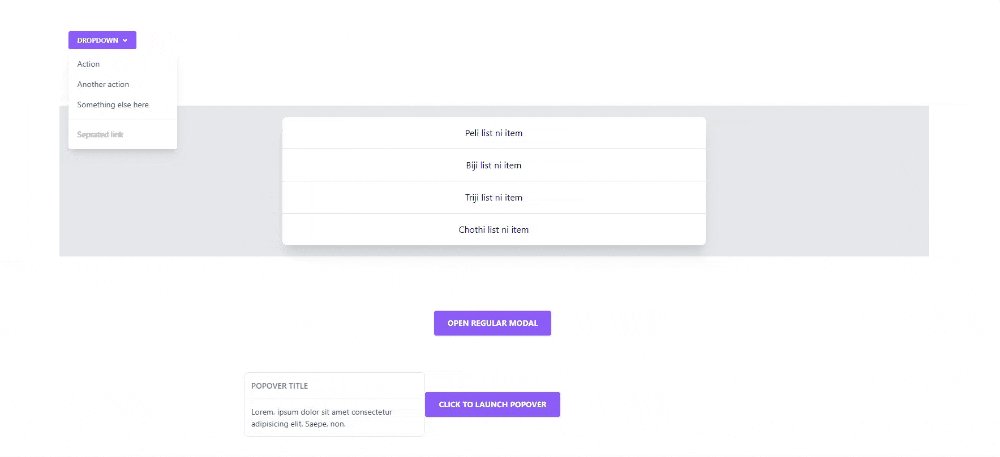
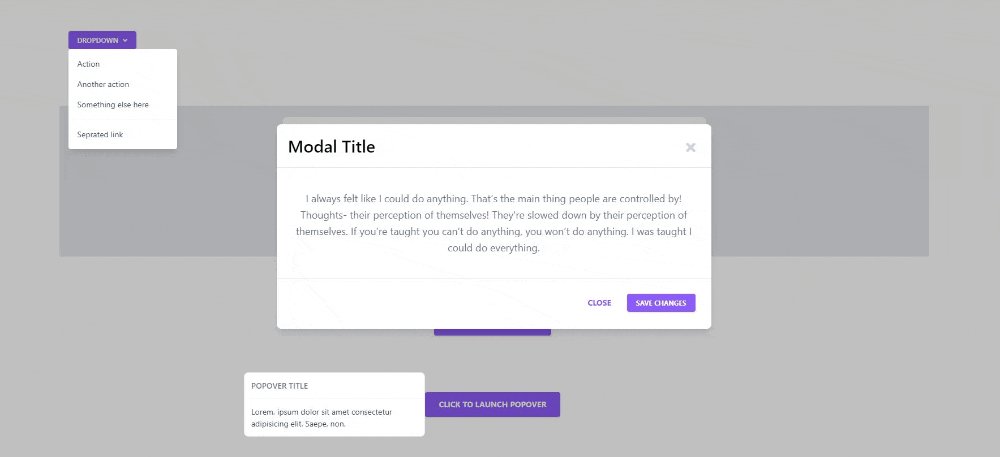
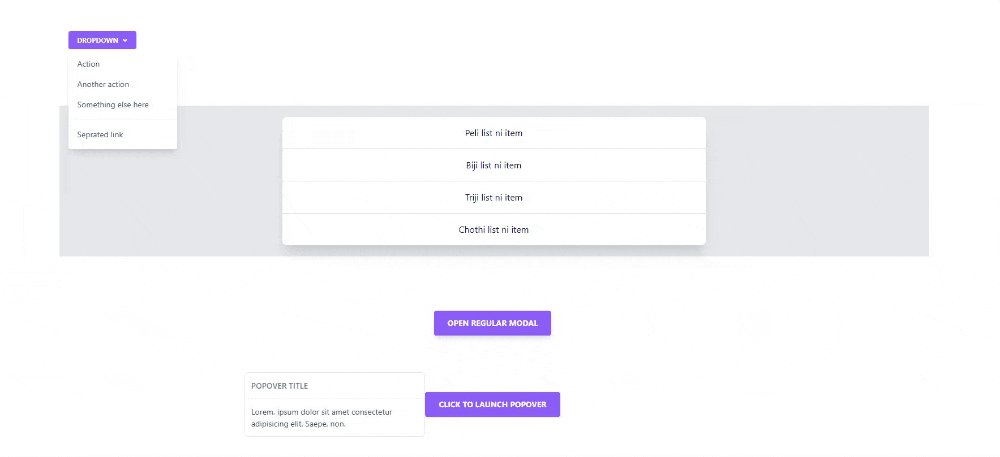
### Modal
|
||||
|
||||
<p>Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/components/modal/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-modal.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
### Hover
|
||||
|
||||
<p>MDB hover effect appears when the user positions the computer cursor over an element without activating it. Hover effects make a website more interactive.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/content-styles/hover-effects/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-hover.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/content-styles/hover-effects/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-hover2.png">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
### Tabs
|
||||
|
||||
<p>Tabs are quasi-navigation components which can highly improve website clarity and increase user experience.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/navigation/tabs/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-tabs.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/navigation/tabs/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-tabs2.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
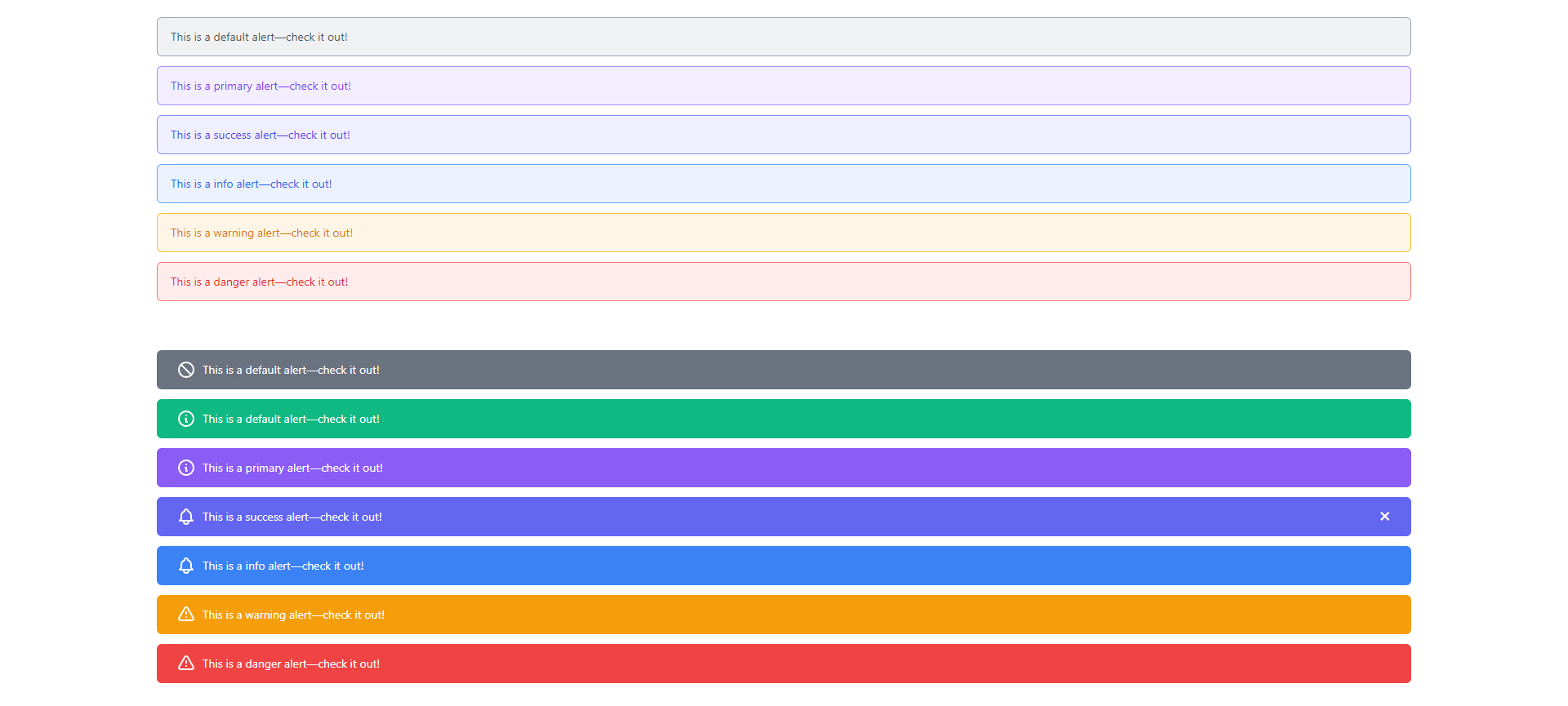
### Notes
|
||||
|
||||
<p>Notes are small components very helpful in inserting an additional piece of information.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/content-styles/typography/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-alerts.png">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
### ScrollSpy
|
||||
|
||||
<p>Automatically update Bootstrap navigation or list group components based on scroll position to indicate which link is currently active in the viewport.</p>
|
||||
|
||||
<a href="https://mdbootstrap.com/docs/standard/navigation/scrollspy/" alt="Bootstrap 5" rel="dofollow">
|
||||
<p align="center">
|
||||
<img src="https://mdbootstrap.com/img/Marketing/campaigns/demo-scrollspy.gif">
|
||||
</p>
|
||||
</a>
|
||||
|
||||
-----------------------------
|
||||
|
||||
# MDB 5 Templates
|
||||
|
||||
<p>All the templates were created with MDB 5 UI KIT (Material Design for Bootstrap 5).</p>
|
||||
|
||||
<p>MDB is a free (MIT license) library, that provides extra features and significantly extends Bootstrap's capabilities.</p>
|
||||
|
||||
<table>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/ecommerce.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/ecommerce.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Ecommerce</b></p>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/full-carousel-cover.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/full-carousel-cover.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Carousel Full Cover</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/full-image-cover.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/full-image-cover.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Image Full Cover</b></p>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/portfolio.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/portfolio.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Portfolio</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/post.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/post.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Post</b></p>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/pricing.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/pricing.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Pricing</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/full-video-cover.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/full-video-cover.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Video Full Cover</b></p>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/half-carousel-cover.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/half-carousel-cover.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Carousel Half Cover</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/half-video-cover.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/half-video-cover.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Video Half Cover</b></p>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/login.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/login.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Login</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/magazine.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/magazine.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Mgazine</b></p>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/checkout.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/checkout.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Checkout</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/blog.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/blog.jpg">
|
||||
<p align="center"><b>Blog</b></p>
|
||||
</a>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/product.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/product.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Product</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/category.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/category.jpg">
|
||||
<p align="center"><b>Category</b></p>
|
||||
</a>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/landing-page.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/landing-page.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Landing Page</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/admin.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/admin.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Admin</b></p>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/coming-soon.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/coming-soon.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Coming Soon</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/classic-jumbotron.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/classic-jumbotron.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Classic Jumbotron</b></p>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/one-column.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/one-column.jpg">
|
||||
</a>
|
||||
<p align="center"><b>One Column</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/two-columns.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/two-columns.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Two Columns</b></p>
|
||||
<td>
|
||||
<a href="https://mdbgo.dev/ascensus/MDB5-templates/three-columns.html" alt="Bootstrap 5" rel="dofollow">
|
||||
<img src="https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content/en/_mdb5/standard/general/templates/assets/three-columns.jpg">
|
||||
</a>
|
||||
<p align="center"><b>Three Columns</b></p>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
|
|
|
|||
Loading…
Reference in New Issue
Block a user