 +
+ 
 +
+
+___
+
+
+
+### Learn Bootstrap 5 - crash course for beginners in 1.5H (June 2020)
###### Tutorial for the latest Bootstrap v.5 Alpha. In this video we'll learn about the changes implemented into v.5.
**[>> Click here for a written tutorial](https://mdbootstrap.com/docs/standard/getting-started/quick-start/)**
-**Click below to watch more Bootstrap 5 tutorials**
+**Or click below to watch the full 1.5H Bootstrap 5 tutorial**
-
+
+
+___
+
+
+
+### Learn Bootstrap 5 - crash course for beginners in 1.5H (June 2020)
###### Tutorial for the latest Bootstrap v.5 Alpha. In this video we'll learn about the changes implemented into v.5.
**[>> Click here for a written tutorial](https://mdbootstrap.com/docs/standard/getting-started/quick-start/)**
-**Click below to watch more Bootstrap 5 tutorials**
+**Or click below to watch the full 1.5H Bootstrap 5 tutorial**
-
-
-  -
-
-
- |
-
-
-  -
-
-
- |
-
|
- Start to Code - - -
-
-
- |
-
- Learn Bootstrap 5 | Crash Course for Beginners in 1.5H - - -
-
-
- |
-
 ___
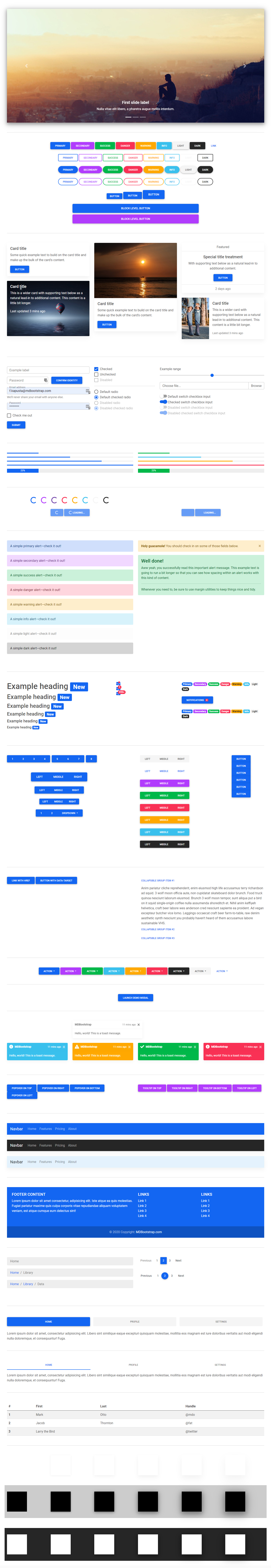
-# Demo
-#### Simplicity and ease of use are key features of MDB 5 UI Kit. You need only one minute to install and run it.
+### Demo
+###### Simplicity and ease of use are key features of MDB 5 UI Kit. You need only one minute to install and run it.
-### Carousel
+
___
-# Demo
-#### Simplicity and ease of use are key features of MDB 5 UI Kit. You need only one minute to install and run it.
+### Demo
+###### Simplicity and ease of use are key features of MDB 5 UI Kit. You need only one minute to install and run it.
-### Carousel
+ -
-A slideshow component for cycling through elements—images or slides of text—like a carousel.
+ -
-
-
-
-  -
-
Use MDB custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
- - -
-  -
-
-  -
-
-  -
-
-  -
-
Indicate the loading state of a component or page with MDB spinners, built entirely with HTML, CSS, and no JavaScript.
- - -
-  -
-
-  -
-
A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.
- - -
-  -
-
Provide valuable, actionable feedback to your users with HTML5 form validation, via browser default behaviors or custom styles and JavaScript.
- - -
-  -
-
-  -
-
-  -
-
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
- - -
-  -
-
-  -
-
A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.
- - -
-  -
-
Use MDB modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
- - -
-  -
-
MDB hover effect appears when the user positions the computer cursor over an element without activating it. Hover effects make a website more interactive.
- - -
-  -
-
-  -
-
Tabs are quasi-navigation components which can highly improve website clarity and increase user experience.
- - -
-  -
-
-  -
-
Notes are small components very helpful in inserting an additional piece of information.
- - -
-  -
-
Automatically update Bootstrap navigation or list group components based on scroll position to indicate which link is currently active in the viewport.
- - -
-  -
-
All the templates were created with MDB 5 UI KIT (Material Design for Bootstrap 5).
- -MDB is a free (MIT license) library, that provides extra features and significantly extends Bootstrap's capabilities.
- -
-
-  -
-
-
- Ecommerce - |
-
-  -
-
-
- Carousel Full Cover - |
-
-  -
-
-
- Image Full Cover - |
-
-  -
-
-
- Portfolio - |
-
-  -
-
-
- Post - |
-
-  -
-
-
- Pricing - |
-
-  -
-
-
- Video Full Cover - |
-
-  -
-
-
- Carousel Half Cover - |
-
-  -
-
-
- Video Half Cover - |
-
-  -
-
-
- Login - |
-
-  -
-
-
- Mgazine - |
-
-  -
-
-
- Checkout - |
-
-  -
- Blog - - |
-
-  -
-
-
- Product - |
-
-  -
- Category - - |
-
-  -
-
-
- Landing Page - |
-
-  -
-
-
- Admin - |
-
-  -
-
-
- Coming Soon - |
-
-  -
-
-
- Classic Jumbotron - |
-
-  -
-
-
- One Column - |
-
-  -
-
-
- Two Columns - |
-
-  -
-
-
- Three Columns - |
 diff --git a/README.txt b/README.txt
index 3e9f334d..4ef48824 100644
--- a/README.txt
+++ b/README.txt
@@ -1,5 +1,5 @@
MDB5
-Version: FREE 3.0.0
+Version: FREE 1.0.0-alpha1
Documentation:
https://mdbootstrap.com/docs/standard/
diff --git a/css/mdb.min.css b/css/mdb.min.css
index 05bf0f37..fe4a3665 100644
--- a/css/mdb.min.css
+++ b/css/mdb.min.css
@@ -1,6 +1,6 @@
/*!
* MDB5
- * Version: FREE 3.0.0
+ * Version: FREE 1.0.0-alpha1
*
*
* Copyright: Material Design for Bootstrap
@@ -15,7 +15,7 @@
*
* Contact: office@mdbootstrap.com
*
- */:root{--bs-blue:#0d6efd;--bs-indigo:#6610f2;--bs-purple:#6f42c1;--bs-pink:#d63384;--bs-red:#dc3545;--bs-orange:#fd7e14;--bs-yellow:#ffc107;--bs-green:#198754;--bs-teal:#20c997;--bs-cyan:#0dcaf0;--bs-gray:#757575;--bs-gray-dark:#4f4f4f;--bs-primary:#1266f1;--bs-secondary:#b23cfd;--bs-success:#00b74a;--bs-info:#39c0ed;--bs-warning:#ffa900;--bs-danger:#f93154;--bs-light:#fbfbfb;--bs-dark:#262626;--bs-white:#fff;--bs-black:#000;--bs-font-sans-serif:system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans","Liberation Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--bs-font-monospace:SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;--bs-gradient:linear-gradient(180deg,hsla(0,0%,100%,0.15),hsla(0,0%,100%,0))}*,:after,:before{-webkit-box-sizing:border-box;box-sizing:border-box}@media(prefers-reduced-motion:no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-size:1rem;font-weight:400;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex="-1"]:focus:not(:focus-visible){outline:0!important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}.h1,h1{font-size:calc(1.375rem + 1.5vw)}@media(min-width:1200px){.h1,h1{font-size:2.5rem}}.h2,h2{font-size:calc(1.325rem + .9vw)}@media(min-width:1200px){.h2,h2{font-size:2rem}}.h3,h3{font-size:calc(1.3rem + .6vw)}@media(min-width:1200px){.h3,h3{font-size:1.75rem}}.h4,h4{font-size:calc(1.275rem + .3vw)}@media(min-width:1200px){.h4,h4{font-size:1.5rem}}.h5,h5{font-size:1.25rem}.h6,h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[data-bs-original-title],abbr[title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}dl,ol,ul{margin-top:0;margin-bottom:1rem}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}.small,small{font-size:.875em}.mark,mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0e52c1}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}code,kbd,pre,samp{font-family:var(--bs-font-monospace);font-size:1em;direction:ltr;unicode-bidi:bidi-override}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:1rem;padding-bottom:1rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}tbody,td,tfoot,th,thead,tr{border:0 solid;border-color:inherit}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}button,input,optgroup,select,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button}[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled),button:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit}@media(min-width:1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-text,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::file-selector-button{font:inherit}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none!important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-6{font-size:2.5rem}}.list-inline,.list-unstyled{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer:before{content:"— "}.img-fluid,.img-thumbnail{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{width:100%;padding-right:var(--bs-gutter-x,.75rem);padding-left:var(--bs-gutter-x,.75rem);margin-right:auto;margin-left:auto}@media(min-width:576px){.container,.container-sm{max-width:540px}}@media(min-width:768px){.container,.container-md,.container-sm{max-width:720px}}@media(min-width:992px){.container,.container-lg,.container-md,.container-sm{max-width:960px}}@media(min-width:1200px){.container,.container-lg,.container-md,.container-sm,.container-xl{max-width:1140px}}@media(min-width:1400px){.container,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x:1.5rem;--bs-gutter-y:0;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y)*-1);margin-right:calc(var(--bs-gutter-x)/-2);margin-left:calc(var(--bs-gutter-x)/-2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--bs-gutter-x)/2);padding-left:calc(var(--bs-gutter-x)/2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{width:auto}.row-cols-1>*,.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-1>*{width:100%}.row-cols-2>*{width:50%}.row-cols-2>*,.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-3>*{width:33.3333333333%}.row-cols-4>*{width:25%}.row-cols-4>*,.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-5>*{width:20%}.row-cols-6>*{width:16.6666666667%}.col-auto,.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-auto{width:auto}.col-1{width:8.3333333333%}.col-1,.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-2{width:16.6666666667%}.col-3{width:25%}.col-3,.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-4{width:33.3333333333%}.col-5{width:41.6666666667%}.col-5,.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-6{width:50%}.col-7{width:58.3333333333%}.col-7,.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-8{width:66.6666666667%}.col-9{width:75%}.col-9,.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-10{width:83.3333333333%}.col-11{width:91.6666666667%}.col-11,.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-12{width:100%}.offset-1{margin-left:8.3333333333%}.offset-2{margin-left:16.6666666667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.3333333333%}.offset-5{margin-left:41.6666666667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.3333333333%}.offset-8{margin-left:66.6666666667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.3333333333%}.offset-11{margin-left:91.6666666667%}.g-0,.gx-0{--bs-gutter-x:0}.g-0,.gy-0{--bs-gutter-y:0}.g-1,.gx-1{--bs-gutter-x:0.25rem}.g-1,.gy-1{--bs-gutter-y:0.25rem}.g-2,.gx-2{--bs-gutter-x:0.5rem}.g-2,.gy-2{--bs-gutter-y:0.5rem}.g-3,.gx-3{--bs-gutter-x:1rem}.g-3,.gy-3{--bs-gutter-y:1rem}.g-4,.gx-4{--bs-gutter-x:1.5rem}.g-4,.gy-4{--bs-gutter-y:1.5rem}.g-5,.gx-5{--bs-gutter-x:3rem}.g-5,.gy-5{--bs-gutter-y:3rem}@media(min-width:576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{width:auto}.row-cols-sm-1>*,.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-1>*{width:100%}.row-cols-sm-2>*{width:50%}.row-cols-sm-2>*,.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-3>*{width:33.3333333333%}.row-cols-sm-4>*{width:25%}.row-cols-sm-4>*,.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-5>*{width:20%}.row-cols-sm-6>*{width:16.6666666667%}.col-sm-auto,.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-auto{width:auto}.col-sm-1{width:8.3333333333%}.col-sm-1,.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-2{width:16.6666666667%}.col-sm-3{width:25%}.col-sm-3,.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-4{width:33.3333333333%}.col-sm-5{width:41.6666666667%}.col-sm-5,.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-6{width:50%}.col-sm-7{width:58.3333333333%}.col-sm-7,.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-8{width:66.6666666667%}.col-sm-9{width:75%}.col-sm-9,.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-10{width:83.3333333333%}.col-sm-11{width:91.6666666667%}.col-sm-11,.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-12{width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.3333333333%}.offset-sm-2{margin-left:16.6666666667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.3333333333%}.offset-sm-5{margin-left:41.6666666667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.3333333333%}.offset-sm-8{margin-left:66.6666666667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.3333333333%}.offset-sm-11{margin-left:91.6666666667%}.g-sm-0,.gx-sm-0{--bs-gutter-x:0}.g-sm-0,.gy-sm-0{--bs-gutter-y:0}.g-sm-1,.gx-sm-1{--bs-gutter-x:0.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y:0.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x:0.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y:0.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x:1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y:1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x:1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y:1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x:3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y:3rem}}@media(min-width:768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{width:auto}.row-cols-md-1>*,.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-1>*{width:100%}.row-cols-md-2>*{width:50%}.row-cols-md-2>*,.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-3>*{width:33.3333333333%}.row-cols-md-4>*{width:25%}.row-cols-md-4>*,.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-5>*{width:20%}.row-cols-md-6>*{width:16.6666666667%}.col-md-auto,.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-auto{width:auto}.col-md-1{width:8.3333333333%}.col-md-1,.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-2{width:16.6666666667%}.col-md-3{width:25%}.col-md-3,.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-4{width:33.3333333333%}.col-md-5{width:41.6666666667%}.col-md-5,.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-6{width:50%}.col-md-7{width:58.3333333333%}.col-md-7,.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-8{width:66.6666666667%}.col-md-9{width:75%}.col-md-9,.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-10{width:83.3333333333%}.col-md-11{width:91.6666666667%}.col-md-11,.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-12{width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.3333333333%}.offset-md-2{margin-left:16.6666666667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.3333333333%}.offset-md-5{margin-left:41.6666666667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.3333333333%}.offset-md-8{margin-left:66.6666666667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.3333333333%}.offset-md-11{margin-left:91.6666666667%}.g-md-0,.gx-md-0{--bs-gutter-x:0}.g-md-0,.gy-md-0{--bs-gutter-y:0}.g-md-1,.gx-md-1{--bs-gutter-x:0.25rem}.g-md-1,.gy-md-1{--bs-gutter-y:0.25rem}.g-md-2,.gx-md-2{--bs-gutter-x:0.5rem}.g-md-2,.gy-md-2{--bs-gutter-y:0.5rem}.g-md-3,.gx-md-3{--bs-gutter-x:1rem}.g-md-3,.gy-md-3{--bs-gutter-y:1rem}.g-md-4,.gx-md-4{--bs-gutter-x:1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y:1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x:3rem}.g-md-5,.gy-md-5{--bs-gutter-y:3rem}}@media(min-width:992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{width:auto}.row-cols-lg-1>*,.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-1>*{width:100%}.row-cols-lg-2>*{width:50%}.row-cols-lg-2>*,.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-3>*{width:33.3333333333%}.row-cols-lg-4>*{width:25%}.row-cols-lg-4>*,.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-5>*{width:20%}.row-cols-lg-6>*{width:16.6666666667%}.col-lg-auto,.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-auto{width:auto}.col-lg-1{width:8.3333333333%}.col-lg-1,.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-2{width:16.6666666667%}.col-lg-3{width:25%}.col-lg-3,.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-4{width:33.3333333333%}.col-lg-5{width:41.6666666667%}.col-lg-5,.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-6{width:50%}.col-lg-7{width:58.3333333333%}.col-lg-7,.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-8{width:66.6666666667%}.col-lg-9{width:75%}.col-lg-9,.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-10{width:83.3333333333%}.col-lg-11{width:91.6666666667%}.col-lg-11,.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-12{width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.3333333333%}.offset-lg-2{margin-left:16.6666666667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.3333333333%}.offset-lg-5{margin-left:41.6666666667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.3333333333%}.offset-lg-8{margin-left:66.6666666667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.3333333333%}.offset-lg-11{margin-left:91.6666666667%}.g-lg-0,.gx-lg-0{--bs-gutter-x:0}.g-lg-0,.gy-lg-0{--bs-gutter-y:0}.g-lg-1,.gx-lg-1{--bs-gutter-x:0.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y:0.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x:0.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y:0.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x:1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y:1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x:1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y:1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x:3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y:3rem}}@media(min-width:1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{width:auto}.row-cols-xl-1>*,.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-1>*{width:100%}.row-cols-xl-2>*{width:50%}.row-cols-xl-2>*,.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-3>*{width:33.3333333333%}.row-cols-xl-4>*{width:25%}.row-cols-xl-4>*,.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-5>*{width:20%}.row-cols-xl-6>*{width:16.6666666667%}.col-xl-auto,.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-auto{width:auto}.col-xl-1{width:8.3333333333%}.col-xl-1,.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-2{width:16.6666666667%}.col-xl-3{width:25%}.col-xl-3,.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-4{width:33.3333333333%}.col-xl-5{width:41.6666666667%}.col-xl-5,.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-6{width:50%}.col-xl-7{width:58.3333333333%}.col-xl-7,.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-8{width:66.6666666667%}.col-xl-9{width:75%}.col-xl-9,.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-10{width:83.3333333333%}.col-xl-11{width:91.6666666667%}.col-xl-11,.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-12{width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.3333333333%}.offset-xl-2{margin-left:16.6666666667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.3333333333%}.offset-xl-5{margin-left:41.6666666667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.3333333333%}.offset-xl-8{margin-left:66.6666666667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.3333333333%}.offset-xl-11{margin-left:91.6666666667%}.g-xl-0,.gx-xl-0{--bs-gutter-x:0}.g-xl-0,.gy-xl-0{--bs-gutter-y:0}.g-xl-1,.gx-xl-1{--bs-gutter-x:0.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y:0.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x:0.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y:0.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x:1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y:1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x:1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y:1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x:3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y:3rem}}@media(min-width:1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{width:auto}.row-cols-xxl-1>*,.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-1>*{width:100%}.row-cols-xxl-2>*{width:50%}.row-cols-xxl-2>*,.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-3>*{width:33.3333333333%}.row-cols-xxl-4>*{width:25%}.row-cols-xxl-4>*,.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-5>*{width:20%}.row-cols-xxl-6>*{width:16.6666666667%}.col-xxl-auto,.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-auto{width:auto}.col-xxl-1{width:8.3333333333%}.col-xxl-1,.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-2{width:16.6666666667%}.col-xxl-3{width:25%}.col-xxl-3,.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-4{width:33.3333333333%}.col-xxl-5{width:41.6666666667%}.col-xxl-5,.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-6{width:50%}.col-xxl-7{width:58.3333333333%}.col-xxl-7,.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-8{width:66.6666666667%}.col-xxl-9{width:75%}.col-xxl-9,.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-10{width:83.3333333333%}.col-xxl-11{width:91.6666666667%}.col-xxl-11,.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-12{width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.3333333333%}.offset-xxl-2{margin-left:16.6666666667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.3333333333%}.offset-xxl-5{margin-left:41.6666666667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.3333333333%}.offset-xxl-8{margin-left:66.6666666667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.3333333333%}.offset-xxl-11{margin-left:91.6666666667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x:0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y:0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x:0.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y:0.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x:0.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y:0.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x:1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y:1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x:1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y:1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x:3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y:3rem}}.table{--bs-table-bg:transparent;--bs-table-striped-color:#212529;--bs-table-striped-bg:rgba(0,0,0,0.05);--bs-table-active-color:#212529;--bs-table-active-bg:rgba(0,0,0,0.1);--bs-table-hover-color:#212529;--bs-table-hover-bg:rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#212529;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear,left top,left bottom,from(var(--bs-table-accent-bg)),to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg),var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.caption-top{caption-side:top}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg:var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg:var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg:var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg:#d0e0fc;--bs-table-striped-bg:#c6d5ef;--bs-table-striped-color:#000;--bs-table-active-bg:#bbcae3;--bs-table-active-color:#000;--bs-table-hover-bg:#c0cfe9;--bs-table-hover-color:#000;color:#000;border-color:#bbcae3}.table-secondary{--bs-table-bg:#f0d8ff;--bs-table-striped-bg:#e4cdf2;--bs-table-striped-color:#000;--bs-table-active-bg:#d8c2e6;--bs-table-active-color:#000;--bs-table-hover-bg:#dec8ec;--bs-table-hover-color:#000;color:#000;border-color:#d8c2e6}.table-success{--bs-table-bg:#ccf1db;--bs-table-striped-bg:#c2e5d0;--bs-table-striped-color:#000;--bs-table-active-bg:#b8d9c5;--bs-table-active-color:#000;--bs-table-hover-bg:#bddfcb;--bs-table-hover-color:#000;color:#000;border-color:#b8d9c5}.table-info{--bs-table-bg:#d7f2fb;--bs-table-striped-bg:#cce6ee;--bs-table-striped-color:#000;--bs-table-active-bg:#c2dae2;--bs-table-active-color:#000;--bs-table-hover-bg:#c7e0e8;--bs-table-hover-color:#000;color:#000;border-color:#c2dae2}.table-warning{--bs-table-bg:#fec;--bs-table-striped-bg:#f2e2c2;--bs-table-striped-color:#000;--bs-table-active-bg:#e6d6b8;--bs-table-active-color:#000;--bs-table-hover-bg:#ecdcbd;--bs-table-hover-color:#000;color:#000;border-color:#e6d6b8}.table-danger{--bs-table-bg:#fed6dd;--bs-table-striped-bg:#f1cbd2;--bs-table-striped-color:#000;--bs-table-active-bg:#e5c1c7;--bs-table-active-color:#000;--bs-table-hover-bg:#ebc6cc;--bs-table-hover-color:#000;color:#000;border-color:#e5c1c7}.table-light{--bs-table-bg:#fbfbfb;--bs-table-striped-bg:#eee;--bs-table-striped-color:#000;--bs-table-active-bg:#e2e2e2;--bs-table-active-color:#000;--bs-table-hover-bg:#e8e8e8;--bs-table-hover-color:#000;color:#000;border-color:#e2e2e2}.table-dark{--bs-table-bg:#262626;--bs-table-striped-bg:#313131;--bs-table-striped-color:#fff;--bs-table-active-bg:#3c3c3c;--bs-table-active-color:#fff;--bs-table-hover-bg:#363636;--bs-table-hover-color:#fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media(max-width:575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width:767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width:991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width:1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width:1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem;color:rgba(0,0,0,.6)}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6;color:rgba(0,0,0,.6)}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.775rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:all .2s linear;transition:all .2s linear}@media(prefers-reduced-motion:reduce){.form-control{-webkit-transition:none;transition:none}}.form-control[type=file]{overflow:hidden}.form-control[type=file]:not(:disabled):not([readonly]){cursor:pointer}.form-control:focus{color:#4f4f4f;background-color:#fff;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-control::-webkit-date-and-time-value{height:1.6em}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control::file-selector-button{padding:.375rem .75rem;margin:-.375rem -.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border:0 solid;border-color:inherit;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-control::file-selector-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::file-selector-button{background-color:#e2e2e2}.form-control::-webkit-file-upload-button{padding:.375rem .75rem;margin:-.375rem -.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border:0 solid;border-color:inherit;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-control::-webkit-file-upload-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button{background-color:#e2e2e2}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-lg,.form-control-plaintext.form-control-sm{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.775rem;border-radius:.2rem}.form-control-sm::file-selector-button{padding:.25rem .5rem;margin:-.25rem -.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-sm::-webkit-file-upload-button{padding:.25rem .5rem;margin:-.25rem -.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.form-control-lg::file-selector-button{padding:.5rem 1rem;margin:-.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}.form-control-lg::-webkit-file-upload-button{padding:.5rem 1rem;margin:-.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}textarea.form-control{min-height:calc(1.6em + .75rem + 2px)}textarea.form-control-sm{min-height:calc(1.6em + .5rem + 2px)}textarea.form-control-lg{min-height:calc(1.6em + 1rem + 2px)}.form-control-color{max-width:3rem;height:auto;padding:.375rem}.form-control-color:not(:disabled):not([readonly]){cursor:pointer}.form-control-color::-moz-color-swatch{height:1.6em;border-radius:.25rem}.form-control-color::-webkit-color-swatch{height:1.6em;border-radius:.25rem}.form-select{display:block;width:100%;padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;vertical-align:middle;background-color:#fff;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-select[multiple],.form-select[size]:not([size="1"]){padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #4f4f4f}.form-select-sm{padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:.775rem}.form-select-lg{padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1rem}.form-check{display:block;min-height:1.6rem;padding-left:1.5em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.5em}.form-check-input{width:1em;height:1em;margin-top:.3em;vertical-align:top;background-repeat:no-repeat;background-position:50%;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3 6-6'/%3E%3C/svg%3E")}.form-check-input:checked[type=radio]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='2' fill='%23fff'/%3E%3C/svg%3E")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3E%3C/svg%3E")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input:disabled~.form-check-label,.form-check-input[disabled]~.form-check-label{opacity:.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='rgba(0, 0, 0, 0.25)'/%3E%3C/svg%3E");background-position:0;border-radius:2em}.form-switch .form-check-input:focus{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%231266f1'/%3E%3C/svg%3E")}.form-switch .form-check-input:checked{background-position:100%;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.btn-check:disabled+.btn,.btn-check[disabled]+.btn{pointer-events:none;-webkit-filter:none;filter:none;opacity:.65}.form-range{width:100%;height:1.5rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#b8d1fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#b8d1fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-floating{position:relative}.form-floating>.form-control,.form-floating>.form-select{height:calc(3.5rem + 2px);padding:1rem .75rem}.form-floating>label{position:absolute;top:0;left:0;height:100%;padding:1rem .75rem;pointer-events:none;border:1px solid transparent;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out,-webkit-transform .1s ease-in-out}@media(prefers-reduced-motion:reduce){.form-floating>label{-webkit-transition:none;transition:none}}.form-floating>.form-control::-webkit-input-placeholder{color:transparent}.form-floating>.form-control::-moz-placeholder{color:transparent}.form-floating>.form-control:-ms-input-placeholder{color:transparent}.form-floating>.form-control::-ms-input-placeholder{color:transparent}.form-floating>.form-control::placeholder{color:transparent}.form-floating>.form-control:not(:-moz-placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-ms-input-placeholder){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:focus,.form-floating>.form-control:not(:placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:-webkit-autofill{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-select{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-moz-placeholder-shown)~label{opacity:.65;transform:scale(.85) translateY(-.5rem) translateX(.15rem)}.form-floating>.form-control:not(:-ms-input-placeholder)~label{opacity:.65;transform:scale(.85) translateY(-.5rem) translateX(.15rem)}.form-floating>.form-control:focus~label,.form-floating>.form-control:not(:placeholder-shown)~label,.form-floating>.form-select~label{opacity:.65;-webkit-transform:scale(.85) translateY(-.5rem) translateX(.15rem);transform:scale(.85) translateY(-.5rem) translateX(.15rem)}.form-floating>.form-control:-webkit-autofill~label{opacity:.65;-webkit-transform:scale(.85) translateY(-.5rem) translateX(.15rem);transform:scale(.85) translateY(-.5rem) translateX(.15rem)}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus{z-index:3}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.btn,.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text{padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.input-group-sm>.btn,.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text{padding:.25rem .5rem;font-size:.775rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group.has-validation>.dropdown-toggle:nth-last-child(n+4),.input-group.has-validation>:nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),.input-group:not(.has-validation)>.dropdown-toggle:nth-last-child(n+3),.input-group:not(.has-validation)>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#000;background-color:rgba(0,183,74,.9);border-radius:.25rem}.is-valid~.valid-feedback,.is-valid~.valid-tooltip,.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{display:block}.form-control.is-valid,.was-validated .form-control:valid{border-color:#00b74a;padding-right:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-valid:focus,.was-validated .form-control:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.form-select.is-valid,.was-validated .form-select:valid{border-color:#00b74a;padding-right:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-valid:focus,.was-validated .form-select:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.form-check-input.is-valid,.was-validated .form-check-input:valid{border-color:#00b74a}.form-check-input.is-valid:checked,.was-validated .form-check-input:valid:checked{background-color:#00b74a}.form-check-input.is-valid:focus,.was-validated .form-check-input:valid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.form-check-input.is-valid~.form-check-label,.was-validated .form-check-input:valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-left:.5em}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#000;background-color:rgba(249,49,84,.9);border-radius:.25rem}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip,.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{display:block}.form-control.is-invalid,.was-validated .form-control:invalid{border-color:#f93154;padding-right:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-invalid:focus,.was-validated .form-control:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.form-select.is-invalid,.was-validated .form-select:invalid{border-color:#f93154;padding-right:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-invalid:focus,.was-validated .form-select:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.form-check-input.is-invalid,.was-validated .form-check-input:invalid{border-color:#f93154}.form-check-input.is-invalid:checked,.was-validated .form-check-input:invalid:checked{background-color:#f93154}.form-check-input.is-invalid:focus,.was-validated .form-check-input:invalid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.form-check-input.is-invalid~.form-check-label,.was-validated .form-check-input:invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-left:.5em}.btn{display:inline-block;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:.125rem solid transparent;padding:.375rem .75rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn.disabled,.btn:disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{border-color:#1266f1}.btn-primary:hover{background-color:#0f57cd;border-color:#0e52c1}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0f57cd;border-color:#0e52c1;-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{background-color:#0e52c1;border-color:#0e4db5}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-primary.disabled,.btn-primary:disabled{border-color:#1266f1}.btn-secondary{color:#000;border-color:#b23cfd}.btn-check:focus+.btn-secondary,.btn-secondary:focus,.btn-secondary:hover{color:#000;background-color:#be59fd;border-color:#ba50fd}.btn-check:focus+.btn-secondary,.btn-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#000;background-color:#c163fd;border-color:#ba50fd}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-secondary.disabled,.btn-secondary:disabled{color:#000;border-color:#b23cfd}.btn-success{color:#000;border-color:#00b74a}.btn-check:focus+.btn-success,.btn-success:focus,.btn-success:hover{color:#000;background-color:#26c265;border-color:#1abe5c}.btn-check:focus+.btn-success,.btn-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#000;background-color:#33c56e;border-color:#1abe5c}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-success.disabled,.btn-success:disabled{color:#000;border-color:#00b74a}.btn-info{color:#000;border-color:#39c0ed}.btn-check:focus+.btn-info,.btn-info:focus,.btn-info:hover{color:#000;background-color:#57c9f0;border-color:#4dc6ef}.btn-check:focus+.btn-info,.btn-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#000;background-color:#61cdf1;border-color:#4dc6ef}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-info.disabled,.btn-info:disabled{color:#000;border-color:#39c0ed}.btn-warning{color:#000;border-color:#ffa900}.btn-check:focus+.btn-warning,.btn-warning:focus,.btn-warning:hover{color:#000;background-color:#ffb626;border-color:#ffb21a}.btn-check:focus+.btn-warning,.btn-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#000;background-color:#ffba33;border-color:#ffb21a}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-warning.disabled,.btn-warning:disabled{color:#000;border-color:#ffa900}.btn-danger{color:#000;border-color:#f93154}.btn-check:focus+.btn-danger,.btn-danger:focus,.btn-danger:hover{color:#000;background-color:#fa506e;border-color:#fa4665}.btn-check:focus+.btn-danger,.btn-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#000;background-color:#fa5a76;border-color:#fa4665}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-danger.disabled,.btn-danger:disabled{color:#000;border-color:#f93154}.btn-light,.btn-light:hover{color:#000;border-color:#fbfbfb}.btn-light:hover{background-color:#fcfcfc}.btn-check:focus+.btn-light,.btn-light:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5)}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-check:focus+.btn-light,.btn-light.active,.btn-light:active,.btn-light:focus,.show>.btn-light.dropdown-toggle{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5)}.btn-light.disabled,.btn-light:disabled{color:#000;border-color:#fbfbfb}.btn-dark{border-color:#262626}.btn-check:focus+.btn-dark,.btn-dark:focus,.btn-dark:hover{background-color:#202020;border-color:#1e1e1e}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{background-color:#1e1e1e;border-color:#1d1d1d}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-dark.disabled,.btn-dark:disabled{border-color:#262626}.btn-white{color:#000;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus,.btn-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5)}.btn-check:active+.btn-white,.btn-check:checked+.btn-white,.btn-white.active,.btn-white:active,.show>.btn-white.dropdown-toggle{color:#000;background-color:#fff;border-color:#fff}.btn-check:active+.btn-white:focus,.btn-check:checked+.btn-white:focus,.btn-white.active:focus,.btn-white:active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5)}.btn-white.disabled,.btn-white:disabled{color:#000;border-color:#fff}.btn-black,.btn-black:hover{border-color:#000}.btn-black:focus,.btn-check:focus+.btn-black{color:#fff;background-color:#000;border-color:#000;-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black.active,.btn-black:active,.btn-check:active+.btn-black,.btn-check:checked+.btn-black,.show>.btn-black.dropdown-toggle{border-color:#000}.btn-black.active:focus,.btn-black:active:focus,.btn-check:active+.btn-black:focus,.btn-check:checked+.btn-black:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black.disabled,.btn-black:disabled{border-color:#000}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-check:active+.btn-outline-primary,.btn-check:checked+.btn-outline-primary,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary:active{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:active+.btn-outline-primary:focus,.btn-check:checked+.btn-outline-primary:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-outline-primary.disabled,.btn-outline-primary:disabled{background-color:transparent}.btn-outline-secondary:hover{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-check:active+.btn-outline-secondary,.btn-check:checked+.btn-outline-secondary,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary:active{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:active+.btn-outline-secondary:focus,.btn-check:checked+.btn-outline-secondary:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{background-color:transparent}.btn-outline-success:hover{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-check:active+.btn-outline-success,.btn-check:checked+.btn-outline-success,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success:active{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:active+.btn-outline-success:focus,.btn-check:checked+.btn-outline-success:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-outline-success.disabled,.btn-outline-success:disabled{background-color:transparent}.btn-outline-info:hover{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-check:active+.btn-outline-info,.btn-check:checked+.btn-outline-info,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info:active{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:active+.btn-outline-info:focus,.btn-check:checked+.btn-outline-info:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-outline-info.disabled,.btn-outline-info:disabled{background-color:transparent}.btn-outline-warning:hover{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-check:active+.btn-outline-warning,.btn-check:checked+.btn-outline-warning,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning:active{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:active+.btn-outline-warning:focus,.btn-check:checked+.btn-outline-warning:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-outline-warning.disabled,.btn-outline-warning:disabled{background-color:transparent}.btn-outline-danger:hover{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-check:active+.btn-outline-danger,.btn-check:checked+.btn-outline-danger,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger:active{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:active+.btn-outline-danger:focus,.btn-check:checked+.btn-outline-danger:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-outline-danger.disabled,.btn-outline-danger:disabled{background-color:transparent}.btn-outline-light:hover{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5)}.btn-check:active+.btn-outline-light,.btn-check:checked+.btn-outline-light,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light:active{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:active+.btn-outline-light:focus,.btn-check:checked+.btn-outline-light:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5)}.btn-outline-light.disabled,.btn-outline-light:disabled{background-color:transparent}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:active+.btn-outline-dark,.btn-check:checked+.btn-outline-dark,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark:active{color:#fff;background-color:#262626;border-color:#262626}.btn-check:active+.btn-outline-dark:focus,.btn-check:checked+.btn-outline-dark:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-outline-dark.disabled,.btn-outline-dark:disabled{background-color:transparent}.btn-outline-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-outline-white,.btn-outline-white:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5)}.btn-check:active+.btn-outline-white,.btn-check:checked+.btn-outline-white,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show,.btn-outline-white:active{color:#000;background-color:#fff;border-color:#fff}.btn-check:active+.btn-outline-white:focus,.btn-check:checked+.btn-outline-white:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus,.btn-outline-white:active:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5)}.btn-outline-white.disabled,.btn-outline-white:disabled{background-color:transparent}.btn-outline-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-outline-black,.btn-outline-black:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-check:active+.btn-outline-black,.btn-check:checked+.btn-outline-black,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show,.btn-outline-black:active{color:#fff;background-color:#000;border-color:#000}.btn-check:active+.btn-outline-black:focus,.btn-check:checked+.btn-outline-black:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus,.btn-outline-black:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-outline-black.disabled,.btn-outline-black:disabled{background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0e52c1}.btn-link.disabled,.btn-link:disabled{color:#757575}.btn-group-lg>.btn,.btn-lg{padding:.5rem 1rem;border-radius:.3rem}.btn-group-sm>.btn,.btn-sm{padding:.25rem .5rem;border-radius:.2rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media(prefers-reduced-motion:reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media(prefers-reduced-motion:reduce){.collapsing{-webkit-transition:none;transition:none}}.dropdown,.dropend,.dropstart,.dropup{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty:after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu[style]{right:auto!important}.dropdown-menu-start{--bs-position:start;right:auto;left:0}.dropdown-menu-end{--bs-position:end;right:0;left:auto}@media(min-width:576px){.dropdown-menu-sm-start{--bs-position:start;right:auto;left:0}.dropdown-menu-sm-end{--bs-position:end;right:0;left:auto}}@media(min-width:768px){.dropdown-menu-md-start{--bs-position:start;right:auto;left:0}.dropdown-menu-md-end{--bs-position:end;right:0;left:auto}}@media(min-width:992px){.dropdown-menu-lg-start{--bs-position:start;right:auto;left:0}.dropdown-menu-lg-end{--bs-position:end;right:0;left:auto}}@media(min-width:1200px){.dropdown-menu-xl-start{--bs-position:start;right:auto;left:0}.dropdown-menu-xl-end{--bs-position:end;right:0;left:auto}}@media(min-width:1400px){.dropdown-menu-xxl-start{--bs-position:start;right:auto;left:0}.dropdown-menu-xxl-end{--bs-position:end;right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty:after{margin-left:0}.dropend .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropend .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropend .dropdown-toggle:empty:after{margin-left:0}.dropend .dropdown-toggle:after{vertical-align:0}.dropstart .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropstart .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";display:none}.dropstart .dropdown-toggle:before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropstart .dropdown-toggle:empty:after{margin-left:0}.dropstart .dropdown-toggle:before{vertical-align:0}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid rgba(0,0,0,.15)}.dropdown-item{display:block;width:100%;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:focus,.dropdown-item:hover{color:#222;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.5rem 1rem;color:#262626}.dropdown-menu-dark{color:#e0e0e0;background-color:#4f4f4f;border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item{color:#e0e0e0}.dropdown-menu-dark .dropdown-item:focus,.dropdown-menu-dark .dropdown-item:hover{color:#fff;background-color:hsla(0,0%,100%,.15)}.dropdown-menu-dark .dropdown-item.active,.dropdown-menu-dark .dropdown-item:active{color:#fff;background-color:#1266f1}.dropdown-menu-dark .dropdown-item.disabled,.dropdown-menu-dark .dropdown-item:disabled{color:#9e9e9e}.dropdown-menu-dark .dropdown-divider{border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item-text{color:#e0e0e0}.dropdown-menu-dark .dropdown-header{color:#9e9e9e}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group-vertical>.btn,.btn-group>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn.active,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:hover,.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn-group:not(:first-child),.btn-group>.btn:not(:first-child){margin-left:-.125rem}.btn-group>.btn-group:not(:last-child)>.btn,.btn-group>.btn:not(:last-child):not(.dropdown-toggle){border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn-group:not(:first-child)>.btn,.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split:after,.dropend .dropdown-toggle-split:after,.dropup .dropdown-toggle-split:after{margin-left:0}.dropstart .dropdown-toggle-split:before{margin-right:0}.btn-group-sm>.btn+.dropdown-toggle-split,.btn-sm+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-group-lg>.btn+.dropdown-toggle-split,.btn-lg+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn-group:not(:first-child),.btn-group-vertical>.btn:not(:first-child){margin-top:-.125rem}.btn-group-vertical>.btn-group:not(:last-child)>.btn,.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle){border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn-group:not(:first-child)>.btn,.btn-group-vertical>.btn~.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media(prefers-reduced-motion:reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:focus,.nav-tabs .nav-link:hover{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-fill .nav-item,.nav-fill>.nav-link{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified .nav-item,.nav-justified>.nav-link{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-top:.5rem;padding-bottom:.5rem}.navbar,.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{-ms-flex-wrap:inherit;flex-wrap:inherit}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .25rem;box-shadow:0 0 0 .25rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:50%;background-size:100%}@media(min-width:576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-sm .navbar-toggler{display:none}}@media(min-width:768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-md .navbar-toggler{display:none}}@media(min-width:992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-lg .navbar-toggler{display:none}}@media(min-width:1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xl .navbar-toggler{display:none}}@media(min-width:1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand,.navbar-light .navbar-brand:focus,.navbar-light .navbar-brand:hover{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:focus,.navbar-light .navbar-nav .nav-link:hover{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .nav-link.active,.navbar-light .navbar-nav .show>.nav-link{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(0, 0, 0, 0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:focus,.navbar-light .navbar-text a:hover{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand,.navbar-dark .navbar-brand:focus,.navbar-dark .navbar-brand:hover{color:#fff}.navbar-dark .navbar-nav .nav-link{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-nav .nav-link:focus,.navbar-dark .navbar-nav .nav-link:hover{color:hsla(0,0%,100%,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:hsla(0,0%,100%,.25)}.navbar-dark .navbar-nav .nav-link.active,.navbar-dark .navbar-nav .show>.nav-link{color:#fff}.navbar-dark .navbar-toggler{color:hsla(0,0%,100%,.55);border-color:hsla(0,0%,100%,.1)}.navbar-dark .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(255, 255, 255, 0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-dark .navbar-text{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:focus,.navbar-dark .navbar-text a:hover{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem}.card-subtitle,.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-bottom:-.5rem;border-bottom:0}.card-header-pills,.card-header-tabs{margin-right:-.5rem;margin-left:-.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom,.card-img-top{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media(min-width:576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-header,.card-group>.card:not(:last-child) .card-img-top{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-footer,.card-group>.card:not(:last-child) .card-img-bottom{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-header,.card-group>.card:not(:first-child) .card-img-top{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-footer,.card-group>.card:not(:first-child) .card-img-bottom{border-bottom-left-radius:0}}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:0;margin-bottom:1rem;list-style:none}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item:before{float:left;padding-right:.5rem;color:#757575;content:var(--bs-breadcrumb-divider,"/")}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}@media(prefers-reduced-motion:reduce){.page-link{-webkit-transition:none;transition:none}}.page-link:hover{z-index:2;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;color:#0e52c1;background-color:#eee;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.35em .65em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3rem}.alert-dismissible .btn-close{position:absolute;top:0;right:0;z-index:2;padding:1.25rem 1rem}.alert-primary{color:#0b3d91;background-color:#d0e0fc;border-color:#b8d1fb}.alert-primary .alert-link{color:#093174}.alert-secondary{color:#6b2498;background-color:#f0d8ff;border-color:#e8c5fe}.alert-secondary .alert-link{color:#561d7a}.alert-success{color:#006e2c;background-color:#ccf1db;border-color:#b3e9c9}.alert-success .alert-link{color:#005823}.alert-info{color:#22738e;background-color:#d7f2fb;border-color:#c4ecfa}.alert-info .alert-link{color:#1b5c72}.alert-warning{color:#640;background-color:#fec;border-color:#ffe5b3}.alert-warning .alert-link{color:#523600}.alert-danger{color:#951d32;background-color:#fed6dd;border-color:#fdc1cc}.alert-danger .alert-link{color:#771728}.alert-light{color:#646464;background-color:#fefefe;border-color:#fefefe}.alert-light .alert-link{color:#505050}.alert-dark{color:#171717;background-color:#d4d4d4;border-color:#bebebe}.alert-dark .alert-link{color:#121212}.alert-white{color:#666;background-color:#fff;border-color:#fff}.alert-white .alert-link{color:#525252}.alert-black{color:#000;background-color:#ccc;border-color:#b3b3b3}.alert-black .alert-link{color:#000}.accordion-button{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%;padding:1rem 1.25rem;font-size:1rem;color:#4f4f4f;background-color:transparent;border:1px solid rgba(0,0,0,.125);border-radius:0;overflow-anchor:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.accordion-button{-webkit-transition:none;transition:none}}.accordion-button.collapsed{border-bottom-width:0}.accordion-button:not(.collapsed){color:#105cd9;background-color:#e7f0fe}.accordion-button:not(.collapsed):after{background-image:none;-webkit-transform:rotate(180deg);transform:rotate(180deg)}.accordion-button:after{-ms-flex-negative:0;flex-shrink:0;width:1.25rem;height:1.25rem;margin-left:auto;content:"";background-image:none;background-repeat:no-repeat;background-size:1.25rem;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out,-webkit-transform .2s ease-in-out}@media(prefers-reduced-motion:reduce){.accordion-button:after{-webkit-transition:none;transition:none}}.accordion-button:hover{z-index:2}.accordion-button:focus{z-index:3;border-color:#1266f1;outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.accordion-header{margin-bottom:0}.accordion-item:first-of-type .accordion-button{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.accordion-item:last-of-type .accordion-button.collapsed,.accordion-item:last-of-type .accordion-collapse{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-collapse{border:solid rgba(0,0,0,.125);border-width:0 1px}.accordion-body{padding:1rem 1.25rem}.accordion-flush .accordion-button{border-right:0;border-left:0;border-radius:0}.accordion-flush .accordion-collapse{border-width:0}.accordion-flush .accordion-item:first-of-type .accordion-button{border-top-width:0;border-top-left-radius:0;border-top-right-radius:0}.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:0;border-bottom-right-radius:0;border-bottom-left-radius:0}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:4px}}@keyframes progress-bar-stripes{0%{background-position-x:4px}}.progress{height:4px;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress,.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;overflow:hidden}.progress-bar{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media(prefers-reduced-motion:reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent);background-size:4px 4px}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media(prefers-reduced-motion:reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:focus,.list-group-item-action:hover{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media(min-width:576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width:768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width:992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width:1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width:1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#0b3d91;background-color:#d0e0fc}.list-group-item-primary.list-group-item-action:focus,.list-group-item-primary.list-group-item-action:hover{color:#0b3d91;background-color:#bbcae3}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#0b3d91;border-color:#0b3d91}.list-group-item-secondary{color:#6b2498;background-color:#f0d8ff}.list-group-item-secondary.list-group-item-action:focus,.list-group-item-secondary.list-group-item-action:hover{color:#6b2498;background-color:#d8c2e6}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#6b2498;border-color:#6b2498}.list-group-item-success{color:#006e2c;background-color:#ccf1db}.list-group-item-success.list-group-item-action:focus,.list-group-item-success.list-group-item-action:hover{color:#006e2c;background-color:#b8d9c5}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#006e2c;border-color:#006e2c}.list-group-item-info{color:#22738e;background-color:#d7f2fb}.list-group-item-info.list-group-item-action:focus,.list-group-item-info.list-group-item-action:hover{color:#22738e;background-color:#c2dae2}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#22738e;border-color:#22738e}.list-group-item-warning{color:#640;background-color:#fec}.list-group-item-warning.list-group-item-action:focus,.list-group-item-warning.list-group-item-action:hover{color:#640;background-color:#e6d6b8}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#640;border-color:#640}.list-group-item-danger{color:#951d32;background-color:#fed6dd}.list-group-item-danger.list-group-item-action:focus,.list-group-item-danger.list-group-item-action:hover{color:#951d32;background-color:#e5c1c7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#951d32;border-color:#951d32}.list-group-item-light{color:#646464;background-color:#fefefe}.list-group-item-light.list-group-item-action:focus,.list-group-item-light.list-group-item-action:hover{color:#646464;background-color:#e5e5e5}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#646464;border-color:#646464}.list-group-item-dark{color:#171717;background-color:#d4d4d4}.list-group-item-dark.list-group-item-action:focus,.list-group-item-dark.list-group-item-action:hover{color:#171717;background-color:#bfbfbf}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#171717;border-color:#171717}.list-group-item-white{color:#666;background-color:#fff}.list-group-item-white.list-group-item-action:focus,.list-group-item-white.list-group-item-action:hover{color:#666;background-color:#e6e6e6}.list-group-item-white.list-group-item-action.active{color:#fff;background-color:#666;border-color:#666}.list-group-item-black{color:#000;background-color:#ccc}.list-group-item-black.list-group-item-action:focus,.list-group-item-black.list-group-item-action:hover{color:#000;background-color:#b8b8b8}.list-group-item-black.list-group-item-action.active{color:#fff;background-color:#000;border-color:#000}.btn-close{-webkit-box-sizing:content-box;box-sizing:content-box;width:1em;height:1em;padding:.25em;color:#000;background:transparent url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3E%3C/svg%3E") 50%/1em auto no-repeat;border:0;border-radius:.25rem;opacity:.5}.btn-close:hover{color:#000;text-decoration:none;opacity:.75}.btn-close:focus{outline:none;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25);opacity:1}.btn-close.disabled,.btn-close:disabled{pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:.25}.btn-close-white{-webkit-filter:invert(1) grayscale(100%) brightness(200%);filter:invert(1) grayscale(100%) brightness(200%)}.toast{width:350px;max-width:100%;font-size:.875rem;pointer-events:auto;background-clip:padding-box;border:1px solid rgba(0,0,0,.1);border-radius:.25rem}.toast:not(.showing):not(.show){opacity:0}.toast.hide{display:none}.toast-container{width:-webkit-max-content;width:-moz-max-content;width:max-content;max-width:100%;pointer-events:none}.toast-container>:not(:last-child){margin-bottom:.75rem}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.5rem .75rem;color:#757575;background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05);border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.toast-header .btn-close{margin-right:-.375rem;margin-left:.75rem}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out,-webkit-transform .3s ease-out;-webkit-transform:translateY(-50px);transform:translateY(-50px)}@media(prefers-reduced-motion:reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{max-height:100%;overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content,.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex}.modal-content{position:relative;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.modal-header .btn-close{padding:.5rem;margin:-.5rem -.5rem -.5rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(.3rem - 1px);border-bottom-left-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media(min-width:576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media(min-width:992px){.modal-lg,.modal-xl{max-width:800px}}@media(min-width:1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media(max-width:575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media(max-width:767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media(max-width:991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media(max-width:1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media(max-width:1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.popover{position:absolute;top:0;left:0;z-index:1080;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow:after,.popover .popover-arrow:before{position:absolute;display:block;content:"";border-color:transparent;border-style:solid}.bs-popover-auto[data-popper-placement^=top],.bs-popover-top{margin-bottom:.5rem!important}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow,.bs-popover-top>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow:before,.bs-popover-top>.popover-arrow:before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow:after,.bs-popover-top>.popover-arrow:after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-auto[data-popper-placement^=right],.bs-popover-end{margin-left:.5rem!important}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow,.bs-popover-end>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow:before,.bs-popover-end>.popover-arrow:before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow:after,.bs-popover-end>.popover-arrow:after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-auto[data-popper-placement^=bottom],.bs-popover-bottom{margin-top:.5rem!important}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow,.bs-popover-bottom>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow:before,.bs-popover-bottom>.popover-arrow:before{top:0;border-width:0 .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow:after,.bs-popover-bottom>.popover-arrow:after{top:1px;border-width:0 .5rem .5rem;border-bottom-color:#fff}.bs-popover-auto[data-popper-placement^=bottom] .popover-header:before,.bs-popover-bottom .popover-header:before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:"";border-bottom:1px solid #f0f0f0}.bs-popover-auto[data-popper-placement^=left],.bs-popover-start{margin-right:.5rem!important}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow,.bs-popover-start>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow:before,.bs-popover-start>.popover-arrow:before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow:after,.bs-popover-start>.popover-arrow:after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f0f0f0;border-bottom:1px solid #d8d8d8;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner:after{display:block;clear:both;content:""}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out,-webkit-transform .6s ease-in-out}@media(prefers-reduced-motion:reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item-next,.carousel-item-prev,.carousel-item.active{display:block}.active.carousel-item-end,.carousel-item-next:not(.carousel-item-start){-webkit-transform:translateX(100%);transform:translateX(100%)}.active.carousel-item-start,.carousel-item-prev:not(.carousel-item-end){-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item-next.carousel-item-start,.carousel-fade .carousel-item-prev.carousel-item-end,.carousel-fade .carousel-item.active{z-index:1;opacity:1}.carousel-fade .active.carousel-item-end,.carousel-fade .active.carousel-item-start{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media(prefers-reduced-motion:reduce){.carousel-fade .active.carousel-item-end,.carousel-fade .active.carousel-item-start{-webkit-transition:none;transition:none}}.carousel-control-next,.carousel-control-prev{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media(prefers-reduced-motion:reduce){.carousel-control-next,.carousel-control-prev{-webkit-transition:none;transition:none}}.carousel-control-next:focus,.carousel-control-next:hover,.carousel-control-prev:focus,.carousel-control-prev:hover{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-next-icon,.carousel-control-prev-icon{display:inline-block;width:2rem;height:2rem;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-next-icon,.carousel-control-prev-icon{background-image:none}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media(prefers-reduced-motion:reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}.carousel-dark .carousel-control-next-icon,.carousel-dark .carousel-control-prev-icon{-webkit-filter:invert(1) grayscale(100);filter:invert(1) grayscale(100)}.carousel-dark .carousel-indicators li{background-color:#000}.carousel-dark .carousel-caption{color:#000}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid;border-right:.25em solid transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}@media(prefers-reduced-motion:reduce){.spinner-border,.spinner-grow{-webkit-animation-duration:1.5s;animation-duration:1.5s}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow:before{position:absolute;content:"";border-color:transparent;border-style:solid}.bs-tooltip-auto[data-popper-placement^=top],.bs-tooltip-top{padding:.4rem 0}.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow,.bs-tooltip-top .tooltip-arrow{bottom:0}.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow:before,.bs-tooltip-top .tooltip-arrow:before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-auto[data-popper-placement^=right],.bs-tooltip-end{padding:0 .4rem}.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow,.bs-tooltip-end .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow:before,.bs-tooltip-end .tooltip-arrow:before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-auto[data-popper-placement^=bottom],.bs-tooltip-bottom{padding:.4rem 0}.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow,.bs-tooltip-bottom .tooltip-arrow{top:0}.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow:before,.bs-tooltip-bottom .tooltip-arrow:before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-auto[data-popper-placement^=left],.bs-tooltip-start{padding:0 .4rem}.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow,.bs-tooltip-start .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow:before,.bs-tooltip-start .tooltip-arrow:before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;text-align:center;background-color:#000}.clearfix:after{display:block;clear:both;content:""}.link-primary{color:#1266f1}.link-primary:focus,.link-primary:hover{color:#0e52c1}.link-secondary{color:#b23cfd}.link-secondary:focus,.link-secondary:hover{color:#c163fd}.link-success{color:#00b74a}.link-success:focus,.link-success:hover{color:#33c56e}.link-info{color:#39c0ed}.link-info:focus,.link-info:hover{color:#61cdf1}.link-warning{color:#ffa900}.link-warning:focus,.link-warning:hover{color:#ffba33}.link-danger{color:#f93154}.link-danger:focus,.link-danger:hover{color:#fa5a76}.link-light{color:#fbfbfb}.link-light:focus,.link-light:hover{color:#fcfcfc}.link-dark{color:#262626}.link-dark:focus,.link-dark:hover{color:#1e1e1e}.link-white,.link-white:focus,.link-white:hover{color:#fff}.link-black,.link-black:focus,.link-black:hover{color:#000}.ratio{position:relative;width:100%}.ratio:before{display:block;padding-top:var(--aspect-ratio);content:""}.ratio>*{position:absolute;top:0;left:0;width:100%;height:100%}.ratio-1x1{--aspect-ratio:100%}.ratio-4x3{--aspect-ratio:75%}.ratio-16x9{--aspect-ratio:56.25%}.ratio-21x9{--aspect-ratio:42.85714%}.fixed-top{top:0}.fixed-bottom,.fixed-top{position:fixed;right:0;left:0;z-index:1030}.fixed-bottom{bottom:0}.sticky-top{position:sticky;top:0;z-index:1020}@media(min-width:576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media(min-width:768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media(min-width:992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media(min-width:1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media(min-width:1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.visually-hidden,.visually-hidden-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}.stretched-link:after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:""}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline!important}.align-top{vertical-align:top!important}.align-middle{vertical-align:middle!important}.align-bottom{vertical-align:bottom!important}.align-text-bottom{vertical-align:text-bottom!important}.align-text-top{vertical-align:text-top!important}.float-start{float:left!important}.float-end{float:right!important}.float-none{float:none!important}.overflow-auto{overflow:auto!important}.overflow-hidden{overflow:hidden!important}.overflow-visible{overflow:visible!important}.overflow-scroll{overflow:scroll!important}.d-inline{display:inline!important}.d-inline-block{display:inline-block!important}.d-block{display:block!important}.d-grid{display:grid!important}.d-table{display:table!important}.d-table-row{display:table-row!important}.d-table-cell{display:table-cell!important}.d-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-none{display:none!important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important;box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important}.shadow-none{-webkit-box-shadow:none!important;box-shadow:none!important}.position-static{position:static!important}.position-relative{position:relative!important}.position-absolute{position:absolute!important}.position-fixed{position:fixed!important}.position-sticky{position:sticky!important}.top-0{top:0!important}.top-50{top:50%!important}.top-100{top:100%!important}.bottom-0{bottom:0!important}.bottom-50{bottom:50%!important}.bottom-100{bottom:100%!important}.start-0{left:0!important}.start-50{left:50%!important}.start-100{left:100%!important}.end-0{right:0!important}.end-50{right:50%!important}.end-100{right:100%!important}.translate-middle{-webkit-transform:translate(-50%,-50%)!important;transform:translate(-50%,-50%)!important}.translate-middle-x{-webkit-transform:translateX(-50%)!important;transform:translateX(-50%)!important}.translate-middle-y{-webkit-transform:translateY(-50%)!important;transform:translateY(-50%)!important}.border{border:1px solid #e0e0e0!important}.border-0{border:0!important}.border-top{border-top:1px solid #e0e0e0!important}.border-top-0{border-top:0!important}.border-end{border-right:1px solid #e0e0e0!important}.border-end-0{border-right:0!important}.border-bottom{border-bottom:1px solid #e0e0e0!important}.border-bottom-0{border-bottom:0!important}.border-start{border-left:1px solid #e0e0e0!important}.border-start-0{border-left:0!important}.border-primary{border-color:#1266f1!important}.border-secondary{border-color:#b23cfd!important}.border-success{border-color:#00b74a!important}.border-info{border-color:#39c0ed!important}.border-warning{border-color:#ffa900!important}.border-danger{border-color:#f93154!important}.border-light{border-color:#fbfbfb!important}.border-dark{border-color:#262626!important}.border-white{border-color:#fff!important}.border-black{border-color:#000!important}.border-0{border-width:0!important}.border-1{border-width:1px!important}.border-2{border-width:2px!important}.border-3{border-width:3px!important}.border-4{border-width:4px!important}.border-5{border-width:5px!important}.w-25{width:25%!important}.w-50{width:50%!important}.w-75{width:75%!important}.w-100{width:100%!important}.w-auto{width:auto!important}.mw-100{max-width:100%!important}.vw-100{width:100vw!important}.min-vw-100{min-width:100vw!important}.h-25{height:25%!important}.h-50{height:50%!important}.h-75{height:75%!important}.h-100{height:100%!important}.h-auto{height:auto!important}.mh-100{max-height:100%!important}.vh-100{height:100vh!important}.min-vh-100{min-height:100vh!important}.flex-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-column,.flex-row{-webkit-box-direction:normal!important}.flex-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-row-reverse{-webkit-box-orient:horizontal!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-column-reverse,.flex-row-reverse{-webkit-box-direction:reverse!important}.flex-column-reverse{-webkit-box-orient:vertical!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-0{gap:0!important}.gap-1{gap:.25rem!important}.gap-2{gap:.5rem!important}.gap-3{gap:1rem!important}.gap-4{gap:1.5rem!important}.gap-5{gap:3rem!important}.justify-content-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-0{margin:0!important}.m-1{margin:.25rem!important}.m-2{margin:.5rem!important}.m-3{margin:1rem!important}.m-4{margin:1.5rem!important}.m-5{margin:3rem!important}.m-auto{margin:auto!important}.mx-0{margin-right:0!important;margin-left:0!important}.mx-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-3{margin-right:1rem!important;margin-left:1rem!important}.mx-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-5{margin-right:3rem!important;margin-left:3rem!important}.mx-auto{margin-right:auto!important;margin-left:auto!important}.my-0{margin-top:0!important;margin-bottom:0!important}.my-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-0{margin-top:0!important}.mt-1{margin-top:.25rem!important}.mt-2{margin-top:.5rem!important}.mt-3{margin-top:1rem!important}.mt-4{margin-top:1.5rem!important}.mt-5{margin-top:3rem!important}.mt-auto{margin-top:auto!important}.me-0{margin-right:0!important}.me-1{margin-right:.25rem!important}.me-2{margin-right:.5rem!important}.me-3{margin-right:1rem!important}.me-4{margin-right:1.5rem!important}.me-5{margin-right:3rem!important}.me-auto{margin-right:auto!important}.mb-0{margin-bottom:0!important}.mb-1{margin-bottom:.25rem!important}.mb-2{margin-bottom:.5rem!important}.mb-3{margin-bottom:1rem!important}.mb-4{margin-bottom:1.5rem!important}.mb-5{margin-bottom:3rem!important}.mb-auto{margin-bottom:auto!important}.ms-0{margin-left:0!important}.ms-1{margin-left:.25rem!important}.ms-2{margin-left:.5rem!important}.ms-3{margin-left:1rem!important}.ms-4{margin-left:1.5rem!important}.ms-5{margin-left:3rem!important}.ms-auto{margin-left:auto!important}.m-n1{margin:-.25rem!important}.m-n2{margin:-.5rem!important}.m-n3{margin:-1rem!important}.m-n4{margin:-1.5rem!important}.m-n5{margin:-3rem!important}.mx-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-n1{margin-top:-.25rem!important}.mt-n2{margin-top:-.5rem!important}.mt-n3{margin-top:-1rem!important}.mt-n4{margin-top:-1.5rem!important}.mt-n5{margin-top:-3rem!important}.me-n1{margin-right:-.25rem!important}.me-n2{margin-right:-.5rem!important}.me-n3{margin-right:-1rem!important}.me-n4{margin-right:-1.5rem!important}.me-n5{margin-right:-3rem!important}.mb-n1{margin-bottom:-.25rem!important}.mb-n2{margin-bottom:-.5rem!important}.mb-n3{margin-bottom:-1rem!important}.mb-n4{margin-bottom:-1.5rem!important}.mb-n5{margin-bottom:-3rem!important}.ms-n1{margin-left:-.25rem!important}.ms-n2{margin-left:-.5rem!important}.ms-n3{margin-left:-1rem!important}.ms-n4{margin-left:-1.5rem!important}.ms-n5{margin-left:-3rem!important}.p-0{padding:0!important}.p-1{padding:.25rem!important}.p-2{padding:.5rem!important}.p-3{padding:1rem!important}.p-4{padding:1.5rem!important}.p-5{padding:3rem!important}.px-0{padding-right:0!important;padding-left:0!important}.px-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-3{padding-right:1rem!important;padding-left:1rem!important}.px-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-5{padding-right:3rem!important;padding-left:3rem!important}.py-0{padding-top:0!important;padding-bottom:0!important}.py-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-0{padding-top:0!important}.pt-1{padding-top:.25rem!important}.pt-2{padding-top:.5rem!important}.pt-3{padding-top:1rem!important}.pt-4{padding-top:1.5rem!important}.pt-5{padding-top:3rem!important}.pe-0{padding-right:0!important}.pe-1{padding-right:.25rem!important}.pe-2{padding-right:.5rem!important}.pe-3{padding-right:1rem!important}.pe-4{padding-right:1.5rem!important}.pe-5{padding-right:3rem!important}.pb-0{padding-bottom:0!important}.pb-1{padding-bottom:.25rem!important}.pb-2{padding-bottom:.5rem!important}.pb-3{padding-bottom:1rem!important}.pb-4{padding-bottom:1.5rem!important}.pb-5{padding-bottom:3rem!important}.ps-0{padding-left:0!important}.ps-1{padding-left:.25rem!important}.ps-2{padding-left:.5rem!important}.ps-3{padding-left:1rem!important}.ps-4{padding-left:1.5rem!important}.ps-5{padding-left:3rem!important}.fs-1{font-size:calc(1.375rem + 1.5vw)!important}.fs-2{font-size:calc(1.325rem + .9vw)!important}.fs-3{font-size:calc(1.3rem + .6vw)!important}.fs-4{font-size:calc(1.275rem + .3vw)!important}.fs-5{font-size:1.25rem!important}.fs-6{font-size:1rem!important}.fst-italic{font-style:italic!important}.fst-normal{font-style:normal!important}.fw-light{font-weight:300!important}.fw-lighter{font-weight:lighter!important}.fw-normal{font-weight:400!important}.fw-bold{font-weight:700!important}.fw-bolder{font-weight:bolder!important}.text-lowercase{text-transform:lowercase!important}.text-uppercase{text-transform:uppercase!important}.text-capitalize{text-transform:capitalize!important}.text-start{text-align:left!important}.text-end{text-align:right!important}.text-center{text-align:center!important}.text-primary{color:#1266f1!important}.text-secondary{color:#b23cfd!important}.text-success{color:#00b74a!important}.text-info{color:#39c0ed!important}.text-warning{color:#ffa900!important}.text-danger{color:#f93154!important}.text-light{color:#fbfbfb!important}.text-dark{color:#262626!important}.text-white{color:#fff!important}.text-black{color:#000!important}.text-body{color:#4f4f4f!important}.text-muted{color:#757575!important}.text-black-50{color:rgba(0,0,0,.5)!important}.text-white-50{color:hsla(0,0%,100%,.5)!important}.text-reset{color:inherit!important}.lh-1{line-height:1!important}.lh-sm{line-height:1.25!important}.lh-base{line-height:1.6!important}.lh-lg{line-height:2!important}.bg-body{background-color:#fff!important}.bg-transparent{background-color:transparent!important}.bg-gradient{background-image:var(--bs-gradient)!important}.text-wrap{white-space:normal!important}.text-nowrap{white-space:nowrap!important}.text-decoration-none{text-decoration:none!important}.text-decoration-underline{text-decoration:underline!important}.text-decoration-line-through{text-decoration:line-through!important}.text-break{word-wrap:break-word!important;word-break:break-word!important}.font-monospace{font-family:var(--bs-font-monospace)!important}.user-select-all{-webkit-user-select:all!important;-moz-user-select:all!important;-ms-user-select:all!important;user-select:all!important}.user-select-auto{-webkit-user-select:auto!important;-moz-user-select:auto!important;-ms-user-select:auto!important;user-select:auto!important}.user-select-none{-webkit-user-select:none!important;-moz-user-select:none!important;-ms-user-select:none!important;user-select:none!important}.pe-none{pointer-events:none!important}.pe-auto{pointer-events:auto!important}.rounded{border-radius:.25rem!important}.rounded-0{border-radius:0!important}.rounded-1{border-radius:.2rem!important}.rounded-2{border-radius:.25rem!important}.rounded-3{border-radius:.3rem!important}.rounded-circle{border-radius:50%!important}.rounded-pill{border-radius:50rem!important}.rounded-top{border-top-left-radius:.25rem!important}.rounded-end,.rounded-top{border-top-right-radius:.25rem!important}.rounded-bottom,.rounded-end{border-bottom-right-radius:.25rem!important}.rounded-bottom,.rounded-start{border-bottom-left-radius:.25rem!important}.rounded-start{border-top-left-radius:.25rem!important}.visible{visibility:visible!important}.invisible{visibility:hidden!important}@media(min-width:576px){.float-sm-start{float:left!important}.float-sm-end{float:right!important}.float-sm-none{float:none!important}.d-sm-inline{display:inline!important}.d-sm-inline-block{display:inline-block!important}.d-sm-block{display:block!important}.d-sm-grid{display:grid!important}.d-sm-table{display:table!important}.d-sm-table-row{display:table-row!important}.d-sm-table-cell{display:table-cell!important}.d-sm-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-sm-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-sm-none{display:none!important}.flex-sm-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-sm-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-sm-column,.flex-sm-row{-webkit-box-direction:normal!important}.flex-sm-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-sm-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-sm-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-sm-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-sm-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-sm-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-sm-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-sm-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-sm-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-sm-0{gap:0!important}.gap-sm-1{gap:.25rem!important}.gap-sm-2{gap:.5rem!important}.gap-sm-3{gap:1rem!important}.gap-sm-4{gap:1.5rem!important}.gap-sm-5{gap:3rem!important}.justify-content-sm-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-sm-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-sm-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-sm-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-sm-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-sm-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-sm-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-sm-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-sm-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-sm-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-sm-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-sm-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-sm-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-sm-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-sm-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-sm-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-sm-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-sm-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-sm-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-sm-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-sm-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-sm-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-sm-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-sm-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-sm-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-sm-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-sm-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-sm-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-sm-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-sm-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-sm-0{margin:0!important}.m-sm-1{margin:.25rem!important}.m-sm-2{margin:.5rem!important}.m-sm-3{margin:1rem!important}.m-sm-4{margin:1.5rem!important}.m-sm-5{margin:3rem!important}.m-sm-auto{margin:auto!important}.mx-sm-0{margin-right:0!important;margin-left:0!important}.mx-sm-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-sm-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-sm-3{margin-right:1rem!important;margin-left:1rem!important}.mx-sm-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-sm-5{margin-right:3rem!important;margin-left:3rem!important}.mx-sm-auto{margin-right:auto!important;margin-left:auto!important}.my-sm-0{margin-top:0!important;margin-bottom:0!important}.my-sm-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-sm-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-sm-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-sm-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-sm-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-sm-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-sm-0{margin-top:0!important}.mt-sm-1{margin-top:.25rem!important}.mt-sm-2{margin-top:.5rem!important}.mt-sm-3{margin-top:1rem!important}.mt-sm-4{margin-top:1.5rem!important}.mt-sm-5{margin-top:3rem!important}.mt-sm-auto{margin-top:auto!important}.me-sm-0{margin-right:0!important}.me-sm-1{margin-right:.25rem!important}.me-sm-2{margin-right:.5rem!important}.me-sm-3{margin-right:1rem!important}.me-sm-4{margin-right:1.5rem!important}.me-sm-5{margin-right:3rem!important}.me-sm-auto{margin-right:auto!important}.mb-sm-0{margin-bottom:0!important}.mb-sm-1{margin-bottom:.25rem!important}.mb-sm-2{margin-bottom:.5rem!important}.mb-sm-3{margin-bottom:1rem!important}.mb-sm-4{margin-bottom:1.5rem!important}.mb-sm-5{margin-bottom:3rem!important}.mb-sm-auto{margin-bottom:auto!important}.ms-sm-0{margin-left:0!important}.ms-sm-1{margin-left:.25rem!important}.ms-sm-2{margin-left:.5rem!important}.ms-sm-3{margin-left:1rem!important}.ms-sm-4{margin-left:1.5rem!important}.ms-sm-5{margin-left:3rem!important}.ms-sm-auto{margin-left:auto!important}.m-sm-n1{margin:-.25rem!important}.m-sm-n2{margin:-.5rem!important}.m-sm-n3{margin:-1rem!important}.m-sm-n4{margin:-1.5rem!important}.m-sm-n5{margin:-3rem!important}.mx-sm-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-sm-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-sm-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-sm-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-sm-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-sm-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-sm-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-sm-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-sm-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-sm-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-sm-n1{margin-top:-.25rem!important}.mt-sm-n2{margin-top:-.5rem!important}.mt-sm-n3{margin-top:-1rem!important}.mt-sm-n4{margin-top:-1.5rem!important}.mt-sm-n5{margin-top:-3rem!important}.me-sm-n1{margin-right:-.25rem!important}.me-sm-n2{margin-right:-.5rem!important}.me-sm-n3{margin-right:-1rem!important}.me-sm-n4{margin-right:-1.5rem!important}.me-sm-n5{margin-right:-3rem!important}.mb-sm-n1{margin-bottom:-.25rem!important}.mb-sm-n2{margin-bottom:-.5rem!important}.mb-sm-n3{margin-bottom:-1rem!important}.mb-sm-n4{margin-bottom:-1.5rem!important}.mb-sm-n5{margin-bottom:-3rem!important}.ms-sm-n1{margin-left:-.25rem!important}.ms-sm-n2{margin-left:-.5rem!important}.ms-sm-n3{margin-left:-1rem!important}.ms-sm-n4{margin-left:-1.5rem!important}.ms-sm-n5{margin-left:-3rem!important}.p-sm-0{padding:0!important}.p-sm-1{padding:.25rem!important}.p-sm-2{padding:.5rem!important}.p-sm-3{padding:1rem!important}.p-sm-4{padding:1.5rem!important}.p-sm-5{padding:3rem!important}.px-sm-0{padding-right:0!important;padding-left:0!important}.px-sm-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-sm-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-sm-3{padding-right:1rem!important;padding-left:1rem!important}.px-sm-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-sm-5{padding-right:3rem!important;padding-left:3rem!important}.py-sm-0{padding-top:0!important;padding-bottom:0!important}.py-sm-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-sm-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-sm-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-sm-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-sm-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-sm-0{padding-top:0!important}.pt-sm-1{padding-top:.25rem!important}.pt-sm-2{padding-top:.5rem!important}.pt-sm-3{padding-top:1rem!important}.pt-sm-4{padding-top:1.5rem!important}.pt-sm-5{padding-top:3rem!important}.pe-sm-0{padding-right:0!important}.pe-sm-1{padding-right:.25rem!important}.pe-sm-2{padding-right:.5rem!important}.pe-sm-3{padding-right:1rem!important}.pe-sm-4{padding-right:1.5rem!important}.pe-sm-5{padding-right:3rem!important}.pb-sm-0{padding-bottom:0!important}.pb-sm-1{padding-bottom:.25rem!important}.pb-sm-2{padding-bottom:.5rem!important}.pb-sm-3{padding-bottom:1rem!important}.pb-sm-4{padding-bottom:1.5rem!important}.pb-sm-5{padding-bottom:3rem!important}.ps-sm-0{padding-left:0!important}.ps-sm-1{padding-left:.25rem!important}.ps-sm-2{padding-left:.5rem!important}.ps-sm-3{padding-left:1rem!important}.ps-sm-4{padding-left:1.5rem!important}.ps-sm-5{padding-left:3rem!important}.text-sm-start{text-align:left!important}.text-sm-end{text-align:right!important}.text-sm-center{text-align:center!important}}@media(min-width:768px){.float-md-start{float:left!important}.float-md-end{float:right!important}.float-md-none{float:none!important}.d-md-inline{display:inline!important}.d-md-inline-block{display:inline-block!important}.d-md-block{display:block!important}.d-md-grid{display:grid!important}.d-md-table{display:table!important}.d-md-table-row{display:table-row!important}.d-md-table-cell{display:table-cell!important}.d-md-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-md-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-md-none{display:none!important}.flex-md-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-md-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-md-column,.flex-md-row{-webkit-box-direction:normal!important}.flex-md-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-md-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-md-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-md-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-md-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-md-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-md-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-md-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-md-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-md-0{gap:0!important}.gap-md-1{gap:.25rem!important}.gap-md-2{gap:.5rem!important}.gap-md-3{gap:1rem!important}.gap-md-4{gap:1.5rem!important}.gap-md-5{gap:3rem!important}.justify-content-md-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-md-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-md-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-md-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-md-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-md-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-md-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-md-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-md-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-md-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-md-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-md-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-md-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-md-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-md-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-md-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-md-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-md-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-md-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-md-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-md-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-md-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-md-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-md-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-md-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-md-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-md-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-md-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-md-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-md-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-md-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-md-0{margin:0!important}.m-md-1{margin:.25rem!important}.m-md-2{margin:.5rem!important}.m-md-3{margin:1rem!important}.m-md-4{margin:1.5rem!important}.m-md-5{margin:3rem!important}.m-md-auto{margin:auto!important}.mx-md-0{margin-right:0!important;margin-left:0!important}.mx-md-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-md-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-md-3{margin-right:1rem!important;margin-left:1rem!important}.mx-md-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-md-5{margin-right:3rem!important;margin-left:3rem!important}.mx-md-auto{margin-right:auto!important;margin-left:auto!important}.my-md-0{margin-top:0!important;margin-bottom:0!important}.my-md-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-md-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-md-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-md-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-md-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-md-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-md-0{margin-top:0!important}.mt-md-1{margin-top:.25rem!important}.mt-md-2{margin-top:.5rem!important}.mt-md-3{margin-top:1rem!important}.mt-md-4{margin-top:1.5rem!important}.mt-md-5{margin-top:3rem!important}.mt-md-auto{margin-top:auto!important}.me-md-0{margin-right:0!important}.me-md-1{margin-right:.25rem!important}.me-md-2{margin-right:.5rem!important}.me-md-3{margin-right:1rem!important}.me-md-4{margin-right:1.5rem!important}.me-md-5{margin-right:3rem!important}.me-md-auto{margin-right:auto!important}.mb-md-0{margin-bottom:0!important}.mb-md-1{margin-bottom:.25rem!important}.mb-md-2{margin-bottom:.5rem!important}.mb-md-3{margin-bottom:1rem!important}.mb-md-4{margin-bottom:1.5rem!important}.mb-md-5{margin-bottom:3rem!important}.mb-md-auto{margin-bottom:auto!important}.ms-md-0{margin-left:0!important}.ms-md-1{margin-left:.25rem!important}.ms-md-2{margin-left:.5rem!important}.ms-md-3{margin-left:1rem!important}.ms-md-4{margin-left:1.5rem!important}.ms-md-5{margin-left:3rem!important}.ms-md-auto{margin-left:auto!important}.m-md-n1{margin:-.25rem!important}.m-md-n2{margin:-.5rem!important}.m-md-n3{margin:-1rem!important}.m-md-n4{margin:-1.5rem!important}.m-md-n5{margin:-3rem!important}.mx-md-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-md-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-md-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-md-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-md-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-md-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-md-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-md-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-md-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-md-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-md-n1{margin-top:-.25rem!important}.mt-md-n2{margin-top:-.5rem!important}.mt-md-n3{margin-top:-1rem!important}.mt-md-n4{margin-top:-1.5rem!important}.mt-md-n5{margin-top:-3rem!important}.me-md-n1{margin-right:-.25rem!important}.me-md-n2{margin-right:-.5rem!important}.me-md-n3{margin-right:-1rem!important}.me-md-n4{margin-right:-1.5rem!important}.me-md-n5{margin-right:-3rem!important}.mb-md-n1{margin-bottom:-.25rem!important}.mb-md-n2{margin-bottom:-.5rem!important}.mb-md-n3{margin-bottom:-1rem!important}.mb-md-n4{margin-bottom:-1.5rem!important}.mb-md-n5{margin-bottom:-3rem!important}.ms-md-n1{margin-left:-.25rem!important}.ms-md-n2{margin-left:-.5rem!important}.ms-md-n3{margin-left:-1rem!important}.ms-md-n4{margin-left:-1.5rem!important}.ms-md-n5{margin-left:-3rem!important}.p-md-0{padding:0!important}.p-md-1{padding:.25rem!important}.p-md-2{padding:.5rem!important}.p-md-3{padding:1rem!important}.p-md-4{padding:1.5rem!important}.p-md-5{padding:3rem!important}.px-md-0{padding-right:0!important;padding-left:0!important}.px-md-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-md-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-md-3{padding-right:1rem!important;padding-left:1rem!important}.px-md-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-md-5{padding-right:3rem!important;padding-left:3rem!important}.py-md-0{padding-top:0!important;padding-bottom:0!important}.py-md-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-md-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-md-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-md-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-md-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-md-0{padding-top:0!important}.pt-md-1{padding-top:.25rem!important}.pt-md-2{padding-top:.5rem!important}.pt-md-3{padding-top:1rem!important}.pt-md-4{padding-top:1.5rem!important}.pt-md-5{padding-top:3rem!important}.pe-md-0{padding-right:0!important}.pe-md-1{padding-right:.25rem!important}.pe-md-2{padding-right:.5rem!important}.pe-md-3{padding-right:1rem!important}.pe-md-4{padding-right:1.5rem!important}.pe-md-5{padding-right:3rem!important}.pb-md-0{padding-bottom:0!important}.pb-md-1{padding-bottom:.25rem!important}.pb-md-2{padding-bottom:.5rem!important}.pb-md-3{padding-bottom:1rem!important}.pb-md-4{padding-bottom:1.5rem!important}.pb-md-5{padding-bottom:3rem!important}.ps-md-0{padding-left:0!important}.ps-md-1{padding-left:.25rem!important}.ps-md-2{padding-left:.5rem!important}.ps-md-3{padding-left:1rem!important}.ps-md-4{padding-left:1.5rem!important}.ps-md-5{padding-left:3rem!important}.text-md-start{text-align:left!important}.text-md-end{text-align:right!important}.text-md-center{text-align:center!important}}@media(min-width:992px){.float-lg-start{float:left!important}.float-lg-end{float:right!important}.float-lg-none{float:none!important}.d-lg-inline{display:inline!important}.d-lg-inline-block{display:inline-block!important}.d-lg-block{display:block!important}.d-lg-grid{display:grid!important}.d-lg-table{display:table!important}.d-lg-table-row{display:table-row!important}.d-lg-table-cell{display:table-cell!important}.d-lg-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-lg-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-lg-none{display:none!important}.flex-lg-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-lg-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-lg-column,.flex-lg-row{-webkit-box-direction:normal!important}.flex-lg-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-lg-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-lg-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-lg-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-lg-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-lg-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-lg-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-lg-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-lg-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-lg-0{gap:0!important}.gap-lg-1{gap:.25rem!important}.gap-lg-2{gap:.5rem!important}.gap-lg-3{gap:1rem!important}.gap-lg-4{gap:1.5rem!important}.gap-lg-5{gap:3rem!important}.justify-content-lg-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-lg-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-lg-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-lg-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-lg-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-lg-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-lg-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-lg-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-lg-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-lg-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-lg-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-lg-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-lg-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-lg-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-lg-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-lg-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-lg-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-lg-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-lg-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-lg-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-lg-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-lg-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-lg-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-lg-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-lg-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-lg-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-lg-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-lg-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-lg-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-lg-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-lg-0{margin:0!important}.m-lg-1{margin:.25rem!important}.m-lg-2{margin:.5rem!important}.m-lg-3{margin:1rem!important}.m-lg-4{margin:1.5rem!important}.m-lg-5{margin:3rem!important}.m-lg-auto{margin:auto!important}.mx-lg-0{margin-right:0!important;margin-left:0!important}.mx-lg-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-lg-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-lg-3{margin-right:1rem!important;margin-left:1rem!important}.mx-lg-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-lg-5{margin-right:3rem!important;margin-left:3rem!important}.mx-lg-auto{margin-right:auto!important;margin-left:auto!important}.my-lg-0{margin-top:0!important;margin-bottom:0!important}.my-lg-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-lg-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-lg-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-lg-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-lg-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-lg-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-lg-0{margin-top:0!important}.mt-lg-1{margin-top:.25rem!important}.mt-lg-2{margin-top:.5rem!important}.mt-lg-3{margin-top:1rem!important}.mt-lg-4{margin-top:1.5rem!important}.mt-lg-5{margin-top:3rem!important}.mt-lg-auto{margin-top:auto!important}.me-lg-0{margin-right:0!important}.me-lg-1{margin-right:.25rem!important}.me-lg-2{margin-right:.5rem!important}.me-lg-3{margin-right:1rem!important}.me-lg-4{margin-right:1.5rem!important}.me-lg-5{margin-right:3rem!important}.me-lg-auto{margin-right:auto!important}.mb-lg-0{margin-bottom:0!important}.mb-lg-1{margin-bottom:.25rem!important}.mb-lg-2{margin-bottom:.5rem!important}.mb-lg-3{margin-bottom:1rem!important}.mb-lg-4{margin-bottom:1.5rem!important}.mb-lg-5{margin-bottom:3rem!important}.mb-lg-auto{margin-bottom:auto!important}.ms-lg-0{margin-left:0!important}.ms-lg-1{margin-left:.25rem!important}.ms-lg-2{margin-left:.5rem!important}.ms-lg-3{margin-left:1rem!important}.ms-lg-4{margin-left:1.5rem!important}.ms-lg-5{margin-left:3rem!important}.ms-lg-auto{margin-left:auto!important}.m-lg-n1{margin:-.25rem!important}.m-lg-n2{margin:-.5rem!important}.m-lg-n3{margin:-1rem!important}.m-lg-n4{margin:-1.5rem!important}.m-lg-n5{margin:-3rem!important}.mx-lg-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-lg-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-lg-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-lg-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-lg-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-lg-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-lg-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-lg-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-lg-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-lg-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-lg-n1{margin-top:-.25rem!important}.mt-lg-n2{margin-top:-.5rem!important}.mt-lg-n3{margin-top:-1rem!important}.mt-lg-n4{margin-top:-1.5rem!important}.mt-lg-n5{margin-top:-3rem!important}.me-lg-n1{margin-right:-.25rem!important}.me-lg-n2{margin-right:-.5rem!important}.me-lg-n3{margin-right:-1rem!important}.me-lg-n4{margin-right:-1.5rem!important}.me-lg-n5{margin-right:-3rem!important}.mb-lg-n1{margin-bottom:-.25rem!important}.mb-lg-n2{margin-bottom:-.5rem!important}.mb-lg-n3{margin-bottom:-1rem!important}.mb-lg-n4{margin-bottom:-1.5rem!important}.mb-lg-n5{margin-bottom:-3rem!important}.ms-lg-n1{margin-left:-.25rem!important}.ms-lg-n2{margin-left:-.5rem!important}.ms-lg-n3{margin-left:-1rem!important}.ms-lg-n4{margin-left:-1.5rem!important}.ms-lg-n5{margin-left:-3rem!important}.p-lg-0{padding:0!important}.p-lg-1{padding:.25rem!important}.p-lg-2{padding:.5rem!important}.p-lg-3{padding:1rem!important}.p-lg-4{padding:1.5rem!important}.p-lg-5{padding:3rem!important}.px-lg-0{padding-right:0!important;padding-left:0!important}.px-lg-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-lg-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-lg-3{padding-right:1rem!important;padding-left:1rem!important}.px-lg-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-lg-5{padding-right:3rem!important;padding-left:3rem!important}.py-lg-0{padding-top:0!important;padding-bottom:0!important}.py-lg-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-lg-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-lg-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-lg-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-lg-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-lg-0{padding-top:0!important}.pt-lg-1{padding-top:.25rem!important}.pt-lg-2{padding-top:.5rem!important}.pt-lg-3{padding-top:1rem!important}.pt-lg-4{padding-top:1.5rem!important}.pt-lg-5{padding-top:3rem!important}.pe-lg-0{padding-right:0!important}.pe-lg-1{padding-right:.25rem!important}.pe-lg-2{padding-right:.5rem!important}.pe-lg-3{padding-right:1rem!important}.pe-lg-4{padding-right:1.5rem!important}.pe-lg-5{padding-right:3rem!important}.pb-lg-0{padding-bottom:0!important}.pb-lg-1{padding-bottom:.25rem!important}.pb-lg-2{padding-bottom:.5rem!important}.pb-lg-3{padding-bottom:1rem!important}.pb-lg-4{padding-bottom:1.5rem!important}.pb-lg-5{padding-bottom:3rem!important}.ps-lg-0{padding-left:0!important}.ps-lg-1{padding-left:.25rem!important}.ps-lg-2{padding-left:.5rem!important}.ps-lg-3{padding-left:1rem!important}.ps-lg-4{padding-left:1.5rem!important}.ps-lg-5{padding-left:3rem!important}.text-lg-start{text-align:left!important}.text-lg-end{text-align:right!important}.text-lg-center{text-align:center!important}}@media(min-width:1200px){.float-xl-start{float:left!important}.float-xl-end{float:right!important}.float-xl-none{float:none!important}.d-xl-inline{display:inline!important}.d-xl-inline-block{display:inline-block!important}.d-xl-block{display:block!important}.d-xl-grid{display:grid!important}.d-xl-table{display:table!important}.d-xl-table-row{display:table-row!important}.d-xl-table-cell{display:table-cell!important}.d-xl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-xl-none{display:none!important}.flex-xl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xl-column,.flex-xl-row{-webkit-box-direction:normal!important}.flex-xl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-xl-0{gap:0!important}.gap-xl-1{gap:.25rem!important}.gap-xl-2{gap:.5rem!important}.gap-xl-3{gap:1rem!important}.gap-xl-4{gap:1.5rem!important}.gap-xl-5{gap:3rem!important}.justify-content-xl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xl-0{margin:0!important}.m-xl-1{margin:.25rem!important}.m-xl-2{margin:.5rem!important}.m-xl-3{margin:1rem!important}.m-xl-4{margin:1.5rem!important}.m-xl-5{margin:3rem!important}.m-xl-auto{margin:auto!important}.mx-xl-0{margin-right:0!important;margin-left:0!important}.mx-xl-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-xl-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-xl-3{margin-right:1rem!important;margin-left:1rem!important}.mx-xl-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-xl-5{margin-right:3rem!important;margin-left:3rem!important}.mx-xl-auto{margin-right:auto!important;margin-left:auto!important}.my-xl-0{margin-top:0!important;margin-bottom:0!important}.my-xl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xl-0{margin-top:0!important}.mt-xl-1{margin-top:.25rem!important}.mt-xl-2{margin-top:.5rem!important}.mt-xl-3{margin-top:1rem!important}.mt-xl-4{margin-top:1.5rem!important}.mt-xl-5{margin-top:3rem!important}.mt-xl-auto{margin-top:auto!important}.me-xl-0{margin-right:0!important}.me-xl-1{margin-right:.25rem!important}.me-xl-2{margin-right:.5rem!important}.me-xl-3{margin-right:1rem!important}.me-xl-4{margin-right:1.5rem!important}.me-xl-5{margin-right:3rem!important}.me-xl-auto{margin-right:auto!important}.mb-xl-0{margin-bottom:0!important}.mb-xl-1{margin-bottom:.25rem!important}.mb-xl-2{margin-bottom:.5rem!important}.mb-xl-3{margin-bottom:1rem!important}.mb-xl-4{margin-bottom:1.5rem!important}.mb-xl-5{margin-bottom:3rem!important}.mb-xl-auto{margin-bottom:auto!important}.ms-xl-0{margin-left:0!important}.ms-xl-1{margin-left:.25rem!important}.ms-xl-2{margin-left:.5rem!important}.ms-xl-3{margin-left:1rem!important}.ms-xl-4{margin-left:1.5rem!important}.ms-xl-5{margin-left:3rem!important}.ms-xl-auto{margin-left:auto!important}.m-xl-n1{margin:-.25rem!important}.m-xl-n2{margin:-.5rem!important}.m-xl-n3{margin:-1rem!important}.m-xl-n4{margin:-1.5rem!important}.m-xl-n5{margin:-3rem!important}.mx-xl-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-xl-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-xl-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-xl-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-xl-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-xl-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-xl-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-xl-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-xl-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-xl-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-xl-n1{margin-top:-.25rem!important}.mt-xl-n2{margin-top:-.5rem!important}.mt-xl-n3{margin-top:-1rem!important}.mt-xl-n4{margin-top:-1.5rem!important}.mt-xl-n5{margin-top:-3rem!important}.me-xl-n1{margin-right:-.25rem!important}.me-xl-n2{margin-right:-.5rem!important}.me-xl-n3{margin-right:-1rem!important}.me-xl-n4{margin-right:-1.5rem!important}.me-xl-n5{margin-right:-3rem!important}.mb-xl-n1{margin-bottom:-.25rem!important}.mb-xl-n2{margin-bottom:-.5rem!important}.mb-xl-n3{margin-bottom:-1rem!important}.mb-xl-n4{margin-bottom:-1.5rem!important}.mb-xl-n5{margin-bottom:-3rem!important}.ms-xl-n1{margin-left:-.25rem!important}.ms-xl-n2{margin-left:-.5rem!important}.ms-xl-n3{margin-left:-1rem!important}.ms-xl-n4{margin-left:-1.5rem!important}.ms-xl-n5{margin-left:-3rem!important}.p-xl-0{padding:0!important}.p-xl-1{padding:.25rem!important}.p-xl-2{padding:.5rem!important}.p-xl-3{padding:1rem!important}.p-xl-4{padding:1.5rem!important}.p-xl-5{padding:3rem!important}.px-xl-0{padding-right:0!important;padding-left:0!important}.px-xl-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-xl-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-xl-3{padding-right:1rem!important;padding-left:1rem!important}.px-xl-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-xl-5{padding-right:3rem!important;padding-left:3rem!important}.py-xl-0{padding-top:0!important;padding-bottom:0!important}.py-xl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xl-0{padding-top:0!important}.pt-xl-1{padding-top:.25rem!important}.pt-xl-2{padding-top:.5rem!important}.pt-xl-3{padding-top:1rem!important}.pt-xl-4{padding-top:1.5rem!important}.pt-xl-5{padding-top:3rem!important}.pe-xl-0{padding-right:0!important}.pe-xl-1{padding-right:.25rem!important}.pe-xl-2{padding-right:.5rem!important}.pe-xl-3{padding-right:1rem!important}.pe-xl-4{padding-right:1.5rem!important}.pe-xl-5{padding-right:3rem!important}.pb-xl-0{padding-bottom:0!important}.pb-xl-1{padding-bottom:.25rem!important}.pb-xl-2{padding-bottom:.5rem!important}.pb-xl-3{padding-bottom:1rem!important}.pb-xl-4{padding-bottom:1.5rem!important}.pb-xl-5{padding-bottom:3rem!important}.ps-xl-0{padding-left:0!important}.ps-xl-1{padding-left:.25rem!important}.ps-xl-2{padding-left:.5rem!important}.ps-xl-3{padding-left:1rem!important}.ps-xl-4{padding-left:1.5rem!important}.ps-xl-5{padding-left:3rem!important}.text-xl-start{text-align:left!important}.text-xl-end{text-align:right!important}.text-xl-center{text-align:center!important}}@media(min-width:1400px){.float-xxl-start{float:left!important}.float-xxl-end{float:right!important}.float-xxl-none{float:none!important}.d-xxl-inline{display:inline!important}.d-xxl-inline-block{display:inline-block!important}.d-xxl-block{display:block!important}.d-xxl-grid{display:grid!important}.d-xxl-table{display:table!important}.d-xxl-table-row{display:table-row!important}.d-xxl-table-cell{display:table-cell!important}.d-xxl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xxl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-xxl-none{display:none!important}.flex-xxl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xxl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xxl-column,.flex-xxl-row{-webkit-box-direction:normal!important}.flex-xxl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xxl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xxl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xxl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xxl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xxl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xxl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-xxl-0{gap:0!important}.gap-xxl-1{gap:.25rem!important}.gap-xxl-2{gap:.5rem!important}.gap-xxl-3{gap:1rem!important}.gap-xxl-4{gap:1.5rem!important}.gap-xxl-5{gap:3rem!important}.justify-content-xxl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xxl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xxl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xxl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xxl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xxl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xxl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xxl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xxl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xxl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xxl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xxl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xxl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xxl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xxl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xxl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xxl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xxl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xxl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xxl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xxl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xxl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xxl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xxl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xxl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xxl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xxl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xxl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xxl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xxl-0{margin:0!important}.m-xxl-1{margin:.25rem!important}.m-xxl-2{margin:.5rem!important}.m-xxl-3{margin:1rem!important}.m-xxl-4{margin:1.5rem!important}.m-xxl-5{margin:3rem!important}.m-xxl-auto{margin:auto!important}.mx-xxl-0{margin-right:0!important;margin-left:0!important}.mx-xxl-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-xxl-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-xxl-3{margin-right:1rem!important;margin-left:1rem!important}.mx-xxl-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-xxl-5{margin-right:3rem!important;margin-left:3rem!important}.mx-xxl-auto{margin-right:auto!important;margin-left:auto!important}.my-xxl-0{margin-top:0!important;margin-bottom:0!important}.my-xxl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xxl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xxl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xxl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xxl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xxl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xxl-0{margin-top:0!important}.mt-xxl-1{margin-top:.25rem!important}.mt-xxl-2{margin-top:.5rem!important}.mt-xxl-3{margin-top:1rem!important}.mt-xxl-4{margin-top:1.5rem!important}.mt-xxl-5{margin-top:3rem!important}.mt-xxl-auto{margin-top:auto!important}.me-xxl-0{margin-right:0!important}.me-xxl-1{margin-right:.25rem!important}.me-xxl-2{margin-right:.5rem!important}.me-xxl-3{margin-right:1rem!important}.me-xxl-4{margin-right:1.5rem!important}.me-xxl-5{margin-right:3rem!important}.me-xxl-auto{margin-right:auto!important}.mb-xxl-0{margin-bottom:0!important}.mb-xxl-1{margin-bottom:.25rem!important}.mb-xxl-2{margin-bottom:.5rem!important}.mb-xxl-3{margin-bottom:1rem!important}.mb-xxl-4{margin-bottom:1.5rem!important}.mb-xxl-5{margin-bottom:3rem!important}.mb-xxl-auto{margin-bottom:auto!important}.ms-xxl-0{margin-left:0!important}.ms-xxl-1{margin-left:.25rem!important}.ms-xxl-2{margin-left:.5rem!important}.ms-xxl-3{margin-left:1rem!important}.ms-xxl-4{margin-left:1.5rem!important}.ms-xxl-5{margin-left:3rem!important}.ms-xxl-auto{margin-left:auto!important}.m-xxl-n1{margin:-.25rem!important}.m-xxl-n2{margin:-.5rem!important}.m-xxl-n3{margin:-1rem!important}.m-xxl-n4{margin:-1.5rem!important}.m-xxl-n5{margin:-3rem!important}.mx-xxl-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-xxl-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-xxl-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-xxl-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-xxl-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-xxl-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-xxl-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-xxl-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-xxl-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-xxl-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-xxl-n1{margin-top:-.25rem!important}.mt-xxl-n2{margin-top:-.5rem!important}.mt-xxl-n3{margin-top:-1rem!important}.mt-xxl-n4{margin-top:-1.5rem!important}.mt-xxl-n5{margin-top:-3rem!important}.me-xxl-n1{margin-right:-.25rem!important}.me-xxl-n2{margin-right:-.5rem!important}.me-xxl-n3{margin-right:-1rem!important}.me-xxl-n4{margin-right:-1.5rem!important}.me-xxl-n5{margin-right:-3rem!important}.mb-xxl-n1{margin-bottom:-.25rem!important}.mb-xxl-n2{margin-bottom:-.5rem!important}.mb-xxl-n3{margin-bottom:-1rem!important}.mb-xxl-n4{margin-bottom:-1.5rem!important}.mb-xxl-n5{margin-bottom:-3rem!important}.ms-xxl-n1{margin-left:-.25rem!important}.ms-xxl-n2{margin-left:-.5rem!important}.ms-xxl-n3{margin-left:-1rem!important}.ms-xxl-n4{margin-left:-1.5rem!important}.ms-xxl-n5{margin-left:-3rem!important}.p-xxl-0{padding:0!important}.p-xxl-1{padding:.25rem!important}.p-xxl-2{padding:.5rem!important}.p-xxl-3{padding:1rem!important}.p-xxl-4{padding:1.5rem!important}.p-xxl-5{padding:3rem!important}.px-xxl-0{padding-right:0!important;padding-left:0!important}.px-xxl-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-xxl-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-xxl-3{padding-right:1rem!important;padding-left:1rem!important}.px-xxl-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-xxl-5{padding-right:3rem!important;padding-left:3rem!important}.py-xxl-0{padding-top:0!important;padding-bottom:0!important}.py-xxl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xxl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xxl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xxl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xxl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xxl-0{padding-top:0!important}.pt-xxl-1{padding-top:.25rem!important}.pt-xxl-2{padding-top:.5rem!important}.pt-xxl-3{padding-top:1rem!important}.pt-xxl-4{padding-top:1.5rem!important}.pt-xxl-5{padding-top:3rem!important}.pe-xxl-0{padding-right:0!important}.pe-xxl-1{padding-right:.25rem!important}.pe-xxl-2{padding-right:.5rem!important}.pe-xxl-3{padding-right:1rem!important}.pe-xxl-4{padding-right:1.5rem!important}.pe-xxl-5{padding-right:3rem!important}.pb-xxl-0{padding-bottom:0!important}.pb-xxl-1{padding-bottom:.25rem!important}.pb-xxl-2{padding-bottom:.5rem!important}.pb-xxl-3{padding-bottom:1rem!important}.pb-xxl-4{padding-bottom:1.5rem!important}.pb-xxl-5{padding-bottom:3rem!important}.ps-xxl-0{padding-left:0!important}.ps-xxl-1{padding-left:.25rem!important}.ps-xxl-2{padding-left:.5rem!important}.ps-xxl-3{padding-left:1rem!important}.ps-xxl-4{padding-left:1.5rem!important}.ps-xxl-5{padding-left:3rem!important}.text-xxl-start{text-align:left!important}.text-xxl-end{text-align:right!important}.text-xxl-center{text-align:center!important}}@media(min-width:1200px){.fs-1{font-size:2.5rem!important}.fs-2{font-size:2rem!important}.fs-3{font-size:1.75rem!important}.fs-4{font-size:1.5rem!important}.fs-sm-1{font-size:2.5rem!important}.fs-sm-2{font-size:2rem!important}.fs-sm-3{font-size:1.75rem!important}.fs-sm-4{font-size:1.5rem!important}.fs-md-1{font-size:2.5rem!important}.fs-md-2{font-size:2rem!important}.fs-md-3{font-size:1.75rem!important}.fs-md-4{font-size:1.5rem!important}.fs-lg-1{font-size:2.5rem!important}.fs-lg-2{font-size:2rem!important}.fs-lg-3{font-size:1.75rem!important}.fs-lg-4{font-size:1.5rem!important}}@media print{.d-print-inline{display:inline!important}.d-print-inline-block{display:inline-block!important}.d-print-block{display:block!important}.d-print-grid{display:grid!important}.d-print-table{display:table!important}.d-print-table-row{display:table-row!important}.d-print-table-cell{display:table-cell!important}.d-print-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-print-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-print-none{display:none!important}}:root{--mdb-font-roboto:"Roboto",sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#fbfbfb;border-color:#262626}@media(min-width:1199px){.w-responsive{width:75%}}.bg-primary{background-color:#1266f1!important}.bg-secondary{background-color:#b23cfd!important}.bg-success{background-color:#00b74a!important}.bg-info{background-color:#39c0ed!important}.bg-warning{background-color:#ffa900!important}.bg-danger{background-color:#f93154!important}.bg-light{background-color:#fbfbfb!important}.bg-dark{background-color:#262626!important}.bg-white{background-color:#fff!important}.bg-black{background-color:#000!important}.shadow-0{-webkit-box-shadow:none!important;box-shadow:none!important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 3px 10px 0 rgba(0,0,0,.2)!important;box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 3px 10px 0 rgba(0,0,0,.2)!important}.shadow-2-strong{-webkit-box-shadow:0 4px 8px 0 rgba(0,0,0,.25),0 5px 15px 2px rgba(0,0,0,.2)!important;box-shadow:0 4px 8px 0 rgba(0,0,0,.25),0 5px 15px 2px rgba(0,0,0,.2)!important}.shadow-3-strong{-webkit-box-shadow:0 6px 11px 0 rgba(0,0,0,.25),0 7px 20px 3px rgba(0,0,0,.2)!important;box-shadow:0 6px 11px 0 rgba(0,0,0,.25),0 7px 20px 3px rgba(0,0,0,.2)!important}.shadow-4-strong{-webkit-box-shadow:0 6px 14px 0 rgba(0,0,0,.25),0 10px 30px 4px rgba(0,0,0,.2)!important;box-shadow:0 6px 14px 0 rgba(0,0,0,.25),0 10px 30px 4px rgba(0,0,0,.2)!important}.shadow-5-strong{-webkit-box-shadow:0 6px 20px 0 rgba(0,0,0,.25),0 12px 40px 5px rgba(0,0,0,.2)!important;box-shadow:0 6px 20px 0 rgba(0,0,0,.25),0 12px 40px 5px rgba(0,0,0,.2)!important}/*!
+ */:root{--bs-blue:#0d6efd;--bs-indigo:#6610f2;--bs-purple:#6f42c1;--bs-pink:#d63384;--bs-red:#dc3545;--bs-orange:#fd7e14;--bs-yellow:#ffc107;--bs-green:#28a745;--bs-teal:#20c997;--bs-cyan:#17a2b8;--bs-white:#fff;--bs-gray:#757575;--bs-gray-dark:#4f4f4f;--bs-primary:#1266f1;--bs-secondary:#b23cfd;--bs-success:#00b74a;--bs-info:#39c0ed;--bs-warning:#ffa900;--bs-danger:#f93154;--bs-light:#f5f5f5;--bs-dark:#262626;--bs-font-sans-serif:system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--bs-font-monospace:SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;--bs-gradient:linear-gradient(180deg,hsla(0,0%,100%,0.15),hsla(0,0%,100%,0))}*,:after,:before{-webkit-box-sizing:border-box;box-sizing:border-box}body{margin:0;font-size:1rem;font-weight:400;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex="-1"]:focus:not(:focus-visible){outline:0!important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}.h1,h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width:1200px){.h1,h1{font-size:2.5rem}}.h2,h2{font-size:calc(1.325rem + .9vw)}@media (min-width:1200px){.h2,h2{font-size:2rem}}.h3,h3{font-size:calc(1.3rem + .6vw)}@media (min-width:1200px){.h3,h3{font-size:1.75rem}}.h4,h4{font-size:calc(1.275rem + .3vw)}@media (min-width:1200px){.h4,h4{font-size:1.5rem}}.h5,h5{font-size:1.25rem}.h6,h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[data-original-title],abbr[title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}dl,ol,ul{margin-top:0;margin-bottom:1rem}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}.small,small{font-size:.875em}.mark,mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0a47ac}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}code,kbd,pre,samp{font-family:var(--bs-font-monospace);font-size:1em}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em;-ms-overflow-style:scrollbar}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:.5rem;padding-bottom:.5rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}tbody,td,tfoot,th,thead,tr{border:0 solid;border-color:inherit}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}button,input,optgroup,select,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,input{overflow:visible}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button}[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled),button:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit;white-space:normal}@media (min-width:1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-text,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none!important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-6{font-size:2.5rem}}.list-inline,.list-unstyled{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer:before{content:"\2014\00A0"}.img-fluid,.img-thumbnail{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{width:100%;padding-right:1rem;padding-left:1rem;margin-right:auto;margin-left:auto}@media (min-width:576px){.container,.container-sm{max-width:540px}}@media (min-width:768px){.container,.container-md,.container-sm{max-width:720px}}@media (min-width:992px){.container,.container-lg,.container-md,.container-sm{max-width:960px}}@media (min-width:1200px){.container,.container-lg,.container-md,.container-sm,.container-xl{max-width:1140px}}@media (min-width:1400px){.container,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x:1.5rem;--bs-gutter-y:0;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-flex:1;-ms-flex:1 0 100%;flex:1 0 100%;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y)*-1);margin-right:calc(var(--bs-gutter-x)/-2);margin-left:calc(var(--bs-gutter-x)/-2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--bs-gutter-x)/2);padding-left:calc(var(--bs-gutter-x)/2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{width:auto}.row-cols-1>*,.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-1>*{width:100%}.row-cols-2>*{width:50%}.row-cols-2>*,.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-3>*{width:33.33333%}.row-cols-4>*{width:25%}.row-cols-4>*,.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-5>*{width:20%}.row-cols-6>*{width:16.66667%}.col-auto,.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-auto{width:auto}.col-1{width:8.33333%}.col-1,.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-2{width:16.66667%}.col-3{width:25%}.col-3,.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-4{width:33.33333%}.col-5{width:41.66667%}.col-5,.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-6{width:50%}.col-7{width:58.33333%}.col-7,.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-8{width:66.66667%}.col-9{width:75%}.col-9,.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-10{width:83.33333%}.col-11{width:91.66667%}.col-11,.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-12{width:100%}.offset-1{margin-left:8.33333%}.offset-2{margin-left:16.66667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.33333%}.offset-5{margin-left:41.66667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.33333%}.offset-8{margin-left:66.66667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.33333%}.offset-11{margin-left:91.66667%}.g-0,.gx-0{--bs-gutter-x:0}.g-0,.gy-0{--bs-gutter-y:0}.g-1,.gx-1{--bs-gutter-x:.25rem}.g-1,.gy-1{--bs-gutter-y:.25rem}.g-2,.gx-2{--bs-gutter-x:.5rem}.g-2,.gy-2{--bs-gutter-y:.5rem}.g-3,.gx-3{--bs-gutter-x:1rem}.g-3,.gy-3{--bs-gutter-y:1rem}.g-4,.gx-4{--bs-gutter-x:1.5rem}.g-4,.gy-4{--bs-gutter-y:1.5rem}.g-5,.gx-5{--bs-gutter-x:3rem}.g-5,.gy-5{--bs-gutter-y:3rem}@media (min-width:576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{width:auto}.row-cols-sm-1>*,.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-1>*{width:100%}.row-cols-sm-2>*{width:50%}.row-cols-sm-2>*,.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-3>*{width:33.33333%}.row-cols-sm-4>*{width:25%}.row-cols-sm-4>*,.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-5>*{width:20%}.row-cols-sm-6>*{width:16.66667%}.col-sm-auto,.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-auto{width:auto}.col-sm-1{width:8.33333%}.col-sm-1,.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-2{width:16.66667%}.col-sm-3{width:25%}.col-sm-3,.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-4{width:33.33333%}.col-sm-5{width:41.66667%}.col-sm-5,.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-6{width:50%}.col-sm-7{width:58.33333%}.col-sm-7,.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-8{width:66.66667%}.col-sm-9{width:75%}.col-sm-9,.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-10{width:83.33333%}.col-sm-11{width:91.66667%}.col-sm-11,.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-12{width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.33333%}.offset-sm-2{margin-left:16.66667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.33333%}.offset-sm-5{margin-left:41.66667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.33333%}.offset-sm-8{margin-left:66.66667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.33333%}.offset-sm-11{margin-left:91.66667%}.g-sm-0,.gx-sm-0{--bs-gutter-x:0}.g-sm-0,.gy-sm-0{--bs-gutter-y:0}.g-sm-1,.gx-sm-1{--bs-gutter-x:.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y:.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x:.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y:.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x:1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y:1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x:1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y:1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x:3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y:3rem}}@media (min-width:768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{width:auto}.row-cols-md-1>*,.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-1>*{width:100%}.row-cols-md-2>*{width:50%}.row-cols-md-2>*,.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-3>*{width:33.33333%}.row-cols-md-4>*{width:25%}.row-cols-md-4>*,.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-5>*{width:20%}.row-cols-md-6>*{width:16.66667%}.col-md-auto,.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-auto{width:auto}.col-md-1{width:8.33333%}.col-md-1,.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-2{width:16.66667%}.col-md-3{width:25%}.col-md-3,.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-4{width:33.33333%}.col-md-5{width:41.66667%}.col-md-5,.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-6{width:50%}.col-md-7{width:58.33333%}.col-md-7,.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-8{width:66.66667%}.col-md-9{width:75%}.col-md-9,.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-10{width:83.33333%}.col-md-11{width:91.66667%}.col-md-11,.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-12{width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.33333%}.offset-md-2{margin-left:16.66667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.33333%}.offset-md-5{margin-left:41.66667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.33333%}.offset-md-8{margin-left:66.66667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.33333%}.offset-md-11{margin-left:91.66667%}.g-md-0,.gx-md-0{--bs-gutter-x:0}.g-md-0,.gy-md-0{--bs-gutter-y:0}.g-md-1,.gx-md-1{--bs-gutter-x:.25rem}.g-md-1,.gy-md-1{--bs-gutter-y:.25rem}.g-md-2,.gx-md-2{--bs-gutter-x:.5rem}.g-md-2,.gy-md-2{--bs-gutter-y:.5rem}.g-md-3,.gx-md-3{--bs-gutter-x:1rem}.g-md-3,.gy-md-3{--bs-gutter-y:1rem}.g-md-4,.gx-md-4{--bs-gutter-x:1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y:1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x:3rem}.g-md-5,.gy-md-5{--bs-gutter-y:3rem}}@media (min-width:992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{width:auto}.row-cols-lg-1>*,.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-1>*{width:100%}.row-cols-lg-2>*{width:50%}.row-cols-lg-2>*,.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-3>*{width:33.33333%}.row-cols-lg-4>*{width:25%}.row-cols-lg-4>*,.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-5>*{width:20%}.row-cols-lg-6>*{width:16.66667%}.col-lg-auto,.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-auto{width:auto}.col-lg-1{width:8.33333%}.col-lg-1,.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-2{width:16.66667%}.col-lg-3{width:25%}.col-lg-3,.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-4{width:33.33333%}.col-lg-5{width:41.66667%}.col-lg-5,.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-6{width:50%}.col-lg-7{width:58.33333%}.col-lg-7,.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-8{width:66.66667%}.col-lg-9{width:75%}.col-lg-9,.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-10{width:83.33333%}.col-lg-11{width:91.66667%}.col-lg-11,.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-12{width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.33333%}.offset-lg-2{margin-left:16.66667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.33333%}.offset-lg-5{margin-left:41.66667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.33333%}.offset-lg-8{margin-left:66.66667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.33333%}.offset-lg-11{margin-left:91.66667%}.g-lg-0,.gx-lg-0{--bs-gutter-x:0}.g-lg-0,.gy-lg-0{--bs-gutter-y:0}.g-lg-1,.gx-lg-1{--bs-gutter-x:.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y:.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x:.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y:.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x:1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y:1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x:1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y:1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x:3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y:3rem}}@media (min-width:1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{width:auto}.row-cols-xl-1>*,.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-1>*{width:100%}.row-cols-xl-2>*{width:50%}.row-cols-xl-2>*,.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-3>*{width:33.33333%}.row-cols-xl-4>*{width:25%}.row-cols-xl-4>*,.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-5>*{width:20%}.row-cols-xl-6>*{width:16.66667%}.col-xl-auto,.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-auto{width:auto}.col-xl-1{width:8.33333%}.col-xl-1,.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-2{width:16.66667%}.col-xl-3{width:25%}.col-xl-3,.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-4{width:33.33333%}.col-xl-5{width:41.66667%}.col-xl-5,.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-6{width:50%}.col-xl-7{width:58.33333%}.col-xl-7,.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-8{width:66.66667%}.col-xl-9{width:75%}.col-xl-9,.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-10{width:83.33333%}.col-xl-11{width:91.66667%}.col-xl-11,.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-12{width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.33333%}.offset-xl-2{margin-left:16.66667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.33333%}.offset-xl-5{margin-left:41.66667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.33333%}.offset-xl-8{margin-left:66.66667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.33333%}.offset-xl-11{margin-left:91.66667%}.g-xl-0,.gx-xl-0{--bs-gutter-x:0}.g-xl-0,.gy-xl-0{--bs-gutter-y:0}.g-xl-1,.gx-xl-1{--bs-gutter-x:.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y:.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x:.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y:.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x:1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y:1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x:1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y:1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x:3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y:3rem}}@media (min-width:1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{width:auto}.row-cols-xxl-1>*,.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-1>*{width:100%}.row-cols-xxl-2>*{width:50%}.row-cols-xxl-2>*,.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-3>*{width:33.33333%}.row-cols-xxl-4>*{width:25%}.row-cols-xxl-4>*,.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-5>*{width:20%}.row-cols-xxl-6>*{width:16.66667%}.col-xxl-auto,.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-auto{width:auto}.col-xxl-1{width:8.33333%}.col-xxl-1,.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-2{width:16.66667%}.col-xxl-3{width:25%}.col-xxl-3,.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-4{width:33.33333%}.col-xxl-5{width:41.66667%}.col-xxl-5,.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-6{width:50%}.col-xxl-7{width:58.33333%}.col-xxl-7,.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-8{width:66.66667%}.col-xxl-9{width:75%}.col-xxl-9,.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-10{width:83.33333%}.col-xxl-11{width:91.66667%}.col-xxl-11,.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-12{width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.33333%}.offset-xxl-2{margin-left:16.66667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.33333%}.offset-xxl-5{margin-left:41.66667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.33333%}.offset-xxl-8{margin-left:66.66667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.33333%}.offset-xxl-11{margin-left:91.66667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x:0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y:0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x:.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y:.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x:.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y:.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x:1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y:1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x:1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y:1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x:3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y:3rem}}.table{--bs-table-bg:transparent;--bs-table-accent-bg:transparent;--bs-table-striped-color:#4f4f4f;--bs-table-striped-bg:rgba(0,0,0,0.05);--bs-table-active-color:#4f4f4f;--bs-table-active-bg:rgba(0,0,0,0.1);--bs-table-hover-color:#4f4f4f;--bs-table-hover-bg:rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#4f4f4f;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:.5rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear,left top,left bottom,from(var(--bs-table-accent-bg)),to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg),var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:currentColor}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.25rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg:var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg:var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg:var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg:#bdd4fb;--bs-table-striped-bg:#b5cbf0;--bs-table-striped-color:#262626;--bs-table-active-bg:#aec3e6;--bs-table-active-color:#262626;--bs-table-hover-bg:#b2c7eb;--bs-table-hover-color:#262626;color:#262626;border-color:#aec3e6}.table-secondary{--bs-table-bg:#e9c8fe;--bs-table-striped-bg:#dfc0f3;--bs-table-striped-color:#262626;--bs-table-active-bg:#d6b8e8;--bs-table-active-color:#262626;--bs-table-hover-bg:#dabcee;--bs-table-hover-color:#262626;color:#262626;border-color:#d6b8e8}.table-success{--bs-table-bg:#b8ebcc;--bs-table-striped-bg:#b1e1c4;--bs-table-striped-color:#262626;--bs-table-active-bg:#a9d7bb;--bs-table-active-color:#262626;--bs-table-hover-bg:#addcc0;--bs-table-hover-color:#262626;color:#262626;border-color:#a9d7bb}.table-info{--bs-table-bg:#c8edfa;--bs-table-striped-bg:#c0e3ef;--bs-table-striped-color:#262626;--bs-table-active-bg:#b8d9e5;--bs-table-active-color:#262626;--bs-table-hover-bg:#bcdeea;--bs-table-hover-color:#262626;color:#262626;border-color:#b8d9e5}.table-warning{--bs-table-bg:#ffe7b8;--bs-table-striped-bg:#f4ddb1;--bs-table-striped-color:#262626;--bs-table-active-bg:#e9d4a9;--bs-table-active-color:#262626;--bs-table-hover-bg:#efd9ad;--bs-table-hover-color:#262626;color:#262626;border-color:#e9d4a9}.table-danger{--bs-table-bg:#fdc5cf;--bs-table-striped-bg:#f2bdc7;--bs-table-striped-color:#262626;--bs-table-active-bg:#e8b5be;--bs-table-active-color:#262626;--bs-table-hover-bg:#edb9c2;--bs-table-hover-color:#262626;color:#262626;border-color:#e8b5be}.table-light{--bs-table-bg:#f5f5f5;--bs-table-striped-bg:#ebebeb;--bs-table-striped-color:#262626;--bs-table-active-bg:#e0e0e0;--bs-table-active-color:#262626;--bs-table-hover-bg:#e5e5e5;--bs-table-hover-color:#262626;color:#262626;border-color:#e0e0e0}.table-dark{--bs-table-bg:#262626;--bs-table-striped-bg:#313131;--bs-table-striped-color:#fff;--bs-table-active-bg:#3c3c3c;--bs-table-active-color:#fff;--bs-table-hover-bg:#363636;--bs-table-hover-color:#fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media (max-width:575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1.25rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.875rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;min-height:calc(1.6em + .75rem + 2px);padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-control{-webkit-transition:none;transition:none}}.form-control:focus{color:#616161;background-color:#fff;border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-lg,.form-control-plaintext.form-control-sm{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.form-control-color{max-width:3rem;padding:.375rem}.form-control-color::-moz-color-swatch{border-radius:.25rem}.form-control-color::-webkit-color-swatch{border-radius:.25rem}.form-select{display:block;width:100%;height:calc(1.6em + .75rem + 2px);padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;vertical-align:middle;background-color:#fff;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.form-select:focus::-ms-value{color:#616161;background-color:#fff}.form-select[multiple],.form-select[size]:not([size="1"]){height:auto;padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #616161}.form-select-sm{height:calc(1.6em + .5rem + 2px);padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:.875rem}.form-select-lg{height:calc(1.6em + 1rem + 2px);padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1.25rem}.form-check{display:block;min-height:1.6rem;padding-left:1.75em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.75em}.form-check-input{width:1.25em;height:1.25em;margin-top:.175em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:50%;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input[type=radio]{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3 6-6'/%3E%3C/svg%3E")}.form-check-input:checked[type=radio]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='2' fill='%23fff'/%3E%3C/svg%3E")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;border-color:#1266f1;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3E%3C/svg%3E")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input:disabled~.form-check-label,.form-check-input[disabled]~.form-check-label{opacity:.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='rgba(0,0,0,0.25)'/%3E%3C/svg%3E");background-position:0;border-radius:2em}.form-switch .form-check-input:focus{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%238ab4f8'/%3E%3C/svg%3E")}.form-switch .form-check-input:checked{background-position:100%;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.form-file{--bs-form-file-height:calc(1.6em + 0.75rem + 2px);position:relative}.form-file-input{position:relative;z-index:2;width:100%;height:var(--bs-form-file-height);margin:0;opacity:0}.form-file-input:focus-within~.form-file-label{border-color:#8ab4f8;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-text{background-color:#eee}.form-file-label{position:absolute;top:0;right:0;left:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;height:var(--bs-form-file-height);border-color:#bdbdbd;border-radius:.25rem}.form-file-text{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;overflow:hidden;font-weight:400;text-overflow:ellipsis;white-space:nowrap;background-color:#fff;border:1px solid;border-color:inherit;border-top-left-radius:inherit;border-bottom-left-radius:inherit}.form-file-button,.form-file-text{display:block;padding:.375rem .75rem;line-height:1.6;color:#616161}.form-file-button{-ms-flex-negative:0;flex-shrink:0;margin-left:-1px;background-color:#eee;border:1px solid;border-color:inherit;border-top-right-radius:inherit;border-bottom-right-radius:inherit}.form-file-sm{--bs-form-file-height:calc(1.6em + 0.5rem + 2px);font-size:.875rem}.form-file-sm .form-file-button,.form-file-sm .form-file-text{padding:.25rem .5rem}.form-file-lg{--bs-form-file-height:calc(1.6em + 1rem + 2px);font-size:1.25rem}.form-file-lg .form-file-button,.form-file-lg .form-file-text{padding:.5rem 1rem}.form-range{width:100%;height:1.4rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,.25)}.form-range:focus::-ms-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,.25)}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#bbd3fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#bbd3fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-ms-thumb{width:1rem;height:1rem;margin-top:0;margin-right:.2rem;margin-left:.2rem;background-color:#1266f1;border:0;border-radius:1rem;-ms-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;appearance:none}@media (prefers-reduced-motion:reduce){.form-range::-ms-thumb{-ms-transition:none;transition:none}}.form-range::-ms-thumb:active{background-color:#bbd3fb}.form-range::-ms-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:transparent;border-color:transparent;border-width:.5rem}.form-range::-ms-fill-lower,.form-range::-ms-fill-upper{background-color:#e0e0e0;border-radius:1rem}.form-range::-ms-fill-upper{margin-right:15px}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-range:disabled::-ms-thumb{background-color:#9e9e9e}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-file,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-file .form-file-input:focus~.form-file-label,.input-group>.form-select:focus{z-index:3}.input-group>.form-file>.form-file-input:focus{z-index:4}.input-group>.form-file:not(:last-child)>.form-file-label{border-top-right-radius:0;border-bottom-right-radius:0}.input-group>.form-file:not(:first-child)>.form-file-label{border-top-left-radius:0;border-bottom-left-radius:0}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control{min-height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-select{height:calc(1.6em + 1rem + 2px)}.input-group-lg>.btn,.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.input-group-sm>.form-control{min-height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-select{height:calc(1.6em + .5rem + 2px)}.input-group-sm>.btn,.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group>.dropdown-toggle:nth-last-child(n+3),.input-group>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#262626;background-color:rgba(0,183,74,.9);border-radius:.25rem}.is-valid~.valid-feedback,.is-valid~.valid-tooltip,.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{display:block}.form-control.is-valid,.was-validated .form-control:valid{border-color:#00b74a;padding-right:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-valid:focus,.was-validated .form-control:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.25);box-shadow:0 0 0 .2rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.form-select.is-valid,.was-validated .form-select:valid{border-color:#00b74a;padding-right:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-valid:focus,.was-validated .form-select:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.25);box-shadow:0 0 0 .2rem rgba(0,183,74,.25)}.form-check-input.is-valid,.was-validated .form-check-input:valid{border-color:#00b74a}.form-check-input.is-valid:focus,.was-validated .form-check-input:valid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.25);box-shadow:0 0 0 .2rem rgba(0,183,74,.25)}.form-check-input.is-valid~.form-check-label,.was-validated .form-check-input:valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-left:.5em}.form-file-input.is-valid~.form-file-label,.was-validated .form-file-input:valid~.form-file-label{border-color:#00b74a}.form-file-input.is-valid:focus~.form-file-label,.was-validated .form-file-input:valid:focus~.form-file-label{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.25);box-shadow:0 0 0 .2rem rgba(0,183,74,.25)}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#fff;background-color:rgba(249,49,84,.9);border-radius:.25rem}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip,.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{display:block}.form-control.is-invalid,.was-validated .form-control:invalid{border-color:#f93154;padding-right:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-invalid:focus,.was-validated .form-control:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.25);box-shadow:0 0 0 .2rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.form-select.is-invalid,.was-validated .form-select:invalid{border-color:#f93154;padding-right:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-invalid:focus,.was-validated .form-select:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.25);box-shadow:0 0 0 .2rem rgba(249,49,84,.25)}.form-check-input.is-invalid,.was-validated .form-check-input:invalid{border-color:#f93154}.form-check-input.is-invalid:checked,.was-validated .form-check-input:invalid:checked{background-color:#f93154}.form-check-input.is-invalid:focus,.was-validated .form-check-input:invalid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.25);box-shadow:0 0 0 .2rem rgba(249,49,84,.25)}.form-check-input.is-invalid~.form-check-label,.was-validated .form-check-input:invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-left:.5em}.form-file-input.is-invalid~.form-file-label,.was-validated .form-file-input:invalid~.form-file-label{border-color:#f93154}.form-file-input.is-invalid:focus~.form-file-label,.was-validated .form-file-input:invalid:focus~.form-file-label{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.25);box-shadow:0 0 0 .2rem rgba(249,49,84,.25)}.btn{display:inline-block;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:1px solid transparent;padding:.375rem .75rem;font-size:1rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn.disabled,.btn:disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{border-color:#1266f1}.btn-primary:hover{border-color:#0c51c4}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0c56d0;border-color:#0c51c4;-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,.5);box-shadow:0 0 0 .2rem rgba(54,125,243,.5)}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4;border-color:#0b4cb8}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,.5);box-shadow:0 0 0 .2rem rgba(54,125,243,.5)}.btn-primary.disabled,.btn-primary:disabled{border-color:#1266f1}.btn-secondary{border-color:#b23cfd}.btn-secondary:hover{border-color:#9e0afc}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#fff;background-color:#a316fd;border-color:#9e0afc;-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,.5);box-shadow:0 0 0 .2rem rgba(190,89,253,.5)}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc;border-color:#9803f7}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,.5);box-shadow:0 0 0 .2rem rgba(190,89,253,.5)}.btn-secondary.disabled,.btn-secondary:disabled{border-color:#b23cfd}.btn-success{color:#262626;border-color:#00b74a}.btn-success:hover{border-color:#008435}.btn-check:focus+.btn-success,.btn-success:focus{color:#fff;background-color:#00913b;border-color:#008435;-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,.5);box-shadow:0 0 0 .2rem rgba(6,161,69,.5)}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435;border-color:#007730}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,.5);box-shadow:0 0 0 .2rem rgba(6,161,69,.5)}.btn-success.disabled,.btn-success:disabled{color:#262626;border-color:#00b74a}.btn-info{color:#262626;border-color:#39c0ed}.btn-info:hover{color:#262626;border-color:#14acdf}.btn-check:focus+.btn-info,.btn-info:focus{color:#262626;background-color:#16b5ea;border-color:#14acdf;-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,.5);box-shadow:0 0 0 .2rem rgba(54,169,207,.5)}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#262626;background-color:#14acdf;border-color:#13a3d3}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,.5);box-shadow:0 0 0 .2rem rgba(54,169,207,.5)}.btn-info.disabled,.btn-info:disabled{color:#262626;border-color:#39c0ed}.btn-warning{color:#262626;border-color:#ffa900}.btn-warning:hover{color:#262626;border-color:#cc8700}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#262626;background-color:#d99000;border-color:#cc8700;-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,.5);box-shadow:0 0 0 .2rem rgba(222,149,6,.5)}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#262626;background-color:#cc8700;border-color:#bf7f00}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,.5);box-shadow:0 0 0 .2rem rgba(222,149,6,.5)}.btn-warning.disabled,.btn-warning:disabled{color:#262626;border-color:#ffa900}.btn-danger{border-color:#f93154}.btn-danger:hover{border-color:#f00730}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#fff;background-color:#f80c35;border-color:#f00730;-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,.5);box-shadow:0 0 0 .2rem rgba(250,80,110,.5)}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730;border-color:#e4072d}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,.5);box-shadow:0 0 0 .2rem rgba(250,80,110,.5)}.btn-danger.disabled,.btn-danger:disabled{border-color:#f93154}.btn-light{color:#262626;border-color:#f5f5f5}.btn-light:hover{color:#262626;border-color:#dcdcdc}.btn-check:focus+.btn-light,.btn-light:focus{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc;-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,83.9%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,83.9%,.5)}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-light.active,.btn-light:active,.show>.btn-light.dropdown-toggle{color:#262626;background-color:#dcdcdc;border-color:#d5d5d5}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,83.9%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,83.9%,.5)}.btn-light.disabled,.btn-light:disabled{color:#262626;border-color:#f5f5f5}.btn-dark{border-color:#262626}.btn-dark:hover{border-color:#0d0d0d}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#131313;border-color:#0d0d0d;-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,.5);box-shadow:0 0 0 .2rem rgba(71,71,71,.5)}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d;border-color:#060606}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,.5);box-shadow:0 0 0 .2rem rgba(71,71,71,.5)}.btn-dark.disabled,.btn-dark:disabled{border-color:#262626}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.5);box-shadow:0 0 0 .2rem rgba(18,102,241,.5)}.btn-check:active+.btn-outline-primary,.btn-check:checked+.btn-outline-primary,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary:active{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:active+.btn-outline-primary:focus,.btn-check:checked+.btn-outline-primary:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.5);box-shadow:0 0 0 .2rem rgba(18,102,241,.5)}.btn-outline-primary.disabled,.btn-outline-primary:disabled{background-color:transparent}.btn-outline-secondary:hover{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,.5);box-shadow:0 0 0 .2rem rgba(178,60,253,.5)}.btn-check:active+.btn-outline-secondary,.btn-check:checked+.btn-outline-secondary,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary:active{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:active+.btn-outline-secondary:focus,.btn-check:checked+.btn-outline-secondary:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,.5);box-shadow:0 0 0 .2rem rgba(178,60,253,.5)}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{background-color:transparent}.btn-outline-success:hover{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.5);box-shadow:0 0 0 .2rem rgba(0,183,74,.5)}.btn-check:active+.btn-outline-success,.btn-check:checked+.btn-outline-success,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success:active{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:active+.btn-outline-success:focus,.btn-check:checked+.btn-outline-success:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.5);box-shadow:0 0 0 .2rem rgba(0,183,74,.5)}.btn-outline-success.disabled,.btn-outline-success:disabled{background-color:transparent}.btn-outline-info:hover{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,.5);box-shadow:0 0 0 .2rem rgba(57,192,237,.5)}.btn-check:active+.btn-outline-info,.btn-check:checked+.btn-outline-info,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info:active{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:active+.btn-outline-info:focus,.btn-check:checked+.btn-outline-info:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,.5);box-shadow:0 0 0 .2rem rgba(57,192,237,.5)}.btn-outline-info.disabled,.btn-outline-info:disabled{background-color:transparent}.btn-outline-warning:hover{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,.5);box-shadow:0 0 0 .2rem rgba(255,169,0,.5)}.btn-check:active+.btn-outline-warning,.btn-check:checked+.btn-outline-warning,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning:active{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:active+.btn-outline-warning:focus,.btn-check:checked+.btn-outline-warning:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,.5);box-shadow:0 0 0 .2rem rgba(255,169,0,.5)}.btn-outline-warning.disabled,.btn-outline-warning:disabled{background-color:transparent}.btn-outline-danger:hover{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.5);box-shadow:0 0 0 .2rem rgba(249,49,84,.5)}.btn-check:active+.btn-outline-danger,.btn-check:checked+.btn-outline-danger,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger:active{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:active+.btn-outline-danger:focus,.btn-check:checked+.btn-outline-danger:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.5);box-shadow:0 0 0 .2rem rgba(249,49,84,.5)}.btn-outline-danger.disabled,.btn-outline-danger:disabled{background-color:transparent}.btn-outline-light:hover{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,96.1%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,96.1%,.5)}.btn-check:active+.btn-outline-light,.btn-check:checked+.btn-outline-light,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light:active{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:active+.btn-outline-light:focus,.btn-check:checked+.btn-outline-light:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,96.1%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,96.1%,.5)}.btn-outline-light.disabled,.btn-outline-light:disabled{background-color:transparent}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,.5);box-shadow:0 0 0 .2rem rgba(38,38,38,.5)}.btn-check:active+.btn-outline-dark,.btn-check:checked+.btn-outline-dark,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark:active{color:#fff;background-color:#262626;border-color:#262626}.btn-check:active+.btn-outline-dark:focus,.btn-check:checked+.btn-outline-dark:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,.5);box-shadow:0 0 0 .2rem rgba(38,38,38,.5)}.btn-outline-dark.disabled,.btn-outline-dark:disabled{background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0a47ac}.btn-link.disabled,.btn-link:disabled{color:#757575}.btn-group-lg>.btn,.btn-lg{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.btn-group-sm>.btn,.btn-sm{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media (prefers-reduced-motion:reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media (prefers-reduced-motion:reduce){.collapsing{-webkit-transition:none;transition:none}}.dropdown,.dropleft,.dropright,.dropup{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty:after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;font-size:1rem;color:#4f4f4f;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu-left{right:auto;left:0}.dropdown-menu-right{right:0;left:auto}@media (min-width:576px){.dropdown-menu-sm-left{right:auto;left:0}.dropdown-menu-sm-right{right:0;left:auto}}@media (min-width:768px){.dropdown-menu-md-left{right:auto;left:0}.dropdown-menu-md-right{right:0;left:auto}}@media (min-width:992px){.dropdown-menu-lg-left{right:auto;left:0}.dropdown-menu-lg-right{right:0;left:auto}}@media (min-width:1200px){.dropdown-menu-xl-left{right:auto;left:0}.dropdown-menu-xl-right{right:0;left:auto}}@media (min-width:1400px){.dropdown-menu-xxl-left{right:auto;left:0}.dropdown-menu-xxl-right{right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty:after{margin-left:0}.dropright .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropright .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropright .dropdown-toggle:empty:after{margin-left:0}.dropright .dropdown-toggle:after{vertical-align:0}.dropleft .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropleft .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";display:none}.dropleft .dropdown-toggle:before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropleft .dropdown-toggle:empty:after{margin-left:0}.dropleft .dropdown-toggle:before{vertical-align:0}.dropdown-menu[x-placement^=bottom],.dropdown-menu[x-placement^=left],.dropdown-menu[x-placement^=right],.dropdown-menu[x-placement^=top]{right:auto;bottom:auto}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid #eee}.dropdown-item{display:block;width:100%;padding:.25rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:focus,.dropdown-item:hover{color:#191919;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.25rem 1rem;color:#262626}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group-vertical>.btn,.btn-group>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn.active,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:hover,.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn-group:not(:first-child),.btn-group>.btn:not(:first-child){margin-left:-1px}.btn-group>.btn-group:not(:last-child)>.btn,.btn-group>.btn:not(:last-child):not(.dropdown-toggle){border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn-group:not(:first-child)>.btn,.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split:after,.dropright .dropdown-toggle-split:after,.dropup .dropdown-toggle-split:after{margin-left:0}.dropleft .dropdown-toggle-split:before{margin-right:0}.btn-group-sm>.btn+.dropdown-toggle-split,.btn-sm+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-group-lg>.btn+.dropdown-toggle-split,.btn-lg+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn-group:not(:first-child),.btn-group-vertical>.btn:not(:first-child){margin-top:-1px}.btn-group-vertical>.btn-group:not(:last-child)>.btn,.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle){border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn-group:not(:first-child)>.btn,.btn-group-vertical>.btn:not(:first-child){border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media (prefers-reduced-motion:reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:focus,.nav-tabs .nav-link:hover{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-fill .nav-item,.nav-fill>.nav-link{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified .nav-item,.nav-justified>.nav-link{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-top:.5rem;padding-bottom:.5rem}.navbar,.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{-ms-flex-wrap:inherit;flex-wrap:inherit}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .2rem;box-shadow:0 0 0 .2rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:50%;background-size:100%}@media (min-width:576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-sm .navbar-toggler{display:none}}@media (min-width:768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-md .navbar-toggler{display:none}}@media (min-width:992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-lg .navbar-toggler{display:none}}@media (min-width:1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xl .navbar-toggler{display:none}}@media (min-width:1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand,.navbar-light .navbar-brand:focus,.navbar-light .navbar-brand:hover{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:focus,.navbar-light .navbar-nav .nav-link:hover{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .nav-link.active,.navbar-light .navbar-nav .show>.nav-link{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(0,0,0,0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:focus,.navbar-light .navbar-text a:hover{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand,.navbar-dark .navbar-brand:focus,.navbar-dark .navbar-brand:hover{color:#fff}.navbar-dark .navbar-nav .nav-link{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-nav .nav-link:focus,.navbar-dark .navbar-nav .nav-link:hover{color:hsla(0,0%,100%,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:hsla(0,0%,100%,.25)}.navbar-dark .navbar-nav .nav-link.active,.navbar-dark .navbar-nav .show>.nav-link{color:#fff}.navbar-dark .navbar-toggler{color:hsla(0,0%,100%,.55);border-color:hsla(0,0%,100%,.1)}.navbar-dark .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(255,255,255,0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-dark .navbar-text{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:focus,.navbar-dark .navbar-text a:hover{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem}.card-subtitle,.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-bottom:-.5rem;border-bottom:0}.card-header-pills,.card-header-tabs{margin-right:-.5rem;margin-left:-.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom,.card-img-top{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media (min-width:576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-header,.card-group>.card:not(:last-child) .card-img-top{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-footer,.card-group>.card:not(:last-child) .card-img-bottom{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-header,.card-group>.card:not(:first-child) .card-img-top{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-footer,.card-group>.card:not(:first-child) .card-img-bottom{border-bottom-left-radius:0}}.accordion>.card{overflow:hidden}.accordion>.card:not(:last-of-type){border-bottom:0;border-bottom-right-radius:0;border-bottom-left-radius:0}.accordion>.card:not(:first-of-type){border-top-left-radius:0;border-top-right-radius:0}.accordion>.card>.card-header{border-radius:0;margin-bottom:-1px}.breadcrumb{-ms-flex-wrap:wrap;flex-wrap:wrap;padding:.5rem 1rem;margin-bottom:1rem;list-style:none;background-color:#eee;border-radius:.25rem}.breadcrumb,.breadcrumb-item{display:-webkit-box;display:-ms-flexbox;display:flex}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item:before{display:inline-block;padding-right:.5rem;color:#757575;content:"/"}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#1266f1;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}.page-link:hover{z-index:2;color:#0a47ac;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.25rem;border-bottom-left-radius:.25rem}.page-item:last-child .page-link{border-top-right-radius:.25rem;border-bottom-right-radius:.25rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.25em .5em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3.5rem}.alert-dismissible .close{position:absolute;top:0;right:0;padding:1rem;color:inherit}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:1rem}}@keyframes progress-bar-stripes{0%{background-position-x:1rem}}.progress{height:1rem;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress,.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;overflow:hidden}.progress-bar{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media (prefers-reduced-motion:reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent);background-size:1rem 1rem}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media (prefers-reduced-motion:reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:focus,.list-group-item-action:hover{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media (min-width:576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width:768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width:992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width:1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width:1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#09357d;background-color:#bdd4fb}.list-group-item-primary.list-group-item-action:focus,.list-group-item-primary.list-group-item-action:hover{color:#09357d;background-color:#a5c4fa}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#09357d;border-color:#09357d}.list-group-item-secondary{color:#5d1f84;background-color:#e9c8fe}.list-group-item-secondary.list-group-item-action:focus,.list-group-item-secondary.list-group-item-action:hover{color:#5d1f84;background-color:#dfaffe}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#5d1f84;border-color:#5d1f84}.list-group-item-success{color:#005f26;background-color:#b8ebcc}.list-group-item-success.list-group-item-action:focus,.list-group-item-success.list-group-item-action:hover{color:#005f26;background-color:#a4e5be}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#005f26;border-color:#005f26}.list-group-item-info{color:#1e647b;background-color:#c8edfa}.list-group-item-info.list-group-item-action:focus,.list-group-item-info.list-group-item-action:hover{color:#1e647b;background-color:#b1e5f8}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#1e647b;border-color:#1e647b}.list-group-item-warning{color:#855800;background-color:#ffe7b8}.list-group-item-warning.list-group-item-action:focus,.list-group-item-warning.list-group-item-action:hover{color:#855800;background-color:#ffde9f}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#855800;border-color:#855800}.list-group-item-danger{color:#81192c;background-color:#fdc5cf}.list-group-item-danger.list-group-item-action:focus,.list-group-item-danger.list-group-item-action:hover{color:#81192c;background-color:#fcacbb}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#81192c;border-color:#81192c}.list-group-item-light{color:#7f7f7f;background-color:#fcfcfc}.list-group-item-light.list-group-item-action:focus,.list-group-item-light.list-group-item-action:hover{color:#7f7f7f;background-color:#efefef}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#7f7f7f;border-color:#7f7f7f}.list-group-item-dark{color:#141414;background-color:#c2c2c2}.list-group-item-dark.list-group-item-action:focus,.list-group-item-dark.list-group-item-action:hover{color:#141414;background-color:#b5b5b5}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#141414;border-color:#141414}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}@media (min-width:1200px){.close{font-size:1.5rem}}.close:hover{color:#000;text-decoration:none}.close:focus,.close:hover{opacity:.75}.close.disabled,.close:disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.toast{max-width:350px;overflow:hidden;font-size:.875rem;background-color:hsla(0,0%,100%,.85);background-clip:padding-box;border:1px solid rgba(0,0,0,.1);-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15);box-shadow:0 .5rem 1rem rgba(0,0,0,.15);-webkit-backdrop-filter:blur(10px);backdrop-filter:blur(10px);opacity:0;border-radius:.25rem}.toast:not(:last-child){margin-bottom:.75rem}.toast.showing{opacity:1}.toast.show{display:block;opacity:1}.toast.hide{display:none}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.25rem .75rem;color:#757575;background-color:hsla(0,0%,100%,.85);background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05)}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out,-webkit-transform .3s ease-out;-webkit-transform:translateY(-50px);transform:translateY(-50px)}@media (prefers-reduced-motion:reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{max-height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content,.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex}.modal-content{position:relative;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.modal-header .close{padding:1rem;margin:-1rem -1rem -1rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(.3rem - 1px);border-bottom-left-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width:576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{max-height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media (min-width:992px){.modal-lg,.modal-xl{max-width:800px}}@media (min-width:1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media (max-width:575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media (max-width:767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media (max-width:991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media (max-width:1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media (max-width:1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1070;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow:before{position:absolute;content:"";border-color:transparent;border-style:solid}.bs-tooltip-auto[x-placement^=top],.bs-tooltip-top{padding:.4rem 0}.bs-tooltip-auto[x-placement^=top] .tooltip-arrow,.bs-tooltip-top .tooltip-arrow{bottom:0}.bs-tooltip-auto[x-placement^=top] .tooltip-arrow:before,.bs-tooltip-top .tooltip-arrow:before{top:0;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-auto[x-placement^=right],.bs-tooltip-right{padding:0 .4rem}.bs-tooltip-auto[x-placement^=right] .tooltip-arrow,.bs-tooltip-right .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-auto[x-placement^=right] .tooltip-arrow:before,.bs-tooltip-right .tooltip-arrow:before{right:0;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-auto[x-placement^=bottom],.bs-tooltip-bottom{padding:.4rem 0}.bs-tooltip-auto[x-placement^=bottom] .tooltip-arrow,.bs-tooltip-bottom .tooltip-arrow{top:0}.bs-tooltip-auto[x-placement^=bottom] .tooltip-arrow:before,.bs-tooltip-bottom .tooltip-arrow:before{bottom:0;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-auto[x-placement^=left],.bs-tooltip-left{padding:0 .4rem}.bs-tooltip-auto[x-placement^=left] .tooltip-arrow,.bs-tooltip-left .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-auto[x-placement^=left] .tooltip-arrow:before,.bs-tooltip-left .tooltip-arrow:before{left:0;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0;z-index:1060;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow:after,.popover .popover-arrow:before{position:absolute;display:block;content:"";border-color:transparent;border-style:solid}.bs-popover-auto[x-placement^=top],.bs-popover-top{margin-bottom:.5rem}.bs-popover-auto[x-placement^=top]>.popover-arrow,.bs-popover-top>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-auto[x-placement^=top]>.popover-arrow:before,.bs-popover-top>.popover-arrow:before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=top]>.popover-arrow:after,.bs-popover-top>.popover-arrow:after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-auto[x-placement^=right],.bs-popover-right{margin-left:.5rem}.bs-popover-auto[x-placement^=right]>.popover-arrow,.bs-popover-right>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[x-placement^=right]>.popover-arrow:before,.bs-popover-right>.popover-arrow:before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=right]>.popover-arrow:after,.bs-popover-right>.popover-arrow:after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-auto[x-placement^=bottom],.bs-popover-bottom{margin-top:.5rem}.bs-popover-auto[x-placement^=bottom]>.popover-arrow,.bs-popover-bottom>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-auto[x-placement^=bottom]>.popover-arrow:before,.bs-popover-bottom>.popover-arrow:before{top:0;border-width:0 .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=bottom]>.popover-arrow:after,.bs-popover-bottom>.popover-arrow:after{top:1px;border-width:0 .5rem .5rem;border-bottom-color:#fff}.bs-popover-auto[x-placement^=bottom] .popover-header:before,.bs-popover-bottom .popover-header:before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:"";border-bottom:1px solid #f7f7f7}.bs-popover-auto[x-placement^=left],.bs-popover-left{margin-right:.5rem}.bs-popover-auto[x-placement^=left]>.popover-arrow,.bs-popover-left>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[x-placement^=left]>.popover-arrow:before,.bs-popover-left>.popover-arrow:before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=left]>.popover-arrow:after,.bs-popover-left>.popover-arrow:after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner:after{display:block;clear:both;content:""}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out,-webkit-transform .6s ease-in-out}@media (prefers-reduced-motion:reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item-next,.carousel-item-prev,.carousel-item.active{display:block}.active.carousel-item-right,.carousel-item-next:not(.carousel-item-left){-webkit-transform:translateX(100%);transform:translateX(100%)}.active.carousel-item-left,.carousel-item-prev:not(.carousel-item-right){-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item-next.carousel-item-left,.carousel-fade .carousel-item-prev.carousel-item-right,.carousel-fade .carousel-item.active{z-index:1;opacity:1}.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media (prefers-reduced-motion:reduce){.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{-webkit-transition:none;transition:none}}.carousel-control-next,.carousel-control-prev{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media (prefers-reduced-motion:reduce){.carousel-control-next,.carousel-control-prev{-webkit-transition:none;transition:none}}.carousel-control-next:focus,.carousel-control-next:hover,.carousel-control-prev:focus,.carousel-control-prev:hover{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-next-icon,.carousel-control-prev-icon{display:inline-block;width:20px;height:20px;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3E%3C/svg%3E")}.carousel-control-next-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3E%3C/svg%3E")}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media (prefers-reduced-motion:reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid;border-right:.25em solid transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}.clearfix:after{display:block;clear:both;content:""}.link-primary{color:#1266f1}.link-primary:focus,.link-primary:hover{color:#0a47ac}.link-secondary{color:#b23cfd}.link-secondary:focus,.link-secondary:hover{color:#9002ea}.link-success{color:#00b74a}.link-success:focus,.link-success:hover{color:#006b2b}.link-info{color:#39c0ed}.link-info:focus,.link-info:hover{color:#129ac7}.link-warning{color:#ffa900}.link-warning:focus,.link-warning:hover{color:#b37600}.link-danger{color:#f93154}.link-danger:focus,.link-danger:hover{color:#d7062b}.link-light{color:#f5f5f5}.link-light:focus,.link-light:hover{color:#cfcfcf}.link-dark{color:#262626}.link-dark:focus,.link-dark:hover{color:#000}.embed-responsive{position:relative;width:100%}.embed-responsive:before{display:block;content:""}.embed-responsive .embed-responsive-item,.embed-responsive embed,.embed-responsive iframe,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.fixed-top{top:0}.fixed-bottom,.fixed-top{position:fixed;right:0;left:0;z-index:1030}.fixed-bottom{bottom:0}.sticky-top{position:sticky;top:0;z-index:1020}@media (min-width:576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media (min-width:768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media (min-width:992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media (min-width:1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media (min-width:1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.sr-only,.sr-only-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}.stretched-link:after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:""}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline!important}.align-top{vertical-align:top!important}.align-middle{vertical-align:middle!important}.align-bottom{vertical-align:bottom!important}.align-text-bottom{vertical-align:text-bottom!important}.align-text-top{vertical-align:text-top!important}.float-left{float:left!important}.float-right{float:right!important}.float-none{float:none!important}.overflow-auto{overflow:auto!important}.overflow-hidden{overflow:hidden!important}.d-none{display:none!important}.d-inline{display:inline!important}.d-inline-block{display:inline-block!important}.d-block{display:block!important}.d-table{display:table!important}.d-table-row{display:table-row!important}.d-table-cell{display:table-cell!important}.d-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important;box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important}.shadow-none{-webkit-box-shadow:none!important;box-shadow:none!important}.position-static{position:static!important}.position-relative{position:relative!important}.position-absolute{position:absolute!important}.position-fixed{position:fixed!important}.position-sticky{position:sticky!important}.border{border:1px solid #e0e0e0!important}.border-0{border:0!important}.border-top{border-top:1px solid #e0e0e0!important}.border-top-0{border-top:0!important}.border-right{border-right:1px solid #e0e0e0!important}.border-right-0{border-right:0!important}.border-bottom{border-bottom:1px solid #e0e0e0!important}.border-bottom-0{border-bottom:0!important}.border-left{border-left:1px solid #e0e0e0!important}.border-left-0{border-left:0!important}.border-primary{border-color:#1266f1!important}.border-secondary{border-color:#b23cfd!important}.border-success{border-color:#00b74a!important}.border-info{border-color:#39c0ed!important}.border-warning{border-color:#ffa900!important}.border-danger{border-color:#f93154!important}.border-light{border-color:#f5f5f5!important}.border-dark{border-color:#262626!important}.border-white{border-color:#fff!important}.w-25{width:25%!important}.w-50{width:50%!important}.w-75{width:75%!important}.w-100{width:100%!important}.w-auto{width:auto!important}.mw-100{max-width:100%!important}.vw-100{width:100vw!important}.min-vw-100{min-width:100vw!important}.h-25{height:25%!important}.h-50{height:50%!important}.h-75{height:75%!important}.h-100{height:100%!important}.h-auto{height:auto!important}.mh-100{max-height:100%!important}.vh-100{height:100vh!important}.min-vh-100{min-height:100vh!important}.flex-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-column,.flex-row{-webkit-box-direction:normal!important}.flex-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-row-reverse{-webkit-box-orient:horizontal!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-column-reverse,.flex-row-reverse{-webkit-box-direction:reverse!important}.flex-column-reverse{-webkit-box-orient:vertical!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-0{margin:0!important}.m-1{margin:.25rem!important}.m-2{margin:.5rem!important}.m-3{margin:1rem!important}.m-4{margin:1.5rem!important}.m-5{margin:3rem!important}.m-auto{margin:auto!important}.mx-0{margin-right:0!important;margin-left:0!important}.mx-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-3{margin-right:1rem!important;margin-left:1rem!important}.mx-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-5{margin-right:3rem!important;margin-left:3rem!important}.mx-auto{margin-right:auto!important;margin-left:auto!important}.my-0{margin-top:0!important;margin-bottom:0!important}.my-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-0{margin-top:0!important}.mt-1{margin-top:.25rem!important}.mt-2{margin-top:.5rem!important}.mt-3{margin-top:1rem!important}.mt-4{margin-top:1.5rem!important}.mt-5{margin-top:3rem!important}.mt-auto{margin-top:auto!important}.mr-0{margin-right:0!important}.mr-1{margin-right:.25rem!important}.mr-2{margin-right:.5rem!important}.mr-3{margin-right:1rem!important}.mr-4{margin-right:1.5rem!important}.mr-5{margin-right:3rem!important}.mr-auto{margin-right:auto!important}.mb-0{margin-bottom:0!important}.mb-1{margin-bottom:.25rem!important}.mb-2{margin-bottom:.5rem!important}.mb-3{margin-bottom:1rem!important}.mb-4{margin-bottom:1.5rem!important}.mb-5{margin-bottom:3rem!important}.mb-auto{margin-bottom:auto!important}.ml-0{margin-left:0!important}.ml-1{margin-left:.25rem!important}.ml-2{margin-left:.5rem!important}.ml-3{margin-left:1rem!important}.ml-4{margin-left:1.5rem!important}.ml-5{margin-left:3rem!important}.ml-auto{margin-left:auto!important}.p-0{padding:0!important}.p-1{padding:.25rem!important}.p-2{padding:.5rem!important}.p-3{padding:1rem!important}.p-4{padding:1.5rem!important}.p-5{padding:3rem!important}.px-0{padding-right:0!important;padding-left:0!important}.px-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-3{padding-right:1rem!important;padding-left:1rem!important}.px-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-5{padding-right:3rem!important;padding-left:3rem!important}.py-0{padding-top:0!important;padding-bottom:0!important}.py-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-0{padding-top:0!important}.pt-1{padding-top:.25rem!important}.pt-2{padding-top:.5rem!important}.pt-3{padding-top:1rem!important}.pt-4{padding-top:1.5rem!important}.pt-5{padding-top:3rem!important}.pr-0{padding-right:0!important}.pr-1{padding-right:.25rem!important}.pr-2{padding-right:.5rem!important}.pr-3{padding-right:1rem!important}.pr-4{padding-right:1.5rem!important}.pr-5{padding-right:3rem!important}.pb-0{padding-bottom:0!important}.pb-1{padding-bottom:.25rem!important}.pb-2{padding-bottom:.5rem!important}.pb-3{padding-bottom:1rem!important}.pb-4{padding-bottom:1.5rem!important}.pb-5{padding-bottom:3rem!important}.pl-0{padding-left:0!important}.pl-1{padding-left:.25rem!important}.pl-2{padding-left:.5rem!important}.pl-3{padding-left:1rem!important}.pl-4{padding-left:1.5rem!important}.pl-5{padding-left:3rem!important}.font-weight-light{font-weight:300!important}.font-weight-lighter{font-weight:lighter!important}.font-weight-normal{font-weight:400!important}.font-weight-bold{font-weight:700!important}.font-weight-bolder{font-weight:bolder!important}.text-lowercase{text-transform:lowercase!important}.text-uppercase{text-transform:uppercase!important}.text-capitalize{text-transform:capitalize!important}.text-left{text-align:left!important}.text-right{text-align:right!important}.text-center{text-align:center!important}.text-primary{color:#1266f1!important}.text-secondary{color:#b23cfd!important}.text-success{color:#00b74a!important}.text-info{color:#39c0ed!important}.text-warning{color:#ffa900!important}.text-danger{color:#f93154!important}.text-light{color:#f5f5f5!important}.text-dark{color:#262626!important}.text-white{color:#fff!important}.text-body{color:#4f4f4f!important}.text-muted{color:#757575!important}.text-black-50{color:rgba(0,0,0,.5)!important}.text-white-50{color:hsla(0,0%,100%,.5)!important}.text-reset{color:inherit!important}.lh-1{line-height:1!important}.lh-sm{line-height:1.25!important}.lh-base{line-height:1.6!important}.lh-lg{line-height:2!important}.bg-body,.bg-white{background-color:#fff!important}.bg-transparent{background-color:transparent!important}.bg-gradient{background-image:var(--bs-gradient)!important}.text-wrap{white-space:normal!important}.text-nowrap{white-space:nowrap!important}.text-decoration-none{text-decoration:none!important}.text-decoration-underline{text-decoration:underline!important}.text-decoration-line-through{text-decoration:line-through!important}.font-italic{font-style:italic!important}.font-normal{font-style:normal!important}.text-break{word-wrap:break-word!important;word-break:break-word!important}.font-monospace{font-family:var(--bs-font-monospace)!important}.user-select-all{-webkit-user-select:all!important;-moz-user-select:all!important;-ms-user-select:all!important;user-select:all!important}.user-select-auto{-webkit-user-select:auto!important;-moz-user-select:auto!important;-ms-user-select:auto!important;user-select:auto!important}.user-select-none{-webkit-user-select:none!important;-moz-user-select:none!important;-ms-user-select:none!important;user-select:none!important}.pe-none{pointer-events:none!important}.pe-auto{pointer-events:auto!important}.rounded{border-radius:.25rem!important}.rounded-sm{border-radius:.2rem!important}.rounded-lg{border-radius:.3rem!important}.rounded-circle{border-radius:50%!important}.rounded-pill{border-radius:50rem!important}.rounded-0{border-radius:0!important}.rounded-top{border-top-left-radius:.25rem!important}.rounded-right,.rounded-top{border-top-right-radius:.25rem!important}.rounded-bottom,.rounded-right{border-bottom-right-radius:.25rem!important}.rounded-bottom,.rounded-left{border-bottom-left-radius:.25rem!important}.rounded-left{border-top-left-radius:.25rem!important}.visible{visibility:visible!important}.invisible{visibility:hidden!important}@media (min-width:576px){.float-sm-left{float:left!important}.float-sm-right{float:right!important}.float-sm-none{float:none!important}.d-sm-none{display:none!important}.d-sm-inline{display:inline!important}.d-sm-inline-block{display:inline-block!important}.d-sm-block{display:block!important}.d-sm-table{display:table!important}.d-sm-table-row{display:table-row!important}.d-sm-table-cell{display:table-cell!important}.d-sm-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-sm-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-sm-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-sm-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-sm-column,.flex-sm-row{-webkit-box-direction:normal!important}.flex-sm-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-sm-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-sm-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-sm-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-sm-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-sm-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-sm-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-sm-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-sm-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-sm-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-sm-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-sm-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-sm-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-sm-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-sm-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-sm-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-sm-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-sm-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-sm-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-sm-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-sm-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-sm-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-sm-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-sm-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-sm-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-sm-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-sm-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-sm-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-sm-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-sm-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-sm-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-sm-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-sm-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-sm-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-sm-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-sm-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-sm-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-sm-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-sm-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-sm-0{margin:0!important}.m-sm-1{margin:.25rem!important}.m-sm-2{margin:.5rem!important}.m-sm-3{margin:1rem!important}.m-sm-4{margin:1.5rem!important}.m-sm-5{margin:3rem!important}.m-sm-auto{margin:auto!important}.mx-sm-0{margin-right:0!important;margin-left:0!important}.mx-sm-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-sm-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-sm-3{margin-right:1rem!important;margin-left:1rem!important}.mx-sm-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-sm-5{margin-right:3rem!important;margin-left:3rem!important}.mx-sm-auto{margin-right:auto!important;margin-left:auto!important}.my-sm-0{margin-top:0!important;margin-bottom:0!important}.my-sm-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-sm-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-sm-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-sm-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-sm-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-sm-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-sm-0{margin-top:0!important}.mt-sm-1{margin-top:.25rem!important}.mt-sm-2{margin-top:.5rem!important}.mt-sm-3{margin-top:1rem!important}.mt-sm-4{margin-top:1.5rem!important}.mt-sm-5{margin-top:3rem!important}.mt-sm-auto{margin-top:auto!important}.mr-sm-0{margin-right:0!important}.mr-sm-1{margin-right:.25rem!important}.mr-sm-2{margin-right:.5rem!important}.mr-sm-3{margin-right:1rem!important}.mr-sm-4{margin-right:1.5rem!important}.mr-sm-5{margin-right:3rem!important}.mr-sm-auto{margin-right:auto!important}.mb-sm-0{margin-bottom:0!important}.mb-sm-1{margin-bottom:.25rem!important}.mb-sm-2{margin-bottom:.5rem!important}.mb-sm-3{margin-bottom:1rem!important}.mb-sm-4{margin-bottom:1.5rem!important}.mb-sm-5{margin-bottom:3rem!important}.mb-sm-auto{margin-bottom:auto!important}.ml-sm-0{margin-left:0!important}.ml-sm-1{margin-left:.25rem!important}.ml-sm-2{margin-left:.5rem!important}.ml-sm-3{margin-left:1rem!important}.ml-sm-4{margin-left:1.5rem!important}.ml-sm-5{margin-left:3rem!important}.ml-sm-auto{margin-left:auto!important}.p-sm-0{padding:0!important}.p-sm-1{padding:.25rem!important}.p-sm-2{padding:.5rem!important}.p-sm-3{padding:1rem!important}.p-sm-4{padding:1.5rem!important}.p-sm-5{padding:3rem!important}.px-sm-0{padding-right:0!important;padding-left:0!important}.px-sm-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-sm-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-sm-3{padding-right:1rem!important;padding-left:1rem!important}.px-sm-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-sm-5{padding-right:3rem!important;padding-left:3rem!important}.py-sm-0{padding-top:0!important;padding-bottom:0!important}.py-sm-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-sm-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-sm-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-sm-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-sm-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-sm-0{padding-top:0!important}.pt-sm-1{padding-top:.25rem!important}.pt-sm-2{padding-top:.5rem!important}.pt-sm-3{padding-top:1rem!important}.pt-sm-4{padding-top:1.5rem!important}.pt-sm-5{padding-top:3rem!important}.pr-sm-0{padding-right:0!important}.pr-sm-1{padding-right:.25rem!important}.pr-sm-2{padding-right:.5rem!important}.pr-sm-3{padding-right:1rem!important}.pr-sm-4{padding-right:1.5rem!important}.pr-sm-5{padding-right:3rem!important}.pb-sm-0{padding-bottom:0!important}.pb-sm-1{padding-bottom:.25rem!important}.pb-sm-2{padding-bottom:.5rem!important}.pb-sm-3{padding-bottom:1rem!important}.pb-sm-4{padding-bottom:1.5rem!important}.pb-sm-5{padding-bottom:3rem!important}.pl-sm-0{padding-left:0!important}.pl-sm-1{padding-left:.25rem!important}.pl-sm-2{padding-left:.5rem!important}.pl-sm-3{padding-left:1rem!important}.pl-sm-4{padding-left:1.5rem!important}.pl-sm-5{padding-left:3rem!important}.text-sm-left{text-align:left!important}.text-sm-right{text-align:right!important}.text-sm-center{text-align:center!important}}@media (min-width:768px){.float-md-left{float:left!important}.float-md-right{float:right!important}.float-md-none{float:none!important}.d-md-none{display:none!important}.d-md-inline{display:inline!important}.d-md-inline-block{display:inline-block!important}.d-md-block{display:block!important}.d-md-table{display:table!important}.d-md-table-row{display:table-row!important}.d-md-table-cell{display:table-cell!important}.d-md-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-md-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-md-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-md-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-md-column,.flex-md-row{-webkit-box-direction:normal!important}.flex-md-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-md-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-md-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-md-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-md-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-md-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-md-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-md-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-md-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-md-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-md-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-md-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-md-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-md-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-md-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-md-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-md-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-md-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-md-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-md-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-md-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-md-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-md-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-md-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-md-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-md-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-md-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-md-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-md-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-md-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-md-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-md-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-md-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-md-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-md-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-md-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-md-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-md-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-md-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-md-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-md-0{margin:0!important}.m-md-1{margin:.25rem!important}.m-md-2{margin:.5rem!important}.m-md-3{margin:1rem!important}.m-md-4{margin:1.5rem!important}.m-md-5{margin:3rem!important}.m-md-auto{margin:auto!important}.mx-md-0{margin-right:0!important;margin-left:0!important}.mx-md-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-md-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-md-3{margin-right:1rem!important;margin-left:1rem!important}.mx-md-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-md-5{margin-right:3rem!important;margin-left:3rem!important}.mx-md-auto{margin-right:auto!important;margin-left:auto!important}.my-md-0{margin-top:0!important;margin-bottom:0!important}.my-md-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-md-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-md-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-md-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-md-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-md-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-md-0{margin-top:0!important}.mt-md-1{margin-top:.25rem!important}.mt-md-2{margin-top:.5rem!important}.mt-md-3{margin-top:1rem!important}.mt-md-4{margin-top:1.5rem!important}.mt-md-5{margin-top:3rem!important}.mt-md-auto{margin-top:auto!important}.mr-md-0{margin-right:0!important}.mr-md-1{margin-right:.25rem!important}.mr-md-2{margin-right:.5rem!important}.mr-md-3{margin-right:1rem!important}.mr-md-4{margin-right:1.5rem!important}.mr-md-5{margin-right:3rem!important}.mr-md-auto{margin-right:auto!important}.mb-md-0{margin-bottom:0!important}.mb-md-1{margin-bottom:.25rem!important}.mb-md-2{margin-bottom:.5rem!important}.mb-md-3{margin-bottom:1rem!important}.mb-md-4{margin-bottom:1.5rem!important}.mb-md-5{margin-bottom:3rem!important}.mb-md-auto{margin-bottom:auto!important}.ml-md-0{margin-left:0!important}.ml-md-1{margin-left:.25rem!important}.ml-md-2{margin-left:.5rem!important}.ml-md-3{margin-left:1rem!important}.ml-md-4{margin-left:1.5rem!important}.ml-md-5{margin-left:3rem!important}.ml-md-auto{margin-left:auto!important}.p-md-0{padding:0!important}.p-md-1{padding:.25rem!important}.p-md-2{padding:.5rem!important}.p-md-3{padding:1rem!important}.p-md-4{padding:1.5rem!important}.p-md-5{padding:3rem!important}.px-md-0{padding-right:0!important;padding-left:0!important}.px-md-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-md-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-md-3{padding-right:1rem!important;padding-left:1rem!important}.px-md-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-md-5{padding-right:3rem!important;padding-left:3rem!important}.py-md-0{padding-top:0!important;padding-bottom:0!important}.py-md-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-md-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-md-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-md-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-md-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-md-0{padding-top:0!important}.pt-md-1{padding-top:.25rem!important}.pt-md-2{padding-top:.5rem!important}.pt-md-3{padding-top:1rem!important}.pt-md-4{padding-top:1.5rem!important}.pt-md-5{padding-top:3rem!important}.pr-md-0{padding-right:0!important}.pr-md-1{padding-right:.25rem!important}.pr-md-2{padding-right:.5rem!important}.pr-md-3{padding-right:1rem!important}.pr-md-4{padding-right:1.5rem!important}.pr-md-5{padding-right:3rem!important}.pb-md-0{padding-bottom:0!important}.pb-md-1{padding-bottom:.25rem!important}.pb-md-2{padding-bottom:.5rem!important}.pb-md-3{padding-bottom:1rem!important}.pb-md-4{padding-bottom:1.5rem!important}.pb-md-5{padding-bottom:3rem!important}.pl-md-0{padding-left:0!important}.pl-md-1{padding-left:.25rem!important}.pl-md-2{padding-left:.5rem!important}.pl-md-3{padding-left:1rem!important}.pl-md-4{padding-left:1.5rem!important}.pl-md-5{padding-left:3rem!important}.text-md-left{text-align:left!important}.text-md-right{text-align:right!important}.text-md-center{text-align:center!important}}@media (min-width:992px){.float-lg-left{float:left!important}.float-lg-right{float:right!important}.float-lg-none{float:none!important}.d-lg-none{display:none!important}.d-lg-inline{display:inline!important}.d-lg-inline-block{display:inline-block!important}.d-lg-block{display:block!important}.d-lg-table{display:table!important}.d-lg-table-row{display:table-row!important}.d-lg-table-cell{display:table-cell!important}.d-lg-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-lg-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-lg-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-lg-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-lg-column,.flex-lg-row{-webkit-box-direction:normal!important}.flex-lg-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-lg-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-lg-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-lg-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-lg-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-lg-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-lg-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-lg-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-lg-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-lg-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-lg-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-lg-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-lg-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-lg-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-lg-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-lg-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-lg-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-lg-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-lg-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-lg-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-lg-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-lg-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-lg-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-lg-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-lg-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-lg-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-lg-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-lg-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-lg-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-lg-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-lg-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-lg-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-lg-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-lg-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-lg-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-lg-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-lg-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-lg-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-lg-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-lg-0{margin:0!important}.m-lg-1{margin:.25rem!important}.m-lg-2{margin:.5rem!important}.m-lg-3{margin:1rem!important}.m-lg-4{margin:1.5rem!important}.m-lg-5{margin:3rem!important}.m-lg-auto{margin:auto!important}.mx-lg-0{margin-right:0!important;margin-left:0!important}.mx-lg-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-lg-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-lg-3{margin-right:1rem!important;margin-left:1rem!important}.mx-lg-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-lg-5{margin-right:3rem!important;margin-left:3rem!important}.mx-lg-auto{margin-right:auto!important;margin-left:auto!important}.my-lg-0{margin-top:0!important;margin-bottom:0!important}.my-lg-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-lg-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-lg-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-lg-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-lg-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-lg-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-lg-0{margin-top:0!important}.mt-lg-1{margin-top:.25rem!important}.mt-lg-2{margin-top:.5rem!important}.mt-lg-3{margin-top:1rem!important}.mt-lg-4{margin-top:1.5rem!important}.mt-lg-5{margin-top:3rem!important}.mt-lg-auto{margin-top:auto!important}.mr-lg-0{margin-right:0!important}.mr-lg-1{margin-right:.25rem!important}.mr-lg-2{margin-right:.5rem!important}.mr-lg-3{margin-right:1rem!important}.mr-lg-4{margin-right:1.5rem!important}.mr-lg-5{margin-right:3rem!important}.mr-lg-auto{margin-right:auto!important}.mb-lg-0{margin-bottom:0!important}.mb-lg-1{margin-bottom:.25rem!important}.mb-lg-2{margin-bottom:.5rem!important}.mb-lg-3{margin-bottom:1rem!important}.mb-lg-4{margin-bottom:1.5rem!important}.mb-lg-5{margin-bottom:3rem!important}.mb-lg-auto{margin-bottom:auto!important}.ml-lg-0{margin-left:0!important}.ml-lg-1{margin-left:.25rem!important}.ml-lg-2{margin-left:.5rem!important}.ml-lg-3{margin-left:1rem!important}.ml-lg-4{margin-left:1.5rem!important}.ml-lg-5{margin-left:3rem!important}.ml-lg-auto{margin-left:auto!important}.p-lg-0{padding:0!important}.p-lg-1{padding:.25rem!important}.p-lg-2{padding:.5rem!important}.p-lg-3{padding:1rem!important}.p-lg-4{padding:1.5rem!important}.p-lg-5{padding:3rem!important}.px-lg-0{padding-right:0!important;padding-left:0!important}.px-lg-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-lg-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-lg-3{padding-right:1rem!important;padding-left:1rem!important}.px-lg-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-lg-5{padding-right:3rem!important;padding-left:3rem!important}.py-lg-0{padding-top:0!important;padding-bottom:0!important}.py-lg-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-lg-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-lg-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-lg-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-lg-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-lg-0{padding-top:0!important}.pt-lg-1{padding-top:.25rem!important}.pt-lg-2{padding-top:.5rem!important}.pt-lg-3{padding-top:1rem!important}.pt-lg-4{padding-top:1.5rem!important}.pt-lg-5{padding-top:3rem!important}.pr-lg-0{padding-right:0!important}.pr-lg-1{padding-right:.25rem!important}.pr-lg-2{padding-right:.5rem!important}.pr-lg-3{padding-right:1rem!important}.pr-lg-4{padding-right:1.5rem!important}.pr-lg-5{padding-right:3rem!important}.pb-lg-0{padding-bottom:0!important}.pb-lg-1{padding-bottom:.25rem!important}.pb-lg-2{padding-bottom:.5rem!important}.pb-lg-3{padding-bottom:1rem!important}.pb-lg-4{padding-bottom:1.5rem!important}.pb-lg-5{padding-bottom:3rem!important}.pl-lg-0{padding-left:0!important}.pl-lg-1{padding-left:.25rem!important}.pl-lg-2{padding-left:.5rem!important}.pl-lg-3{padding-left:1rem!important}.pl-lg-4{padding-left:1.5rem!important}.pl-lg-5{padding-left:3rem!important}.text-lg-left{text-align:left!important}.text-lg-right{text-align:right!important}.text-lg-center{text-align:center!important}}@media (min-width:1200px){.float-xl-left{float:left!important}.float-xl-right{float:right!important}.float-xl-none{float:none!important}.d-xl-none{display:none!important}.d-xl-inline{display:inline!important}.d-xl-inline-block{display:inline-block!important}.d-xl-block{display:block!important}.d-xl-table{display:table!important}.d-xl-table-row{display:table-row!important}.d-xl-table-cell{display:table-cell!important}.d-xl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-xl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xl-column,.flex-xl-row{-webkit-box-direction:normal!important}.flex-xl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-xl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xl-0{margin:0!important}.m-xl-1{margin:.25rem!important}.m-xl-2{margin:.5rem!important}.m-xl-3{margin:1rem!important}.m-xl-4{margin:1.5rem!important}.m-xl-5{margin:3rem!important}.m-xl-auto{margin:auto!important}.mx-xl-0{margin-right:0!important;margin-left:0!important}.mx-xl-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-xl-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-xl-3{margin-right:1rem!important;margin-left:1rem!important}.mx-xl-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-xl-5{margin-right:3rem!important;margin-left:3rem!important}.mx-xl-auto{margin-right:auto!important;margin-left:auto!important}.my-xl-0{margin-top:0!important;margin-bottom:0!important}.my-xl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xl-0{margin-top:0!important}.mt-xl-1{margin-top:.25rem!important}.mt-xl-2{margin-top:.5rem!important}.mt-xl-3{margin-top:1rem!important}.mt-xl-4{margin-top:1.5rem!important}.mt-xl-5{margin-top:3rem!important}.mt-xl-auto{margin-top:auto!important}.mr-xl-0{margin-right:0!important}.mr-xl-1{margin-right:.25rem!important}.mr-xl-2{margin-right:.5rem!important}.mr-xl-3{margin-right:1rem!important}.mr-xl-4{margin-right:1.5rem!important}.mr-xl-5{margin-right:3rem!important}.mr-xl-auto{margin-right:auto!important}.mb-xl-0{margin-bottom:0!important}.mb-xl-1{margin-bottom:.25rem!important}.mb-xl-2{margin-bottom:.5rem!important}.mb-xl-3{margin-bottom:1rem!important}.mb-xl-4{margin-bottom:1.5rem!important}.mb-xl-5{margin-bottom:3rem!important}.mb-xl-auto{margin-bottom:auto!important}.ml-xl-0{margin-left:0!important}.ml-xl-1{margin-left:.25rem!important}.ml-xl-2{margin-left:.5rem!important}.ml-xl-3{margin-left:1rem!important}.ml-xl-4{margin-left:1.5rem!important}.ml-xl-5{margin-left:3rem!important}.ml-xl-auto{margin-left:auto!important}.p-xl-0{padding:0!important}.p-xl-1{padding:.25rem!important}.p-xl-2{padding:.5rem!important}.p-xl-3{padding:1rem!important}.p-xl-4{padding:1.5rem!important}.p-xl-5{padding:3rem!important}.px-xl-0{padding-right:0!important;padding-left:0!important}.px-xl-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-xl-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-xl-3{padding-right:1rem!important;padding-left:1rem!important}.px-xl-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-xl-5{padding-right:3rem!important;padding-left:3rem!important}.py-xl-0{padding-top:0!important;padding-bottom:0!important}.py-xl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xl-0{padding-top:0!important}.pt-xl-1{padding-top:.25rem!important}.pt-xl-2{padding-top:.5rem!important}.pt-xl-3{padding-top:1rem!important}.pt-xl-4{padding-top:1.5rem!important}.pt-xl-5{padding-top:3rem!important}.pr-xl-0{padding-right:0!important}.pr-xl-1{padding-right:.25rem!important}.pr-xl-2{padding-right:.5rem!important}.pr-xl-3{padding-right:1rem!important}.pr-xl-4{padding-right:1.5rem!important}.pr-xl-5{padding-right:3rem!important}.pb-xl-0{padding-bottom:0!important}.pb-xl-1{padding-bottom:.25rem!important}.pb-xl-2{padding-bottom:.5rem!important}.pb-xl-3{padding-bottom:1rem!important}.pb-xl-4{padding-bottom:1.5rem!important}.pb-xl-5{padding-bottom:3rem!important}.pl-xl-0{padding-left:0!important}.pl-xl-1{padding-left:.25rem!important}.pl-xl-2{padding-left:.5rem!important}.pl-xl-3{padding-left:1rem!important}.pl-xl-4{padding-left:1.5rem!important}.pl-xl-5{padding-left:3rem!important}.text-xl-left{text-align:left!important}.text-xl-right{text-align:right!important}.text-xl-center{text-align:center!important}}@media (min-width:1400px){.float-xxl-left{float:left!important}.float-xxl-right{float:right!important}.float-xxl-none{float:none!important}.d-xxl-none{display:none!important}.d-xxl-inline{display:inline!important}.d-xxl-inline-block{display:inline-block!important}.d-xxl-block{display:block!important}.d-xxl-table{display:table!important}.d-xxl-table-row{display:table-row!important}.d-xxl-table-cell{display:table-cell!important}.d-xxl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xxl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-xxl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xxl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xxl-column,.flex-xxl-row{-webkit-box-direction:normal!important}.flex-xxl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xxl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xxl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xxl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xxl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xxl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xxl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-xxl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xxl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xxl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xxl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xxl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xxl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xxl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xxl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xxl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xxl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xxl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xxl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xxl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xxl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xxl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xxl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xxl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xxl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xxl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xxl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xxl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xxl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xxl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xxl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xxl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xxl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xxl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xxl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xxl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xxl-0{margin:0!important}.m-xxl-1{margin:.25rem!important}.m-xxl-2{margin:.5rem!important}.m-xxl-3{margin:1rem!important}.m-xxl-4{margin:1.5rem!important}.m-xxl-5{margin:3rem!important}.m-xxl-auto{margin:auto!important}.mx-xxl-0{margin-right:0!important;margin-left:0!important}.mx-xxl-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-xxl-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-xxl-3{margin-right:1rem!important;margin-left:1rem!important}.mx-xxl-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-xxl-5{margin-right:3rem!important;margin-left:3rem!important}.mx-xxl-auto{margin-right:auto!important;margin-left:auto!important}.my-xxl-0{margin-top:0!important;margin-bottom:0!important}.my-xxl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xxl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xxl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xxl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xxl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xxl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xxl-0{margin-top:0!important}.mt-xxl-1{margin-top:.25rem!important}.mt-xxl-2{margin-top:.5rem!important}.mt-xxl-3{margin-top:1rem!important}.mt-xxl-4{margin-top:1.5rem!important}.mt-xxl-5{margin-top:3rem!important}.mt-xxl-auto{margin-top:auto!important}.mr-xxl-0{margin-right:0!important}.mr-xxl-1{margin-right:.25rem!important}.mr-xxl-2{margin-right:.5rem!important}.mr-xxl-3{margin-right:1rem!important}.mr-xxl-4{margin-right:1.5rem!important}.mr-xxl-5{margin-right:3rem!important}.mr-xxl-auto{margin-right:auto!important}.mb-xxl-0{margin-bottom:0!important}.mb-xxl-1{margin-bottom:.25rem!important}.mb-xxl-2{margin-bottom:.5rem!important}.mb-xxl-3{margin-bottom:1rem!important}.mb-xxl-4{margin-bottom:1.5rem!important}.mb-xxl-5{margin-bottom:3rem!important}.mb-xxl-auto{margin-bottom:auto!important}.ml-xxl-0{margin-left:0!important}.ml-xxl-1{margin-left:.25rem!important}.ml-xxl-2{margin-left:.5rem!important}.ml-xxl-3{margin-left:1rem!important}.ml-xxl-4{margin-left:1.5rem!important}.ml-xxl-5{margin-left:3rem!important}.ml-xxl-auto{margin-left:auto!important}.p-xxl-0{padding:0!important}.p-xxl-1{padding:.25rem!important}.p-xxl-2{padding:.5rem!important}.p-xxl-3{padding:1rem!important}.p-xxl-4{padding:1.5rem!important}.p-xxl-5{padding:3rem!important}.px-xxl-0{padding-right:0!important;padding-left:0!important}.px-xxl-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-xxl-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-xxl-3{padding-right:1rem!important;padding-left:1rem!important}.px-xxl-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-xxl-5{padding-right:3rem!important;padding-left:3rem!important}.py-xxl-0{padding-top:0!important;padding-bottom:0!important}.py-xxl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xxl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xxl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xxl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xxl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xxl-0{padding-top:0!important}.pt-xxl-1{padding-top:.25rem!important}.pt-xxl-2{padding-top:.5rem!important}.pt-xxl-3{padding-top:1rem!important}.pt-xxl-4{padding-top:1.5rem!important}.pt-xxl-5{padding-top:3rem!important}.pr-xxl-0{padding-right:0!important}.pr-xxl-1{padding-right:.25rem!important}.pr-xxl-2{padding-right:.5rem!important}.pr-xxl-3{padding-right:1rem!important}.pr-xxl-4{padding-right:1.5rem!important}.pr-xxl-5{padding-right:3rem!important}.pb-xxl-0{padding-bottom:0!important}.pb-xxl-1{padding-bottom:.25rem!important}.pb-xxl-2{padding-bottom:.5rem!important}.pb-xxl-3{padding-bottom:1rem!important}.pb-xxl-4{padding-bottom:1.5rem!important}.pb-xxl-5{padding-bottom:3rem!important}.pl-xxl-0{padding-left:0!important}.pl-xxl-1{padding-left:.25rem!important}.pl-xxl-2{padding-left:.5rem!important}.pl-xxl-3{padding-left:1rem!important}.pl-xxl-4{padding-left:1.5rem!important}.pl-xxl-5{padding-left:3rem!important}.text-xxl-left{text-align:left!important}.text-xxl-right{text-align:right!important}.text-xxl-center{text-align:center!important}}@media print{.d-print-none{display:none!important}.d-print-inline{display:inline!important}.d-print-inline-block{display:inline-block!important}.d-print-block{display:block!important}.d-print-table{display:table!important}.d-print-table-row{display:table-row!important}.d-print-table-cell{display:table-cell!important}.d-print-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-print-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}:root{--mdb-font-roboto:"Roboto",sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#f5f5f5;border-color:#262626}.bg-primary{background-color:#1266f1!important}.bg-secondary{background-color:#b23cfd!important}.bg-success{background-color:#00b74a!important}.bg-info{background-color:#39c0ed!important}.bg-warning{background-color:#ffa900!important}.bg-danger{background-color:#f93154!important}.bg-light{background-color:#f5f5f5!important}.bg-dark{background-color:#262626!important}.shadow-0{-webkit-box-shadow:none!important;box-shadow:none!important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 2px 10px 0 rgba(0,0,0,.25)!important;box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 2px 10px 0 rgba(0,0,0,.25)!important}.shadow-2-strong{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.25),0 4px 20px 0 rgba(0,0,0,.25)!important;box-shadow:0 4px 10px 0 rgba(0,0,0,.25),0 4px 20px 0 rgba(0,0,0,.25)!important}.shadow-3-strong{-webkit-box-shadow:0 6px 15px 2px rgba(0,0,0,.25),0 6px 30px 2px rgba(0,0,0,.25)!important;box-shadow:0 6px 15px 2px rgba(0,0,0,.25),0 6px 30px 2px rgba(0,0,0,.25)!important}.shadow-4-strong{-webkit-box-shadow:0 8px 20px 4px rgba(0,0,0,.25),0 8px 40px 4px rgba(0,0,0,.25)!important;box-shadow:0 8px 20px 4px rgba(0,0,0,.25),0 8px 40px 4px rgba(0,0,0,.25)!important}.shadow-5-strong{-webkit-box-shadow:0 10px 25px 6px rgba(0,0,0,.25),0 10px 50px 6px rgba(0,0,0,.25)!important;box-shadow:0 10px 25px 6px rgba(0,0,0,.25),0 10px 50px 6px rgba(0,0,0,.25)!important}/*!
* # Semantic UI 2.4.2 - Flag
* http://github.com/semantic-org/semantic-ui/
*
@@ -23,12 +23,4 @@
* Released under the MIT license
* http://opensource.org/licenses/MIT
*
- */#mdb-table-flag tr{cursor:pointer}.mdb-flag-selected{border-top-left-radius:5px;border-top-right-radius:5px;text-align:center;max-width:150px;margin:10px auto 0}.mdb-selected-flag-text{margin:0 auto;max-width:150px}i.flag:before{display:inline-block;width:16px;height:11px;content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag-ad:before,i.flag-andorra:before{background-position:0 0!important}i.flag-ae:before,i.flag-uae:before,i.flag-united-arab-emirates:before{background-position:0 -26px!important}i.flag-af:before,i.flag-afghanistan:before{background-position:0 -52px!important}i.flag-ag:before,i.flag-antigua:before{background-position:0 -78px!important}i.flag-ai:before,i.flag-anguilla:before{background-position:0 -104px!important}i.flag-al:before,i.flag-albania:before{background-position:0 -130px!important}i.flag-am:before,i.flag-armenia:before{background-position:0 -156px!important}i.flag-an:before,i.flag-netherlands-antilles:before{background-position:0 -182px!important}i.flag-angola:before,i.flag-ao:before{background-position:0 -208px!important}i.flag-ar:before,i.flag-argentina:before{background-position:0 -234px!important}i.flag-american-samoa:before,i.flag-as:before{background-position:0 -260px!important}i.flag-at:before,i.flag-austria:before{background-position:0 -286px!important}i.flag-au:before,i.flag-australia:before{background-position:0 -312px!important}i.flag-aruba:before,i.flag-aw:before{background-position:0 -338px!important}i.flag-aland-islands:before,i.flag-ax:before{background-position:0 -364px!important}i.flag-az:before,i.flag-azerbaijan:before{background-position:0 -390px!important}i.flag-ba:before,i.flag-bosnia:before{background-position:0 -416px!important}i.flag-barbados:before,i.flag-bb:before{background-position:0 -442px!important}i.flag-bangladesh:before,i.flag-bd:before{background-position:0 -468px!important}i.flag-be:before,i.flag-belgium:before{background-position:0 -494px!important}i.flag-bf:before,i.flag-burkina-faso:before{background-position:0 -520px!important}i.flag-bg:before,i.flag-bulgaria:before{background-position:0 -546px!important}i.flag-bahrain:before,i.flag-bh:before{background-position:0 -572px!important}i.flag-bi:before,i.flag-burundi:before{background-position:0 -598px!important}i.flag-benin:before,i.flag-bj:before{background-position:0 -624px!important}i.flag-bermuda:before,i.flag-bm:before{background-position:0 -650px!important}i.flag-bn:before,i.flag-brunei:before{background-position:0 -676px!important}i.flag-bo:before,i.flag-bolivia:before{background-position:0 -702px!important}i.flag-br:before,i.flag-brazil:before{background-position:0 -728px!important}i.flag-bahamas:before,i.flag-bs:before{background-position:0 -754px!important}i.flag-bhutan:before,i.flag-bt:before{background-position:0 -780px!important}i.flag-bouvet-island:before,i.flag-bv:before{background-position:0 -806px!important}i.flag-botswana:before,i.flag-bw:before{background-position:0 -832px!important}i.flag-belarus:before,i.flag-by:before{background-position:0 -858px!important}i.flag-belize:before,i.flag-bz:before{background-position:0 -884px!important}i.flag-ca:before,i.flag-canada:before{background-position:0 -910px!important}i.flag-cc:before,i.flag-cocos-islands:before{background-position:0 -962px!important}i.flag-cd:before,i.flag-congo:before{background-position:0 -988px!important}i.flag-central-african-republic:before,i.flag-cf:before{background-position:0 -1014px!important}i.flag-cg:before,i.flag-congo-brazzaville:before{background-position:0 -1040px!important}i.flag-ch:before,i.flag-switzerland:before{background-position:0 -1066px!important}i.flag-ci:before,i.flag-cote-divoire:before{background-position:0 -1092px!important}i.flag-ck:before,i.flag-cook-islands:before{background-position:0 -1118px!important}i.flag-chile:before,i.flag-cl:before{background-position:0 -1144px!important}i.flag-cameroon:before,i.flag-cm:before{background-position:0 -1170px!important}i.flag-china:before,i.flag-cn:before{background-position:0 -1196px!important}i.flag-co:before,i.flag-colombia:before{background-position:0 -1222px!important}i.flag-costa-rica:before,i.flag-cr:before{background-position:0 -1248px!important}i.flag-cs:before,i.flag-serbia:before{background-position:0 -1274px!important}i.flag-cu:before,i.flag-cuba:before{background-position:0 -1300px!important}i.flag-cape-verde:before,i.flag-cv:before{background-position:0 -1326px!important}i.flag-christmas-island:before,i.flag-cx:before{background-position:0 -1352px!important}i.flag-cy:before,i.flag-cyprus:before{background-position:0 -1378px!important}i.flag-cz:before,i.flag-czech-republic:before{background-position:0 -1404px!important}i.flag-de:before,i.flag-germany:before{background-position:0 -1430px!important}i.flag-dj:before,i.flag-djibouti:before{background-position:0 -1456px!important}i.flag-denmark:before,i.flag-dk:before{background-position:0 -1482px!important}i.flag-dm:before,i.flag-dominica:before{background-position:0 -1508px!important}i.flag-do:before,i.flag-dominican-republic:before{background-position:0 -1534px!important}i.flag-algeria:before,i.flag-dz:before{background-position:0 -1560px!important}i.flag-ec:before,i.flag-ecuador:before{background-position:0 -1586px!important}i.flag-ee:before,i.flag-estonia:before{background-position:0 -1612px!important}i.flag-eg:before,i.flag-egypt:before{background-position:0 -1638px!important}i.flag-eh:before,i.flag-western-sahara:before{background-position:0 -1664px!important}i.flag-england:before,i.flag-gb-eng:before{background-position:0 -1690px!important}i.flag-er:before,i.flag-eritrea:before{background-position:0 -1716px!important}i.flag-es:before,i.flag-spain:before{background-position:0 -1742px!important}i.flag-et:before,i.flag-ethiopia:before{background-position:0 -1768px!important}i.flag-eu:before,i.flag-european-union:before{background-position:0 -1794px!important}i.flag-fi:before,i.flag-finland:before{background-position:0 -1846px!important}i.flag-fiji:before,i.flag-fj:before{background-position:0 -1872px!important}i.flag-falkland-islands:before,i.flag-fk:before{background-position:0 -1898px!important}i.flag-fm:before,i.flag-micronesia:before{background-position:0 -1924px!important}i.flag-faroe-islands:before,i.flag-fo:before{background-position:0 -1950px!important}i.flag-fr:before,i.flag-france:before{background-position:0 -1976px!important}i.flag-ga:before,i.flag-gabon:before{background-position:-36px 0!important}i.flag-gb:before,i.flag-uk:before,i.flag-united-kingdom:before{background-position:-36px -26px!important}i.flag-gd:before,i.flag-grenada:before{background-position:-36px -52px!important}i.flag-ge:before,i.flag-georgia:before{background-position:-36px -78px!important}i.flag-french-guiana:before,i.flag-gf:before{background-position:-36px -104px!important}i.flag-gh:before,i.flag-ghana:before{background-position:-36px -130px!important}i.flag-gi:before,i.flag-gibraltar:before{background-position:-36px -156px!important}i.flag-gl:before,i.flag-greenland:before{background-position:-36px -182px!important}i.flag-gambia:before,i.flag-gm:before{background-position:-36px -208px!important}i.flag-gn:before,i.flag-guinea:before{background-position:-36px -234px!important}i.flag-gp:before,i.flag-guadeloupe:before{background-position:-36px -260px!important}i.flag-equatorial-guinea:before,i.flag-gq:before{background-position:-36px -286px!important}i.flag-gr:before,i.flag-greece:before{background-position:-36px -312px!important}i.flag-gs:before,i.flag-sandwich-islands:before{background-position:-36px -338px!important}i.flag-gt:before,i.flag-guatemala:before{background-position:-36px -364px!important}i.flag-gu:before,i.flag-guam:before{background-position:-36px -390px!important}i.flag-guinea-bissau:before,i.flag-gw:before{background-position:-36px -416px!important}i.flag-guyana:before,i.flag-gy:before{background-position:-36px -442px!important}i.flag-hk:before,i.flag-hong-kong:before{background-position:-36px -468px!important}i.flag-heard-island:before,i.flag-hm:before{background-position:-36px -494px!important}i.flag-hn:before,i.flag-honduras:before{background-position:-36px -520px!important}i.flag-croatia:before,i.flag-hr:before{background-position:-36px -546px!important}i.flag-haiti:before,i.flag-ht:before{background-position:-36px -572px!important}i.flag-hu:before,i.flag-hungary:before{background-position:-36px -598px!important}i.flag-id:before,i.flag-indonesia:before{background-position:-36px -624px!important}i.flag-ie:before,i.flag-ireland:before{background-position:-36px -650px!important}i.flag-il:before,i.flag-israel:before{background-position:-36px -676px!important}i.flag-in:before,i.flag-india:before{background-position:-36px -702px!important}i.flag-indian-ocean-territory:before,i.flag-io:before{background-position:-36px -728px!important}i.flag-iq:before,i.flag-iraq:before{background-position:-36px -754px!important}i.flag-ir:before,i.flag-iran:before{background-position:-36px -780px!important}i.flag-iceland:before,i.flag-is:before{background-position:-36px -806px!important}i.flag-it:before,i.flag-italy:before{background-position:-36px -832px!important}i.flag-jamaica:before,i.flag-jm:before{background-position:-36px -858px!important}i.flag-jo:before,i.flag-jordan:before{background-position:-36px -884px!important}i.flag-japan:before,i.flag-jp:before{background-position:-36px -910px!important}i.flag-ke:before,i.flag-kenya:before{background-position:-36px -936px!important}i.flag-kg:before,i.flag-kyrgyzstan:before{background-position:-36px -962px!important}i.flag-cambodia:before,i.flag-kh:before{background-position:-36px -988px!important}i.flag-ki:before,i.flag-kiribati:before{background-position:-36px -1014px!important}i.flag-comoros:before,i.flag-km:before{background-position:-36px -1040px!important}i.flag-kn:before,i.flag-saint-kitts-and-nevis:before{background-position:-36px -1066px!important}i.flag-kp:before,i.flag-north-korea:before{background-position:-36px -1092px!important}i.flag-kr:before,i.flag-south-korea:before{background-position:-36px -1118px!important}i.flag-kuwait:before,i.flag-kw:before{background-position:-36px -1144px!important}i.flag-cayman-islands:before,i.flag-ky:before{background-position:-36px -1170px!important}i.flag-kazakhstan:before,i.flag-kz:before{background-position:-36px -1196px!important}i.flag-la:before,i.flag-laos:before{background-position:-36px -1222px!important}i.flag-lb:before,i.flag-lebanon:before{background-position:-36px -1248px!important}i.flag-lc:before,i.flag-saint-lucia:before{background-position:-36px -1274px!important}i.flag-li:before,i.flag-liechtenstein:before{background-position:-36px -1300px!important}i.flag-lk:before,i.flag-sri-lanka:before{background-position:-36px -1326px!important}i.flag-liberia:before,i.flag-lr:before{background-position:-36px -1352px!important}i.flag-lesotho:before,i.flag-ls:before{background-position:-36px -1378px!important}i.flag-lithuania:before,i.flag-lt:before{background-position:-36px -1404px!important}i.flag-lu:before,i.flag-luxembourg:before{background-position:-36px -1430px!important}i.flag-latvia:before,i.flag-lv:before{background-position:-36px -1456px!important}i.flag-libya:before,i.flag-ly:before{background-position:-36px -1482px!important}i.flag-ma:before,i.flag-morocco:before{background-position:-36px -1508px!important}i.flag-mc:before,i.flag-monaco:before{background-position:-36px -1534px!important}i.flag-md:before,i.flag-moldova:before{background-position:-36px -1560px!important}i.flag-me:before,i.flag-montenegro:before{background-position:-36px -1586px!important}i.flag-madagascar:before,i.flag-mg:before{background-position:-36px -1613px!important}i.flag-marshall-islands:before,i.flag-mh:before{background-position:-36px -1639px!important}i.flag-macedonia:before,i.flag-mk:before{background-position:-36px -1665px!important}i.flag-mali:before,i.flag-ml:before{background-position:-36px -1691px!important}i.flag-burma:before,i.flag-mm:before,i.flag-myanmar:before{background-position:-73px -1821px!important}i.flag-mn:before,i.flag-mongolia:before{background-position:-36px -1743px!important}i.flag-macau:before,i.flag-mo:before{background-position:-36px -1769px!important}i.flag-mp:before,i.flag-northern-mariana-islands:before{background-position:-36px -1795px!important}i.flag-martinique:before,i.flag-mq:before{background-position:-36px -1821px!important}i.flag-mauritania:before,i.flag-mr:before{background-position:-36px -1847px!important}i.flag-montserrat:before,i.flag-ms:before{background-position:-36px -1873px!important}i.flag-malta:before,i.flag-mt:before{background-position:-36px -1899px!important}i.flag-mauritius:before,i.flag-mu:before{background-position:-36px -1925px!important}i.flag-maldives:before,i.flag-mv:before{background-position:-36px -1951px!important}i.flag-malawi:before,i.flag-mw:before{background-position:-36px -1977px!important}i.flag-mexico:before,i.flag-mx:before{background-position:-72px 0!important}i.flag-malaysia:before,i.flag-my:before{background-position:-72px -26px!important}i.flag-mozambique:before,i.flag-mz:before{background-position:-72px -52px!important}i.flag-na:before,i.flag-namibia:before{background-position:-72px -78px!important}i.flag-nc:before,i.flag-new-caledonia:before{background-position:-72px -104px!important}i.flag-ne:before,i.flag-niger:before{background-position:-72px -130px!important}i.flag-nf:before,i.flag-norfolk-island:before{background-position:-72px -156px!important}i.flag-ng:before,i.flag-nigeria:before{background-position:-72px -182px!important}i.flag-ni:before,i.flag-nicaragua:before{background-position:-72px -208px!important}i.flag-netherlands:before,i.flag-nl:before{background-position:-72px -234px!important}i.flag-no:before,i.flag-norway:before{background-position:-72px -260px!important}i.flag-nepal:before,i.flag-np:before{background-position:-72px -286px!important}i.flag-nauru:before,i.flag-nr:before{background-position:-72px -312px!important}i.flag-niue:before,i.flag-nu:before{background-position:-72px -338px!important}i.flag-new-zealand:before,i.flag-nz:before{background-position:-72px -364px!important}i.flag-om:before,i.flag-oman:before{background-position:-72px -390px!important}i.flag-pa:before,i.flag-panama:before{background-position:-72px -416px!important}i.flag-pe:before,i.flag-peru:before{background-position:-72px -442px!important}i.flag-french-polynesia:before,i.flag-pf:before{background-position:-72px -468px!important}i.flag-new-guinea:before,i.flag-pg:before{background-position:-72px -494px!important}i.flag-ph:before,i.flag-philippines:before{background-position:-72px -520px!important}i.flag-pakistan:before,i.flag-pk:before{background-position:-72px -546px!important}i.flag-pl:before,i.flag-poland:before{background-position:-72px -572px!important}i.flag-pm:before,i.flag-saint-pierre:before{background-position:-72px -598px!important}i.flag-pitcairn-islands:before,i.flag-pn:before{background-position:-72px -624px!important}i.flag-pr:before,i.flag-puerto-rico:before{background-position:-72px -650px!important}i.flag-palestine:before,i.flag-ps:before{background-position:-72px -676px!important}i.flag-portugal:before,i.flag-pt:before{background-position:-72px -702px!important}i.flag-palau:before,i.flag-pw:before{background-position:-72px -728px!important}i.flag-paraguay:before,i.flag-py:before{background-position:-72px -754px!important}i.flag-qa:before,i.flag-qatar:before{background-position:-72px -780px!important}i.flag-re:before,i.flag-reunion:before{background-position:-72px -806px!important}i.flag-ro:before,i.flag-romania:before{background-position:-72px -832px!important}i.flag-rs:before,i.flag-serbia:before{background-position:-72px -858px!important}i.flag-ru:before,i.flag-russia:before{background-position:-72px -884px!important}i.flag-rw:before,i.flag-rwanda:before{background-position:-72px -910px!important}i.flag-sa:before,i.flag-saudi-arabia:before{background-position:-72px -936px!important}i.flag-sb:before,i.flag-solomon-islands:before{background-position:-72px -962px!important}i.flag-sc:before,i.flag-seychelles:before{background-position:-72px -988px!important}i.flag-gb-sct:before,i.flag-scotland:before{background-position:-72px -1014px!important}i.flag-sd:before,i.flag-sudan:before{background-position:-72px -1040px!important}i.flag-se:before,i.flag-sweden:before{background-position:-72px -1066px!important}i.flag-sg:before,i.flag-singapore:before{background-position:-72px -1092px!important}i.flag-saint-helena:before,i.flag-sh:before{background-position:-72px -1118px!important}i.flag-si:before,i.flag-slovenia:before{background-position:-72px -1144px!important}i.flag-jan-mayen:before,i.flag-sj:before,i.flag-svalbard:before{background-position:-72px -1170px!important}i.flag-sk:before,i.flag-slovakia:before{background-position:-72px -1196px!important}i.flag-sierra-leone:before,i.flag-sl:before{background-position:-72px -1222px!important}i.flag-san-marino:before,i.flag-sm:before{background-position:-72px -1248px!important}i.flag-senegal:before,i.flag-sn:before{background-position:-72px -1274px!important}i.flag-so:before,i.flag-somalia:before{background-position:-72px -1300px!important}i.flag-sr:before,i.flag-suriname:before{background-position:-72px -1326px!important}i.flag-sao-tome:before,i.flag-st:before{background-position:-72px -1352px!important}i.flag-el-salvador:before,i.flag-sv:before{background-position:-72px -1378px!important}i.flag-sy:before,i.flag-syria:before{background-position:-72px -1404px!important}i.flag-swaziland:before,i.flag-sz:before{background-position:-72px -1430px!important}i.flag-caicos-islands:before,i.flag-tc:before{background-position:-72px -1456px!important}i.flag-chad:before,i.flag-td:before{background-position:-72px -1482px!important}i.flag-french-territories:before,i.flag-tf:before{background-position:-72px -1508px!important}i.flag-tg:before,i.flag-togo:before{background-position:-72px -1534px!important}i.flag-th:before,i.flag-thailand:before{background-position:-72px -1560px!important}i.flag-tajikistan:before,i.flag-tj:before{background-position:-72px -1586px!important}i.flag-tk:before,i.flag-tokelau:before{background-position:-72px -1612px!important}i.flag-timorleste:before,i.flag-tl:before{background-position:-72px -1638px!important}i.flag-tm:before,i.flag-turkmenistan:before{background-position:-72px -1664px!important}i.flag-tn:before,i.flag-tunisia:before{background-position:-72px -1690px!important}i.flag-to:before,i.flag-tonga:before{background-position:-72px -1716px!important}i.flag-tr:before,i.flag-turkey:before{background-position:-72px -1742px!important}i.flag-trinidad:before,i.flag-tt:before{background-position:-72px -1768px!important}i.flag-tuvalu:before,i.flag-tv:before{background-position:-72px -1794px!important}i.flag-taiwan:before,i.flag-tw:before{background-position:-72px -1820px!important}i.flag-tanzania:before,i.flag-tz:before{background-position:-72px -1846px!important}i.flag-ua:before,i.flag-ukraine:before{background-position:-72px -1872px!important}i.flag-ug:before,i.flag-uganda:before{background-position:-72px -1898px!important}i.flag-um:before,i.flag-us-minor-islands:before{background-position:-72px -1924px!important}i.flag-america:before,i.flag-united-states:before,i.flag-us:before{background-position:-72px -1950px!important}i.flag-uruguay:before,i.flag-uy:before{background-position:-72px -1976px!important}i.flag-uz:before,i.flag-uzbekistan:before{background-position:-108px 0!important}i.flag-va:before,i.flag-vatican-city:before{background-position:-108px -26px!important}i.flag-saint-vincent:before,i.flag-vc:before{background-position:-108px -52px!important}i.flag-ve:before,i.flag-venezuela:before{background-position:-108px -78px!important}i.flag-british-virgin-islands:before,i.flag-vg:before{background-position:-108px -104px!important}i.flag-us-virgin-islands:before,i.flag-vi:before{background-position:-108px -130px!important}i.flag-vietnam:before,i.flag-vn:before{background-position:-108px -156px!important}i.flag-vanuatu:before,i.flag-vu:before{background-position:-108px -182px!important}i.flag-gb-wls:before,i.flag-wales:before{background-position:-108px -208px!important}i.flag-wallis-and-futuna:before,i.flag-wf:before{background-position:-108px -234px!important}i.flag-samoa:before,i.flag-ws:before{background-position:-108px -260px!important}i.flag-ye:before,i.flag-yemen:before{background-position:-108px -286px!important}i.flag-mayotte:before,i.flag-yt:before{background-position:-108px -312px!important}i.flag-south-africa:before,i.flag-za:before{background-position:-108px -338px!important}i.flag-zambia:before,i.flag-zm:before{background-position:-108px -364px!important}i.flag-zimbabwe:before,i.flag-zw:before{background-position:-108px -390px!important}.bg-image{position:relative;overflow:hidden;background-repeat:no-repeat;background-size:cover;background-position:50%}.mask{position:absolute;top:0;right:0;bottom:0;left:0;width:100%;height:100%;overflow:hidden;background-attachment:fixed}.hover-overlay .mask{opacity:0;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-overlay .mask:hover{opacity:1}.hover-zoom img,.hover-zoom video{-webkit-transition:all .3s linear;transition:all .3s linear}.hover-zoom:hover img,.hover-zoom:hover video{-webkit-transform:scale(1.1);transform:scale(1.1)}.card.hover-shadow,.hover-shadow{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.card.hover-shadow:hover,.hover-shadow:hover{-webkit-box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.bg-fixed{background-attachment:fixed}.form-control{min-height:auto;padding-top:5.28px;padding-bottom:3.28px}.form-control,.form-control:focus{-webkit-transition:all .1s linear;transition:all .1s linear}.form-control:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#1266f1;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.form-control.form-control-sm{font-size:.775rem;line-height:1.5}.form-control.form-control-lg{line-height:2.15;border-radius:.25rem}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding:.33em .75em;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;left:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid #bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{left:0;top:0;height:100%;width:.5rem;border-right:none;border-radius:.25rem 0 0 .25rem}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 1rem);height:100%;border-right:none;border-left:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 .25rem .25rem 0}.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-moz-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::placeholder{opacity:0}.form-outline .form-control.active::-webkit-input-placeholder,.form-outline .form-control:focus::-webkit-input-placeholder{opacity:1}.form-outline .form-control.active::-moz-placeholder,.form-outline .form-control:focus::-moz-placeholder{opacity:1}.form-outline .form-control.active:-ms-input-placeholder,.form-outline .form-control:focus:-ms-input-placeholder{opacity:1}.form-outline .form-control.active::-ms-input-placeholder,.form-outline .form-control:focus::-ms-input-placeholder{opacity:1}.form-outline .form-control.active::placeholder,.form-outline .form-control:focus::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none!important;box-shadow:none!important}.form-outline .form-control.active~.form-label,.form-outline .form-control:focus~.form-label{-webkit-transform:translateY(-1rem) translateY(.1rem) scale(.8);transform:translateY(-1rem) translateY(.1rem) scale(.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-middle,.form-outline .form-control:focus~.form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:.125rem solid;border-color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-leading,.form-outline .form-control:focus~.form-notch .form-notch-leading{border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-left:.125rem solid #1266f1}.form-outline .form-control.active~.form-notch .form-notch-trailing,.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-color:currentcolor currentcolor currentcolor #1266f1;border-bottom:.125rem solid #1266f1;border-right:.125rem solid #1266f1;border-top:.125rem solid #1266f1}.form-outline .form-control.disabled,.form-outline .form-control:disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:.75em;padding-right:.75em}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg.active~.form-label,.form-outline .form-control.form-control-lg:focus~.form-label{-webkit-transform:translateY(-1.25rem) translateY(.1rem) scale(.8);transform:translateY(-1.25rem) translateY(.1rem) scale(.8)}.form-outline .form-control.form-control-sm{padding:.43em .99em .35em;font-size:.775rem;line-height:1.6}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm.active~.form-label,.form-outline .form-control.form-control-sm:focus~.form-label{-webkit-transform:translateY(-.85rem) translateY(.1rem) scale(.8);transform:translateY(-.85rem) translateY(.1rem) scale(.8)}.form-outline.form-white .form-control{color:#fff}.form-outline.form-white .form-control~.form-label{color:#fbfbfb}.form-outline.form-white .form-control~.form-notch div{border-color:#fbfbfb}.form-outline.form-white .form-control:focus~.form-label{color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-middle{border-color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #fff;border-bottom:.125rem solid #fff;border-left:.125rem solid #fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-trailing{border-color:#fff}.select-input.form-control[readonly]:not([disabled]){background-color:transparent}.form-check{margin-bottom:0;min-height:auto}.form-check .form-check-input{margin-left:-1.79rem}.form-check .form-check-input[type=radio]{margin-left:-1.85rem}.form-check-input{position:relative;width:1.125rem;height:1.125rem;background-color:#fff;border:.125rem solid #757575}.form-check-input:before{content:"";position:absolute;-webkit-box-shadow:0 0 0 13px transparent;box-shadow:0 0 0 13px transparent;border-radius:50%;width:.875rem;height:.875rem;background-color:transparent;opacity:0;pointer-events:none;-webkit-transform:scale(0);transform:scale(0)}.form-check-input:hover{cursor:pointer}.form-check-input:hover:before{opacity:.04;-webkit-box-shadow:0 0 0 13px rgba(0,0,0,.6);box-shadow:0 0 0 13px rgba(0,0,0,.6)}.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#757575;-webkit-transition:border-color .2s;transition:border-color .2s}.form-check-input:focus:before{opacity:.12;-webkit-box-shadow:0 0 0 13px rgba(0,0,0,.6);box-shadow:0 0 0 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:checked{border-color:#1266f1}.form-check-input:checked:before{opacity:.16}.form-check-input:checked:after{content:"";position:absolute}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked:focus:before{-webkit-box-shadow:0 0 0 13px #1266f1;box-shadow:0 0 0 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:indeterminate:focus:before{-webkit-box-shadow:0 0 0 13px #1266f1;box-shadow:0 0 0 13px #1266f1}.form-check-input[type=checkbox]{border-radius:.125rem}.form-check-input[type=checkbox]:focus:after{content:"";position:absolute;width:.875rem;height:.875rem;z-index:1;display:block;border-radius:0;background-color:#fff}.form-check-input[type=checkbox]:checked{background-image:none;background-color:#1266f1}.form-check-input[type=checkbox]:checked:after{display:block;-webkit-transform:rotate(45deg);transform:rotate(45deg);width:.375rem;height:.8125rem;border:.125rem solid #fff;border-top:0;border-left:0;margin-left:.25rem;margin-top:-1px;background-color:transparent}.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=checkbox]:indeterminate{background-image:none;background-color:transparent;border-color:#757575}.form-check-input[type=checkbox]:indeterminate:after{display:block;-webkit-transform:rotate(90deg);transform:rotate(90deg);width:.125rem;height:.875rem;border:.125rem solid #fff;border-top:0;border-left:0;margin-left:.375rem;margin-top:0}.form-check-input[type=checkbox]:indeterminate:focus{background-color:#1266f1;border-color:#1266f1}.form-check-input[type=radio]{border-radius:50%;width:1.25rem;height:1.25rem}.form-check-input[type=radio]:before{width:1rem;height:1rem}.form-check-input[type=radio]:after{content:"";position:absolute;width:1rem;height:1rem;z-index:1;display:block;border-radius:50%;background-color:#fff}.form-check-input[type=radio]:checked{background-image:none;background-color:#fff}.form-check-input[type=radio]:checked:after{border-radius:50%;width:.625rem;height:.625rem;border-color:#1266f1;background-color:#1266f1;margin-top:.1875rem;margin-left:.1875rem;-webkit-transition:border-color;transition:border-color}.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-label:hover{cursor:pointer}.form-switch{padding-left:1.85rem}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:.4375rem;width:2.25rem;height:.875rem;background-color:rgba(0,0,0,.38);margin-top:.35rem;margin-right:.7rem}.form-switch .form-check-input:after{content:"";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#fff;margin-top:-.1875rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:focus:before{-webkit-box-shadow:3px -1px 0 13px rgba(0,0,0,.6);box-shadow:3px -1px 0 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:focus:after{border-radius:50%;width:1.25rem;height:1.25rem}.form-switch .form-check-input:checked,.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked:focus:before{margin-left:1.0625rem;-webkit-box-shadow:3px -1px 0 13px #1266f1;box-shadow:3px -1px 0 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:checked[type=checkbox]{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:after{content:"";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#1266f1;margin-top:-3px;margin-left:1.0625rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file,.form-file-input{height:calc(2.12rem + 2px)}.form-file-input:focus-within~.form-file-label{border:#1266f1;-webkit-box-shadow:0 0 0 1px #1266f1;box-shadow:0 0 0 1px #1266f1}.form-file-input:focus-within~.form-file-label .form-file-button,.form-file-input:focus-within~.form-file-label .form-file-text{-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input:disabled~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input[disabled]~.form-file-label .form-file-text{background-color:#e9ecef}.form-file-label{height:calc(2.12rem + 2px);border-color:#bdbdbd;border-radius:.2rem}.form-file-text{padding-top:.33rem;padding-bottom:.33rem}.form-file-button{line-height:1.5;background-color:#fff}.form-file-sm{font-size:.775rem}.form-file-sm,.form-file-sm .form-file-input,.form-file-sm .form-file-label{height:calc(1.66rem + 2px)}.form-file-sm .form-file-button,.form-file-sm .form-file-text{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{font-size:1rem}.form-file-lg,.form-file-lg .form-file-input,.form-file-lg .form-file-label{height:calc(2.645rem + 2px)}.form-file-lg .form-file-button,.form-file-lg .form-file-text{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.input-group>.form-control{min-height:calc(2.08rem + 2px);height:calc(2.08rem + 2px);padding-top:.27rem;padding-bottom:.27rem;-webkit-transition:all .2s linear;transition:all .2s linear}.input-group>.form-control:focus{-webkit-transition:all .2s linear;transition:all .2s linear;border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.26rem;padding-bottom:.26rem}.input-group-lg>.form-control{height:calc(2.645rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{min-height:calc(1.66rem + 2px);height:calc(1.66rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.6}.input-group.form-outline .input-group-text{border-left:0}.input-group.form-outline input+.input-group-text{border:0;border-left:1px solid #bdbdbd}.input-group>[class*=btn-outline-]+[class*=btn-outline-]{border-left:0}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.was-validated :valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-check-input:checked:focus:before,.was-validated :valid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.was-validated :valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.was-validated :valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.was-validated :valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.was-validated :valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.was-validated :valid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-button,.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#00b74a}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.was-validated :invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-check-input:checked:focus:before,.was-validated :invalid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.was-validated :invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.was-validated :invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.was-validated :invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.was-validated :invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.was-validated :invalid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-button,.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#f93154}.was-validated .form-control:invalid,.was-validated .form-control:valid{margin-bottom:1rem;background-image:none}.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .input-group .form-control:invalid,.was-validated .input-group .form-control:valid{margin-bottom:0}.was-validated .input-group .invalid-feedback,.was-validated .input-group .valid-feedback{margin-top:2.5rem}.was-validated .input-group .invalid-tooltip,.was-validated .input-group .valid-tooltip{border-radius:.25rem!important}.was-validated .form-file{margin-bottom:2.5rem}.was-validated .form-file .form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-button,.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-text{border-color:#00b74a}.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-button,.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-text{border-color:#f93154}.is-valid~.valid-feedback,.is-valid~.valid-tooltip{position:absolute}.is-valid.form-control{margin-bottom:1rem;background-image:none}.is-valid.form-select{background-image:none}.is-valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-check-input:checked:focus:before,.is-valid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.is-valid.form-check-input[type=checkbox]{border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.is-valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.is-valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.is-valid.form-check-input~.form-check-label{margin-bottom:1rem}.is-valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-file-input:focus-within~.form-file-label .form-file-button,.is-valid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#00b74a}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{position:absolute}.is-invalid.form-control{margin-bottom:1rem;background-image:none}.is-invalid.form-select{background-image:none}.is-invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-check-input:checked:focus:before,.is-invalid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.is-invalid.form-check-input[type=checkbox]{border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.is-invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.is-invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.is-invalid.form-check-input~.form-check-label{margin-bottom:1rem}.is-invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-file-input:focus-within~.form-file-label .form-file-button,.is-invalid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#f93154}.invalid-feedback,.valid-feedback{margin-top:-.75rem}.form-outline .form-control.is-valid~.form-label{color:#00b74a}.form-outline .form-control.is-valid~.form-notch .form-notch-leading,.form-outline .form-control.is-valid~.form-notch .form-notch-middle,.form-outline .form-control.is-valid~.form-notch .form-notch-trailing{border-color:#00b74a}.form-outline .form-control.is-invalid~.form-label{color:#f93154}.form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.form-outline .form-control.is-invalid~.form-notch .form-notch-trailing{border-color:#f93154}.input-group .form-control.is-invalid,.input-group .form-control.is-valid{margin-bottom:0}.input-group .invalid-feedback,.input-group .valid-feedback{margin-top:2.5rem}.input-group .invalid-tooltip,.input-group .valid-tooltip{border-radius:.25rem!important}.form-file .invalid-feedback,.form-file .valid-feedback{margin-top:.25rem}.valid-tooltip{color:#fff}.invalid-feedback{width:auto}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.table{font-size:.9rem}.table>:not(caption)>*>*{padding:1rem 1.4rem;-webkit-transition:background-color .2s ease-in;transition:background-color .2s ease-in;background-image:none;background-color:var(--bs-table-accent-bg)}.table th{font-weight:500}.table tbody{font-weight:300}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-primary{background-color:#d0e0fc}.table-secondary{background-color:#f0d8ff}.table-success{background-color:#ccf1db}.table-info{background-color:#d7f2fb}.table-warning{background-color:#fec}.table-danger{background-color:#fed6dd}.table-light{background-color:#fbfbfb}.table-dark{background-color:#262626}.btn{text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-weight:500;padding:.625rem 1.5rem .5rem;font-size:.75rem;line-height:1.5}.btn.active,.btn.active:focus,.btn.focus,.btn:active,.btn:active:focus,.btn:focus,.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn.disabled,.btn:disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}[class*=btn-outline-]{border-width:.125rem;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:.5rem 1.375rem .375rem}[class*=btn-outline-].focus,[class*=btn-outline-]:focus,[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-].active,[class*=btn-outline-].active:focus,[class*=btn-outline-].disabled,[class*=btn-outline-]:active,[class*=btn-outline-]:active:focus,[class*=btn-outline-]:disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}.btn-group-lg>[class*=btn-outline-].btn,[class*=btn-outline-].btn-lg{padding:.625rem 1.5625rem .5625rem}.btn-group-sm>[class*=btn-outline-].btn,[class*=btn-outline-].btn-sm{padding:.25rem .875rem .1875rem}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary.focus,.btn-primary:focus,.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#093d94}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary.focus,.btn-secondary:focus,.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#8102d1}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-secondary.disabled,.btn-secondary:disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success.focus,.btn-success:focus,.btn-success:hover{color:#fff;background-color:#00913b}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#005121}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info.focus,.btn-info:focus,.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#1088b0}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-info.disabled,.btn-info:disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning.focus,.btn-warning:focus,.btn-warning:hover{color:#fff;background-color:#d99000}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#996500}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-warning.disabled,.btn-warning:disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger.focus,.btn-danger:focus,.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#be0626}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-danger.disabled,.btn-danger:disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#fbfbfb}.btn-light.focus,.btn-light:focus,.btn-light:hover{color:#4f4f4f;background-color:#e8e8e8}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-light.active,.btn-light:active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#c8c8c8}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-light.disabled,.btn-light:disabled{color:#4f4f4f;background-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626}.btn-dark.focus,.btn-dark:focus,.btn-dark:hover{color:#fff;background-color:#131313}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#000}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-dark.disabled,.btn-dark:disabled{color:#fff;background-color:#262626}.btn-white{color:#4f4f4f;background-color:#fff}.btn-white.focus,.btn-white:focus,.btn-white:hover{color:#4f4f4f;background-color:#ececec}.btn-check:active+.btn-white,.btn-check:checked+.btn-white,.btn-white.active,.btn-white:active,.show>.btn-white.dropdown-toggle{color:#4f4f4f;background-color:#ccc}.btn-check:active+.btn-white:focus,.btn-check:checked+.btn-white:focus,.btn-white.active:focus,.btn-white:active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-white.disabled,.btn-white:disabled{color:#4f4f4f;background-color:#fff}.btn-black,.btn-black.active,.btn-black.focus,.btn-black:active,.btn-black:focus,.btn-black:hover,.btn-check:active+.btn-black,.btn-check:checked+.btn-black,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000}.btn-black.active:focus,.btn-black:active:focus,.btn-check:active+.btn-black:focus,.btn-check:checked+.btn-black:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-black.disabled,.btn-black:disabled{color:#fff;background-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary.focus,.btn-outline-primary:active,.btn-outline-primary:focus{color:#1266f1;background-color:transparent}.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary.disabled,.btn-outline-primary:disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary.focus,.btn-outline-secondary:active,.btn-outline-secondary:focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success.focus,.btn-outline-success:active,.btn-outline-success:focus{color:#00b74a;background-color:transparent}.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success.disabled,.btn-outline-success:disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info.focus,.btn-outline-info:active,.btn-outline-info:focus{color:#39c0ed;background-color:transparent}.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info.disabled,.btn-outline-info:disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning.focus,.btn-outline-warning:active,.btn-outline-warning:focus{color:#ffa900;background-color:transparent}.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning.disabled,.btn-outline-warning:disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger.focus,.btn-outline-danger:active,.btn-outline-danger:focus{color:#f93154;background-color:transparent}.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger.disabled,.btn-outline-danger:disabled{color:#f93154}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#fbfbfb;background-color:rgba(0,0,0,.02)}.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light.focus,.btn-outline-light:active,.btn-outline-light:focus{color:#fbfbfb;background-color:transparent}.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light.disabled,.btn-outline-light:disabled{color:#fbfbfb}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark.focus,.btn-outline-dark:active,.btn-outline-dark:focus{color:#262626;background-color:transparent}.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark.disabled,.btn-outline-dark:disabled{color:#262626}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#fff;background-color:rgba(0,0,0,.02)}.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show,.btn-outline-white.focus,.btn-outline-white:active,.btn-outline-white:focus{color:#fff;background-color:transparent}.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus,.btn-outline-white:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-white.disabled,.btn-outline-white:disabled{color:#fff}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#000;background-color:rgba(0,0,0,.02)}.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show,.btn-outline-black.focus,.btn-outline-black:active,.btn-outline-black:focus{color:#000;background-color:transparent}.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus,.btn-outline-black:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-black.disabled,.btn-outline-black:disabled{color:#000}.btn-group-lg>.btn,.btn-lg{padding:.75rem 1.6875rem .6875rem;font-size:.875rem;line-height:1.6}.btn-group-sm>.btn,.btn-sm{padding:.375rem 1rem .3125rem;font-size:.75rem;line-height:1.5}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link.focus,.btn-link:focus,.btn-link:hover{text-decoration:none}.btn-link.active,.btn-link.active:focus,.btn-link.focus,.btn-link:active,.btn-link:active:focus,.btn-link:focus,.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link.disabled,.btn-link:disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.btn-floating,[class*=btn-outline-].btn-floating{border-radius:50%;padding:0;position:relative}.btn-floating{width:2.3125rem;height:2.3125rem}.btn-floating .fab,.btn-floating .far,.btn-floating .fas{width:2.3125rem;line-height:2.3125rem}.btn-floating.btn-lg,.btn-group-lg>.btn-floating.btn{width:2.8125rem;height:2.8125rem}.btn-floating.btn-lg .fab,.btn-floating.btn-lg .far,.btn-floating.btn-lg .fas,.btn-group-lg>.btn-floating.btn .fab,.btn-group-lg>.btn-floating.btn .far,.btn-group-lg>.btn-floating.btn .fas{width:2.8125rem;line-height:2.8125rem}.btn-floating.btn-sm,.btn-group-sm>.btn-floating.btn{width:1.8125rem;height:1.8125rem}.btn-floating.btn-sm .fab,.btn-floating.btn-sm .far,.btn-floating.btn-sm .fas,.btn-group-sm>.btn-floating.btn .fab,.btn-group-sm>.btn-floating.btn .far,.btn-group-sm>.btn-floating.btn .fas{width:1.8125rem;line-height:1.8125rem}[class*=btn-outline-].btn-floating .fab,[class*=btn-outline-].btn-floating .far,[class*=btn-outline-].btn-floating .fas{width:2.0625rem;line-height:2.0625rem}.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fab,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .far,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-lg .fab,[class*=btn-outline-].btn-floating.btn-lg .far,[class*=btn-outline-].btn-floating.btn-lg .fas{width:2.5625rem;line-height:2.5625rem}.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fab,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .far,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-sm .fab,[class*=btn-outline-].btn-floating.btn-sm .far,[class*=btn-outline-].btn-floating.btn-sm .fas{width:1.5625rem;line-height:1.5625rem}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}.close:hover{color:#000;text-decoration:none}.close:focus,.close:hover{opacity:.75}.close.disabled,.close:disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.embed-responsive{position:relative;width:100%}.embed-responsive:before{display:block;content:""}.embed-responsive .embed-responsive-item,.embed-responsive embed,.embed-responsive iframe,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.sr-only,.sr-only-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}/*!
- * # Semantic UI 2.4.2 - Flag
- * http://github.com/semantic-org/semantic-ui/
- *
- *
- * Released under the MIT license
- * http://opensource.org/licenses/MIT
- *
- */i.flag:not(.icon){margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon),i.flag:not(.icon):before{display:inline-block;width:16px;height:11px}i.flag:not(.icon):before{content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.uae:before,i.flag.united.arab.emirates:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.angola:before,i.flag.ao:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.american.samoa:before,i.flag.as:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aruba:before,i.flag.aw:before{background-position:0 -338px}i.flag.aland.islands:before,i.flag.ax:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.barbados:before,i.flag.bb:before{background-position:0 -442px}i.flag.bangladesh:before,i.flag.bd:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bahrain:before,i.flag.bh:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.benin:before,i.flag.bj:before{background-position:0 -624px}i.flag.bermuda:before,i.flag.bm:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bahamas:before,i.flag.bs:before{background-position:0 -754px}i.flag.bhutan:before,i.flag.bt:before{background-position:0 -780px}i.flag.bouvet.island:before,i.flag.bv:before{background-position:0 -806px}i.flag.botswana:before,i.flag.bw:before{background-position:0 -832px}i.flag.belarus:before,i.flag.by:before{background-position:0 -858px}i.flag.belize:before,i.flag.bz:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.central.african.republic:before,i.flag.cf:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.chile:before,i.flag.cl:before{background-position:0 -1144px}i.flag.cameroon:before,i.flag.cm:before{background-position:0 -1170px}i.flag.china:before,i.flag.cn:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.costa.rica:before,i.flag.cr:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cape.verde:before,i.flag.cv:before{background-position:0 -1326px}i.flag.christmas.island:before,i.flag.cx:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.denmark:before,i.flag.dk:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.algeria:before,i.flag.dz:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.england:before,i.flag.gb.eng:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fiji:before,i.flag.fj:before{background-position:0 -1872px}i.flag.falkland.islands:before,i.flag.fk:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.faroe.islands:before,i.flag.fo:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.french.guiana:before,i.flag.gf:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gambia:before,i.flag.gm:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.equatorial.guinea:before,i.flag.gq:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.guinea-bissau:before,i.flag.gw:before{background-position:-36px -416px}i.flag.guyana:before,i.flag.gy:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.heard.island:before,i.flag.hm:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.croatia:before,i.flag.hr:before{background-position:-36px -546px}i.flag.haiti:before,i.flag.ht:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.indian.ocean.territory:before,i.flag.io:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.iceland:before,i.flag.is:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jamaica:before,i.flag.jm:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.japan:before,i.flag.jp:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.cambodia:before,i.flag.kh:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.comoros:before,i.flag.km:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kuwait:before,i.flag.kw:before{background-position:-36px -1144px}i.flag.cayman.islands:before,i.flag.ky:before{background-position:-36px -1170px}i.flag.kazakhstan:before,i.flag.kz:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.liberia:before,i.flag.lr:before{background-position:-36px -1352px}i.flag.lesotho:before,i.flag.ls:before{background-position:-36px -1378px}i.flag.lithuania:before,i.flag.lt:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.latvia:before,i.flag.lv:before{background-position:-36px -1456px}i.flag.libya:before,i.flag.ly:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.madagascar:before,i.flag.mg:before{background-position:-36px -1613px}i.flag.marshall.islands:before,i.flag.mh:before{background-position:-36px -1639px}i.flag.macedonia:before,i.flag.mk:before{background-position:-36px -1665px}i.flag.mali:before,i.flag.ml:before{background-position:-36px -1691px}i.flag.burma:before,i.flag.mm:before,i.flag.myanmar:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.macau:before,i.flag.mo:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.martinique:before,i.flag.mq:before{background-position:-36px -1821px}i.flag.mauritania:before,i.flag.mr:before{background-position:-36px -1847px}i.flag.montserrat:before,i.flag.ms:before{background-position:-36px -1873px}i.flag.malta:before,i.flag.mt:before{background-position:-36px -1899px}i.flag.mauritius:before,i.flag.mu:before{background-position:-36px -1925px}i.flag.maldives:before,i.flag.mv:before{background-position:-36px -1951px}i.flag.malawi:before,i.flag.mw:before{background-position:-36px -1977px}i.flag.mexico:before,i.flag.mx:before{background-position:-72px 0}i.flag.malaysia:before,i.flag.my:before{background-position:-72px -26px}i.flag.mozambique:before,i.flag.mz:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.netherlands:before,i.flag.nl:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.nepal:before,i.flag.np:before{background-position:-72px -286px}i.flag.nauru:before,i.flag.nr:before{background-position:-72px -312px}i.flag.niue:before,i.flag.nu:before{background-position:-72px -338px}i.flag.new.zealand:before,i.flag.nz:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.french.polynesia:before,i.flag.pf:before{background-position:-72px -468px}i.flag.new.guinea:before,i.flag.pg:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pakistan:before,i.flag.pk:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pitcairn.islands:before,i.flag.pn:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.palestine:before,i.flag.ps:before{background-position:-72px -676px}i.flag.portugal:before,i.flag.pt:before{background-position:-72px -702px}i.flag.palau:before,i.flag.pw:before{background-position:-72px -728px}i.flag.paraguay:before,i.flag.py:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.saint.helena:before,i.flag.sh:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.jan.mayen:before,i.flag.sj:before,i.flag.svalbard:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sierra.leone:before,i.flag.sl:before{background-position:-72px -1222px}i.flag.san.marino:before,i.flag.sm:before{background-position:-72px -1248px}i.flag.senegal:before,i.flag.sn:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.sao.tome:before,i.flag.st:before{background-position:-72px -1352px}i.flag.el.salvador:before,i.flag.sv:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.swaziland:before,i.flag.sz:before{background-position:-72px -1430px}i.flag.caicos.islands:before,i.flag.tc:before{background-position:-72px -1456px}i.flag.chad:before,i.flag.td:before{background-position:-72px -1482px}i.flag.french.territories:before,i.flag.tf:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tajikistan:before,i.flag.tj:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.timorleste:before,i.flag.tl:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.trinidad:before,i.flag.tt:before{background-position:-72px -1768px}i.flag.tuvalu:before,i.flag.tv:before{background-position:-72px -1794px}i.flag.taiwan:before,i.flag.tw:before{background-position:-72px -1820px}i.flag.tanzania:before,i.flag.tz:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.america:before,i.flag.united.states:before,i.flag.us:before{background-position:-72px -1950px}i.flag.uruguay:before,i.flag.uy:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.saint.vincent:before,i.flag.vc:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.british.virgin.islands:before,i.flag.vg:before{background-position:-108px -104px}i.flag.us.virgin.islands:before,i.flag.vi:before{background-position:-108px -130px}i.flag.vietnam:before,i.flag.vn:before{background-position:-108px -156px}i.flag.vanuatu:before,i.flag.vu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wallis.and.futuna:before,i.flag.wf:before{background-position:-108px -234px}i.flag.samoa:before,i.flag.ws:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.mayotte:before,i.flag.yt:before{background-position:-108px -312px}i.flag.south.africa:before,i.flag.za:before{background-position:-108px -338px}i.flag.zambia:before,i.flag.zm:before{background-position:-108px -364px}i.flag.zimbabwe:before,i.flag.zw:before{background-position:-108px -390px}.font-weight-light{font-weight:300!important}.font-weight-lighter{font-weight:lighter!important}.font-weight-normal{font-weight:400!important}.font-weight-bold{font-weight:700!important}.font-weight-bolder{font-weight:bolder!important}.font-italic{font-style:italic!important}.font-normal{font-style:normal!important}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child,.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child,.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu.animation{display:block;-webkit-animation-duration:.55s;animation-duration:.55s;-webkit-animation-timing-function:ease;animation-timing-function:ease}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item.active,.dropdown-item:active,.dropdown-item:focus,.dropdown-item:hover{color:#16181b;background-color:#eee}.hidden-arrow.dropdown-toggle:after{display:none}.animation{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both;padding:auto}@media(prefers-reduced-motion){.animation{-webkit-transition:none!important;transition:none!important;-webkit-animation:unset!important;animation:unset!important}}@-webkit-keyframes fade-in{0%{opacity:0}to{opacity:1}}@keyframes fade-in{0%{opacity:0}to{opacity:1}}.fade-in{-webkit-animation-name:fade-in;animation-name:fade-in}@-webkit-keyframes fade-out{0%{opacity:1}to{opacity:0}}@keyframes fade-out{0%{opacity:1}to{opacity:0}}.fade-out{-webkit-animation-name:fade-out;animation-name:fade-out}.btn-group,.btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:3px;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group-vertical.active,.btn-group-vertical.active:focus,.btn-group-vertical.focus,.btn-group-vertical:active,.btn-group-vertical:active:focus,.btn-group-vertical:focus,.btn-group-vertical:hover,.btn-group.active,.btn-group.active:focus,.btn-group.focus,.btn-group:active,.btn-group:active:focus,.btn-group:focus,.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group-vertical.disabled,.btn-group-vertical:disabled,.btn-group.disabled,.btn-group:disabled,fieldset:disabled .btn-group,fieldset:disabled .btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group,.btn-group>.btn,.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group-vertical>.btn-link:first-child,.btn-group>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn-link:last-child,.btn-group>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{border:solid transparent;border-width:0 0 2px;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05);padding-top:.5625rem}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.navbar-brand{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.navbar-brand img{margin-right:.25rem}.navbar-nav .dropdown-menu{position:absolute}.navbar-dark .navbar-toggler-icon,.navbar-light .navbar-toggler-icon{background-image:none}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.card .bg-image{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.card-header{background-color:hsla(0,0%,100%,0)}.card-body[class*=bg-]{border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.card-footer{background-color:hsla(0,0%,100%,0)}.navbar .breadcrumb{background-color:transparent;margin-bottom:0}.navbar .breadcrumb .breadcrumb-item a{color:rgba(0,0,0,.55);-webkit-transition:color .15s ease-in-out;transition:color .15s ease-in-out}.navbar .breadcrumb .breadcrumb-item a:focus,.navbar .breadcrumb .breadcrumb-item a:hover{color:rgba(0,0,0,.7)}.navbar .breadcrumb .breadcrumb-item+.breadcrumb-item:before{color:rgba(0,0,0,.55)}.page-link{font-size:.9rem;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link,.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-circle .page-item:first-child .page-link,.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:.841rem;padding-right:.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:.696rem;padding-right:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-.3125rem}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;font-size:.6rem;margin-top:-.1rem;margin-left:-.5rem;padding:.2em .45em}.alert{border:0}.alert-absolute{position:absolute}.alert-fixed{position:fixed;z-index:1070}.parent-alert-relative{position:relative}.progress{border-radius:0}.list-group-item-action,.list-group-item-action:hover{-webkit-transition:.5s;transition:.5s}.btn-close:focus{-webkit-box-shadow:none;box-shadow:none}.modal-content{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast .btn-close{width:1.3em}.toast-header{background-color:#fff}.parent-toast-relative{position:relative}.toast-absolute{position:absolute}.toast-fixed{position:fixed;z-index:1060}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:.25rem}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:none;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:.125rem solid #1266f1;border-radius:0}.ripple-surface{position:relative;overflow:hidden;display:inline-block;vertical-align:bottom}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle,rgba(18,102,241,.2) 0,rgba(18,102,241,.3) 40%,rgba(18,102,241,.4) 50%,rgba(18,102,241,.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle,rgba(178,60,253,.2) 0,rgba(178,60,253,.3) 40%,rgba(178,60,253,.4) 50%,rgba(178,60,253,.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle,rgba(0,183,74,.2) 0,rgba(0,183,74,.3) 40%,rgba(0,183,74,.4) 50%,rgba(0,183,74,.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle,rgba(57,192,237,.2) 0,rgba(57,192,237,.3) 40%,rgba(57,192,237,.4) 50%,rgba(57,192,237,.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle,rgba(255,169,0,.2) 0,rgba(255,169,0,.3) 40%,rgba(255,169,0,.4) 50%,rgba(255,169,0,.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle,rgba(249,49,84,.2) 0,rgba(249,49,84,.3) 40%,rgba(249,49,84,.4) 50%,rgba(249,49,84,.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,98.4%,.2) 0,hsla(0,0%,98.4%,.3) 40%,hsla(0,0%,98.4%,.4) 50%,hsla(0,0%,98.4%,.5) 60%,hsla(0,0%,98.4%,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle,rgba(38,38,38,.2) 0,rgba(38,38,38,.3) 40%,rgba(38,38,38,.4) 50%,rgba(38,38,38,.5) 60%,rgba(38,38,38,0) 70%)}.ripple-surface-white .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-black .ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%)}.range{position:relative}.range .thumb{height:30px;width:30px;top:-35px;margin-left:-15px;text-align:center;-webkit-transform:scale(0);transform:scale(0);-webkit-transform-origin:bottom;transform-origin:bottom;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out,-webkit-transform .2s ease-in-out}.range .thumb,.range .thumb:after{position:absolute;display:block;border-radius:50% 50% 50% 0}.range .thumb:after{content:"";-webkit-transform:translateX(-50%);transform:translateX(-50%);width:100%;height:100%;top:0;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);background:#1266f1;z-index:-1}.range .thumb .thumb-value{display:block;font-size:12px;line-height:30px;color:#fff;font-weight:500;z-index:2}.range .thumb.thumb-active{-webkit-transform:scale(1);transform:scale(1)}.accordion-button:after{font-weight:700;font-family:Font Awesome\ 5 Pro,Font Awesome\ 5 Free;content:""}.carousel-control-prev-icon:after{content:""}.carousel-control-next-icon:after,.carousel-control-prev-icon:after{font-weight:700;font-family:Font Awesome\ 5 Pro,Font Awesome\ 5 Free;font-size:1.7rem}.carousel-control-next-icon:after{content:""}
\ No newline at end of file
+ */i.flag:not(.icon){margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon),i.flag:not(.icon):before{display:inline-block;width:16px;height:11px}i.flag:not(.icon):before{content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.uae:before,i.flag.united.arab.emirates:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.angola:before,i.flag.ao:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.american.samoa:before,i.flag.as:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aruba:before,i.flag.aw:before{background-position:0 -338px}i.flag.aland.islands:before,i.flag.ax:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.barbados:before,i.flag.bb:before{background-position:0 -442px}i.flag.bangladesh:before,i.flag.bd:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bahrain:before,i.flag.bh:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.benin:before,i.flag.bj:before{background-position:0 -624px}i.flag.bermuda:before,i.flag.bm:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bahamas:before,i.flag.bs:before{background-position:0 -754px}i.flag.bhutan:before,i.flag.bt:before{background-position:0 -780px}i.flag.bouvet.island:before,i.flag.bv:before{background-position:0 -806px}i.flag.botswana:before,i.flag.bw:before{background-position:0 -832px}i.flag.belarus:before,i.flag.by:before{background-position:0 -858px}i.flag.belize:before,i.flag.bz:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.central.african.republic:before,i.flag.cf:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.chile:before,i.flag.cl:before{background-position:0 -1144px}i.flag.cameroon:before,i.flag.cm:before{background-position:0 -1170px}i.flag.china:before,i.flag.cn:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.costa.rica:before,i.flag.cr:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cape.verde:before,i.flag.cv:before{background-position:0 -1326px}i.flag.christmas.island:before,i.flag.cx:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.denmark:before,i.flag.dk:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.algeria:before,i.flag.dz:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.england:before,i.flag.gb.eng:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fiji:before,i.flag.fj:before{background-position:0 -1872px}i.flag.falkland.islands:before,i.flag.fk:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.faroe.islands:before,i.flag.fo:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.french.guiana:before,i.flag.gf:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gambia:before,i.flag.gm:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.equatorial.guinea:before,i.flag.gq:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.guinea-bissau:before,i.flag.gw:before{background-position:-36px -416px}i.flag.guyana:before,i.flag.gy:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.heard.island:before,i.flag.hm:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.croatia:before,i.flag.hr:before{background-position:-36px -546px}i.flag.haiti:before,i.flag.ht:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.indian.ocean.territory:before,i.flag.io:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.iceland:before,i.flag.is:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jamaica:before,i.flag.jm:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.japan:before,i.flag.jp:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.cambodia:before,i.flag.kh:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.comoros:before,i.flag.km:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kuwait:before,i.flag.kw:before{background-position:-36px -1144px}i.flag.cayman.islands:before,i.flag.ky:before{background-position:-36px -1170px}i.flag.kazakhstan:before,i.flag.kz:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.liberia:before,i.flag.lr:before{background-position:-36px -1352px}i.flag.lesotho:before,i.flag.ls:before{background-position:-36px -1378px}i.flag.lithuania:before,i.flag.lt:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.latvia:before,i.flag.lv:before{background-position:-36px -1456px}i.flag.libya:before,i.flag.ly:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.madagascar:before,i.flag.mg:before{background-position:-36px -1613px}i.flag.marshall.islands:before,i.flag.mh:before{background-position:-36px -1639px}i.flag.macedonia:before,i.flag.mk:before{background-position:-36px -1665px}i.flag.mali:before,i.flag.ml:before{background-position:-36px -1691px}i.flag.burma:before,i.flag.mm:before,i.flag.myanmar:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.macau:before,i.flag.mo:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.martinique:before,i.flag.mq:before{background-position:-36px -1821px}i.flag.mauritania:before,i.flag.mr:before{background-position:-36px -1847px}i.flag.montserrat:before,i.flag.ms:before{background-position:-36px -1873px}i.flag.malta:before,i.flag.mt:before{background-position:-36px -1899px}i.flag.mauritius:before,i.flag.mu:before{background-position:-36px -1925px}i.flag.maldives:before,i.flag.mv:before{background-position:-36px -1951px}i.flag.malawi:before,i.flag.mw:before{background-position:-36px -1977px}i.flag.mexico:before,i.flag.mx:before{background-position:-72px 0}i.flag.malaysia:before,i.flag.my:before{background-position:-72px -26px}i.flag.mozambique:before,i.flag.mz:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.netherlands:before,i.flag.nl:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.nepal:before,i.flag.np:before{background-position:-72px -286px}i.flag.nauru:before,i.flag.nr:before{background-position:-72px -312px}i.flag.niue:before,i.flag.nu:before{background-position:-72px -338px}i.flag.new.zealand:before,i.flag.nz:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.french.polynesia:before,i.flag.pf:before{background-position:-72px -468px}i.flag.new.guinea:before,i.flag.pg:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pakistan:before,i.flag.pk:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pitcairn.islands:before,i.flag.pn:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.palestine:before,i.flag.ps:before{background-position:-72px -676px}i.flag.portugal:before,i.flag.pt:before{background-position:-72px -702px}i.flag.palau:before,i.flag.pw:before{background-position:-72px -728px}i.flag.paraguay:before,i.flag.py:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.saint.helena:before,i.flag.sh:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.jan.mayen:before,i.flag.sj:before,i.flag.svalbard:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sierra.leone:before,i.flag.sl:before{background-position:-72px -1222px}i.flag.san.marino:before,i.flag.sm:before{background-position:-72px -1248px}i.flag.senegal:before,i.flag.sn:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.sao.tome:before,i.flag.st:before{background-position:-72px -1352px}i.flag.el.salvador:before,i.flag.sv:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.swaziland:before,i.flag.sz:before{background-position:-72px -1430px}i.flag.caicos.islands:before,i.flag.tc:before{background-position:-72px -1456px}i.flag.chad:before,i.flag.td:before{background-position:-72px -1482px}i.flag.french.territories:before,i.flag.tf:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tajikistan:before,i.flag.tj:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.timorleste:before,i.flag.tl:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.trinidad:before,i.flag.tt:before{background-position:-72px -1768px}i.flag.tuvalu:before,i.flag.tv:before{background-position:-72px -1794px}i.flag.taiwan:before,i.flag.tw:before{background-position:-72px -1820px}i.flag.tanzania:before,i.flag.tz:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.america:before,i.flag.united.states:before,i.flag.us:before{background-position:-72px -1950px}i.flag.uruguay:before,i.flag.uy:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.saint.vincent:before,i.flag.vc:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.british.virgin.islands:before,i.flag.vg:before{background-position:-108px -104px}i.flag.us.virgin.islands:before,i.flag.vi:before{background-position:-108px -130px}i.flag.vietnam:before,i.flag.vn:before{background-position:-108px -156px}i.flag.vanuatu:before,i.flag.vu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wallis.and.futuna:before,i.flag.wf:before{background-position:-108px -234px}i.flag.samoa:before,i.flag.ws:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.mayotte:before,i.flag.yt:before{background-position:-108px -312px}i.flag.south.africa:before,i.flag.za:before{background-position:-108px -338px}i.flag.zambia:before,i.flag.zm:before{background-position:-108px -364px}i.flag.zimbabwe:before,i.flag.zw:before{background-position:-108px -390px}.mdc-form-field{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:.875rem;line-height:1.25rem;font-weight:400;letter-spacing:.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,.87);color:var(--mdc-theme-text-primary-on-background,rgba(0,0,0,.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.mdc-form-field--align-end>label,.mdc-form-field>label[dir=rtl],[dir=rtl] .mdc-form-field>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}.mdc-form-field--align-end>label[dir=rtl],[dir=rtl] .mdc-form-field--align-end>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0}.mdc-text-field-helper-text{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:.75rem;line-height:1.25rem;font-weight:400;letter-spacing:.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;line-height:normal;margin:0;-webkit-transition:opacity .15s cubic-bezier(.4,0,.2,1);transition:opacity .15s cubic-bezier(.4,0,.2,1);opacity:0;will-change:opacity}.mdc-text-field-helper-text:before{display:inline-block;width:0;height:16px;content:"";vertical-align:0}.mdc-text-field-helper-text--persistent{-webkit-transition:none;transition:none;opacity:1;will-change:auto}.mdc-text-field-character-counter{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:.75rem;line-height:1.25rem;font-weight:400;letter-spacing:.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin-left:auto;margin-right:0;padding-left:16px;padding-right:0;white-space:nowrap}.mdc-text-field-character-counter:before{display:inline-block;width:0;height:16px;content:"";vertical-align:0}.mdc-text-field-character-counter[dir=rtl],[dir=rtl] .mdc-text-field-character-counter{margin-left:0;margin-right:auto;padding-left:0;padding-right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon{position:absolute;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);cursor:pointer}.mdc-text-field__icon:not([tabindex]),.mdc-text-field__icon[tabindex="-1"]{cursor:default;pointer-events:none}.mdc-text-field{--mdc-ripple-fg-size:0;--mdc-ripple-left:0;--mdc-ripple-top:0;--mdc-ripple-fg-scale:1;--mdc-ripple-fg-translate-end:0;--mdc-ripple-fg-translate-start:0;-webkit-tap-highlight-color:rgba(0,0,0,0);will-change:transform,opacity;height:56px;border-radius:4px 4px 0 0;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;position:relative;-webkit-box-sizing:border-box;box-sizing:border-box;overflow:hidden;will-change:opacity,transform,color}.mdc-text-field:after,.mdc-text-field:before{position:absolute;border-radius:50%;opacity:0;pointer-events:none;content:""}.mdc-text-field:before{-webkit-transition:opacity 15ms linear,background-color 15ms linear;transition:opacity 15ms linear,background-color 15ms linear;z-index:1}.mdc-text-field:after,.mdc-text-field:before{background-color:rgba(0,0,0,.87)}.mdc-text-field:hover:before{opacity:.04}.mdc-text-field.mdc-ripple-upgraded--background-focused:before,.mdc-text-field:not(.mdc-ripple-upgraded):focus:before{-webkit-transition-duration:75ms;transition-duration:75ms;opacity:.12}.mdc-text-field:after,.mdc-text-field:before{top:-50%;left:-50%;width:200%;height:200%}.mdc-text-field.mdc-ripple-upgraded:after{width:var(--mdc-ripple-fg-size,100%);height:var(--mdc-ripple-fg-size,100%)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(0,0,0,.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{color:rgba(0,0,0,.87)}.mdc-text-field .mdc-text-field__input{caret-color:#6200ee;caret-color:var(--mdc-theme-primary,#6200ee)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,.42)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:rgba(0,0,0,.87)}.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-character-counter,.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-helper-text,.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field-character-counter{color:rgba(0,0,0,.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__icon{color:rgba(0,0,0,.54)}.mdc-text-field:not(.mdc-text-field--disabled){background-color:#f5f5f5}.mdc-text-field .mdc-floating-label{left:16px;right:auto;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);pointer-events:none}.mdc-text-field .mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(.75);transform:translateY(-106%) scale(.75)}.mdc-text-field--outlined .mdc-floating-label,.mdc-text-field--textarea .mdc-floating-label{left:4px;right:auto}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label{left:36px;right:auto}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label--float-above{left:40px;right:auto}.mdc-text-field__input{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;font-weight:400;letter-spacing:.009375em;text-decoration:inherit;text-transform:inherit;-ms-flex-item-align:end;align-self:flex-end;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;height:100%;padding:20px 16px 6px;-webkit-transition:opacity .15s cubic-bezier(.4,0,.2,1);transition:opacity .15s cubic-bezier(.4,0,.2,1);border:none;border-bottom:1px solid;border-radius:0;background:none;-webkit-appearance:none;-moz-appearance:none;appearance:none}.mdc-text-field__input:-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input::-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input::-webkit-input-placeholder{-webkit-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input::-moz-placeholder{-moz-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input::placeholder{-webkit-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input:-ms-input-placeholder{color:rgba(0,0,0,.54)!important}.mdc-text-field--focused .mdc-text-field__input::-webkit-input-placeholder,.mdc-text-field--fullwidth .mdc-text-field__input::-webkit-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-webkit-input-placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:.11s;transition-duration:.11s;opacity:1}.mdc-text-field--focused .mdc-text-field__input::-moz-placeholder,.mdc-text-field--fullwidth .mdc-text-field__input::-moz-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-moz-placeholder{transition-delay:40ms;transition-duration:.11s;opacity:1}.mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:.11s;opacity:1}.mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:.11s;opacity:1}.mdc-text-field--focused .mdc-text-field__input::placeholder,.mdc-text-field--fullwidth .mdc-text-field__input::placeholder,.mdc-text-field--no-label .mdc-text-field__input::placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:.11s;transition-duration:.11s;opacity:1}.mdc-text-field__input:focus{outline:none}.mdc-text-field__input:invalid{-webkit-box-shadow:none;box-shadow:none}.mdc-text-field__input:-webkit-autofill{z-index:auto!important}.mdc-text-field--no-label:not(.mdc-text-field--outlined):not(.mdc-text-field--textarea) .mdc-text-field__input{padding-top:16px;padding-bottom:16px}.mdc-text-field__input:-webkit-autofill+.mdc-floating-label{-webkit-transform:translateY(-50%) scale(.75);transform:translateY(-50%) scale(.75);cursor:auto}.mdc-text-field--outlined{border:none;overflow:visible}.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.38)}.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.87)}.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary,#6200ee)}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing[dir=rtl],[dir=rtl] .mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) scale(1);transform:translateY(-37.25px) scale(1);font-size:.75rem}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) scale(.75);transform:translateY(-34.75px) scale(.75);font-size:1rem}.mdc-text-field--outlined .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:1px}.mdc-text-field--outlined:after,.mdc-text-field--outlined:before{content:none}.mdc-text-field--outlined:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--outlined .mdc-text-field__input{display:-webkit-box;display:-ms-flexbox;display:flex;padding:12px 16px 14px;border:none!important;background-color:transparent;z-index:1}.mdc-text-field--outlined .mdc-text-field__icon{z-index:2}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:2px}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--outlined.mdc-text-field--disabled{background-color:transparent}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.06)}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-text-field--outlined.mdc-text-field--dense{height:48px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) scale(1);transform:translateY(-134%) scale(1);font-size:.8rem}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) scale(.8);transform:translateY(-120%) scale(.8);font-size:1rem}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-dense .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-dense .25s 1}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 7px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{top:14px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__icon{top:12px}.mdc-text-field--with-leading-icon .mdc-text-field__icon{left:16px;right:auto}.mdc-text-field--with-leading-icon .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon .mdc-text-field__icon{left:auto;right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__input{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon .mdc-text-field__input{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon .mdc-floating-label{left:48px;right:auto}.mdc-text-field--with-leading-icon .mdc-floating-label[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon .mdc-floating-label{left:auto;right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon{left:16px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon{left:auto;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) translateX(-32px) scale(1);transform:translateY(-37.25px) translateX(-32px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) translateX(32px) scale(1);transform:translateY(-37.25px) translateX(32px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:.75rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) translateX(-32px) scale(.75);transform:translateY(-34.75px) translateX(-32px) scale(.75)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir=rtl],.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) translateX(32px) scale(.75);transform:translateY(-34.75px) translateX(32px) scale(.75)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon .25s 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined[dir=rtl] .mdc-floating-label--shake,[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl .25s 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label{left:36px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label{left:auto;right:36px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) translateX(-21px) scale(1);transform:translateY(-134%) translateX(-21px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) translateX(21px) scale(1);transform:translateY(-134%) translateX(21px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:.8rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) translateX(-21px) scale(.8);transform:translateY(-120%) translateX(-21px) scale(.8)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir=rtl],.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) translateX(21px) scale(.8);transform:translateY(-120%) translateX(21px) scale(.8)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense .25s 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense[dir=rtl] .mdc-floating-label--shake,[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl .25s 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{left:32px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{left:auto;right:32px}.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:auto;right:12px}.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:16px;padding-right:48px}.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:48px;padding-right:16px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon{left:auto;right:16px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon{left:16px;right:auto}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:16px;padding-right:48px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:16px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:auto;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon~.mdc-text-field__icon{right:12px;left:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon~.mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon~.mdc-text-field__icon{right:auto;left:12px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:48px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{bottom:16px;-webkit-transform:scale(.8);transform:scale(.8)}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon{left:auto;right:12px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label{left:44px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label{left:auto;right:44px}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:auto;right:12px}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon~.mdc-text-field__icon{right:12px;left:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:44px}.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-70%) scale(.8);transform:translateY(-70%) scale(.8)}.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-dense .25s 1;animation:mdc-floating-label-shake-float-above-text-field-dense .25s 1}.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 0}.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--dense .mdc-floating-label--float-above{font-size:.813rem}.mdc-text-field__input:required~.mdc-floating-label:after,.mdc-text-field__input:required~.mdc-notched-outline .mdc-floating-label:after{margin-left:1px;content:"*"}.mdc-text-field--textarea{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;width:auto;height:auto;-webkit-transition:none;transition:none;overflow:visible}.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.38)}.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.87)}.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary,#6200ee)}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing[dir=rtl],[dir=rtl] .mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:4px 0 0 4px}.mdc-text-field--textarea:after,.mdc-text-field--textarea:before{content:none}.mdc-text-field--textarea:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--textarea .mdc-floating-label--float-above{-webkit-transform:translateY(-144%) scale(1);transform:translateY(-144%) scale(1);font-size:.75rem}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-130%) scale(.75);transform:translateY(-130%) scale(.75);font-size:1rem}.mdc-text-field--textarea .mdc-text-field-character-counter{left:auto;right:16px;position:absolute;bottom:13px}.mdc-text-field--textarea .mdc-text-field-character-counter[dir=rtl],[dir=rtl] .mdc-text-field--textarea .mdc-text-field-character-counter{left:16px;right:auto}.mdc-text-field--textarea .mdc-text-field__input{-ms-flex-item-align:auto;align-self:auto;-webkit-box-sizing:border-box;box-sizing:border-box;height:auto;margin:8px 1px 1px 0;padding:0 16px 16px;border:none;line-height:1.75rem}.mdc-text-field--textarea .mdc-text-field-character-counter+.mdc-text-field__input{margin-bottom:28px;padding-bottom:0}.mdc-text-field--textarea .mdc-floating-label{top:17px;width:auto;pointer-events:none}.mdc-text-field--textarea .mdc-floating-label:not(.mdc-floating-label--float-above){-webkit-transform:none;transform:none}.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--fullwidth{width:100%}.mdc-text-field--fullwidth.mdc-text-field--disabled .mdc-text-field__input,.mdc-text-field--fullwidth:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,.42)}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea){display:block}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):after,.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):before{content:none}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea) .mdc-text-field__input{padding:0}.mdc-text-field--fullwidth.mdc-text-field--textarea .mdc-text-field__input{resize:vertical}.mdc-text-field--fullwidth.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error,#b00020)}.mdc-text-field-helper-line{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;-webkit-box-sizing:border-box;box-sizing:border-box}.mdc-text-field--dense+.mdc-text-field-helper-line{margin-bottom:4px}.mdc-text-field+.mdc-text-field-helper-line{padding-right:16px;padding-left:16px}.mdc-form-field>.mdc-text-field+label{-ms-flex-item-align:start;align-self:flex-start}.mdc-text-field--focused:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(98,0,238,.87)}.mdc-text-field--focused+.mdc-text-field-helper-line .mdc-text-field-helper-text:not(.mdc-text-field-helper-text--validation-msg){opacity:1}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input,.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-line-ripple{background-color:#b00020;background-color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-floating-label,.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{color:#b00020;color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid .mdc-text-field__input{caret-color:#b00020;caret-color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon.mdc-text-field--with-leading-icon:not(.mdc-text-field--disabled) .mdc-text-field__icon~.mdc-text-field__icon,.mdc-text-field--invalid.mdc-text-field--with-trailing-icon:not(.mdc-text-field--with-leading-icon):not(.mdc-text-field--disabled) .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{opacity:1}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error,#b00020)}.mdc-text-field--disabled{background-color:#fafafa;border-bottom:none;pointer-events:none}.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,.06);color:rgba(0,0,0,.37)}.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-character-counter,.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-helper-text,.mdc-text-field--disabled .mdc-floating-label,.mdc-text-field--disabled .mdc-text-field-character-counter{color:rgba(0,0,0,.37)}.mdc-text-field--disabled .mdc-text-field__icon{color:rgba(0,0,0,.3)}.mdc-text-field--disabled .mdc-floating-label{cursor:default}.mdc-text-field--textarea.mdc-text-field--disabled{background-color:transparent;background-color:#f9f9f9}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.06)}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-floating-label{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;line-height:1.75rem;font-weight:400;letter-spacing:.009375em;text-decoration:inherit;text-transform:inherit;position:absolute;left:0;-webkit-transform-origin:left top;transform-origin:left top;-webkit-transition:color .15s cubic-bezier(.4,0,.2,1),-webkit-transform .15s cubic-bezier(.4,0,.2,1);transition:color .15s cubic-bezier(.4,0,.2,1),-webkit-transform .15s cubic-bezier(.4,0,.2,1);transition:transform .15s cubic-bezier(.4,0,.2,1),color .15s cubic-bezier(.4,0,.2,1);transition:transform .15s cubic-bezier(.4,0,.2,1),color .15s cubic-bezier(.4,0,.2,1),-webkit-transform .15s cubic-bezier(.4,0,.2,1);line-height:1.15rem;text-align:left;text-overflow:ellipsis;white-space:nowrap;cursor:text;overflow:hidden;will-change:transform}.mdc-floating-label--float-above{cursor:auto;-webkit-transform:translateY(-106%) scale(.75);transform:translateY(-106%) scale(.75)}.mdc-notched-outline{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;right:0;left:0;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.mdc-notched-outline__leading,.mdc-notched-outline__notch,.mdc-notched-outline__trailing{-webkit-box-sizing:border-box;box-sizing:border-box;height:100%;border-top:1px solid;border-bottom:1px solid;pointer-events:none}.mdc-notched-outline__leading{border-left:1px solid;border-right:none;width:12px}.mdc-notched-outline__trailing{border-left:none;border-right:1px solid;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.mdc-notched-outline__notch{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 24px)}.mdc-notched-outline .mdc-floating-label{display:inline-block;position:relative;max-width:100%}.mdc-notched-outline .mdc-floating-label--float-above{text-overflow:clip}.mdc-notched-outline--upgraded .mdc-floating-label--float-above{max-width:133.33333%}.mdc-notched-outline--notched .mdc-notched-outline__notch{padding-left:0;padding-right:8px;border-top:none}.mdc-notched-outline--no-label .mdc-notched-outline__notch{padding:0}.inline-text-field-container{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:.33rem;padding-bottom:.33rem;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;left:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid #bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{left:0;top:0;height:100%;width:8px;border-right:none;border-radius:4px 0 0 4px}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 16px);height:100%;border-right:none;border-left:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 4px 4px 0}.form-outline .form-control.active::-webkit-input-placeholder,.form-outline .form-control:focus::-webkit-input-placeholder{opacity:1}.form-outline .form-control.active::-moz-placeholder,.form-outline .form-control:focus::-moz-placeholder{opacity:1}.form-outline .form-control.active:-ms-input-placeholder,.form-outline .form-control:focus:-ms-input-placeholder{opacity:1}.form-outline .form-control.active::-ms-input-placeholder,.form-outline .form-control:focus::-ms-input-placeholder{opacity:1}.form-outline .form-control.active::placeholder,.form-outline .form-control:focus::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none!important;box-shadow:none!important}.form-outline .form-control.active~.form-label,.form-outline .form-control:focus~.form-label{-webkit-transform:translateY(-1rem) translateY(.1rem) scale(.8);transform:translateY(-1rem) translateY(.1rem) scale(.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-middle,.form-outline .form-control:focus~.form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:2px solid;border-color:#1266f1;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control.active~.form-notch .form-notch-leading,.form-outline .form-control:focus~.form-notch .form-notch-leading{border-right:none}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-left:2px solid #1266f1;border-bottom:2px solid #1266f1;border-color:#1266f1 currentcolor currentcolor;border-top:2px solid #1266f1;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control.active~.form-notch .form-notch-trailing,.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-left:none}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-color:currentcolor currentcolor currentcolor #1266f1;border-bottom:2px solid #1266f1;border-right:2px solid #1266f1;border-top:2px solid #1266f1;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control.disabled,.form-outline .form-control:disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control::-webkit-input-placeholder{opacity:0}.form-outline .form-control::-moz-placeholder{opacity:0}.form-outline .form-control:-ms-input-placeholder{opacity:0}.form-outline .form-control::-ms-input-placeholder{opacity:0}.form-outline .form-control::placeholder{opacity:0}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:.75rem;padding-right:.75rem}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg.active~.form-label,.form-outline .form-control.form-control-lg:focus~.form-label{-webkit-transform:translateY(-1.25rem) translateY(.1rem) scale(.8);transform:translateY(-1.25rem) translateY(.1rem) scale(.8)}.form-outline .form-control.form-control-sm{font-size:.775rem;line-height:1.5;padding-left:.75rem;padding-right:.75rem}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm.active~.form-label,.form-outline .form-control.form-control-sm:focus~.form-label{-webkit-transform:translateY(-.83rem) translateY(.1rem) scale(.8);transform:translateY(-.83rem) translateY(.1rem) scale(.8)}.form-check-input{border:2px solid rgba(0,0,0,.6)}.form-check-input[type=checkbox]{border-radius:2px}.form-check-input[type=checkbox]:checked,.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=radio]:checked,.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-input:hover{cursor:pointer}.form-check-input:focus{border-color:rgba(0,0,0,.6);-webkit-box-shadow:none;box-shadow:none}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:none}.form-check-input:checked[type=checkbox]:before{content:"";-webkit-transform:rotate(45deg);transform:rotate(45deg);position:absolute;margin-left:5px;width:6px;height:13px;border-top:0;border-left:0;border-left-color:#fff;border-bottom:2px solid #fff;border-right:2px solid #fff;border-top-color:#fff;z-index:10000;-webkit-transition:border-color .2s,background-color .2s;transition:border-color .2s,background-color .2s}.form-check-input:checked[type=radio]{background-image:none}.form-check-input:checked[type=radio]:before{content:"";position:absolute;border-radius:50%;width:10px;height:10px;border-color:#1266f1;background-color:#1266f1;margin-top:3px;margin-left:3px;-webkit-transition:border-color;transition:border-color}.form-check-label:hover{cursor:pointer}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:7px;width:36px;height:14px;background-color:rgba(0,0,0,.38)}.form-switch .form-check-input:before{content:"";position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#fff;margin-top:-3px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:checked,.form-switch .form-check-input:checked:focus,.form-switch .form-check-input:checked[type=checkbox],.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:before{content:"";position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#1266f1;margin-top:-3px;margin-left:17px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file,.form-file-input{height:calc(1.8em + .33rem + 2px)}.form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.form-file-input:focus-within~.form-file-label .form-file-button,.form-file-input:focus-within~.form-file-label .form-file-text{border-style:solid;border-color:#1266f1;-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input:focus-within~.form-file-label .form-file-text{border-width:2px 1px 2px 2px}.form-file-input:focus-within~.form-file-label .form-file-button{border-width:2px 2px 2px 1px}.form-file-input:disabled~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input[disabled]~.form-file-label .form-file-text{background-color:#e9ecef}.form-file-label{height:calc(1.8em + .33rem + 2px);border-color:rgba(0,0,0,.38)}.form-file-text{padding-top:.33rem;padding-bottom:.33rem;border-color:#bdbdbd}.form-file-button{line-height:1.5;background-color:#fff;border-color:#bdbdbd}.form-file-sm{font-size:.775rem}.form-file-sm,.form-file-sm .form-file-input,.form-file-sm .form-file-label{height:calc(1.7em + .33rem + 2px)}.form-file-sm .form-file-button,.form-file-sm .form-file-text{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{font-size:1rem}.form-file-lg,.form-file-lg .form-file-input,.form-file-lg .form-file-label{height:calc(2.315em + .33rem + 2px)}.form-file-lg .form-file-button,.form-file-lg .form-file-text{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.form-file.test .form-file-input:focus-within~.form-file-label .form-file-text{border-width:2px}.input-group>.form-control{min-height:calc(1.5em + .33rem + 2px);padding-top:.27rem;padding-bottom:.27rem}.input-group>.form-control:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.27rem;padding-bottom:.27rem}.input-group-lg>.form-control{height:calc(2.315em + .33rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{height:calc(1.7em + .33rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.5}.input-group.form-outline .input-group-text{border-left:0}.is-valid~.valid-feedback,.is-valid~.valid-tooltip,.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.form-control.is-invalid,.form-control.is-valid,.was-validated .form-control:invalid,.was-validated .form-control:valid{margin-bottom:1rem}.invalid-feedback,.valid-feedback{margin-top:-.75rem}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip,.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.form-control.is-invalid,.form-control.is-valid,.form-select.is-invalid,.was-validated .form-control:invalid,.was-validated .form-control:valid,.was-validated .form-select:invalid{background-image:none}.was-validated .form-outline .form-control.is-valid~.form-label,.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control.is-valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-valid~.form-notch .form-notch-trailing,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control.is-invalid~.form-label,.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-invalid~.form-notch .form-notch-trailing,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .form-check .form-check-input[type=checkbox].is-valid:checked+.form-check-label:before,.was-validated .form-check .form-check-input[type=checkbox]:valid:checked+.form-check-label:before{background-color:#00b74a;border-color:#00b74a}.was-validated .form-check .form-check-input[type=checkbox].is-invalid+.form-check-label:before,.was-validated .form-check .form-check-input[type=checkbox]:invalid+.form-check-label:before{background-color:#fff;border-color:#f93154}.form-check-input.is-invalid~.form-check-label,.form-check-input.is-valid~.form-check-label,.was-validated .form-check-input:invalid~.form-check-label,.was-validated .form-check-input:valid~.form-check-label{margin-bottom:1rem}.form-check-input.is-valid:checked,.was-validated .form-check-input:valid:checked{background-color:#00b74a}.form-check-input.is-invalid,.was-validated .form-check-input:invalid{background-color:#f93154}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.btn{line-height:1.5;text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-size:12px;padding:10px 24px 8px;font-weight:500}.btn.active,.btn.active:focus,.btn.focus,.btn:active,.btn:active:focus,.btn:focus,.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn.disabled,.btn:disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}[class*=btn-outline-]{border-width:2px;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:8px 22px 6px}[class*=btn-outline-].focus,[class*=btn-outline-]:focus,[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-].active,[class*=btn-outline-].active:focus,[class*=btn-outline-].disabled,[class*=btn-outline-]:active,[class*=btn-outline-]:active:focus,[class*=btn-outline-]:disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}.btn-group-sm>.btn[class*=btn-outline-],[class*=btn-outline-].btn-sm{padding:4px 14px 3px}.btn-group-lg>.btn[class*=btn-outline-],[class*=btn-outline-].btn-lg{padding:10px 25px 9px}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary.focus,.btn-primary:focus,.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4}.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary.focus,.btn-secondary:focus,.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc}.btn-secondary.disabled,.btn-secondary:disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success.focus,.btn-success:focus,.btn-success:hover{color:#fff;background-color:#00913b}.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info.focus,.btn-info:focus,.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#14acdf}.btn-info.disabled,.btn-info:disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning.focus,.btn-warning:focus,.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#cc8700}.btn-warning.disabled,.btn-warning:disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger.focus,.btn-danger:focus,.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730}.btn-danger.disabled,.btn-danger:disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#f5f5f5}.btn-light.focus,.btn-light:focus,.btn-light:hover{color:#4f4f4f;background-color:#e2e2e2}.btn-light.active,.btn-light:active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#dcdcdc}.btn-light.disabled,.btn-light:disabled{color:#4f4f4f;background-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626}.btn-dark.focus,.btn-dark:focus,.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d}.btn-dark.disabled,.btn-dark:disabled{color:#fff;background-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary.focus,.btn-outline-primary:active,.btn-outline-primary:focus{color:#1266f1;background-color:transparent}.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary.disabled,.btn-outline-primary:disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary.focus,.btn-outline-secondary:active,.btn-outline-secondary:focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success.focus,.btn-outline-success:active,.btn-outline-success:focus{color:#00b74a;background-color:transparent}.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success.disabled,.btn-outline-success:disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info.focus,.btn-outline-info:active,.btn-outline-info:focus{color:#39c0ed;background-color:transparent}.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info.disabled,.btn-outline-info:disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning.focus,.btn-outline-warning:active,.btn-outline-warning:focus{color:#ffa900;background-color:transparent}.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning.disabled,.btn-outline-warning:disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger.focus,.btn-outline-danger:active,.btn-outline-danger:focus{color:#f93154;background-color:transparent}.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger.disabled,.btn-outline-danger:disabled{color:#f93154}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#f5f5f5;background-color:rgba(0,0,0,.02)}.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light.focus,.btn-outline-light:active,.btn-outline-light:focus{color:#f5f5f5;background-color:transparent}.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light.disabled,.btn-outline-light:disabled{color:#f5f5f5}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark.focus,.btn-outline-dark:active,.btn-outline-dark:focus{color:#262626;background-color:transparent}.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark.disabled,.btn-outline-dark:disabled{color:#262626}.btn-group-lg>.btn,.btn-lg{line-height:1.6;font-size:14px;padding:12px 27px 11px}.btn-group-sm>.btn,.btn-sm{line-height:1.5;font-size:12px;padding:6px 16px 5px}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link.focus,.btn-link:focus,.btn-link:hover{text-decoration:none}.btn-link.active,.btn-link.active:focus,.btn-link.focus,.btn-link:active,.btn-link:active:focus,.btn-link:focus,.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link.disabled,.btn-link:disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child,.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child,.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item.active,.dropdown-item:active,.dropdown-item:focus,.dropdown-item:hover{color:#16181b;background-color:#eee}.btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:calc(.25rem - 1px);-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group.active,.btn-group.active:focus,.btn-group.focus,.btn-group:active,.btn-group:active:focus,.btn-group:focus,.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group.disabled,.btn-group:disabled,fieldset:disabled .btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group>.btn,.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{margin-bottom:-1px;border:solid transparent;border-width:0 0 2px;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.card,.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.card{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.page-link{font-size:.9rem;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link,.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-circle .page-item:first-child .page-link,.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:.841rem;padding-right:.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:.696rem;padding-right:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-3px}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;margin-top:-5px;margin-left:-5px}.alert{border:0}.progress{height:4px;border-radius:0}.modal-content{border:0;-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05);box-shadow:0 2px 10px 0 rgba(0,0,0,.05)}.toast{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast,.toast-header{background-color:#fff}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:4px}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:none;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:.125rem solid #1266f1;border-radius:0}.animated{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}.animated.infinite{-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}.animated.delay-1s{-webkit-animation-delay:1s;animation-delay:1s}.animated.delay-2s{-webkit-animation-delay:2s;animation-delay:2s}.animated.delay-3s{-webkit-animation-delay:3s;animation-delay:3s}.animated.delay-4s{-webkit-animation-delay:4s;animation-delay:4s}.animated.delay-5s{-webkit-animation-delay:5s;animation-delay:5s}.animated.fast{-webkit-animation-duration:.8s;animation-duration:.8s}.animated.faster{-webkit-animation-duration:.5s;animation-duration:.5s}.animated.slow{-webkit-animation-duration:2s;animation-duration:2s}.animated.slower{-webkit-animation-duration:3s;animation-duration:3s}@media (prefers-reduced-motion){.animated{-webkit-transition:none!important;transition:none!important;-webkit-animation:unset!important;animation:unset!important}}@-webkit-keyframes fadeIn{0%{opacity:0}to{opacity:1}}@keyframes fadeIn{0%{opacity:0}to{opacity:1}}.fadeIn{-webkit-animation-name:fadeIn;animation-name:fadeIn}@-webkit-keyframes fadeInDown{0%{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes fadeInDown{0%{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}.fadeInDown{-webkit-animation-name:fadeInDown;animation-name:fadeInDown}@-webkit-keyframes fadeInLeft{0%{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes fadeInLeft{0%{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}.fadeInLeft{-webkit-animation-name:fadeInLeft;animation-name:fadeInLeft}@-webkit-keyframes fadeInRight{0%{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes fadeInRight{0%{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}.fadeInRight{-webkit-animation-name:fadeInRight;animation-name:fadeInRight}@-webkit-keyframes fadeInUp{0%{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes fadeInUp{0%{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}.fadeInUp{-webkit-animation-name:fadeInUp;animation-name:fadeInUp}@-webkit-keyframes fadeOut{0%{opacity:1}to{opacity:0}}@keyframes fadeOut{0%{opacity:1}to{opacity:0}}.fadeOut{-webkit-animation-name:fadeOut;animation-name:fadeOut}@-webkit-keyframes fadeOutDown{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}@keyframes fadeOutDown{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}.fadeOutDown{-webkit-animation-name:fadeOutDown;animation-name:fadeOutDown}@-webkit-keyframes fadeOutLeft{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}@keyframes fadeOutLeft{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}.fadeOutLeft{-webkit-animation-name:fadeOutLeft;animation-name:fadeOutLeft}@-webkit-keyframes fadeOutRight{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}@keyframes fadeOutRight{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}.fadeOutRight{-webkit-animation-name:fadeOutRight;animation-name:fadeOutRight}@-webkit-keyframes fadeOutUp{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}@keyframes fadeOutUp{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}.fadeOutUp{-webkit-animation-name:fadeOutUp;animation-name:fadeOutUp}@-webkit-keyframes slideInDown{0%{visibility:visible;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes slideInDown{0%{visibility:visible;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}.slideInDown{-webkit-animation-name:slideInDown;animation-name:slideInDown}@-webkit-keyframes slideInLeft{0%{visibility:visible;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes slideInLeft{0%{visibility:visible;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}.slideInLeft{-webkit-animation-name:slideInLeft;animation-name:slideInLeft}@-webkit-keyframes slideInRight{0%{visibility:visible;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes slideInRight{0%{visibility:visible;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}.slideInRight{-webkit-animation-name:slideInRight;animation-name:slideInRight}@-webkit-keyframes slideInUp{0%{visibility:visible;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes slideInUp{0%{visibility:visible;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}.slideInUp{-webkit-animation-name:slideInUp;animation-name:slideInUp}@-webkit-keyframes slideOutDown{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}@keyframes slideOutDown{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}.slideOutDown{-webkit-animation-name:slideOutDown;animation-name:slideOutDown}@-webkit-keyframes slideOutLeft{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}@keyframes slideOutLeft{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}.slideOutLeft{-webkit-animation-name:slideOutLeft;animation-name:slideOutLeft}@-webkit-keyframes slideOutRight{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}@keyframes slideOutRight{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}.slideOutRight{-webkit-animation-name:slideOutRight;animation-name:slideOutRight}@-webkit-keyframes slideOutUp{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}@keyframes slideOutUp{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}.slideOutUp{-webkit-animation-name:slideOutUp;animation-name:slideOutUp}@-webkit-keyframes zoomIn{0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}50%{opacity:1}}@keyframes zoomIn{0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}50%{opacity:1}}.zoomIn{-webkit-animation-name:zoomIn;animation-name:zoomIn}@-webkit-keyframes zoomOut{0%{opacity:1}50%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}to{opacity:0}}@keyframes zoomOut{0%{opacity:1}50%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}to{opacity:0}}.zoomOut{-webkit-animation-name:zoomOut;animation-name:zoomOut}@-webkit-keyframes tada{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate(-3deg);transform:scale3d(.9,.9,.9) rotate(-3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate(3deg);transform:scale3d(1.1,1.1,1.1) rotate(3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate(-3deg);transform:scale3d(1.1,1.1,1.1) rotate(-3deg)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}@keyframes tada{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate(-3deg);transform:scale3d(.9,.9,.9) rotate(-3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate(3deg);transform:scale3d(1.1,1.1,1.1) rotate(3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate(-3deg);transform:scale3d(1.1,1.1,1.1) rotate(-3deg)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}.tada{-webkit-animation-name:tada;animation-name:tada}@-webkit-keyframes pulse{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}50%{-webkit-transform:scale3d(1.05,1.05,1.05);transform:scale3d(1.05,1.05,1.05)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}@keyframes pulse{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}50%{-webkit-transform:scale3d(1.05,1.05,1.05);transform:scale3d(1.05,1.05,1.05)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}.pulse{-webkit-animation-name:pulse;animation-name:pulse}.ripple-surface{position:relative;overflow:hidden;display:inline-block}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle,rgba(18,102,241,.2) 0,rgba(18,102,241,.3) 40%,rgba(18,102,241,.4) 50%,rgba(18,102,241,.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle,rgba(178,60,253,.2) 0,rgba(178,60,253,.3) 40%,rgba(178,60,253,.4) 50%,rgba(178,60,253,.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle,rgba(0,183,74,.2) 0,rgba(0,183,74,.3) 40%,rgba(0,183,74,.4) 50%,rgba(0,183,74,.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle,rgba(57,192,237,.2) 0,rgba(57,192,237,.3) 40%,rgba(57,192,237,.4) 50%,rgba(57,192,237,.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle,rgba(255,169,0,.2) 0,rgba(255,169,0,.3) 40%,rgba(255,169,0,.4) 50%,rgba(255,169,0,.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle,rgba(249,49,84,.2) 0,rgba(249,49,84,.3) 40%,rgba(249,49,84,.4) 50%,rgba(249,49,84,.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,96.1%,.2) 0,hsla(0,0%,96.1%,.3) 40%,hsla(0,0%,96.1%,.4) 50%,hsla(0,0%,96.1%,.5) 60%,hsla(0,0%,96.1%,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle,rgba(38,38,38,.2) 0,rgba(38,38,38,.3) 40%,rgba(38,38,38,.4) 50%,rgba(38,38,38,.5) 60%,rgba(38,38,38,0) 70%)}
\ No newline at end of file
diff --git a/css/mdb.min.css.map b/css/mdb.min.css.map
index c7598f16..1fae9bd4 100644
--- a/css/mdb.min.css.map
+++ b/css/mdb.min.css.map
@@ -1 +1 @@
-{"version":3,"sources":["mdb.min.css","css ./node_modules/css-loader/dist/cjs.js!./node_modules/postcss-loader/src!./node_modules/sass-loader/dist/cjs.js!./src/scss/mdb.free.scss"],"names":[],"mappings":"AAAA;;;;;;;;;;;;;;;;;EAiBE,CCjBF,MAAM,iBAAA,CAAmB,mBAAA,CAAqB,mBAAA,CAAqB,iBAAA,CAAmB,gBAAA,CAAkB,mBAAA,CAAqB,mBAAA,CAAqB,kBAAA,CAAoB,iBAAA,CAAmB,iBAAA,CAAoC,iBAAA,CAAmB,sBAAA,CAAwB,oBAAA,CAAsB,sBAAA,CAAwB,oBAAA,CAAsB,iBAAA,CAAmB,oBAAA,CAAsB,mBAAA,CAAqB,kBAAA,CAAoB,iBAAA,CAAmB,eAAA,CAAiB,eAAA,CAAiB,wMAAA,CAAsN,kGAAA,CAA0G,4EAAA,CAA0F,iBAAqB,6BAAA,CAA8B,qBAAA,CAAsB,6CAA8C,MAAM,sBAAA,CAAA,CAAwB,KAAK,QAAA,CAA4C,cAAA,CAAe,eAAA,CAA8C,qBAAA,CAAsB,6BAAA,CAA8B,yCAAA,CAA0C,0CAA0C,mBAAA,CAAqB,GAAG,aAAA,CAAc,aAAA,CAAc,6BAAA,CAA8B,QAAA,CAAS,WAAA,CAAY,eAAe,UAAA,CAAW,0CAA0C,YAAA,CAAa,mBAAA,CAAoB,eAAA,CAAgB,eAAA,CAAgB,OAAO,gCAAA,CAAiC,yBAA0B,OAAO,gBAAA,CAAA,CAAkB,OAAO,+BAAA,CAAiC,yBAA0B,OAAO,cAAA,CAAA,CAAgB,OAAO,6BAAA,CAA+B,yBAA0B,OAAO,iBAAA,CAAA,CAAmB,OAAO,+BAAA,CAAiC,yBAA0B,OAAO,gBAAA,CAAA,CAAkB,OAAO,iBAAA,CAAkB,OAAO,cAAA,CAAe,EAAE,YAAA,CAAa,kBAAA,CAAmB,yCAAyC,yBAAA,CAA0B,wCAAA,CAAyC,gCAAA,CAAiC,WAAA,CAAY,qCAAA,CAAsC,6BAAA,CAA8B,QAAQ,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,MAAM,iBAAA,CAAkB,SAAS,YAAA,CAAa,kBAAA,CAAmB,wBAAwB,eAAA,CAAgB,GAAG,eAAA,CAAgB,GAAG,mBAAA,CAAoB,aAAA,CAAc,WAAW,eAAA,CAAgB,SAAS,kBAAA,CAAmB,aAAa,gBAAA,CAAkB,WAAW,YAAA,CAAa,wBAAA,CAAyB,QAAQ,iBAAA,CAAkB,eAAA,CAAiB,aAAA,CAAc,uBAAA,CAAwB,IAAI,aAAA,CAAe,IAAI,SAAA,CAAW,EAAE,aAAA,CAAc,yBAAA,CAA0B,QAAQ,aAAA,CAAc,4DAA4D,aAAA,CAAc,oBAAA,CAAqB,kBAAkB,oCAAA,CAAqC,aAAA,CAAc,aAAA,CAA+B,0BAAA,CAA2B,IAAI,aAAA,CAAc,YAAA,CAAa,kBAAA,CAAmB,aAAA,CAAc,gBAAA,CAAkB,SAAS,iBAAA,CAAkB,aAAA,CAAc,iBAAA,CAAkB,KAAK,gBAAA,CAAkB,aAAA,CAAc,oBAAA,CAAqB,OAAO,aAAA,CAAc,IAAI,mBAAA,CAAoB,gBAAA,CAAkB,UAAA,CAAW,wBAAA,CAAyB,mBAAA,CAAoB,QAAQ,SAAA,CAAU,aAAA,CAAc,eAAA,CAAgB,OAAO,eAAA,CAAgB,QAAQ,qBAAA,CAAsB,MAAM,mBAAA,CAAoB,wBAAA,CAAyB,QAAQ,gBAAA,CAAiB,mBAAA,CAAoB,aAAA,CAAc,eAAA,CAAgB,GAAG,kBAAA,CAAmB,+BAAA,CAAgC,2BAAmE,cAAA,CAAxC,oBAAwC,CAAe,MAAM,oBAAA,CAAqB,OAAO,eAAA,CAAgB,aAAa,kBAAA,CAAmB,yCAAA,CAA0C,sCAAsC,QAAA,CAAS,mBAAA,CAAoB,iBAAA,CAAkB,mBAAA,CAAoB,cAAc,mBAAA,CAAoB,cAAc,cAAA,CAAe,OAAO,gBAAA,CAAiB,0CAA0C,YAAA,CAAa,gDAAgD,yBAAA,CAA0B,4GAA4G,cAAA,CAAe,mBAAmB,SAAA,CAAU,iBAAA,CAAkB,SAAS,eAAA,CAAgB,SAAS,WAAA,CAAY,SAAA,CAAU,QAAA,CAAS,QAAA,CAAS,OAAO,UAAA,CAAW,UAAA,CAAW,SAAA,CAAU,mBAAA,CAAoB,+BAAA,CAAiC,mBAAA,CAAoB,yBAA0B,OAAO,gBAAA,CAAA,CAAkB,SAAS,UAAA,CAAW,+OAA+O,SAAA,CAAU,4BAA4B,WAAA,CAAY,cAAc,mBAAA,CAAoB,4BAAA,CAA6B,4BAA4B,uBAAA,CAAwB,+BAA+B,SAAA,CAAU,uBAAuB,YAAA,CAAa,6BAA6B,YAAA,CAAa,yBAAA,CAA0B,OAAO,oBAAA,CAAqB,OAAO,QAAA,CAAS,QAAQ,iBAAA,CAAkB,cAAA,CAAe,SAAS,uBAAA,CAAwB,SAAS,sBAAA,CAAwB,MAAM,iBAAA,CAAkB,eAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,gBAAA,CAAA,CAAkB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,gBAAA,CAAA,CAAkB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,gBAAA,CAAA,CAAgE,4BAAa,cAAA,CAAe,eAAA,CAAgB,kBAAkB,oBAAA,CAAqB,mCAAmC,kBAAA,CAAmB,YAAY,gBAAA,CAAkB,wBAAA,CAAyB,YAAY,kBAAA,CAAmB,iBAAA,CAAkB,wBAAwB,eAAA,CAAgB,mBAAmB,gBAAA,CAAiB,kBAAA,CAAmB,gBAAA,CAAkB,aAAA,CAAc,0BAA2B,YAAA,CAAmD,0BAA3B,cAAA,CAAe,WAA6H,CAAjH,eAAe,cAAA,CAAe,qBAAA,CAAsB,wBAAA,CAAyB,oBAAoC,CAAY,QAAQ,oBAAA,CAAqB,YAAY,mBAAA,CAAoB,aAAA,CAAc,gBAAgB,gBAAA,CAAkB,aAAA,CAAc,mGAAmG,UAAA,CAAW,uCAAA,CAA0C,sCAAA,CAAyC,iBAAA,CAAkB,gBAAA,CAAiB,wBAAyB,yBAAyB,eAAA,CAAA,CAAiB,wBAAyB,uCAAuC,eAAA,CAAA,CAAiB,wBAAyB,qDAAqD,eAAA,CAAA,CAAiB,yBAA0B,mEAAmE,gBAAA,CAAA,CAAkB,yBAA0B,kFAAkF,gBAAA,CAAA,CAAkB,KAAK,oBAAA,CAAsB,eAAA,CAAiB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,sCAAA,CAA2C,wCAAA,CAA6C,uCAAA,CAA4C,OAAO,mBAAA,CAAoB,aAAA,CAAc,UAAA,CAAW,cAAA,CAAe,wCAAA,CAA6C,uCAAA,CAA4C,6BAAA,CAA8B,KAAK,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,iBAAoE,UAAA,CAAW,+BAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAAjE,cAAiE,UAAA,CAAW,cAAiE,SAAA,CAAU,4BAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAAjE,cAAiE,oBAAA,CAAqB,cAAiE,SAAA,CAAU,4BAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAAjE,cAAiE,SAAA,CAAU,cAAiE,oBAAA,CAAqB,wBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,UAAA,CAAW,OAA0D,mBAAA,CAAoB,cAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA1D,OAA0D,oBAAA,CAAqB,OAA0D,SAAA,CAAU,cAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAkF,CAA1D,OAA0D,oBAAA,CAAqB,OAA0D,oBAAA,CAAqB,cAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAA1D,OAA0D,SAAA,CAAU,OAA0D,oBAAA,CAAqB,cAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAA1D,OAA0D,oBAAA,CAAqB,OAA0D,SAAA,CAAU,eAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAmF,CAA3D,QAA2D,oBAAA,CAAqB,QAA2D,oBAAA,CAAqB,gBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAA3D,QAA2D,UAAA,CAAW,UAAU,yBAAA,CAA0B,UAAU,0BAAA,CAA2B,UAAU,eAAA,CAAgB,UAAU,0BAAA,CAA2B,UAAU,0BAAA,CAA2B,UAAU,eAAA,CAAgB,UAAU,0BAAA,CAA2B,UAAU,0BAAA,CAA2B,UAAU,eAAA,CAAgB,WAAW,0BAAA,CAA2B,WAAW,0BAAA,CAA2B,WAAW,eAAA,CAAiB,WAAW,eAAA,CAAiB,WAAW,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,WAAW,oBAAA,CAAsB,WAAW,oBAAA,CAAsB,WAAW,kBAAA,CAAoB,WAAW,kBAAA,CAAoB,WAAW,oBAAA,CAAsB,WAAW,oBAAA,CAAsB,WAAW,kBAAA,CAAoB,WAAW,kBAAA,CAAoB,wBAAyB,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,oBAAA,CAAqB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,oBAAA,CAAqB,8BAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAmG,CAAhE,aAAgE,UAAA,CAAW,UAA6D,mBAAA,CAAoB,oBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,SAAA,CAAU,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,yBAAA,CAA0B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,qBAAA,CAAuB,iBAAiB,qBAAA,CAAuB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,wBAAyB,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,oBAAA,CAAqB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,oBAAA,CAAqB,8BAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAmG,CAAhE,aAAgE,UAAA,CAAW,UAA6D,mBAAA,CAAoB,oBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,SAAA,CAAU,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,yBAAA,CAA0B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,qBAAA,CAAuB,iBAAiB,qBAAA,CAAuB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,wBAAyB,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,oBAAA,CAAqB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,oBAAA,CAAqB,8BAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAmG,CAAhE,aAAgE,UAAA,CAAW,UAA6D,mBAAA,CAAoB,oBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,SAAA,CAAU,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,yBAAA,CAA0B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,qBAAA,CAAuB,iBAAiB,qBAAA,CAAuB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,yBAA0B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,oBAAA,CAAqB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,oBAAA,CAAqB,8BAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAmG,CAAhE,aAAgE,UAAA,CAAW,UAA6D,mBAAA,CAAoB,oBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,SAAA,CAAU,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,yBAAA,CAA0B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,qBAAA,CAAuB,iBAAiB,qBAAA,CAAuB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,yBAA0B,SAAS,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,qBAAwE,UAAA,CAAW,uCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAArE,kBAAqE,UAAA,CAAW,kBAAqE,SAAA,CAAU,oCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAArE,kBAAqE,oBAAA,CAAqB,kBAAqE,SAAA,CAAU,oCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAArE,kBAAqE,SAAA,CAAU,kBAAqE,oBAAA,CAAqB,gCAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAoG,CAAjE,cAAiE,UAAA,CAAW,WAA8D,mBAAA,CAAoB,sBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,SAAA,CAAU,sBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,SAAA,CAAU,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,SAAA,CAAU,uBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAuF,CAA/D,YAA+D,oBAAA,CAAqB,YAA+D,oBAAA,CAAqB,wBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAkG,CAA/D,YAA+D,UAAA,CAAW,cAAc,aAAA,CAAc,cAAc,yBAAA,CAA0B,cAAc,0BAAA,CAA2B,cAAc,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,cAAc,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,cAAc,eAAA,CAAgB,eAAe,0BAAA,CAA2B,eAAe,0BAAA,CAA2B,mBAAmB,eAAA,CAAiB,mBAAmB,eAAA,CAAiB,mBAAmB,qBAAA,CAAuB,mBAAmB,qBAAA,CAAuB,mBAAmB,oBAAA,CAAsB,mBAAmB,oBAAA,CAAsB,mBAAmB,kBAAA,CAAoB,mBAAmB,kBAAA,CAAoB,mBAAmB,oBAAA,CAAsB,mBAAmB,oBAAA,CAAsB,mBAAmB,kBAAA,CAAoB,mBAAmB,kBAAA,CAAA,CAAqB,OAAO,yBAAA,CAA2B,gCAAA,CAAkC,sCAAA,CAA2C,+BAAA,CAAiC,oCAAA,CAAyC,8BAAA,CAAgC,qCAAA,CAA0C,UAAA,CAAW,kBAAA,CAAmB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,yBAA6C,mCAAA,CAAoC,4HAAA,CAAiI,qFAAA,CAAuF,uBAAA,CAAwB,aAAa,sBAAA,CAAuB,aAAa,qBAAA,CAAyF,aAAa,gBAAA,CAAkE,gCAAgC,kBAAA,CAAmB,kCAAkC,kBAAA,CAAmB,oCAAoC,qBAAA,CAAsB,yCAAyC,+CAAA,CAAiD,mCAAA,CAAoC,cAAc,8CAAA,CAAgD,kCAAA,CAAmC,4BAA4B,6CAAA,CAA+C,iCAAA,CAAkC,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,iBAAiB,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,YAAY,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,eAAe,kBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,cAAc,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,aAAa,qBAAA,CAAuB,0BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,YAAY,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,kBAAkB,eAAA,CAAgB,gCAAA,CAAiC,2BAA4B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,2BAA4B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,2BAA4B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,4BAA6B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,4BAA6B,sBAAsB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,YAAY,mBAAA,CAAoB,oBAAA,CAAqB,gBAAgB,+BAAA,CAAiC,kCAAA,CAAoC,eAAA,CAAgB,iBAAA,CAAkB,eAAA,CAAgB,oBAAA,CAAqB,mBAAmB,6BAAA,CAA+B,gCAAA,CAAkC,cAAA,CAAe,mBAAmB,8BAAA,CAAgC,iCAAA,CAAmC,iBAAA,CAAmB,WAAW,iBAAA,CAAkB,gBAAA,CAAkB,aAAA,CAAc,cAAc,aAAA,CAAc,UAAA,CAAW,sBAAA,CAAuB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,qBAAA,CAAsB,2BAAA,CAA4B,wBAAA,CAAyB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,oBAAA,CAAqB,iCAAA,CAAkC,yBAAA,CAA0B,sCAAuC,cAAc,uBAAA,CAAwB,eAAA,CAAA,CAAiB,yBAAyB,eAAA,CAAgB,wDAAwD,cAAA,CAAe,oBAAoB,aAAA,CAAc,qBAAA,CAA2C,SAAA,CAAU,oDAAA,CAAqD,4CAAA,CAA6C,2CAA2C,YAAA,CAAa,yCAAyC,aAAA,CAAc,SAAA,CAAU,gCAAgC,aAAA,CAAc,SAAA,CAAU,oCAAoC,aAAA,CAAc,SAAA,CAAU,qCAAqC,aAAA,CAAc,SAAA,CAAU,2BAA2B,aAAA,CAAc,SAAA,CAAU,+CAA+C,qBAAA,CAAsB,SAAA,CAAU,oCAAoC,sBAAA,CAAuB,uBAAA,CAA0B,yBAAA,CAA0B,wBAAA,CAAyB,aAAA,CAAc,qBAAA,CAAsB,mBAAA,CAA4D,cAAA,CAAxC,oBAAA,CAAuD,2BAAA,CAA4B,eAAA,CAAgB,6IAAA,CAA8I,qIAAA,CAAsI,6HAAA,CAA8H,iKAAA,CAAkK,sCAAuC,oCAAoC,uBAAA,CAAwB,eAAA,CAAA,CAAiB,yEAAyE,wBAAA,CAAyB,0CAA0C,sBAAA,CAAuB,uBAAA,CAA0B,yBAAA,CAA0B,wBAAA,CAAyB,aAAA,CAAc,qBAAA,CAAsB,mBAAA,CAA4D,cAAA,CAAxC,oBAAA,CAAuD,2BAAA,CAA4B,eAAA,CAAgB,6IAAA,CAA8I,qIAAA,CAAsI,6HAAA,CAA8H,iKAAA,CAAkK,sCAAuC,0CAA0C,uBAAA,CAAwB,eAAA,CAAA,CAAiB,+EAA+E,wBAAA,CAAyB,wBAAwB,aAAA,CAAc,UAAA,CAAW,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,4BAAA,CAAsD,wBAAA,CAAA,kBAAA,CAAmB,gFAAgF,eAAA,CAAgB,cAAA,CAAe,iBAAiB,oCAAA,CAAsC,oBAAA,CAAqB,iBAAA,CAAmB,mBAAA,CAAoB,uCAAuC,oBAAA,CAAqB,qBAAA,CAAwB,wBAAA,CAAyB,uBAAA,CAAwB,6CAA6C,oBAAA,CAAqB,qBAAA,CAAwB,wBAAA,CAAyB,uBAAA,CAAwB,iBAAiB,mCAAA,CAAoC,kBAAA,CAAmB,cAAA,CAAe,mBAAA,CAAoB,uCAAuC,kBAAA,CAAmB,mBAAA,CAAqB,uBAAA,CAAwB,sBAAA,CAAuB,6CAA6C,kBAAA,CAAmB,mBAAA,CAAqB,uBAAA,CAAwB,sBAAA,CAAuB,sBAAsB,qCAAA,CAAuC,yBAAyB,oCAAA,CAAsC,yBAAyB,mCAAA,CAAoC,oBAAoB,cAAA,CAAe,WAAA,CAAY,eAAA,CAAgB,mDAAmD,cAAA,CAAe,uCAAuC,YAAA,CAAa,oBAAA,CAAqB,0CAA0C,YAAA,CAAa,oBAAA,CAAqB,aAAa,aAAA,CAAc,UAAA,CAAW,sCAAA,CAAuC,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,qBAAA,CAAsB,qBAAA,CAAsB,8PAAA,CAAiP,2BAAA,CAA4B,uCAAA,CAAwC,yBAAA,CAA0B,wBAAA,CAAyB,oBAAA,CAAqB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,mBAAmB,oBAAA,CAAqB,SAAA,CAAU,oDAAA,CAAqD,4CAAA,CAA6C,0DAA0D,oBAAA,CAAqB,qBAAA,CAAsB,sBAAsB,aAAA,CAAc,qBAAA,CAAsB,4BAA4B,iBAAA,CAAkB,yBAAA,CAA0B,gBAAgB,kBAAA,CAAmB,qBAAA,CAAsB,kBAAA,CAAmB,iBAAA,CAAmB,gBAAgB,iBAAA,CAAkB,oBAAA,CAAqB,iBAAA,CAAkB,cAAA,CAAe,YAAY,aAAA,CAAc,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,8BAA8B,UAAA,CAAW,kBAAA,CAAmB,kBAAkB,SAAA,CAAU,UAAA,CAAW,eAAA,CAAgB,kBAAA,CAAyC,2BAAA,CAA4B,uBAAA,CAA2B,uBAAA,CAAwB,gCAAA,CAAiC,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,gCAAA,CAAiC,kBAAA,CAAmB,2JAAA,CAA4J,mJAAA,CAAoJ,2IAAA,CAA4I,+KAAA,CAAgL,sCAAuC,kBAAkB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iCAAiC,mBAAA,CAAoE,yBAAyB,8BAAA,CAA+B,sBAAA,CAAuB,wBAAwB,oBAAA,CAAqB,SAAA,CAAU,oDAAA,CAAqD,4CAAA,CAA6C,0BAA0B,wBAAyB,CAAqB,yCAAyC,4PAAA,CAA+O,sCAAsC,oKAAA,CAAuJ,+CAA+C,wBAAA,CAA8C,sPAAA,CAAyO,2BAA2B,mBAAA,CAAoB,mBAAA,CAAoB,WAAA,CAAY,UAAA,CAAW,2FAA2F,UAAA,CAAW,aAAa,kBAAA,CAAmB,+BAA+B,SAAA,CAAU,kBAAA,CAAmB,iLAAA,CAAwK,qBAAA,CAAgC,iBAAA,CAAkB,qCAAqC,uKAAA,CAA0J,uCAAuC,wBAAA,CAAiC,oKAAA,CAAuJ,mBAAmB,oBAAA,CAAqB,iBAAA,CAAkB,WAAW,iBAAA,CAAkB,kBAAA,CAAsB,mBAAA,CAAoB,mDAAmD,mBAAA,CAAoB,mBAAA,CAAoB,WAAA,CAAY,WAAA,CAAY,YAAY,UAAA,CAAW,aAAA,CAAc,SAAA,CAAU,4BAAA,CAA6B,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,kBAAkB,YAAA,CAAa,wCAAwC,mEAAA,CAAoE,2DAAA,CAA4D,oCAAoC,2DAAA,CAAmG,kCAAkC,UAAA,CAAW,WAAA,CAAY,kBAAA,CAAoB,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,sHAAA,CAAuH,8GAAA,CAA+G,sGAAA,CAAuG,0IAAmK,CAAgB,sCAAuC,kCAAkC,uBAAA,CAAwB,eAAA,CAAA,CAAiB,yCAAyC,wBAAA,CAAyB,2CAA2C,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,wBAAA,CAAyB,wBAAA,CAAyB,kBAAA,CAAmB,8BAA8B,UAAA,CAAW,WAAA,CAAY,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,2GAAA,CAA4G,sGAA4H,CAAgB,sCAAuC,8BAA8B,oBAAA,CAAqB,eAAA,CAAA,CAAiB,qCAAqC,wBAAA,CAAyB,8BAA8B,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,wBAAA,CAAyB,wBAAA,CAAyB,kBAAA,CAAmB,qBAAqB,mBAAA,CAAoB,2CAA2C,wBAAA,CAAyB,uCAAuC,wBAAA,CAAyB,eAAe,iBAAA,CAAkB,yDAAyD,yBAAA,CAA0B,mBAAA,CAAoB,qBAAqB,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,WAAA,CAAY,mBAAA,CAAoB,mBAAA,CAAoB,4BAAA,CAA6B,4BAAA,CAA6B,oBAAA,CAAqB,4EAAA,CAA6E,oEAAA,CAAqE,4DAAA,CAA6D,8FAAA,CAA+F,sCAAuC,qBAAqB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,wDAAwD,iBAAA,CAAkB,+CAA+C,iBAAA,CAAkB,mDAAmD,iBAAA,CAAkB,oDAAoD,iBAAA,CAAkB,0CAA0C,iBAAA,CAAkB,0DAA0D,oBAAA,CAAqB,sBAAA,CAAuB,yDAAyD,oBAAA,CAAqB,sBAAA,CAAuB,wFAAwF,oBAAA,CAAqB,sBAAA,CAAuB,8CAA8C,oBAAA,CAAqB,sBAAA,CAAuB,4BAA4B,oBAAA,CAAqB,sBAAA,CAAuB,gEAAgE,WAAA,CAAY,0DAAA,CAA8D,+DAA+D,WAAA,CAAY,0DAAA,CAA8D,sIAAsI,WAAA,CAAY,kEAAA,CAAsE,0DAAA,CAA8D,oDAAoD,WAAA,CAAY,kEAAA,CAAsE,0DAAA,CAA8D,aAAa,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,yBAAA,CAA0B,sBAAA,CAAuB,mBAAA,CAAoB,UAAA,CAAW,qDAAqD,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,QAAA,CAAS,WAAA,CAAY,iEAAiE,SAAA,CAAU,kBAAkB,iBAAA,CAAkB,SAAA,CAAU,wBAAwB,SAAA,CAAU,kBAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,sBAAA,CAAuB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,wBAAA,CAAyB,oBAAA,CAAqB,kHAAkH,kBAAA,CAAmB,cAAA,CAAe,mBAAA,CAAoB,kHAAkH,oBAAA,CAAqB,iBAAA,CAAmB,mBAAA,CAAoB,0DAA0D,qBAAA,CAAkP,iUAA4J,yBAAA,CAA0B,4BAAA,CAA6B,0IAA0I,gBAAA,CAAiB,wBAAA,CAAyB,2BAAA,CAA4B,gBAAgB,YAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,gBAAA,CAAkB,aAAA,CAAc,eAAe,iBAAA,CAAkB,QAAA,CAAS,SAAA,CAAU,YAAA,CAAa,cAAA,CAAe,oBAAA,CAAqB,gBAAA,CAAiB,iBAAA,CAAmB,UAAA,CAAW,kCAAA,CAAmC,oBAAA,CAAqB,8HAA8H,aAAA,CAAc,0DAA0D,oBAAA,CAAqB,kCAAA,CAAoC,yQAAA,CAA4P,2BAAA,CAA4B,sDAAA,CAAyD,yDAAA,CAA8D,sEAAsE,oBAAA,CAAqB,kDAAA,CAAmD,0CAAA,CAA2C,0EAA0E,kCAAA,CAAoC,yEAAA,CAA8E,wDAAwD,oBAAA,CAAqB,qCAAA,CAAuC,ufAAA,CAA4d,4DAAA,CAA6D,mEAAA,CAAwE,oEAAoE,oBAAA,CAAqB,kDAAA,CAAmD,0CAAA,CAA2C,kEAAkE,oBAAA,CAAqB,kFAAkF,wBAAA,CAAyB,8EAA8E,kDAAA,CAAmD,0CAAA,CAA2C,sGAAsG,aAAA,CAAc,qDAAqD,gBAAA,CAAiB,kBAAkB,YAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,gBAAA,CAAkB,aAAA,CAAc,iBAAiB,iBAAA,CAAkB,QAAA,CAAS,SAAA,CAAU,YAAA,CAAa,cAAA,CAAe,oBAAA,CAAqB,gBAAA,CAAiB,iBAAA,CAAmB,UAAA,CAAW,mCAAA,CAAoC,oBAAA,CAAqB,8IAA8I,aAAA,CAAc,8DAA8D,oBAAA,CAAqB,kCAAA,CAAoC,qUAAA,CAA4U,2BAAA,CAA4B,sDAAA,CAAyD,yDAAA,CAA8D,0EAA0E,oBAAA,CAAqB,mDAAA,CAAoD,2CAAA,CAA4C,8EAA8E,kCAAA,CAAoC,yEAAA,CAA8E,4DAA4D,oBAAA,CAAqB,qCAAA,CAAuC,mjBAAA,CAA4iB,4DAAA,CAA6D,mEAAA,CAAwE,wEAAwE,oBAAA,CAAqB,mDAAA,CAAoD,2CAAA,CAA4C,sEAAsE,oBAAA,CAAqB,sFAAsF,wBAAA,CAAyB,kFAAkF,mDAAA,CAAoD,2CAAA,CAA4C,0GAA0G,aAAA,CAAc,uDAAuD,gBAAA,CAAiB,KAAK,oBAAA,CAAqD,aAAA,CAAc,iBAAA,CAAkB,oBAAA,CAAqB,qBAAA,CAAsB,cAAA,CAAe,wBAAA,CAAyB,qBAAA,CAAsB,oBAAA,CAAqB,gBAAA,CAAiB,4BAAA,CAA6B,gCAAA,CAAiC,sBAAA,CAAyC,oBAAA,CAAqB,6IAAA,CAA8I,qIAAA,CAAsI,6HAAA,CAA8H,iKAAA,CAAkK,sCAAuC,KAAK,uBAAA,CAAwB,eAAA,CAAA,CAAiB,WAAW,aAAA,CAAuM,mDAAmD,mBAAA,CAAoB,WAAA,CAAY,aAAiD,oBAAA,CAAqB,mBAA8B,wBAAA,CAAyB,oBAAA,CAAqB,iDAAiD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,mDAAA,CAAoD,2CAAA,CAA4C,0IAAqJ,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,mDAAA,CAAoD,2CAAA,CAA4C,4CAAgF,oBAAA,CAAqB,eAAe,UAAA,CAAoC,oBAAA,CAAmG,0EAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAAuL,CAAlK,qDAA8G,mDAAA,CAAoD,2CAAA,CAA4C,oJAAoJ,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kLAAkL,mDAAA,CAAoD,2CAAA,CAA4C,gDAAgD,UAAA,CAAoC,oBAAA,CAAqB,aAAa,UAAA,CAAoC,oBAAA,CAAiG,oEAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAAiL,CAA5J,iDAA0G,iDAAA,CAAkD,yCAAA,CAA0C,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,iDAAA,CAAkD,yCAAA,CAA0C,4CAA4C,UAAA,CAAoC,oBAAA,CAAqB,UAAU,UAAA,CAAoC,oBAAA,CAA8F,2DAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAA6K,CAAxJ,2CAAoG,mDAAA,CAAoD,2CAAA,CAA4C,2HAA2H,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yJAAyJ,mDAAA,CAAoD,2CAAA,CAA4C,sCAAsC,UAAA,CAAoC,oBAAA,CAAqB,aAAa,UAAA,CAAoC,oBAAA,CAAiG,oEAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAAkL,CAA7J,iDAA0G,kDAAA,CAAmD,0CAAA,CAA2C,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,kDAAA,CAAmD,0CAAA,CAA2C,4CAA4C,UAAA,CAAoC,oBAAA,CAAqB,YAAY,UAAA,CAAoC,oBAAA,CAAgG,iEAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAAgL,CAA3J,+CAAwG,kDAAA,CAAmD,0CAAA,CAA2C,qIAAqI,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,mKAAmK,kDAAA,CAAmD,0CAAA,CAA2C,0CAA0C,UAAA,CAAoC,oBAAA,CAAyF,4BAAzD,UAAA,CAAoC,oBAA0E,CAArD,iBAA4B,wBAAyB,CAAqB,6CAAsG,mDAAA,CAAqD,2CAAA,CAA6C,6KAA3J,UAAA,CAAW,wBAAA,CAAyB,oBAA2R,CAAqB,8JAA8J,mDAAA,CAAqD,2CAAA,CAA6C,wCAAwC,UAAA,CAAoC,oBAAA,CAAqB,UAA8C,oBAAA,CAA8F,2DAA9C,wBAAA,CAAyB,oBAA2K,CAAtJ,2CAA2C,UAAA,CAAyD,iDAAA,CAAkD,yCAAA,CAA0C,2HAAsI,wBAAA,CAAyB,oBAAA,CAAqB,yJAAyJ,iDAAA,CAAkD,yCAAA,CAA0C,sCAA0E,oBAAA,CAAqB,WAAW,UAAA,CAAiC,iBAAA,CAAsF,8DAAnD,UAAA,CAAW,qBAAA,CAAsB,iBAAuK,CAArJ,6CAAgG,mDAAA,CAAqD,2CAAA,CAA6C,gIAAgI,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,8JAA8J,mDAAA,CAAqD,2CAAA,CAA6C,wCAAwC,UAAA,CAAiC,iBAAA,CAAgF,4BAAkD,iBAAA,CAAkB,6CAA6C,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,iDAAA,CAAkD,yCAAA,CAA0C,gIAAiK,iBAAA,CAAkB,8JAA8J,iDAAA,CAAkD,yCAAA,CAA0C,wCAAyE,iBAAA,CAA0E,2BAA2B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,mDAAA,CAAoD,2CAAA,CAA4C,iLAAiL,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,mDAAA,CAAoD,2CAAA,CAA4C,4DAA0E,4BAAA,CAAuF,6BAA6B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,qEAAqE,mDAAA,CAAoD,2CAAA,CAA4C,2LAA2L,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yNAAyN,mDAAA,CAAoD,2CAAA,CAA4C,gEAA8E,4BAAA,CAAqF,2BAA2B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,iDAAA,CAAkD,yCAAA,CAA0C,iLAAiL,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,iDAAA,CAAkD,yCAAA,CAA0C,4DAA0E,4BAAA,CAAkF,wBAAwB,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,mDAAA,CAAoD,2CAAA,CAA4C,kKAAkK,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gMAAgM,mDAAA,CAAoD,2CAAA,CAA4C,sDAAoE,4BAAA,CAAqF,2BAA2B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,kDAAA,CAAmD,0CAAA,CAA2C,iLAAiL,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,kDAAA,CAAmD,0CAAA,CAA2C,4DAA0E,4BAAA,CAAoF,0BAA0B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+DAA+D,kDAAA,CAAmD,0CAAA,CAA2C,4KAA4K,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,0MAA0M,kDAAA,CAAmD,0CAAA,CAA2C,0DAAwE,4BAAA,CAAmF,yBAAyB,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,6DAA6D,mDAAA,CAAqD,2CAAA,CAA6C,uKAAuK,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,qMAAqM,mDAAA,CAAqD,2CAAA,CAA6C,wDAAsE,4BAAA,CAAkF,wBAAwB,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,iDAAA,CAAkD,yCAAA,CAA0C,kKAAkK,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gMAAgM,iDAAA,CAAkD,yCAAA,CAA0C,sDAAoE,4BAAA,CAA6E,yBAAyB,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,6DAA6D,kDAAA,CAAqD,0CAAA,CAA6C,uKAAuK,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,qMAAqM,kDAAA,CAAqD,0CAAA,CAA6C,wDAAmE,4BAAA,CAA6E,yBAAyB,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,6DAA6D,8CAAA,CAA+C,sCAAA,CAAuC,uKAAuK,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,qMAAqM,8CAAA,CAA+C,sCAAA,CAAuC,wDAAmE,4BAAA,CAA6B,UAAU,eAAA,CAAgB,aAAA,CAAc,yBAAA,CAA0B,gBAAgB,aAAA,CAAc,sCAAsC,aAAA,CAAc,2BAA2B,kBAAA,CAAsC,mBAAA,CAAoB,2BAA2B,oBAAA,CAAuC,mBAAA,CAAoB,MAAM,sCAAA,CAAuC,8BAAA,CAA+B,sCAAuC,MAAM,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iBAAiB,SAAA,CAAU,qBAAqB,YAAA,CAAa,YAAY,QAAA,CAAS,eAAA,CAAgB,mCAAA,CAAoC,2BAAA,CAA4B,sCAAuC,YAAY,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sCAAsC,iBAAA,CAAkB,iBAAiB,kBAAA,CAAmB,uBAAwB,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,qBAAA,CAAsB,mCAAA,CAAoC,eAAA,CAAgB,kCAAA,CAAmC,6BAA8B,aAAA,CAAc,eAAe,iBAAA,CAAkB,QAAA,CAAS,MAAA,CAAO,YAAA,CAAa,YAAA,CAAa,eAAA,CAAgB,eAAA,CAAoE,eAAA,CAAgB,eAAA,CAAgB,qBAAA,CAAsB,2BAAA,CAA4B,gCAAA,CAAiC,oBAAA,CAAqB,sBAAsB,oBAAA,CAAsB,qBAAqB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,mBAAmB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAA2B,wBAAyB,wBAAwB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,sBAAsB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,wBAAyB,wBAAwB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,sBAAsB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,wBAAyB,wBAAwB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,sBAAsB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,yBAA0B,wBAAwB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,sBAAsB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,yBAA0B,yBAAyB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,uBAAuB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,uBAAuB,QAAA,CAAS,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,+BAAgC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,YAAA,CAAa,mCAAA,CAAoC,wBAAA,CAAyB,kCAAA,CAAmC,qCAAsC,aAAA,CAAc,wBAAwB,KAAA,CAAM,UAAA,CAAW,SAAA,CAAU,YAAA,CAAa,mBAAA,CAAoB,gCAAiC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,iCAAA,CAAkC,cAAA,CAAe,oCAAA,CAAqC,sBAAA,CAAuB,sCAAuC,aAAA,CAAc,gCAAiC,gBAAA,CAAiB,0BAA0B,KAAA,CAAM,UAAA,CAAW,SAAA,CAAU,YAAA,CAAa,oBAAA,CAAqB,kCAAmC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAA8C,YAA9C,CAA2D,mCAAoC,oBAAA,CAAqB,mBAAA,CAAoB,qBAAA,CAAsB,UAAA,CAAW,iCAAA,CAAkC,uBAAA,CAAwB,oCAAA,CAAqC,wCAAyC,aAAA,CAAc,mCAAoC,gBAAA,CAAiB,kBAAkB,QAAA,CAAS,cAAA,CAAe,eAAA,CAAgB,oCAAA,CAAqC,eAAe,aAAA,CAAc,UAAA,CAA8B,UAAA,CAAW,eAAA,CAAgB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,kBAAA,CAAmB,4BAAA,CAA6B,QAAA,CAAS,0CAA0C,UAAA,CAAW,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,oBAAA,CAAqB,wBAAA,CAAyB,gDAAgD,aAAA,CAAc,mBAAA,CAAoB,4BAAA,CAA6B,oBAAoB,aAAA,CAAc,iBAAiB,aAAA,CAAc,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAmB,aAAA,CAAc,kBAAA,CAAmB,oBAAoB,aAAA,CAAc,kBAAA,CAAmB,aAAA,CAAc,oBAAoB,aAAA,CAAc,wBAAA,CAAyB,4BAAA,CAA6B,mCAAmC,aAAA,CAAc,kFAAkF,UAAA,CAAW,oCAAA,CAAuC,oFAAoF,UAAA,CAAW,wBAAA,CAAyB,wFAAwF,aAAA,CAAc,sCAAsC,4BAAA,CAA6B,wCAAwC,aAAA,CAAc,qCAAqC,aAAA,CAAc,+BAA+B,iBAAA,CAAkB,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,qBAAA,CAAsB,yCAAyC,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,kXAAkX,SAAA,CAAU,aAAa,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,0BAA0B,UAAA,CAAW,0EAA0E,oBAAA,CAAsB,mGAAmG,yBAAA,CAA0B,4BAAA,CAA6B,6GAA6G,wBAAA,CAAyB,2BAAA,CAA4B,uBAAuB,sBAAA,CAAuB,qBAAA,CAAsB,wGAA2G,aAAA,CAAc,yCAA0C,cAAA,CAAe,yEAAyE,qBAAA,CAAsB,oBAAA,CAAqB,yEAAyE,oBAAA,CAAqB,mBAAA,CAAoB,oBAAoB,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,wDAAwD,UAAA,CAAW,4FAA4F,mBAAA,CAAqB,qHAAqH,4BAAA,CAA6B,2BAAA,CAA4B,oFAAoF,wBAAA,CAAyB,yBAAA,CAA0B,KAAK,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,UAAU,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,yGAAA,CAA0G,iGAAA,CAAkG,sCAAuC,UAAU,uBAAA,CAAwB,eAAA,CAAA,CAAiB,mBAAmB,aAAA,CAAc,mBAAA,CAAoB,cAAA,CAAe,UAAU,+BAAA,CAAgC,oBAAoB,kBAAA,CAAmB,4BAAA,CAA6B,6BAAA,CAA8B,8BAAA,CAA+B,oDAAoD,8BAAA,CAA+B,6BAA6B,aAAA,CAAc,4BAAA,CAA6B,wBAAA,CAAyB,8DAA8D,aAAA,CAAc,qBAAA,CAAsB,iCAAA,CAAkC,yBAAyB,eAAA,CAAgB,wBAAA,CAAyB,yBAAA,CAA+J,wCAAwC,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,iBAAA,CAAkB,kDAAkD,yBAAA,CAA0B,YAAA,CAAa,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,iBAAA,CAAkB,uBAAuB,YAAA,CAAa,qBAAqB,aAAA,CAAc,QAAQ,iBAAA,CAAuE,kBAAA,CAAmB,cAAA,CAA8J,iBAAA,CAAkB,oBAAA,CAAqB,mKAA7Q,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAA+C,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,wBAAA,CAAyB,qBAAA,CAAsB,6BAA8a,CAAzW,2JAAgN,qBAAA,CAAsB,iBAAmI,CAA8B,cAAc,iBAAA,CAAkB,oBAAA,CAAqB,iBAAA,CAAkB,iBAAA,CAAkB,oBAAA,CAAqB,kBAAA,CAAmB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,sBAAsB,eAAA,CAAgB,cAAA,CAAe,2BAA2B,eAAA,CAAgB,aAAa,iBAAA,CAAkB,oBAAA,CAAqB,iBAAiB,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,UAAA,CAAW,gBAAgB,qBAAA,CAAsB,iBAAA,CAAkB,aAAA,CAAc,4BAAA,CAA6B,4BAAA,CAA6B,oBAAA,CAAqB,sDAAA,CAAuD,8CAAA,CAA+C,sCAAA,CAAuC,0EAAA,CAA4E,sCAAuC,gBAAgB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sBAAsB,oBAAA,CAAqB,sBAAsB,oBAAA,CAAqB,SAAA,CAAU,+BAAA,CAAgC,uBAAA,CAAwB,qBAAqB,oBAAA,CAAqB,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,2BAAA,CAA4B,uBAAA,CAA2B,oBAAA,CAAqB,wBAAyB,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,wBAAyB,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,wBAAyB,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,yBAA0B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,yBAA0B,mBAAmB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,+BAA+B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,8CAA8C,iBAAA,CAAkB,yCAAyC,mBAAA,CAAoB,kBAAA,CAAmB,oCAAoC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,mCAAmC,YAAA,CAAA,CAAc,eAAe,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,2BAA2B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,0CAA0C,iBAAA,CAAkB,qCAAqC,mBAAA,CAAoB,kBAAA,CAAmB,gCAAgC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,+BAA+B,YAAA,CAA8D,gGAAoE,oBAAA,CAAqB,oCAAoC,qBAAA,CAAsB,oFAAoF,oBAAA,CAAqB,6CAA6C,oBAAA,CAAqB,qFAAqF,oBAAA,CAAqB,8BAA8B,qBAAA,CAAsB,2BAAA,CAA4B,mCAAmC,sQAAA,CAA6P,2BAA2B,qBAAA,CAAsB,mGAAmG,oBAAA,CAA2D,6FAAkE,UAAA,CAAW,mCAAmC,yBAAA,CAA4B,kFAAkF,yBAAA,CAA4B,4CAA4C,yBAAA,CAA4B,mFAAmF,UAAA,CAAW,6BAA6B,yBAAA,CAA4B,+BAAA,CAAkC,kCAAkC,4QAAA,CAAmQ,0BAA0B,yBAAA,CAA4B,gGAAgG,UAAA,CAAW,MAAM,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,WAAA,CAAY,oBAAA,CAAqB,qBAAA,CAAsB,0BAAA,CAA2B,iCAAA,CAAkC,oBAAA,CAAqB,SAAS,cAAA,CAAe,aAAA,CAAc,kBAAkB,kBAAA,CAAmB,qBAAA,CAAsB,8BAA8B,kBAAA,CAAmB,yCAAA,CAA2C,0CAAA,CAA4C,6BAA6B,qBAAA,CAAsB,6CAAA,CAA+C,4CAAA,CAA8C,8DAA8D,YAAA,CAAa,WAAW,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,YAAA,CAAkB,YAAY,mBAAA,CAAoB,eAAe,kBAAoB,CAAgB,qCAAhB,eAAsC,CAAgB,iBAAiB,oBAAA,CAAqB,sBAAsB,gBAAA,CAAkC,aAAa,kBAAA,CAAmB,eAAA,CAAgB,gCAAA,CAAiC,wCAAA,CAAyC,yBAAyB,uDAAA,CAA0D,aAAa,kBAAA,CAAmB,gCAAA,CAAiC,qCAAA,CAAsC,wBAAwB,uDAAA,CAA0D,kBAAuC,oBAAA,CAA0C,eAAA,CAAgB,qCAA/E,mBAAA,CAA2C,kBAA4E,CAAoB,kBAAkB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,YAAA,CAAa,gCAAA,CAAkC,yCAAyC,UAAA,CAAW,wBAAwB,yCAAA,CAA2C,0CAAA,CAA4C,2BAA2B,6CAAA,CAA+C,4CAAA,CAA8C,kBAAkB,oBAAA,CAAqB,wBAAyB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,kBAAkB,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,eAAA,CAAgB,wBAAwB,aAAA,CAAc,aAAA,CAAc,mCAAmC,yBAAA,CAA0B,4BAAA,CAA6B,iGAAiG,yBAAA,CAA0B,oGAAoG,4BAAA,CAA6B,oCAAoC,wBAAA,CAAyB,2BAAA,CAA4B,mGAAmG,wBAAA,CAAyB,sGAAsG,2BAAA,CAAA,CAA6B,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,SAAA,CAAY,kBAAA,CAAmB,eAAA,CAAgB,kCAAkC,kBAAA,CAAmB,yCAA0C,UAAA,CAAW,mBAAA,CAAoB,aAAA,CAAc,wCAAA,CAAuF,wBAAwB,aAAA,CAAc,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,cAAA,CAAe,eAAA,CAAgB,WAAW,iBAAA,CAAkB,aAAA,CAA4B,oBAAA,CAAqB,qBAAA,CAAsB,wBAA2D,CAA0B,sCAAuC,WAAW,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iBAAiB,SAAA,CAAwB,qBAAA,CAAsB,oBAAA,CAAqB,iBAAiB,SAAA,CAAU,aAAA,CAAc,qBAAA,CAAsB,SAAA,CAAU,oDAAA,CAAqD,4CAAA,CAA6C,wCAAwC,gBAAA,CAAiB,6BAA6B,SAAA,CAAU,UAAA,CAAoC,oBAAA,CAAqB,+BAA+B,aAAA,CAAc,mBAAA,CAAoB,qBAAA,CAAsB,oBAAA,CAAqB,WAAW,sBAAA,CAA8N,0BAA0B,qBAAA,CAAsB,iBAAA,CAAkB,iDAAiD,4BAAA,CAA6B,+BAAA,CAAgC,gDAAgD,6BAAA,CAA8B,gCAAA,CAAiC,0BAA0B,oBAAA,CAAqB,iBAAA,CAAmB,iDAAiD,4BAAA,CAA6B,+BAAA,CAAgC,gDAAgD,6BAAA,CAA8B,gCAAA,CAAiC,OAAO,oBAAA,CAAqB,mBAAA,CAAoB,eAAA,CAAiB,eAAA,CAAgB,aAAA,CAAc,UAAA,CAAW,iBAAA,CAAkB,kBAAA,CAAmB,uBAAA,CAAwB,oBAAA,CAAqB,aAAa,YAAA,CAAa,YAAY,iBAAA,CAAkB,QAAA,CAAS,OAAO,iBAAA,CAAkB,YAAA,CAAkB,kBAAA,CAAmB,4BAAA,CAA6B,oBAAA,CAAqB,eAAe,aAAA,CAAc,YAAY,eAAA,CAAgB,mBAAmB,kBAAA,CAAmB,8BAA8B,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,SAAA,CAAU,oBAAA,CAAqB,eAAe,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,iBAAiB,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,6BAA6B,aAAA,CAAc,eAAe,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,YAAY,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,eAAe,UAAA,CAAW,qBAAA,CAAsB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,cAAc,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,0BAA0B,aAAA,CAAc,aAAa,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,YAAY,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,aAAa,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,yBAAyB,aAAA,CAAc,aAAa,UAAA,CAAW,qBAAA,CAAsB,oBAAA,CAAqB,yBAAyB,UAAA,CAAW,kBAAkB,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,UAAA,CAAW,oBAAA,CAAqB,cAAA,CAAe,aAAA,CAAc,4BAAA,CAA6B,iCAAA,CAAkC,eAAA,CAAgB,oBAAA,CAAqB,qKAAA,CAAsK,6JAAA,CAA8J,qJAAA,CAAsJ,yLAAA,CAA0L,sCAAuC,kBAAkB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,4BAA4B,qBAAA,CAAsB,kCAAkC,aAAA,CAAc,wBAAA,CAAyB,wCAAyC,qBAAA,CAAsB,gCAAA,CAAiC,wBAAA,CAAyB,wBAAyB,mBAAA,CAAoB,aAAA,CAAc,aAAA,CAAc,cAAA,CAAe,gBAAA,CAAiB,UAAA,CAAW,qBAAA,CAAsB,2BAAA,CAA4B,uBAAA,CAAwB,oDAAA,CAAqD,4CAAA,CAA6C,oCAAA,CAAqC,sEAAA,CAAwE,sCAAuC,wBAAyB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,wBAAwB,SAAA,CAAU,wBAAwB,SAAA,CAAU,oBAAA,CAAqB,SAAA,CAAU,0EAAA,CAA2E,kEAAA,CAAmE,kBAAkB,eAAA,CAAgB,gDAAgD,6BAAA,CAA8B,8BAAA,CAAmL,0GAAiD,uBAAA,CAAwB,iCAAA,CAAkC,gCAAA,CAAiC,oBAAkD,6BAAA,CAAA,kBAAA,CAAmB,gBAAgB,oBAAA,CAAqB,mCAAmC,cAAA,CAAe,aAAA,CAAc,eAAA,CAAgB,qCAAqC,cAAA,CAAe,iEAAiE,kBAAA,CAAmB,wBAAA,CAAyB,yBAAA,CAA0B,0EAA0E,qBAAA,CAAsB,4BAAA,CAA6B,2BAAA,CAA4B,wCAAwC,GAAG,yBAAA,CAAA,CAA2B,gCAAgC,GAAG,yBAAA,CAAA,CAA2B,UAA+D,UAAA,CAA2B,gBAAA,CAAkB,qBAAA,CAAsB,oBAAA,CAAqB,wBAA7I,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAwB,eAAwb,CAA3W,cAAmE,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuC,UAAA,CAAW,iBAAA,CAAkB,kBAAA,CAAmB,wBAAA,CAAyB,iCAAA,CAAkC,yBAAA,CAA0B,sCAAuC,cAAc,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sBAAsB,qKAAA,CAAqM,uBAAA,CAAwB,uBAAuB,yDAAA,CAA0D,iDAAA,CAAkD,sCAAuC,uBAAuB,sBAAA,CAAuB,cAAA,CAAA,CAAgB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAA,CAAe,eAAA,CAAgB,oBAAA,CAAqB,wBAAwB,UAAA,CAAW,aAAA,CAAc,kBAAA,CAAmB,4DAA4D,SAAA,CAAU,aAAA,CAAc,oBAAA,CAAqB,wBAAA,CAAyB,+BAA+B,aAAA,CAAc,qBAAA,CAAsB,iBAAiB,iBAAA,CAAkB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,qBAAA,CAAsB,iCAAA,CAAkC,6BAA6B,8BAAA,CAA+B,+BAAA,CAAgC,4BAA4B,kCAAA,CAAmC,iCAAA,CAAkC,oDAAoD,aAAA,CAAc,mBAAA,CAAoB,qBAAA,CAAsB,wBAAwB,SAAA,CAAU,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kCAAkC,kBAAA,CAAmB,yCAAyC,eAAA,CAAgB,oBAAA,CAAqB,uBAAuB,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,oDAAoD,gCAAA,CAAiC,yBAAA,CAA0B,mDAAmD,8BAAA,CAA+B,2BAAA,CAA4B,+CAA+C,YAAA,CAAa,yDAAyD,oBAAA,CAAqB,mBAAA,CAAoB,gEAAgE,gBAAA,CAAiB,qBAAA,CAAsB,wBAAyB,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,wBAAyB,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,wBAAyB,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,yBAA0B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,yBAA0B,2BAA2B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,wDAAwD,gCAAA,CAAiC,yBAAA,CAA0B,uDAAuD,8BAAA,CAA+B,2BAAA,CAA4B,mDAAmD,YAAA,CAAa,6DAA6D,oBAAA,CAAqB,mBAAA,CAAoB,oEAAoE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,kBAAkB,eAAA,CAAgB,mCAAmC,oBAAA,CAAqB,8CAA8C,qBAAA,CAAsB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,wBAAA,CAAyB,gHAAgH,aAAA,CAAc,wBAAA,CAAyB,yDAAyD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,sBAAsB,aAAA,CAAc,wBAAA,CAAyB,sGAAsG,aAAA,CAAc,wBAAA,CAAyB,oDAAoD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,UAAA,CAAW,qBAAA,CAAsB,4GAA4G,UAAA,CAAW,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,wBAAwB,aAAA,CAAc,wBAAA,CAAyB,0GAA0G,aAAA,CAAc,wBAAA,CAAyB,sDAAsD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,uBAAuB,aAAA,CAAc,wBAAA,CAAyB,wGAAwG,aAAA,CAAc,wBAAA,CAAyB,qDAAqD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,sBAAsB,aAAA,CAAc,wBAAA,CAAyB,sGAAsG,aAAA,CAAc,wBAAA,CAAyB,oDAAoD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,uBAAuB,UAAA,CAAW,qBAAA,CAAsB,wGAAwG,UAAA,CAAW,wBAAA,CAAyB,qDAAqD,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,uBAAuB,UAAA,CAAW,qBAAA,CAAsB,wGAAwG,UAAA,CAAW,wBAAA,CAAyB,qDAAqD,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,WAAW,8BAAA,CAA+B,sBAAA,CAAuB,SAAA,CAAU,UAAA,CAAW,aAAA,CAAoB,UAAA,CAAW,uWAAA,CAA2W,QAAA,CAAS,oBAAA,CAAqB,UAAA,CAAW,iBAAiB,UAAA,CAAW,oBAAA,CAAqB,WAAA,CAAY,iBAAiB,YAAA,CAAa,oDAAA,CAAqD,4CAAA,CAA6C,SAAA,CAAU,wCAAwC,mBAAA,CAAoB,wBAAA,CAAyB,qBAAA,CAAsB,oBAAA,CAAqB,gBAAA,CAAiB,WAAA,CAAY,iBAAiB,yDAAA,CAA0D,iDAAA,CAAkD,OAAO,WAAA,CAAY,cAAA,CAAe,iBAAA,CAAmB,mBAAA,CAA0C,2BAAA,CAA4B,+BAAA,CAAwH,oBAAA,CAAqB,gCAAgC,SAAA,CAAU,YAAY,YAAA,CAAa,iBAAiB,yBAAA,CAA0B,sBAAA,CAAuB,iBAAA,CAAkB,cAAA,CAAe,mBAAA,CAAoB,mCAAmC,oBAAA,CAAqB,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,oBAAA,CAAqB,aAAA,CAAoC,2BAAA,CAA4B,uCAAA,CAAwC,yCAAA,CAA2C,0CAAA,CAA4C,yBAAyB,qBAAA,CAAuB,kBAAA,CAAmB,YAAY,cAAA,CAAe,YAAY,eAAA,CAAgB,mBAAmB,iBAAA,CAAkB,eAAA,CAAgB,OAAO,cAAA,CAAe,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,YAAA,CAAa,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,SAAA,CAAU,cAAc,iBAAA,CAAkB,UAAA,CAAW,YAAA,CAAa,mBAAA,CAAoB,0BAA0B,iDAAA,CAAkD,yCAAA,CAA0C,iCAAA,CAAkC,gEAAA,CAAkE,mCAAA,CAAsC,2BAAA,CAA8B,sCAAuC,0BAA0B,uBAAA,CAAwB,eAAA,CAAA,CAAiB,0BAA0B,sBAAA,CAAuB,cAAA,CAAe,kCAAkC,6BAAA,CAA8B,qBAAA,CAAsB,yBAAyB,wBAAA,CAAyB,wCAAwC,eAAA,CAAgB,eAAA,CAAgB,qCAAqC,eAAA,CAAgB,uBAA4E,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,4BAAA,CAA6B,sCAApJ,mBAAA,CAAoB,mBAAA,CAAoB,YAAgb,CAApU,eAAe,iBAAA,CAAuE,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,UAAA,CAAW,mBAAA,CAAoB,qBAAA,CAAsB,2BAAA,CAA4B,+BAAA,CAAgC,mBAAA,CAAoB,SAAA,CAAU,gBAAgB,cAAA,CAAe,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,qBAAqB,SAAA,CAAU,qBAAqB,UAAA,CAAW,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,mBAAA,CAAoB,aAAA,CAAc,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,wBAAA,CAAyB,qBAAA,CAAsB,6BAAA,CAA8B,YAAA,CAAkB,+BAAA,CAAgC,wCAAA,CAA0C,yCAAA,CAA2C,yBAAyB,aAAA,CAAoB,gCAAA,CAAoC,aAAa,eAAA,CAAgB,eAAA,CAAgB,YAAY,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,YAAA,CAAa,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,mBAAA,CAAoB,aAAA,CAAc,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,oBAAA,CAAqB,iBAAA,CAAkB,wBAAA,CAAyB,cAAA,CAAe,4BAAA,CAA6B,4CAAA,CAA8C,2CAAA,CAA6C,gBAAgB,aAAA,CAAc,yBAAyB,iBAAA,CAAkB,WAAA,CAAY,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,wBAAyB,cAAc,eAAA,CAAgB,mBAAA,CAAoB,yBAAyB,0BAAA,CAA2B,uBAAuB,8BAAA,CAA+B,UAAU,eAAA,CAAA,CAAiB,wBAAyB,oBAAoB,eAAA,CAAA,CAAiB,yBAA0B,UAAU,gBAAA,CAAA,CAAkB,kBAAkB,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,iCAAiC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,gCAAgC,eAAA,CAAgB,8BAA8B,eAAA,CAAgB,gCAAgC,eAAA,CAAgB,2BAA4B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,2BAA4B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,2BAA4B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,4BAA6B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,4BAA6B,2BAA2B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,0CAA0C,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,yCAAyC,eAAA,CAAgB,uCAAuC,eAAA,CAAgB,yCAAyC,eAAA,CAAA,CAA6pE,SAAS,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAwB,YAAA,CAAa,aAAA,CAAc,eAAA,CAAgB,kCAAA,CAAmC,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,eAAA,CAAgB,gBAAA,CAAiB,oBAAA,CAAqB,gBAAA,CAAiB,mBAAA,CAAoB,qBAAA,CAAsB,iBAAA,CAAkB,mBAAA,CAAoB,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAmB,oBAAA,CAAqB,qBAAA,CAAsB,2BAAA,CAA4B,+BAAA,CAAgC,mBAAA,CAAoB,wBAAwB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,YAAA,CAAa,cAAA,CAAe,6DAA+D,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,wBAAA,CAAyB,kBAAA,CAAmB,6DAA6D,6BAAA,CAA+B,2FAA2F,yBAAA,CAA2B,yGAA2G,QAAA,CAAS,0BAAA,CAA2B,gCAAA,CAAiC,uGAAyG,UAAA,CAAW,0BAAA,CAA2B,qBAAA,CAAsB,+DAA+D,2BAAA,CAA6B,6FAA6F,uBAAA,CAAyB,WAAA,CAAY,WAAA,CAAY,cAAA,CAAe,2GAA6G,MAAA,CAAO,gCAAA,CAAiC,kCAAA,CAAmC,yGAA2G,QAAA,CAAS,gCAAA,CAAiC,uBAAA,CAAwB,mEAAmE,0BAAA,CAA4B,iGAAiG,sBAAA,CAAwB,+GAAiH,KAAA,CAAM,0BAAA,CAAiC,mCAAA,CAAoC,6GAA+G,OAAA,CAAQ,0BAAA,CAAiC,wBAAA,CAAyB,iHAAmH,iBAAA,CAAkB,KAAA,CAAM,QAAA,CAAS,aAAA,CAAc,UAAA,CAAW,kBAAA,CAAoB,UAAA,CAAW,+BAAA,CAAgC,gEAAgE,4BAAA,CAA8B,8FAA8F,wBAAA,CAA0B,WAAA,CAAY,WAAA,CAAY,cAAA,CAAe,4GAA8G,OAAA,CAAQ,gCAAA,CAAiC,iCAAA,CAAkC,0GAA4G,SAAA,CAAU,gCAAA,CAAiC,sBAAA,CAAuB,gBAAgB,kBAAA,CAAmB,eAAA,CAAgB,cAAA,CAAe,wBAAA,CAAyB,+BAAA,CAAgC,wCAAA,CAA0C,yCAAA,CAA2C,sBAAsB,YAAA,CAAa,cAAc,YAAA,CAAkB,aAAA,CAAc,UAAU,iBAAA,CAAkB,wBAAwB,sBAAA,CAAuB,kBAAA,CAAmB,gBAAgB,iBAAA,CAAkB,UAAA,CAAW,eAAA,CAAgB,sBAAuB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,eAAe,iBAAA,CAAkB,YAAA,CAAa,UAAA,CAAW,UAAA,CAAW,kBAAA,CAAmB,kCAAA,CAAmC,0BAAA,CAA2B,oDAAA,CAAqD,4CAAA,CAA6C,oCAAA,CAAqC,sEAAA,CAAwE,sCAAuC,eAAe,uBAAA,CAAwB,eAAA,CAAA,CAAiB,8DAA8D,aAAA,CAAc,wEAAwE,kCAAA,CAAmC,0BAAA,CAA2B,wEAAwE,mCAAA,CAAoC,2BAAA,CAA4B,8BAA8B,SAAA,CAAU,mCAAA,CAAoC,2BAAA,CAA4B,sBAAA,CAAuB,cAAA,CAAe,iJAAiJ,SAAA,CAAU,SAAA,CAAU,oFAAoF,SAAA,CAAU,SAAA,CAAU,iCAAA,CAAkC,yBAAA,CAA0B,sCAAuC,oFAAoF,uBAAA,CAAwB,eAAA,CAAA,CAAiB,8CAA8C,iBAAA,CAAkB,KAAA,CAAM,QAAA,CAAS,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,SAAA,CAAU,UAAA,CAAW,iBAAA,CAAkB,UAAA,CAAW,oCAAA,CAAqC,4BAAA,CAA6B,sCAAuC,8CAA8C,uBAAA,CAAwB,eAAA,CAAA,CAAiB,oHAAoH,UAAA,CAAW,oBAAA,CAAqB,SAAA,CAAU,UAAA,CAAW,uBAAuB,MAAA,CAAO,uBAAuB,OAAA,CAAQ,wDAAwD,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,2BAAA,CAA4B,uBAAA,CAAwB,yBAAA,CAA4E,wDAA4B,qBAAA,CAAsB,qBAAqB,iBAAA,CAAkB,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,cAAA,CAAe,gBAAA,CAAiB,eAAA,CAAgB,eAAA,CAAgB,wBAAwB,8BAAA,CAA+B,sBAAA,CAAuB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,gBAAA,CAAiB,eAAA,CAAgB,kBAAA,CAAmB,cAAA,CAAe,qBAAA,CAAsB,2BAAA,CAA4B,iCAAA,CAAkC,oCAAA,CAAqC,UAAA,CAAW,mCAAA,CAAoC,2BAAA,CAA4B,sCAAuC,wBAAwB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,6BAA6B,SAAA,CAAU,kBAAkB,iBAAA,CAAkB,SAAA,CAAU,cAAA,CAAe,QAAA,CAAS,mBAAA,CAAoB,sBAAA,CAAuB,UAAA,CAAW,iBAAA,CAAkB,sFAAsF,uCAAA,CAAwC,+BAAA,CAAgC,uCAAuC,qBAAA,CAAsB,iCAAiC,UAAA,CAAW,kCAAkC,GAAG,+BAAA,CAAiC,uBAAA,CAAA,CAA2C,0BAA0B,GAAG,+BAAA,CAAiC,uBAAA,CAAA,CAA2C,gBAAgB,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,0BAAA,CAA2D,kBAAA,CAAA,oCAAA,CAA+B,iBAAA,CAAkB,qDAAA,CAAsD,6CAAA,CAA8C,mBAAmB,UAAA,CAAW,WAAA,CAAY,iBAAA,CAAkB,gCAAgC,GAAG,0BAAA,CAA2B,kBAAA,CAAmB,IAAI,SAAA,CAAU,sBAAA,CAAuB,cAAA,CAAA,CAAgB,wBAAwB,GAAG,0BAAA,CAA2B,kBAAA,CAAmB,IAAI,SAAA,CAAU,sBAAA,CAAuB,cAAA,CAAA,CAAgB,cAAc,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,0BAAA,CAA2B,6BAAA,CAA8B,iBAAA,CAAkB,SAAA,CAAU,mDAAA,CAAoD,2CAAA,CAA4C,iBAAiB,UAAA,CAAW,WAAA,CAAY,sCAAuC,8BAA8B,+BAAA,CAAgC,uBAAA,CAAA,CAAyB,SAAS,iBAAA,CAAkB,YAAA,CAAa,aAAA,CAAc,QAAA,CAAS,kCAAA,CAAmC,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,eAAA,CAAgB,gBAAA,CAAiB,oBAAA,CAAqB,gBAAA,CAAiB,mBAAA,CAAoB,qBAAA,CAAsB,iBAAA,CAAkB,mBAAA,CAAoB,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAmB,oBAAA,CAAqB,SAAA,CAAU,cAAc,UAAA,CAAW,wBAAwB,iBAAA,CAAkB,aAAA,CAAc,WAAA,CAAY,YAAA,CAAa,+BAAgC,iBAAA,CAAkB,UAAA,CAAW,wBAAA,CAAyB,kBAAA,CAAmB,6DAA6D,eAAA,CAAgB,2FAA2F,QAAA,CAAS,yGAA2G,QAAA,CAAS,0BAAA,CAA2B,qBAAA,CAAsB,+DAA+D,eAAA,CAAgB,6FAA6F,MAAA,CAAO,WAAA,CAAY,YAAA,CAAa,2GAA6G,UAAA,CAAW,gCAAA,CAAiC,uBAAA,CAAwB,mEAAmE,eAAA,CAAgB,iGAAiG,KAAA,CAAM,+GAAiH,WAAA,CAAY,0BAAA,CAA2B,wBAAA,CAAyB,gEAAgE,eAAA,CAAgB,8FAA8F,OAAA,CAAQ,WAAA,CAAY,YAAA,CAAa,4GAA8G,SAAA,CAAU,gCAAA,CAAiC,sBAAA,CAAuB,eAAe,eAAA,CAAgB,oBAAA,CAAgC,iBAAA,CAAkB,qBAAsB,CAAqB,gBAAiB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,gBAAgB,aAAA,CAAc,4CAA4C,aAAA,CAAc,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,WAAW,aAAA,CAAc,kCAAkC,aAAA,CAAc,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,aAAa,aAAA,CAAc,sCAAsC,aAAA,CAAc,YAAY,aAAA,CAAc,oCAAoC,aAAA,CAAc,WAAW,aAAA,CAAc,kCAAkC,aAAA,CAAqC,gDAAoC,UAAA,CAAkC,gDAAoC,UAAA,CAAW,OAAO,iBAAA,CAAkB,UAAA,CAAW,cAAe,aAAA,CAAc,+BAAA,CAAgC,UAAA,CAAW,SAAS,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,UAAA,CAAW,WAAA,CAAY,WAAW,mBAAA,CAAqB,WAAW,kBAAA,CAAmC,YAAY,qBAAA,CAAoC,YAAY,wBAAA,CAAoC,WAA0B,KAAqB,CAAa,yBAAjD,cAAA,CAAqB,OAAA,CAAQ,MAAA,CAAO,YAAkE,CAArD,cAAqC,QAAgB,CAAa,YAAY,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAa,wBAAyB,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,wBAAyB,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,wBAAyB,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,yBAA0B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,yBAA0B,gBAAgB,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,wDAAwD,2BAAA,CAA6B,mBAAA,CAAqB,oBAAA,CAAsB,mBAAA,CAAqB,qBAAA,CAAuB,yBAAA,CAA2B,4BAAA,CAAiC,4BAAA,CAA8B,kBAAA,CAAoB,sBAAuB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,SAAA,CAAU,UAAA,CAAW,eAAe,eAAA,CAAgB,sBAAA,CAAuB,kBAAA,CAAmB,gBAAgB,iCAAA,CAAmC,WAAW,4BAAA,CAA8B,cAAc,+BAAA,CAAiC,cAAc,+BAAA,CAAiC,mBAAmB,oCAAA,CAAsC,gBAAgB,iCAAA,CAAmC,aAAa,oBAAA,CAAsB,WAAW,qBAAA,CAAuB,YAAY,oBAAA,CAAsB,eAAe,uBAAA,CAAyB,iBAAiB,yBAAA,CAA2B,kBAAkB,0BAAA,CAA4B,iBAAiB,yBAAA,CAA2B,UAAU,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,SAAS,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,SAAS,uBAAA,CAAyB,aAAa,2BAAA,CAA6B,cAAc,4BAAA,CAA8B,QAAQ,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,eAAe,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,QAAQ,sBAAA,CAAwB,QAAQ,yDAAA,CAA2D,iDAAA,CAAmD,WAAW,8DAAA,CAAgE,sDAAA,CAAwD,WAAW,yDAAA,CAA2D,iDAAA,CAAmD,aAAa,iCAAA,CAAmC,yBAAA,CAA2B,iBAAiB,yBAAA,CAA2B,mBAAmB,2BAAA,CAA6B,mBAAmB,2BAAA,CAA6B,gBAAgB,wBAAA,CAA0B,iBAAiB,yBAAA,CAA2B,OAAO,eAAA,CAAiB,QAAQ,iBAAA,CAAmB,SAAS,kBAAA,CAAoB,UAAU,kBAAA,CAAoB,WAAW,oBAAA,CAAsB,YAAY,qBAAA,CAAuB,SAAS,gBAAA,CAAkB,UAAU,kBAAA,CAAoB,WAAW,mBAAA,CAAqB,OAAO,iBAAA,CAAmB,QAAQ,mBAAA,CAAqB,SAAS,oBAAA,CAAsB,kBAAkB,gDAAA,CAAmD,wCAAA,CAA2C,oBAAoB,4CAAA,CAA8C,oCAAA,CAAsC,oBAAoB,4CAAA,CAA8C,oCAAA,CAAsC,QAAQ,kCAAA,CAAoC,UAAU,kBAAA,CAAoB,YAAY,sCAAA,CAAwC,cAAc,sBAAA,CAAwB,YAAY,wCAAA,CAA0C,cAAc,wBAAA,CAA0B,eAAe,yCAAA,CAA2C,iBAAiB,yBAAA,CAA2B,cAAc,uCAAA,CAAyC,gBAAgB,uBAAA,CAAyB,gBAAgB,8BAAA,CAAgC,kBAAkB,8BAAA,CAAgC,gBAAgB,8BAAA,CAAgC,aAAa,8BAAA,CAAgC,gBAAgB,8BAAA,CAAgC,eAAe,8BAAA,CAAgC,cAAc,8BAAA,CAAgC,aAAa,8BAAA,CAAgC,cAAc,2BAAA,CAA6B,cAAc,2BAAA,CAA6B,UAAU,wBAAA,CAA0B,UAAU,0BAAA,CAA4B,UAAU,0BAAA,CAA4B,UAAU,0BAAA,CAA4B,UAAU,0BAAA,CAA4B,UAAU,0BAAA,CAA4B,MAAM,mBAAA,CAAqB,MAAM,mBAAA,CAAqB,MAAM,mBAAA,CAAqB,OAAO,oBAAA,CAAsB,QAAQ,oBAAA,CAAsB,QAAQ,wBAAA,CAA0B,QAAQ,qBAAA,CAAuB,YAAY,yBAAA,CAA2B,MAAM,oBAAA,CAAsB,MAAM,oBAAA,CAAsB,MAAM,oBAAA,CAAsB,OAAO,qBAAA,CAAuB,QAAQ,qBAAA,CAAuB,QAAQ,yBAAA,CAA2B,QAAQ,sBAAA,CAAwB,YAAY,0BAAA,CAA4B,WAAW,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,UAAU,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,uBAAxG,sCAAyO,CAAjI,aAAa,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,kBAAkB,uCAAA,CAAkF,wCAAA,CAA0C,oCAAA,CAAsC,uCAAzH,uCAA2Q,CAAlJ,qBAAqB,qCAAA,CAAgF,2CAAA,CAA6C,uCAAA,CAAyC,aAAa,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,aAAa,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,eAAe,6BAAA,CAA+B,uBAAA,CAAyB,eAAe,6BAAA,CAA+B,uBAAA,CAAyB,WAAW,4BAAA,CAA8B,wBAAA,CAA0B,aAAa,8BAAA,CAAgC,0BAAA,CAA4B,mBAAmB,oCAAA,CAAsC,gCAAA,CAAkC,OAAO,eAAA,CAAiB,OAAO,oBAAA,CAAsB,OAAO,mBAAA,CAAqB,OAAO,kBAAA,CAAoB,OAAO,oBAAA,CAAsB,OAAO,kBAAA,CAAoB,uBAAuB,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,qBAAqB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,wBAAwB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,yBAAyB,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,wBAAwB,kCAAA,CAAoC,sCAAA,CAAwC,wBAAwB,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,mBAAmB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,iBAAiB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,oBAAoB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,sBAAsB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,qBAAqB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,qBAAqB,kCAAA,CAAoC,kCAAA,CAAoC,mBAAmB,gCAAA,CAAkC,gCAAA,CAAkC,sBAAsB,mCAAA,CAAqC,8BAAA,CAAgC,uBAAuB,oCAAA,CAAsC,qCAAA,CAAuC,sBAAsB,uCAAA,CAAyC,oCAAA,CAAsC,uBAAuB,oCAAA,CAAsC,+BAAA,CAAiC,iBAAiB,kCAAA,CAAoC,yBAAA,CAA2B,kBAAkB,mCAAA,CAAqC,+BAAA,CAAiC,gBAAgB,iCAAA,CAAmC,6BAAA,CAA+B,mBAAmB,oCAAA,CAAsC,2BAAA,CAA6B,qBAAqB,sCAAA,CAAwC,6BAAA,CAA+B,oBAAoB,qCAAA,CAAuC,4BAAA,CAA8B,aAAa,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,KAAK,kBAAA,CAAoB,KAAK,uBAAA,CAAyB,KAAK,sBAAA,CAAwB,KAAK,qBAAA,CAAuB,KAAK,uBAAA,CAAyB,KAAK,qBAAA,CAAuB,QAAQ,qBAAA,CAAuB,MAAM,wBAAA,CAA0B,uBAAA,CAAyB,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,2BAAA,CAA6B,0BAAA,CAA4B,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,MAAM,sBAAA,CAAwB,yBAAA,CAA2B,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,yBAAA,CAA2B,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,MAAM,sBAAA,CAAwB,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,yBAAA,CAA2B,MAAM,2BAAA,CAA6B,MAAM,yBAAA,CAA2B,SAAS,yBAAA,CAA2B,MAAM,wBAAA,CAA0B,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,6BAAA,CAA+B,MAAM,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,MAAM,yBAAA,CAA2B,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,8BAAA,CAAgC,MAAM,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,MAAM,uBAAA,CAAyB,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,MAAM,wBAAA,CAA2B,MAAM,uBAAA,CAA0B,MAAM,sBAAA,CAAwB,MAAM,wBAAA,CAA0B,MAAM,sBAAA,CAAwB,OAAO,8BAAA,CAAiC,6BAAA,CAAgC,OAAO,6BAAA,CAAgC,4BAAA,CAA+B,OAAO,4BAAA,CAA8B,2BAAA,CAA6B,OAAO,8BAAA,CAAgC,6BAAA,CAA+B,OAAO,4BAAA,CAA8B,2BAAA,CAA6B,OAAO,4BAAA,CAA+B,+BAAA,CAAkC,OAAO,2BAAA,CAA8B,8BAAA,CAAiC,OAAO,0BAAA,CAA4B,6BAAA,CAA+B,OAAO,4BAAA,CAA8B,+BAAA,CAAiC,OAAO,0BAAA,CAA4B,6BAAA,CAA+B,OAAO,4BAAA,CAA+B,OAAO,2BAAA,CAA8B,OAAO,0BAAA,CAA4B,OAAO,4BAAA,CAA8B,OAAO,0BAAA,CAA4B,OAAO,8BAAA,CAAiC,OAAO,6BAAA,CAAgC,OAAO,4BAAA,CAA8B,OAAO,8BAAA,CAAgC,OAAO,4BAAA,CAA8B,OAAO,+BAAA,CAAkC,OAAO,8BAAA,CAAiC,OAAO,6BAAA,CAA+B,OAAO,+BAAA,CAAiC,OAAO,6BAAA,CAA+B,OAAO,6BAAA,CAAgC,OAAO,4BAAA,CAA+B,OAAO,2BAAA,CAA6B,OAAO,6BAAA,CAA+B,OAAO,2BAAA,CAA6B,KAAK,mBAAA,CAAqB,KAAK,wBAAA,CAA0B,KAAK,uBAAA,CAAyB,KAAK,sBAAA,CAAwB,KAAK,wBAAA,CAA0B,KAAK,sBAAA,CAAwB,MAAM,yBAAA,CAA2B,wBAAA,CAA0B,MAAM,8BAAA,CAAgC,6BAAA,CAA+B,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,8BAAA,CAAgC,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,uBAAA,CAAyB,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,+BAAA,CAAiC,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,+BAAA,CAAiC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,uBAAA,CAAyB,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,MAAM,yBAAA,CAA2B,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,8BAAA,CAAgC,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,MAAM,+BAAA,CAAiC,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,+BAAA,CAAiC,MAAM,6BAAA,CAA+B,MAAM,wBAAA,CAA0B,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,6BAAA,CAA+B,MAAM,2BAAA,CAA6B,MAAM,0CAAA,CAA4C,MAAM,yCAAA,CAA4C,MAAM,uCAAA,CAA0C,MAAM,yCAAA,CAA4C,MAAM,2BAAA,CAA6B,MAAM,wBAAA,CAA0B,YAAY,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,YAAY,6BAAA,CAA+B,WAAW,yBAAA,CAA2B,SAAS,yBAAA,CAA2B,WAAW,4BAAA,CAA8B,gBAAgB,kCAAA,CAAoC,gBAAgB,kCAAA,CAAoC,iBAAiB,mCAAA,CAAqC,YAAY,yBAAA,CAA2B,UAAU,0BAAA,CAA4B,aAAa,2BAAA,CAA6B,cAAc,uBAAA,CAAyB,gBAAgB,uBAAA,CAAyB,cAAc,uBAAA,CAAyB,WAAW,uBAAA,CAAyB,cAAc,uBAAA,CAAyB,aAAa,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,WAAW,uBAAA,CAAyB,YAAY,oBAAA,CAAsB,YAAY,oBAAA,CAAsB,WAAW,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,eAAe,8BAAA,CAAgC,eAAe,kCAAA,CAAsC,YAAY,uBAAA,CAAyB,MAAM,uBAAA,CAAyB,OAAO,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,OAAO,uBAAA,CAAwe,SAAS,+BAAA,CAAiC,gBAAgB,sCAAA,CAAwC,aAAa,6CAAA,CAA+C,WAAW,4BAAA,CAA8B,aAAa,4BAAA,CAA8B,sBAAsB,8BAAA,CAAgC,2BAA2B,mCAAA,CAAqC,8BAA8B,sCAAA,CAAwC,YAAY,8BAAA,CAAgC,+BAAA,CAAiC,gBAAgB,8CAAA,CAAgD,iBAAiB,iCAAA,CAAmC,8BAAA,CAAgC,6BAAA,CAA+B,yBAAA,CAA2B,kBAAkB,kCAAA,CAAoC,+BAAA,CAAiC,8BAAA,CAAgC,0BAAA,CAA4B,kBAAkB,kCAAA,CAAoC,+BAAA,CAAiC,8BAAA,CAAgC,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,SAAS,8BAAA,CAAgC,WAAW,yBAAA,CAA2B,WAAW,6BAAA,CAA+B,WAAW,8BAAA,CAAgC,WAAW,6BAAA,CAA+B,gBAAgB,2BAAA,CAA6B,cAAc,6BAAA,CAA+B,aAAa,uCAAyC,CAA0C,0BAA1C,wCAAiG,CAA6C,6BAA7C,2CAA0G,CAA4C,+BAA5C,0CAAuG,CAA3D,eAA2D,uCAAA,CAAyC,SAAS,4BAAA,CAA8B,WAAW,2BAAA,CAA6B,wBAAyB,gBAAgB,oBAAA,CAAsB,cAAc,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,WAAW,sBAAA,CAAwB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,WAAW,sBAAA,CAAwB,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,UAAU,eAAA,CAAiB,UAAU,oBAAA,CAAsB,UAAU,mBAAA,CAAqB,UAAU,kBAAA,CAAoB,UAAU,oBAAA,CAAsB,UAAU,kBAAA,CAAoB,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,SAAS,wBAAA,CAA2B,SAAS,uBAAA,CAA0B,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,8BAAA,CAAiC,6BAAA,CAAgC,UAAU,6BAAA,CAAgC,4BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,4BAAA,CAA+B,+BAAA,CAAkC,UAAU,2BAAA,CAA8B,8BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,+BAAA,CAAkC,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,aAAa,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,wBAAyB,gBAAgB,oBAAA,CAAsB,cAAc,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,WAAW,sBAAA,CAAwB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,WAAW,sBAAA,CAAwB,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,UAAU,eAAA,CAAiB,UAAU,oBAAA,CAAsB,UAAU,mBAAA,CAAqB,UAAU,kBAAA,CAAoB,UAAU,oBAAA,CAAsB,UAAU,kBAAA,CAAoB,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,SAAS,wBAAA,CAA2B,SAAS,uBAAA,CAA0B,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,8BAAA,CAAiC,6BAAA,CAAgC,UAAU,6BAAA,CAAgC,4BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,4BAAA,CAA+B,+BAAA,CAAkC,UAAU,2BAAA,CAA8B,8BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,+BAAA,CAAkC,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,aAAa,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,wBAAyB,gBAAgB,oBAAA,CAAsB,cAAc,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,WAAW,sBAAA,CAAwB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,WAAW,sBAAA,CAAwB,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,UAAU,eAAA,CAAiB,UAAU,oBAAA,CAAsB,UAAU,mBAAA,CAAqB,UAAU,kBAAA,CAAoB,UAAU,oBAAA,CAAsB,UAAU,kBAAA,CAAoB,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,SAAS,wBAAA,CAA2B,SAAS,uBAAA,CAA0B,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,8BAAA,CAAiC,6BAAA,CAAgC,UAAU,6BAAA,CAAgC,4BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,4BAAA,CAA+B,+BAAA,CAAkC,UAAU,2BAAA,CAA8B,8BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,+BAAA,CAAkC,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,aAAa,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,yBAA0B,gBAAgB,oBAAA,CAAsB,cAAc,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,WAAW,sBAAA,CAAwB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,WAAW,sBAAA,CAAwB,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,UAAU,eAAA,CAAiB,UAAU,oBAAA,CAAsB,UAAU,mBAAA,CAAqB,UAAU,kBAAA,CAAoB,UAAU,oBAAA,CAAsB,UAAU,kBAAA,CAAoB,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,SAAS,wBAAA,CAA2B,SAAS,uBAAA,CAA0B,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,8BAAA,CAAiC,6BAAA,CAAgC,UAAU,6BAAA,CAAgC,4BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,4BAAA,CAA+B,+BAAA,CAAkC,UAAU,2BAAA,CAA8B,8BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,+BAAA,CAAkC,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,aAAa,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,yBAA0B,iBAAiB,oBAAA,CAAsB,eAAe,qBAAA,CAAuB,gBAAgB,oBAAA,CAAsB,cAAc,wBAAA,CAA0B,oBAAoB,8BAAA,CAAgC,aAAa,uBAAA,CAAyB,YAAY,sBAAA,CAAwB,aAAa,uBAAA,CAAyB,iBAAiB,2BAAA,CAA6B,kBAAkB,4BAAA,CAA8B,YAAY,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,mBAAmB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,YAAY,sBAAA,CAAwB,eAAe,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,cAAc,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,+BAAxG,sCAA6O,CAArI,iBAAiB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,sBAAsB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,yBAAyB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,iBAAiB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,iBAAiB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,mBAAmB,6BAAA,CAA+B,uBAAA,CAAyB,mBAAmB,6BAAA,CAA+B,uBAAA,CAAyB,eAAe,4BAAA,CAA8B,wBAAA,CAA0B,iBAAiB,8BAAA,CAAgC,0BAAA,CAA4B,uBAAuB,oCAAA,CAAsC,gCAAA,CAAkC,WAAW,eAAA,CAAiB,WAAW,oBAAA,CAAsB,WAAW,mBAAA,CAAqB,WAAW,kBAAA,CAAoB,WAAW,oBAAA,CAAsB,WAAW,kBAAA,CAAoB,2BAA2B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,yBAAyB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,4BAA4B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,6BAA6B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,4BAA4B,kCAAA,CAAoC,sCAAA,CAAwC,4BAA4B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,uBAAuB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,qBAAqB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,wBAAwB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,0BAA0B,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,yBAAyB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,yBAAyB,kCAAA,CAAoC,kCAAA,CAAoC,uBAAuB,gCAAA,CAAkC,gCAAA,CAAkC,0BAA0B,mCAAA,CAAqC,8BAAA,CAAgC,2BAA2B,oCAAA,CAAsC,qCAAA,CAAuC,0BAA0B,uCAAA,CAAyC,oCAAA,CAAsC,2BAA2B,oCAAA,CAAsC,+BAAA,CAAiC,qBAAqB,kCAAA,CAAoC,yBAAA,CAA2B,sBAAsB,mCAAA,CAAqC,+BAAA,CAAiC,oBAAoB,iCAAA,CAAmC,6BAAA,CAA+B,uBAAuB,oCAAA,CAAsC,2BAAA,CAA6B,yBAAyB,sCAAA,CAAwC,6BAAA,CAA+B,wBAAwB,qCAAA,CAAuC,4BAAA,CAA8B,iBAAiB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,gBAAgB,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,kBAAA,CAAoB,SAAS,uBAAA,CAAyB,SAAS,sBAAA,CAAwB,SAAS,qBAAA,CAAuB,SAAS,uBAAA,CAAyB,SAAS,qBAAA,CAAuB,YAAY,qBAAA,CAAuB,UAAU,wBAAA,CAA0B,uBAAA,CAAyB,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,2BAAA,CAA6B,0BAAA,CAA4B,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,0BAAA,CAA4B,aAAa,2BAAA,CAA6B,0BAAA,CAA4B,UAAU,sBAAA,CAAwB,yBAAA,CAA2B,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,yBAAA,CAA2B,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,yBAAA,CAA2B,4BAAA,CAA8B,aAAa,yBAAA,CAA2B,4BAAA,CAA8B,UAAU,sBAAA,CAAwB,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,yBAAA,CAA2B,UAAU,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,aAAa,yBAAA,CAA2B,UAAU,wBAAA,CAA0B,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,aAAa,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,aAAa,4BAAA,CAA8B,UAAU,uBAAA,CAAyB,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,aAAa,0BAAA,CAA4B,UAAU,wBAAA,CAA2B,UAAU,uBAAA,CAA0B,UAAU,sBAAA,CAAwB,UAAU,wBAAA,CAA0B,UAAU,sBAAA,CAAwB,WAAW,8BAAA,CAAiC,6BAAA,CAAgC,WAAW,6BAAA,CAAgC,4BAAA,CAA+B,WAAW,4BAAA,CAA8B,2BAAA,CAA6B,WAAW,8BAAA,CAAgC,6BAAA,CAA+B,WAAW,4BAAA,CAA8B,2BAAA,CAA6B,WAAW,4BAAA,CAA+B,+BAAA,CAAkC,WAAW,2BAAA,CAA8B,8BAAA,CAAiC,WAAW,0BAAA,CAA4B,6BAAA,CAA+B,WAAW,4BAAA,CAA8B,+BAAA,CAAiC,WAAW,0BAAA,CAA4B,6BAAA,CAA+B,WAAW,4BAAA,CAA+B,WAAW,2BAAA,CAA8B,WAAW,0BAAA,CAA4B,WAAW,4BAAA,CAA8B,WAAW,0BAAA,CAA4B,WAAW,8BAAA,CAAiC,WAAW,6BAAA,CAAgC,WAAW,4BAAA,CAA8B,WAAW,8BAAA,CAAgC,WAAW,4BAAA,CAA8B,WAAW,+BAAA,CAAkC,WAAW,8BAAA,CAAiC,WAAW,6BAAA,CAA+B,WAAW,+BAAA,CAAiC,WAAW,6BAAA,CAA+B,WAAW,6BAAA,CAAgC,WAAW,4BAAA,CAA+B,WAAW,2BAAA,CAA6B,WAAW,6BAAA,CAA+B,WAAW,2BAAA,CAA6B,SAAS,mBAAA,CAAqB,SAAS,wBAAA,CAA0B,SAAS,uBAAA,CAAyB,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,yBAAA,CAA2B,wBAAA,CAA0B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,uBAAA,CAAyB,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,uBAAA,CAAyB,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,yBAAA,CAA2B,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,+BAAA,CAAiC,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,wBAAA,CAA0B,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,gBAAgB,yBAAA,CAA2B,cAAc,0BAAA,CAA4B,iBAAiB,2BAAA,CAAA,CAA8B,yBAA0B,MAAM,0BAAA,CAA4B,MAAM,wBAAA,CAA0B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,SAAS,wBAAA,CAA0B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,SAAS,wBAAA,CAA0B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,SAAS,wBAAA,CAA0B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAAA,CAA6B,aAAa,gBAAgB,wBAAA,CAA0B,sBAAsB,8BAAA,CAAgC,eAAe,uBAAA,CAAyB,cAAc,sBAAA,CAAwB,eAAe,uBAAA,CAAyB,mBAAmB,2BAAA,CAA6B,oBAAoB,4BAAA,CAA8B,cAAc,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,qBAAqB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,sBAAA,CAAA,CAAyB,MAAM,qCAAA,CAAwC,KAAK,kCAAA,CAAmC,eAAA,CAAgB,aAAA,CAAc,EAAE,oBAAA,CAAqB,aAAa,SAAA,CAAU,MAAM,YAAA,CAAa,qBAAA,CAAsB,iBAAA,CAAkB,aAAa,eAAA,CAAgB,QAAQ,eAAA,CAAgB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,gBAAgB,wBAAA,CAAyB,oBAAA,CAAqB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,aAAa,wBAAA,CAAyB,oBAAA,CAAqB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,WAAW,wBAAA,CAAyB,oBAAA,CAAqB,YAAY,wBAAA,CAAyB,oBAAA,CAAqB,yBAA0B,cAAc,SAAA,CAAA,CAAW,YAAY,kCAAA,CAAoC,cAAc,kCAAA,CAAoC,YAAY,kCAAA,CAAoC,SAAS,kCAAA,CAAoC,YAAY,kCAAA,CAAoC,WAAW,kCAAA,CAAoC,UAAU,kCAAA,CAAoC,SAAS,kCAAA,CAAoC,UAAU,+BAAA,CAAiC,UAAU,+BAAA,CAAiC,UAAU,iCAAA,CAAmC,yBAAA,CAA2B,UAAU,yDAAA,CAA2D,iDAAA,CAAmD,UAAU,yDAAA,CAA2D,iDAAA,CAAmD,UAAU,0DAAA,CAA4D,kDAAA,CAAoD,UAAU,0DAAA,CAA4D,kDAAA,CAAoD,UAAU,0DAAA,CAA4D,kDAAA,CAAoD,iBAAiB,oFAAA,CAA8F,4EAAA,CAAsF,iBAAiB,sFAAA,CAA8F,8EAAA,CAAsF,iBAAiB,uFAAA,CAA+F,+EAAA,CAAuF,iBAAiB,wFAAA,CAAgG,gFAAA,CAAwF,iBAAiB,wFAAA,CAAgG,gFAAA,CAAwF;;;;;;;;EAQh31M,CAAA,mBAAsB,cAAA,CAAe,mBAAmB,0BAAA,CAA2B,2BAAA,CAA4B,iBAAA,CAAkB,eAAA,CAA8B,kBAAA,CAAgB,wBAAwB,aAAA,CAAc,eAAA,CAA+N,cAAe,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,UAAA,CAAW,kFAAA,CAAqF,uCAAuC,iCAAA,CAAmC,sEAAsE,qCAAA,CAAuC,2CAA2C,qCAAA,CAAuC,uCAAuC,qCAAA,CAAuC,wCAAwC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,oDAAoD,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,yCAAyC,sCAAA,CAAwC,8CAA8C,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,yCAAyC,sCAAA,CAAwC,qCAAqC,sCAAA,CAAwC,6CAA6C,sCAAA,CAAwC,0CAA0C,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,wCAAwC,sCAAA,CAAwC,0CAA0C,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,4CAA4C,sCAAA,CAAwC,wCAAwC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,qCAAqC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,6CAA6C,sCAAA,CAAwC,wCAAwC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,6CAA6C,sCAAA,CAAwC,qCAAqC,sCAAA,CAAwC,wDAAwD,uCAAA,CAAyC,iDAAiD,uCAAA,CAAyC,2CAA2C,uCAAA,CAAyC,4CAA4C,uCAAA,CAAyC,4CAA4C,uCAAA,CAAyC,qCAAqC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,qCAAqC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,0CAA0C,uCAAA,CAAyC,sCAAsC,uCAAA,CAAyC,oCAAoC,uCAAA,CAAyC,0CAA0C,uCAAA,CAAyC,gDAAgD,uCAAA,CAAyC,sCAAsC,uCAAA,CAAyC,8CAA8C,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,kDAAkD,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,qCAAqC,uCAAA,CAAyC,8CAA8C,uCAAA,CAAyC,2CAA2C,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,qCAAqC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,8CAA8C,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,oCAAoC,uCAAA,CAAyC,gDAAgD,uCAAA,CAAyC,0CAA0C,uCAAA,CAAyC,6CAA6C,uCAAA,CAAyC,sCAAsC,uCAAA,CAAyC,qCAAqC,qCAAA,CAAuC,+DAA+D,yCAAA,CAA2C,uCAAuC,yCAAA,CAA2C,uCAAuC,yCAAA,CAA2C,6CAA6C,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,0CAA0C,0CAAA,CAA4C,iDAAiD,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,gDAAgD,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,6CAA6C,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,4CAA4C,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,sDAAsD,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,0CAA0C,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,wCAAwC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,qDAAqD,2CAAA,CAA6C,2CAA2C,2CAAA,CAA6C,2CAA2C,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,8CAA8C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,oCAAoC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,2CAA2C,2CAAA,CAA6C,6CAA6C,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,gDAAgD,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,oCAAoC,2CAAA,CAA6C,2DAA2D,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,wDAAwD,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,sCAAsC,qCAAA,CAAuC,wCAAwC,yCAAA,CAA2C,0CAA0C,yCAAA,CAA2C,uCAAuC,yCAAA,CAA2C,6CAA6C,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,8CAA8C,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,2CAA2C,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,2CAA2C,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,gDAAgD,0CAAA,CAA4C,0CAA0C,0CAAA,CAA4C,2CAA2C,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,4CAA4C,0CAAA,CAA4C,gDAAgD,0CAAA,CAA4C,2CAA2C,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,4CAA4C,0CAAA,CAA4C,+CAA+C,0CAAA,CAA4C,0CAA0C,0CAAA,CAA4C,4CAA4C,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,4CAA4C,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,gEAAgE,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,4CAA4C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,2CAA2C,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,8CAA8C,2CAAA,CAA6C,oCAAoC,2CAAA,CAA6C,kDAAkD,2CAAA,CAA6C,oCAAoC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,4CAA4C,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,gDAAgD,2CAAA,CAA6C,mEAAmE,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,0CAA0C,sCAAA,CAAwC,4CAA4C,0CAAA,CAA4C,6CAA6C,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,sDAAsD,2CAAA,CAA6C,iDAAiD,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,iDAAiD,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,4CAA4C,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,UAAU,iBAAA,CAAkB,eAAA,CAAgB,2BAAA,CAA4B,qBAAA,CAAsB,uBAAA,CAAkC,MAAM,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,2BAAA,CAA4B,qBAAqB,SAAA,CAAU,sCAAA,CAAuC,8BAAA,CAA+B,2BAA2B,SAAA,CAAU,kCAAkC,iCAAA,CAAkC,yBAAA,CAA0B,8CAA8C,4BAAA,CAA6B,oBAAA,CAAqB,iCAAiC,uBAAA,CAAwB,eAAA,CAAgB,sCAAA,CAAuC,8BAAA,CAA+B,6CAA6C,2EAAA,CAA4E,mEAAA,CAAoE,sCAAA,CAAuC,8BAAA,CAA+B,UAAU,2BAAA,CAA4B,cAAc,eAAA,CAAgB,kBAAA,CAAmB,qBAAwD,CAA0B,kCAA5D,iCAAA,CAAkC,yBAAwN,CAA9L,oBAAoB,uBAAA,CAAwB,eAAA,CAA4E,oBAAA,CAAqB,0CAAA,CAAiD,kCAAA,CAAyC,8BAA8B,iBAAA,CAAkB,eAAA,CAAgB,8BAA8B,gBAAA,CAAiB,oBAAA,CAAqB,cAAc,iBAAA,CAAkB,4BAA4B,eAAA,CAA0E,mBAAA,CAAoB,QAAA,CAAS,sBAAA,CAAuB,iCAAA,CAAkC,yBAAA,CAA0B,wCAAwC,iBAAA,CAAkB,KAAA,CAAM,WAAA,CAAY,kBAAA,CAAmB,mBAAA,CAAoB,4BAAA,CAA6B,oBAAA,CAAqB,mCAAA,CAAoC,2BAAA,CAA4B,oBAAA,CAAqB,eAAA,CAAgB,wCAAwC,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,iBAAA,CAAkB,MAAA,CAAO,KAAA,CAAM,UAAA,CAAW,cAAA,CAAe,WAAA,CAAY,eAAA,CAAgB,mBAAA,CAAoB,4CAA4C,mBAAA,CAAqC,wBAAA,CAAqB,6BAAA,CAA8B,qBAAA,CAAsB,sBAAA,CAAuB,4DAA4D,MAAA,CAAO,KAAA,CAAM,WAAA,CAAY,WAAA,CAAY,iBAAA,CAAkB,+BAAA,CAAgC,2DAA2D,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,2BAAA,CAA4B,WAAA,CAAY,iBAAA,CAAkB,gBAAA,CAAiB,6DAA6D,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,WAAA,CAAY,gBAAA,CAAiB,+BAAA,CAAgC,gFAAgF,SAAA,CAAU,uEAAuE,SAAA,CAAU,2EAA2E,SAAA,CAAU,4EAA4E,SAAA,CAAU,kEAAkE,SAAA,CAAU,2HAA4H,SAAA,CAAU,yGAA0G,SAAA,CAAU,iHAAkH,SAAA,CAAU,mHAAoH,SAAA,CAAU,+FAA+F,SAAA,CAAU,kCAAkC,iCAAA,CAAmC,yBAAA,CAA2B,6FAA6F,+DAAA,CAAkE,uDAAA,CAA0D,8CAA8C,aAAA,CAAc,mIAAmI,eAAA,CAAgB,iBAAA,CAAkB,gBAAA,CAAiB,iCAAA,CAAkC,yBAAA,CAA0B,iEAA6F,2BAAA,CAAA,oBAAA,CAAqB,qIAAqI,iBAAA,CAAkB,iCAAA,CAAkC,yBAAA,CAA0B,kEAAkE,gCAAA,CAAiC,mCAAA,CAAoC,iCAAA,CAAkC,uIAAuI,gBAAA,CAAiB,iCAAA,CAAkC,yBAAA,CAA0B,mEAAmJ,2DAAA,CAAA,mCAAA,CAAA,kCAAA,CAAA,gCAAA,CAAqB,gHAAgH,wBAAA,CAAyB,4CAA4C,cAAA,CAAe,gBAAA,CAAiB,kBAAA,CAAmB,mBAAA,CAAoB,wDAAwD,iBAAA,CAAkB,6HAA6H,kEAAA,CAAqE,0DAAA,CAA6D,4CAAqG,yBAAA,CAAqB,iBAAA,CAAkB,eAAA,CAAgB,wDAAwD,kBAAA,CAAmB,iBAAA,CAAkB,6HAA6H,iEAAA,CAAqE,yDAAA,CAA6D,uCAAuC,UAAA,CAAW,mDAAmD,aAAA,CAAc,uDAAuD,oBAAA,CAAqB,yDAAyD,UAAA,CAAW,4EAA4E,iBAAA,CAAkB,6EAA6E,6BAAA,CAA8B,gCAAA,CAAiC,8BAAA,CAA+B,8EAA8E,iBAAA,CAAkB,qDAAqD,4BAAA,CAA6B,YAAY,eAAA,CAAgB,eAAA,CAAgB,8BAA8B,oBAAA,CAAqB,0CAA0C,oBAAA,CAAqB,kBAAkB,iBAAA,CAAkB,cAAA,CAAe,eAAA,CAAgB,qBAAA,CAAsB,4BAAA,CAA6B,yBAAyB,UAAA,CAAW,iBAAA,CAAkB,yCAAA,CAAgD,iCAAA,CAAwC,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,4BAAA,CAA6B,SAAA,CAAU,mBAAA,CAAoB,0BAAA,CAA2B,kBAAA,CAAmB,wBAAwB,cAAA,CAAe,+BAA+B,WAAA,CAAY,4CAAA,CAAmD,oCAAA,CAA2C,wBAAwB,uBAAA,CAAwB,eAAA,CAAgB,oBAAA,CAAqB,mCAAA,CAAoC,2BAAA,CAA4B,+BAA+B,WAAA,CAAY,4CAAA,CAAmD,oCAAA,CAA2C,0BAAA,CAA2B,kBAAA,CAAmB,+DAAA,CAAgE,uDAAA,CAAwD,uCAAA,CAAwC,oFAAA,CAAqF,0BAA0B,oBAAA,CAAqB,iCAAiC,WAAA,CAAY,gCAAgC,UAAA,CAAW,iBAAA,CAAkB,gCAAgC,oBAAA,CAAqB,uCAAuC,qCAAA,CAA4C,6BAAA,CAAoC,0BAAA,CAA2B,kBAAA,CAAmB,+DAAA,CAAgE,uDAAA,CAAwD,uCAAA,CAAwC,oFAAA,CAAqF,6CAA6C,qCAAA,CAA4C,6BAAA,CAAoC,iCAAiC,qBAAA,CAAsB,6CAA6C,UAAA,CAAW,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,SAAA,CAAU,aAAA,CAAc,eAAA,CAAgB,qBAAA,CAAsB,yCAAyC,qBAAA,CAAsB,wBAAA,CAAyB,+CAA+C,aAAA,CAAc,+BAAA,CAAiD,uBAAA,CAAgF,aAAA,CAAc,eAAA,CAAgB,yBAAA,CAAmB,YAAA,CAAa,aAAA,CAA+B,kBAAA,CAAmB,eAAA,CAAgB,4BAAA,CAA6B,+CAA+C,wBAAA,CAAyB,+CAA+C,qBAAA,CAAsB,4BAAA,CAA6B,oBAAA,CAAqB,qDAAqD,aAAA,CAAc,+BAAA,CAAiD,uBAAA,CAAgF,aAAA,CAAc,cAAA,CAAe,yBAAA,CAAmB,YAAA,CAAa,aAAA,CAA+B,mBAAA,CAAoB,YAAA,CAAa,qDAAqD,wBAAA,CAAyB,oBAAA,CAAqB,8BAA8B,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,qCAAqC,UAAA,CAAW,WAAA,CAAY,oCAAoC,UAAA,CAAW,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,SAAA,CAAU,aAAA,CAAc,iBAAA,CAAkB,qBAAA,CAAsB,sCAAsC,qBAAA,CAAsB,qBAAA,CAAsB,4CAA4C,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,oBAAA,CAAqB,wBAAA,CAAyB,mBAAA,CAAoB,oBAAA,CAAqB,+BAAA,CAAgC,uBAAA,CAAwB,4CAA4C,qBAAA,CAAsB,wBAAwB,cAAA,CAAe,aAAa,oBAAA,CAAqB,+BAA+B,qBAAA,CAAsB,cAAA,CAAe,sBAAA,CAAuB,aAAA,CAAc,cAAA,CAAe,gCAAA,CAAiC,iBAAA,CAAkB,kBAAA,CAAmB,qCAAqC,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,SAAA,CAAU,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,qBAAA,CAAsB,oBAAA,CAAsB,wGAAA,CAAyG,gGAAA,CAAiG,6DAAA,CAA8D,qDAAA,CAAsD,6CAAA,CAA8C,mEAAA,CAAoE,qCAAqC,qBAAA,CAAsB,4CAA4C,iDAAA,CAAoD,yCAAA,CAA4C,0BAAA,CAA2B,kBAAA,CAAmB,+DAAA,CAAgE,uDAAA,CAAwD,uCAAA,CAAwC,oFAAA,CAAqF,2CAA2C,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAA4E,oFAA6C,qBAAA,CAAsB,oDAAoD,qBAAA,CAAsB,0CAAA,CAA6C,kCAAA,CAAqC,0BAAA,CAA2B,kBAAA,CAAmB,+DAAA,CAAgE,uDAAA,CAAwD,uCAAA,CAAwC,oFAAA,CAAqF,sDAAsD,qBAAA,CAAsB,4DAA4D,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,SAAA,CAAU,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,wBAAA,CAAyB,eAAA,CAAgB,qBAAA,CAAsB,wGAAA,CAAyG,gGAAA,CAAiG,6DAAA,CAA8D,qDAAA,CAAsD,6CAAA,CAA8C,mEAAA,CAAoH,4BAAiB,0BAAA,CAAqC,+CAA2D,cAAA,CAAqB,oCAAA,CAA2C,4BAAA,CAAmC,gIAAgI,iCAAA,CAAkC,yBAAA,CAA0B,kPAAkP,wBAAA,CAAyB,iBAAiB,0BAAA,CAAqC,oBAAA,CAAqB,mBAAA,CAAoB,gBAAgB,kBAAA,CAAmB,qBAAA,CAAsB,kBAAkB,eAAA,CAAgB,qBAAA,CAAsB,cAAmD,iBAAA,CAAsF,4EAA+B,0BAAA,CAAqC,8DAA8D,eAAA,CAAgB,kBAAA,CAAmB,qBAAA,CAAsB,cAAoD,cAAA,CAAoF,4EAA+B,2BAAA,CAAsC,8DAA8D,gBAAA,CAAiB,kBAAA,CAAmB,qBAAA,CAAsB,2BAA2B,8BAAA,CAAyC,0BAAA,CAAqC,kBAAA,CAAmB,qBAAA,CAAsB,iCAAA,CAAkC,yBAAA,CAA0B,iCAAiC,iCAAA,CAAkC,yBAAA,CAA0B,oBAAA,CAAqB,SAAA,CAAU,0CAAA,CAA2C,kCAAA,CAAmC,kBAAkB,4BAAA,CAA6B,kBAAA,CAAmB,qBAAA,CAAsB,8BAA8B,2BAAA,CAAsC,cAAA,CAAe,kBAAA,CAAmB,qBAAA,CAAsB,kCAAkC,cAAA,CAAe,8BAA8B,8BAAA,CAAyC,0BAAA,CAAqC,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,kCAAkC,iBAAA,CAAkB,eAAA,CAAgB,4CAA4C,aAAA,CAAc,kDAAkD,QAAA,CAAS,6BAAA,CAA8B,yDAAyD,aAAA,CAAc,2EAA2E,iBAAA,CAAkB,6CAA6C,uBAAA,CAAwB,eAAA,CAAoJ,gHAA4D,qCAAA,CAA4C,6BAAA,CAAoC,oEAAoE,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,oBAAA,CAAqB,qBAAA,CAAsB,wEAAwE,qCAAA,CAA4C,6BAAA,CAAoC,iEAAiE,oBAAA,CAAqB,wBAAA,CAAyB,yDAAyD,kBAAA,CAAmB,6DAA6D,uBAAA,CAAwB,eAAA,CAAgB,0KAA0K,oBAAA,CAAqB,mFAAmF,iBAAA,CAAkB,+CAA+C,uBAAA,CAAwB,eAAA,CAAsJ,oHAA8D,qCAAA,CAA4C,6BAAA,CAAoC,sEAAsE,wBAAA,CAAyB,oBAAA,CAAqB,6DAA6D,oBAAA,CAAqB,qBAAA,CAAsB,0EAA0E,qCAAA,CAA4C,6BAAA,CAAoC,mEAAmE,oBAAA,CAAqB,wBAAA,CAAyB,2DAA2D,kBAAA,CAAmB,+DAA+D,uBAAA,CAAwB,eAAA,CAAgB,8KAA8K,oBAAA,CAAqB,wEAAwE,kBAAA,CAAmB,qBAAA,CAAsB,6DAA6D,aAAA,CAAc,mPAAmP,oBAAA,CAAqB,+DAA+D,aAAA,CAAc,yPAAyP,oBAAA,CAAqB,kGAAkG,eAAA,CAAgB,0FAA0F,iBAAA,CAAkB,wFAAwF,8BAAA,CAAgC,0BAA0B,oBAAA,CAAqB,yEAAyE,WAAA,CAAY,uBAAA,CAAwB,eAAA,CAAgB,sKAAsK,oBAAA,CAAqB,0KAA0K,oBAAA,CAAqB,mDAAmD,iBAAA,CAAkB,uBAAuB,kBAAA,CAAmB,qBAAA,CAAsB,sBAAsB,qBAAA,CAAsB,iCAAiC,uBAAA,CAAwB,eAAA,CAAwI,wFAAgD,qCAAA,CAA4C,6BAAA,CAAoC,0CAA0C,oBAAA,CAAqB,iDAAiD,iBAAA,CAAkB,kDAAkD,wBAAA,CAAyB,oBAAA,CAAqB,yDAAyD,iBAAA,CAAkB,wDAAwD,wBAAA,CAAyB,oBAAA,CAAqB,+CAA+C,oBAAA,CAAqB,qBAAA,CAAsB,4DAA4D,qCAAA,CAA4C,6BAAA,CAAoC,qDAAqD,oBAAA,CAAqB,wBAAA,CAAyB,6CAA6C,kBAAA,CAAmB,iDAAiD,uBAAA,CAAwB,eAAA,CAAgB,kJAAkJ,oBAAA,CAAqB,2DAA2D,iBAAA,CAAkB,yBAAyB,kBAAA,CAAmB,qBAAA,CAAsB,wBAAwB,qBAAA,CAAsB,mCAAmC,uBAAA,CAAwB,eAAA,CAA0I,4FAAkD,qCAAA,CAA4C,6BAAA,CAAoC,4CAA4C,oBAAA,CAAqB,mDAAmD,iBAAA,CAAkB,oDAAoD,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,iBAAA,CAAkB,0DAA0D,wBAAA,CAAyB,oBAAA,CAAqB,iDAAiD,oBAAA,CAAqB,qBAAA,CAAsB,8DAA8D,qCAAA,CAA4C,6BAAA,CAAoC,uDAAuD,oBAAA,CAAqB,wBAAA,CAAyB,+CAA+C,kBAAA,CAAmB,mDAAmD,uBAAA,CAAwB,eAAA,CAAgB,sJAAsJ,oBAAA,CAAqB,kCAAkC,kBAAA,CAAoB,iDAAiD,aAAA,CAAc,+MAA+M,oBAAA,CAAqB,mDAAmD,aAAA,CAAc,qNAAqN,oBAAA,CAAqB,0EAA0E,eAAA,CAAgB,4DAA4D,iBAAA,CAAkB,0DAA0D,8BAAA,CAAgC,wDAAwD,iBAAA,CAAkB,eAAe,UAAA,CAAW,kBAAkB,UAAA,CAAW,kBAAkB,uBAAA,CAAwB,eAAA,CAAgB,wCAAwC,uBAAA,CAAwB,eAAA,CAAgB,oCAAoC,eAAA,CAAgB,6BAA6B,eAAA,CAAgB,8BAA8B,QAAA,CAAS,kCAAkC,eAAA,CAAgB,uBAAA,CAAwB,eAAA,CAAgB,uBAAA,CAAwB,eAAA,CAAgB,2CAA2C,UAAA,CAAW,eAAA,CAAgB,8BAA8B,eAAA,CAAgB,oBAAA,CAAqB,eAAA,CAAgB,OAAO,eAAA,CAAgB,yBAAyB,mBAAA,CAAoB,+CAAA,CAAgD,uCAAA,CAAwC,qBAAA,CAAsB,0CAAA,CAA2C,UAAU,eAAA,CAAgB,aAAa,eAAA,CAAgB,uCAAuC,2BAAA,CAA4B,4BAA4B,oBAAA,CAAqB,eAAe,wBAAA,CAAyB,iBAAiB,wBAAA,CAAyB,eAAe,wBAAA,CAAyB,YAAY,wBAAA,CAAyB,eAAe,qBAAA,CAAsB,cAAc,wBAAA,CAAyB,aAAa,wBAAA,CAAyB,YAAY,wBAAA,CAAyB,KAAK,wBAAA,CAAyB,qBAAA,CAAsB,QAAA,CAAS,yEAAA,CAA0E,iEAAA,CAAkE,eAAA,CAAgB,4BAAA,CAAoC,gBAAA,CAAiB,eAAA,CAAmf,6FAAoC,0EAAA,CAA2E,kEAAA,CAAmE,mDAAmD,yEAAA,CAA0E,iEAAA,CAAkE,QAAA,CAAS,iCAAiC,SAAA,CAAU,0EAAA,CAA2E,kEAAA,CAAmE,WAAW,aAAA,CAAc,UAAA,CAAW,sBAAsB,gBAAA,CAAiB,sBAAsB,oBAAA,CAAqB,kBAAA,CAAmB,uBAAA,CAAwB,eAAA,CAAgB,8BAAA,CAAiI,oFAA7D,uBAAA,CAAwB,eAAA,CAAgB,oBAAqH,CAAqO,sOAAsG,uBAAA,CAAwB,eAAA,CAAgB,qEAAqE,kCAAA,CAA6C,qEAAqE,+BAAA,CAAwC,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,wKAAwK,0EAAA,CAA2E,kEAAA,CAAmE,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,eAAe,UAAA,CAAW,wBAAA,CAAkF,+DAApC,UAAA,CAAW,wBAA8E,CAAyB,oJAAoJ,UAAA,CAAW,wBAAA,CAAyB,kLAAkL,0EAAA,CAA2E,kEAAA,CAAmE,gDAAgD,UAAA,CAAW,wBAAA,CAAyB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,wKAAwK,0EAAA,CAA2E,kEAAA,CAAmE,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,UAAU,UAAA,CAAW,wBAAA,CAA6E,gDAApC,UAAA,CAAW,wBAAoE,CAAyB,2HAA2H,UAAA,CAAW,wBAAA,CAAyB,yJAAyJ,0EAAA,CAA2E,kEAAA,CAAmE,sCAAsC,UAAA,CAAW,wBAAA,CAAyB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,wKAAwK,0EAAA,CAA2E,kEAAA,CAAmE,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,YAAY,UAAA,CAAW,wBAAA,CAA+E,sDAApC,UAAA,CAAW,wBAAwE,CAAyB,qIAAqI,UAAA,CAAW,wBAAA,CAAyB,mKAAmK,0EAAA,CAA2E,kEAAA,CAAmE,0CAA0C,UAAA,CAAW,wBAAA,CAAyB,WAAW,aAAA,CAAc,wBAAA,CAAiF,mDAAvC,aAAA,CAAc,wBAAyE,CAAyB,gIAAgI,aAAA,CAAc,wBAAA,CAAyB,8JAA8J,0EAAA,CAA2E,kEAAA,CAAmE,wCAAwC,aAAA,CAAc,wBAAA,CAAyB,UAAU,UAAA,CAAW,wBAAA,CAA6E,gDAApC,UAAA,CAAW,wBAAoE,CAAyB,2HAA2H,UAAA,CAAW,qBAAA,CAAsB,yJAAyJ,0EAAA,CAA2E,kEAAA,CAAmE,sCAAsC,UAAA,CAAW,wBAAA,CAAyB,WAAW,aAAA,CAAc,qBAAA,CAA8E,mDAAvC,aAAA,CAAc,wBAAyE,CAAyB,gIAAgI,aAAA,CAAc,qBAAA,CAAsB,8JAA8J,0EAAA,CAA2E,kEAAA,CAAmE,wCAAwC,aAAA,CAAc,qBAAA,CAAuL,8LAAgI,UAAA,CAAW,qBAAA,CAAsB,8JAA8J,0EAAA,CAA2E,kEAAA,CAAmE,wCAAwC,UAAA,CAAW,qBAAA,CAAsB,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAkI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,uBAAuB,aAAA,CAAc,oBAAA,CAAqB,6BAA6B,aAAA,CAAc,gCAAA,CAAsI,kKAA3C,aAAA,CAAc,4BAAmJ,CAA6B,0HAA0H,uBAAA,CAAwB,eAAA,CAAgB,gEAAgE,aAAA,CAAc,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAkI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,kBAAkB,aAAA,CAAc,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,gCAAA,CAA4H,yIAA3C,aAAA,CAAc,4BAAoI,CAA6B,2GAA2G,uBAAA,CAAwB,eAAA,CAAgB,sDAAsD,aAAA,CAAc,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAkI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,oBAAoB,aAAA,CAAc,oBAAA,CAAqB,0BAA0B,aAAA,CAAc,gCAAA,CAAgI,mJAA3C,aAAA,CAAc,4BAA0I,CAA6B,iHAAiH,uBAAA,CAAwB,eAAA,CAAgB,0DAA0D,aAAA,CAAc,mBAAmB,aAAA,CAAc,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,gCAAA,CAA8H,8IAA3C,aAAA,CAAc,4BAAuI,CAA6B,8GAA8G,uBAAA,CAAwB,eAAA,CAAgB,wDAAwD,aAAA,CAAc,kBAAkB,aAAA,CAAc,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,gCAAA,CAA4H,yIAA3C,aAAA,CAAc,4BAAoI,CAA6B,2GAA2G,uBAAA,CAAwB,eAAA,CAAgB,sDAAsD,aAAA,CAAc,mBAAmB,UAAA,CAAW,iBAAA,CAAkB,yBAAyB,UAAA,CAAW,gCAAA,CAA2H,8IAAxC,UAAA,CAAW,4BAAoI,CAA6B,8GAA8G,uBAAA,CAAwB,eAAA,CAAgB,wDAAwD,UAAA,CAAW,mBAAmB,UAAA,CAAW,iBAAA,CAAkB,yBAAyB,UAAA,CAAW,gCAAA,CAA2H,8IAAxC,UAAA,CAAW,4BAAoI,CAA6B,8GAA8G,uBAAA,CAAwB,eAAA,CAAgB,wDAAwD,UAAA,CAAW,2BAA2B,iCAAA,CAA4C,iBAAA,CAAkB,eAAA,CAAgB,2BAA2B,6BAAA,CAAmC,gBAAA,CAAiB,eAAA,CAAgB,UAAU,uBAAA,CAAwB,eAAA,CAAgB,oBAAA,CAA2H,gDAA9C,oBAA2I,CAA4H,gIAA8C,uBAAA,CAAwB,eAAA,CAAgB,wBAAA,CAAyB,kEAAkE,uBAAA,CAAwB,eAAA,CAAgB,aAAa,mBAAA,CAAoB,iDAAiD,iBAAA,CAAkB,SAAA,CAAU,iBAAA,CAAkB,cAAc,eAAA,CAAgB,gBAAA,CAAiB,yDAAyD,eAAA,CAAgB,qBAAA,CAAsB,qDAAqD,eAAA,CAAgB,gBAAA,CAAiB,6LAA6L,eAAA,CAAgB,qBAAA,CAAsB,qDAAqD,eAAA,CAAgB,gBAAA,CAAiB,6LAA6L,eAAA,CAAgB,qBAAA,CAAsB,wHAAwH,eAAA,CAAgB,qBAAA,CAAsB,2TAA2T,eAAA,CAAgB,qBAAA,CAAsB,2TAA2T,eAAA,CAAgB,qBAAA,CAAsB,OAAO,+BAAA,CAAiC,eAAA,CAAgB,aAAA,CAAc,UAAA,CAAW,wBAAA,CAAyB,UAAA,CAAW,aAAa,UAAA,CAAW,oBAAA,CAAqB,0BAA0B,WAAA,CAAY,gCAAgC,mBAAA,CAAoB,aAAa,SAAA,CAAU,4BAAA,CAA6B,QAAA,CAAS,kBAAkB,iBAAA,CAAkB,UAAA,CAAW,yBAA0B,aAAA,CAAc,UAAA,CAAW,2IAA2I,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,UAAA,CAAW,WAAA,CAAY,+BAA+B,qBAAA,CAAsB,+BAA+B,kBAAA,CAAmB,8BAA8B,eAAA,CAAgB,8BAA8B,gBAAA,CAAiB,wCAAwC,2BAAA,CAA6B,mBAAA,CAAqB,oBAAA,CAAsB,mBAAA,CAAqB,qBAAA,CAAuB,yBAAA,CAA2B,4BAAA,CAAiC,4BAAA,CAA8B,kBAAA,CAAoB;;;;;;;;EAQ3piE,CAAA,kBAAiE,iBAAA,CAAkB,gBAAA,CAAiB,uBAAA,CAAwB,uBAAA,CAAwB,kCAAA,CAAmC,0BAAA,CAA2B,2CAA7L,oBAAA,CAAqB,UAAA,CAAW,WAA6O,CAAhF,yBAAqE,UAAA,CAAW,kFAAA,CAAqF,uCAAuC,uBAAA,CAAwB,sEAAsE,2BAAA,CAA4B,2CAA2C,2BAAA,CAA4B,uCAAuC,2BAAA,CAA4B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,oDAAoD,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,yCAAyC,4BAAA,CAA6B,8CAA8C,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,yCAAyC,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,0CAA0C,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,0CAA0C,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,4CAA4C,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,wDAAwD,6BAAA,CAA8B,iDAAiD,6BAAA,CAA8B,2CAA2C,6BAAA,CAA8B,4CAA4C,6BAAA,CAA8B,4CAA4C,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,oCAAoC,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,gDAAgD,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,kDAAkD,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,2CAA2C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,oCAAoC,6BAAA,CAA8B,gDAAgD,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,6CAA6C,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,qCAAqC,2BAAA,CAA4B,+DAA+D,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,6CAA6C,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,iDAAiD,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,6CAA6C,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,sDAAsD,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,wCAAwC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,qDAAqD,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,8CAA8C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,6CAA6C,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,gDAAgD,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,2DAA2D,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,wDAAwD,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,sCAAsC,2BAAA,CAA4B,wCAAwC,+BAAA,CAAgC,0CAA0C,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,6CAA6C,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,8CAA8C,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,+CAA+C,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,4CAA4C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,gEAAgE,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,8CAA8C,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,kDAAkD,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,gDAAgD,iCAAA,CAAkC,mEAAmE,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,4BAAA,CAA6B,4CAA4C,gCAAA,CAAiC,6CAA6C,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,sDAAsD,iCAAA,CAAkC,iDAAiD,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,iDAAiD,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,mBAAmB,yBAAA,CAA2B,qBAAqB,6BAAA,CAA+B,oBAAoB,yBAAA,CAA2B,kBAAkB,yBAAA,CAA2B,oBAAoB,4BAAA,CAA8B,aAAa,2BAAA,CAA6B,aAAa,2BAAA,CAA6B,eAAe,aAAA,CAAc,kBAAA,CAAmB,aAAA,CAAc,gBAAA,CAAiB,QAAA,CAAS,+CAAA,CAAgD,uCAAA,CAAwC,iBAAA,CAAkB,kBAAkB,eAAA,CAAoK,2EAA6C,6BAAA,CAA8B,8BAAA,CAA+B,2BAAA,CAA4B,4BAAA,CAA6B,oEAAoE,eAAA,CAAmK,yEAA4C,wBAAA,CAAyB,yBAAA,CAA0B,gCAAA,CAAiC,iCAAA,CAAkC,yBAAyB,aAAA,CAAc,+BAAA,CAAgC,uBAAA,CAAwB,sCAAA,CAAuC,8BAAA,CAA+B,eAAe,kBAAA,CAAmB,aAAA,CAAc,eAAA,CAA8F,sFAA4C,aAAA,CAAc,qBAAA,CAAsB,oCAAoC,YAAA,CAAa,WAAW,6BAAA,CAA8B,qBAAA,CAAsB,gCAAA,CAAiC,wBAAA,CAAyB,YAAA,CAAa,+BAA+B,WAAW,iCAAA,CAAmC,yBAAA,CAA2B,iCAAA,CAAmC,yBAAA,CAAA,CAA4B,2BAA2B,GAAK,SAAA,CAAU,GAAG,SAAA,CAAA,CAAW,mBAAmB,GAAK,SAAA,CAAU,GAAG,SAAA,CAAA,CAAW,SAAS,8BAAA,CAA+B,sBAAA,CAAuB,4BAA4B,GAAK,SAAA,CAAU,GAAG,SAAA,CAAA,CAAW,oBAAoB,GAAK,SAAA,CAAU,GAAG,SAAA,CAAA,CAAW,UAAU,+BAAA,CAAgC,uBAAA,CAAwB,+BAA+B,yEAAA,CAA0E,iEAAA,CAAkE,iBAAA,CAA8B,6IAAA,CAA8I,qIAAA,CAAsI,6HAAA,CAA8H,iKAAA,CAAuyB,6UAAkH,0EAAA,CAA2E,kEAAA,CAAmE,qKAAqK,yEAAA,CAA0E,iEAAA,CAAkE,QAAA,CAA0F,8FAAqD,uBAAA,CAAwB,eAAA,CAAgB,2EAA2E,wBAAA,CAAyB,2BAAA,CAA4B,yEAAyE,yBAAA,CAA0B,4BAAA,CAA6B,UAAU,eAAA,CAAgB,oBAA8D,wBAAA,CAAA,oBAAA,CAAyB,eAAA,CAAgB,wBAAA,CAAyB,aAAA,CAAc,eAAA,CAAgB,cAAA,CAAe,oBAAA,CAAqB,sBAAA,CAA4B,0BAA0B,wBAAA,CAAyB,wBAAA,CAAyB,0BAA0B,wBAAA,CAAyB,8DAA8D,aAAA,CAAc,oBAAA,CAAqB,WAAW,kBAAA,CAAoB,qBAAqB,oBAAA,CAAqB,cAAA,CAAe,wBAAA,CAAyB,sBAAA,CAA4B,aAAA,CAAc,wBAAA,CAAyB,eAAA,CAAgB,oBAAA,CAAqB,YAAA,CAAa,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,yEAAA,CAA0E,iEAAA,CAAkE,QAAQ,gDAAA,CAAiD,wCAAA,CAAyC,oBAAA,CAAqB,gBAAgB,QAAA,CAAS,sBAAsB,uBAAA,CAAwB,eAAA,CAAgB,2DAA2D,QAAA,CAAS,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,kBAAkB,mBAAA,CAAoB,2BAA2B,iBAAA,CAA2E,qEAAkC,qBAAA,CAAsB,MAAM,QAAA,CAAS,gDAAA,CAAiD,wCAAA,CAAyC,gBAAgB,6BAAA,CAA8B,8BAAA,CAA+B,aAAa,kCAAA,CAAqC,uBAAuB,gCAAA,CAAiC,iCAAA,CAAkC,aAAa,kCAAA,CAAqC,oBAAoB,4BAAA,CAA6B,eAAA,CAAgB,uCAAuC,qBAAA,CAAsB,yCAAA,CAA0C,iCAAA,CAAkC,0FAA0F,oBAAA,CAAqB,6DAA6D,qBAAA,CAAsB,WAAoB,eAAA,CAA8B,4BAAA,CAA6B,QAAA,CAAS,SAAA,CAAU,iCAAA,CAAkC,yBAAA,CAA0B,qBAAA,CAAsB,4BAAhJ,aAAiK,CAAc,iBAAiB,uBAAA,CAAwB,eAAA,CAAgB,6BAA6B,wBAAA,CAAyB,QAAA,CAAS,yEAAA,CAA0E,iEAAA,CAAkE,iCAAA,CAAkC,yBAAA,CAA0B,kCAAkC,8BAAA,CAA+B,iCAAA,CAAkC,iCAAiC,+BAAA,CAAgC,kCAAA,CAAmC,wCAAwC,aAAA,CAAc,kGAAkG,8BAAA,CAA+B,iCAAA,CAAkC,gGAAgG,+BAAA,CAAgC,kCAAA,CAA0G,yGAAoD,iBAAA,CAAkB,8BAA8B,iBAAA,CAAkB,oBAAA,CAAqB,qBAAA,CAAsB,4CAA4C,wBAAA,CAAyB,yBAAA,CAA0B,4CAA4C,oBAAA,CAAqB,qBAAA,CAAsB,WAAW,iBAAA,CAAkB,mBAAA,CAAoB,UAAA,CAAW,WAAA,CAAY,SAAA,CAAU,SAAA,CAAU,qBAAA,CAAuB,iBAAiB,oBAAA,CAAqB,oBAAoB,iBAAA,CAAkB,eAAA,CAAgB,iBAAA,CAAmB,kBAAA,CAAoB,kBAAA,CAAmB,OAAO,QAAA,CAAS,gBAAgB,iBAAA,CAAkB,aAAa,cAAA,CAAe,YAAA,CAAa,uBAAuB,iBAAA,CAAkB,UAAU,eAAA,CAA8E,sDAA8B,sBAAA,CAAuB,cAAA,CAAe,iBAAiB,uBAAA,CAAwB,eAAA,CAAgB,eAAe,QAAA,CAAS,gDAAA,CAAiD,wCAAA,CAAyC,OAAO,qBAAA,CAAsB,QAAA,CAAS,+CAAA,CAAgD,uCAAA,CAAwC,kBAAkB,WAAA,CAAY,cAAc,qBAAA,CAAsB,uBAAuB,iBAAA,CAAkB,gBAAgB,iBAAA,CAAkB,aAAa,cAAA,CAAe,YAAA,CAAa,cAAc,SAAA,CAAU,wBAAwB,YAAA,CAAa,eAAe,UAAA,CAAW,gBAAA,CAAiB,cAAA,CAAe,wBAAA,CAAyB,oBAAA,CAAqB,SAAS,QAAA,CAAS,+CAAA,CAAgD,uCAAA,CAAwC,wBAAwB,YAAA,CAAa,gBAAgB,qBAAA,CAAsB,kCAAkC,eAAA,CAAgB,4BAAA,CAA6B,aAAA,CAAc,kBAAA,CAAmB,aAAA,CAAc,eAAA,CAAgB,sCAAA,CAAuC,8BAAA,CAA+B,mBAAA,CAAuB,cAAA,CAAe,iBAAA,CAAkB,iFAAiF,4BAAA,CAA6B,uBAAA,CAAwB,eAAA,CAAgB,aAAA,CAAc,eAAA,CAAgB,iCAAA,CAAkC,eAAA,CAAgB,gBAAgB,iBAAA,CAAkB,eAAA,CAAgB,oBAAA,CAAqB,qBAAA,CAAsB,wBAAwB,gBAAA,CAAiB,aAAa,kIAAA,CAA6J,iBAAA,CAAkB,UAAA,CAAW,mBAAA,CAAoB,iBAAA,CAAkB,qBAAA,CAAsB,iBAAA,CAAkB,0BAAA,CAA2B,kBAAA,CAAmB,qDAAA,CAAsD,6CAAA,CAA8C,qCAAA,CAAsC,uDAAA,CAAwD,kFAAA,CAA2F,0EAAA,CAAmF,WAAA,CAAY,oBAAoB,0BAAA,CAA2B,kBAAA,CAAmB,SAAA,CAAU,kBAAkB,wJAAA,CAA2L,qCAAqC,6JAAA,CAAsL,uCAAuC,6JAAA,CAAsL,qCAAqC,mJAAA,CAA4K,kCAAkC,6JAAA,CAAsL,qCAAqC,wJAAA,CAAiL,oCAAoC,wJAAA,CAAiL,mCAAmC,6JAAA,CAA2L,kCAAkC,mJAAA,CAA4K,mCAAmC,wJAAA,CAA2L,mCAAmC,kIAAA,CAA6J,OAAO,iBAAA,CAAkB,cAA8C,WAAA,CAAY,UAAA,CAAW,SAAA,CAAU,iBAAA,CAAkB,iBAAA,CAA8C,0BAAA,CAA2B,kBAAA,CAAmB,+BAAA,CAAgC,uBAAA,CAAwB,oDAAA,CAAqD,4CAAA,CAA6C,oCAAA,CAAqC,sEAAA,CAAwE,kCAAtb,iBAAA,CAAkB,aAAA,CAAmF,2BAAolB,CAAnQ,oBAAoD,UAAA,CAAW,kCAAA,CAAmC,0BAAA,CAA2B,UAAA,CAAW,WAAA,CAAY,KAAA,CAAkC,gCAAA,CAAiC,wBAAA,CAAyB,kBAAA,CAAmB,UAAA,CAAW,2BAA2B,aAAA,CAAc,cAAA,CAAe,gBAAA,CAAiB,UAAA,CAAW,eAAA,CAAgB,SAAA,CAAU,2BAA2B,0BAAA,CAA2B,kBAAA,CAAmB,wBAAyB,eAAA,CAAgB,oDAAA,CAAuD,WAAA,CAAY,kCAAmC,WAAmF,CAAiB,oEAAxF,eAAA,CAAgB,oDAAA,CAAuD,gBAAuI,CAAtH,kCAAmC,WAAmF","file":"mdb.min.css","sourcesContent":["/*!\n * MDB5\n * Version: FREE 3.0.0\n * \n * \n * Copyright: Material Design for Bootstrap\n * https://mdbootstrap.com/\n * \n * Read the license: https://mdbootstrap.com/general/license/\n * \n * \n * Documentation: https://mdbootstrap.com/docs/standard/\n * \n * Support: https://mdbootstrap.com/support/\n * \n * Contact: office@mdbootstrap.com\n * \n */\n:root{--bs-blue: #0d6efd;--bs-indigo: #6610f2;--bs-purple: #6f42c1;--bs-pink: #d63384;--bs-red: #dc3545;--bs-orange: #fd7e14;--bs-yellow: #ffc107;--bs-green: #198754;--bs-teal: #20c997;--bs-cyan: #0dcaf0;--bs-white: #fff;--bs-gray: #757575;--bs-gray-dark: #4f4f4f;--bs-primary: #1266f1;--bs-secondary: #b23cfd;--bs-success: #00b74a;--bs-info: #39c0ed;--bs-warning: #ffa900;--bs-danger: #f93154;--bs-light: #fbfbfb;--bs-dark: #262626;--bs-white: #fff;--bs-black: #000;--bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", \"Liberation Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;--bs-gradient: linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0))}*,*::before,*::after{-webkit-box-sizing:border-box;box-sizing:border-box}@media(prefers-reduced-motion: no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-family:var(--mdb-font-roboto);font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex=\"-1\"]:focus:not(:focus-visible){outline:0 !important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}h6,.h6,h5,.h5,h4,.h4,h3,.h3,h2,.h2,h1,.h1{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}h1,.h1{font-size:calc(1.375rem + 1.5vw)}@media(min-width: 1200px){h1,.h1{font-size:2.5rem}}h2,.h2{font-size:calc(1.325rem + 0.9vw)}@media(min-width: 1200px){h2,.h2{font-size:2rem}}h3,.h3{font-size:calc(1.3rem + 0.6vw)}@media(min-width: 1200px){h3,.h3{font-size:1.75rem}}h4,.h4{font-size:calc(1.275rem + 0.3vw)}@media(min-width: 1200px){h4,.h4{font-size:1.5rem}}h5,.h5{font-size:1.25rem}h6,.h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[title],abbr[data-bs-original-title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}ol,ul,dl{margin-top:0;margin-bottom:1rem}ol ol,ul ul,ol ul,ul ol{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}small,.small{font-size:0.875em}mark,.mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:0.75em;line-height:0;vertical-align:baseline}sub{bottom:-0.25em}sup{top:-0.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0e52c1}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}pre,code,kbd,samp{font-family:var(--bs-font-monospace);font-size:1em;direction:ltr /* rtl:ignore */;unicode-bidi:bidi-override}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:0.875em}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:0.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:0.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:1rem;padding-bottom:1rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}thead,tbody,tfoot,tr,td,th{border-color:inherit;border-style:solid;border-width:0}label{display:inline-block}button{border-radius:0}button:focus{outline:dotted 1px;outline:-webkit-focus-ring-color auto 5px}input,button,select,optgroup,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}button:not(:disabled),[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + 0.3vw);line-height:inherit}@media(min-width: 1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-text,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::file-selector-button{font:inherit}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none !important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-6{font-size:2.5rem}}.list-unstyled{padding-left:0;list-style:none}.list-inline{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:0.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:0.875em;color:#757575}.blockquote-footer::before{content:\"— \"}.img-fluid{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem;max-width:100%;height:auto}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:0.875em;color:#757575}.container,.container-fluid,.container-xxl,.container-xl,.container-lg,.container-md,.container-sm{width:100%;padding-right:var(--bs-gutter-x, 0.75rem);padding-left:var(--bs-gutter-x, 0.75rem);margin-right:auto;margin-left:auto}@media(min-width: 576px){.container-sm,.container{max-width:540px}}@media(min-width: 768px){.container-md,.container-sm,.container{max-width:720px}}@media(min-width: 992px){.container-lg,.container-md,.container-sm,.container{max-width:960px}}@media(min-width: 1200px){.container-xl,.container-lg,.container-md,.container-sm,.container{max-width:1140px}}@media(min-width: 1400px){.container-xxl,.container-xl,.container-lg,.container-md,.container-sm,.container{max-width:1320px}}.row{--bs-gutter-x: 1.5rem;--bs-gutter-y: 0;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc( var(--bs-gutter-y) * -1 );margin-right:calc( var(--bs-gutter-x) / -2 );margin-left:calc( var(--bs-gutter-x) / -2 )}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc( var(--bs-gutter-x) / 2 );padding-left:calc( var(--bs-gutter-x) / 2 );margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-1{margin-left:8.3333333333%}.offset-2{margin-left:16.6666666667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.3333333333%}.offset-5{margin-left:41.6666666667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.3333333333%}.offset-8{margin-left:66.6666666667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.3333333333%}.offset-11{margin-left:91.6666666667%}.g-0,.gx-0{--bs-gutter-x: 0}.g-0,.gy-0{--bs-gutter-y: 0}.g-1,.gx-1{--bs-gutter-x: 0.25rem}.g-1,.gy-1{--bs-gutter-y: 0.25rem}.g-2,.gx-2{--bs-gutter-x: 0.5rem}.g-2,.gy-2{--bs-gutter-y: 0.5rem}.g-3,.gx-3{--bs-gutter-x: 1rem}.g-3,.gy-3{--bs-gutter-y: 1rem}.g-4,.gx-4{--bs-gutter-x: 1.5rem}.g-4,.gy-4{--bs-gutter-y: 1.5rem}.g-5,.gx-5{--bs-gutter-x: 3rem}.g-5,.gy-5{--bs-gutter-y: 3rem}@media(min-width: 576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-sm-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-sm-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-sm-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-sm-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-sm-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-sm-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-sm-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-sm-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-sm-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-sm-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.3333333333%}.offset-sm-2{margin-left:16.6666666667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.3333333333%}.offset-sm-5{margin-left:41.6666666667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.3333333333%}.offset-sm-8{margin-left:66.6666666667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.3333333333%}.offset-sm-11{margin-left:91.6666666667%}.g-sm-0,.gx-sm-0{--bs-gutter-x: 0}.g-sm-0,.gy-sm-0{--bs-gutter-y: 0}.g-sm-1,.gx-sm-1{--bs-gutter-x: 0.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y: 0.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x: 0.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y: 0.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x: 1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y: 1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x: 1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y: 1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x: 3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y: 3rem}}@media(min-width: 768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-md-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-md-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-md-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-md-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-md-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-md-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-md-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-md-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-md-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-md-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.3333333333%}.offset-md-2{margin-left:16.6666666667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.3333333333%}.offset-md-5{margin-left:41.6666666667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.3333333333%}.offset-md-8{margin-left:66.6666666667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.3333333333%}.offset-md-11{margin-left:91.6666666667%}.g-md-0,.gx-md-0{--bs-gutter-x: 0}.g-md-0,.gy-md-0{--bs-gutter-y: 0}.g-md-1,.gx-md-1{--bs-gutter-x: 0.25rem}.g-md-1,.gy-md-1{--bs-gutter-y: 0.25rem}.g-md-2,.gx-md-2{--bs-gutter-x: 0.5rem}.g-md-2,.gy-md-2{--bs-gutter-y: 0.5rem}.g-md-3,.gx-md-3{--bs-gutter-x: 1rem}.g-md-3,.gy-md-3{--bs-gutter-y: 1rem}.g-md-4,.gx-md-4{--bs-gutter-x: 1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y: 1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x: 3rem}.g-md-5,.gy-md-5{--bs-gutter-y: 3rem}}@media(min-width: 992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-lg-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-lg-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-lg-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-lg-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-lg-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-lg-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-lg-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-lg-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-lg-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-lg-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.3333333333%}.offset-lg-2{margin-left:16.6666666667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.3333333333%}.offset-lg-5{margin-left:41.6666666667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.3333333333%}.offset-lg-8{margin-left:66.6666666667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.3333333333%}.offset-lg-11{margin-left:91.6666666667%}.g-lg-0,.gx-lg-0{--bs-gutter-x: 0}.g-lg-0,.gy-lg-0{--bs-gutter-y: 0}.g-lg-1,.gx-lg-1{--bs-gutter-x: 0.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y: 0.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x: 0.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y: 0.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x: 1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y: 1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x: 1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y: 1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x: 3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y: 3rem}}@media(min-width: 1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-xl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-xl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-xl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-xl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.3333333333%}.offset-xl-2{margin-left:16.6666666667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.3333333333%}.offset-xl-5{margin-left:41.6666666667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.3333333333%}.offset-xl-8{margin-left:66.6666666667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.3333333333%}.offset-xl-11{margin-left:91.6666666667%}.g-xl-0,.gx-xl-0{--bs-gutter-x: 0}.g-xl-0,.gy-xl-0{--bs-gutter-y: 0}.g-xl-1,.gx-xl-1{--bs-gutter-x: 0.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y: 0.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x: 0.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y: 0.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x: 1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y: 1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x: 1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y: 1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x: 3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y: 3rem}}@media(min-width: 1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xxl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xxl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-xxl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xxl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xxl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xxl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-xxl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xxl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-xxl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-xxl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.3333333333%}.offset-xxl-2{margin-left:16.6666666667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.3333333333%}.offset-xxl-5{margin-left:41.6666666667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.3333333333%}.offset-xxl-8{margin-left:66.6666666667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.3333333333%}.offset-xxl-11{margin-left:91.6666666667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x: 0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y: 0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x: 0.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y: 0.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x: 0.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y: 0.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x: 1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y: 1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x: 1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y: 1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x: 3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y: 3rem}}.table{--bs-table-bg: transparent;--bs-table-striped-color: #212529;--bs-table-striped-bg: rgba(0, 0, 0, 0.05);--bs-table-active-color: #212529;--bs-table-active-bg: rgba(0, 0, 0, 0.1);--bs-table-hover-color: #212529;--bs-table-hover-bg: rgba(0, 0, 0, 0.075);width:100%;margin-bottom:1rem;color:#212529;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:1rem 1.4rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear, left top, left bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg: var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg: var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg: var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg: #d0e0fc;--bs-table-striped-bg: #c6d5ef;--bs-table-striped-color: #000;--bs-table-active-bg: #bbcae3;--bs-table-active-color: #000;--bs-table-hover-bg: #c0cfe9;--bs-table-hover-color: #000;color:#000;border-color:#bbcae3}.table-secondary{--bs-table-bg: #f0d8ff;--bs-table-striped-bg: #e4cdf2;--bs-table-striped-color: #000;--bs-table-active-bg: #d8c2e6;--bs-table-active-color: #000;--bs-table-hover-bg: #dec8ec;--bs-table-hover-color: #000;color:#000;border-color:#d8c2e6}.table-success{--bs-table-bg: #ccf1db;--bs-table-striped-bg: #c2e5d0;--bs-table-striped-color: #000;--bs-table-active-bg: #b8d9c5;--bs-table-active-color: #000;--bs-table-hover-bg: #bddfcb;--bs-table-hover-color: #000;color:#000;border-color:#b8d9c5}.table-info{--bs-table-bg: #d7f2fb;--bs-table-striped-bg: #cce6ee;--bs-table-striped-color: #000;--bs-table-active-bg: #c2dae2;--bs-table-active-color: #000;--bs-table-hover-bg: #c7e0e8;--bs-table-hover-color: #000;color:#000;border-color:#c2dae2}.table-warning{--bs-table-bg: #ffeecc;--bs-table-striped-bg: #f2e2c2;--bs-table-striped-color: #000;--bs-table-active-bg: #e6d6b8;--bs-table-active-color: #000;--bs-table-hover-bg: #ecdcbd;--bs-table-hover-color: #000;color:#000;border-color:#e6d6b8}.table-danger{--bs-table-bg: #fed6dd;--bs-table-striped-bg: #f1cbd2;--bs-table-striped-color: #000;--bs-table-active-bg: #e5c1c7;--bs-table-active-color: #000;--bs-table-hover-bg: #ebc6cc;--bs-table-hover-color: #000;color:#000;border-color:#e5c1c7}.table-light{--bs-table-bg: #fbfbfb;--bs-table-striped-bg: #eeeeee;--bs-table-striped-color: #000;--bs-table-active-bg: #e2e2e2;--bs-table-active-color: #000;--bs-table-hover-bg: #e8e8e8;--bs-table-hover-color: #000;color:#000;border-color:#e2e2e2}.table-dark{--bs-table-bg: #262626;--bs-table-striped-bg: #313131;--bs-table-striped-color: #fff;--bs-table-active-bg: #3c3c3c;--bs-table-active-color: #fff;--bs-table-hover-bg: #363636;--bs-table-hover-color: #fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media(max-width: 575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem;color:rgba(0,0,0,.6)}.col-form-label{padding-top:calc(0.375rem + 1px);padding-bottom:calc(0.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6;color:rgba(0,0,0,.6)}.col-form-label-lg{padding-top:calc(0.5rem + 1px);padding-bottom:calc(0.5rem + 1px);font-size:1rem}.col-form-label-sm{padding-top:calc(0.25rem + 1px);padding-bottom:calc(0.25rem + 1px);font-size:0.775rem}.form-text{margin-top:.25rem;font-size:0.875em;color:#757575}.form-control{display:block;width:100%;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:all .2s linear;transition:all .2s linear}@media(prefers-reduced-motion: reduce){.form-control{-webkit-transition:none;transition:none}}.form-control[type=file]{overflow:hidden}.form-control[type=file]:not(:disabled):not([readonly]){cursor:pointer}.form-control:focus{color:#4f4f4f;background-color:#fff;border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-control::-webkit-date-and-time-value{height:1.6em}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control::file-selector-button{padding:.375rem .75rem;margin:-0.375rem -0.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border-color:inherit;border-style:solid;border-width:0;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-control::file-selector-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::file-selector-button{background-color:#e2e2e2}.form-control::-webkit-file-upload-button{padding:.375rem .75rem;margin:-0.375rem -0.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border-color:inherit;border-style:solid;border-width:0;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-control::-webkit-file-upload-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button{background-color:#e2e2e2}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-sm,.form-control-plaintext.form-control-lg{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + 0.5rem + 2px);padding:.25rem .5rem;font-size:0.775rem;border-radius:.2rem}.form-control-sm::file-selector-button{padding:.25rem .5rem;margin:-0.25rem -0.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-sm::-webkit-file-upload-button{padding:.25rem .5rem;margin:-0.25rem -0.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.form-control-lg::file-selector-button{padding:.5rem 1rem;margin:-0.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}.form-control-lg::-webkit-file-upload-button{padding:.5rem 1rem;margin:-0.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}textarea.form-control{min-height:calc(1.6em + 0.75rem + 2px)}textarea.form-control-sm{min-height:calc(1.6em + 0.5rem + 2px)}textarea.form-control-lg{min-height:calc(1.6em + 1rem + 2px)}.form-control-color{max-width:3rem;height:auto;padding:.375rem}.form-control-color:not(:disabled):not([readonly]){cursor:pointer}.form-control-color::-moz-color-swatch{height:1.6em;border-radius:.25rem}.form-control-color::-webkit-color-swatch{height:1.6em;border-radius:.25rem}.form-select{display:block;width:100%;padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;vertical-align:middle;background-color:#fff;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-select[multiple],.form-select[size]:not([size=\"1\"]){padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #4f4f4f}.form-select-sm{padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:0.775rem}.form-select-lg{padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1rem}.form-check{display:block;min-height:1.6rem;padding-left:1.5em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.5em}.form-check-input{width:1em;height:1em;margin-top:.3em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:center;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input[type=radio]{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\")}.form-check-input:checked[type=radio]{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;border-color:#757575;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input[disabled]~.form-check-label,.form-check-input:disabled~.form-check-label{opacity:.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280, 0, 0, 0.25%29'/%3e%3c/svg%3e\");background-position:left center;border-radius:2em}.form-switch .form-check-input:focus{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%231266f1'/%3e%3c/svg%3e\")}.form-switch .form-check-input:checked{background-position:right center;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0, 0, 0, 0);pointer-events:none}.btn-check[disabled]+.btn,.btn-check:disabled+.btn{pointer-events:none;-webkit-filter:none;filter:none;opacity:.65}.form-range{width:100%;height:1.5rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-0.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;-webkit-appearance:none;appearance:none}@media(prefers-reduced-motion: reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#b8d1fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;-moz-appearance:none;appearance:none}@media(prefers-reduced-motion: reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#b8d1fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-floating{position:relative}.form-floating>.form-control,.form-floating>.form-select{height:calc(3.5rem + 2px);padding:1rem .75rem}.form-floating>label{position:absolute;top:0;left:0;height:100%;padding:1rem .75rem;pointer-events:none;border:1px solid transparent;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out,-webkit-transform .1s ease-in-out}@media(prefers-reduced-motion: reduce){.form-floating>label{-webkit-transition:none;transition:none}}.form-floating>.form-control::-webkit-input-placeholder{color:transparent}.form-floating>.form-control::-moz-placeholder{color:transparent}.form-floating>.form-control:-ms-input-placeholder{color:transparent}.form-floating>.form-control::-ms-input-placeholder{color:transparent}.form-floating>.form-control::placeholder{color:transparent}.form-floating>.form-control:not(:-moz-placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-ms-input-placeholder){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:focus,.form-floating>.form-control:not(:placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:-webkit-autofill{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-select{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-moz-placeholder-shown)~label{opacity:.65;transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:not(:-ms-input-placeholder)~label{opacity:.65;transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:focus~label,.form-floating>.form-control:not(:placeholder-shown)~label,.form-floating>.form-select~label{opacity:.65;-webkit-transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem);transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:-webkit-autofill~label{opacity:.65;-webkit-transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem);transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus{z-index:3}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text,.input-group-lg>.btn{padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text,.input-group-sm>.btn{padding:.25rem .5rem;font-size:0.775rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group:not(.has-validation)>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),.input-group:not(.has-validation)>.dropdown-toggle:nth-last-child(n+3){border-top-right-radius:0;border-bottom-right-radius:0}.input-group.has-validation>:nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),.input-group.has-validation>.dropdown-toggle:nth-last-child(n+4){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:0.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:0.875rem;color:#000;background-color:rgba(0,183,74,.9);border-radius:.25rem}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip,.is-valid~.valid-feedback,.is-valid~.valid-tooltip{display:block}.was-validated .form-control:valid,.form-control.is-valid{border-color:#00b74a;padding-right:calc(1.6em + 0.75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(0.4em + 0.1875rem) center;background-size:calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-control:valid:focus,.form-control.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + 0.75rem);background-position:top calc(0.4em + 0.1875rem) right calc(0.4em + 0.1875rem)}.was-validated .form-select:valid,.form-select.is-valid{border-color:#00b74a;padding-right:calc(0.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-select:valid:focus,.form-select.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated .form-check-input:valid,.form-check-input.is-valid{border-color:#00b74a}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:valid:focus,.form-check-input.is-valid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated .form-check-input:valid~.form-check-label,.form-check-input.is-valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-left:.5em}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:0.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:0.875rem;color:#000;background-color:rgba(249,49,84,.9);border-radius:.25rem}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip,.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{display:block}.was-validated .form-control:invalid,.form-control.is-invalid{border-color:#f93154;padding-right:calc(1.6em + 0.75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(0.4em + 0.1875rem) center;background-size:calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + 0.75rem);background-position:top calc(0.4em + 0.1875rem) right calc(0.4em + 0.1875rem)}.was-validated .form-select:invalid,.form-select.is-invalid{border-color:#f93154;padding-right:calc(0.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-select:invalid:focus,.form-select.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{border-color:#f93154}.was-validated .form-check-input:invalid:checked,.form-check-input.is-invalid:checked{background-color:#f93154}.was-validated .form-check-input:invalid:focus,.form-check-input.is-invalid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated .form-check-input:invalid~.form-check-label,.form-check-input.is-invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-left:.5em}.btn{display:inline-block;font-weight:500;line-height:1.5;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:.125rem solid transparent;padding:.375rem .75rem;font-size:0.75rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0f57cd;border-color:#0e52c1}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0f57cd;border-color:#0e52c1;-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0e52c1;border-color:#0e4db5}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-secondary{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-secondary:hover{color:#000;background-color:#be59fd;border-color:#ba50fd}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#000;background-color:#be59fd;border-color:#ba50fd;-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#000;background-color:#c163fd;border-color:#ba50fd}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-secondary:disabled,.btn-secondary.disabled{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-success{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-success:hover{color:#000;background-color:#26c265;border-color:#1abe5c}.btn-check:focus+.btn-success,.btn-success:focus{color:#000;background-color:#26c265;border-color:#1abe5c;-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#000;background-color:#33c56e;border-color:#1abe5c}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-success:disabled,.btn-success.disabled{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-info{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-info:hover{color:#000;background-color:#57c9f0;border-color:#4dc6ef}.btn-check:focus+.btn-info,.btn-info:focus{color:#000;background-color:#57c9f0;border-color:#4dc6ef;-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#000;background-color:#61cdf1;border-color:#4dc6ef}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-info:disabled,.btn-info.disabled{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-warning{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-warning:hover{color:#000;background-color:#ffb626;border-color:#ffb21a}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#000;background-color:#ffb626;border-color:#ffb21a;-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#000;background-color:#ffba33;border-color:#ffb21a}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-warning:disabled,.btn-warning.disabled{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-danger{color:#000;background-color:#f93154;border-color:#f93154}.btn-danger:hover{color:#000;background-color:#fa506e;border-color:#fa4665}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#000;background-color:#fa506e;border-color:#fa4665;-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#000;background-color:#fa5a76;border-color:#fa4665}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-danger:disabled,.btn-danger.disabled{color:#000;background-color:#f93154;border-color:#f93154}.btn-light{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-light:hover{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:focus+.btn-light,.btn-light:focus{color:#000;background-color:#fcfcfc;border-color:#fbfbfb;-webkit-box-shadow:0 0 0 .25rem rgba(213,213,213,.5);box-shadow:0 0 0 .25rem rgba(213,213,213,.5)}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(213,213,213,.5);box-shadow:0 0 0 .25rem rgba(213,213,213,.5)}.btn-light:disabled,.btn-light.disabled{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626;border-color:#262626}.btn-dark:hover{color:#fff;background-color:#202020;border-color:#1e1e1e}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#202020;border-color:#1e1e1e;-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#1e1e1e;border-color:#1d1d1d}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626;border-color:#262626}.btn-white{color:#000;background-color:#fff;border-color:#fff}.btn-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus{color:#000;background-color:#fff;border-color:#fff;-webkit-box-shadow:0 0 0 .25rem rgba(217,217,217,.5);box-shadow:0 0 0 .25rem rgba(217,217,217,.5)}.btn-check:checked+.btn-white,.btn-check:active+.btn-white,.btn-white:active,.btn-white.active,.show>.btn-white.dropdown-toggle{color:#000;background-color:#fff;border-color:#fff}.btn-check:checked+.btn-white:focus,.btn-check:active+.btn-white:focus,.btn-white:active:focus,.btn-white.active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,217,217,.5);box-shadow:0 0 0 .25rem rgba(217,217,217,.5)}.btn-white:disabled,.btn-white.disabled{color:#000;background-color:#fff;border-color:#fff}.btn-black{color:#fff;background-color:#000;border-color:#000}.btn-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-black,.btn-black:focus{color:#fff;background-color:#000;border-color:#000;-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:checked+.btn-black,.btn-check:active+.btn-black,.btn-black:active,.btn-black.active,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000;border-color:#000}.btn-check:checked+.btn-black:focus,.btn-check:active+.btn-black:focus,.btn-black:active:focus,.btn-black.active:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black:disabled,.btn-black.disabled{color:#fff;background-color:#000;border-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-check:checked+.btn-outline-primary,.btn-check:active+.btn-outline-primary,.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:checked+.btn-outline-primary:focus,.btn-check:active+.btn-outline-primary:focus,.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1;background-color:transparent}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-check:checked+.btn-outline-secondary,.btn-check:active+.btn-outline-secondary,.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:checked+.btn-outline-secondary:focus,.btn-check:active+.btn-outline-secondary:focus,.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd;background-color:transparent}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-check:checked+.btn-outline-success,.btn-check:active+.btn-outline-success,.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:checked+.btn-outline-success:focus,.btn-check:active+.btn-outline-success:focus,.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a;background-color:transparent}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-check:checked+.btn-outline-info,.btn-check:active+.btn-outline-info,.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:checked+.btn-outline-info:focus,.btn-check:active+.btn-outline-info:focus,.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed;background-color:transparent}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-check:checked+.btn-outline-warning,.btn-check:active+.btn-outline-warning,.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:checked+.btn-outline-warning:focus,.btn-check:active+.btn-outline-warning:focus,.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900;background-color:transparent}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-check:checked+.btn-outline-danger,.btn-check:active+.btn-outline-danger,.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:checked+.btn-outline-danger:focus,.btn-check:active+.btn-outline-danger:focus,.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154;background-color:transparent}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .25rem rgba(251,251,251,.5);box-shadow:0 0 0 .25rem rgba(251,251,251,.5)}.btn-check:checked+.btn-outline-light,.btn-check:active+.btn-outline-light,.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:checked+.btn-outline-light:focus,.btn-check:active+.btn-outline-light:focus,.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(251,251,251,.5);box-shadow:0 0 0 .25rem rgba(251,251,251,.5)}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#fbfbfb;background-color:transparent}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:checked+.btn-outline-dark,.btn-check:active+.btn-outline-dark,.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#fff;background-color:#262626;border-color:#262626}.btn-check:checked+.btn-outline-dark:focus,.btn-check:active+.btn-outline-dark:focus,.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626;background-color:transparent}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-outline-white,.btn-outline-white:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,255,255,.5);box-shadow:0 0 0 .25rem rgba(255,255,255,.5)}.btn-check:checked+.btn-outline-white,.btn-check:active+.btn-outline-white,.btn-outline-white:active,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show{color:#000;background-color:#fff;border-color:#fff}.btn-check:checked+.btn-outline-white:focus,.btn-check:active+.btn-outline-white:focus,.btn-outline-white:active:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,255,255,.5);box-shadow:0 0 0 .25rem rgba(255,255,255,.5)}.btn-outline-white:disabled,.btn-outline-white.disabled{color:#fff;background-color:transparent}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-outline-black,.btn-outline-black:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-check:checked+.btn-outline-black,.btn-check:active+.btn-outline-black,.btn-outline-black:active,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show{color:#fff;background-color:#000;border-color:#000}.btn-check:checked+.btn-outline-black:focus,.btn-check:active+.btn-outline-black:focus,.btn-outline-black:active:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-outline-black:disabled,.btn-outline-black.disabled{color:#000;background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0e52c1}.btn-link:disabled,.btn-link.disabled{color:#757575}.btn-lg,.btn-group-lg>.btn{padding:.5rem 1rem;font-size:0.875rem;border-radius:.3rem}.btn-sm,.btn-group-sm>.btn{padding:.25rem .5rem;font-size:0.75rem;border-radius:.2rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media(prefers-reduced-motion: reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media(prefers-reduced-motion: reduce){.collapsing{-webkit-transition:none;transition:none}}.dropup,.dropend,.dropdown,.dropstart{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty::after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:0.875rem;color:#212529;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu[style]{right:auto !important}.dropdown-menu-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}@media(min-width: 576px){.dropdown-menu-sm-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-sm-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 768px){.dropdown-menu-md-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-md-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 992px){.dropdown-menu-lg-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-lg-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 1200px){.dropdown-menu-xl-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-xl-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 1400px){.dropdown-menu-xxl-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-xxl-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty::after{margin-left:0}.dropend .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropend .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropend .dropdown-toggle:empty::after{margin-left:0}.dropend .dropdown-toggle::after{vertical-align:0}.dropstart .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropstart .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\"}.dropstart .dropdown-toggle::after{display:none}.dropstart .dropdown-toggle::before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropstart .dropdown-toggle:empty::after{margin-left:0}.dropstart .dropdown-toggle::before{vertical-align:0}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid rgba(0,0,0,.15)}.dropdown-item{display:block;width:100%;padding:.5rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:hover,.dropdown-item:focus{color:#222;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:0.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.5rem 1rem;color:#262626}.dropdown-menu-dark{color:#e0e0e0;background-color:#4f4f4f;border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item{color:#e0e0e0}.dropdown-menu-dark .dropdown-item:hover,.dropdown-menu-dark .dropdown-item:focus{color:#fff;background-color:rgba(255,255,255,.15)}.dropdown-menu-dark .dropdown-item.active,.dropdown-menu-dark .dropdown-item:active{color:#fff;background-color:#1266f1}.dropdown-menu-dark .dropdown-item.disabled,.dropdown-menu-dark .dropdown-item:disabled{color:#9e9e9e}.dropdown-menu-dark .dropdown-divider{border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item-text{color:#e0e0e0}.dropdown-menu-dark .dropdown-header{color:#9e9e9e}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group>.btn,.btn-group-vertical>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn:hover,.btn-group>.btn:focus,.btn-group>.btn:active,.btn-group>.btn.active,.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn:hover,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn.active{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child){margin-left:-0.125rem}.btn-group>.btn:not(:last-child):not(.dropdown-toggle),.btn-group>.btn-group:not(:last-child)>.btn{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn,.btn-group>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split::after,.dropup .dropdown-toggle-split::after,.dropend .dropdown-toggle-split::after{margin-left:0}.dropstart .dropdown-toggle-split::before{margin-right:0}.btn-sm+.dropdown-toggle-split,.btn-group-sm>.btn+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-lg+.dropdown-toggle-split,.btn-group-lg>.btn+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child){margin-top:-0.125rem}.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle),.btn-group-vertical>.btn-group:not(:last-child)>.btn{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn~.btn,.btn-group-vertical>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media(prefers-reduced-motion: reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-pills .nav-link{border-radius:.25rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1}.nav-fill>.nav-link,.nav-fill .nav-item{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified>.nav-link,.nav-justified .nav-item{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding-top:.5rem;padding-bottom:.5rem}.navbar>.container,.navbar>.container-fluid,.navbar>.container-sm,.navbar>.container-md,.navbar>.container-lg,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:inherit;flex-wrap:inherit;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out, -webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .25rem;box-shadow:0 0 0 .25rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:center;background-size:100%}@media(min-width: 576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-sm .navbar-toggler{display:none}}@media(min-width: 768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-md .navbar-toggler{display:none}}@media(min-width: 992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-lg .navbar-toggler{display:none}}@media(min-width: 1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xl .navbar-toggler{display:none}}@media(min-width: 1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand{color:rgba(0,0,0,.9)}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .nav-link.active{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:hover,.navbar-light .navbar-text a:focus{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,.55)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,.55);border-color:rgba(255,255,255,.1)}.navbar-dark .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255, 255, 255, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-dark .navbar-text{color:rgba(255,255,255,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:hover,.navbar-dark .navbar-text a:focus{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(0.25rem - 1px);border-bottom-left-radius:calc(0.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-0.25rem;margin-bottom:0}.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem /* rtl:ignore */}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(0.25rem - 1px) calc(0.25rem - 1px)}.card-header-tabs{margin-right:-0.5rem;margin-bottom:-0.5rem;margin-left:-0.5rem;border-bottom:0}.card-header-pills{margin-right:-0.5rem;margin-left:-0.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(0.25rem - 1px)}.card-img,.card-img-top,.card-img-bottom{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(0.25rem - 1px);border-bottom-left-radius:calc(0.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media(min-width: 576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-img-top,.card-group>.card:not(:last-child) .card-header{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-img-bottom,.card-group>.card:not(:last-child) .card-footer{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-img-top,.card-group>.card:not(:first-child) .card-header{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-img-bottom,.card-group>.card:not(:first-child) .card-footer{border-bottom-left-radius:0}}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:0 0;margin-bottom:1rem;list-style:none}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item::before{float:left;padding-right:.5rem;color:#757575;content:var(--bs-breadcrumb-divider, \"/\") /* rtl: var(--bs-breadcrumb-divider, \"/\") */}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#212529;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0;-webkit-transition:all .3s linear;transition:all .3s linear}@media(prefers-reduced-motion: reduce){.page-link{-webkit-transition:none;transition:none}}.page-link:hover{z-index:2;color:#212529;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;color:#0e52c1;background-color:#eee;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;background-color:#1266f1;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:0.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.35em .65em;font-size:0.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem 1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3rem}.alert-dismissible .btn-close{position:absolute;top:0;right:0;z-index:2;padding:1.25rem 1rem}.alert-primary{color:#0b3d91;background-color:#d0e0fc;border-color:#b8d1fb}.alert-primary .alert-link{color:#093174}.alert-secondary{color:#6b2498;background-color:#f0d8ff;border-color:#e8c5fe}.alert-secondary .alert-link{color:#561d7a}.alert-success{color:#006e2c;background-color:#ccf1db;border-color:#b3e9c9}.alert-success .alert-link{color:#005823}.alert-info{color:#22738e;background-color:#d7f2fb;border-color:#c4ecfa}.alert-info .alert-link{color:#1b5c72}.alert-warning{color:#640;background-color:#fec;border-color:#ffe5b3}.alert-warning .alert-link{color:#523600}.alert-danger{color:#951d32;background-color:#fed6dd;border-color:#fdc1cc}.alert-danger .alert-link{color:#771728}.alert-light{color:#646464;background-color:#fefefe;border-color:#fefefe}.alert-light .alert-link{color:#505050}.alert-dark{color:#171717;background-color:#d4d4d4;border-color:#bebebe}.alert-dark .alert-link{color:#121212}.alert-white{color:#666;background-color:#fff;border-color:#fff}.alert-white .alert-link{color:#525252}.alert-black{color:#000;background-color:#ccc;border-color:#b3b3b3}.alert-black .alert-link{color:#000}.accordion-button{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%;padding:1rem 1.25rem;font-size:1rem;color:#4f4f4f;background-color:transparent;border:1px solid rgba(0,0,0,.125);border-radius:0;overflow-anchor:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.accordion-button{-webkit-transition:none;transition:none}}.accordion-button.collapsed{border-bottom-width:0}.accordion-button:not(.collapsed){color:#105cd9;background-color:#e7f0fe}.accordion-button:not(.collapsed)::after{background-image:none;-webkit-transform:rotate(180deg);transform:rotate(180deg)}.accordion-button::after{-ms-flex-negative:0;flex-shrink:0;width:1.25rem;height:1.25rem;margin-left:auto;content:\"\";background-image:none;background-repeat:no-repeat;background-size:1.25rem;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out, -webkit-transform .2s ease-in-out}@media(prefers-reduced-motion: reduce){.accordion-button::after{-webkit-transition:none;transition:none}}.accordion-button:hover{z-index:2}.accordion-button:focus{z-index:3;border-color:#1266f1;outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.accordion-header{margin-bottom:0}.accordion-item:first-of-type .accordion-button{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-item:last-of-type .accordion-collapse{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-collapse{border:solid rgba(0,0,0,.125);border-width:0 1px}.accordion-body{padding:1rem 1.25rem}.accordion-flush .accordion-button{border-right:0;border-left:0;border-radius:0}.accordion-flush .accordion-collapse{border-width:0}.accordion-flush .accordion-item:first-of-type .accordion-button{border-top-width:0;border-top-left-radius:0;border-top-right-radius:0}.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:0;border-bottom-right-radius:0;border-bottom-left-radius:0}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:4px}}@keyframes progress-bar-stripes{0%{background-position-x:4px}}.progress{display:-webkit-box;display:-ms-flexbox;display:flex;height:4px;overflow:hidden;font-size:0.75rem;background-color:#eee;border-radius:.25rem}.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:hidden;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media(prefers-reduced-motion: reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);background-size:4px 4px}.progress-bar-animated{-webkit-animation:1s linear infinite progress-bar-stripes;animation:1s linear infinite progress-bar-stripes}@media(prefers-reduced-motion: reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:hover,.list-group-item-action:focus{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media(min-width: 576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#0b3d91;background-color:#d0e0fc}.list-group-item-primary.list-group-item-action:hover,.list-group-item-primary.list-group-item-action:focus{color:#0b3d91;background-color:#bbcae3}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#0b3d91;border-color:#0b3d91}.list-group-item-secondary{color:#6b2498;background-color:#f0d8ff}.list-group-item-secondary.list-group-item-action:hover,.list-group-item-secondary.list-group-item-action:focus{color:#6b2498;background-color:#d8c2e6}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#6b2498;border-color:#6b2498}.list-group-item-success{color:#006e2c;background-color:#ccf1db}.list-group-item-success.list-group-item-action:hover,.list-group-item-success.list-group-item-action:focus{color:#006e2c;background-color:#b8d9c5}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#006e2c;border-color:#006e2c}.list-group-item-info{color:#22738e;background-color:#d7f2fb}.list-group-item-info.list-group-item-action:hover,.list-group-item-info.list-group-item-action:focus{color:#22738e;background-color:#c2dae2}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#22738e;border-color:#22738e}.list-group-item-warning{color:#640;background-color:#fec}.list-group-item-warning.list-group-item-action:hover,.list-group-item-warning.list-group-item-action:focus{color:#640;background-color:#e6d6b8}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#640;border-color:#640}.list-group-item-danger{color:#951d32;background-color:#fed6dd}.list-group-item-danger.list-group-item-action:hover,.list-group-item-danger.list-group-item-action:focus{color:#951d32;background-color:#e5c1c7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#951d32;border-color:#951d32}.list-group-item-light{color:#646464;background-color:#fefefe}.list-group-item-light.list-group-item-action:hover,.list-group-item-light.list-group-item-action:focus{color:#646464;background-color:#e5e5e5}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#646464;border-color:#646464}.list-group-item-dark{color:#171717;background-color:#d4d4d4}.list-group-item-dark.list-group-item-action:hover,.list-group-item-dark.list-group-item-action:focus{color:#171717;background-color:#bfbfbf}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#171717;border-color:#171717}.list-group-item-white{color:#666;background-color:#fff}.list-group-item-white.list-group-item-action:hover,.list-group-item-white.list-group-item-action:focus{color:#666;background-color:#e6e6e6}.list-group-item-white.list-group-item-action.active{color:#fff;background-color:#666;border-color:#666}.list-group-item-black{color:#000;background-color:#ccc}.list-group-item-black.list-group-item-action:hover,.list-group-item-black.list-group-item-action:focus{color:#000;background-color:#b8b8b8}.list-group-item-black.list-group-item-action.active{color:#fff;background-color:#000;border-color:#000}.btn-close{-webkit-box-sizing:content-box;box-sizing:content-box;width:1em;height:1em;padding:.25em .25em;color:#000;background:transparent url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23000'%3e%3cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3e%3c/svg%3e\") center/1em auto no-repeat;border:0;border-radius:.25rem;opacity:.5}.btn-close:hover{color:#000;text-decoration:none;opacity:.75}.btn-close:focus{outline:none;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25);opacity:1}.btn-close:disabled,.btn-close.disabled{pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:.25}.btn-close-white{-webkit-filter:invert(1) grayscale(100%) brightness(200%);filter:invert(1) grayscale(100%) brightness(200%)}.toast{width:350px;max-width:100%;font-size:0.875rem;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.1);-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);border-radius:.25rem}.toast:not(.showing):not(.show){opacity:0}.toast.hide{display:none}.toast-container{width:-webkit-max-content;width:-moz-max-content;width:max-content;max-width:100%;pointer-events:none}.toast-container>:not(:last-child){margin-bottom:.75rem}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.5rem .75rem;color:#757575;background-color:#fff;background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05);border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.toast-header .btn-close{margin-right:-0.375rem;margin-left:.75rem}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out, -webkit-transform .3s ease-out;-webkit-transform:translate(0, -50px);transform:translate(0, -50px)}@media(prefers-reduced-motion: reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{max-height:100%;overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem 1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(0.3rem - 1px);border-top-right-radius:calc(0.3rem - 1px)}.modal-header .btn-close{padding:.5rem .5rem;margin:-0.5rem -0.5rem -0.5rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(0.3rem - 1px);border-bottom-left-radius:calc(0.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media(min-width: 576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media(min-width: 992px){.modal-lg,.modal-xl{max-width:800px}}@media(min-width: 1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media(max-width: 575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media(max-width: 767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media(max-width: 991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media(max-width: 1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media(max-width: 1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[data-popper-placement^=top]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-end,.bs-tooltip-auto[data-popper-placement^=right]{padding:0 .4rem}.bs-tooltip-end .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-end .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[data-popper-placement^=bottom]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-start,.bs-tooltip-auto[data-popper-placement^=left]{padding:0 .4rem}.bs-tooltip-start .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-start .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0 /* rtl:ignore */;z-index:1080;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow::before,.popover .popover-arrow::after{position:absolute;display:block;content:\"\";border-color:transparent;border-style:solid}.bs-popover-top,.bs-popover-auto[data-popper-placement^=top]{margin-bottom:.5rem !important}.bs-popover-top>.popover-arrow,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow{bottom:calc(-0.5rem - 1px)}.bs-popover-top>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow::before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-top>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow::after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-end,.bs-popover-auto[data-popper-placement^=right]{margin-left:.5rem !important}.bs-popover-end>.popover-arrow,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow{left:calc(-0.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-end>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow::before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-end>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow::after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-bottom,.bs-popover-auto[data-popper-placement^=bottom]{margin-top:.5rem !important}.bs-popover-bottom>.popover-arrow,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow{top:calc(-0.5rem - 1px)}.bs-popover-bottom>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow::before{top:0;border-width:0 .5rem .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-bottom>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow::after{top:1px;border-width:0 .5rem .5rem .5rem;border-bottom-color:#fff}.bs-popover-bottom .popover-header::before,.bs-popover-auto[data-popper-placement^=bottom] .popover-header::before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-0.5rem;content:\"\";border-bottom:1px solid #f0f0f0}.bs-popover-start,.bs-popover-auto[data-popper-placement^=left]{margin-right:.5rem !important}.bs-popover-start>.popover-arrow,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow{right:calc(-0.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-start>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow::before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-start>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow::after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f0f0f0;border-bottom:1px solid #d8d8d8;border-top-left-radius:calc(0.3rem - 1px);border-top-right-radius:calc(0.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem 1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner::after{display:block;clear:both;content:\"\"}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out, -webkit-transform .6s ease-in-out}@media(prefers-reduced-motion: reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item.active,.carousel-item-next,.carousel-item-prev{display:block}.carousel-item-next:not(.carousel-item-start),.active.carousel-item-end{-webkit-transform:translateX(100%);transform:translateX(100%)}.carousel-item-prev:not(.carousel-item-end),.active.carousel-item-start{-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item.active,.carousel-fade .carousel-item-next.carousel-item-start,.carousel-fade .carousel-item-prev.carousel-item-end{z-index:1;opacity:1}.carousel-fade .active.carousel-item-start,.carousel-fade .active.carousel-item-end{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media(prefers-reduced-motion: reduce){.carousel-fade .active.carousel-item-start,.carousel-fade .active.carousel-item-end{-webkit-transition:none;transition:none}}.carousel-control-prev,.carousel-control-next{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media(prefers-reduced-motion: reduce){.carousel-control-prev,.carousel-control-next{-webkit-transition:none;transition:none}}.carousel-control-prev:hover,.carousel-control-prev:focus,.carousel-control-next:hover,.carousel-control-next:focus{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-prev-icon,.carousel-control-next-icon{display:inline-block;width:2rem;height:2rem;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:none}.carousel-control-next-icon{background-image:none}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media(prefers-reduced-motion: reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}.carousel-dark .carousel-control-prev-icon,.carousel-dark .carousel-control-next-icon{-webkit-filter:invert(1) grayscale(100);filter:invert(1) grayscale(100)}.carousel-dark .carousel-indicators li{background-color:#000}.carousel-dark .carousel-caption{color:#000}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg) /* rtl:ignore */}}@keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg) /* rtl:ignore */}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid currentColor;border-right-color:transparent;border-radius:50%;-webkit-animation:.75s linear infinite spinner-border;animation:.75s linear infinite spinner-border}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:.75s linear infinite spinner-grow;animation:.75s linear infinite spinner-grow}.spinner-grow-sm{width:1rem;height:1rem}@media(prefers-reduced-motion: reduce){.spinner-border,.spinner-grow{-webkit-animation-duration:1.5s;animation-duration:1.5s}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[data-popper-placement^=top]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-end,.bs-tooltip-auto[data-popper-placement^=right]{padding:0 .4rem}.bs-tooltip-end .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-end .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[data-popper-placement^=bottom]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-start,.bs-tooltip-auto[data-popper-placement^=left]{padding:0 .4rem}.bs-tooltip-start .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-start .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.clearfix::after{display:block;clear:both;content:\"\"}.link-primary{color:#1266f1}.link-primary:hover,.link-primary:focus{color:#0e52c1}.link-secondary{color:#b23cfd}.link-secondary:hover,.link-secondary:focus{color:#c163fd}.link-success{color:#00b74a}.link-success:hover,.link-success:focus{color:#33c56e}.link-info{color:#39c0ed}.link-info:hover,.link-info:focus{color:#61cdf1}.link-warning{color:#ffa900}.link-warning:hover,.link-warning:focus{color:#ffba33}.link-danger{color:#f93154}.link-danger:hover,.link-danger:focus{color:#fa5a76}.link-light{color:#fbfbfb}.link-light:hover,.link-light:focus{color:#fcfcfc}.link-dark{color:#262626}.link-dark:hover,.link-dark:focus{color:#1e1e1e}.link-white{color:#fff}.link-white:hover,.link-white:focus{color:#fff}.link-black{color:#000}.link-black:hover,.link-black:focus{color:#000}.ratio{position:relative;width:100%}.ratio::before{display:block;padding-top:var(--aspect-ratio);content:\"\"}.ratio>*{position:absolute;top:0;left:0;width:100%;height:100%}.ratio-1x1{--aspect-ratio: 100%}.ratio-4x3{--aspect-ratio: calc(3 / 4 * 100%)}.ratio-16x9{--aspect-ratio: calc(9 / 16 * 100%)}.ratio-21x9{--aspect-ratio: calc(9 / 21 * 100%)}.fixed-top{position:fixed;top:0;right:0;left:0;z-index:1030}.fixed-bottom{position:fixed;right:0;bottom:0;left:0;z-index:1030}.sticky-top{position:sticky;top:0;z-index:1020}@media(min-width: 576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media(min-width: 768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media(min-width: 992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media(min-width: 1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media(min-width: 1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.visually-hidden,.visually-hidden-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}.stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:\"\"}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline !important}.align-top{vertical-align:top !important}.align-middle{vertical-align:middle !important}.align-bottom{vertical-align:bottom !important}.align-text-bottom{vertical-align:text-bottom !important}.align-text-top{vertical-align:text-top !important}.float-start{float:left !important}.float-end{float:right !important}.float-none{float:none !important}.overflow-auto{overflow:auto !important}.overflow-hidden{overflow:hidden !important}.overflow-visible{overflow:visible !important}.overflow-scroll{overflow:scroll !important}.d-inline{display:inline !important}.d-inline-block{display:inline-block !important}.d-block{display:block !important}.d-grid{display:grid !important}.d-table{display:table !important}.d-table-row{display:table-row !important}.d-table-cell{display:table-cell !important}.d-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-none{display:none !important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15) !important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15) !important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075) !important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075) !important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175) !important;box-shadow:0 1rem 3rem rgba(0,0,0,.175) !important}.shadow-none{-webkit-box-shadow:none !important;box-shadow:none !important}.position-static{position:static !important}.position-relative{position:relative !important}.position-absolute{position:absolute !important}.position-fixed{position:fixed !important}.position-sticky{position:sticky !important}.top-0{top:0 !important}.top-50{top:50% !important}.top-100{top:100% !important}.bottom-0{bottom:0 !important}.bottom-50{bottom:50% !important}.bottom-100{bottom:100% !important}.start-0{left:0 !important}.start-50{left:50% !important}.start-100{left:100% !important}.end-0{right:0 !important}.end-50{right:50% !important}.end-100{right:100% !important}.translate-middle{-webkit-transform:translate(-50%, -50%) !important;transform:translate(-50%, -50%) !important}.translate-middle-x{-webkit-transform:translateX(-50%) !important;transform:translateX(-50%) !important}.translate-middle-y{-webkit-transform:translateY(-50%) !important;transform:translateY(-50%) !important}.border{border:1px solid #e0e0e0 !important}.border-0{border:0 !important}.border-top{border-top:1px solid #e0e0e0 !important}.border-top-0{border-top:0 !important}.border-end{border-right:1px solid #e0e0e0 !important}.border-end-0{border-right:0 !important}.border-bottom{border-bottom:1px solid #e0e0e0 !important}.border-bottom-0{border-bottom:0 !important}.border-start{border-left:1px solid #e0e0e0 !important}.border-start-0{border-left:0 !important}.border-primary{border-color:#1266f1 !important}.border-secondary{border-color:#b23cfd !important}.border-success{border-color:#00b74a !important}.border-info{border-color:#39c0ed !important}.border-warning{border-color:#ffa900 !important}.border-danger{border-color:#f93154 !important}.border-light{border-color:#fbfbfb !important}.border-dark{border-color:#262626 !important}.border-white{border-color:#fff !important}.border-black{border-color:#000 !important}.border-0{border-width:0 !important}.border-1{border-width:1px !important}.border-2{border-width:2px !important}.border-3{border-width:3px !important}.border-4{border-width:4px !important}.border-5{border-width:5px !important}.w-25{width:25% !important}.w-50{width:50% !important}.w-75{width:75% !important}.w-100{width:100% !important}.w-auto{width:auto !important}.mw-100{max-width:100% !important}.vw-100{width:100vw !important}.min-vw-100{min-width:100vw !important}.h-25{height:25% !important}.h-50{height:50% !important}.h-75{height:75% !important}.h-100{height:100% !important}.h-auto{height:auto !important}.mh-100{max-height:100% !important}.vh-100{height:100vh !important}.min-vh-100{min-height:100vh !important}.flex-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-0{gap:0 !important}.gap-1{gap:.25rem !important}.gap-2{gap:.5rem !important}.gap-3{gap:1rem !important}.gap-4{gap:1.5rem !important}.gap-5{gap:3rem !important}.justify-content-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-0{margin:0 !important}.m-1{margin:.25rem !important}.m-2{margin:.5rem !important}.m-3{margin:1rem !important}.m-4{margin:1.5rem !important}.m-5{margin:3rem !important}.m-auto{margin:auto !important}.mx-0{margin-right:0 !important;margin-left:0 !important}.mx-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-3{margin-right:1rem !important;margin-left:1rem !important}.mx-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-5{margin-right:3rem !important;margin-left:3rem !important}.mx-auto{margin-right:auto !important;margin-left:auto !important}.my-0{margin-top:0 !important;margin-bottom:0 !important}.my-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-0{margin-top:0 !important}.mt-1{margin-top:.25rem !important}.mt-2{margin-top:.5rem !important}.mt-3{margin-top:1rem !important}.mt-4{margin-top:1.5rem !important}.mt-5{margin-top:3rem !important}.mt-auto{margin-top:auto !important}.me-0{margin-right:0 !important}.me-1{margin-right:.25rem !important}.me-2{margin-right:.5rem !important}.me-3{margin-right:1rem !important}.me-4{margin-right:1.5rem !important}.me-5{margin-right:3rem !important}.me-auto{margin-right:auto !important}.mb-0{margin-bottom:0 !important}.mb-1{margin-bottom:.25rem !important}.mb-2{margin-bottom:.5rem !important}.mb-3{margin-bottom:1rem !important}.mb-4{margin-bottom:1.5rem !important}.mb-5{margin-bottom:3rem !important}.mb-auto{margin-bottom:auto !important}.ms-0{margin-left:0 !important}.ms-1{margin-left:.25rem !important}.ms-2{margin-left:.5rem !important}.ms-3{margin-left:1rem !important}.ms-4{margin-left:1.5rem !important}.ms-5{margin-left:3rem !important}.ms-auto{margin-left:auto !important}.m-n1{margin:-0.25rem !important}.m-n2{margin:-0.5rem !important}.m-n3{margin:-1rem !important}.m-n4{margin:-1.5rem !important}.m-n5{margin:-3rem !important}.mx-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-n1{margin-top:-0.25rem !important}.mt-n2{margin-top:-0.5rem !important}.mt-n3{margin-top:-1rem !important}.mt-n4{margin-top:-1.5rem !important}.mt-n5{margin-top:-3rem !important}.me-n1{margin-right:-0.25rem !important}.me-n2{margin-right:-0.5rem !important}.me-n3{margin-right:-1rem !important}.me-n4{margin-right:-1.5rem !important}.me-n5{margin-right:-3rem !important}.mb-n1{margin-bottom:-0.25rem !important}.mb-n2{margin-bottom:-0.5rem !important}.mb-n3{margin-bottom:-1rem !important}.mb-n4{margin-bottom:-1.5rem !important}.mb-n5{margin-bottom:-3rem !important}.ms-n1{margin-left:-0.25rem !important}.ms-n2{margin-left:-0.5rem !important}.ms-n3{margin-left:-1rem !important}.ms-n4{margin-left:-1.5rem !important}.ms-n5{margin-left:-3rem !important}.p-0{padding:0 !important}.p-1{padding:.25rem !important}.p-2{padding:.5rem !important}.p-3{padding:1rem !important}.p-4{padding:1.5rem !important}.p-5{padding:3rem !important}.px-0{padding-right:0 !important;padding-left:0 !important}.px-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-3{padding-right:1rem !important;padding-left:1rem !important}.px-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-5{padding-right:3rem !important;padding-left:3rem !important}.py-0{padding-top:0 !important;padding-bottom:0 !important}.py-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-0{padding-top:0 !important}.pt-1{padding-top:.25rem !important}.pt-2{padding-top:.5rem !important}.pt-3{padding-top:1rem !important}.pt-4{padding-top:1.5rem !important}.pt-5{padding-top:3rem !important}.pe-0{padding-right:0 !important}.pe-1{padding-right:.25rem !important}.pe-2{padding-right:.5rem !important}.pe-3{padding-right:1rem !important}.pe-4{padding-right:1.5rem !important}.pe-5{padding-right:3rem !important}.pb-0{padding-bottom:0 !important}.pb-1{padding-bottom:.25rem !important}.pb-2{padding-bottom:.5rem !important}.pb-3{padding-bottom:1rem !important}.pb-4{padding-bottom:1.5rem !important}.pb-5{padding-bottom:3rem !important}.ps-0{padding-left:0 !important}.ps-1{padding-left:.25rem !important}.ps-2{padding-left:.5rem !important}.ps-3{padding-left:1rem !important}.ps-4{padding-left:1.5rem !important}.ps-5{padding-left:3rem !important}.fs-1{font-size:calc(1.375rem + 1.5vw) !important}.fs-2{font-size:calc(1.325rem + 0.9vw) !important}.fs-3{font-size:calc(1.3rem + 0.6vw) !important}.fs-4{font-size:calc(1.275rem + 0.3vw) !important}.fs-5{font-size:1.25rem !important}.fs-6{font-size:1rem !important}.fst-italic{font-style:italic !important}.fst-normal{font-style:normal !important}.fw-light{font-weight:300 !important}.fw-lighter{font-weight:lighter !important}.fw-normal{font-weight:400 !important}.fw-bold{font-weight:700 !important}.fw-bolder{font-weight:bolder !important}.text-lowercase{text-transform:lowercase !important}.text-uppercase{text-transform:uppercase !important}.text-capitalize{text-transform:capitalize !important}.text-start{text-align:left !important}.text-end{text-align:right !important}.text-center{text-align:center !important}.text-primary{color:#1266f1 !important}.text-secondary{color:#b23cfd !important}.text-success{color:#00b74a !important}.text-info{color:#39c0ed !important}.text-warning{color:#ffa900 !important}.text-danger{color:#f93154 !important}.text-light{color:#fbfbfb !important}.text-dark{color:#262626 !important}.text-white{color:#fff !important}.text-black{color:#000 !important}.text-body{color:#4f4f4f !important}.text-muted{color:#757575 !important}.text-black-50{color:rgba(0,0,0,.5) !important}.text-white-50{color:rgba(255,255,255,.5) !important}.text-reset{color:inherit !important}.lh-1{line-height:1 !important}.lh-sm{line-height:1.25 !important}.lh-base{line-height:1.6 !important}.lh-lg{line-height:2 !important}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#fbfbfb !important}.bg-dark{background-color:#262626 !important}.bg-white{background-color:#fff !important}.bg-black{background-color:#000 !important}.bg-body{background-color:#fff !important}.bg-transparent{background-color:transparent !important}.bg-gradient{background-image:var(--bs-gradient) !important}.text-wrap{white-space:normal !important}.text-nowrap{white-space:nowrap !important}.text-decoration-none{text-decoration:none !important}.text-decoration-underline{text-decoration:underline !important}.text-decoration-line-through{text-decoration:line-through !important}.text-break{word-wrap:break-word !important;word-break:break-word !important}.font-monospace{font-family:var(--bs-font-monospace) !important}.user-select-all{-webkit-user-select:all !important;-moz-user-select:all !important;-ms-user-select:all !important;user-select:all !important}.user-select-auto{-webkit-user-select:auto !important;-moz-user-select:auto !important;-ms-user-select:auto !important;user-select:auto !important}.user-select-none{-webkit-user-select:none !important;-moz-user-select:none !important;-ms-user-select:none !important;user-select:none !important}.pe-none{pointer-events:none !important}.pe-auto{pointer-events:auto !important}.rounded{border-radius:.25rem !important}.rounded-0{border-radius:0 !important}.rounded-1{border-radius:.2rem !important}.rounded-2{border-radius:.25rem !important}.rounded-3{border-radius:.3rem !important}.rounded-circle{border-radius:50% !important}.rounded-pill{border-radius:50rem !important}.rounded-top{border-top-left-radius:.25rem !important;border-top-right-radius:.25rem !important}.rounded-end{border-top-right-radius:.25rem !important;border-bottom-right-radius:.25rem !important}.rounded-bottom{border-bottom-right-radius:.25rem !important;border-bottom-left-radius:.25rem !important}.rounded-start{border-bottom-left-radius:.25rem !important;border-top-left-radius:.25rem !important}.visible{visibility:visible !important}.invisible{visibility:hidden !important}@media(min-width: 576px){.float-sm-start{float:left !important}.float-sm-end{float:right !important}.float-sm-none{float:none !important}.d-sm-inline{display:inline !important}.d-sm-inline-block{display:inline-block !important}.d-sm-block{display:block !important}.d-sm-grid{display:grid !important}.d-sm-table{display:table !important}.d-sm-table-row{display:table-row !important}.d-sm-table-cell{display:table-cell !important}.d-sm-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-sm-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-sm-none{display:none !important}.flex-sm-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-sm-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-sm-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-sm-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-sm-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-sm-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-sm-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-sm-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-sm-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-sm-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-sm-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-sm-0{gap:0 !important}.gap-sm-1{gap:.25rem !important}.gap-sm-2{gap:.5rem !important}.gap-sm-3{gap:1rem !important}.gap-sm-4{gap:1.5rem !important}.gap-sm-5{gap:3rem !important}.justify-content-sm-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-sm-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-sm-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-sm-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-sm-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-sm-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-sm-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-sm-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-sm-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-sm-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-sm-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-sm-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-sm-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-sm-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-sm-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-sm-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-sm-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-sm-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-sm-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-sm-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-sm-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-sm-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-sm-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-sm-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-sm-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-sm-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-sm-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-sm-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-sm-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-sm-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-sm-0{margin:0 !important}.m-sm-1{margin:.25rem !important}.m-sm-2{margin:.5rem !important}.m-sm-3{margin:1rem !important}.m-sm-4{margin:1.5rem !important}.m-sm-5{margin:3rem !important}.m-sm-auto{margin:auto !important}.mx-sm-0{margin-right:0 !important;margin-left:0 !important}.mx-sm-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-sm-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-sm-3{margin-right:1rem !important;margin-left:1rem !important}.mx-sm-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-sm-5{margin-right:3rem !important;margin-left:3rem !important}.mx-sm-auto{margin-right:auto !important;margin-left:auto !important}.my-sm-0{margin-top:0 !important;margin-bottom:0 !important}.my-sm-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-sm-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-sm-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-sm-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-sm-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-sm-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-sm-0{margin-top:0 !important}.mt-sm-1{margin-top:.25rem !important}.mt-sm-2{margin-top:.5rem !important}.mt-sm-3{margin-top:1rem !important}.mt-sm-4{margin-top:1.5rem !important}.mt-sm-5{margin-top:3rem !important}.mt-sm-auto{margin-top:auto !important}.me-sm-0{margin-right:0 !important}.me-sm-1{margin-right:.25rem !important}.me-sm-2{margin-right:.5rem !important}.me-sm-3{margin-right:1rem !important}.me-sm-4{margin-right:1.5rem !important}.me-sm-5{margin-right:3rem !important}.me-sm-auto{margin-right:auto !important}.mb-sm-0{margin-bottom:0 !important}.mb-sm-1{margin-bottom:.25rem !important}.mb-sm-2{margin-bottom:.5rem !important}.mb-sm-3{margin-bottom:1rem !important}.mb-sm-4{margin-bottom:1.5rem !important}.mb-sm-5{margin-bottom:3rem !important}.mb-sm-auto{margin-bottom:auto !important}.ms-sm-0{margin-left:0 !important}.ms-sm-1{margin-left:.25rem !important}.ms-sm-2{margin-left:.5rem !important}.ms-sm-3{margin-left:1rem !important}.ms-sm-4{margin-left:1.5rem !important}.ms-sm-5{margin-left:3rem !important}.ms-sm-auto{margin-left:auto !important}.m-sm-n1{margin:-0.25rem !important}.m-sm-n2{margin:-0.5rem !important}.m-sm-n3{margin:-1rem !important}.m-sm-n4{margin:-1.5rem !important}.m-sm-n5{margin:-3rem !important}.mx-sm-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-sm-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-sm-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-sm-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-sm-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-sm-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-sm-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-sm-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-sm-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-sm-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-sm-n1{margin-top:-0.25rem !important}.mt-sm-n2{margin-top:-0.5rem !important}.mt-sm-n3{margin-top:-1rem !important}.mt-sm-n4{margin-top:-1.5rem !important}.mt-sm-n5{margin-top:-3rem !important}.me-sm-n1{margin-right:-0.25rem !important}.me-sm-n2{margin-right:-0.5rem !important}.me-sm-n3{margin-right:-1rem !important}.me-sm-n4{margin-right:-1.5rem !important}.me-sm-n5{margin-right:-3rem !important}.mb-sm-n1{margin-bottom:-0.25rem !important}.mb-sm-n2{margin-bottom:-0.5rem !important}.mb-sm-n3{margin-bottom:-1rem !important}.mb-sm-n4{margin-bottom:-1.5rem !important}.mb-sm-n5{margin-bottom:-3rem !important}.ms-sm-n1{margin-left:-0.25rem !important}.ms-sm-n2{margin-left:-0.5rem !important}.ms-sm-n3{margin-left:-1rem !important}.ms-sm-n4{margin-left:-1.5rem !important}.ms-sm-n5{margin-left:-3rem !important}.p-sm-0{padding:0 !important}.p-sm-1{padding:.25rem !important}.p-sm-2{padding:.5rem !important}.p-sm-3{padding:1rem !important}.p-sm-4{padding:1.5rem !important}.p-sm-5{padding:3rem !important}.px-sm-0{padding-right:0 !important;padding-left:0 !important}.px-sm-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-sm-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-sm-3{padding-right:1rem !important;padding-left:1rem !important}.px-sm-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-sm-5{padding-right:3rem !important;padding-left:3rem !important}.py-sm-0{padding-top:0 !important;padding-bottom:0 !important}.py-sm-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-sm-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-sm-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-sm-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-sm-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-sm-0{padding-top:0 !important}.pt-sm-1{padding-top:.25rem !important}.pt-sm-2{padding-top:.5rem !important}.pt-sm-3{padding-top:1rem !important}.pt-sm-4{padding-top:1.5rem !important}.pt-sm-5{padding-top:3rem !important}.pe-sm-0{padding-right:0 !important}.pe-sm-1{padding-right:.25rem !important}.pe-sm-2{padding-right:.5rem !important}.pe-sm-3{padding-right:1rem !important}.pe-sm-4{padding-right:1.5rem !important}.pe-sm-5{padding-right:3rem !important}.pb-sm-0{padding-bottom:0 !important}.pb-sm-1{padding-bottom:.25rem !important}.pb-sm-2{padding-bottom:.5rem !important}.pb-sm-3{padding-bottom:1rem !important}.pb-sm-4{padding-bottom:1.5rem !important}.pb-sm-5{padding-bottom:3rem !important}.ps-sm-0{padding-left:0 !important}.ps-sm-1{padding-left:.25rem !important}.ps-sm-2{padding-left:.5rem !important}.ps-sm-3{padding-left:1rem !important}.ps-sm-4{padding-left:1.5rem !important}.ps-sm-5{padding-left:3rem !important}.text-sm-start{text-align:left !important}.text-sm-end{text-align:right !important}.text-sm-center{text-align:center !important}}@media(min-width: 768px){.float-md-start{float:left !important}.float-md-end{float:right !important}.float-md-none{float:none !important}.d-md-inline{display:inline !important}.d-md-inline-block{display:inline-block !important}.d-md-block{display:block !important}.d-md-grid{display:grid !important}.d-md-table{display:table !important}.d-md-table-row{display:table-row !important}.d-md-table-cell{display:table-cell !important}.d-md-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-md-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-md-none{display:none !important}.flex-md-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-md-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-md-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-md-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-md-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-md-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-md-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-md-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-md-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-md-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-md-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-md-0{gap:0 !important}.gap-md-1{gap:.25rem !important}.gap-md-2{gap:.5rem !important}.gap-md-3{gap:1rem !important}.gap-md-4{gap:1.5rem !important}.gap-md-5{gap:3rem !important}.justify-content-md-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-md-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-md-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-md-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-md-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-md-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-md-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-md-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-md-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-md-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-md-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-md-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-md-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-md-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-md-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-md-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-md-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-md-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-md-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-md-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-md-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-md-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-md-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-md-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-md-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-md-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-md-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-md-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-md-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-md-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-md-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-md-0{margin:0 !important}.m-md-1{margin:.25rem !important}.m-md-2{margin:.5rem !important}.m-md-3{margin:1rem !important}.m-md-4{margin:1.5rem !important}.m-md-5{margin:3rem !important}.m-md-auto{margin:auto !important}.mx-md-0{margin-right:0 !important;margin-left:0 !important}.mx-md-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-md-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-md-3{margin-right:1rem !important;margin-left:1rem !important}.mx-md-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-md-5{margin-right:3rem !important;margin-left:3rem !important}.mx-md-auto{margin-right:auto !important;margin-left:auto !important}.my-md-0{margin-top:0 !important;margin-bottom:0 !important}.my-md-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-md-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-md-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-md-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-md-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-md-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-md-0{margin-top:0 !important}.mt-md-1{margin-top:.25rem !important}.mt-md-2{margin-top:.5rem !important}.mt-md-3{margin-top:1rem !important}.mt-md-4{margin-top:1.5rem !important}.mt-md-5{margin-top:3rem !important}.mt-md-auto{margin-top:auto !important}.me-md-0{margin-right:0 !important}.me-md-1{margin-right:.25rem !important}.me-md-2{margin-right:.5rem !important}.me-md-3{margin-right:1rem !important}.me-md-4{margin-right:1.5rem !important}.me-md-5{margin-right:3rem !important}.me-md-auto{margin-right:auto !important}.mb-md-0{margin-bottom:0 !important}.mb-md-1{margin-bottom:.25rem !important}.mb-md-2{margin-bottom:.5rem !important}.mb-md-3{margin-bottom:1rem !important}.mb-md-4{margin-bottom:1.5rem !important}.mb-md-5{margin-bottom:3rem !important}.mb-md-auto{margin-bottom:auto !important}.ms-md-0{margin-left:0 !important}.ms-md-1{margin-left:.25rem !important}.ms-md-2{margin-left:.5rem !important}.ms-md-3{margin-left:1rem !important}.ms-md-4{margin-left:1.5rem !important}.ms-md-5{margin-left:3rem !important}.ms-md-auto{margin-left:auto !important}.m-md-n1{margin:-0.25rem !important}.m-md-n2{margin:-0.5rem !important}.m-md-n3{margin:-1rem !important}.m-md-n4{margin:-1.5rem !important}.m-md-n5{margin:-3rem !important}.mx-md-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-md-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-md-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-md-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-md-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-md-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-md-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-md-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-md-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-md-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-md-n1{margin-top:-0.25rem !important}.mt-md-n2{margin-top:-0.5rem !important}.mt-md-n3{margin-top:-1rem !important}.mt-md-n4{margin-top:-1.5rem !important}.mt-md-n5{margin-top:-3rem !important}.me-md-n1{margin-right:-0.25rem !important}.me-md-n2{margin-right:-0.5rem !important}.me-md-n3{margin-right:-1rem !important}.me-md-n4{margin-right:-1.5rem !important}.me-md-n5{margin-right:-3rem !important}.mb-md-n1{margin-bottom:-0.25rem !important}.mb-md-n2{margin-bottom:-0.5rem !important}.mb-md-n3{margin-bottom:-1rem !important}.mb-md-n4{margin-bottom:-1.5rem !important}.mb-md-n5{margin-bottom:-3rem !important}.ms-md-n1{margin-left:-0.25rem !important}.ms-md-n2{margin-left:-0.5rem !important}.ms-md-n3{margin-left:-1rem !important}.ms-md-n4{margin-left:-1.5rem !important}.ms-md-n5{margin-left:-3rem !important}.p-md-0{padding:0 !important}.p-md-1{padding:.25rem !important}.p-md-2{padding:.5rem !important}.p-md-3{padding:1rem !important}.p-md-4{padding:1.5rem !important}.p-md-5{padding:3rem !important}.px-md-0{padding-right:0 !important;padding-left:0 !important}.px-md-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-md-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-md-3{padding-right:1rem !important;padding-left:1rem !important}.px-md-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-md-5{padding-right:3rem !important;padding-left:3rem !important}.py-md-0{padding-top:0 !important;padding-bottom:0 !important}.py-md-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-md-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-md-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-md-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-md-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-md-0{padding-top:0 !important}.pt-md-1{padding-top:.25rem !important}.pt-md-2{padding-top:.5rem !important}.pt-md-3{padding-top:1rem !important}.pt-md-4{padding-top:1.5rem !important}.pt-md-5{padding-top:3rem !important}.pe-md-0{padding-right:0 !important}.pe-md-1{padding-right:.25rem !important}.pe-md-2{padding-right:.5rem !important}.pe-md-3{padding-right:1rem !important}.pe-md-4{padding-right:1.5rem !important}.pe-md-5{padding-right:3rem !important}.pb-md-0{padding-bottom:0 !important}.pb-md-1{padding-bottom:.25rem !important}.pb-md-2{padding-bottom:.5rem !important}.pb-md-3{padding-bottom:1rem !important}.pb-md-4{padding-bottom:1.5rem !important}.pb-md-5{padding-bottom:3rem !important}.ps-md-0{padding-left:0 !important}.ps-md-1{padding-left:.25rem !important}.ps-md-2{padding-left:.5rem !important}.ps-md-3{padding-left:1rem !important}.ps-md-4{padding-left:1.5rem !important}.ps-md-5{padding-left:3rem !important}.text-md-start{text-align:left !important}.text-md-end{text-align:right !important}.text-md-center{text-align:center !important}}@media(min-width: 992px){.float-lg-start{float:left !important}.float-lg-end{float:right !important}.float-lg-none{float:none !important}.d-lg-inline{display:inline !important}.d-lg-inline-block{display:inline-block !important}.d-lg-block{display:block !important}.d-lg-grid{display:grid !important}.d-lg-table{display:table !important}.d-lg-table-row{display:table-row !important}.d-lg-table-cell{display:table-cell !important}.d-lg-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-lg-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-lg-none{display:none !important}.flex-lg-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-lg-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-lg-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-lg-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-lg-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-lg-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-lg-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-lg-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-lg-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-lg-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-lg-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-lg-0{gap:0 !important}.gap-lg-1{gap:.25rem !important}.gap-lg-2{gap:.5rem !important}.gap-lg-3{gap:1rem !important}.gap-lg-4{gap:1.5rem !important}.gap-lg-5{gap:3rem !important}.justify-content-lg-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-lg-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-lg-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-lg-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-lg-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-lg-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-lg-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-lg-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-lg-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-lg-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-lg-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-lg-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-lg-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-lg-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-lg-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-lg-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-lg-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-lg-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-lg-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-lg-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-lg-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-lg-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-lg-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-lg-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-lg-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-lg-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-lg-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-lg-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-lg-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-lg-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-lg-0{margin:0 !important}.m-lg-1{margin:.25rem !important}.m-lg-2{margin:.5rem !important}.m-lg-3{margin:1rem !important}.m-lg-4{margin:1.5rem !important}.m-lg-5{margin:3rem !important}.m-lg-auto{margin:auto !important}.mx-lg-0{margin-right:0 !important;margin-left:0 !important}.mx-lg-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-lg-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-lg-3{margin-right:1rem !important;margin-left:1rem !important}.mx-lg-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-lg-5{margin-right:3rem !important;margin-left:3rem !important}.mx-lg-auto{margin-right:auto !important;margin-left:auto !important}.my-lg-0{margin-top:0 !important;margin-bottom:0 !important}.my-lg-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-lg-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-lg-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-lg-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-lg-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-lg-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-lg-0{margin-top:0 !important}.mt-lg-1{margin-top:.25rem !important}.mt-lg-2{margin-top:.5rem !important}.mt-lg-3{margin-top:1rem !important}.mt-lg-4{margin-top:1.5rem !important}.mt-lg-5{margin-top:3rem !important}.mt-lg-auto{margin-top:auto !important}.me-lg-0{margin-right:0 !important}.me-lg-1{margin-right:.25rem !important}.me-lg-2{margin-right:.5rem !important}.me-lg-3{margin-right:1rem !important}.me-lg-4{margin-right:1.5rem !important}.me-lg-5{margin-right:3rem !important}.me-lg-auto{margin-right:auto !important}.mb-lg-0{margin-bottom:0 !important}.mb-lg-1{margin-bottom:.25rem !important}.mb-lg-2{margin-bottom:.5rem !important}.mb-lg-3{margin-bottom:1rem !important}.mb-lg-4{margin-bottom:1.5rem !important}.mb-lg-5{margin-bottom:3rem !important}.mb-lg-auto{margin-bottom:auto !important}.ms-lg-0{margin-left:0 !important}.ms-lg-1{margin-left:.25rem !important}.ms-lg-2{margin-left:.5rem !important}.ms-lg-3{margin-left:1rem !important}.ms-lg-4{margin-left:1.5rem !important}.ms-lg-5{margin-left:3rem !important}.ms-lg-auto{margin-left:auto !important}.m-lg-n1{margin:-0.25rem !important}.m-lg-n2{margin:-0.5rem !important}.m-lg-n3{margin:-1rem !important}.m-lg-n4{margin:-1.5rem !important}.m-lg-n5{margin:-3rem !important}.mx-lg-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-lg-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-lg-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-lg-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-lg-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-lg-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-lg-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-lg-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-lg-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-lg-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-lg-n1{margin-top:-0.25rem !important}.mt-lg-n2{margin-top:-0.5rem !important}.mt-lg-n3{margin-top:-1rem !important}.mt-lg-n4{margin-top:-1.5rem !important}.mt-lg-n5{margin-top:-3rem !important}.me-lg-n1{margin-right:-0.25rem !important}.me-lg-n2{margin-right:-0.5rem !important}.me-lg-n3{margin-right:-1rem !important}.me-lg-n4{margin-right:-1.5rem !important}.me-lg-n5{margin-right:-3rem !important}.mb-lg-n1{margin-bottom:-0.25rem !important}.mb-lg-n2{margin-bottom:-0.5rem !important}.mb-lg-n3{margin-bottom:-1rem !important}.mb-lg-n4{margin-bottom:-1.5rem !important}.mb-lg-n5{margin-bottom:-3rem !important}.ms-lg-n1{margin-left:-0.25rem !important}.ms-lg-n2{margin-left:-0.5rem !important}.ms-lg-n3{margin-left:-1rem !important}.ms-lg-n4{margin-left:-1.5rem !important}.ms-lg-n5{margin-left:-3rem !important}.p-lg-0{padding:0 !important}.p-lg-1{padding:.25rem !important}.p-lg-2{padding:.5rem !important}.p-lg-3{padding:1rem !important}.p-lg-4{padding:1.5rem !important}.p-lg-5{padding:3rem !important}.px-lg-0{padding-right:0 !important;padding-left:0 !important}.px-lg-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-lg-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-lg-3{padding-right:1rem !important;padding-left:1rem !important}.px-lg-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-lg-5{padding-right:3rem !important;padding-left:3rem !important}.py-lg-0{padding-top:0 !important;padding-bottom:0 !important}.py-lg-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-lg-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-lg-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-lg-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-lg-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-lg-0{padding-top:0 !important}.pt-lg-1{padding-top:.25rem !important}.pt-lg-2{padding-top:.5rem !important}.pt-lg-3{padding-top:1rem !important}.pt-lg-4{padding-top:1.5rem !important}.pt-lg-5{padding-top:3rem !important}.pe-lg-0{padding-right:0 !important}.pe-lg-1{padding-right:.25rem !important}.pe-lg-2{padding-right:.5rem !important}.pe-lg-3{padding-right:1rem !important}.pe-lg-4{padding-right:1.5rem !important}.pe-lg-5{padding-right:3rem !important}.pb-lg-0{padding-bottom:0 !important}.pb-lg-1{padding-bottom:.25rem !important}.pb-lg-2{padding-bottom:.5rem !important}.pb-lg-3{padding-bottom:1rem !important}.pb-lg-4{padding-bottom:1.5rem !important}.pb-lg-5{padding-bottom:3rem !important}.ps-lg-0{padding-left:0 !important}.ps-lg-1{padding-left:.25rem !important}.ps-lg-2{padding-left:.5rem !important}.ps-lg-3{padding-left:1rem !important}.ps-lg-4{padding-left:1.5rem !important}.ps-lg-5{padding-left:3rem !important}.text-lg-start{text-align:left !important}.text-lg-end{text-align:right !important}.text-lg-center{text-align:center !important}}@media(min-width: 1200px){.float-xl-start{float:left !important}.float-xl-end{float:right !important}.float-xl-none{float:none !important}.d-xl-inline{display:inline !important}.d-xl-inline-block{display:inline-block !important}.d-xl-block{display:block !important}.d-xl-grid{display:grid !important}.d-xl-table{display:table !important}.d-xl-table-row{display:table-row !important}.d-xl-table-cell{display:table-cell !important}.d-xl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-xl-none{display:none !important}.flex-xl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-xl-0{gap:0 !important}.gap-xl-1{gap:.25rem !important}.gap-xl-2{gap:.5rem !important}.gap-xl-3{gap:1rem !important}.gap-xl-4{gap:1.5rem !important}.gap-xl-5{gap:3rem !important}.justify-content-xl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xl-0{margin:0 !important}.m-xl-1{margin:.25rem !important}.m-xl-2{margin:.5rem !important}.m-xl-3{margin:1rem !important}.m-xl-4{margin:1.5rem !important}.m-xl-5{margin:3rem !important}.m-xl-auto{margin:auto !important}.mx-xl-0{margin-right:0 !important;margin-left:0 !important}.mx-xl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xl-auto{margin-right:auto !important;margin-left:auto !important}.my-xl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xl-0{margin-top:0 !important}.mt-xl-1{margin-top:.25rem !important}.mt-xl-2{margin-top:.5rem !important}.mt-xl-3{margin-top:1rem !important}.mt-xl-4{margin-top:1.5rem !important}.mt-xl-5{margin-top:3rem !important}.mt-xl-auto{margin-top:auto !important}.me-xl-0{margin-right:0 !important}.me-xl-1{margin-right:.25rem !important}.me-xl-2{margin-right:.5rem !important}.me-xl-3{margin-right:1rem !important}.me-xl-4{margin-right:1.5rem !important}.me-xl-5{margin-right:3rem !important}.me-xl-auto{margin-right:auto !important}.mb-xl-0{margin-bottom:0 !important}.mb-xl-1{margin-bottom:.25rem !important}.mb-xl-2{margin-bottom:.5rem !important}.mb-xl-3{margin-bottom:1rem !important}.mb-xl-4{margin-bottom:1.5rem !important}.mb-xl-5{margin-bottom:3rem !important}.mb-xl-auto{margin-bottom:auto !important}.ms-xl-0{margin-left:0 !important}.ms-xl-1{margin-left:.25rem !important}.ms-xl-2{margin-left:.5rem !important}.ms-xl-3{margin-left:1rem !important}.ms-xl-4{margin-left:1.5rem !important}.ms-xl-5{margin-left:3rem !important}.ms-xl-auto{margin-left:auto !important}.m-xl-n1{margin:-0.25rem !important}.m-xl-n2{margin:-0.5rem !important}.m-xl-n3{margin:-1rem !important}.m-xl-n4{margin:-1.5rem !important}.m-xl-n5{margin:-3rem !important}.mx-xl-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-xl-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-xl-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-xl-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-xl-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-xl-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-xl-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-xl-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-xl-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-xl-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-xl-n1{margin-top:-0.25rem !important}.mt-xl-n2{margin-top:-0.5rem !important}.mt-xl-n3{margin-top:-1rem !important}.mt-xl-n4{margin-top:-1.5rem !important}.mt-xl-n5{margin-top:-3rem !important}.me-xl-n1{margin-right:-0.25rem !important}.me-xl-n2{margin-right:-0.5rem !important}.me-xl-n3{margin-right:-1rem !important}.me-xl-n4{margin-right:-1.5rem !important}.me-xl-n5{margin-right:-3rem !important}.mb-xl-n1{margin-bottom:-0.25rem !important}.mb-xl-n2{margin-bottom:-0.5rem !important}.mb-xl-n3{margin-bottom:-1rem !important}.mb-xl-n4{margin-bottom:-1.5rem !important}.mb-xl-n5{margin-bottom:-3rem !important}.ms-xl-n1{margin-left:-0.25rem !important}.ms-xl-n2{margin-left:-0.5rem !important}.ms-xl-n3{margin-left:-1rem !important}.ms-xl-n4{margin-left:-1.5rem !important}.ms-xl-n5{margin-left:-3rem !important}.p-xl-0{padding:0 !important}.p-xl-1{padding:.25rem !important}.p-xl-2{padding:.5rem !important}.p-xl-3{padding:1rem !important}.p-xl-4{padding:1.5rem !important}.p-xl-5{padding:3rem !important}.px-xl-0{padding-right:0 !important;padding-left:0 !important}.px-xl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xl-0{padding-top:0 !important}.pt-xl-1{padding-top:.25rem !important}.pt-xl-2{padding-top:.5rem !important}.pt-xl-3{padding-top:1rem !important}.pt-xl-4{padding-top:1.5rem !important}.pt-xl-5{padding-top:3rem !important}.pe-xl-0{padding-right:0 !important}.pe-xl-1{padding-right:.25rem !important}.pe-xl-2{padding-right:.5rem !important}.pe-xl-3{padding-right:1rem !important}.pe-xl-4{padding-right:1.5rem !important}.pe-xl-5{padding-right:3rem !important}.pb-xl-0{padding-bottom:0 !important}.pb-xl-1{padding-bottom:.25rem !important}.pb-xl-2{padding-bottom:.5rem !important}.pb-xl-3{padding-bottom:1rem !important}.pb-xl-4{padding-bottom:1.5rem !important}.pb-xl-5{padding-bottom:3rem !important}.ps-xl-0{padding-left:0 !important}.ps-xl-1{padding-left:.25rem !important}.ps-xl-2{padding-left:.5rem !important}.ps-xl-3{padding-left:1rem !important}.ps-xl-4{padding-left:1.5rem !important}.ps-xl-5{padding-left:3rem !important}.text-xl-start{text-align:left !important}.text-xl-end{text-align:right !important}.text-xl-center{text-align:center !important}}@media(min-width: 1400px){.float-xxl-start{float:left !important}.float-xxl-end{float:right !important}.float-xxl-none{float:none !important}.d-xxl-inline{display:inline !important}.d-xxl-inline-block{display:inline-block !important}.d-xxl-block{display:block !important}.d-xxl-grid{display:grid !important}.d-xxl-table{display:table !important}.d-xxl-table-row{display:table-row !important}.d-xxl-table-cell{display:table-cell !important}.d-xxl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xxl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-xxl-none{display:none !important}.flex-xxl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xxl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xxl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xxl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xxl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xxl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xxl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xxl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xxl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-xxl-0{gap:0 !important}.gap-xxl-1{gap:.25rem !important}.gap-xxl-2{gap:.5rem !important}.gap-xxl-3{gap:1rem !important}.gap-xxl-4{gap:1.5rem !important}.gap-xxl-5{gap:3rem !important}.justify-content-xxl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xxl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xxl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xxl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xxl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xxl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xxl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xxl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xxl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xxl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xxl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xxl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xxl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xxl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xxl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xxl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xxl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xxl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xxl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xxl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xxl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xxl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xxl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xxl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xxl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xxl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xxl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xxl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xxl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xxl-0{margin:0 !important}.m-xxl-1{margin:.25rem !important}.m-xxl-2{margin:.5rem !important}.m-xxl-3{margin:1rem !important}.m-xxl-4{margin:1.5rem !important}.m-xxl-5{margin:3rem !important}.m-xxl-auto{margin:auto !important}.mx-xxl-0{margin-right:0 !important;margin-left:0 !important}.mx-xxl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xxl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xxl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xxl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xxl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xxl-auto{margin-right:auto !important;margin-left:auto !important}.my-xxl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xxl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xxl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xxl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xxl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xxl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xxl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xxl-0{margin-top:0 !important}.mt-xxl-1{margin-top:.25rem !important}.mt-xxl-2{margin-top:.5rem !important}.mt-xxl-3{margin-top:1rem !important}.mt-xxl-4{margin-top:1.5rem !important}.mt-xxl-5{margin-top:3rem !important}.mt-xxl-auto{margin-top:auto !important}.me-xxl-0{margin-right:0 !important}.me-xxl-1{margin-right:.25rem !important}.me-xxl-2{margin-right:.5rem !important}.me-xxl-3{margin-right:1rem !important}.me-xxl-4{margin-right:1.5rem !important}.me-xxl-5{margin-right:3rem !important}.me-xxl-auto{margin-right:auto !important}.mb-xxl-0{margin-bottom:0 !important}.mb-xxl-1{margin-bottom:.25rem !important}.mb-xxl-2{margin-bottom:.5rem !important}.mb-xxl-3{margin-bottom:1rem !important}.mb-xxl-4{margin-bottom:1.5rem !important}.mb-xxl-5{margin-bottom:3rem !important}.mb-xxl-auto{margin-bottom:auto !important}.ms-xxl-0{margin-left:0 !important}.ms-xxl-1{margin-left:.25rem !important}.ms-xxl-2{margin-left:.5rem !important}.ms-xxl-3{margin-left:1rem !important}.ms-xxl-4{margin-left:1.5rem !important}.ms-xxl-5{margin-left:3rem !important}.ms-xxl-auto{margin-left:auto !important}.m-xxl-n1{margin:-0.25rem !important}.m-xxl-n2{margin:-0.5rem !important}.m-xxl-n3{margin:-1rem !important}.m-xxl-n4{margin:-1.5rem !important}.m-xxl-n5{margin:-3rem !important}.mx-xxl-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-xxl-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-xxl-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-xxl-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-xxl-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-xxl-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-xxl-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-xxl-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-xxl-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-xxl-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-xxl-n1{margin-top:-0.25rem !important}.mt-xxl-n2{margin-top:-0.5rem !important}.mt-xxl-n3{margin-top:-1rem !important}.mt-xxl-n4{margin-top:-1.5rem !important}.mt-xxl-n5{margin-top:-3rem !important}.me-xxl-n1{margin-right:-0.25rem !important}.me-xxl-n2{margin-right:-0.5rem !important}.me-xxl-n3{margin-right:-1rem !important}.me-xxl-n4{margin-right:-1.5rem !important}.me-xxl-n5{margin-right:-3rem !important}.mb-xxl-n1{margin-bottom:-0.25rem !important}.mb-xxl-n2{margin-bottom:-0.5rem !important}.mb-xxl-n3{margin-bottom:-1rem !important}.mb-xxl-n4{margin-bottom:-1.5rem !important}.mb-xxl-n5{margin-bottom:-3rem !important}.ms-xxl-n1{margin-left:-0.25rem !important}.ms-xxl-n2{margin-left:-0.5rem !important}.ms-xxl-n3{margin-left:-1rem !important}.ms-xxl-n4{margin-left:-1.5rem !important}.ms-xxl-n5{margin-left:-3rem !important}.p-xxl-0{padding:0 !important}.p-xxl-1{padding:.25rem !important}.p-xxl-2{padding:.5rem !important}.p-xxl-3{padding:1rem !important}.p-xxl-4{padding:1.5rem !important}.p-xxl-5{padding:3rem !important}.px-xxl-0{padding-right:0 !important;padding-left:0 !important}.px-xxl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xxl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xxl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xxl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xxl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xxl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xxl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xxl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xxl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xxl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xxl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xxl-0{padding-top:0 !important}.pt-xxl-1{padding-top:.25rem !important}.pt-xxl-2{padding-top:.5rem !important}.pt-xxl-3{padding-top:1rem !important}.pt-xxl-4{padding-top:1.5rem !important}.pt-xxl-5{padding-top:3rem !important}.pe-xxl-0{padding-right:0 !important}.pe-xxl-1{padding-right:.25rem !important}.pe-xxl-2{padding-right:.5rem !important}.pe-xxl-3{padding-right:1rem !important}.pe-xxl-4{padding-right:1.5rem !important}.pe-xxl-5{padding-right:3rem !important}.pb-xxl-0{padding-bottom:0 !important}.pb-xxl-1{padding-bottom:.25rem !important}.pb-xxl-2{padding-bottom:.5rem !important}.pb-xxl-3{padding-bottom:1rem !important}.pb-xxl-4{padding-bottom:1.5rem !important}.pb-xxl-5{padding-bottom:3rem !important}.ps-xxl-0{padding-left:0 !important}.ps-xxl-1{padding-left:.25rem !important}.ps-xxl-2{padding-left:.5rem !important}.ps-xxl-3{padding-left:1rem !important}.ps-xxl-4{padding-left:1.5rem !important}.ps-xxl-5{padding-left:3rem !important}.text-xxl-start{text-align:left !important}.text-xxl-end{text-align:right !important}.text-xxl-center{text-align:center !important}}@media(min-width: 1200px){.fs-1{font-size:2.5rem !important}.fs-2{font-size:2rem !important}.fs-3{font-size:1.75rem !important}.fs-4{font-size:1.5rem !important}.fs-sm-1{font-size:2.5rem !important}.fs-sm-2{font-size:2rem !important}.fs-sm-3{font-size:1.75rem !important}.fs-sm-4{font-size:1.5rem !important}.fs-md-1{font-size:2.5rem !important}.fs-md-2{font-size:2rem !important}.fs-md-3{font-size:1.75rem !important}.fs-md-4{font-size:1.5rem !important}.fs-lg-1{font-size:2.5rem !important}.fs-lg-2{font-size:2rem !important}.fs-lg-3{font-size:1.75rem !important}.fs-lg-4{font-size:1.5rem !important}}@media print{.d-print-inline{display:inline !important}.d-print-inline-block{display:inline-block !important}.d-print-block{display:block !important}.d-print-grid{display:grid !important}.d-print-table{display:table !important}.d-print-table-row{display:table-row !important}.d-print-table-cell{display:table-cell !important}.d-print-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-print-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-print-none{display:none !important}}:root{--mdb-font-roboto: \"Roboto\", sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#fbfbfb;border-color:#262626}@media(min-width: 1199px){.w-responsive{width:75%}}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#fbfbfb !important}.bg-dark{background-color:#262626 !important}.bg-white{background-color:#fff !important}.bg-black{background-color:#000 !important}.shadow-0{-webkit-box-shadow:none !important;box-shadow:none !important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05) !important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05) !important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05) !important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05) !important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05) !important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05) !important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05) !important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05) !important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05) !important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05) !important}.shadow-1-strong{-webkit-box-shadow:0px 2px 5px 0px rgba(0,0,0,.25),0px 3px 10px 0px rgba(0,0,0,.2) !important;box-shadow:0px 2px 5px 0px rgba(0,0,0,.25),0px 3px 10px 0px rgba(0,0,0,.2) !important}.shadow-2-strong{-webkit-box-shadow:0px 4px 8px 0px rgba(0,0,0,.25),0px 5px 15px 2px rgba(0,0,0,.2) !important;box-shadow:0px 4px 8px 0px rgba(0,0,0,.25),0px 5px 15px 2px rgba(0,0,0,.2) !important}.shadow-3-strong{-webkit-box-shadow:0px 6px 11px 0px rgba(0,0,0,.25),0px 7px 20px 3px rgba(0,0,0,.2) !important;box-shadow:0px 6px 11px 0px rgba(0,0,0,.25),0px 7px 20px 3px rgba(0,0,0,.2) !important}.shadow-4-strong{-webkit-box-shadow:0px 6px 14px 0px rgba(0,0,0,.25),0px 10px 30px 4px rgba(0,0,0,.2) !important;box-shadow:0px 6px 14px 0px rgba(0,0,0,.25),0px 10px 30px 4px rgba(0,0,0,.2) !important}.shadow-5-strong{-webkit-box-shadow:0px 6px 20px 0px rgba(0,0,0,.25),0px 12px 40px 5px rgba(0,0,0,.2) !important;box-shadow:0px 6px 20px 0px rgba(0,0,0,.25),0px 12px 40px 5px rgba(0,0,0,.2) !important}/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */#mdb-table-flag tr{cursor:pointer}.mdb-flag-selected{border-top-left-radius:5px;border-top-right-radius:5px;text-align:center;max-width:150px;margin:0 auto;margin-top:10px}.mdb-selected-flag-text{margin:0 auto;max-width:150px}i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag::before{display:inline-block;width:16px;height:11px;content:\"\";background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag-ad:before,i.flag-andorra:before{background-position:0 0 !important}i.flag-ae:before,i.flag-united-arab-emirates:before,i.flag-uae:before{background-position:0 -26px !important}i.flag-af:before,i.flag-afghanistan:before{background-position:0 -52px !important}i.flag-ag:before,i.flag-antigua:before{background-position:0 -78px !important}i.flag-ai:before,i.flag-anguilla:before{background-position:0 -104px !important}i.flag-al:before,i.flag-albania:before{background-position:0 -130px !important}i.flag-am:before,i.flag-armenia:before{background-position:0 -156px !important}i.flag-an:before,i.flag-netherlands-antilles:before{background-position:0 -182px !important}i.flag-ao:before,i.flag-angola:before{background-position:0 -208px !important}i.flag-ar:before,i.flag-argentina:before{background-position:0 -234px !important}i.flag-as:before,i.flag-american-samoa:before{background-position:0 -260px !important}i.flag-at:before,i.flag-austria:before{background-position:0 -286px !important}i.flag-au:before,i.flag-australia:before{background-position:0 -312px !important}i.flag-aw:before,i.flag-aruba:before{background-position:0 -338px !important}i.flag-ax:before,i.flag-aland-islands:before{background-position:0 -364px !important}i.flag-az:before,i.flag-azerbaijan:before{background-position:0 -390px !important}i.flag-ba:before,i.flag-bosnia:before{background-position:0 -416px !important}i.flag-bb:before,i.flag-barbados:before{background-position:0 -442px !important}i.flag-bd:before,i.flag-bangladesh:before{background-position:0 -468px !important}i.flag-be:before,i.flag-belgium:before{background-position:0 -494px !important}i.flag-bf:before,i.flag-burkina-faso:before{background-position:0 -520px !important}i.flag-bg:before,i.flag-bulgaria:before{background-position:0 -546px !important}i.flag-bh:before,i.flag-bahrain:before{background-position:0 -572px !important}i.flag-bi:before,i.flag-burundi:before{background-position:0 -598px !important}i.flag-bj:before,i.flag-benin:before{background-position:0 -624px !important}i.flag-bm:before,i.flag-bermuda:before{background-position:0 -650px !important}i.flag-bn:before,i.flag-brunei:before{background-position:0 -676px !important}i.flag-bo:before,i.flag-bolivia:before{background-position:0 -702px !important}i.flag-br:before,i.flag-brazil:before{background-position:0 -728px !important}i.flag-bs:before,i.flag-bahamas:before{background-position:0 -754px !important}i.flag-bt:before,i.flag-bhutan:before{background-position:0 -780px !important}i.flag-bv:before,i.flag-bouvet-island:before{background-position:0 -806px !important}i.flag-bw:before,i.flag-botswana:before{background-position:0 -832px !important}i.flag-by:before,i.flag-belarus:before{background-position:0 -858px !important}i.flag-bz:before,i.flag-belize:before{background-position:0 -884px !important}i.flag-ca:before,i.flag-canada:before{background-position:0 -910px !important}i.flag-cc:before,i.flag-cocos-islands:before{background-position:0 -962px !important}i.flag-cd:before,i.flag-congo:before{background-position:0 -988px !important}i.flag-cf:before,i.flag-central-african-republic:before{background-position:0 -1014px !important}i.flag-cg:before,i.flag-congo-brazzaville:before{background-position:0 -1040px !important}i.flag-ch:before,i.flag-switzerland:before{background-position:0 -1066px !important}i.flag-ci:before,i.flag-cote-divoire:before{background-position:0 -1092px !important}i.flag-ck:before,i.flag-cook-islands:before{background-position:0 -1118px !important}i.flag-cl:before,i.flag-chile:before{background-position:0 -1144px !important}i.flag-cm:before,i.flag-cameroon:before{background-position:0 -1170px !important}i.flag-cn:before,i.flag-china:before{background-position:0 -1196px !important}i.flag-co:before,i.flag-colombia:before{background-position:0 -1222px !important}i.flag-cr:before,i.flag-costa-rica:before{background-position:0 -1248px !important}i.flag-cs:before,i.flag-serbia:before{background-position:0 -1274px !important}i.flag-cu:before,i.flag-cuba:before{background-position:0 -1300px !important}i.flag-cv:before,i.flag-cape-verde:before{background-position:0 -1326px !important}i.flag-cx:before,i.flag-christmas-island:before{background-position:0 -1352px !important}i.flag-cy:before,i.flag-cyprus:before{background-position:0 -1378px !important}i.flag-cz:before,i.flag-czech-republic:before{background-position:0 -1404px !important}i.flag-de:before,i.flag-germany:before{background-position:0 -1430px !important}i.flag-dj:before,i.flag-djibouti:before{background-position:0 -1456px !important}i.flag-dk:before,i.flag-denmark:before{background-position:0 -1482px !important}i.flag-dm:before,i.flag-dominica:before{background-position:0 -1508px !important}i.flag-do:before,i.flag-dominican-republic:before{background-position:0 -1534px !important}i.flag-dz:before,i.flag-algeria:before{background-position:0 -1560px !important}i.flag-ec:before,i.flag-ecuador:before{background-position:0 -1586px !important}i.flag-ee:before,i.flag-estonia:before{background-position:0 -1612px !important}i.flag-eg:before,i.flag-egypt:before{background-position:0 -1638px !important}i.flag-eh:before,i.flag-western-sahara:before{background-position:0 -1664px !important}i.flag-gb-eng:before,i.flag-england:before{background-position:0 -1690px !important}i.flag-er:before,i.flag-eritrea:before{background-position:0 -1716px !important}i.flag-es:before,i.flag-spain:before{background-position:0 -1742px !important}i.flag-et:before,i.flag-ethiopia:before{background-position:0 -1768px !important}i.flag-eu:before,i.flag-european-union:before{background-position:0 -1794px !important}i.flag-fi:before,i.flag-finland:before{background-position:0 -1846px !important}i.flag-fj:before,i.flag-fiji:before{background-position:0 -1872px !important}i.flag-fk:before,i.flag-falkland-islands:before{background-position:0 -1898px !important}i.flag-fm:before,i.flag-micronesia:before{background-position:0 -1924px !important}i.flag-fo:before,i.flag-faroe-islands:before{background-position:0 -1950px !important}i.flag-fr:before,i.flag-france:before{background-position:0 -1976px !important}i.flag-ga:before,i.flag-gabon:before{background-position:-36px 0 !important}i.flag-gb:before,i.flag-uk:before,i.flag-united-kingdom:before{background-position:-36px -26px !important}i.flag-gd:before,i.flag-grenada:before{background-position:-36px -52px !important}i.flag-ge:before,i.flag-georgia:before{background-position:-36px -78px !important}i.flag-gf:before,i.flag-french-guiana:before{background-position:-36px -104px !important}i.flag-gh:before,i.flag-ghana:before{background-position:-36px -130px !important}i.flag-gi:before,i.flag-gibraltar:before{background-position:-36px -156px !important}i.flag-gl:before,i.flag-greenland:before{background-position:-36px -182px !important}i.flag-gm:before,i.flag-gambia:before{background-position:-36px -208px !important}i.flag-gn:before,i.flag-guinea:before{background-position:-36px -234px !important}i.flag-gp:before,i.flag-guadeloupe:before{background-position:-36px -260px !important}i.flag-gq:before,i.flag-equatorial-guinea:before{background-position:-36px -286px !important}i.flag-gr:before,i.flag-greece:before{background-position:-36px -312px !important}i.flag-gs:before,i.flag-sandwich-islands:before{background-position:-36px -338px !important}i.flag-gt:before,i.flag-guatemala:before{background-position:-36px -364px !important}i.flag-gu:before,i.flag-guam:before{background-position:-36px -390px !important}i.flag-gw:before,i.flag-guinea-bissau:before{background-position:-36px -416px !important}i.flag-gy:before,i.flag-guyana:before{background-position:-36px -442px !important}i.flag-hk:before,i.flag-hong-kong:before{background-position:-36px -468px !important}i.flag-hm:before,i.flag-heard-island:before{background-position:-36px -494px !important}i.flag-hn:before,i.flag-honduras:before{background-position:-36px -520px !important}i.flag-hr:before,i.flag-croatia:before{background-position:-36px -546px !important}i.flag-ht:before,i.flag-haiti:before{background-position:-36px -572px !important}i.flag-hu:before,i.flag-hungary:before{background-position:-36px -598px !important}i.flag-id:before,i.flag-indonesia:before{background-position:-36px -624px !important}i.flag-ie:before,i.flag-ireland:before{background-position:-36px -650px !important}i.flag-il:before,i.flag-israel:before{background-position:-36px -676px !important}i.flag-in:before,i.flag-india:before{background-position:-36px -702px !important}i.flag-io:before,i.flag-indian-ocean-territory:before{background-position:-36px -728px !important}i.flag-iq:before,i.flag-iraq:before{background-position:-36px -754px !important}i.flag-ir:before,i.flag-iran:before{background-position:-36px -780px !important}i.flag-is:before,i.flag-iceland:before{background-position:-36px -806px !important}i.flag-it:before,i.flag-italy:before{background-position:-36px -832px !important}i.flag-jm:before,i.flag-jamaica:before{background-position:-36px -858px !important}i.flag-jo:before,i.flag-jordan:before{background-position:-36px -884px !important}i.flag-jp:before,i.flag-japan:before{background-position:-36px -910px !important}i.flag-ke:before,i.flag-kenya:before{background-position:-36px -936px !important}i.flag-kg:before,i.flag-kyrgyzstan:before{background-position:-36px -962px !important}i.flag-kh:before,i.flag-cambodia:before{background-position:-36px -988px !important}i.flag-ki:before,i.flag-kiribati:before{background-position:-36px -1014px !important}i.flag-km:before,i.flag-comoros:before{background-position:-36px -1040px !important}i.flag-kn:before,i.flag-saint-kitts-and-nevis:before{background-position:-36px -1066px !important}i.flag-kp:before,i.flag-north-korea:before{background-position:-36px -1092px !important}i.flag-kr:before,i.flag-south-korea:before{background-position:-36px -1118px !important}i.flag-kw:before,i.flag-kuwait:before{background-position:-36px -1144px !important}i.flag-ky:before,i.flag-cayman-islands:before{background-position:-36px -1170px !important}i.flag-kz:before,i.flag-kazakhstan:before{background-position:-36px -1196px !important}i.flag-la:before,i.flag-laos:before{background-position:-36px -1222px !important}i.flag-lb:before,i.flag-lebanon:before{background-position:-36px -1248px !important}i.flag-lc:before,i.flag-saint-lucia:before{background-position:-36px -1274px !important}i.flag-li:before,i.flag-liechtenstein:before{background-position:-36px -1300px !important}i.flag-lk:before,i.flag-sri-lanka:before{background-position:-36px -1326px !important}i.flag-lr:before,i.flag-liberia:before{background-position:-36px -1352px !important}i.flag-ls:before,i.flag-lesotho:before{background-position:-36px -1378px !important}i.flag-lt:before,i.flag-lithuania:before{background-position:-36px -1404px !important}i.flag-lu:before,i.flag-luxembourg:before{background-position:-36px -1430px !important}i.flag-lv:before,i.flag-latvia:before{background-position:-36px -1456px !important}i.flag-ly:before,i.flag-libya:before{background-position:-36px -1482px !important}i.flag-ma:before,i.flag-morocco:before{background-position:-36px -1508px !important}i.flag-mc:before,i.flag-monaco:before{background-position:-36px -1534px !important}i.flag-md:before,i.flag-moldova:before{background-position:-36px -1560px !important}i.flag-me:before,i.flag-montenegro:before{background-position:-36px -1586px !important}i.flag-mg:before,i.flag-madagascar:before{background-position:-36px -1613px !important}i.flag-mh:before,i.flag-marshall-islands:before{background-position:-36px -1639px !important}i.flag-mk:before,i.flag-macedonia:before{background-position:-36px -1665px !important}i.flag-ml:before,i.flag-mali:before{background-position:-36px -1691px !important}i.flag-mm:before,i.flag-myanmar:before,i.flag-burma:before{background-position:-73px -1821px !important}i.flag-mn:before,i.flag-mongolia:before{background-position:-36px -1743px !important}i.flag-mo:before,i.flag-macau:before{background-position:-36px -1769px !important}i.flag-mp:before,i.flag-northern-mariana-islands:before{background-position:-36px -1795px !important}i.flag-mq:before,i.flag-martinique:before{background-position:-36px -1821px !important}i.flag-mr:before,i.flag-mauritania:before{background-position:-36px -1847px !important}i.flag-ms:before,i.flag-montserrat:before{background-position:-36px -1873px !important}i.flag-mt:before,i.flag-malta:before{background-position:-36px -1899px !important}i.flag-mu:before,i.flag-mauritius:before{background-position:-36px -1925px !important}i.flag-mv:before,i.flag-maldives:before{background-position:-36px -1951px !important}i.flag-mw:before,i.flag-malawi:before{background-position:-36px -1977px !important}i.flag-mx:before,i.flag-mexico:before{background-position:-72px 0 !important}i.flag-my:before,i.flag-malaysia:before{background-position:-72px -26px !important}i.flag-mz:before,i.flag-mozambique:before{background-position:-72px -52px !important}i.flag-na:before,i.flag-namibia:before{background-position:-72px -78px !important}i.flag-nc:before,i.flag-new-caledonia:before{background-position:-72px -104px !important}i.flag-ne:before,i.flag-niger:before{background-position:-72px -130px !important}i.flag-nf:before,i.flag-norfolk-island:before{background-position:-72px -156px !important}i.flag-ng:before,i.flag-nigeria:before{background-position:-72px -182px !important}i.flag-ni:before,i.flag-nicaragua:before{background-position:-72px -208px !important}i.flag-nl:before,i.flag-netherlands:before{background-position:-72px -234px !important}i.flag-no:before,i.flag-norway:before{background-position:-72px -260px !important}i.flag-np:before,i.flag-nepal:before{background-position:-72px -286px !important}i.flag-nr:before,i.flag-nauru:before{background-position:-72px -312px !important}i.flag-nu:before,i.flag-niue:before{background-position:-72px -338px !important}i.flag-nz:before,i.flag-new-zealand:before{background-position:-72px -364px !important}i.flag-om:before,i.flag-oman:before{background-position:-72px -390px !important}i.flag-pa:before,i.flag-panama:before{background-position:-72px -416px !important}i.flag-pe:before,i.flag-peru:before{background-position:-72px -442px !important}i.flag-pf:before,i.flag-french-polynesia:before{background-position:-72px -468px !important}i.flag-pg:before,i.flag-new-guinea:before{background-position:-72px -494px !important}i.flag-ph:before,i.flag-philippines:before{background-position:-72px -520px !important}i.flag-pk:before,i.flag-pakistan:before{background-position:-72px -546px !important}i.flag-pl:before,i.flag-poland:before{background-position:-72px -572px !important}i.flag-pm:before,i.flag-saint-pierre:before{background-position:-72px -598px !important}i.flag-pn:before,i.flag-pitcairn-islands:before{background-position:-72px -624px !important}i.flag-pr:before,i.flag-puerto-rico:before{background-position:-72px -650px !important}i.flag-ps:before,i.flag-palestine:before{background-position:-72px -676px !important}i.flag-pt:before,i.flag-portugal:before{background-position:-72px -702px !important}i.flag-pw:before,i.flag-palau:before{background-position:-72px -728px !important}i.flag-py:before,i.flag-paraguay:before{background-position:-72px -754px !important}i.flag-qa:before,i.flag-qatar:before{background-position:-72px -780px !important}i.flag-re:before,i.flag-reunion:before{background-position:-72px -806px !important}i.flag-ro:before,i.flag-romania:before{background-position:-72px -832px !important}i.flag-rs:before,i.flag-serbia:before{background-position:-72px -858px !important}i.flag-ru:before,i.flag-russia:before{background-position:-72px -884px !important}i.flag-rw:before,i.flag-rwanda:before{background-position:-72px -910px !important}i.flag-sa:before,i.flag-saudi-arabia:before{background-position:-72px -936px !important}i.flag-sb:before,i.flag-solomon-islands:before{background-position:-72px -962px !important}i.flag-sc:before,i.flag-seychelles:before{background-position:-72px -988px !important}i.flag-gb-sct:before,i.flag-scotland:before{background-position:-72px -1014px !important}i.flag-sd:before,i.flag-sudan:before{background-position:-72px -1040px !important}i.flag-se:before,i.flag-sweden:before{background-position:-72px -1066px !important}i.flag-sg:before,i.flag-singapore:before{background-position:-72px -1092px !important}i.flag-sh:before,i.flag-saint-helena:before{background-position:-72px -1118px !important}i.flag-si:before,i.flag-slovenia:before{background-position:-72px -1144px !important}i.flag-sj:before,i.flag-svalbard:before,i.flag-jan-mayen:before{background-position:-72px -1170px !important}i.flag-sk:before,i.flag-slovakia:before{background-position:-72px -1196px !important}i.flag-sl:before,i.flag-sierra-leone:before{background-position:-72px -1222px !important}i.flag-sm:before,i.flag-san-marino:before{background-position:-72px -1248px !important}i.flag-sn:before,i.flag-senegal:before{background-position:-72px -1274px !important}i.flag-so:before,i.flag-somalia:before{background-position:-72px -1300px !important}i.flag-sr:before,i.flag-suriname:before{background-position:-72px -1326px !important}i.flag-st:before,i.flag-sao-tome:before{background-position:-72px -1352px !important}i.flag-sv:before,i.flag-el-salvador:before{background-position:-72px -1378px !important}i.flag-sy:before,i.flag-syria:before{background-position:-72px -1404px !important}i.flag-sz:before,i.flag-swaziland:before{background-position:-72px -1430px !important}i.flag-tc:before,i.flag-caicos-islands:before{background-position:-72px -1456px !important}i.flag-td:before,i.flag-chad:before{background-position:-72px -1482px !important}i.flag-tf:before,i.flag-french-territories:before{background-position:-72px -1508px !important}i.flag-tg:before,i.flag-togo:before{background-position:-72px -1534px !important}i.flag-th:before,i.flag-thailand:before{background-position:-72px -1560px !important}i.flag-tj:before,i.flag-tajikistan:before{background-position:-72px -1586px !important}i.flag-tk:before,i.flag-tokelau:before{background-position:-72px -1612px !important}i.flag-tl:before,i.flag-timorleste:before{background-position:-72px -1638px !important}i.flag-tm:before,i.flag-turkmenistan:before{background-position:-72px -1664px !important}i.flag-tn:before,i.flag-tunisia:before{background-position:-72px -1690px !important}i.flag-to:before,i.flag-tonga:before{background-position:-72px -1716px !important}i.flag-tr:before,i.flag-turkey:before{background-position:-72px -1742px !important}i.flag-tt:before,i.flag-trinidad:before{background-position:-72px -1768px !important}i.flag-tv:before,i.flag-tuvalu:before{background-position:-72px -1794px !important}i.flag-tw:before,i.flag-taiwan:before{background-position:-72px -1820px !important}i.flag-tz:before,i.flag-tanzania:before{background-position:-72px -1846px !important}i.flag-ua:before,i.flag-ukraine:before{background-position:-72px -1872px !important}i.flag-ug:before,i.flag-uganda:before{background-position:-72px -1898px !important}i.flag-um:before,i.flag-us-minor-islands:before{background-position:-72px -1924px !important}i.flag-us:before,i.flag-america:before,i.flag-united-states:before{background-position:-72px -1950px !important}i.flag-uy:before,i.flag-uruguay:before{background-position:-72px -1976px !important}i.flag-uz:before,i.flag-uzbekistan:before{background-position:-108px 0 !important}i.flag-va:before,i.flag-vatican-city:before{background-position:-108px -26px !important}i.flag-vc:before,i.flag-saint-vincent:before{background-position:-108px -52px !important}i.flag-ve:before,i.flag-venezuela:before{background-position:-108px -78px !important}i.flag-vg:before,i.flag-british-virgin-islands:before{background-position:-108px -104px !important}i.flag-vi:before,i.flag-us-virgin-islands:before{background-position:-108px -130px !important}i.flag-vn:before,i.flag-vietnam:before{background-position:-108px -156px !important}i.flag-vu:before,i.flag-vanuatu:before{background-position:-108px -182px !important}i.flag-gb-wls:before,i.flag-wales:before{background-position:-108px -208px !important}i.flag-wf:before,i.flag-wallis-and-futuna:before{background-position:-108px -234px !important}i.flag-ws:before,i.flag-samoa:before{background-position:-108px -260px !important}i.flag-ye:before,i.flag-yemen:before{background-position:-108px -286px !important}i.flag-yt:before,i.flag-mayotte:before{background-position:-108px -312px !important}i.flag-za:before,i.flag-south-africa:before{background-position:-108px -338px !important}i.flag-zm:before,i.flag-zambia:before{background-position:-108px -364px !important}i.flag-zw:before,i.flag-zimbabwe:before{background-position:-108px -390px !important}.bg-image{position:relative;overflow:hidden;background-repeat:no-repeat;background-size:cover;background-position:center center}.mask{position:absolute;top:0;right:0;bottom:0;left:0;width:100%;height:100%;overflow:hidden;background-attachment:fixed}.hover-overlay .mask{opacity:0;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-overlay .mask:hover{opacity:1}.hover-zoom img,.hover-zoom video{-webkit-transition:all .3s linear;transition:all .3s linear}.hover-zoom:hover img,.hover-zoom:hover video{-webkit-transform:scale(1.1);transform:scale(1.1)}.hover-shadow,.card.hover-shadow{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-shadow:hover,.card.hover-shadow:hover{-webkit-box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.bg-fixed{background-attachment:fixed}.form-control{min-height:auto;padding-top:5.28px;padding-bottom:3.28px;-webkit-transition:all .1s linear;transition:all .1s linear}.form-control:focus{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .1s linear;transition:all .1s linear;border-color:#1266f1;-webkit-box-shadow:inset 0px 0px 0px 1px #1266f1;box-shadow:inset 0px 0px 0px 1px #1266f1}.form-control.form-control-sm{font-size:.775rem;line-height:1.5}.form-control.form-control-lg{line-height:2.15;border-radius:.25rem}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:.33em;padding-bottom:.33em;padding-left:.75em;padding-right:.75em;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;left:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid;border-color:#bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{left:0;top:0;height:100%;width:.5rem;border-right:none;border-radius:.25rem 0 0 .25rem}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 1rem);height:100%;border-right:none;border-left:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 .25rem .25rem 0}.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-moz-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::placeholder{opacity:0}.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder{opacity:1}.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder{opacity:1}.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::placeholder,.form-outline .form-control.active::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none !important;box-shadow:none !important}.form-outline .form-control:focus~.form-label,.form-outline .form-control.active~.form-label{-webkit-transform:translateY(-1rem) translateY(0.1rem) scale(0.8);transform:translateY(-1rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control:focus~.form-notch .form-notch-middle,.form-outline .form-control.active~.form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:.125rem solid;border-color:#1266f1}.form-outline .form-control:focus~.form-notch .form-notch-leading,.form-outline .form-control.active~.form-notch .form-notch-leading{border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-left:.125rem solid #1266f1}.form-outline .form-control:focus~.form-notch .form-notch-trailing,.form-outline .form-control.active~.form-notch .form-notch-trailing{border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-top:.125rem solid;border-bottom:.125rem solid;border-right:.125rem solid;border-color:#1266f1}.form-outline .form-control:disabled,.form-outline .form-control.disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:.75em;padding-right:.75em}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg:focus~.form-label,.form-outline .form-control.form-control-lg.active~.form-label{-webkit-transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8);transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control.form-control-sm{padding-left:.99em;padding-right:.99em;padding-top:.43em;padding-bottom:.35em;font-size:.775rem;line-height:1.6}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm:focus~.form-label,.form-outline .form-control.form-control-sm.active~.form-label{-webkit-transform:translateY(-0.85rem) translateY(0.1rem) scale(0.8);transform:translateY(-0.85rem) translateY(0.1rem) scale(0.8)}.form-outline.form-white .form-control{color:#fff}.form-outline.form-white .form-control~.form-label{color:#fbfbfb}.form-outline.form-white .form-control~.form-notch div{border-color:#fbfbfb}.form-outline.form-white .form-control:focus~.form-label{color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-middle{border-color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #fff;border-bottom:.125rem solid #fff;border-left:.125rem solid #fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-trailing{border-color:#fff}.select-input.form-control[readonly]:not([disabled]){background-color:transparent}.form-check{margin-bottom:0;min-height:auto}.form-check .form-check-input{margin-left:-1.79rem}.form-check .form-check-input[type=radio]{margin-left:-1.85rem}.form-check-input{position:relative;width:1.125rem;height:1.125rem;background-color:#fff;border:.125rem solid #757575}.form-check-input:before{content:\"\";position:absolute;-webkit-box-shadow:0px 0px 0px 13px transparent;box-shadow:0px 0px 0px 13px transparent;border-radius:50%;width:.875rem;height:.875rem;background-color:transparent;opacity:0;pointer-events:none;-webkit-transform:scale(0);transform:scale(0)}.form-check-input:hover{cursor:pointer}.form-check-input:hover:before{opacity:.04;-webkit-box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);box-shadow:0px 0px 0px 13px rgba(0,0,0,.6)}.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#757575;-webkit-transition:border-color .2s;transition:border-color .2s}.form-check-input:focus:before{opacity:.12;-webkit-box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:checked{border-color:#1266f1}.form-check-input:checked:before{opacity:.16}.form-check-input:checked:after{content:\"\";position:absolute}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #1266f1;box-shadow:0px 0px 0px 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:indeterminate:focus:before{-webkit-box-shadow:0px 0px 0px 13px #1266f1;box-shadow:0px 0px 0px 13px #1266f1}.form-check-input[type=checkbox]{border-radius:.125rem}.form-check-input[type=checkbox]:focus:after{content:\"\";position:absolute;width:.875rem;height:.875rem;z-index:1;display:block;border-radius:0;background-color:#fff}.form-check-input[type=checkbox]:checked{background-image:none;background-color:#1266f1}.form-check-input[type=checkbox]:checked:after{display:block;-webkit-transform:rotate(45deg) /* rtl:ignore */;transform:rotate(45deg) /* rtl:ignore */;border-width:.125rem;border-color:#fff;width:.375rem;height:.8125rem;border-style:solid;border-top:0;border-left:0 /* rtl:ignore */;margin-left:.25rem;margin-top:-1px;background-color:transparent}.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=checkbox]:indeterminate{background-image:none;background-color:transparent;border-color:#757575}.form-check-input[type=checkbox]:indeterminate:after{display:block;-webkit-transform:rotate(90deg) /* rtl:ignore */;transform:rotate(90deg) /* rtl:ignore */;border-width:.125rem;border-color:#fff;width:.125rem;height:.875rem;border-style:solid;border-top:0;border-left:0 /* rtl:ignore */;margin-left:.375rem;margin-top:0}.form-check-input[type=checkbox]:indeterminate:focus{background-color:#1266f1;border-color:#1266f1}.form-check-input[type=radio]{border-radius:50%;width:1.25rem;height:1.25rem}.form-check-input[type=radio]:before{width:1rem;height:1rem}.form-check-input[type=radio]:after{content:\"\";position:absolute;width:1rem;height:1rem;z-index:1;display:block;border-radius:50%;background-color:#fff}.form-check-input[type=radio]:checked{background-image:none;background-color:#fff}.form-check-input[type=radio]:checked:after{border-radius:50%;width:.625rem;height:.625rem;border-color:#1266f1;background-color:#1266f1;margin-top:.1875rem;margin-left:.1875rem;-webkit-transition:border-color;transition:border-color}.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-label:hover{cursor:pointer}.form-switch{padding-left:1.85rem}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:.4375rem;width:2.25rem;height:.875rem;background-color:rgba(0,0,0,.38);margin-top:.35rem;margin-right:.7rem}.form-switch .form-check-input:after{content:\"\";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#fff;margin-top:-0.1875rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:focus:before{-webkit-box-shadow:3px -1px 0px 13px rgba(0,0,0,.6);box-shadow:3px -1px 0px 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:focus:after{border-radius:50%;width:1.25rem;height:1.25rem}.form-switch .form-check-input:checked{background-image:none}.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked:focus:before{margin-left:1.0625rem;-webkit-box-shadow:3px -1px 0px 13px #1266f1;box-shadow:3px -1px 0px 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:checked[type=checkbox]{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:after{content:\"\";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#1266f1;margin-top:-3px;margin-left:1.0625rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file{height:calc(1.79rem + 0.33rem + 2px)}.form-file-input{height:calc(1.79rem + 0.33rem + 2px)}.form-file-input:focus-within~.form-file-label{border:none;border-color:#1266f1;-webkit-box-shadow:0px 0px 0px 1px #1266f1;box-shadow:0px 0px 0px 1px #1266f1}.form-file-input:focus-within~.form-file-label .form-file-text,.form-file-input:focus-within~.form-file-label .form-file-button{-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input[disabled]~.form-file-label .form-file-text,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-button{background-color:#e9ecef}.form-file-label{height:calc(1.79rem + 0.33rem + 2px);border-color:#bdbdbd;border-radius:.2rem}.form-file-text{padding-top:.33rem;padding-bottom:.33rem}.form-file-button{line-height:1.5;background-color:#fff}.form-file-sm{height:calc(1.33rem + 0.33rem + 2px);font-size:.775rem}.form-file-sm .form-file-input{height:calc(1.33rem + 0.33rem + 2px)}.form-file-sm .form-file-label{height:calc(1.33rem + 0.33rem + 2px)}.form-file-sm .form-file-text,.form-file-sm .form-file-button{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{height:calc(2.315rem + 0.33rem + 2px);font-size:1rem}.form-file-lg .form-file-input{height:calc(2.315rem + 0.33rem + 2px)}.form-file-lg .form-file-label{height:calc(2.315rem + 0.33rem + 2px)}.form-file-lg .form-file-text,.form-file-lg .form-file-button{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.input-group>.form-control{min-height:calc(1.75rem + 0.33rem + 2px);height:calc(1.75rem + 0.33rem + 2px);padding-top:.27rem;padding-bottom:.27rem;-webkit-transition:all .2s linear;transition:all .2s linear}.input-group>.form-control:focus{-webkit-transition:all .2s linear;transition:all .2s linear;border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.26rem;padding-bottom:.26rem}.input-group-lg>.form-control{height:calc(2.315rem + 0.33rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{min-height:calc(1.33rem + 0.33rem + 2px);height:calc(1.33rem + 0.33rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.6}.input-group.form-outline .input-group-text{border-left:0}.input-group.form-outline input+.input-group-text{border:0;border-left:1px solid #bdbdbd}.input-group>[class*=btn-outline-]+[class*=btn-outline-]{border-left:0}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.was-validated :valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.was-validated :valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.was-validated :valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.was-validated :valid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-text,.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#00b74a}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.was-validated :invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.was-validated :invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.was-validated :invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.was-validated :invalid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-text,.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#f93154}.was-validated .form-control:valid,.was-validated .form-control:invalid{margin-bottom:1rem;background-image:none}.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .input-group .form-control:valid,.was-validated .input-group .form-control:invalid{margin-bottom:0}.was-validated .input-group .valid-feedback,.was-validated .input-group .invalid-feedback{margin-top:2.5rem}.was-validated .input-group .valid-tooltip,.was-validated .input-group .invalid-tooltip{border-radius:.25rem !important}.was-validated .form-file{margin-bottom:2.5rem}.was-validated .form-file .form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-text,.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-button{border-color:#00b74a}.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-text,.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-button{border-color:#f93154}.is-valid~.valid-feedback,.is-valid~.valid-tooltip{position:absolute}.is-valid.form-control{margin-bottom:1rem;background-image:none}.is-valid.form-select{background-image:none}.is-valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input[type=checkbox]{border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.is-valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.is-valid.form-check-input~.form-check-label{margin-bottom:1rem}.is-valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-file-input:focus-within~.form-file-label .form-file-text,.is-valid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#00b74a}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{position:absolute}.is-invalid.form-control{margin-bottom:1rem;background-image:none}.is-invalid.form-select{background-image:none}.is-invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input[type=checkbox]{border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.is-invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.is-invalid.form-check-input~.form-check-label{margin-bottom:1rem}.is-invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-file-input:focus-within~.form-file-label .form-file-text,.is-invalid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#f93154}.valid-feedback,.invalid-feedback{margin-top:-0.75rem}.form-outline .form-control.is-valid~.form-label{color:#00b74a}.form-outline .form-control.is-valid~.form-notch .form-notch-leading,.form-outline .form-control.is-valid~.form-notch .form-notch-middle,.form-outline .form-control.is-valid~.form-notch .form-notch-trailing{border-color:#00b74a}.form-outline .form-control.is-invalid~.form-label{color:#f93154}.form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.form-outline .form-control.is-invalid~.form-notch .form-notch-trailing{border-color:#f93154}.input-group .form-control.is-valid,.input-group .form-control.is-invalid{margin-bottom:0}.input-group .valid-feedback,.input-group .invalid-feedback{margin-top:2.5rem}.input-group .valid-tooltip,.input-group .invalid-tooltip{border-radius:.25rem !important}.form-file .valid-feedback,.form-file .invalid-feedback{margin-top:.25rem}.valid-tooltip{color:#fff}.invalid-feedback{width:auto}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.table{font-size:.9rem}.table>:not(caption)>*>*{padding:1rem 1.4rem;-webkit-transition:background-color .2s ease-in;transition:background-color .2s ease-in;background-image:none;background-color:var(--bs-table-accent-bg)}.table th{font-weight:500}.table tbody{font-weight:300}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-primary{background-color:#d0e0fc}.table-secondary{background-color:#f0d8ff}.table-success{background-color:#ccf1db}.table-info{background-color:#d7f2fb}.table-warning{background-color:#fec}.table-danger{background-color:#fed6dd}.table-light{background-color:#fbfbfb}.table-dark{background-color:#262626}.btn{text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-weight:500;padding:.625rem 1.5rem .5rem 1.5rem;font-size:.75rem;line-height:1.5}.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:focus,.btn.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:active,.btn.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:active:focus,.btn.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}[class*=btn-outline-]{border-width:.125rem;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:.5rem 1.375rem .375rem 1.375rem}[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-]:focus,[class*=btn-outline-].focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-]:active,[class*=btn-outline-].active{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-]:active:focus,[class*=btn-outline-].active:focus{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-]:disabled,[class*=btn-outline-].disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-].btn-lg,.btn-group-lg>[class*=btn-outline-].btn{padding:.625rem 1.5625rem .5625rem 1.5625rem}[class*=btn-outline-].btn-sm,.btn-group-sm>[class*=btn-outline-].btn{padding:.25rem .875rem .1875rem .875rem}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary:focus,.btn-primary.focus{color:#fff;background-color:#0c56d0}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#093d94}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary:focus,.btn-secondary.focus{color:#fff;background-color:#a316fd}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#8102d1}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b}.btn-success:focus,.btn-success.focus{color:#fff;background-color:#00913b}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#005121}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-success:disabled,.btn-success.disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info:focus,.btn-info.focus{color:#fff;background-color:#16b5ea}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#1088b0}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-info:disabled,.btn-info.disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning:focus,.btn-warning.focus{color:#fff;background-color:#d99000}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#996500}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-warning:disabled,.btn-warning.disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger:focus,.btn-danger.focus{color:#fff;background-color:#f80c35}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#be0626}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#fbfbfb}.btn-light:hover{color:#4f4f4f;background-color:#e8e8e8}.btn-light:focus,.btn-light.focus{color:#4f4f4f;background-color:#e8e8e8}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#c8c8c8}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-light:disabled,.btn-light.disabled{color:#4f4f4f;background-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark:focus,.btn-dark.focus{color:#fff;background-color:#131313}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#000}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626}.btn-white{color:#4f4f4f;background-color:#fff}.btn-white:hover{color:#4f4f4f;background-color:#ececec}.btn-white:focus,.btn-white.focus{color:#4f4f4f;background-color:#ececec}.btn-check:checked+.btn-white,.btn-check:active+.btn-white,.btn-white:active,.btn-white.active,.show>.btn-white.dropdown-toggle{color:#4f4f4f;background-color:#ccc}.btn-check:checked+.btn-white:focus,.btn-check:active+.btn-white:focus,.btn-white:active:focus,.btn-white.active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-white:disabled,.btn-white.disabled{color:#4f4f4f;background-color:#fff}.btn-black{color:#fff;background-color:#000}.btn-black:hover{color:#fff;background-color:#000}.btn-black:focus,.btn-black.focus{color:#fff;background-color:#000}.btn-check:checked+.btn-black,.btn-check:active+.btn-black,.btn-black:active,.btn-black.active,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000}.btn-check:checked+.btn-black:focus,.btn-check:active+.btn-black:focus,.btn-black:active:focus,.btn-black.active:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-black:disabled,.btn-black.disabled{color:#fff;background-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary:focus,.btn-outline-primary.focus{color:#1266f1;background-color:transparent}.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#1266f1;background-color:transparent}.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary:focus,.btn-outline-secondary.focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success:focus,.btn-outline-success.focus{color:#00b74a;background-color:transparent}.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#00b74a;background-color:transparent}.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info:focus,.btn-outline-info.focus{color:#39c0ed;background-color:transparent}.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#39c0ed;background-color:transparent}.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning:focus,.btn-outline-warning.focus{color:#ffa900;background-color:transparent}.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#ffa900;background-color:transparent}.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger:focus,.btn-outline-danger.focus{color:#f93154;background-color:transparent}.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#f93154;background-color:transparent}.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#fbfbfb;background-color:rgba(0,0,0,.02)}.btn-outline-light:focus,.btn-outline-light.focus{color:#fbfbfb;background-color:transparent}.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#fbfbfb;background-color:transparent}.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#fbfbfb}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark:focus,.btn-outline-dark.focus{color:#262626;background-color:transparent}.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#262626;background-color:transparent}.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#fff;background-color:rgba(0,0,0,.02)}.btn-outline-white:focus,.btn-outline-white.focus{color:#fff;background-color:transparent}.btn-outline-white:active,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show{color:#fff;background-color:transparent}.btn-outline-white:active:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-white:disabled,.btn-outline-white.disabled{color:#fff}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#000;background-color:rgba(0,0,0,.02)}.btn-outline-black:focus,.btn-outline-black.focus{color:#000;background-color:transparent}.btn-outline-black:active,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show{color:#000;background-color:transparent}.btn-outline-black:active:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-black:disabled,.btn-outline-black.disabled{color:#000}.btn-lg,.btn-group-lg>.btn{padding:.75rem 1.6875rem .6875rem 1.6875rem;font-size:.875rem;line-height:1.6}.btn-sm,.btn-group-sm>.btn{padding:.375rem 1rem .3125rem 1rem;font-size:.75rem;line-height:1.5}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:focus,.btn-link.focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:active,.btn-link.active{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:active:focus,.btn-link.active:focus{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:disabled,.btn-link.disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.btn-floating,[class*=btn-outline-].btn-floating{border-radius:50%;padding:0;position:relative}.btn-floating{width:2.3125rem;height:2.3125rem}.btn-floating .fas,.btn-floating .far,.btn-floating .fab{width:2.3125rem;line-height:2.3125rem}.btn-floating.btn-lg,.btn-group-lg>.btn-floating.btn{width:2.8125rem;height:2.8125rem}.btn-floating.btn-lg .fas,.btn-group-lg>.btn-floating.btn .fas,.btn-floating.btn-lg .far,.btn-group-lg>.btn-floating.btn .far,.btn-floating.btn-lg .fab,.btn-group-lg>.btn-floating.btn .fab{width:2.8125rem;line-height:2.8125rem}.btn-floating.btn-sm,.btn-group-sm>.btn-floating.btn{width:1.8125rem;height:1.8125rem}.btn-floating.btn-sm .fas,.btn-group-sm>.btn-floating.btn .fas,.btn-floating.btn-sm .far,.btn-group-sm>.btn-floating.btn .far,.btn-floating.btn-sm .fab,.btn-group-sm>.btn-floating.btn .fab{width:1.8125rem;line-height:1.8125rem}[class*=btn-outline-].btn-floating .fas,[class*=btn-outline-].btn-floating .far,[class*=btn-outline-].btn-floating .fab{width:2.0625rem;line-height:2.0625rem}[class*=btn-outline-].btn-floating.btn-lg .fas,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-lg .far,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .far,[class*=btn-outline-].btn-floating.btn-lg .fab,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fab{width:2.5625rem;line-height:2.5625rem}[class*=btn-outline-].btn-floating.btn-sm .fas,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-sm .far,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .far,[class*=btn-outline-].btn-floating.btn-sm .fab,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fab{width:1.5625rem;line-height:1.5625rem}.close{font-size:calc(1.275rem + 0.3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}.close:hover{color:#000;text-decoration:none}.close:hover,.close:focus{opacity:.75}.close:disabled,.close.disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.embed-responsive{position:relative;width:100%}.embed-responsive::before{display:block;content:\"\"}.embed-responsive .embed-responsive-item,.embed-responsive iframe,.embed-responsive embed,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.sr-only,.sr-only-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon):before{display:inline-block;width:16px;height:11px;content:\"\";background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.united.arab.emirates:before,i.flag.uae:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.ao:before,i.flag.angola:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.as:before,i.flag.american.samoa:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aw:before,i.flag.aruba:before{background-position:0 -338px}i.flag.ax:before,i.flag.aland.islands:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.bb:before,i.flag.barbados:before{background-position:0 -442px}i.flag.bd:before,i.flag.bangladesh:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bh:before,i.flag.bahrain:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.bj:before,i.flag.benin:before{background-position:0 -624px}i.flag.bm:before,i.flag.bermuda:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bs:before,i.flag.bahamas:before{background-position:0 -754px}i.flag.bt:before,i.flag.bhutan:before{background-position:0 -780px}i.flag.bv:before,i.flag.bouvet.island:before{background-position:0 -806px}i.flag.bw:before,i.flag.botswana:before{background-position:0 -832px}i.flag.by:before,i.flag.belarus:before{background-position:0 -858px}i.flag.bz:before,i.flag.belize:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.cf:before,i.flag.central.african.republic:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.cl:before,i.flag.chile:before{background-position:0 -1144px}i.flag.cm:before,i.flag.cameroon:before{background-position:0 -1170px}i.flag.cn:before,i.flag.china:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.cr:before,i.flag.costa.rica:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cv:before,i.flag.cape.verde:before{background-position:0 -1326px}i.flag.cx:before,i.flag.christmas.island:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.dk:before,i.flag.denmark:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.dz:before,i.flag.algeria:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.gb.eng:before,i.flag.england:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fj:before,i.flag.fiji:before{background-position:0 -1872px}i.flag.fk:before,i.flag.falkland.islands:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.fo:before,i.flag.faroe.islands:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.gf:before,i.flag.french.guiana:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gm:before,i.flag.gambia:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.gq:before,i.flag.equatorial.guinea:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.gw:before,i.flag.guinea-bissau:before{background-position:-36px -416px}i.flag.gy:before,i.flag.guyana:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.hm:before,i.flag.heard.island:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.hr:before,i.flag.croatia:before{background-position:-36px -546px}i.flag.ht:before,i.flag.haiti:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.io:before,i.flag.indian.ocean.territory:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.is:before,i.flag.iceland:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jm:before,i.flag.jamaica:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.jp:before,i.flag.japan:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.kh:before,i.flag.cambodia:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.km:before,i.flag.comoros:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kw:before,i.flag.kuwait:before{background-position:-36px -1144px}i.flag.ky:before,i.flag.cayman.islands:before{background-position:-36px -1170px}i.flag.kz:before,i.flag.kazakhstan:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.lr:before,i.flag.liberia:before{background-position:-36px -1352px}i.flag.ls:before,i.flag.lesotho:before{background-position:-36px -1378px}i.flag.lt:before,i.flag.lithuania:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.lv:before,i.flag.latvia:before{background-position:-36px -1456px}i.flag.ly:before,i.flag.libya:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.mg:before,i.flag.madagascar:before{background-position:-36px -1613px}i.flag.mh:before,i.flag.marshall.islands:before{background-position:-36px -1639px}i.flag.mk:before,i.flag.macedonia:before{background-position:-36px -1665px}i.flag.ml:before,i.flag.mali:before{background-position:-36px -1691px}i.flag.mm:before,i.flag.myanmar:before,i.flag.burma:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.mo:before,i.flag.macau:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.mq:before,i.flag.martinique:before{background-position:-36px -1821px}i.flag.mr:before,i.flag.mauritania:before{background-position:-36px -1847px}i.flag.ms:before,i.flag.montserrat:before{background-position:-36px -1873px}i.flag.mt:before,i.flag.malta:before{background-position:-36px -1899px}i.flag.mu:before,i.flag.mauritius:before{background-position:-36px -1925px}i.flag.mv:before,i.flag.maldives:before{background-position:-36px -1951px}i.flag.mw:before,i.flag.malawi:before{background-position:-36px -1977px}i.flag.mx:before,i.flag.mexico:before{background-position:-72px 0}i.flag.my:before,i.flag.malaysia:before{background-position:-72px -26px}i.flag.mz:before,i.flag.mozambique:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.nl:before,i.flag.netherlands:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.np:before,i.flag.nepal:before{background-position:-72px -286px}i.flag.nr:before,i.flag.nauru:before{background-position:-72px -312px}i.flag.nu:before,i.flag.niue:before{background-position:-72px -338px}i.flag.nz:before,i.flag.new.zealand:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.pf:before,i.flag.french.polynesia:before{background-position:-72px -468px}i.flag.pg:before,i.flag.new.guinea:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pk:before,i.flag.pakistan:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pn:before,i.flag.pitcairn.islands:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.ps:before,i.flag.palestine:before{background-position:-72px -676px}i.flag.pt:before,i.flag.portugal:before{background-position:-72px -702px}i.flag.pw:before,i.flag.palau:before{background-position:-72px -728px}i.flag.py:before,i.flag.paraguay:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.sh:before,i.flag.saint.helena:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.sj:before,i.flag.svalbard:before,i.flag.jan.mayen:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sl:before,i.flag.sierra.leone:before{background-position:-72px -1222px}i.flag.sm:before,i.flag.san.marino:before{background-position:-72px -1248px}i.flag.sn:before,i.flag.senegal:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.st:before,i.flag.sao.tome:before{background-position:-72px -1352px}i.flag.sv:before,i.flag.el.salvador:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.sz:before,i.flag.swaziland:before{background-position:-72px -1430px}i.flag.tc:before,i.flag.caicos.islands:before{background-position:-72px -1456px}i.flag.td:before,i.flag.chad:before{background-position:-72px -1482px}i.flag.tf:before,i.flag.french.territories:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tj:before,i.flag.tajikistan:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.tl:before,i.flag.timorleste:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.tt:before,i.flag.trinidad:before{background-position:-72px -1768px}i.flag.tv:before,i.flag.tuvalu:before{background-position:-72px -1794px}i.flag.tw:before,i.flag.taiwan:before{background-position:-72px -1820px}i.flag.tz:before,i.flag.tanzania:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.us:before,i.flag.america:before,i.flag.united.states:before{background-position:-72px -1950px}i.flag.uy:before,i.flag.uruguay:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.vc:before,i.flag.saint.vincent:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.vg:before,i.flag.british.virgin.islands:before{background-position:-108px -104px}i.flag.vi:before,i.flag.us.virgin.islands:before{background-position:-108px -130px}i.flag.vn:before,i.flag.vietnam:before{background-position:-108px -156px}i.flag.vu:before,i.flag.vanuatu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wf:before,i.flag.wallis.and.futuna:before{background-position:-108px -234px}i.flag.ws:before,i.flag.samoa:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.yt:before,i.flag.mayotte:before{background-position:-108px -312px}i.flag.za:before,i.flag.south.africa:before{background-position:-108px -338px}i.flag.zm:before,i.flag.zambia:before{background-position:-108px -364px}i.flag.zw:before,i.flag.zimbabwe:before{background-position:-108px -390px}.font-weight-light{font-weight:300 !important}.font-weight-lighter{font-weight:lighter !important}.font-weight-normal{font-weight:400 !important}.font-weight-bold{font-weight:700 !important}.font-weight-bolder{font-weight:bolder !important}.font-italic{font-style:italic !important}.font-normal{font-style:normal !important}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu.animation{display:block;-webkit-animation-duration:.55s;animation-duration:.55s;-webkit-animation-timing-function:ease;animation-timing-function:ease}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;background-color:#eee}.dropdown-item.active,.dropdown-item:active{color:#16181b;background-color:#eee}.hidden-arrow.dropdown-toggle:after{display:none}.animation{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both;padding:auto}@media(prefers-reduced-motion){.animation{-webkit-transition:none !important;transition:none !important;-webkit-animation:unset !important;animation:unset !important}}@-webkit-keyframes fade-in{from{opacity:0}to{opacity:1}}@keyframes fade-in{from{opacity:0}to{opacity:1}}.fade-in{-webkit-animation-name:fade-in;animation-name:fade-in}@-webkit-keyframes fade-out{from{opacity:1}to{opacity:0}}@keyframes fade-out{from{opacity:1}to{opacity:0}}.fade-out{-webkit-animation-name:fade-out;animation-name:fade-out}.btn-group,.btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:calc(4px - 1px);-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group:hover,.btn-group-vertical:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:focus,.btn-group.focus,.btn-group-vertical:focus,.btn-group-vertical.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:active,.btn-group.active,.btn-group-vertical:active,.btn-group-vertical.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:active:focus,.btn-group.active:focus,.btn-group-vertical:active:focus,.btn-group-vertical.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:disabled,.btn-group.disabled,fieldset:disabled .btn-group,.btn-group-vertical:disabled,.btn-group-vertical.disabled,fieldset:disabled .btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group>.btn,.btn-group-vertical>.btn{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-group,.btn-group-vertical>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child,.btn-group-vertical>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child,.btn-group-vertical>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{border-width:0 0 2px 0;border-style:solid;border-color:transparent;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px 29px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-0.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px 29px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05);padding-top:.5625rem}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.navbar-brand{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.navbar-brand img{margin-right:.25rem}.navbar-nav .dropdown-menu{position:absolute}.navbar-light .navbar-toggler-icon{background-image:none}.navbar-dark .navbar-toggler-icon{background-image:none}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.card .bg-image{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.card-header{background-color:rgba(255,255,255,0)}.card-body[class*=bg-]{border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.card-footer{background-color:rgba(255,255,255,0)}.navbar .breadcrumb{background-color:transparent;margin-bottom:0}.navbar .breadcrumb .breadcrumb-item a{color:rgba(0,0,0,.55);-webkit-transition:color .15s ease-in-out;transition:color .15s ease-in-out}.navbar .breadcrumb .breadcrumb-item a:hover,.navbar .breadcrumb .breadcrumb-item a:focus{color:rgba(0,0,0,.7)}.navbar .breadcrumb .breadcrumb-item+.breadcrumb-item:before{color:rgba(0,0,0,.55)}.page-link{border:0;font-size:.9rem;color:#212529;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-circle .page-item:first-child .page-link{border-radius:50%}.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:.841rem;padding-right:.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:.696rem;padding-right:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-0.3125rem}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;font-size:.6rem;margin-top:-0.1rem;margin-left:-0.5rem;padding:.2em .45em}.alert{border:0}.alert-absolute{position:absolute}.alert-fixed{position:fixed;z-index:1070}.parent-alert-relative{position:relative}.progress{border-radius:0}.list-group-item-action{-webkit-transition:.5s;transition:.5s}.list-group-item-action:hover{-webkit-transition:.5s;transition:.5s}.btn-close:focus{-webkit-box-shadow:none;box-shadow:none}.modal-content{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast .btn-close{width:1.3em}.toast-header{background-color:#fff}.parent-toast-relative{position:relative}.toast-absolute{position:absolute}.toast-fixed{position:fixed;z-index:1060}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:.25rem}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:initial;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:.125rem solid #1266f1;border-radius:0}.ripple-surface{position:relative;overflow:hidden;display:inline-block;vertical-align:bottom}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle, rgba(18, 102, 241, 0.2) 0, rgba(18, 102, 241, 0.3) 40%, rgba(18, 102, 241, 0.4) 50%, rgba(18, 102, 241, 0.5) 60%, rgba(18, 102, 241, 0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle, rgba(178, 60, 253, 0.2) 0, rgba(178, 60, 253, 0.3) 40%, rgba(178, 60, 253, 0.4) 50%, rgba(178, 60, 253, 0.5) 60%, rgba(178, 60, 253, 0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle, rgba(0, 183, 74, 0.2) 0, rgba(0, 183, 74, 0.3) 40%, rgba(0, 183, 74, 0.4) 50%, rgba(0, 183, 74, 0.5) 60%, rgba(0, 183, 74, 0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle, rgba(57, 192, 237, 0.2) 0, rgba(57, 192, 237, 0.3) 40%, rgba(57, 192, 237, 0.4) 50%, rgba(57, 192, 237, 0.5) 60%, rgba(57, 192, 237, 0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle, rgba(255, 169, 0, 0.2) 0, rgba(255, 169, 0, 0.3) 40%, rgba(255, 169, 0, 0.4) 50%, rgba(255, 169, 0, 0.5) 60%, rgba(255, 169, 0, 0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle, rgba(249, 49, 84, 0.2) 0, rgba(249, 49, 84, 0.3) 40%, rgba(249, 49, 84, 0.4) 50%, rgba(249, 49, 84, 0.5) 60%, rgba(249, 49, 84, 0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle, rgba(251, 251, 251, 0.2) 0, rgba(251, 251, 251, 0.3) 40%, rgba(251, 251, 251, 0.4) 50%, rgba(251, 251, 251, 0.5) 60%, rgba(251, 251, 251, 0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle, rgba(38, 38, 38, 0.2) 0, rgba(38, 38, 38, 0.3) 40%, rgba(38, 38, 38, 0.4) 50%, rgba(38, 38, 38, 0.5) 60%, rgba(38, 38, 38, 0) 70%)}.ripple-surface-white .ripple-wave{background-image:radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%)}.ripple-surface-black .ripple-wave{background-image:radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%)}.range{position:relative}.range .thumb{position:absolute;display:block;height:30px;width:30px;top:-35px;margin-left:-15px;text-align:center;border-radius:50% 50% 50% 0;-webkit-transform:scale(0);transform:scale(0);-webkit-transform-origin:bottom;transform-origin:bottom;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out, -webkit-transform .2s ease-in-out}.range .thumb:after{position:absolute;display:block;content:\"\";-webkit-transform:translateX(-50%);transform:translateX(-50%);width:100%;height:100%;top:0;border-radius:50% 50% 50% 0;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);background:#1266f1;z-index:-1}.range .thumb .thumb-value{display:block;font-size:12px;line-height:30px;color:#fff;font-weight:500;z-index:2}.range .thumb.thumb-active{-webkit-transform:scale(1);transform:scale(1)}.accordion-button::after{font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";content:\"\"}.carousel-control-prev-icon::after{content:\"\";font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";font-size:1.7rem}.carousel-control-next-icon::after{content:\"\";font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";font-size:1.7rem}\n",":root{--bs-blue: #0d6efd;--bs-indigo: #6610f2;--bs-purple: #6f42c1;--bs-pink: #d63384;--bs-red: #dc3545;--bs-orange: #fd7e14;--bs-yellow: #ffc107;--bs-green: #198754;--bs-teal: #20c997;--bs-cyan: #0dcaf0;--bs-white: #fff;--bs-gray: #757575;--bs-gray-dark: #4f4f4f;--bs-primary: #1266f1;--bs-secondary: #b23cfd;--bs-success: #00b74a;--bs-info: #39c0ed;--bs-warning: #ffa900;--bs-danger: #f93154;--bs-light: #fbfbfb;--bs-dark: #262626;--bs-white: #fff;--bs-black: #000;--bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", \"Liberation Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;--bs-gradient: linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0))}*,*::before,*::after{-webkit-box-sizing:border-box;box-sizing:border-box}@media(prefers-reduced-motion: no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-family:var(--mdb-font-roboto);font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex=\"-1\"]:focus:not(:focus-visible){outline:0 !important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}h6,.h6,h5,.h5,h4,.h4,h3,.h3,h2,.h2,h1,.h1{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}h1,.h1{font-size:calc(1.375rem + 1.5vw)}@media(min-width: 1200px){h1,.h1{font-size:2.5rem}}h2,.h2{font-size:calc(1.325rem + 0.9vw)}@media(min-width: 1200px){h2,.h2{font-size:2rem}}h3,.h3{font-size:calc(1.3rem + 0.6vw)}@media(min-width: 1200px){h3,.h3{font-size:1.75rem}}h4,.h4{font-size:calc(1.275rem + 0.3vw)}@media(min-width: 1200px){h4,.h4{font-size:1.5rem}}h5,.h5{font-size:1.25rem}h6,.h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[title],abbr[data-bs-original-title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}ol,ul,dl{margin-top:0;margin-bottom:1rem}ol ol,ul ul,ol ul,ul ol{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}small,.small{font-size:0.875em}mark,.mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:0.75em;line-height:0;vertical-align:baseline}sub{bottom:-0.25em}sup{top:-0.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0e52c1}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}pre,code,kbd,samp{font-family:var(--bs-font-monospace);font-size:1em;direction:ltr /* rtl:ignore */;unicode-bidi:bidi-override}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:0.875em}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:0.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:0.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:1rem;padding-bottom:1rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}thead,tbody,tfoot,tr,td,th{border-color:inherit;border-style:solid;border-width:0}label{display:inline-block}button{border-radius:0}button:focus{outline:dotted 1px;outline:-webkit-focus-ring-color auto 5px}input,button,select,optgroup,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}button:not(:disabled),[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + 0.3vw);line-height:inherit}@media(min-width: 1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-text,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::file-selector-button{font:inherit}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none !important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-6{font-size:2.5rem}}.list-unstyled{padding-left:0;list-style:none}.list-inline{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:0.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:0.875em;color:#757575}.blockquote-footer::before{content:\"— \"}.img-fluid{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem;max-width:100%;height:auto}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:0.875em;color:#757575}.container,.container-fluid,.container-xxl,.container-xl,.container-lg,.container-md,.container-sm{width:100%;padding-right:var(--bs-gutter-x, 0.75rem);padding-left:var(--bs-gutter-x, 0.75rem);margin-right:auto;margin-left:auto}@media(min-width: 576px){.container-sm,.container{max-width:540px}}@media(min-width: 768px){.container-md,.container-sm,.container{max-width:720px}}@media(min-width: 992px){.container-lg,.container-md,.container-sm,.container{max-width:960px}}@media(min-width: 1200px){.container-xl,.container-lg,.container-md,.container-sm,.container{max-width:1140px}}@media(min-width: 1400px){.container-xxl,.container-xl,.container-lg,.container-md,.container-sm,.container{max-width:1320px}}.row{--bs-gutter-x: 1.5rem;--bs-gutter-y: 0;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc( var(--bs-gutter-y) * -1 );margin-right:calc( var(--bs-gutter-x) / -2 );margin-left:calc( var(--bs-gutter-x) / -2 )}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc( var(--bs-gutter-x) / 2 );padding-left:calc( var(--bs-gutter-x) / 2 );margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-1{margin-left:8.3333333333%}.offset-2{margin-left:16.6666666667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.3333333333%}.offset-5{margin-left:41.6666666667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.3333333333%}.offset-8{margin-left:66.6666666667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.3333333333%}.offset-11{margin-left:91.6666666667%}.g-0,.gx-0{--bs-gutter-x: 0}.g-0,.gy-0{--bs-gutter-y: 0}.g-1,.gx-1{--bs-gutter-x: 0.25rem}.g-1,.gy-1{--bs-gutter-y: 0.25rem}.g-2,.gx-2{--bs-gutter-x: 0.5rem}.g-2,.gy-2{--bs-gutter-y: 0.5rem}.g-3,.gx-3{--bs-gutter-x: 1rem}.g-3,.gy-3{--bs-gutter-y: 1rem}.g-4,.gx-4{--bs-gutter-x: 1.5rem}.g-4,.gy-4{--bs-gutter-y: 1.5rem}.g-5,.gx-5{--bs-gutter-x: 3rem}.g-5,.gy-5{--bs-gutter-y: 3rem}@media(min-width: 576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-sm-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-sm-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-sm-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-sm-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-sm-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-sm-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-sm-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-sm-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-sm-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-sm-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.3333333333%}.offset-sm-2{margin-left:16.6666666667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.3333333333%}.offset-sm-5{margin-left:41.6666666667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.3333333333%}.offset-sm-8{margin-left:66.6666666667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.3333333333%}.offset-sm-11{margin-left:91.6666666667%}.g-sm-0,.gx-sm-0{--bs-gutter-x: 0}.g-sm-0,.gy-sm-0{--bs-gutter-y: 0}.g-sm-1,.gx-sm-1{--bs-gutter-x: 0.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y: 0.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x: 0.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y: 0.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x: 1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y: 1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x: 1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y: 1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x: 3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y: 3rem}}@media(min-width: 768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-md-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-md-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-md-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-md-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-md-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-md-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-md-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-md-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-md-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-md-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.3333333333%}.offset-md-2{margin-left:16.6666666667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.3333333333%}.offset-md-5{margin-left:41.6666666667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.3333333333%}.offset-md-8{margin-left:66.6666666667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.3333333333%}.offset-md-11{margin-left:91.6666666667%}.g-md-0,.gx-md-0{--bs-gutter-x: 0}.g-md-0,.gy-md-0{--bs-gutter-y: 0}.g-md-1,.gx-md-1{--bs-gutter-x: 0.25rem}.g-md-1,.gy-md-1{--bs-gutter-y: 0.25rem}.g-md-2,.gx-md-2{--bs-gutter-x: 0.5rem}.g-md-2,.gy-md-2{--bs-gutter-y: 0.5rem}.g-md-3,.gx-md-3{--bs-gutter-x: 1rem}.g-md-3,.gy-md-3{--bs-gutter-y: 1rem}.g-md-4,.gx-md-4{--bs-gutter-x: 1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y: 1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x: 3rem}.g-md-5,.gy-md-5{--bs-gutter-y: 3rem}}@media(min-width: 992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-lg-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-lg-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-lg-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-lg-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-lg-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-lg-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-lg-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-lg-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-lg-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-lg-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.3333333333%}.offset-lg-2{margin-left:16.6666666667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.3333333333%}.offset-lg-5{margin-left:41.6666666667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.3333333333%}.offset-lg-8{margin-left:66.6666666667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.3333333333%}.offset-lg-11{margin-left:91.6666666667%}.g-lg-0,.gx-lg-0{--bs-gutter-x: 0}.g-lg-0,.gy-lg-0{--bs-gutter-y: 0}.g-lg-1,.gx-lg-1{--bs-gutter-x: 0.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y: 0.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x: 0.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y: 0.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x: 1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y: 1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x: 1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y: 1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x: 3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y: 3rem}}@media(min-width: 1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-xl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-xl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-xl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-xl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.3333333333%}.offset-xl-2{margin-left:16.6666666667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.3333333333%}.offset-xl-5{margin-left:41.6666666667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.3333333333%}.offset-xl-8{margin-left:66.6666666667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.3333333333%}.offset-xl-11{margin-left:91.6666666667%}.g-xl-0,.gx-xl-0{--bs-gutter-x: 0}.g-xl-0,.gy-xl-0{--bs-gutter-y: 0}.g-xl-1,.gx-xl-1{--bs-gutter-x: 0.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y: 0.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x: 0.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y: 0.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x: 1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y: 1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x: 1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y: 1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x: 3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y: 3rem}}@media(min-width: 1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xxl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xxl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-xxl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xxl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xxl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xxl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-xxl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xxl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-xxl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-xxl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.3333333333%}.offset-xxl-2{margin-left:16.6666666667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.3333333333%}.offset-xxl-5{margin-left:41.6666666667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.3333333333%}.offset-xxl-8{margin-left:66.6666666667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.3333333333%}.offset-xxl-11{margin-left:91.6666666667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x: 0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y: 0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x: 0.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y: 0.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x: 0.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y: 0.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x: 1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y: 1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x: 1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y: 1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x: 3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y: 3rem}}.table{--bs-table-bg: transparent;--bs-table-striped-color: #212529;--bs-table-striped-bg: rgba(0, 0, 0, 0.05);--bs-table-active-color: #212529;--bs-table-active-bg: rgba(0, 0, 0, 0.1);--bs-table-hover-color: #212529;--bs-table-hover-bg: rgba(0, 0, 0, 0.075);width:100%;margin-bottom:1rem;color:#212529;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:1rem 1.4rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear, left top, left bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg: var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg: var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg: var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg: #d0e0fc;--bs-table-striped-bg: #c6d5ef;--bs-table-striped-color: #000;--bs-table-active-bg: #bbcae3;--bs-table-active-color: #000;--bs-table-hover-bg: #c0cfe9;--bs-table-hover-color: #000;color:#000;border-color:#bbcae3}.table-secondary{--bs-table-bg: #f0d8ff;--bs-table-striped-bg: #e4cdf2;--bs-table-striped-color: #000;--bs-table-active-bg: #d8c2e6;--bs-table-active-color: #000;--bs-table-hover-bg: #dec8ec;--bs-table-hover-color: #000;color:#000;border-color:#d8c2e6}.table-success{--bs-table-bg: #ccf1db;--bs-table-striped-bg: #c2e5d0;--bs-table-striped-color: #000;--bs-table-active-bg: #b8d9c5;--bs-table-active-color: #000;--bs-table-hover-bg: #bddfcb;--bs-table-hover-color: #000;color:#000;border-color:#b8d9c5}.table-info{--bs-table-bg: #d7f2fb;--bs-table-striped-bg: #cce6ee;--bs-table-striped-color: #000;--bs-table-active-bg: #c2dae2;--bs-table-active-color: #000;--bs-table-hover-bg: #c7e0e8;--bs-table-hover-color: #000;color:#000;border-color:#c2dae2}.table-warning{--bs-table-bg: #ffeecc;--bs-table-striped-bg: #f2e2c2;--bs-table-striped-color: #000;--bs-table-active-bg: #e6d6b8;--bs-table-active-color: #000;--bs-table-hover-bg: #ecdcbd;--bs-table-hover-color: #000;color:#000;border-color:#e6d6b8}.table-danger{--bs-table-bg: #fed6dd;--bs-table-striped-bg: #f1cbd2;--bs-table-striped-color: #000;--bs-table-active-bg: #e5c1c7;--bs-table-active-color: #000;--bs-table-hover-bg: #ebc6cc;--bs-table-hover-color: #000;color:#000;border-color:#e5c1c7}.table-light{--bs-table-bg: #fbfbfb;--bs-table-striped-bg: #eeeeee;--bs-table-striped-color: #000;--bs-table-active-bg: #e2e2e2;--bs-table-active-color: #000;--bs-table-hover-bg: #e8e8e8;--bs-table-hover-color: #000;color:#000;border-color:#e2e2e2}.table-dark{--bs-table-bg: #262626;--bs-table-striped-bg: #313131;--bs-table-striped-color: #fff;--bs-table-active-bg: #3c3c3c;--bs-table-active-color: #fff;--bs-table-hover-bg: #363636;--bs-table-hover-color: #fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media(max-width: 575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem;color:rgba(0,0,0,.6)}.col-form-label{padding-top:calc(0.375rem + 1px);padding-bottom:calc(0.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6;color:rgba(0,0,0,.6)}.col-form-label-lg{padding-top:calc(0.5rem + 1px);padding-bottom:calc(0.5rem + 1px);font-size:1rem}.col-form-label-sm{padding-top:calc(0.25rem + 1px);padding-bottom:calc(0.25rem + 1px);font-size:0.775rem}.form-text{margin-top:.25rem;font-size:0.875em;color:#757575}.form-control{display:block;width:100%;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:all .2s linear;transition:all .2s linear}@media(prefers-reduced-motion: reduce){.form-control{-webkit-transition:none;transition:none}}.form-control[type=file]{overflow:hidden}.form-control[type=file]:not(:disabled):not([readonly]){cursor:pointer}.form-control:focus{color:#4f4f4f;background-color:#fff;border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-control::-webkit-date-and-time-value{height:1.6em}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control::file-selector-button{padding:.375rem .75rem;margin:-0.375rem -0.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border-color:inherit;border-style:solid;border-width:0;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-control::file-selector-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::file-selector-button{background-color:#e2e2e2}.form-control::-webkit-file-upload-button{padding:.375rem .75rem;margin:-0.375rem -0.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border-color:inherit;border-style:solid;border-width:0;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-control::-webkit-file-upload-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button{background-color:#e2e2e2}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-sm,.form-control-plaintext.form-control-lg{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + 0.5rem + 2px);padding:.25rem .5rem;font-size:0.775rem;border-radius:.2rem}.form-control-sm::file-selector-button{padding:.25rem .5rem;margin:-0.25rem -0.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-sm::-webkit-file-upload-button{padding:.25rem .5rem;margin:-0.25rem -0.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.form-control-lg::file-selector-button{padding:.5rem 1rem;margin:-0.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}.form-control-lg::-webkit-file-upload-button{padding:.5rem 1rem;margin:-0.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}textarea.form-control{min-height:calc(1.6em + 0.75rem + 2px)}textarea.form-control-sm{min-height:calc(1.6em + 0.5rem + 2px)}textarea.form-control-lg{min-height:calc(1.6em + 1rem + 2px)}.form-control-color{max-width:3rem;height:auto;padding:.375rem}.form-control-color:not(:disabled):not([readonly]){cursor:pointer}.form-control-color::-moz-color-swatch{height:1.6em;border-radius:.25rem}.form-control-color::-webkit-color-swatch{height:1.6em;border-radius:.25rem}.form-select{display:block;width:100%;padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;vertical-align:middle;background-color:#fff;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-select[multiple],.form-select[size]:not([size=\"1\"]){padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #4f4f4f}.form-select-sm{padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:0.775rem}.form-select-lg{padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1rem}.form-check{display:block;min-height:1.6rem;padding-left:1.5em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.5em}.form-check-input{width:1em;height:1em;margin-top:.3em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:center;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input[type=radio]{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\")}.form-check-input:checked[type=radio]{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;border-color:#757575;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input[disabled]~.form-check-label,.form-check-input:disabled~.form-check-label{opacity:.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280, 0, 0, 0.25%29'/%3e%3c/svg%3e\");background-position:left center;border-radius:2em}.form-switch .form-check-input:focus{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%231266f1'/%3e%3c/svg%3e\")}.form-switch .form-check-input:checked{background-position:right center;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0, 0, 0, 0);pointer-events:none}.btn-check[disabled]+.btn,.btn-check:disabled+.btn{pointer-events:none;-webkit-filter:none;filter:none;opacity:.65}.form-range{width:100%;height:1.5rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-0.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;-webkit-appearance:none;appearance:none}@media(prefers-reduced-motion: reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#b8d1fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;-moz-appearance:none;appearance:none}@media(prefers-reduced-motion: reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#b8d1fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-floating{position:relative}.form-floating>.form-control,.form-floating>.form-select{height:calc(3.5rem + 2px);padding:1rem .75rem}.form-floating>label{position:absolute;top:0;left:0;height:100%;padding:1rem .75rem;pointer-events:none;border:1px solid transparent;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out,-webkit-transform .1s ease-in-out}@media(prefers-reduced-motion: reduce){.form-floating>label{-webkit-transition:none;transition:none}}.form-floating>.form-control::-webkit-input-placeholder{color:transparent}.form-floating>.form-control::-moz-placeholder{color:transparent}.form-floating>.form-control:-ms-input-placeholder{color:transparent}.form-floating>.form-control::-ms-input-placeholder{color:transparent}.form-floating>.form-control::placeholder{color:transparent}.form-floating>.form-control:not(:-moz-placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-ms-input-placeholder){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:focus,.form-floating>.form-control:not(:placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:-webkit-autofill{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-select{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-moz-placeholder-shown)~label{opacity:.65;transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:not(:-ms-input-placeholder)~label{opacity:.65;transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:focus~label,.form-floating>.form-control:not(:placeholder-shown)~label,.form-floating>.form-select~label{opacity:.65;-webkit-transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem);transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:-webkit-autofill~label{opacity:.65;-webkit-transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem);transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus{z-index:3}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text,.input-group-lg>.btn{padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text,.input-group-sm>.btn{padding:.25rem .5rem;font-size:0.775rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group:not(.has-validation)>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),.input-group:not(.has-validation)>.dropdown-toggle:nth-last-child(n+3){border-top-right-radius:0;border-bottom-right-radius:0}.input-group.has-validation>:nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),.input-group.has-validation>.dropdown-toggle:nth-last-child(n+4){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:0.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:0.875rem;color:#000;background-color:rgba(0,183,74,.9);border-radius:.25rem}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip,.is-valid~.valid-feedback,.is-valid~.valid-tooltip{display:block}.was-validated .form-control:valid,.form-control.is-valid{border-color:#00b74a;padding-right:calc(1.6em + 0.75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(0.4em + 0.1875rem) center;background-size:calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-control:valid:focus,.form-control.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + 0.75rem);background-position:top calc(0.4em + 0.1875rem) right calc(0.4em + 0.1875rem)}.was-validated .form-select:valid,.form-select.is-valid{border-color:#00b74a;padding-right:calc(0.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-select:valid:focus,.form-select.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated .form-check-input:valid,.form-check-input.is-valid{border-color:#00b74a}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:valid:focus,.form-check-input.is-valid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated .form-check-input:valid~.form-check-label,.form-check-input.is-valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-left:.5em}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:0.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:0.875rem;color:#000;background-color:rgba(249,49,84,.9);border-radius:.25rem}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip,.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{display:block}.was-validated .form-control:invalid,.form-control.is-invalid{border-color:#f93154;padding-right:calc(1.6em + 0.75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(0.4em + 0.1875rem) center;background-size:calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + 0.75rem);background-position:top calc(0.4em + 0.1875rem) right calc(0.4em + 0.1875rem)}.was-validated .form-select:invalid,.form-select.is-invalid{border-color:#f93154;padding-right:calc(0.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-select:invalid:focus,.form-select.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{border-color:#f93154}.was-validated .form-check-input:invalid:checked,.form-check-input.is-invalid:checked{background-color:#f93154}.was-validated .form-check-input:invalid:focus,.form-check-input.is-invalid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated .form-check-input:invalid~.form-check-label,.form-check-input.is-invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-left:.5em}.btn{display:inline-block;font-weight:500;line-height:1.5;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:.125rem solid transparent;padding:.375rem .75rem;font-size:0.75rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0f57cd;border-color:#0e52c1}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0f57cd;border-color:#0e52c1;-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0e52c1;border-color:#0e4db5}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-secondary{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-secondary:hover{color:#000;background-color:#be59fd;border-color:#ba50fd}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#000;background-color:#be59fd;border-color:#ba50fd;-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#000;background-color:#c163fd;border-color:#ba50fd}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-secondary:disabled,.btn-secondary.disabled{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-success{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-success:hover{color:#000;background-color:#26c265;border-color:#1abe5c}.btn-check:focus+.btn-success,.btn-success:focus{color:#000;background-color:#26c265;border-color:#1abe5c;-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#000;background-color:#33c56e;border-color:#1abe5c}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-success:disabled,.btn-success.disabled{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-info{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-info:hover{color:#000;background-color:#57c9f0;border-color:#4dc6ef}.btn-check:focus+.btn-info,.btn-info:focus{color:#000;background-color:#57c9f0;border-color:#4dc6ef;-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#000;background-color:#61cdf1;border-color:#4dc6ef}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-info:disabled,.btn-info.disabled{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-warning{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-warning:hover{color:#000;background-color:#ffb626;border-color:#ffb21a}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#000;background-color:#ffb626;border-color:#ffb21a;-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#000;background-color:#ffba33;border-color:#ffb21a}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-warning:disabled,.btn-warning.disabled{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-danger{color:#000;background-color:#f93154;border-color:#f93154}.btn-danger:hover{color:#000;background-color:#fa506e;border-color:#fa4665}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#000;background-color:#fa506e;border-color:#fa4665;-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#000;background-color:#fa5a76;border-color:#fa4665}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-danger:disabled,.btn-danger.disabled{color:#000;background-color:#f93154;border-color:#f93154}.btn-light{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-light:hover{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:focus+.btn-light,.btn-light:focus{color:#000;background-color:#fcfcfc;border-color:#fbfbfb;-webkit-box-shadow:0 0 0 .25rem rgba(213,213,213,.5);box-shadow:0 0 0 .25rem rgba(213,213,213,.5)}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(213,213,213,.5);box-shadow:0 0 0 .25rem rgba(213,213,213,.5)}.btn-light:disabled,.btn-light.disabled{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626;border-color:#262626}.btn-dark:hover{color:#fff;background-color:#202020;border-color:#1e1e1e}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#202020;border-color:#1e1e1e;-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#1e1e1e;border-color:#1d1d1d}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626;border-color:#262626}.btn-white{color:#000;background-color:#fff;border-color:#fff}.btn-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus{color:#000;background-color:#fff;border-color:#fff;-webkit-box-shadow:0 0 0 .25rem rgba(217,217,217,.5);box-shadow:0 0 0 .25rem rgba(217,217,217,.5)}.btn-check:checked+.btn-white,.btn-check:active+.btn-white,.btn-white:active,.btn-white.active,.show>.btn-white.dropdown-toggle{color:#000;background-color:#fff;border-color:#fff}.btn-check:checked+.btn-white:focus,.btn-check:active+.btn-white:focus,.btn-white:active:focus,.btn-white.active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,217,217,.5);box-shadow:0 0 0 .25rem rgba(217,217,217,.5)}.btn-white:disabled,.btn-white.disabled{color:#000;background-color:#fff;border-color:#fff}.btn-black{color:#fff;background-color:#000;border-color:#000}.btn-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-black,.btn-black:focus{color:#fff;background-color:#000;border-color:#000;-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:checked+.btn-black,.btn-check:active+.btn-black,.btn-black:active,.btn-black.active,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000;border-color:#000}.btn-check:checked+.btn-black:focus,.btn-check:active+.btn-black:focus,.btn-black:active:focus,.btn-black.active:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black:disabled,.btn-black.disabled{color:#fff;background-color:#000;border-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-check:checked+.btn-outline-primary,.btn-check:active+.btn-outline-primary,.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:checked+.btn-outline-primary:focus,.btn-check:active+.btn-outline-primary:focus,.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1;background-color:transparent}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-check:checked+.btn-outline-secondary,.btn-check:active+.btn-outline-secondary,.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:checked+.btn-outline-secondary:focus,.btn-check:active+.btn-outline-secondary:focus,.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd;background-color:transparent}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-check:checked+.btn-outline-success,.btn-check:active+.btn-outline-success,.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:checked+.btn-outline-success:focus,.btn-check:active+.btn-outline-success:focus,.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a;background-color:transparent}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-check:checked+.btn-outline-info,.btn-check:active+.btn-outline-info,.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:checked+.btn-outline-info:focus,.btn-check:active+.btn-outline-info:focus,.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed;background-color:transparent}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-check:checked+.btn-outline-warning,.btn-check:active+.btn-outline-warning,.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:checked+.btn-outline-warning:focus,.btn-check:active+.btn-outline-warning:focus,.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900;background-color:transparent}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-check:checked+.btn-outline-danger,.btn-check:active+.btn-outline-danger,.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:checked+.btn-outline-danger:focus,.btn-check:active+.btn-outline-danger:focus,.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154;background-color:transparent}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .25rem rgba(251,251,251,.5);box-shadow:0 0 0 .25rem rgba(251,251,251,.5)}.btn-check:checked+.btn-outline-light,.btn-check:active+.btn-outline-light,.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:checked+.btn-outline-light:focus,.btn-check:active+.btn-outline-light:focus,.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(251,251,251,.5);box-shadow:0 0 0 .25rem rgba(251,251,251,.5)}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#fbfbfb;background-color:transparent}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:checked+.btn-outline-dark,.btn-check:active+.btn-outline-dark,.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#fff;background-color:#262626;border-color:#262626}.btn-check:checked+.btn-outline-dark:focus,.btn-check:active+.btn-outline-dark:focus,.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626;background-color:transparent}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-outline-white,.btn-outline-white:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,255,255,.5);box-shadow:0 0 0 .25rem rgba(255,255,255,.5)}.btn-check:checked+.btn-outline-white,.btn-check:active+.btn-outline-white,.btn-outline-white:active,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show{color:#000;background-color:#fff;border-color:#fff}.btn-check:checked+.btn-outline-white:focus,.btn-check:active+.btn-outline-white:focus,.btn-outline-white:active:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,255,255,.5);box-shadow:0 0 0 .25rem rgba(255,255,255,.5)}.btn-outline-white:disabled,.btn-outline-white.disabled{color:#fff;background-color:transparent}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-outline-black,.btn-outline-black:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-check:checked+.btn-outline-black,.btn-check:active+.btn-outline-black,.btn-outline-black:active,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show{color:#fff;background-color:#000;border-color:#000}.btn-check:checked+.btn-outline-black:focus,.btn-check:active+.btn-outline-black:focus,.btn-outline-black:active:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-outline-black:disabled,.btn-outline-black.disabled{color:#000;background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0e52c1}.btn-link:disabled,.btn-link.disabled{color:#757575}.btn-lg,.btn-group-lg>.btn{padding:.5rem 1rem;font-size:0.875rem;border-radius:.3rem}.btn-sm,.btn-group-sm>.btn{padding:.25rem .5rem;font-size:0.75rem;border-radius:.2rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media(prefers-reduced-motion: reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media(prefers-reduced-motion: reduce){.collapsing{-webkit-transition:none;transition:none}}.dropup,.dropend,.dropdown,.dropstart{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty::after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:0.875rem;color:#212529;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu[style]{right:auto !important}.dropdown-menu-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}@media(min-width: 576px){.dropdown-menu-sm-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-sm-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 768px){.dropdown-menu-md-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-md-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 992px){.dropdown-menu-lg-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-lg-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 1200px){.dropdown-menu-xl-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-xl-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 1400px){.dropdown-menu-xxl-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-xxl-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty::after{margin-left:0}.dropend .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropend .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropend .dropdown-toggle:empty::after{margin-left:0}.dropend .dropdown-toggle::after{vertical-align:0}.dropstart .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropstart .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\"}.dropstart .dropdown-toggle::after{display:none}.dropstart .dropdown-toggle::before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropstart .dropdown-toggle:empty::after{margin-left:0}.dropstart .dropdown-toggle::before{vertical-align:0}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid rgba(0,0,0,.15)}.dropdown-item{display:block;width:100%;padding:.5rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:hover,.dropdown-item:focus{color:#222;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:0.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.5rem 1rem;color:#262626}.dropdown-menu-dark{color:#e0e0e0;background-color:#4f4f4f;border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item{color:#e0e0e0}.dropdown-menu-dark .dropdown-item:hover,.dropdown-menu-dark .dropdown-item:focus{color:#fff;background-color:rgba(255,255,255,.15)}.dropdown-menu-dark .dropdown-item.active,.dropdown-menu-dark .dropdown-item:active{color:#fff;background-color:#1266f1}.dropdown-menu-dark .dropdown-item.disabled,.dropdown-menu-dark .dropdown-item:disabled{color:#9e9e9e}.dropdown-menu-dark .dropdown-divider{border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item-text{color:#e0e0e0}.dropdown-menu-dark .dropdown-header{color:#9e9e9e}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group>.btn,.btn-group-vertical>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn:hover,.btn-group>.btn:focus,.btn-group>.btn:active,.btn-group>.btn.active,.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn:hover,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn.active{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child){margin-left:-0.125rem}.btn-group>.btn:not(:last-child):not(.dropdown-toggle),.btn-group>.btn-group:not(:last-child)>.btn{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn,.btn-group>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split::after,.dropup .dropdown-toggle-split::after,.dropend .dropdown-toggle-split::after{margin-left:0}.dropstart .dropdown-toggle-split::before{margin-right:0}.btn-sm+.dropdown-toggle-split,.btn-group-sm>.btn+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-lg+.dropdown-toggle-split,.btn-group-lg>.btn+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child){margin-top:-0.125rem}.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle),.btn-group-vertical>.btn-group:not(:last-child)>.btn{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn~.btn,.btn-group-vertical>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media(prefers-reduced-motion: reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-pills .nav-link{border-radius:.25rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1}.nav-fill>.nav-link,.nav-fill .nav-item{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified>.nav-link,.nav-justified .nav-item{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding-top:.5rem;padding-bottom:.5rem}.navbar>.container,.navbar>.container-fluid,.navbar>.container-sm,.navbar>.container-md,.navbar>.container-lg,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:inherit;flex-wrap:inherit;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out, -webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .25rem;box-shadow:0 0 0 .25rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:center;background-size:100%}@media(min-width: 576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-sm .navbar-toggler{display:none}}@media(min-width: 768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-md .navbar-toggler{display:none}}@media(min-width: 992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-lg .navbar-toggler{display:none}}@media(min-width: 1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xl .navbar-toggler{display:none}}@media(min-width: 1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand{color:rgba(0,0,0,.9)}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .nav-link.active{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:hover,.navbar-light .navbar-text a:focus{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,.55)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,.55);border-color:rgba(255,255,255,.1)}.navbar-dark .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255, 255, 255, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-dark .navbar-text{color:rgba(255,255,255,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:hover,.navbar-dark .navbar-text a:focus{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(0.25rem - 1px);border-bottom-left-radius:calc(0.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-0.25rem;margin-bottom:0}.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem /* rtl:ignore */}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(0.25rem - 1px) calc(0.25rem - 1px)}.card-header-tabs{margin-right:-0.5rem;margin-bottom:-0.5rem;margin-left:-0.5rem;border-bottom:0}.card-header-pills{margin-right:-0.5rem;margin-left:-0.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(0.25rem - 1px)}.card-img,.card-img-top,.card-img-bottom{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(0.25rem - 1px);border-bottom-left-radius:calc(0.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media(min-width: 576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-img-top,.card-group>.card:not(:last-child) .card-header{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-img-bottom,.card-group>.card:not(:last-child) .card-footer{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-img-top,.card-group>.card:not(:first-child) .card-header{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-img-bottom,.card-group>.card:not(:first-child) .card-footer{border-bottom-left-radius:0}}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:0 0;margin-bottom:1rem;list-style:none}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item::before{float:left;padding-right:.5rem;color:#757575;content:var(--bs-breadcrumb-divider, \"/\") /* rtl: var(--bs-breadcrumb-divider, \"/\") */}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#212529;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0;-webkit-transition:all .3s linear;transition:all .3s linear}@media(prefers-reduced-motion: reduce){.page-link{-webkit-transition:none;transition:none}}.page-link:hover{z-index:2;color:#212529;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;color:#0e52c1;background-color:#eee;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;background-color:#1266f1;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:0.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.35em .65em;font-size:0.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem 1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3rem}.alert-dismissible .btn-close{position:absolute;top:0;right:0;z-index:2;padding:1.25rem 1rem}.alert-primary{color:#0b3d91;background-color:#d0e0fc;border-color:#b8d1fb}.alert-primary .alert-link{color:#093174}.alert-secondary{color:#6b2498;background-color:#f0d8ff;border-color:#e8c5fe}.alert-secondary .alert-link{color:#561d7a}.alert-success{color:#006e2c;background-color:#ccf1db;border-color:#b3e9c9}.alert-success .alert-link{color:#005823}.alert-info{color:#22738e;background-color:#d7f2fb;border-color:#c4ecfa}.alert-info .alert-link{color:#1b5c72}.alert-warning{color:#640;background-color:#fec;border-color:#ffe5b3}.alert-warning .alert-link{color:#523600}.alert-danger{color:#951d32;background-color:#fed6dd;border-color:#fdc1cc}.alert-danger .alert-link{color:#771728}.alert-light{color:#646464;background-color:#fefefe;border-color:#fefefe}.alert-light .alert-link{color:#505050}.alert-dark{color:#171717;background-color:#d4d4d4;border-color:#bebebe}.alert-dark .alert-link{color:#121212}.alert-white{color:#666;background-color:#fff;border-color:#fff}.alert-white .alert-link{color:#525252}.alert-black{color:#000;background-color:#ccc;border-color:#b3b3b3}.alert-black .alert-link{color:#000}.accordion-button{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%;padding:1rem 1.25rem;font-size:1rem;color:#4f4f4f;background-color:transparent;border:1px solid rgba(0,0,0,.125);border-radius:0;overflow-anchor:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.accordion-button{-webkit-transition:none;transition:none}}.accordion-button.collapsed{border-bottom-width:0}.accordion-button:not(.collapsed){color:#105cd9;background-color:#e7f0fe}.accordion-button:not(.collapsed)::after{background-image:none;-webkit-transform:rotate(180deg);transform:rotate(180deg)}.accordion-button::after{-ms-flex-negative:0;flex-shrink:0;width:1.25rem;height:1.25rem;margin-left:auto;content:\"\";background-image:none;background-repeat:no-repeat;background-size:1.25rem;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out, -webkit-transform .2s ease-in-out}@media(prefers-reduced-motion: reduce){.accordion-button::after{-webkit-transition:none;transition:none}}.accordion-button:hover{z-index:2}.accordion-button:focus{z-index:3;border-color:#1266f1;outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.accordion-header{margin-bottom:0}.accordion-item:first-of-type .accordion-button{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-item:last-of-type .accordion-collapse{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-collapse{border:solid rgba(0,0,0,.125);border-width:0 1px}.accordion-body{padding:1rem 1.25rem}.accordion-flush .accordion-button{border-right:0;border-left:0;border-radius:0}.accordion-flush .accordion-collapse{border-width:0}.accordion-flush .accordion-item:first-of-type .accordion-button{border-top-width:0;border-top-left-radius:0;border-top-right-radius:0}.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:0;border-bottom-right-radius:0;border-bottom-left-radius:0}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:4px}}@keyframes progress-bar-stripes{0%{background-position-x:4px}}.progress{display:-webkit-box;display:-ms-flexbox;display:flex;height:4px;overflow:hidden;font-size:0.75rem;background-color:#eee;border-radius:.25rem}.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:hidden;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media(prefers-reduced-motion: reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);background-size:4px 4px}.progress-bar-animated{-webkit-animation:1s linear infinite progress-bar-stripes;animation:1s linear infinite progress-bar-stripes}@media(prefers-reduced-motion: reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:hover,.list-group-item-action:focus{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media(min-width: 576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#0b3d91;background-color:#d0e0fc}.list-group-item-primary.list-group-item-action:hover,.list-group-item-primary.list-group-item-action:focus{color:#0b3d91;background-color:#bbcae3}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#0b3d91;border-color:#0b3d91}.list-group-item-secondary{color:#6b2498;background-color:#f0d8ff}.list-group-item-secondary.list-group-item-action:hover,.list-group-item-secondary.list-group-item-action:focus{color:#6b2498;background-color:#d8c2e6}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#6b2498;border-color:#6b2498}.list-group-item-success{color:#006e2c;background-color:#ccf1db}.list-group-item-success.list-group-item-action:hover,.list-group-item-success.list-group-item-action:focus{color:#006e2c;background-color:#b8d9c5}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#006e2c;border-color:#006e2c}.list-group-item-info{color:#22738e;background-color:#d7f2fb}.list-group-item-info.list-group-item-action:hover,.list-group-item-info.list-group-item-action:focus{color:#22738e;background-color:#c2dae2}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#22738e;border-color:#22738e}.list-group-item-warning{color:#640;background-color:#fec}.list-group-item-warning.list-group-item-action:hover,.list-group-item-warning.list-group-item-action:focus{color:#640;background-color:#e6d6b8}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#640;border-color:#640}.list-group-item-danger{color:#951d32;background-color:#fed6dd}.list-group-item-danger.list-group-item-action:hover,.list-group-item-danger.list-group-item-action:focus{color:#951d32;background-color:#e5c1c7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#951d32;border-color:#951d32}.list-group-item-light{color:#646464;background-color:#fefefe}.list-group-item-light.list-group-item-action:hover,.list-group-item-light.list-group-item-action:focus{color:#646464;background-color:#e5e5e5}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#646464;border-color:#646464}.list-group-item-dark{color:#171717;background-color:#d4d4d4}.list-group-item-dark.list-group-item-action:hover,.list-group-item-dark.list-group-item-action:focus{color:#171717;background-color:#bfbfbf}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#171717;border-color:#171717}.list-group-item-white{color:#666;background-color:#fff}.list-group-item-white.list-group-item-action:hover,.list-group-item-white.list-group-item-action:focus{color:#666;background-color:#e6e6e6}.list-group-item-white.list-group-item-action.active{color:#fff;background-color:#666;border-color:#666}.list-group-item-black{color:#000;background-color:#ccc}.list-group-item-black.list-group-item-action:hover,.list-group-item-black.list-group-item-action:focus{color:#000;background-color:#b8b8b8}.list-group-item-black.list-group-item-action.active{color:#fff;background-color:#000;border-color:#000}.btn-close{-webkit-box-sizing:content-box;box-sizing:content-box;width:1em;height:1em;padding:.25em .25em;color:#000;background:transparent url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23000'%3e%3cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3e%3c/svg%3e\") center/1em auto no-repeat;border:0;border-radius:.25rem;opacity:.5}.btn-close:hover{color:#000;text-decoration:none;opacity:.75}.btn-close:focus{outline:none;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25);opacity:1}.btn-close:disabled,.btn-close.disabled{pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:.25}.btn-close-white{-webkit-filter:invert(1) grayscale(100%) brightness(200%);filter:invert(1) grayscale(100%) brightness(200%)}.toast{width:350px;max-width:100%;font-size:0.875rem;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.1);-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);border-radius:.25rem}.toast:not(.showing):not(.show){opacity:0}.toast.hide{display:none}.toast-container{width:-webkit-max-content;width:-moz-max-content;width:max-content;max-width:100%;pointer-events:none}.toast-container>:not(:last-child){margin-bottom:.75rem}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.5rem .75rem;color:#757575;background-color:#fff;background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05);border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.toast-header .btn-close{margin-right:-0.375rem;margin-left:.75rem}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out, -webkit-transform .3s ease-out;-webkit-transform:translate(0, -50px);transform:translate(0, -50px)}@media(prefers-reduced-motion: reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{max-height:100%;overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem 1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(0.3rem - 1px);border-top-right-radius:calc(0.3rem - 1px)}.modal-header .btn-close{padding:.5rem .5rem;margin:-0.5rem -0.5rem -0.5rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(0.3rem - 1px);border-bottom-left-radius:calc(0.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media(min-width: 576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media(min-width: 992px){.modal-lg,.modal-xl{max-width:800px}}@media(min-width: 1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media(max-width: 575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media(max-width: 767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media(max-width: 991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media(max-width: 1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media(max-width: 1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[data-popper-placement^=top]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-end,.bs-tooltip-auto[data-popper-placement^=right]{padding:0 .4rem}.bs-tooltip-end .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-end .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[data-popper-placement^=bottom]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-start,.bs-tooltip-auto[data-popper-placement^=left]{padding:0 .4rem}.bs-tooltip-start .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-start .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0 /* rtl:ignore */;z-index:1080;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow::before,.popover .popover-arrow::after{position:absolute;display:block;content:\"\";border-color:transparent;border-style:solid}.bs-popover-top,.bs-popover-auto[data-popper-placement^=top]{margin-bottom:.5rem !important}.bs-popover-top>.popover-arrow,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow{bottom:calc(-0.5rem - 1px)}.bs-popover-top>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow::before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-top>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow::after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-end,.bs-popover-auto[data-popper-placement^=right]{margin-left:.5rem !important}.bs-popover-end>.popover-arrow,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow{left:calc(-0.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-end>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow::before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-end>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow::after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-bottom,.bs-popover-auto[data-popper-placement^=bottom]{margin-top:.5rem !important}.bs-popover-bottom>.popover-arrow,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow{top:calc(-0.5rem - 1px)}.bs-popover-bottom>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow::before{top:0;border-width:0 .5rem .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-bottom>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow::after{top:1px;border-width:0 .5rem .5rem .5rem;border-bottom-color:#fff}.bs-popover-bottom .popover-header::before,.bs-popover-auto[data-popper-placement^=bottom] .popover-header::before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-0.5rem;content:\"\";border-bottom:1px solid #f0f0f0}.bs-popover-start,.bs-popover-auto[data-popper-placement^=left]{margin-right:.5rem !important}.bs-popover-start>.popover-arrow,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow{right:calc(-0.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-start>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow::before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-start>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow::after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f0f0f0;border-bottom:1px solid #d8d8d8;border-top-left-radius:calc(0.3rem - 1px);border-top-right-radius:calc(0.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem 1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner::after{display:block;clear:both;content:\"\"}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out, -webkit-transform .6s ease-in-out}@media(prefers-reduced-motion: reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item.active,.carousel-item-next,.carousel-item-prev{display:block}.carousel-item-next:not(.carousel-item-start),.active.carousel-item-end{-webkit-transform:translateX(100%);transform:translateX(100%)}.carousel-item-prev:not(.carousel-item-end),.active.carousel-item-start{-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item.active,.carousel-fade .carousel-item-next.carousel-item-start,.carousel-fade .carousel-item-prev.carousel-item-end{z-index:1;opacity:1}.carousel-fade .active.carousel-item-start,.carousel-fade .active.carousel-item-end{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media(prefers-reduced-motion: reduce){.carousel-fade .active.carousel-item-start,.carousel-fade .active.carousel-item-end{-webkit-transition:none;transition:none}}.carousel-control-prev,.carousel-control-next{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media(prefers-reduced-motion: reduce){.carousel-control-prev,.carousel-control-next{-webkit-transition:none;transition:none}}.carousel-control-prev:hover,.carousel-control-prev:focus,.carousel-control-next:hover,.carousel-control-next:focus{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-prev-icon,.carousel-control-next-icon{display:inline-block;width:2rem;height:2rem;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:none}.carousel-control-next-icon{background-image:none}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media(prefers-reduced-motion: reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}.carousel-dark .carousel-control-prev-icon,.carousel-dark .carousel-control-next-icon{-webkit-filter:invert(1) grayscale(100);filter:invert(1) grayscale(100)}.carousel-dark .carousel-indicators li{background-color:#000}.carousel-dark .carousel-caption{color:#000}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg) /* rtl:ignore */}}@keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg) /* rtl:ignore */}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid currentColor;border-right-color:transparent;border-radius:50%;-webkit-animation:.75s linear infinite spinner-border;animation:.75s linear infinite spinner-border}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:.75s linear infinite spinner-grow;animation:.75s linear infinite spinner-grow}.spinner-grow-sm{width:1rem;height:1rem}@media(prefers-reduced-motion: reduce){.spinner-border,.spinner-grow{-webkit-animation-duration:1.5s;animation-duration:1.5s}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[data-popper-placement^=top]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-end,.bs-tooltip-auto[data-popper-placement^=right]{padding:0 .4rem}.bs-tooltip-end .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-end .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[data-popper-placement^=bottom]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-start,.bs-tooltip-auto[data-popper-placement^=left]{padding:0 .4rem}.bs-tooltip-start .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-start .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.clearfix::after{display:block;clear:both;content:\"\"}.link-primary{color:#1266f1}.link-primary:hover,.link-primary:focus{color:#0e52c1}.link-secondary{color:#b23cfd}.link-secondary:hover,.link-secondary:focus{color:#c163fd}.link-success{color:#00b74a}.link-success:hover,.link-success:focus{color:#33c56e}.link-info{color:#39c0ed}.link-info:hover,.link-info:focus{color:#61cdf1}.link-warning{color:#ffa900}.link-warning:hover,.link-warning:focus{color:#ffba33}.link-danger{color:#f93154}.link-danger:hover,.link-danger:focus{color:#fa5a76}.link-light{color:#fbfbfb}.link-light:hover,.link-light:focus{color:#fcfcfc}.link-dark{color:#262626}.link-dark:hover,.link-dark:focus{color:#1e1e1e}.link-white{color:#fff}.link-white:hover,.link-white:focus{color:#fff}.link-black{color:#000}.link-black:hover,.link-black:focus{color:#000}.ratio{position:relative;width:100%}.ratio::before{display:block;padding-top:var(--aspect-ratio);content:\"\"}.ratio>*{position:absolute;top:0;left:0;width:100%;height:100%}.ratio-1x1{--aspect-ratio: 100%}.ratio-4x3{--aspect-ratio: calc(3 / 4 * 100%)}.ratio-16x9{--aspect-ratio: calc(9 / 16 * 100%)}.ratio-21x9{--aspect-ratio: calc(9 / 21 * 100%)}.fixed-top{position:fixed;top:0;right:0;left:0;z-index:1030}.fixed-bottom{position:fixed;right:0;bottom:0;left:0;z-index:1030}.sticky-top{position:sticky;top:0;z-index:1020}@media(min-width: 576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media(min-width: 768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media(min-width: 992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media(min-width: 1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media(min-width: 1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.visually-hidden,.visually-hidden-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}.stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:\"\"}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline !important}.align-top{vertical-align:top !important}.align-middle{vertical-align:middle !important}.align-bottom{vertical-align:bottom !important}.align-text-bottom{vertical-align:text-bottom !important}.align-text-top{vertical-align:text-top !important}.float-start{float:left !important}.float-end{float:right !important}.float-none{float:none !important}.overflow-auto{overflow:auto !important}.overflow-hidden{overflow:hidden !important}.overflow-visible{overflow:visible !important}.overflow-scroll{overflow:scroll !important}.d-inline{display:inline !important}.d-inline-block{display:inline-block !important}.d-block{display:block !important}.d-grid{display:grid !important}.d-table{display:table !important}.d-table-row{display:table-row !important}.d-table-cell{display:table-cell !important}.d-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-none{display:none !important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15) !important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15) !important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075) !important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075) !important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175) !important;box-shadow:0 1rem 3rem rgba(0,0,0,.175) !important}.shadow-none{-webkit-box-shadow:none !important;box-shadow:none !important}.position-static{position:static !important}.position-relative{position:relative !important}.position-absolute{position:absolute !important}.position-fixed{position:fixed !important}.position-sticky{position:sticky !important}.top-0{top:0 !important}.top-50{top:50% !important}.top-100{top:100% !important}.bottom-0{bottom:0 !important}.bottom-50{bottom:50% !important}.bottom-100{bottom:100% !important}.start-0{left:0 !important}.start-50{left:50% !important}.start-100{left:100% !important}.end-0{right:0 !important}.end-50{right:50% !important}.end-100{right:100% !important}.translate-middle{-webkit-transform:translate(-50%, -50%) !important;transform:translate(-50%, -50%) !important}.translate-middle-x{-webkit-transform:translateX(-50%) !important;transform:translateX(-50%) !important}.translate-middle-y{-webkit-transform:translateY(-50%) !important;transform:translateY(-50%) !important}.border{border:1px solid #e0e0e0 !important}.border-0{border:0 !important}.border-top{border-top:1px solid #e0e0e0 !important}.border-top-0{border-top:0 !important}.border-end{border-right:1px solid #e0e0e0 !important}.border-end-0{border-right:0 !important}.border-bottom{border-bottom:1px solid #e0e0e0 !important}.border-bottom-0{border-bottom:0 !important}.border-start{border-left:1px solid #e0e0e0 !important}.border-start-0{border-left:0 !important}.border-primary{border-color:#1266f1 !important}.border-secondary{border-color:#b23cfd !important}.border-success{border-color:#00b74a !important}.border-info{border-color:#39c0ed !important}.border-warning{border-color:#ffa900 !important}.border-danger{border-color:#f93154 !important}.border-light{border-color:#fbfbfb !important}.border-dark{border-color:#262626 !important}.border-white{border-color:#fff !important}.border-black{border-color:#000 !important}.border-0{border-width:0 !important}.border-1{border-width:1px !important}.border-2{border-width:2px !important}.border-3{border-width:3px !important}.border-4{border-width:4px !important}.border-5{border-width:5px !important}.w-25{width:25% !important}.w-50{width:50% !important}.w-75{width:75% !important}.w-100{width:100% !important}.w-auto{width:auto !important}.mw-100{max-width:100% !important}.vw-100{width:100vw !important}.min-vw-100{min-width:100vw !important}.h-25{height:25% !important}.h-50{height:50% !important}.h-75{height:75% !important}.h-100{height:100% !important}.h-auto{height:auto !important}.mh-100{max-height:100% !important}.vh-100{height:100vh !important}.min-vh-100{min-height:100vh !important}.flex-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-0{gap:0 !important}.gap-1{gap:.25rem !important}.gap-2{gap:.5rem !important}.gap-3{gap:1rem !important}.gap-4{gap:1.5rem !important}.gap-5{gap:3rem !important}.justify-content-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-0{margin:0 !important}.m-1{margin:.25rem !important}.m-2{margin:.5rem !important}.m-3{margin:1rem !important}.m-4{margin:1.5rem !important}.m-5{margin:3rem !important}.m-auto{margin:auto !important}.mx-0{margin-right:0 !important;margin-left:0 !important}.mx-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-3{margin-right:1rem !important;margin-left:1rem !important}.mx-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-5{margin-right:3rem !important;margin-left:3rem !important}.mx-auto{margin-right:auto !important;margin-left:auto !important}.my-0{margin-top:0 !important;margin-bottom:0 !important}.my-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-0{margin-top:0 !important}.mt-1{margin-top:.25rem !important}.mt-2{margin-top:.5rem !important}.mt-3{margin-top:1rem !important}.mt-4{margin-top:1.5rem !important}.mt-5{margin-top:3rem !important}.mt-auto{margin-top:auto !important}.me-0{margin-right:0 !important}.me-1{margin-right:.25rem !important}.me-2{margin-right:.5rem !important}.me-3{margin-right:1rem !important}.me-4{margin-right:1.5rem !important}.me-5{margin-right:3rem !important}.me-auto{margin-right:auto !important}.mb-0{margin-bottom:0 !important}.mb-1{margin-bottom:.25rem !important}.mb-2{margin-bottom:.5rem !important}.mb-3{margin-bottom:1rem !important}.mb-4{margin-bottom:1.5rem !important}.mb-5{margin-bottom:3rem !important}.mb-auto{margin-bottom:auto !important}.ms-0{margin-left:0 !important}.ms-1{margin-left:.25rem !important}.ms-2{margin-left:.5rem !important}.ms-3{margin-left:1rem !important}.ms-4{margin-left:1.5rem !important}.ms-5{margin-left:3rem !important}.ms-auto{margin-left:auto !important}.m-n1{margin:-0.25rem !important}.m-n2{margin:-0.5rem !important}.m-n3{margin:-1rem !important}.m-n4{margin:-1.5rem !important}.m-n5{margin:-3rem !important}.mx-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-n1{margin-top:-0.25rem !important}.mt-n2{margin-top:-0.5rem !important}.mt-n3{margin-top:-1rem !important}.mt-n4{margin-top:-1.5rem !important}.mt-n5{margin-top:-3rem !important}.me-n1{margin-right:-0.25rem !important}.me-n2{margin-right:-0.5rem !important}.me-n3{margin-right:-1rem !important}.me-n4{margin-right:-1.5rem !important}.me-n5{margin-right:-3rem !important}.mb-n1{margin-bottom:-0.25rem !important}.mb-n2{margin-bottom:-0.5rem !important}.mb-n3{margin-bottom:-1rem !important}.mb-n4{margin-bottom:-1.5rem !important}.mb-n5{margin-bottom:-3rem !important}.ms-n1{margin-left:-0.25rem !important}.ms-n2{margin-left:-0.5rem !important}.ms-n3{margin-left:-1rem !important}.ms-n4{margin-left:-1.5rem !important}.ms-n5{margin-left:-3rem !important}.p-0{padding:0 !important}.p-1{padding:.25rem !important}.p-2{padding:.5rem !important}.p-3{padding:1rem !important}.p-4{padding:1.5rem !important}.p-5{padding:3rem !important}.px-0{padding-right:0 !important;padding-left:0 !important}.px-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-3{padding-right:1rem !important;padding-left:1rem !important}.px-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-5{padding-right:3rem !important;padding-left:3rem !important}.py-0{padding-top:0 !important;padding-bottom:0 !important}.py-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-0{padding-top:0 !important}.pt-1{padding-top:.25rem !important}.pt-2{padding-top:.5rem !important}.pt-3{padding-top:1rem !important}.pt-4{padding-top:1.5rem !important}.pt-5{padding-top:3rem !important}.pe-0{padding-right:0 !important}.pe-1{padding-right:.25rem !important}.pe-2{padding-right:.5rem !important}.pe-3{padding-right:1rem !important}.pe-4{padding-right:1.5rem !important}.pe-5{padding-right:3rem !important}.pb-0{padding-bottom:0 !important}.pb-1{padding-bottom:.25rem !important}.pb-2{padding-bottom:.5rem !important}.pb-3{padding-bottom:1rem !important}.pb-4{padding-bottom:1.5rem !important}.pb-5{padding-bottom:3rem !important}.ps-0{padding-left:0 !important}.ps-1{padding-left:.25rem !important}.ps-2{padding-left:.5rem !important}.ps-3{padding-left:1rem !important}.ps-4{padding-left:1.5rem !important}.ps-5{padding-left:3rem !important}.fs-1{font-size:calc(1.375rem + 1.5vw) !important}.fs-2{font-size:calc(1.325rem + 0.9vw) !important}.fs-3{font-size:calc(1.3rem + 0.6vw) !important}.fs-4{font-size:calc(1.275rem + 0.3vw) !important}.fs-5{font-size:1.25rem !important}.fs-6{font-size:1rem !important}.fst-italic{font-style:italic !important}.fst-normal{font-style:normal !important}.fw-light{font-weight:300 !important}.fw-lighter{font-weight:lighter !important}.fw-normal{font-weight:400 !important}.fw-bold{font-weight:700 !important}.fw-bolder{font-weight:bolder !important}.text-lowercase{text-transform:lowercase !important}.text-uppercase{text-transform:uppercase !important}.text-capitalize{text-transform:capitalize !important}.text-start{text-align:left !important}.text-end{text-align:right !important}.text-center{text-align:center !important}.text-primary{color:#1266f1 !important}.text-secondary{color:#b23cfd !important}.text-success{color:#00b74a !important}.text-info{color:#39c0ed !important}.text-warning{color:#ffa900 !important}.text-danger{color:#f93154 !important}.text-light{color:#fbfbfb !important}.text-dark{color:#262626 !important}.text-white{color:#fff !important}.text-black{color:#000 !important}.text-body{color:#4f4f4f !important}.text-muted{color:#757575 !important}.text-black-50{color:rgba(0,0,0,.5) !important}.text-white-50{color:rgba(255,255,255,.5) !important}.text-reset{color:inherit !important}.lh-1{line-height:1 !important}.lh-sm{line-height:1.25 !important}.lh-base{line-height:1.6 !important}.lh-lg{line-height:2 !important}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#fbfbfb !important}.bg-dark{background-color:#262626 !important}.bg-white{background-color:#fff !important}.bg-black{background-color:#000 !important}.bg-body{background-color:#fff !important}.bg-transparent{background-color:transparent !important}.bg-gradient{background-image:var(--bs-gradient) !important}.text-wrap{white-space:normal !important}.text-nowrap{white-space:nowrap !important}.text-decoration-none{text-decoration:none !important}.text-decoration-underline{text-decoration:underline !important}.text-decoration-line-through{text-decoration:line-through !important}.text-break{word-wrap:break-word !important;word-break:break-word !important}.font-monospace{font-family:var(--bs-font-monospace) !important}.user-select-all{-webkit-user-select:all !important;-moz-user-select:all !important;-ms-user-select:all !important;user-select:all !important}.user-select-auto{-webkit-user-select:auto !important;-moz-user-select:auto !important;-ms-user-select:auto !important;user-select:auto !important}.user-select-none{-webkit-user-select:none !important;-moz-user-select:none !important;-ms-user-select:none !important;user-select:none !important}.pe-none{pointer-events:none !important}.pe-auto{pointer-events:auto !important}.rounded{border-radius:.25rem !important}.rounded-0{border-radius:0 !important}.rounded-1{border-radius:.2rem !important}.rounded-2{border-radius:.25rem !important}.rounded-3{border-radius:.3rem !important}.rounded-circle{border-radius:50% !important}.rounded-pill{border-radius:50rem !important}.rounded-top{border-top-left-radius:.25rem !important;border-top-right-radius:.25rem !important}.rounded-end{border-top-right-radius:.25rem !important;border-bottom-right-radius:.25rem !important}.rounded-bottom{border-bottom-right-radius:.25rem !important;border-bottom-left-radius:.25rem !important}.rounded-start{border-bottom-left-radius:.25rem !important;border-top-left-radius:.25rem !important}.visible{visibility:visible !important}.invisible{visibility:hidden !important}@media(min-width: 576px){.float-sm-start{float:left !important}.float-sm-end{float:right !important}.float-sm-none{float:none !important}.d-sm-inline{display:inline !important}.d-sm-inline-block{display:inline-block !important}.d-sm-block{display:block !important}.d-sm-grid{display:grid !important}.d-sm-table{display:table !important}.d-sm-table-row{display:table-row !important}.d-sm-table-cell{display:table-cell !important}.d-sm-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-sm-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-sm-none{display:none !important}.flex-sm-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-sm-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-sm-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-sm-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-sm-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-sm-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-sm-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-sm-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-sm-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-sm-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-sm-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-sm-0{gap:0 !important}.gap-sm-1{gap:.25rem !important}.gap-sm-2{gap:.5rem !important}.gap-sm-3{gap:1rem !important}.gap-sm-4{gap:1.5rem !important}.gap-sm-5{gap:3rem !important}.justify-content-sm-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-sm-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-sm-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-sm-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-sm-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-sm-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-sm-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-sm-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-sm-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-sm-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-sm-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-sm-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-sm-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-sm-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-sm-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-sm-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-sm-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-sm-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-sm-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-sm-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-sm-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-sm-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-sm-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-sm-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-sm-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-sm-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-sm-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-sm-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-sm-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-sm-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-sm-0{margin:0 !important}.m-sm-1{margin:.25rem !important}.m-sm-2{margin:.5rem !important}.m-sm-3{margin:1rem !important}.m-sm-4{margin:1.5rem !important}.m-sm-5{margin:3rem !important}.m-sm-auto{margin:auto !important}.mx-sm-0{margin-right:0 !important;margin-left:0 !important}.mx-sm-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-sm-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-sm-3{margin-right:1rem !important;margin-left:1rem !important}.mx-sm-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-sm-5{margin-right:3rem !important;margin-left:3rem !important}.mx-sm-auto{margin-right:auto !important;margin-left:auto !important}.my-sm-0{margin-top:0 !important;margin-bottom:0 !important}.my-sm-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-sm-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-sm-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-sm-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-sm-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-sm-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-sm-0{margin-top:0 !important}.mt-sm-1{margin-top:.25rem !important}.mt-sm-2{margin-top:.5rem !important}.mt-sm-3{margin-top:1rem !important}.mt-sm-4{margin-top:1.5rem !important}.mt-sm-5{margin-top:3rem !important}.mt-sm-auto{margin-top:auto !important}.me-sm-0{margin-right:0 !important}.me-sm-1{margin-right:.25rem !important}.me-sm-2{margin-right:.5rem !important}.me-sm-3{margin-right:1rem !important}.me-sm-4{margin-right:1.5rem !important}.me-sm-5{margin-right:3rem !important}.me-sm-auto{margin-right:auto !important}.mb-sm-0{margin-bottom:0 !important}.mb-sm-1{margin-bottom:.25rem !important}.mb-sm-2{margin-bottom:.5rem !important}.mb-sm-3{margin-bottom:1rem !important}.mb-sm-4{margin-bottom:1.5rem !important}.mb-sm-5{margin-bottom:3rem !important}.mb-sm-auto{margin-bottom:auto !important}.ms-sm-0{margin-left:0 !important}.ms-sm-1{margin-left:.25rem !important}.ms-sm-2{margin-left:.5rem !important}.ms-sm-3{margin-left:1rem !important}.ms-sm-4{margin-left:1.5rem !important}.ms-sm-5{margin-left:3rem !important}.ms-sm-auto{margin-left:auto !important}.m-sm-n1{margin:-0.25rem !important}.m-sm-n2{margin:-0.5rem !important}.m-sm-n3{margin:-1rem !important}.m-sm-n4{margin:-1.5rem !important}.m-sm-n5{margin:-3rem !important}.mx-sm-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-sm-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-sm-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-sm-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-sm-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-sm-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-sm-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-sm-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-sm-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-sm-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-sm-n1{margin-top:-0.25rem !important}.mt-sm-n2{margin-top:-0.5rem !important}.mt-sm-n3{margin-top:-1rem !important}.mt-sm-n4{margin-top:-1.5rem !important}.mt-sm-n5{margin-top:-3rem !important}.me-sm-n1{margin-right:-0.25rem !important}.me-sm-n2{margin-right:-0.5rem !important}.me-sm-n3{margin-right:-1rem !important}.me-sm-n4{margin-right:-1.5rem !important}.me-sm-n5{margin-right:-3rem !important}.mb-sm-n1{margin-bottom:-0.25rem !important}.mb-sm-n2{margin-bottom:-0.5rem !important}.mb-sm-n3{margin-bottom:-1rem !important}.mb-sm-n4{margin-bottom:-1.5rem !important}.mb-sm-n5{margin-bottom:-3rem !important}.ms-sm-n1{margin-left:-0.25rem !important}.ms-sm-n2{margin-left:-0.5rem !important}.ms-sm-n3{margin-left:-1rem !important}.ms-sm-n4{margin-left:-1.5rem !important}.ms-sm-n5{margin-left:-3rem !important}.p-sm-0{padding:0 !important}.p-sm-1{padding:.25rem !important}.p-sm-2{padding:.5rem !important}.p-sm-3{padding:1rem !important}.p-sm-4{padding:1.5rem !important}.p-sm-5{padding:3rem !important}.px-sm-0{padding-right:0 !important;padding-left:0 !important}.px-sm-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-sm-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-sm-3{padding-right:1rem !important;padding-left:1rem !important}.px-sm-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-sm-5{padding-right:3rem !important;padding-left:3rem !important}.py-sm-0{padding-top:0 !important;padding-bottom:0 !important}.py-sm-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-sm-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-sm-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-sm-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-sm-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-sm-0{padding-top:0 !important}.pt-sm-1{padding-top:.25rem !important}.pt-sm-2{padding-top:.5rem !important}.pt-sm-3{padding-top:1rem !important}.pt-sm-4{padding-top:1.5rem !important}.pt-sm-5{padding-top:3rem !important}.pe-sm-0{padding-right:0 !important}.pe-sm-1{padding-right:.25rem !important}.pe-sm-2{padding-right:.5rem !important}.pe-sm-3{padding-right:1rem !important}.pe-sm-4{padding-right:1.5rem !important}.pe-sm-5{padding-right:3rem !important}.pb-sm-0{padding-bottom:0 !important}.pb-sm-1{padding-bottom:.25rem !important}.pb-sm-2{padding-bottom:.5rem !important}.pb-sm-3{padding-bottom:1rem !important}.pb-sm-4{padding-bottom:1.5rem !important}.pb-sm-5{padding-bottom:3rem !important}.ps-sm-0{padding-left:0 !important}.ps-sm-1{padding-left:.25rem !important}.ps-sm-2{padding-left:.5rem !important}.ps-sm-3{padding-left:1rem !important}.ps-sm-4{padding-left:1.5rem !important}.ps-sm-5{padding-left:3rem !important}.text-sm-start{text-align:left !important}.text-sm-end{text-align:right !important}.text-sm-center{text-align:center !important}}@media(min-width: 768px){.float-md-start{float:left !important}.float-md-end{float:right !important}.float-md-none{float:none !important}.d-md-inline{display:inline !important}.d-md-inline-block{display:inline-block !important}.d-md-block{display:block !important}.d-md-grid{display:grid !important}.d-md-table{display:table !important}.d-md-table-row{display:table-row !important}.d-md-table-cell{display:table-cell !important}.d-md-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-md-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-md-none{display:none !important}.flex-md-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-md-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-md-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-md-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-md-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-md-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-md-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-md-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-md-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-md-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-md-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-md-0{gap:0 !important}.gap-md-1{gap:.25rem !important}.gap-md-2{gap:.5rem !important}.gap-md-3{gap:1rem !important}.gap-md-4{gap:1.5rem !important}.gap-md-5{gap:3rem !important}.justify-content-md-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-md-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-md-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-md-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-md-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-md-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-md-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-md-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-md-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-md-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-md-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-md-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-md-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-md-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-md-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-md-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-md-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-md-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-md-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-md-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-md-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-md-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-md-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-md-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-md-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-md-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-md-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-md-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-md-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-md-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-md-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-md-0{margin:0 !important}.m-md-1{margin:.25rem !important}.m-md-2{margin:.5rem !important}.m-md-3{margin:1rem !important}.m-md-4{margin:1.5rem !important}.m-md-5{margin:3rem !important}.m-md-auto{margin:auto !important}.mx-md-0{margin-right:0 !important;margin-left:0 !important}.mx-md-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-md-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-md-3{margin-right:1rem !important;margin-left:1rem !important}.mx-md-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-md-5{margin-right:3rem !important;margin-left:3rem !important}.mx-md-auto{margin-right:auto !important;margin-left:auto !important}.my-md-0{margin-top:0 !important;margin-bottom:0 !important}.my-md-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-md-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-md-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-md-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-md-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-md-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-md-0{margin-top:0 !important}.mt-md-1{margin-top:.25rem !important}.mt-md-2{margin-top:.5rem !important}.mt-md-3{margin-top:1rem !important}.mt-md-4{margin-top:1.5rem !important}.mt-md-5{margin-top:3rem !important}.mt-md-auto{margin-top:auto !important}.me-md-0{margin-right:0 !important}.me-md-1{margin-right:.25rem !important}.me-md-2{margin-right:.5rem !important}.me-md-3{margin-right:1rem !important}.me-md-4{margin-right:1.5rem !important}.me-md-5{margin-right:3rem !important}.me-md-auto{margin-right:auto !important}.mb-md-0{margin-bottom:0 !important}.mb-md-1{margin-bottom:.25rem !important}.mb-md-2{margin-bottom:.5rem !important}.mb-md-3{margin-bottom:1rem !important}.mb-md-4{margin-bottom:1.5rem !important}.mb-md-5{margin-bottom:3rem !important}.mb-md-auto{margin-bottom:auto !important}.ms-md-0{margin-left:0 !important}.ms-md-1{margin-left:.25rem !important}.ms-md-2{margin-left:.5rem !important}.ms-md-3{margin-left:1rem !important}.ms-md-4{margin-left:1.5rem !important}.ms-md-5{margin-left:3rem !important}.ms-md-auto{margin-left:auto !important}.m-md-n1{margin:-0.25rem !important}.m-md-n2{margin:-0.5rem !important}.m-md-n3{margin:-1rem !important}.m-md-n4{margin:-1.5rem !important}.m-md-n5{margin:-3rem !important}.mx-md-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-md-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-md-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-md-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-md-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-md-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-md-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-md-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-md-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-md-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-md-n1{margin-top:-0.25rem !important}.mt-md-n2{margin-top:-0.5rem !important}.mt-md-n3{margin-top:-1rem !important}.mt-md-n4{margin-top:-1.5rem !important}.mt-md-n5{margin-top:-3rem !important}.me-md-n1{margin-right:-0.25rem !important}.me-md-n2{margin-right:-0.5rem !important}.me-md-n3{margin-right:-1rem !important}.me-md-n4{margin-right:-1.5rem !important}.me-md-n5{margin-right:-3rem !important}.mb-md-n1{margin-bottom:-0.25rem !important}.mb-md-n2{margin-bottom:-0.5rem !important}.mb-md-n3{margin-bottom:-1rem !important}.mb-md-n4{margin-bottom:-1.5rem !important}.mb-md-n5{margin-bottom:-3rem !important}.ms-md-n1{margin-left:-0.25rem !important}.ms-md-n2{margin-left:-0.5rem !important}.ms-md-n3{margin-left:-1rem !important}.ms-md-n4{margin-left:-1.5rem !important}.ms-md-n5{margin-left:-3rem !important}.p-md-0{padding:0 !important}.p-md-1{padding:.25rem !important}.p-md-2{padding:.5rem !important}.p-md-3{padding:1rem !important}.p-md-4{padding:1.5rem !important}.p-md-5{padding:3rem !important}.px-md-0{padding-right:0 !important;padding-left:0 !important}.px-md-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-md-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-md-3{padding-right:1rem !important;padding-left:1rem !important}.px-md-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-md-5{padding-right:3rem !important;padding-left:3rem !important}.py-md-0{padding-top:0 !important;padding-bottom:0 !important}.py-md-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-md-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-md-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-md-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-md-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-md-0{padding-top:0 !important}.pt-md-1{padding-top:.25rem !important}.pt-md-2{padding-top:.5rem !important}.pt-md-3{padding-top:1rem !important}.pt-md-4{padding-top:1.5rem !important}.pt-md-5{padding-top:3rem !important}.pe-md-0{padding-right:0 !important}.pe-md-1{padding-right:.25rem !important}.pe-md-2{padding-right:.5rem !important}.pe-md-3{padding-right:1rem !important}.pe-md-4{padding-right:1.5rem !important}.pe-md-5{padding-right:3rem !important}.pb-md-0{padding-bottom:0 !important}.pb-md-1{padding-bottom:.25rem !important}.pb-md-2{padding-bottom:.5rem !important}.pb-md-3{padding-bottom:1rem !important}.pb-md-4{padding-bottom:1.5rem !important}.pb-md-5{padding-bottom:3rem !important}.ps-md-0{padding-left:0 !important}.ps-md-1{padding-left:.25rem !important}.ps-md-2{padding-left:.5rem !important}.ps-md-3{padding-left:1rem !important}.ps-md-4{padding-left:1.5rem !important}.ps-md-5{padding-left:3rem !important}.text-md-start{text-align:left !important}.text-md-end{text-align:right !important}.text-md-center{text-align:center !important}}@media(min-width: 992px){.float-lg-start{float:left !important}.float-lg-end{float:right !important}.float-lg-none{float:none !important}.d-lg-inline{display:inline !important}.d-lg-inline-block{display:inline-block !important}.d-lg-block{display:block !important}.d-lg-grid{display:grid !important}.d-lg-table{display:table !important}.d-lg-table-row{display:table-row !important}.d-lg-table-cell{display:table-cell !important}.d-lg-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-lg-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-lg-none{display:none !important}.flex-lg-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-lg-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-lg-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-lg-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-lg-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-lg-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-lg-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-lg-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-lg-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-lg-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-lg-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-lg-0{gap:0 !important}.gap-lg-1{gap:.25rem !important}.gap-lg-2{gap:.5rem !important}.gap-lg-3{gap:1rem !important}.gap-lg-4{gap:1.5rem !important}.gap-lg-5{gap:3rem !important}.justify-content-lg-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-lg-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-lg-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-lg-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-lg-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-lg-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-lg-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-lg-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-lg-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-lg-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-lg-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-lg-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-lg-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-lg-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-lg-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-lg-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-lg-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-lg-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-lg-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-lg-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-lg-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-lg-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-lg-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-lg-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-lg-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-lg-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-lg-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-lg-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-lg-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-lg-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-lg-0{margin:0 !important}.m-lg-1{margin:.25rem !important}.m-lg-2{margin:.5rem !important}.m-lg-3{margin:1rem !important}.m-lg-4{margin:1.5rem !important}.m-lg-5{margin:3rem !important}.m-lg-auto{margin:auto !important}.mx-lg-0{margin-right:0 !important;margin-left:0 !important}.mx-lg-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-lg-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-lg-3{margin-right:1rem !important;margin-left:1rem !important}.mx-lg-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-lg-5{margin-right:3rem !important;margin-left:3rem !important}.mx-lg-auto{margin-right:auto !important;margin-left:auto !important}.my-lg-0{margin-top:0 !important;margin-bottom:0 !important}.my-lg-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-lg-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-lg-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-lg-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-lg-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-lg-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-lg-0{margin-top:0 !important}.mt-lg-1{margin-top:.25rem !important}.mt-lg-2{margin-top:.5rem !important}.mt-lg-3{margin-top:1rem !important}.mt-lg-4{margin-top:1.5rem !important}.mt-lg-5{margin-top:3rem !important}.mt-lg-auto{margin-top:auto !important}.me-lg-0{margin-right:0 !important}.me-lg-1{margin-right:.25rem !important}.me-lg-2{margin-right:.5rem !important}.me-lg-3{margin-right:1rem !important}.me-lg-4{margin-right:1.5rem !important}.me-lg-5{margin-right:3rem !important}.me-lg-auto{margin-right:auto !important}.mb-lg-0{margin-bottom:0 !important}.mb-lg-1{margin-bottom:.25rem !important}.mb-lg-2{margin-bottom:.5rem !important}.mb-lg-3{margin-bottom:1rem !important}.mb-lg-4{margin-bottom:1.5rem !important}.mb-lg-5{margin-bottom:3rem !important}.mb-lg-auto{margin-bottom:auto !important}.ms-lg-0{margin-left:0 !important}.ms-lg-1{margin-left:.25rem !important}.ms-lg-2{margin-left:.5rem !important}.ms-lg-3{margin-left:1rem !important}.ms-lg-4{margin-left:1.5rem !important}.ms-lg-5{margin-left:3rem !important}.ms-lg-auto{margin-left:auto !important}.m-lg-n1{margin:-0.25rem !important}.m-lg-n2{margin:-0.5rem !important}.m-lg-n3{margin:-1rem !important}.m-lg-n4{margin:-1.5rem !important}.m-lg-n5{margin:-3rem !important}.mx-lg-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-lg-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-lg-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-lg-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-lg-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-lg-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-lg-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-lg-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-lg-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-lg-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-lg-n1{margin-top:-0.25rem !important}.mt-lg-n2{margin-top:-0.5rem !important}.mt-lg-n3{margin-top:-1rem !important}.mt-lg-n4{margin-top:-1.5rem !important}.mt-lg-n5{margin-top:-3rem !important}.me-lg-n1{margin-right:-0.25rem !important}.me-lg-n2{margin-right:-0.5rem !important}.me-lg-n3{margin-right:-1rem !important}.me-lg-n4{margin-right:-1.5rem !important}.me-lg-n5{margin-right:-3rem !important}.mb-lg-n1{margin-bottom:-0.25rem !important}.mb-lg-n2{margin-bottom:-0.5rem !important}.mb-lg-n3{margin-bottom:-1rem !important}.mb-lg-n4{margin-bottom:-1.5rem !important}.mb-lg-n5{margin-bottom:-3rem !important}.ms-lg-n1{margin-left:-0.25rem !important}.ms-lg-n2{margin-left:-0.5rem !important}.ms-lg-n3{margin-left:-1rem !important}.ms-lg-n4{margin-left:-1.5rem !important}.ms-lg-n5{margin-left:-3rem !important}.p-lg-0{padding:0 !important}.p-lg-1{padding:.25rem !important}.p-lg-2{padding:.5rem !important}.p-lg-3{padding:1rem !important}.p-lg-4{padding:1.5rem !important}.p-lg-5{padding:3rem !important}.px-lg-0{padding-right:0 !important;padding-left:0 !important}.px-lg-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-lg-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-lg-3{padding-right:1rem !important;padding-left:1rem !important}.px-lg-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-lg-5{padding-right:3rem !important;padding-left:3rem !important}.py-lg-0{padding-top:0 !important;padding-bottom:0 !important}.py-lg-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-lg-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-lg-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-lg-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-lg-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-lg-0{padding-top:0 !important}.pt-lg-1{padding-top:.25rem !important}.pt-lg-2{padding-top:.5rem !important}.pt-lg-3{padding-top:1rem !important}.pt-lg-4{padding-top:1.5rem !important}.pt-lg-5{padding-top:3rem !important}.pe-lg-0{padding-right:0 !important}.pe-lg-1{padding-right:.25rem !important}.pe-lg-2{padding-right:.5rem !important}.pe-lg-3{padding-right:1rem !important}.pe-lg-4{padding-right:1.5rem !important}.pe-lg-5{padding-right:3rem !important}.pb-lg-0{padding-bottom:0 !important}.pb-lg-1{padding-bottom:.25rem !important}.pb-lg-2{padding-bottom:.5rem !important}.pb-lg-3{padding-bottom:1rem !important}.pb-lg-4{padding-bottom:1.5rem !important}.pb-lg-5{padding-bottom:3rem !important}.ps-lg-0{padding-left:0 !important}.ps-lg-1{padding-left:.25rem !important}.ps-lg-2{padding-left:.5rem !important}.ps-lg-3{padding-left:1rem !important}.ps-lg-4{padding-left:1.5rem !important}.ps-lg-5{padding-left:3rem !important}.text-lg-start{text-align:left !important}.text-lg-end{text-align:right !important}.text-lg-center{text-align:center !important}}@media(min-width: 1200px){.float-xl-start{float:left !important}.float-xl-end{float:right !important}.float-xl-none{float:none !important}.d-xl-inline{display:inline !important}.d-xl-inline-block{display:inline-block !important}.d-xl-block{display:block !important}.d-xl-grid{display:grid !important}.d-xl-table{display:table !important}.d-xl-table-row{display:table-row !important}.d-xl-table-cell{display:table-cell !important}.d-xl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-xl-none{display:none !important}.flex-xl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-xl-0{gap:0 !important}.gap-xl-1{gap:.25rem !important}.gap-xl-2{gap:.5rem !important}.gap-xl-3{gap:1rem !important}.gap-xl-4{gap:1.5rem !important}.gap-xl-5{gap:3rem !important}.justify-content-xl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xl-0{margin:0 !important}.m-xl-1{margin:.25rem !important}.m-xl-2{margin:.5rem !important}.m-xl-3{margin:1rem !important}.m-xl-4{margin:1.5rem !important}.m-xl-5{margin:3rem !important}.m-xl-auto{margin:auto !important}.mx-xl-0{margin-right:0 !important;margin-left:0 !important}.mx-xl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xl-auto{margin-right:auto !important;margin-left:auto !important}.my-xl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xl-0{margin-top:0 !important}.mt-xl-1{margin-top:.25rem !important}.mt-xl-2{margin-top:.5rem !important}.mt-xl-3{margin-top:1rem !important}.mt-xl-4{margin-top:1.5rem !important}.mt-xl-5{margin-top:3rem !important}.mt-xl-auto{margin-top:auto !important}.me-xl-0{margin-right:0 !important}.me-xl-1{margin-right:.25rem !important}.me-xl-2{margin-right:.5rem !important}.me-xl-3{margin-right:1rem !important}.me-xl-4{margin-right:1.5rem !important}.me-xl-5{margin-right:3rem !important}.me-xl-auto{margin-right:auto !important}.mb-xl-0{margin-bottom:0 !important}.mb-xl-1{margin-bottom:.25rem !important}.mb-xl-2{margin-bottom:.5rem !important}.mb-xl-3{margin-bottom:1rem !important}.mb-xl-4{margin-bottom:1.5rem !important}.mb-xl-5{margin-bottom:3rem !important}.mb-xl-auto{margin-bottom:auto !important}.ms-xl-0{margin-left:0 !important}.ms-xl-1{margin-left:.25rem !important}.ms-xl-2{margin-left:.5rem !important}.ms-xl-3{margin-left:1rem !important}.ms-xl-4{margin-left:1.5rem !important}.ms-xl-5{margin-left:3rem !important}.ms-xl-auto{margin-left:auto !important}.m-xl-n1{margin:-0.25rem !important}.m-xl-n2{margin:-0.5rem !important}.m-xl-n3{margin:-1rem !important}.m-xl-n4{margin:-1.5rem !important}.m-xl-n5{margin:-3rem !important}.mx-xl-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-xl-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-xl-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-xl-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-xl-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-xl-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-xl-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-xl-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-xl-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-xl-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-xl-n1{margin-top:-0.25rem !important}.mt-xl-n2{margin-top:-0.5rem !important}.mt-xl-n3{margin-top:-1rem !important}.mt-xl-n4{margin-top:-1.5rem !important}.mt-xl-n5{margin-top:-3rem !important}.me-xl-n1{margin-right:-0.25rem !important}.me-xl-n2{margin-right:-0.5rem !important}.me-xl-n3{margin-right:-1rem !important}.me-xl-n4{margin-right:-1.5rem !important}.me-xl-n5{margin-right:-3rem !important}.mb-xl-n1{margin-bottom:-0.25rem !important}.mb-xl-n2{margin-bottom:-0.5rem !important}.mb-xl-n3{margin-bottom:-1rem !important}.mb-xl-n4{margin-bottom:-1.5rem !important}.mb-xl-n5{margin-bottom:-3rem !important}.ms-xl-n1{margin-left:-0.25rem !important}.ms-xl-n2{margin-left:-0.5rem !important}.ms-xl-n3{margin-left:-1rem !important}.ms-xl-n4{margin-left:-1.5rem !important}.ms-xl-n5{margin-left:-3rem !important}.p-xl-0{padding:0 !important}.p-xl-1{padding:.25rem !important}.p-xl-2{padding:.5rem !important}.p-xl-3{padding:1rem !important}.p-xl-4{padding:1.5rem !important}.p-xl-5{padding:3rem !important}.px-xl-0{padding-right:0 !important;padding-left:0 !important}.px-xl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xl-0{padding-top:0 !important}.pt-xl-1{padding-top:.25rem !important}.pt-xl-2{padding-top:.5rem !important}.pt-xl-3{padding-top:1rem !important}.pt-xl-4{padding-top:1.5rem !important}.pt-xl-5{padding-top:3rem !important}.pe-xl-0{padding-right:0 !important}.pe-xl-1{padding-right:.25rem !important}.pe-xl-2{padding-right:.5rem !important}.pe-xl-3{padding-right:1rem !important}.pe-xl-4{padding-right:1.5rem !important}.pe-xl-5{padding-right:3rem !important}.pb-xl-0{padding-bottom:0 !important}.pb-xl-1{padding-bottom:.25rem !important}.pb-xl-2{padding-bottom:.5rem !important}.pb-xl-3{padding-bottom:1rem !important}.pb-xl-4{padding-bottom:1.5rem !important}.pb-xl-5{padding-bottom:3rem !important}.ps-xl-0{padding-left:0 !important}.ps-xl-1{padding-left:.25rem !important}.ps-xl-2{padding-left:.5rem !important}.ps-xl-3{padding-left:1rem !important}.ps-xl-4{padding-left:1.5rem !important}.ps-xl-5{padding-left:3rem !important}.text-xl-start{text-align:left !important}.text-xl-end{text-align:right !important}.text-xl-center{text-align:center !important}}@media(min-width: 1400px){.float-xxl-start{float:left !important}.float-xxl-end{float:right !important}.float-xxl-none{float:none !important}.d-xxl-inline{display:inline !important}.d-xxl-inline-block{display:inline-block !important}.d-xxl-block{display:block !important}.d-xxl-grid{display:grid !important}.d-xxl-table{display:table !important}.d-xxl-table-row{display:table-row !important}.d-xxl-table-cell{display:table-cell !important}.d-xxl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xxl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-xxl-none{display:none !important}.flex-xxl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xxl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xxl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xxl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xxl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xxl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xxl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xxl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xxl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-xxl-0{gap:0 !important}.gap-xxl-1{gap:.25rem !important}.gap-xxl-2{gap:.5rem !important}.gap-xxl-3{gap:1rem !important}.gap-xxl-4{gap:1.5rem !important}.gap-xxl-5{gap:3rem !important}.justify-content-xxl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xxl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xxl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xxl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xxl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xxl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xxl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xxl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xxl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xxl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xxl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xxl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xxl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xxl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xxl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xxl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xxl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xxl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xxl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xxl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xxl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xxl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xxl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xxl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xxl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xxl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xxl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xxl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xxl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xxl-0{margin:0 !important}.m-xxl-1{margin:.25rem !important}.m-xxl-2{margin:.5rem !important}.m-xxl-3{margin:1rem !important}.m-xxl-4{margin:1.5rem !important}.m-xxl-5{margin:3rem !important}.m-xxl-auto{margin:auto !important}.mx-xxl-0{margin-right:0 !important;margin-left:0 !important}.mx-xxl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xxl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xxl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xxl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xxl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xxl-auto{margin-right:auto !important;margin-left:auto !important}.my-xxl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xxl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xxl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xxl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xxl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xxl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xxl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xxl-0{margin-top:0 !important}.mt-xxl-1{margin-top:.25rem !important}.mt-xxl-2{margin-top:.5rem !important}.mt-xxl-3{margin-top:1rem !important}.mt-xxl-4{margin-top:1.5rem !important}.mt-xxl-5{margin-top:3rem !important}.mt-xxl-auto{margin-top:auto !important}.me-xxl-0{margin-right:0 !important}.me-xxl-1{margin-right:.25rem !important}.me-xxl-2{margin-right:.5rem !important}.me-xxl-3{margin-right:1rem !important}.me-xxl-4{margin-right:1.5rem !important}.me-xxl-5{margin-right:3rem !important}.me-xxl-auto{margin-right:auto !important}.mb-xxl-0{margin-bottom:0 !important}.mb-xxl-1{margin-bottom:.25rem !important}.mb-xxl-2{margin-bottom:.5rem !important}.mb-xxl-3{margin-bottom:1rem !important}.mb-xxl-4{margin-bottom:1.5rem !important}.mb-xxl-5{margin-bottom:3rem !important}.mb-xxl-auto{margin-bottom:auto !important}.ms-xxl-0{margin-left:0 !important}.ms-xxl-1{margin-left:.25rem !important}.ms-xxl-2{margin-left:.5rem !important}.ms-xxl-3{margin-left:1rem !important}.ms-xxl-4{margin-left:1.5rem !important}.ms-xxl-5{margin-left:3rem !important}.ms-xxl-auto{margin-left:auto !important}.m-xxl-n1{margin:-0.25rem !important}.m-xxl-n2{margin:-0.5rem !important}.m-xxl-n3{margin:-1rem !important}.m-xxl-n4{margin:-1.5rem !important}.m-xxl-n5{margin:-3rem !important}.mx-xxl-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-xxl-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-xxl-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-xxl-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-xxl-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-xxl-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-xxl-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-xxl-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-xxl-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-xxl-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-xxl-n1{margin-top:-0.25rem !important}.mt-xxl-n2{margin-top:-0.5rem !important}.mt-xxl-n3{margin-top:-1rem !important}.mt-xxl-n4{margin-top:-1.5rem !important}.mt-xxl-n5{margin-top:-3rem !important}.me-xxl-n1{margin-right:-0.25rem !important}.me-xxl-n2{margin-right:-0.5rem !important}.me-xxl-n3{margin-right:-1rem !important}.me-xxl-n4{margin-right:-1.5rem !important}.me-xxl-n5{margin-right:-3rem !important}.mb-xxl-n1{margin-bottom:-0.25rem !important}.mb-xxl-n2{margin-bottom:-0.5rem !important}.mb-xxl-n3{margin-bottom:-1rem !important}.mb-xxl-n4{margin-bottom:-1.5rem !important}.mb-xxl-n5{margin-bottom:-3rem !important}.ms-xxl-n1{margin-left:-0.25rem !important}.ms-xxl-n2{margin-left:-0.5rem !important}.ms-xxl-n3{margin-left:-1rem !important}.ms-xxl-n4{margin-left:-1.5rem !important}.ms-xxl-n5{margin-left:-3rem !important}.p-xxl-0{padding:0 !important}.p-xxl-1{padding:.25rem !important}.p-xxl-2{padding:.5rem !important}.p-xxl-3{padding:1rem !important}.p-xxl-4{padding:1.5rem !important}.p-xxl-5{padding:3rem !important}.px-xxl-0{padding-right:0 !important;padding-left:0 !important}.px-xxl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xxl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xxl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xxl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xxl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xxl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xxl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xxl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xxl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xxl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xxl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xxl-0{padding-top:0 !important}.pt-xxl-1{padding-top:.25rem !important}.pt-xxl-2{padding-top:.5rem !important}.pt-xxl-3{padding-top:1rem !important}.pt-xxl-4{padding-top:1.5rem !important}.pt-xxl-5{padding-top:3rem !important}.pe-xxl-0{padding-right:0 !important}.pe-xxl-1{padding-right:.25rem !important}.pe-xxl-2{padding-right:.5rem !important}.pe-xxl-3{padding-right:1rem !important}.pe-xxl-4{padding-right:1.5rem !important}.pe-xxl-5{padding-right:3rem !important}.pb-xxl-0{padding-bottom:0 !important}.pb-xxl-1{padding-bottom:.25rem !important}.pb-xxl-2{padding-bottom:.5rem !important}.pb-xxl-3{padding-bottom:1rem !important}.pb-xxl-4{padding-bottom:1.5rem !important}.pb-xxl-5{padding-bottom:3rem !important}.ps-xxl-0{padding-left:0 !important}.ps-xxl-1{padding-left:.25rem !important}.ps-xxl-2{padding-left:.5rem !important}.ps-xxl-3{padding-left:1rem !important}.ps-xxl-4{padding-left:1.5rem !important}.ps-xxl-5{padding-left:3rem !important}.text-xxl-start{text-align:left !important}.text-xxl-end{text-align:right !important}.text-xxl-center{text-align:center !important}}@media(min-width: 1200px){.fs-1{font-size:2.5rem !important}.fs-2{font-size:2rem !important}.fs-3{font-size:1.75rem !important}.fs-4{font-size:1.5rem !important}.fs-sm-1{font-size:2.5rem !important}.fs-sm-2{font-size:2rem !important}.fs-sm-3{font-size:1.75rem !important}.fs-sm-4{font-size:1.5rem !important}.fs-md-1{font-size:2.5rem !important}.fs-md-2{font-size:2rem !important}.fs-md-3{font-size:1.75rem !important}.fs-md-4{font-size:1.5rem !important}.fs-lg-1{font-size:2.5rem !important}.fs-lg-2{font-size:2rem !important}.fs-lg-3{font-size:1.75rem !important}.fs-lg-4{font-size:1.5rem !important}}@media print{.d-print-inline{display:inline !important}.d-print-inline-block{display:inline-block !important}.d-print-block{display:block !important}.d-print-grid{display:grid !important}.d-print-table{display:table !important}.d-print-table-row{display:table-row !important}.d-print-table-cell{display:table-cell !important}.d-print-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-print-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-print-none{display:none !important}}:root{--mdb-font-roboto: \"Roboto\", sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#fbfbfb;border-color:#262626}@media(min-width: 1199px){.w-responsive{width:75%}}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#fbfbfb !important}.bg-dark{background-color:#262626 !important}.bg-white{background-color:#fff !important}.bg-black{background-color:#000 !important}.shadow-0{-webkit-box-shadow:none !important;box-shadow:none !important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05) !important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05) !important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05) !important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05) !important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05) !important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05) !important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05) !important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05) !important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05) !important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05) !important}.shadow-1-strong{-webkit-box-shadow:0px 2px 5px 0px rgba(0,0,0,.25),0px 3px 10px 0px rgba(0,0,0,.2) !important;box-shadow:0px 2px 5px 0px rgba(0,0,0,.25),0px 3px 10px 0px rgba(0,0,0,.2) !important}.shadow-2-strong{-webkit-box-shadow:0px 4px 8px 0px rgba(0,0,0,.25),0px 5px 15px 2px rgba(0,0,0,.2) !important;box-shadow:0px 4px 8px 0px rgba(0,0,0,.25),0px 5px 15px 2px rgba(0,0,0,.2) !important}.shadow-3-strong{-webkit-box-shadow:0px 6px 11px 0px rgba(0,0,0,.25),0px 7px 20px 3px rgba(0,0,0,.2) !important;box-shadow:0px 6px 11px 0px rgba(0,0,0,.25),0px 7px 20px 3px rgba(0,0,0,.2) !important}.shadow-4-strong{-webkit-box-shadow:0px 6px 14px 0px rgba(0,0,0,.25),0px 10px 30px 4px rgba(0,0,0,.2) !important;box-shadow:0px 6px 14px 0px rgba(0,0,0,.25),0px 10px 30px 4px rgba(0,0,0,.2) !important}.shadow-5-strong{-webkit-box-shadow:0px 6px 20px 0px rgba(0,0,0,.25),0px 12px 40px 5px rgba(0,0,0,.2) !important;box-shadow:0px 6px 20px 0px rgba(0,0,0,.25),0px 12px 40px 5px rgba(0,0,0,.2) !important}/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */#mdb-table-flag tr{cursor:pointer}.mdb-flag-selected{border-top-left-radius:5px;border-top-right-radius:5px;text-align:center;max-width:150px;margin:0 auto;margin-top:10px}.mdb-selected-flag-text{margin:0 auto;max-width:150px}i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag::before{display:inline-block;width:16px;height:11px;content:\"\";background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag-ad:before,i.flag-andorra:before{background-position:0 0 !important}i.flag-ae:before,i.flag-united-arab-emirates:before,i.flag-uae:before{background-position:0 -26px !important}i.flag-af:before,i.flag-afghanistan:before{background-position:0 -52px !important}i.flag-ag:before,i.flag-antigua:before{background-position:0 -78px !important}i.flag-ai:before,i.flag-anguilla:before{background-position:0 -104px !important}i.flag-al:before,i.flag-albania:before{background-position:0 -130px !important}i.flag-am:before,i.flag-armenia:before{background-position:0 -156px !important}i.flag-an:before,i.flag-netherlands-antilles:before{background-position:0 -182px !important}i.flag-ao:before,i.flag-angola:before{background-position:0 -208px !important}i.flag-ar:before,i.flag-argentina:before{background-position:0 -234px !important}i.flag-as:before,i.flag-american-samoa:before{background-position:0 -260px !important}i.flag-at:before,i.flag-austria:before{background-position:0 -286px !important}i.flag-au:before,i.flag-australia:before{background-position:0 -312px !important}i.flag-aw:before,i.flag-aruba:before{background-position:0 -338px !important}i.flag-ax:before,i.flag-aland-islands:before{background-position:0 -364px !important}i.flag-az:before,i.flag-azerbaijan:before{background-position:0 -390px !important}i.flag-ba:before,i.flag-bosnia:before{background-position:0 -416px !important}i.flag-bb:before,i.flag-barbados:before{background-position:0 -442px !important}i.flag-bd:before,i.flag-bangladesh:before{background-position:0 -468px !important}i.flag-be:before,i.flag-belgium:before{background-position:0 -494px !important}i.flag-bf:before,i.flag-burkina-faso:before{background-position:0 -520px !important}i.flag-bg:before,i.flag-bulgaria:before{background-position:0 -546px !important}i.flag-bh:before,i.flag-bahrain:before{background-position:0 -572px !important}i.flag-bi:before,i.flag-burundi:before{background-position:0 -598px !important}i.flag-bj:before,i.flag-benin:before{background-position:0 -624px !important}i.flag-bm:before,i.flag-bermuda:before{background-position:0 -650px !important}i.flag-bn:before,i.flag-brunei:before{background-position:0 -676px !important}i.flag-bo:before,i.flag-bolivia:before{background-position:0 -702px !important}i.flag-br:before,i.flag-brazil:before{background-position:0 -728px !important}i.flag-bs:before,i.flag-bahamas:before{background-position:0 -754px !important}i.flag-bt:before,i.flag-bhutan:before{background-position:0 -780px !important}i.flag-bv:before,i.flag-bouvet-island:before{background-position:0 -806px !important}i.flag-bw:before,i.flag-botswana:before{background-position:0 -832px !important}i.flag-by:before,i.flag-belarus:before{background-position:0 -858px !important}i.flag-bz:before,i.flag-belize:before{background-position:0 -884px !important}i.flag-ca:before,i.flag-canada:before{background-position:0 -910px !important}i.flag-cc:before,i.flag-cocos-islands:before{background-position:0 -962px !important}i.flag-cd:before,i.flag-congo:before{background-position:0 -988px !important}i.flag-cf:before,i.flag-central-african-republic:before{background-position:0 -1014px !important}i.flag-cg:before,i.flag-congo-brazzaville:before{background-position:0 -1040px !important}i.flag-ch:before,i.flag-switzerland:before{background-position:0 -1066px !important}i.flag-ci:before,i.flag-cote-divoire:before{background-position:0 -1092px !important}i.flag-ck:before,i.flag-cook-islands:before{background-position:0 -1118px !important}i.flag-cl:before,i.flag-chile:before{background-position:0 -1144px !important}i.flag-cm:before,i.flag-cameroon:before{background-position:0 -1170px !important}i.flag-cn:before,i.flag-china:before{background-position:0 -1196px !important}i.flag-co:before,i.flag-colombia:before{background-position:0 -1222px !important}i.flag-cr:before,i.flag-costa-rica:before{background-position:0 -1248px !important}i.flag-cs:before,i.flag-serbia:before{background-position:0 -1274px !important}i.flag-cu:before,i.flag-cuba:before{background-position:0 -1300px !important}i.flag-cv:before,i.flag-cape-verde:before{background-position:0 -1326px !important}i.flag-cx:before,i.flag-christmas-island:before{background-position:0 -1352px !important}i.flag-cy:before,i.flag-cyprus:before{background-position:0 -1378px !important}i.flag-cz:before,i.flag-czech-republic:before{background-position:0 -1404px !important}i.flag-de:before,i.flag-germany:before{background-position:0 -1430px !important}i.flag-dj:before,i.flag-djibouti:before{background-position:0 -1456px !important}i.flag-dk:before,i.flag-denmark:before{background-position:0 -1482px !important}i.flag-dm:before,i.flag-dominica:before{background-position:0 -1508px !important}i.flag-do:before,i.flag-dominican-republic:before{background-position:0 -1534px !important}i.flag-dz:before,i.flag-algeria:before{background-position:0 -1560px !important}i.flag-ec:before,i.flag-ecuador:before{background-position:0 -1586px !important}i.flag-ee:before,i.flag-estonia:before{background-position:0 -1612px !important}i.flag-eg:before,i.flag-egypt:before{background-position:0 -1638px !important}i.flag-eh:before,i.flag-western-sahara:before{background-position:0 -1664px !important}i.flag-gb-eng:before,i.flag-england:before{background-position:0 -1690px !important}i.flag-er:before,i.flag-eritrea:before{background-position:0 -1716px !important}i.flag-es:before,i.flag-spain:before{background-position:0 -1742px !important}i.flag-et:before,i.flag-ethiopia:before{background-position:0 -1768px !important}i.flag-eu:before,i.flag-european-union:before{background-position:0 -1794px !important}i.flag-fi:before,i.flag-finland:before{background-position:0 -1846px !important}i.flag-fj:before,i.flag-fiji:before{background-position:0 -1872px !important}i.flag-fk:before,i.flag-falkland-islands:before{background-position:0 -1898px !important}i.flag-fm:before,i.flag-micronesia:before{background-position:0 -1924px !important}i.flag-fo:before,i.flag-faroe-islands:before{background-position:0 -1950px !important}i.flag-fr:before,i.flag-france:before{background-position:0 -1976px !important}i.flag-ga:before,i.flag-gabon:before{background-position:-36px 0 !important}i.flag-gb:before,i.flag-uk:before,i.flag-united-kingdom:before{background-position:-36px -26px !important}i.flag-gd:before,i.flag-grenada:before{background-position:-36px -52px !important}i.flag-ge:before,i.flag-georgia:before{background-position:-36px -78px !important}i.flag-gf:before,i.flag-french-guiana:before{background-position:-36px -104px !important}i.flag-gh:before,i.flag-ghana:before{background-position:-36px -130px !important}i.flag-gi:before,i.flag-gibraltar:before{background-position:-36px -156px !important}i.flag-gl:before,i.flag-greenland:before{background-position:-36px -182px !important}i.flag-gm:before,i.flag-gambia:before{background-position:-36px -208px !important}i.flag-gn:before,i.flag-guinea:before{background-position:-36px -234px !important}i.flag-gp:before,i.flag-guadeloupe:before{background-position:-36px -260px !important}i.flag-gq:before,i.flag-equatorial-guinea:before{background-position:-36px -286px !important}i.flag-gr:before,i.flag-greece:before{background-position:-36px -312px !important}i.flag-gs:before,i.flag-sandwich-islands:before{background-position:-36px -338px !important}i.flag-gt:before,i.flag-guatemala:before{background-position:-36px -364px !important}i.flag-gu:before,i.flag-guam:before{background-position:-36px -390px !important}i.flag-gw:before,i.flag-guinea-bissau:before{background-position:-36px -416px !important}i.flag-gy:before,i.flag-guyana:before{background-position:-36px -442px !important}i.flag-hk:before,i.flag-hong-kong:before{background-position:-36px -468px !important}i.flag-hm:before,i.flag-heard-island:before{background-position:-36px -494px !important}i.flag-hn:before,i.flag-honduras:before{background-position:-36px -520px !important}i.flag-hr:before,i.flag-croatia:before{background-position:-36px -546px !important}i.flag-ht:before,i.flag-haiti:before{background-position:-36px -572px !important}i.flag-hu:before,i.flag-hungary:before{background-position:-36px -598px !important}i.flag-id:before,i.flag-indonesia:before{background-position:-36px -624px !important}i.flag-ie:before,i.flag-ireland:before{background-position:-36px -650px !important}i.flag-il:before,i.flag-israel:before{background-position:-36px -676px !important}i.flag-in:before,i.flag-india:before{background-position:-36px -702px !important}i.flag-io:before,i.flag-indian-ocean-territory:before{background-position:-36px -728px !important}i.flag-iq:before,i.flag-iraq:before{background-position:-36px -754px !important}i.flag-ir:before,i.flag-iran:before{background-position:-36px -780px !important}i.flag-is:before,i.flag-iceland:before{background-position:-36px -806px !important}i.flag-it:before,i.flag-italy:before{background-position:-36px -832px !important}i.flag-jm:before,i.flag-jamaica:before{background-position:-36px -858px !important}i.flag-jo:before,i.flag-jordan:before{background-position:-36px -884px !important}i.flag-jp:before,i.flag-japan:before{background-position:-36px -910px !important}i.flag-ke:before,i.flag-kenya:before{background-position:-36px -936px !important}i.flag-kg:before,i.flag-kyrgyzstan:before{background-position:-36px -962px !important}i.flag-kh:before,i.flag-cambodia:before{background-position:-36px -988px !important}i.flag-ki:before,i.flag-kiribati:before{background-position:-36px -1014px !important}i.flag-km:before,i.flag-comoros:before{background-position:-36px -1040px !important}i.flag-kn:before,i.flag-saint-kitts-and-nevis:before{background-position:-36px -1066px !important}i.flag-kp:before,i.flag-north-korea:before{background-position:-36px -1092px !important}i.flag-kr:before,i.flag-south-korea:before{background-position:-36px -1118px !important}i.flag-kw:before,i.flag-kuwait:before{background-position:-36px -1144px !important}i.flag-ky:before,i.flag-cayman-islands:before{background-position:-36px -1170px !important}i.flag-kz:before,i.flag-kazakhstan:before{background-position:-36px -1196px !important}i.flag-la:before,i.flag-laos:before{background-position:-36px -1222px !important}i.flag-lb:before,i.flag-lebanon:before{background-position:-36px -1248px !important}i.flag-lc:before,i.flag-saint-lucia:before{background-position:-36px -1274px !important}i.flag-li:before,i.flag-liechtenstein:before{background-position:-36px -1300px !important}i.flag-lk:before,i.flag-sri-lanka:before{background-position:-36px -1326px !important}i.flag-lr:before,i.flag-liberia:before{background-position:-36px -1352px !important}i.flag-ls:before,i.flag-lesotho:before{background-position:-36px -1378px !important}i.flag-lt:before,i.flag-lithuania:before{background-position:-36px -1404px !important}i.flag-lu:before,i.flag-luxembourg:before{background-position:-36px -1430px !important}i.flag-lv:before,i.flag-latvia:before{background-position:-36px -1456px !important}i.flag-ly:before,i.flag-libya:before{background-position:-36px -1482px !important}i.flag-ma:before,i.flag-morocco:before{background-position:-36px -1508px !important}i.flag-mc:before,i.flag-monaco:before{background-position:-36px -1534px !important}i.flag-md:before,i.flag-moldova:before{background-position:-36px -1560px !important}i.flag-me:before,i.flag-montenegro:before{background-position:-36px -1586px !important}i.flag-mg:before,i.flag-madagascar:before{background-position:-36px -1613px !important}i.flag-mh:before,i.flag-marshall-islands:before{background-position:-36px -1639px !important}i.flag-mk:before,i.flag-macedonia:before{background-position:-36px -1665px !important}i.flag-ml:before,i.flag-mali:before{background-position:-36px -1691px !important}i.flag-mm:before,i.flag-myanmar:before,i.flag-burma:before{background-position:-73px -1821px !important}i.flag-mn:before,i.flag-mongolia:before{background-position:-36px -1743px !important}i.flag-mo:before,i.flag-macau:before{background-position:-36px -1769px !important}i.flag-mp:before,i.flag-northern-mariana-islands:before{background-position:-36px -1795px !important}i.flag-mq:before,i.flag-martinique:before{background-position:-36px -1821px !important}i.flag-mr:before,i.flag-mauritania:before{background-position:-36px -1847px !important}i.flag-ms:before,i.flag-montserrat:before{background-position:-36px -1873px !important}i.flag-mt:before,i.flag-malta:before{background-position:-36px -1899px !important}i.flag-mu:before,i.flag-mauritius:before{background-position:-36px -1925px !important}i.flag-mv:before,i.flag-maldives:before{background-position:-36px -1951px !important}i.flag-mw:before,i.flag-malawi:before{background-position:-36px -1977px !important}i.flag-mx:before,i.flag-mexico:before{background-position:-72px 0 !important}i.flag-my:before,i.flag-malaysia:before{background-position:-72px -26px !important}i.flag-mz:before,i.flag-mozambique:before{background-position:-72px -52px !important}i.flag-na:before,i.flag-namibia:before{background-position:-72px -78px !important}i.flag-nc:before,i.flag-new-caledonia:before{background-position:-72px -104px !important}i.flag-ne:before,i.flag-niger:before{background-position:-72px -130px !important}i.flag-nf:before,i.flag-norfolk-island:before{background-position:-72px -156px !important}i.flag-ng:before,i.flag-nigeria:before{background-position:-72px -182px !important}i.flag-ni:before,i.flag-nicaragua:before{background-position:-72px -208px !important}i.flag-nl:before,i.flag-netherlands:before{background-position:-72px -234px !important}i.flag-no:before,i.flag-norway:before{background-position:-72px -260px !important}i.flag-np:before,i.flag-nepal:before{background-position:-72px -286px !important}i.flag-nr:before,i.flag-nauru:before{background-position:-72px -312px !important}i.flag-nu:before,i.flag-niue:before{background-position:-72px -338px !important}i.flag-nz:before,i.flag-new-zealand:before{background-position:-72px -364px !important}i.flag-om:before,i.flag-oman:before{background-position:-72px -390px !important}i.flag-pa:before,i.flag-panama:before{background-position:-72px -416px !important}i.flag-pe:before,i.flag-peru:before{background-position:-72px -442px !important}i.flag-pf:before,i.flag-french-polynesia:before{background-position:-72px -468px !important}i.flag-pg:before,i.flag-new-guinea:before{background-position:-72px -494px !important}i.flag-ph:before,i.flag-philippines:before{background-position:-72px -520px !important}i.flag-pk:before,i.flag-pakistan:before{background-position:-72px -546px !important}i.flag-pl:before,i.flag-poland:before{background-position:-72px -572px !important}i.flag-pm:before,i.flag-saint-pierre:before{background-position:-72px -598px !important}i.flag-pn:before,i.flag-pitcairn-islands:before{background-position:-72px -624px !important}i.flag-pr:before,i.flag-puerto-rico:before{background-position:-72px -650px !important}i.flag-ps:before,i.flag-palestine:before{background-position:-72px -676px !important}i.flag-pt:before,i.flag-portugal:before{background-position:-72px -702px !important}i.flag-pw:before,i.flag-palau:before{background-position:-72px -728px !important}i.flag-py:before,i.flag-paraguay:before{background-position:-72px -754px !important}i.flag-qa:before,i.flag-qatar:before{background-position:-72px -780px !important}i.flag-re:before,i.flag-reunion:before{background-position:-72px -806px !important}i.flag-ro:before,i.flag-romania:before{background-position:-72px -832px !important}i.flag-rs:before,i.flag-serbia:before{background-position:-72px -858px !important}i.flag-ru:before,i.flag-russia:before{background-position:-72px -884px !important}i.flag-rw:before,i.flag-rwanda:before{background-position:-72px -910px !important}i.flag-sa:before,i.flag-saudi-arabia:before{background-position:-72px -936px !important}i.flag-sb:before,i.flag-solomon-islands:before{background-position:-72px -962px !important}i.flag-sc:before,i.flag-seychelles:before{background-position:-72px -988px !important}i.flag-gb-sct:before,i.flag-scotland:before{background-position:-72px -1014px !important}i.flag-sd:before,i.flag-sudan:before{background-position:-72px -1040px !important}i.flag-se:before,i.flag-sweden:before{background-position:-72px -1066px !important}i.flag-sg:before,i.flag-singapore:before{background-position:-72px -1092px !important}i.flag-sh:before,i.flag-saint-helena:before{background-position:-72px -1118px !important}i.flag-si:before,i.flag-slovenia:before{background-position:-72px -1144px !important}i.flag-sj:before,i.flag-svalbard:before,i.flag-jan-mayen:before{background-position:-72px -1170px !important}i.flag-sk:before,i.flag-slovakia:before{background-position:-72px -1196px !important}i.flag-sl:before,i.flag-sierra-leone:before{background-position:-72px -1222px !important}i.flag-sm:before,i.flag-san-marino:before{background-position:-72px -1248px !important}i.flag-sn:before,i.flag-senegal:before{background-position:-72px -1274px !important}i.flag-so:before,i.flag-somalia:before{background-position:-72px -1300px !important}i.flag-sr:before,i.flag-suriname:before{background-position:-72px -1326px !important}i.flag-st:before,i.flag-sao-tome:before{background-position:-72px -1352px !important}i.flag-sv:before,i.flag-el-salvador:before{background-position:-72px -1378px !important}i.flag-sy:before,i.flag-syria:before{background-position:-72px -1404px !important}i.flag-sz:before,i.flag-swaziland:before{background-position:-72px -1430px !important}i.flag-tc:before,i.flag-caicos-islands:before{background-position:-72px -1456px !important}i.flag-td:before,i.flag-chad:before{background-position:-72px -1482px !important}i.flag-tf:before,i.flag-french-territories:before{background-position:-72px -1508px !important}i.flag-tg:before,i.flag-togo:before{background-position:-72px -1534px !important}i.flag-th:before,i.flag-thailand:before{background-position:-72px -1560px !important}i.flag-tj:before,i.flag-tajikistan:before{background-position:-72px -1586px !important}i.flag-tk:before,i.flag-tokelau:before{background-position:-72px -1612px !important}i.flag-tl:before,i.flag-timorleste:before{background-position:-72px -1638px !important}i.flag-tm:before,i.flag-turkmenistan:before{background-position:-72px -1664px !important}i.flag-tn:before,i.flag-tunisia:before{background-position:-72px -1690px !important}i.flag-to:before,i.flag-tonga:before{background-position:-72px -1716px !important}i.flag-tr:before,i.flag-turkey:before{background-position:-72px -1742px !important}i.flag-tt:before,i.flag-trinidad:before{background-position:-72px -1768px !important}i.flag-tv:before,i.flag-tuvalu:before{background-position:-72px -1794px !important}i.flag-tw:before,i.flag-taiwan:before{background-position:-72px -1820px !important}i.flag-tz:before,i.flag-tanzania:before{background-position:-72px -1846px !important}i.flag-ua:before,i.flag-ukraine:before{background-position:-72px -1872px !important}i.flag-ug:before,i.flag-uganda:before{background-position:-72px -1898px !important}i.flag-um:before,i.flag-us-minor-islands:before{background-position:-72px -1924px !important}i.flag-us:before,i.flag-america:before,i.flag-united-states:before{background-position:-72px -1950px !important}i.flag-uy:before,i.flag-uruguay:before{background-position:-72px -1976px !important}i.flag-uz:before,i.flag-uzbekistan:before{background-position:-108px 0 !important}i.flag-va:before,i.flag-vatican-city:before{background-position:-108px -26px !important}i.flag-vc:before,i.flag-saint-vincent:before{background-position:-108px -52px !important}i.flag-ve:before,i.flag-venezuela:before{background-position:-108px -78px !important}i.flag-vg:before,i.flag-british-virgin-islands:before{background-position:-108px -104px !important}i.flag-vi:before,i.flag-us-virgin-islands:before{background-position:-108px -130px !important}i.flag-vn:before,i.flag-vietnam:before{background-position:-108px -156px !important}i.flag-vu:before,i.flag-vanuatu:before{background-position:-108px -182px !important}i.flag-gb-wls:before,i.flag-wales:before{background-position:-108px -208px !important}i.flag-wf:before,i.flag-wallis-and-futuna:before{background-position:-108px -234px !important}i.flag-ws:before,i.flag-samoa:before{background-position:-108px -260px !important}i.flag-ye:before,i.flag-yemen:before{background-position:-108px -286px !important}i.flag-yt:before,i.flag-mayotte:before{background-position:-108px -312px !important}i.flag-za:before,i.flag-south-africa:before{background-position:-108px -338px !important}i.flag-zm:before,i.flag-zambia:before{background-position:-108px -364px !important}i.flag-zw:before,i.flag-zimbabwe:before{background-position:-108px -390px !important}.bg-image{position:relative;overflow:hidden;background-repeat:no-repeat;background-size:cover;background-position:center center}.mask{position:absolute;top:0;right:0;bottom:0;left:0;width:100%;height:100%;overflow:hidden;background-attachment:fixed}.hover-overlay .mask{opacity:0;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-overlay .mask:hover{opacity:1}.hover-zoom img,.hover-zoom video{-webkit-transition:all .3s linear;transition:all .3s linear}.hover-zoom:hover img,.hover-zoom:hover video{-webkit-transform:scale(1.1);transform:scale(1.1)}.hover-shadow,.card.hover-shadow{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-shadow:hover,.card.hover-shadow:hover{-webkit-box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.bg-fixed{background-attachment:fixed}.form-control{min-height:auto;padding-top:5.28px;padding-bottom:3.28px;-webkit-transition:all .1s linear;transition:all .1s linear}.form-control:focus{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .1s linear;transition:all .1s linear;border-color:#1266f1;-webkit-box-shadow:inset 0px 0px 0px 1px #1266f1;box-shadow:inset 0px 0px 0px 1px #1266f1}.form-control.form-control-sm{font-size:.775rem;line-height:1.5}.form-control.form-control-lg{line-height:2.15;border-radius:.25rem}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:.33em;padding-bottom:.33em;padding-left:.75em;padding-right:.75em;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;left:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid;border-color:#bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{left:0;top:0;height:100%;width:.5rem;border-right:none;border-radius:.25rem 0 0 .25rem}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 1rem);height:100%;border-right:none;border-left:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 .25rem .25rem 0}.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-moz-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::placeholder{opacity:0}.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder{opacity:1}.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder{opacity:1}.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::placeholder,.form-outline .form-control.active::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none !important;box-shadow:none !important}.form-outline .form-control:focus~.form-label,.form-outline .form-control.active~.form-label{-webkit-transform:translateY(-1rem) translateY(0.1rem) scale(0.8);transform:translateY(-1rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control:focus~.form-notch .form-notch-middle,.form-outline .form-control.active~.form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:.125rem solid;border-color:#1266f1}.form-outline .form-control:focus~.form-notch .form-notch-leading,.form-outline .form-control.active~.form-notch .form-notch-leading{border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-left:.125rem solid #1266f1}.form-outline .form-control:focus~.form-notch .form-notch-trailing,.form-outline .form-control.active~.form-notch .form-notch-trailing{border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-top:.125rem solid;border-bottom:.125rem solid;border-right:.125rem solid;border-color:#1266f1}.form-outline .form-control:disabled,.form-outline .form-control.disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:.75em;padding-right:.75em}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg:focus~.form-label,.form-outline .form-control.form-control-lg.active~.form-label{-webkit-transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8);transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control.form-control-sm{padding-left:.99em;padding-right:.99em;padding-top:.43em;padding-bottom:.35em;font-size:.775rem;line-height:1.6}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm:focus~.form-label,.form-outline .form-control.form-control-sm.active~.form-label{-webkit-transform:translateY(-0.85rem) translateY(0.1rem) scale(0.8);transform:translateY(-0.85rem) translateY(0.1rem) scale(0.8)}.form-outline.form-white .form-control{color:#fff}.form-outline.form-white .form-control~.form-label{color:#fbfbfb}.form-outline.form-white .form-control~.form-notch div{border-color:#fbfbfb}.form-outline.form-white .form-control:focus~.form-label{color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-middle{border-color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #fff;border-bottom:.125rem solid #fff;border-left:.125rem solid #fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-trailing{border-color:#fff}.select-input.form-control[readonly]:not([disabled]){background-color:transparent}.form-check{margin-bottom:0;min-height:auto}.form-check .form-check-input{margin-left:-1.79rem}.form-check .form-check-input[type=radio]{margin-left:-1.85rem}.form-check-input{position:relative;width:1.125rem;height:1.125rem;background-color:#fff;border:.125rem solid #757575}.form-check-input:before{content:\"\";position:absolute;-webkit-box-shadow:0px 0px 0px 13px transparent;box-shadow:0px 0px 0px 13px transparent;border-radius:50%;width:.875rem;height:.875rem;background-color:transparent;opacity:0;pointer-events:none;-webkit-transform:scale(0);transform:scale(0)}.form-check-input:hover{cursor:pointer}.form-check-input:hover:before{opacity:.04;-webkit-box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);box-shadow:0px 0px 0px 13px rgba(0,0,0,.6)}.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#757575;-webkit-transition:border-color .2s;transition:border-color .2s}.form-check-input:focus:before{opacity:.12;-webkit-box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:checked{border-color:#1266f1}.form-check-input:checked:before{opacity:.16}.form-check-input:checked:after{content:\"\";position:absolute}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #1266f1;box-shadow:0px 0px 0px 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:indeterminate:focus:before{-webkit-box-shadow:0px 0px 0px 13px #1266f1;box-shadow:0px 0px 0px 13px #1266f1}.form-check-input[type=checkbox]{border-radius:.125rem}.form-check-input[type=checkbox]:focus:after{content:\"\";position:absolute;width:.875rem;height:.875rem;z-index:1;display:block;border-radius:0;background-color:#fff}.form-check-input[type=checkbox]:checked{background-image:none;background-color:#1266f1}.form-check-input[type=checkbox]:checked:after{display:block;-webkit-transform:rotate(45deg) /* rtl:ignore */;transform:rotate(45deg) /* rtl:ignore */;border-width:.125rem;border-color:#fff;width:.375rem;height:.8125rem;border-style:solid;border-top:0;border-left:0 /* rtl:ignore */;margin-left:.25rem;margin-top:-1px;background-color:transparent}.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=checkbox]:indeterminate{background-image:none;background-color:transparent;border-color:#757575}.form-check-input[type=checkbox]:indeterminate:after{display:block;-webkit-transform:rotate(90deg) /* rtl:ignore */;transform:rotate(90deg) /* rtl:ignore */;border-width:.125rem;border-color:#fff;width:.125rem;height:.875rem;border-style:solid;border-top:0;border-left:0 /* rtl:ignore */;margin-left:.375rem;margin-top:0}.form-check-input[type=checkbox]:indeterminate:focus{background-color:#1266f1;border-color:#1266f1}.form-check-input[type=radio]{border-radius:50%;width:1.25rem;height:1.25rem}.form-check-input[type=radio]:before{width:1rem;height:1rem}.form-check-input[type=radio]:after{content:\"\";position:absolute;width:1rem;height:1rem;z-index:1;display:block;border-radius:50%;background-color:#fff}.form-check-input[type=radio]:checked{background-image:none;background-color:#fff}.form-check-input[type=radio]:checked:after{border-radius:50%;width:.625rem;height:.625rem;border-color:#1266f1;background-color:#1266f1;margin-top:.1875rem;margin-left:.1875rem;-webkit-transition:border-color;transition:border-color}.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-label:hover{cursor:pointer}.form-switch{padding-left:1.85rem}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:.4375rem;width:2.25rem;height:.875rem;background-color:rgba(0,0,0,.38);margin-top:.35rem;margin-right:.7rem}.form-switch .form-check-input:after{content:\"\";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#fff;margin-top:-0.1875rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:focus:before{-webkit-box-shadow:3px -1px 0px 13px rgba(0,0,0,.6);box-shadow:3px -1px 0px 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:focus:after{border-radius:50%;width:1.25rem;height:1.25rem}.form-switch .form-check-input:checked{background-image:none}.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked:focus:before{margin-left:1.0625rem;-webkit-box-shadow:3px -1px 0px 13px #1266f1;box-shadow:3px -1px 0px 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:checked[type=checkbox]{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:after{content:\"\";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#1266f1;margin-top:-3px;margin-left:1.0625rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file{height:calc(1.79rem + 0.33rem + 2px)}.form-file-input{height:calc(1.79rem + 0.33rem + 2px)}.form-file-input:focus-within~.form-file-label{border:none;border-color:#1266f1;-webkit-box-shadow:0px 0px 0px 1px #1266f1;box-shadow:0px 0px 0px 1px #1266f1}.form-file-input:focus-within~.form-file-label .form-file-text,.form-file-input:focus-within~.form-file-label .form-file-button{-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input[disabled]~.form-file-label .form-file-text,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-button{background-color:#e9ecef}.form-file-label{height:calc(1.79rem + 0.33rem + 2px);border-color:#bdbdbd;border-radius:.2rem}.form-file-text{padding-top:.33rem;padding-bottom:.33rem}.form-file-button{line-height:1.5;background-color:#fff}.form-file-sm{height:calc(1.33rem + 0.33rem + 2px);font-size:.775rem}.form-file-sm .form-file-input{height:calc(1.33rem + 0.33rem + 2px)}.form-file-sm .form-file-label{height:calc(1.33rem + 0.33rem + 2px)}.form-file-sm .form-file-text,.form-file-sm .form-file-button{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{height:calc(2.315rem + 0.33rem + 2px);font-size:1rem}.form-file-lg .form-file-input{height:calc(2.315rem + 0.33rem + 2px)}.form-file-lg .form-file-label{height:calc(2.315rem + 0.33rem + 2px)}.form-file-lg .form-file-text,.form-file-lg .form-file-button{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.input-group>.form-control{min-height:calc(1.75rem + 0.33rem + 2px);height:calc(1.75rem + 0.33rem + 2px);padding-top:.27rem;padding-bottom:.27rem;-webkit-transition:all .2s linear;transition:all .2s linear}.input-group>.form-control:focus{-webkit-transition:all .2s linear;transition:all .2s linear;border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.26rem;padding-bottom:.26rem}.input-group-lg>.form-control{height:calc(2.315rem + 0.33rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{min-height:calc(1.33rem + 0.33rem + 2px);height:calc(1.33rem + 0.33rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.6}.input-group.form-outline .input-group-text{border-left:0}.input-group.form-outline input+.input-group-text{border:0;border-left:1px solid #bdbdbd}.input-group>[class*=btn-outline-]+[class*=btn-outline-]{border-left:0}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.was-validated :valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.was-validated :valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.was-validated :valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.was-validated :valid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-text,.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#00b74a}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.was-validated :invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.was-validated :invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.was-validated :invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.was-validated :invalid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-text,.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#f93154}.was-validated .form-control:valid,.was-validated .form-control:invalid{margin-bottom:1rem;background-image:none}.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .input-group .form-control:valid,.was-validated .input-group .form-control:invalid{margin-bottom:0}.was-validated .input-group .valid-feedback,.was-validated .input-group .invalid-feedback{margin-top:2.5rem}.was-validated .input-group .valid-tooltip,.was-validated .input-group .invalid-tooltip{border-radius:.25rem !important}.was-validated .form-file{margin-bottom:2.5rem}.was-validated .form-file .form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-text,.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-button{border-color:#00b74a}.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-text,.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-button{border-color:#f93154}.is-valid~.valid-feedback,.is-valid~.valid-tooltip{position:absolute}.is-valid.form-control{margin-bottom:1rem;background-image:none}.is-valid.form-select{background-image:none}.is-valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input[type=checkbox]{border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.is-valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.is-valid.form-check-input~.form-check-label{margin-bottom:1rem}.is-valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-file-input:focus-within~.form-file-label .form-file-text,.is-valid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#00b74a}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{position:absolute}.is-invalid.form-control{margin-bottom:1rem;background-image:none}.is-invalid.form-select{background-image:none}.is-invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input[type=checkbox]{border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.is-invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.is-invalid.form-check-input~.form-check-label{margin-bottom:1rem}.is-invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-file-input:focus-within~.form-file-label .form-file-text,.is-invalid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#f93154}.valid-feedback,.invalid-feedback{margin-top:-0.75rem}.form-outline .form-control.is-valid~.form-label{color:#00b74a}.form-outline .form-control.is-valid~.form-notch .form-notch-leading,.form-outline .form-control.is-valid~.form-notch .form-notch-middle,.form-outline .form-control.is-valid~.form-notch .form-notch-trailing{border-color:#00b74a}.form-outline .form-control.is-invalid~.form-label{color:#f93154}.form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.form-outline .form-control.is-invalid~.form-notch .form-notch-trailing{border-color:#f93154}.input-group .form-control.is-valid,.input-group .form-control.is-invalid{margin-bottom:0}.input-group .valid-feedback,.input-group .invalid-feedback{margin-top:2.5rem}.input-group .valid-tooltip,.input-group .invalid-tooltip{border-radius:.25rem !important}.form-file .valid-feedback,.form-file .invalid-feedback{margin-top:.25rem}.valid-tooltip{color:#fff}.invalid-feedback{width:auto}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.table{font-size:.9rem}.table>:not(caption)>*>*{padding:1rem 1.4rem;-webkit-transition:background-color .2s ease-in;transition:background-color .2s ease-in;background-image:none;background-color:var(--bs-table-accent-bg)}.table th{font-weight:500}.table tbody{font-weight:300}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-primary{background-color:#d0e0fc}.table-secondary{background-color:#f0d8ff}.table-success{background-color:#ccf1db}.table-info{background-color:#d7f2fb}.table-warning{background-color:#fec}.table-danger{background-color:#fed6dd}.table-light{background-color:#fbfbfb}.table-dark{background-color:#262626}.btn{text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-weight:500;padding:.625rem 1.5rem .5rem 1.5rem;font-size:.75rem;line-height:1.5}.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:focus,.btn.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:active,.btn.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:active:focus,.btn.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}[class*=btn-outline-]{border-width:.125rem;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:.5rem 1.375rem .375rem 1.375rem}[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-]:focus,[class*=btn-outline-].focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-]:active,[class*=btn-outline-].active{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-]:active:focus,[class*=btn-outline-].active:focus{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-]:disabled,[class*=btn-outline-].disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-].btn-lg,.btn-group-lg>[class*=btn-outline-].btn{padding:.625rem 1.5625rem .5625rem 1.5625rem}[class*=btn-outline-].btn-sm,.btn-group-sm>[class*=btn-outline-].btn{padding:.25rem .875rem .1875rem .875rem}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary:focus,.btn-primary.focus{color:#fff;background-color:#0c56d0}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#093d94}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary:focus,.btn-secondary.focus{color:#fff;background-color:#a316fd}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#8102d1}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b}.btn-success:focus,.btn-success.focus{color:#fff;background-color:#00913b}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#005121}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-success:disabled,.btn-success.disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info:focus,.btn-info.focus{color:#fff;background-color:#16b5ea}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#1088b0}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-info:disabled,.btn-info.disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning:focus,.btn-warning.focus{color:#fff;background-color:#d99000}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#996500}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-warning:disabled,.btn-warning.disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger:focus,.btn-danger.focus{color:#fff;background-color:#f80c35}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#be0626}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#fbfbfb}.btn-light:hover{color:#4f4f4f;background-color:#e8e8e8}.btn-light:focus,.btn-light.focus{color:#4f4f4f;background-color:#e8e8e8}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#c8c8c8}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-light:disabled,.btn-light.disabled{color:#4f4f4f;background-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark:focus,.btn-dark.focus{color:#fff;background-color:#131313}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#000}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626}.btn-white{color:#4f4f4f;background-color:#fff}.btn-white:hover{color:#4f4f4f;background-color:#ececec}.btn-white:focus,.btn-white.focus{color:#4f4f4f;background-color:#ececec}.btn-check:checked+.btn-white,.btn-check:active+.btn-white,.btn-white:active,.btn-white.active,.show>.btn-white.dropdown-toggle{color:#4f4f4f;background-color:#ccc}.btn-check:checked+.btn-white:focus,.btn-check:active+.btn-white:focus,.btn-white:active:focus,.btn-white.active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-white:disabled,.btn-white.disabled{color:#4f4f4f;background-color:#fff}.btn-black{color:#fff;background-color:#000}.btn-black:hover{color:#fff;background-color:#000}.btn-black:focus,.btn-black.focus{color:#fff;background-color:#000}.btn-check:checked+.btn-black,.btn-check:active+.btn-black,.btn-black:active,.btn-black.active,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000}.btn-check:checked+.btn-black:focus,.btn-check:active+.btn-black:focus,.btn-black:active:focus,.btn-black.active:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-black:disabled,.btn-black.disabled{color:#fff;background-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary:focus,.btn-outline-primary.focus{color:#1266f1;background-color:transparent}.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#1266f1;background-color:transparent}.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary:focus,.btn-outline-secondary.focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success:focus,.btn-outline-success.focus{color:#00b74a;background-color:transparent}.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#00b74a;background-color:transparent}.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info:focus,.btn-outline-info.focus{color:#39c0ed;background-color:transparent}.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#39c0ed;background-color:transparent}.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning:focus,.btn-outline-warning.focus{color:#ffa900;background-color:transparent}.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#ffa900;background-color:transparent}.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger:focus,.btn-outline-danger.focus{color:#f93154;background-color:transparent}.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#f93154;background-color:transparent}.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#fbfbfb;background-color:rgba(0,0,0,.02)}.btn-outline-light:focus,.btn-outline-light.focus{color:#fbfbfb;background-color:transparent}.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#fbfbfb;background-color:transparent}.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#fbfbfb}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark:focus,.btn-outline-dark.focus{color:#262626;background-color:transparent}.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#262626;background-color:transparent}.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#fff;background-color:rgba(0,0,0,.02)}.btn-outline-white:focus,.btn-outline-white.focus{color:#fff;background-color:transparent}.btn-outline-white:active,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show{color:#fff;background-color:transparent}.btn-outline-white:active:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-white:disabled,.btn-outline-white.disabled{color:#fff}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#000;background-color:rgba(0,0,0,.02)}.btn-outline-black:focus,.btn-outline-black.focus{color:#000;background-color:transparent}.btn-outline-black:active,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show{color:#000;background-color:transparent}.btn-outline-black:active:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-black:disabled,.btn-outline-black.disabled{color:#000}.btn-lg,.btn-group-lg>.btn{padding:.75rem 1.6875rem .6875rem 1.6875rem;font-size:.875rem;line-height:1.6}.btn-sm,.btn-group-sm>.btn{padding:.375rem 1rem .3125rem 1rem;font-size:.75rem;line-height:1.5}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:focus,.btn-link.focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:active,.btn-link.active{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:active:focus,.btn-link.active:focus{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:disabled,.btn-link.disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.btn-floating,[class*=btn-outline-].btn-floating{border-radius:50%;padding:0;position:relative}.btn-floating{width:2.3125rem;height:2.3125rem}.btn-floating .fas,.btn-floating .far,.btn-floating .fab{width:2.3125rem;line-height:2.3125rem}.btn-floating.btn-lg,.btn-group-lg>.btn-floating.btn{width:2.8125rem;height:2.8125rem}.btn-floating.btn-lg .fas,.btn-group-lg>.btn-floating.btn .fas,.btn-floating.btn-lg .far,.btn-group-lg>.btn-floating.btn .far,.btn-floating.btn-lg .fab,.btn-group-lg>.btn-floating.btn .fab{width:2.8125rem;line-height:2.8125rem}.btn-floating.btn-sm,.btn-group-sm>.btn-floating.btn{width:1.8125rem;height:1.8125rem}.btn-floating.btn-sm .fas,.btn-group-sm>.btn-floating.btn .fas,.btn-floating.btn-sm .far,.btn-group-sm>.btn-floating.btn .far,.btn-floating.btn-sm .fab,.btn-group-sm>.btn-floating.btn .fab{width:1.8125rem;line-height:1.8125rem}[class*=btn-outline-].btn-floating .fas,[class*=btn-outline-].btn-floating .far,[class*=btn-outline-].btn-floating .fab{width:2.0625rem;line-height:2.0625rem}[class*=btn-outline-].btn-floating.btn-lg .fas,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-lg .far,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .far,[class*=btn-outline-].btn-floating.btn-lg .fab,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fab{width:2.5625rem;line-height:2.5625rem}[class*=btn-outline-].btn-floating.btn-sm .fas,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-sm .far,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .far,[class*=btn-outline-].btn-floating.btn-sm .fab,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fab{width:1.5625rem;line-height:1.5625rem}.close{font-size:calc(1.275rem + 0.3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}.close:hover{color:#000;text-decoration:none}.close:hover,.close:focus{opacity:.75}.close:disabled,.close.disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.embed-responsive{position:relative;width:100%}.embed-responsive::before{display:block;content:\"\"}.embed-responsive .embed-responsive-item,.embed-responsive iframe,.embed-responsive embed,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.sr-only,.sr-only-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon):before{display:inline-block;width:16px;height:11px;content:\"\";background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.united.arab.emirates:before,i.flag.uae:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.ao:before,i.flag.angola:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.as:before,i.flag.american.samoa:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aw:before,i.flag.aruba:before{background-position:0 -338px}i.flag.ax:before,i.flag.aland.islands:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.bb:before,i.flag.barbados:before{background-position:0 -442px}i.flag.bd:before,i.flag.bangladesh:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bh:before,i.flag.bahrain:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.bj:before,i.flag.benin:before{background-position:0 -624px}i.flag.bm:before,i.flag.bermuda:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bs:before,i.flag.bahamas:before{background-position:0 -754px}i.flag.bt:before,i.flag.bhutan:before{background-position:0 -780px}i.flag.bv:before,i.flag.bouvet.island:before{background-position:0 -806px}i.flag.bw:before,i.flag.botswana:before{background-position:0 -832px}i.flag.by:before,i.flag.belarus:before{background-position:0 -858px}i.flag.bz:before,i.flag.belize:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.cf:before,i.flag.central.african.republic:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.cl:before,i.flag.chile:before{background-position:0 -1144px}i.flag.cm:before,i.flag.cameroon:before{background-position:0 -1170px}i.flag.cn:before,i.flag.china:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.cr:before,i.flag.costa.rica:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cv:before,i.flag.cape.verde:before{background-position:0 -1326px}i.flag.cx:before,i.flag.christmas.island:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.dk:before,i.flag.denmark:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.dz:before,i.flag.algeria:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.gb.eng:before,i.flag.england:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fj:before,i.flag.fiji:before{background-position:0 -1872px}i.flag.fk:before,i.flag.falkland.islands:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.fo:before,i.flag.faroe.islands:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.gf:before,i.flag.french.guiana:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gm:before,i.flag.gambia:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.gq:before,i.flag.equatorial.guinea:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.gw:before,i.flag.guinea-bissau:before{background-position:-36px -416px}i.flag.gy:before,i.flag.guyana:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.hm:before,i.flag.heard.island:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.hr:before,i.flag.croatia:before{background-position:-36px -546px}i.flag.ht:before,i.flag.haiti:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.io:before,i.flag.indian.ocean.territory:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.is:before,i.flag.iceland:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jm:before,i.flag.jamaica:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.jp:before,i.flag.japan:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.kh:before,i.flag.cambodia:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.km:before,i.flag.comoros:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kw:before,i.flag.kuwait:before{background-position:-36px -1144px}i.flag.ky:before,i.flag.cayman.islands:before{background-position:-36px -1170px}i.flag.kz:before,i.flag.kazakhstan:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.lr:before,i.flag.liberia:before{background-position:-36px -1352px}i.flag.ls:before,i.flag.lesotho:before{background-position:-36px -1378px}i.flag.lt:before,i.flag.lithuania:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.lv:before,i.flag.latvia:before{background-position:-36px -1456px}i.flag.ly:before,i.flag.libya:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.mg:before,i.flag.madagascar:before{background-position:-36px -1613px}i.flag.mh:before,i.flag.marshall.islands:before{background-position:-36px -1639px}i.flag.mk:before,i.flag.macedonia:before{background-position:-36px -1665px}i.flag.ml:before,i.flag.mali:before{background-position:-36px -1691px}i.flag.mm:before,i.flag.myanmar:before,i.flag.burma:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.mo:before,i.flag.macau:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.mq:before,i.flag.martinique:before{background-position:-36px -1821px}i.flag.mr:before,i.flag.mauritania:before{background-position:-36px -1847px}i.flag.ms:before,i.flag.montserrat:before{background-position:-36px -1873px}i.flag.mt:before,i.flag.malta:before{background-position:-36px -1899px}i.flag.mu:before,i.flag.mauritius:before{background-position:-36px -1925px}i.flag.mv:before,i.flag.maldives:before{background-position:-36px -1951px}i.flag.mw:before,i.flag.malawi:before{background-position:-36px -1977px}i.flag.mx:before,i.flag.mexico:before{background-position:-72px 0}i.flag.my:before,i.flag.malaysia:before{background-position:-72px -26px}i.flag.mz:before,i.flag.mozambique:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.nl:before,i.flag.netherlands:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.np:before,i.flag.nepal:before{background-position:-72px -286px}i.flag.nr:before,i.flag.nauru:before{background-position:-72px -312px}i.flag.nu:before,i.flag.niue:before{background-position:-72px -338px}i.flag.nz:before,i.flag.new.zealand:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.pf:before,i.flag.french.polynesia:before{background-position:-72px -468px}i.flag.pg:before,i.flag.new.guinea:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pk:before,i.flag.pakistan:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pn:before,i.flag.pitcairn.islands:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.ps:before,i.flag.palestine:before{background-position:-72px -676px}i.flag.pt:before,i.flag.portugal:before{background-position:-72px -702px}i.flag.pw:before,i.flag.palau:before{background-position:-72px -728px}i.flag.py:before,i.flag.paraguay:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.sh:before,i.flag.saint.helena:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.sj:before,i.flag.svalbard:before,i.flag.jan.mayen:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sl:before,i.flag.sierra.leone:before{background-position:-72px -1222px}i.flag.sm:before,i.flag.san.marino:before{background-position:-72px -1248px}i.flag.sn:before,i.flag.senegal:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.st:before,i.flag.sao.tome:before{background-position:-72px -1352px}i.flag.sv:before,i.flag.el.salvador:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.sz:before,i.flag.swaziland:before{background-position:-72px -1430px}i.flag.tc:before,i.flag.caicos.islands:before{background-position:-72px -1456px}i.flag.td:before,i.flag.chad:before{background-position:-72px -1482px}i.flag.tf:before,i.flag.french.territories:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tj:before,i.flag.tajikistan:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.tl:before,i.flag.timorleste:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.tt:before,i.flag.trinidad:before{background-position:-72px -1768px}i.flag.tv:before,i.flag.tuvalu:before{background-position:-72px -1794px}i.flag.tw:before,i.flag.taiwan:before{background-position:-72px -1820px}i.flag.tz:before,i.flag.tanzania:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.us:before,i.flag.america:before,i.flag.united.states:before{background-position:-72px -1950px}i.flag.uy:before,i.flag.uruguay:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.vc:before,i.flag.saint.vincent:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.vg:before,i.flag.british.virgin.islands:before{background-position:-108px -104px}i.flag.vi:before,i.flag.us.virgin.islands:before{background-position:-108px -130px}i.flag.vn:before,i.flag.vietnam:before{background-position:-108px -156px}i.flag.vu:before,i.flag.vanuatu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wf:before,i.flag.wallis.and.futuna:before{background-position:-108px -234px}i.flag.ws:before,i.flag.samoa:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.yt:before,i.flag.mayotte:before{background-position:-108px -312px}i.flag.za:before,i.flag.south.africa:before{background-position:-108px -338px}i.flag.zm:before,i.flag.zambia:before{background-position:-108px -364px}i.flag.zw:before,i.flag.zimbabwe:before{background-position:-108px -390px}.font-weight-light{font-weight:300 !important}.font-weight-lighter{font-weight:lighter !important}.font-weight-normal{font-weight:400 !important}.font-weight-bold{font-weight:700 !important}.font-weight-bolder{font-weight:bolder !important}.font-italic{font-style:italic !important}.font-normal{font-style:normal !important}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu.animation{display:block;-webkit-animation-duration:.55s;animation-duration:.55s;-webkit-animation-timing-function:ease;animation-timing-function:ease}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;background-color:#eee}.dropdown-item.active,.dropdown-item:active{color:#16181b;background-color:#eee}.hidden-arrow.dropdown-toggle:after{display:none}.animation{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both;padding:auto}@media(prefers-reduced-motion){.animation{-webkit-transition:none !important;transition:none !important;-webkit-animation:unset !important;animation:unset !important}}@-webkit-keyframes fade-in{from{opacity:0}to{opacity:1}}@keyframes fade-in{from{opacity:0}to{opacity:1}}.fade-in{-webkit-animation-name:fade-in;animation-name:fade-in}@-webkit-keyframes fade-out{from{opacity:1}to{opacity:0}}@keyframes fade-out{from{opacity:1}to{opacity:0}}.fade-out{-webkit-animation-name:fade-out;animation-name:fade-out}.btn-group,.btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:calc(4px - 1px);-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group:hover,.btn-group-vertical:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:focus,.btn-group.focus,.btn-group-vertical:focus,.btn-group-vertical.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:active,.btn-group.active,.btn-group-vertical:active,.btn-group-vertical.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:active:focus,.btn-group.active:focus,.btn-group-vertical:active:focus,.btn-group-vertical.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:disabled,.btn-group.disabled,fieldset:disabled .btn-group,.btn-group-vertical:disabled,.btn-group-vertical.disabled,fieldset:disabled .btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group>.btn,.btn-group-vertical>.btn{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-group,.btn-group-vertical>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child,.btn-group-vertical>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child,.btn-group-vertical>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{border-width:0 0 2px 0;border-style:solid;border-color:transparent;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px 29px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-0.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px 29px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05);padding-top:.5625rem}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.navbar-brand{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.navbar-brand img{margin-right:.25rem}.navbar-nav .dropdown-menu{position:absolute}.navbar-light .navbar-toggler-icon{background-image:none}.navbar-dark .navbar-toggler-icon{background-image:none}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.card .bg-image{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.card-header{background-color:rgba(255,255,255,0)}.card-body[class*=bg-]{border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.card-footer{background-color:rgba(255,255,255,0)}.navbar .breadcrumb{background-color:transparent;margin-bottom:0}.navbar .breadcrumb .breadcrumb-item a{color:rgba(0,0,0,.55);-webkit-transition:color .15s ease-in-out;transition:color .15s ease-in-out}.navbar .breadcrumb .breadcrumb-item a:hover,.navbar .breadcrumb .breadcrumb-item a:focus{color:rgba(0,0,0,.7)}.navbar .breadcrumb .breadcrumb-item+.breadcrumb-item:before{color:rgba(0,0,0,.55)}.page-link{border:0;font-size:.9rem;color:#212529;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-circle .page-item:first-child .page-link{border-radius:50%}.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:.841rem;padding-right:.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:.696rem;padding-right:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-0.3125rem}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;font-size:.6rem;margin-top:-0.1rem;margin-left:-0.5rem;padding:.2em .45em}.alert{border:0}.alert-absolute{position:absolute}.alert-fixed{position:fixed;z-index:1070}.parent-alert-relative{position:relative}.progress{border-radius:0}.list-group-item-action{-webkit-transition:.5s;transition:.5s}.list-group-item-action:hover{-webkit-transition:.5s;transition:.5s}.btn-close:focus{-webkit-box-shadow:none;box-shadow:none}.modal-content{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast .btn-close{width:1.3em}.toast-header{background-color:#fff}.parent-toast-relative{position:relative}.toast-absolute{position:absolute}.toast-fixed{position:fixed;z-index:1060}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:.25rem}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:initial;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:.125rem solid #1266f1;border-radius:0}.ripple-surface{position:relative;overflow:hidden;display:inline-block;vertical-align:bottom}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle, rgba(18, 102, 241, 0.2) 0, rgba(18, 102, 241, 0.3) 40%, rgba(18, 102, 241, 0.4) 50%, rgba(18, 102, 241, 0.5) 60%, rgba(18, 102, 241, 0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle, rgba(178, 60, 253, 0.2) 0, rgba(178, 60, 253, 0.3) 40%, rgba(178, 60, 253, 0.4) 50%, rgba(178, 60, 253, 0.5) 60%, rgba(178, 60, 253, 0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle, rgba(0, 183, 74, 0.2) 0, rgba(0, 183, 74, 0.3) 40%, rgba(0, 183, 74, 0.4) 50%, rgba(0, 183, 74, 0.5) 60%, rgba(0, 183, 74, 0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle, rgba(57, 192, 237, 0.2) 0, rgba(57, 192, 237, 0.3) 40%, rgba(57, 192, 237, 0.4) 50%, rgba(57, 192, 237, 0.5) 60%, rgba(57, 192, 237, 0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle, rgba(255, 169, 0, 0.2) 0, rgba(255, 169, 0, 0.3) 40%, rgba(255, 169, 0, 0.4) 50%, rgba(255, 169, 0, 0.5) 60%, rgba(255, 169, 0, 0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle, rgba(249, 49, 84, 0.2) 0, rgba(249, 49, 84, 0.3) 40%, rgba(249, 49, 84, 0.4) 50%, rgba(249, 49, 84, 0.5) 60%, rgba(249, 49, 84, 0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle, rgba(251, 251, 251, 0.2) 0, rgba(251, 251, 251, 0.3) 40%, rgba(251, 251, 251, 0.4) 50%, rgba(251, 251, 251, 0.5) 60%, rgba(251, 251, 251, 0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle, rgba(38, 38, 38, 0.2) 0, rgba(38, 38, 38, 0.3) 40%, rgba(38, 38, 38, 0.4) 50%, rgba(38, 38, 38, 0.5) 60%, rgba(38, 38, 38, 0) 70%)}.ripple-surface-white .ripple-wave{background-image:radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%)}.ripple-surface-black .ripple-wave{background-image:radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%)}.range{position:relative}.range .thumb{position:absolute;display:block;height:30px;width:30px;top:-35px;margin-left:-15px;text-align:center;border-radius:50% 50% 50% 0;-webkit-transform:scale(0);transform:scale(0);-webkit-transform-origin:bottom;transform-origin:bottom;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out, -webkit-transform .2s ease-in-out}.range .thumb:after{position:absolute;display:block;content:\"\";-webkit-transform:translateX(-50%);transform:translateX(-50%);width:100%;height:100%;top:0;border-radius:50% 50% 50% 0;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);background:#1266f1;z-index:-1}.range .thumb .thumb-value{display:block;font-size:12px;line-height:30px;color:#fff;font-weight:500;z-index:2}.range .thumb.thumb-active{-webkit-transform:scale(1);transform:scale(1)}.accordion-button::after{font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";content:\"\"}.carousel-control-prev-icon::after{content:\"\";font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";font-size:1.7rem}.carousel-control-next-icon::after{content:\"\";font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";font-size:1.7rem}"]}
\ No newline at end of file
+{"version":3,"sources":["mdb.min.css","css ./node_modules/css-loader/dist/cjs.js!./node_modules/postcss-loader/src!./node_modules/sass-loader/dist/cjs.js!./src/scss/mdb.free.scss"],"names":[],"mappings":"AAAA;;;;;;;;;;;;;;;;;EAiBE,CCjBF,MAAM,iBAAA,CAAmB,mBAAA,CAAqB,mBAAA,CAAqB,iBAAA,CAAmB,gBAAA,CAAkB,mBAAA,CAAqB,mBAAA,CAAqB,kBAAA,CAAoB,iBAAA,CAAmB,iBAAA,CAAmB,eAAA,CAAiB,iBAAA,CAAmB,sBAAA,CAAwB,oBAAA,CAAsB,sBAAA,CAAwB,oBAAA,CAAsB,iBAAA,CAAmB,oBAAA,CAAsB,mBAAA,CAAqB,kBAAA,CAAoB,iBAAA,CAAmB,sLAAA,CAAmM,kGAAA,CAA0G,4EAAA,CAAoF,iBAAqB,6BAAA,CAA8B,qBAAA,CAAsB,KAAK,QAAA,CAA4C,cAAA,CAAe,eAAA,CAA8C,qBAAA,CAAsB,6BAAA,CAA8B,yCAAA,CAA0C,0CAA0C,mBAAA,CAAqB,GAAG,aAAA,CAAc,aAAA,CAAc,6BAAA,CAA8B,QAAA,CAAS,WAAA,CAAY,eAAe,UAAA,CAAW,0CAA0C,YAAA,CAAa,mBAAA,CAAoB,eAAA,CAAgB,eAAA,CAAgB,OAAO,gCAAA,CAAiC,0BAA2B,OAAO,gBAAA,CAAA,CAAkB,OAAO,+BAAA,CAAgC,0BAA2B,OAAO,cAAA,CAAA,CAAgB,OAAO,6BAAA,CAA8B,0BAA2B,OAAO,iBAAA,CAAA,CAAmB,OAAO,+BAAA,CAAgC,0BAA2B,OAAO,gBAAA,CAAA,CAAkB,OAAO,iBAAA,CAAkB,OAAO,cAAA,CAAe,EAAE,YAAA,CAAa,kBAAA,CAAmB,sCAAsC,yBAAA,CAA0B,wCAAA,CAAyC,gCAAA,CAAiC,WAAA,CAAY,qCAAA,CAAsC,6BAAA,CAA8B,QAAQ,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,MAAM,iBAAA,CAAkB,SAAS,YAAA,CAAa,kBAAA,CAAmB,wBAAwB,eAAA,CAAgB,GAAG,eAAA,CAAgB,GAAG,mBAAA,CAAqB,aAAA,CAAc,WAAW,eAAA,CAAgB,SAAS,kBAAA,CAAmB,aAAa,gBAAA,CAAiB,WAAW,YAAA,CAAa,wBAAA,CAAyB,QAAQ,iBAAA,CAAkB,eAAA,CAAgB,aAAA,CAAc,uBAAA,CAAwB,IAAI,aAAA,CAAe,IAAI,SAAA,CAAW,EAAE,aAAA,CAAc,yBAAA,CAA0B,QAAQ,aAAA,CAAc,4DAA4D,aAAA,CAAc,oBAAA,CAAqB,kBAAkB,oCAAA,CAAqC,aAAA,CAAc,IAAI,aAAA,CAAc,YAAA,CAAa,kBAAA,CAAmB,aAAA,CAAc,gBAAA,CAAiB,4BAAA,CAA6B,SAAS,iBAAA,CAAkB,aAAA,CAAc,iBAAA,CAAkB,KAAK,gBAAA,CAAiB,aAAA,CAAc,oBAAA,CAAqB,OAAO,aAAA,CAAc,IAAI,mBAAA,CAAoB,gBAAA,CAAiB,UAAA,CAAW,wBAAA,CAAyB,mBAAA,CAAoB,QAAQ,SAAA,CAAU,aAAA,CAAc,eAAA,CAAgB,OAAO,eAAA,CAAgB,QAAQ,qBAAA,CAAsB,MAAM,mBAAA,CAAoB,wBAAA,CAAyB,QAAQ,iBAAA,CAAkB,oBAAA,CAAqB,aAAA,CAAc,eAAA,CAAgB,GAAG,kBAAA,CAAmB,+BAAA,CAAgC,2BAAmE,cAAA,CAAxC,oBAAwC,CAAe,MAAM,oBAAA,CAAqB,OAAO,eAAA,CAAgB,aAAa,kBAAA,CAAmB,yCAAA,CAA0C,sCAAsC,QAAA,CAAS,mBAAA,CAAoB,iBAAA,CAAkB,mBAAA,CAAoB,aAAa,gBAAA,CAAiB,cAAc,mBAAA,CAAoB,cAAgB,cAAA,CAAe,OAAO,gBAAA,CAAiB,0CAA0C,YAAA,CAAa,gDAAsD,yBAAA,CAA0B,4GAAkH,cAAA,CAAe,mBAAmB,SAAA,CAAU,iBAAA,CAAkB,SAAS,eAAA,CAAgB,SAAS,WAAA,CAAY,SAAA,CAAU,QAAA,CAAS,QAAA,CAAS,OAAO,UAAA,CAAW,UAAA,CAAW,SAAA,CAAU,mBAAA,CAAoB,+BAAA,CAAgC,mBAAA,CAAoB,kBAAA,CAAmB,0BAA2B,OAAO,gBAAA,CAAA,CAAkB,SAAS,UAAA,CAAW,+OAA+O,SAAA,CAAU,4BAA4B,WAAA,CAAY,cAAgB,mBAAA,CAAoB,4BAAA,CAA6B,4BAA4B,uBAAA,CAAwB,+BAA+B,SAAA,CAAU,6BAA6B,YAAA,CAAa,yBAAA,CAA0B,OAAO,oBAAA,CAAqB,OAAO,QAAA,CAAS,QAAQ,iBAAA,CAAkB,cAAA,CAAe,SAAS,uBAAA,CAAwB,SAAS,sBAAA,CAAwB,MAAM,iBAAA,CAAkB,eAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,gBAAA,CAAA,CAAkB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,gBAAA,CAAA,CAAkB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,gBAAA,CAAA,CAAgE,4BAAa,cAAA,CAAe,eAAA,CAAgB,kBAAkB,oBAAA,CAAqB,mCAAmC,kBAAA,CAAmB,YAAY,gBAAA,CAAiB,wBAAA,CAAyB,YAAY,kBAAA,CAAmB,iBAAA,CAAkB,wBAAwB,eAAA,CAAgB,mBAAmB,gBAAA,CAAiB,kBAAA,CAAmB,gBAAA,CAAiB,aAAA,CAAc,0BAA2B,oBAAA,CAA2D,0BAA3B,cAAA,CAAe,WAA6H,CAAjH,eAAe,cAAA,CAAe,qBAAA,CAAsB,wBAAA,CAAyB,oBAAoC,CAAY,QAAQ,oBAAA,CAAqB,YAAY,mBAAA,CAAoB,aAAA,CAAc,gBAAgB,gBAAA,CAAiB,aAAA,CAAc,mGAAmG,UAAA,CAAW,kBAAA,CAAmB,iBAAA,CAAkB,iBAAA,CAAkB,gBAAA,CAAiB,yBAA0B,yBAAyB,eAAA,CAAA,CAAiB,yBAA0B,uCAAuC,eAAA,CAAA,CAAiB,yBAA0B,qDAAqD,eAAA,CAAA,CAAiB,0BAA2B,mEAAmE,gBAAA,CAAA,CAAkB,0BAA2B,kFAAkF,gBAAA,CAAA,CAAkB,KAAK,oBAAA,CAAsB,eAAA,CAAiB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,kBAAA,CAAmB,cAAA,CAAe,sCAAA,CAAyC,wCAAA,CAA2C,uCAAA,CAA0C,OAAO,mBAAA,CAAoB,aAAA,CAAc,UAAA,CAAW,cAAA,CAAe,wCAAA,CAA2C,uCAAA,CAA0C,6BAAA,CAA8B,KAAK,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,iBAAoE,UAAA,CAAW,+BAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAAjE,cAAiE,UAAA,CAAW,cAAiE,SAAA,CAAU,4BAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAAjE,cAAiE,eAAA,CAAgB,cAAiE,SAAA,CAAU,4BAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAAjE,cAAiE,SAAA,CAAU,cAAiE,eAAA,CAAgB,wBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,UAAA,CAAW,OAA0D,cAAA,CAAe,cAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAAuF,CAA1D,OAA0D,eAAA,CAAgB,OAA0D,SAAA,CAAU,cAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAkF,CAA1D,OAA0D,eAAA,CAAgB,OAA0D,eAAA,CAAgB,cAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAAwF,CAA1D,OAA0D,SAAA,CAAU,OAA0D,eAAA,CAAgB,cAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAAwF,CAA1D,OAA0D,eAAA,CAAgB,OAA0D,SAAA,CAAU,eAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAmF,CAA3D,QAA2D,eAAA,CAAgB,QAA2D,eAAA,CAAgB,gBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAA3D,QAA2D,UAAA,CAAW,UAAU,oBAAA,CAAqB,UAAU,qBAAA,CAAsB,UAAU,eAAA,CAAgB,UAAU,qBAAA,CAAsB,UAAU,qBAAA,CAAsB,UAAU,eAAA,CAAgB,UAAU,qBAAA,CAAsB,UAAU,qBAAA,CAAsB,UAAU,eAAA,CAAgB,WAAW,qBAAA,CAAsB,WAAW,qBAAA,CAAsB,WAAW,eAAA,CAAiB,WAAW,eAAA,CAAiB,WAAW,oBAAA,CAAsB,WAAW,oBAAA,CAAsB,WAAW,mBAAA,CAAqB,WAAW,mBAAA,CAAqB,WAAW,kBAAA,CAAoB,WAAW,kBAAA,CAAoB,WAAW,oBAAA,CAAsB,WAAW,oBAAA,CAAsB,WAAW,kBAAA,CAAoB,WAAW,kBAAA,CAAoB,yBAA0B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,eAAA,CAAgB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,eAAA,CAAgB,8BAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAAhE,aAAgE,UAAA,CAAW,UAA6D,cAAA,CAAe,oBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,SAAA,CAAU,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,oBAAA,CAAqB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,mBAAA,CAAqB,iBAAiB,mBAAA,CAAqB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,yBAA0B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,eAAA,CAAgB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,eAAA,CAAgB,8BAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAAhE,aAAgE,UAAA,CAAW,UAA6D,cAAA,CAAe,oBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,SAAA,CAAU,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,oBAAA,CAAqB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,mBAAA,CAAqB,iBAAiB,mBAAA,CAAqB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,yBAA0B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,eAAA,CAAgB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,eAAA,CAAgB,8BAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAAhE,aAAgE,UAAA,CAAW,UAA6D,cAAA,CAAe,oBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,SAAA,CAAU,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,oBAAA,CAAqB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,mBAAA,CAAqB,iBAAiB,mBAAA,CAAqB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,0BAA2B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,eAAA,CAAgB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,eAAA,CAAgB,8BAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAAhE,aAAgE,UAAA,CAAW,UAA6D,cAAA,CAAe,oBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,SAAA,CAAU,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,oBAAA,CAAqB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,mBAAA,CAAqB,iBAAiB,mBAAA,CAAqB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,0BAA2B,SAAS,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,qBAAwE,UAAA,CAAW,uCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAArE,kBAAqE,UAAA,CAAW,kBAAqE,SAAA,CAAU,oCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAArE,kBAAqE,eAAA,CAAgB,kBAAqE,SAAA,CAAU,oCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAArE,kBAAqE,SAAA,CAAU,kBAAqE,eAAA,CAAgB,gCAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAAjE,cAAiE,UAAA,CAAW,WAA8D,cAAA,CAAe,sBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,SAAA,CAAU,sBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,SAAA,CAAU,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,SAAA,CAAU,uBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAuF,CAA/D,YAA+D,eAAA,CAAgB,YAA+D,eAAA,CAAgB,wBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAA/D,YAA+D,UAAA,CAAW,cAAc,aAAA,CAAc,cAAc,oBAAA,CAAqB,cAAc,qBAAA,CAAsB,cAAc,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,cAAc,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,cAAc,eAAA,CAAgB,eAAe,qBAAA,CAAsB,eAAe,qBAAA,CAAsB,mBAAmB,eAAA,CAAiB,mBAAmB,eAAA,CAAiB,mBAAmB,oBAAA,CAAsB,mBAAmB,oBAAA,CAAsB,mBAAmB,mBAAA,CAAqB,mBAAmB,mBAAA,CAAqB,mBAAmB,kBAAA,CAAoB,mBAAmB,kBAAA,CAAoB,mBAAmB,oBAAA,CAAsB,mBAAmB,oBAAA,CAAsB,mBAAmB,kBAAA,CAAoB,mBAAmB,kBAAA,CAAA,CAAqB,OAAO,yBAAA,CAA6B,gCAAA,CAAkC,gCAAA,CAAkC,sCAAA,CAAwC,+BAAA,CAAiC,oCAAA,CAAsC,8BAAA,CAAgC,qCAAA,CAAuC,UAAA,CAAW,kBAAA,CAAmB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,yBAAyB,aAAA,CAAoB,mCAAA,CAAoC,4HAAA,CAAiI,qFAAA,CAAuF,uBAAA,CAAwB,aAAa,sBAAA,CAAuB,aAAa,qBAAA,CAAsB,uCAAuC,gCAAA,CAAiC,aAAa,gBAAA,CAAiB,4BAA4B,cAAA,CAAsB,gCAAgC,kBAAA,CAAmB,kCAAkC,kBAAA,CAAmB,oCAAoC,qBAAA,CAAsB,yCAAyC,+CAAA,CAAiD,mCAAA,CAAoC,cAAc,8CAAA,CAAgD,kCAAA,CAAmC,4BAA4B,6CAAA,CAA+C,iCAAA,CAAkC,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,iBAAiB,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,YAAY,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,cAAc,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,aAAa,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,YAAY,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,kBAAkB,eAAA,CAAgB,gCAAA,CAAiC,4BAA6B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,4BAA6B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,4BAA6B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,6BAA8B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,6BAA8B,sBAAsB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,YAAY,mBAAA,CAAoB,gBAAgB,+BAAA,CAAgC,kCAAA,CAAmC,eAAA,CAAgB,iBAAA,CAAkB,eAAA,CAAgB,mBAAmB,6BAAA,CAA8B,gCAAA,CAAiC,iBAAA,CAAkB,mBAAmB,8BAAA,CAA+B,iCAAA,CAAkC,iBAAA,CAAkB,WAAW,iBAAA,CAAkB,gBAAA,CAAiB,aAAA,CAAc,cAAc,aAAA,CAAc,UAAA,CAAW,qCAAA,CAAsC,sBAAA,CAAuB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,qBAAA,CAAsB,2BAAA,CAA4B,wBAAA,CAAyB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,oBAAA,CAAqB,oFAAA,CAAuF,4EAAA,CAA+E,oEAAA,CAAuE,wGAAA,CAA4G,uCAAwC,cAAc,uBAAA,CAAwB,eAAA,CAAA,CAAiB,oBAAoB,aAAA,CAAc,qBAAA,CAAsB,oBAAA,CAAqB,SAAA,CAAU,mDAAA,CAAqD,2CAAA,CAA6C,yCAAyC,aAAA,CAAc,SAAA,CAAU,gCAAgC,aAAA,CAAc,SAAA,CAAU,oCAAoC,aAAA,CAAc,SAAA,CAAU,qCAAqC,aAAA,CAAc,SAAA,CAAU,2BAA2B,aAAA,CAAc,SAAA,CAAU,+CAA+C,qBAAA,CAAsB,SAAA,CAAU,wBAAwB,aAAA,CAAc,UAAA,CAAW,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,4BAAA,CAAsD,wBAAA,CAAA,kBAAA,CAAmB,gFAAgF,eAAA,CAAgB,cAAA,CAAe,iBAAiB,oCAAA,CAAqC,oBAAA,CAAqB,iBAAA,CAAkB,mBAAA,CAAoB,iBAAiB,mCAAA,CAAoC,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,oBAAoB,cAAA,CAAe,eAAA,CAAgB,uCAAuC,oBAAA,CAAqB,0CAA0C,oBAAA,CAAqB,aAAa,aAAA,CAAc,UAAA,CAAW,iCAAA,CAAkC,sCAAA,CAAuC,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,qBAAA,CAAsB,qBAAA,CAAsB,8PAAA,CAAiP,2BAAA,CAA4B,uCAAA,CAAwC,yBAAA,CAA0B,wBAAA,CAAyB,oBAAA,CAAqB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,mBAAmB,oBAAA,CAAqB,SAAA,CAAU,mDAAA,CAAqD,2CAAA,CAA6C,8BAA8B,aAAA,CAAc,qBAAA,CAAsB,0DAA0D,WAAA,CAAY,oBAAA,CAAqB,qBAAA,CAAsB,sBAAsB,aAAA,CAAc,qBAAA,CAAsB,4BAA4B,iBAAA,CAAkB,yBAAA,CAA0B,gBAAgB,gCAAA,CAAiC,kBAAA,CAAmB,qBAAA,CAAsB,kBAAA,CAAmB,iBAAA,CAAkB,gBAAgB,+BAAA,CAAgC,iBAAA,CAAkB,oBAAA,CAAqB,iBAAA,CAAkB,iBAAA,CAAkB,YAAY,aAAA,CAAc,iBAAA,CAAkB,mBAAA,CAAoB,qBAAA,CAAsB,8BAA8B,UAAA,CAAW,mBAAA,CAAoB,kBAAkB,YAAA,CAAa,aAAA,CAAc,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,2BAAA,CAA4B,uBAAA,CAA2B,uBAAA,CAAwB,gCAAA,CAAkC,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,gCAAA,CAAiC,kBAAA,CAAmB,2JAAA,CAAgK,mJAAA,CAAwJ,2IAAA,CAAgJ,+KAAA,CAAqL,uCAAwC,kBAAkB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iCAAmC,mBAAA,CAAoB,8BAAgC,iBAAA,CAAkB,yBAAyB,8BAAA,CAA+B,sBAAA,CAAuB,wBAAwB,oBAAA,CAAqB,SAAA,CAAU,mDAAA,CAAqD,2CAAA,CAA6C,0BAA0B,wBAAA,CAAyB,oBAAA,CAAqB,yCAA2C,4PAAA,CAA+O,sCAAwC,oKAAA,CAAuJ,+CAAiD,wBAAA,CAAyB,oBAAA,CAAqB,sPAAA,CAAyO,2BAA2B,mBAAA,CAAoB,mBAAA,CAAoB,WAAA,CAAY,UAAA,CAAY,2FAA+F,UAAA,CAAY,aAAa,kBAAA,CAAmB,+BAA+B,SAAA,CAAU,kBAAA,CAAmB,8KAAA,CAAqK,qBAAA,CAAgC,iBAAA,CAAkB,qCAAqC,uKAAA,CAA0J,uCAAuC,wBAAA,CAAiC,oKAAA,CAAuJ,mBAAmB,oBAAA,CAAqB,iBAAA,CAAkB,WAAW,iBAAA,CAAkB,kBAAA,CAAsB,mBAAA,CAAoB,WAAW,iDAAA,CAAkD,iBAAA,CAAkB,iBAAiB,iBAAA,CAAkB,SAAA,CAAU,UAAA,CAAW,iCAAA,CAAkC,QAAA,CAAS,SAAA,CAAU,+CAAiD,oBAAA,CAAqB,mDAAA,CAAqD,2CAAA,CAA6C,uHAA2H,qBAAA,CAAsB,iBAAiB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,MAAA,CAAO,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,iCAAA,CAAkC,oBAAA,CAAqB,oBAAA,CAAqB,gBAA8B,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAmC,eAAA,CAAgB,eAAA,CAA8C,sBAAA,CAAuB,kBAAA,CAAmB,qBAAA,CAA8D,gBAAA,CAAxC,oBAAA,CAAyD,8BAAA,CAA+B,iCAAA,CAAkC,kCAAhV,aAAA,CAAiE,sBAAA,CAAuD,eAAA,CAAgB,aAA+b,CAAvP,kBAAgC,mBAAA,CAAoB,aAAA,CAAqC,gBAAA,CAA+C,qBAAA,CAA8D,gBAAA,CAAxC,oBAAA,CAAyD,+BAAA,CAAgC,kCAAA,CAAmC,cAAc,gDAAA,CAAiD,iBAAA,CAAkB,8DAA8D,oBAAA,CAAqB,cAAc,8CAAA,CAAgD,iBAAA,CAAkB,8DAA8D,kBAAA,CAAmB,YAAY,UAAA,CAAW,aAAA,CAAc,SAAA,CAAU,4BAAA,CAA6B,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,kBAAkB,YAAA,CAAa,wCAAwC,kEAAA,CAAoE,0DAAA,CAA4D,oCAAoC,0DAAA,CAA4D,6BAA6B,0DAAA,CAAmG,kCAAkC,UAAA,CAAW,WAAA,CAAY,kBAAA,CAAmB,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,sHAAA,CAA0H,8GAAA,CAAkH,sGAAA,CAA0G,0IAAuK,CAAgB,uCAAwC,kCAAkC,uBAAA,CAAwB,eAAA,CAAA,CAAiB,yCAAyC,wBAAA,CAAyB,2CAA2C,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,wBAAA,CAAyB,wBAAA,CAAyB,kBAAA,CAAmB,8BAA8B,UAAA,CAAW,WAAA,CAAY,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,2GAAA,CAA+G,sGAA+H,CAAgB,uCAAwC,8BAA8B,oBAAA,CAAqB,eAAA,CAAA,CAAiB,qCAAqC,wBAAA,CAAyB,8BAA8B,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,wBAAA,CAAyB,wBAAA,CAAyB,kBAAA,CAAmB,uBAAuB,UAAA,CAAW,WAAA,CAAY,YAAA,CAAa,kBAAA,CAAmB,iBAAA,CAAkB,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,0GAAA,CAA8G,sGAAA,CAA0G,eAAA,CAAgB,uCAAwC,uBAAuB,mBAAA,CAAoB,eAAA,CAAA,CAAiB,8BAA8B,wBAAA,CAAyB,uBAAuB,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,4BAAA,CAA6B,wBAAA,CAAyB,kBAAA,CAA2F,wDAA5C,wBAAA,CAAyB,kBAA0F,CAAvE,4BAA4B,iBAA2C,CAAmB,qBAAqB,mBAAA,CAAoB,2CAA2C,wBAAA,CAAyB,uCAAuC,wBAAA,CAAyB,gCAAgC,wBAAA,CAAyB,aAAa,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,yBAAA,CAA0B,sBAAA,CAAuB,mBAAA,CAAoB,UAAA,CAAW,6EAA6E,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,QAAA,CAAS,WAAA,CAAY,iIAAmI,SAAA,CAAU,+CAA+C,SAAA,CAAU,0DAA0D,yBAAA,CAA0B,4BAAA,CAA6B,2DAA2D,wBAAA,CAAyB,2BAAA,CAA4B,kBAAkB,iBAAA,CAAkB,SAAA,CAAU,wBAAwB,SAAA,CAAU,kBAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,sBAAA,CAAuB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,wBAAA,CAAyB,oBAAA,CAAqB,8BAA8B,mCAAA,CAAoC,6BAA6B,+BAAA,CAAgC,kHAAkH,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,8BAA8B,oCAAA,CAAqC,6BAA6B,gCAAA,CAAiC,kHAAkH,oBAAA,CAAqB,iBAAA,CAAkB,mBAAA,CAAoB,0DAA0D,qBAAA,CAAsB,2HAA2H,yBAAA,CAA0B,4BAAA,CAA6B,oDAAoD,gBAAA,CAAiB,wBAAA,CAAyB,2BAAA,CAA4B,gBAAgB,YAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,gBAAA,CAAiB,aAAA,CAAc,eAAe,iBAAA,CAAkB,QAAA,CAAS,SAAA,CAAU,YAAA,CAAa,cAAA,CAAe,oBAAA,CAAqB,gBAAA,CAAkB,iBAAA,CAAkB,aAAA,CAAc,kCAAA,CAAoC,oBAAA,CAAqB,8HAAsI,aAAA,CAAc,0DAA0D,oBAAA,CAAqB,kCAAA,CAAmC,yQAAA,CAA4P,2BAAA,CAA4B,sDAAA,CAAuD,yDAAA,CAA0D,sEAAsE,oBAAA,CAAqB,iDAAA,CAAmD,yCAAA,CAA2C,0EAA0E,kCAAA,CAAmC,yEAAA,CAA0E,wDAAwD,oBAAA,CAAqB,qCAAA,CAAsC,ufAAA,CAA4d,4DAAA,CAA6D,mEAAA,CAAoE,oEAAoE,oBAAA,CAAqB,iDAAA,CAAmD,yCAAA,CAA2C,kEAAkE,oBAAA,CAAgI,8EAA8E,iDAAA,CAAmD,yCAAA,CAA2C,sGAA0G,aAAA,CAAc,qDAAuD,gBAAA,CAAkB,kGAAsG,oBAAA,CAAqB,8GAAkH,oBAAA,CAAqB,iDAAA,CAAmD,yCAAA,CAA2C,kBAAkB,YAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,gBAAA,CAAiB,aAAA,CAAc,iBAAiB,iBAAA,CAAkB,QAAA,CAAS,SAAA,CAAU,YAAA,CAAa,cAAA,CAAe,oBAAA,CAAqB,gBAAA,CAAkB,iBAAA,CAAkB,UAAA,CAAW,mCAAA,CAAqC,oBAAA,CAAqB,8IAAsJ,aAAA,CAAc,8DAA8D,oBAAA,CAAqB,kCAAA,CAAmC,qUAAA,CAA4U,2BAAA,CAA4B,sDAAA,CAAuD,yDAAA,CAA0D,0EAA0E,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,8EAA8E,kCAAA,CAAmC,yEAAA,CAA0E,4DAA4D,oBAAA,CAAqB,qCAAA,CAAsC,mjBAAA,CAA4iB,4DAAA,CAA6D,mEAAA,CAAoE,wEAAwE,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,sEAAsE,oBAAA,CAAqB,sFAAsF,wBAAA,CAAyB,kFAAkF,kDAAA,CAAoD,0CAAA,CAA4C,0GAA8G,aAAA,CAAc,uDAAyD,gBAAA,CAAkB,sGAA0G,oBAAA,CAAqB,kHAAsH,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,KAAK,oBAAA,CAAqB,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,iBAAA,CAAkB,oBAAA,CAAqB,qBAAA,CAAsB,cAAA,CAAe,wBAAA,CAAyB,qBAAA,CAAsB,oBAAA,CAAqB,gBAAA,CAAiB,4BAAA,CAA6B,4BAAA,CAA6B,sBAAA,CAAuB,cAAA,CAAe,oBAAA,CAAqB,6IAAA,CAAkJ,qIAAA,CAA0I,6HAAA,CAAkI,iKAAA,CAAuK,uCAAwC,KAAK,uBAAA,CAAwB,eAAA,CAAA,CAAiB,WAAW,aAAA,CAAc,iCAAiC,SAAA,CAAU,0EAAA,CAA6E,kEAAA,CAAqE,mDAAmD,mBAAA,CAAoB,WAAA,CAAY,aAAiD,oBAAA,CAAqB,mBAAuD,oBAAA,CAAqB,iDAAiD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,kDAAA,CAAoD,0CAAA,CAA4C,4CAAgF,oBAAA,CAAqB,eAAmD,oBAAA,CAAqB,qBAAyD,oBAAA,CAAqB,qDAAqD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,oJAAoJ,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kLAAkL,kDAAA,CAAoD,0CAAA,CAA4C,gDAAoF,oBAAA,CAAqB,aAAa,aAAA,CAAuC,oBAAA,CAAqB,mBAAuD,oBAAA,CAAqB,iDAAiD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gDAAA,CAAkD,wCAAA,CAA0C,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,gDAAA,CAAkD,wCAAA,CAA0C,4CAA4C,aAAA,CAAuC,oBAAA,CAAqB,UAAU,aAAA,CAAuC,oBAAA,CAAqB,gBAAgB,aAAA,CAAuC,oBAAA,CAAqB,2CAA2C,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,2HAA2H,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,yJAAyJ,kDAAA,CAAoD,0CAAA,CAA4C,sCAAsC,aAAA,CAAuC,oBAAA,CAAqB,aAAa,aAAA,CAAuC,oBAAA,CAAqB,mBAAmB,aAAA,CAAuC,oBAAA,CAAqB,iDAAiD,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,iDAAA,CAAmD,yCAAA,CAA2C,0IAA0I,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,iDAAA,CAAmD,yCAAA,CAA2C,4CAA4C,aAAA,CAAuC,oBAAA,CAAqB,YAAgD,oBAAA,CAAqB,kBAAsD,oBAAA,CAAqB,+CAA+C,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,qIAAqI,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,mKAAmK,kDAAA,CAAoD,0CAAA,CAA4C,0CAA8E,oBAAA,CAAqB,WAAW,aAAA,CAAuC,oBAAA,CAAqB,iBAAiB,aAAA,CAAuC,oBAAA,CAAqB,6CAA6C,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAqD,0CAAA,CAA6C,gIAAgI,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,8JAA8J,kDAAA,CAAqD,0CAAA,CAA6C,wCAAwC,aAAA,CAAuC,oBAAA,CAAqB,UAA8C,oBAAA,CAAqB,gBAAoD,oBAAA,CAAqB,2CAA2C,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gDAAA,CAAkD,wCAAA,CAA0C,2HAA2H,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yJAAyJ,gDAAA,CAAkD,wCAAA,CAA0C,sCAA0E,oBAAA,CAA6E,2BAA2B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,kDAAA,CAAoD,0CAAA,CAA4C,iLAAiL,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,kDAAA,CAAoD,0CAAA,CAA4C,4DAA0E,4BAAA,CAAuF,6BAA6B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,qEAAqE,kDAAA,CAAoD,0CAAA,CAA4C,2LAA2L,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yNAAyN,kDAAA,CAAoD,0CAAA,CAA4C,gEAA8E,4BAAA,CAAqF,2BAA2B,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,gDAAA,CAAkD,wCAAA,CAA0C,iLAAiL,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,gDAAA,CAAkD,wCAAA,CAA0C,4DAA0E,4BAAA,CAAkF,wBAAwB,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,kDAAA,CAAoD,0CAAA,CAA4C,kKAAkK,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,gMAAgM,kDAAA,CAAoD,0CAAA,CAA4C,sDAAoE,4BAAA,CAAqF,2BAA2B,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,iDAAA,CAAmD,yCAAA,CAA2C,iLAAiL,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,iDAAA,CAAmD,yCAAA,CAA2C,4DAA0E,4BAAA,CAAoF,0BAA0B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+DAA+D,iDAAA,CAAmD,yCAAA,CAA2C,4KAA4K,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,0MAA0M,iDAAA,CAAmD,yCAAA,CAA2C,0DAAwE,4BAAA,CAAmF,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,6DAA6D,kDAAA,CAAqD,0CAAA,CAA6C,uKAAuK,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,qMAAqM,kDAAA,CAAqD,0CAAA,CAA6C,wDAAsE,4BAAA,CAAkF,wBAAwB,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,gDAAA,CAAkD,wCAAA,CAA0C,kKAAkK,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gMAAgM,gDAAA,CAAkD,wCAAA,CAA0C,sDAAoE,4BAAA,CAA6B,UAAU,eAAA,CAAgB,aAAA,CAAc,yBAAA,CAA0B,gBAAgB,aAAA,CAAc,sCAAsC,aAAA,CAAc,2BAA2B,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,2BAA2B,oBAAA,CAAqB,iBAAA,CAAkB,mBAAA,CAAoB,WAAW,aAAA,CAAc,UAAA,CAAW,sBAAsB,gBAAA,CAAiB,MAAM,sCAAA,CAAwC,8BAAA,CAAgC,uCAAwC,MAAM,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iBAAiB,SAAA,CAAU,qBAAqB,YAAA,CAAa,YAAY,QAAA,CAAS,eAAA,CAAgB,mCAAA,CAAqC,2BAAA,CAA6B,uCAAwC,YAAY,uBAAA,CAAwB,eAAA,CAAA,CAAiB,uCAAuC,iBAAA,CAAkB,iBAAiB,kBAAA,CAAmB,uBAAwB,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,qBAAA,CAAsB,mCAAA,CAAoC,eAAA,CAAgB,kCAAA,CAAmC,6BAA8B,aAAA,CAAc,eAAe,iBAAA,CAAkB,QAAA,CAAS,MAAA,CAAO,YAAA,CAAa,YAAA,CAAa,eAAA,CAAgB,eAAA,CAAmC,cAAA,CAAe,aAAA,CAAc,eAAA,CAAgB,eAAA,CAAgB,qBAAA,CAAsB,2BAAA,CAA4B,gCAAA,CAAkC,oBAAA,CAAqB,oBAAoB,UAAA,CAAW,MAAA,CAAO,qBAAqB,OAAA,CAAQ,SAAA,CAAU,yBAA0B,uBAAuB,UAAA,CAAW,MAAA,CAAO,wBAAwB,OAAA,CAAQ,SAAA,CAAA,CAAW,yBAA0B,uBAAuB,UAAA,CAAW,MAAA,CAAO,wBAAwB,OAAA,CAAQ,SAAA,CAAA,CAAW,yBAA0B,uBAAuB,UAAA,CAAW,MAAA,CAAO,wBAAwB,OAAA,CAAQ,SAAA,CAAA,CAAW,0BAA2B,uBAAuB,UAAA,CAAW,MAAA,CAAO,wBAAwB,OAAA,CAAQ,SAAA,CAAA,CAAW,0BAA2B,wBAAwB,UAAA,CAAW,MAAA,CAAO,yBAAyB,OAAA,CAAQ,SAAA,CAAA,CAAW,uBAAuB,QAAA,CAAS,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,+BAAgC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,YAAA,CAAa,mCAAA,CAAoC,wBAAA,CAAyB,kCAAA,CAAmC,qCAAsC,aAAA,CAAc,0BAA0B,KAAA,CAAM,UAAA,CAAW,SAAA,CAAU,YAAA,CAAa,mBAAA,CAAoB,kCAAmC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,iCAAA,CAAkC,cAAA,CAAe,oCAAA,CAAqC,sBAAA,CAAuB,wCAAyC,aAAA,CAAc,kCAAmC,gBAAA,CAAiB,yBAAyB,KAAA,CAAM,UAAA,CAAW,SAAA,CAAU,YAAA,CAAa,oBAAA,CAAqB,iCAAkC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAA6C,YAA7C,CAA0D,kCAAmC,oBAAA,CAAqB,mBAAA,CAAoB,qBAAA,CAAsB,UAAA,CAAW,iCAAA,CAAkC,uBAAA,CAAwB,oCAAA,CAAqC,uCAAwC,aAAA,CAAc,kCAAmC,gBAAA,CAAiB,0IAAkJ,UAAA,CAAW,WAAA,CAAY,kBAAkB,QAAA,CAAS,cAAA,CAAe,eAAA,CAAgB,yBAAA,CAA0B,eAAe,aAAA,CAAc,UAAA,CAAW,mBAAA,CAAoB,UAAA,CAAW,eAAA,CAAgB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,kBAAA,CAAmB,4BAAA,CAA6B,QAAA,CAAS,0CAA0C,aAAA,CAAc,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,oBAAA,CAAqB,wBAAA,CAAyB,gDAAgD,aAAA,CAAc,mBAAA,CAAoB,4BAAA,CAA6B,oBAAoB,aAAA,CAAc,iBAAiB,aAAA,CAAc,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAkB,aAAA,CAAc,kBAAA,CAAmB,oBAAoB,aAAA,CAAc,mBAAA,CAAoB,aAAA,CAAc,+BAA+B,iBAAA,CAAkB,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,qBAAA,CAAsB,yCAAyC,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,kXAAkX,SAAA,CAAU,aAAa,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,0BAA0B,UAAA,CAAW,0EAA0E,gBAAA,CAAiB,mGAAmG,yBAAA,CAA0B,4BAAA,CAA6B,6GAA6G,wBAAA,CAAyB,2BAAA,CAA4B,uBAAuB,sBAAA,CAAuB,qBAAA,CAAsB,0GAA6G,aAAA,CAAc,wCAAyC,cAAA,CAAe,yEAAyE,qBAAA,CAAsB,oBAAA,CAAqB,yEAAyE,oBAAA,CAAqB,mBAAA,CAAoB,oBAAoB,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,wDAAwD,UAAA,CAAW,4FAA4F,eAAA,CAAgB,qHAAqH,4BAAA,CAA6B,2BAAA,CAA4B,iGAAiG,wBAAA,CAAyB,yBAAA,CAA0B,KAAK,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,UAAU,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,yGAAA,CAA6G,iGAAA,CAAqG,uCAAwC,UAAU,uBAAA,CAAwB,eAAA,CAAA,CAAiB,mBAAmB,aAAA,CAAc,mBAAA,CAAoB,cAAA,CAAe,UAAU,+BAAA,CAAgC,oBAAuC,4BAAA,CAA6B,6BAAA,CAA8B,8BAAA,CAA+B,oDAAoD,8BAAA,CAA+B,6BAA6B,aAAA,CAAc,4BAAA,CAA6B,wBAAA,CAAyB,8DAA8D,aAAA,CAAc,qBAAA,CAAsB,iCAAA,CAAkC,yBAAyB,eAAA,CAAgB,wBAAA,CAAyB,yBAAA,CAA+J,wCAAwC,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,iBAAA,CAAkB,kDAAkD,yBAAA,CAA0B,YAAA,CAAa,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,iBAAA,CAAkB,uBAAuB,YAAA,CAAa,qBAAqB,aAAA,CAAc,QAAQ,iBAAA,CAAuE,kBAAA,CAAmB,cAAA,CAA8J,iBAAA,CAAkB,oBAAA,CAAqB,mKAA7Q,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAA+C,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,wBAAA,CAAyB,qBAAA,CAAsB,6BAA8a,CAAzW,2JAAgN,qBAAA,CAAsB,iBAAmI,CAA8B,cAAc,iBAAA,CAAkB,oBAAA,CAAqB,iBAAA,CAAkB,iBAAA,CAAkB,oBAAA,CAAqB,kBAAA,CAAmB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,sBAAsB,eAAA,CAAgB,cAAA,CAAe,2BAA2B,eAAA,CAAgB,aAAa,iBAAA,CAAkB,oBAAA,CAAqB,iBAAiB,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,UAAA,CAAW,gBAAgB,qBAAA,CAAsB,iBAAA,CAAkB,aAAA,CAAc,4BAAA,CAA6B,4BAAA,CAA6B,oBAAA,CAAqB,sDAAA,CAAwD,8CAAA,CAAgD,sCAAA,CAAwC,0EAAA,CAA8E,uCAAwC,gBAAgB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sBAAsB,oBAAA,CAAqB,sBAAsB,oBAAA,CAAqB,SAAA,CAAU,8BAAA,CAA+B,sBAAA,CAAuB,qBAAqB,oBAAA,CAAqB,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,2BAAA,CAA4B,uBAAA,CAA2B,oBAAA,CAAqB,yBAA0B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,yBAA0B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,yBAA0B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,0BAA2B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,0BAA2B,mBAAmB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,+BAA+B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,8CAA8C,iBAAA,CAAkB,yCAAyC,mBAAA,CAAoB,kBAAA,CAAmB,oCAAoC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,mCAAmC,YAAA,CAAA,CAAc,eAAe,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,2BAA2B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,0CAA0C,iBAAA,CAAkB,qCAAqC,mBAAA,CAAoB,kBAAA,CAAmB,gCAAgC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,+BAA+B,YAAA,CAA+D,gGAAoE,oBAAA,CAAsB,oCAAoC,qBAAA,CAAuB,oFAAoF,oBAAA,CAAsB,6CAA6C,oBAAA,CAAsB,qFAAqF,oBAAA,CAAsB,8BAA8B,qBAAA,CAAuB,2BAAA,CAA6B,mCAAmC,mQAAA,CAA0P,2BAA2B,qBAAA,CAAuB,mGAAmG,oBAAA,CAA4D,6FAAkE,UAAA,CAAW,mCAAmC,yBAAA,CAA6B,kFAAkF,yBAAA,CAA6B,4CAA4C,yBAAA,CAA6B,mFAAmF,UAAA,CAAW,6BAA6B,yBAAA,CAA6B,+BAAA,CAAmC,kCAAkC,yQAAA,CAAgQ,0BAA0B,yBAAA,CAA6B,gGAAgG,UAAA,CAAW,MAAM,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,WAAA,CAAY,oBAAA,CAAqB,qBAAA,CAAsB,0BAAA,CAA2B,iCAAA,CAAmC,oBAAA,CAAqB,SAAS,cAAA,CAAe,aAAA,CAAc,kBAAkB,kBAAA,CAAmB,qBAAA,CAAsB,8BAA8B,kBAAA,CAAmB,yCAAA,CAA0C,0CAAA,CAA2C,6BAA6B,qBAAA,CAAsB,6CAAA,CAA8C,4CAAA,CAA6C,8DAA8D,YAAA,CAAa,WAAW,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,YAAA,CAAkB,YAAY,mBAAA,CAAoB,eAAe,kBAAmB,CAAgB,qCAAhB,eAAsC,CAAgB,iBAAiB,oBAAA,CAAqB,sBAAsB,gBAAA,CAAiB,aAAa,kBAAA,CAAmB,eAAA,CAAgB,gCAAA,CAAkC,wCAAA,CAA0C,yBAAyB,uDAAA,CAAwD,aAAa,kBAAA,CAAmB,gCAAA,CAAkC,qCAAA,CAAuC,wBAAwB,uDAAA,CAAwD,kBAAsC,oBAAA,CAAwC,eAAA,CAAgB,qCAA5E,mBAAA,CAAyC,kBAA0E,CAAmB,kBAAkB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,YAAA,CAAa,gCAAA,CAAiC,yCAAyC,UAAA,CAAW,wBAAwB,yCAAA,CAA0C,0CAAA,CAA2C,2BAA2B,6CAAA,CAA8C,4CAAA,CAA6C,kBAAkB,oBAAA,CAAqB,yBAA0B,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,kBAAkB,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,eAAA,CAAgB,wBAAwB,aAAA,CAAc,aAAA,CAAc,mCAAmC,yBAAA,CAA0B,4BAAA,CAA6B,iGAAiG,yBAAA,CAA0B,oGAAoG,4BAAA,CAA6B,oCAAoC,wBAAA,CAAyB,2BAAA,CAA4B,mGAAmG,wBAAA,CAAyB,sGAAsG,2BAAA,CAAA,CAA6B,iBAAiB,eAAA,CAAgB,oCAAoC,eAAA,CAAgB,4BAAA,CAA6B,2BAAA,CAA4B,qCAAqC,wBAAA,CAAyB,yBAAA,CAA0B,8BAA8B,eAAA,CAAgB,kBAAA,CAAmB,YAAiE,kBAAA,CAAmB,cAAA,CAAe,kBAAA,CAAmB,kBAAA,CAAmB,eAAA,CAAgB,qBAAA,CAAsB,oBAAA,CAAqB,6BAAxL,mBAAA,CAAoB,mBAAA,CAAoB,YAAyM,CAAa,kCAAkC,kBAAA,CAAmB,yCAA0C,oBAAA,CAAqB,mBAAA,CAAoB,aAAA,CAAc,WAAA,CAAY,wBAAwB,aAAA,CAAc,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,cAAA,CAAe,eAAA,CAAgB,WAAW,iBAAA,CAAkB,aAAA,CAAc,aAAA,CAAc,oBAAA,CAAqB,qBAAA,CAAsB,wBAAA,CAAyB,iBAAiB,SAAA,CAAU,aAAA,CAAc,qBAAA,CAAsB,oBAAA,CAAqB,iBAAiB,SAAA,CAAU,SAAA,CAAU,mDAAA,CAAqD,2CAAA,CAA6C,wCAAwC,gBAAA,CAAiB,6BAA6B,SAAA,CAAU,UAAA,CAAoC,oBAAA,CAAqB,+BAA+B,aAAA,CAAc,mBAAA,CAAoB,qBAAA,CAAsB,oBAAA,CAAqB,WAAW,sBAAA,CAAuB,kCAAkC,6BAAA,CAA8B,gCAAA,CAAiC,iCAAiC,8BAAA,CAA+B,iCAAA,CAAkC,0BAA0B,qBAAA,CAAsB,iBAAA,CAAkB,iDAAiD,4BAAA,CAA6B,+BAAA,CAAgC,gDAAgD,6BAAA,CAA8B,gCAAA,CAAiC,0BAA0B,oBAAA,CAAqB,iBAAA,CAAkB,iDAAiD,4BAAA,CAA6B,+BAAA,CAAgC,gDAAgD,6BAAA,CAA8B,gCAAA,CAAiC,OAAO,oBAAA,CAAqB,kBAAA,CAAmB,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,UAAA,CAAW,iBAAA,CAAkB,kBAAA,CAAmB,uBAAA,CAAwB,oBAAA,CAAqB,aAAa,YAAA,CAAa,YAAY,iBAAA,CAAkB,QAAA,CAAS,OAAO,iBAAA,CAAkB,YAAA,CAAkB,kBAAA,CAAmB,4BAAA,CAA6B,oBAAA,CAAqB,eAAe,aAAA,CAAc,YAAY,eAAA,CAAgB,mBAAmB,oBAAA,CAAqB,0BAA0B,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,YAAA,CAAkB,aAAA,CAAu5B,wCAAwC,GAAG,0BAAA,CAAA,CAA4B,gCAAgC,GAAG,0BAAA,CAAA,CAA4B,UAA+D,WAAA,CAA4B,gBAAA,CAAiB,qBAAA,CAAsB,oBAAA,CAAqB,wBAA7I,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAyB,eAAwb,CAA5W,cAAmE,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuC,UAAA,CAAW,iBAAA,CAAkB,kBAAA,CAAmB,wBAAA,CAAyB,iCAAA,CAAmC,yBAAA,CAA2B,uCAAwC,cAAc,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sBAAsB,qKAAA,CAA4L,yBAAA,CAA0B,uBAAuB,yDAAA,CAA0D,iDAAA,CAAkD,uCAAwC,uBAAuB,sBAAA,CAAuB,cAAA,CAAA,CAAgB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAA,CAAe,eAAA,CAAgB,oBAAA,CAAqB,wBAAwB,UAAA,CAAW,aAAA,CAAc,kBAAA,CAAmB,4DAA4D,SAAA,CAAU,aAAA,CAAc,oBAAA,CAAqB,wBAAA,CAAyB,+BAA+B,aAAA,CAAc,qBAAA,CAAsB,iBAAiB,iBAAA,CAAkB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,qBAAA,CAAsB,iCAAA,CAAmC,6BAA6B,8BAAA,CAA+B,+BAAA,CAAgC,4BAA4B,kCAAA,CAAmC,iCAAA,CAAkC,oDAAoD,aAAA,CAAc,mBAAA,CAAoB,qBAAA,CAAsB,wBAAwB,SAAA,CAAU,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kCAAkC,kBAAA,CAAmB,yCAAyC,eAAA,CAAgB,oBAAA,CAAqB,uBAAuB,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,oDAAoD,gCAAA,CAAiC,yBAAA,CAA0B,mDAAmD,8BAAA,CAA+B,2BAAA,CAA4B,+CAA+C,YAAA,CAAa,yDAAyD,oBAAA,CAAqB,mBAAA,CAAoB,gEAAgE,gBAAA,CAAiB,qBAAA,CAAsB,yBAA0B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,yBAA0B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,yBAA0B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,0BAA2B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,0BAA2B,2BAA2B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,wDAAwD,gCAAA,CAAiC,yBAAA,CAA0B,uDAAuD,8BAAA,CAA+B,2BAAA,CAA4B,mDAAmD,YAAA,CAAa,6DAA6D,oBAAA,CAAqB,mBAAA,CAAoB,oEAAoE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,kBAAkB,eAAA,CAAgB,mCAAmC,oBAAA,CAAqB,8CAA8C,qBAAA,CAAsB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,wBAAA,CAAyB,gHAAgH,aAAA,CAAc,wBAAA,CAAyB,yDAAyD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,sBAAsB,aAAA,CAAc,wBAAA,CAAyB,sGAAsG,aAAA,CAAc,wBAAA,CAAyB,oDAAoD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,wBAAA,CAAyB,0GAA0G,aAAA,CAAc,wBAAA,CAAyB,sDAAsD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,uBAAuB,aAAA,CAAc,wBAAA,CAAyB,wGAAwG,aAAA,CAAc,wBAAA,CAAyB,qDAAqD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,sBAAsB,aAAA,CAAc,wBAAA,CAAyB,sGAAsG,aAAA,CAAc,wBAAA,CAAyB,oDAAoD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,OAAO,+BAAA,CAAgC,eAAA,CAAgB,aAAA,CAAc,UAAA,CAAW,wBAAA,CAAyB,UAAA,CAAW,0BAA2B,OAAO,gBAAA,CAAA,CAAkB,aAAa,UAAA,CAAW,oBAAA,CAAqB,0BAA0B,WAAA,CAAY,gCAAgC,mBAAA,CAAoB,aAAa,SAAA,CAAU,4BAAA,CAA6B,QAAA,CAAS,OAAO,eAAA,CAAgB,eAAA,CAAgB,iBAAA,CAAkB,oCAAA,CAAwC,2BAAA,CAA4B,+BAAA,CAAiC,+CAAA,CAAkD,uCAAA,CAA0C,kCAAA,CAAmC,0BAAA,CAA2B,SAAA,CAAU,oBAAA,CAAqB,wBAAwB,oBAAA,CAAqB,eAAe,SAAA,CAAU,YAAY,aAAA,CAAc,SAAA,CAAU,YAAY,YAAA,CAAa,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,qBAAA,CAAsB,aAAA,CAAc,oCAAA,CAAwC,2BAAA,CAA4B,uCAAA,CAAyC,YAAY,cAAA,CAAe,YAAY,eAAA,CAAgB,mBAAmB,iBAAA,CAAkB,eAAA,CAAgB,OAAO,cAAA,CAAe,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,YAAA,CAAa,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,SAAA,CAAU,cAAc,iBAAA,CAAkB,UAAA,CAAW,YAAA,CAAa,mBAAA,CAAoB,0BAA0B,iDAAA,CAAmD,yCAAA,CAA2C,iCAAA,CAAmC,gEAAA,CAAoE,mCAAA,CAAsC,2BAAA,CAA8B,uCAAwC,0BAA0B,uBAAA,CAAwB,eAAA,CAAA,CAAiB,0BAA0B,sBAAA,CAAuB,cAAA,CAAe,kCAAkC,6BAAA,CAA8B,qBAAA,CAAsB,yBAAyB,4BAAA,CAA6B,wCAAwC,eAAA,CAAgB,qCAAqC,eAAA,CAAgB,uBAA4E,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,4BAAA,CAA6B,sCAApJ,mBAAA,CAAoB,mBAAA,CAAoB,YAAib,CAArU,eAAe,iBAAA,CAAuE,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,UAAA,CAAW,mBAAA,CAAoB,qBAAA,CAAsB,2BAAA,CAA4B,+BAAA,CAAiC,mBAAA,CAAoB,SAAA,CAAU,gBAAgB,cAAA,CAAe,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,qBAAqB,SAAA,CAAU,qBAAqB,UAAA,CAAW,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,mBAAA,CAAoB,aAAA,CAAc,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,wBAAA,CAAyB,qBAAA,CAAsB,6BAAA,CAA8B,YAAA,CAAkB,+BAAA,CAAgC,wCAAA,CAAyC,yCAAA,CAA0C,qBAAqB,YAAA,CAAkB,6BAAA,CAA8B,aAAa,eAAA,CAAgB,eAAA,CAAgB,YAAY,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,YAAA,CAAa,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,mBAAA,CAAoB,aAAA,CAAc,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,oBAAA,CAAqB,iBAAA,CAAkB,wBAAA,CAAyB,cAAA,CAAe,4BAAA,CAA6B,4CAAA,CAA6C,2CAAA,CAA4C,gBAAgB,aAAA,CAAc,yBAAyB,iBAAA,CAAkB,WAAA,CAAY,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,yBAA0B,cAAc,eAAA,CAAgB,mBAAA,CAAoB,yBAAyB,8BAAA,CAA+B,uBAAuB,8BAAA,CAA+B,UAAU,eAAA,CAAA,CAAiB,yBAA0B,oBAAoB,eAAA,CAAA,CAAiB,0BAA2B,UAAU,gBAAA,CAAA,CAAkB,kBAAkB,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,iCAAiC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,gCAAgC,eAAA,CAAgB,8BAA8B,eAAA,CAAgB,gCAAgC,eAAA,CAAgB,4BAA6B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,4BAA6B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,4BAA6B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,6BAA8B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,6BAA8B,2BAA2B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,0CAA0C,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,yCAAyC,eAAA,CAAgB,uCAAuC,eAAA,CAAgB,yCAAyC,eAAA,CAAA,CAAiB,SAAS,iBAAA,CAAkB,YAAA,CAAa,aAAA,CAAc,QAAA,CAAS,kCAAA,CAAmC,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,eAAA,CAAgB,gBAAA,CAAiB,oBAAA,CAAqB,gBAAA,CAAiB,mBAAA,CAAoB,qBAAA,CAAsB,iBAAA,CAAkB,mBAAA,CAAoB,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAkB,oBAAA,CAAqB,SAAA,CAAU,cAAc,UAAA,CAAW,wBAAwB,iBAAA,CAAkB,aAAA,CAAc,WAAA,CAAY,YAAA,CAAa,+BAAgC,iBAAA,CAAkB,UAAA,CAAW,wBAAA,CAAyB,kBAAA,CAAmB,mDAAqD,eAAA,CAAgB,iFAAmF,QAAA,CAAS,+FAAmG,KAAA,CAAM,0BAAA,CAA2B,qBAAA,CAAsB,uDAAyD,eAAA,CAAgB,qFAAuF,MAAA,CAAO,WAAA,CAAY,YAAA,CAAa,mGAAuG,OAAA,CAAQ,gCAAA,CAAiC,uBAAA,CAAwB,yDAA2D,eAAA,CAAgB,uFAAyF,KAAA,CAAM,qGAAyG,QAAA,CAAS,0BAAA,CAA2B,wBAAA,CAAyB,qDAAuD,eAAA,CAAgB,mFAAqF,OAAA,CAAQ,WAAA,CAAY,YAAA,CAAa,iGAAqG,MAAA,CAAO,gCAAA,CAAiC,sBAAA,CAAuB,eAAe,eAAA,CAAgB,oBAAA,CAAgC,iBAAA,CAAkB,qBAAA,CAAsB,oBAAA,CAAqB,SAAS,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,aAAA,CAAc,eAAA,CAAgB,kCAAA,CAAmC,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,eAAA,CAAgB,gBAAA,CAAiB,oBAAA,CAAqB,gBAAA,CAAiB,mBAAA,CAAoB,qBAAA,CAAsB,iBAAA,CAAkB,mBAAA,CAAoB,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAkB,oBAAA,CAAqB,qBAAA,CAAsB,2BAAA,CAA4B,+BAAA,CAAiC,mBAAA,CAAoB,wBAAwB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,YAAA,CAAa,cAAA,CAAe,6DAA+D,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,wBAAA,CAAyB,kBAAA,CAAmB,mDAAqD,mBAAA,CAAoB,iFAAmF,yBAAA,CAA0B,+FAAmG,QAAA,CAAS,0BAAA,CAA2B,gCAAA,CAAkC,6FAAiG,UAAA,CAAW,0BAAA,CAA2B,qBAAA,CAAsB,uDAAyD,iBAAA,CAAkB,qFAAuF,uBAAA,CAAwB,WAAA,CAAY,WAAA,CAAY,cAAA,CAAe,mGAAuG,MAAA,CAAO,gCAAA,CAAiC,kCAAA,CAAoC,iGAAqG,QAAA,CAAS,gCAAA,CAAiC,uBAAA,CAAwB,yDAA2D,gBAAA,CAAiB,uFAAyF,sBAAA,CAAuB,qGAAyG,KAAA,CAAM,0BAAA,CAAiC,mCAAA,CAAqC,mGAAuG,OAAA,CAAQ,0BAAA,CAAiC,wBAAA,CAAyB,uGAA2G,iBAAA,CAAkB,KAAA,CAAM,QAAA,CAAS,aAAA,CAAc,UAAA,CAAW,kBAAA,CAAmB,UAAA,CAAW,+BAAA,CAAgC,qDAAuD,kBAAA,CAAmB,mFAAqF,wBAAA,CAAyB,WAAA,CAAY,WAAA,CAAY,cAAA,CAAe,iGAAqG,OAAA,CAAQ,gCAAA,CAAiC,iCAAA,CAAmC,+FAAmG,SAAA,CAAU,gCAAA,CAAiC,sBAAA,CAAuB,gBAAgB,kBAAA,CAAmB,eAAA,CAAgB,cAAA,CAAe,wBAAA,CAAyB,+BAAA,CAAgC,wCAAA,CAAyC,yCAAA,CAA0C,sBAAsB,YAAA,CAAa,cAAc,YAAA,CAAkB,aAAA,CAAc,UAAU,iBAAA,CAAkB,wBAAwB,sBAAA,CAAuB,kBAAA,CAAmB,gBAAgB,iBAAA,CAAkB,UAAA,CAAW,eAAA,CAAgB,sBAAuB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,eAAe,iBAAA,CAAkB,YAAA,CAAa,UAAA,CAAW,UAAA,CAAW,kBAAA,CAAmB,kCAAA,CAAmC,0BAAA,CAA2B,oDAAA,CAAqD,4CAAA,CAA6C,oCAAA,CAAqC,sEAAA,CAAwE,uCAAwC,eAAe,uBAAA,CAAwB,eAAA,CAAA,CAAiB,8DAA8D,aAAA,CAAc,yEAAyE,kCAAA,CAAmC,0BAAA,CAA2B,yEAAyE,mCAAA,CAAoC,2BAAA,CAA4B,8BAA8B,SAAA,CAAU,mCAAA,CAAoC,2BAAA,CAA4B,sBAAA,CAAuB,cAAA,CAAe,kJAAkJ,SAAA,CAAU,SAAA,CAAU,qFAAqF,SAAA,CAAU,SAAA,CAAU,iCAAA,CAAkC,yBAAA,CAA0B,uCAAwC,qFAAqF,uBAAA,CAAwB,eAAA,CAAA,CAAiB,8CAA8C,iBAAA,CAAkB,KAAA,CAAM,QAAA,CAAS,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,SAAA,CAAU,UAAA,CAAW,iBAAA,CAAkB,UAAA,CAAW,oCAAA,CAAsC,4BAAA,CAA8B,uCAAwC,8CAA8C,uBAAA,CAAwB,eAAA,CAAA,CAAiB,oHAAoH,UAAA,CAAW,oBAAA,CAAqB,SAAA,CAAU,UAAA,CAAW,uBAAuB,MAAA,CAAO,uBAAuB,OAAA,CAAQ,wDAAwD,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,2BAAA,CAA4B,uBAAA,CAAwB,yBAAA,CAA0B,4BAA4B,8MAAA,CAAiM,4BAA4B,+MAAA,CAAkM,qBAAqB,iBAAA,CAAkB,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,cAAA,CAAe,gBAAA,CAAiB,eAAA,CAAgB,eAAA,CAAgB,wBAAwB,8BAAA,CAA+B,sBAAA,CAAuB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,gBAAA,CAAiB,eAAA,CAAgB,kBAAA,CAAmB,cAAA,CAAe,qBAAA,CAAsB,2BAAA,CAA4B,iCAAA,CAAkC,oCAAA,CAAqC,UAAA,CAAW,mCAAA,CAAqC,2BAAA,CAA6B,uCAAwC,wBAAwB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,6BAA6B,SAAA,CAAU,kBAAkB,iBAAA,CAAkB,SAAA,CAAU,cAAA,CAAe,QAAA,CAAS,mBAAA,CAAoB,sBAAA,CAAuB,UAAA,CAAW,iBAAA,CAAkB,kCAAkC,GAAG,+BAAA,CAAiC,uBAAA,CAAA,CAA0B,0BAA0B,GAAG,+BAAA,CAAiC,uBAAA,CAAA,CAA0B,gBAAgB,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,0BAAA,CAA2D,kBAAA,CAAA,oCAAA,CAA+B,iBAAA,CAAkB,qDAAA,CAAsD,6CAAA,CAA8C,mBAAmB,UAAA,CAAW,WAAA,CAAY,iBAAA,CAAkB,gCAAgC,GAAG,0BAAA,CAA2B,kBAAA,CAAmB,IAAI,SAAA,CAAU,sBAAA,CAAuB,cAAA,CAAA,CAAgB,wBAAwB,GAAG,0BAAA,CAA2B,kBAAA,CAAmB,IAAI,SAAA,CAAU,sBAAA,CAAuB,cAAA,CAAA,CAAgB,cAAc,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,0BAAA,CAA2B,6BAAA,CAA8B,iBAAA,CAAkB,SAAA,CAAU,mDAAA,CAAoD,2CAAA,CAA4C,iBAAiB,UAAA,CAAW,WAAA,CAAY,gBAAiB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,gBAAgB,aAAA,CAAc,4CAA4C,aAAA,CAAc,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,WAAW,aAAA,CAAc,kCAAkC,aAAA,CAAc,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,aAAa,aAAA,CAAc,sCAAsC,aAAA,CAAc,YAAY,aAAA,CAAc,oCAAoC,aAAA,CAAc,WAAW,aAAA,CAAc,kCAAkC,UAAA,CAAW,kBAAkB,iBAAA,CAAkB,UAAA,CAAW,yBAA0B,aAAA,CAAc,UAAA,CAAW,2IAA2I,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,UAAA,CAAW,WAAA,CAAY,+BAAgC,qBAAA,CAAsB,+BAAgC,kBAAA,CAAmB,8BAA+B,eAAA,CAAgB,8BAA+B,gBAAA,CAAiB,WAA0B,KAAqB,CAAa,yBAAjD,cAAA,CAAqB,OAAA,CAAQ,MAAA,CAAO,YAAkE,CAArD,cAAqC,QAAgB,CAAa,YAAY,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAa,yBAA0B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,yBAA0B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,yBAA0B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,0BAA2B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,0BAA2B,gBAAgB,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,wCAAwC,2BAAA,CAA6B,mBAAA,CAAqB,oBAAA,CAAsB,mBAAA,CAAqB,qBAAA,CAAuB,yBAAA,CAA2B,4BAAA,CAAiC,4BAAA,CAA8B,kBAAA,CAAoB,sBAAuB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,SAAA,CAAU,UAAA,CAAW,eAAe,eAAA,CAAgB,sBAAA,CAAuB,kBAAA,CAAmB,gBAAgB,iCAAA,CAAmC,WAAW,4BAAA,CAA8B,cAAc,+BAAA,CAAiC,cAAc,+BAAA,CAAiC,mBAAmB,oCAAA,CAAsC,gBAAgB,iCAAA,CAAmC,YAAY,oBAAA,CAAsB,aAAa,qBAAA,CAAuB,YAAY,oBAAA,CAAsB,eAAe,uBAAA,CAAyB,iBAAiB,yBAAA,CAA2B,QAAQ,sBAAA,CAAwB,UAAU,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,SAAS,uBAAA,CAAyB,SAAS,uBAAA,CAAyB,aAAa,2BAAA,CAA6B,cAAc,4BAAA,CAA8B,QAAQ,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,eAAe,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,QAAQ,yDAAA,CAA6D,iDAAA,CAAqD,WAAW,8DAAA,CAAmE,sDAAA,CAA2D,WAAW,yDAAA,CAA4D,iDAAA,CAAoD,aAAa,iCAAA,CAAmC,yBAAA,CAA2B,iBAAiB,yBAAA,CAA2B,mBAAmB,2BAAA,CAA6B,mBAAmB,2BAAA,CAA6B,gBAAgB,wBAAA,CAA0B,iBAAiB,yBAAA,CAA2B,QAAQ,kCAAA,CAAoC,UAAU,kBAAA,CAAoB,YAAY,sCAAA,CAAwC,cAAc,sBAAA,CAAwB,cAAc,wCAAA,CAA0C,gBAAgB,wBAAA,CAA0B,eAAe,yCAAA,CAA2C,iBAAiB,yBAAA,CAA2B,aAAa,uCAAA,CAAyC,eAAe,uBAAA,CAAyB,gBAAgB,8BAAA,CAAgC,kBAAkB,8BAAA,CAAgC,gBAAgB,8BAAA,CAAgC,aAAa,8BAAA,CAAgC,gBAAgB,8BAAA,CAAgC,eAAe,8BAAA,CAAgC,cAAc,8BAAA,CAAgC,aAAa,8BAAA,CAAgC,cAAc,2BAAA,CAA6B,MAAM,mBAAA,CAAqB,MAAM,mBAAA,CAAqB,MAAM,mBAAA,CAAqB,OAAO,oBAAA,CAAsB,QAAQ,oBAAA,CAAsB,QAAQ,wBAAA,CAA0B,QAAQ,qBAAA,CAAuB,YAAY,yBAAA,CAA2B,MAAM,oBAAA,CAAsB,MAAM,oBAAA,CAAsB,MAAM,oBAAA,CAAsB,OAAO,qBAAA,CAAuB,QAAQ,qBAAA,CAAuB,QAAQ,yBAAA,CAA2B,QAAQ,sBAAA,CAAwB,YAAY,0BAAA,CAA4B,WAAW,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,UAAU,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,uBAAxG,sCAAyO,CAAjI,aAAa,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,kBAAkB,uCAAA,CAAkF,wCAAA,CAA0C,oCAAA,CAAsC,uCAAzH,uCAA2Q,CAAlJ,qBAAqB,qCAAA,CAAgF,2CAAA,CAA6C,uCAAA,CAAyC,aAAa,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,aAAa,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,eAAe,6BAAA,CAA+B,uBAAA,CAAyB,eAAe,6BAAA,CAA+B,uBAAA,CAAyB,WAAW,4BAAA,CAA8B,wBAAA,CAA0B,aAAa,8BAAA,CAAgC,0BAAA,CAA4B,mBAAmB,oCAAA,CAAsC,gCAAA,CAAkC,uBAAuB,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,qBAAqB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,wBAAwB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,yBAAyB,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,wBAAwB,kCAAA,CAAoC,sCAAA,CAAwC,wBAAwB,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,mBAAmB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,iBAAiB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,oBAAoB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,sBAAsB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,qBAAqB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,qBAAqB,kCAAA,CAAoC,kCAAA,CAAoC,mBAAmB,gCAAA,CAAkC,gCAAA,CAAkC,sBAAsB,mCAAA,CAAqC,8BAAA,CAAgC,uBAAuB,oCAAA,CAAsC,qCAAA,CAAuC,sBAAsB,uCAAA,CAAyC,oCAAA,CAAsC,uBAAuB,oCAAA,CAAsC,+BAAA,CAAiC,iBAAiB,kCAAA,CAAoC,yBAAA,CAA2B,kBAAkB,mCAAA,CAAqC,+BAAA,CAAiC,gBAAgB,iCAAA,CAAmC,6BAAA,CAA+B,mBAAmB,oCAAA,CAAsC,2BAAA,CAA6B,qBAAqB,sCAAA,CAAwC,6BAAA,CAA+B,oBAAoB,qCAAA,CAAuC,4BAAA,CAA8B,aAAa,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,KAAK,kBAAA,CAAoB,KAAK,uBAAA,CAAyB,KAAK,sBAAA,CAAwB,KAAK,qBAAA,CAAuB,KAAK,uBAAA,CAAyB,KAAK,qBAAA,CAAuB,QAAQ,qBAAA,CAAuB,MAAM,wBAAA,CAA0B,uBAAA,CAAyB,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,2BAAA,CAA6B,0BAAA,CAA4B,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,MAAM,sBAAA,CAAwB,yBAAA,CAA2B,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,yBAAA,CAA2B,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,MAAM,sBAAA,CAAwB,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,yBAAA,CAA2B,MAAM,2BAAA,CAA6B,MAAM,yBAAA,CAA2B,SAAS,yBAAA,CAA2B,MAAM,wBAAA,CAA0B,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,6BAAA,CAA+B,MAAM,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,MAAM,yBAAA,CAA2B,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,8BAAA,CAAgC,MAAM,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,MAAM,uBAAA,CAAyB,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,KAAK,mBAAA,CAAqB,KAAK,wBAAA,CAA0B,KAAK,uBAAA,CAAyB,KAAK,sBAAA,CAAwB,KAAK,wBAAA,CAA0B,KAAK,sBAAA,CAAwB,MAAM,yBAAA,CAA2B,wBAAA,CAA0B,MAAM,8BAAA,CAAgC,6BAAA,CAA+B,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,8BAAA,CAAgC,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,uBAAA,CAAyB,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,+BAAA,CAAiC,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,+BAAA,CAAiC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,uBAAA,CAAyB,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,MAAM,yBAAA,CAA2B,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,8BAAA,CAAgC,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,MAAM,+BAAA,CAAiC,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,+BAAA,CAAiC,MAAM,6BAAA,CAA+B,MAAM,wBAAA,CAA0B,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,6BAAA,CAA+B,MAAM,2BAAA,CAA6B,mBAAmB,yBAAA,CAA2B,qBAAqB,6BAAA,CAA+B,oBAAoB,yBAAA,CAA2B,kBAAkB,yBAAA,CAA2B,oBAAoB,4BAAA,CAA8B,gBAAgB,kCAAA,CAAoC,gBAAgB,kCAAA,CAAoC,iBAAiB,mCAAA,CAAqC,WAAW,yBAAA,CAA2B,YAAY,0BAAA,CAA4B,aAAa,2BAAA,CAA6B,cAAc,uBAAA,CAAyB,gBAAgB,uBAAA,CAAyB,cAAc,uBAAA,CAAyB,WAAW,uBAAA,CAAyB,cAAc,uBAAA,CAAyB,aAAa,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,WAAW,uBAAA,CAAyB,YAAY,oBAAA,CAAsB,WAAW,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,eAAe,8BAAA,CAAiC,eAAe,kCAAA,CAAuC,YAAY,uBAAA,CAAyB,MAAM,uBAAA,CAAyB,OAAO,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,OAAO,uBAAA,CAA4b,mBAAU,+BAAA,CAAiC,gBAAgB,sCAAA,CAA0C,aAAa,6CAAA,CAA+C,WAAW,4BAAA,CAA8B,aAAa,4BAAA,CAA8B,sBAAsB,8BAAA,CAAgC,2BAA2B,mCAAA,CAAqC,8BAA8B,sCAAA,CAAwC,aAAa,2BAAA,CAA6B,aAAa,2BAAA,CAA6B,YAAY,8BAAA,CAAgC,+BAAA,CAAiC,gBAAgB,8CAAA,CAAgD,iBAAiB,iCAAA,CAAmC,8BAAA,CAAgC,6BAAA,CAA+B,yBAAA,CAA2B,kBAAkB,kCAAA,CAAoC,+BAAA,CAAiC,8BAAA,CAAgC,0BAAA,CAA4B,kBAAkB,kCAAA,CAAoC,+BAAA,CAAiC,8BAAA,CAAgC,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,SAAS,8BAAA,CAAgC,YAAY,6BAAA,CAA+B,YAAY,6BAAA,CAA+B,gBAAgB,2BAAA,CAA6B,cAAc,6BAAA,CAA+B,WAAW,yBAAA,CAA2B,aAAa,uCAAyC,CAA0C,4BAA1C,wCAAmG,CAA6C,+BAA7C,2CAA0G,CAA4C,8BAA5C,0CAAsG,CAA1D,cAA0D,uCAAA,CAAyC,SAAS,4BAAA,CAA8B,WAAW,2BAAA,CAA6B,yBAA0B,eAAe,oBAAA,CAAsB,gBAAgB,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,WAAW,sBAAA,CAAwB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,cAAc,yBAAA,CAA2B,eAAe,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,yBAA0B,eAAe,oBAAA,CAAsB,gBAAgB,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,WAAW,sBAAA,CAAwB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,cAAc,yBAAA,CAA2B,eAAe,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,yBAA0B,eAAe,oBAAA,CAAsB,gBAAgB,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,WAAW,sBAAA,CAAwB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,cAAc,yBAAA,CAA2B,eAAe,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,0BAA2B,eAAe,oBAAA,CAAsB,gBAAgB,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,WAAW,sBAAA,CAAwB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,cAAc,yBAAA,CAA2B,eAAe,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,0BAA2B,gBAAgB,oBAAA,CAAsB,iBAAiB,qBAAA,CAAuB,gBAAgB,oBAAA,CAAsB,YAAY,sBAAA,CAAwB,cAAc,wBAAA,CAA0B,oBAAoB,8BAAA,CAAgC,aAAa,uBAAA,CAAyB,aAAa,uBAAA,CAAyB,iBAAiB,2BAAA,CAA6B,kBAAkB,4BAAA,CAA8B,YAAY,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,mBAAmB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,eAAe,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,cAAc,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,+BAAxG,sCAA6O,CAArI,iBAAiB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,sBAAsB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,yBAAyB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,iBAAiB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,iBAAiB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,mBAAmB,6BAAA,CAA+B,uBAAA,CAAyB,mBAAmB,6BAAA,CAA+B,uBAAA,CAAyB,eAAe,4BAAA,CAA8B,wBAAA,CAA0B,iBAAiB,8BAAA,CAAgC,0BAAA,CAA4B,uBAAuB,oCAAA,CAAsC,gCAAA,CAAkC,2BAA2B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,yBAAyB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,4BAA4B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,6BAA6B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,4BAA4B,kCAAA,CAAoC,sCAAA,CAAwC,4BAA4B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,uBAAuB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,qBAAqB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,wBAAwB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,0BAA0B,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,yBAAyB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,yBAAyB,kCAAA,CAAoC,kCAAA,CAAoC,uBAAuB,gCAAA,CAAkC,gCAAA,CAAkC,0BAA0B,mCAAA,CAAqC,8BAAA,CAAgC,2BAA2B,oCAAA,CAAsC,qCAAA,CAAuC,0BAA0B,uCAAA,CAAyC,oCAAA,CAAsC,2BAA2B,oCAAA,CAAsC,+BAAA,CAAiC,qBAAqB,kCAAA,CAAoC,yBAAA,CAA2B,sBAAsB,mCAAA,CAAqC,+BAAA,CAAiC,oBAAoB,iCAAA,CAAmC,6BAAA,CAA+B,uBAAuB,oCAAA,CAAsC,2BAAA,CAA6B,yBAAyB,sCAAA,CAAwC,6BAAA,CAA+B,wBAAwB,qCAAA,CAAuC,4BAAA,CAA8B,iBAAiB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,gBAAgB,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,kBAAA,CAAoB,SAAS,uBAAA,CAAyB,SAAS,sBAAA,CAAwB,SAAS,qBAAA,CAAuB,SAAS,uBAAA,CAAyB,SAAS,qBAAA,CAAuB,YAAY,qBAAA,CAAuB,UAAU,wBAAA,CAA0B,uBAAA,CAAyB,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,2BAAA,CAA6B,0BAAA,CAA4B,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,0BAAA,CAA4B,aAAa,2BAAA,CAA6B,0BAAA,CAA4B,UAAU,sBAAA,CAAwB,yBAAA,CAA2B,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,yBAAA,CAA2B,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,yBAAA,CAA2B,4BAAA,CAA8B,aAAa,yBAAA,CAA2B,4BAAA,CAA8B,UAAU,sBAAA,CAAwB,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,yBAAA,CAA2B,UAAU,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,aAAa,yBAAA,CAA2B,UAAU,wBAAA,CAA0B,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,aAAa,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,aAAa,4BAAA,CAA8B,UAAU,uBAAA,CAAyB,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,aAAa,0BAAA,CAA4B,SAAS,mBAAA,CAAqB,SAAS,wBAAA,CAA0B,SAAS,uBAAA,CAAyB,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,yBAAA,CAA2B,wBAAA,CAA0B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,uBAAA,CAAyB,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,uBAAA,CAAyB,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,yBAAA,CAA2B,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,+BAAA,CAAiC,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,wBAAA,CAA0B,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,gBAAgB,0BAAA,CAA4B,iBAAiB,2BAAA,CAAA,CAA8B,aAAa,cAAc,sBAAA,CAAwB,gBAAgB,wBAAA,CAA0B,sBAAsB,8BAAA,CAAgC,eAAe,uBAAA,CAAyB,eAAe,uBAAA,CAAyB,mBAAmB,2BAAA,CAA6B,oBAAoB,4BAAA,CAA8B,cAAc,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,qBAAqB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAAA,CAAgD,eAAe,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,iBAAiB,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,6BAA6B,aAAA,CAAc,eAAe,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,YAAY,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,eAAe,aAAA,CAAc,qBAAA,CAAsB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,cAAc,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,0BAA0B,aAAA,CAAc,aAAa,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,UAAA,CAAW,YAAY,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,UAAA,CAAW,MAAM,qCAAA,CAAwC,KAAK,kCAAA,CAAmC,eAAA,CAAgB,aAAA,CAAc,EAAE,oBAAA,CAAqB,aAAa,SAAA,CAAU,MAAM,YAAA,CAAa,qBAAA,CAAsB,iBAAA,CAAkB,aAAa,eAAA,CAAgB,QAAQ,eAAA,CAAgB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,gBAAgB,wBAAA,CAAyB,oBAAA,CAAqB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,aAAa,wBAAA,CAAyB,oBAAA,CAAqB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,WAAW,wBAAA,CAAyB,oBAAA,CAAqB,YAAY,wBAAA,CAAyB,oBAAA,CAAqB,YAAY,kCAAA,CAAoC,cAAc,kCAAA,CAAoC,YAAY,kCAAA,CAAoC,SAAS,kCAAA,CAAoC,YAAY,kCAAA,CAAoC,WAAW,kCAAA,CAAoC,UAAU,kCAAA,CAAoC,SAAS,kCAAA,CAAoC,UAAU,iCAAA,CAAmC,yBAAA,CAA2B,UAAU,yDAAA,CAA4D,iDAAA,CAAoD,UAAU,yDAAA,CAA4D,iDAAA,CAAoD,UAAU,0DAAA,CAA6D,kDAAA,CAAqD,UAAU,0DAAA,CAA6D,kDAAA,CAAqD,UAAU,0DAAA,CAA6D,kDAAA,CAAqD,iBAAiB,qFAAA,CAAyF,6EAAA,CAAiF,iBAAiB,sFAAA,CAA0F,8EAAA,CAAkF,iBAAiB,0FAAA,CAA8F,kFAAA,CAAsF,iBAAiB,0FAAA,CAA8F,kFAAA,CAAsF,iBAAiB,4FAAA,CAAgG,oFAAA,CAAwF;;;;;;;;EAQr3iL,CAAA,kBAAiE,iBAAA,CAAmB,gBAAA,CAAiB,uBAAA,CAAwB,uBAAA,CAAwB,kCAAA,CAAmC,0BAAA,CAA2B,2CAA9L,oBAAA,CAAqB,UAAA,CAAW,WAA8O,CAAhF,yBAAqE,UAAA,CAAW,kFAAA,CAAqF,uCAAuC,uBAAA,CAAwB,sEAAsE,2BAAA,CAA4B,2CAA2C,2BAAA,CAA4B,uCAAuC,2BAAA,CAA4B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,oDAAoD,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,yCAAyC,4BAAA,CAA6B,8CAA8C,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,yCAAyC,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,0CAA0C,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,0CAA0C,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,4CAA4C,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,wDAAwD,6BAAA,CAA8B,iDAAiD,6BAAA,CAA8B,2CAA2C,6BAAA,CAA8B,4CAA4C,6BAAA,CAA8B,4CAA4C,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,oCAAoC,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,gDAAgD,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,kDAAkD,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,2CAA2C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,oCAAoC,6BAAA,CAA8B,gDAAgD,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,6CAA6C,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,qCAAqC,2BAAA,CAA4B,+DAA+D,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,6CAA6C,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,iDAAiD,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,6CAA6C,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,sDAAsD,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,wCAAwC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,qDAAqD,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,8CAA8C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,6CAA6C,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,gDAAgD,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,2DAA2D,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,wDAAwD,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,sCAAsC,2BAAA,CAA4B,wCAAwC,+BAAA,CAAgC,0CAA0C,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,6CAA6C,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,8CAA8C,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,+CAA+C,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,4CAA4C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,gEAAgE,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,8CAA8C,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,kDAAkD,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,gDAAgD,iCAAA,CAAkC,mEAAmE,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,4BAAA,CAA6B,4CAA4C,gCAAA,CAAiC,6CAA6C,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,sDAAsD,iCAAA,CAAkC,iDAAiD,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,iDAAiD,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAsvC,gBAAgB,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,iBAAA,CAAmB,mBAAA,CAAoB,eAAA,CAAgB,4BAAA,CAA8B,uBAAA,CAAwB,sBAAA,CAAuB,qBAAA,CAAuB,iEAAA,CAAoE,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,qBAAA,CAAsB,sBAAsB,aAAA,CAAc,iBAAA,CAAkB,gBAAA,CAAiB,eAAA,CAAgB,2BAAA,CAA4B,gBAAA,CAAiB,OAAA,CAA+M,gGAApI,gBAAA,CAAiB,cAAA,CAAkF,cAAA,CAAe,iBAAkK,CAAhJ,iCAAkG,2BAAA,CAA4B,iBAAA,CAAkB,QAAA,CAAS,qFAAyF,aAAA,CAAc,iBAAA,CAA2G,gBAAA,CAAiB,eAA5H,CAA4I,4BAA4B,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,gBAAA,CAAkB,mBAAA,CAAoB,eAAA,CAAgB,4BAAA,CAA8B,uBAAA,CAAwB,sBAAA,CAAuB,aAAA,CAA2B,kBAAA,CAAmB,QAAA,CAAS,uDAAA,CAA8D,+CAAA,CAAsD,SAAA,CAAU,mBAAA,CAAoB,mCAAoC,oBAAA,CAAqB,OAAA,CAAQ,WAAA,CAAY,UAAA,CAAW,gBAAA,CAAiB,wCAAwC,uBAAA,CAAwB,eAAA,CAAgB,SAAA,CAAU,gBAAA,CAAoB,kCAAkC,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,gBAAA,CAAkB,mBAAA,CAAoB,eAAA,CAAgB,4BAAA,CAA8B,uBAAA,CAAwB,sBAAA,CAAuB,aAAA,CAAc,YAAA,CAAa,kBAAA,CAAmB,gBAAA,CAAiB,cAAA,CAAe,iBAAA,CAAkB,eAAA,CAAgB,kBAAA,CAAmB,yCAA0C,oBAAA,CAAqB,OAAA,CAAQ,WAAA,CAAY,UAAA,CAAW,gBAAA,CAAiB,uFAA2F,aAAA,CAAc,iBAAA,CAA6G,cAAA,CAAe,kBAA5H,CAA+I,mHAAmH,iBAAA,CAAkB,OAAA,CAAQ,kCAAA,CAAmC,0BAAA,CAA2B,cAAA,CAAe,2EAA2E,cAAA,CAAe,mBAAA,CAAoB,gBAAgB,sBAAA,CAAwB,mBAAA,CAAqB,kBAAA,CAAoB,uBAAA,CAAyB,+BAAA,CAAiC,iCAAA,CAAmC,yCAAA,CAA0C,6BAAA,CAA+B,WAAA,CAAY,yBAAA,CAA0B,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,iBAAA,CAAkB,6BAAA,CAA8B,qBAAA,CAAsB,eAAA,CAAgB,mCAAA,CAAsC,6CAA+C,iBAAA,CAAkB,iBAAA,CAAkB,SAAA,CAAU,mBAAA,CAAoB,UAAA,CAAW,uBAAwB,mEAAA,CAAqE,2DAAA,CAA6D,SAAA,CAAU,6CAA+C,gCAAA,CAAkC,6BAA8B,WAAA,CAAa,sHAAwH,gCAAA,CAAiC,wBAAA,CAAyB,WAAA,CAAa,6CAA+C,QAAA,CAAqB,SAAA,CAAsB,UAAA,CAAW,WAAA,CAAY,0CAA2C,oCAAA,CAAsC,qCAAA,CAAuC,mEAAmE,oBAAA,CAAsB,sEAAsE,qBAAA,CAAuB,uCAAuC,mBAAA,CAAoB,4CAAA,CAA8C,sEAAsE,mCAAA,CAAqC,4EAA4E,mCAAA,CAAkK,qSAA8L,oBAAA,CAAsB,qEAAqE,qBAAA,CAAuB,+CAA+C,wBAAA,CAAyB,oCAAoC,SAAA,CAAU,UAAA,CAAc,OAAA,CAAQ,kCAAA,CAAmC,0BAAA,CAA2B,mBAAA,CAAoB,iDAAiD,8CAAA,CAAgD,sCAAA,CAA6G,4FAA8C,QAAA,CAAS,UAAA,CAAc,iEAAiE,SAAA,CAAU,UAAA,CAAc,8EAA8E,SAAA,CAAU,UAAA,CAAc,uBAAuB,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,cAAA,CAAe,eAAA,CAAgB,wBAAA,CAA0B,uBAAA,CAAwB,sBAAA,CAAuB,uBAAA,CAAwB,mBAAA,CAAoB,6BAAA,CAA8B,qBAAA,CAAsB,UAAA,CAAW,WAAA,CAAY,qBAAA,CAAsB,uDAAA,CAA8D,+CAAA,CAAkE,WAAA,CAAA,uBAAA,CAAwB,eAAA,CAAgB,eAAA,CAAgB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,6CAA6C,mDAAA,CAAyD,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,8CAA8C,mDAAA,CAAyD,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,kDAAkD,uDAAA,CAA6D,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,yCAAyC,oDAAA,CAA0D,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,oCAAoC,uDAAA,CAA6D,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,6CAA6C,+BAAA,CAAmkB,oOAAsO,6BAAA,CAA8B,qBAAA,CAAsB,gCAAA,CAAkC,wBAAA,CAA0B,SAAA,CAAU,yMAA2M,qBAAA,CAAsB,wBAAA,CAA0B,SAAA,CAAU,qNAAuN,qBAAA,CAAsB,wBAAA,CAA0B,SAAA,CAAU,wNAA0N,qBAAA,CAAsB,wBAAA,CAA0B,SAAA,CAAU,0LAA0L,6BAAA,CAA8B,qBAAA,CAAsB,gCAAA,CAAkC,wBAAA,CAA0B,SAAA,CAAU,6BAA6B,YAAA,CAAa,+BAA+B,uBAAA,CAAwB,eAAA,CAAgB,wCAAwC,sBAAA,CAAwB,+GAA+G,gBAAA,CAAiB,mBAAA,CAAoB,4DAA4D,6CAAA,CAA+C,qCAAA,CAAuC,WAAA,CAAY,0BAA0B,WAAA,CAAY,gBAAA,CAAiB,oQAAoQ,4BAAA,CAA8B,q+BAAi/B,4BAAA,CAA8B,4UAA4U,oBAAA,CAAqB,6CAAA,CAA+C,6EAA6E,yBAAA,CAA0B,8EAA8E,yBAAA,CAA0B,+KAAmL,yBAAA,CAA0B,2DAA2D,+CAAA,CAAgD,uCAAA,CAAmG,gBAAnG,CAAqH,mLAAmL,iDAAA,CAAmD,yCAAA,CAA8N,cAA9N,CAA6O,oFAAoF,eAAA,CAAgB,iEAAmE,YAAA,CAAa,yDAAyD,4BAAA,CAA6B,iDAAiD,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,sBAAA,CAAuB,qBAAA,CAAuB,4BAAA,CAA6B,SAAA,CAAU,gDAAgD,SAAA,CAAU,4GAA4G,eAAA,CAAgB,+OAA+O,gBAAA,CAAiB,mDAAmD,4BAAA,CAA6B,kPAAkP,4BAAA,CAA8B,0EAA0E,kBAAA,CAAmB,gDAAgD,WAAA,CAAY,iFAAiF,4CAAA,CAA6C,oCAAA,CAAsH,eAAtH,CAAuI,+NAA+N,6CAAA,CAA+C,qCAAA,CAAsQ,cAAtQ,CAAqR,2EAA2E,uFAAA,CAAyF,+EAAA,CAAiF,uEAAuE,qBAAA,CAAsB,oEAAoE,QAAA,CAAS,sEAAsE,QAAA,CAAS,yDAAyD,SAAA,CAAU,UAAA,CAAc,qIAAyI,SAAA,CAAa,UAAA,CAAW,0DAA0D,iBAAA,CAAkB,kBAAA,CAAmB,uIAA2I,iBAAA,CAAkB,kBAAA,CAAmB,uDAAuD,SAAA,CAAU,UAAA,CAAc,iIAAqI,SAAA,CAAa,UAAA,CAAW,kFAAkF,SAAA,CAAU,UAAA,CAAc,uLAA2L,SAAA,CAAa,UAAA,CAAW,mFAAmF,iBAAA,CAAkB,kBAAA,CAAmB,yLAA6L,iBAAA,CAAkB,kBAAA,CAAmB,6FAA6F,iEAAA,CAAkE,yDAAA,CAA0D,6MAAiN,gEAAA,CAAiE,wDAAA,CAAyD,6FAA6F,gBAAA,CAAkB,uPAAuP,mEAAA,CAAqE,2DAAA,CAA6D,ohBAA4hB,kEAAA,CAAoE,0DAAA,CAA4D,uPAAuP,cAAA,CAAe,uFAAuF,8FAAA,CAAgG,sFAAA,CAAwF,iMAAqM,kGAAA,CAAoG,0FAAA,CAA4F,gFAAgF,SAAA,CAAU,UAAA,CAAc,mLAAuL,SAAA,CAAa,UAAA,CAAW,mHAAmH,8DAAA,CAA+D,sDAAA,CAAuD,yPAA6P,6DAAA,CAA8D,qDAAA,CAAsD,mHAAmH,eAAA,CAAiB,mSAAmS,+DAAA,CAAiE,uDAAA,CAAyD,4mBAAonB,8DAAA,CAAgE,sDAAA,CAAwD,mSAAmS,cAAA,CAAe,6GAA6G,oGAAA,CAAsG,4FAAA,CAA8F,6OAAiP,wGAAA,CAA0G,gGAAA,CAAkG,sGAAsG,SAAA,CAAU,UAAA,CAAc,+NAAmO,SAAA,CAAa,UAAA,CAAW,0DAA0D,SAAA,CAAa,UAAA,CAAW,uIAA2I,SAAA,CAAU,UAAA,CAAc,2DAA2D,iBAAA,CAAkB,kBAAA,CAAmB,yIAA6I,iBAAA,CAAkB,kBAAA,CAAmB,mFAAmF,SAAA,CAAa,UAAA,CAAW,yLAA6L,SAAA,CAAU,UAAA,CAAc,oFAAoF,iBAAA,CAAkB,kBAAA,CAAmB,2LAA+L,iBAAA,CAAkB,kBAAA,CAAmB,4FAA4F,SAAA,CAAU,UAAA,CAAW,2MAA+M,SAAA,CAAU,UAAA,CAAW,kHAAoH,UAAA,CAAW,SAAA,CAAU,uPAA+P,UAAA,CAAW,SAAA,CAA4I,0SAAiN,iBAAA,CAAkB,kBAAA,CAAmB,+JAA+J,WAAA,CAAY,2BAAA,CAA6B,mBAAA,CAAqB,+EAA+E,SAAA,CAAU,UAAA,CAAc,iLAAqL,SAAA,CAAa,UAAA,CAAW,gFAAgF,iBAAA,CAAkB,kBAAA,CAAmB,mLAAuL,iBAAA,CAAkB,kBAAA,CAAmB,6EAA6E,SAAA,CAAU,UAAA,CAAc,6KAAiL,SAAA,CAAa,UAAA,CAAW,gFAAgF,SAAA,CAAa,UAAA,CAAW,mLAAuL,SAAA,CAAU,UAAA,CAAc,iFAAiF,iBAAA,CAAkB,kBAAA,CAAmB,kHAAkH,SAAA,CAAU,UAAA,CAAW,wIAA0I,UAAA,CAAW,SAAA,CAAU,mHAAmH,iBAAA,CAAkB,kBAAA,CAAmB,wDAAwD,4CAAA,CAA8C,oCAAA,CAAsC,kDAAkD,8EAAA,CAAgF,sEAAA,CAAwE,8CAA8C,mBAAA,CAAkF,mGAAwD,iBAAA,CAAmB,yIAA+I,eAAA,CAAgB,WAAA,CAAY,0BAA0B,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,UAAA,CAAW,WAAA,CAAY,uBAAA,CAAwB,eAAA,CAAgB,gBAAA,CAAiB,oQAAoQ,4BAAA,CAA8B,q+BAAi/B,4BAAA,CAA8B,4UAA4U,oBAAA,CAAqB,6CAAA,CAA+C,6EAA6E,yBAAA,CAA0B,8EAA8E,yBAAA,CAA0B,+KAAmL,yBAAA,CAA0B,iEAAmE,YAAA,CAAa,yDAAyD,4BAAA,CAA6B,2DAA2D,4CAAA,CAA6C,oCAAA,CAAgG,gBAAhG,CAAkH,mLAAmL,8CAAA,CAAgD,sCAAA,CAA2N,cAA3N,CAA0O,4DAA4D,SAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,2IAA+I,SAAA,CAAU,UAAA,CAAc,iDAAiD,wBAAA,CAAyB,eAAA,CAAgB,6BAAA,CAA8B,qBAAA,CAAsB,WAAA,CAAY,oBAAA,CAAqB,mBAAA,CAAoB,WAAA,CAAY,mBAAA,CAAoB,mFAAmF,kBAAA,CAAmB,gBAAA,CAAiB,8CAA8C,QAAA,CAAS,UAAA,CAAW,mBAAA,CAAoB,oFAAoF,sBAAA,CAAuB,cAAA,CAAe,+OAA+O,gBAAA,CAAiB,2BAA2B,UAAA,CAAiI,4JAA2E,mCAAA,CAAqC,0DAA0D,aAAA,CAAc,iIAAmI,YAAA,CAAa,yFAAyF,4BAAA,CAA6B,iFAAiF,SAAA,CAAU,2EAA2E,eAAA,CAAgB,yGAAyG,2BAAA,CAA4B,kDAAA,CAAoD,4BAA4B,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,6BAAA,CAA8B,6BAAA,CAA8B,qBAAA,CAAsB,mDAAmD,iBAAA,CAAkB,4CAA4C,kBAAA,CAAmB,iBAAA,CAAkB,sCAAsC,yBAAA,CAA0B,qBAAA,CAAsB,4EAA4E,wBAAA,CAA0B,kIAAkI,SAAA,CAAyK,oKAAqF,2BAAA,CAA4B,kDAAA,CAAoD,yEAAyE,wBAAA,CAAyB,+CAAA,CAAiL,oOAAwJ,aAAA,CAAc,oCAAA,CAAsC,gDAAgD,mBAAA,CAAoB,0CAAA,CAAyP,kUAA2K,aAAA,CAAc,oCAAA,CAAsC,iGAAiG,SAAA,CAAkoH,0qHAAoZ,oBAAA,CAAqB,2CAAA,CAA6C,0BAA0B,wBAAA,CAAyB,kBAAA,CAAmB,mBAAA,CAAoB,iDAAiD,mCAAA,CAAsF,qBAAtF,CAA2R,oRAAoJ,qBAAA,CAAuB,gDAAgD,oBAAA,CAAsB,8CAA8C,cAAA,CAAe,mDAAmD,4BAAA,CAA6B,wBAAA,CAAyB,kPAAkP,4BAAA,CAA8B,0EAA0E,kBAAA,CAAmB,oBAAoB,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,cAAA,CAAe,mBAAA,CAAoB,eAAA,CAAgB,wBAAA,CAA0B,uBAAA,CAAwB,sBAAA,CAAuB,iBAAA,CAAkB,MAAA,CAAO,iCAAA,CAAkC,yBAAA,CAA0B,oGAAA,CAAiH,4FAAA,CAAyG,oFAAA,CAAiG,mIAAA,CAAsJ,mBAAA,CAAoB,eAAA,CAAgB,sBAAA,CAAuB,kBAAA,CAAmB,WAAA,CAAY,eAAA,CAAgB,qBAAA,CAAsB,iCAAiC,WAAA,CAA6C,8CAAA,CAAgD,sCAA7F,CAAqI,qBAAqB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,iBAAA,CAAkB,OAAA,CAAQ,MAAA,CAAO,6BAAA,CAA8B,qBAAA,CAAsB,UAAA,CAAW,cAAA,CAAe,WAAA,CAAY,eAAA,CAAgB,mBAAA,CAAoB,yFAAyF,6BAAA,CAA8B,qBAAA,CAAsB,WAAA,CAAY,oBAAA,CAAqB,uBAAA,CAAwB,mBAAA,CAAoB,8BAA8B,qBAAA,CAAsB,iBAAA,CAAkB,UAAA,CAAW,+BAA+B,gBAAA,CAAiB,sBAAA,CAAuB,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,4BAA4B,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,2BAAA,CAAgC,yCAAyC,oBAAA,CAAqB,iBAAA,CAAkB,cAAA,CAAe,sDAAsD,kBAAA,CAAmB,gEAAgE,oBAAA,CAA4B,0DAA0D,cAAA,CAAe,iBAAA,CAAkB,eAAA,CAAgB,2DAA2D,SAAA,CAAU,6BAA6B,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAc,iBAAA,CAAkB,4BAA4B,eAAA,CAAgB,kBAAA,CAAoB,qBAAA,CAAuB,QAAA,CAAS,sBAAA,CAAuB,iCAAA,CAAmC,yBAAA,CAA2B,wCAA0C,iBAAA,CAAkB,KAAA,CAAM,WAAA,CAAa,kBAAA,CAAoB,mBAAA,CAAoB,4BAAA,CAA6B,oBAAA,CAAqB,mCAAA,CAAqC,2BAAA,CAA6B,oBAAA,CAAsB,eAAA,CAAgB,wCAA0C,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,iBAAA,CAAkB,MAAA,CAAO,KAAA,CAAM,UAAA,CAAW,cAAA,CAAe,WAAA,CAAY,eAAA,CAAgB,mBAAA,CAAoB,4CAA8C,mBAAA,CAAqC,wBAAA,CAAqB,6BAAA,CAA8B,qBAAA,CAAsB,sBAAA,CAAuB,4DAA8D,MAAA,CAAO,KAAA,CAAM,WAAA,CAAY,SAAA,CAAU,iBAAA,CAAkB,yBAAA,CAA0B,2DAA6D,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,2BAAA,CAA4B,WAAA,CAAY,iBAAA,CAAkB,gBAAA,CAAiB,6DAA+D,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,WAAA,CAAY,gBAAA,CAAiB,yBAAA,CAA0B,2HAA4H,SAAA,CAAU,yGAA0G,SAAA,CAAU,iHAAkH,SAAA,CAAU,mHAAoH,SAAA,CAAU,+FAA+F,SAAA,CAAU,kCAAkC,iCAAA,CAAmC,yBAAA,CAA2B,6FAAiG,+DAAA,CAAkE,uDAAA,CAA0D,8CAAgD,aAAA,CAAc,mIAAuI,eAAA,CAAgB,iBAAA,CAAkB,gBAAA,CAAiB,iEAA2F,uBAAA,CAAA,oBAAA,CAAqB,iCAAA,CAAmC,yBAAA,CAA2B,qIAAyI,iBAAA,CAAkB,kEAAuI,6BAAA,CAAA,+BAAA,CAAA,8CAAA,CAAA,4BAAA,CAAqB,iCAAA,CAAmC,yBAAA,CAA2B,uIAA2I,gBAAA,CAAiB,mEAAyI,2DAAA,CAAA,+BAAA,CAAA,8BAAA,CAAA,4BAAA,CAAqB,iCAAA,CAAmC,yBAAA,CAA2B,gHAAgH,wBAAA,CAAyB,uDAAuD,SAAA,CAAU,8CAA8C,SAAA,CAAU,kDAAkD,SAAA,CAAU,mDAAmD,SAAA,CAAU,yCAAyC,SAAA,CAAU,4CAA4C,cAAA,CAAe,gBAAA,CAAiB,mBAAA,CAAqB,oBAAA,CAAsB,wDAA0D,iBAAA,CAAmB,6HAAiI,kEAAA,CAAqE,0DAAA,CAA6D,4CAA4C,iBAAA,CAAmB,eAAA,CAAgB,mBAAA,CAAqB,oBAAA,CAAsB,wDAA0D,kBAAA,CAAoB,iBAAA,CAAmB,6HAAiI,iEAAA,CAAqE,yDAAA,CAA6D,kBAAmC,+BAAA,CAA6B,iCAAmC,iBAAA,CAAsF,wFAAiD,wBAAA,CAAuF,kFAA8C,qBAAA,CAAsB,wBAAwB,cAAA,CAAe,wBAAwB,2BAAA,CAA6B,uBAAA,CAAwB,eAAA,CAAgB,gCAAgC,oBAAA,CAAqB,yCAA2C,qBAAA,CAAsB,gDAAkD,UAAA,CAAW,+BAAA,CAAgC,uBAAA,CAAwB,iBAAA,CAAkB,eAAA,CAAgB,SAAA,CAAU,WAAA,CAAgD,YAAA,CAAa,aAAA,CAAc,sBAAA,CAAA,4BAAA,CAAA,2BAAA,CAAA,qBAAA,CAAkB,aAAA,CAAc,wDAAA,CAA4D,gDAAA,CAAoD,sCAAwC,qBAAA,CAAsB,6CAA+C,UAAA,CAAW,iBAAA,CAAkB,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,oBAAA,CAAqB,wBAAA,CAAyB,cAAA,CAAe,eAAA,CAAgB,+BAAA,CAAgC,uBAAA,CAAwB,wBAAwB,cAAA,CAAe,+BAA+B,qBAAA,CAAsB,cAAA,CAAiB,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,gCAAA,CAAkC,sCAAsC,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,aAAA,CAAc,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,qBAAA,CAAsB,eAAA,CAAgB,wGAAA,CAA4G,gGAAA,CAAoG,6DAAA,CAAiE,qDAAA,CAAyD,6CAAA,CAAiD,mEAAA,CAAoQ,+KAAwD,qBAAA,CAAsB,6DAA+D,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,aAAA,CAAc,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,wBAAA,CAAyB,eAAA,CAAgB,gBAAA,CAAiB,wGAAA,CAA4G,gGAAA,CAAoG,6DAAA,CAAiE,qDAAA,CAAyD,6CAAA,CAAiD,mEAAA,CAAuH,4BAAiB,iCAAA,CAAmC,+CAAiD,WAAA,CAAY,uBAAA,CAAwB,eAAA,CAAgB,gIAAoI,kBAAA,CAAmB,oBAAA,CAAqB,iCAAA,CAAmC,yBAAA,CAA2B,+DAAiE,4BAAA,CAA6B,iEAAmE,4BAAA,CAA6B,kPAA0P,wBAAA,CAAyB,iBAAiB,iCAAA,CAAmC,4BAAA,CAA8B,gBAAgB,kBAAA,CAAoB,qBAAA,CAAuB,oBAAA,CAAqB,kBAAkB,eAAA,CAAgB,qBAAA,CAAsB,oBAAA,CAAqB,cAAiD,iBAAA,CAAqF,4EAA+B,iCAAA,CAAmC,8DAA8D,eAAA,CAAgB,kBAAA,CAAoB,qBAAA,CAAuB,cAAmD,cAAA,CAAmF,4EAA+B,mCAAA,CAAqC,8DAA8D,gBAAA,CAAiB,kBAAA,CAAoB,qBAAA,CAAuB,+EAAiF,gBAAA,CAAiB,2BAA2B,qCAAA,CAAuC,kBAAA,CAAoB,qBAAA,CAAuB,iCAAiC,oBAAA,CAAqB,SAAA,CAAU,0CAAA,CAA2C,kCAAA,CAAmC,kBAAkB,4BAAA,CAA6B,kBAAA,CAAoB,qBAAA,CAAuB,8BAA8B,mCAAA,CAAqC,cAAA,CAAe,kBAAA,CAAoB,qBAAA,CAAuB,kCAAkC,cAAA,CAAe,8BAA8B,iCAAA,CAAmC,iBAAA,CAAmB,kBAAA,CAAoB,qBAAA,CAAuB,kCAAkC,iBAAA,CAAmB,eAAA,CAAgB,4CAA4C,aAAA,CAAc,8HAAsI,iBAAA,CAAkB,wHAAwH,kBAAA,CAAmB,kCAAkC,kBAAA,CAAoB,8IAAsJ,iBAAA,CAAkB,oLAAoL,qBAAA,CAAsB,6HAAiI,aAAA,CAAc,+eAA2f,oBAAA,CAAqB,iIAAqI,aAAA,CAAc,2fAAugB,oBAAA,CAAqB,yMAA6M,wBAAA,CAAyB,oBAAA,CAAqB,6LAAiM,qBAAA,CAAsB,oBAAA,CAAqB,gNAAwN,kBAAA,CAAmB,kFAAkF,wBAAA,CAAyB,sEAAsE,wBAAA,CAAyB,kBAAkB,uBAAA,CAAwB,eAAA,CAAgB,wCAAwC,uBAAA,CAAwB,eAAA,CAAgB,oCAAoC,eAAA,CAAgB,6BAA6B,eAAA,CAAgB,8BAA8B,QAAA,CAAS,kCAAkC,eAAA,CAAgB,uBAAA,CAAwB,eAAA,CAAgB,uBAAA,CAAwB,eAAA,CAAgB,2CAA2C,UAAA,CAAW,eAAA,CAAgB,8BAA8B,eAAA,CAAgB,oBAAA,CAAqB,eAAA,CAAgB,KAAK,eAAA,CAAgB,wBAAA,CAAyB,qBAAA,CAA0D,QAAA,CAAS,yEAAA,CAA4E,iEAAA,CAAoE,cAAA,CAAiC,qBAAA,CAAmB,eAAA,CAA+f,6FAAoC,0EAAA,CAA6E,kEAAA,CAAqE,mDAAmD,yEAAA,CAA4E,iEAAA,CAAoE,QAAA,CAAS,sBAAwB,gBAAA,CAAiB,kBAAA,CAAmB,uBAAA,CAAwB,eAAA,CAAqE,oBAAA,CAA8G,oFAA7D,uBAAA,CAAwB,eAAA,CAAgB,oBAAyH,CAA6O,sOAA4G,uBAAA,CAAwB,eAAA,CAAgB,qEAA+H,oBAAA,CAAkB,qEAAgI,qBAAA,CAAkB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,2EAA2E,UAAA,CAAW,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,eAAe,UAAA,CAAW,wBAAA,CAAkF,+DAApC,UAAA,CAAW,wBAA8E,CAAyB,iFAAiF,UAAA,CAAW,wBAAA,CAAyB,gDAAgD,UAAA,CAAW,wBAAA,CAAyB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,2EAA2E,UAAA,CAAW,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,UAAU,UAAA,CAAW,wBAAA,CAA6E,gDAApC,UAAA,CAAW,wBAAoE,CAAyB,kEAAkE,UAAA,CAAW,wBAAA,CAAyB,sCAAsC,UAAA,CAAW,wBAAA,CAAyB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,2EAA2E,UAAA,CAAW,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,YAAY,UAAA,CAAW,wBAAA,CAA+E,sDAApC,UAAA,CAAW,wBAAwE,CAAyB,wEAAwE,UAAA,CAAW,wBAAA,CAAyB,0CAA0C,UAAA,CAAW,wBAAA,CAAyB,WAAW,aAAA,CAAc,wBAAA,CAAiF,mDAAvC,aAAA,CAAc,wBAAyE,CAAyB,qEAAqE,aAAA,CAAc,wBAAA,CAAyB,wCAAwC,aAAA,CAAc,wBAAA,CAAyB,UAAU,UAAA,CAAW,wBAAA,CAA6E,gDAApC,UAAA,CAAW,wBAAoE,CAAyB,kEAAkE,UAAA,CAAW,wBAAA,CAAyB,sCAAsC,UAAA,CAAW,wBAAA,CAAyB,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAmI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,uBAAuB,aAAA,CAAc,oBAAA,CAAqB,6BAA6B,aAAA,CAAc,gCAAA,CAAuI,kKAA3C,aAAA,CAAc,4BAAmJ,CAA6B,0HAA0H,uBAAA,CAAwB,eAAA,CAAgB,gEAAgE,aAAA,CAAc,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAmI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,kBAAkB,aAAA,CAAc,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,gCAAA,CAA6H,yIAA3C,aAAA,CAAc,4BAAoI,CAA6B,2GAA2G,uBAAA,CAAwB,eAAA,CAAgB,sDAAsD,aAAA,CAAc,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAmI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,oBAAoB,aAAA,CAAc,oBAAA,CAAqB,0BAA0B,aAAA,CAAc,gCAAA,CAAiI,mJAA3C,aAAA,CAAc,4BAA0I,CAA6B,iHAAiH,uBAAA,CAAwB,eAAA,CAAgB,0DAA0D,aAAA,CAAc,mBAAmB,aAAA,CAAc,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,gCAAA,CAA+H,8IAA3C,aAAA,CAAc,4BAAuI,CAA6B,8GAA8G,uBAAA,CAAwB,eAAA,CAAgB,wDAAwD,aAAA,CAAc,kBAAkB,aAAA,CAAc,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,gCAAA,CAA6H,yIAA3C,aAAA,CAAc,4BAAoI,CAA6B,2GAA2G,uBAAA,CAAwB,eAAA,CAAgB,sDAAsD,aAAA,CAAc,2BAA2B,eAAA,CAAqD,cAAA,CAAiC,sBAAA,CAAmB,2BAA2B,eAAA,CAAgB,cAAA,CAAqE,oBAAA,CAAkB,UAAU,uBAAA,CAAwB,eAAA,CAAgB,oBAAA,CAA2H,gDAA9C,oBAA2I,CAA4H,gIAA8C,uBAAA,CAAwB,eAAA,CAAgB,wBAAA,CAAyB,kEAAkE,uBAAA,CAAwB,eAAA,CAAgB,aAAa,mBAAA,CAAoB,eAAe,aAAA,CAAc,kBAAA,CAAmB,aAAA,CAAc,gBAAA,CAAiB,QAAA,CAAS,+CAAA,CAAiD,uCAAA,CAAyC,iBAAA,CAAkB,kBAAkB,eAAA,CAAoK,2EAA6C,6BAAA,CAA8B,8BAAA,CAA+B,2BAAA,CAA4B,4BAAA,CAA6B,oEAAoE,eAAA,CAAmK,yEAA4C,wBAAA,CAAyB,yBAAA,CAA0B,gCAAA,CAAiC,iCAAA,CAAkC,eAAe,kBAAA,CAAmB,aAAA,CAAc,eAAA,CAA8F,sFAA4C,aAAA,CAAc,qBAAA,CAAsB,WAAW,yEAAA,CAA4E,iEAAA,CAAoE,gCAAA,CAAkC,6IDmB/xuF,CAAC,qIACD,CAAC,6HACT,CAAC,iKACqC,CAA8gB,uIAAgD,0EAA4E,CAAC,kEAAoE,CAAC,qEAAqE,yEAA2E,CAAC,iEAAmE,CAAC,QAAQ,CAAyD,sCAAsB,uBAAuB,CAAC,eAAe,CAAC,iCAAiC,wBAAwB,CAAC,2BAA2B,CAAC,gCAAgC,yBAAyB,CAAC,4BAA4B,CAAC,UAAU,eAAe,CAAC,oBAAoB,kBAAkB,CAA2C,wBAAwB,CAAxB,oBAAwB,CAAC,eAAe,CAAC,wBAAwB,CAAC,aAAa,CAAC,eAAe,CAAC,cAAc,CAAC,oBAAqB,CAAC,sBAA2B,CAAC,0BAA0B,wBAAwB,CAAC,wBAAwB,CAAC,0BAA0B,wBAAwB,CAAC,8DAA8D,aAAa,CAAC,oBAAoB,CAAC,WAAW,kBAAmB,CAAC,qBAAqB,oBAAqB,CAAC,cAAc,CAAC,wBAAwB,CAAC,sBAA2B,CAAC,aAAa,CAAC,wBAAwB,CAAC,eAAe,CAAC,oBAAqB,CAAC,YAAa,CAAC,uDAAuD,UAAU,CAAC,wBAAwB,CAAC,yEAA2E,CAAC,iEAAmE,CAAC,QAAQ,gDAAiD,CAAC,wCAAyC,CAAC,gBAAgB,QAAQ,CAAC,sBAAsB,uBAAuB,CAAC,eAAe,CAAqE,iEAAT,QAAmH,CAA1G,MAAe,gDAAiD,CAAC,wCAAyC,CAAC,WAAoB,eAAgB,CAAe,4BAA4B,CAAC,QAAQ,CAAC,SAAS,CAAC,iCAAkC,CAAC,yBAA0B,CAAC,qBAAsB,CAAC,4BAAnJ,aAAiL,CAAC,iBAAiB,uBAAuB,CAAC,eAAe,CAAC,6BAA6B,wBAAwB,CAAC,QAAQ,CAAC,yEAA2E,CAAC,iEAAmE,CAAC,iCAAkC,CAAC,yBAA0B,CAAC,kCAAkC,8BAA+B,CAAC,iCAAkC,CAAC,iCAAiC,+BAAgC,CAAC,kCAAmC,CAAC,wCAAwC,aAAa,CAAC,kGAAkG,8BAA+B,CAAC,iCAAkC,CAAC,gGAAgG,+BAAgC,CAAC,kCAAmC,CAAwE,yGAAoD,iBAAiB,CAAC,8BAA8B,iBAAiB,CAAC,oBAAqB,CAAC,qBAAsB,CAAC,4CAA4C,wBAAwB,CAAC,yBAAyB,CAAC,4CAA4C,oBAAqB,CAAC,qBAAsB,CAAC,WAAW,iBAAiB,CAAC,mBAAmB,CAAC,UAAU,CAAC,WAAW,CAAC,SAAS,CAAC,SAAS,CAAC,gBAAgB,CAAC,iBAAiB,oBAAoB,CAAC,oBAAoB,iBAAiB,CAAC,eAAe,CAAC,gBAAgB,CAAC,OAAO,QAAQ,CAAC,UAAU,UAAU,CAAC,eAAe,CAAC,eAAe,QAAQ,CAAC,+CAAgD,CAAC,uCAAwC,CAAC,OAA6B,QAAQ,CAAC,+CAAgD,CAAC,uCAAwC,CAAC,qBAAzH,qBAA4J,CAAC,cAAc,SAAS,CAAC,wBAAwB,YAAY,CAAC,eAAe,UAAU,CAAC,gBAAgB,CAAC,cAAc,CAAC,wBAAwB,CAAC,iBAAiB,CAAC,SAAS,QAAQ,CAAC,+CAAgD,CAAC,uCAAwC,CAAC,wBAAwB,YAAY,CAAC,gBAAgB,qBAAqB,CAAC,kCAAkC,eAAgB,CAAC,4BAA4B,CAAC,aAAa,CAAC,kBAAkB,CAAC,aAAa,CAAC,eAAe,CAAC,sCAAuC,CAAC,8BAA+B,CAAC,mBAAsB,CAAC,cAAc,CAAC,iBAAiB,CAAC,iFAAiF,4BAA4B,CAAC,uBAAuB,CAAC,eAAe,CAAC,aAAa,CAAC,eAAe,CAAC,iCAAkC,CAAC,eAAe,CAAC,UAAU,6BAA6B,CAAC,qBAAqB,CAAC,gCAAgC,CAAC,wBAAwB,CAAC,mBAAmB,0CAA0C,CAAC,kCAAkC,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,eAAe,8BAAgC,CAAC,sBAAwB,CAAC,iBAAiB,8BAAgC,CAAC,sBAAwB,CAAC,eAAe,6BAA6B,CAAC,qBAAqB,CAAC,iBAAiB,6BAA6B,CAAC,qBAAqB,CAAC,gCAAgC,UAAU,iCAAkC,CAAC,yBAA0B,CAAC,iCAAkC,CAAC,yBAA0B,CAAC,CAAC,0BAA0B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,CAAC,kBAAkB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,CAAC,QAAQ,6BAA6B,CAAC,qBAAqB,CAAC,8BAA8B,GAAK,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,sBAAsB,GAAK,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,YAAY,iCAAiC,CAAC,yBAAyB,CAAC,8BAA8B,GAAK,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,sBAAsB,GAAK,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,YAAY,iCAAiC,CAAC,yBAAyB,CAAC,+BAA+B,GAAK,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,uBAAuB,GAAK,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,4BAA4B,GAAK,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,oBAAoB,GAAK,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,UAAU,+BAA+B,CAAC,uBAAuB,CAAC,2BAA2B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,CAAC,mBAAmB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,CAAC,SAAS,8BAA8B,CAAC,sBAAsB,CAAC,+BAA+B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,uBAAuB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,+BAA+B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,uBAAuB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,gCAAgC,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,wBAAwB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,cAAc,mCAAmC,CAAC,2BAA2B,CAAC,6BAA6B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,qBAAqB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,WAAW,gCAAgC,CAAC,wBAAwB,CAAC,+BAA+B,GAAK,kBAAkB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,uBAAuB,GAAK,kBAAkB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,+BAA+B,GAAK,kBAAkB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,uBAAuB,GAAK,kBAAkB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,gCAAgC,GAAK,kBAAkB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,wBAAwB,GAAK,kBAAkB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,cAAc,mCAAmC,CAAC,2BAA2B,CAAC,6BAA6B,GAAK,kBAAkB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,qBAAqB,GAAK,kBAAkB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,WAAW,gCAAgC,CAAC,wBAAwB,CAAC,gCAAgC,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,wBAAwB,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,cAAc,mCAAmC,CAAC,2BAA2B,CAAC,gCAAgC,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,wBAAwB,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,cAAc,mCAAmC,CAAC,2BAA2B,CAAC,iCAAiC,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,yBAAyB,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,eAAe,oCAAoC,CAAC,4BAA4B,CAAC,8BAA8B,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,sBAAsB,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,YAAY,iCAAiC,CAAC,yBAAyB,CAAC,0BAA0B,GAAK,SAAS,CAAC,mCAAwC,CAAC,2BAAgC,CAAC,IAAI,SAAS,CAAC,CAAC,kBAAkB,GAAK,SAAS,CAAC,mCAAwC,CAAC,2BAAgC,CAAC,IAAI,SAAS,CAAC,CAAC,QAAQ,6BAA6B,CAAC,qBAAqB,CAAC,2BAA2B,GAAK,SAAS,CAAC,IAAI,SAAS,CAAC,mCAAwC,CAAC,2BAAgC,CAAC,GAAG,SAAS,CAAC,CAAC,mBAAmB,GAAK,SAAS,CAAC,IAAI,SAAS,CAAC,mCAAwC,CAAC,2BAAgC,CAAC,GAAG,SAAS,CAAC,CAAC,SAAS,8BAA8B,CAAC,sBAAsB,CAAC,wBAAwB,GAAK,2BAAkC,CAAC,mBAA0B,CAAC,QAAQ,iDAAiE,CAAC,yCAAyD,CAAC,gBAAgB,mDAAgE,CAAC,2CAAwD,CAAC,YAAY,oDAAiE,CAAC,4CAAyD,CAAC,GAAG,2BAAkC,CAAC,mBAA0B,CAAC,CAAC,gBAAgB,GAAK,2BAAkC,CAAC,mBAA0B,CAAC,QAAQ,iDAAiE,CAAC,yCAAyD,CAAC,gBAAgB,mDAAgE,CAAC,2CAAwD,CAAC,YAAY,oDAAiE,CAAC,4CAAyD,CAAC,GAAG,2BAAkC,CAAC,mBAA0B,CAAC,CAAC,MAAM,2BAA2B,CAAC,mBAAmB,CAAC,yBAAyB,GAAK,2BAAkC,CAAC,mBAA0B,CAAC,IAAI,yCAA2C,CAAC,iCAAmC,CAAC,GAAG,2BAAkC,CAAC,mBAA0B,CAAC,CAAC,iBAAiB,GAAK,2BAAkC,CAAC,mBAA0B,CAAC,IAAI,yCAA2C,CAAC,iCAAmC,CAAC,GAAG,2BAAkC,CAAC,mBAA0B,CAAC,CAAC,OAAO,4BAA4B,CAAC,oBAAoB,CAAC,gBAAgB,iBAAiB,CAAC,eAAe,CAAC,oBAAoB,CAAC,wBAAwB,gBAAgB,CAAC,aAAa,kIAAyI,CAAC,iBAAiB,CAAC,UAAW,CAAC,mBAAmB,CAAC,iBAAiB,CAAC,qBAAqB,CAAC,iBAAiB,CAAC,0BAA0B,CAAC,kBAAkB,CAAC,qDAAsD,CAAC,6CAA8C,CAAC,qCAAsC,CAAC,uDAAyD,CAAC,kFAA0F,CAAC,0EAAkF,CAAC,WAAW,CAAC,oBAAoB,0BAA0B,CAAC,kBAAkB,CAAC,SAAS,CAAC,kBAAkB,wJAAuK,CAAC,qCAAqC,6JAAkK,CAAC,uCAAuC,6JAAkK,CAAC,qCAAqC,mJAAwJ,CAAC,kCAAkC,6JAAkK,CAAC,qCAAqC,wJAA6J,CAAC,oCAAoC,wJAA6J,CAAC,mCAAmC,6JAAuK,CAAC,kCAAkC,mJAAwJ","file":"mdb.min.css","sourcesContent":["/*!\n * MDB5\n * Version: FREE 1.0.0-alpha1\n * \n * \n * Copyright: Material Design for Bootstrap\n * https://mdbootstrap.com/\n * \n * Read the license: https://mdbootstrap.com/general/license/\n * \n * \n * Documentation: https://mdbootstrap.com/docs/standard/\n * \n * Support: https://mdbootstrap.com/support/\n * \n * Contact: office@mdbootstrap.com\n * \n */\n:root{--bs-blue: #0d6efd;--bs-indigo: #6610f2;--bs-purple: #6f42c1;--bs-pink: #d63384;--bs-red: #dc3545;--bs-orange: #fd7e14;--bs-yellow: #ffc107;--bs-green: #28a745;--bs-teal: #20c997;--bs-cyan: #17a2b8;--bs-white: #fff;--bs-gray: #757575;--bs-gray-dark: #4f4f4f;--bs-primary: #1266f1;--bs-secondary: #b23cfd;--bs-success: #00b74a;--bs-info: #39c0ed;--bs-warning: #ffa900;--bs-danger: #f93154;--bs-light: #f5f5f5;--bs-dark: #262626;--bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;--bs-gradient: linear-gradient(180deg, rgba(255,255,255,0.15), rgba(255,255,255,0))}*,*::before,*::after{-webkit-box-sizing:border-box;box-sizing:border-box}body{margin:0;font-family:var(--mdb-font-roboto);font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex='-1']:focus:not(:focus-visible){outline:0 !important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}h1,.h1,h2,.h2,h3,.h3,h4,.h4,h5,.h5,h6,.h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}h1,.h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width: 1200px){h1,.h1{font-size:2.5rem}}h2,.h2{font-size:calc(1.325rem + .9vw)}@media (min-width: 1200px){h2,.h2{font-size:2rem}}h3,.h3{font-size:calc(1.3rem + .6vw)}@media (min-width: 1200px){h3,.h3{font-size:1.75rem}}h4,.h4{font-size:calc(1.275rem + .3vw)}@media (min-width: 1200px){h4,.h4{font-size:1.5rem}}h5,.h5{font-size:1.25rem}h6,.h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[title],abbr[data-original-title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}ol,ul,dl{margin-top:0;margin-bottom:1rem}ol ol,ul ul,ol ul,ul ol{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:0.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}small,.small{font-size:.875em}mark,.mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-0.25em}sup{top:-0.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0a47ac}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}pre,code,kbd,samp{font-family:var(--bs-font-monospace);font-size:1em}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em;-ms-overflow-style:scrollbar}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:.5rem;padding-bottom:.5rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}thead,tbody,tfoot,tr,td,th{border-color:inherit;border-style:solid;border-width:0}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}input,button,select,optgroup,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,input{overflow:visible}button,select{text-transform:none}[role='button']{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}button,[type=\"button\"],[type=\"reset\"],[type=\"submit\"]{-webkit-appearance:button}button:not(:disabled),[type=\"button\"]:not(:disabled),[type=\"reset\"]:not(:disabled),[type=\"submit\"]:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit;white-space:normal}@media (min-width: 1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-text,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type='search']{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none !important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-6{font-size:2.5rem}}.list-unstyled{padding-left:0;list-style:none}.list-inline{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer::before{content:'\\2014\\00A0'}.img-fluid{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem;max-width:100%;height:auto}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-sm,.container-md,.container-lg,.container-xl,.container-xxl{width:100%;padding-right:1rem;padding-left:1rem;margin-right:auto;margin-left:auto}@media (min-width: 576px){.container,.container-sm{max-width:540px}}@media (min-width: 768px){.container,.container-sm,.container-md{max-width:720px}}@media (min-width: 992px){.container,.container-sm,.container-md,.container-lg{max-width:960px}}@media (min-width: 1200px){.container,.container-sm,.container-md,.container-lg,.container-xl{max-width:1140px}}@media (min-width: 1400px){.container,.container-sm,.container-md,.container-lg,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x: 1.5rem;--bs-gutter-y: 0;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-flex:1;-ms-flex:1 0 100%;flex:1 0 100%;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y) * -1);margin-right:calc(var(--bs-gutter-x) / -2);margin-left:calc(var(--bs-gutter-x) / -2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--bs-gutter-x) / 2);padding-left:calc(var(--bs-gutter-x) / 2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-1{margin-left:8.33333%}.offset-2{margin-left:16.66667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.33333%}.offset-5{margin-left:41.66667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.33333%}.offset-8{margin-left:66.66667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.33333%}.offset-11{margin-left:91.66667%}.g-0,.gx-0{--bs-gutter-x: 0}.g-0,.gy-0{--bs-gutter-y: 0}.g-1,.gx-1{--bs-gutter-x: .25rem}.g-1,.gy-1{--bs-gutter-y: .25rem}.g-2,.gx-2{--bs-gutter-x: .5rem}.g-2,.gy-2{--bs-gutter-y: .5rem}.g-3,.gx-3{--bs-gutter-x: 1rem}.g-3,.gy-3{--bs-gutter-y: 1rem}.g-4,.gx-4{--bs-gutter-x: 1.5rem}.g-4,.gy-4{--bs-gutter-y: 1.5rem}.g-5,.gx-5{--bs-gutter-x: 3rem}.g-5,.gy-5{--bs-gutter-y: 3rem}@media (min-width: 576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-sm-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-sm-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-sm-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-sm-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-sm-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-sm-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-sm-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-sm-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-sm-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-sm-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.33333%}.offset-sm-2{margin-left:16.66667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.33333%}.offset-sm-5{margin-left:41.66667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.33333%}.offset-sm-8{margin-left:66.66667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.33333%}.offset-sm-11{margin-left:91.66667%}.g-sm-0,.gx-sm-0{--bs-gutter-x: 0}.g-sm-0,.gy-sm-0{--bs-gutter-y: 0}.g-sm-1,.gx-sm-1{--bs-gutter-x: .25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y: .25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x: .5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y: .5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x: 1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y: 1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x: 1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y: 1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x: 3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y: 3rem}}@media (min-width: 768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-md-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-md-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-md-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-md-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-md-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-md-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-md-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-md-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-md-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-md-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.33333%}.offset-md-2{margin-left:16.66667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.33333%}.offset-md-5{margin-left:41.66667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.33333%}.offset-md-8{margin-left:66.66667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.33333%}.offset-md-11{margin-left:91.66667%}.g-md-0,.gx-md-0{--bs-gutter-x: 0}.g-md-0,.gy-md-0{--bs-gutter-y: 0}.g-md-1,.gx-md-1{--bs-gutter-x: .25rem}.g-md-1,.gy-md-1{--bs-gutter-y: .25rem}.g-md-2,.gx-md-2{--bs-gutter-x: .5rem}.g-md-2,.gy-md-2{--bs-gutter-y: .5rem}.g-md-3,.gx-md-3{--bs-gutter-x: 1rem}.g-md-3,.gy-md-3{--bs-gutter-y: 1rem}.g-md-4,.gx-md-4{--bs-gutter-x: 1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y: 1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x: 3rem}.g-md-5,.gy-md-5{--bs-gutter-y: 3rem}}@media (min-width: 992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-lg-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-lg-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-lg-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-lg-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-lg-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-lg-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-lg-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-lg-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-lg-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-lg-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.33333%}.offset-lg-2{margin-left:16.66667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.33333%}.offset-lg-5{margin-left:41.66667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.33333%}.offset-lg-8{margin-left:66.66667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.33333%}.offset-lg-11{margin-left:91.66667%}.g-lg-0,.gx-lg-0{--bs-gutter-x: 0}.g-lg-0,.gy-lg-0{--bs-gutter-y: 0}.g-lg-1,.gx-lg-1{--bs-gutter-x: .25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y: .25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x: .5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y: .5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x: 1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y: 1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x: 1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y: 1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x: 3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y: 3rem}}@media (min-width: 1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-xl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-xl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-xl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-xl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.33333%}.offset-xl-2{margin-left:16.66667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.33333%}.offset-xl-5{margin-left:41.66667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.33333%}.offset-xl-8{margin-left:66.66667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.33333%}.offset-xl-11{margin-left:91.66667%}.g-xl-0,.gx-xl-0{--bs-gutter-x: 0}.g-xl-0,.gy-xl-0{--bs-gutter-y: 0}.g-xl-1,.gx-xl-1{--bs-gutter-x: .25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y: .25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x: .5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y: .5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x: 1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y: 1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x: 1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y: 1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x: 3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y: 3rem}}@media (min-width: 1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xxl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xxl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-xxl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xxl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xxl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xxl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-xxl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xxl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-xxl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-xxl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.33333%}.offset-xxl-2{margin-left:16.66667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.33333%}.offset-xxl-5{margin-left:41.66667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.33333%}.offset-xxl-8{margin-left:66.66667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.33333%}.offset-xxl-11{margin-left:91.66667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x: 0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y: 0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x: .25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y: .25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x: .5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y: .5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x: 1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y: 1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x: 1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y: 1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x: 3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y: 3rem}}.table{--bs-table-bg: rgba(0,0,0,0);--bs-table-accent-bg: transparent;--bs-table-striped-color: #4f4f4f;--bs-table-striped-bg: rgba(0,0,0,0.05);--bs-table-active-color: #4f4f4f;--bs-table-active-bg: rgba(0,0,0,0.1);--bs-table-hover-color: #4f4f4f;--bs-table-hover-bg: rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#4f4f4f;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:.5rem .5rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear, left top, left bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:currentColor}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.25rem .25rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg: var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg: var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg: var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg: #bdd4fb;--bs-table-striped-bg: #b5cbf0;--bs-table-striped-color: #262626;--bs-table-active-bg: #aec3e6;--bs-table-active-color: #262626;--bs-table-hover-bg: #b2c7eb;--bs-table-hover-color: #262626;color:#262626;border-color:#aec3e6}.table-secondary{--bs-table-bg: #e9c8fe;--bs-table-striped-bg: #dfc0f3;--bs-table-striped-color: #262626;--bs-table-active-bg: #d6b8e8;--bs-table-active-color: #262626;--bs-table-hover-bg: #dabcee;--bs-table-hover-color: #262626;color:#262626;border-color:#d6b8e8}.table-success{--bs-table-bg: #b8ebcc;--bs-table-striped-bg: #b1e1c4;--bs-table-striped-color: #262626;--bs-table-active-bg: #a9d7bb;--bs-table-active-color: #262626;--bs-table-hover-bg: #addcc0;--bs-table-hover-color: #262626;color:#262626;border-color:#a9d7bb}.table-info{--bs-table-bg: #c8edfa;--bs-table-striped-bg: #c0e3ef;--bs-table-striped-color: #262626;--bs-table-active-bg: #b8d9e5;--bs-table-active-color: #262626;--bs-table-hover-bg: #bcdeea;--bs-table-hover-color: #262626;color:#262626;border-color:#b8d9e5}.table-warning{--bs-table-bg: #ffe7b8;--bs-table-striped-bg: #f4ddb1;--bs-table-striped-color: #262626;--bs-table-active-bg: #e9d4a9;--bs-table-active-color: #262626;--bs-table-hover-bg: #efd9ad;--bs-table-hover-color: #262626;color:#262626;border-color:#e9d4a9}.table-danger{--bs-table-bg: #fdc5cf;--bs-table-striped-bg: #f2bdc7;--bs-table-striped-color: #262626;--bs-table-active-bg: #e8b5be;--bs-table-active-color: #262626;--bs-table-hover-bg: #edb9c2;--bs-table-hover-color: #262626;color:#262626;border-color:#e8b5be}.table-light{--bs-table-bg: #f5f5f5;--bs-table-striped-bg: #ebebeb;--bs-table-striped-color: #262626;--bs-table-active-bg: #e0e0e0;--bs-table-active-color: #262626;--bs-table-hover-bg: #e5e5e5;--bs-table-hover-color: #262626;color:#262626;border-color:#e0e0e0}.table-dark{--bs-table-bg: #262626;--bs-table-striped-bg: #313131;--bs-table-striped-color: #fff;--bs-table-active-bg: #3c3c3c;--bs-table-active-color: #fff;--bs-table-hover-bg: #363636;--bs-table-hover-color: #fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media (max-width: 575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1.25rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.875rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;min-height:calc(1.6em + .75rem + 2px);padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.form-control{-webkit-transition:none;transition:none}}.form-control:focus{color:#616161;background-color:#fff;border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-sm,.form-control-plaintext.form-control-lg{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.form-control-color{max-width:3rem;padding:.375rem}.form-control-color::-moz-color-swatch{border-radius:.25rem}.form-control-color::-webkit-color-swatch{border-radius:.25rem}.form-select{display:block;width:100%;height:calc(1.6em + .75rem + 2px);padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;vertical-align:middle;background-color:#fff;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-select:focus::-ms-value{color:#616161;background-color:#fff}.form-select[multiple],.form-select[size]:not([size=\"1\"]){height:auto;padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #616161}.form-select-sm{height:calc(1.6em + .5rem + 2px);padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:.875rem}.form-select-lg{height:calc(1.6em + 1rem + 2px);padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1.25rem}.form-check{display:block;min-height:1.6rem;padding-left:1.75em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.75em}.form-check-input{width:1.25em;height:1.25em;margin-top:.175em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:center;background-size:contain;border:1px solid rgba(0,0,0,0.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type='checkbox']{border-radius:.25em}.form-check-input[type='radio']{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type='checkbox']{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\")}.form-check-input:checked[type='radio']{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-input[type='checkbox']:indeterminate{background-color:#1266f1;border-color:#1266f1;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:0.5}.form-check-input[disabled] ~ .form-check-label,.form-check-input:disabled ~ .form-check-label{opacity:0.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280,0,0,0.25%29'/%3e%3c/svg%3e\");background-position:left center;border-radius:2em}.form-switch .form-check-input:focus{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%238ab4f8'/%3e%3c/svg%3e\")}.form-switch .form-check-input:checked{background-position:right center;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0, 0, 0, 0);pointer-events:none}.form-file{--bs-form-file-height: calc(1.6em + .75rem + 2px);position:relative}.form-file-input{position:relative;z-index:2;width:100%;height:var(--bs-form-file-height);margin:0;opacity:0}.form-file-input:focus-within ~ .form-file-label{border-color:#8ab4f8;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-file-input[disabled] ~ .form-file-label .form-file-text,.form-file-input:disabled ~ .form-file-label .form-file-text{background-color:#eee}.form-file-label{position:absolute;top:0;right:0;left:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;height:var(--bs-form-file-height);border-color:#bdbdbd;border-radius:.25rem}.form-file-text{display:block;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;padding:.375rem .75rem;overflow:hidden;font-weight:400;line-height:1.6;color:#616161;text-overflow:ellipsis;white-space:nowrap;background-color:#fff;border-color:inherit;border-style:solid;border-width:1px;border-top-left-radius:inherit;border-bottom-left-radius:inherit}.form-file-button{display:block;-ms-flex-negative:0;flex-shrink:0;padding:.375rem .75rem;margin-left:-1px;line-height:1.6;color:#616161;background-color:#eee;border-color:inherit;border-style:solid;border-width:1px;border-top-right-radius:inherit;border-bottom-right-radius:inherit}.form-file-sm{--bs-form-file-height: calc(1.6em + .5rem + 2px);font-size:.875rem}.form-file-sm .form-file-text,.form-file-sm .form-file-button{padding:.25rem .5rem}.form-file-lg{--bs-form-file-height: calc(1.6em + 1rem + 2px);font-size:1.25rem}.form-file-lg .form-file-text,.form-file-lg .form-file-button{padding:.5rem 1rem}.form-range{width:100%;height:1.4rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range:focus::-ms-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;-webkit-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#bbd3fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;-moz-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#bbd3fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-ms-thumb{width:1rem;height:1rem;margin-top:0;margin-right:.2rem;margin-left:.2rem;background-color:#1266f1;border:0;border-radius:1rem;-ms-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-ms-thumb{-ms-transition:none;transition:none}}.form-range::-ms-thumb:active{background-color:#bbd3fb}.form-range::-ms-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:transparent;border-color:transparent;border-width:.5rem}.form-range::-ms-fill-lower{background-color:#e0e0e0;border-radius:1rem}.form-range::-ms-fill-upper{margin-right:15px;background-color:#e0e0e0;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-range:disabled::-ms-thumb{background-color:#9e9e9e}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select,.input-group>.form-file{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus,.input-group>.form-file .form-file-input:focus ~ .form-file-label{z-index:3}.input-group>.form-file>.form-file-input:focus{z-index:4}.input-group>.form-file:not(:last-child)>.form-file-label{border-top-right-radius:0;border-bottom-right-radius:0}.input-group>.form-file:not(:first-child)>.form-file-label{border-top-left-radius:0;border-bottom-left-radius:0}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control{min-height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-select{height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text,.input-group-lg>.btn{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.input-group-sm>.form-control{min-height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-select{height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text,.input-group-sm>.btn{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),.input-group>.dropdown-toggle:nth-last-child(n+3){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:0.1rem;font-size:.875rem;color:#262626;background-color:rgba(0,183,74,0.9);border-radius:.25rem}.was-validated :valid ~ .valid-feedback,.was-validated :valid ~ .valid-tooltip,.is-valid ~ .valid-feedback,.is-valid ~ .valid-tooltip{display:block}.was-validated .form-control:valid,.form-control.is-valid{border-color:#00b74a;padding-right:calc(1.6em + .75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:valid:focus,.form-control.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .form-select:valid,.form-select.is-valid{border-color:#00b74a;padding-right:calc(.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-select:valid:focus,.form-select.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated .form-check-input:valid,.form-check-input.is-valid{border-color:#00b74a}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:valid:focus,.form-check-input.is-valid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated .form-check-input:valid ~ .form-check-label,.form-check-input.is-valid ~ .form-check-label{color:#00b74a}.form-check-inline .form-check-input ~ .valid-feedback{margin-left:0.5em}.was-validated .form-file-input:valid ~ .form-file-label,.form-file-input.is-valid ~ .form-file-label{border-color:#00b74a}.was-validated .form-file-input:valid:focus ~ .form-file-label,.form-file-input.is-valid:focus ~ .form-file-label{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:0.1rem;font-size:.875rem;color:#fff;background-color:rgba(249,49,84,0.9);border-radius:.25rem}.was-validated :invalid ~ .invalid-feedback,.was-validated :invalid ~ .invalid-tooltip,.is-invalid ~ .invalid-feedback,.is-invalid ~ .invalid-tooltip{display:block}.was-validated .form-control:invalid,.form-control.is-invalid{border-color:#f93154;padding-right:calc(1.6em + .75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .form-select:invalid,.form-select.is-invalid{border-color:#f93154;padding-right:calc(.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-select:invalid:focus,.form-select.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{border-color:#f93154}.was-validated .form-check-input:invalid:checked,.form-check-input.is-invalid:checked{background-color:#f93154}.was-validated .form-check-input:invalid:focus,.form-check-input.is-invalid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated .form-check-input:invalid ~ .form-check-label,.form-check-input.is-invalid ~ .form-check-label{color:#f93154}.form-check-inline .form-check-input ~ .invalid-feedback{margin-left:0.5em}.was-validated .form-file-input:invalid ~ .form-file-label,.form-file-input.is-invalid ~ .form-file-label{border-color:#f93154}.was-validated .form-file-input:invalid:focus ~ .form-file-label,.form-file-input.is-invalid:focus ~ .form-file-label{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.btn{display:inline-block;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:1px solid transparent;padding:.375rem .75rem;font-size:1rem;border-radius:.25rem;-webkit-transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0;border-color:#0c51c4}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0c56d0;border-color:#0c51c4;-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,0.5);box-shadow:0 0 0 .2rem rgba(54,125,243,0.5)}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4;border-color:#0b4cb8}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,0.5);box-shadow:0 0 0 .2rem rgba(54,125,243,0.5)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd;border-color:#9e0afc}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#fff;background-color:#a316fd;border-color:#9e0afc;-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,0.5);box-shadow:0 0 0 .2rem rgba(190,89,253,0.5)}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc;border-color:#9803f7}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,0.5);box-shadow:0 0 0 .2rem rgba(190,89,253,0.5)}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-success{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b;border-color:#008435}.btn-check:focus+.btn-success,.btn-success:focus{color:#fff;background-color:#00913b;border-color:#008435;-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,0.5);box-shadow:0 0 0 .2rem rgba(6,161,69,0.5)}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435;border-color:#007730}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,0.5);box-shadow:0 0 0 .2rem rgba(6,161,69,0.5)}.btn-success:disabled,.btn-success.disabled{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-info{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-info:hover{color:#262626;background-color:#16b5ea;border-color:#14acdf}.btn-check:focus+.btn-info,.btn-info:focus{color:#262626;background-color:#16b5ea;border-color:#14acdf;-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,0.5);box-shadow:0 0 0 .2rem rgba(54,169,207,0.5)}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#262626;background-color:#14acdf;border-color:#13a3d3}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,0.5);box-shadow:0 0 0 .2rem rgba(54,169,207,0.5)}.btn-info:disabled,.btn-info.disabled{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-warning{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-warning:hover{color:#262626;background-color:#d99000;border-color:#cc8700}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#262626;background-color:#d99000;border-color:#cc8700;-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,0.5);box-shadow:0 0 0 .2rem rgba(222,149,6,0.5)}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#262626;background-color:#cc8700;border-color:#bf7f00}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,0.5);box-shadow:0 0 0 .2rem rgba(222,149,6,0.5)}.btn-warning:disabled,.btn-warning.disabled{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154;border-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35;border-color:#f00730}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#fff;background-color:#f80c35;border-color:#f00730;-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,0.5);box-shadow:0 0 0 .2rem rgba(250,80,110,0.5)}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730;border-color:#e4072d}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,0.5);box-shadow:0 0 0 .2rem rgba(250,80,110,0.5)}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154;border-color:#f93154}.btn-light{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-light:hover{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc}.btn-check:focus+.btn-light,.btn-light:focus{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc;-webkit-box-shadow:0 0 0 .2rem rgba(214,214,214,0.5);box-shadow:0 0 0 .2rem rgba(214,214,214,0.5)}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#262626;background-color:#dcdcdc;border-color:#d5d5d5}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(214,214,214,0.5);box-shadow:0 0 0 .2rem rgba(214,214,214,0.5)}.btn-light:disabled,.btn-light.disabled{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626;border-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313;border-color:#0d0d0d}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#131313;border-color:#0d0d0d;-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,0.5);box-shadow:0 0 0 .2rem rgba(71,71,71,0.5)}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d;border-color:#060606}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,0.5);box-shadow:0 0 0 .2rem rgba(71,71,71,0.5)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626;border-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.5);box-shadow:0 0 0 .2rem rgba(18,102,241,0.5)}.btn-check:checked+.btn-outline-primary,.btn-check:active+.btn-outline-primary,.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:checked+.btn-outline-primary:focus,.btn-check:active+.btn-outline-primary:focus,.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.5);box-shadow:0 0 0 .2rem rgba(18,102,241,0.5)}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1;background-color:transparent}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,0.5);box-shadow:0 0 0 .2rem rgba(178,60,253,0.5)}.btn-check:checked+.btn-outline-secondary,.btn-check:active+.btn-outline-secondary,.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:checked+.btn-outline-secondary:focus,.btn-check:active+.btn-outline-secondary:focus,.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,0.5);box-shadow:0 0 0 .2rem rgba(178,60,253,0.5)}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd;background-color:transparent}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.5);box-shadow:0 0 0 .2rem rgba(0,183,74,0.5)}.btn-check:checked+.btn-outline-success,.btn-check:active+.btn-outline-success,.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:checked+.btn-outline-success:focus,.btn-check:active+.btn-outline-success:focus,.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.5);box-shadow:0 0 0 .2rem rgba(0,183,74,0.5)}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a;background-color:transparent}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,0.5);box-shadow:0 0 0 .2rem rgba(57,192,237,0.5)}.btn-check:checked+.btn-outline-info,.btn-check:active+.btn-outline-info,.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:checked+.btn-outline-info:focus,.btn-check:active+.btn-outline-info:focus,.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,0.5);box-shadow:0 0 0 .2rem rgba(57,192,237,0.5)}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed;background-color:transparent}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,0.5);box-shadow:0 0 0 .2rem rgba(255,169,0,0.5)}.btn-check:checked+.btn-outline-warning,.btn-check:active+.btn-outline-warning,.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:checked+.btn-outline-warning:focus,.btn-check:active+.btn-outline-warning:focus,.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,0.5);box-shadow:0 0 0 .2rem rgba(255,169,0,0.5)}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900;background-color:transparent}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.5);box-shadow:0 0 0 .2rem rgba(249,49,84,0.5)}.btn-check:checked+.btn-outline-danger,.btn-check:active+.btn-outline-danger,.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:checked+.btn-outline-danger:focus,.btn-check:active+.btn-outline-danger:focus,.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.5);box-shadow:0 0 0 .2rem rgba(249,49,84,0.5)}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154;background-color:transparent}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .2rem rgba(245,245,245,0.5);box-shadow:0 0 0 .2rem rgba(245,245,245,0.5)}.btn-check:checked+.btn-outline-light,.btn-check:active+.btn-outline-light,.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:checked+.btn-outline-light:focus,.btn-check:active+.btn-outline-light:focus,.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(245,245,245,0.5);box-shadow:0 0 0 .2rem rgba(245,245,245,0.5)}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#f5f5f5;background-color:transparent}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,0.5);box-shadow:0 0 0 .2rem rgba(38,38,38,0.5)}.btn-check:checked+.btn-outline-dark,.btn-check:active+.btn-outline-dark,.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#fff;background-color:#262626;border-color:#262626}.btn-check:checked+.btn-outline-dark:focus,.btn-check:active+.btn-outline-dark:focus,.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,0.5);box-shadow:0 0 0 .2rem rgba(38,38,38,0.5)}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626;background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0a47ac}.btn-link:disabled,.btn-link.disabled{color:#757575}.btn-lg,.btn-group-lg>.btn{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.btn-sm,.btn-group-sm>.btn{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}.fade{-webkit-transition:opacity 0.15s linear;transition:opacity 0.15s linear}@media (prefers-reduced-motion: reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height 0.35s ease;transition:height 0.35s ease}@media (prefers-reduced-motion: reduce){.collapsing{-webkit-transition:none;transition:none}}.dropup,.dropright,.dropdown,.dropleft{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty::after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:1rem;color:#4f4f4f;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.15);border-radius:.25rem}.dropdown-menu-left{right:auto;left:0}.dropdown-menu-right{right:0;left:auto}@media (min-width: 576px){.dropdown-menu-sm-left{right:auto;left:0}.dropdown-menu-sm-right{right:0;left:auto}}@media (min-width: 768px){.dropdown-menu-md-left{right:auto;left:0}.dropdown-menu-md-right{right:0;left:auto}}@media (min-width: 992px){.dropdown-menu-lg-left{right:auto;left:0}.dropdown-menu-lg-right{right:0;left:auto}}@media (min-width: 1200px){.dropdown-menu-xl-left{right:auto;left:0}.dropdown-menu-xl-right{right:0;left:auto}}@media (min-width: 1400px){.dropdown-menu-xxl-left{right:auto;left:0}.dropdown-menu-xxl-right{right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty::after{margin-left:0}.dropright .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropright .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropright .dropdown-toggle:empty::after{margin-left:0}.dropright .dropdown-toggle::after{vertical-align:0}.dropleft .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropleft .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\"}.dropleft .dropdown-toggle::after{display:none}.dropleft .dropdown-toggle::before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropleft .dropdown-toggle:empty::after{margin-left:0}.dropleft .dropdown-toggle::before{vertical-align:0}.dropdown-menu[x-placement^=\"top\"],.dropdown-menu[x-placement^=\"right\"],.dropdown-menu[x-placement^=\"bottom\"],.dropdown-menu[x-placement^=\"left\"]{right:auto;bottom:auto}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid #eee}.dropdown-item{display:block;width:100%;padding:.25rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:hover,.dropdown-item:focus{color:#191919;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.25rem 1rem;color:#262626}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group>.btn,.btn-group-vertical>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn:hover,.btn-group>.btn:focus,.btn-group>.btn:active,.btn-group>.btn.active,.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn:hover,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn.active{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child){margin-left:-1px}.btn-group>.btn:not(:last-child):not(.dropdown-toggle),.btn-group>.btn-group:not(:last-child)>.btn{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn,.btn-group>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split::after,.dropup .dropdown-toggle-split::after,.dropright .dropdown-toggle-split::after{margin-left:0}.dropleft .dropdown-toggle-split::before{margin-right:0}.btn-sm+.dropdown-toggle-split,.btn-group-sm>.btn+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-lg+.dropdown-toggle-split,.btn-group-lg>.btn+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child){margin-top:-1px}.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle),.btn-group-vertical>.btn-group:not(:last-child)>.btn{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-pills .nav-link{border-radius:.25rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1}.nav-fill>.nav-link,.nav-fill .nav-item{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified>.nav-link,.nav-justified .nav-item{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding-top:.5rem;padding-bottom:.5rem}.navbar>.container,.navbar>.container-fluid,.navbar>.container-sm,.navbar>.container-md,.navbar>.container-lg,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:inherit;flex-wrap:inherit;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow 0.15s ease-in-out;transition:-webkit-box-shadow 0.15s ease-in-out;transition:box-shadow 0.15s ease-in-out;transition:box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .2rem;box-shadow:0 0 0 .2rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:center;background-size:100%}@media (min-width: 576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-sm .navbar-toggler{display:none}}@media (min-width: 768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-md .navbar-toggler{display:none}}@media (min-width: 992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-lg .navbar-toggler{display:none}}@media (min-width: 1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xl .navbar-toggler{display:none}}@media (min-width: 1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand{color:rgba(0,0,0,0.9)}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:rgba(0,0,0,0.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,0.55)}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:rgba(0,0,0,0.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,0.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .nav-link.active{color:rgba(0,0,0,0.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,0.55);border-color:rgba(0,0,0,0.1)}.navbar-light .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280,0,0,0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-light .navbar-text{color:rgba(0,0,0,0.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:hover,.navbar-light .navbar-text a:focus{color:rgba(0,0,0,0.9)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,0.55)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,0.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,0.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,0.55);border-color:rgba(255,255,255,0.1)}.navbar-dark .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255,255,255,0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-dark .navbar-text{color:rgba(255,255,255,0.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:hover,.navbar-dark .navbar-text a:focus{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,0.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem;margin-bottom:0}.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,0.03);border-bottom:1px solid rgba(0,0,0,0.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,0.03);border-top:1px solid rgba(0,0,0,0.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-right:-.5rem;margin-bottom:-.5rem;margin-left:-.5rem;border-bottom:0}.card-header-pills{margin-right:-.5rem;margin-left:-.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-top,.card-img-bottom{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media (min-width: 576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-img-top,.card-group>.card:not(:last-child) .card-header{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-img-bottom,.card-group>.card:not(:last-child) .card-footer{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-img-top,.card-group>.card:not(:first-child) .card-header{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-img-bottom,.card-group>.card:not(:first-child) .card-footer{border-bottom-left-radius:0}}.accordion>.card{overflow:hidden}.accordion>.card:not(:last-of-type){border-bottom:0;border-bottom-right-radius:0;border-bottom-left-radius:0}.accordion>.card:not(:first-of-type){border-top-left-radius:0;border-top-right-radius:0}.accordion>.card>.card-header{border-radius:0;margin-bottom:-1px}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:.5rem 1rem;margin-bottom:1rem;list-style:none;background-color:#eee;border-radius:.25rem}.breadcrumb-item{display:-webkit-box;display:-ms-flexbox;display:flex}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item::before{display:inline-block;padding-right:.5rem;color:#757575;content:\"/\"}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#1266f1;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}.page-link:hover{z-index:2;color:#0a47ac;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;background-color:#1266f1;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.25rem;border-bottom-left-radius:.25rem}.page-item:last-child .page-link{border-top-right-radius:.25rem;border-bottom-right-radius:.25rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.25em .5em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem 1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3.5rem}.alert-dismissible .close{position:absolute;top:0;right:0;padding:1rem 1rem;color:inherit}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:1rem}}@keyframes progress-bar-stripes{0%{background-position-x:1rem}}.progress{display:-webkit-box;display:-ms-flexbox;display:flex;height:1rem;overflow:hidden;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:hidden;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width 0.6s ease;transition:width 0.6s ease}@media (prefers-reduced-motion: reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent);background-size:1rem 1rem}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media (prefers-reduced-motion: reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:hover,.list-group-item-action:focus{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,0.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media (min-width: 576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#09357d;background-color:#bdd4fb}.list-group-item-primary.list-group-item-action:hover,.list-group-item-primary.list-group-item-action:focus{color:#09357d;background-color:#a5c4fa}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#09357d;border-color:#09357d}.list-group-item-secondary{color:#5d1f84;background-color:#e9c8fe}.list-group-item-secondary.list-group-item-action:hover,.list-group-item-secondary.list-group-item-action:focus{color:#5d1f84;background-color:#dfaffe}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#5d1f84;border-color:#5d1f84}.list-group-item-success{color:#005f26;background-color:#b8ebcc}.list-group-item-success.list-group-item-action:hover,.list-group-item-success.list-group-item-action:focus{color:#005f26;background-color:#a4e5be}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#005f26;border-color:#005f26}.list-group-item-info{color:#1e647b;background-color:#c8edfa}.list-group-item-info.list-group-item-action:hover,.list-group-item-info.list-group-item-action:focus{color:#1e647b;background-color:#b1e5f8}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#1e647b;border-color:#1e647b}.list-group-item-warning{color:#855800;background-color:#ffe7b8}.list-group-item-warning.list-group-item-action:hover,.list-group-item-warning.list-group-item-action:focus{color:#855800;background-color:#ffde9f}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#855800;border-color:#855800}.list-group-item-danger{color:#81192c;background-color:#fdc5cf}.list-group-item-danger.list-group-item-action:hover,.list-group-item-danger.list-group-item-action:focus{color:#81192c;background-color:#fcacbb}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#81192c;border-color:#81192c}.list-group-item-light{color:#7f7f7f;background-color:#fcfcfc}.list-group-item-light.list-group-item-action:hover,.list-group-item-light.list-group-item-action:focus{color:#7f7f7f;background-color:#efefef}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#7f7f7f;border-color:#7f7f7f}.list-group-item-dark{color:#141414;background-color:#c2c2c2}.list-group-item-dark.list-group-item-action:hover,.list-group-item-dark.list-group-item-action:focus{color:#141414;background-color:#b5b5b5}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#141414;border-color:#141414}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}@media (min-width: 1200px){.close{font-size:1.5rem}}.close:hover{color:#000;text-decoration:none}.close:hover,.close:focus{opacity:.75}.close:disabled,.close.disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.toast{max-width:350px;overflow:hidden;font-size:.875rem;background-color:rgba(255,255,255,0.85);background-clip:padding-box;border:1px solid rgba(0,0,0,0.1);-webkit-box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15);box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15);-webkit-backdrop-filter:blur(10px);backdrop-filter:blur(10px);opacity:0;border-radius:.25rem}.toast:not(:last-child){margin-bottom:.75rem}.toast.showing{opacity:1}.toast.show{display:block;opacity:1}.toast.hide{display:none}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.25rem .75rem;color:#757575;background-color:rgba(255,255,255,0.85);background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,0.05)}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform 0.3s ease-out;transition:-webkit-transform 0.3s ease-out;transition:transform 0.3s ease-out;transition:transform 0.3s ease-out, -webkit-transform 0.3s ease-out;-webkit-transform:translate(0, -50px);transform:translate(0, -50px)}@media (prefers-reduced-motion: reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{max-height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem 1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.modal-header .close{padding:1rem 1rem;margin:-1rem -1rem -1rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(.3rem - 1px);border-bottom-left-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width: 576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{max-height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media (min-width: 992px){.modal-lg,.modal-xl{max-width:800px}}@media (min-width: 1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media (max-width: 575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media (max-width: 767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media (max-width: 991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media (max-width: 1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media (max-width: 1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1070;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[x-placement^=\"top\"]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"top\"] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"top\"] .tooltip-arrow::before{top:0;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-right,.bs-tooltip-auto[x-placement^=\"right\"]{padding:0 .4rem}.bs-tooltip-right .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"right\"] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-right .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"right\"] .tooltip-arrow::before{right:0;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[x-placement^=\"bottom\"]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"bottom\"] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"bottom\"] .tooltip-arrow::before{bottom:0;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-left,.bs-tooltip-auto[x-placement^=\"left\"]{padding:0 .4rem}.bs-tooltip-left .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"left\"] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-left .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"left\"] .tooltip-arrow::before{left:0;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0;z-index:1060;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow::before,.popover .popover-arrow::after{position:absolute;display:block;content:\"\";border-color:transparent;border-style:solid}.bs-popover-top,.bs-popover-auto[x-placement^=\"top\"]{margin-bottom:.5rem}.bs-popover-top>.popover-arrow,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-top>.popover-arrow::before,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow::before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,0.25)}.bs-popover-top>.popover-arrow::after,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow::after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-right,.bs-popover-auto[x-placement^=\"right\"]{margin-left:.5rem}.bs-popover-right>.popover-arrow,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-right>.popover-arrow::before,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow::before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,0.25)}.bs-popover-right>.popover-arrow::after,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow::after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-bottom,.bs-popover-auto[x-placement^=\"bottom\"]{margin-top:.5rem}.bs-popover-bottom>.popover-arrow,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-bottom>.popover-arrow::before,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow::before{top:0;border-width:0 .5rem .5rem .5rem;border-bottom-color:rgba(0,0,0,0.25)}.bs-popover-bottom>.popover-arrow::after,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow::after{top:1px;border-width:0 .5rem .5rem .5rem;border-bottom-color:#fff}.bs-popover-bottom .popover-header::before,.bs-popover-auto[x-placement^=\"bottom\"] .popover-header::before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:\"\";border-bottom:1px solid #f7f7f7}.bs-popover-left,.bs-popover-auto[x-placement^=\"left\"]{margin-right:.5rem}.bs-popover-left>.popover-arrow,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-left>.popover-arrow::before,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow::before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,0.25)}.bs-popover-left>.popover-arrow::after,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow::after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem 1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner::after{display:block;clear:both;content:\"\"}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out, -webkit-transform .6s ease-in-out}@media (prefers-reduced-motion: reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item.active,.carousel-item-next,.carousel-item-prev{display:block}.carousel-item-next:not(.carousel-item-left),.active.carousel-item-right{-webkit-transform:translateX(100%);transform:translateX(100%)}.carousel-item-prev:not(.carousel-item-right),.active.carousel-item-left{-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item.active,.carousel-fade .carousel-item-next.carousel-item-left,.carousel-fade .carousel-item-prev.carousel-item-right{z-index:1;opacity:1}.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media (prefers-reduced-motion: reduce){.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{-webkit-transition:none;transition:none}}.carousel-control-prev,.carousel-control-next{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity 0.15s ease;transition:opacity 0.15s ease}@media (prefers-reduced-motion: reduce){.carousel-control-prev,.carousel-control-next{-webkit-transition:none;transition:none}}.carousel-control-prev:hover,.carousel-control-prev:focus,.carousel-control-next:hover,.carousel-control-next:focus{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-prev-icon,.carousel-control-next-icon{display:inline-block;width:20px;height:20px;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e\")}.carousel-control-next-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e\")}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity 0.6s ease;transition:opacity 0.6s ease}@media (prefers-reduced-motion: reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}@keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid currentColor;border-right-color:transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}.clearfix::after{display:block;clear:both;content:\"\"}.link-primary{color:#1266f1}.link-primary:hover,.link-primary:focus{color:#0a47ac}.link-secondary{color:#b23cfd}.link-secondary:hover,.link-secondary:focus{color:#9002ea}.link-success{color:#00b74a}.link-success:hover,.link-success:focus{color:#006b2b}.link-info{color:#39c0ed}.link-info:hover,.link-info:focus{color:#129ac7}.link-warning{color:#ffa900}.link-warning:hover,.link-warning:focus{color:#b37600}.link-danger{color:#f93154}.link-danger:hover,.link-danger:focus{color:#d7062b}.link-light{color:#f5f5f5}.link-light:hover,.link-light:focus{color:#cfcfcf}.link-dark{color:#262626}.link-dark:hover,.link-dark:focus{color:#000}.embed-responsive{position:relative;width:100%}.embed-responsive::before{display:block;content:\"\"}.embed-responsive .embed-responsive-item,.embed-responsive iframe,.embed-responsive embed,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9::before{padding-top:42.85714%}.embed-responsive-16by9::before{padding-top:56.25%}.embed-responsive-4by3::before{padding-top:75%}.embed-responsive-1by1::before{padding-top:100%}.fixed-top{position:fixed;top:0;right:0;left:0;z-index:1030}.fixed-bottom{position:fixed;right:0;bottom:0;left:0;z-index:1030}.sticky-top{position:sticky;top:0;z-index:1020}@media (min-width: 576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media (min-width: 768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media (min-width: 992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media (min-width: 1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media (min-width: 1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.sr-only,.sr-only-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}.stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:\"\"}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline !important}.align-top{vertical-align:top !important}.align-middle{vertical-align:middle !important}.align-bottom{vertical-align:bottom !important}.align-text-bottom{vertical-align:text-bottom !important}.align-text-top{vertical-align:text-top !important}.float-left{float:left !important}.float-right{float:right !important}.float-none{float:none !important}.overflow-auto{overflow:auto !important}.overflow-hidden{overflow:hidden !important}.d-none{display:none !important}.d-inline{display:inline !important}.d-inline-block{display:inline-block !important}.d-block{display:block !important}.d-table{display:table !important}.d-table-row{display:table-row !important}.d-table-cell{display:table-cell !important}.d-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.shadow{-webkit-box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15) !important;box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15) !important}.shadow-sm{-webkit-box-shadow:0 0.125rem 0.25rem rgba(0,0,0,0.075) !important;box-shadow:0 0.125rem 0.25rem rgba(0,0,0,0.075) !important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,0.175) !important;box-shadow:0 1rem 3rem rgba(0,0,0,0.175) !important}.shadow-none{-webkit-box-shadow:none !important;box-shadow:none !important}.position-static{position:static !important}.position-relative{position:relative !important}.position-absolute{position:absolute !important}.position-fixed{position:fixed !important}.position-sticky{position:sticky !important}.border{border:1px solid #e0e0e0 !important}.border-0{border:0 !important}.border-top{border-top:1px solid #e0e0e0 !important}.border-top-0{border-top:0 !important}.border-right{border-right:1px solid #e0e0e0 !important}.border-right-0{border-right:0 !important}.border-bottom{border-bottom:1px solid #e0e0e0 !important}.border-bottom-0{border-bottom:0 !important}.border-left{border-left:1px solid #e0e0e0 !important}.border-left-0{border-left:0 !important}.border-primary{border-color:#1266f1 !important}.border-secondary{border-color:#b23cfd !important}.border-success{border-color:#00b74a !important}.border-info{border-color:#39c0ed !important}.border-warning{border-color:#ffa900 !important}.border-danger{border-color:#f93154 !important}.border-light{border-color:#f5f5f5 !important}.border-dark{border-color:#262626 !important}.border-white{border-color:#fff !important}.w-25{width:25% !important}.w-50{width:50% !important}.w-75{width:75% !important}.w-100{width:100% !important}.w-auto{width:auto !important}.mw-100{max-width:100% !important}.vw-100{width:100vw !important}.min-vw-100{min-width:100vw !important}.h-25{height:25% !important}.h-50{height:50% !important}.h-75{height:75% !important}.h-100{height:100% !important}.h-auto{height:auto !important}.mh-100{max-height:100% !important}.vh-100{height:100vh !important}.min-vh-100{min-height:100vh !important}.flex-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-0{margin:0 !important}.m-1{margin:.25rem !important}.m-2{margin:.5rem !important}.m-3{margin:1rem !important}.m-4{margin:1.5rem !important}.m-5{margin:3rem !important}.m-auto{margin:auto !important}.mx-0{margin-right:0 !important;margin-left:0 !important}.mx-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-3{margin-right:1rem !important;margin-left:1rem !important}.mx-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-5{margin-right:3rem !important;margin-left:3rem !important}.mx-auto{margin-right:auto !important;margin-left:auto !important}.my-0{margin-top:0 !important;margin-bottom:0 !important}.my-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-0{margin-top:0 !important}.mt-1{margin-top:.25rem !important}.mt-2{margin-top:.5rem !important}.mt-3{margin-top:1rem !important}.mt-4{margin-top:1.5rem !important}.mt-5{margin-top:3rem !important}.mt-auto{margin-top:auto !important}.mr-0{margin-right:0 !important}.mr-1{margin-right:.25rem !important}.mr-2{margin-right:.5rem !important}.mr-3{margin-right:1rem !important}.mr-4{margin-right:1.5rem !important}.mr-5{margin-right:3rem !important}.mr-auto{margin-right:auto !important}.mb-0{margin-bottom:0 !important}.mb-1{margin-bottom:.25rem !important}.mb-2{margin-bottom:.5rem !important}.mb-3{margin-bottom:1rem !important}.mb-4{margin-bottom:1.5rem !important}.mb-5{margin-bottom:3rem !important}.mb-auto{margin-bottom:auto !important}.ml-0{margin-left:0 !important}.ml-1{margin-left:.25rem !important}.ml-2{margin-left:.5rem !important}.ml-3{margin-left:1rem !important}.ml-4{margin-left:1.5rem !important}.ml-5{margin-left:3rem !important}.ml-auto{margin-left:auto !important}.p-0{padding:0 !important}.p-1{padding:.25rem !important}.p-2{padding:.5rem !important}.p-3{padding:1rem !important}.p-4{padding:1.5rem !important}.p-5{padding:3rem !important}.px-0{padding-right:0 !important;padding-left:0 !important}.px-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-3{padding-right:1rem !important;padding-left:1rem !important}.px-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-5{padding-right:3rem !important;padding-left:3rem !important}.py-0{padding-top:0 !important;padding-bottom:0 !important}.py-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-0{padding-top:0 !important}.pt-1{padding-top:.25rem !important}.pt-2{padding-top:.5rem !important}.pt-3{padding-top:1rem !important}.pt-4{padding-top:1.5rem !important}.pt-5{padding-top:3rem !important}.pr-0{padding-right:0 !important}.pr-1{padding-right:.25rem !important}.pr-2{padding-right:.5rem !important}.pr-3{padding-right:1rem !important}.pr-4{padding-right:1.5rem !important}.pr-5{padding-right:3rem !important}.pb-0{padding-bottom:0 !important}.pb-1{padding-bottom:.25rem !important}.pb-2{padding-bottom:.5rem !important}.pb-3{padding-bottom:1rem !important}.pb-4{padding-bottom:1.5rem !important}.pb-5{padding-bottom:3rem !important}.pl-0{padding-left:0 !important}.pl-1{padding-left:.25rem !important}.pl-2{padding-left:.5rem !important}.pl-3{padding-left:1rem !important}.pl-4{padding-left:1.5rem !important}.pl-5{padding-left:3rem !important}.font-weight-light{font-weight:300 !important}.font-weight-lighter{font-weight:lighter !important}.font-weight-normal{font-weight:400 !important}.font-weight-bold{font-weight:700 !important}.font-weight-bolder{font-weight:bolder !important}.text-lowercase{text-transform:lowercase !important}.text-uppercase{text-transform:uppercase !important}.text-capitalize{text-transform:capitalize !important}.text-left{text-align:left !important}.text-right{text-align:right !important}.text-center{text-align:center !important}.text-primary{color:#1266f1 !important}.text-secondary{color:#b23cfd !important}.text-success{color:#00b74a !important}.text-info{color:#39c0ed !important}.text-warning{color:#ffa900 !important}.text-danger{color:#f93154 !important}.text-light{color:#f5f5f5 !important}.text-dark{color:#262626 !important}.text-white{color:#fff !important}.text-body{color:#4f4f4f !important}.text-muted{color:#757575 !important}.text-black-50{color:rgba(0,0,0,0.5) !important}.text-white-50{color:rgba(255,255,255,0.5) !important}.text-reset{color:inherit !important}.lh-1{line-height:1 !important}.lh-sm{line-height:1.25 !important}.lh-base{line-height:1.6 !important}.lh-lg{line-height:2 !important}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#f5f5f5 !important}.bg-dark{background-color:#262626 !important}.bg-body{background-color:#fff !important}.bg-white{background-color:#fff !important}.bg-transparent{background-color:rgba(0,0,0,0) !important}.bg-gradient{background-image:var(--bs-gradient) !important}.text-wrap{white-space:normal !important}.text-nowrap{white-space:nowrap !important}.text-decoration-none{text-decoration:none !important}.text-decoration-underline{text-decoration:underline !important}.text-decoration-line-through{text-decoration:line-through !important}.font-italic{font-style:italic !important}.font-normal{font-style:normal !important}.text-break{word-wrap:break-word !important;word-break:break-word !important}.font-monospace{font-family:var(--bs-font-monospace) !important}.user-select-all{-webkit-user-select:all !important;-moz-user-select:all !important;-ms-user-select:all !important;user-select:all !important}.user-select-auto{-webkit-user-select:auto !important;-moz-user-select:auto !important;-ms-user-select:auto !important;user-select:auto !important}.user-select-none{-webkit-user-select:none !important;-moz-user-select:none !important;-ms-user-select:none !important;user-select:none !important}.pe-none{pointer-events:none !important}.pe-auto{pointer-events:auto !important}.rounded{border-radius:.25rem !important}.rounded-sm{border-radius:.2rem !important}.rounded-lg{border-radius:.3rem !important}.rounded-circle{border-radius:50% !important}.rounded-pill{border-radius:50rem !important}.rounded-0{border-radius:0 !important}.rounded-top{border-top-left-radius:.25rem !important;border-top-right-radius:.25rem !important}.rounded-right{border-top-right-radius:.25rem !important;border-bottom-right-radius:.25rem !important}.rounded-bottom{border-bottom-right-radius:.25rem !important;border-bottom-left-radius:.25rem !important}.rounded-left{border-bottom-left-radius:.25rem !important;border-top-left-radius:.25rem !important}.visible{visibility:visible !important}.invisible{visibility:hidden !important}@media (min-width: 576px){.float-sm-left{float:left !important}.float-sm-right{float:right !important}.float-sm-none{float:none !important}.d-sm-none{display:none !important}.d-sm-inline{display:inline !important}.d-sm-inline-block{display:inline-block !important}.d-sm-block{display:block !important}.d-sm-table{display:table !important}.d-sm-table-row{display:table-row !important}.d-sm-table-cell{display:table-cell !important}.d-sm-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-sm-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-sm-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-sm-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-sm-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-sm-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-sm-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-sm-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-sm-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-sm-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-sm-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-sm-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-sm-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-sm-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-sm-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-sm-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-sm-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-sm-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-sm-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-sm-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-sm-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-sm-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-sm-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-sm-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-sm-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-sm-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-sm-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-sm-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-sm-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-sm-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-sm-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-sm-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-sm-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-sm-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-sm-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-sm-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-sm-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-sm-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-sm-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-sm-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-sm-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-sm-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-sm-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-sm-0{margin:0 !important}.m-sm-1{margin:.25rem !important}.m-sm-2{margin:.5rem !important}.m-sm-3{margin:1rem !important}.m-sm-4{margin:1.5rem !important}.m-sm-5{margin:3rem !important}.m-sm-auto{margin:auto !important}.mx-sm-0{margin-right:0 !important;margin-left:0 !important}.mx-sm-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-sm-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-sm-3{margin-right:1rem !important;margin-left:1rem !important}.mx-sm-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-sm-5{margin-right:3rem !important;margin-left:3rem !important}.mx-sm-auto{margin-right:auto !important;margin-left:auto !important}.my-sm-0{margin-top:0 !important;margin-bottom:0 !important}.my-sm-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-sm-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-sm-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-sm-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-sm-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-sm-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-sm-0{margin-top:0 !important}.mt-sm-1{margin-top:.25rem !important}.mt-sm-2{margin-top:.5rem !important}.mt-sm-3{margin-top:1rem !important}.mt-sm-4{margin-top:1.5rem !important}.mt-sm-5{margin-top:3rem !important}.mt-sm-auto{margin-top:auto !important}.mr-sm-0{margin-right:0 !important}.mr-sm-1{margin-right:.25rem !important}.mr-sm-2{margin-right:.5rem !important}.mr-sm-3{margin-right:1rem !important}.mr-sm-4{margin-right:1.5rem !important}.mr-sm-5{margin-right:3rem !important}.mr-sm-auto{margin-right:auto !important}.mb-sm-0{margin-bottom:0 !important}.mb-sm-1{margin-bottom:.25rem !important}.mb-sm-2{margin-bottom:.5rem !important}.mb-sm-3{margin-bottom:1rem !important}.mb-sm-4{margin-bottom:1.5rem !important}.mb-sm-5{margin-bottom:3rem !important}.mb-sm-auto{margin-bottom:auto !important}.ml-sm-0{margin-left:0 !important}.ml-sm-1{margin-left:.25rem !important}.ml-sm-2{margin-left:.5rem !important}.ml-sm-3{margin-left:1rem !important}.ml-sm-4{margin-left:1.5rem !important}.ml-sm-5{margin-left:3rem !important}.ml-sm-auto{margin-left:auto !important}.p-sm-0{padding:0 !important}.p-sm-1{padding:.25rem !important}.p-sm-2{padding:.5rem !important}.p-sm-3{padding:1rem !important}.p-sm-4{padding:1.5rem !important}.p-sm-5{padding:3rem !important}.px-sm-0{padding-right:0 !important;padding-left:0 !important}.px-sm-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-sm-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-sm-3{padding-right:1rem !important;padding-left:1rem !important}.px-sm-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-sm-5{padding-right:3rem !important;padding-left:3rem !important}.py-sm-0{padding-top:0 !important;padding-bottom:0 !important}.py-sm-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-sm-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-sm-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-sm-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-sm-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-sm-0{padding-top:0 !important}.pt-sm-1{padding-top:.25rem !important}.pt-sm-2{padding-top:.5rem !important}.pt-sm-3{padding-top:1rem !important}.pt-sm-4{padding-top:1.5rem !important}.pt-sm-5{padding-top:3rem !important}.pr-sm-0{padding-right:0 !important}.pr-sm-1{padding-right:.25rem !important}.pr-sm-2{padding-right:.5rem !important}.pr-sm-3{padding-right:1rem !important}.pr-sm-4{padding-right:1.5rem !important}.pr-sm-5{padding-right:3rem !important}.pb-sm-0{padding-bottom:0 !important}.pb-sm-1{padding-bottom:.25rem !important}.pb-sm-2{padding-bottom:.5rem !important}.pb-sm-3{padding-bottom:1rem !important}.pb-sm-4{padding-bottom:1.5rem !important}.pb-sm-5{padding-bottom:3rem !important}.pl-sm-0{padding-left:0 !important}.pl-sm-1{padding-left:.25rem !important}.pl-sm-2{padding-left:.5rem !important}.pl-sm-3{padding-left:1rem !important}.pl-sm-4{padding-left:1.5rem !important}.pl-sm-5{padding-left:3rem !important}.text-sm-left{text-align:left !important}.text-sm-right{text-align:right !important}.text-sm-center{text-align:center !important}}@media (min-width: 768px){.float-md-left{float:left !important}.float-md-right{float:right !important}.float-md-none{float:none !important}.d-md-none{display:none !important}.d-md-inline{display:inline !important}.d-md-inline-block{display:inline-block !important}.d-md-block{display:block !important}.d-md-table{display:table !important}.d-md-table-row{display:table-row !important}.d-md-table-cell{display:table-cell !important}.d-md-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-md-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-md-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-md-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-md-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-md-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-md-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-md-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-md-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-md-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-md-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-md-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-md-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-md-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-md-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-md-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-md-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-md-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-md-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-md-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-md-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-md-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-md-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-md-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-md-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-md-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-md-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-md-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-md-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-md-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-md-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-md-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-md-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-md-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-md-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-md-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-md-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-md-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-md-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-md-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-md-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-md-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-md-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-md-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-md-0{margin:0 !important}.m-md-1{margin:.25rem !important}.m-md-2{margin:.5rem !important}.m-md-3{margin:1rem !important}.m-md-4{margin:1.5rem !important}.m-md-5{margin:3rem !important}.m-md-auto{margin:auto !important}.mx-md-0{margin-right:0 !important;margin-left:0 !important}.mx-md-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-md-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-md-3{margin-right:1rem !important;margin-left:1rem !important}.mx-md-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-md-5{margin-right:3rem !important;margin-left:3rem !important}.mx-md-auto{margin-right:auto !important;margin-left:auto !important}.my-md-0{margin-top:0 !important;margin-bottom:0 !important}.my-md-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-md-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-md-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-md-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-md-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-md-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-md-0{margin-top:0 !important}.mt-md-1{margin-top:.25rem !important}.mt-md-2{margin-top:.5rem !important}.mt-md-3{margin-top:1rem !important}.mt-md-4{margin-top:1.5rem !important}.mt-md-5{margin-top:3rem !important}.mt-md-auto{margin-top:auto !important}.mr-md-0{margin-right:0 !important}.mr-md-1{margin-right:.25rem !important}.mr-md-2{margin-right:.5rem !important}.mr-md-3{margin-right:1rem !important}.mr-md-4{margin-right:1.5rem !important}.mr-md-5{margin-right:3rem !important}.mr-md-auto{margin-right:auto !important}.mb-md-0{margin-bottom:0 !important}.mb-md-1{margin-bottom:.25rem !important}.mb-md-2{margin-bottom:.5rem !important}.mb-md-3{margin-bottom:1rem !important}.mb-md-4{margin-bottom:1.5rem !important}.mb-md-5{margin-bottom:3rem !important}.mb-md-auto{margin-bottom:auto !important}.ml-md-0{margin-left:0 !important}.ml-md-1{margin-left:.25rem !important}.ml-md-2{margin-left:.5rem !important}.ml-md-3{margin-left:1rem !important}.ml-md-4{margin-left:1.5rem !important}.ml-md-5{margin-left:3rem !important}.ml-md-auto{margin-left:auto !important}.p-md-0{padding:0 !important}.p-md-1{padding:.25rem !important}.p-md-2{padding:.5rem !important}.p-md-3{padding:1rem !important}.p-md-4{padding:1.5rem !important}.p-md-5{padding:3rem !important}.px-md-0{padding-right:0 !important;padding-left:0 !important}.px-md-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-md-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-md-3{padding-right:1rem !important;padding-left:1rem !important}.px-md-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-md-5{padding-right:3rem !important;padding-left:3rem !important}.py-md-0{padding-top:0 !important;padding-bottom:0 !important}.py-md-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-md-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-md-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-md-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-md-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-md-0{padding-top:0 !important}.pt-md-1{padding-top:.25rem !important}.pt-md-2{padding-top:.5rem !important}.pt-md-3{padding-top:1rem !important}.pt-md-4{padding-top:1.5rem !important}.pt-md-5{padding-top:3rem !important}.pr-md-0{padding-right:0 !important}.pr-md-1{padding-right:.25rem !important}.pr-md-2{padding-right:.5rem !important}.pr-md-3{padding-right:1rem !important}.pr-md-4{padding-right:1.5rem !important}.pr-md-5{padding-right:3rem !important}.pb-md-0{padding-bottom:0 !important}.pb-md-1{padding-bottom:.25rem !important}.pb-md-2{padding-bottom:.5rem !important}.pb-md-3{padding-bottom:1rem !important}.pb-md-4{padding-bottom:1.5rem !important}.pb-md-5{padding-bottom:3rem !important}.pl-md-0{padding-left:0 !important}.pl-md-1{padding-left:.25rem !important}.pl-md-2{padding-left:.5rem !important}.pl-md-3{padding-left:1rem !important}.pl-md-4{padding-left:1.5rem !important}.pl-md-5{padding-left:3rem !important}.text-md-left{text-align:left !important}.text-md-right{text-align:right !important}.text-md-center{text-align:center !important}}@media (min-width: 992px){.float-lg-left{float:left !important}.float-lg-right{float:right !important}.float-lg-none{float:none !important}.d-lg-none{display:none !important}.d-lg-inline{display:inline !important}.d-lg-inline-block{display:inline-block !important}.d-lg-block{display:block !important}.d-lg-table{display:table !important}.d-lg-table-row{display:table-row !important}.d-lg-table-cell{display:table-cell !important}.d-lg-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-lg-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-lg-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-lg-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-lg-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-lg-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-lg-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-lg-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-lg-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-lg-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-lg-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-lg-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-lg-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-lg-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-lg-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-lg-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-lg-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-lg-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-lg-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-lg-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-lg-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-lg-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-lg-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-lg-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-lg-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-lg-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-lg-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-lg-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-lg-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-lg-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-lg-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-lg-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-lg-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-lg-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-lg-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-lg-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-lg-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-lg-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-lg-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-lg-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-lg-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-lg-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-lg-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-lg-0{margin:0 !important}.m-lg-1{margin:.25rem !important}.m-lg-2{margin:.5rem !important}.m-lg-3{margin:1rem !important}.m-lg-4{margin:1.5rem !important}.m-lg-5{margin:3rem !important}.m-lg-auto{margin:auto !important}.mx-lg-0{margin-right:0 !important;margin-left:0 !important}.mx-lg-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-lg-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-lg-3{margin-right:1rem !important;margin-left:1rem !important}.mx-lg-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-lg-5{margin-right:3rem !important;margin-left:3rem !important}.mx-lg-auto{margin-right:auto !important;margin-left:auto !important}.my-lg-0{margin-top:0 !important;margin-bottom:0 !important}.my-lg-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-lg-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-lg-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-lg-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-lg-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-lg-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-lg-0{margin-top:0 !important}.mt-lg-1{margin-top:.25rem !important}.mt-lg-2{margin-top:.5rem !important}.mt-lg-3{margin-top:1rem !important}.mt-lg-4{margin-top:1.5rem !important}.mt-lg-5{margin-top:3rem !important}.mt-lg-auto{margin-top:auto !important}.mr-lg-0{margin-right:0 !important}.mr-lg-1{margin-right:.25rem !important}.mr-lg-2{margin-right:.5rem !important}.mr-lg-3{margin-right:1rem !important}.mr-lg-4{margin-right:1.5rem !important}.mr-lg-5{margin-right:3rem !important}.mr-lg-auto{margin-right:auto !important}.mb-lg-0{margin-bottom:0 !important}.mb-lg-1{margin-bottom:.25rem !important}.mb-lg-2{margin-bottom:.5rem !important}.mb-lg-3{margin-bottom:1rem !important}.mb-lg-4{margin-bottom:1.5rem !important}.mb-lg-5{margin-bottom:3rem !important}.mb-lg-auto{margin-bottom:auto !important}.ml-lg-0{margin-left:0 !important}.ml-lg-1{margin-left:.25rem !important}.ml-lg-2{margin-left:.5rem !important}.ml-lg-3{margin-left:1rem !important}.ml-lg-4{margin-left:1.5rem !important}.ml-lg-5{margin-left:3rem !important}.ml-lg-auto{margin-left:auto !important}.p-lg-0{padding:0 !important}.p-lg-1{padding:.25rem !important}.p-lg-2{padding:.5rem !important}.p-lg-3{padding:1rem !important}.p-lg-4{padding:1.5rem !important}.p-lg-5{padding:3rem !important}.px-lg-0{padding-right:0 !important;padding-left:0 !important}.px-lg-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-lg-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-lg-3{padding-right:1rem !important;padding-left:1rem !important}.px-lg-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-lg-5{padding-right:3rem !important;padding-left:3rem !important}.py-lg-0{padding-top:0 !important;padding-bottom:0 !important}.py-lg-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-lg-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-lg-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-lg-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-lg-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-lg-0{padding-top:0 !important}.pt-lg-1{padding-top:.25rem !important}.pt-lg-2{padding-top:.5rem !important}.pt-lg-3{padding-top:1rem !important}.pt-lg-4{padding-top:1.5rem !important}.pt-lg-5{padding-top:3rem !important}.pr-lg-0{padding-right:0 !important}.pr-lg-1{padding-right:.25rem !important}.pr-lg-2{padding-right:.5rem !important}.pr-lg-3{padding-right:1rem !important}.pr-lg-4{padding-right:1.5rem !important}.pr-lg-5{padding-right:3rem !important}.pb-lg-0{padding-bottom:0 !important}.pb-lg-1{padding-bottom:.25rem !important}.pb-lg-2{padding-bottom:.5rem !important}.pb-lg-3{padding-bottom:1rem !important}.pb-lg-4{padding-bottom:1.5rem !important}.pb-lg-5{padding-bottom:3rem !important}.pl-lg-0{padding-left:0 !important}.pl-lg-1{padding-left:.25rem !important}.pl-lg-2{padding-left:.5rem !important}.pl-lg-3{padding-left:1rem !important}.pl-lg-4{padding-left:1.5rem !important}.pl-lg-5{padding-left:3rem !important}.text-lg-left{text-align:left !important}.text-lg-right{text-align:right !important}.text-lg-center{text-align:center !important}}@media (min-width: 1200px){.float-xl-left{float:left !important}.float-xl-right{float:right !important}.float-xl-none{float:none !important}.d-xl-none{display:none !important}.d-xl-inline{display:inline !important}.d-xl-inline-block{display:inline-block !important}.d-xl-block{display:block !important}.d-xl-table{display:table !important}.d-xl-table-row{display:table-row !important}.d-xl-table-cell{display:table-cell !important}.d-xl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-xl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-xl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xl-0{margin:0 !important}.m-xl-1{margin:.25rem !important}.m-xl-2{margin:.5rem !important}.m-xl-3{margin:1rem !important}.m-xl-4{margin:1.5rem !important}.m-xl-5{margin:3rem !important}.m-xl-auto{margin:auto !important}.mx-xl-0{margin-right:0 !important;margin-left:0 !important}.mx-xl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xl-auto{margin-right:auto !important;margin-left:auto !important}.my-xl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xl-0{margin-top:0 !important}.mt-xl-1{margin-top:.25rem !important}.mt-xl-2{margin-top:.5rem !important}.mt-xl-3{margin-top:1rem !important}.mt-xl-4{margin-top:1.5rem !important}.mt-xl-5{margin-top:3rem !important}.mt-xl-auto{margin-top:auto !important}.mr-xl-0{margin-right:0 !important}.mr-xl-1{margin-right:.25rem !important}.mr-xl-2{margin-right:.5rem !important}.mr-xl-3{margin-right:1rem !important}.mr-xl-4{margin-right:1.5rem !important}.mr-xl-5{margin-right:3rem !important}.mr-xl-auto{margin-right:auto !important}.mb-xl-0{margin-bottom:0 !important}.mb-xl-1{margin-bottom:.25rem !important}.mb-xl-2{margin-bottom:.5rem !important}.mb-xl-3{margin-bottom:1rem !important}.mb-xl-4{margin-bottom:1.5rem !important}.mb-xl-5{margin-bottom:3rem !important}.mb-xl-auto{margin-bottom:auto !important}.ml-xl-0{margin-left:0 !important}.ml-xl-1{margin-left:.25rem !important}.ml-xl-2{margin-left:.5rem !important}.ml-xl-3{margin-left:1rem !important}.ml-xl-4{margin-left:1.5rem !important}.ml-xl-5{margin-left:3rem !important}.ml-xl-auto{margin-left:auto !important}.p-xl-0{padding:0 !important}.p-xl-1{padding:.25rem !important}.p-xl-2{padding:.5rem !important}.p-xl-3{padding:1rem !important}.p-xl-4{padding:1.5rem !important}.p-xl-5{padding:3rem !important}.px-xl-0{padding-right:0 !important;padding-left:0 !important}.px-xl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xl-0{padding-top:0 !important}.pt-xl-1{padding-top:.25rem !important}.pt-xl-2{padding-top:.5rem !important}.pt-xl-3{padding-top:1rem !important}.pt-xl-4{padding-top:1.5rem !important}.pt-xl-5{padding-top:3rem !important}.pr-xl-0{padding-right:0 !important}.pr-xl-1{padding-right:.25rem !important}.pr-xl-2{padding-right:.5rem !important}.pr-xl-3{padding-right:1rem !important}.pr-xl-4{padding-right:1.5rem !important}.pr-xl-5{padding-right:3rem !important}.pb-xl-0{padding-bottom:0 !important}.pb-xl-1{padding-bottom:.25rem !important}.pb-xl-2{padding-bottom:.5rem !important}.pb-xl-3{padding-bottom:1rem !important}.pb-xl-4{padding-bottom:1.5rem !important}.pb-xl-5{padding-bottom:3rem !important}.pl-xl-0{padding-left:0 !important}.pl-xl-1{padding-left:.25rem !important}.pl-xl-2{padding-left:.5rem !important}.pl-xl-3{padding-left:1rem !important}.pl-xl-4{padding-left:1.5rem !important}.pl-xl-5{padding-left:3rem !important}.text-xl-left{text-align:left !important}.text-xl-right{text-align:right !important}.text-xl-center{text-align:center !important}}@media (min-width: 1400px){.float-xxl-left{float:left !important}.float-xxl-right{float:right !important}.float-xxl-none{float:none !important}.d-xxl-none{display:none !important}.d-xxl-inline{display:inline !important}.d-xxl-inline-block{display:inline-block !important}.d-xxl-block{display:block !important}.d-xxl-table{display:table !important}.d-xxl-table-row{display:table-row !important}.d-xxl-table-cell{display:table-cell !important}.d-xxl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xxl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-xxl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xxl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xxl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xxl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xxl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xxl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xxl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xxl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xxl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-xxl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xxl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xxl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xxl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xxl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xxl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xxl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xxl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xxl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xxl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xxl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xxl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xxl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xxl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xxl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xxl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xxl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xxl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xxl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xxl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xxl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xxl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xxl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xxl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xxl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xxl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xxl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xxl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xxl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xxl-0{margin:0 !important}.m-xxl-1{margin:.25rem !important}.m-xxl-2{margin:.5rem !important}.m-xxl-3{margin:1rem !important}.m-xxl-4{margin:1.5rem !important}.m-xxl-5{margin:3rem !important}.m-xxl-auto{margin:auto !important}.mx-xxl-0{margin-right:0 !important;margin-left:0 !important}.mx-xxl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xxl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xxl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xxl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xxl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xxl-auto{margin-right:auto !important;margin-left:auto !important}.my-xxl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xxl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xxl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xxl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xxl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xxl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xxl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xxl-0{margin-top:0 !important}.mt-xxl-1{margin-top:.25rem !important}.mt-xxl-2{margin-top:.5rem !important}.mt-xxl-3{margin-top:1rem !important}.mt-xxl-4{margin-top:1.5rem !important}.mt-xxl-5{margin-top:3rem !important}.mt-xxl-auto{margin-top:auto !important}.mr-xxl-0{margin-right:0 !important}.mr-xxl-1{margin-right:.25rem !important}.mr-xxl-2{margin-right:.5rem !important}.mr-xxl-3{margin-right:1rem !important}.mr-xxl-4{margin-right:1.5rem !important}.mr-xxl-5{margin-right:3rem !important}.mr-xxl-auto{margin-right:auto !important}.mb-xxl-0{margin-bottom:0 !important}.mb-xxl-1{margin-bottom:.25rem !important}.mb-xxl-2{margin-bottom:.5rem !important}.mb-xxl-3{margin-bottom:1rem !important}.mb-xxl-4{margin-bottom:1.5rem !important}.mb-xxl-5{margin-bottom:3rem !important}.mb-xxl-auto{margin-bottom:auto !important}.ml-xxl-0{margin-left:0 !important}.ml-xxl-1{margin-left:.25rem !important}.ml-xxl-2{margin-left:.5rem !important}.ml-xxl-3{margin-left:1rem !important}.ml-xxl-4{margin-left:1.5rem !important}.ml-xxl-5{margin-left:3rem !important}.ml-xxl-auto{margin-left:auto !important}.p-xxl-0{padding:0 !important}.p-xxl-1{padding:.25rem !important}.p-xxl-2{padding:.5rem !important}.p-xxl-3{padding:1rem !important}.p-xxl-4{padding:1.5rem !important}.p-xxl-5{padding:3rem !important}.px-xxl-0{padding-right:0 !important;padding-left:0 !important}.px-xxl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xxl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xxl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xxl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xxl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xxl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xxl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xxl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xxl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xxl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xxl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xxl-0{padding-top:0 !important}.pt-xxl-1{padding-top:.25rem !important}.pt-xxl-2{padding-top:.5rem !important}.pt-xxl-3{padding-top:1rem !important}.pt-xxl-4{padding-top:1.5rem !important}.pt-xxl-5{padding-top:3rem !important}.pr-xxl-0{padding-right:0 !important}.pr-xxl-1{padding-right:.25rem !important}.pr-xxl-2{padding-right:.5rem !important}.pr-xxl-3{padding-right:1rem !important}.pr-xxl-4{padding-right:1.5rem !important}.pr-xxl-5{padding-right:3rem !important}.pb-xxl-0{padding-bottom:0 !important}.pb-xxl-1{padding-bottom:.25rem !important}.pb-xxl-2{padding-bottom:.5rem !important}.pb-xxl-3{padding-bottom:1rem !important}.pb-xxl-4{padding-bottom:1.5rem !important}.pb-xxl-5{padding-bottom:3rem !important}.pl-xxl-0{padding-left:0 !important}.pl-xxl-1{padding-left:.25rem !important}.pl-xxl-2{padding-left:.5rem !important}.pl-xxl-3{padding-left:1rem !important}.pl-xxl-4{padding-left:1.5rem !important}.pl-xxl-5{padding-left:3rem !important}.text-xxl-left{text-align:left !important}.text-xxl-right{text-align:right !important}.text-xxl-center{text-align:center !important}}@media print{.d-print-none{display:none !important}.d-print-inline{display:inline !important}.d-print-inline-block{display:inline-block !important}.d-print-block{display:block !important}.d-print-table{display:table !important}.d-print-table-row{display:table-row !important}.d-print-table-cell{display:table-cell !important}.d-print-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-print-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}}.alert{border:0}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}:root{--mdb-font-roboto: \"Roboto\", sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#f5f5f5;border-color:#262626}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#f5f5f5 !important}.bg-dark{background-color:#262626 !important}.shadow-0{-webkit-box-shadow:none !important;box-shadow:none !important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,0.05) !important;box-shadow:0 2px 10px 0 rgba(0,0,0,0.05) !important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05) !important;box-shadow:0 5px 15px 0 rgba(0,0,0,0.05) !important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05) !important;box-shadow:0 10px 20px 0 rgba(0,0,0,0.05) !important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,0.05) !important;box-shadow:0 15px 30px 0 rgba(0,0,0,0.05) !important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,0.05) !important;box-shadow:0 20px 40px 0 rgba(0,0,0,0.05) !important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.25),0 2px 10px 0 rgba(0,0,0,0.25) !important;box-shadow:0 2px 5px 0 rgba(0,0,0,0.25),0 2px 10px 0 rgba(0,0,0,0.25) !important}.shadow-2-strong{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.25),0 4px 20px 0 rgba(0,0,0,0.25) !important;box-shadow:0 4px 10px 0 rgba(0,0,0,0.25),0 4px 20px 0 rgba(0,0,0,0.25) !important}.shadow-3-strong{-webkit-box-shadow:0 6px 15px 2px rgba(0,0,0,0.25),0 6px 30px 2px rgba(0,0,0,0.25) !important;box-shadow:0 6px 15px 2px rgba(0,0,0,0.25),0 6px 30px 2px rgba(0,0,0,0.25) !important}.shadow-4-strong{-webkit-box-shadow:0 8px 20px 4px rgba(0,0,0,0.25),0 8px 40px 4px rgba(0,0,0,0.25) !important;box-shadow:0 8px 20px 4px rgba(0,0,0,0.25),0 8px 40px 4px rgba(0,0,0,0.25) !important}.shadow-5-strong{-webkit-box-shadow:0 10px 25px 6px rgba(0,0,0,0.25),0 10px 50px 6px rgba(0,0,0,0.25) !important;box-shadow:0 10px 25px 6px rgba(0,0,0,0.25),0 10px 50px 6px rgba(0,0,0,0.25) !important}/*!\r\n * # Semantic UI 2.4.2 - Flag\r\n * http://github.com/semantic-org/semantic-ui/\r\n *\r\n *\r\n * Released under the MIT license\r\n * http://opensource.org/licenses/MIT\r\n *\r\n */i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 0.5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon):before{display:inline-block;width:16px;height:11px;content:'';background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.united.arab.emirates:before,i.flag.uae:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.ao:before,i.flag.angola:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.as:before,i.flag.american.samoa:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aw:before,i.flag.aruba:before{background-position:0 -338px}i.flag.ax:before,i.flag.aland.islands:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.bb:before,i.flag.barbados:before{background-position:0 -442px}i.flag.bd:before,i.flag.bangladesh:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bh:before,i.flag.bahrain:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.bj:before,i.flag.benin:before{background-position:0 -624px}i.flag.bm:before,i.flag.bermuda:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bs:before,i.flag.bahamas:before{background-position:0 -754px}i.flag.bt:before,i.flag.bhutan:before{background-position:0 -780px}i.flag.bv:before,i.flag.bouvet.island:before{background-position:0 -806px}i.flag.bw:before,i.flag.botswana:before{background-position:0 -832px}i.flag.by:before,i.flag.belarus:before{background-position:0 -858px}i.flag.bz:before,i.flag.belize:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.cf:before,i.flag.central.african.republic:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.cl:before,i.flag.chile:before{background-position:0 -1144px}i.flag.cm:before,i.flag.cameroon:before{background-position:0 -1170px}i.flag.cn:before,i.flag.china:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.cr:before,i.flag.costa.rica:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cv:before,i.flag.cape.verde:before{background-position:0 -1326px}i.flag.cx:before,i.flag.christmas.island:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.dk:before,i.flag.denmark:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.dz:before,i.flag.algeria:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.gb.eng:before,i.flag.england:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fj:before,i.flag.fiji:before{background-position:0 -1872px}i.flag.fk:before,i.flag.falkland.islands:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.fo:before,i.flag.faroe.islands:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.gf:before,i.flag.french.guiana:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gm:before,i.flag.gambia:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.gq:before,i.flag.equatorial.guinea:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.gw:before,i.flag.guinea-bissau:before{background-position:-36px -416px}i.flag.gy:before,i.flag.guyana:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.hm:before,i.flag.heard.island:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.hr:before,i.flag.croatia:before{background-position:-36px -546px}i.flag.ht:before,i.flag.haiti:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.io:before,i.flag.indian.ocean.territory:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.is:before,i.flag.iceland:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jm:before,i.flag.jamaica:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.jp:before,i.flag.japan:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.kh:before,i.flag.cambodia:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.km:before,i.flag.comoros:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kw:before,i.flag.kuwait:before{background-position:-36px -1144px}i.flag.ky:before,i.flag.cayman.islands:before{background-position:-36px -1170px}i.flag.kz:before,i.flag.kazakhstan:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.lr:before,i.flag.liberia:before{background-position:-36px -1352px}i.flag.ls:before,i.flag.lesotho:before{background-position:-36px -1378px}i.flag.lt:before,i.flag.lithuania:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.lv:before,i.flag.latvia:before{background-position:-36px -1456px}i.flag.ly:before,i.flag.libya:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.mg:before,i.flag.madagascar:before{background-position:-36px -1613px}i.flag.mh:before,i.flag.marshall.islands:before{background-position:-36px -1639px}i.flag.mk:before,i.flag.macedonia:before{background-position:-36px -1665px}i.flag.ml:before,i.flag.mali:before{background-position:-36px -1691px}i.flag.mm:before,i.flag.myanmar:before,i.flag.burma:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.mo:before,i.flag.macau:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.mq:before,i.flag.martinique:before{background-position:-36px -1821px}i.flag.mr:before,i.flag.mauritania:before{background-position:-36px -1847px}i.flag.ms:before,i.flag.montserrat:before{background-position:-36px -1873px}i.flag.mt:before,i.flag.malta:before{background-position:-36px -1899px}i.flag.mu:before,i.flag.mauritius:before{background-position:-36px -1925px}i.flag.mv:before,i.flag.maldives:before{background-position:-36px -1951px}i.flag.mw:before,i.flag.malawi:before{background-position:-36px -1977px}i.flag.mx:before,i.flag.mexico:before{background-position:-72px 0}i.flag.my:before,i.flag.malaysia:before{background-position:-72px -26px}i.flag.mz:before,i.flag.mozambique:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.nl:before,i.flag.netherlands:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.np:before,i.flag.nepal:before{background-position:-72px -286px}i.flag.nr:before,i.flag.nauru:before{background-position:-72px -312px}i.flag.nu:before,i.flag.niue:before{background-position:-72px -338px}i.flag.nz:before,i.flag.new.zealand:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.pf:before,i.flag.french.polynesia:before{background-position:-72px -468px}i.flag.pg:before,i.flag.new.guinea:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pk:before,i.flag.pakistan:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pn:before,i.flag.pitcairn.islands:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.ps:before,i.flag.palestine:before{background-position:-72px -676px}i.flag.pt:before,i.flag.portugal:before{background-position:-72px -702px}i.flag.pw:before,i.flag.palau:before{background-position:-72px -728px}i.flag.py:before,i.flag.paraguay:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.sh:before,i.flag.saint.helena:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.sj:before,i.flag.svalbard:before,i.flag.jan.mayen:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sl:before,i.flag.sierra.leone:before{background-position:-72px -1222px}i.flag.sm:before,i.flag.san.marino:before{background-position:-72px -1248px}i.flag.sn:before,i.flag.senegal:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.st:before,i.flag.sao.tome:before{background-position:-72px -1352px}i.flag.sv:before,i.flag.el.salvador:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.sz:before,i.flag.swaziland:before{background-position:-72px -1430px}i.flag.tc:before,i.flag.caicos.islands:before{background-position:-72px -1456px}i.flag.td:before,i.flag.chad:before{background-position:-72px -1482px}i.flag.tf:before,i.flag.french.territories:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tj:before,i.flag.tajikistan:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.tl:before,i.flag.timorleste:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.tt:before,i.flag.trinidad:before{background-position:-72px -1768px}i.flag.tv:before,i.flag.tuvalu:before{background-position:-72px -1794px}i.flag.tw:before,i.flag.taiwan:before{background-position:-72px -1820px}i.flag.tz:before,i.flag.tanzania:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.us:before,i.flag.america:before,i.flag.united.states:before{background-position:-72px -1950px}i.flag.uy:before,i.flag.uruguay:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.vc:before,i.flag.saint.vincent:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.vg:before,i.flag.british.virgin.islands:before{background-position:-108px -104px}i.flag.vi:before,i.flag.us.virgin.islands:before{background-position:-108px -130px}i.flag.vn:before,i.flag.vietnam:before{background-position:-108px -156px}i.flag.vu:before,i.flag.vanuatu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wf:before,i.flag.wallis.and.futuna:before{background-position:-108px -234px}i.flag.ws:before,i.flag.samoa:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.yt:before,i.flag.mayotte:before{background-position:-108px -312px}i.flag.za:before,i.flag.south.africa:before{background-position:-108px -338px}i.flag.zm:before,i.flag.zambia:before{background-position:-108px -364px}i.flag.zw:before,i.flag.zimbabwe:before{background-position:-108px -390px}.mdc-form-field{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.875rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,0.87);color:var(--mdc-theme-text-primary-on-background, rgba(0,0,0,0.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{margin-left:auto;margin-right:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px;-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{padding-left:4px;padding-right:0}.mdc-form-field{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.875rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,0.87);color:var(--mdc-theme-text-primary-on-background, rgba(0,0,0,0.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{margin-left:auto;margin-right:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px;-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{padding-left:4px;padding-right:0}.mdc-text-field-helper-text{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.75rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin:0;-webkit-transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;will-change:opacity}.mdc-text-field-helper-text::before{display:inline-block;width:0;height:16px;content:'';vertical-align:0}.mdc-text-field-helper-text--persistent{-webkit-transition:none;transition:none;opacity:1;will-change:initial}.mdc-text-field-character-counter{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.75rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin-left:auto;margin-right:0;padding-left:16px;padding-right:0;white-space:nowrap}.mdc-text-field-character-counter::before{display:inline-block;width:0;height:16px;content:'';vertical-align:0}[dir='rtl'] .mdc-text-field-character-counter,.mdc-text-field-character-counter[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-text-field-character-counter,.mdc-text-field-character-counter[dir='rtl']{padding-left:0;padding-right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon{position:absolute;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);cursor:pointer}.mdc-text-field__icon:not([tabindex]),.mdc-text-field__icon[tabindex='-1']{cursor:default;pointer-events:none}.mdc-text-field{--mdc-ripple-fg-size: 0;--mdc-ripple-left: 0;--mdc-ripple-top: 0;--mdc-ripple-fg-scale: 1;--mdc-ripple-fg-translate-end: 0;--mdc-ripple-fg-translate-start: 0;-webkit-tap-highlight-color:rgba(0,0,0,0);will-change:transform, opacity;height:56px;border-radius:4px 4px 0 0;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;position:relative;-webkit-box-sizing:border-box;box-sizing:border-box;overflow:hidden;will-change:opacity, transform, color}.mdc-text-field::before,.mdc-text-field::after{position:absolute;border-radius:50%;opacity:0;pointer-events:none;content:''}.mdc-text-field::before{-webkit-transition:opacity 15ms linear, background-color 15ms linear;transition:opacity 15ms linear, background-color 15ms linear;z-index:1}.mdc-text-field::before,.mdc-text-field::after{background-color:rgba(0,0,0,0.87)}.mdc-text-field:hover::before{opacity:0.04}.mdc-text-field.mdc-ripple-upgraded--background-focused::before,.mdc-text-field:not(.mdc-ripple-upgraded):focus::before{-webkit-transition-duration:75ms;transition-duration:75ms;opacity:0.12}.mdc-text-field::before,.mdc-text-field::after{top:calc(50% - 100%);left:calc(50% - 100%);width:200%;height:200%}.mdc-text-field.mdc-ripple-upgraded::after{width:var(--mdc-ripple-fg-size, 100%);height:var(--mdc-ripple-fg-size, 100%)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{color:rgba(0,0,0,0.87)}.mdc-text-field .mdc-text-field__input{caret-color:#6200ee;caret-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:rgba(0,0,0,0.87)}.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-helper-text{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field-character-counter,.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-character-counter{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__icon{color:rgba(0,0,0,0.54)}.mdc-text-field:not(.mdc-text-field--disabled){background-color:#f5f5f5}.mdc-text-field .mdc-floating-label{left:16px;right:initial;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);pointer-events:none}.mdc-text-field .mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(0.75);transform:translateY(-106%) scale(0.75)}.mdc-text-field--textarea .mdc-floating-label{left:4px;right:initial}.mdc-text-field--outlined .mdc-floating-label{left:4px;right:initial}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label{left:36px;right:initial}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label--float-above{left:40px;right:initial}.mdc-text-field__input{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;font-weight:400;letter-spacing:0.009375em;text-decoration:inherit;text-transform:inherit;-ms-flex-item-align:end;align-self:flex-end;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;height:100%;padding:20px 16px 6px;-webkit-transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);border:none;border-bottom:1px solid;border-radius:0;background:none;-webkit-appearance:none;-moz-appearance:none;appearance:none}.mdc-text-field__input:-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-webkit-input-placeholder{-webkit-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-moz-placeholder{-moz-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::placeholder{-webkit-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input:-ms-input-placeholder{color:rgba(0,0,0,0.54) !important}.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-webkit-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-webkit-input-placeholder, .mdc-text-field--focused .mdc-text-field__input::-webkit-input-placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:110ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-moz-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-moz-placeholder, .mdc-text-field--focused .mdc-text-field__input::-moz-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder, .mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder, .mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::placeholder,.mdc-text-field--no-label .mdc-text-field__input::placeholder,.mdc-text-field--focused .mdc-text-field__input::placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:110ms;transition-duration:110ms;opacity:1}.mdc-text-field__input:focus{outline:none}.mdc-text-field__input:invalid{-webkit-box-shadow:none;box-shadow:none}.mdc-text-field__input:-webkit-autofill{z-index:auto !important}.mdc-text-field--no-label:not(.mdc-text-field--outlined):not(.mdc-text-field--textarea) .mdc-text-field__input{padding-top:16px;padding-bottom:16px}.mdc-text-field__input:-webkit-autofill+.mdc-floating-label{-webkit-transform:translateY(-50%) scale(0.75);transform:translateY(-50%) scale(0.75);cursor:auto}.mdc-text-field--outlined{border:none;overflow:visible}.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.38)}.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.87)}.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}[dir='rtl'] .mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing[dir='rtl']{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) scale(1);transform:translateY(-37.25px) scale(1)}.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) scale(0.75);transform:translateY(-34.75px) scale(0.75)}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--outlined .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:1px}.mdc-text-field--outlined::before,.mdc-text-field--outlined::after{content:none}.mdc-text-field--outlined:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--outlined .mdc-text-field__input{display:-webkit-box;display:-ms-flexbox;display:flex;padding:12px 16px 14px;border:none !important;background-color:transparent;z-index:1}.mdc-text-field--outlined .mdc-text-field__icon{z-index:2}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:2px}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--outlined.mdc-text-field--disabled{background-color:transparent}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.06)}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-text-field--outlined.mdc-text-field--dense{height:48px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) scale(1);transform:translateY(-134%) scale(1)}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.8rem}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) scale(0.8);transform:translateY(-120%) scale(0.8)}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-dense 250ms 1}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 7px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{top:14px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__icon{top:12px}.mdc-text-field--with-leading-icon .mdc-text-field__icon{left:16px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-leading-icon .mdc-text-field__icon[dir='rtl']{left:initial;right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__input{padding-left:48px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon .mdc-floating-label{left:48px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-floating-label,.mdc-text-field--with-leading-icon .mdc-floating-label[dir='rtl']{left:initial;right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon{left:16px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon[dir='rtl']{left:initial;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:48px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) translateX(-32px) scale(1);transform:translateY(-37.25px) translateX(-32px) scale(1)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-37.25px) translateX(32px) scale(1);transform:translateY(-37.25px) translateX(32px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) translateX(-32px) scale(0.75);transform:translateY(-34.75px) translateX(-32px) scale(0.75)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl'],[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-34.75px) translateX(32px) scale(0.75);transform:translateY(-34.75px) translateX(32px) scale(0.75)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon 250ms 1}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake,.mdc-text-field--with-leading-icon.mdc-text-field--outlined[dir='rtl'] .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl 250ms 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label{left:36px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label[dir='rtl']{left:initial;right:36px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) translateX(-21px) scale(1);transform:translateY(-134%) translateX(-21px) scale(1)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-134%) translateX(21px) scale(1);transform:translateY(-134%) translateX(21px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.8rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) translateX(-21px) scale(0.8);transform:translateY(-120%) translateX(-21px) scale(0.8)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl'],[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-120%) translateX(21px) scale(0.8);transform:translateY(-120%) translateX(21px) scale(0.8)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense 250ms 1}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense[dir='rtl'] .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl 250ms 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{left:32px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label[dir='rtl']{left:initial;right:32px}.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:initial;right:12px}[dir='rtl'] .mdc-text-field--with-trailing-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir='rtl']{left:12px;right:initial}.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:16px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:16px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon{left:initial;right:16px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon[dir='rtl']{left:16px;right:initial}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:16px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input,.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:16px;right:auto}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir='rtl']{left:auto;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon{right:12px;left:auto}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon[dir='rtl']{right:auto;left:12px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:48px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{bottom:16px;-webkit-transform:scale(0.8);transform:scale(0.8)}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon[dir='rtl']{left:initial;right:12px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label{left:44px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label[dir='rtl']{left:initial;right:44px}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:initial;right:12px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon[dir='rtl']{left:12px;right:initial}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon ~ .mdc-text-field__icon{right:12px;left:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:44px}.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-70%) scale(0.8);transform:translateY(-70%) scale(0.8)}.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-dense 250ms 1}.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 0}.mdc-text-field--dense .mdc-floating-label{font-size:0.813rem}.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.813rem}.mdc-text-field__input:required ~ .mdc-floating-label::after,.mdc-text-field__input:required ~ .mdc-notched-outline .mdc-floating-label::after{margin-left:1px;content:'*'}.mdc-text-field--textarea{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;width:auto;height:auto;-webkit-transition:none;transition:none;overflow:visible}.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.38)}.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.87)}.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}[dir='rtl'] .mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing[dir='rtl']{border-radius:4px 0 0 4px}.mdc-text-field--textarea::before,.mdc-text-field--textarea::after{content:none}.mdc-text-field--textarea:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--textarea .mdc-floating-label--float-above{-webkit-transform:translateY(-144%) scale(1);transform:translateY(-144%) scale(1)}.mdc-text-field--textarea .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-130%) scale(0.75);transform:translateY(-130%) scale(0.75)}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--textarea .mdc-text-field-character-counter{left:initial;right:16px;position:absolute;bottom:13px}[dir='rtl'] .mdc-text-field--textarea .mdc-text-field-character-counter,.mdc-text-field--textarea .mdc-text-field-character-counter[dir='rtl']{left:16px;right:initial}.mdc-text-field--textarea .mdc-text-field__input{-ms-flex-item-align:auto;align-self:auto;-webkit-box-sizing:border-box;box-sizing:border-box;height:auto;margin:8px 1px 1px 0;padding:0 16px 16px;border:none;line-height:1.75rem}.mdc-text-field--textarea .mdc-text-field-character-counter+.mdc-text-field__input{margin-bottom:28px;padding-bottom:0}.mdc-text-field--textarea .mdc-floating-label{top:17px;width:auto;pointer-events:none}.mdc-text-field--textarea .mdc-floating-label:not(.mdc-floating-label--float-above){-webkit-transform:none;transform:none}.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--fullwidth{width:100%}.mdc-text-field--fullwidth:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field--fullwidth.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea){display:block}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea)::before,.mdc-text-field--fullwidth:not(.mdc-text-field--textarea)::after{content:none}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea) .mdc-text-field__input{padding:0}.mdc-text-field--fullwidth.mdc-text-field--textarea .mdc-text-field__input{resize:vertical}.mdc-text-field--fullwidth.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field-helper-line{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;-webkit-box-sizing:border-box;box-sizing:border-box}.mdc-text-field--dense+.mdc-text-field-helper-line{margin-bottom:4px}.mdc-text-field+.mdc-text-field-helper-line{padding-right:16px;padding-left:16px}.mdc-form-field>.mdc-text-field+label{-ms-flex-item-align:start;align-self:flex-start}.mdc-text-field--focused:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(98,0,238,0.87)}.mdc-text-field--focused+.mdc-text-field-helper-line .mdc-text-field-helper-text:not(.mdc-text-field-helper-text--validation-msg){opacity:1}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-line-ripple{background-color:#b00020;background-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-floating-label{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid .mdc-text-field__input{caret-color:#b00020;caret-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon:not(.mdc-text-field--with-leading-icon):not(.mdc-text-field--disabled) .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon.mdc-text-field--with-leading-icon:not(.mdc-text-field--disabled) .mdc-text-field__icon ~ .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{opacity:1}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--disabled{background-color:#fafafa;border-bottom:none;pointer-events:none}.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.06)}.mdc-text-field--disabled .mdc-text-field__input{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-floating-label{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-helper-text{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-text-field-character-counter,.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-character-counter{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-text-field__icon{color:rgba(0,0,0,0.3)}.mdc-text-field--disabled .mdc-floating-label{cursor:default}.mdc-text-field--textarea.mdc-text-field--disabled{background-color:transparent;background-color:#f9f9f9}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.06)}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-floating-label{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;line-height:1.75rem;font-weight:400;letter-spacing:0.009375em;text-decoration:inherit;text-transform:inherit;position:absolute;left:0;-webkit-transform-origin:left top;transform-origin:left top;-webkit-transition:color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:transform 150ms cubic-bezier(0.4, 0, 0.2, 1),color 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:transform 150ms cubic-bezier(0.4, 0, 0.2, 1),color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);line-height:1.15rem;text-align:left;text-overflow:ellipsis;white-space:nowrap;cursor:text;overflow:hidden;will-change:transform}.mdc-floating-label--float-above{cursor:auto}.mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(0.75);transform:translateY(-106%) scale(0.75)}.mdc-notched-outline{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;right:0;left:0;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.mdc-notched-outline__leading,.mdc-notched-outline__notch,.mdc-notched-outline__trailing{-webkit-box-sizing:border-box;box-sizing:border-box;height:100%;border-top:1px solid;border-bottom:1px solid;pointer-events:none}.mdc-notched-outline__leading{border-left:1px solid;border-right:none;width:12px}.mdc-notched-outline__trailing{border-left:none;border-right:1px solid;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.mdc-notched-outline__notch{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 12px * 2)}.mdc-notched-outline .mdc-floating-label{display:inline-block;position:relative;max-width:100%}.mdc-notched-outline .mdc-floating-label--float-above{text-overflow:clip}.mdc-notched-outline--upgraded .mdc-floating-label--float-above{max-width:calc(100% / 0.75)}.mdc-notched-outline--notched .mdc-notched-outline__notch{padding-left:0;padding-right:8px;border-top:none}.mdc-notched-outline--no-label .mdc-notched-outline__notch{padding:0}.inline-text-field-container{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:0.33rem;padding-bottom:0.33rem;border:0;background:transparent;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control ~ .form-label{position:absolute;top:0;left:0.75rem;padding-top:0.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all 0.2s ease-out;transition:all 0.2s ease-out;color:rgba(0,0,0,0.6);margin-bottom:0}.form-outline .form-control ~ .form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control ~ .form-notch div{pointer-events:none;border:1px solid;border-color:#bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control ~ .form-notch .form-notch-leading{left:0;top:0;height:100%;width:8px;border-right:none;border-radius:4px 0 0 4px}.form-outline .form-control ~ .form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 16px);height:100%;border-right:none;border-left:none}.form-outline .form-control ~ .form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 4px 4px 0}.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder{opacity:1}.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder{opacity:1}.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::placeholder,.form-outline .form-control.active::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none !important;box-shadow:none !important}.form-outline .form-control:focus ~ .form-label,.form-outline .form-control.active ~ .form-label{-webkit-transform:translateY(-1rem) translateY(0.1rem) scale(0.8);transform:translateY(-1rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control:focus ~ .form-label{color:#1266f1}.form-outline .form-control:focus ~ .form-notch .form-notch-middle,.form-outline .form-control.active ~ .form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none}.form-outline .form-control:focus ~ .form-notch .form-notch-middle{border-bottom:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:focus ~ .form-notch .form-notch-leading,.form-outline .form-control.active ~ .form-notch .form-notch-leading{border-right:none}.form-outline .form-control:focus ~ .form-notch .form-notch-leading{border-top:2px solid;border-bottom:2px solid;border-left:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:focus ~ .form-notch .form-notch-trailing,.form-outline .form-control.active ~ .form-notch .form-notch-trailing{border-left:none}.form-outline .form-control:focus ~ .form-notch .form-notch-trailing{border-top:2px solid;border-bottom:2px solid;border-right:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:disabled,.form-outline .form-control.disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control::-webkit-input-placeholder{opacity:0}.form-outline .form-control::-moz-placeholder{opacity:0}.form-outline .form-control:-ms-input-placeholder{opacity:0}.form-outline .form-control::-ms-input-placeholder{opacity:0}.form-outline .form-control::placeholder{opacity:0}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:0.75rem;padding-right:0.75rem}.form-outline .form-control.form-control-lg ~ .form-label{padding-top:0.7rem}.form-outline .form-control.form-control-lg:focus ~ .form-label,.form-outline .form-control.form-control-lg.active ~ .form-label{-webkit-transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8);transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control.form-control-sm{font-size:0.775rem;line-height:1.5;padding-left:0.75rem;padding-right:0.75rem}.form-outline .form-control.form-control-sm ~ .form-label{padding-top:0.33rem;font-size:0.775rem}.form-outline .form-control.form-control-sm:focus ~ .form-label,.form-outline .form-control.form-control-sm.active ~ .form-label{-webkit-transform:translateY(-0.83rem) translateY(0.1rem) scale(0.8);transform:translateY(-0.83rem) translateY(0.1rem) scale(0.8)}.form-check-input{border:solid 2px;border-color:rgba(0,0,0,0.6)}.form-check-input[type='checkbox']{border-radius:2px}.form-check-input[type='checkbox']:checked{background-color:#1266f1}.form-check-input[type='checkbox']:checked:focus{background-color:#1266f1}.form-check-input[type='radio']:checked{background-color:#fff}.form-check-input[type='radio']:checked:focus{background-color:#fff}.form-check-input:hover{cursor:pointer}.form-check-input:focus{border-color:rgba(0,0,0,0.6);-webkit-box-shadow:none;box-shadow:none}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked[type='checkbox']{background-image:none}.form-check-input:checked[type='checkbox']:before{content:'';-webkit-transform:rotate(45deg);transform:rotate(45deg);position:absolute;margin-left:5px;width:6px;height:13px;border-width:2px;border-style:solid;border-top:0;border-left:0;border-color:#fff;z-index:10000;-webkit-transition:border-color 0.2s, background-color 0.2s;transition:border-color 0.2s, background-color 0.2s}.form-check-input:checked[type='radio']{background-image:none}.form-check-input:checked[type='radio']:before{content:'';position:absolute;border-radius:50%;width:10px;height:10px;border-color:#1266f1;background-color:#1266f1;margin-top:3px;margin-left:3px;-webkit-transition:border-color;transition:border-color}.form-check-label:hover{cursor:pointer}.form-switch .form-check-input{background-image:none;border-width:0px;border-radius:7px;width:36px;height:14px;background-color:rgba(0,0,0,0.38)}.form-switch .form-check-input:before{content:'';position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#fff;margin-top:-3px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);-webkit-transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, transform 0.2s;transition:background-color 0.2s, transform 0.2s, -webkit-transform 0.2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:checked{background-image:none}.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked[type='checkbox']{background-image:none}.form-switch .form-check-input:checked[type='checkbox']:before{content:'';position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#1266f1;margin-top:-3px;margin-left:17px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);-webkit-transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, transform 0.2s;transition:background-color 0.2s, transform 0.2s, -webkit-transform 0.2s}.form-file{height:calc(1.8em + 0.33rem + 2px)}.form-file-input{height:calc(1.8em + 0.33rem + 2px)}.form-file-input:focus-within ~ .form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.form-file-input:focus-within ~ .form-file-label .form-file-text,.form-file-input:focus-within ~ .form-file-label .form-file-button{border-style:solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-file-input:focus-within ~ .form-file-label .form-file-text{border-width:2px 1px 2px 2px}.form-file-input:focus-within ~ .form-file-label .form-file-button{border-width:2px 2px 2px 1px}.form-file-input[disabled] ~ .form-file-label .form-file-text,.form-file-input:disabled ~ .form-file-label .form-file-text,.form-file-input[disabled] ~ .form-file-label .form-file-button,.form-file-input:disabled ~ .form-file-label .form-file-button{background-color:#e9ecef}.form-file-label{height:calc(1.8em + 0.33rem + 2px);border-color:rgba(0,0,0,0.38)}.form-file-text{padding-top:0.33rem;padding-bottom:0.33rem;border-color:#bdbdbd}.form-file-button{line-height:1.5;background-color:#fff;border-color:#bdbdbd}.form-file-sm{height:calc(1.7em + 0.33rem + 2px);font-size:0.775rem}.form-file-sm .form-file-input{height:calc(1.7em + 0.33rem + 2px)}.form-file-sm .form-file-label{height:calc(1.7em + 0.33rem + 2px)}.form-file-sm .form-file-text,.form-file-sm .form-file-button{line-height:1.5;padding-top:0.33rem;padding-bottom:0.33rem}.form-file-lg{height:calc(2.315em + 0.33rem + 2px);font-size:1rem}.form-file-lg .form-file-input{height:calc(2.315em + 0.33rem + 2px)}.form-file-lg .form-file-label{height:calc(2.315em + 0.33rem + 2px)}.form-file-lg .form-file-text,.form-file-lg .form-file-button{line-height:2.15;padding-top:0.33rem;padding-bottom:0.33rem}.form-file.test .form-file-input:focus-within ~ .form-file-label .form-file-text{border-width:2px}.input-group>.form-control{min-height:calc(1.5em + 0.33rem + 2px);padding-top:0.27rem;padding-bottom:0.27rem}.input-group>.form-control:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:0.27rem;padding-bottom:0.27rem}.input-group-lg>.form-control{height:calc(2.315em + 0.33rem + 2px);font-size:1rem;padding-top:0.33rem;padding-bottom:0.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{height:calc(1.7em + 0.33rem + 2px);font-size:0.775rem;padding-top:0.33rem;padding-bottom:0.33rem}.input-group-sm .input-group-text{font-size:0.775rem;line-height:1.5}.input-group.form-outline .input-group-text{border-left:0}.was-validated :valid ~ .valid-feedback,.was-validated :valid ~ .valid-tooltip,.is-valid ~ .valid-feedback,.is-valid ~ .valid-tooltip{position:absolute}.was-validated .form-control:valid,.form-control.is-valid,.was-validated .form-control:invalid,.form-control.is-invalid{margin-bottom:1rem}.valid-feedback,.invalid-feedback{margin-top:-0.75rem}.was-validated :invalid ~ .invalid-feedback,.was-validated :invalid ~ .invalid-tooltip,.is-invalid ~ .invalid-feedback,.is-invalid ~ .invalid-tooltip{position:absolute}.was-validated .form-control:valid,.form-control.is-valid,.was-validated .form-control:invalid,.form-control.is-invalid,.was-validated .form-select:invalid,.form-select.is-invalid{background-image:none}.was-validated .form-outline .form-control:valid ~ .form-label,.was-validated .form-outline .form-control.is-valid ~ .form-label{color:#00b74a}.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-trailing,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid ~ .form-label,.was-validated .form-outline .form-control.is-invalid ~ .form-label{color:#f93154}.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-trailing,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-trailing{border-color:#f93154}.was-validated .form-check .form-check-input[type='checkbox']:valid:checked+.form-check-label:before,.was-validated .form-check .form-check-input[type='checkbox'].is-valid:checked+.form-check-label:before{background-color:#00b74a;border-color:#00b74a}.was-validated .form-check .form-check-input[type='checkbox']:invalid+.form-check-label:before,.was-validated .form-check .form-check-input[type='checkbox'].is-invalid+.form-check-label:before{background-color:#fff;border-color:#f93154}.was-validated .form-check-input:valid ~ .form-check-label,.form-check-input.is-valid ~ .form-check-label,.was-validated .form-check-input:invalid ~ .form-check-label,.form-check-input.is-invalid ~ .form-check-label{margin-bottom:1rem}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{background-color:#f93154}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.btn{line-height:1.5;text-transform:uppercase;vertical-align:bottom;padding-top:10px;padding-bottom:8px;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);font-size:12px;padding-left:24px;padding-right:24px;font-weight:500}.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:focus,.btn.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:active,.btn.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:active:focus,.btn.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border:0}[class*='btn-outline-']{border-width:2px;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding-top:8px;padding-bottom:6px;padding-left:22px;padding-right:22px}[class*='btn-outline-']:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*='btn-outline-']:focus,[class*='btn-outline-'].focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*='btn-outline-']:active,[class*='btn-outline-'].active{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-']:active:focus,[class*='btn-outline-'].active:focus{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-']:disabled,[class*='btn-outline-'].disabled,fieldset:disabled [class*='btn-outline-']{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-'].btn-sm,.btn-group-sm>.btn[class*='btn-outline-']{padding-top:4px;padding-bottom:3px;padding-right:14px;padding-left:14px}[class*='btn-outline-'].btn-lg,.btn-group-lg>.btn[class*='btn-outline-']{padding-top:10px;padding-bottom:9px;padding-right:25px;padding-left:25px}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary:focus,.btn-primary.focus{color:#fff;background-color:#0c56d0}.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary:focus,.btn-secondary.focus{color:#fff;background-color:#a316fd}.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b}.btn-success:focus,.btn-success.focus{color:#fff;background-color:#00913b}.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435}.btn-success:disabled,.btn-success.disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info:focus,.btn-info.focus{color:#fff;background-color:#16b5ea}.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#14acdf}.btn-info:disabled,.btn-info.disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning:focus,.btn-warning.focus{color:#fff;background-color:#d99000}.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#cc8700}.btn-warning:disabled,.btn-warning.disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger:focus,.btn-danger.focus{color:#fff;background-color:#f80c35}.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#f5f5f5}.btn-light:hover{color:#4f4f4f;background-color:#e2e2e2}.btn-light:focus,.btn-light.focus{color:#4f4f4f;background-color:#e2e2e2}.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#dcdcdc}.btn-light:disabled,.btn-light.disabled{color:#4f4f4f;background-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark:focus,.btn-dark.focus{color:#fff;background-color:#131313}.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,0.02)}.btn-outline-primary:focus,.btn-outline-primary.focus{color:#1266f1;background-color:transparent}.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#1266f1;background-color:transparent}.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,0.02)}.btn-outline-secondary:focus,.btn-outline-secondary.focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,0.02)}.btn-outline-success:focus,.btn-outline-success.focus{color:#00b74a;background-color:transparent}.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#00b74a;background-color:transparent}.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,0.02)}.btn-outline-info:focus,.btn-outline-info.focus{color:#39c0ed;background-color:transparent}.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#39c0ed;background-color:transparent}.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,0.02)}.btn-outline-warning:focus,.btn-outline-warning.focus{color:#ffa900;background-color:transparent}.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#ffa900;background-color:transparent}.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,0.02)}.btn-outline-danger:focus,.btn-outline-danger.focus{color:#f93154;background-color:transparent}.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#f93154;background-color:transparent}.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#f5f5f5;background-color:rgba(0,0,0,0.02)}.btn-outline-light:focus,.btn-outline-light.focus{color:#f5f5f5;background-color:transparent}.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#f5f5f5;background-color:transparent}.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#f5f5f5}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,0.02)}.btn-outline-dark:focus,.btn-outline-dark.focus{color:#262626;background-color:transparent}.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#262626;background-color:transparent}.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626}.btn-lg,.btn-group-lg>.btn{line-height:1.6;padding-top:12px;padding-bottom:11px;font-size:14px;padding-left:27px;padding-right:27px}.btn-sm,.btn-group-sm>.btn{line-height:1.5;font-size:12px;padding-top:6px;padding-bottom:5px;padding-right:16px;padding-left:16px}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:focus,.btn-link.focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:active,.btn-link.active{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:active:focus,.btn-link.active:focus{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:disabled,.btn-link.disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;background-color:#eee}.dropdown-item.active,.dropdown-item:active{color:#16181b;background-color:#eee}.btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border-radius:calc(0.25rem - 1px);-webkit-transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out}.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:focus,.btn-group.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:active,.btn-group.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:active:focus,.btn-group.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:disabled,.btn-group.disabled,fieldset:disabled .btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border:0}.btn-group>.btn{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{margin-bottom:-1px;border-width:0 0 2px 0;border-style:solid;border-color:transparent;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,0.6);padding:17px 29px 16px 29px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-0.5rem}.nav-pills .nav-link{border-radius:0.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px 29px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,0.6);margin:0.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05);box-shadow:0 10px 20px 0 rgba(0,0,0,0.05)}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05);box-shadow:0 10px 20px 0 rgba(0,0,0,0.05)}.page-link{border:0;font-size:0.9rem;color:#212529;background-color:transparent;border:0;outline:0;-webkit-transition:all 0.3s linear;transition:all 0.3s linear;border-radius:0.125rem}.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.page-item:first-child .page-link{border-top-left-radius:0.125rem;border-bottom-left-radius:0.125rem}.page-item:last-child .page-link{border-top-right-radius:0.125rem;border-bottom-right-radius:0.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:0.125rem;border-bottom-left-radius:0.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:0.125rem;border-bottom-right-radius:0.125rem}.pagination-circle .page-item:first-child .page-link{border-radius:50%}.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:0.841rem;padding-right:0.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:0.696rem;padding-right:0.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-3px}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;margin-top:-5px;margin-left:-5px}.alert{border:0}.progress{height:4px;border-radius:0}.modal-content{border:0;-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,0.05);box-shadow:0 2px 10px 0 rgba(0,0,0,0.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05)}.toast-header{background-color:#fff}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:4px}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:0.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out;text-transform:initial;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:0.125rem solid #1266f1;border-radius:0}.animated{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}.animated.infinite{-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}.animated.delay-1s{-webkit-animation-delay:1s;animation-delay:1s}.animated.delay-2s{-webkit-animation-delay:2s;animation-delay:2s}.animated.delay-3s{-webkit-animation-delay:3s;animation-delay:3s}.animated.delay-4s{-webkit-animation-delay:4s;animation-delay:4s}.animated.delay-5s{-webkit-animation-delay:5s;animation-delay:5s}.animated.fast{-webkit-animation-duration:800ms;animation-duration:800ms}.animated.faster{-webkit-animation-duration:500ms;animation-duration:500ms}.animated.slow{-webkit-animation-duration:2s;animation-duration:2s}.animated.slower{-webkit-animation-duration:3s;animation-duration:3s}@media (prefers-reduced-motion){.animated{-webkit-transition:none !important;transition:none !important;-webkit-animation:unset !important;animation:unset !important}}@-webkit-keyframes fadeIn{from{opacity:0}to{opacity:1}}@keyframes fadeIn{from{opacity:0}to{opacity:1}}.fadeIn{-webkit-animation-name:fadeIn;animation-name:fadeIn}@-webkit-keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInDown{-webkit-animation-name:fadeInDown;animation-name:fadeInDown}@-webkit-keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInLeft{-webkit-animation-name:fadeInLeft;animation-name:fadeInLeft}@-webkit-keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInRight{-webkit-animation-name:fadeInRight;animation-name:fadeInRight}@-webkit-keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInUp{-webkit-animation-name:fadeInUp;animation-name:fadeInUp}@-webkit-keyframes fadeOut{from{opacity:1}to{opacity:0}}@keyframes fadeOut{from{opacity:1}to{opacity:0}}.fadeOut{-webkit-animation-name:fadeOut;animation-name:fadeOut}@-webkit-keyframes fadeOutDown{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}@keyframes fadeOutDown{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}.fadeOutDown{-webkit-animation-name:fadeOutDown;animation-name:fadeOutDown}@-webkit-keyframes fadeOutLeft{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}@keyframes fadeOutLeft{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}.fadeOutLeft{-webkit-animation-name:fadeOutLeft;animation-name:fadeOutLeft}@-webkit-keyframes fadeOutRight{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}@keyframes fadeOutRight{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}.fadeOutRight{-webkit-animation-name:fadeOutRight;animation-name:fadeOutRight}@-webkit-keyframes fadeOutUp{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}@keyframes fadeOutUp{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}.fadeOutUp{-webkit-animation-name:fadeOutUp;animation-name:fadeOutUp}@-webkit-keyframes slideInDown{from{visibility:visible;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInDown{from{visibility:visible;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInDown{-webkit-animation-name:slideInDown;animation-name:slideInDown}@-webkit-keyframes slideInLeft{from{visibility:visible;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInLeft{from{visibility:visible;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInLeft{-webkit-animation-name:slideInLeft;animation-name:slideInLeft}@-webkit-keyframes slideInRight{from{visibility:visible;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInRight{from{visibility:visible;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInRight{-webkit-animation-name:slideInRight;animation-name:slideInRight}@-webkit-keyframes slideInUp{from{visibility:visible;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInUp{from{visibility:visible;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInUp{-webkit-animation-name:slideInUp;animation-name:slideInUp}@-webkit-keyframes slideOutDown{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}@keyframes slideOutDown{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}.slideOutDown{-webkit-animation-name:slideOutDown;animation-name:slideOutDown}@-webkit-keyframes slideOutLeft{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}@keyframes slideOutLeft{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}.slideOutLeft{-webkit-animation-name:slideOutLeft;animation-name:slideOutLeft}@-webkit-keyframes slideOutRight{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}@keyframes slideOutRight{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}.slideOutRight{-webkit-animation-name:slideOutRight;animation-name:slideOutRight}@-webkit-keyframes slideOutUp{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}@keyframes slideOutUp{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}.slideOutUp{-webkit-animation-name:slideOutUp;animation-name:slideOutUp}@-webkit-keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}50%{opacity:1}}@keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}50%{opacity:1}}.zoomIn{-webkit-animation-name:zoomIn;animation-name:zoomIn}@-webkit-keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}to{opacity:0}}@keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}to{opacity:0}}.zoomOut{-webkit-animation-name:zoomOut;animation-name:zoomOut}@-webkit-keyframes tada{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}10%,20%{-webkit-transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg);transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}@keyframes tada{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}10%,20%{-webkit-transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg);transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}.tada{-webkit-animation-name:tada;animation-name:tada}@-webkit-keyframes pulse{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}50%{-webkit-transform:scale3d(1.05, 1.05, 1.05);transform:scale3d(1.05, 1.05, 1.05)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}@keyframes pulse{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}50%{-webkit-transform:scale3d(1.05, 1.05, 1.05);transform:scale3d(1.05, 1.05, 1.05)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}.pulse{-webkit-animation-name:pulse;animation-name:pulse}.ripple-surface{position:relative;overflow:hidden;display:inline-block}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle, rgba(0,0,0,0.2) 0,rgba(0,0,0,0.3) 40%,rgba(0,0,0,0.4) 50%,rgba(0,0,0,0.5) 60%,rgba(0,0,0,0) 70%);border-radius:50%;opacity:0.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity, -webkit-transform;transition-property:opacity, -webkit-transform;transition-property:transform, opacity;transition-property:transform, opacity, -webkit-transform;-webkit-transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle, rgba(255,255,255,0.2) 0,rgba(255,255,255,0.3) 40%,rgba(255,255,255,0.4) 50%,rgba(255,255,255,0.5) 60%,rgba(255,255,255,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle, rgba(18,102,241,0.2) 0,rgba(18,102,241,0.3) 40%,rgba(18,102,241,0.4) 50%,rgba(18,102,241,0.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle, rgba(178,60,253,0.2) 0,rgba(178,60,253,0.3) 40%,rgba(178,60,253,0.4) 50%,rgba(178,60,253,0.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle, rgba(0,183,74,0.2) 0,rgba(0,183,74,0.3) 40%,rgba(0,183,74,0.4) 50%,rgba(0,183,74,0.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle, rgba(57,192,237,0.2) 0,rgba(57,192,237,0.3) 40%,rgba(57,192,237,0.4) 50%,rgba(57,192,237,0.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle, rgba(255,169,0,0.2) 0,rgba(255,169,0,0.3) 40%,rgba(255,169,0,0.4) 50%,rgba(255,169,0,0.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle, rgba(249,49,84,0.2) 0,rgba(249,49,84,0.3) 40%,rgba(249,49,84,0.4) 50%,rgba(249,49,84,0.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle, rgba(245,245,245,0.2) 0,rgba(245,245,245,0.3) 40%,rgba(245,245,245,0.4) 50%,rgba(245,245,245,0.5) 60%,rgba(245,245,245,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle, rgba(38,38,38,0.2) 0,rgba(38,38,38,0.3) 40%,rgba(38,38,38,0.4) 50%,rgba(38,38,38,0.5) 60%,rgba(38,38,38,0) 70%)}\n\n",":root{--bs-blue: #0d6efd;--bs-indigo: #6610f2;--bs-purple: #6f42c1;--bs-pink: #d63384;--bs-red: #dc3545;--bs-orange: #fd7e14;--bs-yellow: #ffc107;--bs-green: #28a745;--bs-teal: #20c997;--bs-cyan: #17a2b8;--bs-white: #fff;--bs-gray: #757575;--bs-gray-dark: #4f4f4f;--bs-primary: #1266f1;--bs-secondary: #b23cfd;--bs-success: #00b74a;--bs-info: #39c0ed;--bs-warning: #ffa900;--bs-danger: #f93154;--bs-light: #f5f5f5;--bs-dark: #262626;--bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;--bs-gradient: linear-gradient(180deg, rgba(255,255,255,0.15), rgba(255,255,255,0))}*,*::before,*::after{-webkit-box-sizing:border-box;box-sizing:border-box}body{margin:0;font-family:var(--mdb-font-roboto);font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex='-1']:focus:not(:focus-visible){outline:0 !important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}h1,.h1,h2,.h2,h3,.h3,h4,.h4,h5,.h5,h6,.h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}h1,.h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width: 1200px){h1,.h1{font-size:2.5rem}}h2,.h2{font-size:calc(1.325rem + .9vw)}@media (min-width: 1200px){h2,.h2{font-size:2rem}}h3,.h3{font-size:calc(1.3rem + .6vw)}@media (min-width: 1200px){h3,.h3{font-size:1.75rem}}h4,.h4{font-size:calc(1.275rem + .3vw)}@media (min-width: 1200px){h4,.h4{font-size:1.5rem}}h5,.h5{font-size:1.25rem}h6,.h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[title],abbr[data-original-title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}ol,ul,dl{margin-top:0;margin-bottom:1rem}ol ol,ul ul,ol ul,ul ol{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:0.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}small,.small{font-size:.875em}mark,.mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-0.25em}sup{top:-0.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0a47ac}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}pre,code,kbd,samp{font-family:var(--bs-font-monospace);font-size:1em}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em;-ms-overflow-style:scrollbar}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:.5rem;padding-bottom:.5rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}thead,tbody,tfoot,tr,td,th{border-color:inherit;border-style:solid;border-width:0}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}input,button,select,optgroup,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,input{overflow:visible}button,select{text-transform:none}[role='button']{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}button,[type=\"button\"],[type=\"reset\"],[type=\"submit\"]{-webkit-appearance:button}button:not(:disabled),[type=\"button\"]:not(:disabled),[type=\"reset\"]:not(:disabled),[type=\"submit\"]:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit;white-space:normal}@media (min-width: 1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-text,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type='search']{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none !important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-6{font-size:2.5rem}}.list-unstyled{padding-left:0;list-style:none}.list-inline{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer::before{content:'\\2014\\00A0'}.img-fluid{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem;max-width:100%;height:auto}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-sm,.container-md,.container-lg,.container-xl,.container-xxl{width:100%;padding-right:1rem;padding-left:1rem;margin-right:auto;margin-left:auto}@media (min-width: 576px){.container,.container-sm{max-width:540px}}@media (min-width: 768px){.container,.container-sm,.container-md{max-width:720px}}@media (min-width: 992px){.container,.container-sm,.container-md,.container-lg{max-width:960px}}@media (min-width: 1200px){.container,.container-sm,.container-md,.container-lg,.container-xl{max-width:1140px}}@media (min-width: 1400px){.container,.container-sm,.container-md,.container-lg,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x: 1.5rem;--bs-gutter-y: 0;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-flex:1;-ms-flex:1 0 100%;flex:1 0 100%;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y) * -1);margin-right:calc(var(--bs-gutter-x) / -2);margin-left:calc(var(--bs-gutter-x) / -2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--bs-gutter-x) / 2);padding-left:calc(var(--bs-gutter-x) / 2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-1{margin-left:8.33333%}.offset-2{margin-left:16.66667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.33333%}.offset-5{margin-left:41.66667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.33333%}.offset-8{margin-left:66.66667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.33333%}.offset-11{margin-left:91.66667%}.g-0,.gx-0{--bs-gutter-x: 0}.g-0,.gy-0{--bs-gutter-y: 0}.g-1,.gx-1{--bs-gutter-x: .25rem}.g-1,.gy-1{--bs-gutter-y: .25rem}.g-2,.gx-2{--bs-gutter-x: .5rem}.g-2,.gy-2{--bs-gutter-y: .5rem}.g-3,.gx-3{--bs-gutter-x: 1rem}.g-3,.gy-3{--bs-gutter-y: 1rem}.g-4,.gx-4{--bs-gutter-x: 1.5rem}.g-4,.gy-4{--bs-gutter-y: 1.5rem}.g-5,.gx-5{--bs-gutter-x: 3rem}.g-5,.gy-5{--bs-gutter-y: 3rem}@media (min-width: 576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-sm-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-sm-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-sm-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-sm-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-sm-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-sm-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-sm-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-sm-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-sm-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-sm-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.33333%}.offset-sm-2{margin-left:16.66667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.33333%}.offset-sm-5{margin-left:41.66667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.33333%}.offset-sm-8{margin-left:66.66667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.33333%}.offset-sm-11{margin-left:91.66667%}.g-sm-0,.gx-sm-0{--bs-gutter-x: 0}.g-sm-0,.gy-sm-0{--bs-gutter-y: 0}.g-sm-1,.gx-sm-1{--bs-gutter-x: .25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y: .25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x: .5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y: .5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x: 1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y: 1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x: 1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y: 1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x: 3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y: 3rem}}@media (min-width: 768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-md-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-md-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-md-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-md-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-md-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-md-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-md-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-md-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-md-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-md-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.33333%}.offset-md-2{margin-left:16.66667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.33333%}.offset-md-5{margin-left:41.66667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.33333%}.offset-md-8{margin-left:66.66667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.33333%}.offset-md-11{margin-left:91.66667%}.g-md-0,.gx-md-0{--bs-gutter-x: 0}.g-md-0,.gy-md-0{--bs-gutter-y: 0}.g-md-1,.gx-md-1{--bs-gutter-x: .25rem}.g-md-1,.gy-md-1{--bs-gutter-y: .25rem}.g-md-2,.gx-md-2{--bs-gutter-x: .5rem}.g-md-2,.gy-md-2{--bs-gutter-y: .5rem}.g-md-3,.gx-md-3{--bs-gutter-x: 1rem}.g-md-3,.gy-md-3{--bs-gutter-y: 1rem}.g-md-4,.gx-md-4{--bs-gutter-x: 1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y: 1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x: 3rem}.g-md-5,.gy-md-5{--bs-gutter-y: 3rem}}@media (min-width: 992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-lg-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-lg-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-lg-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-lg-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-lg-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-lg-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-lg-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-lg-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-lg-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-lg-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.33333%}.offset-lg-2{margin-left:16.66667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.33333%}.offset-lg-5{margin-left:41.66667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.33333%}.offset-lg-8{margin-left:66.66667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.33333%}.offset-lg-11{margin-left:91.66667%}.g-lg-0,.gx-lg-0{--bs-gutter-x: 0}.g-lg-0,.gy-lg-0{--bs-gutter-y: 0}.g-lg-1,.gx-lg-1{--bs-gutter-x: .25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y: .25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x: .5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y: .5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x: 1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y: 1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x: 1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y: 1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x: 3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y: 3rem}}@media (min-width: 1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-xl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-xl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-xl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-xl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.33333%}.offset-xl-2{margin-left:16.66667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.33333%}.offset-xl-5{margin-left:41.66667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.33333%}.offset-xl-8{margin-left:66.66667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.33333%}.offset-xl-11{margin-left:91.66667%}.g-xl-0,.gx-xl-0{--bs-gutter-x: 0}.g-xl-0,.gy-xl-0{--bs-gutter-y: 0}.g-xl-1,.gx-xl-1{--bs-gutter-x: .25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y: .25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x: .5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y: .5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x: 1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y: 1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x: 1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y: 1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x: 3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y: 3rem}}@media (min-width: 1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xxl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xxl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-xxl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xxl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xxl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xxl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-xxl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xxl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-xxl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-xxl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.33333%}.offset-xxl-2{margin-left:16.66667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.33333%}.offset-xxl-5{margin-left:41.66667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.33333%}.offset-xxl-8{margin-left:66.66667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.33333%}.offset-xxl-11{margin-left:91.66667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x: 0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y: 0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x: .25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y: .25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x: .5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y: .5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x: 1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y: 1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x: 1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y: 1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x: 3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y: 3rem}}.table{--bs-table-bg: rgba(0,0,0,0);--bs-table-accent-bg: transparent;--bs-table-striped-color: #4f4f4f;--bs-table-striped-bg: rgba(0,0,0,0.05);--bs-table-active-color: #4f4f4f;--bs-table-active-bg: rgba(0,0,0,0.1);--bs-table-hover-color: #4f4f4f;--bs-table-hover-bg: rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#4f4f4f;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:.5rem .5rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear, left top, left bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:currentColor}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.25rem .25rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg: var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg: var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg: var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg: #bdd4fb;--bs-table-striped-bg: #b5cbf0;--bs-table-striped-color: #262626;--bs-table-active-bg: #aec3e6;--bs-table-active-color: #262626;--bs-table-hover-bg: #b2c7eb;--bs-table-hover-color: #262626;color:#262626;border-color:#aec3e6}.table-secondary{--bs-table-bg: #e9c8fe;--bs-table-striped-bg: #dfc0f3;--bs-table-striped-color: #262626;--bs-table-active-bg: #d6b8e8;--bs-table-active-color: #262626;--bs-table-hover-bg: #dabcee;--bs-table-hover-color: #262626;color:#262626;border-color:#d6b8e8}.table-success{--bs-table-bg: #b8ebcc;--bs-table-striped-bg: #b1e1c4;--bs-table-striped-color: #262626;--bs-table-active-bg: #a9d7bb;--bs-table-active-color: #262626;--bs-table-hover-bg: #addcc0;--bs-table-hover-color: #262626;color:#262626;border-color:#a9d7bb}.table-info{--bs-table-bg: #c8edfa;--bs-table-striped-bg: #c0e3ef;--bs-table-striped-color: #262626;--bs-table-active-bg: #b8d9e5;--bs-table-active-color: #262626;--bs-table-hover-bg: #bcdeea;--bs-table-hover-color: #262626;color:#262626;border-color:#b8d9e5}.table-warning{--bs-table-bg: #ffe7b8;--bs-table-striped-bg: #f4ddb1;--bs-table-striped-color: #262626;--bs-table-active-bg: #e9d4a9;--bs-table-active-color: #262626;--bs-table-hover-bg: #efd9ad;--bs-table-hover-color: #262626;color:#262626;border-color:#e9d4a9}.table-danger{--bs-table-bg: #fdc5cf;--bs-table-striped-bg: #f2bdc7;--bs-table-striped-color: #262626;--bs-table-active-bg: #e8b5be;--bs-table-active-color: #262626;--bs-table-hover-bg: #edb9c2;--bs-table-hover-color: #262626;color:#262626;border-color:#e8b5be}.table-light{--bs-table-bg: #f5f5f5;--bs-table-striped-bg: #ebebeb;--bs-table-striped-color: #262626;--bs-table-active-bg: #e0e0e0;--bs-table-active-color: #262626;--bs-table-hover-bg: #e5e5e5;--bs-table-hover-color: #262626;color:#262626;border-color:#e0e0e0}.table-dark{--bs-table-bg: #262626;--bs-table-striped-bg: #313131;--bs-table-striped-color: #fff;--bs-table-active-bg: #3c3c3c;--bs-table-active-color: #fff;--bs-table-hover-bg: #363636;--bs-table-hover-color: #fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media (max-width: 575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1.25rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.875rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;min-height:calc(1.6em + .75rem + 2px);padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.form-control{-webkit-transition:none;transition:none}}.form-control:focus{color:#616161;background-color:#fff;border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-sm,.form-control-plaintext.form-control-lg{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.form-control-color{max-width:3rem;padding:.375rem}.form-control-color::-moz-color-swatch{border-radius:.25rem}.form-control-color::-webkit-color-swatch{border-radius:.25rem}.form-select{display:block;width:100%;height:calc(1.6em + .75rem + 2px);padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;vertical-align:middle;background-color:#fff;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-select:focus::-ms-value{color:#616161;background-color:#fff}.form-select[multiple],.form-select[size]:not([size=\"1\"]){height:auto;padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #616161}.form-select-sm{height:calc(1.6em + .5rem + 2px);padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:.875rem}.form-select-lg{height:calc(1.6em + 1rem + 2px);padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1.25rem}.form-check{display:block;min-height:1.6rem;padding-left:1.75em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.75em}.form-check-input{width:1.25em;height:1.25em;margin-top:.175em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:center;background-size:contain;border:1px solid rgba(0,0,0,0.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type='checkbox']{border-radius:.25em}.form-check-input[type='radio']{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type='checkbox']{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\")}.form-check-input:checked[type='radio']{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-input[type='checkbox']:indeterminate{background-color:#1266f1;border-color:#1266f1;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:0.5}.form-check-input[disabled] ~ .form-check-label,.form-check-input:disabled ~ .form-check-label{opacity:0.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280,0,0,0.25%29'/%3e%3c/svg%3e\");background-position:left center;border-radius:2em}.form-switch .form-check-input:focus{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%238ab4f8'/%3e%3c/svg%3e\")}.form-switch .form-check-input:checked{background-position:right center;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0, 0, 0, 0);pointer-events:none}.form-file{--bs-form-file-height: calc(1.6em + .75rem + 2px);position:relative}.form-file-input{position:relative;z-index:2;width:100%;height:var(--bs-form-file-height);margin:0;opacity:0}.form-file-input:focus-within ~ .form-file-label{border-color:#8ab4f8;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-file-input[disabled] ~ .form-file-label .form-file-text,.form-file-input:disabled ~ .form-file-label .form-file-text{background-color:#eee}.form-file-label{position:absolute;top:0;right:0;left:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;height:var(--bs-form-file-height);border-color:#bdbdbd;border-radius:.25rem}.form-file-text{display:block;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;padding:.375rem .75rem;overflow:hidden;font-weight:400;line-height:1.6;color:#616161;text-overflow:ellipsis;white-space:nowrap;background-color:#fff;border-color:inherit;border-style:solid;border-width:1px;border-top-left-radius:inherit;border-bottom-left-radius:inherit}.form-file-button{display:block;-ms-flex-negative:0;flex-shrink:0;padding:.375rem .75rem;margin-left:-1px;line-height:1.6;color:#616161;background-color:#eee;border-color:inherit;border-style:solid;border-width:1px;border-top-right-radius:inherit;border-bottom-right-radius:inherit}.form-file-sm{--bs-form-file-height: calc(1.6em + .5rem + 2px);font-size:.875rem}.form-file-sm .form-file-text,.form-file-sm .form-file-button{padding:.25rem .5rem}.form-file-lg{--bs-form-file-height: calc(1.6em + 1rem + 2px);font-size:1.25rem}.form-file-lg .form-file-text,.form-file-lg .form-file-button{padding:.5rem 1rem}.form-range{width:100%;height:1.4rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range:focus::-ms-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;-webkit-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#bbd3fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;-moz-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#bbd3fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-ms-thumb{width:1rem;height:1rem;margin-top:0;margin-right:.2rem;margin-left:.2rem;background-color:#1266f1;border:0;border-radius:1rem;-ms-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-ms-thumb{-ms-transition:none;transition:none}}.form-range::-ms-thumb:active{background-color:#bbd3fb}.form-range::-ms-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:transparent;border-color:transparent;border-width:.5rem}.form-range::-ms-fill-lower{background-color:#e0e0e0;border-radius:1rem}.form-range::-ms-fill-upper{margin-right:15px;background-color:#e0e0e0;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-range:disabled::-ms-thumb{background-color:#9e9e9e}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select,.input-group>.form-file{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus,.input-group>.form-file .form-file-input:focus ~ .form-file-label{z-index:3}.input-group>.form-file>.form-file-input:focus{z-index:4}.input-group>.form-file:not(:last-child)>.form-file-label{border-top-right-radius:0;border-bottom-right-radius:0}.input-group>.form-file:not(:first-child)>.form-file-label{border-top-left-radius:0;border-bottom-left-radius:0}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control{min-height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-select{height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text,.input-group-lg>.btn{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.input-group-sm>.form-control{min-height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-select{height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text,.input-group-sm>.btn{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),.input-group>.dropdown-toggle:nth-last-child(n+3){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:0.1rem;font-size:.875rem;color:#262626;background-color:rgba(0,183,74,0.9);border-radius:.25rem}.was-validated :valid ~ .valid-feedback,.was-validated :valid ~ .valid-tooltip,.is-valid ~ .valid-feedback,.is-valid ~ .valid-tooltip{display:block}.was-validated .form-control:valid,.form-control.is-valid{border-color:#00b74a;padding-right:calc(1.6em + .75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:valid:focus,.form-control.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .form-select:valid,.form-select.is-valid{border-color:#00b74a;padding-right:calc(.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-select:valid:focus,.form-select.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated .form-check-input:valid,.form-check-input.is-valid{border-color:#00b74a}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:valid:focus,.form-check-input.is-valid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated .form-check-input:valid ~ .form-check-label,.form-check-input.is-valid ~ .form-check-label{color:#00b74a}.form-check-inline .form-check-input ~ .valid-feedback{margin-left:0.5em}.was-validated .form-file-input:valid ~ .form-file-label,.form-file-input.is-valid ~ .form-file-label{border-color:#00b74a}.was-validated .form-file-input:valid:focus ~ .form-file-label,.form-file-input.is-valid:focus ~ .form-file-label{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:0.1rem;font-size:.875rem;color:#fff;background-color:rgba(249,49,84,0.9);border-radius:.25rem}.was-validated :invalid ~ .invalid-feedback,.was-validated :invalid ~ .invalid-tooltip,.is-invalid ~ .invalid-feedback,.is-invalid ~ .invalid-tooltip{display:block}.was-validated .form-control:invalid,.form-control.is-invalid{border-color:#f93154;padding-right:calc(1.6em + .75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .form-select:invalid,.form-select.is-invalid{border-color:#f93154;padding-right:calc(.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-select:invalid:focus,.form-select.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{border-color:#f93154}.was-validated .form-check-input:invalid:checked,.form-check-input.is-invalid:checked{background-color:#f93154}.was-validated .form-check-input:invalid:focus,.form-check-input.is-invalid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated .form-check-input:invalid ~ .form-check-label,.form-check-input.is-invalid ~ .form-check-label{color:#f93154}.form-check-inline .form-check-input ~ .invalid-feedback{margin-left:0.5em}.was-validated .form-file-input:invalid ~ .form-file-label,.form-file-input.is-invalid ~ .form-file-label{border-color:#f93154}.was-validated .form-file-input:invalid:focus ~ .form-file-label,.form-file-input.is-invalid:focus ~ .form-file-label{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.btn{display:inline-block;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:1px solid transparent;padding:.375rem .75rem;font-size:1rem;border-radius:.25rem;-webkit-transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0;border-color:#0c51c4}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0c56d0;border-color:#0c51c4;-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,0.5);box-shadow:0 0 0 .2rem rgba(54,125,243,0.5)}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4;border-color:#0b4cb8}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,0.5);box-shadow:0 0 0 .2rem rgba(54,125,243,0.5)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd;border-color:#9e0afc}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#fff;background-color:#a316fd;border-color:#9e0afc;-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,0.5);box-shadow:0 0 0 .2rem rgba(190,89,253,0.5)}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc;border-color:#9803f7}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,0.5);box-shadow:0 0 0 .2rem rgba(190,89,253,0.5)}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-success{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b;border-color:#008435}.btn-check:focus+.btn-success,.btn-success:focus{color:#fff;background-color:#00913b;border-color:#008435;-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,0.5);box-shadow:0 0 0 .2rem rgba(6,161,69,0.5)}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435;border-color:#007730}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,0.5);box-shadow:0 0 0 .2rem rgba(6,161,69,0.5)}.btn-success:disabled,.btn-success.disabled{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-info{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-info:hover{color:#262626;background-color:#16b5ea;border-color:#14acdf}.btn-check:focus+.btn-info,.btn-info:focus{color:#262626;background-color:#16b5ea;border-color:#14acdf;-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,0.5);box-shadow:0 0 0 .2rem rgba(54,169,207,0.5)}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#262626;background-color:#14acdf;border-color:#13a3d3}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,0.5);box-shadow:0 0 0 .2rem rgba(54,169,207,0.5)}.btn-info:disabled,.btn-info.disabled{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-warning{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-warning:hover{color:#262626;background-color:#d99000;border-color:#cc8700}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#262626;background-color:#d99000;border-color:#cc8700;-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,0.5);box-shadow:0 0 0 .2rem rgba(222,149,6,0.5)}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#262626;background-color:#cc8700;border-color:#bf7f00}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,0.5);box-shadow:0 0 0 .2rem rgba(222,149,6,0.5)}.btn-warning:disabled,.btn-warning.disabled{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154;border-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35;border-color:#f00730}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#fff;background-color:#f80c35;border-color:#f00730;-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,0.5);box-shadow:0 0 0 .2rem rgba(250,80,110,0.5)}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730;border-color:#e4072d}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,0.5);box-shadow:0 0 0 .2rem rgba(250,80,110,0.5)}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154;border-color:#f93154}.btn-light{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-light:hover{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc}.btn-check:focus+.btn-light,.btn-light:focus{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc;-webkit-box-shadow:0 0 0 .2rem rgba(214,214,214,0.5);box-shadow:0 0 0 .2rem rgba(214,214,214,0.5)}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#262626;background-color:#dcdcdc;border-color:#d5d5d5}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(214,214,214,0.5);box-shadow:0 0 0 .2rem rgba(214,214,214,0.5)}.btn-light:disabled,.btn-light.disabled{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626;border-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313;border-color:#0d0d0d}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#131313;border-color:#0d0d0d;-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,0.5);box-shadow:0 0 0 .2rem rgba(71,71,71,0.5)}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d;border-color:#060606}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,0.5);box-shadow:0 0 0 .2rem rgba(71,71,71,0.5)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626;border-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.5);box-shadow:0 0 0 .2rem rgba(18,102,241,0.5)}.btn-check:checked+.btn-outline-primary,.btn-check:active+.btn-outline-primary,.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:checked+.btn-outline-primary:focus,.btn-check:active+.btn-outline-primary:focus,.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.5);box-shadow:0 0 0 .2rem rgba(18,102,241,0.5)}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1;background-color:transparent}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,0.5);box-shadow:0 0 0 .2rem rgba(178,60,253,0.5)}.btn-check:checked+.btn-outline-secondary,.btn-check:active+.btn-outline-secondary,.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:checked+.btn-outline-secondary:focus,.btn-check:active+.btn-outline-secondary:focus,.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,0.5);box-shadow:0 0 0 .2rem rgba(178,60,253,0.5)}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd;background-color:transparent}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.5);box-shadow:0 0 0 .2rem rgba(0,183,74,0.5)}.btn-check:checked+.btn-outline-success,.btn-check:active+.btn-outline-success,.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:checked+.btn-outline-success:focus,.btn-check:active+.btn-outline-success:focus,.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.5);box-shadow:0 0 0 .2rem rgba(0,183,74,0.5)}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a;background-color:transparent}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,0.5);box-shadow:0 0 0 .2rem rgba(57,192,237,0.5)}.btn-check:checked+.btn-outline-info,.btn-check:active+.btn-outline-info,.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:checked+.btn-outline-info:focus,.btn-check:active+.btn-outline-info:focus,.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,0.5);box-shadow:0 0 0 .2rem rgba(57,192,237,0.5)}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed;background-color:transparent}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,0.5);box-shadow:0 0 0 .2rem rgba(255,169,0,0.5)}.btn-check:checked+.btn-outline-warning,.btn-check:active+.btn-outline-warning,.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:checked+.btn-outline-warning:focus,.btn-check:active+.btn-outline-warning:focus,.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,0.5);box-shadow:0 0 0 .2rem rgba(255,169,0,0.5)}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900;background-color:transparent}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.5);box-shadow:0 0 0 .2rem rgba(249,49,84,0.5)}.btn-check:checked+.btn-outline-danger,.btn-check:active+.btn-outline-danger,.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:checked+.btn-outline-danger:focus,.btn-check:active+.btn-outline-danger:focus,.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.5);box-shadow:0 0 0 .2rem rgba(249,49,84,0.5)}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154;background-color:transparent}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .2rem rgba(245,245,245,0.5);box-shadow:0 0 0 .2rem rgba(245,245,245,0.5)}.btn-check:checked+.btn-outline-light,.btn-check:active+.btn-outline-light,.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:checked+.btn-outline-light:focus,.btn-check:active+.btn-outline-light:focus,.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(245,245,245,0.5);box-shadow:0 0 0 .2rem rgba(245,245,245,0.5)}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#f5f5f5;background-color:transparent}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,0.5);box-shadow:0 0 0 .2rem rgba(38,38,38,0.5)}.btn-check:checked+.btn-outline-dark,.btn-check:active+.btn-outline-dark,.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#fff;background-color:#262626;border-color:#262626}.btn-check:checked+.btn-outline-dark:focus,.btn-check:active+.btn-outline-dark:focus,.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,0.5);box-shadow:0 0 0 .2rem rgba(38,38,38,0.5)}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626;background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0a47ac}.btn-link:disabled,.btn-link.disabled{color:#757575}.btn-lg,.btn-group-lg>.btn{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.btn-sm,.btn-group-sm>.btn{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}.fade{-webkit-transition:opacity 0.15s linear;transition:opacity 0.15s linear}@media (prefers-reduced-motion: reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height 0.35s ease;transition:height 0.35s ease}@media (prefers-reduced-motion: reduce){.collapsing{-webkit-transition:none;transition:none}}.dropup,.dropright,.dropdown,.dropleft{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty::after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:1rem;color:#4f4f4f;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.15);border-radius:.25rem}.dropdown-menu-left{right:auto;left:0}.dropdown-menu-right{right:0;left:auto}@media (min-width: 576px){.dropdown-menu-sm-left{right:auto;left:0}.dropdown-menu-sm-right{right:0;left:auto}}@media (min-width: 768px){.dropdown-menu-md-left{right:auto;left:0}.dropdown-menu-md-right{right:0;left:auto}}@media (min-width: 992px){.dropdown-menu-lg-left{right:auto;left:0}.dropdown-menu-lg-right{right:0;left:auto}}@media (min-width: 1200px){.dropdown-menu-xl-left{right:auto;left:0}.dropdown-menu-xl-right{right:0;left:auto}}@media (min-width: 1400px){.dropdown-menu-xxl-left{right:auto;left:0}.dropdown-menu-xxl-right{right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty::after{margin-left:0}.dropright .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropright .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropright .dropdown-toggle:empty::after{margin-left:0}.dropright .dropdown-toggle::after{vertical-align:0}.dropleft .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropleft .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\"}.dropleft .dropdown-toggle::after{display:none}.dropleft .dropdown-toggle::before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropleft .dropdown-toggle:empty::after{margin-left:0}.dropleft .dropdown-toggle::before{vertical-align:0}.dropdown-menu[x-placement^=\"top\"],.dropdown-menu[x-placement^=\"right\"],.dropdown-menu[x-placement^=\"bottom\"],.dropdown-menu[x-placement^=\"left\"]{right:auto;bottom:auto}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid #eee}.dropdown-item{display:block;width:100%;padding:.25rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:hover,.dropdown-item:focus{color:#191919;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.25rem 1rem;color:#262626}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group>.btn,.btn-group-vertical>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn:hover,.btn-group>.btn:focus,.btn-group>.btn:active,.btn-group>.btn.active,.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn:hover,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn.active{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child){margin-left:-1px}.btn-group>.btn:not(:last-child):not(.dropdown-toggle),.btn-group>.btn-group:not(:last-child)>.btn{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn,.btn-group>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split::after,.dropup .dropdown-toggle-split::after,.dropright .dropdown-toggle-split::after{margin-left:0}.dropleft .dropdown-toggle-split::before{margin-right:0}.btn-sm+.dropdown-toggle-split,.btn-group-sm>.btn+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-lg+.dropdown-toggle-split,.btn-group-lg>.btn+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child){margin-top:-1px}.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle),.btn-group-vertical>.btn-group:not(:last-child)>.btn{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-pills .nav-link{border-radius:.25rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1}.nav-fill>.nav-link,.nav-fill .nav-item{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified>.nav-link,.nav-justified .nav-item{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding-top:.5rem;padding-bottom:.5rem}.navbar>.container,.navbar>.container-fluid,.navbar>.container-sm,.navbar>.container-md,.navbar>.container-lg,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:inherit;flex-wrap:inherit;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow 0.15s ease-in-out;transition:-webkit-box-shadow 0.15s ease-in-out;transition:box-shadow 0.15s ease-in-out;transition:box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .2rem;box-shadow:0 0 0 .2rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:center;background-size:100%}@media (min-width: 576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-sm .navbar-toggler{display:none}}@media (min-width: 768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-md .navbar-toggler{display:none}}@media (min-width: 992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-lg .navbar-toggler{display:none}}@media (min-width: 1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xl .navbar-toggler{display:none}}@media (min-width: 1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand{color:rgba(0,0,0,0.9)}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:rgba(0,0,0,0.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,0.55)}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:rgba(0,0,0,0.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,0.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .nav-link.active{color:rgba(0,0,0,0.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,0.55);border-color:rgba(0,0,0,0.1)}.navbar-light .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280,0,0,0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-light .navbar-text{color:rgba(0,0,0,0.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:hover,.navbar-light .navbar-text a:focus{color:rgba(0,0,0,0.9)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,0.55)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,0.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,0.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,0.55);border-color:rgba(255,255,255,0.1)}.navbar-dark .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255,255,255,0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-dark .navbar-text{color:rgba(255,255,255,0.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:hover,.navbar-dark .navbar-text a:focus{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,0.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem;margin-bottom:0}.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,0.03);border-bottom:1px solid rgba(0,0,0,0.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,0.03);border-top:1px solid rgba(0,0,0,0.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-right:-.5rem;margin-bottom:-.5rem;margin-left:-.5rem;border-bottom:0}.card-header-pills{margin-right:-.5rem;margin-left:-.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-top,.card-img-bottom{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media (min-width: 576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-img-top,.card-group>.card:not(:last-child) .card-header{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-img-bottom,.card-group>.card:not(:last-child) .card-footer{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-img-top,.card-group>.card:not(:first-child) .card-header{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-img-bottom,.card-group>.card:not(:first-child) .card-footer{border-bottom-left-radius:0}}.accordion>.card{overflow:hidden}.accordion>.card:not(:last-of-type){border-bottom:0;border-bottom-right-radius:0;border-bottom-left-radius:0}.accordion>.card:not(:first-of-type){border-top-left-radius:0;border-top-right-radius:0}.accordion>.card>.card-header{border-radius:0;margin-bottom:-1px}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:.5rem 1rem;margin-bottom:1rem;list-style:none;background-color:#eee;border-radius:.25rem}.breadcrumb-item{display:-webkit-box;display:-ms-flexbox;display:flex}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item::before{display:inline-block;padding-right:.5rem;color:#757575;content:\"/\"}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#1266f1;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}.page-link:hover{z-index:2;color:#0a47ac;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;background-color:#1266f1;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.25rem;border-bottom-left-radius:.25rem}.page-item:last-child .page-link{border-top-right-radius:.25rem;border-bottom-right-radius:.25rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.25em .5em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem 1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3.5rem}.alert-dismissible .close{position:absolute;top:0;right:0;padding:1rem 1rem;color:inherit}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:1rem}}@keyframes progress-bar-stripes{0%{background-position-x:1rem}}.progress{display:-webkit-box;display:-ms-flexbox;display:flex;height:1rem;overflow:hidden;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:hidden;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width 0.6s ease;transition:width 0.6s ease}@media (prefers-reduced-motion: reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent);background-size:1rem 1rem}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media (prefers-reduced-motion: reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:hover,.list-group-item-action:focus{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,0.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media (min-width: 576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#09357d;background-color:#bdd4fb}.list-group-item-primary.list-group-item-action:hover,.list-group-item-primary.list-group-item-action:focus{color:#09357d;background-color:#a5c4fa}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#09357d;border-color:#09357d}.list-group-item-secondary{color:#5d1f84;background-color:#e9c8fe}.list-group-item-secondary.list-group-item-action:hover,.list-group-item-secondary.list-group-item-action:focus{color:#5d1f84;background-color:#dfaffe}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#5d1f84;border-color:#5d1f84}.list-group-item-success{color:#005f26;background-color:#b8ebcc}.list-group-item-success.list-group-item-action:hover,.list-group-item-success.list-group-item-action:focus{color:#005f26;background-color:#a4e5be}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#005f26;border-color:#005f26}.list-group-item-info{color:#1e647b;background-color:#c8edfa}.list-group-item-info.list-group-item-action:hover,.list-group-item-info.list-group-item-action:focus{color:#1e647b;background-color:#b1e5f8}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#1e647b;border-color:#1e647b}.list-group-item-warning{color:#855800;background-color:#ffe7b8}.list-group-item-warning.list-group-item-action:hover,.list-group-item-warning.list-group-item-action:focus{color:#855800;background-color:#ffde9f}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#855800;border-color:#855800}.list-group-item-danger{color:#81192c;background-color:#fdc5cf}.list-group-item-danger.list-group-item-action:hover,.list-group-item-danger.list-group-item-action:focus{color:#81192c;background-color:#fcacbb}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#81192c;border-color:#81192c}.list-group-item-light{color:#7f7f7f;background-color:#fcfcfc}.list-group-item-light.list-group-item-action:hover,.list-group-item-light.list-group-item-action:focus{color:#7f7f7f;background-color:#efefef}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#7f7f7f;border-color:#7f7f7f}.list-group-item-dark{color:#141414;background-color:#c2c2c2}.list-group-item-dark.list-group-item-action:hover,.list-group-item-dark.list-group-item-action:focus{color:#141414;background-color:#b5b5b5}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#141414;border-color:#141414}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}@media (min-width: 1200px){.close{font-size:1.5rem}}.close:hover{color:#000;text-decoration:none}.close:hover,.close:focus{opacity:.75}.close:disabled,.close.disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.toast{max-width:350px;overflow:hidden;font-size:.875rem;background-color:rgba(255,255,255,0.85);background-clip:padding-box;border:1px solid rgba(0,0,0,0.1);-webkit-box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15);box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15);-webkit-backdrop-filter:blur(10px);backdrop-filter:blur(10px);opacity:0;border-radius:.25rem}.toast:not(:last-child){margin-bottom:.75rem}.toast.showing{opacity:1}.toast.show{display:block;opacity:1}.toast.hide{display:none}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.25rem .75rem;color:#757575;background-color:rgba(255,255,255,0.85);background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,0.05)}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform 0.3s ease-out;transition:-webkit-transform 0.3s ease-out;transition:transform 0.3s ease-out;transition:transform 0.3s ease-out, -webkit-transform 0.3s ease-out;-webkit-transform:translate(0, -50px);transform:translate(0, -50px)}@media (prefers-reduced-motion: reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{max-height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem 1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.modal-header .close{padding:1rem 1rem;margin:-1rem -1rem -1rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(.3rem - 1px);border-bottom-left-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width: 576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{max-height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media (min-width: 992px){.modal-lg,.modal-xl{max-width:800px}}@media (min-width: 1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media (max-width: 575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media (max-width: 767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media (max-width: 991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media (max-width: 1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media (max-width: 1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1070;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[x-placement^=\"top\"]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"top\"] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"top\"] .tooltip-arrow::before{top:0;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-right,.bs-tooltip-auto[x-placement^=\"right\"]{padding:0 .4rem}.bs-tooltip-right .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"right\"] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-right .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"right\"] .tooltip-arrow::before{right:0;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[x-placement^=\"bottom\"]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"bottom\"] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"bottom\"] .tooltip-arrow::before{bottom:0;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-left,.bs-tooltip-auto[x-placement^=\"left\"]{padding:0 .4rem}.bs-tooltip-left .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"left\"] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-left .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"left\"] .tooltip-arrow::before{left:0;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0;z-index:1060;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow::before,.popover .popover-arrow::after{position:absolute;display:block;content:\"\";border-color:transparent;border-style:solid}.bs-popover-top,.bs-popover-auto[x-placement^=\"top\"]{margin-bottom:.5rem}.bs-popover-top>.popover-arrow,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-top>.popover-arrow::before,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow::before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,0.25)}.bs-popover-top>.popover-arrow::after,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow::after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-right,.bs-popover-auto[x-placement^=\"right\"]{margin-left:.5rem}.bs-popover-right>.popover-arrow,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-right>.popover-arrow::before,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow::before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,0.25)}.bs-popover-right>.popover-arrow::after,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow::after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-bottom,.bs-popover-auto[x-placement^=\"bottom\"]{margin-top:.5rem}.bs-popover-bottom>.popover-arrow,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-bottom>.popover-arrow::before,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow::before{top:0;border-width:0 .5rem .5rem .5rem;border-bottom-color:rgba(0,0,0,0.25)}.bs-popover-bottom>.popover-arrow::after,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow::after{top:1px;border-width:0 .5rem .5rem .5rem;border-bottom-color:#fff}.bs-popover-bottom .popover-header::before,.bs-popover-auto[x-placement^=\"bottom\"] .popover-header::before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:\"\";border-bottom:1px solid #f7f7f7}.bs-popover-left,.bs-popover-auto[x-placement^=\"left\"]{margin-right:.5rem}.bs-popover-left>.popover-arrow,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-left>.popover-arrow::before,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow::before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,0.25)}.bs-popover-left>.popover-arrow::after,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow::after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem 1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner::after{display:block;clear:both;content:\"\"}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out, -webkit-transform .6s ease-in-out}@media (prefers-reduced-motion: reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item.active,.carousel-item-next,.carousel-item-prev{display:block}.carousel-item-next:not(.carousel-item-left),.active.carousel-item-right{-webkit-transform:translateX(100%);transform:translateX(100%)}.carousel-item-prev:not(.carousel-item-right),.active.carousel-item-left{-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item.active,.carousel-fade .carousel-item-next.carousel-item-left,.carousel-fade .carousel-item-prev.carousel-item-right{z-index:1;opacity:1}.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media (prefers-reduced-motion: reduce){.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{-webkit-transition:none;transition:none}}.carousel-control-prev,.carousel-control-next{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity 0.15s ease;transition:opacity 0.15s ease}@media (prefers-reduced-motion: reduce){.carousel-control-prev,.carousel-control-next{-webkit-transition:none;transition:none}}.carousel-control-prev:hover,.carousel-control-prev:focus,.carousel-control-next:hover,.carousel-control-next:focus{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-prev-icon,.carousel-control-next-icon{display:inline-block;width:20px;height:20px;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e\")}.carousel-control-next-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e\")}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity 0.6s ease;transition:opacity 0.6s ease}@media (prefers-reduced-motion: reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}@keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid currentColor;border-right-color:transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}.clearfix::after{display:block;clear:both;content:\"\"}.link-primary{color:#1266f1}.link-primary:hover,.link-primary:focus{color:#0a47ac}.link-secondary{color:#b23cfd}.link-secondary:hover,.link-secondary:focus{color:#9002ea}.link-success{color:#00b74a}.link-success:hover,.link-success:focus{color:#006b2b}.link-info{color:#39c0ed}.link-info:hover,.link-info:focus{color:#129ac7}.link-warning{color:#ffa900}.link-warning:hover,.link-warning:focus{color:#b37600}.link-danger{color:#f93154}.link-danger:hover,.link-danger:focus{color:#d7062b}.link-light{color:#f5f5f5}.link-light:hover,.link-light:focus{color:#cfcfcf}.link-dark{color:#262626}.link-dark:hover,.link-dark:focus{color:#000}.embed-responsive{position:relative;width:100%}.embed-responsive::before{display:block;content:\"\"}.embed-responsive .embed-responsive-item,.embed-responsive iframe,.embed-responsive embed,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9::before{padding-top:42.85714%}.embed-responsive-16by9::before{padding-top:56.25%}.embed-responsive-4by3::before{padding-top:75%}.embed-responsive-1by1::before{padding-top:100%}.fixed-top{position:fixed;top:0;right:0;left:0;z-index:1030}.fixed-bottom{position:fixed;right:0;bottom:0;left:0;z-index:1030}.sticky-top{position:sticky;top:0;z-index:1020}@media (min-width: 576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media (min-width: 768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media (min-width: 992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media (min-width: 1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media (min-width: 1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.sr-only,.sr-only-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}.stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:\"\"}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline !important}.align-top{vertical-align:top !important}.align-middle{vertical-align:middle !important}.align-bottom{vertical-align:bottom !important}.align-text-bottom{vertical-align:text-bottom !important}.align-text-top{vertical-align:text-top !important}.float-left{float:left !important}.float-right{float:right !important}.float-none{float:none !important}.overflow-auto{overflow:auto !important}.overflow-hidden{overflow:hidden !important}.d-none{display:none !important}.d-inline{display:inline !important}.d-inline-block{display:inline-block !important}.d-block{display:block !important}.d-table{display:table !important}.d-table-row{display:table-row !important}.d-table-cell{display:table-cell !important}.d-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.shadow{-webkit-box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15) !important;box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15) !important}.shadow-sm{-webkit-box-shadow:0 0.125rem 0.25rem rgba(0,0,0,0.075) !important;box-shadow:0 0.125rem 0.25rem rgba(0,0,0,0.075) !important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,0.175) !important;box-shadow:0 1rem 3rem rgba(0,0,0,0.175) !important}.shadow-none{-webkit-box-shadow:none !important;box-shadow:none !important}.position-static{position:static !important}.position-relative{position:relative !important}.position-absolute{position:absolute !important}.position-fixed{position:fixed !important}.position-sticky{position:sticky !important}.border{border:1px solid #e0e0e0 !important}.border-0{border:0 !important}.border-top{border-top:1px solid #e0e0e0 !important}.border-top-0{border-top:0 !important}.border-right{border-right:1px solid #e0e0e0 !important}.border-right-0{border-right:0 !important}.border-bottom{border-bottom:1px solid #e0e0e0 !important}.border-bottom-0{border-bottom:0 !important}.border-left{border-left:1px solid #e0e0e0 !important}.border-left-0{border-left:0 !important}.border-primary{border-color:#1266f1 !important}.border-secondary{border-color:#b23cfd !important}.border-success{border-color:#00b74a !important}.border-info{border-color:#39c0ed !important}.border-warning{border-color:#ffa900 !important}.border-danger{border-color:#f93154 !important}.border-light{border-color:#f5f5f5 !important}.border-dark{border-color:#262626 !important}.border-white{border-color:#fff !important}.w-25{width:25% !important}.w-50{width:50% !important}.w-75{width:75% !important}.w-100{width:100% !important}.w-auto{width:auto !important}.mw-100{max-width:100% !important}.vw-100{width:100vw !important}.min-vw-100{min-width:100vw !important}.h-25{height:25% !important}.h-50{height:50% !important}.h-75{height:75% !important}.h-100{height:100% !important}.h-auto{height:auto !important}.mh-100{max-height:100% !important}.vh-100{height:100vh !important}.min-vh-100{min-height:100vh !important}.flex-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-0{margin:0 !important}.m-1{margin:.25rem !important}.m-2{margin:.5rem !important}.m-3{margin:1rem !important}.m-4{margin:1.5rem !important}.m-5{margin:3rem !important}.m-auto{margin:auto !important}.mx-0{margin-right:0 !important;margin-left:0 !important}.mx-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-3{margin-right:1rem !important;margin-left:1rem !important}.mx-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-5{margin-right:3rem !important;margin-left:3rem !important}.mx-auto{margin-right:auto !important;margin-left:auto !important}.my-0{margin-top:0 !important;margin-bottom:0 !important}.my-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-0{margin-top:0 !important}.mt-1{margin-top:.25rem !important}.mt-2{margin-top:.5rem !important}.mt-3{margin-top:1rem !important}.mt-4{margin-top:1.5rem !important}.mt-5{margin-top:3rem !important}.mt-auto{margin-top:auto !important}.mr-0{margin-right:0 !important}.mr-1{margin-right:.25rem !important}.mr-2{margin-right:.5rem !important}.mr-3{margin-right:1rem !important}.mr-4{margin-right:1.5rem !important}.mr-5{margin-right:3rem !important}.mr-auto{margin-right:auto !important}.mb-0{margin-bottom:0 !important}.mb-1{margin-bottom:.25rem !important}.mb-2{margin-bottom:.5rem !important}.mb-3{margin-bottom:1rem !important}.mb-4{margin-bottom:1.5rem !important}.mb-5{margin-bottom:3rem !important}.mb-auto{margin-bottom:auto !important}.ml-0{margin-left:0 !important}.ml-1{margin-left:.25rem !important}.ml-2{margin-left:.5rem !important}.ml-3{margin-left:1rem !important}.ml-4{margin-left:1.5rem !important}.ml-5{margin-left:3rem !important}.ml-auto{margin-left:auto !important}.p-0{padding:0 !important}.p-1{padding:.25rem !important}.p-2{padding:.5rem !important}.p-3{padding:1rem !important}.p-4{padding:1.5rem !important}.p-5{padding:3rem !important}.px-0{padding-right:0 !important;padding-left:0 !important}.px-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-3{padding-right:1rem !important;padding-left:1rem !important}.px-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-5{padding-right:3rem !important;padding-left:3rem !important}.py-0{padding-top:0 !important;padding-bottom:0 !important}.py-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-0{padding-top:0 !important}.pt-1{padding-top:.25rem !important}.pt-2{padding-top:.5rem !important}.pt-3{padding-top:1rem !important}.pt-4{padding-top:1.5rem !important}.pt-5{padding-top:3rem !important}.pr-0{padding-right:0 !important}.pr-1{padding-right:.25rem !important}.pr-2{padding-right:.5rem !important}.pr-3{padding-right:1rem !important}.pr-4{padding-right:1.5rem !important}.pr-5{padding-right:3rem !important}.pb-0{padding-bottom:0 !important}.pb-1{padding-bottom:.25rem !important}.pb-2{padding-bottom:.5rem !important}.pb-3{padding-bottom:1rem !important}.pb-4{padding-bottom:1.5rem !important}.pb-5{padding-bottom:3rem !important}.pl-0{padding-left:0 !important}.pl-1{padding-left:.25rem !important}.pl-2{padding-left:.5rem !important}.pl-3{padding-left:1rem !important}.pl-4{padding-left:1.5rem !important}.pl-5{padding-left:3rem !important}.font-weight-light{font-weight:300 !important}.font-weight-lighter{font-weight:lighter !important}.font-weight-normal{font-weight:400 !important}.font-weight-bold{font-weight:700 !important}.font-weight-bolder{font-weight:bolder !important}.text-lowercase{text-transform:lowercase !important}.text-uppercase{text-transform:uppercase !important}.text-capitalize{text-transform:capitalize !important}.text-left{text-align:left !important}.text-right{text-align:right !important}.text-center{text-align:center !important}.text-primary{color:#1266f1 !important}.text-secondary{color:#b23cfd !important}.text-success{color:#00b74a !important}.text-info{color:#39c0ed !important}.text-warning{color:#ffa900 !important}.text-danger{color:#f93154 !important}.text-light{color:#f5f5f5 !important}.text-dark{color:#262626 !important}.text-white{color:#fff !important}.text-body{color:#4f4f4f !important}.text-muted{color:#757575 !important}.text-black-50{color:rgba(0,0,0,0.5) !important}.text-white-50{color:rgba(255,255,255,0.5) !important}.text-reset{color:inherit !important}.lh-1{line-height:1 !important}.lh-sm{line-height:1.25 !important}.lh-base{line-height:1.6 !important}.lh-lg{line-height:2 !important}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#f5f5f5 !important}.bg-dark{background-color:#262626 !important}.bg-body{background-color:#fff !important}.bg-white{background-color:#fff !important}.bg-transparent{background-color:rgba(0,0,0,0) !important}.bg-gradient{background-image:var(--bs-gradient) !important}.text-wrap{white-space:normal !important}.text-nowrap{white-space:nowrap !important}.text-decoration-none{text-decoration:none !important}.text-decoration-underline{text-decoration:underline !important}.text-decoration-line-through{text-decoration:line-through !important}.font-italic{font-style:italic !important}.font-normal{font-style:normal !important}.text-break{word-wrap:break-word !important;word-break:break-word !important}.font-monospace{font-family:var(--bs-font-monospace) !important}.user-select-all{-webkit-user-select:all !important;-moz-user-select:all !important;-ms-user-select:all !important;user-select:all !important}.user-select-auto{-webkit-user-select:auto !important;-moz-user-select:auto !important;-ms-user-select:auto !important;user-select:auto !important}.user-select-none{-webkit-user-select:none !important;-moz-user-select:none !important;-ms-user-select:none !important;user-select:none !important}.pe-none{pointer-events:none !important}.pe-auto{pointer-events:auto !important}.rounded{border-radius:.25rem !important}.rounded-sm{border-radius:.2rem !important}.rounded-lg{border-radius:.3rem !important}.rounded-circle{border-radius:50% !important}.rounded-pill{border-radius:50rem !important}.rounded-0{border-radius:0 !important}.rounded-top{border-top-left-radius:.25rem !important;border-top-right-radius:.25rem !important}.rounded-right{border-top-right-radius:.25rem !important;border-bottom-right-radius:.25rem !important}.rounded-bottom{border-bottom-right-radius:.25rem !important;border-bottom-left-radius:.25rem !important}.rounded-left{border-bottom-left-radius:.25rem !important;border-top-left-radius:.25rem !important}.visible{visibility:visible !important}.invisible{visibility:hidden !important}@media (min-width: 576px){.float-sm-left{float:left !important}.float-sm-right{float:right !important}.float-sm-none{float:none !important}.d-sm-none{display:none !important}.d-sm-inline{display:inline !important}.d-sm-inline-block{display:inline-block !important}.d-sm-block{display:block !important}.d-sm-table{display:table !important}.d-sm-table-row{display:table-row !important}.d-sm-table-cell{display:table-cell !important}.d-sm-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-sm-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-sm-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-sm-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-sm-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-sm-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-sm-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-sm-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-sm-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-sm-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-sm-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-sm-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-sm-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-sm-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-sm-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-sm-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-sm-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-sm-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-sm-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-sm-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-sm-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-sm-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-sm-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-sm-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-sm-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-sm-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-sm-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-sm-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-sm-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-sm-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-sm-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-sm-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-sm-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-sm-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-sm-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-sm-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-sm-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-sm-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-sm-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-sm-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-sm-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-sm-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-sm-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-sm-0{margin:0 !important}.m-sm-1{margin:.25rem !important}.m-sm-2{margin:.5rem !important}.m-sm-3{margin:1rem !important}.m-sm-4{margin:1.5rem !important}.m-sm-5{margin:3rem !important}.m-sm-auto{margin:auto !important}.mx-sm-0{margin-right:0 !important;margin-left:0 !important}.mx-sm-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-sm-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-sm-3{margin-right:1rem !important;margin-left:1rem !important}.mx-sm-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-sm-5{margin-right:3rem !important;margin-left:3rem !important}.mx-sm-auto{margin-right:auto !important;margin-left:auto !important}.my-sm-0{margin-top:0 !important;margin-bottom:0 !important}.my-sm-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-sm-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-sm-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-sm-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-sm-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-sm-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-sm-0{margin-top:0 !important}.mt-sm-1{margin-top:.25rem !important}.mt-sm-2{margin-top:.5rem !important}.mt-sm-3{margin-top:1rem !important}.mt-sm-4{margin-top:1.5rem !important}.mt-sm-5{margin-top:3rem !important}.mt-sm-auto{margin-top:auto !important}.mr-sm-0{margin-right:0 !important}.mr-sm-1{margin-right:.25rem !important}.mr-sm-2{margin-right:.5rem !important}.mr-sm-3{margin-right:1rem !important}.mr-sm-4{margin-right:1.5rem !important}.mr-sm-5{margin-right:3rem !important}.mr-sm-auto{margin-right:auto !important}.mb-sm-0{margin-bottom:0 !important}.mb-sm-1{margin-bottom:.25rem !important}.mb-sm-2{margin-bottom:.5rem !important}.mb-sm-3{margin-bottom:1rem !important}.mb-sm-4{margin-bottom:1.5rem !important}.mb-sm-5{margin-bottom:3rem !important}.mb-sm-auto{margin-bottom:auto !important}.ml-sm-0{margin-left:0 !important}.ml-sm-1{margin-left:.25rem !important}.ml-sm-2{margin-left:.5rem !important}.ml-sm-3{margin-left:1rem !important}.ml-sm-4{margin-left:1.5rem !important}.ml-sm-5{margin-left:3rem !important}.ml-sm-auto{margin-left:auto !important}.p-sm-0{padding:0 !important}.p-sm-1{padding:.25rem !important}.p-sm-2{padding:.5rem !important}.p-sm-3{padding:1rem !important}.p-sm-4{padding:1.5rem !important}.p-sm-5{padding:3rem !important}.px-sm-0{padding-right:0 !important;padding-left:0 !important}.px-sm-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-sm-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-sm-3{padding-right:1rem !important;padding-left:1rem !important}.px-sm-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-sm-5{padding-right:3rem !important;padding-left:3rem !important}.py-sm-0{padding-top:0 !important;padding-bottom:0 !important}.py-sm-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-sm-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-sm-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-sm-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-sm-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-sm-0{padding-top:0 !important}.pt-sm-1{padding-top:.25rem !important}.pt-sm-2{padding-top:.5rem !important}.pt-sm-3{padding-top:1rem !important}.pt-sm-4{padding-top:1.5rem !important}.pt-sm-5{padding-top:3rem !important}.pr-sm-0{padding-right:0 !important}.pr-sm-1{padding-right:.25rem !important}.pr-sm-2{padding-right:.5rem !important}.pr-sm-3{padding-right:1rem !important}.pr-sm-4{padding-right:1.5rem !important}.pr-sm-5{padding-right:3rem !important}.pb-sm-0{padding-bottom:0 !important}.pb-sm-1{padding-bottom:.25rem !important}.pb-sm-2{padding-bottom:.5rem !important}.pb-sm-3{padding-bottom:1rem !important}.pb-sm-4{padding-bottom:1.5rem !important}.pb-sm-5{padding-bottom:3rem !important}.pl-sm-0{padding-left:0 !important}.pl-sm-1{padding-left:.25rem !important}.pl-sm-2{padding-left:.5rem !important}.pl-sm-3{padding-left:1rem !important}.pl-sm-4{padding-left:1.5rem !important}.pl-sm-5{padding-left:3rem !important}.text-sm-left{text-align:left !important}.text-sm-right{text-align:right !important}.text-sm-center{text-align:center !important}}@media (min-width: 768px){.float-md-left{float:left !important}.float-md-right{float:right !important}.float-md-none{float:none !important}.d-md-none{display:none !important}.d-md-inline{display:inline !important}.d-md-inline-block{display:inline-block !important}.d-md-block{display:block !important}.d-md-table{display:table !important}.d-md-table-row{display:table-row !important}.d-md-table-cell{display:table-cell !important}.d-md-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-md-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-md-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-md-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-md-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-md-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-md-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-md-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-md-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-md-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-md-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-md-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-md-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-md-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-md-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-md-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-md-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-md-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-md-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-md-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-md-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-md-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-md-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-md-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-md-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-md-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-md-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-md-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-md-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-md-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-md-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-md-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-md-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-md-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-md-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-md-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-md-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-md-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-md-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-md-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-md-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-md-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-md-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-md-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-md-0{margin:0 !important}.m-md-1{margin:.25rem !important}.m-md-2{margin:.5rem !important}.m-md-3{margin:1rem !important}.m-md-4{margin:1.5rem !important}.m-md-5{margin:3rem !important}.m-md-auto{margin:auto !important}.mx-md-0{margin-right:0 !important;margin-left:0 !important}.mx-md-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-md-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-md-3{margin-right:1rem !important;margin-left:1rem !important}.mx-md-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-md-5{margin-right:3rem !important;margin-left:3rem !important}.mx-md-auto{margin-right:auto !important;margin-left:auto !important}.my-md-0{margin-top:0 !important;margin-bottom:0 !important}.my-md-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-md-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-md-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-md-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-md-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-md-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-md-0{margin-top:0 !important}.mt-md-1{margin-top:.25rem !important}.mt-md-2{margin-top:.5rem !important}.mt-md-3{margin-top:1rem !important}.mt-md-4{margin-top:1.5rem !important}.mt-md-5{margin-top:3rem !important}.mt-md-auto{margin-top:auto !important}.mr-md-0{margin-right:0 !important}.mr-md-1{margin-right:.25rem !important}.mr-md-2{margin-right:.5rem !important}.mr-md-3{margin-right:1rem !important}.mr-md-4{margin-right:1.5rem !important}.mr-md-5{margin-right:3rem !important}.mr-md-auto{margin-right:auto !important}.mb-md-0{margin-bottom:0 !important}.mb-md-1{margin-bottom:.25rem !important}.mb-md-2{margin-bottom:.5rem !important}.mb-md-3{margin-bottom:1rem !important}.mb-md-4{margin-bottom:1.5rem !important}.mb-md-5{margin-bottom:3rem !important}.mb-md-auto{margin-bottom:auto !important}.ml-md-0{margin-left:0 !important}.ml-md-1{margin-left:.25rem !important}.ml-md-2{margin-left:.5rem !important}.ml-md-3{margin-left:1rem !important}.ml-md-4{margin-left:1.5rem !important}.ml-md-5{margin-left:3rem !important}.ml-md-auto{margin-left:auto !important}.p-md-0{padding:0 !important}.p-md-1{padding:.25rem !important}.p-md-2{padding:.5rem !important}.p-md-3{padding:1rem !important}.p-md-4{padding:1.5rem !important}.p-md-5{padding:3rem !important}.px-md-0{padding-right:0 !important;padding-left:0 !important}.px-md-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-md-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-md-3{padding-right:1rem !important;padding-left:1rem !important}.px-md-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-md-5{padding-right:3rem !important;padding-left:3rem !important}.py-md-0{padding-top:0 !important;padding-bottom:0 !important}.py-md-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-md-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-md-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-md-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-md-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-md-0{padding-top:0 !important}.pt-md-1{padding-top:.25rem !important}.pt-md-2{padding-top:.5rem !important}.pt-md-3{padding-top:1rem !important}.pt-md-4{padding-top:1.5rem !important}.pt-md-5{padding-top:3rem !important}.pr-md-0{padding-right:0 !important}.pr-md-1{padding-right:.25rem !important}.pr-md-2{padding-right:.5rem !important}.pr-md-3{padding-right:1rem !important}.pr-md-4{padding-right:1.5rem !important}.pr-md-5{padding-right:3rem !important}.pb-md-0{padding-bottom:0 !important}.pb-md-1{padding-bottom:.25rem !important}.pb-md-2{padding-bottom:.5rem !important}.pb-md-3{padding-bottom:1rem !important}.pb-md-4{padding-bottom:1.5rem !important}.pb-md-5{padding-bottom:3rem !important}.pl-md-0{padding-left:0 !important}.pl-md-1{padding-left:.25rem !important}.pl-md-2{padding-left:.5rem !important}.pl-md-3{padding-left:1rem !important}.pl-md-4{padding-left:1.5rem !important}.pl-md-5{padding-left:3rem !important}.text-md-left{text-align:left !important}.text-md-right{text-align:right !important}.text-md-center{text-align:center !important}}@media (min-width: 992px){.float-lg-left{float:left !important}.float-lg-right{float:right !important}.float-lg-none{float:none !important}.d-lg-none{display:none !important}.d-lg-inline{display:inline !important}.d-lg-inline-block{display:inline-block !important}.d-lg-block{display:block !important}.d-lg-table{display:table !important}.d-lg-table-row{display:table-row !important}.d-lg-table-cell{display:table-cell !important}.d-lg-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-lg-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-lg-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-lg-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-lg-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-lg-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-lg-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-lg-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-lg-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-lg-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-lg-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-lg-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-lg-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-lg-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-lg-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-lg-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-lg-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-lg-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-lg-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-lg-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-lg-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-lg-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-lg-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-lg-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-lg-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-lg-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-lg-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-lg-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-lg-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-lg-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-lg-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-lg-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-lg-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-lg-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-lg-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-lg-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-lg-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-lg-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-lg-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-lg-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-lg-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-lg-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-lg-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-lg-0{margin:0 !important}.m-lg-1{margin:.25rem !important}.m-lg-2{margin:.5rem !important}.m-lg-3{margin:1rem !important}.m-lg-4{margin:1.5rem !important}.m-lg-5{margin:3rem !important}.m-lg-auto{margin:auto !important}.mx-lg-0{margin-right:0 !important;margin-left:0 !important}.mx-lg-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-lg-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-lg-3{margin-right:1rem !important;margin-left:1rem !important}.mx-lg-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-lg-5{margin-right:3rem !important;margin-left:3rem !important}.mx-lg-auto{margin-right:auto !important;margin-left:auto !important}.my-lg-0{margin-top:0 !important;margin-bottom:0 !important}.my-lg-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-lg-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-lg-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-lg-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-lg-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-lg-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-lg-0{margin-top:0 !important}.mt-lg-1{margin-top:.25rem !important}.mt-lg-2{margin-top:.5rem !important}.mt-lg-3{margin-top:1rem !important}.mt-lg-4{margin-top:1.5rem !important}.mt-lg-5{margin-top:3rem !important}.mt-lg-auto{margin-top:auto !important}.mr-lg-0{margin-right:0 !important}.mr-lg-1{margin-right:.25rem !important}.mr-lg-2{margin-right:.5rem !important}.mr-lg-3{margin-right:1rem !important}.mr-lg-4{margin-right:1.5rem !important}.mr-lg-5{margin-right:3rem !important}.mr-lg-auto{margin-right:auto !important}.mb-lg-0{margin-bottom:0 !important}.mb-lg-1{margin-bottom:.25rem !important}.mb-lg-2{margin-bottom:.5rem !important}.mb-lg-3{margin-bottom:1rem !important}.mb-lg-4{margin-bottom:1.5rem !important}.mb-lg-5{margin-bottom:3rem !important}.mb-lg-auto{margin-bottom:auto !important}.ml-lg-0{margin-left:0 !important}.ml-lg-1{margin-left:.25rem !important}.ml-lg-2{margin-left:.5rem !important}.ml-lg-3{margin-left:1rem !important}.ml-lg-4{margin-left:1.5rem !important}.ml-lg-5{margin-left:3rem !important}.ml-lg-auto{margin-left:auto !important}.p-lg-0{padding:0 !important}.p-lg-1{padding:.25rem !important}.p-lg-2{padding:.5rem !important}.p-lg-3{padding:1rem !important}.p-lg-4{padding:1.5rem !important}.p-lg-5{padding:3rem !important}.px-lg-0{padding-right:0 !important;padding-left:0 !important}.px-lg-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-lg-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-lg-3{padding-right:1rem !important;padding-left:1rem !important}.px-lg-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-lg-5{padding-right:3rem !important;padding-left:3rem !important}.py-lg-0{padding-top:0 !important;padding-bottom:0 !important}.py-lg-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-lg-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-lg-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-lg-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-lg-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-lg-0{padding-top:0 !important}.pt-lg-1{padding-top:.25rem !important}.pt-lg-2{padding-top:.5rem !important}.pt-lg-3{padding-top:1rem !important}.pt-lg-4{padding-top:1.5rem !important}.pt-lg-5{padding-top:3rem !important}.pr-lg-0{padding-right:0 !important}.pr-lg-1{padding-right:.25rem !important}.pr-lg-2{padding-right:.5rem !important}.pr-lg-3{padding-right:1rem !important}.pr-lg-4{padding-right:1.5rem !important}.pr-lg-5{padding-right:3rem !important}.pb-lg-0{padding-bottom:0 !important}.pb-lg-1{padding-bottom:.25rem !important}.pb-lg-2{padding-bottom:.5rem !important}.pb-lg-3{padding-bottom:1rem !important}.pb-lg-4{padding-bottom:1.5rem !important}.pb-lg-5{padding-bottom:3rem !important}.pl-lg-0{padding-left:0 !important}.pl-lg-1{padding-left:.25rem !important}.pl-lg-2{padding-left:.5rem !important}.pl-lg-3{padding-left:1rem !important}.pl-lg-4{padding-left:1.5rem !important}.pl-lg-5{padding-left:3rem !important}.text-lg-left{text-align:left !important}.text-lg-right{text-align:right !important}.text-lg-center{text-align:center !important}}@media (min-width: 1200px){.float-xl-left{float:left !important}.float-xl-right{float:right !important}.float-xl-none{float:none !important}.d-xl-none{display:none !important}.d-xl-inline{display:inline !important}.d-xl-inline-block{display:inline-block !important}.d-xl-block{display:block !important}.d-xl-table{display:table !important}.d-xl-table-row{display:table-row !important}.d-xl-table-cell{display:table-cell !important}.d-xl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-xl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-xl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xl-0{margin:0 !important}.m-xl-1{margin:.25rem !important}.m-xl-2{margin:.5rem !important}.m-xl-3{margin:1rem !important}.m-xl-4{margin:1.5rem !important}.m-xl-5{margin:3rem !important}.m-xl-auto{margin:auto !important}.mx-xl-0{margin-right:0 !important;margin-left:0 !important}.mx-xl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xl-auto{margin-right:auto !important;margin-left:auto !important}.my-xl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xl-0{margin-top:0 !important}.mt-xl-1{margin-top:.25rem !important}.mt-xl-2{margin-top:.5rem !important}.mt-xl-3{margin-top:1rem !important}.mt-xl-4{margin-top:1.5rem !important}.mt-xl-5{margin-top:3rem !important}.mt-xl-auto{margin-top:auto !important}.mr-xl-0{margin-right:0 !important}.mr-xl-1{margin-right:.25rem !important}.mr-xl-2{margin-right:.5rem !important}.mr-xl-3{margin-right:1rem !important}.mr-xl-4{margin-right:1.5rem !important}.mr-xl-5{margin-right:3rem !important}.mr-xl-auto{margin-right:auto !important}.mb-xl-0{margin-bottom:0 !important}.mb-xl-1{margin-bottom:.25rem !important}.mb-xl-2{margin-bottom:.5rem !important}.mb-xl-3{margin-bottom:1rem !important}.mb-xl-4{margin-bottom:1.5rem !important}.mb-xl-5{margin-bottom:3rem !important}.mb-xl-auto{margin-bottom:auto !important}.ml-xl-0{margin-left:0 !important}.ml-xl-1{margin-left:.25rem !important}.ml-xl-2{margin-left:.5rem !important}.ml-xl-3{margin-left:1rem !important}.ml-xl-4{margin-left:1.5rem !important}.ml-xl-5{margin-left:3rem !important}.ml-xl-auto{margin-left:auto !important}.p-xl-0{padding:0 !important}.p-xl-1{padding:.25rem !important}.p-xl-2{padding:.5rem !important}.p-xl-3{padding:1rem !important}.p-xl-4{padding:1.5rem !important}.p-xl-5{padding:3rem !important}.px-xl-0{padding-right:0 !important;padding-left:0 !important}.px-xl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xl-0{padding-top:0 !important}.pt-xl-1{padding-top:.25rem !important}.pt-xl-2{padding-top:.5rem !important}.pt-xl-3{padding-top:1rem !important}.pt-xl-4{padding-top:1.5rem !important}.pt-xl-5{padding-top:3rem !important}.pr-xl-0{padding-right:0 !important}.pr-xl-1{padding-right:.25rem !important}.pr-xl-2{padding-right:.5rem !important}.pr-xl-3{padding-right:1rem !important}.pr-xl-4{padding-right:1.5rem !important}.pr-xl-5{padding-right:3rem !important}.pb-xl-0{padding-bottom:0 !important}.pb-xl-1{padding-bottom:.25rem !important}.pb-xl-2{padding-bottom:.5rem !important}.pb-xl-3{padding-bottom:1rem !important}.pb-xl-4{padding-bottom:1.5rem !important}.pb-xl-5{padding-bottom:3rem !important}.pl-xl-0{padding-left:0 !important}.pl-xl-1{padding-left:.25rem !important}.pl-xl-2{padding-left:.5rem !important}.pl-xl-3{padding-left:1rem !important}.pl-xl-4{padding-left:1.5rem !important}.pl-xl-5{padding-left:3rem !important}.text-xl-left{text-align:left !important}.text-xl-right{text-align:right !important}.text-xl-center{text-align:center !important}}@media (min-width: 1400px){.float-xxl-left{float:left !important}.float-xxl-right{float:right !important}.float-xxl-none{float:none !important}.d-xxl-none{display:none !important}.d-xxl-inline{display:inline !important}.d-xxl-inline-block{display:inline-block !important}.d-xxl-block{display:block !important}.d-xxl-table{display:table !important}.d-xxl-table-row{display:table-row !important}.d-xxl-table-cell{display:table-cell !important}.d-xxl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xxl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-xxl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xxl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xxl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xxl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xxl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xxl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xxl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xxl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xxl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-xxl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xxl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xxl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xxl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xxl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xxl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xxl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xxl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xxl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xxl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xxl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xxl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xxl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xxl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xxl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xxl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xxl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xxl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xxl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xxl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xxl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xxl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xxl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xxl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xxl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xxl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xxl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xxl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xxl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xxl-0{margin:0 !important}.m-xxl-1{margin:.25rem !important}.m-xxl-2{margin:.5rem !important}.m-xxl-3{margin:1rem !important}.m-xxl-4{margin:1.5rem !important}.m-xxl-5{margin:3rem !important}.m-xxl-auto{margin:auto !important}.mx-xxl-0{margin-right:0 !important;margin-left:0 !important}.mx-xxl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xxl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xxl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xxl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xxl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xxl-auto{margin-right:auto !important;margin-left:auto !important}.my-xxl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xxl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xxl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xxl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xxl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xxl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xxl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xxl-0{margin-top:0 !important}.mt-xxl-1{margin-top:.25rem !important}.mt-xxl-2{margin-top:.5rem !important}.mt-xxl-3{margin-top:1rem !important}.mt-xxl-4{margin-top:1.5rem !important}.mt-xxl-5{margin-top:3rem !important}.mt-xxl-auto{margin-top:auto !important}.mr-xxl-0{margin-right:0 !important}.mr-xxl-1{margin-right:.25rem !important}.mr-xxl-2{margin-right:.5rem !important}.mr-xxl-3{margin-right:1rem !important}.mr-xxl-4{margin-right:1.5rem !important}.mr-xxl-5{margin-right:3rem !important}.mr-xxl-auto{margin-right:auto !important}.mb-xxl-0{margin-bottom:0 !important}.mb-xxl-1{margin-bottom:.25rem !important}.mb-xxl-2{margin-bottom:.5rem !important}.mb-xxl-3{margin-bottom:1rem !important}.mb-xxl-4{margin-bottom:1.5rem !important}.mb-xxl-5{margin-bottom:3rem !important}.mb-xxl-auto{margin-bottom:auto !important}.ml-xxl-0{margin-left:0 !important}.ml-xxl-1{margin-left:.25rem !important}.ml-xxl-2{margin-left:.5rem !important}.ml-xxl-3{margin-left:1rem !important}.ml-xxl-4{margin-left:1.5rem !important}.ml-xxl-5{margin-left:3rem !important}.ml-xxl-auto{margin-left:auto !important}.p-xxl-0{padding:0 !important}.p-xxl-1{padding:.25rem !important}.p-xxl-2{padding:.5rem !important}.p-xxl-3{padding:1rem !important}.p-xxl-4{padding:1.5rem !important}.p-xxl-5{padding:3rem !important}.px-xxl-0{padding-right:0 !important;padding-left:0 !important}.px-xxl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xxl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xxl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xxl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xxl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xxl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xxl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xxl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xxl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xxl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xxl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xxl-0{padding-top:0 !important}.pt-xxl-1{padding-top:.25rem !important}.pt-xxl-2{padding-top:.5rem !important}.pt-xxl-3{padding-top:1rem !important}.pt-xxl-4{padding-top:1.5rem !important}.pt-xxl-5{padding-top:3rem !important}.pr-xxl-0{padding-right:0 !important}.pr-xxl-1{padding-right:.25rem !important}.pr-xxl-2{padding-right:.5rem !important}.pr-xxl-3{padding-right:1rem !important}.pr-xxl-4{padding-right:1.5rem !important}.pr-xxl-5{padding-right:3rem !important}.pb-xxl-0{padding-bottom:0 !important}.pb-xxl-1{padding-bottom:.25rem !important}.pb-xxl-2{padding-bottom:.5rem !important}.pb-xxl-3{padding-bottom:1rem !important}.pb-xxl-4{padding-bottom:1.5rem !important}.pb-xxl-5{padding-bottom:3rem !important}.pl-xxl-0{padding-left:0 !important}.pl-xxl-1{padding-left:.25rem !important}.pl-xxl-2{padding-left:.5rem !important}.pl-xxl-3{padding-left:1rem !important}.pl-xxl-4{padding-left:1.5rem !important}.pl-xxl-5{padding-left:3rem !important}.text-xxl-left{text-align:left !important}.text-xxl-right{text-align:right !important}.text-xxl-center{text-align:center !important}}@media print{.d-print-none{display:none !important}.d-print-inline{display:inline !important}.d-print-inline-block{display:inline-block !important}.d-print-block{display:block !important}.d-print-table{display:table !important}.d-print-table-row{display:table-row !important}.d-print-table-cell{display:table-cell !important}.d-print-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-print-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}}.alert{border:0}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}:root{--mdb-font-roboto: \"Roboto\", sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#f5f5f5;border-color:#262626}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#f5f5f5 !important}.bg-dark{background-color:#262626 !important}.shadow-0{-webkit-box-shadow:none !important;box-shadow:none !important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,0.05) !important;box-shadow:0 2px 10px 0 rgba(0,0,0,0.05) !important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05) !important;box-shadow:0 5px 15px 0 rgba(0,0,0,0.05) !important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05) !important;box-shadow:0 10px 20px 0 rgba(0,0,0,0.05) !important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,0.05) !important;box-shadow:0 15px 30px 0 rgba(0,0,0,0.05) !important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,0.05) !important;box-shadow:0 20px 40px 0 rgba(0,0,0,0.05) !important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.25),0 2px 10px 0 rgba(0,0,0,0.25) !important;box-shadow:0 2px 5px 0 rgba(0,0,0,0.25),0 2px 10px 0 rgba(0,0,0,0.25) !important}.shadow-2-strong{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.25),0 4px 20px 0 rgba(0,0,0,0.25) !important;box-shadow:0 4px 10px 0 rgba(0,0,0,0.25),0 4px 20px 0 rgba(0,0,0,0.25) !important}.shadow-3-strong{-webkit-box-shadow:0 6px 15px 2px rgba(0,0,0,0.25),0 6px 30px 2px rgba(0,0,0,0.25) !important;box-shadow:0 6px 15px 2px rgba(0,0,0,0.25),0 6px 30px 2px rgba(0,0,0,0.25) !important}.shadow-4-strong{-webkit-box-shadow:0 8px 20px 4px rgba(0,0,0,0.25),0 8px 40px 4px rgba(0,0,0,0.25) !important;box-shadow:0 8px 20px 4px rgba(0,0,0,0.25),0 8px 40px 4px rgba(0,0,0,0.25) !important}.shadow-5-strong{-webkit-box-shadow:0 10px 25px 6px rgba(0,0,0,0.25),0 10px 50px 6px rgba(0,0,0,0.25) !important;box-shadow:0 10px 25px 6px rgba(0,0,0,0.25),0 10px 50px 6px rgba(0,0,0,0.25) !important}/*!\r\n * # Semantic UI 2.4.2 - Flag\r\n * http://github.com/semantic-org/semantic-ui/\r\n *\r\n *\r\n * Released under the MIT license\r\n * http://opensource.org/licenses/MIT\r\n *\r\n */i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 0.5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon):before{display:inline-block;width:16px;height:11px;content:'';background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.united.arab.emirates:before,i.flag.uae:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.ao:before,i.flag.angola:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.as:before,i.flag.american.samoa:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aw:before,i.flag.aruba:before{background-position:0 -338px}i.flag.ax:before,i.flag.aland.islands:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.bb:before,i.flag.barbados:before{background-position:0 -442px}i.flag.bd:before,i.flag.bangladesh:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bh:before,i.flag.bahrain:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.bj:before,i.flag.benin:before{background-position:0 -624px}i.flag.bm:before,i.flag.bermuda:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bs:before,i.flag.bahamas:before{background-position:0 -754px}i.flag.bt:before,i.flag.bhutan:before{background-position:0 -780px}i.flag.bv:before,i.flag.bouvet.island:before{background-position:0 -806px}i.flag.bw:before,i.flag.botswana:before{background-position:0 -832px}i.flag.by:before,i.flag.belarus:before{background-position:0 -858px}i.flag.bz:before,i.flag.belize:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.cf:before,i.flag.central.african.republic:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.cl:before,i.flag.chile:before{background-position:0 -1144px}i.flag.cm:before,i.flag.cameroon:before{background-position:0 -1170px}i.flag.cn:before,i.flag.china:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.cr:before,i.flag.costa.rica:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cv:before,i.flag.cape.verde:before{background-position:0 -1326px}i.flag.cx:before,i.flag.christmas.island:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.dk:before,i.flag.denmark:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.dz:before,i.flag.algeria:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.gb.eng:before,i.flag.england:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fj:before,i.flag.fiji:before{background-position:0 -1872px}i.flag.fk:before,i.flag.falkland.islands:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.fo:before,i.flag.faroe.islands:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.gf:before,i.flag.french.guiana:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gm:before,i.flag.gambia:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.gq:before,i.flag.equatorial.guinea:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.gw:before,i.flag.guinea-bissau:before{background-position:-36px -416px}i.flag.gy:before,i.flag.guyana:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.hm:before,i.flag.heard.island:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.hr:before,i.flag.croatia:before{background-position:-36px -546px}i.flag.ht:before,i.flag.haiti:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.io:before,i.flag.indian.ocean.territory:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.is:before,i.flag.iceland:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jm:before,i.flag.jamaica:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.jp:before,i.flag.japan:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.kh:before,i.flag.cambodia:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.km:before,i.flag.comoros:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kw:before,i.flag.kuwait:before{background-position:-36px -1144px}i.flag.ky:before,i.flag.cayman.islands:before{background-position:-36px -1170px}i.flag.kz:before,i.flag.kazakhstan:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.lr:before,i.flag.liberia:before{background-position:-36px -1352px}i.flag.ls:before,i.flag.lesotho:before{background-position:-36px -1378px}i.flag.lt:before,i.flag.lithuania:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.lv:before,i.flag.latvia:before{background-position:-36px -1456px}i.flag.ly:before,i.flag.libya:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.mg:before,i.flag.madagascar:before{background-position:-36px -1613px}i.flag.mh:before,i.flag.marshall.islands:before{background-position:-36px -1639px}i.flag.mk:before,i.flag.macedonia:before{background-position:-36px -1665px}i.flag.ml:before,i.flag.mali:before{background-position:-36px -1691px}i.flag.mm:before,i.flag.myanmar:before,i.flag.burma:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.mo:before,i.flag.macau:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.mq:before,i.flag.martinique:before{background-position:-36px -1821px}i.flag.mr:before,i.flag.mauritania:before{background-position:-36px -1847px}i.flag.ms:before,i.flag.montserrat:before{background-position:-36px -1873px}i.flag.mt:before,i.flag.malta:before{background-position:-36px -1899px}i.flag.mu:before,i.flag.mauritius:before{background-position:-36px -1925px}i.flag.mv:before,i.flag.maldives:before{background-position:-36px -1951px}i.flag.mw:before,i.flag.malawi:before{background-position:-36px -1977px}i.flag.mx:before,i.flag.mexico:before{background-position:-72px 0}i.flag.my:before,i.flag.malaysia:before{background-position:-72px -26px}i.flag.mz:before,i.flag.mozambique:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.nl:before,i.flag.netherlands:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.np:before,i.flag.nepal:before{background-position:-72px -286px}i.flag.nr:before,i.flag.nauru:before{background-position:-72px -312px}i.flag.nu:before,i.flag.niue:before{background-position:-72px -338px}i.flag.nz:before,i.flag.new.zealand:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.pf:before,i.flag.french.polynesia:before{background-position:-72px -468px}i.flag.pg:before,i.flag.new.guinea:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pk:before,i.flag.pakistan:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pn:before,i.flag.pitcairn.islands:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.ps:before,i.flag.palestine:before{background-position:-72px -676px}i.flag.pt:before,i.flag.portugal:before{background-position:-72px -702px}i.flag.pw:before,i.flag.palau:before{background-position:-72px -728px}i.flag.py:before,i.flag.paraguay:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.sh:before,i.flag.saint.helena:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.sj:before,i.flag.svalbard:before,i.flag.jan.mayen:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sl:before,i.flag.sierra.leone:before{background-position:-72px -1222px}i.flag.sm:before,i.flag.san.marino:before{background-position:-72px -1248px}i.flag.sn:before,i.flag.senegal:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.st:before,i.flag.sao.tome:before{background-position:-72px -1352px}i.flag.sv:before,i.flag.el.salvador:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.sz:before,i.flag.swaziland:before{background-position:-72px -1430px}i.flag.tc:before,i.flag.caicos.islands:before{background-position:-72px -1456px}i.flag.td:before,i.flag.chad:before{background-position:-72px -1482px}i.flag.tf:before,i.flag.french.territories:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tj:before,i.flag.tajikistan:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.tl:before,i.flag.timorleste:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.tt:before,i.flag.trinidad:before{background-position:-72px -1768px}i.flag.tv:before,i.flag.tuvalu:before{background-position:-72px -1794px}i.flag.tw:before,i.flag.taiwan:before{background-position:-72px -1820px}i.flag.tz:before,i.flag.tanzania:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.us:before,i.flag.america:before,i.flag.united.states:before{background-position:-72px -1950px}i.flag.uy:before,i.flag.uruguay:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.vc:before,i.flag.saint.vincent:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.vg:before,i.flag.british.virgin.islands:before{background-position:-108px -104px}i.flag.vi:before,i.flag.us.virgin.islands:before{background-position:-108px -130px}i.flag.vn:before,i.flag.vietnam:before{background-position:-108px -156px}i.flag.vu:before,i.flag.vanuatu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wf:before,i.flag.wallis.and.futuna:before{background-position:-108px -234px}i.flag.ws:before,i.flag.samoa:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.yt:before,i.flag.mayotte:before{background-position:-108px -312px}i.flag.za:before,i.flag.south.africa:before{background-position:-108px -338px}i.flag.zm:before,i.flag.zambia:before{background-position:-108px -364px}i.flag.zw:before,i.flag.zimbabwe:before{background-position:-108px -390px}.mdc-form-field{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.875rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,0.87);color:var(--mdc-theme-text-primary-on-background, rgba(0,0,0,0.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{margin-left:auto;margin-right:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px;-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{padding-left:4px;padding-right:0}.mdc-form-field{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.875rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,0.87);color:var(--mdc-theme-text-primary-on-background, rgba(0,0,0,0.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{margin-left:auto;margin-right:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px;-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{padding-left:4px;padding-right:0}.mdc-text-field-helper-text{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.75rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin:0;-webkit-transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;will-change:opacity}.mdc-text-field-helper-text::before{display:inline-block;width:0;height:16px;content:'';vertical-align:0}.mdc-text-field-helper-text--persistent{-webkit-transition:none;transition:none;opacity:1;will-change:initial}.mdc-text-field-character-counter{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.75rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin-left:auto;margin-right:0;padding-left:16px;padding-right:0;white-space:nowrap}.mdc-text-field-character-counter::before{display:inline-block;width:0;height:16px;content:'';vertical-align:0}[dir='rtl'] .mdc-text-field-character-counter,.mdc-text-field-character-counter[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-text-field-character-counter,.mdc-text-field-character-counter[dir='rtl']{padding-left:0;padding-right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon{position:absolute;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);cursor:pointer}.mdc-text-field__icon:not([tabindex]),.mdc-text-field__icon[tabindex='-1']{cursor:default;pointer-events:none}.mdc-text-field{--mdc-ripple-fg-size: 0;--mdc-ripple-left: 0;--mdc-ripple-top: 0;--mdc-ripple-fg-scale: 1;--mdc-ripple-fg-translate-end: 0;--mdc-ripple-fg-translate-start: 0;-webkit-tap-highlight-color:rgba(0,0,0,0);will-change:transform, opacity;height:56px;border-radius:4px 4px 0 0;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;position:relative;-webkit-box-sizing:border-box;box-sizing:border-box;overflow:hidden;will-change:opacity, transform, color}.mdc-text-field::before,.mdc-text-field::after{position:absolute;border-radius:50%;opacity:0;pointer-events:none;content:''}.mdc-text-field::before{-webkit-transition:opacity 15ms linear, background-color 15ms linear;transition:opacity 15ms linear, background-color 15ms linear;z-index:1}.mdc-text-field::before,.mdc-text-field::after{background-color:rgba(0,0,0,0.87)}.mdc-text-field:hover::before{opacity:0.04}.mdc-text-field.mdc-ripple-upgraded--background-focused::before,.mdc-text-field:not(.mdc-ripple-upgraded):focus::before{-webkit-transition-duration:75ms;transition-duration:75ms;opacity:0.12}.mdc-text-field::before,.mdc-text-field::after{top:calc(50% - 100%);left:calc(50% - 100%);width:200%;height:200%}.mdc-text-field.mdc-ripple-upgraded::after{width:var(--mdc-ripple-fg-size, 100%);height:var(--mdc-ripple-fg-size, 100%)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{color:rgba(0,0,0,0.87)}.mdc-text-field .mdc-text-field__input{caret-color:#6200ee;caret-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:rgba(0,0,0,0.87)}.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-helper-text{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field-character-counter,.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-character-counter{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__icon{color:rgba(0,0,0,0.54)}.mdc-text-field:not(.mdc-text-field--disabled){background-color:#f5f5f5}.mdc-text-field .mdc-floating-label{left:16px;right:initial;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);pointer-events:none}.mdc-text-field .mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(0.75);transform:translateY(-106%) scale(0.75)}.mdc-text-field--textarea .mdc-floating-label{left:4px;right:initial}.mdc-text-field--outlined .mdc-floating-label{left:4px;right:initial}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label{left:36px;right:initial}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label--float-above{left:40px;right:initial}.mdc-text-field__input{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;font-weight:400;letter-spacing:0.009375em;text-decoration:inherit;text-transform:inherit;-ms-flex-item-align:end;align-self:flex-end;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;height:100%;padding:20px 16px 6px;-webkit-transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);border:none;border-bottom:1px solid;border-radius:0;background:none;-webkit-appearance:none;-moz-appearance:none;appearance:none}.mdc-text-field__input:-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-webkit-input-placeholder{-webkit-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-moz-placeholder{-moz-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::placeholder{-webkit-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input:-ms-input-placeholder{color:rgba(0,0,0,0.54) !important}.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-webkit-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-webkit-input-placeholder, .mdc-text-field--focused .mdc-text-field__input::-webkit-input-placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:110ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-moz-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-moz-placeholder, .mdc-text-field--focused .mdc-text-field__input::-moz-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder, .mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder, .mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::placeholder,.mdc-text-field--no-label .mdc-text-field__input::placeholder,.mdc-text-field--focused .mdc-text-field__input::placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:110ms;transition-duration:110ms;opacity:1}.mdc-text-field__input:focus{outline:none}.mdc-text-field__input:invalid{-webkit-box-shadow:none;box-shadow:none}.mdc-text-field__input:-webkit-autofill{z-index:auto !important}.mdc-text-field--no-label:not(.mdc-text-field--outlined):not(.mdc-text-field--textarea) .mdc-text-field__input{padding-top:16px;padding-bottom:16px}.mdc-text-field__input:-webkit-autofill+.mdc-floating-label{-webkit-transform:translateY(-50%) scale(0.75);transform:translateY(-50%) scale(0.75);cursor:auto}.mdc-text-field--outlined{border:none;overflow:visible}.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.38)}.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.87)}.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}[dir='rtl'] .mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing[dir='rtl']{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) scale(1);transform:translateY(-37.25px) scale(1)}.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) scale(0.75);transform:translateY(-34.75px) scale(0.75)}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--outlined .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:1px}.mdc-text-field--outlined::before,.mdc-text-field--outlined::after{content:none}.mdc-text-field--outlined:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--outlined .mdc-text-field__input{display:-webkit-box;display:-ms-flexbox;display:flex;padding:12px 16px 14px;border:none !important;background-color:transparent;z-index:1}.mdc-text-field--outlined .mdc-text-field__icon{z-index:2}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:2px}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--outlined.mdc-text-field--disabled{background-color:transparent}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.06)}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-text-field--outlined.mdc-text-field--dense{height:48px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) scale(1);transform:translateY(-134%) scale(1)}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.8rem}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) scale(0.8);transform:translateY(-120%) scale(0.8)}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-dense 250ms 1}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 7px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{top:14px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__icon{top:12px}.mdc-text-field--with-leading-icon .mdc-text-field__icon{left:16px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-leading-icon .mdc-text-field__icon[dir='rtl']{left:initial;right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__input{padding-left:48px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon .mdc-floating-label{left:48px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-floating-label,.mdc-text-field--with-leading-icon .mdc-floating-label[dir='rtl']{left:initial;right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon{left:16px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon[dir='rtl']{left:initial;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:48px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) translateX(-32px) scale(1);transform:translateY(-37.25px) translateX(-32px) scale(1)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-37.25px) translateX(32px) scale(1);transform:translateY(-37.25px) translateX(32px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) translateX(-32px) scale(0.75);transform:translateY(-34.75px) translateX(-32px) scale(0.75)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl'],[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-34.75px) translateX(32px) scale(0.75);transform:translateY(-34.75px) translateX(32px) scale(0.75)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon 250ms 1}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake,.mdc-text-field--with-leading-icon.mdc-text-field--outlined[dir='rtl'] .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl 250ms 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label{left:36px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label[dir='rtl']{left:initial;right:36px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) translateX(-21px) scale(1);transform:translateY(-134%) translateX(-21px) scale(1)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-134%) translateX(21px) scale(1);transform:translateY(-134%) translateX(21px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.8rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) translateX(-21px) scale(0.8);transform:translateY(-120%) translateX(-21px) scale(0.8)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl'],[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-120%) translateX(21px) scale(0.8);transform:translateY(-120%) translateX(21px) scale(0.8)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense 250ms 1}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense[dir='rtl'] .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl 250ms 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{left:32px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label[dir='rtl']{left:initial;right:32px}.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:initial;right:12px}[dir='rtl'] .mdc-text-field--with-trailing-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir='rtl']{left:12px;right:initial}.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:16px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:16px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon{left:initial;right:16px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon[dir='rtl']{left:16px;right:initial}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:16px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input,.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:16px;right:auto}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir='rtl']{left:auto;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon{right:12px;left:auto}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon[dir='rtl']{right:auto;left:12px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:48px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{bottom:16px;-webkit-transform:scale(0.8);transform:scale(0.8)}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon[dir='rtl']{left:initial;right:12px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label{left:44px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label[dir='rtl']{left:initial;right:44px}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:initial;right:12px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon[dir='rtl']{left:12px;right:initial}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon ~ .mdc-text-field__icon{right:12px;left:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:44px}.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-70%) scale(0.8);transform:translateY(-70%) scale(0.8)}.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-dense 250ms 1}.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 0}.mdc-text-field--dense .mdc-floating-label{font-size:0.813rem}.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.813rem}.mdc-text-field__input:required ~ .mdc-floating-label::after,.mdc-text-field__input:required ~ .mdc-notched-outline .mdc-floating-label::after{margin-left:1px;content:'*'}.mdc-text-field--textarea{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;width:auto;height:auto;-webkit-transition:none;transition:none;overflow:visible}.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.38)}.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.87)}.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}[dir='rtl'] .mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing[dir='rtl']{border-radius:4px 0 0 4px}.mdc-text-field--textarea::before,.mdc-text-field--textarea::after{content:none}.mdc-text-field--textarea:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--textarea .mdc-floating-label--float-above{-webkit-transform:translateY(-144%) scale(1);transform:translateY(-144%) scale(1)}.mdc-text-field--textarea .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-130%) scale(0.75);transform:translateY(-130%) scale(0.75)}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--textarea .mdc-text-field-character-counter{left:initial;right:16px;position:absolute;bottom:13px}[dir='rtl'] .mdc-text-field--textarea .mdc-text-field-character-counter,.mdc-text-field--textarea .mdc-text-field-character-counter[dir='rtl']{left:16px;right:initial}.mdc-text-field--textarea .mdc-text-field__input{-ms-flex-item-align:auto;align-self:auto;-webkit-box-sizing:border-box;box-sizing:border-box;height:auto;margin:8px 1px 1px 0;padding:0 16px 16px;border:none;line-height:1.75rem}.mdc-text-field--textarea .mdc-text-field-character-counter+.mdc-text-field__input{margin-bottom:28px;padding-bottom:0}.mdc-text-field--textarea .mdc-floating-label{top:17px;width:auto;pointer-events:none}.mdc-text-field--textarea .mdc-floating-label:not(.mdc-floating-label--float-above){-webkit-transform:none;transform:none}.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--fullwidth{width:100%}.mdc-text-field--fullwidth:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field--fullwidth.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea){display:block}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea)::before,.mdc-text-field--fullwidth:not(.mdc-text-field--textarea)::after{content:none}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea) .mdc-text-field__input{padding:0}.mdc-text-field--fullwidth.mdc-text-field--textarea .mdc-text-field__input{resize:vertical}.mdc-text-field--fullwidth.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field-helper-line{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;-webkit-box-sizing:border-box;box-sizing:border-box}.mdc-text-field--dense+.mdc-text-field-helper-line{margin-bottom:4px}.mdc-text-field+.mdc-text-field-helper-line{padding-right:16px;padding-left:16px}.mdc-form-field>.mdc-text-field+label{-ms-flex-item-align:start;align-self:flex-start}.mdc-text-field--focused:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(98,0,238,0.87)}.mdc-text-field--focused+.mdc-text-field-helper-line .mdc-text-field-helper-text:not(.mdc-text-field-helper-text--validation-msg){opacity:1}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-line-ripple{background-color:#b00020;background-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-floating-label{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid .mdc-text-field__input{caret-color:#b00020;caret-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon:not(.mdc-text-field--with-leading-icon):not(.mdc-text-field--disabled) .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon.mdc-text-field--with-leading-icon:not(.mdc-text-field--disabled) .mdc-text-field__icon ~ .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{opacity:1}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--disabled{background-color:#fafafa;border-bottom:none;pointer-events:none}.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.06)}.mdc-text-field--disabled .mdc-text-field__input{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-floating-label{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-helper-text{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-text-field-character-counter,.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-character-counter{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-text-field__icon{color:rgba(0,0,0,0.3)}.mdc-text-field--disabled .mdc-floating-label{cursor:default}.mdc-text-field--textarea.mdc-text-field--disabled{background-color:transparent;background-color:#f9f9f9}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.06)}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-floating-label{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;line-height:1.75rem;font-weight:400;letter-spacing:0.009375em;text-decoration:inherit;text-transform:inherit;position:absolute;left:0;-webkit-transform-origin:left top;transform-origin:left top;-webkit-transition:color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:transform 150ms cubic-bezier(0.4, 0, 0.2, 1),color 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:transform 150ms cubic-bezier(0.4, 0, 0.2, 1),color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);line-height:1.15rem;text-align:left;text-overflow:ellipsis;white-space:nowrap;cursor:text;overflow:hidden;will-change:transform}.mdc-floating-label--float-above{cursor:auto}.mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(0.75);transform:translateY(-106%) scale(0.75)}.mdc-notched-outline{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;right:0;left:0;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.mdc-notched-outline__leading,.mdc-notched-outline__notch,.mdc-notched-outline__trailing{-webkit-box-sizing:border-box;box-sizing:border-box;height:100%;border-top:1px solid;border-bottom:1px solid;pointer-events:none}.mdc-notched-outline__leading{border-left:1px solid;border-right:none;width:12px}.mdc-notched-outline__trailing{border-left:none;border-right:1px solid;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.mdc-notched-outline__notch{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 12px * 2)}.mdc-notched-outline .mdc-floating-label{display:inline-block;position:relative;max-width:100%}.mdc-notched-outline .mdc-floating-label--float-above{text-overflow:clip}.mdc-notched-outline--upgraded .mdc-floating-label--float-above{max-width:calc(100% / 0.75)}.mdc-notched-outline--notched .mdc-notched-outline__notch{padding-left:0;padding-right:8px;border-top:none}.mdc-notched-outline--no-label .mdc-notched-outline__notch{padding:0}.inline-text-field-container{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:0.33rem;padding-bottom:0.33rem;border:0;background:transparent;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control ~ .form-label{position:absolute;top:0;left:0.75rem;padding-top:0.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all 0.2s ease-out;transition:all 0.2s ease-out;color:rgba(0,0,0,0.6);margin-bottom:0}.form-outline .form-control ~ .form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control ~ .form-notch div{pointer-events:none;border:1px solid;border-color:#bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control ~ .form-notch .form-notch-leading{left:0;top:0;height:100%;width:8px;border-right:none;border-radius:4px 0 0 4px}.form-outline .form-control ~ .form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 16px);height:100%;border-right:none;border-left:none}.form-outline .form-control ~ .form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 4px 4px 0}.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder{opacity:1}.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder{opacity:1}.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::placeholder,.form-outline .form-control.active::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none !important;box-shadow:none !important}.form-outline .form-control:focus ~ .form-label,.form-outline .form-control.active ~ .form-label{-webkit-transform:translateY(-1rem) translateY(0.1rem) scale(0.8);transform:translateY(-1rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control:focus ~ .form-label{color:#1266f1}.form-outline .form-control:focus ~ .form-notch .form-notch-middle,.form-outline .form-control.active ~ .form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none}.form-outline .form-control:focus ~ .form-notch .form-notch-middle{border-bottom:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:focus ~ .form-notch .form-notch-leading,.form-outline .form-control.active ~ .form-notch .form-notch-leading{border-right:none}.form-outline .form-control:focus ~ .form-notch .form-notch-leading{border-top:2px solid;border-bottom:2px solid;border-left:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:focus ~ .form-notch .form-notch-trailing,.form-outline .form-control.active ~ .form-notch .form-notch-trailing{border-left:none}.form-outline .form-control:focus ~ .form-notch .form-notch-trailing{border-top:2px solid;border-bottom:2px solid;border-right:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:disabled,.form-outline .form-control.disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control::-webkit-input-placeholder{opacity:0}.form-outline .form-control::-moz-placeholder{opacity:0}.form-outline .form-control:-ms-input-placeholder{opacity:0}.form-outline .form-control::-ms-input-placeholder{opacity:0}.form-outline .form-control::placeholder{opacity:0}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:0.75rem;padding-right:0.75rem}.form-outline .form-control.form-control-lg ~ .form-label{padding-top:0.7rem}.form-outline .form-control.form-control-lg:focus ~ .form-label,.form-outline .form-control.form-control-lg.active ~ .form-label{-webkit-transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8);transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control.form-control-sm{font-size:0.775rem;line-height:1.5;padding-left:0.75rem;padding-right:0.75rem}.form-outline .form-control.form-control-sm ~ .form-label{padding-top:0.33rem;font-size:0.775rem}.form-outline .form-control.form-control-sm:focus ~ .form-label,.form-outline .form-control.form-control-sm.active ~ .form-label{-webkit-transform:translateY(-0.83rem) translateY(0.1rem) scale(0.8);transform:translateY(-0.83rem) translateY(0.1rem) scale(0.8)}.form-check-input{border:solid 2px;border-color:rgba(0,0,0,0.6)}.form-check-input[type='checkbox']{border-radius:2px}.form-check-input[type='checkbox']:checked{background-color:#1266f1}.form-check-input[type='checkbox']:checked:focus{background-color:#1266f1}.form-check-input[type='radio']:checked{background-color:#fff}.form-check-input[type='radio']:checked:focus{background-color:#fff}.form-check-input:hover{cursor:pointer}.form-check-input:focus{border-color:rgba(0,0,0,0.6);-webkit-box-shadow:none;box-shadow:none}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked[type='checkbox']{background-image:none}.form-check-input:checked[type='checkbox']:before{content:'';-webkit-transform:rotate(45deg);transform:rotate(45deg);position:absolute;margin-left:5px;width:6px;height:13px;border-width:2px;border-style:solid;border-top:0;border-left:0;border-color:#fff;z-index:10000;-webkit-transition:border-color 0.2s, background-color 0.2s;transition:border-color 0.2s, background-color 0.2s}.form-check-input:checked[type='radio']{background-image:none}.form-check-input:checked[type='radio']:before{content:'';position:absolute;border-radius:50%;width:10px;height:10px;border-color:#1266f1;background-color:#1266f1;margin-top:3px;margin-left:3px;-webkit-transition:border-color;transition:border-color}.form-check-label:hover{cursor:pointer}.form-switch .form-check-input{background-image:none;border-width:0px;border-radius:7px;width:36px;height:14px;background-color:rgba(0,0,0,0.38)}.form-switch .form-check-input:before{content:'';position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#fff;margin-top:-3px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);-webkit-transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, transform 0.2s;transition:background-color 0.2s, transform 0.2s, -webkit-transform 0.2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:checked{background-image:none}.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked[type='checkbox']{background-image:none}.form-switch .form-check-input:checked[type='checkbox']:before{content:'';position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#1266f1;margin-top:-3px;margin-left:17px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);-webkit-transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, transform 0.2s;transition:background-color 0.2s, transform 0.2s, -webkit-transform 0.2s}.form-file{height:calc(1.8em + 0.33rem + 2px)}.form-file-input{height:calc(1.8em + 0.33rem + 2px)}.form-file-input:focus-within ~ .form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.form-file-input:focus-within ~ .form-file-label .form-file-text,.form-file-input:focus-within ~ .form-file-label .form-file-button{border-style:solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-file-input:focus-within ~ .form-file-label .form-file-text{border-width:2px 1px 2px 2px}.form-file-input:focus-within ~ .form-file-label .form-file-button{border-width:2px 2px 2px 1px}.form-file-input[disabled] ~ .form-file-label .form-file-text,.form-file-input:disabled ~ .form-file-label .form-file-text,.form-file-input[disabled] ~ .form-file-label .form-file-button,.form-file-input:disabled ~ .form-file-label .form-file-button{background-color:#e9ecef}.form-file-label{height:calc(1.8em + 0.33rem + 2px);border-color:rgba(0,0,0,0.38)}.form-file-text{padding-top:0.33rem;padding-bottom:0.33rem;border-color:#bdbdbd}.form-file-button{line-height:1.5;background-color:#fff;border-color:#bdbdbd}.form-file-sm{height:calc(1.7em + 0.33rem + 2px);font-size:0.775rem}.form-file-sm .form-file-input{height:calc(1.7em + 0.33rem + 2px)}.form-file-sm .form-file-label{height:calc(1.7em + 0.33rem + 2px)}.form-file-sm .form-file-text,.form-file-sm .form-file-button{line-height:1.5;padding-top:0.33rem;padding-bottom:0.33rem}.form-file-lg{height:calc(2.315em + 0.33rem + 2px);font-size:1rem}.form-file-lg .form-file-input{height:calc(2.315em + 0.33rem + 2px)}.form-file-lg .form-file-label{height:calc(2.315em + 0.33rem + 2px)}.form-file-lg .form-file-text,.form-file-lg .form-file-button{line-height:2.15;padding-top:0.33rem;padding-bottom:0.33rem}.form-file.test .form-file-input:focus-within ~ .form-file-label .form-file-text{border-width:2px}.input-group>.form-control{min-height:calc(1.5em + 0.33rem + 2px);padding-top:0.27rem;padding-bottom:0.27rem}.input-group>.form-control:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:0.27rem;padding-bottom:0.27rem}.input-group-lg>.form-control{height:calc(2.315em + 0.33rem + 2px);font-size:1rem;padding-top:0.33rem;padding-bottom:0.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{height:calc(1.7em + 0.33rem + 2px);font-size:0.775rem;padding-top:0.33rem;padding-bottom:0.33rem}.input-group-sm .input-group-text{font-size:0.775rem;line-height:1.5}.input-group.form-outline .input-group-text{border-left:0}.was-validated :valid ~ .valid-feedback,.was-validated :valid ~ .valid-tooltip,.is-valid ~ .valid-feedback,.is-valid ~ .valid-tooltip{position:absolute}.was-validated .form-control:valid,.form-control.is-valid,.was-validated .form-control:invalid,.form-control.is-invalid{margin-bottom:1rem}.valid-feedback,.invalid-feedback{margin-top:-0.75rem}.was-validated :invalid ~ .invalid-feedback,.was-validated :invalid ~ .invalid-tooltip,.is-invalid ~ .invalid-feedback,.is-invalid ~ .invalid-tooltip{position:absolute}.was-validated .form-control:valid,.form-control.is-valid,.was-validated .form-control:invalid,.form-control.is-invalid,.was-validated .form-select:invalid,.form-select.is-invalid{background-image:none}.was-validated .form-outline .form-control:valid ~ .form-label,.was-validated .form-outline .form-control.is-valid ~ .form-label{color:#00b74a}.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-trailing,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid ~ .form-label,.was-validated .form-outline .form-control.is-invalid ~ .form-label{color:#f93154}.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-trailing,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-trailing{border-color:#f93154}.was-validated .form-check .form-check-input[type='checkbox']:valid:checked+.form-check-label:before,.was-validated .form-check .form-check-input[type='checkbox'].is-valid:checked+.form-check-label:before{background-color:#00b74a;border-color:#00b74a}.was-validated .form-check .form-check-input[type='checkbox']:invalid+.form-check-label:before,.was-validated .form-check .form-check-input[type='checkbox'].is-invalid+.form-check-label:before{background-color:#fff;border-color:#f93154}.was-validated .form-check-input:valid ~ .form-check-label,.form-check-input.is-valid ~ .form-check-label,.was-validated .form-check-input:invalid ~ .form-check-label,.form-check-input.is-invalid ~ .form-check-label{margin-bottom:1rem}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{background-color:#f93154}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.btn{line-height:1.5;text-transform:uppercase;vertical-align:bottom;padding-top:10px;padding-bottom:8px;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);font-size:12px;padding-left:24px;padding-right:24px;font-weight:500}.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:focus,.btn.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:active,.btn.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:active:focus,.btn.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border:0}[class*='btn-outline-']{border-width:2px;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding-top:8px;padding-bottom:6px;padding-left:22px;padding-right:22px}[class*='btn-outline-']:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*='btn-outline-']:focus,[class*='btn-outline-'].focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*='btn-outline-']:active,[class*='btn-outline-'].active{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-']:active:focus,[class*='btn-outline-'].active:focus{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-']:disabled,[class*='btn-outline-'].disabled,fieldset:disabled [class*='btn-outline-']{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-'].btn-sm,.btn-group-sm>.btn[class*='btn-outline-']{padding-top:4px;padding-bottom:3px;padding-right:14px;padding-left:14px}[class*='btn-outline-'].btn-lg,.btn-group-lg>.btn[class*='btn-outline-']{padding-top:10px;padding-bottom:9px;padding-right:25px;padding-left:25px}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary:focus,.btn-primary.focus{color:#fff;background-color:#0c56d0}.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary:focus,.btn-secondary.focus{color:#fff;background-color:#a316fd}.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b}.btn-success:focus,.btn-success.focus{color:#fff;background-color:#00913b}.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435}.btn-success:disabled,.btn-success.disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info:focus,.btn-info.focus{color:#fff;background-color:#16b5ea}.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#14acdf}.btn-info:disabled,.btn-info.disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning:focus,.btn-warning.focus{color:#fff;background-color:#d99000}.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#cc8700}.btn-warning:disabled,.btn-warning.disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger:focus,.btn-danger.focus{color:#fff;background-color:#f80c35}.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#f5f5f5}.btn-light:hover{color:#4f4f4f;background-color:#e2e2e2}.btn-light:focus,.btn-light.focus{color:#4f4f4f;background-color:#e2e2e2}.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#dcdcdc}.btn-light:disabled,.btn-light.disabled{color:#4f4f4f;background-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark:focus,.btn-dark.focus{color:#fff;background-color:#131313}.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,0.02)}.btn-outline-primary:focus,.btn-outline-primary.focus{color:#1266f1;background-color:transparent}.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#1266f1;background-color:transparent}.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,0.02)}.btn-outline-secondary:focus,.btn-outline-secondary.focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,0.02)}.btn-outline-success:focus,.btn-outline-success.focus{color:#00b74a;background-color:transparent}.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#00b74a;background-color:transparent}.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,0.02)}.btn-outline-info:focus,.btn-outline-info.focus{color:#39c0ed;background-color:transparent}.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#39c0ed;background-color:transparent}.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,0.02)}.btn-outline-warning:focus,.btn-outline-warning.focus{color:#ffa900;background-color:transparent}.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#ffa900;background-color:transparent}.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,0.02)}.btn-outline-danger:focus,.btn-outline-danger.focus{color:#f93154;background-color:transparent}.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#f93154;background-color:transparent}.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#f5f5f5;background-color:rgba(0,0,0,0.02)}.btn-outline-light:focus,.btn-outline-light.focus{color:#f5f5f5;background-color:transparent}.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#f5f5f5;background-color:transparent}.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#f5f5f5}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,0.02)}.btn-outline-dark:focus,.btn-outline-dark.focus{color:#262626;background-color:transparent}.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#262626;background-color:transparent}.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626}.btn-lg,.btn-group-lg>.btn{line-height:1.6;padding-top:12px;padding-bottom:11px;font-size:14px;padding-left:27px;padding-right:27px}.btn-sm,.btn-group-sm>.btn{line-height:1.5;font-size:12px;padding-top:6px;padding-bottom:5px;padding-right:16px;padding-left:16px}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:focus,.btn-link.focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:active,.btn-link.active{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:active:focus,.btn-link.active:focus{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:disabled,.btn-link.disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;background-color:#eee}.dropdown-item.active,.dropdown-item:active{color:#16181b;background-color:#eee}.btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border-radius:calc(0.25rem - 1px);-webkit-transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out}.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:focus,.btn-group.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:active,.btn-group.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:active:focus,.btn-group.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:disabled,.btn-group.disabled,fieldset:disabled .btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border:0}.btn-group>.btn{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{margin-bottom:-1px;border-width:0 0 2px 0;border-style:solid;border-color:transparent;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,0.6);padding:17px 29px 16px 29px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-0.5rem}.nav-pills .nav-link{border-radius:0.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px 29px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,0.6);margin:0.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05);box-shadow:0 10px 20px 0 rgba(0,0,0,0.05)}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05);box-shadow:0 10px 20px 0 rgba(0,0,0,0.05)}.page-link{border:0;font-size:0.9rem;color:#212529;background-color:transparent;border:0;outline:0;-webkit-transition:all 0.3s linear;transition:all 0.3s linear;border-radius:0.125rem}.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.page-item:first-child .page-link{border-top-left-radius:0.125rem;border-bottom-left-radius:0.125rem}.page-item:last-child .page-link{border-top-right-radius:0.125rem;border-bottom-right-radius:0.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:0.125rem;border-bottom-left-radius:0.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:0.125rem;border-bottom-right-radius:0.125rem}.pagination-circle .page-item:first-child .page-link{border-radius:50%}.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:0.841rem;padding-right:0.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:0.696rem;padding-right:0.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-3px}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;margin-top:-5px;margin-left:-5px}.alert{border:0}.progress{height:4px;border-radius:0}.modal-content{border:0;-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,0.05);box-shadow:0 2px 10px 0 rgba(0,0,0,0.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05)}.toast-header{background-color:#fff}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:4px}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:0.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out;text-transform:initial;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:0.125rem solid #1266f1;border-radius:0}.animated{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}.animated.infinite{-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}.animated.delay-1s{-webkit-animation-delay:1s;animation-delay:1s}.animated.delay-2s{-webkit-animation-delay:2s;animation-delay:2s}.animated.delay-3s{-webkit-animation-delay:3s;animation-delay:3s}.animated.delay-4s{-webkit-animation-delay:4s;animation-delay:4s}.animated.delay-5s{-webkit-animation-delay:5s;animation-delay:5s}.animated.fast{-webkit-animation-duration:800ms;animation-duration:800ms}.animated.faster{-webkit-animation-duration:500ms;animation-duration:500ms}.animated.slow{-webkit-animation-duration:2s;animation-duration:2s}.animated.slower{-webkit-animation-duration:3s;animation-duration:3s}@media (prefers-reduced-motion){.animated{-webkit-transition:none !important;transition:none !important;-webkit-animation:unset !important;animation:unset !important}}@-webkit-keyframes fadeIn{from{opacity:0}to{opacity:1}}@keyframes fadeIn{from{opacity:0}to{opacity:1}}.fadeIn{-webkit-animation-name:fadeIn;animation-name:fadeIn}@-webkit-keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInDown{-webkit-animation-name:fadeInDown;animation-name:fadeInDown}@-webkit-keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInLeft{-webkit-animation-name:fadeInLeft;animation-name:fadeInLeft}@-webkit-keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInRight{-webkit-animation-name:fadeInRight;animation-name:fadeInRight}@-webkit-keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInUp{-webkit-animation-name:fadeInUp;animation-name:fadeInUp}@-webkit-keyframes fadeOut{from{opacity:1}to{opacity:0}}@keyframes fadeOut{from{opacity:1}to{opacity:0}}.fadeOut{-webkit-animation-name:fadeOut;animation-name:fadeOut}@-webkit-keyframes fadeOutDown{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}@keyframes fadeOutDown{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}.fadeOutDown{-webkit-animation-name:fadeOutDown;animation-name:fadeOutDown}@-webkit-keyframes fadeOutLeft{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}@keyframes fadeOutLeft{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}.fadeOutLeft{-webkit-animation-name:fadeOutLeft;animation-name:fadeOutLeft}@-webkit-keyframes fadeOutRight{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}@keyframes fadeOutRight{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}.fadeOutRight{-webkit-animation-name:fadeOutRight;animation-name:fadeOutRight}@-webkit-keyframes fadeOutUp{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}@keyframes fadeOutUp{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}.fadeOutUp{-webkit-animation-name:fadeOutUp;animation-name:fadeOutUp}@-webkit-keyframes slideInDown{from{visibility:visible;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInDown{from{visibility:visible;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInDown{-webkit-animation-name:slideInDown;animation-name:slideInDown}@-webkit-keyframes slideInLeft{from{visibility:visible;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInLeft{from{visibility:visible;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInLeft{-webkit-animation-name:slideInLeft;animation-name:slideInLeft}@-webkit-keyframes slideInRight{from{visibility:visible;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInRight{from{visibility:visible;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInRight{-webkit-animation-name:slideInRight;animation-name:slideInRight}@-webkit-keyframes slideInUp{from{visibility:visible;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInUp{from{visibility:visible;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInUp{-webkit-animation-name:slideInUp;animation-name:slideInUp}@-webkit-keyframes slideOutDown{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}@keyframes slideOutDown{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}.slideOutDown{-webkit-animation-name:slideOutDown;animation-name:slideOutDown}@-webkit-keyframes slideOutLeft{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}@keyframes slideOutLeft{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}.slideOutLeft{-webkit-animation-name:slideOutLeft;animation-name:slideOutLeft}@-webkit-keyframes slideOutRight{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}@keyframes slideOutRight{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}.slideOutRight{-webkit-animation-name:slideOutRight;animation-name:slideOutRight}@-webkit-keyframes slideOutUp{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}@keyframes slideOutUp{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}.slideOutUp{-webkit-animation-name:slideOutUp;animation-name:slideOutUp}@-webkit-keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}50%{opacity:1}}@keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}50%{opacity:1}}.zoomIn{-webkit-animation-name:zoomIn;animation-name:zoomIn}@-webkit-keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}to{opacity:0}}@keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}to{opacity:0}}.zoomOut{-webkit-animation-name:zoomOut;animation-name:zoomOut}@-webkit-keyframes tada{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}10%,20%{-webkit-transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg);transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}@keyframes tada{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}10%,20%{-webkit-transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg);transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}.tada{-webkit-animation-name:tada;animation-name:tada}@-webkit-keyframes pulse{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}50%{-webkit-transform:scale3d(1.05, 1.05, 1.05);transform:scale3d(1.05, 1.05, 1.05)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}@keyframes pulse{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}50%{-webkit-transform:scale3d(1.05, 1.05, 1.05);transform:scale3d(1.05, 1.05, 1.05)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}.pulse{-webkit-animation-name:pulse;animation-name:pulse}.ripple-surface{position:relative;overflow:hidden;display:inline-block}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle, rgba(0,0,0,0.2) 0,rgba(0,0,0,0.3) 40%,rgba(0,0,0,0.4) 50%,rgba(0,0,0,0.5) 60%,rgba(0,0,0,0) 70%);border-radius:50%;opacity:0.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity, -webkit-transform;transition-property:opacity, -webkit-transform;transition-property:transform, opacity;transition-property:transform, opacity, -webkit-transform;-webkit-transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle, rgba(255,255,255,0.2) 0,rgba(255,255,255,0.3) 40%,rgba(255,255,255,0.4) 50%,rgba(255,255,255,0.5) 60%,rgba(255,255,255,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle, rgba(18,102,241,0.2) 0,rgba(18,102,241,0.3) 40%,rgba(18,102,241,0.4) 50%,rgba(18,102,241,0.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle, rgba(178,60,253,0.2) 0,rgba(178,60,253,0.3) 40%,rgba(178,60,253,0.4) 50%,rgba(178,60,253,0.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle, rgba(0,183,74,0.2) 0,rgba(0,183,74,0.3) 40%,rgba(0,183,74,0.4) 50%,rgba(0,183,74,0.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle, rgba(57,192,237,0.2) 0,rgba(57,192,237,0.3) 40%,rgba(57,192,237,0.4) 50%,rgba(57,192,237,0.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle, rgba(255,169,0,0.2) 0,rgba(255,169,0,0.3) 40%,rgba(255,169,0,0.4) 50%,rgba(255,169,0,0.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle, rgba(249,49,84,0.2) 0,rgba(249,49,84,0.3) 40%,rgba(249,49,84,0.4) 50%,rgba(249,49,84,0.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle, rgba(245,245,245,0.2) 0,rgba(245,245,245,0.3) 40%,rgba(245,245,245,0.4) 50%,rgba(245,245,245,0.5) 60%,rgba(245,245,245,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle, rgba(38,38,38,0.2) 0,rgba(38,38,38,0.3) 40%,rgba(38,38,38,0.4) 50%,rgba(38,38,38,0.5) 60%,rgba(38,38,38,0) 70%)}\n"]}
\ No newline at end of file
diff --git a/css/mdb.rtl.min.css b/css/mdb.rtl.min.css
deleted file mode 100644
index ef0ee036..00000000
--- a/css/mdb.rtl.min.css
+++ /dev/null
@@ -1,22 +0,0 @@
-@charset "UTF-8";:root{--bs-blue:#0d6efd;--bs-indigo:#6610f2;--bs-purple:#6f42c1;--bs-pink:#d63384;--bs-red:#dc3545;--bs-orange:#fd7e14;--bs-yellow:#ffc107;--bs-green:#198754;--bs-teal:#20c997;--bs-cyan:#0dcaf0;--bs-gray:#757575;--bs-gray-dark:#4f4f4f;--bs-primary:#1266f1;--bs-secondary:#b23cfd;--bs-success:#00b74a;--bs-info:#39c0ed;--bs-warning:#ffa900;--bs-danger:#f93154;--bs-light:#fbfbfb;--bs-dark:#262626;--bs-white:#fff;--bs-black:#000;--bs-font-sans-serif:system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans","Liberation Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--bs-font-monospace:SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;--bs-gradient:linear-gradient(180deg,hsla(0,0%,100%,0.15),hsla(0,0%,100%,0))}*,:after,:before{-webkit-box-sizing:border-box;box-sizing:border-box}@media (prefers-reduced-motion:no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-size:1rem;font-weight:400;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex="-1"]:focus:not(:focus-visible){outline:0!important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}.h1,h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width:1200px){.h1,h1{font-size:2.5rem}}.h2,h2{font-size:calc(1.325rem + .9vw)}@media (min-width:1200px){.h2,h2{font-size:2rem}}.h3,h3{font-size:calc(1.3rem + .6vw)}@media (min-width:1200px){.h3,h3{font-size:1.75rem}}.h4,h4{font-size:calc(1.275rem + .3vw)}@media (min-width:1200px){.h4,h4{font-size:1.5rem}}.h5,h5{font-size:1.25rem}.h6,h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[data-bs-original-title],abbr[title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-right:2rem}dl,ol,ul{margin-top:0;margin-bottom:1rem}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-right:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}.small,small{font-size:.875em}.mark,mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0e52c1}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}code,kbd,pre,samp{font-family:var(--bs-font-monospace);font-size:1em;direction:ltr;unicode-bidi:bidi-override}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:1rem;padding-bottom:1rem;color:#757575;text-align:right}th{text-align:inherit;text-align:-webkit-match-parent}tbody,td,tfoot,th,thead,tr{border:0 solid;border-color:inherit}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}button,input,optgroup,select,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button}[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled),button:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:right;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit}@media (min-width:1200px){legend{font-size:1.5rem}}legend+*{clear:right}::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-text,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}[type=email],[type=number],[type=tel],[type=url]{direction:ltr}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::file-selector-button{font:inherit}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none!important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-6{font-size:2.5rem}}.list-inline,.list-unstyled{padding-right:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-left:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer:before{content:"— "}.img-fluid,.img-thumbnail{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{width:100%;padding-left:var(--bs-gutter-x,.75rem);padding-right:var(--bs-gutter-x,.75rem);margin-left:auto;margin-right:auto}@media (min-width:576px){.container,.container-sm{max-width:540px}}@media (min-width:768px){.container,.container-md,.container-sm{max-width:720px}}@media (min-width:992px){.container,.container-lg,.container-md,.container-sm{max-width:960px}}@media (min-width:1200px){.container,.container-lg,.container-md,.container-sm,.container-xl{max-width:1140px}}@media (min-width:1400px){.container,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x:1.5rem;--bs-gutter-y:0;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y)*-1);margin-left:calc(var(--bs-gutter-x)/-2);margin-right:calc(var(--bs-gutter-x)/-2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-left:calc(var(--bs-gutter-x)/2);padding-right:calc(var(--bs-gutter-x)/2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{width:auto}.row-cols-1>*,.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-1>*{width:100%}.row-cols-2>*{width:50%}.row-cols-2>*,.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-3>*{width:33.3333333333%}.row-cols-4>*{width:25%}.row-cols-4>*,.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-5>*{width:20%}.row-cols-6>*{width:16.6666666667%}.col-auto,.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-auto{width:auto}.col-1{width:8.3333333333%}.col-1,.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-2{width:16.6666666667%}.col-3{width:25%}.col-3,.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-4{width:33.3333333333%}.col-5{width:41.6666666667%}.col-5,.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-6{width:50%}.col-7{width:58.3333333333%}.col-7,.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-8{width:66.6666666667%}.col-9{width:75%}.col-9,.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-10{width:83.3333333333%}.col-11{width:91.6666666667%}.col-11,.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-12{width:100%}.offset-1{margin-right:8.3333333333%}.offset-2{margin-right:16.6666666667%}.offset-3{margin-right:25%}.offset-4{margin-right:33.3333333333%}.offset-5{margin-right:41.6666666667%}.offset-6{margin-right:50%}.offset-7{margin-right:58.3333333333%}.offset-8{margin-right:66.6666666667%}.offset-9{margin-right:75%}.offset-10{margin-right:83.3333333333%}.offset-11{margin-right:91.6666666667%}.g-0,.gx-0{--bs-gutter-x:0}.g-0,.gy-0{--bs-gutter-y:0}.g-1,.gx-1{--bs-gutter-x:0.25rem}.g-1,.gy-1{--bs-gutter-y:0.25rem}.g-2,.gx-2{--bs-gutter-x:0.5rem}.g-2,.gy-2{--bs-gutter-y:0.5rem}.g-3,.gx-3{--bs-gutter-x:1rem}.g-3,.gy-3{--bs-gutter-y:1rem}.g-4,.gx-4{--bs-gutter-x:1.5rem}.g-4,.gy-4{--bs-gutter-y:1.5rem}.g-5,.gx-5{--bs-gutter-x:3rem}.g-5,.gy-5{--bs-gutter-y:3rem}@media (min-width:576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{width:auto}.row-cols-sm-1>*,.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-1>*{width:100%}.row-cols-sm-2>*{width:50%}.row-cols-sm-2>*,.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-3>*{width:33.3333333333%}.row-cols-sm-4>*{width:25%}.row-cols-sm-4>*,.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-5>*{width:20%}.row-cols-sm-6>*{width:16.6666666667%}.col-sm-auto,.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-auto{width:auto}.col-sm-1{width:8.3333333333%}.col-sm-1,.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-2{width:16.6666666667%}.col-sm-3{width:25%}.col-sm-3,.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-4{width:33.3333333333%}.col-sm-5{width:41.6666666667%}.col-sm-5,.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-6{width:50%}.col-sm-7{width:58.3333333333%}.col-sm-7,.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-8{width:66.6666666667%}.col-sm-9{width:75%}.col-sm-9,.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-10{width:83.3333333333%}.col-sm-11{width:91.6666666667%}.col-sm-11,.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-12{width:100%}.offset-sm-0{margin-right:0}.offset-sm-1{margin-right:8.3333333333%}.offset-sm-2{margin-right:16.6666666667%}.offset-sm-3{margin-right:25%}.offset-sm-4{margin-right:33.3333333333%}.offset-sm-5{margin-right:41.6666666667%}.offset-sm-6{margin-right:50%}.offset-sm-7{margin-right:58.3333333333%}.offset-sm-8{margin-right:66.6666666667%}.offset-sm-9{margin-right:75%}.offset-sm-10{margin-right:83.3333333333%}.offset-sm-11{margin-right:91.6666666667%}.g-sm-0,.gx-sm-0{--bs-gutter-x:0}.g-sm-0,.gy-sm-0{--bs-gutter-y:0}.g-sm-1,.gx-sm-1{--bs-gutter-x:0.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y:0.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x:0.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y:0.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x:1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y:1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x:1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y:1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x:3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y:3rem}}@media (min-width:768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{width:auto}.row-cols-md-1>*,.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-1>*{width:100%}.row-cols-md-2>*{width:50%}.row-cols-md-2>*,.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-3>*{width:33.3333333333%}.row-cols-md-4>*{width:25%}.row-cols-md-4>*,.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-5>*{width:20%}.row-cols-md-6>*{width:16.6666666667%}.col-md-auto,.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-auto{width:auto}.col-md-1{width:8.3333333333%}.col-md-1,.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-2{width:16.6666666667%}.col-md-3{width:25%}.col-md-3,.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-4{width:33.3333333333%}.col-md-5{width:41.6666666667%}.col-md-5,.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-6{width:50%}.col-md-7{width:58.3333333333%}.col-md-7,.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-8{width:66.6666666667%}.col-md-9{width:75%}.col-md-9,.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-10{width:83.3333333333%}.col-md-11{width:91.6666666667%}.col-md-11,.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-12{width:100%}.offset-md-0{margin-right:0}.offset-md-1{margin-right:8.3333333333%}.offset-md-2{margin-right:16.6666666667%}.offset-md-3{margin-right:25%}.offset-md-4{margin-right:33.3333333333%}.offset-md-5{margin-right:41.6666666667%}.offset-md-6{margin-right:50%}.offset-md-7{margin-right:58.3333333333%}.offset-md-8{margin-right:66.6666666667%}.offset-md-9{margin-right:75%}.offset-md-10{margin-right:83.3333333333%}.offset-md-11{margin-right:91.6666666667%}.g-md-0,.gx-md-0{--bs-gutter-x:0}.g-md-0,.gy-md-0{--bs-gutter-y:0}.g-md-1,.gx-md-1{--bs-gutter-x:0.25rem}.g-md-1,.gy-md-1{--bs-gutter-y:0.25rem}.g-md-2,.gx-md-2{--bs-gutter-x:0.5rem}.g-md-2,.gy-md-2{--bs-gutter-y:0.5rem}.g-md-3,.gx-md-3{--bs-gutter-x:1rem}.g-md-3,.gy-md-3{--bs-gutter-y:1rem}.g-md-4,.gx-md-4{--bs-gutter-x:1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y:1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x:3rem}.g-md-5,.gy-md-5{--bs-gutter-y:3rem}}@media (min-width:992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{width:auto}.row-cols-lg-1>*,.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-1>*{width:100%}.row-cols-lg-2>*{width:50%}.row-cols-lg-2>*,.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-3>*{width:33.3333333333%}.row-cols-lg-4>*{width:25%}.row-cols-lg-4>*,.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-5>*{width:20%}.row-cols-lg-6>*{width:16.6666666667%}.col-lg-auto,.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-auto{width:auto}.col-lg-1{width:8.3333333333%}.col-lg-1,.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-2{width:16.6666666667%}.col-lg-3{width:25%}.col-lg-3,.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-4{width:33.3333333333%}.col-lg-5{width:41.6666666667%}.col-lg-5,.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-6{width:50%}.col-lg-7{width:58.3333333333%}.col-lg-7,.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-8{width:66.6666666667%}.col-lg-9{width:75%}.col-lg-9,.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-10{width:83.3333333333%}.col-lg-11{width:91.6666666667%}.col-lg-11,.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-12{width:100%}.offset-lg-0{margin-right:0}.offset-lg-1{margin-right:8.3333333333%}.offset-lg-2{margin-right:16.6666666667%}.offset-lg-3{margin-right:25%}.offset-lg-4{margin-right:33.3333333333%}.offset-lg-5{margin-right:41.6666666667%}.offset-lg-6{margin-right:50%}.offset-lg-7{margin-right:58.3333333333%}.offset-lg-8{margin-right:66.6666666667%}.offset-lg-9{margin-right:75%}.offset-lg-10{margin-right:83.3333333333%}.offset-lg-11{margin-right:91.6666666667%}.g-lg-0,.gx-lg-0{--bs-gutter-x:0}.g-lg-0,.gy-lg-0{--bs-gutter-y:0}.g-lg-1,.gx-lg-1{--bs-gutter-x:0.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y:0.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x:0.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y:0.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x:1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y:1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x:1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y:1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x:3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y:3rem}}@media (min-width:1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{width:auto}.row-cols-xl-1>*,.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-1>*{width:100%}.row-cols-xl-2>*{width:50%}.row-cols-xl-2>*,.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-3>*{width:33.3333333333%}.row-cols-xl-4>*{width:25%}.row-cols-xl-4>*,.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-5>*{width:20%}.row-cols-xl-6>*{width:16.6666666667%}.col-xl-auto,.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-auto{width:auto}.col-xl-1{width:8.3333333333%}.col-xl-1,.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-2{width:16.6666666667%}.col-xl-3{width:25%}.col-xl-3,.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-4{width:33.3333333333%}.col-xl-5{width:41.6666666667%}.col-xl-5,.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-6{width:50%}.col-xl-7{width:58.3333333333%}.col-xl-7,.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-8{width:66.6666666667%}.col-xl-9{width:75%}.col-xl-9,.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-10{width:83.3333333333%}.col-xl-11{width:91.6666666667%}.col-xl-11,.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-12{width:100%}.offset-xl-0{margin-right:0}.offset-xl-1{margin-right:8.3333333333%}.offset-xl-2{margin-right:16.6666666667%}.offset-xl-3{margin-right:25%}.offset-xl-4{margin-right:33.3333333333%}.offset-xl-5{margin-right:41.6666666667%}.offset-xl-6{margin-right:50%}.offset-xl-7{margin-right:58.3333333333%}.offset-xl-8{margin-right:66.6666666667%}.offset-xl-9{margin-right:75%}.offset-xl-10{margin-right:83.3333333333%}.offset-xl-11{margin-right:91.6666666667%}.g-xl-0,.gx-xl-0{--bs-gutter-x:0}.g-xl-0,.gy-xl-0{--bs-gutter-y:0}.g-xl-1,.gx-xl-1{--bs-gutter-x:0.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y:0.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x:0.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y:0.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x:1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y:1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x:1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y:1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x:3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y:3rem}}@media (min-width:1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{width:auto}.row-cols-xxl-1>*,.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-1>*{width:100%}.row-cols-xxl-2>*{width:50%}.row-cols-xxl-2>*,.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-3>*{width:33.3333333333%}.row-cols-xxl-4>*{width:25%}.row-cols-xxl-4>*,.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-5>*{width:20%}.row-cols-xxl-6>*{width:16.6666666667%}.col-xxl-auto,.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-auto{width:auto}.col-xxl-1{width:8.3333333333%}.col-xxl-1,.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-2{width:16.6666666667%}.col-xxl-3{width:25%}.col-xxl-3,.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-4{width:33.3333333333%}.col-xxl-5{width:41.6666666667%}.col-xxl-5,.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-6{width:50%}.col-xxl-7{width:58.3333333333%}.col-xxl-7,.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-8{width:66.6666666667%}.col-xxl-9{width:75%}.col-xxl-9,.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-10{width:83.3333333333%}.col-xxl-11{width:91.6666666667%}.col-xxl-11,.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-12{width:100%}.offset-xxl-0{margin-right:0}.offset-xxl-1{margin-right:8.3333333333%}.offset-xxl-2{margin-right:16.6666666667%}.offset-xxl-3{margin-right:25%}.offset-xxl-4{margin-right:33.3333333333%}.offset-xxl-5{margin-right:41.6666666667%}.offset-xxl-6{margin-right:50%}.offset-xxl-7{margin-right:58.3333333333%}.offset-xxl-8{margin-right:66.6666666667%}.offset-xxl-9{margin-right:75%}.offset-xxl-10{margin-right:83.3333333333%}.offset-xxl-11{margin-right:91.6666666667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x:0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y:0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x:0.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y:0.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x:0.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y:0.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x:1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y:1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x:1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y:1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x:3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y:3rem}}.table{--bs-table-bg:transparent;--bs-table-striped-color:#212529;--bs-table-striped-bg:rgba(0,0,0,0.05);--bs-table-active-color:#212529;--bs-table-active-bg:rgba(0,0,0,0.1);--bs-table-hover-color:#212529;--bs-table-hover-bg:rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#212529;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear,right top,right bottom,from(var(--bs-table-accent-bg)),to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg),var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.caption-top{caption-side:top}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg:var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg:var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg:var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg:#d0e0fc;--bs-table-striped-bg:#c6d5ef;--bs-table-striped-color:#000;--bs-table-active-bg:#bbcae3;--bs-table-active-color:#000;--bs-table-hover-bg:#c0cfe9;--bs-table-hover-color:#000;color:#000;border-color:#bbcae3}.table-secondary{--bs-table-bg:#f0d8ff;--bs-table-striped-bg:#e4cdf2;--bs-table-striped-color:#000;--bs-table-active-bg:#d8c2e6;--bs-table-active-color:#000;--bs-table-hover-bg:#dec8ec;--bs-table-hover-color:#000;color:#000;border-color:#d8c2e6}.table-success{--bs-table-bg:#ccf1db;--bs-table-striped-bg:#c2e5d0;--bs-table-striped-color:#000;--bs-table-active-bg:#b8d9c5;--bs-table-active-color:#000;--bs-table-hover-bg:#bddfcb;--bs-table-hover-color:#000;color:#000;border-color:#b8d9c5}.table-info{--bs-table-bg:#d7f2fb;--bs-table-striped-bg:#cce6ee;--bs-table-striped-color:#000;--bs-table-active-bg:#c2dae2;--bs-table-active-color:#000;--bs-table-hover-bg:#c7e0e8;--bs-table-hover-color:#000;color:#000;border-color:#c2dae2}.table-warning{--bs-table-bg:#fec;--bs-table-striped-bg:#f2e2c2;--bs-table-striped-color:#000;--bs-table-active-bg:#e6d6b8;--bs-table-active-color:#000;--bs-table-hover-bg:#ecdcbd;--bs-table-hover-color:#000;color:#000;border-color:#e6d6b8}.table-danger{--bs-table-bg:#fed6dd;--bs-table-striped-bg:#f1cbd2;--bs-table-striped-color:#000;--bs-table-active-bg:#e5c1c7;--bs-table-active-color:#000;--bs-table-hover-bg:#ebc6cc;--bs-table-hover-color:#000;color:#000;border-color:#e5c1c7}.table-light{--bs-table-bg:#fbfbfb;--bs-table-striped-bg:#eee;--bs-table-striped-color:#000;--bs-table-active-bg:#e2e2e2;--bs-table-active-color:#000;--bs-table-hover-bg:#e8e8e8;--bs-table-hover-color:#000;color:#000;border-color:#e2e2e2}.table-dark{--bs-table-bg:#262626;--bs-table-striped-bg:#313131;--bs-table-striped-color:#fff;--bs-table-active-bg:#3c3c3c;--bs-table-active-color:#fff;--bs-table-hover-bg:#363636;--bs-table-hover-color:#fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media (max-width:575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem;color:rgba(0,0,0,.6)}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6;color:rgba(0,0,0,.6)}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.775rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:all .2s linear;transition:all .2s linear}@media (prefers-reduced-motion:reduce){.form-control{-webkit-transition:none;transition:none}}.form-control[type=file]{overflow:hidden}.form-control[type=file]:not(:disabled):not([readonly]){cursor:pointer}.form-control:focus{color:#4f4f4f;background-color:#fff;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-control::-webkit-date-and-time-value{height:1.6em}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control::file-selector-button{padding:.375rem .75rem;margin:-.375rem -.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border:0 solid;border-color:inherit;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-control::file-selector-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::file-selector-button{background-color:#e2e2e2}.form-control::-webkit-file-upload-button{padding:.375rem .75rem;margin:-.375rem -.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border:0 solid;border-color:inherit;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-control::-webkit-file-upload-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button{background-color:#e2e2e2}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-lg,.form-control-plaintext.form-control-sm{padding-left:0;padding-right:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.775rem;border-radius:.2rem}.form-control-sm::file-selector-button{padding:.25rem .5rem;margin:-.25rem -.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-sm::-webkit-file-upload-button{padding:.25rem .5rem;margin:-.25rem -.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.form-control-lg::file-selector-button{padding:.5rem 1rem;margin:-.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}.form-control-lg::-webkit-file-upload-button{padding:.5rem 1rem;margin:-.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}textarea.form-control{min-height:calc(1.6em + .75rem + 2px)}textarea.form-control-sm{min-height:calc(1.6em + .5rem + 2px)}textarea.form-control-lg{min-height:calc(1.6em + 1rem + 2px)}.form-control-color{max-width:3rem;height:auto;padding:.375rem}.form-control-color:not(:disabled):not([readonly]){cursor:pointer}.form-control-color::-moz-color-swatch{height:1.6em;border-radius:.25rem}.form-control-color::-webkit-color-swatch{height:1.6em;border-radius:.25rem}.form-select{display:block;width:100%;padding:.375rem .75rem .375rem 1.75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;vertical-align:middle;background-color:#fff;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:left .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-select[multiple],.form-select[size]:not([size="1"]){padding-left:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #4f4f4f}.form-select-sm{padding-top:.25rem;padding-bottom:.25rem;padding-right:.5rem;font-size:.775rem}.form-select-lg{padding-top:.5rem;padding-bottom:.5rem;padding-right:1rem;font-size:1rem}.form-check{display:block;min-height:1.6rem;padding-right:1.5em;margin-bottom:.125rem}.form-check .form-check-input{float:right;margin-right:-1.5em}.form-check-input{width:1em;height:1em;margin-top:.3em;vertical-align:top;background-repeat:no-repeat;background-position:50%;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3 6-6'/%3E%3C/svg%3E")}.form-check-input:checked[type=radio]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='2' fill='%23fff'/%3E%3C/svg%3E")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3E%3C/svg%3E")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input:disabled~.form-check-label,.form-check-input[disabled]~.form-check-label{opacity:.5}.form-switch{padding-right:2.5em}.form-switch .form-check-input{width:2em;margin-right:-2.5em;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='rgba(0, 0, 0, 0.25)'/%3E%3C/svg%3E");background-position:100%;border-radius:2em}.form-switch .form-check-input:focus{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%231266f1'/%3E%3C/svg%3E")}.form-switch .form-check-input:checked{background-position:0;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E")}.form-check-inline{display:inline-block;margin-left:1rem}.btn-check{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.btn-check:disabled+.btn,.btn-check[disabled]+.btn{pointer-events:none;-webkit-filter:none;filter:none;opacity:.65}.form-range{width:100%;height:1.5rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#b8d1fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#b8d1fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-floating{position:relative}.form-floating>.form-control,.form-floating>.form-select{height:calc(3.5rem + 2px);padding:1rem .75rem}.form-floating>label{position:absolute;top:0;right:0;height:100%;padding:1rem .75rem;pointer-events:none;border:1px solid transparent;-webkit-transform-origin:100% 0;transform-origin:100% 0;-webkit-transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out,-webkit-transform .1s ease-in-out}@media (prefers-reduced-motion:reduce){.form-floating>label{-webkit-transition:none;transition:none}}.form-floating>.form-control::-webkit-input-placeholder{color:transparent}.form-floating>.form-control::-moz-placeholder{color:transparent}.form-floating>.form-control:-ms-input-placeholder{color:transparent}.form-floating>.form-control::-ms-input-placeholder{color:transparent}.form-floating>.form-control::placeholder{color:transparent}.form-floating>.form-control:not(:-moz-placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-ms-input-placeholder){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:focus,.form-floating>.form-control:not(:placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:-webkit-autofill{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-select{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-moz-placeholder-shown)~label{opacity:.65;transform:scale(.85) translateY(-.5rem) translateX(-.15rem)}.form-floating>.form-control:not(:-ms-input-placeholder)~label{opacity:.65;transform:scale(.85) translateY(-.5rem) translateX(-.15rem)}.form-floating>.form-control:focus~label,.form-floating>.form-control:not(:placeholder-shown)~label,.form-floating>.form-select~label{opacity:.65;-webkit-transform:scale(.85) translateY(-.5rem) translateX(-.15rem);transform:scale(.85) translateY(-.5rem) translateX(-.15rem)}.form-floating>.form-control:-webkit-autofill~label{opacity:.65;-webkit-transform:scale(.85) translateY(-.5rem) translateX(-.15rem);transform:scale(.85) translateY(-.5rem) translateX(-.15rem)}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus{z-index:3}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.btn,.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text{padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.input-group-sm>.btn,.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text{padding:.25rem .5rem;font-size:.775rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-left:1.75rem}.input-group.has-validation>.dropdown-toggle:nth-last-child(n+4),.input-group.has-validation>:nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),.input-group:not(.has-validation)>.dropdown-toggle:nth-last-child(n+3),.input-group:not(.has-validation)>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu){border-top-left-radius:0;border-bottom-left-radius:0}.input-group>:not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback){margin-right:-1px;border-top-right-radius:0;border-bottom-right-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#000;background-color:rgba(0,183,74,.9);border-radius:.25rem}.is-valid~.valid-feedback,.is-valid~.valid-tooltip,.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{display:block}.form-control.is-valid,.was-validated .form-control:valid{border-color:#00b74a;padding-left:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:left calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-valid:focus,.was-validated .form-control:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-left:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) left calc(.4em + .1875rem)}.form-select.is-valid,.was-validated .form-select:valid{border-color:#00b74a;padding-left:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-position:left .75rem center,center left 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-valid:focus,.was-validated .form-select:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.form-check-input.is-valid,.was-validated .form-check-input:valid{border-color:#00b74a}.form-check-input.is-valid:checked,.was-validated .form-check-input:valid:checked{background-color:#00b74a}.form-check-input.is-valid:focus,.was-validated .form-check-input:valid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.form-check-input.is-valid~.form-check-label,.was-validated .form-check-input:valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-right:.5em}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#000;background-color:rgba(249,49,84,.9);border-radius:.25rem}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip,.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{display:block}.form-control.is-invalid,.was-validated .form-control:invalid{border-color:#f93154;padding-left:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:left calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-invalid:focus,.was-validated .form-control:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-left:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) left calc(.4em + .1875rem)}.form-select.is-invalid,.was-validated .form-select:invalid{border-color:#f93154;padding-left:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-position:left .75rem center,center left 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-invalid:focus,.was-validated .form-select:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.form-check-input.is-invalid,.was-validated .form-check-input:invalid{border-color:#f93154}.form-check-input.is-invalid:checked,.was-validated .form-check-input:invalid:checked{background-color:#f93154}.form-check-input.is-invalid:focus,.was-validated .form-check-input:invalid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.form-check-input.is-invalid~.form-check-label,.was-validated .form-check-input:invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-right:.5em}.btn{display:inline-block;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:.125rem solid transparent;padding:.375rem .75rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn.disabled,.btn:disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{border-color:#1266f1}.btn-primary:hover{background-color:#0f57cd;border-color:#0e52c1}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0f57cd;border-color:#0e52c1;-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{background-color:#0e52c1;border-color:#0e4db5}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-primary.disabled,.btn-primary:disabled{border-color:#1266f1}.btn-secondary{color:#000;border-color:#b23cfd}.btn-check:focus+.btn-secondary,.btn-secondary:focus,.btn-secondary:hover{color:#000;background-color:#be59fd;border-color:#ba50fd}.btn-check:focus+.btn-secondary,.btn-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#000;background-color:#c163fd;border-color:#ba50fd}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-secondary.disabled,.btn-secondary:disabled{color:#000;border-color:#b23cfd}.btn-success{color:#000;border-color:#00b74a}.btn-check:focus+.btn-success,.btn-success:focus,.btn-success:hover{color:#000;background-color:#26c265;border-color:#1abe5c}.btn-check:focus+.btn-success,.btn-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#000;background-color:#33c56e;border-color:#1abe5c}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-success.disabled,.btn-success:disabled{color:#000;border-color:#00b74a}.btn-info{color:#000;border-color:#39c0ed}.btn-check:focus+.btn-info,.btn-info:focus,.btn-info:hover{color:#000;background-color:#57c9f0;border-color:#4dc6ef}.btn-check:focus+.btn-info,.btn-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#000;background-color:#61cdf1;border-color:#4dc6ef}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-info.disabled,.btn-info:disabled{color:#000;border-color:#39c0ed}.btn-warning{color:#000;border-color:#ffa900}.btn-check:focus+.btn-warning,.btn-warning:focus,.btn-warning:hover{color:#000;background-color:#ffb626;border-color:#ffb21a}.btn-check:focus+.btn-warning,.btn-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#000;background-color:#ffba33;border-color:#ffb21a}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-warning.disabled,.btn-warning:disabled{color:#000;border-color:#ffa900}.btn-danger{color:#000;border-color:#f93154}.btn-check:focus+.btn-danger,.btn-danger:focus,.btn-danger:hover{color:#000;background-color:#fa506e;border-color:#fa4665}.btn-check:focus+.btn-danger,.btn-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#000;background-color:#fa5a76;border-color:#fa4665}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-danger.disabled,.btn-danger:disabled{color:#000;border-color:#f93154}.btn-light,.btn-light:hover{color:#000;border-color:#fbfbfb}.btn-light:hover{background-color:#fcfcfc}.btn-check:focus+.btn-light,.btn-light:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5)}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-check:focus+.btn-light,.btn-light.active,.btn-light:active,.btn-light:focus,.show>.btn-light.dropdown-toggle{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5)}.btn-light.disabled,.btn-light:disabled{color:#000;border-color:#fbfbfb}.btn-dark{border-color:#262626}.btn-check:focus+.btn-dark,.btn-dark:focus,.btn-dark:hover{background-color:#202020;border-color:#1e1e1e}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{background-color:#1e1e1e;border-color:#1d1d1d}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-dark.disabled,.btn-dark:disabled{border-color:#262626}.btn-white{color:#000;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus,.btn-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5)}.btn-check:active+.btn-white,.btn-check:checked+.btn-white,.btn-white.active,.btn-white:active,.show>.btn-white.dropdown-toggle{color:#000;background-color:#fff;border-color:#fff}.btn-check:active+.btn-white:focus,.btn-check:checked+.btn-white:focus,.btn-white.active:focus,.btn-white:active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5)}.btn-white.disabled,.btn-white:disabled{color:#000;border-color:#fff}.btn-black,.btn-black:hover{border-color:#000}.btn-black:focus,.btn-check:focus+.btn-black{color:#fff;background-color:#000;border-color:#000;-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black.active,.btn-black:active,.btn-check:active+.btn-black,.btn-check:checked+.btn-black,.show>.btn-black.dropdown-toggle{border-color:#000}.btn-black.active:focus,.btn-black:active:focus,.btn-check:active+.btn-black:focus,.btn-check:checked+.btn-black:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black.disabled,.btn-black:disabled{border-color:#000}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-check:active+.btn-outline-primary,.btn-check:checked+.btn-outline-primary,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary:active{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:active+.btn-outline-primary:focus,.btn-check:checked+.btn-outline-primary:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-outline-primary.disabled,.btn-outline-primary:disabled{background-color:transparent}.btn-outline-secondary:hover{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-check:active+.btn-outline-secondary,.btn-check:checked+.btn-outline-secondary,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary:active{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:active+.btn-outline-secondary:focus,.btn-check:checked+.btn-outline-secondary:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{background-color:transparent}.btn-outline-success:hover{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-check:active+.btn-outline-success,.btn-check:checked+.btn-outline-success,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success:active{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:active+.btn-outline-success:focus,.btn-check:checked+.btn-outline-success:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-outline-success.disabled,.btn-outline-success:disabled{background-color:transparent}.btn-outline-info:hover{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-check:active+.btn-outline-info,.btn-check:checked+.btn-outline-info,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info:active{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:active+.btn-outline-info:focus,.btn-check:checked+.btn-outline-info:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-outline-info.disabled,.btn-outline-info:disabled{background-color:transparent}.btn-outline-warning:hover{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-check:active+.btn-outline-warning,.btn-check:checked+.btn-outline-warning,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning:active{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:active+.btn-outline-warning:focus,.btn-check:checked+.btn-outline-warning:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-outline-warning.disabled,.btn-outline-warning:disabled{background-color:transparent}.btn-outline-danger:hover{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-check:active+.btn-outline-danger,.btn-check:checked+.btn-outline-danger,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger:active{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:active+.btn-outline-danger:focus,.btn-check:checked+.btn-outline-danger:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-outline-danger.disabled,.btn-outline-danger:disabled{background-color:transparent}.btn-outline-light:hover{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5)}.btn-check:active+.btn-outline-light,.btn-check:checked+.btn-outline-light,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light:active{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:active+.btn-outline-light:focus,.btn-check:checked+.btn-outline-light:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5)}.btn-outline-light.disabled,.btn-outline-light:disabled{background-color:transparent}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:active+.btn-outline-dark,.btn-check:checked+.btn-outline-dark,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark:active{color:#fff;background-color:#262626;border-color:#262626}.btn-check:active+.btn-outline-dark:focus,.btn-check:checked+.btn-outline-dark:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-outline-dark.disabled,.btn-outline-dark:disabled{background-color:transparent}.btn-outline-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-outline-white,.btn-outline-white:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5)}.btn-check:active+.btn-outline-white,.btn-check:checked+.btn-outline-white,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show,.btn-outline-white:active{color:#000;background-color:#fff;border-color:#fff}.btn-check:active+.btn-outline-white:focus,.btn-check:checked+.btn-outline-white:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus,.btn-outline-white:active:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5)}.btn-outline-white.disabled,.btn-outline-white:disabled{background-color:transparent}.btn-outline-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-outline-black,.btn-outline-black:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-check:active+.btn-outline-black,.btn-check:checked+.btn-outline-black,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show,.btn-outline-black:active{color:#fff;background-color:#000;border-color:#000}.btn-check:active+.btn-outline-black:focus,.btn-check:checked+.btn-outline-black:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus,.btn-outline-black:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-outline-black.disabled,.btn-outline-black:disabled{background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0e52c1}.btn-link.disabled,.btn-link:disabled{color:#757575}.btn-group-lg>.btn,.btn-lg{padding:.5rem 1rem;border-radius:.3rem}.btn-group-sm>.btn,.btn-sm{padding:.25rem .5rem;border-radius:.2rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media (prefers-reduced-motion:reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media (prefers-reduced-motion:reduce){.collapsing{-webkit-transition:none;transition:none}}.dropdown,.dropend,.dropstart,.dropup{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle:after{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid;border-left:.3em solid transparent;border-bottom:0;border-right:.3em solid transparent}.dropdown-toggle:empty:after{margin-right:0}.dropdown-menu{position:absolute;top:100%;right:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;text-align:right;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu[style]{left:auto!important}.dropdown-menu-start{--bs-position:start;right:auto;left:0}.dropdown-menu-end{--bs-position:end;right:0;left:auto}@media (min-width:576px){.dropdown-menu-sm-start{--bs-position:start;right:auto;left:0}.dropdown-menu-sm-end{--bs-position:end;right:0;left:auto}}@media (min-width:768px){.dropdown-menu-md-start{--bs-position:start;right:auto;left:0}.dropdown-menu-md-end{--bs-position:end;right:0;left:auto}}@media (min-width:992px){.dropdown-menu-lg-start{--bs-position:start;right:auto;left:0}.dropdown-menu-lg-end{--bs-position:end;right:0;left:auto}}@media (min-width:1200px){.dropdown-menu-xl-start{--bs-position:start;right:auto;left:0}.dropdown-menu-xl-end{--bs-position:end;right:0;left:auto}}@media (min-width:1400px){.dropdown-menu-xxl-start{--bs-position:start;right:auto;left:0}.dropdown-menu-xxl-end{--bs-position:end;right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle:after{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:0;border-left:.3em solid transparent;border-bottom:.3em solid;border-right:.3em solid transparent}.dropup .dropdown-toggle:empty:after{margin-right:0}.dropend .dropdown-menu{top:0;left:auto;right:100%;margin-top:0;margin-right:.125rem}.dropend .dropdown-toggle:after{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-left:0;border-bottom:.3em solid transparent;border-right:.3em solid}.dropend .dropdown-toggle:empty:after{margin-right:0}.dropend .dropdown-toggle:after{vertical-align:0}.dropstart .dropdown-menu{top:0;left:100%;right:auto;margin-top:0;margin-left:.125rem}.dropstart .dropdown-toggle:after{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";display:none}.dropstart .dropdown-toggle:before{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-left:.3em solid;border-bottom:.3em solid transparent}.dropstart .dropdown-toggle:empty:after{margin-right:0}.dropstart .dropdown-toggle:before{vertical-align:0}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid rgba(0,0,0,.15)}.dropdown-item{display:block;width:100%;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:focus,.dropdown-item:hover{color:#222;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.5rem 1rem;color:#262626}.dropdown-menu-dark{color:#e0e0e0;background-color:#4f4f4f;border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item{color:#e0e0e0}.dropdown-menu-dark .dropdown-item:focus,.dropdown-menu-dark .dropdown-item:hover{color:#fff;background-color:hsla(0,0%,100%,.15)}.dropdown-menu-dark .dropdown-item.active,.dropdown-menu-dark .dropdown-item:active{color:#fff;background-color:#1266f1}.dropdown-menu-dark .dropdown-item.disabled,.dropdown-menu-dark .dropdown-item:disabled{color:#9e9e9e}.dropdown-menu-dark .dropdown-divider{border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item-text{color:#e0e0e0}.dropdown-menu-dark .dropdown-header{color:#9e9e9e}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group-vertical>.btn,.btn-group>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn.active,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:hover,.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn-group:not(:first-child),.btn-group>.btn:not(:first-child){margin-right:-.125rem}.btn-group>.btn-group:not(:last-child)>.btn,.btn-group>.btn:not(:last-child):not(.dropdown-toggle){border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-group:not(:first-child)>.btn,.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn{border-top-right-radius:0;border-bottom-right-radius:0}.dropdown-toggle-split{padding-left:.5625rem;padding-right:.5625rem}.dropdown-toggle-split:after,.dropend .dropdown-toggle-split:after,.dropup .dropdown-toggle-split:after{margin-right:0}.dropstart .dropdown-toggle-split:before{margin-left:0}.btn-group-sm>.btn+.dropdown-toggle-split,.btn-sm+.dropdown-toggle-split{padding-left:.375rem;padding-right:.375rem}.btn-group-lg>.btn+.dropdown-toggle-split,.btn-lg+.dropdown-toggle-split{padding-left:.75rem;padding-right:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn-group:not(:first-child),.btn-group-vertical>.btn:not(:first-child){margin-top:-.125rem}.btn-group-vertical>.btn-group:not(:last-child)>.btn,.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle){border-bottom-left-radius:0;border-bottom-right-radius:0}.btn-group-vertical>.btn-group:not(:first-child)>.btn,.btn-group-vertical>.btn~.btn{border-top-right-radius:0;border-top-left-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-right:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media (prefers-reduced-motion:reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-right-radius:.25rem;border-top-left-radius:.25rem}.nav-tabs .nav-link:focus,.nav-tabs .nav-link:hover{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-right-radius:0;border-top-left-radius:0}.nav-fill .nav-item,.nav-fill>.nav-link{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified .nav-item,.nav-justified>.nav-link{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-top:.5rem;padding-bottom:.5rem}.navbar,.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{-ms-flex-wrap:inherit;flex-wrap:inherit}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-left:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-right:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-left:0;padding-right:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .25rem;box-shadow:0 0 0 .25rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:50%;background-size:100%}@media (min-width:576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-sm .navbar-toggler{display:none}}@media (min-width:768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-md .navbar-toggler{display:none}}@media (min-width:992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-lg .navbar-toggler{display:none}}@media (min-width:1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xl .navbar-toggler{display:none}}@media (min-width:1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand,.navbar-light .navbar-brand:focus,.navbar-light .navbar-brand:hover{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:focus,.navbar-light .navbar-nav .nav-link:hover{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .nav-link.active,.navbar-light .navbar-nav .show>.nav-link{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(0, 0, 0, 0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:focus,.navbar-light .navbar-text a:hover{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand,.navbar-dark .navbar-brand:focus,.navbar-dark .navbar-brand:hover{color:#fff}.navbar-dark .navbar-nav .nav-link{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-nav .nav-link:focus,.navbar-dark .navbar-nav .nav-link:hover{color:hsla(0,0%,100%,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:hsla(0,0%,100%,.25)}.navbar-dark .navbar-nav .nav-link.active,.navbar-dark .navbar-nav .show>.nav-link{color:#fff}.navbar-dark .navbar-toggler{color:hsla(0,0%,100%,.55);border-color:hsla(0,0%,100%,.1)}.navbar-dark .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(255, 255, 255, 0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-dark .navbar-text{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:focus,.navbar-dark .navbar-text a:hover{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-left:0;margin-right:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-right-radius:calc(.25rem - 1px);border-top-left-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-left-radius:calc(.25rem - 1px);border-bottom-right-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem}.card-subtitle,.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-bottom:-.5rem;border-bottom:0}.card-header-pills,.card-header-tabs{margin-left:-.5rem;margin-right:-.5rem}.card-img-overlay{position:absolute;top:0;left:0;bottom:0;right:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom,.card-img-top{width:100%}.card-img,.card-img-top{border-top-right-radius:calc(.25rem - 1px);border-top-left-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-left-radius:calc(.25rem - 1px);border-bottom-right-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media (min-width:576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-right:0;border-right:0}.card-group>.card:not(:last-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:last-child) .card-header,.card-group>.card:not(:last-child) .card-img-top{border-top-left-radius:0}.card-group>.card:not(:last-child) .card-footer,.card-group>.card:not(:last-child) .card-img-bottom{border-bottom-left-radius:0}.card-group>.card:not(:first-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:first-child) .card-header,.card-group>.card:not(:first-child) .card-img-top{border-top-right-radius:0}.card-group>.card:not(:first-child) .card-footer,.card-group>.card:not(:first-child) .card-img-bottom{border-bottom-right-radius:0}}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:0;margin-bottom:1rem;list-style:none}.breadcrumb-item+.breadcrumb-item{padding-right:.5rem}.breadcrumb-item+.breadcrumb-item:before{float:right;padding-left:.5rem;color:#757575;content:var(--bs-breadcrumb-divider,"/")}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-right:0;list-style:none}.page-link{position:relative;display:block;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}@media (prefers-reduced-motion:reduce){.page-link{-webkit-transition:none;transition:none}}.page-link:hover{z-index:2;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;color:#0e52c1;background-color:#eee;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-right:-1px}.page-item.active .page-link{z-index:3;color:#fff;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.badge{display:inline-block;padding:.35em .65em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-left:3rem}.alert-dismissible .btn-close{position:absolute;top:0;left:0;z-index:2;padding:1.25rem 1rem}.alert-primary{color:#0b3d91;background-color:#d0e0fc;border-color:#b8d1fb}.alert-primary .alert-link{color:#093174}.alert-secondary{color:#6b2498;background-color:#f0d8ff;border-color:#e8c5fe}.alert-secondary .alert-link{color:#561d7a}.alert-success{color:#006e2c;background-color:#ccf1db;border-color:#b3e9c9}.alert-success .alert-link{color:#005823}.alert-info{color:#22738e;background-color:#d7f2fb;border-color:#c4ecfa}.alert-info .alert-link{color:#1b5c72}.alert-warning{color:#640;background-color:#fec;border-color:#ffe5b3}.alert-warning .alert-link{color:#523600}.alert-danger{color:#951d32;background-color:#fed6dd;border-color:#fdc1cc}.alert-danger .alert-link{color:#771728}.alert-light{color:#646464;background-color:#fefefe;border-color:#fefefe}.alert-light .alert-link{color:#505050}.alert-dark{color:#171717;background-color:#d4d4d4;border-color:#bebebe}.alert-dark .alert-link{color:#121212}.alert-white{color:#666;background-color:#fff;border-color:#fff}.alert-white .alert-link{color:#525252}.alert-black{color:#000;background-color:#ccc;border-color:#b3b3b3}.alert-black .alert-link{color:#000}.accordion-button{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%;padding:1rem 1.25rem;font-size:1rem;color:#4f4f4f;background-color:transparent;border:1px solid rgba(0,0,0,.125);border-radius:0;overflow-anchor:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.accordion-button{-webkit-transition:none;transition:none}}.accordion-button.collapsed{border-bottom-width:0}.accordion-button:not(.collapsed){color:#105cd9;background-color:#e7f0fe}.accordion-button:not(.collapsed):after{background-image:none;-webkit-transform:rotate(-180deg);transform:rotate(-180deg)}.accordion-button:after{-ms-flex-negative:0;flex-shrink:0;width:1.25rem;height:1.25rem;margin-right:auto;content:"";background-image:none;background-repeat:no-repeat;background-size:1.25rem;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out,-webkit-transform .2s ease-in-out}@media (prefers-reduced-motion:reduce){.accordion-button:after{-webkit-transition:none;transition:none}}.accordion-button:hover{z-index:2}.accordion-button:focus{z-index:3;border-color:#1266f1;outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.accordion-header{margin-bottom:0}.accordion-item:first-of-type .accordion-button{border-top-right-radius:.25rem;border-top-left-radius:.25rem}.accordion-item:last-of-type .accordion-button.collapsed,.accordion-item:last-of-type .accordion-collapse{border-bottom-width:1px;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.accordion-collapse{border:solid rgba(0,0,0,.125);border-width:0 1px}.accordion-body{padding:1rem 1.25rem}.accordion-flush .accordion-button{border-left:0;border-right:0;border-radius:0}.accordion-flush .accordion-collapse{border-width:0}.accordion-flush .accordion-item:first-of-type .accordion-button{border-top-width:0;border-top-right-radius:0;border-top-left-radius:0}.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:0;border-bottom-left-radius:0;border-bottom-right-radius:0}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:4px}}@keyframes progress-bar-stripes{0%{background-position-x:4px}}.progress{height:4px;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress,.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;overflow:hidden}.progress-bar{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media (prefers-reduced-motion:reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(-45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent);background-size:4px 4px}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media (prefers-reduced-motion:reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-right:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:focus,.list-group-item-action:hover{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-right-radius:inherit;border-top-left-radius:inherit}.list-group-item:last-child{border-bottom-left-radius:inherit;border-bottom-right-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}@media (min-width:576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}@media (min-width:768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}@media (min-width:992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}@media (min-width:1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}@media (min-width:1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#0b3d91;background-color:#d0e0fc}.list-group-item-primary.list-group-item-action:focus,.list-group-item-primary.list-group-item-action:hover{color:#0b3d91;background-color:#bbcae3}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#0b3d91;border-color:#0b3d91}.list-group-item-secondary{color:#6b2498;background-color:#f0d8ff}.list-group-item-secondary.list-group-item-action:focus,.list-group-item-secondary.list-group-item-action:hover{color:#6b2498;background-color:#d8c2e6}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#6b2498;border-color:#6b2498}.list-group-item-success{color:#006e2c;background-color:#ccf1db}.list-group-item-success.list-group-item-action:focus,.list-group-item-success.list-group-item-action:hover{color:#006e2c;background-color:#b8d9c5}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#006e2c;border-color:#006e2c}.list-group-item-info{color:#22738e;background-color:#d7f2fb}.list-group-item-info.list-group-item-action:focus,.list-group-item-info.list-group-item-action:hover{color:#22738e;background-color:#c2dae2}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#22738e;border-color:#22738e}.list-group-item-warning{color:#640;background-color:#fec}.list-group-item-warning.list-group-item-action:focus,.list-group-item-warning.list-group-item-action:hover{color:#640;background-color:#e6d6b8}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#640;border-color:#640}.list-group-item-danger{color:#951d32;background-color:#fed6dd}.list-group-item-danger.list-group-item-action:focus,.list-group-item-danger.list-group-item-action:hover{color:#951d32;background-color:#e5c1c7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#951d32;border-color:#951d32}.list-group-item-light{color:#646464;background-color:#fefefe}.list-group-item-light.list-group-item-action:focus,.list-group-item-light.list-group-item-action:hover{color:#646464;background-color:#e5e5e5}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#646464;border-color:#646464}.list-group-item-dark{color:#171717;background-color:#d4d4d4}.list-group-item-dark.list-group-item-action:focus,.list-group-item-dark.list-group-item-action:hover{color:#171717;background-color:#bfbfbf}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#171717;border-color:#171717}.list-group-item-white{color:#666;background-color:#fff}.list-group-item-white.list-group-item-action:focus,.list-group-item-white.list-group-item-action:hover{color:#666;background-color:#e6e6e6}.list-group-item-white.list-group-item-action.active{color:#fff;background-color:#666;border-color:#666}.list-group-item-black{color:#000;background-color:#ccc}.list-group-item-black.list-group-item-action:focus,.list-group-item-black.list-group-item-action:hover{color:#000;background-color:#b8b8b8}.list-group-item-black.list-group-item-action.active{color:#fff;background-color:#000;border-color:#000}.btn-close{-webkit-box-sizing:content-box;box-sizing:content-box;width:1em;height:1em;padding:.25em;color:#000;background:transparent url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3E%3C/svg%3E") 50%/1em auto no-repeat;border:0;border-radius:.25rem;opacity:.5}.btn-close:hover{color:#000;text-decoration:none;opacity:.75}.btn-close:focus{outline:none;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25);opacity:1}.btn-close.disabled,.btn-close:disabled{pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:.25}.btn-close-white{-webkit-filter:invert(1) grayscale(100%) brightness(200%);filter:invert(1) grayscale(100%) brightness(200%)}.toast{width:350px;max-width:100%;font-size:.875rem;pointer-events:auto;background-clip:padding-box;border:1px solid rgba(0,0,0,.1);border-radius:.25rem}.toast:not(.showing):not(.show){opacity:0}.toast.hide{display:none}.toast-container{width:-webkit-max-content;width:-moz-max-content;width:max-content;max-width:100%;pointer-events:none}.toast-container>:not(:last-child){margin-bottom:.75rem}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.5rem .75rem;color:#757575;background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05);border-top-right-radius:calc(.25rem - 1px);border-top-left-radius:calc(.25rem - 1px)}.toast-header .btn-close{margin-left:-.375rem;margin-right:.75rem}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;right:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out,-webkit-transform .3s ease-out;-webkit-transform:translateY(-50px);transform:translateY(-50px)}@media (prefers-reduced-motion:reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{max-height:100%;overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content,.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex}.modal-content{position:relative;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;right:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem;border-bottom:1px solid #e0e0e0;border-top-right-radius:calc(.3rem - 1px);border-top-left-radius:calc(.3rem - 1px)}.modal-header .btn-close{padding:.5rem;margin:-.5rem auto -.5rem -.5rem}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-left-radius:calc(.3rem - 1px);border-bottom-right-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width:576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media (min-width:992px){.modal-lg,.modal-xl{max-width:800px}}@media (min-width:1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media (max-width:575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media (max-width:767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media (max-width:991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media (max-width:1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media (max-width:1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.bs-tooltip-auto[data-popper-placement^=left],.bs-tooltip-auto[data-popper-placement^=right],.bs-tooltip-end,.bs-tooltip-start{padding:0 .4rem}.popover{position:absolute;top:0;left:0;z-index:1080;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:right;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow:after,.popover .popover-arrow:before{position:absolute;display:block;content:"";border-color:transparent;border-style:solid}.bs-popover-auto[data-popper-placement^=top],.bs-popover-top{margin-bottom:.5rem!important}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow,.bs-popover-top>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow:before,.bs-popover-top>.popover-arrow:before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow:after,.bs-popover-top>.popover-arrow:after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-auto[data-popper-placement^=right],.bs-popover-end{margin-right:.5rem!important}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow,.bs-popover-end>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow:before,.bs-popover-end>.popover-arrow:before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow:after,.bs-popover-end>.popover-arrow:after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.bs-popover-auto[data-popper-placement^=bottom],.bs-popover-bottom{margin-top:.5rem!important}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow,.bs-popover-bottom>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow:before,.bs-popover-bottom>.popover-arrow:before{top:0;border-width:0 .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow:after,.bs-popover-bottom>.popover-arrow:after{top:1px;border-width:0 .5rem .5rem;border-bottom-color:#fff}.bs-popover-auto[data-popper-placement^=bottom] .popover-header:before,.bs-popover-bottom .popover-header:before{position:absolute;top:0;right:50%;display:block;width:1rem;margin-right:-.5rem;content:"";border-bottom:1px solid #f0f0f0}.bs-popover-auto[data-popper-placement^=left],.bs-popover-start{margin-left:.5rem!important}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow,.bs-popover-start>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow:before,.bs-popover-start>.popover-arrow:before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow:after,.bs-popover-start>.popover-arrow:after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f0f0f0;border-bottom:1px solid #d8d8d8;border-top-right-radius:calc(.3rem - 1px);border-top-left-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner:after{display:block;clear:both;content:""}.carousel-item{position:relative;display:none;float:right;width:100%;margin-left:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out,-webkit-transform .6s ease-in-out}@media (prefers-reduced-motion:reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item-next,.carousel-item-prev,.carousel-item.active{display:block}.active.carousel-item-end,.carousel-item-next:not(.carousel-item-start){-webkit-transform:translateX(100%);transform:translateX(100%)}.active.carousel-item-start,.carousel-item-prev:not(.carousel-item-end){-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item-next.carousel-item-start,.carousel-fade .carousel-item-prev.carousel-item-end,.carousel-fade .carousel-item.active{z-index:1;opacity:1}.carousel-fade .active.carousel-item-end,.carousel-fade .active.carousel-item-start{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media (prefers-reduced-motion:reduce){.carousel-fade .active.carousel-item-end,.carousel-fade .active.carousel-item-start{-webkit-transition:none;transition:none}}.carousel-control-next,.carousel-control-prev{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media (prefers-reduced-motion:reduce){.carousel-control-next,.carousel-control-prev{-webkit-transition:none;transition:none}}.carousel-control-next:focus,.carousel-control-next:hover,.carousel-control-prev:focus,.carousel-control-prev:hover{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{right:0}.carousel-control-next{left:0}.carousel-control-next-icon,.carousel-control-prev-icon{display:inline-block;width:2rem;height:2rem;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-next-icon,.carousel-control-prev-icon{background-image:none}.carousel-indicators{position:absolute;left:0;bottom:0;right:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-right:0;margin-left:15%;margin-right:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-left:3px;margin-right:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media (prefers-reduced-motion:reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;left:15%;bottom:1.25rem;right:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}.carousel-dark .carousel-control-next-icon,.carousel-dark .carousel-control-prev-icon{-webkit-filter:invert(1) grayscale(100);filter:invert(1) grayscale(100)}.carousel-dark .carousel-indicators li{background-color:#000}.carousel-dark .carousel-caption{color:#000}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid;border-left:.25em solid transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}@media (prefers-reduced-motion:reduce){.spinner-border,.spinner-grow{-webkit-animation-duration:1.5s;animation-duration:1.5s}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:right;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow:before{position:absolute;content:"";border-color:transparent;border-style:solid}.bs-tooltip-auto[data-popper-placement^=top],.bs-tooltip-top{padding:.4rem 0}.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow,.bs-tooltip-top .tooltip-arrow{bottom:0}.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow:before,.bs-tooltip-top .tooltip-arrow:before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-auto[data-popper-placement^=left],.bs-tooltip-end{padding:0 .4rem}.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow,.bs-tooltip-end .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow:before,.bs-tooltip-end .tooltip-arrow:before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.bs-tooltip-auto[data-popper-placement^=bottom],.bs-tooltip-bottom{padding:.4rem 0}.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow,.bs-tooltip-bottom .tooltip-arrow{top:0}.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow:before,.bs-tooltip-bottom .tooltip-arrow:before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-auto[data-popper-placement^=right],.bs-tooltip-start{padding:0 .4rem}.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow,.bs-tooltip-start .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow:before,.bs-tooltip-start .tooltip-arrow:before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;text-align:center;background-color:#000}.clearfix:after{display:block;clear:both;content:""}.link-primary{color:#1266f1}.link-primary:focus,.link-primary:hover{color:#0e52c1}.link-secondary{color:#b23cfd}.link-secondary:focus,.link-secondary:hover{color:#c163fd}.link-success{color:#00b74a}.link-success:focus,.link-success:hover{color:#33c56e}.link-info{color:#39c0ed}.link-info:focus,.link-info:hover{color:#61cdf1}.link-warning{color:#ffa900}.link-warning:focus,.link-warning:hover{color:#ffba33}.link-danger{color:#f93154}.link-danger:focus,.link-danger:hover{color:#fa5a76}.link-light{color:#fbfbfb}.link-light:focus,.link-light:hover{color:#fcfcfc}.link-dark{color:#262626}.link-dark:focus,.link-dark:hover{color:#1e1e1e}.link-white,.link-white:focus,.link-white:hover{color:#fff}.link-black,.link-black:focus,.link-black:hover{color:#000}.ratio{position:relative;width:100%}.ratio:before{display:block;padding-top:var(--aspect-ratio);content:""}.ratio>*{position:absolute;top:0;right:0;width:100%;height:100%}.ratio-1x1{--aspect-ratio:100%}.ratio-4x3{--aspect-ratio:75%}.ratio-16x9{--aspect-ratio:56.25%}.ratio-21x9{--aspect-ratio:42.85714%}.fixed-top{top:0}.fixed-bottom,.fixed-top{position:fixed;left:0;right:0;z-index:1030}.fixed-bottom{bottom:0}.sticky-top{position:sticky;top:0;z-index:1020}@media (min-width:576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media (min-width:768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media (min-width:992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media (min-width:1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media (min-width:1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.visually-hidden,.visually-hidden-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}.stretched-link:after{position:absolute;top:0;left:0;bottom:0;right:0;z-index:1;content:""}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline!important}.align-top{vertical-align:top!important}.align-middle{vertical-align:middle!important}.align-bottom{vertical-align:bottom!important}.align-text-bottom{vertical-align:text-bottom!important}.align-text-top{vertical-align:text-top!important}.float-start{float:right!important}.float-end{float:left!important}.float-none{float:none!important}.overflow-auto{overflow:auto!important}.overflow-hidden{overflow:hidden!important}.overflow-visible{overflow:visible!important}.overflow-scroll{overflow:scroll!important}.d-inline{display:inline!important}.d-inline-block{display:inline-block!important}.d-block{display:block!important}.d-grid{display:grid!important}.d-table{display:table!important}.d-table-row{display:table-row!important}.d-table-cell{display:table-cell!important}.d-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-none{display:none!important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important;box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important}.shadow-none{-webkit-box-shadow:none!important;box-shadow:none!important}.position-static{position:static!important}.position-relative{position:relative!important}.position-absolute{position:absolute!important}.position-fixed{position:fixed!important}.position-sticky{position:sticky!important}.top-0{top:0!important}.top-50{top:50%!important}.top-100{top:100%!important}.bottom-0{bottom:0!important}.bottom-50{bottom:50%!important}.bottom-100{bottom:100%!important}.start-0{right:0!important}.start-50{right:50%!important}.start-100{right:100%!important}.end-0{left:0!important}.end-50{left:50%!important}.end-100{left:100%!important}.translate-middle{-webkit-transform:translate(50%,-50%)!important;transform:translate(50%,-50%)!important}.translate-middle-x{-webkit-transform:translateX(50%)!important;transform:translateX(50%)!important}.translate-middle-y{-webkit-transform:translateY(-50%)!important;transform:translateY(-50%)!important}.border{border:1px solid #e0e0e0!important}.border-0{border:0!important}.border-top{border-top:1px solid #e0e0e0!important}.border-top-0{border-top:0!important}.border-end{border-left:1px solid #e0e0e0!important}.border-end-0{border-left:0!important}.border-bottom{border-bottom:1px solid #e0e0e0!important}.border-bottom-0{border-bottom:0!important}.border-start{border-right:1px solid #e0e0e0!important}.border-start-0{border-right:0!important}.border-primary{border-color:#1266f1!important}.border-secondary{border-color:#b23cfd!important}.border-success{border-color:#00b74a!important}.border-info{border-color:#39c0ed!important}.border-warning{border-color:#ffa900!important}.border-danger{border-color:#f93154!important}.border-light{border-color:#fbfbfb!important}.border-dark{border-color:#262626!important}.border-white{border-color:#fff!important}.border-black{border-color:#000!important}.border-0{border-width:0!important}.border-1{border-width:1px!important}.border-2{border-width:2px!important}.border-3{border-width:3px!important}.border-4{border-width:4px!important}.border-5{border-width:5px!important}.w-25{width:25%!important}.w-50{width:50%!important}.w-75{width:75%!important}.w-100{width:100%!important}.w-auto{width:auto!important}.mw-100{max-width:100%!important}.vw-100{width:100vw!important}.min-vw-100{min-width:100vw!important}.h-25{height:25%!important}.h-50{height:50%!important}.h-75{height:75%!important}.h-100{height:100%!important}.h-auto{height:auto!important}.mh-100{max-height:100%!important}.vh-100{height:100vh!important}.min-vh-100{min-height:100vh!important}.flex-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-column,.flex-row{-webkit-box-direction:normal!important}.flex-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-row-reverse{-webkit-box-orient:horizontal!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-column-reverse,.flex-row-reverse{-webkit-box-direction:reverse!important}.flex-column-reverse{-webkit-box-orient:vertical!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-0{gap:0!important}.gap-1{gap:.25rem!important}.gap-2{gap:.5rem!important}.gap-3{gap:1rem!important}.gap-4{gap:1.5rem!important}.gap-5{gap:3rem!important}.justify-content-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-0{margin:0!important}.m-1{margin:.25rem!important}.m-2{margin:.5rem!important}.m-3{margin:1rem!important}.m-4{margin:1.5rem!important}.m-5{margin:3rem!important}.m-auto{margin:auto!important}.mx-0{margin-left:0!important;margin-right:0!important}.mx-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-3{margin-left:1rem!important;margin-right:1rem!important}.mx-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-5{margin-left:3rem!important;margin-right:3rem!important}.mx-auto{margin-left:auto!important;margin-right:auto!important}.my-0{margin-top:0!important;margin-bottom:0!important}.my-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-0{margin-top:0!important}.mt-1{margin-top:.25rem!important}.mt-2{margin-top:.5rem!important}.mt-3{margin-top:1rem!important}.mt-4{margin-top:1.5rem!important}.mt-5{margin-top:3rem!important}.mt-auto{margin-top:auto!important}.me-0{margin-left:0!important}.me-1{margin-left:.25rem!important}.me-2{margin-left:.5rem!important}.me-3{margin-left:1rem!important}.me-4{margin-left:1.5rem!important}.me-5{margin-left:3rem!important}.me-auto{margin-left:auto!important}.mb-0{margin-bottom:0!important}.mb-1{margin-bottom:.25rem!important}.mb-2{margin-bottom:.5rem!important}.mb-3{margin-bottom:1rem!important}.mb-4{margin-bottom:1.5rem!important}.mb-5{margin-bottom:3rem!important}.mb-auto{margin-bottom:auto!important}.ms-0{margin-right:0!important}.ms-1{margin-right:.25rem!important}.ms-2{margin-right:.5rem!important}.ms-3{margin-right:1rem!important}.ms-4{margin-right:1.5rem!important}.ms-5{margin-right:3rem!important}.ms-auto{margin-right:auto!important}.m-n1{margin:-.25rem!important}.m-n2{margin:-.5rem!important}.m-n3{margin:-1rem!important}.m-n4{margin:-1.5rem!important}.m-n5{margin:-3rem!important}.mx-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-n1{margin-top:-.25rem!important}.mt-n2{margin-top:-.5rem!important}.mt-n3{margin-top:-1rem!important}.mt-n4{margin-top:-1.5rem!important}.mt-n5{margin-top:-3rem!important}.me-n1{margin-left:-.25rem!important}.me-n2{margin-left:-.5rem!important}.me-n3{margin-left:-1rem!important}.me-n4{margin-left:-1.5rem!important}.me-n5{margin-left:-3rem!important}.mb-n1{margin-bottom:-.25rem!important}.mb-n2{margin-bottom:-.5rem!important}.mb-n3{margin-bottom:-1rem!important}.mb-n4{margin-bottom:-1.5rem!important}.mb-n5{margin-bottom:-3rem!important}.ms-n1{margin-right:-.25rem!important}.ms-n2{margin-right:-.5rem!important}.ms-n3{margin-right:-1rem!important}.ms-n4{margin-right:-1.5rem!important}.ms-n5{margin-right:-3rem!important}.p-0{padding:0!important}.p-1{padding:.25rem!important}.p-2{padding:.5rem!important}.p-3{padding:1rem!important}.p-4{padding:1.5rem!important}.p-5{padding:3rem!important}.px-0{padding-left:0!important;padding-right:0!important}.px-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-3{padding-left:1rem!important;padding-right:1rem!important}.px-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-5{padding-left:3rem!important;padding-right:3rem!important}.py-0{padding-top:0!important;padding-bottom:0!important}.py-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-0{padding-top:0!important}.pt-1{padding-top:.25rem!important}.pt-2{padding-top:.5rem!important}.pt-3{padding-top:1rem!important}.pt-4{padding-top:1.5rem!important}.pt-5{padding-top:3rem!important}.pe-0{padding-left:0!important}.pe-1{padding-left:.25rem!important}.pe-2{padding-left:.5rem!important}.pe-3{padding-left:1rem!important}.pe-4{padding-left:1.5rem!important}.pe-5{padding-left:3rem!important}.pb-0{padding-bottom:0!important}.pb-1{padding-bottom:.25rem!important}.pb-2{padding-bottom:.5rem!important}.pb-3{padding-bottom:1rem!important}.pb-4{padding-bottom:1.5rem!important}.pb-5{padding-bottom:3rem!important}.ps-0{padding-right:0!important}.ps-1{padding-right:.25rem!important}.ps-2{padding-right:.5rem!important}.ps-3{padding-right:1rem!important}.ps-4{padding-right:1.5rem!important}.ps-5{padding-right:3rem!important}.fs-1{font-size:calc(1.375rem + 1.5vw)!important}.fs-2{font-size:calc(1.325rem + .9vw)!important}.fs-3{font-size:calc(1.3rem + .6vw)!important}.fs-4{font-size:calc(1.275rem + .3vw)!important}.fs-5{font-size:1.25rem!important}.fs-6{font-size:1rem!important}.fst-italic{font-style:italic!important}.fst-normal{font-style:normal!important}.fw-light{font-weight:300!important}.fw-lighter{font-weight:lighter!important}.fw-normal{font-weight:400!important}.fw-bold{font-weight:700!important}.fw-bolder{font-weight:bolder!important}.text-lowercase{text-transform:lowercase!important}.text-uppercase{text-transform:uppercase!important}.text-capitalize{text-transform:capitalize!important}.text-start{text-align:right!important}.text-end{text-align:left!important}.text-center{text-align:center!important}.text-primary{color:#1266f1!important}.text-secondary{color:#b23cfd!important}.text-success{color:#00b74a!important}.text-info{color:#39c0ed!important}.text-warning{color:#ffa900!important}.text-danger{color:#f93154!important}.text-light{color:#fbfbfb!important}.text-dark{color:#262626!important}.text-white{color:#fff!important}.text-black{color:#000!important}.text-body{color:#4f4f4f!important}.text-muted{color:#757575!important}.text-black-50{color:rgba(0,0,0,.5)!important}.text-white-50{color:hsla(0,0%,100%,.5)!important}.text-reset{color:inherit!important}.lh-1{line-height:1!important}.lh-sm{line-height:1.25!important}.lh-base{line-height:1.6!important}.lh-lg{line-height:2!important}.bg-body{background-color:#fff!important}.bg-transparent{background-color:transparent!important}.bg-gradient{background-image:var(--bs-gradient)!important}.text-wrap{white-space:normal!important}.text-nowrap{white-space:nowrap!important}.text-decoration-none{text-decoration:none!important}.text-decoration-underline{text-decoration:underline!important}.text-decoration-line-through{text-decoration:line-through!important}.font-monospace{font-family:var(--bs-font-monospace)!important}.user-select-all{-webkit-user-select:all!important;-moz-user-select:all!important;-ms-user-select:all!important;user-select:all!important}.user-select-auto{-webkit-user-select:auto!important;-moz-user-select:auto!important;-ms-user-select:auto!important;user-select:auto!important}.user-select-none{-webkit-user-select:none!important;-moz-user-select:none!important;-ms-user-select:none!important;user-select:none!important}.pe-none{pointer-events:none!important}.pe-auto{pointer-events:auto!important}.rounded{border-radius:.25rem!important}.rounded-0{border-radius:0!important}.rounded-1{border-radius:.2rem!important}.rounded-2{border-radius:.25rem!important}.rounded-3{border-radius:.3rem!important}.rounded-circle{border-radius:50%!important}.rounded-pill{border-radius:50rem!important}.rounded-top{border-top-right-radius:.25rem!important}.rounded-end,.rounded-top{border-top-left-radius:.25rem!important}.rounded-bottom,.rounded-end{border-bottom-left-radius:.25rem!important}.rounded-bottom,.rounded-start{border-bottom-right-radius:.25rem!important}.rounded-start{border-top-right-radius:.25rem!important}.visible{visibility:visible!important}.invisible{visibility:hidden!important}@media (min-width:576px){.float-sm-start{float:right!important}.float-sm-end{float:left!important}.float-sm-none{float:none!important}.d-sm-inline{display:inline!important}.d-sm-inline-block{display:inline-block!important}.d-sm-block{display:block!important}.d-sm-grid{display:grid!important}.d-sm-table{display:table!important}.d-sm-table-row{display:table-row!important}.d-sm-table-cell{display:table-cell!important}.d-sm-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-sm-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-sm-none{display:none!important}.flex-sm-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-sm-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-sm-column,.flex-sm-row{-webkit-box-direction:normal!important}.flex-sm-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-sm-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-sm-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-sm-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-sm-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-sm-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-sm-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-sm-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-sm-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-sm-0{gap:0!important}.gap-sm-1{gap:.25rem!important}.gap-sm-2{gap:.5rem!important}.gap-sm-3{gap:1rem!important}.gap-sm-4{gap:1.5rem!important}.gap-sm-5{gap:3rem!important}.justify-content-sm-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-sm-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-sm-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-sm-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-sm-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-sm-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-sm-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-sm-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-sm-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-sm-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-sm-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-sm-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-sm-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-sm-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-sm-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-sm-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-sm-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-sm-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-sm-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-sm-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-sm-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-sm-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-sm-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-sm-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-sm-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-sm-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-sm-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-sm-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-sm-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-sm-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-sm-0{margin:0!important}.m-sm-1{margin:.25rem!important}.m-sm-2{margin:.5rem!important}.m-sm-3{margin:1rem!important}.m-sm-4{margin:1.5rem!important}.m-sm-5{margin:3rem!important}.m-sm-auto{margin:auto!important}.mx-sm-0{margin-left:0!important;margin-right:0!important}.mx-sm-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-sm-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-sm-3{margin-left:1rem!important;margin-right:1rem!important}.mx-sm-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-sm-5{margin-left:3rem!important;margin-right:3rem!important}.mx-sm-auto{margin-left:auto!important;margin-right:auto!important}.my-sm-0{margin-top:0!important;margin-bottom:0!important}.my-sm-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-sm-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-sm-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-sm-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-sm-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-sm-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-sm-0{margin-top:0!important}.mt-sm-1{margin-top:.25rem!important}.mt-sm-2{margin-top:.5rem!important}.mt-sm-3{margin-top:1rem!important}.mt-sm-4{margin-top:1.5rem!important}.mt-sm-5{margin-top:3rem!important}.mt-sm-auto{margin-top:auto!important}.me-sm-0{margin-left:0!important}.me-sm-1{margin-left:.25rem!important}.me-sm-2{margin-left:.5rem!important}.me-sm-3{margin-left:1rem!important}.me-sm-4{margin-left:1.5rem!important}.me-sm-5{margin-left:3rem!important}.me-sm-auto{margin-left:auto!important}.mb-sm-0{margin-bottom:0!important}.mb-sm-1{margin-bottom:.25rem!important}.mb-sm-2{margin-bottom:.5rem!important}.mb-sm-3{margin-bottom:1rem!important}.mb-sm-4{margin-bottom:1.5rem!important}.mb-sm-5{margin-bottom:3rem!important}.mb-sm-auto{margin-bottom:auto!important}.ms-sm-0{margin-right:0!important}.ms-sm-1{margin-right:.25rem!important}.ms-sm-2{margin-right:.5rem!important}.ms-sm-3{margin-right:1rem!important}.ms-sm-4{margin-right:1.5rem!important}.ms-sm-5{margin-right:3rem!important}.ms-sm-auto{margin-right:auto!important}.m-sm-n1{margin:-.25rem!important}.m-sm-n2{margin:-.5rem!important}.m-sm-n3{margin:-1rem!important}.m-sm-n4{margin:-1.5rem!important}.m-sm-n5{margin:-3rem!important}.mx-sm-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-sm-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-sm-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-sm-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-sm-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-sm-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-sm-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-sm-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-sm-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-sm-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-sm-n1{margin-top:-.25rem!important}.mt-sm-n2{margin-top:-.5rem!important}.mt-sm-n3{margin-top:-1rem!important}.mt-sm-n4{margin-top:-1.5rem!important}.mt-sm-n5{margin-top:-3rem!important}.me-sm-n1{margin-left:-.25rem!important}.me-sm-n2{margin-left:-.5rem!important}.me-sm-n3{margin-left:-1rem!important}.me-sm-n4{margin-left:-1.5rem!important}.me-sm-n5{margin-left:-3rem!important}.mb-sm-n1{margin-bottom:-.25rem!important}.mb-sm-n2{margin-bottom:-.5rem!important}.mb-sm-n3{margin-bottom:-1rem!important}.mb-sm-n4{margin-bottom:-1.5rem!important}.mb-sm-n5{margin-bottom:-3rem!important}.ms-sm-n1{margin-right:-.25rem!important}.ms-sm-n2{margin-right:-.5rem!important}.ms-sm-n3{margin-right:-1rem!important}.ms-sm-n4{margin-right:-1.5rem!important}.ms-sm-n5{margin-right:-3rem!important}.p-sm-0{padding:0!important}.p-sm-1{padding:.25rem!important}.p-sm-2{padding:.5rem!important}.p-sm-3{padding:1rem!important}.p-sm-4{padding:1.5rem!important}.p-sm-5{padding:3rem!important}.px-sm-0{padding-left:0!important;padding-right:0!important}.px-sm-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-sm-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-sm-3{padding-left:1rem!important;padding-right:1rem!important}.px-sm-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-sm-5{padding-left:3rem!important;padding-right:3rem!important}.py-sm-0{padding-top:0!important;padding-bottom:0!important}.py-sm-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-sm-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-sm-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-sm-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-sm-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-sm-0{padding-top:0!important}.pt-sm-1{padding-top:.25rem!important}.pt-sm-2{padding-top:.5rem!important}.pt-sm-3{padding-top:1rem!important}.pt-sm-4{padding-top:1.5rem!important}.pt-sm-5{padding-top:3rem!important}.pe-sm-0{padding-left:0!important}.pe-sm-1{padding-left:.25rem!important}.pe-sm-2{padding-left:.5rem!important}.pe-sm-3{padding-left:1rem!important}.pe-sm-4{padding-left:1.5rem!important}.pe-sm-5{padding-left:3rem!important}.pb-sm-0{padding-bottom:0!important}.pb-sm-1{padding-bottom:.25rem!important}.pb-sm-2{padding-bottom:.5rem!important}.pb-sm-3{padding-bottom:1rem!important}.pb-sm-4{padding-bottom:1.5rem!important}.pb-sm-5{padding-bottom:3rem!important}.ps-sm-0{padding-right:0!important}.ps-sm-1{padding-right:.25rem!important}.ps-sm-2{padding-right:.5rem!important}.ps-sm-3{padding-right:1rem!important}.ps-sm-4{padding-right:1.5rem!important}.ps-sm-5{padding-right:3rem!important}.text-sm-start{text-align:right!important}.text-sm-end{text-align:left!important}.text-sm-center{text-align:center!important}}@media (min-width:768px){.float-md-start{float:right!important}.float-md-end{float:left!important}.float-md-none{float:none!important}.d-md-inline{display:inline!important}.d-md-inline-block{display:inline-block!important}.d-md-block{display:block!important}.d-md-grid{display:grid!important}.d-md-table{display:table!important}.d-md-table-row{display:table-row!important}.d-md-table-cell{display:table-cell!important}.d-md-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-md-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-md-none{display:none!important}.flex-md-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-md-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-md-column,.flex-md-row{-webkit-box-direction:normal!important}.flex-md-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-md-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-md-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-md-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-md-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-md-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-md-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-md-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-md-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-md-0{gap:0!important}.gap-md-1{gap:.25rem!important}.gap-md-2{gap:.5rem!important}.gap-md-3{gap:1rem!important}.gap-md-4{gap:1.5rem!important}.gap-md-5{gap:3rem!important}.justify-content-md-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-md-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-md-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-md-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-md-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-md-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-md-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-md-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-md-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-md-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-md-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-md-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-md-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-md-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-md-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-md-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-md-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-md-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-md-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-md-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-md-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-md-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-md-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-md-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-md-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-md-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-md-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-md-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-md-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-md-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-md-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-md-0{margin:0!important}.m-md-1{margin:.25rem!important}.m-md-2{margin:.5rem!important}.m-md-3{margin:1rem!important}.m-md-4{margin:1.5rem!important}.m-md-5{margin:3rem!important}.m-md-auto{margin:auto!important}.mx-md-0{margin-left:0!important;margin-right:0!important}.mx-md-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-md-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-md-3{margin-left:1rem!important;margin-right:1rem!important}.mx-md-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-md-5{margin-left:3rem!important;margin-right:3rem!important}.mx-md-auto{margin-left:auto!important;margin-right:auto!important}.my-md-0{margin-top:0!important;margin-bottom:0!important}.my-md-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-md-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-md-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-md-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-md-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-md-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-md-0{margin-top:0!important}.mt-md-1{margin-top:.25rem!important}.mt-md-2{margin-top:.5rem!important}.mt-md-3{margin-top:1rem!important}.mt-md-4{margin-top:1.5rem!important}.mt-md-5{margin-top:3rem!important}.mt-md-auto{margin-top:auto!important}.me-md-0{margin-left:0!important}.me-md-1{margin-left:.25rem!important}.me-md-2{margin-left:.5rem!important}.me-md-3{margin-left:1rem!important}.me-md-4{margin-left:1.5rem!important}.me-md-5{margin-left:3rem!important}.me-md-auto{margin-left:auto!important}.mb-md-0{margin-bottom:0!important}.mb-md-1{margin-bottom:.25rem!important}.mb-md-2{margin-bottom:.5rem!important}.mb-md-3{margin-bottom:1rem!important}.mb-md-4{margin-bottom:1.5rem!important}.mb-md-5{margin-bottom:3rem!important}.mb-md-auto{margin-bottom:auto!important}.ms-md-0{margin-right:0!important}.ms-md-1{margin-right:.25rem!important}.ms-md-2{margin-right:.5rem!important}.ms-md-3{margin-right:1rem!important}.ms-md-4{margin-right:1.5rem!important}.ms-md-5{margin-right:3rem!important}.ms-md-auto{margin-right:auto!important}.m-md-n1{margin:-.25rem!important}.m-md-n2{margin:-.5rem!important}.m-md-n3{margin:-1rem!important}.m-md-n4{margin:-1.5rem!important}.m-md-n5{margin:-3rem!important}.mx-md-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-md-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-md-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-md-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-md-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-md-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-md-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-md-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-md-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-md-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-md-n1{margin-top:-.25rem!important}.mt-md-n2{margin-top:-.5rem!important}.mt-md-n3{margin-top:-1rem!important}.mt-md-n4{margin-top:-1.5rem!important}.mt-md-n5{margin-top:-3rem!important}.me-md-n1{margin-left:-.25rem!important}.me-md-n2{margin-left:-.5rem!important}.me-md-n3{margin-left:-1rem!important}.me-md-n4{margin-left:-1.5rem!important}.me-md-n5{margin-left:-3rem!important}.mb-md-n1{margin-bottom:-.25rem!important}.mb-md-n2{margin-bottom:-.5rem!important}.mb-md-n3{margin-bottom:-1rem!important}.mb-md-n4{margin-bottom:-1.5rem!important}.mb-md-n5{margin-bottom:-3rem!important}.ms-md-n1{margin-right:-.25rem!important}.ms-md-n2{margin-right:-.5rem!important}.ms-md-n3{margin-right:-1rem!important}.ms-md-n4{margin-right:-1.5rem!important}.ms-md-n5{margin-right:-3rem!important}.p-md-0{padding:0!important}.p-md-1{padding:.25rem!important}.p-md-2{padding:.5rem!important}.p-md-3{padding:1rem!important}.p-md-4{padding:1.5rem!important}.p-md-5{padding:3rem!important}.px-md-0{padding-left:0!important;padding-right:0!important}.px-md-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-md-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-md-3{padding-left:1rem!important;padding-right:1rem!important}.px-md-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-md-5{padding-left:3rem!important;padding-right:3rem!important}.py-md-0{padding-top:0!important;padding-bottom:0!important}.py-md-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-md-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-md-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-md-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-md-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-md-0{padding-top:0!important}.pt-md-1{padding-top:.25rem!important}.pt-md-2{padding-top:.5rem!important}.pt-md-3{padding-top:1rem!important}.pt-md-4{padding-top:1.5rem!important}.pt-md-5{padding-top:3rem!important}.pe-md-0{padding-left:0!important}.pe-md-1{padding-left:.25rem!important}.pe-md-2{padding-left:.5rem!important}.pe-md-3{padding-left:1rem!important}.pe-md-4{padding-left:1.5rem!important}.pe-md-5{padding-left:3rem!important}.pb-md-0{padding-bottom:0!important}.pb-md-1{padding-bottom:.25rem!important}.pb-md-2{padding-bottom:.5rem!important}.pb-md-3{padding-bottom:1rem!important}.pb-md-4{padding-bottom:1.5rem!important}.pb-md-5{padding-bottom:3rem!important}.ps-md-0{padding-right:0!important}.ps-md-1{padding-right:.25rem!important}.ps-md-2{padding-right:.5rem!important}.ps-md-3{padding-right:1rem!important}.ps-md-4{padding-right:1.5rem!important}.ps-md-5{padding-right:3rem!important}.text-md-start{text-align:right!important}.text-md-end{text-align:left!important}.text-md-center{text-align:center!important}}@media (min-width:992px){.float-lg-start{float:right!important}.float-lg-end{float:left!important}.float-lg-none{float:none!important}.d-lg-inline{display:inline!important}.d-lg-inline-block{display:inline-block!important}.d-lg-block{display:block!important}.d-lg-grid{display:grid!important}.d-lg-table{display:table!important}.d-lg-table-row{display:table-row!important}.d-lg-table-cell{display:table-cell!important}.d-lg-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-lg-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-lg-none{display:none!important}.flex-lg-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-lg-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-lg-column,.flex-lg-row{-webkit-box-direction:normal!important}.flex-lg-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-lg-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-lg-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-lg-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-lg-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-lg-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-lg-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-lg-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-lg-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-lg-0{gap:0!important}.gap-lg-1{gap:.25rem!important}.gap-lg-2{gap:.5rem!important}.gap-lg-3{gap:1rem!important}.gap-lg-4{gap:1.5rem!important}.gap-lg-5{gap:3rem!important}.justify-content-lg-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-lg-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-lg-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-lg-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-lg-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-lg-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-lg-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-lg-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-lg-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-lg-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-lg-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-lg-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-lg-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-lg-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-lg-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-lg-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-lg-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-lg-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-lg-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-lg-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-lg-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-lg-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-lg-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-lg-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-lg-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-lg-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-lg-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-lg-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-lg-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-lg-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-lg-0{margin:0!important}.m-lg-1{margin:.25rem!important}.m-lg-2{margin:.5rem!important}.m-lg-3{margin:1rem!important}.m-lg-4{margin:1.5rem!important}.m-lg-5{margin:3rem!important}.m-lg-auto{margin:auto!important}.mx-lg-0{margin-left:0!important;margin-right:0!important}.mx-lg-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-lg-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-lg-3{margin-left:1rem!important;margin-right:1rem!important}.mx-lg-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-lg-5{margin-left:3rem!important;margin-right:3rem!important}.mx-lg-auto{margin-left:auto!important;margin-right:auto!important}.my-lg-0{margin-top:0!important;margin-bottom:0!important}.my-lg-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-lg-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-lg-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-lg-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-lg-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-lg-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-lg-0{margin-top:0!important}.mt-lg-1{margin-top:.25rem!important}.mt-lg-2{margin-top:.5rem!important}.mt-lg-3{margin-top:1rem!important}.mt-lg-4{margin-top:1.5rem!important}.mt-lg-5{margin-top:3rem!important}.mt-lg-auto{margin-top:auto!important}.me-lg-0{margin-left:0!important}.me-lg-1{margin-left:.25rem!important}.me-lg-2{margin-left:.5rem!important}.me-lg-3{margin-left:1rem!important}.me-lg-4{margin-left:1.5rem!important}.me-lg-5{margin-left:3rem!important}.me-lg-auto{margin-left:auto!important}.mb-lg-0{margin-bottom:0!important}.mb-lg-1{margin-bottom:.25rem!important}.mb-lg-2{margin-bottom:.5rem!important}.mb-lg-3{margin-bottom:1rem!important}.mb-lg-4{margin-bottom:1.5rem!important}.mb-lg-5{margin-bottom:3rem!important}.mb-lg-auto{margin-bottom:auto!important}.ms-lg-0{margin-right:0!important}.ms-lg-1{margin-right:.25rem!important}.ms-lg-2{margin-right:.5rem!important}.ms-lg-3{margin-right:1rem!important}.ms-lg-4{margin-right:1.5rem!important}.ms-lg-5{margin-right:3rem!important}.ms-lg-auto{margin-right:auto!important}.m-lg-n1{margin:-.25rem!important}.m-lg-n2{margin:-.5rem!important}.m-lg-n3{margin:-1rem!important}.m-lg-n4{margin:-1.5rem!important}.m-lg-n5{margin:-3rem!important}.mx-lg-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-lg-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-lg-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-lg-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-lg-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-lg-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-lg-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-lg-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-lg-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-lg-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-lg-n1{margin-top:-.25rem!important}.mt-lg-n2{margin-top:-.5rem!important}.mt-lg-n3{margin-top:-1rem!important}.mt-lg-n4{margin-top:-1.5rem!important}.mt-lg-n5{margin-top:-3rem!important}.me-lg-n1{margin-left:-.25rem!important}.me-lg-n2{margin-left:-.5rem!important}.me-lg-n3{margin-left:-1rem!important}.me-lg-n4{margin-left:-1.5rem!important}.me-lg-n5{margin-left:-3rem!important}.mb-lg-n1{margin-bottom:-.25rem!important}.mb-lg-n2{margin-bottom:-.5rem!important}.mb-lg-n3{margin-bottom:-1rem!important}.mb-lg-n4{margin-bottom:-1.5rem!important}.mb-lg-n5{margin-bottom:-3rem!important}.ms-lg-n1{margin-right:-.25rem!important}.ms-lg-n2{margin-right:-.5rem!important}.ms-lg-n3{margin-right:-1rem!important}.ms-lg-n4{margin-right:-1.5rem!important}.ms-lg-n5{margin-right:-3rem!important}.p-lg-0{padding:0!important}.p-lg-1{padding:.25rem!important}.p-lg-2{padding:.5rem!important}.p-lg-3{padding:1rem!important}.p-lg-4{padding:1.5rem!important}.p-lg-5{padding:3rem!important}.px-lg-0{padding-left:0!important;padding-right:0!important}.px-lg-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-lg-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-lg-3{padding-left:1rem!important;padding-right:1rem!important}.px-lg-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-lg-5{padding-left:3rem!important;padding-right:3rem!important}.py-lg-0{padding-top:0!important;padding-bottom:0!important}.py-lg-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-lg-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-lg-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-lg-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-lg-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-lg-0{padding-top:0!important}.pt-lg-1{padding-top:.25rem!important}.pt-lg-2{padding-top:.5rem!important}.pt-lg-3{padding-top:1rem!important}.pt-lg-4{padding-top:1.5rem!important}.pt-lg-5{padding-top:3rem!important}.pe-lg-0{padding-left:0!important}.pe-lg-1{padding-left:.25rem!important}.pe-lg-2{padding-left:.5rem!important}.pe-lg-3{padding-left:1rem!important}.pe-lg-4{padding-left:1.5rem!important}.pe-lg-5{padding-left:3rem!important}.pb-lg-0{padding-bottom:0!important}.pb-lg-1{padding-bottom:.25rem!important}.pb-lg-2{padding-bottom:.5rem!important}.pb-lg-3{padding-bottom:1rem!important}.pb-lg-4{padding-bottom:1.5rem!important}.pb-lg-5{padding-bottom:3rem!important}.ps-lg-0{padding-right:0!important}.ps-lg-1{padding-right:.25rem!important}.ps-lg-2{padding-right:.5rem!important}.ps-lg-3{padding-right:1rem!important}.ps-lg-4{padding-right:1.5rem!important}.ps-lg-5{padding-right:3rem!important}.text-lg-start{text-align:right!important}.text-lg-end{text-align:left!important}.text-lg-center{text-align:center!important}}@media (min-width:1200px){.float-xl-start{float:right!important}.float-xl-end{float:left!important}.float-xl-none{float:none!important}.d-xl-inline{display:inline!important}.d-xl-inline-block{display:inline-block!important}.d-xl-block{display:block!important}.d-xl-grid{display:grid!important}.d-xl-table{display:table!important}.d-xl-table-row{display:table-row!important}.d-xl-table-cell{display:table-cell!important}.d-xl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-xl-none{display:none!important}.flex-xl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xl-column,.flex-xl-row{-webkit-box-direction:normal!important}.flex-xl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-xl-0{gap:0!important}.gap-xl-1{gap:.25rem!important}.gap-xl-2{gap:.5rem!important}.gap-xl-3{gap:1rem!important}.gap-xl-4{gap:1.5rem!important}.gap-xl-5{gap:3rem!important}.justify-content-xl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xl-0{margin:0!important}.m-xl-1{margin:.25rem!important}.m-xl-2{margin:.5rem!important}.m-xl-3{margin:1rem!important}.m-xl-4{margin:1.5rem!important}.m-xl-5{margin:3rem!important}.m-xl-auto{margin:auto!important}.mx-xl-0{margin-left:0!important;margin-right:0!important}.mx-xl-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-xl-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-xl-3{margin-left:1rem!important;margin-right:1rem!important}.mx-xl-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-xl-5{margin-left:3rem!important;margin-right:3rem!important}.mx-xl-auto{margin-left:auto!important;margin-right:auto!important}.my-xl-0{margin-top:0!important;margin-bottom:0!important}.my-xl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xl-0{margin-top:0!important}.mt-xl-1{margin-top:.25rem!important}.mt-xl-2{margin-top:.5rem!important}.mt-xl-3{margin-top:1rem!important}.mt-xl-4{margin-top:1.5rem!important}.mt-xl-5{margin-top:3rem!important}.mt-xl-auto{margin-top:auto!important}.me-xl-0{margin-left:0!important}.me-xl-1{margin-left:.25rem!important}.me-xl-2{margin-left:.5rem!important}.me-xl-3{margin-left:1rem!important}.me-xl-4{margin-left:1.5rem!important}.me-xl-5{margin-left:3rem!important}.me-xl-auto{margin-left:auto!important}.mb-xl-0{margin-bottom:0!important}.mb-xl-1{margin-bottom:.25rem!important}.mb-xl-2{margin-bottom:.5rem!important}.mb-xl-3{margin-bottom:1rem!important}.mb-xl-4{margin-bottom:1.5rem!important}.mb-xl-5{margin-bottom:3rem!important}.mb-xl-auto{margin-bottom:auto!important}.ms-xl-0{margin-right:0!important}.ms-xl-1{margin-right:.25rem!important}.ms-xl-2{margin-right:.5rem!important}.ms-xl-3{margin-right:1rem!important}.ms-xl-4{margin-right:1.5rem!important}.ms-xl-5{margin-right:3rem!important}.ms-xl-auto{margin-right:auto!important}.m-xl-n1{margin:-.25rem!important}.m-xl-n2{margin:-.5rem!important}.m-xl-n3{margin:-1rem!important}.m-xl-n4{margin:-1.5rem!important}.m-xl-n5{margin:-3rem!important}.mx-xl-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-xl-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-xl-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-xl-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-xl-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-xl-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-xl-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-xl-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-xl-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-xl-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-xl-n1{margin-top:-.25rem!important}.mt-xl-n2{margin-top:-.5rem!important}.mt-xl-n3{margin-top:-1rem!important}.mt-xl-n4{margin-top:-1.5rem!important}.mt-xl-n5{margin-top:-3rem!important}.me-xl-n1{margin-left:-.25rem!important}.me-xl-n2{margin-left:-.5rem!important}.me-xl-n3{margin-left:-1rem!important}.me-xl-n4{margin-left:-1.5rem!important}.me-xl-n5{margin-left:-3rem!important}.mb-xl-n1{margin-bottom:-.25rem!important}.mb-xl-n2{margin-bottom:-.5rem!important}.mb-xl-n3{margin-bottom:-1rem!important}.mb-xl-n4{margin-bottom:-1.5rem!important}.mb-xl-n5{margin-bottom:-3rem!important}.ms-xl-n1{margin-right:-.25rem!important}.ms-xl-n2{margin-right:-.5rem!important}.ms-xl-n3{margin-right:-1rem!important}.ms-xl-n4{margin-right:-1.5rem!important}.ms-xl-n5{margin-right:-3rem!important}.p-xl-0{padding:0!important}.p-xl-1{padding:.25rem!important}.p-xl-2{padding:.5rem!important}.p-xl-3{padding:1rem!important}.p-xl-4{padding:1.5rem!important}.p-xl-5{padding:3rem!important}.px-xl-0{padding-left:0!important;padding-right:0!important}.px-xl-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-xl-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-xl-3{padding-left:1rem!important;padding-right:1rem!important}.px-xl-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-xl-5{padding-left:3rem!important;padding-right:3rem!important}.py-xl-0{padding-top:0!important;padding-bottom:0!important}.py-xl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xl-0{padding-top:0!important}.pt-xl-1{padding-top:.25rem!important}.pt-xl-2{padding-top:.5rem!important}.pt-xl-3{padding-top:1rem!important}.pt-xl-4{padding-top:1.5rem!important}.pt-xl-5{padding-top:3rem!important}.pe-xl-0{padding-left:0!important}.pe-xl-1{padding-left:.25rem!important}.pe-xl-2{padding-left:.5rem!important}.pe-xl-3{padding-left:1rem!important}.pe-xl-4{padding-left:1.5rem!important}.pe-xl-5{padding-left:3rem!important}.pb-xl-0{padding-bottom:0!important}.pb-xl-1{padding-bottom:.25rem!important}.pb-xl-2{padding-bottom:.5rem!important}.pb-xl-3{padding-bottom:1rem!important}.pb-xl-4{padding-bottom:1.5rem!important}.pb-xl-5{padding-bottom:3rem!important}.ps-xl-0{padding-right:0!important}.ps-xl-1{padding-right:.25rem!important}.ps-xl-2{padding-right:.5rem!important}.ps-xl-3{padding-right:1rem!important}.ps-xl-4{padding-right:1.5rem!important}.ps-xl-5{padding-right:3rem!important}.text-xl-start{text-align:right!important}.text-xl-end{text-align:left!important}.text-xl-center{text-align:center!important}}@media (min-width:1400px){.float-xxl-start{float:right!important}.float-xxl-end{float:left!important}.float-xxl-none{float:none!important}.d-xxl-inline{display:inline!important}.d-xxl-inline-block{display:inline-block!important}.d-xxl-block{display:block!important}.d-xxl-grid{display:grid!important}.d-xxl-table{display:table!important}.d-xxl-table-row{display:table-row!important}.d-xxl-table-cell{display:table-cell!important}.d-xxl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xxl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-xxl-none{display:none!important}.flex-xxl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xxl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xxl-column,.flex-xxl-row{-webkit-box-direction:normal!important}.flex-xxl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xxl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xxl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xxl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xxl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xxl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xxl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-xxl-0{gap:0!important}.gap-xxl-1{gap:.25rem!important}.gap-xxl-2{gap:.5rem!important}.gap-xxl-3{gap:1rem!important}.gap-xxl-4{gap:1.5rem!important}.gap-xxl-5{gap:3rem!important}.justify-content-xxl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xxl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xxl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xxl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xxl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xxl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xxl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xxl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xxl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xxl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xxl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xxl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xxl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xxl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xxl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xxl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xxl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xxl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xxl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xxl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xxl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xxl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xxl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xxl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xxl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xxl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xxl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xxl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xxl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xxl-0{margin:0!important}.m-xxl-1{margin:.25rem!important}.m-xxl-2{margin:.5rem!important}.m-xxl-3{margin:1rem!important}.m-xxl-4{margin:1.5rem!important}.m-xxl-5{margin:3rem!important}.m-xxl-auto{margin:auto!important}.mx-xxl-0{margin-left:0!important;margin-right:0!important}.mx-xxl-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-xxl-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-xxl-3{margin-left:1rem!important;margin-right:1rem!important}.mx-xxl-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-xxl-5{margin-left:3rem!important;margin-right:3rem!important}.mx-xxl-auto{margin-left:auto!important;margin-right:auto!important}.my-xxl-0{margin-top:0!important;margin-bottom:0!important}.my-xxl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xxl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xxl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xxl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xxl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xxl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xxl-0{margin-top:0!important}.mt-xxl-1{margin-top:.25rem!important}.mt-xxl-2{margin-top:.5rem!important}.mt-xxl-3{margin-top:1rem!important}.mt-xxl-4{margin-top:1.5rem!important}.mt-xxl-5{margin-top:3rem!important}.mt-xxl-auto{margin-top:auto!important}.me-xxl-0{margin-left:0!important}.me-xxl-1{margin-left:.25rem!important}.me-xxl-2{margin-left:.5rem!important}.me-xxl-3{margin-left:1rem!important}.me-xxl-4{margin-left:1.5rem!important}.me-xxl-5{margin-left:3rem!important}.me-xxl-auto{margin-left:auto!important}.mb-xxl-0{margin-bottom:0!important}.mb-xxl-1{margin-bottom:.25rem!important}.mb-xxl-2{margin-bottom:.5rem!important}.mb-xxl-3{margin-bottom:1rem!important}.mb-xxl-4{margin-bottom:1.5rem!important}.mb-xxl-5{margin-bottom:3rem!important}.mb-xxl-auto{margin-bottom:auto!important}.ms-xxl-0{margin-right:0!important}.ms-xxl-1{margin-right:.25rem!important}.ms-xxl-2{margin-right:.5rem!important}.ms-xxl-3{margin-right:1rem!important}.ms-xxl-4{margin-right:1.5rem!important}.ms-xxl-5{margin-right:3rem!important}.ms-xxl-auto{margin-right:auto!important}.m-xxl-n1{margin:-.25rem!important}.m-xxl-n2{margin:-.5rem!important}.m-xxl-n3{margin:-1rem!important}.m-xxl-n4{margin:-1.5rem!important}.m-xxl-n5{margin:-3rem!important}.mx-xxl-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-xxl-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-xxl-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-xxl-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-xxl-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-xxl-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-xxl-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-xxl-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-xxl-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-xxl-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-xxl-n1{margin-top:-.25rem!important}.mt-xxl-n2{margin-top:-.5rem!important}.mt-xxl-n3{margin-top:-1rem!important}.mt-xxl-n4{margin-top:-1.5rem!important}.mt-xxl-n5{margin-top:-3rem!important}.me-xxl-n1{margin-left:-.25rem!important}.me-xxl-n2{margin-left:-.5rem!important}.me-xxl-n3{margin-left:-1rem!important}.me-xxl-n4{margin-left:-1.5rem!important}.me-xxl-n5{margin-left:-3rem!important}.mb-xxl-n1{margin-bottom:-.25rem!important}.mb-xxl-n2{margin-bottom:-.5rem!important}.mb-xxl-n3{margin-bottom:-1rem!important}.mb-xxl-n4{margin-bottom:-1.5rem!important}.mb-xxl-n5{margin-bottom:-3rem!important}.ms-xxl-n1{margin-right:-.25rem!important}.ms-xxl-n2{margin-right:-.5rem!important}.ms-xxl-n3{margin-right:-1rem!important}.ms-xxl-n4{margin-right:-1.5rem!important}.ms-xxl-n5{margin-right:-3rem!important}.p-xxl-0{padding:0!important}.p-xxl-1{padding:.25rem!important}.p-xxl-2{padding:.5rem!important}.p-xxl-3{padding:1rem!important}.p-xxl-4{padding:1.5rem!important}.p-xxl-5{padding:3rem!important}.px-xxl-0{padding-left:0!important;padding-right:0!important}.px-xxl-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-xxl-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-xxl-3{padding-left:1rem!important;padding-right:1rem!important}.px-xxl-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-xxl-5{padding-left:3rem!important;padding-right:3rem!important}.py-xxl-0{padding-top:0!important;padding-bottom:0!important}.py-xxl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xxl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xxl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xxl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xxl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xxl-0{padding-top:0!important}.pt-xxl-1{padding-top:.25rem!important}.pt-xxl-2{padding-top:.5rem!important}.pt-xxl-3{padding-top:1rem!important}.pt-xxl-4{padding-top:1.5rem!important}.pt-xxl-5{padding-top:3rem!important}.pe-xxl-0{padding-left:0!important}.pe-xxl-1{padding-left:.25rem!important}.pe-xxl-2{padding-left:.5rem!important}.pe-xxl-3{padding-left:1rem!important}.pe-xxl-4{padding-left:1.5rem!important}.pe-xxl-5{padding-left:3rem!important}.pb-xxl-0{padding-bottom:0!important}.pb-xxl-1{padding-bottom:.25rem!important}.pb-xxl-2{padding-bottom:.5rem!important}.pb-xxl-3{padding-bottom:1rem!important}.pb-xxl-4{padding-bottom:1.5rem!important}.pb-xxl-5{padding-bottom:3rem!important}.ps-xxl-0{padding-right:0!important}.ps-xxl-1{padding-right:.25rem!important}.ps-xxl-2{padding-right:.5rem!important}.ps-xxl-3{padding-right:1rem!important}.ps-xxl-4{padding-right:1.5rem!important}.ps-xxl-5{padding-right:3rem!important}.text-xxl-start{text-align:right!important}.text-xxl-end{text-align:left!important}.text-xxl-center{text-align:center!important}}@media (min-width:1200px){.fs-1{font-size:2.5rem!important}.fs-2{font-size:2rem!important}.fs-3{font-size:1.75rem!important}.fs-4{font-size:1.5rem!important}.fs-sm-1{font-size:2.5rem!important}.fs-sm-2{font-size:2rem!important}.fs-sm-3{font-size:1.75rem!important}.fs-sm-4{font-size:1.5rem!important}.fs-md-1{font-size:2.5rem!important}.fs-md-2{font-size:2rem!important}.fs-md-3{font-size:1.75rem!important}.fs-md-4{font-size:1.5rem!important}.fs-lg-1{font-size:2.5rem!important}.fs-lg-2{font-size:2rem!important}.fs-lg-3{font-size:1.75rem!important}.fs-lg-4{font-size:1.5rem!important}}@media print{.d-print-inline{display:inline!important}.d-print-inline-block{display:inline-block!important}.d-print-block{display:block!important}.d-print-grid{display:grid!important}.d-print-table{display:table!important}.d-print-table-row{display:table-row!important}.d-print-table-cell{display:table-cell!important}.d-print-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-print-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-print-none{display:none!important}}:root{--mdb-font-roboto:"Roboto",sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-right:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#fbfbfb;border-color:#262626}@media (min-width:1199px){.w-responsive{width:75%}}.bg-primary{background-color:#1266f1!important}.bg-secondary{background-color:#b23cfd!important}.bg-success{background-color:#00b74a!important}.bg-info{background-color:#39c0ed!important}.bg-warning{background-color:#ffa900!important}.bg-danger{background-color:#f93154!important}.bg-light{background-color:#fbfbfb!important}.bg-dark{background-color:#262626!important}.bg-white{background-color:#fff!important}.bg-black{background-color:#000!important}.shadow-0{-webkit-box-shadow:none!important;box-shadow:none!important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 3px 10px 0 rgba(0,0,0,.2)!important;box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 3px 10px 0 rgba(0,0,0,.2)!important}.shadow-2-strong{-webkit-box-shadow:0 4px 8px 0 rgba(0,0,0,.25),0 5px 15px 2px rgba(0,0,0,.2)!important;box-shadow:0 4px 8px 0 rgba(0,0,0,.25),0 5px 15px 2px rgba(0,0,0,.2)!important}.shadow-3-strong{-webkit-box-shadow:0 6px 11px 0 rgba(0,0,0,.25),0 7px 20px 3px rgba(0,0,0,.2)!important;box-shadow:0 6px 11px 0 rgba(0,0,0,.25),0 7px 20px 3px rgba(0,0,0,.2)!important}.shadow-4-strong{-webkit-box-shadow:0 6px 14px 0 rgba(0,0,0,.25),0 10px 30px 4px rgba(0,0,0,.2)!important;box-shadow:0 6px 14px 0 rgba(0,0,0,.25),0 10px 30px 4px rgba(0,0,0,.2)!important}.shadow-5-strong{-webkit-box-shadow:0 6px 20px 0 rgba(0,0,0,.25),0 12px 40px 5px rgba(0,0,0,.2)!important;box-shadow:0 6px 20px 0 rgba(0,0,0,.25),0 12px 40px 5px rgba(0,0,0,.2)!important}
-
-/*!
- * # Semantic UI 2.4.2 - Flag
- * http://github.com/semantic-org/semantic-ui/
- *
- *
- * Released under the MIT license
- * http://opensource.org/licenses/MIT
- *
- */#mdb-table-flag tr{cursor:pointer}.mdb-flag-selected{border-top-right-radius:5px;border-top-left-radius:5px;text-align:center;max-width:150px;margin:10px auto 0}.mdb-selected-flag-text{margin:0 auto;max-width:150px}i.flag:before{display:inline-block;width:16px;height:11px;content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag-ad:before,i.flag-andorra:before{background-position:100% 0!important}i.flag-ae:before,i.flag-uae:before,i.flag-united-arab-emirates:before{background-position:100% -26px!important}i.flag-af:before,i.flag-afghanistan:before{background-position:100% -52px!important}i.flag-ag:before,i.flag-antigua:before{background-position:100% -78px!important}i.flag-ai:before,i.flag-anguilla:before{background-position:100% -104px!important}i.flag-al:before,i.flag-albania:before{background-position:100% -130px!important}i.flag-am:before,i.flag-armenia:before{background-position:100% -156px!important}i.flag-an:before,i.flag-netherlands-antilles:before{background-position:100% -182px!important}i.flag-angola:before,i.flag-ao:before{background-position:100% -208px!important}i.flag-ar:before,i.flag-argentina:before{background-position:100% -234px!important}i.flag-american-samoa:before,i.flag-as:before{background-position:100% -260px!important}i.flag-at:before,i.flag-austria:before{background-position:100% -286px!important}i.flag-au:before,i.flag-australia:before{background-position:100% -312px!important}i.flag-aruba:before,i.flag-aw:before{background-position:100% -338px!important}i.flag-aland-islands:before,i.flag-ax:before{background-position:100% -364px!important}i.flag-az:before,i.flag-azerbaijan:before{background-position:100% -390px!important}i.flag-ba:before,i.flag-bosnia:before{background-position:100% -416px!important}i.flag-barbados:before,i.flag-bb:before{background-position:100% -442px!important}i.flag-bangladesh:before,i.flag-bd:before{background-position:100% -468px!important}i.flag-be:before,i.flag-belgium:before{background-position:100% -494px!important}i.flag-bf:before,i.flag-burkina-faso:before{background-position:100% -520px!important}i.flag-bg:before,i.flag-bulgaria:before{background-position:100% -546px!important}i.flag-bahrain:before,i.flag-bh:before{background-position:100% -572px!important}i.flag-bi:before,i.flag-burundi:before{background-position:100% -598px!important}i.flag-benin:before,i.flag-bj:before{background-position:100% -624px!important}i.flag-bermuda:before,i.flag-bm:before{background-position:100% -650px!important}i.flag-bn:before,i.flag-brunei:before{background-position:100% -676px!important}i.flag-bo:before,i.flag-bolivia:before{background-position:100% -702px!important}i.flag-br:before,i.flag-brazil:before{background-position:100% -728px!important}i.flag-bahamas:before,i.flag-bs:before{background-position:100% -754px!important}i.flag-bhutan:before,i.flag-bt:before{background-position:100% -780px!important}i.flag-bouvet-island:before,i.flag-bv:before{background-position:100% -806px!important}i.flag-botswana:before,i.flag-bw:before{background-position:100% -832px!important}i.flag-belarus:before,i.flag-by:before{background-position:100% -858px!important}i.flag-belize:before,i.flag-bz:before{background-position:100% -884px!important}i.flag-ca:before,i.flag-canada:before{background-position:100% -910px!important}i.flag-cc:before,i.flag-cocos-islands:before{background-position:100% -962px!important}i.flag-cd:before,i.flag-congo:before{background-position:100% -988px!important}i.flag-central-african-republic:before,i.flag-cf:before{background-position:100% -1014px!important}i.flag-cg:before,i.flag-congo-brazzaville:before{background-position:100% -1040px!important}i.flag-ch:before,i.flag-switzerland:before{background-position:100% -1066px!important}i.flag-ci:before,i.flag-cote-divoire:before{background-position:100% -1092px!important}i.flag-ck:before,i.flag-cook-islands:before{background-position:100% -1118px!important}i.flag-chile:before,i.flag-cl:before{background-position:100% -1144px!important}i.flag-cameroon:before,i.flag-cm:before{background-position:100% -1170px!important}i.flag-china:before,i.flag-cn:before{background-position:100% -1196px!important}i.flag-co:before,i.flag-colombia:before{background-position:100% -1222px!important}i.flag-costa-rica:before,i.flag-cr:before{background-position:100% -1248px!important}i.flag-cs:before,i.flag-serbia:before{background-position:100% -1274px!important}i.flag-cu:before,i.flag-cuba:before{background-position:100% -1300px!important}i.flag-cape-verde:before,i.flag-cv:before{background-position:100% -1326px!important}i.flag-christmas-island:before,i.flag-cx:before{background-position:100% -1352px!important}i.flag-cy:before,i.flag-cyprus:before{background-position:100% -1378px!important}i.flag-cz:before,i.flag-czech-republic:before{background-position:100% -1404px!important}i.flag-de:before,i.flag-germany:before{background-position:100% -1430px!important}i.flag-dj:before,i.flag-djibouti:before{background-position:100% -1456px!important}i.flag-denmark:before,i.flag-dk:before{background-position:100% -1482px!important}i.flag-dm:before,i.flag-dominica:before{background-position:100% -1508px!important}i.flag-do:before,i.flag-dominican-republic:before{background-position:100% -1534px!important}i.flag-algeria:before,i.flag-dz:before{background-position:100% -1560px!important}i.flag-ec:before,i.flag-ecuador:before{background-position:100% -1586px!important}i.flag-ee:before,i.flag-estonia:before{background-position:100% -1612px!important}i.flag-eg:before,i.flag-egypt:before{background-position:100% -1638px!important}i.flag-eh:before,i.flag-western-sahara:before{background-position:100% -1664px!important}i.flag-england:before,i.flag-gb-eng:before{background-position:100% -1690px!important}i.flag-er:before,i.flag-eritrea:before{background-position:100% -1716px!important}i.flag-es:before,i.flag-spain:before{background-position:100% -1742px!important}i.flag-et:before,i.flag-ethiopia:before{background-position:100% -1768px!important}i.flag-eu:before,i.flag-european-union:before{background-position:100% -1794px!important}i.flag-fi:before,i.flag-finland:before{background-position:100% -1846px!important}i.flag-fiji:before,i.flag-fj:before{background-position:100% -1872px!important}i.flag-falkland-islands:before,i.flag-fk:before{background-position:100% -1898px!important}i.flag-fm:before,i.flag-micronesia:before{background-position:100% -1924px!important}i.flag-faroe-islands:before,i.flag-fo:before{background-position:100% -1950px!important}i.flag-fr:before,i.flag-france:before{background-position:100% -1976px!important}i.flag-ga:before,i.flag-gabon:before{background-position:-36px 0!important}i.flag-gb:before,i.flag-uk:before,i.flag-united-kingdom:before{background-position:-36px -26px!important}i.flag-gd:before,i.flag-grenada:before{background-position:-36px -52px!important}i.flag-ge:before,i.flag-georgia:before{background-position:-36px -78px!important}i.flag-french-guiana:before,i.flag-gf:before{background-position:-36px -104px!important}i.flag-gh:before,i.flag-ghana:before{background-position:-36px -130px!important}i.flag-gi:before,i.flag-gibraltar:before{background-position:-36px -156px!important}i.flag-gl:before,i.flag-greenland:before{background-position:-36px -182px!important}i.flag-gambia:before,i.flag-gm:before{background-position:-36px -208px!important}i.flag-gn:before,i.flag-guinea:before{background-position:-36px -234px!important}i.flag-gp:before,i.flag-guadeloupe:before{background-position:-36px -260px!important}i.flag-equatorial-guinea:before,i.flag-gq:before{background-position:-36px -286px!important}i.flag-gr:before,i.flag-greece:before{background-position:-36px -312px!important}i.flag-gs:before,i.flag-sandwich-islands:before{background-position:-36px -338px!important}i.flag-gt:before,i.flag-guatemala:before{background-position:-36px -364px!important}i.flag-gu:before,i.flag-guam:before{background-position:-36px -390px!important}i.flag-guinea-bissau:before,i.flag-gw:before{background-position:-36px -416px!important}i.flag-guyana:before,i.flag-gy:before{background-position:-36px -442px!important}i.flag-hk:before,i.flag-hong-kong:before{background-position:-36px -468px!important}i.flag-heard-island:before,i.flag-hm:before{background-position:-36px -494px!important}i.flag-hn:before,i.flag-honduras:before{background-position:-36px -520px!important}i.flag-croatia:before,i.flag-hr:before{background-position:-36px -546px!important}i.flag-haiti:before,i.flag-ht:before{background-position:-36px -572px!important}i.flag-hu:before,i.flag-hungary:before{background-position:-36px -598px!important}i.flag-id:before,i.flag-indonesia:before{background-position:-36px -624px!important}i.flag-ie:before,i.flag-ireland:before{background-position:-36px -650px!important}i.flag-il:before,i.flag-israel:before{background-position:-36px -676px!important}i.flag-in:before,i.flag-india:before{background-position:-36px -702px!important}i.flag-indian-ocean-territory:before,i.flag-io:before{background-position:-36px -728px!important}i.flag-iq:before,i.flag-iraq:before{background-position:-36px -754px!important}i.flag-ir:before,i.flag-iran:before{background-position:-36px -780px!important}i.flag-iceland:before,i.flag-is:before{background-position:-36px -806px!important}i.flag-it:before,i.flag-italy:before{background-position:-36px -832px!important}i.flag-jamaica:before,i.flag-jm:before{background-position:-36px -858px!important}i.flag-jo:before,i.flag-jordan:before{background-position:-36px -884px!important}i.flag-japan:before,i.flag-jp:before{background-position:-36px -910px!important}i.flag-ke:before,i.flag-kenya:before{background-position:-36px -936px!important}i.flag-kg:before,i.flag-kyrgyzstan:before{background-position:-36px -962px!important}i.flag-cambodia:before,i.flag-kh:before{background-position:-36px -988px!important}i.flag-ki:before,i.flag-kiribati:before{background-position:-36px -1014px!important}i.flag-comoros:before,i.flag-km:before{background-position:-36px -1040px!important}i.flag-kn:before,i.flag-saint-kitts-and-nevis:before{background-position:-36px -1066px!important}i.flag-kp:before,i.flag-north-korea:before{background-position:-36px -1092px!important}i.flag-kr:before,i.flag-south-korea:before{background-position:-36px -1118px!important}i.flag-kuwait:before,i.flag-kw:before{background-position:-36px -1144px!important}i.flag-cayman-islands:before,i.flag-ky:before{background-position:-36px -1170px!important}i.flag-kazakhstan:before,i.flag-kz:before{background-position:-36px -1196px!important}i.flag-la:before,i.flag-laos:before{background-position:-36px -1222px!important}i.flag-lb:before,i.flag-lebanon:before{background-position:-36px -1248px!important}i.flag-lc:before,i.flag-saint-lucia:before{background-position:-36px -1274px!important}i.flag-li:before,i.flag-liechtenstein:before{background-position:-36px -1300px!important}i.flag-lk:before,i.flag-sri-lanka:before{background-position:-36px -1326px!important}i.flag-liberia:before,i.flag-lr:before{background-position:-36px -1352px!important}i.flag-lesotho:before,i.flag-ls:before{background-position:-36px -1378px!important}i.flag-lithuania:before,i.flag-lt:before{background-position:-36px -1404px!important}i.flag-lu:before,i.flag-luxembourg:before{background-position:-36px -1430px!important}i.flag-latvia:before,i.flag-lv:before{background-position:-36px -1456px!important}i.flag-libya:before,i.flag-ly:before{background-position:-36px -1482px!important}i.flag-ma:before,i.flag-morocco:before{background-position:-36px -1508px!important}i.flag-mc:before,i.flag-monaco:before{background-position:-36px -1534px!important}i.flag-md:before,i.flag-moldova:before{background-position:-36px -1560px!important}i.flag-me:before,i.flag-montenegro:before{background-position:-36px -1586px!important}i.flag-madagascar:before,i.flag-mg:before{background-position:-36px -1613px!important}i.flag-marshall-islands:before,i.flag-mh:before{background-position:-36px -1639px!important}i.flag-macedonia:before,i.flag-mk:before{background-position:-36px -1665px!important}i.flag-mali:before,i.flag-ml:before{background-position:-36px -1691px!important}i.flag-burma:before,i.flag-mm:before,i.flag-myanmar:before{background-position:-73px -1821px!important}i.flag-mn:before,i.flag-mongolia:before{background-position:-36px -1743px!important}i.flag-macau:before,i.flag-mo:before{background-position:-36px -1769px!important}i.flag-mp:before,i.flag-northern-mariana-islands:before{background-position:-36px -1795px!important}i.flag-martinique:before,i.flag-mq:before{background-position:-36px -1821px!important}i.flag-mauritania:before,i.flag-mr:before{background-position:-36px -1847px!important}i.flag-montserrat:before,i.flag-ms:before{background-position:-36px -1873px!important}i.flag-malta:before,i.flag-mt:before{background-position:-36px -1899px!important}i.flag-mauritius:before,i.flag-mu:before{background-position:-36px -1925px!important}i.flag-maldives:before,i.flag-mv:before{background-position:-36px -1951px!important}i.flag-malawi:before,i.flag-mw:before{background-position:-36px -1977px!important}i.flag-mexico:before,i.flag-mx:before{background-position:-72px 0!important}i.flag-malaysia:before,i.flag-my:before{background-position:-72px -26px!important}i.flag-mozambique:before,i.flag-mz:before{background-position:-72px -52px!important}i.flag-na:before,i.flag-namibia:before{background-position:-72px -78px!important}i.flag-nc:before,i.flag-new-caledonia:before{background-position:-72px -104px!important}i.flag-ne:before,i.flag-niger:before{background-position:-72px -130px!important}i.flag-nf:before,i.flag-norfolk-island:before{background-position:-72px -156px!important}i.flag-ng:before,i.flag-nigeria:before{background-position:-72px -182px!important}i.flag-ni:before,i.flag-nicaragua:before{background-position:-72px -208px!important}i.flag-netherlands:before,i.flag-nl:before{background-position:-72px -234px!important}i.flag-no:before,i.flag-norway:before{background-position:-72px -260px!important}i.flag-nepal:before,i.flag-np:before{background-position:-72px -286px!important}i.flag-nauru:before,i.flag-nr:before{background-position:-72px -312px!important}i.flag-niue:before,i.flag-nu:before{background-position:-72px -338px!important}i.flag-new-zealand:before,i.flag-nz:before{background-position:-72px -364px!important}i.flag-om:before,i.flag-oman:before{background-position:-72px -390px!important}i.flag-pa:before,i.flag-panama:before{background-position:-72px -416px!important}i.flag-pe:before,i.flag-peru:before{background-position:-72px -442px!important}i.flag-french-polynesia:before,i.flag-pf:before{background-position:-72px -468px!important}i.flag-new-guinea:before,i.flag-pg:before{background-position:-72px -494px!important}i.flag-ph:before,i.flag-philippines:before{background-position:-72px -520px!important}i.flag-pakistan:before,i.flag-pk:before{background-position:-72px -546px!important}i.flag-pl:before,i.flag-poland:before{background-position:-72px -572px!important}i.flag-pm:before,i.flag-saint-pierre:before{background-position:-72px -598px!important}i.flag-pitcairn-islands:before,i.flag-pn:before{background-position:-72px -624px!important}i.flag-pr:before,i.flag-puerto-rico:before{background-position:-72px -650px!important}i.flag-palestine:before,i.flag-ps:before{background-position:-72px -676px!important}i.flag-portugal:before,i.flag-pt:before{background-position:-72px -702px!important}i.flag-palau:before,i.flag-pw:before{background-position:-72px -728px!important}i.flag-paraguay:before,i.flag-py:before{background-position:-72px -754px!important}i.flag-qa:before,i.flag-qatar:before{background-position:-72px -780px!important}i.flag-re:before,i.flag-reunion:before{background-position:-72px -806px!important}i.flag-ro:before,i.flag-romania:before{background-position:-72px -832px!important}i.flag-rs:before,i.flag-serbia:before{background-position:-72px -858px!important}i.flag-ru:before,i.flag-russia:before{background-position:-72px -884px!important}i.flag-rw:before,i.flag-rwanda:before{background-position:-72px -910px!important}i.flag-sa:before,i.flag-saudi-arabia:before{background-position:-72px -936px!important}i.flag-sb:before,i.flag-solomon-islands:before{background-position:-72px -962px!important}i.flag-sc:before,i.flag-seychelles:before{background-position:-72px -988px!important}i.flag-gb-sct:before,i.flag-scotland:before{background-position:-72px -1014px!important}i.flag-sd:before,i.flag-sudan:before{background-position:-72px -1040px!important}i.flag-se:before,i.flag-sweden:before{background-position:-72px -1066px!important}i.flag-sg:before,i.flag-singapore:before{background-position:-72px -1092px!important}i.flag-saint-helena:before,i.flag-sh:before{background-position:-72px -1118px!important}i.flag-si:before,i.flag-slovenia:before{background-position:-72px -1144px!important}i.flag-jan-mayen:before,i.flag-sj:before,i.flag-svalbard:before{background-position:-72px -1170px!important}i.flag-sk:before,i.flag-slovakia:before{background-position:-72px -1196px!important}i.flag-sierra-leone:before,i.flag-sl:before{background-position:-72px -1222px!important}i.flag-san-marino:before,i.flag-sm:before{background-position:-72px -1248px!important}i.flag-senegal:before,i.flag-sn:before{background-position:-72px -1274px!important}i.flag-so:before,i.flag-somalia:before{background-position:-72px -1300px!important}i.flag-sr:before,i.flag-suriname:before{background-position:-72px -1326px!important}i.flag-sao-tome:before,i.flag-st:before{background-position:-72px -1352px!important}i.flag-el-salvador:before,i.flag-sv:before{background-position:-72px -1378px!important}i.flag-sy:before,i.flag-syria:before{background-position:-72px -1404px!important}i.flag-swaziland:before,i.flag-sz:before{background-position:-72px -1430px!important}i.flag-caicos-islands:before,i.flag-tc:before{background-position:-72px -1456px!important}i.flag-chad:before,i.flag-td:before{background-position:-72px -1482px!important}i.flag-french-territories:before,i.flag-tf:before{background-position:-72px -1508px!important}i.flag-tg:before,i.flag-togo:before{background-position:-72px -1534px!important}i.flag-th:before,i.flag-thailand:before{background-position:-72px -1560px!important}i.flag-tajikistan:before,i.flag-tj:before{background-position:-72px -1586px!important}i.flag-tk:before,i.flag-tokelau:before{background-position:-72px -1612px!important}i.flag-timorleste:before,i.flag-tl:before{background-position:-72px -1638px!important}i.flag-tm:before,i.flag-turkmenistan:before{background-position:-72px -1664px!important}i.flag-tn:before,i.flag-tunisia:before{background-position:-72px -1690px!important}i.flag-to:before,i.flag-tonga:before{background-position:-72px -1716px!important}i.flag-tr:before,i.flag-turkey:before{background-position:-72px -1742px!important}i.flag-trinidad:before,i.flag-tt:before{background-position:-72px -1768px!important}i.flag-tuvalu:before,i.flag-tv:before{background-position:-72px -1794px!important}i.flag-taiwan:before,i.flag-tw:before{background-position:-72px -1820px!important}i.flag-tanzania:before,i.flag-tz:before{background-position:-72px -1846px!important}i.flag-ua:before,i.flag-ukraine:before{background-position:-72px -1872px!important}i.flag-ug:before,i.flag-uganda:before{background-position:-72px -1898px!important}i.flag-um:before,i.flag-us-minor-islands:before{background-position:-72px -1924px!important}i.flag-america:before,i.flag-united-states:before,i.flag-us:before{background-position:-72px -1950px!important}i.flag-uruguay:before,i.flag-uy:before{background-position:-72px -1976px!important}i.flag-uz:before,i.flag-uzbekistan:before{background-position:-108px 0!important}i.flag-va:before,i.flag-vatican-city:before{background-position:-108px -26px!important}i.flag-saint-vincent:before,i.flag-vc:before{background-position:-108px -52px!important}i.flag-ve:before,i.flag-venezuela:before{background-position:-108px -78px!important}i.flag-british-virgin-islands:before,i.flag-vg:before{background-position:-108px -104px!important}i.flag-us-virgin-islands:before,i.flag-vi:before{background-position:-108px -130px!important}i.flag-vietnam:before,i.flag-vn:before{background-position:-108px -156px!important}i.flag-vanuatu:before,i.flag-vu:before{background-position:-108px -182px!important}i.flag-gb-wls:before,i.flag-wales:before{background-position:-108px -208px!important}i.flag-wallis-and-futuna:before,i.flag-wf:before{background-position:-108px -234px!important}i.flag-samoa:before,i.flag-ws:before{background-position:-108px -260px!important}i.flag-ye:before,i.flag-yemen:before{background-position:-108px -286px!important}i.flag-mayotte:before,i.flag-yt:before{background-position:-108px -312px!important}i.flag-south-africa:before,i.flag-za:before{background-position:-108px -338px!important}i.flag-zambia:before,i.flag-zm:before{background-position:-108px -364px!important}i.flag-zimbabwe:before,i.flag-zw:before{background-position:-108px -390px!important}.bg-image{position:relative;overflow:hidden;background-repeat:no-repeat;background-size:cover;background-position:50%}.mask{position:absolute;top:0;left:0;bottom:0;right:0;width:100%;height:100%;overflow:hidden;background-attachment:fixed}.hover-overlay .mask{opacity:0;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-overlay .mask:hover{opacity:1}.hover-zoom img,.hover-zoom video{-webkit-transition:all .3s linear;transition:all .3s linear}.hover-zoom:hover img,.hover-zoom:hover video{-webkit-transform:scale(1.1);transform:scale(1.1)}.card.hover-shadow,.hover-shadow{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.card.hover-shadow:hover,.hover-shadow:hover{-webkit-box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.bg-fixed{background-attachment:fixed}.form-control{min-height:auto;padding-top:5.28px;padding-bottom:3.28px}.form-control,.form-control:focus{-webkit-transition:all .1s linear;transition:all .1s linear}.form-control:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#1266f1;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.form-control.form-control-sm{font-size:.775rem;line-height:1.5}.form-control.form-control-lg{line-height:2.15;border-radius:.25rem}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding:.33em .75em;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;right:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:100% 0;transform-origin:100% 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;right:0;top:0;width:100%;max-width:100%;height:100%;text-align:right;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid #bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{right:0;top:0;height:100%;width:.5rem;border-left:none;border-radius:0 .25rem .25rem 0}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 1rem);height:100%;border-left:none;border-right:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-right:none;border-radius:.25rem 0 0 .25rem}.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-moz-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::placeholder{opacity:0}.form-outline .form-control.active::-webkit-input-placeholder,.form-outline .form-control:focus::-webkit-input-placeholder{opacity:1}.form-outline .form-control.active::-moz-placeholder,.form-outline .form-control:focus::-moz-placeholder{opacity:1}.form-outline .form-control.active:-ms-input-placeholder,.form-outline .form-control:focus:-ms-input-placeholder{opacity:1}.form-outline .form-control.active::-ms-input-placeholder,.form-outline .form-control:focus::-ms-input-placeholder{opacity:1}.form-outline .form-control.active::placeholder,.form-outline .form-control:focus::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none!important;box-shadow:none!important}.form-outline .form-control.active~.form-label,.form-outline .form-control:focus~.form-label{-webkit-transform:translateY(-1rem) translateY(.1rem) scale(.8);transform:translateY(-1rem) translateY(.1rem) scale(.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-middle,.form-outline .form-control:focus~.form-notch .form-notch-middle{border-top:none;border-left:none;border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:.125rem solid;border-color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-leading,.form-outline .form-control:focus~.form-notch .form-notch-leading{border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-right:.125rem solid #1266f1}.form-outline .form-control.active~.form-notch .form-notch-trailing,.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-left:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-color:#1266f1 currentcolor currentcolor;border-top:.125rem solid #1266f1}.form-outline .form-control.disabled,.form-outline .form-control:disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-right:.75em;padding-left:.75em}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg.active~.form-label,.form-outline .form-control.form-control-lg:focus~.form-label{-webkit-transform:translateY(-1.25rem) translateY(.1rem) scale(.8);transform:translateY(-1.25rem) translateY(.1rem) scale(.8)}.form-outline .form-control.form-control-sm{padding:.43em .99em .35em;font-size:.775rem;line-height:1.6}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm.active~.form-label,.form-outline .form-control.form-control-sm:focus~.form-label{-webkit-transform:translateY(-.85rem) translateY(.1rem) scale(.8);transform:translateY(-.85rem) translateY(.1rem) scale(.8)}.form-outline.form-white .form-control{color:#fff}.form-outline.form-white .form-control~.form-label{color:#fbfbfb}.form-outline.form-white .form-control~.form-notch div{border-color:#fbfbfb}.form-outline.form-white .form-control:focus~.form-label{color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-middle{border-color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #fff;border-bottom:.125rem solid #fff;border-right:.125rem solid #fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-trailing{border-color:#fff}.select-input.form-control[readonly]:not([disabled]){background-color:transparent}.form-check{margin-bottom:0;min-height:auto}.form-check .form-check-input{margin-right:-1.79rem}.form-check .form-check-input[type=radio]{margin-right:-1.85rem}.form-check-input{position:relative;width:1.125rem;height:1.125rem;background-color:#fff;border:.125rem solid #757575}.form-check-input:before{content:"";position:absolute;-webkit-box-shadow:0 0 0 13px transparent;box-shadow:0 0 0 13px transparent;border-radius:50%;width:.875rem;height:.875rem;background-color:transparent;opacity:0;pointer-events:none;-webkit-transform:scale(0);transform:scale(0)}.form-check-input:hover{cursor:pointer}.form-check-input:hover:before{opacity:.04;-webkit-box-shadow:0 0 0 13px rgba(0,0,0,.6);box-shadow:0 0 0 13px rgba(0,0,0,.6)}.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#757575;-webkit-transition:border-color .2s;transition:border-color .2s}.form-check-input:focus:before{opacity:.12;-webkit-box-shadow:0 0 0 13px rgba(0,0,0,.6);box-shadow:0 0 0 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:checked{border-color:#1266f1}.form-check-input:checked:before{opacity:.16}.form-check-input:checked:after{content:"";position:absolute}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked:focus:before{-webkit-box-shadow:0 0 0 13px #1266f1;box-shadow:0 0 0 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:indeterminate:focus:before{-webkit-box-shadow:0 0 0 13px #1266f1;box-shadow:0 0 0 13px #1266f1}.form-check-input[type=checkbox]{border-radius:.125rem}.form-check-input[type=checkbox]:focus:after{content:"";position:absolute;width:.875rem;height:.875rem;z-index:1;display:block;border-radius:0;background-color:#fff}.form-check-input[type=checkbox]:checked{background-image:none;background-color:#1266f1}.form-check-input[type=checkbox]:checked:after{display:block;-webkit-transform:rotate(45deg);transform:rotate(45deg);width:.375rem;height:.8125rem;border:.125rem solid #fff;border-top:0;border-left:0;margin-right:.25rem;margin-top:-1px;background-color:transparent}.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=checkbox]:indeterminate{background-image:none;background-color:transparent;border-color:#757575}.form-check-input[type=checkbox]:indeterminate:after{display:block;-webkit-transform:rotate(90deg);transform:rotate(90deg);width:.125rem;height:.875rem;border:.125rem solid #fff;border-top:0;border-left:0;margin-right:.375rem;margin-top:0}.form-check-input[type=checkbox]:indeterminate:focus{background-color:#1266f1;border-color:#1266f1}.form-check-input[type=radio]{border-radius:50%;width:1.25rem;height:1.25rem}.form-check-input[type=radio]:before{width:1rem;height:1rem}.form-check-input[type=radio]:after{content:"";position:absolute;width:1rem;height:1rem;z-index:1;display:block;border-radius:50%;background-color:#fff}.form-check-input[type=radio]:checked{background-image:none;background-color:#fff}.form-check-input[type=radio]:checked:after{border-radius:50%;width:.625rem;height:.625rem;border-color:#1266f1;background-color:#1266f1;margin-top:.1875rem;margin-right:.1875rem;-webkit-transition:border-color;transition:border-color}.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-label:hover{cursor:pointer}.form-switch{padding-right:1.85rem}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:.4375rem;width:2.25rem;height:.875rem;background-color:rgba(0,0,0,.38);margin-top:.35rem;margin-left:.7rem}.form-switch .form-check-input:after{content:"";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#fff;margin-top:-.1875rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:focus:before{-webkit-box-shadow:-3px -1px 0 13px rgba(0,0,0,.6);box-shadow:-3px -1px 0 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:focus:after{border-radius:50%;width:1.25rem;height:1.25rem}.form-switch .form-check-input:checked,.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked:focus:before{margin-right:1.0625rem;-webkit-box-shadow:-3px -1px 0 13px #1266f1;box-shadow:-3px -1px 0 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:checked[type=checkbox]{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:after{content:"";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#1266f1;margin-top:-3px;margin-right:1.0625rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file,.form-file-input{height:calc(2.12rem + 2px)}.form-file-input:focus-within~.form-file-label{border:#1266f1;-webkit-box-shadow:0 0 0 1px #1266f1;box-shadow:0 0 0 1px #1266f1}.form-file-input:focus-within~.form-file-label .form-file-button,.form-file-input:focus-within~.form-file-label .form-file-text{-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input:disabled~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input[disabled]~.form-file-label .form-file-text{background-color:#e9ecef}.form-file-label{height:calc(2.12rem + 2px);border-color:#bdbdbd;border-radius:.2rem}.form-file-text{padding-top:.33rem;padding-bottom:.33rem}.form-file-button{line-height:1.5;background-color:#fff}.form-file-sm{font-size:.775rem}.form-file-sm,.form-file-sm .form-file-input,.form-file-sm .form-file-label{height:calc(1.66rem + 2px)}.form-file-sm .form-file-button,.form-file-sm .form-file-text{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{font-size:1rem}.form-file-lg,.form-file-lg .form-file-input,.form-file-lg .form-file-label{height:calc(2.645rem + 2px)}.form-file-lg .form-file-button,.form-file-lg .form-file-text{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.input-group>.form-control{min-height:calc(2.08rem + 2px);height:calc(2.08rem + 2px);padding-top:.27rem;padding-bottom:.27rem;-webkit-transition:all .2s linear;transition:all .2s linear}.input-group>.form-control:focus{-webkit-transition:all .2s linear;transition:all .2s linear;border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.26rem;padding-bottom:.26rem}.input-group-lg>.form-control{height:calc(2.645rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{min-height:calc(1.66rem + 2px);height:calc(1.66rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.6}.input-group.form-outline .input-group-text{border-right:0}.input-group.form-outline input+.input-group-text{border:0;border-right:1px solid #bdbdbd}.input-group>[class*=btn-outline-]+[class*=btn-outline-]{border-right:0}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.was-validated :valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-check-input:checked:focus:before,.was-validated :valid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.was-validated :valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.was-validated :valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.was-validated :valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.was-validated :valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.was-validated :valid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-button,.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#00b74a}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.was-validated :invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-check-input:checked:focus:before,.was-validated :invalid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.was-validated :invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.was-validated :invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.was-validated :invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.was-validated :invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.was-validated :invalid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-button,.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#f93154}.was-validated .form-control:invalid,.was-validated .form-control:valid{margin-bottom:1rem;background-image:none}.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .input-group .form-control:invalid,.was-validated .input-group .form-control:valid{margin-bottom:0}.was-validated .input-group .invalid-feedback,.was-validated .input-group .valid-feedback{margin-top:2.5rem}.was-validated .input-group .invalid-tooltip,.was-validated .input-group .valid-tooltip{border-radius:.25rem!important}.was-validated .form-file{margin-bottom:2.5rem}.was-validated .form-file .form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-button,.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-text{border-color:#00b74a}.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-button,.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-text{border-color:#f93154}.is-valid~.valid-feedback,.is-valid~.valid-tooltip{position:absolute}.is-valid.form-control{margin-bottom:1rem;background-image:none}.is-valid.form-select{background-image:none}.is-valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-check-input:checked:focus:before,.is-valid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.is-valid.form-check-input[type=checkbox]{border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.is-valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.is-valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.is-valid.form-check-input~.form-check-label{margin-bottom:1rem}.is-valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-file-input:focus-within~.form-file-label .form-file-button,.is-valid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#00b74a}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{position:absolute}.is-invalid.form-control{margin-bottom:1rem;background-image:none}.is-invalid.form-select{background-image:none}.is-invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-check-input:checked:focus:before,.is-invalid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.is-invalid.form-check-input[type=checkbox]{border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.is-invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.is-invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.is-invalid.form-check-input~.form-check-label{margin-bottom:1rem}.is-invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-file-input:focus-within~.form-file-label .form-file-button,.is-invalid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#f93154}.invalid-feedback,.valid-feedback{margin-top:-.75rem}.form-outline .form-control.is-valid~.form-label{color:#00b74a}.form-outline .form-control.is-valid~.form-notch .form-notch-leading,.form-outline .form-control.is-valid~.form-notch .form-notch-middle,.form-outline .form-control.is-valid~.form-notch .form-notch-trailing{border-color:#00b74a}.form-outline .form-control.is-invalid~.form-label{color:#f93154}.form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.form-outline .form-control.is-invalid~.form-notch .form-notch-trailing{border-color:#f93154}.input-group .form-control.is-invalid,.input-group .form-control.is-valid{margin-bottom:0}.input-group .invalid-feedback,.input-group .valid-feedback{margin-top:2.5rem}.input-group .invalid-tooltip,.input-group .valid-tooltip{border-radius:.25rem!important}.form-file .invalid-feedback,.form-file .valid-feedback{margin-top:.25rem}.valid-tooltip{color:#fff}.invalid-feedback{width:auto}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.table{font-size:.9rem}.table>:not(caption)>*>*{padding:1rem 1.4rem;-webkit-transition:background-color .2s ease-in;transition:background-color .2s ease-in;background-image:none;background-color:var(--bs-table-accent-bg)}.table th{font-weight:500}.table tbody{font-weight:300}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-primary{background-color:#d0e0fc}.table-secondary{background-color:#f0d8ff}.table-success{background-color:#ccf1db}.table-info{background-color:#d7f2fb}.table-warning{background-color:#fec}.table-danger{background-color:#fed6dd}.table-light{background-color:#fbfbfb}.table-dark{background-color:#262626}.btn{text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-weight:500;padding:.625rem 1.5rem .5rem;font-size:.75rem;line-height:1.5}.btn.active,.btn.active:focus,.btn.focus,.btn:active,.btn:active:focus,.btn:focus,.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn.disabled,.btn:disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}[class*=btn-outline-]{border-width:.125rem;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:.5rem 1.375rem .375rem}[class*=btn-outline-].focus,[class*=btn-outline-]:focus,[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-].active,[class*=btn-outline-].active:focus,[class*=btn-outline-].disabled,[class*=btn-outline-]:active,[class*=btn-outline-]:active:focus,[class*=btn-outline-]:disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}.btn-group-lg>[class*=btn-outline-].btn,[class*=btn-outline-].btn-lg{padding:.625rem 1.5625rem .5625rem}.btn-group-sm>[class*=btn-outline-].btn,[class*=btn-outline-].btn-sm{padding:.25rem .875rem .1875rem}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary.focus,.btn-primary:focus,.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#093d94}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary.focus,.btn-secondary:focus,.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#8102d1}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-secondary.disabled,.btn-secondary:disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success.focus,.btn-success:focus,.btn-success:hover{color:#fff;background-color:#00913b}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#005121}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info.focus,.btn-info:focus,.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#1088b0}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-info.disabled,.btn-info:disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning.focus,.btn-warning:focus,.btn-warning:hover{color:#fff;background-color:#d99000}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#996500}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-warning.disabled,.btn-warning:disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger.focus,.btn-danger:focus,.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#be0626}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-danger.disabled,.btn-danger:disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#fbfbfb}.btn-light.focus,.btn-light:focus,.btn-light:hover{color:#4f4f4f;background-color:#e8e8e8}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-light.active,.btn-light:active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#c8c8c8}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-light.disabled,.btn-light:disabled{color:#4f4f4f;background-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626}.btn-dark.focus,.btn-dark:focus,.btn-dark:hover{color:#fff;background-color:#131313}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#000}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-dark.disabled,.btn-dark:disabled{color:#fff;background-color:#262626}.btn-white{color:#4f4f4f;background-color:#fff}.btn-white.focus,.btn-white:focus,.btn-white:hover{color:#4f4f4f;background-color:#ececec}.btn-check:active+.btn-white,.btn-check:checked+.btn-white,.btn-white.active,.btn-white:active,.show>.btn-white.dropdown-toggle{color:#4f4f4f;background-color:#ccc}.btn-check:active+.btn-white:focus,.btn-check:checked+.btn-white:focus,.btn-white.active:focus,.btn-white:active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-white.disabled,.btn-white:disabled{color:#4f4f4f;background-color:#fff}.btn-black,.btn-black.active,.btn-black.focus,.btn-black:active,.btn-black:focus,.btn-black:hover,.btn-check:active+.btn-black,.btn-check:checked+.btn-black,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000}.btn-black.active:focus,.btn-black:active:focus,.btn-check:active+.btn-black:focus,.btn-check:checked+.btn-black:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-black.disabled,.btn-black:disabled{color:#fff;background-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary.focus,.btn-outline-primary:active,.btn-outline-primary:focus{color:#1266f1;background-color:transparent}.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary.disabled,.btn-outline-primary:disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary.focus,.btn-outline-secondary:active,.btn-outline-secondary:focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success.focus,.btn-outline-success:active,.btn-outline-success:focus{color:#00b74a;background-color:transparent}.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success.disabled,.btn-outline-success:disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info.focus,.btn-outline-info:active,.btn-outline-info:focus{color:#39c0ed;background-color:transparent}.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info.disabled,.btn-outline-info:disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning.focus,.btn-outline-warning:active,.btn-outline-warning:focus{color:#ffa900;background-color:transparent}.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning.disabled,.btn-outline-warning:disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger.focus,.btn-outline-danger:active,.btn-outline-danger:focus{color:#f93154;background-color:transparent}.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger.disabled,.btn-outline-danger:disabled{color:#f93154}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#fbfbfb;background-color:rgba(0,0,0,.02)}.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light.focus,.btn-outline-light:active,.btn-outline-light:focus{color:#fbfbfb;background-color:transparent}.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light.disabled,.btn-outline-light:disabled{color:#fbfbfb}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark.focus,.btn-outline-dark:active,.btn-outline-dark:focus{color:#262626;background-color:transparent}.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark.disabled,.btn-outline-dark:disabled{color:#262626}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#fff;background-color:rgba(0,0,0,.02)}.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show,.btn-outline-white.focus,.btn-outline-white:active,.btn-outline-white:focus{color:#fff;background-color:transparent}.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus,.btn-outline-white:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-white.disabled,.btn-outline-white:disabled{color:#fff}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#000;background-color:rgba(0,0,0,.02)}.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show,.btn-outline-black.focus,.btn-outline-black:active,.btn-outline-black:focus{color:#000;background-color:transparent}.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus,.btn-outline-black:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-black.disabled,.btn-outline-black:disabled{color:#000}.btn-group-lg>.btn,.btn-lg{padding:.75rem 1.6875rem .6875rem;font-size:.875rem;line-height:1.6}.btn-group-sm>.btn,.btn-sm{padding:.375rem 1rem .3125rem;font-size:.75rem;line-height:1.5}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link.focus,.btn-link:focus,.btn-link:hover{text-decoration:none}.btn-link.active,.btn-link.active:focus,.btn-link.focus,.btn-link:active,.btn-link:active:focus,.btn-link:focus,.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link.disabled,.btn-link:disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.btn-floating,[class*=btn-outline-].btn-floating{border-radius:50%;padding:0;position:relative}.btn-floating{width:2.3125rem;height:2.3125rem}.btn-floating .fab,.btn-floating .far,.btn-floating .fas{width:2.3125rem;line-height:2.3125rem}.btn-floating.btn-lg,.btn-group-lg>.btn-floating.btn{width:2.8125rem;height:2.8125rem}.btn-floating.btn-lg .fab,.btn-floating.btn-lg .far,.btn-floating.btn-lg .fas,.btn-group-lg>.btn-floating.btn .fab,.btn-group-lg>.btn-floating.btn .far,.btn-group-lg>.btn-floating.btn .fas{width:2.8125rem;line-height:2.8125rem}.btn-floating.btn-sm,.btn-group-sm>.btn-floating.btn{width:1.8125rem;height:1.8125rem}.btn-floating.btn-sm .fab,.btn-floating.btn-sm .far,.btn-floating.btn-sm .fas,.btn-group-sm>.btn-floating.btn .fab,.btn-group-sm>.btn-floating.btn .far,.btn-group-sm>.btn-floating.btn .fas{width:1.8125rem;line-height:1.8125rem}[class*=btn-outline-].btn-floating .fab,[class*=btn-outline-].btn-floating .far,[class*=btn-outline-].btn-floating .fas{width:2.0625rem;line-height:2.0625rem}.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fab,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .far,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-lg .fab,[class*=btn-outline-].btn-floating.btn-lg .far,[class*=btn-outline-].btn-floating.btn-lg .fas{width:2.5625rem;line-height:2.5625rem}.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fab,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .far,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-sm .fab,[class*=btn-outline-].btn-floating.btn-sm .far,[class*=btn-outline-].btn-floating.btn-sm .fas{width:1.5625rem;line-height:1.5625rem}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}.close:hover{color:#000;text-decoration:none}.close:focus,.close:hover{opacity:.75}.close.disabled,.close:disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.embed-responsive{position:relative;width:100%}.embed-responsive:before{display:block;content:""}.embed-responsive .embed-responsive-item,.embed-responsive embed,.embed-responsive iframe,.embed-responsive object,.embed-responsive video{position:absolute;top:0;right:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.sr-only,.sr-only-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}
-
-/*!
- * # Semantic UI 2.4.2 - Flag
- * http://github.com/semantic-org/semantic-ui/
- *
- *
- * Released under the MIT license
- * http://opensource.org/licenses/MIT
- *
- */i.flag:not(.icon){margin:0 0 0 .5em;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon),i.flag:not(.icon):before{display:inline-block;width:16px;height:11px}i.flag:not(.icon):before{content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:100% 0}i.flag.ae:before,i.flag.uae:before,i.flag.united.arab.emirates:before{background-position:100% -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:100% -52px}i.flag.ag:before,i.flag.antigua:before{background-position:100% -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:100% -104px}i.flag.al:before,i.flag.albania:before{background-position:100% -130px}i.flag.am:before,i.flag.armenia:before{background-position:100% -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:100% -182px}i.flag.angola:before,i.flag.ao:before{background-position:100% -208px}i.flag.ar:before,i.flag.argentina:before{background-position:100% -234px}i.flag.american.samoa:before,i.flag.as:before{background-position:100% -260px}i.flag.at:before,i.flag.austria:before{background-position:100% -286px}i.flag.au:before,i.flag.australia:before{background-position:100% -312px}i.flag.aruba:before,i.flag.aw:before{background-position:100% -338px}i.flag.aland.islands:before,i.flag.ax:before{background-position:100% -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:100% -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:100% -416px}i.flag.barbados:before,i.flag.bb:before{background-position:100% -442px}i.flag.bangladesh:before,i.flag.bd:before{background-position:100% -468px}i.flag.be:before,i.flag.belgium:before{background-position:100% -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:100% -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:100% -546px}i.flag.bahrain:before,i.flag.bh:before{background-position:100% -572px}i.flag.bi:before,i.flag.burundi:before{background-position:100% -598px}i.flag.benin:before,i.flag.bj:before{background-position:100% -624px}i.flag.bermuda:before,i.flag.bm:before{background-position:100% -650px}i.flag.bn:before,i.flag.brunei:before{background-position:100% -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:100% -702px}i.flag.br:before,i.flag.brazil:before{background-position:100% -728px}i.flag.bahamas:before,i.flag.bs:before{background-position:100% -754px}i.flag.bhutan:before,i.flag.bt:before{background-position:100% -780px}i.flag.bouvet.island:before,i.flag.bv:before{background-position:100% -806px}i.flag.botswana:before,i.flag.bw:before{background-position:100% -832px}i.flag.belarus:before,i.flag.by:before{background-position:100% -858px}i.flag.belize:before,i.flag.bz:before{background-position:100% -884px}i.flag.ca:before,i.flag.canada:before{background-position:100% -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:100% -962px}i.flag.cd:before,i.flag.congo:before{background-position:100% -988px}i.flag.central.african.republic:before,i.flag.cf:before{background-position:100% -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:100% -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:100% -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:100% -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:100% -1118px}i.flag.chile:before,i.flag.cl:before{background-position:100% -1144px}i.flag.cameroon:before,i.flag.cm:before{background-position:100% -1170px}i.flag.china:before,i.flag.cn:before{background-position:100% -1196px}i.flag.co:before,i.flag.colombia:before{background-position:100% -1222px}i.flag.costa.rica:before,i.flag.cr:before{background-position:100% -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:100% -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:100% -1300px}i.flag.cape.verde:before,i.flag.cv:before{background-position:100% -1326px}i.flag.christmas.island:before,i.flag.cx:before{background-position:100% -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:100% -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:100% -1404px}i.flag.de:before,i.flag.germany:before{background-position:100% -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:100% -1456px}i.flag.denmark:before,i.flag.dk:before{background-position:100% -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:100% -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:100% -1534px}i.flag.algeria:before,i.flag.dz:before{background-position:100% -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:100% -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:100% -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:100% -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:100% -1664px}i.flag.england:before,i.flag.gb.eng:before{background-position:100% -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:100% -1716px}i.flag.es:before,i.flag.spain:before{background-position:100% -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:100% -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:100% -1794px}i.flag.fi:before,i.flag.finland:before{background-position:100% -1846px}i.flag.fiji:before,i.flag.fj:before{background-position:100% -1872px}i.flag.falkland.islands:before,i.flag.fk:before{background-position:100% -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:100% -1924px}i.flag.faroe.islands:before,i.flag.fo:before{background-position:100% -1950px}i.flag.fr:before,i.flag.france:before{background-position:100% -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.french.guiana:before,i.flag.gf:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gambia:before,i.flag.gm:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.equatorial.guinea:before,i.flag.gq:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.guinea-bissau:before,i.flag.gw:before{background-position:-36px -416px}i.flag.guyana:before,i.flag.gy:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.heard.island:before,i.flag.hm:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.croatia:before,i.flag.hr:before{background-position:-36px -546px}i.flag.haiti:before,i.flag.ht:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.indian.ocean.territory:before,i.flag.io:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.iceland:before,i.flag.is:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jamaica:before,i.flag.jm:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.japan:before,i.flag.jp:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.cambodia:before,i.flag.kh:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.comoros:before,i.flag.km:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kuwait:before,i.flag.kw:before{background-position:-36px -1144px}i.flag.cayman.islands:before,i.flag.ky:before{background-position:-36px -1170px}i.flag.kazakhstan:before,i.flag.kz:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.liberia:before,i.flag.lr:before{background-position:-36px -1352px}i.flag.lesotho:before,i.flag.ls:before{background-position:-36px -1378px}i.flag.lithuania:before,i.flag.lt:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.latvia:before,i.flag.lv:before{background-position:-36px -1456px}i.flag.libya:before,i.flag.ly:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.madagascar:before,i.flag.mg:before{background-position:-36px -1613px}i.flag.marshall.islands:before,i.flag.mh:before{background-position:-36px -1639px}i.flag.macedonia:before,i.flag.mk:before{background-position:-36px -1665px}i.flag.mali:before,i.flag.ml:before{background-position:-36px -1691px}i.flag.burma:before,i.flag.mm:before,i.flag.myanmar:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.macau:before,i.flag.mo:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.martinique:before,i.flag.mq:before{background-position:-36px -1821px}i.flag.mauritania:before,i.flag.mr:before{background-position:-36px -1847px}i.flag.montserrat:before,i.flag.ms:before{background-position:-36px -1873px}i.flag.malta:before,i.flag.mt:before{background-position:-36px -1899px}i.flag.mauritius:before,i.flag.mu:before{background-position:-36px -1925px}i.flag.maldives:before,i.flag.mv:before{background-position:-36px -1951px}i.flag.malawi:before,i.flag.mw:before{background-position:-36px -1977px}i.flag.mexico:before,i.flag.mx:before{background-position:-72px 0}i.flag.malaysia:before,i.flag.my:before{background-position:-72px -26px}i.flag.mozambique:before,i.flag.mz:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.netherlands:before,i.flag.nl:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.nepal:before,i.flag.np:before{background-position:-72px -286px}i.flag.nauru:before,i.flag.nr:before{background-position:-72px -312px}i.flag.niue:before,i.flag.nu:before{background-position:-72px -338px}i.flag.new.zealand:before,i.flag.nz:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.french.polynesia:before,i.flag.pf:before{background-position:-72px -468px}i.flag.new.guinea:before,i.flag.pg:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pakistan:before,i.flag.pk:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pitcairn.islands:before,i.flag.pn:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.palestine:before,i.flag.ps:before{background-position:-72px -676px}i.flag.portugal:before,i.flag.pt:before{background-position:-72px -702px}i.flag.palau:before,i.flag.pw:before{background-position:-72px -728px}i.flag.paraguay:before,i.flag.py:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.saint.helena:before,i.flag.sh:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.jan.mayen:before,i.flag.sj:before,i.flag.svalbard:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sierra.leone:before,i.flag.sl:before{background-position:-72px -1222px}i.flag.san.marino:before,i.flag.sm:before{background-position:-72px -1248px}i.flag.senegal:before,i.flag.sn:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.sao.tome:before,i.flag.st:before{background-position:-72px -1352px}i.flag.el.salvador:before,i.flag.sv:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.swaziland:before,i.flag.sz:before{background-position:-72px -1430px}i.flag.caicos.islands:before,i.flag.tc:before{background-position:-72px -1456px}i.flag.chad:before,i.flag.td:before{background-position:-72px -1482px}i.flag.french.territories:before,i.flag.tf:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tajikistan:before,i.flag.tj:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.timorleste:before,i.flag.tl:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.trinidad:before,i.flag.tt:before{background-position:-72px -1768px}i.flag.tuvalu:before,i.flag.tv:before{background-position:-72px -1794px}i.flag.taiwan:before,i.flag.tw:before{background-position:-72px -1820px}i.flag.tanzania:before,i.flag.tz:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.america:before,i.flag.united.states:before,i.flag.us:before{background-position:-72px -1950px}i.flag.uruguay:before,i.flag.uy:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.saint.vincent:before,i.flag.vc:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.british.virgin.islands:before,i.flag.vg:before{background-position:-108px -104px}i.flag.us.virgin.islands:before,i.flag.vi:before{background-position:-108px -130px}i.flag.vietnam:before,i.flag.vn:before{background-position:-108px -156px}i.flag.vanuatu:before,i.flag.vu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wallis.and.futuna:before,i.flag.wf:before{background-position:-108px -234px}i.flag.samoa:before,i.flag.ws:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.mayotte:before,i.flag.yt:before{background-position:-108px -312px}i.flag.south.africa:before,i.flag.za:before{background-position:-108px -338px}i.flag.zambia:before,i.flag.zm:before{background-position:-108px -364px}i.flag.zimbabwe:before,i.flag.zw:before{background-position:-108px -390px}.font-weight-light{font-weight:300!important}.font-weight-lighter{font-weight:lighter!important}.font-weight-normal{font-weight:400!important}.font-weight-bold{font-weight:700!important}.font-weight-bolder{font-weight:bolder!important}.font-italic{font-style:italic!important}.font-normal{font-style:normal!important}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child,.dropdown-menu>li:first-child .dropdown-item{border-top-right-radius:.25rem;border-top-left-radius:.25rem;border-bottom-right-radius:0;border-bottom-left-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child,.dropdown-menu>li:last-child .dropdown-item{border-top-right-radius:0;border-top-left-radius:0;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.dropdown-menu.animation{display:block;-webkit-animation-duration:.55s;animation-duration:.55s;-webkit-animation-timing-function:ease;animation-timing-function:ease}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item.active,.dropdown-item:active,.dropdown-item:focus,.dropdown-item:hover{color:#16181b;background-color:#eee}.hidden-arrow.dropdown-toggle:after{display:none}.animation{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both;padding:auto}@media (prefers-reduced-motion){.animation{-webkit-transition:none!important;transition:none!important;-webkit-animation:unset!important;animation:unset!important}}@-webkit-keyframes fade-in{0%{opacity:0}to{opacity:1}}@keyframes fade-in{0%{opacity:0}to{opacity:1}}.fade-in{-webkit-animation-name:fade-in;animation-name:fade-in}@-webkit-keyframes fade-out{0%{opacity:1}to{opacity:0}}@keyframes fade-out{0%{opacity:1}to{opacity:0}}.fade-out{-webkit-animation-name:fade-out;animation-name:fade-out}.btn-group,.btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:3px;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group-vertical.active,.btn-group-vertical.active:focus,.btn-group-vertical.focus,.btn-group-vertical:active,.btn-group-vertical:active:focus,.btn-group-vertical:focus,.btn-group-vertical:hover,.btn-group.active,.btn-group.active:focus,.btn-group.focus,.btn-group:active,.btn-group:active:focus,.btn-group:focus,.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group-vertical.disabled,.btn-group-vertical:disabled,.btn-group.disabled,.btn-group:disabled,fieldset:disabled .btn-group,fieldset:disabled .btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group,.btn-group>.btn,.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group-vertical>.btn-link:first-child,.btn-group>.btn-link:first-child{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group-vertical>.btn-link:last-child,.btn-group>.btn-link:last-child{border-top-left-radius:0;border-bottom-left-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{border:solid transparent;border-width:0 0 2px;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#1266f1;border-color:#1266f1}.nav-pills{margin-right:-.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05);padding-top:.5625rem}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.navbar-brand{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.navbar-brand img{margin-left:.25rem}.navbar-nav .dropdown-menu{position:absolute}.navbar-dark .navbar-toggler-icon,.navbar-light .navbar-toggler-icon{background-image:none}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.card .bg-image{border-top-right-radius:.25rem;border-top-left-radius:.25rem}.card-header{background-color:hsla(0,0%,100%,0)}.card-body[class*=bg-]{border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.card-footer{background-color:hsla(0,0%,100%,0)}.navbar .breadcrumb{background-color:transparent;margin-bottom:0}.navbar .breadcrumb .breadcrumb-item a{color:rgba(0,0,0,.55);-webkit-transition:color .15s ease-in-out;transition:color .15s ease-in-out}.navbar .breadcrumb .breadcrumb-item a:focus,.navbar .breadcrumb .breadcrumb-item a:hover{color:rgba(0,0,0,.7)}.navbar .breadcrumb .breadcrumb-item+.breadcrumb-item:before{color:rgba(0,0,0,.55)}.page-link{font-size:.9rem;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link,.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:last-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:not(:first-child) .page-link{margin-right:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-circle .page-item:first-child .page-link,.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-right:.841rem;padding-left:.841rem}.pagination-circle.pagination-lg .page-link{padding-right:1.399414rem;padding-left:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-right:.696rem;padding-left:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-right:-.3125rem}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;font-size:.6rem;margin-top:-.1rem;margin-right:-.5rem;padding:.2em .45em}.alert{border:0}.alert-absolute{position:absolute}.alert-fixed{position:fixed;z-index:1070}.parent-alert-relative{position:relative}.progress{border-radius:0}.list-group-item-action,.list-group-item-action:hover{-webkit-transition:.5s;transition:.5s}.btn-close:focus{-webkit-box-shadow:none;box-shadow:none}.modal-content{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast .btn-close{width:1.3em}.toast-header{background-color:#fff}.parent-toast-relative{position:relative}.toast-absolute{position:absolute}.toast-fixed{position:fixed;z-index:1060}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:.25rem}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:none;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-right:.125rem solid #1266f1;border-radius:0}.ripple-surface{position:relative;overflow:hidden;display:inline-block;vertical-align:bottom}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle,rgba(18,102,241,.2) 0,rgba(18,102,241,.3) 40%,rgba(18,102,241,.4) 50%,rgba(18,102,241,.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle,rgba(178,60,253,.2) 0,rgba(178,60,253,.3) 40%,rgba(178,60,253,.4) 50%,rgba(178,60,253,.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle,rgba(0,183,74,.2) 0,rgba(0,183,74,.3) 40%,rgba(0,183,74,.4) 50%,rgba(0,183,74,.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle,rgba(57,192,237,.2) 0,rgba(57,192,237,.3) 40%,rgba(57,192,237,.4) 50%,rgba(57,192,237,.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle,rgba(255,169,0,.2) 0,rgba(255,169,0,.3) 40%,rgba(255,169,0,.4) 50%,rgba(255,169,0,.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle,rgba(249,49,84,.2) 0,rgba(249,49,84,.3) 40%,rgba(249,49,84,.4) 50%,rgba(249,49,84,.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,98.4%,.2) 0,hsla(0,0%,98.4%,.3) 40%,hsla(0,0%,98.4%,.4) 50%,hsla(0,0%,98.4%,.5) 60%,hsla(0,0%,98.4%,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle,rgba(38,38,38,.2) 0,rgba(38,38,38,.3) 40%,rgba(38,38,38,.4) 50%,rgba(38,38,38,.5) 60%,rgba(38,38,38,0) 70%)}.ripple-surface-white .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-black .ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%)}.range{position:relative}.range .thumb{height:30px;width:30px;top:-35px;margin-right:-15px;text-align:center;-webkit-transform:scale(0);transform:scale(0);-webkit-transform-origin:bottom;transform-origin:bottom;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out,-webkit-transform .2s ease-in-out}.range .thumb,.range .thumb:after{position:absolute;display:block;border-radius:50% 50% 0 50%}.range .thumb:after{content:"";-webkit-transform:translateX(50%);transform:translateX(50%);width:100%;height:100%;top:0;-webkit-transform:rotate(45deg);transform:rotate(45deg);background:#1266f1;z-index:-1}.range .thumb .thumb-value{display:block;font-size:12px;line-height:30px;color:#fff;font-weight:500;z-index:2}.range .thumb.thumb-active{-webkit-transform:scale(1);transform:scale(1)}.accordion-button:after{font-weight:700;font-family:Font Awesome\ 5 Pro,Font Awesome\ 5 Free;content:""}.carousel-control-next-icon:after{content:""}.carousel-control-next-icon:after,.carousel-control-prev-icon:after{font-weight:700;font-family:Font Awesome\ 5 Pro,Font Awesome\ 5 Free;font-size:1.7rem}.carousel-control-prev-icon:after{content:""}
-/*# sourceMappingURL=mdb.rtl.min.css.map */
\ No newline at end of file
diff --git a/css/mdb.rtl.min.css.map b/css/mdb.rtl.min.css.map
deleted file mode 100644
index 27fc7802..00000000
--- a/css/mdb.rtl.min.css.map
+++ /dev/null
@@ -1 +0,0 @@
-{"version":3,"sources":["","mdb.rtl.min.css"],"names":[],"mappings":"AA+iBA,gBCAA,CD9iBA,MACE,iBAAA,CACA,mBAAA,CACA,mBAAA,CACA,iBAAA,CACA,gBAAA,CACA,mBAAA,CACA,mBAAA,CACA,kBAAA,CACA,iBAAA,CACA,iBAAA,CAEA,iBAAA,CACA,sBAAA,CACA,oBAAA,CACA,sBAAA,CACA,oBAAA,CACA,iBAAA,CACA,oBAAA,CACA,mBAAA,CACA,kBAAA,CACA,iBAAA,CACA,eAAA,CACA,eAAA,CACA,wMAAA,CACA,kGAAA,CACA,4ECCF,CDEA,iBAGE,6BAAA,CACQ,qBCCV,CDEA,8CACE,MACE,sBCCF,CACF,CDEA,KACE,QAAA,CAEA,cAAA,CACA,eAAA,CAGA,qBAAA,CACA,6BAAA,CACA,yCCCF,CDEA,0CACE,mBCCF,CDEA,GACE,aAAA,CACA,aAAA,CACA,6BAAA,CACA,QAAA,CACA,WCCF,CDEA,eACE,UCCF,CDEA,0CACE,YAAA,CACA,mBAAA,CACA,eAAA,CACA,eCCF,CDEA,OACE,gCCCF,CDCA,0BACE,OACE,gBCCF,CACF,CDEA,OACE,+BCCF,CDCA,0BACE,OACE,cCCF,CACF,CDEA,OACE,6BCCF,CDCA,0BACE,OACE,iBCCF,CACF,CDEA,OACE,+BCCF,CDCA,0BACE,OACE,gBCCF,CACF,CDEA,OACE,iBCCF,CDEA,OACE,cCCF,CDEA,EACE,YAAA,CACA,kBCCF,CDEA,yCAEE,yBAAA,CACA,wCAAA,CACQ,gCAAA,CACR,WAAA,CACA,qCAAA,CACQ,6BCCV,CDEA,QACE,kBAAA,CACA,iBAAA,CACA,mBCCF,CDEA,MAEE,kBCCF,CDEA,SAGE,YAAA,CACA,kBCCF,CDEA,wBAIE,eCCF,CDEA,GACE,eCCF,CDEA,GACE,mBAAA,CACA,cCCF,CDEA,WACE,eCCF,CDEA,SAEE,kBCCF,CDEA,aACE,gBCCF,CDEA,WACE,YAAA,CACA,wBCCF,CDEA,QAEE,iBAAA,CACA,eAAA,CACA,aAAA,CACA,uBCCF,CDEA,IACE,aCCF,CDEA,IACE,SCCF,CDEA,EACE,aAAA,CACA,yBCCF,CDCA,QACE,aCCF,CDEA,4DACE,aAAA,CACA,oBCCF,CDEA,kBAIE,oCAAA,CACA,aAAA,CACA,aAAA,CACA,0BCCF,CDEA,IACE,aAAA,CACA,YAAA,CACA,kBAAA,CACA,aAAA,CACA,gBCCF,CDCA,SACE,iBAAA,CACA,aAAA,CACA,iBCCF,CDEA,KACE,gBAAA,CACA,aAAA,CACA,oBCCF,CDCA,OACE,aCCF,CDEA,IACE,mBAAA,CACA,gBAAA,CACA,UAAA,CACA,wBAAA,CACA,mBCCF,CDCA,QACE,SAAA,CACA,aAAA,CACA,eCCF,CDEA,OACE,eCCF,CDEA,QAEE,qBCCF,CDEA,MACE,mBAAA,CACA,wBCCF,CDEA,QACE,gBAAA,CACA,mBAAA,CACA,aAAA,CACA,gBCCF,CDEA,GACE,kBAAA,CACA,+BCCF,CDEA,2BAQE,cAAA,CAFA,oBCGF,CDEA,MACE,oBCCF,CDEA,OACE,eCCF,CDEA,aACE,kBAAA,CACA,yCCCF,CDEA,sCAKE,QAAA,CACA,mBAAA,CACA,iBAAA,CACA,mBCCF,CDEA,cAEE,mBCCF,CDEA,cACE,cCCF,CDEA,OACE,gBCCF,CDEA,0CACE,YCCF,CDEA,gDAIE,yBCCF,CDCA,4GAIE,cCCF,CDEA,mBACE,SAAA,CACA,iBCCF,CDEA,SACE,eCCF,CDEA,SACE,WAAA,CACA,SAAA,CACA,QAAA,CACA,QCCF,CDEA,OACE,WAAA,CACA,UAAA,CACA,SAAA,CACA,mBAAA,CACA,+BAAA,CACA,mBCCF,CDCA,0BACE,OACE,gBCCF,CACF,CDCA,SACE,WCCF,CDEA,+OAOE,SCCF,CDEA,4BACE,WCCF,CDEA,cACE,mBAAA,CACA,4BCCF,CDnZA,iDAIE,aCsZF,CDGA,4BACE,uBCDF,CDIA,+BACE,SCDF,CDIA,uBACE,YCDF,CDIA,6BACE,YAAA,CACA,yBCDF,CDIA,OACE,oBCDF,CDIA,OACE,QCDF,CDIA,QACE,iBAAA,CACA,cCDF,CDIA,SACE,uBCDF,CDIA,SACE,sBCDF,CDIA,MACE,iBAAA,CACA,eCDF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,cCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,gBCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,cCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,gBCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,cCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,gBCDF,CACF,CDSA,4BACE,eAAA,CACA,eCDF,CDIA,kBACE,oBCDF,CDGA,mCACE,iBCDF,CDIA,YACE,gBAAA,CACA,wBCDF,CDIA,YACE,kBAAA,CACA,iBCDF,CDGA,wBACE,eCDF,CDIA,mBACE,gBAAA,CACA,kBAAA,CACA,gBAAA,CACA,aCDF,CDGA,0BACE,YCDF,CDSA,0BAJE,cAAA,CACA,WCQF,CDLA,eACE,cAAA,CACA,qBAAA,CACA,wBAAA,CACA,oBCCF,CDIA,QACE,oBCDF,CDIA,YACE,mBAAA,CACA,aCDF,CDIA,gBACE,gBAAA,CACA,aCDF,CDIA,mGAOE,UAAA,CACA,sCAAA,CACA,uCAAA,CACA,gBAAA,CACA,iBCDF,CDIA,yBACE,yBACE,eCDF,CACF,CDGA,yBACE,uCACE,eCDF,CACF,CDGA,yBACE,qDACE,eCDF,CACF,CDGA,0BACE,mEACE,gBCDF,CACF,CDGA,0BACE,kFACE,gBCDF,CACF,CDGA,KACE,oBAAA,CACA,eAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,sCAAA,CACA,uCAAA,CACA,wCCDF,CDGA,OACE,mBAAA,CACI,aAAA,CACJ,UAAA,CACA,cAAA,CACA,uCAAA,CACA,wCAAA,CACA,6BCDF,CDIA,KACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,iBAIE,UCDF,CDIA,+BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,cAIE,UCDF,CDIA,cAIE,SCDF,CDIA,4BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,cAIE,oBCDF,CDIA,cAIE,SCDF,CDIA,4BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,cAIE,SCDF,CDIA,cAIE,oBCDF,CDIA,wBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,UCDF,CDIA,OAIE,mBCDF,CDIA,cANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,OAIE,oBCDF,CDIA,OAIE,SCDF,CDIA,cANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,OAIE,oBCDF,CDIA,OAIE,oBCDF,CDIA,cANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,OAIE,SCDF,CDIA,OAIE,oBCDF,CDIA,cANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,OAIE,oBCDF,CDIA,OAIE,SCDF,CDIA,eANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,QAIE,oBCDF,CDIA,QAIE,oBCDF,CDIA,gBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,QAIE,UCDF,CDIA,UACE,0BCDF,CDIA,UACE,2BCDF,CDIA,UACE,gBCDF,CDIA,UACE,2BCDF,CDIA,UACE,2BCDF,CDIA,UACE,gBCDF,CDIA,UACE,2BCDF,CDIA,UACE,2BCDF,CDIA,UACE,gBCDF,CDIA,WACE,2BCDF,CDIA,WACE,2BCDF,CDIA,WAEE,eCDF,CDIA,WAEE,eCDF,CDIA,WAEE,qBCDF,CDIA,WAEE,qBCDF,CDIA,WAEE,oBCDF,CDIA,WAEE,oBCDF,CDIA,WAEE,kBCDF,CDIA,WAEE,kBCDF,CDIA,WAEE,oBCDF,CDIA,WAEE,oBCDF,CDIA,WAEE,kBCDF,CDIA,WAEE,kBCDF,CDIA,yBACE,QACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,oBAIE,UCDF,CDIA,qCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,UCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,oBCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,SCDF,CDIA,iBAIE,oBCDF,CDIA,8BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,aAIE,UCDF,CDIA,UAIE,mBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,SCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,qBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,UCDF,CDIA,aACE,cCDF,CDIA,aACE,0BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CACF,CDGA,yBACE,QACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,oBAIE,UCDF,CDIA,qCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,UCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,oBCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,SCDF,CDIA,iBAIE,oBCDF,CDIA,8BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,aAIE,UCDF,CDIA,UAIE,mBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,SCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,qBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,UCDF,CDIA,aACE,cCDF,CDIA,aACE,0BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CACF,CDGA,yBACE,QACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,oBAIE,UCDF,CDIA,qCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,UCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,oBCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,SCDF,CDIA,iBAIE,oBCDF,CDIA,8BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,aAIE,UCDF,CDIA,UAIE,mBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,SCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,qBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,UCDF,CDIA,aACE,cCDF,CDIA,aACE,0BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CACF,CDGA,0BACE,QACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,oBAIE,UCDF,CDIA,qCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,UCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,oBCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,SCDF,CDIA,iBAIE,oBCDF,CDIA,8BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,aAIE,UCDF,CDIA,UAIE,mBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,SCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,qBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,UCDF,CDIA,aACE,cCDF,CDIA,aACE,0BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CACF,CDGA,0BACE,SACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,qBAIE,UCDF,CDIA,uCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,kBAIE,UCDF,CDIA,kBAIE,SCDF,CDIA,oCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,kBAIE,oBCDF,CDIA,kBAIE,SCDF,CDIA,oCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,kBAIE,SCDF,CDIA,kBAIE,oBCDF,CDIA,gCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,cAIE,UCDF,CDIA,WAIE,mBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,SCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,SCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,SCDF,CDIA,uBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,YAIE,oBCDF,CDIA,YAIE,oBCDF,CDIA,wBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,YAIE,UCDF,CDIA,cACE,cCDF,CDIA,cACE,0BCDF,CDIA,cACE,2BCDF,CDIA,cACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,cACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,cACE,gBCDF,CDIA,eACE,2BCDF,CDIA,eACE,2BCDF,CDIA,mBAEE,eCDF,CDIA,mBAEE,eCDF,CDIA,mBAEE,qBCDF,CDIA,mBAEE,qBCDF,CDIA,mBAEE,oBCDF,CDIA,mBAEE,oBCDF,CDIA,mBAEE,kBCDF,CDIA,mBAEE,kBCDF,CDIA,mBAEE,oBCDF,CDIA,mBAEE,oBCDF,CDIA,mBAEE,kBCDF,CDIA,mBAEE,kBCDF,CACF,CDGA,OACE,yBAAA,CACA,gCAAA,CACA,sCAAA,CACA,+BAAA,CACA,oCAAA,CACA,8BAAA,CACA,qCAAA,CACA,UAAA,CACA,kBAAA,CACA,aAAA,CACA,kBAAA,CACA,oBCDF,CDGA,yBAEE,mCAAA,CACA,8HAAA,CACA,qFAAA,CACA,uBCDF,CDGA,aACE,sBCDF,CDGA,aACE,qBCDF,CDOA,aACE,gBCDF,CDQA,gCACE,kBCDF,CDGA,kCACE,kBCDF,CDIA,oCACE,qBCDF,CDIA,yCACE,+CAAA,CACA,mCCDF,CDIA,cACE,8CAAA,CACA,kCCDF,CDIA,4BACE,6CAAA,CACA,iCCDF,CDIA,eACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,iBACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,eACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,YACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,eACE,kBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,cACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,aACE,qBAAA,CACA,0BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,YACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,kBACE,eAAA,CACA,gCCDF,CDIA,4BACE,qBACE,eAAA,CACA,gCCDF,CACF,CDGA,4BACE,qBACE,eAAA,CACA,gCCDF,CACF,CDGA,4BACE,qBACE,eAAA,CACA,gCCDF,CACF,CDGA,6BACE,qBACE,eAAA,CACA,gCCDF,CACF,CDGA,6BACE,sBACE,eAAA,CACA,gCCDF,CACF,CDGA,YACE,mBAAA,CACA,oBCDF,CDIA,gBACE,+BAAA,CACA,kCAAA,CACA,eAAA,CACA,iBAAA,CACA,eAAA,CACA,oBCDF,CDIA,mBACE,6BAAA,CACA,gCAAA,CACA,cCDF,CDIA,mBACE,8BAAA,CACA,iCAAA,CACA,iBCDF,CDIA,WACE,iBAAA,CACA,gBAAA,CACA,aCDF,CDIA,cACE,aAAA,CACA,UAAA,CACA,sBAAA,CACA,cAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,qBAAA,CACA,2BAAA,CACA,wBAAA,CACA,uBAAA,CACG,oBAAA,CACK,eAAA,CACR,oBAAA,CACA,iCAAA,CACA,yBCDF,CDGA,uCACE,cACE,uBAAA,CACA,eCDF,CACF,CDGA,yBACE,eCDF,CDGA,wDACE,cCDF,CDGA,oBACE,aAAA,CACA,qBAAA,CAEA,SAAA,CACA,oDAAA,CACQ,4CCDV,CDGA,2CACE,YCDF,CDGA,yCACE,aAAA,CACA,SCDF,CDGA,gCACE,aAAA,CACA,SCDF,CDGA,oCACE,aAAA,CACA,SCDF,CDGA,qCACE,aAAA,CACA,SCDF,CDGA,2BACE,aAAA,CACA,SCDF,CDGA,+CACE,qBAAA,CACA,SCDF,CDGA,oCACE,sBAAA,CACA,uBAAA,CACA,yBAAA,CACQ,wBAAA,CACR,aAAA,CACA,qBAAA,CACA,mBAAA,CAGA,cAAA,CAFA,oBAAA,CAGA,2BAAA,CACA,eAAA,CACA,6IAAA,CACA,qIAAA,CACA,6HAAA,CACA,iKCDF,CDGA,uCACE,oCACE,uBAAA,CACA,eCDF,CACF,CDGA,yEACE,wBCDF,CDGA,0CACE,sBAAA,CACA,uBAAA,CACA,yBAAA,CACQ,wBAAA,CACR,aAAA,CACA,qBAAA,CACA,mBAAA,CAGA,cAAA,CAFA,oBAAA,CAGA,2BAAA,CACA,eAAA,CACA,6IAAA,CACA,qIAAA,CACA,6HAAA,CACA,iKCDF,CDGA,uCACE,0CACE,uBAAA,CACA,eCDF,CACF,CDGA,+EACE,wBCDF,CDIA,wBACE,aAAA,CACA,UAAA,CACA,iBAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,4BAAA,CAEA,wBAAA,CAAA,kBCDF,CDGA,gFACE,cAAA,CACA,eCDF,CDIA,iBACE,oCAAA,CACA,oBAAA,CACA,iBAAA,CACA,mBCDF,CDGA,uCACE,oBAAA,CACA,qBAAA,CACA,wBAAA,CACQ,uBCDV,CDGA,6CACE,oBAAA,CACA,qBAAA,CACA,wBAAA,CACQ,uBCDV,CDIA,iBACE,mCAAA,CACA,kBAAA,CACA,cAAA,CACA,mBCDF,CDGA,uCACE,kBAAA,CACA,mBAAA,CACA,uBAAA,CACQ,sBCDV,CDGA,6CACE,kBAAA,CACA,mBAAA,CACA,uBAAA,CACQ,sBCDV,CDIA,sBACE,qCCDF,CDGA,yBACE,oCCDF,CDGA,yBACE,mCCDF,CDIA,oBACE,cAAA,CACA,WAAA,CACA,eCDF,CDGA,mDACE,cCDF,CDGA,uCACE,YAAA,CACA,oBCDF,CDGA,0CACE,YAAA,CACA,oBCDF,CDIA,aACE,aAAA,CACA,UAAA,CACA,sCAAA,CACA,cAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,qBAAA,CACA,qBAAA,CACA,8PAAA,CACA,2BAAA,CACA,sCAAA,CACA,yBAAA,CACA,wBAAA,CACA,oBAAA,CACA,uBAAA,CACG,oBAAA,CACK,eCDV,CDGA,mBACE,oBAAA,CACA,SAAA,CACA,oDAAA,CACQ,4CCDV,CDGA,0DACE,mBAAA,CACA,qBCDF,CDGA,sBACE,aAAA,CACA,qBCDF,CDGA,4BACE,iBAAA,CACA,yBCDF,CDIA,gBACE,kBAAA,CACA,qBAAA,CACA,mBAAA,CACA,iBCDF,CDIA,gBACE,iBAAA,CACA,oBAAA,CACA,kBAAA,CACA,cCDF,CDIA,YACE,aAAA,CACA,iBAAA,CACA,mBAAA,CACA,qBCDF,CDGA,8BACE,WAAA,CACA,mBCDF,CDIA,kBACE,SAAA,CACA,UAAA,CACA,eAAA,CACA,kBAAA,CAEA,2BAAA,CACA,uBAAA,CACA,uBAAA,CACA,gCAAA,CACA,uBAAA,CACG,oBAAA,CACK,eAAA,CACR,gCAAA,CACQ,kBAAA,CACR,2JAAA,CACA,mJAAA,CACA,2IAAA,CACA,+KCDF,CDGA,uCACE,kBACE,uBAAA,CACA,eCDF,CACF,CDGA,iCACE,mBCDF,CDMA,yBACE,8BAAA,CACQ,sBCDV,CDGA,wBACE,oBAAA,CACA,SAAA,CACA,oDAAA,CACQ,4CCDV,CDGA,0BACE,wBCAF,CDGA,yCACE,4PCDF,CDGA,sCACE,oKCDF,CDGA,+CACE,wBAAA,CAEA,sPCDF,CDGA,2BACE,mBAAA,CACA,mBAAA,CACQ,WAAA,CACR,UCDF,CDGA,2FACE,UCDF,CDIA,aACE,mBCDF,CDGA,+BACE,SAAA,CACA,mBAAA,CACA,iLAAA,CACA,wBAAA,CACA,iBCDF,CDGA,qCACE,uKCDF,CDGA,uCACE,qBAAA,CACA,oKCDF,CDIA,mBACE,oBAAA,CACA,gBCDF,CDIA,WACE,iBAAA,CACA,kBAAA,CACA,mBCDF,CDGA,mDACE,mBAAA,CACA,mBAAA,CACQ,WAAA,CACR,WCDF,CDIA,YACE,UAAA,CACA,aAAA,CACA,SAAA,CACA,4BAAA,CACA,uBAAA,CACG,oBAAA,CACK,eCDV,CDGA,kBACE,YCDF,CDGA,wCACE,mEAAA,CACQ,2DCDV,CDGA,oCACE,2DCDF,CDMA,kCACE,UAAA,CACA,WAAA,CACA,kBAAA,CACA,wBAAA,CACA,QAAA,CACA,kBAAA,CACA,sHAAA,CACA,8GAAA,CACA,sGAAA,CACA,0ICCF,CDGA,uCACE,kCACE,uBAAA,CACA,eCDF,CACF,CDGA,yCACE,wBCDF,CDGA,2CACE,UAAA,CACA,YAAA,CACA,iBAAA,CACA,cAAA,CACA,wBAAA,CACA,wBAAA,CACA,kBCDF,CDGA,8BACE,UAAA,CACA,WAAA,CACA,wBAAA,CACA,QAAA,CACA,kBAAA,CACA,2GAAA,CACA,sGCCF,CDGA,uCACE,8BACE,oBAAA,CACA,eCDF,CACF,CDGA,qCACE,wBCDF,CDGA,8BACE,UAAA,CACA,YAAA,CACA,iBAAA,CACA,cAAA,CACA,wBAAA,CACA,wBAAA,CACA,kBCDF,CDGA,qBACE,mBCDF,CDGA,2CACE,wBCDF,CDGA,uCACE,wBCDF,CDIA,eACE,iBCDF,CDGA,yDAEE,yBAAA,CACA,mBCDF,CDGA,qBACE,iBAAA,CACA,KAAA,CACA,OAAA,CACA,WAAA,CACA,mBAAA,CACA,mBAAA,CACA,4BAAA,CACA,+BAAA,CACQ,uBAAA,CACR,4EAAA,CACA,oEAAA,CACA,4DAAA,CACA,8FCDF,CDGA,uCACE,qBACE,uBAAA,CACA,eCDF,CACF,CDGA,wDACE,iBCDF,CDGA,+CACE,iBCDF,CDGA,mDACE,iBCDF,CDGA,oDACE,iBCDF,CDGA,0CACE,iBCDF,CDGA,0DACE,oBAAA,CACA,sBCDF,CDGA,yDACE,oBAAA,CACA,sBCDF,CDGA,wFACE,oBAAA,CACA,sBCDF,CDGA,8CACE,oBAAA,CACA,sBCDF,CDGA,4BACE,oBAAA,CACA,sBCDF,CDGA,gEACE,WAAA,CACA,2DCDF,CDGA,+DACE,WAAA,CACA,2DCDF,CDGA,sIAGE,WAAA,CACA,mEAAA,CACQ,2DCDV,CDGA,oDACE,WAAA,CACA,mEAAA,CACQ,2DCDV,CDIA,aACE,iBAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,yBAAA,CACI,sBAAA,CACI,mBAAA,CACR,UCDF,CDGA,qDAEE,iBAAA,CACA,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,QAAA,CACA,WCDF,CDGA,iEAEE,SCDF,CDGA,kBACE,iBAAA,CACA,SCDF,CDGA,wBACE,SCDF,CDIA,kBACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,sBAAA,CACA,cAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,iBAAA,CACA,kBAAA,CACA,qBAAA,CACA,wBAAA,CACA,oBCDF,CDIA,kHAIE,kBAAA,CACA,cAAA,CACA,mBCDF,CDIA,kHAIE,oBAAA,CACA,iBAAA,CACA,mBCDF,CDIA,0DAEE,oBCDF,CDSA,iUAEE,wBAAA,CACA,2BCDF,CDGA,0IACE,iBAAA,CACA,yBAAA,CACA,4BCDF,CDIA,gBACE,YAAA,CACA,UAAA,CACA,iBAAA,CACA,gBAAA,CACA,aCDF,CDIA,eACE,iBAAA,CACA,QAAA,CACA,SAAA,CACA,YAAA,CACA,cAAA,CACA,oBAAA,CACA,gBAAA,CACA,iBAAA,CACA,UAAA,CACA,kCAAA,CACA,oBCDF,CDIA,8HAIE,aCDF,CDIA,0DACE,oBAAA,CACA,iCAAA,CACA,yQAAA,CACA,2BAAA,CACA,qDAAA,CACA,yDCDF,CDGA,sEACE,oBAAA,CACA,kDAAA,CACQ,0CCDV,CDIA,0EACE,iCAAA,CACA,wECDF,CDIA,wDACE,oBAAA,CACA,oCAAA,CACA,ufAAA,CACA,0DAAA,CACA,mECDF,CDGA,oEACE,oBAAA,CACA,kDAAA,CACQ,0CCDV,CDIA,kEACE,oBCDF,CDGA,kFACE,wBCDF,CDGA,8EACE,kDAAA,CACQ,0CCDV,CDGA,sGACE,aCDF,CDIA,qDACE,iBCDF,CDIA,kBACE,YAAA,CACA,UAAA,CACA,iBAAA,CACA,gBAAA,CACA,aCDF,CDIA,iBACE,iBAAA,CACA,QAAA,CACA,SAAA,CACA,YAAA,CACA,cAAA,CACA,oBAAA,CACA,gBAAA,CACA,iBAAA,CACA,UAAA,CACA,mCAAA,CACA,oBCDF,CDIA,8IAIE,aCDF,CDIA,8DACE,oBAAA,CACA,iCAAA,CACA,qUAAA,CACA,2BAAA,CACA,qDAAA,CACA,yDCDF,CDGA,0EACE,oBAAA,CACA,mDAAA,CACQ,2CCDV,CDIA,8EACE,iCAAA,CACA,wECDF,CDIA,4DACE,oBAAA,CACA,oCAAA,CACA,mjBAAA,CACA,0DAAA,CACA,mECDF,CDGA,wEACE,oBAAA,CACA,mDAAA,CACQ,2CCDV,CDIA,sEACE,oBCDF,CDGA,sFACE,wBCDF,CDGA,kFACE,mDAAA,CACQ,2CCDV,CDGA,0GACE,aCDF,CDIA,uDACE,iBCDF,CDIA,KACE,oBAAA,CAGA,aAAA,CACA,iBAAA,CACA,oBAAA,CACA,qBAAA,CACA,cAAA,CACA,wBAAA,CACG,qBAAA,CACC,oBAAA,CACI,gBAAA,CACR,4BAAA,CACA,gCAAA,CACA,sBAAA,CAEA,oBAAA,CACA,6IAAA,CACA,qIAAA,CACA,6HAAA,CACA,iKCDF,CDGA,uCACE,KACE,uBAAA,CACA,eCDF,CACF,CDGA,WACE,aCDF,CDQA,mDACE,mBAAA,CACA,WCDF,CDIA,aAGE,oBCDF,CDGA,mBAEE,wBAAA,CACA,oBCDF,CDGA,iDACE,UAAA,CACA,wBAAA,CACA,oBAAA,CACA,mDAAA,CACQ,2CCDV,CDGA,0IAEE,wBAAA,CACA,oBCDF,CDGA,wKACE,mDAAA,CACQ,2CCDV,CDGA,4CAGE,oBCDF,CDIA,eACE,UAAA,CAEA,oBCDF,CDQA,0EAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,qDAIE,mDAAA,CACQ,2CCDV,CDGA,oJACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,kLACE,mDAAA,CACQ,2CCDV,CDGA,gDACE,UAAA,CAEA,oBCDF,CDIA,aACE,UAAA,CAEA,oBCDF,CDQA,oEAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,iDAIE,iDAAA,CACQ,yCCDV,CDGA,0IACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,wKACE,iDAAA,CACQ,yCCDV,CDGA,4CACE,UAAA,CAEA,oBCDF,CDIA,UACE,UAAA,CAEA,oBCDF,CDQA,2DAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,2CAIE,mDAAA,CACQ,2CCDV,CDGA,2HACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,yJACE,mDAAA,CACQ,2CCDV,CDGA,sCACE,UAAA,CAEA,oBCDF,CDIA,aACE,UAAA,CAEA,oBCDF,CDQA,oEAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,iDAIE,kDAAA,CACQ,0CCDV,CDGA,0IACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,wKACE,kDAAA,CACQ,0CCDV,CDGA,4CACE,UAAA,CAEA,oBCDF,CDIA,YACE,UAAA,CAEA,oBCDF,CDQA,iEAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,+CAIE,kDAAA,CACQ,0CCDV,CDGA,qIACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,mKACE,kDAAA,CACQ,0CCDV,CDGA,0CACE,UAAA,CAEA,oBCDF,CDSA,4BAJE,UAAA,CAEA,oBCIF,CDFA,iBAEE,wBCAF,CDGA,6CAIE,mDAAA,CACQ,2CCDV,CDGA,6KANE,UAAA,CACA,wBAAA,CACA,oBCMF,CDGA,8JACE,mDAAA,CACQ,2CCDV,CDGA,wCACE,UAAA,CAEA,oBCDF,CDIA,UAGE,oBCDF,CDQA,2DAHE,wBAAA,CACA,oBCMF,CDJA,2CACE,UAAA,CAGA,iDAAA,CACQ,yCCDV,CDGA,2HAEE,wBAAA,CACA,oBCDF,CDGA,yJACE,iDAAA,CACQ,yCCDV,CDGA,sCAGE,oBCDF,CDIA,WACE,UAAA,CAEA,iBCDF,CDQA,8DAJE,UAAA,CACA,qBAAA,CACA,iBCMF,CDJA,6CAIE,mDAAA,CACQ,2CCDV,CDGA,gIACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,8JACE,mDAAA,CACQ,2CCDV,CDGA,wCACE,UAAA,CAEA,iBCDF,CDSA,4BAGE,iBCDF,CDGA,6CACE,UAAA,CACA,qBAAA,CACA,iBAAA,CACA,iDAAA,CACQ,yCCDV,CDGA,gIAGE,iBCDF,CDGA,8JACE,iDAAA,CACQ,yCCDV,CDGA,wCAGE,iBCDF,CDQA,2BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,iEACE,mDAAA,CACQ,2CCDV,CDGA,iLACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,+MACE,mDAAA,CACQ,2CCDV,CDGA,4DAEE,4BCDF,CDQA,6BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,qEACE,mDAAA,CACQ,2CCDV,CDGA,2LACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,yNACE,mDAAA,CACQ,2CCDV,CDGA,gEAEE,4BCDF,CDQA,2BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,iEACE,iDAAA,CACQ,yCCDV,CDGA,iLACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,+MACE,iDAAA,CACQ,yCCDV,CDGA,4DAEE,4BCDF,CDQA,wBACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,2DACE,mDAAA,CACQ,2CCDV,CDGA,kKACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,gMACE,mDAAA,CACQ,2CCDV,CDGA,sDAEE,4BCDF,CDQA,2BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,iEACE,kDAAA,CACQ,0CCDV,CDGA,iLACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,+MACE,kDAAA,CACQ,0CCDV,CDGA,4DAEE,4BCDF,CDQA,0BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,+DACE,kDAAA,CACQ,0CCDV,CDGA,4KACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,0MACE,kDAAA,CACQ,0CCDV,CDGA,0DAEE,4BCDF,CDQA,yBACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,6DACE,mDAAA,CACQ,2CCDV,CDGA,uKACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,qMACE,mDAAA,CACQ,2CCDV,CDGA,wDAEE,4BCDF,CDQA,wBACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,2DACE,iDAAA,CACQ,yCCDV,CDGA,kKACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,gMACE,iDAAA,CACQ,yCCDV,CDGA,sDAEE,4BCDF,CDQA,yBACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,6DACE,kDAAA,CACQ,0CCDV,CDGA,uKACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,qMACE,kDAAA,CACQ,0CCDV,CDGA,wDAEE,4BCDF,CDQA,yBACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,6DACE,8CAAA,CACQ,sCCDV,CDGA,uKACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,qMACE,8CAAA,CACQ,sCCDV,CDGA,wDAEE,4BCDF,CDIA,UACE,eAAA,CACA,aAAA,CACA,yBCDF,CDGA,gBACE,aCDF,CDGA,sCACE,aCDF,CDIA,2BACE,kBAAA,CAEA,mBCDF,CDIA,2BACE,oBAAA,CAEA,mBCDF,CDIA,MACE,sCAAA,CACA,8BCDF,CDGA,uCACE,MACE,uBAAA,CACA,eCDF,CACF,CDGA,iBACE,SCDF,CDIA,qBACE,YCDF,CDIA,YACE,QAAA,CACA,eAAA,CACA,mCAAA,CACA,2BCDF,CDGA,uCACE,YACE,uBAAA,CACA,eCDF,CACF,CDIA,sCAIE,iBCDF,CDIA,iBACE,kBCDF,CDGA,uBACE,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,UAAA,CACA,qBAAA,CACA,kCAAA,CACA,eAAA,CACA,mCCDF,CDGA,6BACE,cCDF,CDIA,eACE,iBAAA,CACA,QAAA,CACA,OAAA,CACA,YAAA,CACA,YAAA,CACA,eAAA,CACA,eAAA,CAIA,gBAAA,CACA,eAAA,CACA,qBAAA,CACA,2BAAA,CACA,gCAAA,CACA,oBCDF,CDGA,sBACE,mBCDF,CDIA,qBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,mBACE,iBAAA,CACA,OAAA,CACA,SCDF,CDIA,yBACE,wBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,sBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,yBACE,wBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,sBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,yBACE,wBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,sBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,0BACE,wBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,sBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,0BACE,yBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,uBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,uBACE,QAAA,CACA,WAAA,CACA,YAAA,CACA,qBCDF,CDGA,+BACE,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,UAAA,CACA,YAAA,CACA,kCAAA,CACA,wBAAA,CACA,mCCDF,CDGA,qCACE,cCDF,CDIA,wBACE,KAAA,CACA,SAAA,CACA,UAAA,CACA,YAAA,CACA,oBCDF,CDGA,gCACE,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,UAAA,CACA,iCAAA,CACA,aAAA,CACA,oCAAA,CACA,uBCDF,CDGA,sCACE,cCDF,CDGA,gCACE,gBCDF,CDIA,0BACE,KAAA,CACA,SAAA,CACA,UAAA,CACA,YAAA,CACA,mBCDF,CDGA,kCACE,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,UAAA,CAGA,YCJF,CDMA,mCACE,oBAAA,CACA,kBAAA,CACA,qBAAA,CACA,UAAA,CACA,iCAAA,CACA,sBAAA,CACA,oCCDF,CDGA,wCACE,cCDF,CDGA,mCACE,gBCDF,CDIA,kBACE,QAAA,CACA,cAAA,CACA,eAAA,CACA,oCCDF,CDIA,eACE,aAAA,CACA,UAAA,CAEA,UAAA,CACA,eAAA,CACA,aAAA,CACA,kBAAA,CACA,oBAAA,CACA,kBAAA,CACA,4BAAA,CACA,QCDF,CDGA,0CACE,UAAA,CACA,wBCDF,CDGA,4CACE,UAAA,CACA,oBAAA,CACA,wBCDF,CDGA,gDACE,aAAA,CACA,mBAAA,CACA,4BCDF,CDIA,oBACE,aCDF,CDIA,iBACE,aAAA,CACA,kBAAA,CACA,eAAA,CACA,iBAAA,CACA,aAAA,CACA,kBCDF,CDIA,oBACE,aAAA,CACA,kBAAA,CACA,aCDF,CDIA,oBACE,aAAA,CACA,wBAAA,CACA,4BCDF,CDGA,mCACE,aCDF,CDGA,kFACE,UAAA,CACA,oCCDF,CDGA,oFACE,UAAA,CACA,wBCDF,CDGA,wFACE,aCDF,CDGA,sCACE,4BCDF,CDGA,wCACE,aCDF,CDGA,qCACE,aCDF,CDIA,+BAEE,iBAAA,CACA,0BAAA,CACA,0BAAA,CACA,mBAAA,CACA,qBCDF,CDGA,yCAEE,iBAAA,CACA,kBAAA,CACI,iBAAA,CACI,aCDV,CDGA,kXAYE,SCDF,CDIA,aACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,0BACE,UCDF,CDIA,0EAEE,qBCDF,CDGA,mGAEE,wBAAA,CACA,2BCDF,CDGA,6GAGE,yBAAA,CACA,4BCDF,CDIA,uBACE,qBAAA,CACA,sBCDF,CDGA,wGACE,cCDF,CDGA,yCACE,aCDF,CDIA,yEACE,oBAAA,CACA,qBCDF,CDIA,yEACE,mBAAA,CACA,oBCDF,CDIA,oBACE,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,uBAAA,CACI,oBAAA,CACI,sBAAA,CACR,uBAAA,CACI,oBAAA,CACI,sBCDV,CDGA,wDAEE,UCDF,CDGA,4FAEE,mBCDF,CDGA,qHAEE,2BAAA,CACA,4BCDF,CDGA,oFAEE,yBAAA,CACA,wBCDF,CDIA,KACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,eAAA,CACA,eAAA,CACA,eCDF,CDIA,UACE,aAAA,CACA,kBAAA,CACA,oBAAA,CACA,yGAAA,CACA,iGCDF,CDGA,uCACE,UACE,uBAAA,CACA,eCDF,CACF,CDGA,mBACE,aAAA,CACA,mBAAA,CACA,cCDF,CDIA,UACE,+BCDF,CDGA,oBACE,kBAAA,CACA,4BAAA,CACA,8BAAA,CACA,6BCDF,CDGA,oDACE,8BCDF,CDGA,6BACE,aAAA,CACA,4BAAA,CACA,wBCDF,CDGA,8DAEE,aAAA,CACA,qBAAA,CACA,iCCDF,CDGA,yBACE,eAAA,CACA,yBAAA,CACA,wBCDF,CDaA,wCAEE,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,iBCDF,CDIA,kDAEE,yBAAA,CACI,YAAA,CACJ,kBAAA,CACI,mBAAA,CACI,WAAA,CACR,iBCDF,CDIA,uBACE,YCDF,CDGA,qBACE,aCDF,CDIA,QACE,iBAAA,CAIA,kBAAA,CACI,cAAA,CAOJ,iBAAA,CACA,oBCDF,CDGA,mKAdE,mBAAA,CACA,mBAAA,CACA,YAAA,CAGA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,wBAAA,CACI,qBAAA,CACI,6BCoBV,CDhBA,2JAUE,qBAAA,CACI,iBCKN,CDGA,cACE,iBAAA,CACA,oBAAA,CACA,gBAAA,CACA,iBAAA,CACA,oBAAA,CACA,kBCDF,CDGA,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,eAAA,CACA,eAAA,CACA,eCDF,CDGA,sBACE,cAAA,CACA,eCDF,CDGA,2BACE,eCDF,CDIA,aACE,iBAAA,CACA,oBCDF,CDIA,iBACE,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,UCDF,CDIA,gBACE,qBAAA,CACA,iBAAA,CACA,aAAA,CACA,4BAAA,CACA,4BAAA,CACA,oBAAA,CACA,sDAAA,CACA,8CAAA,CACA,sCAAA,CACA,0ECDF,CDGA,uCACE,gBACE,uBAAA,CACA,eCDF,CACF,CDGA,sBACE,oBCDF,CDGA,sBACE,oBAAA,CACA,SAAA,CACA,+BAAA,CACQ,uBCDV,CDIA,qBACE,oBAAA,CACA,WAAA,CACA,YAAA,CACA,qBAAA,CACA,2BAAA,CACA,uBAAA,CACA,oBCDF,CDIA,yBACE,kBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,8BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,6CACE,iBCDF,CDGA,wCACE,kBAAA,CACA,mBCDF,CDGA,mCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,kCACE,YCDF,CACF,CDGA,yBACE,kBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,8BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,6CACE,iBCDF,CDGA,wCACE,kBAAA,CACA,mBCDF,CDGA,mCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,kCACE,YCDF,CACF,CDGA,yBACE,kBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,8BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,6CACE,iBCDF,CDGA,wCACE,kBAAA,CACA,mBCDF,CDGA,mCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,kCACE,YCDF,CACF,CDGA,0BACE,kBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,8BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,6CACE,iBCDF,CDGA,wCACE,kBAAA,CACA,mBCDF,CDGA,mCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,kCACE,YCDF,CACF,CDGA,0BACE,mBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,+BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,8CACE,iBCDF,CDGA,yCACE,kBAAA,CACA,mBCDF,CDGA,oCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,mCACE,YCDF,CACF,CDGA,eACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,2BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,0CACE,iBCDF,CDGA,qCACE,kBAAA,CACA,mBCDF,CDGA,gCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,+BACE,YCDF,CDOA,gGACE,oBCDF,CDGA,oCACE,qBCDF,CDGA,oFACE,oBCDF,CDGA,6CACE,oBCDF,CDGA,qFAEE,oBCDF,CDGA,8BACE,qBAAA,CACA,2BCDF,CDGA,mCACE,sQCDF,CDGA,2BACE,qBCDF,CDGA,mGAGE,oBCDF,CDOA,6FACE,UCDF,CDGA,mCACE,yBCDF,CDGA,kFACE,yBCDF,CDGA,4CACE,yBCDF,CDGA,mFAEE,UCDF,CDGA,6BACE,yBAAA,CACA,+BCDF,CDGA,kCACE,4QCDF,CDGA,0BACE,yBCDF,CDGA,gGAGE,UCDF,CDIA,MACE,iBAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,WAAA,CACA,oBAAA,CACA,qBAAA,CACA,0BAAA,CACA,iCAAA,CACA,oBCDF,CDGA,SACE,aAAA,CACA,cCDF,CDGA,kBACE,kBAAA,CACA,qBCDF,CDGA,8BACE,kBAAA,CACA,0CAAA,CACA,yCCDF,CDGA,6BACE,qBAAA,CACA,4CAAA,CACA,6CCDF,CDGA,8DAEE,YCDF,CDIA,WACE,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,YCDF,CDIA,YACE,mBCDF,CDIA,eACE,kBCAF,CDIA,qCAHE,eCGF,CDIA,iBACE,oBCDF,CDGA,sBACE,gBCDF,CDIA,aACE,kBAAA,CACA,eAAA,CACA,gCAAA,CACA,wCCDF,CDGA,yBACE,uDCDF,CDIA,aACE,kBAAA,CACA,gCAAA,CACA,qCCDF,CDGA,wBACE,uDCDF,CDIA,kBAEE,oBAAA,CAEA,eCDF,CDIA,qCANE,kBAAA,CAEA,mBCKF,CDIA,kBACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,QAAA,CACA,OAAA,CACA,YAAA,CACA,gCCDF,CDIA,yCAGE,UCDF,CDIA,wBAEE,0CAAA,CACA,yCCDF,CDIA,2BAEE,4CAAA,CACA,6CCDF,CDIA,kBACE,oBCDF,CDGA,yBACE,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,kBACE,kBAAA,CACI,eAAA,CACI,WAAA,CACR,eCDF,CDGA,wBACE,cAAA,CACA,cCDF,CDGA,mCACE,wBAAA,CACA,2BCDF,CDGA,iGAEE,wBCDF,CDGA,oGAEE,2BCDF,CDGA,oCACE,yBAAA,CACA,4BCDF,CDGA,mGAEE,yBCDF,CDGA,sGAEE,4BCDF,CACF,CDIA,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,SAAA,CACA,kBAAA,CACA,eCDF,CDIA,kCACE,mBCDF,CDGA,yCACE,WAAA,CACA,kBAAA,CACA,aAAA,CACA,wCCDF,CDGA,wBACE,aCDF,CDIA,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,eAAA,CACA,eCDF,CDIA,WACE,iBAAA,CACA,aAAA,CAEA,oBAAA,CACA,qBAAA,CACA,wBCCF,CDGA,uCACE,WACE,uBAAA,CACA,eCDF,CACF,CDGA,iBACE,SAAA,CAEA,qBAAA,CACA,oBCDF,CDGA,iBACE,SAAA,CACA,aAAA,CACA,qBAAA,CACA,SAAA,CACA,oDAAA,CACQ,4CCDV,CDIA,wCACE,iBCDF,CDGA,6BACE,SAAA,CACA,UAAA,CAEA,oBCDF,CDGA,+BACE,aAAA,CACA,mBAAA,CACA,qBAAA,CACA,oBCDF,CDIA,WACE,sBCDF,CDaA,0BACE,qBAAA,CACA,iBCDF,CDGA,iDACE,6BAAA,CACA,gCCDF,CDGA,gDACE,4BAAA,CACA,+BCDF,CDIA,0BACE,oBAAA,CACA,iBCDF,CDGA,iDACE,6BAAA,CACA,gCCDF,CDGA,gDACE,4BAAA,CACA,+BCDF,CDIA,OACE,oBAAA,CACA,mBAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,UAAA,CACA,iBAAA,CACA,kBAAA,CACA,uBAAA,CACA,oBCDF,CDGA,aACE,YCDF,CDIA,YACE,iBAAA,CACA,QCDF,CDIA,OACE,iBAAA,CACA,YAAA,CACA,kBAAA,CACA,4BAAA,CACA,oBCDF,CDIA,eACE,aCDF,CDIA,YACE,eCDF,CDIA,mBACE,iBCDF,CDGA,8BACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,SAAA,CACA,oBCDF,CDIA,eACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,2BACE,aCDF,CDIA,iBACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,6BACE,aCDF,CDIA,eACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,2BACE,aCDF,CDIA,YACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,wBACE,aCDF,CDIA,eACE,UAAA,CACA,qBAAA,CACA,oBCDF,CDGA,2BACE,aCDF,CDIA,cACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,0BACE,aCDF,CDIA,aACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,yBACE,aCDF,CDIA,YACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,wBACE,aCDF,CDIA,aACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,yBACE,aCDF,CDIA,aACE,UAAA,CACA,qBAAA,CACA,oBCDF,CDGA,yBACE,UCDF,CDIA,kBACE,iBAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,UAAA,CACA,oBAAA,CACA,cAAA,CACA,aAAA,CACA,4BAAA,CACA,iCAAA,CACA,eAAA,CACA,oBAAA,CACA,qKAAA,CACA,6JAAA,CACA,qJAAA,CACA,yLCDF,CDGA,uCACE,kBACE,uBAAA,CACA,eCDF,CACF,CDGA,4BACE,qBCDF,CDGA,kCACE,aAAA,CACA,wBCDF,CDGA,wCACE,qBAAA,CACA,iCAAA,CACQ,yBCDV,CDGA,wBACE,mBAAA,CACI,aAAA,CACJ,aAAA,CACA,cAAA,CACA,iBAAA,CACA,UAAA,CACA,qBAAA,CACA,2BAAA,CACA,uBAAA,CACA,oDAAA,CACA,4CAAA,CACA,oCAAA,CACA,sECDF,CDGA,uCACE,wBACE,uBAAA,CACA,eCDF,CACF,CDGA,wBACE,SCDF,CDGA,wBACE,SAAA,CACA,oBAAA,CACA,SAAA,CACA,0EAAA,CACQ,kECDV,CDIA,kBACE,eCDF,CDIA,gDACE,8BAAA,CACA,6BCDF,CDQA,0GACE,uBAAA,CACA,gCAAA,CACA,iCCDF,CDIA,oBAEE,6BAAA,CAAA,kBCDF,CDIA,gBACE,oBCDF,CDIA,mCACE,aAAA,CACA,cAAA,CACA,eCDF,CDGA,qCACE,cCDF,CDGA,iEACE,kBAAA,CACA,yBAAA,CACA,wBCDF,CDGA,0EACE,qBAAA,CACA,2BAAA,CACA,4BCDF,CDIA,wCACE,GACE,yBCDF,CACF,CDIA,gCACE,GACE,yBCDF,CACF,CDGA,UAIE,UAAA,CAEA,gBAAA,CACA,qBAAA,CACA,oBCDF,CDIA,wBAVE,mBAAA,CACA,mBAAA,CACA,YAAA,CAEA,eCsBF,CDhBA,cAIE,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,uBAAA,CACI,oBAAA,CACI,sBAAA,CAER,UAAA,CACA,iBAAA,CACA,kBAAA,CACA,wBAAA,CACA,iCAAA,CACA,yBCDF,CDGA,uCACE,cACE,uBAAA,CACA,eCDF,CACF,CDIA,sBACE,sKAAA,CACA,uBCDF,CDIA,uBACE,yDAAA,CACQ,iDCDV,CDGA,uCACE,uBACE,sBAAA,CACQ,cCDV,CACF,CDIA,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,eAAA,CACA,eAAA,CACA,oBCDF,CDIA,wBACE,UAAA,CACA,aAAA,CACA,kBCDF,CDGA,4DACE,SAAA,CACA,aAAA,CACA,oBAAA,CACA,wBCDF,CDGA,+BACE,aAAA,CACA,qBCDF,CDIA,iBACE,iBAAA,CACA,aAAA,CACA,kBAAA,CACA,oBAAA,CACA,qBAAA,CACA,iCCDF,CDGA,6BACE,+BAAA,CACA,8BCDF,CDGA,4BACE,iCAAA,CACA,kCCDF,CDGA,oDACE,aAAA,CACA,mBAAA,CACA,qBCDF,CDGA,wBACE,SAAA,CACA,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,kCACE,kBCDF,CDGA,yCACE,eAAA,CACA,oBCDF,CDIA,uBACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,oDACE,iCAAA,CACA,wBCDF,CDGA,mDACE,6BAAA,CACA,4BCDF,CDGA,+CACE,YCDF,CDGA,yDACE,oBAAA,CACA,oBCDF,CDGA,gEACE,iBAAA,CACA,sBCDF,CDIA,yBACE,0BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,uDACE,iCAAA,CACA,wBCDF,CDGA,sDACE,6BAAA,CACA,4BCDF,CDGA,kDACE,YCDF,CDGA,4DACE,oBAAA,CACA,oBCDF,CDGA,mEACE,iBAAA,CACA,sBCDF,CACF,CDGA,yBACE,0BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,uDACE,iCAAA,CACA,wBCDF,CDGA,sDACE,6BAAA,CACA,4BCDF,CDGA,kDACE,YCDF,CDGA,4DACE,oBAAA,CACA,oBCDF,CDGA,mEACE,iBAAA,CACA,sBCDF,CACF,CDGA,yBACE,0BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,uDACE,iCAAA,CACA,wBCDF,CDGA,sDACE,6BAAA,CACA,4BCDF,CDGA,kDACE,YCDF,CDGA,4DACE,oBAAA,CACA,oBCDF,CDGA,mEACE,iBAAA,CACA,sBCDF,CACF,CDGA,0BACE,0BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,uDACE,iCAAA,CACA,wBCDF,CDGA,sDACE,6BAAA,CACA,4BCDF,CDGA,kDACE,YCDF,CDGA,4DACE,oBAAA,CACA,oBCDF,CDGA,mEACE,iBAAA,CACA,sBCDF,CACF,CDGA,0BACE,2BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,wDACE,iCAAA,CACA,wBCDF,CDGA,uDACE,6BAAA,CACA,4BCDF,CDGA,mDACE,YCDF,CDGA,6DACE,oBAAA,CACA,oBCDF,CDGA,oEACE,iBAAA,CACA,sBCDF,CACF,CDGA,kBACE,eCDF,CDGA,mCACE,oBCDF,CDGA,8CACE,qBCDF,CDIA,yBACE,aAAA,CACA,wBCDF,CDGA,4GACE,aAAA,CACA,wBCDF,CDGA,uDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,2BACE,aAAA,CACA,wBCDF,CDGA,gHACE,aAAA,CACA,wBCDF,CDGA,yDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,yBACE,aAAA,CACA,wBCDF,CDGA,4GACE,aAAA,CACA,wBCDF,CDGA,uDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,sBACE,aAAA,CACA,wBCDF,CDGA,sGACE,aAAA,CACA,wBCDF,CDGA,oDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,yBACE,UAAA,CACA,qBCDF,CDGA,4GACE,UAAA,CACA,wBCDF,CDGA,uDACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDIA,wBACE,aAAA,CACA,wBCDF,CDGA,0GACE,aAAA,CACA,wBCDF,CDGA,sDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,uBACE,aAAA,CACA,wBCDF,CDGA,wGACE,aAAA,CACA,wBCDF,CDGA,qDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,sBACE,aAAA,CACA,wBCDF,CDGA,sGACE,aAAA,CACA,wBCDF,CDGA,oDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,uBACE,UAAA,CACA,qBCDF,CDGA,wGACE,UAAA,CACA,wBCDF,CDGA,qDACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDIA,uBACE,UAAA,CACA,qBCDF,CDGA,wGACE,UAAA,CACA,wBCDF,CDGA,qDACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDIA,WACE,8BAAA,CACQ,sBAAA,CACR,SAAA,CACA,UAAA,CACA,aAAA,CACA,UAAA,CACA,uWAAA,CACA,QAAA,CACA,oBAAA,CACA,UCDF,CDGA,iBACE,UAAA,CACA,oBAAA,CACA,WCDF,CDGA,iBACE,YAAA,CACA,oDAAA,CACQ,4CAAA,CACR,SCDF,CDGA,wCACE,mBAAA,CACA,wBAAA,CACG,qBAAA,CACC,oBAAA,CACI,gBAAA,CACR,WCDF,CDIA,iBACE,yDAAA,CACQ,iDCDV,CDIA,OACE,WAAA,CACA,cAAA,CACA,iBAAA,CACA,mBAAA,CAEA,2BAAA,CACA,+BAAA,CAGA,oBCDF,CDGA,gCACE,SCDF,CDGA,YACE,YCDF,CDIA,iBACE,yBAAA,CACA,sBAAA,CACA,iBAAA,CACA,cAAA,CACA,mBCDF,CDGA,mCACE,oBCDF,CDIA,cACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,oBAAA,CACA,aAAA,CAEA,2BAAA,CACA,uCAAA,CACA,0CAAA,CACA,yCCDF,CDGA,yBACE,oBAAA,CACA,mBCDF,CDIA,YACE,cCDF,CDIA,YACE,eCDF,CDGA,mBACE,iBAAA,CACA,eCDF,CDIA,OACE,cAAA,CACA,KAAA,CACA,OAAA,CACA,YAAA,CACA,YAAA,CACA,UAAA,CACA,WAAA,CACA,eAAA,CACA,SCDF,CDIA,cACE,iBAAA,CACA,UAAA,CACA,YAAA,CACA,mBCDF,CDGA,0BACE,iDAAA,CACA,yCAAA,CACA,iCAAA,CACA,gEAAA,CACA,mCAAA,CACQ,2BCDV,CDGA,uCACE,0BACE,uBAAA,CACA,eCDF,CACF,CDGA,0BACE,sBAAA,CACQ,cCDV,CDGA,kCACE,6BAAA,CACQ,qBCDV,CDIA,yBACE,wBCDF,CDGA,wCACE,eAAA,CACA,eCDF,CDGA,qCACE,eCDF,CDIA,uBAIE,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,4BCDF,CDIA,sCATE,mBAAA,CACA,mBAAA,CACA,YCqBF,CDdA,eACE,iBAAA,CAIA,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,UAAA,CACA,mBAAA,CACA,qBAAA,CACA,2BAAA,CACA,+BAAA,CACA,mBAAA,CACA,SCDF,CDIA,gBACE,cAAA,CACA,KAAA,CACA,OAAA,CACA,YAAA,CACA,WAAA,CACA,YAAA,CACA,qBCDF,CDGA,qBACE,SCDF,CDGA,qBACE,UCDF,CDIA,cACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,mBAAA,CACI,aAAA,CACJ,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,wBAAA,CACI,qBAAA,CACI,6BAAA,CACR,YAAA,CACA,+BAAA,CACA,yCAAA,CACA,wCCDF,CDGA,yBACE,aAAA,CACA,gCCDF,CDIA,aACE,eAAA,CACA,eCDF,CDIA,YACE,iBAAA,CACA,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,YCDF,CDIA,cACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,mBAAA,CACI,aAAA,CACJ,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,oBAAA,CACI,iBAAA,CACI,wBAAA,CACR,cAAA,CACA,4BAAA,CACA,2CAAA,CACA,4CCDF,CDGA,gBACE,aCDF,CDIA,yBACE,iBAAA,CACA,WAAA,CACA,UAAA,CACA,WAAA,CACA,eCDF,CDIA,yBACE,cACE,eAAA,CACA,mBCDF,CDIA,yBACE,0BCDF,CDIA,uBACE,8BCDF,CDIA,UACE,eCDF,CACF,CDGA,yBACE,oBAEE,eCDF,CACF,CDGA,0BACE,UACE,gBCDF,CACF,CDGA,kBACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,iCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,gCACE,eCDF,CDGA,8BACE,eCDF,CDGA,gCACE,eCDF,CDIA,4BACE,0BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,yCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,wCACE,eCDF,CDGA,sCACE,eCDF,CDGA,wCACE,eCDF,CACF,CDGA,4BACE,0BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,yCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,wCACE,eCDF,CDGA,sCACE,eCDF,CDGA,wCACE,eCDF,CACF,CDGA,4BACE,0BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,yCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,wCACE,eCDF,CDGA,sCACE,eCDF,CDGA,wCACE,eCDF,CACF,CDGA,6BACE,0BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,yCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,wCACE,eCDF,CDGA,sCACE,eCDF,CDGA,wCACE,eCDF,CACF,CDGA,6BACE,2BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,0CACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,yCACE,eCDF,CDGA,uCACE,eCDF,CDGA,yCACE,eCDF,CACF,CDgFA,+HACE,eCDF,CDuBA,SACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,YAAA,CACA,aAAA,CACA,eAAA,CACA,kCAAA,CACA,iBAAA,CACA,eAAA,CACA,eAAA,CACA,gBAAA,CACA,gBAAA,CACA,oBAAA,CACA,gBAAA,CACA,mBAAA,CACA,qBAAA,CACA,iBAAA,CACA,mBAAA,CACA,kBAAA,CACA,eAAA,CACA,iBAAA,CACA,oBAAA,CACA,qBAAA,CACA,2BAAA,CACA,+BAAA,CACA,mBCDF,CDGA,wBACE,iBAAA,CACA,aAAA,CACA,UAAA,CACA,YAAA,CACA,cCDF,CDGA,6DACE,iBAAA,CACA,aAAA,CACA,UAAA,CACA,wBAAA,CACA,kBCDF,CDIA,6DACE,6BCDF,CDGA,2FACE,yBCDF,CDGA,yGACE,QAAA,CACA,0BAAA,CACA,gCCDF,CDGA,uGACE,UAAA,CACA,0BAAA,CACA,qBCDF,CDIA,+DACE,4BCDF,CDGA,6FACE,wBAAA,CACA,WAAA,CACA,WAAA,CACA,cCDF,CDGA,2GACE,OAAA,CACA,gCAAA,CACA,iCCDF,CDGA,yGACE,SAAA,CACA,gCAAA,CACA,sBCDF,CDIA,mEACE,0BCDF,CDGA,iGACE,sBCDF,CDGA,+GACE,KAAA,CACA,0BAAA,CACA,mCCDF,CDGA,6GACE,OAAA,CACA,0BAAA,CACA,wBCDF,CDGA,iHACE,iBAAA,CACA,KAAA,CACA,SAAA,CACA,aAAA,CACA,UAAA,CACA,mBAAA,CACA,UAAA,CACA,+BCDF,CDIA,gEACE,2BCDF,CDGA,8FACE,uBAAA,CACA,WAAA,CACA,WAAA,CACA,cCDF,CDGA,4GACE,MAAA,CACA,gCAAA,CACA,kCCDF,CDGA,0GACE,QAAA,CACA,gCAAA,CACA,uBCDF,CDIA,gBACE,kBAAA,CACA,eAAA,CACA,cAAA,CACA,wBAAA,CACA,+BAAA,CACA,yCAAA,CACA,wCCDF,CDGA,sBACE,YCDF,CDIA,cACE,YAAA,CACA,aCDF,CDIA,UACE,iBCDF,CDIA,wBACE,sBAAA,CACI,kBCDN,CDIA,gBACE,iBAAA,CACA,UAAA,CACA,eCDF,CDGA,sBACE,aAAA,CACA,UAAA,CACA,UCDF,CDIA,eACE,iBAAA,CACA,YAAA,CACA,WAAA,CACA,UAAA,CACA,iBAAA,CACA,kCAAA,CACQ,0BAAA,CACR,oDAAA,CACA,4CAAA,CACA,oCAAA,CACA,sECDF,CDGA,uCACE,eACE,uBAAA,CACA,eCDF,CACF,CDIA,8DAGE,aCDF,CDKA,wEAEE,kCAAA,CACQ,0BCHV,CDMA,wEAEE,mCAAA,CACQ,2BCHV,CDOA,8BACE,SAAA,CACA,mCAAA,CACA,2BAAA,CACA,sBAAA,CACQ,cCLV,CDOA,iJAGE,SAAA,CACA,SCLF,CDOA,oFAEE,SAAA,CACA,SAAA,CACA,iCAAA,CACA,yBCLF,CDOA,uCACE,oFAEE,uBAAA,CACA,eCLF,CACF,CDQA,8CAEE,iBAAA,CACA,KAAA,CACA,QAAA,CACA,SAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,uBAAA,CACI,oBAAA,CACI,sBAAA,CACR,SAAA,CACA,UAAA,CACA,iBAAA,CACA,UAAA,CACA,oCAAA,CACA,4BCLF,CDOA,uCACE,8CAEE,uBAAA,CACA,eCLF,CACF,CDOA,oHAGE,UAAA,CACA,oBAAA,CACA,SAAA,CACA,UCLF,CDQA,uBACE,OCLF,CDQA,uBACE,MCLF,CDQA,wDAEE,oBAAA,CACA,UAAA,CACA,WAAA,CACA,2BAAA,CACA,uBAAA,CACA,yBCLF,CDoBA,wDACE,qBCdF,CDiBA,qBACE,iBAAA,CACA,MAAA,CACA,QAAA,CACA,OAAA,CACA,SAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,uBAAA,CACI,oBAAA,CACI,sBAAA,CACR,eAAA,CACA,eAAA,CACA,gBAAA,CACA,eCdF,CDgBA,wBACE,8BAAA,CACQ,sBAAA,CACR,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,UAAA,CACA,UAAA,CACA,eAAA,CACA,gBAAA,CACA,kBAAA,CACA,cAAA,CACA,qBAAA,CACA,2BAAA,CACA,iCAAA,CACA,oCAAA,CACA,UAAA,CACA,mCAAA,CACA,2BCdF,CDgBA,uCACE,wBACE,uBAAA,CACA,eCdF,CACF,CDgBA,6BACE,SCdF,CDiBA,kBACE,iBAAA,CACA,QAAA,CACA,cAAA,CACA,SAAA,CACA,mBAAA,CACA,sBAAA,CACA,UAAA,CACA,iBCdF,CDiBA,sFAEE,uCAAA,CACQ,+BCdV,CDgBA,uCACE,qBCdF,CDgBA,iCACE,UCdF,CDiBA,kCACE,GACE,+BAAA,CACQ,uBCdV,CACF,CDiBA,0BACE,GACE,+BAAA,CACQ,uBCdV,CACF,CDgBA,gBACE,oBAAA,CACA,UAAA,CACA,WAAA,CACA,0BAAA,CAEA,kBAAA,CAAA,mCAAA,CACA,iBAAA,CACA,qDAAA,CACQ,6CCdV,CDiBA,mBACE,UAAA,CACA,WAAA,CACA,iBCdF,CDiBA,gCACE,GACE,0BAAA,CACQ,kBCdV,CDgBA,IACE,SAAA,CACA,sBAAA,CACQ,cCdV,CACF,CDiBA,wBACE,GACE,0BAAA,CACQ,kBCdV,CDgBA,IACE,SAAA,CACA,sBAAA,CACQ,cCdV,CACF,CDgBA,cACE,oBAAA,CACA,UAAA,CACA,WAAA,CACA,0BAAA,CACA,6BAAA,CACA,iBAAA,CACA,SAAA,CACA,mDAAA,CACQ,2CCdV,CDiBA,iBACE,UAAA,CACA,WCdF,CDiBA,uCACE,8BAEE,+BAAA,CACQ,uBCdV,CACF,CDgBA,SACE,iBAAA,CACA,YAAA,CACA,aAAA,CACA,QAAA,CACA,kCAAA,CACA,iBAAA,CACA,eAAA,CACA,eAAA,CACA,gBAAA,CACA,gBAAA,CACA,oBAAA,CACA,gBAAA,CACA,mBAAA,CACA,qBAAA,CACA,iBAAA,CACA,mBAAA,CACA,kBAAA,CACA,eAAA,CACA,iBAAA,CACA,oBAAA,CACA,SCdF,CDgBA,cACE,UCdF,CDgBA,wBACE,iBAAA,CACA,aAAA,CACA,WAAA,CACA,YCdF,CDgBA,+BACE,iBAAA,CACA,UAAA,CACA,wBAAA,CACA,kBCdF,CDiBA,6DACE,eCdF,CDgBA,2FACE,QCdF,CDgBA,yGACE,QAAA,CACA,0BAAA,CACA,qBCdF,CDiBA,8DACE,eCdF,CDgBA,6FACE,OAAA,CACA,WAAA,CACA,YCdF,CDgBA,2GACE,SAAA,CACA,gCAAA,CACA,sBCdF,CDiBA,mEACE,eCdF,CDgBA,iGACE,KCdF,CDgBA,+GACE,WAAA,CACA,0BAAA,CACA,wBCdF,CDiBA,iEACE,eCdF,CDgBA,8FACE,MAAA,CACA,WAAA,CACA,YCdF,CDgBA,4GACE,UAAA,CACA,gCAAA,CACA,uBCdF,CDiBA,eACE,eAAA,CACA,oBAAA,CAEA,iBAAA,CACA,qBCbF,CDiBA,gBACE,aAAA,CACA,UAAA,CACA,UCdF,CDiBA,cACE,aCdF,CDgBA,wCACE,aCdF,CDiBA,gBACE,aCdF,CDgBA,4CACE,aCdF,CDiBA,cACE,aCdF,CDgBA,wCACE,aCdF,CDiBA,WACE,aCdF,CDgBA,kCACE,aCdF,CDiBA,cACE,aCdF,CDgBA,wCACE,aCdF,CDiBA,aACE,aCdF,CDgBA,sCACE,aCdF,CDiBA,YACE,aCdF,CDgBA,oCACE,aCdF,CDiBA,WACE,aCdF,CDgBA,kCACE,aCdF,CDoBA,gDACE,UCdF,CDoBA,gDACE,UCdF,CDiBA,OACE,iBAAA,CACA,UCdF,CDgBA,cACE,aAAA,CACA,+BAAA,CACA,UCdF,CDgBA,SACE,iBAAA,CACA,KAAA,CACA,OAAA,CACA,UAAA,CACA,WCdF,CDiBA,WACE,mBCdF,CDiBA,WACE,kBCdF,CDiBA,YACE,qBCdF,CDiBA,YACE,wBCdF,CDiBA,WAEE,KCXF,CDiBA,yBAPE,cAAA,CAEA,MAAA,CACA,OAAA,CACA,YCNF,CDSA,cAGE,QCZF,CDiBA,YACE,eAAA,CACA,KAAA,CACA,YCdF,CDiBA,yBACE,eACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,yBACE,eACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,yBACE,eACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,0BACE,eACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,0BACE,gBACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,wDAEE,2BAAA,CACA,mBAAA,CACA,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,yBAAA,CACA,4BAAA,CACA,4BAAA,CACA,kBCdF,CDiBA,sBACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,QAAA,CACA,OAAA,CACA,SAAA,CACA,UCdF,CDiBA,eACE,eAAA,CACA,sBAAA,CACA,kBCdF,CDiBA,gBACE,iCCdF,CDiBA,WACE,4BCdF,CDiBA,cACE,+BCdF,CDiBA,cACE,+BCdF,CDiBA,mBACE,oCCdF,CDiBA,gBACE,iCCdF,CDiBA,aACE,qBCdF,CDiBA,WACE,oBCdF,CDiBA,YACE,oBCdF,CDiBA,eACE,uBCdF,CDiBA,iBACE,yBCdF,CDiBA,kBACE,0BCdF,CDiBA,iBACE,yBCdF,CDiBA,UACE,wBCdF,CDiBA,gBACE,8BCdF,CDiBA,SACE,uBCdF,CDiBA,QACE,sBCdF,CDiBA,SACE,uBCdF,CDiBA,aACE,2BCdF,CDiBA,cACE,4BCdF,CDiBA,QACE,6BAAA,CACA,6BAAA,CACA,sBCdF,CDiBA,eACE,oCAAA,CACA,oCAAA,CACA,6BCdF,CDiBA,QACE,sBCdF,CDiBA,QACE,yDAAA,CACQ,iDCdV,CDiBA,WACE,8DAAA,CACQ,sDCdV,CDiBA,WACE,yDAAA,CACQ,iDCdV,CDiBA,aACE,iCAAA,CACQ,yBCdV,CDiBA,iBACE,yBCdF,CDiBA,mBACE,2BCdF,CDiBA,mBACE,2BCdF,CDiBA,gBACE,wBCdF,CDiBA,iBACE,yBCdF,CDiBA,OACE,eCdF,CDiBA,QACE,iBCdF,CDiBA,SACE,kBCdF,CDiBA,UACE,kBCdF,CDiBA,WACE,oBCdF,CDiBA,YACE,qBCdF,CDiBA,SACE,iBCdF,CDiBA,UACE,mBCdF,CDiBA,WACE,oBCdF,CDiBA,OACE,gBCdF,CDiBA,QACE,kBCdF,CDiBA,SACE,mBCdF,CDiBA,kBACE,+CAAA,CACQ,uCCdV,CDiBA,oBACE,2CAAA,CACQ,mCCdV,CDiBA,oBACE,4CAAA,CACQ,oCCdV,CDiBA,QACE,kCCdF,CDiBA,UACE,kBCdF,CDiBA,YACE,sCCdF,CDiBA,cACE,sBCdF,CDiBA,YACE,uCCdF,CDiBA,cACE,uBCdF,CDiBA,eACE,yCCdF,CDiBA,iBACE,yBCdF,CDiBA,cACE,wCCdF,CDiBA,gBACE,wBCdF,CDiBA,gBACE,8BCdF,CDiBA,kBACE,8BCdF,CDiBA,gBACE,8BCdF,CDiBA,aACE,8BCdF,CDiBA,gBACE,8BCdF,CDiBA,eACE,8BCdF,CDiBA,cACE,8BCdF,CDiBA,aACE,8BCdF,CDiBA,cACE,2BCdF,CDiBA,cACE,2BCdF,CDiBA,UACE,wBCdF,CDiBA,UACE,0BCdF,CDiBA,UACE,0BCdF,CDiBA,UACE,0BCdF,CDiBA,UACE,0BCdF,CDiBA,UACE,0BCdF,CDiBA,MACE,mBCdF,CDiBA,MACE,mBCdF,CDiBA,MACE,mBCdF,CDiBA,OACE,oBCdF,CDiBA,QACE,oBCdF,CDiBA,QACE,wBCdF,CDiBA,QACE,qBCdF,CDiBA,YACE,yBCdF,CDiBA,MACE,oBCdF,CDiBA,MACE,oBCdF,CDiBA,MACE,oBCdF,CDiBA,OACE,qBCdF,CDiBA,QACE,qBCdF,CDiBA,QACE,yBCdF,CDiBA,QACE,sBCdF,CDiBA,YACE,0BCdF,CDiBA,WACE,4BAAA,CACI,2BAAA,CACI,uBCdV,CDiBA,UACE,uCAAA,CAEI,gCAAA,CACI,4BCdV,CDiBA,uBALE,sCCLF,CDUA,aACE,qCAAA,CAEI,mCAAA,CACI,+BCdV,CDiBA,kBACE,uCAAA,CAEI,wCAAA,CACI,oCCdV,CDiBA,uCALE,uCCLF,CDUA,qBACE,qCAAA,CAEI,2CAAA,CACI,uCCdV,CDiBA,aACE,4BAAA,CACI,6BAAA,CACI,qBCdV,CDiBA,aACE,4BAAA,CACI,6BAAA,CACI,qBCdV,CDiBA,eACE,6BAAA,CACI,uBCdN,CDiBA,eACE,6BAAA,CACI,uBCdN,CDiBA,WACE,4BAAA,CACI,wBCdN,CDiBA,aACE,8BAAA,CACI,0BCdN,CDiBA,mBACE,oCAAA,CACI,gCCdN,CDiBA,OACE,eCdF,CDiBA,OACE,oBCdF,CDiBA,OACE,mBCdF,CDiBA,OACE,kBCdF,CDiBA,OACE,oBCdF,CDiBA,OACE,kBCdF,CDiBA,uBACE,gCAAA,CACI,6BAAA,CACI,oCCdV,CDiBA,qBACE,8BAAA,CACI,2BAAA,CACI,kCCdV,CDiBA,wBACE,iCAAA,CACI,8BAAA,CACI,gCCdV,CDiBA,yBACE,kCAAA,CACI,+BAAA,CACI,uCCdV,CDiBA,wBACE,kCAAA,CACI,sCCdN,CDiBA,wBACE,uCAAA,CACI,oCAAA,CACI,sCCdV,CDiBA,mBACE,iCAAA,CACI,8BAAA,CACI,gCCdV,CDiBA,iBACE,+BAAA,CACI,4BAAA,CACI,8BCdV,CDiBA,oBACE,kCAAA,CACI,+BAAA,CACI,4BCdV,CDiBA,sBACE,oCAAA,CACI,iCAAA,CACI,8BCdV,CDiBA,qBACE,mCAAA,CACI,gCAAA,CACI,6BCdV,CDiBA,qBACE,kCAAA,CACI,kCCdN,CDiBA,mBACE,gCAAA,CACI,gCCdN,CDiBA,sBACE,mCAAA,CACI,8BCdN,CDiBA,uBACE,oCAAA,CACI,qCCdN,CDiBA,sBACE,uCAAA,CACI,oCCdN,CDiBA,uBACE,oCAAA,CACI,+BCdN,CDiBA,iBACE,kCAAA,CACI,yBCdN,CDiBA,kBACE,mCAAA,CACI,+BCdN,CDiBA,gBACE,iCAAA,CACI,6BCdN,CDiBA,mBACE,oCAAA,CACI,2BCdN,CDiBA,qBACE,sCAAA,CACI,6BCdN,CDiBA,oBACE,qCAAA,CACI,4BCdN,CDiBA,aACE,qCAAA,CACI,2BAAA,CACI,kBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,KACE,kBCdF,CDiBA,KACE,uBCdF,CDiBA,KACE,sBCdF,CDiBA,KACE,qBCdF,CDiBA,KACE,uBCdF,CDiBA,KACE,qBCdF,CDiBA,QACE,qBCdF,CDiBA,MACE,uBAAA,CACA,wBCdF,CDiBA,MACE,4BAAA,CACA,6BCdF,CDiBA,MACE,2BAAA,CACA,4BCdF,CDiBA,MACE,0BAAA,CACA,2BCdF,CDiBA,MACE,4BAAA,CACA,6BCdF,CDiBA,MACE,0BAAA,CACA,2BCdF,CDiBA,SACE,0BAAA,CACA,2BCdF,CDiBA,MACE,sBAAA,CACA,yBCdF,CDiBA,MACE,2BAAA,CACA,8BCdF,CDiBA,MACE,0BAAA,CACA,6BCdF,CDiBA,MACE,yBAAA,CACA,4BCdF,CDiBA,MACE,2BAAA,CACA,8BCdF,CDiBA,MACE,yBAAA,CACA,4BCdF,CDiBA,SACE,yBAAA,CACA,4BCdF,CDiBA,MACE,sBCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,yBCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,yBCdF,CDiBA,SACE,yBCdF,CDiBA,MACE,uBCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,0BCdF,CDiBA,SACE,0BCdF,CDiBA,MACE,yBCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,4BCdF,CDiBA,SACE,4BCdF,CDiBA,MACE,wBCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,2BCdF,CDiBA,SACE,2BCdF,CDiBA,MACE,wBCdF,CDiBA,MACE,uBCdF,CDiBA,MACE,sBCdF,CDiBA,MACE,wBCdF,CDiBA,MACE,sBCdF,CDiBA,OACE,6BAAA,CACA,8BCdF,CDiBA,OACE,4BAAA,CACA,6BCdF,CDiBA,OACE,2BAAA,CACA,4BCdF,CDiBA,OACE,6BAAA,CACA,8BCdF,CDiBA,OACE,2BAAA,CACA,4BCdF,CDiBA,OACE,4BAAA,CACA,+BCdF,CDiBA,OACE,2BAAA,CACA,8BCdF,CDiBA,OACE,0BAAA,CACA,6BCdF,CDiBA,OACE,4BAAA,CACA,+BCdF,CDiBA,OACE,0BAAA,CACA,6BCdF,CDiBA,OACE,4BCdF,CDiBA,OACE,2BCdF,CDiBA,OACE,0BCdF,CDiBA,OACE,4BCdF,CDiBA,OACE,0BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,4BCdF,CDiBA,OACE,2BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,2BCdF,CDiBA,OACE,+BCdF,CDiBA,OACE,8BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,+BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,8BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,4BCdF,CDiBA,OACE,8BCdF,CDiBA,OACE,4BCdF,CDiBA,KACE,mBCdF,CDiBA,KACE,wBCdF,CDiBA,KACE,uBCdF,CDiBA,KACE,sBCdF,CDiBA,KACE,wBCdF,CDiBA,KACE,sBCdF,CDiBA,MACE,wBAAA,CACA,yBCdF,CDiBA,MACE,6BAAA,CACA,8BCdF,CDiBA,MACE,4BAAA,CACA,6BCdF,CDiBA,MACE,2BAAA,CACA,4BCdF,CDiBA,MACE,6BAAA,CACA,8BCdF,CDiBA,MACE,2BAAA,CACA,4BCdF,CDiBA,MACE,uBAAA,CACA,0BCdF,CDiBA,MACE,4BAAA,CACA,+BCdF,CDiBA,MACE,2BAAA,CACA,8BCdF,CDiBA,MACE,0BAAA,CACA,6BCdF,CDiBA,MACE,4BAAA,CACA,+BCdF,CDiBA,MACE,0BAAA,CACA,6BCdF,CDiBA,MACE,uBCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,wBCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,+BCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,+BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,yBCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,0CCdF,CDiBA,MACE,yCCdF,CDiBA,MACE,uCCdF,CDiBA,MACE,yCCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,wBCdF,CDiBA,YACE,2BCdF,CDiBA,YACE,2BCdF,CDiBA,UACE,yBCdF,CDiBA,YACE,6BCdF,CDiBA,WACE,yBCdF,CDiBA,SACE,yBCdF,CDiBA,WACE,4BCdF,CDiBA,gBACE,kCCdF,CDiBA,gBACE,kCCdF,CDiBA,iBACE,mCCdF,CDiBA,YACE,0BCdF,CDiBA,UACE,yBCdF,CDiBA,aACE,2BCdF,CDiBA,cACE,uBCdF,CDiBA,gBACE,uBCdF,CDiBA,cACE,uBCdF,CDiBA,WACE,uBCdF,CDiBA,cACE,uBCdF,CDiBA,aACE,uBCdF,CDiBA,YACE,uBCdF,CDiBA,WACE,uBCdF,CDiBA,YACE,oBCdF,CDiBA,YACE,oBCdF,CDiBA,WACE,uBCdF,CDiBA,YACE,uBCdF,CDiBA,eACE,8BCdF,CDiBA,eACE,kCCdF,CDiBA,YACE,uBCdF,CDiBA,MACE,uBCdF,CDiBA,OACE,0BCdF,CDiBA,SACE,yBCdF,CDiBA,OACE,uBCdF,CDyDA,SACE,+BCdF,CDiBA,gBACE,sCCdF,CDiBA,aACE,6CCdF,CDiBA,WACE,4BCdF,CDiBA,aACE,4BCdF,CDiBA,sBACE,8BCdF,CDiBA,2BACE,mCCdF,CDiBA,8BACE,sCCdF,CDwBA,gBACE,8CCtBF,CDyBA,iBACE,iCAAA,CACG,8BAAA,CACC,6BAAA,CACI,yBCtBV,CDyBA,kBACE,kCAAA,CACG,+BAAA,CACC,8BAAA,CACI,0BCtBV,CDyBA,kBACE,kCAAA,CACG,+BAAA,CACC,8BAAA,CACI,0BCtBV,CDyBA,SACE,6BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,8BCtBF,CDyBA,WACE,yBCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,8BCtBF,CDyBA,WACE,6BCtBF,CDyBA,gBACE,2BCtBF,CDyBA,cACE,6BCtBF,CDyBA,aACE,wCCrBF,CDyBA,0BAHE,uCCjBF,CDyBA,6BAHE,0CCjBF,CDyBA,+BAHE,2CCjBF,CDoBA,eAEE,wCCtBF,CDyBA,SACE,4BCtBF,CDyBA,WACE,2BCtBF,CDyBA,yBACE,gBACE,qBCtBF,CDyBA,cACE,oBCtBF,CDyBA,eACE,oBCtBF,CDyBA,aACE,wBCtBF,CDyBA,mBACE,8BCtBF,CDyBA,YACE,uBCtBF,CDyBA,WACE,sBCtBF,CDyBA,YACE,uBCtBF,CDyBA,gBACE,2BCtBF,CDyBA,iBACE,4BCtBF,CDyBA,WACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,kBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,WACE,sBCtBF,CDyBA,cACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,aACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,6BALE,sCCbF,CDkBA,gBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,qBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,wBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,cACE,4BAAA,CACI,wBCtBN,CDyBA,gBACE,8BAAA,CACI,0BCtBN,CDyBA,sBACE,oCAAA,CACI,gCCtBN,CDyBA,UACE,eCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,mBCtBF,CDyBA,UACE,kBCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,kBCtBF,CDyBA,0BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,wBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,2BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,4BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,2BACE,kCAAA,CACI,sCCtBN,CDyBA,2BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,sBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,oBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,uBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,yBACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,wBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,wBACE,kCAAA,CACI,kCCtBN,CDyBA,sBACE,gCAAA,CACI,gCCtBN,CDyBA,yBACE,mCAAA,CACI,8BCtBN,CDyBA,0BACE,oCAAA,CACI,qCCtBN,CDyBA,yBACE,uCAAA,CACI,oCCtBN,CDyBA,0BACE,oCAAA,CACI,+BCtBN,CDyBA,oBACE,kCAAA,CACI,yBCtBN,CDyBA,qBACE,mCAAA,CACI,+BCtBN,CDyBA,mBACE,iCAAA,CACI,6BCtBN,CDyBA,sBACE,oCAAA,CACI,2BCtBN,CDyBA,wBACE,sCAAA,CACI,6BCtBN,CDyBA,uBACE,qCAAA,CACI,4BCtBN,CDyBA,gBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,eACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,QACE,kBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,qBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,qBCtBF,CDyBA,WACE,qBCtBF,CDyBA,SACE,uBAAA,CACA,wBCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,YACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,sBAAA,CACA,yBCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,YACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,yBCtBF,CDyBA,YACE,yBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,YACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,YACE,4BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,YACE,2BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,QACE,mBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,sBCtBF,CDyBA,SACE,wBAAA,CACA,yBCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,uBAAA,CACA,0BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,eACE,0BCtBF,CDyBA,aACE,yBCtBF,CDyBA,gBACE,2BCtBF,CACF,CDwBA,yBACE,gBACE,qBCtBF,CDyBA,cACE,oBCtBF,CDyBA,eACE,oBCtBF,CDyBA,aACE,wBCtBF,CDyBA,mBACE,8BCtBF,CDyBA,YACE,uBCtBF,CDyBA,WACE,sBCtBF,CDyBA,YACE,uBCtBF,CDyBA,gBACE,2BCtBF,CDyBA,iBACE,4BCtBF,CDyBA,WACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,kBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,WACE,sBCtBF,CDyBA,cACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,aACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,6BALE,sCCbF,CDkBA,gBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,qBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,wBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,cACE,4BAAA,CACI,wBCtBN,CDyBA,gBACE,8BAAA,CACI,0BCtBN,CDyBA,sBACE,oCAAA,CACI,gCCtBN,CDyBA,UACE,eCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,mBCtBF,CDyBA,UACE,kBCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,kBCtBF,CDyBA,0BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,wBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,2BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,4BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,2BACE,kCAAA,CACI,sCCtBN,CDyBA,2BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,sBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,oBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,uBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,yBACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,wBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,wBACE,kCAAA,CACI,kCCtBN,CDyBA,sBACE,gCAAA,CACI,gCCtBN,CDyBA,yBACE,mCAAA,CACI,8BCtBN,CDyBA,0BACE,oCAAA,CACI,qCCtBN,CDyBA,yBACE,uCAAA,CACI,oCCtBN,CDyBA,0BACE,oCAAA,CACI,+BCtBN,CDyBA,oBACE,kCAAA,CACI,yBCtBN,CDyBA,qBACE,mCAAA,CACI,+BCtBN,CDyBA,mBACE,iCAAA,CACI,6BCtBN,CDyBA,sBACE,oCAAA,CACI,2BCtBN,CDyBA,wBACE,sCAAA,CACI,6BCtBN,CDyBA,uBACE,qCAAA,CACI,4BCtBN,CDyBA,gBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,eACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,QACE,kBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,qBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,qBCtBF,CDyBA,WACE,qBCtBF,CDyBA,SACE,uBAAA,CACA,wBCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,YACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,sBAAA,CACA,yBCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,YACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,yBCtBF,CDyBA,YACE,yBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,YACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,YACE,4BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,YACE,2BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,QACE,mBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,sBCtBF,CDyBA,SACE,wBAAA,CACA,yBCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,uBAAA,CACA,0BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,eACE,0BCtBF,CDyBA,aACE,yBCtBF,CDyBA,gBACE,2BCtBF,CACF,CDwBA,yBACE,gBACE,qBCtBF,CDyBA,cACE,oBCtBF,CDyBA,eACE,oBCtBF,CDyBA,aACE,wBCtBF,CDyBA,mBACE,8BCtBF,CDyBA,YACE,uBCtBF,CDyBA,WACE,sBCtBF,CDyBA,YACE,uBCtBF,CDyBA,gBACE,2BCtBF,CDyBA,iBACE,4BCtBF,CDyBA,WACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,kBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,WACE,sBCtBF,CDyBA,cACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,aACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,6BALE,sCCbF,CDkBA,gBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,qBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,wBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,cACE,4BAAA,CACI,wBCtBN,CDyBA,gBACE,8BAAA,CACI,0BCtBN,CDyBA,sBACE,oCAAA,CACI,gCCtBN,CDyBA,UACE,eCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,mBCtBF,CDyBA,UACE,kBCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,kBCtBF,CDyBA,0BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,wBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,2BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,4BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,2BACE,kCAAA,CACI,sCCtBN,CDyBA,2BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,sBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,oBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,uBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,yBACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,wBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,wBACE,kCAAA,CACI,kCCtBN,CDyBA,sBACE,gCAAA,CACI,gCCtBN,CDyBA,yBACE,mCAAA,CACI,8BCtBN,CDyBA,0BACE,oCAAA,CACI,qCCtBN,CDyBA,yBACE,uCAAA,CACI,oCCtBN,CDyBA,0BACE,oCAAA,CACI,+BCtBN,CDyBA,oBACE,kCAAA,CACI,yBCtBN,CDyBA,qBACE,mCAAA,CACI,+BCtBN,CDyBA,mBACE,iCAAA,CACI,6BCtBN,CDyBA,sBACE,oCAAA,CACI,2BCtBN,CDyBA,wBACE,sCAAA,CACI,6BCtBN,CDyBA,uBACE,qCAAA,CACI,4BCtBN,CDyBA,gBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,eACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,QACE,kBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,qBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,qBCtBF,CDyBA,WACE,qBCtBF,CDyBA,SACE,uBAAA,CACA,wBCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,YACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,sBAAA,CACA,yBCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,YACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,yBCtBF,CDyBA,YACE,yBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,YACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,YACE,4BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,YACE,2BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,QACE,mBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,sBCtBF,CDyBA,SACE,wBAAA,CACA,yBCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,uBAAA,CACA,0BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,eACE,0BCtBF,CDyBA,aACE,yBCtBF,CDyBA,gBACE,2BCtBF,CACF,CDwBA,0BACE,gBACE,qBCtBF,CDyBA,cACE,oBCtBF,CDyBA,eACE,oBCtBF,CDyBA,aACE,wBCtBF,CDyBA,mBACE,8BCtBF,CDyBA,YACE,uBCtBF,CDyBA,WACE,sBCtBF,CDyBA,YACE,uBCtBF,CDyBA,gBACE,2BCtBF,CDyBA,iBACE,4BCtBF,CDyBA,WACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,kBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,WACE,sBCtBF,CDyBA,cACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,aACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,6BALE,sCCbF,CDkBA,gBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,qBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,wBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,cACE,4BAAA,CACI,wBCtBN,CDyBA,gBACE,8BAAA,CACI,0BCtBN,CDyBA,sBACE,oCAAA,CACI,gCCtBN,CDyBA,UACE,eCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,mBCtBF,CDyBA,UACE,kBCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,kBCtBF,CDyBA,0BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,wBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,2BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,4BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,2BACE,kCAAA,CACI,sCCtBN,CDyBA,2BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,sBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,oBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,uBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,yBACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,wBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,wBACE,kCAAA,CACI,kCCtBN,CDyBA,sBACE,gCAAA,CACI,gCCtBN,CDyBA,yBACE,mCAAA,CACI,8BCtBN,CDyBA,0BACE,oCAAA,CACI,qCCtBN,CDyBA,yBACE,uCAAA,CACI,oCCtBN,CDyBA,0BACE,oCAAA,CACI,+BCtBN,CDyBA,oBACE,kCAAA,CACI,yBCtBN,CDyBA,qBACE,mCAAA,CACI,+BCtBN,CDyBA,mBACE,iCAAA,CACI,6BCtBN,CDyBA,sBACE,oCAAA,CACI,2BCtBN,CDyBA,wBACE,sCAAA,CACI,6BCtBN,CDyBA,uBACE,qCAAA,CACI,4BCtBN,CDyBA,gBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,eACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,QACE,kBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,qBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,qBCtBF,CDyBA,WACE,qBCtBF,CDyBA,SACE,uBAAA,CACA,wBCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,YACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,sBAAA,CACA,yBCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,YACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,yBCtBF,CDyBA,YACE,yBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,YACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,YACE,4BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,YACE,2BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,QACE,mBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,sBCtBF,CDyBA,SACE,wBAAA,CACA,yBCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,uBAAA,CACA,0BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,eACE,0BCtBF,CDyBA,aACE,yBCtBF,CDyBA,gBACE,2BCtBF,CACF,CDwBA,0BACE,iBACE,qBCtBF,CDyBA,eACE,oBCtBF,CDyBA,gBACE,oBCtBF,CDyBA,cACE,wBCtBF,CDyBA,oBACE,8BCtBF,CDyBA,aACE,uBCtBF,CDyBA,YACE,sBCtBF,CDyBA,aACE,uBCtBF,CDyBA,iBACE,2BCtBF,CDyBA,kBACE,4BCtBF,CDyBA,YACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,mBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,YACE,sBCtBF,CDyBA,eACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,cACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,+BALE,sCCbF,CDkBA,iBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,sBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,yBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,iBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,iBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,mBACE,6BAAA,CACI,uBCtBN,CDyBA,mBACE,6BAAA,CACI,uBCtBN,CDyBA,eACE,4BAAA,CACI,wBCtBN,CDyBA,iBACE,8BAAA,CACI,0BCtBN,CDyBA,uBACE,oCAAA,CACI,gCCtBN,CDyBA,WACE,eCtBF,CDyBA,WACE,oBCtBF,CDyBA,WACE,mBCtBF,CDyBA,WACE,kBCtBF,CDyBA,WACE,oBCtBF,CDyBA,WACE,kBCtBF,CDyBA,2BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,yBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,4BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,6BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,4BACE,kCAAA,CACI,sCCtBN,CDyBA,4BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,uBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,qBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,wBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,0BACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,yBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,yBACE,kCAAA,CACI,kCCtBN,CDyBA,uBACE,gCAAA,CACI,gCCtBN,CDyBA,0BACE,mCAAA,CACI,8BCtBN,CDyBA,2BACE,oCAAA,CACI,qCCtBN,CDyBA,0BACE,uCAAA,CACI,oCCtBN,CDyBA,2BACE,oCAAA,CACI,+BCtBN,CDyBA,qBACE,kCAAA,CACI,yBCtBN,CDyBA,sBACE,mCAAA,CACI,+BCtBN,CDyBA,oBACE,iCAAA,CACI,6BCtBN,CDyBA,uBACE,oCAAA,CACI,2BCtBN,CDyBA,yBACE,sCAAA,CACI,6BCtBN,CDyBA,wBACE,qCAAA,CACI,4BCtBN,CDyBA,iBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,gBACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,SACE,kBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,qBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,qBCtBF,CDyBA,YACE,qBCtBF,CDyBA,UACE,uBAAA,CACA,wBCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,0BAAA,CACA,2BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,0BAAA,CACA,2BCtBF,CDyBA,aACE,0BAAA,CACA,2BCtBF,CDyBA,UACE,sBAAA,CACA,yBCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,yBAAA,CACA,4BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,yBAAA,CACA,4BCtBF,CDyBA,aACE,yBAAA,CACA,4BCtBF,CDyBA,UACE,sBCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,yBCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,yBCtBF,CDyBA,aACE,yBCtBF,CDyBA,UACE,uBCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,aACE,0BCtBF,CDyBA,UACE,yBCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,aACE,4BCtBF,CDyBA,UACE,wBCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,aACE,2BCtBF,CDyBA,UACE,wBCtBF,CDyBA,UACE,uBCtBF,CDyBA,UACE,sBCtBF,CDyBA,UACE,wBCtBF,CDyBA,UACE,sBCtBF,CDyBA,WACE,6BAAA,CACA,8BCtBF,CDyBA,WACE,4BAAA,CACA,6BCtBF,CDyBA,WACE,2BAAA,CACA,4BCtBF,CDyBA,WACE,6BAAA,CACA,8BCtBF,CDyBA,WACE,2BAAA,CACA,4BCtBF,CDyBA,WACE,4BAAA,CACA,+BCtBF,CDyBA,WACE,2BAAA,CACA,8BCtBF,CDyBA,WACE,0BAAA,CACA,6BCtBF,CDyBA,WACE,4BAAA,CACA,+BCtBF,CDyBA,WACE,0BAAA,CACA,6BCtBF,CDyBA,WACE,4BCtBF,CDyBA,WACE,2BCtBF,CDyBA,WACE,0BCtBF,CDyBA,WACE,4BCtBF,CDyBA,WACE,0BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,4BCtBF,CDyBA,WACE,2BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,2BCtBF,CDyBA,WACE,+BCtBF,CDyBA,WACE,8BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,+BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,8BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,4BCtBF,CDyBA,WACE,8BCtBF,CDyBA,WACE,4BCtBF,CDyBA,SACE,mBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,wBAAA,CACA,yBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,uBAAA,CACA,0BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,uBCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,wBCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,yBCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,gBACE,0BCtBF,CDyBA,cACE,yBCtBF,CDyBA,iBACE,2BCtBF,CACF,CDwBA,0BACE,MACE,0BCtBF,CDyBA,MACE,wBCtBF,CDyBA,MACE,2BCtBF,CDyBA,MACE,0BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CACF,CDwBA,aACE,gBACE,wBCtBF,CDyBA,sBACE,8BCtBF,CDyBA,eACE,uBCtBF,CDyBA,cACE,sBCtBF,CDyBA,eACE,uBCtBF,CDyBA,mBACE,2BCtBF,CDyBA,oBACE,4BCtBF,CDyBA,cACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,qBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,cACE,sBCtBF,CACF,CDwBA,MACE,qCCtBF,CDyBA,KACE,kCAAA,CACA,eAAA,CACA,aCtBF,CDyBA,EACE,oBCtBF,CDyBA,aACE,SCtBF,CDyBA,MACE,YAAA,CACA,sBAAA,CACA,iBCtBF,CDwBA,aACE,eCtBF,CDwBA,QACE,eCtBF,CDyBA,cACE,wBAAA,CACA,oBCtBF,CDyBA,gBACE,wBAAA,CACA,oBCtBF,CDyBA,cACE,wBAAA,CACA,oBCtBF,CDyBA,aACE,wBAAA,CACA,oBCtBF,CDyBA,cACE,wBAAA,CACA,oBCtBF,CDyBA,WACE,wBAAA,CACA,oBCtBF,CDyBA,YACE,wBAAA,CACA,oBCtBF,CDyBA,0BACE,cACE,SCtBF,CACF,CDyBA,YACE,kCCtBF,CDyBA,cACE,kCCtBF,CDyBA,YACE,kCCtBF,CDyBA,SACE,kCCtBF,CDyBA,YACE,kCCtBF,CDyBA,WACE,kCCtBF,CDyBA,UACE,kCCtBF,CDyBA,SACE,kCCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,iCAAA,CACQ,yBCtBV,CDyBA,UACE,yDAAA,CACQ,iDCtBV,CDyBA,UACE,yDAAA,CACQ,iDCtBV,CDyBA,UACE,0DAAA,CACQ,kDCtBV,CDyBA,UACE,0DAAA,CACQ,kDCtBV,CDyBA,UACE,0DAAA,CACQ,kDCtBV,CDyBA,iBACE,oFAAA,CACQ,4ECtBV,CDyBA,iBACE,sFAAA,CACQ,8ECtBV,CDyBA,iBACE,uFAAA,CACQ,+ECtBV,CDyBA,iBACE,wFAAA,CACQ,gFCtBV,CDyBA,iBACE,wFAAA,CACQ,gFCtBV;;ADyBA;;;;;;;;ECfE,CD2BF,mBACE,cCtBF,CDyBA,mBACE,2BAAA,CACA,0BAAA,CACA,iBAAA,CACA,eAAA,CAEA,kBCtBF,CDyBA,wBACE,aAAA,CACA,eCtBF,CD4CA,cACE,oBAAA,CACA,UAAA,CACA,WAAA,CACA,UAAA,CACA,kFCtBF,CDwBA,uCACE,oCCtBF,CDwBA,sEACE,wCCtBF,CDwBA,2CACE,wCCtBF,CDwBA,uCACE,wCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,oDACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,yCACE,yCCtBF,CDwBA,8CACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,yCACE,yCCtBF,CDwBA,qCACE,yCCtBF,CDwBA,6CACE,yCCtBF,CDwBA,0CACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,0CACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,4CACE,yCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,qCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,6CACE,yCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,6CACE,yCCtBF,CDwBA,qCACE,yCCtBF,CDwBA,wDACE,0CCtBF,CDwBA,iDACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,8CACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,kDACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,8CACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,8CACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,6CACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,qCACE,qCCtBF,CDwBA,+DACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,6CACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,iDACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,6CACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,sDACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,qDACE,2CCtBF,CDwBA,2CACE,2CCtBF,CDwBA,2CACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,8CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,oCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,2CACE,2CCtBF,CDwBA,6CACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,gDACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,oCACE,2CCtBF,CDwBA,2DACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,wDACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,sCACE,qCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,0CACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,6CACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,8CACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,+CACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,gEACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,2CACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,8CACE,2CCtBF,CDwBA,oCACE,2CCtBF,CDwBA,kDACE,2CCtBF,CDwBA,oCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,gDACE,2CCtBF,CDwBA,mEACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,0CACE,sCCtBF,CDwBA,4CACE,0CCtBF,CDwBA,6CACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,sDACE,2CCtBF,CDwBA,iDACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,iDACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CD4BA,UACE,iBAAA,CACA,eAAA,CACA,2BAAA,CACA,qBAAA,CACA,uBCtBF,CDyBA,MACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,QAAA,CACA,OAAA,CACA,UAAA,CACA,WAAA,CACA,eAAA,CACA,2BCtBF,CDyBA,qBACE,SAAA,CACA,sCAAA,CACA,8BCtBF,CDwBA,2BACE,SCtBF,CDyBA,kCAEE,iCAAA,CACA,yBCtBF,CDwBA,8CAEE,4BAAA,CACQ,oBCtBV,CDyBA,iCAEE,uBAAA,CACQ,eAAA,CACR,sCAAA,CACA,8BCtBF,CDwBA,6CAEE,2EAAA,CACQ,mEAAA,CACR,sCAAA,CACA,8BCtBF,CDyBA,UACE,2BCtBF,CDyBA,cACE,eAAA,CACA,kBAAA,CACA,qBCpBF,CDwBA,kCAHE,iCAAA,CACA,yBCbF,CDeA,oBACE,uBAAA,CACQ,eAAA,CAGR,oBAAA,CACA,0CAAA,CACQ,kCCtBV,CDwBA,8BACE,iBAAA,CACA,eCtBF,CDwBA,8BACE,gBAAA,CACA,oBCtBF,CDyBA,cACE,iBCtBF,CDwBA,4BACE,eAAA,CAIA,mBAAA,CACA,QAAA,CACA,sBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,wCACE,iBAAA,CACA,KAAA,CACA,YAAA,CACA,kBAAA,CACA,mBAAA,CACA,+BAAA,CACQ,uBAAA,CACR,mCAAA,CACA,2BAAA,CACA,oBAAA,CACA,eCtBF,CDwBA,wCACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,iBAAA,CACA,OAAA,CACA,KAAA,CACA,UAAA,CACA,cAAA,CACA,WAAA,CACA,gBAAA,CACA,mBCtBF,CDwBA,4CACE,mBAAA,CAEA,wBAAA,CACA,6BAAA,CACQ,qBAAA,CACR,sBCtBF,CDwBA,4DACE,OAAA,CACA,KAAA,CACA,WAAA,CACA,WAAA,CACA,gBAAA,CACA,+BCtBF,CDwBA,2DACE,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,UAAA,CACA,2BAAA,CACA,WAAA,CACA,gBAAA,CACA,iBCtBF,CDwBA,6DACE,kBAAA,CACI,mBAAA,CACI,WAAA,CACR,WAAA,CACA,iBAAA,CACA,+BCtBF,CDwBA,gFACE,SCtBF,CDwBA,uEACE,SCtBF,CDwBA,2EACE,SCtBF,CDwBA,4EACE,SCtBF,CDwBA,kEACE,SCtBF,CDwBA,2HACE,SCtBF,CDwBA,yGACE,SCtBF,CDwBA,iHACE,SCtBF,CDwBA,mHACE,SCtBF,CDwBA,+FACE,SCtBF,CDwBA,kCACE,iCAAA,CACQ,yBCtBV,CDwBA,6FACE,+DAAA,CACQ,uDCtBV,CDwBA,8CACE,aCtBF,CDwBA,mIACE,eAAA,CACA,gBAAA,CACA,iBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,iEAEE,2BAAA,CAAA,oBCtBF,CDwBA,qIACE,gBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,kEACE,gCAAA,CACA,mCAAA,CACA,kCCtBF,CDwBA,uIACE,iBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,mEAIE,iCAAA,CAAA,mCAAA,CAAA,8CAAA,CAAA,gCCtBF,CDwBA,gHACE,wBCtBF,CDwBA,4CACE,cAAA,CACA,gBAAA,CACA,mBAAA,CACA,kBCtBF,CDwBA,wDACE,iBCtBF,CDwBA,6HACE,kEAAA,CACQ,0DCtBV,CDwBA,4CAIE,yBAAA,CACA,iBAAA,CACA,eCtBF,CDwBA,wDACE,kBAAA,CACA,iBCtBF,CDwBA,6HACE,iEAAA,CACQ,yDCtBV,CDwBA,uCACE,UCtBF,CDwBA,mDACE,aCtBF,CDwBA,uDACE,oBCtBF,CDwBA,yDACE,UCtBF,CDwBA,4EACE,iBCtBF,CDwBA,6EACE,6BAAA,CACA,gCAAA,CACA,+BCtBF,CDwBA,8EACE,iBCtBF,CDyBA,qDACE,4BCtBF,CDyBA,YACE,eAAA,CACA,eCtBF,CDwBA,8BACE,qBCtBF,CDwBA,0CACE,qBCtBF,CDyBA,kBACE,iBAAA,CACA,cAAA,CACA,eAAA,CACA,qBAAA,CACA,4BCtBF,CDwBA,yBACE,UAAA,CACA,iBAAA,CACA,yCAAA,CACQ,iCAAA,CACR,iBAAA,CACA,aAAA,CACA,cAAA,CACA,4BAAA,CACA,SAAA,CACA,mBAAA,CACA,0BAAA,CACQ,kBCtBV,CDwBA,wBACE,cCtBF,CDwBA,+BACE,WAAA,CACA,4CAAA,CACQ,oCCtBV,CDwBA,wBACE,uBAAA,CACQ,eAAA,CACR,oBAAA,CACA,mCAAA,CACA,2BCtBF,CDwBA,+BACE,WAAA,CACA,4CAAA,CACQ,oCAAA,CACR,0BAAA,CACQ,kBAAA,CACR,+DAAA,CACA,uDAAA,CACA,uCAAA,CACA,oFCtBF,CDwBA,0BACE,oBCtBF,CDwBA,iCACE,WCtBF,CDwBA,gCACE,UAAA,CACA,iBCtBF,CDwBA,gCACE,oBCtBF,CDwBA,uCACE,qCAAA,CACQ,6BAAA,CACR,0BAAA,CACQ,kBAAA,CACR,+DAAA,CACA,uDAAA,CACA,uCAAA,CACA,oFCtBF,CDwBA,6CACE,qCAAA,CACQ,6BCtBV,CDwBA,iCACE,qBCtBF,CDwBA,6CACE,UAAA,CACA,iBAAA,CACA,aAAA,CACA,cAAA,CACA,SAAA,CACA,aAAA,CACA,eAAA,CACA,qBCtBF,CDwBA,yCACE,qBAAA,CACA,wBCtBF,CDwBA,+CACE,aAAA,CACA,+BAAA,CACQ,uBAAA,CAGR,aAAA,CACA,eAAA,CACA,yBAAA,CACA,YAAA,CACA,aAAA,CACA,mBAAA,CACA,eAAA,CACA,4BCtBF,CDwBA,+CACE,wBCtBF,CDwBA,+CACE,qBAAA,CACA,4BAAA,CACA,oBCtBF,CDwBA,qDACE,aAAA,CACA,+BAAA,CACQ,uBAAA,CAGR,aAAA,CACA,cAAA,CACA,yBAAA,CACA,YAAA,CACA,aAAA,CACA,oBAAA,CACA,YCtBF,CDwBA,qDACE,wBAAA,CACA,oBCtBF,CDwBA,8BACE,iBAAA,CACA,aAAA,CACA,cCtBF,CDwBA,qCACE,UAAA,CACA,WCtBF,CDwBA,oCACE,UAAA,CACA,iBAAA,CACA,UAAA,CACA,WAAA,CACA,SAAA,CACA,aAAA,CACA,iBAAA,CACA,qBCtBF,CDwBA,sCACE,qBAAA,CACA,qBCtBF,CDwBA,4CACE,iBAAA,CACA,aAAA,CACA,cAAA,CACA,oBAAA,CACA,wBAAA,CACA,mBAAA,CACA,qBAAA,CACA,+BAAA,CACA,uBCtBF,CDwBA,4CACE,qBCtBF,CDyBA,wBACE,cCtBF,CDyBA,aACE,qBCtBF,CDwBA,+BACE,qBAAA,CACA,cAAA,CACA,sBAAA,CACA,aAAA,CACA,cAAA,CACA,gCAAA,CACA,iBAAA,CACA,iBCtBF,CDwBA,qCACE,UAAA,CACA,iBAAA,CACA,WAAA,CACA,SAAA,CACA,iBAAA,CACA,aAAA,CACA,cAAA,CACA,qBAAA,CACA,oBAAA,CACA,wGAAA,CACQ,gGAAA,CACR,6DAAA,CACA,qDAAA,CACA,6CAAA,CACA,mECtBF,CDwBA,qCACE,qBCtBF,CDwBA,4CACE,kDAAA,CACQ,0CAAA,CACR,0BAAA,CACQ,kBAAA,CACR,+DAAA,CACA,uDAAA,CACA,uCAAA,CACA,oFCtBF,CDwBA,2CACE,iBAAA,CACA,aAAA,CACA,cCtBF,CD2BA,oFACE,qBCtBF,CDwBA,oDACE,sBAAA,CACA,2CAAA,CACQ,mCAAA,CACR,0BAAA,CACQ,kBAAA,CACR,+DAAA,CACA,uDAAA,CACA,uCAAA,CACA,oFCtBF,CDwBA,sDACE,qBCtBF,CDwBA,4DACE,UAAA,CACA,iBAAA,CACA,WAAA,CACA,SAAA,CACA,iBAAA,CACA,aAAA,CACA,cAAA,CACA,wBAAA,CACA,eAAA,CACA,sBAAA,CACA,wGAAA,CACQ,gGAAA,CACR,6DAAA,CACA,qDAAA,CACA,6CAAA,CACA,mECtBF,CD6BA,4BACE,0BCtBF,CDwBA,+CAEE,cAAA,CACA,oCAAA,CACQ,4BCtBV,CDwBA,gIACE,iCAAA,CACA,yBCtBF,CDwBA,kPACE,wBCtBF,CDyBA,iBACE,0BAAA,CACA,oBAAA,CACA,mBCtBF,CDyBA,gBACE,kBAAA,CACA,qBCtBF,CDyBA,kBACE,eAAA,CACA,qBCtBF,CDyBA,cAEE,iBCtBF,CD2BA,4EACE,0BCtBF,CDwBA,8DAEE,eAAA,CACA,kBAAA,CACA,qBCtBF,CDyBA,cAEE,cCtBF,CD2BA,4EACE,2BCtBF,CDwBA,8DAEE,gBAAA,CACA,kBAAA,CACA,qBCtBF,CDyBA,2BACE,8BAAA,CACA,0BAAA,CACA,kBAAA,CACA,qBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,iCACE,iCAAA,CACA,yBAAA,CACA,oBAAA,CACA,SAAA,CACA,0CAAA,CACQ,kCCtBV,CDyBA,kBACE,4BAAA,CACA,kBAAA,CACA,qBCtBF,CDyBA,8BACE,2BAAA,CACA,cAAA,CACA,kBAAA,CACA,qBCtBF,CDwBA,kCACE,cCtBF,CDyBA,8BACE,8BAAA,CACA,0BAAA,CACA,iBAAA,CACA,kBAAA,CACA,qBCtBF,CDwBA,kCACE,iBAAA,CACA,eCtBF,CDyBA,4CACE,cCtBF,CDwBA,kDACE,QAAA,CACA,8BCtBF,CDyBA,yDACE,cCtBF,CDyBA,2EAEE,iBCtBF,CDwBA,6CACE,uBAAA,CACQ,eCtBV,CD4BA,gHACE,qCAAA,CACQ,6BCtBV,CDwBA,oEACE,wBAAA,CACA,oBCtBF,CDwBA,2DACE,oBAAA,CACA,qBCtBF,CDwBA,wEACE,qCAAA,CACQ,6BCtBV,CDwBA,iEACE,oBAAA,CACA,wBCtBF,CDwBA,yDACE,kBCtBF,CDwBA,6DACE,uBAAA,CACQ,eCtBV,CDwBA,0KAEE,oBCtBF,CDwBA,mFAEE,iBCtBF,CDwBA,+CACE,uBAAA,CACQ,eCtBV,CD4BA,oHACE,qCAAA,CACQ,6BCtBV,CDwBA,sEACE,wBAAA,CACA,oBCtBF,CDwBA,6DACE,oBAAA,CACA,qBCtBF,CDwBA,0EACE,qCAAA,CACQ,6BCtBV,CDwBA,mEACE,oBAAA,CACA,wBCtBF,CDwBA,2DACE,kBCtBF,CDwBA,+DACE,uBAAA,CACQ,eCtBV,CDwBA,8KAEE,oBCtBF,CDwBA,wEACE,kBAAA,CACA,qBCtBF,CDwBA,6DACE,aCtBF,CDwBA,mPAGE,oBCtBF,CDwBA,+DACE,aCtBF,CDwBA,yPAGE,oBCtBF,CDwBA,kGACE,eCtBF,CDwBA,0FAEE,iBCtBF,CDwBA,wFAEE,8BCtBF,CDwBA,0BACE,oBCtBF,CDwBA,yEACE,WAAA,CACA,uBAAA,CACQ,eCtBV,CDwBA,sKAEE,oBCtBF,CDwBA,0KAEE,oBCtBF,CDyBA,mDAEE,iBCtBF,CDwBA,uBACE,kBAAA,CACA,qBCtBF,CDwBA,sBACE,qBCtBF,CDwBA,iCACE,uBAAA,CACQ,eCtBV,CD4BA,wFACE,qCAAA,CACQ,6BCtBV,CDwBA,0CACE,oBCtBF,CDwBA,iDACE,iBCtBF,CDwBA,kDACE,wBAAA,CACA,oBCtBF,CDwBA,yDACE,iBCtBF,CDwBA,wDACE,wBAAA,CACA,oBCtBF,CDwBA,+CACE,oBAAA,CACA,qBCtBF,CDwBA,4DACE,qCAAA,CACQ,6BCtBV,CDwBA,qDACE,oBAAA,CACA,wBCtBF,CDwBA,6CACE,kBCtBF,CDwBA,iDACE,uBAAA,CACQ,eCtBV,CDwBA,kJAEE,oBCtBF,CDyBA,2DAEE,iBCtBF,CDwBA,yBACE,kBAAA,CACA,qBCtBF,CDwBA,wBACE,qBCtBF,CDwBA,mCACE,uBAAA,CACQ,eCtBV,CD4BA,4FACE,qCAAA,CACQ,6BCtBV,CDwBA,4CACE,oBCtBF,CDwBA,mDACE,iBCtBF,CDwBA,oDACE,wBAAA,CACA,oBCtBF,CDwBA,2DACE,iBCtBF,CDwBA,0DACE,wBAAA,CACA,oBCtBF,CDwBA,iDACE,oBAAA,CACA,qBCtBF,CDwBA,8DACE,qCAAA,CACQ,6BCtBV,CDwBA,uDACE,oBAAA,CACA,wBCtBF,CDwBA,+CACE,kBCtBF,CDwBA,mDACE,uBAAA,CACQ,eCtBV,CDwBA,sJAEE,oBCtBF,CDyBA,kCAEE,kBCtBF,CDyBA,iDACE,aCtBF,CDwBA,+MAGE,oBCtBF,CDwBA,mDACE,aCtBF,CDwBA,qNAGE,oBCtBF,CDyBA,0EACE,eCtBF,CDwBA,4DAEE,iBCtBF,CDwBA,0DAEE,8BCtBF,CDyBA,wDAEE,iBCtBF,CDyBA,eACE,UCtBF,CDyBA,kBACE,UCtBF,CDyBA,kBACE,uBAAA,CACQ,eCtBV,CDwBA,wCACE,uBAAA,CACQ,eCtBV,CDwBA,oCACE,eCtBF,CDwBA,6BACE,eCtBF,CDwBA,8BACE,QCtBF,CDwBA,kCACE,eAAA,CACA,uBAAA,CACQ,eAAA,CACR,uBAAA,CACQ,eCtBV,CDwBA,2CACE,UAAA,CACA,eCtBF,CDwBA,8BACE,eAAA,CACA,oBAAA,CACK,eCtBP,CDyBA,OACE,eCtBF,CDwBA,yBACE,mBAAA,CACA,+CAAA,CACA,uCAAA,CACA,qBAAA,CACA,0CCtBF,CDwBA,UACE,eCtBF,CDwBA,aACE,eCtBF,CDwBA,uCACE,2BCtBF,CDyBA,4BACE,oBCtBF,CDyBA,eACE,wBCtBF,CDyBA,iBACE,wBCtBF,CDyBA,eACE,wBCtBF,CDyBA,YACE,wBCtBF,CDyBA,eACE,qBCtBF,CDyBA,cACE,wBCtBF,CDyBA,aACE,wBCtBF,CDyBA,YACE,wBCtBF,CDyBA,KACE,wBAAA,CACA,qBAAA,CACA,QAAA,CACA,yEAAA,CACQ,iEAAA,CACR,eAAA,CACA,4BAAA,CACA,gBAAA,CACA,eCtBF,CDoCA,6FACE,0EAAA,CACQ,kECtBV,CDwBA,mDACE,yEAAA,CACQ,iEAAA,CACR,QCtBF,CDwBA,iCACE,SAAA,CACA,0EAAA,CACQ,kECtBV,CDyBA,WACE,aAAA,CACA,UCtBF,CDwBA,sBACE,gBCtBF,CDyBA,sBACE,oBAAA,CACA,kBAAA,CACA,uBAAA,CACQ,eAAA,CACR,8BCtBF,CD6BA,oFAJE,uBAAA,CACQ,eAAA,CACR,oBCjBF,CDgCA,sOACE,uBAAA,CACQ,eCtBV,CDwBA,qEACE,kCCtBF,CDwBA,qEACE,+BCtBF,CDyBA,aACE,UAAA,CACA,wBCtBF,CD4BA,yDAHE,UAAA,CACA,wBClBF,CDwBA,0IACE,UAAA,CACA,wBCtBF,CDwBA,wKACE,0EAAA,CACQ,kECtBV,CDwBA,4CACE,UAAA,CACA,wBCtBF,CDyBA,eACE,UAAA,CACA,wBCtBF,CD4BA,+DAHE,UAAA,CACA,wBClBF,CDwBA,oJACE,UAAA,CACA,wBCtBF,CDwBA,kLACE,0EAAA,CACQ,kECtBV,CDwBA,gDACE,UAAA,CACA,wBCtBF,CDyBA,aACE,UAAA,CACA,wBCtBF,CD4BA,yDAHE,UAAA,CACA,wBClBF,CDwBA,0IACE,UAAA,CACA,wBCtBF,CDwBA,wKACE,0EAAA,CACQ,kECtBV,CDwBA,4CACE,UAAA,CACA,wBCtBF,CDyBA,UACE,UAAA,CACA,wBCtBF,CD4BA,gDAHE,UAAA,CACA,wBClBF,CDwBA,2HACE,UAAA,CACA,wBCtBF,CDwBA,yJACE,0EAAA,CACQ,kECtBV,CDwBA,sCACE,UAAA,CACA,wBCtBF,CDyBA,aACE,UAAA,CACA,wBCtBF,CD4BA,yDAHE,UAAA,CACA,wBClBF,CDwBA,0IACE,UAAA,CACA,wBCtBF,CDwBA,wKACE,0EAAA,CACQ,kECtBV,CDwBA,4CACE,UAAA,CACA,wBCtBF,CDyBA,YACE,UAAA,CACA,wBCtBF,CD4BA,sDAHE,UAAA,CACA,wBClBF,CDwBA,qIACE,UAAA,CACA,wBCtBF,CDwBA,mKACE,0EAAA,CACQ,kECtBV,CDwBA,0CACE,UAAA,CACA,wBCtBF,CDyBA,WACE,aAAA,CACA,wBCtBF,CD4BA,mDAHE,aAAA,CACA,wBClBF,CDwBA,gIACE,aAAA,CACA,wBCtBF,CDwBA,8JACE,0EAAA,CACQ,kECtBV,CDwBA,wCACE,aAAA,CACA,wBCtBF,CDyBA,UACE,UAAA,CACA,wBCtBF,CD4BA,gDAHE,UAAA,CACA,wBClBF,CDwBA,2HACE,UAAA,CACA,qBCtBF,CDwBA,yJACE,0EAAA,CACQ,kECtBV,CDwBA,sCACE,UAAA,CACA,wBCtBF,CDyBA,WACE,aAAA,CACA,qBCtBF,CD4BA,mDAHE,aAAA,CACA,wBClBF,CDwBA,gIACE,aAAA,CACA,qBCtBF,CDwBA,8JACE,0EAAA,CACQ,kECtBV,CDwBA,wCACE,aAAA,CACA,qBCtBF,CDqCA,8LACE,UAAA,CACA,qBCtBF,CDwBA,8JACE,0EAAA,CACQ,kECtBV,CDwBA,wCACE,UAAA,CACA,qBCtBF,CDyBA,qBACE,aAAA,CACA,oBCtBF,CDwBA,2BACE,aAAA,CACA,gCCtBF,CD4BA,wJAHE,aAAA,CACA,4BClBF,CDwBA,oHACE,uBAAA,CACQ,eCtBV,CDwBA,4DACE,aCtBF,CDyBA,uBACE,aAAA,CACA,oBCtBF,CDwBA,6BACE,aAAA,CACA,gCCtBF,CD4BA,kKAHE,aAAA,CACA,4BClBF,CDwBA,0HACE,uBAAA,CACQ,eCtBV,CDwBA,gEACE,aCtBF,CDyBA,qBACE,aAAA,CACA,oBCtBF,CDwBA,2BACE,aAAA,CACA,gCCtBF,CD4BA,wJAHE,aAAA,CACA,4BClBF,CDwBA,oHACE,uBAAA,CACQ,eCtBV,CDwBA,4DACE,aCtBF,CDyBA,kBACE,aAAA,CACA,oBCtBF,CDwBA,wBACE,aAAA,CACA,gCCtBF,CD4BA,yIAHE,aAAA,CACA,4BClBF,CDwBA,2GACE,uBAAA,CACQ,eCtBV,CDwBA,sDACE,aCtBF,CDyBA,qBACE,aAAA,CACA,oBCtBF,CDwBA,2BACE,aAAA,CACA,gCCtBF,CD4BA,wJAHE,aAAA,CACA,4BClBF,CDwBA,oHACE,uBAAA,CACQ,eCtBV,CDwBA,4DACE,aCtBF,CDyBA,oBACE,aAAA,CACA,oBCtBF,CDwBA,0BACE,aAAA,CACA,gCCtBF,CD4BA,mJAHE,aAAA,CACA,4BClBF,CDwBA,iHACE,uBAAA,CACQ,eCtBV,CDwBA,0DACE,aCtBF,CDyBA,mBACE,aAAA,CACA,oBCtBF,CDwBA,yBACE,aAAA,CACA,gCCtBF,CD4BA,8IAHE,aAAA,CACA,4BClBF,CDwBA,8GACE,uBAAA,CACQ,eCtBV,CDwBA,wDACE,aCtBF,CDyBA,kBACE,aAAA,CACA,oBCtBF,CDwBA,wBACE,aAAA,CACA,gCCtBF,CD4BA,yIAHE,aAAA,CACA,4BClBF,CDwBA,2GACE,uBAAA,CACQ,eCtBV,CDwBA,sDACE,aCtBF,CDyBA,mBACE,UAAA,CACA,iBCtBF,CDwBA,yBACE,UAAA,CACA,gCCtBF,CD4BA,8IAHE,UAAA,CACA,4BClBF,CDwBA,8GACE,uBAAA,CACQ,eCtBV,CDwBA,wDACE,UCtBF,CDyBA,mBACE,UAAA,CACA,iBCtBF,CDwBA,yBACE,UAAA,CACA,gCCtBF,CD4BA,8IAHE,UAAA,CACA,4BClBF,CDwBA,8GACE,uBAAA,CACQ,eCtBV,CDwBA,wDACE,UCtBF,CDyBA,2BACE,iCAAA,CACA,iBAAA,CACA,eCtBF,CDyBA,2BACE,6BAAA,CACA,gBAAA,CACA,eCtBF,CDyBA,UACE,uBAAA,CACQ,eAAA,CACR,oBCtBF,CD8BA,gDAHE,oBCfF,CD6BA,gIACE,uBAAA,CACQ,eAAA,CACR,wBCtBF,CDwBA,kEACE,uBAAA,CACQ,eCtBV,CDyBA,aACE,mBCtBF,CDyBA,iDAEE,iBAAA,CACA,SAAA,CACA,iBCtBF,CDyBA,cACE,eAAA,CACA,gBCtBF,CDwBA,yDAGE,eAAA,CACA,qBCtBF,CDwBA,qDACE,eAAA,CACA,gBCtBF,CDwBA,6LAKE,eAAA,CACA,qBCtBF,CDwBA,qDACE,eAAA,CACA,gBCtBF,CDwBA,6LAKE,eAAA,CACA,qBCtBF,CDyBA,wHAGE,eAAA,CACA,qBCtBF,CDwBA,2TAKE,eAAA,CACA,qBCtBF,CDwBA,2TAKE,eAAA,CACA,qBCtBF,CDyBA,OACE,+BAAA,CACA,eAAA,CACA,aAAA,CACA,UAAA,CACA,wBAAA,CACA,UCtBF,CDwBA,aACE,UAAA,CACA,oBCtBF,CDwBA,0BACE,WCtBF,CDwBA,gCACE,mBCtBF,CDyBA,aACE,SAAA,CACA,4BAAA,CACA,QCtBF,CDyBA,kBACE,iBAAA,CACA,UCtBF,CDwBA,yBACE,aAAA,CACA,UCtBF,CDwBA,2IAKE,iBAAA,CACA,KAAA,CACA,OAAA,CACA,UAAA,CACA,WCtBF,CDyBA,+BACE,qBCtBF,CDyBA,+BACE,kBCtBF,CDyBA,8BACE,eCtBF,CDyBA,8BACE,gBCtBF,CDyBA,wCAEE,2BAAA,CACA,mBAAA,CACA,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,yBAAA,CACA,4BAAA,CACA,4BAAA,CACA,kBCtBF;;ADyBA;;;;;;;;ECfE,CD2BF,kBAIE,iBAAA,CACA,gBAAA,CACA,uBAAA,CACA,uBAAA,CACA,kCAAA,CACQ,0BCtBV,CD0BA,2CAZE,oBAAA,CACA,UAAA,CACA,WCPF,CDiBA,yBAIE,UAAA,CACA,kFCtBF,CD6BA,uCAEE,0BCtBF,CDyBA,sEAGE,8BCtBF,CDyBA,2CAEE,8BCtBF,CDyBA,uCAEE,8BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,oDAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,yCAEE,+BCtBF,CDyBA,8CAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,yCAEE,+BCtBF,CDyBA,qCAEE,+BCtBF,CDyBA,6CAEE,+BCtBF,CDyBA,0CAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,0CAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,4CAEE,+BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,qCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,6CAEE,+BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,6CAEE,+BCtBF,CDyBA,qCAEE,+BCtBF,CDyBA,wDAEE,gCCtBF,CDyBA,iDAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,8CAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,kDAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,8CAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,8CAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,qCAEE,2BCtBF,CDyBA,+DAGE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,iDAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,sDAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,qDAEE,iCCtBF,CDyBA,2CAEE,iCCtBF,CDyBA,2CAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,8CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,oCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,2CAEE,iCCtBF,CDyBA,6CAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,gDAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,oCAEE,iCCtBF,CDyBA,2DAGE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,wDAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,sCAEE,2BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,0CAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,8CAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,+CAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,gEAGE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,2CAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,8CAEE,iCCtBF,CDyBA,oCAEE,iCCtBF,CDyBA,kDAEE,iCCtBF,CDyBA,oCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,gDAEE,iCCtBF,CDyBA,mEAGE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,0CAEE,4BCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,sDAEE,iCCtBF,CDyBA,iDAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,iDAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CD4BA,mBACE,yBCtBF,CDyBA,qBACE,6BCtBF,CDyBA,oBACE,yBCtBF,CDyBA,kBACE,yBCtBF,CDyBA,oBACE,4BCtBF,CDyBA,aACE,2BCtBF,CDyBA,aACE,2BCtBF,CDyBA,eACE,aAAA,CACA,kBAAA,CACA,aAAA,CACA,gBAAA,CACA,QAAA,CACA,+CAAA,CACQ,uCAAA,CACR,iBCtBF,CDwBA,kBACE,eCtBF,CD8BA,2EACE,8BAAA,CACA,6BAAA,CACA,4BAAA,CACA,2BCtBF,CDwBA,oEACE,eCtBF,CD8BA,yEACE,yBAAA,CACA,wBAAA,CACA,iCAAA,CACA,gCCtBF,CDwBA,yBACE,aAAA,CAEA,+BAAA,CACQ,uBAAA,CACR,sCAAA,CACQ,8BCtBV,CDyBA,eACE,kBAAA,CACA,aAAA,CACA,eCtBF,CD4BA,sFACE,aAAA,CACA,qBCtBF,CDyBA,oCACE,YCtBF,CDyBA,WACE,6BAAA,CACQ,qBAAA,CACR,gCAAA,CACQ,wBAAA,CACR,YCtBF,CDyBA,gCACE,WACE,iCAAA,CACA,yBAAA,CACA,iCAAA,CACQ,yBCtBV,CACF,CDwBA,2BACE,GACE,SCtBF,CDwBA,GACE,SCtBF,CACF,CDwBA,mBACE,GACE,SCtBF,CDwBA,GACE,SCtBF,CACF,CDwBA,SACE,8BAAA,CACQ,sBCtBV,CDyBA,4BACE,GACE,SCtBF,CDwBA,GACE,SCtBF,CACF,CDyBA,oBACE,GACE,SCtBF,CDwBA,GACE,SCtBF,CACF,CDwBA,UACE,+BAAA,CACQ,uBCtBV,CDyBA,+BAEE,yEAAA,CACQ,iEAAA,CACR,iBAAA,CACA,6IAAA,CACA,qIAAA,CACA,6HAAA,CACA,iKCtBF,CDyCA,6UAGE,0EAAA,CACQ,kECtBV,CDwBA,qKAIE,yEAAA,CACQ,iEAAA,CACR,QCtBF,CD6BA,8FAEE,uBAAA,CACQ,eCtBV,CDwBA,2EAEE,yBAAA,CACA,4BCtBF,CDwBA,yEAEE,wBAAA,CACA,2BCtBF,CDyBA,UACE,eCtBF,CDwBA,oBAGE,wBAAA,CAAA,oBAAA,CACA,eAAA,CACA,wBAAA,CACA,aAAA,CACA,eAAA,CACA,cAAA,CACA,oBAAA,CACA,sBCtBF,CDwBA,0BACE,wBAAA,CACA,wBCtBF,CDwBA,0BACE,wBCtBF,CDwBA,8DAEE,aAAA,CACA,oBCtBF,CDyBA,WACE,mBCtBF,CDwBA,qBACE,oBAAA,CACA,cAAA,CACA,wBAAA,CACA,sBAAA,CACA,aAAA,CACA,wBAAA,CACA,eAAA,CACA,oBAAA,CACA,YCtBF,CDwBA,uDAEE,UAAA,CACA,wBAAA,CACA,yEAAA,CACQ,iECtBV,CDyBA,QACE,gDAAA,CACQ,wCAAA,CACR,oBCtBF,CDyBA,gBACE,QCtBF,CDwBA,sBACE,uBAAA,CACQ,eCtBV,CDyBA,2DAEE,QCtBF,CDyBA,cACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBCtBV,CDwBA,kBACE,kBCtBF,CDyBA,2BACE,iBCtBF,CD6BA,qEACE,qBCtBF,CDyBA,MACE,QAAA,CACA,gDAAA,CACQ,wCCtBV,CDwBA,gBACE,8BAAA,CACA,6BCtBF,CDyBA,aACE,kCCtBF,CDyBA,uBACE,iCAAA,CACA,gCCtBF,CDyBA,aACE,kCCtBF,CDyBA,oBACE,4BAAA,CACA,eCtBF,CDwBA,uCACE,qBAAA,CACA,yCAAA,CACA,iCCtBF,CDwBA,0FACE,oBCtBF,CDwBA,6DACE,qBCtBF,CDyBA,WAEE,eAAA,CAEA,4BAAA,CACA,QAAA,CACA,SAAA,CACA,iCAAA,CACA,yBAAA,CACA,qBCtBF,CDwBA,4BARE,aCbF,CDwBA,iBACE,uBAAA,CACQ,eCtBV,CDyBA,6BACE,wBAAA,CACA,QAAA,CACA,yEAAA,CACQ,iEAAA,CACR,iCAAA,CACA,yBCtBF,CDwBA,kCACE,+BAAA,CACA,kCCtBF,CDwBA,iCACE,8BAAA,CACA,iCCtBF,CDwBA,wCACE,cCtBF,CDyBA,kGAEE,+BAAA,CACA,kCCtBF,CDwBA,gGAEE,8BAAA,CACA,iCCtBF,CD4BA,yGACE,iBCtBF,CDwBA,8BACE,iBAAA,CACA,qBAAA,CACA,oBCtBF,CDwBA,4CACE,yBAAA,CACA,wBCtBF,CDwBA,4CACE,qBAAA,CACA,oBCtBF,CDyBA,WACE,iBAAA,CACA,mBAAA,CACA,UAAA,CACA,WAAA,CACA,SAAA,CACA,SAAA,CACA,sBCtBF,CDwBA,iBACE,oBCtBF,CDyBA,oBACE,iBAAA,CACA,eAAA,CACA,iBAAA,CACA,mBAAA,CACA,kBCtBF,CDyBA,OACE,QCtBF,CDyBA,gBACE,iBCtBF,CDyBA,aACE,cAAA,CACA,YCtBF,CDyBA,uBACE,iBCtBF,CDyBA,UACE,eCtBF,CD6BA,sDACE,sBAAA,CACA,cCtBF,CDyBA,iBACE,uBAAA,CACQ,eCtBV,CDyBA,eACE,QAAA,CACA,gDAAA,CACQ,wCCtBV,CDyBA,OACE,qBAAA,CACA,QAAA,CACA,+CAAA,CACQ,uCCtBV,CDwBA,kBACE,WCtBF,CDyBA,cACE,qBCtBF,CDyBA,uBACE,iBCtBF,CDyBA,gBACE,iBCtBF,CDyBA,aACE,cAAA,CACA,YCtBF,CDyBA,cACE,SCtBF,CDwBA,wBACE,YCtBF,CDyBA,eACE,UAAA,CACA,gBAAA,CACA,cAAA,CACA,wBAAA,CACA,oBCtBF,CDyBA,SACE,QAAA,CACA,+CAAA,CACQ,uCCtBV,CDwBA,wBACE,YCtBF,CDyBA,gBACE,qBCtBF,CDyBA,kCACE,eAAA,CACA,4BAAA,CACA,aAAA,CACA,kBAAA,CACA,aAAA,CACA,eAAA,CACA,sCAAA,CACA,8BAAA,CACA,mBAAA,CACA,cAAA,CACA,iBCtBF,CDwBA,iFAEE,4BAAA,CACA,uBAAA,CACQ,eAAA,CACR,aAAA,CACA,eAAA,CACA,kCAAA,CACA,eCtBF,CDyBA,gBACE,iBAAA,CACA,eAAA,CACA,oBAAA,CACA,qBCtBF,CDyBA,wBACE,gBCtBF,CDyBA,aACE,kIAAA,CACA,iBAAA,CACA,UAAA,CACA,mBAAA,CACA,iBAAA,CACA,qBAAA,CACI,iBAAA,CACJ,0BAAA,CACQ,kBAAA,CACR,qDAAA,CACA,6CAAA,CACA,qCAAA,CACA,uDAAA,CACA,kFAAA,CACQ,0EAAA,CACR,WCtBF,CDwBA,oBACE,0BAAA,CACQ,kBAAA,CACR,SCtBF,CDyBA,kBACE,wJCtBF,CDyBA,qCACE,6JCtBF,CDyBA,uCACE,6JCtBF,CDyBA,qCACE,mJCtBF,CDyBA,kCACE,6JCtBF,CDyBA,qCACE,wJCtBF,CDyBA,oCACE,wJCtBF,CDyBA,mCACE,6JCtBF,CDyBA,kCACE,mJCtBF,CDyBA,mCACE,wJCtBF,CDyBA,mCACE,kICtBF,CDyBA,OACE,iBCtBF,CDwBA,cAGE,WAAA,CACA,UAAA,CACA,SAAA,CACA,kBAAA,CACA,iBAAA,CAEA,0BAAA,CACQ,kBAAA,CACR,+BAAA,CACQ,uBAAA,CACR,oDAAA,CACA,4CAAA,CACA,oCAAA,CACA,sECtBF,CDwBA,kCAjBE,iBAAA,CACA,aAAA,CAMA,2BCCF,CDSA,oBAGE,UAAA,CACA,iCAAA,CACQ,yBAAA,CACR,UAAA,CACA,WAAA,CACA,KAAA,CAEA,+BAAA,CACQ,uBAAA,CACR,kBAAA,CACA,UCtBF,CDwBA,2BACE,aAAA,CACA,cAAA,CACA,gBAAA,CACA,UAAA,CACA,eAAA,CACA,SCtBF,CDwBA,2BACE,0BAAA,CACQ,kBCtBV,CDyBA,wBACE,eAAA,CACA,oDAAA,CACA,WCtBF,CDyBA,kCACE,WCnBF,CDyBA,oEALE,eAAA,CACA,oDAAA,CACA,gBCfF,CDkBA,kCACE,WCnBF","file":"mdb.rtl.min.css","sourcesContent":["\n[type=\"tel\"],\n[type=\"url\"],\n[type=\"email\"],\n[type=\"number\"] {\n direction: ltr;\n}","@charset \"UTF-8\";\n:root {\n --bs-blue: #0d6efd;\n --bs-indigo: #6610f2;\n --bs-purple: #6f42c1;\n --bs-pink: #d63384;\n --bs-red: #dc3545;\n --bs-orange: #fd7e14;\n --bs-yellow: #ffc107;\n --bs-green: #198754;\n --bs-teal: #20c997;\n --bs-cyan: #0dcaf0;\n --bs-white: #fff;\n --bs-gray: #757575;\n --bs-gray-dark: #4f4f4f;\n --bs-primary: #1266f1;\n --bs-secondary: #b23cfd;\n --bs-success: #00b74a;\n --bs-info: #39c0ed;\n --bs-warning: #ffa900;\n --bs-danger: #f93154;\n --bs-light: #fbfbfb;\n --bs-dark: #262626;\n --bs-white: #fff;\n --bs-black: #000;\n --bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", \"Liberation Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";\n --bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;\n --bs-gradient: linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0));\n}\n\n*,\n*::before,\n*::after {\n -webkit-box-sizing: border-box;\n box-sizing: border-box;\n}\n\n@media (prefers-reduced-motion: no-preference) {\n :root {\n scroll-behavior: smooth;\n }\n}\n\nbody {\n margin: 0;\n font-family: var(--mdb-font-roboto);\n font-size: 1rem;\n font-weight: 400;\n line-height: 1.6;\n color: #4f4f4f;\n background-color: #fff;\n -webkit-text-size-adjust: 100%;\n -webkit-tap-highlight-color: rgba(0, 0, 0, 0);\n}\n\n[tabindex=\"-1\"]:focus:not(:focus-visible) {\n outline: 0 !important;\n}\n\nhr {\n margin: 1rem 0;\n color: inherit;\n background-color: currentColor;\n border: 0;\n opacity: 0.25;\n}\n\nhr:not([size]) {\n height: 1px;\n}\n\nh6, .h6, h5, .h5, h4, .h4, h3, .h3, h2, .h2, h1, .h1 {\n margin-top: 0;\n margin-bottom: 0.5rem;\n font-weight: 500;\n line-height: 1.2;\n}\n\nh1, .h1 {\n font-size: calc(1.375rem + 1.5vw);\n}\n@media (min-width: 1200px) {\n h1, .h1 {\n font-size: 2.5rem;\n }\n}\n\nh2, .h2 {\n font-size: calc(1.325rem + 0.9vw);\n}\n@media (min-width: 1200px) {\n h2, .h2 {\n font-size: 2rem;\n }\n}\n\nh3, .h3 {\n font-size: calc(1.3rem + 0.6vw);\n}\n@media (min-width: 1200px) {\n h3, .h3 {\n font-size: 1.75rem;\n }\n}\n\nh4, .h4 {\n font-size: calc(1.275rem + 0.3vw);\n}\n@media (min-width: 1200px) {\n h4, .h4 {\n font-size: 1.5rem;\n }\n}\n\nh5, .h5 {\n font-size: 1.25rem;\n}\n\nh6, .h6 {\n font-size: 1rem;\n}\n\np {\n margin-top: 0;\n margin-bottom: 1rem;\n}\n\nabbr[title],\nabbr[data-bs-original-title] {\n text-decoration: underline;\n -webkit-text-decoration: underline dotted;\n text-decoration: underline dotted;\n cursor: help;\n -webkit-text-decoration-skip-ink: none;\n text-decoration-skip-ink: none;\n}\n\naddress {\n margin-bottom: 1rem;\n font-style: normal;\n line-height: inherit;\n}\n\nol,\nul {\n padding-right: 2rem;\n}\n\nol,\nul,\ndl {\n margin-top: 0;\n margin-bottom: 1rem;\n}\n\nol ol,\nul ul,\nol ul,\nul ol {\n margin-bottom: 0;\n}\n\ndt {\n font-weight: 700;\n}\n\ndd {\n margin-bottom: 0.5rem;\n margin-right: 0;\n}\n\nblockquote {\n margin: 0 0 1rem;\n}\n\nb,\nstrong {\n font-weight: bolder;\n}\n\nsmall, .small {\n font-size: 0.875em;\n}\n\nmark, .mark {\n padding: 0.2em;\n background-color: #fcf8e3;\n}\n\nsub,\nsup {\n position: relative;\n font-size: 0.75em;\n line-height: 0;\n vertical-align: baseline;\n}\n\nsub {\n bottom: -0.25em;\n}\n\nsup {\n top: -0.5em;\n}\n\na {\n color: #1266f1;\n text-decoration: underline;\n}\na:hover {\n color: #0e52c1;\n}\n\na:not([href]):not([class]), a:not([href]):not([class]):hover {\n color: inherit;\n text-decoration: none;\n}\n\npre,\ncode,\nkbd,\nsamp {\n font-family: var(--bs-font-monospace);\n font-size: 1em;\n direction: ltr ;\n unicode-bidi: bidi-override;\n}\n\npre {\n display: block;\n margin-top: 0;\n margin-bottom: 1rem;\n overflow: auto;\n font-size: 0.875em;\n}\npre code {\n font-size: inherit;\n color: inherit;\n word-break: normal;\n}\n\ncode {\n font-size: 0.875em;\n color: #d63384;\n word-wrap: break-word;\n}\na > code {\n color: inherit;\n}\n\nkbd {\n padding: 0.2rem 0.4rem;\n font-size: 0.875em;\n color: #fff;\n background-color: #262626;\n border-radius: 0.2rem;\n}\nkbd kbd {\n padding: 0;\n font-size: 1em;\n font-weight: 700;\n}\n\nfigure {\n margin: 0 0 1rem;\n}\n\nimg,\nsvg {\n vertical-align: middle;\n}\n\ntable {\n caption-side: bottom;\n border-collapse: collapse;\n}\n\ncaption {\n padding-top: 1rem;\n padding-bottom: 1rem;\n color: #757575;\n text-align: right;\n}\n\nth {\n text-align: inherit;\n text-align: -webkit-match-parent;\n}\n\nthead,\ntbody,\ntfoot,\ntr,\ntd,\nth {\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n}\n\nlabel {\n display: inline-block;\n}\n\nbutton {\n border-radius: 0;\n}\n\nbutton:focus {\n outline: dotted 1px;\n outline: -webkit-focus-ring-color auto 5px;\n}\n\ninput,\nbutton,\nselect,\noptgroup,\ntextarea {\n margin: 0;\n font-family: inherit;\n font-size: inherit;\n line-height: inherit;\n}\n\nbutton,\nselect {\n text-transform: none;\n}\n\n[role=button] {\n cursor: pointer;\n}\n\nselect {\n word-wrap: normal;\n}\n\n[list]::-webkit-calendar-picker-indicator {\n display: none;\n}\n\nbutton,\n[type=button],\n[type=reset],\n[type=submit] {\n -webkit-appearance: button;\n}\nbutton:not(:disabled),\n[type=button]:not(:disabled),\n[type=reset]:not(:disabled),\n[type=submit]:not(:disabled) {\n cursor: pointer;\n}\n\n::-moz-focus-inner {\n padding: 0;\n border-style: none;\n}\n\ntextarea {\n resize: vertical;\n}\n\nfieldset {\n min-width: 0;\n padding: 0;\n margin: 0;\n border: 0;\n}\n\nlegend {\n float: right;\n width: 100%;\n padding: 0;\n margin-bottom: 0.5rem;\n font-size: calc(1.275rem + 0.3vw);\n line-height: inherit;\n}\n@media (min-width: 1200px) {\n legend {\n font-size: 1.5rem;\n }\n}\nlegend + * {\n clear: right;\n}\n\n::-webkit-datetime-edit-fields-wrapper,\n::-webkit-datetime-edit-text,\n::-webkit-datetime-edit-minute,\n::-webkit-datetime-edit-hour-field,\n::-webkit-datetime-edit-day-field,\n::-webkit-datetime-edit-month-field,\n::-webkit-datetime-edit-year-field {\n padding: 0;\n}\n\n::-webkit-inner-spin-button {\n height: auto;\n}\n\n[type=search] {\n outline-offset: -2px;\n -webkit-appearance: textfield;\n}\n\n[type=\"tel\"],\n[type=\"url\"],\n[type=\"email\"],\n[type=\"number\"] {\n direction: ltr;\n}\n::-webkit-search-decoration {\n -webkit-appearance: none;\n}\n\n::-webkit-color-swatch-wrapper {\n padding: 0;\n}\n\n::file-selector-button {\n font: inherit;\n}\n\n::-webkit-file-upload-button {\n font: inherit;\n -webkit-appearance: button;\n}\n\noutput {\n display: inline-block;\n}\n\niframe {\n border: 0;\n}\n\nsummary {\n display: list-item;\n cursor: pointer;\n}\n\nprogress {\n vertical-align: baseline;\n}\n\n[hidden] {\n display: none !important;\n}\n\n.lead {\n font-size: 1.25rem;\n font-weight: 300;\n}\n\n.display-1 {\n font-size: calc(1.625rem + 4.5vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-1 {\n font-size: 5rem;\n }\n}\n\n.display-2 {\n font-size: calc(1.575rem + 3.9vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-2 {\n font-size: 4.5rem;\n }\n}\n\n.display-3 {\n font-size: calc(1.525rem + 3.3vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-3 {\n font-size: 4rem;\n }\n}\n\n.display-4 {\n font-size: calc(1.475rem + 2.7vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-4 {\n font-size: 3.5rem;\n }\n}\n\n.display-5 {\n font-size: calc(1.425rem + 2.1vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-5 {\n font-size: 3rem;\n }\n}\n\n.display-6 {\n font-size: calc(1.375rem + 1.5vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-6 {\n font-size: 2.5rem;\n }\n}\n\n.list-unstyled {\n padding-right: 0;\n list-style: none;\n}\n\n.list-inline {\n padding-right: 0;\n list-style: none;\n}\n\n.list-inline-item {\n display: inline-block;\n}\n.list-inline-item:not(:last-child) {\n margin-left: 0.5rem;\n}\n\n.initialism {\n font-size: 0.875em;\n text-transform: uppercase;\n}\n\n.blockquote {\n margin-bottom: 1rem;\n font-size: 1.25rem;\n}\n.blockquote > :last-child {\n margin-bottom: 0;\n}\n\n.blockquote-footer {\n margin-top: -1rem;\n margin-bottom: 1rem;\n font-size: 0.875em;\n color: #757575;\n}\n.blockquote-footer::before {\n content: \"— \";\n}\n\n.img-fluid {\n max-width: 100%;\n height: auto;\n}\n\n.img-thumbnail {\n padding: 0.25rem;\n background-color: #fff;\n border: 1px solid #e0e0e0;\n border-radius: 0.25rem;\n max-width: 100%;\n height: auto;\n}\n\n.figure {\n display: inline-block;\n}\n\n.figure-img {\n margin-bottom: 0.5rem;\n line-height: 1;\n}\n\n.figure-caption {\n font-size: 0.875em;\n color: #757575;\n}\n\n.container,\n.container-fluid,\n.container-xxl,\n.container-xl,\n.container-lg,\n.container-md,\n.container-sm {\n width: 100%;\n padding-left: var(--bs-gutter-x, 0.75rem);\n padding-right: var(--bs-gutter-x, 0.75rem);\n margin-left: auto;\n margin-right: auto;\n}\n\n@media (min-width: 576px) {\n .container-sm, .container {\n max-width: 540px;\n }\n}\n@media (min-width: 768px) {\n .container-md, .container-sm, .container {\n max-width: 720px;\n }\n}\n@media (min-width: 992px) {\n .container-lg, .container-md, .container-sm, .container {\n max-width: 960px;\n }\n}\n@media (min-width: 1200px) {\n .container-xl, .container-lg, .container-md, .container-sm, .container {\n max-width: 1140px;\n }\n}\n@media (min-width: 1400px) {\n .container-xxl, .container-xl, .container-lg, .container-md, .container-sm, .container {\n max-width: 1320px;\n }\n}\n.row {\n --bs-gutter-x: 1.5rem;\n --bs-gutter-y: 0;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n margin-top: calc( var(--bs-gutter-y) * -1 );\n margin-left: calc( var(--bs-gutter-x) / -2 );\n margin-right: calc( var(--bs-gutter-x) / -2 );\n}\n.row > * {\n -ms-flex-negative: 0;\n flex-shrink: 0;\n width: 100%;\n max-width: 100%;\n padding-left: calc( var(--bs-gutter-x) / 2 );\n padding-right: calc( var(--bs-gutter-x) / 2 );\n margin-top: var(--bs-gutter-y);\n}\n\n.col {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n}\n\n.row-cols-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n}\n\n.row-cols-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n}\n\n.row-cols-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n}\n\n.row-cols-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n}\n\n.row-cols-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n}\n\n.row-cols-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n}\n\n.row-cols-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n}\n\n.col-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n}\n\n.col-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n}\n\n.col-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n}\n\n.col-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n}\n\n.col-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n}\n\n.col-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n}\n\n.col-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n}\n\n.col-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n}\n\n.col-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n}\n\n.col-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n}\n\n.col-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n}\n\n.col-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n}\n\n.col-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n}\n\n.offset-1 {\n margin-right: 8.3333333333%;\n}\n\n.offset-2 {\n margin-right: 16.6666666667%;\n}\n\n.offset-3 {\n margin-right: 25%;\n}\n\n.offset-4 {\n margin-right: 33.3333333333%;\n}\n\n.offset-5 {\n margin-right: 41.6666666667%;\n}\n\n.offset-6 {\n margin-right: 50%;\n}\n\n.offset-7 {\n margin-right: 58.3333333333%;\n}\n\n.offset-8 {\n margin-right: 66.6666666667%;\n}\n\n.offset-9 {\n margin-right: 75%;\n}\n\n.offset-10 {\n margin-right: 83.3333333333%;\n}\n\n.offset-11 {\n margin-right: 91.6666666667%;\n}\n\n.g-0,\n.gx-0 {\n --bs-gutter-x: 0;\n}\n\n.g-0,\n.gy-0 {\n --bs-gutter-y: 0;\n}\n\n.g-1,\n.gx-1 {\n --bs-gutter-x: 0.25rem;\n}\n\n.g-1,\n.gy-1 {\n --bs-gutter-y: 0.25rem;\n}\n\n.g-2,\n.gx-2 {\n --bs-gutter-x: 0.5rem;\n}\n\n.g-2,\n.gy-2 {\n --bs-gutter-y: 0.5rem;\n}\n\n.g-3,\n.gx-3 {\n --bs-gutter-x: 1rem;\n}\n\n.g-3,\n.gy-3 {\n --bs-gutter-y: 1rem;\n}\n\n.g-4,\n.gx-4 {\n --bs-gutter-x: 1.5rem;\n}\n\n.g-4,\n.gy-4 {\n --bs-gutter-y: 1.5rem;\n}\n\n.g-5,\n.gx-5 {\n --bs-gutter-x: 3rem;\n}\n\n.g-5,\n.gy-5 {\n --bs-gutter-y: 3rem;\n}\n\n@media (min-width: 576px) {\n .col-sm {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-sm-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-sm-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-sm-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-sm-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-sm-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-sm-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-sm-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-sm-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-sm-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-sm-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-sm-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-sm-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-sm-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-sm-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-sm-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-sm-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-sm-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-sm-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-sm-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-sm-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-sm-0 {\n margin-right: 0;\n }\n\n .offset-sm-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-sm-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-sm-3 {\n margin-right: 25%;\n }\n\n .offset-sm-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-sm-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-sm-6 {\n margin-right: 50%;\n }\n\n .offset-sm-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-sm-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-sm-9 {\n margin-right: 75%;\n }\n\n .offset-sm-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-sm-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-sm-0,\n.gx-sm-0 {\n --bs-gutter-x: 0;\n }\n\n .g-sm-0,\n.gy-sm-0 {\n --bs-gutter-y: 0;\n }\n\n .g-sm-1,\n.gx-sm-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-sm-1,\n.gy-sm-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-sm-2,\n.gx-sm-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-sm-2,\n.gy-sm-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-sm-3,\n.gx-sm-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-sm-3,\n.gy-sm-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-sm-4,\n.gx-sm-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-sm-4,\n.gy-sm-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-sm-5,\n.gx-sm-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-sm-5,\n.gy-sm-5 {\n --bs-gutter-y: 3rem;\n }\n}\n@media (min-width: 768px) {\n .col-md {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-md-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-md-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-md-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-md-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-md-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-md-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-md-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-md-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-md-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-md-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-md-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-md-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-md-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-md-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-md-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-md-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-md-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-md-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-md-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-md-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-md-0 {\n margin-right: 0;\n }\n\n .offset-md-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-md-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-md-3 {\n margin-right: 25%;\n }\n\n .offset-md-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-md-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-md-6 {\n margin-right: 50%;\n }\n\n .offset-md-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-md-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-md-9 {\n margin-right: 75%;\n }\n\n .offset-md-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-md-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-md-0,\n.gx-md-0 {\n --bs-gutter-x: 0;\n }\n\n .g-md-0,\n.gy-md-0 {\n --bs-gutter-y: 0;\n }\n\n .g-md-1,\n.gx-md-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-md-1,\n.gy-md-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-md-2,\n.gx-md-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-md-2,\n.gy-md-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-md-3,\n.gx-md-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-md-3,\n.gy-md-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-md-4,\n.gx-md-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-md-4,\n.gy-md-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-md-5,\n.gx-md-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-md-5,\n.gy-md-5 {\n --bs-gutter-y: 3rem;\n }\n}\n@media (min-width: 992px) {\n .col-lg {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-lg-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-lg-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-lg-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-lg-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-lg-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-lg-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-lg-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-lg-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-lg-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-lg-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-lg-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-lg-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-lg-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-lg-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-lg-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-lg-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-lg-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-lg-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-lg-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-lg-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-lg-0 {\n margin-right: 0;\n }\n\n .offset-lg-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-lg-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-lg-3 {\n margin-right: 25%;\n }\n\n .offset-lg-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-lg-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-lg-6 {\n margin-right: 50%;\n }\n\n .offset-lg-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-lg-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-lg-9 {\n margin-right: 75%;\n }\n\n .offset-lg-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-lg-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-lg-0,\n.gx-lg-0 {\n --bs-gutter-x: 0;\n }\n\n .g-lg-0,\n.gy-lg-0 {\n --bs-gutter-y: 0;\n }\n\n .g-lg-1,\n.gx-lg-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-lg-1,\n.gy-lg-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-lg-2,\n.gx-lg-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-lg-2,\n.gy-lg-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-lg-3,\n.gx-lg-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-lg-3,\n.gy-lg-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-lg-4,\n.gx-lg-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-lg-4,\n.gy-lg-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-lg-5,\n.gx-lg-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-lg-5,\n.gy-lg-5 {\n --bs-gutter-y: 3rem;\n }\n}\n@media (min-width: 1200px) {\n .col-xl {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-xl-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-xl-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-xl-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-xl-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-xl-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-xl-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-xl-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-xl-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-xl-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-xl-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-xl-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-xl-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-xl-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-xl-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-xl-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-xl-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-xl-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-xl-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-xl-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-xl-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-xl-0 {\n margin-right: 0;\n }\n\n .offset-xl-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-xl-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-xl-3 {\n margin-right: 25%;\n }\n\n .offset-xl-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-xl-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-xl-6 {\n margin-right: 50%;\n }\n\n .offset-xl-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-xl-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-xl-9 {\n margin-right: 75%;\n }\n\n .offset-xl-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-xl-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-xl-0,\n.gx-xl-0 {\n --bs-gutter-x: 0;\n }\n\n .g-xl-0,\n.gy-xl-0 {\n --bs-gutter-y: 0;\n }\n\n .g-xl-1,\n.gx-xl-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-xl-1,\n.gy-xl-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-xl-2,\n.gx-xl-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-xl-2,\n.gy-xl-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-xl-3,\n.gx-xl-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-xl-3,\n.gy-xl-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-xl-4,\n.gx-xl-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-xl-4,\n.gy-xl-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-xl-5,\n.gx-xl-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-xl-5,\n.gy-xl-5 {\n --bs-gutter-y: 3rem;\n }\n}\n@media (min-width: 1400px) {\n .col-xxl {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-xxl-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-xxl-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-xxl-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-xxl-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-xxl-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-xxl-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-xxl-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-xxl-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-xxl-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-xxl-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-xxl-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-xxl-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-xxl-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-xxl-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-xxl-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-xxl-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-xxl-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-xxl-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-xxl-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-xxl-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-xxl-0 {\n margin-right: 0;\n }\n\n .offset-xxl-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-xxl-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-xxl-3 {\n margin-right: 25%;\n }\n\n .offset-xxl-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-xxl-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-xxl-6 {\n margin-right: 50%;\n }\n\n .offset-xxl-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-xxl-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-xxl-9 {\n margin-right: 75%;\n }\n\n .offset-xxl-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-xxl-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-xxl-0,\n.gx-xxl-0 {\n --bs-gutter-x: 0;\n }\n\n .g-xxl-0,\n.gy-xxl-0 {\n --bs-gutter-y: 0;\n }\n\n .g-xxl-1,\n.gx-xxl-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-xxl-1,\n.gy-xxl-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-xxl-2,\n.gx-xxl-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-xxl-2,\n.gy-xxl-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-xxl-3,\n.gx-xxl-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-xxl-3,\n.gy-xxl-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-xxl-4,\n.gx-xxl-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-xxl-4,\n.gy-xxl-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-xxl-5,\n.gx-xxl-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-xxl-5,\n.gy-xxl-5 {\n --bs-gutter-y: 3rem;\n }\n}\n.table {\n --bs-table-bg: transparent;\n --bs-table-striped-color: #212529;\n --bs-table-striped-bg: rgba(0, 0, 0, 0.05);\n --bs-table-active-color: #212529;\n --bs-table-active-bg: rgba(0, 0, 0, 0.1);\n --bs-table-hover-color: #212529;\n --bs-table-hover-bg: rgba(0, 0, 0, 0.075);\n width: 100%;\n margin-bottom: 1rem;\n color: #212529;\n vertical-align: top;\n border-color: #e0e0e0;\n}\n.table > :not(caption) > * > * {\n padding: 1rem 1.4rem;\n background-color: var(--bs-table-bg);\n background-image: -webkit-gradient(linear, right top, right bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));\n background-image: linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));\n border-bottom-width: 1px;\n}\n.table > tbody {\n vertical-align: inherit;\n}\n.table > thead {\n vertical-align: bottom;\n}\n.table > :not(:last-child) > :last-child > * {\n border-bottom-color: inherit;\n}\n\n.caption-top {\n caption-side: top;\n}\n\n.table-sm > :not(caption) > * > * {\n padding: 0.5rem 1.4rem;\n}\n\n.table-bordered > :not(caption) > * {\n border-width: 1px 0;\n}\n.table-bordered > :not(caption) > * > * {\n border-width: 0 1px;\n}\n\n.table-borderless > :not(caption) > * > * {\n border-bottom-width: 0;\n}\n\n.table-striped > tbody > tr:nth-of-type(odd) {\n --bs-table-accent-bg: var(--bs-table-striped-bg);\n color: var(--bs-table-striped-color);\n}\n\n.table-active {\n --bs-table-accent-bg: var(--bs-table-active-bg);\n color: var(--bs-table-active-color);\n}\n\n.table-hover > tbody > tr:hover {\n --bs-table-accent-bg: var(--bs-table-hover-bg);\n color: var(--bs-table-hover-color);\n}\n\n.table-primary {\n --bs-table-bg: #d0e0fc;\n --bs-table-striped-bg: #c6d5ef;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #bbcae3;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #c0cfe9;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #bbcae3;\n}\n\n.table-secondary {\n --bs-table-bg: #f0d8ff;\n --bs-table-striped-bg: #e4cdf2;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #d8c2e6;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #dec8ec;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #d8c2e6;\n}\n\n.table-success {\n --bs-table-bg: #ccf1db;\n --bs-table-striped-bg: #c2e5d0;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #b8d9c5;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #bddfcb;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #b8d9c5;\n}\n\n.table-info {\n --bs-table-bg: #d7f2fb;\n --bs-table-striped-bg: #cce6ee;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #c2dae2;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #c7e0e8;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #c2dae2;\n}\n\n.table-warning {\n --bs-table-bg: #ffeecc;\n --bs-table-striped-bg: #f2e2c2;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #e6d6b8;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #ecdcbd;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #e6d6b8;\n}\n\n.table-danger {\n --bs-table-bg: #fed6dd;\n --bs-table-striped-bg: #f1cbd2;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #e5c1c7;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #ebc6cc;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #e5c1c7;\n}\n\n.table-light {\n --bs-table-bg: #fbfbfb;\n --bs-table-striped-bg: #eeeeee;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #e2e2e2;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #e8e8e8;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #e2e2e2;\n}\n\n.table-dark {\n --bs-table-bg: #262626;\n --bs-table-striped-bg: #313131;\n --bs-table-striped-color: #fff;\n --bs-table-active-bg: #3c3c3c;\n --bs-table-active-color: #fff;\n --bs-table-hover-bg: #363636;\n --bs-table-hover-color: #fff;\n color: #fff;\n border-color: #3c3c3c;\n}\n\n.table-responsive {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n}\n\n@media (max-width: 575.98px) {\n .table-responsive-sm {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n@media (max-width: 767.98px) {\n .table-responsive-md {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n@media (max-width: 991.98px) {\n .table-responsive-lg {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n@media (max-width: 1199.98px) {\n .table-responsive-xl {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n@media (max-width: 1399.98px) {\n .table-responsive-xxl {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n.form-label {\n margin-bottom: 0.5rem;\n color: rgba(0, 0, 0, 0.6);\n}\n\n.col-form-label {\n padding-top: calc(0.375rem + 1px);\n padding-bottom: calc(0.375rem + 1px);\n margin-bottom: 0;\n font-size: inherit;\n line-height: 1.6;\n color: rgba(0, 0, 0, 0.6);\n}\n\n.col-form-label-lg {\n padding-top: calc(0.5rem + 1px);\n padding-bottom: calc(0.5rem + 1px);\n font-size: 1rem;\n}\n\n.col-form-label-sm {\n padding-top: calc(0.25rem + 1px);\n padding-bottom: calc(0.25rem + 1px);\n font-size: 0.775rem;\n}\n\n.form-text {\n margin-top: 0.25rem;\n font-size: 0.875em;\n color: #757575;\n}\n\n.form-control {\n display: block;\n width: 100%;\n padding: 0.375rem 0.75rem;\n font-size: 1rem;\n font-weight: 400;\n line-height: 1.6;\n color: #4f4f4f;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid #bdbdbd;\n -webkit-appearance: none;\n -moz-appearance: none;\n appearance: none;\n border-radius: 0.25rem;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-control {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-control[type=file] {\n overflow: hidden;\n}\n.form-control[type=file]:not(:disabled):not([readonly]) {\n cursor: pointer;\n}\n.form-control:focus {\n color: #4f4f4f;\n background-color: #fff;\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-control::-webkit-date-and-time-value {\n height: 1.6em;\n}\n.form-control::-webkit-input-placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control::-moz-placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control:-ms-input-placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control::-ms-input-placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control::placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control:disabled, .form-control[readonly] {\n background-color: #eeeeee;\n opacity: 1;\n}\n.form-control::file-selector-button {\n padding: 0.375rem 0.75rem;\n margin: -0.375rem -0.75rem;\n -webkit-margin-end: 0.75rem;\n margin-inline-end: 0.75rem;\n color: #4f4f4f;\n background-color: #eeeeee;\n pointer-events: none;\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n border-inline-end-width: 1px;\n border-radius: 0;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-control::file-selector-button {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-control:hover:not(:disabled):not([readonly])::file-selector-button {\n background-color: #e2e2e2;\n}\n.form-control::-webkit-file-upload-button {\n padding: 0.375rem 0.75rem;\n margin: -0.375rem -0.75rem;\n -webkit-margin-end: 0.75rem;\n margin-inline-end: 0.75rem;\n color: #4f4f4f;\n background-color: #eeeeee;\n pointer-events: none;\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n border-inline-end-width: 1px;\n border-radius: 0;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-control::-webkit-file-upload-button {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button {\n background-color: #e2e2e2;\n}\n\n.form-control-plaintext {\n display: block;\n width: 100%;\n padding: 0.375rem 0;\n margin-bottom: 0;\n line-height: 1.6;\n color: #4f4f4f;\n background-color: transparent;\n border: solid transparent;\n border-width: 1px 0;\n}\n.form-control-plaintext.form-control-sm, .form-control-plaintext.form-control-lg {\n padding-left: 0;\n padding-right: 0;\n}\n\n.form-control-sm {\n min-height: calc(1.6em + 0.5rem + 2px);\n padding: 0.25rem 0.5rem;\n font-size: 0.775rem;\n border-radius: 0.2rem;\n}\n.form-control-sm::file-selector-button {\n padding: 0.25rem 0.5rem;\n margin: -0.25rem -0.5rem;\n -webkit-margin-end: 0.5rem;\n margin-inline-end: 0.5rem;\n}\n.form-control-sm::-webkit-file-upload-button {\n padding: 0.25rem 0.5rem;\n margin: -0.25rem -0.5rem;\n -webkit-margin-end: 0.5rem;\n margin-inline-end: 0.5rem;\n}\n\n.form-control-lg {\n min-height: calc(1.6em + 1rem + 2px);\n padding: 0.5rem 1rem;\n font-size: 1rem;\n border-radius: 0.3rem;\n}\n.form-control-lg::file-selector-button {\n padding: 0.5rem 1rem;\n margin: -0.5rem -1rem;\n -webkit-margin-end: 1rem;\n margin-inline-end: 1rem;\n}\n.form-control-lg::-webkit-file-upload-button {\n padding: 0.5rem 1rem;\n margin: -0.5rem -1rem;\n -webkit-margin-end: 1rem;\n margin-inline-end: 1rem;\n}\n\ntextarea.form-control {\n min-height: calc(1.6em + 0.75rem + 2px);\n}\ntextarea.form-control-sm {\n min-height: calc(1.6em + 0.5rem + 2px);\n}\ntextarea.form-control-lg {\n min-height: calc(1.6em + 1rem + 2px);\n}\n\n.form-control-color {\n max-width: 3rem;\n height: auto;\n padding: 0.375rem;\n}\n.form-control-color:not(:disabled):not([readonly]) {\n cursor: pointer;\n}\n.form-control-color::-moz-color-swatch {\n height: 1.6em;\n border-radius: 0.25rem;\n}\n.form-control-color::-webkit-color-swatch {\n height: 1.6em;\n border-radius: 0.25rem;\n}\n\n.form-select {\n display: block;\n width: 100%;\n padding: 0.375rem 0.75rem 0.375rem 1.75rem;\n font-size: 1rem;\n font-weight: 400;\n line-height: 1.6;\n color: #4f4f4f;\n vertical-align: middle;\n background-color: #fff;\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");\n background-repeat: no-repeat;\n background-position: left 0.75rem center;\n background-size: 16px 12px;\n border: 1px solid #bdbdbd;\n border-radius: 0.25rem;\n -webkit-appearance: none;\n -moz-appearance: none;\n appearance: none;\n}\n.form-select:focus {\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-select[multiple], .form-select[size]:not([size=\"1\"]) {\n padding-left: 0.75rem;\n background-image: none;\n}\n.form-select:disabled {\n color: #757575;\n background-color: #eeeeee;\n}\n.form-select:-moz-focusring {\n color: transparent;\n text-shadow: 0 0 0 #4f4f4f;\n}\n\n.form-select-sm {\n padding-top: 0.25rem;\n padding-bottom: 0.25rem;\n padding-right: 0.5rem;\n font-size: 0.775rem;\n}\n\n.form-select-lg {\n padding-top: 0.5rem;\n padding-bottom: 0.5rem;\n padding-right: 1rem;\n font-size: 1rem;\n}\n\n.form-check {\n display: block;\n min-height: 1.6rem;\n padding-right: 1.5em;\n margin-bottom: 0.125rem;\n}\n.form-check .form-check-input {\n float: right;\n margin-right: -1.5em;\n}\n\n.form-check-input {\n width: 1em;\n height: 1em;\n margin-top: 0.3em;\n vertical-align: top;\n background-color: #fff;\n background-repeat: no-repeat;\n background-position: center;\n background-size: contain;\n border: 1px solid rgba(0, 0, 0, 0.25);\n -webkit-appearance: none;\n -moz-appearance: none;\n appearance: none;\n -webkit-print-color-adjust: exact;\n color-adjust: exact;\n -webkit-transition: background-color 0.15s ease-in-out, background-position 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, background-position 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, background-position 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, background-position 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-check-input {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-check-input[type=checkbox] {\n border-radius: 0.25em;\n}\n.form-check-input[type=radio] {\n border-radius: 50%;\n}\n.form-check-input:active {\n -webkit-filter: brightness(90%);\n filter: brightness(90%);\n}\n.form-check-input:focus {\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-check-input:checked {\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.form-check-input:checked[type=checkbox] {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\");\n}\n.form-check-input:checked[type=radio] {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\");\n}\n.form-check-input[type=checkbox]:indeterminate {\n background-color: #1266f1;\n border-color: #757575;\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\");\n}\n.form-check-input:disabled {\n pointer-events: none;\n -webkit-filter: none;\n filter: none;\n opacity: 0.5;\n}\n.form-check-input[disabled] ~ .form-check-label, .form-check-input:disabled ~ .form-check-label {\n opacity: 0.5;\n}\n\n.form-switch {\n padding-right: 2.5em;\n}\n.form-switch .form-check-input {\n width: 2em;\n margin-right: -2.5em;\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280, 0, 0, 0.25%29'/%3e%3c/svg%3e\");\n background-position: right center;\n border-radius: 2em;\n}\n.form-switch .form-check-input:focus {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%231266f1'/%3e%3c/svg%3e\");\n}\n.form-switch .form-check-input:checked {\n background-position: left center;\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\");\n}\n\n.form-check-inline {\n display: inline-block;\n margin-left: 1rem;\n}\n\n.btn-check {\n position: absolute;\n clip: rect(0, 0, 0, 0);\n pointer-events: none;\n}\n.btn-check[disabled] + .btn, .btn-check:disabled + .btn {\n pointer-events: none;\n -webkit-filter: none;\n filter: none;\n opacity: 0.65;\n}\n\n.form-range {\n width: 100%;\n height: 1.5rem;\n padding: 0;\n background-color: transparent;\n -webkit-appearance: none;\n -moz-appearance: none;\n appearance: none;\n}\n.form-range:focus {\n outline: none;\n}\n.form-range:focus::-webkit-slider-thumb {\n -webkit-box-shadow: 0 0 0 1px #fff, 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 1px #fff, 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-range:focus::-moz-range-thumb {\n box-shadow: 0 0 0 1px #fff, 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-range::-moz-focus-outer {\n border: 0;\n}\n.form-range::-webkit-slider-thumb {\n width: 1rem;\n height: 1rem;\n margin-top: -0.25rem;\n background-color: #1266f1;\n border: 0;\n border-radius: 1rem;\n -webkit-transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n -webkit-appearance: none;\n appearance: none;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-range::-webkit-slider-thumb {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-range::-webkit-slider-thumb:active {\n background-color: #b8d1fb;\n}\n.form-range::-webkit-slider-runnable-track {\n width: 100%;\n height: 0.5rem;\n color: transparent;\n cursor: pointer;\n background-color: #e0e0e0;\n border-color: transparent;\n border-radius: 1rem;\n}\n.form-range::-moz-range-thumb {\n width: 1rem;\n height: 1rem;\n background-color: #1266f1;\n border: 0;\n border-radius: 1rem;\n -moz-transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n -moz-appearance: none;\n appearance: none;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-range::-moz-range-thumb {\n -moz-transition: none;\n transition: none;\n }\n}\n.form-range::-moz-range-thumb:active {\n background-color: #b8d1fb;\n}\n.form-range::-moz-range-track {\n width: 100%;\n height: 0.5rem;\n color: transparent;\n cursor: pointer;\n background-color: #e0e0e0;\n border-color: transparent;\n border-radius: 1rem;\n}\n.form-range:disabled {\n pointer-events: none;\n}\n.form-range:disabled::-webkit-slider-thumb {\n background-color: #9e9e9e;\n}\n.form-range:disabled::-moz-range-thumb {\n background-color: #9e9e9e;\n}\n\n.form-floating {\n position: relative;\n}\n.form-floating > .form-control,\n.form-floating > .form-select {\n height: calc(3.5rem + 2px);\n padding: 1rem 0.75rem;\n}\n.form-floating > label {\n position: absolute;\n top: 0;\n right: 0;\n height: 100%;\n padding: 1rem 0.75rem;\n pointer-events: none;\n border: 1px solid transparent;\n -webkit-transform-origin: 100% 0;\n transform-origin: 100% 0;\n -webkit-transition: opacity 0.1s ease-in-out, -webkit-transform 0.1s ease-in-out;\n transition: opacity 0.1s ease-in-out, -webkit-transform 0.1s ease-in-out;\n transition: opacity 0.1s ease-in-out, transform 0.1s ease-in-out;\n transition: opacity 0.1s ease-in-out, transform 0.1s ease-in-out, -webkit-transform 0.1s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-floating > label {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-floating > .form-control::-webkit-input-placeholder {\n color: transparent;\n}\n.form-floating > .form-control::-moz-placeholder {\n color: transparent;\n}\n.form-floating > .form-control:-ms-input-placeholder {\n color: transparent;\n}\n.form-floating > .form-control::-ms-input-placeholder {\n color: transparent;\n}\n.form-floating > .form-control::placeholder {\n color: transparent;\n}\n.form-floating > .form-control:not(:-moz-placeholder-shown) {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-control:not(:-ms-input-placeholder) {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-control:focus, .form-floating > .form-control:not(:placeholder-shown) {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-control:-webkit-autofill {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-select {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-control:not(:-moz-placeholder-shown) ~ label {\n opacity: 0.65;\n transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n}\n.form-floating > .form-control:not(:-ms-input-placeholder) ~ label {\n opacity: 0.65;\n transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n}\n.form-floating > .form-control:focus ~ label,\n.form-floating > .form-control:not(:placeholder-shown) ~ label,\n.form-floating > .form-select ~ label {\n opacity: 0.65;\n -webkit-transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n}\n.form-floating > .form-control:-webkit-autofill ~ label {\n opacity: 0.65;\n -webkit-transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n}\n\n.input-group {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n -webkit-box-align: stretch;\n -ms-flex-align: stretch;\n align-items: stretch;\n width: 100%;\n}\n.input-group > .form-control,\n.input-group > .form-select {\n position: relative;\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n width: 1%;\n min-width: 0;\n}\n.input-group > .form-control:focus,\n.input-group > .form-select:focus {\n z-index: 3;\n}\n.input-group .btn {\n position: relative;\n z-index: 2;\n}\n.input-group .btn:focus {\n z-index: 3;\n}\n\n.input-group-text {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n padding: 0.375rem 0.75rem;\n font-size: 1rem;\n font-weight: 400;\n line-height: 1.6;\n color: #4f4f4f;\n text-align: center;\n white-space: nowrap;\n background-color: #eeeeee;\n border: 1px solid #bdbdbd;\n border-radius: 0.25rem;\n}\n\n.input-group-lg > .form-control,\n.input-group-lg > .form-select,\n.input-group-lg > .input-group-text,\n.input-group-lg > .btn {\n padding: 0.5rem 1rem;\n font-size: 1rem;\n border-radius: 0.3rem;\n}\n\n.input-group-sm > .form-control,\n.input-group-sm > .form-select,\n.input-group-sm > .input-group-text,\n.input-group-sm > .btn {\n padding: 0.25rem 0.5rem;\n font-size: 0.775rem;\n border-radius: 0.2rem;\n}\n\n.input-group-lg > .form-select,\n.input-group-sm > .form-select {\n padding-left: 1.75rem;\n}\n\n.input-group:not(.has-validation) > :not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),\n.input-group:not(.has-validation) > .dropdown-toggle:nth-last-child(n+3) {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n}\n.input-group.has-validation > :nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),\n.input-group.has-validation > .dropdown-toggle:nth-last-child(n+4) {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n}\n.input-group > :not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback) {\n margin-right: -1px;\n border-top-right-radius: 0;\n border-bottom-right-radius: 0;\n}\n\n.valid-feedback {\n display: none;\n width: 100%;\n margin-top: 0.25rem;\n font-size: 0.875em;\n color: #00b74a;\n}\n\n.valid-tooltip {\n position: absolute;\n top: 100%;\n z-index: 5;\n display: none;\n max-width: 100%;\n padding: 0.25rem 0.5rem;\n margin-top: 0.1rem;\n font-size: 0.875rem;\n color: #000;\n background-color: rgba(0, 183, 74, 0.9);\n border-radius: 0.25rem;\n}\n\n.was-validated :valid ~ .valid-feedback,\n.was-validated :valid ~ .valid-tooltip,\n.is-valid ~ .valid-feedback,\n.is-valid ~ .valid-tooltip {\n display: block;\n}\n\n.was-validated .form-control:valid, .form-control.is-valid {\n border-color: #00b74a;\n padding-left: calc(1.6em + 0.75rem);\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");\n background-repeat: no-repeat;\n background-position: left calc(0.4em + 0.1875rem) center;\n background-size: calc(0.8em + 0.375rem) calc(0.8em + 0.375rem);\n}\n.was-validated .form-control:valid:focus, .form-control.is-valid:focus {\n border-color: #00b74a;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n}\n\n.was-validated textarea.form-control:valid, textarea.form-control.is-valid {\n padding-left: calc(1.6em + 0.75rem);\n background-position: top calc(0.4em + 0.1875rem) left calc(0.4em + 0.1875rem);\n}\n\n.was-validated .form-select:valid, .form-select.is-valid {\n border-color: #00b74a;\n padding-left: calc(0.75em + 2.3125rem);\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"), url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");\n background-position: left 0.75rem center, center left 1.75rem;\n background-size: 16px 12px, calc(0.8em + 0.375rem) calc(0.8em + 0.375rem);\n}\n.was-validated .form-select:valid:focus, .form-select.is-valid:focus {\n border-color: #00b74a;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n}\n\n.was-validated .form-check-input:valid, .form-check-input.is-valid {\n border-color: #00b74a;\n}\n.was-validated .form-check-input:valid:checked, .form-check-input.is-valid:checked {\n background-color: #00b74a;\n}\n.was-validated .form-check-input:valid:focus, .form-check-input.is-valid:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n}\n.was-validated .form-check-input:valid ~ .form-check-label, .form-check-input.is-valid ~ .form-check-label {\n color: #00b74a;\n}\n\n.form-check-inline .form-check-input ~ .valid-feedback {\n margin-right: 0.5em;\n}\n\n.invalid-feedback {\n display: none;\n width: 100%;\n margin-top: 0.25rem;\n font-size: 0.875em;\n color: #f93154;\n}\n\n.invalid-tooltip {\n position: absolute;\n top: 100%;\n z-index: 5;\n display: none;\n max-width: 100%;\n padding: 0.25rem 0.5rem;\n margin-top: 0.1rem;\n font-size: 0.875rem;\n color: #000;\n background-color: rgba(249, 49, 84, 0.9);\n border-radius: 0.25rem;\n}\n\n.was-validated :invalid ~ .invalid-feedback,\n.was-validated :invalid ~ .invalid-tooltip,\n.is-invalid ~ .invalid-feedback,\n.is-invalid ~ .invalid-tooltip {\n display: block;\n}\n\n.was-validated .form-control:invalid, .form-control.is-invalid {\n border-color: #f93154;\n padding-left: calc(1.6em + 0.75rem);\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");\n background-repeat: no-repeat;\n background-position: left calc(0.4em + 0.1875rem) center;\n background-size: calc(0.8em + 0.375rem) calc(0.8em + 0.375rem);\n}\n.was-validated .form-control:invalid:focus, .form-control.is-invalid:focus {\n border-color: #f93154;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n}\n\n.was-validated textarea.form-control:invalid, textarea.form-control.is-invalid {\n padding-left: calc(1.6em + 0.75rem);\n background-position: top calc(0.4em + 0.1875rem) left calc(0.4em + 0.1875rem);\n}\n\n.was-validated .form-select:invalid, .form-select.is-invalid {\n border-color: #f93154;\n padding-left: calc(0.75em + 2.3125rem);\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"), url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");\n background-position: left 0.75rem center, center left 1.75rem;\n background-size: 16px 12px, calc(0.8em + 0.375rem) calc(0.8em + 0.375rem);\n}\n.was-validated .form-select:invalid:focus, .form-select.is-invalid:focus {\n border-color: #f93154;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n}\n\n.was-validated .form-check-input:invalid, .form-check-input.is-invalid {\n border-color: #f93154;\n}\n.was-validated .form-check-input:invalid:checked, .form-check-input.is-invalid:checked {\n background-color: #f93154;\n}\n.was-validated .form-check-input:invalid:focus, .form-check-input.is-invalid:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n}\n.was-validated .form-check-input:invalid ~ .form-check-label, .form-check-input.is-invalid ~ .form-check-label {\n color: #f93154;\n}\n\n.form-check-inline .form-check-input ~ .invalid-feedback {\n margin-right: 0.5em;\n}\n\n.btn {\n display: inline-block;\n font-weight: 500;\n line-height: 1.5;\n color: #4f4f4f;\n text-align: center;\n text-decoration: none;\n vertical-align: middle;\n cursor: pointer;\n -webkit-user-select: none;\n -moz-user-select: none;\n -ms-user-select: none;\n user-select: none;\n background-color: transparent;\n border: 0.125rem solid transparent;\n padding: 0.375rem 0.75rem;\n font-size: 0.75rem;\n border-radius: 0.25rem;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .btn {\n -webkit-transition: none;\n transition: none;\n }\n}\n.btn:hover {\n color: #4f4f4f;\n}\n.btn-check:focus + .btn, .btn:focus {\n outline: 0;\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:disabled, .btn.disabled, fieldset:disabled .btn {\n pointer-events: none;\n opacity: 0.65;\n}\n\n.btn-primary {\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.btn-primary:hover {\n color: #fff;\n background-color: #0f57cd;\n border-color: #0e52c1;\n}\n.btn-check:focus + .btn-primary, .btn-primary:focus {\n color: #fff;\n background-color: #0f57cd;\n border-color: #0e52c1;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(54, 125, 243, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(54, 125, 243, 0.5);\n}\n.btn-check:checked + .btn-primary, .btn-check:active + .btn-primary, .btn-primary:active, .btn-primary.active, .show > .btn-primary.dropdown-toggle {\n color: #fff;\n background-color: #0e52c1;\n border-color: #0e4db5;\n}\n.btn-check:checked + .btn-primary:focus, .btn-check:active + .btn-primary:focus, .btn-primary:active:focus, .btn-primary.active:focus, .show > .btn-primary.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(54, 125, 243, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(54, 125, 243, 0.5);\n}\n.btn-primary:disabled, .btn-primary.disabled {\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n\n.btn-secondary {\n color: #000;\n background-color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-secondary:hover {\n color: #000;\n background-color: #be59fd;\n border-color: #ba50fd;\n}\n.btn-check:focus + .btn-secondary, .btn-secondary:focus {\n color: #000;\n background-color: #be59fd;\n border-color: #ba50fd;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(151, 51, 215, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(151, 51, 215, 0.5);\n}\n.btn-check:checked + .btn-secondary, .btn-check:active + .btn-secondary, .btn-secondary:active, .btn-secondary.active, .show > .btn-secondary.dropdown-toggle {\n color: #000;\n background-color: #c163fd;\n border-color: #ba50fd;\n}\n.btn-check:checked + .btn-secondary:focus, .btn-check:active + .btn-secondary:focus, .btn-secondary:active:focus, .btn-secondary.active:focus, .show > .btn-secondary.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(151, 51, 215, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(151, 51, 215, 0.5);\n}\n.btn-secondary:disabled, .btn-secondary.disabled {\n color: #000;\n background-color: #b23cfd;\n border-color: #b23cfd;\n}\n\n.btn-success {\n color: #000;\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.btn-success:hover {\n color: #000;\n background-color: #26c265;\n border-color: #1abe5c;\n}\n.btn-check:focus + .btn-success, .btn-success:focus {\n color: #000;\n background-color: #26c265;\n border-color: #1abe5c;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 156, 63, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 156, 63, 0.5);\n}\n.btn-check:checked + .btn-success, .btn-check:active + .btn-success, .btn-success:active, .btn-success.active, .show > .btn-success.dropdown-toggle {\n color: #000;\n background-color: #33c56e;\n border-color: #1abe5c;\n}\n.btn-check:checked + .btn-success:focus, .btn-check:active + .btn-success:focus, .btn-success:active:focus, .btn-success.active:focus, .show > .btn-success.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 156, 63, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 156, 63, 0.5);\n}\n.btn-success:disabled, .btn-success.disabled {\n color: #000;\n background-color: #00b74a;\n border-color: #00b74a;\n}\n\n.btn-info {\n color: #000;\n background-color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-info:hover {\n color: #000;\n background-color: #57c9f0;\n border-color: #4dc6ef;\n}\n.btn-check:focus + .btn-info, .btn-info:focus {\n color: #000;\n background-color: #57c9f0;\n border-color: #4dc6ef;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(48, 163, 201, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(48, 163, 201, 0.5);\n}\n.btn-check:checked + .btn-info, .btn-check:active + .btn-info, .btn-info:active, .btn-info.active, .show > .btn-info.dropdown-toggle {\n color: #000;\n background-color: #61cdf1;\n border-color: #4dc6ef;\n}\n.btn-check:checked + .btn-info:focus, .btn-check:active + .btn-info:focus, .btn-info:active:focus, .btn-info.active:focus, .show > .btn-info.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(48, 163, 201, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(48, 163, 201, 0.5);\n}\n.btn-info:disabled, .btn-info.disabled {\n color: #000;\n background-color: #39c0ed;\n border-color: #39c0ed;\n}\n\n.btn-warning {\n color: #000;\n background-color: #ffa900;\n border-color: #ffa900;\n}\n.btn-warning:hover {\n color: #000;\n background-color: #ffb626;\n border-color: #ffb21a;\n}\n.btn-check:focus + .btn-warning, .btn-warning:focus {\n color: #000;\n background-color: #ffb626;\n border-color: #ffb21a;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(217, 144, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(217, 144, 0, 0.5);\n}\n.btn-check:checked + .btn-warning, .btn-check:active + .btn-warning, .btn-warning:active, .btn-warning.active, .show > .btn-warning.dropdown-toggle {\n color: #000;\n background-color: #ffba33;\n border-color: #ffb21a;\n}\n.btn-check:checked + .btn-warning:focus, .btn-check:active + .btn-warning:focus, .btn-warning:active:focus, .btn-warning.active:focus, .show > .btn-warning.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(217, 144, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(217, 144, 0, 0.5);\n}\n.btn-warning:disabled, .btn-warning.disabled {\n color: #000;\n background-color: #ffa900;\n border-color: #ffa900;\n}\n\n.btn-danger {\n color: #000;\n background-color: #f93154;\n border-color: #f93154;\n}\n.btn-danger:hover {\n color: #000;\n background-color: #fa506e;\n border-color: #fa4665;\n}\n.btn-check:focus + .btn-danger, .btn-danger:focus {\n color: #000;\n background-color: #fa506e;\n border-color: #fa4665;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(212, 42, 71, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(212, 42, 71, 0.5);\n}\n.btn-check:checked + .btn-danger, .btn-check:active + .btn-danger, .btn-danger:active, .btn-danger.active, .show > .btn-danger.dropdown-toggle {\n color: #000;\n background-color: #fa5a76;\n border-color: #fa4665;\n}\n.btn-check:checked + .btn-danger:focus, .btn-check:active + .btn-danger:focus, .btn-danger:active:focus, .btn-danger.active:focus, .show > .btn-danger.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(212, 42, 71, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(212, 42, 71, 0.5);\n}\n.btn-danger:disabled, .btn-danger.disabled {\n color: #000;\n background-color: #f93154;\n border-color: #f93154;\n}\n\n.btn-light {\n color: #000;\n background-color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-light:hover {\n color: #000;\n background-color: #fcfcfc;\n border-color: #fbfbfb;\n}\n.btn-check:focus + .btn-light, .btn-light:focus {\n color: #000;\n background-color: #fcfcfc;\n border-color: #fbfbfb;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(213, 213, 213, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(213, 213, 213, 0.5);\n}\n.btn-check:checked + .btn-light, .btn-check:active + .btn-light, .btn-light:active, .btn-light.active, .show > .btn-light.dropdown-toggle {\n color: #000;\n background-color: #fcfcfc;\n border-color: #fbfbfb;\n}\n.btn-check:checked + .btn-light:focus, .btn-check:active + .btn-light:focus, .btn-light:active:focus, .btn-light.active:focus, .show > .btn-light.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(213, 213, 213, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(213, 213, 213, 0.5);\n}\n.btn-light:disabled, .btn-light.disabled {\n color: #000;\n background-color: #fbfbfb;\n border-color: #fbfbfb;\n}\n\n.btn-dark {\n color: #fff;\n background-color: #262626;\n border-color: #262626;\n}\n.btn-dark:hover {\n color: #fff;\n background-color: #202020;\n border-color: #1e1e1e;\n}\n.btn-check:focus + .btn-dark, .btn-dark:focus {\n color: #fff;\n background-color: #202020;\n border-color: #1e1e1e;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(71, 71, 71, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(71, 71, 71, 0.5);\n}\n.btn-check:checked + .btn-dark, .btn-check:active + .btn-dark, .btn-dark:active, .btn-dark.active, .show > .btn-dark.dropdown-toggle {\n color: #fff;\n background-color: #1e1e1e;\n border-color: #1d1d1d;\n}\n.btn-check:checked + .btn-dark:focus, .btn-check:active + .btn-dark:focus, .btn-dark:active:focus, .btn-dark.active:focus, .show > .btn-dark.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(71, 71, 71, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(71, 71, 71, 0.5);\n}\n.btn-dark:disabled, .btn-dark.disabled {\n color: #fff;\n background-color: #262626;\n border-color: #262626;\n}\n\n.btn-white {\n color: #000;\n background-color: #fff;\n border-color: #fff;\n}\n.btn-white:hover {\n color: #000;\n background-color: white;\n border-color: white;\n}\n.btn-check:focus + .btn-white, .btn-white:focus {\n color: #000;\n background-color: white;\n border-color: white;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(217, 217, 217, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(217, 217, 217, 0.5);\n}\n.btn-check:checked + .btn-white, .btn-check:active + .btn-white, .btn-white:active, .btn-white.active, .show > .btn-white.dropdown-toggle {\n color: #000;\n background-color: white;\n border-color: white;\n}\n.btn-check:checked + .btn-white:focus, .btn-check:active + .btn-white:focus, .btn-white:active:focus, .btn-white.active:focus, .show > .btn-white.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(217, 217, 217, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(217, 217, 217, 0.5);\n}\n.btn-white:disabled, .btn-white.disabled {\n color: #000;\n background-color: #fff;\n border-color: #fff;\n}\n\n.btn-black {\n color: #fff;\n background-color: #000;\n border-color: #000;\n}\n.btn-black:hover {\n color: #fff;\n background-color: black;\n border-color: black;\n}\n.btn-check:focus + .btn-black, .btn-black:focus {\n color: #fff;\n background-color: black;\n border-color: black;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n}\n.btn-check:checked + .btn-black, .btn-check:active + .btn-black, .btn-black:active, .btn-black.active, .show > .btn-black.dropdown-toggle {\n color: #fff;\n background-color: black;\n border-color: black;\n}\n.btn-check:checked + .btn-black:focus, .btn-check:active + .btn-black:focus, .btn-black:active:focus, .btn-black.active:focus, .show > .btn-black.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n}\n.btn-black:disabled, .btn-black.disabled {\n color: #fff;\n background-color: #000;\n border-color: #000;\n}\n\n.btn-outline-primary {\n color: #1266f1;\n border-color: #1266f1;\n}\n.btn-outline-primary:hover {\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.btn-check:focus + .btn-outline-primary, .btn-outline-primary:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.5);\n}\n.btn-check:checked + .btn-outline-primary, .btn-check:active + .btn-outline-primary, .btn-outline-primary:active, .btn-outline-primary.active, .btn-outline-primary.dropdown-toggle.show {\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.btn-check:checked + .btn-outline-primary:focus, .btn-check:active + .btn-outline-primary:focus, .btn-outline-primary:active:focus, .btn-outline-primary.active:focus, .btn-outline-primary.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.5);\n}\n.btn-outline-primary:disabled, .btn-outline-primary.disabled {\n color: #1266f1;\n background-color: transparent;\n}\n\n.btn-outline-secondary {\n color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-outline-secondary:hover {\n color: #000;\n background-color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-check:focus + .btn-outline-secondary, .btn-outline-secondary:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(178, 60, 253, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(178, 60, 253, 0.5);\n}\n.btn-check:checked + .btn-outline-secondary, .btn-check:active + .btn-outline-secondary, .btn-outline-secondary:active, .btn-outline-secondary.active, .btn-outline-secondary.dropdown-toggle.show {\n color: #000;\n background-color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-check:checked + .btn-outline-secondary:focus, .btn-check:active + .btn-outline-secondary:focus, .btn-outline-secondary:active:focus, .btn-outline-secondary.active:focus, .btn-outline-secondary.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(178, 60, 253, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(178, 60, 253, 0.5);\n}\n.btn-outline-secondary:disabled, .btn-outline-secondary.disabled {\n color: #b23cfd;\n background-color: transparent;\n}\n\n.btn-outline-success {\n color: #00b74a;\n border-color: #00b74a;\n}\n.btn-outline-success:hover {\n color: #000;\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.btn-check:focus + .btn-outline-success, .btn-outline-success:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.5);\n}\n.btn-check:checked + .btn-outline-success, .btn-check:active + .btn-outline-success, .btn-outline-success:active, .btn-outline-success.active, .btn-outline-success.dropdown-toggle.show {\n color: #000;\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.btn-check:checked + .btn-outline-success:focus, .btn-check:active + .btn-outline-success:focus, .btn-outline-success:active:focus, .btn-outline-success.active:focus, .btn-outline-success.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.5);\n}\n.btn-outline-success:disabled, .btn-outline-success.disabled {\n color: #00b74a;\n background-color: transparent;\n}\n\n.btn-outline-info {\n color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-outline-info:hover {\n color: #000;\n background-color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-check:focus + .btn-outline-info, .btn-outline-info:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(57, 192, 237, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(57, 192, 237, 0.5);\n}\n.btn-check:checked + .btn-outline-info, .btn-check:active + .btn-outline-info, .btn-outline-info:active, .btn-outline-info.active, .btn-outline-info.dropdown-toggle.show {\n color: #000;\n background-color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-check:checked + .btn-outline-info:focus, .btn-check:active + .btn-outline-info:focus, .btn-outline-info:active:focus, .btn-outline-info.active:focus, .btn-outline-info.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(57, 192, 237, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(57, 192, 237, 0.5);\n}\n.btn-outline-info:disabled, .btn-outline-info.disabled {\n color: #39c0ed;\n background-color: transparent;\n}\n\n.btn-outline-warning {\n color: #ffa900;\n border-color: #ffa900;\n}\n.btn-outline-warning:hover {\n color: #000;\n background-color: #ffa900;\n border-color: #ffa900;\n}\n.btn-check:focus + .btn-outline-warning, .btn-outline-warning:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(255, 169, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(255, 169, 0, 0.5);\n}\n.btn-check:checked + .btn-outline-warning, .btn-check:active + .btn-outline-warning, .btn-outline-warning:active, .btn-outline-warning.active, .btn-outline-warning.dropdown-toggle.show {\n color: #000;\n background-color: #ffa900;\n border-color: #ffa900;\n}\n.btn-check:checked + .btn-outline-warning:focus, .btn-check:active + .btn-outline-warning:focus, .btn-outline-warning:active:focus, .btn-outline-warning.active:focus, .btn-outline-warning.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(255, 169, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(255, 169, 0, 0.5);\n}\n.btn-outline-warning:disabled, .btn-outline-warning.disabled {\n color: #ffa900;\n background-color: transparent;\n}\n\n.btn-outline-danger {\n color: #f93154;\n border-color: #f93154;\n}\n.btn-outline-danger:hover {\n color: #000;\n background-color: #f93154;\n border-color: #f93154;\n}\n.btn-check:focus + .btn-outline-danger, .btn-outline-danger:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.5);\n}\n.btn-check:checked + .btn-outline-danger, .btn-check:active + .btn-outline-danger, .btn-outline-danger:active, .btn-outline-danger.active, .btn-outline-danger.dropdown-toggle.show {\n color: #000;\n background-color: #f93154;\n border-color: #f93154;\n}\n.btn-check:checked + .btn-outline-danger:focus, .btn-check:active + .btn-outline-danger:focus, .btn-outline-danger:active:focus, .btn-outline-danger.active:focus, .btn-outline-danger.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.5);\n}\n.btn-outline-danger:disabled, .btn-outline-danger.disabled {\n color: #f93154;\n background-color: transparent;\n}\n\n.btn-outline-light {\n color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-outline-light:hover {\n color: #000;\n background-color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-check:focus + .btn-outline-light, .btn-outline-light:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(251, 251, 251, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(251, 251, 251, 0.5);\n}\n.btn-check:checked + .btn-outline-light, .btn-check:active + .btn-outline-light, .btn-outline-light:active, .btn-outline-light.active, .btn-outline-light.dropdown-toggle.show {\n color: #000;\n background-color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-check:checked + .btn-outline-light:focus, .btn-check:active + .btn-outline-light:focus, .btn-outline-light:active:focus, .btn-outline-light.active:focus, .btn-outline-light.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(251, 251, 251, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(251, 251, 251, 0.5);\n}\n.btn-outline-light:disabled, .btn-outline-light.disabled {\n color: #fbfbfb;\n background-color: transparent;\n}\n\n.btn-outline-dark {\n color: #262626;\n border-color: #262626;\n}\n.btn-outline-dark:hover {\n color: #fff;\n background-color: #262626;\n border-color: #262626;\n}\n.btn-check:focus + .btn-outline-dark, .btn-outline-dark:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n}\n.btn-check:checked + .btn-outline-dark, .btn-check:active + .btn-outline-dark, .btn-outline-dark:active, .btn-outline-dark.active, .btn-outline-dark.dropdown-toggle.show {\n color: #fff;\n background-color: #262626;\n border-color: #262626;\n}\n.btn-check:checked + .btn-outline-dark:focus, .btn-check:active + .btn-outline-dark:focus, .btn-outline-dark:active:focus, .btn-outline-dark.active:focus, .btn-outline-dark.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n}\n.btn-outline-dark:disabled, .btn-outline-dark.disabled {\n color: #262626;\n background-color: transparent;\n}\n\n.btn-outline-white {\n color: #fff;\n border-color: #fff;\n}\n.btn-outline-white:hover {\n color: #000;\n background-color: #fff;\n border-color: #fff;\n}\n.btn-check:focus + .btn-outline-white, .btn-outline-white:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(255, 255, 255, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(255, 255, 255, 0.5);\n}\n.btn-check:checked + .btn-outline-white, .btn-check:active + .btn-outline-white, .btn-outline-white:active, .btn-outline-white.active, .btn-outline-white.dropdown-toggle.show {\n color: #000;\n background-color: #fff;\n border-color: #fff;\n}\n.btn-check:checked + .btn-outline-white:focus, .btn-check:active + .btn-outline-white:focus, .btn-outline-white:active:focus, .btn-outline-white.active:focus, .btn-outline-white.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(255, 255, 255, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(255, 255, 255, 0.5);\n}\n.btn-outline-white:disabled, .btn-outline-white.disabled {\n color: #fff;\n background-color: transparent;\n}\n\n.btn-outline-black {\n color: #000;\n border-color: #000;\n}\n.btn-outline-black:hover {\n color: #fff;\n background-color: #000;\n border-color: #000;\n}\n.btn-check:focus + .btn-outline-black, .btn-outline-black:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 0, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 0, 0, 0.5);\n}\n.btn-check:checked + .btn-outline-black, .btn-check:active + .btn-outline-black, .btn-outline-black:active, .btn-outline-black.active, .btn-outline-black.dropdown-toggle.show {\n color: #fff;\n background-color: #000;\n border-color: #000;\n}\n.btn-check:checked + .btn-outline-black:focus, .btn-check:active + .btn-outline-black:focus, .btn-outline-black:active:focus, .btn-outline-black.active:focus, .btn-outline-black.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 0, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 0, 0, 0.5);\n}\n.btn-outline-black:disabled, .btn-outline-black.disabled {\n color: #000;\n background-color: transparent;\n}\n\n.btn-link {\n font-weight: 400;\n color: #1266f1;\n text-decoration: underline;\n}\n.btn-link:hover {\n color: #0e52c1;\n}\n.btn-link:disabled, .btn-link.disabled {\n color: #757575;\n}\n\n.btn-lg, .btn-group-lg > .btn {\n padding: 0.5rem 1rem;\n font-size: 0.875rem;\n border-radius: 0.3rem;\n}\n\n.btn-sm, .btn-group-sm > .btn {\n padding: 0.25rem 0.5rem;\n font-size: 0.75rem;\n border-radius: 0.2rem;\n}\n\n.fade {\n -webkit-transition: opacity 0.15s linear;\n transition: opacity 0.15s linear;\n}\n@media (prefers-reduced-motion: reduce) {\n .fade {\n -webkit-transition: none;\n transition: none;\n }\n}\n.fade:not(.show) {\n opacity: 0;\n}\n\n.collapse:not(.show) {\n display: none;\n}\n\n.collapsing {\n height: 0;\n overflow: hidden;\n -webkit-transition: height 0.35s ease;\n transition: height 0.35s ease;\n}\n@media (prefers-reduced-motion: reduce) {\n .collapsing {\n -webkit-transition: none;\n transition: none;\n }\n}\n\n.dropup,\n.dropend,\n.dropdown,\n.dropstart {\n position: relative;\n}\n\n.dropdown-toggle {\n white-space: nowrap;\n}\n.dropdown-toggle::after {\n display: inline-block;\n margin-right: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n border-top: 0.3em solid;\n border-left: 0.3em solid transparent;\n border-bottom: 0;\n border-right: 0.3em solid transparent;\n}\n.dropdown-toggle:empty::after {\n margin-right: 0;\n}\n\n.dropdown-menu {\n position: absolute;\n top: 100%;\n right: 0;\n z-index: 1000;\n display: none;\n min-width: 10rem;\n padding: 0.5rem 0;\n margin: 0.125rem 0 0;\n font-size: 0.875rem;\n color: #212529;\n text-align: right;\n list-style: none;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid rgba(0, 0, 0, 0.15);\n border-radius: 0.25rem;\n}\n.dropdown-menu[style] {\n left: auto !important;\n}\n\n.dropdown-menu-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n}\n\n.dropdown-menu-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n}\n\n@media (min-width: 576px) {\n .dropdown-menu-sm-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-sm-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n@media (min-width: 768px) {\n .dropdown-menu-md-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-md-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n@media (min-width: 992px) {\n .dropdown-menu-lg-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-lg-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n@media (min-width: 1200px) {\n .dropdown-menu-xl-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-xl-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n@media (min-width: 1400px) {\n .dropdown-menu-xxl-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-xxl-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n.dropup .dropdown-menu {\n top: auto;\n bottom: 100%;\n margin-top: 0;\n margin-bottom: 0.125rem;\n}\n.dropup .dropdown-toggle::after {\n display: inline-block;\n margin-right: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n border-top: 0;\n border-left: 0.3em solid transparent;\n border-bottom: 0.3em solid;\n border-right: 0.3em solid transparent;\n}\n.dropup .dropdown-toggle:empty::after {\n margin-right: 0;\n}\n\n.dropend .dropdown-menu {\n top: 0;\n left: auto;\n right: 100%;\n margin-top: 0;\n margin-right: 0.125rem;\n}\n.dropend .dropdown-toggle::after {\n display: inline-block;\n margin-right: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n border-top: 0.3em solid transparent;\n border-left: 0;\n border-bottom: 0.3em solid transparent;\n border-right: 0.3em solid;\n}\n.dropend .dropdown-toggle:empty::after {\n margin-right: 0;\n}\n.dropend .dropdown-toggle::after {\n vertical-align: 0;\n}\n\n.dropstart .dropdown-menu {\n top: 0;\n left: 100%;\n right: auto;\n margin-top: 0;\n margin-left: 0.125rem;\n}\n.dropstart .dropdown-toggle::after {\n display: inline-block;\n margin-right: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n}\n.dropstart .dropdown-toggle::after {\n display: none;\n}\n.dropstart .dropdown-toggle::before {\n display: inline-block;\n margin-left: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n border-top: 0.3em solid transparent;\n border-left: 0.3em solid;\n border-bottom: 0.3em solid transparent;\n}\n.dropstart .dropdown-toggle:empty::after {\n margin-right: 0;\n}\n.dropstart .dropdown-toggle::before {\n vertical-align: 0;\n}\n\n.dropdown-divider {\n height: 0;\n margin: 0.5rem 0;\n overflow: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.15);\n}\n\n.dropdown-item {\n display: block;\n width: 100%;\n padding: 0.5rem 1rem;\n clear: both;\n font-weight: 400;\n color: #262626;\n text-align: inherit;\n text-decoration: none;\n white-space: nowrap;\n background-color: transparent;\n border: 0;\n}\n.dropdown-item:hover, .dropdown-item:focus {\n color: #222222;\n background-color: #f5f5f5;\n}\n.dropdown-item.active, .dropdown-item:active {\n color: #fff;\n text-decoration: none;\n background-color: #1266f1;\n}\n.dropdown-item.disabled, .dropdown-item:disabled {\n color: #757575;\n pointer-events: none;\n background-color: transparent;\n}\n\n.dropdown-menu.show {\n display: block;\n}\n\n.dropdown-header {\n display: block;\n padding: 0.5rem 1rem;\n margin-bottom: 0;\n font-size: 0.875rem;\n color: #757575;\n white-space: nowrap;\n}\n\n.dropdown-item-text {\n display: block;\n padding: 0.5rem 1rem;\n color: #262626;\n}\n\n.dropdown-menu-dark {\n color: #e0e0e0;\n background-color: #4f4f4f;\n border-color: rgba(0, 0, 0, 0.15);\n}\n.dropdown-menu-dark .dropdown-item {\n color: #e0e0e0;\n}\n.dropdown-menu-dark .dropdown-item:hover, .dropdown-menu-dark .dropdown-item:focus {\n color: #fff;\n background-color: rgba(255, 255, 255, 0.15);\n}\n.dropdown-menu-dark .dropdown-item.active, .dropdown-menu-dark .dropdown-item:active {\n color: #fff;\n background-color: #1266f1;\n}\n.dropdown-menu-dark .dropdown-item.disabled, .dropdown-menu-dark .dropdown-item:disabled {\n color: #9e9e9e;\n}\n.dropdown-menu-dark .dropdown-divider {\n border-color: rgba(0, 0, 0, 0.15);\n}\n.dropdown-menu-dark .dropdown-item-text {\n color: #e0e0e0;\n}\n.dropdown-menu-dark .dropdown-header {\n color: #9e9e9e;\n}\n\n.btn-group,\n.btn-group-vertical {\n position: relative;\n display: -webkit-inline-box;\n display: -ms-inline-flexbox;\n display: inline-flex;\n vertical-align: middle;\n}\n.btn-group > .btn,\n.btn-group-vertical > .btn {\n position: relative;\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n}\n.btn-group > .btn-check:checked + .btn,\n.btn-group > .btn-check:focus + .btn,\n.btn-group > .btn:hover,\n.btn-group > .btn:focus,\n.btn-group > .btn:active,\n.btn-group > .btn.active,\n.btn-group-vertical > .btn-check:checked + .btn,\n.btn-group-vertical > .btn-check:focus + .btn,\n.btn-group-vertical > .btn:hover,\n.btn-group-vertical > .btn:focus,\n.btn-group-vertical > .btn:active,\n.btn-group-vertical > .btn.active {\n z-index: 1;\n}\n\n.btn-toolbar {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n}\n.btn-toolbar .input-group {\n width: auto;\n}\n\n.btn-group > .btn:not(:first-child),\n.btn-group > .btn-group:not(:first-child) {\n margin-right: -0.125rem;\n}\n.btn-group > .btn:not(:last-child):not(.dropdown-toggle),\n.btn-group > .btn-group:not(:last-child) > .btn {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n}\n.btn-group > .btn:nth-child(n+3),\n.btn-group > :not(.btn-check) + .btn,\n.btn-group > .btn-group:not(:first-child) > .btn {\n border-top-right-radius: 0;\n border-bottom-right-radius: 0;\n}\n\n.dropdown-toggle-split {\n padding-left: 0.5625rem;\n padding-right: 0.5625rem;\n}\n.dropdown-toggle-split::after, .dropup .dropdown-toggle-split::after, .dropend .dropdown-toggle-split::after {\n margin-right: 0;\n}\n.dropstart .dropdown-toggle-split::before {\n margin-left: 0;\n}\n\n.btn-sm + .dropdown-toggle-split, .btn-group-sm > .btn + .dropdown-toggle-split {\n padding-left: 0.375rem;\n padding-right: 0.375rem;\n}\n\n.btn-lg + .dropdown-toggle-split, .btn-group-lg > .btn + .dropdown-toggle-split {\n padding-left: 0.75rem;\n padding-right: 0.75rem;\n}\n\n.btn-group-vertical {\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n -webkit-box-align: start;\n -ms-flex-align: start;\n align-items: flex-start;\n -webkit-box-pack: center;\n -ms-flex-pack: center;\n justify-content: center;\n}\n.btn-group-vertical > .btn,\n.btn-group-vertical > .btn-group {\n width: 100%;\n}\n.btn-group-vertical > .btn:not(:first-child),\n.btn-group-vertical > .btn-group:not(:first-child) {\n margin-top: -0.125rem;\n}\n.btn-group-vertical > .btn:not(:last-child):not(.dropdown-toggle),\n.btn-group-vertical > .btn-group:not(:last-child) > .btn {\n border-bottom-left-radius: 0;\n border-bottom-right-radius: 0;\n}\n.btn-group-vertical > .btn ~ .btn,\n.btn-group-vertical > .btn-group:not(:first-child) > .btn {\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n\n.nav {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n padding-right: 0;\n margin-bottom: 0;\n list-style: none;\n}\n\n.nav-link {\n display: block;\n padding: 0.5rem 1rem;\n text-decoration: none;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .nav-link {\n -webkit-transition: none;\n transition: none;\n }\n}\n.nav-link.disabled {\n color: #757575;\n pointer-events: none;\n cursor: default;\n}\n\n.nav-tabs {\n border-bottom: 1px solid #e0e0e0;\n}\n.nav-tabs .nav-link {\n margin-bottom: -1px;\n border: 1px solid transparent;\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n}\n.nav-tabs .nav-link:hover, .nav-tabs .nav-link:focus {\n border-color: #eeeeee #eeeeee #e0e0e0;\n}\n.nav-tabs .nav-link.disabled {\n color: #757575;\n background-color: transparent;\n border-color: transparent;\n}\n.nav-tabs .nav-link.active,\n.nav-tabs .nav-item.show .nav-link {\n color: #616161;\n background-color: #fff;\n border-color: #e0e0e0 #e0e0e0 #fff;\n}\n.nav-tabs .dropdown-menu {\n margin-top: -1px;\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n\n.nav-pills .nav-link {\n border-radius: 0.25rem;\n}\n.nav-pills .nav-link.active,\n.nav-pills .show > .nav-link {\n color: #fff;\n background-color: #1266f1;\n}\n\n.nav-fill > .nav-link,\n.nav-fill .nav-item {\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n text-align: center;\n}\n\n.nav-justified > .nav-link,\n.nav-justified .nav-item {\n -ms-flex-preferred-size: 0;\n flex-basis: 0;\n -webkit-box-flex: 1;\n -ms-flex-positive: 1;\n flex-grow: 1;\n text-align: center;\n}\n\n.tab-content > .tab-pane {\n display: none;\n}\n.tab-content > .active {\n display: block;\n}\n\n.navbar {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: justify;\n -ms-flex-pack: justify;\n justify-content: space-between;\n padding-top: 0.5rem;\n padding-bottom: 0.5rem;\n}\n.navbar > .container,\n.navbar > .container-fluid,\n.navbar > .container-sm,\n.navbar > .container-md,\n.navbar > .container-lg,\n.navbar > .container-xl,\n.navbar > .container-xxl {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: inherit;\n flex-wrap: inherit;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: justify;\n -ms-flex-pack: justify;\n justify-content: space-between;\n}\n.navbar-brand {\n padding-top: 0.3rem;\n padding-bottom: 0.3rem;\n margin-left: 1rem;\n font-size: 1.25rem;\n text-decoration: none;\n white-space: nowrap;\n}\n.navbar-nav {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n padding-right: 0;\n margin-bottom: 0;\n list-style: none;\n}\n.navbar-nav .nav-link {\n padding-left: 0;\n padding-right: 0;\n}\n.navbar-nav .dropdown-menu {\n position: static;\n}\n\n.navbar-text {\n padding-top: 0.5rem;\n padding-bottom: 0.5rem;\n}\n\n.navbar-collapse {\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n width: 100%;\n}\n\n.navbar-toggler {\n padding: 0.25rem 0.75rem;\n font-size: 1.25rem;\n line-height: 1;\n background-color: transparent;\n border: 1px solid transparent;\n border-radius: 0.25rem;\n -webkit-transition: -webkit-box-shadow 0.15s ease-in-out;\n transition: -webkit-box-shadow 0.15s ease-in-out;\n transition: box-shadow 0.15s ease-in-out;\n transition: box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .navbar-toggler {\n -webkit-transition: none;\n transition: none;\n }\n}\n.navbar-toggler:hover {\n text-decoration: none;\n}\n.navbar-toggler:focus {\n text-decoration: none;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem;\n box-shadow: 0 0 0 0.25rem;\n}\n\n.navbar-toggler-icon {\n display: inline-block;\n width: 1.5em;\n height: 1.5em;\n vertical-align: middle;\n background-repeat: no-repeat;\n background-position: center;\n background-size: 100%;\n}\n\n@media (min-width: 576px) {\n .navbar-expand-sm {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-sm .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-sm .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-sm .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-sm .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-sm .navbar-toggler {\n display: none;\n }\n}\n@media (min-width: 768px) {\n .navbar-expand-md {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-md .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-md .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-md .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-md .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-md .navbar-toggler {\n display: none;\n }\n}\n@media (min-width: 992px) {\n .navbar-expand-lg {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-lg .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-lg .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-lg .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-lg .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-lg .navbar-toggler {\n display: none;\n }\n}\n@media (min-width: 1200px) {\n .navbar-expand-xl {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-xl .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-xl .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-xl .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-xl .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-xl .navbar-toggler {\n display: none;\n }\n}\n@media (min-width: 1400px) {\n .navbar-expand-xxl {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-xxl .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-xxl .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-xxl .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-xxl .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-xxl .navbar-toggler {\n display: none;\n }\n}\n.navbar-expand {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n}\n.navbar-expand .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n}\n.navbar-expand .navbar-nav .dropdown-menu {\n position: absolute;\n}\n.navbar-expand .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n}\n.navbar-expand .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n}\n.navbar-expand .navbar-toggler {\n display: none;\n}\n\n.navbar-light .navbar-brand {\n color: rgba(0, 0, 0, 0.9);\n}\n.navbar-light .navbar-brand:hover, .navbar-light .navbar-brand:focus {\n color: rgba(0, 0, 0, 0.9);\n}\n.navbar-light .navbar-nav .nav-link {\n color: rgba(0, 0, 0, 0.55);\n}\n.navbar-light .navbar-nav .nav-link:hover, .navbar-light .navbar-nav .nav-link:focus {\n color: rgba(0, 0, 0, 0.7);\n}\n.navbar-light .navbar-nav .nav-link.disabled {\n color: rgba(0, 0, 0, 0.3);\n}\n.navbar-light .navbar-nav .show > .nav-link,\n.navbar-light .navbar-nav .nav-link.active {\n color: rgba(0, 0, 0, 0.9);\n}\n.navbar-light .navbar-toggler {\n color: rgba(0, 0, 0, 0.55);\n border-color: rgba(0, 0, 0, 0.1);\n}\n.navbar-light .navbar-toggler-icon {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\");\n}\n.navbar-light .navbar-text {\n color: rgba(0, 0, 0, 0.55);\n}\n.navbar-light .navbar-text a,\n.navbar-light .navbar-text a:hover,\n.navbar-light .navbar-text a:focus {\n color: rgba(0, 0, 0, 0.9);\n}\n\n.navbar-dark .navbar-brand {\n color: #fff;\n}\n.navbar-dark .navbar-brand:hover, .navbar-dark .navbar-brand:focus {\n color: #fff;\n}\n.navbar-dark .navbar-nav .nav-link {\n color: rgba(255, 255, 255, 0.55);\n}\n.navbar-dark .navbar-nav .nav-link:hover, .navbar-dark .navbar-nav .nav-link:focus {\n color: rgba(255, 255, 255, 0.75);\n}\n.navbar-dark .navbar-nav .nav-link.disabled {\n color: rgba(255, 255, 255, 0.25);\n}\n.navbar-dark .navbar-nav .show > .nav-link,\n.navbar-dark .navbar-nav .nav-link.active {\n color: #fff;\n}\n.navbar-dark .navbar-toggler {\n color: rgba(255, 255, 255, 0.55);\n border-color: rgba(255, 255, 255, 0.1);\n}\n.navbar-dark .navbar-toggler-icon {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255, 255, 255, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\");\n}\n.navbar-dark .navbar-text {\n color: rgba(255, 255, 255, 0.55);\n}\n.navbar-dark .navbar-text a,\n.navbar-dark .navbar-text a:hover,\n.navbar-dark .navbar-text a:focus {\n color: #fff;\n}\n\n.card {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n min-width: 0;\n word-wrap: break-word;\n background-color: #fff;\n background-clip: border-box;\n border: 1px solid rgba(0, 0, 0, 0.125);\n border-radius: 0.25rem;\n}\n.card > hr {\n margin-left: 0;\n margin-right: 0;\n}\n.card > .list-group {\n border-top: inherit;\n border-bottom: inherit;\n}\n.card > .list-group:first-child {\n border-top-width: 0;\n border-top-right-radius: calc(0.25rem - 1px);\n border-top-left-radius: calc(0.25rem - 1px);\n}\n.card > .list-group:last-child {\n border-bottom-width: 0;\n border-bottom-left-radius: calc(0.25rem - 1px);\n border-bottom-right-radius: calc(0.25rem - 1px);\n}\n.card > .card-header + .list-group,\n.card > .list-group + .card-footer {\n border-top: 0;\n}\n\n.card-body {\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n padding: 1rem 1rem;\n}\n\n.card-title {\n margin-bottom: 0.5rem;\n}\n\n.card-subtitle {\n margin-top: -0.25rem;\n margin-bottom: 0;\n}\n\n.card-text:last-child {\n margin-bottom: 0;\n}\n\n.card-link:hover {\n text-decoration: none;\n}\n.card-link + .card-link {\n margin-left: 1rem ;\n}\n\n.card-header {\n padding: 0.5rem 1rem;\n margin-bottom: 0;\n background-color: rgba(0, 0, 0, 0.03);\n border-bottom: 1px solid rgba(0, 0, 0, 0.125);\n}\n.card-header:first-child {\n border-radius: calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0;\n}\n\n.card-footer {\n padding: 0.5rem 1rem;\n background-color: rgba(0, 0, 0, 0.03);\n border-top: 1px solid rgba(0, 0, 0, 0.125);\n}\n.card-footer:last-child {\n border-radius: 0 0 calc(0.25rem - 1px) calc(0.25rem - 1px);\n}\n\n.card-header-tabs {\n margin-left: -0.5rem;\n margin-bottom: -0.5rem;\n margin-right: -0.5rem;\n border-bottom: 0;\n}\n\n.card-header-pills {\n margin-left: -0.5rem;\n margin-right: -0.5rem;\n}\n\n.card-img-overlay {\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n right: 0;\n padding: 1rem;\n border-radius: calc(0.25rem - 1px);\n}\n\n.card-img,\n.card-img-top,\n.card-img-bottom {\n width: 100%;\n}\n\n.card-img,\n.card-img-top {\n border-top-right-radius: calc(0.25rem - 1px);\n border-top-left-radius: calc(0.25rem - 1px);\n}\n\n.card-img,\n.card-img-bottom {\n border-bottom-left-radius: calc(0.25rem - 1px);\n border-bottom-right-radius: calc(0.25rem - 1px);\n}\n\n.card-group > .card {\n margin-bottom: 0.75rem;\n}\n@media (min-width: 576px) {\n .card-group {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-flow: row wrap;\n flex-flow: row wrap;\n }\n .card-group > .card {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n margin-bottom: 0;\n }\n .card-group > .card + .card {\n margin-right: 0;\n border-right: 0;\n }\n .card-group > .card:not(:last-child) {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n }\n .card-group > .card:not(:last-child) .card-img-top,\n.card-group > .card:not(:last-child) .card-header {\n border-top-left-radius: 0;\n }\n .card-group > .card:not(:last-child) .card-img-bottom,\n.card-group > .card:not(:last-child) .card-footer {\n border-bottom-left-radius: 0;\n }\n .card-group > .card:not(:first-child) {\n border-top-right-radius: 0;\n border-bottom-right-radius: 0;\n }\n .card-group > .card:not(:first-child) .card-img-top,\n.card-group > .card:not(:first-child) .card-header {\n border-top-right-radius: 0;\n }\n .card-group > .card:not(:first-child) .card-img-bottom,\n.card-group > .card:not(:first-child) .card-footer {\n border-bottom-right-radius: 0;\n }\n}\n\n.breadcrumb {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n padding: 0 0;\n margin-bottom: 1rem;\n list-style: none;\n}\n\n.breadcrumb-item + .breadcrumb-item {\n padding-right: 0.5rem;\n}\n.breadcrumb-item + .breadcrumb-item::before {\n float: right;\n padding-left: 0.5rem;\n color: #757575;\n content: var(--bs-breadcrumb-divider, \"/\") ;\n}\n.breadcrumb-item.active {\n color: #757575;\n}\n\n.pagination {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n padding-right: 0;\n list-style: none;\n}\n\n.page-link {\n position: relative;\n display: block;\n color: #212529;\n text-decoration: none;\n background-color: #fff;\n border: 1px solid #e0e0e0;\n -webkit-transition: all 0.3s linear;\n transition: all 0.3s linear;\n}\n@media (prefers-reduced-motion: reduce) {\n .page-link {\n -webkit-transition: none;\n transition: none;\n }\n}\n.page-link:hover {\n z-index: 2;\n color: #212529;\n background-color: #eeeeee;\n border-color: #e0e0e0;\n}\n.page-link:focus {\n z-index: 3;\n color: #0e52c1;\n background-color: #eeeeee;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n\n.page-item:not(:first-child) .page-link {\n margin-right: -1px;\n}\n.page-item.active .page-link {\n z-index: 3;\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.page-item.disabled .page-link {\n color: #757575;\n pointer-events: none;\n background-color: #fff;\n border-color: #e0e0e0;\n}\n\n.page-link {\n padding: 0.375rem 0.75rem;\n}\n\n.page-item:first-child .page-link {\n border-top-right-radius: 0.125rem;\n border-bottom-right-radius: 0.125rem;\n}\n.page-item:last-child .page-link {\n border-top-left-radius: 0.125rem;\n border-bottom-left-radius: 0.125rem;\n}\n\n.pagination-lg .page-link {\n padding: 0.75rem 1.5rem;\n font-size: 1.25rem;\n}\n.pagination-lg .page-item:first-child .page-link {\n border-top-right-radius: 0.3rem;\n border-bottom-right-radius: 0.3rem;\n}\n.pagination-lg .page-item:last-child .page-link {\n border-top-left-radius: 0.3rem;\n border-bottom-left-radius: 0.3rem;\n}\n\n.pagination-sm .page-link {\n padding: 0.25rem 0.5rem;\n font-size: 0.875rem;\n}\n.pagination-sm .page-item:first-child .page-link {\n border-top-right-radius: 0.2rem;\n border-bottom-right-radius: 0.2rem;\n}\n.pagination-sm .page-item:last-child .page-link {\n border-top-left-radius: 0.2rem;\n border-bottom-left-radius: 0.2rem;\n}\n\n.badge {\n display: inline-block;\n padding: 0.35em 0.65em;\n font-size: 0.75em;\n font-weight: 700;\n line-height: 1;\n color: #fff;\n text-align: center;\n white-space: nowrap;\n vertical-align: baseline;\n border-radius: 0.25rem;\n}\n.badge:empty {\n display: none;\n}\n\n.btn .badge {\n position: relative;\n top: -1px;\n}\n\n.alert {\n position: relative;\n padding: 1rem 1rem;\n margin-bottom: 1rem;\n border: 1px solid transparent;\n border-radius: 0.25rem;\n}\n\n.alert-heading {\n color: inherit;\n}\n\n.alert-link {\n font-weight: 700;\n}\n\n.alert-dismissible {\n padding-left: 3rem;\n}\n.alert-dismissible .btn-close {\n position: absolute;\n top: 0;\n left: 0;\n z-index: 2;\n padding: 1.25rem 1rem;\n}\n\n.alert-primary {\n color: #0b3d91;\n background-color: #d0e0fc;\n border-color: #b8d1fb;\n}\n.alert-primary .alert-link {\n color: #093174;\n}\n\n.alert-secondary {\n color: #6b2498;\n background-color: #f0d8ff;\n border-color: #e8c5fe;\n}\n.alert-secondary .alert-link {\n color: #561d7a;\n}\n\n.alert-success {\n color: #006e2c;\n background-color: #ccf1db;\n border-color: #b3e9c9;\n}\n.alert-success .alert-link {\n color: #005823;\n}\n\n.alert-info {\n color: #22738e;\n background-color: #d7f2fb;\n border-color: #c4ecfa;\n}\n.alert-info .alert-link {\n color: #1b5c72;\n}\n\n.alert-warning {\n color: #664400;\n background-color: #ffeecc;\n border-color: #ffe5b3;\n}\n.alert-warning .alert-link {\n color: #523600;\n}\n\n.alert-danger {\n color: #951d32;\n background-color: #fed6dd;\n border-color: #fdc1cc;\n}\n.alert-danger .alert-link {\n color: #771728;\n}\n\n.alert-light {\n color: #646464;\n background-color: #fefefe;\n border-color: #fefefe;\n}\n.alert-light .alert-link {\n color: #505050;\n}\n\n.alert-dark {\n color: #171717;\n background-color: #d4d4d4;\n border-color: #bebebe;\n}\n.alert-dark .alert-link {\n color: #121212;\n}\n\n.alert-white {\n color: #666666;\n background-color: white;\n border-color: white;\n}\n.alert-white .alert-link {\n color: #525252;\n}\n\n.alert-black {\n color: black;\n background-color: #cccccc;\n border-color: #b3b3b3;\n}\n.alert-black .alert-link {\n color: black;\n}\n\n.accordion-button {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n width: 100%;\n padding: 1rem 1.25rem;\n font-size: 1rem;\n color: #4f4f4f;\n background-color: transparent;\n border: 1px solid rgba(0, 0, 0, 0.125);\n border-radius: 0;\n overflow-anchor: none;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, border-radius 0.15s ease, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, border-radius 0.15s ease, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, border-radius 0.15s ease;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, border-radius 0.15s ease, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .accordion-button {\n -webkit-transition: none;\n transition: none;\n }\n}\n.accordion-button.collapsed {\n border-bottom-width: 0;\n}\n.accordion-button:not(.collapsed) {\n color: #105cd9;\n background-color: #e7f0fe;\n}\n.accordion-button:not(.collapsed)::after {\n background-image: none;\n -webkit-transform: rotate(-180deg);\n transform: rotate(-180deg);\n}\n.accordion-button::after {\n -ms-flex-negative: 0;\n flex-shrink: 0;\n width: 1.25rem;\n height: 1.25rem;\n margin-right: auto;\n content: \"\";\n background-image: none;\n background-repeat: no-repeat;\n background-size: 1.25rem;\n -webkit-transition: -webkit-transform 0.2s ease-in-out;\n transition: -webkit-transform 0.2s ease-in-out;\n transition: transform 0.2s ease-in-out;\n transition: transform 0.2s ease-in-out, -webkit-transform 0.2s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .accordion-button::after {\n -webkit-transition: none;\n transition: none;\n }\n}\n.accordion-button:hover {\n z-index: 2;\n}\n.accordion-button:focus {\n z-index: 3;\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n\n.accordion-header {\n margin-bottom: 0;\n}\n\n.accordion-item:first-of-type .accordion-button {\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n}\n.accordion-item:last-of-type .accordion-button.collapsed {\n border-bottom-width: 1px;\n border-bottom-left-radius: 0.25rem;\n border-bottom-right-radius: 0.25rem;\n}\n.accordion-item:last-of-type .accordion-collapse {\n border-bottom-width: 1px;\n border-bottom-left-radius: 0.25rem;\n border-bottom-right-radius: 0.25rem;\n}\n\n.accordion-collapse {\n border: solid rgba(0, 0, 0, 0.125);\n border-width: 0 1px;\n}\n\n.accordion-body {\n padding: 1rem 1.25rem;\n}\n\n.accordion-flush .accordion-button {\n border-left: 0;\n border-right: 0;\n border-radius: 0;\n}\n.accordion-flush .accordion-collapse {\n border-width: 0;\n}\n.accordion-flush .accordion-item:first-of-type .accordion-button {\n border-top-width: 0;\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed {\n border-bottom-width: 0;\n border-bottom-left-radius: 0;\n border-bottom-right-radius: 0;\n}\n\n@-webkit-keyframes progress-bar-stripes {\n 0% {\n background-position-x: 4px;\n }\n}\n\n@keyframes progress-bar-stripes {\n 0% {\n background-position-x: 4px;\n }\n}\n.progress {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n height: 4px;\n overflow: hidden;\n font-size: 0.75rem;\n background-color: #eeeeee;\n border-radius: 0.25rem;\n}\n\n.progress-bar {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n -webkit-box-pack: center;\n -ms-flex-pack: center;\n justify-content: center;\n overflow: hidden;\n color: #fff;\n text-align: center;\n white-space: nowrap;\n background-color: #1266f1;\n -webkit-transition: width 0.6s ease;\n transition: width 0.6s ease;\n}\n@media (prefers-reduced-motion: reduce) {\n .progress-bar {\n -webkit-transition: none;\n transition: none;\n }\n}\n\n.progress-bar-striped {\n background-image: linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-size: 4px 4px;\n}\n\n.progress-bar-animated {\n -webkit-animation: 1s linear infinite progress-bar-stripes;\n animation: 1s linear infinite progress-bar-stripes;\n}\n@media (prefers-reduced-motion: reduce) {\n .progress-bar-animated {\n -webkit-animation: none;\n animation: none;\n }\n}\n\n.list-group {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n padding-right: 0;\n margin-bottom: 0;\n border-radius: 0.25rem;\n}\n\n.list-group-item-action {\n width: 100%;\n color: #616161;\n text-align: inherit;\n}\n.list-group-item-action:hover, .list-group-item-action:focus {\n z-index: 1;\n color: #616161;\n text-decoration: none;\n background-color: #f5f5f5;\n}\n.list-group-item-action:active {\n color: #4f4f4f;\n background-color: #eeeeee;\n}\n\n.list-group-item {\n position: relative;\n display: block;\n padding: 0.5rem 1rem;\n text-decoration: none;\n background-color: #fff;\n border: 1px solid rgba(0, 0, 0, 0.125);\n}\n.list-group-item:first-child {\n border-top-right-radius: inherit;\n border-top-left-radius: inherit;\n}\n.list-group-item:last-child {\n border-bottom-left-radius: inherit;\n border-bottom-right-radius: inherit;\n}\n.list-group-item.disabled, .list-group-item:disabled {\n color: #757575;\n pointer-events: none;\n background-color: #fff;\n}\n.list-group-item.active {\n z-index: 2;\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.list-group-item + .list-group-item {\n border-top-width: 0;\n}\n.list-group-item + .list-group-item.active {\n margin-top: -1px;\n border-top-width: 1px;\n}\n\n.list-group-horizontal {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n}\n.list-group-horizontal > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n}\n.list-group-horizontal > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n}\n.list-group-horizontal > .list-group-item.active {\n margin-top: 0;\n}\n.list-group-horizontal > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n}\n.list-group-horizontal > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n}\n\n@media (min-width: 576px) {\n .list-group-horizontal-sm {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-sm > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-sm > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-sm > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-sm > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-sm > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n@media (min-width: 768px) {\n .list-group-horizontal-md {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-md > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-md > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-md > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-md > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-md > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n@media (min-width: 992px) {\n .list-group-horizontal-lg {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-lg > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-lg > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-lg > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-lg > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-lg > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n@media (min-width: 1200px) {\n .list-group-horizontal-xl {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-xl > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-xl > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-xl > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-xl > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-xl > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n@media (min-width: 1400px) {\n .list-group-horizontal-xxl {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-xxl > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-xxl > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-xxl > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-xxl > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-xxl > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n.list-group-flush {\n border-radius: 0;\n}\n.list-group-flush > .list-group-item {\n border-width: 0 0 1px;\n}\n.list-group-flush > .list-group-item:last-child {\n border-bottom-width: 0;\n}\n\n.list-group-item-primary {\n color: #0b3d91;\n background-color: #d0e0fc;\n}\n.list-group-item-primary.list-group-item-action:hover, .list-group-item-primary.list-group-item-action:focus {\n color: #0b3d91;\n background-color: #bbcae3;\n}\n.list-group-item-primary.list-group-item-action.active {\n color: #fff;\n background-color: #0b3d91;\n border-color: #0b3d91;\n}\n\n.list-group-item-secondary {\n color: #6b2498;\n background-color: #f0d8ff;\n}\n.list-group-item-secondary.list-group-item-action:hover, .list-group-item-secondary.list-group-item-action:focus {\n color: #6b2498;\n background-color: #d8c2e6;\n}\n.list-group-item-secondary.list-group-item-action.active {\n color: #fff;\n background-color: #6b2498;\n border-color: #6b2498;\n}\n\n.list-group-item-success {\n color: #006e2c;\n background-color: #ccf1db;\n}\n.list-group-item-success.list-group-item-action:hover, .list-group-item-success.list-group-item-action:focus {\n color: #006e2c;\n background-color: #b8d9c5;\n}\n.list-group-item-success.list-group-item-action.active {\n color: #fff;\n background-color: #006e2c;\n border-color: #006e2c;\n}\n\n.list-group-item-info {\n color: #22738e;\n background-color: #d7f2fb;\n}\n.list-group-item-info.list-group-item-action:hover, .list-group-item-info.list-group-item-action:focus {\n color: #22738e;\n background-color: #c2dae2;\n}\n.list-group-item-info.list-group-item-action.active {\n color: #fff;\n background-color: #22738e;\n border-color: #22738e;\n}\n\n.list-group-item-warning {\n color: #664400;\n background-color: #ffeecc;\n}\n.list-group-item-warning.list-group-item-action:hover, .list-group-item-warning.list-group-item-action:focus {\n color: #664400;\n background-color: #e6d6b8;\n}\n.list-group-item-warning.list-group-item-action.active {\n color: #fff;\n background-color: #664400;\n border-color: #664400;\n}\n\n.list-group-item-danger {\n color: #951d32;\n background-color: #fed6dd;\n}\n.list-group-item-danger.list-group-item-action:hover, .list-group-item-danger.list-group-item-action:focus {\n color: #951d32;\n background-color: #e5c1c7;\n}\n.list-group-item-danger.list-group-item-action.active {\n color: #fff;\n background-color: #951d32;\n border-color: #951d32;\n}\n\n.list-group-item-light {\n color: #646464;\n background-color: #fefefe;\n}\n.list-group-item-light.list-group-item-action:hover, .list-group-item-light.list-group-item-action:focus {\n color: #646464;\n background-color: #e5e5e5;\n}\n.list-group-item-light.list-group-item-action.active {\n color: #fff;\n background-color: #646464;\n border-color: #646464;\n}\n\n.list-group-item-dark {\n color: #171717;\n background-color: #d4d4d4;\n}\n.list-group-item-dark.list-group-item-action:hover, .list-group-item-dark.list-group-item-action:focus {\n color: #171717;\n background-color: #bfbfbf;\n}\n.list-group-item-dark.list-group-item-action.active {\n color: #fff;\n background-color: #171717;\n border-color: #171717;\n}\n\n.list-group-item-white {\n color: #666666;\n background-color: white;\n}\n.list-group-item-white.list-group-item-action:hover, .list-group-item-white.list-group-item-action:focus {\n color: #666666;\n background-color: #e6e6e6;\n}\n.list-group-item-white.list-group-item-action.active {\n color: #fff;\n background-color: #666666;\n border-color: #666666;\n}\n\n.list-group-item-black {\n color: black;\n background-color: #cccccc;\n}\n.list-group-item-black.list-group-item-action:hover, .list-group-item-black.list-group-item-action:focus {\n color: black;\n background-color: #b8b8b8;\n}\n.list-group-item-black.list-group-item-action.active {\n color: #fff;\n background-color: black;\n border-color: black;\n}\n\n.btn-close {\n -webkit-box-sizing: content-box;\n box-sizing: content-box;\n width: 1em;\n height: 1em;\n padding: 0.25em 0.25em;\n color: #000;\n background: transparent url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23000'%3e%3cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3e%3c/svg%3e\") center/1em auto no-repeat;\n border: 0;\n border-radius: 0.25rem;\n opacity: 0.5;\n}\n.btn-close:hover {\n color: #000;\n text-decoration: none;\n opacity: 0.75;\n}\n.btn-close:focus {\n outline: none;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n opacity: 1;\n}\n.btn-close:disabled, .btn-close.disabled {\n pointer-events: none;\n -webkit-user-select: none;\n -moz-user-select: none;\n -ms-user-select: none;\n user-select: none;\n opacity: 0.25;\n}\n\n.btn-close-white {\n -webkit-filter: invert(1) grayscale(100%) brightness(200%);\n filter: invert(1) grayscale(100%) brightness(200%);\n}\n\n.toast {\n width: 350px;\n max-width: 100%;\n font-size: 0.875rem;\n pointer-events: auto;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid rgba(0, 0, 0, 0.1);\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n border-radius: 0.25rem;\n}\n.toast:not(.showing):not(.show) {\n opacity: 0;\n}\n.toast.hide {\n display: none;\n}\n\n.toast-container {\n width: -webkit-max-content;\n width: -moz-max-content;\n width: max-content;\n max-width: 100%;\n pointer-events: none;\n}\n.toast-container > :not(:last-child) {\n margin-bottom: 0.75rem;\n}\n\n.toast-header {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n padding: 0.5rem 0.75rem;\n color: #757575;\n background-color: #fff;\n background-clip: padding-box;\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n border-top-right-radius: calc(0.25rem - 1px);\n border-top-left-radius: calc(0.25rem - 1px);\n}\n.toast-header .btn-close {\n margin-left: -0.375rem;\n margin-right: 0.75rem;\n}\n\n.toast-body {\n padding: 0.75rem;\n}\n\n.modal-open {\n overflow: hidden;\n}\n.modal-open .modal {\n overflow-x: hidden;\n overflow-y: auto;\n}\n\n.modal {\n position: fixed;\n top: 0;\n right: 0;\n z-index: 1050;\n display: none;\n width: 100%;\n height: 100%;\n overflow: hidden;\n outline: 0;\n}\n\n.modal-dialog {\n position: relative;\n width: auto;\n margin: 0.5rem;\n pointer-events: none;\n}\n.modal.fade .modal-dialog {\n -webkit-transition: -webkit-transform 0.3s ease-out;\n transition: -webkit-transform 0.3s ease-out;\n transition: transform 0.3s ease-out;\n transition: transform 0.3s ease-out, -webkit-transform 0.3s ease-out;\n -webkit-transform: translate(0, -50px);\n transform: translate(0, -50px);\n}\n@media (prefers-reduced-motion: reduce) {\n .modal.fade .modal-dialog {\n -webkit-transition: none;\n transition: none;\n }\n}\n.modal.show .modal-dialog {\n -webkit-transform: none;\n transform: none;\n}\n.modal.modal-static .modal-dialog {\n -webkit-transform: scale(1.02);\n transform: scale(1.02);\n}\n\n.modal-dialog-scrollable {\n height: calc(100% - 1rem);\n}\n.modal-dialog-scrollable .modal-content {\n max-height: 100%;\n overflow: hidden;\n}\n.modal-dialog-scrollable .modal-body {\n overflow-y: auto;\n}\n\n.modal-dialog-centered {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n min-height: calc(100% - 1rem);\n}\n\n.modal-content {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n width: 100%;\n pointer-events: auto;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid rgba(0, 0, 0, 0.2);\n border-radius: 0.3rem;\n outline: 0;\n}\n\n.modal-backdrop {\n position: fixed;\n top: 0;\n right: 0;\n z-index: 1040;\n width: 100vw;\n height: 100vh;\n background-color: #000;\n}\n.modal-backdrop.fade {\n opacity: 0;\n}\n.modal-backdrop.show {\n opacity: 0.5;\n}\n\n.modal-header {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-negative: 0;\n flex-shrink: 0;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: justify;\n -ms-flex-pack: justify;\n justify-content: space-between;\n padding: 1rem 1rem;\n border-bottom: 1px solid #e0e0e0;\n border-top-right-radius: calc(0.3rem - 1px);\n border-top-left-radius: calc(0.3rem - 1px);\n}\n.modal-header .btn-close {\n padding: 0.5rem 0.5rem;\n margin: -0.5rem auto -0.5rem -0.5rem;\n}\n\n.modal-title {\n margin-bottom: 0;\n line-height: 1.6;\n}\n\n.modal-body {\n position: relative;\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n padding: 1rem;\n}\n\n.modal-footer {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n -ms-flex-negative: 0;\n flex-shrink: 0;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: end;\n -ms-flex-pack: end;\n justify-content: flex-end;\n padding: 0.75rem;\n border-top: 1px solid #e0e0e0;\n border-bottom-left-radius: calc(0.3rem - 1px);\n border-bottom-right-radius: calc(0.3rem - 1px);\n}\n.modal-footer > * {\n margin: 0.25rem;\n}\n\n.modal-scrollbar-measure {\n position: absolute;\n top: -9999px;\n width: 50px;\n height: 50px;\n overflow: scroll;\n}\n\n@media (min-width: 576px) {\n .modal-dialog {\n max-width: 500px;\n margin: 1.75rem auto;\n }\n\n .modal-dialog-scrollable {\n height: calc(100% - 3.5rem);\n }\n\n .modal-dialog-centered {\n min-height: calc(100% - 3.5rem);\n }\n\n .modal-sm {\n max-width: 300px;\n }\n}\n@media (min-width: 992px) {\n .modal-lg,\n.modal-xl {\n max-width: 800px;\n }\n}\n@media (min-width: 1200px) {\n .modal-xl {\n max-width: 1140px;\n }\n}\n.modal-fullscreen {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n}\n.modal-fullscreen .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n}\n.modal-fullscreen .modal-header {\n border-radius: 0;\n}\n.modal-fullscreen .modal-body {\n overflow-y: auto;\n}\n.modal-fullscreen .modal-footer {\n border-radius: 0;\n}\n\n@media (max-width: 575.98px) {\n .modal-fullscreen-sm-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-sm-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-sm-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-sm-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-sm-down .modal-footer {\n border-radius: 0;\n }\n}\n@media (max-width: 767.98px) {\n .modal-fullscreen-md-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-md-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-md-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-md-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-md-down .modal-footer {\n border-radius: 0;\n }\n}\n@media (max-width: 991.98px) {\n .modal-fullscreen-lg-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-lg-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-lg-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-lg-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-lg-down .modal-footer {\n border-radius: 0;\n }\n}\n@media (max-width: 1199.98px) {\n .modal-fullscreen-xl-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-xl-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-xl-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-xl-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-xl-down .modal-footer {\n border-radius: 0;\n }\n}\n@media (max-width: 1399.98px) {\n .modal-fullscreen-xxl-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-xxl-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-xxl-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-xxl-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-xxl-down .modal-footer {\n border-radius: 0;\n }\n}\n.tooltip {\n position: absolute;\n z-index: 1090;\n display: block;\n margin: 0;\n font-family: var(--mdb-font-roboto);\n font-style: normal;\n font-weight: 400;\n line-height: 1.6;\n text-align: right;\n text-align: start;\n text-decoration: none;\n text-shadow: none;\n text-transform: none;\n letter-spacing: normal;\n word-break: normal;\n word-spacing: normal;\n white-space: normal;\n line-break: auto;\n font-size: 0.875rem;\n word-wrap: break-word;\n opacity: 0;\n}\n.tooltip.show {\n opacity: 0.9;\n}\n.tooltip .tooltip-arrow {\n position: absolute;\n display: block;\n width: 0.8rem;\n height: 0.4rem;\n}\n.tooltip .tooltip-arrow::before {\n position: absolute;\n content: \"\";\n border-color: transparent;\n border-style: solid;\n}\n\n.bs-tooltip-top, .bs-tooltip-auto[data-popper-placement^=top] {\n padding: 0.4rem 0;\n}\n.bs-tooltip-top .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow {\n bottom: 0;\n}\n.bs-tooltip-top .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before {\n top: -1px;\n border-width: 0.4rem 0.4rem 0;\n border-top-color: #000;\n}\n\n.bs-tooltip-end, .bs-tooltip-auto[data-popper-placement^=right] {\n padding: 0 0.4rem;\n}\n.bs-tooltip-end .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow {\n right: 0;\n width: 0.4rem;\n height: 0.8rem;\n}\n.bs-tooltip-end .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before {\n left: -1px;\n border-width: 0.4rem 0 0.4rem 0.4rem;\n border-left-color: #000;\n}\n\n.bs-tooltip-bottom, .bs-tooltip-auto[data-popper-placement^=bottom] {\n padding: 0.4rem 0;\n}\n.bs-tooltip-bottom .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow {\n top: 0;\n}\n.bs-tooltip-bottom .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before {\n bottom: -1px;\n border-width: 0 0.4rem 0.4rem;\n border-bottom-color: #000;\n}\n\n.bs-tooltip-start, .bs-tooltip-auto[data-popper-placement^=left] {\n padding: 0 0.4rem;\n}\n.bs-tooltip-start .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow {\n left: 0;\n width: 0.4rem;\n height: 0.8rem;\n}\n.bs-tooltip-start .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before {\n right: -1px;\n border-width: 0.4rem 0.4rem 0.4rem 0;\n border-right-color: #000;\n}\n\n.tooltip-inner {\n max-width: 200px;\n padding: 0.25rem 0.5rem;\n color: #fff;\n text-align: center;\n background-color: #000;\n border-radius: 0.25rem;\n}\n\n.popover {\n position: absolute;\n top: 0;\n left: 0 ;\n z-index: 1080;\n display: block;\n max-width: 276px;\n font-family: var(--mdb-font-roboto);\n font-style: normal;\n font-weight: 400;\n line-height: 1.6;\n text-align: right;\n text-align: start;\n text-decoration: none;\n text-shadow: none;\n text-transform: none;\n letter-spacing: normal;\n word-break: normal;\n word-spacing: normal;\n white-space: normal;\n line-break: auto;\n font-size: 0.875rem;\n word-wrap: break-word;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid rgba(0, 0, 0, 0.2);\n border-radius: 0.3rem;\n}\n.popover .popover-arrow {\n position: absolute;\n display: block;\n width: 1rem;\n height: 0.5rem;\n margin: 0 0.3rem;\n}\n.popover .popover-arrow::before, .popover .popover-arrow::after {\n position: absolute;\n display: block;\n content: \"\";\n border-color: transparent;\n border-style: solid;\n}\n\n.bs-popover-top, .bs-popover-auto[data-popper-placement^=top] {\n margin-bottom: 0.5rem !important;\n}\n.bs-popover-top > .popover-arrow, .bs-popover-auto[data-popper-placement^=top] > .popover-arrow {\n bottom: calc(-0.5rem - 1px);\n}\n.bs-popover-top > .popover-arrow::before, .bs-popover-auto[data-popper-placement^=top] > .popover-arrow::before {\n bottom: 0;\n border-width: 0.5rem 0.5rem 0;\n border-top-color: rgba(0, 0, 0, 0.25);\n}\n.bs-popover-top > .popover-arrow::after, .bs-popover-auto[data-popper-placement^=top] > .popover-arrow::after {\n bottom: 1px;\n border-width: 0.5rem 0.5rem 0;\n border-top-color: #fff;\n}\n\n.bs-popover-end, .bs-popover-auto[data-popper-placement^=right] {\n margin-right: 0.5rem !important;\n}\n.bs-popover-end > .popover-arrow, .bs-popover-auto[data-popper-placement^=right] > .popover-arrow {\n right: calc(-0.5rem - 1px);\n width: 0.5rem;\n height: 1rem;\n margin: 0.3rem 0;\n}\n.bs-popover-end > .popover-arrow::before, .bs-popover-auto[data-popper-placement^=right] > .popover-arrow::before {\n right: 0;\n border-width: 0.5rem 0 0.5rem 0.5rem;\n border-left-color: rgba(0, 0, 0, 0.25);\n}\n.bs-popover-end > .popover-arrow::after, .bs-popover-auto[data-popper-placement^=right] > .popover-arrow::after {\n right: 1px;\n border-width: 0.5rem 0 0.5rem 0.5rem;\n border-left-color: #fff;\n}\n\n.bs-popover-bottom, .bs-popover-auto[data-popper-placement^=bottom] {\n margin-top: 0.5rem !important;\n}\n.bs-popover-bottom > .popover-arrow, .bs-popover-auto[data-popper-placement^=bottom] > .popover-arrow {\n top: calc(-0.5rem - 1px);\n}\n.bs-popover-bottom > .popover-arrow::before, .bs-popover-auto[data-popper-placement^=bottom] > .popover-arrow::before {\n top: 0;\n border-width: 0 0.5rem 0.5rem 0.5rem;\n border-bottom-color: rgba(0, 0, 0, 0.25);\n}\n.bs-popover-bottom > .popover-arrow::after, .bs-popover-auto[data-popper-placement^=bottom] > .popover-arrow::after {\n top: 1px;\n border-width: 0 0.5rem 0.5rem 0.5rem;\n border-bottom-color: #fff;\n}\n.bs-popover-bottom .popover-header::before, .bs-popover-auto[data-popper-placement^=bottom] .popover-header::before {\n position: absolute;\n top: 0;\n right: 50%;\n display: block;\n width: 1rem;\n margin-right: -0.5rem;\n content: \"\";\n border-bottom: 1px solid #f0f0f0;\n}\n\n.bs-popover-start, .bs-popover-auto[data-popper-placement^=left] {\n margin-left: 0.5rem !important;\n}\n.bs-popover-start > .popover-arrow, .bs-popover-auto[data-popper-placement^=left] > .popover-arrow {\n left: calc(-0.5rem - 1px);\n width: 0.5rem;\n height: 1rem;\n margin: 0.3rem 0;\n}\n.bs-popover-start > .popover-arrow::before, .bs-popover-auto[data-popper-placement^=left] > .popover-arrow::before {\n left: 0;\n border-width: 0.5rem 0.5rem 0.5rem 0;\n border-right-color: rgba(0, 0, 0, 0.25);\n}\n.bs-popover-start > .popover-arrow::after, .bs-popover-auto[data-popper-placement^=left] > .popover-arrow::after {\n left: 1px;\n border-width: 0.5rem 0.5rem 0.5rem 0;\n border-right-color: #fff;\n}\n\n.popover-header {\n padding: 0.5rem 1rem;\n margin-bottom: 0;\n font-size: 1rem;\n background-color: #f0f0f0;\n border-bottom: 1px solid #d8d8d8;\n border-top-right-radius: calc(0.3rem - 1px);\n border-top-left-radius: calc(0.3rem - 1px);\n}\n.popover-header:empty {\n display: none;\n}\n\n.popover-body {\n padding: 1rem 1rem;\n color: #4f4f4f;\n}\n\n.carousel {\n position: relative;\n}\n\n.carousel.pointer-event {\n -ms-touch-action: pan-y;\n touch-action: pan-y;\n}\n\n.carousel-inner {\n position: relative;\n width: 100%;\n overflow: hidden;\n}\n.carousel-inner::after {\n display: block;\n clear: both;\n content: \"\";\n}\n\n.carousel-item {\n position: relative;\n display: none;\n float: right;\n width: 100%;\n margin-left: -100%;\n -webkit-backface-visibility: hidden;\n backface-visibility: hidden;\n -webkit-transition: -webkit-transform 0.6s ease-in-out;\n transition: -webkit-transform 0.6s ease-in-out;\n transition: transform 0.6s ease-in-out;\n transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .carousel-item {\n -webkit-transition: none;\n transition: none;\n }\n}\n\n.carousel-item.active,\n.carousel-item-next,\n.carousel-item-prev {\n display: block;\n}\n.carousel-item-next:not(.carousel-item-start),\n.active.carousel-item-end {\n -webkit-transform: translateX(100%);\n transform: translateX(100%);\n}\n\n.carousel-item-prev:not(.carousel-item-end),\n.active.carousel-item-start {\n -webkit-transform: translateX(-100%);\n transform: translateX(-100%);\n}\n.carousel-fade .carousel-item {\n opacity: 0;\n -webkit-transition-property: opacity;\n transition-property: opacity;\n -webkit-transform: none;\n transform: none;\n}\n.carousel-fade .carousel-item.active,\n.carousel-fade .carousel-item-next.carousel-item-start,\n.carousel-fade .carousel-item-prev.carousel-item-end {\n z-index: 1;\n opacity: 1;\n}\n.carousel-fade .active.carousel-item-start,\n.carousel-fade .active.carousel-item-end {\n z-index: 0;\n opacity: 0;\n -webkit-transition: opacity 0s 0.6s;\n transition: opacity 0s 0.6s;\n}\n@media (prefers-reduced-motion: reduce) {\n .carousel-fade .active.carousel-item-start,\n.carousel-fade .active.carousel-item-end {\n -webkit-transition: none;\n transition: none;\n }\n}\n\n.carousel-control-prev,\n.carousel-control-next {\n position: absolute;\n top: 0;\n bottom: 0;\n z-index: 1;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: center;\n -ms-flex-pack: center;\n justify-content: center;\n width: 15%;\n color: #fff;\n text-align: center;\n opacity: 0.5;\n -webkit-transition: opacity 0.15s ease;\n transition: opacity 0.15s ease;\n}\n@media (prefers-reduced-motion: reduce) {\n .carousel-control-prev,\n.carousel-control-next {\n -webkit-transition: none;\n transition: none;\n }\n}\n.carousel-control-prev:hover, .carousel-control-prev:focus,\n.carousel-control-next:hover,\n.carousel-control-next:focus {\n color: #fff;\n text-decoration: none;\n outline: 0;\n opacity: 0.9;\n}\n\n.carousel-control-prev {\n right: 0;\n}\n\n.carousel-control-next {\n left: 0;\n}\n\n.carousel-control-prev-icon,\n.carousel-control-next-icon {\n display: inline-block;\n width: 2rem;\n height: 2rem;\n background-repeat: no-repeat;\n background-position: 50%;\n background-size: 100% 100%;\n}\n.carousel-control-next-icon {\n background-image: none;\n}\n\n.carousel-control-prev-icon {\n background-image: none;\n}\n\n.carousel-indicators {\n position: absolute;\n left: 0;\n bottom: 0;\n right: 0;\n z-index: 2;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-pack: center;\n -ms-flex-pack: center;\n justify-content: center;\n padding-right: 0;\n margin-left: 15%;\n margin-right: 15%;\n list-style: none;\n}\n.carousel-indicators li {\n -webkit-box-sizing: content-box;\n box-sizing: content-box;\n -webkit-box-flex: 0;\n -ms-flex: 0 1 auto;\n flex: 0 1 auto;\n width: 30px;\n height: 3px;\n margin-left: 3px;\n margin-right: 3px;\n text-indent: -999px;\n cursor: pointer;\n background-color: #fff;\n background-clip: padding-box;\n border-top: 10px solid transparent;\n border-bottom: 10px solid transparent;\n opacity: 0.5;\n -webkit-transition: opacity 0.6s ease;\n transition: opacity 0.6s ease;\n}\n@media (prefers-reduced-motion: reduce) {\n .carousel-indicators li {\n -webkit-transition: none;\n transition: none;\n }\n}\n.carousel-indicators .active {\n opacity: 1;\n}\n\n.carousel-caption {\n position: absolute;\n left: 15%;\n bottom: 1.25rem;\n right: 15%;\n padding-top: 1.25rem;\n padding-bottom: 1.25rem;\n color: #fff;\n text-align: center;\n}\n\n.carousel-dark .carousel-control-next-icon,\n.carousel-dark .carousel-control-prev-icon {\n -webkit-filter: invert(1) grayscale(100);\n filter: invert(1) grayscale(100);\n}\n.carousel-dark .carousel-indicators li {\n background-color: #000;\n}\n.carousel-dark .carousel-caption {\n color: #000;\n}\n\n@-webkit-keyframes spinner-border {\n to {\n -webkit-transform: rotate(360deg) ;\n transform: rotate(360deg) ;\n }\n}\n\n@keyframes spinner-border {\n to {\n -webkit-transform: rotate(360deg) ;\n transform: rotate(360deg) ;\n }\n}\n.spinner-border {\n display: inline-block;\n width: 2rem;\n height: 2rem;\n vertical-align: text-bottom;\n border: 0.25em solid currentColor;\n border-left-color: transparent;\n border-radius: 50%;\n -webkit-animation: 0.75s linear infinite spinner-border;\n animation: 0.75s linear infinite spinner-border;\n}\n\n.spinner-border-sm {\n width: 1rem;\n height: 1rem;\n border-width: 0.2em;\n}\n\n@-webkit-keyframes spinner-grow {\n 0% {\n -webkit-transform: scale(0);\n transform: scale(0);\n }\n 50% {\n opacity: 1;\n -webkit-transform: none;\n transform: none;\n }\n}\n\n@keyframes spinner-grow {\n 0% {\n -webkit-transform: scale(0);\n transform: scale(0);\n }\n 50% {\n opacity: 1;\n -webkit-transform: none;\n transform: none;\n }\n}\n.spinner-grow {\n display: inline-block;\n width: 2rem;\n height: 2rem;\n vertical-align: text-bottom;\n background-color: currentColor;\n border-radius: 50%;\n opacity: 0;\n -webkit-animation: 0.75s linear infinite spinner-grow;\n animation: 0.75s linear infinite spinner-grow;\n}\n\n.spinner-grow-sm {\n width: 1rem;\n height: 1rem;\n}\n\n@media (prefers-reduced-motion: reduce) {\n .spinner-border,\n.spinner-grow {\n -webkit-animation-duration: 1.5s;\n animation-duration: 1.5s;\n }\n}\n.tooltip {\n position: absolute;\n z-index: 1090;\n display: block;\n margin: 0;\n font-family: var(--mdb-font-roboto);\n font-style: normal;\n font-weight: 400;\n line-height: 1.6;\n text-align: right;\n text-align: start;\n text-decoration: none;\n text-shadow: none;\n text-transform: none;\n letter-spacing: normal;\n word-break: normal;\n word-spacing: normal;\n white-space: normal;\n line-break: auto;\n font-size: 0.875rem;\n word-wrap: break-word;\n opacity: 0;\n}\n.tooltip.show {\n opacity: 0.9;\n}\n.tooltip .tooltip-arrow {\n position: absolute;\n display: block;\n width: 0.8rem;\n height: 0.4rem;\n}\n.tooltip .tooltip-arrow::before {\n position: absolute;\n content: \"\";\n border-color: transparent;\n border-style: solid;\n}\n\n.bs-tooltip-top, .bs-tooltip-auto[data-popper-placement^=top] {\n padding: 0.4rem 0;\n}\n.bs-tooltip-top .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow {\n bottom: 0;\n}\n.bs-tooltip-top .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before {\n top: -1px;\n border-width: 0.4rem 0.4rem 0;\n border-top-color: #000;\n}\n\n.bs-tooltip-end, .bs-tooltip-auto[data-popper-placement^=left] {\n padding: 0 0.4rem;\n}\n.bs-tooltip-end .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow {\n right: 0;\n width: 0.4rem;\n height: 0.8rem;\n}\n.bs-tooltip-end .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before {\n left: -1px;\n border-width: 0.4rem 0 0.4rem 0.4rem;\n border-left-color: #000;\n}\n\n.bs-tooltip-bottom, .bs-tooltip-auto[data-popper-placement^=bottom] {\n padding: 0.4rem 0;\n}\n.bs-tooltip-bottom .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow {\n top: 0;\n}\n.bs-tooltip-bottom .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before {\n bottom: -1px;\n border-width: 0 0.4rem 0.4rem;\n border-bottom-color: #000;\n}\n\n.bs-tooltip-start, .bs-tooltip-auto[data-popper-placement^=right] {\n padding: 0 0.4rem;\n}\n.bs-tooltip-start .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow {\n left: 0;\n width: 0.4rem;\n height: 0.8rem;\n}\n.bs-tooltip-start .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before {\n right: -1px;\n border-width: 0.4rem 0.4rem 0.4rem 0;\n border-right-color: #000;\n}\n\n.tooltip-inner {\n max-width: 200px;\n padding: 0.25rem 0.5rem;\n color: #fff;\n text-align: center;\n background-color: #000;\n border-radius: 0.25rem;\n}\n\n.clearfix::after {\n display: block;\n clear: both;\n content: \"\";\n}\n\n.link-primary {\n color: #1266f1;\n}\n.link-primary:hover, .link-primary:focus {\n color: #0e52c1;\n}\n\n.link-secondary {\n color: #b23cfd;\n}\n.link-secondary:hover, .link-secondary:focus {\n color: #c163fd;\n}\n\n.link-success {\n color: #00b74a;\n}\n.link-success:hover, .link-success:focus {\n color: #33c56e;\n}\n\n.link-info {\n color: #39c0ed;\n}\n.link-info:hover, .link-info:focus {\n color: #61cdf1;\n}\n\n.link-warning {\n color: #ffa900;\n}\n.link-warning:hover, .link-warning:focus {\n color: #ffba33;\n}\n\n.link-danger {\n color: #f93154;\n}\n.link-danger:hover, .link-danger:focus {\n color: #fa5a76;\n}\n\n.link-light {\n color: #fbfbfb;\n}\n.link-light:hover, .link-light:focus {\n color: #fcfcfc;\n}\n\n.link-dark {\n color: #262626;\n}\n.link-dark:hover, .link-dark:focus {\n color: #1e1e1e;\n}\n\n.link-white {\n color: #fff;\n}\n.link-white:hover, .link-white:focus {\n color: white;\n}\n\n.link-black {\n color: #000;\n}\n.link-black:hover, .link-black:focus {\n color: black;\n}\n\n.ratio {\n position: relative;\n width: 100%;\n}\n.ratio::before {\n display: block;\n padding-top: var(--aspect-ratio);\n content: \"\";\n}\n.ratio > * {\n position: absolute;\n top: 0;\n right: 0;\n width: 100%;\n height: 100%;\n}\n\n.ratio-1x1 {\n --aspect-ratio: 100%;\n}\n\n.ratio-4x3 {\n --aspect-ratio: calc(3 / 4 * 100%);\n}\n\n.ratio-16x9 {\n --aspect-ratio: calc(9 / 16 * 100%);\n}\n\n.ratio-21x9 {\n --aspect-ratio: calc(9 / 21 * 100%);\n}\n\n.fixed-top {\n position: fixed;\n top: 0;\n left: 0;\n right: 0;\n z-index: 1030;\n}\n\n.fixed-bottom {\n position: fixed;\n left: 0;\n bottom: 0;\n right: 0;\n z-index: 1030;\n}\n\n.sticky-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n}\n\n@media (min-width: 576px) {\n .sticky-sm-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n@media (min-width: 768px) {\n .sticky-md-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n@media (min-width: 992px) {\n .sticky-lg-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n@media (min-width: 1200px) {\n .sticky-xl-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n@media (min-width: 1400px) {\n .sticky-xxl-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n.visually-hidden,\n.visually-hidden-focusable:not(:focus) {\n position: absolute !important;\n width: 1px !important;\n height: 1px !important;\n padding: 0 !important;\n margin: -1px !important;\n overflow: hidden !important;\n clip: rect(0, 0, 0, 0) !important;\n white-space: nowrap !important;\n border: 0 !important;\n}\n\n.stretched-link::after {\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n right: 0;\n z-index: 1;\n content: \"\";\n}\n\n.text-truncate {\n overflow: hidden;\n text-overflow: ellipsis;\n white-space: nowrap;\n}\n\n.align-baseline {\n vertical-align: baseline !important;\n}\n\n.align-top {\n vertical-align: top !important;\n}\n\n.align-middle {\n vertical-align: middle !important;\n}\n\n.align-bottom {\n vertical-align: bottom !important;\n}\n\n.align-text-bottom {\n vertical-align: text-bottom !important;\n}\n\n.align-text-top {\n vertical-align: text-top !important;\n}\n\n.float-start {\n float: right !important;\n}\n\n.float-end {\n float: left !important;\n}\n\n.float-none {\n float: none !important;\n}\n\n.overflow-auto {\n overflow: auto !important;\n}\n\n.overflow-hidden {\n overflow: hidden !important;\n}\n\n.overflow-visible {\n overflow: visible !important;\n}\n\n.overflow-scroll {\n overflow: scroll !important;\n}\n\n.d-inline {\n display: inline !important;\n}\n\n.d-inline-block {\n display: inline-block !important;\n}\n\n.d-block {\n display: block !important;\n}\n\n.d-grid {\n display: grid !important;\n}\n\n.d-table {\n display: table !important;\n}\n\n.d-table-row {\n display: table-row !important;\n}\n\n.d-table-cell {\n display: table-cell !important;\n}\n\n.d-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n}\n\n.d-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n}\n\n.d-none {\n display: none !important;\n}\n\n.shadow {\n -webkit-box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important;\n box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important;\n}\n\n.shadow-sm {\n -webkit-box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.075) !important;\n box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.075) !important;\n}\n\n.shadow-lg {\n -webkit-box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.175) !important;\n box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.175) !important;\n}\n\n.shadow-none {\n -webkit-box-shadow: none !important;\n box-shadow: none !important;\n}\n\n.position-static {\n position: static !important;\n}\n\n.position-relative {\n position: relative !important;\n}\n\n.position-absolute {\n position: absolute !important;\n}\n\n.position-fixed {\n position: fixed !important;\n}\n\n.position-sticky {\n position: sticky !important;\n}\n\n.top-0 {\n top: 0 !important;\n}\n\n.top-50 {\n top: 50% !important;\n}\n\n.top-100 {\n top: 100% !important;\n}\n\n.bottom-0 {\n bottom: 0 !important;\n}\n\n.bottom-50 {\n bottom: 50% !important;\n}\n\n.bottom-100 {\n bottom: 100% !important;\n}\n\n.start-0 {\n right: 0 !important;\n}\n\n.start-50 {\n right: 50% !important;\n}\n\n.start-100 {\n right: 100% !important;\n}\n\n.end-0 {\n left: 0 !important;\n}\n\n.end-50 {\n left: 50% !important;\n}\n\n.end-100 {\n left: 100% !important;\n}\n\n.translate-middle {\n -webkit-transform: translate(50%, -50%) !important;\n transform: translate(50%, -50%) !important;\n}\n\n.translate-middle-x {\n -webkit-transform: translateX(50%) !important;\n transform: translateX(50%) !important;\n}\n\n.translate-middle-y {\n -webkit-transform: translateY(-50%) !important;\n transform: translateY(-50%) !important;\n}\n\n.border {\n border: 1px solid #e0e0e0 !important;\n}\n\n.border-0 {\n border: 0 !important;\n}\n\n.border-top {\n border-top: 1px solid #e0e0e0 !important;\n}\n\n.border-top-0 {\n border-top: 0 !important;\n}\n\n.border-end {\n border-left: 1px solid #e0e0e0 !important;\n}\n\n.border-end-0 {\n border-left: 0 !important;\n}\n\n.border-bottom {\n border-bottom: 1px solid #e0e0e0 !important;\n}\n\n.border-bottom-0 {\n border-bottom: 0 !important;\n}\n\n.border-start {\n border-right: 1px solid #e0e0e0 !important;\n}\n\n.border-start-0 {\n border-right: 0 !important;\n}\n\n.border-primary {\n border-color: #1266f1 !important;\n}\n\n.border-secondary {\n border-color: #b23cfd !important;\n}\n\n.border-success {\n border-color: #00b74a !important;\n}\n\n.border-info {\n border-color: #39c0ed !important;\n}\n\n.border-warning {\n border-color: #ffa900 !important;\n}\n\n.border-danger {\n border-color: #f93154 !important;\n}\n\n.border-light {\n border-color: #fbfbfb !important;\n}\n\n.border-dark {\n border-color: #262626 !important;\n}\n\n.border-white {\n border-color: #fff !important;\n}\n\n.border-black {\n border-color: #000 !important;\n}\n\n.border-0 {\n border-width: 0 !important;\n}\n\n.border-1 {\n border-width: 1px !important;\n}\n\n.border-2 {\n border-width: 2px !important;\n}\n\n.border-3 {\n border-width: 3px !important;\n}\n\n.border-4 {\n border-width: 4px !important;\n}\n\n.border-5 {\n border-width: 5px !important;\n}\n\n.w-25 {\n width: 25% !important;\n}\n\n.w-50 {\n width: 50% !important;\n}\n\n.w-75 {\n width: 75% !important;\n}\n\n.w-100 {\n width: 100% !important;\n}\n\n.w-auto {\n width: auto !important;\n}\n\n.mw-100 {\n max-width: 100% !important;\n}\n\n.vw-100 {\n width: 100vw !important;\n}\n\n.min-vw-100 {\n min-width: 100vw !important;\n}\n\n.h-25 {\n height: 25% !important;\n}\n\n.h-50 {\n height: 50% !important;\n}\n\n.h-75 {\n height: 75% !important;\n}\n\n.h-100 {\n height: 100% !important;\n}\n\n.h-auto {\n height: auto !important;\n}\n\n.mh-100 {\n max-height: 100% !important;\n}\n\n.vh-100 {\n height: 100vh !important;\n}\n\n.min-vh-100 {\n min-height: 100vh !important;\n}\n\n.flex-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n}\n\n.flex-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n}\n\n.flex-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n}\n\n.flex-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n}\n\n.flex-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n}\n\n.flex-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n}\n\n.flex-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n}\n\n.flex-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n}\n\n.flex-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n}\n\n.flex-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n}\n\n.flex-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n}\n\n.flex-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n}\n\n.gap-0 {\n gap: 0 !important;\n}\n\n.gap-1 {\n gap: 0.25rem !important;\n}\n\n.gap-2 {\n gap: 0.5rem !important;\n}\n\n.gap-3 {\n gap: 1rem !important;\n}\n\n.gap-4 {\n gap: 1.5rem !important;\n}\n\n.gap-5 {\n gap: 3rem !important;\n}\n\n.justify-content-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n}\n\n.justify-content-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n}\n\n.justify-content-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n}\n\n.justify-content-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n}\n\n.justify-content-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n}\n\n.justify-content-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n}\n\n.align-items-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n}\n\n.align-items-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n}\n\n.align-items-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n}\n\n.align-items-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n}\n\n.align-items-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n}\n\n.align-content-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n}\n\n.align-content-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n}\n\n.align-content-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n}\n\n.align-content-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n}\n\n.align-content-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n}\n\n.align-content-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n}\n\n.align-self-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n}\n\n.align-self-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n}\n\n.align-self-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n}\n\n.align-self-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n}\n\n.align-self-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n}\n\n.align-self-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n}\n\n.order-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n}\n\n.order-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n}\n\n.order-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n}\n\n.order-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n}\n\n.order-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n}\n\n.order-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n}\n\n.order-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n}\n\n.order-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n}\n\n.m-0 {\n margin: 0 !important;\n}\n\n.m-1 {\n margin: 0.25rem !important;\n}\n\n.m-2 {\n margin: 0.5rem !important;\n}\n\n.m-3 {\n margin: 1rem !important;\n}\n\n.m-4 {\n margin: 1.5rem !important;\n}\n\n.m-5 {\n margin: 3rem !important;\n}\n\n.m-auto {\n margin: auto !important;\n}\n\n.mx-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n}\n\n.mx-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n}\n\n.mx-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n}\n\n.mx-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n}\n\n.mx-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n}\n\n.mx-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n}\n\n.mx-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n}\n\n.my-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n}\n\n.my-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n}\n\n.my-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n}\n\n.my-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n}\n\n.my-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n}\n\n.my-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n}\n\n.my-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n}\n\n.mt-0 {\n margin-top: 0 !important;\n}\n\n.mt-1 {\n margin-top: 0.25rem !important;\n}\n\n.mt-2 {\n margin-top: 0.5rem !important;\n}\n\n.mt-3 {\n margin-top: 1rem !important;\n}\n\n.mt-4 {\n margin-top: 1.5rem !important;\n}\n\n.mt-5 {\n margin-top: 3rem !important;\n}\n\n.mt-auto {\n margin-top: auto !important;\n}\n\n.me-0 {\n margin-left: 0 !important;\n}\n\n.me-1 {\n margin-left: 0.25rem !important;\n}\n\n.me-2 {\n margin-left: 0.5rem !important;\n}\n\n.me-3 {\n margin-left: 1rem !important;\n}\n\n.me-4 {\n margin-left: 1.5rem !important;\n}\n\n.me-5 {\n margin-left: 3rem !important;\n}\n\n.me-auto {\n margin-left: auto !important;\n}\n\n.mb-0 {\n margin-bottom: 0 !important;\n}\n\n.mb-1 {\n margin-bottom: 0.25rem !important;\n}\n\n.mb-2 {\n margin-bottom: 0.5rem !important;\n}\n\n.mb-3 {\n margin-bottom: 1rem !important;\n}\n\n.mb-4 {\n margin-bottom: 1.5rem !important;\n}\n\n.mb-5 {\n margin-bottom: 3rem !important;\n}\n\n.mb-auto {\n margin-bottom: auto !important;\n}\n\n.ms-0 {\n margin-right: 0 !important;\n}\n\n.ms-1 {\n margin-right: 0.25rem !important;\n}\n\n.ms-2 {\n margin-right: 0.5rem !important;\n}\n\n.ms-3 {\n margin-right: 1rem !important;\n}\n\n.ms-4 {\n margin-right: 1.5rem !important;\n}\n\n.ms-5 {\n margin-right: 3rem !important;\n}\n\n.ms-auto {\n margin-right: auto !important;\n}\n\n.m-n1 {\n margin: -0.25rem !important;\n}\n\n.m-n2 {\n margin: -0.5rem !important;\n}\n\n.m-n3 {\n margin: -1rem !important;\n}\n\n.m-n4 {\n margin: -1.5rem !important;\n}\n\n.m-n5 {\n margin: -3rem !important;\n}\n\n.mx-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n}\n\n.mx-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n}\n\n.mx-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n}\n\n.mx-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n}\n\n.mx-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n}\n\n.my-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n}\n\n.my-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n}\n\n.my-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n}\n\n.my-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n}\n\n.my-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n}\n\n.mt-n1 {\n margin-top: -0.25rem !important;\n}\n\n.mt-n2 {\n margin-top: -0.5rem !important;\n}\n\n.mt-n3 {\n margin-top: -1rem !important;\n}\n\n.mt-n4 {\n margin-top: -1.5rem !important;\n}\n\n.mt-n5 {\n margin-top: -3rem !important;\n}\n\n.me-n1 {\n margin-left: -0.25rem !important;\n}\n\n.me-n2 {\n margin-left: -0.5rem !important;\n}\n\n.me-n3 {\n margin-left: -1rem !important;\n}\n\n.me-n4 {\n margin-left: -1.5rem !important;\n}\n\n.me-n5 {\n margin-left: -3rem !important;\n}\n\n.mb-n1 {\n margin-bottom: -0.25rem !important;\n}\n\n.mb-n2 {\n margin-bottom: -0.5rem !important;\n}\n\n.mb-n3 {\n margin-bottom: -1rem !important;\n}\n\n.mb-n4 {\n margin-bottom: -1.5rem !important;\n}\n\n.mb-n5 {\n margin-bottom: -3rem !important;\n}\n\n.ms-n1 {\n margin-right: -0.25rem !important;\n}\n\n.ms-n2 {\n margin-right: -0.5rem !important;\n}\n\n.ms-n3 {\n margin-right: -1rem !important;\n}\n\n.ms-n4 {\n margin-right: -1.5rem !important;\n}\n\n.ms-n5 {\n margin-right: -3rem !important;\n}\n\n.p-0 {\n padding: 0 !important;\n}\n\n.p-1 {\n padding: 0.25rem !important;\n}\n\n.p-2 {\n padding: 0.5rem !important;\n}\n\n.p-3 {\n padding: 1rem !important;\n}\n\n.p-4 {\n padding: 1.5rem !important;\n}\n\n.p-5 {\n padding: 3rem !important;\n}\n\n.px-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n}\n\n.px-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n}\n\n.px-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n}\n\n.px-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n}\n\n.px-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n}\n\n.px-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n}\n\n.py-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n}\n\n.py-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n}\n\n.py-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n}\n\n.py-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n}\n\n.py-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n}\n\n.py-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n}\n\n.pt-0 {\n padding-top: 0 !important;\n}\n\n.pt-1 {\n padding-top: 0.25rem !important;\n}\n\n.pt-2 {\n padding-top: 0.5rem !important;\n}\n\n.pt-3 {\n padding-top: 1rem !important;\n}\n\n.pt-4 {\n padding-top: 1.5rem !important;\n}\n\n.pt-5 {\n padding-top: 3rem !important;\n}\n\n.pe-0 {\n padding-left: 0 !important;\n}\n\n.pe-1 {\n padding-left: 0.25rem !important;\n}\n\n.pe-2 {\n padding-left: 0.5rem !important;\n}\n\n.pe-3 {\n padding-left: 1rem !important;\n}\n\n.pe-4 {\n padding-left: 1.5rem !important;\n}\n\n.pe-5 {\n padding-left: 3rem !important;\n}\n\n.pb-0 {\n padding-bottom: 0 !important;\n}\n\n.pb-1 {\n padding-bottom: 0.25rem !important;\n}\n\n.pb-2 {\n padding-bottom: 0.5rem !important;\n}\n\n.pb-3 {\n padding-bottom: 1rem !important;\n}\n\n.pb-4 {\n padding-bottom: 1.5rem !important;\n}\n\n.pb-5 {\n padding-bottom: 3rem !important;\n}\n\n.ps-0 {\n padding-right: 0 !important;\n}\n\n.ps-1 {\n padding-right: 0.25rem !important;\n}\n\n.ps-2 {\n padding-right: 0.5rem !important;\n}\n\n.ps-3 {\n padding-right: 1rem !important;\n}\n\n.ps-4 {\n padding-right: 1.5rem !important;\n}\n\n.ps-5 {\n padding-right: 3rem !important;\n}\n\n.fs-1 {\n font-size: calc(1.375rem + 1.5vw) !important;\n}\n\n.fs-2 {\n font-size: calc(1.325rem + 0.9vw) !important;\n}\n\n.fs-3 {\n font-size: calc(1.3rem + 0.6vw) !important;\n}\n\n.fs-4 {\n font-size: calc(1.275rem + 0.3vw) !important;\n}\n\n.fs-5 {\n font-size: 1.25rem !important;\n}\n\n.fs-6 {\n font-size: 1rem !important;\n}\n\n.fst-italic {\n font-style: italic !important;\n}\n\n.fst-normal {\n font-style: normal !important;\n}\n\n.fw-light {\n font-weight: 300 !important;\n}\n\n.fw-lighter {\n font-weight: lighter !important;\n}\n\n.fw-normal {\n font-weight: 400 !important;\n}\n\n.fw-bold {\n font-weight: 700 !important;\n}\n\n.fw-bolder {\n font-weight: bolder !important;\n}\n\n.text-lowercase {\n text-transform: lowercase !important;\n}\n\n.text-uppercase {\n text-transform: uppercase !important;\n}\n\n.text-capitalize {\n text-transform: capitalize !important;\n}\n\n.text-start {\n text-align: right !important;\n}\n\n.text-end {\n text-align: left !important;\n}\n\n.text-center {\n text-align: center !important;\n}\n\n.text-primary {\n color: #1266f1 !important;\n}\n\n.text-secondary {\n color: #b23cfd !important;\n}\n\n.text-success {\n color: #00b74a !important;\n}\n\n.text-info {\n color: #39c0ed !important;\n}\n\n.text-warning {\n color: #ffa900 !important;\n}\n\n.text-danger {\n color: #f93154 !important;\n}\n\n.text-light {\n color: #fbfbfb !important;\n}\n\n.text-dark {\n color: #262626 !important;\n}\n\n.text-white {\n color: #fff !important;\n}\n\n.text-black {\n color: #000 !important;\n}\n\n.text-body {\n color: #4f4f4f !important;\n}\n\n.text-muted {\n color: #757575 !important;\n}\n\n.text-black-50 {\n color: rgba(0, 0, 0, 0.5) !important;\n}\n\n.text-white-50 {\n color: rgba(255, 255, 255, 0.5) !important;\n}\n\n.text-reset {\n color: inherit !important;\n}\n\n.lh-1 {\n line-height: 1 !important;\n}\n\n.lh-sm {\n line-height: 1.25 !important;\n}\n\n.lh-base {\n line-height: 1.6 !important;\n}\n\n.lh-lg {\n line-height: 2 !important;\n}\n\n.bg-primary {\n background-color: #1266f1 !important;\n}\n\n.bg-secondary {\n background-color: #b23cfd !important;\n}\n\n.bg-success {\n background-color: #00b74a !important;\n}\n\n.bg-info {\n background-color: #39c0ed !important;\n}\n\n.bg-warning {\n background-color: #ffa900 !important;\n}\n\n.bg-danger {\n background-color: #f93154 !important;\n}\n\n.bg-light {\n background-color: #fbfbfb !important;\n}\n\n.bg-dark {\n background-color: #262626 !important;\n}\n\n.bg-white {\n background-color: #fff !important;\n}\n\n.bg-black {\n background-color: #000 !important;\n}\n\n.bg-body {\n background-color: #fff !important;\n}\n\n.bg-transparent {\n background-color: transparent !important;\n}\n\n.bg-gradient {\n background-image: var(--bs-gradient) !important;\n}\n\n.text-wrap {\n white-space: normal !important;\n}\n\n.text-nowrap {\n white-space: nowrap !important;\n}\n\n.text-decoration-none {\n text-decoration: none !important;\n}\n\n.text-decoration-underline {\n text-decoration: underline !important;\n}\n\n.text-decoration-line-through {\n text-decoration: line-through !important;\n}\n.font-monospace {\n font-family: var(--bs-font-monospace) !important;\n}\n\n.user-select-all {\n -webkit-user-select: all !important;\n -moz-user-select: all !important;\n -ms-user-select: all !important;\n user-select: all !important;\n}\n\n.user-select-auto {\n -webkit-user-select: auto !important;\n -moz-user-select: auto !important;\n -ms-user-select: auto !important;\n user-select: auto !important;\n}\n\n.user-select-none {\n -webkit-user-select: none !important;\n -moz-user-select: none !important;\n -ms-user-select: none !important;\n user-select: none !important;\n}\n\n.pe-none {\n pointer-events: none !important;\n}\n\n.pe-auto {\n pointer-events: auto !important;\n}\n\n.rounded {\n border-radius: 0.25rem !important;\n}\n\n.rounded-0 {\n border-radius: 0 !important;\n}\n\n.rounded-1 {\n border-radius: 0.2rem !important;\n}\n\n.rounded-2 {\n border-radius: 0.25rem !important;\n}\n\n.rounded-3 {\n border-radius: 0.3rem !important;\n}\n\n.rounded-circle {\n border-radius: 50% !important;\n}\n\n.rounded-pill {\n border-radius: 50rem !important;\n}\n\n.rounded-top {\n border-top-right-radius: 0.25rem !important;\n border-top-left-radius: 0.25rem !important;\n}\n\n.rounded-end {\n border-top-left-radius: 0.25rem !important;\n border-bottom-left-radius: 0.25rem !important;\n}\n\n.rounded-bottom {\n border-bottom-left-radius: 0.25rem !important;\n border-bottom-right-radius: 0.25rem !important;\n}\n\n.rounded-start {\n border-bottom-right-radius: 0.25rem !important;\n border-top-right-radius: 0.25rem !important;\n}\n\n.visible {\n visibility: visible !important;\n}\n\n.invisible {\n visibility: hidden !important;\n}\n\n@media (min-width: 576px) {\n .float-sm-start {\n float: right !important;\n }\n\n .float-sm-end {\n float: left !important;\n }\n\n .float-sm-none {\n float: none !important;\n }\n\n .d-sm-inline {\n display: inline !important;\n }\n\n .d-sm-inline-block {\n display: inline-block !important;\n }\n\n .d-sm-block {\n display: block !important;\n }\n\n .d-sm-grid {\n display: grid !important;\n }\n\n .d-sm-table {\n display: table !important;\n }\n\n .d-sm-table-row {\n display: table-row !important;\n }\n\n .d-sm-table-cell {\n display: table-cell !important;\n }\n\n .d-sm-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-sm-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-sm-none {\n display: none !important;\n }\n\n .flex-sm-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-sm-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-sm-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-sm-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-sm-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-sm-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-sm-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-sm-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-sm-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-sm-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-sm-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-sm-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-sm-0 {\n gap: 0 !important;\n }\n\n .gap-sm-1 {\n gap: 0.25rem !important;\n }\n\n .gap-sm-2 {\n gap: 0.5rem !important;\n }\n\n .gap-sm-3 {\n gap: 1rem !important;\n }\n\n .gap-sm-4 {\n gap: 1.5rem !important;\n }\n\n .gap-sm-5 {\n gap: 3rem !important;\n }\n\n .justify-content-sm-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-sm-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-sm-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-sm-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-sm-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-sm-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-sm-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-sm-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-sm-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-sm-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-sm-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-sm-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-sm-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-sm-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-sm-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-sm-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-sm-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-sm-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-sm-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-sm-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-sm-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-sm-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-sm-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-sm-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-sm-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-sm-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-sm-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-sm-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-sm-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-sm-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-sm-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-sm-0 {\n margin: 0 !important;\n }\n\n .m-sm-1 {\n margin: 0.25rem !important;\n }\n\n .m-sm-2 {\n margin: 0.5rem !important;\n }\n\n .m-sm-3 {\n margin: 1rem !important;\n }\n\n .m-sm-4 {\n margin: 1.5rem !important;\n }\n\n .m-sm-5 {\n margin: 3rem !important;\n }\n\n .m-sm-auto {\n margin: auto !important;\n }\n\n .mx-sm-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-sm-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-sm-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-sm-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-sm-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-sm-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-sm-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-sm-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-sm-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-sm-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-sm-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-sm-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-sm-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-sm-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-sm-0 {\n margin-top: 0 !important;\n }\n\n .mt-sm-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-sm-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-sm-3 {\n margin-top: 1rem !important;\n }\n\n .mt-sm-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-sm-5 {\n margin-top: 3rem !important;\n }\n\n .mt-sm-auto {\n margin-top: auto !important;\n }\n\n .me-sm-0 {\n margin-left: 0 !important;\n }\n\n .me-sm-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-sm-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-sm-3 {\n margin-left: 1rem !important;\n }\n\n .me-sm-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-sm-5 {\n margin-left: 3rem !important;\n }\n\n .me-sm-auto {\n margin-left: auto !important;\n }\n\n .mb-sm-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-sm-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-sm-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-sm-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-sm-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-sm-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-sm-auto {\n margin-bottom: auto !important;\n }\n\n .ms-sm-0 {\n margin-right: 0 !important;\n }\n\n .ms-sm-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-sm-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-sm-3 {\n margin-right: 1rem !important;\n }\n\n .ms-sm-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-sm-5 {\n margin-right: 3rem !important;\n }\n\n .ms-sm-auto {\n margin-right: auto !important;\n }\n\n .m-sm-n1 {\n margin: -0.25rem !important;\n }\n\n .m-sm-n2 {\n margin: -0.5rem !important;\n }\n\n .m-sm-n3 {\n margin: -1rem !important;\n }\n\n .m-sm-n4 {\n margin: -1.5rem !important;\n }\n\n .m-sm-n5 {\n margin: -3rem !important;\n }\n\n .mx-sm-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-sm-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-sm-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-sm-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-sm-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-sm-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-sm-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-sm-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-sm-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-sm-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-sm-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-sm-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-sm-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-sm-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-sm-n5 {\n margin-top: -3rem !important;\n }\n\n .me-sm-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-sm-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-sm-n3 {\n margin-left: -1rem !important;\n }\n\n .me-sm-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-sm-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-sm-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-sm-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-sm-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-sm-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-sm-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-sm-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-sm-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-sm-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-sm-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-sm-n5 {\n margin-right: -3rem !important;\n }\n\n .p-sm-0 {\n padding: 0 !important;\n }\n\n .p-sm-1 {\n padding: 0.25rem !important;\n }\n\n .p-sm-2 {\n padding: 0.5rem !important;\n }\n\n .p-sm-3 {\n padding: 1rem !important;\n }\n\n .p-sm-4 {\n padding: 1.5rem !important;\n }\n\n .p-sm-5 {\n padding: 3rem !important;\n }\n\n .px-sm-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-sm-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-sm-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-sm-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-sm-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-sm-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-sm-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-sm-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-sm-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-sm-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-sm-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-sm-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-sm-0 {\n padding-top: 0 !important;\n }\n\n .pt-sm-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-sm-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-sm-3 {\n padding-top: 1rem !important;\n }\n\n .pt-sm-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-sm-5 {\n padding-top: 3rem !important;\n }\n\n .pe-sm-0 {\n padding-left: 0 !important;\n }\n\n .pe-sm-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-sm-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-sm-3 {\n padding-left: 1rem !important;\n }\n\n .pe-sm-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-sm-5 {\n padding-left: 3rem !important;\n }\n\n .pb-sm-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-sm-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-sm-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-sm-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-sm-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-sm-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-sm-0 {\n padding-right: 0 !important;\n }\n\n .ps-sm-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-sm-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-sm-3 {\n padding-right: 1rem !important;\n }\n\n .ps-sm-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-sm-5 {\n padding-right: 3rem !important;\n }\n\n .text-sm-start {\n text-align: right !important;\n }\n\n .text-sm-end {\n text-align: left !important;\n }\n\n .text-sm-center {\n text-align: center !important;\n }\n}\n@media (min-width: 768px) {\n .float-md-start {\n float: right !important;\n }\n\n .float-md-end {\n float: left !important;\n }\n\n .float-md-none {\n float: none !important;\n }\n\n .d-md-inline {\n display: inline !important;\n }\n\n .d-md-inline-block {\n display: inline-block !important;\n }\n\n .d-md-block {\n display: block !important;\n }\n\n .d-md-grid {\n display: grid !important;\n }\n\n .d-md-table {\n display: table !important;\n }\n\n .d-md-table-row {\n display: table-row !important;\n }\n\n .d-md-table-cell {\n display: table-cell !important;\n }\n\n .d-md-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-md-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-md-none {\n display: none !important;\n }\n\n .flex-md-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-md-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-md-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-md-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-md-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-md-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-md-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-md-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-md-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-md-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-md-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-md-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-md-0 {\n gap: 0 !important;\n }\n\n .gap-md-1 {\n gap: 0.25rem !important;\n }\n\n .gap-md-2 {\n gap: 0.5rem !important;\n }\n\n .gap-md-3 {\n gap: 1rem !important;\n }\n\n .gap-md-4 {\n gap: 1.5rem !important;\n }\n\n .gap-md-5 {\n gap: 3rem !important;\n }\n\n .justify-content-md-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-md-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-md-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-md-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-md-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-md-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-md-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-md-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-md-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-md-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-md-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-md-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-md-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-md-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-md-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-md-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-md-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-md-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-md-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-md-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-md-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-md-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-md-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-md-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-md-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-md-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-md-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-md-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-md-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-md-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-md-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-md-0 {\n margin: 0 !important;\n }\n\n .m-md-1 {\n margin: 0.25rem !important;\n }\n\n .m-md-2 {\n margin: 0.5rem !important;\n }\n\n .m-md-3 {\n margin: 1rem !important;\n }\n\n .m-md-4 {\n margin: 1.5rem !important;\n }\n\n .m-md-5 {\n margin: 3rem !important;\n }\n\n .m-md-auto {\n margin: auto !important;\n }\n\n .mx-md-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-md-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-md-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-md-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-md-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-md-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-md-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-md-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-md-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-md-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-md-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-md-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-md-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-md-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-md-0 {\n margin-top: 0 !important;\n }\n\n .mt-md-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-md-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-md-3 {\n margin-top: 1rem !important;\n }\n\n .mt-md-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-md-5 {\n margin-top: 3rem !important;\n }\n\n .mt-md-auto {\n margin-top: auto !important;\n }\n\n .me-md-0 {\n margin-left: 0 !important;\n }\n\n .me-md-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-md-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-md-3 {\n margin-left: 1rem !important;\n }\n\n .me-md-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-md-5 {\n margin-left: 3rem !important;\n }\n\n .me-md-auto {\n margin-left: auto !important;\n }\n\n .mb-md-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-md-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-md-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-md-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-md-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-md-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-md-auto {\n margin-bottom: auto !important;\n }\n\n .ms-md-0 {\n margin-right: 0 !important;\n }\n\n .ms-md-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-md-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-md-3 {\n margin-right: 1rem !important;\n }\n\n .ms-md-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-md-5 {\n margin-right: 3rem !important;\n }\n\n .ms-md-auto {\n margin-right: auto !important;\n }\n\n .m-md-n1 {\n margin: -0.25rem !important;\n }\n\n .m-md-n2 {\n margin: -0.5rem !important;\n }\n\n .m-md-n3 {\n margin: -1rem !important;\n }\n\n .m-md-n4 {\n margin: -1.5rem !important;\n }\n\n .m-md-n5 {\n margin: -3rem !important;\n }\n\n .mx-md-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-md-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-md-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-md-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-md-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-md-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-md-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-md-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-md-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-md-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-md-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-md-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-md-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-md-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-md-n5 {\n margin-top: -3rem !important;\n }\n\n .me-md-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-md-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-md-n3 {\n margin-left: -1rem !important;\n }\n\n .me-md-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-md-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-md-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-md-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-md-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-md-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-md-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-md-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-md-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-md-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-md-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-md-n5 {\n margin-right: -3rem !important;\n }\n\n .p-md-0 {\n padding: 0 !important;\n }\n\n .p-md-1 {\n padding: 0.25rem !important;\n }\n\n .p-md-2 {\n padding: 0.5rem !important;\n }\n\n .p-md-3 {\n padding: 1rem !important;\n }\n\n .p-md-4 {\n padding: 1.5rem !important;\n }\n\n .p-md-5 {\n padding: 3rem !important;\n }\n\n .px-md-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-md-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-md-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-md-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-md-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-md-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-md-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-md-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-md-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-md-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-md-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-md-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-md-0 {\n padding-top: 0 !important;\n }\n\n .pt-md-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-md-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-md-3 {\n padding-top: 1rem !important;\n }\n\n .pt-md-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-md-5 {\n padding-top: 3rem !important;\n }\n\n .pe-md-0 {\n padding-left: 0 !important;\n }\n\n .pe-md-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-md-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-md-3 {\n padding-left: 1rem !important;\n }\n\n .pe-md-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-md-5 {\n padding-left: 3rem !important;\n }\n\n .pb-md-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-md-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-md-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-md-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-md-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-md-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-md-0 {\n padding-right: 0 !important;\n }\n\n .ps-md-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-md-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-md-3 {\n padding-right: 1rem !important;\n }\n\n .ps-md-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-md-5 {\n padding-right: 3rem !important;\n }\n\n .text-md-start {\n text-align: right !important;\n }\n\n .text-md-end {\n text-align: left !important;\n }\n\n .text-md-center {\n text-align: center !important;\n }\n}\n@media (min-width: 992px) {\n .float-lg-start {\n float: right !important;\n }\n\n .float-lg-end {\n float: left !important;\n }\n\n .float-lg-none {\n float: none !important;\n }\n\n .d-lg-inline {\n display: inline !important;\n }\n\n .d-lg-inline-block {\n display: inline-block !important;\n }\n\n .d-lg-block {\n display: block !important;\n }\n\n .d-lg-grid {\n display: grid !important;\n }\n\n .d-lg-table {\n display: table !important;\n }\n\n .d-lg-table-row {\n display: table-row !important;\n }\n\n .d-lg-table-cell {\n display: table-cell !important;\n }\n\n .d-lg-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-lg-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-lg-none {\n display: none !important;\n }\n\n .flex-lg-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-lg-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-lg-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-lg-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-lg-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-lg-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-lg-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-lg-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-lg-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-lg-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-lg-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-lg-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-lg-0 {\n gap: 0 !important;\n }\n\n .gap-lg-1 {\n gap: 0.25rem !important;\n }\n\n .gap-lg-2 {\n gap: 0.5rem !important;\n }\n\n .gap-lg-3 {\n gap: 1rem !important;\n }\n\n .gap-lg-4 {\n gap: 1.5rem !important;\n }\n\n .gap-lg-5 {\n gap: 3rem !important;\n }\n\n .justify-content-lg-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-lg-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-lg-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-lg-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-lg-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-lg-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-lg-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-lg-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-lg-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-lg-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-lg-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-lg-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-lg-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-lg-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-lg-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-lg-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-lg-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-lg-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-lg-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-lg-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-lg-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-lg-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-lg-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-lg-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-lg-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-lg-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-lg-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-lg-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-lg-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-lg-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-lg-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-lg-0 {\n margin: 0 !important;\n }\n\n .m-lg-1 {\n margin: 0.25rem !important;\n }\n\n .m-lg-2 {\n margin: 0.5rem !important;\n }\n\n .m-lg-3 {\n margin: 1rem !important;\n }\n\n .m-lg-4 {\n margin: 1.5rem !important;\n }\n\n .m-lg-5 {\n margin: 3rem !important;\n }\n\n .m-lg-auto {\n margin: auto !important;\n }\n\n .mx-lg-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-lg-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-lg-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-lg-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-lg-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-lg-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-lg-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-lg-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-lg-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-lg-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-lg-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-lg-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-lg-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-lg-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-lg-0 {\n margin-top: 0 !important;\n }\n\n .mt-lg-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-lg-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-lg-3 {\n margin-top: 1rem !important;\n }\n\n .mt-lg-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-lg-5 {\n margin-top: 3rem !important;\n }\n\n .mt-lg-auto {\n margin-top: auto !important;\n }\n\n .me-lg-0 {\n margin-left: 0 !important;\n }\n\n .me-lg-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-lg-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-lg-3 {\n margin-left: 1rem !important;\n }\n\n .me-lg-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-lg-5 {\n margin-left: 3rem !important;\n }\n\n .me-lg-auto {\n margin-left: auto !important;\n }\n\n .mb-lg-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-lg-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-lg-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-lg-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-lg-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-lg-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-lg-auto {\n margin-bottom: auto !important;\n }\n\n .ms-lg-0 {\n margin-right: 0 !important;\n }\n\n .ms-lg-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-lg-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-lg-3 {\n margin-right: 1rem !important;\n }\n\n .ms-lg-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-lg-5 {\n margin-right: 3rem !important;\n }\n\n .ms-lg-auto {\n margin-right: auto !important;\n }\n\n .m-lg-n1 {\n margin: -0.25rem !important;\n }\n\n .m-lg-n2 {\n margin: -0.5rem !important;\n }\n\n .m-lg-n3 {\n margin: -1rem !important;\n }\n\n .m-lg-n4 {\n margin: -1.5rem !important;\n }\n\n .m-lg-n5 {\n margin: -3rem !important;\n }\n\n .mx-lg-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-lg-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-lg-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-lg-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-lg-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-lg-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-lg-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-lg-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-lg-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-lg-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-lg-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-lg-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-lg-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-lg-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-lg-n5 {\n margin-top: -3rem !important;\n }\n\n .me-lg-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-lg-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-lg-n3 {\n margin-left: -1rem !important;\n }\n\n .me-lg-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-lg-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-lg-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-lg-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-lg-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-lg-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-lg-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-lg-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-lg-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-lg-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-lg-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-lg-n5 {\n margin-right: -3rem !important;\n }\n\n .p-lg-0 {\n padding: 0 !important;\n }\n\n .p-lg-1 {\n padding: 0.25rem !important;\n }\n\n .p-lg-2 {\n padding: 0.5rem !important;\n }\n\n .p-lg-3 {\n padding: 1rem !important;\n }\n\n .p-lg-4 {\n padding: 1.5rem !important;\n }\n\n .p-lg-5 {\n padding: 3rem !important;\n }\n\n .px-lg-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-lg-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-lg-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-lg-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-lg-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-lg-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-lg-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-lg-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-lg-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-lg-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-lg-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-lg-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-lg-0 {\n padding-top: 0 !important;\n }\n\n .pt-lg-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-lg-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-lg-3 {\n padding-top: 1rem !important;\n }\n\n .pt-lg-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-lg-5 {\n padding-top: 3rem !important;\n }\n\n .pe-lg-0 {\n padding-left: 0 !important;\n }\n\n .pe-lg-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-lg-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-lg-3 {\n padding-left: 1rem !important;\n }\n\n .pe-lg-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-lg-5 {\n padding-left: 3rem !important;\n }\n\n .pb-lg-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-lg-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-lg-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-lg-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-lg-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-lg-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-lg-0 {\n padding-right: 0 !important;\n }\n\n .ps-lg-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-lg-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-lg-3 {\n padding-right: 1rem !important;\n }\n\n .ps-lg-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-lg-5 {\n padding-right: 3rem !important;\n }\n\n .text-lg-start {\n text-align: right !important;\n }\n\n .text-lg-end {\n text-align: left !important;\n }\n\n .text-lg-center {\n text-align: center !important;\n }\n}\n@media (min-width: 1200px) {\n .float-xl-start {\n float: right !important;\n }\n\n .float-xl-end {\n float: left !important;\n }\n\n .float-xl-none {\n float: none !important;\n }\n\n .d-xl-inline {\n display: inline !important;\n }\n\n .d-xl-inline-block {\n display: inline-block !important;\n }\n\n .d-xl-block {\n display: block !important;\n }\n\n .d-xl-grid {\n display: grid !important;\n }\n\n .d-xl-table {\n display: table !important;\n }\n\n .d-xl-table-row {\n display: table-row !important;\n }\n\n .d-xl-table-cell {\n display: table-cell !important;\n }\n\n .d-xl-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-xl-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-xl-none {\n display: none !important;\n }\n\n .flex-xl-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-xl-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-xl-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-xl-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-xl-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-xl-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-xl-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-xl-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-xl-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-xl-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-xl-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-xl-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-xl-0 {\n gap: 0 !important;\n }\n\n .gap-xl-1 {\n gap: 0.25rem !important;\n }\n\n .gap-xl-2 {\n gap: 0.5rem !important;\n }\n\n .gap-xl-3 {\n gap: 1rem !important;\n }\n\n .gap-xl-4 {\n gap: 1.5rem !important;\n }\n\n .gap-xl-5 {\n gap: 3rem !important;\n }\n\n .justify-content-xl-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-xl-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-xl-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-xl-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-xl-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-xl-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-xl-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-xl-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-xl-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-xl-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-xl-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-xl-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-xl-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-xl-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-xl-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-xl-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-xl-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-xl-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-xl-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-xl-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-xl-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-xl-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-xl-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-xl-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-xl-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-xl-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-xl-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-xl-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-xl-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-xl-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-xl-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-xl-0 {\n margin: 0 !important;\n }\n\n .m-xl-1 {\n margin: 0.25rem !important;\n }\n\n .m-xl-2 {\n margin: 0.5rem !important;\n }\n\n .m-xl-3 {\n margin: 1rem !important;\n }\n\n .m-xl-4 {\n margin: 1.5rem !important;\n }\n\n .m-xl-5 {\n margin: 3rem !important;\n }\n\n .m-xl-auto {\n margin: auto !important;\n }\n\n .mx-xl-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-xl-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-xl-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-xl-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-xl-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-xl-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-xl-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-xl-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-xl-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-xl-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-xl-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-xl-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-xl-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-xl-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-xl-0 {\n margin-top: 0 !important;\n }\n\n .mt-xl-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-xl-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-xl-3 {\n margin-top: 1rem !important;\n }\n\n .mt-xl-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-xl-5 {\n margin-top: 3rem !important;\n }\n\n .mt-xl-auto {\n margin-top: auto !important;\n }\n\n .me-xl-0 {\n margin-left: 0 !important;\n }\n\n .me-xl-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-xl-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-xl-3 {\n margin-left: 1rem !important;\n }\n\n .me-xl-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-xl-5 {\n margin-left: 3rem !important;\n }\n\n .me-xl-auto {\n margin-left: auto !important;\n }\n\n .mb-xl-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-xl-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-xl-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-xl-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-xl-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-xl-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-xl-auto {\n margin-bottom: auto !important;\n }\n\n .ms-xl-0 {\n margin-right: 0 !important;\n }\n\n .ms-xl-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-xl-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-xl-3 {\n margin-right: 1rem !important;\n }\n\n .ms-xl-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-xl-5 {\n margin-right: 3rem !important;\n }\n\n .ms-xl-auto {\n margin-right: auto !important;\n }\n\n .m-xl-n1 {\n margin: -0.25rem !important;\n }\n\n .m-xl-n2 {\n margin: -0.5rem !important;\n }\n\n .m-xl-n3 {\n margin: -1rem !important;\n }\n\n .m-xl-n4 {\n margin: -1.5rem !important;\n }\n\n .m-xl-n5 {\n margin: -3rem !important;\n }\n\n .mx-xl-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-xl-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-xl-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-xl-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-xl-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-xl-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-xl-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-xl-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-xl-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-xl-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-xl-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-xl-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-xl-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-xl-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-xl-n5 {\n margin-top: -3rem !important;\n }\n\n .me-xl-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-xl-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-xl-n3 {\n margin-left: -1rem !important;\n }\n\n .me-xl-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-xl-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-xl-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-xl-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-xl-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-xl-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-xl-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-xl-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-xl-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-xl-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-xl-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-xl-n5 {\n margin-right: -3rem !important;\n }\n\n .p-xl-0 {\n padding: 0 !important;\n }\n\n .p-xl-1 {\n padding: 0.25rem !important;\n }\n\n .p-xl-2 {\n padding: 0.5rem !important;\n }\n\n .p-xl-3 {\n padding: 1rem !important;\n }\n\n .p-xl-4 {\n padding: 1.5rem !important;\n }\n\n .p-xl-5 {\n padding: 3rem !important;\n }\n\n .px-xl-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-xl-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-xl-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-xl-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-xl-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-xl-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-xl-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-xl-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-xl-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-xl-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-xl-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-xl-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-xl-0 {\n padding-top: 0 !important;\n }\n\n .pt-xl-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-xl-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-xl-3 {\n padding-top: 1rem !important;\n }\n\n .pt-xl-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-xl-5 {\n padding-top: 3rem !important;\n }\n\n .pe-xl-0 {\n padding-left: 0 !important;\n }\n\n .pe-xl-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-xl-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-xl-3 {\n padding-left: 1rem !important;\n }\n\n .pe-xl-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-xl-5 {\n padding-left: 3rem !important;\n }\n\n .pb-xl-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-xl-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-xl-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-xl-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-xl-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-xl-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-xl-0 {\n padding-right: 0 !important;\n }\n\n .ps-xl-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-xl-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-xl-3 {\n padding-right: 1rem !important;\n }\n\n .ps-xl-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-xl-5 {\n padding-right: 3rem !important;\n }\n\n .text-xl-start {\n text-align: right !important;\n }\n\n .text-xl-end {\n text-align: left !important;\n }\n\n .text-xl-center {\n text-align: center !important;\n }\n}\n@media (min-width: 1400px) {\n .float-xxl-start {\n float: right !important;\n }\n\n .float-xxl-end {\n float: left !important;\n }\n\n .float-xxl-none {\n float: none !important;\n }\n\n .d-xxl-inline {\n display: inline !important;\n }\n\n .d-xxl-inline-block {\n display: inline-block !important;\n }\n\n .d-xxl-block {\n display: block !important;\n }\n\n .d-xxl-grid {\n display: grid !important;\n }\n\n .d-xxl-table {\n display: table !important;\n }\n\n .d-xxl-table-row {\n display: table-row !important;\n }\n\n .d-xxl-table-cell {\n display: table-cell !important;\n }\n\n .d-xxl-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-xxl-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-xxl-none {\n display: none !important;\n }\n\n .flex-xxl-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-xxl-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-xxl-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-xxl-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-xxl-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-xxl-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-xxl-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-xxl-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-xxl-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-xxl-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-xxl-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-xxl-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-xxl-0 {\n gap: 0 !important;\n }\n\n .gap-xxl-1 {\n gap: 0.25rem !important;\n }\n\n .gap-xxl-2 {\n gap: 0.5rem !important;\n }\n\n .gap-xxl-3 {\n gap: 1rem !important;\n }\n\n .gap-xxl-4 {\n gap: 1.5rem !important;\n }\n\n .gap-xxl-5 {\n gap: 3rem !important;\n }\n\n .justify-content-xxl-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-xxl-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-xxl-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-xxl-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-xxl-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-xxl-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-xxl-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-xxl-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-xxl-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-xxl-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-xxl-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-xxl-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-xxl-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-xxl-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-xxl-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-xxl-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-xxl-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-xxl-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-xxl-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-xxl-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-xxl-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-xxl-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-xxl-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-xxl-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-xxl-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-xxl-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-xxl-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-xxl-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-xxl-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-xxl-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-xxl-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-xxl-0 {\n margin: 0 !important;\n }\n\n .m-xxl-1 {\n margin: 0.25rem !important;\n }\n\n .m-xxl-2 {\n margin: 0.5rem !important;\n }\n\n .m-xxl-3 {\n margin: 1rem !important;\n }\n\n .m-xxl-4 {\n margin: 1.5rem !important;\n }\n\n .m-xxl-5 {\n margin: 3rem !important;\n }\n\n .m-xxl-auto {\n margin: auto !important;\n }\n\n .mx-xxl-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-xxl-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-xxl-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-xxl-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-xxl-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-xxl-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-xxl-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-xxl-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-xxl-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-xxl-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-xxl-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-xxl-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-xxl-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-xxl-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-xxl-0 {\n margin-top: 0 !important;\n }\n\n .mt-xxl-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-xxl-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-xxl-3 {\n margin-top: 1rem !important;\n }\n\n .mt-xxl-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-xxl-5 {\n margin-top: 3rem !important;\n }\n\n .mt-xxl-auto {\n margin-top: auto !important;\n }\n\n .me-xxl-0 {\n margin-left: 0 !important;\n }\n\n .me-xxl-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-xxl-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-xxl-3 {\n margin-left: 1rem !important;\n }\n\n .me-xxl-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-xxl-5 {\n margin-left: 3rem !important;\n }\n\n .me-xxl-auto {\n margin-left: auto !important;\n }\n\n .mb-xxl-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-xxl-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-xxl-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-xxl-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-xxl-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-xxl-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-xxl-auto {\n margin-bottom: auto !important;\n }\n\n .ms-xxl-0 {\n margin-right: 0 !important;\n }\n\n .ms-xxl-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-xxl-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-xxl-3 {\n margin-right: 1rem !important;\n }\n\n .ms-xxl-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-xxl-5 {\n margin-right: 3rem !important;\n }\n\n .ms-xxl-auto {\n margin-right: auto !important;\n }\n\n .m-xxl-n1 {\n margin: -0.25rem !important;\n }\n\n .m-xxl-n2 {\n margin: -0.5rem !important;\n }\n\n .m-xxl-n3 {\n margin: -1rem !important;\n }\n\n .m-xxl-n4 {\n margin: -1.5rem !important;\n }\n\n .m-xxl-n5 {\n margin: -3rem !important;\n }\n\n .mx-xxl-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-xxl-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-xxl-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-xxl-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-xxl-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-xxl-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-xxl-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-xxl-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-xxl-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-xxl-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-xxl-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-xxl-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-xxl-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-xxl-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-xxl-n5 {\n margin-top: -3rem !important;\n }\n\n .me-xxl-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-xxl-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-xxl-n3 {\n margin-left: -1rem !important;\n }\n\n .me-xxl-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-xxl-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-xxl-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-xxl-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-xxl-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-xxl-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-xxl-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-xxl-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-xxl-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-xxl-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-xxl-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-xxl-n5 {\n margin-right: -3rem !important;\n }\n\n .p-xxl-0 {\n padding: 0 !important;\n }\n\n .p-xxl-1 {\n padding: 0.25rem !important;\n }\n\n .p-xxl-2 {\n padding: 0.5rem !important;\n }\n\n .p-xxl-3 {\n padding: 1rem !important;\n }\n\n .p-xxl-4 {\n padding: 1.5rem !important;\n }\n\n .p-xxl-5 {\n padding: 3rem !important;\n }\n\n .px-xxl-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-xxl-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-xxl-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-xxl-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-xxl-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-xxl-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-xxl-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-xxl-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-xxl-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-xxl-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-xxl-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-xxl-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-xxl-0 {\n padding-top: 0 !important;\n }\n\n .pt-xxl-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-xxl-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-xxl-3 {\n padding-top: 1rem !important;\n }\n\n .pt-xxl-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-xxl-5 {\n padding-top: 3rem !important;\n }\n\n .pe-xxl-0 {\n padding-left: 0 !important;\n }\n\n .pe-xxl-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-xxl-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-xxl-3 {\n padding-left: 1rem !important;\n }\n\n .pe-xxl-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-xxl-5 {\n padding-left: 3rem !important;\n }\n\n .pb-xxl-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-xxl-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-xxl-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-xxl-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-xxl-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-xxl-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-xxl-0 {\n padding-right: 0 !important;\n }\n\n .ps-xxl-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-xxl-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-xxl-3 {\n padding-right: 1rem !important;\n }\n\n .ps-xxl-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-xxl-5 {\n padding-right: 3rem !important;\n }\n\n .text-xxl-start {\n text-align: right !important;\n }\n\n .text-xxl-end {\n text-align: left !important;\n }\n\n .text-xxl-center {\n text-align: center !important;\n }\n}\n@media (min-width: 1200px) {\n .fs-1 {\n font-size: 2.5rem !important;\n }\n\n .fs-2 {\n font-size: 2rem !important;\n }\n\n .fs-3 {\n font-size: 1.75rem !important;\n }\n\n .fs-4 {\n font-size: 1.5rem !important;\n }\n\n .fs-sm-1 {\n font-size: 2.5rem !important;\n }\n\n .fs-sm-2 {\n font-size: 2rem !important;\n }\n\n .fs-sm-3 {\n font-size: 1.75rem !important;\n }\n\n .fs-sm-4 {\n font-size: 1.5rem !important;\n }\n\n .fs-md-1 {\n font-size: 2.5rem !important;\n }\n\n .fs-md-2 {\n font-size: 2rem !important;\n }\n\n .fs-md-3 {\n font-size: 1.75rem !important;\n }\n\n .fs-md-4 {\n font-size: 1.5rem !important;\n }\n\n .fs-lg-1 {\n font-size: 2.5rem !important;\n }\n\n .fs-lg-2 {\n font-size: 2rem !important;\n }\n\n .fs-lg-3 {\n font-size: 1.75rem !important;\n }\n\n .fs-lg-4 {\n font-size: 1.5rem !important;\n }\n}\n@media print {\n .d-print-inline {\n display: inline !important;\n }\n\n .d-print-inline-block {\n display: inline-block !important;\n }\n\n .d-print-block {\n display: block !important;\n }\n\n .d-print-grid {\n display: grid !important;\n }\n\n .d-print-table {\n display: table !important;\n }\n\n .d-print-table-row {\n display: table-row !important;\n }\n\n .d-print-table-cell {\n display: table-cell !important;\n }\n\n .d-print-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-print-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-print-none {\n display: none !important;\n }\n}\n:root {\n --mdb-font-roboto: \"Roboto\", sans-serif;\n}\n\nbody {\n font-family: var(--mdb-font-roboto);\n line-height: 1.6;\n color: #4f4f4f;\n}\n\na {\n text-decoration: none;\n}\n\nbutton:focus {\n outline: 0;\n}\n\n.note {\n padding: 10px;\n border-right: 6px solid;\n border-radius: 5px;\n}\n.note strong {\n font-weight: 600;\n}\n.note p {\n font-weight: 500;\n}\n\n.note-primary {\n background-color: #e1ecfd;\n border-color: #1266f1;\n}\n\n.note-secondary {\n background-color: #f4e3ff;\n border-color: #b23cfd;\n}\n\n.note-success {\n background-color: #c6ffdd;\n border-color: #00b74a;\n}\n\n.note-danger {\n background-color: #fee3e8;\n border-color: #f93154;\n}\n\n.note-warning {\n background-color: #fff1d6;\n border-color: #ffa900;\n}\n\n.note-info {\n background-color: #e1f6fc;\n border-color: #39c0ed;\n}\n\n.note-light {\n background-color: #fbfbfb;\n border-color: #262626;\n}\n\n@media (min-width: 1199px) {\n .w-responsive {\n width: 75%;\n }\n}\n\n.bg-primary {\n background-color: #1266f1 !important;\n}\n\n.bg-secondary {\n background-color: #b23cfd !important;\n}\n\n.bg-success {\n background-color: #00b74a !important;\n}\n\n.bg-info {\n background-color: #39c0ed !important;\n}\n\n.bg-warning {\n background-color: #ffa900 !important;\n}\n\n.bg-danger {\n background-color: #f93154 !important;\n}\n\n.bg-light {\n background-color: #fbfbfb !important;\n}\n\n.bg-dark {\n background-color: #262626 !important;\n}\n\n.bg-white {\n background-color: #fff !important;\n}\n\n.bg-black {\n background-color: #000 !important;\n}\n\n.shadow-0 {\n -webkit-box-shadow: none !important;\n box-shadow: none !important;\n}\n\n.shadow-1 {\n -webkit-box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-2 {\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-3 {\n -webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-4 {\n -webkit-box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-5 {\n -webkit-box-shadow: 0 20px 40px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 20px 40px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-1-strong {\n -webkit-box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.25), 0px 3px 10px 0px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.25), 0px 3px 10px 0px rgba(0, 0, 0, 0.2) !important;\n}\n\n.shadow-2-strong {\n -webkit-box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.25), 0px 5px 15px 2px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.25), 0px 5px 15px 2px rgba(0, 0, 0, 0.2) !important;\n}\n\n.shadow-3-strong {\n -webkit-box-shadow: 0px 6px 11px 0px rgba(0, 0, 0, 0.25), 0px 7px 20px 3px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 6px 11px 0px rgba(0, 0, 0, 0.25), 0px 7px 20px 3px rgba(0, 0, 0, 0.2) !important;\n}\n\n.shadow-4-strong {\n -webkit-box-shadow: 0px 6px 14px 0px rgba(0, 0, 0, 0.25), 0px 10px 30px 4px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 6px 14px 0px rgba(0, 0, 0, 0.25), 0px 10px 30px 4px rgba(0, 0, 0, 0.2) !important;\n}\n\n.shadow-5-strong {\n -webkit-box-shadow: 0px 6px 20px 0px rgba(0, 0, 0, 0.25), 0px 12px 40px 5px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 6px 20px 0px rgba(0, 0, 0, 0.25), 0px 12px 40px 5px rgba(0, 0, 0, 0.2) !important;\n}\n\n/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */\n/*******************************\n Flag\n*******************************/\n#mdb-table-flag tr {\n cursor: pointer;\n}\n\n.mdb-flag-selected {\n border-top-right-radius: 5px;\n border-top-left-radius: 5px;\n text-align: center;\n max-width: 150px;\n margin: 0 auto;\n margin-top: 10px;\n}\n\n.mdb-selected-flag-text {\n margin: 0 auto;\n max-width: 150px;\n}\n\ni.flag:not(.icon) {\n display: inline-block;\n width: 16px;\n height: 11px;\n margin: 0 0 0 0.5em;\n line-height: 11px;\n text-decoration: inherit;\n vertical-align: baseline;\n -webkit-backface-visibility: hidden;\n backface-visibility: hidden;\n}\n\n/* Sprite */\ni.flag {\n /* Flag Sprite Based On http://www.famfamfam.com/lab/icons/flags/ */\n /*******************************\n Theme Overrides\n *******************************/\n}\ni.flag::before {\n display: inline-block;\n width: 16px;\n height: 11px;\n content: \"\";\n background: url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px;\n}\ni.flag-ad:before, i.flag-andorra:before {\n background-position: 100% 0 !important;\n}\ni.flag-ae:before, i.flag-united-arab-emirates:before, i.flag-uae:before {\n background-position: 100% -26px !important;\n}\ni.flag-af:before, i.flag-afghanistan:before {\n background-position: 100% -52px !important;\n}\ni.flag-ag:before, i.flag-antigua:before {\n background-position: 100% -78px !important;\n}\ni.flag-ai:before, i.flag-anguilla:before {\n background-position: 100% -104px !important;\n}\ni.flag-al:before, i.flag-albania:before {\n background-position: 100% -130px !important;\n}\ni.flag-am:before, i.flag-armenia:before {\n background-position: 100% -156px !important;\n}\ni.flag-an:before, i.flag-netherlands-antilles:before {\n background-position: 100% -182px !important;\n}\ni.flag-ao:before, i.flag-angola:before {\n background-position: 100% -208px !important;\n}\ni.flag-ar:before, i.flag-argentina:before {\n background-position: 100% -234px !important;\n}\ni.flag-as:before, i.flag-american-samoa:before {\n background-position: 100% -260px !important;\n}\ni.flag-at:before, i.flag-austria:before {\n background-position: 100% -286px !important;\n}\ni.flag-au:before, i.flag-australia:before {\n background-position: 100% -312px !important;\n}\ni.flag-aw:before, i.flag-aruba:before {\n background-position: 100% -338px !important;\n}\ni.flag-ax:before, i.flag-aland-islands:before {\n background-position: 100% -364px !important;\n}\ni.flag-az:before, i.flag-azerbaijan:before {\n background-position: 100% -390px !important;\n}\ni.flag-ba:before, i.flag-bosnia:before {\n background-position: 100% -416px !important;\n}\ni.flag-bb:before, i.flag-barbados:before {\n background-position: 100% -442px !important;\n}\ni.flag-bd:before, i.flag-bangladesh:before {\n background-position: 100% -468px !important;\n}\ni.flag-be:before, i.flag-belgium:before {\n background-position: 100% -494px !important;\n}\ni.flag-bf:before, i.flag-burkina-faso:before {\n background-position: 100% -520px !important;\n}\ni.flag-bg:before, i.flag-bulgaria:before {\n background-position: 100% -546px !important;\n}\ni.flag-bh:before, i.flag-bahrain:before {\n background-position: 100% -572px !important;\n}\ni.flag-bi:before, i.flag-burundi:before {\n background-position: 100% -598px !important;\n}\ni.flag-bj:before, i.flag-benin:before {\n background-position: 100% -624px !important;\n}\ni.flag-bm:before, i.flag-bermuda:before {\n background-position: 100% -650px !important;\n}\ni.flag-bn:before, i.flag-brunei:before {\n background-position: 100% -676px !important;\n}\ni.flag-bo:before, i.flag-bolivia:before {\n background-position: 100% -702px !important;\n}\ni.flag-br:before, i.flag-brazil:before {\n background-position: 100% -728px !important;\n}\ni.flag-bs:before, i.flag-bahamas:before {\n background-position: 100% -754px !important;\n}\ni.flag-bt:before, i.flag-bhutan:before {\n background-position: 100% -780px !important;\n}\ni.flag-bv:before, i.flag-bouvet-island:before {\n background-position: 100% -806px !important;\n}\ni.flag-bw:before, i.flag-botswana:before {\n background-position: 100% -832px !important;\n}\ni.flag-by:before, i.flag-belarus:before {\n background-position: 100% -858px !important;\n}\ni.flag-bz:before, i.flag-belize:before {\n background-position: 100% -884px !important;\n}\ni.flag-ca:before, i.flag-canada:before {\n background-position: 100% -910px !important;\n}\ni.flag-cc:before, i.flag-cocos-islands:before {\n background-position: 100% -962px !important;\n}\ni.flag-cd:before, i.flag-congo:before {\n background-position: 100% -988px !important;\n}\ni.flag-cf:before, i.flag-central-african-republic:before {\n background-position: 100% -1014px !important;\n}\ni.flag-cg:before, i.flag-congo-brazzaville:before {\n background-position: 100% -1040px !important;\n}\ni.flag-ch:before, i.flag-switzerland:before {\n background-position: 100% -1066px !important;\n}\ni.flag-ci:before, i.flag-cote-divoire:before {\n background-position: 100% -1092px !important;\n}\ni.flag-ck:before, i.flag-cook-islands:before {\n background-position: 100% -1118px !important;\n}\ni.flag-cl:before, i.flag-chile:before {\n background-position: 100% -1144px !important;\n}\ni.flag-cm:before, i.flag-cameroon:before {\n background-position: 100% -1170px !important;\n}\ni.flag-cn:before, i.flag-china:before {\n background-position: 100% -1196px !important;\n}\ni.flag-co:before, i.flag-colombia:before {\n background-position: 100% -1222px !important;\n}\ni.flag-cr:before, i.flag-costa-rica:before {\n background-position: 100% -1248px !important;\n}\ni.flag-cs:before, i.flag-serbia:before {\n background-position: 100% -1274px !important;\n}\ni.flag-cu:before, i.flag-cuba:before {\n background-position: 100% -1300px !important;\n}\ni.flag-cv:before, i.flag-cape-verde:before {\n background-position: 100% -1326px !important;\n}\ni.flag-cx:before, i.flag-christmas-island:before {\n background-position: 100% -1352px !important;\n}\ni.flag-cy:before, i.flag-cyprus:before {\n background-position: 100% -1378px !important;\n}\ni.flag-cz:before, i.flag-czech-republic:before {\n background-position: 100% -1404px !important;\n}\ni.flag-de:before, i.flag-germany:before {\n background-position: 100% -1430px !important;\n}\ni.flag-dj:before, i.flag-djibouti:before {\n background-position: 100% -1456px !important;\n}\ni.flag-dk:before, i.flag-denmark:before {\n background-position: 100% -1482px !important;\n}\ni.flag-dm:before, i.flag-dominica:before {\n background-position: 100% -1508px !important;\n}\ni.flag-do:before, i.flag-dominican-republic:before {\n background-position: 100% -1534px !important;\n}\ni.flag-dz:before, i.flag-algeria:before {\n background-position: 100% -1560px !important;\n}\ni.flag-ec:before, i.flag-ecuador:before {\n background-position: 100% -1586px !important;\n}\ni.flag-ee:before, i.flag-estonia:before {\n background-position: 100% -1612px !important;\n}\ni.flag-eg:before, i.flag-egypt:before {\n background-position: 100% -1638px !important;\n}\ni.flag-eh:before, i.flag-western-sahara:before {\n background-position: 100% -1664px !important;\n}\ni.flag-gb-eng:before, i.flag-england:before {\n background-position: 100% -1690px !important;\n}\ni.flag-er:before, i.flag-eritrea:before {\n background-position: 100% -1716px !important;\n}\ni.flag-es:before, i.flag-spain:before {\n background-position: 100% -1742px !important;\n}\ni.flag-et:before, i.flag-ethiopia:before {\n background-position: 100% -1768px !important;\n}\ni.flag-eu:before, i.flag-european-union:before {\n background-position: 100% -1794px !important;\n}\ni.flag-fi:before, i.flag-finland:before {\n background-position: 100% -1846px !important;\n}\ni.flag-fj:before, i.flag-fiji:before {\n background-position: 100% -1872px !important;\n}\ni.flag-fk:before, i.flag-falkland-islands:before {\n background-position: 100% -1898px !important;\n}\ni.flag-fm:before, i.flag-micronesia:before {\n background-position: 100% -1924px !important;\n}\ni.flag-fo:before, i.flag-faroe-islands:before {\n background-position: 100% -1950px !important;\n}\ni.flag-fr:before, i.flag-france:before {\n background-position: 100% -1976px !important;\n}\ni.flag-ga:before, i.flag-gabon:before {\n background-position: -36px 0 !important;\n}\ni.flag-gb:before, i.flag-uk:before, i.flag-united-kingdom:before {\n background-position: -36px -26px !important;\n}\ni.flag-gd:before, i.flag-grenada:before {\n background-position: -36px -52px !important;\n}\ni.flag-ge:before, i.flag-georgia:before {\n background-position: -36px -78px !important;\n}\ni.flag-gf:before, i.flag-french-guiana:before {\n background-position: -36px -104px !important;\n}\ni.flag-gh:before, i.flag-ghana:before {\n background-position: -36px -130px !important;\n}\ni.flag-gi:before, i.flag-gibraltar:before {\n background-position: -36px -156px !important;\n}\ni.flag-gl:before, i.flag-greenland:before {\n background-position: -36px -182px !important;\n}\ni.flag-gm:before, i.flag-gambia:before {\n background-position: -36px -208px !important;\n}\ni.flag-gn:before, i.flag-guinea:before {\n background-position: -36px -234px !important;\n}\ni.flag-gp:before, i.flag-guadeloupe:before {\n background-position: -36px -260px !important;\n}\ni.flag-gq:before, i.flag-equatorial-guinea:before {\n background-position: -36px -286px !important;\n}\ni.flag-gr:before, i.flag-greece:before {\n background-position: -36px -312px !important;\n}\ni.flag-gs:before, i.flag-sandwich-islands:before {\n background-position: -36px -338px !important;\n}\ni.flag-gt:before, i.flag-guatemala:before {\n background-position: -36px -364px !important;\n}\ni.flag-gu:before, i.flag-guam:before {\n background-position: -36px -390px !important;\n}\ni.flag-gw:before, i.flag-guinea-bissau:before {\n background-position: -36px -416px !important;\n}\ni.flag-gy:before, i.flag-guyana:before {\n background-position: -36px -442px !important;\n}\ni.flag-hk:before, i.flag-hong-kong:before {\n background-position: -36px -468px !important;\n}\ni.flag-hm:before, i.flag-heard-island:before {\n background-position: -36px -494px !important;\n}\ni.flag-hn:before, i.flag-honduras:before {\n background-position: -36px -520px !important;\n}\ni.flag-hr:before, i.flag-croatia:before {\n background-position: -36px -546px !important;\n}\ni.flag-ht:before, i.flag-haiti:before {\n background-position: -36px -572px !important;\n}\ni.flag-hu:before, i.flag-hungary:before {\n background-position: -36px -598px !important;\n}\ni.flag-id:before, i.flag-indonesia:before {\n background-position: -36px -624px !important;\n}\ni.flag-ie:before, i.flag-ireland:before {\n background-position: -36px -650px !important;\n}\ni.flag-il:before, i.flag-israel:before {\n background-position: -36px -676px !important;\n}\ni.flag-in:before, i.flag-india:before {\n background-position: -36px -702px !important;\n}\ni.flag-io:before, i.flag-indian-ocean-territory:before {\n background-position: -36px -728px !important;\n}\ni.flag-iq:before, i.flag-iraq:before {\n background-position: -36px -754px !important;\n}\ni.flag-ir:before, i.flag-iran:before {\n background-position: -36px -780px !important;\n}\ni.flag-is:before, i.flag-iceland:before {\n background-position: -36px -806px !important;\n}\ni.flag-it:before, i.flag-italy:before {\n background-position: -36px -832px !important;\n}\ni.flag-jm:before, i.flag-jamaica:before {\n background-position: -36px -858px !important;\n}\ni.flag-jo:before, i.flag-jordan:before {\n background-position: -36px -884px !important;\n}\ni.flag-jp:before, i.flag-japan:before {\n background-position: -36px -910px !important;\n}\ni.flag-ke:before, i.flag-kenya:before {\n background-position: -36px -936px !important;\n}\ni.flag-kg:before, i.flag-kyrgyzstan:before {\n background-position: -36px -962px !important;\n}\ni.flag-kh:before, i.flag-cambodia:before {\n background-position: -36px -988px !important;\n}\ni.flag-ki:before, i.flag-kiribati:before {\n background-position: -36px -1014px !important;\n}\ni.flag-km:before, i.flag-comoros:before {\n background-position: -36px -1040px !important;\n}\ni.flag-kn:before, i.flag-saint-kitts-and-nevis:before {\n background-position: -36px -1066px !important;\n}\ni.flag-kp:before, i.flag-north-korea:before {\n background-position: -36px -1092px !important;\n}\ni.flag-kr:before, i.flag-south-korea:before {\n background-position: -36px -1118px !important;\n}\ni.flag-kw:before, i.flag-kuwait:before {\n background-position: -36px -1144px !important;\n}\ni.flag-ky:before, i.flag-cayman-islands:before {\n background-position: -36px -1170px !important;\n}\ni.flag-kz:before, i.flag-kazakhstan:before {\n background-position: -36px -1196px !important;\n}\ni.flag-la:before, i.flag-laos:before {\n background-position: -36px -1222px !important;\n}\ni.flag-lb:before, i.flag-lebanon:before {\n background-position: -36px -1248px !important;\n}\ni.flag-lc:before, i.flag-saint-lucia:before {\n background-position: -36px -1274px !important;\n}\ni.flag-li:before, i.flag-liechtenstein:before {\n background-position: -36px -1300px !important;\n}\ni.flag-lk:before, i.flag-sri-lanka:before {\n background-position: -36px -1326px !important;\n}\ni.flag-lr:before, i.flag-liberia:before {\n background-position: -36px -1352px !important;\n}\ni.flag-ls:before, i.flag-lesotho:before {\n background-position: -36px -1378px !important;\n}\ni.flag-lt:before, i.flag-lithuania:before {\n background-position: -36px -1404px !important;\n}\ni.flag-lu:before, i.flag-luxembourg:before {\n background-position: -36px -1430px !important;\n}\ni.flag-lv:before, i.flag-latvia:before {\n background-position: -36px -1456px !important;\n}\ni.flag-ly:before, i.flag-libya:before {\n background-position: -36px -1482px !important;\n}\ni.flag-ma:before, i.flag-morocco:before {\n background-position: -36px -1508px !important;\n}\ni.flag-mc:before, i.flag-monaco:before {\n background-position: -36px -1534px !important;\n}\ni.flag-md:before, i.flag-moldova:before {\n background-position: -36px -1560px !important;\n}\ni.flag-me:before, i.flag-montenegro:before {\n background-position: -36px -1586px !important;\n}\ni.flag-mg:before, i.flag-madagascar:before {\n background-position: -36px -1613px !important;\n}\ni.flag-mh:before, i.flag-marshall-islands:before {\n background-position: -36px -1639px !important;\n}\ni.flag-mk:before, i.flag-macedonia:before {\n background-position: -36px -1665px !important;\n}\ni.flag-ml:before, i.flag-mali:before {\n background-position: -36px -1691px !important;\n}\ni.flag-mm:before, i.flag-myanmar:before, i.flag-burma:before {\n background-position: -73px -1821px !important;\n}\ni.flag-mn:before, i.flag-mongolia:before {\n background-position: -36px -1743px !important;\n}\ni.flag-mo:before, i.flag-macau:before {\n background-position: -36px -1769px !important;\n}\ni.flag-mp:before, i.flag-northern-mariana-islands:before {\n background-position: -36px -1795px !important;\n}\ni.flag-mq:before, i.flag-martinique:before {\n background-position: -36px -1821px !important;\n}\ni.flag-mr:before, i.flag-mauritania:before {\n background-position: -36px -1847px !important;\n}\ni.flag-ms:before, i.flag-montserrat:before {\n background-position: -36px -1873px !important;\n}\ni.flag-mt:before, i.flag-malta:before {\n background-position: -36px -1899px !important;\n}\ni.flag-mu:before, i.flag-mauritius:before {\n background-position: -36px -1925px !important;\n}\ni.flag-mv:before, i.flag-maldives:before {\n background-position: -36px -1951px !important;\n}\ni.flag-mw:before, i.flag-malawi:before {\n background-position: -36px -1977px !important;\n}\ni.flag-mx:before, i.flag-mexico:before {\n background-position: -72px 0 !important;\n}\ni.flag-my:before, i.flag-malaysia:before {\n background-position: -72px -26px !important;\n}\ni.flag-mz:before, i.flag-mozambique:before {\n background-position: -72px -52px !important;\n}\ni.flag-na:before, i.flag-namibia:before {\n background-position: -72px -78px !important;\n}\ni.flag-nc:before, i.flag-new-caledonia:before {\n background-position: -72px -104px !important;\n}\ni.flag-ne:before, i.flag-niger:before {\n background-position: -72px -130px !important;\n}\ni.flag-nf:before, i.flag-norfolk-island:before {\n background-position: -72px -156px !important;\n}\ni.flag-ng:before, i.flag-nigeria:before {\n background-position: -72px -182px !important;\n}\ni.flag-ni:before, i.flag-nicaragua:before {\n background-position: -72px -208px !important;\n}\ni.flag-nl:before, i.flag-netherlands:before {\n background-position: -72px -234px !important;\n}\ni.flag-no:before, i.flag-norway:before {\n background-position: -72px -260px !important;\n}\ni.flag-np:before, i.flag-nepal:before {\n background-position: -72px -286px !important;\n}\ni.flag-nr:before, i.flag-nauru:before {\n background-position: -72px -312px !important;\n}\ni.flag-nu:before, i.flag-niue:before {\n background-position: -72px -338px !important;\n}\ni.flag-nz:before, i.flag-new-zealand:before {\n background-position: -72px -364px !important;\n}\ni.flag-om:before, i.flag-oman:before {\n background-position: -72px -390px !important;\n}\ni.flag-pa:before, i.flag-panama:before {\n background-position: -72px -416px !important;\n}\ni.flag-pe:before, i.flag-peru:before {\n background-position: -72px -442px !important;\n}\ni.flag-pf:before, i.flag-french-polynesia:before {\n background-position: -72px -468px !important;\n}\ni.flag-pg:before, i.flag-new-guinea:before {\n background-position: -72px -494px !important;\n}\ni.flag-ph:before, i.flag-philippines:before {\n background-position: -72px -520px !important;\n}\ni.flag-pk:before, i.flag-pakistan:before {\n background-position: -72px -546px !important;\n}\ni.flag-pl:before, i.flag-poland:before {\n background-position: -72px -572px !important;\n}\ni.flag-pm:before, i.flag-saint-pierre:before {\n background-position: -72px -598px !important;\n}\ni.flag-pn:before, i.flag-pitcairn-islands:before {\n background-position: -72px -624px !important;\n}\ni.flag-pr:before, i.flag-puerto-rico:before {\n background-position: -72px -650px !important;\n}\ni.flag-ps:before, i.flag-palestine:before {\n background-position: -72px -676px !important;\n}\ni.flag-pt:before, i.flag-portugal:before {\n background-position: -72px -702px !important;\n}\ni.flag-pw:before, i.flag-palau:before {\n background-position: -72px -728px !important;\n}\ni.flag-py:before, i.flag-paraguay:before {\n background-position: -72px -754px !important;\n}\ni.flag-qa:before, i.flag-qatar:before {\n background-position: -72px -780px !important;\n}\ni.flag-re:before, i.flag-reunion:before {\n background-position: -72px -806px !important;\n}\ni.flag-ro:before, i.flag-romania:before {\n background-position: -72px -832px !important;\n}\ni.flag-rs:before, i.flag-serbia:before {\n background-position: -72px -858px !important;\n}\ni.flag-ru:before, i.flag-russia:before {\n background-position: -72px -884px !important;\n}\ni.flag-rw:before, i.flag-rwanda:before {\n background-position: -72px -910px !important;\n}\ni.flag-sa:before, i.flag-saudi-arabia:before {\n background-position: -72px -936px !important;\n}\ni.flag-sb:before, i.flag-solomon-islands:before {\n background-position: -72px -962px !important;\n}\ni.flag-sc:before, i.flag-seychelles:before {\n background-position: -72px -988px !important;\n}\ni.flag-gb-sct:before, i.flag-scotland:before {\n background-position: -72px -1014px !important;\n}\ni.flag-sd:before, i.flag-sudan:before {\n background-position: -72px -1040px !important;\n}\ni.flag-se:before, i.flag-sweden:before {\n background-position: -72px -1066px !important;\n}\ni.flag-sg:before, i.flag-singapore:before {\n background-position: -72px -1092px !important;\n}\ni.flag-sh:before, i.flag-saint-helena:before {\n background-position: -72px -1118px !important;\n}\ni.flag-si:before, i.flag-slovenia:before {\n background-position: -72px -1144px !important;\n}\ni.flag-sj:before, i.flag-svalbard:before, i.flag-jan-mayen:before {\n background-position: -72px -1170px !important;\n}\ni.flag-sk:before, i.flag-slovakia:before {\n background-position: -72px -1196px !important;\n}\ni.flag-sl:before, i.flag-sierra-leone:before {\n background-position: -72px -1222px !important;\n}\ni.flag-sm:before, i.flag-san-marino:before {\n background-position: -72px -1248px !important;\n}\ni.flag-sn:before, i.flag-senegal:before {\n background-position: -72px -1274px !important;\n}\ni.flag-so:before, i.flag-somalia:before {\n background-position: -72px -1300px !important;\n}\ni.flag-sr:before, i.flag-suriname:before {\n background-position: -72px -1326px !important;\n}\ni.flag-st:before, i.flag-sao-tome:before {\n background-position: -72px -1352px !important;\n}\ni.flag-sv:before, i.flag-el-salvador:before {\n background-position: -72px -1378px !important;\n}\ni.flag-sy:before, i.flag-syria:before {\n background-position: -72px -1404px !important;\n}\ni.flag-sz:before, i.flag-swaziland:before {\n background-position: -72px -1430px !important;\n}\ni.flag-tc:before, i.flag-caicos-islands:before {\n background-position: -72px -1456px !important;\n}\ni.flag-td:before, i.flag-chad:before {\n background-position: -72px -1482px !important;\n}\ni.flag-tf:before, i.flag-french-territories:before {\n background-position: -72px -1508px !important;\n}\ni.flag-tg:before, i.flag-togo:before {\n background-position: -72px -1534px !important;\n}\ni.flag-th:before, i.flag-thailand:before {\n background-position: -72px -1560px !important;\n}\ni.flag-tj:before, i.flag-tajikistan:before {\n background-position: -72px -1586px !important;\n}\ni.flag-tk:before, i.flag-tokelau:before {\n background-position: -72px -1612px !important;\n}\ni.flag-tl:before, i.flag-timorleste:before {\n background-position: -72px -1638px !important;\n}\ni.flag-tm:before, i.flag-turkmenistan:before {\n background-position: -72px -1664px !important;\n}\ni.flag-tn:before, i.flag-tunisia:before {\n background-position: -72px -1690px !important;\n}\ni.flag-to:before, i.flag-tonga:before {\n background-position: -72px -1716px !important;\n}\ni.flag-tr:before, i.flag-turkey:before {\n background-position: -72px -1742px !important;\n}\ni.flag-tt:before, i.flag-trinidad:before {\n background-position: -72px -1768px !important;\n}\ni.flag-tv:before, i.flag-tuvalu:before {\n background-position: -72px -1794px !important;\n}\ni.flag-tw:before, i.flag-taiwan:before {\n background-position: -72px -1820px !important;\n}\ni.flag-tz:before, i.flag-tanzania:before {\n background-position: -72px -1846px !important;\n}\ni.flag-ua:before, i.flag-ukraine:before {\n background-position: -72px -1872px !important;\n}\ni.flag-ug:before, i.flag-uganda:before {\n background-position: -72px -1898px !important;\n}\ni.flag-um:before, i.flag-us-minor-islands:before {\n background-position: -72px -1924px !important;\n}\ni.flag-us:before, i.flag-america:before, i.flag-united-states:before {\n background-position: -72px -1950px !important;\n}\ni.flag-uy:before, i.flag-uruguay:before {\n background-position: -72px -1976px !important;\n}\ni.flag-uz:before, i.flag-uzbekistan:before {\n background-position: -108px 0 !important;\n}\ni.flag-va:before, i.flag-vatican-city:before {\n background-position: -108px -26px !important;\n}\ni.flag-vc:before, i.flag-saint-vincent:before {\n background-position: -108px -52px !important;\n}\ni.flag-ve:before, i.flag-venezuela:before {\n background-position: -108px -78px !important;\n}\ni.flag-vg:before, i.flag-british-virgin-islands:before {\n background-position: -108px -104px !important;\n}\ni.flag-vi:before, i.flag-us-virgin-islands:before {\n background-position: -108px -130px !important;\n}\ni.flag-vn:before, i.flag-vietnam:before {\n background-position: -108px -156px !important;\n}\ni.flag-vu:before, i.flag-vanuatu:before {\n background-position: -108px -182px !important;\n}\ni.flag-gb-wls:before, i.flag-wales:before {\n background-position: -108px -208px !important;\n}\ni.flag-wf:before, i.flag-wallis-and-futuna:before {\n background-position: -108px -234px !important;\n}\ni.flag-ws:before, i.flag-samoa:before {\n background-position: -108px -260px !important;\n}\ni.flag-ye:before, i.flag-yemen:before {\n background-position: -108px -286px !important;\n}\ni.flag-yt:before, i.flag-mayotte:before {\n background-position: -108px -312px !important;\n}\ni.flag-za:before, i.flag-south-africa:before {\n background-position: -108px -338px !important;\n}\ni.flag-zm:before, i.flag-zambia:before {\n background-position: -108px -364px !important;\n}\ni.flag-zw:before, i.flag-zimbabwe:before {\n background-position: -108px -390px !important;\n}\n\n/*******************************\n Site Overrides\n*******************************/\n.bg-image {\n position: relative;\n overflow: hidden;\n background-repeat: no-repeat;\n background-size: cover;\n background-position: center center;\n}\n\n.mask {\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n right: 0;\n width: 100%;\n height: 100%;\n overflow: hidden;\n background-attachment: fixed;\n}\n\n.hover-overlay .mask {\n opacity: 0;\n -webkit-transition: all 0.3s ease-in-out;\n transition: all 0.3s ease-in-out;\n}\n.hover-overlay .mask:hover {\n opacity: 1;\n}\n\n.hover-zoom img,\n.hover-zoom video {\n -webkit-transition: all 0.3s linear;\n transition: all 0.3s linear;\n}\n.hover-zoom:hover img,\n.hover-zoom:hover video {\n -webkit-transform: scale(1.1);\n transform: scale(1.1);\n}\n\n.hover-shadow,\n.card.hover-shadow {\n -webkit-box-shadow: none;\n box-shadow: none;\n -webkit-transition: all 0.3s ease-in-out;\n transition: all 0.3s ease-in-out;\n}\n.hover-shadow:hover,\n.card.hover-shadow:hover {\n -webkit-box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);\n box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);\n -webkit-transition: all 0.3s ease-in-out;\n transition: all 0.3s ease-in-out;\n}\n\n.bg-fixed {\n background-attachment: fixed;\n}\n\n.form-control {\n min-height: auto;\n padding-top: 5.28px;\n padding-bottom: 3.28px;\n -webkit-transition: all 0.1s linear;\n transition: all 0.1s linear;\n}\n.form-control:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n -webkit-transition: all 0.1s linear;\n transition: all 0.1s linear;\n border-color: #1266f1;\n -webkit-box-shadow: inset 0px 0px 0px 1px #1266f1;\n box-shadow: inset 0px 0px 0px 1px #1266f1;\n}\n.form-control.form-control-sm {\n font-size: 0.775rem;\n line-height: 1.5;\n}\n.form-control.form-control-lg {\n line-height: 2.15;\n border-radius: 0.25rem;\n}\n\n.form-outline {\n position: relative;\n}\n.form-outline .form-control {\n min-height: auto;\n padding-top: 0.33em;\n padding-bottom: 0.33em;\n padding-right: 0.75em;\n padding-left: 0.75em;\n border: 0;\n background: transparent;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-outline .form-control ~ .form-label {\n position: absolute;\n top: 0;\n right: 0.75rem;\n padding-top: 0.37rem;\n pointer-events: none;\n -webkit-transform-origin: 100% 0;\n transform-origin: 100% 0;\n -webkit-transition: all 0.2s ease-out;\n transition: all 0.2s ease-out;\n color: rgba(0, 0, 0, 0.6);\n margin-bottom: 0;\n}\n.form-outline .form-control ~ .form-notch {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n position: absolute;\n right: 0;\n top: 0;\n width: 100%;\n max-width: 100%;\n height: 100%;\n text-align: right;\n pointer-events: none;\n}\n.form-outline .form-control ~ .form-notch div {\n pointer-events: none;\n border: 1px solid;\n border-color: #bdbdbd;\n -webkit-box-sizing: border-box;\n box-sizing: border-box;\n background: transparent;\n}\n.form-outline .form-control ~ .form-notch .form-notch-leading {\n right: 0;\n top: 0;\n height: 100%;\n width: 0.5rem;\n border-left: none;\n border-radius: 0 0.25rem 0.25rem 0;\n}\n.form-outline .form-control ~ .form-notch .form-notch-middle {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n max-width: calc(100% - 1rem);\n height: 100%;\n border-left: none;\n border-right: none;\n}\n.form-outline .form-control ~ .form-notch .form-notch-trailing {\n -webkit-box-flex: 1;\n -ms-flex-positive: 1;\n flex-grow: 1;\n height: 100%;\n border-right: none;\n border-radius: 0.25rem 0 0 0.25rem;\n}\n.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder {\n opacity: 0;\n}\n.form-outline .form-control:not(.placeholder-active)::-moz-placeholder {\n opacity: 0;\n}\n.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder {\n opacity: 0;\n}\n.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder {\n opacity: 0;\n}\n.form-outline .form-control:not(.placeholder-active)::placeholder {\n opacity: 0;\n}\n.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus::placeholder, .form-outline .form-control.active::placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus {\n -webkit-box-shadow: none !important;\n box-shadow: none !important;\n}\n.form-outline .form-control:focus ~ .form-label, .form-outline .form-control.active ~ .form-label {\n -webkit-transform: translateY(-1rem) translateY(0.1rem) scale(0.8);\n transform: translateY(-1rem) translateY(0.1rem) scale(0.8);\n}\n.form-outline .form-control:focus ~ .form-label {\n color: #1266f1;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-middle, .form-outline .form-control.active ~ .form-notch .form-notch-middle {\n border-top: none;\n border-left: none;\n border-right: none;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-middle {\n border-bottom: 0.125rem solid;\n border-color: #1266f1;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-leading, .form-outline .form-control.active ~ .form-notch .form-notch-leading {\n border-left: none;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-leading {\n border-top: 0.125rem solid #1266f1;\n border-bottom: 0.125rem solid #1266f1;\n border-right: 0.125rem solid #1266f1;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-trailing, .form-outline .form-control.active ~ .form-notch .form-notch-trailing {\n border-right: none;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-trailing {\n border-top: 0.125rem solid;\n border-bottom: 0.125rem solid;\n border-left: 0.125rem solid;\n border-color: #1266f1;\n}\n.form-outline .form-control:disabled, .form-outline .form-control.disabled, .form-outline .form-control[readonly] {\n background-color: #e9ecef;\n}\n.form-outline .form-control.form-control-lg {\n font-size: 1rem;\n line-height: 2.15;\n padding-right: 0.75em;\n padding-left: 0.75em;\n}\n.form-outline .form-control.form-control-lg ~ .form-label {\n padding-top: 0.7rem;\n}\n.form-outline .form-control.form-control-lg:focus ~ .form-label, .form-outline .form-control.form-control-lg.active ~ .form-label {\n -webkit-transform: translateY(-1.25rem) translateY(0.1rem) scale(0.8);\n transform: translateY(-1.25rem) translateY(0.1rem) scale(0.8);\n}\n.form-outline .form-control.form-control-sm {\n padding-right: 0.99em;\n padding-left: 0.99em;\n padding-top: 0.43em;\n padding-bottom: 0.35em;\n font-size: 0.775rem;\n line-height: 1.6;\n}\n.form-outline .form-control.form-control-sm ~ .form-label {\n padding-top: 0.33rem;\n font-size: 0.775rem;\n}\n.form-outline .form-control.form-control-sm:focus ~ .form-label, .form-outline .form-control.form-control-sm.active ~ .form-label {\n -webkit-transform: translateY(-0.85rem) translateY(0.1rem) scale(0.8);\n transform: translateY(-0.85rem) translateY(0.1rem) scale(0.8);\n}\n.form-outline.form-white .form-control {\n color: #fff;\n}\n.form-outline.form-white .form-control ~ .form-label {\n color: #fbfbfb;\n}\n.form-outline.form-white .form-control ~ .form-notch div {\n border-color: #fbfbfb;\n}\n.form-outline.form-white .form-control:focus ~ .form-label {\n color: #fff;\n}\n.form-outline.form-white .form-control:focus ~ .form-notch .form-notch-middle {\n border-color: #fff;\n}\n.form-outline.form-white .form-control:focus ~ .form-notch .form-notch-leading {\n border-top: 0.125rem solid #fff;\n border-bottom: 0.125rem solid #fff;\n border-right: 0.125rem solid #fff;\n}\n.form-outline.form-white .form-control:focus ~ .form-notch .form-notch-trailing {\n border-color: #fff;\n}\n\n.select-input.form-control[readonly]:not([disabled]) {\n background-color: transparent;\n}\n\n.form-check {\n margin-bottom: 0;\n min-height: auto;\n}\n.form-check .form-check-input {\n margin-right: -1.79rem;\n}\n.form-check .form-check-input[type=radio] {\n margin-right: -1.85rem;\n}\n\n.form-check-input {\n position: relative;\n width: 1.125rem;\n height: 1.125rem;\n background-color: #fff;\n border: 0.125rem solid #757575;\n}\n.form-check-input:before {\n content: \"\";\n position: absolute;\n -webkit-box-shadow: 0px 0px 0px 13px transparent;\n box-shadow: 0px 0px 0px 13px transparent;\n border-radius: 50%;\n width: 0.875rem;\n height: 0.875rem;\n background-color: transparent;\n opacity: 0;\n pointer-events: none;\n -webkit-transform: scale(0);\n transform: scale(0);\n}\n.form-check-input:hover {\n cursor: pointer;\n}\n.form-check-input:hover:before {\n opacity: 0.04;\n -webkit-box-shadow: 0px 0px 0px 13px rgba(0, 0, 0, 0.6);\n box-shadow: 0px 0px 0px 13px rgba(0, 0, 0, 0.6);\n}\n.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n border-color: #757575;\n -webkit-transition: border-color 0.2s;\n transition: border-color 0.2s;\n}\n.form-check-input:focus:before {\n opacity: 0.12;\n -webkit-box-shadow: 0px 0px 0px 13px rgba(0, 0, 0, 0.6);\n box-shadow: 0px 0px 0px 13px rgba(0, 0, 0, 0.6);\n -webkit-transform: scale(1);\n transform: scale(1);\n -webkit-transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s, -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n}\n.form-check-input:checked {\n border-color: #1266f1;\n}\n.form-check-input:checked:before {\n opacity: 0.16;\n}\n.form-check-input:checked:after {\n content: \"\";\n position: absolute;\n}\n.form-check-input:checked:focus {\n border-color: #1266f1;\n}\n.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #1266f1;\n box-shadow: 0px 0px 0px 13px #1266f1;\n -webkit-transform: scale(1);\n transform: scale(1);\n -webkit-transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s, -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n}\n.form-check-input:indeterminate:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #1266f1;\n box-shadow: 0px 0px 0px 13px #1266f1;\n}\n.form-check-input[type=checkbox] {\n border-radius: 0.125rem;\n}\n.form-check-input[type=checkbox]:focus:after {\n content: \"\";\n position: absolute;\n width: 0.875rem;\n height: 0.875rem;\n z-index: 1;\n display: block;\n border-radius: 0;\n background-color: #fff;\n}\n.form-check-input[type=checkbox]:checked {\n background-image: none;\n background-color: #1266f1;\n}\n.form-check-input[type=checkbox]:checked:after {\n display: block;\n -webkit-transform: rotate(45deg) ;\n transform: rotate(45deg) ;\n border-width: 0.125rem;\n border-color: #fff;\n width: 0.375rem;\n height: 0.8125rem;\n border-style: solid;\n border-top: 0;\n border-left: 0 ;\n margin-right: 0.25rem;\n margin-top: -1px;\n background-color: transparent;\n}\n.form-check-input[type=checkbox]:checked:focus {\n background-color: #1266f1;\n}\n.form-check-input[type=checkbox]:indeterminate {\n background-image: none;\n background-color: transparent;\n border-color: #757575;\n}\n.form-check-input[type=checkbox]:indeterminate:after {\n display: block;\n -webkit-transform: rotate(90deg) ;\n transform: rotate(90deg) ;\n border-width: 0.125rem;\n border-color: #fff;\n width: 0.125rem;\n height: 0.875rem;\n border-style: solid;\n border-top: 0;\n border-left: 0 ;\n margin-right: 0.375rem;\n margin-top: 0;\n}\n.form-check-input[type=checkbox]:indeterminate:focus {\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.form-check-input[type=radio] {\n border-radius: 50%;\n width: 1.25rem;\n height: 1.25rem;\n}\n.form-check-input[type=radio]:before {\n width: 1rem;\n height: 1rem;\n}\n.form-check-input[type=radio]:after {\n content: \"\";\n position: absolute;\n width: 1rem;\n height: 1rem;\n z-index: 1;\n display: block;\n border-radius: 50%;\n background-color: #fff;\n}\n.form-check-input[type=radio]:checked {\n background-image: none;\n background-color: #fff;\n}\n.form-check-input[type=radio]:checked:after {\n border-radius: 50%;\n width: 0.625rem;\n height: 0.625rem;\n border-color: #1266f1;\n background-color: #1266f1;\n margin-top: 0.1875rem;\n margin-right: 0.1875rem;\n -webkit-transition: border-color;\n transition: border-color;\n}\n.form-check-input[type=radio]:checked:focus {\n background-color: #fff;\n}\n\n.form-check-label:hover {\n cursor: pointer;\n}\n\n.form-switch {\n padding-right: 1.85rem;\n}\n.form-switch .form-check-input {\n background-image: none;\n border-width: 0;\n border-radius: 0.4375rem;\n width: 2.25rem;\n height: 0.875rem;\n background-color: rgba(0, 0, 0, 0.38);\n margin-top: 0.35rem;\n margin-left: 0.7rem;\n}\n.form-switch .form-check-input:after {\n content: \"\";\n position: absolute;\n border: none;\n z-index: 2;\n border-radius: 50%;\n width: 1.25rem;\n height: 1.25rem;\n background-color: #fff;\n margin-top: -0.1875rem;\n -webkit-box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12);\n box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12);\n -webkit-transition: background-color 0.2s, -webkit-transform 0.2s;\n transition: background-color 0.2s, -webkit-transform 0.2s;\n transition: background-color 0.2s, transform 0.2s;\n transition: background-color 0.2s, transform 0.2s, -webkit-transform 0.2s;\n}\n.form-switch .form-check-input:focus {\n background-image: none;\n}\n.form-switch .form-check-input:focus:before {\n -webkit-box-shadow: -3px -1px 0px 13px rgba(0, 0, 0, 0.6);\n box-shadow: -3px -1px 0px 13px rgba(0, 0, 0, 0.6);\n -webkit-transform: scale(1);\n transform: scale(1);\n -webkit-transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s, -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n}\n.form-switch .form-check-input:focus:after {\n border-radius: 50%;\n width: 1.25rem;\n height: 1.25rem;\n}\n.form-switch .form-check-input:checked {\n background-image: none;\n}\n.form-switch .form-check-input:checked:focus {\n background-image: none;\n}\n.form-switch .form-check-input:checked:focus:before {\n margin-right: 1.0625rem;\n -webkit-box-shadow: -3px -1px 0px 13px #1266f1;\n box-shadow: -3px -1px 0px 13px #1266f1;\n -webkit-transform: scale(1);\n transform: scale(1);\n -webkit-transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s, -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n}\n.form-switch .form-check-input:checked[type=checkbox] {\n background-image: none;\n}\n.form-switch .form-check-input:checked[type=checkbox]:after {\n content: \"\";\n position: absolute;\n border: none;\n z-index: 2;\n border-radius: 50%;\n width: 1.25rem;\n height: 1.25rem;\n background-color: #1266f1;\n margin-top: -3px;\n margin-right: 1.0625rem;\n -webkit-box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12);\n box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12);\n -webkit-transition: background-color 0.2s, -webkit-transform 0.2s;\n transition: background-color 0.2s, -webkit-transform 0.2s;\n transition: background-color 0.2s, transform 0.2s;\n transition: background-color 0.2s, transform 0.2s, -webkit-transform 0.2s;\n}\n\n.form-file {\n height: calc(1.79rem + 0.33rem + 2px);\n}\n\n.form-file-input {\n height: calc(1.79rem + 0.33rem + 2px);\n}\n.form-file-input:focus-within ~ .form-file-label {\n border: none;\n border-color: #1266f1;\n -webkit-box-shadow: 0px 0px 0px 1px #1266f1;\n box-shadow: 0px 0px 0px 1px #1266f1;\n}\n.form-file-input:focus-within ~ .form-file-label .form-file-text, .form-file-input:focus-within ~ .form-file-label .form-file-button {\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-file-input[disabled] ~ .form-file-label .form-file-text, .form-file-input:disabled ~ .form-file-label .form-file-text, .form-file-input[disabled] ~ .form-file-label .form-file-button, .form-file-input:disabled ~ .form-file-label .form-file-button {\n background-color: #e9ecef;\n}\n\n.form-file-label {\n height: calc(1.79rem + 0.33rem + 2px);\n border-color: #bdbdbd;\n border-radius: 0.2rem;\n}\n\n.form-file-text {\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n\n.form-file-button {\n line-height: 1.5;\n background-color: #fff;\n}\n\n.form-file-sm {\n height: calc(1.33rem + 0.33rem + 2px);\n font-size: 0.775rem;\n}\n.form-file-sm .form-file-input {\n height: calc(1.33rem + 0.33rem + 2px);\n}\n.form-file-sm .form-file-label {\n height: calc(1.33rem + 0.33rem + 2px);\n}\n.form-file-sm .form-file-text,\n.form-file-sm .form-file-button {\n line-height: 1.5;\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n\n.form-file-lg {\n height: calc(2.315rem + 0.33rem + 2px);\n font-size: 1rem;\n}\n.form-file-lg .form-file-input {\n height: calc(2.315rem + 0.33rem + 2px);\n}\n.form-file-lg .form-file-label {\n height: calc(2.315rem + 0.33rem + 2px);\n}\n.form-file-lg .form-file-text,\n.form-file-lg .form-file-button {\n line-height: 2.15;\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n\n.input-group > .form-control {\n min-height: calc(1.75rem + 0.33rem + 2px);\n height: calc(1.75rem + 0.33rem + 2px);\n padding-top: 0.27rem;\n padding-bottom: 0.27rem;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.input-group > .form-control:focus {\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: inset 0 0 0 1px #1266f1;\n box-shadow: inset 0 0 0 1px #1266f1;\n}\n\n.input-group-text {\n background-color: transparent;\n padding-top: 0.26rem;\n padding-bottom: 0.26rem;\n}\n\n.input-group-lg > .form-control {\n height: calc(2.315rem + 0.33rem + 2px);\n font-size: 1rem;\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n.input-group-lg .input-group-text {\n font-size: 1rem;\n}\n\n.input-group-sm > .form-control {\n min-height: calc(1.33rem + 0.33rem + 2px);\n height: calc(1.33rem + 0.33rem + 2px);\n font-size: 0.775rem;\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n.input-group-sm .input-group-text {\n font-size: 0.775rem;\n line-height: 1.6;\n}\n\n.input-group.form-outline .input-group-text {\n border-right: 0;\n}\n.input-group.form-outline input + .input-group-text {\n border: 0;\n border-right: 1px solid #bdbdbd;\n}\n\n.input-group > [class*=btn-outline-] + [class*=btn-outline-] {\n border-right: 0;\n}\n\n.was-validated :valid ~ .valid-feedback,\n.was-validated :valid ~ .valid-tooltip {\n position: absolute;\n}\n.was-validated :valid.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated :valid.form-check-input:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.was-validated :valid.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.was-validated :valid.form-check-input[type=checkbox]:checked:focus {\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.was-validated :valid.form-check-input[type=radio]:checked {\n border-color: #00b74a;\n background-color: #fff;\n}\n.was-validated :valid.form-check-input[type=radio]:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.was-validated :valid.form-check-input[type=radio]:checked:after {\n border-color: #00b74a;\n background-color: #00b74a;\n}\n.was-validated :valid.form-check-input ~ .form-check-label {\n margin-bottom: 1rem;\n}\n.was-validated :valid.form-file-input:focus ~ .form-file-label {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated :valid.form-file-input:focus-within ~ .form-file-label .form-file-text,\n.was-validated :valid.form-file-input:focus-within ~ .form-file-label .form-file-button {\n border-color: #00b74a;\n}\n.was-validated :invalid ~ .invalid-feedback,\n.was-validated :invalid ~ .invalid-tooltip {\n position: absolute;\n}\n.was-validated :invalid.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated :invalid.form-check-input:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.was-validated :invalid.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.was-validated :invalid.form-check-input[type=checkbox]:checked:focus {\n background-color: #f93154;\n border-color: #f93154;\n}\n.was-validated :invalid.form-check-input[type=radio]:checked {\n border-color: #f93154;\n background-color: #fff;\n}\n.was-validated :invalid.form-check-input[type=radio]:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.was-validated :invalid.form-check-input[type=radio]:checked:after {\n border-color: #f93154;\n background-color: #f93154;\n}\n.was-validated :invalid.form-check-input ~ .form-check-label {\n margin-bottom: 1rem;\n}\n.was-validated :invalid.form-file-input:focus ~ .form-file-label {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated :invalid.form-file-input:focus-within ~ .form-file-label .form-file-text,\n.was-validated :invalid.form-file-input:focus-within ~ .form-file-label .form-file-button {\n border-color: #f93154;\n}\n.was-validated .form-control:valid, .was-validated .form-control:invalid {\n margin-bottom: 1rem;\n background-image: none;\n}\n.was-validated .form-outline .form-control:valid ~ .form-label {\n color: #00b74a;\n}\n.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-leading,\n.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-middle,\n.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-trailing {\n border-color: #00b74a;\n}\n.was-validated .form-outline .form-control:invalid ~ .form-label {\n color: #f93154;\n}\n.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-leading,\n.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-middle,\n.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-trailing {\n border-color: #f93154;\n}\n.was-validated .input-group .form-control:valid, .was-validated .input-group .form-control:invalid {\n margin-bottom: 0;\n}\n.was-validated .input-group .valid-feedback,\n.was-validated .input-group .invalid-feedback {\n margin-top: 2.5rem;\n}\n.was-validated .input-group .valid-tooltip,\n.was-validated .input-group .invalid-tooltip {\n border-radius: 0.25rem !important;\n}\n.was-validated .form-file {\n margin-bottom: 2.5rem;\n}\n.was-validated .form-file .form-file-input:focus-within ~ .form-file-label {\n border: none;\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated .form-file .form-file-input:valid ~ .form-file-label .form-file-text,\n.was-validated .form-file .form-file-input:valid ~ .form-file-label .form-file-button {\n border-color: #00b74a;\n}\n.was-validated .form-file .form-file-input:invalid ~ .form-file-label .form-file-text,\n.was-validated .form-file .form-file-input:invalid ~ .form-file-label .form-file-button {\n border-color: #f93154;\n}\n\n.is-valid ~ .valid-feedback,\n.is-valid ~ .valid-tooltip {\n position: absolute;\n}\n.is-valid.form-control {\n margin-bottom: 1rem;\n background-image: none;\n}\n.is-valid.form-select {\n background-image: none;\n}\n.is-valid.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.is-valid.form-check-input:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.is-valid.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.is-valid.form-check-input[type=checkbox] {\n border-color: #00b74a;\n}\n.is-valid.form-check-input[type=checkbox]:before {\n border-color: #fff;\n}\n.is-valid.form-check-input[type=checkbox]:checked {\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.is-valid.form-check-input[type=checkbox]:checked:before {\n border-color: #fff;\n}\n.is-valid.form-check-input[type=checkbox]:checked:focus {\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.is-valid.form-check-input[type=radio]:checked {\n border-color: #00b74a;\n background-color: #fff;\n}\n.is-valid.form-check-input[type=radio]:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.is-valid.form-check-input[type=radio]:checked:after {\n border-color: #00b74a;\n background-color: #00b74a;\n}\n.is-valid.form-check-input ~ .form-check-label {\n margin-bottom: 1rem;\n}\n.is-valid.form-file-input:focus ~ .form-file-label {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.is-valid.form-file-input:focus-within ~ .form-file-label .form-file-text,\n.is-valid.form-file-input:focus-within ~ .form-file-label .form-file-button {\n border-color: #00b74a;\n}\n\n.is-invalid ~ .invalid-feedback,\n.is-invalid ~ .invalid-tooltip {\n position: absolute;\n}\n.is-invalid.form-control {\n margin-bottom: 1rem;\n background-image: none;\n}\n.is-invalid.form-select {\n background-image: none;\n}\n.is-invalid.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.is-invalid.form-check-input:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.is-invalid.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.is-invalid.form-check-input[type=checkbox] {\n border-color: #f93154;\n}\n.is-invalid.form-check-input[type=checkbox]:before {\n border-color: #fff;\n}\n.is-invalid.form-check-input[type=checkbox]:checked {\n background-color: #f93154;\n border-color: #f93154;\n}\n.is-invalid.form-check-input[type=checkbox]:checked:before {\n border-color: #fff;\n}\n.is-invalid.form-check-input[type=checkbox]:checked:focus {\n background-color: #f93154;\n border-color: #f93154;\n}\n.is-invalid.form-check-input[type=radio]:checked {\n border-color: #f93154;\n background-color: #fff;\n}\n.is-invalid.form-check-input[type=radio]:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.is-invalid.form-check-input[type=radio]:checked:after {\n border-color: #f93154;\n background-color: #f93154;\n}\n.is-invalid.form-check-input ~ .form-check-label {\n margin-bottom: 1rem;\n}\n.is-invalid.form-file-input:focus ~ .form-file-label {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.is-invalid.form-file-input:focus-within ~ .form-file-label .form-file-text,\n.is-invalid.form-file-input:focus-within ~ .form-file-label .form-file-button {\n border-color: #f93154;\n}\n\n.valid-feedback,\n.invalid-feedback {\n margin-top: -0.75rem;\n}\n\n.form-outline .form-control.is-valid ~ .form-label {\n color: #00b74a;\n}\n.form-outline .form-control.is-valid ~ .form-notch .form-notch-leading,\n.form-outline .form-control.is-valid ~ .form-notch .form-notch-middle,\n.form-outline .form-control.is-valid ~ .form-notch .form-notch-trailing {\n border-color: #00b74a;\n}\n.form-outline .form-control.is-invalid ~ .form-label {\n color: #f93154;\n}\n.form-outline .form-control.is-invalid ~ .form-notch .form-notch-leading,\n.form-outline .form-control.is-invalid ~ .form-notch .form-notch-middle,\n.form-outline .form-control.is-invalid ~ .form-notch .form-notch-trailing {\n border-color: #f93154;\n}\n\n.input-group .form-control.is-valid, .input-group .form-control.is-invalid {\n margin-bottom: 0;\n}\n.input-group .valid-feedback,\n.input-group .invalid-feedback {\n margin-top: 2.5rem;\n}\n.input-group .valid-tooltip,\n.input-group .invalid-tooltip {\n border-radius: 0.25rem !important;\n}\n\n.form-file .valid-feedback,\n.form-file .invalid-feedback {\n margin-top: 0.25rem;\n}\n\n.valid-tooltip {\n color: #fff;\n}\n\n.invalid-feedback {\n width: auto;\n}\n\n.form-range:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.form-range:focus::-webkit-slider-thumb {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.form-range:focus::-moz-range-thumb {\n box-shadow: none;\n}\n.form-range:focus::-ms-thumb {\n box-shadow: none;\n}\n.form-range::-moz-focus-outer {\n border: 0;\n}\n.form-range::-webkit-slider-thumb {\n margin-top: -6px;\n -webkit-box-shadow: none;\n box-shadow: none;\n -webkit-appearance: none;\n appearance: none;\n}\n.form-range::-webkit-slider-runnable-track {\n height: 4px;\n border-radius: 0;\n}\n.form-range::-moz-range-thumb {\n box-shadow: none;\n -moz-appearance: none;\n appearance: none;\n}\n\n.table {\n font-size: 0.9rem;\n}\n.table > :not(caption) > * > * {\n padding: 1rem 1.4rem;\n -webkit-transition: background-color 0.2s ease-in;\n transition: background-color 0.2s ease-in;\n background-image: none;\n background-color: var(--bs-table-accent-bg);\n}\n.table th {\n font-weight: 500;\n}\n.table tbody {\n font-weight: 300;\n}\n.table > :not(:last-child) > :last-child > * {\n border-bottom-color: inherit;\n}\n\n.table-sm > :not(caption) > * > * {\n padding: 0.5rem 1.4rem;\n}\n\n.table-primary {\n background-color: #d0e0fc;\n}\n\n.table-secondary {\n background-color: #f0d8ff;\n}\n\n.table-success {\n background-color: #ccf1db;\n}\n\n.table-info {\n background-color: #d7f2fb;\n}\n\n.table-warning {\n background-color: #ffeecc;\n}\n\n.table-danger {\n background-color: #fed6dd;\n}\n\n.table-light {\n background-color: #fbfbfb;\n}\n\n.table-dark {\n background-color: #262626;\n}\n\n.btn {\n text-transform: uppercase;\n vertical-align: bottom;\n border: 0;\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n font-weight: 500;\n padding: 0.625rem 1.5rem 0.5rem 1.5rem;\n font-size: 0.75rem;\n line-height: 1.5;\n}\n.btn:hover {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:focus, .btn.focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:active, .btn.active {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:active:focus, .btn.active:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:disabled, .btn.disabled, fieldset:disabled .btn {\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n border: 0;\n}\n.btn-check:focus + .btn, .btn:focus {\n outline: 0;\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n\n.btn-block {\n display: block;\n width: 100%;\n}\n.btn-block + .btn-block {\n margin-top: 0.5rem;\n}\n\n[class*=btn-outline-] {\n border-width: 0.125rem;\n border-style: solid;\n -webkit-box-shadow: none;\n box-shadow: none;\n padding: 0.5rem 1.375rem 0.375rem 1.375rem;\n}\n[class*=btn-outline-]:hover {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n}\n[class*=btn-outline-]:focus, [class*=btn-outline-].focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n}\n[class*=btn-outline-]:active, [class*=btn-outline-].active {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n[class*=btn-outline-]:active:focus, [class*=btn-outline-].active:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n[class*=btn-outline-]:disabled, [class*=btn-outline-].disabled, fieldset:disabled [class*=btn-outline-] {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n[class*=btn-outline-].btn-lg, .btn-group-lg > [class*=btn-outline-].btn {\n padding: 0.625rem 1.5625rem 0.5625rem 1.5625rem;\n}\n[class*=btn-outline-].btn-sm, .btn-group-sm > [class*=btn-outline-].btn {\n padding: 0.25rem 0.875rem 0.1875rem 0.875rem;\n}\n\n.btn-primary {\n color: #fff;\n background-color: #1266f1;\n}\n.btn-primary:hover {\n color: #fff;\n background-color: #0c56d0;\n}\n.btn-primary:focus, .btn-primary.focus {\n color: #fff;\n background-color: #0c56d0;\n}\n.btn-check:checked + .btn-primary, .btn-check:active + .btn-primary, .btn-primary:active, .btn-primary.active, .show > .btn-primary.dropdown-toggle {\n color: #fff;\n background-color: #093d94;\n}\n.btn-check:checked + .btn-primary:focus, .btn-check:active + .btn-primary:focus, .btn-primary:active:focus, .btn-primary.active:focus, .show > .btn-primary.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-primary:disabled, .btn-primary.disabled {\n color: #fff;\n background-color: #1266f1;\n}\n\n.btn-secondary {\n color: #fff;\n background-color: #b23cfd;\n}\n.btn-secondary:hover {\n color: #fff;\n background-color: #a316fd;\n}\n.btn-secondary:focus, .btn-secondary.focus {\n color: #fff;\n background-color: #a316fd;\n}\n.btn-check:checked + .btn-secondary, .btn-check:active + .btn-secondary, .btn-secondary:active, .btn-secondary.active, .show > .btn-secondary.dropdown-toggle {\n color: #fff;\n background-color: #8102d1;\n}\n.btn-check:checked + .btn-secondary:focus, .btn-check:active + .btn-secondary:focus, .btn-secondary:active:focus, .btn-secondary.active:focus, .show > .btn-secondary.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-secondary:disabled, .btn-secondary.disabled {\n color: #fff;\n background-color: #b23cfd;\n}\n\n.btn-success {\n color: #fff;\n background-color: #00b74a;\n}\n.btn-success:hover {\n color: #fff;\n background-color: #00913b;\n}\n.btn-success:focus, .btn-success.focus {\n color: #fff;\n background-color: #00913b;\n}\n.btn-check:checked + .btn-success, .btn-check:active + .btn-success, .btn-success:active, .btn-success.active, .show > .btn-success.dropdown-toggle {\n color: #fff;\n background-color: #005121;\n}\n.btn-check:checked + .btn-success:focus, .btn-check:active + .btn-success:focus, .btn-success:active:focus, .btn-success.active:focus, .show > .btn-success.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-success:disabled, .btn-success.disabled {\n color: #fff;\n background-color: #00b74a;\n}\n\n.btn-info {\n color: #fff;\n background-color: #39c0ed;\n}\n.btn-info:hover {\n color: #fff;\n background-color: #16b5ea;\n}\n.btn-info:focus, .btn-info.focus {\n color: #fff;\n background-color: #16b5ea;\n}\n.btn-check:checked + .btn-info, .btn-check:active + .btn-info, .btn-info:active, .btn-info.active, .show > .btn-info.dropdown-toggle {\n color: #fff;\n background-color: #1088b0;\n}\n.btn-check:checked + .btn-info:focus, .btn-check:active + .btn-info:focus, .btn-info:active:focus, .btn-info.active:focus, .show > .btn-info.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-info:disabled, .btn-info.disabled {\n color: #fff;\n background-color: #39c0ed;\n}\n\n.btn-warning {\n color: #fff;\n background-color: #ffa900;\n}\n.btn-warning:hover {\n color: #fff;\n background-color: #d99000;\n}\n.btn-warning:focus, .btn-warning.focus {\n color: #fff;\n background-color: #d99000;\n}\n.btn-check:checked + .btn-warning, .btn-check:active + .btn-warning, .btn-warning:active, .btn-warning.active, .show > .btn-warning.dropdown-toggle {\n color: #fff;\n background-color: #996500;\n}\n.btn-check:checked + .btn-warning:focus, .btn-check:active + .btn-warning:focus, .btn-warning:active:focus, .btn-warning.active:focus, .show > .btn-warning.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-warning:disabled, .btn-warning.disabled {\n color: #fff;\n background-color: #ffa900;\n}\n\n.btn-danger {\n color: #fff;\n background-color: #f93154;\n}\n.btn-danger:hover {\n color: #fff;\n background-color: #f80c35;\n}\n.btn-danger:focus, .btn-danger.focus {\n color: #fff;\n background-color: #f80c35;\n}\n.btn-check:checked + .btn-danger, .btn-check:active + .btn-danger, .btn-danger:active, .btn-danger.active, .show > .btn-danger.dropdown-toggle {\n color: #fff;\n background-color: #be0626;\n}\n.btn-check:checked + .btn-danger:focus, .btn-check:active + .btn-danger:focus, .btn-danger:active:focus, .btn-danger.active:focus, .show > .btn-danger.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-danger:disabled, .btn-danger.disabled {\n color: #fff;\n background-color: #f93154;\n}\n\n.btn-light {\n color: #4f4f4f;\n background-color: #fbfbfb;\n}\n.btn-light:hover {\n color: #4f4f4f;\n background-color: #e8e8e8;\n}\n.btn-light:focus, .btn-light.focus {\n color: #4f4f4f;\n background-color: #e8e8e8;\n}\n.btn-check:checked + .btn-light, .btn-check:active + .btn-light, .btn-light:active, .btn-light.active, .show > .btn-light.dropdown-toggle {\n color: #4f4f4f;\n background-color: #c8c8c8;\n}\n.btn-check:checked + .btn-light:focus, .btn-check:active + .btn-light:focus, .btn-light:active:focus, .btn-light.active:focus, .show > .btn-light.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-light:disabled, .btn-light.disabled {\n color: #4f4f4f;\n background-color: #fbfbfb;\n}\n\n.btn-dark {\n color: #fff;\n background-color: #262626;\n}\n.btn-dark:hover {\n color: #fff;\n background-color: #131313;\n}\n.btn-dark:focus, .btn-dark.focus {\n color: #fff;\n background-color: #131313;\n}\n.btn-check:checked + .btn-dark, .btn-check:active + .btn-dark, .btn-dark:active, .btn-dark.active, .show > .btn-dark.dropdown-toggle {\n color: #fff;\n background-color: black;\n}\n.btn-check:checked + .btn-dark:focus, .btn-check:active + .btn-dark:focus, .btn-dark:active:focus, .btn-dark.active:focus, .show > .btn-dark.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-dark:disabled, .btn-dark.disabled {\n color: #fff;\n background-color: #262626;\n}\n\n.btn-white {\n color: #4f4f4f;\n background-color: #fff;\n}\n.btn-white:hover {\n color: #4f4f4f;\n background-color: #ececec;\n}\n.btn-white:focus, .btn-white.focus {\n color: #4f4f4f;\n background-color: #ececec;\n}\n.btn-check:checked + .btn-white, .btn-check:active + .btn-white, .btn-white:active, .btn-white.active, .show > .btn-white.dropdown-toggle {\n color: #4f4f4f;\n background-color: #cccccc;\n}\n.btn-check:checked + .btn-white:focus, .btn-check:active + .btn-white:focus, .btn-white:active:focus, .btn-white.active:focus, .show > .btn-white.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-white:disabled, .btn-white.disabled {\n color: #4f4f4f;\n background-color: #fff;\n}\n\n.btn-black {\n color: #fff;\n background-color: #000;\n}\n.btn-black:hover {\n color: #fff;\n background-color: black;\n}\n.btn-black:focus, .btn-black.focus {\n color: #fff;\n background-color: black;\n}\n.btn-check:checked + .btn-black, .btn-check:active + .btn-black, .btn-black:active, .btn-black.active, .show > .btn-black.dropdown-toggle {\n color: #fff;\n background-color: black;\n}\n.btn-check:checked + .btn-black:focus, .btn-check:active + .btn-black:focus, .btn-black:active:focus, .btn-black.active:focus, .show > .btn-black.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-black:disabled, .btn-black.disabled {\n color: #fff;\n background-color: #000;\n}\n\n.btn-outline-primary {\n color: #1266f1;\n border-color: #1266f1;\n}\n.btn-outline-primary:hover {\n color: #1266f1;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-primary:focus, .btn-outline-primary.focus {\n color: #1266f1;\n background-color: transparent;\n}\n.btn-outline-primary:active, .btn-outline-primary.active, .btn-outline-primary.dropdown-toggle.show {\n color: #1266f1;\n background-color: transparent;\n}\n.btn-outline-primary:active:focus, .btn-outline-primary.active:focus, .btn-outline-primary.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-primary:disabled, .btn-outline-primary.disabled {\n color: #1266f1;\n}\n\n.btn-outline-secondary {\n color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-outline-secondary:hover {\n color: #b23cfd;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-secondary:focus, .btn-outline-secondary.focus {\n color: #b23cfd;\n background-color: transparent;\n}\n.btn-outline-secondary:active, .btn-outline-secondary.active, .btn-outline-secondary.dropdown-toggle.show {\n color: #b23cfd;\n background-color: transparent;\n}\n.btn-outline-secondary:active:focus, .btn-outline-secondary.active:focus, .btn-outline-secondary.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-secondary:disabled, .btn-outline-secondary.disabled {\n color: #b23cfd;\n}\n\n.btn-outline-success {\n color: #00b74a;\n border-color: #00b74a;\n}\n.btn-outline-success:hover {\n color: #00b74a;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-success:focus, .btn-outline-success.focus {\n color: #00b74a;\n background-color: transparent;\n}\n.btn-outline-success:active, .btn-outline-success.active, .btn-outline-success.dropdown-toggle.show {\n color: #00b74a;\n background-color: transparent;\n}\n.btn-outline-success:active:focus, .btn-outline-success.active:focus, .btn-outline-success.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-success:disabled, .btn-outline-success.disabled {\n color: #00b74a;\n}\n\n.btn-outline-info {\n color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-outline-info:hover {\n color: #39c0ed;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-info:focus, .btn-outline-info.focus {\n color: #39c0ed;\n background-color: transparent;\n}\n.btn-outline-info:active, .btn-outline-info.active, .btn-outline-info.dropdown-toggle.show {\n color: #39c0ed;\n background-color: transparent;\n}\n.btn-outline-info:active:focus, .btn-outline-info.active:focus, .btn-outline-info.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-info:disabled, .btn-outline-info.disabled {\n color: #39c0ed;\n}\n\n.btn-outline-warning {\n color: #ffa900;\n border-color: #ffa900;\n}\n.btn-outline-warning:hover {\n color: #ffa900;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-warning:focus, .btn-outline-warning.focus {\n color: #ffa900;\n background-color: transparent;\n}\n.btn-outline-warning:active, .btn-outline-warning.active, .btn-outline-warning.dropdown-toggle.show {\n color: #ffa900;\n background-color: transparent;\n}\n.btn-outline-warning:active:focus, .btn-outline-warning.active:focus, .btn-outline-warning.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-warning:disabled, .btn-outline-warning.disabled {\n color: #ffa900;\n}\n\n.btn-outline-danger {\n color: #f93154;\n border-color: #f93154;\n}\n.btn-outline-danger:hover {\n color: #f93154;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-danger:focus, .btn-outline-danger.focus {\n color: #f93154;\n background-color: transparent;\n}\n.btn-outline-danger:active, .btn-outline-danger.active, .btn-outline-danger.dropdown-toggle.show {\n color: #f93154;\n background-color: transparent;\n}\n.btn-outline-danger:active:focus, .btn-outline-danger.active:focus, .btn-outline-danger.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-danger:disabled, .btn-outline-danger.disabled {\n color: #f93154;\n}\n\n.btn-outline-light {\n color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-outline-light:hover {\n color: #fbfbfb;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-light:focus, .btn-outline-light.focus {\n color: #fbfbfb;\n background-color: transparent;\n}\n.btn-outline-light:active, .btn-outline-light.active, .btn-outline-light.dropdown-toggle.show {\n color: #fbfbfb;\n background-color: transparent;\n}\n.btn-outline-light:active:focus, .btn-outline-light.active:focus, .btn-outline-light.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-light:disabled, .btn-outline-light.disabled {\n color: #fbfbfb;\n}\n\n.btn-outline-dark {\n color: #262626;\n border-color: #262626;\n}\n.btn-outline-dark:hover {\n color: #262626;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-dark:focus, .btn-outline-dark.focus {\n color: #262626;\n background-color: transparent;\n}\n.btn-outline-dark:active, .btn-outline-dark.active, .btn-outline-dark.dropdown-toggle.show {\n color: #262626;\n background-color: transparent;\n}\n.btn-outline-dark:active:focus, .btn-outline-dark.active:focus, .btn-outline-dark.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-dark:disabled, .btn-outline-dark.disabled {\n color: #262626;\n}\n\n.btn-outline-white {\n color: #fff;\n border-color: #fff;\n}\n.btn-outline-white:hover {\n color: #fff;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-white:focus, .btn-outline-white.focus {\n color: #fff;\n background-color: transparent;\n}\n.btn-outline-white:active, .btn-outline-white.active, .btn-outline-white.dropdown-toggle.show {\n color: #fff;\n background-color: transparent;\n}\n.btn-outline-white:active:focus, .btn-outline-white.active:focus, .btn-outline-white.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-white:disabled, .btn-outline-white.disabled {\n color: #fff;\n}\n\n.btn-outline-black {\n color: #000;\n border-color: #000;\n}\n.btn-outline-black:hover {\n color: #000;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-black:focus, .btn-outline-black.focus {\n color: #000;\n background-color: transparent;\n}\n.btn-outline-black:active, .btn-outline-black.active, .btn-outline-black.dropdown-toggle.show {\n color: #000;\n background-color: transparent;\n}\n.btn-outline-black:active:focus, .btn-outline-black.active:focus, .btn-outline-black.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-black:disabled, .btn-outline-black.disabled {\n color: #000;\n}\n\n.btn-lg, .btn-group-lg > .btn {\n padding: 0.75rem 1.6875rem 0.6875rem 1.6875rem;\n font-size: 0.875rem;\n line-height: 1.6;\n}\n\n.btn-sm, .btn-group-sm > .btn {\n padding: 0.375rem 1rem 0.3125rem 1rem;\n font-size: 0.75rem;\n line-height: 1.5;\n}\n\n.btn-link {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n}\n.btn-link:hover {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n background-color: #f5f5f5;\n}\n.btn-link:focus, .btn-link.focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n background-color: #f5f5f5;\n}\n.btn-link:active, .btn-link.active {\n -webkit-box-shadow: none;\n box-shadow: none;\n background-color: #f5f5f5;\n}\n.btn-link:active:focus, .btn-link.active:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n background-color: #f5f5f5;\n}\n.btn-link:disabled, .btn-link.disabled, fieldset:disabled .btn-link {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.btn-rounded {\n border-radius: 10rem;\n}\n\n.btn-floating,\n[class*=btn-outline-].btn-floating {\n border-radius: 50%;\n padding: 0;\n position: relative;\n}\n\n.btn-floating {\n width: 2.3125rem;\n height: 2.3125rem;\n}\n.btn-floating .fas,\n.btn-floating .far,\n.btn-floating .fab {\n width: 2.3125rem;\n line-height: 2.3125rem;\n}\n.btn-floating.btn-lg, .btn-group-lg > .btn-floating.btn {\n width: 2.8125rem;\n height: 2.8125rem;\n}\n.btn-floating.btn-lg .fas, .btn-group-lg > .btn-floating.btn .fas,\n.btn-floating.btn-lg .far,\n.btn-group-lg > .btn-floating.btn .far,\n.btn-floating.btn-lg .fab,\n.btn-group-lg > .btn-floating.btn .fab {\n width: 2.8125rem;\n line-height: 2.8125rem;\n}\n.btn-floating.btn-sm, .btn-group-sm > .btn-floating.btn {\n width: 1.8125rem;\n height: 1.8125rem;\n}\n.btn-floating.btn-sm .fas, .btn-group-sm > .btn-floating.btn .fas,\n.btn-floating.btn-sm .far,\n.btn-group-sm > .btn-floating.btn .far,\n.btn-floating.btn-sm .fab,\n.btn-group-sm > .btn-floating.btn .fab {\n width: 1.8125rem;\n line-height: 1.8125rem;\n}\n\n[class*=btn-outline-].btn-floating .fas,\n[class*=btn-outline-].btn-floating .far,\n[class*=btn-outline-].btn-floating .fab {\n width: 2.0625rem;\n line-height: 2.0625rem;\n}\n[class*=btn-outline-].btn-floating.btn-lg .fas, .btn-group-lg > [class*=btn-outline-].btn-floating.btn .fas,\n[class*=btn-outline-].btn-floating.btn-lg .far,\n.btn-group-lg > [class*=btn-outline-].btn-floating.btn .far,\n[class*=btn-outline-].btn-floating.btn-lg .fab,\n.btn-group-lg > [class*=btn-outline-].btn-floating.btn .fab {\n width: 2.5625rem;\n line-height: 2.5625rem;\n}\n[class*=btn-outline-].btn-floating.btn-sm .fas, .btn-group-sm > [class*=btn-outline-].btn-floating.btn .fas,\n[class*=btn-outline-].btn-floating.btn-sm .far,\n.btn-group-sm > [class*=btn-outline-].btn-floating.btn .far,\n[class*=btn-outline-].btn-floating.btn-sm .fab,\n.btn-group-sm > [class*=btn-outline-].btn-floating.btn .fab {\n width: 1.5625rem;\n line-height: 1.5625rem;\n}\n\n.close {\n font-size: calc(1.275rem + 0.3vw);\n font-weight: 700;\n line-height: 1;\n color: #000;\n text-shadow: 0 1px 0 #fff;\n opacity: 0.5;\n}\n.close:hover {\n color: #000;\n text-decoration: none;\n}\n.close:hover, .close:focus {\n opacity: 0.75;\n}\n.close:disabled, .close.disabled {\n pointer-events: none;\n}\n\nbutton.close {\n padding: 0;\n background-color: transparent;\n border: 0;\n}\n\n.embed-responsive {\n position: relative;\n width: 100%;\n}\n.embed-responsive::before {\n display: block;\n content: \"\";\n}\n.embed-responsive .embed-responsive-item,\n.embed-responsive iframe,\n.embed-responsive embed,\n.embed-responsive object,\n.embed-responsive video {\n position: absolute;\n top: 0;\n right: 0;\n width: 100%;\n height: 100%;\n}\n\n.embed-responsive-21by9:before {\n padding-top: 42.85714%;\n}\n\n.embed-responsive-16by9:before {\n padding-top: 56.25%;\n}\n\n.embed-responsive-4by3:before {\n padding-top: 75%;\n}\n\n.embed-responsive-1by1:before {\n padding-top: 100%;\n}\n\n.sr-only,\n.sr-only-focusable:not(:focus) {\n position: absolute !important;\n width: 1px !important;\n height: 1px !important;\n padding: 0 !important;\n margin: -1px !important;\n overflow: hidden !important;\n clip: rect(0, 0, 0, 0) !important;\n white-space: nowrap !important;\n border: 0 !important;\n}\n\n/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */\n/*******************************\n Flag\n*******************************/\ni.flag:not(.icon) {\n display: inline-block;\n width: 16px;\n height: 11px;\n margin: 0 0 0 0.5em;\n line-height: 11px;\n text-decoration: inherit;\n vertical-align: baseline;\n -webkit-backface-visibility: hidden;\n backface-visibility: hidden;\n}\n\n/* Sprite */\ni.flag:not(.icon):before {\n display: inline-block;\n width: 16px;\n height: 11px;\n content: \"\";\n background: url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px;\n}\n\n/* Flag Sprite Based On http://www.famfamfam.com/lab/icons/flags/ */\n/*******************************\n Theme Overrides\n*******************************/\ni.flag.ad:before,\ni.flag.andorra:before {\n background-position: 100% 0;\n}\n\ni.flag.ae:before,\ni.flag.united.arab.emirates:before,\ni.flag.uae:before {\n background-position: 100% -26px;\n}\n\ni.flag.af:before,\ni.flag.afghanistan:before {\n background-position: 100% -52px;\n}\n\ni.flag.ag:before,\ni.flag.antigua:before {\n background-position: 100% -78px;\n}\n\ni.flag.ai:before,\ni.flag.anguilla:before {\n background-position: 100% -104px;\n}\n\ni.flag.al:before,\ni.flag.albania:before {\n background-position: 100% -130px;\n}\n\ni.flag.am:before,\ni.flag.armenia:before {\n background-position: 100% -156px;\n}\n\ni.flag.an:before,\ni.flag.netherlands.antilles:before {\n background-position: 100% -182px;\n}\n\ni.flag.ao:before,\ni.flag.angola:before {\n background-position: 100% -208px;\n}\n\ni.flag.ar:before,\ni.flag.argentina:before {\n background-position: 100% -234px;\n}\n\ni.flag.as:before,\ni.flag.american.samoa:before {\n background-position: 100% -260px;\n}\n\ni.flag.at:before,\ni.flag.austria:before {\n background-position: 100% -286px;\n}\n\ni.flag.au:before,\ni.flag.australia:before {\n background-position: 100% -312px;\n}\n\ni.flag.aw:before,\ni.flag.aruba:before {\n background-position: 100% -338px;\n}\n\ni.flag.ax:before,\ni.flag.aland.islands:before {\n background-position: 100% -364px;\n}\n\ni.flag.az:before,\ni.flag.azerbaijan:before {\n background-position: 100% -390px;\n}\n\ni.flag.ba:before,\ni.flag.bosnia:before {\n background-position: 100% -416px;\n}\n\ni.flag.bb:before,\ni.flag.barbados:before {\n background-position: 100% -442px;\n}\n\ni.flag.bd:before,\ni.flag.bangladesh:before {\n background-position: 100% -468px;\n}\n\ni.flag.be:before,\ni.flag.belgium:before {\n background-position: 100% -494px;\n}\n\ni.flag.bf:before,\ni.flag.burkina.faso:before {\n background-position: 100% -520px;\n}\n\ni.flag.bg:before,\ni.flag.bulgaria:before {\n background-position: 100% -546px;\n}\n\ni.flag.bh:before,\ni.flag.bahrain:before {\n background-position: 100% -572px;\n}\n\ni.flag.bi:before,\ni.flag.burundi:before {\n background-position: 100% -598px;\n}\n\ni.flag.bj:before,\ni.flag.benin:before {\n background-position: 100% -624px;\n}\n\ni.flag.bm:before,\ni.flag.bermuda:before {\n background-position: 100% -650px;\n}\n\ni.flag.bn:before,\ni.flag.brunei:before {\n background-position: 100% -676px;\n}\n\ni.flag.bo:before,\ni.flag.bolivia:before {\n background-position: 100% -702px;\n}\n\ni.flag.br:before,\ni.flag.brazil:before {\n background-position: 100% -728px;\n}\n\ni.flag.bs:before,\ni.flag.bahamas:before {\n background-position: 100% -754px;\n}\n\ni.flag.bt:before,\ni.flag.bhutan:before {\n background-position: 100% -780px;\n}\n\ni.flag.bv:before,\ni.flag.bouvet.island:before {\n background-position: 100% -806px;\n}\n\ni.flag.bw:before,\ni.flag.botswana:before {\n background-position: 100% -832px;\n}\n\ni.flag.by:before,\ni.flag.belarus:before {\n background-position: 100% -858px;\n}\n\ni.flag.bz:before,\ni.flag.belize:before {\n background-position: 100% -884px;\n}\n\ni.flag.ca:before,\ni.flag.canada:before {\n background-position: 100% -910px;\n}\n\ni.flag.cc:before,\ni.flag.cocos.islands:before {\n background-position: 100% -962px;\n}\n\ni.flag.cd:before,\ni.flag.congo:before {\n background-position: 100% -988px;\n}\n\ni.flag.cf:before,\ni.flag.central.african.republic:before {\n background-position: 100% -1014px;\n}\n\ni.flag.cg:before,\ni.flag.congo.brazzaville:before {\n background-position: 100% -1040px;\n}\n\ni.flag.ch:before,\ni.flag.switzerland:before {\n background-position: 100% -1066px;\n}\n\ni.flag.ci:before,\ni.flag.cote.divoire:before {\n background-position: 100% -1092px;\n}\n\ni.flag.ck:before,\ni.flag.cook.islands:before {\n background-position: 100% -1118px;\n}\n\ni.flag.cl:before,\ni.flag.chile:before {\n background-position: 100% -1144px;\n}\n\ni.flag.cm:before,\ni.flag.cameroon:before {\n background-position: 100% -1170px;\n}\n\ni.flag.cn:before,\ni.flag.china:before {\n background-position: 100% -1196px;\n}\n\ni.flag.co:before,\ni.flag.colombia:before {\n background-position: 100% -1222px;\n}\n\ni.flag.cr:before,\ni.flag.costa.rica:before {\n background-position: 100% -1248px;\n}\n\ni.flag.cs:before,\ni.flag.serbia:before {\n background-position: 100% -1274px;\n}\n\ni.flag.cu:before,\ni.flag.cuba:before {\n background-position: 100% -1300px;\n}\n\ni.flag.cv:before,\ni.flag.cape.verde:before {\n background-position: 100% -1326px;\n}\n\ni.flag.cx:before,\ni.flag.christmas.island:before {\n background-position: 100% -1352px;\n}\n\ni.flag.cy:before,\ni.flag.cyprus:before {\n background-position: 100% -1378px;\n}\n\ni.flag.cz:before,\ni.flag.czech.republic:before {\n background-position: 100% -1404px;\n}\n\ni.flag.de:before,\ni.flag.germany:before {\n background-position: 100% -1430px;\n}\n\ni.flag.dj:before,\ni.flag.djibouti:before {\n background-position: 100% -1456px;\n}\n\ni.flag.dk:before,\ni.flag.denmark:before {\n background-position: 100% -1482px;\n}\n\ni.flag.dm:before,\ni.flag.dominica:before {\n background-position: 100% -1508px;\n}\n\ni.flag.do:before,\ni.flag.dominican.republic:before {\n background-position: 100% -1534px;\n}\n\ni.flag.dz:before,\ni.flag.algeria:before {\n background-position: 100% -1560px;\n}\n\ni.flag.ec:before,\ni.flag.ecuador:before {\n background-position: 100% -1586px;\n}\n\ni.flag.ee:before,\ni.flag.estonia:before {\n background-position: 100% -1612px;\n}\n\ni.flag.eg:before,\ni.flag.egypt:before {\n background-position: 100% -1638px;\n}\n\ni.flag.eh:before,\ni.flag.western.sahara:before {\n background-position: 100% -1664px;\n}\n\ni.flag.gb.eng:before,\ni.flag.england:before {\n background-position: 100% -1690px;\n}\n\ni.flag.er:before,\ni.flag.eritrea:before {\n background-position: 100% -1716px;\n}\n\ni.flag.es:before,\ni.flag.spain:before {\n background-position: 100% -1742px;\n}\n\ni.flag.et:before,\ni.flag.ethiopia:before {\n background-position: 100% -1768px;\n}\n\ni.flag.eu:before,\ni.flag.european.union:before {\n background-position: 100% -1794px;\n}\n\ni.flag.fi:before,\ni.flag.finland:before {\n background-position: 100% -1846px;\n}\n\ni.flag.fj:before,\ni.flag.fiji:before {\n background-position: 100% -1872px;\n}\n\ni.flag.fk:before,\ni.flag.falkland.islands:before {\n background-position: 100% -1898px;\n}\n\ni.flag.fm:before,\ni.flag.micronesia:before {\n background-position: 100% -1924px;\n}\n\ni.flag.fo:before,\ni.flag.faroe.islands:before {\n background-position: 100% -1950px;\n}\n\ni.flag.fr:before,\ni.flag.france:before {\n background-position: 100% -1976px;\n}\n\ni.flag.ga:before,\ni.flag.gabon:before {\n background-position: -36px 0;\n}\n\ni.flag.gb:before,\ni.flag.uk:before,\ni.flag.united.kingdom:before {\n background-position: -36px -26px;\n}\n\ni.flag.gd:before,\ni.flag.grenada:before {\n background-position: -36px -52px;\n}\n\ni.flag.ge:before,\ni.flag.georgia:before {\n background-position: -36px -78px;\n}\n\ni.flag.gf:before,\ni.flag.french.guiana:before {\n background-position: -36px -104px;\n}\n\ni.flag.gh:before,\ni.flag.ghana:before {\n background-position: -36px -130px;\n}\n\ni.flag.gi:before,\ni.flag.gibraltar:before {\n background-position: -36px -156px;\n}\n\ni.flag.gl:before,\ni.flag.greenland:before {\n background-position: -36px -182px;\n}\n\ni.flag.gm:before,\ni.flag.gambia:before {\n background-position: -36px -208px;\n}\n\ni.flag.gn:before,\ni.flag.guinea:before {\n background-position: -36px -234px;\n}\n\ni.flag.gp:before,\ni.flag.guadeloupe:before {\n background-position: -36px -260px;\n}\n\ni.flag.gq:before,\ni.flag.equatorial.guinea:before {\n background-position: -36px -286px;\n}\n\ni.flag.gr:before,\ni.flag.greece:before {\n background-position: -36px -312px;\n}\n\ni.flag.gs:before,\ni.flag.sandwich.islands:before {\n background-position: -36px -338px;\n}\n\ni.flag.gt:before,\ni.flag.guatemala:before {\n background-position: -36px -364px;\n}\n\ni.flag.gu:before,\ni.flag.guam:before {\n background-position: -36px -390px;\n}\n\ni.flag.gw:before,\ni.flag.guinea-bissau:before {\n background-position: -36px -416px;\n}\n\ni.flag.gy:before,\ni.flag.guyana:before {\n background-position: -36px -442px;\n}\n\ni.flag.hk:before,\ni.flag.hong.kong:before {\n background-position: -36px -468px;\n}\n\ni.flag.hm:before,\ni.flag.heard.island:before {\n background-position: -36px -494px;\n}\n\ni.flag.hn:before,\ni.flag.honduras:before {\n background-position: -36px -520px;\n}\n\ni.flag.hr:before,\ni.flag.croatia:before {\n background-position: -36px -546px;\n}\n\ni.flag.ht:before,\ni.flag.haiti:before {\n background-position: -36px -572px;\n}\n\ni.flag.hu:before,\ni.flag.hungary:before {\n background-position: -36px -598px;\n}\n\ni.flag.id:before,\ni.flag.indonesia:before {\n background-position: -36px -624px;\n}\n\ni.flag.ie:before,\ni.flag.ireland:before {\n background-position: -36px -650px;\n}\n\ni.flag.il:before,\ni.flag.israel:before {\n background-position: -36px -676px;\n}\n\ni.flag.in:before,\ni.flag.india:before {\n background-position: -36px -702px;\n}\n\ni.flag.io:before,\ni.flag.indian.ocean.territory:before {\n background-position: -36px -728px;\n}\n\ni.flag.iq:before,\ni.flag.iraq:before {\n background-position: -36px -754px;\n}\n\ni.flag.ir:before,\ni.flag.iran:before {\n background-position: -36px -780px;\n}\n\ni.flag.is:before,\ni.flag.iceland:before {\n background-position: -36px -806px;\n}\n\ni.flag.it:before,\ni.flag.italy:before {\n background-position: -36px -832px;\n}\n\ni.flag.jm:before,\ni.flag.jamaica:before {\n background-position: -36px -858px;\n}\n\ni.flag.jo:before,\ni.flag.jordan:before {\n background-position: -36px -884px;\n}\n\ni.flag.jp:before,\ni.flag.japan:before {\n background-position: -36px -910px;\n}\n\ni.flag.ke:before,\ni.flag.kenya:before {\n background-position: -36px -936px;\n}\n\ni.flag.kg:before,\ni.flag.kyrgyzstan:before {\n background-position: -36px -962px;\n}\n\ni.flag.kh:before,\ni.flag.cambodia:before {\n background-position: -36px -988px;\n}\n\ni.flag.ki:before,\ni.flag.kiribati:before {\n background-position: -36px -1014px;\n}\n\ni.flag.km:before,\ni.flag.comoros:before {\n background-position: -36px -1040px;\n}\n\ni.flag.kn:before,\ni.flag.saint.kitts.and.nevis:before {\n background-position: -36px -1066px;\n}\n\ni.flag.kp:before,\ni.flag.north.korea:before {\n background-position: -36px -1092px;\n}\n\ni.flag.kr:before,\ni.flag.south.korea:before {\n background-position: -36px -1118px;\n}\n\ni.flag.kw:before,\ni.flag.kuwait:before {\n background-position: -36px -1144px;\n}\n\ni.flag.ky:before,\ni.flag.cayman.islands:before {\n background-position: -36px -1170px;\n}\n\ni.flag.kz:before,\ni.flag.kazakhstan:before {\n background-position: -36px -1196px;\n}\n\ni.flag.la:before,\ni.flag.laos:before {\n background-position: -36px -1222px;\n}\n\ni.flag.lb:before,\ni.flag.lebanon:before {\n background-position: -36px -1248px;\n}\n\ni.flag.lc:before,\ni.flag.saint.lucia:before {\n background-position: -36px -1274px;\n}\n\ni.flag.li:before,\ni.flag.liechtenstein:before {\n background-position: -36px -1300px;\n}\n\ni.flag.lk:before,\ni.flag.sri.lanka:before {\n background-position: -36px -1326px;\n}\n\ni.flag.lr:before,\ni.flag.liberia:before {\n background-position: -36px -1352px;\n}\n\ni.flag.ls:before,\ni.flag.lesotho:before {\n background-position: -36px -1378px;\n}\n\ni.flag.lt:before,\ni.flag.lithuania:before {\n background-position: -36px -1404px;\n}\n\ni.flag.lu:before,\ni.flag.luxembourg:before {\n background-position: -36px -1430px;\n}\n\ni.flag.lv:before,\ni.flag.latvia:before {\n background-position: -36px -1456px;\n}\n\ni.flag.ly:before,\ni.flag.libya:before {\n background-position: -36px -1482px;\n}\n\ni.flag.ma:before,\ni.flag.morocco:before {\n background-position: -36px -1508px;\n}\n\ni.flag.mc:before,\ni.flag.monaco:before {\n background-position: -36px -1534px;\n}\n\ni.flag.md:before,\ni.flag.moldova:before {\n background-position: -36px -1560px;\n}\n\ni.flag.me:before,\ni.flag.montenegro:before {\n background-position: -36px -1586px;\n}\n\ni.flag.mg:before,\ni.flag.madagascar:before {\n background-position: -36px -1613px;\n}\n\ni.flag.mh:before,\ni.flag.marshall.islands:before {\n background-position: -36px -1639px;\n}\n\ni.flag.mk:before,\ni.flag.macedonia:before {\n background-position: -36px -1665px;\n}\n\ni.flag.ml:before,\ni.flag.mali:before {\n background-position: -36px -1691px;\n}\n\ni.flag.mm:before,\ni.flag.myanmar:before,\ni.flag.burma:before {\n background-position: -73px -1821px;\n}\n\ni.flag.mn:before,\ni.flag.mongolia:before {\n background-position: -36px -1743px;\n}\n\ni.flag.mo:before,\ni.flag.macau:before {\n background-position: -36px -1769px;\n}\n\ni.flag.mp:before,\ni.flag.northern.mariana.islands:before {\n background-position: -36px -1795px;\n}\n\ni.flag.mq:before,\ni.flag.martinique:before {\n background-position: -36px -1821px;\n}\n\ni.flag.mr:before,\ni.flag.mauritania:before {\n background-position: -36px -1847px;\n}\n\ni.flag.ms:before,\ni.flag.montserrat:before {\n background-position: -36px -1873px;\n}\n\ni.flag.mt:before,\ni.flag.malta:before {\n background-position: -36px -1899px;\n}\n\ni.flag.mu:before,\ni.flag.mauritius:before {\n background-position: -36px -1925px;\n}\n\ni.flag.mv:before,\ni.flag.maldives:before {\n background-position: -36px -1951px;\n}\n\ni.flag.mw:before,\ni.flag.malawi:before {\n background-position: -36px -1977px;\n}\n\ni.flag.mx:before,\ni.flag.mexico:before {\n background-position: -72px 0;\n}\n\ni.flag.my:before,\ni.flag.malaysia:before {\n background-position: -72px -26px;\n}\n\ni.flag.mz:before,\ni.flag.mozambique:before {\n background-position: -72px -52px;\n}\n\ni.flag.na:before,\ni.flag.namibia:before {\n background-position: -72px -78px;\n}\n\ni.flag.nc:before,\ni.flag.new.caledonia:before {\n background-position: -72px -104px;\n}\n\ni.flag.ne:before,\ni.flag.niger:before {\n background-position: -72px -130px;\n}\n\ni.flag.nf:before,\ni.flag.norfolk.island:before {\n background-position: -72px -156px;\n}\n\ni.flag.ng:before,\ni.flag.nigeria:before {\n background-position: -72px -182px;\n}\n\ni.flag.ni:before,\ni.flag.nicaragua:before {\n background-position: -72px -208px;\n}\n\ni.flag.nl:before,\ni.flag.netherlands:before {\n background-position: -72px -234px;\n}\n\ni.flag.no:before,\ni.flag.norway:before {\n background-position: -72px -260px;\n}\n\ni.flag.np:before,\ni.flag.nepal:before {\n background-position: -72px -286px;\n}\n\ni.flag.nr:before,\ni.flag.nauru:before {\n background-position: -72px -312px;\n}\n\ni.flag.nu:before,\ni.flag.niue:before {\n background-position: -72px -338px;\n}\n\ni.flag.nz:before,\ni.flag.new.zealand:before {\n background-position: -72px -364px;\n}\n\ni.flag.om:before,\ni.flag.oman:before {\n background-position: -72px -390px;\n}\n\ni.flag.pa:before,\ni.flag.panama:before {\n background-position: -72px -416px;\n}\n\ni.flag.pe:before,\ni.flag.peru:before {\n background-position: -72px -442px;\n}\n\ni.flag.pf:before,\ni.flag.french.polynesia:before {\n background-position: -72px -468px;\n}\n\ni.flag.pg:before,\ni.flag.new.guinea:before {\n background-position: -72px -494px;\n}\n\ni.flag.ph:before,\ni.flag.philippines:before {\n background-position: -72px -520px;\n}\n\ni.flag.pk:before,\ni.flag.pakistan:before {\n background-position: -72px -546px;\n}\n\ni.flag.pl:before,\ni.flag.poland:before {\n background-position: -72px -572px;\n}\n\ni.flag.pm:before,\ni.flag.saint.pierre:before {\n background-position: -72px -598px;\n}\n\ni.flag.pn:before,\ni.flag.pitcairn.islands:before {\n background-position: -72px -624px;\n}\n\ni.flag.pr:before,\ni.flag.puerto.rico:before {\n background-position: -72px -650px;\n}\n\ni.flag.ps:before,\ni.flag.palestine:before {\n background-position: -72px -676px;\n}\n\ni.flag.pt:before,\ni.flag.portugal:before {\n background-position: -72px -702px;\n}\n\ni.flag.pw:before,\ni.flag.palau:before {\n background-position: -72px -728px;\n}\n\ni.flag.py:before,\ni.flag.paraguay:before {\n background-position: -72px -754px;\n}\n\ni.flag.qa:before,\ni.flag.qatar:before {\n background-position: -72px -780px;\n}\n\ni.flag.re:before,\ni.flag.reunion:before {\n background-position: -72px -806px;\n}\n\ni.flag.ro:before,\ni.flag.romania:before {\n background-position: -72px -832px;\n}\n\ni.flag.rs:before,\ni.flag.serbia:before {\n background-position: -72px -858px;\n}\n\ni.flag.ru:before,\ni.flag.russia:before {\n background-position: -72px -884px;\n}\n\ni.flag.rw:before,\ni.flag.rwanda:before {\n background-position: -72px -910px;\n}\n\ni.flag.sa:before,\ni.flag.saudi.arabia:before {\n background-position: -72px -936px;\n}\n\ni.flag.sb:before,\ni.flag.solomon.islands:before {\n background-position: -72px -962px;\n}\n\ni.flag.sc:before,\ni.flag.seychelles:before {\n background-position: -72px -988px;\n}\n\ni.flag.gb.sct:before,\ni.flag.scotland:before {\n background-position: -72px -1014px;\n}\n\ni.flag.sd:before,\ni.flag.sudan:before {\n background-position: -72px -1040px;\n}\n\ni.flag.se:before,\ni.flag.sweden:before {\n background-position: -72px -1066px;\n}\n\ni.flag.sg:before,\ni.flag.singapore:before {\n background-position: -72px -1092px;\n}\n\ni.flag.sh:before,\ni.flag.saint.helena:before {\n background-position: -72px -1118px;\n}\n\ni.flag.si:before,\ni.flag.slovenia:before {\n background-position: -72px -1144px;\n}\n\ni.flag.sj:before,\ni.flag.svalbard:before,\ni.flag.jan.mayen:before {\n background-position: -72px -1170px;\n}\n\ni.flag.sk:before,\ni.flag.slovakia:before {\n background-position: -72px -1196px;\n}\n\ni.flag.sl:before,\ni.flag.sierra.leone:before {\n background-position: -72px -1222px;\n}\n\ni.flag.sm:before,\ni.flag.san.marino:before {\n background-position: -72px -1248px;\n}\n\ni.flag.sn:before,\ni.flag.senegal:before {\n background-position: -72px -1274px;\n}\n\ni.flag.so:before,\ni.flag.somalia:before {\n background-position: -72px -1300px;\n}\n\ni.flag.sr:before,\ni.flag.suriname:before {\n background-position: -72px -1326px;\n}\n\ni.flag.st:before,\ni.flag.sao.tome:before {\n background-position: -72px -1352px;\n}\n\ni.flag.sv:before,\ni.flag.el.salvador:before {\n background-position: -72px -1378px;\n}\n\ni.flag.sy:before,\ni.flag.syria:before {\n background-position: -72px -1404px;\n}\n\ni.flag.sz:before,\ni.flag.swaziland:before {\n background-position: -72px -1430px;\n}\n\ni.flag.tc:before,\ni.flag.caicos.islands:before {\n background-position: -72px -1456px;\n}\n\ni.flag.td:before,\ni.flag.chad:before {\n background-position: -72px -1482px;\n}\n\ni.flag.tf:before,\ni.flag.french.territories:before {\n background-position: -72px -1508px;\n}\n\ni.flag.tg:before,\ni.flag.togo:before {\n background-position: -72px -1534px;\n}\n\ni.flag.th:before,\ni.flag.thailand:before {\n background-position: -72px -1560px;\n}\n\ni.flag.tj:before,\ni.flag.tajikistan:before {\n background-position: -72px -1586px;\n}\n\ni.flag.tk:before,\ni.flag.tokelau:before {\n background-position: -72px -1612px;\n}\n\ni.flag.tl:before,\ni.flag.timorleste:before {\n background-position: -72px -1638px;\n}\n\ni.flag.tm:before,\ni.flag.turkmenistan:before {\n background-position: -72px -1664px;\n}\n\ni.flag.tn:before,\ni.flag.tunisia:before {\n background-position: -72px -1690px;\n}\n\ni.flag.to:before,\ni.flag.tonga:before {\n background-position: -72px -1716px;\n}\n\ni.flag.tr:before,\ni.flag.turkey:before {\n background-position: -72px -1742px;\n}\n\ni.flag.tt:before,\ni.flag.trinidad:before {\n background-position: -72px -1768px;\n}\n\ni.flag.tv:before,\ni.flag.tuvalu:before {\n background-position: -72px -1794px;\n}\n\ni.flag.tw:before,\ni.flag.taiwan:before {\n background-position: -72px -1820px;\n}\n\ni.flag.tz:before,\ni.flag.tanzania:before {\n background-position: -72px -1846px;\n}\n\ni.flag.ua:before,\ni.flag.ukraine:before {\n background-position: -72px -1872px;\n}\n\ni.flag.ug:before,\ni.flag.uganda:before {\n background-position: -72px -1898px;\n}\n\ni.flag.um:before,\ni.flag.us.minor.islands:before {\n background-position: -72px -1924px;\n}\n\ni.flag.us:before,\ni.flag.america:before,\ni.flag.united.states:before {\n background-position: -72px -1950px;\n}\n\ni.flag.uy:before,\ni.flag.uruguay:before {\n background-position: -72px -1976px;\n}\n\ni.flag.uz:before,\ni.flag.uzbekistan:before {\n background-position: -108px 0;\n}\n\ni.flag.va:before,\ni.flag.vatican.city:before {\n background-position: -108px -26px;\n}\n\ni.flag.vc:before,\ni.flag.saint.vincent:before {\n background-position: -108px -52px;\n}\n\ni.flag.ve:before,\ni.flag.venezuela:before {\n background-position: -108px -78px;\n}\n\ni.flag.vg:before,\ni.flag.british.virgin.islands:before {\n background-position: -108px -104px;\n}\n\ni.flag.vi:before,\ni.flag.us.virgin.islands:before {\n background-position: -108px -130px;\n}\n\ni.flag.vn:before,\ni.flag.vietnam:before {\n background-position: -108px -156px;\n}\n\ni.flag.vu:before,\ni.flag.vanuatu:before {\n background-position: -108px -182px;\n}\n\ni.flag.gb.wls:before,\ni.flag.wales:before {\n background-position: -108px -208px;\n}\n\ni.flag.wf:before,\ni.flag.wallis.and.futuna:before {\n background-position: -108px -234px;\n}\n\ni.flag.ws:before,\ni.flag.samoa:before {\n background-position: -108px -260px;\n}\n\ni.flag.ye:before,\ni.flag.yemen:before {\n background-position: -108px -286px;\n}\n\ni.flag.yt:before,\ni.flag.mayotte:before {\n background-position: -108px -312px;\n}\n\ni.flag.za:before,\ni.flag.south.africa:before {\n background-position: -108px -338px;\n}\n\ni.flag.zm:before,\ni.flag.zambia:before {\n background-position: -108px -364px;\n}\n\ni.flag.zw:before,\ni.flag.zimbabwe:before {\n background-position: -108px -390px;\n}\n\n/*******************************\n Site Overrides\n*******************************/\n.font-weight-light {\n font-weight: 300 !important;\n}\n\n.font-weight-lighter {\n font-weight: lighter !important;\n}\n\n.font-weight-normal {\n font-weight: 400 !important;\n}\n\n.font-weight-bold {\n font-weight: 700 !important;\n}\n\n.font-weight-bolder {\n font-weight: bolder !important;\n}\n\n.font-italic {\n font-style: italic !important;\n}\n\n.font-normal {\n font-style: normal !important;\n}\n\n.dropdown-menu {\n color: #212529;\n margin: 0.125rem 0 0;\n padding-top: 0;\n padding-bottom: 0;\n border: 0;\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n font-size: 0.875rem;\n}\n.dropdown-menu > li {\n border-radius: 0;\n}\n.dropdown-menu > li:first-child {\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n border-bottom-left-radius: 0;\n}\n.dropdown-menu > li:first-child .dropdown-item {\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n border-bottom-left-radius: 0;\n}\n.dropdown-menu > li:not(:first-child):not(:last-child) .dropdown-item {\n border-radius: 0;\n}\n.dropdown-menu > li:last-child {\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n border-bottom-right-radius: 0.25rem;\n border-bottom-left-radius: 0.25rem;\n}\n.dropdown-menu > li:last-child .dropdown-item {\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n border-bottom-right-radius: 0.25rem;\n border-bottom-left-radius: 0.25rem;\n}\n.dropdown-menu.animation {\n display: block;\n /* Speed up animations */\n -webkit-animation-duration: 0.55s;\n animation-duration: 0.55s;\n -webkit-animation-timing-function: ease;\n animation-timing-function: ease;\n}\n\n.dropdown-item {\n padding: 0.5rem 1rem;\n color: #212529;\n border-radius: 0;\n}\n.dropdown-item:hover, .dropdown-item:focus {\n color: #16181b;\n background-color: #eee;\n}\n.dropdown-item.active, .dropdown-item:active {\n color: #16181b;\n background-color: #eee;\n}\n\n.hidden-arrow.dropdown-toggle:after {\n display: none;\n}\n\n.animation {\n -webkit-animation-duration: 1s;\n animation-duration: 1s;\n -webkit-animation-fill-mode: both;\n animation-fill-mode: both;\n padding: auto;\n}\n\n@media (prefers-reduced-motion) {\n .animation {\n -webkit-transition: none !important;\n transition: none !important;\n -webkit-animation: unset !important;\n animation: unset !important;\n }\n}\n@-webkit-keyframes fade-in {\n from {\n opacity: 0;\n }\n to {\n opacity: 1;\n }\n}\n@keyframes fade-in {\n from {\n opacity: 0;\n }\n to {\n opacity: 1;\n }\n}\n.fade-in {\n -webkit-animation-name: fade-in;\n animation-name: fade-in;\n}\n\n@-webkit-keyframes fade-out {\n from {\n opacity: 1;\n }\n to {\n opacity: 0;\n }\n}\n\n@keyframes fade-out {\n from {\n opacity: 1;\n }\n to {\n opacity: 0;\n }\n}\n.fade-out {\n -webkit-animation-name: fade-out;\n animation-name: fade-out;\n}\n\n.btn-group,\n.btn-group-vertical {\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n border-radius: calc(4px - 1px);\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n.btn-group:hover,\n.btn-group-vertical:hover {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-group:focus, .btn-group.focus,\n.btn-group-vertical:focus,\n.btn-group-vertical.focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-group:active, .btn-group.active,\n.btn-group-vertical:active,\n.btn-group-vertical.active {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-group:active:focus, .btn-group.active:focus,\n.btn-group-vertical:active:focus,\n.btn-group-vertical.active:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-group:disabled, .btn-group.disabled, fieldset:disabled .btn-group,\n.btn-group-vertical:disabled,\n.btn-group-vertical.disabled,\nfieldset:disabled .btn-group-vertical {\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n border: 0;\n}\n.btn-group > .btn,\n.btn-group-vertical > .btn {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-group > .btn-group,\n.btn-group-vertical > .btn-group {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-group > .btn-link:first-child,\n.btn-group-vertical > .btn-link:first-child {\n border-top-right-radius: 0;\n border-bottom-right-radius: 0;\n}\n.btn-group > .btn-link:last-child,\n.btn-group-vertical > .btn-link:last-child {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n}\n\n.nav-tabs {\n border-bottom: 0;\n}\n.nav-tabs .nav-link {\n border-width: 0 0 2px 0;\n border-style: solid;\n border-color: transparent;\n border-radius: 0;\n text-transform: uppercase;\n line-height: 1;\n font-weight: 500;\n font-size: 12px;\n color: rgba(0, 0, 0, 0.6);\n padding: 17px 29px 16px 29px;\n}\n.nav-tabs .nav-link:hover {\n background-color: #f5f5f5;\n border-color: transparent;\n}\n.nav-tabs .nav-link:focus {\n border-color: transparent;\n}\n.nav-tabs .nav-link.active,\n.nav-tabs .nav-item.show .nav-link {\n color: #1266f1;\n border-color: #1266f1;\n}\n\n.nav-pills {\n margin-right: -0.5rem;\n}\n.nav-pills .nav-link {\n border-radius: 0.25rem;\n font-size: 12px;\n text-transform: uppercase;\n padding: 17px 29px 16px 29px;\n line-height: 1;\n background-color: #f5f5f5;\n font-weight: 500;\n color: rgba(0, 0, 0, 0.6);\n margin: 0.5rem;\n}\n.nav-pills .nav-link.active,\n.nav-pills .show > .nav-link {\n color: #fff;\n background-color: #1266f1;\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n}\n\n.navbar {\n -webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n padding-top: 0.5625rem;\n}\n\n.navbar-toggler {\n border: 0;\n}\n.navbar-toggler:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.navbar-dark .navbar-toggler,\n.navbar-light .navbar-toggler {\n border: 0;\n}\n\n.navbar-brand {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n}\n.navbar-brand img {\n margin-left: 0.25rem;\n}\n\n.navbar-nav .dropdown-menu {\n position: absolute;\n}\n\n.navbar-light .navbar-toggler-icon {\n background-image: none;\n}\n\n.navbar-dark .navbar-toggler-icon {\n background-image: none;\n}\n\n.card {\n border: 0;\n -webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n}\n.card .bg-image {\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n}\n\n.card-header {\n background-color: rgba(255, 255, 255, 0);\n}\n\n.card-body[class*=bg-] {\n border-bottom-right-radius: 0.25rem;\n border-bottom-left-radius: 0.25rem;\n}\n\n.card-footer {\n background-color: rgba(255, 255, 255, 0);\n}\n\n.navbar .breadcrumb {\n background-color: transparent;\n margin-bottom: 0;\n}\n.navbar .breadcrumb .breadcrumb-item a {\n color: rgba(0, 0, 0, 0.55);\n -webkit-transition: color 0.15s ease-in-out;\n transition: color 0.15s ease-in-out;\n}\n.navbar .breadcrumb .breadcrumb-item a:hover, .navbar .breadcrumb .breadcrumb-item a:focus {\n color: rgba(0, 0, 0, 0.7);\n}\n.navbar .breadcrumb .breadcrumb-item + .breadcrumb-item:before {\n color: rgba(0, 0, 0, 0.55);\n}\n\n.page-link {\n border: 0;\n font-size: 0.9rem;\n color: #212529;\n background-color: transparent;\n border: 0;\n outline: 0;\n -webkit-transition: all 0.3s linear;\n transition: all 0.3s linear;\n border-radius: 0.125rem;\n}\n.page-link:hover {\n color: #212529;\n}\n.page-link:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.page-item.active .page-link {\n background-color: #1266f1;\n border: 0;\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.page-item:first-child .page-link {\n border-top-right-radius: 0.125rem;\n border-bottom-right-radius: 0.125rem;\n}\n.page-item:last-child .page-link {\n border-top-left-radius: 0.125rem;\n border-bottom-left-radius: 0.125rem;\n}\n.page-item:not(:first-child) .page-link {\n margin-right: 0;\n}\n\n.pagination-lg .page-item:first-child .page-link,\n.pagination-sm .page-item:first-child .page-link {\n border-top-right-radius: 0.125rem;\n border-bottom-right-radius: 0.125rem;\n}\n.pagination-lg .page-item:last-child .page-link,\n.pagination-sm .page-item:last-child .page-link {\n border-top-left-radius: 0.125rem;\n border-bottom-left-radius: 0.125rem;\n}\n\n.pagination-circle .page-item:first-child .page-link {\n border-radius: 50%;\n}\n.pagination-circle .page-item:last-child .page-link {\n border-radius: 50%;\n}\n.pagination-circle .page-link {\n border-radius: 50%;\n padding-right: 0.841rem;\n padding-left: 0.841rem;\n}\n.pagination-circle.pagination-lg .page-link {\n padding-right: 1.399414rem;\n padding-left: 1.399415rem;\n}\n.pagination-circle.pagination-sm .page-link {\n padding-right: 0.696rem;\n padding-left: 0.688rem;\n}\n\n.badge-dot {\n position: absolute;\n border-radius: 4.5px;\n height: 9px;\n min-width: 0;\n padding: 0;\n width: 9px;\n margin-right: -0.3125rem;\n}\n.badge-dot:empty {\n display: inline-block;\n}\n\n.badge-notification {\n position: absolute;\n font-size: 0.6rem;\n margin-top: -0.1rem;\n margin-right: -0.5rem;\n padding: 0.2em 0.45em;\n}\n\n.alert {\n border: 0;\n}\n\n.alert-absolute {\n position: absolute;\n}\n\n.alert-fixed {\n position: fixed;\n z-index: 1070;\n}\n\n.parent-alert-relative {\n position: relative;\n}\n\n.progress {\n border-radius: 0;\n}\n\n.list-group-item-action {\n -webkit-transition: 0.5s;\n transition: 0.5s;\n}\n.list-group-item-action:hover {\n -webkit-transition: 0.5s;\n transition: 0.5s;\n}\n\n.btn-close:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.modal-content {\n border: 0;\n -webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n}\n\n.toast {\n background-color: #fff;\n border: 0;\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n}\n.toast .btn-close {\n width: 1.3em;\n}\n\n.toast-header {\n background-color: #fff;\n}\n\n.parent-toast-relative {\n position: relative;\n}\n\n.toast-absolute {\n position: absolute;\n}\n\n.toast-fixed {\n position: fixed;\n z-index: 1060;\n}\n\n.tooltip.show {\n opacity: 1;\n}\n.tooltip .tooltip-arrow {\n display: none;\n}\n\n.tooltip-inner {\n color: #fff;\n padding: 6px 16px;\n font-size: 14px;\n background-color: #6d6d6d;\n border-radius: 0.25rem;\n}\n\n.popover {\n border: 0;\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n}\n.popover .popover-arrow {\n display: none;\n}\n\n.popover-header {\n background-color: #fff;\n}\n\n.nav-pills.menu-sidebar .nav-link {\n font-size: 0.8rem;\n background-color: transparent;\n color: #262626;\n line-height: 1.1rem;\n padding: 0 5px;\n font-weight: 400;\n -webkit-transition: all 0.2s ease-in-out;\n transition: all 0.2s ease-in-out;\n text-transform: initial;\n margin-top: 3px;\n margin-bottom: 3px;\n}\n.nav-pills.menu-sidebar .nav-link.active,\n.nav-pills.menu-sidebar .show > .nav-link {\n background-color: transparent;\n -webkit-box-shadow: none;\n box-shadow: none;\n color: #1266f1;\n font-weight: 600;\n border-right: 0.125rem solid #1266f1;\n border-radius: 0;\n}\n\n.ripple-surface {\n position: relative;\n overflow: hidden;\n display: inline-block;\n vertical-align: bottom;\n}\n\n.ripple-surface-unbound {\n overflow: visible;\n}\n\n.ripple-wave {\n background-image: radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%);\n border-radius: 50%;\n opacity: 0.5;\n pointer-events: none;\n position: absolute;\n -ms-touch-action: none;\n touch-action: none;\n -webkit-transform: scale(0);\n transform: scale(0);\n -webkit-transition-property: opacity, -webkit-transform;\n transition-property: opacity, -webkit-transform;\n transition-property: transform, opacity;\n transition-property: transform, opacity, -webkit-transform;\n -webkit-transition-timing-function: cubic-bezier(0, 0, 0.15, 1), cubic-bezier(0, 0, 0.15, 1);\n transition-timing-function: cubic-bezier(0, 0, 0.15, 1), cubic-bezier(0, 0, 0.15, 1);\n z-index: 999;\n}\n.ripple-wave.active {\n -webkit-transform: scale(1);\n transform: scale(1);\n opacity: 0;\n}\n\n.btn .ripple-wave {\n background-image: radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%);\n}\n\n.ripple-surface-primary .ripple-wave {\n background-image: radial-gradient(circle, rgba(18, 102, 241, 0.2) 0, rgba(18, 102, 241, 0.3) 40%, rgba(18, 102, 241, 0.4) 50%, rgba(18, 102, 241, 0.5) 60%, rgba(18, 102, 241, 0) 70%);\n}\n\n.ripple-surface-secondary .ripple-wave {\n background-image: radial-gradient(circle, rgba(178, 60, 253, 0.2) 0, rgba(178, 60, 253, 0.3) 40%, rgba(178, 60, 253, 0.4) 50%, rgba(178, 60, 253, 0.5) 60%, rgba(178, 60, 253, 0) 70%);\n}\n\n.ripple-surface-success .ripple-wave {\n background-image: radial-gradient(circle, rgba(0, 183, 74, 0.2) 0, rgba(0, 183, 74, 0.3) 40%, rgba(0, 183, 74, 0.4) 50%, rgba(0, 183, 74, 0.5) 60%, rgba(0, 183, 74, 0) 70%);\n}\n\n.ripple-surface-info .ripple-wave {\n background-image: radial-gradient(circle, rgba(57, 192, 237, 0.2) 0, rgba(57, 192, 237, 0.3) 40%, rgba(57, 192, 237, 0.4) 50%, rgba(57, 192, 237, 0.5) 60%, rgba(57, 192, 237, 0) 70%);\n}\n\n.ripple-surface-warning .ripple-wave {\n background-image: radial-gradient(circle, rgba(255, 169, 0, 0.2) 0, rgba(255, 169, 0, 0.3) 40%, rgba(255, 169, 0, 0.4) 50%, rgba(255, 169, 0, 0.5) 60%, rgba(255, 169, 0, 0) 70%);\n}\n\n.ripple-surface-danger .ripple-wave {\n background-image: radial-gradient(circle, rgba(249, 49, 84, 0.2) 0, rgba(249, 49, 84, 0.3) 40%, rgba(249, 49, 84, 0.4) 50%, rgba(249, 49, 84, 0.5) 60%, rgba(249, 49, 84, 0) 70%);\n}\n\n.ripple-surface-light .ripple-wave {\n background-image: radial-gradient(circle, rgba(251, 251, 251, 0.2) 0, rgba(251, 251, 251, 0.3) 40%, rgba(251, 251, 251, 0.4) 50%, rgba(251, 251, 251, 0.5) 60%, rgba(251, 251, 251, 0) 70%);\n}\n\n.ripple-surface-dark .ripple-wave {\n background-image: radial-gradient(circle, rgba(38, 38, 38, 0.2) 0, rgba(38, 38, 38, 0.3) 40%, rgba(38, 38, 38, 0.4) 50%, rgba(38, 38, 38, 0.5) 60%, rgba(38, 38, 38, 0) 70%);\n}\n\n.ripple-surface-white .ripple-wave {\n background-image: radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%);\n}\n\n.ripple-surface-black .ripple-wave {\n background-image: radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%);\n}\n\n.range {\n position: relative;\n}\n.range .thumb {\n position: absolute;\n display: block;\n height: 30px;\n width: 30px;\n top: -35px;\n margin-right: -15px;\n text-align: center;\n border-radius: 50% 50% 0 50%;\n -webkit-transform: scale(0);\n transform: scale(0);\n -webkit-transform-origin: bottom;\n transform-origin: bottom;\n -webkit-transition: -webkit-transform 0.2s ease-in-out;\n transition: -webkit-transform 0.2s ease-in-out;\n transition: transform 0.2s ease-in-out;\n transition: transform 0.2s ease-in-out, -webkit-transform 0.2s ease-in-out;\n}\n.range .thumb:after {\n position: absolute;\n display: block;\n content: \"\";\n -webkit-transform: translateX(50%);\n transform: translateX(50%);\n width: 100%;\n height: 100%;\n top: 0;\n border-radius: 50% 50% 0 50%;\n -webkit-transform: rotate(45deg);\n transform: rotate(45deg);\n background: #1266f1;\n z-index: -1;\n}\n.range .thumb .thumb-value {\n display: block;\n font-size: 12px;\n line-height: 30px;\n color: white;\n font-weight: 500;\n z-index: 2;\n}\n.range .thumb.thumb-active {\n -webkit-transform: scale(1);\n transform: scale(1);\n}\n\n.accordion-button::after {\n font-weight: 700;\n font-family: \"Font Awesome 5 Pro\", \"Font Awesome 5 Free\";\n content: \"\";\n}\n\n.carousel-control-next-icon::after {\n content: \"\";\n font-weight: 700;\n font-family: \"Font Awesome 5 Pro\", \"Font Awesome 5 Free\";\n font-size: 1.7rem;\n}\n\n.carousel-control-prev-icon::after {\n content: \"\";\n font-weight: 700;\n font-family: \"Font Awesome 5 Pro\", \"Font Awesome 5 Free\";\n font-size: 1.7rem;\n}\n\n/*# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIjxpbnB1dCBjc3MgMT4iXSwibmFtZXMiOltdLCJtYXBwaW5ncyI6IkFBQUEsaUJBQWlCO0FBQ2pCO0VBQ0UsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsbUJBQW1CO0VBQ25CLGtCQUFrQjtFQUNsQixxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLG9CQUFvQjtFQUNwQixtQkFBbUI7RUFDbkIsbUJBQW1CO0VBQ25CLGlCQUFpQjtFQUNqQixtQkFBbUI7RUFDbkIsd0JBQXdCO0VBQ3hCLHNCQUFzQjtFQUN0Qix3QkFBd0I7RUFDeEIsc0JBQXNCO0VBQ3RCLG1CQUFtQjtFQUNuQixzQkFBc0I7RUFDdEIscUJBQXFCO0VBQ3JCLG9CQUFvQjtFQUNwQixtQkFBbUI7RUFDbkIsaUJBQWlCO0VBQ2pCLGlCQUFpQjtFQUNqQixzTkFBc047RUFDdE4sMEdBQTBHO0VBQzFHLDBGQUEwRjtDQUMzRjs7QUFFRDs7O0VBR0UsK0JBQStCO1VBQ3ZCLHVCQUF1QjtDQUNoQzs7QUFFRDtFQUNFO0lBQ0Usd0JBQXdCO0dBQ3pCO0NBQ0Y7O0FBRUQ7RUFDRSxVQUFVO0VBQ1Ysb0NBQW9DO0VBQ3BDLGdCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsaUJBQWlCO0VBQ2pCLGVBQWU7RUFDZix1QkFBdUI7RUFDdkIsK0JBQStCO0VBQy9CLDhDQUE4QztDQUMvQzs7QUFFRDtFQUNFLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLGVBQWU7RUFDZixlQUFlO0VBQ2YsK0JBQStCO0VBQy9CLFVBQVU7RUFDVixjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxZQUFZO0NBQ2I7O0FBRUQ7RUFDRSxjQUFjO0VBQ2Qsc0JBQXNCO0VBQ3RCLGlCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFO0lBQ0UsZ0JBQWdCO0dBQ2pCO0NBQ0Y7O0FBRUQ7RUFDRSxnQ0FBZ0M7Q0FDakM7QUFDRDtFQUNFO0lBQ0UsbUJBQW1CO0dBQ3BCO0NBQ0Y7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7O0FBRUQ7RUFDRSxtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSxjQUFjO0VBQ2Qsb0JBQW9CO0NBQ3JCOztBQUVEOztFQUVFLDJCQUEyQjtFQUMzQiwwQ0FBMEM7VUFDbEMsa0NBQWtDO0VBQzFDLGFBQWE7RUFDYix1Q0FBdUM7VUFDL0IsK0JBQStCO0NBQ3hDOztBQUVEO0VBQ0Usb0JBQW9CO0VBQ3BCLG1CQUFtQjtFQUNuQixxQkFBcUI7Q0FDdEI7O0FBRUQ7O0VBRUUsb0JBQW1CO0NBQ3BCOztBQUVEOzs7RUFHRSxjQUFjO0VBQ2Qsb0JBQW9CO0NBQ3JCOztBQUVEOzs7O0VBSUUsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLGdCQUFlO0NBQ2hCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEOztFQUVFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7O0FBRUQ7O0VBRUUsbUJBQW1CO0VBQ25CLGtCQUFrQjtFQUNsQixlQUFlO0VBQ2YseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsZ0JBQWdCO0NBQ2pCOztBQUVEO0VBQ0UsWUFBWTtDQUNiOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDJCQUEyQjtDQUM1QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixzQkFBc0I7Q0FDdkI7O0FBRUQ7Ozs7RUFJRSxzQ0FBc0M7RUFDdEMsZUFBZTtFQUNmLGdCQUFnQztFQUNoQyw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsY0FBYztFQUNkLG9CQUFvQjtFQUNwQixlQUFlO0VBQ2YsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsZUFBZTtFQUNmLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2Ysc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsdUJBQXVCO0VBQ3ZCLG1CQUFtQjtFQUNuQixZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsV0FBVztFQUNYLGVBQWU7RUFDZixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7O0VBRUUsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLGtCQUFrQjtFQUNsQixxQkFBcUI7RUFDckIsZUFBZTtFQUNmLGtCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLG9CQUFvQjtFQUNwQixpQ0FBaUM7Q0FDbEM7O0FBRUQ7Ozs7OztFQU1FLHNCQUFzQjtFQUN0QixvQkFBb0I7RUFDcEIsZ0JBQWdCO0NBQ2pCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usb0JBQW9CO0VBQ3BCLDJDQUEyQztDQUM1Qzs7QUFFRDs7Ozs7RUFLRSxVQUFVO0VBQ1YscUJBQXFCO0VBQ3JCLG1CQUFtQjtFQUNuQixxQkFBcUI7Q0FDdEI7O0FBRUQ7O0VBRUUscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsZ0JBQWdCO0NBQ2pCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25COztBQUVEO0VBQ0UsY0FBYztDQUNmOztBQUVEOzs7O0VBSUUsMkJBQTJCO0NBQzVCO0FBQ0Q7Ozs7RUFJRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSxXQUFXO0VBQ1gsbUJBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsYUFBYTtFQUNiLFdBQVc7RUFDWCxVQUFVO0VBQ1YsVUFBVTtDQUNYOztBQUVEO0VBQ0UsYUFBWTtFQUNaLFlBQVk7RUFDWixXQUFXO0VBQ1gsc0JBQXNCO0VBQ3RCLGtDQUFrQztFQUNsQyxxQkFBcUI7Q0FDdEI7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7QUFDRDtFQUNFLGFBQVk7Q0FDYjs7QUFFRDs7Ozs7OztFQU9FLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQiw4QkFBOEI7Q0FDL0I7O0FBblpEOzs7O0VBSUUsZUFBZTtDQUNoQjtBQXdaRDtFQUNFLHlCQUF5QjtDQUMxQjs7QUFFRDtFQUNFLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLGNBQWM7RUFDZCwyQkFBMkI7Q0FDNUI7O0FBRUQ7RUFDRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxVQUFVO0NBQ1g7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsZ0JBQWdCO0NBQ2pCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLGtDQUFrQztFQUNsQyxpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRTtJQUNFLGdCQUFnQjtHQUNqQjtDQUNGOztBQUVEO0VBQ0Usa0NBQWtDO0VBQ2xDLGlCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7O0FBRUQ7RUFDRSxrQ0FBa0M7RUFDbEMsaUJBQWlCO0VBQ2pCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0U7SUFDRSxnQkFBZ0I7R0FDakI7Q0FDRjs7QUFFRDtFQUNFLGtDQUFrQztFQUNsQyxpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRTtJQUNFLGtCQUFrQjtHQUNuQjtDQUNGOztBQUVEO0VBQ0Usa0NBQWtDO0VBQ2xDLGlCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFO0lBQ0UsZ0JBQWdCO0dBQ2pCO0NBQ0Y7O0FBRUQ7RUFDRSxrQ0FBa0M7RUFDbEMsaUJBQWlCO0VBQ2pCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0U7SUFDRSxrQkFBa0I7R0FDbkI7Q0FDRjs7QUFFRDtFQUNFLGlCQUFnQjtFQUNoQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxpQkFBZ0I7RUFDaEIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxvQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usb0JBQW9CO0VBQ3BCLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usa0JBQWtCO0VBQ2xCLG9CQUFvQjtFQUNwQixtQkFBbUI7RUFDbkIsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsY0FBYztDQUNmOztBQUVEO0VBQ0UsZ0JBQWdCO0VBQ2hCLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLGlCQUFpQjtFQUNqQix1QkFBdUI7RUFDdkIsMEJBQTBCO0VBQzFCLHVCQUF1QjtFQUN2QixnQkFBZ0I7RUFDaEIsYUFBYTtDQUNkOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsZUFBZTtDQUNoQjs7QUFFRDs7Ozs7OztFQU9FLFlBQVk7RUFDWiwwQ0FBMkM7RUFDM0MsMkNBQTBDO0VBQzFDLGtCQUFtQjtFQUNuQixtQkFBa0I7Q0FDbkI7O0FBRUQ7RUFDRTtJQUNFLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGtCQUFrQjtHQUNuQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGtCQUFrQjtHQUNuQjtDQUNGO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsaUJBQWlCO0VBQ2pCLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLG9CQUFvQjtNQUNoQixnQkFBZ0I7RUFDcEIsNENBQTRDO0VBQzVDLDZDQUE4QztFQUM5Qyw4Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLHFCQUFxQjtNQUNqQixlQUFlO0VBQ25CLFlBQVk7RUFDWixnQkFBZ0I7RUFDaEIsNkNBQThDO0VBQzlDLDhDQUE2QztFQUM3QywrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSxvQkFBb0I7TUFDaEIsaUJBQWlCO1VBQ2IsYUFBYTtDQUN0Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHFCQUFxQjtDQUN0Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLDRCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLGtCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLGtCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLGtCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDs7RUFFRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7O0VBRUUsaUJBQWlCO0NBQ2xCOztBQUVEOztFQUVFLHVCQUF1QjtDQUN4Qjs7QUFFRDs7RUFFRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7O0VBRUUsc0JBQXNCO0NBQ3ZCOztBQUVEOztFQUVFLHNCQUFzQjtDQUN2Qjs7QUFFRDs7RUFFRSxvQkFBb0I7Q0FDckI7O0FBRUQ7O0VBRUUsb0JBQW9CO0NBQ3JCOztBQUVEOztFQUVFLHNCQUFzQjtDQUN2Qjs7QUFFRDs7RUFFRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7O0VBRUUsb0JBQW9CO0NBQ3JCOztBQUVEOztFQUVFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFO0lBQ0Usb0JBQW9CO1FBQ2hCLGlCQUFpQjtZQUNiLGFBQWE7R0FDdEI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxnQkFBZTtHQUNoQjs7RUFFRDtJQUNFLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDs7SUFFRSxpQkFBaUI7R0FDbEI7O0VBRUQ7O0lBRUUsaUJBQWlCO0dBQ2xCOztFQUVEOztJQUVFLHVCQUF1QjtHQUN4Qjs7RUFFRDs7SUFFRSx1QkFBdUI7R0FDeEI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLG9CQUFvQjtRQUNoQixpQkFBaUI7WUFDYixhQUFhO0dBQ3RCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0UsZ0JBQWU7R0FDaEI7O0VBRUQ7SUFDRSw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7O0lBRUUsaUJBQWlCO0dBQ2xCOztFQUVEOztJQUVFLGlCQUFpQjtHQUNsQjs7RUFFRDs7SUFFRSx1QkFBdUI7R0FDeEI7O0VBRUQ7O0lBRUUsdUJBQXVCO0dBQ3hCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxvQkFBb0I7UUFDaEIsaUJBQWlCO1lBQ2IsYUFBYTtHQUN0Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFlBQVk7R0FDYjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFlBQVk7R0FDYjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFlBQVk7R0FDYjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFlBQVk7R0FDYjs7RUFFRDtJQUNFLGdCQUFlO0dBQ2hCOztFQUVEO0lBQ0UsNEJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0JBQWlCO0dBQ2xCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0JBQWlCO0dBQ2xCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0JBQWlCO0dBQ2xCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEOztJQUVFLGlCQUFpQjtHQUNsQjs7RUFFRDs7SUFFRSxpQkFBaUI7R0FDbEI7O0VBRUQ7O0lBRUUsdUJBQXVCO0dBQ3hCOztFQUVEOztJQUVFLHVCQUF1QjtHQUN4Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usb0JBQW9CO1FBQ2hCLGlCQUFpQjtZQUNiLGFBQWE7R0FDdEI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxnQkFBZTtHQUNoQjs7RUFFRDtJQUNFLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDs7SUFFRSxpQkFBaUI7R0FDbEI7O0VBRUQ7O0lBRUUsaUJBQWlCO0dBQ2xCOztFQUVEOztJQUVFLHVCQUF1QjtHQUN4Qjs7RUFFRDs7SUFFRSx1QkFBdUI7R0FDeEI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLG9CQUFvQjtRQUNoQixpQkFBaUI7WUFDYixhQUFhO0dBQ3RCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0UsZ0JBQWU7R0FDaEI7O0VBRUQ7SUFDRSw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7O0lBRUUsaUJBQWlCO0dBQ2xCOztFQUVEOztJQUVFLGlCQUFpQjtHQUNsQjs7RUFFRDs7SUFFRSx1QkFBdUI7R0FDeEI7O0VBRUQ7O0lBRUUsdUJBQXVCO0dBQ3hCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7Q0FDRjtBQUNEO0VBQ0UsMkJBQTJCO0VBQzNCLGtDQUFrQztFQUNsQywyQ0FBMkM7RUFDM0MsaUNBQWlDO0VBQ2pDLHlDQUF5QztFQUN6QyxnQ0FBZ0M7RUFDaEMsMENBQTBDO0VBQzFDLFlBQVk7RUFDWixvQkFBb0I7RUFDcEIsZUFBZTtFQUNmLG9CQUFvQjtFQUNwQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHFCQUFxQjtFQUNyQixxQ0FBcUM7RUFDckMsb0lBQWtJO0VBQ2xJLHdGQUF3RjtFQUN4Rix5QkFBeUI7Q0FDMUI7QUFDRDtFQUNFLHdCQUF3QjtDQUN6QjtBQUNEO0VBQ0UsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSw2QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRSxrQkFBa0I7Q0FDbkI7O0FBRUQ7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGlEQUFpRDtFQUNqRCxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxnREFBZ0Q7RUFDaEQsb0NBQW9DO0NBQ3JDOztBQUVEO0VBQ0UsK0NBQStDO0VBQy9DLG1DQUFtQztDQUNwQzs7QUFFRDtFQUNFLHVCQUF1QjtFQUN2QiwrQkFBK0I7RUFDL0IsK0JBQStCO0VBQy9CLDhCQUE4QjtFQUM5Qiw4QkFBOEI7RUFDOUIsNkJBQTZCO0VBQzdCLDZCQUE2QjtFQUM3QixZQUFZO0VBQ1osc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsdUJBQXVCO0VBQ3ZCLCtCQUErQjtFQUMvQiwrQkFBK0I7RUFDL0IsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qiw2QkFBNkI7RUFDN0IsNkJBQTZCO0VBQzdCLFlBQVk7RUFDWixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSx1QkFBdUI7RUFDdkIsK0JBQStCO0VBQy9CLCtCQUErQjtFQUMvQiw4QkFBOEI7RUFDOUIsOEJBQThCO0VBQzlCLDZCQUE2QjtFQUM3Qiw2QkFBNkI7RUFDN0IsWUFBWTtFQUNaLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLHVCQUF1QjtFQUN2QiwrQkFBK0I7RUFDL0IsK0JBQStCO0VBQy9CLDhCQUE4QjtFQUM5Qiw4QkFBOEI7RUFDOUIsNkJBQTZCO0VBQzdCLDZCQUE2QjtFQUM3QixZQUFZO0VBQ1osc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsdUJBQXVCO0VBQ3ZCLCtCQUErQjtFQUMvQiwrQkFBK0I7RUFDL0IsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qiw2QkFBNkI7RUFDN0IsNkJBQTZCO0VBQzdCLFlBQVk7RUFDWixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSx1QkFBdUI7RUFDdkIsK0JBQStCO0VBQy9CLCtCQUErQjtFQUMvQiw4QkFBOEI7RUFDOUIsOEJBQThCO0VBQzlCLDZCQUE2QjtFQUM3Qiw2QkFBNkI7RUFDN0IsWUFBWTtFQUNaLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLHVCQUF1QjtFQUN2QiwrQkFBK0I7RUFDL0IsK0JBQStCO0VBQy9CLDhCQUE4QjtFQUM5Qiw4QkFBOEI7RUFDOUIsNkJBQTZCO0VBQzdCLDZCQUE2QjtFQUM3QixZQUFZO0VBQ1osc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsdUJBQXVCO0VBQ3ZCLCtCQUErQjtFQUMvQiwrQkFBK0I7RUFDL0IsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qiw2QkFBNkI7RUFDN0IsNkJBQTZCO0VBQzdCLFlBQVk7RUFDWixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0U7SUFDRSxpQkFBaUI7SUFDakIsa0NBQWtDO0dBQ25DO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsaUJBQWlCO0lBQ2pCLGtDQUFrQztHQUNuQztDQUNGO0FBQ0Q7RUFDRTtJQUNFLGlCQUFpQjtJQUNqQixrQ0FBa0M7R0FDbkM7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxpQkFBaUI7SUFDakIsa0NBQWtDO0dBQ25DO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsaUJBQWlCO0lBQ2pCLGtDQUFrQztHQUNuQztDQUNGO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usa0NBQWtDO0VBQ2xDLHFDQUFxQztFQUNyQyxpQkFBaUI7RUFDakIsbUJBQW1CO0VBQ25CLGlCQUFpQjtFQUNqQiwwQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxnQ0FBZ0M7RUFDaEMsbUNBQW1DO0VBQ25DLGdCQUFnQjtDQUNqQjs7QUFFRDtFQUNFLGlDQUFpQztFQUNqQyxvQ0FBb0M7RUFDcEMsb0JBQW9CO0NBQ3JCOztBQUVEO0VBQ0Usb0JBQW9CO0VBQ3BCLG1CQUFtQjtFQUNuQixlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsZ0JBQWdCO0VBQ2hCLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLHVCQUF1QjtFQUN2Qiw2QkFBNkI7RUFDN0IsMEJBQTBCO0VBQzFCLHlCQUF5QjtLQUN0QixzQkFBc0I7VUFDakIsaUJBQWlCO0VBQ3pCLHVCQUF1QjtFQUN2QixvQ0FBb0M7RUFDcEMsNEJBQTRCO0NBQzdCO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxnQkFBZ0I7Q0FDakI7QUFDRDtFQUNFLGVBQWU7RUFDZix1QkFBdUI7RUFDdkIsc0JBQXNCO0VBQ3RCLFdBQVc7RUFDWCwyREFBMkQ7VUFDbkQsbURBQW1EO0NBQzVEO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQixXQUFXO0NBQ1o7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQiwyQkFBMkI7RUFDM0IsNEJBQTRCO1VBQ3BCLDJCQUEyQjtFQUNuQyxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHFCQUFxQjtFQUNyQixzQkFBc0I7RUFDdEIsb0JBQW9CO0VBQ3BCLGdCQUFnQjtFQUNoQiw2QkFBNkI7RUFDN0IsaUJBQWlCO0VBQ2pCLHNKQUFzSjtFQUN0Siw4SUFBOEk7RUFDOUksc0lBQXNJO0VBQ3RJLDRLQUE0SztDQUM3SztBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLDJCQUEyQjtFQUMzQiw0QkFBNEI7VUFDcEIsMkJBQTJCO0VBQ25DLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIscUJBQXFCO0VBQ3JCLHNCQUFzQjtFQUN0QixvQkFBb0I7RUFDcEIsZ0JBQWdCO0VBQ2hCLDZCQUE2QjtFQUM3QixpQkFBaUI7RUFDakIsc0pBQXNKO0VBQ3RKLDhJQUE4STtFQUM5SSxzSUFBc0k7RUFDdEksNEtBQTRLO0NBQzdLO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLFlBQVk7RUFDWixvQkFBb0I7RUFDcEIsaUJBQWlCO0VBQ2pCLGlCQUFpQjtFQUNqQixlQUFlO0VBQ2YsOEJBQThCO0VBQzlCLDBCQUEwQjtFQUMxQixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLGdCQUFpQjtFQUNqQixpQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSx1Q0FBdUM7RUFDdkMsd0JBQXdCO0VBQ3hCLG9CQUFvQjtFQUNwQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHdCQUF3QjtFQUN4Qix5QkFBeUI7RUFDekIsMkJBQTJCO1VBQ25CLDBCQUEwQjtDQUNuQztBQUNEO0VBQ0Usd0JBQXdCO0VBQ3hCLHlCQUF5QjtFQUN6QiwyQkFBMkI7VUFDbkIsMEJBQTBCO0NBQ25DOztBQUVEO0VBQ0UscUNBQXFDO0VBQ3JDLHFCQUFxQjtFQUNyQixnQkFBZ0I7RUFDaEIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxxQkFBcUI7RUFDckIsc0JBQXNCO0VBQ3RCLHlCQUF5QjtVQUNqQix3QkFBd0I7Q0FDakM7QUFDRDtFQUNFLHFCQUFxQjtFQUNyQixzQkFBc0I7RUFDdEIseUJBQXlCO1VBQ2pCLHdCQUF3QjtDQUNqQzs7QUFFRDtFQUNFLHdDQUF3QztDQUN6QztBQUNEO0VBQ0UsdUNBQXVDO0NBQ3hDO0FBQ0Q7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxnQkFBZ0I7RUFDaEIsYUFBYTtFQUNiLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsZ0JBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSxjQUFjO0VBQ2QsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxjQUFjO0VBQ2QsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLFlBQVk7RUFDWiwyQ0FBMkM7RUFDM0MsZ0JBQWdCO0VBQ2hCLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLHVCQUF1QjtFQUN2Qix1QkFBdUI7RUFDdkIsa1BBQWtQO0VBQ2xQLDZCQUE2QjtFQUM3Qix5Q0FBMEM7RUFDMUMsMkJBQTJCO0VBQzNCLDBCQUEwQjtFQUMxQix1QkFBdUI7RUFDdkIseUJBQXlCO0tBQ3RCLHNCQUFzQjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixXQUFXO0VBQ1gsMkRBQTJEO1VBQ25ELG1EQUFtRDtDQUM1RDtBQUNEO0VBQ0Usc0JBQXVCO0VBQ3ZCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLDJCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQix3QkFBd0I7RUFDeEIsc0JBQXFCO0VBQ3JCLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLG9CQUFvQjtFQUNwQix1QkFBdUI7RUFDdkIsb0JBQW1CO0VBQ25CLGdCQUFnQjtDQUNqQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixtQkFBbUI7RUFDbkIscUJBQW9CO0VBQ3BCLHdCQUF3QjtDQUN6QjtBQUNEO0VBQ0UsYUFBWTtFQUNaLHFCQUFvQjtDQUNyQjs7QUFFRDtFQUNFLFdBQVc7RUFDWCxZQUFZO0VBQ1osa0JBQWtCO0VBQ2xCLG9CQUFvQjtFQUNwQix1QkFBdUI7RUFDdkIsNkJBQTZCO0VBQzdCLDRCQUE0QjtFQUM1Qix5QkFBeUI7RUFDekIsc0NBQXNDO0VBQ3RDLHlCQUF5QjtLQUN0QixzQkFBc0I7VUFDakIsaUJBQWlCO0VBQ3pCLGtDQUFrQztVQUMxQixvQkFBb0I7RUFDNUIsb0tBQW9LO0VBQ3BLLDRKQUE0SjtFQUM1SixvSkFBb0o7RUFDcEosMExBQTBMO0NBQzNMO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLGdDQUFnQztVQUN4Qix3QkFBd0I7Q0FDakM7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixXQUFXO0VBQ1gsMkRBQTJEO1VBQ25ELG1EQUFtRDtDQUM1RDtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZ1BBQWdQO0NBQ2pQO0FBQ0Q7RUFDRSx3SkFBd0o7Q0FDeko7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7RUFDdEIsME9BQTBPO0NBQzNPO0FBQ0Q7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO1VBQ2IsYUFBYTtFQUNyQixhQUFhO0NBQ2Q7QUFDRDtFQUNFLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLHFCQUFvQjtDQUNyQjtBQUNEO0VBQ0UsV0FBVztFQUNYLHFCQUFvQjtFQUNwQix5S0FBeUs7RUFDekssa0NBQWlDO0VBQ2pDLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsMkpBQTJKO0NBQzVKO0FBQ0Q7RUFDRSxpQ0FBa0M7RUFDbEMsd0pBQXdKO0NBQ3pKOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLGtCQUFtQjtDQUNwQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQix1QkFBdUI7RUFDdkIscUJBQXFCO0NBQ3RCO0FBQ0Q7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO1VBQ2IsYUFBYTtFQUNyQixjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osZUFBZTtFQUNmLFdBQVc7RUFDWCw4QkFBOEI7RUFDOUIseUJBQXlCO0tBQ3RCLHNCQUFzQjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGNBQWM7Q0FDZjtBQUNEO0VBQ0UsMkVBQTJFO1VBQ25FLG1FQUFtRTtDQUM1RTtBQUNEO0VBQ0UsbUVBQW1FO0NBQ3BFO0FBQ0Q7RUFDRSxVQUFVO0NBQ1g7QUFDRDtFQUNFLFlBQVk7RUFDWixhQUFhO0VBQ2IscUJBQXFCO0VBQ3JCLDBCQUEwQjtFQUMxQixVQUFVO0VBQ1Ysb0JBQW9CO0VBQ3BCLDZIQUE2SDtFQUM3SCxxSEFBcUg7RUFDckgsNkdBQTZHO0VBQzdHLG1KQUFtSjtFQUNuSix5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osZUFBZTtFQUNmLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsMEJBQTBCO0VBQzFCLDBCQUEwQjtFQUMxQixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLFlBQVk7RUFDWixhQUFhO0VBQ2IsMEJBQTBCO0VBQzFCLFVBQVU7RUFDVixvQkFBb0I7RUFDcEIsa0hBQWtIO0VBQ2xILDZHQUE2RztFQUM3RyxzQkFBc0I7T0FDakIsaUJBQWlCO0NBQ3ZCO0FBQ0Q7RUFDRTtJQUNFLHNCQUFzQjtJQUN0QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osZUFBZTtFQUNmLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsMEJBQTBCO0VBQzFCLDBCQUEwQjtFQUMxQixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLHFCQUFxQjtDQUN0QjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDs7RUFFRSwyQkFBMkI7RUFDM0Isc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFNBQVE7RUFDUixhQUFhO0VBQ2Isc0JBQXNCO0VBQ3RCLHFCQUFxQjtFQUNyQiw4QkFBOEI7RUFDOUIsaUNBQThCO1VBQ3RCLHlCQUFzQjtFQUM5QixpRkFBaUY7RUFDakYseUVBQXlFO0VBQ3pFLGlFQUFpRTtFQUNqRSxxR0FBcUc7Q0FDdEc7QUFDRDtFQUNFO0lBQ0UseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0UsY0FBYztFQUNkLGdFQUErRDtDQUNoRTtBQUNEO0VBQ0UsY0FBYztFQUNkLGdFQUErRDtDQUNoRTtBQUNEOzs7RUFHRSxjQUFjO0VBQ2Qsd0VBQXVFO1VBQy9ELGdFQUErRDtDQUN4RTtBQUNEO0VBQ0UsY0FBYztFQUNkLHdFQUF1RTtVQUMvRCxnRUFBK0Q7Q0FDeEU7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2Qsb0JBQW9CO01BQ2hCLGdCQUFnQjtFQUNwQiwyQkFBMkI7TUFDdkIsd0JBQXdCO1VBQ3BCLHFCQUFxQjtFQUM3QixZQUFZO0NBQ2I7QUFDRDs7RUFFRSxtQkFBbUI7RUFDbkIsb0JBQW9CO01BQ2hCLG1CQUFtQjtVQUNmLGVBQWU7RUFDdkIsVUFBVTtFQUNWLGFBQWE7Q0FDZDtBQUNEOztFQUVFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztDQUNaOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsMEJBQTBCO01BQ3RCLHVCQUF1QjtVQUNuQixvQkFBb0I7RUFDNUIsMEJBQTBCO0VBQzFCLGdCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsaUJBQWlCO0VBQ2pCLGVBQWU7RUFDZixtQkFBbUI7RUFDbkIsb0JBQW9CO0VBQ3BCLDBCQUEwQjtFQUMxQiwwQkFBMEI7RUFDMUIsdUJBQXVCO0NBQ3hCOztBQUVEOzs7O0VBSUUscUJBQXFCO0VBQ3JCLGdCQUFnQjtFQUNoQixzQkFBc0I7Q0FDdkI7O0FBRUQ7Ozs7RUFJRSx3QkFBd0I7RUFDeEIsb0JBQW9CO0VBQ3BCLHNCQUFzQjtDQUN2Qjs7QUFFRDs7RUFFRSxzQkFBdUI7Q0FDeEI7O0FBRUQ7O0VBRUUsMEJBQTJCO0VBQzNCLDZCQUE4QjtDQUMvQjtBQUNEOztFQUVFLDBCQUEyQjtFQUMzQiw2QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLG1CQUFrQjtFQUNsQiwyQkFBMEI7RUFDMUIsOEJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsY0FBYztFQUNkLFlBQVk7RUFDWixvQkFBb0I7RUFDcEIsbUJBQW1CO0VBQ25CLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsVUFBVTtFQUNWLFdBQVc7RUFDWCxjQUFjO0VBQ2QsZ0JBQWdCO0VBQ2hCLHdCQUF3QjtFQUN4QixtQkFBbUI7RUFDbkIsb0JBQW9CO0VBQ3BCLFlBQVk7RUFDWix3Q0FBd0M7RUFDeEMsdUJBQXVCO0NBQ3hCOztBQUVEOzs7O0VBSUUsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLHNCQUFzQjtFQUN0QixvQ0FBcUM7RUFDckMsNlBBQTZQO0VBQzdQLDZCQUE2QjtFQUM3Qix5REFBMEQ7RUFDMUQsK0RBQStEO0NBQ2hFO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIseURBQXlEO1VBQ2pELGlEQUFpRDtDQUMxRDs7QUFFRDtFQUNFLG9DQUFxQztFQUNyQyw4RUFBK0U7Q0FDaEY7O0FBRUQ7RUFDRSxzQkFBc0I7RUFDdEIsdUNBQXdDO0VBQ3hDLDhkQUE4ZDtFQUM5ZCw4REFBZ0U7RUFDaEUsMEVBQTBFO0NBQzNFO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIseURBQXlEO1VBQ2pELGlEQUFpRDtDQUMxRDs7QUFFRDtFQUNFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSx5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0Usb0JBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsY0FBYztFQUNkLFlBQVk7RUFDWixvQkFBb0I7RUFDcEIsbUJBQW1CO0VBQ25CLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsVUFBVTtFQUNWLFdBQVc7RUFDWCxjQUFjO0VBQ2QsZ0JBQWdCO0VBQ2hCLHdCQUF3QjtFQUN4QixtQkFBbUI7RUFDbkIsb0JBQW9CO0VBQ3BCLFlBQVk7RUFDWix5Q0FBeUM7RUFDekMsdUJBQXVCO0NBQ3hCOztBQUVEOzs7O0VBSUUsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLHNCQUFzQjtFQUN0QixvQ0FBcUM7RUFDckMsNlVBQTZVO0VBQzdVLDZCQUE2QjtFQUM3Qix5REFBMEQ7RUFDMUQsK0RBQStEO0NBQ2hFO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDs7QUFFRDtFQUNFLG9DQUFxQztFQUNyQyw4RUFBK0U7Q0FDaEY7O0FBRUQ7RUFDRSxzQkFBc0I7RUFDdEIsdUNBQXdDO0VBQ3hDLDhpQkFBOGlCO0VBQzlpQiw4REFBZ0U7RUFDaEUsMEVBQTBFO0NBQzNFO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDs7QUFFRDtFQUNFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0Usb0JBQW1CO0NBQ3BCOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLG1CQUFtQjtFQUNuQixzQkFBc0I7RUFDdEIsdUJBQXVCO0VBQ3ZCLGdCQUFnQjtFQUNoQiwwQkFBMEI7S0FDdkIsdUJBQXVCO01BQ3RCLHNCQUFzQjtVQUNsQixrQkFBa0I7RUFDMUIsOEJBQThCO0VBQzlCLG1DQUFtQztFQUNuQywwQkFBMEI7RUFDMUIsbUJBQW1CO0VBQ25CLHVCQUF1QjtFQUN2QixzSkFBc0o7RUFDdEosOElBQThJO0VBQzlJLHNJQUFzSTtFQUN0SSw0S0FBNEs7Q0FDN0s7QUFDRDtFQUNFO0lBQ0UseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxXQUFXO0VBQ1gscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7RUFDdEIsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtFQUN0QiwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0VBQ3RCLHdEQUF3RDtVQUNoRCxnREFBZ0Q7Q0FDekQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7RUFDdEIsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtFQUN0Qix5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UseURBQXlEO1VBQ2pELGlEQUFpRDtDQUMxRDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0VBQ3RCLHlEQUF5RDtVQUNqRCxpREFBaUQ7Q0FDMUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7RUFDdEIsMkRBQTJEO1VBQ25ELG1EQUFtRDtDQUM1RDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtFQUN0Qix3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usd0RBQXdEO1VBQ2hELGdEQUFnRDtDQUN6RDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osdUJBQXVCO0VBQ3ZCLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtFQUN4QixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLFlBQVk7RUFDWix3QkFBd0I7RUFDeEIsb0JBQW9CO0VBQ3BCLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFLFlBQVk7RUFDWix3QkFBd0I7RUFDeEIsb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSwyREFBMkQ7VUFDbkQsbURBQW1EO0NBQzVEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osdUJBQXVCO0VBQ3ZCLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLFlBQVk7RUFDWix1QkFBdUI7RUFDdkIsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osd0JBQXdCO0VBQ3hCLG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtFQUN4QixvQkFBb0I7RUFDcEIsd0RBQXdEO1VBQ2hELGdEQUFnRDtDQUN6RDtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtFQUN4QixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLHdEQUF3RDtVQUNoRCxnREFBZ0Q7Q0FDekQ7QUFDRDtFQUNFLFlBQVk7RUFDWix1QkFBdUI7RUFDdkIsbUJBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHdEQUF3RDtVQUNoRCxnREFBZ0Q7Q0FDekQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHlEQUF5RDtVQUNqRCxpREFBaUQ7Q0FDMUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHlEQUF5RDtVQUNqRCxpREFBaUQ7Q0FDMUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwyREFBMkQ7VUFDbkQsbURBQW1EO0NBQzVEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHdEQUF3RDtVQUNoRCxnREFBZ0Q7Q0FDekQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsWUFBWTtFQUNaLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHVCQUF1QjtFQUN2QixtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFLFlBQVk7RUFDWix1QkFBdUI7RUFDdkIsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSwyREFBMkQ7VUFDbkQsbURBQW1EO0NBQzVEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsWUFBWTtFQUNaLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHVCQUF1QjtFQUN2QixtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLHFEQUFxRDtVQUM3Qyw2Q0FBNkM7Q0FDdEQ7QUFDRDtFQUNFLFlBQVk7RUFDWix1QkFBdUI7RUFDdkIsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxxREFBcUQ7VUFDN0MsNkNBQTZDO0NBQ3REO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsaUJBQWlCO0VBQ2pCLGVBQWU7RUFDZiwyQkFBMkI7Q0FDNUI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsb0JBQW9CO0VBQ3BCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLHdCQUF3QjtFQUN4QixtQkFBbUI7RUFDbkIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UseUNBQXlDO0VBQ3pDLGlDQUFpQztDQUNsQztBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLFVBQVU7RUFDVixpQkFBaUI7RUFDakIsc0NBQXNDO0VBQ3RDLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7O0FBRUQ7Ozs7RUFJRSxtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixzQkFBcUI7RUFDckIsd0JBQXdCO0VBQ3hCLFlBQVk7RUFDWix3QkFBd0I7RUFDeEIscUNBQXNDO0VBQ3RDLGlCQUFpQjtFQUNqQixzQ0FBcUM7Q0FDdEM7QUFDRDtFQUNFLGdCQUFlO0NBQ2hCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLFVBQVU7RUFDVixTQUFRO0VBQ1IsY0FBYztFQUNkLGNBQWM7RUFDZCxpQkFBaUI7RUFDakIsa0JBQWtCO0VBQ2xCLHFCQUFxQjtFQUNyQixvQkFBb0I7RUFDcEIsZUFBZTtFQUNmLGtCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsdUJBQXVCO0VBQ3ZCLDZCQUE2QjtFQUM3QixzQ0FBc0M7RUFDdEMsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxzQkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsYUFBNkI7RUFDN0IsU0FBeUI7Q0FDMUI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsVUFBMEI7RUFDMUIsWUFBNEI7Q0FDN0I7O0FBRUQ7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRSxVQUFVO0VBQ1YsYUFBYTtFQUNiLGNBQWM7RUFDZCx3QkFBd0I7Q0FDekI7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixzQkFBcUI7RUFDckIsd0JBQXdCO0VBQ3hCLFlBQVk7RUFDWixjQUFjO0VBQ2QscUNBQXNDO0VBQ3RDLDJCQUEyQjtFQUMzQixzQ0FBcUM7Q0FDdEM7QUFDRDtFQUNFLGdCQUFlO0NBQ2hCOztBQUVEO0VBQ0UsT0FBTztFQUNQLFdBQVk7RUFDWixZQUFXO0VBQ1gsY0FBYztFQUNkLHVCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHNCQUFxQjtFQUNyQix3QkFBd0I7RUFDeEIsWUFBWTtFQUNaLG9DQUFvQztFQUNwQyxlQUFnQjtFQUNoQix1Q0FBdUM7RUFDdkMsMEJBQXlCO0NBQzFCO0FBQ0Q7RUFDRSxnQkFBZTtDQUNoQjtBQUNEO0VBQ0Usa0JBQWtCO0NBQ25COztBQUVEO0VBQ0UsT0FBTztFQUNQLFdBQVk7RUFDWixZQUFXO0VBQ1gsY0FBYztFQUNkLHNCQUF1QjtDQUN4QjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHNCQUFxQjtFQUNyQix3QkFBd0I7RUFDeEIsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixxQkFBc0I7RUFDdEIsd0JBQXdCO0VBQ3hCLFlBQVk7RUFDWixvQ0FBb0M7RUFDcEMseUJBQTBCO0VBQzFCLHVDQUF1QztDQUN4QztBQUNEO0VBQ0UsZ0JBQWU7Q0FDaEI7QUFDRDtFQUNFLGtCQUFrQjtDQUNuQjs7QUFFRDtFQUNFLFVBQVU7RUFDVixpQkFBaUI7RUFDakIsaUJBQWlCO0VBQ2pCLDBDQUEwQztDQUMzQzs7QUFFRDtFQUNFLGVBQWU7RUFDZixZQUFZO0VBQ1oscUJBQXFCO0VBQ3JCLFlBQVk7RUFDWixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLG9CQUFvQjtFQUNwQixzQkFBc0I7RUFDdEIsb0JBQW9CO0VBQ3BCLDhCQUE4QjtFQUM5QixVQUFVO0NBQ1g7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWixzQkFBc0I7RUFDdEIsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLDhCQUE4QjtDQUMvQjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLGlCQUFpQjtFQUNqQixvQkFBb0I7RUFDcEIsZUFBZTtFQUNmLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixxQkFBcUI7RUFDckIsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsa0NBQWtDO0NBQ25DO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osNENBQTRDO0NBQzdDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxrQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7O0VBRUUsbUJBQW1CO0VBQ25CLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIscUJBQXFCO0VBQ3JCLHVCQUF1QjtDQUN4QjtBQUNEOztFQUVFLG1CQUFtQjtFQUNuQixvQkFBb0I7TUFDaEIsbUJBQW1CO1VBQ2YsZUFBZTtDQUN4QjtBQUNEOzs7Ozs7Ozs7Ozs7RUFZRSxXQUFXO0NBQ1o7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCxvQkFBb0I7TUFDaEIsZ0JBQWdCO0VBQ3BCLHdCQUF3QjtNQUNwQixxQkFBcUI7VUFDakIsNEJBQTRCO0NBQ3JDO0FBQ0Q7RUFDRSxZQUFZO0NBQ2I7O0FBRUQ7O0VBRUUsd0JBQXVCO0NBQ3hCO0FBQ0Q7O0VBRUUsMEJBQTJCO0VBQzNCLDZCQUE4QjtDQUMvQjtBQUNEOzs7RUFHRSwyQkFBMEI7RUFDMUIsOEJBQTZCO0NBQzlCOztBQUVEO0VBQ0Usd0JBQXlCO0VBQ3pCLHlCQUF3QjtDQUN6QjtBQUNEO0VBQ0UsZ0JBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWdCO0NBQ2pCOztBQUVEO0VBQ0UsdUJBQXdCO0VBQ3hCLHdCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLHNCQUF1QjtFQUN2Qix1QkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSw2QkFBNkI7RUFDN0IsOEJBQThCO01BQzFCLDJCQUEyQjtVQUN2Qix1QkFBdUI7RUFDL0IseUJBQXlCO01BQ3JCLHNCQUFzQjtVQUNsQix3QkFBd0I7RUFDaEMseUJBQXlCO01BQ3JCLHNCQUFzQjtVQUNsQix3QkFBd0I7Q0FDakM7QUFDRDs7RUFFRSxZQUFZO0NBQ2I7QUFDRDs7RUFFRSxzQkFBc0I7Q0FDdkI7QUFDRDs7RUFFRSw2QkFBOEI7RUFDOUIsOEJBQTZCO0NBQzlCO0FBQ0Q7O0VBRUUsMkJBQTBCO0VBQzFCLDBCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLG9CQUFvQjtNQUNoQixnQkFBZ0I7RUFDcEIsaUJBQWdCO0VBQ2hCLGlCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLHNCQUFzQjtFQUN0QixnSEFBZ0g7RUFDaEgsd0dBQXdHO0NBQ3pHO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHFCQUFxQjtFQUNyQixnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7QUFDRDtFQUNFLG9CQUFvQjtFQUNwQiw4QkFBOEI7RUFDOUIsaUNBQWdDO0VBQ2hDLGdDQUFpQztDQUNsQztBQUNEO0VBQ0Usc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0VBQzlCLDBCQUEwQjtDQUMzQjtBQUNEOztFQUVFLGVBQWU7RUFDZix1QkFBdUI7RUFDdkIsbUNBQW1DO0NBQ3BDO0FBQ0Q7RUFDRSxpQkFBaUI7RUFDakIsMkJBQTBCO0VBQzFCLDBCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4QjtBQUNEOztFQUVFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7O0FBRUQ7O0VBRUUsb0JBQW9CO01BQ2hCLG1CQUFtQjtVQUNmLGVBQWU7RUFDdkIsbUJBQW1CO0NBQ3BCOztBQUVEOztFQUVFLDJCQUEyQjtNQUN2QixjQUFjO0VBQ2xCLG9CQUFvQjtNQUNoQixxQkFBcUI7VUFDakIsYUFBYTtFQUNyQixtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxjQUFjO0NBQ2Y7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2Qsb0JBQW9CO01BQ2hCLGdCQUFnQjtFQUNwQiwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1QiwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLCtCQUErQjtFQUN2QyxvQkFBb0I7RUFDcEIsdUJBQXVCO0NBQ3hCO0FBQ0Q7Ozs7Ozs7RUFPRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCx1QkFBdUI7TUFDbkIsbUJBQW1CO0VBQ3ZCLDBCQUEwQjtNQUN0Qix1QkFBdUI7VUFDbkIsb0JBQW9CO0VBQzVCLDBCQUEwQjtNQUN0Qix1QkFBdUI7VUFDbkIsK0JBQStCO0NBQ3hDO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsdUJBQXVCO0VBQ3ZCLGtCQUFtQjtFQUNuQixtQkFBbUI7RUFDbkIsc0JBQXNCO0VBQ3RCLG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsNkJBQTZCO0VBQzdCLDhCQUE4QjtNQUMxQiwyQkFBMkI7VUFDdkIsdUJBQXVCO0VBQy9CLGlCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxnQkFBaUI7RUFDakIsaUJBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxvQkFBb0I7RUFDcEIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsMEJBQTBCO01BQ3RCLHVCQUF1QjtVQUNuQixvQkFBb0I7RUFDNUIsWUFBWTtDQUNiOztBQUVEO0VBQ0UseUJBQXlCO0VBQ3pCLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qix1QkFBdUI7RUFDdkIseURBQXlEO0VBQ3pELGlEQUFpRDtFQUNqRCx5Q0FBeUM7RUFDekMsK0VBQStFO0NBQ2hGO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsV0FBVztFQUNYLGtDQUFrQztVQUMxQiwwQkFBMEI7Q0FDbkM7O0FBRUQ7RUFDRSxzQkFBc0I7RUFDdEIsYUFBYTtFQUNiLGNBQWM7RUFDZCx1QkFBdUI7RUFDdkIsNkJBQTZCO0VBQzdCLDRCQUE0QjtFQUM1QixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRTtJQUNFLHNCQUFzQjtRQUNsQixrQkFBa0I7SUFDdEIsd0JBQXdCO1FBQ3BCLHFCQUFxQjtZQUNqQiw0QkFBNEI7R0FDckM7RUFDRDtJQUNFLCtCQUErQjtJQUMvQiw4QkFBOEI7UUFDMUIsd0JBQXdCO1lBQ3BCLG9CQUFvQjtHQUM3QjtFQUNEO0lBQ0UsbUJBQW1CO0dBQ3BCO0VBQ0Q7SUFDRSxxQkFBc0I7SUFDdEIsc0JBQXFCO0dBQ3RCO0VBQ0Q7SUFDRSxnQ0FBZ0M7SUFDaEMsZ0NBQWdDO0lBQ2hDLHlCQUF5QjtHQUMxQjtFQUNEO0lBQ0UsY0FBYztHQUNmO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usc0JBQXNCO1FBQ2xCLGtCQUFrQjtJQUN0Qix3QkFBd0I7UUFDcEIscUJBQXFCO1lBQ2pCLDRCQUE0QjtHQUNyQztFQUNEO0lBQ0UsK0JBQStCO0lBQy9CLDhCQUE4QjtRQUMxQix3QkFBd0I7WUFDcEIsb0JBQW9CO0dBQzdCO0VBQ0Q7SUFDRSxtQkFBbUI7R0FDcEI7RUFDRDtJQUNFLHFCQUFzQjtJQUN0QixzQkFBcUI7R0FDdEI7RUFDRDtJQUNFLGdDQUFnQztJQUNoQyxnQ0FBZ0M7SUFDaEMseUJBQXlCO0dBQzFCO0VBQ0Q7SUFDRSxjQUFjO0dBQ2Y7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxzQkFBc0I7UUFDbEIsa0JBQWtCO0lBQ3RCLHdCQUF3QjtRQUNwQixxQkFBcUI7WUFDakIsNEJBQTRCO0dBQ3JDO0VBQ0Q7SUFDRSwrQkFBK0I7SUFDL0IsOEJBQThCO1FBQzFCLHdCQUF3QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLG1CQUFtQjtHQUNwQjtFQUNEO0lBQ0UscUJBQXNCO0lBQ3RCLHNCQUFxQjtHQUN0QjtFQUNEO0lBQ0UsZ0NBQWdDO0lBQ2hDLGdDQUFnQztJQUNoQyx5QkFBeUI7R0FDMUI7RUFDRDtJQUNFLGNBQWM7R0FDZjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHNCQUFzQjtRQUNsQixrQkFBa0I7SUFDdEIsd0JBQXdCO1FBQ3BCLHFCQUFxQjtZQUNqQiw0QkFBNEI7R0FDckM7RUFDRDtJQUNFLCtCQUErQjtJQUMvQiw4QkFBOEI7UUFDMUIsd0JBQXdCO1lBQ3BCLG9CQUFvQjtHQUM3QjtFQUNEO0lBQ0UsbUJBQW1CO0dBQ3BCO0VBQ0Q7SUFDRSxxQkFBc0I7SUFDdEIsc0JBQXFCO0dBQ3RCO0VBQ0Q7SUFDRSxnQ0FBZ0M7SUFDaEMsZ0NBQWdDO0lBQ2hDLHlCQUF5QjtHQUMxQjtFQUNEO0lBQ0UsY0FBYztHQUNmO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usc0JBQXNCO1FBQ2xCLGtCQUFrQjtJQUN0Qix3QkFBd0I7UUFDcEIscUJBQXFCO1lBQ2pCLDRCQUE0QjtHQUNyQztFQUNEO0lBQ0UsK0JBQStCO0lBQy9CLDhCQUE4QjtRQUMxQix3QkFBd0I7WUFDcEIsb0JBQW9CO0dBQzdCO0VBQ0Q7SUFDRSxtQkFBbUI7R0FDcEI7RUFDRDtJQUNFLHFCQUFzQjtJQUN0QixzQkFBcUI7R0FDdEI7RUFDRDtJQUNFLGdDQUFnQztJQUNoQyxnQ0FBZ0M7SUFDaEMseUJBQXlCO0dBQzFCO0VBQ0Q7SUFDRSxjQUFjO0dBQ2Y7Q0FDRjtBQUNEO0VBQ0Usc0JBQXNCO01BQ2xCLGtCQUFrQjtFQUN0Qix3QkFBd0I7TUFDcEIscUJBQXFCO1VBQ2pCLDRCQUE0QjtDQUNyQztBQUNEO0VBQ0UsK0JBQStCO0VBQy9CLDhCQUE4QjtNQUMxQix3QkFBd0I7VUFDcEIsb0JBQW9CO0NBQzdCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLHFCQUFzQjtFQUN0QixzQkFBcUI7Q0FDdEI7QUFDRDtFQUNFLGdDQUFnQztFQUNoQyxnQ0FBZ0M7RUFDaEMseUJBQXlCO0NBQzFCO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsMkJBQTJCO0NBQzVCO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLDBCQUEwQjtDQUMzQjtBQUNEOztFQUVFLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsMkJBQTJCO0VBQzNCLGlDQUFpQztDQUNsQztBQUNEO0VBQ0UsOFBBQThQO0NBQy9QO0FBQ0Q7RUFDRSwyQkFBMkI7Q0FDNUI7QUFDRDs7O0VBR0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxZQUFZO0NBQ2I7QUFDRDtFQUNFLGlDQUFpQztDQUNsQztBQUNEO0VBQ0UsaUNBQWlDO0NBQ2xDO0FBQ0Q7RUFDRSxpQ0FBaUM7Q0FDbEM7QUFDRDs7RUFFRSxZQUFZO0NBQ2I7QUFDRDtFQUNFLGlDQUFpQztFQUNqQyx1Q0FBdUM7Q0FDeEM7QUFDRDtFQUNFLG9RQUFvUTtDQUNyUTtBQUNEO0VBQ0UsaUNBQWlDO0NBQ2xDO0FBQ0Q7OztFQUdFLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCw2QkFBNkI7RUFDN0IsOEJBQThCO01BQzFCLDJCQUEyQjtVQUN2Qix1QkFBdUI7RUFDL0IsYUFBYTtFQUNiLHNCQUFzQjtFQUN0Qix1QkFBdUI7RUFDdkIsNEJBQTRCO0VBQzVCLHVDQUF1QztFQUN2Qyx1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLGVBQWdCO0VBQ2hCLGdCQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsNkNBQTRDO0VBQzVDLDRDQUE2QztDQUM5QztBQUNEO0VBQ0UsdUJBQXVCO0VBQ3ZCLCtDQUFnRDtFQUNoRCxnREFBK0M7Q0FDaEQ7QUFDRDs7RUFFRSxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxvQkFBb0I7TUFDaEIsbUJBQW1CO1VBQ2YsZUFBZTtFQUN2QixtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUM7Q0FDcEM7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsaUJBQWlCO0VBQ2pCLHNDQUFzQztFQUN0Qyw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDJEQUEyRDtDQUM1RDs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixzQ0FBc0M7RUFDdEMsMkNBQTJDO0NBQzVDO0FBQ0Q7RUFDRSwyREFBMkQ7Q0FDNUQ7O0FBRUQ7RUFDRSxxQkFBc0I7RUFDdEIsdUJBQXVCO0VBQ3ZCLHNCQUFxQjtFQUNyQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxxQkFBc0I7RUFDdEIsc0JBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLE9BQU87RUFDUCxRQUFTO0VBQ1QsVUFBVTtFQUNWLFNBQVE7RUFDUixjQUFjO0VBQ2QsbUNBQW1DO0NBQ3BDOztBQUVEOzs7RUFHRSxZQUFZO0NBQ2I7O0FBRUQ7O0VBRUUsNkNBQTRDO0VBQzVDLDRDQUE2QztDQUM5Qzs7QUFFRDs7RUFFRSwrQ0FBZ0Q7RUFDaEQsZ0RBQStDO0NBQ2hEOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixxQkFBcUI7SUFDckIsY0FBYztJQUNkLCtCQUErQjtJQUMvQiw4QkFBOEI7UUFDMUIsd0JBQXdCO1lBQ3BCLG9CQUFvQjtHQUM3QjtFQUNEO0lBQ0Usb0JBQW9CO1FBQ2hCLGlCQUFpQjtZQUNiLGFBQWE7SUFDckIsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxnQkFBZTtJQUNmLGdCQUFlO0dBQ2hCO0VBQ0Q7SUFDRSwwQkFBMkI7SUFDM0IsNkJBQThCO0dBQy9CO0VBQ0Q7O0lBRUUsMEJBQTJCO0dBQzVCO0VBQ0Q7O0lBRUUsNkJBQThCO0dBQy9CO0VBQ0Q7SUFDRSwyQkFBMEI7SUFDMUIsOEJBQTZCO0dBQzlCO0VBQ0Q7O0lBRUUsMkJBQTBCO0dBQzNCO0VBQ0Q7O0lBRUUsOEJBQTZCO0dBQzlCO0NBQ0Y7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCxvQkFBb0I7TUFDaEIsZ0JBQWdCO0VBQ3BCLGFBQWE7RUFDYixvQkFBb0I7RUFDcEIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usc0JBQXFCO0NBQ3RCO0FBQ0Q7RUFDRSxhQUFZO0VBQ1oscUJBQXNCO0VBQ3RCLGVBQWU7RUFDZiw2Q0FBd0Y7Q0FDekY7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCxpQkFBZ0I7RUFDaEIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7RUFDZixlQUFlO0VBQ2Ysc0JBQXNCO0VBQ3RCLHVCQUF1QjtFQUN2QiwwQkFBMEI7RUFDMUIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLFdBQVc7RUFDWCxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsV0FBVztFQUNYLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsV0FBVztFQUNYLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7O0FBRUQ7RUFDRSxtQkFBa0I7Q0FDbkI7QUFDRDtFQUNFLFdBQVc7RUFDWCxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHFCQUFxQjtFQUNyQix1QkFBdUI7RUFDdkIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usa0NBQWlDO0VBQ2pDLHFDQUFvQztDQUNyQztBQUNEO0VBQ0UsaUNBQWtDO0VBQ2xDLG9DQUFxQztDQUN0Qzs7QUFFRDtFQUNFLHdCQUF3QjtFQUN4QixtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLGdDQUErQjtFQUMvQixtQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFLCtCQUFnQztFQUNoQyxrQ0FBbUM7Q0FDcEM7O0FBRUQ7RUFDRSx3QkFBd0I7RUFDeEIsb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSxnQ0FBK0I7RUFDL0IsbUNBQWtDO0NBQ25DO0FBQ0Q7RUFDRSwrQkFBZ0M7RUFDaEMsa0NBQW1DO0NBQ3BDOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLHVCQUF1QjtFQUN2QixrQkFBa0I7RUFDbEIsaUJBQWlCO0VBQ2pCLGVBQWU7RUFDZixZQUFZO0VBQ1osbUJBQW1CO0VBQ25CLG9CQUFvQjtFQUNwQix5QkFBeUI7RUFDekIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsVUFBVTtDQUNYOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLG1CQUFtQjtFQUNuQixvQkFBb0I7RUFDcEIsOEJBQThCO0VBQzlCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxtQkFBb0I7Q0FDckI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixPQUFPO0VBQ1AsUUFBUztFQUNULFdBQVc7RUFDWCxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHdCQUF3QjtFQUN4QixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxhQUFhO0VBQ2IsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsYUFBYTtDQUNkOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLDBCQUEwQjtNQUN0Qix1QkFBdUI7VUFDbkIsb0JBQW9CO0VBQzVCLFlBQVk7RUFDWixzQkFBc0I7RUFDdEIsZ0JBQWdCO0VBQ2hCLGVBQWU7RUFDZiw4QkFBOEI7RUFDOUIsdUNBQXVDO0VBQ3ZDLGlCQUFpQjtFQUNqQixzQkFBc0I7RUFDdEIsZ0xBQWdMO0VBQ2hMLHdLQUF3SztFQUN4SyxnS0FBZ0s7RUFDaEssc01BQXNNO0NBQ3ZNO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSx1QkFBdUI7RUFDdkIsbUNBQWtDO1VBQzFCLDJCQUEwQjtDQUNuQztBQUNEO0VBQ0UscUJBQXFCO01BQ2pCLGVBQWU7RUFDbkIsZUFBZTtFQUNmLGdCQUFnQjtFQUNoQixtQkFBa0I7RUFDbEIsWUFBWTtFQUNaLHVCQUF1QjtFQUN2Qiw2QkFBNkI7RUFDN0IseUJBQXlCO0VBQ3pCLHVEQUF1RDtFQUN2RCwrQ0FBK0M7RUFDL0MsdUNBQXVDO0VBQ3ZDLDJFQUEyRTtDQUM1RTtBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztFQUNYLHNCQUFzQjtFQUN0QixXQUFXO0VBQ1gscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0Rjs7QUFFRDtFQUNFLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLGlDQUFnQztFQUNoQyxnQ0FBaUM7Q0FDbEM7QUFDRDtFQUNFLHlCQUF5QjtFQUN6QixtQ0FBb0M7RUFDcEMsb0NBQW1DO0NBQ3BDO0FBQ0Q7RUFDRSx5QkFBeUI7RUFDekIsbUNBQW9DO0VBQ3BDLG9DQUFtQztDQUNwQzs7QUFFRDtFQUNFLG1DQUFtQztFQUNuQyxvQkFBb0I7Q0FDckI7O0FBRUQ7RUFDRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFnQjtFQUNoQixnQkFBZTtFQUNmLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsZ0JBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsMkJBQTBCO0VBQzFCLDBCQUEyQjtDQUM1QjtBQUNEO0VBQ0UsdUJBQXVCO0VBQ3ZCLDZCQUE4QjtFQUM5Qiw4QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRTtJQUNFLDJCQUEyQjtHQUM1QjtDQUNGOztBQUVEO0VBQ0U7SUFDRSwyQkFBMkI7R0FDNUI7Q0FDRjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsWUFBWTtFQUNaLGlCQUFpQjtFQUNqQixtQkFBbUI7RUFDbkIsMEJBQTBCO0VBQzFCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLDZCQUE2QjtFQUM3Qiw4QkFBOEI7TUFDMUIsMkJBQTJCO1VBQ3ZCLHVCQUF1QjtFQUMvQix5QkFBeUI7TUFDckIsc0JBQXNCO1VBQ2xCLHdCQUF3QjtFQUNoQyxpQkFBaUI7RUFDakIsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQixvQkFBb0I7RUFDcEIsMEJBQTBCO0VBQzFCLG9DQUFvQztFQUNwQyw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFO0lBQ0UseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGOztBQUVEO0VBQ0UsdU1BQXNNO0VBQ3RNLHlCQUF5QjtDQUMxQjs7QUFFRDtFQUNFLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFO0lBQ0Usd0JBQXdCO1lBQ2hCLGdCQUFnQjtHQUN6QjtDQUNGOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsNkJBQTZCO0VBQzdCLDhCQUE4QjtNQUMxQiwyQkFBMkI7VUFDdkIsdUJBQXVCO0VBQy9CLGlCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLGVBQWU7RUFDZixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLFdBQVc7RUFDWCxlQUFlO0VBQ2Ysc0JBQXNCO0VBQ3RCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLHNCQUFzQjtFQUN0Qix1QkFBdUI7RUFDdkIsdUNBQXVDO0NBQ3hDO0FBQ0Q7RUFDRSxpQ0FBZ0M7RUFDaEMsZ0NBQWlDO0NBQ2xDO0FBQ0Q7RUFDRSxtQ0FBb0M7RUFDcEMsb0NBQW1DO0NBQ3BDO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsV0FBVztFQUNYLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLGlCQUFpQjtFQUNqQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSwrQkFBK0I7RUFDL0IsOEJBQThCO01BQzFCLHdCQUF3QjtVQUNwQixvQkFBb0I7Q0FDN0I7QUFDRDtFQUNFLG9DQUFtQztFQUNuQywwQkFBMkI7Q0FDNUI7QUFDRDtFQUNFLGdDQUFpQztFQUNqQyw4QkFBNkI7Q0FDOUI7QUFDRDtFQUNFLGNBQWM7Q0FDZjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHNCQUFxQjtDQUN0QjtBQUNEO0VBQ0UsbUJBQWtCO0VBQ2xCLHdCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFO0lBQ0UsK0JBQStCO0lBQy9CLDhCQUE4QjtRQUMxQix3QkFBd0I7WUFDcEIsb0JBQW9CO0dBQzdCO0VBQ0Q7SUFDRSxvQ0FBbUM7SUFDbkMsMEJBQTJCO0dBQzVCO0VBQ0Q7SUFDRSxnQ0FBaUM7SUFDakMsOEJBQTZCO0dBQzlCO0VBQ0Q7SUFDRSxjQUFjO0dBQ2Y7RUFDRDtJQUNFLHNCQUFzQjtJQUN0QixzQkFBcUI7R0FDdEI7RUFDRDtJQUNFLG1CQUFrQjtJQUNsQix3QkFBdUI7R0FDeEI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSwrQkFBK0I7SUFDL0IsOEJBQThCO1FBQzFCLHdCQUF3QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLG9DQUFtQztJQUNuQywwQkFBMkI7R0FDNUI7RUFDRDtJQUNFLGdDQUFpQztJQUNqQyw4QkFBNkI7R0FDOUI7RUFDRDtJQUNFLGNBQWM7R0FDZjtFQUNEO0lBQ0Usc0JBQXNCO0lBQ3RCLHNCQUFxQjtHQUN0QjtFQUNEO0lBQ0UsbUJBQWtCO0lBQ2xCLHdCQUF1QjtHQUN4QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLCtCQUErQjtJQUMvQiw4QkFBOEI7UUFDMUIsd0JBQXdCO1lBQ3BCLG9CQUFvQjtHQUM3QjtFQUNEO0lBQ0Usb0NBQW1DO0lBQ25DLDBCQUEyQjtHQUM1QjtFQUNEO0lBQ0UsZ0NBQWlDO0lBQ2pDLDhCQUE2QjtHQUM5QjtFQUNEO0lBQ0UsY0FBYztHQUNmO0VBQ0Q7SUFDRSxzQkFBc0I7SUFDdEIsc0JBQXFCO0dBQ3RCO0VBQ0Q7SUFDRSxtQkFBa0I7SUFDbEIsd0JBQXVCO0dBQ3hCO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsK0JBQStCO0lBQy9CLDhCQUE4QjtRQUMxQix3QkFBd0I7WUFDcEIsb0JBQW9CO0dBQzdCO0VBQ0Q7SUFDRSxvQ0FBbUM7SUFDbkMsMEJBQTJCO0dBQzVCO0VBQ0Q7SUFDRSxnQ0FBaUM7SUFDakMsOEJBQTZCO0dBQzlCO0VBQ0Q7SUFDRSxjQUFjO0dBQ2Y7RUFDRDtJQUNFLHNCQUFzQjtJQUN0QixzQkFBcUI7R0FDdEI7RUFDRDtJQUNFLG1CQUFrQjtJQUNsQix3QkFBdUI7R0FDeEI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSwrQkFBK0I7SUFDL0IsOEJBQThCO1FBQzFCLHdCQUF3QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLG9DQUFtQztJQUNuQywwQkFBMkI7R0FDNUI7RUFDRDtJQUNFLGdDQUFpQztJQUNqQyw4QkFBNkI7R0FDOUI7RUFDRDtJQUNFLGNBQWM7R0FDZjtFQUNEO0lBQ0Usc0JBQXNCO0lBQ3RCLHNCQUFxQjtHQUN0QjtFQUNEO0lBQ0UsbUJBQWtCO0lBQ2xCLHdCQUF1QjtHQUN4QjtDQUNGO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLGVBQWU7RUFDZix3QkFBd0I7Q0FDekI7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsYUFBYTtFQUNiLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsYUFBYTtFQUNiLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtFQUN4QixvQkFBb0I7Q0FDckI7O0FBRUQ7RUFDRSxnQ0FBZ0M7VUFDeEIsd0JBQXdCO0VBQ2hDLFdBQVc7RUFDWCxZQUFZO0VBQ1osdUJBQXVCO0VBQ3ZCLFlBQVk7RUFDWiw0V0FBNFc7RUFDNVcsVUFBVTtFQUNWLHVCQUF1QjtFQUN2QixhQUFhO0NBQ2Q7QUFDRDtFQUNFLFlBQVk7RUFDWixzQkFBc0I7RUFDdEIsY0FBYztDQUNmO0FBQ0Q7RUFDRSxjQUFjO0VBQ2QsMkRBQTJEO1VBQ25ELG1EQUFtRDtFQUMzRCxXQUFXO0NBQ1o7QUFDRDtFQUNFLHFCQUFxQjtFQUNyQiwwQkFBMEI7S0FDdkIsdUJBQXVCO01BQ3RCLHNCQUFzQjtVQUNsQixrQkFBa0I7RUFDMUIsY0FBYztDQUNmOztBQUVEO0VBQ0UsMkRBQTJEO1VBQ25ELG1EQUFtRDtDQUM1RDs7QUFFRDtFQUNFLGFBQWE7RUFDYixnQkFBZ0I7RUFDaEIsb0JBQW9CO0VBQ3BCLHFCQUFxQjtFQUNyQix1QkFBdUI7RUFDdkIsNkJBQTZCO0VBQzdCLHFDQUFxQztFQUNyQyxxREFBcUQ7VUFDN0MsNkNBQTZDO0VBQ3JELHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSwyQkFBMkI7RUFDM0Isd0JBQXdCO0VBQ3hCLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIscUJBQXFCO0NBQ3RCO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1Qix3QkFBd0I7RUFDeEIsZUFBZTtFQUNmLHVCQUF1QjtFQUN2Qiw2QkFBNkI7RUFDN0IsNkNBQTZDO0VBQzdDLDZDQUE0QztFQUM1Qyw0Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLHVCQUF3QjtFQUN4QixzQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxnQkFBZ0I7RUFDaEIsT0FBTztFQUNQLFNBQVE7RUFDUixjQUFjO0VBQ2QsY0FBYztFQUNkLFlBQVk7RUFDWixhQUFhO0VBQ2IsaUJBQWlCO0VBQ2pCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixZQUFZO0VBQ1osZUFBZTtFQUNmLHFCQUFxQjtDQUN0QjtBQUNEO0VBQ0Usb0RBQW9EO0VBQ3BELDRDQUE0QztFQUM1QyxvQ0FBb0M7RUFDcEMscUVBQXFFO0VBQ3JFLHVDQUF1QztVQUMvQiwrQkFBK0I7Q0FDeEM7QUFDRDtFQUNFO0lBQ0UseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRSx3QkFBd0I7VUFDaEIsZ0JBQWdCO0NBQ3pCO0FBQ0Q7RUFDRSwrQkFBK0I7VUFDdkIsdUJBQXVCO0NBQ2hDOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1Qiw4QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsNkJBQTZCO0VBQzdCLDhCQUE4QjtNQUMxQiwyQkFBMkI7VUFDdkIsdUJBQXVCO0VBQy9CLFlBQVk7RUFDWixxQkFBcUI7RUFDckIsdUJBQXVCO0VBQ3ZCLDZCQUE2QjtFQUM3QixxQ0FBcUM7RUFDckMsc0JBQXNCO0VBQ3RCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLGdCQUFnQjtFQUNoQixPQUFPO0VBQ1AsU0FBUTtFQUNSLGNBQWM7RUFDZCxhQUFhO0VBQ2IsY0FBYztFQUNkLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxhQUFhO0NBQ2Q7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCxxQkFBcUI7TUFDakIsZUFBZTtFQUNuQiwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1QiwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLCtCQUErQjtFQUN2QyxtQkFBbUI7RUFDbkIsaUNBQWlDO0VBQ2pDLDRDQUEyQztFQUMzQywyQ0FBNEM7Q0FDN0M7QUFDRDtFQUNFLHVCQUF1QjtFQUN2QixxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLG9CQUFvQjtNQUNoQixnQkFBZ0I7RUFDcEIscUJBQXFCO01BQ2pCLGVBQWU7RUFDbkIsMEJBQTBCO01BQ3RCLHVCQUF1QjtVQUNuQixvQkFBb0I7RUFDNUIsc0JBQXNCO01BQ2xCLG1CQUFtQjtVQUNmLDBCQUEwQjtFQUNsQyxpQkFBaUI7RUFDakIsOEJBQThCO0VBQzlCLDhDQUErQztFQUMvQywrQ0FBOEM7Q0FDL0M7QUFDRDtFQUNFLGdCQUFnQjtDQUNqQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixhQUFhO0VBQ2IsWUFBWTtFQUNaLGFBQWE7RUFDYixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRTtJQUNFLGlCQUFpQjtJQUNqQixxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0U7O0lBRUUsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7QUFDRDtFQUNFLGFBQWE7RUFDYixnQkFBZ0I7RUFDaEIsYUFBYTtFQUNiLFVBQVU7Q0FDWDtBQUNEO0VBQ0UsYUFBYTtFQUNiLFVBQVU7RUFDVixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRTtJQUNFLGFBQWE7SUFDYixnQkFBZ0I7SUFDaEIsYUFBYTtJQUNiLFVBQVU7R0FDWDtFQUNEO0lBQ0UsYUFBYTtJQUNiLFVBQVU7SUFDVixpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxhQUFhO0lBQ2IsZ0JBQWdCO0lBQ2hCLGFBQWE7SUFDYixVQUFVO0dBQ1g7RUFDRDtJQUNFLGFBQWE7SUFDYixVQUFVO0lBQ1YsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsYUFBYTtJQUNiLGdCQUFnQjtJQUNoQixhQUFhO0lBQ2IsVUFBVTtHQUNYO0VBQ0Q7SUFDRSxhQUFhO0lBQ2IsVUFBVTtJQUNWLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGFBQWE7SUFDYixnQkFBZ0I7SUFDaEIsYUFBYTtJQUNiLFVBQVU7R0FDWDtFQUNEO0lBQ0UsYUFBYTtJQUNiLFVBQVU7SUFDVixpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxhQUFhO0lBQ2IsZ0JBQWdCO0lBQ2hCLGFBQWE7SUFDYixVQUFVO0dBQ1g7RUFDRDtJQUNFLGFBQWE7SUFDYixVQUFVO0lBQ1YsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixjQUFjO0VBQ2QsZUFBZTtFQUNmLFVBQVU7RUFDVixvQ0FBb0M7RUFDcEMsbUJBQW1CO0VBQ25CLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsa0JBQWlCO0VBQ2pCLGtCQUFrQjtFQUNsQixzQkFBc0I7RUFDdEIsa0JBQWtCO0VBQ2xCLHFCQUFxQjtFQUNyQix1QkFBdUI7RUFDdkIsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixvQkFBb0I7RUFDcEIsaUJBQWlCO0VBQ2pCLG9CQUFvQjtFQUNwQixzQkFBc0I7RUFDdEIsV0FBVztDQUNaO0FBQ0Q7RUFDRSxhQUFhO0NBQ2Q7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsY0FBYztFQUNkLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsVUFBVTtDQUNYO0FBQ0Q7RUFDRSxVQUFVO0VBQ1YsOEJBQThCO0VBQzlCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsU0FBUTtFQUNSLGNBQWM7RUFDZCxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxXQUFZO0VBQ1oscUNBQXFDO0VBQ3JDLHdCQUF5QjtDQUMxQjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsT0FBTztDQUNSO0FBQ0Q7RUFDRSxhQUFhO0VBQ2IsOEJBQThCO0VBQzlCLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsUUFBUztFQUNULGNBQWM7RUFDZCxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxZQUFXO0VBQ1gscUNBQXFDO0VBQ3JDLHlCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLGlCQUFpQjtFQUNqQix3QkFBd0I7RUFDeEIsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQix1QkFBdUI7RUFDdkIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLE9BQU87RUFDUCxTQUF5QjtFQUN6QixjQUFjO0VBQ2QsZUFBZTtFQUNmLGlCQUFpQjtFQUNqQixvQ0FBb0M7RUFDcEMsbUJBQW1CO0VBQ25CLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsa0JBQWlCO0VBQ2pCLGtCQUFrQjtFQUNsQixzQkFBc0I7RUFDdEIsa0JBQWtCO0VBQ2xCLHFCQUFxQjtFQUNyQix1QkFBdUI7RUFDdkIsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixvQkFBb0I7RUFDcEIsaUJBQWlCO0VBQ2pCLG9CQUFvQjtFQUNwQixzQkFBc0I7RUFDdEIsdUJBQXVCO0VBQ3ZCLDZCQUE2QjtFQUM3QixxQ0FBcUM7RUFDckMsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsZUFBZTtFQUNmLFlBQVk7RUFDWixlQUFlO0VBQ2YsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsZUFBZTtFQUNmLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsb0JBQW9CO0NBQ3JCOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDO0FBQ0Q7RUFDRSw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFLFVBQVU7RUFDViw4QkFBOEI7RUFDOUIsc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0VBQzlCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGdDQUErQjtDQUNoQztBQUNEO0VBQ0UsMkJBQTBCO0VBQzFCLGNBQWM7RUFDZCxhQUFhO0VBQ2IsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxTQUFRO0VBQ1IscUNBQXFDO0VBQ3JDLHVDQUF3QztDQUN6QztBQUNEO0VBQ0UsV0FBVTtFQUNWLHFDQUFxQztFQUNyQyx3QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0UsT0FBTztFQUNQLHFDQUFxQztFQUNyQyx5Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLFNBQVM7RUFDVCxxQ0FBcUM7RUFDckMsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFdBQVU7RUFDVixlQUFlO0VBQ2YsWUFBWTtFQUNaLHNCQUFxQjtFQUNyQixZQUFZO0VBQ1osaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsK0JBQWdDO0NBQ2pDO0FBQ0Q7RUFDRSwwQkFBMkI7RUFDM0IsY0FBYztFQUNkLGFBQWE7RUFDYixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLFFBQVM7RUFDVCxxQ0FBcUM7RUFDckMsd0NBQXVDO0NBQ3hDO0FBQ0Q7RUFDRSxVQUFXO0VBQ1gscUNBQXFDO0VBQ3JDLHlCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixpQkFBaUI7RUFDakIsZ0JBQWdCO0VBQ2hCLDBCQUEwQjtFQUMxQixpQ0FBaUM7RUFDakMsNENBQTJDO0VBQzNDLDJDQUE0QztDQUM3QztBQUNEO0VBQ0UsY0FBYztDQUNmOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSx3QkFBd0I7TUFDcEIsb0JBQW9CO0NBQ3pCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLFlBQVk7RUFDWixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGVBQWU7RUFDZixZQUFZO0VBQ1osWUFBWTtDQUNiOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLGNBQWM7RUFDZCxhQUFZO0VBQ1osWUFBWTtFQUNaLG1CQUFvQjtFQUNwQixvQ0FBb0M7VUFDNUIsNEJBQTRCO0VBQ3BDLHVEQUF1RDtFQUN2RCwrQ0FBK0M7RUFDL0MsdUNBQXVDO0VBQ3ZDLDJFQUEyRTtDQUM1RTtBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7O0FBRUQ7OztFQUdFLGVBQWU7Q0FDaEI7QUFHRDs7RUFFRSxvQ0FBb0M7VUFDNUIsNEJBQTRCO0NBQ3JDOztBQUVEOztFQUVFLHFDQUFxQztVQUM3Qiw2QkFBNkI7Q0FDdEM7QUFHRDtFQUNFLFdBQVc7RUFDWCxxQ0FBcUM7RUFDckMsNkJBQTZCO0VBQzdCLHdCQUF3QjtVQUNoQixnQkFBZ0I7Q0FDekI7QUFDRDs7O0VBR0UsV0FBVztFQUNYLFdBQVc7Q0FDWjtBQUNEOztFQUVFLFdBQVc7RUFDWCxXQUFXO0VBQ1gsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0U7O0lBRUUseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGOztBQUVEOztFQUVFLG1CQUFtQjtFQUNuQixPQUFPO0VBQ1AsVUFBVTtFQUNWLFdBQVc7RUFDWCxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1Qix5QkFBeUI7TUFDckIsc0JBQXNCO1VBQ2xCLHdCQUF3QjtFQUNoQyxXQUFXO0VBQ1gsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQixhQUFhO0VBQ2IsdUNBQXVDO0VBQ3ZDLCtCQUErQjtDQUNoQztBQUNEO0VBQ0U7O0lBRUUseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7OztFQUdFLFlBQVk7RUFDWixzQkFBc0I7RUFDdEIsV0FBVztFQUNYLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLFNBQVE7Q0FDVDs7QUFFRDtFQUNFLFFBQVM7Q0FDVjs7QUFFRDs7RUFFRSxzQkFBc0I7RUFDdEIsWUFBWTtFQUNaLGFBQWE7RUFDYiw2QkFBNkI7RUFDN0IseUJBQXlCO0VBQ3pCLDJCQUEyQjtDQUM1QjtBQVVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLFFBQVM7RUFDVCxVQUFVO0VBQ1YsU0FBUTtFQUNSLFdBQVc7RUFDWCxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCx5QkFBeUI7TUFDckIsc0JBQXNCO1VBQ2xCLHdCQUF3QjtFQUNoQyxpQkFBZ0I7RUFDaEIsaUJBQWtCO0VBQ2xCLGtCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGdDQUFnQztVQUN4Qix3QkFBd0I7RUFDaEMsb0JBQW9CO01BQ2hCLG1CQUFtQjtVQUNmLGVBQWU7RUFDdkIsWUFBWTtFQUNaLFlBQVk7RUFDWixpQkFBa0I7RUFDbEIsa0JBQWlCO0VBQ2pCLG9CQUFvQjtFQUNwQixnQkFBZ0I7RUFDaEIsdUJBQXVCO0VBQ3ZCLDZCQUE2QjtFQUM3QixtQ0FBbUM7RUFDbkMsc0NBQXNDO0VBQ3RDLGFBQWE7RUFDYixzQ0FBc0M7RUFDdEMsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsV0FBVztDQUNaOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLFVBQVc7RUFDWCxnQkFBZ0I7RUFDaEIsV0FBVTtFQUNWLHFCQUFxQjtFQUNyQix3QkFBd0I7RUFDeEIsWUFBWTtFQUNaLG1CQUFtQjtDQUNwQjs7QUFFRDs7RUFFRSx5Q0FBeUM7VUFDakMsaUNBQWlDO0NBQzFDO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLFlBQVk7Q0FDYjs7QUFFRDtFQUNFO0lBQ0UsbUNBQW1EO1lBQzNDLDJCQUEyQztHQUNwRDtDQUNGOztBQUVEO0VBQ0U7SUFDRSxtQ0FBbUQ7WUFDM0MsMkJBQTJDO0dBQ3BEO0NBQ0Y7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixZQUFZO0VBQ1osYUFBYTtFQUNiLDRCQUE0QjtFQUM1QixrQ0FBa0M7RUFDbEMsK0JBQWdDO0VBQ2hDLG1CQUFtQjtFQUNuQix3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEOztBQUVEO0VBQ0UsWUFBWTtFQUNaLGFBQWE7RUFDYixvQkFBb0I7Q0FDckI7O0FBRUQ7RUFDRTtJQUNFLDRCQUE0QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLFdBQVc7SUFDWCx3QkFBd0I7WUFDaEIsZ0JBQWdCO0dBQ3pCO0NBQ0Y7O0FBRUQ7RUFDRTtJQUNFLDRCQUE0QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLFdBQVc7SUFDWCx3QkFBd0I7WUFDaEIsZ0JBQWdCO0dBQ3pCO0NBQ0Y7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixZQUFZO0VBQ1osYUFBYTtFQUNiLDRCQUE0QjtFQUM1QiwrQkFBK0I7RUFDL0IsbUJBQW1CO0VBQ25CLFdBQVc7RUFDWCxzREFBc0Q7VUFDOUMsOENBQThDO0NBQ3ZEOztBQUVEO0VBQ0UsWUFBWTtFQUNaLGFBQWE7Q0FDZDs7QUFFRDtFQUNFOztJQUVFLGlDQUFpQztZQUN6Qix5QkFBeUI7R0FDbEM7Q0FDRjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLGNBQWM7RUFDZCxlQUFlO0VBQ2YsVUFBVTtFQUNWLG9DQUFvQztFQUNwQyxtQkFBbUI7RUFDbkIsaUJBQWlCO0VBQ2pCLGlCQUFpQjtFQUNqQixrQkFBaUI7RUFDakIsa0JBQWtCO0VBQ2xCLHNCQUFzQjtFQUN0QixrQkFBa0I7RUFDbEIscUJBQXFCO0VBQ3JCLHVCQUF1QjtFQUN2QixtQkFBbUI7RUFDbkIscUJBQXFCO0VBQ3JCLG9CQUFvQjtFQUNwQixpQkFBaUI7RUFDakIsb0JBQW9CO0VBQ3BCLHNCQUFzQjtFQUN0QixXQUFXO0NBQ1o7QUFDRDtFQUNFLGFBQWE7Q0FDZDtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7RUFDZixjQUFjO0VBQ2QsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsb0JBQW9CO0NBQ3JCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxVQUFVO0NBQ1g7QUFDRDtFQUNFLFVBQVU7RUFDViw4QkFBOEI7RUFDOUIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxTQUFRO0VBQ1IsY0FBYztFQUNkLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLFdBQVk7RUFDWixxQ0FBcUM7RUFDckMsd0JBQXlCO0NBQzFCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxPQUFPO0NBQ1I7QUFDRDtFQUNFLGFBQWE7RUFDYiw4QkFBOEI7RUFDOUIsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxRQUFTO0VBQ1QsY0FBYztFQUNkLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLFlBQVc7RUFDWCxxQ0FBcUM7RUFDckMseUJBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsaUJBQWlCO0VBQ2pCLHdCQUF3QjtFQUN4QixZQUFZO0VBQ1osbUJBQW1CO0VBQ25CLHVCQUF1QjtFQUN2Qix1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsWUFBWTtFQUNaLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxhQUFhO0NBQ2Q7O0FBRUQ7RUFDRSxZQUFZO0NBQ2I7QUFDRDtFQUNFLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixZQUFZO0NBQ2I7QUFDRDtFQUNFLGVBQWU7RUFDZixpQ0FBaUM7RUFDakMsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFNBQVE7RUFDUixZQUFZO0VBQ1osYUFBYTtDQUNkOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsbUNBQW1DO0NBQ3BDOztBQUVEO0VBQ0Usb0NBQW9DO0NBQ3JDOztBQUVEO0VBQ0Usb0NBQW9DO0NBQ3JDOztBQUVEO0VBQ0UsZ0JBQWdCO0VBQ2hCLE9BQU87RUFDUCxRQUFTO0VBQ1QsU0FBUTtFQUNSLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLGdCQUFnQjtFQUNoQixRQUFTO0VBQ1QsVUFBVTtFQUNWLFNBQVE7RUFDUixjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsT0FBTztFQUNQLGNBQWM7Q0FDZjs7QUFFRDtFQUNFO0lBQ0UsaUJBQWlCO0lBQ2pCLE9BQU87SUFDUCxjQUFjO0dBQ2Y7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxpQkFBaUI7SUFDakIsT0FBTztJQUNQLGNBQWM7R0FDZjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGlCQUFpQjtJQUNqQixPQUFPO0lBQ1AsY0FBYztHQUNmO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsaUJBQWlCO0lBQ2pCLE9BQU87SUFDUCxjQUFjO0dBQ2Y7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxpQkFBaUI7SUFDakIsT0FBTztJQUNQLGNBQWM7R0FDZjtDQUNGO0FBQ0Q7O0VBRUUsOEJBQThCO0VBQzlCLHNCQUFzQjtFQUN0Qix1QkFBdUI7RUFDdkIsc0JBQXNCO0VBQ3RCLHdCQUF3QjtFQUN4Qiw0QkFBNEI7RUFDNUIsa0NBQWtDO0VBQ2xDLCtCQUErQjtFQUMvQixxQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFFBQVM7RUFDVCxVQUFVO0VBQ1YsU0FBUTtFQUNSLFdBQVc7RUFDWCxZQUFZO0NBQ2I7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsd0JBQXdCO0VBQ3hCLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLG9DQUFvQztDQUNyQzs7QUFFRDtFQUNFLCtCQUErQjtDQUNoQzs7QUFFRDtFQUNFLGtDQUFrQztDQUNuQzs7QUFFRDtFQUNFLGtDQUFrQztDQUNuQzs7QUFFRDtFQUNFLHVDQUF1QztDQUN4Qzs7QUFFRDtFQUNFLG9DQUFvQztDQUNyQzs7QUFFRDtFQUNFLHdCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLHVCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLDRCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDZCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLDRCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDJCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLGlDQUFpQztDQUNsQzs7QUFFRDtFQUNFLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLHlCQUF5QjtDQUMxQjs7QUFFRDtFQUNFLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLDhCQUE4QjtDQUMvQjs7QUFFRDtFQUNFLCtCQUErQjtDQUNoQzs7QUFFRDtFQUNFLGdDQUFnQztFQUNoQyxnQ0FBZ0M7RUFDaEMseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsdUNBQXVDO0VBQ3ZDLHVDQUF1QztFQUN2QyxnQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSx5QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSxpRUFBaUU7VUFDekQseURBQXlEO0NBQ2xFOztBQUVEO0VBQ0UsdUVBQXVFO1VBQy9ELCtEQUErRDtDQUN4RTs7QUFFRDtFQUNFLGdFQUFnRTtVQUN4RCx3REFBd0Q7Q0FDakU7O0FBRUQ7RUFDRSxvQ0FBb0M7VUFDNUIsNEJBQTRCO0NBQ3JDOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25COztBQUVEO0VBQ0Usb0JBQW9CO0NBQ3JCOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0Usb0JBQW1CO0NBQ3BCOztBQUVEO0VBQ0Usc0JBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsdUJBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsbUJBQW9CO0NBQ3JCOztBQUVEO0VBQ0UscUJBQXNCO0NBQ3ZCOztBQUVEO0VBQ0Usc0JBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsbURBQW9EO1VBQzVDLDJDQUE0QztDQUNyRDs7QUFFRDtFQUNFLDhDQUErQztVQUN2QyxzQ0FBdUM7Q0FDaEQ7O0FBRUQ7RUFDRSwrQ0FBK0M7VUFDdkMsdUNBQXVDO0NBQ2hEOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UseUNBQXlDO0NBQzFDOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsMENBQTJDO0NBQzVDOztBQUVEO0VBQ0UsMEJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsNENBQTRDO0NBQzdDOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsMkNBQTBDO0NBQzNDOztBQUVEO0VBQ0UsMkJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsK0JBQStCO01BQzNCLDhCQUE4QjtVQUMxQiwwQkFBMEI7Q0FDbkM7O0FBRUQ7RUFDRSwwQ0FBMEM7RUFDMUMseUNBQXlDO01BQ3JDLG1DQUFtQztVQUMvQiwrQkFBK0I7Q0FDeEM7O0FBRUQ7RUFDRSx3Q0FBd0M7RUFDeEMseUNBQXlDO01BQ3JDLHNDQUFzQztVQUNsQyxrQ0FBa0M7Q0FDM0M7O0FBRUQ7RUFDRSwwQ0FBMEM7RUFDMUMsMENBQTBDO01BQ3RDLDJDQUEyQztVQUN2Qyx1Q0FBdUM7Q0FDaEQ7O0FBRUQ7RUFDRSx3Q0FBd0M7RUFDeEMsMENBQTBDO01BQ3RDLDhDQUE4QztVQUMxQywwQ0FBMEM7Q0FDbkQ7O0FBRUQ7RUFDRSwrQkFBK0I7TUFDM0IsZ0NBQWdDO1VBQzVCLHdCQUF3QjtDQUNqQzs7QUFFRDtFQUNFLCtCQUErQjtNQUMzQixnQ0FBZ0M7VUFDNUIsd0JBQXdCO0NBQ2pDOztBQUVEO0VBQ0UsZ0NBQWdDO01BQzVCLDBCQUEwQjtDQUMvQjs7QUFFRDtFQUNFLGdDQUFnQztNQUM1QiwwQkFBMEI7Q0FDL0I7O0FBRUQ7RUFDRSwrQkFBK0I7TUFDM0IsMkJBQTJCO0NBQ2hDOztBQUVEO0VBQ0UsaUNBQWlDO01BQzdCLDZCQUE2QjtDQUNsQzs7QUFFRDtFQUNFLHVDQUF1QztNQUNuQyxtQ0FBbUM7Q0FDeEM7O0FBRUQ7RUFDRSxrQkFBa0I7Q0FDbkI7O0FBRUQ7RUFDRSx3QkFBd0I7Q0FDekI7O0FBRUQ7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxxQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxxQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSxtQ0FBbUM7TUFDL0IsZ0NBQWdDO1VBQzVCLHVDQUF1QztDQUNoRDs7QUFFRDtFQUNFLGlDQUFpQztNQUM3Qiw4QkFBOEI7VUFDMUIscUNBQXFDO0NBQzlDOztBQUVEO0VBQ0Usb0NBQW9DO01BQ2hDLGlDQUFpQztVQUM3QixtQ0FBbUM7Q0FDNUM7O0FBRUQ7RUFDRSxxQ0FBcUM7TUFDakMsa0NBQWtDO1VBQzlCLDBDQUEwQztDQUNuRDs7QUFFRDtFQUNFLHFDQUFxQztNQUNqQyx5Q0FBeUM7Q0FDOUM7O0FBRUQ7RUFDRSwwQ0FBMEM7TUFDdEMsdUNBQXVDO1VBQ25DLHlDQUF5QztDQUNsRDs7QUFFRDtFQUNFLG9DQUFvQztNQUNoQyxpQ0FBaUM7VUFDN0IsbUNBQW1DO0NBQzVDOztBQUVEO0VBQ0Usa0NBQWtDO01BQzlCLCtCQUErQjtVQUMzQixpQ0FBaUM7Q0FDMUM7O0FBRUQ7RUFDRSxxQ0FBcUM7TUFDakMsa0NBQWtDO1VBQzlCLCtCQUErQjtDQUN4Qzs7QUFFRDtFQUNFLHVDQUF1QztNQUNuQyxvQ0FBb0M7VUFDaEMsaUNBQWlDO0NBQzFDOztBQUVEO0VBQ0Usc0NBQXNDO01BQ2xDLG1DQUFtQztVQUMvQixnQ0FBZ0M7Q0FDekM7O0FBRUQ7RUFDRSxxQ0FBcUM7TUFDakMscUNBQXFDO0NBQzFDOztBQUVEO0VBQ0UsbUNBQW1DO01BQy9CLG1DQUFtQztDQUN4Qzs7QUFFRDtFQUNFLHNDQUFzQztNQUNsQyxpQ0FBaUM7Q0FDdEM7O0FBRUQ7RUFDRSx1Q0FBdUM7TUFDbkMsd0NBQXdDO0NBQzdDOztBQUVEO0VBQ0UsMENBQTBDO01BQ3RDLHVDQUF1QztDQUM1Qzs7QUFFRDtFQUNFLHVDQUF1QztNQUNuQyxrQ0FBa0M7Q0FDdkM7O0FBRUQ7RUFDRSxxQ0FBcUM7TUFDakMsNEJBQTRCO0NBQ2pDOztBQUVEO0VBQ0Usc0NBQXNDO01BQ2xDLGtDQUFrQztDQUN2Qzs7QUFFRDtFQUNFLG9DQUFvQztNQUNoQyxnQ0FBZ0M7Q0FDckM7O0FBRUQ7RUFDRSx1Q0FBdUM7TUFDbkMsOEJBQThCO0NBQ25DOztBQUVEO0VBQ0UseUNBQXlDO01BQ3JDLGdDQUFnQztDQUNyQzs7QUFFRDtFQUNFLHdDQUF3QztNQUNwQywrQkFBK0I7Q0FDcEM7O0FBRUQ7RUFDRSx3Q0FBd0M7TUFDcEMsOEJBQThCO1VBQzFCLHFCQUFxQjtDQUM5Qjs7QUFFRDtFQUNFLHdDQUF3QztNQUNwQyw2QkFBNkI7VUFDekIsb0JBQW9CO0NBQzdCOztBQUVEO0VBQ0Usd0NBQXdDO01BQ3BDLDZCQUE2QjtVQUN6QixvQkFBb0I7Q0FDN0I7O0FBRUQ7RUFDRSx3Q0FBd0M7TUFDcEMsNkJBQTZCO1VBQ3pCLG9CQUFvQjtDQUM3Qjs7QUFFRDtFQUNFLHdDQUF3QztNQUNwQyw2QkFBNkI7VUFDekIsb0JBQW9CO0NBQzdCOztBQUVEO0VBQ0Usd0NBQXdDO01BQ3BDLDZCQUE2QjtVQUN6QixvQkFBb0I7Q0FDN0I7O0FBRUQ7RUFDRSx3Q0FBd0M7TUFDcEMsNkJBQTZCO1VBQ3pCLG9CQUFvQjtDQUM3Qjs7QUFFRDtFQUNFLHdDQUF3QztNQUNwQyw2QkFBNkI7VUFDekIsb0JBQW9CO0NBQzdCOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsMEJBQTJCO0VBQzNCLDJCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLGdDQUFpQztFQUNqQyxpQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSwrQkFBZ0M7RUFDaEMsZ0NBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQThCO0VBQzlCLDhCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLCtCQUFnQztFQUNoQyxnQ0FBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw2QkFBOEI7RUFDOUIsOEJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQThCO0VBQzlCLDhCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLHlCQUF5QjtFQUN6Qiw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSwrQkFBK0I7RUFDL0Isa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsOEJBQThCO0VBQzlCLGlDQUFpQztDQUNsQzs7QUFFRDtFQUNFLDRCQUE0QjtFQUM1QiwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw4QkFBOEI7RUFDOUIsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsNEJBQTRCO0VBQzVCLCtCQUErQjtDQUNoQzs7QUFFRDtFQUNFLDRCQUE0QjtFQUM1QiwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSx5QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw4QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSw4QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSwwQkFBMkI7Q0FDNUI7O0FBRUQ7RUFDRSxnQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSwrQkFBZ0M7Q0FDakM7O0FBRUQ7RUFDRSw2QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSwrQkFBZ0M7Q0FDakM7O0FBRUQ7RUFDRSw2QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSw2QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSwyQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxpQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSxnQ0FBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw4QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRSxnQ0FBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw4QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRSw4QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSwyQkFBMkI7Q0FDNUI7O0FBRUQ7RUFDRSx5QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSwyQkFBMkI7Q0FDNUI7O0FBRUQ7RUFDRSx5QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSxpQ0FBa0M7RUFDbEMsa0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsZ0NBQWlDO0VBQ2pDLGlDQUFnQztDQUNqQzs7QUFFRDtFQUNFLDhCQUErQjtFQUMvQiwrQkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSxnQ0FBaUM7RUFDakMsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsOEJBQStCO0VBQy9CLCtCQUE4QjtDQUMvQjs7QUFFRDtFQUNFLGdDQUFnQztFQUNoQyxtQ0FBbUM7Q0FDcEM7O0FBRUQ7RUFDRSwrQkFBK0I7RUFDL0Isa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsNkJBQTZCO0VBQzdCLGdDQUFnQztDQUNqQzs7QUFFRDtFQUNFLCtCQUErQjtFQUMvQixrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSw2QkFBNkI7RUFDN0IsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsaUNBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQStCO0NBQ2hDOztBQUVEO0VBQ0UsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQStCO0NBQ2hDOztBQUVEO0VBQ0UsbUNBQW1DO0NBQ3BDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0Usa0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQThCO0NBQy9COztBQUVEO0VBQ0UsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQThCO0NBQy9COztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsMkJBQTRCO0VBQzVCLDRCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLGlDQUFrQztFQUNsQyxrQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSxnQ0FBaUM7RUFDakMsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsOEJBQStCO0VBQy9CLCtCQUE4QjtDQUMvQjs7QUFFRDtFQUNFLGdDQUFpQztFQUNqQyxpQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSw4QkFBK0I7RUFDL0IsK0JBQThCO0NBQy9COztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLDZCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLGdDQUFnQztFQUNoQyxtQ0FBbUM7Q0FDcEM7O0FBRUQ7RUFDRSwrQkFBK0I7RUFDL0Isa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsNkJBQTZCO0VBQzdCLGdDQUFnQztDQUNqQzs7QUFFRDtFQUNFLCtCQUErQjtFQUMvQixrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSw2QkFBNkI7RUFDN0IsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsMkJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsaUNBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQStCO0NBQ2hDOztBQUVEO0VBQ0UsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsbUNBQW1DO0NBQ3BDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsNEJBQTJCO0NBQzVCOztBQUVEO0VBQ0Usa0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQThCO0NBQy9COztBQUVEO0VBQ0UsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQThCO0NBQy9COztBQUVEO0VBQ0UsNkNBQTZDO0NBQzlDOztBQUVEO0VBQ0UsNkNBQTZDO0NBQzlDOztBQUVEO0VBQ0UsMkNBQTJDO0NBQzVDOztBQUVEO0VBQ0UsNkNBQTZDO0NBQzlDOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0Usc0NBQXNDO0NBQ3ZDOztBQUVEO0VBQ0UsNkJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsNEJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UsMkNBQTJDO0NBQzVDOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UseUNBQXlDO0NBQzFDOztBQUVEO0VBQ0UsZ0RBQWdEO0NBQ2pEOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0Usc0NBQXNDO0NBQ3ZDOztBQUVEO0VBQ0UseUNBQXlDO0NBQzFDO0FBU0Q7RUFDRSxpREFBaUQ7Q0FDbEQ7O0FBRUQ7RUFDRSxvQ0FBb0M7S0FDakMsaUNBQWlDO01BQ2hDLGdDQUFnQztVQUM1Qiw0QkFBNEI7Q0FDckM7O0FBRUQ7RUFDRSxxQ0FBcUM7S0FDbEMsa0NBQWtDO01BQ2pDLGlDQUFpQztVQUM3Qiw2QkFBNkI7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7S0FDbEMsa0NBQWtDO01BQ2pDLGlDQUFpQztVQUM3Qiw2QkFBNkI7Q0FDdEM7O0FBRUQ7RUFDRSxnQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSxnQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSw4QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSxnQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSw0Q0FBMkM7RUFDM0MsMkNBQTRDO0NBQzdDOztBQUVEO0VBQ0UsMkNBQTRDO0VBQzVDLDhDQUErQztDQUNoRDs7QUFFRDtFQUNFLDhDQUErQztFQUMvQywrQ0FBOEM7Q0FDL0M7O0FBRUQ7RUFDRSwrQ0FBOEM7RUFDOUMsNENBQTJDO0NBQzVDOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0U7SUFDRSx3QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSx1QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsZ0NBQWdDO0lBQ2hDLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLHVDQUF1QztJQUN2Qyx1Q0FBdUM7SUFDdkMsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLDhCQUE4QjtZQUMxQiwwQkFBMEI7R0FDbkM7O0VBRUQ7SUFDRSwwQ0FBMEM7SUFDMUMseUNBQXlDO1FBQ3JDLG1DQUFtQztZQUMvQiwrQkFBK0I7R0FDeEM7O0VBRUQ7SUFDRSx3Q0FBd0M7SUFDeEMseUNBQXlDO1FBQ3JDLHNDQUFzQztZQUNsQyxrQ0FBa0M7R0FDM0M7O0VBRUQ7SUFDRSwwQ0FBMEM7SUFDMUMsMENBQTBDO1FBQ3RDLDJDQUEyQztZQUN2Qyx1Q0FBdUM7R0FDaEQ7O0VBRUQ7SUFDRSx3Q0FBd0M7SUFDeEMsMENBQTBDO1FBQ3RDLDhDQUE4QztZQUMxQywwQ0FBMEM7R0FDbkQ7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsZ0NBQWdDO1lBQzVCLHdCQUF3QjtHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQixnQ0FBZ0M7WUFDNUIsd0JBQXdCO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQWdDO1FBQzVCLDBCQUEwQjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFnQztRQUM1QiwwQkFBMEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsMkJBQTJCO0dBQ2hDOztFQUVEO0lBQ0UsaUNBQWlDO1FBQzdCLDZCQUE2QjtHQUNsQzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxtQ0FBbUM7R0FDeEM7O0VBRUQ7SUFDRSxrQkFBa0I7R0FDbkI7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSxtQ0FBbUM7UUFDL0IsZ0NBQWdDO1lBQzVCLHVDQUF1QztHQUNoRDs7RUFFRDtJQUNFLGlDQUFpQztRQUM3Qiw4QkFBOEI7WUFDMUIscUNBQXFDO0dBQzlDOztFQUVEO0lBQ0Usb0NBQW9DO1FBQ2hDLGlDQUFpQztZQUM3QixtQ0FBbUM7R0FDNUM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsa0NBQWtDO1lBQzlCLDBDQUEwQztHQUNuRDs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyx5Q0FBeUM7R0FDOUM7O0VBRUQ7SUFDRSwwQ0FBMEM7UUFDdEMsdUNBQXVDO1lBQ25DLHlDQUF5QztHQUNsRDs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxpQ0FBaUM7WUFDN0IsbUNBQW1DO0dBQzVDOztFQUVEO0lBQ0Usa0NBQWtDO1FBQzlCLCtCQUErQjtZQUMzQixpQ0FBaUM7R0FDMUM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsa0NBQWtDO1lBQzlCLCtCQUErQjtHQUN4Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxvQ0FBb0M7WUFDaEMsaUNBQWlDO0dBQzFDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLG1DQUFtQztZQUMvQixnQ0FBZ0M7R0FDekM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMscUNBQXFDO0dBQzFDOztFQUVEO0lBQ0UsbUNBQW1DO1FBQy9CLG1DQUFtQztHQUN4Qzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxpQ0FBaUM7R0FDdEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsd0NBQXdDO0dBQzdDOztFQUVEO0lBQ0UsMENBQTBDO1FBQ3RDLHVDQUF1QztHQUM1Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxrQ0FBa0M7R0FDdkM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsNEJBQTRCO0dBQ2pDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLGtDQUFrQztHQUN2Qzs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxnQ0FBZ0M7R0FDckM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsOEJBQThCO0dBQ25DOztFQUVEO0lBQ0UseUNBQXlDO1FBQ3JDLGdDQUFnQztHQUNyQzs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQywrQkFBK0I7R0FDcEM7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsOEJBQThCO1lBQzFCLHFCQUFxQjtHQUM5Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsMEJBQTJCO0lBQzNCLDJCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBZ0M7SUFDaEMsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUFnQztJQUNoQyxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBOEI7SUFDOUIsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLHlCQUF5QjtJQUN6Qiw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsOEJBQThCO0lBQzlCLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBOEI7SUFDOUIsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsNEJBQTRCO0lBQzVCLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwwQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBZ0M7R0FDakM7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBZ0M7R0FDakM7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSwyQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSxpQ0FBa0M7SUFDbEMsa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsaUNBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0Usc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTRCO0lBQzVCLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGlDQUFrQztJQUNsQyxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsMEJBQTBCO0lBQzFCLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsMkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsaUNBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNEJBQTJCO0dBQzVCOztFQUVEO0lBQ0Usa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9CO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usd0JBQXVCO0dBQ3hCOztFQUVEO0lBQ0UsdUJBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWdDO0lBQ2hDLGdDQUFnQztJQUNoQyx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSx1Q0FBdUM7SUFDdkMsdUNBQXVDO0lBQ3ZDLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQiw4QkFBOEI7WUFDMUIsMEJBQTBCO0dBQ25DOztFQUVEO0lBQ0UsMENBQTBDO0lBQzFDLHlDQUF5QztRQUNyQyxtQ0FBbUM7WUFDL0IsK0JBQStCO0dBQ3hDOztFQUVEO0lBQ0Usd0NBQXdDO0lBQ3hDLHlDQUF5QztRQUNyQyxzQ0FBc0M7WUFDbEMsa0NBQWtDO0dBQzNDOztFQUVEO0lBQ0UsMENBQTBDO0lBQzFDLDBDQUEwQztRQUN0QywyQ0FBMkM7WUFDdkMsdUNBQXVDO0dBQ2hEOztFQUVEO0lBQ0Usd0NBQXdDO0lBQ3hDLDBDQUEwQztRQUN0Qyw4Q0FBOEM7WUFDMUMsMENBQTBDO0dBQ25EOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLGdDQUFnQztZQUM1Qix3QkFBd0I7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsZ0NBQWdDO1lBQzVCLHdCQUF3QjtHQUNqQzs7RUFFRDtJQUNFLGdDQUFnQztRQUM1QiwwQkFBMEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7UUFDNUIsMEJBQTBCO0dBQy9COztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLDJCQUEyQjtHQUNoQzs7RUFFRDtJQUNFLGlDQUFpQztRQUM3Qiw2QkFBNkI7R0FDbEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsbUNBQW1DO0dBQ3hDOztFQUVEO0lBQ0Usa0JBQWtCO0dBQ25COztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsbUNBQW1DO1FBQy9CLGdDQUFnQztZQUM1Qix1Q0FBdUM7R0FDaEQ7O0VBRUQ7SUFDRSxpQ0FBaUM7UUFDN0IsOEJBQThCO1lBQzFCLHFDQUFxQztHQUM5Qzs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxpQ0FBaUM7WUFDN0IsbUNBQW1DO0dBQzVDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLGtDQUFrQztZQUM5QiwwQ0FBMEM7R0FDbkQ7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMseUNBQXlDO0dBQzlDOztFQUVEO0lBQ0UsMENBQTBDO1FBQ3RDLHVDQUF1QztZQUNuQyx5Q0FBeUM7R0FDbEQ7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsaUNBQWlDO1lBQzdCLG1DQUFtQztHQUM1Qzs7RUFFRDtJQUNFLGtDQUFrQztRQUM5QiwrQkFBK0I7WUFDM0IsaUNBQWlDO0dBQzFDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLGtDQUFrQztZQUM5QiwrQkFBK0I7R0FDeEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsb0NBQW9DO1lBQ2hDLGlDQUFpQztHQUMxQzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxtQ0FBbUM7WUFDL0IsZ0NBQWdDO0dBQ3pDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLHFDQUFxQztHQUMxQzs7RUFFRDtJQUNFLG1DQUFtQztRQUMvQixtQ0FBbUM7R0FDeEM7O0VBRUQ7SUFDRSxzQ0FBc0M7UUFDbEMsaUNBQWlDO0dBQ3RDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLHdDQUF3QztHQUM3Qzs7RUFFRDtJQUNFLDBDQUEwQztRQUN0Qyx1Q0FBdUM7R0FDNUM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsa0NBQWtDO0dBQ3ZDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLDRCQUE0QjtHQUNqQzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxrQ0FBa0M7R0FDdkM7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsZ0NBQWdDO0dBQ3JDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLDhCQUE4QjtHQUNuQzs7RUFFRDtJQUNFLHlDQUF5QztRQUNyQyxnQ0FBZ0M7R0FDckM7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsK0JBQStCO0dBQ3BDOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDhCQUE4QjtZQUMxQixxQkFBcUI7R0FDOUI7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLDBCQUEyQjtJQUMzQiwyQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQWdDO0lBQ2hDLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwrQkFBZ0M7SUFDaEMsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSx5QkFBeUI7SUFDekIsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDhCQUE4QjtJQUM5QixpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQThCO0lBQzlCLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMEJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsK0JBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsMkJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsaUNBQWtDO0lBQ2xDLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGlDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUE0QjtJQUM1Qiw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxpQ0FBa0M7SUFDbEMsa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDBCQUEwQjtJQUMxQiw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGlDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDRCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHdCQUF1QjtHQUN4Qjs7RUFFRDtJQUNFLHVCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLHVCQUF1QjtHQUN4Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxnQ0FBZ0M7SUFDaEMseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsdUNBQXVDO0lBQ3ZDLHVDQUF1QztJQUN2QyxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsOEJBQThCO1lBQzFCLDBCQUEwQjtHQUNuQzs7RUFFRDtJQUNFLDBDQUEwQztJQUMxQyx5Q0FBeUM7UUFDckMsbUNBQW1DO1lBQy9CLCtCQUErQjtHQUN4Qzs7RUFFRDtJQUNFLHdDQUF3QztJQUN4Qyx5Q0FBeUM7UUFDckMsc0NBQXNDO1lBQ2xDLGtDQUFrQztHQUMzQzs7RUFFRDtJQUNFLDBDQUEwQztJQUMxQywwQ0FBMEM7UUFDdEMsMkNBQTJDO1lBQ3ZDLHVDQUF1QztHQUNoRDs7RUFFRDtJQUNFLHdDQUF3QztJQUN4QywwQ0FBMEM7UUFDdEMsOENBQThDO1lBQzFDLDBDQUEwQztHQUNuRDs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQixnQ0FBZ0M7WUFDNUIsd0JBQXdCO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLGdDQUFnQztZQUM1Qix3QkFBd0I7R0FDakM7O0VBRUQ7SUFDRSxnQ0FBZ0M7UUFDNUIsMEJBQTBCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWdDO1FBQzVCLDBCQUEwQjtHQUMvQjs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQiwyQkFBMkI7R0FDaEM7O0VBRUQ7SUFDRSxpQ0FBaUM7UUFDN0IsNkJBQTZCO0dBQ2xDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLG1DQUFtQztHQUN4Qzs7RUFFRDtJQUNFLGtCQUFrQjtHQUNuQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLHVCQUF1QjtHQUN4Qjs7RUFFRDtJQUNFLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLHVCQUF1QjtHQUN4Qjs7RUFFRDtJQUNFLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLG1DQUFtQztRQUMvQixnQ0FBZ0M7WUFDNUIsdUNBQXVDO0dBQ2hEOztFQUVEO0lBQ0UsaUNBQWlDO1FBQzdCLDhCQUE4QjtZQUMxQixxQ0FBcUM7R0FDOUM7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsaUNBQWlDO1lBQzdCLG1DQUFtQztHQUM1Qzs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyxrQ0FBa0M7WUFDOUIsMENBQTBDO0dBQ25EOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLHlDQUF5QztHQUM5Qzs7RUFFRDtJQUNFLDBDQUEwQztRQUN0Qyx1Q0FBdUM7WUFDbkMseUNBQXlDO0dBQ2xEOztFQUVEO0lBQ0Usb0NBQW9DO1FBQ2hDLGlDQUFpQztZQUM3QixtQ0FBbUM7R0FDNUM7O0VBRUQ7SUFDRSxrQ0FBa0M7UUFDOUIsK0JBQStCO1lBQzNCLGlDQUFpQztHQUMxQzs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyxrQ0FBa0M7WUFDOUIsK0JBQStCO0dBQ3hDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLG9DQUFvQztZQUNoQyxpQ0FBaUM7R0FDMUM7O0VBRUQ7SUFDRSxzQ0FBc0M7UUFDbEMsbUNBQW1DO1lBQy9CLGdDQUFnQztHQUN6Qzs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyxxQ0FBcUM7R0FDMUM7O0VBRUQ7SUFDRSxtQ0FBbUM7UUFDL0IsbUNBQW1DO0dBQ3hDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLGlDQUFpQztHQUN0Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyx3Q0FBd0M7R0FDN0M7O0VBRUQ7SUFDRSwwQ0FBMEM7UUFDdEMsdUNBQXVDO0dBQzVDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLGtDQUFrQztHQUN2Qzs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyw0QkFBNEI7R0FDakM7O0VBRUQ7SUFDRSxzQ0FBc0M7UUFDbEMsa0NBQWtDO0dBQ3ZDOztFQUVEO0lBQ0Usb0NBQW9DO1FBQ2hDLGdDQUFnQztHQUNyQzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyw4QkFBOEI7R0FDbkM7O0VBRUQ7SUFDRSx5Q0FBeUM7UUFDckMsZ0NBQWdDO0dBQ3JDOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLCtCQUErQjtHQUNwQzs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw4QkFBOEI7WUFDMUIscUJBQXFCO0dBQzlCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSwwQkFBMkI7SUFDM0IsMkJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUFnQztJQUNoQyxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBOEI7SUFDOUIsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQWdDO0lBQ2hDLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw2QkFBOEI7SUFDOUIsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UseUJBQXlCO0lBQ3pCLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw4QkFBOEI7SUFDOUIsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsNEJBQTRCO0lBQzVCLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDhCQUE4QjtJQUM5QixpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNEJBQTRCO0lBQzVCLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDBCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLCtCQUFnQztHQUNqQzs7RUFFRDtJQUNFLDZCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLCtCQUFnQztHQUNqQzs7RUFFRDtJQUNFLDZCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDJCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLGlDQUFrQztJQUNsQyxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWdDO0lBQ2hDLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxpQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw4QkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw4QkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwyQkFBNEI7SUFDNUIsNEJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsaUNBQWtDO0lBQ2xDLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwwQkFBMEI7SUFDMUIsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsZ0NBQWdDO0lBQ2hDLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwyQkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxpQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw4QkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw4QkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw0QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7Q0FDRjtBQUNEO0VBQ0U7SUFDRSx3QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSx1QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsZ0NBQWdDO0lBQ2hDLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLHVDQUF1QztJQUN2Qyx1Q0FBdUM7SUFDdkMsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLDhCQUE4QjtZQUMxQiwwQkFBMEI7R0FDbkM7O0VBRUQ7SUFDRSwwQ0FBMEM7SUFDMUMseUNBQXlDO1FBQ3JDLG1DQUFtQztZQUMvQiwrQkFBK0I7R0FDeEM7O0VBRUQ7SUFDRSx3Q0FBd0M7SUFDeEMseUNBQXlDO1FBQ3JDLHNDQUFzQztZQUNsQyxrQ0FBa0M7R0FDM0M7O0VBRUQ7SUFDRSwwQ0FBMEM7SUFDMUMsMENBQTBDO1FBQ3RDLDJDQUEyQztZQUN2Qyx1Q0FBdUM7R0FDaEQ7O0VBRUQ7SUFDRSx3Q0FBd0M7SUFDeEMsMENBQTBDO1FBQ3RDLDhDQUE4QztZQUMxQywwQ0FBMEM7R0FDbkQ7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsZ0NBQWdDO1lBQzVCLHdCQUF3QjtHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQixnQ0FBZ0M7WUFDNUIsd0JBQXdCO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQWdDO1FBQzVCLDBCQUEwQjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFnQztRQUM1QiwwQkFBMEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsMkJBQTJCO0dBQ2hDOztFQUVEO0lBQ0UsaUNBQWlDO1FBQzdCLDZCQUE2QjtHQUNsQzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxtQ0FBbUM7R0FDeEM7O0VBRUQ7SUFDRSxrQkFBa0I7R0FDbkI7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSxtQ0FBbUM7UUFDL0IsZ0NBQWdDO1lBQzVCLHVDQUF1QztHQUNoRDs7RUFFRDtJQUNFLGlDQUFpQztRQUM3Qiw4QkFBOEI7WUFDMUIscUNBQXFDO0dBQzlDOztFQUVEO0lBQ0Usb0NBQW9DO1FBQ2hDLGlDQUFpQztZQUM3QixtQ0FBbUM7R0FDNUM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsa0NBQWtDO1lBQzlCLDBDQUEwQztHQUNuRDs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyx5Q0FBeUM7R0FDOUM7O0VBRUQ7SUFDRSwwQ0FBMEM7UUFDdEMsdUNBQXVDO1lBQ25DLHlDQUF5QztHQUNsRDs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxpQ0FBaUM7WUFDN0IsbUNBQW1DO0dBQzVDOztFQUVEO0lBQ0Usa0NBQWtDO1FBQzlCLCtCQUErQjtZQUMzQixpQ0FBaUM7R0FDMUM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsa0NBQWtDO1lBQzlCLCtCQUErQjtHQUN4Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxvQ0FBb0M7WUFDaEMsaUNBQWlDO0dBQzFDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLG1DQUFtQztZQUMvQixnQ0FBZ0M7R0FDekM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMscUNBQXFDO0dBQzFDOztFQUVEO0lBQ0UsbUNBQW1DO1FBQy9CLG1DQUFtQztHQUN4Qzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxpQ0FBaUM7R0FDdEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsd0NBQXdDO0dBQzdDOztFQUVEO0lBQ0UsMENBQTBDO1FBQ3RDLHVDQUF1QztHQUM1Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxrQ0FBa0M7R0FDdkM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsNEJBQTRCO0dBQ2pDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLGtDQUFrQztHQUN2Qzs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxnQ0FBZ0M7R0FDckM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsOEJBQThCO0dBQ25DOztFQUVEO0lBQ0UseUNBQXlDO1FBQ3JDLGdDQUFnQztHQUNyQzs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQywrQkFBK0I7R0FDcEM7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsOEJBQThCO1lBQzFCLHFCQUFxQjtHQUM5Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsMEJBQTJCO0lBQzNCLDJCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBZ0M7SUFDaEMsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUFnQztJQUNoQyxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBOEI7SUFDOUIsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLHlCQUF5QjtJQUN6Qiw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsOEJBQThCO0lBQzlCLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBOEI7SUFDOUIsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsNEJBQTRCO0lBQzVCLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwwQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBZ0M7R0FDakM7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBZ0M7R0FDakM7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSwyQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSxpQ0FBa0M7SUFDbEMsa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsaUNBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0Usc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTRCO0lBQzVCLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGlDQUFrQztJQUNsQyxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsMEJBQTBCO0lBQzFCLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsMkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsaUNBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNEJBQTJCO0dBQzVCOztFQUVEO0lBQ0Usa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9CO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usd0JBQXVCO0dBQ3hCOztFQUVEO0lBQ0UsdUJBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWdDO0lBQ2hDLGdDQUFnQztJQUNoQyx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSx1Q0FBdUM7SUFDdkMsdUNBQXVDO0lBQ3ZDLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQiw4QkFBOEI7WUFDMUIsMEJBQTBCO0dBQ25DOztFQUVEO0lBQ0UsMENBQTBDO0lBQzFDLHlDQUF5QztRQUNyQyxtQ0FBbUM7WUFDL0IsK0JBQStCO0dBQ3hDOztFQUVEO0lBQ0Usd0NBQXdDO0lBQ3hDLHlDQUF5QztRQUNyQyxzQ0FBc0M7WUFDbEMsa0NBQWtDO0dBQzNDOztFQUVEO0lBQ0UsMENBQTBDO0lBQzFDLDBDQUEwQztRQUN0QywyQ0FBMkM7WUFDdkMsdUNBQXVDO0dBQ2hEOztFQUVEO0lBQ0Usd0NBQXdDO0lBQ3hDLDBDQUEwQztRQUN0Qyw4Q0FBOEM7WUFDMUMsMENBQTBDO0dBQ25EOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLGdDQUFnQztZQUM1Qix3QkFBd0I7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsZ0NBQWdDO1lBQzVCLHdCQUF3QjtHQUNqQzs7RUFFRDtJQUNFLGdDQUFnQztRQUM1QiwwQkFBMEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7UUFDNUIsMEJBQTBCO0dBQy9COztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLDJCQUEyQjtHQUNoQzs7RUFFRDtJQUNFLGlDQUFpQztRQUM3Qiw2QkFBNkI7R0FDbEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsbUNBQW1DO0dBQ3hDOztFQUVEO0lBQ0Usa0JBQWtCO0dBQ25COztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsbUNBQW1DO1FBQy9CLGdDQUFnQztZQUM1Qix1Q0FBdUM7R0FDaEQ7O0VBRUQ7SUFDRSxpQ0FBaUM7UUFDN0IsOEJBQThCO1lBQzFCLHFDQUFxQztHQUM5Qzs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxpQ0FBaUM7WUFDN0IsbUNBQW1DO0dBQzVDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLGtDQUFrQztZQUM5QiwwQ0FBMEM7R0FDbkQ7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMseUNBQXlDO0dBQzlDOztFQUVEO0lBQ0UsMENBQTBDO1FBQ3RDLHVDQUF1QztZQUNuQyx5Q0FBeUM7R0FDbEQ7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsaUNBQWlDO1lBQzdCLG1DQUFtQztHQUM1Qzs7RUFFRDtJQUNFLGtDQUFrQztRQUM5QiwrQkFBK0I7WUFDM0IsaUNBQWlDO0dBQzFDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLGtDQUFrQztZQUM5QiwrQkFBK0I7R0FDeEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsb0NBQW9DO1lBQ2hDLGlDQUFpQztHQUMxQzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxtQ0FBbUM7WUFDL0IsZ0NBQWdDO0dBQ3pDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLHFDQUFxQztHQUMxQzs7RUFFRDtJQUNFLG1DQUFtQztRQUMvQixtQ0FBbUM7R0FDeEM7O0VBRUQ7SUFDRSxzQ0FBc0M7UUFDbEMsaUNBQWlDO0dBQ3RDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLHdDQUF3QztHQUM3Qzs7RUFFRDtJQUNFLDBDQUEwQztRQUN0Qyx1Q0FBdUM7R0FDNUM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsa0NBQWtDO0dBQ3ZDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLDRCQUE0QjtHQUNqQzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxrQ0FBa0M7R0FDdkM7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsZ0NBQWdDO0dBQ3JDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLDhCQUE4QjtHQUNuQzs7RUFFRDtJQUNFLHlDQUF5QztRQUNyQyxnQ0FBZ0M7R0FDckM7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsK0JBQStCO0dBQ3BDOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDhCQUE4QjtZQUMxQixxQkFBcUI7R0FDOUI7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLDBCQUEyQjtJQUMzQiwyQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQWdDO0lBQ2hDLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwrQkFBZ0M7SUFDaEMsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSx5QkFBeUI7SUFDekIsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDhCQUE4QjtJQUM5QixpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQThCO0lBQzlCLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMEJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsK0JBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsMkJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsaUNBQWtDO0lBQ2xDLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGlDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUE0QjtJQUM1Qiw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxpQ0FBa0M7SUFDbEMsa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDBCQUEwQjtJQUMxQiw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGlDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDRCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxnQ0FBZ0M7SUFDaEMseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsdUNBQXVDO0lBQ3ZDLHVDQUF1QztJQUN2QyxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7Q0FDRjtBQUNEO0VBQ0Usd0NBQXdDO0NBQ3pDOztBQUVEO0VBQ0Usb0NBQW9DO0VBQ3BDLGlCQUFpQjtFQUNqQixlQUFlO0NBQ2hCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsV0FBVztDQUNaOztBQUVEO0VBQ0UsY0FBYztFQUNkLHdCQUF1QjtFQUN2QixtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFO0lBQ0UsV0FBVztHQUNaO0NBQ0Y7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSxvQ0FBb0M7VUFDNUIsNEJBQTRCO0NBQ3JDOztBQUVEO0VBQ0UsZ0VBQWdFO1VBQ3hELHdEQUF3RDtDQUNqRTs7QUFFRDtFQUNFLGdFQUFnRTtVQUN4RCx3REFBd0Q7Q0FDakU7O0FBRUQ7RUFDRSxpRUFBaUU7VUFDekQseURBQXlEO0NBQ2xFOztBQUVEO0VBQ0UsaUVBQWlFO1VBQ3pELHlEQUF5RDtDQUNsRTs7QUFFRDtFQUNFLGlFQUFpRTtVQUN6RCx5REFBeUQ7Q0FDbEU7O0FBRUQ7RUFDRSx3R0FBd0c7VUFDaEcsZ0dBQWdHO0NBQ3pHOztBQUVEO0VBQ0Usd0dBQXdHO1VBQ2hHLGdHQUFnRztDQUN6Rzs7QUFFRDtFQUNFLHlHQUF5RztVQUNqRyxpR0FBaUc7Q0FDMUc7O0FBRUQ7RUFDRSwwR0FBMEc7VUFDbEcsa0dBQWtHO0NBQzNHOztBQUVEO0VBQ0UsMEdBQTBHO1VBQ2xHLGtHQUFrRztDQUMzRzs7QUFFRDs7Ozs7Ozs7R0FRRztBQUNIOztnQ0FFZ0M7QUFDaEM7RUFDRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSw2QkFBNEI7RUFDNUIsNEJBQTZCO0VBQzdCLG1CQUFtQjtFQUNuQixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxzQkFBc0I7RUFDdEIsWUFBWTtFQUNaLGFBQWE7RUFDYixvQkFBb0I7RUFDcEIsa0JBQWtCO0VBQ2xCLHlCQUF5QjtFQUN6Qix5QkFBeUI7RUFDekIsb0NBQW9DO1VBQzVCLDRCQUE0QjtDQUNyQzs7QUFFRCxZQUFZO0FBQ1o7RUFDRSxvRUFBb0U7RUFDcEU7O2tDQUVnQztDQUNqQztBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLFlBQVk7RUFDWixhQUFhO0VBQ2IsWUFBWTtFQUNaLHNGQUFzRjtDQUN2RjtBQUNEO0VBQ0UsdUNBQW9DO0NBQ3JDO0FBQ0Q7RUFDRSwyQ0FBd0M7Q0FDekM7QUFDRDtFQUNFLDJDQUF3QztDQUN6QztBQUNEO0VBQ0UsMkNBQXdDO0NBQ3pDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0Usd0NBQXdDO0NBQ3pDO0FBQ0Q7RUFDRSw0Q0FBNEM7Q0FDN0M7QUFDRDtFQUNFLDRDQUE0QztDQUM3QztBQUNEO0VBQ0UsNENBQTRDO0NBQzdDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLHdDQUF3QztDQUN6QztBQUNEO0VBQ0UsNENBQTRDO0NBQzdDO0FBQ0Q7RUFDRSw0Q0FBNEM7Q0FDN0M7QUFDRDtFQUNFLDRDQUE0QztDQUM3QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSx5Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7O0FBRUQ7O2dDQUVnQztBQUNoQztFQUNFLG1CQUFtQjtFQUNuQixpQkFBaUI7RUFDakIsNkJBQTZCO0VBQzdCLHVCQUF1QjtFQUN2QixtQ0FBbUM7Q0FDcEM7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFFBQVM7RUFDVCxVQUFVO0VBQ1YsU0FBUTtFQUNSLFlBQVk7RUFDWixhQUFhO0VBQ2IsaUJBQWlCO0VBQ2pCLDZCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLFdBQVc7RUFDWCx5Q0FBeUM7RUFDekMsaUNBQWlDO0NBQ2xDO0FBQ0Q7RUFDRSxXQUFXO0NBQ1o7O0FBRUQ7O0VBRUUsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEOztFQUVFLDhCQUE4QjtVQUN0QixzQkFBc0I7Q0FDL0I7O0FBRUQ7O0VBRUUseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6Qix5Q0FBeUM7RUFDekMsaUNBQWlDO0NBQ2xDO0FBQ0Q7O0VBRUUsc0ZBQXNGO1VBQzlFLDhFQUE4RTtFQUN0Rix5Q0FBeUM7RUFDekMsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsaUJBQWlCO0VBQ2pCLG9CQUFvQjtFQUNwQix1QkFBdUI7RUFDdkIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QixvQ0FBb0M7RUFDcEMsNEJBQTRCO0VBQzVCLHNCQUFzQjtFQUN0QixrREFBa0Q7VUFDMUMsMENBQTBDO0NBQ25EO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxrQkFBa0I7RUFDbEIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxpQkFBaUI7RUFDakIsb0JBQW9CO0VBQ3BCLHVCQUF1QjtFQUN2QixzQkFBcUI7RUFDckIscUJBQXNCO0VBQ3RCLFVBQVU7RUFDVix3QkFBd0I7RUFDeEIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLE9BQU87RUFDUCxlQUFjO0VBQ2QscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixpQ0FBOEI7VUFDdEIseUJBQXNCO0VBQzlCLHNDQUFzQztFQUN0Qyw4QkFBOEI7RUFDOUIsMEJBQTBCO0VBQzFCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsbUJBQW1CO0VBQ25CLFNBQVE7RUFDUixPQUFPO0VBQ1AsWUFBWTtFQUNaLGdCQUFnQjtFQUNoQixhQUFhO0VBQ2Isa0JBQWlCO0VBQ2pCLHFCQUFxQjtDQUN0QjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLGtCQUFrQjtFQUNsQixzQkFBc0I7RUFDdEIsK0JBQStCO1VBQ3ZCLHVCQUF1QjtFQUMvQix3QkFBd0I7Q0FDekI7QUFDRDtFQUNFLFNBQVE7RUFDUixPQUFPO0VBQ1AsYUFBYTtFQUNiLGNBQWM7RUFDZCxrQkFBbUI7RUFDbkIsbUNBQW1DO0NBQ3BDO0FBQ0Q7RUFDRSxvQkFBb0I7TUFDaEIsbUJBQW1CO1VBQ2YsZUFBZTtFQUN2QixZQUFZO0VBQ1osNkJBQTZCO0VBQzdCLGFBQWE7RUFDYixrQkFBbUI7RUFDbkIsbUJBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxvQkFBb0I7TUFDaEIscUJBQXFCO1VBQ2pCLGFBQWE7RUFDckIsYUFBYTtFQUNiLG1CQUFrQjtFQUNsQixtQ0FBbUM7Q0FDcEM7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxXQUFXO0NBQ1o7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxXQUFXO0NBQ1o7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxXQUFXO0NBQ1o7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0Usb0NBQW9DO1VBQzVCLDRCQUE0QjtDQUNyQztBQUNEO0VBQ0UsbUVBQW1FO1VBQzNELDJEQUEyRDtDQUNwRTtBQUNEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsaUJBQWlCO0VBQ2pCLGtCQUFtQjtFQUNuQixtQkFBa0I7RUFDbEIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0UsOEJBQThCO0VBQzlCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usa0JBQW1CO0VBQ25CLG9DQUFvQztFQUNwQyw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFLG1DQUFtQztFQUNuQyxzQ0FBc0M7RUFDdEMscUNBQW9DO0NBQ3JDO0FBQ0Q7RUFDRSxtQkFBa0I7RUFDbEIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0UsMkJBQTJCO0VBQzNCLDhCQUE4QjtFQUM5Qiw0QkFBNkI7RUFDN0Isc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGdCQUFnQjtFQUNoQixrQkFBa0I7RUFDbEIsc0JBQXFCO0VBQ3JCLHFCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSxzRUFBc0U7VUFDOUQsOERBQThEO0NBQ3ZFO0FBQ0Q7RUFDRSxzQkFBcUI7RUFDckIscUJBQXNCO0VBQ3RCLG9CQUFvQjtFQUNwQix1QkFBdUI7RUFDdkIsb0JBQW9CO0VBQ3BCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0Usc0VBQXNFO1VBQzlELDhEQUE4RDtDQUN2RTtBQUNEO0VBQ0UsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7Q0FDYjtBQUNEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxnQ0FBZ0M7RUFDaEMsbUNBQW1DO0VBQ25DLGtDQUFpQztDQUNsQztBQUNEO0VBQ0UsbUJBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsaUJBQWlCO0VBQ2pCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsdUJBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx1QkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsZ0JBQWdCO0VBQ2hCLGlCQUFpQjtFQUNqQix1QkFBdUI7RUFDdkIsK0JBQStCO0NBQ2hDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osbUJBQW1CO0VBQ25CLGlEQUFpRDtVQUN6Qyx5Q0FBeUM7RUFDakQsbUJBQW1CO0VBQ25CLGdCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsOEJBQThCO0VBQzlCLFdBQVc7RUFDWCxxQkFBcUI7RUFDckIsNEJBQTRCO1VBQ3BCLG9CQUFvQjtDQUM3QjtBQUNEO0VBQ0UsZ0JBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSxjQUFjO0VBQ2Qsd0RBQXdEO1VBQ2hELGdEQUFnRDtDQUN6RDtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QixzQkFBc0I7RUFDdEIsc0NBQXNDO0VBQ3RDLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsY0FBYztFQUNkLHdEQUF3RDtVQUNoRCxnREFBZ0Q7RUFDeEQsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixvRUFBb0U7RUFDcEUsNERBQTREO0VBQzVELDRDQUE0QztFQUM1Qyw2RkFBNkY7Q0FDOUY7QUFDRDtFQUNFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsY0FBYztDQUNmO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7RUFDN0MsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixvRUFBb0U7RUFDcEUsNERBQTREO0VBQzVELDRDQUE0QztFQUM1Qyw2RkFBNkY7Q0FDOUY7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7Q0FDOUM7QUFDRDtFQUNFLHdCQUF3QjtDQUN6QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsaUJBQWlCO0VBQ2pCLFdBQVc7RUFDWCxlQUFlO0VBQ2YsaUJBQWlCO0VBQ2pCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsdUJBQXVCO0VBQ3ZCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLGtDQUFrRDtVQUMxQywwQkFBMEM7RUFDbEQsdUJBQXVCO0VBQ3ZCLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsa0JBQWtCO0VBQ2xCLG9CQUFvQjtFQUNwQixjQUFjO0VBQ2QsZ0JBQWdDO0VBQ2hDLHNCQUFxQjtFQUNyQixpQkFBaUI7RUFDakIsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHVCQUF1QjtFQUN2Qiw4QkFBOEI7RUFDOUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2Ysa0NBQWtEO1VBQzFDLDBCQUEwQztFQUNsRCx1QkFBdUI7RUFDdkIsbUJBQW1CO0VBQ25CLGdCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsb0JBQW9CO0VBQ3BCLGNBQWM7RUFDZCxnQkFBZ0M7RUFDaEMsdUJBQXNCO0VBQ3RCLGNBQWM7Q0FDZjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7RUFDZixnQkFBZ0I7Q0FDakI7QUFDRDtFQUNFLFlBQVk7RUFDWixhQUFhO0NBQ2Q7QUFDRDtFQUNFLFlBQVk7RUFDWixtQkFBbUI7RUFDbkIsWUFBWTtFQUNaLGFBQWE7RUFDYixXQUFXO0VBQ1gsZUFBZTtFQUNmLG1CQUFtQjtFQUNuQix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLHVCQUF1QjtFQUN2Qix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsaUJBQWlCO0VBQ2pCLHNCQUFzQjtFQUN0QiwwQkFBMEI7RUFDMUIsc0JBQXNCO0VBQ3RCLHdCQUF1QjtFQUN2QixpQ0FBaUM7RUFDakMseUJBQXlCO0NBQzFCO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSx1QkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHVCQUF1QjtFQUN2QixnQkFBZ0I7RUFDaEIseUJBQXlCO0VBQ3pCLGVBQWU7RUFDZixpQkFBaUI7RUFDakIsc0NBQXNDO0VBQ3RDLG9CQUFvQjtFQUNwQixvQkFBcUI7Q0FDdEI7QUFDRDtFQUNFLFlBQVk7RUFDWixtQkFBbUI7RUFDbkIsYUFBYTtFQUNiLFdBQVc7RUFDWCxtQkFBbUI7RUFDbkIsZUFBZTtFQUNmLGdCQUFnQjtFQUNoQix1QkFBdUI7RUFDdkIsdUJBQXVCO0VBQ3ZCLHdIQUF3SDtVQUNoSCxnSEFBZ0g7RUFDeEgsa0VBQWtFO0VBQ2xFLDBEQUEwRDtFQUMxRCxrREFBa0Q7RUFDbEQsMEVBQTBFO0NBQzNFO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLDBEQUF5RDtVQUNqRCxrREFBaUQ7RUFDekQsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixvRUFBb0U7RUFDcEUsNERBQTREO0VBQzVELDRDQUE0QztFQUM1Qyw2RkFBNkY7Q0FDOUY7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsZ0JBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0Usd0JBQXVCO0VBQ3ZCLCtDQUE4QztVQUN0Qyx1Q0FBc0M7RUFDOUMsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixvRUFBb0U7RUFDcEUsNERBQTREO0VBQzVELDRDQUE0QztFQUM1Qyw2RkFBNkY7Q0FDOUY7QUFDRDtFQUNFLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQixhQUFhO0VBQ2IsV0FBVztFQUNYLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsZ0JBQWdCO0VBQ2hCLDBCQUEwQjtFQUMxQixpQkFBaUI7RUFDakIsd0JBQXVCO0VBQ3ZCLHdIQUF3SDtVQUNoSCxnSEFBZ0g7RUFDeEgsa0VBQWtFO0VBQ2xFLDBEQUEwRDtFQUMxRCxrREFBa0Q7RUFDbEQsMEVBQTBFO0NBQzNFOztBQUVEO0VBQ0Usc0NBQXNDO0NBQ3ZDOztBQUVEO0VBQ0Usc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxhQUFhO0VBQ2Isc0JBQXNCO0VBQ3RCLDRDQUE0QztVQUNwQyxvQ0FBb0M7Q0FDN0M7QUFDRDtFQUNFLG9DQUFvQztFQUNwQyw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLHNDQUFzQztFQUN0QyxzQkFBc0I7RUFDdEIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLHdCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLGlCQUFpQjtFQUNqQix1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxzQ0FBc0M7RUFDdEMsb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSxzQ0FBc0M7Q0FDdkM7QUFDRDtFQUNFLHNDQUFzQztDQUN2QztBQUNEOztFQUVFLGlCQUFpQjtFQUNqQixxQkFBcUI7RUFDckIsd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsdUNBQXVDO0VBQ3ZDLGdCQUFnQjtDQUNqQjtBQUNEO0VBQ0UsdUNBQXVDO0NBQ3hDO0FBQ0Q7RUFDRSx1Q0FBdUM7Q0FDeEM7QUFDRDs7RUFFRSxrQkFBa0I7RUFDbEIscUJBQXFCO0VBQ3JCLHdCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLDBDQUEwQztFQUMxQyxzQ0FBc0M7RUFDdEMscUJBQXFCO0VBQ3JCLHdCQUF3QjtFQUN4QixvQ0FBb0M7RUFDcEMsNEJBQTRCO0NBQzdCO0FBQ0Q7RUFDRSxvQ0FBb0M7RUFDcEMsNEJBQTRCO0VBQzVCLHNCQUFzQjtFQUN0QixXQUFXO0VBQ1gsNENBQTRDO1VBQ3BDLG9DQUFvQztDQUM3Qzs7QUFFRDtFQUNFLDhCQUE4QjtFQUM5QixxQkFBcUI7RUFDckIsd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsdUNBQXVDO0VBQ3ZDLGdCQUFnQjtFQUNoQixxQkFBcUI7RUFDckIsd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSwwQ0FBMEM7RUFDMUMsc0NBQXNDO0VBQ3RDLG9CQUFvQjtFQUNwQixxQkFBcUI7RUFDckIsd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsZ0JBQWU7Q0FDaEI7QUFDRDtFQUNFLFVBQVU7RUFDVixnQ0FBK0I7Q0FDaEM7O0FBRUQ7RUFDRSxnQkFBZTtDQUNoQjs7QUFFRDs7RUFFRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7Q0FDOUM7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHNCQUFzQjtFQUN0Qix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7Q0FDOUM7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEOztFQUVFLHNCQUFzQjtDQUN2QjtBQUNEOztFQUVFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0Usb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7O0VBRUUsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7OztFQUdFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEOzs7RUFHRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEOztFQUVFLG1CQUFtQjtDQUNwQjtBQUNEOztFQUVFLGtDQUFrQztDQUNuQztBQUNEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxhQUFhO0VBQ2IseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEOztFQUVFLHNCQUFzQjtDQUN2QjtBQUNEOztFQUVFLHNCQUFzQjtDQUN2Qjs7QUFFRDs7RUFFRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG9CQUFvQjtFQUNwQix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0Usb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7O0VBRUUsc0JBQXNCO0NBQ3ZCOztBQUVEOztFQUVFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0Usb0JBQW9CO0VBQ3BCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSw2Q0FBNkM7VUFDckMscUNBQXFDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7VUFDckMscUNBQXFDO0NBQzlDO0FBQ0Q7RUFDRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSw2Q0FBNkM7VUFDckMscUNBQXFDO0NBQzlDO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDs7RUFFRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7O0VBRUUscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEOzs7RUFHRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDs7O0VBR0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7O0VBRUUsbUJBQW1CO0NBQ3BCO0FBQ0Q7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxVQUFVO0NBQ1g7QUFDRDtFQUNFLGlCQUFpQjtFQUNqQix5QkFBeUI7VUFDakIsaUJBQWlCO0VBQ3pCLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLFlBQVk7RUFDWixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGlCQUFpQjtFQUNqQixzQkFBc0I7T0FDakIsaUJBQWlCO0NBQ3ZCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxxQkFBcUI7RUFDckIsa0RBQWtEO0VBQ2xELDBDQUEwQztFQUMxQyx1QkFBdUI7RUFDdkIsNENBQTRDO0NBQzdDO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLHVCQUF1QjtFQUN2QixVQUFVO0VBQ1Ysb0ZBQW9GO1VBQzVFLDRFQUE0RTtFQUNwRixpQkFBaUI7RUFDakIsdUNBQXVDO0VBQ3ZDLG1CQUFtQjtFQUNuQixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLG9GQUFvRjtVQUM1RSw0RUFBNEU7RUFDcEYsVUFBVTtDQUNYO0FBQ0Q7RUFDRSxXQUFXO0VBQ1gscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0Rjs7QUFFRDtFQUNFLGVBQWU7RUFDZixZQUFZO0NBQ2I7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLHVCQUF1QjtFQUN2QixvQkFBb0I7RUFDcEIseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QiwyQ0FBMkM7Q0FDNUM7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7RUFDekIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0VBQ3pCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsZ0RBQWdEO0NBQ2pEO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtDQUN6QjtBQUNEO0VBQ0UscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLGVBQWU7RUFDZix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLGVBQWU7RUFDZix1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHNDQUFzQztDQUN2QztBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7RUFDZixzQ0FBc0M7Q0FDdkM7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2Ysc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2Ysc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHNDQUFzQztDQUN2QztBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7RUFDZixzQ0FBc0M7Q0FDdkM7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2Ysc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2Ysc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHNDQUFzQztDQUN2QztBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7RUFDZixzQ0FBc0M7Q0FDdkM7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSxZQUFZO0NBQ2I7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSxZQUFZO0NBQ2I7O0FBRUQ7RUFDRSwrQ0FBK0M7RUFDL0Msb0JBQW9CO0VBQ3BCLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLHNDQUFzQztFQUN0QyxtQkFBbUI7RUFDbkIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7RUFDekIsc0JBQXNCO0VBQ3RCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QixzQkFBc0I7RUFDdEIsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0VBQ3pCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7O0FBRUQ7RUFDRSxxQkFBcUI7Q0FDdEI7O0FBRUQ7O0VBRUUsbUJBQW1CO0VBQ25CLFdBQVc7RUFDWCxtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsa0JBQWtCO0NBQ25CO0FBQ0Q7OztFQUdFLGlCQUFpQjtFQUNqQix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLGlCQUFpQjtFQUNqQixrQkFBa0I7Q0FDbkI7QUFDRDs7Ozs7RUFLRSxpQkFBaUI7RUFDakIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxpQkFBaUI7RUFDakIsa0JBQWtCO0NBQ25CO0FBQ0Q7Ozs7O0VBS0UsaUJBQWlCO0VBQ2pCLHVCQUF1QjtDQUN4Qjs7QUFFRDs7O0VBR0UsaUJBQWlCO0VBQ2pCLHVCQUF1QjtDQUN4QjtBQUNEOzs7OztFQUtFLGlCQUFpQjtFQUNqQix1QkFBdUI7Q0FDeEI7QUFDRDs7Ozs7RUFLRSxpQkFBaUI7RUFDakIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usa0NBQWtDO0VBQ2xDLGlCQUFpQjtFQUNqQixlQUFlO0VBQ2YsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixhQUFhO0NBQ2Q7QUFDRDtFQUNFLFlBQVk7RUFDWixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGNBQWM7Q0FDZjtBQUNEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsV0FBVztFQUNYLDhCQUE4QjtFQUM5QixVQUFVO0NBQ1g7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsWUFBWTtDQUNiO0FBQ0Q7Ozs7O0VBS0UsbUJBQW1CO0VBQ25CLE9BQU87RUFDUCxTQUFRO0VBQ1IsWUFBWTtFQUNaLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjs7QUFFRDs7RUFFRSw4QkFBOEI7RUFDOUIsc0JBQXNCO0VBQ3RCLHVCQUF1QjtFQUN2QixzQkFBc0I7RUFDdEIsd0JBQXdCO0VBQ3hCLDRCQUE0QjtFQUM1QixrQ0FBa0M7RUFDbEMsK0JBQStCO0VBQy9CLHFCQUFxQjtDQUN0Qjs7QUFFRDs7Ozs7Ozs7R0FRRztBQUNIOztnQ0FFZ0M7QUFDaEM7RUFDRSxzQkFBc0I7RUFDdEIsWUFBWTtFQUNaLGFBQWE7RUFDYixvQkFBb0I7RUFDcEIsa0JBQWtCO0VBQ2xCLHlCQUF5QjtFQUN6Qix5QkFBeUI7RUFDekIsb0NBQW9DO1VBQzVCLDRCQUE0QjtDQUNyQzs7QUFFRCxZQUFZO0FBQ1o7RUFDRSxzQkFBc0I7RUFDdEIsWUFBWTtFQUNaLGFBQWE7RUFDYixZQUFZO0VBQ1osc0ZBQXNGO0NBQ3ZGOztBQUVELG9FQUFvRTtBQUNwRTs7Z0NBRWdDO0FBQ2hDOztFQUVFLDRCQUF5QjtDQUMxQjs7QUFFRDs7O0VBR0UsZ0NBQTZCO0NBQzlCOztBQUVEOztFQUVFLGdDQUE2QjtDQUM5Qjs7QUFFRDs7RUFFRSxnQ0FBNkI7Q0FDOUI7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSw2QkFBNkI7Q0FDOUI7O0FBRUQ7OztFQUdFLGlDQUFpQztDQUNsQzs7QUFFRDs7RUFFRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7O0VBRUUsaUNBQWlDO0NBQ2xDOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7OztFQUdFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsNkJBQTZCO0NBQzlCOztBQUVEOztFQUVFLGlDQUFpQztDQUNsQzs7QUFFRDs7RUFFRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7O0VBRUUsaUNBQWlDO0NBQ2xDOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7OztFQUdFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOzs7RUFHRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLDhCQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7Z0NBRWdDO0FBQ2hDO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHFCQUFxQjtFQUNyQixlQUFlO0VBQ2Ysa0JBQWtCO0VBQ2xCLFVBQVU7RUFDVixxREFBcUQ7VUFDN0MsNkNBQTZDO0VBQ3JELG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxpQ0FBZ0M7RUFDaEMsZ0NBQWlDO0VBQ2pDLDhCQUE2QjtFQUM3Qiw2QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLGlDQUFnQztFQUNoQyxnQ0FBaUM7RUFDakMsOEJBQTZCO0VBQzdCLDZCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSwyQkFBMEI7RUFDMUIsMEJBQTJCO0VBQzNCLG9DQUFtQztFQUNuQyxtQ0FBb0M7Q0FDckM7QUFDRDtFQUNFLDJCQUEwQjtFQUMxQiwwQkFBMkI7RUFDM0Isb0NBQW1DO0VBQ25DLG1DQUFvQztDQUNyQztBQUNEO0VBQ0UsZUFBZTtFQUNmLHlCQUF5QjtFQUN6QixrQ0FBa0M7VUFDMUIsMEJBQTBCO0VBQ2xDLHdDQUF3QztVQUNoQyxnQ0FBZ0M7Q0FDekM7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsZUFBZTtFQUNmLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLCtCQUErQjtVQUN2Qix1QkFBdUI7RUFDL0Isa0NBQWtDO1VBQzFCLDBCQUEwQjtFQUNsQyxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRTtJQUNFLG9DQUFvQztJQUNwQyw0QkFBNEI7SUFDNUIsb0NBQW9DO1lBQzVCLDRCQUE0QjtHQUNyQztDQUNGO0FBQ0Q7RUFDRTtJQUNFLFdBQVc7R0FDWjtFQUNEO0lBQ0UsV0FBVztHQUNaO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsV0FBVztHQUNaO0VBQ0Q7SUFDRSxXQUFXO0dBQ1o7Q0FDRjtBQUNEO0VBQ0UsZ0NBQWdDO1VBQ3hCLHdCQUF3QjtDQUNqQzs7QUFFRDtFQUNFO0lBQ0UsV0FBVztHQUNaO0VBQ0Q7SUFDRSxXQUFXO0dBQ1o7Q0FDRjs7QUFFRDtFQUNFO0lBQ0UsV0FBVztHQUNaO0VBQ0Q7SUFDRSxXQUFXO0dBQ1o7Q0FDRjtBQUNEO0VBQ0UsaUNBQWlDO1VBQ3pCLHlCQUF5QjtDQUNsQzs7QUFFRDs7RUFFRSxvRkFBb0Y7VUFDNUUsNEVBQTRFO0VBQ3BGLCtCQUErQjtFQUMvQixzSkFBc0o7RUFDdEosOElBQThJO0VBQzlJLHNJQUFzSTtFQUN0SSw0S0FBNEs7Q0FDN0s7QUFDRDs7RUFFRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7OztFQUdFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDs7O0VBR0UscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEOzs7RUFHRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7Ozs7RUFJRSxvRkFBb0Y7VUFDNUUsNEVBQTRFO0VBQ3BGLFVBQVU7Q0FDWDtBQUNEOztFQUVFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDs7RUFFRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7O0VBRUUsMkJBQTBCO0VBQzFCLDhCQUE2QjtDQUM5QjtBQUNEOztFQUVFLDBCQUEyQjtFQUMzQiw2QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLHdCQUF3QjtFQUN4QixvQkFBb0I7RUFDcEIsMEJBQTBCO0VBQzFCLGlCQUFpQjtFQUNqQiwwQkFBMEI7RUFDMUIsZUFBZTtFQUNmLGlCQUFpQjtFQUNqQixnQkFBZ0I7RUFDaEIsMEJBQTBCO0VBQzFCLDZCQUE2QjtDQUM5QjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7O0VBRUUsZUFBZTtFQUNmLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLHNCQUFxQjtDQUN0QjtBQUNEO0VBQ0UsdUJBQXVCO0VBQ3ZCLGdCQUFnQjtFQUNoQiwwQkFBMEI7RUFDMUIsNkJBQTZCO0VBQzdCLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsaUJBQWlCO0VBQ2pCLDBCQUEwQjtFQUMxQixlQUFlO0NBQ2hCO0FBQ0Q7O0VBRUUsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixvRkFBb0Y7VUFDNUUsNEVBQTRFO0NBQ3JGOztBQUVEO0VBQ0Usc0RBQXNEO1VBQzlDLDhDQUE4QztFQUN0RCx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxVQUFVO0NBQ1g7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7O0FBRUQ7O0VBRUUsVUFBVTtDQUNYOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsMEJBQTBCO01BQ3RCLHVCQUF1QjtVQUNuQixvQkFBb0I7Q0FDN0I7QUFDRDtFQUNFLHFCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLFVBQVU7RUFDVixzREFBc0Q7VUFDOUMsOENBQThDO0NBQ3ZEO0FBQ0Q7RUFDRSxpQ0FBZ0M7RUFDaEMsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UseUNBQXlDO0NBQzFDOztBQUVEO0VBQ0Usb0NBQW1DO0VBQ25DLG1DQUFvQztDQUNyQzs7QUFFRDtFQUNFLHlDQUF5QztDQUMxQzs7QUFFRDtFQUNFLDhCQUE4QjtFQUM5QixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLDJCQUEyQjtFQUMzQiw0Q0FBNEM7RUFDNUMsb0NBQW9DO0NBQ3JDO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLDJCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLFVBQVU7RUFDVixrQkFBa0I7RUFDbEIsZUFBZTtFQUNmLDhCQUE4QjtFQUM5QixVQUFVO0VBQ1YsV0FBVztFQUNYLG9DQUFvQztFQUNwQyw0QkFBNEI7RUFDNUIsd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLFVBQVU7RUFDVixvRkFBb0Y7VUFDNUUsNEVBQTRFO0VBQ3BGLG9DQUFvQztFQUNwQyw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFLGtDQUFpQztFQUNqQyxxQ0FBb0M7Q0FDckM7QUFDRDtFQUNFLGlDQUFrQztFQUNsQyxvQ0FBcUM7Q0FDdEM7QUFDRDtFQUNFLGdCQUFlO0NBQ2hCOztBQUVEOztFQUVFLGtDQUFpQztFQUNqQyxxQ0FBb0M7Q0FDckM7QUFDRDs7RUFFRSxpQ0FBa0M7RUFDbEMsb0NBQXFDO0NBQ3RDOztBQUVEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQix3QkFBdUI7RUFDdkIsdUJBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSwyQkFBMEI7RUFDMUIsMEJBQTJCO0NBQzVCO0FBQ0Q7RUFDRSx3QkFBdUI7RUFDdkIsdUJBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixZQUFZO0VBQ1osYUFBYTtFQUNiLFdBQVc7RUFDWCxXQUFXO0VBQ1gseUJBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsa0JBQWtCO0VBQ2xCLG9CQUFvQjtFQUNwQixzQkFBcUI7RUFDckIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsVUFBVTtDQUNYOztBQUVEO0VBQ0UsbUJBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsZ0JBQWdCO0VBQ2hCLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLHlCQUF5QjtFQUN6QixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLHlCQUF5QjtFQUN6QixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCOztBQUVEO0VBQ0UsVUFBVTtFQUNWLHNEQUFzRDtVQUM5Qyw4Q0FBOEM7Q0FDdkQ7O0FBRUQ7RUFDRSx1QkFBdUI7RUFDdkIsVUFBVTtFQUNWLHFEQUFxRDtVQUM3Qyw2Q0FBNkM7Q0FDdEQ7QUFDRDtFQUNFLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLGdCQUFnQjtFQUNoQixjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxXQUFXO0NBQ1o7QUFDRDtFQUNFLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLFlBQVk7RUFDWixrQkFBa0I7RUFDbEIsZ0JBQWdCO0VBQ2hCLDBCQUEwQjtFQUMxQix1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxVQUFVO0VBQ1YscURBQXFEO1VBQzdDLDZDQUE2QztDQUN0RDtBQUNEO0VBQ0UsY0FBYztDQUNmOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usa0JBQWtCO0VBQ2xCLDhCQUE4QjtFQUM5QixlQUFlO0VBQ2Ysb0JBQW9CO0VBQ3BCLGVBQWU7RUFDZixpQkFBaUI7RUFDakIseUNBQXlDO0VBQ3pDLGlDQUFpQztFQUNqQyx3QkFBd0I7RUFDeEIsZ0JBQWdCO0VBQ2hCLG1CQUFtQjtDQUNwQjtBQUNEOztFQUVFLDhCQUE4QjtFQUM5Qix5QkFBeUI7VUFDakIsaUJBQWlCO0VBQ3pCLGVBQWU7RUFDZixpQkFBaUI7RUFDakIscUNBQW9DO0VBQ3BDLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixpQkFBaUI7RUFDakIsc0JBQXNCO0VBQ3RCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjs7QUFFRDtFQUNFLDhKQUE4SjtFQUM5SixtQkFBbUI7RUFDbkIsYUFBYTtFQUNiLHFCQUFxQjtFQUNyQixtQkFBbUI7RUFDbkIsdUJBQXVCO01BQ25CLG1CQUFtQjtFQUN2Qiw0QkFBNEI7VUFDcEIsb0JBQW9CO0VBQzVCLHdEQUF3RDtFQUN4RCxnREFBZ0Q7RUFDaEQsd0NBQXdDO0VBQ3hDLDJEQUEyRDtFQUMzRCw2RkFBNkY7VUFDckYscUZBQXFGO0VBQzdGLGFBQWE7Q0FDZDtBQUNEO0VBQ0UsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixXQUFXO0NBQ1o7O0FBRUQ7RUFDRSw0TEFBNEw7Q0FDN0w7O0FBRUQ7RUFDRSx1TEFBdUw7Q0FDeEw7O0FBRUQ7RUFDRSx1TEFBdUw7Q0FDeEw7O0FBRUQ7RUFDRSw2S0FBNks7Q0FDOUs7O0FBRUQ7RUFDRSx1TEFBdUw7Q0FDeEw7O0FBRUQ7RUFDRSxrTEFBa0w7Q0FDbkw7O0FBRUQ7RUFDRSxrTEFBa0w7Q0FDbkw7O0FBRUQ7RUFDRSw0TEFBNEw7Q0FDN0w7O0FBRUQ7RUFDRSw2S0FBNks7Q0FDOUs7O0FBRUQ7RUFDRSw0TEFBNEw7Q0FDN0w7O0FBRUQ7RUFDRSw4SkFBOEo7Q0FDL0o7O0FBRUQ7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsYUFBYTtFQUNiLFlBQVk7RUFDWixXQUFXO0VBQ1gsb0JBQW1CO0VBQ25CLG1CQUFtQjtFQUNuQiw2QkFBNkI7RUFDN0IsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixpQ0FBaUM7VUFDekIseUJBQXlCO0VBQ2pDLHVEQUF1RDtFQUN2RCwrQ0FBK0M7RUFDL0MsdUNBQXVDO0VBQ3ZDLDJFQUEyRTtDQUM1RTtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7RUFDZixZQUFZO0VBQ1osbUNBQW9DO1VBQzVCLDJCQUE0QjtFQUNwQyxZQUFZO0VBQ1osYUFBYTtFQUNiLE9BQU87RUFDUCw2QkFBNkI7RUFDN0IsaUNBQWtDO1VBQzFCLHlCQUEwQjtFQUNsQyxvQkFBb0I7RUFDcEIsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsZ0JBQWdCO0VBQ2hCLGtCQUFrQjtFQUNsQixhQUFhO0VBQ2IsaUJBQWlCO0VBQ2pCLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsNEJBQTRCO1VBQ3BCLG9CQUFvQjtDQUM3Qjs7QUFFRDtFQUNFLGlCQUFpQjtFQUNqQix5REFBeUQ7RUFDekQsYUFBYTtDQUNkOztBQUVEO0VBQ0UsYUFBYTtFQUNiLGlCQUFpQjtFQUNqQix5REFBeUQ7RUFDekQsa0JBQWtCO0NBQ25COztBQUVEO0VBQ0UsYUFBYTtFQUNiLGlCQUFpQjtFQUNqQix5REFBeUQ7RUFDekQsa0JBQWtCO0NBQ25CIiwiZmlsZSI6InRvLmNzcyIsInNvdXJjZXNDb250ZW50IjpbIlxuW3R5cGU9XCJ0ZWxcIl0sXG5bdHlwZT1cInVybFwiXSxcblt0eXBlPVwiZW1haWxcIl0sXG5bdHlwZT1cIm51bWJlclwiXSB7XG4gIGRpcmVjdGlvbjogbHRyO1xufSJdfQ== */"]}
\ No newline at end of file
diff --git a/index.html b/index.html
old mode 100755
new mode 100644
index 490883dc..e4e6d1b9
--- a/index.html
+++ b/index.html
@@ -17,171 +17,17 @@
-
+
-
diff --git a/README.txt b/README.txt
index 3e9f334d..4ef48824 100644
--- a/README.txt
+++ b/README.txt
@@ -1,5 +1,5 @@
MDB5
-Version: FREE 3.0.0
+Version: FREE 1.0.0-alpha1
Documentation:
https://mdbootstrap.com/docs/standard/
diff --git a/css/mdb.min.css b/css/mdb.min.css
index 05bf0f37..fe4a3665 100644
--- a/css/mdb.min.css
+++ b/css/mdb.min.css
@@ -1,6 +1,6 @@
/*!
* MDB5
- * Version: FREE 3.0.0
+ * Version: FREE 1.0.0-alpha1
*
*
* Copyright: Material Design for Bootstrap
@@ -15,7 +15,7 @@
*
* Contact: office@mdbootstrap.com
*
- */:root{--bs-blue:#0d6efd;--bs-indigo:#6610f2;--bs-purple:#6f42c1;--bs-pink:#d63384;--bs-red:#dc3545;--bs-orange:#fd7e14;--bs-yellow:#ffc107;--bs-green:#198754;--bs-teal:#20c997;--bs-cyan:#0dcaf0;--bs-gray:#757575;--bs-gray-dark:#4f4f4f;--bs-primary:#1266f1;--bs-secondary:#b23cfd;--bs-success:#00b74a;--bs-info:#39c0ed;--bs-warning:#ffa900;--bs-danger:#f93154;--bs-light:#fbfbfb;--bs-dark:#262626;--bs-white:#fff;--bs-black:#000;--bs-font-sans-serif:system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans","Liberation Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--bs-font-monospace:SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;--bs-gradient:linear-gradient(180deg,hsla(0,0%,100%,0.15),hsla(0,0%,100%,0))}*,:after,:before{-webkit-box-sizing:border-box;box-sizing:border-box}@media(prefers-reduced-motion:no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-size:1rem;font-weight:400;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex="-1"]:focus:not(:focus-visible){outline:0!important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}.h1,h1{font-size:calc(1.375rem + 1.5vw)}@media(min-width:1200px){.h1,h1{font-size:2.5rem}}.h2,h2{font-size:calc(1.325rem + .9vw)}@media(min-width:1200px){.h2,h2{font-size:2rem}}.h3,h3{font-size:calc(1.3rem + .6vw)}@media(min-width:1200px){.h3,h3{font-size:1.75rem}}.h4,h4{font-size:calc(1.275rem + .3vw)}@media(min-width:1200px){.h4,h4{font-size:1.5rem}}.h5,h5{font-size:1.25rem}.h6,h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[data-bs-original-title],abbr[title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}dl,ol,ul{margin-top:0;margin-bottom:1rem}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}.small,small{font-size:.875em}.mark,mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0e52c1}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}code,kbd,pre,samp{font-family:var(--bs-font-monospace);font-size:1em;direction:ltr;unicode-bidi:bidi-override}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:1rem;padding-bottom:1rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}tbody,td,tfoot,th,thead,tr{border:0 solid;border-color:inherit}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}button,input,optgroup,select,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button}[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled),button:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit}@media(min-width:1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-text,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::file-selector-button{font:inherit}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none!important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media(min-width:1200px){.display-6{font-size:2.5rem}}.list-inline,.list-unstyled{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer:before{content:"— "}.img-fluid,.img-thumbnail{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{width:100%;padding-right:var(--bs-gutter-x,.75rem);padding-left:var(--bs-gutter-x,.75rem);margin-right:auto;margin-left:auto}@media(min-width:576px){.container,.container-sm{max-width:540px}}@media(min-width:768px){.container,.container-md,.container-sm{max-width:720px}}@media(min-width:992px){.container,.container-lg,.container-md,.container-sm{max-width:960px}}@media(min-width:1200px){.container,.container-lg,.container-md,.container-sm,.container-xl{max-width:1140px}}@media(min-width:1400px){.container,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x:1.5rem;--bs-gutter-y:0;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y)*-1);margin-right:calc(var(--bs-gutter-x)/-2);margin-left:calc(var(--bs-gutter-x)/-2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--bs-gutter-x)/2);padding-left:calc(var(--bs-gutter-x)/2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{width:auto}.row-cols-1>*,.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-1>*{width:100%}.row-cols-2>*{width:50%}.row-cols-2>*,.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-3>*{width:33.3333333333%}.row-cols-4>*{width:25%}.row-cols-4>*,.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-5>*{width:20%}.row-cols-6>*{width:16.6666666667%}.col-auto,.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-auto{width:auto}.col-1{width:8.3333333333%}.col-1,.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-2{width:16.6666666667%}.col-3{width:25%}.col-3,.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-4{width:33.3333333333%}.col-5{width:41.6666666667%}.col-5,.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-6{width:50%}.col-7{width:58.3333333333%}.col-7,.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-8{width:66.6666666667%}.col-9{width:75%}.col-9,.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-10{width:83.3333333333%}.col-11{width:91.6666666667%}.col-11,.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-12{width:100%}.offset-1{margin-left:8.3333333333%}.offset-2{margin-left:16.6666666667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.3333333333%}.offset-5{margin-left:41.6666666667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.3333333333%}.offset-8{margin-left:66.6666666667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.3333333333%}.offset-11{margin-left:91.6666666667%}.g-0,.gx-0{--bs-gutter-x:0}.g-0,.gy-0{--bs-gutter-y:0}.g-1,.gx-1{--bs-gutter-x:0.25rem}.g-1,.gy-1{--bs-gutter-y:0.25rem}.g-2,.gx-2{--bs-gutter-x:0.5rem}.g-2,.gy-2{--bs-gutter-y:0.5rem}.g-3,.gx-3{--bs-gutter-x:1rem}.g-3,.gy-3{--bs-gutter-y:1rem}.g-4,.gx-4{--bs-gutter-x:1.5rem}.g-4,.gy-4{--bs-gutter-y:1.5rem}.g-5,.gx-5{--bs-gutter-x:3rem}.g-5,.gy-5{--bs-gutter-y:3rem}@media(min-width:576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{width:auto}.row-cols-sm-1>*,.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-1>*{width:100%}.row-cols-sm-2>*{width:50%}.row-cols-sm-2>*,.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-3>*{width:33.3333333333%}.row-cols-sm-4>*{width:25%}.row-cols-sm-4>*,.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-5>*{width:20%}.row-cols-sm-6>*{width:16.6666666667%}.col-sm-auto,.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-auto{width:auto}.col-sm-1{width:8.3333333333%}.col-sm-1,.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-2{width:16.6666666667%}.col-sm-3{width:25%}.col-sm-3,.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-4{width:33.3333333333%}.col-sm-5{width:41.6666666667%}.col-sm-5,.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-6{width:50%}.col-sm-7{width:58.3333333333%}.col-sm-7,.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-8{width:66.6666666667%}.col-sm-9{width:75%}.col-sm-9,.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-10{width:83.3333333333%}.col-sm-11{width:91.6666666667%}.col-sm-11,.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-12{width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.3333333333%}.offset-sm-2{margin-left:16.6666666667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.3333333333%}.offset-sm-5{margin-left:41.6666666667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.3333333333%}.offset-sm-8{margin-left:66.6666666667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.3333333333%}.offset-sm-11{margin-left:91.6666666667%}.g-sm-0,.gx-sm-0{--bs-gutter-x:0}.g-sm-0,.gy-sm-0{--bs-gutter-y:0}.g-sm-1,.gx-sm-1{--bs-gutter-x:0.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y:0.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x:0.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y:0.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x:1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y:1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x:1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y:1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x:3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y:3rem}}@media(min-width:768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{width:auto}.row-cols-md-1>*,.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-1>*{width:100%}.row-cols-md-2>*{width:50%}.row-cols-md-2>*,.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-3>*{width:33.3333333333%}.row-cols-md-4>*{width:25%}.row-cols-md-4>*,.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-5>*{width:20%}.row-cols-md-6>*{width:16.6666666667%}.col-md-auto,.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-auto{width:auto}.col-md-1{width:8.3333333333%}.col-md-1,.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-2{width:16.6666666667%}.col-md-3{width:25%}.col-md-3,.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-4{width:33.3333333333%}.col-md-5{width:41.6666666667%}.col-md-5,.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-6{width:50%}.col-md-7{width:58.3333333333%}.col-md-7,.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-8{width:66.6666666667%}.col-md-9{width:75%}.col-md-9,.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-10{width:83.3333333333%}.col-md-11{width:91.6666666667%}.col-md-11,.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-12{width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.3333333333%}.offset-md-2{margin-left:16.6666666667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.3333333333%}.offset-md-5{margin-left:41.6666666667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.3333333333%}.offset-md-8{margin-left:66.6666666667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.3333333333%}.offset-md-11{margin-left:91.6666666667%}.g-md-0,.gx-md-0{--bs-gutter-x:0}.g-md-0,.gy-md-0{--bs-gutter-y:0}.g-md-1,.gx-md-1{--bs-gutter-x:0.25rem}.g-md-1,.gy-md-1{--bs-gutter-y:0.25rem}.g-md-2,.gx-md-2{--bs-gutter-x:0.5rem}.g-md-2,.gy-md-2{--bs-gutter-y:0.5rem}.g-md-3,.gx-md-3{--bs-gutter-x:1rem}.g-md-3,.gy-md-3{--bs-gutter-y:1rem}.g-md-4,.gx-md-4{--bs-gutter-x:1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y:1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x:3rem}.g-md-5,.gy-md-5{--bs-gutter-y:3rem}}@media(min-width:992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{width:auto}.row-cols-lg-1>*,.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-1>*{width:100%}.row-cols-lg-2>*{width:50%}.row-cols-lg-2>*,.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-3>*{width:33.3333333333%}.row-cols-lg-4>*{width:25%}.row-cols-lg-4>*,.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-5>*{width:20%}.row-cols-lg-6>*{width:16.6666666667%}.col-lg-auto,.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-auto{width:auto}.col-lg-1{width:8.3333333333%}.col-lg-1,.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-2{width:16.6666666667%}.col-lg-3{width:25%}.col-lg-3,.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-4{width:33.3333333333%}.col-lg-5{width:41.6666666667%}.col-lg-5,.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-6{width:50%}.col-lg-7{width:58.3333333333%}.col-lg-7,.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-8{width:66.6666666667%}.col-lg-9{width:75%}.col-lg-9,.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-10{width:83.3333333333%}.col-lg-11{width:91.6666666667%}.col-lg-11,.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-12{width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.3333333333%}.offset-lg-2{margin-left:16.6666666667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.3333333333%}.offset-lg-5{margin-left:41.6666666667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.3333333333%}.offset-lg-8{margin-left:66.6666666667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.3333333333%}.offset-lg-11{margin-left:91.6666666667%}.g-lg-0,.gx-lg-0{--bs-gutter-x:0}.g-lg-0,.gy-lg-0{--bs-gutter-y:0}.g-lg-1,.gx-lg-1{--bs-gutter-x:0.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y:0.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x:0.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y:0.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x:1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y:1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x:1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y:1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x:3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y:3rem}}@media(min-width:1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{width:auto}.row-cols-xl-1>*,.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-1>*{width:100%}.row-cols-xl-2>*{width:50%}.row-cols-xl-2>*,.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-3>*{width:33.3333333333%}.row-cols-xl-4>*{width:25%}.row-cols-xl-4>*,.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-5>*{width:20%}.row-cols-xl-6>*{width:16.6666666667%}.col-xl-auto,.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-auto{width:auto}.col-xl-1{width:8.3333333333%}.col-xl-1,.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-2{width:16.6666666667%}.col-xl-3{width:25%}.col-xl-3,.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-4{width:33.3333333333%}.col-xl-5{width:41.6666666667%}.col-xl-5,.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-6{width:50%}.col-xl-7{width:58.3333333333%}.col-xl-7,.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-8{width:66.6666666667%}.col-xl-9{width:75%}.col-xl-9,.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-10{width:83.3333333333%}.col-xl-11{width:91.6666666667%}.col-xl-11,.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-12{width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.3333333333%}.offset-xl-2{margin-left:16.6666666667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.3333333333%}.offset-xl-5{margin-left:41.6666666667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.3333333333%}.offset-xl-8{margin-left:66.6666666667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.3333333333%}.offset-xl-11{margin-left:91.6666666667%}.g-xl-0,.gx-xl-0{--bs-gutter-x:0}.g-xl-0,.gy-xl-0{--bs-gutter-y:0}.g-xl-1,.gx-xl-1{--bs-gutter-x:0.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y:0.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x:0.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y:0.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x:1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y:1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x:1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y:1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x:3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y:3rem}}@media(min-width:1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{width:auto}.row-cols-xxl-1>*,.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-1>*{width:100%}.row-cols-xxl-2>*{width:50%}.row-cols-xxl-2>*,.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-3>*{width:33.3333333333%}.row-cols-xxl-4>*{width:25%}.row-cols-xxl-4>*,.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-5>*{width:20%}.row-cols-xxl-6>*{width:16.6666666667%}.col-xxl-auto,.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-auto{width:auto}.col-xxl-1{width:8.3333333333%}.col-xxl-1,.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-2{width:16.6666666667%}.col-xxl-3{width:25%}.col-xxl-3,.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-4{width:33.3333333333%}.col-xxl-5{width:41.6666666667%}.col-xxl-5,.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-6{width:50%}.col-xxl-7{width:58.3333333333%}.col-xxl-7,.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-8{width:66.6666666667%}.col-xxl-9{width:75%}.col-xxl-9,.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-10{width:83.3333333333%}.col-xxl-11{width:91.6666666667%}.col-xxl-11,.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-12{width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.3333333333%}.offset-xxl-2{margin-left:16.6666666667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.3333333333%}.offset-xxl-5{margin-left:41.6666666667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.3333333333%}.offset-xxl-8{margin-left:66.6666666667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.3333333333%}.offset-xxl-11{margin-left:91.6666666667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x:0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y:0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x:0.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y:0.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x:0.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y:0.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x:1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y:1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x:1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y:1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x:3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y:3rem}}.table{--bs-table-bg:transparent;--bs-table-striped-color:#212529;--bs-table-striped-bg:rgba(0,0,0,0.05);--bs-table-active-color:#212529;--bs-table-active-bg:rgba(0,0,0,0.1);--bs-table-hover-color:#212529;--bs-table-hover-bg:rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#212529;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear,left top,left bottom,from(var(--bs-table-accent-bg)),to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg),var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.caption-top{caption-side:top}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg:var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg:var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg:var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg:#d0e0fc;--bs-table-striped-bg:#c6d5ef;--bs-table-striped-color:#000;--bs-table-active-bg:#bbcae3;--bs-table-active-color:#000;--bs-table-hover-bg:#c0cfe9;--bs-table-hover-color:#000;color:#000;border-color:#bbcae3}.table-secondary{--bs-table-bg:#f0d8ff;--bs-table-striped-bg:#e4cdf2;--bs-table-striped-color:#000;--bs-table-active-bg:#d8c2e6;--bs-table-active-color:#000;--bs-table-hover-bg:#dec8ec;--bs-table-hover-color:#000;color:#000;border-color:#d8c2e6}.table-success{--bs-table-bg:#ccf1db;--bs-table-striped-bg:#c2e5d0;--bs-table-striped-color:#000;--bs-table-active-bg:#b8d9c5;--bs-table-active-color:#000;--bs-table-hover-bg:#bddfcb;--bs-table-hover-color:#000;color:#000;border-color:#b8d9c5}.table-info{--bs-table-bg:#d7f2fb;--bs-table-striped-bg:#cce6ee;--bs-table-striped-color:#000;--bs-table-active-bg:#c2dae2;--bs-table-active-color:#000;--bs-table-hover-bg:#c7e0e8;--bs-table-hover-color:#000;color:#000;border-color:#c2dae2}.table-warning{--bs-table-bg:#fec;--bs-table-striped-bg:#f2e2c2;--bs-table-striped-color:#000;--bs-table-active-bg:#e6d6b8;--bs-table-active-color:#000;--bs-table-hover-bg:#ecdcbd;--bs-table-hover-color:#000;color:#000;border-color:#e6d6b8}.table-danger{--bs-table-bg:#fed6dd;--bs-table-striped-bg:#f1cbd2;--bs-table-striped-color:#000;--bs-table-active-bg:#e5c1c7;--bs-table-active-color:#000;--bs-table-hover-bg:#ebc6cc;--bs-table-hover-color:#000;color:#000;border-color:#e5c1c7}.table-light{--bs-table-bg:#fbfbfb;--bs-table-striped-bg:#eee;--bs-table-striped-color:#000;--bs-table-active-bg:#e2e2e2;--bs-table-active-color:#000;--bs-table-hover-bg:#e8e8e8;--bs-table-hover-color:#000;color:#000;border-color:#e2e2e2}.table-dark{--bs-table-bg:#262626;--bs-table-striped-bg:#313131;--bs-table-striped-color:#fff;--bs-table-active-bg:#3c3c3c;--bs-table-active-color:#fff;--bs-table-hover-bg:#363636;--bs-table-hover-color:#fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media(max-width:575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width:767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width:991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width:1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width:1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem;color:rgba(0,0,0,.6)}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6;color:rgba(0,0,0,.6)}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.775rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:all .2s linear;transition:all .2s linear}@media(prefers-reduced-motion:reduce){.form-control{-webkit-transition:none;transition:none}}.form-control[type=file]{overflow:hidden}.form-control[type=file]:not(:disabled):not([readonly]){cursor:pointer}.form-control:focus{color:#4f4f4f;background-color:#fff;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-control::-webkit-date-and-time-value{height:1.6em}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control::file-selector-button{padding:.375rem .75rem;margin:-.375rem -.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border:0 solid;border-color:inherit;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-control::file-selector-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::file-selector-button{background-color:#e2e2e2}.form-control::-webkit-file-upload-button{padding:.375rem .75rem;margin:-.375rem -.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border:0 solid;border-color:inherit;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-control::-webkit-file-upload-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button{background-color:#e2e2e2}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-lg,.form-control-plaintext.form-control-sm{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.775rem;border-radius:.2rem}.form-control-sm::file-selector-button{padding:.25rem .5rem;margin:-.25rem -.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-sm::-webkit-file-upload-button{padding:.25rem .5rem;margin:-.25rem -.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.form-control-lg::file-selector-button{padding:.5rem 1rem;margin:-.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}.form-control-lg::-webkit-file-upload-button{padding:.5rem 1rem;margin:-.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}textarea.form-control{min-height:calc(1.6em + .75rem + 2px)}textarea.form-control-sm{min-height:calc(1.6em + .5rem + 2px)}textarea.form-control-lg{min-height:calc(1.6em + 1rem + 2px)}.form-control-color{max-width:3rem;height:auto;padding:.375rem}.form-control-color:not(:disabled):not([readonly]){cursor:pointer}.form-control-color::-moz-color-swatch{height:1.6em;border-radius:.25rem}.form-control-color::-webkit-color-swatch{height:1.6em;border-radius:.25rem}.form-select{display:block;width:100%;padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;vertical-align:middle;background-color:#fff;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-select[multiple],.form-select[size]:not([size="1"]){padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #4f4f4f}.form-select-sm{padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:.775rem}.form-select-lg{padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1rem}.form-check{display:block;min-height:1.6rem;padding-left:1.5em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.5em}.form-check-input{width:1em;height:1em;margin-top:.3em;vertical-align:top;background-repeat:no-repeat;background-position:50%;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3 6-6'/%3E%3C/svg%3E")}.form-check-input:checked[type=radio]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='2' fill='%23fff'/%3E%3C/svg%3E")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3E%3C/svg%3E")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input:disabled~.form-check-label,.form-check-input[disabled]~.form-check-label{opacity:.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='rgba(0, 0, 0, 0.25)'/%3E%3C/svg%3E");background-position:0;border-radius:2em}.form-switch .form-check-input:focus{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%231266f1'/%3E%3C/svg%3E")}.form-switch .form-check-input:checked{background-position:100%;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.btn-check:disabled+.btn,.btn-check[disabled]+.btn{pointer-events:none;-webkit-filter:none;filter:none;opacity:.65}.form-range{width:100%;height:1.5rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#b8d1fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#b8d1fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-floating{position:relative}.form-floating>.form-control,.form-floating>.form-select{height:calc(3.5rem + 2px);padding:1rem .75rem}.form-floating>label{position:absolute;top:0;left:0;height:100%;padding:1rem .75rem;pointer-events:none;border:1px solid transparent;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out,-webkit-transform .1s ease-in-out}@media(prefers-reduced-motion:reduce){.form-floating>label{-webkit-transition:none;transition:none}}.form-floating>.form-control::-webkit-input-placeholder{color:transparent}.form-floating>.form-control::-moz-placeholder{color:transparent}.form-floating>.form-control:-ms-input-placeholder{color:transparent}.form-floating>.form-control::-ms-input-placeholder{color:transparent}.form-floating>.form-control::placeholder{color:transparent}.form-floating>.form-control:not(:-moz-placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-ms-input-placeholder){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:focus,.form-floating>.form-control:not(:placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:-webkit-autofill{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-select{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-moz-placeholder-shown)~label{opacity:.65;transform:scale(.85) translateY(-.5rem) translateX(.15rem)}.form-floating>.form-control:not(:-ms-input-placeholder)~label{opacity:.65;transform:scale(.85) translateY(-.5rem) translateX(.15rem)}.form-floating>.form-control:focus~label,.form-floating>.form-control:not(:placeholder-shown)~label,.form-floating>.form-select~label{opacity:.65;-webkit-transform:scale(.85) translateY(-.5rem) translateX(.15rem);transform:scale(.85) translateY(-.5rem) translateX(.15rem)}.form-floating>.form-control:-webkit-autofill~label{opacity:.65;-webkit-transform:scale(.85) translateY(-.5rem) translateX(.15rem);transform:scale(.85) translateY(-.5rem) translateX(.15rem)}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus{z-index:3}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.btn,.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text{padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.input-group-sm>.btn,.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text{padding:.25rem .5rem;font-size:.775rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group.has-validation>.dropdown-toggle:nth-last-child(n+4),.input-group.has-validation>:nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),.input-group:not(.has-validation)>.dropdown-toggle:nth-last-child(n+3),.input-group:not(.has-validation)>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#000;background-color:rgba(0,183,74,.9);border-radius:.25rem}.is-valid~.valid-feedback,.is-valid~.valid-tooltip,.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{display:block}.form-control.is-valid,.was-validated .form-control:valid{border-color:#00b74a;padding-right:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-valid:focus,.was-validated .form-control:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.form-select.is-valid,.was-validated .form-select:valid{border-color:#00b74a;padding-right:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-valid:focus,.was-validated .form-select:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.form-check-input.is-valid,.was-validated .form-check-input:valid{border-color:#00b74a}.form-check-input.is-valid:checked,.was-validated .form-check-input:valid:checked{background-color:#00b74a}.form-check-input.is-valid:focus,.was-validated .form-check-input:valid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.form-check-input.is-valid~.form-check-label,.was-validated .form-check-input:valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-left:.5em}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#000;background-color:rgba(249,49,84,.9);border-radius:.25rem}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip,.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{display:block}.form-control.is-invalid,.was-validated .form-control:invalid{border-color:#f93154;padding-right:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-invalid:focus,.was-validated .form-control:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.form-select.is-invalid,.was-validated .form-select:invalid{border-color:#f93154;padding-right:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-invalid:focus,.was-validated .form-select:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.form-check-input.is-invalid,.was-validated .form-check-input:invalid{border-color:#f93154}.form-check-input.is-invalid:checked,.was-validated .form-check-input:invalid:checked{background-color:#f93154}.form-check-input.is-invalid:focus,.was-validated .form-check-input:invalid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.form-check-input.is-invalid~.form-check-label,.was-validated .form-check-input:invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-left:.5em}.btn{display:inline-block;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:.125rem solid transparent;padding:.375rem .75rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn.disabled,.btn:disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{border-color:#1266f1}.btn-primary:hover{background-color:#0f57cd;border-color:#0e52c1}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0f57cd;border-color:#0e52c1;-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{background-color:#0e52c1;border-color:#0e4db5}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-primary.disabled,.btn-primary:disabled{border-color:#1266f1}.btn-secondary{color:#000;border-color:#b23cfd}.btn-check:focus+.btn-secondary,.btn-secondary:focus,.btn-secondary:hover{color:#000;background-color:#be59fd;border-color:#ba50fd}.btn-check:focus+.btn-secondary,.btn-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#000;background-color:#c163fd;border-color:#ba50fd}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-secondary.disabled,.btn-secondary:disabled{color:#000;border-color:#b23cfd}.btn-success{color:#000;border-color:#00b74a}.btn-check:focus+.btn-success,.btn-success:focus,.btn-success:hover{color:#000;background-color:#26c265;border-color:#1abe5c}.btn-check:focus+.btn-success,.btn-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#000;background-color:#33c56e;border-color:#1abe5c}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-success.disabled,.btn-success:disabled{color:#000;border-color:#00b74a}.btn-info{color:#000;border-color:#39c0ed}.btn-check:focus+.btn-info,.btn-info:focus,.btn-info:hover{color:#000;background-color:#57c9f0;border-color:#4dc6ef}.btn-check:focus+.btn-info,.btn-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#000;background-color:#61cdf1;border-color:#4dc6ef}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-info.disabled,.btn-info:disabled{color:#000;border-color:#39c0ed}.btn-warning{color:#000;border-color:#ffa900}.btn-check:focus+.btn-warning,.btn-warning:focus,.btn-warning:hover{color:#000;background-color:#ffb626;border-color:#ffb21a}.btn-check:focus+.btn-warning,.btn-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#000;background-color:#ffba33;border-color:#ffb21a}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-warning.disabled,.btn-warning:disabled{color:#000;border-color:#ffa900}.btn-danger{color:#000;border-color:#f93154}.btn-check:focus+.btn-danger,.btn-danger:focus,.btn-danger:hover{color:#000;background-color:#fa506e;border-color:#fa4665}.btn-check:focus+.btn-danger,.btn-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#000;background-color:#fa5a76;border-color:#fa4665}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-danger.disabled,.btn-danger:disabled{color:#000;border-color:#f93154}.btn-light,.btn-light:hover{color:#000;border-color:#fbfbfb}.btn-light:hover{background-color:#fcfcfc}.btn-check:focus+.btn-light,.btn-light:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5)}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-check:focus+.btn-light,.btn-light.active,.btn-light:active,.btn-light:focus,.show>.btn-light.dropdown-toggle{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5)}.btn-light.disabled,.btn-light:disabled{color:#000;border-color:#fbfbfb}.btn-dark{border-color:#262626}.btn-check:focus+.btn-dark,.btn-dark:focus,.btn-dark:hover{background-color:#202020;border-color:#1e1e1e}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{background-color:#1e1e1e;border-color:#1d1d1d}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-dark.disabled,.btn-dark:disabled{border-color:#262626}.btn-white{color:#000;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus,.btn-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5)}.btn-check:active+.btn-white,.btn-check:checked+.btn-white,.btn-white.active,.btn-white:active,.show>.btn-white.dropdown-toggle{color:#000;background-color:#fff;border-color:#fff}.btn-check:active+.btn-white:focus,.btn-check:checked+.btn-white:focus,.btn-white.active:focus,.btn-white:active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5)}.btn-white.disabled,.btn-white:disabled{color:#000;border-color:#fff}.btn-black,.btn-black:hover{border-color:#000}.btn-black:focus,.btn-check:focus+.btn-black{color:#fff;background-color:#000;border-color:#000;-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black.active,.btn-black:active,.btn-check:active+.btn-black,.btn-check:checked+.btn-black,.show>.btn-black.dropdown-toggle{border-color:#000}.btn-black.active:focus,.btn-black:active:focus,.btn-check:active+.btn-black:focus,.btn-check:checked+.btn-black:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black.disabled,.btn-black:disabled{border-color:#000}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-check:active+.btn-outline-primary,.btn-check:checked+.btn-outline-primary,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary:active{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:active+.btn-outline-primary:focus,.btn-check:checked+.btn-outline-primary:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-outline-primary.disabled,.btn-outline-primary:disabled{background-color:transparent}.btn-outline-secondary:hover{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-check:active+.btn-outline-secondary,.btn-check:checked+.btn-outline-secondary,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary:active{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:active+.btn-outline-secondary:focus,.btn-check:checked+.btn-outline-secondary:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{background-color:transparent}.btn-outline-success:hover{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-check:active+.btn-outline-success,.btn-check:checked+.btn-outline-success,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success:active{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:active+.btn-outline-success:focus,.btn-check:checked+.btn-outline-success:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-outline-success.disabled,.btn-outline-success:disabled{background-color:transparent}.btn-outline-info:hover{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-check:active+.btn-outline-info,.btn-check:checked+.btn-outline-info,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info:active{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:active+.btn-outline-info:focus,.btn-check:checked+.btn-outline-info:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-outline-info.disabled,.btn-outline-info:disabled{background-color:transparent}.btn-outline-warning:hover{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-check:active+.btn-outline-warning,.btn-check:checked+.btn-outline-warning,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning:active{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:active+.btn-outline-warning:focus,.btn-check:checked+.btn-outline-warning:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-outline-warning.disabled,.btn-outline-warning:disabled{background-color:transparent}.btn-outline-danger:hover{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-check:active+.btn-outline-danger,.btn-check:checked+.btn-outline-danger,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger:active{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:active+.btn-outline-danger:focus,.btn-check:checked+.btn-outline-danger:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-outline-danger.disabled,.btn-outline-danger:disabled{background-color:transparent}.btn-outline-light:hover{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5)}.btn-check:active+.btn-outline-light,.btn-check:checked+.btn-outline-light,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light:active{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:active+.btn-outline-light:focus,.btn-check:checked+.btn-outline-light:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5)}.btn-outline-light.disabled,.btn-outline-light:disabled{background-color:transparent}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:active+.btn-outline-dark,.btn-check:checked+.btn-outline-dark,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark:active{color:#fff;background-color:#262626;border-color:#262626}.btn-check:active+.btn-outline-dark:focus,.btn-check:checked+.btn-outline-dark:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-outline-dark.disabled,.btn-outline-dark:disabled{background-color:transparent}.btn-outline-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-outline-white,.btn-outline-white:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5)}.btn-check:active+.btn-outline-white,.btn-check:checked+.btn-outline-white,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show,.btn-outline-white:active{color:#000;background-color:#fff;border-color:#fff}.btn-check:active+.btn-outline-white:focus,.btn-check:checked+.btn-outline-white:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus,.btn-outline-white:active:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5)}.btn-outline-white.disabled,.btn-outline-white:disabled{background-color:transparent}.btn-outline-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-outline-black,.btn-outline-black:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-check:active+.btn-outline-black,.btn-check:checked+.btn-outline-black,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show,.btn-outline-black:active{color:#fff;background-color:#000;border-color:#000}.btn-check:active+.btn-outline-black:focus,.btn-check:checked+.btn-outline-black:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus,.btn-outline-black:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-outline-black.disabled,.btn-outline-black:disabled{background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0e52c1}.btn-link.disabled,.btn-link:disabled{color:#757575}.btn-group-lg>.btn,.btn-lg{padding:.5rem 1rem;border-radius:.3rem}.btn-group-sm>.btn,.btn-sm{padding:.25rem .5rem;border-radius:.2rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media(prefers-reduced-motion:reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media(prefers-reduced-motion:reduce){.collapsing{-webkit-transition:none;transition:none}}.dropdown,.dropend,.dropstart,.dropup{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty:after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu[style]{right:auto!important}.dropdown-menu-start{--bs-position:start;right:auto;left:0}.dropdown-menu-end{--bs-position:end;right:0;left:auto}@media(min-width:576px){.dropdown-menu-sm-start{--bs-position:start;right:auto;left:0}.dropdown-menu-sm-end{--bs-position:end;right:0;left:auto}}@media(min-width:768px){.dropdown-menu-md-start{--bs-position:start;right:auto;left:0}.dropdown-menu-md-end{--bs-position:end;right:0;left:auto}}@media(min-width:992px){.dropdown-menu-lg-start{--bs-position:start;right:auto;left:0}.dropdown-menu-lg-end{--bs-position:end;right:0;left:auto}}@media(min-width:1200px){.dropdown-menu-xl-start{--bs-position:start;right:auto;left:0}.dropdown-menu-xl-end{--bs-position:end;right:0;left:auto}}@media(min-width:1400px){.dropdown-menu-xxl-start{--bs-position:start;right:auto;left:0}.dropdown-menu-xxl-end{--bs-position:end;right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty:after{margin-left:0}.dropend .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropend .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropend .dropdown-toggle:empty:after{margin-left:0}.dropend .dropdown-toggle:after{vertical-align:0}.dropstart .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropstart .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";display:none}.dropstart .dropdown-toggle:before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropstart .dropdown-toggle:empty:after{margin-left:0}.dropstart .dropdown-toggle:before{vertical-align:0}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid rgba(0,0,0,.15)}.dropdown-item{display:block;width:100%;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:focus,.dropdown-item:hover{color:#222;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.5rem 1rem;color:#262626}.dropdown-menu-dark{color:#e0e0e0;background-color:#4f4f4f;border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item{color:#e0e0e0}.dropdown-menu-dark .dropdown-item:focus,.dropdown-menu-dark .dropdown-item:hover{color:#fff;background-color:hsla(0,0%,100%,.15)}.dropdown-menu-dark .dropdown-item.active,.dropdown-menu-dark .dropdown-item:active{color:#fff;background-color:#1266f1}.dropdown-menu-dark .dropdown-item.disabled,.dropdown-menu-dark .dropdown-item:disabled{color:#9e9e9e}.dropdown-menu-dark .dropdown-divider{border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item-text{color:#e0e0e0}.dropdown-menu-dark .dropdown-header{color:#9e9e9e}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group-vertical>.btn,.btn-group>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn.active,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:hover,.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn-group:not(:first-child),.btn-group>.btn:not(:first-child){margin-left:-.125rem}.btn-group>.btn-group:not(:last-child)>.btn,.btn-group>.btn:not(:last-child):not(.dropdown-toggle){border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn-group:not(:first-child)>.btn,.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split:after,.dropend .dropdown-toggle-split:after,.dropup .dropdown-toggle-split:after{margin-left:0}.dropstart .dropdown-toggle-split:before{margin-right:0}.btn-group-sm>.btn+.dropdown-toggle-split,.btn-sm+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-group-lg>.btn+.dropdown-toggle-split,.btn-lg+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn-group:not(:first-child),.btn-group-vertical>.btn:not(:first-child){margin-top:-.125rem}.btn-group-vertical>.btn-group:not(:last-child)>.btn,.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle){border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn-group:not(:first-child)>.btn,.btn-group-vertical>.btn~.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media(prefers-reduced-motion:reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:focus,.nav-tabs .nav-link:hover{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-fill .nav-item,.nav-fill>.nav-link{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified .nav-item,.nav-justified>.nav-link{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-top:.5rem;padding-bottom:.5rem}.navbar,.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{-ms-flex-wrap:inherit;flex-wrap:inherit}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .25rem;box-shadow:0 0 0 .25rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:50%;background-size:100%}@media(min-width:576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-sm .navbar-toggler{display:none}}@media(min-width:768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-md .navbar-toggler{display:none}}@media(min-width:992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-lg .navbar-toggler{display:none}}@media(min-width:1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xl .navbar-toggler{display:none}}@media(min-width:1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand,.navbar-light .navbar-brand:focus,.navbar-light .navbar-brand:hover{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:focus,.navbar-light .navbar-nav .nav-link:hover{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .nav-link.active,.navbar-light .navbar-nav .show>.nav-link{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(0, 0, 0, 0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:focus,.navbar-light .navbar-text a:hover{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand,.navbar-dark .navbar-brand:focus,.navbar-dark .navbar-brand:hover{color:#fff}.navbar-dark .navbar-nav .nav-link{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-nav .nav-link:focus,.navbar-dark .navbar-nav .nav-link:hover{color:hsla(0,0%,100%,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:hsla(0,0%,100%,.25)}.navbar-dark .navbar-nav .nav-link.active,.navbar-dark .navbar-nav .show>.nav-link{color:#fff}.navbar-dark .navbar-toggler{color:hsla(0,0%,100%,.55);border-color:hsla(0,0%,100%,.1)}.navbar-dark .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(255, 255, 255, 0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-dark .navbar-text{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:focus,.navbar-dark .navbar-text a:hover{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem}.card-subtitle,.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-bottom:-.5rem;border-bottom:0}.card-header-pills,.card-header-tabs{margin-right:-.5rem;margin-left:-.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom,.card-img-top{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media(min-width:576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-header,.card-group>.card:not(:last-child) .card-img-top{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-footer,.card-group>.card:not(:last-child) .card-img-bottom{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-header,.card-group>.card:not(:first-child) .card-img-top{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-footer,.card-group>.card:not(:first-child) .card-img-bottom{border-bottom-left-radius:0}}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:0;margin-bottom:1rem;list-style:none}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item:before{float:left;padding-right:.5rem;color:#757575;content:var(--bs-breadcrumb-divider,"/")}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}@media(prefers-reduced-motion:reduce){.page-link{-webkit-transition:none;transition:none}}.page-link:hover{z-index:2;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;color:#0e52c1;background-color:#eee;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.35em .65em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3rem}.alert-dismissible .btn-close{position:absolute;top:0;right:0;z-index:2;padding:1.25rem 1rem}.alert-primary{color:#0b3d91;background-color:#d0e0fc;border-color:#b8d1fb}.alert-primary .alert-link{color:#093174}.alert-secondary{color:#6b2498;background-color:#f0d8ff;border-color:#e8c5fe}.alert-secondary .alert-link{color:#561d7a}.alert-success{color:#006e2c;background-color:#ccf1db;border-color:#b3e9c9}.alert-success .alert-link{color:#005823}.alert-info{color:#22738e;background-color:#d7f2fb;border-color:#c4ecfa}.alert-info .alert-link{color:#1b5c72}.alert-warning{color:#640;background-color:#fec;border-color:#ffe5b3}.alert-warning .alert-link{color:#523600}.alert-danger{color:#951d32;background-color:#fed6dd;border-color:#fdc1cc}.alert-danger .alert-link{color:#771728}.alert-light{color:#646464;background-color:#fefefe;border-color:#fefefe}.alert-light .alert-link{color:#505050}.alert-dark{color:#171717;background-color:#d4d4d4;border-color:#bebebe}.alert-dark .alert-link{color:#121212}.alert-white{color:#666;background-color:#fff;border-color:#fff}.alert-white .alert-link{color:#525252}.alert-black{color:#000;background-color:#ccc;border-color:#b3b3b3}.alert-black .alert-link{color:#000}.accordion-button{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%;padding:1rem 1.25rem;font-size:1rem;color:#4f4f4f;background-color:transparent;border:1px solid rgba(0,0,0,.125);border-radius:0;overflow-anchor:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion:reduce){.accordion-button{-webkit-transition:none;transition:none}}.accordion-button.collapsed{border-bottom-width:0}.accordion-button:not(.collapsed){color:#105cd9;background-color:#e7f0fe}.accordion-button:not(.collapsed):after{background-image:none;-webkit-transform:rotate(180deg);transform:rotate(180deg)}.accordion-button:after{-ms-flex-negative:0;flex-shrink:0;width:1.25rem;height:1.25rem;margin-left:auto;content:"";background-image:none;background-repeat:no-repeat;background-size:1.25rem;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out,-webkit-transform .2s ease-in-out}@media(prefers-reduced-motion:reduce){.accordion-button:after{-webkit-transition:none;transition:none}}.accordion-button:hover{z-index:2}.accordion-button:focus{z-index:3;border-color:#1266f1;outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.accordion-header{margin-bottom:0}.accordion-item:first-of-type .accordion-button{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.accordion-item:last-of-type .accordion-button.collapsed,.accordion-item:last-of-type .accordion-collapse{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-collapse{border:solid rgba(0,0,0,.125);border-width:0 1px}.accordion-body{padding:1rem 1.25rem}.accordion-flush .accordion-button{border-right:0;border-left:0;border-radius:0}.accordion-flush .accordion-collapse{border-width:0}.accordion-flush .accordion-item:first-of-type .accordion-button{border-top-width:0;border-top-left-radius:0;border-top-right-radius:0}.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:0;border-bottom-right-radius:0;border-bottom-left-radius:0}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:4px}}@keyframes progress-bar-stripes{0%{background-position-x:4px}}.progress{height:4px;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress,.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;overflow:hidden}.progress-bar{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media(prefers-reduced-motion:reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent);background-size:4px 4px}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media(prefers-reduced-motion:reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:focus,.list-group-item-action:hover{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media(min-width:576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width:768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width:992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width:1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width:1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#0b3d91;background-color:#d0e0fc}.list-group-item-primary.list-group-item-action:focus,.list-group-item-primary.list-group-item-action:hover{color:#0b3d91;background-color:#bbcae3}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#0b3d91;border-color:#0b3d91}.list-group-item-secondary{color:#6b2498;background-color:#f0d8ff}.list-group-item-secondary.list-group-item-action:focus,.list-group-item-secondary.list-group-item-action:hover{color:#6b2498;background-color:#d8c2e6}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#6b2498;border-color:#6b2498}.list-group-item-success{color:#006e2c;background-color:#ccf1db}.list-group-item-success.list-group-item-action:focus,.list-group-item-success.list-group-item-action:hover{color:#006e2c;background-color:#b8d9c5}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#006e2c;border-color:#006e2c}.list-group-item-info{color:#22738e;background-color:#d7f2fb}.list-group-item-info.list-group-item-action:focus,.list-group-item-info.list-group-item-action:hover{color:#22738e;background-color:#c2dae2}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#22738e;border-color:#22738e}.list-group-item-warning{color:#640;background-color:#fec}.list-group-item-warning.list-group-item-action:focus,.list-group-item-warning.list-group-item-action:hover{color:#640;background-color:#e6d6b8}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#640;border-color:#640}.list-group-item-danger{color:#951d32;background-color:#fed6dd}.list-group-item-danger.list-group-item-action:focus,.list-group-item-danger.list-group-item-action:hover{color:#951d32;background-color:#e5c1c7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#951d32;border-color:#951d32}.list-group-item-light{color:#646464;background-color:#fefefe}.list-group-item-light.list-group-item-action:focus,.list-group-item-light.list-group-item-action:hover{color:#646464;background-color:#e5e5e5}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#646464;border-color:#646464}.list-group-item-dark{color:#171717;background-color:#d4d4d4}.list-group-item-dark.list-group-item-action:focus,.list-group-item-dark.list-group-item-action:hover{color:#171717;background-color:#bfbfbf}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#171717;border-color:#171717}.list-group-item-white{color:#666;background-color:#fff}.list-group-item-white.list-group-item-action:focus,.list-group-item-white.list-group-item-action:hover{color:#666;background-color:#e6e6e6}.list-group-item-white.list-group-item-action.active{color:#fff;background-color:#666;border-color:#666}.list-group-item-black{color:#000;background-color:#ccc}.list-group-item-black.list-group-item-action:focus,.list-group-item-black.list-group-item-action:hover{color:#000;background-color:#b8b8b8}.list-group-item-black.list-group-item-action.active{color:#fff;background-color:#000;border-color:#000}.btn-close{-webkit-box-sizing:content-box;box-sizing:content-box;width:1em;height:1em;padding:.25em;color:#000;background:transparent url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3E%3C/svg%3E") 50%/1em auto no-repeat;border:0;border-radius:.25rem;opacity:.5}.btn-close:hover{color:#000;text-decoration:none;opacity:.75}.btn-close:focus{outline:none;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25);opacity:1}.btn-close.disabled,.btn-close:disabled{pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:.25}.btn-close-white{-webkit-filter:invert(1) grayscale(100%) brightness(200%);filter:invert(1) grayscale(100%) brightness(200%)}.toast{width:350px;max-width:100%;font-size:.875rem;pointer-events:auto;background-clip:padding-box;border:1px solid rgba(0,0,0,.1);border-radius:.25rem}.toast:not(.showing):not(.show){opacity:0}.toast.hide{display:none}.toast-container{width:-webkit-max-content;width:-moz-max-content;width:max-content;max-width:100%;pointer-events:none}.toast-container>:not(:last-child){margin-bottom:.75rem}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.5rem .75rem;color:#757575;background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05);border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.toast-header .btn-close{margin-right:-.375rem;margin-left:.75rem}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out,-webkit-transform .3s ease-out;-webkit-transform:translateY(-50px);transform:translateY(-50px)}@media(prefers-reduced-motion:reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{max-height:100%;overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content,.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex}.modal-content{position:relative;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.modal-header .btn-close{padding:.5rem;margin:-.5rem -.5rem -.5rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(.3rem - 1px);border-bottom-left-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media(min-width:576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media(min-width:992px){.modal-lg,.modal-xl{max-width:800px}}@media(min-width:1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media(max-width:575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media(max-width:767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media(max-width:991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media(max-width:1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media(max-width:1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.popover{position:absolute;top:0;left:0;z-index:1080;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow:after,.popover .popover-arrow:before{position:absolute;display:block;content:"";border-color:transparent;border-style:solid}.bs-popover-auto[data-popper-placement^=top],.bs-popover-top{margin-bottom:.5rem!important}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow,.bs-popover-top>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow:before,.bs-popover-top>.popover-arrow:before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow:after,.bs-popover-top>.popover-arrow:after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-auto[data-popper-placement^=right],.bs-popover-end{margin-left:.5rem!important}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow,.bs-popover-end>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow:before,.bs-popover-end>.popover-arrow:before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow:after,.bs-popover-end>.popover-arrow:after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-auto[data-popper-placement^=bottom],.bs-popover-bottom{margin-top:.5rem!important}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow,.bs-popover-bottom>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow:before,.bs-popover-bottom>.popover-arrow:before{top:0;border-width:0 .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow:after,.bs-popover-bottom>.popover-arrow:after{top:1px;border-width:0 .5rem .5rem;border-bottom-color:#fff}.bs-popover-auto[data-popper-placement^=bottom] .popover-header:before,.bs-popover-bottom .popover-header:before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:"";border-bottom:1px solid #f0f0f0}.bs-popover-auto[data-popper-placement^=left],.bs-popover-start{margin-right:.5rem!important}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow,.bs-popover-start>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow:before,.bs-popover-start>.popover-arrow:before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow:after,.bs-popover-start>.popover-arrow:after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f0f0f0;border-bottom:1px solid #d8d8d8;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner:after{display:block;clear:both;content:""}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out,-webkit-transform .6s ease-in-out}@media(prefers-reduced-motion:reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item-next,.carousel-item-prev,.carousel-item.active{display:block}.active.carousel-item-end,.carousel-item-next:not(.carousel-item-start){-webkit-transform:translateX(100%);transform:translateX(100%)}.active.carousel-item-start,.carousel-item-prev:not(.carousel-item-end){-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item-next.carousel-item-start,.carousel-fade .carousel-item-prev.carousel-item-end,.carousel-fade .carousel-item.active{z-index:1;opacity:1}.carousel-fade .active.carousel-item-end,.carousel-fade .active.carousel-item-start{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media(prefers-reduced-motion:reduce){.carousel-fade .active.carousel-item-end,.carousel-fade .active.carousel-item-start{-webkit-transition:none;transition:none}}.carousel-control-next,.carousel-control-prev{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media(prefers-reduced-motion:reduce){.carousel-control-next,.carousel-control-prev{-webkit-transition:none;transition:none}}.carousel-control-next:focus,.carousel-control-next:hover,.carousel-control-prev:focus,.carousel-control-prev:hover{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-next-icon,.carousel-control-prev-icon{display:inline-block;width:2rem;height:2rem;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-next-icon,.carousel-control-prev-icon{background-image:none}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media(prefers-reduced-motion:reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}.carousel-dark .carousel-control-next-icon,.carousel-dark .carousel-control-prev-icon{-webkit-filter:invert(1) grayscale(100);filter:invert(1) grayscale(100)}.carousel-dark .carousel-indicators li{background-color:#000}.carousel-dark .carousel-caption{color:#000}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid;border-right:.25em solid transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}@media(prefers-reduced-motion:reduce){.spinner-border,.spinner-grow{-webkit-animation-duration:1.5s;animation-duration:1.5s}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow:before{position:absolute;content:"";border-color:transparent;border-style:solid}.bs-tooltip-auto[data-popper-placement^=top],.bs-tooltip-top{padding:.4rem 0}.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow,.bs-tooltip-top .tooltip-arrow{bottom:0}.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow:before,.bs-tooltip-top .tooltip-arrow:before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-auto[data-popper-placement^=right],.bs-tooltip-end{padding:0 .4rem}.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow,.bs-tooltip-end .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow:before,.bs-tooltip-end .tooltip-arrow:before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-auto[data-popper-placement^=bottom],.bs-tooltip-bottom{padding:.4rem 0}.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow,.bs-tooltip-bottom .tooltip-arrow{top:0}.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow:before,.bs-tooltip-bottom .tooltip-arrow:before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-auto[data-popper-placement^=left],.bs-tooltip-start{padding:0 .4rem}.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow,.bs-tooltip-start .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow:before,.bs-tooltip-start .tooltip-arrow:before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;text-align:center;background-color:#000}.clearfix:after{display:block;clear:both;content:""}.link-primary{color:#1266f1}.link-primary:focus,.link-primary:hover{color:#0e52c1}.link-secondary{color:#b23cfd}.link-secondary:focus,.link-secondary:hover{color:#c163fd}.link-success{color:#00b74a}.link-success:focus,.link-success:hover{color:#33c56e}.link-info{color:#39c0ed}.link-info:focus,.link-info:hover{color:#61cdf1}.link-warning{color:#ffa900}.link-warning:focus,.link-warning:hover{color:#ffba33}.link-danger{color:#f93154}.link-danger:focus,.link-danger:hover{color:#fa5a76}.link-light{color:#fbfbfb}.link-light:focus,.link-light:hover{color:#fcfcfc}.link-dark{color:#262626}.link-dark:focus,.link-dark:hover{color:#1e1e1e}.link-white,.link-white:focus,.link-white:hover{color:#fff}.link-black,.link-black:focus,.link-black:hover{color:#000}.ratio{position:relative;width:100%}.ratio:before{display:block;padding-top:var(--aspect-ratio);content:""}.ratio>*{position:absolute;top:0;left:0;width:100%;height:100%}.ratio-1x1{--aspect-ratio:100%}.ratio-4x3{--aspect-ratio:75%}.ratio-16x9{--aspect-ratio:56.25%}.ratio-21x9{--aspect-ratio:42.85714%}.fixed-top{top:0}.fixed-bottom,.fixed-top{position:fixed;right:0;left:0;z-index:1030}.fixed-bottom{bottom:0}.sticky-top{position:sticky;top:0;z-index:1020}@media(min-width:576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media(min-width:768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media(min-width:992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media(min-width:1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media(min-width:1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.visually-hidden,.visually-hidden-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}.stretched-link:after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:""}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline!important}.align-top{vertical-align:top!important}.align-middle{vertical-align:middle!important}.align-bottom{vertical-align:bottom!important}.align-text-bottom{vertical-align:text-bottom!important}.align-text-top{vertical-align:text-top!important}.float-start{float:left!important}.float-end{float:right!important}.float-none{float:none!important}.overflow-auto{overflow:auto!important}.overflow-hidden{overflow:hidden!important}.overflow-visible{overflow:visible!important}.overflow-scroll{overflow:scroll!important}.d-inline{display:inline!important}.d-inline-block{display:inline-block!important}.d-block{display:block!important}.d-grid{display:grid!important}.d-table{display:table!important}.d-table-row{display:table-row!important}.d-table-cell{display:table-cell!important}.d-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-none{display:none!important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important;box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important}.shadow-none{-webkit-box-shadow:none!important;box-shadow:none!important}.position-static{position:static!important}.position-relative{position:relative!important}.position-absolute{position:absolute!important}.position-fixed{position:fixed!important}.position-sticky{position:sticky!important}.top-0{top:0!important}.top-50{top:50%!important}.top-100{top:100%!important}.bottom-0{bottom:0!important}.bottom-50{bottom:50%!important}.bottom-100{bottom:100%!important}.start-0{left:0!important}.start-50{left:50%!important}.start-100{left:100%!important}.end-0{right:0!important}.end-50{right:50%!important}.end-100{right:100%!important}.translate-middle{-webkit-transform:translate(-50%,-50%)!important;transform:translate(-50%,-50%)!important}.translate-middle-x{-webkit-transform:translateX(-50%)!important;transform:translateX(-50%)!important}.translate-middle-y{-webkit-transform:translateY(-50%)!important;transform:translateY(-50%)!important}.border{border:1px solid #e0e0e0!important}.border-0{border:0!important}.border-top{border-top:1px solid #e0e0e0!important}.border-top-0{border-top:0!important}.border-end{border-right:1px solid #e0e0e0!important}.border-end-0{border-right:0!important}.border-bottom{border-bottom:1px solid #e0e0e0!important}.border-bottom-0{border-bottom:0!important}.border-start{border-left:1px solid #e0e0e0!important}.border-start-0{border-left:0!important}.border-primary{border-color:#1266f1!important}.border-secondary{border-color:#b23cfd!important}.border-success{border-color:#00b74a!important}.border-info{border-color:#39c0ed!important}.border-warning{border-color:#ffa900!important}.border-danger{border-color:#f93154!important}.border-light{border-color:#fbfbfb!important}.border-dark{border-color:#262626!important}.border-white{border-color:#fff!important}.border-black{border-color:#000!important}.border-0{border-width:0!important}.border-1{border-width:1px!important}.border-2{border-width:2px!important}.border-3{border-width:3px!important}.border-4{border-width:4px!important}.border-5{border-width:5px!important}.w-25{width:25%!important}.w-50{width:50%!important}.w-75{width:75%!important}.w-100{width:100%!important}.w-auto{width:auto!important}.mw-100{max-width:100%!important}.vw-100{width:100vw!important}.min-vw-100{min-width:100vw!important}.h-25{height:25%!important}.h-50{height:50%!important}.h-75{height:75%!important}.h-100{height:100%!important}.h-auto{height:auto!important}.mh-100{max-height:100%!important}.vh-100{height:100vh!important}.min-vh-100{min-height:100vh!important}.flex-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-column,.flex-row{-webkit-box-direction:normal!important}.flex-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-row-reverse{-webkit-box-orient:horizontal!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-column-reverse,.flex-row-reverse{-webkit-box-direction:reverse!important}.flex-column-reverse{-webkit-box-orient:vertical!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-0{gap:0!important}.gap-1{gap:.25rem!important}.gap-2{gap:.5rem!important}.gap-3{gap:1rem!important}.gap-4{gap:1.5rem!important}.gap-5{gap:3rem!important}.justify-content-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-0{margin:0!important}.m-1{margin:.25rem!important}.m-2{margin:.5rem!important}.m-3{margin:1rem!important}.m-4{margin:1.5rem!important}.m-5{margin:3rem!important}.m-auto{margin:auto!important}.mx-0{margin-right:0!important;margin-left:0!important}.mx-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-3{margin-right:1rem!important;margin-left:1rem!important}.mx-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-5{margin-right:3rem!important;margin-left:3rem!important}.mx-auto{margin-right:auto!important;margin-left:auto!important}.my-0{margin-top:0!important;margin-bottom:0!important}.my-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-0{margin-top:0!important}.mt-1{margin-top:.25rem!important}.mt-2{margin-top:.5rem!important}.mt-3{margin-top:1rem!important}.mt-4{margin-top:1.5rem!important}.mt-5{margin-top:3rem!important}.mt-auto{margin-top:auto!important}.me-0{margin-right:0!important}.me-1{margin-right:.25rem!important}.me-2{margin-right:.5rem!important}.me-3{margin-right:1rem!important}.me-4{margin-right:1.5rem!important}.me-5{margin-right:3rem!important}.me-auto{margin-right:auto!important}.mb-0{margin-bottom:0!important}.mb-1{margin-bottom:.25rem!important}.mb-2{margin-bottom:.5rem!important}.mb-3{margin-bottom:1rem!important}.mb-4{margin-bottom:1.5rem!important}.mb-5{margin-bottom:3rem!important}.mb-auto{margin-bottom:auto!important}.ms-0{margin-left:0!important}.ms-1{margin-left:.25rem!important}.ms-2{margin-left:.5rem!important}.ms-3{margin-left:1rem!important}.ms-4{margin-left:1.5rem!important}.ms-5{margin-left:3rem!important}.ms-auto{margin-left:auto!important}.m-n1{margin:-.25rem!important}.m-n2{margin:-.5rem!important}.m-n3{margin:-1rem!important}.m-n4{margin:-1.5rem!important}.m-n5{margin:-3rem!important}.mx-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-n1{margin-top:-.25rem!important}.mt-n2{margin-top:-.5rem!important}.mt-n3{margin-top:-1rem!important}.mt-n4{margin-top:-1.5rem!important}.mt-n5{margin-top:-3rem!important}.me-n1{margin-right:-.25rem!important}.me-n2{margin-right:-.5rem!important}.me-n3{margin-right:-1rem!important}.me-n4{margin-right:-1.5rem!important}.me-n5{margin-right:-3rem!important}.mb-n1{margin-bottom:-.25rem!important}.mb-n2{margin-bottom:-.5rem!important}.mb-n3{margin-bottom:-1rem!important}.mb-n4{margin-bottom:-1.5rem!important}.mb-n5{margin-bottom:-3rem!important}.ms-n1{margin-left:-.25rem!important}.ms-n2{margin-left:-.5rem!important}.ms-n3{margin-left:-1rem!important}.ms-n4{margin-left:-1.5rem!important}.ms-n5{margin-left:-3rem!important}.p-0{padding:0!important}.p-1{padding:.25rem!important}.p-2{padding:.5rem!important}.p-3{padding:1rem!important}.p-4{padding:1.5rem!important}.p-5{padding:3rem!important}.px-0{padding-right:0!important;padding-left:0!important}.px-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-3{padding-right:1rem!important;padding-left:1rem!important}.px-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-5{padding-right:3rem!important;padding-left:3rem!important}.py-0{padding-top:0!important;padding-bottom:0!important}.py-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-0{padding-top:0!important}.pt-1{padding-top:.25rem!important}.pt-2{padding-top:.5rem!important}.pt-3{padding-top:1rem!important}.pt-4{padding-top:1.5rem!important}.pt-5{padding-top:3rem!important}.pe-0{padding-right:0!important}.pe-1{padding-right:.25rem!important}.pe-2{padding-right:.5rem!important}.pe-3{padding-right:1rem!important}.pe-4{padding-right:1.5rem!important}.pe-5{padding-right:3rem!important}.pb-0{padding-bottom:0!important}.pb-1{padding-bottom:.25rem!important}.pb-2{padding-bottom:.5rem!important}.pb-3{padding-bottom:1rem!important}.pb-4{padding-bottom:1.5rem!important}.pb-5{padding-bottom:3rem!important}.ps-0{padding-left:0!important}.ps-1{padding-left:.25rem!important}.ps-2{padding-left:.5rem!important}.ps-3{padding-left:1rem!important}.ps-4{padding-left:1.5rem!important}.ps-5{padding-left:3rem!important}.fs-1{font-size:calc(1.375rem + 1.5vw)!important}.fs-2{font-size:calc(1.325rem + .9vw)!important}.fs-3{font-size:calc(1.3rem + .6vw)!important}.fs-4{font-size:calc(1.275rem + .3vw)!important}.fs-5{font-size:1.25rem!important}.fs-6{font-size:1rem!important}.fst-italic{font-style:italic!important}.fst-normal{font-style:normal!important}.fw-light{font-weight:300!important}.fw-lighter{font-weight:lighter!important}.fw-normal{font-weight:400!important}.fw-bold{font-weight:700!important}.fw-bolder{font-weight:bolder!important}.text-lowercase{text-transform:lowercase!important}.text-uppercase{text-transform:uppercase!important}.text-capitalize{text-transform:capitalize!important}.text-start{text-align:left!important}.text-end{text-align:right!important}.text-center{text-align:center!important}.text-primary{color:#1266f1!important}.text-secondary{color:#b23cfd!important}.text-success{color:#00b74a!important}.text-info{color:#39c0ed!important}.text-warning{color:#ffa900!important}.text-danger{color:#f93154!important}.text-light{color:#fbfbfb!important}.text-dark{color:#262626!important}.text-white{color:#fff!important}.text-black{color:#000!important}.text-body{color:#4f4f4f!important}.text-muted{color:#757575!important}.text-black-50{color:rgba(0,0,0,.5)!important}.text-white-50{color:hsla(0,0%,100%,.5)!important}.text-reset{color:inherit!important}.lh-1{line-height:1!important}.lh-sm{line-height:1.25!important}.lh-base{line-height:1.6!important}.lh-lg{line-height:2!important}.bg-body{background-color:#fff!important}.bg-transparent{background-color:transparent!important}.bg-gradient{background-image:var(--bs-gradient)!important}.text-wrap{white-space:normal!important}.text-nowrap{white-space:nowrap!important}.text-decoration-none{text-decoration:none!important}.text-decoration-underline{text-decoration:underline!important}.text-decoration-line-through{text-decoration:line-through!important}.text-break{word-wrap:break-word!important;word-break:break-word!important}.font-monospace{font-family:var(--bs-font-monospace)!important}.user-select-all{-webkit-user-select:all!important;-moz-user-select:all!important;-ms-user-select:all!important;user-select:all!important}.user-select-auto{-webkit-user-select:auto!important;-moz-user-select:auto!important;-ms-user-select:auto!important;user-select:auto!important}.user-select-none{-webkit-user-select:none!important;-moz-user-select:none!important;-ms-user-select:none!important;user-select:none!important}.pe-none{pointer-events:none!important}.pe-auto{pointer-events:auto!important}.rounded{border-radius:.25rem!important}.rounded-0{border-radius:0!important}.rounded-1{border-radius:.2rem!important}.rounded-2{border-radius:.25rem!important}.rounded-3{border-radius:.3rem!important}.rounded-circle{border-radius:50%!important}.rounded-pill{border-radius:50rem!important}.rounded-top{border-top-left-radius:.25rem!important}.rounded-end,.rounded-top{border-top-right-radius:.25rem!important}.rounded-bottom,.rounded-end{border-bottom-right-radius:.25rem!important}.rounded-bottom,.rounded-start{border-bottom-left-radius:.25rem!important}.rounded-start{border-top-left-radius:.25rem!important}.visible{visibility:visible!important}.invisible{visibility:hidden!important}@media(min-width:576px){.float-sm-start{float:left!important}.float-sm-end{float:right!important}.float-sm-none{float:none!important}.d-sm-inline{display:inline!important}.d-sm-inline-block{display:inline-block!important}.d-sm-block{display:block!important}.d-sm-grid{display:grid!important}.d-sm-table{display:table!important}.d-sm-table-row{display:table-row!important}.d-sm-table-cell{display:table-cell!important}.d-sm-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-sm-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-sm-none{display:none!important}.flex-sm-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-sm-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-sm-column,.flex-sm-row{-webkit-box-direction:normal!important}.flex-sm-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-sm-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-sm-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-sm-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-sm-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-sm-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-sm-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-sm-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-sm-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-sm-0{gap:0!important}.gap-sm-1{gap:.25rem!important}.gap-sm-2{gap:.5rem!important}.gap-sm-3{gap:1rem!important}.gap-sm-4{gap:1.5rem!important}.gap-sm-5{gap:3rem!important}.justify-content-sm-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-sm-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-sm-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-sm-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-sm-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-sm-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-sm-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-sm-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-sm-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-sm-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-sm-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-sm-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-sm-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-sm-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-sm-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-sm-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-sm-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-sm-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-sm-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-sm-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-sm-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-sm-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-sm-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-sm-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-sm-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-sm-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-sm-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-sm-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-sm-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-sm-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-sm-0{margin:0!important}.m-sm-1{margin:.25rem!important}.m-sm-2{margin:.5rem!important}.m-sm-3{margin:1rem!important}.m-sm-4{margin:1.5rem!important}.m-sm-5{margin:3rem!important}.m-sm-auto{margin:auto!important}.mx-sm-0{margin-right:0!important;margin-left:0!important}.mx-sm-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-sm-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-sm-3{margin-right:1rem!important;margin-left:1rem!important}.mx-sm-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-sm-5{margin-right:3rem!important;margin-left:3rem!important}.mx-sm-auto{margin-right:auto!important;margin-left:auto!important}.my-sm-0{margin-top:0!important;margin-bottom:0!important}.my-sm-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-sm-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-sm-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-sm-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-sm-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-sm-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-sm-0{margin-top:0!important}.mt-sm-1{margin-top:.25rem!important}.mt-sm-2{margin-top:.5rem!important}.mt-sm-3{margin-top:1rem!important}.mt-sm-4{margin-top:1.5rem!important}.mt-sm-5{margin-top:3rem!important}.mt-sm-auto{margin-top:auto!important}.me-sm-0{margin-right:0!important}.me-sm-1{margin-right:.25rem!important}.me-sm-2{margin-right:.5rem!important}.me-sm-3{margin-right:1rem!important}.me-sm-4{margin-right:1.5rem!important}.me-sm-5{margin-right:3rem!important}.me-sm-auto{margin-right:auto!important}.mb-sm-0{margin-bottom:0!important}.mb-sm-1{margin-bottom:.25rem!important}.mb-sm-2{margin-bottom:.5rem!important}.mb-sm-3{margin-bottom:1rem!important}.mb-sm-4{margin-bottom:1.5rem!important}.mb-sm-5{margin-bottom:3rem!important}.mb-sm-auto{margin-bottom:auto!important}.ms-sm-0{margin-left:0!important}.ms-sm-1{margin-left:.25rem!important}.ms-sm-2{margin-left:.5rem!important}.ms-sm-3{margin-left:1rem!important}.ms-sm-4{margin-left:1.5rem!important}.ms-sm-5{margin-left:3rem!important}.ms-sm-auto{margin-left:auto!important}.m-sm-n1{margin:-.25rem!important}.m-sm-n2{margin:-.5rem!important}.m-sm-n3{margin:-1rem!important}.m-sm-n4{margin:-1.5rem!important}.m-sm-n5{margin:-3rem!important}.mx-sm-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-sm-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-sm-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-sm-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-sm-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-sm-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-sm-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-sm-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-sm-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-sm-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-sm-n1{margin-top:-.25rem!important}.mt-sm-n2{margin-top:-.5rem!important}.mt-sm-n3{margin-top:-1rem!important}.mt-sm-n4{margin-top:-1.5rem!important}.mt-sm-n5{margin-top:-3rem!important}.me-sm-n1{margin-right:-.25rem!important}.me-sm-n2{margin-right:-.5rem!important}.me-sm-n3{margin-right:-1rem!important}.me-sm-n4{margin-right:-1.5rem!important}.me-sm-n5{margin-right:-3rem!important}.mb-sm-n1{margin-bottom:-.25rem!important}.mb-sm-n2{margin-bottom:-.5rem!important}.mb-sm-n3{margin-bottom:-1rem!important}.mb-sm-n4{margin-bottom:-1.5rem!important}.mb-sm-n5{margin-bottom:-3rem!important}.ms-sm-n1{margin-left:-.25rem!important}.ms-sm-n2{margin-left:-.5rem!important}.ms-sm-n3{margin-left:-1rem!important}.ms-sm-n4{margin-left:-1.5rem!important}.ms-sm-n5{margin-left:-3rem!important}.p-sm-0{padding:0!important}.p-sm-1{padding:.25rem!important}.p-sm-2{padding:.5rem!important}.p-sm-3{padding:1rem!important}.p-sm-4{padding:1.5rem!important}.p-sm-5{padding:3rem!important}.px-sm-0{padding-right:0!important;padding-left:0!important}.px-sm-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-sm-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-sm-3{padding-right:1rem!important;padding-left:1rem!important}.px-sm-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-sm-5{padding-right:3rem!important;padding-left:3rem!important}.py-sm-0{padding-top:0!important;padding-bottom:0!important}.py-sm-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-sm-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-sm-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-sm-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-sm-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-sm-0{padding-top:0!important}.pt-sm-1{padding-top:.25rem!important}.pt-sm-2{padding-top:.5rem!important}.pt-sm-3{padding-top:1rem!important}.pt-sm-4{padding-top:1.5rem!important}.pt-sm-5{padding-top:3rem!important}.pe-sm-0{padding-right:0!important}.pe-sm-1{padding-right:.25rem!important}.pe-sm-2{padding-right:.5rem!important}.pe-sm-3{padding-right:1rem!important}.pe-sm-4{padding-right:1.5rem!important}.pe-sm-5{padding-right:3rem!important}.pb-sm-0{padding-bottom:0!important}.pb-sm-1{padding-bottom:.25rem!important}.pb-sm-2{padding-bottom:.5rem!important}.pb-sm-3{padding-bottom:1rem!important}.pb-sm-4{padding-bottom:1.5rem!important}.pb-sm-5{padding-bottom:3rem!important}.ps-sm-0{padding-left:0!important}.ps-sm-1{padding-left:.25rem!important}.ps-sm-2{padding-left:.5rem!important}.ps-sm-3{padding-left:1rem!important}.ps-sm-4{padding-left:1.5rem!important}.ps-sm-5{padding-left:3rem!important}.text-sm-start{text-align:left!important}.text-sm-end{text-align:right!important}.text-sm-center{text-align:center!important}}@media(min-width:768px){.float-md-start{float:left!important}.float-md-end{float:right!important}.float-md-none{float:none!important}.d-md-inline{display:inline!important}.d-md-inline-block{display:inline-block!important}.d-md-block{display:block!important}.d-md-grid{display:grid!important}.d-md-table{display:table!important}.d-md-table-row{display:table-row!important}.d-md-table-cell{display:table-cell!important}.d-md-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-md-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-md-none{display:none!important}.flex-md-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-md-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-md-column,.flex-md-row{-webkit-box-direction:normal!important}.flex-md-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-md-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-md-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-md-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-md-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-md-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-md-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-md-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-md-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-md-0{gap:0!important}.gap-md-1{gap:.25rem!important}.gap-md-2{gap:.5rem!important}.gap-md-3{gap:1rem!important}.gap-md-4{gap:1.5rem!important}.gap-md-5{gap:3rem!important}.justify-content-md-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-md-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-md-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-md-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-md-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-md-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-md-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-md-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-md-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-md-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-md-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-md-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-md-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-md-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-md-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-md-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-md-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-md-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-md-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-md-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-md-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-md-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-md-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-md-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-md-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-md-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-md-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-md-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-md-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-md-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-md-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-md-0{margin:0!important}.m-md-1{margin:.25rem!important}.m-md-2{margin:.5rem!important}.m-md-3{margin:1rem!important}.m-md-4{margin:1.5rem!important}.m-md-5{margin:3rem!important}.m-md-auto{margin:auto!important}.mx-md-0{margin-right:0!important;margin-left:0!important}.mx-md-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-md-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-md-3{margin-right:1rem!important;margin-left:1rem!important}.mx-md-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-md-5{margin-right:3rem!important;margin-left:3rem!important}.mx-md-auto{margin-right:auto!important;margin-left:auto!important}.my-md-0{margin-top:0!important;margin-bottom:0!important}.my-md-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-md-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-md-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-md-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-md-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-md-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-md-0{margin-top:0!important}.mt-md-1{margin-top:.25rem!important}.mt-md-2{margin-top:.5rem!important}.mt-md-3{margin-top:1rem!important}.mt-md-4{margin-top:1.5rem!important}.mt-md-5{margin-top:3rem!important}.mt-md-auto{margin-top:auto!important}.me-md-0{margin-right:0!important}.me-md-1{margin-right:.25rem!important}.me-md-2{margin-right:.5rem!important}.me-md-3{margin-right:1rem!important}.me-md-4{margin-right:1.5rem!important}.me-md-5{margin-right:3rem!important}.me-md-auto{margin-right:auto!important}.mb-md-0{margin-bottom:0!important}.mb-md-1{margin-bottom:.25rem!important}.mb-md-2{margin-bottom:.5rem!important}.mb-md-3{margin-bottom:1rem!important}.mb-md-4{margin-bottom:1.5rem!important}.mb-md-5{margin-bottom:3rem!important}.mb-md-auto{margin-bottom:auto!important}.ms-md-0{margin-left:0!important}.ms-md-1{margin-left:.25rem!important}.ms-md-2{margin-left:.5rem!important}.ms-md-3{margin-left:1rem!important}.ms-md-4{margin-left:1.5rem!important}.ms-md-5{margin-left:3rem!important}.ms-md-auto{margin-left:auto!important}.m-md-n1{margin:-.25rem!important}.m-md-n2{margin:-.5rem!important}.m-md-n3{margin:-1rem!important}.m-md-n4{margin:-1.5rem!important}.m-md-n5{margin:-3rem!important}.mx-md-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-md-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-md-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-md-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-md-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-md-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-md-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-md-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-md-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-md-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-md-n1{margin-top:-.25rem!important}.mt-md-n2{margin-top:-.5rem!important}.mt-md-n3{margin-top:-1rem!important}.mt-md-n4{margin-top:-1.5rem!important}.mt-md-n5{margin-top:-3rem!important}.me-md-n1{margin-right:-.25rem!important}.me-md-n2{margin-right:-.5rem!important}.me-md-n3{margin-right:-1rem!important}.me-md-n4{margin-right:-1.5rem!important}.me-md-n5{margin-right:-3rem!important}.mb-md-n1{margin-bottom:-.25rem!important}.mb-md-n2{margin-bottom:-.5rem!important}.mb-md-n3{margin-bottom:-1rem!important}.mb-md-n4{margin-bottom:-1.5rem!important}.mb-md-n5{margin-bottom:-3rem!important}.ms-md-n1{margin-left:-.25rem!important}.ms-md-n2{margin-left:-.5rem!important}.ms-md-n3{margin-left:-1rem!important}.ms-md-n4{margin-left:-1.5rem!important}.ms-md-n5{margin-left:-3rem!important}.p-md-0{padding:0!important}.p-md-1{padding:.25rem!important}.p-md-2{padding:.5rem!important}.p-md-3{padding:1rem!important}.p-md-4{padding:1.5rem!important}.p-md-5{padding:3rem!important}.px-md-0{padding-right:0!important;padding-left:0!important}.px-md-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-md-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-md-3{padding-right:1rem!important;padding-left:1rem!important}.px-md-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-md-5{padding-right:3rem!important;padding-left:3rem!important}.py-md-0{padding-top:0!important;padding-bottom:0!important}.py-md-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-md-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-md-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-md-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-md-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-md-0{padding-top:0!important}.pt-md-1{padding-top:.25rem!important}.pt-md-2{padding-top:.5rem!important}.pt-md-3{padding-top:1rem!important}.pt-md-4{padding-top:1.5rem!important}.pt-md-5{padding-top:3rem!important}.pe-md-0{padding-right:0!important}.pe-md-1{padding-right:.25rem!important}.pe-md-2{padding-right:.5rem!important}.pe-md-3{padding-right:1rem!important}.pe-md-4{padding-right:1.5rem!important}.pe-md-5{padding-right:3rem!important}.pb-md-0{padding-bottom:0!important}.pb-md-1{padding-bottom:.25rem!important}.pb-md-2{padding-bottom:.5rem!important}.pb-md-3{padding-bottom:1rem!important}.pb-md-4{padding-bottom:1.5rem!important}.pb-md-5{padding-bottom:3rem!important}.ps-md-0{padding-left:0!important}.ps-md-1{padding-left:.25rem!important}.ps-md-2{padding-left:.5rem!important}.ps-md-3{padding-left:1rem!important}.ps-md-4{padding-left:1.5rem!important}.ps-md-5{padding-left:3rem!important}.text-md-start{text-align:left!important}.text-md-end{text-align:right!important}.text-md-center{text-align:center!important}}@media(min-width:992px){.float-lg-start{float:left!important}.float-lg-end{float:right!important}.float-lg-none{float:none!important}.d-lg-inline{display:inline!important}.d-lg-inline-block{display:inline-block!important}.d-lg-block{display:block!important}.d-lg-grid{display:grid!important}.d-lg-table{display:table!important}.d-lg-table-row{display:table-row!important}.d-lg-table-cell{display:table-cell!important}.d-lg-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-lg-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-lg-none{display:none!important}.flex-lg-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-lg-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-lg-column,.flex-lg-row{-webkit-box-direction:normal!important}.flex-lg-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-lg-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-lg-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-lg-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-lg-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-lg-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-lg-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-lg-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-lg-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-lg-0{gap:0!important}.gap-lg-1{gap:.25rem!important}.gap-lg-2{gap:.5rem!important}.gap-lg-3{gap:1rem!important}.gap-lg-4{gap:1.5rem!important}.gap-lg-5{gap:3rem!important}.justify-content-lg-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-lg-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-lg-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-lg-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-lg-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-lg-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-lg-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-lg-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-lg-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-lg-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-lg-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-lg-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-lg-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-lg-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-lg-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-lg-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-lg-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-lg-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-lg-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-lg-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-lg-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-lg-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-lg-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-lg-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-lg-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-lg-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-lg-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-lg-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-lg-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-lg-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-lg-0{margin:0!important}.m-lg-1{margin:.25rem!important}.m-lg-2{margin:.5rem!important}.m-lg-3{margin:1rem!important}.m-lg-4{margin:1.5rem!important}.m-lg-5{margin:3rem!important}.m-lg-auto{margin:auto!important}.mx-lg-0{margin-right:0!important;margin-left:0!important}.mx-lg-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-lg-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-lg-3{margin-right:1rem!important;margin-left:1rem!important}.mx-lg-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-lg-5{margin-right:3rem!important;margin-left:3rem!important}.mx-lg-auto{margin-right:auto!important;margin-left:auto!important}.my-lg-0{margin-top:0!important;margin-bottom:0!important}.my-lg-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-lg-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-lg-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-lg-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-lg-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-lg-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-lg-0{margin-top:0!important}.mt-lg-1{margin-top:.25rem!important}.mt-lg-2{margin-top:.5rem!important}.mt-lg-3{margin-top:1rem!important}.mt-lg-4{margin-top:1.5rem!important}.mt-lg-5{margin-top:3rem!important}.mt-lg-auto{margin-top:auto!important}.me-lg-0{margin-right:0!important}.me-lg-1{margin-right:.25rem!important}.me-lg-2{margin-right:.5rem!important}.me-lg-3{margin-right:1rem!important}.me-lg-4{margin-right:1.5rem!important}.me-lg-5{margin-right:3rem!important}.me-lg-auto{margin-right:auto!important}.mb-lg-0{margin-bottom:0!important}.mb-lg-1{margin-bottom:.25rem!important}.mb-lg-2{margin-bottom:.5rem!important}.mb-lg-3{margin-bottom:1rem!important}.mb-lg-4{margin-bottom:1.5rem!important}.mb-lg-5{margin-bottom:3rem!important}.mb-lg-auto{margin-bottom:auto!important}.ms-lg-0{margin-left:0!important}.ms-lg-1{margin-left:.25rem!important}.ms-lg-2{margin-left:.5rem!important}.ms-lg-3{margin-left:1rem!important}.ms-lg-4{margin-left:1.5rem!important}.ms-lg-5{margin-left:3rem!important}.ms-lg-auto{margin-left:auto!important}.m-lg-n1{margin:-.25rem!important}.m-lg-n2{margin:-.5rem!important}.m-lg-n3{margin:-1rem!important}.m-lg-n4{margin:-1.5rem!important}.m-lg-n5{margin:-3rem!important}.mx-lg-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-lg-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-lg-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-lg-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-lg-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-lg-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-lg-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-lg-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-lg-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-lg-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-lg-n1{margin-top:-.25rem!important}.mt-lg-n2{margin-top:-.5rem!important}.mt-lg-n3{margin-top:-1rem!important}.mt-lg-n4{margin-top:-1.5rem!important}.mt-lg-n5{margin-top:-3rem!important}.me-lg-n1{margin-right:-.25rem!important}.me-lg-n2{margin-right:-.5rem!important}.me-lg-n3{margin-right:-1rem!important}.me-lg-n4{margin-right:-1.5rem!important}.me-lg-n5{margin-right:-3rem!important}.mb-lg-n1{margin-bottom:-.25rem!important}.mb-lg-n2{margin-bottom:-.5rem!important}.mb-lg-n3{margin-bottom:-1rem!important}.mb-lg-n4{margin-bottom:-1.5rem!important}.mb-lg-n5{margin-bottom:-3rem!important}.ms-lg-n1{margin-left:-.25rem!important}.ms-lg-n2{margin-left:-.5rem!important}.ms-lg-n3{margin-left:-1rem!important}.ms-lg-n4{margin-left:-1.5rem!important}.ms-lg-n5{margin-left:-3rem!important}.p-lg-0{padding:0!important}.p-lg-1{padding:.25rem!important}.p-lg-2{padding:.5rem!important}.p-lg-3{padding:1rem!important}.p-lg-4{padding:1.5rem!important}.p-lg-5{padding:3rem!important}.px-lg-0{padding-right:0!important;padding-left:0!important}.px-lg-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-lg-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-lg-3{padding-right:1rem!important;padding-left:1rem!important}.px-lg-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-lg-5{padding-right:3rem!important;padding-left:3rem!important}.py-lg-0{padding-top:0!important;padding-bottom:0!important}.py-lg-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-lg-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-lg-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-lg-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-lg-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-lg-0{padding-top:0!important}.pt-lg-1{padding-top:.25rem!important}.pt-lg-2{padding-top:.5rem!important}.pt-lg-3{padding-top:1rem!important}.pt-lg-4{padding-top:1.5rem!important}.pt-lg-5{padding-top:3rem!important}.pe-lg-0{padding-right:0!important}.pe-lg-1{padding-right:.25rem!important}.pe-lg-2{padding-right:.5rem!important}.pe-lg-3{padding-right:1rem!important}.pe-lg-4{padding-right:1.5rem!important}.pe-lg-5{padding-right:3rem!important}.pb-lg-0{padding-bottom:0!important}.pb-lg-1{padding-bottom:.25rem!important}.pb-lg-2{padding-bottom:.5rem!important}.pb-lg-3{padding-bottom:1rem!important}.pb-lg-4{padding-bottom:1.5rem!important}.pb-lg-5{padding-bottom:3rem!important}.ps-lg-0{padding-left:0!important}.ps-lg-1{padding-left:.25rem!important}.ps-lg-2{padding-left:.5rem!important}.ps-lg-3{padding-left:1rem!important}.ps-lg-4{padding-left:1.5rem!important}.ps-lg-5{padding-left:3rem!important}.text-lg-start{text-align:left!important}.text-lg-end{text-align:right!important}.text-lg-center{text-align:center!important}}@media(min-width:1200px){.float-xl-start{float:left!important}.float-xl-end{float:right!important}.float-xl-none{float:none!important}.d-xl-inline{display:inline!important}.d-xl-inline-block{display:inline-block!important}.d-xl-block{display:block!important}.d-xl-grid{display:grid!important}.d-xl-table{display:table!important}.d-xl-table-row{display:table-row!important}.d-xl-table-cell{display:table-cell!important}.d-xl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-xl-none{display:none!important}.flex-xl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xl-column,.flex-xl-row{-webkit-box-direction:normal!important}.flex-xl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-xl-0{gap:0!important}.gap-xl-1{gap:.25rem!important}.gap-xl-2{gap:.5rem!important}.gap-xl-3{gap:1rem!important}.gap-xl-4{gap:1.5rem!important}.gap-xl-5{gap:3rem!important}.justify-content-xl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xl-0{margin:0!important}.m-xl-1{margin:.25rem!important}.m-xl-2{margin:.5rem!important}.m-xl-3{margin:1rem!important}.m-xl-4{margin:1.5rem!important}.m-xl-5{margin:3rem!important}.m-xl-auto{margin:auto!important}.mx-xl-0{margin-right:0!important;margin-left:0!important}.mx-xl-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-xl-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-xl-3{margin-right:1rem!important;margin-left:1rem!important}.mx-xl-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-xl-5{margin-right:3rem!important;margin-left:3rem!important}.mx-xl-auto{margin-right:auto!important;margin-left:auto!important}.my-xl-0{margin-top:0!important;margin-bottom:0!important}.my-xl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xl-0{margin-top:0!important}.mt-xl-1{margin-top:.25rem!important}.mt-xl-2{margin-top:.5rem!important}.mt-xl-3{margin-top:1rem!important}.mt-xl-4{margin-top:1.5rem!important}.mt-xl-5{margin-top:3rem!important}.mt-xl-auto{margin-top:auto!important}.me-xl-0{margin-right:0!important}.me-xl-1{margin-right:.25rem!important}.me-xl-2{margin-right:.5rem!important}.me-xl-3{margin-right:1rem!important}.me-xl-4{margin-right:1.5rem!important}.me-xl-5{margin-right:3rem!important}.me-xl-auto{margin-right:auto!important}.mb-xl-0{margin-bottom:0!important}.mb-xl-1{margin-bottom:.25rem!important}.mb-xl-2{margin-bottom:.5rem!important}.mb-xl-3{margin-bottom:1rem!important}.mb-xl-4{margin-bottom:1.5rem!important}.mb-xl-5{margin-bottom:3rem!important}.mb-xl-auto{margin-bottom:auto!important}.ms-xl-0{margin-left:0!important}.ms-xl-1{margin-left:.25rem!important}.ms-xl-2{margin-left:.5rem!important}.ms-xl-3{margin-left:1rem!important}.ms-xl-4{margin-left:1.5rem!important}.ms-xl-5{margin-left:3rem!important}.ms-xl-auto{margin-left:auto!important}.m-xl-n1{margin:-.25rem!important}.m-xl-n2{margin:-.5rem!important}.m-xl-n3{margin:-1rem!important}.m-xl-n4{margin:-1.5rem!important}.m-xl-n5{margin:-3rem!important}.mx-xl-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-xl-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-xl-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-xl-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-xl-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-xl-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-xl-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-xl-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-xl-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-xl-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-xl-n1{margin-top:-.25rem!important}.mt-xl-n2{margin-top:-.5rem!important}.mt-xl-n3{margin-top:-1rem!important}.mt-xl-n4{margin-top:-1.5rem!important}.mt-xl-n5{margin-top:-3rem!important}.me-xl-n1{margin-right:-.25rem!important}.me-xl-n2{margin-right:-.5rem!important}.me-xl-n3{margin-right:-1rem!important}.me-xl-n4{margin-right:-1.5rem!important}.me-xl-n5{margin-right:-3rem!important}.mb-xl-n1{margin-bottom:-.25rem!important}.mb-xl-n2{margin-bottom:-.5rem!important}.mb-xl-n3{margin-bottom:-1rem!important}.mb-xl-n4{margin-bottom:-1.5rem!important}.mb-xl-n5{margin-bottom:-3rem!important}.ms-xl-n1{margin-left:-.25rem!important}.ms-xl-n2{margin-left:-.5rem!important}.ms-xl-n3{margin-left:-1rem!important}.ms-xl-n4{margin-left:-1.5rem!important}.ms-xl-n5{margin-left:-3rem!important}.p-xl-0{padding:0!important}.p-xl-1{padding:.25rem!important}.p-xl-2{padding:.5rem!important}.p-xl-3{padding:1rem!important}.p-xl-4{padding:1.5rem!important}.p-xl-5{padding:3rem!important}.px-xl-0{padding-right:0!important;padding-left:0!important}.px-xl-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-xl-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-xl-3{padding-right:1rem!important;padding-left:1rem!important}.px-xl-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-xl-5{padding-right:3rem!important;padding-left:3rem!important}.py-xl-0{padding-top:0!important;padding-bottom:0!important}.py-xl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xl-0{padding-top:0!important}.pt-xl-1{padding-top:.25rem!important}.pt-xl-2{padding-top:.5rem!important}.pt-xl-3{padding-top:1rem!important}.pt-xl-4{padding-top:1.5rem!important}.pt-xl-5{padding-top:3rem!important}.pe-xl-0{padding-right:0!important}.pe-xl-1{padding-right:.25rem!important}.pe-xl-2{padding-right:.5rem!important}.pe-xl-3{padding-right:1rem!important}.pe-xl-4{padding-right:1.5rem!important}.pe-xl-5{padding-right:3rem!important}.pb-xl-0{padding-bottom:0!important}.pb-xl-1{padding-bottom:.25rem!important}.pb-xl-2{padding-bottom:.5rem!important}.pb-xl-3{padding-bottom:1rem!important}.pb-xl-4{padding-bottom:1.5rem!important}.pb-xl-5{padding-bottom:3rem!important}.ps-xl-0{padding-left:0!important}.ps-xl-1{padding-left:.25rem!important}.ps-xl-2{padding-left:.5rem!important}.ps-xl-3{padding-left:1rem!important}.ps-xl-4{padding-left:1.5rem!important}.ps-xl-5{padding-left:3rem!important}.text-xl-start{text-align:left!important}.text-xl-end{text-align:right!important}.text-xl-center{text-align:center!important}}@media(min-width:1400px){.float-xxl-start{float:left!important}.float-xxl-end{float:right!important}.float-xxl-none{float:none!important}.d-xxl-inline{display:inline!important}.d-xxl-inline-block{display:inline-block!important}.d-xxl-block{display:block!important}.d-xxl-grid{display:grid!important}.d-xxl-table{display:table!important}.d-xxl-table-row{display:table-row!important}.d-xxl-table-cell{display:table-cell!important}.d-xxl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xxl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-xxl-none{display:none!important}.flex-xxl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xxl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xxl-column,.flex-xxl-row{-webkit-box-direction:normal!important}.flex-xxl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xxl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xxl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xxl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xxl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xxl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xxl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-xxl-0{gap:0!important}.gap-xxl-1{gap:.25rem!important}.gap-xxl-2{gap:.5rem!important}.gap-xxl-3{gap:1rem!important}.gap-xxl-4{gap:1.5rem!important}.gap-xxl-5{gap:3rem!important}.justify-content-xxl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xxl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xxl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xxl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xxl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xxl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xxl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xxl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xxl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xxl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xxl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xxl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xxl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xxl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xxl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xxl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xxl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xxl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xxl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xxl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xxl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xxl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xxl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xxl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xxl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xxl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xxl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xxl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xxl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xxl-0{margin:0!important}.m-xxl-1{margin:.25rem!important}.m-xxl-2{margin:.5rem!important}.m-xxl-3{margin:1rem!important}.m-xxl-4{margin:1.5rem!important}.m-xxl-5{margin:3rem!important}.m-xxl-auto{margin:auto!important}.mx-xxl-0{margin-right:0!important;margin-left:0!important}.mx-xxl-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-xxl-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-xxl-3{margin-right:1rem!important;margin-left:1rem!important}.mx-xxl-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-xxl-5{margin-right:3rem!important;margin-left:3rem!important}.mx-xxl-auto{margin-right:auto!important;margin-left:auto!important}.my-xxl-0{margin-top:0!important;margin-bottom:0!important}.my-xxl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xxl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xxl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xxl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xxl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xxl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xxl-0{margin-top:0!important}.mt-xxl-1{margin-top:.25rem!important}.mt-xxl-2{margin-top:.5rem!important}.mt-xxl-3{margin-top:1rem!important}.mt-xxl-4{margin-top:1.5rem!important}.mt-xxl-5{margin-top:3rem!important}.mt-xxl-auto{margin-top:auto!important}.me-xxl-0{margin-right:0!important}.me-xxl-1{margin-right:.25rem!important}.me-xxl-2{margin-right:.5rem!important}.me-xxl-3{margin-right:1rem!important}.me-xxl-4{margin-right:1.5rem!important}.me-xxl-5{margin-right:3rem!important}.me-xxl-auto{margin-right:auto!important}.mb-xxl-0{margin-bottom:0!important}.mb-xxl-1{margin-bottom:.25rem!important}.mb-xxl-2{margin-bottom:.5rem!important}.mb-xxl-3{margin-bottom:1rem!important}.mb-xxl-4{margin-bottom:1.5rem!important}.mb-xxl-5{margin-bottom:3rem!important}.mb-xxl-auto{margin-bottom:auto!important}.ms-xxl-0{margin-left:0!important}.ms-xxl-1{margin-left:.25rem!important}.ms-xxl-2{margin-left:.5rem!important}.ms-xxl-3{margin-left:1rem!important}.ms-xxl-4{margin-left:1.5rem!important}.ms-xxl-5{margin-left:3rem!important}.ms-xxl-auto{margin-left:auto!important}.m-xxl-n1{margin:-.25rem!important}.m-xxl-n2{margin:-.5rem!important}.m-xxl-n3{margin:-1rem!important}.m-xxl-n4{margin:-1.5rem!important}.m-xxl-n5{margin:-3rem!important}.mx-xxl-n1{margin-right:-.25rem!important;margin-left:-.25rem!important}.mx-xxl-n2{margin-right:-.5rem!important;margin-left:-.5rem!important}.mx-xxl-n3{margin-right:-1rem!important;margin-left:-1rem!important}.mx-xxl-n4{margin-right:-1.5rem!important;margin-left:-1.5rem!important}.mx-xxl-n5{margin-right:-3rem!important;margin-left:-3rem!important}.my-xxl-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-xxl-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-xxl-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-xxl-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-xxl-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-xxl-n1{margin-top:-.25rem!important}.mt-xxl-n2{margin-top:-.5rem!important}.mt-xxl-n3{margin-top:-1rem!important}.mt-xxl-n4{margin-top:-1.5rem!important}.mt-xxl-n5{margin-top:-3rem!important}.me-xxl-n1{margin-right:-.25rem!important}.me-xxl-n2{margin-right:-.5rem!important}.me-xxl-n3{margin-right:-1rem!important}.me-xxl-n4{margin-right:-1.5rem!important}.me-xxl-n5{margin-right:-3rem!important}.mb-xxl-n1{margin-bottom:-.25rem!important}.mb-xxl-n2{margin-bottom:-.5rem!important}.mb-xxl-n3{margin-bottom:-1rem!important}.mb-xxl-n4{margin-bottom:-1.5rem!important}.mb-xxl-n5{margin-bottom:-3rem!important}.ms-xxl-n1{margin-left:-.25rem!important}.ms-xxl-n2{margin-left:-.5rem!important}.ms-xxl-n3{margin-left:-1rem!important}.ms-xxl-n4{margin-left:-1.5rem!important}.ms-xxl-n5{margin-left:-3rem!important}.p-xxl-0{padding:0!important}.p-xxl-1{padding:.25rem!important}.p-xxl-2{padding:.5rem!important}.p-xxl-3{padding:1rem!important}.p-xxl-4{padding:1.5rem!important}.p-xxl-5{padding:3rem!important}.px-xxl-0{padding-right:0!important;padding-left:0!important}.px-xxl-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-xxl-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-xxl-3{padding-right:1rem!important;padding-left:1rem!important}.px-xxl-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-xxl-5{padding-right:3rem!important;padding-left:3rem!important}.py-xxl-0{padding-top:0!important;padding-bottom:0!important}.py-xxl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xxl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xxl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xxl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xxl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xxl-0{padding-top:0!important}.pt-xxl-1{padding-top:.25rem!important}.pt-xxl-2{padding-top:.5rem!important}.pt-xxl-3{padding-top:1rem!important}.pt-xxl-4{padding-top:1.5rem!important}.pt-xxl-5{padding-top:3rem!important}.pe-xxl-0{padding-right:0!important}.pe-xxl-1{padding-right:.25rem!important}.pe-xxl-2{padding-right:.5rem!important}.pe-xxl-3{padding-right:1rem!important}.pe-xxl-4{padding-right:1.5rem!important}.pe-xxl-5{padding-right:3rem!important}.pb-xxl-0{padding-bottom:0!important}.pb-xxl-1{padding-bottom:.25rem!important}.pb-xxl-2{padding-bottom:.5rem!important}.pb-xxl-3{padding-bottom:1rem!important}.pb-xxl-4{padding-bottom:1.5rem!important}.pb-xxl-5{padding-bottom:3rem!important}.ps-xxl-0{padding-left:0!important}.ps-xxl-1{padding-left:.25rem!important}.ps-xxl-2{padding-left:.5rem!important}.ps-xxl-3{padding-left:1rem!important}.ps-xxl-4{padding-left:1.5rem!important}.ps-xxl-5{padding-left:3rem!important}.text-xxl-start{text-align:left!important}.text-xxl-end{text-align:right!important}.text-xxl-center{text-align:center!important}}@media(min-width:1200px){.fs-1{font-size:2.5rem!important}.fs-2{font-size:2rem!important}.fs-3{font-size:1.75rem!important}.fs-4{font-size:1.5rem!important}.fs-sm-1{font-size:2.5rem!important}.fs-sm-2{font-size:2rem!important}.fs-sm-3{font-size:1.75rem!important}.fs-sm-4{font-size:1.5rem!important}.fs-md-1{font-size:2.5rem!important}.fs-md-2{font-size:2rem!important}.fs-md-3{font-size:1.75rem!important}.fs-md-4{font-size:1.5rem!important}.fs-lg-1{font-size:2.5rem!important}.fs-lg-2{font-size:2rem!important}.fs-lg-3{font-size:1.75rem!important}.fs-lg-4{font-size:1.5rem!important}}@media print{.d-print-inline{display:inline!important}.d-print-inline-block{display:inline-block!important}.d-print-block{display:block!important}.d-print-grid{display:grid!important}.d-print-table{display:table!important}.d-print-table-row{display:table-row!important}.d-print-table-cell{display:table-cell!important}.d-print-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-print-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-print-none{display:none!important}}:root{--mdb-font-roboto:"Roboto",sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#fbfbfb;border-color:#262626}@media(min-width:1199px){.w-responsive{width:75%}}.bg-primary{background-color:#1266f1!important}.bg-secondary{background-color:#b23cfd!important}.bg-success{background-color:#00b74a!important}.bg-info{background-color:#39c0ed!important}.bg-warning{background-color:#ffa900!important}.bg-danger{background-color:#f93154!important}.bg-light{background-color:#fbfbfb!important}.bg-dark{background-color:#262626!important}.bg-white{background-color:#fff!important}.bg-black{background-color:#000!important}.shadow-0{-webkit-box-shadow:none!important;box-shadow:none!important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 3px 10px 0 rgba(0,0,0,.2)!important;box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 3px 10px 0 rgba(0,0,0,.2)!important}.shadow-2-strong{-webkit-box-shadow:0 4px 8px 0 rgba(0,0,0,.25),0 5px 15px 2px rgba(0,0,0,.2)!important;box-shadow:0 4px 8px 0 rgba(0,0,0,.25),0 5px 15px 2px rgba(0,0,0,.2)!important}.shadow-3-strong{-webkit-box-shadow:0 6px 11px 0 rgba(0,0,0,.25),0 7px 20px 3px rgba(0,0,0,.2)!important;box-shadow:0 6px 11px 0 rgba(0,0,0,.25),0 7px 20px 3px rgba(0,0,0,.2)!important}.shadow-4-strong{-webkit-box-shadow:0 6px 14px 0 rgba(0,0,0,.25),0 10px 30px 4px rgba(0,0,0,.2)!important;box-shadow:0 6px 14px 0 rgba(0,0,0,.25),0 10px 30px 4px rgba(0,0,0,.2)!important}.shadow-5-strong{-webkit-box-shadow:0 6px 20px 0 rgba(0,0,0,.25),0 12px 40px 5px rgba(0,0,0,.2)!important;box-shadow:0 6px 20px 0 rgba(0,0,0,.25),0 12px 40px 5px rgba(0,0,0,.2)!important}/*!
+ */:root{--bs-blue:#0d6efd;--bs-indigo:#6610f2;--bs-purple:#6f42c1;--bs-pink:#d63384;--bs-red:#dc3545;--bs-orange:#fd7e14;--bs-yellow:#ffc107;--bs-green:#28a745;--bs-teal:#20c997;--bs-cyan:#17a2b8;--bs-white:#fff;--bs-gray:#757575;--bs-gray-dark:#4f4f4f;--bs-primary:#1266f1;--bs-secondary:#b23cfd;--bs-success:#00b74a;--bs-info:#39c0ed;--bs-warning:#ffa900;--bs-danger:#f93154;--bs-light:#f5f5f5;--bs-dark:#262626;--bs-font-sans-serif:system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--bs-font-monospace:SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;--bs-gradient:linear-gradient(180deg,hsla(0,0%,100%,0.15),hsla(0,0%,100%,0))}*,:after,:before{-webkit-box-sizing:border-box;box-sizing:border-box}body{margin:0;font-size:1rem;font-weight:400;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex="-1"]:focus:not(:focus-visible){outline:0!important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}.h1,h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width:1200px){.h1,h1{font-size:2.5rem}}.h2,h2{font-size:calc(1.325rem + .9vw)}@media (min-width:1200px){.h2,h2{font-size:2rem}}.h3,h3{font-size:calc(1.3rem + .6vw)}@media (min-width:1200px){.h3,h3{font-size:1.75rem}}.h4,h4{font-size:calc(1.275rem + .3vw)}@media (min-width:1200px){.h4,h4{font-size:1.5rem}}.h5,h5{font-size:1.25rem}.h6,h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[data-original-title],abbr[title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}dl,ol,ul{margin-top:0;margin-bottom:1rem}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}.small,small{font-size:.875em}.mark,mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0a47ac}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}code,kbd,pre,samp{font-family:var(--bs-font-monospace);font-size:1em}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em;-ms-overflow-style:scrollbar}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:.5rem;padding-bottom:.5rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}tbody,td,tfoot,th,thead,tr{border:0 solid;border-color:inherit}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}button,input,optgroup,select,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,input{overflow:visible}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button}[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled),button:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit;white-space:normal}@media (min-width:1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-text,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none!important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-6{font-size:2.5rem}}.list-inline,.list-unstyled{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer:before{content:"\2014\00A0"}.img-fluid,.img-thumbnail{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{width:100%;padding-right:1rem;padding-left:1rem;margin-right:auto;margin-left:auto}@media (min-width:576px){.container,.container-sm{max-width:540px}}@media (min-width:768px){.container,.container-md,.container-sm{max-width:720px}}@media (min-width:992px){.container,.container-lg,.container-md,.container-sm{max-width:960px}}@media (min-width:1200px){.container,.container-lg,.container-md,.container-sm,.container-xl{max-width:1140px}}@media (min-width:1400px){.container,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x:1.5rem;--bs-gutter-y:0;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-flex:1;-ms-flex:1 0 100%;flex:1 0 100%;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y)*-1);margin-right:calc(var(--bs-gutter-x)/-2);margin-left:calc(var(--bs-gutter-x)/-2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--bs-gutter-x)/2);padding-left:calc(var(--bs-gutter-x)/2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{width:auto}.row-cols-1>*,.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-1>*{width:100%}.row-cols-2>*{width:50%}.row-cols-2>*,.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-3>*{width:33.33333%}.row-cols-4>*{width:25%}.row-cols-4>*,.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-5>*{width:20%}.row-cols-6>*{width:16.66667%}.col-auto,.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-auto{width:auto}.col-1{width:8.33333%}.col-1,.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-2{width:16.66667%}.col-3{width:25%}.col-3,.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-4{width:33.33333%}.col-5{width:41.66667%}.col-5,.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-6{width:50%}.col-7{width:58.33333%}.col-7,.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-8{width:66.66667%}.col-9{width:75%}.col-9,.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-10{width:83.33333%}.col-11{width:91.66667%}.col-11,.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-12{width:100%}.offset-1{margin-left:8.33333%}.offset-2{margin-left:16.66667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.33333%}.offset-5{margin-left:41.66667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.33333%}.offset-8{margin-left:66.66667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.33333%}.offset-11{margin-left:91.66667%}.g-0,.gx-0{--bs-gutter-x:0}.g-0,.gy-0{--bs-gutter-y:0}.g-1,.gx-1{--bs-gutter-x:.25rem}.g-1,.gy-1{--bs-gutter-y:.25rem}.g-2,.gx-2{--bs-gutter-x:.5rem}.g-2,.gy-2{--bs-gutter-y:.5rem}.g-3,.gx-3{--bs-gutter-x:1rem}.g-3,.gy-3{--bs-gutter-y:1rem}.g-4,.gx-4{--bs-gutter-x:1.5rem}.g-4,.gy-4{--bs-gutter-y:1.5rem}.g-5,.gx-5{--bs-gutter-x:3rem}.g-5,.gy-5{--bs-gutter-y:3rem}@media (min-width:576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{width:auto}.row-cols-sm-1>*,.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-1>*{width:100%}.row-cols-sm-2>*{width:50%}.row-cols-sm-2>*,.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-3>*{width:33.33333%}.row-cols-sm-4>*{width:25%}.row-cols-sm-4>*,.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-5>*{width:20%}.row-cols-sm-6>*{width:16.66667%}.col-sm-auto,.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-auto{width:auto}.col-sm-1{width:8.33333%}.col-sm-1,.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-2{width:16.66667%}.col-sm-3{width:25%}.col-sm-3,.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-4{width:33.33333%}.col-sm-5{width:41.66667%}.col-sm-5,.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-6{width:50%}.col-sm-7{width:58.33333%}.col-sm-7,.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-8{width:66.66667%}.col-sm-9{width:75%}.col-sm-9,.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-10{width:83.33333%}.col-sm-11{width:91.66667%}.col-sm-11,.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-12{width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.33333%}.offset-sm-2{margin-left:16.66667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.33333%}.offset-sm-5{margin-left:41.66667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.33333%}.offset-sm-8{margin-left:66.66667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.33333%}.offset-sm-11{margin-left:91.66667%}.g-sm-0,.gx-sm-0{--bs-gutter-x:0}.g-sm-0,.gy-sm-0{--bs-gutter-y:0}.g-sm-1,.gx-sm-1{--bs-gutter-x:.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y:.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x:.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y:.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x:1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y:1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x:1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y:1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x:3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y:3rem}}@media (min-width:768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{width:auto}.row-cols-md-1>*,.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-1>*{width:100%}.row-cols-md-2>*{width:50%}.row-cols-md-2>*,.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-3>*{width:33.33333%}.row-cols-md-4>*{width:25%}.row-cols-md-4>*,.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-5>*{width:20%}.row-cols-md-6>*{width:16.66667%}.col-md-auto,.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-auto{width:auto}.col-md-1{width:8.33333%}.col-md-1,.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-2{width:16.66667%}.col-md-3{width:25%}.col-md-3,.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-4{width:33.33333%}.col-md-5{width:41.66667%}.col-md-5,.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-6{width:50%}.col-md-7{width:58.33333%}.col-md-7,.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-8{width:66.66667%}.col-md-9{width:75%}.col-md-9,.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-10{width:83.33333%}.col-md-11{width:91.66667%}.col-md-11,.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-12{width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.33333%}.offset-md-2{margin-left:16.66667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.33333%}.offset-md-5{margin-left:41.66667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.33333%}.offset-md-8{margin-left:66.66667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.33333%}.offset-md-11{margin-left:91.66667%}.g-md-0,.gx-md-0{--bs-gutter-x:0}.g-md-0,.gy-md-0{--bs-gutter-y:0}.g-md-1,.gx-md-1{--bs-gutter-x:.25rem}.g-md-1,.gy-md-1{--bs-gutter-y:.25rem}.g-md-2,.gx-md-2{--bs-gutter-x:.5rem}.g-md-2,.gy-md-2{--bs-gutter-y:.5rem}.g-md-3,.gx-md-3{--bs-gutter-x:1rem}.g-md-3,.gy-md-3{--bs-gutter-y:1rem}.g-md-4,.gx-md-4{--bs-gutter-x:1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y:1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x:3rem}.g-md-5,.gy-md-5{--bs-gutter-y:3rem}}@media (min-width:992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{width:auto}.row-cols-lg-1>*,.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-1>*{width:100%}.row-cols-lg-2>*{width:50%}.row-cols-lg-2>*,.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-3>*{width:33.33333%}.row-cols-lg-4>*{width:25%}.row-cols-lg-4>*,.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-5>*{width:20%}.row-cols-lg-6>*{width:16.66667%}.col-lg-auto,.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-auto{width:auto}.col-lg-1{width:8.33333%}.col-lg-1,.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-2{width:16.66667%}.col-lg-3{width:25%}.col-lg-3,.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-4{width:33.33333%}.col-lg-5{width:41.66667%}.col-lg-5,.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-6{width:50%}.col-lg-7{width:58.33333%}.col-lg-7,.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-8{width:66.66667%}.col-lg-9{width:75%}.col-lg-9,.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-10{width:83.33333%}.col-lg-11{width:91.66667%}.col-lg-11,.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-12{width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.33333%}.offset-lg-2{margin-left:16.66667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.33333%}.offset-lg-5{margin-left:41.66667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.33333%}.offset-lg-8{margin-left:66.66667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.33333%}.offset-lg-11{margin-left:91.66667%}.g-lg-0,.gx-lg-0{--bs-gutter-x:0}.g-lg-0,.gy-lg-0{--bs-gutter-y:0}.g-lg-1,.gx-lg-1{--bs-gutter-x:.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y:.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x:.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y:.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x:1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y:1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x:1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y:1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x:3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y:3rem}}@media (min-width:1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{width:auto}.row-cols-xl-1>*,.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-1>*{width:100%}.row-cols-xl-2>*{width:50%}.row-cols-xl-2>*,.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-3>*{width:33.33333%}.row-cols-xl-4>*{width:25%}.row-cols-xl-4>*,.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-5>*{width:20%}.row-cols-xl-6>*{width:16.66667%}.col-xl-auto,.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-auto{width:auto}.col-xl-1{width:8.33333%}.col-xl-1,.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-2{width:16.66667%}.col-xl-3{width:25%}.col-xl-3,.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-4{width:33.33333%}.col-xl-5{width:41.66667%}.col-xl-5,.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-6{width:50%}.col-xl-7{width:58.33333%}.col-xl-7,.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-8{width:66.66667%}.col-xl-9{width:75%}.col-xl-9,.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-10{width:83.33333%}.col-xl-11{width:91.66667%}.col-xl-11,.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-12{width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.33333%}.offset-xl-2{margin-left:16.66667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.33333%}.offset-xl-5{margin-left:41.66667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.33333%}.offset-xl-8{margin-left:66.66667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.33333%}.offset-xl-11{margin-left:91.66667%}.g-xl-0,.gx-xl-0{--bs-gutter-x:0}.g-xl-0,.gy-xl-0{--bs-gutter-y:0}.g-xl-1,.gx-xl-1{--bs-gutter-x:.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y:.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x:.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y:.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x:1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y:1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x:1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y:1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x:3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y:3rem}}@media (min-width:1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{width:auto}.row-cols-xxl-1>*,.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-1>*{width:100%}.row-cols-xxl-2>*{width:50%}.row-cols-xxl-2>*,.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-3>*{width:33.33333%}.row-cols-xxl-4>*{width:25%}.row-cols-xxl-4>*,.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-5>*{width:20%}.row-cols-xxl-6>*{width:16.66667%}.col-xxl-auto,.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-auto{width:auto}.col-xxl-1{width:8.33333%}.col-xxl-1,.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-2{width:16.66667%}.col-xxl-3{width:25%}.col-xxl-3,.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-4{width:33.33333%}.col-xxl-5{width:41.66667%}.col-xxl-5,.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-6{width:50%}.col-xxl-7{width:58.33333%}.col-xxl-7,.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-8{width:66.66667%}.col-xxl-9{width:75%}.col-xxl-9,.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-10{width:83.33333%}.col-xxl-11{width:91.66667%}.col-xxl-11,.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-12{width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.33333%}.offset-xxl-2{margin-left:16.66667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.33333%}.offset-xxl-5{margin-left:41.66667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.33333%}.offset-xxl-8{margin-left:66.66667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.33333%}.offset-xxl-11{margin-left:91.66667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x:0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y:0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x:.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y:.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x:.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y:.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x:1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y:1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x:1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y:1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x:3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y:3rem}}.table{--bs-table-bg:transparent;--bs-table-accent-bg:transparent;--bs-table-striped-color:#4f4f4f;--bs-table-striped-bg:rgba(0,0,0,0.05);--bs-table-active-color:#4f4f4f;--bs-table-active-bg:rgba(0,0,0,0.1);--bs-table-hover-color:#4f4f4f;--bs-table-hover-bg:rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#4f4f4f;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:.5rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear,left top,left bottom,from(var(--bs-table-accent-bg)),to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg),var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:currentColor}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.25rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg:var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg:var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg:var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg:#bdd4fb;--bs-table-striped-bg:#b5cbf0;--bs-table-striped-color:#262626;--bs-table-active-bg:#aec3e6;--bs-table-active-color:#262626;--bs-table-hover-bg:#b2c7eb;--bs-table-hover-color:#262626;color:#262626;border-color:#aec3e6}.table-secondary{--bs-table-bg:#e9c8fe;--bs-table-striped-bg:#dfc0f3;--bs-table-striped-color:#262626;--bs-table-active-bg:#d6b8e8;--bs-table-active-color:#262626;--bs-table-hover-bg:#dabcee;--bs-table-hover-color:#262626;color:#262626;border-color:#d6b8e8}.table-success{--bs-table-bg:#b8ebcc;--bs-table-striped-bg:#b1e1c4;--bs-table-striped-color:#262626;--bs-table-active-bg:#a9d7bb;--bs-table-active-color:#262626;--bs-table-hover-bg:#addcc0;--bs-table-hover-color:#262626;color:#262626;border-color:#a9d7bb}.table-info{--bs-table-bg:#c8edfa;--bs-table-striped-bg:#c0e3ef;--bs-table-striped-color:#262626;--bs-table-active-bg:#b8d9e5;--bs-table-active-color:#262626;--bs-table-hover-bg:#bcdeea;--bs-table-hover-color:#262626;color:#262626;border-color:#b8d9e5}.table-warning{--bs-table-bg:#ffe7b8;--bs-table-striped-bg:#f4ddb1;--bs-table-striped-color:#262626;--bs-table-active-bg:#e9d4a9;--bs-table-active-color:#262626;--bs-table-hover-bg:#efd9ad;--bs-table-hover-color:#262626;color:#262626;border-color:#e9d4a9}.table-danger{--bs-table-bg:#fdc5cf;--bs-table-striped-bg:#f2bdc7;--bs-table-striped-color:#262626;--bs-table-active-bg:#e8b5be;--bs-table-active-color:#262626;--bs-table-hover-bg:#edb9c2;--bs-table-hover-color:#262626;color:#262626;border-color:#e8b5be}.table-light{--bs-table-bg:#f5f5f5;--bs-table-striped-bg:#ebebeb;--bs-table-striped-color:#262626;--bs-table-active-bg:#e0e0e0;--bs-table-active-color:#262626;--bs-table-hover-bg:#e5e5e5;--bs-table-hover-color:#262626;color:#262626;border-color:#e0e0e0}.table-dark{--bs-table-bg:#262626;--bs-table-striped-bg:#313131;--bs-table-striped-color:#fff;--bs-table-active-bg:#3c3c3c;--bs-table-active-color:#fff;--bs-table-hover-bg:#363636;--bs-table-hover-color:#fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media (max-width:575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1.25rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.875rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;min-height:calc(1.6em + .75rem + 2px);padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-control{-webkit-transition:none;transition:none}}.form-control:focus{color:#616161;background-color:#fff;border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-lg,.form-control-plaintext.form-control-sm{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.form-control-color{max-width:3rem;padding:.375rem}.form-control-color::-moz-color-swatch{border-radius:.25rem}.form-control-color::-webkit-color-swatch{border-radius:.25rem}.form-select{display:block;width:100%;height:calc(1.6em + .75rem + 2px);padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;vertical-align:middle;background-color:#fff;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.form-select:focus::-ms-value{color:#616161;background-color:#fff}.form-select[multiple],.form-select[size]:not([size="1"]){height:auto;padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #616161}.form-select-sm{height:calc(1.6em + .5rem + 2px);padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:.875rem}.form-select-lg{height:calc(1.6em + 1rem + 2px);padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1.25rem}.form-check{display:block;min-height:1.6rem;padding-left:1.75em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.75em}.form-check-input{width:1.25em;height:1.25em;margin-top:.175em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:50%;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input[type=radio]{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3 6-6'/%3E%3C/svg%3E")}.form-check-input:checked[type=radio]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='2' fill='%23fff'/%3E%3C/svg%3E")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;border-color:#1266f1;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3E%3C/svg%3E")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input:disabled~.form-check-label,.form-check-input[disabled]~.form-check-label{opacity:.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='rgba(0,0,0,0.25)'/%3E%3C/svg%3E");background-position:0;border-radius:2em}.form-switch .form-check-input:focus{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%238ab4f8'/%3E%3C/svg%3E")}.form-switch .form-check-input:checked{background-position:100%;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.form-file{--bs-form-file-height:calc(1.6em + 0.75rem + 2px);position:relative}.form-file-input{position:relative;z-index:2;width:100%;height:var(--bs-form-file-height);margin:0;opacity:0}.form-file-input:focus-within~.form-file-label{border-color:#8ab4f8;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-text{background-color:#eee}.form-file-label{position:absolute;top:0;right:0;left:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;height:var(--bs-form-file-height);border-color:#bdbdbd;border-radius:.25rem}.form-file-text{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;overflow:hidden;font-weight:400;text-overflow:ellipsis;white-space:nowrap;background-color:#fff;border:1px solid;border-color:inherit;border-top-left-radius:inherit;border-bottom-left-radius:inherit}.form-file-button,.form-file-text{display:block;padding:.375rem .75rem;line-height:1.6;color:#616161}.form-file-button{-ms-flex-negative:0;flex-shrink:0;margin-left:-1px;background-color:#eee;border:1px solid;border-color:inherit;border-top-right-radius:inherit;border-bottom-right-radius:inherit}.form-file-sm{--bs-form-file-height:calc(1.6em + 0.5rem + 2px);font-size:.875rem}.form-file-sm .form-file-button,.form-file-sm .form-file-text{padding:.25rem .5rem}.form-file-lg{--bs-form-file-height:calc(1.6em + 1rem + 2px);font-size:1.25rem}.form-file-lg .form-file-button,.form-file-lg .form-file-text{padding:.5rem 1rem}.form-range{width:100%;height:1.4rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,.25)}.form-range:focus::-ms-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,.25)}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#bbd3fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#bbd3fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-ms-thumb{width:1rem;height:1rem;margin-top:0;margin-right:.2rem;margin-left:.2rem;background-color:#1266f1;border:0;border-radius:1rem;-ms-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;appearance:none}@media (prefers-reduced-motion:reduce){.form-range::-ms-thumb{-ms-transition:none;transition:none}}.form-range::-ms-thumb:active{background-color:#bbd3fb}.form-range::-ms-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:transparent;border-color:transparent;border-width:.5rem}.form-range::-ms-fill-lower,.form-range::-ms-fill-upper{background-color:#e0e0e0;border-radius:1rem}.form-range::-ms-fill-upper{margin-right:15px}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-range:disabled::-ms-thumb{background-color:#9e9e9e}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-file,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-file .form-file-input:focus~.form-file-label,.input-group>.form-select:focus{z-index:3}.input-group>.form-file>.form-file-input:focus{z-index:4}.input-group>.form-file:not(:last-child)>.form-file-label{border-top-right-radius:0;border-bottom-right-radius:0}.input-group>.form-file:not(:first-child)>.form-file-label{border-top-left-radius:0;border-bottom-left-radius:0}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control{min-height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-select{height:calc(1.6em + 1rem + 2px)}.input-group-lg>.btn,.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.input-group-sm>.form-control{min-height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-select{height:calc(1.6em + .5rem + 2px)}.input-group-sm>.btn,.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group>.dropdown-toggle:nth-last-child(n+3),.input-group>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#262626;background-color:rgba(0,183,74,.9);border-radius:.25rem}.is-valid~.valid-feedback,.is-valid~.valid-tooltip,.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{display:block}.form-control.is-valid,.was-validated .form-control:valid{border-color:#00b74a;padding-right:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-valid:focus,.was-validated .form-control:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.25);box-shadow:0 0 0 .2rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.form-select.is-valid,.was-validated .form-select:valid{border-color:#00b74a;padding-right:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-valid:focus,.was-validated .form-select:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.25);box-shadow:0 0 0 .2rem rgba(0,183,74,.25)}.form-check-input.is-valid,.was-validated .form-check-input:valid{border-color:#00b74a}.form-check-input.is-valid:focus,.was-validated .form-check-input:valid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.25);box-shadow:0 0 0 .2rem rgba(0,183,74,.25)}.form-check-input.is-valid~.form-check-label,.was-validated .form-check-input:valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-left:.5em}.form-file-input.is-valid~.form-file-label,.was-validated .form-file-input:valid~.form-file-label{border-color:#00b74a}.form-file-input.is-valid:focus~.form-file-label,.was-validated .form-file-input:valid:focus~.form-file-label{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.25);box-shadow:0 0 0 .2rem rgba(0,183,74,.25)}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#fff;background-color:rgba(249,49,84,.9);border-radius:.25rem}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip,.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{display:block}.form-control.is-invalid,.was-validated .form-control:invalid{border-color:#f93154;padding-right:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-invalid:focus,.was-validated .form-control:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.25);box-shadow:0 0 0 .2rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.form-select.is-invalid,.was-validated .form-select:invalid{border-color:#f93154;padding-right:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-invalid:focus,.was-validated .form-select:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.25);box-shadow:0 0 0 .2rem rgba(249,49,84,.25)}.form-check-input.is-invalid,.was-validated .form-check-input:invalid{border-color:#f93154}.form-check-input.is-invalid:checked,.was-validated .form-check-input:invalid:checked{background-color:#f93154}.form-check-input.is-invalid:focus,.was-validated .form-check-input:invalid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.25);box-shadow:0 0 0 .2rem rgba(249,49,84,.25)}.form-check-input.is-invalid~.form-check-label,.was-validated .form-check-input:invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-left:.5em}.form-file-input.is-invalid~.form-file-label,.was-validated .form-file-input:invalid~.form-file-label{border-color:#f93154}.form-file-input.is-invalid:focus~.form-file-label,.was-validated .form-file-input:invalid:focus~.form-file-label{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.25);box-shadow:0 0 0 .2rem rgba(249,49,84,.25)}.btn{display:inline-block;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:1px solid transparent;padding:.375rem .75rem;font-size:1rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn.disabled,.btn:disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{border-color:#1266f1}.btn-primary:hover{border-color:#0c51c4}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0c56d0;border-color:#0c51c4;-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,.5);box-shadow:0 0 0 .2rem rgba(54,125,243,.5)}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4;border-color:#0b4cb8}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,.5);box-shadow:0 0 0 .2rem rgba(54,125,243,.5)}.btn-primary.disabled,.btn-primary:disabled{border-color:#1266f1}.btn-secondary{border-color:#b23cfd}.btn-secondary:hover{border-color:#9e0afc}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#fff;background-color:#a316fd;border-color:#9e0afc;-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,.5);box-shadow:0 0 0 .2rem rgba(190,89,253,.5)}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc;border-color:#9803f7}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,.5);box-shadow:0 0 0 .2rem rgba(190,89,253,.5)}.btn-secondary.disabled,.btn-secondary:disabled{border-color:#b23cfd}.btn-success{color:#262626;border-color:#00b74a}.btn-success:hover{border-color:#008435}.btn-check:focus+.btn-success,.btn-success:focus{color:#fff;background-color:#00913b;border-color:#008435;-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,.5);box-shadow:0 0 0 .2rem rgba(6,161,69,.5)}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435;border-color:#007730}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,.5);box-shadow:0 0 0 .2rem rgba(6,161,69,.5)}.btn-success.disabled,.btn-success:disabled{color:#262626;border-color:#00b74a}.btn-info{color:#262626;border-color:#39c0ed}.btn-info:hover{color:#262626;border-color:#14acdf}.btn-check:focus+.btn-info,.btn-info:focus{color:#262626;background-color:#16b5ea;border-color:#14acdf;-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,.5);box-shadow:0 0 0 .2rem rgba(54,169,207,.5)}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#262626;background-color:#14acdf;border-color:#13a3d3}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,.5);box-shadow:0 0 0 .2rem rgba(54,169,207,.5)}.btn-info.disabled,.btn-info:disabled{color:#262626;border-color:#39c0ed}.btn-warning{color:#262626;border-color:#ffa900}.btn-warning:hover{color:#262626;border-color:#cc8700}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#262626;background-color:#d99000;border-color:#cc8700;-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,.5);box-shadow:0 0 0 .2rem rgba(222,149,6,.5)}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#262626;background-color:#cc8700;border-color:#bf7f00}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,.5);box-shadow:0 0 0 .2rem rgba(222,149,6,.5)}.btn-warning.disabled,.btn-warning:disabled{color:#262626;border-color:#ffa900}.btn-danger{border-color:#f93154}.btn-danger:hover{border-color:#f00730}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#fff;background-color:#f80c35;border-color:#f00730;-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,.5);box-shadow:0 0 0 .2rem rgba(250,80,110,.5)}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730;border-color:#e4072d}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,.5);box-shadow:0 0 0 .2rem rgba(250,80,110,.5)}.btn-danger.disabled,.btn-danger:disabled{border-color:#f93154}.btn-light{color:#262626;border-color:#f5f5f5}.btn-light:hover{color:#262626;border-color:#dcdcdc}.btn-check:focus+.btn-light,.btn-light:focus{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc;-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,83.9%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,83.9%,.5)}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-light.active,.btn-light:active,.show>.btn-light.dropdown-toggle{color:#262626;background-color:#dcdcdc;border-color:#d5d5d5}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,83.9%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,83.9%,.5)}.btn-light.disabled,.btn-light:disabled{color:#262626;border-color:#f5f5f5}.btn-dark{border-color:#262626}.btn-dark:hover{border-color:#0d0d0d}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#131313;border-color:#0d0d0d;-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,.5);box-shadow:0 0 0 .2rem rgba(71,71,71,.5)}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d;border-color:#060606}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,.5);box-shadow:0 0 0 .2rem rgba(71,71,71,.5)}.btn-dark.disabled,.btn-dark:disabled{border-color:#262626}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.5);box-shadow:0 0 0 .2rem rgba(18,102,241,.5)}.btn-check:active+.btn-outline-primary,.btn-check:checked+.btn-outline-primary,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary:active{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:active+.btn-outline-primary:focus,.btn-check:checked+.btn-outline-primary:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.5);box-shadow:0 0 0 .2rem rgba(18,102,241,.5)}.btn-outline-primary.disabled,.btn-outline-primary:disabled{background-color:transparent}.btn-outline-secondary:hover{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,.5);box-shadow:0 0 0 .2rem rgba(178,60,253,.5)}.btn-check:active+.btn-outline-secondary,.btn-check:checked+.btn-outline-secondary,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary:active{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:active+.btn-outline-secondary:focus,.btn-check:checked+.btn-outline-secondary:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,.5);box-shadow:0 0 0 .2rem rgba(178,60,253,.5)}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{background-color:transparent}.btn-outline-success:hover{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.5);box-shadow:0 0 0 .2rem rgba(0,183,74,.5)}.btn-check:active+.btn-outline-success,.btn-check:checked+.btn-outline-success,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success:active{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:active+.btn-outline-success:focus,.btn-check:checked+.btn-outline-success:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,.5);box-shadow:0 0 0 .2rem rgba(0,183,74,.5)}.btn-outline-success.disabled,.btn-outline-success:disabled{background-color:transparent}.btn-outline-info:hover{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,.5);box-shadow:0 0 0 .2rem rgba(57,192,237,.5)}.btn-check:active+.btn-outline-info,.btn-check:checked+.btn-outline-info,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info:active{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:active+.btn-outline-info:focus,.btn-check:checked+.btn-outline-info:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,.5);box-shadow:0 0 0 .2rem rgba(57,192,237,.5)}.btn-outline-info.disabled,.btn-outline-info:disabled{background-color:transparent}.btn-outline-warning:hover{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,.5);box-shadow:0 0 0 .2rem rgba(255,169,0,.5)}.btn-check:active+.btn-outline-warning,.btn-check:checked+.btn-outline-warning,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning:active{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:active+.btn-outline-warning:focus,.btn-check:checked+.btn-outline-warning:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,.5);box-shadow:0 0 0 .2rem rgba(255,169,0,.5)}.btn-outline-warning.disabled,.btn-outline-warning:disabled{background-color:transparent}.btn-outline-danger:hover{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.5);box-shadow:0 0 0 .2rem rgba(249,49,84,.5)}.btn-check:active+.btn-outline-danger,.btn-check:checked+.btn-outline-danger,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger:active{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:active+.btn-outline-danger:focus,.btn-check:checked+.btn-outline-danger:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,.5);box-shadow:0 0 0 .2rem rgba(249,49,84,.5)}.btn-outline-danger.disabled,.btn-outline-danger:disabled{background-color:transparent}.btn-outline-light:hover{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,96.1%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,96.1%,.5)}.btn-check:active+.btn-outline-light,.btn-check:checked+.btn-outline-light,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light:active{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:active+.btn-outline-light:focus,.btn-check:checked+.btn-outline-light:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:0 0 0 .2rem hsla(0,0%,96.1%,.5);box-shadow:0 0 0 .2rem hsla(0,0%,96.1%,.5)}.btn-outline-light.disabled,.btn-outline-light:disabled{background-color:transparent}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,.5);box-shadow:0 0 0 .2rem rgba(38,38,38,.5)}.btn-check:active+.btn-outline-dark,.btn-check:checked+.btn-outline-dark,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark:active{color:#fff;background-color:#262626;border-color:#262626}.btn-check:active+.btn-outline-dark:focus,.btn-check:checked+.btn-outline-dark:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,.5);box-shadow:0 0 0 .2rem rgba(38,38,38,.5)}.btn-outline-dark.disabled,.btn-outline-dark:disabled{background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0a47ac}.btn-link.disabled,.btn-link:disabled{color:#757575}.btn-group-lg>.btn,.btn-lg{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.btn-group-sm>.btn,.btn-sm{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media (prefers-reduced-motion:reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media (prefers-reduced-motion:reduce){.collapsing{-webkit-transition:none;transition:none}}.dropdown,.dropleft,.dropright,.dropup{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty:after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;font-size:1rem;color:#4f4f4f;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu-left{right:auto;left:0}.dropdown-menu-right{right:0;left:auto}@media (min-width:576px){.dropdown-menu-sm-left{right:auto;left:0}.dropdown-menu-sm-right{right:0;left:auto}}@media (min-width:768px){.dropdown-menu-md-left{right:auto;left:0}.dropdown-menu-md-right{right:0;left:auto}}@media (min-width:992px){.dropdown-menu-lg-left{right:auto;left:0}.dropdown-menu-lg-right{right:0;left:auto}}@media (min-width:1200px){.dropdown-menu-xl-left{right:auto;left:0}.dropdown-menu-xl-right{right:0;left:auto}}@media (min-width:1400px){.dropdown-menu-xxl-left{right:auto;left:0}.dropdown-menu-xxl-right{right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty:after{margin-left:0}.dropright .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropright .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropright .dropdown-toggle:empty:after{margin-left:0}.dropright .dropdown-toggle:after{vertical-align:0}.dropleft .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropleft .dropdown-toggle:after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";display:none}.dropleft .dropdown-toggle:before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropleft .dropdown-toggle:empty:after{margin-left:0}.dropleft .dropdown-toggle:before{vertical-align:0}.dropdown-menu[x-placement^=bottom],.dropdown-menu[x-placement^=left],.dropdown-menu[x-placement^=right],.dropdown-menu[x-placement^=top]{right:auto;bottom:auto}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid #eee}.dropdown-item{display:block;width:100%;padding:.25rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:focus,.dropdown-item:hover{color:#191919;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.25rem 1rem;color:#262626}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group-vertical>.btn,.btn-group>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn.active,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:hover,.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn-group:not(:first-child),.btn-group>.btn:not(:first-child){margin-left:-1px}.btn-group>.btn-group:not(:last-child)>.btn,.btn-group>.btn:not(:last-child):not(.dropdown-toggle){border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn-group:not(:first-child)>.btn,.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split:after,.dropright .dropdown-toggle-split:after,.dropup .dropdown-toggle-split:after{margin-left:0}.dropleft .dropdown-toggle-split:before{margin-right:0}.btn-group-sm>.btn+.dropdown-toggle-split,.btn-sm+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-group-lg>.btn+.dropdown-toggle-split,.btn-lg+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn-group:not(:first-child),.btn-group-vertical>.btn:not(:first-child){margin-top:-1px}.btn-group-vertical>.btn-group:not(:last-child)>.btn,.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle){border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn-group:not(:first-child)>.btn,.btn-group-vertical>.btn:not(:first-child){border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media (prefers-reduced-motion:reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:focus,.nav-tabs .nav-link:hover{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-fill .nav-item,.nav-fill>.nav-link{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified .nav-item,.nav-justified>.nav-link{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-top:.5rem;padding-bottom:.5rem}.navbar,.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{-ms-flex-wrap:inherit;flex-wrap:inherit}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .2rem;box-shadow:0 0 0 .2rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:50%;background-size:100%}@media (min-width:576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-sm .navbar-toggler{display:none}}@media (min-width:768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-md .navbar-toggler{display:none}}@media (min-width:992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-lg .navbar-toggler{display:none}}@media (min-width:1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xl .navbar-toggler{display:none}}@media (min-width:1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand,.navbar-light .navbar-brand:focus,.navbar-light .navbar-brand:hover{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:focus,.navbar-light .navbar-nav .nav-link:hover{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .nav-link.active,.navbar-light .navbar-nav .show>.nav-link{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(0,0,0,0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:focus,.navbar-light .navbar-text a:hover{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand,.navbar-dark .navbar-brand:focus,.navbar-dark .navbar-brand:hover{color:#fff}.navbar-dark .navbar-nav .nav-link{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-nav .nav-link:focus,.navbar-dark .navbar-nav .nav-link:hover{color:hsla(0,0%,100%,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:hsla(0,0%,100%,.25)}.navbar-dark .navbar-nav .nav-link.active,.navbar-dark .navbar-nav .show>.nav-link{color:#fff}.navbar-dark .navbar-toggler{color:hsla(0,0%,100%,.55);border-color:hsla(0,0%,100%,.1)}.navbar-dark .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(255,255,255,0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-dark .navbar-text{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:focus,.navbar-dark .navbar-text a:hover{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem}.card-subtitle,.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-bottom:-.5rem;border-bottom:0}.card-header-pills,.card-header-tabs{margin-right:-.5rem;margin-left:-.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom,.card-img-top{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media (min-width:576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-header,.card-group>.card:not(:last-child) .card-img-top{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-footer,.card-group>.card:not(:last-child) .card-img-bottom{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-header,.card-group>.card:not(:first-child) .card-img-top{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-footer,.card-group>.card:not(:first-child) .card-img-bottom{border-bottom-left-radius:0}}.accordion>.card{overflow:hidden}.accordion>.card:not(:last-of-type){border-bottom:0;border-bottom-right-radius:0;border-bottom-left-radius:0}.accordion>.card:not(:first-of-type){border-top-left-radius:0;border-top-right-radius:0}.accordion>.card>.card-header{border-radius:0;margin-bottom:-1px}.breadcrumb{-ms-flex-wrap:wrap;flex-wrap:wrap;padding:.5rem 1rem;margin-bottom:1rem;list-style:none;background-color:#eee;border-radius:.25rem}.breadcrumb,.breadcrumb-item{display:-webkit-box;display:-ms-flexbox;display:flex}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item:before{display:inline-block;padding-right:.5rem;color:#757575;content:"/"}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#1266f1;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}.page-link:hover{z-index:2;color:#0a47ac;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,.25);box-shadow:0 0 0 .2rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.25rem;border-bottom-left-radius:.25rem}.page-item:last-child .page-link{border-top-right-radius:.25rem;border-bottom-right-radius:.25rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.25em .5em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3.5rem}.alert-dismissible .close{position:absolute;top:0;right:0;padding:1rem;color:inherit}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:1rem}}@keyframes progress-bar-stripes{0%{background-position-x:1rem}}.progress{height:1rem;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress,.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;overflow:hidden}.progress-bar{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media (prefers-reduced-motion:reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent);background-size:1rem 1rem}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media (prefers-reduced-motion:reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:focus,.list-group-item-action:hover{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media (min-width:576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width:768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width:992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width:1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width:1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#09357d;background-color:#bdd4fb}.list-group-item-primary.list-group-item-action:focus,.list-group-item-primary.list-group-item-action:hover{color:#09357d;background-color:#a5c4fa}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#09357d;border-color:#09357d}.list-group-item-secondary{color:#5d1f84;background-color:#e9c8fe}.list-group-item-secondary.list-group-item-action:focus,.list-group-item-secondary.list-group-item-action:hover{color:#5d1f84;background-color:#dfaffe}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#5d1f84;border-color:#5d1f84}.list-group-item-success{color:#005f26;background-color:#b8ebcc}.list-group-item-success.list-group-item-action:focus,.list-group-item-success.list-group-item-action:hover{color:#005f26;background-color:#a4e5be}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#005f26;border-color:#005f26}.list-group-item-info{color:#1e647b;background-color:#c8edfa}.list-group-item-info.list-group-item-action:focus,.list-group-item-info.list-group-item-action:hover{color:#1e647b;background-color:#b1e5f8}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#1e647b;border-color:#1e647b}.list-group-item-warning{color:#855800;background-color:#ffe7b8}.list-group-item-warning.list-group-item-action:focus,.list-group-item-warning.list-group-item-action:hover{color:#855800;background-color:#ffde9f}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#855800;border-color:#855800}.list-group-item-danger{color:#81192c;background-color:#fdc5cf}.list-group-item-danger.list-group-item-action:focus,.list-group-item-danger.list-group-item-action:hover{color:#81192c;background-color:#fcacbb}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#81192c;border-color:#81192c}.list-group-item-light{color:#7f7f7f;background-color:#fcfcfc}.list-group-item-light.list-group-item-action:focus,.list-group-item-light.list-group-item-action:hover{color:#7f7f7f;background-color:#efefef}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#7f7f7f;border-color:#7f7f7f}.list-group-item-dark{color:#141414;background-color:#c2c2c2}.list-group-item-dark.list-group-item-action:focus,.list-group-item-dark.list-group-item-action:hover{color:#141414;background-color:#b5b5b5}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#141414;border-color:#141414}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}@media (min-width:1200px){.close{font-size:1.5rem}}.close:hover{color:#000;text-decoration:none}.close:focus,.close:hover{opacity:.75}.close.disabled,.close:disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.toast{max-width:350px;overflow:hidden;font-size:.875rem;background-color:hsla(0,0%,100%,.85);background-clip:padding-box;border:1px solid rgba(0,0,0,.1);-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15);box-shadow:0 .5rem 1rem rgba(0,0,0,.15);-webkit-backdrop-filter:blur(10px);backdrop-filter:blur(10px);opacity:0;border-radius:.25rem}.toast:not(:last-child){margin-bottom:.75rem}.toast.showing{opacity:1}.toast.show{display:block;opacity:1}.toast.hide{display:none}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.25rem .75rem;color:#757575;background-color:hsla(0,0%,100%,.85);background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05)}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out,-webkit-transform .3s ease-out;-webkit-transform:translateY(-50px);transform:translateY(-50px)}@media (prefers-reduced-motion:reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{max-height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content,.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex}.modal-content{position:relative;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.modal-header .close{padding:1rem;margin:-1rem -1rem -1rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(.3rem - 1px);border-bottom-left-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width:576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{max-height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media (min-width:992px){.modal-lg,.modal-xl{max-width:800px}}@media (min-width:1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media (max-width:575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media (max-width:767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media (max-width:991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media (max-width:1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media (max-width:1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1070;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow:before{position:absolute;content:"";border-color:transparent;border-style:solid}.bs-tooltip-auto[x-placement^=top],.bs-tooltip-top{padding:.4rem 0}.bs-tooltip-auto[x-placement^=top] .tooltip-arrow,.bs-tooltip-top .tooltip-arrow{bottom:0}.bs-tooltip-auto[x-placement^=top] .tooltip-arrow:before,.bs-tooltip-top .tooltip-arrow:before{top:0;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-auto[x-placement^=right],.bs-tooltip-right{padding:0 .4rem}.bs-tooltip-auto[x-placement^=right] .tooltip-arrow,.bs-tooltip-right .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-auto[x-placement^=right] .tooltip-arrow:before,.bs-tooltip-right .tooltip-arrow:before{right:0;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-auto[x-placement^=bottom],.bs-tooltip-bottom{padding:.4rem 0}.bs-tooltip-auto[x-placement^=bottom] .tooltip-arrow,.bs-tooltip-bottom .tooltip-arrow{top:0}.bs-tooltip-auto[x-placement^=bottom] .tooltip-arrow:before,.bs-tooltip-bottom .tooltip-arrow:before{bottom:0;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-auto[x-placement^=left],.bs-tooltip-left{padding:0 .4rem}.bs-tooltip-auto[x-placement^=left] .tooltip-arrow,.bs-tooltip-left .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-auto[x-placement^=left] .tooltip-arrow:before,.bs-tooltip-left .tooltip-arrow:before{left:0;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0;z-index:1060;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow:after,.popover .popover-arrow:before{position:absolute;display:block;content:"";border-color:transparent;border-style:solid}.bs-popover-auto[x-placement^=top],.bs-popover-top{margin-bottom:.5rem}.bs-popover-auto[x-placement^=top]>.popover-arrow,.bs-popover-top>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-auto[x-placement^=top]>.popover-arrow:before,.bs-popover-top>.popover-arrow:before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=top]>.popover-arrow:after,.bs-popover-top>.popover-arrow:after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-auto[x-placement^=right],.bs-popover-right{margin-left:.5rem}.bs-popover-auto[x-placement^=right]>.popover-arrow,.bs-popover-right>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[x-placement^=right]>.popover-arrow:before,.bs-popover-right>.popover-arrow:before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=right]>.popover-arrow:after,.bs-popover-right>.popover-arrow:after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-auto[x-placement^=bottom],.bs-popover-bottom{margin-top:.5rem}.bs-popover-auto[x-placement^=bottom]>.popover-arrow,.bs-popover-bottom>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-auto[x-placement^=bottom]>.popover-arrow:before,.bs-popover-bottom>.popover-arrow:before{top:0;border-width:0 .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=bottom]>.popover-arrow:after,.bs-popover-bottom>.popover-arrow:after{top:1px;border-width:0 .5rem .5rem;border-bottom-color:#fff}.bs-popover-auto[x-placement^=bottom] .popover-header:before,.bs-popover-bottom .popover-header:before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:"";border-bottom:1px solid #f7f7f7}.bs-popover-auto[x-placement^=left],.bs-popover-left{margin-right:.5rem}.bs-popover-auto[x-placement^=left]>.popover-arrow,.bs-popover-left>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[x-placement^=left]>.popover-arrow:before,.bs-popover-left>.popover-arrow:before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-auto[x-placement^=left]>.popover-arrow:after,.bs-popover-left>.popover-arrow:after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner:after{display:block;clear:both;content:""}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out,-webkit-transform .6s ease-in-out}@media (prefers-reduced-motion:reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item-next,.carousel-item-prev,.carousel-item.active{display:block}.active.carousel-item-right,.carousel-item-next:not(.carousel-item-left){-webkit-transform:translateX(100%);transform:translateX(100%)}.active.carousel-item-left,.carousel-item-prev:not(.carousel-item-right){-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item-next.carousel-item-left,.carousel-fade .carousel-item-prev.carousel-item-right,.carousel-fade .carousel-item.active{z-index:1;opacity:1}.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media (prefers-reduced-motion:reduce){.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{-webkit-transition:none;transition:none}}.carousel-control-next,.carousel-control-prev{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media (prefers-reduced-motion:reduce){.carousel-control-next,.carousel-control-prev{-webkit-transition:none;transition:none}}.carousel-control-next:focus,.carousel-control-next:hover,.carousel-control-prev:focus,.carousel-control-prev:hover{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-next-icon,.carousel-control-prev-icon{display:inline-block;width:20px;height:20px;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3E%3C/svg%3E")}.carousel-control-next-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3E%3C/svg%3E")}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media (prefers-reduced-motion:reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid;border-right:.25em solid transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}.clearfix:after{display:block;clear:both;content:""}.link-primary{color:#1266f1}.link-primary:focus,.link-primary:hover{color:#0a47ac}.link-secondary{color:#b23cfd}.link-secondary:focus,.link-secondary:hover{color:#9002ea}.link-success{color:#00b74a}.link-success:focus,.link-success:hover{color:#006b2b}.link-info{color:#39c0ed}.link-info:focus,.link-info:hover{color:#129ac7}.link-warning{color:#ffa900}.link-warning:focus,.link-warning:hover{color:#b37600}.link-danger{color:#f93154}.link-danger:focus,.link-danger:hover{color:#d7062b}.link-light{color:#f5f5f5}.link-light:focus,.link-light:hover{color:#cfcfcf}.link-dark{color:#262626}.link-dark:focus,.link-dark:hover{color:#000}.embed-responsive{position:relative;width:100%}.embed-responsive:before{display:block;content:""}.embed-responsive .embed-responsive-item,.embed-responsive embed,.embed-responsive iframe,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.fixed-top{top:0}.fixed-bottom,.fixed-top{position:fixed;right:0;left:0;z-index:1030}.fixed-bottom{bottom:0}.sticky-top{position:sticky;top:0;z-index:1020}@media (min-width:576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media (min-width:768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media (min-width:992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media (min-width:1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media (min-width:1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.sr-only,.sr-only-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}.stretched-link:after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:""}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline!important}.align-top{vertical-align:top!important}.align-middle{vertical-align:middle!important}.align-bottom{vertical-align:bottom!important}.align-text-bottom{vertical-align:text-bottom!important}.align-text-top{vertical-align:text-top!important}.float-left{float:left!important}.float-right{float:right!important}.float-none{float:none!important}.overflow-auto{overflow:auto!important}.overflow-hidden{overflow:hidden!important}.d-none{display:none!important}.d-inline{display:inline!important}.d-inline-block{display:inline-block!important}.d-block{display:block!important}.d-table{display:table!important}.d-table-row{display:table-row!important}.d-table-cell{display:table-cell!important}.d-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important;box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important}.shadow-none{-webkit-box-shadow:none!important;box-shadow:none!important}.position-static{position:static!important}.position-relative{position:relative!important}.position-absolute{position:absolute!important}.position-fixed{position:fixed!important}.position-sticky{position:sticky!important}.border{border:1px solid #e0e0e0!important}.border-0{border:0!important}.border-top{border-top:1px solid #e0e0e0!important}.border-top-0{border-top:0!important}.border-right{border-right:1px solid #e0e0e0!important}.border-right-0{border-right:0!important}.border-bottom{border-bottom:1px solid #e0e0e0!important}.border-bottom-0{border-bottom:0!important}.border-left{border-left:1px solid #e0e0e0!important}.border-left-0{border-left:0!important}.border-primary{border-color:#1266f1!important}.border-secondary{border-color:#b23cfd!important}.border-success{border-color:#00b74a!important}.border-info{border-color:#39c0ed!important}.border-warning{border-color:#ffa900!important}.border-danger{border-color:#f93154!important}.border-light{border-color:#f5f5f5!important}.border-dark{border-color:#262626!important}.border-white{border-color:#fff!important}.w-25{width:25%!important}.w-50{width:50%!important}.w-75{width:75%!important}.w-100{width:100%!important}.w-auto{width:auto!important}.mw-100{max-width:100%!important}.vw-100{width:100vw!important}.min-vw-100{min-width:100vw!important}.h-25{height:25%!important}.h-50{height:50%!important}.h-75{height:75%!important}.h-100{height:100%!important}.h-auto{height:auto!important}.mh-100{max-height:100%!important}.vh-100{height:100vh!important}.min-vh-100{min-height:100vh!important}.flex-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-column,.flex-row{-webkit-box-direction:normal!important}.flex-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-row-reverse{-webkit-box-orient:horizontal!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-column-reverse,.flex-row-reverse{-webkit-box-direction:reverse!important}.flex-column-reverse{-webkit-box-orient:vertical!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-0{margin:0!important}.m-1{margin:.25rem!important}.m-2{margin:.5rem!important}.m-3{margin:1rem!important}.m-4{margin:1.5rem!important}.m-5{margin:3rem!important}.m-auto{margin:auto!important}.mx-0{margin-right:0!important;margin-left:0!important}.mx-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-3{margin-right:1rem!important;margin-left:1rem!important}.mx-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-5{margin-right:3rem!important;margin-left:3rem!important}.mx-auto{margin-right:auto!important;margin-left:auto!important}.my-0{margin-top:0!important;margin-bottom:0!important}.my-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-0{margin-top:0!important}.mt-1{margin-top:.25rem!important}.mt-2{margin-top:.5rem!important}.mt-3{margin-top:1rem!important}.mt-4{margin-top:1.5rem!important}.mt-5{margin-top:3rem!important}.mt-auto{margin-top:auto!important}.mr-0{margin-right:0!important}.mr-1{margin-right:.25rem!important}.mr-2{margin-right:.5rem!important}.mr-3{margin-right:1rem!important}.mr-4{margin-right:1.5rem!important}.mr-5{margin-right:3rem!important}.mr-auto{margin-right:auto!important}.mb-0{margin-bottom:0!important}.mb-1{margin-bottom:.25rem!important}.mb-2{margin-bottom:.5rem!important}.mb-3{margin-bottom:1rem!important}.mb-4{margin-bottom:1.5rem!important}.mb-5{margin-bottom:3rem!important}.mb-auto{margin-bottom:auto!important}.ml-0{margin-left:0!important}.ml-1{margin-left:.25rem!important}.ml-2{margin-left:.5rem!important}.ml-3{margin-left:1rem!important}.ml-4{margin-left:1.5rem!important}.ml-5{margin-left:3rem!important}.ml-auto{margin-left:auto!important}.p-0{padding:0!important}.p-1{padding:.25rem!important}.p-2{padding:.5rem!important}.p-3{padding:1rem!important}.p-4{padding:1.5rem!important}.p-5{padding:3rem!important}.px-0{padding-right:0!important;padding-left:0!important}.px-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-3{padding-right:1rem!important;padding-left:1rem!important}.px-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-5{padding-right:3rem!important;padding-left:3rem!important}.py-0{padding-top:0!important;padding-bottom:0!important}.py-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-0{padding-top:0!important}.pt-1{padding-top:.25rem!important}.pt-2{padding-top:.5rem!important}.pt-3{padding-top:1rem!important}.pt-4{padding-top:1.5rem!important}.pt-5{padding-top:3rem!important}.pr-0{padding-right:0!important}.pr-1{padding-right:.25rem!important}.pr-2{padding-right:.5rem!important}.pr-3{padding-right:1rem!important}.pr-4{padding-right:1.5rem!important}.pr-5{padding-right:3rem!important}.pb-0{padding-bottom:0!important}.pb-1{padding-bottom:.25rem!important}.pb-2{padding-bottom:.5rem!important}.pb-3{padding-bottom:1rem!important}.pb-4{padding-bottom:1.5rem!important}.pb-5{padding-bottom:3rem!important}.pl-0{padding-left:0!important}.pl-1{padding-left:.25rem!important}.pl-2{padding-left:.5rem!important}.pl-3{padding-left:1rem!important}.pl-4{padding-left:1.5rem!important}.pl-5{padding-left:3rem!important}.font-weight-light{font-weight:300!important}.font-weight-lighter{font-weight:lighter!important}.font-weight-normal{font-weight:400!important}.font-weight-bold{font-weight:700!important}.font-weight-bolder{font-weight:bolder!important}.text-lowercase{text-transform:lowercase!important}.text-uppercase{text-transform:uppercase!important}.text-capitalize{text-transform:capitalize!important}.text-left{text-align:left!important}.text-right{text-align:right!important}.text-center{text-align:center!important}.text-primary{color:#1266f1!important}.text-secondary{color:#b23cfd!important}.text-success{color:#00b74a!important}.text-info{color:#39c0ed!important}.text-warning{color:#ffa900!important}.text-danger{color:#f93154!important}.text-light{color:#f5f5f5!important}.text-dark{color:#262626!important}.text-white{color:#fff!important}.text-body{color:#4f4f4f!important}.text-muted{color:#757575!important}.text-black-50{color:rgba(0,0,0,.5)!important}.text-white-50{color:hsla(0,0%,100%,.5)!important}.text-reset{color:inherit!important}.lh-1{line-height:1!important}.lh-sm{line-height:1.25!important}.lh-base{line-height:1.6!important}.lh-lg{line-height:2!important}.bg-body,.bg-white{background-color:#fff!important}.bg-transparent{background-color:transparent!important}.bg-gradient{background-image:var(--bs-gradient)!important}.text-wrap{white-space:normal!important}.text-nowrap{white-space:nowrap!important}.text-decoration-none{text-decoration:none!important}.text-decoration-underline{text-decoration:underline!important}.text-decoration-line-through{text-decoration:line-through!important}.font-italic{font-style:italic!important}.font-normal{font-style:normal!important}.text-break{word-wrap:break-word!important;word-break:break-word!important}.font-monospace{font-family:var(--bs-font-monospace)!important}.user-select-all{-webkit-user-select:all!important;-moz-user-select:all!important;-ms-user-select:all!important;user-select:all!important}.user-select-auto{-webkit-user-select:auto!important;-moz-user-select:auto!important;-ms-user-select:auto!important;user-select:auto!important}.user-select-none{-webkit-user-select:none!important;-moz-user-select:none!important;-ms-user-select:none!important;user-select:none!important}.pe-none{pointer-events:none!important}.pe-auto{pointer-events:auto!important}.rounded{border-radius:.25rem!important}.rounded-sm{border-radius:.2rem!important}.rounded-lg{border-radius:.3rem!important}.rounded-circle{border-radius:50%!important}.rounded-pill{border-radius:50rem!important}.rounded-0{border-radius:0!important}.rounded-top{border-top-left-radius:.25rem!important}.rounded-right,.rounded-top{border-top-right-radius:.25rem!important}.rounded-bottom,.rounded-right{border-bottom-right-radius:.25rem!important}.rounded-bottom,.rounded-left{border-bottom-left-radius:.25rem!important}.rounded-left{border-top-left-radius:.25rem!important}.visible{visibility:visible!important}.invisible{visibility:hidden!important}@media (min-width:576px){.float-sm-left{float:left!important}.float-sm-right{float:right!important}.float-sm-none{float:none!important}.d-sm-none{display:none!important}.d-sm-inline{display:inline!important}.d-sm-inline-block{display:inline-block!important}.d-sm-block{display:block!important}.d-sm-table{display:table!important}.d-sm-table-row{display:table-row!important}.d-sm-table-cell{display:table-cell!important}.d-sm-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-sm-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-sm-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-sm-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-sm-column,.flex-sm-row{-webkit-box-direction:normal!important}.flex-sm-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-sm-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-sm-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-sm-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-sm-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-sm-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-sm-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-sm-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-sm-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-sm-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-sm-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-sm-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-sm-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-sm-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-sm-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-sm-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-sm-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-sm-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-sm-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-sm-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-sm-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-sm-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-sm-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-sm-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-sm-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-sm-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-sm-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-sm-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-sm-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-sm-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-sm-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-sm-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-sm-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-sm-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-sm-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-sm-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-sm-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-sm-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-sm-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-sm-0{margin:0!important}.m-sm-1{margin:.25rem!important}.m-sm-2{margin:.5rem!important}.m-sm-3{margin:1rem!important}.m-sm-4{margin:1.5rem!important}.m-sm-5{margin:3rem!important}.m-sm-auto{margin:auto!important}.mx-sm-0{margin-right:0!important;margin-left:0!important}.mx-sm-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-sm-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-sm-3{margin-right:1rem!important;margin-left:1rem!important}.mx-sm-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-sm-5{margin-right:3rem!important;margin-left:3rem!important}.mx-sm-auto{margin-right:auto!important;margin-left:auto!important}.my-sm-0{margin-top:0!important;margin-bottom:0!important}.my-sm-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-sm-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-sm-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-sm-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-sm-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-sm-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-sm-0{margin-top:0!important}.mt-sm-1{margin-top:.25rem!important}.mt-sm-2{margin-top:.5rem!important}.mt-sm-3{margin-top:1rem!important}.mt-sm-4{margin-top:1.5rem!important}.mt-sm-5{margin-top:3rem!important}.mt-sm-auto{margin-top:auto!important}.mr-sm-0{margin-right:0!important}.mr-sm-1{margin-right:.25rem!important}.mr-sm-2{margin-right:.5rem!important}.mr-sm-3{margin-right:1rem!important}.mr-sm-4{margin-right:1.5rem!important}.mr-sm-5{margin-right:3rem!important}.mr-sm-auto{margin-right:auto!important}.mb-sm-0{margin-bottom:0!important}.mb-sm-1{margin-bottom:.25rem!important}.mb-sm-2{margin-bottom:.5rem!important}.mb-sm-3{margin-bottom:1rem!important}.mb-sm-4{margin-bottom:1.5rem!important}.mb-sm-5{margin-bottom:3rem!important}.mb-sm-auto{margin-bottom:auto!important}.ml-sm-0{margin-left:0!important}.ml-sm-1{margin-left:.25rem!important}.ml-sm-2{margin-left:.5rem!important}.ml-sm-3{margin-left:1rem!important}.ml-sm-4{margin-left:1.5rem!important}.ml-sm-5{margin-left:3rem!important}.ml-sm-auto{margin-left:auto!important}.p-sm-0{padding:0!important}.p-sm-1{padding:.25rem!important}.p-sm-2{padding:.5rem!important}.p-sm-3{padding:1rem!important}.p-sm-4{padding:1.5rem!important}.p-sm-5{padding:3rem!important}.px-sm-0{padding-right:0!important;padding-left:0!important}.px-sm-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-sm-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-sm-3{padding-right:1rem!important;padding-left:1rem!important}.px-sm-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-sm-5{padding-right:3rem!important;padding-left:3rem!important}.py-sm-0{padding-top:0!important;padding-bottom:0!important}.py-sm-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-sm-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-sm-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-sm-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-sm-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-sm-0{padding-top:0!important}.pt-sm-1{padding-top:.25rem!important}.pt-sm-2{padding-top:.5rem!important}.pt-sm-3{padding-top:1rem!important}.pt-sm-4{padding-top:1.5rem!important}.pt-sm-5{padding-top:3rem!important}.pr-sm-0{padding-right:0!important}.pr-sm-1{padding-right:.25rem!important}.pr-sm-2{padding-right:.5rem!important}.pr-sm-3{padding-right:1rem!important}.pr-sm-4{padding-right:1.5rem!important}.pr-sm-5{padding-right:3rem!important}.pb-sm-0{padding-bottom:0!important}.pb-sm-1{padding-bottom:.25rem!important}.pb-sm-2{padding-bottom:.5rem!important}.pb-sm-3{padding-bottom:1rem!important}.pb-sm-4{padding-bottom:1.5rem!important}.pb-sm-5{padding-bottom:3rem!important}.pl-sm-0{padding-left:0!important}.pl-sm-1{padding-left:.25rem!important}.pl-sm-2{padding-left:.5rem!important}.pl-sm-3{padding-left:1rem!important}.pl-sm-4{padding-left:1.5rem!important}.pl-sm-5{padding-left:3rem!important}.text-sm-left{text-align:left!important}.text-sm-right{text-align:right!important}.text-sm-center{text-align:center!important}}@media (min-width:768px){.float-md-left{float:left!important}.float-md-right{float:right!important}.float-md-none{float:none!important}.d-md-none{display:none!important}.d-md-inline{display:inline!important}.d-md-inline-block{display:inline-block!important}.d-md-block{display:block!important}.d-md-table{display:table!important}.d-md-table-row{display:table-row!important}.d-md-table-cell{display:table-cell!important}.d-md-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-md-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-md-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-md-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-md-column,.flex-md-row{-webkit-box-direction:normal!important}.flex-md-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-md-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-md-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-md-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-md-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-md-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-md-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-md-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-md-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-md-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-md-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-md-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-md-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-md-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-md-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-md-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-md-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-md-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-md-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-md-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-md-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-md-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-md-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-md-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-md-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-md-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-md-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-md-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-md-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-md-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-md-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-md-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-md-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-md-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-md-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-md-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-md-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-md-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-md-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-md-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-md-0{margin:0!important}.m-md-1{margin:.25rem!important}.m-md-2{margin:.5rem!important}.m-md-3{margin:1rem!important}.m-md-4{margin:1.5rem!important}.m-md-5{margin:3rem!important}.m-md-auto{margin:auto!important}.mx-md-0{margin-right:0!important;margin-left:0!important}.mx-md-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-md-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-md-3{margin-right:1rem!important;margin-left:1rem!important}.mx-md-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-md-5{margin-right:3rem!important;margin-left:3rem!important}.mx-md-auto{margin-right:auto!important;margin-left:auto!important}.my-md-0{margin-top:0!important;margin-bottom:0!important}.my-md-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-md-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-md-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-md-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-md-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-md-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-md-0{margin-top:0!important}.mt-md-1{margin-top:.25rem!important}.mt-md-2{margin-top:.5rem!important}.mt-md-3{margin-top:1rem!important}.mt-md-4{margin-top:1.5rem!important}.mt-md-5{margin-top:3rem!important}.mt-md-auto{margin-top:auto!important}.mr-md-0{margin-right:0!important}.mr-md-1{margin-right:.25rem!important}.mr-md-2{margin-right:.5rem!important}.mr-md-3{margin-right:1rem!important}.mr-md-4{margin-right:1.5rem!important}.mr-md-5{margin-right:3rem!important}.mr-md-auto{margin-right:auto!important}.mb-md-0{margin-bottom:0!important}.mb-md-1{margin-bottom:.25rem!important}.mb-md-2{margin-bottom:.5rem!important}.mb-md-3{margin-bottom:1rem!important}.mb-md-4{margin-bottom:1.5rem!important}.mb-md-5{margin-bottom:3rem!important}.mb-md-auto{margin-bottom:auto!important}.ml-md-0{margin-left:0!important}.ml-md-1{margin-left:.25rem!important}.ml-md-2{margin-left:.5rem!important}.ml-md-3{margin-left:1rem!important}.ml-md-4{margin-left:1.5rem!important}.ml-md-5{margin-left:3rem!important}.ml-md-auto{margin-left:auto!important}.p-md-0{padding:0!important}.p-md-1{padding:.25rem!important}.p-md-2{padding:.5rem!important}.p-md-3{padding:1rem!important}.p-md-4{padding:1.5rem!important}.p-md-5{padding:3rem!important}.px-md-0{padding-right:0!important;padding-left:0!important}.px-md-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-md-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-md-3{padding-right:1rem!important;padding-left:1rem!important}.px-md-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-md-5{padding-right:3rem!important;padding-left:3rem!important}.py-md-0{padding-top:0!important;padding-bottom:0!important}.py-md-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-md-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-md-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-md-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-md-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-md-0{padding-top:0!important}.pt-md-1{padding-top:.25rem!important}.pt-md-2{padding-top:.5rem!important}.pt-md-3{padding-top:1rem!important}.pt-md-4{padding-top:1.5rem!important}.pt-md-5{padding-top:3rem!important}.pr-md-0{padding-right:0!important}.pr-md-1{padding-right:.25rem!important}.pr-md-2{padding-right:.5rem!important}.pr-md-3{padding-right:1rem!important}.pr-md-4{padding-right:1.5rem!important}.pr-md-5{padding-right:3rem!important}.pb-md-0{padding-bottom:0!important}.pb-md-1{padding-bottom:.25rem!important}.pb-md-2{padding-bottom:.5rem!important}.pb-md-3{padding-bottom:1rem!important}.pb-md-4{padding-bottom:1.5rem!important}.pb-md-5{padding-bottom:3rem!important}.pl-md-0{padding-left:0!important}.pl-md-1{padding-left:.25rem!important}.pl-md-2{padding-left:.5rem!important}.pl-md-3{padding-left:1rem!important}.pl-md-4{padding-left:1.5rem!important}.pl-md-5{padding-left:3rem!important}.text-md-left{text-align:left!important}.text-md-right{text-align:right!important}.text-md-center{text-align:center!important}}@media (min-width:992px){.float-lg-left{float:left!important}.float-lg-right{float:right!important}.float-lg-none{float:none!important}.d-lg-none{display:none!important}.d-lg-inline{display:inline!important}.d-lg-inline-block{display:inline-block!important}.d-lg-block{display:block!important}.d-lg-table{display:table!important}.d-lg-table-row{display:table-row!important}.d-lg-table-cell{display:table-cell!important}.d-lg-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-lg-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-lg-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-lg-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-lg-column,.flex-lg-row{-webkit-box-direction:normal!important}.flex-lg-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-lg-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-lg-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-lg-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-lg-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-lg-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-lg-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-lg-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-lg-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-lg-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-lg-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-lg-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-lg-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-lg-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-lg-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-lg-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-lg-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-lg-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-lg-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-lg-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-lg-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-lg-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-lg-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-lg-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-lg-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-lg-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-lg-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-lg-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-lg-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-lg-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-lg-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-lg-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-lg-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-lg-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-lg-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-lg-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-lg-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-lg-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-lg-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-lg-0{margin:0!important}.m-lg-1{margin:.25rem!important}.m-lg-2{margin:.5rem!important}.m-lg-3{margin:1rem!important}.m-lg-4{margin:1.5rem!important}.m-lg-5{margin:3rem!important}.m-lg-auto{margin:auto!important}.mx-lg-0{margin-right:0!important;margin-left:0!important}.mx-lg-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-lg-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-lg-3{margin-right:1rem!important;margin-left:1rem!important}.mx-lg-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-lg-5{margin-right:3rem!important;margin-left:3rem!important}.mx-lg-auto{margin-right:auto!important;margin-left:auto!important}.my-lg-0{margin-top:0!important;margin-bottom:0!important}.my-lg-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-lg-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-lg-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-lg-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-lg-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-lg-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-lg-0{margin-top:0!important}.mt-lg-1{margin-top:.25rem!important}.mt-lg-2{margin-top:.5rem!important}.mt-lg-3{margin-top:1rem!important}.mt-lg-4{margin-top:1.5rem!important}.mt-lg-5{margin-top:3rem!important}.mt-lg-auto{margin-top:auto!important}.mr-lg-0{margin-right:0!important}.mr-lg-1{margin-right:.25rem!important}.mr-lg-2{margin-right:.5rem!important}.mr-lg-3{margin-right:1rem!important}.mr-lg-4{margin-right:1.5rem!important}.mr-lg-5{margin-right:3rem!important}.mr-lg-auto{margin-right:auto!important}.mb-lg-0{margin-bottom:0!important}.mb-lg-1{margin-bottom:.25rem!important}.mb-lg-2{margin-bottom:.5rem!important}.mb-lg-3{margin-bottom:1rem!important}.mb-lg-4{margin-bottom:1.5rem!important}.mb-lg-5{margin-bottom:3rem!important}.mb-lg-auto{margin-bottom:auto!important}.ml-lg-0{margin-left:0!important}.ml-lg-1{margin-left:.25rem!important}.ml-lg-2{margin-left:.5rem!important}.ml-lg-3{margin-left:1rem!important}.ml-lg-4{margin-left:1.5rem!important}.ml-lg-5{margin-left:3rem!important}.ml-lg-auto{margin-left:auto!important}.p-lg-0{padding:0!important}.p-lg-1{padding:.25rem!important}.p-lg-2{padding:.5rem!important}.p-lg-3{padding:1rem!important}.p-lg-4{padding:1.5rem!important}.p-lg-5{padding:3rem!important}.px-lg-0{padding-right:0!important;padding-left:0!important}.px-lg-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-lg-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-lg-3{padding-right:1rem!important;padding-left:1rem!important}.px-lg-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-lg-5{padding-right:3rem!important;padding-left:3rem!important}.py-lg-0{padding-top:0!important;padding-bottom:0!important}.py-lg-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-lg-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-lg-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-lg-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-lg-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-lg-0{padding-top:0!important}.pt-lg-1{padding-top:.25rem!important}.pt-lg-2{padding-top:.5rem!important}.pt-lg-3{padding-top:1rem!important}.pt-lg-4{padding-top:1.5rem!important}.pt-lg-5{padding-top:3rem!important}.pr-lg-0{padding-right:0!important}.pr-lg-1{padding-right:.25rem!important}.pr-lg-2{padding-right:.5rem!important}.pr-lg-3{padding-right:1rem!important}.pr-lg-4{padding-right:1.5rem!important}.pr-lg-5{padding-right:3rem!important}.pb-lg-0{padding-bottom:0!important}.pb-lg-1{padding-bottom:.25rem!important}.pb-lg-2{padding-bottom:.5rem!important}.pb-lg-3{padding-bottom:1rem!important}.pb-lg-4{padding-bottom:1.5rem!important}.pb-lg-5{padding-bottom:3rem!important}.pl-lg-0{padding-left:0!important}.pl-lg-1{padding-left:.25rem!important}.pl-lg-2{padding-left:.5rem!important}.pl-lg-3{padding-left:1rem!important}.pl-lg-4{padding-left:1.5rem!important}.pl-lg-5{padding-left:3rem!important}.text-lg-left{text-align:left!important}.text-lg-right{text-align:right!important}.text-lg-center{text-align:center!important}}@media (min-width:1200px){.float-xl-left{float:left!important}.float-xl-right{float:right!important}.float-xl-none{float:none!important}.d-xl-none{display:none!important}.d-xl-inline{display:inline!important}.d-xl-inline-block{display:inline-block!important}.d-xl-block{display:block!important}.d-xl-table{display:table!important}.d-xl-table-row{display:table-row!important}.d-xl-table-cell{display:table-cell!important}.d-xl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-xl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xl-column,.flex-xl-row{-webkit-box-direction:normal!important}.flex-xl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-xl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xl-0{margin:0!important}.m-xl-1{margin:.25rem!important}.m-xl-2{margin:.5rem!important}.m-xl-3{margin:1rem!important}.m-xl-4{margin:1.5rem!important}.m-xl-5{margin:3rem!important}.m-xl-auto{margin:auto!important}.mx-xl-0{margin-right:0!important;margin-left:0!important}.mx-xl-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-xl-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-xl-3{margin-right:1rem!important;margin-left:1rem!important}.mx-xl-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-xl-5{margin-right:3rem!important;margin-left:3rem!important}.mx-xl-auto{margin-right:auto!important;margin-left:auto!important}.my-xl-0{margin-top:0!important;margin-bottom:0!important}.my-xl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xl-0{margin-top:0!important}.mt-xl-1{margin-top:.25rem!important}.mt-xl-2{margin-top:.5rem!important}.mt-xl-3{margin-top:1rem!important}.mt-xl-4{margin-top:1.5rem!important}.mt-xl-5{margin-top:3rem!important}.mt-xl-auto{margin-top:auto!important}.mr-xl-0{margin-right:0!important}.mr-xl-1{margin-right:.25rem!important}.mr-xl-2{margin-right:.5rem!important}.mr-xl-3{margin-right:1rem!important}.mr-xl-4{margin-right:1.5rem!important}.mr-xl-5{margin-right:3rem!important}.mr-xl-auto{margin-right:auto!important}.mb-xl-0{margin-bottom:0!important}.mb-xl-1{margin-bottom:.25rem!important}.mb-xl-2{margin-bottom:.5rem!important}.mb-xl-3{margin-bottom:1rem!important}.mb-xl-4{margin-bottom:1.5rem!important}.mb-xl-5{margin-bottom:3rem!important}.mb-xl-auto{margin-bottom:auto!important}.ml-xl-0{margin-left:0!important}.ml-xl-1{margin-left:.25rem!important}.ml-xl-2{margin-left:.5rem!important}.ml-xl-3{margin-left:1rem!important}.ml-xl-4{margin-left:1.5rem!important}.ml-xl-5{margin-left:3rem!important}.ml-xl-auto{margin-left:auto!important}.p-xl-0{padding:0!important}.p-xl-1{padding:.25rem!important}.p-xl-2{padding:.5rem!important}.p-xl-3{padding:1rem!important}.p-xl-4{padding:1.5rem!important}.p-xl-5{padding:3rem!important}.px-xl-0{padding-right:0!important;padding-left:0!important}.px-xl-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-xl-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-xl-3{padding-right:1rem!important;padding-left:1rem!important}.px-xl-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-xl-5{padding-right:3rem!important;padding-left:3rem!important}.py-xl-0{padding-top:0!important;padding-bottom:0!important}.py-xl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xl-0{padding-top:0!important}.pt-xl-1{padding-top:.25rem!important}.pt-xl-2{padding-top:.5rem!important}.pt-xl-3{padding-top:1rem!important}.pt-xl-4{padding-top:1.5rem!important}.pt-xl-5{padding-top:3rem!important}.pr-xl-0{padding-right:0!important}.pr-xl-1{padding-right:.25rem!important}.pr-xl-2{padding-right:.5rem!important}.pr-xl-3{padding-right:1rem!important}.pr-xl-4{padding-right:1.5rem!important}.pr-xl-5{padding-right:3rem!important}.pb-xl-0{padding-bottom:0!important}.pb-xl-1{padding-bottom:.25rem!important}.pb-xl-2{padding-bottom:.5rem!important}.pb-xl-3{padding-bottom:1rem!important}.pb-xl-4{padding-bottom:1.5rem!important}.pb-xl-5{padding-bottom:3rem!important}.pl-xl-0{padding-left:0!important}.pl-xl-1{padding-left:.25rem!important}.pl-xl-2{padding-left:.5rem!important}.pl-xl-3{padding-left:1rem!important}.pl-xl-4{padding-left:1.5rem!important}.pl-xl-5{padding-left:3rem!important}.text-xl-left{text-align:left!important}.text-xl-right{text-align:right!important}.text-xl-center{text-align:center!important}}@media (min-width:1400px){.float-xxl-left{float:left!important}.float-xxl-right{float:right!important}.float-xxl-none{float:none!important}.d-xxl-none{display:none!important}.d-xxl-inline{display:inline!important}.d-xxl-inline-block{display:inline-block!important}.d-xxl-block{display:block!important}.d-xxl-table{display:table!important}.d-xxl-table-row{display:table-row!important}.d-xxl-table-cell{display:table-cell!important}.d-xxl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xxl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.flex-xxl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xxl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xxl-column,.flex-xxl-row{-webkit-box-direction:normal!important}.flex-xxl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xxl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xxl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xxl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xxl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xxl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xxl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.justify-content-xxl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xxl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xxl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xxl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xxl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xxl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xxl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xxl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xxl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xxl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xxl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xxl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xxl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xxl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xxl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xxl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xxl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xxl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xxl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xxl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xxl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xxl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xxl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xxl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xxl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xxl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xxl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xxl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xxl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xxl-0{margin:0!important}.m-xxl-1{margin:.25rem!important}.m-xxl-2{margin:.5rem!important}.m-xxl-3{margin:1rem!important}.m-xxl-4{margin:1.5rem!important}.m-xxl-5{margin:3rem!important}.m-xxl-auto{margin:auto!important}.mx-xxl-0{margin-right:0!important;margin-left:0!important}.mx-xxl-1{margin-right:.25rem!important;margin-left:.25rem!important}.mx-xxl-2{margin-right:.5rem!important;margin-left:.5rem!important}.mx-xxl-3{margin-right:1rem!important;margin-left:1rem!important}.mx-xxl-4{margin-right:1.5rem!important;margin-left:1.5rem!important}.mx-xxl-5{margin-right:3rem!important;margin-left:3rem!important}.mx-xxl-auto{margin-right:auto!important;margin-left:auto!important}.my-xxl-0{margin-top:0!important;margin-bottom:0!important}.my-xxl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xxl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xxl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xxl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xxl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xxl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xxl-0{margin-top:0!important}.mt-xxl-1{margin-top:.25rem!important}.mt-xxl-2{margin-top:.5rem!important}.mt-xxl-3{margin-top:1rem!important}.mt-xxl-4{margin-top:1.5rem!important}.mt-xxl-5{margin-top:3rem!important}.mt-xxl-auto{margin-top:auto!important}.mr-xxl-0{margin-right:0!important}.mr-xxl-1{margin-right:.25rem!important}.mr-xxl-2{margin-right:.5rem!important}.mr-xxl-3{margin-right:1rem!important}.mr-xxl-4{margin-right:1.5rem!important}.mr-xxl-5{margin-right:3rem!important}.mr-xxl-auto{margin-right:auto!important}.mb-xxl-0{margin-bottom:0!important}.mb-xxl-1{margin-bottom:.25rem!important}.mb-xxl-2{margin-bottom:.5rem!important}.mb-xxl-3{margin-bottom:1rem!important}.mb-xxl-4{margin-bottom:1.5rem!important}.mb-xxl-5{margin-bottom:3rem!important}.mb-xxl-auto{margin-bottom:auto!important}.ml-xxl-0{margin-left:0!important}.ml-xxl-1{margin-left:.25rem!important}.ml-xxl-2{margin-left:.5rem!important}.ml-xxl-3{margin-left:1rem!important}.ml-xxl-4{margin-left:1.5rem!important}.ml-xxl-5{margin-left:3rem!important}.ml-xxl-auto{margin-left:auto!important}.p-xxl-0{padding:0!important}.p-xxl-1{padding:.25rem!important}.p-xxl-2{padding:.5rem!important}.p-xxl-3{padding:1rem!important}.p-xxl-4{padding:1.5rem!important}.p-xxl-5{padding:3rem!important}.px-xxl-0{padding-right:0!important;padding-left:0!important}.px-xxl-1{padding-right:.25rem!important;padding-left:.25rem!important}.px-xxl-2{padding-right:.5rem!important;padding-left:.5rem!important}.px-xxl-3{padding-right:1rem!important;padding-left:1rem!important}.px-xxl-4{padding-right:1.5rem!important;padding-left:1.5rem!important}.px-xxl-5{padding-right:3rem!important;padding-left:3rem!important}.py-xxl-0{padding-top:0!important;padding-bottom:0!important}.py-xxl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xxl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xxl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xxl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xxl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xxl-0{padding-top:0!important}.pt-xxl-1{padding-top:.25rem!important}.pt-xxl-2{padding-top:.5rem!important}.pt-xxl-3{padding-top:1rem!important}.pt-xxl-4{padding-top:1.5rem!important}.pt-xxl-5{padding-top:3rem!important}.pr-xxl-0{padding-right:0!important}.pr-xxl-1{padding-right:.25rem!important}.pr-xxl-2{padding-right:.5rem!important}.pr-xxl-3{padding-right:1rem!important}.pr-xxl-4{padding-right:1.5rem!important}.pr-xxl-5{padding-right:3rem!important}.pb-xxl-0{padding-bottom:0!important}.pb-xxl-1{padding-bottom:.25rem!important}.pb-xxl-2{padding-bottom:.5rem!important}.pb-xxl-3{padding-bottom:1rem!important}.pb-xxl-4{padding-bottom:1.5rem!important}.pb-xxl-5{padding-bottom:3rem!important}.pl-xxl-0{padding-left:0!important}.pl-xxl-1{padding-left:.25rem!important}.pl-xxl-2{padding-left:.5rem!important}.pl-xxl-3{padding-left:1rem!important}.pl-xxl-4{padding-left:1.5rem!important}.pl-xxl-5{padding-left:3rem!important}.text-xxl-left{text-align:left!important}.text-xxl-right{text-align:right!important}.text-xxl-center{text-align:center!important}}@media print{.d-print-none{display:none!important}.d-print-inline{display:inline!important}.d-print-inline-block{display:inline-block!important}.d-print-block{display:block!important}.d-print-table{display:table!important}.d-print-table-row{display:table-row!important}.d-print-table-cell{display:table-cell!important}.d-print-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-print-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}:root{--mdb-font-roboto:"Roboto",sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#f5f5f5;border-color:#262626}.bg-primary{background-color:#1266f1!important}.bg-secondary{background-color:#b23cfd!important}.bg-success{background-color:#00b74a!important}.bg-info{background-color:#39c0ed!important}.bg-warning{background-color:#ffa900!important}.bg-danger{background-color:#f93154!important}.bg-light{background-color:#f5f5f5!important}.bg-dark{background-color:#262626!important}.shadow-0{-webkit-box-shadow:none!important;box-shadow:none!important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 2px 10px 0 rgba(0,0,0,.25)!important;box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 2px 10px 0 rgba(0,0,0,.25)!important}.shadow-2-strong{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.25),0 4px 20px 0 rgba(0,0,0,.25)!important;box-shadow:0 4px 10px 0 rgba(0,0,0,.25),0 4px 20px 0 rgba(0,0,0,.25)!important}.shadow-3-strong{-webkit-box-shadow:0 6px 15px 2px rgba(0,0,0,.25),0 6px 30px 2px rgba(0,0,0,.25)!important;box-shadow:0 6px 15px 2px rgba(0,0,0,.25),0 6px 30px 2px rgba(0,0,0,.25)!important}.shadow-4-strong{-webkit-box-shadow:0 8px 20px 4px rgba(0,0,0,.25),0 8px 40px 4px rgba(0,0,0,.25)!important;box-shadow:0 8px 20px 4px rgba(0,0,0,.25),0 8px 40px 4px rgba(0,0,0,.25)!important}.shadow-5-strong{-webkit-box-shadow:0 10px 25px 6px rgba(0,0,0,.25),0 10px 50px 6px rgba(0,0,0,.25)!important;box-shadow:0 10px 25px 6px rgba(0,0,0,.25),0 10px 50px 6px rgba(0,0,0,.25)!important}/*!
* # Semantic UI 2.4.2 - Flag
* http://github.com/semantic-org/semantic-ui/
*
@@ -23,12 +23,4 @@
* Released under the MIT license
* http://opensource.org/licenses/MIT
*
- */#mdb-table-flag tr{cursor:pointer}.mdb-flag-selected{border-top-left-radius:5px;border-top-right-radius:5px;text-align:center;max-width:150px;margin:10px auto 0}.mdb-selected-flag-text{margin:0 auto;max-width:150px}i.flag:before{display:inline-block;width:16px;height:11px;content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag-ad:before,i.flag-andorra:before{background-position:0 0!important}i.flag-ae:before,i.flag-uae:before,i.flag-united-arab-emirates:before{background-position:0 -26px!important}i.flag-af:before,i.flag-afghanistan:before{background-position:0 -52px!important}i.flag-ag:before,i.flag-antigua:before{background-position:0 -78px!important}i.flag-ai:before,i.flag-anguilla:before{background-position:0 -104px!important}i.flag-al:before,i.flag-albania:before{background-position:0 -130px!important}i.flag-am:before,i.flag-armenia:before{background-position:0 -156px!important}i.flag-an:before,i.flag-netherlands-antilles:before{background-position:0 -182px!important}i.flag-angola:before,i.flag-ao:before{background-position:0 -208px!important}i.flag-ar:before,i.flag-argentina:before{background-position:0 -234px!important}i.flag-american-samoa:before,i.flag-as:before{background-position:0 -260px!important}i.flag-at:before,i.flag-austria:before{background-position:0 -286px!important}i.flag-au:before,i.flag-australia:before{background-position:0 -312px!important}i.flag-aruba:before,i.flag-aw:before{background-position:0 -338px!important}i.flag-aland-islands:before,i.flag-ax:before{background-position:0 -364px!important}i.flag-az:before,i.flag-azerbaijan:before{background-position:0 -390px!important}i.flag-ba:before,i.flag-bosnia:before{background-position:0 -416px!important}i.flag-barbados:before,i.flag-bb:before{background-position:0 -442px!important}i.flag-bangladesh:before,i.flag-bd:before{background-position:0 -468px!important}i.flag-be:before,i.flag-belgium:before{background-position:0 -494px!important}i.flag-bf:before,i.flag-burkina-faso:before{background-position:0 -520px!important}i.flag-bg:before,i.flag-bulgaria:before{background-position:0 -546px!important}i.flag-bahrain:before,i.flag-bh:before{background-position:0 -572px!important}i.flag-bi:before,i.flag-burundi:before{background-position:0 -598px!important}i.flag-benin:before,i.flag-bj:before{background-position:0 -624px!important}i.flag-bermuda:before,i.flag-bm:before{background-position:0 -650px!important}i.flag-bn:before,i.flag-brunei:before{background-position:0 -676px!important}i.flag-bo:before,i.flag-bolivia:before{background-position:0 -702px!important}i.flag-br:before,i.flag-brazil:before{background-position:0 -728px!important}i.flag-bahamas:before,i.flag-bs:before{background-position:0 -754px!important}i.flag-bhutan:before,i.flag-bt:before{background-position:0 -780px!important}i.flag-bouvet-island:before,i.flag-bv:before{background-position:0 -806px!important}i.flag-botswana:before,i.flag-bw:before{background-position:0 -832px!important}i.flag-belarus:before,i.flag-by:before{background-position:0 -858px!important}i.flag-belize:before,i.flag-bz:before{background-position:0 -884px!important}i.flag-ca:before,i.flag-canada:before{background-position:0 -910px!important}i.flag-cc:before,i.flag-cocos-islands:before{background-position:0 -962px!important}i.flag-cd:before,i.flag-congo:before{background-position:0 -988px!important}i.flag-central-african-republic:before,i.flag-cf:before{background-position:0 -1014px!important}i.flag-cg:before,i.flag-congo-brazzaville:before{background-position:0 -1040px!important}i.flag-ch:before,i.flag-switzerland:before{background-position:0 -1066px!important}i.flag-ci:before,i.flag-cote-divoire:before{background-position:0 -1092px!important}i.flag-ck:before,i.flag-cook-islands:before{background-position:0 -1118px!important}i.flag-chile:before,i.flag-cl:before{background-position:0 -1144px!important}i.flag-cameroon:before,i.flag-cm:before{background-position:0 -1170px!important}i.flag-china:before,i.flag-cn:before{background-position:0 -1196px!important}i.flag-co:before,i.flag-colombia:before{background-position:0 -1222px!important}i.flag-costa-rica:before,i.flag-cr:before{background-position:0 -1248px!important}i.flag-cs:before,i.flag-serbia:before{background-position:0 -1274px!important}i.flag-cu:before,i.flag-cuba:before{background-position:0 -1300px!important}i.flag-cape-verde:before,i.flag-cv:before{background-position:0 -1326px!important}i.flag-christmas-island:before,i.flag-cx:before{background-position:0 -1352px!important}i.flag-cy:before,i.flag-cyprus:before{background-position:0 -1378px!important}i.flag-cz:before,i.flag-czech-republic:before{background-position:0 -1404px!important}i.flag-de:before,i.flag-germany:before{background-position:0 -1430px!important}i.flag-dj:before,i.flag-djibouti:before{background-position:0 -1456px!important}i.flag-denmark:before,i.flag-dk:before{background-position:0 -1482px!important}i.flag-dm:before,i.flag-dominica:before{background-position:0 -1508px!important}i.flag-do:before,i.flag-dominican-republic:before{background-position:0 -1534px!important}i.flag-algeria:before,i.flag-dz:before{background-position:0 -1560px!important}i.flag-ec:before,i.flag-ecuador:before{background-position:0 -1586px!important}i.flag-ee:before,i.flag-estonia:before{background-position:0 -1612px!important}i.flag-eg:before,i.flag-egypt:before{background-position:0 -1638px!important}i.flag-eh:before,i.flag-western-sahara:before{background-position:0 -1664px!important}i.flag-england:before,i.flag-gb-eng:before{background-position:0 -1690px!important}i.flag-er:before,i.flag-eritrea:before{background-position:0 -1716px!important}i.flag-es:before,i.flag-spain:before{background-position:0 -1742px!important}i.flag-et:before,i.flag-ethiopia:before{background-position:0 -1768px!important}i.flag-eu:before,i.flag-european-union:before{background-position:0 -1794px!important}i.flag-fi:before,i.flag-finland:before{background-position:0 -1846px!important}i.flag-fiji:before,i.flag-fj:before{background-position:0 -1872px!important}i.flag-falkland-islands:before,i.flag-fk:before{background-position:0 -1898px!important}i.flag-fm:before,i.flag-micronesia:before{background-position:0 -1924px!important}i.flag-faroe-islands:before,i.flag-fo:before{background-position:0 -1950px!important}i.flag-fr:before,i.flag-france:before{background-position:0 -1976px!important}i.flag-ga:before,i.flag-gabon:before{background-position:-36px 0!important}i.flag-gb:before,i.flag-uk:before,i.flag-united-kingdom:before{background-position:-36px -26px!important}i.flag-gd:before,i.flag-grenada:before{background-position:-36px -52px!important}i.flag-ge:before,i.flag-georgia:before{background-position:-36px -78px!important}i.flag-french-guiana:before,i.flag-gf:before{background-position:-36px -104px!important}i.flag-gh:before,i.flag-ghana:before{background-position:-36px -130px!important}i.flag-gi:before,i.flag-gibraltar:before{background-position:-36px -156px!important}i.flag-gl:before,i.flag-greenland:before{background-position:-36px -182px!important}i.flag-gambia:before,i.flag-gm:before{background-position:-36px -208px!important}i.flag-gn:before,i.flag-guinea:before{background-position:-36px -234px!important}i.flag-gp:before,i.flag-guadeloupe:before{background-position:-36px -260px!important}i.flag-equatorial-guinea:before,i.flag-gq:before{background-position:-36px -286px!important}i.flag-gr:before,i.flag-greece:before{background-position:-36px -312px!important}i.flag-gs:before,i.flag-sandwich-islands:before{background-position:-36px -338px!important}i.flag-gt:before,i.flag-guatemala:before{background-position:-36px -364px!important}i.flag-gu:before,i.flag-guam:before{background-position:-36px -390px!important}i.flag-guinea-bissau:before,i.flag-gw:before{background-position:-36px -416px!important}i.flag-guyana:before,i.flag-gy:before{background-position:-36px -442px!important}i.flag-hk:before,i.flag-hong-kong:before{background-position:-36px -468px!important}i.flag-heard-island:before,i.flag-hm:before{background-position:-36px -494px!important}i.flag-hn:before,i.flag-honduras:before{background-position:-36px -520px!important}i.flag-croatia:before,i.flag-hr:before{background-position:-36px -546px!important}i.flag-haiti:before,i.flag-ht:before{background-position:-36px -572px!important}i.flag-hu:before,i.flag-hungary:before{background-position:-36px -598px!important}i.flag-id:before,i.flag-indonesia:before{background-position:-36px -624px!important}i.flag-ie:before,i.flag-ireland:before{background-position:-36px -650px!important}i.flag-il:before,i.flag-israel:before{background-position:-36px -676px!important}i.flag-in:before,i.flag-india:before{background-position:-36px -702px!important}i.flag-indian-ocean-territory:before,i.flag-io:before{background-position:-36px -728px!important}i.flag-iq:before,i.flag-iraq:before{background-position:-36px -754px!important}i.flag-ir:before,i.flag-iran:before{background-position:-36px -780px!important}i.flag-iceland:before,i.flag-is:before{background-position:-36px -806px!important}i.flag-it:before,i.flag-italy:before{background-position:-36px -832px!important}i.flag-jamaica:before,i.flag-jm:before{background-position:-36px -858px!important}i.flag-jo:before,i.flag-jordan:before{background-position:-36px -884px!important}i.flag-japan:before,i.flag-jp:before{background-position:-36px -910px!important}i.flag-ke:before,i.flag-kenya:before{background-position:-36px -936px!important}i.flag-kg:before,i.flag-kyrgyzstan:before{background-position:-36px -962px!important}i.flag-cambodia:before,i.flag-kh:before{background-position:-36px -988px!important}i.flag-ki:before,i.flag-kiribati:before{background-position:-36px -1014px!important}i.flag-comoros:before,i.flag-km:before{background-position:-36px -1040px!important}i.flag-kn:before,i.flag-saint-kitts-and-nevis:before{background-position:-36px -1066px!important}i.flag-kp:before,i.flag-north-korea:before{background-position:-36px -1092px!important}i.flag-kr:before,i.flag-south-korea:before{background-position:-36px -1118px!important}i.flag-kuwait:before,i.flag-kw:before{background-position:-36px -1144px!important}i.flag-cayman-islands:before,i.flag-ky:before{background-position:-36px -1170px!important}i.flag-kazakhstan:before,i.flag-kz:before{background-position:-36px -1196px!important}i.flag-la:before,i.flag-laos:before{background-position:-36px -1222px!important}i.flag-lb:before,i.flag-lebanon:before{background-position:-36px -1248px!important}i.flag-lc:before,i.flag-saint-lucia:before{background-position:-36px -1274px!important}i.flag-li:before,i.flag-liechtenstein:before{background-position:-36px -1300px!important}i.flag-lk:before,i.flag-sri-lanka:before{background-position:-36px -1326px!important}i.flag-liberia:before,i.flag-lr:before{background-position:-36px -1352px!important}i.flag-lesotho:before,i.flag-ls:before{background-position:-36px -1378px!important}i.flag-lithuania:before,i.flag-lt:before{background-position:-36px -1404px!important}i.flag-lu:before,i.flag-luxembourg:before{background-position:-36px -1430px!important}i.flag-latvia:before,i.flag-lv:before{background-position:-36px -1456px!important}i.flag-libya:before,i.flag-ly:before{background-position:-36px -1482px!important}i.flag-ma:before,i.flag-morocco:before{background-position:-36px -1508px!important}i.flag-mc:before,i.flag-monaco:before{background-position:-36px -1534px!important}i.flag-md:before,i.flag-moldova:before{background-position:-36px -1560px!important}i.flag-me:before,i.flag-montenegro:before{background-position:-36px -1586px!important}i.flag-madagascar:before,i.flag-mg:before{background-position:-36px -1613px!important}i.flag-marshall-islands:before,i.flag-mh:before{background-position:-36px -1639px!important}i.flag-macedonia:before,i.flag-mk:before{background-position:-36px -1665px!important}i.flag-mali:before,i.flag-ml:before{background-position:-36px -1691px!important}i.flag-burma:before,i.flag-mm:before,i.flag-myanmar:before{background-position:-73px -1821px!important}i.flag-mn:before,i.flag-mongolia:before{background-position:-36px -1743px!important}i.flag-macau:before,i.flag-mo:before{background-position:-36px -1769px!important}i.flag-mp:before,i.flag-northern-mariana-islands:before{background-position:-36px -1795px!important}i.flag-martinique:before,i.flag-mq:before{background-position:-36px -1821px!important}i.flag-mauritania:before,i.flag-mr:before{background-position:-36px -1847px!important}i.flag-montserrat:before,i.flag-ms:before{background-position:-36px -1873px!important}i.flag-malta:before,i.flag-mt:before{background-position:-36px -1899px!important}i.flag-mauritius:before,i.flag-mu:before{background-position:-36px -1925px!important}i.flag-maldives:before,i.flag-mv:before{background-position:-36px -1951px!important}i.flag-malawi:before,i.flag-mw:before{background-position:-36px -1977px!important}i.flag-mexico:before,i.flag-mx:before{background-position:-72px 0!important}i.flag-malaysia:before,i.flag-my:before{background-position:-72px -26px!important}i.flag-mozambique:before,i.flag-mz:before{background-position:-72px -52px!important}i.flag-na:before,i.flag-namibia:before{background-position:-72px -78px!important}i.flag-nc:before,i.flag-new-caledonia:before{background-position:-72px -104px!important}i.flag-ne:before,i.flag-niger:before{background-position:-72px -130px!important}i.flag-nf:before,i.flag-norfolk-island:before{background-position:-72px -156px!important}i.flag-ng:before,i.flag-nigeria:before{background-position:-72px -182px!important}i.flag-ni:before,i.flag-nicaragua:before{background-position:-72px -208px!important}i.flag-netherlands:before,i.flag-nl:before{background-position:-72px -234px!important}i.flag-no:before,i.flag-norway:before{background-position:-72px -260px!important}i.flag-nepal:before,i.flag-np:before{background-position:-72px -286px!important}i.flag-nauru:before,i.flag-nr:before{background-position:-72px -312px!important}i.flag-niue:before,i.flag-nu:before{background-position:-72px -338px!important}i.flag-new-zealand:before,i.flag-nz:before{background-position:-72px -364px!important}i.flag-om:before,i.flag-oman:before{background-position:-72px -390px!important}i.flag-pa:before,i.flag-panama:before{background-position:-72px -416px!important}i.flag-pe:before,i.flag-peru:before{background-position:-72px -442px!important}i.flag-french-polynesia:before,i.flag-pf:before{background-position:-72px -468px!important}i.flag-new-guinea:before,i.flag-pg:before{background-position:-72px -494px!important}i.flag-ph:before,i.flag-philippines:before{background-position:-72px -520px!important}i.flag-pakistan:before,i.flag-pk:before{background-position:-72px -546px!important}i.flag-pl:before,i.flag-poland:before{background-position:-72px -572px!important}i.flag-pm:before,i.flag-saint-pierre:before{background-position:-72px -598px!important}i.flag-pitcairn-islands:before,i.flag-pn:before{background-position:-72px -624px!important}i.flag-pr:before,i.flag-puerto-rico:before{background-position:-72px -650px!important}i.flag-palestine:before,i.flag-ps:before{background-position:-72px -676px!important}i.flag-portugal:before,i.flag-pt:before{background-position:-72px -702px!important}i.flag-palau:before,i.flag-pw:before{background-position:-72px -728px!important}i.flag-paraguay:before,i.flag-py:before{background-position:-72px -754px!important}i.flag-qa:before,i.flag-qatar:before{background-position:-72px -780px!important}i.flag-re:before,i.flag-reunion:before{background-position:-72px -806px!important}i.flag-ro:before,i.flag-romania:before{background-position:-72px -832px!important}i.flag-rs:before,i.flag-serbia:before{background-position:-72px -858px!important}i.flag-ru:before,i.flag-russia:before{background-position:-72px -884px!important}i.flag-rw:before,i.flag-rwanda:before{background-position:-72px -910px!important}i.flag-sa:before,i.flag-saudi-arabia:before{background-position:-72px -936px!important}i.flag-sb:before,i.flag-solomon-islands:before{background-position:-72px -962px!important}i.flag-sc:before,i.flag-seychelles:before{background-position:-72px -988px!important}i.flag-gb-sct:before,i.flag-scotland:before{background-position:-72px -1014px!important}i.flag-sd:before,i.flag-sudan:before{background-position:-72px -1040px!important}i.flag-se:before,i.flag-sweden:before{background-position:-72px -1066px!important}i.flag-sg:before,i.flag-singapore:before{background-position:-72px -1092px!important}i.flag-saint-helena:before,i.flag-sh:before{background-position:-72px -1118px!important}i.flag-si:before,i.flag-slovenia:before{background-position:-72px -1144px!important}i.flag-jan-mayen:before,i.flag-sj:before,i.flag-svalbard:before{background-position:-72px -1170px!important}i.flag-sk:before,i.flag-slovakia:before{background-position:-72px -1196px!important}i.flag-sierra-leone:before,i.flag-sl:before{background-position:-72px -1222px!important}i.flag-san-marino:before,i.flag-sm:before{background-position:-72px -1248px!important}i.flag-senegal:before,i.flag-sn:before{background-position:-72px -1274px!important}i.flag-so:before,i.flag-somalia:before{background-position:-72px -1300px!important}i.flag-sr:before,i.flag-suriname:before{background-position:-72px -1326px!important}i.flag-sao-tome:before,i.flag-st:before{background-position:-72px -1352px!important}i.flag-el-salvador:before,i.flag-sv:before{background-position:-72px -1378px!important}i.flag-sy:before,i.flag-syria:before{background-position:-72px -1404px!important}i.flag-swaziland:before,i.flag-sz:before{background-position:-72px -1430px!important}i.flag-caicos-islands:before,i.flag-tc:before{background-position:-72px -1456px!important}i.flag-chad:before,i.flag-td:before{background-position:-72px -1482px!important}i.flag-french-territories:before,i.flag-tf:before{background-position:-72px -1508px!important}i.flag-tg:before,i.flag-togo:before{background-position:-72px -1534px!important}i.flag-th:before,i.flag-thailand:before{background-position:-72px -1560px!important}i.flag-tajikistan:before,i.flag-tj:before{background-position:-72px -1586px!important}i.flag-tk:before,i.flag-tokelau:before{background-position:-72px -1612px!important}i.flag-timorleste:before,i.flag-tl:before{background-position:-72px -1638px!important}i.flag-tm:before,i.flag-turkmenistan:before{background-position:-72px -1664px!important}i.flag-tn:before,i.flag-tunisia:before{background-position:-72px -1690px!important}i.flag-to:before,i.flag-tonga:before{background-position:-72px -1716px!important}i.flag-tr:before,i.flag-turkey:before{background-position:-72px -1742px!important}i.flag-trinidad:before,i.flag-tt:before{background-position:-72px -1768px!important}i.flag-tuvalu:before,i.flag-tv:before{background-position:-72px -1794px!important}i.flag-taiwan:before,i.flag-tw:before{background-position:-72px -1820px!important}i.flag-tanzania:before,i.flag-tz:before{background-position:-72px -1846px!important}i.flag-ua:before,i.flag-ukraine:before{background-position:-72px -1872px!important}i.flag-ug:before,i.flag-uganda:before{background-position:-72px -1898px!important}i.flag-um:before,i.flag-us-minor-islands:before{background-position:-72px -1924px!important}i.flag-america:before,i.flag-united-states:before,i.flag-us:before{background-position:-72px -1950px!important}i.flag-uruguay:before,i.flag-uy:before{background-position:-72px -1976px!important}i.flag-uz:before,i.flag-uzbekistan:before{background-position:-108px 0!important}i.flag-va:before,i.flag-vatican-city:before{background-position:-108px -26px!important}i.flag-saint-vincent:before,i.flag-vc:before{background-position:-108px -52px!important}i.flag-ve:before,i.flag-venezuela:before{background-position:-108px -78px!important}i.flag-british-virgin-islands:before,i.flag-vg:before{background-position:-108px -104px!important}i.flag-us-virgin-islands:before,i.flag-vi:before{background-position:-108px -130px!important}i.flag-vietnam:before,i.flag-vn:before{background-position:-108px -156px!important}i.flag-vanuatu:before,i.flag-vu:before{background-position:-108px -182px!important}i.flag-gb-wls:before,i.flag-wales:before{background-position:-108px -208px!important}i.flag-wallis-and-futuna:before,i.flag-wf:before{background-position:-108px -234px!important}i.flag-samoa:before,i.flag-ws:before{background-position:-108px -260px!important}i.flag-ye:before,i.flag-yemen:before{background-position:-108px -286px!important}i.flag-mayotte:before,i.flag-yt:before{background-position:-108px -312px!important}i.flag-south-africa:before,i.flag-za:before{background-position:-108px -338px!important}i.flag-zambia:before,i.flag-zm:before{background-position:-108px -364px!important}i.flag-zimbabwe:before,i.flag-zw:before{background-position:-108px -390px!important}.bg-image{position:relative;overflow:hidden;background-repeat:no-repeat;background-size:cover;background-position:50%}.mask{position:absolute;top:0;right:0;bottom:0;left:0;width:100%;height:100%;overflow:hidden;background-attachment:fixed}.hover-overlay .mask{opacity:0;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-overlay .mask:hover{opacity:1}.hover-zoom img,.hover-zoom video{-webkit-transition:all .3s linear;transition:all .3s linear}.hover-zoom:hover img,.hover-zoom:hover video{-webkit-transform:scale(1.1);transform:scale(1.1)}.card.hover-shadow,.hover-shadow{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.card.hover-shadow:hover,.hover-shadow:hover{-webkit-box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.bg-fixed{background-attachment:fixed}.form-control{min-height:auto;padding-top:5.28px;padding-bottom:3.28px}.form-control,.form-control:focus{-webkit-transition:all .1s linear;transition:all .1s linear}.form-control:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#1266f1;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.form-control.form-control-sm{font-size:.775rem;line-height:1.5}.form-control.form-control-lg{line-height:2.15;border-radius:.25rem}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding:.33em .75em;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;left:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid #bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{left:0;top:0;height:100%;width:.5rem;border-right:none;border-radius:.25rem 0 0 .25rem}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 1rem);height:100%;border-right:none;border-left:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 .25rem .25rem 0}.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-moz-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::placeholder{opacity:0}.form-outline .form-control.active::-webkit-input-placeholder,.form-outline .form-control:focus::-webkit-input-placeholder{opacity:1}.form-outline .form-control.active::-moz-placeholder,.form-outline .form-control:focus::-moz-placeholder{opacity:1}.form-outline .form-control.active:-ms-input-placeholder,.form-outline .form-control:focus:-ms-input-placeholder{opacity:1}.form-outline .form-control.active::-ms-input-placeholder,.form-outline .form-control:focus::-ms-input-placeholder{opacity:1}.form-outline .form-control.active::placeholder,.form-outline .form-control:focus::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none!important;box-shadow:none!important}.form-outline .form-control.active~.form-label,.form-outline .form-control:focus~.form-label{-webkit-transform:translateY(-1rem) translateY(.1rem) scale(.8);transform:translateY(-1rem) translateY(.1rem) scale(.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-middle,.form-outline .form-control:focus~.form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:.125rem solid;border-color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-leading,.form-outline .form-control:focus~.form-notch .form-notch-leading{border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-left:.125rem solid #1266f1}.form-outline .form-control.active~.form-notch .form-notch-trailing,.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-color:currentcolor currentcolor currentcolor #1266f1;border-bottom:.125rem solid #1266f1;border-right:.125rem solid #1266f1;border-top:.125rem solid #1266f1}.form-outline .form-control.disabled,.form-outline .form-control:disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:.75em;padding-right:.75em}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg.active~.form-label,.form-outline .form-control.form-control-lg:focus~.form-label{-webkit-transform:translateY(-1.25rem) translateY(.1rem) scale(.8);transform:translateY(-1.25rem) translateY(.1rem) scale(.8)}.form-outline .form-control.form-control-sm{padding:.43em .99em .35em;font-size:.775rem;line-height:1.6}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm.active~.form-label,.form-outline .form-control.form-control-sm:focus~.form-label{-webkit-transform:translateY(-.85rem) translateY(.1rem) scale(.8);transform:translateY(-.85rem) translateY(.1rem) scale(.8)}.form-outline.form-white .form-control{color:#fff}.form-outline.form-white .form-control~.form-label{color:#fbfbfb}.form-outline.form-white .form-control~.form-notch div{border-color:#fbfbfb}.form-outline.form-white .form-control:focus~.form-label{color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-middle{border-color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #fff;border-bottom:.125rem solid #fff;border-left:.125rem solid #fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-trailing{border-color:#fff}.select-input.form-control[readonly]:not([disabled]){background-color:transparent}.form-check{margin-bottom:0;min-height:auto}.form-check .form-check-input{margin-left:-1.79rem}.form-check .form-check-input[type=radio]{margin-left:-1.85rem}.form-check-input{position:relative;width:1.125rem;height:1.125rem;background-color:#fff;border:.125rem solid #757575}.form-check-input:before{content:"";position:absolute;-webkit-box-shadow:0 0 0 13px transparent;box-shadow:0 0 0 13px transparent;border-radius:50%;width:.875rem;height:.875rem;background-color:transparent;opacity:0;pointer-events:none;-webkit-transform:scale(0);transform:scale(0)}.form-check-input:hover{cursor:pointer}.form-check-input:hover:before{opacity:.04;-webkit-box-shadow:0 0 0 13px rgba(0,0,0,.6);box-shadow:0 0 0 13px rgba(0,0,0,.6)}.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#757575;-webkit-transition:border-color .2s;transition:border-color .2s}.form-check-input:focus:before{opacity:.12;-webkit-box-shadow:0 0 0 13px rgba(0,0,0,.6);box-shadow:0 0 0 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:checked{border-color:#1266f1}.form-check-input:checked:before{opacity:.16}.form-check-input:checked:after{content:"";position:absolute}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked:focus:before{-webkit-box-shadow:0 0 0 13px #1266f1;box-shadow:0 0 0 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:indeterminate:focus:before{-webkit-box-shadow:0 0 0 13px #1266f1;box-shadow:0 0 0 13px #1266f1}.form-check-input[type=checkbox]{border-radius:.125rem}.form-check-input[type=checkbox]:focus:after{content:"";position:absolute;width:.875rem;height:.875rem;z-index:1;display:block;border-radius:0;background-color:#fff}.form-check-input[type=checkbox]:checked{background-image:none;background-color:#1266f1}.form-check-input[type=checkbox]:checked:after{display:block;-webkit-transform:rotate(45deg);transform:rotate(45deg);width:.375rem;height:.8125rem;border:.125rem solid #fff;border-top:0;border-left:0;margin-left:.25rem;margin-top:-1px;background-color:transparent}.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=checkbox]:indeterminate{background-image:none;background-color:transparent;border-color:#757575}.form-check-input[type=checkbox]:indeterminate:after{display:block;-webkit-transform:rotate(90deg);transform:rotate(90deg);width:.125rem;height:.875rem;border:.125rem solid #fff;border-top:0;border-left:0;margin-left:.375rem;margin-top:0}.form-check-input[type=checkbox]:indeterminate:focus{background-color:#1266f1;border-color:#1266f1}.form-check-input[type=radio]{border-radius:50%;width:1.25rem;height:1.25rem}.form-check-input[type=radio]:before{width:1rem;height:1rem}.form-check-input[type=radio]:after{content:"";position:absolute;width:1rem;height:1rem;z-index:1;display:block;border-radius:50%;background-color:#fff}.form-check-input[type=radio]:checked{background-image:none;background-color:#fff}.form-check-input[type=radio]:checked:after{border-radius:50%;width:.625rem;height:.625rem;border-color:#1266f1;background-color:#1266f1;margin-top:.1875rem;margin-left:.1875rem;-webkit-transition:border-color;transition:border-color}.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-label:hover{cursor:pointer}.form-switch{padding-left:1.85rem}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:.4375rem;width:2.25rem;height:.875rem;background-color:rgba(0,0,0,.38);margin-top:.35rem;margin-right:.7rem}.form-switch .form-check-input:after{content:"";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#fff;margin-top:-.1875rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:focus:before{-webkit-box-shadow:3px -1px 0 13px rgba(0,0,0,.6);box-shadow:3px -1px 0 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:focus:after{border-radius:50%;width:1.25rem;height:1.25rem}.form-switch .form-check-input:checked,.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked:focus:before{margin-left:1.0625rem;-webkit-box-shadow:3px -1px 0 13px #1266f1;box-shadow:3px -1px 0 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:checked[type=checkbox]{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:after{content:"";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#1266f1;margin-top:-3px;margin-left:1.0625rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file,.form-file-input{height:calc(2.12rem + 2px)}.form-file-input:focus-within~.form-file-label{border:#1266f1;-webkit-box-shadow:0 0 0 1px #1266f1;box-shadow:0 0 0 1px #1266f1}.form-file-input:focus-within~.form-file-label .form-file-button,.form-file-input:focus-within~.form-file-label .form-file-text{-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input:disabled~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input[disabled]~.form-file-label .form-file-text{background-color:#e9ecef}.form-file-label{height:calc(2.12rem + 2px);border-color:#bdbdbd;border-radius:.2rem}.form-file-text{padding-top:.33rem;padding-bottom:.33rem}.form-file-button{line-height:1.5;background-color:#fff}.form-file-sm{font-size:.775rem}.form-file-sm,.form-file-sm .form-file-input,.form-file-sm .form-file-label{height:calc(1.66rem + 2px)}.form-file-sm .form-file-button,.form-file-sm .form-file-text{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{font-size:1rem}.form-file-lg,.form-file-lg .form-file-input,.form-file-lg .form-file-label{height:calc(2.645rem + 2px)}.form-file-lg .form-file-button,.form-file-lg .form-file-text{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.input-group>.form-control{min-height:calc(2.08rem + 2px);height:calc(2.08rem + 2px);padding-top:.27rem;padding-bottom:.27rem;-webkit-transition:all .2s linear;transition:all .2s linear}.input-group>.form-control:focus{-webkit-transition:all .2s linear;transition:all .2s linear;border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.26rem;padding-bottom:.26rem}.input-group-lg>.form-control{height:calc(2.645rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{min-height:calc(1.66rem + 2px);height:calc(1.66rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.6}.input-group.form-outline .input-group-text{border-left:0}.input-group.form-outline input+.input-group-text{border:0;border-left:1px solid #bdbdbd}.input-group>[class*=btn-outline-]+[class*=btn-outline-]{border-left:0}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.was-validated :valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-check-input:checked:focus:before,.was-validated :valid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.was-validated :valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.was-validated :valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.was-validated :valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.was-validated :valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.was-validated :valid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-button,.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#00b74a}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.was-validated :invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-check-input:checked:focus:before,.was-validated :invalid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.was-validated :invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.was-validated :invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.was-validated :invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.was-validated :invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.was-validated :invalid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-button,.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#f93154}.was-validated .form-control:invalid,.was-validated .form-control:valid{margin-bottom:1rem;background-image:none}.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .input-group .form-control:invalid,.was-validated .input-group .form-control:valid{margin-bottom:0}.was-validated .input-group .invalid-feedback,.was-validated .input-group .valid-feedback{margin-top:2.5rem}.was-validated .input-group .invalid-tooltip,.was-validated .input-group .valid-tooltip{border-radius:.25rem!important}.was-validated .form-file{margin-bottom:2.5rem}.was-validated .form-file .form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-button,.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-text{border-color:#00b74a}.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-button,.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-text{border-color:#f93154}.is-valid~.valid-feedback,.is-valid~.valid-tooltip{position:absolute}.is-valid.form-control{margin-bottom:1rem;background-image:none}.is-valid.form-select{background-image:none}.is-valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-check-input:checked:focus:before,.is-valid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.is-valid.form-check-input[type=checkbox]{border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.is-valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.is-valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.is-valid.form-check-input~.form-check-label{margin-bottom:1rem}.is-valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-file-input:focus-within~.form-file-label .form-file-button,.is-valid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#00b74a}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{position:absolute}.is-invalid.form-control{margin-bottom:1rem;background-image:none}.is-invalid.form-select{background-image:none}.is-invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-check-input:checked:focus:before,.is-invalid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.is-invalid.form-check-input[type=checkbox]{border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.is-invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.is-invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.is-invalid.form-check-input~.form-check-label{margin-bottom:1rem}.is-invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-file-input:focus-within~.form-file-label .form-file-button,.is-invalid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#f93154}.invalid-feedback,.valid-feedback{margin-top:-.75rem}.form-outline .form-control.is-valid~.form-label{color:#00b74a}.form-outline .form-control.is-valid~.form-notch .form-notch-leading,.form-outline .form-control.is-valid~.form-notch .form-notch-middle,.form-outline .form-control.is-valid~.form-notch .form-notch-trailing{border-color:#00b74a}.form-outline .form-control.is-invalid~.form-label{color:#f93154}.form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.form-outline .form-control.is-invalid~.form-notch .form-notch-trailing{border-color:#f93154}.input-group .form-control.is-invalid,.input-group .form-control.is-valid{margin-bottom:0}.input-group .invalid-feedback,.input-group .valid-feedback{margin-top:2.5rem}.input-group .invalid-tooltip,.input-group .valid-tooltip{border-radius:.25rem!important}.form-file .invalid-feedback,.form-file .valid-feedback{margin-top:.25rem}.valid-tooltip{color:#fff}.invalid-feedback{width:auto}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.table{font-size:.9rem}.table>:not(caption)>*>*{padding:1rem 1.4rem;-webkit-transition:background-color .2s ease-in;transition:background-color .2s ease-in;background-image:none;background-color:var(--bs-table-accent-bg)}.table th{font-weight:500}.table tbody{font-weight:300}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-primary{background-color:#d0e0fc}.table-secondary{background-color:#f0d8ff}.table-success{background-color:#ccf1db}.table-info{background-color:#d7f2fb}.table-warning{background-color:#fec}.table-danger{background-color:#fed6dd}.table-light{background-color:#fbfbfb}.table-dark{background-color:#262626}.btn{text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-weight:500;padding:.625rem 1.5rem .5rem;font-size:.75rem;line-height:1.5}.btn.active,.btn.active:focus,.btn.focus,.btn:active,.btn:active:focus,.btn:focus,.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn.disabled,.btn:disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}[class*=btn-outline-]{border-width:.125rem;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:.5rem 1.375rem .375rem}[class*=btn-outline-].focus,[class*=btn-outline-]:focus,[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-].active,[class*=btn-outline-].active:focus,[class*=btn-outline-].disabled,[class*=btn-outline-]:active,[class*=btn-outline-]:active:focus,[class*=btn-outline-]:disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}.btn-group-lg>[class*=btn-outline-].btn,[class*=btn-outline-].btn-lg{padding:.625rem 1.5625rem .5625rem}.btn-group-sm>[class*=btn-outline-].btn,[class*=btn-outline-].btn-sm{padding:.25rem .875rem .1875rem}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary.focus,.btn-primary:focus,.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#093d94}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary.focus,.btn-secondary:focus,.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#8102d1}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-secondary.disabled,.btn-secondary:disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success.focus,.btn-success:focus,.btn-success:hover{color:#fff;background-color:#00913b}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#005121}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info.focus,.btn-info:focus,.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#1088b0}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-info.disabled,.btn-info:disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning.focus,.btn-warning:focus,.btn-warning:hover{color:#fff;background-color:#d99000}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#996500}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-warning.disabled,.btn-warning:disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger.focus,.btn-danger:focus,.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#be0626}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-danger.disabled,.btn-danger:disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#fbfbfb}.btn-light.focus,.btn-light:focus,.btn-light:hover{color:#4f4f4f;background-color:#e8e8e8}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-light.active,.btn-light:active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#c8c8c8}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-light.disabled,.btn-light:disabled{color:#4f4f4f;background-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626}.btn-dark.focus,.btn-dark:focus,.btn-dark:hover{color:#fff;background-color:#131313}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#000}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-dark.disabled,.btn-dark:disabled{color:#fff;background-color:#262626}.btn-white{color:#4f4f4f;background-color:#fff}.btn-white.focus,.btn-white:focus,.btn-white:hover{color:#4f4f4f;background-color:#ececec}.btn-check:active+.btn-white,.btn-check:checked+.btn-white,.btn-white.active,.btn-white:active,.show>.btn-white.dropdown-toggle{color:#4f4f4f;background-color:#ccc}.btn-check:active+.btn-white:focus,.btn-check:checked+.btn-white:focus,.btn-white.active:focus,.btn-white:active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-white.disabled,.btn-white:disabled{color:#4f4f4f;background-color:#fff}.btn-black,.btn-black.active,.btn-black.focus,.btn-black:active,.btn-black:focus,.btn-black:hover,.btn-check:active+.btn-black,.btn-check:checked+.btn-black,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000}.btn-black.active:focus,.btn-black:active:focus,.btn-check:active+.btn-black:focus,.btn-check:checked+.btn-black:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-black.disabled,.btn-black:disabled{color:#fff;background-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary.focus,.btn-outline-primary:active,.btn-outline-primary:focus{color:#1266f1;background-color:transparent}.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary.disabled,.btn-outline-primary:disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary.focus,.btn-outline-secondary:active,.btn-outline-secondary:focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success.focus,.btn-outline-success:active,.btn-outline-success:focus{color:#00b74a;background-color:transparent}.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success.disabled,.btn-outline-success:disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info.focus,.btn-outline-info:active,.btn-outline-info:focus{color:#39c0ed;background-color:transparent}.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info.disabled,.btn-outline-info:disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning.focus,.btn-outline-warning:active,.btn-outline-warning:focus{color:#ffa900;background-color:transparent}.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning.disabled,.btn-outline-warning:disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger.focus,.btn-outline-danger:active,.btn-outline-danger:focus{color:#f93154;background-color:transparent}.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger.disabled,.btn-outline-danger:disabled{color:#f93154}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#fbfbfb;background-color:rgba(0,0,0,.02)}.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light.focus,.btn-outline-light:active,.btn-outline-light:focus{color:#fbfbfb;background-color:transparent}.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light.disabled,.btn-outline-light:disabled{color:#fbfbfb}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark.focus,.btn-outline-dark:active,.btn-outline-dark:focus{color:#262626;background-color:transparent}.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark.disabled,.btn-outline-dark:disabled{color:#262626}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#fff;background-color:rgba(0,0,0,.02)}.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show,.btn-outline-white.focus,.btn-outline-white:active,.btn-outline-white:focus{color:#fff;background-color:transparent}.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus,.btn-outline-white:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-white.disabled,.btn-outline-white:disabled{color:#fff}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#000;background-color:rgba(0,0,0,.02)}.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show,.btn-outline-black.focus,.btn-outline-black:active,.btn-outline-black:focus{color:#000;background-color:transparent}.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus,.btn-outline-black:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-black.disabled,.btn-outline-black:disabled{color:#000}.btn-group-lg>.btn,.btn-lg{padding:.75rem 1.6875rem .6875rem;font-size:.875rem;line-height:1.6}.btn-group-sm>.btn,.btn-sm{padding:.375rem 1rem .3125rem;font-size:.75rem;line-height:1.5}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link.focus,.btn-link:focus,.btn-link:hover{text-decoration:none}.btn-link.active,.btn-link.active:focus,.btn-link.focus,.btn-link:active,.btn-link:active:focus,.btn-link:focus,.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link.disabled,.btn-link:disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.btn-floating,[class*=btn-outline-].btn-floating{border-radius:50%;padding:0;position:relative}.btn-floating{width:2.3125rem;height:2.3125rem}.btn-floating .fab,.btn-floating .far,.btn-floating .fas{width:2.3125rem;line-height:2.3125rem}.btn-floating.btn-lg,.btn-group-lg>.btn-floating.btn{width:2.8125rem;height:2.8125rem}.btn-floating.btn-lg .fab,.btn-floating.btn-lg .far,.btn-floating.btn-lg .fas,.btn-group-lg>.btn-floating.btn .fab,.btn-group-lg>.btn-floating.btn .far,.btn-group-lg>.btn-floating.btn .fas{width:2.8125rem;line-height:2.8125rem}.btn-floating.btn-sm,.btn-group-sm>.btn-floating.btn{width:1.8125rem;height:1.8125rem}.btn-floating.btn-sm .fab,.btn-floating.btn-sm .far,.btn-floating.btn-sm .fas,.btn-group-sm>.btn-floating.btn .fab,.btn-group-sm>.btn-floating.btn .far,.btn-group-sm>.btn-floating.btn .fas{width:1.8125rem;line-height:1.8125rem}[class*=btn-outline-].btn-floating .fab,[class*=btn-outline-].btn-floating .far,[class*=btn-outline-].btn-floating .fas{width:2.0625rem;line-height:2.0625rem}.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fab,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .far,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-lg .fab,[class*=btn-outline-].btn-floating.btn-lg .far,[class*=btn-outline-].btn-floating.btn-lg .fas{width:2.5625rem;line-height:2.5625rem}.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fab,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .far,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-sm .fab,[class*=btn-outline-].btn-floating.btn-sm .far,[class*=btn-outline-].btn-floating.btn-sm .fas{width:1.5625rem;line-height:1.5625rem}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}.close:hover{color:#000;text-decoration:none}.close:focus,.close:hover{opacity:.75}.close.disabled,.close:disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.embed-responsive{position:relative;width:100%}.embed-responsive:before{display:block;content:""}.embed-responsive .embed-responsive-item,.embed-responsive embed,.embed-responsive iframe,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.sr-only,.sr-only-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}/*!
- * # Semantic UI 2.4.2 - Flag
- * http://github.com/semantic-org/semantic-ui/
- *
- *
- * Released under the MIT license
- * http://opensource.org/licenses/MIT
- *
- */i.flag:not(.icon){margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon),i.flag:not(.icon):before{display:inline-block;width:16px;height:11px}i.flag:not(.icon):before{content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.uae:before,i.flag.united.arab.emirates:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.angola:before,i.flag.ao:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.american.samoa:before,i.flag.as:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aruba:before,i.flag.aw:before{background-position:0 -338px}i.flag.aland.islands:before,i.flag.ax:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.barbados:before,i.flag.bb:before{background-position:0 -442px}i.flag.bangladesh:before,i.flag.bd:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bahrain:before,i.flag.bh:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.benin:before,i.flag.bj:before{background-position:0 -624px}i.flag.bermuda:before,i.flag.bm:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bahamas:before,i.flag.bs:before{background-position:0 -754px}i.flag.bhutan:before,i.flag.bt:before{background-position:0 -780px}i.flag.bouvet.island:before,i.flag.bv:before{background-position:0 -806px}i.flag.botswana:before,i.flag.bw:before{background-position:0 -832px}i.flag.belarus:before,i.flag.by:before{background-position:0 -858px}i.flag.belize:before,i.flag.bz:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.central.african.republic:before,i.flag.cf:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.chile:before,i.flag.cl:before{background-position:0 -1144px}i.flag.cameroon:before,i.flag.cm:before{background-position:0 -1170px}i.flag.china:before,i.flag.cn:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.costa.rica:before,i.flag.cr:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cape.verde:before,i.flag.cv:before{background-position:0 -1326px}i.flag.christmas.island:before,i.flag.cx:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.denmark:before,i.flag.dk:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.algeria:before,i.flag.dz:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.england:before,i.flag.gb.eng:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fiji:before,i.flag.fj:before{background-position:0 -1872px}i.flag.falkland.islands:before,i.flag.fk:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.faroe.islands:before,i.flag.fo:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.french.guiana:before,i.flag.gf:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gambia:before,i.flag.gm:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.equatorial.guinea:before,i.flag.gq:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.guinea-bissau:before,i.flag.gw:before{background-position:-36px -416px}i.flag.guyana:before,i.flag.gy:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.heard.island:before,i.flag.hm:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.croatia:before,i.flag.hr:before{background-position:-36px -546px}i.flag.haiti:before,i.flag.ht:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.indian.ocean.territory:before,i.flag.io:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.iceland:before,i.flag.is:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jamaica:before,i.flag.jm:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.japan:before,i.flag.jp:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.cambodia:before,i.flag.kh:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.comoros:before,i.flag.km:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kuwait:before,i.flag.kw:before{background-position:-36px -1144px}i.flag.cayman.islands:before,i.flag.ky:before{background-position:-36px -1170px}i.flag.kazakhstan:before,i.flag.kz:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.liberia:before,i.flag.lr:before{background-position:-36px -1352px}i.flag.lesotho:before,i.flag.ls:before{background-position:-36px -1378px}i.flag.lithuania:before,i.flag.lt:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.latvia:before,i.flag.lv:before{background-position:-36px -1456px}i.flag.libya:before,i.flag.ly:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.madagascar:before,i.flag.mg:before{background-position:-36px -1613px}i.flag.marshall.islands:before,i.flag.mh:before{background-position:-36px -1639px}i.flag.macedonia:before,i.flag.mk:before{background-position:-36px -1665px}i.flag.mali:before,i.flag.ml:before{background-position:-36px -1691px}i.flag.burma:before,i.flag.mm:before,i.flag.myanmar:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.macau:before,i.flag.mo:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.martinique:before,i.flag.mq:before{background-position:-36px -1821px}i.flag.mauritania:before,i.flag.mr:before{background-position:-36px -1847px}i.flag.montserrat:before,i.flag.ms:before{background-position:-36px -1873px}i.flag.malta:before,i.flag.mt:before{background-position:-36px -1899px}i.flag.mauritius:before,i.flag.mu:before{background-position:-36px -1925px}i.flag.maldives:before,i.flag.mv:before{background-position:-36px -1951px}i.flag.malawi:before,i.flag.mw:before{background-position:-36px -1977px}i.flag.mexico:before,i.flag.mx:before{background-position:-72px 0}i.flag.malaysia:before,i.flag.my:before{background-position:-72px -26px}i.flag.mozambique:before,i.flag.mz:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.netherlands:before,i.flag.nl:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.nepal:before,i.flag.np:before{background-position:-72px -286px}i.flag.nauru:before,i.flag.nr:before{background-position:-72px -312px}i.flag.niue:before,i.flag.nu:before{background-position:-72px -338px}i.flag.new.zealand:before,i.flag.nz:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.french.polynesia:before,i.flag.pf:before{background-position:-72px -468px}i.flag.new.guinea:before,i.flag.pg:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pakistan:before,i.flag.pk:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pitcairn.islands:before,i.flag.pn:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.palestine:before,i.flag.ps:before{background-position:-72px -676px}i.flag.portugal:before,i.flag.pt:before{background-position:-72px -702px}i.flag.palau:before,i.flag.pw:before{background-position:-72px -728px}i.flag.paraguay:before,i.flag.py:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.saint.helena:before,i.flag.sh:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.jan.mayen:before,i.flag.sj:before,i.flag.svalbard:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sierra.leone:before,i.flag.sl:before{background-position:-72px -1222px}i.flag.san.marino:before,i.flag.sm:before{background-position:-72px -1248px}i.flag.senegal:before,i.flag.sn:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.sao.tome:before,i.flag.st:before{background-position:-72px -1352px}i.flag.el.salvador:before,i.flag.sv:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.swaziland:before,i.flag.sz:before{background-position:-72px -1430px}i.flag.caicos.islands:before,i.flag.tc:before{background-position:-72px -1456px}i.flag.chad:before,i.flag.td:before{background-position:-72px -1482px}i.flag.french.territories:before,i.flag.tf:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tajikistan:before,i.flag.tj:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.timorleste:before,i.flag.tl:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.trinidad:before,i.flag.tt:before{background-position:-72px -1768px}i.flag.tuvalu:before,i.flag.tv:before{background-position:-72px -1794px}i.flag.taiwan:before,i.flag.tw:before{background-position:-72px -1820px}i.flag.tanzania:before,i.flag.tz:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.america:before,i.flag.united.states:before,i.flag.us:before{background-position:-72px -1950px}i.flag.uruguay:before,i.flag.uy:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.saint.vincent:before,i.flag.vc:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.british.virgin.islands:before,i.flag.vg:before{background-position:-108px -104px}i.flag.us.virgin.islands:before,i.flag.vi:before{background-position:-108px -130px}i.flag.vietnam:before,i.flag.vn:before{background-position:-108px -156px}i.flag.vanuatu:before,i.flag.vu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wallis.and.futuna:before,i.flag.wf:before{background-position:-108px -234px}i.flag.samoa:before,i.flag.ws:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.mayotte:before,i.flag.yt:before{background-position:-108px -312px}i.flag.south.africa:before,i.flag.za:before{background-position:-108px -338px}i.flag.zambia:before,i.flag.zm:before{background-position:-108px -364px}i.flag.zimbabwe:before,i.flag.zw:before{background-position:-108px -390px}.font-weight-light{font-weight:300!important}.font-weight-lighter{font-weight:lighter!important}.font-weight-normal{font-weight:400!important}.font-weight-bold{font-weight:700!important}.font-weight-bolder{font-weight:bolder!important}.font-italic{font-style:italic!important}.font-normal{font-style:normal!important}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child,.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child,.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu.animation{display:block;-webkit-animation-duration:.55s;animation-duration:.55s;-webkit-animation-timing-function:ease;animation-timing-function:ease}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item.active,.dropdown-item:active,.dropdown-item:focus,.dropdown-item:hover{color:#16181b;background-color:#eee}.hidden-arrow.dropdown-toggle:after{display:none}.animation{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both;padding:auto}@media(prefers-reduced-motion){.animation{-webkit-transition:none!important;transition:none!important;-webkit-animation:unset!important;animation:unset!important}}@-webkit-keyframes fade-in{0%{opacity:0}to{opacity:1}}@keyframes fade-in{0%{opacity:0}to{opacity:1}}.fade-in{-webkit-animation-name:fade-in;animation-name:fade-in}@-webkit-keyframes fade-out{0%{opacity:1}to{opacity:0}}@keyframes fade-out{0%{opacity:1}to{opacity:0}}.fade-out{-webkit-animation-name:fade-out;animation-name:fade-out}.btn-group,.btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:3px;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group-vertical.active,.btn-group-vertical.active:focus,.btn-group-vertical.focus,.btn-group-vertical:active,.btn-group-vertical:active:focus,.btn-group-vertical:focus,.btn-group-vertical:hover,.btn-group.active,.btn-group.active:focus,.btn-group.focus,.btn-group:active,.btn-group:active:focus,.btn-group:focus,.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group-vertical.disabled,.btn-group-vertical:disabled,.btn-group.disabled,.btn-group:disabled,fieldset:disabled .btn-group,fieldset:disabled .btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group,.btn-group>.btn,.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group-vertical>.btn-link:first-child,.btn-group>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn-link:last-child,.btn-group>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{border:solid transparent;border-width:0 0 2px;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05);padding-top:.5625rem}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.navbar-brand{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.navbar-brand img{margin-right:.25rem}.navbar-nav .dropdown-menu{position:absolute}.navbar-dark .navbar-toggler-icon,.navbar-light .navbar-toggler-icon{background-image:none}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.card .bg-image{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.card-header{background-color:hsla(0,0%,100%,0)}.card-body[class*=bg-]{border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.card-footer{background-color:hsla(0,0%,100%,0)}.navbar .breadcrumb{background-color:transparent;margin-bottom:0}.navbar .breadcrumb .breadcrumb-item a{color:rgba(0,0,0,.55);-webkit-transition:color .15s ease-in-out;transition:color .15s ease-in-out}.navbar .breadcrumb .breadcrumb-item a:focus,.navbar .breadcrumb .breadcrumb-item a:hover{color:rgba(0,0,0,.7)}.navbar .breadcrumb .breadcrumb-item+.breadcrumb-item:before{color:rgba(0,0,0,.55)}.page-link{font-size:.9rem;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link,.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-circle .page-item:first-child .page-link,.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:.841rem;padding-right:.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:.696rem;padding-right:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-.3125rem}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;font-size:.6rem;margin-top:-.1rem;margin-left:-.5rem;padding:.2em .45em}.alert{border:0}.alert-absolute{position:absolute}.alert-fixed{position:fixed;z-index:1070}.parent-alert-relative{position:relative}.progress{border-radius:0}.list-group-item-action,.list-group-item-action:hover{-webkit-transition:.5s;transition:.5s}.btn-close:focus{-webkit-box-shadow:none;box-shadow:none}.modal-content{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast .btn-close{width:1.3em}.toast-header{background-color:#fff}.parent-toast-relative{position:relative}.toast-absolute{position:absolute}.toast-fixed{position:fixed;z-index:1060}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:.25rem}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:none;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:.125rem solid #1266f1;border-radius:0}.ripple-surface{position:relative;overflow:hidden;display:inline-block;vertical-align:bottom}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle,rgba(18,102,241,.2) 0,rgba(18,102,241,.3) 40%,rgba(18,102,241,.4) 50%,rgba(18,102,241,.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle,rgba(178,60,253,.2) 0,rgba(178,60,253,.3) 40%,rgba(178,60,253,.4) 50%,rgba(178,60,253,.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle,rgba(0,183,74,.2) 0,rgba(0,183,74,.3) 40%,rgba(0,183,74,.4) 50%,rgba(0,183,74,.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle,rgba(57,192,237,.2) 0,rgba(57,192,237,.3) 40%,rgba(57,192,237,.4) 50%,rgba(57,192,237,.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle,rgba(255,169,0,.2) 0,rgba(255,169,0,.3) 40%,rgba(255,169,0,.4) 50%,rgba(255,169,0,.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle,rgba(249,49,84,.2) 0,rgba(249,49,84,.3) 40%,rgba(249,49,84,.4) 50%,rgba(249,49,84,.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,98.4%,.2) 0,hsla(0,0%,98.4%,.3) 40%,hsla(0,0%,98.4%,.4) 50%,hsla(0,0%,98.4%,.5) 60%,hsla(0,0%,98.4%,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle,rgba(38,38,38,.2) 0,rgba(38,38,38,.3) 40%,rgba(38,38,38,.4) 50%,rgba(38,38,38,.5) 60%,rgba(38,38,38,0) 70%)}.ripple-surface-white .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-black .ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%)}.range{position:relative}.range .thumb{height:30px;width:30px;top:-35px;margin-left:-15px;text-align:center;-webkit-transform:scale(0);transform:scale(0);-webkit-transform-origin:bottom;transform-origin:bottom;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out,-webkit-transform .2s ease-in-out}.range .thumb,.range .thumb:after{position:absolute;display:block;border-radius:50% 50% 50% 0}.range .thumb:after{content:"";-webkit-transform:translateX(-50%);transform:translateX(-50%);width:100%;height:100%;top:0;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);background:#1266f1;z-index:-1}.range .thumb .thumb-value{display:block;font-size:12px;line-height:30px;color:#fff;font-weight:500;z-index:2}.range .thumb.thumb-active{-webkit-transform:scale(1);transform:scale(1)}.accordion-button:after{font-weight:700;font-family:Font Awesome\ 5 Pro,Font Awesome\ 5 Free;content:""}.carousel-control-prev-icon:after{content:""}.carousel-control-next-icon:after,.carousel-control-prev-icon:after{font-weight:700;font-family:Font Awesome\ 5 Pro,Font Awesome\ 5 Free;font-size:1.7rem}.carousel-control-next-icon:after{content:""}
\ No newline at end of file
+ */i.flag:not(.icon){margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon),i.flag:not(.icon):before{display:inline-block;width:16px;height:11px}i.flag:not(.icon):before{content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.uae:before,i.flag.united.arab.emirates:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.angola:before,i.flag.ao:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.american.samoa:before,i.flag.as:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aruba:before,i.flag.aw:before{background-position:0 -338px}i.flag.aland.islands:before,i.flag.ax:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.barbados:before,i.flag.bb:before{background-position:0 -442px}i.flag.bangladesh:before,i.flag.bd:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bahrain:before,i.flag.bh:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.benin:before,i.flag.bj:before{background-position:0 -624px}i.flag.bermuda:before,i.flag.bm:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bahamas:before,i.flag.bs:before{background-position:0 -754px}i.flag.bhutan:before,i.flag.bt:before{background-position:0 -780px}i.flag.bouvet.island:before,i.flag.bv:before{background-position:0 -806px}i.flag.botswana:before,i.flag.bw:before{background-position:0 -832px}i.flag.belarus:before,i.flag.by:before{background-position:0 -858px}i.flag.belize:before,i.flag.bz:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.central.african.republic:before,i.flag.cf:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.chile:before,i.flag.cl:before{background-position:0 -1144px}i.flag.cameroon:before,i.flag.cm:before{background-position:0 -1170px}i.flag.china:before,i.flag.cn:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.costa.rica:before,i.flag.cr:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cape.verde:before,i.flag.cv:before{background-position:0 -1326px}i.flag.christmas.island:before,i.flag.cx:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.denmark:before,i.flag.dk:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.algeria:before,i.flag.dz:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.england:before,i.flag.gb.eng:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fiji:before,i.flag.fj:before{background-position:0 -1872px}i.flag.falkland.islands:before,i.flag.fk:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.faroe.islands:before,i.flag.fo:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.french.guiana:before,i.flag.gf:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gambia:before,i.flag.gm:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.equatorial.guinea:before,i.flag.gq:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.guinea-bissau:before,i.flag.gw:before{background-position:-36px -416px}i.flag.guyana:before,i.flag.gy:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.heard.island:before,i.flag.hm:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.croatia:before,i.flag.hr:before{background-position:-36px -546px}i.flag.haiti:before,i.flag.ht:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.indian.ocean.territory:before,i.flag.io:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.iceland:before,i.flag.is:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jamaica:before,i.flag.jm:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.japan:before,i.flag.jp:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.cambodia:before,i.flag.kh:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.comoros:before,i.flag.km:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kuwait:before,i.flag.kw:before{background-position:-36px -1144px}i.flag.cayman.islands:before,i.flag.ky:before{background-position:-36px -1170px}i.flag.kazakhstan:before,i.flag.kz:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.liberia:before,i.flag.lr:before{background-position:-36px -1352px}i.flag.lesotho:before,i.flag.ls:before{background-position:-36px -1378px}i.flag.lithuania:before,i.flag.lt:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.latvia:before,i.flag.lv:before{background-position:-36px -1456px}i.flag.libya:before,i.flag.ly:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.madagascar:before,i.flag.mg:before{background-position:-36px -1613px}i.flag.marshall.islands:before,i.flag.mh:before{background-position:-36px -1639px}i.flag.macedonia:before,i.flag.mk:before{background-position:-36px -1665px}i.flag.mali:before,i.flag.ml:before{background-position:-36px -1691px}i.flag.burma:before,i.flag.mm:before,i.flag.myanmar:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.macau:before,i.flag.mo:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.martinique:before,i.flag.mq:before{background-position:-36px -1821px}i.flag.mauritania:before,i.flag.mr:before{background-position:-36px -1847px}i.flag.montserrat:before,i.flag.ms:before{background-position:-36px -1873px}i.flag.malta:before,i.flag.mt:before{background-position:-36px -1899px}i.flag.mauritius:before,i.flag.mu:before{background-position:-36px -1925px}i.flag.maldives:before,i.flag.mv:before{background-position:-36px -1951px}i.flag.malawi:before,i.flag.mw:before{background-position:-36px -1977px}i.flag.mexico:before,i.flag.mx:before{background-position:-72px 0}i.flag.malaysia:before,i.flag.my:before{background-position:-72px -26px}i.flag.mozambique:before,i.flag.mz:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.netherlands:before,i.flag.nl:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.nepal:before,i.flag.np:before{background-position:-72px -286px}i.flag.nauru:before,i.flag.nr:before{background-position:-72px -312px}i.flag.niue:before,i.flag.nu:before{background-position:-72px -338px}i.flag.new.zealand:before,i.flag.nz:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.french.polynesia:before,i.flag.pf:before{background-position:-72px -468px}i.flag.new.guinea:before,i.flag.pg:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pakistan:before,i.flag.pk:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pitcairn.islands:before,i.flag.pn:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.palestine:before,i.flag.ps:before{background-position:-72px -676px}i.flag.portugal:before,i.flag.pt:before{background-position:-72px -702px}i.flag.palau:before,i.flag.pw:before{background-position:-72px -728px}i.flag.paraguay:before,i.flag.py:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.saint.helena:before,i.flag.sh:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.jan.mayen:before,i.flag.sj:before,i.flag.svalbard:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sierra.leone:before,i.flag.sl:before{background-position:-72px -1222px}i.flag.san.marino:before,i.flag.sm:before{background-position:-72px -1248px}i.flag.senegal:before,i.flag.sn:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.sao.tome:before,i.flag.st:before{background-position:-72px -1352px}i.flag.el.salvador:before,i.flag.sv:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.swaziland:before,i.flag.sz:before{background-position:-72px -1430px}i.flag.caicos.islands:before,i.flag.tc:before{background-position:-72px -1456px}i.flag.chad:before,i.flag.td:before{background-position:-72px -1482px}i.flag.french.territories:before,i.flag.tf:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tajikistan:before,i.flag.tj:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.timorleste:before,i.flag.tl:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.trinidad:before,i.flag.tt:before{background-position:-72px -1768px}i.flag.tuvalu:before,i.flag.tv:before{background-position:-72px -1794px}i.flag.taiwan:before,i.flag.tw:before{background-position:-72px -1820px}i.flag.tanzania:before,i.flag.tz:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.america:before,i.flag.united.states:before,i.flag.us:before{background-position:-72px -1950px}i.flag.uruguay:before,i.flag.uy:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.saint.vincent:before,i.flag.vc:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.british.virgin.islands:before,i.flag.vg:before{background-position:-108px -104px}i.flag.us.virgin.islands:before,i.flag.vi:before{background-position:-108px -130px}i.flag.vietnam:before,i.flag.vn:before{background-position:-108px -156px}i.flag.vanuatu:before,i.flag.vu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wallis.and.futuna:before,i.flag.wf:before{background-position:-108px -234px}i.flag.samoa:before,i.flag.ws:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.mayotte:before,i.flag.yt:before{background-position:-108px -312px}i.flag.south.africa:before,i.flag.za:before{background-position:-108px -338px}i.flag.zambia:before,i.flag.zm:before{background-position:-108px -364px}i.flag.zimbabwe:before,i.flag.zw:before{background-position:-108px -390px}.mdc-form-field{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:.875rem;line-height:1.25rem;font-weight:400;letter-spacing:.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,.87);color:var(--mdc-theme-text-primary-on-background,rgba(0,0,0,.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}.mdc-form-field--align-end>label,.mdc-form-field>label[dir=rtl],[dir=rtl] .mdc-form-field>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}.mdc-form-field--align-end>label[dir=rtl],[dir=rtl] .mdc-form-field--align-end>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0}.mdc-text-field-helper-text{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:.75rem;line-height:1.25rem;font-weight:400;letter-spacing:.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;line-height:normal;margin:0;-webkit-transition:opacity .15s cubic-bezier(.4,0,.2,1);transition:opacity .15s cubic-bezier(.4,0,.2,1);opacity:0;will-change:opacity}.mdc-text-field-helper-text:before{display:inline-block;width:0;height:16px;content:"";vertical-align:0}.mdc-text-field-helper-text--persistent{-webkit-transition:none;transition:none;opacity:1;will-change:auto}.mdc-text-field-character-counter{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:.75rem;line-height:1.25rem;font-weight:400;letter-spacing:.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin-left:auto;margin-right:0;padding-left:16px;padding-right:0;white-space:nowrap}.mdc-text-field-character-counter:before{display:inline-block;width:0;height:16px;content:"";vertical-align:0}.mdc-text-field-character-counter[dir=rtl],[dir=rtl] .mdc-text-field-character-counter{margin-left:0;margin-right:auto;padding-left:0;padding-right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon{position:absolute;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);cursor:pointer}.mdc-text-field__icon:not([tabindex]),.mdc-text-field__icon[tabindex="-1"]{cursor:default;pointer-events:none}.mdc-text-field{--mdc-ripple-fg-size:0;--mdc-ripple-left:0;--mdc-ripple-top:0;--mdc-ripple-fg-scale:1;--mdc-ripple-fg-translate-end:0;--mdc-ripple-fg-translate-start:0;-webkit-tap-highlight-color:rgba(0,0,0,0);will-change:transform,opacity;height:56px;border-radius:4px 4px 0 0;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;position:relative;-webkit-box-sizing:border-box;box-sizing:border-box;overflow:hidden;will-change:opacity,transform,color}.mdc-text-field:after,.mdc-text-field:before{position:absolute;border-radius:50%;opacity:0;pointer-events:none;content:""}.mdc-text-field:before{-webkit-transition:opacity 15ms linear,background-color 15ms linear;transition:opacity 15ms linear,background-color 15ms linear;z-index:1}.mdc-text-field:after,.mdc-text-field:before{background-color:rgba(0,0,0,.87)}.mdc-text-field:hover:before{opacity:.04}.mdc-text-field.mdc-ripple-upgraded--background-focused:before,.mdc-text-field:not(.mdc-ripple-upgraded):focus:before{-webkit-transition-duration:75ms;transition-duration:75ms;opacity:.12}.mdc-text-field:after,.mdc-text-field:before{top:-50%;left:-50%;width:200%;height:200%}.mdc-text-field.mdc-ripple-upgraded:after{width:var(--mdc-ripple-fg-size,100%);height:var(--mdc-ripple-fg-size,100%)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(0,0,0,.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{color:rgba(0,0,0,.87)}.mdc-text-field .mdc-text-field__input{caret-color:#6200ee;caret-color:var(--mdc-theme-primary,#6200ee)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,.42)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:rgba(0,0,0,.87)}.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-character-counter,.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-helper-text,.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field-character-counter{color:rgba(0,0,0,.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__icon{color:rgba(0,0,0,.54)}.mdc-text-field:not(.mdc-text-field--disabled){background-color:#f5f5f5}.mdc-text-field .mdc-floating-label{left:16px;right:auto;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);pointer-events:none}.mdc-text-field .mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(.75);transform:translateY(-106%) scale(.75)}.mdc-text-field--outlined .mdc-floating-label,.mdc-text-field--textarea .mdc-floating-label{left:4px;right:auto}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label{left:36px;right:auto}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label--float-above{left:40px;right:auto}.mdc-text-field__input{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;font-weight:400;letter-spacing:.009375em;text-decoration:inherit;text-transform:inherit;-ms-flex-item-align:end;align-self:flex-end;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;height:100%;padding:20px 16px 6px;-webkit-transition:opacity .15s cubic-bezier(.4,0,.2,1);transition:opacity .15s cubic-bezier(.4,0,.2,1);border:none;border-bottom:1px solid;border-radius:0;background:none;-webkit-appearance:none;-moz-appearance:none;appearance:none}.mdc-text-field__input:-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input::-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input::-webkit-input-placeholder{-webkit-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input::-moz-placeholder{-moz-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input::placeholder{-webkit-transition:opacity 67ms cubic-bezier(.4,0,.2,1);transition:opacity 67ms cubic-bezier(.4,0,.2,1);opacity:0;color:rgba(0,0,0,.54)}.mdc-text-field__input:-ms-input-placeholder{color:rgba(0,0,0,.54)!important}.mdc-text-field--focused .mdc-text-field__input::-webkit-input-placeholder,.mdc-text-field--fullwidth .mdc-text-field__input::-webkit-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-webkit-input-placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:.11s;transition-duration:.11s;opacity:1}.mdc-text-field--focused .mdc-text-field__input::-moz-placeholder,.mdc-text-field--fullwidth .mdc-text-field__input::-moz-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-moz-placeholder{transition-delay:40ms;transition-duration:.11s;opacity:1}.mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:.11s;opacity:1}.mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:.11s;opacity:1}.mdc-text-field--focused .mdc-text-field__input::placeholder,.mdc-text-field--fullwidth .mdc-text-field__input::placeholder,.mdc-text-field--no-label .mdc-text-field__input::placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:.11s;transition-duration:.11s;opacity:1}.mdc-text-field__input:focus{outline:none}.mdc-text-field__input:invalid{-webkit-box-shadow:none;box-shadow:none}.mdc-text-field__input:-webkit-autofill{z-index:auto!important}.mdc-text-field--no-label:not(.mdc-text-field--outlined):not(.mdc-text-field--textarea) .mdc-text-field__input{padding-top:16px;padding-bottom:16px}.mdc-text-field__input:-webkit-autofill+.mdc-floating-label{-webkit-transform:translateY(-50%) scale(.75);transform:translateY(-50%) scale(.75);cursor:auto}.mdc-text-field--outlined{border:none;overflow:visible}.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.38)}.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.87)}.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary,#6200ee)}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing[dir=rtl],[dir=rtl] .mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) scale(1);transform:translateY(-37.25px) scale(1);font-size:.75rem}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) scale(.75);transform:translateY(-34.75px) scale(.75);font-size:1rem}.mdc-text-field--outlined .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:1px}.mdc-text-field--outlined:after,.mdc-text-field--outlined:before{content:none}.mdc-text-field--outlined:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--outlined .mdc-text-field__input{display:-webkit-box;display:-ms-flexbox;display:flex;padding:12px 16px 14px;border:none!important;background-color:transparent;z-index:1}.mdc-text-field--outlined .mdc-text-field__icon{z-index:2}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:2px}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--outlined.mdc-text-field--disabled{background-color:transparent}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.06)}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-text-field--outlined.mdc-text-field--dense{height:48px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) scale(1);transform:translateY(-134%) scale(1);font-size:.8rem}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) scale(.8);transform:translateY(-120%) scale(.8);font-size:1rem}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-dense .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-dense .25s 1}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 7px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{top:14px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__icon{top:12px}.mdc-text-field--with-leading-icon .mdc-text-field__icon{left:16px;right:auto}.mdc-text-field--with-leading-icon .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon .mdc-text-field__icon{left:auto;right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__input{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon .mdc-text-field__input{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon .mdc-floating-label{left:48px;right:auto}.mdc-text-field--with-leading-icon .mdc-floating-label[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon .mdc-floating-label{left:auto;right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon{left:16px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon{left:auto;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) translateX(-32px) scale(1);transform:translateY(-37.25px) translateX(-32px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) translateX(32px) scale(1);transform:translateY(-37.25px) translateX(32px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:.75rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) translateX(-32px) scale(.75);transform:translateY(-34.75px) translateX(-32px) scale(.75)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir=rtl],.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) translateX(32px) scale(.75);transform:translateY(-34.75px) translateX(32px) scale(.75)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon .25s 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined[dir=rtl] .mdc-floating-label--shake,[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl .25s 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label{left:36px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label{left:auto;right:36px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) translateX(-21px) scale(1);transform:translateY(-134%) translateX(-21px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) translateX(21px) scale(1);transform:translateY(-134%) translateX(21px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:.8rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) translateX(-21px) scale(.8);transform:translateY(-120%) translateX(-21px) scale(.8)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir=rtl],.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) translateX(21px) scale(.8);transform:translateY(-120%) translateX(21px) scale(.8)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense .25s 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense[dir=rtl] .mdc-floating-label--shake,[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl .25s 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl .25s 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{left:32px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{left:auto;right:32px}.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:auto;right:12px}.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:16px;padding-right:48px}.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:48px;padding-right:16px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon{left:auto;right:16px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon{left:16px;right:auto}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:16px;padding-right:48px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:16px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:auto;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon~.mdc-text-field__icon{right:12px;left:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon~.mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon~.mdc-text-field__icon{right:auto;left:12px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:48px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{bottom:16px;-webkit-transform:scale(.8);transform:scale(.8)}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon{left:auto;right:12px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label{left:44px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label[dir=rtl],[dir=rtl] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label{left:auto;right:44px}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:auto;right:12px}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon[dir=rtl],[dir=rtl] .mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon~.mdc-text-field__icon{right:12px;left:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:44px}.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-70%) scale(.8);transform:translateY(-70%) scale(.8)}.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-dense .25s 1;animation:mdc-floating-label-shake-float-above-text-field-dense .25s 1}.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 0}.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--dense .mdc-floating-label--float-above{font-size:.813rem}.mdc-text-field__input:required~.mdc-floating-label:after,.mdc-text-field__input:required~.mdc-notched-outline .mdc-floating-label:after{margin-left:1px;content:"*"}.mdc-text-field--textarea{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;width:auto;height:auto;-webkit-transition:none;transition:none;overflow:visible}.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.38)}.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.87)}.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary,#6200ee)}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing[dir=rtl],[dir=rtl] .mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:4px 0 0 4px}.mdc-text-field--textarea:after,.mdc-text-field--textarea:before{content:none}.mdc-text-field--textarea:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--textarea .mdc-floating-label--float-above{-webkit-transform:translateY(-144%) scale(1);transform:translateY(-144%) scale(1);font-size:.75rem}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-130%) scale(.75);transform:translateY(-130%) scale(.75);font-size:1rem}.mdc-text-field--textarea .mdc-text-field-character-counter{left:auto;right:16px;position:absolute;bottom:13px}.mdc-text-field--textarea .mdc-text-field-character-counter[dir=rtl],[dir=rtl] .mdc-text-field--textarea .mdc-text-field-character-counter{left:16px;right:auto}.mdc-text-field--textarea .mdc-text-field__input{-ms-flex-item-align:auto;align-self:auto;-webkit-box-sizing:border-box;box-sizing:border-box;height:auto;margin:8px 1px 1px 0;padding:0 16px 16px;border:none;line-height:1.75rem}.mdc-text-field--textarea .mdc-text-field-character-counter+.mdc-text-field__input{margin-bottom:28px;padding-bottom:0}.mdc-text-field--textarea .mdc-floating-label{top:17px;width:auto;pointer-events:none}.mdc-text-field--textarea .mdc-floating-label:not(.mdc-floating-label--float-above){-webkit-transform:none;transform:none}.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--fullwidth{width:100%}.mdc-text-field--fullwidth.mdc-text-field--disabled .mdc-text-field__input,.mdc-text-field--fullwidth:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,.42)}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea){display:block}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):after,.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):before{content:none}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea) .mdc-text-field__input{padding:0}.mdc-text-field--fullwidth.mdc-text-field--textarea .mdc-text-field__input{resize:vertical}.mdc-text-field--fullwidth.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error,#b00020)}.mdc-text-field-helper-line{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;-webkit-box-sizing:border-box;box-sizing:border-box}.mdc-text-field--dense+.mdc-text-field-helper-line{margin-bottom:4px}.mdc-text-field+.mdc-text-field-helper-line{padding-right:16px;padding-left:16px}.mdc-form-field>.mdc-text-field+label{-ms-flex-item-align:start;align-self:flex-start}.mdc-text-field--focused:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(98,0,238,.87)}.mdc-text-field--focused+.mdc-text-field-helper-line .mdc-text-field-helper-text:not(.mdc-text-field-helper-text--validation-msg){opacity:1}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input,.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-line-ripple{background-color:#b00020;background-color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-floating-label,.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{color:#b00020;color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid .mdc-text-field__input{caret-color:#b00020;caret-color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon.mdc-text-field--with-leading-icon:not(.mdc-text-field--disabled) .mdc-text-field__icon~.mdc-text-field__icon,.mdc-text-field--invalid.mdc-text-field--with-trailing-icon:not(.mdc-text-field--with-leading-icon):not(.mdc-text-field--disabled) .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error,#b00020)}.mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{opacity:1}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover~.mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover~.mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error,#b00020)}.mdc-text-field--disabled{background-color:#fafafa;border-bottom:none;pointer-events:none}.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,.06);color:rgba(0,0,0,.37)}.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-character-counter,.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-helper-text,.mdc-text-field--disabled .mdc-floating-label,.mdc-text-field--disabled .mdc-text-field-character-counter{color:rgba(0,0,0,.37)}.mdc-text-field--disabled .mdc-text-field__icon{color:rgba(0,0,0,.3)}.mdc-text-field--disabled .mdc-floating-label{cursor:default}.mdc-text-field--textarea.mdc-text-field--disabled{background-color:transparent;background-color:#f9f9f9}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,.06)}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-floating-label{font-family:Roboto,sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;line-height:1.75rem;font-weight:400;letter-spacing:.009375em;text-decoration:inherit;text-transform:inherit;position:absolute;left:0;-webkit-transform-origin:left top;transform-origin:left top;-webkit-transition:color .15s cubic-bezier(.4,0,.2,1),-webkit-transform .15s cubic-bezier(.4,0,.2,1);transition:color .15s cubic-bezier(.4,0,.2,1),-webkit-transform .15s cubic-bezier(.4,0,.2,1);transition:transform .15s cubic-bezier(.4,0,.2,1),color .15s cubic-bezier(.4,0,.2,1);transition:transform .15s cubic-bezier(.4,0,.2,1),color .15s cubic-bezier(.4,0,.2,1),-webkit-transform .15s cubic-bezier(.4,0,.2,1);line-height:1.15rem;text-align:left;text-overflow:ellipsis;white-space:nowrap;cursor:text;overflow:hidden;will-change:transform}.mdc-floating-label--float-above{cursor:auto;-webkit-transform:translateY(-106%) scale(.75);transform:translateY(-106%) scale(.75)}.mdc-notched-outline{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;right:0;left:0;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.mdc-notched-outline__leading,.mdc-notched-outline__notch,.mdc-notched-outline__trailing{-webkit-box-sizing:border-box;box-sizing:border-box;height:100%;border-top:1px solid;border-bottom:1px solid;pointer-events:none}.mdc-notched-outline__leading{border-left:1px solid;border-right:none;width:12px}.mdc-notched-outline__trailing{border-left:none;border-right:1px solid;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.mdc-notched-outline__notch{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 24px)}.mdc-notched-outline .mdc-floating-label{display:inline-block;position:relative;max-width:100%}.mdc-notched-outline .mdc-floating-label--float-above{text-overflow:clip}.mdc-notched-outline--upgraded .mdc-floating-label--float-above{max-width:133.33333%}.mdc-notched-outline--notched .mdc-notched-outline__notch{padding-left:0;padding-right:8px;border-top:none}.mdc-notched-outline--no-label .mdc-notched-outline__notch{padding:0}.inline-text-field-container{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:.33rem;padding-bottom:.33rem;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;left:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid #bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{left:0;top:0;height:100%;width:8px;border-right:none;border-radius:4px 0 0 4px}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 16px);height:100%;border-right:none;border-left:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 4px 4px 0}.form-outline .form-control.active::-webkit-input-placeholder,.form-outline .form-control:focus::-webkit-input-placeholder{opacity:1}.form-outline .form-control.active::-moz-placeholder,.form-outline .form-control:focus::-moz-placeholder{opacity:1}.form-outline .form-control.active:-ms-input-placeholder,.form-outline .form-control:focus:-ms-input-placeholder{opacity:1}.form-outline .form-control.active::-ms-input-placeholder,.form-outline .form-control:focus::-ms-input-placeholder{opacity:1}.form-outline .form-control.active::placeholder,.form-outline .form-control:focus::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none!important;box-shadow:none!important}.form-outline .form-control.active~.form-label,.form-outline .form-control:focus~.form-label{-webkit-transform:translateY(-1rem) translateY(.1rem) scale(.8);transform:translateY(-1rem) translateY(.1rem) scale(.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-middle,.form-outline .form-control:focus~.form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:2px solid;border-color:#1266f1;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control.active~.form-notch .form-notch-leading,.form-outline .form-control:focus~.form-notch .form-notch-leading{border-right:none}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-left:2px solid #1266f1;border-bottom:2px solid #1266f1;border-color:#1266f1 currentcolor currentcolor;border-top:2px solid #1266f1;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control.active~.form-notch .form-notch-trailing,.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-left:none}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-color:currentcolor currentcolor currentcolor #1266f1;border-bottom:2px solid #1266f1;border-right:2px solid #1266f1;border-top:2px solid #1266f1;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control.disabled,.form-outline .form-control:disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control::-webkit-input-placeholder{opacity:0}.form-outline .form-control::-moz-placeholder{opacity:0}.form-outline .form-control:-ms-input-placeholder{opacity:0}.form-outline .form-control::-ms-input-placeholder{opacity:0}.form-outline .form-control::placeholder{opacity:0}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:.75rem;padding-right:.75rem}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg.active~.form-label,.form-outline .form-control.form-control-lg:focus~.form-label{-webkit-transform:translateY(-1.25rem) translateY(.1rem) scale(.8);transform:translateY(-1.25rem) translateY(.1rem) scale(.8)}.form-outline .form-control.form-control-sm{font-size:.775rem;line-height:1.5;padding-left:.75rem;padding-right:.75rem}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm.active~.form-label,.form-outline .form-control.form-control-sm:focus~.form-label{-webkit-transform:translateY(-.83rem) translateY(.1rem) scale(.8);transform:translateY(-.83rem) translateY(.1rem) scale(.8)}.form-check-input{border:2px solid rgba(0,0,0,.6)}.form-check-input[type=checkbox]{border-radius:2px}.form-check-input[type=checkbox]:checked,.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=radio]:checked,.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-input:hover{cursor:pointer}.form-check-input:focus{border-color:rgba(0,0,0,.6);-webkit-box-shadow:none;box-shadow:none}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:none}.form-check-input:checked[type=checkbox]:before{content:"";-webkit-transform:rotate(45deg);transform:rotate(45deg);position:absolute;margin-left:5px;width:6px;height:13px;border-top:0;border-left:0;border-left-color:#fff;border-bottom:2px solid #fff;border-right:2px solid #fff;border-top-color:#fff;z-index:10000;-webkit-transition:border-color .2s,background-color .2s;transition:border-color .2s,background-color .2s}.form-check-input:checked[type=radio]{background-image:none}.form-check-input:checked[type=radio]:before{content:"";position:absolute;border-radius:50%;width:10px;height:10px;border-color:#1266f1;background-color:#1266f1;margin-top:3px;margin-left:3px;-webkit-transition:border-color;transition:border-color}.form-check-label:hover{cursor:pointer}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:7px;width:36px;height:14px;background-color:rgba(0,0,0,.38)}.form-switch .form-check-input:before{content:"";position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#fff;margin-top:-3px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:checked,.form-switch .form-check-input:checked:focus,.form-switch .form-check-input:checked[type=checkbox],.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:before{content:"";position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#1266f1;margin-top:-3px;margin-left:17px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file,.form-file-input{height:calc(1.8em + .33rem + 2px)}.form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.form-file-input:focus-within~.form-file-label .form-file-button,.form-file-input:focus-within~.form-file-label .form-file-text{border-style:solid;border-color:#1266f1;-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input:focus-within~.form-file-label .form-file-text{border-width:2px 1px 2px 2px}.form-file-input:focus-within~.form-file-label .form-file-button{border-width:2px 2px 2px 1px}.form-file-input:disabled~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input[disabled]~.form-file-label .form-file-text{background-color:#e9ecef}.form-file-label{height:calc(1.8em + .33rem + 2px);border-color:rgba(0,0,0,.38)}.form-file-text{padding-top:.33rem;padding-bottom:.33rem;border-color:#bdbdbd}.form-file-button{line-height:1.5;background-color:#fff;border-color:#bdbdbd}.form-file-sm{font-size:.775rem}.form-file-sm,.form-file-sm .form-file-input,.form-file-sm .form-file-label{height:calc(1.7em + .33rem + 2px)}.form-file-sm .form-file-button,.form-file-sm .form-file-text{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{font-size:1rem}.form-file-lg,.form-file-lg .form-file-input,.form-file-lg .form-file-label{height:calc(2.315em + .33rem + 2px)}.form-file-lg .form-file-button,.form-file-lg .form-file-text{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.form-file.test .form-file-input:focus-within~.form-file-label .form-file-text{border-width:2px}.input-group>.form-control{min-height:calc(1.5em + .33rem + 2px);padding-top:.27rem;padding-bottom:.27rem}.input-group>.form-control:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.27rem;padding-bottom:.27rem}.input-group-lg>.form-control{height:calc(2.315em + .33rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{height:calc(1.7em + .33rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.5}.input-group.form-outline .input-group-text{border-left:0}.is-valid~.valid-feedback,.is-valid~.valid-tooltip,.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.form-control.is-invalid,.form-control.is-valid,.was-validated .form-control:invalid,.was-validated .form-control:valid{margin-bottom:1rem}.invalid-feedback,.valid-feedback{margin-top:-.75rem}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip,.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.form-control.is-invalid,.form-control.is-valid,.form-select.is-invalid,.was-validated .form-control:invalid,.was-validated .form-control:valid,.was-validated .form-select:invalid{background-image:none}.was-validated .form-outline .form-control.is-valid~.form-label,.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control.is-valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-valid~.form-notch .form-notch-trailing,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control.is-invalid~.form-label,.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-invalid~.form-notch .form-notch-trailing,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .form-check .form-check-input[type=checkbox].is-valid:checked+.form-check-label:before,.was-validated .form-check .form-check-input[type=checkbox]:valid:checked+.form-check-label:before{background-color:#00b74a;border-color:#00b74a}.was-validated .form-check .form-check-input[type=checkbox].is-invalid+.form-check-label:before,.was-validated .form-check .form-check-input[type=checkbox]:invalid+.form-check-label:before{background-color:#fff;border-color:#f93154}.form-check-input.is-invalid~.form-check-label,.form-check-input.is-valid~.form-check-label,.was-validated .form-check-input:invalid~.form-check-label,.was-validated .form-check-input:valid~.form-check-label{margin-bottom:1rem}.form-check-input.is-valid:checked,.was-validated .form-check-input:valid:checked{background-color:#00b74a}.form-check-input.is-invalid,.was-validated .form-check-input:invalid{background-color:#f93154}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.btn{line-height:1.5;text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-size:12px;padding:10px 24px 8px;font-weight:500}.btn.active,.btn.active:focus,.btn.focus,.btn:active,.btn:active:focus,.btn:focus,.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn.disabled,.btn:disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}[class*=btn-outline-]{border-width:2px;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:8px 22px 6px}[class*=btn-outline-].focus,[class*=btn-outline-]:focus,[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-].active,[class*=btn-outline-].active:focus,[class*=btn-outline-].disabled,[class*=btn-outline-]:active,[class*=btn-outline-]:active:focus,[class*=btn-outline-]:disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}.btn-group-sm>.btn[class*=btn-outline-],[class*=btn-outline-].btn-sm{padding:4px 14px 3px}.btn-group-lg>.btn[class*=btn-outline-],[class*=btn-outline-].btn-lg{padding:10px 25px 9px}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary.focus,.btn-primary:focus,.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4}.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary.focus,.btn-secondary:focus,.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc}.btn-secondary.disabled,.btn-secondary:disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success.focus,.btn-success:focus,.btn-success:hover{color:#fff;background-color:#00913b}.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info.focus,.btn-info:focus,.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#14acdf}.btn-info.disabled,.btn-info:disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning.focus,.btn-warning:focus,.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#cc8700}.btn-warning.disabled,.btn-warning:disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger.focus,.btn-danger:focus,.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730}.btn-danger.disabled,.btn-danger:disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#f5f5f5}.btn-light.focus,.btn-light:focus,.btn-light:hover{color:#4f4f4f;background-color:#e2e2e2}.btn-light.active,.btn-light:active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#dcdcdc}.btn-light.disabled,.btn-light:disabled{color:#4f4f4f;background-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626}.btn-dark.focus,.btn-dark:focus,.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d}.btn-dark.disabled,.btn-dark:disabled{color:#fff;background-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary.focus,.btn-outline-primary:active,.btn-outline-primary:focus{color:#1266f1;background-color:transparent}.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary.disabled,.btn-outline-primary:disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary.focus,.btn-outline-secondary:active,.btn-outline-secondary:focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success.focus,.btn-outline-success:active,.btn-outline-success:focus{color:#00b74a;background-color:transparent}.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success.disabled,.btn-outline-success:disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info.focus,.btn-outline-info:active,.btn-outline-info:focus{color:#39c0ed;background-color:transparent}.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info.disabled,.btn-outline-info:disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning.focus,.btn-outline-warning:active,.btn-outline-warning:focus{color:#ffa900;background-color:transparent}.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning.disabled,.btn-outline-warning:disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger.focus,.btn-outline-danger:active,.btn-outline-danger:focus{color:#f93154;background-color:transparent}.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger.disabled,.btn-outline-danger:disabled{color:#f93154}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#f5f5f5;background-color:rgba(0,0,0,.02)}.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light.focus,.btn-outline-light:active,.btn-outline-light:focus{color:#f5f5f5;background-color:transparent}.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light.disabled,.btn-outline-light:disabled{color:#f5f5f5}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark.focus,.btn-outline-dark:active,.btn-outline-dark:focus{color:#262626;background-color:transparent}.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark.disabled,.btn-outline-dark:disabled{color:#262626}.btn-group-lg>.btn,.btn-lg{line-height:1.6;font-size:14px;padding:12px 27px 11px}.btn-group-sm>.btn,.btn-sm{line-height:1.5;font-size:12px;padding:6px 16px 5px}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link.focus,.btn-link:focus,.btn-link:hover{text-decoration:none}.btn-link.active,.btn-link.active:focus,.btn-link.focus,.btn-link:active,.btn-link:active:focus,.btn-link:focus,.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link.disabled,.btn-link:disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child,.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child,.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item.active,.dropdown-item:active,.dropdown-item:focus,.dropdown-item:hover{color:#16181b;background-color:#eee}.btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:calc(.25rem - 1px);-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group.active,.btn-group.active:focus,.btn-group.focus,.btn-group:active,.btn-group:active:focus,.btn-group:focus,.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group.disabled,.btn-group:disabled,fieldset:disabled .btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group>.btn,.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{margin-bottom:-1px;border:solid transparent;border-width:0 0 2px;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.card,.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.card{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.page-link{font-size:.9rem;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link,.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-circle .page-item:first-child .page-link,.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:.841rem;padding-right:.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:.696rem;padding-right:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-3px}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;margin-top:-5px;margin-left:-5px}.alert{border:0}.progress{height:4px;border-radius:0}.modal-content{border:0;-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05);box-shadow:0 2px 10px 0 rgba(0,0,0,.05)}.toast{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast,.toast-header{background-color:#fff}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:4px}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:none;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:.125rem solid #1266f1;border-radius:0}.animated{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}.animated.infinite{-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}.animated.delay-1s{-webkit-animation-delay:1s;animation-delay:1s}.animated.delay-2s{-webkit-animation-delay:2s;animation-delay:2s}.animated.delay-3s{-webkit-animation-delay:3s;animation-delay:3s}.animated.delay-4s{-webkit-animation-delay:4s;animation-delay:4s}.animated.delay-5s{-webkit-animation-delay:5s;animation-delay:5s}.animated.fast{-webkit-animation-duration:.8s;animation-duration:.8s}.animated.faster{-webkit-animation-duration:.5s;animation-duration:.5s}.animated.slow{-webkit-animation-duration:2s;animation-duration:2s}.animated.slower{-webkit-animation-duration:3s;animation-duration:3s}@media (prefers-reduced-motion){.animated{-webkit-transition:none!important;transition:none!important;-webkit-animation:unset!important;animation:unset!important}}@-webkit-keyframes fadeIn{0%{opacity:0}to{opacity:1}}@keyframes fadeIn{0%{opacity:0}to{opacity:1}}.fadeIn{-webkit-animation-name:fadeIn;animation-name:fadeIn}@-webkit-keyframes fadeInDown{0%{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes fadeInDown{0%{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}.fadeInDown{-webkit-animation-name:fadeInDown;animation-name:fadeInDown}@-webkit-keyframes fadeInLeft{0%{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes fadeInLeft{0%{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}.fadeInLeft{-webkit-animation-name:fadeInLeft;animation-name:fadeInLeft}@-webkit-keyframes fadeInRight{0%{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes fadeInRight{0%{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}.fadeInRight{-webkit-animation-name:fadeInRight;animation-name:fadeInRight}@-webkit-keyframes fadeInUp{0%{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes fadeInUp{0%{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}to{opacity:1;-webkit-transform:translateZ(0);transform:translateZ(0)}}.fadeInUp{-webkit-animation-name:fadeInUp;animation-name:fadeInUp}@-webkit-keyframes fadeOut{0%{opacity:1}to{opacity:0}}@keyframes fadeOut{0%{opacity:1}to{opacity:0}}.fadeOut{-webkit-animation-name:fadeOut;animation-name:fadeOut}@-webkit-keyframes fadeOutDown{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}@keyframes fadeOutDown{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}.fadeOutDown{-webkit-animation-name:fadeOutDown;animation-name:fadeOutDown}@-webkit-keyframes fadeOutLeft{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}@keyframes fadeOutLeft{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}.fadeOutLeft{-webkit-animation-name:fadeOutLeft;animation-name:fadeOutLeft}@-webkit-keyframes fadeOutRight{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}@keyframes fadeOutRight{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}.fadeOutRight{-webkit-animation-name:fadeOutRight;animation-name:fadeOutRight}@-webkit-keyframes fadeOutUp{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}@keyframes fadeOutUp{0%{opacity:1}to{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}.fadeOutUp{-webkit-animation-name:fadeOutUp;animation-name:fadeOutUp}@-webkit-keyframes slideInDown{0%{visibility:visible;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes slideInDown{0%{visibility:visible;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}.slideInDown{-webkit-animation-name:slideInDown;animation-name:slideInDown}@-webkit-keyframes slideInLeft{0%{visibility:visible;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes slideInLeft{0%{visibility:visible;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}.slideInLeft{-webkit-animation-name:slideInLeft;animation-name:slideInLeft}@-webkit-keyframes slideInRight{0%{visibility:visible;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes slideInRight{0%{visibility:visible;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}.slideInRight{-webkit-animation-name:slideInRight;animation-name:slideInRight}@-webkit-keyframes slideInUp{0%{visibility:visible;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}@keyframes slideInUp{0%{visibility:visible;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}to{-webkit-transform:translateZ(0);transform:translateZ(0)}}.slideInUp{-webkit-animation-name:slideInUp;animation-name:slideInUp}@-webkit-keyframes slideOutDown{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}@keyframes slideOutDown{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}.slideOutDown{-webkit-animation-name:slideOutDown;animation-name:slideOutDown}@-webkit-keyframes slideOutLeft{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}@keyframes slideOutLeft{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}.slideOutLeft{-webkit-animation-name:slideOutLeft;animation-name:slideOutLeft}@-webkit-keyframes slideOutRight{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}@keyframes slideOutRight{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}.slideOutRight{-webkit-animation-name:slideOutRight;animation-name:slideOutRight}@-webkit-keyframes slideOutUp{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}@keyframes slideOutUp{0%{-webkit-transform:translateZ(0);transform:translateZ(0)}to{visibility:hidden;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}.slideOutUp{-webkit-animation-name:slideOutUp;animation-name:slideOutUp}@-webkit-keyframes zoomIn{0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}50%{opacity:1}}@keyframes zoomIn{0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}50%{opacity:1}}.zoomIn{-webkit-animation-name:zoomIn;animation-name:zoomIn}@-webkit-keyframes zoomOut{0%{opacity:1}50%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}to{opacity:0}}@keyframes zoomOut{0%{opacity:1}50%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}to{opacity:0}}.zoomOut{-webkit-animation-name:zoomOut;animation-name:zoomOut}@-webkit-keyframes tada{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate(-3deg);transform:scale3d(.9,.9,.9) rotate(-3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate(3deg);transform:scale3d(1.1,1.1,1.1) rotate(3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate(-3deg);transform:scale3d(1.1,1.1,1.1) rotate(-3deg)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}@keyframes tada{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate(-3deg);transform:scale3d(.9,.9,.9) rotate(-3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate(3deg);transform:scale3d(1.1,1.1,1.1) rotate(3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate(-3deg);transform:scale3d(1.1,1.1,1.1) rotate(-3deg)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}.tada{-webkit-animation-name:tada;animation-name:tada}@-webkit-keyframes pulse{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}50%{-webkit-transform:scale3d(1.05,1.05,1.05);transform:scale3d(1.05,1.05,1.05)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}@keyframes pulse{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}50%{-webkit-transform:scale3d(1.05,1.05,1.05);transform:scale3d(1.05,1.05,1.05)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}.pulse{-webkit-animation-name:pulse;animation-name:pulse}.ripple-surface{position:relative;overflow:hidden;display:inline-block}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle,rgba(18,102,241,.2) 0,rgba(18,102,241,.3) 40%,rgba(18,102,241,.4) 50%,rgba(18,102,241,.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle,rgba(178,60,253,.2) 0,rgba(178,60,253,.3) 40%,rgba(178,60,253,.4) 50%,rgba(178,60,253,.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle,rgba(0,183,74,.2) 0,rgba(0,183,74,.3) 40%,rgba(0,183,74,.4) 50%,rgba(0,183,74,.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle,rgba(57,192,237,.2) 0,rgba(57,192,237,.3) 40%,rgba(57,192,237,.4) 50%,rgba(57,192,237,.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle,rgba(255,169,0,.2) 0,rgba(255,169,0,.3) 40%,rgba(255,169,0,.4) 50%,rgba(255,169,0,.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle,rgba(249,49,84,.2) 0,rgba(249,49,84,.3) 40%,rgba(249,49,84,.4) 50%,rgba(249,49,84,.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,96.1%,.2) 0,hsla(0,0%,96.1%,.3) 40%,hsla(0,0%,96.1%,.4) 50%,hsla(0,0%,96.1%,.5) 60%,hsla(0,0%,96.1%,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle,rgba(38,38,38,.2) 0,rgba(38,38,38,.3) 40%,rgba(38,38,38,.4) 50%,rgba(38,38,38,.5) 60%,rgba(38,38,38,0) 70%)}
\ No newline at end of file
diff --git a/css/mdb.min.css.map b/css/mdb.min.css.map
index c7598f16..1fae9bd4 100644
--- a/css/mdb.min.css.map
+++ b/css/mdb.min.css.map
@@ -1 +1 @@
-{"version":3,"sources":["mdb.min.css","css ./node_modules/css-loader/dist/cjs.js!./node_modules/postcss-loader/src!./node_modules/sass-loader/dist/cjs.js!./src/scss/mdb.free.scss"],"names":[],"mappings":"AAAA;;;;;;;;;;;;;;;;;EAiBE,CCjBF,MAAM,iBAAA,CAAmB,mBAAA,CAAqB,mBAAA,CAAqB,iBAAA,CAAmB,gBAAA,CAAkB,mBAAA,CAAqB,mBAAA,CAAqB,kBAAA,CAAoB,iBAAA,CAAmB,iBAAA,CAAoC,iBAAA,CAAmB,sBAAA,CAAwB,oBAAA,CAAsB,sBAAA,CAAwB,oBAAA,CAAsB,iBAAA,CAAmB,oBAAA,CAAsB,mBAAA,CAAqB,kBAAA,CAAoB,iBAAA,CAAmB,eAAA,CAAiB,eAAA,CAAiB,wMAAA,CAAsN,kGAAA,CAA0G,4EAAA,CAA0F,iBAAqB,6BAAA,CAA8B,qBAAA,CAAsB,6CAA8C,MAAM,sBAAA,CAAA,CAAwB,KAAK,QAAA,CAA4C,cAAA,CAAe,eAAA,CAA8C,qBAAA,CAAsB,6BAAA,CAA8B,yCAAA,CAA0C,0CAA0C,mBAAA,CAAqB,GAAG,aAAA,CAAc,aAAA,CAAc,6BAAA,CAA8B,QAAA,CAAS,WAAA,CAAY,eAAe,UAAA,CAAW,0CAA0C,YAAA,CAAa,mBAAA,CAAoB,eAAA,CAAgB,eAAA,CAAgB,OAAO,gCAAA,CAAiC,yBAA0B,OAAO,gBAAA,CAAA,CAAkB,OAAO,+BAAA,CAAiC,yBAA0B,OAAO,cAAA,CAAA,CAAgB,OAAO,6BAAA,CAA+B,yBAA0B,OAAO,iBAAA,CAAA,CAAmB,OAAO,+BAAA,CAAiC,yBAA0B,OAAO,gBAAA,CAAA,CAAkB,OAAO,iBAAA,CAAkB,OAAO,cAAA,CAAe,EAAE,YAAA,CAAa,kBAAA,CAAmB,yCAAyC,yBAAA,CAA0B,wCAAA,CAAyC,gCAAA,CAAiC,WAAA,CAAY,qCAAA,CAAsC,6BAAA,CAA8B,QAAQ,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,MAAM,iBAAA,CAAkB,SAAS,YAAA,CAAa,kBAAA,CAAmB,wBAAwB,eAAA,CAAgB,GAAG,eAAA,CAAgB,GAAG,mBAAA,CAAoB,aAAA,CAAc,WAAW,eAAA,CAAgB,SAAS,kBAAA,CAAmB,aAAa,gBAAA,CAAkB,WAAW,YAAA,CAAa,wBAAA,CAAyB,QAAQ,iBAAA,CAAkB,eAAA,CAAiB,aAAA,CAAc,uBAAA,CAAwB,IAAI,aAAA,CAAe,IAAI,SAAA,CAAW,EAAE,aAAA,CAAc,yBAAA,CAA0B,QAAQ,aAAA,CAAc,4DAA4D,aAAA,CAAc,oBAAA,CAAqB,kBAAkB,oCAAA,CAAqC,aAAA,CAAc,aAAA,CAA+B,0BAAA,CAA2B,IAAI,aAAA,CAAc,YAAA,CAAa,kBAAA,CAAmB,aAAA,CAAc,gBAAA,CAAkB,SAAS,iBAAA,CAAkB,aAAA,CAAc,iBAAA,CAAkB,KAAK,gBAAA,CAAkB,aAAA,CAAc,oBAAA,CAAqB,OAAO,aAAA,CAAc,IAAI,mBAAA,CAAoB,gBAAA,CAAkB,UAAA,CAAW,wBAAA,CAAyB,mBAAA,CAAoB,QAAQ,SAAA,CAAU,aAAA,CAAc,eAAA,CAAgB,OAAO,eAAA,CAAgB,QAAQ,qBAAA,CAAsB,MAAM,mBAAA,CAAoB,wBAAA,CAAyB,QAAQ,gBAAA,CAAiB,mBAAA,CAAoB,aAAA,CAAc,eAAA,CAAgB,GAAG,kBAAA,CAAmB,+BAAA,CAAgC,2BAAmE,cAAA,CAAxC,oBAAwC,CAAe,MAAM,oBAAA,CAAqB,OAAO,eAAA,CAAgB,aAAa,kBAAA,CAAmB,yCAAA,CAA0C,sCAAsC,QAAA,CAAS,mBAAA,CAAoB,iBAAA,CAAkB,mBAAA,CAAoB,cAAc,mBAAA,CAAoB,cAAc,cAAA,CAAe,OAAO,gBAAA,CAAiB,0CAA0C,YAAA,CAAa,gDAAgD,yBAAA,CAA0B,4GAA4G,cAAA,CAAe,mBAAmB,SAAA,CAAU,iBAAA,CAAkB,SAAS,eAAA,CAAgB,SAAS,WAAA,CAAY,SAAA,CAAU,QAAA,CAAS,QAAA,CAAS,OAAO,UAAA,CAAW,UAAA,CAAW,SAAA,CAAU,mBAAA,CAAoB,+BAAA,CAAiC,mBAAA,CAAoB,yBAA0B,OAAO,gBAAA,CAAA,CAAkB,SAAS,UAAA,CAAW,+OAA+O,SAAA,CAAU,4BAA4B,WAAA,CAAY,cAAc,mBAAA,CAAoB,4BAAA,CAA6B,4BAA4B,uBAAA,CAAwB,+BAA+B,SAAA,CAAU,uBAAuB,YAAA,CAAa,6BAA6B,YAAA,CAAa,yBAAA,CAA0B,OAAO,oBAAA,CAAqB,OAAO,QAAA,CAAS,QAAQ,iBAAA,CAAkB,cAAA,CAAe,SAAS,uBAAA,CAAwB,SAAS,sBAAA,CAAwB,MAAM,iBAAA,CAAkB,eAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,gBAAA,CAAA,CAAkB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,gBAAA,CAAA,CAAkB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,yBAA0B,WAAW,gBAAA,CAAA,CAAgE,4BAAa,cAAA,CAAe,eAAA,CAAgB,kBAAkB,oBAAA,CAAqB,mCAAmC,kBAAA,CAAmB,YAAY,gBAAA,CAAkB,wBAAA,CAAyB,YAAY,kBAAA,CAAmB,iBAAA,CAAkB,wBAAwB,eAAA,CAAgB,mBAAmB,gBAAA,CAAiB,kBAAA,CAAmB,gBAAA,CAAkB,aAAA,CAAc,0BAA2B,YAAA,CAAmD,0BAA3B,cAAA,CAAe,WAA6H,CAAjH,eAAe,cAAA,CAAe,qBAAA,CAAsB,wBAAA,CAAyB,oBAAoC,CAAY,QAAQ,oBAAA,CAAqB,YAAY,mBAAA,CAAoB,aAAA,CAAc,gBAAgB,gBAAA,CAAkB,aAAA,CAAc,mGAAmG,UAAA,CAAW,uCAAA,CAA0C,sCAAA,CAAyC,iBAAA,CAAkB,gBAAA,CAAiB,wBAAyB,yBAAyB,eAAA,CAAA,CAAiB,wBAAyB,uCAAuC,eAAA,CAAA,CAAiB,wBAAyB,qDAAqD,eAAA,CAAA,CAAiB,yBAA0B,mEAAmE,gBAAA,CAAA,CAAkB,yBAA0B,kFAAkF,gBAAA,CAAA,CAAkB,KAAK,oBAAA,CAAsB,eAAA,CAAiB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,sCAAA,CAA2C,wCAAA,CAA6C,uCAAA,CAA4C,OAAO,mBAAA,CAAoB,aAAA,CAAc,UAAA,CAAW,cAAA,CAAe,wCAAA,CAA6C,uCAAA,CAA4C,6BAAA,CAA8B,KAAK,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,iBAAoE,UAAA,CAAW,+BAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAAjE,cAAiE,UAAA,CAAW,cAAiE,SAAA,CAAU,4BAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAAjE,cAAiE,oBAAA,CAAqB,cAAiE,SAAA,CAAU,4BAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAAjE,cAAiE,SAAA,CAAU,cAAiE,oBAAA,CAAqB,wBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,UAAA,CAAW,OAA0D,mBAAA,CAAoB,cAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA1D,OAA0D,oBAAA,CAAqB,OAA0D,SAAA,CAAU,cAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAkF,CAA1D,OAA0D,oBAAA,CAAqB,OAA0D,oBAAA,CAAqB,cAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAA1D,OAA0D,SAAA,CAAU,OAA0D,oBAAA,CAAqB,cAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAA1D,OAA0D,oBAAA,CAAqB,OAA0D,SAAA,CAAU,eAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAmF,CAA3D,QAA2D,oBAAA,CAAqB,QAA2D,oBAAA,CAAqB,gBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAA3D,QAA2D,UAAA,CAAW,UAAU,yBAAA,CAA0B,UAAU,0BAAA,CAA2B,UAAU,eAAA,CAAgB,UAAU,0BAAA,CAA2B,UAAU,0BAAA,CAA2B,UAAU,eAAA,CAAgB,UAAU,0BAAA,CAA2B,UAAU,0BAAA,CAA2B,UAAU,eAAA,CAAgB,WAAW,0BAAA,CAA2B,WAAW,0BAAA,CAA2B,WAAW,eAAA,CAAiB,WAAW,eAAA,CAAiB,WAAW,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,WAAW,oBAAA,CAAsB,WAAW,oBAAA,CAAsB,WAAW,kBAAA,CAAoB,WAAW,kBAAA,CAAoB,WAAW,oBAAA,CAAsB,WAAW,oBAAA,CAAsB,WAAW,kBAAA,CAAoB,WAAW,kBAAA,CAAoB,wBAAyB,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,oBAAA,CAAqB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,oBAAA,CAAqB,8BAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAmG,CAAhE,aAAgE,UAAA,CAAW,UAA6D,mBAAA,CAAoB,oBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,SAAA,CAAU,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,yBAAA,CAA0B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,qBAAA,CAAuB,iBAAiB,qBAAA,CAAuB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,wBAAyB,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,oBAAA,CAAqB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,oBAAA,CAAqB,8BAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAmG,CAAhE,aAAgE,UAAA,CAAW,UAA6D,mBAAA,CAAoB,oBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,SAAA,CAAU,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,yBAAA,CAA0B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,qBAAA,CAAuB,iBAAiB,qBAAA,CAAuB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,wBAAyB,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,oBAAA,CAAqB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,oBAAA,CAAqB,8BAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAmG,CAAhE,aAAgE,UAAA,CAAW,UAA6D,mBAAA,CAAoB,oBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,SAAA,CAAU,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,yBAAA,CAA0B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,qBAAA,CAAuB,iBAAiB,qBAAA,CAAuB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,yBAA0B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,oBAAA,CAAqB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,oBAAA,CAAqB,8BAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAmG,CAAhE,aAAgE,UAAA,CAAW,UAA6D,mBAAA,CAAoB,oBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,SAAA,CAAU,UAA6D,oBAAA,CAAqB,oBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA7D,UAA6D,oBAAA,CAAqB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,yBAAA,CAA0B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,aAAa,0BAAA,CAA2B,aAAa,0BAAA,CAA2B,aAAa,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,qBAAA,CAAuB,iBAAiB,qBAAA,CAAuB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,yBAA0B,SAAS,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,qBAAwE,UAAA,CAAW,uCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAArE,kBAAqE,UAAA,CAAW,kBAAqE,SAAA,CAAU,oCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAArE,kBAAqE,oBAAA,CAAqB,kBAAqE,SAAA,CAAU,oCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAArE,kBAAqE,SAAA,CAAU,kBAAqE,oBAAA,CAAqB,gCAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAoG,CAAjE,cAAiE,UAAA,CAAW,WAA8D,mBAAA,CAAoB,sBAAvE,kBAAA,CAAmB,iBAAA,CAAkB,aAAgG,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,SAAA,CAAU,sBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,SAAA,CAAU,WAA8D,oBAAA,CAAqB,sBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAiG,CAA9D,WAA8D,oBAAA,CAAqB,WAA8D,SAAA,CAAU,uBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAuF,CAA/D,YAA+D,oBAAA,CAAqB,YAA+D,oBAAA,CAAqB,wBAAxE,kBAAA,CAAmB,iBAAA,CAAkB,aAAkG,CAA/D,YAA+D,UAAA,CAAW,cAAc,aAAA,CAAc,cAAc,yBAAA,CAA0B,cAAc,0BAAA,CAA2B,cAAc,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,cAAc,eAAA,CAAgB,cAAc,0BAAA,CAA2B,cAAc,0BAAA,CAA2B,cAAc,eAAA,CAAgB,eAAe,0BAAA,CAA2B,eAAe,0BAAA,CAA2B,mBAAmB,eAAA,CAAiB,mBAAmB,eAAA,CAAiB,mBAAmB,qBAAA,CAAuB,mBAAmB,qBAAA,CAAuB,mBAAmB,oBAAA,CAAsB,mBAAmB,oBAAA,CAAsB,mBAAmB,kBAAA,CAAoB,mBAAmB,kBAAA,CAAoB,mBAAmB,oBAAA,CAAsB,mBAAmB,oBAAA,CAAsB,mBAAmB,kBAAA,CAAoB,mBAAmB,kBAAA,CAAA,CAAqB,OAAO,yBAAA,CAA2B,gCAAA,CAAkC,sCAAA,CAA2C,+BAAA,CAAiC,oCAAA,CAAyC,8BAAA,CAAgC,qCAAA,CAA0C,UAAA,CAAW,kBAAA,CAAmB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,yBAA6C,mCAAA,CAAoC,4HAAA,CAAiI,qFAAA,CAAuF,uBAAA,CAAwB,aAAa,sBAAA,CAAuB,aAAa,qBAAA,CAAyF,aAAa,gBAAA,CAAkE,gCAAgC,kBAAA,CAAmB,kCAAkC,kBAAA,CAAmB,oCAAoC,qBAAA,CAAsB,yCAAyC,+CAAA,CAAiD,mCAAA,CAAoC,cAAc,8CAAA,CAAgD,kCAAA,CAAmC,4BAA4B,6CAAA,CAA+C,iCAAA,CAAkC,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,iBAAiB,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,YAAY,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,eAAe,kBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,cAAc,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,aAAa,qBAAA,CAAuB,0BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,YAAY,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,kBAAkB,eAAA,CAAgB,gCAAA,CAAiC,2BAA4B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,2BAA4B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,2BAA4B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,4BAA6B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,4BAA6B,sBAAsB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,YAAY,mBAAA,CAAoB,oBAAA,CAAqB,gBAAgB,+BAAA,CAAiC,kCAAA,CAAoC,eAAA,CAAgB,iBAAA,CAAkB,eAAA,CAAgB,oBAAA,CAAqB,mBAAmB,6BAAA,CAA+B,gCAAA,CAAkC,cAAA,CAAe,mBAAmB,8BAAA,CAAgC,iCAAA,CAAmC,iBAAA,CAAmB,WAAW,iBAAA,CAAkB,gBAAA,CAAkB,aAAA,CAAc,cAAc,aAAA,CAAc,UAAA,CAAW,sBAAA,CAAuB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,qBAAA,CAAsB,2BAAA,CAA4B,wBAAA,CAAyB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,oBAAA,CAAqB,iCAAA,CAAkC,yBAAA,CAA0B,sCAAuC,cAAc,uBAAA,CAAwB,eAAA,CAAA,CAAiB,yBAAyB,eAAA,CAAgB,wDAAwD,cAAA,CAAe,oBAAoB,aAAA,CAAc,qBAAA,CAA2C,SAAA,CAAU,oDAAA,CAAqD,4CAAA,CAA6C,2CAA2C,YAAA,CAAa,yCAAyC,aAAA,CAAc,SAAA,CAAU,gCAAgC,aAAA,CAAc,SAAA,CAAU,oCAAoC,aAAA,CAAc,SAAA,CAAU,qCAAqC,aAAA,CAAc,SAAA,CAAU,2BAA2B,aAAA,CAAc,SAAA,CAAU,+CAA+C,qBAAA,CAAsB,SAAA,CAAU,oCAAoC,sBAAA,CAAuB,uBAAA,CAA0B,yBAAA,CAA0B,wBAAA,CAAyB,aAAA,CAAc,qBAAA,CAAsB,mBAAA,CAA4D,cAAA,CAAxC,oBAAA,CAAuD,2BAAA,CAA4B,eAAA,CAAgB,6IAAA,CAA8I,qIAAA,CAAsI,6HAAA,CAA8H,iKAAA,CAAkK,sCAAuC,oCAAoC,uBAAA,CAAwB,eAAA,CAAA,CAAiB,yEAAyE,wBAAA,CAAyB,0CAA0C,sBAAA,CAAuB,uBAAA,CAA0B,yBAAA,CAA0B,wBAAA,CAAyB,aAAA,CAAc,qBAAA,CAAsB,mBAAA,CAA4D,cAAA,CAAxC,oBAAA,CAAuD,2BAAA,CAA4B,eAAA,CAAgB,6IAAA,CAA8I,qIAAA,CAAsI,6HAAA,CAA8H,iKAAA,CAAkK,sCAAuC,0CAA0C,uBAAA,CAAwB,eAAA,CAAA,CAAiB,+EAA+E,wBAAA,CAAyB,wBAAwB,aAAA,CAAc,UAAA,CAAW,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,4BAAA,CAAsD,wBAAA,CAAA,kBAAA,CAAmB,gFAAgF,eAAA,CAAgB,cAAA,CAAe,iBAAiB,oCAAA,CAAsC,oBAAA,CAAqB,iBAAA,CAAmB,mBAAA,CAAoB,uCAAuC,oBAAA,CAAqB,qBAAA,CAAwB,wBAAA,CAAyB,uBAAA,CAAwB,6CAA6C,oBAAA,CAAqB,qBAAA,CAAwB,wBAAA,CAAyB,uBAAA,CAAwB,iBAAiB,mCAAA,CAAoC,kBAAA,CAAmB,cAAA,CAAe,mBAAA,CAAoB,uCAAuC,kBAAA,CAAmB,mBAAA,CAAqB,uBAAA,CAAwB,sBAAA,CAAuB,6CAA6C,kBAAA,CAAmB,mBAAA,CAAqB,uBAAA,CAAwB,sBAAA,CAAuB,sBAAsB,qCAAA,CAAuC,yBAAyB,oCAAA,CAAsC,yBAAyB,mCAAA,CAAoC,oBAAoB,cAAA,CAAe,WAAA,CAAY,eAAA,CAAgB,mDAAmD,cAAA,CAAe,uCAAuC,YAAA,CAAa,oBAAA,CAAqB,0CAA0C,YAAA,CAAa,oBAAA,CAAqB,aAAa,aAAA,CAAc,UAAA,CAAW,sCAAA,CAAuC,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,qBAAA,CAAsB,qBAAA,CAAsB,8PAAA,CAAiP,2BAAA,CAA4B,uCAAA,CAAwC,yBAAA,CAA0B,wBAAA,CAAyB,oBAAA,CAAqB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,mBAAmB,oBAAA,CAAqB,SAAA,CAAU,oDAAA,CAAqD,4CAAA,CAA6C,0DAA0D,oBAAA,CAAqB,qBAAA,CAAsB,sBAAsB,aAAA,CAAc,qBAAA,CAAsB,4BAA4B,iBAAA,CAAkB,yBAAA,CAA0B,gBAAgB,kBAAA,CAAmB,qBAAA,CAAsB,kBAAA,CAAmB,iBAAA,CAAmB,gBAAgB,iBAAA,CAAkB,oBAAA,CAAqB,iBAAA,CAAkB,cAAA,CAAe,YAAY,aAAA,CAAc,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,8BAA8B,UAAA,CAAW,kBAAA,CAAmB,kBAAkB,SAAA,CAAU,UAAA,CAAW,eAAA,CAAgB,kBAAA,CAAyC,2BAAA,CAA4B,uBAAA,CAA2B,uBAAA,CAAwB,gCAAA,CAAiC,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,gCAAA,CAAiC,kBAAA,CAAmB,2JAAA,CAA4J,mJAAA,CAAoJ,2IAAA,CAA4I,+KAAA,CAAgL,sCAAuC,kBAAkB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iCAAiC,mBAAA,CAAoE,yBAAyB,8BAAA,CAA+B,sBAAA,CAAuB,wBAAwB,oBAAA,CAAqB,SAAA,CAAU,oDAAA,CAAqD,4CAAA,CAA6C,0BAA0B,wBAAyB,CAAqB,yCAAyC,4PAAA,CAA+O,sCAAsC,oKAAA,CAAuJ,+CAA+C,wBAAA,CAA8C,sPAAA,CAAyO,2BAA2B,mBAAA,CAAoB,mBAAA,CAAoB,WAAA,CAAY,UAAA,CAAW,2FAA2F,UAAA,CAAW,aAAa,kBAAA,CAAmB,+BAA+B,SAAA,CAAU,kBAAA,CAAmB,iLAAA,CAAwK,qBAAA,CAAgC,iBAAA,CAAkB,qCAAqC,uKAAA,CAA0J,uCAAuC,wBAAA,CAAiC,oKAAA,CAAuJ,mBAAmB,oBAAA,CAAqB,iBAAA,CAAkB,WAAW,iBAAA,CAAkB,kBAAA,CAAsB,mBAAA,CAAoB,mDAAmD,mBAAA,CAAoB,mBAAA,CAAoB,WAAA,CAAY,WAAA,CAAY,YAAY,UAAA,CAAW,aAAA,CAAc,SAAA,CAAU,4BAAA,CAA6B,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,kBAAkB,YAAA,CAAa,wCAAwC,mEAAA,CAAoE,2DAAA,CAA4D,oCAAoC,2DAAA,CAAmG,kCAAkC,UAAA,CAAW,WAAA,CAAY,kBAAA,CAAoB,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,sHAAA,CAAuH,8GAAA,CAA+G,sGAAA,CAAuG,0IAAmK,CAAgB,sCAAuC,kCAAkC,uBAAA,CAAwB,eAAA,CAAA,CAAiB,yCAAyC,wBAAA,CAAyB,2CAA2C,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,wBAAA,CAAyB,wBAAA,CAAyB,kBAAA,CAAmB,8BAA8B,UAAA,CAAW,WAAA,CAAY,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,2GAAA,CAA4G,sGAA4H,CAAgB,sCAAuC,8BAA8B,oBAAA,CAAqB,eAAA,CAAA,CAAiB,qCAAqC,wBAAA,CAAyB,8BAA8B,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,wBAAA,CAAyB,wBAAA,CAAyB,kBAAA,CAAmB,qBAAqB,mBAAA,CAAoB,2CAA2C,wBAAA,CAAyB,uCAAuC,wBAAA,CAAyB,eAAe,iBAAA,CAAkB,yDAAyD,yBAAA,CAA0B,mBAAA,CAAoB,qBAAqB,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,WAAA,CAAY,mBAAA,CAAoB,mBAAA,CAAoB,4BAAA,CAA6B,4BAAA,CAA6B,oBAAA,CAAqB,4EAAA,CAA6E,oEAAA,CAAqE,4DAAA,CAA6D,8FAAA,CAA+F,sCAAuC,qBAAqB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,wDAAwD,iBAAA,CAAkB,+CAA+C,iBAAA,CAAkB,mDAAmD,iBAAA,CAAkB,oDAAoD,iBAAA,CAAkB,0CAA0C,iBAAA,CAAkB,0DAA0D,oBAAA,CAAqB,sBAAA,CAAuB,yDAAyD,oBAAA,CAAqB,sBAAA,CAAuB,wFAAwF,oBAAA,CAAqB,sBAAA,CAAuB,8CAA8C,oBAAA,CAAqB,sBAAA,CAAuB,4BAA4B,oBAAA,CAAqB,sBAAA,CAAuB,gEAAgE,WAAA,CAAY,0DAAA,CAA8D,+DAA+D,WAAA,CAAY,0DAAA,CAA8D,sIAAsI,WAAA,CAAY,kEAAA,CAAsE,0DAAA,CAA8D,oDAAoD,WAAA,CAAY,kEAAA,CAAsE,0DAAA,CAA8D,aAAa,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,yBAAA,CAA0B,sBAAA,CAAuB,mBAAA,CAAoB,UAAA,CAAW,qDAAqD,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,QAAA,CAAS,WAAA,CAAY,iEAAiE,SAAA,CAAU,kBAAkB,iBAAA,CAAkB,SAAA,CAAU,wBAAwB,SAAA,CAAU,kBAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,sBAAA,CAAuB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,wBAAA,CAAyB,oBAAA,CAAqB,kHAAkH,kBAAA,CAAmB,cAAA,CAAe,mBAAA,CAAoB,kHAAkH,oBAAA,CAAqB,iBAAA,CAAmB,mBAAA,CAAoB,0DAA0D,qBAAA,CAAkP,iUAA4J,yBAAA,CAA0B,4BAAA,CAA6B,0IAA0I,gBAAA,CAAiB,wBAAA,CAAyB,2BAAA,CAA4B,gBAAgB,YAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,gBAAA,CAAkB,aAAA,CAAc,eAAe,iBAAA,CAAkB,QAAA,CAAS,SAAA,CAAU,YAAA,CAAa,cAAA,CAAe,oBAAA,CAAqB,gBAAA,CAAiB,iBAAA,CAAmB,UAAA,CAAW,kCAAA,CAAmC,oBAAA,CAAqB,8HAA8H,aAAA,CAAc,0DAA0D,oBAAA,CAAqB,kCAAA,CAAoC,yQAAA,CAA4P,2BAAA,CAA4B,sDAAA,CAAyD,yDAAA,CAA8D,sEAAsE,oBAAA,CAAqB,kDAAA,CAAmD,0CAAA,CAA2C,0EAA0E,kCAAA,CAAoC,yEAAA,CAA8E,wDAAwD,oBAAA,CAAqB,qCAAA,CAAuC,ufAAA,CAA4d,4DAAA,CAA6D,mEAAA,CAAwE,oEAAoE,oBAAA,CAAqB,kDAAA,CAAmD,0CAAA,CAA2C,kEAAkE,oBAAA,CAAqB,kFAAkF,wBAAA,CAAyB,8EAA8E,kDAAA,CAAmD,0CAAA,CAA2C,sGAAsG,aAAA,CAAc,qDAAqD,gBAAA,CAAiB,kBAAkB,YAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,gBAAA,CAAkB,aAAA,CAAc,iBAAiB,iBAAA,CAAkB,QAAA,CAAS,SAAA,CAAU,YAAA,CAAa,cAAA,CAAe,oBAAA,CAAqB,gBAAA,CAAiB,iBAAA,CAAmB,UAAA,CAAW,mCAAA,CAAoC,oBAAA,CAAqB,8IAA8I,aAAA,CAAc,8DAA8D,oBAAA,CAAqB,kCAAA,CAAoC,qUAAA,CAA4U,2BAAA,CAA4B,sDAAA,CAAyD,yDAAA,CAA8D,0EAA0E,oBAAA,CAAqB,mDAAA,CAAoD,2CAAA,CAA4C,8EAA8E,kCAAA,CAAoC,yEAAA,CAA8E,4DAA4D,oBAAA,CAAqB,qCAAA,CAAuC,mjBAAA,CAA4iB,4DAAA,CAA6D,mEAAA,CAAwE,wEAAwE,oBAAA,CAAqB,mDAAA,CAAoD,2CAAA,CAA4C,sEAAsE,oBAAA,CAAqB,sFAAsF,wBAAA,CAAyB,kFAAkF,mDAAA,CAAoD,2CAAA,CAA4C,0GAA0G,aAAA,CAAc,uDAAuD,gBAAA,CAAiB,KAAK,oBAAA,CAAqD,aAAA,CAAc,iBAAA,CAAkB,oBAAA,CAAqB,qBAAA,CAAsB,cAAA,CAAe,wBAAA,CAAyB,qBAAA,CAAsB,oBAAA,CAAqB,gBAAA,CAAiB,4BAAA,CAA6B,gCAAA,CAAiC,sBAAA,CAAyC,oBAAA,CAAqB,6IAAA,CAA8I,qIAAA,CAAsI,6HAAA,CAA8H,iKAAA,CAAkK,sCAAuC,KAAK,uBAAA,CAAwB,eAAA,CAAA,CAAiB,WAAW,aAAA,CAAuM,mDAAmD,mBAAA,CAAoB,WAAA,CAAY,aAAiD,oBAAA,CAAqB,mBAA8B,wBAAA,CAAyB,oBAAA,CAAqB,iDAAiD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,mDAAA,CAAoD,2CAAA,CAA4C,0IAAqJ,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,mDAAA,CAAoD,2CAAA,CAA4C,4CAAgF,oBAAA,CAAqB,eAAe,UAAA,CAAoC,oBAAA,CAAmG,0EAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAAuL,CAAlK,qDAA8G,mDAAA,CAAoD,2CAAA,CAA4C,oJAAoJ,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kLAAkL,mDAAA,CAAoD,2CAAA,CAA4C,gDAAgD,UAAA,CAAoC,oBAAA,CAAqB,aAAa,UAAA,CAAoC,oBAAA,CAAiG,oEAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAAiL,CAA5J,iDAA0G,iDAAA,CAAkD,yCAAA,CAA0C,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,iDAAA,CAAkD,yCAAA,CAA0C,4CAA4C,UAAA,CAAoC,oBAAA,CAAqB,UAAU,UAAA,CAAoC,oBAAA,CAA8F,2DAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAA6K,CAAxJ,2CAAoG,mDAAA,CAAoD,2CAAA,CAA4C,2HAA2H,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yJAAyJ,mDAAA,CAAoD,2CAAA,CAA4C,sCAAsC,UAAA,CAAoC,oBAAA,CAAqB,aAAa,UAAA,CAAoC,oBAAA,CAAiG,oEAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAAkL,CAA7J,iDAA0G,kDAAA,CAAmD,0CAAA,CAA2C,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,kDAAA,CAAmD,0CAAA,CAA2C,4CAA4C,UAAA,CAAoC,oBAAA,CAAqB,YAAY,UAAA,CAAoC,oBAAA,CAAgG,iEAAzD,UAAA,CAAW,wBAAA,CAAyB,oBAAgL,CAA3J,+CAAwG,kDAAA,CAAmD,0CAAA,CAA2C,qIAAqI,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,mKAAmK,kDAAA,CAAmD,0CAAA,CAA2C,0CAA0C,UAAA,CAAoC,oBAAA,CAAyF,4BAAzD,UAAA,CAAoC,oBAA0E,CAArD,iBAA4B,wBAAyB,CAAqB,6CAAsG,mDAAA,CAAqD,2CAAA,CAA6C,6KAA3J,UAAA,CAAW,wBAAA,CAAyB,oBAA2R,CAAqB,8JAA8J,mDAAA,CAAqD,2CAAA,CAA6C,wCAAwC,UAAA,CAAoC,oBAAA,CAAqB,UAA8C,oBAAA,CAA8F,2DAA9C,wBAAA,CAAyB,oBAA2K,CAAtJ,2CAA2C,UAAA,CAAyD,iDAAA,CAAkD,yCAAA,CAA0C,2HAAsI,wBAAA,CAAyB,oBAAA,CAAqB,yJAAyJ,iDAAA,CAAkD,yCAAA,CAA0C,sCAA0E,oBAAA,CAAqB,WAAW,UAAA,CAAiC,iBAAA,CAAsF,8DAAnD,UAAA,CAAW,qBAAA,CAAsB,iBAAuK,CAArJ,6CAAgG,mDAAA,CAAqD,2CAAA,CAA6C,gIAAgI,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,8JAA8J,mDAAA,CAAqD,2CAAA,CAA6C,wCAAwC,UAAA,CAAiC,iBAAA,CAAgF,4BAAkD,iBAAA,CAAkB,6CAA6C,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,iDAAA,CAAkD,yCAAA,CAA0C,gIAAiK,iBAAA,CAAkB,8JAA8J,iDAAA,CAAkD,yCAAA,CAA0C,wCAAyE,iBAAA,CAA0E,2BAA2B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,mDAAA,CAAoD,2CAAA,CAA4C,iLAAiL,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,mDAAA,CAAoD,2CAAA,CAA4C,4DAA0E,4BAAA,CAAuF,6BAA6B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,qEAAqE,mDAAA,CAAoD,2CAAA,CAA4C,2LAA2L,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yNAAyN,mDAAA,CAAoD,2CAAA,CAA4C,gEAA8E,4BAAA,CAAqF,2BAA2B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,iDAAA,CAAkD,yCAAA,CAA0C,iLAAiL,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,iDAAA,CAAkD,yCAAA,CAA0C,4DAA0E,4BAAA,CAAkF,wBAAwB,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,mDAAA,CAAoD,2CAAA,CAA4C,kKAAkK,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gMAAgM,mDAAA,CAAoD,2CAAA,CAA4C,sDAAoE,4BAAA,CAAqF,2BAA2B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,kDAAA,CAAmD,0CAAA,CAA2C,iLAAiL,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,kDAAA,CAAmD,0CAAA,CAA2C,4DAA0E,4BAAA,CAAoF,0BAA0B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+DAA+D,kDAAA,CAAmD,0CAAA,CAA2C,4KAA4K,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,0MAA0M,kDAAA,CAAmD,0CAAA,CAA2C,0DAAwE,4BAAA,CAAmF,yBAAyB,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,6DAA6D,mDAAA,CAAqD,2CAAA,CAA6C,uKAAuK,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,qMAAqM,mDAAA,CAAqD,2CAAA,CAA6C,wDAAsE,4BAAA,CAAkF,wBAAwB,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,iDAAA,CAAkD,yCAAA,CAA0C,kKAAkK,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gMAAgM,iDAAA,CAAkD,yCAAA,CAA0C,sDAAoE,4BAAA,CAA6E,yBAAyB,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,6DAA6D,kDAAA,CAAqD,0CAAA,CAA6C,uKAAuK,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,qMAAqM,kDAAA,CAAqD,0CAAA,CAA6C,wDAAmE,4BAAA,CAA6E,yBAAyB,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,6DAA6D,8CAAA,CAA+C,sCAAA,CAAuC,uKAAuK,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,qMAAqM,8CAAA,CAA+C,sCAAA,CAAuC,wDAAmE,4BAAA,CAA6B,UAAU,eAAA,CAAgB,aAAA,CAAc,yBAAA,CAA0B,gBAAgB,aAAA,CAAc,sCAAsC,aAAA,CAAc,2BAA2B,kBAAA,CAAsC,mBAAA,CAAoB,2BAA2B,oBAAA,CAAuC,mBAAA,CAAoB,MAAM,sCAAA,CAAuC,8BAAA,CAA+B,sCAAuC,MAAM,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iBAAiB,SAAA,CAAU,qBAAqB,YAAA,CAAa,YAAY,QAAA,CAAS,eAAA,CAAgB,mCAAA,CAAoC,2BAAA,CAA4B,sCAAuC,YAAY,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sCAAsC,iBAAA,CAAkB,iBAAiB,kBAAA,CAAmB,uBAAwB,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,qBAAA,CAAsB,mCAAA,CAAoC,eAAA,CAAgB,kCAAA,CAAmC,6BAA8B,aAAA,CAAc,eAAe,iBAAA,CAAkB,QAAA,CAAS,MAAA,CAAO,YAAA,CAAa,YAAA,CAAa,eAAA,CAAgB,eAAA,CAAoE,eAAA,CAAgB,eAAA,CAAgB,qBAAA,CAAsB,2BAAA,CAA4B,gCAAA,CAAiC,oBAAA,CAAqB,sBAAsB,oBAAA,CAAsB,qBAAqB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,mBAAmB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAA2B,wBAAyB,wBAAwB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,sBAAsB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,wBAAyB,wBAAwB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,sBAAsB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,wBAAyB,wBAAwB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,sBAAsB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,yBAA0B,wBAAwB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,sBAAsB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,yBAA0B,yBAAyB,mBAAA,CAAqB,UAAA,CAA4B,MAAA,CAAwB,uBAAuB,iBAAA,CAAmB,OAAA,CAAyB,SAAA,CAAA,CAA4B,uBAAuB,QAAA,CAAS,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,+BAAgC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,YAAA,CAAa,mCAAA,CAAoC,wBAAA,CAAyB,kCAAA,CAAmC,qCAAsC,aAAA,CAAc,wBAAwB,KAAA,CAAM,UAAA,CAAW,SAAA,CAAU,YAAA,CAAa,mBAAA,CAAoB,gCAAiC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,iCAAA,CAAkC,cAAA,CAAe,oCAAA,CAAqC,sBAAA,CAAuB,sCAAuC,aAAA,CAAc,gCAAiC,gBAAA,CAAiB,0BAA0B,KAAA,CAAM,UAAA,CAAW,SAAA,CAAU,YAAA,CAAa,oBAAA,CAAqB,kCAAmC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAA8C,YAA9C,CAA2D,mCAAoC,oBAAA,CAAqB,mBAAA,CAAoB,qBAAA,CAAsB,UAAA,CAAW,iCAAA,CAAkC,uBAAA,CAAwB,oCAAA,CAAqC,wCAAyC,aAAA,CAAc,mCAAoC,gBAAA,CAAiB,kBAAkB,QAAA,CAAS,cAAA,CAAe,eAAA,CAAgB,oCAAA,CAAqC,eAAe,aAAA,CAAc,UAAA,CAA8B,UAAA,CAAW,eAAA,CAAgB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,kBAAA,CAAmB,4BAAA,CAA6B,QAAA,CAAS,0CAA0C,UAAA,CAAW,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,oBAAA,CAAqB,wBAAA,CAAyB,gDAAgD,aAAA,CAAc,mBAAA,CAAoB,4BAAA,CAA6B,oBAAoB,aAAA,CAAc,iBAAiB,aAAA,CAAc,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAmB,aAAA,CAAc,kBAAA,CAAmB,oBAAoB,aAAA,CAAc,kBAAA,CAAmB,aAAA,CAAc,oBAAoB,aAAA,CAAc,wBAAA,CAAyB,4BAAA,CAA6B,mCAAmC,aAAA,CAAc,kFAAkF,UAAA,CAAW,oCAAA,CAAuC,oFAAoF,UAAA,CAAW,wBAAA,CAAyB,wFAAwF,aAAA,CAAc,sCAAsC,4BAAA,CAA6B,wCAAwC,aAAA,CAAc,qCAAqC,aAAA,CAAc,+BAA+B,iBAAA,CAAkB,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,qBAAA,CAAsB,yCAAyC,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,kXAAkX,SAAA,CAAU,aAAa,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,0BAA0B,UAAA,CAAW,0EAA0E,oBAAA,CAAsB,mGAAmG,yBAAA,CAA0B,4BAAA,CAA6B,6GAA6G,wBAAA,CAAyB,2BAAA,CAA4B,uBAAuB,sBAAA,CAAuB,qBAAA,CAAsB,wGAA2G,aAAA,CAAc,yCAA0C,cAAA,CAAe,yEAAyE,qBAAA,CAAsB,oBAAA,CAAqB,yEAAyE,oBAAA,CAAqB,mBAAA,CAAoB,oBAAoB,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,wDAAwD,UAAA,CAAW,4FAA4F,mBAAA,CAAqB,qHAAqH,4BAAA,CAA6B,2BAAA,CAA4B,oFAAoF,wBAAA,CAAyB,yBAAA,CAA0B,KAAK,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,UAAU,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,yGAAA,CAA0G,iGAAA,CAAkG,sCAAuC,UAAU,uBAAA,CAAwB,eAAA,CAAA,CAAiB,mBAAmB,aAAA,CAAc,mBAAA,CAAoB,cAAA,CAAe,UAAU,+BAAA,CAAgC,oBAAoB,kBAAA,CAAmB,4BAAA,CAA6B,6BAAA,CAA8B,8BAAA,CAA+B,oDAAoD,8BAAA,CAA+B,6BAA6B,aAAA,CAAc,4BAAA,CAA6B,wBAAA,CAAyB,8DAA8D,aAAA,CAAc,qBAAA,CAAsB,iCAAA,CAAkC,yBAAyB,eAAA,CAAgB,wBAAA,CAAyB,yBAAA,CAA+J,wCAAwC,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,iBAAA,CAAkB,kDAAkD,yBAAA,CAA0B,YAAA,CAAa,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,iBAAA,CAAkB,uBAAuB,YAAA,CAAa,qBAAqB,aAAA,CAAc,QAAQ,iBAAA,CAAuE,kBAAA,CAAmB,cAAA,CAA8J,iBAAA,CAAkB,oBAAA,CAAqB,mKAA7Q,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAA+C,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,wBAAA,CAAyB,qBAAA,CAAsB,6BAA8a,CAAzW,2JAAgN,qBAAA,CAAsB,iBAAmI,CAA8B,cAAc,iBAAA,CAAkB,oBAAA,CAAqB,iBAAA,CAAkB,iBAAA,CAAkB,oBAAA,CAAqB,kBAAA,CAAmB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,sBAAsB,eAAA,CAAgB,cAAA,CAAe,2BAA2B,eAAA,CAAgB,aAAa,iBAAA,CAAkB,oBAAA,CAAqB,iBAAiB,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,UAAA,CAAW,gBAAgB,qBAAA,CAAsB,iBAAA,CAAkB,aAAA,CAAc,4BAAA,CAA6B,4BAAA,CAA6B,oBAAA,CAAqB,sDAAA,CAAuD,8CAAA,CAA+C,sCAAA,CAAuC,0EAAA,CAA4E,sCAAuC,gBAAgB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sBAAsB,oBAAA,CAAqB,sBAAsB,oBAAA,CAAqB,SAAA,CAAU,+BAAA,CAAgC,uBAAA,CAAwB,qBAAqB,oBAAA,CAAqB,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,2BAAA,CAA4B,uBAAA,CAA2B,oBAAA,CAAqB,wBAAyB,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,wBAAyB,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,wBAAyB,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,yBAA0B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,yBAA0B,mBAAmB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,+BAA+B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,8CAA8C,iBAAA,CAAkB,yCAAyC,mBAAA,CAAoB,kBAAA,CAAmB,oCAAoC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,mCAAmC,YAAA,CAAA,CAAc,eAAe,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,2BAA2B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,0CAA0C,iBAAA,CAAkB,qCAAqC,mBAAA,CAAoB,kBAAA,CAAmB,gCAAgC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,+BAA+B,YAAA,CAA8D,gGAAoE,oBAAA,CAAqB,oCAAoC,qBAAA,CAAsB,oFAAoF,oBAAA,CAAqB,6CAA6C,oBAAA,CAAqB,qFAAqF,oBAAA,CAAqB,8BAA8B,qBAAA,CAAsB,2BAAA,CAA4B,mCAAmC,sQAAA,CAA6P,2BAA2B,qBAAA,CAAsB,mGAAmG,oBAAA,CAA2D,6FAAkE,UAAA,CAAW,mCAAmC,yBAAA,CAA4B,kFAAkF,yBAAA,CAA4B,4CAA4C,yBAAA,CAA4B,mFAAmF,UAAA,CAAW,6BAA6B,yBAAA,CAA4B,+BAAA,CAAkC,kCAAkC,4QAAA,CAAmQ,0BAA0B,yBAAA,CAA4B,gGAAgG,UAAA,CAAW,MAAM,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,WAAA,CAAY,oBAAA,CAAqB,qBAAA,CAAsB,0BAAA,CAA2B,iCAAA,CAAkC,oBAAA,CAAqB,SAAS,cAAA,CAAe,aAAA,CAAc,kBAAkB,kBAAA,CAAmB,qBAAA,CAAsB,8BAA8B,kBAAA,CAAmB,yCAAA,CAA2C,0CAAA,CAA4C,6BAA6B,qBAAA,CAAsB,6CAAA,CAA+C,4CAAA,CAA8C,8DAA8D,YAAA,CAAa,WAAW,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,YAAA,CAAkB,YAAY,mBAAA,CAAoB,eAAe,kBAAoB,CAAgB,qCAAhB,eAAsC,CAAgB,iBAAiB,oBAAA,CAAqB,sBAAsB,gBAAA,CAAkC,aAAa,kBAAA,CAAmB,eAAA,CAAgB,gCAAA,CAAiC,wCAAA,CAAyC,yBAAyB,uDAAA,CAA0D,aAAa,kBAAA,CAAmB,gCAAA,CAAiC,qCAAA,CAAsC,wBAAwB,uDAAA,CAA0D,kBAAuC,oBAAA,CAA0C,eAAA,CAAgB,qCAA/E,mBAAA,CAA2C,kBAA4E,CAAoB,kBAAkB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,YAAA,CAAa,gCAAA,CAAkC,yCAAyC,UAAA,CAAW,wBAAwB,yCAAA,CAA2C,0CAAA,CAA4C,2BAA2B,6CAAA,CAA+C,4CAAA,CAA8C,kBAAkB,oBAAA,CAAqB,wBAAyB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,kBAAkB,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,eAAA,CAAgB,wBAAwB,aAAA,CAAc,aAAA,CAAc,mCAAmC,yBAAA,CAA0B,4BAAA,CAA6B,iGAAiG,yBAAA,CAA0B,oGAAoG,4BAAA,CAA6B,oCAAoC,wBAAA,CAAyB,2BAAA,CAA4B,mGAAmG,wBAAA,CAAyB,sGAAsG,2BAAA,CAAA,CAA6B,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,SAAA,CAAY,kBAAA,CAAmB,eAAA,CAAgB,kCAAkC,kBAAA,CAAmB,yCAA0C,UAAA,CAAW,mBAAA,CAAoB,aAAA,CAAc,wCAAA,CAAuF,wBAAwB,aAAA,CAAc,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,cAAA,CAAe,eAAA,CAAgB,WAAW,iBAAA,CAAkB,aAAA,CAA4B,oBAAA,CAAqB,qBAAA,CAAsB,wBAA2D,CAA0B,sCAAuC,WAAW,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iBAAiB,SAAA,CAAwB,qBAAA,CAAsB,oBAAA,CAAqB,iBAAiB,SAAA,CAAU,aAAA,CAAc,qBAAA,CAAsB,SAAA,CAAU,oDAAA,CAAqD,4CAAA,CAA6C,wCAAwC,gBAAA,CAAiB,6BAA6B,SAAA,CAAU,UAAA,CAAoC,oBAAA,CAAqB,+BAA+B,aAAA,CAAc,mBAAA,CAAoB,qBAAA,CAAsB,oBAAA,CAAqB,WAAW,sBAAA,CAA8N,0BAA0B,qBAAA,CAAsB,iBAAA,CAAkB,iDAAiD,4BAAA,CAA6B,+BAAA,CAAgC,gDAAgD,6BAAA,CAA8B,gCAAA,CAAiC,0BAA0B,oBAAA,CAAqB,iBAAA,CAAmB,iDAAiD,4BAAA,CAA6B,+BAAA,CAAgC,gDAAgD,6BAAA,CAA8B,gCAAA,CAAiC,OAAO,oBAAA,CAAqB,mBAAA,CAAoB,eAAA,CAAiB,eAAA,CAAgB,aAAA,CAAc,UAAA,CAAW,iBAAA,CAAkB,kBAAA,CAAmB,uBAAA,CAAwB,oBAAA,CAAqB,aAAa,YAAA,CAAa,YAAY,iBAAA,CAAkB,QAAA,CAAS,OAAO,iBAAA,CAAkB,YAAA,CAAkB,kBAAA,CAAmB,4BAAA,CAA6B,oBAAA,CAAqB,eAAe,aAAA,CAAc,YAAY,eAAA,CAAgB,mBAAmB,kBAAA,CAAmB,8BAA8B,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,SAAA,CAAU,oBAAA,CAAqB,eAAe,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,iBAAiB,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,6BAA6B,aAAA,CAAc,eAAe,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,YAAY,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,eAAe,UAAA,CAAW,qBAAA,CAAsB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,cAAc,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,0BAA0B,aAAA,CAAc,aAAa,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,YAAY,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,aAAa,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,yBAAyB,aAAA,CAAc,aAAa,UAAA,CAAW,qBAAA,CAAsB,oBAAA,CAAqB,yBAAyB,UAAA,CAAW,kBAAkB,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,UAAA,CAAW,oBAAA,CAAqB,cAAA,CAAe,aAAA,CAAc,4BAAA,CAA6B,iCAAA,CAAkC,eAAA,CAAgB,oBAAA,CAAqB,qKAAA,CAAsK,6JAAA,CAA8J,qJAAA,CAAsJ,yLAAA,CAA0L,sCAAuC,kBAAkB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,4BAA4B,qBAAA,CAAsB,kCAAkC,aAAA,CAAc,wBAAA,CAAyB,wCAAyC,qBAAA,CAAsB,gCAAA,CAAiC,wBAAA,CAAyB,wBAAyB,mBAAA,CAAoB,aAAA,CAAc,aAAA,CAAc,cAAA,CAAe,gBAAA,CAAiB,UAAA,CAAW,qBAAA,CAAsB,2BAAA,CAA4B,uBAAA,CAAwB,oDAAA,CAAqD,4CAAA,CAA6C,oCAAA,CAAqC,sEAAA,CAAwE,sCAAuC,wBAAyB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,wBAAwB,SAAA,CAAU,wBAAwB,SAAA,CAAU,oBAAA,CAAqB,SAAA,CAAU,0EAAA,CAA2E,kEAAA,CAAmE,kBAAkB,eAAA,CAAgB,gDAAgD,6BAAA,CAA8B,8BAAA,CAAmL,0GAAiD,uBAAA,CAAwB,iCAAA,CAAkC,gCAAA,CAAiC,oBAAkD,6BAAA,CAAA,kBAAA,CAAmB,gBAAgB,oBAAA,CAAqB,mCAAmC,cAAA,CAAe,aAAA,CAAc,eAAA,CAAgB,qCAAqC,cAAA,CAAe,iEAAiE,kBAAA,CAAmB,wBAAA,CAAyB,yBAAA,CAA0B,0EAA0E,qBAAA,CAAsB,4BAAA,CAA6B,2BAAA,CAA4B,wCAAwC,GAAG,yBAAA,CAAA,CAA2B,gCAAgC,GAAG,yBAAA,CAAA,CAA2B,UAA+D,UAAA,CAA2B,gBAAA,CAAkB,qBAAA,CAAsB,oBAAA,CAAqB,wBAA7I,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAwB,eAAwb,CAA3W,cAAmE,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuC,UAAA,CAAW,iBAAA,CAAkB,kBAAA,CAAmB,wBAAA,CAAyB,iCAAA,CAAkC,yBAAA,CAA0B,sCAAuC,cAAc,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sBAAsB,qKAAA,CAAqM,uBAAA,CAAwB,uBAAuB,yDAAA,CAA0D,iDAAA,CAAkD,sCAAuC,uBAAuB,sBAAA,CAAuB,cAAA,CAAA,CAAgB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAA,CAAe,eAAA,CAAgB,oBAAA,CAAqB,wBAAwB,UAAA,CAAW,aAAA,CAAc,kBAAA,CAAmB,4DAA4D,SAAA,CAAU,aAAA,CAAc,oBAAA,CAAqB,wBAAA,CAAyB,+BAA+B,aAAA,CAAc,qBAAA,CAAsB,iBAAiB,iBAAA,CAAkB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,qBAAA,CAAsB,iCAAA,CAAkC,6BAA6B,8BAAA,CAA+B,+BAAA,CAAgC,4BAA4B,kCAAA,CAAmC,iCAAA,CAAkC,oDAAoD,aAAA,CAAc,mBAAA,CAAoB,qBAAA,CAAsB,wBAAwB,SAAA,CAAU,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kCAAkC,kBAAA,CAAmB,yCAAyC,eAAA,CAAgB,oBAAA,CAAqB,uBAAuB,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,oDAAoD,gCAAA,CAAiC,yBAAA,CAA0B,mDAAmD,8BAAA,CAA+B,2BAAA,CAA4B,+CAA+C,YAAA,CAAa,yDAAyD,oBAAA,CAAqB,mBAAA,CAAoB,gEAAgE,gBAAA,CAAiB,qBAAA,CAAsB,wBAAyB,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,wBAAyB,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,wBAAyB,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,yBAA0B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,yBAA0B,2BAA2B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,wDAAwD,gCAAA,CAAiC,yBAAA,CAA0B,uDAAuD,8BAAA,CAA+B,2BAAA,CAA4B,mDAAmD,YAAA,CAAa,6DAA6D,oBAAA,CAAqB,mBAAA,CAAoB,oEAAoE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,kBAAkB,eAAA,CAAgB,mCAAmC,oBAAA,CAAqB,8CAA8C,qBAAA,CAAsB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,wBAAA,CAAyB,gHAAgH,aAAA,CAAc,wBAAA,CAAyB,yDAAyD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,sBAAsB,aAAA,CAAc,wBAAA,CAAyB,sGAAsG,aAAA,CAAc,wBAAA,CAAyB,oDAAoD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,UAAA,CAAW,qBAAA,CAAsB,4GAA4G,UAAA,CAAW,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,wBAAwB,aAAA,CAAc,wBAAA,CAAyB,0GAA0G,aAAA,CAAc,wBAAA,CAAyB,sDAAsD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,uBAAuB,aAAA,CAAc,wBAAA,CAAyB,wGAAwG,aAAA,CAAc,wBAAA,CAAyB,qDAAqD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,sBAAsB,aAAA,CAAc,wBAAA,CAAyB,sGAAsG,aAAA,CAAc,wBAAA,CAAyB,oDAAoD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,uBAAuB,UAAA,CAAW,qBAAA,CAAsB,wGAAwG,UAAA,CAAW,wBAAA,CAAyB,qDAAqD,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,uBAAuB,UAAA,CAAW,qBAAA,CAAsB,wGAAwG,UAAA,CAAW,wBAAA,CAAyB,qDAAqD,UAAA,CAAW,qBAAA,CAAsB,iBAAA,CAAkB,WAAW,8BAAA,CAA+B,sBAAA,CAAuB,SAAA,CAAU,UAAA,CAAW,aAAA,CAAoB,UAAA,CAAW,uWAAA,CAA2W,QAAA,CAAS,oBAAA,CAAqB,UAAA,CAAW,iBAAiB,UAAA,CAAW,oBAAA,CAAqB,WAAA,CAAY,iBAAiB,YAAA,CAAa,oDAAA,CAAqD,4CAAA,CAA6C,SAAA,CAAU,wCAAwC,mBAAA,CAAoB,wBAAA,CAAyB,qBAAA,CAAsB,oBAAA,CAAqB,gBAAA,CAAiB,WAAA,CAAY,iBAAiB,yDAAA,CAA0D,iDAAA,CAAkD,OAAO,WAAA,CAAY,cAAA,CAAe,iBAAA,CAAmB,mBAAA,CAA0C,2BAAA,CAA4B,+BAAA,CAAwH,oBAAA,CAAqB,gCAAgC,SAAA,CAAU,YAAY,YAAA,CAAa,iBAAiB,yBAAA,CAA0B,sBAAA,CAAuB,iBAAA,CAAkB,cAAA,CAAe,mBAAA,CAAoB,mCAAmC,oBAAA,CAAqB,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,oBAAA,CAAqB,aAAA,CAAoC,2BAAA,CAA4B,uCAAA,CAAwC,yCAAA,CAA2C,0CAAA,CAA4C,yBAAyB,qBAAA,CAAuB,kBAAA,CAAmB,YAAY,cAAA,CAAe,YAAY,eAAA,CAAgB,mBAAmB,iBAAA,CAAkB,eAAA,CAAgB,OAAO,cAAA,CAAe,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,YAAA,CAAa,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,SAAA,CAAU,cAAc,iBAAA,CAAkB,UAAA,CAAW,YAAA,CAAa,mBAAA,CAAoB,0BAA0B,iDAAA,CAAkD,yCAAA,CAA0C,iCAAA,CAAkC,gEAAA,CAAkE,mCAAA,CAAsC,2BAAA,CAA8B,sCAAuC,0BAA0B,uBAAA,CAAwB,eAAA,CAAA,CAAiB,0BAA0B,sBAAA,CAAuB,cAAA,CAAe,kCAAkC,6BAAA,CAA8B,qBAAA,CAAsB,yBAAyB,wBAAA,CAAyB,wCAAwC,eAAA,CAAgB,eAAA,CAAgB,qCAAqC,eAAA,CAAgB,uBAA4E,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,4BAAA,CAA6B,sCAApJ,mBAAA,CAAoB,mBAAA,CAAoB,YAAgb,CAApU,eAAe,iBAAA,CAAuE,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,UAAA,CAAW,mBAAA,CAAoB,qBAAA,CAAsB,2BAAA,CAA4B,+BAAA,CAAgC,mBAAA,CAAoB,SAAA,CAAU,gBAAgB,cAAA,CAAe,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,qBAAqB,SAAA,CAAU,qBAAqB,UAAA,CAAW,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,mBAAA,CAAoB,aAAA,CAAc,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,wBAAA,CAAyB,qBAAA,CAAsB,6BAAA,CAA8B,YAAA,CAAkB,+BAAA,CAAgC,wCAAA,CAA0C,yCAAA,CAA2C,yBAAyB,aAAA,CAAoB,gCAAA,CAAoC,aAAa,eAAA,CAAgB,eAAA,CAAgB,YAAY,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,YAAA,CAAa,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,mBAAA,CAAoB,aAAA,CAAc,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,oBAAA,CAAqB,iBAAA,CAAkB,wBAAA,CAAyB,cAAA,CAAe,4BAAA,CAA6B,4CAAA,CAA8C,2CAAA,CAA6C,gBAAgB,aAAA,CAAc,yBAAyB,iBAAA,CAAkB,WAAA,CAAY,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,wBAAyB,cAAc,eAAA,CAAgB,mBAAA,CAAoB,yBAAyB,0BAAA,CAA2B,uBAAuB,8BAAA,CAA+B,UAAU,eAAA,CAAA,CAAiB,wBAAyB,oBAAoB,eAAA,CAAA,CAAiB,yBAA0B,UAAU,gBAAA,CAAA,CAAkB,kBAAkB,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,iCAAiC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,gCAAgC,eAAA,CAAgB,8BAA8B,eAAA,CAAgB,gCAAgC,eAAA,CAAgB,2BAA4B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,2BAA4B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,2BAA4B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,4BAA6B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,4BAA6B,2BAA2B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,0CAA0C,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,yCAAyC,eAAA,CAAgB,uCAAuC,eAAA,CAAgB,yCAAyC,eAAA,CAAA,CAA6pE,SAAS,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAwB,YAAA,CAAa,aAAA,CAAc,eAAA,CAAgB,kCAAA,CAAmC,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,eAAA,CAAgB,gBAAA,CAAiB,oBAAA,CAAqB,gBAAA,CAAiB,mBAAA,CAAoB,qBAAA,CAAsB,iBAAA,CAAkB,mBAAA,CAAoB,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAmB,oBAAA,CAAqB,qBAAA,CAAsB,2BAAA,CAA4B,+BAAA,CAAgC,mBAAA,CAAoB,wBAAwB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,YAAA,CAAa,cAAA,CAAe,6DAA+D,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,wBAAA,CAAyB,kBAAA,CAAmB,6DAA6D,6BAAA,CAA+B,2FAA2F,yBAAA,CAA2B,yGAA2G,QAAA,CAAS,0BAAA,CAA2B,gCAAA,CAAiC,uGAAyG,UAAA,CAAW,0BAAA,CAA2B,qBAAA,CAAsB,+DAA+D,2BAAA,CAA6B,6FAA6F,uBAAA,CAAyB,WAAA,CAAY,WAAA,CAAY,cAAA,CAAe,2GAA6G,MAAA,CAAO,gCAAA,CAAiC,kCAAA,CAAmC,yGAA2G,QAAA,CAAS,gCAAA,CAAiC,uBAAA,CAAwB,mEAAmE,0BAAA,CAA4B,iGAAiG,sBAAA,CAAwB,+GAAiH,KAAA,CAAM,0BAAA,CAAiC,mCAAA,CAAoC,6GAA+G,OAAA,CAAQ,0BAAA,CAAiC,wBAAA,CAAyB,iHAAmH,iBAAA,CAAkB,KAAA,CAAM,QAAA,CAAS,aAAA,CAAc,UAAA,CAAW,kBAAA,CAAoB,UAAA,CAAW,+BAAA,CAAgC,gEAAgE,4BAAA,CAA8B,8FAA8F,wBAAA,CAA0B,WAAA,CAAY,WAAA,CAAY,cAAA,CAAe,4GAA8G,OAAA,CAAQ,gCAAA,CAAiC,iCAAA,CAAkC,0GAA4G,SAAA,CAAU,gCAAA,CAAiC,sBAAA,CAAuB,gBAAgB,kBAAA,CAAmB,eAAA,CAAgB,cAAA,CAAe,wBAAA,CAAyB,+BAAA,CAAgC,wCAAA,CAA0C,yCAAA,CAA2C,sBAAsB,YAAA,CAAa,cAAc,YAAA,CAAkB,aAAA,CAAc,UAAU,iBAAA,CAAkB,wBAAwB,sBAAA,CAAuB,kBAAA,CAAmB,gBAAgB,iBAAA,CAAkB,UAAA,CAAW,eAAA,CAAgB,sBAAuB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,eAAe,iBAAA,CAAkB,YAAA,CAAa,UAAA,CAAW,UAAA,CAAW,kBAAA,CAAmB,kCAAA,CAAmC,0BAAA,CAA2B,oDAAA,CAAqD,4CAAA,CAA6C,oCAAA,CAAqC,sEAAA,CAAwE,sCAAuC,eAAe,uBAAA,CAAwB,eAAA,CAAA,CAAiB,8DAA8D,aAAA,CAAc,wEAAwE,kCAAA,CAAmC,0BAAA,CAA2B,wEAAwE,mCAAA,CAAoC,2BAAA,CAA4B,8BAA8B,SAAA,CAAU,mCAAA,CAAoC,2BAAA,CAA4B,sBAAA,CAAuB,cAAA,CAAe,iJAAiJ,SAAA,CAAU,SAAA,CAAU,oFAAoF,SAAA,CAAU,SAAA,CAAU,iCAAA,CAAkC,yBAAA,CAA0B,sCAAuC,oFAAoF,uBAAA,CAAwB,eAAA,CAAA,CAAiB,8CAA8C,iBAAA,CAAkB,KAAA,CAAM,QAAA,CAAS,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,SAAA,CAAU,UAAA,CAAW,iBAAA,CAAkB,UAAA,CAAW,oCAAA,CAAqC,4BAAA,CAA6B,sCAAuC,8CAA8C,uBAAA,CAAwB,eAAA,CAAA,CAAiB,oHAAoH,UAAA,CAAW,oBAAA,CAAqB,SAAA,CAAU,UAAA,CAAW,uBAAuB,MAAA,CAAO,uBAAuB,OAAA,CAAQ,wDAAwD,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,2BAAA,CAA4B,uBAAA,CAAwB,yBAAA,CAA4E,wDAA4B,qBAAA,CAAsB,qBAAqB,iBAAA,CAAkB,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,cAAA,CAAe,gBAAA,CAAiB,eAAA,CAAgB,eAAA,CAAgB,wBAAwB,8BAAA,CAA+B,sBAAA,CAAuB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,gBAAA,CAAiB,eAAA,CAAgB,kBAAA,CAAmB,cAAA,CAAe,qBAAA,CAAsB,2BAAA,CAA4B,iCAAA,CAAkC,oCAAA,CAAqC,UAAA,CAAW,mCAAA,CAAoC,2BAAA,CAA4B,sCAAuC,wBAAwB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,6BAA6B,SAAA,CAAU,kBAAkB,iBAAA,CAAkB,SAAA,CAAU,cAAA,CAAe,QAAA,CAAS,mBAAA,CAAoB,sBAAA,CAAuB,UAAA,CAAW,iBAAA,CAAkB,sFAAsF,uCAAA,CAAwC,+BAAA,CAAgC,uCAAuC,qBAAA,CAAsB,iCAAiC,UAAA,CAAW,kCAAkC,GAAG,+BAAA,CAAiC,uBAAA,CAAA,CAA2C,0BAA0B,GAAG,+BAAA,CAAiC,uBAAA,CAAA,CAA2C,gBAAgB,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,0BAAA,CAA2D,kBAAA,CAAA,oCAAA,CAA+B,iBAAA,CAAkB,qDAAA,CAAsD,6CAAA,CAA8C,mBAAmB,UAAA,CAAW,WAAA,CAAY,iBAAA,CAAkB,gCAAgC,GAAG,0BAAA,CAA2B,kBAAA,CAAmB,IAAI,SAAA,CAAU,sBAAA,CAAuB,cAAA,CAAA,CAAgB,wBAAwB,GAAG,0BAAA,CAA2B,kBAAA,CAAmB,IAAI,SAAA,CAAU,sBAAA,CAAuB,cAAA,CAAA,CAAgB,cAAc,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,0BAAA,CAA2B,6BAAA,CAA8B,iBAAA,CAAkB,SAAA,CAAU,mDAAA,CAAoD,2CAAA,CAA4C,iBAAiB,UAAA,CAAW,WAAA,CAAY,sCAAuC,8BAA8B,+BAAA,CAAgC,uBAAA,CAAA,CAAyB,SAAS,iBAAA,CAAkB,YAAA,CAAa,aAAA,CAAc,QAAA,CAAS,kCAAA,CAAmC,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,eAAA,CAAgB,gBAAA,CAAiB,oBAAA,CAAqB,gBAAA,CAAiB,mBAAA,CAAoB,qBAAA,CAAsB,iBAAA,CAAkB,mBAAA,CAAoB,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAmB,oBAAA,CAAqB,SAAA,CAAU,cAAc,UAAA,CAAW,wBAAwB,iBAAA,CAAkB,aAAA,CAAc,WAAA,CAAY,YAAA,CAAa,+BAAgC,iBAAA,CAAkB,UAAA,CAAW,wBAAA,CAAyB,kBAAA,CAAmB,6DAA6D,eAAA,CAAgB,2FAA2F,QAAA,CAAS,yGAA2G,QAAA,CAAS,0BAAA,CAA2B,qBAAA,CAAsB,+DAA+D,eAAA,CAAgB,6FAA6F,MAAA,CAAO,WAAA,CAAY,YAAA,CAAa,2GAA6G,UAAA,CAAW,gCAAA,CAAiC,uBAAA,CAAwB,mEAAmE,eAAA,CAAgB,iGAAiG,KAAA,CAAM,+GAAiH,WAAA,CAAY,0BAAA,CAA2B,wBAAA,CAAyB,gEAAgE,eAAA,CAAgB,8FAA8F,OAAA,CAAQ,WAAA,CAAY,YAAA,CAAa,4GAA8G,SAAA,CAAU,gCAAA,CAAiC,sBAAA,CAAuB,eAAe,eAAA,CAAgB,oBAAA,CAAgC,iBAAA,CAAkB,qBAAsB,CAAqB,gBAAiB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,gBAAgB,aAAA,CAAc,4CAA4C,aAAA,CAAc,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,WAAW,aAAA,CAAc,kCAAkC,aAAA,CAAc,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,aAAa,aAAA,CAAc,sCAAsC,aAAA,CAAc,YAAY,aAAA,CAAc,oCAAoC,aAAA,CAAc,WAAW,aAAA,CAAc,kCAAkC,aAAA,CAAqC,gDAAoC,UAAA,CAAkC,gDAAoC,UAAA,CAAW,OAAO,iBAAA,CAAkB,UAAA,CAAW,cAAe,aAAA,CAAc,+BAAA,CAAgC,UAAA,CAAW,SAAS,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,UAAA,CAAW,WAAA,CAAY,WAAW,mBAAA,CAAqB,WAAW,kBAAA,CAAmC,YAAY,qBAAA,CAAoC,YAAY,wBAAA,CAAoC,WAA0B,KAAqB,CAAa,yBAAjD,cAAA,CAAqB,OAAA,CAAQ,MAAA,CAAO,YAAkE,CAArD,cAAqC,QAAgB,CAAa,YAAY,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAa,wBAAyB,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,wBAAyB,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,wBAAyB,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,yBAA0B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,yBAA0B,gBAAgB,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,wDAAwD,2BAAA,CAA6B,mBAAA,CAAqB,oBAAA,CAAsB,mBAAA,CAAqB,qBAAA,CAAuB,yBAAA,CAA2B,4BAAA,CAAiC,4BAAA,CAA8B,kBAAA,CAAoB,sBAAuB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,SAAA,CAAU,UAAA,CAAW,eAAe,eAAA,CAAgB,sBAAA,CAAuB,kBAAA,CAAmB,gBAAgB,iCAAA,CAAmC,WAAW,4BAAA,CAA8B,cAAc,+BAAA,CAAiC,cAAc,+BAAA,CAAiC,mBAAmB,oCAAA,CAAsC,gBAAgB,iCAAA,CAAmC,aAAa,oBAAA,CAAsB,WAAW,qBAAA,CAAuB,YAAY,oBAAA,CAAsB,eAAe,uBAAA,CAAyB,iBAAiB,yBAAA,CAA2B,kBAAkB,0BAAA,CAA4B,iBAAiB,yBAAA,CAA2B,UAAU,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,SAAS,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,SAAS,uBAAA,CAAyB,aAAa,2BAAA,CAA6B,cAAc,4BAAA,CAA8B,QAAQ,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,eAAe,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,QAAQ,sBAAA,CAAwB,QAAQ,yDAAA,CAA2D,iDAAA,CAAmD,WAAW,8DAAA,CAAgE,sDAAA,CAAwD,WAAW,yDAAA,CAA2D,iDAAA,CAAmD,aAAa,iCAAA,CAAmC,yBAAA,CAA2B,iBAAiB,yBAAA,CAA2B,mBAAmB,2BAAA,CAA6B,mBAAmB,2BAAA,CAA6B,gBAAgB,wBAAA,CAA0B,iBAAiB,yBAAA,CAA2B,OAAO,eAAA,CAAiB,QAAQ,iBAAA,CAAmB,SAAS,kBAAA,CAAoB,UAAU,kBAAA,CAAoB,WAAW,oBAAA,CAAsB,YAAY,qBAAA,CAAuB,SAAS,gBAAA,CAAkB,UAAU,kBAAA,CAAoB,WAAW,mBAAA,CAAqB,OAAO,iBAAA,CAAmB,QAAQ,mBAAA,CAAqB,SAAS,oBAAA,CAAsB,kBAAkB,gDAAA,CAAmD,wCAAA,CAA2C,oBAAoB,4CAAA,CAA8C,oCAAA,CAAsC,oBAAoB,4CAAA,CAA8C,oCAAA,CAAsC,QAAQ,kCAAA,CAAoC,UAAU,kBAAA,CAAoB,YAAY,sCAAA,CAAwC,cAAc,sBAAA,CAAwB,YAAY,wCAAA,CAA0C,cAAc,wBAAA,CAA0B,eAAe,yCAAA,CAA2C,iBAAiB,yBAAA,CAA2B,cAAc,uCAAA,CAAyC,gBAAgB,uBAAA,CAAyB,gBAAgB,8BAAA,CAAgC,kBAAkB,8BAAA,CAAgC,gBAAgB,8BAAA,CAAgC,aAAa,8BAAA,CAAgC,gBAAgB,8BAAA,CAAgC,eAAe,8BAAA,CAAgC,cAAc,8BAAA,CAAgC,aAAa,8BAAA,CAAgC,cAAc,2BAAA,CAA6B,cAAc,2BAAA,CAA6B,UAAU,wBAAA,CAA0B,UAAU,0BAAA,CAA4B,UAAU,0BAAA,CAA4B,UAAU,0BAAA,CAA4B,UAAU,0BAAA,CAA4B,UAAU,0BAAA,CAA4B,MAAM,mBAAA,CAAqB,MAAM,mBAAA,CAAqB,MAAM,mBAAA,CAAqB,OAAO,oBAAA,CAAsB,QAAQ,oBAAA,CAAsB,QAAQ,wBAAA,CAA0B,QAAQ,qBAAA,CAAuB,YAAY,yBAAA,CAA2B,MAAM,oBAAA,CAAsB,MAAM,oBAAA,CAAsB,MAAM,oBAAA,CAAsB,OAAO,qBAAA,CAAuB,QAAQ,qBAAA,CAAuB,QAAQ,yBAAA,CAA2B,QAAQ,sBAAA,CAAwB,YAAY,0BAAA,CAA4B,WAAW,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,UAAU,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,uBAAxG,sCAAyO,CAAjI,aAAa,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,kBAAkB,uCAAA,CAAkF,wCAAA,CAA0C,oCAAA,CAAsC,uCAAzH,uCAA2Q,CAAlJ,qBAAqB,qCAAA,CAAgF,2CAAA,CAA6C,uCAAA,CAAyC,aAAa,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,aAAa,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,eAAe,6BAAA,CAA+B,uBAAA,CAAyB,eAAe,6BAAA,CAA+B,uBAAA,CAAyB,WAAW,4BAAA,CAA8B,wBAAA,CAA0B,aAAa,8BAAA,CAAgC,0BAAA,CAA4B,mBAAmB,oCAAA,CAAsC,gCAAA,CAAkC,OAAO,eAAA,CAAiB,OAAO,oBAAA,CAAsB,OAAO,mBAAA,CAAqB,OAAO,kBAAA,CAAoB,OAAO,oBAAA,CAAsB,OAAO,kBAAA,CAAoB,uBAAuB,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,qBAAqB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,wBAAwB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,yBAAyB,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,wBAAwB,kCAAA,CAAoC,sCAAA,CAAwC,wBAAwB,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,mBAAmB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,iBAAiB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,oBAAoB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,sBAAsB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,qBAAqB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,qBAAqB,kCAAA,CAAoC,kCAAA,CAAoC,mBAAmB,gCAAA,CAAkC,gCAAA,CAAkC,sBAAsB,mCAAA,CAAqC,8BAAA,CAAgC,uBAAuB,oCAAA,CAAsC,qCAAA,CAAuC,sBAAsB,uCAAA,CAAyC,oCAAA,CAAsC,uBAAuB,oCAAA,CAAsC,+BAAA,CAAiC,iBAAiB,kCAAA,CAAoC,yBAAA,CAA2B,kBAAkB,mCAAA,CAAqC,+BAAA,CAAiC,gBAAgB,iCAAA,CAAmC,6BAAA,CAA+B,mBAAmB,oCAAA,CAAsC,2BAAA,CAA6B,qBAAqB,sCAAA,CAAwC,6BAAA,CAA+B,oBAAoB,qCAAA,CAAuC,4BAAA,CAA8B,aAAa,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,KAAK,kBAAA,CAAoB,KAAK,uBAAA,CAAyB,KAAK,sBAAA,CAAwB,KAAK,qBAAA,CAAuB,KAAK,uBAAA,CAAyB,KAAK,qBAAA,CAAuB,QAAQ,qBAAA,CAAuB,MAAM,wBAAA,CAA0B,uBAAA,CAAyB,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,2BAAA,CAA6B,0BAAA,CAA4B,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,MAAM,sBAAA,CAAwB,yBAAA,CAA2B,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,yBAAA,CAA2B,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,MAAM,sBAAA,CAAwB,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,yBAAA,CAA2B,MAAM,2BAAA,CAA6B,MAAM,yBAAA,CAA2B,SAAS,yBAAA,CAA2B,MAAM,wBAAA,CAA0B,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,6BAAA,CAA+B,MAAM,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,MAAM,yBAAA,CAA2B,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,8BAAA,CAAgC,MAAM,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,MAAM,uBAAA,CAAyB,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,MAAM,wBAAA,CAA2B,MAAM,uBAAA,CAA0B,MAAM,sBAAA,CAAwB,MAAM,wBAAA,CAA0B,MAAM,sBAAA,CAAwB,OAAO,8BAAA,CAAiC,6BAAA,CAAgC,OAAO,6BAAA,CAAgC,4BAAA,CAA+B,OAAO,4BAAA,CAA8B,2BAAA,CAA6B,OAAO,8BAAA,CAAgC,6BAAA,CAA+B,OAAO,4BAAA,CAA8B,2BAAA,CAA6B,OAAO,4BAAA,CAA+B,+BAAA,CAAkC,OAAO,2BAAA,CAA8B,8BAAA,CAAiC,OAAO,0BAAA,CAA4B,6BAAA,CAA+B,OAAO,4BAAA,CAA8B,+BAAA,CAAiC,OAAO,0BAAA,CAA4B,6BAAA,CAA+B,OAAO,4BAAA,CAA+B,OAAO,2BAAA,CAA8B,OAAO,0BAAA,CAA4B,OAAO,4BAAA,CAA8B,OAAO,0BAAA,CAA4B,OAAO,8BAAA,CAAiC,OAAO,6BAAA,CAAgC,OAAO,4BAAA,CAA8B,OAAO,8BAAA,CAAgC,OAAO,4BAAA,CAA8B,OAAO,+BAAA,CAAkC,OAAO,8BAAA,CAAiC,OAAO,6BAAA,CAA+B,OAAO,+BAAA,CAAiC,OAAO,6BAAA,CAA+B,OAAO,6BAAA,CAAgC,OAAO,4BAAA,CAA+B,OAAO,2BAAA,CAA6B,OAAO,6BAAA,CAA+B,OAAO,2BAAA,CAA6B,KAAK,mBAAA,CAAqB,KAAK,wBAAA,CAA0B,KAAK,uBAAA,CAAyB,KAAK,sBAAA,CAAwB,KAAK,wBAAA,CAA0B,KAAK,sBAAA,CAAwB,MAAM,yBAAA,CAA2B,wBAAA,CAA0B,MAAM,8BAAA,CAAgC,6BAAA,CAA+B,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,8BAAA,CAAgC,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,uBAAA,CAAyB,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,+BAAA,CAAiC,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,+BAAA,CAAiC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,uBAAA,CAAyB,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,MAAM,yBAAA,CAA2B,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,8BAAA,CAAgC,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,MAAM,+BAAA,CAAiC,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,+BAAA,CAAiC,MAAM,6BAAA,CAA+B,MAAM,wBAAA,CAA0B,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,6BAAA,CAA+B,MAAM,2BAAA,CAA6B,MAAM,0CAAA,CAA4C,MAAM,yCAAA,CAA4C,MAAM,uCAAA,CAA0C,MAAM,yCAAA,CAA4C,MAAM,2BAAA,CAA6B,MAAM,wBAAA,CAA0B,YAAY,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,YAAY,6BAAA,CAA+B,WAAW,yBAAA,CAA2B,SAAS,yBAAA,CAA2B,WAAW,4BAAA,CAA8B,gBAAgB,kCAAA,CAAoC,gBAAgB,kCAAA,CAAoC,iBAAiB,mCAAA,CAAqC,YAAY,yBAAA,CAA2B,UAAU,0BAAA,CAA4B,aAAa,2BAAA,CAA6B,cAAc,uBAAA,CAAyB,gBAAgB,uBAAA,CAAyB,cAAc,uBAAA,CAAyB,WAAW,uBAAA,CAAyB,cAAc,uBAAA,CAAyB,aAAa,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,WAAW,uBAAA,CAAyB,YAAY,oBAAA,CAAsB,YAAY,oBAAA,CAAsB,WAAW,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,eAAe,8BAAA,CAAgC,eAAe,kCAAA,CAAsC,YAAY,uBAAA,CAAyB,MAAM,uBAAA,CAAyB,OAAO,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,OAAO,uBAAA,CAAwe,SAAS,+BAAA,CAAiC,gBAAgB,sCAAA,CAAwC,aAAa,6CAAA,CAA+C,WAAW,4BAAA,CAA8B,aAAa,4BAAA,CAA8B,sBAAsB,8BAAA,CAAgC,2BAA2B,mCAAA,CAAqC,8BAA8B,sCAAA,CAAwC,YAAY,8BAAA,CAAgC,+BAAA,CAAiC,gBAAgB,8CAAA,CAAgD,iBAAiB,iCAAA,CAAmC,8BAAA,CAAgC,6BAAA,CAA+B,yBAAA,CAA2B,kBAAkB,kCAAA,CAAoC,+BAAA,CAAiC,8BAAA,CAAgC,0BAAA,CAA4B,kBAAkB,kCAAA,CAAoC,+BAAA,CAAiC,8BAAA,CAAgC,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,SAAS,8BAAA,CAAgC,WAAW,yBAAA,CAA2B,WAAW,6BAAA,CAA+B,WAAW,8BAAA,CAAgC,WAAW,6BAAA,CAA+B,gBAAgB,2BAAA,CAA6B,cAAc,6BAAA,CAA+B,aAAa,uCAAyC,CAA0C,0BAA1C,wCAAiG,CAA6C,6BAA7C,2CAA0G,CAA4C,+BAA5C,0CAAuG,CAA3D,eAA2D,uCAAA,CAAyC,SAAS,4BAAA,CAA8B,WAAW,2BAAA,CAA6B,wBAAyB,gBAAgB,oBAAA,CAAsB,cAAc,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,WAAW,sBAAA,CAAwB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,WAAW,sBAAA,CAAwB,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,UAAU,eAAA,CAAiB,UAAU,oBAAA,CAAsB,UAAU,mBAAA,CAAqB,UAAU,kBAAA,CAAoB,UAAU,oBAAA,CAAsB,UAAU,kBAAA,CAAoB,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,SAAS,wBAAA,CAA2B,SAAS,uBAAA,CAA0B,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,8BAAA,CAAiC,6BAAA,CAAgC,UAAU,6BAAA,CAAgC,4BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,4BAAA,CAA+B,+BAAA,CAAkC,UAAU,2BAAA,CAA8B,8BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,+BAAA,CAAkC,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,aAAa,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,wBAAyB,gBAAgB,oBAAA,CAAsB,cAAc,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,WAAW,sBAAA,CAAwB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,WAAW,sBAAA,CAAwB,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,UAAU,eAAA,CAAiB,UAAU,oBAAA,CAAsB,UAAU,mBAAA,CAAqB,UAAU,kBAAA,CAAoB,UAAU,oBAAA,CAAsB,UAAU,kBAAA,CAAoB,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,SAAS,wBAAA,CAA2B,SAAS,uBAAA,CAA0B,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,8BAAA,CAAiC,6BAAA,CAAgC,UAAU,6BAAA,CAAgC,4BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,4BAAA,CAA+B,+BAAA,CAAkC,UAAU,2BAAA,CAA8B,8BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,+BAAA,CAAkC,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,aAAa,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,wBAAyB,gBAAgB,oBAAA,CAAsB,cAAc,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,WAAW,sBAAA,CAAwB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,WAAW,sBAAA,CAAwB,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,UAAU,eAAA,CAAiB,UAAU,oBAAA,CAAsB,UAAU,mBAAA,CAAqB,UAAU,kBAAA,CAAoB,UAAU,oBAAA,CAAsB,UAAU,kBAAA,CAAoB,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,SAAS,wBAAA,CAA2B,SAAS,uBAAA,CAA0B,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,8BAAA,CAAiC,6BAAA,CAAgC,UAAU,6BAAA,CAAgC,4BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,4BAAA,CAA+B,+BAAA,CAAkC,UAAU,2BAAA,CAA8B,8BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,+BAAA,CAAkC,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,aAAa,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,yBAA0B,gBAAgB,oBAAA,CAAsB,cAAc,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,WAAW,sBAAA,CAAwB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,WAAW,sBAAA,CAAwB,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,UAAU,eAAA,CAAiB,UAAU,oBAAA,CAAsB,UAAU,mBAAA,CAAqB,UAAU,kBAAA,CAAoB,UAAU,oBAAA,CAAsB,UAAU,kBAAA,CAAoB,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,SAAS,wBAAA,CAA2B,SAAS,uBAAA,CAA0B,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,8BAAA,CAAiC,6BAAA,CAAgC,UAAU,6BAAA,CAAgC,4BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,4BAAA,CAA+B,+BAAA,CAAkC,UAAU,2BAAA,CAA8B,8BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,+BAAA,CAAkC,UAAU,8BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,6BAAA,CAAgC,UAAU,4BAAA,CAA+B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,aAAa,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,yBAA0B,iBAAiB,oBAAA,CAAsB,eAAe,qBAAA,CAAuB,gBAAgB,oBAAA,CAAsB,cAAc,wBAAA,CAA0B,oBAAoB,8BAAA,CAAgC,aAAa,uBAAA,CAAyB,YAAY,sBAAA,CAAwB,aAAa,uBAAA,CAAyB,iBAAiB,2BAAA,CAA6B,kBAAkB,4BAAA,CAA8B,YAAY,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,mBAAmB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,YAAY,sBAAA,CAAwB,eAAe,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,cAAc,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,+BAAxG,sCAA6O,CAArI,iBAAiB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,sBAAsB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,yBAAyB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,iBAAiB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,iBAAiB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,mBAAmB,6BAAA,CAA+B,uBAAA,CAAyB,mBAAmB,6BAAA,CAA+B,uBAAA,CAAyB,eAAe,4BAAA,CAA8B,wBAAA,CAA0B,iBAAiB,8BAAA,CAAgC,0BAAA,CAA4B,uBAAuB,oCAAA,CAAsC,gCAAA,CAAkC,WAAW,eAAA,CAAiB,WAAW,oBAAA,CAAsB,WAAW,mBAAA,CAAqB,WAAW,kBAAA,CAAoB,WAAW,oBAAA,CAAsB,WAAW,kBAAA,CAAoB,2BAA2B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,yBAAyB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,4BAA4B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,6BAA6B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,4BAA4B,kCAAA,CAAoC,sCAAA,CAAwC,4BAA4B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,uBAAuB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,qBAAqB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,wBAAwB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,0BAA0B,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,yBAAyB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,yBAAyB,kCAAA,CAAoC,kCAAA,CAAoC,uBAAuB,gCAAA,CAAkC,gCAAA,CAAkC,0BAA0B,mCAAA,CAAqC,8BAAA,CAAgC,2BAA2B,oCAAA,CAAsC,qCAAA,CAAuC,0BAA0B,uCAAA,CAAyC,oCAAA,CAAsC,2BAA2B,oCAAA,CAAsC,+BAAA,CAAiC,qBAAqB,kCAAA,CAAoC,yBAAA,CAA2B,sBAAsB,mCAAA,CAAqC,+BAAA,CAAiC,oBAAoB,iCAAA,CAAmC,6BAAA,CAA+B,uBAAuB,oCAAA,CAAsC,2BAAA,CAA6B,yBAAyB,sCAAA,CAAwC,6BAAA,CAA+B,wBAAwB,qCAAA,CAAuC,4BAAA,CAA8B,iBAAiB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,gBAAgB,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,kBAAA,CAAoB,SAAS,uBAAA,CAAyB,SAAS,sBAAA,CAAwB,SAAS,qBAAA,CAAuB,SAAS,uBAAA,CAAyB,SAAS,qBAAA,CAAuB,YAAY,qBAAA,CAAuB,UAAU,wBAAA,CAA0B,uBAAA,CAAyB,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,2BAAA,CAA6B,0BAAA,CAA4B,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,0BAAA,CAA4B,aAAa,2BAAA,CAA6B,0BAAA,CAA4B,UAAU,sBAAA,CAAwB,yBAAA,CAA2B,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,yBAAA,CAA2B,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,yBAAA,CAA2B,4BAAA,CAA8B,aAAa,yBAAA,CAA2B,4BAAA,CAA8B,UAAU,sBAAA,CAAwB,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,yBAAA,CAA2B,UAAU,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,aAAa,yBAAA,CAA2B,UAAU,wBAAA,CAA0B,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,aAAa,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,aAAa,4BAAA,CAA8B,UAAU,uBAAA,CAAyB,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,aAAa,0BAAA,CAA4B,UAAU,wBAAA,CAA2B,UAAU,uBAAA,CAA0B,UAAU,sBAAA,CAAwB,UAAU,wBAAA,CAA0B,UAAU,sBAAA,CAAwB,WAAW,8BAAA,CAAiC,6BAAA,CAAgC,WAAW,6BAAA,CAAgC,4BAAA,CAA+B,WAAW,4BAAA,CAA8B,2BAAA,CAA6B,WAAW,8BAAA,CAAgC,6BAAA,CAA+B,WAAW,4BAAA,CAA8B,2BAAA,CAA6B,WAAW,4BAAA,CAA+B,+BAAA,CAAkC,WAAW,2BAAA,CAA8B,8BAAA,CAAiC,WAAW,0BAAA,CAA4B,6BAAA,CAA+B,WAAW,4BAAA,CAA8B,+BAAA,CAAiC,WAAW,0BAAA,CAA4B,6BAAA,CAA+B,WAAW,4BAAA,CAA+B,WAAW,2BAAA,CAA8B,WAAW,0BAAA,CAA4B,WAAW,4BAAA,CAA8B,WAAW,0BAAA,CAA4B,WAAW,8BAAA,CAAiC,WAAW,6BAAA,CAAgC,WAAW,4BAAA,CAA8B,WAAW,8BAAA,CAAgC,WAAW,4BAAA,CAA8B,WAAW,+BAAA,CAAkC,WAAW,8BAAA,CAAiC,WAAW,6BAAA,CAA+B,WAAW,+BAAA,CAAiC,WAAW,6BAAA,CAA+B,WAAW,6BAAA,CAAgC,WAAW,4BAAA,CAA+B,WAAW,2BAAA,CAA6B,WAAW,6BAAA,CAA+B,WAAW,2BAAA,CAA6B,SAAS,mBAAA,CAAqB,SAAS,wBAAA,CAA0B,SAAS,uBAAA,CAAyB,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,yBAAA,CAA2B,wBAAA,CAA0B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,uBAAA,CAAyB,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,uBAAA,CAAyB,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,yBAAA,CAA2B,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,+BAAA,CAAiC,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,wBAAA,CAA0B,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,gBAAgB,yBAAA,CAA2B,cAAc,0BAAA,CAA4B,iBAAiB,2BAAA,CAAA,CAA8B,yBAA0B,MAAM,0BAAA,CAA4B,MAAM,wBAAA,CAA0B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,SAAS,wBAAA,CAA0B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,SAAS,wBAAA,CAA0B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,SAAS,wBAAA,CAA0B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAAA,CAA6B,aAAa,gBAAgB,wBAAA,CAA0B,sBAAsB,8BAAA,CAAgC,eAAe,uBAAA,CAAyB,cAAc,sBAAA,CAAwB,eAAe,uBAAA,CAAyB,mBAAmB,2BAAA,CAA6B,oBAAoB,4BAAA,CAA8B,cAAc,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,qBAAqB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,sBAAA,CAAA,CAAyB,MAAM,qCAAA,CAAwC,KAAK,kCAAA,CAAmC,eAAA,CAAgB,aAAA,CAAc,EAAE,oBAAA,CAAqB,aAAa,SAAA,CAAU,MAAM,YAAA,CAAa,qBAAA,CAAsB,iBAAA,CAAkB,aAAa,eAAA,CAAgB,QAAQ,eAAA,CAAgB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,gBAAgB,wBAAA,CAAyB,oBAAA,CAAqB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,aAAa,wBAAA,CAAyB,oBAAA,CAAqB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,WAAW,wBAAA,CAAyB,oBAAA,CAAqB,YAAY,wBAAA,CAAyB,oBAAA,CAAqB,yBAA0B,cAAc,SAAA,CAAA,CAAW,YAAY,kCAAA,CAAoC,cAAc,kCAAA,CAAoC,YAAY,kCAAA,CAAoC,SAAS,kCAAA,CAAoC,YAAY,kCAAA,CAAoC,WAAW,kCAAA,CAAoC,UAAU,kCAAA,CAAoC,SAAS,kCAAA,CAAoC,UAAU,+BAAA,CAAiC,UAAU,+BAAA,CAAiC,UAAU,iCAAA,CAAmC,yBAAA,CAA2B,UAAU,yDAAA,CAA2D,iDAAA,CAAmD,UAAU,yDAAA,CAA2D,iDAAA,CAAmD,UAAU,0DAAA,CAA4D,kDAAA,CAAoD,UAAU,0DAAA,CAA4D,kDAAA,CAAoD,UAAU,0DAAA,CAA4D,kDAAA,CAAoD,iBAAiB,oFAAA,CAA8F,4EAAA,CAAsF,iBAAiB,sFAAA,CAA8F,8EAAA,CAAsF,iBAAiB,uFAAA,CAA+F,+EAAA,CAAuF,iBAAiB,wFAAA,CAAgG,gFAAA,CAAwF,iBAAiB,wFAAA,CAAgG,gFAAA,CAAwF;;;;;;;;EAQh31M,CAAA,mBAAsB,cAAA,CAAe,mBAAmB,0BAAA,CAA2B,2BAAA,CAA4B,iBAAA,CAAkB,eAAA,CAA8B,kBAAA,CAAgB,wBAAwB,aAAA,CAAc,eAAA,CAA+N,cAAe,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,UAAA,CAAW,kFAAA,CAAqF,uCAAuC,iCAAA,CAAmC,sEAAsE,qCAAA,CAAuC,2CAA2C,qCAAA,CAAuC,uCAAuC,qCAAA,CAAuC,wCAAwC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,oDAAoD,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,yCAAyC,sCAAA,CAAwC,8CAA8C,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,yCAAyC,sCAAA,CAAwC,qCAAqC,sCAAA,CAAwC,6CAA6C,sCAAA,CAAwC,0CAA0C,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,wCAAwC,sCAAA,CAAwC,0CAA0C,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,4CAA4C,sCAAA,CAAwC,wCAAwC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,qCAAqC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,6CAA6C,sCAAA,CAAwC,wCAAwC,sCAAA,CAAwC,uCAAuC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,sCAAsC,sCAAA,CAAwC,6CAA6C,sCAAA,CAAwC,qCAAqC,sCAAA,CAAwC,wDAAwD,uCAAA,CAAyC,iDAAiD,uCAAA,CAAyC,2CAA2C,uCAAA,CAAyC,4CAA4C,uCAAA,CAAyC,4CAA4C,uCAAA,CAAyC,qCAAqC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,qCAAqC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,0CAA0C,uCAAA,CAAyC,sCAAsC,uCAAA,CAAyC,oCAAoC,uCAAA,CAAyC,0CAA0C,uCAAA,CAAyC,gDAAgD,uCAAA,CAAyC,sCAAsC,uCAAA,CAAyC,8CAA8C,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,kDAAkD,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,qCAAqC,uCAAA,CAAyC,8CAA8C,uCAAA,CAAyC,2CAA2C,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,qCAAqC,uCAAA,CAAyC,wCAAwC,uCAAA,CAAyC,8CAA8C,uCAAA,CAAyC,uCAAuC,uCAAA,CAAyC,oCAAoC,uCAAA,CAAyC,gDAAgD,uCAAA,CAAyC,0CAA0C,uCAAA,CAAyC,6CAA6C,uCAAA,CAAyC,sCAAsC,uCAAA,CAAyC,qCAAqC,qCAAA,CAAuC,+DAA+D,yCAAA,CAA2C,uCAAuC,yCAAA,CAA2C,uCAAuC,yCAAA,CAA2C,6CAA6C,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,0CAA0C,0CAAA,CAA4C,iDAAiD,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,gDAAgD,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,6CAA6C,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,4CAA4C,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,sDAAsD,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,0CAA0C,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,wCAAwC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,qDAAqD,2CAAA,CAA6C,2CAA2C,2CAAA,CAA6C,2CAA2C,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,8CAA8C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,oCAAoC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,2CAA2C,2CAAA,CAA6C,6CAA6C,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,gDAAgD,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,oCAAoC,2CAAA,CAA6C,2DAA2D,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,wDAAwD,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,sCAAsC,qCAAA,CAAuC,wCAAwC,yCAAA,CAA2C,0CAA0C,yCAAA,CAA2C,uCAAuC,yCAAA,CAA2C,6CAA6C,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,8CAA8C,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,2CAA2C,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,2CAA2C,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,oCAAoC,0CAAA,CAA4C,gDAAgD,0CAAA,CAA4C,0CAA0C,0CAAA,CAA4C,2CAA2C,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,4CAA4C,0CAAA,CAA4C,gDAAgD,0CAAA,CAA4C,2CAA2C,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,wCAAwC,0CAAA,CAA4C,qCAAqC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,uCAAuC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,sCAAsC,0CAAA,CAA4C,4CAA4C,0CAAA,CAA4C,+CAA+C,0CAAA,CAA4C,0CAA0C,0CAAA,CAA4C,4CAA4C,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,4CAA4C,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,gEAAgE,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,4CAA4C,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,2CAA2C,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,8CAA8C,2CAAA,CAA6C,oCAAoC,2CAAA,CAA6C,kDAAkD,2CAAA,CAA6C,oCAAoC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,0CAA0C,2CAAA,CAA6C,4CAA4C,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,gDAAgD,2CAAA,CAA6C,mEAAmE,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,0CAA0C,sCAAA,CAAwC,4CAA4C,0CAAA,CAA4C,6CAA6C,0CAAA,CAA4C,yCAAyC,0CAAA,CAA4C,sDAAsD,2CAAA,CAA6C,iDAAiD,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,yCAAyC,2CAAA,CAA6C,iDAAiD,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,qCAAqC,2CAAA,CAA6C,uCAAuC,2CAAA,CAA6C,4CAA4C,2CAAA,CAA6C,sCAAsC,2CAAA,CAA6C,wCAAwC,2CAAA,CAA6C,UAAU,iBAAA,CAAkB,eAAA,CAAgB,2BAAA,CAA4B,qBAAA,CAAsB,uBAAA,CAAkC,MAAM,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,2BAAA,CAA4B,qBAAqB,SAAA,CAAU,sCAAA,CAAuC,8BAAA,CAA+B,2BAA2B,SAAA,CAAU,kCAAkC,iCAAA,CAAkC,yBAAA,CAA0B,8CAA8C,4BAAA,CAA6B,oBAAA,CAAqB,iCAAiC,uBAAA,CAAwB,eAAA,CAAgB,sCAAA,CAAuC,8BAAA,CAA+B,6CAA6C,2EAAA,CAA4E,mEAAA,CAAoE,sCAAA,CAAuC,8BAAA,CAA+B,UAAU,2BAAA,CAA4B,cAAc,eAAA,CAAgB,kBAAA,CAAmB,qBAAwD,CAA0B,kCAA5D,iCAAA,CAAkC,yBAAwN,CAA9L,oBAAoB,uBAAA,CAAwB,eAAA,CAA4E,oBAAA,CAAqB,0CAAA,CAAiD,kCAAA,CAAyC,8BAA8B,iBAAA,CAAkB,eAAA,CAAgB,8BAA8B,gBAAA,CAAiB,oBAAA,CAAqB,cAAc,iBAAA,CAAkB,4BAA4B,eAAA,CAA0E,mBAAA,CAAoB,QAAA,CAAS,sBAAA,CAAuB,iCAAA,CAAkC,yBAAA,CAA0B,wCAAwC,iBAAA,CAAkB,KAAA,CAAM,WAAA,CAAY,kBAAA,CAAmB,mBAAA,CAAoB,4BAAA,CAA6B,oBAAA,CAAqB,mCAAA,CAAoC,2BAAA,CAA4B,oBAAA,CAAqB,eAAA,CAAgB,wCAAwC,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,iBAAA,CAAkB,MAAA,CAAO,KAAA,CAAM,UAAA,CAAW,cAAA,CAAe,WAAA,CAAY,eAAA,CAAgB,mBAAA,CAAoB,4CAA4C,mBAAA,CAAqC,wBAAA,CAAqB,6BAAA,CAA8B,qBAAA,CAAsB,sBAAA,CAAuB,4DAA4D,MAAA,CAAO,KAAA,CAAM,WAAA,CAAY,WAAA,CAAY,iBAAA,CAAkB,+BAAA,CAAgC,2DAA2D,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,2BAAA,CAA4B,WAAA,CAAY,iBAAA,CAAkB,gBAAA,CAAiB,6DAA6D,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,WAAA,CAAY,gBAAA,CAAiB,+BAAA,CAAgC,gFAAgF,SAAA,CAAU,uEAAuE,SAAA,CAAU,2EAA2E,SAAA,CAAU,4EAA4E,SAAA,CAAU,kEAAkE,SAAA,CAAU,2HAA4H,SAAA,CAAU,yGAA0G,SAAA,CAAU,iHAAkH,SAAA,CAAU,mHAAoH,SAAA,CAAU,+FAA+F,SAAA,CAAU,kCAAkC,iCAAA,CAAmC,yBAAA,CAA2B,6FAA6F,+DAAA,CAAkE,uDAAA,CAA0D,8CAA8C,aAAA,CAAc,mIAAmI,eAAA,CAAgB,iBAAA,CAAkB,gBAAA,CAAiB,iCAAA,CAAkC,yBAAA,CAA0B,iEAA6F,2BAAA,CAAA,oBAAA,CAAqB,qIAAqI,iBAAA,CAAkB,iCAAA,CAAkC,yBAAA,CAA0B,kEAAkE,gCAAA,CAAiC,mCAAA,CAAoC,iCAAA,CAAkC,uIAAuI,gBAAA,CAAiB,iCAAA,CAAkC,yBAAA,CAA0B,mEAAmJ,2DAAA,CAAA,mCAAA,CAAA,kCAAA,CAAA,gCAAA,CAAqB,gHAAgH,wBAAA,CAAyB,4CAA4C,cAAA,CAAe,gBAAA,CAAiB,kBAAA,CAAmB,mBAAA,CAAoB,wDAAwD,iBAAA,CAAkB,6HAA6H,kEAAA,CAAqE,0DAAA,CAA6D,4CAAqG,yBAAA,CAAqB,iBAAA,CAAkB,eAAA,CAAgB,wDAAwD,kBAAA,CAAmB,iBAAA,CAAkB,6HAA6H,iEAAA,CAAqE,yDAAA,CAA6D,uCAAuC,UAAA,CAAW,mDAAmD,aAAA,CAAc,uDAAuD,oBAAA,CAAqB,yDAAyD,UAAA,CAAW,4EAA4E,iBAAA,CAAkB,6EAA6E,6BAAA,CAA8B,gCAAA,CAAiC,8BAAA,CAA+B,8EAA8E,iBAAA,CAAkB,qDAAqD,4BAAA,CAA6B,YAAY,eAAA,CAAgB,eAAA,CAAgB,8BAA8B,oBAAA,CAAqB,0CAA0C,oBAAA,CAAqB,kBAAkB,iBAAA,CAAkB,cAAA,CAAe,eAAA,CAAgB,qBAAA,CAAsB,4BAAA,CAA6B,yBAAyB,UAAA,CAAW,iBAAA,CAAkB,yCAAA,CAAgD,iCAAA,CAAwC,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,4BAAA,CAA6B,SAAA,CAAU,mBAAA,CAAoB,0BAAA,CAA2B,kBAAA,CAAmB,wBAAwB,cAAA,CAAe,+BAA+B,WAAA,CAAY,4CAAA,CAAmD,oCAAA,CAA2C,wBAAwB,uBAAA,CAAwB,eAAA,CAAgB,oBAAA,CAAqB,mCAAA,CAAoC,2BAAA,CAA4B,+BAA+B,WAAA,CAAY,4CAAA,CAAmD,oCAAA,CAA2C,0BAAA,CAA2B,kBAAA,CAAmB,+DAAA,CAAgE,uDAAA,CAAwD,uCAAA,CAAwC,oFAAA,CAAqF,0BAA0B,oBAAA,CAAqB,iCAAiC,WAAA,CAAY,gCAAgC,UAAA,CAAW,iBAAA,CAAkB,gCAAgC,oBAAA,CAAqB,uCAAuC,qCAAA,CAA4C,6BAAA,CAAoC,0BAAA,CAA2B,kBAAA,CAAmB,+DAAA,CAAgE,uDAAA,CAAwD,uCAAA,CAAwC,oFAAA,CAAqF,6CAA6C,qCAAA,CAA4C,6BAAA,CAAoC,iCAAiC,qBAAA,CAAsB,6CAA6C,UAAA,CAAW,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,SAAA,CAAU,aAAA,CAAc,eAAA,CAAgB,qBAAA,CAAsB,yCAAyC,qBAAA,CAAsB,wBAAA,CAAyB,+CAA+C,aAAA,CAAc,+BAAA,CAAiD,uBAAA,CAAgF,aAAA,CAAc,eAAA,CAAgB,yBAAA,CAAmB,YAAA,CAAa,aAAA,CAA+B,kBAAA,CAAmB,eAAA,CAAgB,4BAAA,CAA6B,+CAA+C,wBAAA,CAAyB,+CAA+C,qBAAA,CAAsB,4BAAA,CAA6B,oBAAA,CAAqB,qDAAqD,aAAA,CAAc,+BAAA,CAAiD,uBAAA,CAAgF,aAAA,CAAc,cAAA,CAAe,yBAAA,CAAmB,YAAA,CAAa,aAAA,CAA+B,mBAAA,CAAoB,YAAA,CAAa,qDAAqD,wBAAA,CAAyB,oBAAA,CAAqB,8BAA8B,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,qCAAqC,UAAA,CAAW,WAAA,CAAY,oCAAoC,UAAA,CAAW,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,SAAA,CAAU,aAAA,CAAc,iBAAA,CAAkB,qBAAA,CAAsB,sCAAsC,qBAAA,CAAsB,qBAAA,CAAsB,4CAA4C,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,oBAAA,CAAqB,wBAAA,CAAyB,mBAAA,CAAoB,oBAAA,CAAqB,+BAAA,CAAgC,uBAAA,CAAwB,4CAA4C,qBAAA,CAAsB,wBAAwB,cAAA,CAAe,aAAa,oBAAA,CAAqB,+BAA+B,qBAAA,CAAsB,cAAA,CAAe,sBAAA,CAAuB,aAAA,CAAc,cAAA,CAAe,gCAAA,CAAiC,iBAAA,CAAkB,kBAAA,CAAmB,qCAAqC,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,SAAA,CAAU,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,qBAAA,CAAsB,oBAAA,CAAsB,wGAAA,CAAyG,gGAAA,CAAiG,6DAAA,CAA8D,qDAAA,CAAsD,6CAAA,CAA8C,mEAAA,CAAoE,qCAAqC,qBAAA,CAAsB,4CAA4C,iDAAA,CAAoD,yCAAA,CAA4C,0BAAA,CAA2B,kBAAA,CAAmB,+DAAA,CAAgE,uDAAA,CAAwD,uCAAA,CAAwC,oFAAA,CAAqF,2CAA2C,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAA4E,oFAA6C,qBAAA,CAAsB,oDAAoD,qBAAA,CAAsB,0CAAA,CAA6C,kCAAA,CAAqC,0BAAA,CAA2B,kBAAA,CAAmB,+DAAA,CAAgE,uDAAA,CAAwD,uCAAA,CAAwC,oFAAA,CAAqF,sDAAsD,qBAAA,CAAsB,4DAA4D,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,SAAA,CAAU,iBAAA,CAAkB,aAAA,CAAc,cAAA,CAAe,wBAAA,CAAyB,eAAA,CAAgB,qBAAA,CAAsB,wGAAA,CAAyG,gGAAA,CAAiG,6DAAA,CAA8D,qDAAA,CAAsD,6CAAA,CAA8C,mEAAA,CAAoH,4BAAiB,0BAAA,CAAqC,+CAA2D,cAAA,CAAqB,oCAAA,CAA2C,4BAAA,CAAmC,gIAAgI,iCAAA,CAAkC,yBAAA,CAA0B,kPAAkP,wBAAA,CAAyB,iBAAiB,0BAAA,CAAqC,oBAAA,CAAqB,mBAAA,CAAoB,gBAAgB,kBAAA,CAAmB,qBAAA,CAAsB,kBAAkB,eAAA,CAAgB,qBAAA,CAAsB,cAAmD,iBAAA,CAAsF,4EAA+B,0BAAA,CAAqC,8DAA8D,eAAA,CAAgB,kBAAA,CAAmB,qBAAA,CAAsB,cAAoD,cAAA,CAAoF,4EAA+B,2BAAA,CAAsC,8DAA8D,gBAAA,CAAiB,kBAAA,CAAmB,qBAAA,CAAsB,2BAA2B,8BAAA,CAAyC,0BAAA,CAAqC,kBAAA,CAAmB,qBAAA,CAAsB,iCAAA,CAAkC,yBAAA,CAA0B,iCAAiC,iCAAA,CAAkC,yBAAA,CAA0B,oBAAA,CAAqB,SAAA,CAAU,0CAAA,CAA2C,kCAAA,CAAmC,kBAAkB,4BAAA,CAA6B,kBAAA,CAAmB,qBAAA,CAAsB,8BAA8B,2BAAA,CAAsC,cAAA,CAAe,kBAAA,CAAmB,qBAAA,CAAsB,kCAAkC,cAAA,CAAe,8BAA8B,8BAAA,CAAyC,0BAAA,CAAqC,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,kCAAkC,iBAAA,CAAkB,eAAA,CAAgB,4CAA4C,aAAA,CAAc,kDAAkD,QAAA,CAAS,6BAAA,CAA8B,yDAAyD,aAAA,CAAc,2EAA2E,iBAAA,CAAkB,6CAA6C,uBAAA,CAAwB,eAAA,CAAoJ,gHAA4D,qCAAA,CAA4C,6BAAA,CAAoC,oEAAoE,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,oBAAA,CAAqB,qBAAA,CAAsB,wEAAwE,qCAAA,CAA4C,6BAAA,CAAoC,iEAAiE,oBAAA,CAAqB,wBAAA,CAAyB,yDAAyD,kBAAA,CAAmB,6DAA6D,uBAAA,CAAwB,eAAA,CAAgB,0KAA0K,oBAAA,CAAqB,mFAAmF,iBAAA,CAAkB,+CAA+C,uBAAA,CAAwB,eAAA,CAAsJ,oHAA8D,qCAAA,CAA4C,6BAAA,CAAoC,sEAAsE,wBAAA,CAAyB,oBAAA,CAAqB,6DAA6D,oBAAA,CAAqB,qBAAA,CAAsB,0EAA0E,qCAAA,CAA4C,6BAAA,CAAoC,mEAAmE,oBAAA,CAAqB,wBAAA,CAAyB,2DAA2D,kBAAA,CAAmB,+DAA+D,uBAAA,CAAwB,eAAA,CAAgB,8KAA8K,oBAAA,CAAqB,wEAAwE,kBAAA,CAAmB,qBAAA,CAAsB,6DAA6D,aAAA,CAAc,mPAAmP,oBAAA,CAAqB,+DAA+D,aAAA,CAAc,yPAAyP,oBAAA,CAAqB,kGAAkG,eAAA,CAAgB,0FAA0F,iBAAA,CAAkB,wFAAwF,8BAAA,CAAgC,0BAA0B,oBAAA,CAAqB,yEAAyE,WAAA,CAAY,uBAAA,CAAwB,eAAA,CAAgB,sKAAsK,oBAAA,CAAqB,0KAA0K,oBAAA,CAAqB,mDAAmD,iBAAA,CAAkB,uBAAuB,kBAAA,CAAmB,qBAAA,CAAsB,sBAAsB,qBAAA,CAAsB,iCAAiC,uBAAA,CAAwB,eAAA,CAAwI,wFAAgD,qCAAA,CAA4C,6BAAA,CAAoC,0CAA0C,oBAAA,CAAqB,iDAAiD,iBAAA,CAAkB,kDAAkD,wBAAA,CAAyB,oBAAA,CAAqB,yDAAyD,iBAAA,CAAkB,wDAAwD,wBAAA,CAAyB,oBAAA,CAAqB,+CAA+C,oBAAA,CAAqB,qBAAA,CAAsB,4DAA4D,qCAAA,CAA4C,6BAAA,CAAoC,qDAAqD,oBAAA,CAAqB,wBAAA,CAAyB,6CAA6C,kBAAA,CAAmB,iDAAiD,uBAAA,CAAwB,eAAA,CAAgB,kJAAkJ,oBAAA,CAAqB,2DAA2D,iBAAA,CAAkB,yBAAyB,kBAAA,CAAmB,qBAAA,CAAsB,wBAAwB,qBAAA,CAAsB,mCAAmC,uBAAA,CAAwB,eAAA,CAA0I,4FAAkD,qCAAA,CAA4C,6BAAA,CAAoC,4CAA4C,oBAAA,CAAqB,mDAAmD,iBAAA,CAAkB,oDAAoD,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,iBAAA,CAAkB,0DAA0D,wBAAA,CAAyB,oBAAA,CAAqB,iDAAiD,oBAAA,CAAqB,qBAAA,CAAsB,8DAA8D,qCAAA,CAA4C,6BAAA,CAAoC,uDAAuD,oBAAA,CAAqB,wBAAA,CAAyB,+CAA+C,kBAAA,CAAmB,mDAAmD,uBAAA,CAAwB,eAAA,CAAgB,sJAAsJ,oBAAA,CAAqB,kCAAkC,kBAAA,CAAoB,iDAAiD,aAAA,CAAc,+MAA+M,oBAAA,CAAqB,mDAAmD,aAAA,CAAc,qNAAqN,oBAAA,CAAqB,0EAA0E,eAAA,CAAgB,4DAA4D,iBAAA,CAAkB,0DAA0D,8BAAA,CAAgC,wDAAwD,iBAAA,CAAkB,eAAe,UAAA,CAAW,kBAAkB,UAAA,CAAW,kBAAkB,uBAAA,CAAwB,eAAA,CAAgB,wCAAwC,uBAAA,CAAwB,eAAA,CAAgB,oCAAoC,eAAA,CAAgB,6BAA6B,eAAA,CAAgB,8BAA8B,QAAA,CAAS,kCAAkC,eAAA,CAAgB,uBAAA,CAAwB,eAAA,CAAgB,uBAAA,CAAwB,eAAA,CAAgB,2CAA2C,UAAA,CAAW,eAAA,CAAgB,8BAA8B,eAAA,CAAgB,oBAAA,CAAqB,eAAA,CAAgB,OAAO,eAAA,CAAgB,yBAAyB,mBAAA,CAAoB,+CAAA,CAAgD,uCAAA,CAAwC,qBAAA,CAAsB,0CAAA,CAA2C,UAAU,eAAA,CAAgB,aAAa,eAAA,CAAgB,uCAAuC,2BAAA,CAA4B,4BAA4B,oBAAA,CAAqB,eAAe,wBAAA,CAAyB,iBAAiB,wBAAA,CAAyB,eAAe,wBAAA,CAAyB,YAAY,wBAAA,CAAyB,eAAe,qBAAA,CAAsB,cAAc,wBAAA,CAAyB,aAAa,wBAAA,CAAyB,YAAY,wBAAA,CAAyB,KAAK,wBAAA,CAAyB,qBAAA,CAAsB,QAAA,CAAS,yEAAA,CAA0E,iEAAA,CAAkE,eAAA,CAAgB,4BAAA,CAAoC,gBAAA,CAAiB,eAAA,CAAmf,6FAAoC,0EAAA,CAA2E,kEAAA,CAAmE,mDAAmD,yEAAA,CAA0E,iEAAA,CAAkE,QAAA,CAAS,iCAAiC,SAAA,CAAU,0EAAA,CAA2E,kEAAA,CAAmE,WAAW,aAAA,CAAc,UAAA,CAAW,sBAAsB,gBAAA,CAAiB,sBAAsB,oBAAA,CAAqB,kBAAA,CAAmB,uBAAA,CAAwB,eAAA,CAAgB,8BAAA,CAAiI,oFAA7D,uBAAA,CAAwB,eAAA,CAAgB,oBAAqH,CAAqO,sOAAsG,uBAAA,CAAwB,eAAA,CAAgB,qEAAqE,kCAAA,CAA6C,qEAAqE,+BAAA,CAAwC,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,wKAAwK,0EAAA,CAA2E,kEAAA,CAAmE,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,eAAe,UAAA,CAAW,wBAAA,CAAkF,+DAApC,UAAA,CAAW,wBAA8E,CAAyB,oJAAoJ,UAAA,CAAW,wBAAA,CAAyB,kLAAkL,0EAAA,CAA2E,kEAAA,CAAmE,gDAAgD,UAAA,CAAW,wBAAA,CAAyB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,wKAAwK,0EAAA,CAA2E,kEAAA,CAAmE,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,UAAU,UAAA,CAAW,wBAAA,CAA6E,gDAApC,UAAA,CAAW,wBAAoE,CAAyB,2HAA2H,UAAA,CAAW,wBAAA,CAAyB,yJAAyJ,0EAAA,CAA2E,kEAAA,CAAmE,sCAAsC,UAAA,CAAW,wBAAA,CAAyB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,wKAAwK,0EAAA,CAA2E,kEAAA,CAAmE,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,YAAY,UAAA,CAAW,wBAAA,CAA+E,sDAApC,UAAA,CAAW,wBAAwE,CAAyB,qIAAqI,UAAA,CAAW,wBAAA,CAAyB,mKAAmK,0EAAA,CAA2E,kEAAA,CAAmE,0CAA0C,UAAA,CAAW,wBAAA,CAAyB,WAAW,aAAA,CAAc,wBAAA,CAAiF,mDAAvC,aAAA,CAAc,wBAAyE,CAAyB,gIAAgI,aAAA,CAAc,wBAAA,CAAyB,8JAA8J,0EAAA,CAA2E,kEAAA,CAAmE,wCAAwC,aAAA,CAAc,wBAAA,CAAyB,UAAU,UAAA,CAAW,wBAAA,CAA6E,gDAApC,UAAA,CAAW,wBAAoE,CAAyB,2HAA2H,UAAA,CAAW,qBAAA,CAAsB,yJAAyJ,0EAAA,CAA2E,kEAAA,CAAmE,sCAAsC,UAAA,CAAW,wBAAA,CAAyB,WAAW,aAAA,CAAc,qBAAA,CAA8E,mDAAvC,aAAA,CAAc,wBAAyE,CAAyB,gIAAgI,aAAA,CAAc,qBAAA,CAAsB,8JAA8J,0EAAA,CAA2E,kEAAA,CAAmE,wCAAwC,aAAA,CAAc,qBAAA,CAAuL,8LAAgI,UAAA,CAAW,qBAAA,CAAsB,8JAA8J,0EAAA,CAA2E,kEAAA,CAAmE,wCAAwC,UAAA,CAAW,qBAAA,CAAsB,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAkI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,uBAAuB,aAAA,CAAc,oBAAA,CAAqB,6BAA6B,aAAA,CAAc,gCAAA,CAAsI,kKAA3C,aAAA,CAAc,4BAAmJ,CAA6B,0HAA0H,uBAAA,CAAwB,eAAA,CAAgB,gEAAgE,aAAA,CAAc,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAkI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,kBAAkB,aAAA,CAAc,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,gCAAA,CAA4H,yIAA3C,aAAA,CAAc,4BAAoI,CAA6B,2GAA2G,uBAAA,CAAwB,eAAA,CAAgB,sDAAsD,aAAA,CAAc,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAkI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,oBAAoB,aAAA,CAAc,oBAAA,CAAqB,0BAA0B,aAAA,CAAc,gCAAA,CAAgI,mJAA3C,aAAA,CAAc,4BAA0I,CAA6B,iHAAiH,uBAAA,CAAwB,eAAA,CAAgB,0DAA0D,aAAA,CAAc,mBAAmB,aAAA,CAAc,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,gCAAA,CAA8H,8IAA3C,aAAA,CAAc,4BAAuI,CAA6B,8GAA8G,uBAAA,CAAwB,eAAA,CAAgB,wDAAwD,aAAA,CAAc,kBAAkB,aAAA,CAAc,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,gCAAA,CAA4H,yIAA3C,aAAA,CAAc,4BAAoI,CAA6B,2GAA2G,uBAAA,CAAwB,eAAA,CAAgB,sDAAsD,aAAA,CAAc,mBAAmB,UAAA,CAAW,iBAAA,CAAkB,yBAAyB,UAAA,CAAW,gCAAA,CAA2H,8IAAxC,UAAA,CAAW,4BAAoI,CAA6B,8GAA8G,uBAAA,CAAwB,eAAA,CAAgB,wDAAwD,UAAA,CAAW,mBAAmB,UAAA,CAAW,iBAAA,CAAkB,yBAAyB,UAAA,CAAW,gCAAA,CAA2H,8IAAxC,UAAA,CAAW,4BAAoI,CAA6B,8GAA8G,uBAAA,CAAwB,eAAA,CAAgB,wDAAwD,UAAA,CAAW,2BAA2B,iCAAA,CAA4C,iBAAA,CAAkB,eAAA,CAAgB,2BAA2B,6BAAA,CAAmC,gBAAA,CAAiB,eAAA,CAAgB,UAAU,uBAAA,CAAwB,eAAA,CAAgB,oBAAA,CAA2H,gDAA9C,oBAA2I,CAA4H,gIAA8C,uBAAA,CAAwB,eAAA,CAAgB,wBAAA,CAAyB,kEAAkE,uBAAA,CAAwB,eAAA,CAAgB,aAAa,mBAAA,CAAoB,iDAAiD,iBAAA,CAAkB,SAAA,CAAU,iBAAA,CAAkB,cAAc,eAAA,CAAgB,gBAAA,CAAiB,yDAAyD,eAAA,CAAgB,qBAAA,CAAsB,qDAAqD,eAAA,CAAgB,gBAAA,CAAiB,6LAA6L,eAAA,CAAgB,qBAAA,CAAsB,qDAAqD,eAAA,CAAgB,gBAAA,CAAiB,6LAA6L,eAAA,CAAgB,qBAAA,CAAsB,wHAAwH,eAAA,CAAgB,qBAAA,CAAsB,2TAA2T,eAAA,CAAgB,qBAAA,CAAsB,2TAA2T,eAAA,CAAgB,qBAAA,CAAsB,OAAO,+BAAA,CAAiC,eAAA,CAAgB,aAAA,CAAc,UAAA,CAAW,wBAAA,CAAyB,UAAA,CAAW,aAAa,UAAA,CAAW,oBAAA,CAAqB,0BAA0B,WAAA,CAAY,gCAAgC,mBAAA,CAAoB,aAAa,SAAA,CAAU,4BAAA,CAA6B,QAAA,CAAS,kBAAkB,iBAAA,CAAkB,UAAA,CAAW,yBAA0B,aAAA,CAAc,UAAA,CAAW,2IAA2I,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,UAAA,CAAW,WAAA,CAAY,+BAA+B,qBAAA,CAAsB,+BAA+B,kBAAA,CAAmB,8BAA8B,eAAA,CAAgB,8BAA8B,gBAAA,CAAiB,wCAAwC,2BAAA,CAA6B,mBAAA,CAAqB,oBAAA,CAAsB,mBAAA,CAAqB,qBAAA,CAAuB,yBAAA,CAA2B,4BAAA,CAAiC,4BAAA,CAA8B,kBAAA,CAAoB;;;;;;;;EAQ3piE,CAAA,kBAAiE,iBAAA,CAAkB,gBAAA,CAAiB,uBAAA,CAAwB,uBAAA,CAAwB,kCAAA,CAAmC,0BAAA,CAA2B,2CAA7L,oBAAA,CAAqB,UAAA,CAAW,WAA6O,CAAhF,yBAAqE,UAAA,CAAW,kFAAA,CAAqF,uCAAuC,uBAAA,CAAwB,sEAAsE,2BAAA,CAA4B,2CAA2C,2BAAA,CAA4B,uCAAuC,2BAAA,CAA4B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,oDAAoD,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,yCAAyC,4BAAA,CAA6B,8CAA8C,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,yCAAyC,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,0CAA0C,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,0CAA0C,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,4CAA4C,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,wDAAwD,6BAAA,CAA8B,iDAAiD,6BAAA,CAA8B,2CAA2C,6BAAA,CAA8B,4CAA4C,6BAAA,CAA8B,4CAA4C,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,oCAAoC,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,gDAAgD,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,kDAAkD,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,2CAA2C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,oCAAoC,6BAAA,CAA8B,gDAAgD,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,6CAA6C,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,qCAAqC,2BAAA,CAA4B,+DAA+D,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,6CAA6C,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,iDAAiD,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,6CAA6C,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,sDAAsD,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,wCAAwC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,qDAAqD,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,8CAA8C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,6CAA6C,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,gDAAgD,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,2DAA2D,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,wDAAwD,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,sCAAsC,2BAAA,CAA4B,wCAAwC,+BAAA,CAAgC,0CAA0C,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,6CAA6C,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,8CAA8C,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,+CAA+C,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,4CAA4C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,gEAAgE,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,8CAA8C,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,kDAAkD,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,gDAAgD,iCAAA,CAAkC,mEAAmE,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,4BAAA,CAA6B,4CAA4C,gCAAA,CAAiC,6CAA6C,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,sDAAsD,iCAAA,CAAkC,iDAAiD,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,iDAAiD,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,mBAAmB,yBAAA,CAA2B,qBAAqB,6BAAA,CAA+B,oBAAoB,yBAAA,CAA2B,kBAAkB,yBAAA,CAA2B,oBAAoB,4BAAA,CAA8B,aAAa,2BAAA,CAA6B,aAAa,2BAAA,CAA6B,eAAe,aAAA,CAAc,kBAAA,CAAmB,aAAA,CAAc,gBAAA,CAAiB,QAAA,CAAS,+CAAA,CAAgD,uCAAA,CAAwC,iBAAA,CAAkB,kBAAkB,eAAA,CAAoK,2EAA6C,6BAAA,CAA8B,8BAAA,CAA+B,2BAAA,CAA4B,4BAAA,CAA6B,oEAAoE,eAAA,CAAmK,yEAA4C,wBAAA,CAAyB,yBAAA,CAA0B,gCAAA,CAAiC,iCAAA,CAAkC,yBAAyB,aAAA,CAAc,+BAAA,CAAgC,uBAAA,CAAwB,sCAAA,CAAuC,8BAAA,CAA+B,eAAe,kBAAA,CAAmB,aAAA,CAAc,eAAA,CAA8F,sFAA4C,aAAA,CAAc,qBAAA,CAAsB,oCAAoC,YAAA,CAAa,WAAW,6BAAA,CAA8B,qBAAA,CAAsB,gCAAA,CAAiC,wBAAA,CAAyB,YAAA,CAAa,+BAA+B,WAAW,iCAAA,CAAmC,yBAAA,CAA2B,iCAAA,CAAmC,yBAAA,CAAA,CAA4B,2BAA2B,GAAK,SAAA,CAAU,GAAG,SAAA,CAAA,CAAW,mBAAmB,GAAK,SAAA,CAAU,GAAG,SAAA,CAAA,CAAW,SAAS,8BAAA,CAA+B,sBAAA,CAAuB,4BAA4B,GAAK,SAAA,CAAU,GAAG,SAAA,CAAA,CAAW,oBAAoB,GAAK,SAAA,CAAU,GAAG,SAAA,CAAA,CAAW,UAAU,+BAAA,CAAgC,uBAAA,CAAwB,+BAA+B,yEAAA,CAA0E,iEAAA,CAAkE,iBAAA,CAA8B,6IAAA,CAA8I,qIAAA,CAAsI,6HAAA,CAA8H,iKAAA,CAAuyB,6UAAkH,0EAAA,CAA2E,kEAAA,CAAmE,qKAAqK,yEAAA,CAA0E,iEAAA,CAAkE,QAAA,CAA0F,8FAAqD,uBAAA,CAAwB,eAAA,CAAgB,2EAA2E,wBAAA,CAAyB,2BAAA,CAA4B,yEAAyE,yBAAA,CAA0B,4BAAA,CAA6B,UAAU,eAAA,CAAgB,oBAA8D,wBAAA,CAAA,oBAAA,CAAyB,eAAA,CAAgB,wBAAA,CAAyB,aAAA,CAAc,eAAA,CAAgB,cAAA,CAAe,oBAAA,CAAqB,sBAAA,CAA4B,0BAA0B,wBAAA,CAAyB,wBAAA,CAAyB,0BAA0B,wBAAA,CAAyB,8DAA8D,aAAA,CAAc,oBAAA,CAAqB,WAAW,kBAAA,CAAoB,qBAAqB,oBAAA,CAAqB,cAAA,CAAe,wBAAA,CAAyB,sBAAA,CAA4B,aAAA,CAAc,wBAAA,CAAyB,eAAA,CAAgB,oBAAA,CAAqB,YAAA,CAAa,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,yEAAA,CAA0E,iEAAA,CAAkE,QAAQ,gDAAA,CAAiD,wCAAA,CAAyC,oBAAA,CAAqB,gBAAgB,QAAA,CAAS,sBAAsB,uBAAA,CAAwB,eAAA,CAAgB,2DAA2D,QAAA,CAAS,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,kBAAkB,mBAAA,CAAoB,2BAA2B,iBAAA,CAA2E,qEAAkC,qBAAA,CAAsB,MAAM,QAAA,CAAS,gDAAA,CAAiD,wCAAA,CAAyC,gBAAgB,6BAAA,CAA8B,8BAAA,CAA+B,aAAa,kCAAA,CAAqC,uBAAuB,gCAAA,CAAiC,iCAAA,CAAkC,aAAa,kCAAA,CAAqC,oBAAoB,4BAAA,CAA6B,eAAA,CAAgB,uCAAuC,qBAAA,CAAsB,yCAAA,CAA0C,iCAAA,CAAkC,0FAA0F,oBAAA,CAAqB,6DAA6D,qBAAA,CAAsB,WAAoB,eAAA,CAA8B,4BAAA,CAA6B,QAAA,CAAS,SAAA,CAAU,iCAAA,CAAkC,yBAAA,CAA0B,qBAAA,CAAsB,4BAAhJ,aAAiK,CAAc,iBAAiB,uBAAA,CAAwB,eAAA,CAAgB,6BAA6B,wBAAA,CAAyB,QAAA,CAAS,yEAAA,CAA0E,iEAAA,CAAkE,iCAAA,CAAkC,yBAAA,CAA0B,kCAAkC,8BAAA,CAA+B,iCAAA,CAAkC,iCAAiC,+BAAA,CAAgC,kCAAA,CAAmC,wCAAwC,aAAA,CAAc,kGAAkG,8BAAA,CAA+B,iCAAA,CAAkC,gGAAgG,+BAAA,CAAgC,kCAAA,CAA0G,yGAAoD,iBAAA,CAAkB,8BAA8B,iBAAA,CAAkB,oBAAA,CAAqB,qBAAA,CAAsB,4CAA4C,wBAAA,CAAyB,yBAAA,CAA0B,4CAA4C,oBAAA,CAAqB,qBAAA,CAAsB,WAAW,iBAAA,CAAkB,mBAAA,CAAoB,UAAA,CAAW,WAAA,CAAY,SAAA,CAAU,SAAA,CAAU,qBAAA,CAAuB,iBAAiB,oBAAA,CAAqB,oBAAoB,iBAAA,CAAkB,eAAA,CAAgB,iBAAA,CAAmB,kBAAA,CAAoB,kBAAA,CAAmB,OAAO,QAAA,CAAS,gBAAgB,iBAAA,CAAkB,aAAa,cAAA,CAAe,YAAA,CAAa,uBAAuB,iBAAA,CAAkB,UAAU,eAAA,CAA8E,sDAA8B,sBAAA,CAAuB,cAAA,CAAe,iBAAiB,uBAAA,CAAwB,eAAA,CAAgB,eAAe,QAAA,CAAS,gDAAA,CAAiD,wCAAA,CAAyC,OAAO,qBAAA,CAAsB,QAAA,CAAS,+CAAA,CAAgD,uCAAA,CAAwC,kBAAkB,WAAA,CAAY,cAAc,qBAAA,CAAsB,uBAAuB,iBAAA,CAAkB,gBAAgB,iBAAA,CAAkB,aAAa,cAAA,CAAe,YAAA,CAAa,cAAc,SAAA,CAAU,wBAAwB,YAAA,CAAa,eAAe,UAAA,CAAW,gBAAA,CAAiB,cAAA,CAAe,wBAAA,CAAyB,oBAAA,CAAqB,SAAS,QAAA,CAAS,+CAAA,CAAgD,uCAAA,CAAwC,wBAAwB,YAAA,CAAa,gBAAgB,qBAAA,CAAsB,kCAAkC,eAAA,CAAgB,4BAAA,CAA6B,aAAA,CAAc,kBAAA,CAAmB,aAAA,CAAc,eAAA,CAAgB,sCAAA,CAAuC,8BAAA,CAA+B,mBAAA,CAAuB,cAAA,CAAe,iBAAA,CAAkB,iFAAiF,4BAAA,CAA6B,uBAAA,CAAwB,eAAA,CAAgB,aAAA,CAAc,eAAA,CAAgB,iCAAA,CAAkC,eAAA,CAAgB,gBAAgB,iBAAA,CAAkB,eAAA,CAAgB,oBAAA,CAAqB,qBAAA,CAAsB,wBAAwB,gBAAA,CAAiB,aAAa,kIAAA,CAA6J,iBAAA,CAAkB,UAAA,CAAW,mBAAA,CAAoB,iBAAA,CAAkB,qBAAA,CAAsB,iBAAA,CAAkB,0BAAA,CAA2B,kBAAA,CAAmB,qDAAA,CAAsD,6CAAA,CAA8C,qCAAA,CAAsC,uDAAA,CAAwD,kFAAA,CAA2F,0EAAA,CAAmF,WAAA,CAAY,oBAAoB,0BAAA,CAA2B,kBAAA,CAAmB,SAAA,CAAU,kBAAkB,wJAAA,CAA2L,qCAAqC,6JAAA,CAAsL,uCAAuC,6JAAA,CAAsL,qCAAqC,mJAAA,CAA4K,kCAAkC,6JAAA,CAAsL,qCAAqC,wJAAA,CAAiL,oCAAoC,wJAAA,CAAiL,mCAAmC,6JAAA,CAA2L,kCAAkC,mJAAA,CAA4K,mCAAmC,wJAAA,CAA2L,mCAAmC,kIAAA,CAA6J,OAAO,iBAAA,CAAkB,cAA8C,WAAA,CAAY,UAAA,CAAW,SAAA,CAAU,iBAAA,CAAkB,iBAAA,CAA8C,0BAAA,CAA2B,kBAAA,CAAmB,+BAAA,CAAgC,uBAAA,CAAwB,oDAAA,CAAqD,4CAAA,CAA6C,oCAAA,CAAqC,sEAAA,CAAwE,kCAAtb,iBAAA,CAAkB,aAAA,CAAmF,2BAAolB,CAAnQ,oBAAoD,UAAA,CAAW,kCAAA,CAAmC,0BAAA,CAA2B,UAAA,CAAW,WAAA,CAAY,KAAA,CAAkC,gCAAA,CAAiC,wBAAA,CAAyB,kBAAA,CAAmB,UAAA,CAAW,2BAA2B,aAAA,CAAc,cAAA,CAAe,gBAAA,CAAiB,UAAA,CAAW,eAAA,CAAgB,SAAA,CAAU,2BAA2B,0BAAA,CAA2B,kBAAA,CAAmB,wBAAyB,eAAA,CAAgB,oDAAA,CAAuD,WAAA,CAAY,kCAAmC,WAAmF,CAAiB,oEAAxF,eAAA,CAAgB,oDAAA,CAAuD,gBAAuI,CAAtH,kCAAmC,WAAmF","file":"mdb.min.css","sourcesContent":["/*!\n * MDB5\n * Version: FREE 3.0.0\n * \n * \n * Copyright: Material Design for Bootstrap\n * https://mdbootstrap.com/\n * \n * Read the license: https://mdbootstrap.com/general/license/\n * \n * \n * Documentation: https://mdbootstrap.com/docs/standard/\n * \n * Support: https://mdbootstrap.com/support/\n * \n * Contact: office@mdbootstrap.com\n * \n */\n:root{--bs-blue: #0d6efd;--bs-indigo: #6610f2;--bs-purple: #6f42c1;--bs-pink: #d63384;--bs-red: #dc3545;--bs-orange: #fd7e14;--bs-yellow: #ffc107;--bs-green: #198754;--bs-teal: #20c997;--bs-cyan: #0dcaf0;--bs-white: #fff;--bs-gray: #757575;--bs-gray-dark: #4f4f4f;--bs-primary: #1266f1;--bs-secondary: #b23cfd;--bs-success: #00b74a;--bs-info: #39c0ed;--bs-warning: #ffa900;--bs-danger: #f93154;--bs-light: #fbfbfb;--bs-dark: #262626;--bs-white: #fff;--bs-black: #000;--bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", \"Liberation Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;--bs-gradient: linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0))}*,*::before,*::after{-webkit-box-sizing:border-box;box-sizing:border-box}@media(prefers-reduced-motion: no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-family:var(--mdb-font-roboto);font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex=\"-1\"]:focus:not(:focus-visible){outline:0 !important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}h6,.h6,h5,.h5,h4,.h4,h3,.h3,h2,.h2,h1,.h1{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}h1,.h1{font-size:calc(1.375rem + 1.5vw)}@media(min-width: 1200px){h1,.h1{font-size:2.5rem}}h2,.h2{font-size:calc(1.325rem + 0.9vw)}@media(min-width: 1200px){h2,.h2{font-size:2rem}}h3,.h3{font-size:calc(1.3rem + 0.6vw)}@media(min-width: 1200px){h3,.h3{font-size:1.75rem}}h4,.h4{font-size:calc(1.275rem + 0.3vw)}@media(min-width: 1200px){h4,.h4{font-size:1.5rem}}h5,.h5{font-size:1.25rem}h6,.h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[title],abbr[data-bs-original-title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}ol,ul,dl{margin-top:0;margin-bottom:1rem}ol ol,ul ul,ol ul,ul ol{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}small,.small{font-size:0.875em}mark,.mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:0.75em;line-height:0;vertical-align:baseline}sub{bottom:-0.25em}sup{top:-0.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0e52c1}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}pre,code,kbd,samp{font-family:var(--bs-font-monospace);font-size:1em;direction:ltr /* rtl:ignore */;unicode-bidi:bidi-override}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:0.875em}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:0.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:0.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:1rem;padding-bottom:1rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}thead,tbody,tfoot,tr,td,th{border-color:inherit;border-style:solid;border-width:0}label{display:inline-block}button{border-radius:0}button:focus{outline:dotted 1px;outline:-webkit-focus-ring-color auto 5px}input,button,select,optgroup,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}button:not(:disabled),[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + 0.3vw);line-height:inherit}@media(min-width: 1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-text,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::file-selector-button{font:inherit}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none !important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-6{font-size:2.5rem}}.list-unstyled{padding-left:0;list-style:none}.list-inline{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:0.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:0.875em;color:#757575}.blockquote-footer::before{content:\"— \"}.img-fluid{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem;max-width:100%;height:auto}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:0.875em;color:#757575}.container,.container-fluid,.container-xxl,.container-xl,.container-lg,.container-md,.container-sm{width:100%;padding-right:var(--bs-gutter-x, 0.75rem);padding-left:var(--bs-gutter-x, 0.75rem);margin-right:auto;margin-left:auto}@media(min-width: 576px){.container-sm,.container{max-width:540px}}@media(min-width: 768px){.container-md,.container-sm,.container{max-width:720px}}@media(min-width: 992px){.container-lg,.container-md,.container-sm,.container{max-width:960px}}@media(min-width: 1200px){.container-xl,.container-lg,.container-md,.container-sm,.container{max-width:1140px}}@media(min-width: 1400px){.container-xxl,.container-xl,.container-lg,.container-md,.container-sm,.container{max-width:1320px}}.row{--bs-gutter-x: 1.5rem;--bs-gutter-y: 0;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc( var(--bs-gutter-y) * -1 );margin-right:calc( var(--bs-gutter-x) / -2 );margin-left:calc( var(--bs-gutter-x) / -2 )}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc( var(--bs-gutter-x) / 2 );padding-left:calc( var(--bs-gutter-x) / 2 );margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-1{margin-left:8.3333333333%}.offset-2{margin-left:16.6666666667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.3333333333%}.offset-5{margin-left:41.6666666667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.3333333333%}.offset-8{margin-left:66.6666666667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.3333333333%}.offset-11{margin-left:91.6666666667%}.g-0,.gx-0{--bs-gutter-x: 0}.g-0,.gy-0{--bs-gutter-y: 0}.g-1,.gx-1{--bs-gutter-x: 0.25rem}.g-1,.gy-1{--bs-gutter-y: 0.25rem}.g-2,.gx-2{--bs-gutter-x: 0.5rem}.g-2,.gy-2{--bs-gutter-y: 0.5rem}.g-3,.gx-3{--bs-gutter-x: 1rem}.g-3,.gy-3{--bs-gutter-y: 1rem}.g-4,.gx-4{--bs-gutter-x: 1.5rem}.g-4,.gy-4{--bs-gutter-y: 1.5rem}.g-5,.gx-5{--bs-gutter-x: 3rem}.g-5,.gy-5{--bs-gutter-y: 3rem}@media(min-width: 576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-sm-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-sm-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-sm-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-sm-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-sm-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-sm-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-sm-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-sm-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-sm-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-sm-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.3333333333%}.offset-sm-2{margin-left:16.6666666667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.3333333333%}.offset-sm-5{margin-left:41.6666666667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.3333333333%}.offset-sm-8{margin-left:66.6666666667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.3333333333%}.offset-sm-11{margin-left:91.6666666667%}.g-sm-0,.gx-sm-0{--bs-gutter-x: 0}.g-sm-0,.gy-sm-0{--bs-gutter-y: 0}.g-sm-1,.gx-sm-1{--bs-gutter-x: 0.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y: 0.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x: 0.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y: 0.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x: 1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y: 1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x: 1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y: 1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x: 3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y: 3rem}}@media(min-width: 768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-md-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-md-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-md-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-md-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-md-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-md-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-md-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-md-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-md-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-md-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.3333333333%}.offset-md-2{margin-left:16.6666666667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.3333333333%}.offset-md-5{margin-left:41.6666666667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.3333333333%}.offset-md-8{margin-left:66.6666666667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.3333333333%}.offset-md-11{margin-left:91.6666666667%}.g-md-0,.gx-md-0{--bs-gutter-x: 0}.g-md-0,.gy-md-0{--bs-gutter-y: 0}.g-md-1,.gx-md-1{--bs-gutter-x: 0.25rem}.g-md-1,.gy-md-1{--bs-gutter-y: 0.25rem}.g-md-2,.gx-md-2{--bs-gutter-x: 0.5rem}.g-md-2,.gy-md-2{--bs-gutter-y: 0.5rem}.g-md-3,.gx-md-3{--bs-gutter-x: 1rem}.g-md-3,.gy-md-3{--bs-gutter-y: 1rem}.g-md-4,.gx-md-4{--bs-gutter-x: 1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y: 1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x: 3rem}.g-md-5,.gy-md-5{--bs-gutter-y: 3rem}}@media(min-width: 992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-lg-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-lg-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-lg-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-lg-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-lg-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-lg-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-lg-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-lg-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-lg-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-lg-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.3333333333%}.offset-lg-2{margin-left:16.6666666667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.3333333333%}.offset-lg-5{margin-left:41.6666666667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.3333333333%}.offset-lg-8{margin-left:66.6666666667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.3333333333%}.offset-lg-11{margin-left:91.6666666667%}.g-lg-0,.gx-lg-0{--bs-gutter-x: 0}.g-lg-0,.gy-lg-0{--bs-gutter-y: 0}.g-lg-1,.gx-lg-1{--bs-gutter-x: 0.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y: 0.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x: 0.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y: 0.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x: 1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y: 1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x: 1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y: 1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x: 3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y: 3rem}}@media(min-width: 1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-xl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-xl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-xl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-xl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.3333333333%}.offset-xl-2{margin-left:16.6666666667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.3333333333%}.offset-xl-5{margin-left:41.6666666667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.3333333333%}.offset-xl-8{margin-left:66.6666666667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.3333333333%}.offset-xl-11{margin-left:91.6666666667%}.g-xl-0,.gx-xl-0{--bs-gutter-x: 0}.g-xl-0,.gy-xl-0{--bs-gutter-y: 0}.g-xl-1,.gx-xl-1{--bs-gutter-x: 0.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y: 0.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x: 0.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y: 0.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x: 1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y: 1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x: 1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y: 1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x: 3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y: 3rem}}@media(min-width: 1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xxl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xxl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-xxl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xxl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xxl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xxl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-xxl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xxl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-xxl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-xxl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.3333333333%}.offset-xxl-2{margin-left:16.6666666667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.3333333333%}.offset-xxl-5{margin-left:41.6666666667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.3333333333%}.offset-xxl-8{margin-left:66.6666666667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.3333333333%}.offset-xxl-11{margin-left:91.6666666667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x: 0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y: 0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x: 0.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y: 0.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x: 0.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y: 0.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x: 1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y: 1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x: 1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y: 1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x: 3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y: 3rem}}.table{--bs-table-bg: transparent;--bs-table-striped-color: #212529;--bs-table-striped-bg: rgba(0, 0, 0, 0.05);--bs-table-active-color: #212529;--bs-table-active-bg: rgba(0, 0, 0, 0.1);--bs-table-hover-color: #212529;--bs-table-hover-bg: rgba(0, 0, 0, 0.075);width:100%;margin-bottom:1rem;color:#212529;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:1rem 1.4rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear, left top, left bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg: var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg: var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg: var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg: #d0e0fc;--bs-table-striped-bg: #c6d5ef;--bs-table-striped-color: #000;--bs-table-active-bg: #bbcae3;--bs-table-active-color: #000;--bs-table-hover-bg: #c0cfe9;--bs-table-hover-color: #000;color:#000;border-color:#bbcae3}.table-secondary{--bs-table-bg: #f0d8ff;--bs-table-striped-bg: #e4cdf2;--bs-table-striped-color: #000;--bs-table-active-bg: #d8c2e6;--bs-table-active-color: #000;--bs-table-hover-bg: #dec8ec;--bs-table-hover-color: #000;color:#000;border-color:#d8c2e6}.table-success{--bs-table-bg: #ccf1db;--bs-table-striped-bg: #c2e5d0;--bs-table-striped-color: #000;--bs-table-active-bg: #b8d9c5;--bs-table-active-color: #000;--bs-table-hover-bg: #bddfcb;--bs-table-hover-color: #000;color:#000;border-color:#b8d9c5}.table-info{--bs-table-bg: #d7f2fb;--bs-table-striped-bg: #cce6ee;--bs-table-striped-color: #000;--bs-table-active-bg: #c2dae2;--bs-table-active-color: #000;--bs-table-hover-bg: #c7e0e8;--bs-table-hover-color: #000;color:#000;border-color:#c2dae2}.table-warning{--bs-table-bg: #ffeecc;--bs-table-striped-bg: #f2e2c2;--bs-table-striped-color: #000;--bs-table-active-bg: #e6d6b8;--bs-table-active-color: #000;--bs-table-hover-bg: #ecdcbd;--bs-table-hover-color: #000;color:#000;border-color:#e6d6b8}.table-danger{--bs-table-bg: #fed6dd;--bs-table-striped-bg: #f1cbd2;--bs-table-striped-color: #000;--bs-table-active-bg: #e5c1c7;--bs-table-active-color: #000;--bs-table-hover-bg: #ebc6cc;--bs-table-hover-color: #000;color:#000;border-color:#e5c1c7}.table-light{--bs-table-bg: #fbfbfb;--bs-table-striped-bg: #eeeeee;--bs-table-striped-color: #000;--bs-table-active-bg: #e2e2e2;--bs-table-active-color: #000;--bs-table-hover-bg: #e8e8e8;--bs-table-hover-color: #000;color:#000;border-color:#e2e2e2}.table-dark{--bs-table-bg: #262626;--bs-table-striped-bg: #313131;--bs-table-striped-color: #fff;--bs-table-active-bg: #3c3c3c;--bs-table-active-color: #fff;--bs-table-hover-bg: #363636;--bs-table-hover-color: #fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media(max-width: 575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem;color:rgba(0,0,0,.6)}.col-form-label{padding-top:calc(0.375rem + 1px);padding-bottom:calc(0.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6;color:rgba(0,0,0,.6)}.col-form-label-lg{padding-top:calc(0.5rem + 1px);padding-bottom:calc(0.5rem + 1px);font-size:1rem}.col-form-label-sm{padding-top:calc(0.25rem + 1px);padding-bottom:calc(0.25rem + 1px);font-size:0.775rem}.form-text{margin-top:.25rem;font-size:0.875em;color:#757575}.form-control{display:block;width:100%;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:all .2s linear;transition:all .2s linear}@media(prefers-reduced-motion: reduce){.form-control{-webkit-transition:none;transition:none}}.form-control[type=file]{overflow:hidden}.form-control[type=file]:not(:disabled):not([readonly]){cursor:pointer}.form-control:focus{color:#4f4f4f;background-color:#fff;border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-control::-webkit-date-and-time-value{height:1.6em}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control::file-selector-button{padding:.375rem .75rem;margin:-0.375rem -0.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border-color:inherit;border-style:solid;border-width:0;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-control::file-selector-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::file-selector-button{background-color:#e2e2e2}.form-control::-webkit-file-upload-button{padding:.375rem .75rem;margin:-0.375rem -0.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border-color:inherit;border-style:solid;border-width:0;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-control::-webkit-file-upload-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button{background-color:#e2e2e2}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-sm,.form-control-plaintext.form-control-lg{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + 0.5rem + 2px);padding:.25rem .5rem;font-size:0.775rem;border-radius:.2rem}.form-control-sm::file-selector-button{padding:.25rem .5rem;margin:-0.25rem -0.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-sm::-webkit-file-upload-button{padding:.25rem .5rem;margin:-0.25rem -0.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.form-control-lg::file-selector-button{padding:.5rem 1rem;margin:-0.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}.form-control-lg::-webkit-file-upload-button{padding:.5rem 1rem;margin:-0.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}textarea.form-control{min-height:calc(1.6em + 0.75rem + 2px)}textarea.form-control-sm{min-height:calc(1.6em + 0.5rem + 2px)}textarea.form-control-lg{min-height:calc(1.6em + 1rem + 2px)}.form-control-color{max-width:3rem;height:auto;padding:.375rem}.form-control-color:not(:disabled):not([readonly]){cursor:pointer}.form-control-color::-moz-color-swatch{height:1.6em;border-radius:.25rem}.form-control-color::-webkit-color-swatch{height:1.6em;border-radius:.25rem}.form-select{display:block;width:100%;padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;vertical-align:middle;background-color:#fff;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-select[multiple],.form-select[size]:not([size=\"1\"]){padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #4f4f4f}.form-select-sm{padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:0.775rem}.form-select-lg{padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1rem}.form-check{display:block;min-height:1.6rem;padding-left:1.5em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.5em}.form-check-input{width:1em;height:1em;margin-top:.3em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:center;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input[type=radio]{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\")}.form-check-input:checked[type=radio]{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;border-color:#757575;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input[disabled]~.form-check-label,.form-check-input:disabled~.form-check-label{opacity:.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280, 0, 0, 0.25%29'/%3e%3c/svg%3e\");background-position:left center;border-radius:2em}.form-switch .form-check-input:focus{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%231266f1'/%3e%3c/svg%3e\")}.form-switch .form-check-input:checked{background-position:right center;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0, 0, 0, 0);pointer-events:none}.btn-check[disabled]+.btn,.btn-check:disabled+.btn{pointer-events:none;-webkit-filter:none;filter:none;opacity:.65}.form-range{width:100%;height:1.5rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-0.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;-webkit-appearance:none;appearance:none}@media(prefers-reduced-motion: reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#b8d1fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;-moz-appearance:none;appearance:none}@media(prefers-reduced-motion: reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#b8d1fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-floating{position:relative}.form-floating>.form-control,.form-floating>.form-select{height:calc(3.5rem + 2px);padding:1rem .75rem}.form-floating>label{position:absolute;top:0;left:0;height:100%;padding:1rem .75rem;pointer-events:none;border:1px solid transparent;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out,-webkit-transform .1s ease-in-out}@media(prefers-reduced-motion: reduce){.form-floating>label{-webkit-transition:none;transition:none}}.form-floating>.form-control::-webkit-input-placeholder{color:transparent}.form-floating>.form-control::-moz-placeholder{color:transparent}.form-floating>.form-control:-ms-input-placeholder{color:transparent}.form-floating>.form-control::-ms-input-placeholder{color:transparent}.form-floating>.form-control::placeholder{color:transparent}.form-floating>.form-control:not(:-moz-placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-ms-input-placeholder){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:focus,.form-floating>.form-control:not(:placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:-webkit-autofill{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-select{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-moz-placeholder-shown)~label{opacity:.65;transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:not(:-ms-input-placeholder)~label{opacity:.65;transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:focus~label,.form-floating>.form-control:not(:placeholder-shown)~label,.form-floating>.form-select~label{opacity:.65;-webkit-transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem);transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:-webkit-autofill~label{opacity:.65;-webkit-transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem);transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus{z-index:3}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text,.input-group-lg>.btn{padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text,.input-group-sm>.btn{padding:.25rem .5rem;font-size:0.775rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group:not(.has-validation)>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),.input-group:not(.has-validation)>.dropdown-toggle:nth-last-child(n+3){border-top-right-radius:0;border-bottom-right-radius:0}.input-group.has-validation>:nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),.input-group.has-validation>.dropdown-toggle:nth-last-child(n+4){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:0.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:0.875rem;color:#000;background-color:rgba(0,183,74,.9);border-radius:.25rem}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip,.is-valid~.valid-feedback,.is-valid~.valid-tooltip{display:block}.was-validated .form-control:valid,.form-control.is-valid{border-color:#00b74a;padding-right:calc(1.6em + 0.75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(0.4em + 0.1875rem) center;background-size:calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-control:valid:focus,.form-control.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + 0.75rem);background-position:top calc(0.4em + 0.1875rem) right calc(0.4em + 0.1875rem)}.was-validated .form-select:valid,.form-select.is-valid{border-color:#00b74a;padding-right:calc(0.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-select:valid:focus,.form-select.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated .form-check-input:valid,.form-check-input.is-valid{border-color:#00b74a}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:valid:focus,.form-check-input.is-valid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated .form-check-input:valid~.form-check-label,.form-check-input.is-valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-left:.5em}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:0.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:0.875rem;color:#000;background-color:rgba(249,49,84,.9);border-radius:.25rem}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip,.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{display:block}.was-validated .form-control:invalid,.form-control.is-invalid{border-color:#f93154;padding-right:calc(1.6em + 0.75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(0.4em + 0.1875rem) center;background-size:calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + 0.75rem);background-position:top calc(0.4em + 0.1875rem) right calc(0.4em + 0.1875rem)}.was-validated .form-select:invalid,.form-select.is-invalid{border-color:#f93154;padding-right:calc(0.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-select:invalid:focus,.form-select.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{border-color:#f93154}.was-validated .form-check-input:invalid:checked,.form-check-input.is-invalid:checked{background-color:#f93154}.was-validated .form-check-input:invalid:focus,.form-check-input.is-invalid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated .form-check-input:invalid~.form-check-label,.form-check-input.is-invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-left:.5em}.btn{display:inline-block;font-weight:500;line-height:1.5;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:.125rem solid transparent;padding:.375rem .75rem;font-size:0.75rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0f57cd;border-color:#0e52c1}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0f57cd;border-color:#0e52c1;-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0e52c1;border-color:#0e4db5}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-secondary{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-secondary:hover{color:#000;background-color:#be59fd;border-color:#ba50fd}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#000;background-color:#be59fd;border-color:#ba50fd;-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#000;background-color:#c163fd;border-color:#ba50fd}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-secondary:disabled,.btn-secondary.disabled{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-success{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-success:hover{color:#000;background-color:#26c265;border-color:#1abe5c}.btn-check:focus+.btn-success,.btn-success:focus{color:#000;background-color:#26c265;border-color:#1abe5c;-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#000;background-color:#33c56e;border-color:#1abe5c}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-success:disabled,.btn-success.disabled{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-info{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-info:hover{color:#000;background-color:#57c9f0;border-color:#4dc6ef}.btn-check:focus+.btn-info,.btn-info:focus{color:#000;background-color:#57c9f0;border-color:#4dc6ef;-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#000;background-color:#61cdf1;border-color:#4dc6ef}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-info:disabled,.btn-info.disabled{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-warning{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-warning:hover{color:#000;background-color:#ffb626;border-color:#ffb21a}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#000;background-color:#ffb626;border-color:#ffb21a;-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#000;background-color:#ffba33;border-color:#ffb21a}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-warning:disabled,.btn-warning.disabled{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-danger{color:#000;background-color:#f93154;border-color:#f93154}.btn-danger:hover{color:#000;background-color:#fa506e;border-color:#fa4665}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#000;background-color:#fa506e;border-color:#fa4665;-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#000;background-color:#fa5a76;border-color:#fa4665}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-danger:disabled,.btn-danger.disabled{color:#000;background-color:#f93154;border-color:#f93154}.btn-light{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-light:hover{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:focus+.btn-light,.btn-light:focus{color:#000;background-color:#fcfcfc;border-color:#fbfbfb;-webkit-box-shadow:0 0 0 .25rem rgba(213,213,213,.5);box-shadow:0 0 0 .25rem rgba(213,213,213,.5)}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(213,213,213,.5);box-shadow:0 0 0 .25rem rgba(213,213,213,.5)}.btn-light:disabled,.btn-light.disabled{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626;border-color:#262626}.btn-dark:hover{color:#fff;background-color:#202020;border-color:#1e1e1e}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#202020;border-color:#1e1e1e;-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#1e1e1e;border-color:#1d1d1d}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626;border-color:#262626}.btn-white{color:#000;background-color:#fff;border-color:#fff}.btn-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus{color:#000;background-color:#fff;border-color:#fff;-webkit-box-shadow:0 0 0 .25rem rgba(217,217,217,.5);box-shadow:0 0 0 .25rem rgba(217,217,217,.5)}.btn-check:checked+.btn-white,.btn-check:active+.btn-white,.btn-white:active,.btn-white.active,.show>.btn-white.dropdown-toggle{color:#000;background-color:#fff;border-color:#fff}.btn-check:checked+.btn-white:focus,.btn-check:active+.btn-white:focus,.btn-white:active:focus,.btn-white.active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,217,217,.5);box-shadow:0 0 0 .25rem rgba(217,217,217,.5)}.btn-white:disabled,.btn-white.disabled{color:#000;background-color:#fff;border-color:#fff}.btn-black{color:#fff;background-color:#000;border-color:#000}.btn-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-black,.btn-black:focus{color:#fff;background-color:#000;border-color:#000;-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:checked+.btn-black,.btn-check:active+.btn-black,.btn-black:active,.btn-black.active,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000;border-color:#000}.btn-check:checked+.btn-black:focus,.btn-check:active+.btn-black:focus,.btn-black:active:focus,.btn-black.active:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black:disabled,.btn-black.disabled{color:#fff;background-color:#000;border-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-check:checked+.btn-outline-primary,.btn-check:active+.btn-outline-primary,.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:checked+.btn-outline-primary:focus,.btn-check:active+.btn-outline-primary:focus,.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1;background-color:transparent}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-check:checked+.btn-outline-secondary,.btn-check:active+.btn-outline-secondary,.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:checked+.btn-outline-secondary:focus,.btn-check:active+.btn-outline-secondary:focus,.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd;background-color:transparent}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-check:checked+.btn-outline-success,.btn-check:active+.btn-outline-success,.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:checked+.btn-outline-success:focus,.btn-check:active+.btn-outline-success:focus,.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a;background-color:transparent}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-check:checked+.btn-outline-info,.btn-check:active+.btn-outline-info,.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:checked+.btn-outline-info:focus,.btn-check:active+.btn-outline-info:focus,.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed;background-color:transparent}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-check:checked+.btn-outline-warning,.btn-check:active+.btn-outline-warning,.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:checked+.btn-outline-warning:focus,.btn-check:active+.btn-outline-warning:focus,.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900;background-color:transparent}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-check:checked+.btn-outline-danger,.btn-check:active+.btn-outline-danger,.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:checked+.btn-outline-danger:focus,.btn-check:active+.btn-outline-danger:focus,.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154;background-color:transparent}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .25rem rgba(251,251,251,.5);box-shadow:0 0 0 .25rem rgba(251,251,251,.5)}.btn-check:checked+.btn-outline-light,.btn-check:active+.btn-outline-light,.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:checked+.btn-outline-light:focus,.btn-check:active+.btn-outline-light:focus,.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(251,251,251,.5);box-shadow:0 0 0 .25rem rgba(251,251,251,.5)}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#fbfbfb;background-color:transparent}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:checked+.btn-outline-dark,.btn-check:active+.btn-outline-dark,.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#fff;background-color:#262626;border-color:#262626}.btn-check:checked+.btn-outline-dark:focus,.btn-check:active+.btn-outline-dark:focus,.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626;background-color:transparent}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-outline-white,.btn-outline-white:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,255,255,.5);box-shadow:0 0 0 .25rem rgba(255,255,255,.5)}.btn-check:checked+.btn-outline-white,.btn-check:active+.btn-outline-white,.btn-outline-white:active,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show{color:#000;background-color:#fff;border-color:#fff}.btn-check:checked+.btn-outline-white:focus,.btn-check:active+.btn-outline-white:focus,.btn-outline-white:active:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,255,255,.5);box-shadow:0 0 0 .25rem rgba(255,255,255,.5)}.btn-outline-white:disabled,.btn-outline-white.disabled{color:#fff;background-color:transparent}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-outline-black,.btn-outline-black:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-check:checked+.btn-outline-black,.btn-check:active+.btn-outline-black,.btn-outline-black:active,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show{color:#fff;background-color:#000;border-color:#000}.btn-check:checked+.btn-outline-black:focus,.btn-check:active+.btn-outline-black:focus,.btn-outline-black:active:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-outline-black:disabled,.btn-outline-black.disabled{color:#000;background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0e52c1}.btn-link:disabled,.btn-link.disabled{color:#757575}.btn-lg,.btn-group-lg>.btn{padding:.5rem 1rem;font-size:0.875rem;border-radius:.3rem}.btn-sm,.btn-group-sm>.btn{padding:.25rem .5rem;font-size:0.75rem;border-radius:.2rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media(prefers-reduced-motion: reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media(prefers-reduced-motion: reduce){.collapsing{-webkit-transition:none;transition:none}}.dropup,.dropend,.dropdown,.dropstart{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty::after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:0.875rem;color:#212529;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu[style]{right:auto !important}.dropdown-menu-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}@media(min-width: 576px){.dropdown-menu-sm-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-sm-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 768px){.dropdown-menu-md-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-md-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 992px){.dropdown-menu-lg-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-lg-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 1200px){.dropdown-menu-xl-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-xl-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 1400px){.dropdown-menu-xxl-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-xxl-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty::after{margin-left:0}.dropend .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropend .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropend .dropdown-toggle:empty::after{margin-left:0}.dropend .dropdown-toggle::after{vertical-align:0}.dropstart .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropstart .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\"}.dropstart .dropdown-toggle::after{display:none}.dropstart .dropdown-toggle::before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropstart .dropdown-toggle:empty::after{margin-left:0}.dropstart .dropdown-toggle::before{vertical-align:0}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid rgba(0,0,0,.15)}.dropdown-item{display:block;width:100%;padding:.5rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:hover,.dropdown-item:focus{color:#222;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:0.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.5rem 1rem;color:#262626}.dropdown-menu-dark{color:#e0e0e0;background-color:#4f4f4f;border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item{color:#e0e0e0}.dropdown-menu-dark .dropdown-item:hover,.dropdown-menu-dark .dropdown-item:focus{color:#fff;background-color:rgba(255,255,255,.15)}.dropdown-menu-dark .dropdown-item.active,.dropdown-menu-dark .dropdown-item:active{color:#fff;background-color:#1266f1}.dropdown-menu-dark .dropdown-item.disabled,.dropdown-menu-dark .dropdown-item:disabled{color:#9e9e9e}.dropdown-menu-dark .dropdown-divider{border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item-text{color:#e0e0e0}.dropdown-menu-dark .dropdown-header{color:#9e9e9e}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group>.btn,.btn-group-vertical>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn:hover,.btn-group>.btn:focus,.btn-group>.btn:active,.btn-group>.btn.active,.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn:hover,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn.active{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child){margin-left:-0.125rem}.btn-group>.btn:not(:last-child):not(.dropdown-toggle),.btn-group>.btn-group:not(:last-child)>.btn{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn,.btn-group>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split::after,.dropup .dropdown-toggle-split::after,.dropend .dropdown-toggle-split::after{margin-left:0}.dropstart .dropdown-toggle-split::before{margin-right:0}.btn-sm+.dropdown-toggle-split,.btn-group-sm>.btn+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-lg+.dropdown-toggle-split,.btn-group-lg>.btn+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child){margin-top:-0.125rem}.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle),.btn-group-vertical>.btn-group:not(:last-child)>.btn{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn~.btn,.btn-group-vertical>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media(prefers-reduced-motion: reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-pills .nav-link{border-radius:.25rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1}.nav-fill>.nav-link,.nav-fill .nav-item{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified>.nav-link,.nav-justified .nav-item{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding-top:.5rem;padding-bottom:.5rem}.navbar>.container,.navbar>.container-fluid,.navbar>.container-sm,.navbar>.container-md,.navbar>.container-lg,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:inherit;flex-wrap:inherit;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out, -webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .25rem;box-shadow:0 0 0 .25rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:center;background-size:100%}@media(min-width: 576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-sm .navbar-toggler{display:none}}@media(min-width: 768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-md .navbar-toggler{display:none}}@media(min-width: 992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-lg .navbar-toggler{display:none}}@media(min-width: 1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xl .navbar-toggler{display:none}}@media(min-width: 1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand{color:rgba(0,0,0,.9)}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .nav-link.active{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:hover,.navbar-light .navbar-text a:focus{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,.55)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,.55);border-color:rgba(255,255,255,.1)}.navbar-dark .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255, 255, 255, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-dark .navbar-text{color:rgba(255,255,255,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:hover,.navbar-dark .navbar-text a:focus{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(0.25rem - 1px);border-bottom-left-radius:calc(0.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-0.25rem;margin-bottom:0}.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem /* rtl:ignore */}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(0.25rem - 1px) calc(0.25rem - 1px)}.card-header-tabs{margin-right:-0.5rem;margin-bottom:-0.5rem;margin-left:-0.5rem;border-bottom:0}.card-header-pills{margin-right:-0.5rem;margin-left:-0.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(0.25rem - 1px)}.card-img,.card-img-top,.card-img-bottom{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(0.25rem - 1px);border-bottom-left-radius:calc(0.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media(min-width: 576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-img-top,.card-group>.card:not(:last-child) .card-header{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-img-bottom,.card-group>.card:not(:last-child) .card-footer{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-img-top,.card-group>.card:not(:first-child) .card-header{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-img-bottom,.card-group>.card:not(:first-child) .card-footer{border-bottom-left-radius:0}}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:0 0;margin-bottom:1rem;list-style:none}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item::before{float:left;padding-right:.5rem;color:#757575;content:var(--bs-breadcrumb-divider, \"/\") /* rtl: var(--bs-breadcrumb-divider, \"/\") */}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#212529;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0;-webkit-transition:all .3s linear;transition:all .3s linear}@media(prefers-reduced-motion: reduce){.page-link{-webkit-transition:none;transition:none}}.page-link:hover{z-index:2;color:#212529;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;color:#0e52c1;background-color:#eee;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;background-color:#1266f1;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:0.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.35em .65em;font-size:0.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem 1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3rem}.alert-dismissible .btn-close{position:absolute;top:0;right:0;z-index:2;padding:1.25rem 1rem}.alert-primary{color:#0b3d91;background-color:#d0e0fc;border-color:#b8d1fb}.alert-primary .alert-link{color:#093174}.alert-secondary{color:#6b2498;background-color:#f0d8ff;border-color:#e8c5fe}.alert-secondary .alert-link{color:#561d7a}.alert-success{color:#006e2c;background-color:#ccf1db;border-color:#b3e9c9}.alert-success .alert-link{color:#005823}.alert-info{color:#22738e;background-color:#d7f2fb;border-color:#c4ecfa}.alert-info .alert-link{color:#1b5c72}.alert-warning{color:#640;background-color:#fec;border-color:#ffe5b3}.alert-warning .alert-link{color:#523600}.alert-danger{color:#951d32;background-color:#fed6dd;border-color:#fdc1cc}.alert-danger .alert-link{color:#771728}.alert-light{color:#646464;background-color:#fefefe;border-color:#fefefe}.alert-light .alert-link{color:#505050}.alert-dark{color:#171717;background-color:#d4d4d4;border-color:#bebebe}.alert-dark .alert-link{color:#121212}.alert-white{color:#666;background-color:#fff;border-color:#fff}.alert-white .alert-link{color:#525252}.alert-black{color:#000;background-color:#ccc;border-color:#b3b3b3}.alert-black .alert-link{color:#000}.accordion-button{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%;padding:1rem 1.25rem;font-size:1rem;color:#4f4f4f;background-color:transparent;border:1px solid rgba(0,0,0,.125);border-radius:0;overflow-anchor:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.accordion-button{-webkit-transition:none;transition:none}}.accordion-button.collapsed{border-bottom-width:0}.accordion-button:not(.collapsed){color:#105cd9;background-color:#e7f0fe}.accordion-button:not(.collapsed)::after{background-image:none;-webkit-transform:rotate(180deg);transform:rotate(180deg)}.accordion-button::after{-ms-flex-negative:0;flex-shrink:0;width:1.25rem;height:1.25rem;margin-left:auto;content:\"\";background-image:none;background-repeat:no-repeat;background-size:1.25rem;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out, -webkit-transform .2s ease-in-out}@media(prefers-reduced-motion: reduce){.accordion-button::after{-webkit-transition:none;transition:none}}.accordion-button:hover{z-index:2}.accordion-button:focus{z-index:3;border-color:#1266f1;outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.accordion-header{margin-bottom:0}.accordion-item:first-of-type .accordion-button{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-item:last-of-type .accordion-collapse{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-collapse{border:solid rgba(0,0,0,.125);border-width:0 1px}.accordion-body{padding:1rem 1.25rem}.accordion-flush .accordion-button{border-right:0;border-left:0;border-radius:0}.accordion-flush .accordion-collapse{border-width:0}.accordion-flush .accordion-item:first-of-type .accordion-button{border-top-width:0;border-top-left-radius:0;border-top-right-radius:0}.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:0;border-bottom-right-radius:0;border-bottom-left-radius:0}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:4px}}@keyframes progress-bar-stripes{0%{background-position-x:4px}}.progress{display:-webkit-box;display:-ms-flexbox;display:flex;height:4px;overflow:hidden;font-size:0.75rem;background-color:#eee;border-radius:.25rem}.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:hidden;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media(prefers-reduced-motion: reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);background-size:4px 4px}.progress-bar-animated{-webkit-animation:1s linear infinite progress-bar-stripes;animation:1s linear infinite progress-bar-stripes}@media(prefers-reduced-motion: reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:hover,.list-group-item-action:focus{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media(min-width: 576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#0b3d91;background-color:#d0e0fc}.list-group-item-primary.list-group-item-action:hover,.list-group-item-primary.list-group-item-action:focus{color:#0b3d91;background-color:#bbcae3}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#0b3d91;border-color:#0b3d91}.list-group-item-secondary{color:#6b2498;background-color:#f0d8ff}.list-group-item-secondary.list-group-item-action:hover,.list-group-item-secondary.list-group-item-action:focus{color:#6b2498;background-color:#d8c2e6}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#6b2498;border-color:#6b2498}.list-group-item-success{color:#006e2c;background-color:#ccf1db}.list-group-item-success.list-group-item-action:hover,.list-group-item-success.list-group-item-action:focus{color:#006e2c;background-color:#b8d9c5}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#006e2c;border-color:#006e2c}.list-group-item-info{color:#22738e;background-color:#d7f2fb}.list-group-item-info.list-group-item-action:hover,.list-group-item-info.list-group-item-action:focus{color:#22738e;background-color:#c2dae2}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#22738e;border-color:#22738e}.list-group-item-warning{color:#640;background-color:#fec}.list-group-item-warning.list-group-item-action:hover,.list-group-item-warning.list-group-item-action:focus{color:#640;background-color:#e6d6b8}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#640;border-color:#640}.list-group-item-danger{color:#951d32;background-color:#fed6dd}.list-group-item-danger.list-group-item-action:hover,.list-group-item-danger.list-group-item-action:focus{color:#951d32;background-color:#e5c1c7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#951d32;border-color:#951d32}.list-group-item-light{color:#646464;background-color:#fefefe}.list-group-item-light.list-group-item-action:hover,.list-group-item-light.list-group-item-action:focus{color:#646464;background-color:#e5e5e5}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#646464;border-color:#646464}.list-group-item-dark{color:#171717;background-color:#d4d4d4}.list-group-item-dark.list-group-item-action:hover,.list-group-item-dark.list-group-item-action:focus{color:#171717;background-color:#bfbfbf}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#171717;border-color:#171717}.list-group-item-white{color:#666;background-color:#fff}.list-group-item-white.list-group-item-action:hover,.list-group-item-white.list-group-item-action:focus{color:#666;background-color:#e6e6e6}.list-group-item-white.list-group-item-action.active{color:#fff;background-color:#666;border-color:#666}.list-group-item-black{color:#000;background-color:#ccc}.list-group-item-black.list-group-item-action:hover,.list-group-item-black.list-group-item-action:focus{color:#000;background-color:#b8b8b8}.list-group-item-black.list-group-item-action.active{color:#fff;background-color:#000;border-color:#000}.btn-close{-webkit-box-sizing:content-box;box-sizing:content-box;width:1em;height:1em;padding:.25em .25em;color:#000;background:transparent url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23000'%3e%3cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3e%3c/svg%3e\") center/1em auto no-repeat;border:0;border-radius:.25rem;opacity:.5}.btn-close:hover{color:#000;text-decoration:none;opacity:.75}.btn-close:focus{outline:none;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25);opacity:1}.btn-close:disabled,.btn-close.disabled{pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:.25}.btn-close-white{-webkit-filter:invert(1) grayscale(100%) brightness(200%);filter:invert(1) grayscale(100%) brightness(200%)}.toast{width:350px;max-width:100%;font-size:0.875rem;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.1);-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);border-radius:.25rem}.toast:not(.showing):not(.show){opacity:0}.toast.hide{display:none}.toast-container{width:-webkit-max-content;width:-moz-max-content;width:max-content;max-width:100%;pointer-events:none}.toast-container>:not(:last-child){margin-bottom:.75rem}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.5rem .75rem;color:#757575;background-color:#fff;background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05);border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.toast-header .btn-close{margin-right:-0.375rem;margin-left:.75rem}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out, -webkit-transform .3s ease-out;-webkit-transform:translate(0, -50px);transform:translate(0, -50px)}@media(prefers-reduced-motion: reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{max-height:100%;overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem 1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(0.3rem - 1px);border-top-right-radius:calc(0.3rem - 1px)}.modal-header .btn-close{padding:.5rem .5rem;margin:-0.5rem -0.5rem -0.5rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(0.3rem - 1px);border-bottom-left-radius:calc(0.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media(min-width: 576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media(min-width: 992px){.modal-lg,.modal-xl{max-width:800px}}@media(min-width: 1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media(max-width: 575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media(max-width: 767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media(max-width: 991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media(max-width: 1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media(max-width: 1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[data-popper-placement^=top]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-end,.bs-tooltip-auto[data-popper-placement^=right]{padding:0 .4rem}.bs-tooltip-end .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-end .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[data-popper-placement^=bottom]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-start,.bs-tooltip-auto[data-popper-placement^=left]{padding:0 .4rem}.bs-tooltip-start .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-start .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0 /* rtl:ignore */;z-index:1080;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow::before,.popover .popover-arrow::after{position:absolute;display:block;content:\"\";border-color:transparent;border-style:solid}.bs-popover-top,.bs-popover-auto[data-popper-placement^=top]{margin-bottom:.5rem !important}.bs-popover-top>.popover-arrow,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow{bottom:calc(-0.5rem - 1px)}.bs-popover-top>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow::before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-top>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow::after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-end,.bs-popover-auto[data-popper-placement^=right]{margin-left:.5rem !important}.bs-popover-end>.popover-arrow,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow{left:calc(-0.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-end>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow::before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-end>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow::after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-bottom,.bs-popover-auto[data-popper-placement^=bottom]{margin-top:.5rem !important}.bs-popover-bottom>.popover-arrow,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow{top:calc(-0.5rem - 1px)}.bs-popover-bottom>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow::before{top:0;border-width:0 .5rem .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-bottom>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow::after{top:1px;border-width:0 .5rem .5rem .5rem;border-bottom-color:#fff}.bs-popover-bottom .popover-header::before,.bs-popover-auto[data-popper-placement^=bottom] .popover-header::before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-0.5rem;content:\"\";border-bottom:1px solid #f0f0f0}.bs-popover-start,.bs-popover-auto[data-popper-placement^=left]{margin-right:.5rem !important}.bs-popover-start>.popover-arrow,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow{right:calc(-0.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-start>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow::before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-start>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow::after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f0f0f0;border-bottom:1px solid #d8d8d8;border-top-left-radius:calc(0.3rem - 1px);border-top-right-radius:calc(0.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem 1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner::after{display:block;clear:both;content:\"\"}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out, -webkit-transform .6s ease-in-out}@media(prefers-reduced-motion: reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item.active,.carousel-item-next,.carousel-item-prev{display:block}.carousel-item-next:not(.carousel-item-start),.active.carousel-item-end{-webkit-transform:translateX(100%);transform:translateX(100%)}.carousel-item-prev:not(.carousel-item-end),.active.carousel-item-start{-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item.active,.carousel-fade .carousel-item-next.carousel-item-start,.carousel-fade .carousel-item-prev.carousel-item-end{z-index:1;opacity:1}.carousel-fade .active.carousel-item-start,.carousel-fade .active.carousel-item-end{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media(prefers-reduced-motion: reduce){.carousel-fade .active.carousel-item-start,.carousel-fade .active.carousel-item-end{-webkit-transition:none;transition:none}}.carousel-control-prev,.carousel-control-next{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media(prefers-reduced-motion: reduce){.carousel-control-prev,.carousel-control-next{-webkit-transition:none;transition:none}}.carousel-control-prev:hover,.carousel-control-prev:focus,.carousel-control-next:hover,.carousel-control-next:focus{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-prev-icon,.carousel-control-next-icon{display:inline-block;width:2rem;height:2rem;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:none}.carousel-control-next-icon{background-image:none}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media(prefers-reduced-motion: reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}.carousel-dark .carousel-control-prev-icon,.carousel-dark .carousel-control-next-icon{-webkit-filter:invert(1) grayscale(100);filter:invert(1) grayscale(100)}.carousel-dark .carousel-indicators li{background-color:#000}.carousel-dark .carousel-caption{color:#000}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg) /* rtl:ignore */}}@keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg) /* rtl:ignore */}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid currentColor;border-right-color:transparent;border-radius:50%;-webkit-animation:.75s linear infinite spinner-border;animation:.75s linear infinite spinner-border}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:.75s linear infinite spinner-grow;animation:.75s linear infinite spinner-grow}.spinner-grow-sm{width:1rem;height:1rem}@media(prefers-reduced-motion: reduce){.spinner-border,.spinner-grow{-webkit-animation-duration:1.5s;animation-duration:1.5s}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[data-popper-placement^=top]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-end,.bs-tooltip-auto[data-popper-placement^=right]{padding:0 .4rem}.bs-tooltip-end .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-end .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[data-popper-placement^=bottom]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-start,.bs-tooltip-auto[data-popper-placement^=left]{padding:0 .4rem}.bs-tooltip-start .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-start .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.clearfix::after{display:block;clear:both;content:\"\"}.link-primary{color:#1266f1}.link-primary:hover,.link-primary:focus{color:#0e52c1}.link-secondary{color:#b23cfd}.link-secondary:hover,.link-secondary:focus{color:#c163fd}.link-success{color:#00b74a}.link-success:hover,.link-success:focus{color:#33c56e}.link-info{color:#39c0ed}.link-info:hover,.link-info:focus{color:#61cdf1}.link-warning{color:#ffa900}.link-warning:hover,.link-warning:focus{color:#ffba33}.link-danger{color:#f93154}.link-danger:hover,.link-danger:focus{color:#fa5a76}.link-light{color:#fbfbfb}.link-light:hover,.link-light:focus{color:#fcfcfc}.link-dark{color:#262626}.link-dark:hover,.link-dark:focus{color:#1e1e1e}.link-white{color:#fff}.link-white:hover,.link-white:focus{color:#fff}.link-black{color:#000}.link-black:hover,.link-black:focus{color:#000}.ratio{position:relative;width:100%}.ratio::before{display:block;padding-top:var(--aspect-ratio);content:\"\"}.ratio>*{position:absolute;top:0;left:0;width:100%;height:100%}.ratio-1x1{--aspect-ratio: 100%}.ratio-4x3{--aspect-ratio: calc(3 / 4 * 100%)}.ratio-16x9{--aspect-ratio: calc(9 / 16 * 100%)}.ratio-21x9{--aspect-ratio: calc(9 / 21 * 100%)}.fixed-top{position:fixed;top:0;right:0;left:0;z-index:1030}.fixed-bottom{position:fixed;right:0;bottom:0;left:0;z-index:1030}.sticky-top{position:sticky;top:0;z-index:1020}@media(min-width: 576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media(min-width: 768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media(min-width: 992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media(min-width: 1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media(min-width: 1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.visually-hidden,.visually-hidden-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}.stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:\"\"}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline !important}.align-top{vertical-align:top !important}.align-middle{vertical-align:middle !important}.align-bottom{vertical-align:bottom !important}.align-text-bottom{vertical-align:text-bottom !important}.align-text-top{vertical-align:text-top !important}.float-start{float:left !important}.float-end{float:right !important}.float-none{float:none !important}.overflow-auto{overflow:auto !important}.overflow-hidden{overflow:hidden !important}.overflow-visible{overflow:visible !important}.overflow-scroll{overflow:scroll !important}.d-inline{display:inline !important}.d-inline-block{display:inline-block !important}.d-block{display:block !important}.d-grid{display:grid !important}.d-table{display:table !important}.d-table-row{display:table-row !important}.d-table-cell{display:table-cell !important}.d-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-none{display:none !important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15) !important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15) !important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075) !important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075) !important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175) !important;box-shadow:0 1rem 3rem rgba(0,0,0,.175) !important}.shadow-none{-webkit-box-shadow:none !important;box-shadow:none !important}.position-static{position:static !important}.position-relative{position:relative !important}.position-absolute{position:absolute !important}.position-fixed{position:fixed !important}.position-sticky{position:sticky !important}.top-0{top:0 !important}.top-50{top:50% !important}.top-100{top:100% !important}.bottom-0{bottom:0 !important}.bottom-50{bottom:50% !important}.bottom-100{bottom:100% !important}.start-0{left:0 !important}.start-50{left:50% !important}.start-100{left:100% !important}.end-0{right:0 !important}.end-50{right:50% !important}.end-100{right:100% !important}.translate-middle{-webkit-transform:translate(-50%, -50%) !important;transform:translate(-50%, -50%) !important}.translate-middle-x{-webkit-transform:translateX(-50%) !important;transform:translateX(-50%) !important}.translate-middle-y{-webkit-transform:translateY(-50%) !important;transform:translateY(-50%) !important}.border{border:1px solid #e0e0e0 !important}.border-0{border:0 !important}.border-top{border-top:1px solid #e0e0e0 !important}.border-top-0{border-top:0 !important}.border-end{border-right:1px solid #e0e0e0 !important}.border-end-0{border-right:0 !important}.border-bottom{border-bottom:1px solid #e0e0e0 !important}.border-bottom-0{border-bottom:0 !important}.border-start{border-left:1px solid #e0e0e0 !important}.border-start-0{border-left:0 !important}.border-primary{border-color:#1266f1 !important}.border-secondary{border-color:#b23cfd !important}.border-success{border-color:#00b74a !important}.border-info{border-color:#39c0ed !important}.border-warning{border-color:#ffa900 !important}.border-danger{border-color:#f93154 !important}.border-light{border-color:#fbfbfb !important}.border-dark{border-color:#262626 !important}.border-white{border-color:#fff !important}.border-black{border-color:#000 !important}.border-0{border-width:0 !important}.border-1{border-width:1px !important}.border-2{border-width:2px !important}.border-3{border-width:3px !important}.border-4{border-width:4px !important}.border-5{border-width:5px !important}.w-25{width:25% !important}.w-50{width:50% !important}.w-75{width:75% !important}.w-100{width:100% !important}.w-auto{width:auto !important}.mw-100{max-width:100% !important}.vw-100{width:100vw !important}.min-vw-100{min-width:100vw !important}.h-25{height:25% !important}.h-50{height:50% !important}.h-75{height:75% !important}.h-100{height:100% !important}.h-auto{height:auto !important}.mh-100{max-height:100% !important}.vh-100{height:100vh !important}.min-vh-100{min-height:100vh !important}.flex-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-0{gap:0 !important}.gap-1{gap:.25rem !important}.gap-2{gap:.5rem !important}.gap-3{gap:1rem !important}.gap-4{gap:1.5rem !important}.gap-5{gap:3rem !important}.justify-content-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-0{margin:0 !important}.m-1{margin:.25rem !important}.m-2{margin:.5rem !important}.m-3{margin:1rem !important}.m-4{margin:1.5rem !important}.m-5{margin:3rem !important}.m-auto{margin:auto !important}.mx-0{margin-right:0 !important;margin-left:0 !important}.mx-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-3{margin-right:1rem !important;margin-left:1rem !important}.mx-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-5{margin-right:3rem !important;margin-left:3rem !important}.mx-auto{margin-right:auto !important;margin-left:auto !important}.my-0{margin-top:0 !important;margin-bottom:0 !important}.my-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-0{margin-top:0 !important}.mt-1{margin-top:.25rem !important}.mt-2{margin-top:.5rem !important}.mt-3{margin-top:1rem !important}.mt-4{margin-top:1.5rem !important}.mt-5{margin-top:3rem !important}.mt-auto{margin-top:auto !important}.me-0{margin-right:0 !important}.me-1{margin-right:.25rem !important}.me-2{margin-right:.5rem !important}.me-3{margin-right:1rem !important}.me-4{margin-right:1.5rem !important}.me-5{margin-right:3rem !important}.me-auto{margin-right:auto !important}.mb-0{margin-bottom:0 !important}.mb-1{margin-bottom:.25rem !important}.mb-2{margin-bottom:.5rem !important}.mb-3{margin-bottom:1rem !important}.mb-4{margin-bottom:1.5rem !important}.mb-5{margin-bottom:3rem !important}.mb-auto{margin-bottom:auto !important}.ms-0{margin-left:0 !important}.ms-1{margin-left:.25rem !important}.ms-2{margin-left:.5rem !important}.ms-3{margin-left:1rem !important}.ms-4{margin-left:1.5rem !important}.ms-5{margin-left:3rem !important}.ms-auto{margin-left:auto !important}.m-n1{margin:-0.25rem !important}.m-n2{margin:-0.5rem !important}.m-n3{margin:-1rem !important}.m-n4{margin:-1.5rem !important}.m-n5{margin:-3rem !important}.mx-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-n1{margin-top:-0.25rem !important}.mt-n2{margin-top:-0.5rem !important}.mt-n3{margin-top:-1rem !important}.mt-n4{margin-top:-1.5rem !important}.mt-n5{margin-top:-3rem !important}.me-n1{margin-right:-0.25rem !important}.me-n2{margin-right:-0.5rem !important}.me-n3{margin-right:-1rem !important}.me-n4{margin-right:-1.5rem !important}.me-n5{margin-right:-3rem !important}.mb-n1{margin-bottom:-0.25rem !important}.mb-n2{margin-bottom:-0.5rem !important}.mb-n3{margin-bottom:-1rem !important}.mb-n4{margin-bottom:-1.5rem !important}.mb-n5{margin-bottom:-3rem !important}.ms-n1{margin-left:-0.25rem !important}.ms-n2{margin-left:-0.5rem !important}.ms-n3{margin-left:-1rem !important}.ms-n4{margin-left:-1.5rem !important}.ms-n5{margin-left:-3rem !important}.p-0{padding:0 !important}.p-1{padding:.25rem !important}.p-2{padding:.5rem !important}.p-3{padding:1rem !important}.p-4{padding:1.5rem !important}.p-5{padding:3rem !important}.px-0{padding-right:0 !important;padding-left:0 !important}.px-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-3{padding-right:1rem !important;padding-left:1rem !important}.px-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-5{padding-right:3rem !important;padding-left:3rem !important}.py-0{padding-top:0 !important;padding-bottom:0 !important}.py-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-0{padding-top:0 !important}.pt-1{padding-top:.25rem !important}.pt-2{padding-top:.5rem !important}.pt-3{padding-top:1rem !important}.pt-4{padding-top:1.5rem !important}.pt-5{padding-top:3rem !important}.pe-0{padding-right:0 !important}.pe-1{padding-right:.25rem !important}.pe-2{padding-right:.5rem !important}.pe-3{padding-right:1rem !important}.pe-4{padding-right:1.5rem !important}.pe-5{padding-right:3rem !important}.pb-0{padding-bottom:0 !important}.pb-1{padding-bottom:.25rem !important}.pb-2{padding-bottom:.5rem !important}.pb-3{padding-bottom:1rem !important}.pb-4{padding-bottom:1.5rem !important}.pb-5{padding-bottom:3rem !important}.ps-0{padding-left:0 !important}.ps-1{padding-left:.25rem !important}.ps-2{padding-left:.5rem !important}.ps-3{padding-left:1rem !important}.ps-4{padding-left:1.5rem !important}.ps-5{padding-left:3rem !important}.fs-1{font-size:calc(1.375rem + 1.5vw) !important}.fs-2{font-size:calc(1.325rem + 0.9vw) !important}.fs-3{font-size:calc(1.3rem + 0.6vw) !important}.fs-4{font-size:calc(1.275rem + 0.3vw) !important}.fs-5{font-size:1.25rem !important}.fs-6{font-size:1rem !important}.fst-italic{font-style:italic !important}.fst-normal{font-style:normal !important}.fw-light{font-weight:300 !important}.fw-lighter{font-weight:lighter !important}.fw-normal{font-weight:400 !important}.fw-bold{font-weight:700 !important}.fw-bolder{font-weight:bolder !important}.text-lowercase{text-transform:lowercase !important}.text-uppercase{text-transform:uppercase !important}.text-capitalize{text-transform:capitalize !important}.text-start{text-align:left !important}.text-end{text-align:right !important}.text-center{text-align:center !important}.text-primary{color:#1266f1 !important}.text-secondary{color:#b23cfd !important}.text-success{color:#00b74a !important}.text-info{color:#39c0ed !important}.text-warning{color:#ffa900 !important}.text-danger{color:#f93154 !important}.text-light{color:#fbfbfb !important}.text-dark{color:#262626 !important}.text-white{color:#fff !important}.text-black{color:#000 !important}.text-body{color:#4f4f4f !important}.text-muted{color:#757575 !important}.text-black-50{color:rgba(0,0,0,.5) !important}.text-white-50{color:rgba(255,255,255,.5) !important}.text-reset{color:inherit !important}.lh-1{line-height:1 !important}.lh-sm{line-height:1.25 !important}.lh-base{line-height:1.6 !important}.lh-lg{line-height:2 !important}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#fbfbfb !important}.bg-dark{background-color:#262626 !important}.bg-white{background-color:#fff !important}.bg-black{background-color:#000 !important}.bg-body{background-color:#fff !important}.bg-transparent{background-color:transparent !important}.bg-gradient{background-image:var(--bs-gradient) !important}.text-wrap{white-space:normal !important}.text-nowrap{white-space:nowrap !important}.text-decoration-none{text-decoration:none !important}.text-decoration-underline{text-decoration:underline !important}.text-decoration-line-through{text-decoration:line-through !important}.text-break{word-wrap:break-word !important;word-break:break-word !important}.font-monospace{font-family:var(--bs-font-monospace) !important}.user-select-all{-webkit-user-select:all !important;-moz-user-select:all !important;-ms-user-select:all !important;user-select:all !important}.user-select-auto{-webkit-user-select:auto !important;-moz-user-select:auto !important;-ms-user-select:auto !important;user-select:auto !important}.user-select-none{-webkit-user-select:none !important;-moz-user-select:none !important;-ms-user-select:none !important;user-select:none !important}.pe-none{pointer-events:none !important}.pe-auto{pointer-events:auto !important}.rounded{border-radius:.25rem !important}.rounded-0{border-radius:0 !important}.rounded-1{border-radius:.2rem !important}.rounded-2{border-radius:.25rem !important}.rounded-3{border-radius:.3rem !important}.rounded-circle{border-radius:50% !important}.rounded-pill{border-radius:50rem !important}.rounded-top{border-top-left-radius:.25rem !important;border-top-right-radius:.25rem !important}.rounded-end{border-top-right-radius:.25rem !important;border-bottom-right-radius:.25rem !important}.rounded-bottom{border-bottom-right-radius:.25rem !important;border-bottom-left-radius:.25rem !important}.rounded-start{border-bottom-left-radius:.25rem !important;border-top-left-radius:.25rem !important}.visible{visibility:visible !important}.invisible{visibility:hidden !important}@media(min-width: 576px){.float-sm-start{float:left !important}.float-sm-end{float:right !important}.float-sm-none{float:none !important}.d-sm-inline{display:inline !important}.d-sm-inline-block{display:inline-block !important}.d-sm-block{display:block !important}.d-sm-grid{display:grid !important}.d-sm-table{display:table !important}.d-sm-table-row{display:table-row !important}.d-sm-table-cell{display:table-cell !important}.d-sm-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-sm-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-sm-none{display:none !important}.flex-sm-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-sm-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-sm-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-sm-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-sm-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-sm-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-sm-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-sm-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-sm-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-sm-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-sm-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-sm-0{gap:0 !important}.gap-sm-1{gap:.25rem !important}.gap-sm-2{gap:.5rem !important}.gap-sm-3{gap:1rem !important}.gap-sm-4{gap:1.5rem !important}.gap-sm-5{gap:3rem !important}.justify-content-sm-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-sm-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-sm-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-sm-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-sm-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-sm-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-sm-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-sm-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-sm-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-sm-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-sm-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-sm-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-sm-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-sm-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-sm-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-sm-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-sm-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-sm-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-sm-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-sm-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-sm-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-sm-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-sm-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-sm-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-sm-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-sm-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-sm-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-sm-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-sm-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-sm-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-sm-0{margin:0 !important}.m-sm-1{margin:.25rem !important}.m-sm-2{margin:.5rem !important}.m-sm-3{margin:1rem !important}.m-sm-4{margin:1.5rem !important}.m-sm-5{margin:3rem !important}.m-sm-auto{margin:auto !important}.mx-sm-0{margin-right:0 !important;margin-left:0 !important}.mx-sm-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-sm-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-sm-3{margin-right:1rem !important;margin-left:1rem !important}.mx-sm-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-sm-5{margin-right:3rem !important;margin-left:3rem !important}.mx-sm-auto{margin-right:auto !important;margin-left:auto !important}.my-sm-0{margin-top:0 !important;margin-bottom:0 !important}.my-sm-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-sm-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-sm-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-sm-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-sm-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-sm-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-sm-0{margin-top:0 !important}.mt-sm-1{margin-top:.25rem !important}.mt-sm-2{margin-top:.5rem !important}.mt-sm-3{margin-top:1rem !important}.mt-sm-4{margin-top:1.5rem !important}.mt-sm-5{margin-top:3rem !important}.mt-sm-auto{margin-top:auto !important}.me-sm-0{margin-right:0 !important}.me-sm-1{margin-right:.25rem !important}.me-sm-2{margin-right:.5rem !important}.me-sm-3{margin-right:1rem !important}.me-sm-4{margin-right:1.5rem !important}.me-sm-5{margin-right:3rem !important}.me-sm-auto{margin-right:auto !important}.mb-sm-0{margin-bottom:0 !important}.mb-sm-1{margin-bottom:.25rem !important}.mb-sm-2{margin-bottom:.5rem !important}.mb-sm-3{margin-bottom:1rem !important}.mb-sm-4{margin-bottom:1.5rem !important}.mb-sm-5{margin-bottom:3rem !important}.mb-sm-auto{margin-bottom:auto !important}.ms-sm-0{margin-left:0 !important}.ms-sm-1{margin-left:.25rem !important}.ms-sm-2{margin-left:.5rem !important}.ms-sm-3{margin-left:1rem !important}.ms-sm-4{margin-left:1.5rem !important}.ms-sm-5{margin-left:3rem !important}.ms-sm-auto{margin-left:auto !important}.m-sm-n1{margin:-0.25rem !important}.m-sm-n2{margin:-0.5rem !important}.m-sm-n3{margin:-1rem !important}.m-sm-n4{margin:-1.5rem !important}.m-sm-n5{margin:-3rem !important}.mx-sm-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-sm-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-sm-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-sm-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-sm-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-sm-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-sm-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-sm-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-sm-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-sm-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-sm-n1{margin-top:-0.25rem !important}.mt-sm-n2{margin-top:-0.5rem !important}.mt-sm-n3{margin-top:-1rem !important}.mt-sm-n4{margin-top:-1.5rem !important}.mt-sm-n5{margin-top:-3rem !important}.me-sm-n1{margin-right:-0.25rem !important}.me-sm-n2{margin-right:-0.5rem !important}.me-sm-n3{margin-right:-1rem !important}.me-sm-n4{margin-right:-1.5rem !important}.me-sm-n5{margin-right:-3rem !important}.mb-sm-n1{margin-bottom:-0.25rem !important}.mb-sm-n2{margin-bottom:-0.5rem !important}.mb-sm-n3{margin-bottom:-1rem !important}.mb-sm-n4{margin-bottom:-1.5rem !important}.mb-sm-n5{margin-bottom:-3rem !important}.ms-sm-n1{margin-left:-0.25rem !important}.ms-sm-n2{margin-left:-0.5rem !important}.ms-sm-n3{margin-left:-1rem !important}.ms-sm-n4{margin-left:-1.5rem !important}.ms-sm-n5{margin-left:-3rem !important}.p-sm-0{padding:0 !important}.p-sm-1{padding:.25rem !important}.p-sm-2{padding:.5rem !important}.p-sm-3{padding:1rem !important}.p-sm-4{padding:1.5rem !important}.p-sm-5{padding:3rem !important}.px-sm-0{padding-right:0 !important;padding-left:0 !important}.px-sm-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-sm-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-sm-3{padding-right:1rem !important;padding-left:1rem !important}.px-sm-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-sm-5{padding-right:3rem !important;padding-left:3rem !important}.py-sm-0{padding-top:0 !important;padding-bottom:0 !important}.py-sm-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-sm-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-sm-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-sm-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-sm-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-sm-0{padding-top:0 !important}.pt-sm-1{padding-top:.25rem !important}.pt-sm-2{padding-top:.5rem !important}.pt-sm-3{padding-top:1rem !important}.pt-sm-4{padding-top:1.5rem !important}.pt-sm-5{padding-top:3rem !important}.pe-sm-0{padding-right:0 !important}.pe-sm-1{padding-right:.25rem !important}.pe-sm-2{padding-right:.5rem !important}.pe-sm-3{padding-right:1rem !important}.pe-sm-4{padding-right:1.5rem !important}.pe-sm-5{padding-right:3rem !important}.pb-sm-0{padding-bottom:0 !important}.pb-sm-1{padding-bottom:.25rem !important}.pb-sm-2{padding-bottom:.5rem !important}.pb-sm-3{padding-bottom:1rem !important}.pb-sm-4{padding-bottom:1.5rem !important}.pb-sm-5{padding-bottom:3rem !important}.ps-sm-0{padding-left:0 !important}.ps-sm-1{padding-left:.25rem !important}.ps-sm-2{padding-left:.5rem !important}.ps-sm-3{padding-left:1rem !important}.ps-sm-4{padding-left:1.5rem !important}.ps-sm-5{padding-left:3rem !important}.text-sm-start{text-align:left !important}.text-sm-end{text-align:right !important}.text-sm-center{text-align:center !important}}@media(min-width: 768px){.float-md-start{float:left !important}.float-md-end{float:right !important}.float-md-none{float:none !important}.d-md-inline{display:inline !important}.d-md-inline-block{display:inline-block !important}.d-md-block{display:block !important}.d-md-grid{display:grid !important}.d-md-table{display:table !important}.d-md-table-row{display:table-row !important}.d-md-table-cell{display:table-cell !important}.d-md-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-md-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-md-none{display:none !important}.flex-md-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-md-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-md-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-md-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-md-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-md-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-md-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-md-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-md-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-md-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-md-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-md-0{gap:0 !important}.gap-md-1{gap:.25rem !important}.gap-md-2{gap:.5rem !important}.gap-md-3{gap:1rem !important}.gap-md-4{gap:1.5rem !important}.gap-md-5{gap:3rem !important}.justify-content-md-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-md-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-md-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-md-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-md-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-md-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-md-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-md-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-md-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-md-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-md-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-md-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-md-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-md-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-md-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-md-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-md-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-md-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-md-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-md-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-md-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-md-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-md-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-md-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-md-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-md-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-md-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-md-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-md-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-md-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-md-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-md-0{margin:0 !important}.m-md-1{margin:.25rem !important}.m-md-2{margin:.5rem !important}.m-md-3{margin:1rem !important}.m-md-4{margin:1.5rem !important}.m-md-5{margin:3rem !important}.m-md-auto{margin:auto !important}.mx-md-0{margin-right:0 !important;margin-left:0 !important}.mx-md-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-md-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-md-3{margin-right:1rem !important;margin-left:1rem !important}.mx-md-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-md-5{margin-right:3rem !important;margin-left:3rem !important}.mx-md-auto{margin-right:auto !important;margin-left:auto !important}.my-md-0{margin-top:0 !important;margin-bottom:0 !important}.my-md-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-md-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-md-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-md-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-md-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-md-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-md-0{margin-top:0 !important}.mt-md-1{margin-top:.25rem !important}.mt-md-2{margin-top:.5rem !important}.mt-md-3{margin-top:1rem !important}.mt-md-4{margin-top:1.5rem !important}.mt-md-5{margin-top:3rem !important}.mt-md-auto{margin-top:auto !important}.me-md-0{margin-right:0 !important}.me-md-1{margin-right:.25rem !important}.me-md-2{margin-right:.5rem !important}.me-md-3{margin-right:1rem !important}.me-md-4{margin-right:1.5rem !important}.me-md-5{margin-right:3rem !important}.me-md-auto{margin-right:auto !important}.mb-md-0{margin-bottom:0 !important}.mb-md-1{margin-bottom:.25rem !important}.mb-md-2{margin-bottom:.5rem !important}.mb-md-3{margin-bottom:1rem !important}.mb-md-4{margin-bottom:1.5rem !important}.mb-md-5{margin-bottom:3rem !important}.mb-md-auto{margin-bottom:auto !important}.ms-md-0{margin-left:0 !important}.ms-md-1{margin-left:.25rem !important}.ms-md-2{margin-left:.5rem !important}.ms-md-3{margin-left:1rem !important}.ms-md-4{margin-left:1.5rem !important}.ms-md-5{margin-left:3rem !important}.ms-md-auto{margin-left:auto !important}.m-md-n1{margin:-0.25rem !important}.m-md-n2{margin:-0.5rem !important}.m-md-n3{margin:-1rem !important}.m-md-n4{margin:-1.5rem !important}.m-md-n5{margin:-3rem !important}.mx-md-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-md-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-md-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-md-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-md-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-md-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-md-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-md-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-md-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-md-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-md-n1{margin-top:-0.25rem !important}.mt-md-n2{margin-top:-0.5rem !important}.mt-md-n3{margin-top:-1rem !important}.mt-md-n4{margin-top:-1.5rem !important}.mt-md-n5{margin-top:-3rem !important}.me-md-n1{margin-right:-0.25rem !important}.me-md-n2{margin-right:-0.5rem !important}.me-md-n3{margin-right:-1rem !important}.me-md-n4{margin-right:-1.5rem !important}.me-md-n5{margin-right:-3rem !important}.mb-md-n1{margin-bottom:-0.25rem !important}.mb-md-n2{margin-bottom:-0.5rem !important}.mb-md-n3{margin-bottom:-1rem !important}.mb-md-n4{margin-bottom:-1.5rem !important}.mb-md-n5{margin-bottom:-3rem !important}.ms-md-n1{margin-left:-0.25rem !important}.ms-md-n2{margin-left:-0.5rem !important}.ms-md-n3{margin-left:-1rem !important}.ms-md-n4{margin-left:-1.5rem !important}.ms-md-n5{margin-left:-3rem !important}.p-md-0{padding:0 !important}.p-md-1{padding:.25rem !important}.p-md-2{padding:.5rem !important}.p-md-3{padding:1rem !important}.p-md-4{padding:1.5rem !important}.p-md-5{padding:3rem !important}.px-md-0{padding-right:0 !important;padding-left:0 !important}.px-md-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-md-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-md-3{padding-right:1rem !important;padding-left:1rem !important}.px-md-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-md-5{padding-right:3rem !important;padding-left:3rem !important}.py-md-0{padding-top:0 !important;padding-bottom:0 !important}.py-md-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-md-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-md-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-md-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-md-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-md-0{padding-top:0 !important}.pt-md-1{padding-top:.25rem !important}.pt-md-2{padding-top:.5rem !important}.pt-md-3{padding-top:1rem !important}.pt-md-4{padding-top:1.5rem !important}.pt-md-5{padding-top:3rem !important}.pe-md-0{padding-right:0 !important}.pe-md-1{padding-right:.25rem !important}.pe-md-2{padding-right:.5rem !important}.pe-md-3{padding-right:1rem !important}.pe-md-4{padding-right:1.5rem !important}.pe-md-5{padding-right:3rem !important}.pb-md-0{padding-bottom:0 !important}.pb-md-1{padding-bottom:.25rem !important}.pb-md-2{padding-bottom:.5rem !important}.pb-md-3{padding-bottom:1rem !important}.pb-md-4{padding-bottom:1.5rem !important}.pb-md-5{padding-bottom:3rem !important}.ps-md-0{padding-left:0 !important}.ps-md-1{padding-left:.25rem !important}.ps-md-2{padding-left:.5rem !important}.ps-md-3{padding-left:1rem !important}.ps-md-4{padding-left:1.5rem !important}.ps-md-5{padding-left:3rem !important}.text-md-start{text-align:left !important}.text-md-end{text-align:right !important}.text-md-center{text-align:center !important}}@media(min-width: 992px){.float-lg-start{float:left !important}.float-lg-end{float:right !important}.float-lg-none{float:none !important}.d-lg-inline{display:inline !important}.d-lg-inline-block{display:inline-block !important}.d-lg-block{display:block !important}.d-lg-grid{display:grid !important}.d-lg-table{display:table !important}.d-lg-table-row{display:table-row !important}.d-lg-table-cell{display:table-cell !important}.d-lg-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-lg-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-lg-none{display:none !important}.flex-lg-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-lg-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-lg-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-lg-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-lg-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-lg-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-lg-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-lg-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-lg-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-lg-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-lg-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-lg-0{gap:0 !important}.gap-lg-1{gap:.25rem !important}.gap-lg-2{gap:.5rem !important}.gap-lg-3{gap:1rem !important}.gap-lg-4{gap:1.5rem !important}.gap-lg-5{gap:3rem !important}.justify-content-lg-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-lg-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-lg-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-lg-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-lg-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-lg-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-lg-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-lg-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-lg-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-lg-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-lg-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-lg-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-lg-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-lg-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-lg-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-lg-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-lg-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-lg-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-lg-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-lg-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-lg-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-lg-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-lg-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-lg-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-lg-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-lg-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-lg-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-lg-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-lg-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-lg-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-lg-0{margin:0 !important}.m-lg-1{margin:.25rem !important}.m-lg-2{margin:.5rem !important}.m-lg-3{margin:1rem !important}.m-lg-4{margin:1.5rem !important}.m-lg-5{margin:3rem !important}.m-lg-auto{margin:auto !important}.mx-lg-0{margin-right:0 !important;margin-left:0 !important}.mx-lg-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-lg-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-lg-3{margin-right:1rem !important;margin-left:1rem !important}.mx-lg-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-lg-5{margin-right:3rem !important;margin-left:3rem !important}.mx-lg-auto{margin-right:auto !important;margin-left:auto !important}.my-lg-0{margin-top:0 !important;margin-bottom:0 !important}.my-lg-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-lg-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-lg-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-lg-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-lg-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-lg-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-lg-0{margin-top:0 !important}.mt-lg-1{margin-top:.25rem !important}.mt-lg-2{margin-top:.5rem !important}.mt-lg-3{margin-top:1rem !important}.mt-lg-4{margin-top:1.5rem !important}.mt-lg-5{margin-top:3rem !important}.mt-lg-auto{margin-top:auto !important}.me-lg-0{margin-right:0 !important}.me-lg-1{margin-right:.25rem !important}.me-lg-2{margin-right:.5rem !important}.me-lg-3{margin-right:1rem !important}.me-lg-4{margin-right:1.5rem !important}.me-lg-5{margin-right:3rem !important}.me-lg-auto{margin-right:auto !important}.mb-lg-0{margin-bottom:0 !important}.mb-lg-1{margin-bottom:.25rem !important}.mb-lg-2{margin-bottom:.5rem !important}.mb-lg-3{margin-bottom:1rem !important}.mb-lg-4{margin-bottom:1.5rem !important}.mb-lg-5{margin-bottom:3rem !important}.mb-lg-auto{margin-bottom:auto !important}.ms-lg-0{margin-left:0 !important}.ms-lg-1{margin-left:.25rem !important}.ms-lg-2{margin-left:.5rem !important}.ms-lg-3{margin-left:1rem !important}.ms-lg-4{margin-left:1.5rem !important}.ms-lg-5{margin-left:3rem !important}.ms-lg-auto{margin-left:auto !important}.m-lg-n1{margin:-0.25rem !important}.m-lg-n2{margin:-0.5rem !important}.m-lg-n3{margin:-1rem !important}.m-lg-n4{margin:-1.5rem !important}.m-lg-n5{margin:-3rem !important}.mx-lg-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-lg-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-lg-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-lg-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-lg-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-lg-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-lg-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-lg-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-lg-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-lg-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-lg-n1{margin-top:-0.25rem !important}.mt-lg-n2{margin-top:-0.5rem !important}.mt-lg-n3{margin-top:-1rem !important}.mt-lg-n4{margin-top:-1.5rem !important}.mt-lg-n5{margin-top:-3rem !important}.me-lg-n1{margin-right:-0.25rem !important}.me-lg-n2{margin-right:-0.5rem !important}.me-lg-n3{margin-right:-1rem !important}.me-lg-n4{margin-right:-1.5rem !important}.me-lg-n5{margin-right:-3rem !important}.mb-lg-n1{margin-bottom:-0.25rem !important}.mb-lg-n2{margin-bottom:-0.5rem !important}.mb-lg-n3{margin-bottom:-1rem !important}.mb-lg-n4{margin-bottom:-1.5rem !important}.mb-lg-n5{margin-bottom:-3rem !important}.ms-lg-n1{margin-left:-0.25rem !important}.ms-lg-n2{margin-left:-0.5rem !important}.ms-lg-n3{margin-left:-1rem !important}.ms-lg-n4{margin-left:-1.5rem !important}.ms-lg-n5{margin-left:-3rem !important}.p-lg-0{padding:0 !important}.p-lg-1{padding:.25rem !important}.p-lg-2{padding:.5rem !important}.p-lg-3{padding:1rem !important}.p-lg-4{padding:1.5rem !important}.p-lg-5{padding:3rem !important}.px-lg-0{padding-right:0 !important;padding-left:0 !important}.px-lg-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-lg-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-lg-3{padding-right:1rem !important;padding-left:1rem !important}.px-lg-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-lg-5{padding-right:3rem !important;padding-left:3rem !important}.py-lg-0{padding-top:0 !important;padding-bottom:0 !important}.py-lg-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-lg-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-lg-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-lg-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-lg-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-lg-0{padding-top:0 !important}.pt-lg-1{padding-top:.25rem !important}.pt-lg-2{padding-top:.5rem !important}.pt-lg-3{padding-top:1rem !important}.pt-lg-4{padding-top:1.5rem !important}.pt-lg-5{padding-top:3rem !important}.pe-lg-0{padding-right:0 !important}.pe-lg-1{padding-right:.25rem !important}.pe-lg-2{padding-right:.5rem !important}.pe-lg-3{padding-right:1rem !important}.pe-lg-4{padding-right:1.5rem !important}.pe-lg-5{padding-right:3rem !important}.pb-lg-0{padding-bottom:0 !important}.pb-lg-1{padding-bottom:.25rem !important}.pb-lg-2{padding-bottom:.5rem !important}.pb-lg-3{padding-bottom:1rem !important}.pb-lg-4{padding-bottom:1.5rem !important}.pb-lg-5{padding-bottom:3rem !important}.ps-lg-0{padding-left:0 !important}.ps-lg-1{padding-left:.25rem !important}.ps-lg-2{padding-left:.5rem !important}.ps-lg-3{padding-left:1rem !important}.ps-lg-4{padding-left:1.5rem !important}.ps-lg-5{padding-left:3rem !important}.text-lg-start{text-align:left !important}.text-lg-end{text-align:right !important}.text-lg-center{text-align:center !important}}@media(min-width: 1200px){.float-xl-start{float:left !important}.float-xl-end{float:right !important}.float-xl-none{float:none !important}.d-xl-inline{display:inline !important}.d-xl-inline-block{display:inline-block !important}.d-xl-block{display:block !important}.d-xl-grid{display:grid !important}.d-xl-table{display:table !important}.d-xl-table-row{display:table-row !important}.d-xl-table-cell{display:table-cell !important}.d-xl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-xl-none{display:none !important}.flex-xl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-xl-0{gap:0 !important}.gap-xl-1{gap:.25rem !important}.gap-xl-2{gap:.5rem !important}.gap-xl-3{gap:1rem !important}.gap-xl-4{gap:1.5rem !important}.gap-xl-5{gap:3rem !important}.justify-content-xl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xl-0{margin:0 !important}.m-xl-1{margin:.25rem !important}.m-xl-2{margin:.5rem !important}.m-xl-3{margin:1rem !important}.m-xl-4{margin:1.5rem !important}.m-xl-5{margin:3rem !important}.m-xl-auto{margin:auto !important}.mx-xl-0{margin-right:0 !important;margin-left:0 !important}.mx-xl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xl-auto{margin-right:auto !important;margin-left:auto !important}.my-xl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xl-0{margin-top:0 !important}.mt-xl-1{margin-top:.25rem !important}.mt-xl-2{margin-top:.5rem !important}.mt-xl-3{margin-top:1rem !important}.mt-xl-4{margin-top:1.5rem !important}.mt-xl-5{margin-top:3rem !important}.mt-xl-auto{margin-top:auto !important}.me-xl-0{margin-right:0 !important}.me-xl-1{margin-right:.25rem !important}.me-xl-2{margin-right:.5rem !important}.me-xl-3{margin-right:1rem !important}.me-xl-4{margin-right:1.5rem !important}.me-xl-5{margin-right:3rem !important}.me-xl-auto{margin-right:auto !important}.mb-xl-0{margin-bottom:0 !important}.mb-xl-1{margin-bottom:.25rem !important}.mb-xl-2{margin-bottom:.5rem !important}.mb-xl-3{margin-bottom:1rem !important}.mb-xl-4{margin-bottom:1.5rem !important}.mb-xl-5{margin-bottom:3rem !important}.mb-xl-auto{margin-bottom:auto !important}.ms-xl-0{margin-left:0 !important}.ms-xl-1{margin-left:.25rem !important}.ms-xl-2{margin-left:.5rem !important}.ms-xl-3{margin-left:1rem !important}.ms-xl-4{margin-left:1.5rem !important}.ms-xl-5{margin-left:3rem !important}.ms-xl-auto{margin-left:auto !important}.m-xl-n1{margin:-0.25rem !important}.m-xl-n2{margin:-0.5rem !important}.m-xl-n3{margin:-1rem !important}.m-xl-n4{margin:-1.5rem !important}.m-xl-n5{margin:-3rem !important}.mx-xl-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-xl-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-xl-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-xl-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-xl-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-xl-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-xl-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-xl-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-xl-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-xl-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-xl-n1{margin-top:-0.25rem !important}.mt-xl-n2{margin-top:-0.5rem !important}.mt-xl-n3{margin-top:-1rem !important}.mt-xl-n4{margin-top:-1.5rem !important}.mt-xl-n5{margin-top:-3rem !important}.me-xl-n1{margin-right:-0.25rem !important}.me-xl-n2{margin-right:-0.5rem !important}.me-xl-n3{margin-right:-1rem !important}.me-xl-n4{margin-right:-1.5rem !important}.me-xl-n5{margin-right:-3rem !important}.mb-xl-n1{margin-bottom:-0.25rem !important}.mb-xl-n2{margin-bottom:-0.5rem !important}.mb-xl-n3{margin-bottom:-1rem !important}.mb-xl-n4{margin-bottom:-1.5rem !important}.mb-xl-n5{margin-bottom:-3rem !important}.ms-xl-n1{margin-left:-0.25rem !important}.ms-xl-n2{margin-left:-0.5rem !important}.ms-xl-n3{margin-left:-1rem !important}.ms-xl-n4{margin-left:-1.5rem !important}.ms-xl-n5{margin-left:-3rem !important}.p-xl-0{padding:0 !important}.p-xl-1{padding:.25rem !important}.p-xl-2{padding:.5rem !important}.p-xl-3{padding:1rem !important}.p-xl-4{padding:1.5rem !important}.p-xl-5{padding:3rem !important}.px-xl-0{padding-right:0 !important;padding-left:0 !important}.px-xl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xl-0{padding-top:0 !important}.pt-xl-1{padding-top:.25rem !important}.pt-xl-2{padding-top:.5rem !important}.pt-xl-3{padding-top:1rem !important}.pt-xl-4{padding-top:1.5rem !important}.pt-xl-5{padding-top:3rem !important}.pe-xl-0{padding-right:0 !important}.pe-xl-1{padding-right:.25rem !important}.pe-xl-2{padding-right:.5rem !important}.pe-xl-3{padding-right:1rem !important}.pe-xl-4{padding-right:1.5rem !important}.pe-xl-5{padding-right:3rem !important}.pb-xl-0{padding-bottom:0 !important}.pb-xl-1{padding-bottom:.25rem !important}.pb-xl-2{padding-bottom:.5rem !important}.pb-xl-3{padding-bottom:1rem !important}.pb-xl-4{padding-bottom:1.5rem !important}.pb-xl-5{padding-bottom:3rem !important}.ps-xl-0{padding-left:0 !important}.ps-xl-1{padding-left:.25rem !important}.ps-xl-2{padding-left:.5rem !important}.ps-xl-3{padding-left:1rem !important}.ps-xl-4{padding-left:1.5rem !important}.ps-xl-5{padding-left:3rem !important}.text-xl-start{text-align:left !important}.text-xl-end{text-align:right !important}.text-xl-center{text-align:center !important}}@media(min-width: 1400px){.float-xxl-start{float:left !important}.float-xxl-end{float:right !important}.float-xxl-none{float:none !important}.d-xxl-inline{display:inline !important}.d-xxl-inline-block{display:inline-block !important}.d-xxl-block{display:block !important}.d-xxl-grid{display:grid !important}.d-xxl-table{display:table !important}.d-xxl-table-row{display:table-row !important}.d-xxl-table-cell{display:table-cell !important}.d-xxl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xxl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-xxl-none{display:none !important}.flex-xxl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xxl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xxl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xxl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xxl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xxl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xxl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xxl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xxl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-xxl-0{gap:0 !important}.gap-xxl-1{gap:.25rem !important}.gap-xxl-2{gap:.5rem !important}.gap-xxl-3{gap:1rem !important}.gap-xxl-4{gap:1.5rem !important}.gap-xxl-5{gap:3rem !important}.justify-content-xxl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xxl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xxl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xxl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xxl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xxl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xxl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xxl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xxl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xxl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xxl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xxl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xxl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xxl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xxl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xxl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xxl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xxl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xxl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xxl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xxl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xxl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xxl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xxl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xxl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xxl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xxl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xxl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xxl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xxl-0{margin:0 !important}.m-xxl-1{margin:.25rem !important}.m-xxl-2{margin:.5rem !important}.m-xxl-3{margin:1rem !important}.m-xxl-4{margin:1.5rem !important}.m-xxl-5{margin:3rem !important}.m-xxl-auto{margin:auto !important}.mx-xxl-0{margin-right:0 !important;margin-left:0 !important}.mx-xxl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xxl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xxl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xxl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xxl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xxl-auto{margin-right:auto !important;margin-left:auto !important}.my-xxl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xxl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xxl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xxl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xxl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xxl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xxl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xxl-0{margin-top:0 !important}.mt-xxl-1{margin-top:.25rem !important}.mt-xxl-2{margin-top:.5rem !important}.mt-xxl-3{margin-top:1rem !important}.mt-xxl-4{margin-top:1.5rem !important}.mt-xxl-5{margin-top:3rem !important}.mt-xxl-auto{margin-top:auto !important}.me-xxl-0{margin-right:0 !important}.me-xxl-1{margin-right:.25rem !important}.me-xxl-2{margin-right:.5rem !important}.me-xxl-3{margin-right:1rem !important}.me-xxl-4{margin-right:1.5rem !important}.me-xxl-5{margin-right:3rem !important}.me-xxl-auto{margin-right:auto !important}.mb-xxl-0{margin-bottom:0 !important}.mb-xxl-1{margin-bottom:.25rem !important}.mb-xxl-2{margin-bottom:.5rem !important}.mb-xxl-3{margin-bottom:1rem !important}.mb-xxl-4{margin-bottom:1.5rem !important}.mb-xxl-5{margin-bottom:3rem !important}.mb-xxl-auto{margin-bottom:auto !important}.ms-xxl-0{margin-left:0 !important}.ms-xxl-1{margin-left:.25rem !important}.ms-xxl-2{margin-left:.5rem !important}.ms-xxl-3{margin-left:1rem !important}.ms-xxl-4{margin-left:1.5rem !important}.ms-xxl-5{margin-left:3rem !important}.ms-xxl-auto{margin-left:auto !important}.m-xxl-n1{margin:-0.25rem !important}.m-xxl-n2{margin:-0.5rem !important}.m-xxl-n3{margin:-1rem !important}.m-xxl-n4{margin:-1.5rem !important}.m-xxl-n5{margin:-3rem !important}.mx-xxl-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-xxl-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-xxl-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-xxl-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-xxl-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-xxl-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-xxl-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-xxl-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-xxl-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-xxl-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-xxl-n1{margin-top:-0.25rem !important}.mt-xxl-n2{margin-top:-0.5rem !important}.mt-xxl-n3{margin-top:-1rem !important}.mt-xxl-n4{margin-top:-1.5rem !important}.mt-xxl-n5{margin-top:-3rem !important}.me-xxl-n1{margin-right:-0.25rem !important}.me-xxl-n2{margin-right:-0.5rem !important}.me-xxl-n3{margin-right:-1rem !important}.me-xxl-n4{margin-right:-1.5rem !important}.me-xxl-n5{margin-right:-3rem !important}.mb-xxl-n1{margin-bottom:-0.25rem !important}.mb-xxl-n2{margin-bottom:-0.5rem !important}.mb-xxl-n3{margin-bottom:-1rem !important}.mb-xxl-n4{margin-bottom:-1.5rem !important}.mb-xxl-n5{margin-bottom:-3rem !important}.ms-xxl-n1{margin-left:-0.25rem !important}.ms-xxl-n2{margin-left:-0.5rem !important}.ms-xxl-n3{margin-left:-1rem !important}.ms-xxl-n4{margin-left:-1.5rem !important}.ms-xxl-n5{margin-left:-3rem !important}.p-xxl-0{padding:0 !important}.p-xxl-1{padding:.25rem !important}.p-xxl-2{padding:.5rem !important}.p-xxl-3{padding:1rem !important}.p-xxl-4{padding:1.5rem !important}.p-xxl-5{padding:3rem !important}.px-xxl-0{padding-right:0 !important;padding-left:0 !important}.px-xxl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xxl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xxl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xxl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xxl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xxl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xxl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xxl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xxl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xxl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xxl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xxl-0{padding-top:0 !important}.pt-xxl-1{padding-top:.25rem !important}.pt-xxl-2{padding-top:.5rem !important}.pt-xxl-3{padding-top:1rem !important}.pt-xxl-4{padding-top:1.5rem !important}.pt-xxl-5{padding-top:3rem !important}.pe-xxl-0{padding-right:0 !important}.pe-xxl-1{padding-right:.25rem !important}.pe-xxl-2{padding-right:.5rem !important}.pe-xxl-3{padding-right:1rem !important}.pe-xxl-4{padding-right:1.5rem !important}.pe-xxl-5{padding-right:3rem !important}.pb-xxl-0{padding-bottom:0 !important}.pb-xxl-1{padding-bottom:.25rem !important}.pb-xxl-2{padding-bottom:.5rem !important}.pb-xxl-3{padding-bottom:1rem !important}.pb-xxl-4{padding-bottom:1.5rem !important}.pb-xxl-5{padding-bottom:3rem !important}.ps-xxl-0{padding-left:0 !important}.ps-xxl-1{padding-left:.25rem !important}.ps-xxl-2{padding-left:.5rem !important}.ps-xxl-3{padding-left:1rem !important}.ps-xxl-4{padding-left:1.5rem !important}.ps-xxl-5{padding-left:3rem !important}.text-xxl-start{text-align:left !important}.text-xxl-end{text-align:right !important}.text-xxl-center{text-align:center !important}}@media(min-width: 1200px){.fs-1{font-size:2.5rem !important}.fs-2{font-size:2rem !important}.fs-3{font-size:1.75rem !important}.fs-4{font-size:1.5rem !important}.fs-sm-1{font-size:2.5rem !important}.fs-sm-2{font-size:2rem !important}.fs-sm-3{font-size:1.75rem !important}.fs-sm-4{font-size:1.5rem !important}.fs-md-1{font-size:2.5rem !important}.fs-md-2{font-size:2rem !important}.fs-md-3{font-size:1.75rem !important}.fs-md-4{font-size:1.5rem !important}.fs-lg-1{font-size:2.5rem !important}.fs-lg-2{font-size:2rem !important}.fs-lg-3{font-size:1.75rem !important}.fs-lg-4{font-size:1.5rem !important}}@media print{.d-print-inline{display:inline !important}.d-print-inline-block{display:inline-block !important}.d-print-block{display:block !important}.d-print-grid{display:grid !important}.d-print-table{display:table !important}.d-print-table-row{display:table-row !important}.d-print-table-cell{display:table-cell !important}.d-print-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-print-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-print-none{display:none !important}}:root{--mdb-font-roboto: \"Roboto\", sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#fbfbfb;border-color:#262626}@media(min-width: 1199px){.w-responsive{width:75%}}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#fbfbfb !important}.bg-dark{background-color:#262626 !important}.bg-white{background-color:#fff !important}.bg-black{background-color:#000 !important}.shadow-0{-webkit-box-shadow:none !important;box-shadow:none !important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05) !important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05) !important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05) !important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05) !important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05) !important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05) !important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05) !important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05) !important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05) !important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05) !important}.shadow-1-strong{-webkit-box-shadow:0px 2px 5px 0px rgba(0,0,0,.25),0px 3px 10px 0px rgba(0,0,0,.2) !important;box-shadow:0px 2px 5px 0px rgba(0,0,0,.25),0px 3px 10px 0px rgba(0,0,0,.2) !important}.shadow-2-strong{-webkit-box-shadow:0px 4px 8px 0px rgba(0,0,0,.25),0px 5px 15px 2px rgba(0,0,0,.2) !important;box-shadow:0px 4px 8px 0px rgba(0,0,0,.25),0px 5px 15px 2px rgba(0,0,0,.2) !important}.shadow-3-strong{-webkit-box-shadow:0px 6px 11px 0px rgba(0,0,0,.25),0px 7px 20px 3px rgba(0,0,0,.2) !important;box-shadow:0px 6px 11px 0px rgba(0,0,0,.25),0px 7px 20px 3px rgba(0,0,0,.2) !important}.shadow-4-strong{-webkit-box-shadow:0px 6px 14px 0px rgba(0,0,0,.25),0px 10px 30px 4px rgba(0,0,0,.2) !important;box-shadow:0px 6px 14px 0px rgba(0,0,0,.25),0px 10px 30px 4px rgba(0,0,0,.2) !important}.shadow-5-strong{-webkit-box-shadow:0px 6px 20px 0px rgba(0,0,0,.25),0px 12px 40px 5px rgba(0,0,0,.2) !important;box-shadow:0px 6px 20px 0px rgba(0,0,0,.25),0px 12px 40px 5px rgba(0,0,0,.2) !important}/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */#mdb-table-flag tr{cursor:pointer}.mdb-flag-selected{border-top-left-radius:5px;border-top-right-radius:5px;text-align:center;max-width:150px;margin:0 auto;margin-top:10px}.mdb-selected-flag-text{margin:0 auto;max-width:150px}i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag::before{display:inline-block;width:16px;height:11px;content:\"\";background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag-ad:before,i.flag-andorra:before{background-position:0 0 !important}i.flag-ae:before,i.flag-united-arab-emirates:before,i.flag-uae:before{background-position:0 -26px !important}i.flag-af:before,i.flag-afghanistan:before{background-position:0 -52px !important}i.flag-ag:before,i.flag-antigua:before{background-position:0 -78px !important}i.flag-ai:before,i.flag-anguilla:before{background-position:0 -104px !important}i.flag-al:before,i.flag-albania:before{background-position:0 -130px !important}i.flag-am:before,i.flag-armenia:before{background-position:0 -156px !important}i.flag-an:before,i.flag-netherlands-antilles:before{background-position:0 -182px !important}i.flag-ao:before,i.flag-angola:before{background-position:0 -208px !important}i.flag-ar:before,i.flag-argentina:before{background-position:0 -234px !important}i.flag-as:before,i.flag-american-samoa:before{background-position:0 -260px !important}i.flag-at:before,i.flag-austria:before{background-position:0 -286px !important}i.flag-au:before,i.flag-australia:before{background-position:0 -312px !important}i.flag-aw:before,i.flag-aruba:before{background-position:0 -338px !important}i.flag-ax:before,i.flag-aland-islands:before{background-position:0 -364px !important}i.flag-az:before,i.flag-azerbaijan:before{background-position:0 -390px !important}i.flag-ba:before,i.flag-bosnia:before{background-position:0 -416px !important}i.flag-bb:before,i.flag-barbados:before{background-position:0 -442px !important}i.flag-bd:before,i.flag-bangladesh:before{background-position:0 -468px !important}i.flag-be:before,i.flag-belgium:before{background-position:0 -494px !important}i.flag-bf:before,i.flag-burkina-faso:before{background-position:0 -520px !important}i.flag-bg:before,i.flag-bulgaria:before{background-position:0 -546px !important}i.flag-bh:before,i.flag-bahrain:before{background-position:0 -572px !important}i.flag-bi:before,i.flag-burundi:before{background-position:0 -598px !important}i.flag-bj:before,i.flag-benin:before{background-position:0 -624px !important}i.flag-bm:before,i.flag-bermuda:before{background-position:0 -650px !important}i.flag-bn:before,i.flag-brunei:before{background-position:0 -676px !important}i.flag-bo:before,i.flag-bolivia:before{background-position:0 -702px !important}i.flag-br:before,i.flag-brazil:before{background-position:0 -728px !important}i.flag-bs:before,i.flag-bahamas:before{background-position:0 -754px !important}i.flag-bt:before,i.flag-bhutan:before{background-position:0 -780px !important}i.flag-bv:before,i.flag-bouvet-island:before{background-position:0 -806px !important}i.flag-bw:before,i.flag-botswana:before{background-position:0 -832px !important}i.flag-by:before,i.flag-belarus:before{background-position:0 -858px !important}i.flag-bz:before,i.flag-belize:before{background-position:0 -884px !important}i.flag-ca:before,i.flag-canada:before{background-position:0 -910px !important}i.flag-cc:before,i.flag-cocos-islands:before{background-position:0 -962px !important}i.flag-cd:before,i.flag-congo:before{background-position:0 -988px !important}i.flag-cf:before,i.flag-central-african-republic:before{background-position:0 -1014px !important}i.flag-cg:before,i.flag-congo-brazzaville:before{background-position:0 -1040px !important}i.flag-ch:before,i.flag-switzerland:before{background-position:0 -1066px !important}i.flag-ci:before,i.flag-cote-divoire:before{background-position:0 -1092px !important}i.flag-ck:before,i.flag-cook-islands:before{background-position:0 -1118px !important}i.flag-cl:before,i.flag-chile:before{background-position:0 -1144px !important}i.flag-cm:before,i.flag-cameroon:before{background-position:0 -1170px !important}i.flag-cn:before,i.flag-china:before{background-position:0 -1196px !important}i.flag-co:before,i.flag-colombia:before{background-position:0 -1222px !important}i.flag-cr:before,i.flag-costa-rica:before{background-position:0 -1248px !important}i.flag-cs:before,i.flag-serbia:before{background-position:0 -1274px !important}i.flag-cu:before,i.flag-cuba:before{background-position:0 -1300px !important}i.flag-cv:before,i.flag-cape-verde:before{background-position:0 -1326px !important}i.flag-cx:before,i.flag-christmas-island:before{background-position:0 -1352px !important}i.flag-cy:before,i.flag-cyprus:before{background-position:0 -1378px !important}i.flag-cz:before,i.flag-czech-republic:before{background-position:0 -1404px !important}i.flag-de:before,i.flag-germany:before{background-position:0 -1430px !important}i.flag-dj:before,i.flag-djibouti:before{background-position:0 -1456px !important}i.flag-dk:before,i.flag-denmark:before{background-position:0 -1482px !important}i.flag-dm:before,i.flag-dominica:before{background-position:0 -1508px !important}i.flag-do:before,i.flag-dominican-republic:before{background-position:0 -1534px !important}i.flag-dz:before,i.flag-algeria:before{background-position:0 -1560px !important}i.flag-ec:before,i.flag-ecuador:before{background-position:0 -1586px !important}i.flag-ee:before,i.flag-estonia:before{background-position:0 -1612px !important}i.flag-eg:before,i.flag-egypt:before{background-position:0 -1638px !important}i.flag-eh:before,i.flag-western-sahara:before{background-position:0 -1664px !important}i.flag-gb-eng:before,i.flag-england:before{background-position:0 -1690px !important}i.flag-er:before,i.flag-eritrea:before{background-position:0 -1716px !important}i.flag-es:before,i.flag-spain:before{background-position:0 -1742px !important}i.flag-et:before,i.flag-ethiopia:before{background-position:0 -1768px !important}i.flag-eu:before,i.flag-european-union:before{background-position:0 -1794px !important}i.flag-fi:before,i.flag-finland:before{background-position:0 -1846px !important}i.flag-fj:before,i.flag-fiji:before{background-position:0 -1872px !important}i.flag-fk:before,i.flag-falkland-islands:before{background-position:0 -1898px !important}i.flag-fm:before,i.flag-micronesia:before{background-position:0 -1924px !important}i.flag-fo:before,i.flag-faroe-islands:before{background-position:0 -1950px !important}i.flag-fr:before,i.flag-france:before{background-position:0 -1976px !important}i.flag-ga:before,i.flag-gabon:before{background-position:-36px 0 !important}i.flag-gb:before,i.flag-uk:before,i.flag-united-kingdom:before{background-position:-36px -26px !important}i.flag-gd:before,i.flag-grenada:before{background-position:-36px -52px !important}i.flag-ge:before,i.flag-georgia:before{background-position:-36px -78px !important}i.flag-gf:before,i.flag-french-guiana:before{background-position:-36px -104px !important}i.flag-gh:before,i.flag-ghana:before{background-position:-36px -130px !important}i.flag-gi:before,i.flag-gibraltar:before{background-position:-36px -156px !important}i.flag-gl:before,i.flag-greenland:before{background-position:-36px -182px !important}i.flag-gm:before,i.flag-gambia:before{background-position:-36px -208px !important}i.flag-gn:before,i.flag-guinea:before{background-position:-36px -234px !important}i.flag-gp:before,i.flag-guadeloupe:before{background-position:-36px -260px !important}i.flag-gq:before,i.flag-equatorial-guinea:before{background-position:-36px -286px !important}i.flag-gr:before,i.flag-greece:before{background-position:-36px -312px !important}i.flag-gs:before,i.flag-sandwich-islands:before{background-position:-36px -338px !important}i.flag-gt:before,i.flag-guatemala:before{background-position:-36px -364px !important}i.flag-gu:before,i.flag-guam:before{background-position:-36px -390px !important}i.flag-gw:before,i.flag-guinea-bissau:before{background-position:-36px -416px !important}i.flag-gy:before,i.flag-guyana:before{background-position:-36px -442px !important}i.flag-hk:before,i.flag-hong-kong:before{background-position:-36px -468px !important}i.flag-hm:before,i.flag-heard-island:before{background-position:-36px -494px !important}i.flag-hn:before,i.flag-honduras:before{background-position:-36px -520px !important}i.flag-hr:before,i.flag-croatia:before{background-position:-36px -546px !important}i.flag-ht:before,i.flag-haiti:before{background-position:-36px -572px !important}i.flag-hu:before,i.flag-hungary:before{background-position:-36px -598px !important}i.flag-id:before,i.flag-indonesia:before{background-position:-36px -624px !important}i.flag-ie:before,i.flag-ireland:before{background-position:-36px -650px !important}i.flag-il:before,i.flag-israel:before{background-position:-36px -676px !important}i.flag-in:before,i.flag-india:before{background-position:-36px -702px !important}i.flag-io:before,i.flag-indian-ocean-territory:before{background-position:-36px -728px !important}i.flag-iq:before,i.flag-iraq:before{background-position:-36px -754px !important}i.flag-ir:before,i.flag-iran:before{background-position:-36px -780px !important}i.flag-is:before,i.flag-iceland:before{background-position:-36px -806px !important}i.flag-it:before,i.flag-italy:before{background-position:-36px -832px !important}i.flag-jm:before,i.flag-jamaica:before{background-position:-36px -858px !important}i.flag-jo:before,i.flag-jordan:before{background-position:-36px -884px !important}i.flag-jp:before,i.flag-japan:before{background-position:-36px -910px !important}i.flag-ke:before,i.flag-kenya:before{background-position:-36px -936px !important}i.flag-kg:before,i.flag-kyrgyzstan:before{background-position:-36px -962px !important}i.flag-kh:before,i.flag-cambodia:before{background-position:-36px -988px !important}i.flag-ki:before,i.flag-kiribati:before{background-position:-36px -1014px !important}i.flag-km:before,i.flag-comoros:before{background-position:-36px -1040px !important}i.flag-kn:before,i.flag-saint-kitts-and-nevis:before{background-position:-36px -1066px !important}i.flag-kp:before,i.flag-north-korea:before{background-position:-36px -1092px !important}i.flag-kr:before,i.flag-south-korea:before{background-position:-36px -1118px !important}i.flag-kw:before,i.flag-kuwait:before{background-position:-36px -1144px !important}i.flag-ky:before,i.flag-cayman-islands:before{background-position:-36px -1170px !important}i.flag-kz:before,i.flag-kazakhstan:before{background-position:-36px -1196px !important}i.flag-la:before,i.flag-laos:before{background-position:-36px -1222px !important}i.flag-lb:before,i.flag-lebanon:before{background-position:-36px -1248px !important}i.flag-lc:before,i.flag-saint-lucia:before{background-position:-36px -1274px !important}i.flag-li:before,i.flag-liechtenstein:before{background-position:-36px -1300px !important}i.flag-lk:before,i.flag-sri-lanka:before{background-position:-36px -1326px !important}i.flag-lr:before,i.flag-liberia:before{background-position:-36px -1352px !important}i.flag-ls:before,i.flag-lesotho:before{background-position:-36px -1378px !important}i.flag-lt:before,i.flag-lithuania:before{background-position:-36px -1404px !important}i.flag-lu:before,i.flag-luxembourg:before{background-position:-36px -1430px !important}i.flag-lv:before,i.flag-latvia:before{background-position:-36px -1456px !important}i.flag-ly:before,i.flag-libya:before{background-position:-36px -1482px !important}i.flag-ma:before,i.flag-morocco:before{background-position:-36px -1508px !important}i.flag-mc:before,i.flag-monaco:before{background-position:-36px -1534px !important}i.flag-md:before,i.flag-moldova:before{background-position:-36px -1560px !important}i.flag-me:before,i.flag-montenegro:before{background-position:-36px -1586px !important}i.flag-mg:before,i.flag-madagascar:before{background-position:-36px -1613px !important}i.flag-mh:before,i.flag-marshall-islands:before{background-position:-36px -1639px !important}i.flag-mk:before,i.flag-macedonia:before{background-position:-36px -1665px !important}i.flag-ml:before,i.flag-mali:before{background-position:-36px -1691px !important}i.flag-mm:before,i.flag-myanmar:before,i.flag-burma:before{background-position:-73px -1821px !important}i.flag-mn:before,i.flag-mongolia:before{background-position:-36px -1743px !important}i.flag-mo:before,i.flag-macau:before{background-position:-36px -1769px !important}i.flag-mp:before,i.flag-northern-mariana-islands:before{background-position:-36px -1795px !important}i.flag-mq:before,i.flag-martinique:before{background-position:-36px -1821px !important}i.flag-mr:before,i.flag-mauritania:before{background-position:-36px -1847px !important}i.flag-ms:before,i.flag-montserrat:before{background-position:-36px -1873px !important}i.flag-mt:before,i.flag-malta:before{background-position:-36px -1899px !important}i.flag-mu:before,i.flag-mauritius:before{background-position:-36px -1925px !important}i.flag-mv:before,i.flag-maldives:before{background-position:-36px -1951px !important}i.flag-mw:before,i.flag-malawi:before{background-position:-36px -1977px !important}i.flag-mx:before,i.flag-mexico:before{background-position:-72px 0 !important}i.flag-my:before,i.flag-malaysia:before{background-position:-72px -26px !important}i.flag-mz:before,i.flag-mozambique:before{background-position:-72px -52px !important}i.flag-na:before,i.flag-namibia:before{background-position:-72px -78px !important}i.flag-nc:before,i.flag-new-caledonia:before{background-position:-72px -104px !important}i.flag-ne:before,i.flag-niger:before{background-position:-72px -130px !important}i.flag-nf:before,i.flag-norfolk-island:before{background-position:-72px -156px !important}i.flag-ng:before,i.flag-nigeria:before{background-position:-72px -182px !important}i.flag-ni:before,i.flag-nicaragua:before{background-position:-72px -208px !important}i.flag-nl:before,i.flag-netherlands:before{background-position:-72px -234px !important}i.flag-no:before,i.flag-norway:before{background-position:-72px -260px !important}i.flag-np:before,i.flag-nepal:before{background-position:-72px -286px !important}i.flag-nr:before,i.flag-nauru:before{background-position:-72px -312px !important}i.flag-nu:before,i.flag-niue:before{background-position:-72px -338px !important}i.flag-nz:before,i.flag-new-zealand:before{background-position:-72px -364px !important}i.flag-om:before,i.flag-oman:before{background-position:-72px -390px !important}i.flag-pa:before,i.flag-panama:before{background-position:-72px -416px !important}i.flag-pe:before,i.flag-peru:before{background-position:-72px -442px !important}i.flag-pf:before,i.flag-french-polynesia:before{background-position:-72px -468px !important}i.flag-pg:before,i.flag-new-guinea:before{background-position:-72px -494px !important}i.flag-ph:before,i.flag-philippines:before{background-position:-72px -520px !important}i.flag-pk:before,i.flag-pakistan:before{background-position:-72px -546px !important}i.flag-pl:before,i.flag-poland:before{background-position:-72px -572px !important}i.flag-pm:before,i.flag-saint-pierre:before{background-position:-72px -598px !important}i.flag-pn:before,i.flag-pitcairn-islands:before{background-position:-72px -624px !important}i.flag-pr:before,i.flag-puerto-rico:before{background-position:-72px -650px !important}i.flag-ps:before,i.flag-palestine:before{background-position:-72px -676px !important}i.flag-pt:before,i.flag-portugal:before{background-position:-72px -702px !important}i.flag-pw:before,i.flag-palau:before{background-position:-72px -728px !important}i.flag-py:before,i.flag-paraguay:before{background-position:-72px -754px !important}i.flag-qa:before,i.flag-qatar:before{background-position:-72px -780px !important}i.flag-re:before,i.flag-reunion:before{background-position:-72px -806px !important}i.flag-ro:before,i.flag-romania:before{background-position:-72px -832px !important}i.flag-rs:before,i.flag-serbia:before{background-position:-72px -858px !important}i.flag-ru:before,i.flag-russia:before{background-position:-72px -884px !important}i.flag-rw:before,i.flag-rwanda:before{background-position:-72px -910px !important}i.flag-sa:before,i.flag-saudi-arabia:before{background-position:-72px -936px !important}i.flag-sb:before,i.flag-solomon-islands:before{background-position:-72px -962px !important}i.flag-sc:before,i.flag-seychelles:before{background-position:-72px -988px !important}i.flag-gb-sct:before,i.flag-scotland:before{background-position:-72px -1014px !important}i.flag-sd:before,i.flag-sudan:before{background-position:-72px -1040px !important}i.flag-se:before,i.flag-sweden:before{background-position:-72px -1066px !important}i.flag-sg:before,i.flag-singapore:before{background-position:-72px -1092px !important}i.flag-sh:before,i.flag-saint-helena:before{background-position:-72px -1118px !important}i.flag-si:before,i.flag-slovenia:before{background-position:-72px -1144px !important}i.flag-sj:before,i.flag-svalbard:before,i.flag-jan-mayen:before{background-position:-72px -1170px !important}i.flag-sk:before,i.flag-slovakia:before{background-position:-72px -1196px !important}i.flag-sl:before,i.flag-sierra-leone:before{background-position:-72px -1222px !important}i.flag-sm:before,i.flag-san-marino:before{background-position:-72px -1248px !important}i.flag-sn:before,i.flag-senegal:before{background-position:-72px -1274px !important}i.flag-so:before,i.flag-somalia:before{background-position:-72px -1300px !important}i.flag-sr:before,i.flag-suriname:before{background-position:-72px -1326px !important}i.flag-st:before,i.flag-sao-tome:before{background-position:-72px -1352px !important}i.flag-sv:before,i.flag-el-salvador:before{background-position:-72px -1378px !important}i.flag-sy:before,i.flag-syria:before{background-position:-72px -1404px !important}i.flag-sz:before,i.flag-swaziland:before{background-position:-72px -1430px !important}i.flag-tc:before,i.flag-caicos-islands:before{background-position:-72px -1456px !important}i.flag-td:before,i.flag-chad:before{background-position:-72px -1482px !important}i.flag-tf:before,i.flag-french-territories:before{background-position:-72px -1508px !important}i.flag-tg:before,i.flag-togo:before{background-position:-72px -1534px !important}i.flag-th:before,i.flag-thailand:before{background-position:-72px -1560px !important}i.flag-tj:before,i.flag-tajikistan:before{background-position:-72px -1586px !important}i.flag-tk:before,i.flag-tokelau:before{background-position:-72px -1612px !important}i.flag-tl:before,i.flag-timorleste:before{background-position:-72px -1638px !important}i.flag-tm:before,i.flag-turkmenistan:before{background-position:-72px -1664px !important}i.flag-tn:before,i.flag-tunisia:before{background-position:-72px -1690px !important}i.flag-to:before,i.flag-tonga:before{background-position:-72px -1716px !important}i.flag-tr:before,i.flag-turkey:before{background-position:-72px -1742px !important}i.flag-tt:before,i.flag-trinidad:before{background-position:-72px -1768px !important}i.flag-tv:before,i.flag-tuvalu:before{background-position:-72px -1794px !important}i.flag-tw:before,i.flag-taiwan:before{background-position:-72px -1820px !important}i.flag-tz:before,i.flag-tanzania:before{background-position:-72px -1846px !important}i.flag-ua:before,i.flag-ukraine:before{background-position:-72px -1872px !important}i.flag-ug:before,i.flag-uganda:before{background-position:-72px -1898px !important}i.flag-um:before,i.flag-us-minor-islands:before{background-position:-72px -1924px !important}i.flag-us:before,i.flag-america:before,i.flag-united-states:before{background-position:-72px -1950px !important}i.flag-uy:before,i.flag-uruguay:before{background-position:-72px -1976px !important}i.flag-uz:before,i.flag-uzbekistan:before{background-position:-108px 0 !important}i.flag-va:before,i.flag-vatican-city:before{background-position:-108px -26px !important}i.flag-vc:before,i.flag-saint-vincent:before{background-position:-108px -52px !important}i.flag-ve:before,i.flag-venezuela:before{background-position:-108px -78px !important}i.flag-vg:before,i.flag-british-virgin-islands:before{background-position:-108px -104px !important}i.flag-vi:before,i.flag-us-virgin-islands:before{background-position:-108px -130px !important}i.flag-vn:before,i.flag-vietnam:before{background-position:-108px -156px !important}i.flag-vu:before,i.flag-vanuatu:before{background-position:-108px -182px !important}i.flag-gb-wls:before,i.flag-wales:before{background-position:-108px -208px !important}i.flag-wf:before,i.flag-wallis-and-futuna:before{background-position:-108px -234px !important}i.flag-ws:before,i.flag-samoa:before{background-position:-108px -260px !important}i.flag-ye:before,i.flag-yemen:before{background-position:-108px -286px !important}i.flag-yt:before,i.flag-mayotte:before{background-position:-108px -312px !important}i.flag-za:before,i.flag-south-africa:before{background-position:-108px -338px !important}i.flag-zm:before,i.flag-zambia:before{background-position:-108px -364px !important}i.flag-zw:before,i.flag-zimbabwe:before{background-position:-108px -390px !important}.bg-image{position:relative;overflow:hidden;background-repeat:no-repeat;background-size:cover;background-position:center center}.mask{position:absolute;top:0;right:0;bottom:0;left:0;width:100%;height:100%;overflow:hidden;background-attachment:fixed}.hover-overlay .mask{opacity:0;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-overlay .mask:hover{opacity:1}.hover-zoom img,.hover-zoom video{-webkit-transition:all .3s linear;transition:all .3s linear}.hover-zoom:hover img,.hover-zoom:hover video{-webkit-transform:scale(1.1);transform:scale(1.1)}.hover-shadow,.card.hover-shadow{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-shadow:hover,.card.hover-shadow:hover{-webkit-box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.bg-fixed{background-attachment:fixed}.form-control{min-height:auto;padding-top:5.28px;padding-bottom:3.28px;-webkit-transition:all .1s linear;transition:all .1s linear}.form-control:focus{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .1s linear;transition:all .1s linear;border-color:#1266f1;-webkit-box-shadow:inset 0px 0px 0px 1px #1266f1;box-shadow:inset 0px 0px 0px 1px #1266f1}.form-control.form-control-sm{font-size:.775rem;line-height:1.5}.form-control.form-control-lg{line-height:2.15;border-radius:.25rem}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:.33em;padding-bottom:.33em;padding-left:.75em;padding-right:.75em;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;left:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid;border-color:#bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{left:0;top:0;height:100%;width:.5rem;border-right:none;border-radius:.25rem 0 0 .25rem}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 1rem);height:100%;border-right:none;border-left:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 .25rem .25rem 0}.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-moz-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::placeholder{opacity:0}.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder{opacity:1}.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder{opacity:1}.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::placeholder,.form-outline .form-control.active::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none !important;box-shadow:none !important}.form-outline .form-control:focus~.form-label,.form-outline .form-control.active~.form-label{-webkit-transform:translateY(-1rem) translateY(0.1rem) scale(0.8);transform:translateY(-1rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control:focus~.form-notch .form-notch-middle,.form-outline .form-control.active~.form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:.125rem solid;border-color:#1266f1}.form-outline .form-control:focus~.form-notch .form-notch-leading,.form-outline .form-control.active~.form-notch .form-notch-leading{border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-left:.125rem solid #1266f1}.form-outline .form-control:focus~.form-notch .form-notch-trailing,.form-outline .form-control.active~.form-notch .form-notch-trailing{border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-top:.125rem solid;border-bottom:.125rem solid;border-right:.125rem solid;border-color:#1266f1}.form-outline .form-control:disabled,.form-outline .form-control.disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:.75em;padding-right:.75em}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg:focus~.form-label,.form-outline .form-control.form-control-lg.active~.form-label{-webkit-transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8);transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control.form-control-sm{padding-left:.99em;padding-right:.99em;padding-top:.43em;padding-bottom:.35em;font-size:.775rem;line-height:1.6}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm:focus~.form-label,.form-outline .form-control.form-control-sm.active~.form-label{-webkit-transform:translateY(-0.85rem) translateY(0.1rem) scale(0.8);transform:translateY(-0.85rem) translateY(0.1rem) scale(0.8)}.form-outline.form-white .form-control{color:#fff}.form-outline.form-white .form-control~.form-label{color:#fbfbfb}.form-outline.form-white .form-control~.form-notch div{border-color:#fbfbfb}.form-outline.form-white .form-control:focus~.form-label{color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-middle{border-color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #fff;border-bottom:.125rem solid #fff;border-left:.125rem solid #fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-trailing{border-color:#fff}.select-input.form-control[readonly]:not([disabled]){background-color:transparent}.form-check{margin-bottom:0;min-height:auto}.form-check .form-check-input{margin-left:-1.79rem}.form-check .form-check-input[type=radio]{margin-left:-1.85rem}.form-check-input{position:relative;width:1.125rem;height:1.125rem;background-color:#fff;border:.125rem solid #757575}.form-check-input:before{content:\"\";position:absolute;-webkit-box-shadow:0px 0px 0px 13px transparent;box-shadow:0px 0px 0px 13px transparent;border-radius:50%;width:.875rem;height:.875rem;background-color:transparent;opacity:0;pointer-events:none;-webkit-transform:scale(0);transform:scale(0)}.form-check-input:hover{cursor:pointer}.form-check-input:hover:before{opacity:.04;-webkit-box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);box-shadow:0px 0px 0px 13px rgba(0,0,0,.6)}.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#757575;-webkit-transition:border-color .2s;transition:border-color .2s}.form-check-input:focus:before{opacity:.12;-webkit-box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:checked{border-color:#1266f1}.form-check-input:checked:before{opacity:.16}.form-check-input:checked:after{content:\"\";position:absolute}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #1266f1;box-shadow:0px 0px 0px 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:indeterminate:focus:before{-webkit-box-shadow:0px 0px 0px 13px #1266f1;box-shadow:0px 0px 0px 13px #1266f1}.form-check-input[type=checkbox]{border-radius:.125rem}.form-check-input[type=checkbox]:focus:after{content:\"\";position:absolute;width:.875rem;height:.875rem;z-index:1;display:block;border-radius:0;background-color:#fff}.form-check-input[type=checkbox]:checked{background-image:none;background-color:#1266f1}.form-check-input[type=checkbox]:checked:after{display:block;-webkit-transform:rotate(45deg) /* rtl:ignore */;transform:rotate(45deg) /* rtl:ignore */;border-width:.125rem;border-color:#fff;width:.375rem;height:.8125rem;border-style:solid;border-top:0;border-left:0 /* rtl:ignore */;margin-left:.25rem;margin-top:-1px;background-color:transparent}.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=checkbox]:indeterminate{background-image:none;background-color:transparent;border-color:#757575}.form-check-input[type=checkbox]:indeterminate:after{display:block;-webkit-transform:rotate(90deg) /* rtl:ignore */;transform:rotate(90deg) /* rtl:ignore */;border-width:.125rem;border-color:#fff;width:.125rem;height:.875rem;border-style:solid;border-top:0;border-left:0 /* rtl:ignore */;margin-left:.375rem;margin-top:0}.form-check-input[type=checkbox]:indeterminate:focus{background-color:#1266f1;border-color:#1266f1}.form-check-input[type=radio]{border-radius:50%;width:1.25rem;height:1.25rem}.form-check-input[type=radio]:before{width:1rem;height:1rem}.form-check-input[type=radio]:after{content:\"\";position:absolute;width:1rem;height:1rem;z-index:1;display:block;border-radius:50%;background-color:#fff}.form-check-input[type=radio]:checked{background-image:none;background-color:#fff}.form-check-input[type=radio]:checked:after{border-radius:50%;width:.625rem;height:.625rem;border-color:#1266f1;background-color:#1266f1;margin-top:.1875rem;margin-left:.1875rem;-webkit-transition:border-color;transition:border-color}.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-label:hover{cursor:pointer}.form-switch{padding-left:1.85rem}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:.4375rem;width:2.25rem;height:.875rem;background-color:rgba(0,0,0,.38);margin-top:.35rem;margin-right:.7rem}.form-switch .form-check-input:after{content:\"\";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#fff;margin-top:-0.1875rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:focus:before{-webkit-box-shadow:3px -1px 0px 13px rgba(0,0,0,.6);box-shadow:3px -1px 0px 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:focus:after{border-radius:50%;width:1.25rem;height:1.25rem}.form-switch .form-check-input:checked{background-image:none}.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked:focus:before{margin-left:1.0625rem;-webkit-box-shadow:3px -1px 0px 13px #1266f1;box-shadow:3px -1px 0px 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:checked[type=checkbox]{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:after{content:\"\";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#1266f1;margin-top:-3px;margin-left:1.0625rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file{height:calc(1.79rem + 0.33rem + 2px)}.form-file-input{height:calc(1.79rem + 0.33rem + 2px)}.form-file-input:focus-within~.form-file-label{border:none;border-color:#1266f1;-webkit-box-shadow:0px 0px 0px 1px #1266f1;box-shadow:0px 0px 0px 1px #1266f1}.form-file-input:focus-within~.form-file-label .form-file-text,.form-file-input:focus-within~.form-file-label .form-file-button{-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input[disabled]~.form-file-label .form-file-text,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-button{background-color:#e9ecef}.form-file-label{height:calc(1.79rem + 0.33rem + 2px);border-color:#bdbdbd;border-radius:.2rem}.form-file-text{padding-top:.33rem;padding-bottom:.33rem}.form-file-button{line-height:1.5;background-color:#fff}.form-file-sm{height:calc(1.33rem + 0.33rem + 2px);font-size:.775rem}.form-file-sm .form-file-input{height:calc(1.33rem + 0.33rem + 2px)}.form-file-sm .form-file-label{height:calc(1.33rem + 0.33rem + 2px)}.form-file-sm .form-file-text,.form-file-sm .form-file-button{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{height:calc(2.315rem + 0.33rem + 2px);font-size:1rem}.form-file-lg .form-file-input{height:calc(2.315rem + 0.33rem + 2px)}.form-file-lg .form-file-label{height:calc(2.315rem + 0.33rem + 2px)}.form-file-lg .form-file-text,.form-file-lg .form-file-button{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.input-group>.form-control{min-height:calc(1.75rem + 0.33rem + 2px);height:calc(1.75rem + 0.33rem + 2px);padding-top:.27rem;padding-bottom:.27rem;-webkit-transition:all .2s linear;transition:all .2s linear}.input-group>.form-control:focus{-webkit-transition:all .2s linear;transition:all .2s linear;border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.26rem;padding-bottom:.26rem}.input-group-lg>.form-control{height:calc(2.315rem + 0.33rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{min-height:calc(1.33rem + 0.33rem + 2px);height:calc(1.33rem + 0.33rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.6}.input-group.form-outline .input-group-text{border-left:0}.input-group.form-outline input+.input-group-text{border:0;border-left:1px solid #bdbdbd}.input-group>[class*=btn-outline-]+[class*=btn-outline-]{border-left:0}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.was-validated :valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.was-validated :valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.was-validated :valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.was-validated :valid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-text,.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#00b74a}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.was-validated :invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.was-validated :invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.was-validated :invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.was-validated :invalid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-text,.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#f93154}.was-validated .form-control:valid,.was-validated .form-control:invalid{margin-bottom:1rem;background-image:none}.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .input-group .form-control:valid,.was-validated .input-group .form-control:invalid{margin-bottom:0}.was-validated .input-group .valid-feedback,.was-validated .input-group .invalid-feedback{margin-top:2.5rem}.was-validated .input-group .valid-tooltip,.was-validated .input-group .invalid-tooltip{border-radius:.25rem !important}.was-validated .form-file{margin-bottom:2.5rem}.was-validated .form-file .form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-text,.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-button{border-color:#00b74a}.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-text,.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-button{border-color:#f93154}.is-valid~.valid-feedback,.is-valid~.valid-tooltip{position:absolute}.is-valid.form-control{margin-bottom:1rem;background-image:none}.is-valid.form-select{background-image:none}.is-valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input[type=checkbox]{border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.is-valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.is-valid.form-check-input~.form-check-label{margin-bottom:1rem}.is-valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-file-input:focus-within~.form-file-label .form-file-text,.is-valid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#00b74a}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{position:absolute}.is-invalid.form-control{margin-bottom:1rem;background-image:none}.is-invalid.form-select{background-image:none}.is-invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input[type=checkbox]{border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.is-invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.is-invalid.form-check-input~.form-check-label{margin-bottom:1rem}.is-invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-file-input:focus-within~.form-file-label .form-file-text,.is-invalid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#f93154}.valid-feedback,.invalid-feedback{margin-top:-0.75rem}.form-outline .form-control.is-valid~.form-label{color:#00b74a}.form-outline .form-control.is-valid~.form-notch .form-notch-leading,.form-outline .form-control.is-valid~.form-notch .form-notch-middle,.form-outline .form-control.is-valid~.form-notch .form-notch-trailing{border-color:#00b74a}.form-outline .form-control.is-invalid~.form-label{color:#f93154}.form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.form-outline .form-control.is-invalid~.form-notch .form-notch-trailing{border-color:#f93154}.input-group .form-control.is-valid,.input-group .form-control.is-invalid{margin-bottom:0}.input-group .valid-feedback,.input-group .invalid-feedback{margin-top:2.5rem}.input-group .valid-tooltip,.input-group .invalid-tooltip{border-radius:.25rem !important}.form-file .valid-feedback,.form-file .invalid-feedback{margin-top:.25rem}.valid-tooltip{color:#fff}.invalid-feedback{width:auto}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.table{font-size:.9rem}.table>:not(caption)>*>*{padding:1rem 1.4rem;-webkit-transition:background-color .2s ease-in;transition:background-color .2s ease-in;background-image:none;background-color:var(--bs-table-accent-bg)}.table th{font-weight:500}.table tbody{font-weight:300}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-primary{background-color:#d0e0fc}.table-secondary{background-color:#f0d8ff}.table-success{background-color:#ccf1db}.table-info{background-color:#d7f2fb}.table-warning{background-color:#fec}.table-danger{background-color:#fed6dd}.table-light{background-color:#fbfbfb}.table-dark{background-color:#262626}.btn{text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-weight:500;padding:.625rem 1.5rem .5rem 1.5rem;font-size:.75rem;line-height:1.5}.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:focus,.btn.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:active,.btn.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:active:focus,.btn.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}[class*=btn-outline-]{border-width:.125rem;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:.5rem 1.375rem .375rem 1.375rem}[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-]:focus,[class*=btn-outline-].focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-]:active,[class*=btn-outline-].active{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-]:active:focus,[class*=btn-outline-].active:focus{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-]:disabled,[class*=btn-outline-].disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-].btn-lg,.btn-group-lg>[class*=btn-outline-].btn{padding:.625rem 1.5625rem .5625rem 1.5625rem}[class*=btn-outline-].btn-sm,.btn-group-sm>[class*=btn-outline-].btn{padding:.25rem .875rem .1875rem .875rem}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary:focus,.btn-primary.focus{color:#fff;background-color:#0c56d0}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#093d94}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary:focus,.btn-secondary.focus{color:#fff;background-color:#a316fd}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#8102d1}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b}.btn-success:focus,.btn-success.focus{color:#fff;background-color:#00913b}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#005121}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-success:disabled,.btn-success.disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info:focus,.btn-info.focus{color:#fff;background-color:#16b5ea}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#1088b0}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-info:disabled,.btn-info.disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning:focus,.btn-warning.focus{color:#fff;background-color:#d99000}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#996500}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-warning:disabled,.btn-warning.disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger:focus,.btn-danger.focus{color:#fff;background-color:#f80c35}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#be0626}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#fbfbfb}.btn-light:hover{color:#4f4f4f;background-color:#e8e8e8}.btn-light:focus,.btn-light.focus{color:#4f4f4f;background-color:#e8e8e8}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#c8c8c8}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-light:disabled,.btn-light.disabled{color:#4f4f4f;background-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark:focus,.btn-dark.focus{color:#fff;background-color:#131313}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#000}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626}.btn-white{color:#4f4f4f;background-color:#fff}.btn-white:hover{color:#4f4f4f;background-color:#ececec}.btn-white:focus,.btn-white.focus{color:#4f4f4f;background-color:#ececec}.btn-check:checked+.btn-white,.btn-check:active+.btn-white,.btn-white:active,.btn-white.active,.show>.btn-white.dropdown-toggle{color:#4f4f4f;background-color:#ccc}.btn-check:checked+.btn-white:focus,.btn-check:active+.btn-white:focus,.btn-white:active:focus,.btn-white.active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-white:disabled,.btn-white.disabled{color:#4f4f4f;background-color:#fff}.btn-black{color:#fff;background-color:#000}.btn-black:hover{color:#fff;background-color:#000}.btn-black:focus,.btn-black.focus{color:#fff;background-color:#000}.btn-check:checked+.btn-black,.btn-check:active+.btn-black,.btn-black:active,.btn-black.active,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000}.btn-check:checked+.btn-black:focus,.btn-check:active+.btn-black:focus,.btn-black:active:focus,.btn-black.active:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-black:disabled,.btn-black.disabled{color:#fff;background-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary:focus,.btn-outline-primary.focus{color:#1266f1;background-color:transparent}.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#1266f1;background-color:transparent}.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary:focus,.btn-outline-secondary.focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success:focus,.btn-outline-success.focus{color:#00b74a;background-color:transparent}.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#00b74a;background-color:transparent}.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info:focus,.btn-outline-info.focus{color:#39c0ed;background-color:transparent}.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#39c0ed;background-color:transparent}.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning:focus,.btn-outline-warning.focus{color:#ffa900;background-color:transparent}.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#ffa900;background-color:transparent}.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger:focus,.btn-outline-danger.focus{color:#f93154;background-color:transparent}.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#f93154;background-color:transparent}.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#fbfbfb;background-color:rgba(0,0,0,.02)}.btn-outline-light:focus,.btn-outline-light.focus{color:#fbfbfb;background-color:transparent}.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#fbfbfb;background-color:transparent}.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#fbfbfb}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark:focus,.btn-outline-dark.focus{color:#262626;background-color:transparent}.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#262626;background-color:transparent}.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#fff;background-color:rgba(0,0,0,.02)}.btn-outline-white:focus,.btn-outline-white.focus{color:#fff;background-color:transparent}.btn-outline-white:active,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show{color:#fff;background-color:transparent}.btn-outline-white:active:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-white:disabled,.btn-outline-white.disabled{color:#fff}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#000;background-color:rgba(0,0,0,.02)}.btn-outline-black:focus,.btn-outline-black.focus{color:#000;background-color:transparent}.btn-outline-black:active,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show{color:#000;background-color:transparent}.btn-outline-black:active:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-black:disabled,.btn-outline-black.disabled{color:#000}.btn-lg,.btn-group-lg>.btn{padding:.75rem 1.6875rem .6875rem 1.6875rem;font-size:.875rem;line-height:1.6}.btn-sm,.btn-group-sm>.btn{padding:.375rem 1rem .3125rem 1rem;font-size:.75rem;line-height:1.5}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:focus,.btn-link.focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:active,.btn-link.active{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:active:focus,.btn-link.active:focus{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:disabled,.btn-link.disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.btn-floating,[class*=btn-outline-].btn-floating{border-radius:50%;padding:0;position:relative}.btn-floating{width:2.3125rem;height:2.3125rem}.btn-floating .fas,.btn-floating .far,.btn-floating .fab{width:2.3125rem;line-height:2.3125rem}.btn-floating.btn-lg,.btn-group-lg>.btn-floating.btn{width:2.8125rem;height:2.8125rem}.btn-floating.btn-lg .fas,.btn-group-lg>.btn-floating.btn .fas,.btn-floating.btn-lg .far,.btn-group-lg>.btn-floating.btn .far,.btn-floating.btn-lg .fab,.btn-group-lg>.btn-floating.btn .fab{width:2.8125rem;line-height:2.8125rem}.btn-floating.btn-sm,.btn-group-sm>.btn-floating.btn{width:1.8125rem;height:1.8125rem}.btn-floating.btn-sm .fas,.btn-group-sm>.btn-floating.btn .fas,.btn-floating.btn-sm .far,.btn-group-sm>.btn-floating.btn .far,.btn-floating.btn-sm .fab,.btn-group-sm>.btn-floating.btn .fab{width:1.8125rem;line-height:1.8125rem}[class*=btn-outline-].btn-floating .fas,[class*=btn-outline-].btn-floating .far,[class*=btn-outline-].btn-floating .fab{width:2.0625rem;line-height:2.0625rem}[class*=btn-outline-].btn-floating.btn-lg .fas,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-lg .far,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .far,[class*=btn-outline-].btn-floating.btn-lg .fab,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fab{width:2.5625rem;line-height:2.5625rem}[class*=btn-outline-].btn-floating.btn-sm .fas,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-sm .far,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .far,[class*=btn-outline-].btn-floating.btn-sm .fab,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fab{width:1.5625rem;line-height:1.5625rem}.close{font-size:calc(1.275rem + 0.3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}.close:hover{color:#000;text-decoration:none}.close:hover,.close:focus{opacity:.75}.close:disabled,.close.disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.embed-responsive{position:relative;width:100%}.embed-responsive::before{display:block;content:\"\"}.embed-responsive .embed-responsive-item,.embed-responsive iframe,.embed-responsive embed,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.sr-only,.sr-only-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon):before{display:inline-block;width:16px;height:11px;content:\"\";background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.united.arab.emirates:before,i.flag.uae:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.ao:before,i.flag.angola:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.as:before,i.flag.american.samoa:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aw:before,i.flag.aruba:before{background-position:0 -338px}i.flag.ax:before,i.flag.aland.islands:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.bb:before,i.flag.barbados:before{background-position:0 -442px}i.flag.bd:before,i.flag.bangladesh:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bh:before,i.flag.bahrain:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.bj:before,i.flag.benin:before{background-position:0 -624px}i.flag.bm:before,i.flag.bermuda:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bs:before,i.flag.bahamas:before{background-position:0 -754px}i.flag.bt:before,i.flag.bhutan:before{background-position:0 -780px}i.flag.bv:before,i.flag.bouvet.island:before{background-position:0 -806px}i.flag.bw:before,i.flag.botswana:before{background-position:0 -832px}i.flag.by:before,i.flag.belarus:before{background-position:0 -858px}i.flag.bz:before,i.flag.belize:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.cf:before,i.flag.central.african.republic:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.cl:before,i.flag.chile:before{background-position:0 -1144px}i.flag.cm:before,i.flag.cameroon:before{background-position:0 -1170px}i.flag.cn:before,i.flag.china:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.cr:before,i.flag.costa.rica:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cv:before,i.flag.cape.verde:before{background-position:0 -1326px}i.flag.cx:before,i.flag.christmas.island:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.dk:before,i.flag.denmark:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.dz:before,i.flag.algeria:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.gb.eng:before,i.flag.england:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fj:before,i.flag.fiji:before{background-position:0 -1872px}i.flag.fk:before,i.flag.falkland.islands:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.fo:before,i.flag.faroe.islands:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.gf:before,i.flag.french.guiana:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gm:before,i.flag.gambia:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.gq:before,i.flag.equatorial.guinea:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.gw:before,i.flag.guinea-bissau:before{background-position:-36px -416px}i.flag.gy:before,i.flag.guyana:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.hm:before,i.flag.heard.island:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.hr:before,i.flag.croatia:before{background-position:-36px -546px}i.flag.ht:before,i.flag.haiti:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.io:before,i.flag.indian.ocean.territory:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.is:before,i.flag.iceland:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jm:before,i.flag.jamaica:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.jp:before,i.flag.japan:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.kh:before,i.flag.cambodia:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.km:before,i.flag.comoros:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kw:before,i.flag.kuwait:before{background-position:-36px -1144px}i.flag.ky:before,i.flag.cayman.islands:before{background-position:-36px -1170px}i.flag.kz:before,i.flag.kazakhstan:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.lr:before,i.flag.liberia:before{background-position:-36px -1352px}i.flag.ls:before,i.flag.lesotho:before{background-position:-36px -1378px}i.flag.lt:before,i.flag.lithuania:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.lv:before,i.flag.latvia:before{background-position:-36px -1456px}i.flag.ly:before,i.flag.libya:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.mg:before,i.flag.madagascar:before{background-position:-36px -1613px}i.flag.mh:before,i.flag.marshall.islands:before{background-position:-36px -1639px}i.flag.mk:before,i.flag.macedonia:before{background-position:-36px -1665px}i.flag.ml:before,i.flag.mali:before{background-position:-36px -1691px}i.flag.mm:before,i.flag.myanmar:before,i.flag.burma:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.mo:before,i.flag.macau:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.mq:before,i.flag.martinique:before{background-position:-36px -1821px}i.flag.mr:before,i.flag.mauritania:before{background-position:-36px -1847px}i.flag.ms:before,i.flag.montserrat:before{background-position:-36px -1873px}i.flag.mt:before,i.flag.malta:before{background-position:-36px -1899px}i.flag.mu:before,i.flag.mauritius:before{background-position:-36px -1925px}i.flag.mv:before,i.flag.maldives:before{background-position:-36px -1951px}i.flag.mw:before,i.flag.malawi:before{background-position:-36px -1977px}i.flag.mx:before,i.flag.mexico:before{background-position:-72px 0}i.flag.my:before,i.flag.malaysia:before{background-position:-72px -26px}i.flag.mz:before,i.flag.mozambique:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.nl:before,i.flag.netherlands:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.np:before,i.flag.nepal:before{background-position:-72px -286px}i.flag.nr:before,i.flag.nauru:before{background-position:-72px -312px}i.flag.nu:before,i.flag.niue:before{background-position:-72px -338px}i.flag.nz:before,i.flag.new.zealand:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.pf:before,i.flag.french.polynesia:before{background-position:-72px -468px}i.flag.pg:before,i.flag.new.guinea:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pk:before,i.flag.pakistan:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pn:before,i.flag.pitcairn.islands:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.ps:before,i.flag.palestine:before{background-position:-72px -676px}i.flag.pt:before,i.flag.portugal:before{background-position:-72px -702px}i.flag.pw:before,i.flag.palau:before{background-position:-72px -728px}i.flag.py:before,i.flag.paraguay:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.sh:before,i.flag.saint.helena:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.sj:before,i.flag.svalbard:before,i.flag.jan.mayen:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sl:before,i.flag.sierra.leone:before{background-position:-72px -1222px}i.flag.sm:before,i.flag.san.marino:before{background-position:-72px -1248px}i.flag.sn:before,i.flag.senegal:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.st:before,i.flag.sao.tome:before{background-position:-72px -1352px}i.flag.sv:before,i.flag.el.salvador:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.sz:before,i.flag.swaziland:before{background-position:-72px -1430px}i.flag.tc:before,i.flag.caicos.islands:before{background-position:-72px -1456px}i.flag.td:before,i.flag.chad:before{background-position:-72px -1482px}i.flag.tf:before,i.flag.french.territories:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tj:before,i.flag.tajikistan:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.tl:before,i.flag.timorleste:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.tt:before,i.flag.trinidad:before{background-position:-72px -1768px}i.flag.tv:before,i.flag.tuvalu:before{background-position:-72px -1794px}i.flag.tw:before,i.flag.taiwan:before{background-position:-72px -1820px}i.flag.tz:before,i.flag.tanzania:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.us:before,i.flag.america:before,i.flag.united.states:before{background-position:-72px -1950px}i.flag.uy:before,i.flag.uruguay:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.vc:before,i.flag.saint.vincent:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.vg:before,i.flag.british.virgin.islands:before{background-position:-108px -104px}i.flag.vi:before,i.flag.us.virgin.islands:before{background-position:-108px -130px}i.flag.vn:before,i.flag.vietnam:before{background-position:-108px -156px}i.flag.vu:before,i.flag.vanuatu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wf:before,i.flag.wallis.and.futuna:before{background-position:-108px -234px}i.flag.ws:before,i.flag.samoa:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.yt:before,i.flag.mayotte:before{background-position:-108px -312px}i.flag.za:before,i.flag.south.africa:before{background-position:-108px -338px}i.flag.zm:before,i.flag.zambia:before{background-position:-108px -364px}i.flag.zw:before,i.flag.zimbabwe:before{background-position:-108px -390px}.font-weight-light{font-weight:300 !important}.font-weight-lighter{font-weight:lighter !important}.font-weight-normal{font-weight:400 !important}.font-weight-bold{font-weight:700 !important}.font-weight-bolder{font-weight:bolder !important}.font-italic{font-style:italic !important}.font-normal{font-style:normal !important}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu.animation{display:block;-webkit-animation-duration:.55s;animation-duration:.55s;-webkit-animation-timing-function:ease;animation-timing-function:ease}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;background-color:#eee}.dropdown-item.active,.dropdown-item:active{color:#16181b;background-color:#eee}.hidden-arrow.dropdown-toggle:after{display:none}.animation{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both;padding:auto}@media(prefers-reduced-motion){.animation{-webkit-transition:none !important;transition:none !important;-webkit-animation:unset !important;animation:unset !important}}@-webkit-keyframes fade-in{from{opacity:0}to{opacity:1}}@keyframes fade-in{from{opacity:0}to{opacity:1}}.fade-in{-webkit-animation-name:fade-in;animation-name:fade-in}@-webkit-keyframes fade-out{from{opacity:1}to{opacity:0}}@keyframes fade-out{from{opacity:1}to{opacity:0}}.fade-out{-webkit-animation-name:fade-out;animation-name:fade-out}.btn-group,.btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:calc(4px - 1px);-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group:hover,.btn-group-vertical:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:focus,.btn-group.focus,.btn-group-vertical:focus,.btn-group-vertical.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:active,.btn-group.active,.btn-group-vertical:active,.btn-group-vertical.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:active:focus,.btn-group.active:focus,.btn-group-vertical:active:focus,.btn-group-vertical.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:disabled,.btn-group.disabled,fieldset:disabled .btn-group,.btn-group-vertical:disabled,.btn-group-vertical.disabled,fieldset:disabled .btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group>.btn,.btn-group-vertical>.btn{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-group,.btn-group-vertical>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child,.btn-group-vertical>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child,.btn-group-vertical>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{border-width:0 0 2px 0;border-style:solid;border-color:transparent;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px 29px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-0.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px 29px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05);padding-top:.5625rem}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.navbar-brand{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.navbar-brand img{margin-right:.25rem}.navbar-nav .dropdown-menu{position:absolute}.navbar-light .navbar-toggler-icon{background-image:none}.navbar-dark .navbar-toggler-icon{background-image:none}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.card .bg-image{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.card-header{background-color:rgba(255,255,255,0)}.card-body[class*=bg-]{border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.card-footer{background-color:rgba(255,255,255,0)}.navbar .breadcrumb{background-color:transparent;margin-bottom:0}.navbar .breadcrumb .breadcrumb-item a{color:rgba(0,0,0,.55);-webkit-transition:color .15s ease-in-out;transition:color .15s ease-in-out}.navbar .breadcrumb .breadcrumb-item a:hover,.navbar .breadcrumb .breadcrumb-item a:focus{color:rgba(0,0,0,.7)}.navbar .breadcrumb .breadcrumb-item+.breadcrumb-item:before{color:rgba(0,0,0,.55)}.page-link{border:0;font-size:.9rem;color:#212529;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-circle .page-item:first-child .page-link{border-radius:50%}.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:.841rem;padding-right:.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:.696rem;padding-right:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-0.3125rem}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;font-size:.6rem;margin-top:-0.1rem;margin-left:-0.5rem;padding:.2em .45em}.alert{border:0}.alert-absolute{position:absolute}.alert-fixed{position:fixed;z-index:1070}.parent-alert-relative{position:relative}.progress{border-radius:0}.list-group-item-action{-webkit-transition:.5s;transition:.5s}.list-group-item-action:hover{-webkit-transition:.5s;transition:.5s}.btn-close:focus{-webkit-box-shadow:none;box-shadow:none}.modal-content{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast .btn-close{width:1.3em}.toast-header{background-color:#fff}.parent-toast-relative{position:relative}.toast-absolute{position:absolute}.toast-fixed{position:fixed;z-index:1060}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:.25rem}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:initial;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:.125rem solid #1266f1;border-radius:0}.ripple-surface{position:relative;overflow:hidden;display:inline-block;vertical-align:bottom}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle, rgba(18, 102, 241, 0.2) 0, rgba(18, 102, 241, 0.3) 40%, rgba(18, 102, 241, 0.4) 50%, rgba(18, 102, 241, 0.5) 60%, rgba(18, 102, 241, 0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle, rgba(178, 60, 253, 0.2) 0, rgba(178, 60, 253, 0.3) 40%, rgba(178, 60, 253, 0.4) 50%, rgba(178, 60, 253, 0.5) 60%, rgba(178, 60, 253, 0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle, rgba(0, 183, 74, 0.2) 0, rgba(0, 183, 74, 0.3) 40%, rgba(0, 183, 74, 0.4) 50%, rgba(0, 183, 74, 0.5) 60%, rgba(0, 183, 74, 0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle, rgba(57, 192, 237, 0.2) 0, rgba(57, 192, 237, 0.3) 40%, rgba(57, 192, 237, 0.4) 50%, rgba(57, 192, 237, 0.5) 60%, rgba(57, 192, 237, 0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle, rgba(255, 169, 0, 0.2) 0, rgba(255, 169, 0, 0.3) 40%, rgba(255, 169, 0, 0.4) 50%, rgba(255, 169, 0, 0.5) 60%, rgba(255, 169, 0, 0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle, rgba(249, 49, 84, 0.2) 0, rgba(249, 49, 84, 0.3) 40%, rgba(249, 49, 84, 0.4) 50%, rgba(249, 49, 84, 0.5) 60%, rgba(249, 49, 84, 0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle, rgba(251, 251, 251, 0.2) 0, rgba(251, 251, 251, 0.3) 40%, rgba(251, 251, 251, 0.4) 50%, rgba(251, 251, 251, 0.5) 60%, rgba(251, 251, 251, 0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle, rgba(38, 38, 38, 0.2) 0, rgba(38, 38, 38, 0.3) 40%, rgba(38, 38, 38, 0.4) 50%, rgba(38, 38, 38, 0.5) 60%, rgba(38, 38, 38, 0) 70%)}.ripple-surface-white .ripple-wave{background-image:radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%)}.ripple-surface-black .ripple-wave{background-image:radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%)}.range{position:relative}.range .thumb{position:absolute;display:block;height:30px;width:30px;top:-35px;margin-left:-15px;text-align:center;border-radius:50% 50% 50% 0;-webkit-transform:scale(0);transform:scale(0);-webkit-transform-origin:bottom;transform-origin:bottom;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out, -webkit-transform .2s ease-in-out}.range .thumb:after{position:absolute;display:block;content:\"\";-webkit-transform:translateX(-50%);transform:translateX(-50%);width:100%;height:100%;top:0;border-radius:50% 50% 50% 0;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);background:#1266f1;z-index:-1}.range .thumb .thumb-value{display:block;font-size:12px;line-height:30px;color:#fff;font-weight:500;z-index:2}.range .thumb.thumb-active{-webkit-transform:scale(1);transform:scale(1)}.accordion-button::after{font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";content:\"\"}.carousel-control-prev-icon::after{content:\"\";font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";font-size:1.7rem}.carousel-control-next-icon::after{content:\"\";font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";font-size:1.7rem}\n",":root{--bs-blue: #0d6efd;--bs-indigo: #6610f2;--bs-purple: #6f42c1;--bs-pink: #d63384;--bs-red: #dc3545;--bs-orange: #fd7e14;--bs-yellow: #ffc107;--bs-green: #198754;--bs-teal: #20c997;--bs-cyan: #0dcaf0;--bs-white: #fff;--bs-gray: #757575;--bs-gray-dark: #4f4f4f;--bs-primary: #1266f1;--bs-secondary: #b23cfd;--bs-success: #00b74a;--bs-info: #39c0ed;--bs-warning: #ffa900;--bs-danger: #f93154;--bs-light: #fbfbfb;--bs-dark: #262626;--bs-white: #fff;--bs-black: #000;--bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", \"Liberation Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;--bs-gradient: linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0))}*,*::before,*::after{-webkit-box-sizing:border-box;box-sizing:border-box}@media(prefers-reduced-motion: no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-family:var(--mdb-font-roboto);font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex=\"-1\"]:focus:not(:focus-visible){outline:0 !important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}h6,.h6,h5,.h5,h4,.h4,h3,.h3,h2,.h2,h1,.h1{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}h1,.h1{font-size:calc(1.375rem + 1.5vw)}@media(min-width: 1200px){h1,.h1{font-size:2.5rem}}h2,.h2{font-size:calc(1.325rem + 0.9vw)}@media(min-width: 1200px){h2,.h2{font-size:2rem}}h3,.h3{font-size:calc(1.3rem + 0.6vw)}@media(min-width: 1200px){h3,.h3{font-size:1.75rem}}h4,.h4{font-size:calc(1.275rem + 0.3vw)}@media(min-width: 1200px){h4,.h4{font-size:1.5rem}}h5,.h5{font-size:1.25rem}h6,.h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[title],abbr[data-bs-original-title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}ol,ul,dl{margin-top:0;margin-bottom:1rem}ol ol,ul ul,ol ul,ul ol{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}small,.small{font-size:0.875em}mark,.mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:0.75em;line-height:0;vertical-align:baseline}sub{bottom:-0.25em}sup{top:-0.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0e52c1}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}pre,code,kbd,samp{font-family:var(--bs-font-monospace);font-size:1em;direction:ltr /* rtl:ignore */;unicode-bidi:bidi-override}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:0.875em}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:0.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:0.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:1rem;padding-bottom:1rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}thead,tbody,tfoot,tr,td,th{border-color:inherit;border-style:solid;border-width:0}label{display:inline-block}button{border-radius:0}button:focus{outline:dotted 1px;outline:-webkit-focus-ring-color auto 5px}input,button,select,optgroup,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}button,[type=button],[type=reset],[type=submit]{-webkit-appearance:button}button:not(:disabled),[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + 0.3vw);line-height:inherit}@media(min-width: 1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-text,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::file-selector-button{font:inherit}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none !important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media(min-width: 1200px){.display-6{font-size:2.5rem}}.list-unstyled{padding-left:0;list-style:none}.list-inline{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:0.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:0.875em;color:#757575}.blockquote-footer::before{content:\"— \"}.img-fluid{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem;max-width:100%;height:auto}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:0.875em;color:#757575}.container,.container-fluid,.container-xxl,.container-xl,.container-lg,.container-md,.container-sm{width:100%;padding-right:var(--bs-gutter-x, 0.75rem);padding-left:var(--bs-gutter-x, 0.75rem);margin-right:auto;margin-left:auto}@media(min-width: 576px){.container-sm,.container{max-width:540px}}@media(min-width: 768px){.container-md,.container-sm,.container{max-width:720px}}@media(min-width: 992px){.container-lg,.container-md,.container-sm,.container{max-width:960px}}@media(min-width: 1200px){.container-xl,.container-lg,.container-md,.container-sm,.container{max-width:1140px}}@media(min-width: 1400px){.container-xxl,.container-xl,.container-lg,.container-md,.container-sm,.container{max-width:1320px}}.row{--bs-gutter-x: 1.5rem;--bs-gutter-y: 0;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc( var(--bs-gutter-y) * -1 );margin-right:calc( var(--bs-gutter-x) / -2 );margin-left:calc( var(--bs-gutter-x) / -2 )}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc( var(--bs-gutter-x) / 2 );padding-left:calc( var(--bs-gutter-x) / 2 );margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-1{margin-left:8.3333333333%}.offset-2{margin-left:16.6666666667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.3333333333%}.offset-5{margin-left:41.6666666667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.3333333333%}.offset-8{margin-left:66.6666666667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.3333333333%}.offset-11{margin-left:91.6666666667%}.g-0,.gx-0{--bs-gutter-x: 0}.g-0,.gy-0{--bs-gutter-y: 0}.g-1,.gx-1{--bs-gutter-x: 0.25rem}.g-1,.gy-1{--bs-gutter-y: 0.25rem}.g-2,.gx-2{--bs-gutter-x: 0.5rem}.g-2,.gy-2{--bs-gutter-y: 0.5rem}.g-3,.gx-3{--bs-gutter-x: 1rem}.g-3,.gy-3{--bs-gutter-y: 1rem}.g-4,.gx-4{--bs-gutter-x: 1.5rem}.g-4,.gy-4{--bs-gutter-y: 1.5rem}.g-5,.gx-5{--bs-gutter-x: 3rem}.g-5,.gy-5{--bs-gutter-y: 3rem}@media(min-width: 576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-sm-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-sm-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-sm-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-sm-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-sm-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-sm-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-sm-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-sm-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-sm-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-sm-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.3333333333%}.offset-sm-2{margin-left:16.6666666667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.3333333333%}.offset-sm-5{margin-left:41.6666666667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.3333333333%}.offset-sm-8{margin-left:66.6666666667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.3333333333%}.offset-sm-11{margin-left:91.6666666667%}.g-sm-0,.gx-sm-0{--bs-gutter-x: 0}.g-sm-0,.gy-sm-0{--bs-gutter-y: 0}.g-sm-1,.gx-sm-1{--bs-gutter-x: 0.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y: 0.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x: 0.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y: 0.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x: 1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y: 1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x: 1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y: 1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x: 3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y: 3rem}}@media(min-width: 768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-md-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-md-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-md-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-md-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-md-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-md-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-md-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-md-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-md-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-md-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.3333333333%}.offset-md-2{margin-left:16.6666666667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.3333333333%}.offset-md-5{margin-left:41.6666666667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.3333333333%}.offset-md-8{margin-left:66.6666666667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.3333333333%}.offset-md-11{margin-left:91.6666666667%}.g-md-0,.gx-md-0{--bs-gutter-x: 0}.g-md-0,.gy-md-0{--bs-gutter-y: 0}.g-md-1,.gx-md-1{--bs-gutter-x: 0.25rem}.g-md-1,.gy-md-1{--bs-gutter-y: 0.25rem}.g-md-2,.gx-md-2{--bs-gutter-x: 0.5rem}.g-md-2,.gy-md-2{--bs-gutter-y: 0.5rem}.g-md-3,.gx-md-3{--bs-gutter-x: 1rem}.g-md-3,.gy-md-3{--bs-gutter-y: 1rem}.g-md-4,.gx-md-4{--bs-gutter-x: 1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y: 1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x: 3rem}.g-md-5,.gy-md-5{--bs-gutter-y: 3rem}}@media(min-width: 992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-lg-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-lg-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-lg-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-lg-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-lg-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-lg-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-lg-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-lg-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-lg-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-lg-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.3333333333%}.offset-lg-2{margin-left:16.6666666667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.3333333333%}.offset-lg-5{margin-left:41.6666666667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.3333333333%}.offset-lg-8{margin-left:66.6666666667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.3333333333%}.offset-lg-11{margin-left:91.6666666667%}.g-lg-0,.gx-lg-0{--bs-gutter-x: 0}.g-lg-0,.gy-lg-0{--bs-gutter-y: 0}.g-lg-1,.gx-lg-1{--bs-gutter-x: 0.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y: 0.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x: 0.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y: 0.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x: 1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y: 1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x: 1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y: 1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x: 3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y: 3rem}}@media(min-width: 1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-xl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-xl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-xl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-xl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.3333333333%}.offset-xl-2{margin-left:16.6666666667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.3333333333%}.offset-xl-5{margin-left:41.6666666667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.3333333333%}.offset-xl-8{margin-left:66.6666666667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.3333333333%}.offset-xl-11{margin-left:91.6666666667%}.g-xl-0,.gx-xl-0{--bs-gutter-x: 0}.g-xl-0,.gy-xl-0{--bs-gutter-y: 0}.g-xl-1,.gx-xl-1{--bs-gutter-x: 0.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y: 0.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x: 0.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y: 0.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x: 1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y: 1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x: 1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y: 1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x: 3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y: 3rem}}@media(min-width: 1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xxl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xxl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.row-cols-xxl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xxl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xxl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.3333333333%}.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.6666666667%}.col-xxl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.3333333333%}.col-xxl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.6666666667%}.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xxl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.3333333333%}.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.6666666667%}.col-xxl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.3333333333%}.col-xxl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.6666666667%}.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.3333333333%}.offset-xxl-2{margin-left:16.6666666667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.3333333333%}.offset-xxl-5{margin-left:41.6666666667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.3333333333%}.offset-xxl-8{margin-left:66.6666666667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.3333333333%}.offset-xxl-11{margin-left:91.6666666667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x: 0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y: 0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x: 0.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y: 0.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x: 0.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y: 0.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x: 1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y: 1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x: 1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y: 1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x: 3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y: 3rem}}.table{--bs-table-bg: transparent;--bs-table-striped-color: #212529;--bs-table-striped-bg: rgba(0, 0, 0, 0.05);--bs-table-active-color: #212529;--bs-table-active-bg: rgba(0, 0, 0, 0.1);--bs-table-hover-color: #212529;--bs-table-hover-bg: rgba(0, 0, 0, 0.075);width:100%;margin-bottom:1rem;color:#212529;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:1rem 1.4rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear, left top, left bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg: var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg: var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg: var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg: #d0e0fc;--bs-table-striped-bg: #c6d5ef;--bs-table-striped-color: #000;--bs-table-active-bg: #bbcae3;--bs-table-active-color: #000;--bs-table-hover-bg: #c0cfe9;--bs-table-hover-color: #000;color:#000;border-color:#bbcae3}.table-secondary{--bs-table-bg: #f0d8ff;--bs-table-striped-bg: #e4cdf2;--bs-table-striped-color: #000;--bs-table-active-bg: #d8c2e6;--bs-table-active-color: #000;--bs-table-hover-bg: #dec8ec;--bs-table-hover-color: #000;color:#000;border-color:#d8c2e6}.table-success{--bs-table-bg: #ccf1db;--bs-table-striped-bg: #c2e5d0;--bs-table-striped-color: #000;--bs-table-active-bg: #b8d9c5;--bs-table-active-color: #000;--bs-table-hover-bg: #bddfcb;--bs-table-hover-color: #000;color:#000;border-color:#b8d9c5}.table-info{--bs-table-bg: #d7f2fb;--bs-table-striped-bg: #cce6ee;--bs-table-striped-color: #000;--bs-table-active-bg: #c2dae2;--bs-table-active-color: #000;--bs-table-hover-bg: #c7e0e8;--bs-table-hover-color: #000;color:#000;border-color:#c2dae2}.table-warning{--bs-table-bg: #ffeecc;--bs-table-striped-bg: #f2e2c2;--bs-table-striped-color: #000;--bs-table-active-bg: #e6d6b8;--bs-table-active-color: #000;--bs-table-hover-bg: #ecdcbd;--bs-table-hover-color: #000;color:#000;border-color:#e6d6b8}.table-danger{--bs-table-bg: #fed6dd;--bs-table-striped-bg: #f1cbd2;--bs-table-striped-color: #000;--bs-table-active-bg: #e5c1c7;--bs-table-active-color: #000;--bs-table-hover-bg: #ebc6cc;--bs-table-hover-color: #000;color:#000;border-color:#e5c1c7}.table-light{--bs-table-bg: #fbfbfb;--bs-table-striped-bg: #eeeeee;--bs-table-striped-color: #000;--bs-table-active-bg: #e2e2e2;--bs-table-active-color: #000;--bs-table-hover-bg: #e8e8e8;--bs-table-hover-color: #000;color:#000;border-color:#e2e2e2}.table-dark{--bs-table-bg: #262626;--bs-table-striped-bg: #313131;--bs-table-striped-color: #fff;--bs-table-active-bg: #3c3c3c;--bs-table-active-color: #fff;--bs-table-hover-bg: #363636;--bs-table-hover-color: #fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media(max-width: 575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media(max-width: 1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem;color:rgba(0,0,0,.6)}.col-form-label{padding-top:calc(0.375rem + 1px);padding-bottom:calc(0.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6;color:rgba(0,0,0,.6)}.col-form-label-lg{padding-top:calc(0.5rem + 1px);padding-bottom:calc(0.5rem + 1px);font-size:1rem}.col-form-label-sm{padding-top:calc(0.25rem + 1px);padding-bottom:calc(0.25rem + 1px);font-size:0.775rem}.form-text{margin-top:.25rem;font-size:0.875em;color:#757575}.form-control{display:block;width:100%;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:all .2s linear;transition:all .2s linear}@media(prefers-reduced-motion: reduce){.form-control{-webkit-transition:none;transition:none}}.form-control[type=file]{overflow:hidden}.form-control[type=file]:not(:disabled):not([readonly]){cursor:pointer}.form-control:focus{color:#4f4f4f;background-color:#fff;border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-control::-webkit-date-and-time-value{height:1.6em}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control::file-selector-button{padding:.375rem .75rem;margin:-0.375rem -0.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border-color:inherit;border-style:solid;border-width:0;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-control::file-selector-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::file-selector-button{background-color:#e2e2e2}.form-control::-webkit-file-upload-button{padding:.375rem .75rem;margin:-0.375rem -0.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border-color:inherit;border-style:solid;border-width:0;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-control::-webkit-file-upload-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button{background-color:#e2e2e2}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-sm,.form-control-plaintext.form-control-lg{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + 0.5rem + 2px);padding:.25rem .5rem;font-size:0.775rem;border-radius:.2rem}.form-control-sm::file-selector-button{padding:.25rem .5rem;margin:-0.25rem -0.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-sm::-webkit-file-upload-button{padding:.25rem .5rem;margin:-0.25rem -0.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.form-control-lg::file-selector-button{padding:.5rem 1rem;margin:-0.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}.form-control-lg::-webkit-file-upload-button{padding:.5rem 1rem;margin:-0.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}textarea.form-control{min-height:calc(1.6em + 0.75rem + 2px)}textarea.form-control-sm{min-height:calc(1.6em + 0.5rem + 2px)}textarea.form-control-lg{min-height:calc(1.6em + 1rem + 2px)}.form-control-color{max-width:3rem;height:auto;padding:.375rem}.form-control-color:not(:disabled):not([readonly]){cursor:pointer}.form-control-color::-moz-color-swatch{height:1.6em;border-radius:.25rem}.form-control-color::-webkit-color-swatch{height:1.6em;border-radius:.25rem}.form-select{display:block;width:100%;padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;vertical-align:middle;background-color:#fff;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-select[multiple],.form-select[size]:not([size=\"1\"]){padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #4f4f4f}.form-select-sm{padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:0.775rem}.form-select-lg{padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1rem}.form-check{display:block;min-height:1.6rem;padding-left:1.5em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.5em}.form-check-input{width:1em;height:1em;margin-top:.3em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:center;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input[type=radio]{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\")}.form-check-input:checked[type=radio]{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;border-color:#757575;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input[disabled]~.form-check-label,.form-check-input:disabled~.form-check-label{opacity:.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280, 0, 0, 0.25%29'/%3e%3c/svg%3e\");background-position:left center;border-radius:2em}.form-switch .form-check-input:focus{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%231266f1'/%3e%3c/svg%3e\")}.form-switch .form-check-input:checked{background-position:right center;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0, 0, 0, 0);pointer-events:none}.btn-check[disabled]+.btn,.btn-check:disabled+.btn{pointer-events:none;-webkit-filter:none;filter:none;opacity:.65}.form-range{width:100%;height:1.5rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-0.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;-webkit-appearance:none;appearance:none}@media(prefers-reduced-motion: reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#b8d1fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;-moz-appearance:none;appearance:none}@media(prefers-reduced-motion: reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#b8d1fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-floating{position:relative}.form-floating>.form-control,.form-floating>.form-select{height:calc(3.5rem + 2px);padding:1rem .75rem}.form-floating>label{position:absolute;top:0;left:0;height:100%;padding:1rem .75rem;pointer-events:none;border:1px solid transparent;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out,-webkit-transform .1s ease-in-out}@media(prefers-reduced-motion: reduce){.form-floating>label{-webkit-transition:none;transition:none}}.form-floating>.form-control::-webkit-input-placeholder{color:transparent}.form-floating>.form-control::-moz-placeholder{color:transparent}.form-floating>.form-control:-ms-input-placeholder{color:transparent}.form-floating>.form-control::-ms-input-placeholder{color:transparent}.form-floating>.form-control::placeholder{color:transparent}.form-floating>.form-control:not(:-moz-placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-ms-input-placeholder){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:focus,.form-floating>.form-control:not(:placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:-webkit-autofill{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-select{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-moz-placeholder-shown)~label{opacity:.65;transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:not(:-ms-input-placeholder)~label{opacity:.65;transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:focus~label,.form-floating>.form-control:not(:placeholder-shown)~label,.form-floating>.form-select~label{opacity:.65;-webkit-transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem);transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.form-floating>.form-control:-webkit-autofill~label{opacity:.65;-webkit-transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem);transform:scale(0.85) translateY(-0.5rem) translateX(0.15rem)}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus{z-index:3}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text,.input-group-lg>.btn{padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text,.input-group-sm>.btn{padding:.25rem .5rem;font-size:0.775rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group:not(.has-validation)>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),.input-group:not(.has-validation)>.dropdown-toggle:nth-last-child(n+3){border-top-right-radius:0;border-bottom-right-radius:0}.input-group.has-validation>:nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),.input-group.has-validation>.dropdown-toggle:nth-last-child(n+4){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:0.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:0.875rem;color:#000;background-color:rgba(0,183,74,.9);border-radius:.25rem}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip,.is-valid~.valid-feedback,.is-valid~.valid-tooltip{display:block}.was-validated .form-control:valid,.form-control.is-valid{border-color:#00b74a;padding-right:calc(1.6em + 0.75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(0.4em + 0.1875rem) center;background-size:calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-control:valid:focus,.form-control.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + 0.75rem);background-position:top calc(0.4em + 0.1875rem) right calc(0.4em + 0.1875rem)}.was-validated .form-select:valid,.form-select.is-valid{border-color:#00b74a;padding-right:calc(0.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-select:valid:focus,.form-select.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated .form-check-input:valid,.form-check-input.is-valid{border-color:#00b74a}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:valid:focus,.form-check-input.is-valid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated .form-check-input:valid~.form-check-label,.form-check-input.is-valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-left:.5em}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:0.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:0.875rem;color:#000;background-color:rgba(249,49,84,.9);border-radius:.25rem}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip,.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{display:block}.was-validated .form-control:invalid,.form-control.is-invalid{border-color:#f93154;padding-right:calc(1.6em + 0.75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(0.4em + 0.1875rem) center;background-size:calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + 0.75rem);background-position:top calc(0.4em + 0.1875rem) right calc(0.4em + 0.1875rem)}.was-validated .form-select:invalid,.form-select.is-invalid{border-color:#f93154;padding-right:calc(0.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(0.8em + 0.375rem) calc(0.8em + 0.375rem)}.was-validated .form-select:invalid:focus,.form-select.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{border-color:#f93154}.was-validated .form-check-input:invalid:checked,.form-check-input.is-invalid:checked{background-color:#f93154}.was-validated .form-check-input:invalid:focus,.form-check-input.is-invalid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated .form-check-input:invalid~.form-check-label,.form-check-input.is-invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-left:.5em}.btn{display:inline-block;font-weight:500;line-height:1.5;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:.125rem solid transparent;padding:.375rem .75rem;font-size:0.75rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0f57cd;border-color:#0e52c1}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0f57cd;border-color:#0e52c1;-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0e52c1;border-color:#0e4db5}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-secondary{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-secondary:hover{color:#000;background-color:#be59fd;border-color:#ba50fd}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#000;background-color:#be59fd;border-color:#ba50fd;-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#000;background-color:#c163fd;border-color:#ba50fd}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-secondary:disabled,.btn-secondary.disabled{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-success{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-success:hover{color:#000;background-color:#26c265;border-color:#1abe5c}.btn-check:focus+.btn-success,.btn-success:focus{color:#000;background-color:#26c265;border-color:#1abe5c;-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#000;background-color:#33c56e;border-color:#1abe5c}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-success:disabled,.btn-success.disabled{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-info{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-info:hover{color:#000;background-color:#57c9f0;border-color:#4dc6ef}.btn-check:focus+.btn-info,.btn-info:focus{color:#000;background-color:#57c9f0;border-color:#4dc6ef;-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#000;background-color:#61cdf1;border-color:#4dc6ef}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-info:disabled,.btn-info.disabled{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-warning{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-warning:hover{color:#000;background-color:#ffb626;border-color:#ffb21a}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#000;background-color:#ffb626;border-color:#ffb21a;-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#000;background-color:#ffba33;border-color:#ffb21a}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-warning:disabled,.btn-warning.disabled{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-danger{color:#000;background-color:#f93154;border-color:#f93154}.btn-danger:hover{color:#000;background-color:#fa506e;border-color:#fa4665}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#000;background-color:#fa506e;border-color:#fa4665;-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#000;background-color:#fa5a76;border-color:#fa4665}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-danger:disabled,.btn-danger.disabled{color:#000;background-color:#f93154;border-color:#f93154}.btn-light{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-light:hover{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:focus+.btn-light,.btn-light:focus{color:#000;background-color:#fcfcfc;border-color:#fbfbfb;-webkit-box-shadow:0 0 0 .25rem rgba(213,213,213,.5);box-shadow:0 0 0 .25rem rgba(213,213,213,.5)}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(213,213,213,.5);box-shadow:0 0 0 .25rem rgba(213,213,213,.5)}.btn-light:disabled,.btn-light.disabled{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626;border-color:#262626}.btn-dark:hover{color:#fff;background-color:#202020;border-color:#1e1e1e}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#202020;border-color:#1e1e1e;-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#1e1e1e;border-color:#1d1d1d}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626;border-color:#262626}.btn-white{color:#000;background-color:#fff;border-color:#fff}.btn-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus{color:#000;background-color:#fff;border-color:#fff;-webkit-box-shadow:0 0 0 .25rem rgba(217,217,217,.5);box-shadow:0 0 0 .25rem rgba(217,217,217,.5)}.btn-check:checked+.btn-white,.btn-check:active+.btn-white,.btn-white:active,.btn-white.active,.show>.btn-white.dropdown-toggle{color:#000;background-color:#fff;border-color:#fff}.btn-check:checked+.btn-white:focus,.btn-check:active+.btn-white:focus,.btn-white:active:focus,.btn-white.active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,217,217,.5);box-shadow:0 0 0 .25rem rgba(217,217,217,.5)}.btn-white:disabled,.btn-white.disabled{color:#000;background-color:#fff;border-color:#fff}.btn-black{color:#fff;background-color:#000;border-color:#000}.btn-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-black,.btn-black:focus{color:#fff;background-color:#000;border-color:#000;-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:checked+.btn-black,.btn-check:active+.btn-black,.btn-black:active,.btn-black.active,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000;border-color:#000}.btn-check:checked+.btn-black:focus,.btn-check:active+.btn-black:focus,.btn-black:active:focus,.btn-black.active:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black:disabled,.btn-black.disabled{color:#fff;background-color:#000;border-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-check:checked+.btn-outline-primary,.btn-check:active+.btn-outline-primary,.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:checked+.btn-outline-primary:focus,.btn-check:active+.btn-outline-primary:focus,.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1;background-color:transparent}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-check:checked+.btn-outline-secondary,.btn-check:active+.btn-outline-secondary,.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:checked+.btn-outline-secondary:focus,.btn-check:active+.btn-outline-secondary:focus,.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd;background-color:transparent}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-check:checked+.btn-outline-success,.btn-check:active+.btn-outline-success,.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:checked+.btn-outline-success:focus,.btn-check:active+.btn-outline-success:focus,.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a;background-color:transparent}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-check:checked+.btn-outline-info,.btn-check:active+.btn-outline-info,.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:checked+.btn-outline-info:focus,.btn-check:active+.btn-outline-info:focus,.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed;background-color:transparent}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-check:checked+.btn-outline-warning,.btn-check:active+.btn-outline-warning,.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:checked+.btn-outline-warning:focus,.btn-check:active+.btn-outline-warning:focus,.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900;background-color:transparent}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-check:checked+.btn-outline-danger,.btn-check:active+.btn-outline-danger,.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:checked+.btn-outline-danger:focus,.btn-check:active+.btn-outline-danger:focus,.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154;background-color:transparent}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .25rem rgba(251,251,251,.5);box-shadow:0 0 0 .25rem rgba(251,251,251,.5)}.btn-check:checked+.btn-outline-light,.btn-check:active+.btn-outline-light,.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:checked+.btn-outline-light:focus,.btn-check:active+.btn-outline-light:focus,.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(251,251,251,.5);box-shadow:0 0 0 .25rem rgba(251,251,251,.5)}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#fbfbfb;background-color:transparent}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:checked+.btn-outline-dark,.btn-check:active+.btn-outline-dark,.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#fff;background-color:#262626;border-color:#262626}.btn-check:checked+.btn-outline-dark:focus,.btn-check:active+.btn-outline-dark:focus,.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626;background-color:transparent}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-outline-white,.btn-outline-white:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,255,255,.5);box-shadow:0 0 0 .25rem rgba(255,255,255,.5)}.btn-check:checked+.btn-outline-white,.btn-check:active+.btn-outline-white,.btn-outline-white:active,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show{color:#000;background-color:#fff;border-color:#fff}.btn-check:checked+.btn-outline-white:focus,.btn-check:active+.btn-outline-white:focus,.btn-outline-white:active:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,255,255,.5);box-shadow:0 0 0 .25rem rgba(255,255,255,.5)}.btn-outline-white:disabled,.btn-outline-white.disabled{color:#fff;background-color:transparent}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-outline-black,.btn-outline-black:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-check:checked+.btn-outline-black,.btn-check:active+.btn-outline-black,.btn-outline-black:active,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show{color:#fff;background-color:#000;border-color:#000}.btn-check:checked+.btn-outline-black:focus,.btn-check:active+.btn-outline-black:focus,.btn-outline-black:active:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-outline-black:disabled,.btn-outline-black.disabled{color:#000;background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0e52c1}.btn-link:disabled,.btn-link.disabled{color:#757575}.btn-lg,.btn-group-lg>.btn{padding:.5rem 1rem;font-size:0.875rem;border-radius:.3rem}.btn-sm,.btn-group-sm>.btn{padding:.25rem .5rem;font-size:0.75rem;border-radius:.2rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media(prefers-reduced-motion: reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media(prefers-reduced-motion: reduce){.collapsing{-webkit-transition:none;transition:none}}.dropup,.dropend,.dropdown,.dropstart{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty::after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:0.875rem;color:#212529;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu[style]{right:auto !important}.dropdown-menu-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}@media(min-width: 576px){.dropdown-menu-sm-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-sm-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 768px){.dropdown-menu-md-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-md-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 992px){.dropdown-menu-lg-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-lg-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 1200px){.dropdown-menu-xl-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-xl-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}@media(min-width: 1400px){.dropdown-menu-xxl-start{--bs-position: start;right:auto /* rtl:ignore */;left:0 /* rtl:ignore */}.dropdown-menu-xxl-end{--bs-position: end;right:0 /* rtl:ignore */;left:auto /* rtl:ignore */}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty::after{margin-left:0}.dropend .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropend .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropend .dropdown-toggle:empty::after{margin-left:0}.dropend .dropdown-toggle::after{vertical-align:0}.dropstart .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropstart .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\"}.dropstart .dropdown-toggle::after{display:none}.dropstart .dropdown-toggle::before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropstart .dropdown-toggle:empty::after{margin-left:0}.dropstart .dropdown-toggle::before{vertical-align:0}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid rgba(0,0,0,.15)}.dropdown-item{display:block;width:100%;padding:.5rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:hover,.dropdown-item:focus{color:#222;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:0.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.5rem 1rem;color:#262626}.dropdown-menu-dark{color:#e0e0e0;background-color:#4f4f4f;border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item{color:#e0e0e0}.dropdown-menu-dark .dropdown-item:hover,.dropdown-menu-dark .dropdown-item:focus{color:#fff;background-color:rgba(255,255,255,.15)}.dropdown-menu-dark .dropdown-item.active,.dropdown-menu-dark .dropdown-item:active{color:#fff;background-color:#1266f1}.dropdown-menu-dark .dropdown-item.disabled,.dropdown-menu-dark .dropdown-item:disabled{color:#9e9e9e}.dropdown-menu-dark .dropdown-divider{border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item-text{color:#e0e0e0}.dropdown-menu-dark .dropdown-header{color:#9e9e9e}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group>.btn,.btn-group-vertical>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn:hover,.btn-group>.btn:focus,.btn-group>.btn:active,.btn-group>.btn.active,.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn:hover,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn.active{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child){margin-left:-0.125rem}.btn-group>.btn:not(:last-child):not(.dropdown-toggle),.btn-group>.btn-group:not(:last-child)>.btn{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn,.btn-group>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split::after,.dropup .dropdown-toggle-split::after,.dropend .dropdown-toggle-split::after{margin-left:0}.dropstart .dropdown-toggle-split::before{margin-right:0}.btn-sm+.dropdown-toggle-split,.btn-group-sm>.btn+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-lg+.dropdown-toggle-split,.btn-group-lg>.btn+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child){margin-top:-0.125rem}.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle),.btn-group-vertical>.btn-group:not(:last-child)>.btn{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn~.btn,.btn-group-vertical>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media(prefers-reduced-motion: reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-pills .nav-link{border-radius:.25rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1}.nav-fill>.nav-link,.nav-fill .nav-item{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified>.nav-link,.nav-justified .nav-item{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding-top:.5rem;padding-bottom:.5rem}.navbar>.container,.navbar>.container-fluid,.navbar>.container-sm,.navbar>.container-md,.navbar>.container-lg,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:inherit;flex-wrap:inherit;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out, -webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .25rem;box-shadow:0 0 0 .25rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:center;background-size:100%}@media(min-width: 576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-sm .navbar-toggler{display:none}}@media(min-width: 768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-md .navbar-toggler{display:none}}@media(min-width: 992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-lg .navbar-toggler{display:none}}@media(min-width: 1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xl .navbar-toggler{display:none}}@media(min-width: 1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand{color:rgba(0,0,0,.9)}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .nav-link.active{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:hover,.navbar-light .navbar-text a:focus{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,.55)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,.55);border-color:rgba(255,255,255,.1)}.navbar-dark .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255, 255, 255, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-dark .navbar-text{color:rgba(255,255,255,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:hover,.navbar-dark .navbar-text a:focus{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(0.25rem - 1px);border-bottom-left-radius:calc(0.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-0.25rem;margin-bottom:0}.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem /* rtl:ignore */}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(0.25rem - 1px) calc(0.25rem - 1px)}.card-header-tabs{margin-right:-0.5rem;margin-bottom:-0.5rem;margin-left:-0.5rem;border-bottom:0}.card-header-pills{margin-right:-0.5rem;margin-left:-0.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(0.25rem - 1px)}.card-img,.card-img-top,.card-img-bottom{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(0.25rem - 1px);border-bottom-left-radius:calc(0.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media(min-width: 576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-img-top,.card-group>.card:not(:last-child) .card-header{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-img-bottom,.card-group>.card:not(:last-child) .card-footer{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-img-top,.card-group>.card:not(:first-child) .card-header{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-img-bottom,.card-group>.card:not(:first-child) .card-footer{border-bottom-left-radius:0}}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:0 0;margin-bottom:1rem;list-style:none}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item::before{float:left;padding-right:.5rem;color:#757575;content:var(--bs-breadcrumb-divider, \"/\") /* rtl: var(--bs-breadcrumb-divider, \"/\") */}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#212529;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0;-webkit-transition:all .3s linear;transition:all .3s linear}@media(prefers-reduced-motion: reduce){.page-link{-webkit-transition:none;transition:none}}.page-link:hover{z-index:2;color:#212529;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;color:#0e52c1;background-color:#eee;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;background-color:#1266f1;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:0.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.35em .65em;font-size:0.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem 1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3rem}.alert-dismissible .btn-close{position:absolute;top:0;right:0;z-index:2;padding:1.25rem 1rem}.alert-primary{color:#0b3d91;background-color:#d0e0fc;border-color:#b8d1fb}.alert-primary .alert-link{color:#093174}.alert-secondary{color:#6b2498;background-color:#f0d8ff;border-color:#e8c5fe}.alert-secondary .alert-link{color:#561d7a}.alert-success{color:#006e2c;background-color:#ccf1db;border-color:#b3e9c9}.alert-success .alert-link{color:#005823}.alert-info{color:#22738e;background-color:#d7f2fb;border-color:#c4ecfa}.alert-info .alert-link{color:#1b5c72}.alert-warning{color:#640;background-color:#fec;border-color:#ffe5b3}.alert-warning .alert-link{color:#523600}.alert-danger{color:#951d32;background-color:#fed6dd;border-color:#fdc1cc}.alert-danger .alert-link{color:#771728}.alert-light{color:#646464;background-color:#fefefe;border-color:#fefefe}.alert-light .alert-link{color:#505050}.alert-dark{color:#171717;background-color:#d4d4d4;border-color:#bebebe}.alert-dark .alert-link{color:#121212}.alert-white{color:#666;background-color:#fff;border-color:#fff}.alert-white .alert-link{color:#525252}.alert-black{color:#000;background-color:#ccc;border-color:#b3b3b3}.alert-black .alert-link{color:#000}.accordion-button{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%;padding:1rem 1.25rem;font-size:1rem;color:#4f4f4f;background-color:transparent;border:1px solid rgba(0,0,0,.125);border-radius:0;overflow-anchor:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out}@media(prefers-reduced-motion: reduce){.accordion-button{-webkit-transition:none;transition:none}}.accordion-button.collapsed{border-bottom-width:0}.accordion-button:not(.collapsed){color:#105cd9;background-color:#e7f0fe}.accordion-button:not(.collapsed)::after{background-image:none;-webkit-transform:rotate(180deg);transform:rotate(180deg)}.accordion-button::after{-ms-flex-negative:0;flex-shrink:0;width:1.25rem;height:1.25rem;margin-left:auto;content:\"\";background-image:none;background-repeat:no-repeat;background-size:1.25rem;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out, -webkit-transform .2s ease-in-out}@media(prefers-reduced-motion: reduce){.accordion-button::after{-webkit-transition:none;transition:none}}.accordion-button:hover{z-index:2}.accordion-button:focus{z-index:3;border-color:#1266f1;outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.accordion-header{margin-bottom:0}.accordion-item:first-of-type .accordion-button{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-item:last-of-type .accordion-collapse{border-bottom-width:1px;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.accordion-collapse{border:solid rgba(0,0,0,.125);border-width:0 1px}.accordion-body{padding:1rem 1.25rem}.accordion-flush .accordion-button{border-right:0;border-left:0;border-radius:0}.accordion-flush .accordion-collapse{border-width:0}.accordion-flush .accordion-item:first-of-type .accordion-button{border-top-width:0;border-top-left-radius:0;border-top-right-radius:0}.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:0;border-bottom-right-radius:0;border-bottom-left-radius:0}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:4px}}@keyframes progress-bar-stripes{0%{background-position-x:4px}}.progress{display:-webkit-box;display:-ms-flexbox;display:flex;height:4px;overflow:hidden;font-size:0.75rem;background-color:#eee;border-radius:.25rem}.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:hidden;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media(prefers-reduced-motion: reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);background-size:4px 4px}.progress-bar-animated{-webkit-animation:1s linear infinite progress-bar-stripes;animation:1s linear infinite progress-bar-stripes}@media(prefers-reduced-motion: reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:hover,.list-group-item-action:focus{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media(min-width: 576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media(min-width: 1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#0b3d91;background-color:#d0e0fc}.list-group-item-primary.list-group-item-action:hover,.list-group-item-primary.list-group-item-action:focus{color:#0b3d91;background-color:#bbcae3}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#0b3d91;border-color:#0b3d91}.list-group-item-secondary{color:#6b2498;background-color:#f0d8ff}.list-group-item-secondary.list-group-item-action:hover,.list-group-item-secondary.list-group-item-action:focus{color:#6b2498;background-color:#d8c2e6}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#6b2498;border-color:#6b2498}.list-group-item-success{color:#006e2c;background-color:#ccf1db}.list-group-item-success.list-group-item-action:hover,.list-group-item-success.list-group-item-action:focus{color:#006e2c;background-color:#b8d9c5}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#006e2c;border-color:#006e2c}.list-group-item-info{color:#22738e;background-color:#d7f2fb}.list-group-item-info.list-group-item-action:hover,.list-group-item-info.list-group-item-action:focus{color:#22738e;background-color:#c2dae2}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#22738e;border-color:#22738e}.list-group-item-warning{color:#640;background-color:#fec}.list-group-item-warning.list-group-item-action:hover,.list-group-item-warning.list-group-item-action:focus{color:#640;background-color:#e6d6b8}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#640;border-color:#640}.list-group-item-danger{color:#951d32;background-color:#fed6dd}.list-group-item-danger.list-group-item-action:hover,.list-group-item-danger.list-group-item-action:focus{color:#951d32;background-color:#e5c1c7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#951d32;border-color:#951d32}.list-group-item-light{color:#646464;background-color:#fefefe}.list-group-item-light.list-group-item-action:hover,.list-group-item-light.list-group-item-action:focus{color:#646464;background-color:#e5e5e5}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#646464;border-color:#646464}.list-group-item-dark{color:#171717;background-color:#d4d4d4}.list-group-item-dark.list-group-item-action:hover,.list-group-item-dark.list-group-item-action:focus{color:#171717;background-color:#bfbfbf}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#171717;border-color:#171717}.list-group-item-white{color:#666;background-color:#fff}.list-group-item-white.list-group-item-action:hover,.list-group-item-white.list-group-item-action:focus{color:#666;background-color:#e6e6e6}.list-group-item-white.list-group-item-action.active{color:#fff;background-color:#666;border-color:#666}.list-group-item-black{color:#000;background-color:#ccc}.list-group-item-black.list-group-item-action:hover,.list-group-item-black.list-group-item-action:focus{color:#000;background-color:#b8b8b8}.list-group-item-black.list-group-item-action.active{color:#fff;background-color:#000;border-color:#000}.btn-close{-webkit-box-sizing:content-box;box-sizing:content-box;width:1em;height:1em;padding:.25em .25em;color:#000;background:transparent url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23000'%3e%3cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3e%3c/svg%3e\") center/1em auto no-repeat;border:0;border-radius:.25rem;opacity:.5}.btn-close:hover{color:#000;text-decoration:none;opacity:.75}.btn-close:focus{outline:none;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25);opacity:1}.btn-close:disabled,.btn-close.disabled{pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:.25}.btn-close-white{-webkit-filter:invert(1) grayscale(100%) brightness(200%);filter:invert(1) grayscale(100%) brightness(200%)}.toast{width:350px;max-width:100%;font-size:0.875rem;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.1);-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);border-radius:.25rem}.toast:not(.showing):not(.show){opacity:0}.toast.hide{display:none}.toast-container{width:-webkit-max-content;width:-moz-max-content;width:max-content;max-width:100%;pointer-events:none}.toast-container>:not(:last-child){margin-bottom:.75rem}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.5rem .75rem;color:#757575;background-color:#fff;background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05);border-top-left-radius:calc(0.25rem - 1px);border-top-right-radius:calc(0.25rem - 1px)}.toast-header .btn-close{margin-right:-0.375rem;margin-left:.75rem}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out, -webkit-transform .3s ease-out;-webkit-transform:translate(0, -50px);transform:translate(0, -50px)}@media(prefers-reduced-motion: reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{max-height:100%;overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem 1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(0.3rem - 1px);border-top-right-radius:calc(0.3rem - 1px)}.modal-header .btn-close{padding:.5rem .5rem;margin:-0.5rem -0.5rem -0.5rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(0.3rem - 1px);border-bottom-left-radius:calc(0.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media(min-width: 576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media(min-width: 992px){.modal-lg,.modal-xl{max-width:800px}}@media(min-width: 1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media(max-width: 575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media(max-width: 767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media(max-width: 991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media(max-width: 1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media(max-width: 1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[data-popper-placement^=top]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-end,.bs-tooltip-auto[data-popper-placement^=right]{padding:0 .4rem}.bs-tooltip-end .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-end .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[data-popper-placement^=bottom]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-start,.bs-tooltip-auto[data-popper-placement^=left]{padding:0 .4rem}.bs-tooltip-start .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-start .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0 /* rtl:ignore */;z-index:1080;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow::before,.popover .popover-arrow::after{position:absolute;display:block;content:\"\";border-color:transparent;border-style:solid}.bs-popover-top,.bs-popover-auto[data-popper-placement^=top]{margin-bottom:.5rem !important}.bs-popover-top>.popover-arrow,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow{bottom:calc(-0.5rem - 1px)}.bs-popover-top>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow::before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-top>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=top]>.popover-arrow::after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-end,.bs-popover-auto[data-popper-placement^=right]{margin-left:.5rem !important}.bs-popover-end>.popover-arrow,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow{left:calc(-0.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-end>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow::before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-end>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=right]>.popover-arrow::after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-bottom,.bs-popover-auto[data-popper-placement^=bottom]{margin-top:.5rem !important}.bs-popover-bottom>.popover-arrow,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow{top:calc(-0.5rem - 1px)}.bs-popover-bottom>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow::before{top:0;border-width:0 .5rem .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-bottom>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow::after{top:1px;border-width:0 .5rem .5rem .5rem;border-bottom-color:#fff}.bs-popover-bottom .popover-header::before,.bs-popover-auto[data-popper-placement^=bottom] .popover-header::before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-0.5rem;content:\"\";border-bottom:1px solid #f0f0f0}.bs-popover-start,.bs-popover-auto[data-popper-placement^=left]{margin-right:.5rem !important}.bs-popover-start>.popover-arrow,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow{right:calc(-0.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-start>.popover-arrow::before,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow::before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-start>.popover-arrow::after,.bs-popover-auto[data-popper-placement^=left]>.popover-arrow::after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f0f0f0;border-bottom:1px solid #d8d8d8;border-top-left-radius:calc(0.3rem - 1px);border-top-right-radius:calc(0.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem 1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner::after{display:block;clear:both;content:\"\"}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out, -webkit-transform .6s ease-in-out}@media(prefers-reduced-motion: reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item.active,.carousel-item-next,.carousel-item-prev{display:block}.carousel-item-next:not(.carousel-item-start),.active.carousel-item-end{-webkit-transform:translateX(100%);transform:translateX(100%)}.carousel-item-prev:not(.carousel-item-end),.active.carousel-item-start{-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item.active,.carousel-fade .carousel-item-next.carousel-item-start,.carousel-fade .carousel-item-prev.carousel-item-end{z-index:1;opacity:1}.carousel-fade .active.carousel-item-start,.carousel-fade .active.carousel-item-end{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media(prefers-reduced-motion: reduce){.carousel-fade .active.carousel-item-start,.carousel-fade .active.carousel-item-end{-webkit-transition:none;transition:none}}.carousel-control-prev,.carousel-control-next{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media(prefers-reduced-motion: reduce){.carousel-control-prev,.carousel-control-next{-webkit-transition:none;transition:none}}.carousel-control-prev:hover,.carousel-control-prev:focus,.carousel-control-next:hover,.carousel-control-next:focus{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-prev-icon,.carousel-control-next-icon{display:inline-block;width:2rem;height:2rem;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:none}.carousel-control-next-icon{background-image:none}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media(prefers-reduced-motion: reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}.carousel-dark .carousel-control-prev-icon,.carousel-dark .carousel-control-next-icon{-webkit-filter:invert(1) grayscale(100);filter:invert(1) grayscale(100)}.carousel-dark .carousel-indicators li{background-color:#000}.carousel-dark .carousel-caption{color:#000}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg) /* rtl:ignore */}}@keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg) /* rtl:ignore */}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid currentColor;border-right-color:transparent;border-radius:50%;-webkit-animation:.75s linear infinite spinner-border;animation:.75s linear infinite spinner-border}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:.75s linear infinite spinner-grow;animation:.75s linear infinite spinner-grow}.spinner-grow-sm{width:1rem;height:1rem}@media(prefers-reduced-motion: reduce){.spinner-border,.spinner-grow{-webkit-animation-duration:1.5s;animation-duration:1.5s}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:0.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[data-popper-placement^=top]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-end,.bs-tooltip-auto[data-popper-placement^=right]{padding:0 .4rem}.bs-tooltip-end .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-end .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[data-popper-placement^=bottom]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-start,.bs-tooltip-auto[data-popper-placement^=left]{padding:0 .4rem}.bs-tooltip-start .tooltip-arrow,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-start .tooltip-arrow::before,.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.clearfix::after{display:block;clear:both;content:\"\"}.link-primary{color:#1266f1}.link-primary:hover,.link-primary:focus{color:#0e52c1}.link-secondary{color:#b23cfd}.link-secondary:hover,.link-secondary:focus{color:#c163fd}.link-success{color:#00b74a}.link-success:hover,.link-success:focus{color:#33c56e}.link-info{color:#39c0ed}.link-info:hover,.link-info:focus{color:#61cdf1}.link-warning{color:#ffa900}.link-warning:hover,.link-warning:focus{color:#ffba33}.link-danger{color:#f93154}.link-danger:hover,.link-danger:focus{color:#fa5a76}.link-light{color:#fbfbfb}.link-light:hover,.link-light:focus{color:#fcfcfc}.link-dark{color:#262626}.link-dark:hover,.link-dark:focus{color:#1e1e1e}.link-white{color:#fff}.link-white:hover,.link-white:focus{color:#fff}.link-black{color:#000}.link-black:hover,.link-black:focus{color:#000}.ratio{position:relative;width:100%}.ratio::before{display:block;padding-top:var(--aspect-ratio);content:\"\"}.ratio>*{position:absolute;top:0;left:0;width:100%;height:100%}.ratio-1x1{--aspect-ratio: 100%}.ratio-4x3{--aspect-ratio: calc(3 / 4 * 100%)}.ratio-16x9{--aspect-ratio: calc(9 / 16 * 100%)}.ratio-21x9{--aspect-ratio: calc(9 / 21 * 100%)}.fixed-top{position:fixed;top:0;right:0;left:0;z-index:1030}.fixed-bottom{position:fixed;right:0;bottom:0;left:0;z-index:1030}.sticky-top{position:sticky;top:0;z-index:1020}@media(min-width: 576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media(min-width: 768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media(min-width: 992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media(min-width: 1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media(min-width: 1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.visually-hidden,.visually-hidden-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}.stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:\"\"}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline !important}.align-top{vertical-align:top !important}.align-middle{vertical-align:middle !important}.align-bottom{vertical-align:bottom !important}.align-text-bottom{vertical-align:text-bottom !important}.align-text-top{vertical-align:text-top !important}.float-start{float:left !important}.float-end{float:right !important}.float-none{float:none !important}.overflow-auto{overflow:auto !important}.overflow-hidden{overflow:hidden !important}.overflow-visible{overflow:visible !important}.overflow-scroll{overflow:scroll !important}.d-inline{display:inline !important}.d-inline-block{display:inline-block !important}.d-block{display:block !important}.d-grid{display:grid !important}.d-table{display:table !important}.d-table-row{display:table-row !important}.d-table-cell{display:table-cell !important}.d-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-none{display:none !important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15) !important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15) !important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075) !important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075) !important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175) !important;box-shadow:0 1rem 3rem rgba(0,0,0,.175) !important}.shadow-none{-webkit-box-shadow:none !important;box-shadow:none !important}.position-static{position:static !important}.position-relative{position:relative !important}.position-absolute{position:absolute !important}.position-fixed{position:fixed !important}.position-sticky{position:sticky !important}.top-0{top:0 !important}.top-50{top:50% !important}.top-100{top:100% !important}.bottom-0{bottom:0 !important}.bottom-50{bottom:50% !important}.bottom-100{bottom:100% !important}.start-0{left:0 !important}.start-50{left:50% !important}.start-100{left:100% !important}.end-0{right:0 !important}.end-50{right:50% !important}.end-100{right:100% !important}.translate-middle{-webkit-transform:translate(-50%, -50%) !important;transform:translate(-50%, -50%) !important}.translate-middle-x{-webkit-transform:translateX(-50%) !important;transform:translateX(-50%) !important}.translate-middle-y{-webkit-transform:translateY(-50%) !important;transform:translateY(-50%) !important}.border{border:1px solid #e0e0e0 !important}.border-0{border:0 !important}.border-top{border-top:1px solid #e0e0e0 !important}.border-top-0{border-top:0 !important}.border-end{border-right:1px solid #e0e0e0 !important}.border-end-0{border-right:0 !important}.border-bottom{border-bottom:1px solid #e0e0e0 !important}.border-bottom-0{border-bottom:0 !important}.border-start{border-left:1px solid #e0e0e0 !important}.border-start-0{border-left:0 !important}.border-primary{border-color:#1266f1 !important}.border-secondary{border-color:#b23cfd !important}.border-success{border-color:#00b74a !important}.border-info{border-color:#39c0ed !important}.border-warning{border-color:#ffa900 !important}.border-danger{border-color:#f93154 !important}.border-light{border-color:#fbfbfb !important}.border-dark{border-color:#262626 !important}.border-white{border-color:#fff !important}.border-black{border-color:#000 !important}.border-0{border-width:0 !important}.border-1{border-width:1px !important}.border-2{border-width:2px !important}.border-3{border-width:3px !important}.border-4{border-width:4px !important}.border-5{border-width:5px !important}.w-25{width:25% !important}.w-50{width:50% !important}.w-75{width:75% !important}.w-100{width:100% !important}.w-auto{width:auto !important}.mw-100{max-width:100% !important}.vw-100{width:100vw !important}.min-vw-100{min-width:100vw !important}.h-25{height:25% !important}.h-50{height:50% !important}.h-75{height:75% !important}.h-100{height:100% !important}.h-auto{height:auto !important}.mh-100{max-height:100% !important}.vh-100{height:100vh !important}.min-vh-100{min-height:100vh !important}.flex-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-0{gap:0 !important}.gap-1{gap:.25rem !important}.gap-2{gap:.5rem !important}.gap-3{gap:1rem !important}.gap-4{gap:1.5rem !important}.gap-5{gap:3rem !important}.justify-content-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-0{margin:0 !important}.m-1{margin:.25rem !important}.m-2{margin:.5rem !important}.m-3{margin:1rem !important}.m-4{margin:1.5rem !important}.m-5{margin:3rem !important}.m-auto{margin:auto !important}.mx-0{margin-right:0 !important;margin-left:0 !important}.mx-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-3{margin-right:1rem !important;margin-left:1rem !important}.mx-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-5{margin-right:3rem !important;margin-left:3rem !important}.mx-auto{margin-right:auto !important;margin-left:auto !important}.my-0{margin-top:0 !important;margin-bottom:0 !important}.my-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-0{margin-top:0 !important}.mt-1{margin-top:.25rem !important}.mt-2{margin-top:.5rem !important}.mt-3{margin-top:1rem !important}.mt-4{margin-top:1.5rem !important}.mt-5{margin-top:3rem !important}.mt-auto{margin-top:auto !important}.me-0{margin-right:0 !important}.me-1{margin-right:.25rem !important}.me-2{margin-right:.5rem !important}.me-3{margin-right:1rem !important}.me-4{margin-right:1.5rem !important}.me-5{margin-right:3rem !important}.me-auto{margin-right:auto !important}.mb-0{margin-bottom:0 !important}.mb-1{margin-bottom:.25rem !important}.mb-2{margin-bottom:.5rem !important}.mb-3{margin-bottom:1rem !important}.mb-4{margin-bottom:1.5rem !important}.mb-5{margin-bottom:3rem !important}.mb-auto{margin-bottom:auto !important}.ms-0{margin-left:0 !important}.ms-1{margin-left:.25rem !important}.ms-2{margin-left:.5rem !important}.ms-3{margin-left:1rem !important}.ms-4{margin-left:1.5rem !important}.ms-5{margin-left:3rem !important}.ms-auto{margin-left:auto !important}.m-n1{margin:-0.25rem !important}.m-n2{margin:-0.5rem !important}.m-n3{margin:-1rem !important}.m-n4{margin:-1.5rem !important}.m-n5{margin:-3rem !important}.mx-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-n1{margin-top:-0.25rem !important}.mt-n2{margin-top:-0.5rem !important}.mt-n3{margin-top:-1rem !important}.mt-n4{margin-top:-1.5rem !important}.mt-n5{margin-top:-3rem !important}.me-n1{margin-right:-0.25rem !important}.me-n2{margin-right:-0.5rem !important}.me-n3{margin-right:-1rem !important}.me-n4{margin-right:-1.5rem !important}.me-n5{margin-right:-3rem !important}.mb-n1{margin-bottom:-0.25rem !important}.mb-n2{margin-bottom:-0.5rem !important}.mb-n3{margin-bottom:-1rem !important}.mb-n4{margin-bottom:-1.5rem !important}.mb-n5{margin-bottom:-3rem !important}.ms-n1{margin-left:-0.25rem !important}.ms-n2{margin-left:-0.5rem !important}.ms-n3{margin-left:-1rem !important}.ms-n4{margin-left:-1.5rem !important}.ms-n5{margin-left:-3rem !important}.p-0{padding:0 !important}.p-1{padding:.25rem !important}.p-2{padding:.5rem !important}.p-3{padding:1rem !important}.p-4{padding:1.5rem !important}.p-5{padding:3rem !important}.px-0{padding-right:0 !important;padding-left:0 !important}.px-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-3{padding-right:1rem !important;padding-left:1rem !important}.px-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-5{padding-right:3rem !important;padding-left:3rem !important}.py-0{padding-top:0 !important;padding-bottom:0 !important}.py-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-0{padding-top:0 !important}.pt-1{padding-top:.25rem !important}.pt-2{padding-top:.5rem !important}.pt-3{padding-top:1rem !important}.pt-4{padding-top:1.5rem !important}.pt-5{padding-top:3rem !important}.pe-0{padding-right:0 !important}.pe-1{padding-right:.25rem !important}.pe-2{padding-right:.5rem !important}.pe-3{padding-right:1rem !important}.pe-4{padding-right:1.5rem !important}.pe-5{padding-right:3rem !important}.pb-0{padding-bottom:0 !important}.pb-1{padding-bottom:.25rem !important}.pb-2{padding-bottom:.5rem !important}.pb-3{padding-bottom:1rem !important}.pb-4{padding-bottom:1.5rem !important}.pb-5{padding-bottom:3rem !important}.ps-0{padding-left:0 !important}.ps-1{padding-left:.25rem !important}.ps-2{padding-left:.5rem !important}.ps-3{padding-left:1rem !important}.ps-4{padding-left:1.5rem !important}.ps-5{padding-left:3rem !important}.fs-1{font-size:calc(1.375rem + 1.5vw) !important}.fs-2{font-size:calc(1.325rem + 0.9vw) !important}.fs-3{font-size:calc(1.3rem + 0.6vw) !important}.fs-4{font-size:calc(1.275rem + 0.3vw) !important}.fs-5{font-size:1.25rem !important}.fs-6{font-size:1rem !important}.fst-italic{font-style:italic !important}.fst-normal{font-style:normal !important}.fw-light{font-weight:300 !important}.fw-lighter{font-weight:lighter !important}.fw-normal{font-weight:400 !important}.fw-bold{font-weight:700 !important}.fw-bolder{font-weight:bolder !important}.text-lowercase{text-transform:lowercase !important}.text-uppercase{text-transform:uppercase !important}.text-capitalize{text-transform:capitalize !important}.text-start{text-align:left !important}.text-end{text-align:right !important}.text-center{text-align:center !important}.text-primary{color:#1266f1 !important}.text-secondary{color:#b23cfd !important}.text-success{color:#00b74a !important}.text-info{color:#39c0ed !important}.text-warning{color:#ffa900 !important}.text-danger{color:#f93154 !important}.text-light{color:#fbfbfb !important}.text-dark{color:#262626 !important}.text-white{color:#fff !important}.text-black{color:#000 !important}.text-body{color:#4f4f4f !important}.text-muted{color:#757575 !important}.text-black-50{color:rgba(0,0,0,.5) !important}.text-white-50{color:rgba(255,255,255,.5) !important}.text-reset{color:inherit !important}.lh-1{line-height:1 !important}.lh-sm{line-height:1.25 !important}.lh-base{line-height:1.6 !important}.lh-lg{line-height:2 !important}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#fbfbfb !important}.bg-dark{background-color:#262626 !important}.bg-white{background-color:#fff !important}.bg-black{background-color:#000 !important}.bg-body{background-color:#fff !important}.bg-transparent{background-color:transparent !important}.bg-gradient{background-image:var(--bs-gradient) !important}.text-wrap{white-space:normal !important}.text-nowrap{white-space:nowrap !important}.text-decoration-none{text-decoration:none !important}.text-decoration-underline{text-decoration:underline !important}.text-decoration-line-through{text-decoration:line-through !important}.text-break{word-wrap:break-word !important;word-break:break-word !important}.font-monospace{font-family:var(--bs-font-monospace) !important}.user-select-all{-webkit-user-select:all !important;-moz-user-select:all !important;-ms-user-select:all !important;user-select:all !important}.user-select-auto{-webkit-user-select:auto !important;-moz-user-select:auto !important;-ms-user-select:auto !important;user-select:auto !important}.user-select-none{-webkit-user-select:none !important;-moz-user-select:none !important;-ms-user-select:none !important;user-select:none !important}.pe-none{pointer-events:none !important}.pe-auto{pointer-events:auto !important}.rounded{border-radius:.25rem !important}.rounded-0{border-radius:0 !important}.rounded-1{border-radius:.2rem !important}.rounded-2{border-radius:.25rem !important}.rounded-3{border-radius:.3rem !important}.rounded-circle{border-radius:50% !important}.rounded-pill{border-radius:50rem !important}.rounded-top{border-top-left-radius:.25rem !important;border-top-right-radius:.25rem !important}.rounded-end{border-top-right-radius:.25rem !important;border-bottom-right-radius:.25rem !important}.rounded-bottom{border-bottom-right-radius:.25rem !important;border-bottom-left-radius:.25rem !important}.rounded-start{border-bottom-left-radius:.25rem !important;border-top-left-radius:.25rem !important}.visible{visibility:visible !important}.invisible{visibility:hidden !important}@media(min-width: 576px){.float-sm-start{float:left !important}.float-sm-end{float:right !important}.float-sm-none{float:none !important}.d-sm-inline{display:inline !important}.d-sm-inline-block{display:inline-block !important}.d-sm-block{display:block !important}.d-sm-grid{display:grid !important}.d-sm-table{display:table !important}.d-sm-table-row{display:table-row !important}.d-sm-table-cell{display:table-cell !important}.d-sm-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-sm-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-sm-none{display:none !important}.flex-sm-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-sm-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-sm-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-sm-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-sm-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-sm-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-sm-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-sm-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-sm-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-sm-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-sm-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-sm-0{gap:0 !important}.gap-sm-1{gap:.25rem !important}.gap-sm-2{gap:.5rem !important}.gap-sm-3{gap:1rem !important}.gap-sm-4{gap:1.5rem !important}.gap-sm-5{gap:3rem !important}.justify-content-sm-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-sm-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-sm-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-sm-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-sm-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-sm-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-sm-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-sm-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-sm-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-sm-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-sm-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-sm-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-sm-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-sm-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-sm-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-sm-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-sm-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-sm-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-sm-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-sm-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-sm-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-sm-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-sm-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-sm-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-sm-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-sm-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-sm-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-sm-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-sm-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-sm-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-sm-0{margin:0 !important}.m-sm-1{margin:.25rem !important}.m-sm-2{margin:.5rem !important}.m-sm-3{margin:1rem !important}.m-sm-4{margin:1.5rem !important}.m-sm-5{margin:3rem !important}.m-sm-auto{margin:auto !important}.mx-sm-0{margin-right:0 !important;margin-left:0 !important}.mx-sm-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-sm-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-sm-3{margin-right:1rem !important;margin-left:1rem !important}.mx-sm-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-sm-5{margin-right:3rem !important;margin-left:3rem !important}.mx-sm-auto{margin-right:auto !important;margin-left:auto !important}.my-sm-0{margin-top:0 !important;margin-bottom:0 !important}.my-sm-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-sm-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-sm-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-sm-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-sm-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-sm-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-sm-0{margin-top:0 !important}.mt-sm-1{margin-top:.25rem !important}.mt-sm-2{margin-top:.5rem !important}.mt-sm-3{margin-top:1rem !important}.mt-sm-4{margin-top:1.5rem !important}.mt-sm-5{margin-top:3rem !important}.mt-sm-auto{margin-top:auto !important}.me-sm-0{margin-right:0 !important}.me-sm-1{margin-right:.25rem !important}.me-sm-2{margin-right:.5rem !important}.me-sm-3{margin-right:1rem !important}.me-sm-4{margin-right:1.5rem !important}.me-sm-5{margin-right:3rem !important}.me-sm-auto{margin-right:auto !important}.mb-sm-0{margin-bottom:0 !important}.mb-sm-1{margin-bottom:.25rem !important}.mb-sm-2{margin-bottom:.5rem !important}.mb-sm-3{margin-bottom:1rem !important}.mb-sm-4{margin-bottom:1.5rem !important}.mb-sm-5{margin-bottom:3rem !important}.mb-sm-auto{margin-bottom:auto !important}.ms-sm-0{margin-left:0 !important}.ms-sm-1{margin-left:.25rem !important}.ms-sm-2{margin-left:.5rem !important}.ms-sm-3{margin-left:1rem !important}.ms-sm-4{margin-left:1.5rem !important}.ms-sm-5{margin-left:3rem !important}.ms-sm-auto{margin-left:auto !important}.m-sm-n1{margin:-0.25rem !important}.m-sm-n2{margin:-0.5rem !important}.m-sm-n3{margin:-1rem !important}.m-sm-n4{margin:-1.5rem !important}.m-sm-n5{margin:-3rem !important}.mx-sm-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-sm-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-sm-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-sm-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-sm-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-sm-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-sm-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-sm-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-sm-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-sm-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-sm-n1{margin-top:-0.25rem !important}.mt-sm-n2{margin-top:-0.5rem !important}.mt-sm-n3{margin-top:-1rem !important}.mt-sm-n4{margin-top:-1.5rem !important}.mt-sm-n5{margin-top:-3rem !important}.me-sm-n1{margin-right:-0.25rem !important}.me-sm-n2{margin-right:-0.5rem !important}.me-sm-n3{margin-right:-1rem !important}.me-sm-n4{margin-right:-1.5rem !important}.me-sm-n5{margin-right:-3rem !important}.mb-sm-n1{margin-bottom:-0.25rem !important}.mb-sm-n2{margin-bottom:-0.5rem !important}.mb-sm-n3{margin-bottom:-1rem !important}.mb-sm-n4{margin-bottom:-1.5rem !important}.mb-sm-n5{margin-bottom:-3rem !important}.ms-sm-n1{margin-left:-0.25rem !important}.ms-sm-n2{margin-left:-0.5rem !important}.ms-sm-n3{margin-left:-1rem !important}.ms-sm-n4{margin-left:-1.5rem !important}.ms-sm-n5{margin-left:-3rem !important}.p-sm-0{padding:0 !important}.p-sm-1{padding:.25rem !important}.p-sm-2{padding:.5rem !important}.p-sm-3{padding:1rem !important}.p-sm-4{padding:1.5rem !important}.p-sm-5{padding:3rem !important}.px-sm-0{padding-right:0 !important;padding-left:0 !important}.px-sm-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-sm-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-sm-3{padding-right:1rem !important;padding-left:1rem !important}.px-sm-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-sm-5{padding-right:3rem !important;padding-left:3rem !important}.py-sm-0{padding-top:0 !important;padding-bottom:0 !important}.py-sm-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-sm-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-sm-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-sm-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-sm-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-sm-0{padding-top:0 !important}.pt-sm-1{padding-top:.25rem !important}.pt-sm-2{padding-top:.5rem !important}.pt-sm-3{padding-top:1rem !important}.pt-sm-4{padding-top:1.5rem !important}.pt-sm-5{padding-top:3rem !important}.pe-sm-0{padding-right:0 !important}.pe-sm-1{padding-right:.25rem !important}.pe-sm-2{padding-right:.5rem !important}.pe-sm-3{padding-right:1rem !important}.pe-sm-4{padding-right:1.5rem !important}.pe-sm-5{padding-right:3rem !important}.pb-sm-0{padding-bottom:0 !important}.pb-sm-1{padding-bottom:.25rem !important}.pb-sm-2{padding-bottom:.5rem !important}.pb-sm-3{padding-bottom:1rem !important}.pb-sm-4{padding-bottom:1.5rem !important}.pb-sm-5{padding-bottom:3rem !important}.ps-sm-0{padding-left:0 !important}.ps-sm-1{padding-left:.25rem !important}.ps-sm-2{padding-left:.5rem !important}.ps-sm-3{padding-left:1rem !important}.ps-sm-4{padding-left:1.5rem !important}.ps-sm-5{padding-left:3rem !important}.text-sm-start{text-align:left !important}.text-sm-end{text-align:right !important}.text-sm-center{text-align:center !important}}@media(min-width: 768px){.float-md-start{float:left !important}.float-md-end{float:right !important}.float-md-none{float:none !important}.d-md-inline{display:inline !important}.d-md-inline-block{display:inline-block !important}.d-md-block{display:block !important}.d-md-grid{display:grid !important}.d-md-table{display:table !important}.d-md-table-row{display:table-row !important}.d-md-table-cell{display:table-cell !important}.d-md-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-md-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-md-none{display:none !important}.flex-md-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-md-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-md-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-md-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-md-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-md-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-md-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-md-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-md-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-md-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-md-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-md-0{gap:0 !important}.gap-md-1{gap:.25rem !important}.gap-md-2{gap:.5rem !important}.gap-md-3{gap:1rem !important}.gap-md-4{gap:1.5rem !important}.gap-md-5{gap:3rem !important}.justify-content-md-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-md-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-md-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-md-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-md-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-md-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-md-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-md-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-md-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-md-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-md-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-md-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-md-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-md-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-md-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-md-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-md-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-md-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-md-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-md-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-md-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-md-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-md-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-md-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-md-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-md-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-md-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-md-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-md-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-md-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-md-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-md-0{margin:0 !important}.m-md-1{margin:.25rem !important}.m-md-2{margin:.5rem !important}.m-md-3{margin:1rem !important}.m-md-4{margin:1.5rem !important}.m-md-5{margin:3rem !important}.m-md-auto{margin:auto !important}.mx-md-0{margin-right:0 !important;margin-left:0 !important}.mx-md-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-md-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-md-3{margin-right:1rem !important;margin-left:1rem !important}.mx-md-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-md-5{margin-right:3rem !important;margin-left:3rem !important}.mx-md-auto{margin-right:auto !important;margin-left:auto !important}.my-md-0{margin-top:0 !important;margin-bottom:0 !important}.my-md-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-md-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-md-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-md-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-md-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-md-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-md-0{margin-top:0 !important}.mt-md-1{margin-top:.25rem !important}.mt-md-2{margin-top:.5rem !important}.mt-md-3{margin-top:1rem !important}.mt-md-4{margin-top:1.5rem !important}.mt-md-5{margin-top:3rem !important}.mt-md-auto{margin-top:auto !important}.me-md-0{margin-right:0 !important}.me-md-1{margin-right:.25rem !important}.me-md-2{margin-right:.5rem !important}.me-md-3{margin-right:1rem !important}.me-md-4{margin-right:1.5rem !important}.me-md-5{margin-right:3rem !important}.me-md-auto{margin-right:auto !important}.mb-md-0{margin-bottom:0 !important}.mb-md-1{margin-bottom:.25rem !important}.mb-md-2{margin-bottom:.5rem !important}.mb-md-3{margin-bottom:1rem !important}.mb-md-4{margin-bottom:1.5rem !important}.mb-md-5{margin-bottom:3rem !important}.mb-md-auto{margin-bottom:auto !important}.ms-md-0{margin-left:0 !important}.ms-md-1{margin-left:.25rem !important}.ms-md-2{margin-left:.5rem !important}.ms-md-3{margin-left:1rem !important}.ms-md-4{margin-left:1.5rem !important}.ms-md-5{margin-left:3rem !important}.ms-md-auto{margin-left:auto !important}.m-md-n1{margin:-0.25rem !important}.m-md-n2{margin:-0.5rem !important}.m-md-n3{margin:-1rem !important}.m-md-n4{margin:-1.5rem !important}.m-md-n5{margin:-3rem !important}.mx-md-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-md-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-md-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-md-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-md-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-md-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-md-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-md-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-md-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-md-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-md-n1{margin-top:-0.25rem !important}.mt-md-n2{margin-top:-0.5rem !important}.mt-md-n3{margin-top:-1rem !important}.mt-md-n4{margin-top:-1.5rem !important}.mt-md-n5{margin-top:-3rem !important}.me-md-n1{margin-right:-0.25rem !important}.me-md-n2{margin-right:-0.5rem !important}.me-md-n3{margin-right:-1rem !important}.me-md-n4{margin-right:-1.5rem !important}.me-md-n5{margin-right:-3rem !important}.mb-md-n1{margin-bottom:-0.25rem !important}.mb-md-n2{margin-bottom:-0.5rem !important}.mb-md-n3{margin-bottom:-1rem !important}.mb-md-n4{margin-bottom:-1.5rem !important}.mb-md-n5{margin-bottom:-3rem !important}.ms-md-n1{margin-left:-0.25rem !important}.ms-md-n2{margin-left:-0.5rem !important}.ms-md-n3{margin-left:-1rem !important}.ms-md-n4{margin-left:-1.5rem !important}.ms-md-n5{margin-left:-3rem !important}.p-md-0{padding:0 !important}.p-md-1{padding:.25rem !important}.p-md-2{padding:.5rem !important}.p-md-3{padding:1rem !important}.p-md-4{padding:1.5rem !important}.p-md-5{padding:3rem !important}.px-md-0{padding-right:0 !important;padding-left:0 !important}.px-md-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-md-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-md-3{padding-right:1rem !important;padding-left:1rem !important}.px-md-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-md-5{padding-right:3rem !important;padding-left:3rem !important}.py-md-0{padding-top:0 !important;padding-bottom:0 !important}.py-md-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-md-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-md-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-md-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-md-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-md-0{padding-top:0 !important}.pt-md-1{padding-top:.25rem !important}.pt-md-2{padding-top:.5rem !important}.pt-md-3{padding-top:1rem !important}.pt-md-4{padding-top:1.5rem !important}.pt-md-5{padding-top:3rem !important}.pe-md-0{padding-right:0 !important}.pe-md-1{padding-right:.25rem !important}.pe-md-2{padding-right:.5rem !important}.pe-md-3{padding-right:1rem !important}.pe-md-4{padding-right:1.5rem !important}.pe-md-5{padding-right:3rem !important}.pb-md-0{padding-bottom:0 !important}.pb-md-1{padding-bottom:.25rem !important}.pb-md-2{padding-bottom:.5rem !important}.pb-md-3{padding-bottom:1rem !important}.pb-md-4{padding-bottom:1.5rem !important}.pb-md-5{padding-bottom:3rem !important}.ps-md-0{padding-left:0 !important}.ps-md-1{padding-left:.25rem !important}.ps-md-2{padding-left:.5rem !important}.ps-md-3{padding-left:1rem !important}.ps-md-4{padding-left:1.5rem !important}.ps-md-5{padding-left:3rem !important}.text-md-start{text-align:left !important}.text-md-end{text-align:right !important}.text-md-center{text-align:center !important}}@media(min-width: 992px){.float-lg-start{float:left !important}.float-lg-end{float:right !important}.float-lg-none{float:none !important}.d-lg-inline{display:inline !important}.d-lg-inline-block{display:inline-block !important}.d-lg-block{display:block !important}.d-lg-grid{display:grid !important}.d-lg-table{display:table !important}.d-lg-table-row{display:table-row !important}.d-lg-table-cell{display:table-cell !important}.d-lg-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-lg-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-lg-none{display:none !important}.flex-lg-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-lg-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-lg-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-lg-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-lg-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-lg-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-lg-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-lg-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-lg-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-lg-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-lg-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-lg-0{gap:0 !important}.gap-lg-1{gap:.25rem !important}.gap-lg-2{gap:.5rem !important}.gap-lg-3{gap:1rem !important}.gap-lg-4{gap:1.5rem !important}.gap-lg-5{gap:3rem !important}.justify-content-lg-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-lg-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-lg-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-lg-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-lg-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-lg-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-lg-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-lg-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-lg-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-lg-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-lg-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-lg-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-lg-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-lg-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-lg-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-lg-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-lg-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-lg-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-lg-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-lg-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-lg-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-lg-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-lg-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-lg-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-lg-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-lg-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-lg-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-lg-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-lg-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-lg-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-lg-0{margin:0 !important}.m-lg-1{margin:.25rem !important}.m-lg-2{margin:.5rem !important}.m-lg-3{margin:1rem !important}.m-lg-4{margin:1.5rem !important}.m-lg-5{margin:3rem !important}.m-lg-auto{margin:auto !important}.mx-lg-0{margin-right:0 !important;margin-left:0 !important}.mx-lg-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-lg-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-lg-3{margin-right:1rem !important;margin-left:1rem !important}.mx-lg-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-lg-5{margin-right:3rem !important;margin-left:3rem !important}.mx-lg-auto{margin-right:auto !important;margin-left:auto !important}.my-lg-0{margin-top:0 !important;margin-bottom:0 !important}.my-lg-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-lg-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-lg-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-lg-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-lg-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-lg-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-lg-0{margin-top:0 !important}.mt-lg-1{margin-top:.25rem !important}.mt-lg-2{margin-top:.5rem !important}.mt-lg-3{margin-top:1rem !important}.mt-lg-4{margin-top:1.5rem !important}.mt-lg-5{margin-top:3rem !important}.mt-lg-auto{margin-top:auto !important}.me-lg-0{margin-right:0 !important}.me-lg-1{margin-right:.25rem !important}.me-lg-2{margin-right:.5rem !important}.me-lg-3{margin-right:1rem !important}.me-lg-4{margin-right:1.5rem !important}.me-lg-5{margin-right:3rem !important}.me-lg-auto{margin-right:auto !important}.mb-lg-0{margin-bottom:0 !important}.mb-lg-1{margin-bottom:.25rem !important}.mb-lg-2{margin-bottom:.5rem !important}.mb-lg-3{margin-bottom:1rem !important}.mb-lg-4{margin-bottom:1.5rem !important}.mb-lg-5{margin-bottom:3rem !important}.mb-lg-auto{margin-bottom:auto !important}.ms-lg-0{margin-left:0 !important}.ms-lg-1{margin-left:.25rem !important}.ms-lg-2{margin-left:.5rem !important}.ms-lg-3{margin-left:1rem !important}.ms-lg-4{margin-left:1.5rem !important}.ms-lg-5{margin-left:3rem !important}.ms-lg-auto{margin-left:auto !important}.m-lg-n1{margin:-0.25rem !important}.m-lg-n2{margin:-0.5rem !important}.m-lg-n3{margin:-1rem !important}.m-lg-n4{margin:-1.5rem !important}.m-lg-n5{margin:-3rem !important}.mx-lg-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-lg-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-lg-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-lg-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-lg-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-lg-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-lg-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-lg-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-lg-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-lg-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-lg-n1{margin-top:-0.25rem !important}.mt-lg-n2{margin-top:-0.5rem !important}.mt-lg-n3{margin-top:-1rem !important}.mt-lg-n4{margin-top:-1.5rem !important}.mt-lg-n5{margin-top:-3rem !important}.me-lg-n1{margin-right:-0.25rem !important}.me-lg-n2{margin-right:-0.5rem !important}.me-lg-n3{margin-right:-1rem !important}.me-lg-n4{margin-right:-1.5rem !important}.me-lg-n5{margin-right:-3rem !important}.mb-lg-n1{margin-bottom:-0.25rem !important}.mb-lg-n2{margin-bottom:-0.5rem !important}.mb-lg-n3{margin-bottom:-1rem !important}.mb-lg-n4{margin-bottom:-1.5rem !important}.mb-lg-n5{margin-bottom:-3rem !important}.ms-lg-n1{margin-left:-0.25rem !important}.ms-lg-n2{margin-left:-0.5rem !important}.ms-lg-n3{margin-left:-1rem !important}.ms-lg-n4{margin-left:-1.5rem !important}.ms-lg-n5{margin-left:-3rem !important}.p-lg-0{padding:0 !important}.p-lg-1{padding:.25rem !important}.p-lg-2{padding:.5rem !important}.p-lg-3{padding:1rem !important}.p-lg-4{padding:1.5rem !important}.p-lg-5{padding:3rem !important}.px-lg-0{padding-right:0 !important;padding-left:0 !important}.px-lg-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-lg-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-lg-3{padding-right:1rem !important;padding-left:1rem !important}.px-lg-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-lg-5{padding-right:3rem !important;padding-left:3rem !important}.py-lg-0{padding-top:0 !important;padding-bottom:0 !important}.py-lg-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-lg-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-lg-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-lg-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-lg-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-lg-0{padding-top:0 !important}.pt-lg-1{padding-top:.25rem !important}.pt-lg-2{padding-top:.5rem !important}.pt-lg-3{padding-top:1rem !important}.pt-lg-4{padding-top:1.5rem !important}.pt-lg-5{padding-top:3rem !important}.pe-lg-0{padding-right:0 !important}.pe-lg-1{padding-right:.25rem !important}.pe-lg-2{padding-right:.5rem !important}.pe-lg-3{padding-right:1rem !important}.pe-lg-4{padding-right:1.5rem !important}.pe-lg-5{padding-right:3rem !important}.pb-lg-0{padding-bottom:0 !important}.pb-lg-1{padding-bottom:.25rem !important}.pb-lg-2{padding-bottom:.5rem !important}.pb-lg-3{padding-bottom:1rem !important}.pb-lg-4{padding-bottom:1.5rem !important}.pb-lg-5{padding-bottom:3rem !important}.ps-lg-0{padding-left:0 !important}.ps-lg-1{padding-left:.25rem !important}.ps-lg-2{padding-left:.5rem !important}.ps-lg-3{padding-left:1rem !important}.ps-lg-4{padding-left:1.5rem !important}.ps-lg-5{padding-left:3rem !important}.text-lg-start{text-align:left !important}.text-lg-end{text-align:right !important}.text-lg-center{text-align:center !important}}@media(min-width: 1200px){.float-xl-start{float:left !important}.float-xl-end{float:right !important}.float-xl-none{float:none !important}.d-xl-inline{display:inline !important}.d-xl-inline-block{display:inline-block !important}.d-xl-block{display:block !important}.d-xl-grid{display:grid !important}.d-xl-table{display:table !important}.d-xl-table-row{display:table-row !important}.d-xl-table-cell{display:table-cell !important}.d-xl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-xl-none{display:none !important}.flex-xl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-xl-0{gap:0 !important}.gap-xl-1{gap:.25rem !important}.gap-xl-2{gap:.5rem !important}.gap-xl-3{gap:1rem !important}.gap-xl-4{gap:1.5rem !important}.gap-xl-5{gap:3rem !important}.justify-content-xl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xl-0{margin:0 !important}.m-xl-1{margin:.25rem !important}.m-xl-2{margin:.5rem !important}.m-xl-3{margin:1rem !important}.m-xl-4{margin:1.5rem !important}.m-xl-5{margin:3rem !important}.m-xl-auto{margin:auto !important}.mx-xl-0{margin-right:0 !important;margin-left:0 !important}.mx-xl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xl-auto{margin-right:auto !important;margin-left:auto !important}.my-xl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xl-0{margin-top:0 !important}.mt-xl-1{margin-top:.25rem !important}.mt-xl-2{margin-top:.5rem !important}.mt-xl-3{margin-top:1rem !important}.mt-xl-4{margin-top:1.5rem !important}.mt-xl-5{margin-top:3rem !important}.mt-xl-auto{margin-top:auto !important}.me-xl-0{margin-right:0 !important}.me-xl-1{margin-right:.25rem !important}.me-xl-2{margin-right:.5rem !important}.me-xl-3{margin-right:1rem !important}.me-xl-4{margin-right:1.5rem !important}.me-xl-5{margin-right:3rem !important}.me-xl-auto{margin-right:auto !important}.mb-xl-0{margin-bottom:0 !important}.mb-xl-1{margin-bottom:.25rem !important}.mb-xl-2{margin-bottom:.5rem !important}.mb-xl-3{margin-bottom:1rem !important}.mb-xl-4{margin-bottom:1.5rem !important}.mb-xl-5{margin-bottom:3rem !important}.mb-xl-auto{margin-bottom:auto !important}.ms-xl-0{margin-left:0 !important}.ms-xl-1{margin-left:.25rem !important}.ms-xl-2{margin-left:.5rem !important}.ms-xl-3{margin-left:1rem !important}.ms-xl-4{margin-left:1.5rem !important}.ms-xl-5{margin-left:3rem !important}.ms-xl-auto{margin-left:auto !important}.m-xl-n1{margin:-0.25rem !important}.m-xl-n2{margin:-0.5rem !important}.m-xl-n3{margin:-1rem !important}.m-xl-n4{margin:-1.5rem !important}.m-xl-n5{margin:-3rem !important}.mx-xl-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-xl-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-xl-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-xl-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-xl-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-xl-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-xl-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-xl-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-xl-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-xl-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-xl-n1{margin-top:-0.25rem !important}.mt-xl-n2{margin-top:-0.5rem !important}.mt-xl-n3{margin-top:-1rem !important}.mt-xl-n4{margin-top:-1.5rem !important}.mt-xl-n5{margin-top:-3rem !important}.me-xl-n1{margin-right:-0.25rem !important}.me-xl-n2{margin-right:-0.5rem !important}.me-xl-n3{margin-right:-1rem !important}.me-xl-n4{margin-right:-1.5rem !important}.me-xl-n5{margin-right:-3rem !important}.mb-xl-n1{margin-bottom:-0.25rem !important}.mb-xl-n2{margin-bottom:-0.5rem !important}.mb-xl-n3{margin-bottom:-1rem !important}.mb-xl-n4{margin-bottom:-1.5rem !important}.mb-xl-n5{margin-bottom:-3rem !important}.ms-xl-n1{margin-left:-0.25rem !important}.ms-xl-n2{margin-left:-0.5rem !important}.ms-xl-n3{margin-left:-1rem !important}.ms-xl-n4{margin-left:-1.5rem !important}.ms-xl-n5{margin-left:-3rem !important}.p-xl-0{padding:0 !important}.p-xl-1{padding:.25rem !important}.p-xl-2{padding:.5rem !important}.p-xl-3{padding:1rem !important}.p-xl-4{padding:1.5rem !important}.p-xl-5{padding:3rem !important}.px-xl-0{padding-right:0 !important;padding-left:0 !important}.px-xl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xl-0{padding-top:0 !important}.pt-xl-1{padding-top:.25rem !important}.pt-xl-2{padding-top:.5rem !important}.pt-xl-3{padding-top:1rem !important}.pt-xl-4{padding-top:1.5rem !important}.pt-xl-5{padding-top:3rem !important}.pe-xl-0{padding-right:0 !important}.pe-xl-1{padding-right:.25rem !important}.pe-xl-2{padding-right:.5rem !important}.pe-xl-3{padding-right:1rem !important}.pe-xl-4{padding-right:1.5rem !important}.pe-xl-5{padding-right:3rem !important}.pb-xl-0{padding-bottom:0 !important}.pb-xl-1{padding-bottom:.25rem !important}.pb-xl-2{padding-bottom:.5rem !important}.pb-xl-3{padding-bottom:1rem !important}.pb-xl-4{padding-bottom:1.5rem !important}.pb-xl-5{padding-bottom:3rem !important}.ps-xl-0{padding-left:0 !important}.ps-xl-1{padding-left:.25rem !important}.ps-xl-2{padding-left:.5rem !important}.ps-xl-3{padding-left:1rem !important}.ps-xl-4{padding-left:1.5rem !important}.ps-xl-5{padding-left:3rem !important}.text-xl-start{text-align:left !important}.text-xl-end{text-align:right !important}.text-xl-center{text-align:center !important}}@media(min-width: 1400px){.float-xxl-start{float:left !important}.float-xxl-end{float:right !important}.float-xxl-none{float:none !important}.d-xxl-inline{display:inline !important}.d-xxl-inline-block{display:inline-block !important}.d-xxl-block{display:block !important}.d-xxl-grid{display:grid !important}.d-xxl-table{display:table !important}.d-xxl-table-row{display:table-row !important}.d-xxl-table-cell{display:table-cell !important}.d-xxl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xxl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-xxl-none{display:none !important}.flex-xxl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xxl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xxl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xxl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xxl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xxl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xxl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xxl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xxl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.gap-xxl-0{gap:0 !important}.gap-xxl-1{gap:.25rem !important}.gap-xxl-2{gap:.5rem !important}.gap-xxl-3{gap:1rem !important}.gap-xxl-4{gap:1.5rem !important}.gap-xxl-5{gap:3rem !important}.justify-content-xxl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xxl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xxl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xxl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xxl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xxl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xxl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xxl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xxl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xxl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xxl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xxl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xxl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xxl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xxl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xxl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xxl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xxl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xxl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xxl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xxl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xxl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xxl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xxl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xxl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xxl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xxl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xxl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xxl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xxl-0{margin:0 !important}.m-xxl-1{margin:.25rem !important}.m-xxl-2{margin:.5rem !important}.m-xxl-3{margin:1rem !important}.m-xxl-4{margin:1.5rem !important}.m-xxl-5{margin:3rem !important}.m-xxl-auto{margin:auto !important}.mx-xxl-0{margin-right:0 !important;margin-left:0 !important}.mx-xxl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xxl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xxl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xxl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xxl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xxl-auto{margin-right:auto !important;margin-left:auto !important}.my-xxl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xxl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xxl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xxl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xxl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xxl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xxl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xxl-0{margin-top:0 !important}.mt-xxl-1{margin-top:.25rem !important}.mt-xxl-2{margin-top:.5rem !important}.mt-xxl-3{margin-top:1rem !important}.mt-xxl-4{margin-top:1.5rem !important}.mt-xxl-5{margin-top:3rem !important}.mt-xxl-auto{margin-top:auto !important}.me-xxl-0{margin-right:0 !important}.me-xxl-1{margin-right:.25rem !important}.me-xxl-2{margin-right:.5rem !important}.me-xxl-3{margin-right:1rem !important}.me-xxl-4{margin-right:1.5rem !important}.me-xxl-5{margin-right:3rem !important}.me-xxl-auto{margin-right:auto !important}.mb-xxl-0{margin-bottom:0 !important}.mb-xxl-1{margin-bottom:.25rem !important}.mb-xxl-2{margin-bottom:.5rem !important}.mb-xxl-3{margin-bottom:1rem !important}.mb-xxl-4{margin-bottom:1.5rem !important}.mb-xxl-5{margin-bottom:3rem !important}.mb-xxl-auto{margin-bottom:auto !important}.ms-xxl-0{margin-left:0 !important}.ms-xxl-1{margin-left:.25rem !important}.ms-xxl-2{margin-left:.5rem !important}.ms-xxl-3{margin-left:1rem !important}.ms-xxl-4{margin-left:1.5rem !important}.ms-xxl-5{margin-left:3rem !important}.ms-xxl-auto{margin-left:auto !important}.m-xxl-n1{margin:-0.25rem !important}.m-xxl-n2{margin:-0.5rem !important}.m-xxl-n3{margin:-1rem !important}.m-xxl-n4{margin:-1.5rem !important}.m-xxl-n5{margin:-3rem !important}.mx-xxl-n1{margin-right:-0.25rem !important;margin-left:-0.25rem !important}.mx-xxl-n2{margin-right:-0.5rem !important;margin-left:-0.5rem !important}.mx-xxl-n3{margin-right:-1rem !important;margin-left:-1rem !important}.mx-xxl-n4{margin-right:-1.5rem !important;margin-left:-1.5rem !important}.mx-xxl-n5{margin-right:-3rem !important;margin-left:-3rem !important}.my-xxl-n1{margin-top:-0.25rem !important;margin-bottom:-0.25rem !important}.my-xxl-n2{margin-top:-0.5rem !important;margin-bottom:-0.5rem !important}.my-xxl-n3{margin-top:-1rem !important;margin-bottom:-1rem !important}.my-xxl-n4{margin-top:-1.5rem !important;margin-bottom:-1.5rem !important}.my-xxl-n5{margin-top:-3rem !important;margin-bottom:-3rem !important}.mt-xxl-n1{margin-top:-0.25rem !important}.mt-xxl-n2{margin-top:-0.5rem !important}.mt-xxl-n3{margin-top:-1rem !important}.mt-xxl-n4{margin-top:-1.5rem !important}.mt-xxl-n5{margin-top:-3rem !important}.me-xxl-n1{margin-right:-0.25rem !important}.me-xxl-n2{margin-right:-0.5rem !important}.me-xxl-n3{margin-right:-1rem !important}.me-xxl-n4{margin-right:-1.5rem !important}.me-xxl-n5{margin-right:-3rem !important}.mb-xxl-n1{margin-bottom:-0.25rem !important}.mb-xxl-n2{margin-bottom:-0.5rem !important}.mb-xxl-n3{margin-bottom:-1rem !important}.mb-xxl-n4{margin-bottom:-1.5rem !important}.mb-xxl-n5{margin-bottom:-3rem !important}.ms-xxl-n1{margin-left:-0.25rem !important}.ms-xxl-n2{margin-left:-0.5rem !important}.ms-xxl-n3{margin-left:-1rem !important}.ms-xxl-n4{margin-left:-1.5rem !important}.ms-xxl-n5{margin-left:-3rem !important}.p-xxl-0{padding:0 !important}.p-xxl-1{padding:.25rem !important}.p-xxl-2{padding:.5rem !important}.p-xxl-3{padding:1rem !important}.p-xxl-4{padding:1.5rem !important}.p-xxl-5{padding:3rem !important}.px-xxl-0{padding-right:0 !important;padding-left:0 !important}.px-xxl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xxl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xxl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xxl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xxl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xxl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xxl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xxl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xxl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xxl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xxl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xxl-0{padding-top:0 !important}.pt-xxl-1{padding-top:.25rem !important}.pt-xxl-2{padding-top:.5rem !important}.pt-xxl-3{padding-top:1rem !important}.pt-xxl-4{padding-top:1.5rem !important}.pt-xxl-5{padding-top:3rem !important}.pe-xxl-0{padding-right:0 !important}.pe-xxl-1{padding-right:.25rem !important}.pe-xxl-2{padding-right:.5rem !important}.pe-xxl-3{padding-right:1rem !important}.pe-xxl-4{padding-right:1.5rem !important}.pe-xxl-5{padding-right:3rem !important}.pb-xxl-0{padding-bottom:0 !important}.pb-xxl-1{padding-bottom:.25rem !important}.pb-xxl-2{padding-bottom:.5rem !important}.pb-xxl-3{padding-bottom:1rem !important}.pb-xxl-4{padding-bottom:1.5rem !important}.pb-xxl-5{padding-bottom:3rem !important}.ps-xxl-0{padding-left:0 !important}.ps-xxl-1{padding-left:.25rem !important}.ps-xxl-2{padding-left:.5rem !important}.ps-xxl-3{padding-left:1rem !important}.ps-xxl-4{padding-left:1.5rem !important}.ps-xxl-5{padding-left:3rem !important}.text-xxl-start{text-align:left !important}.text-xxl-end{text-align:right !important}.text-xxl-center{text-align:center !important}}@media(min-width: 1200px){.fs-1{font-size:2.5rem !important}.fs-2{font-size:2rem !important}.fs-3{font-size:1.75rem !important}.fs-4{font-size:1.5rem !important}.fs-sm-1{font-size:2.5rem !important}.fs-sm-2{font-size:2rem !important}.fs-sm-3{font-size:1.75rem !important}.fs-sm-4{font-size:1.5rem !important}.fs-md-1{font-size:2.5rem !important}.fs-md-2{font-size:2rem !important}.fs-md-3{font-size:1.75rem !important}.fs-md-4{font-size:1.5rem !important}.fs-lg-1{font-size:2.5rem !important}.fs-lg-2{font-size:2rem !important}.fs-lg-3{font-size:1.75rem !important}.fs-lg-4{font-size:1.5rem !important}}@media print{.d-print-inline{display:inline !important}.d-print-inline-block{display:inline-block !important}.d-print-block{display:block !important}.d-print-grid{display:grid !important}.d-print-table{display:table !important}.d-print-table-row{display:table-row !important}.d-print-table-cell{display:table-cell !important}.d-print-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-print-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.d-print-none{display:none !important}}:root{--mdb-font-roboto: \"Roboto\", sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#fbfbfb;border-color:#262626}@media(min-width: 1199px){.w-responsive{width:75%}}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#fbfbfb !important}.bg-dark{background-color:#262626 !important}.bg-white{background-color:#fff !important}.bg-black{background-color:#000 !important}.shadow-0{-webkit-box-shadow:none !important;box-shadow:none !important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05) !important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05) !important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05) !important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05) !important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05) !important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05) !important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05) !important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05) !important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05) !important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05) !important}.shadow-1-strong{-webkit-box-shadow:0px 2px 5px 0px rgba(0,0,0,.25),0px 3px 10px 0px rgba(0,0,0,.2) !important;box-shadow:0px 2px 5px 0px rgba(0,0,0,.25),0px 3px 10px 0px rgba(0,0,0,.2) !important}.shadow-2-strong{-webkit-box-shadow:0px 4px 8px 0px rgba(0,0,0,.25),0px 5px 15px 2px rgba(0,0,0,.2) !important;box-shadow:0px 4px 8px 0px rgba(0,0,0,.25),0px 5px 15px 2px rgba(0,0,0,.2) !important}.shadow-3-strong{-webkit-box-shadow:0px 6px 11px 0px rgba(0,0,0,.25),0px 7px 20px 3px rgba(0,0,0,.2) !important;box-shadow:0px 6px 11px 0px rgba(0,0,0,.25),0px 7px 20px 3px rgba(0,0,0,.2) !important}.shadow-4-strong{-webkit-box-shadow:0px 6px 14px 0px rgba(0,0,0,.25),0px 10px 30px 4px rgba(0,0,0,.2) !important;box-shadow:0px 6px 14px 0px rgba(0,0,0,.25),0px 10px 30px 4px rgba(0,0,0,.2) !important}.shadow-5-strong{-webkit-box-shadow:0px 6px 20px 0px rgba(0,0,0,.25),0px 12px 40px 5px rgba(0,0,0,.2) !important;box-shadow:0px 6px 20px 0px rgba(0,0,0,.25),0px 12px 40px 5px rgba(0,0,0,.2) !important}/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */#mdb-table-flag tr{cursor:pointer}.mdb-flag-selected{border-top-left-radius:5px;border-top-right-radius:5px;text-align:center;max-width:150px;margin:0 auto;margin-top:10px}.mdb-selected-flag-text{margin:0 auto;max-width:150px}i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag::before{display:inline-block;width:16px;height:11px;content:\"\";background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag-ad:before,i.flag-andorra:before{background-position:0 0 !important}i.flag-ae:before,i.flag-united-arab-emirates:before,i.flag-uae:before{background-position:0 -26px !important}i.flag-af:before,i.flag-afghanistan:before{background-position:0 -52px !important}i.flag-ag:before,i.flag-antigua:before{background-position:0 -78px !important}i.flag-ai:before,i.flag-anguilla:before{background-position:0 -104px !important}i.flag-al:before,i.flag-albania:before{background-position:0 -130px !important}i.flag-am:before,i.flag-armenia:before{background-position:0 -156px !important}i.flag-an:before,i.flag-netherlands-antilles:before{background-position:0 -182px !important}i.flag-ao:before,i.flag-angola:before{background-position:0 -208px !important}i.flag-ar:before,i.flag-argentina:before{background-position:0 -234px !important}i.flag-as:before,i.flag-american-samoa:before{background-position:0 -260px !important}i.flag-at:before,i.flag-austria:before{background-position:0 -286px !important}i.flag-au:before,i.flag-australia:before{background-position:0 -312px !important}i.flag-aw:before,i.flag-aruba:before{background-position:0 -338px !important}i.flag-ax:before,i.flag-aland-islands:before{background-position:0 -364px !important}i.flag-az:before,i.flag-azerbaijan:before{background-position:0 -390px !important}i.flag-ba:before,i.flag-bosnia:before{background-position:0 -416px !important}i.flag-bb:before,i.flag-barbados:before{background-position:0 -442px !important}i.flag-bd:before,i.flag-bangladesh:before{background-position:0 -468px !important}i.flag-be:before,i.flag-belgium:before{background-position:0 -494px !important}i.flag-bf:before,i.flag-burkina-faso:before{background-position:0 -520px !important}i.flag-bg:before,i.flag-bulgaria:before{background-position:0 -546px !important}i.flag-bh:before,i.flag-bahrain:before{background-position:0 -572px !important}i.flag-bi:before,i.flag-burundi:before{background-position:0 -598px !important}i.flag-bj:before,i.flag-benin:before{background-position:0 -624px !important}i.flag-bm:before,i.flag-bermuda:before{background-position:0 -650px !important}i.flag-bn:before,i.flag-brunei:before{background-position:0 -676px !important}i.flag-bo:before,i.flag-bolivia:before{background-position:0 -702px !important}i.flag-br:before,i.flag-brazil:before{background-position:0 -728px !important}i.flag-bs:before,i.flag-bahamas:before{background-position:0 -754px !important}i.flag-bt:before,i.flag-bhutan:before{background-position:0 -780px !important}i.flag-bv:before,i.flag-bouvet-island:before{background-position:0 -806px !important}i.flag-bw:before,i.flag-botswana:before{background-position:0 -832px !important}i.flag-by:before,i.flag-belarus:before{background-position:0 -858px !important}i.flag-bz:before,i.flag-belize:before{background-position:0 -884px !important}i.flag-ca:before,i.flag-canada:before{background-position:0 -910px !important}i.flag-cc:before,i.flag-cocos-islands:before{background-position:0 -962px !important}i.flag-cd:before,i.flag-congo:before{background-position:0 -988px !important}i.flag-cf:before,i.flag-central-african-republic:before{background-position:0 -1014px !important}i.flag-cg:before,i.flag-congo-brazzaville:before{background-position:0 -1040px !important}i.flag-ch:before,i.flag-switzerland:before{background-position:0 -1066px !important}i.flag-ci:before,i.flag-cote-divoire:before{background-position:0 -1092px !important}i.flag-ck:before,i.flag-cook-islands:before{background-position:0 -1118px !important}i.flag-cl:before,i.flag-chile:before{background-position:0 -1144px !important}i.flag-cm:before,i.flag-cameroon:before{background-position:0 -1170px !important}i.flag-cn:before,i.flag-china:before{background-position:0 -1196px !important}i.flag-co:before,i.flag-colombia:before{background-position:0 -1222px !important}i.flag-cr:before,i.flag-costa-rica:before{background-position:0 -1248px !important}i.flag-cs:before,i.flag-serbia:before{background-position:0 -1274px !important}i.flag-cu:before,i.flag-cuba:before{background-position:0 -1300px !important}i.flag-cv:before,i.flag-cape-verde:before{background-position:0 -1326px !important}i.flag-cx:before,i.flag-christmas-island:before{background-position:0 -1352px !important}i.flag-cy:before,i.flag-cyprus:before{background-position:0 -1378px !important}i.flag-cz:before,i.flag-czech-republic:before{background-position:0 -1404px !important}i.flag-de:before,i.flag-germany:before{background-position:0 -1430px !important}i.flag-dj:before,i.flag-djibouti:before{background-position:0 -1456px !important}i.flag-dk:before,i.flag-denmark:before{background-position:0 -1482px !important}i.flag-dm:before,i.flag-dominica:before{background-position:0 -1508px !important}i.flag-do:before,i.flag-dominican-republic:before{background-position:0 -1534px !important}i.flag-dz:before,i.flag-algeria:before{background-position:0 -1560px !important}i.flag-ec:before,i.flag-ecuador:before{background-position:0 -1586px !important}i.flag-ee:before,i.flag-estonia:before{background-position:0 -1612px !important}i.flag-eg:before,i.flag-egypt:before{background-position:0 -1638px !important}i.flag-eh:before,i.flag-western-sahara:before{background-position:0 -1664px !important}i.flag-gb-eng:before,i.flag-england:before{background-position:0 -1690px !important}i.flag-er:before,i.flag-eritrea:before{background-position:0 -1716px !important}i.flag-es:before,i.flag-spain:before{background-position:0 -1742px !important}i.flag-et:before,i.flag-ethiopia:before{background-position:0 -1768px !important}i.flag-eu:before,i.flag-european-union:before{background-position:0 -1794px !important}i.flag-fi:before,i.flag-finland:before{background-position:0 -1846px !important}i.flag-fj:before,i.flag-fiji:before{background-position:0 -1872px !important}i.flag-fk:before,i.flag-falkland-islands:before{background-position:0 -1898px !important}i.flag-fm:before,i.flag-micronesia:before{background-position:0 -1924px !important}i.flag-fo:before,i.flag-faroe-islands:before{background-position:0 -1950px !important}i.flag-fr:before,i.flag-france:before{background-position:0 -1976px !important}i.flag-ga:before,i.flag-gabon:before{background-position:-36px 0 !important}i.flag-gb:before,i.flag-uk:before,i.flag-united-kingdom:before{background-position:-36px -26px !important}i.flag-gd:before,i.flag-grenada:before{background-position:-36px -52px !important}i.flag-ge:before,i.flag-georgia:before{background-position:-36px -78px !important}i.flag-gf:before,i.flag-french-guiana:before{background-position:-36px -104px !important}i.flag-gh:before,i.flag-ghana:before{background-position:-36px -130px !important}i.flag-gi:before,i.flag-gibraltar:before{background-position:-36px -156px !important}i.flag-gl:before,i.flag-greenland:before{background-position:-36px -182px !important}i.flag-gm:before,i.flag-gambia:before{background-position:-36px -208px !important}i.flag-gn:before,i.flag-guinea:before{background-position:-36px -234px !important}i.flag-gp:before,i.flag-guadeloupe:before{background-position:-36px -260px !important}i.flag-gq:before,i.flag-equatorial-guinea:before{background-position:-36px -286px !important}i.flag-gr:before,i.flag-greece:before{background-position:-36px -312px !important}i.flag-gs:before,i.flag-sandwich-islands:before{background-position:-36px -338px !important}i.flag-gt:before,i.flag-guatemala:before{background-position:-36px -364px !important}i.flag-gu:before,i.flag-guam:before{background-position:-36px -390px !important}i.flag-gw:before,i.flag-guinea-bissau:before{background-position:-36px -416px !important}i.flag-gy:before,i.flag-guyana:before{background-position:-36px -442px !important}i.flag-hk:before,i.flag-hong-kong:before{background-position:-36px -468px !important}i.flag-hm:before,i.flag-heard-island:before{background-position:-36px -494px !important}i.flag-hn:before,i.flag-honduras:before{background-position:-36px -520px !important}i.flag-hr:before,i.flag-croatia:before{background-position:-36px -546px !important}i.flag-ht:before,i.flag-haiti:before{background-position:-36px -572px !important}i.flag-hu:before,i.flag-hungary:before{background-position:-36px -598px !important}i.flag-id:before,i.flag-indonesia:before{background-position:-36px -624px !important}i.flag-ie:before,i.flag-ireland:before{background-position:-36px -650px !important}i.flag-il:before,i.flag-israel:before{background-position:-36px -676px !important}i.flag-in:before,i.flag-india:before{background-position:-36px -702px !important}i.flag-io:before,i.flag-indian-ocean-territory:before{background-position:-36px -728px !important}i.flag-iq:before,i.flag-iraq:before{background-position:-36px -754px !important}i.flag-ir:before,i.flag-iran:before{background-position:-36px -780px !important}i.flag-is:before,i.flag-iceland:before{background-position:-36px -806px !important}i.flag-it:before,i.flag-italy:before{background-position:-36px -832px !important}i.flag-jm:before,i.flag-jamaica:before{background-position:-36px -858px !important}i.flag-jo:before,i.flag-jordan:before{background-position:-36px -884px !important}i.flag-jp:before,i.flag-japan:before{background-position:-36px -910px !important}i.flag-ke:before,i.flag-kenya:before{background-position:-36px -936px !important}i.flag-kg:before,i.flag-kyrgyzstan:before{background-position:-36px -962px !important}i.flag-kh:before,i.flag-cambodia:before{background-position:-36px -988px !important}i.flag-ki:before,i.flag-kiribati:before{background-position:-36px -1014px !important}i.flag-km:before,i.flag-comoros:before{background-position:-36px -1040px !important}i.flag-kn:before,i.flag-saint-kitts-and-nevis:before{background-position:-36px -1066px !important}i.flag-kp:before,i.flag-north-korea:before{background-position:-36px -1092px !important}i.flag-kr:before,i.flag-south-korea:before{background-position:-36px -1118px !important}i.flag-kw:before,i.flag-kuwait:before{background-position:-36px -1144px !important}i.flag-ky:before,i.flag-cayman-islands:before{background-position:-36px -1170px !important}i.flag-kz:before,i.flag-kazakhstan:before{background-position:-36px -1196px !important}i.flag-la:before,i.flag-laos:before{background-position:-36px -1222px !important}i.flag-lb:before,i.flag-lebanon:before{background-position:-36px -1248px !important}i.flag-lc:before,i.flag-saint-lucia:before{background-position:-36px -1274px !important}i.flag-li:before,i.flag-liechtenstein:before{background-position:-36px -1300px !important}i.flag-lk:before,i.flag-sri-lanka:before{background-position:-36px -1326px !important}i.flag-lr:before,i.flag-liberia:before{background-position:-36px -1352px !important}i.flag-ls:before,i.flag-lesotho:before{background-position:-36px -1378px !important}i.flag-lt:before,i.flag-lithuania:before{background-position:-36px -1404px !important}i.flag-lu:before,i.flag-luxembourg:before{background-position:-36px -1430px !important}i.flag-lv:before,i.flag-latvia:before{background-position:-36px -1456px !important}i.flag-ly:before,i.flag-libya:before{background-position:-36px -1482px !important}i.flag-ma:before,i.flag-morocco:before{background-position:-36px -1508px !important}i.flag-mc:before,i.flag-monaco:before{background-position:-36px -1534px !important}i.flag-md:before,i.flag-moldova:before{background-position:-36px -1560px !important}i.flag-me:before,i.flag-montenegro:before{background-position:-36px -1586px !important}i.flag-mg:before,i.flag-madagascar:before{background-position:-36px -1613px !important}i.flag-mh:before,i.flag-marshall-islands:before{background-position:-36px -1639px !important}i.flag-mk:before,i.flag-macedonia:before{background-position:-36px -1665px !important}i.flag-ml:before,i.flag-mali:before{background-position:-36px -1691px !important}i.flag-mm:before,i.flag-myanmar:before,i.flag-burma:before{background-position:-73px -1821px !important}i.flag-mn:before,i.flag-mongolia:before{background-position:-36px -1743px !important}i.flag-mo:before,i.flag-macau:before{background-position:-36px -1769px !important}i.flag-mp:before,i.flag-northern-mariana-islands:before{background-position:-36px -1795px !important}i.flag-mq:before,i.flag-martinique:before{background-position:-36px -1821px !important}i.flag-mr:before,i.flag-mauritania:before{background-position:-36px -1847px !important}i.flag-ms:before,i.flag-montserrat:before{background-position:-36px -1873px !important}i.flag-mt:before,i.flag-malta:before{background-position:-36px -1899px !important}i.flag-mu:before,i.flag-mauritius:before{background-position:-36px -1925px !important}i.flag-mv:before,i.flag-maldives:before{background-position:-36px -1951px !important}i.flag-mw:before,i.flag-malawi:before{background-position:-36px -1977px !important}i.flag-mx:before,i.flag-mexico:before{background-position:-72px 0 !important}i.flag-my:before,i.flag-malaysia:before{background-position:-72px -26px !important}i.flag-mz:before,i.flag-mozambique:before{background-position:-72px -52px !important}i.flag-na:before,i.flag-namibia:before{background-position:-72px -78px !important}i.flag-nc:before,i.flag-new-caledonia:before{background-position:-72px -104px !important}i.flag-ne:before,i.flag-niger:before{background-position:-72px -130px !important}i.flag-nf:before,i.flag-norfolk-island:before{background-position:-72px -156px !important}i.flag-ng:before,i.flag-nigeria:before{background-position:-72px -182px !important}i.flag-ni:before,i.flag-nicaragua:before{background-position:-72px -208px !important}i.flag-nl:before,i.flag-netherlands:before{background-position:-72px -234px !important}i.flag-no:before,i.flag-norway:before{background-position:-72px -260px !important}i.flag-np:before,i.flag-nepal:before{background-position:-72px -286px !important}i.flag-nr:before,i.flag-nauru:before{background-position:-72px -312px !important}i.flag-nu:before,i.flag-niue:before{background-position:-72px -338px !important}i.flag-nz:before,i.flag-new-zealand:before{background-position:-72px -364px !important}i.flag-om:before,i.flag-oman:before{background-position:-72px -390px !important}i.flag-pa:before,i.flag-panama:before{background-position:-72px -416px !important}i.flag-pe:before,i.flag-peru:before{background-position:-72px -442px !important}i.flag-pf:before,i.flag-french-polynesia:before{background-position:-72px -468px !important}i.flag-pg:before,i.flag-new-guinea:before{background-position:-72px -494px !important}i.flag-ph:before,i.flag-philippines:before{background-position:-72px -520px !important}i.flag-pk:before,i.flag-pakistan:before{background-position:-72px -546px !important}i.flag-pl:before,i.flag-poland:before{background-position:-72px -572px !important}i.flag-pm:before,i.flag-saint-pierre:before{background-position:-72px -598px !important}i.flag-pn:before,i.flag-pitcairn-islands:before{background-position:-72px -624px !important}i.flag-pr:before,i.flag-puerto-rico:before{background-position:-72px -650px !important}i.flag-ps:before,i.flag-palestine:before{background-position:-72px -676px !important}i.flag-pt:before,i.flag-portugal:before{background-position:-72px -702px !important}i.flag-pw:before,i.flag-palau:before{background-position:-72px -728px !important}i.flag-py:before,i.flag-paraguay:before{background-position:-72px -754px !important}i.flag-qa:before,i.flag-qatar:before{background-position:-72px -780px !important}i.flag-re:before,i.flag-reunion:before{background-position:-72px -806px !important}i.flag-ro:before,i.flag-romania:before{background-position:-72px -832px !important}i.flag-rs:before,i.flag-serbia:before{background-position:-72px -858px !important}i.flag-ru:before,i.flag-russia:before{background-position:-72px -884px !important}i.flag-rw:before,i.flag-rwanda:before{background-position:-72px -910px !important}i.flag-sa:before,i.flag-saudi-arabia:before{background-position:-72px -936px !important}i.flag-sb:before,i.flag-solomon-islands:before{background-position:-72px -962px !important}i.flag-sc:before,i.flag-seychelles:before{background-position:-72px -988px !important}i.flag-gb-sct:before,i.flag-scotland:before{background-position:-72px -1014px !important}i.flag-sd:before,i.flag-sudan:before{background-position:-72px -1040px !important}i.flag-se:before,i.flag-sweden:before{background-position:-72px -1066px !important}i.flag-sg:before,i.flag-singapore:before{background-position:-72px -1092px !important}i.flag-sh:before,i.flag-saint-helena:before{background-position:-72px -1118px !important}i.flag-si:before,i.flag-slovenia:before{background-position:-72px -1144px !important}i.flag-sj:before,i.flag-svalbard:before,i.flag-jan-mayen:before{background-position:-72px -1170px !important}i.flag-sk:before,i.flag-slovakia:before{background-position:-72px -1196px !important}i.flag-sl:before,i.flag-sierra-leone:before{background-position:-72px -1222px !important}i.flag-sm:before,i.flag-san-marino:before{background-position:-72px -1248px !important}i.flag-sn:before,i.flag-senegal:before{background-position:-72px -1274px !important}i.flag-so:before,i.flag-somalia:before{background-position:-72px -1300px !important}i.flag-sr:before,i.flag-suriname:before{background-position:-72px -1326px !important}i.flag-st:before,i.flag-sao-tome:before{background-position:-72px -1352px !important}i.flag-sv:before,i.flag-el-salvador:before{background-position:-72px -1378px !important}i.flag-sy:before,i.flag-syria:before{background-position:-72px -1404px !important}i.flag-sz:before,i.flag-swaziland:before{background-position:-72px -1430px !important}i.flag-tc:before,i.flag-caicos-islands:before{background-position:-72px -1456px !important}i.flag-td:before,i.flag-chad:before{background-position:-72px -1482px !important}i.flag-tf:before,i.flag-french-territories:before{background-position:-72px -1508px !important}i.flag-tg:before,i.flag-togo:before{background-position:-72px -1534px !important}i.flag-th:before,i.flag-thailand:before{background-position:-72px -1560px !important}i.flag-tj:before,i.flag-tajikistan:before{background-position:-72px -1586px !important}i.flag-tk:before,i.flag-tokelau:before{background-position:-72px -1612px !important}i.flag-tl:before,i.flag-timorleste:before{background-position:-72px -1638px !important}i.flag-tm:before,i.flag-turkmenistan:before{background-position:-72px -1664px !important}i.flag-tn:before,i.flag-tunisia:before{background-position:-72px -1690px !important}i.flag-to:before,i.flag-tonga:before{background-position:-72px -1716px !important}i.flag-tr:before,i.flag-turkey:before{background-position:-72px -1742px !important}i.flag-tt:before,i.flag-trinidad:before{background-position:-72px -1768px !important}i.flag-tv:before,i.flag-tuvalu:before{background-position:-72px -1794px !important}i.flag-tw:before,i.flag-taiwan:before{background-position:-72px -1820px !important}i.flag-tz:before,i.flag-tanzania:before{background-position:-72px -1846px !important}i.flag-ua:before,i.flag-ukraine:before{background-position:-72px -1872px !important}i.flag-ug:before,i.flag-uganda:before{background-position:-72px -1898px !important}i.flag-um:before,i.flag-us-minor-islands:before{background-position:-72px -1924px !important}i.flag-us:before,i.flag-america:before,i.flag-united-states:before{background-position:-72px -1950px !important}i.flag-uy:before,i.flag-uruguay:before{background-position:-72px -1976px !important}i.flag-uz:before,i.flag-uzbekistan:before{background-position:-108px 0 !important}i.flag-va:before,i.flag-vatican-city:before{background-position:-108px -26px !important}i.flag-vc:before,i.flag-saint-vincent:before{background-position:-108px -52px !important}i.flag-ve:before,i.flag-venezuela:before{background-position:-108px -78px !important}i.flag-vg:before,i.flag-british-virgin-islands:before{background-position:-108px -104px !important}i.flag-vi:before,i.flag-us-virgin-islands:before{background-position:-108px -130px !important}i.flag-vn:before,i.flag-vietnam:before{background-position:-108px -156px !important}i.flag-vu:before,i.flag-vanuatu:before{background-position:-108px -182px !important}i.flag-gb-wls:before,i.flag-wales:before{background-position:-108px -208px !important}i.flag-wf:before,i.flag-wallis-and-futuna:before{background-position:-108px -234px !important}i.flag-ws:before,i.flag-samoa:before{background-position:-108px -260px !important}i.flag-ye:before,i.flag-yemen:before{background-position:-108px -286px !important}i.flag-yt:before,i.flag-mayotte:before{background-position:-108px -312px !important}i.flag-za:before,i.flag-south-africa:before{background-position:-108px -338px !important}i.flag-zm:before,i.flag-zambia:before{background-position:-108px -364px !important}i.flag-zw:before,i.flag-zimbabwe:before{background-position:-108px -390px !important}.bg-image{position:relative;overflow:hidden;background-repeat:no-repeat;background-size:cover;background-position:center center}.mask{position:absolute;top:0;right:0;bottom:0;left:0;width:100%;height:100%;overflow:hidden;background-attachment:fixed}.hover-overlay .mask{opacity:0;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-overlay .mask:hover{opacity:1}.hover-zoom img,.hover-zoom video{-webkit-transition:all .3s linear;transition:all .3s linear}.hover-zoom:hover img,.hover-zoom:hover video{-webkit-transform:scale(1.1);transform:scale(1.1)}.hover-shadow,.card.hover-shadow{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-shadow:hover,.card.hover-shadow:hover{-webkit-box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.bg-fixed{background-attachment:fixed}.form-control{min-height:auto;padding-top:5.28px;padding-bottom:3.28px;-webkit-transition:all .1s linear;transition:all .1s linear}.form-control:focus{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .1s linear;transition:all .1s linear;border-color:#1266f1;-webkit-box-shadow:inset 0px 0px 0px 1px #1266f1;box-shadow:inset 0px 0px 0px 1px #1266f1}.form-control.form-control-sm{font-size:.775rem;line-height:1.5}.form-control.form-control-lg{line-height:2.15;border-radius:.25rem}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:.33em;padding-bottom:.33em;padding-left:.75em;padding-right:.75em;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;left:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid;border-color:#bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{left:0;top:0;height:100%;width:.5rem;border-right:none;border-radius:.25rem 0 0 .25rem}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 1rem);height:100%;border-right:none;border-left:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 .25rem .25rem 0}.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-moz-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::placeholder{opacity:0}.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder{opacity:1}.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder{opacity:1}.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::placeholder,.form-outline .form-control.active::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none !important;box-shadow:none !important}.form-outline .form-control:focus~.form-label,.form-outline .form-control.active~.form-label{-webkit-transform:translateY(-1rem) translateY(0.1rem) scale(0.8);transform:translateY(-1rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control:focus~.form-notch .form-notch-middle,.form-outline .form-control.active~.form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:.125rem solid;border-color:#1266f1}.form-outline .form-control:focus~.form-notch .form-notch-leading,.form-outline .form-control.active~.form-notch .form-notch-leading{border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-left:.125rem solid #1266f1}.form-outline .form-control:focus~.form-notch .form-notch-trailing,.form-outline .form-control.active~.form-notch .form-notch-trailing{border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-top:.125rem solid;border-bottom:.125rem solid;border-right:.125rem solid;border-color:#1266f1}.form-outline .form-control:disabled,.form-outline .form-control.disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:.75em;padding-right:.75em}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg:focus~.form-label,.form-outline .form-control.form-control-lg.active~.form-label{-webkit-transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8);transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control.form-control-sm{padding-left:.99em;padding-right:.99em;padding-top:.43em;padding-bottom:.35em;font-size:.775rem;line-height:1.6}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm:focus~.form-label,.form-outline .form-control.form-control-sm.active~.form-label{-webkit-transform:translateY(-0.85rem) translateY(0.1rem) scale(0.8);transform:translateY(-0.85rem) translateY(0.1rem) scale(0.8)}.form-outline.form-white .form-control{color:#fff}.form-outline.form-white .form-control~.form-label{color:#fbfbfb}.form-outline.form-white .form-control~.form-notch div{border-color:#fbfbfb}.form-outline.form-white .form-control:focus~.form-label{color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-middle{border-color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #fff;border-bottom:.125rem solid #fff;border-left:.125rem solid #fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-trailing{border-color:#fff}.select-input.form-control[readonly]:not([disabled]){background-color:transparent}.form-check{margin-bottom:0;min-height:auto}.form-check .form-check-input{margin-left:-1.79rem}.form-check .form-check-input[type=radio]{margin-left:-1.85rem}.form-check-input{position:relative;width:1.125rem;height:1.125rem;background-color:#fff;border:.125rem solid #757575}.form-check-input:before{content:\"\";position:absolute;-webkit-box-shadow:0px 0px 0px 13px transparent;box-shadow:0px 0px 0px 13px transparent;border-radius:50%;width:.875rem;height:.875rem;background-color:transparent;opacity:0;pointer-events:none;-webkit-transform:scale(0);transform:scale(0)}.form-check-input:hover{cursor:pointer}.form-check-input:hover:before{opacity:.04;-webkit-box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);box-shadow:0px 0px 0px 13px rgba(0,0,0,.6)}.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#757575;-webkit-transition:border-color .2s;transition:border-color .2s}.form-check-input:focus:before{opacity:.12;-webkit-box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);box-shadow:0px 0px 0px 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:checked{border-color:#1266f1}.form-check-input:checked:before{opacity:.16}.form-check-input:checked:after{content:\"\";position:absolute}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #1266f1;box-shadow:0px 0px 0px 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:indeterminate:focus:before{-webkit-box-shadow:0px 0px 0px 13px #1266f1;box-shadow:0px 0px 0px 13px #1266f1}.form-check-input[type=checkbox]{border-radius:.125rem}.form-check-input[type=checkbox]:focus:after{content:\"\";position:absolute;width:.875rem;height:.875rem;z-index:1;display:block;border-radius:0;background-color:#fff}.form-check-input[type=checkbox]:checked{background-image:none;background-color:#1266f1}.form-check-input[type=checkbox]:checked:after{display:block;-webkit-transform:rotate(45deg) /* rtl:ignore */;transform:rotate(45deg) /* rtl:ignore */;border-width:.125rem;border-color:#fff;width:.375rem;height:.8125rem;border-style:solid;border-top:0;border-left:0 /* rtl:ignore */;margin-left:.25rem;margin-top:-1px;background-color:transparent}.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=checkbox]:indeterminate{background-image:none;background-color:transparent;border-color:#757575}.form-check-input[type=checkbox]:indeterminate:after{display:block;-webkit-transform:rotate(90deg) /* rtl:ignore */;transform:rotate(90deg) /* rtl:ignore */;border-width:.125rem;border-color:#fff;width:.125rem;height:.875rem;border-style:solid;border-top:0;border-left:0 /* rtl:ignore */;margin-left:.375rem;margin-top:0}.form-check-input[type=checkbox]:indeterminate:focus{background-color:#1266f1;border-color:#1266f1}.form-check-input[type=radio]{border-radius:50%;width:1.25rem;height:1.25rem}.form-check-input[type=radio]:before{width:1rem;height:1rem}.form-check-input[type=radio]:after{content:\"\";position:absolute;width:1rem;height:1rem;z-index:1;display:block;border-radius:50%;background-color:#fff}.form-check-input[type=radio]:checked{background-image:none;background-color:#fff}.form-check-input[type=radio]:checked:after{border-radius:50%;width:.625rem;height:.625rem;border-color:#1266f1;background-color:#1266f1;margin-top:.1875rem;margin-left:.1875rem;-webkit-transition:border-color;transition:border-color}.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-label:hover{cursor:pointer}.form-switch{padding-left:1.85rem}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:.4375rem;width:2.25rem;height:.875rem;background-color:rgba(0,0,0,.38);margin-top:.35rem;margin-right:.7rem}.form-switch .form-check-input:after{content:\"\";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#fff;margin-top:-0.1875rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:focus:before{-webkit-box-shadow:3px -1px 0px 13px rgba(0,0,0,.6);box-shadow:3px -1px 0px 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:focus:after{border-radius:50%;width:1.25rem;height:1.25rem}.form-switch .form-check-input:checked{background-image:none}.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked:focus:before{margin-left:1.0625rem;-webkit-box-shadow:3px -1px 0px 13px #1266f1;box-shadow:3px -1px 0px 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:checked[type=checkbox]{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:after{content:\"\";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#1266f1;margin-top:-3px;margin-left:1.0625rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file{height:calc(1.79rem + 0.33rem + 2px)}.form-file-input{height:calc(1.79rem + 0.33rem + 2px)}.form-file-input:focus-within~.form-file-label{border:none;border-color:#1266f1;-webkit-box-shadow:0px 0px 0px 1px #1266f1;box-shadow:0px 0px 0px 1px #1266f1}.form-file-input:focus-within~.form-file-label .form-file-text,.form-file-input:focus-within~.form-file-label .form-file-button{-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input[disabled]~.form-file-label .form-file-text,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-button{background-color:#e9ecef}.form-file-label{height:calc(1.79rem + 0.33rem + 2px);border-color:#bdbdbd;border-radius:.2rem}.form-file-text{padding-top:.33rem;padding-bottom:.33rem}.form-file-button{line-height:1.5;background-color:#fff}.form-file-sm{height:calc(1.33rem + 0.33rem + 2px);font-size:.775rem}.form-file-sm .form-file-input{height:calc(1.33rem + 0.33rem + 2px)}.form-file-sm .form-file-label{height:calc(1.33rem + 0.33rem + 2px)}.form-file-sm .form-file-text,.form-file-sm .form-file-button{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{height:calc(2.315rem + 0.33rem + 2px);font-size:1rem}.form-file-lg .form-file-input{height:calc(2.315rem + 0.33rem + 2px)}.form-file-lg .form-file-label{height:calc(2.315rem + 0.33rem + 2px)}.form-file-lg .form-file-text,.form-file-lg .form-file-button{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.input-group>.form-control{min-height:calc(1.75rem + 0.33rem + 2px);height:calc(1.75rem + 0.33rem + 2px);padding-top:.27rem;padding-bottom:.27rem;-webkit-transition:all .2s linear;transition:all .2s linear}.input-group>.form-control:focus{-webkit-transition:all .2s linear;transition:all .2s linear;border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.26rem;padding-bottom:.26rem}.input-group-lg>.form-control{height:calc(2.315rem + 0.33rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{min-height:calc(1.33rem + 0.33rem + 2px);height:calc(1.33rem + 0.33rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.6}.input-group.form-outline .input-group-text{border-left:0}.input-group.form-outline input+.input-group-text{border:0;border-left:1px solid #bdbdbd}.input-group>[class*=btn-outline-]+[class*=btn-outline-]{border-left:0}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.was-validated :valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.was-validated :valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.was-validated :valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.was-validated :valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.was-validated :valid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-text,.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#00b74a}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.was-validated :invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.was-validated :invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.was-validated :invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.was-validated :invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.was-validated :invalid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-text,.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#f93154}.was-validated .form-control:valid,.was-validated .form-control:invalid{margin-bottom:1rem;background-image:none}.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .input-group .form-control:valid,.was-validated .input-group .form-control:invalid{margin-bottom:0}.was-validated .input-group .valid-feedback,.was-validated .input-group .invalid-feedback{margin-top:2.5rem}.was-validated .input-group .valid-tooltip,.was-validated .input-group .invalid-tooltip{border-radius:.25rem !important}.was-validated .form-file{margin-bottom:2.5rem}.was-validated .form-file .form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-text,.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-button{border-color:#00b74a}.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-text,.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-button{border-color:#f93154}.is-valid~.valid-feedback,.is-valid~.valid-tooltip{position:absolute}.is-valid.form-control{margin-bottom:1rem;background-image:none}.is-valid.form-select{background-image:none}.is-valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input[type=checkbox]{border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.is-valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #00b74a;box-shadow:0px 0px 0px 13px #00b74a}.is-valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.is-valid.form-check-input~.form-check-label{margin-bottom:1rem}.is-valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-file-input:focus-within~.form-file-label .form-file-text,.is-valid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#00b74a}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{position:absolute}.is-invalid.form-control{margin-bottom:1rem;background-image:none}.is-invalid.form-select{background-image:none}.is-invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-check-input:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input[type=checkbox]{border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.is-invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0px 0px 0px 13px #f93154;box-shadow:0px 0px 0px 13px #f93154}.is-invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.is-invalid.form-check-input~.form-check-label{margin-bottom:1rem}.is-invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-file-input:focus-within~.form-file-label .form-file-text,.is-invalid.form-file-input:focus-within~.form-file-label .form-file-button{border-color:#f93154}.valid-feedback,.invalid-feedback{margin-top:-0.75rem}.form-outline .form-control.is-valid~.form-label{color:#00b74a}.form-outline .form-control.is-valid~.form-notch .form-notch-leading,.form-outline .form-control.is-valid~.form-notch .form-notch-middle,.form-outline .form-control.is-valid~.form-notch .form-notch-trailing{border-color:#00b74a}.form-outline .form-control.is-invalid~.form-label{color:#f93154}.form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.form-outline .form-control.is-invalid~.form-notch .form-notch-trailing{border-color:#f93154}.input-group .form-control.is-valid,.input-group .form-control.is-invalid{margin-bottom:0}.input-group .valid-feedback,.input-group .invalid-feedback{margin-top:2.5rem}.input-group .valid-tooltip,.input-group .invalid-tooltip{border-radius:.25rem !important}.form-file .valid-feedback,.form-file .invalid-feedback{margin-top:.25rem}.valid-tooltip{color:#fff}.invalid-feedback{width:auto}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.table{font-size:.9rem}.table>:not(caption)>*>*{padding:1rem 1.4rem;-webkit-transition:background-color .2s ease-in;transition:background-color .2s ease-in;background-image:none;background-color:var(--bs-table-accent-bg)}.table th{font-weight:500}.table tbody{font-weight:300}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-primary{background-color:#d0e0fc}.table-secondary{background-color:#f0d8ff}.table-success{background-color:#ccf1db}.table-info{background-color:#d7f2fb}.table-warning{background-color:#fec}.table-danger{background-color:#fed6dd}.table-light{background-color:#fbfbfb}.table-dark{background-color:#262626}.btn{text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-weight:500;padding:.625rem 1.5rem .5rem 1.5rem;font-size:.75rem;line-height:1.5}.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:focus,.btn.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:active,.btn.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:active:focus,.btn.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}[class*=btn-outline-]{border-width:.125rem;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:.5rem 1.375rem .375rem 1.375rem}[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-]:focus,[class*=btn-outline-].focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-]:active,[class*=btn-outline-].active{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-]:active:focus,[class*=btn-outline-].active:focus{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-]:disabled,[class*=btn-outline-].disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}[class*=btn-outline-].btn-lg,.btn-group-lg>[class*=btn-outline-].btn{padding:.625rem 1.5625rem .5625rem 1.5625rem}[class*=btn-outline-].btn-sm,.btn-group-sm>[class*=btn-outline-].btn{padding:.25rem .875rem .1875rem .875rem}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary:focus,.btn-primary.focus{color:#fff;background-color:#0c56d0}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#093d94}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary:focus,.btn-secondary.focus{color:#fff;background-color:#a316fd}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#8102d1}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b}.btn-success:focus,.btn-success.focus{color:#fff;background-color:#00913b}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#005121}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-success:disabled,.btn-success.disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info:focus,.btn-info.focus{color:#fff;background-color:#16b5ea}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#1088b0}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-info:disabled,.btn-info.disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning:focus,.btn-warning.focus{color:#fff;background-color:#d99000}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#996500}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-warning:disabled,.btn-warning.disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger:focus,.btn-danger.focus{color:#fff;background-color:#f80c35}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#be0626}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#fbfbfb}.btn-light:hover{color:#4f4f4f;background-color:#e8e8e8}.btn-light:focus,.btn-light.focus{color:#4f4f4f;background-color:#e8e8e8}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#c8c8c8}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-light:disabled,.btn-light.disabled{color:#4f4f4f;background-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark:focus,.btn-dark.focus{color:#fff;background-color:#131313}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#000}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626}.btn-white{color:#4f4f4f;background-color:#fff}.btn-white:hover{color:#4f4f4f;background-color:#ececec}.btn-white:focus,.btn-white.focus{color:#4f4f4f;background-color:#ececec}.btn-check:checked+.btn-white,.btn-check:active+.btn-white,.btn-white:active,.btn-white.active,.show>.btn-white.dropdown-toggle{color:#4f4f4f;background-color:#ccc}.btn-check:checked+.btn-white:focus,.btn-check:active+.btn-white:focus,.btn-white:active:focus,.btn-white.active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-white:disabled,.btn-white.disabled{color:#4f4f4f;background-color:#fff}.btn-black{color:#fff;background-color:#000}.btn-black:hover{color:#fff;background-color:#000}.btn-black:focus,.btn-black.focus{color:#fff;background-color:#000}.btn-check:checked+.btn-black,.btn-check:active+.btn-black,.btn-black:active,.btn-black.active,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000}.btn-check:checked+.btn-black:focus,.btn-check:active+.btn-black:focus,.btn-black:active:focus,.btn-black.active:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-black:disabled,.btn-black.disabled{color:#fff;background-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary:focus,.btn-outline-primary.focus{color:#1266f1;background-color:transparent}.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#1266f1;background-color:transparent}.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary:focus,.btn-outline-secondary.focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success:focus,.btn-outline-success.focus{color:#00b74a;background-color:transparent}.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#00b74a;background-color:transparent}.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info:focus,.btn-outline-info.focus{color:#39c0ed;background-color:transparent}.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#39c0ed;background-color:transparent}.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning:focus,.btn-outline-warning.focus{color:#ffa900;background-color:transparent}.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#ffa900;background-color:transparent}.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger:focus,.btn-outline-danger.focus{color:#f93154;background-color:transparent}.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#f93154;background-color:transparent}.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#fbfbfb;background-color:rgba(0,0,0,.02)}.btn-outline-light:focus,.btn-outline-light.focus{color:#fbfbfb;background-color:transparent}.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#fbfbfb;background-color:transparent}.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#fbfbfb}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark:focus,.btn-outline-dark.focus{color:#262626;background-color:transparent}.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#262626;background-color:transparent}.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#fff;background-color:rgba(0,0,0,.02)}.btn-outline-white:focus,.btn-outline-white.focus{color:#fff;background-color:transparent}.btn-outline-white:active,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show{color:#fff;background-color:transparent}.btn-outline-white:active:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-white:disabled,.btn-outline-white.disabled{color:#fff}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#000;background-color:rgba(0,0,0,.02)}.btn-outline-black:focus,.btn-outline-black.focus{color:#000;background-color:transparent}.btn-outline-black:active,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show{color:#000;background-color:transparent}.btn-outline-black:active:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-black:disabled,.btn-outline-black.disabled{color:#000}.btn-lg,.btn-group-lg>.btn{padding:.75rem 1.6875rem .6875rem 1.6875rem;font-size:.875rem;line-height:1.6}.btn-sm,.btn-group-sm>.btn{padding:.375rem 1rem .3125rem 1rem;font-size:.75rem;line-height:1.5}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:focus,.btn-link.focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:active,.btn-link.active{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:active:focus,.btn-link.active:focus{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:disabled,.btn-link.disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.btn-floating,[class*=btn-outline-].btn-floating{border-radius:50%;padding:0;position:relative}.btn-floating{width:2.3125rem;height:2.3125rem}.btn-floating .fas,.btn-floating .far,.btn-floating .fab{width:2.3125rem;line-height:2.3125rem}.btn-floating.btn-lg,.btn-group-lg>.btn-floating.btn{width:2.8125rem;height:2.8125rem}.btn-floating.btn-lg .fas,.btn-group-lg>.btn-floating.btn .fas,.btn-floating.btn-lg .far,.btn-group-lg>.btn-floating.btn .far,.btn-floating.btn-lg .fab,.btn-group-lg>.btn-floating.btn .fab{width:2.8125rem;line-height:2.8125rem}.btn-floating.btn-sm,.btn-group-sm>.btn-floating.btn{width:1.8125rem;height:1.8125rem}.btn-floating.btn-sm .fas,.btn-group-sm>.btn-floating.btn .fas,.btn-floating.btn-sm .far,.btn-group-sm>.btn-floating.btn .far,.btn-floating.btn-sm .fab,.btn-group-sm>.btn-floating.btn .fab{width:1.8125rem;line-height:1.8125rem}[class*=btn-outline-].btn-floating .fas,[class*=btn-outline-].btn-floating .far,[class*=btn-outline-].btn-floating .fab{width:2.0625rem;line-height:2.0625rem}[class*=btn-outline-].btn-floating.btn-lg .fas,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-lg .far,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .far,[class*=btn-outline-].btn-floating.btn-lg .fab,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fab{width:2.5625rem;line-height:2.5625rem}[class*=btn-outline-].btn-floating.btn-sm .fas,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-sm .far,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .far,[class*=btn-outline-].btn-floating.btn-sm .fab,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fab{width:1.5625rem;line-height:1.5625rem}.close{font-size:calc(1.275rem + 0.3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}.close:hover{color:#000;text-decoration:none}.close:hover,.close:focus{opacity:.75}.close:disabled,.close.disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.embed-responsive{position:relative;width:100%}.embed-responsive::before{display:block;content:\"\"}.embed-responsive .embed-responsive-item,.embed-responsive iframe,.embed-responsive embed,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.sr-only,.sr-only-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 .5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon):before{display:inline-block;width:16px;height:11px;content:\"\";background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.united.arab.emirates:before,i.flag.uae:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.ao:before,i.flag.angola:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.as:before,i.flag.american.samoa:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aw:before,i.flag.aruba:before{background-position:0 -338px}i.flag.ax:before,i.flag.aland.islands:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.bb:before,i.flag.barbados:before{background-position:0 -442px}i.flag.bd:before,i.flag.bangladesh:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bh:before,i.flag.bahrain:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.bj:before,i.flag.benin:before{background-position:0 -624px}i.flag.bm:before,i.flag.bermuda:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bs:before,i.flag.bahamas:before{background-position:0 -754px}i.flag.bt:before,i.flag.bhutan:before{background-position:0 -780px}i.flag.bv:before,i.flag.bouvet.island:before{background-position:0 -806px}i.flag.bw:before,i.flag.botswana:before{background-position:0 -832px}i.flag.by:before,i.flag.belarus:before{background-position:0 -858px}i.flag.bz:before,i.flag.belize:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.cf:before,i.flag.central.african.republic:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.cl:before,i.flag.chile:before{background-position:0 -1144px}i.flag.cm:before,i.flag.cameroon:before{background-position:0 -1170px}i.flag.cn:before,i.flag.china:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.cr:before,i.flag.costa.rica:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cv:before,i.flag.cape.verde:before{background-position:0 -1326px}i.flag.cx:before,i.flag.christmas.island:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.dk:before,i.flag.denmark:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.dz:before,i.flag.algeria:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.gb.eng:before,i.flag.england:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fj:before,i.flag.fiji:before{background-position:0 -1872px}i.flag.fk:before,i.flag.falkland.islands:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.fo:before,i.flag.faroe.islands:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.gf:before,i.flag.french.guiana:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gm:before,i.flag.gambia:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.gq:before,i.flag.equatorial.guinea:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.gw:before,i.flag.guinea-bissau:before{background-position:-36px -416px}i.flag.gy:before,i.flag.guyana:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.hm:before,i.flag.heard.island:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.hr:before,i.flag.croatia:before{background-position:-36px -546px}i.flag.ht:before,i.flag.haiti:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.io:before,i.flag.indian.ocean.territory:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.is:before,i.flag.iceland:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jm:before,i.flag.jamaica:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.jp:before,i.flag.japan:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.kh:before,i.flag.cambodia:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.km:before,i.flag.comoros:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kw:before,i.flag.kuwait:before{background-position:-36px -1144px}i.flag.ky:before,i.flag.cayman.islands:before{background-position:-36px -1170px}i.flag.kz:before,i.flag.kazakhstan:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.lr:before,i.flag.liberia:before{background-position:-36px -1352px}i.flag.ls:before,i.flag.lesotho:before{background-position:-36px -1378px}i.flag.lt:before,i.flag.lithuania:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.lv:before,i.flag.latvia:before{background-position:-36px -1456px}i.flag.ly:before,i.flag.libya:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.mg:before,i.flag.madagascar:before{background-position:-36px -1613px}i.flag.mh:before,i.flag.marshall.islands:before{background-position:-36px -1639px}i.flag.mk:before,i.flag.macedonia:before{background-position:-36px -1665px}i.flag.ml:before,i.flag.mali:before{background-position:-36px -1691px}i.flag.mm:before,i.flag.myanmar:before,i.flag.burma:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.mo:before,i.flag.macau:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.mq:before,i.flag.martinique:before{background-position:-36px -1821px}i.flag.mr:before,i.flag.mauritania:before{background-position:-36px -1847px}i.flag.ms:before,i.flag.montserrat:before{background-position:-36px -1873px}i.flag.mt:before,i.flag.malta:before{background-position:-36px -1899px}i.flag.mu:before,i.flag.mauritius:before{background-position:-36px -1925px}i.flag.mv:before,i.flag.maldives:before{background-position:-36px -1951px}i.flag.mw:before,i.flag.malawi:before{background-position:-36px -1977px}i.flag.mx:before,i.flag.mexico:before{background-position:-72px 0}i.flag.my:before,i.flag.malaysia:before{background-position:-72px -26px}i.flag.mz:before,i.flag.mozambique:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.nl:before,i.flag.netherlands:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.np:before,i.flag.nepal:before{background-position:-72px -286px}i.flag.nr:before,i.flag.nauru:before{background-position:-72px -312px}i.flag.nu:before,i.flag.niue:before{background-position:-72px -338px}i.flag.nz:before,i.flag.new.zealand:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.pf:before,i.flag.french.polynesia:before{background-position:-72px -468px}i.flag.pg:before,i.flag.new.guinea:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pk:before,i.flag.pakistan:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pn:before,i.flag.pitcairn.islands:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.ps:before,i.flag.palestine:before{background-position:-72px -676px}i.flag.pt:before,i.flag.portugal:before{background-position:-72px -702px}i.flag.pw:before,i.flag.palau:before{background-position:-72px -728px}i.flag.py:before,i.flag.paraguay:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.sh:before,i.flag.saint.helena:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.sj:before,i.flag.svalbard:before,i.flag.jan.mayen:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sl:before,i.flag.sierra.leone:before{background-position:-72px -1222px}i.flag.sm:before,i.flag.san.marino:before{background-position:-72px -1248px}i.flag.sn:before,i.flag.senegal:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.st:before,i.flag.sao.tome:before{background-position:-72px -1352px}i.flag.sv:before,i.flag.el.salvador:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.sz:before,i.flag.swaziland:before{background-position:-72px -1430px}i.flag.tc:before,i.flag.caicos.islands:before{background-position:-72px -1456px}i.flag.td:before,i.flag.chad:before{background-position:-72px -1482px}i.flag.tf:before,i.flag.french.territories:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tj:before,i.flag.tajikistan:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.tl:before,i.flag.timorleste:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.tt:before,i.flag.trinidad:before{background-position:-72px -1768px}i.flag.tv:before,i.flag.tuvalu:before{background-position:-72px -1794px}i.flag.tw:before,i.flag.taiwan:before{background-position:-72px -1820px}i.flag.tz:before,i.flag.tanzania:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.us:before,i.flag.america:before,i.flag.united.states:before{background-position:-72px -1950px}i.flag.uy:before,i.flag.uruguay:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.vc:before,i.flag.saint.vincent:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.vg:before,i.flag.british.virgin.islands:before{background-position:-108px -104px}i.flag.vi:before,i.flag.us.virgin.islands:before{background-position:-108px -130px}i.flag.vn:before,i.flag.vietnam:before{background-position:-108px -156px}i.flag.vu:before,i.flag.vanuatu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wf:before,i.flag.wallis.and.futuna:before{background-position:-108px -234px}i.flag.ws:before,i.flag.samoa:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.yt:before,i.flag.mayotte:before{background-position:-108px -312px}i.flag.za:before,i.flag.south.africa:before{background-position:-108px -338px}i.flag.zm:before,i.flag.zambia:before{background-position:-108px -364px}i.flag.zw:before,i.flag.zimbabwe:before{background-position:-108px -390px}.font-weight-light{font-weight:300 !important}.font-weight-lighter{font-weight:lighter !important}.font-weight-normal{font-weight:400 !important}.font-weight-bold{font-weight:700 !important}.font-weight-bolder{font-weight:bolder !important}.font-italic{font-style:italic !important}.font-normal{font-style:normal !important}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu.animation{display:block;-webkit-animation-duration:.55s;animation-duration:.55s;-webkit-animation-timing-function:ease;animation-timing-function:ease}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;background-color:#eee}.dropdown-item.active,.dropdown-item:active{color:#16181b;background-color:#eee}.hidden-arrow.dropdown-toggle:after{display:none}.animation{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both;padding:auto}@media(prefers-reduced-motion){.animation{-webkit-transition:none !important;transition:none !important;-webkit-animation:unset !important;animation:unset !important}}@-webkit-keyframes fade-in{from{opacity:0}to{opacity:1}}@keyframes fade-in{from{opacity:0}to{opacity:1}}.fade-in{-webkit-animation-name:fade-in;animation-name:fade-in}@-webkit-keyframes fade-out{from{opacity:1}to{opacity:0}}@keyframes fade-out{from{opacity:1}to{opacity:0}}.fade-out{-webkit-animation-name:fade-out;animation-name:fade-out}.btn-group,.btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:calc(4px - 1px);-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group:hover,.btn-group-vertical:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:focus,.btn-group.focus,.btn-group-vertical:focus,.btn-group-vertical.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:active,.btn-group.active,.btn-group-vertical:active,.btn-group-vertical.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:active:focus,.btn-group.active:focus,.btn-group-vertical:active:focus,.btn-group-vertical.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group:disabled,.btn-group.disabled,fieldset:disabled .btn-group,.btn-group-vertical:disabled,.btn-group-vertical.disabled,fieldset:disabled .btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group>.btn,.btn-group-vertical>.btn{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-group,.btn-group-vertical>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child,.btn-group-vertical>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child,.btn-group-vertical>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{border-width:0 0 2px 0;border-style:solid;border-color:transparent;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px 29px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-0.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px 29px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05);padding-top:.5625rem}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.navbar-brand{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.navbar-brand img{margin-right:.25rem}.navbar-nav .dropdown-menu{position:absolute}.navbar-light .navbar-toggler-icon{background-image:none}.navbar-dark .navbar-toggler-icon{background-image:none}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.card .bg-image{border-top-left-radius:.25rem;border-top-right-radius:.25rem}.card-header{background-color:rgba(255,255,255,0)}.card-body[class*=bg-]{border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.card-footer{background-color:rgba(255,255,255,0)}.navbar .breadcrumb{background-color:transparent;margin-bottom:0}.navbar .breadcrumb .breadcrumb-item a{color:rgba(0,0,0,.55);-webkit-transition:color .15s ease-in-out;transition:color .15s ease-in-out}.navbar .breadcrumb .breadcrumb-item a:hover,.navbar .breadcrumb .breadcrumb-item a:focus{color:rgba(0,0,0,.7)}.navbar .breadcrumb .breadcrumb-item+.breadcrumb-item:before{color:rgba(0,0,0,.55)}.page-link{border:0;font-size:.9rem;color:#212529;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-circle .page-item:first-child .page-link{border-radius:50%}.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:.841rem;padding-right:.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:.696rem;padding-right:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-0.3125rem}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;font-size:.6rem;margin-top:-0.1rem;margin-left:-0.5rem;padding:.2em .45em}.alert{border:0}.alert-absolute{position:absolute}.alert-fixed{position:fixed;z-index:1070}.parent-alert-relative{position:relative}.progress{border-radius:0}.list-group-item-action{-webkit-transition:.5s;transition:.5s}.list-group-item-action:hover{-webkit-transition:.5s;transition:.5s}.btn-close:focus{-webkit-box-shadow:none;box-shadow:none}.modal-content{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast .btn-close{width:1.3em}.toast-header{background-color:#fff}.parent-toast-relative{position:relative}.toast-absolute{position:absolute}.toast-fixed{position:fixed;z-index:1060}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:.25rem}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:initial;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:.125rem solid #1266f1;border-radius:0}.ripple-surface{position:relative;overflow:hidden;display:inline-block;vertical-align:bottom}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle, rgba(18, 102, 241, 0.2) 0, rgba(18, 102, 241, 0.3) 40%, rgba(18, 102, 241, 0.4) 50%, rgba(18, 102, 241, 0.5) 60%, rgba(18, 102, 241, 0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle, rgba(178, 60, 253, 0.2) 0, rgba(178, 60, 253, 0.3) 40%, rgba(178, 60, 253, 0.4) 50%, rgba(178, 60, 253, 0.5) 60%, rgba(178, 60, 253, 0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle, rgba(0, 183, 74, 0.2) 0, rgba(0, 183, 74, 0.3) 40%, rgba(0, 183, 74, 0.4) 50%, rgba(0, 183, 74, 0.5) 60%, rgba(0, 183, 74, 0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle, rgba(57, 192, 237, 0.2) 0, rgba(57, 192, 237, 0.3) 40%, rgba(57, 192, 237, 0.4) 50%, rgba(57, 192, 237, 0.5) 60%, rgba(57, 192, 237, 0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle, rgba(255, 169, 0, 0.2) 0, rgba(255, 169, 0, 0.3) 40%, rgba(255, 169, 0, 0.4) 50%, rgba(255, 169, 0, 0.5) 60%, rgba(255, 169, 0, 0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle, rgba(249, 49, 84, 0.2) 0, rgba(249, 49, 84, 0.3) 40%, rgba(249, 49, 84, 0.4) 50%, rgba(249, 49, 84, 0.5) 60%, rgba(249, 49, 84, 0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle, rgba(251, 251, 251, 0.2) 0, rgba(251, 251, 251, 0.3) 40%, rgba(251, 251, 251, 0.4) 50%, rgba(251, 251, 251, 0.5) 60%, rgba(251, 251, 251, 0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle, rgba(38, 38, 38, 0.2) 0, rgba(38, 38, 38, 0.3) 40%, rgba(38, 38, 38, 0.4) 50%, rgba(38, 38, 38, 0.5) 60%, rgba(38, 38, 38, 0) 70%)}.ripple-surface-white .ripple-wave{background-image:radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%)}.ripple-surface-black .ripple-wave{background-image:radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%)}.range{position:relative}.range .thumb{position:absolute;display:block;height:30px;width:30px;top:-35px;margin-left:-15px;text-align:center;border-radius:50% 50% 50% 0;-webkit-transform:scale(0);transform:scale(0);-webkit-transform-origin:bottom;transform-origin:bottom;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out, -webkit-transform .2s ease-in-out}.range .thumb:after{position:absolute;display:block;content:\"\";-webkit-transform:translateX(-50%);transform:translateX(-50%);width:100%;height:100%;top:0;border-radius:50% 50% 50% 0;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);background:#1266f1;z-index:-1}.range .thumb .thumb-value{display:block;font-size:12px;line-height:30px;color:#fff;font-weight:500;z-index:2}.range .thumb.thumb-active{-webkit-transform:scale(1);transform:scale(1)}.accordion-button::after{font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";content:\"\"}.carousel-control-prev-icon::after{content:\"\";font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";font-size:1.7rem}.carousel-control-next-icon::after{content:\"\";font-weight:700;font-family:\"Font Awesome 5 Pro\",\"Font Awesome 5 Free\";font-size:1.7rem}"]}
\ No newline at end of file
+{"version":3,"sources":["mdb.min.css","css ./node_modules/css-loader/dist/cjs.js!./node_modules/postcss-loader/src!./node_modules/sass-loader/dist/cjs.js!./src/scss/mdb.free.scss"],"names":[],"mappings":"AAAA;;;;;;;;;;;;;;;;;EAiBE,CCjBF,MAAM,iBAAA,CAAmB,mBAAA,CAAqB,mBAAA,CAAqB,iBAAA,CAAmB,gBAAA,CAAkB,mBAAA,CAAqB,mBAAA,CAAqB,kBAAA,CAAoB,iBAAA,CAAmB,iBAAA,CAAmB,eAAA,CAAiB,iBAAA,CAAmB,sBAAA,CAAwB,oBAAA,CAAsB,sBAAA,CAAwB,oBAAA,CAAsB,iBAAA,CAAmB,oBAAA,CAAsB,mBAAA,CAAqB,kBAAA,CAAoB,iBAAA,CAAmB,sLAAA,CAAmM,kGAAA,CAA0G,4EAAA,CAAoF,iBAAqB,6BAAA,CAA8B,qBAAA,CAAsB,KAAK,QAAA,CAA4C,cAAA,CAAe,eAAA,CAA8C,qBAAA,CAAsB,6BAAA,CAA8B,yCAAA,CAA0C,0CAA0C,mBAAA,CAAqB,GAAG,aAAA,CAAc,aAAA,CAAc,6BAAA,CAA8B,QAAA,CAAS,WAAA,CAAY,eAAe,UAAA,CAAW,0CAA0C,YAAA,CAAa,mBAAA,CAAoB,eAAA,CAAgB,eAAA,CAAgB,OAAO,gCAAA,CAAiC,0BAA2B,OAAO,gBAAA,CAAA,CAAkB,OAAO,+BAAA,CAAgC,0BAA2B,OAAO,cAAA,CAAA,CAAgB,OAAO,6BAAA,CAA8B,0BAA2B,OAAO,iBAAA,CAAA,CAAmB,OAAO,+BAAA,CAAgC,0BAA2B,OAAO,gBAAA,CAAA,CAAkB,OAAO,iBAAA,CAAkB,OAAO,cAAA,CAAe,EAAE,YAAA,CAAa,kBAAA,CAAmB,sCAAsC,yBAAA,CAA0B,wCAAA,CAAyC,gCAAA,CAAiC,WAAA,CAAY,qCAAA,CAAsC,6BAAA,CAA8B,QAAQ,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,MAAM,iBAAA,CAAkB,SAAS,YAAA,CAAa,kBAAA,CAAmB,wBAAwB,eAAA,CAAgB,GAAG,eAAA,CAAgB,GAAG,mBAAA,CAAqB,aAAA,CAAc,WAAW,eAAA,CAAgB,SAAS,kBAAA,CAAmB,aAAa,gBAAA,CAAiB,WAAW,YAAA,CAAa,wBAAA,CAAyB,QAAQ,iBAAA,CAAkB,eAAA,CAAgB,aAAA,CAAc,uBAAA,CAAwB,IAAI,aAAA,CAAe,IAAI,SAAA,CAAW,EAAE,aAAA,CAAc,yBAAA,CAA0B,QAAQ,aAAA,CAAc,4DAA4D,aAAA,CAAc,oBAAA,CAAqB,kBAAkB,oCAAA,CAAqC,aAAA,CAAc,IAAI,aAAA,CAAc,YAAA,CAAa,kBAAA,CAAmB,aAAA,CAAc,gBAAA,CAAiB,4BAAA,CAA6B,SAAS,iBAAA,CAAkB,aAAA,CAAc,iBAAA,CAAkB,KAAK,gBAAA,CAAiB,aAAA,CAAc,oBAAA,CAAqB,OAAO,aAAA,CAAc,IAAI,mBAAA,CAAoB,gBAAA,CAAiB,UAAA,CAAW,wBAAA,CAAyB,mBAAA,CAAoB,QAAQ,SAAA,CAAU,aAAA,CAAc,eAAA,CAAgB,OAAO,eAAA,CAAgB,QAAQ,qBAAA,CAAsB,MAAM,mBAAA,CAAoB,wBAAA,CAAyB,QAAQ,iBAAA,CAAkB,oBAAA,CAAqB,aAAA,CAAc,eAAA,CAAgB,GAAG,kBAAA,CAAmB,+BAAA,CAAgC,2BAAmE,cAAA,CAAxC,oBAAwC,CAAe,MAAM,oBAAA,CAAqB,OAAO,eAAA,CAAgB,aAAa,kBAAA,CAAmB,yCAAA,CAA0C,sCAAsC,QAAA,CAAS,mBAAA,CAAoB,iBAAA,CAAkB,mBAAA,CAAoB,aAAa,gBAAA,CAAiB,cAAc,mBAAA,CAAoB,cAAgB,cAAA,CAAe,OAAO,gBAAA,CAAiB,0CAA0C,YAAA,CAAa,gDAAsD,yBAAA,CAA0B,4GAAkH,cAAA,CAAe,mBAAmB,SAAA,CAAU,iBAAA,CAAkB,SAAS,eAAA,CAAgB,SAAS,WAAA,CAAY,SAAA,CAAU,QAAA,CAAS,QAAA,CAAS,OAAO,UAAA,CAAW,UAAA,CAAW,SAAA,CAAU,mBAAA,CAAoB,+BAAA,CAAgC,mBAAA,CAAoB,kBAAA,CAAmB,0BAA2B,OAAO,gBAAA,CAAA,CAAkB,SAAS,UAAA,CAAW,+OAA+O,SAAA,CAAU,4BAA4B,WAAA,CAAY,cAAgB,mBAAA,CAAoB,4BAAA,CAA6B,4BAA4B,uBAAA,CAAwB,+BAA+B,SAAA,CAAU,6BAA6B,YAAA,CAAa,yBAAA,CAA0B,OAAO,oBAAA,CAAqB,OAAO,QAAA,CAAS,QAAQ,iBAAA,CAAkB,cAAA,CAAe,SAAS,uBAAA,CAAwB,SAAS,sBAAA,CAAwB,MAAM,iBAAA,CAAkB,eAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,gBAAA,CAAA,CAAkB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,gBAAA,CAAA,CAAkB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,cAAA,CAAA,CAAgB,WAAW,gCAAA,CAAiC,eAAA,CAAgB,eAAA,CAAgB,0BAA2B,WAAW,gBAAA,CAAA,CAAgE,4BAAa,cAAA,CAAe,eAAA,CAAgB,kBAAkB,oBAAA,CAAqB,mCAAmC,kBAAA,CAAmB,YAAY,gBAAA,CAAiB,wBAAA,CAAyB,YAAY,kBAAA,CAAmB,iBAAA,CAAkB,wBAAwB,eAAA,CAAgB,mBAAmB,gBAAA,CAAiB,kBAAA,CAAmB,gBAAA,CAAiB,aAAA,CAAc,0BAA2B,oBAAA,CAA2D,0BAA3B,cAAA,CAAe,WAA6H,CAAjH,eAAe,cAAA,CAAe,qBAAA,CAAsB,wBAAA,CAAyB,oBAAoC,CAAY,QAAQ,oBAAA,CAAqB,YAAY,mBAAA,CAAoB,aAAA,CAAc,gBAAgB,gBAAA,CAAiB,aAAA,CAAc,mGAAmG,UAAA,CAAW,kBAAA,CAAmB,iBAAA,CAAkB,iBAAA,CAAkB,gBAAA,CAAiB,yBAA0B,yBAAyB,eAAA,CAAA,CAAiB,yBAA0B,uCAAuC,eAAA,CAAA,CAAiB,yBAA0B,qDAAqD,eAAA,CAAA,CAAiB,0BAA2B,mEAAmE,gBAAA,CAAA,CAAkB,0BAA2B,kFAAkF,gBAAA,CAAA,CAAkB,KAAK,oBAAA,CAAsB,eAAA,CAAiB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,kBAAA,CAAmB,cAAA,CAAe,sCAAA,CAAyC,wCAAA,CAA2C,uCAAA,CAA0C,OAAO,mBAAA,CAAoB,aAAA,CAAc,UAAA,CAAW,cAAA,CAAe,wCAAA,CAA2C,uCAAA,CAA0C,6BAAA,CAA8B,KAAK,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,iBAAoE,UAAA,CAAW,+BAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAAjE,cAAiE,UAAA,CAAW,cAAiE,SAAA,CAAU,4BAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAAjE,cAAiE,eAAA,CAAgB,cAAiE,SAAA,CAAU,4BAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAAjE,cAAiE,SAAA,CAAU,cAAiE,eAAA,CAAgB,wBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,UAAA,CAAW,OAA0D,cAAA,CAAe,cAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAAuF,CAA1D,OAA0D,eAAA,CAAgB,OAA0D,SAAA,CAAU,cAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAkF,CAA1D,OAA0D,eAAA,CAAgB,OAA0D,eAAA,CAAgB,cAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAAwF,CAA1D,OAA0D,SAAA,CAAU,OAA0D,eAAA,CAAgB,cAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAAwF,CAA1D,OAA0D,eAAA,CAAgB,OAA0D,SAAA,CAAU,eAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAmF,CAA3D,QAA2D,eAAA,CAAgB,QAA2D,eAAA,CAAgB,gBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAAyF,CAA3D,QAA2D,UAAA,CAAW,UAAU,oBAAA,CAAqB,UAAU,qBAAA,CAAsB,UAAU,eAAA,CAAgB,UAAU,qBAAA,CAAsB,UAAU,qBAAA,CAAsB,UAAU,eAAA,CAAgB,UAAU,qBAAA,CAAsB,UAAU,qBAAA,CAAsB,UAAU,eAAA,CAAgB,WAAW,qBAAA,CAAsB,WAAW,qBAAA,CAAsB,WAAW,eAAA,CAAiB,WAAW,eAAA,CAAiB,WAAW,oBAAA,CAAsB,WAAW,oBAAA,CAAsB,WAAW,mBAAA,CAAqB,WAAW,mBAAA,CAAqB,WAAW,kBAAA,CAAoB,WAAW,kBAAA,CAAoB,WAAW,oBAAA,CAAsB,WAAW,oBAAA,CAAsB,WAAW,kBAAA,CAAoB,WAAW,kBAAA,CAAoB,yBAA0B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,eAAA,CAAgB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,eAAA,CAAgB,8BAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAAhE,aAAgE,UAAA,CAAW,UAA6D,cAAA,CAAe,oBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,SAAA,CAAU,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,oBAAA,CAAqB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,mBAAA,CAAqB,iBAAiB,mBAAA,CAAqB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,yBAA0B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,eAAA,CAAgB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,eAAA,CAAgB,8BAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAAhE,aAAgE,UAAA,CAAW,UAA6D,cAAA,CAAe,oBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,SAAA,CAAU,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,oBAAA,CAAqB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,mBAAA,CAAqB,iBAAiB,mBAAA,CAAqB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,yBAA0B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,eAAA,CAAgB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,eAAA,CAAgB,8BAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAAhE,aAAgE,UAAA,CAAW,UAA6D,cAAA,CAAe,oBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,SAAA,CAAU,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,oBAAA,CAAqB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,mBAAA,CAAqB,iBAAiB,mBAAA,CAAqB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,0BAA2B,QAAQ,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,oBAAuE,UAAA,CAAW,qCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAApE,iBAAoE,UAAA,CAAW,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,eAAA,CAAgB,iBAAoE,SAAA,CAAU,kCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAApE,iBAAoE,SAAA,CAAU,iBAAoE,eAAA,CAAgB,8BAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAAhE,aAAgE,UAAA,CAAW,UAA6D,cAAA,CAAe,oBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA0F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,oBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAqF,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,SAAA,CAAU,UAA6D,eAAA,CAAgB,oBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA7D,UAA6D,eAAA,CAAgB,UAA6D,SAAA,CAAU,qBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,UAAA,CAAW,aAAa,aAAA,CAAc,aAAa,oBAAA,CAAqB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,aAAa,qBAAA,CAAsB,aAAa,qBAAA,CAAsB,aAAa,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,iBAAiB,eAAA,CAAiB,iBAAiB,eAAA,CAAiB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,mBAAA,CAAqB,iBAAiB,mBAAA,CAAqB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAoB,iBAAiB,oBAAA,CAAsB,iBAAiB,oBAAA,CAAsB,iBAAiB,kBAAA,CAAoB,iBAAiB,kBAAA,CAAA,CAAqB,0BAA2B,SAAS,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,qBAAwE,UAAA,CAAW,uCAA9D,kBAAA,CAAmB,iBAAA,CAAkB,aAA8F,CAArE,kBAAqE,UAAA,CAAW,kBAAqE,SAAA,CAAU,oCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAArE,kBAAqE,eAAA,CAAgB,kBAAqE,SAAA,CAAU,oCAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAArE,kBAAqE,SAAA,CAAU,kBAAqE,eAAA,CAAgB,gCAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA+F,CAAjE,cAAiE,UAAA,CAAW,WAA8D,cAAA,CAAe,sBAAlE,kBAAA,CAAmB,iBAAA,CAAkB,aAA2F,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,SAAA,CAAU,sBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAsF,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,SAAA,CAAU,WAA8D,eAAA,CAAgB,sBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA4F,CAA9D,WAA8D,eAAA,CAAgB,WAA8D,SAAA,CAAU,uBAA7D,kBAAA,CAAmB,iBAAA,CAAkB,aAAuF,CAA/D,YAA+D,eAAA,CAAgB,YAA+D,eAAA,CAAgB,wBAAnE,kBAAA,CAAmB,iBAAA,CAAkB,aAA6F,CAA/D,YAA+D,UAAA,CAAW,cAAc,aAAA,CAAc,cAAc,oBAAA,CAAqB,cAAc,qBAAA,CAAsB,cAAc,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,cAAc,eAAA,CAAgB,cAAc,qBAAA,CAAsB,cAAc,qBAAA,CAAsB,cAAc,eAAA,CAAgB,eAAe,qBAAA,CAAsB,eAAe,qBAAA,CAAsB,mBAAmB,eAAA,CAAiB,mBAAmB,eAAA,CAAiB,mBAAmB,oBAAA,CAAsB,mBAAmB,oBAAA,CAAsB,mBAAmB,mBAAA,CAAqB,mBAAmB,mBAAA,CAAqB,mBAAmB,kBAAA,CAAoB,mBAAmB,kBAAA,CAAoB,mBAAmB,oBAAA,CAAsB,mBAAmB,oBAAA,CAAsB,mBAAmB,kBAAA,CAAoB,mBAAmB,kBAAA,CAAA,CAAqB,OAAO,yBAAA,CAA6B,gCAAA,CAAkC,gCAAA,CAAkC,sCAAA,CAAwC,+BAAA,CAAiC,oCAAA,CAAsC,8BAAA,CAAgC,qCAAA,CAAuC,UAAA,CAAW,kBAAA,CAAmB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,yBAAyB,aAAA,CAAoB,mCAAA,CAAoC,4HAAA,CAAiI,qFAAA,CAAuF,uBAAA,CAAwB,aAAa,sBAAA,CAAuB,aAAa,qBAAA,CAAsB,uCAAuC,gCAAA,CAAiC,aAAa,gBAAA,CAAiB,4BAA4B,cAAA,CAAsB,gCAAgC,kBAAA,CAAmB,kCAAkC,kBAAA,CAAmB,oCAAoC,qBAAA,CAAsB,yCAAyC,+CAAA,CAAiD,mCAAA,CAAoC,cAAc,8CAAA,CAAgD,kCAAA,CAAmC,4BAA4B,6CAAA,CAA+C,iCAAA,CAAkC,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,iBAAiB,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,YAAY,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,eAAe,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,cAAc,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,aAAa,qBAAA,CAAuB,6BAAA,CAA+B,gCAAA,CAAkC,4BAAA,CAA8B,+BAAA,CAAiC,2BAAA,CAA6B,8BAAA,CAAgC,aAAA,CAAc,oBAAA,CAAqB,YAAY,qBAAA,CAAuB,6BAAA,CAA+B,6BAAA,CAA+B,4BAAA,CAA8B,4BAAA,CAA8B,2BAAA,CAA6B,2BAAA,CAA6B,UAAA,CAAW,oBAAA,CAAqB,kBAAkB,eAAA,CAAgB,gCAAA,CAAiC,4BAA6B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,4BAA6B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,4BAA6B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,6BAA8B,qBAAqB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,6BAA8B,sBAAsB,eAAA,CAAgB,gCAAA,CAAA,CAAkC,YAAY,mBAAA,CAAoB,gBAAgB,+BAAA,CAAgC,kCAAA,CAAmC,eAAA,CAAgB,iBAAA,CAAkB,eAAA,CAAgB,mBAAmB,6BAAA,CAA8B,gCAAA,CAAiC,iBAAA,CAAkB,mBAAmB,8BAAA,CAA+B,iCAAA,CAAkC,iBAAA,CAAkB,WAAW,iBAAA,CAAkB,gBAAA,CAAiB,aAAA,CAAc,cAAc,aAAA,CAAc,UAAA,CAAW,qCAAA,CAAsC,sBAAA,CAAuB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,qBAAA,CAAsB,2BAAA,CAA4B,wBAAA,CAAyB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,oBAAA,CAAqB,oFAAA,CAAuF,4EAAA,CAA+E,oEAAA,CAAuE,wGAAA,CAA4G,uCAAwC,cAAc,uBAAA,CAAwB,eAAA,CAAA,CAAiB,oBAAoB,aAAA,CAAc,qBAAA,CAAsB,oBAAA,CAAqB,SAAA,CAAU,mDAAA,CAAqD,2CAAA,CAA6C,yCAAyC,aAAA,CAAc,SAAA,CAAU,gCAAgC,aAAA,CAAc,SAAA,CAAU,oCAAoC,aAAA,CAAc,SAAA,CAAU,qCAAqC,aAAA,CAAc,SAAA,CAAU,2BAA2B,aAAA,CAAc,SAAA,CAAU,+CAA+C,qBAAA,CAAsB,SAAA,CAAU,wBAAwB,aAAA,CAAc,UAAA,CAAW,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,4BAAA,CAAsD,wBAAA,CAAA,kBAAA,CAAmB,gFAAgF,eAAA,CAAgB,cAAA,CAAe,iBAAiB,oCAAA,CAAqC,oBAAA,CAAqB,iBAAA,CAAkB,mBAAA,CAAoB,iBAAiB,mCAAA,CAAoC,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,oBAAoB,cAAA,CAAe,eAAA,CAAgB,uCAAuC,oBAAA,CAAqB,0CAA0C,oBAAA,CAAqB,aAAa,aAAA,CAAc,UAAA,CAAW,iCAAA,CAAkC,sCAAA,CAAuC,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,qBAAA,CAAsB,qBAAA,CAAsB,8PAAA,CAAiP,2BAAA,CAA4B,uCAAA,CAAwC,yBAAA,CAA0B,wBAAA,CAAyB,oBAAA,CAAqB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,mBAAmB,oBAAA,CAAqB,SAAA,CAAU,mDAAA,CAAqD,2CAAA,CAA6C,8BAA8B,aAAA,CAAc,qBAAA,CAAsB,0DAA0D,WAAA,CAAY,oBAAA,CAAqB,qBAAA,CAAsB,sBAAsB,aAAA,CAAc,qBAAA,CAAsB,4BAA4B,iBAAA,CAAkB,yBAAA,CAA0B,gBAAgB,gCAAA,CAAiC,kBAAA,CAAmB,qBAAA,CAAsB,kBAAA,CAAmB,iBAAA,CAAkB,gBAAgB,+BAAA,CAAgC,iBAAA,CAAkB,oBAAA,CAAqB,iBAAA,CAAkB,iBAAA,CAAkB,YAAY,aAAA,CAAc,iBAAA,CAAkB,mBAAA,CAAoB,qBAAA,CAAsB,8BAA8B,UAAA,CAAW,mBAAA,CAAoB,kBAAkB,YAAA,CAAa,aAAA,CAAc,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,2BAAA,CAA4B,uBAAA,CAA2B,uBAAA,CAAwB,gCAAA,CAAkC,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,gCAAA,CAAiC,kBAAA,CAAmB,2JAAA,CAAgK,mJAAA,CAAwJ,2IAAA,CAAgJ,+KAAA,CAAqL,uCAAwC,kBAAkB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iCAAmC,mBAAA,CAAoB,8BAAgC,iBAAA,CAAkB,yBAAyB,8BAAA,CAA+B,sBAAA,CAAuB,wBAAwB,oBAAA,CAAqB,SAAA,CAAU,mDAAA,CAAqD,2CAAA,CAA6C,0BAA0B,wBAAA,CAAyB,oBAAA,CAAqB,yCAA2C,4PAAA,CAA+O,sCAAwC,oKAAA,CAAuJ,+CAAiD,wBAAA,CAAyB,oBAAA,CAAqB,sPAAA,CAAyO,2BAA2B,mBAAA,CAAoB,mBAAA,CAAoB,WAAA,CAAY,UAAA,CAAY,2FAA+F,UAAA,CAAY,aAAa,kBAAA,CAAmB,+BAA+B,SAAA,CAAU,kBAAA,CAAmB,8KAAA,CAAqK,qBAAA,CAAgC,iBAAA,CAAkB,qCAAqC,uKAAA,CAA0J,uCAAuC,wBAAA,CAAiC,oKAAA,CAAuJ,mBAAmB,oBAAA,CAAqB,iBAAA,CAAkB,WAAW,iBAAA,CAAkB,kBAAA,CAAsB,mBAAA,CAAoB,WAAW,iDAAA,CAAkD,iBAAA,CAAkB,iBAAiB,iBAAA,CAAkB,SAAA,CAAU,UAAA,CAAW,iCAAA,CAAkC,QAAA,CAAS,SAAA,CAAU,+CAAiD,oBAAA,CAAqB,mDAAA,CAAqD,2CAAA,CAA6C,uHAA2H,qBAAA,CAAsB,iBAAiB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,MAAA,CAAO,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,iCAAA,CAAkC,oBAAA,CAAqB,oBAAA,CAAqB,gBAA8B,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAmC,eAAA,CAAgB,eAAA,CAA8C,sBAAA,CAAuB,kBAAA,CAAmB,qBAAA,CAA8D,gBAAA,CAAxC,oBAAA,CAAyD,8BAAA,CAA+B,iCAAA,CAAkC,kCAAhV,aAAA,CAAiE,sBAAA,CAAuD,eAAA,CAAgB,aAA+b,CAAvP,kBAAgC,mBAAA,CAAoB,aAAA,CAAqC,gBAAA,CAA+C,qBAAA,CAA8D,gBAAA,CAAxC,oBAAA,CAAyD,+BAAA,CAAgC,kCAAA,CAAmC,cAAc,gDAAA,CAAiD,iBAAA,CAAkB,8DAA8D,oBAAA,CAAqB,cAAc,8CAAA,CAAgD,iBAAA,CAAkB,8DAA8D,kBAAA,CAAmB,YAAY,UAAA,CAAW,aAAA,CAAc,SAAA,CAAU,4BAAA,CAA6B,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,kBAAkB,YAAA,CAAa,wCAAwC,kEAAA,CAAoE,0DAAA,CAA4D,oCAAoC,0DAAA,CAA4D,6BAA6B,0DAAA,CAAmG,kCAAkC,UAAA,CAAW,WAAA,CAAY,kBAAA,CAAmB,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,sHAAA,CAA0H,8GAAA,CAAkH,sGAAA,CAA0G,0IAAuK,CAAgB,uCAAwC,kCAAkC,uBAAA,CAAwB,eAAA,CAAA,CAAiB,yCAAyC,wBAAA,CAAyB,2CAA2C,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,wBAAA,CAAyB,wBAAA,CAAyB,kBAAA,CAAmB,8BAA8B,UAAA,CAAW,WAAA,CAAY,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,2GAAA,CAA+G,sGAA+H,CAAgB,uCAAwC,8BAA8B,oBAAA,CAAqB,eAAA,CAAA,CAAiB,qCAAqC,wBAAA,CAAyB,8BAA8B,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,wBAAA,CAAyB,wBAAA,CAAyB,kBAAA,CAAmB,uBAAuB,UAAA,CAAW,WAAA,CAAY,YAAA,CAAa,kBAAA,CAAmB,iBAAA,CAAkB,wBAAA,CAAyB,QAAA,CAAS,kBAAA,CAAmB,0GAAA,CAA8G,sGAAA,CAA0G,eAAA,CAAgB,uCAAwC,uBAAuB,mBAAA,CAAoB,eAAA,CAAA,CAAiB,8BAA8B,wBAAA,CAAyB,uBAAuB,UAAA,CAAW,YAAA,CAAa,iBAAA,CAAkB,cAAA,CAAe,4BAAA,CAA6B,wBAAA,CAAyB,kBAAA,CAA2F,wDAA5C,wBAAA,CAAyB,kBAA0F,CAAvE,4BAA4B,iBAA2C,CAAmB,qBAAqB,mBAAA,CAAoB,2CAA2C,wBAAA,CAAyB,uCAAuC,wBAAA,CAAyB,gCAAgC,wBAAA,CAAyB,aAAa,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,yBAAA,CAA0B,sBAAA,CAAuB,mBAAA,CAAoB,UAAA,CAAW,6EAA6E,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,QAAA,CAAS,WAAA,CAAY,iIAAmI,SAAA,CAAU,+CAA+C,SAAA,CAAU,0DAA0D,yBAAA,CAA0B,4BAAA,CAA6B,2DAA2D,wBAAA,CAAyB,2BAAA,CAA4B,kBAAkB,iBAAA,CAAkB,SAAA,CAAU,wBAAwB,SAAA,CAAU,kBAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,sBAAA,CAAuB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,iBAAA,CAAkB,kBAAA,CAAmB,qBAAA,CAAsB,wBAAA,CAAyB,oBAAA,CAAqB,8BAA8B,mCAAA,CAAoC,6BAA6B,+BAAA,CAAgC,kHAAkH,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,8BAA8B,oCAAA,CAAqC,6BAA6B,gCAAA,CAAiC,kHAAkH,oBAAA,CAAqB,iBAAA,CAAkB,mBAAA,CAAoB,0DAA0D,qBAAA,CAAsB,2HAA2H,yBAAA,CAA0B,4BAAA,CAA6B,oDAAoD,gBAAA,CAAiB,wBAAA,CAAyB,2BAAA,CAA4B,gBAAgB,YAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,gBAAA,CAAiB,aAAA,CAAc,eAAe,iBAAA,CAAkB,QAAA,CAAS,SAAA,CAAU,YAAA,CAAa,cAAA,CAAe,oBAAA,CAAqB,gBAAA,CAAkB,iBAAA,CAAkB,aAAA,CAAc,kCAAA,CAAoC,oBAAA,CAAqB,8HAAsI,aAAA,CAAc,0DAA0D,oBAAA,CAAqB,kCAAA,CAAmC,yQAAA,CAA4P,2BAAA,CAA4B,sDAAA,CAAuD,yDAAA,CAA0D,sEAAsE,oBAAA,CAAqB,iDAAA,CAAmD,yCAAA,CAA2C,0EAA0E,kCAAA,CAAmC,yEAAA,CAA0E,wDAAwD,oBAAA,CAAqB,qCAAA,CAAsC,ufAAA,CAA4d,4DAAA,CAA6D,mEAAA,CAAoE,oEAAoE,oBAAA,CAAqB,iDAAA,CAAmD,yCAAA,CAA2C,kEAAkE,oBAAA,CAAgI,8EAA8E,iDAAA,CAAmD,yCAAA,CAA2C,sGAA0G,aAAA,CAAc,qDAAuD,gBAAA,CAAkB,kGAAsG,oBAAA,CAAqB,8GAAkH,oBAAA,CAAqB,iDAAA,CAAmD,yCAAA,CAA2C,kBAAkB,YAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,gBAAA,CAAiB,aAAA,CAAc,iBAAiB,iBAAA,CAAkB,QAAA,CAAS,SAAA,CAAU,YAAA,CAAa,cAAA,CAAe,oBAAA,CAAqB,gBAAA,CAAkB,iBAAA,CAAkB,UAAA,CAAW,mCAAA,CAAqC,oBAAA,CAAqB,8IAAsJ,aAAA,CAAc,8DAA8D,oBAAA,CAAqB,kCAAA,CAAmC,qUAAA,CAA4U,2BAAA,CAA4B,sDAAA,CAAuD,yDAAA,CAA0D,0EAA0E,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,8EAA8E,kCAAA,CAAmC,yEAAA,CAA0E,4DAA4D,oBAAA,CAAqB,qCAAA,CAAsC,mjBAAA,CAA4iB,4DAAA,CAA6D,mEAAA,CAAoE,wEAAwE,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,sEAAsE,oBAAA,CAAqB,sFAAsF,wBAAA,CAAyB,kFAAkF,kDAAA,CAAoD,0CAAA,CAA4C,0GAA8G,aAAA,CAAc,uDAAyD,gBAAA,CAAkB,sGAA0G,oBAAA,CAAqB,kHAAsH,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,KAAK,oBAAA,CAAqB,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,iBAAA,CAAkB,oBAAA,CAAqB,qBAAA,CAAsB,cAAA,CAAe,wBAAA,CAAyB,qBAAA,CAAsB,oBAAA,CAAqB,gBAAA,CAAiB,4BAAA,CAA6B,4BAAA,CAA6B,sBAAA,CAAuB,cAAA,CAAe,oBAAA,CAAqB,6IAAA,CAAkJ,qIAAA,CAA0I,6HAAA,CAAkI,iKAAA,CAAuK,uCAAwC,KAAK,uBAAA,CAAwB,eAAA,CAAA,CAAiB,WAAW,aAAA,CAAc,iCAAiC,SAAA,CAAU,0EAAA,CAA6E,kEAAA,CAAqE,mDAAmD,mBAAA,CAAoB,WAAA,CAAY,aAAiD,oBAAA,CAAqB,mBAAuD,oBAAA,CAAqB,iDAAiD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,kDAAA,CAAoD,0CAAA,CAA4C,4CAAgF,oBAAA,CAAqB,eAAmD,oBAAA,CAAqB,qBAAyD,oBAAA,CAAqB,qDAAqD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,oJAAoJ,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kLAAkL,kDAAA,CAAoD,0CAAA,CAA4C,gDAAoF,oBAAA,CAAqB,aAAa,aAAA,CAAuC,oBAAA,CAAqB,mBAAuD,oBAAA,CAAqB,iDAAiD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gDAAA,CAAkD,wCAAA,CAA0C,0IAA0I,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,gDAAA,CAAkD,wCAAA,CAA0C,4CAA4C,aAAA,CAAuC,oBAAA,CAAqB,UAAU,aAAA,CAAuC,oBAAA,CAAqB,gBAAgB,aAAA,CAAuC,oBAAA,CAAqB,2CAA2C,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,2HAA2H,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,yJAAyJ,kDAAA,CAAoD,0CAAA,CAA4C,sCAAsC,aAAA,CAAuC,oBAAA,CAAqB,aAAa,aAAA,CAAuC,oBAAA,CAAqB,mBAAmB,aAAA,CAAuC,oBAAA,CAAqB,iDAAiD,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,iDAAA,CAAmD,yCAAA,CAA2C,0IAA0I,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wKAAwK,iDAAA,CAAmD,yCAAA,CAA2C,4CAA4C,aAAA,CAAuC,oBAAA,CAAqB,YAAgD,oBAAA,CAAqB,kBAAsD,oBAAA,CAAqB,+CAA+C,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAoD,0CAAA,CAA4C,qIAAqI,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,mKAAmK,kDAAA,CAAoD,0CAAA,CAA4C,0CAA8E,oBAAA,CAAqB,WAAW,aAAA,CAAuC,oBAAA,CAAqB,iBAAiB,aAAA,CAAuC,oBAAA,CAAqB,6CAA6C,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,kDAAA,CAAqD,0CAAA,CAA6C,gIAAgI,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,8JAA8J,kDAAA,CAAqD,0CAAA,CAA6C,wCAAwC,aAAA,CAAuC,oBAAA,CAAqB,UAA8C,oBAAA,CAAqB,gBAAoD,oBAAA,CAAqB,2CAA2C,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gDAAA,CAAkD,wCAAA,CAA0C,2HAA2H,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yJAAyJ,gDAAA,CAAkD,wCAAA,CAA0C,sCAA0E,oBAAA,CAA6E,2BAA2B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,kDAAA,CAAoD,0CAAA,CAA4C,iLAAiL,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,kDAAA,CAAoD,0CAAA,CAA4C,4DAA0E,4BAAA,CAAuF,6BAA6B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,qEAAqE,kDAAA,CAAoD,0CAAA,CAA4C,2LAA2L,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yNAAyN,kDAAA,CAAoD,0CAAA,CAA4C,gEAA8E,4BAAA,CAAqF,2BAA2B,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,gDAAA,CAAkD,wCAAA,CAA0C,iLAAiL,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,gDAAA,CAAkD,wCAAA,CAA0C,4DAA0E,4BAAA,CAAkF,wBAAwB,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,kDAAA,CAAoD,0CAAA,CAA4C,kKAAkK,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,gMAAgM,kDAAA,CAAoD,0CAAA,CAA4C,sDAAoE,4BAAA,CAAqF,2BAA2B,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,iEAAiE,iDAAA,CAAmD,yCAAA,CAA2C,iLAAiL,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,+MAA+M,iDAAA,CAAmD,yCAAA,CAA2C,4DAA0E,4BAAA,CAAoF,0BAA0B,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,+DAA+D,iDAAA,CAAmD,yCAAA,CAA2C,4KAA4K,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,0MAA0M,iDAAA,CAAmD,yCAAA,CAA2C,0DAAwE,4BAAA,CAAmF,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,6DAA6D,kDAAA,CAAqD,0CAAA,CAA6C,uKAAuK,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,qMAAqM,kDAAA,CAAqD,0CAAA,CAA6C,wDAAsE,4BAAA,CAAkF,wBAAwB,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2DAA2D,gDAAA,CAAkD,wCAAA,CAA0C,kKAAkK,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,gMAAgM,gDAAA,CAAkD,wCAAA,CAA0C,sDAAoE,4BAAA,CAA6B,UAAU,eAAA,CAAgB,aAAA,CAAc,yBAAA,CAA0B,gBAAgB,aAAA,CAAc,sCAAsC,aAAA,CAAc,2BAA2B,kBAAA,CAAmB,iBAAA,CAAkB,mBAAA,CAAoB,2BAA2B,oBAAA,CAAqB,iBAAA,CAAkB,mBAAA,CAAoB,WAAW,aAAA,CAAc,UAAA,CAAW,sBAAsB,gBAAA,CAAiB,MAAM,sCAAA,CAAwC,8BAAA,CAAgC,uCAAwC,MAAM,uBAAA,CAAwB,eAAA,CAAA,CAAiB,iBAAiB,SAAA,CAAU,qBAAqB,YAAA,CAAa,YAAY,QAAA,CAAS,eAAA,CAAgB,mCAAA,CAAqC,2BAAA,CAA6B,uCAAwC,YAAY,uBAAA,CAAwB,eAAA,CAAA,CAAiB,uCAAuC,iBAAA,CAAkB,iBAAiB,kBAAA,CAAmB,uBAAwB,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,qBAAA,CAAsB,mCAAA,CAAoC,eAAA,CAAgB,kCAAA,CAAmC,6BAA8B,aAAA,CAAc,eAAe,iBAAA,CAAkB,QAAA,CAAS,MAAA,CAAO,YAAA,CAAa,YAAA,CAAa,eAAA,CAAgB,eAAA,CAAmC,cAAA,CAAe,aAAA,CAAc,eAAA,CAAgB,eAAA,CAAgB,qBAAA,CAAsB,2BAAA,CAA4B,gCAAA,CAAkC,oBAAA,CAAqB,oBAAoB,UAAA,CAAW,MAAA,CAAO,qBAAqB,OAAA,CAAQ,SAAA,CAAU,yBAA0B,uBAAuB,UAAA,CAAW,MAAA,CAAO,wBAAwB,OAAA,CAAQ,SAAA,CAAA,CAAW,yBAA0B,uBAAuB,UAAA,CAAW,MAAA,CAAO,wBAAwB,OAAA,CAAQ,SAAA,CAAA,CAAW,yBAA0B,uBAAuB,UAAA,CAAW,MAAA,CAAO,wBAAwB,OAAA,CAAQ,SAAA,CAAA,CAAW,0BAA2B,uBAAuB,UAAA,CAAW,MAAA,CAAO,wBAAwB,OAAA,CAAQ,SAAA,CAAA,CAAW,0BAA2B,wBAAwB,UAAA,CAAW,MAAA,CAAO,yBAAyB,OAAA,CAAQ,SAAA,CAAA,CAAW,uBAAuB,QAAA,CAAS,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,+BAAgC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,YAAA,CAAa,mCAAA,CAAoC,wBAAA,CAAyB,kCAAA,CAAmC,qCAAsC,aAAA,CAAc,0BAA0B,KAAA,CAAM,UAAA,CAAW,SAAA,CAAU,YAAA,CAAa,mBAAA,CAAoB,kCAAmC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAAW,iCAAA,CAAkC,cAAA,CAAe,oCAAA,CAAqC,sBAAA,CAAuB,wCAAyC,aAAA,CAAc,kCAAmC,gBAAA,CAAiB,yBAAyB,KAAA,CAAM,UAAA,CAAW,SAAA,CAAU,YAAA,CAAa,oBAAA,CAAqB,iCAAkC,oBAAA,CAAqB,kBAAA,CAAmB,qBAAA,CAAsB,UAAA,CAA6C,YAA7C,CAA0D,kCAAmC,oBAAA,CAAqB,mBAAA,CAAoB,qBAAA,CAAsB,UAAA,CAAW,iCAAA,CAAkC,uBAAA,CAAwB,oCAAA,CAAqC,uCAAwC,aAAA,CAAc,kCAAmC,gBAAA,CAAiB,0IAAkJ,UAAA,CAAW,WAAA,CAAY,kBAAkB,QAAA,CAAS,cAAA,CAAe,eAAA,CAAgB,yBAAA,CAA0B,eAAe,aAAA,CAAc,UAAA,CAAW,mBAAA,CAAoB,UAAA,CAAW,eAAA,CAAgB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,kBAAA,CAAmB,4BAAA,CAA6B,QAAA,CAAS,0CAA0C,aAAA,CAAc,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,oBAAA,CAAqB,wBAAA,CAAyB,gDAAgD,aAAA,CAAc,mBAAA,CAAoB,4BAAA,CAA6B,oBAAoB,aAAA,CAAc,iBAAiB,aAAA,CAAc,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAkB,aAAA,CAAc,kBAAA,CAAmB,oBAAoB,aAAA,CAAc,mBAAA,CAAoB,aAAA,CAAc,+BAA+B,iBAAA,CAAkB,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,qBAAA,CAAsB,yCAAyC,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,kXAAkX,SAAA,CAAU,aAAa,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,0BAA0B,UAAA,CAAW,0EAA0E,gBAAA,CAAiB,mGAAmG,yBAAA,CAA0B,4BAAA,CAA6B,6GAA6G,wBAAA,CAAyB,2BAAA,CAA4B,uBAAuB,sBAAA,CAAuB,qBAAA,CAAsB,0GAA6G,aAAA,CAAc,wCAAyC,cAAA,CAAe,yEAAyE,qBAAA,CAAsB,oBAAA,CAAqB,yEAAyE,oBAAA,CAAqB,mBAAA,CAAoB,oBAAoB,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,wDAAwD,UAAA,CAAW,4FAA4F,eAAA,CAAgB,qHAAqH,4BAAA,CAA6B,2BAAA,CAA4B,iGAAiG,wBAAA,CAAyB,yBAAA,CAA0B,KAAK,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,UAAU,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,yGAAA,CAA6G,iGAAA,CAAqG,uCAAwC,UAAU,uBAAA,CAAwB,eAAA,CAAA,CAAiB,mBAAmB,aAAA,CAAc,mBAAA,CAAoB,cAAA,CAAe,UAAU,+BAAA,CAAgC,oBAAuC,4BAAA,CAA6B,6BAAA,CAA8B,8BAAA,CAA+B,oDAAoD,8BAAA,CAA+B,6BAA6B,aAAA,CAAc,4BAAA,CAA6B,wBAAA,CAAyB,8DAA8D,aAAA,CAAc,qBAAA,CAAsB,iCAAA,CAAkC,yBAAyB,eAAA,CAAgB,wBAAA,CAAyB,yBAAA,CAA+J,wCAAwC,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,iBAAA,CAAkB,kDAAkD,yBAAA,CAA0B,YAAA,CAAa,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,iBAAA,CAAkB,uBAAuB,YAAA,CAAa,qBAAqB,aAAA,CAAc,QAAQ,iBAAA,CAAuE,kBAAA,CAAmB,cAAA,CAA8J,iBAAA,CAAkB,oBAAA,CAAqB,mKAA7Q,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAA+C,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,wBAAA,CAAyB,qBAAA,CAAsB,6BAA8a,CAAzW,2JAAgN,qBAAA,CAAsB,iBAAmI,CAA8B,cAAc,iBAAA,CAAkB,oBAAA,CAAqB,iBAAA,CAAkB,iBAAA,CAAkB,oBAAA,CAAqB,kBAAA,CAAmB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAA,CAAe,eAAA,CAAgB,eAAA,CAAgB,sBAAsB,eAAA,CAAgB,cAAA,CAAe,2BAA2B,eAAA,CAAgB,aAAa,iBAAA,CAAkB,oBAAA,CAAqB,iBAAiB,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,UAAA,CAAW,gBAAgB,qBAAA,CAAsB,iBAAA,CAAkB,aAAA,CAAc,4BAAA,CAA6B,4BAAA,CAA6B,oBAAA,CAAqB,sDAAA,CAAwD,8CAAA,CAAgD,sCAAA,CAAwC,0EAAA,CAA8E,uCAAwC,gBAAgB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sBAAsB,oBAAA,CAAqB,sBAAsB,oBAAA,CAAqB,SAAA,CAAU,8BAAA,CAA+B,sBAAA,CAAuB,qBAAqB,oBAAA,CAAqB,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,2BAAA,CAA4B,uBAAA,CAA2B,oBAAA,CAAqB,yBAA0B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,yBAA0B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,yBAA0B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,0BAA2B,kBAAkB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,8BAA8B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,6CAA6C,iBAAA,CAAkB,wCAAwC,mBAAA,CAAoB,kBAAA,CAAmB,mCAAmC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kCAAkC,YAAA,CAAA,CAAc,0BAA2B,mBAAmB,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,+BAA+B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,8CAA8C,iBAAA,CAAkB,yCAAyC,mBAAA,CAAoB,kBAAA,CAAmB,oCAAoC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,mCAAmC,YAAA,CAAA,CAAc,eAAe,oBAAA,CAAqB,gBAAA,CAAiB,sBAAA,CAAuB,mBAAA,CAAoB,0BAAA,CAA2B,2BAA2B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,0CAA0C,iBAAA,CAAkB,qCAAqC,mBAAA,CAAoB,kBAAA,CAAmB,gCAAgC,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,+BAA+B,YAAA,CAA+D,gGAAoE,oBAAA,CAAsB,oCAAoC,qBAAA,CAAuB,oFAAoF,oBAAA,CAAsB,6CAA6C,oBAAA,CAAsB,qFAAqF,oBAAA,CAAsB,8BAA8B,qBAAA,CAAuB,2BAAA,CAA6B,mCAAmC,mQAAA,CAA0P,2BAA2B,qBAAA,CAAuB,mGAAmG,oBAAA,CAA4D,6FAAkE,UAAA,CAAW,mCAAmC,yBAAA,CAA6B,kFAAkF,yBAAA,CAA6B,4CAA4C,yBAAA,CAA6B,mFAAmF,UAAA,CAAW,6BAA6B,yBAAA,CAA6B,+BAAA,CAAmC,kCAAkC,yQAAA,CAAgQ,0BAA0B,yBAAA,CAA6B,gGAAgG,UAAA,CAAW,MAAM,iBAAA,CAAkB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,WAAA,CAAY,oBAAA,CAAqB,qBAAA,CAAsB,0BAAA,CAA2B,iCAAA,CAAmC,oBAAA,CAAqB,SAAS,cAAA,CAAe,aAAA,CAAc,kBAAkB,kBAAA,CAAmB,qBAAA,CAAsB,8BAA8B,kBAAA,CAAmB,yCAAA,CAA0C,0CAAA,CAA2C,6BAA6B,qBAAA,CAAsB,6CAAA,CAA8C,4CAAA,CAA6C,8DAA8D,YAAA,CAAa,WAAW,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,YAAA,CAAkB,YAAY,mBAAA,CAAoB,eAAe,kBAAmB,CAAgB,qCAAhB,eAAsC,CAAgB,iBAAiB,oBAAA,CAAqB,sBAAsB,gBAAA,CAAiB,aAAa,kBAAA,CAAmB,eAAA,CAAgB,gCAAA,CAAkC,wCAAA,CAA0C,yBAAyB,uDAAA,CAAwD,aAAa,kBAAA,CAAmB,gCAAA,CAAkC,qCAAA,CAAuC,wBAAwB,uDAAA,CAAwD,kBAAsC,oBAAA,CAAwC,eAAA,CAAgB,qCAA5E,mBAAA,CAAyC,kBAA0E,CAAmB,kBAAkB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,YAAA,CAAa,gCAAA,CAAiC,yCAAyC,UAAA,CAAW,wBAAwB,yCAAA,CAA0C,0CAAA,CAA2C,2BAA2B,6CAAA,CAA8C,4CAAA,CAA6C,kBAAkB,oBAAA,CAAqB,yBAA0B,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,kBAAkB,kBAAA,CAAmB,eAAA,CAAgB,WAAA,CAAY,eAAA,CAAgB,wBAAwB,aAAA,CAAc,aAAA,CAAc,mCAAmC,yBAAA,CAA0B,4BAAA,CAA6B,iGAAiG,yBAAA,CAA0B,oGAAoG,4BAAA,CAA6B,oCAAoC,wBAAA,CAAyB,2BAAA,CAA4B,mGAAmG,wBAAA,CAAyB,sGAAsG,2BAAA,CAAA,CAA6B,iBAAiB,eAAA,CAAgB,oCAAoC,eAAA,CAAgB,4BAAA,CAA6B,2BAAA,CAA4B,qCAAqC,wBAAA,CAAyB,yBAAA,CAA0B,8BAA8B,eAAA,CAAgB,kBAAA,CAAmB,YAAiE,kBAAA,CAAmB,cAAA,CAAe,kBAAA,CAAmB,kBAAA,CAAmB,eAAA,CAAgB,qBAAA,CAAsB,oBAAA,CAAqB,6BAAxL,mBAAA,CAAoB,mBAAA,CAAoB,YAAyM,CAAa,kCAAkC,kBAAA,CAAmB,yCAA0C,oBAAA,CAAqB,mBAAA,CAAoB,aAAA,CAAc,WAAA,CAAY,wBAAwB,aAAA,CAAc,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,cAAA,CAAe,eAAA,CAAgB,WAAW,iBAAA,CAAkB,aAAA,CAAc,aAAA,CAAc,oBAAA,CAAqB,qBAAA,CAAsB,wBAAA,CAAyB,iBAAiB,SAAA,CAAU,aAAA,CAAc,qBAAA,CAAsB,oBAAA,CAAqB,iBAAiB,SAAA,CAAU,SAAA,CAAU,mDAAA,CAAqD,2CAAA,CAA6C,wCAAwC,gBAAA,CAAiB,6BAA6B,SAAA,CAAU,UAAA,CAAoC,oBAAA,CAAqB,+BAA+B,aAAA,CAAc,mBAAA,CAAoB,qBAAA,CAAsB,oBAAA,CAAqB,WAAW,sBAAA,CAAuB,kCAAkC,6BAAA,CAA8B,gCAAA,CAAiC,iCAAiC,8BAAA,CAA+B,iCAAA,CAAkC,0BAA0B,qBAAA,CAAsB,iBAAA,CAAkB,iDAAiD,4BAAA,CAA6B,+BAAA,CAAgC,gDAAgD,6BAAA,CAA8B,gCAAA,CAAiC,0BAA0B,oBAAA,CAAqB,iBAAA,CAAkB,iDAAiD,4BAAA,CAA6B,+BAAA,CAAgC,gDAAgD,6BAAA,CAA8B,gCAAA,CAAiC,OAAO,oBAAA,CAAqB,kBAAA,CAAmB,eAAA,CAAgB,eAAA,CAAgB,aAAA,CAAc,UAAA,CAAW,iBAAA,CAAkB,kBAAA,CAAmB,uBAAA,CAAwB,oBAAA,CAAqB,aAAa,YAAA,CAAa,YAAY,iBAAA,CAAkB,QAAA,CAAS,OAAO,iBAAA,CAAkB,YAAA,CAAkB,kBAAA,CAAmB,4BAAA,CAA6B,oBAAA,CAAqB,eAAe,aAAA,CAAc,YAAY,eAAA,CAAgB,mBAAmB,oBAAA,CAAqB,0BAA0B,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,YAAA,CAAkB,aAAA,CAAu5B,wCAAwC,GAAG,0BAAA,CAAA,CAA4B,gCAAgC,GAAG,0BAAA,CAAA,CAA4B,UAA+D,WAAA,CAA4B,gBAAA,CAAiB,qBAAA,CAAsB,oBAAA,CAAqB,wBAA7I,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAyB,eAAwb,CAA5W,cAAmE,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuC,UAAA,CAAW,iBAAA,CAAkB,kBAAA,CAAmB,wBAAA,CAAyB,iCAAA,CAAmC,yBAAA,CAA2B,uCAAwC,cAAc,uBAAA,CAAwB,eAAA,CAAA,CAAiB,sBAAsB,qKAAA,CAA4L,yBAAA,CAA0B,uBAAuB,yDAAA,CAA0D,iDAAA,CAAkD,uCAAwC,uBAAuB,sBAAA,CAAuB,cAAA,CAAA,CAAgB,YAAY,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAA,CAAe,eAAA,CAAgB,oBAAA,CAAqB,wBAAwB,UAAA,CAAW,aAAA,CAAc,kBAAA,CAAmB,4DAA4D,SAAA,CAAU,aAAA,CAAc,oBAAA,CAAqB,wBAAA,CAAyB,+BAA+B,aAAA,CAAc,qBAAA,CAAsB,iBAAiB,iBAAA,CAAkB,aAAA,CAAc,kBAAA,CAAmB,oBAAA,CAAqB,qBAAA,CAAsB,iCAAA,CAAmC,6BAA6B,8BAAA,CAA+B,+BAAA,CAAgC,4BAA4B,kCAAA,CAAmC,iCAAA,CAAkC,oDAAoD,aAAA,CAAc,mBAAA,CAAoB,qBAAA,CAAsB,wBAAwB,SAAA,CAAU,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,kCAAkC,kBAAA,CAAmB,yCAAyC,eAAA,CAAgB,oBAAA,CAAqB,uBAAuB,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,oDAAoD,gCAAA,CAAiC,yBAAA,CAA0B,mDAAmD,8BAAA,CAA+B,2BAAA,CAA4B,+CAA+C,YAAA,CAAa,yDAAyD,oBAAA,CAAqB,mBAAA,CAAoB,gEAAgE,gBAAA,CAAiB,qBAAA,CAAsB,yBAA0B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,yBAA0B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,yBAA0B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,0BAA2B,0BAA0B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,uDAAuD,gCAAA,CAAiC,yBAAA,CAA0B,sDAAsD,8BAAA,CAA+B,2BAAA,CAA4B,kDAAkD,YAAA,CAAa,4DAA4D,oBAAA,CAAqB,mBAAA,CAAoB,mEAAmE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,0BAA2B,2BAA2B,6BAAA,CAA8B,4BAAA,CAA6B,sBAAA,CAAuB,kBAAA,CAAmB,wDAAwD,gCAAA,CAAiC,yBAAA,CAA0B,uDAAuD,8BAAA,CAA+B,2BAAA,CAA4B,mDAAmD,YAAA,CAAa,6DAA6D,oBAAA,CAAqB,mBAAA,CAAoB,oEAAoE,gBAAA,CAAiB,qBAAA,CAAA,CAAuB,kBAAkB,eAAA,CAAgB,mCAAmC,oBAAA,CAAqB,8CAA8C,qBAAA,CAAsB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,wBAAA,CAAyB,gHAAgH,aAAA,CAAc,wBAAA,CAAyB,yDAAyD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,sBAAsB,aAAA,CAAc,wBAAA,CAAyB,sGAAsG,aAAA,CAAc,wBAAA,CAAyB,oDAAoD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,wBAAA,CAAyB,4GAA4G,aAAA,CAAc,wBAAA,CAAyB,uDAAuD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,wBAAA,CAAyB,0GAA0G,aAAA,CAAc,wBAAA,CAAyB,sDAAsD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,uBAAuB,aAAA,CAAc,wBAAA,CAAyB,wGAAwG,aAAA,CAAc,wBAAA,CAAyB,qDAAqD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,sBAAsB,aAAA,CAAc,wBAAA,CAAyB,sGAAsG,aAAA,CAAc,wBAAA,CAAyB,oDAAoD,UAAA,CAAW,wBAAA,CAAyB,oBAAA,CAAqB,OAAO,+BAAA,CAAgC,eAAA,CAAgB,aAAA,CAAc,UAAA,CAAW,wBAAA,CAAyB,UAAA,CAAW,0BAA2B,OAAO,gBAAA,CAAA,CAAkB,aAAa,UAAA,CAAW,oBAAA,CAAqB,0BAA0B,WAAA,CAAY,gCAAgC,mBAAA,CAAoB,aAAa,SAAA,CAAU,4BAAA,CAA6B,QAAA,CAAS,OAAO,eAAA,CAAgB,eAAA,CAAgB,iBAAA,CAAkB,oCAAA,CAAwC,2BAAA,CAA4B,+BAAA,CAAiC,+CAAA,CAAkD,uCAAA,CAA0C,kCAAA,CAAmC,0BAAA,CAA2B,SAAA,CAAU,oBAAA,CAAqB,wBAAwB,oBAAA,CAAqB,eAAe,SAAA,CAAU,YAAY,aAAA,CAAc,SAAA,CAAU,YAAY,YAAA,CAAa,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,qBAAA,CAAsB,aAAA,CAAc,oCAAA,CAAwC,2BAAA,CAA4B,uCAAA,CAAyC,YAAY,cAAA,CAAe,YAAY,eAAA,CAAgB,mBAAmB,iBAAA,CAAkB,eAAA,CAAgB,OAAO,cAAA,CAAe,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,YAAA,CAAa,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,SAAA,CAAU,cAAc,iBAAA,CAAkB,UAAA,CAAW,YAAA,CAAa,mBAAA,CAAoB,0BAA0B,iDAAA,CAAmD,yCAAA,CAA2C,iCAAA,CAAmC,gEAAA,CAAoE,mCAAA,CAAsC,2BAAA,CAA8B,uCAAwC,0BAA0B,uBAAA,CAAwB,eAAA,CAAA,CAAiB,0BAA0B,sBAAA,CAAuB,cAAA,CAAe,kCAAkC,6BAAA,CAA8B,qBAAA,CAAsB,yBAAyB,4BAAA,CAA6B,wCAAwC,eAAA,CAAgB,qCAAqC,eAAA,CAAgB,uBAA4E,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,4BAAA,CAA6B,sCAApJ,mBAAA,CAAoB,mBAAA,CAAoB,YAAib,CAArU,eAAe,iBAAA,CAAuE,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,UAAA,CAAW,mBAAA,CAAoB,qBAAA,CAAsB,2BAAA,CAA4B,+BAAA,CAAiC,mBAAA,CAAoB,SAAA,CAAU,gBAAgB,cAAA,CAAe,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,WAAA,CAAY,YAAA,CAAa,qBAAA,CAAsB,qBAAqB,SAAA,CAAU,qBAAqB,UAAA,CAAW,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,mBAAA,CAAoB,aAAA,CAAc,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,wBAAA,CAAyB,qBAAA,CAAsB,6BAAA,CAA8B,YAAA,CAAkB,+BAAA,CAAgC,wCAAA,CAAyC,yCAAA,CAA0C,qBAAqB,YAAA,CAAkB,6BAAA,CAA8B,aAAa,eAAA,CAAgB,eAAA,CAAgB,YAAY,iBAAA,CAAkB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,YAAA,CAAa,cAAc,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,kBAAA,CAAmB,cAAA,CAAe,mBAAA,CAAoB,aAAA,CAAc,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,oBAAA,CAAqB,iBAAA,CAAkB,wBAAA,CAAyB,cAAA,CAAe,4BAAA,CAA6B,4CAAA,CAA6C,2CAAA,CAA4C,gBAAgB,aAAA,CAAc,yBAAyB,iBAAA,CAAkB,WAAA,CAAY,UAAA,CAAW,WAAA,CAAY,eAAA,CAAgB,yBAA0B,cAAc,eAAA,CAAgB,mBAAA,CAAoB,yBAAyB,8BAAA,CAA+B,uBAAuB,8BAAA,CAA+B,UAAU,eAAA,CAAA,CAAiB,yBAA0B,oBAAoB,eAAA,CAAA,CAAiB,0BAA2B,UAAU,gBAAA,CAAA,CAAkB,kBAAkB,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,iCAAiC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,gCAAgC,eAAA,CAAgB,8BAA8B,eAAA,CAAgB,gCAAgC,eAAA,CAAgB,4BAA6B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,4BAA6B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,4BAA6B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,6BAA8B,0BAA0B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,yCAAyC,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,wCAAwC,eAAA,CAAgB,sCAAsC,eAAA,CAAgB,wCAAwC,eAAA,CAAA,CAAiB,6BAA8B,2BAA2B,WAAA,CAAY,cAAA,CAAe,WAAA,CAAY,QAAA,CAAS,0CAA0C,WAAA,CAAY,QAAA,CAAS,eAAA,CAAgB,yCAAyC,eAAA,CAAgB,uCAAuC,eAAA,CAAgB,yCAAyC,eAAA,CAAA,CAAiB,SAAS,iBAAA,CAAkB,YAAA,CAAa,aAAA,CAAc,QAAA,CAAS,kCAAA,CAAmC,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,eAAA,CAAgB,gBAAA,CAAiB,oBAAA,CAAqB,gBAAA,CAAiB,mBAAA,CAAoB,qBAAA,CAAsB,iBAAA,CAAkB,mBAAA,CAAoB,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAkB,oBAAA,CAAqB,SAAA,CAAU,cAAc,UAAA,CAAW,wBAAwB,iBAAA,CAAkB,aAAA,CAAc,WAAA,CAAY,YAAA,CAAa,+BAAgC,iBAAA,CAAkB,UAAA,CAAW,wBAAA,CAAyB,kBAAA,CAAmB,mDAAqD,eAAA,CAAgB,iFAAmF,QAAA,CAAS,+FAAmG,KAAA,CAAM,0BAAA,CAA2B,qBAAA,CAAsB,uDAAyD,eAAA,CAAgB,qFAAuF,MAAA,CAAO,WAAA,CAAY,YAAA,CAAa,mGAAuG,OAAA,CAAQ,gCAAA,CAAiC,uBAAA,CAAwB,yDAA2D,eAAA,CAAgB,uFAAyF,KAAA,CAAM,qGAAyG,QAAA,CAAS,0BAAA,CAA2B,wBAAA,CAAyB,qDAAuD,eAAA,CAAgB,mFAAqF,OAAA,CAAQ,WAAA,CAAY,YAAA,CAAa,iGAAqG,MAAA,CAAO,gCAAA,CAAiC,sBAAA,CAAuB,eAAe,eAAA,CAAgB,oBAAA,CAAgC,iBAAA,CAAkB,qBAAA,CAAsB,oBAAA,CAAqB,SAAS,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,YAAA,CAAa,aAAA,CAAc,eAAA,CAAgB,kCAAA,CAAmC,iBAAA,CAAkB,eAAA,CAAgB,eAAA,CAAgB,eAAA,CAAgB,gBAAA,CAAiB,oBAAA,CAAqB,gBAAA,CAAiB,mBAAA,CAAoB,qBAAA,CAAsB,iBAAA,CAAkB,mBAAA,CAAoB,kBAAA,CAAmB,eAAA,CAAgB,iBAAA,CAAkB,oBAAA,CAAqB,qBAAA,CAAsB,2BAAA,CAA4B,+BAAA,CAAiC,mBAAA,CAAoB,wBAAwB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,YAAA,CAAa,cAAA,CAAe,6DAA+D,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,wBAAA,CAAyB,kBAAA,CAAmB,mDAAqD,mBAAA,CAAoB,iFAAmF,yBAAA,CAA0B,+FAAmG,QAAA,CAAS,0BAAA,CAA2B,gCAAA,CAAkC,6FAAiG,UAAA,CAAW,0BAAA,CAA2B,qBAAA,CAAsB,uDAAyD,iBAAA,CAAkB,qFAAuF,uBAAA,CAAwB,WAAA,CAAY,WAAA,CAAY,cAAA,CAAe,mGAAuG,MAAA,CAAO,gCAAA,CAAiC,kCAAA,CAAoC,iGAAqG,QAAA,CAAS,gCAAA,CAAiC,uBAAA,CAAwB,yDAA2D,gBAAA,CAAiB,uFAAyF,sBAAA,CAAuB,qGAAyG,KAAA,CAAM,0BAAA,CAAiC,mCAAA,CAAqC,mGAAuG,OAAA,CAAQ,0BAAA,CAAiC,wBAAA,CAAyB,uGAA2G,iBAAA,CAAkB,KAAA,CAAM,QAAA,CAAS,aAAA,CAAc,UAAA,CAAW,kBAAA,CAAmB,UAAA,CAAW,+BAAA,CAAgC,qDAAuD,kBAAA,CAAmB,mFAAqF,wBAAA,CAAyB,WAAA,CAAY,WAAA,CAAY,cAAA,CAAe,iGAAqG,OAAA,CAAQ,gCAAA,CAAiC,iCAAA,CAAmC,+FAAmG,SAAA,CAAU,gCAAA,CAAiC,sBAAA,CAAuB,gBAAgB,kBAAA,CAAmB,eAAA,CAAgB,cAAA,CAAe,wBAAA,CAAyB,+BAAA,CAAgC,wCAAA,CAAyC,yCAAA,CAA0C,sBAAsB,YAAA,CAAa,cAAc,YAAA,CAAkB,aAAA,CAAc,UAAU,iBAAA,CAAkB,wBAAwB,sBAAA,CAAuB,kBAAA,CAAmB,gBAAgB,iBAAA,CAAkB,UAAA,CAAW,eAAA,CAAgB,sBAAuB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,eAAe,iBAAA,CAAkB,YAAA,CAAa,UAAA,CAAW,UAAA,CAAW,kBAAA,CAAmB,kCAAA,CAAmC,0BAAA,CAA2B,oDAAA,CAAqD,4CAAA,CAA6C,oCAAA,CAAqC,sEAAA,CAAwE,uCAAwC,eAAe,uBAAA,CAAwB,eAAA,CAAA,CAAiB,8DAA8D,aAAA,CAAc,yEAAyE,kCAAA,CAAmC,0BAAA,CAA2B,yEAAyE,mCAAA,CAAoC,2BAAA,CAA4B,8BAA8B,SAAA,CAAU,mCAAA,CAAoC,2BAAA,CAA4B,sBAAA,CAAuB,cAAA,CAAe,kJAAkJ,SAAA,CAAU,SAAA,CAAU,qFAAqF,SAAA,CAAU,SAAA,CAAU,iCAAA,CAAkC,yBAAA,CAA0B,uCAAwC,qFAAqF,uBAAA,CAAwB,eAAA,CAAA,CAAiB,8CAA8C,iBAAA,CAAkB,KAAA,CAAM,QAAA,CAAS,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,SAAA,CAAU,UAAA,CAAW,iBAAA,CAAkB,UAAA,CAAW,oCAAA,CAAsC,4BAAA,CAA8B,uCAAwC,8CAA8C,uBAAA,CAAwB,eAAA,CAAA,CAAiB,oHAAoH,UAAA,CAAW,oBAAA,CAAqB,SAAA,CAAU,UAAA,CAAW,uBAAuB,MAAA,CAAO,uBAAuB,OAAA,CAAQ,wDAAwD,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,2BAAA,CAA4B,uBAAA,CAAwB,yBAAA,CAA0B,4BAA4B,8MAAA,CAAiM,4BAA4B,+MAAA,CAAkM,qBAAqB,iBAAA,CAAkB,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,SAAA,CAAU,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,uBAAA,CAAwB,oBAAA,CAAqB,sBAAA,CAAuB,cAAA,CAAe,gBAAA,CAAiB,eAAA,CAAgB,eAAA,CAAgB,wBAAwB,8BAAA,CAA+B,sBAAA,CAAuB,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,gBAAA,CAAiB,eAAA,CAAgB,kBAAA,CAAmB,cAAA,CAAe,qBAAA,CAAsB,2BAAA,CAA4B,iCAAA,CAAkC,oCAAA,CAAqC,UAAA,CAAW,mCAAA,CAAqC,2BAAA,CAA6B,uCAAwC,wBAAwB,uBAAA,CAAwB,eAAA,CAAA,CAAiB,6BAA6B,SAAA,CAAU,kBAAkB,iBAAA,CAAkB,SAAA,CAAU,cAAA,CAAe,QAAA,CAAS,mBAAA,CAAoB,sBAAA,CAAuB,UAAA,CAAW,iBAAA,CAAkB,kCAAkC,GAAG,+BAAA,CAAiC,uBAAA,CAAA,CAA0B,0BAA0B,GAAG,+BAAA,CAAiC,uBAAA,CAAA,CAA0B,gBAAgB,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,0BAAA,CAA2D,kBAAA,CAAA,oCAAA,CAA+B,iBAAA,CAAkB,qDAAA,CAAsD,6CAAA,CAA8C,mBAAmB,UAAA,CAAW,WAAA,CAAY,iBAAA,CAAkB,gCAAgC,GAAG,0BAAA,CAA2B,kBAAA,CAAmB,IAAI,SAAA,CAAU,sBAAA,CAAuB,cAAA,CAAA,CAAgB,wBAAwB,GAAG,0BAAA,CAA2B,kBAAA,CAAmB,IAAI,SAAA,CAAU,sBAAA,CAAuB,cAAA,CAAA,CAAgB,cAAc,oBAAA,CAAqB,UAAA,CAAW,WAAA,CAAY,0BAAA,CAA2B,6BAAA,CAA8B,iBAAA,CAAkB,SAAA,CAAU,mDAAA,CAAoD,2CAAA,CAA4C,iBAAiB,UAAA,CAAW,WAAA,CAAY,gBAAiB,aAAA,CAAc,UAAA,CAAW,UAAA,CAAW,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,gBAAgB,aAAA,CAAc,4CAA4C,aAAA,CAAc,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,WAAW,aAAA,CAAc,kCAAkC,aAAA,CAAc,cAAc,aAAA,CAAc,wCAAwC,aAAA,CAAc,aAAa,aAAA,CAAc,sCAAsC,aAAA,CAAc,YAAY,aAAA,CAAc,oCAAoC,aAAA,CAAc,WAAW,aAAA,CAAc,kCAAkC,UAAA,CAAW,kBAAkB,iBAAA,CAAkB,UAAA,CAAW,yBAA0B,aAAA,CAAc,UAAA,CAAW,2IAA2I,iBAAA,CAAkB,KAAA,CAAM,MAAA,CAAO,UAAA,CAAW,WAAA,CAAY,+BAAgC,qBAAA,CAAsB,+BAAgC,kBAAA,CAAmB,8BAA+B,eAAA,CAAgB,8BAA+B,gBAAA,CAAiB,WAA0B,KAAqB,CAAa,yBAAjD,cAAA,CAAqB,OAAA,CAAQ,MAAA,CAAO,YAAkE,CAArD,cAAqC,QAAgB,CAAa,YAAY,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAa,yBAA0B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,yBAA0B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,yBAA0B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,0BAA2B,eAAe,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,0BAA2B,gBAAgB,eAAA,CAAgB,KAAA,CAAM,YAAA,CAAA,CAAc,wCAAwC,2BAAA,CAA6B,mBAAA,CAAqB,oBAAA,CAAsB,mBAAA,CAAqB,qBAAA,CAAuB,yBAAA,CAA2B,4BAAA,CAAiC,4BAAA,CAA8B,kBAAA,CAAoB,sBAAuB,iBAAA,CAAkB,KAAA,CAAM,OAAA,CAAQ,QAAA,CAAS,MAAA,CAAO,SAAA,CAAU,UAAA,CAAW,eAAe,eAAA,CAAgB,sBAAA,CAAuB,kBAAA,CAAmB,gBAAgB,iCAAA,CAAmC,WAAW,4BAAA,CAA8B,cAAc,+BAAA,CAAiC,cAAc,+BAAA,CAAiC,mBAAmB,oCAAA,CAAsC,gBAAgB,iCAAA,CAAmC,YAAY,oBAAA,CAAsB,aAAa,qBAAA,CAAuB,YAAY,oBAAA,CAAsB,eAAe,uBAAA,CAAyB,iBAAiB,yBAAA,CAA2B,QAAQ,sBAAA,CAAwB,UAAU,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,SAAS,uBAAA,CAAyB,SAAS,uBAAA,CAAyB,aAAa,2BAAA,CAA6B,cAAc,4BAAA,CAA8B,QAAQ,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,eAAe,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,QAAQ,yDAAA,CAA6D,iDAAA,CAAqD,WAAW,8DAAA,CAAmE,sDAAA,CAA2D,WAAW,yDAAA,CAA4D,iDAAA,CAAoD,aAAa,iCAAA,CAAmC,yBAAA,CAA2B,iBAAiB,yBAAA,CAA2B,mBAAmB,2BAAA,CAA6B,mBAAmB,2BAAA,CAA6B,gBAAgB,wBAAA,CAA0B,iBAAiB,yBAAA,CAA2B,QAAQ,kCAAA,CAAoC,UAAU,kBAAA,CAAoB,YAAY,sCAAA,CAAwC,cAAc,sBAAA,CAAwB,cAAc,wCAAA,CAA0C,gBAAgB,wBAAA,CAA0B,eAAe,yCAAA,CAA2C,iBAAiB,yBAAA,CAA2B,aAAa,uCAAA,CAAyC,eAAe,uBAAA,CAAyB,gBAAgB,8BAAA,CAAgC,kBAAkB,8BAAA,CAAgC,gBAAgB,8BAAA,CAAgC,aAAa,8BAAA,CAAgC,gBAAgB,8BAAA,CAAgC,eAAe,8BAAA,CAAgC,cAAc,8BAAA,CAAgC,aAAa,8BAAA,CAAgC,cAAc,2BAAA,CAA6B,MAAM,mBAAA,CAAqB,MAAM,mBAAA,CAAqB,MAAM,mBAAA,CAAqB,OAAO,oBAAA,CAAsB,QAAQ,oBAAA,CAAsB,QAAQ,wBAAA,CAA0B,QAAQ,qBAAA,CAAuB,YAAY,yBAAA,CAA2B,MAAM,oBAAA,CAAsB,MAAM,oBAAA,CAAsB,MAAM,oBAAA,CAAsB,OAAO,qBAAA,CAAuB,QAAQ,qBAAA,CAAuB,QAAQ,yBAAA,CAA2B,QAAQ,sBAAA,CAAwB,YAAY,0BAAA,CAA4B,WAAW,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,UAAU,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,uBAAxG,sCAAyO,CAAjI,aAAa,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,kBAAkB,uCAAA,CAAkF,wCAAA,CAA0C,oCAAA,CAAsC,uCAAzH,uCAA2Q,CAAlJ,qBAAqB,qCAAA,CAAgF,2CAAA,CAA6C,uCAAA,CAAyC,aAAa,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,aAAa,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,eAAe,6BAAA,CAA+B,uBAAA,CAAyB,eAAe,6BAAA,CAA+B,uBAAA,CAAyB,WAAW,4BAAA,CAA8B,wBAAA,CAA0B,aAAa,8BAAA,CAAgC,0BAAA,CAA4B,mBAAmB,oCAAA,CAAsC,gCAAA,CAAkC,uBAAuB,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,qBAAqB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,wBAAwB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,yBAAyB,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,wBAAwB,kCAAA,CAAoC,sCAAA,CAAwC,wBAAwB,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,mBAAmB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,iBAAiB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,oBAAoB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,sBAAsB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,qBAAqB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,qBAAqB,kCAAA,CAAoC,kCAAA,CAAoC,mBAAmB,gCAAA,CAAkC,gCAAA,CAAkC,sBAAsB,mCAAA,CAAqC,8BAAA,CAAgC,uBAAuB,oCAAA,CAAsC,qCAAA,CAAuC,sBAAsB,uCAAA,CAAyC,oCAAA,CAAsC,uBAAuB,oCAAA,CAAsC,+BAAA,CAAiC,iBAAiB,kCAAA,CAAoC,yBAAA,CAA2B,kBAAkB,mCAAA,CAAqC,+BAAA,CAAiC,gBAAgB,iCAAA,CAAmC,6BAAA,CAA+B,mBAAmB,oCAAA,CAAsC,2BAAA,CAA6B,qBAAqB,sCAAA,CAAwC,6BAAA,CAA+B,oBAAoB,qCAAA,CAAuC,4BAAA,CAA8B,aAAa,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,KAAK,kBAAA,CAAoB,KAAK,uBAAA,CAAyB,KAAK,sBAAA,CAAwB,KAAK,qBAAA,CAAuB,KAAK,uBAAA,CAAyB,KAAK,qBAAA,CAAuB,QAAQ,qBAAA,CAAuB,MAAM,wBAAA,CAA0B,uBAAA,CAAyB,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,2BAAA,CAA6B,0BAAA,CAA4B,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,MAAM,sBAAA,CAAwB,yBAAA,CAA2B,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,yBAAA,CAA2B,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,MAAM,sBAAA,CAAwB,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,yBAAA,CAA2B,MAAM,2BAAA,CAA6B,MAAM,yBAAA,CAA2B,SAAS,yBAAA,CAA2B,MAAM,wBAAA,CAA0B,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,6BAAA,CAA+B,MAAM,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,MAAM,yBAAA,CAA2B,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,8BAAA,CAAgC,MAAM,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,MAAM,uBAAA,CAAyB,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,SAAS,0BAAA,CAA4B,KAAK,mBAAA,CAAqB,KAAK,wBAAA,CAA0B,KAAK,uBAAA,CAAyB,KAAK,sBAAA,CAAwB,KAAK,wBAAA,CAA0B,KAAK,sBAAA,CAAwB,MAAM,yBAAA,CAA2B,wBAAA,CAA0B,MAAM,8BAAA,CAAgC,6BAAA,CAA+B,MAAM,6BAAA,CAA+B,4BAAA,CAA8B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,8BAAA,CAAgC,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,2BAAA,CAA6B,MAAM,uBAAA,CAAyB,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,+BAAA,CAAiC,MAAM,2BAAA,CAA6B,8BAAA,CAAgC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,+BAAA,CAAiC,MAAM,0BAAA,CAA4B,6BAAA,CAA+B,MAAM,uBAAA,CAAyB,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,0BAAA,CAA4B,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,MAAM,yBAAA,CAA2B,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,8BAAA,CAAgC,MAAM,4BAAA,CAA8B,MAAM,0BAAA,CAA4B,MAAM,+BAAA,CAAiC,MAAM,8BAAA,CAAgC,MAAM,6BAAA,CAA+B,MAAM,+BAAA,CAAiC,MAAM,6BAAA,CAA+B,MAAM,wBAAA,CAA0B,MAAM,6BAAA,CAA+B,MAAM,4BAAA,CAA8B,MAAM,2BAAA,CAA6B,MAAM,6BAAA,CAA+B,MAAM,2BAAA,CAA6B,mBAAmB,yBAAA,CAA2B,qBAAqB,6BAAA,CAA+B,oBAAoB,yBAAA,CAA2B,kBAAkB,yBAAA,CAA2B,oBAAoB,4BAAA,CAA8B,gBAAgB,kCAAA,CAAoC,gBAAgB,kCAAA,CAAoC,iBAAiB,mCAAA,CAAqC,WAAW,yBAAA,CAA2B,YAAY,0BAAA,CAA4B,aAAa,2BAAA,CAA6B,cAAc,uBAAA,CAAyB,gBAAgB,uBAAA,CAAyB,cAAc,uBAAA,CAAyB,WAAW,uBAAA,CAAyB,cAAc,uBAAA,CAAyB,aAAa,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,WAAW,uBAAA,CAAyB,YAAY,oBAAA,CAAsB,WAAW,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,eAAe,8BAAA,CAAiC,eAAe,kCAAA,CAAuC,YAAY,uBAAA,CAAyB,MAAM,uBAAA,CAAyB,OAAO,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,OAAO,uBAAA,CAA4b,mBAAU,+BAAA,CAAiC,gBAAgB,sCAAA,CAA0C,aAAa,6CAAA,CAA+C,WAAW,4BAAA,CAA8B,aAAa,4BAAA,CAA8B,sBAAsB,8BAAA,CAAgC,2BAA2B,mCAAA,CAAqC,8BAA8B,sCAAA,CAAwC,aAAa,2BAAA,CAA6B,aAAa,2BAAA,CAA6B,YAAY,8BAAA,CAAgC,+BAAA,CAAiC,gBAAgB,8CAAA,CAAgD,iBAAiB,iCAAA,CAAmC,8BAAA,CAAgC,6BAAA,CAA+B,yBAAA,CAA2B,kBAAkB,kCAAA,CAAoC,+BAAA,CAAiC,8BAAA,CAAgC,0BAAA,CAA4B,kBAAkB,kCAAA,CAAoC,+BAAA,CAAiC,8BAAA,CAAgC,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,SAAS,8BAAA,CAAgC,YAAY,6BAAA,CAA+B,YAAY,6BAAA,CAA+B,gBAAgB,2BAAA,CAA6B,cAAc,6BAAA,CAA+B,WAAW,yBAAA,CAA2B,aAAa,uCAAyC,CAA0C,4BAA1C,wCAAmG,CAA6C,+BAA7C,2CAA0G,CAA4C,8BAA5C,0CAAsG,CAA1D,cAA0D,uCAAA,CAAyC,SAAS,4BAAA,CAA8B,WAAW,2BAAA,CAA6B,yBAA0B,eAAe,oBAAA,CAAsB,gBAAgB,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,WAAW,sBAAA,CAAwB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,cAAc,yBAAA,CAA2B,eAAe,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,yBAA0B,eAAe,oBAAA,CAAsB,gBAAgB,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,WAAW,sBAAA,CAAwB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,cAAc,yBAAA,CAA2B,eAAe,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,yBAA0B,eAAe,oBAAA,CAAsB,gBAAgB,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,WAAW,sBAAA,CAAwB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,cAAc,yBAAA,CAA2B,eAAe,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,0BAA2B,eAAe,oBAAA,CAAsB,gBAAgB,qBAAA,CAAuB,eAAe,oBAAA,CAAsB,WAAW,sBAAA,CAAwB,aAAa,wBAAA,CAA0B,mBAAmB,8BAAA,CAAgC,YAAY,uBAAA,CAAyB,YAAY,uBAAA,CAAyB,gBAAgB,2BAAA,CAA6B,iBAAiB,4BAAA,CAA8B,WAAW,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,kBAAkB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,cAAc,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,aAAa,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,6BAAxG,sCAA4O,CAApI,gBAAgB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,qBAAqB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,wBAAwB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,gBAAgB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,kBAAkB,6BAAA,CAA+B,uBAAA,CAAyB,cAAc,4BAAA,CAA8B,wBAAA,CAA0B,gBAAgB,8BAAA,CAAgC,0BAAA,CAA4B,sBAAsB,oCAAA,CAAsC,gCAAA,CAAkC,0BAA0B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,wBAAwB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,2BAA2B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,4BAA4B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,2BAA2B,kCAAA,CAAoC,sCAAA,CAAwC,2BAA2B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,sBAAsB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,oBAAoB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,uBAAuB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,yBAAyB,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,wBAAwB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,wBAAwB,kCAAA,CAAoC,kCAAA,CAAoC,sBAAsB,gCAAA,CAAkC,gCAAA,CAAkC,yBAAyB,mCAAA,CAAqC,8BAAA,CAAgC,0BAA0B,oCAAA,CAAsC,qCAAA,CAAuC,yBAAyB,uCAAA,CAAyC,oCAAA,CAAsC,0BAA0B,oCAAA,CAAsC,+BAAA,CAAiC,oBAAoB,kCAAA,CAAoC,yBAAA,CAA2B,qBAAqB,mCAAA,CAAqC,+BAAA,CAAiC,mBAAmB,iCAAA,CAAmC,6BAAA,CAA+B,sBAAsB,oCAAA,CAAsC,2BAAA,CAA6B,wBAAwB,sCAAA,CAAwC,6BAAA,CAA+B,uBAAuB,qCAAA,CAAuC,4BAAA,CAA8B,gBAAgB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,YAAY,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,eAAe,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,QAAQ,kBAAA,CAAoB,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,qBAAA,CAAuB,QAAQ,uBAAA,CAAyB,QAAQ,qBAAA,CAAuB,WAAW,qBAAA,CAAuB,SAAS,wBAAA,CAA0B,uBAAA,CAAyB,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,0BAAA,CAA4B,YAAY,2BAAA,CAA6B,0BAAA,CAA4B,SAAS,sBAAA,CAAwB,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,yBAAA,CAA2B,4BAAA,CAA8B,YAAY,yBAAA,CAA2B,4BAAA,CAA8B,SAAS,sBAAA,CAAwB,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,YAAY,yBAAA,CAA2B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,YAAY,2BAAA,CAA6B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,YAAY,4BAAA,CAA8B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,YAAY,0BAAA,CAA4B,QAAQ,mBAAA,CAAqB,QAAQ,wBAAA,CAA0B,QAAQ,uBAAA,CAAyB,QAAQ,sBAAA,CAAwB,QAAQ,wBAAA,CAA0B,QAAQ,sBAAA,CAAwB,SAAS,yBAAA,CAA2B,wBAAA,CAA0B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,6BAAA,CAA+B,4BAAA,CAA8B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,8BAAA,CAAgC,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,2BAAA,CAA6B,SAAS,uBAAA,CAAyB,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,2BAAA,CAA6B,8BAAA,CAAgC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,+BAAA,CAAiC,SAAS,0BAAA,CAA4B,6BAAA,CAA+B,SAAS,uBAAA,CAAyB,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,0BAAA,CAA4B,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,yBAAA,CAA2B,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,8BAAA,CAAgC,SAAS,4BAAA,CAA8B,SAAS,0BAAA,CAA4B,SAAS,+BAAA,CAAiC,SAAS,8BAAA,CAAgC,SAAS,6BAAA,CAA+B,SAAS,+BAAA,CAAiC,SAAS,6BAAA,CAA+B,SAAS,wBAAA,CAA0B,SAAS,6BAAA,CAA+B,SAAS,4BAAA,CAA8B,SAAS,2BAAA,CAA6B,SAAS,6BAAA,CAA+B,SAAS,2BAAA,CAA6B,cAAc,yBAAA,CAA2B,eAAe,0BAAA,CAA4B,gBAAgB,2BAAA,CAAA,CAA8B,0BAA2B,gBAAgB,oBAAA,CAAsB,iBAAiB,qBAAA,CAAuB,gBAAgB,oBAAA,CAAsB,YAAY,sBAAA,CAAwB,cAAc,wBAAA,CAA0B,oBAAoB,8BAAA,CAAgC,aAAa,uBAAA,CAAyB,aAAa,uBAAA,CAAyB,iBAAiB,2BAAA,CAA6B,kBAAkB,4BAAA,CAA8B,YAAY,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,mBAAmB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAA+B,eAAe,4BAAA,CAA8B,2BAAA,CAA6B,uBAAA,CAAyB,cAAc,uCAAA,CAAiF,gCAAA,CAAkC,4BAAA,CAA8B,+BAAxG,sCAA6O,CAArI,iBAAiB,qCAAA,CAA+E,mCAAA,CAAqC,+BAAA,CAAiC,sBAAsB,uCAAA,CAAyC,uCAAA,CAAyC,wCAAA,CAA0C,oCAAA,CAAsC,yBAAyB,qCAAA,CAAuC,uCAAA,CAAyC,2CAAA,CAA6C,uCAAA,CAAyC,iBAAiB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,iBAAiB,4BAAA,CAA8B,6BAAA,CAA+B,qBAAA,CAAuB,mBAAmB,6BAAA,CAA+B,uBAAA,CAAyB,mBAAmB,6BAAA,CAA+B,uBAAA,CAAyB,eAAe,4BAAA,CAA8B,wBAAA,CAA0B,iBAAiB,8BAAA,CAAgC,0BAAA,CAA4B,uBAAuB,oCAAA,CAAsC,gCAAA,CAAkC,2BAA2B,gCAAA,CAAkC,6BAAA,CAA+B,oCAAA,CAAsC,yBAAyB,8BAAA,CAAgC,2BAAA,CAA6B,kCAAA,CAAoC,4BAA4B,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,6BAA6B,kCAAA,CAAoC,+BAAA,CAAiC,uCAAA,CAAyC,4BAA4B,kCAAA,CAAoC,sCAAA,CAAwC,4BAA4B,uCAAA,CAAyC,oCAAA,CAAsC,sCAAA,CAAwC,uBAAuB,iCAAA,CAAmC,8BAAA,CAAgC,gCAAA,CAAkC,qBAAqB,+BAAA,CAAiC,4BAAA,CAA8B,8BAAA,CAAgC,wBAAwB,kCAAA,CAAoC,+BAAA,CAAiC,4BAAA,CAA8B,0BAA0B,oCAAA,CAAsC,iCAAA,CAAmC,8BAAA,CAAgC,yBAAyB,mCAAA,CAAqC,gCAAA,CAAkC,6BAAA,CAA+B,yBAAyB,kCAAA,CAAoC,kCAAA,CAAoC,uBAAuB,gCAAA,CAAkC,gCAAA,CAAkC,0BAA0B,mCAAA,CAAqC,8BAAA,CAAgC,2BAA2B,oCAAA,CAAsC,qCAAA,CAAuC,0BAA0B,uCAAA,CAAyC,oCAAA,CAAsC,2BAA2B,oCAAA,CAAsC,+BAAA,CAAiC,qBAAqB,kCAAA,CAAoC,yBAAA,CAA2B,sBAAsB,mCAAA,CAAqC,+BAAA,CAAiC,oBAAoB,iCAAA,CAAmC,6BAAA,CAA+B,uBAAuB,oCAAA,CAAsC,2BAAA,CAA6B,yBAAyB,sCAAA,CAAwC,6BAAA,CAA+B,wBAAwB,qCAAA,CAAuC,4BAAA,CAA8B,iBAAiB,qCAAA,CAAuC,2BAAA,CAA6B,kBAAA,CAAoB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,aAAa,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,gBAAgB,qCAAA,CAAuC,0BAAA,CAA4B,iBAAA,CAAmB,SAAS,kBAAA,CAAoB,SAAS,uBAAA,CAAyB,SAAS,sBAAA,CAAwB,SAAS,qBAAA,CAAuB,SAAS,uBAAA,CAAyB,SAAS,qBAAA,CAAuB,YAAY,qBAAA,CAAuB,UAAU,wBAAA,CAA0B,uBAAA,CAAyB,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,2BAAA,CAA6B,0BAAA,CAA4B,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,0BAAA,CAA4B,aAAa,2BAAA,CAA6B,0BAAA,CAA4B,UAAU,sBAAA,CAAwB,yBAAA,CAA2B,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,yBAAA,CAA2B,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,yBAAA,CAA2B,4BAAA,CAA8B,aAAa,yBAAA,CAA2B,4BAAA,CAA8B,UAAU,sBAAA,CAAwB,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,yBAAA,CAA2B,UAAU,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,aAAa,yBAAA,CAA2B,UAAU,wBAAA,CAA0B,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,aAAa,2BAAA,CAA6B,UAAU,yBAAA,CAA2B,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,aAAa,4BAAA,CAA8B,UAAU,uBAAA,CAAyB,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,aAAa,0BAAA,CAA4B,SAAS,mBAAA,CAAqB,SAAS,wBAAA,CAA0B,SAAS,uBAAA,CAAyB,SAAS,sBAAA,CAAwB,SAAS,wBAAA,CAA0B,SAAS,sBAAA,CAAwB,UAAU,yBAAA,CAA2B,wBAAA,CAA0B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,6BAAA,CAA+B,4BAAA,CAA8B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,8BAAA,CAAgC,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,2BAAA,CAA6B,UAAU,uBAAA,CAAyB,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,2BAAA,CAA6B,8BAAA,CAAgC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,+BAAA,CAAiC,UAAU,0BAAA,CAA4B,6BAAA,CAA+B,UAAU,uBAAA,CAAyB,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,0BAAA,CAA4B,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,yBAAA,CAA2B,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,8BAAA,CAAgC,UAAU,4BAAA,CAA8B,UAAU,0BAAA,CAA4B,UAAU,+BAAA,CAAiC,UAAU,8BAAA,CAAgC,UAAU,6BAAA,CAA+B,UAAU,+BAAA,CAAiC,UAAU,6BAAA,CAA+B,UAAU,wBAAA,CAA0B,UAAU,6BAAA,CAA+B,UAAU,4BAAA,CAA8B,UAAU,2BAAA,CAA6B,UAAU,6BAAA,CAA+B,UAAU,2BAAA,CAA6B,eAAe,yBAAA,CAA2B,gBAAgB,0BAAA,CAA4B,iBAAiB,2BAAA,CAAA,CAA8B,aAAa,cAAc,sBAAA,CAAwB,gBAAgB,wBAAA,CAA0B,sBAAsB,8BAAA,CAAgC,eAAe,uBAAA,CAAyB,eAAe,uBAAA,CAAyB,mBAAmB,2BAAA,CAA6B,oBAAoB,4BAAA,CAA8B,cAAc,6BAAA,CAA+B,6BAAA,CAA+B,sBAAA,CAAwB,qBAAqB,oCAAA,CAAsC,oCAAA,CAAsC,6BAAA,CAAA,CAAgD,eAAe,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,iBAAiB,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,6BAA6B,aAAA,CAAc,eAAe,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,YAAY,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,eAAe,aAAA,CAAc,qBAAA,CAAsB,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,cAAc,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,0BAA0B,aAAA,CAAc,aAAa,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,yBAAyB,UAAA,CAAW,YAAY,aAAA,CAAc,wBAAA,CAAyB,oBAAA,CAAqB,wBAAwB,UAAA,CAAW,MAAM,qCAAA,CAAwC,KAAK,kCAAA,CAAmC,eAAA,CAAgB,aAAA,CAAc,EAAE,oBAAA,CAAqB,aAAa,SAAA,CAAU,MAAM,YAAA,CAAa,qBAAA,CAAsB,iBAAA,CAAkB,aAAa,eAAA,CAAgB,QAAQ,eAAA,CAAgB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,gBAAgB,wBAAA,CAAyB,oBAAA,CAAqB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,aAAa,wBAAA,CAAyB,oBAAA,CAAqB,cAAc,wBAAA,CAAyB,oBAAA,CAAqB,WAAW,wBAAA,CAAyB,oBAAA,CAAqB,YAAY,wBAAA,CAAyB,oBAAA,CAAqB,YAAY,kCAAA,CAAoC,cAAc,kCAAA,CAAoC,YAAY,kCAAA,CAAoC,SAAS,kCAAA,CAAoC,YAAY,kCAAA,CAAoC,WAAW,kCAAA,CAAoC,UAAU,kCAAA,CAAoC,SAAS,kCAAA,CAAoC,UAAU,iCAAA,CAAmC,yBAAA,CAA2B,UAAU,yDAAA,CAA4D,iDAAA,CAAoD,UAAU,yDAAA,CAA4D,iDAAA,CAAoD,UAAU,0DAAA,CAA6D,kDAAA,CAAqD,UAAU,0DAAA,CAA6D,kDAAA,CAAqD,UAAU,0DAAA,CAA6D,kDAAA,CAAqD,iBAAiB,qFAAA,CAAyF,6EAAA,CAAiF,iBAAiB,sFAAA,CAA0F,8EAAA,CAAkF,iBAAiB,0FAAA,CAA8F,kFAAA,CAAsF,iBAAiB,0FAAA,CAA8F,kFAAA,CAAsF,iBAAiB,4FAAA,CAAgG,oFAAA,CAAwF;;;;;;;;EAQr3iL,CAAA,kBAAiE,iBAAA,CAAmB,gBAAA,CAAiB,uBAAA,CAAwB,uBAAA,CAAwB,kCAAA,CAAmC,0BAAA,CAA2B,2CAA9L,oBAAA,CAAqB,UAAA,CAAW,WAA8O,CAAhF,yBAAqE,UAAA,CAAW,kFAAA,CAAqF,uCAAuC,uBAAA,CAAwB,sEAAsE,2BAAA,CAA4B,2CAA2C,2BAAA,CAA4B,uCAAuC,2BAAA,CAA4B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,oDAAoD,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,yCAAyC,4BAAA,CAA6B,8CAA8C,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,yCAAyC,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,0CAA0C,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,0CAA0C,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,4CAA4C,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,wCAAwC,4BAAA,CAA6B,uCAAuC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,sCAAsC,4BAAA,CAA6B,6CAA6C,4BAAA,CAA6B,qCAAqC,4BAAA,CAA6B,wDAAwD,6BAAA,CAA8B,iDAAiD,6BAAA,CAA8B,2CAA2C,6BAAA,CAA8B,4CAA4C,6BAAA,CAA8B,4CAA4C,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,oCAAoC,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,gDAAgD,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,kDAAkD,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,2CAA2C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,qCAAqC,6BAAA,CAA8B,wCAAwC,6BAAA,CAA8B,8CAA8C,6BAAA,CAA8B,uCAAuC,6BAAA,CAA8B,oCAAoC,6BAAA,CAA8B,gDAAgD,6BAAA,CAA8B,0CAA0C,6BAAA,CAA8B,6CAA6C,6BAAA,CAA8B,sCAAsC,6BAAA,CAA8B,qCAAqC,2BAAA,CAA4B,+DAA+D,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,6CAA6C,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,iDAAiD,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,6CAA6C,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,sDAAsD,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,wCAAwC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,qDAAqD,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,8CAA8C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,6CAA6C,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,gDAAgD,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,2DAA2D,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,wDAAwD,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,sCAAsC,2BAAA,CAA4B,wCAAwC,+BAAA,CAAgC,0CAA0C,+BAAA,CAAgC,uCAAuC,+BAAA,CAAgC,6CAA6C,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,8CAA8C,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,oCAAoC,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,gDAAgD,gCAAA,CAAiC,2CAA2C,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,wCAAwC,gCAAA,CAAiC,qCAAqC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,uCAAuC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,sCAAsC,gCAAA,CAAiC,4CAA4C,gCAAA,CAAiC,+CAA+C,gCAAA,CAAiC,0CAA0C,gCAAA,CAAiC,4CAA4C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,gEAAgE,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,2CAA2C,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,8CAA8C,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,kDAAkD,iCAAA,CAAkC,oCAAoC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,gDAAgD,iCAAA,CAAkC,mEAAmE,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,0CAA0C,4BAAA,CAA6B,4CAA4C,gCAAA,CAAiC,6CAA6C,gCAAA,CAAiC,yCAAyC,gCAAA,CAAiC,sDAAsD,iCAAA,CAAkC,iDAAiD,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,yCAAyC,iCAAA,CAAkC,iDAAiD,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,qCAAqC,iCAAA,CAAkC,uCAAuC,iCAAA,CAAkC,4CAA4C,iCAAA,CAAkC,sCAAsC,iCAAA,CAAkC,wCAAwC,iCAAA,CAAsvC,gBAAgB,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,iBAAA,CAAmB,mBAAA,CAAoB,eAAA,CAAgB,4BAAA,CAA8B,uBAAA,CAAwB,sBAAA,CAAuB,qBAAA,CAAuB,iEAAA,CAAoE,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,wBAAA,CAAyB,qBAAA,CAAsB,kBAAA,CAAmB,qBAAA,CAAsB,sBAAsB,aAAA,CAAc,iBAAA,CAAkB,gBAAA,CAAiB,eAAA,CAAgB,2BAAA,CAA4B,gBAAA,CAAiB,OAAA,CAA+M,gGAApI,gBAAA,CAAiB,cAAA,CAAkF,cAAA,CAAe,iBAAkK,CAAhJ,iCAAkG,2BAAA,CAA4B,iBAAA,CAAkB,QAAA,CAAS,qFAAyF,aAAA,CAAc,iBAAA,CAA2G,gBAAA,CAAiB,eAA5H,CAA4I,4BAA4B,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,gBAAA,CAAkB,mBAAA,CAAoB,eAAA,CAAgB,4BAAA,CAA8B,uBAAA,CAAwB,sBAAA,CAAuB,aAAA,CAA2B,kBAAA,CAAmB,QAAA,CAAS,uDAAA,CAA8D,+CAAA,CAAsD,SAAA,CAAU,mBAAA,CAAoB,mCAAoC,oBAAA,CAAqB,OAAA,CAAQ,WAAA,CAAY,UAAA,CAAW,gBAAA,CAAiB,wCAAwC,uBAAA,CAAwB,eAAA,CAAgB,SAAA,CAAU,gBAAA,CAAoB,kCAAkC,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,gBAAA,CAAkB,mBAAA,CAAoB,eAAA,CAAgB,4BAAA,CAA8B,uBAAA,CAAwB,sBAAA,CAAuB,aAAA,CAAc,YAAA,CAAa,kBAAA,CAAmB,gBAAA,CAAiB,cAAA,CAAe,iBAAA,CAAkB,eAAA,CAAgB,kBAAA,CAAmB,yCAA0C,oBAAA,CAAqB,OAAA,CAAQ,WAAA,CAAY,UAAA,CAAW,gBAAA,CAAiB,uFAA2F,aAAA,CAAc,iBAAA,CAA6G,cAAA,CAAe,kBAA5H,CAA+I,mHAAmH,iBAAA,CAAkB,OAAA,CAAQ,kCAAA,CAAmC,0BAAA,CAA2B,cAAA,CAAe,2EAA2E,cAAA,CAAe,mBAAA,CAAoB,gBAAgB,sBAAA,CAAwB,mBAAA,CAAqB,kBAAA,CAAoB,uBAAA,CAAyB,+BAAA,CAAiC,iCAAA,CAAmC,yCAAA,CAA0C,6BAAA,CAA+B,WAAA,CAAY,yBAAA,CAA0B,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,iBAAA,CAAkB,6BAAA,CAA8B,qBAAA,CAAsB,eAAA,CAAgB,mCAAA,CAAsC,6CAA+C,iBAAA,CAAkB,iBAAA,CAAkB,SAAA,CAAU,mBAAA,CAAoB,UAAA,CAAW,uBAAwB,mEAAA,CAAqE,2DAAA,CAA6D,SAAA,CAAU,6CAA+C,gCAAA,CAAkC,6BAA8B,WAAA,CAAa,sHAAwH,gCAAA,CAAiC,wBAAA,CAAyB,WAAA,CAAa,6CAA+C,QAAA,CAAqB,SAAA,CAAsB,UAAA,CAAW,WAAA,CAAY,0CAA2C,oCAAA,CAAsC,qCAAA,CAAuC,mEAAmE,oBAAA,CAAsB,sEAAsE,qBAAA,CAAuB,uCAAuC,mBAAA,CAAoB,4CAAA,CAA8C,sEAAsE,mCAAA,CAAqC,4EAA4E,mCAAA,CAAkK,qSAA8L,oBAAA,CAAsB,qEAAqE,qBAAA,CAAuB,+CAA+C,wBAAA,CAAyB,oCAAoC,SAAA,CAAU,UAAA,CAAc,OAAA,CAAQ,kCAAA,CAAmC,0BAAA,CAA2B,mBAAA,CAAoB,iDAAiD,8CAAA,CAAgD,sCAAA,CAA6G,4FAA8C,QAAA,CAAS,UAAA,CAAc,iEAAiE,SAAA,CAAU,UAAA,CAAc,8EAA8E,SAAA,CAAU,UAAA,CAAc,uBAAuB,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,cAAA,CAAe,eAAA,CAAgB,wBAAA,CAA0B,uBAAA,CAAwB,sBAAA,CAAuB,uBAAA,CAAwB,mBAAA,CAAoB,6BAAA,CAA8B,qBAAA,CAAsB,UAAA,CAAW,WAAA,CAAY,qBAAA,CAAsB,uDAAA,CAA8D,+CAAA,CAAkE,WAAA,CAAA,uBAAA,CAAwB,eAAA,CAAgB,eAAA,CAAgB,uBAAA,CAAwB,oBAAA,CAAqB,eAAA,CAAgB,6CAA6C,mDAAA,CAAyD,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,8CAA8C,mDAAA,CAAyD,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,kDAAkD,uDAAA,CAA6D,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,yCAAyC,oDAAA,CAA0D,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,oCAAoC,uDAAA,CAA6D,+CAAA,CAAqD,SAAA,CAAU,qBAAA,CAAuB,6CAA6C,+BAAA,CAAmkB,oOAAsO,6BAAA,CAA8B,qBAAA,CAAsB,gCAAA,CAAkC,wBAAA,CAA0B,SAAA,CAAU,yMAA2M,qBAAA,CAAsB,wBAAA,CAA0B,SAAA,CAAU,qNAAuN,qBAAA,CAAsB,wBAAA,CAA0B,SAAA,CAAU,wNAA0N,qBAAA,CAAsB,wBAAA,CAA0B,SAAA,CAAU,0LAA0L,6BAAA,CAA8B,qBAAA,CAAsB,gCAAA,CAAkC,wBAAA,CAA0B,SAAA,CAAU,6BAA6B,YAAA,CAAa,+BAA+B,uBAAA,CAAwB,eAAA,CAAgB,wCAAwC,sBAAA,CAAwB,+GAA+G,gBAAA,CAAiB,mBAAA,CAAoB,4DAA4D,6CAAA,CAA+C,qCAAA,CAAuC,WAAA,CAAY,0BAA0B,WAAA,CAAY,gBAAA,CAAiB,oQAAoQ,4BAAA,CAA8B,q+BAAi/B,4BAAA,CAA8B,4UAA4U,oBAAA,CAAqB,6CAAA,CAA+C,6EAA6E,yBAAA,CAA0B,8EAA8E,yBAAA,CAA0B,+KAAmL,yBAAA,CAA0B,2DAA2D,+CAAA,CAAgD,uCAAA,CAAmG,gBAAnG,CAAqH,mLAAmL,iDAAA,CAAmD,yCAAA,CAA8N,cAA9N,CAA6O,oFAAoF,eAAA,CAAgB,iEAAmE,YAAA,CAAa,yDAAyD,4BAAA,CAA6B,iDAAiD,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,sBAAA,CAAuB,qBAAA,CAAuB,4BAAA,CAA6B,SAAA,CAAU,gDAAgD,SAAA,CAAU,4GAA4G,eAAA,CAAgB,+OAA+O,gBAAA,CAAiB,mDAAmD,4BAAA,CAA6B,kPAAkP,4BAAA,CAA8B,0EAA0E,kBAAA,CAAmB,gDAAgD,WAAA,CAAY,iFAAiF,4CAAA,CAA6C,oCAAA,CAAsH,eAAtH,CAAuI,+NAA+N,6CAAA,CAA+C,qCAAA,CAAsQ,cAAtQ,CAAqR,2EAA2E,uFAAA,CAAyF,+EAAA,CAAiF,uEAAuE,qBAAA,CAAsB,oEAAoE,QAAA,CAAS,sEAAsE,QAAA,CAAS,yDAAyD,SAAA,CAAU,UAAA,CAAc,qIAAyI,SAAA,CAAa,UAAA,CAAW,0DAA0D,iBAAA,CAAkB,kBAAA,CAAmB,uIAA2I,iBAAA,CAAkB,kBAAA,CAAmB,uDAAuD,SAAA,CAAU,UAAA,CAAc,iIAAqI,SAAA,CAAa,UAAA,CAAW,kFAAkF,SAAA,CAAU,UAAA,CAAc,uLAA2L,SAAA,CAAa,UAAA,CAAW,mFAAmF,iBAAA,CAAkB,kBAAA,CAAmB,yLAA6L,iBAAA,CAAkB,kBAAA,CAAmB,6FAA6F,iEAAA,CAAkE,yDAAA,CAA0D,6MAAiN,gEAAA,CAAiE,wDAAA,CAAyD,6FAA6F,gBAAA,CAAkB,uPAAuP,mEAAA,CAAqE,2DAAA,CAA6D,ohBAA4hB,kEAAA,CAAoE,0DAAA,CAA4D,uPAAuP,cAAA,CAAe,uFAAuF,8FAAA,CAAgG,sFAAA,CAAwF,iMAAqM,kGAAA,CAAoG,0FAAA,CAA4F,gFAAgF,SAAA,CAAU,UAAA,CAAc,mLAAuL,SAAA,CAAa,UAAA,CAAW,mHAAmH,8DAAA,CAA+D,sDAAA,CAAuD,yPAA6P,6DAAA,CAA8D,qDAAA,CAAsD,mHAAmH,eAAA,CAAiB,mSAAmS,+DAAA,CAAiE,uDAAA,CAAyD,4mBAAonB,8DAAA,CAAgE,sDAAA,CAAwD,mSAAmS,cAAA,CAAe,6GAA6G,oGAAA,CAAsG,4FAAA,CAA8F,6OAAiP,wGAAA,CAA0G,gGAAA,CAAkG,sGAAsG,SAAA,CAAU,UAAA,CAAc,+NAAmO,SAAA,CAAa,UAAA,CAAW,0DAA0D,SAAA,CAAa,UAAA,CAAW,uIAA2I,SAAA,CAAU,UAAA,CAAc,2DAA2D,iBAAA,CAAkB,kBAAA,CAAmB,yIAA6I,iBAAA,CAAkB,kBAAA,CAAmB,mFAAmF,SAAA,CAAa,UAAA,CAAW,yLAA6L,SAAA,CAAU,UAAA,CAAc,oFAAoF,iBAAA,CAAkB,kBAAA,CAAmB,2LAA+L,iBAAA,CAAkB,kBAAA,CAAmB,4FAA4F,SAAA,CAAU,UAAA,CAAW,2MAA+M,SAAA,CAAU,UAAA,CAAW,kHAAoH,UAAA,CAAW,SAAA,CAAU,uPAA+P,UAAA,CAAW,SAAA,CAA4I,0SAAiN,iBAAA,CAAkB,kBAAA,CAAmB,+JAA+J,WAAA,CAAY,2BAAA,CAA6B,mBAAA,CAAqB,+EAA+E,SAAA,CAAU,UAAA,CAAc,iLAAqL,SAAA,CAAa,UAAA,CAAW,gFAAgF,iBAAA,CAAkB,kBAAA,CAAmB,mLAAuL,iBAAA,CAAkB,kBAAA,CAAmB,6EAA6E,SAAA,CAAU,UAAA,CAAc,6KAAiL,SAAA,CAAa,UAAA,CAAW,gFAAgF,SAAA,CAAa,UAAA,CAAW,mLAAuL,SAAA,CAAU,UAAA,CAAc,iFAAiF,iBAAA,CAAkB,kBAAA,CAAmB,kHAAkH,SAAA,CAAU,UAAA,CAAW,wIAA0I,UAAA,CAAW,SAAA,CAAU,mHAAmH,iBAAA,CAAkB,kBAAA,CAAmB,wDAAwD,4CAAA,CAA8C,oCAAA,CAAsC,kDAAkD,8EAAA,CAAgF,sEAAA,CAAwE,8CAA8C,mBAAA,CAAkF,mGAAwD,iBAAA,CAAmB,yIAA+I,eAAA,CAAgB,WAAA,CAAY,0BAA0B,0BAAA,CAA2B,0BAAA,CAA2B,mBAAA,CAAoB,UAAA,CAAW,WAAA,CAAY,uBAAA,CAAwB,eAAA,CAAgB,gBAAA,CAAiB,oQAAoQ,4BAAA,CAA8B,q+BAAi/B,4BAAA,CAA8B,4UAA4U,oBAAA,CAAqB,6CAAA,CAA+C,6EAA6E,yBAAA,CAA0B,8EAA8E,yBAAA,CAA0B,+KAAmL,yBAAA,CAA0B,iEAAmE,YAAA,CAAa,yDAAyD,4BAAA,CAA6B,2DAA2D,4CAAA,CAA6C,oCAAA,CAAgG,gBAAhG,CAAkH,mLAAmL,8CAAA,CAAgD,sCAAA,CAA2N,cAA3N,CAA0O,4DAA4D,SAAA,CAAa,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,2IAA+I,SAAA,CAAU,UAAA,CAAc,iDAAiD,wBAAA,CAAyB,eAAA,CAAgB,6BAAA,CAA8B,qBAAA,CAAsB,WAAA,CAAY,oBAAA,CAAqB,mBAAA,CAAoB,WAAA,CAAY,mBAAA,CAAoB,mFAAmF,kBAAA,CAAmB,gBAAA,CAAiB,8CAA8C,QAAA,CAAS,UAAA,CAAW,mBAAA,CAAoB,oFAAoF,sBAAA,CAAuB,cAAA,CAAe,+OAA+O,gBAAA,CAAiB,2BAA2B,UAAA,CAAiI,4JAA2E,mCAAA,CAAqC,0DAA0D,aAAA,CAAc,iIAAmI,YAAA,CAAa,yFAAyF,4BAAA,CAA6B,iFAAiF,SAAA,CAAU,2EAA2E,eAAA,CAAgB,yGAAyG,2BAAA,CAA4B,kDAAA,CAAoD,4BAA4B,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,wBAAA,CAAyB,qBAAA,CAAsB,6BAAA,CAA8B,6BAAA,CAA8B,qBAAA,CAAsB,mDAAmD,iBAAA,CAAkB,4CAA4C,kBAAA,CAAmB,iBAAA,CAAkB,sCAAsC,yBAAA,CAA0B,qBAAA,CAAsB,4EAA4E,wBAAA,CAA0B,kIAAkI,SAAA,CAAyK,oKAAqF,2BAAA,CAA4B,kDAAA,CAAoD,yEAAyE,wBAAA,CAAyB,+CAAA,CAAiL,oOAAwJ,aAAA,CAAc,oCAAA,CAAsC,gDAAgD,mBAAA,CAAoB,0CAAA,CAAyP,kUAA2K,aAAA,CAAc,oCAAA,CAAsC,iGAAiG,SAAA,CAAkoH,0qHAAoZ,oBAAA,CAAqB,2CAAA,CAA6C,0BAA0B,wBAAA,CAAyB,kBAAA,CAAmB,mBAAA,CAAoB,iDAAiD,mCAAA,CAAsF,qBAAtF,CAA2R,oRAAoJ,qBAAA,CAAuB,gDAAgD,oBAAA,CAAsB,8CAA8C,cAAA,CAAe,mDAAmD,4BAAA,CAA6B,wBAAA,CAAyB,kPAAkP,4BAAA,CAA8B,0EAA0E,kBAAA,CAAmB,oBAAoB,6BAAA,CAA+B,iCAAA,CAAkC,kCAAA,CAAmC,cAAA,CAAe,mBAAA,CAAoB,eAAA,CAAgB,wBAAA,CAA0B,uBAAA,CAAwB,sBAAA,CAAuB,iBAAA,CAAkB,MAAA,CAAO,iCAAA,CAAkC,yBAAA,CAA0B,oGAAA,CAAiH,4FAAA,CAAyG,oFAAA,CAAiG,mIAAA,CAAsJ,mBAAA,CAAoB,eAAA,CAAgB,sBAAA,CAAuB,kBAAA,CAAmB,WAAA,CAAY,eAAA,CAAgB,qBAAA,CAAsB,iCAAiC,WAAA,CAA6C,8CAAA,CAAgD,sCAA7F,CAAqI,qBAAqB,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,iBAAA,CAAkB,OAAA,CAAQ,MAAA,CAAO,6BAAA,CAA8B,qBAAA,CAAsB,UAAA,CAAW,cAAA,CAAe,WAAA,CAAY,eAAA,CAAgB,mBAAA,CAAoB,yFAAyF,6BAAA,CAA8B,qBAAA,CAAsB,WAAA,CAAY,oBAAA,CAAqB,uBAAA,CAAwB,mBAAA,CAAoB,8BAA8B,qBAAA,CAAsB,iBAAA,CAAkB,UAAA,CAAW,+BAA+B,gBAAA,CAAiB,sBAAA,CAAuB,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,4BAA4B,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,2BAAA,CAAgC,yCAAyC,oBAAA,CAAqB,iBAAA,CAAkB,cAAA,CAAe,sDAAsD,kBAAA,CAAmB,gEAAgE,oBAAA,CAA4B,0DAA0D,cAAA,CAAe,iBAAA,CAAkB,eAAA,CAAgB,2DAA2D,SAAA,CAAU,6BAA6B,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,2BAAA,CAA4B,4BAAA,CAA6B,yBAAA,CAA0B,qBAAA,CAAsB,cAAc,iBAAA,CAAkB,4BAA4B,eAAA,CAAgB,kBAAA,CAAoB,qBAAA,CAAuB,QAAA,CAAS,sBAAA,CAAuB,iCAAA,CAAmC,yBAAA,CAA2B,wCAA0C,iBAAA,CAAkB,KAAA,CAAM,WAAA,CAAa,kBAAA,CAAoB,mBAAA,CAAoB,4BAAA,CAA6B,oBAAA,CAAqB,mCAAA,CAAqC,2BAAA,CAA6B,oBAAA,CAAsB,eAAA,CAAgB,wCAA0C,mBAAA,CAAoB,mBAAA,CAAoB,YAAA,CAAa,iBAAA,CAAkB,MAAA,CAAO,KAAA,CAAM,UAAA,CAAW,cAAA,CAAe,WAAA,CAAY,eAAA,CAAgB,mBAAA,CAAoB,4CAA8C,mBAAA,CAAqC,wBAAA,CAAqB,6BAAA,CAA8B,qBAAA,CAAsB,sBAAA,CAAuB,4DAA8D,MAAA,CAAO,KAAA,CAAM,WAAA,CAAY,SAAA,CAAU,iBAAA,CAAkB,yBAAA,CAA0B,2DAA6D,kBAAA,CAAmB,iBAAA,CAAkB,aAAA,CAAc,UAAA,CAAW,2BAAA,CAA4B,WAAA,CAAY,iBAAA,CAAkB,gBAAA,CAAiB,6DAA+D,kBAAA,CAAmB,mBAAA,CAAoB,WAAA,CAAY,WAAA,CAAY,gBAAA,CAAiB,yBAAA,CAA0B,2HAA4H,SAAA,CAAU,yGAA0G,SAAA,CAAU,iHAAkH,SAAA,CAAU,mHAAoH,SAAA,CAAU,+FAA+F,SAAA,CAAU,kCAAkC,iCAAA,CAAmC,yBAAA,CAA2B,6FAAiG,+DAAA,CAAkE,uDAAA,CAA0D,8CAAgD,aAAA,CAAc,mIAAuI,eAAA,CAAgB,iBAAA,CAAkB,gBAAA,CAAiB,iEAA2F,uBAAA,CAAA,oBAAA,CAAqB,iCAAA,CAAmC,yBAAA,CAA2B,qIAAyI,iBAAA,CAAkB,kEAAuI,6BAAA,CAAA,+BAAA,CAAA,8CAAA,CAAA,4BAAA,CAAqB,iCAAA,CAAmC,yBAAA,CAA2B,uIAA2I,gBAAA,CAAiB,mEAAyI,2DAAA,CAAA,+BAAA,CAAA,8BAAA,CAAA,4BAAA,CAAqB,iCAAA,CAAmC,yBAAA,CAA2B,gHAAgH,wBAAA,CAAyB,uDAAuD,SAAA,CAAU,8CAA8C,SAAA,CAAU,kDAAkD,SAAA,CAAU,mDAAmD,SAAA,CAAU,yCAAyC,SAAA,CAAU,4CAA4C,cAAA,CAAe,gBAAA,CAAiB,mBAAA,CAAqB,oBAAA,CAAsB,wDAA0D,iBAAA,CAAmB,6HAAiI,kEAAA,CAAqE,0DAAA,CAA6D,4CAA4C,iBAAA,CAAmB,eAAA,CAAgB,mBAAA,CAAqB,oBAAA,CAAsB,wDAA0D,kBAAA,CAAoB,iBAAA,CAAmB,6HAAiI,iEAAA,CAAqE,yDAAA,CAA6D,kBAAmC,+BAAA,CAA6B,iCAAmC,iBAAA,CAAsF,wFAAiD,wBAAA,CAAuF,kFAA8C,qBAAA,CAAsB,wBAAwB,cAAA,CAAe,wBAAwB,2BAAA,CAA6B,uBAAA,CAAwB,eAAA,CAAgB,gCAAgC,oBAAA,CAAqB,yCAA2C,qBAAA,CAAsB,gDAAkD,UAAA,CAAW,+BAAA,CAAgC,uBAAA,CAAwB,iBAAA,CAAkB,eAAA,CAAgB,SAAA,CAAU,WAAA,CAAgD,YAAA,CAAa,aAAA,CAAc,sBAAA,CAAA,4BAAA,CAAA,2BAAA,CAAA,qBAAA,CAAkB,aAAA,CAAc,wDAAA,CAA4D,gDAAA,CAAoD,sCAAwC,qBAAA,CAAsB,6CAA+C,UAAA,CAAW,iBAAA,CAAkB,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,oBAAA,CAAqB,wBAAA,CAAyB,cAAA,CAAe,eAAA,CAAgB,+BAAA,CAAgC,uBAAA,CAAwB,wBAAwB,cAAA,CAAe,+BAA+B,qBAAA,CAAsB,cAAA,CAAiB,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,gCAAA,CAAkC,sCAAsC,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,aAAA,CAAc,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,qBAAA,CAAsB,eAAA,CAAgB,wGAAA,CAA4G,gGAAA,CAAoG,6DAAA,CAAiE,qDAAA,CAAyD,6CAAA,CAAiD,mEAAA,CAAoQ,+KAAwD,qBAAA,CAAsB,6DAA+D,UAAA,CAAW,iBAAA,CAAkB,WAAA,CAAY,aAAA,CAAc,iBAAA,CAAkB,UAAA,CAAW,WAAA,CAAY,wBAAA,CAAyB,eAAA,CAAgB,gBAAA,CAAiB,wGAAA,CAA4G,gGAAA,CAAoG,6DAAA,CAAiE,qDAAA,CAAyD,6CAAA,CAAiD,mEAAA,CAAuH,4BAAiB,iCAAA,CAAmC,+CAAiD,WAAA,CAAY,uBAAA,CAAwB,eAAA,CAAgB,gIAAoI,kBAAA,CAAmB,oBAAA,CAAqB,iCAAA,CAAmC,yBAAA,CAA2B,+DAAiE,4BAAA,CAA6B,iEAAmE,4BAAA,CAA6B,kPAA0P,wBAAA,CAAyB,iBAAiB,iCAAA,CAAmC,4BAAA,CAA8B,gBAAgB,kBAAA,CAAoB,qBAAA,CAAuB,oBAAA,CAAqB,kBAAkB,eAAA,CAAgB,qBAAA,CAAsB,oBAAA,CAAqB,cAAiD,iBAAA,CAAqF,4EAA+B,iCAAA,CAAmC,8DAA8D,eAAA,CAAgB,kBAAA,CAAoB,qBAAA,CAAuB,cAAmD,cAAA,CAAmF,4EAA+B,mCAAA,CAAqC,8DAA8D,gBAAA,CAAiB,kBAAA,CAAoB,qBAAA,CAAuB,+EAAiF,gBAAA,CAAiB,2BAA2B,qCAAA,CAAuC,kBAAA,CAAoB,qBAAA,CAAuB,iCAAiC,oBAAA,CAAqB,SAAA,CAAU,0CAAA,CAA2C,kCAAA,CAAmC,kBAAkB,4BAAA,CAA6B,kBAAA,CAAoB,qBAAA,CAAuB,8BAA8B,mCAAA,CAAqC,cAAA,CAAe,kBAAA,CAAoB,qBAAA,CAAuB,kCAAkC,cAAA,CAAe,8BAA8B,iCAAA,CAAmC,iBAAA,CAAmB,kBAAA,CAAoB,qBAAA,CAAuB,kCAAkC,iBAAA,CAAmB,eAAA,CAAgB,4CAA4C,aAAA,CAAc,8HAAsI,iBAAA,CAAkB,wHAAwH,kBAAA,CAAmB,kCAAkC,kBAAA,CAAoB,8IAAsJ,iBAAA,CAAkB,oLAAoL,qBAAA,CAAsB,6HAAiI,aAAA,CAAc,+eAA2f,oBAAA,CAAqB,iIAAqI,aAAA,CAAc,2fAAugB,oBAAA,CAAqB,yMAA6M,wBAAA,CAAyB,oBAAA,CAAqB,6LAAiM,qBAAA,CAAsB,oBAAA,CAAqB,gNAAwN,kBAAA,CAAmB,kFAAkF,wBAAA,CAAyB,sEAAsE,wBAAA,CAAyB,kBAAkB,uBAAA,CAAwB,eAAA,CAAgB,wCAAwC,uBAAA,CAAwB,eAAA,CAAgB,oCAAoC,eAAA,CAAgB,6BAA6B,eAAA,CAAgB,8BAA8B,QAAA,CAAS,kCAAkC,eAAA,CAAgB,uBAAA,CAAwB,eAAA,CAAgB,uBAAA,CAAwB,eAAA,CAAgB,2CAA2C,UAAA,CAAW,eAAA,CAAgB,8BAA8B,eAAA,CAAgB,oBAAA,CAAqB,eAAA,CAAgB,KAAK,eAAA,CAAgB,wBAAA,CAAyB,qBAAA,CAA0D,QAAA,CAAS,yEAAA,CAA4E,iEAAA,CAAoE,cAAA,CAAiC,qBAAA,CAAmB,eAAA,CAA+f,6FAAoC,0EAAA,CAA6E,kEAAA,CAAqE,mDAAmD,yEAAA,CAA4E,iEAAA,CAAoE,QAAA,CAAS,sBAAwB,gBAAA,CAAiB,kBAAA,CAAmB,uBAAA,CAAwB,eAAA,CAAqE,oBAAA,CAA8G,oFAA7D,uBAAA,CAAwB,eAAA,CAAgB,oBAAyH,CAA6O,sOAA4G,uBAAA,CAAwB,eAAA,CAAgB,qEAA+H,oBAAA,CAAkB,qEAAgI,qBAAA,CAAkB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,2EAA2E,UAAA,CAAW,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,eAAe,UAAA,CAAW,wBAAA,CAAkF,+DAApC,UAAA,CAAW,wBAA8E,CAAyB,iFAAiF,UAAA,CAAW,wBAAA,CAAyB,gDAAgD,UAAA,CAAW,wBAAA,CAAyB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,2EAA2E,UAAA,CAAW,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,UAAU,UAAA,CAAW,wBAAA,CAA6E,gDAApC,UAAA,CAAW,wBAAoE,CAAyB,kEAAkE,UAAA,CAAW,wBAAA,CAAyB,sCAAsC,UAAA,CAAW,wBAAA,CAAyB,aAAa,UAAA,CAAW,wBAAA,CAAgF,yDAApC,UAAA,CAAW,wBAA0E,CAAyB,2EAA2E,UAAA,CAAW,wBAAA,CAAyB,4CAA4C,UAAA,CAAW,wBAAA,CAAyB,YAAY,UAAA,CAAW,wBAAA,CAA+E,sDAApC,UAAA,CAAW,wBAAwE,CAAyB,wEAAwE,UAAA,CAAW,wBAAA,CAAyB,0CAA0C,UAAA,CAAW,wBAAA,CAAyB,WAAW,aAAA,CAAc,wBAAA,CAAiF,mDAAvC,aAAA,CAAc,wBAAyE,CAAyB,qEAAqE,aAAA,CAAc,wBAAA,CAAyB,wCAAwC,aAAA,CAAc,wBAAA,CAAyB,UAAU,UAAA,CAAW,wBAAA,CAA6E,gDAApC,UAAA,CAAW,wBAAoE,CAAyB,kEAAkE,UAAA,CAAW,wBAAA,CAAyB,sCAAsC,UAAA,CAAW,wBAAA,CAAyB,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAmI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,uBAAuB,aAAA,CAAc,oBAAA,CAAqB,6BAA6B,aAAA,CAAc,gCAAA,CAAuI,kKAA3C,aAAA,CAAc,4BAAmJ,CAA6B,0HAA0H,uBAAA,CAAwB,eAAA,CAAgB,gEAAgE,aAAA,CAAc,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAmI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,kBAAkB,aAAA,CAAc,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,gCAAA,CAA6H,yIAA3C,aAAA,CAAc,4BAAoI,CAA6B,2GAA2G,uBAAA,CAAwB,eAAA,CAAgB,sDAAsD,aAAA,CAAc,qBAAqB,aAAA,CAAc,oBAAA,CAAqB,2BAA2B,aAAA,CAAc,gCAAA,CAAmI,wJAA3C,aAAA,CAAc,4BAA6I,CAA6B,oHAAoH,uBAAA,CAAwB,eAAA,CAAgB,4DAA4D,aAAA,CAAc,oBAAoB,aAAA,CAAc,oBAAA,CAAqB,0BAA0B,aAAA,CAAc,gCAAA,CAAiI,mJAA3C,aAAA,CAAc,4BAA0I,CAA6B,iHAAiH,uBAAA,CAAwB,eAAA,CAAgB,0DAA0D,aAAA,CAAc,mBAAmB,aAAA,CAAc,oBAAA,CAAqB,yBAAyB,aAAA,CAAc,gCAAA,CAA+H,8IAA3C,aAAA,CAAc,4BAAuI,CAA6B,8GAA8G,uBAAA,CAAwB,eAAA,CAAgB,wDAAwD,aAAA,CAAc,kBAAkB,aAAA,CAAc,oBAAA,CAAqB,wBAAwB,aAAA,CAAc,gCAAA,CAA6H,yIAA3C,aAAA,CAAc,4BAAoI,CAA6B,2GAA2G,uBAAA,CAAwB,eAAA,CAAgB,sDAAsD,aAAA,CAAc,2BAA2B,eAAA,CAAqD,cAAA,CAAiC,sBAAA,CAAmB,2BAA2B,eAAA,CAAgB,cAAA,CAAqE,oBAAA,CAAkB,UAAU,uBAAA,CAAwB,eAAA,CAAgB,oBAAA,CAA2H,gDAA9C,oBAA2I,CAA4H,gIAA8C,uBAAA,CAAwB,eAAA,CAAgB,wBAAA,CAAyB,kEAAkE,uBAAA,CAAwB,eAAA,CAAgB,aAAa,mBAAA,CAAoB,eAAe,aAAA,CAAc,kBAAA,CAAmB,aAAA,CAAc,gBAAA,CAAiB,QAAA,CAAS,+CAAA,CAAiD,uCAAA,CAAyC,iBAAA,CAAkB,kBAAkB,eAAA,CAAoK,2EAA6C,6BAAA,CAA8B,8BAAA,CAA+B,2BAAA,CAA4B,4BAAA,CAA6B,oEAAoE,eAAA,CAAmK,yEAA4C,wBAAA,CAAyB,yBAAA,CAA0B,gCAAA,CAAiC,iCAAA,CAAkC,eAAe,kBAAA,CAAmB,aAAA,CAAc,eAAA,CAA8F,sFAA4C,aAAA,CAAc,qBAAA,CAAsB,WAAW,yEAAA,CAA4E,iEAAA,CAAoE,gCAAA,CAAkC,6IDmB/xuF,CAAC,qIACD,CAAC,6HACT,CAAC,iKACqC,CAA8gB,uIAAgD,0EAA4E,CAAC,kEAAoE,CAAC,qEAAqE,yEAA2E,CAAC,iEAAmE,CAAC,QAAQ,CAAyD,sCAAsB,uBAAuB,CAAC,eAAe,CAAC,iCAAiC,wBAAwB,CAAC,2BAA2B,CAAC,gCAAgC,yBAAyB,CAAC,4BAA4B,CAAC,UAAU,eAAe,CAAC,oBAAoB,kBAAkB,CAA2C,wBAAwB,CAAxB,oBAAwB,CAAC,eAAe,CAAC,wBAAwB,CAAC,aAAa,CAAC,eAAe,CAAC,cAAc,CAAC,oBAAqB,CAAC,sBAA2B,CAAC,0BAA0B,wBAAwB,CAAC,wBAAwB,CAAC,0BAA0B,wBAAwB,CAAC,8DAA8D,aAAa,CAAC,oBAAoB,CAAC,WAAW,kBAAmB,CAAC,qBAAqB,oBAAqB,CAAC,cAAc,CAAC,wBAAwB,CAAC,sBAA2B,CAAC,aAAa,CAAC,wBAAwB,CAAC,eAAe,CAAC,oBAAqB,CAAC,YAAa,CAAC,uDAAuD,UAAU,CAAC,wBAAwB,CAAC,yEAA2E,CAAC,iEAAmE,CAAC,QAAQ,gDAAiD,CAAC,wCAAyC,CAAC,gBAAgB,QAAQ,CAAC,sBAAsB,uBAAuB,CAAC,eAAe,CAAqE,iEAAT,QAAmH,CAA1G,MAAe,gDAAiD,CAAC,wCAAyC,CAAC,WAAoB,eAAgB,CAAe,4BAA4B,CAAC,QAAQ,CAAC,SAAS,CAAC,iCAAkC,CAAC,yBAA0B,CAAC,qBAAsB,CAAC,4BAAnJ,aAAiL,CAAC,iBAAiB,uBAAuB,CAAC,eAAe,CAAC,6BAA6B,wBAAwB,CAAC,QAAQ,CAAC,yEAA2E,CAAC,iEAAmE,CAAC,iCAAkC,CAAC,yBAA0B,CAAC,kCAAkC,8BAA+B,CAAC,iCAAkC,CAAC,iCAAiC,+BAAgC,CAAC,kCAAmC,CAAC,wCAAwC,aAAa,CAAC,kGAAkG,8BAA+B,CAAC,iCAAkC,CAAC,gGAAgG,+BAAgC,CAAC,kCAAmC,CAAwE,yGAAoD,iBAAiB,CAAC,8BAA8B,iBAAiB,CAAC,oBAAqB,CAAC,qBAAsB,CAAC,4CAA4C,wBAAwB,CAAC,yBAAyB,CAAC,4CAA4C,oBAAqB,CAAC,qBAAsB,CAAC,WAAW,iBAAiB,CAAC,mBAAmB,CAAC,UAAU,CAAC,WAAW,CAAC,SAAS,CAAC,SAAS,CAAC,gBAAgB,CAAC,iBAAiB,oBAAoB,CAAC,oBAAoB,iBAAiB,CAAC,eAAe,CAAC,gBAAgB,CAAC,OAAO,QAAQ,CAAC,UAAU,UAAU,CAAC,eAAe,CAAC,eAAe,QAAQ,CAAC,+CAAgD,CAAC,uCAAwC,CAAC,OAA6B,QAAQ,CAAC,+CAAgD,CAAC,uCAAwC,CAAC,qBAAzH,qBAA4J,CAAC,cAAc,SAAS,CAAC,wBAAwB,YAAY,CAAC,eAAe,UAAU,CAAC,gBAAgB,CAAC,cAAc,CAAC,wBAAwB,CAAC,iBAAiB,CAAC,SAAS,QAAQ,CAAC,+CAAgD,CAAC,uCAAwC,CAAC,wBAAwB,YAAY,CAAC,gBAAgB,qBAAqB,CAAC,kCAAkC,eAAgB,CAAC,4BAA4B,CAAC,aAAa,CAAC,kBAAkB,CAAC,aAAa,CAAC,eAAe,CAAC,sCAAuC,CAAC,8BAA+B,CAAC,mBAAsB,CAAC,cAAc,CAAC,iBAAiB,CAAC,iFAAiF,4BAA4B,CAAC,uBAAuB,CAAC,eAAe,CAAC,aAAa,CAAC,eAAe,CAAC,iCAAkC,CAAC,eAAe,CAAC,UAAU,6BAA6B,CAAC,qBAAqB,CAAC,gCAAgC,CAAC,wBAAwB,CAAC,mBAAmB,0CAA0C,CAAC,kCAAkC,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,mBAAmB,0BAA0B,CAAC,kBAAkB,CAAC,eAAe,8BAAgC,CAAC,sBAAwB,CAAC,iBAAiB,8BAAgC,CAAC,sBAAwB,CAAC,eAAe,6BAA6B,CAAC,qBAAqB,CAAC,iBAAiB,6BAA6B,CAAC,qBAAqB,CAAC,gCAAgC,UAAU,iCAAkC,CAAC,yBAA0B,CAAC,iCAAkC,CAAC,yBAA0B,CAAC,CAAC,0BAA0B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,CAAC,kBAAkB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,CAAC,QAAQ,6BAA6B,CAAC,qBAAqB,CAAC,8BAA8B,GAAK,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,sBAAsB,GAAK,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,YAAY,iCAAiC,CAAC,yBAAyB,CAAC,8BAA8B,GAAK,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,sBAAsB,GAAK,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,YAAY,iCAAiC,CAAC,yBAAyB,CAAC,+BAA+B,GAAK,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,uBAAuB,GAAK,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,4BAA4B,GAAK,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,oBAAoB,GAAK,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,SAAS,CAAC,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,UAAU,+BAA+B,CAAC,uBAAuB,CAAC,2BAA2B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,CAAC,mBAAmB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,CAAC,SAAS,8BAA8B,CAAC,sBAAsB,CAAC,+BAA+B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,uBAAuB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,+BAA+B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,uBAAuB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,gCAAgC,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,wBAAwB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,cAAc,mCAAmC,CAAC,2BAA2B,CAAC,6BAA6B,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,qBAAqB,GAAK,SAAS,CAAC,GAAG,SAAS,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,WAAW,gCAAgC,CAAC,wBAAwB,CAAC,+BAA+B,GAAK,kBAAkB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,uBAAuB,GAAK,kBAAkB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,+BAA+B,GAAK,kBAAkB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,uBAAuB,GAAK,kBAAkB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,aAAa,kCAAkC,CAAC,0BAA0B,CAAC,gCAAgC,GAAK,kBAAkB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,wBAAwB,GAAK,kBAAkB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,cAAc,mCAAmC,CAAC,2BAA2B,CAAC,6BAA6B,GAAK,kBAAkB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,qBAAqB,GAAK,kBAAkB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,GAAG,+BAAsC,CAAC,uBAA8B,CAAC,CAAC,WAAW,gCAAgC,CAAC,wBAAwB,CAAC,gCAAgC,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,wBAAwB,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,cAAc,mCAAmC,CAAC,2BAA2B,CAAC,gCAAgC,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,wBAAwB,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,cAAc,mCAAmC,CAAC,2BAA2B,CAAC,iCAAiC,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,yBAAyB,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,uCAAyC,CAAC,+BAAiC,CAAC,CAAC,eAAe,oCAAoC,CAAC,4BAA4B,CAAC,8BAA8B,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,sBAAsB,GAAK,+BAAsC,CAAC,uBAA8B,CAAC,GAAG,iBAAiB,CAAC,wCAA0C,CAAC,gCAAkC,CAAC,CAAC,YAAY,iCAAiC,CAAC,yBAAyB,CAAC,0BAA0B,GAAK,SAAS,CAAC,mCAAwC,CAAC,2BAAgC,CAAC,IAAI,SAAS,CAAC,CAAC,kBAAkB,GAAK,SAAS,CAAC,mCAAwC,CAAC,2BAAgC,CAAC,IAAI,SAAS,CAAC,CAAC,QAAQ,6BAA6B,CAAC,qBAAqB,CAAC,2BAA2B,GAAK,SAAS,CAAC,IAAI,SAAS,CAAC,mCAAwC,CAAC,2BAAgC,CAAC,GAAG,SAAS,CAAC,CAAC,mBAAmB,GAAK,SAAS,CAAC,IAAI,SAAS,CAAC,mCAAwC,CAAC,2BAAgC,CAAC,GAAG,SAAS,CAAC,CAAC,SAAS,8BAA8B,CAAC,sBAAsB,CAAC,wBAAwB,GAAK,2BAAkC,CAAC,mBAA0B,CAAC,QAAQ,iDAAiE,CAAC,yCAAyD,CAAC,gBAAgB,mDAAgE,CAAC,2CAAwD,CAAC,YAAY,oDAAiE,CAAC,4CAAyD,CAAC,GAAG,2BAAkC,CAAC,mBAA0B,CAAC,CAAC,gBAAgB,GAAK,2BAAkC,CAAC,mBAA0B,CAAC,QAAQ,iDAAiE,CAAC,yCAAyD,CAAC,gBAAgB,mDAAgE,CAAC,2CAAwD,CAAC,YAAY,oDAAiE,CAAC,4CAAyD,CAAC,GAAG,2BAAkC,CAAC,mBAA0B,CAAC,CAAC,MAAM,2BAA2B,CAAC,mBAAmB,CAAC,yBAAyB,GAAK,2BAAkC,CAAC,mBAA0B,CAAC,IAAI,yCAA2C,CAAC,iCAAmC,CAAC,GAAG,2BAAkC,CAAC,mBAA0B,CAAC,CAAC,iBAAiB,GAAK,2BAAkC,CAAC,mBAA0B,CAAC,IAAI,yCAA2C,CAAC,iCAAmC,CAAC,GAAG,2BAAkC,CAAC,mBAA0B,CAAC,CAAC,OAAO,4BAA4B,CAAC,oBAAoB,CAAC,gBAAgB,iBAAiB,CAAC,eAAe,CAAC,oBAAoB,CAAC,wBAAwB,gBAAgB,CAAC,aAAa,kIAAyI,CAAC,iBAAiB,CAAC,UAAW,CAAC,mBAAmB,CAAC,iBAAiB,CAAC,qBAAqB,CAAC,iBAAiB,CAAC,0BAA0B,CAAC,kBAAkB,CAAC,qDAAsD,CAAC,6CAA8C,CAAC,qCAAsC,CAAC,uDAAyD,CAAC,kFAA0F,CAAC,0EAAkF,CAAC,WAAW,CAAC,oBAAoB,0BAA0B,CAAC,kBAAkB,CAAC,SAAS,CAAC,kBAAkB,wJAAuK,CAAC,qCAAqC,6JAAkK,CAAC,uCAAuC,6JAAkK,CAAC,qCAAqC,mJAAwJ,CAAC,kCAAkC,6JAAkK,CAAC,qCAAqC,wJAA6J,CAAC,oCAAoC,wJAA6J,CAAC,mCAAmC,6JAAuK,CAAC,kCAAkC,mJAAwJ","file":"mdb.min.css","sourcesContent":["/*!\n * MDB5\n * Version: FREE 1.0.0-alpha1\n * \n * \n * Copyright: Material Design for Bootstrap\n * https://mdbootstrap.com/\n * \n * Read the license: https://mdbootstrap.com/general/license/\n * \n * \n * Documentation: https://mdbootstrap.com/docs/standard/\n * \n * Support: https://mdbootstrap.com/support/\n * \n * Contact: office@mdbootstrap.com\n * \n */\n:root{--bs-blue: #0d6efd;--bs-indigo: #6610f2;--bs-purple: #6f42c1;--bs-pink: #d63384;--bs-red: #dc3545;--bs-orange: #fd7e14;--bs-yellow: #ffc107;--bs-green: #28a745;--bs-teal: #20c997;--bs-cyan: #17a2b8;--bs-white: #fff;--bs-gray: #757575;--bs-gray-dark: #4f4f4f;--bs-primary: #1266f1;--bs-secondary: #b23cfd;--bs-success: #00b74a;--bs-info: #39c0ed;--bs-warning: #ffa900;--bs-danger: #f93154;--bs-light: #f5f5f5;--bs-dark: #262626;--bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;--bs-gradient: linear-gradient(180deg, rgba(255,255,255,0.15), rgba(255,255,255,0))}*,*::before,*::after{-webkit-box-sizing:border-box;box-sizing:border-box}body{margin:0;font-family:var(--mdb-font-roboto);font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex='-1']:focus:not(:focus-visible){outline:0 !important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}h1,.h1,h2,.h2,h3,.h3,h4,.h4,h5,.h5,h6,.h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}h1,.h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width: 1200px){h1,.h1{font-size:2.5rem}}h2,.h2{font-size:calc(1.325rem + .9vw)}@media (min-width: 1200px){h2,.h2{font-size:2rem}}h3,.h3{font-size:calc(1.3rem + .6vw)}@media (min-width: 1200px){h3,.h3{font-size:1.75rem}}h4,.h4{font-size:calc(1.275rem + .3vw)}@media (min-width: 1200px){h4,.h4{font-size:1.5rem}}h5,.h5{font-size:1.25rem}h6,.h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[title],abbr[data-original-title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}ol,ul,dl{margin-top:0;margin-bottom:1rem}ol ol,ul ul,ol ul,ul ol{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:0.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}small,.small{font-size:.875em}mark,.mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-0.25em}sup{top:-0.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0a47ac}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}pre,code,kbd,samp{font-family:var(--bs-font-monospace);font-size:1em}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em;-ms-overflow-style:scrollbar}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:.5rem;padding-bottom:.5rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}thead,tbody,tfoot,tr,td,th{border-color:inherit;border-style:solid;border-width:0}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}input,button,select,optgroup,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,input{overflow:visible}button,select{text-transform:none}[role='button']{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}button,[type=\"button\"],[type=\"reset\"],[type=\"submit\"]{-webkit-appearance:button}button:not(:disabled),[type=\"button\"]:not(:disabled),[type=\"reset\"]:not(:disabled),[type=\"submit\"]:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit;white-space:normal}@media (min-width: 1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-text,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type='search']{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none !important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-6{font-size:2.5rem}}.list-unstyled{padding-left:0;list-style:none}.list-inline{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer::before{content:'\\2014\\00A0'}.img-fluid{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem;max-width:100%;height:auto}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-sm,.container-md,.container-lg,.container-xl,.container-xxl{width:100%;padding-right:1rem;padding-left:1rem;margin-right:auto;margin-left:auto}@media (min-width: 576px){.container,.container-sm{max-width:540px}}@media (min-width: 768px){.container,.container-sm,.container-md{max-width:720px}}@media (min-width: 992px){.container,.container-sm,.container-md,.container-lg{max-width:960px}}@media (min-width: 1200px){.container,.container-sm,.container-md,.container-lg,.container-xl{max-width:1140px}}@media (min-width: 1400px){.container,.container-sm,.container-md,.container-lg,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x: 1.5rem;--bs-gutter-y: 0;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-flex:1;-ms-flex:1 0 100%;flex:1 0 100%;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y) * -1);margin-right:calc(var(--bs-gutter-x) / -2);margin-left:calc(var(--bs-gutter-x) / -2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--bs-gutter-x) / 2);padding-left:calc(var(--bs-gutter-x) / 2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-1{margin-left:8.33333%}.offset-2{margin-left:16.66667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.33333%}.offset-5{margin-left:41.66667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.33333%}.offset-8{margin-left:66.66667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.33333%}.offset-11{margin-left:91.66667%}.g-0,.gx-0{--bs-gutter-x: 0}.g-0,.gy-0{--bs-gutter-y: 0}.g-1,.gx-1{--bs-gutter-x: .25rem}.g-1,.gy-1{--bs-gutter-y: .25rem}.g-2,.gx-2{--bs-gutter-x: .5rem}.g-2,.gy-2{--bs-gutter-y: .5rem}.g-3,.gx-3{--bs-gutter-x: 1rem}.g-3,.gy-3{--bs-gutter-y: 1rem}.g-4,.gx-4{--bs-gutter-x: 1.5rem}.g-4,.gy-4{--bs-gutter-y: 1.5rem}.g-5,.gx-5{--bs-gutter-x: 3rem}.g-5,.gy-5{--bs-gutter-y: 3rem}@media (min-width: 576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-sm-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-sm-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-sm-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-sm-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-sm-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-sm-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-sm-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-sm-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-sm-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-sm-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.33333%}.offset-sm-2{margin-left:16.66667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.33333%}.offset-sm-5{margin-left:41.66667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.33333%}.offset-sm-8{margin-left:66.66667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.33333%}.offset-sm-11{margin-left:91.66667%}.g-sm-0,.gx-sm-0{--bs-gutter-x: 0}.g-sm-0,.gy-sm-0{--bs-gutter-y: 0}.g-sm-1,.gx-sm-1{--bs-gutter-x: .25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y: .25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x: .5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y: .5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x: 1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y: 1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x: 1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y: 1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x: 3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y: 3rem}}@media (min-width: 768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-md-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-md-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-md-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-md-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-md-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-md-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-md-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-md-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-md-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-md-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.33333%}.offset-md-2{margin-left:16.66667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.33333%}.offset-md-5{margin-left:41.66667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.33333%}.offset-md-8{margin-left:66.66667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.33333%}.offset-md-11{margin-left:91.66667%}.g-md-0,.gx-md-0{--bs-gutter-x: 0}.g-md-0,.gy-md-0{--bs-gutter-y: 0}.g-md-1,.gx-md-1{--bs-gutter-x: .25rem}.g-md-1,.gy-md-1{--bs-gutter-y: .25rem}.g-md-2,.gx-md-2{--bs-gutter-x: .5rem}.g-md-2,.gy-md-2{--bs-gutter-y: .5rem}.g-md-3,.gx-md-3{--bs-gutter-x: 1rem}.g-md-3,.gy-md-3{--bs-gutter-y: 1rem}.g-md-4,.gx-md-4{--bs-gutter-x: 1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y: 1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x: 3rem}.g-md-5,.gy-md-5{--bs-gutter-y: 3rem}}@media (min-width: 992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-lg-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-lg-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-lg-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-lg-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-lg-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-lg-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-lg-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-lg-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-lg-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-lg-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.33333%}.offset-lg-2{margin-left:16.66667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.33333%}.offset-lg-5{margin-left:41.66667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.33333%}.offset-lg-8{margin-left:66.66667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.33333%}.offset-lg-11{margin-left:91.66667%}.g-lg-0,.gx-lg-0{--bs-gutter-x: 0}.g-lg-0,.gy-lg-0{--bs-gutter-y: 0}.g-lg-1,.gx-lg-1{--bs-gutter-x: .25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y: .25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x: .5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y: .5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x: 1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y: 1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x: 1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y: 1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x: 3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y: 3rem}}@media (min-width: 1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-xl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-xl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-xl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-xl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.33333%}.offset-xl-2{margin-left:16.66667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.33333%}.offset-xl-5{margin-left:41.66667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.33333%}.offset-xl-8{margin-left:66.66667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.33333%}.offset-xl-11{margin-left:91.66667%}.g-xl-0,.gx-xl-0{--bs-gutter-x: 0}.g-xl-0,.gy-xl-0{--bs-gutter-y: 0}.g-xl-1,.gx-xl-1{--bs-gutter-x: .25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y: .25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x: .5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y: .5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x: 1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y: 1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x: 1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y: 1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x: 3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y: 3rem}}@media (min-width: 1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xxl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xxl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-xxl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xxl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xxl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xxl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-xxl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xxl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-xxl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-xxl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.33333%}.offset-xxl-2{margin-left:16.66667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.33333%}.offset-xxl-5{margin-left:41.66667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.33333%}.offset-xxl-8{margin-left:66.66667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.33333%}.offset-xxl-11{margin-left:91.66667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x: 0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y: 0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x: .25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y: .25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x: .5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y: .5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x: 1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y: 1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x: 1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y: 1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x: 3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y: 3rem}}.table{--bs-table-bg: rgba(0,0,0,0);--bs-table-accent-bg: transparent;--bs-table-striped-color: #4f4f4f;--bs-table-striped-bg: rgba(0,0,0,0.05);--bs-table-active-color: #4f4f4f;--bs-table-active-bg: rgba(0,0,0,0.1);--bs-table-hover-color: #4f4f4f;--bs-table-hover-bg: rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#4f4f4f;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:.5rem .5rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear, left top, left bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:currentColor}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.25rem .25rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg: var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg: var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg: var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg: #bdd4fb;--bs-table-striped-bg: #b5cbf0;--bs-table-striped-color: #262626;--bs-table-active-bg: #aec3e6;--bs-table-active-color: #262626;--bs-table-hover-bg: #b2c7eb;--bs-table-hover-color: #262626;color:#262626;border-color:#aec3e6}.table-secondary{--bs-table-bg: #e9c8fe;--bs-table-striped-bg: #dfc0f3;--bs-table-striped-color: #262626;--bs-table-active-bg: #d6b8e8;--bs-table-active-color: #262626;--bs-table-hover-bg: #dabcee;--bs-table-hover-color: #262626;color:#262626;border-color:#d6b8e8}.table-success{--bs-table-bg: #b8ebcc;--bs-table-striped-bg: #b1e1c4;--bs-table-striped-color: #262626;--bs-table-active-bg: #a9d7bb;--bs-table-active-color: #262626;--bs-table-hover-bg: #addcc0;--bs-table-hover-color: #262626;color:#262626;border-color:#a9d7bb}.table-info{--bs-table-bg: #c8edfa;--bs-table-striped-bg: #c0e3ef;--bs-table-striped-color: #262626;--bs-table-active-bg: #b8d9e5;--bs-table-active-color: #262626;--bs-table-hover-bg: #bcdeea;--bs-table-hover-color: #262626;color:#262626;border-color:#b8d9e5}.table-warning{--bs-table-bg: #ffe7b8;--bs-table-striped-bg: #f4ddb1;--bs-table-striped-color: #262626;--bs-table-active-bg: #e9d4a9;--bs-table-active-color: #262626;--bs-table-hover-bg: #efd9ad;--bs-table-hover-color: #262626;color:#262626;border-color:#e9d4a9}.table-danger{--bs-table-bg: #fdc5cf;--bs-table-striped-bg: #f2bdc7;--bs-table-striped-color: #262626;--bs-table-active-bg: #e8b5be;--bs-table-active-color: #262626;--bs-table-hover-bg: #edb9c2;--bs-table-hover-color: #262626;color:#262626;border-color:#e8b5be}.table-light{--bs-table-bg: #f5f5f5;--bs-table-striped-bg: #ebebeb;--bs-table-striped-color: #262626;--bs-table-active-bg: #e0e0e0;--bs-table-active-color: #262626;--bs-table-hover-bg: #e5e5e5;--bs-table-hover-color: #262626;color:#262626;border-color:#e0e0e0}.table-dark{--bs-table-bg: #262626;--bs-table-striped-bg: #313131;--bs-table-striped-color: #fff;--bs-table-active-bg: #3c3c3c;--bs-table-active-color: #fff;--bs-table-hover-bg: #363636;--bs-table-hover-color: #fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media (max-width: 575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1.25rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.875rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;min-height:calc(1.6em + .75rem + 2px);padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.form-control{-webkit-transition:none;transition:none}}.form-control:focus{color:#616161;background-color:#fff;border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-sm,.form-control-plaintext.form-control-lg{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.form-control-color{max-width:3rem;padding:.375rem}.form-control-color::-moz-color-swatch{border-radius:.25rem}.form-control-color::-webkit-color-swatch{border-radius:.25rem}.form-select{display:block;width:100%;height:calc(1.6em + .75rem + 2px);padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;vertical-align:middle;background-color:#fff;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-select:focus::-ms-value{color:#616161;background-color:#fff}.form-select[multiple],.form-select[size]:not([size=\"1\"]){height:auto;padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #616161}.form-select-sm{height:calc(1.6em + .5rem + 2px);padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:.875rem}.form-select-lg{height:calc(1.6em + 1rem + 2px);padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1.25rem}.form-check{display:block;min-height:1.6rem;padding-left:1.75em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.75em}.form-check-input{width:1.25em;height:1.25em;margin-top:.175em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:center;background-size:contain;border:1px solid rgba(0,0,0,0.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type='checkbox']{border-radius:.25em}.form-check-input[type='radio']{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type='checkbox']{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\")}.form-check-input:checked[type='radio']{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-input[type='checkbox']:indeterminate{background-color:#1266f1;border-color:#1266f1;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:0.5}.form-check-input[disabled] ~ .form-check-label,.form-check-input:disabled ~ .form-check-label{opacity:0.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280,0,0,0.25%29'/%3e%3c/svg%3e\");background-position:left center;border-radius:2em}.form-switch .form-check-input:focus{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%238ab4f8'/%3e%3c/svg%3e\")}.form-switch .form-check-input:checked{background-position:right center;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0, 0, 0, 0);pointer-events:none}.form-file{--bs-form-file-height: calc(1.6em + .75rem + 2px);position:relative}.form-file-input{position:relative;z-index:2;width:100%;height:var(--bs-form-file-height);margin:0;opacity:0}.form-file-input:focus-within ~ .form-file-label{border-color:#8ab4f8;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-file-input[disabled] ~ .form-file-label .form-file-text,.form-file-input:disabled ~ .form-file-label .form-file-text{background-color:#eee}.form-file-label{position:absolute;top:0;right:0;left:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;height:var(--bs-form-file-height);border-color:#bdbdbd;border-radius:.25rem}.form-file-text{display:block;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;padding:.375rem .75rem;overflow:hidden;font-weight:400;line-height:1.6;color:#616161;text-overflow:ellipsis;white-space:nowrap;background-color:#fff;border-color:inherit;border-style:solid;border-width:1px;border-top-left-radius:inherit;border-bottom-left-radius:inherit}.form-file-button{display:block;-ms-flex-negative:0;flex-shrink:0;padding:.375rem .75rem;margin-left:-1px;line-height:1.6;color:#616161;background-color:#eee;border-color:inherit;border-style:solid;border-width:1px;border-top-right-radius:inherit;border-bottom-right-radius:inherit}.form-file-sm{--bs-form-file-height: calc(1.6em + .5rem + 2px);font-size:.875rem}.form-file-sm .form-file-text,.form-file-sm .form-file-button{padding:.25rem .5rem}.form-file-lg{--bs-form-file-height: calc(1.6em + 1rem + 2px);font-size:1.25rem}.form-file-lg .form-file-text,.form-file-lg .form-file-button{padding:.5rem 1rem}.form-range{width:100%;height:1.4rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range:focus::-ms-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;-webkit-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#bbd3fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;-moz-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#bbd3fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-ms-thumb{width:1rem;height:1rem;margin-top:0;margin-right:.2rem;margin-left:.2rem;background-color:#1266f1;border:0;border-radius:1rem;-ms-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-ms-thumb{-ms-transition:none;transition:none}}.form-range::-ms-thumb:active{background-color:#bbd3fb}.form-range::-ms-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:transparent;border-color:transparent;border-width:.5rem}.form-range::-ms-fill-lower{background-color:#e0e0e0;border-radius:1rem}.form-range::-ms-fill-upper{margin-right:15px;background-color:#e0e0e0;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-range:disabled::-ms-thumb{background-color:#9e9e9e}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select,.input-group>.form-file{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus,.input-group>.form-file .form-file-input:focus ~ .form-file-label{z-index:3}.input-group>.form-file>.form-file-input:focus{z-index:4}.input-group>.form-file:not(:last-child)>.form-file-label{border-top-right-radius:0;border-bottom-right-radius:0}.input-group>.form-file:not(:first-child)>.form-file-label{border-top-left-radius:0;border-bottom-left-radius:0}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control{min-height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-select{height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text,.input-group-lg>.btn{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.input-group-sm>.form-control{min-height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-select{height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text,.input-group-sm>.btn{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),.input-group>.dropdown-toggle:nth-last-child(n+3){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:0.1rem;font-size:.875rem;color:#262626;background-color:rgba(0,183,74,0.9);border-radius:.25rem}.was-validated :valid ~ .valid-feedback,.was-validated :valid ~ .valid-tooltip,.is-valid ~ .valid-feedback,.is-valid ~ .valid-tooltip{display:block}.was-validated .form-control:valid,.form-control.is-valid{border-color:#00b74a;padding-right:calc(1.6em + .75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:valid:focus,.form-control.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .form-select:valid,.form-select.is-valid{border-color:#00b74a;padding-right:calc(.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-select:valid:focus,.form-select.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated .form-check-input:valid,.form-check-input.is-valid{border-color:#00b74a}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:valid:focus,.form-check-input.is-valid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated .form-check-input:valid ~ .form-check-label,.form-check-input.is-valid ~ .form-check-label{color:#00b74a}.form-check-inline .form-check-input ~ .valid-feedback{margin-left:0.5em}.was-validated .form-file-input:valid ~ .form-file-label,.form-file-input.is-valid ~ .form-file-label{border-color:#00b74a}.was-validated .form-file-input:valid:focus ~ .form-file-label,.form-file-input.is-valid:focus ~ .form-file-label{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:0.1rem;font-size:.875rem;color:#fff;background-color:rgba(249,49,84,0.9);border-radius:.25rem}.was-validated :invalid ~ .invalid-feedback,.was-validated :invalid ~ .invalid-tooltip,.is-invalid ~ .invalid-feedback,.is-invalid ~ .invalid-tooltip{display:block}.was-validated .form-control:invalid,.form-control.is-invalid{border-color:#f93154;padding-right:calc(1.6em + .75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .form-select:invalid,.form-select.is-invalid{border-color:#f93154;padding-right:calc(.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-select:invalid:focus,.form-select.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{border-color:#f93154}.was-validated .form-check-input:invalid:checked,.form-check-input.is-invalid:checked{background-color:#f93154}.was-validated .form-check-input:invalid:focus,.form-check-input.is-invalid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated .form-check-input:invalid ~ .form-check-label,.form-check-input.is-invalid ~ .form-check-label{color:#f93154}.form-check-inline .form-check-input ~ .invalid-feedback{margin-left:0.5em}.was-validated .form-file-input:invalid ~ .form-file-label,.form-file-input.is-invalid ~ .form-file-label{border-color:#f93154}.was-validated .form-file-input:invalid:focus ~ .form-file-label,.form-file-input.is-invalid:focus ~ .form-file-label{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.btn{display:inline-block;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:1px solid transparent;padding:.375rem .75rem;font-size:1rem;border-radius:.25rem;-webkit-transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0;border-color:#0c51c4}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0c56d0;border-color:#0c51c4;-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,0.5);box-shadow:0 0 0 .2rem rgba(54,125,243,0.5)}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4;border-color:#0b4cb8}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,0.5);box-shadow:0 0 0 .2rem rgba(54,125,243,0.5)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd;border-color:#9e0afc}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#fff;background-color:#a316fd;border-color:#9e0afc;-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,0.5);box-shadow:0 0 0 .2rem rgba(190,89,253,0.5)}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc;border-color:#9803f7}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,0.5);box-shadow:0 0 0 .2rem rgba(190,89,253,0.5)}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-success{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b;border-color:#008435}.btn-check:focus+.btn-success,.btn-success:focus{color:#fff;background-color:#00913b;border-color:#008435;-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,0.5);box-shadow:0 0 0 .2rem rgba(6,161,69,0.5)}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435;border-color:#007730}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,0.5);box-shadow:0 0 0 .2rem rgba(6,161,69,0.5)}.btn-success:disabled,.btn-success.disabled{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-info{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-info:hover{color:#262626;background-color:#16b5ea;border-color:#14acdf}.btn-check:focus+.btn-info,.btn-info:focus{color:#262626;background-color:#16b5ea;border-color:#14acdf;-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,0.5);box-shadow:0 0 0 .2rem rgba(54,169,207,0.5)}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#262626;background-color:#14acdf;border-color:#13a3d3}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,0.5);box-shadow:0 0 0 .2rem rgba(54,169,207,0.5)}.btn-info:disabled,.btn-info.disabled{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-warning{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-warning:hover{color:#262626;background-color:#d99000;border-color:#cc8700}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#262626;background-color:#d99000;border-color:#cc8700;-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,0.5);box-shadow:0 0 0 .2rem rgba(222,149,6,0.5)}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#262626;background-color:#cc8700;border-color:#bf7f00}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,0.5);box-shadow:0 0 0 .2rem rgba(222,149,6,0.5)}.btn-warning:disabled,.btn-warning.disabled{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154;border-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35;border-color:#f00730}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#fff;background-color:#f80c35;border-color:#f00730;-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,0.5);box-shadow:0 0 0 .2rem rgba(250,80,110,0.5)}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730;border-color:#e4072d}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,0.5);box-shadow:0 0 0 .2rem rgba(250,80,110,0.5)}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154;border-color:#f93154}.btn-light{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-light:hover{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc}.btn-check:focus+.btn-light,.btn-light:focus{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc;-webkit-box-shadow:0 0 0 .2rem rgba(214,214,214,0.5);box-shadow:0 0 0 .2rem rgba(214,214,214,0.5)}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#262626;background-color:#dcdcdc;border-color:#d5d5d5}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(214,214,214,0.5);box-shadow:0 0 0 .2rem rgba(214,214,214,0.5)}.btn-light:disabled,.btn-light.disabled{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626;border-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313;border-color:#0d0d0d}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#131313;border-color:#0d0d0d;-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,0.5);box-shadow:0 0 0 .2rem rgba(71,71,71,0.5)}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d;border-color:#060606}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,0.5);box-shadow:0 0 0 .2rem rgba(71,71,71,0.5)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626;border-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.5);box-shadow:0 0 0 .2rem rgba(18,102,241,0.5)}.btn-check:checked+.btn-outline-primary,.btn-check:active+.btn-outline-primary,.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:checked+.btn-outline-primary:focus,.btn-check:active+.btn-outline-primary:focus,.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.5);box-shadow:0 0 0 .2rem rgba(18,102,241,0.5)}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1;background-color:transparent}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,0.5);box-shadow:0 0 0 .2rem rgba(178,60,253,0.5)}.btn-check:checked+.btn-outline-secondary,.btn-check:active+.btn-outline-secondary,.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:checked+.btn-outline-secondary:focus,.btn-check:active+.btn-outline-secondary:focus,.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,0.5);box-shadow:0 0 0 .2rem rgba(178,60,253,0.5)}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd;background-color:transparent}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.5);box-shadow:0 0 0 .2rem rgba(0,183,74,0.5)}.btn-check:checked+.btn-outline-success,.btn-check:active+.btn-outline-success,.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:checked+.btn-outline-success:focus,.btn-check:active+.btn-outline-success:focus,.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.5);box-shadow:0 0 0 .2rem rgba(0,183,74,0.5)}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a;background-color:transparent}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,0.5);box-shadow:0 0 0 .2rem rgba(57,192,237,0.5)}.btn-check:checked+.btn-outline-info,.btn-check:active+.btn-outline-info,.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:checked+.btn-outline-info:focus,.btn-check:active+.btn-outline-info:focus,.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,0.5);box-shadow:0 0 0 .2rem rgba(57,192,237,0.5)}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed;background-color:transparent}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,0.5);box-shadow:0 0 0 .2rem rgba(255,169,0,0.5)}.btn-check:checked+.btn-outline-warning,.btn-check:active+.btn-outline-warning,.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:checked+.btn-outline-warning:focus,.btn-check:active+.btn-outline-warning:focus,.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,0.5);box-shadow:0 0 0 .2rem rgba(255,169,0,0.5)}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900;background-color:transparent}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.5);box-shadow:0 0 0 .2rem rgba(249,49,84,0.5)}.btn-check:checked+.btn-outline-danger,.btn-check:active+.btn-outline-danger,.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:checked+.btn-outline-danger:focus,.btn-check:active+.btn-outline-danger:focus,.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.5);box-shadow:0 0 0 .2rem rgba(249,49,84,0.5)}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154;background-color:transparent}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .2rem rgba(245,245,245,0.5);box-shadow:0 0 0 .2rem rgba(245,245,245,0.5)}.btn-check:checked+.btn-outline-light,.btn-check:active+.btn-outline-light,.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:checked+.btn-outline-light:focus,.btn-check:active+.btn-outline-light:focus,.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(245,245,245,0.5);box-shadow:0 0 0 .2rem rgba(245,245,245,0.5)}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#f5f5f5;background-color:transparent}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,0.5);box-shadow:0 0 0 .2rem rgba(38,38,38,0.5)}.btn-check:checked+.btn-outline-dark,.btn-check:active+.btn-outline-dark,.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#fff;background-color:#262626;border-color:#262626}.btn-check:checked+.btn-outline-dark:focus,.btn-check:active+.btn-outline-dark:focus,.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,0.5);box-shadow:0 0 0 .2rem rgba(38,38,38,0.5)}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626;background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0a47ac}.btn-link:disabled,.btn-link.disabled{color:#757575}.btn-lg,.btn-group-lg>.btn{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.btn-sm,.btn-group-sm>.btn{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}.fade{-webkit-transition:opacity 0.15s linear;transition:opacity 0.15s linear}@media (prefers-reduced-motion: reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height 0.35s ease;transition:height 0.35s ease}@media (prefers-reduced-motion: reduce){.collapsing{-webkit-transition:none;transition:none}}.dropup,.dropright,.dropdown,.dropleft{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty::after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:1rem;color:#4f4f4f;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.15);border-radius:.25rem}.dropdown-menu-left{right:auto;left:0}.dropdown-menu-right{right:0;left:auto}@media (min-width: 576px){.dropdown-menu-sm-left{right:auto;left:0}.dropdown-menu-sm-right{right:0;left:auto}}@media (min-width: 768px){.dropdown-menu-md-left{right:auto;left:0}.dropdown-menu-md-right{right:0;left:auto}}@media (min-width: 992px){.dropdown-menu-lg-left{right:auto;left:0}.dropdown-menu-lg-right{right:0;left:auto}}@media (min-width: 1200px){.dropdown-menu-xl-left{right:auto;left:0}.dropdown-menu-xl-right{right:0;left:auto}}@media (min-width: 1400px){.dropdown-menu-xxl-left{right:auto;left:0}.dropdown-menu-xxl-right{right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty::after{margin-left:0}.dropright .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropright .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropright .dropdown-toggle:empty::after{margin-left:0}.dropright .dropdown-toggle::after{vertical-align:0}.dropleft .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropleft .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\"}.dropleft .dropdown-toggle::after{display:none}.dropleft .dropdown-toggle::before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropleft .dropdown-toggle:empty::after{margin-left:0}.dropleft .dropdown-toggle::before{vertical-align:0}.dropdown-menu[x-placement^=\"top\"],.dropdown-menu[x-placement^=\"right\"],.dropdown-menu[x-placement^=\"bottom\"],.dropdown-menu[x-placement^=\"left\"]{right:auto;bottom:auto}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid #eee}.dropdown-item{display:block;width:100%;padding:.25rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:hover,.dropdown-item:focus{color:#191919;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.25rem 1rem;color:#262626}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group>.btn,.btn-group-vertical>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn:hover,.btn-group>.btn:focus,.btn-group>.btn:active,.btn-group>.btn.active,.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn:hover,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn.active{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child){margin-left:-1px}.btn-group>.btn:not(:last-child):not(.dropdown-toggle),.btn-group>.btn-group:not(:last-child)>.btn{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn,.btn-group>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split::after,.dropup .dropdown-toggle-split::after,.dropright .dropdown-toggle-split::after{margin-left:0}.dropleft .dropdown-toggle-split::before{margin-right:0}.btn-sm+.dropdown-toggle-split,.btn-group-sm>.btn+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-lg+.dropdown-toggle-split,.btn-group-lg>.btn+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child){margin-top:-1px}.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle),.btn-group-vertical>.btn-group:not(:last-child)>.btn{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-pills .nav-link{border-radius:.25rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1}.nav-fill>.nav-link,.nav-fill .nav-item{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified>.nav-link,.nav-justified .nav-item{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding-top:.5rem;padding-bottom:.5rem}.navbar>.container,.navbar>.container-fluid,.navbar>.container-sm,.navbar>.container-md,.navbar>.container-lg,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:inherit;flex-wrap:inherit;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow 0.15s ease-in-out;transition:-webkit-box-shadow 0.15s ease-in-out;transition:box-shadow 0.15s ease-in-out;transition:box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .2rem;box-shadow:0 0 0 .2rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:center;background-size:100%}@media (min-width: 576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-sm .navbar-toggler{display:none}}@media (min-width: 768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-md .navbar-toggler{display:none}}@media (min-width: 992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-lg .navbar-toggler{display:none}}@media (min-width: 1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xl .navbar-toggler{display:none}}@media (min-width: 1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand{color:rgba(0,0,0,0.9)}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:rgba(0,0,0,0.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,0.55)}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:rgba(0,0,0,0.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,0.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .nav-link.active{color:rgba(0,0,0,0.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,0.55);border-color:rgba(0,0,0,0.1)}.navbar-light .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280,0,0,0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-light .navbar-text{color:rgba(0,0,0,0.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:hover,.navbar-light .navbar-text a:focus{color:rgba(0,0,0,0.9)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,0.55)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,0.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,0.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,0.55);border-color:rgba(255,255,255,0.1)}.navbar-dark .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255,255,255,0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-dark .navbar-text{color:rgba(255,255,255,0.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:hover,.navbar-dark .navbar-text a:focus{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,0.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem;margin-bottom:0}.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,0.03);border-bottom:1px solid rgba(0,0,0,0.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,0.03);border-top:1px solid rgba(0,0,0,0.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-right:-.5rem;margin-bottom:-.5rem;margin-left:-.5rem;border-bottom:0}.card-header-pills{margin-right:-.5rem;margin-left:-.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-top,.card-img-bottom{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media (min-width: 576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-img-top,.card-group>.card:not(:last-child) .card-header{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-img-bottom,.card-group>.card:not(:last-child) .card-footer{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-img-top,.card-group>.card:not(:first-child) .card-header{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-img-bottom,.card-group>.card:not(:first-child) .card-footer{border-bottom-left-radius:0}}.accordion>.card{overflow:hidden}.accordion>.card:not(:last-of-type){border-bottom:0;border-bottom-right-radius:0;border-bottom-left-radius:0}.accordion>.card:not(:first-of-type){border-top-left-radius:0;border-top-right-radius:0}.accordion>.card>.card-header{border-radius:0;margin-bottom:-1px}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:.5rem 1rem;margin-bottom:1rem;list-style:none;background-color:#eee;border-radius:.25rem}.breadcrumb-item{display:-webkit-box;display:-ms-flexbox;display:flex}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item::before{display:inline-block;padding-right:.5rem;color:#757575;content:\"/\"}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#1266f1;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}.page-link:hover{z-index:2;color:#0a47ac;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;background-color:#1266f1;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.25rem;border-bottom-left-radius:.25rem}.page-item:last-child .page-link{border-top-right-radius:.25rem;border-bottom-right-radius:.25rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.25em .5em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem 1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3.5rem}.alert-dismissible .close{position:absolute;top:0;right:0;padding:1rem 1rem;color:inherit}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:1rem}}@keyframes progress-bar-stripes{0%{background-position-x:1rem}}.progress{display:-webkit-box;display:-ms-flexbox;display:flex;height:1rem;overflow:hidden;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:hidden;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width 0.6s ease;transition:width 0.6s ease}@media (prefers-reduced-motion: reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent);background-size:1rem 1rem}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media (prefers-reduced-motion: reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:hover,.list-group-item-action:focus{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,0.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media (min-width: 576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#09357d;background-color:#bdd4fb}.list-group-item-primary.list-group-item-action:hover,.list-group-item-primary.list-group-item-action:focus{color:#09357d;background-color:#a5c4fa}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#09357d;border-color:#09357d}.list-group-item-secondary{color:#5d1f84;background-color:#e9c8fe}.list-group-item-secondary.list-group-item-action:hover,.list-group-item-secondary.list-group-item-action:focus{color:#5d1f84;background-color:#dfaffe}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#5d1f84;border-color:#5d1f84}.list-group-item-success{color:#005f26;background-color:#b8ebcc}.list-group-item-success.list-group-item-action:hover,.list-group-item-success.list-group-item-action:focus{color:#005f26;background-color:#a4e5be}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#005f26;border-color:#005f26}.list-group-item-info{color:#1e647b;background-color:#c8edfa}.list-group-item-info.list-group-item-action:hover,.list-group-item-info.list-group-item-action:focus{color:#1e647b;background-color:#b1e5f8}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#1e647b;border-color:#1e647b}.list-group-item-warning{color:#855800;background-color:#ffe7b8}.list-group-item-warning.list-group-item-action:hover,.list-group-item-warning.list-group-item-action:focus{color:#855800;background-color:#ffde9f}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#855800;border-color:#855800}.list-group-item-danger{color:#81192c;background-color:#fdc5cf}.list-group-item-danger.list-group-item-action:hover,.list-group-item-danger.list-group-item-action:focus{color:#81192c;background-color:#fcacbb}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#81192c;border-color:#81192c}.list-group-item-light{color:#7f7f7f;background-color:#fcfcfc}.list-group-item-light.list-group-item-action:hover,.list-group-item-light.list-group-item-action:focus{color:#7f7f7f;background-color:#efefef}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#7f7f7f;border-color:#7f7f7f}.list-group-item-dark{color:#141414;background-color:#c2c2c2}.list-group-item-dark.list-group-item-action:hover,.list-group-item-dark.list-group-item-action:focus{color:#141414;background-color:#b5b5b5}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#141414;border-color:#141414}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}@media (min-width: 1200px){.close{font-size:1.5rem}}.close:hover{color:#000;text-decoration:none}.close:hover,.close:focus{opacity:.75}.close:disabled,.close.disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.toast{max-width:350px;overflow:hidden;font-size:.875rem;background-color:rgba(255,255,255,0.85);background-clip:padding-box;border:1px solid rgba(0,0,0,0.1);-webkit-box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15);box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15);-webkit-backdrop-filter:blur(10px);backdrop-filter:blur(10px);opacity:0;border-radius:.25rem}.toast:not(:last-child){margin-bottom:.75rem}.toast.showing{opacity:1}.toast.show{display:block;opacity:1}.toast.hide{display:none}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.25rem .75rem;color:#757575;background-color:rgba(255,255,255,0.85);background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,0.05)}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform 0.3s ease-out;transition:-webkit-transform 0.3s ease-out;transition:transform 0.3s ease-out;transition:transform 0.3s ease-out, -webkit-transform 0.3s ease-out;-webkit-transform:translate(0, -50px);transform:translate(0, -50px)}@media (prefers-reduced-motion: reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{max-height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem 1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.modal-header .close{padding:1rem 1rem;margin:-1rem -1rem -1rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(.3rem - 1px);border-bottom-left-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width: 576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{max-height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media (min-width: 992px){.modal-lg,.modal-xl{max-width:800px}}@media (min-width: 1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media (max-width: 575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media (max-width: 767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media (max-width: 991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media (max-width: 1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media (max-width: 1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1070;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[x-placement^=\"top\"]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"top\"] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"top\"] .tooltip-arrow::before{top:0;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-right,.bs-tooltip-auto[x-placement^=\"right\"]{padding:0 .4rem}.bs-tooltip-right .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"right\"] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-right .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"right\"] .tooltip-arrow::before{right:0;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[x-placement^=\"bottom\"]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"bottom\"] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"bottom\"] .tooltip-arrow::before{bottom:0;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-left,.bs-tooltip-auto[x-placement^=\"left\"]{padding:0 .4rem}.bs-tooltip-left .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"left\"] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-left .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"left\"] .tooltip-arrow::before{left:0;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0;z-index:1060;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow::before,.popover .popover-arrow::after{position:absolute;display:block;content:\"\";border-color:transparent;border-style:solid}.bs-popover-top,.bs-popover-auto[x-placement^=\"top\"]{margin-bottom:.5rem}.bs-popover-top>.popover-arrow,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-top>.popover-arrow::before,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow::before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,0.25)}.bs-popover-top>.popover-arrow::after,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow::after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-right,.bs-popover-auto[x-placement^=\"right\"]{margin-left:.5rem}.bs-popover-right>.popover-arrow,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-right>.popover-arrow::before,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow::before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,0.25)}.bs-popover-right>.popover-arrow::after,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow::after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-bottom,.bs-popover-auto[x-placement^=\"bottom\"]{margin-top:.5rem}.bs-popover-bottom>.popover-arrow,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-bottom>.popover-arrow::before,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow::before{top:0;border-width:0 .5rem .5rem .5rem;border-bottom-color:rgba(0,0,0,0.25)}.bs-popover-bottom>.popover-arrow::after,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow::after{top:1px;border-width:0 .5rem .5rem .5rem;border-bottom-color:#fff}.bs-popover-bottom .popover-header::before,.bs-popover-auto[x-placement^=\"bottom\"] .popover-header::before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:\"\";border-bottom:1px solid #f7f7f7}.bs-popover-left,.bs-popover-auto[x-placement^=\"left\"]{margin-right:.5rem}.bs-popover-left>.popover-arrow,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-left>.popover-arrow::before,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow::before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,0.25)}.bs-popover-left>.popover-arrow::after,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow::after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem 1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner::after{display:block;clear:both;content:\"\"}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out, -webkit-transform .6s ease-in-out}@media (prefers-reduced-motion: reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item.active,.carousel-item-next,.carousel-item-prev{display:block}.carousel-item-next:not(.carousel-item-left),.active.carousel-item-right{-webkit-transform:translateX(100%);transform:translateX(100%)}.carousel-item-prev:not(.carousel-item-right),.active.carousel-item-left{-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item.active,.carousel-fade .carousel-item-next.carousel-item-left,.carousel-fade .carousel-item-prev.carousel-item-right{z-index:1;opacity:1}.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media (prefers-reduced-motion: reduce){.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{-webkit-transition:none;transition:none}}.carousel-control-prev,.carousel-control-next{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity 0.15s ease;transition:opacity 0.15s ease}@media (prefers-reduced-motion: reduce){.carousel-control-prev,.carousel-control-next{-webkit-transition:none;transition:none}}.carousel-control-prev:hover,.carousel-control-prev:focus,.carousel-control-next:hover,.carousel-control-next:focus{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-prev-icon,.carousel-control-next-icon{display:inline-block;width:20px;height:20px;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e\")}.carousel-control-next-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e\")}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity 0.6s ease;transition:opacity 0.6s ease}@media (prefers-reduced-motion: reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}@keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid currentColor;border-right-color:transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}.clearfix::after{display:block;clear:both;content:\"\"}.link-primary{color:#1266f1}.link-primary:hover,.link-primary:focus{color:#0a47ac}.link-secondary{color:#b23cfd}.link-secondary:hover,.link-secondary:focus{color:#9002ea}.link-success{color:#00b74a}.link-success:hover,.link-success:focus{color:#006b2b}.link-info{color:#39c0ed}.link-info:hover,.link-info:focus{color:#129ac7}.link-warning{color:#ffa900}.link-warning:hover,.link-warning:focus{color:#b37600}.link-danger{color:#f93154}.link-danger:hover,.link-danger:focus{color:#d7062b}.link-light{color:#f5f5f5}.link-light:hover,.link-light:focus{color:#cfcfcf}.link-dark{color:#262626}.link-dark:hover,.link-dark:focus{color:#000}.embed-responsive{position:relative;width:100%}.embed-responsive::before{display:block;content:\"\"}.embed-responsive .embed-responsive-item,.embed-responsive iframe,.embed-responsive embed,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9::before{padding-top:42.85714%}.embed-responsive-16by9::before{padding-top:56.25%}.embed-responsive-4by3::before{padding-top:75%}.embed-responsive-1by1::before{padding-top:100%}.fixed-top{position:fixed;top:0;right:0;left:0;z-index:1030}.fixed-bottom{position:fixed;right:0;bottom:0;left:0;z-index:1030}.sticky-top{position:sticky;top:0;z-index:1020}@media (min-width: 576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media (min-width: 768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media (min-width: 992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media (min-width: 1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media (min-width: 1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.sr-only,.sr-only-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}.stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:\"\"}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline !important}.align-top{vertical-align:top !important}.align-middle{vertical-align:middle !important}.align-bottom{vertical-align:bottom !important}.align-text-bottom{vertical-align:text-bottom !important}.align-text-top{vertical-align:text-top !important}.float-left{float:left !important}.float-right{float:right !important}.float-none{float:none !important}.overflow-auto{overflow:auto !important}.overflow-hidden{overflow:hidden !important}.d-none{display:none !important}.d-inline{display:inline !important}.d-inline-block{display:inline-block !important}.d-block{display:block !important}.d-table{display:table !important}.d-table-row{display:table-row !important}.d-table-cell{display:table-cell !important}.d-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.shadow{-webkit-box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15) !important;box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15) !important}.shadow-sm{-webkit-box-shadow:0 0.125rem 0.25rem rgba(0,0,0,0.075) !important;box-shadow:0 0.125rem 0.25rem rgba(0,0,0,0.075) !important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,0.175) !important;box-shadow:0 1rem 3rem rgba(0,0,0,0.175) !important}.shadow-none{-webkit-box-shadow:none !important;box-shadow:none !important}.position-static{position:static !important}.position-relative{position:relative !important}.position-absolute{position:absolute !important}.position-fixed{position:fixed !important}.position-sticky{position:sticky !important}.border{border:1px solid #e0e0e0 !important}.border-0{border:0 !important}.border-top{border-top:1px solid #e0e0e0 !important}.border-top-0{border-top:0 !important}.border-right{border-right:1px solid #e0e0e0 !important}.border-right-0{border-right:0 !important}.border-bottom{border-bottom:1px solid #e0e0e0 !important}.border-bottom-0{border-bottom:0 !important}.border-left{border-left:1px solid #e0e0e0 !important}.border-left-0{border-left:0 !important}.border-primary{border-color:#1266f1 !important}.border-secondary{border-color:#b23cfd !important}.border-success{border-color:#00b74a !important}.border-info{border-color:#39c0ed !important}.border-warning{border-color:#ffa900 !important}.border-danger{border-color:#f93154 !important}.border-light{border-color:#f5f5f5 !important}.border-dark{border-color:#262626 !important}.border-white{border-color:#fff !important}.w-25{width:25% !important}.w-50{width:50% !important}.w-75{width:75% !important}.w-100{width:100% !important}.w-auto{width:auto !important}.mw-100{max-width:100% !important}.vw-100{width:100vw !important}.min-vw-100{min-width:100vw !important}.h-25{height:25% !important}.h-50{height:50% !important}.h-75{height:75% !important}.h-100{height:100% !important}.h-auto{height:auto !important}.mh-100{max-height:100% !important}.vh-100{height:100vh !important}.min-vh-100{min-height:100vh !important}.flex-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-0{margin:0 !important}.m-1{margin:.25rem !important}.m-2{margin:.5rem !important}.m-3{margin:1rem !important}.m-4{margin:1.5rem !important}.m-5{margin:3rem !important}.m-auto{margin:auto !important}.mx-0{margin-right:0 !important;margin-left:0 !important}.mx-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-3{margin-right:1rem !important;margin-left:1rem !important}.mx-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-5{margin-right:3rem !important;margin-left:3rem !important}.mx-auto{margin-right:auto !important;margin-left:auto !important}.my-0{margin-top:0 !important;margin-bottom:0 !important}.my-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-0{margin-top:0 !important}.mt-1{margin-top:.25rem !important}.mt-2{margin-top:.5rem !important}.mt-3{margin-top:1rem !important}.mt-4{margin-top:1.5rem !important}.mt-5{margin-top:3rem !important}.mt-auto{margin-top:auto !important}.mr-0{margin-right:0 !important}.mr-1{margin-right:.25rem !important}.mr-2{margin-right:.5rem !important}.mr-3{margin-right:1rem !important}.mr-4{margin-right:1.5rem !important}.mr-5{margin-right:3rem !important}.mr-auto{margin-right:auto !important}.mb-0{margin-bottom:0 !important}.mb-1{margin-bottom:.25rem !important}.mb-2{margin-bottom:.5rem !important}.mb-3{margin-bottom:1rem !important}.mb-4{margin-bottom:1.5rem !important}.mb-5{margin-bottom:3rem !important}.mb-auto{margin-bottom:auto !important}.ml-0{margin-left:0 !important}.ml-1{margin-left:.25rem !important}.ml-2{margin-left:.5rem !important}.ml-3{margin-left:1rem !important}.ml-4{margin-left:1.5rem !important}.ml-5{margin-left:3rem !important}.ml-auto{margin-left:auto !important}.p-0{padding:0 !important}.p-1{padding:.25rem !important}.p-2{padding:.5rem !important}.p-3{padding:1rem !important}.p-4{padding:1.5rem !important}.p-5{padding:3rem !important}.px-0{padding-right:0 !important;padding-left:0 !important}.px-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-3{padding-right:1rem !important;padding-left:1rem !important}.px-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-5{padding-right:3rem !important;padding-left:3rem !important}.py-0{padding-top:0 !important;padding-bottom:0 !important}.py-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-0{padding-top:0 !important}.pt-1{padding-top:.25rem !important}.pt-2{padding-top:.5rem !important}.pt-3{padding-top:1rem !important}.pt-4{padding-top:1.5rem !important}.pt-5{padding-top:3rem !important}.pr-0{padding-right:0 !important}.pr-1{padding-right:.25rem !important}.pr-2{padding-right:.5rem !important}.pr-3{padding-right:1rem !important}.pr-4{padding-right:1.5rem !important}.pr-5{padding-right:3rem !important}.pb-0{padding-bottom:0 !important}.pb-1{padding-bottom:.25rem !important}.pb-2{padding-bottom:.5rem !important}.pb-3{padding-bottom:1rem !important}.pb-4{padding-bottom:1.5rem !important}.pb-5{padding-bottom:3rem !important}.pl-0{padding-left:0 !important}.pl-1{padding-left:.25rem !important}.pl-2{padding-left:.5rem !important}.pl-3{padding-left:1rem !important}.pl-4{padding-left:1.5rem !important}.pl-5{padding-left:3rem !important}.font-weight-light{font-weight:300 !important}.font-weight-lighter{font-weight:lighter !important}.font-weight-normal{font-weight:400 !important}.font-weight-bold{font-weight:700 !important}.font-weight-bolder{font-weight:bolder !important}.text-lowercase{text-transform:lowercase !important}.text-uppercase{text-transform:uppercase !important}.text-capitalize{text-transform:capitalize !important}.text-left{text-align:left !important}.text-right{text-align:right !important}.text-center{text-align:center !important}.text-primary{color:#1266f1 !important}.text-secondary{color:#b23cfd !important}.text-success{color:#00b74a !important}.text-info{color:#39c0ed !important}.text-warning{color:#ffa900 !important}.text-danger{color:#f93154 !important}.text-light{color:#f5f5f5 !important}.text-dark{color:#262626 !important}.text-white{color:#fff !important}.text-body{color:#4f4f4f !important}.text-muted{color:#757575 !important}.text-black-50{color:rgba(0,0,0,0.5) !important}.text-white-50{color:rgba(255,255,255,0.5) !important}.text-reset{color:inherit !important}.lh-1{line-height:1 !important}.lh-sm{line-height:1.25 !important}.lh-base{line-height:1.6 !important}.lh-lg{line-height:2 !important}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#f5f5f5 !important}.bg-dark{background-color:#262626 !important}.bg-body{background-color:#fff !important}.bg-white{background-color:#fff !important}.bg-transparent{background-color:rgba(0,0,0,0) !important}.bg-gradient{background-image:var(--bs-gradient) !important}.text-wrap{white-space:normal !important}.text-nowrap{white-space:nowrap !important}.text-decoration-none{text-decoration:none !important}.text-decoration-underline{text-decoration:underline !important}.text-decoration-line-through{text-decoration:line-through !important}.font-italic{font-style:italic !important}.font-normal{font-style:normal !important}.text-break{word-wrap:break-word !important;word-break:break-word !important}.font-monospace{font-family:var(--bs-font-monospace) !important}.user-select-all{-webkit-user-select:all !important;-moz-user-select:all !important;-ms-user-select:all !important;user-select:all !important}.user-select-auto{-webkit-user-select:auto !important;-moz-user-select:auto !important;-ms-user-select:auto !important;user-select:auto !important}.user-select-none{-webkit-user-select:none !important;-moz-user-select:none !important;-ms-user-select:none !important;user-select:none !important}.pe-none{pointer-events:none !important}.pe-auto{pointer-events:auto !important}.rounded{border-radius:.25rem !important}.rounded-sm{border-radius:.2rem !important}.rounded-lg{border-radius:.3rem !important}.rounded-circle{border-radius:50% !important}.rounded-pill{border-radius:50rem !important}.rounded-0{border-radius:0 !important}.rounded-top{border-top-left-radius:.25rem !important;border-top-right-radius:.25rem !important}.rounded-right{border-top-right-radius:.25rem !important;border-bottom-right-radius:.25rem !important}.rounded-bottom{border-bottom-right-radius:.25rem !important;border-bottom-left-radius:.25rem !important}.rounded-left{border-bottom-left-radius:.25rem !important;border-top-left-radius:.25rem !important}.visible{visibility:visible !important}.invisible{visibility:hidden !important}@media (min-width: 576px){.float-sm-left{float:left !important}.float-sm-right{float:right !important}.float-sm-none{float:none !important}.d-sm-none{display:none !important}.d-sm-inline{display:inline !important}.d-sm-inline-block{display:inline-block !important}.d-sm-block{display:block !important}.d-sm-table{display:table !important}.d-sm-table-row{display:table-row !important}.d-sm-table-cell{display:table-cell !important}.d-sm-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-sm-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-sm-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-sm-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-sm-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-sm-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-sm-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-sm-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-sm-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-sm-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-sm-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-sm-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-sm-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-sm-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-sm-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-sm-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-sm-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-sm-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-sm-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-sm-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-sm-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-sm-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-sm-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-sm-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-sm-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-sm-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-sm-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-sm-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-sm-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-sm-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-sm-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-sm-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-sm-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-sm-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-sm-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-sm-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-sm-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-sm-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-sm-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-sm-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-sm-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-sm-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-sm-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-sm-0{margin:0 !important}.m-sm-1{margin:.25rem !important}.m-sm-2{margin:.5rem !important}.m-sm-3{margin:1rem !important}.m-sm-4{margin:1.5rem !important}.m-sm-5{margin:3rem !important}.m-sm-auto{margin:auto !important}.mx-sm-0{margin-right:0 !important;margin-left:0 !important}.mx-sm-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-sm-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-sm-3{margin-right:1rem !important;margin-left:1rem !important}.mx-sm-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-sm-5{margin-right:3rem !important;margin-left:3rem !important}.mx-sm-auto{margin-right:auto !important;margin-left:auto !important}.my-sm-0{margin-top:0 !important;margin-bottom:0 !important}.my-sm-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-sm-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-sm-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-sm-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-sm-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-sm-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-sm-0{margin-top:0 !important}.mt-sm-1{margin-top:.25rem !important}.mt-sm-2{margin-top:.5rem !important}.mt-sm-3{margin-top:1rem !important}.mt-sm-4{margin-top:1.5rem !important}.mt-sm-5{margin-top:3rem !important}.mt-sm-auto{margin-top:auto !important}.mr-sm-0{margin-right:0 !important}.mr-sm-1{margin-right:.25rem !important}.mr-sm-2{margin-right:.5rem !important}.mr-sm-3{margin-right:1rem !important}.mr-sm-4{margin-right:1.5rem !important}.mr-sm-5{margin-right:3rem !important}.mr-sm-auto{margin-right:auto !important}.mb-sm-0{margin-bottom:0 !important}.mb-sm-1{margin-bottom:.25rem !important}.mb-sm-2{margin-bottom:.5rem !important}.mb-sm-3{margin-bottom:1rem !important}.mb-sm-4{margin-bottom:1.5rem !important}.mb-sm-5{margin-bottom:3rem !important}.mb-sm-auto{margin-bottom:auto !important}.ml-sm-0{margin-left:0 !important}.ml-sm-1{margin-left:.25rem !important}.ml-sm-2{margin-left:.5rem !important}.ml-sm-3{margin-left:1rem !important}.ml-sm-4{margin-left:1.5rem !important}.ml-sm-5{margin-left:3rem !important}.ml-sm-auto{margin-left:auto !important}.p-sm-0{padding:0 !important}.p-sm-1{padding:.25rem !important}.p-sm-2{padding:.5rem !important}.p-sm-3{padding:1rem !important}.p-sm-4{padding:1.5rem !important}.p-sm-5{padding:3rem !important}.px-sm-0{padding-right:0 !important;padding-left:0 !important}.px-sm-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-sm-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-sm-3{padding-right:1rem !important;padding-left:1rem !important}.px-sm-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-sm-5{padding-right:3rem !important;padding-left:3rem !important}.py-sm-0{padding-top:0 !important;padding-bottom:0 !important}.py-sm-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-sm-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-sm-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-sm-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-sm-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-sm-0{padding-top:0 !important}.pt-sm-1{padding-top:.25rem !important}.pt-sm-2{padding-top:.5rem !important}.pt-sm-3{padding-top:1rem !important}.pt-sm-4{padding-top:1.5rem !important}.pt-sm-5{padding-top:3rem !important}.pr-sm-0{padding-right:0 !important}.pr-sm-1{padding-right:.25rem !important}.pr-sm-2{padding-right:.5rem !important}.pr-sm-3{padding-right:1rem !important}.pr-sm-4{padding-right:1.5rem !important}.pr-sm-5{padding-right:3rem !important}.pb-sm-0{padding-bottom:0 !important}.pb-sm-1{padding-bottom:.25rem !important}.pb-sm-2{padding-bottom:.5rem !important}.pb-sm-3{padding-bottom:1rem !important}.pb-sm-4{padding-bottom:1.5rem !important}.pb-sm-5{padding-bottom:3rem !important}.pl-sm-0{padding-left:0 !important}.pl-sm-1{padding-left:.25rem !important}.pl-sm-2{padding-left:.5rem !important}.pl-sm-3{padding-left:1rem !important}.pl-sm-4{padding-left:1.5rem !important}.pl-sm-5{padding-left:3rem !important}.text-sm-left{text-align:left !important}.text-sm-right{text-align:right !important}.text-sm-center{text-align:center !important}}@media (min-width: 768px){.float-md-left{float:left !important}.float-md-right{float:right !important}.float-md-none{float:none !important}.d-md-none{display:none !important}.d-md-inline{display:inline !important}.d-md-inline-block{display:inline-block !important}.d-md-block{display:block !important}.d-md-table{display:table !important}.d-md-table-row{display:table-row !important}.d-md-table-cell{display:table-cell !important}.d-md-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-md-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-md-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-md-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-md-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-md-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-md-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-md-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-md-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-md-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-md-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-md-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-md-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-md-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-md-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-md-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-md-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-md-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-md-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-md-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-md-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-md-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-md-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-md-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-md-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-md-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-md-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-md-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-md-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-md-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-md-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-md-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-md-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-md-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-md-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-md-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-md-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-md-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-md-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-md-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-md-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-md-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-md-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-md-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-md-0{margin:0 !important}.m-md-1{margin:.25rem !important}.m-md-2{margin:.5rem !important}.m-md-3{margin:1rem !important}.m-md-4{margin:1.5rem !important}.m-md-5{margin:3rem !important}.m-md-auto{margin:auto !important}.mx-md-0{margin-right:0 !important;margin-left:0 !important}.mx-md-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-md-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-md-3{margin-right:1rem !important;margin-left:1rem !important}.mx-md-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-md-5{margin-right:3rem !important;margin-left:3rem !important}.mx-md-auto{margin-right:auto !important;margin-left:auto !important}.my-md-0{margin-top:0 !important;margin-bottom:0 !important}.my-md-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-md-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-md-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-md-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-md-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-md-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-md-0{margin-top:0 !important}.mt-md-1{margin-top:.25rem !important}.mt-md-2{margin-top:.5rem !important}.mt-md-3{margin-top:1rem !important}.mt-md-4{margin-top:1.5rem !important}.mt-md-5{margin-top:3rem !important}.mt-md-auto{margin-top:auto !important}.mr-md-0{margin-right:0 !important}.mr-md-1{margin-right:.25rem !important}.mr-md-2{margin-right:.5rem !important}.mr-md-3{margin-right:1rem !important}.mr-md-4{margin-right:1.5rem !important}.mr-md-5{margin-right:3rem !important}.mr-md-auto{margin-right:auto !important}.mb-md-0{margin-bottom:0 !important}.mb-md-1{margin-bottom:.25rem !important}.mb-md-2{margin-bottom:.5rem !important}.mb-md-3{margin-bottom:1rem !important}.mb-md-4{margin-bottom:1.5rem !important}.mb-md-5{margin-bottom:3rem !important}.mb-md-auto{margin-bottom:auto !important}.ml-md-0{margin-left:0 !important}.ml-md-1{margin-left:.25rem !important}.ml-md-2{margin-left:.5rem !important}.ml-md-3{margin-left:1rem !important}.ml-md-4{margin-left:1.5rem !important}.ml-md-5{margin-left:3rem !important}.ml-md-auto{margin-left:auto !important}.p-md-0{padding:0 !important}.p-md-1{padding:.25rem !important}.p-md-2{padding:.5rem !important}.p-md-3{padding:1rem !important}.p-md-4{padding:1.5rem !important}.p-md-5{padding:3rem !important}.px-md-0{padding-right:0 !important;padding-left:0 !important}.px-md-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-md-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-md-3{padding-right:1rem !important;padding-left:1rem !important}.px-md-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-md-5{padding-right:3rem !important;padding-left:3rem !important}.py-md-0{padding-top:0 !important;padding-bottom:0 !important}.py-md-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-md-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-md-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-md-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-md-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-md-0{padding-top:0 !important}.pt-md-1{padding-top:.25rem !important}.pt-md-2{padding-top:.5rem !important}.pt-md-3{padding-top:1rem !important}.pt-md-4{padding-top:1.5rem !important}.pt-md-5{padding-top:3rem !important}.pr-md-0{padding-right:0 !important}.pr-md-1{padding-right:.25rem !important}.pr-md-2{padding-right:.5rem !important}.pr-md-3{padding-right:1rem !important}.pr-md-4{padding-right:1.5rem !important}.pr-md-5{padding-right:3rem !important}.pb-md-0{padding-bottom:0 !important}.pb-md-1{padding-bottom:.25rem !important}.pb-md-2{padding-bottom:.5rem !important}.pb-md-3{padding-bottom:1rem !important}.pb-md-4{padding-bottom:1.5rem !important}.pb-md-5{padding-bottom:3rem !important}.pl-md-0{padding-left:0 !important}.pl-md-1{padding-left:.25rem !important}.pl-md-2{padding-left:.5rem !important}.pl-md-3{padding-left:1rem !important}.pl-md-4{padding-left:1.5rem !important}.pl-md-5{padding-left:3rem !important}.text-md-left{text-align:left !important}.text-md-right{text-align:right !important}.text-md-center{text-align:center !important}}@media (min-width: 992px){.float-lg-left{float:left !important}.float-lg-right{float:right !important}.float-lg-none{float:none !important}.d-lg-none{display:none !important}.d-lg-inline{display:inline !important}.d-lg-inline-block{display:inline-block !important}.d-lg-block{display:block !important}.d-lg-table{display:table !important}.d-lg-table-row{display:table-row !important}.d-lg-table-cell{display:table-cell !important}.d-lg-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-lg-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-lg-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-lg-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-lg-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-lg-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-lg-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-lg-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-lg-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-lg-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-lg-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-lg-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-lg-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-lg-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-lg-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-lg-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-lg-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-lg-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-lg-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-lg-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-lg-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-lg-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-lg-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-lg-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-lg-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-lg-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-lg-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-lg-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-lg-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-lg-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-lg-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-lg-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-lg-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-lg-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-lg-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-lg-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-lg-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-lg-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-lg-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-lg-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-lg-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-lg-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-lg-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-lg-0{margin:0 !important}.m-lg-1{margin:.25rem !important}.m-lg-2{margin:.5rem !important}.m-lg-3{margin:1rem !important}.m-lg-4{margin:1.5rem !important}.m-lg-5{margin:3rem !important}.m-lg-auto{margin:auto !important}.mx-lg-0{margin-right:0 !important;margin-left:0 !important}.mx-lg-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-lg-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-lg-3{margin-right:1rem !important;margin-left:1rem !important}.mx-lg-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-lg-5{margin-right:3rem !important;margin-left:3rem !important}.mx-lg-auto{margin-right:auto !important;margin-left:auto !important}.my-lg-0{margin-top:0 !important;margin-bottom:0 !important}.my-lg-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-lg-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-lg-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-lg-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-lg-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-lg-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-lg-0{margin-top:0 !important}.mt-lg-1{margin-top:.25rem !important}.mt-lg-2{margin-top:.5rem !important}.mt-lg-3{margin-top:1rem !important}.mt-lg-4{margin-top:1.5rem !important}.mt-lg-5{margin-top:3rem !important}.mt-lg-auto{margin-top:auto !important}.mr-lg-0{margin-right:0 !important}.mr-lg-1{margin-right:.25rem !important}.mr-lg-2{margin-right:.5rem !important}.mr-lg-3{margin-right:1rem !important}.mr-lg-4{margin-right:1.5rem !important}.mr-lg-5{margin-right:3rem !important}.mr-lg-auto{margin-right:auto !important}.mb-lg-0{margin-bottom:0 !important}.mb-lg-1{margin-bottom:.25rem !important}.mb-lg-2{margin-bottom:.5rem !important}.mb-lg-3{margin-bottom:1rem !important}.mb-lg-4{margin-bottom:1.5rem !important}.mb-lg-5{margin-bottom:3rem !important}.mb-lg-auto{margin-bottom:auto !important}.ml-lg-0{margin-left:0 !important}.ml-lg-1{margin-left:.25rem !important}.ml-lg-2{margin-left:.5rem !important}.ml-lg-3{margin-left:1rem !important}.ml-lg-4{margin-left:1.5rem !important}.ml-lg-5{margin-left:3rem !important}.ml-lg-auto{margin-left:auto !important}.p-lg-0{padding:0 !important}.p-lg-1{padding:.25rem !important}.p-lg-2{padding:.5rem !important}.p-lg-3{padding:1rem !important}.p-lg-4{padding:1.5rem !important}.p-lg-5{padding:3rem !important}.px-lg-0{padding-right:0 !important;padding-left:0 !important}.px-lg-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-lg-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-lg-3{padding-right:1rem !important;padding-left:1rem !important}.px-lg-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-lg-5{padding-right:3rem !important;padding-left:3rem !important}.py-lg-0{padding-top:0 !important;padding-bottom:0 !important}.py-lg-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-lg-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-lg-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-lg-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-lg-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-lg-0{padding-top:0 !important}.pt-lg-1{padding-top:.25rem !important}.pt-lg-2{padding-top:.5rem !important}.pt-lg-3{padding-top:1rem !important}.pt-lg-4{padding-top:1.5rem !important}.pt-lg-5{padding-top:3rem !important}.pr-lg-0{padding-right:0 !important}.pr-lg-1{padding-right:.25rem !important}.pr-lg-2{padding-right:.5rem !important}.pr-lg-3{padding-right:1rem !important}.pr-lg-4{padding-right:1.5rem !important}.pr-lg-5{padding-right:3rem !important}.pb-lg-0{padding-bottom:0 !important}.pb-lg-1{padding-bottom:.25rem !important}.pb-lg-2{padding-bottom:.5rem !important}.pb-lg-3{padding-bottom:1rem !important}.pb-lg-4{padding-bottom:1.5rem !important}.pb-lg-5{padding-bottom:3rem !important}.pl-lg-0{padding-left:0 !important}.pl-lg-1{padding-left:.25rem !important}.pl-lg-2{padding-left:.5rem !important}.pl-lg-3{padding-left:1rem !important}.pl-lg-4{padding-left:1.5rem !important}.pl-lg-5{padding-left:3rem !important}.text-lg-left{text-align:left !important}.text-lg-right{text-align:right !important}.text-lg-center{text-align:center !important}}@media (min-width: 1200px){.float-xl-left{float:left !important}.float-xl-right{float:right !important}.float-xl-none{float:none !important}.d-xl-none{display:none !important}.d-xl-inline{display:inline !important}.d-xl-inline-block{display:inline-block !important}.d-xl-block{display:block !important}.d-xl-table{display:table !important}.d-xl-table-row{display:table-row !important}.d-xl-table-cell{display:table-cell !important}.d-xl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-xl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-xl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xl-0{margin:0 !important}.m-xl-1{margin:.25rem !important}.m-xl-2{margin:.5rem !important}.m-xl-3{margin:1rem !important}.m-xl-4{margin:1.5rem !important}.m-xl-5{margin:3rem !important}.m-xl-auto{margin:auto !important}.mx-xl-0{margin-right:0 !important;margin-left:0 !important}.mx-xl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xl-auto{margin-right:auto !important;margin-left:auto !important}.my-xl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xl-0{margin-top:0 !important}.mt-xl-1{margin-top:.25rem !important}.mt-xl-2{margin-top:.5rem !important}.mt-xl-3{margin-top:1rem !important}.mt-xl-4{margin-top:1.5rem !important}.mt-xl-5{margin-top:3rem !important}.mt-xl-auto{margin-top:auto !important}.mr-xl-0{margin-right:0 !important}.mr-xl-1{margin-right:.25rem !important}.mr-xl-2{margin-right:.5rem !important}.mr-xl-3{margin-right:1rem !important}.mr-xl-4{margin-right:1.5rem !important}.mr-xl-5{margin-right:3rem !important}.mr-xl-auto{margin-right:auto !important}.mb-xl-0{margin-bottom:0 !important}.mb-xl-1{margin-bottom:.25rem !important}.mb-xl-2{margin-bottom:.5rem !important}.mb-xl-3{margin-bottom:1rem !important}.mb-xl-4{margin-bottom:1.5rem !important}.mb-xl-5{margin-bottom:3rem !important}.mb-xl-auto{margin-bottom:auto !important}.ml-xl-0{margin-left:0 !important}.ml-xl-1{margin-left:.25rem !important}.ml-xl-2{margin-left:.5rem !important}.ml-xl-3{margin-left:1rem !important}.ml-xl-4{margin-left:1.5rem !important}.ml-xl-5{margin-left:3rem !important}.ml-xl-auto{margin-left:auto !important}.p-xl-0{padding:0 !important}.p-xl-1{padding:.25rem !important}.p-xl-2{padding:.5rem !important}.p-xl-3{padding:1rem !important}.p-xl-4{padding:1.5rem !important}.p-xl-5{padding:3rem !important}.px-xl-0{padding-right:0 !important;padding-left:0 !important}.px-xl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xl-0{padding-top:0 !important}.pt-xl-1{padding-top:.25rem !important}.pt-xl-2{padding-top:.5rem !important}.pt-xl-3{padding-top:1rem !important}.pt-xl-4{padding-top:1.5rem !important}.pt-xl-5{padding-top:3rem !important}.pr-xl-0{padding-right:0 !important}.pr-xl-1{padding-right:.25rem !important}.pr-xl-2{padding-right:.5rem !important}.pr-xl-3{padding-right:1rem !important}.pr-xl-4{padding-right:1.5rem !important}.pr-xl-5{padding-right:3rem !important}.pb-xl-0{padding-bottom:0 !important}.pb-xl-1{padding-bottom:.25rem !important}.pb-xl-2{padding-bottom:.5rem !important}.pb-xl-3{padding-bottom:1rem !important}.pb-xl-4{padding-bottom:1.5rem !important}.pb-xl-5{padding-bottom:3rem !important}.pl-xl-0{padding-left:0 !important}.pl-xl-1{padding-left:.25rem !important}.pl-xl-2{padding-left:.5rem !important}.pl-xl-3{padding-left:1rem !important}.pl-xl-4{padding-left:1.5rem !important}.pl-xl-5{padding-left:3rem !important}.text-xl-left{text-align:left !important}.text-xl-right{text-align:right !important}.text-xl-center{text-align:center !important}}@media (min-width: 1400px){.float-xxl-left{float:left !important}.float-xxl-right{float:right !important}.float-xxl-none{float:none !important}.d-xxl-none{display:none !important}.d-xxl-inline{display:inline !important}.d-xxl-inline-block{display:inline-block !important}.d-xxl-block{display:block !important}.d-xxl-table{display:table !important}.d-xxl-table-row{display:table-row !important}.d-xxl-table-cell{display:table-cell !important}.d-xxl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xxl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-xxl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xxl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xxl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xxl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xxl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xxl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xxl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xxl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xxl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-xxl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xxl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xxl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xxl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xxl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xxl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xxl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xxl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xxl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xxl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xxl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xxl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xxl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xxl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xxl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xxl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xxl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xxl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xxl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xxl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xxl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xxl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xxl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xxl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xxl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xxl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xxl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xxl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xxl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xxl-0{margin:0 !important}.m-xxl-1{margin:.25rem !important}.m-xxl-2{margin:.5rem !important}.m-xxl-3{margin:1rem !important}.m-xxl-4{margin:1.5rem !important}.m-xxl-5{margin:3rem !important}.m-xxl-auto{margin:auto !important}.mx-xxl-0{margin-right:0 !important;margin-left:0 !important}.mx-xxl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xxl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xxl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xxl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xxl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xxl-auto{margin-right:auto !important;margin-left:auto !important}.my-xxl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xxl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xxl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xxl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xxl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xxl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xxl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xxl-0{margin-top:0 !important}.mt-xxl-1{margin-top:.25rem !important}.mt-xxl-2{margin-top:.5rem !important}.mt-xxl-3{margin-top:1rem !important}.mt-xxl-4{margin-top:1.5rem !important}.mt-xxl-5{margin-top:3rem !important}.mt-xxl-auto{margin-top:auto !important}.mr-xxl-0{margin-right:0 !important}.mr-xxl-1{margin-right:.25rem !important}.mr-xxl-2{margin-right:.5rem !important}.mr-xxl-3{margin-right:1rem !important}.mr-xxl-4{margin-right:1.5rem !important}.mr-xxl-5{margin-right:3rem !important}.mr-xxl-auto{margin-right:auto !important}.mb-xxl-0{margin-bottom:0 !important}.mb-xxl-1{margin-bottom:.25rem !important}.mb-xxl-2{margin-bottom:.5rem !important}.mb-xxl-3{margin-bottom:1rem !important}.mb-xxl-4{margin-bottom:1.5rem !important}.mb-xxl-5{margin-bottom:3rem !important}.mb-xxl-auto{margin-bottom:auto !important}.ml-xxl-0{margin-left:0 !important}.ml-xxl-1{margin-left:.25rem !important}.ml-xxl-2{margin-left:.5rem !important}.ml-xxl-3{margin-left:1rem !important}.ml-xxl-4{margin-left:1.5rem !important}.ml-xxl-5{margin-left:3rem !important}.ml-xxl-auto{margin-left:auto !important}.p-xxl-0{padding:0 !important}.p-xxl-1{padding:.25rem !important}.p-xxl-2{padding:.5rem !important}.p-xxl-3{padding:1rem !important}.p-xxl-4{padding:1.5rem !important}.p-xxl-5{padding:3rem !important}.px-xxl-0{padding-right:0 !important;padding-left:0 !important}.px-xxl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xxl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xxl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xxl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xxl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xxl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xxl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xxl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xxl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xxl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xxl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xxl-0{padding-top:0 !important}.pt-xxl-1{padding-top:.25rem !important}.pt-xxl-2{padding-top:.5rem !important}.pt-xxl-3{padding-top:1rem !important}.pt-xxl-4{padding-top:1.5rem !important}.pt-xxl-5{padding-top:3rem !important}.pr-xxl-0{padding-right:0 !important}.pr-xxl-1{padding-right:.25rem !important}.pr-xxl-2{padding-right:.5rem !important}.pr-xxl-3{padding-right:1rem !important}.pr-xxl-4{padding-right:1.5rem !important}.pr-xxl-5{padding-right:3rem !important}.pb-xxl-0{padding-bottom:0 !important}.pb-xxl-1{padding-bottom:.25rem !important}.pb-xxl-2{padding-bottom:.5rem !important}.pb-xxl-3{padding-bottom:1rem !important}.pb-xxl-4{padding-bottom:1.5rem !important}.pb-xxl-5{padding-bottom:3rem !important}.pl-xxl-0{padding-left:0 !important}.pl-xxl-1{padding-left:.25rem !important}.pl-xxl-2{padding-left:.5rem !important}.pl-xxl-3{padding-left:1rem !important}.pl-xxl-4{padding-left:1.5rem !important}.pl-xxl-5{padding-left:3rem !important}.text-xxl-left{text-align:left !important}.text-xxl-right{text-align:right !important}.text-xxl-center{text-align:center !important}}@media print{.d-print-none{display:none !important}.d-print-inline{display:inline !important}.d-print-inline-block{display:inline-block !important}.d-print-block{display:block !important}.d-print-table{display:table !important}.d-print-table-row{display:table-row !important}.d-print-table-cell{display:table-cell !important}.d-print-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-print-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}}.alert{border:0}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}:root{--mdb-font-roboto: \"Roboto\", sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#f5f5f5;border-color:#262626}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#f5f5f5 !important}.bg-dark{background-color:#262626 !important}.shadow-0{-webkit-box-shadow:none !important;box-shadow:none !important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,0.05) !important;box-shadow:0 2px 10px 0 rgba(0,0,0,0.05) !important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05) !important;box-shadow:0 5px 15px 0 rgba(0,0,0,0.05) !important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05) !important;box-shadow:0 10px 20px 0 rgba(0,0,0,0.05) !important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,0.05) !important;box-shadow:0 15px 30px 0 rgba(0,0,0,0.05) !important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,0.05) !important;box-shadow:0 20px 40px 0 rgba(0,0,0,0.05) !important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.25),0 2px 10px 0 rgba(0,0,0,0.25) !important;box-shadow:0 2px 5px 0 rgba(0,0,0,0.25),0 2px 10px 0 rgba(0,0,0,0.25) !important}.shadow-2-strong{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.25),0 4px 20px 0 rgba(0,0,0,0.25) !important;box-shadow:0 4px 10px 0 rgba(0,0,0,0.25),0 4px 20px 0 rgba(0,0,0,0.25) !important}.shadow-3-strong{-webkit-box-shadow:0 6px 15px 2px rgba(0,0,0,0.25),0 6px 30px 2px rgba(0,0,0,0.25) !important;box-shadow:0 6px 15px 2px rgba(0,0,0,0.25),0 6px 30px 2px rgba(0,0,0,0.25) !important}.shadow-4-strong{-webkit-box-shadow:0 8px 20px 4px rgba(0,0,0,0.25),0 8px 40px 4px rgba(0,0,0,0.25) !important;box-shadow:0 8px 20px 4px rgba(0,0,0,0.25),0 8px 40px 4px rgba(0,0,0,0.25) !important}.shadow-5-strong{-webkit-box-shadow:0 10px 25px 6px rgba(0,0,0,0.25),0 10px 50px 6px rgba(0,0,0,0.25) !important;box-shadow:0 10px 25px 6px rgba(0,0,0,0.25),0 10px 50px 6px rgba(0,0,0,0.25) !important}/*!\r\n * # Semantic UI 2.4.2 - Flag\r\n * http://github.com/semantic-org/semantic-ui/\r\n *\r\n *\r\n * Released under the MIT license\r\n * http://opensource.org/licenses/MIT\r\n *\r\n */i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 0.5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon):before{display:inline-block;width:16px;height:11px;content:'';background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.united.arab.emirates:before,i.flag.uae:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.ao:before,i.flag.angola:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.as:before,i.flag.american.samoa:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aw:before,i.flag.aruba:before{background-position:0 -338px}i.flag.ax:before,i.flag.aland.islands:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.bb:before,i.flag.barbados:before{background-position:0 -442px}i.flag.bd:before,i.flag.bangladesh:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bh:before,i.flag.bahrain:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.bj:before,i.flag.benin:before{background-position:0 -624px}i.flag.bm:before,i.flag.bermuda:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bs:before,i.flag.bahamas:before{background-position:0 -754px}i.flag.bt:before,i.flag.bhutan:before{background-position:0 -780px}i.flag.bv:before,i.flag.bouvet.island:before{background-position:0 -806px}i.flag.bw:before,i.flag.botswana:before{background-position:0 -832px}i.flag.by:before,i.flag.belarus:before{background-position:0 -858px}i.flag.bz:before,i.flag.belize:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.cf:before,i.flag.central.african.republic:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.cl:before,i.flag.chile:before{background-position:0 -1144px}i.flag.cm:before,i.flag.cameroon:before{background-position:0 -1170px}i.flag.cn:before,i.flag.china:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.cr:before,i.flag.costa.rica:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cv:before,i.flag.cape.verde:before{background-position:0 -1326px}i.flag.cx:before,i.flag.christmas.island:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.dk:before,i.flag.denmark:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.dz:before,i.flag.algeria:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.gb.eng:before,i.flag.england:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fj:before,i.flag.fiji:before{background-position:0 -1872px}i.flag.fk:before,i.flag.falkland.islands:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.fo:before,i.flag.faroe.islands:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.gf:before,i.flag.french.guiana:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gm:before,i.flag.gambia:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.gq:before,i.flag.equatorial.guinea:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.gw:before,i.flag.guinea-bissau:before{background-position:-36px -416px}i.flag.gy:before,i.flag.guyana:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.hm:before,i.flag.heard.island:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.hr:before,i.flag.croatia:before{background-position:-36px -546px}i.flag.ht:before,i.flag.haiti:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.io:before,i.flag.indian.ocean.territory:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.is:before,i.flag.iceland:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jm:before,i.flag.jamaica:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.jp:before,i.flag.japan:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.kh:before,i.flag.cambodia:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.km:before,i.flag.comoros:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kw:before,i.flag.kuwait:before{background-position:-36px -1144px}i.flag.ky:before,i.flag.cayman.islands:before{background-position:-36px -1170px}i.flag.kz:before,i.flag.kazakhstan:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.lr:before,i.flag.liberia:before{background-position:-36px -1352px}i.flag.ls:before,i.flag.lesotho:before{background-position:-36px -1378px}i.flag.lt:before,i.flag.lithuania:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.lv:before,i.flag.latvia:before{background-position:-36px -1456px}i.flag.ly:before,i.flag.libya:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.mg:before,i.flag.madagascar:before{background-position:-36px -1613px}i.flag.mh:before,i.flag.marshall.islands:before{background-position:-36px -1639px}i.flag.mk:before,i.flag.macedonia:before{background-position:-36px -1665px}i.flag.ml:before,i.flag.mali:before{background-position:-36px -1691px}i.flag.mm:before,i.flag.myanmar:before,i.flag.burma:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.mo:before,i.flag.macau:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.mq:before,i.flag.martinique:before{background-position:-36px -1821px}i.flag.mr:before,i.flag.mauritania:before{background-position:-36px -1847px}i.flag.ms:before,i.flag.montserrat:before{background-position:-36px -1873px}i.flag.mt:before,i.flag.malta:before{background-position:-36px -1899px}i.flag.mu:before,i.flag.mauritius:before{background-position:-36px -1925px}i.flag.mv:before,i.flag.maldives:before{background-position:-36px -1951px}i.flag.mw:before,i.flag.malawi:before{background-position:-36px -1977px}i.flag.mx:before,i.flag.mexico:before{background-position:-72px 0}i.flag.my:before,i.flag.malaysia:before{background-position:-72px -26px}i.flag.mz:before,i.flag.mozambique:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.nl:before,i.flag.netherlands:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.np:before,i.flag.nepal:before{background-position:-72px -286px}i.flag.nr:before,i.flag.nauru:before{background-position:-72px -312px}i.flag.nu:before,i.flag.niue:before{background-position:-72px -338px}i.flag.nz:before,i.flag.new.zealand:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.pf:before,i.flag.french.polynesia:before{background-position:-72px -468px}i.flag.pg:before,i.flag.new.guinea:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pk:before,i.flag.pakistan:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pn:before,i.flag.pitcairn.islands:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.ps:before,i.flag.palestine:before{background-position:-72px -676px}i.flag.pt:before,i.flag.portugal:before{background-position:-72px -702px}i.flag.pw:before,i.flag.palau:before{background-position:-72px -728px}i.flag.py:before,i.flag.paraguay:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.sh:before,i.flag.saint.helena:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.sj:before,i.flag.svalbard:before,i.flag.jan.mayen:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sl:before,i.flag.sierra.leone:before{background-position:-72px -1222px}i.flag.sm:before,i.flag.san.marino:before{background-position:-72px -1248px}i.flag.sn:before,i.flag.senegal:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.st:before,i.flag.sao.tome:before{background-position:-72px -1352px}i.flag.sv:before,i.flag.el.salvador:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.sz:before,i.flag.swaziland:before{background-position:-72px -1430px}i.flag.tc:before,i.flag.caicos.islands:before{background-position:-72px -1456px}i.flag.td:before,i.flag.chad:before{background-position:-72px -1482px}i.flag.tf:before,i.flag.french.territories:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tj:before,i.flag.tajikistan:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.tl:before,i.flag.timorleste:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.tt:before,i.flag.trinidad:before{background-position:-72px -1768px}i.flag.tv:before,i.flag.tuvalu:before{background-position:-72px -1794px}i.flag.tw:before,i.flag.taiwan:before{background-position:-72px -1820px}i.flag.tz:before,i.flag.tanzania:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.us:before,i.flag.america:before,i.flag.united.states:before{background-position:-72px -1950px}i.flag.uy:before,i.flag.uruguay:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.vc:before,i.flag.saint.vincent:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.vg:before,i.flag.british.virgin.islands:before{background-position:-108px -104px}i.flag.vi:before,i.flag.us.virgin.islands:before{background-position:-108px -130px}i.flag.vn:before,i.flag.vietnam:before{background-position:-108px -156px}i.flag.vu:before,i.flag.vanuatu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wf:before,i.flag.wallis.and.futuna:before{background-position:-108px -234px}i.flag.ws:before,i.flag.samoa:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.yt:before,i.flag.mayotte:before{background-position:-108px -312px}i.flag.za:before,i.flag.south.africa:before{background-position:-108px -338px}i.flag.zm:before,i.flag.zambia:before{background-position:-108px -364px}i.flag.zw:before,i.flag.zimbabwe:before{background-position:-108px -390px}.mdc-form-field{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.875rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,0.87);color:var(--mdc-theme-text-primary-on-background, rgba(0,0,0,0.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{margin-left:auto;margin-right:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px;-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{padding-left:4px;padding-right:0}.mdc-form-field{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.875rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,0.87);color:var(--mdc-theme-text-primary-on-background, rgba(0,0,0,0.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{margin-left:auto;margin-right:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px;-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{padding-left:4px;padding-right:0}.mdc-text-field-helper-text{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.75rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin:0;-webkit-transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;will-change:opacity}.mdc-text-field-helper-text::before{display:inline-block;width:0;height:16px;content:'';vertical-align:0}.mdc-text-field-helper-text--persistent{-webkit-transition:none;transition:none;opacity:1;will-change:initial}.mdc-text-field-character-counter{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.75rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin-left:auto;margin-right:0;padding-left:16px;padding-right:0;white-space:nowrap}.mdc-text-field-character-counter::before{display:inline-block;width:0;height:16px;content:'';vertical-align:0}[dir='rtl'] .mdc-text-field-character-counter,.mdc-text-field-character-counter[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-text-field-character-counter,.mdc-text-field-character-counter[dir='rtl']{padding-left:0;padding-right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon{position:absolute;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);cursor:pointer}.mdc-text-field__icon:not([tabindex]),.mdc-text-field__icon[tabindex='-1']{cursor:default;pointer-events:none}.mdc-text-field{--mdc-ripple-fg-size: 0;--mdc-ripple-left: 0;--mdc-ripple-top: 0;--mdc-ripple-fg-scale: 1;--mdc-ripple-fg-translate-end: 0;--mdc-ripple-fg-translate-start: 0;-webkit-tap-highlight-color:rgba(0,0,0,0);will-change:transform, opacity;height:56px;border-radius:4px 4px 0 0;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;position:relative;-webkit-box-sizing:border-box;box-sizing:border-box;overflow:hidden;will-change:opacity, transform, color}.mdc-text-field::before,.mdc-text-field::after{position:absolute;border-radius:50%;opacity:0;pointer-events:none;content:''}.mdc-text-field::before{-webkit-transition:opacity 15ms linear, background-color 15ms linear;transition:opacity 15ms linear, background-color 15ms linear;z-index:1}.mdc-text-field::before,.mdc-text-field::after{background-color:rgba(0,0,0,0.87)}.mdc-text-field:hover::before{opacity:0.04}.mdc-text-field.mdc-ripple-upgraded--background-focused::before,.mdc-text-field:not(.mdc-ripple-upgraded):focus::before{-webkit-transition-duration:75ms;transition-duration:75ms;opacity:0.12}.mdc-text-field::before,.mdc-text-field::after{top:calc(50% - 100%);left:calc(50% - 100%);width:200%;height:200%}.mdc-text-field.mdc-ripple-upgraded::after{width:var(--mdc-ripple-fg-size, 100%);height:var(--mdc-ripple-fg-size, 100%)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{color:rgba(0,0,0,0.87)}.mdc-text-field .mdc-text-field__input{caret-color:#6200ee;caret-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:rgba(0,0,0,0.87)}.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-helper-text{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field-character-counter,.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-character-counter{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__icon{color:rgba(0,0,0,0.54)}.mdc-text-field:not(.mdc-text-field--disabled){background-color:#f5f5f5}.mdc-text-field .mdc-floating-label{left:16px;right:initial;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);pointer-events:none}.mdc-text-field .mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(0.75);transform:translateY(-106%) scale(0.75)}.mdc-text-field--textarea .mdc-floating-label{left:4px;right:initial}.mdc-text-field--outlined .mdc-floating-label{left:4px;right:initial}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label{left:36px;right:initial}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label--float-above{left:40px;right:initial}.mdc-text-field__input{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;font-weight:400;letter-spacing:0.009375em;text-decoration:inherit;text-transform:inherit;-ms-flex-item-align:end;align-self:flex-end;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;height:100%;padding:20px 16px 6px;-webkit-transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);border:none;border-bottom:1px solid;border-radius:0;background:none;-webkit-appearance:none;-moz-appearance:none;appearance:none}.mdc-text-field__input:-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-webkit-input-placeholder{-webkit-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-moz-placeholder{-moz-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::placeholder{-webkit-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input:-ms-input-placeholder{color:rgba(0,0,0,0.54) !important}.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-webkit-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-webkit-input-placeholder, .mdc-text-field--focused .mdc-text-field__input::-webkit-input-placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:110ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-moz-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-moz-placeholder, .mdc-text-field--focused .mdc-text-field__input::-moz-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder, .mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder, .mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::placeholder,.mdc-text-field--no-label .mdc-text-field__input::placeholder,.mdc-text-field--focused .mdc-text-field__input::placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:110ms;transition-duration:110ms;opacity:1}.mdc-text-field__input:focus{outline:none}.mdc-text-field__input:invalid{-webkit-box-shadow:none;box-shadow:none}.mdc-text-field__input:-webkit-autofill{z-index:auto !important}.mdc-text-field--no-label:not(.mdc-text-field--outlined):not(.mdc-text-field--textarea) .mdc-text-field__input{padding-top:16px;padding-bottom:16px}.mdc-text-field__input:-webkit-autofill+.mdc-floating-label{-webkit-transform:translateY(-50%) scale(0.75);transform:translateY(-50%) scale(0.75);cursor:auto}.mdc-text-field--outlined{border:none;overflow:visible}.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.38)}.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.87)}.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}[dir='rtl'] .mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing[dir='rtl']{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) scale(1);transform:translateY(-37.25px) scale(1)}.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) scale(0.75);transform:translateY(-34.75px) scale(0.75)}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--outlined .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:1px}.mdc-text-field--outlined::before,.mdc-text-field--outlined::after{content:none}.mdc-text-field--outlined:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--outlined .mdc-text-field__input{display:-webkit-box;display:-ms-flexbox;display:flex;padding:12px 16px 14px;border:none !important;background-color:transparent;z-index:1}.mdc-text-field--outlined .mdc-text-field__icon{z-index:2}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:2px}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--outlined.mdc-text-field--disabled{background-color:transparent}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.06)}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-text-field--outlined.mdc-text-field--dense{height:48px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) scale(1);transform:translateY(-134%) scale(1)}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.8rem}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) scale(0.8);transform:translateY(-120%) scale(0.8)}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-dense 250ms 1}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 7px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{top:14px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__icon{top:12px}.mdc-text-field--with-leading-icon .mdc-text-field__icon{left:16px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-leading-icon .mdc-text-field__icon[dir='rtl']{left:initial;right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__input{padding-left:48px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon .mdc-floating-label{left:48px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-floating-label,.mdc-text-field--with-leading-icon .mdc-floating-label[dir='rtl']{left:initial;right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon{left:16px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon[dir='rtl']{left:initial;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:48px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) translateX(-32px) scale(1);transform:translateY(-37.25px) translateX(-32px) scale(1)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-37.25px) translateX(32px) scale(1);transform:translateY(-37.25px) translateX(32px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) translateX(-32px) scale(0.75);transform:translateY(-34.75px) translateX(-32px) scale(0.75)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl'],[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-34.75px) translateX(32px) scale(0.75);transform:translateY(-34.75px) translateX(32px) scale(0.75)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon 250ms 1}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake,.mdc-text-field--with-leading-icon.mdc-text-field--outlined[dir='rtl'] .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl 250ms 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label{left:36px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label[dir='rtl']{left:initial;right:36px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) translateX(-21px) scale(1);transform:translateY(-134%) translateX(-21px) scale(1)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-134%) translateX(21px) scale(1);transform:translateY(-134%) translateX(21px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.8rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) translateX(-21px) scale(0.8);transform:translateY(-120%) translateX(-21px) scale(0.8)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl'],[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-120%) translateX(21px) scale(0.8);transform:translateY(-120%) translateX(21px) scale(0.8)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense 250ms 1}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense[dir='rtl'] .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl 250ms 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{left:32px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label[dir='rtl']{left:initial;right:32px}.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:initial;right:12px}[dir='rtl'] .mdc-text-field--with-trailing-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir='rtl']{left:12px;right:initial}.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:16px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:16px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon{left:initial;right:16px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon[dir='rtl']{left:16px;right:initial}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:16px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input,.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:16px;right:auto}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir='rtl']{left:auto;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon{right:12px;left:auto}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon[dir='rtl']{right:auto;left:12px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:48px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{bottom:16px;-webkit-transform:scale(0.8);transform:scale(0.8)}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon[dir='rtl']{left:initial;right:12px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label{left:44px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label[dir='rtl']{left:initial;right:44px}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:initial;right:12px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon[dir='rtl']{left:12px;right:initial}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon ~ .mdc-text-field__icon{right:12px;left:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:44px}.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-70%) scale(0.8);transform:translateY(-70%) scale(0.8)}.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-dense 250ms 1}.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 0}.mdc-text-field--dense .mdc-floating-label{font-size:0.813rem}.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.813rem}.mdc-text-field__input:required ~ .mdc-floating-label::after,.mdc-text-field__input:required ~ .mdc-notched-outline .mdc-floating-label::after{margin-left:1px;content:'*'}.mdc-text-field--textarea{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;width:auto;height:auto;-webkit-transition:none;transition:none;overflow:visible}.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.38)}.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.87)}.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}[dir='rtl'] .mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing[dir='rtl']{border-radius:4px 0 0 4px}.mdc-text-field--textarea::before,.mdc-text-field--textarea::after{content:none}.mdc-text-field--textarea:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--textarea .mdc-floating-label--float-above{-webkit-transform:translateY(-144%) scale(1);transform:translateY(-144%) scale(1)}.mdc-text-field--textarea .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-130%) scale(0.75);transform:translateY(-130%) scale(0.75)}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--textarea .mdc-text-field-character-counter{left:initial;right:16px;position:absolute;bottom:13px}[dir='rtl'] .mdc-text-field--textarea .mdc-text-field-character-counter,.mdc-text-field--textarea .mdc-text-field-character-counter[dir='rtl']{left:16px;right:initial}.mdc-text-field--textarea .mdc-text-field__input{-ms-flex-item-align:auto;align-self:auto;-webkit-box-sizing:border-box;box-sizing:border-box;height:auto;margin:8px 1px 1px 0;padding:0 16px 16px;border:none;line-height:1.75rem}.mdc-text-field--textarea .mdc-text-field-character-counter+.mdc-text-field__input{margin-bottom:28px;padding-bottom:0}.mdc-text-field--textarea .mdc-floating-label{top:17px;width:auto;pointer-events:none}.mdc-text-field--textarea .mdc-floating-label:not(.mdc-floating-label--float-above){-webkit-transform:none;transform:none}.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--fullwidth{width:100%}.mdc-text-field--fullwidth:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field--fullwidth.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea){display:block}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea)::before,.mdc-text-field--fullwidth:not(.mdc-text-field--textarea)::after{content:none}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea) .mdc-text-field__input{padding:0}.mdc-text-field--fullwidth.mdc-text-field--textarea .mdc-text-field__input{resize:vertical}.mdc-text-field--fullwidth.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field-helper-line{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;-webkit-box-sizing:border-box;box-sizing:border-box}.mdc-text-field--dense+.mdc-text-field-helper-line{margin-bottom:4px}.mdc-text-field+.mdc-text-field-helper-line{padding-right:16px;padding-left:16px}.mdc-form-field>.mdc-text-field+label{-ms-flex-item-align:start;align-self:flex-start}.mdc-text-field--focused:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(98,0,238,0.87)}.mdc-text-field--focused+.mdc-text-field-helper-line .mdc-text-field-helper-text:not(.mdc-text-field-helper-text--validation-msg){opacity:1}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-line-ripple{background-color:#b00020;background-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-floating-label{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid .mdc-text-field__input{caret-color:#b00020;caret-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon:not(.mdc-text-field--with-leading-icon):not(.mdc-text-field--disabled) .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon.mdc-text-field--with-leading-icon:not(.mdc-text-field--disabled) .mdc-text-field__icon ~ .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{opacity:1}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--disabled{background-color:#fafafa;border-bottom:none;pointer-events:none}.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.06)}.mdc-text-field--disabled .mdc-text-field__input{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-floating-label{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-helper-text{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-text-field-character-counter,.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-character-counter{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-text-field__icon{color:rgba(0,0,0,0.3)}.mdc-text-field--disabled .mdc-floating-label{cursor:default}.mdc-text-field--textarea.mdc-text-field--disabled{background-color:transparent;background-color:#f9f9f9}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.06)}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-floating-label{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;line-height:1.75rem;font-weight:400;letter-spacing:0.009375em;text-decoration:inherit;text-transform:inherit;position:absolute;left:0;-webkit-transform-origin:left top;transform-origin:left top;-webkit-transition:color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:transform 150ms cubic-bezier(0.4, 0, 0.2, 1),color 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:transform 150ms cubic-bezier(0.4, 0, 0.2, 1),color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);line-height:1.15rem;text-align:left;text-overflow:ellipsis;white-space:nowrap;cursor:text;overflow:hidden;will-change:transform}.mdc-floating-label--float-above{cursor:auto}.mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(0.75);transform:translateY(-106%) scale(0.75)}.mdc-notched-outline{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;right:0;left:0;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.mdc-notched-outline__leading,.mdc-notched-outline__notch,.mdc-notched-outline__trailing{-webkit-box-sizing:border-box;box-sizing:border-box;height:100%;border-top:1px solid;border-bottom:1px solid;pointer-events:none}.mdc-notched-outline__leading{border-left:1px solid;border-right:none;width:12px}.mdc-notched-outline__trailing{border-left:none;border-right:1px solid;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.mdc-notched-outline__notch{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 12px * 2)}.mdc-notched-outline .mdc-floating-label{display:inline-block;position:relative;max-width:100%}.mdc-notched-outline .mdc-floating-label--float-above{text-overflow:clip}.mdc-notched-outline--upgraded .mdc-floating-label--float-above{max-width:calc(100% / 0.75)}.mdc-notched-outline--notched .mdc-notched-outline__notch{padding-left:0;padding-right:8px;border-top:none}.mdc-notched-outline--no-label .mdc-notched-outline__notch{padding:0}.inline-text-field-container{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:0.33rem;padding-bottom:0.33rem;border:0;background:transparent;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control ~ .form-label{position:absolute;top:0;left:0.75rem;padding-top:0.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all 0.2s ease-out;transition:all 0.2s ease-out;color:rgba(0,0,0,0.6);margin-bottom:0}.form-outline .form-control ~ .form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control ~ .form-notch div{pointer-events:none;border:1px solid;border-color:#bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control ~ .form-notch .form-notch-leading{left:0;top:0;height:100%;width:8px;border-right:none;border-radius:4px 0 0 4px}.form-outline .form-control ~ .form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 16px);height:100%;border-right:none;border-left:none}.form-outline .form-control ~ .form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 4px 4px 0}.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder{opacity:1}.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder{opacity:1}.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::placeholder,.form-outline .form-control.active::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none !important;box-shadow:none !important}.form-outline .form-control:focus ~ .form-label,.form-outline .form-control.active ~ .form-label{-webkit-transform:translateY(-1rem) translateY(0.1rem) scale(0.8);transform:translateY(-1rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control:focus ~ .form-label{color:#1266f1}.form-outline .form-control:focus ~ .form-notch .form-notch-middle,.form-outline .form-control.active ~ .form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none}.form-outline .form-control:focus ~ .form-notch .form-notch-middle{border-bottom:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:focus ~ .form-notch .form-notch-leading,.form-outline .form-control.active ~ .form-notch .form-notch-leading{border-right:none}.form-outline .form-control:focus ~ .form-notch .form-notch-leading{border-top:2px solid;border-bottom:2px solid;border-left:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:focus ~ .form-notch .form-notch-trailing,.form-outline .form-control.active ~ .form-notch .form-notch-trailing{border-left:none}.form-outline .form-control:focus ~ .form-notch .form-notch-trailing{border-top:2px solid;border-bottom:2px solid;border-right:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:disabled,.form-outline .form-control.disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control::-webkit-input-placeholder{opacity:0}.form-outline .form-control::-moz-placeholder{opacity:0}.form-outline .form-control:-ms-input-placeholder{opacity:0}.form-outline .form-control::-ms-input-placeholder{opacity:0}.form-outline .form-control::placeholder{opacity:0}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:0.75rem;padding-right:0.75rem}.form-outline .form-control.form-control-lg ~ .form-label{padding-top:0.7rem}.form-outline .form-control.form-control-lg:focus ~ .form-label,.form-outline .form-control.form-control-lg.active ~ .form-label{-webkit-transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8);transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control.form-control-sm{font-size:0.775rem;line-height:1.5;padding-left:0.75rem;padding-right:0.75rem}.form-outline .form-control.form-control-sm ~ .form-label{padding-top:0.33rem;font-size:0.775rem}.form-outline .form-control.form-control-sm:focus ~ .form-label,.form-outline .form-control.form-control-sm.active ~ .form-label{-webkit-transform:translateY(-0.83rem) translateY(0.1rem) scale(0.8);transform:translateY(-0.83rem) translateY(0.1rem) scale(0.8)}.form-check-input{border:solid 2px;border-color:rgba(0,0,0,0.6)}.form-check-input[type='checkbox']{border-radius:2px}.form-check-input[type='checkbox']:checked{background-color:#1266f1}.form-check-input[type='checkbox']:checked:focus{background-color:#1266f1}.form-check-input[type='radio']:checked{background-color:#fff}.form-check-input[type='radio']:checked:focus{background-color:#fff}.form-check-input:hover{cursor:pointer}.form-check-input:focus{border-color:rgba(0,0,0,0.6);-webkit-box-shadow:none;box-shadow:none}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked[type='checkbox']{background-image:none}.form-check-input:checked[type='checkbox']:before{content:'';-webkit-transform:rotate(45deg);transform:rotate(45deg);position:absolute;margin-left:5px;width:6px;height:13px;border-width:2px;border-style:solid;border-top:0;border-left:0;border-color:#fff;z-index:10000;-webkit-transition:border-color 0.2s, background-color 0.2s;transition:border-color 0.2s, background-color 0.2s}.form-check-input:checked[type='radio']{background-image:none}.form-check-input:checked[type='radio']:before{content:'';position:absolute;border-radius:50%;width:10px;height:10px;border-color:#1266f1;background-color:#1266f1;margin-top:3px;margin-left:3px;-webkit-transition:border-color;transition:border-color}.form-check-label:hover{cursor:pointer}.form-switch .form-check-input{background-image:none;border-width:0px;border-radius:7px;width:36px;height:14px;background-color:rgba(0,0,0,0.38)}.form-switch .form-check-input:before{content:'';position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#fff;margin-top:-3px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);-webkit-transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, transform 0.2s;transition:background-color 0.2s, transform 0.2s, -webkit-transform 0.2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:checked{background-image:none}.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked[type='checkbox']{background-image:none}.form-switch .form-check-input:checked[type='checkbox']:before{content:'';position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#1266f1;margin-top:-3px;margin-left:17px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);-webkit-transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, transform 0.2s;transition:background-color 0.2s, transform 0.2s, -webkit-transform 0.2s}.form-file{height:calc(1.8em + 0.33rem + 2px)}.form-file-input{height:calc(1.8em + 0.33rem + 2px)}.form-file-input:focus-within ~ .form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.form-file-input:focus-within ~ .form-file-label .form-file-text,.form-file-input:focus-within ~ .form-file-label .form-file-button{border-style:solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-file-input:focus-within ~ .form-file-label .form-file-text{border-width:2px 1px 2px 2px}.form-file-input:focus-within ~ .form-file-label .form-file-button{border-width:2px 2px 2px 1px}.form-file-input[disabled] ~ .form-file-label .form-file-text,.form-file-input:disabled ~ .form-file-label .form-file-text,.form-file-input[disabled] ~ .form-file-label .form-file-button,.form-file-input:disabled ~ .form-file-label .form-file-button{background-color:#e9ecef}.form-file-label{height:calc(1.8em + 0.33rem + 2px);border-color:rgba(0,0,0,0.38)}.form-file-text{padding-top:0.33rem;padding-bottom:0.33rem;border-color:#bdbdbd}.form-file-button{line-height:1.5;background-color:#fff;border-color:#bdbdbd}.form-file-sm{height:calc(1.7em + 0.33rem + 2px);font-size:0.775rem}.form-file-sm .form-file-input{height:calc(1.7em + 0.33rem + 2px)}.form-file-sm .form-file-label{height:calc(1.7em + 0.33rem + 2px)}.form-file-sm .form-file-text,.form-file-sm .form-file-button{line-height:1.5;padding-top:0.33rem;padding-bottom:0.33rem}.form-file-lg{height:calc(2.315em + 0.33rem + 2px);font-size:1rem}.form-file-lg .form-file-input{height:calc(2.315em + 0.33rem + 2px)}.form-file-lg .form-file-label{height:calc(2.315em + 0.33rem + 2px)}.form-file-lg .form-file-text,.form-file-lg .form-file-button{line-height:2.15;padding-top:0.33rem;padding-bottom:0.33rem}.form-file.test .form-file-input:focus-within ~ .form-file-label .form-file-text{border-width:2px}.input-group>.form-control{min-height:calc(1.5em + 0.33rem + 2px);padding-top:0.27rem;padding-bottom:0.27rem}.input-group>.form-control:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:0.27rem;padding-bottom:0.27rem}.input-group-lg>.form-control{height:calc(2.315em + 0.33rem + 2px);font-size:1rem;padding-top:0.33rem;padding-bottom:0.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{height:calc(1.7em + 0.33rem + 2px);font-size:0.775rem;padding-top:0.33rem;padding-bottom:0.33rem}.input-group-sm .input-group-text{font-size:0.775rem;line-height:1.5}.input-group.form-outline .input-group-text{border-left:0}.was-validated :valid ~ .valid-feedback,.was-validated :valid ~ .valid-tooltip,.is-valid ~ .valid-feedback,.is-valid ~ .valid-tooltip{position:absolute}.was-validated .form-control:valid,.form-control.is-valid,.was-validated .form-control:invalid,.form-control.is-invalid{margin-bottom:1rem}.valid-feedback,.invalid-feedback{margin-top:-0.75rem}.was-validated :invalid ~ .invalid-feedback,.was-validated :invalid ~ .invalid-tooltip,.is-invalid ~ .invalid-feedback,.is-invalid ~ .invalid-tooltip{position:absolute}.was-validated .form-control:valid,.form-control.is-valid,.was-validated .form-control:invalid,.form-control.is-invalid,.was-validated .form-select:invalid,.form-select.is-invalid{background-image:none}.was-validated .form-outline .form-control:valid ~ .form-label,.was-validated .form-outline .form-control.is-valid ~ .form-label{color:#00b74a}.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-trailing,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid ~ .form-label,.was-validated .form-outline .form-control.is-invalid ~ .form-label{color:#f93154}.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-trailing,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-trailing{border-color:#f93154}.was-validated .form-check .form-check-input[type='checkbox']:valid:checked+.form-check-label:before,.was-validated .form-check .form-check-input[type='checkbox'].is-valid:checked+.form-check-label:before{background-color:#00b74a;border-color:#00b74a}.was-validated .form-check .form-check-input[type='checkbox']:invalid+.form-check-label:before,.was-validated .form-check .form-check-input[type='checkbox'].is-invalid+.form-check-label:before{background-color:#fff;border-color:#f93154}.was-validated .form-check-input:valid ~ .form-check-label,.form-check-input.is-valid ~ .form-check-label,.was-validated .form-check-input:invalid ~ .form-check-label,.form-check-input.is-invalid ~ .form-check-label{margin-bottom:1rem}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{background-color:#f93154}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.btn{line-height:1.5;text-transform:uppercase;vertical-align:bottom;padding-top:10px;padding-bottom:8px;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);font-size:12px;padding-left:24px;padding-right:24px;font-weight:500}.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:focus,.btn.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:active,.btn.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:active:focus,.btn.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border:0}[class*='btn-outline-']{border-width:2px;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding-top:8px;padding-bottom:6px;padding-left:22px;padding-right:22px}[class*='btn-outline-']:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*='btn-outline-']:focus,[class*='btn-outline-'].focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*='btn-outline-']:active,[class*='btn-outline-'].active{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-']:active:focus,[class*='btn-outline-'].active:focus{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-']:disabled,[class*='btn-outline-'].disabled,fieldset:disabled [class*='btn-outline-']{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-'].btn-sm,.btn-group-sm>.btn[class*='btn-outline-']{padding-top:4px;padding-bottom:3px;padding-right:14px;padding-left:14px}[class*='btn-outline-'].btn-lg,.btn-group-lg>.btn[class*='btn-outline-']{padding-top:10px;padding-bottom:9px;padding-right:25px;padding-left:25px}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary:focus,.btn-primary.focus{color:#fff;background-color:#0c56d0}.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary:focus,.btn-secondary.focus{color:#fff;background-color:#a316fd}.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b}.btn-success:focus,.btn-success.focus{color:#fff;background-color:#00913b}.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435}.btn-success:disabled,.btn-success.disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info:focus,.btn-info.focus{color:#fff;background-color:#16b5ea}.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#14acdf}.btn-info:disabled,.btn-info.disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning:focus,.btn-warning.focus{color:#fff;background-color:#d99000}.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#cc8700}.btn-warning:disabled,.btn-warning.disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger:focus,.btn-danger.focus{color:#fff;background-color:#f80c35}.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#f5f5f5}.btn-light:hover{color:#4f4f4f;background-color:#e2e2e2}.btn-light:focus,.btn-light.focus{color:#4f4f4f;background-color:#e2e2e2}.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#dcdcdc}.btn-light:disabled,.btn-light.disabled{color:#4f4f4f;background-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark:focus,.btn-dark.focus{color:#fff;background-color:#131313}.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,0.02)}.btn-outline-primary:focus,.btn-outline-primary.focus{color:#1266f1;background-color:transparent}.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#1266f1;background-color:transparent}.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,0.02)}.btn-outline-secondary:focus,.btn-outline-secondary.focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,0.02)}.btn-outline-success:focus,.btn-outline-success.focus{color:#00b74a;background-color:transparent}.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#00b74a;background-color:transparent}.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,0.02)}.btn-outline-info:focus,.btn-outline-info.focus{color:#39c0ed;background-color:transparent}.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#39c0ed;background-color:transparent}.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,0.02)}.btn-outline-warning:focus,.btn-outline-warning.focus{color:#ffa900;background-color:transparent}.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#ffa900;background-color:transparent}.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,0.02)}.btn-outline-danger:focus,.btn-outline-danger.focus{color:#f93154;background-color:transparent}.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#f93154;background-color:transparent}.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#f5f5f5;background-color:rgba(0,0,0,0.02)}.btn-outline-light:focus,.btn-outline-light.focus{color:#f5f5f5;background-color:transparent}.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#f5f5f5;background-color:transparent}.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#f5f5f5}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,0.02)}.btn-outline-dark:focus,.btn-outline-dark.focus{color:#262626;background-color:transparent}.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#262626;background-color:transparent}.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626}.btn-lg,.btn-group-lg>.btn{line-height:1.6;padding-top:12px;padding-bottom:11px;font-size:14px;padding-left:27px;padding-right:27px}.btn-sm,.btn-group-sm>.btn{line-height:1.5;font-size:12px;padding-top:6px;padding-bottom:5px;padding-right:16px;padding-left:16px}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:focus,.btn-link.focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:active,.btn-link.active{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:active:focus,.btn-link.active:focus{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:disabled,.btn-link.disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;background-color:#eee}.dropdown-item.active,.dropdown-item:active{color:#16181b;background-color:#eee}.btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border-radius:calc(0.25rem - 1px);-webkit-transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out}.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:focus,.btn-group.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:active,.btn-group.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:active:focus,.btn-group.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:disabled,.btn-group.disabled,fieldset:disabled .btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border:0}.btn-group>.btn{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{margin-bottom:-1px;border-width:0 0 2px 0;border-style:solid;border-color:transparent;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,0.6);padding:17px 29px 16px 29px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-0.5rem}.nav-pills .nav-link{border-radius:0.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px 29px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,0.6);margin:0.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05);box-shadow:0 10px 20px 0 rgba(0,0,0,0.05)}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05);box-shadow:0 10px 20px 0 rgba(0,0,0,0.05)}.page-link{border:0;font-size:0.9rem;color:#212529;background-color:transparent;border:0;outline:0;-webkit-transition:all 0.3s linear;transition:all 0.3s linear;border-radius:0.125rem}.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.page-item:first-child .page-link{border-top-left-radius:0.125rem;border-bottom-left-radius:0.125rem}.page-item:last-child .page-link{border-top-right-radius:0.125rem;border-bottom-right-radius:0.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:0.125rem;border-bottom-left-radius:0.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:0.125rem;border-bottom-right-radius:0.125rem}.pagination-circle .page-item:first-child .page-link{border-radius:50%}.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:0.841rem;padding-right:0.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:0.696rem;padding-right:0.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-3px}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;margin-top:-5px;margin-left:-5px}.alert{border:0}.progress{height:4px;border-radius:0}.modal-content{border:0;-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,0.05);box-shadow:0 2px 10px 0 rgba(0,0,0,0.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05)}.toast-header{background-color:#fff}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:4px}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:0.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out;text-transform:initial;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:0.125rem solid #1266f1;border-radius:0}.animated{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}.animated.infinite{-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}.animated.delay-1s{-webkit-animation-delay:1s;animation-delay:1s}.animated.delay-2s{-webkit-animation-delay:2s;animation-delay:2s}.animated.delay-3s{-webkit-animation-delay:3s;animation-delay:3s}.animated.delay-4s{-webkit-animation-delay:4s;animation-delay:4s}.animated.delay-5s{-webkit-animation-delay:5s;animation-delay:5s}.animated.fast{-webkit-animation-duration:800ms;animation-duration:800ms}.animated.faster{-webkit-animation-duration:500ms;animation-duration:500ms}.animated.slow{-webkit-animation-duration:2s;animation-duration:2s}.animated.slower{-webkit-animation-duration:3s;animation-duration:3s}@media (prefers-reduced-motion){.animated{-webkit-transition:none !important;transition:none !important;-webkit-animation:unset !important;animation:unset !important}}@-webkit-keyframes fadeIn{from{opacity:0}to{opacity:1}}@keyframes fadeIn{from{opacity:0}to{opacity:1}}.fadeIn{-webkit-animation-name:fadeIn;animation-name:fadeIn}@-webkit-keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInDown{-webkit-animation-name:fadeInDown;animation-name:fadeInDown}@-webkit-keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInLeft{-webkit-animation-name:fadeInLeft;animation-name:fadeInLeft}@-webkit-keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInRight{-webkit-animation-name:fadeInRight;animation-name:fadeInRight}@-webkit-keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInUp{-webkit-animation-name:fadeInUp;animation-name:fadeInUp}@-webkit-keyframes fadeOut{from{opacity:1}to{opacity:0}}@keyframes fadeOut{from{opacity:1}to{opacity:0}}.fadeOut{-webkit-animation-name:fadeOut;animation-name:fadeOut}@-webkit-keyframes fadeOutDown{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}@keyframes fadeOutDown{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}.fadeOutDown{-webkit-animation-name:fadeOutDown;animation-name:fadeOutDown}@-webkit-keyframes fadeOutLeft{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}@keyframes fadeOutLeft{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}.fadeOutLeft{-webkit-animation-name:fadeOutLeft;animation-name:fadeOutLeft}@-webkit-keyframes fadeOutRight{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}@keyframes fadeOutRight{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}.fadeOutRight{-webkit-animation-name:fadeOutRight;animation-name:fadeOutRight}@-webkit-keyframes fadeOutUp{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}@keyframes fadeOutUp{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}.fadeOutUp{-webkit-animation-name:fadeOutUp;animation-name:fadeOutUp}@-webkit-keyframes slideInDown{from{visibility:visible;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInDown{from{visibility:visible;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInDown{-webkit-animation-name:slideInDown;animation-name:slideInDown}@-webkit-keyframes slideInLeft{from{visibility:visible;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInLeft{from{visibility:visible;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInLeft{-webkit-animation-name:slideInLeft;animation-name:slideInLeft}@-webkit-keyframes slideInRight{from{visibility:visible;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInRight{from{visibility:visible;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInRight{-webkit-animation-name:slideInRight;animation-name:slideInRight}@-webkit-keyframes slideInUp{from{visibility:visible;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInUp{from{visibility:visible;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInUp{-webkit-animation-name:slideInUp;animation-name:slideInUp}@-webkit-keyframes slideOutDown{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}@keyframes slideOutDown{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}.slideOutDown{-webkit-animation-name:slideOutDown;animation-name:slideOutDown}@-webkit-keyframes slideOutLeft{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}@keyframes slideOutLeft{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}.slideOutLeft{-webkit-animation-name:slideOutLeft;animation-name:slideOutLeft}@-webkit-keyframes slideOutRight{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}@keyframes slideOutRight{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}.slideOutRight{-webkit-animation-name:slideOutRight;animation-name:slideOutRight}@-webkit-keyframes slideOutUp{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}@keyframes slideOutUp{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}.slideOutUp{-webkit-animation-name:slideOutUp;animation-name:slideOutUp}@-webkit-keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}50%{opacity:1}}@keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}50%{opacity:1}}.zoomIn{-webkit-animation-name:zoomIn;animation-name:zoomIn}@-webkit-keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}to{opacity:0}}@keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}to{opacity:0}}.zoomOut{-webkit-animation-name:zoomOut;animation-name:zoomOut}@-webkit-keyframes tada{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}10%,20%{-webkit-transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg);transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}@keyframes tada{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}10%,20%{-webkit-transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg);transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}.tada{-webkit-animation-name:tada;animation-name:tada}@-webkit-keyframes pulse{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}50%{-webkit-transform:scale3d(1.05, 1.05, 1.05);transform:scale3d(1.05, 1.05, 1.05)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}@keyframes pulse{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}50%{-webkit-transform:scale3d(1.05, 1.05, 1.05);transform:scale3d(1.05, 1.05, 1.05)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}.pulse{-webkit-animation-name:pulse;animation-name:pulse}.ripple-surface{position:relative;overflow:hidden;display:inline-block}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle, rgba(0,0,0,0.2) 0,rgba(0,0,0,0.3) 40%,rgba(0,0,0,0.4) 50%,rgba(0,0,0,0.5) 60%,rgba(0,0,0,0) 70%);border-radius:50%;opacity:0.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity, -webkit-transform;transition-property:opacity, -webkit-transform;transition-property:transform, opacity;transition-property:transform, opacity, -webkit-transform;-webkit-transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle, rgba(255,255,255,0.2) 0,rgba(255,255,255,0.3) 40%,rgba(255,255,255,0.4) 50%,rgba(255,255,255,0.5) 60%,rgba(255,255,255,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle, rgba(18,102,241,0.2) 0,rgba(18,102,241,0.3) 40%,rgba(18,102,241,0.4) 50%,rgba(18,102,241,0.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle, rgba(178,60,253,0.2) 0,rgba(178,60,253,0.3) 40%,rgba(178,60,253,0.4) 50%,rgba(178,60,253,0.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle, rgba(0,183,74,0.2) 0,rgba(0,183,74,0.3) 40%,rgba(0,183,74,0.4) 50%,rgba(0,183,74,0.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle, rgba(57,192,237,0.2) 0,rgba(57,192,237,0.3) 40%,rgba(57,192,237,0.4) 50%,rgba(57,192,237,0.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle, rgba(255,169,0,0.2) 0,rgba(255,169,0,0.3) 40%,rgba(255,169,0,0.4) 50%,rgba(255,169,0,0.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle, rgba(249,49,84,0.2) 0,rgba(249,49,84,0.3) 40%,rgba(249,49,84,0.4) 50%,rgba(249,49,84,0.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle, rgba(245,245,245,0.2) 0,rgba(245,245,245,0.3) 40%,rgba(245,245,245,0.4) 50%,rgba(245,245,245,0.5) 60%,rgba(245,245,245,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle, rgba(38,38,38,0.2) 0,rgba(38,38,38,0.3) 40%,rgba(38,38,38,0.4) 50%,rgba(38,38,38,0.5) 60%,rgba(38,38,38,0) 70%)}\n\n",":root{--bs-blue: #0d6efd;--bs-indigo: #6610f2;--bs-purple: #6f42c1;--bs-pink: #d63384;--bs-red: #dc3545;--bs-orange: #fd7e14;--bs-yellow: #ffc107;--bs-green: #28a745;--bs-teal: #20c997;--bs-cyan: #17a2b8;--bs-white: #fff;--bs-gray: #757575;--bs-gray-dark: #4f4f4f;--bs-primary: #1266f1;--bs-secondary: #b23cfd;--bs-success: #00b74a;--bs-info: #39c0ed;--bs-warning: #ffa900;--bs-danger: #f93154;--bs-light: #f5f5f5;--bs-dark: #262626;--bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";--bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;--bs-gradient: linear-gradient(180deg, rgba(255,255,255,0.15), rgba(255,255,255,0))}*,*::before,*::after{-webkit-box-sizing:border-box;box-sizing:border-box}body{margin:0;font-family:var(--mdb-font-roboto);font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex='-1']:focus:not(:focus-visible){outline:0 !important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}h1,.h1,h2,.h2,h3,.h3,h4,.h4,h5,.h5,h6,.h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}h1,.h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width: 1200px){h1,.h1{font-size:2.5rem}}h2,.h2{font-size:calc(1.325rem + .9vw)}@media (min-width: 1200px){h2,.h2{font-size:2rem}}h3,.h3{font-size:calc(1.3rem + .6vw)}@media (min-width: 1200px){h3,.h3{font-size:1.75rem}}h4,.h4{font-size:calc(1.275rem + .3vw)}@media (min-width: 1200px){h4,.h4{font-size:1.5rem}}h5,.h5{font-size:1.25rem}h6,.h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[title],abbr[data-original-title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-left:2rem}ol,ul,dl{margin-top:0;margin-bottom:1rem}ol ol,ul ul,ol ul,ul ol{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:0.5rem;margin-left:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}small,.small{font-size:.875em}mark,.mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-0.25em}sup{top:-0.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0a47ac}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}pre,code,kbd,samp{font-family:var(--bs-font-monospace);font-size:1em}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em;-ms-overflow-style:scrollbar}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:.5rem;padding-bottom:.5rem;color:#757575;text-align:left}th{text-align:inherit;text-align:-webkit-match-parent}thead,tbody,tfoot,tr,td,th{border-color:inherit;border-style:solid;border-width:0}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}input,button,select,optgroup,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,input{overflow:visible}button,select{text-transform:none}[role='button']{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}button,[type=\"button\"],[type=\"reset\"],[type=\"submit\"]{-webkit-appearance:button}button:not(:disabled),[type=\"button\"]:not(:disabled),[type=\"reset\"]:not(:disabled),[type=\"submit\"]:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:left;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit;white-space:normal}@media (min-width: 1200px){legend{font-size:1.5rem}}legend+*{clear:left}::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-text,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type='search']{outline-offset:-2px;-webkit-appearance:textfield}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none !important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media (min-width: 1200px){.display-6{font-size:2.5rem}}.list-unstyled{padding-left:0;list-style:none}.list-inline{padding-left:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-right:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer::before{content:'\\2014\\00A0'}.img-fluid{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem;max-width:100%;height:auto}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-sm,.container-md,.container-lg,.container-xl,.container-xxl{width:100%;padding-right:1rem;padding-left:1rem;margin-right:auto;margin-left:auto}@media (min-width: 576px){.container,.container-sm{max-width:540px}}@media (min-width: 768px){.container,.container-sm,.container-md{max-width:720px}}@media (min-width: 992px){.container,.container-sm,.container-md,.container-lg{max-width:960px}}@media (min-width: 1200px){.container,.container-sm,.container-md,.container-lg,.container-xl{max-width:1140px}}@media (min-width: 1400px){.container,.container-sm,.container-md,.container-lg,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x: 1.5rem;--bs-gutter-y: 0;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-flex:1;-ms-flex:1 0 100%;flex:1 0 100%;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y) * -1);margin-right:calc(var(--bs-gutter-x) / -2);margin-left:calc(var(--bs-gutter-x) / -2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-right:calc(var(--bs-gutter-x) / 2);padding-left:calc(var(--bs-gutter-x) / 2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-1{margin-left:8.33333%}.offset-2{margin-left:16.66667%}.offset-3{margin-left:25%}.offset-4{margin-left:33.33333%}.offset-5{margin-left:41.66667%}.offset-6{margin-left:50%}.offset-7{margin-left:58.33333%}.offset-8{margin-left:66.66667%}.offset-9{margin-left:75%}.offset-10{margin-left:83.33333%}.offset-11{margin-left:91.66667%}.g-0,.gx-0{--bs-gutter-x: 0}.g-0,.gy-0{--bs-gutter-y: 0}.g-1,.gx-1{--bs-gutter-x: .25rem}.g-1,.gy-1{--bs-gutter-y: .25rem}.g-2,.gx-2{--bs-gutter-x: .5rem}.g-2,.gy-2{--bs-gutter-y: .5rem}.g-3,.gx-3{--bs-gutter-x: 1rem}.g-3,.gy-3{--bs-gutter-y: 1rem}.g-4,.gx-4{--bs-gutter-x: 1.5rem}.g-4,.gy-4{--bs-gutter-y: 1.5rem}.g-5,.gx-5{--bs-gutter-x: 3rem}.g-5,.gy-5{--bs-gutter-y: 3rem}@media (min-width: 576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-sm-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-sm-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-sm-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-sm-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-sm-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-sm-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-sm-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-sm-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-sm-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-sm-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-sm-0{margin-left:0}.offset-sm-1{margin-left:8.33333%}.offset-sm-2{margin-left:16.66667%}.offset-sm-3{margin-left:25%}.offset-sm-4{margin-left:33.33333%}.offset-sm-5{margin-left:41.66667%}.offset-sm-6{margin-left:50%}.offset-sm-7{margin-left:58.33333%}.offset-sm-8{margin-left:66.66667%}.offset-sm-9{margin-left:75%}.offset-sm-10{margin-left:83.33333%}.offset-sm-11{margin-left:91.66667%}.g-sm-0,.gx-sm-0{--bs-gutter-x: 0}.g-sm-0,.gy-sm-0{--bs-gutter-y: 0}.g-sm-1,.gx-sm-1{--bs-gutter-x: .25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y: .25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x: .5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y: .5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x: 1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y: 1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x: 1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y: 1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x: 3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y: 3rem}}@media (min-width: 768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-md-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-md-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-md-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-md-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-md-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-md-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-md-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-md-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-md-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-md-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-md-0{margin-left:0}.offset-md-1{margin-left:8.33333%}.offset-md-2{margin-left:16.66667%}.offset-md-3{margin-left:25%}.offset-md-4{margin-left:33.33333%}.offset-md-5{margin-left:41.66667%}.offset-md-6{margin-left:50%}.offset-md-7{margin-left:58.33333%}.offset-md-8{margin-left:66.66667%}.offset-md-9{margin-left:75%}.offset-md-10{margin-left:83.33333%}.offset-md-11{margin-left:91.66667%}.g-md-0,.gx-md-0{--bs-gutter-x: 0}.g-md-0,.gy-md-0{--bs-gutter-y: 0}.g-md-1,.gx-md-1{--bs-gutter-x: .25rem}.g-md-1,.gy-md-1{--bs-gutter-y: .25rem}.g-md-2,.gx-md-2{--bs-gutter-x: .5rem}.g-md-2,.gy-md-2{--bs-gutter-y: .5rem}.g-md-3,.gx-md-3{--bs-gutter-x: 1rem}.g-md-3,.gy-md-3{--bs-gutter-y: 1rem}.g-md-4,.gx-md-4{--bs-gutter-x: 1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y: 1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x: 3rem}.g-md-5,.gy-md-5{--bs-gutter-y: 3rem}}@media (min-width: 992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-lg-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-lg-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-lg-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-lg-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-lg-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-lg-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-lg-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-lg-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-lg-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-lg-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-lg-0{margin-left:0}.offset-lg-1{margin-left:8.33333%}.offset-lg-2{margin-left:16.66667%}.offset-lg-3{margin-left:25%}.offset-lg-4{margin-left:33.33333%}.offset-lg-5{margin-left:41.66667%}.offset-lg-6{margin-left:50%}.offset-lg-7{margin-left:58.33333%}.offset-lg-8{margin-left:66.66667%}.offset-lg-9{margin-left:75%}.offset-lg-10{margin-left:83.33333%}.offset-lg-11{margin-left:91.66667%}.g-lg-0,.gx-lg-0{--bs-gutter-x: 0}.g-lg-0,.gy-lg-0{--bs-gutter-y: 0}.g-lg-1,.gx-lg-1{--bs-gutter-x: .25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y: .25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x: .5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y: .5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x: 1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y: 1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x: 1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y: 1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x: 3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y: 3rem}}@media (min-width: 1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-xl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-xl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-xl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-xl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xl-0{margin-left:0}.offset-xl-1{margin-left:8.33333%}.offset-xl-2{margin-left:16.66667%}.offset-xl-3{margin-left:25%}.offset-xl-4{margin-left:33.33333%}.offset-xl-5{margin-left:41.66667%}.offset-xl-6{margin-left:50%}.offset-xl-7{margin-left:58.33333%}.offset-xl-8{margin-left:66.66667%}.offset-xl-9{margin-left:75%}.offset-xl-10{margin-left:83.33333%}.offset-xl-11{margin-left:91.66667%}.g-xl-0,.gx-xl-0{--bs-gutter-x: 0}.g-xl-0,.gy-xl-0{--bs-gutter-y: 0}.g-xl-1,.gx-xl-1{--bs-gutter-x: .25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y: .25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x: .5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y: .5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x: 1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y: 1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x: 1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y: 1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x: 3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y: 3rem}}@media (min-width: 1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.row-cols-xxl-1>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.row-cols-xxl-2>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.row-cols-xxl-4>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:20%}.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xxl-auto{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto}.col-xxl-1{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:8.33333%}.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:16.66667%}.col-xxl-3{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:25%}.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:33.33333%}.col-xxl-5{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:41.66667%}.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:50%}.col-xxl-7{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:58.33333%}.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:66.66667%}.col-xxl-9{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:75%}.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:83.33333%}.col-xxl-11{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:91.66667%}.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:100%}.offset-xxl-0{margin-left:0}.offset-xxl-1{margin-left:8.33333%}.offset-xxl-2{margin-left:16.66667%}.offset-xxl-3{margin-left:25%}.offset-xxl-4{margin-left:33.33333%}.offset-xxl-5{margin-left:41.66667%}.offset-xxl-6{margin-left:50%}.offset-xxl-7{margin-left:58.33333%}.offset-xxl-8{margin-left:66.66667%}.offset-xxl-9{margin-left:75%}.offset-xxl-10{margin-left:83.33333%}.offset-xxl-11{margin-left:91.66667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x: 0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y: 0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x: .25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y: .25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x: .5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y: .5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x: 1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y: 1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x: 1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y: 1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x: 3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y: 3rem}}.table{--bs-table-bg: rgba(0,0,0,0);--bs-table-accent-bg: transparent;--bs-table-striped-color: #4f4f4f;--bs-table-striped-bg: rgba(0,0,0,0.05);--bs-table-active-color: #4f4f4f;--bs-table-active-bg: rgba(0,0,0,0.1);--bs-table-hover-color: #4f4f4f;--bs-table-hover-bg: rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#4f4f4f;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{padding:.5rem .5rem;background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear, left top, left bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.table>:not(:last-child)>:last-child>*{border-bottom-color:currentColor}.caption-top{caption-side:top}.table-sm>:not(caption)>*>*{padding:.25rem .25rem}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg: var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg: var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg: var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg: #bdd4fb;--bs-table-striped-bg: #b5cbf0;--bs-table-striped-color: #262626;--bs-table-active-bg: #aec3e6;--bs-table-active-color: #262626;--bs-table-hover-bg: #b2c7eb;--bs-table-hover-color: #262626;color:#262626;border-color:#aec3e6}.table-secondary{--bs-table-bg: #e9c8fe;--bs-table-striped-bg: #dfc0f3;--bs-table-striped-color: #262626;--bs-table-active-bg: #d6b8e8;--bs-table-active-color: #262626;--bs-table-hover-bg: #dabcee;--bs-table-hover-color: #262626;color:#262626;border-color:#d6b8e8}.table-success{--bs-table-bg: #b8ebcc;--bs-table-striped-bg: #b1e1c4;--bs-table-striped-color: #262626;--bs-table-active-bg: #a9d7bb;--bs-table-active-color: #262626;--bs-table-hover-bg: #addcc0;--bs-table-hover-color: #262626;color:#262626;border-color:#a9d7bb}.table-info{--bs-table-bg: #c8edfa;--bs-table-striped-bg: #c0e3ef;--bs-table-striped-color: #262626;--bs-table-active-bg: #b8d9e5;--bs-table-active-color: #262626;--bs-table-hover-bg: #bcdeea;--bs-table-hover-color: #262626;color:#262626;border-color:#b8d9e5}.table-warning{--bs-table-bg: #ffe7b8;--bs-table-striped-bg: #f4ddb1;--bs-table-striped-color: #262626;--bs-table-active-bg: #e9d4a9;--bs-table-active-color: #262626;--bs-table-hover-bg: #efd9ad;--bs-table-hover-color: #262626;color:#262626;border-color:#e9d4a9}.table-danger{--bs-table-bg: #fdc5cf;--bs-table-striped-bg: #f2bdc7;--bs-table-striped-color: #262626;--bs-table-active-bg: #e8b5be;--bs-table-active-color: #262626;--bs-table-hover-bg: #edb9c2;--bs-table-hover-color: #262626;color:#262626;border-color:#e8b5be}.table-light{--bs-table-bg: #f5f5f5;--bs-table-striped-bg: #ebebeb;--bs-table-striped-color: #262626;--bs-table-active-bg: #e0e0e0;--bs-table-active-color: #262626;--bs-table-hover-bg: #e5e5e5;--bs-table-hover-color: #262626;color:#262626;border-color:#e0e0e0}.table-dark{--bs-table-bg: #262626;--bs-table-striped-bg: #313131;--bs-table-striped-color: #fff;--bs-table-active-bg: #3c3c3c;--bs-table-active-color: #fff;--bs-table-hover-bg: #363636;--bs-table-hover-color: #fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media (max-width: 575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width: 1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1.25rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.875rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;min-height:calc(1.6em + .75rem + 2px);padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.form-control{-webkit-transition:none;transition:none}}.form-control:focus{color:#616161;background-color:#fff;border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-sm,.form-control-plaintext.form-control-lg{padding-right:0;padding-left:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.form-control-color{max-width:3rem;padding:.375rem}.form-control-color::-moz-color-swatch{border-radius:.25rem}.form-control-color::-webkit-color-swatch{border-radius:.25rem}.form-select{display:block;width:100%;height:calc(1.6em + .75rem + 2px);padding:.375rem 1.75rem .375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;vertical-align:middle;background-color:#fff;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-select:focus::-ms-value{color:#616161;background-color:#fff}.form-select[multiple],.form-select[size]:not([size=\"1\"]){height:auto;padding-right:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #616161}.form-select-sm{height:calc(1.6em + .5rem + 2px);padding-top:.25rem;padding-bottom:.25rem;padding-left:.5rem;font-size:.875rem}.form-select-lg{height:calc(1.6em + 1rem + 2px);padding-top:.5rem;padding-bottom:.5rem;padding-left:1rem;font-size:1.25rem}.form-check{display:block;min-height:1.6rem;padding-left:1.75em;margin-bottom:.125rem}.form-check .form-check-input{float:left;margin-left:-1.75em}.form-check-input{width:1.25em;height:1.25em;margin-top:.175em;vertical-align:top;background-color:#fff;background-repeat:no-repeat;background-position:center;background-size:contain;border:1px solid rgba(0,0,0,0.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,background-position 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type='checkbox']{border-radius:.25em}.form-check-input[type='radio']{border-radius:50%}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#8ab4f8;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-check-input:checked{background-color:#1266f1;border-color:#1266f1}.form-check-input:checked[type='checkbox']{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\")}.form-check-input:checked[type='radio']{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-input[type='checkbox']:indeterminate{background-color:#1266f1;border-color:#1266f1;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:0.5}.form-check-input[disabled] ~ .form-check-label,.form-check-input:disabled ~ .form-check-label{opacity:0.5}.form-switch{padding-left:2.5em}.form-switch .form-check-input{width:2em;margin-left:-2.5em;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280,0,0,0.25%29'/%3e%3c/svg%3e\");background-position:left center;border-radius:2em}.form-switch .form-check-input:focus{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%238ab4f8'/%3e%3c/svg%3e\")}.form-switch .form-check-input:checked{background-position:right center;background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\")}.form-check-inline{display:inline-block;margin-right:1rem}.btn-check{position:absolute;clip:rect(0, 0, 0, 0);pointer-events:none}.form-file{--bs-form-file-height: calc(1.6em + .75rem + 2px);position:relative}.form-file-input{position:relative;z-index:2;width:100%;height:var(--bs-form-file-height);margin:0;opacity:0}.form-file-input:focus-within ~ .form-file-label{border-color:#8ab4f8;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.form-file-input[disabled] ~ .form-file-label .form-file-text,.form-file-input:disabled ~ .form-file-label .form-file-text{background-color:#eee}.form-file-label{position:absolute;top:0;right:0;left:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;height:var(--bs-form-file-height);border-color:#bdbdbd;border-radius:.25rem}.form-file-text{display:block;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;padding:.375rem .75rem;overflow:hidden;font-weight:400;line-height:1.6;color:#616161;text-overflow:ellipsis;white-space:nowrap;background-color:#fff;border-color:inherit;border-style:solid;border-width:1px;border-top-left-radius:inherit;border-bottom-left-radius:inherit}.form-file-button{display:block;-ms-flex-negative:0;flex-shrink:0;padding:.375rem .75rem;margin-left:-1px;line-height:1.6;color:#616161;background-color:#eee;border-color:inherit;border-style:solid;border-width:1px;border-top-right-radius:inherit;border-bottom-right-radius:inherit}.form-file-sm{--bs-form-file-height: calc(1.6em + .5rem + 2px);font-size:.875rem}.form-file-sm .form-file-text,.form-file-sm .form-file-button{padding:.25rem .5rem}.form-file-lg{--bs-form-file-height: calc(1.6em + 1rem + 2px);font-size:1.25rem}.form-file-lg .form-file-text,.form-file-lg .form-file-button{padding:.5rem 1rem}.form-range{width:100%;height:1.4rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range:focus::-ms-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .2rem rgba(18,102,241,0.25)}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;-webkit-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#bbd3fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;-moz-appearance:none;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#bbd3fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-ms-thumb{width:1rem;height:1rem;margin-top:0;margin-right:.2rem;margin-left:.2rem;background-color:#1266f1;border:0;border-radius:1rem;-ms-transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;appearance:none}@media (prefers-reduced-motion: reduce){.form-range::-ms-thumb{-ms-transition:none;transition:none}}.form-range::-ms-thumb:active{background-color:#bbd3fb}.form-range::-ms-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:transparent;border-color:transparent;border-width:.5rem}.form-range::-ms-fill-lower{background-color:#e0e0e0;border-radius:1rem}.form-range::-ms-fill-upper{margin-right:15px;background-color:#e0e0e0;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-range:disabled::-ms-thumb{background-color:#9e9e9e}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select,.input-group>.form-file{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus,.input-group>.form-file .form-file-input:focus ~ .form-file-label{z-index:3}.input-group>.form-file>.form-file-input:focus{z-index:4}.input-group>.form-file:not(:last-child)>.form-file-label{border-top-right-radius:0;border-bottom-right-radius:0}.input-group>.form-file:not(:first-child)>.form-file-label{border-top-left-radius:0;border-bottom-left-radius:0}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#616161;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.form-control{min-height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-select{height:calc(1.6em + 1rem + 2px)}.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text,.input-group-lg>.btn{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.input-group-sm>.form-control{min-height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-select{height:calc(1.6em + .5rem + 2px)}.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text,.input-group-sm>.btn{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-right:1.75rem}.input-group>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),.input-group>.dropdown-toggle:nth-last-child(n+3){border-top-right-radius:0;border-bottom-right-radius:0}.input-group>:not(:first-child):not(.dropdown-menu){margin-left:-1px;border-top-left-radius:0;border-bottom-left-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:0.1rem;font-size:.875rem;color:#262626;background-color:rgba(0,183,74,0.9);border-radius:.25rem}.was-validated :valid ~ .valid-feedback,.was-validated :valid ~ .valid-tooltip,.is-valid ~ .valid-feedback,.is-valid ~ .valid-tooltip{display:block}.was-validated .form-control:valid,.form-control.is-valid{border-color:#00b74a;padding-right:calc(1.6em + .75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:valid:focus,.form-control.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .form-select:valid,.form-select.is-valid{border-color:#00b74a;padding-right:calc(.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-select:valid:focus,.form-select.is-valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated .form-check-input:valid,.form-check-input.is-valid{border-color:#00b74a}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:valid:focus,.form-check-input.is-valid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.was-validated .form-check-input:valid ~ .form-check-label,.form-check-input.is-valid ~ .form-check-label{color:#00b74a}.form-check-inline .form-check-input ~ .valid-feedback{margin-left:0.5em}.was-validated .form-file-input:valid ~ .form-file-label,.form-file-input.is-valid ~ .form-file-label{border-color:#00b74a}.was-validated .form-file-input:valid:focus ~ .form-file-label,.form-file-input.is-valid:focus ~ .form-file-label{border-color:#00b74a;-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.25);box-shadow:0 0 0 .2rem rgba(0,183,74,0.25)}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:0.1rem;font-size:.875rem;color:#fff;background-color:rgba(249,49,84,0.9);border-radius:.25rem}.was-validated :invalid ~ .invalid-feedback,.was-validated :invalid ~ .invalid-tooltip,.is-invalid ~ .invalid-feedback,.is-invalid ~ .invalid-tooltip{display:block}.was-validated .form-control:invalid,.form-control.is-invalid{border-color:#f93154;padding-right:calc(1.6em + .75rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-repeat:no-repeat;background-position:right calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-control:invalid:focus,.form-control.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-right:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) right calc(.4em + .1875rem)}.was-validated .form-select:invalid,.form-select.is-invalid{border-color:#f93154;padding-right:calc(.75em + 2.3125rem);background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"),url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154' viewBox='0 0 12 12'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");background-position:right .75rem center,center right 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.was-validated .form-select:invalid:focus,.form-select.is-invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{border-color:#f93154}.was-validated .form-check-input:invalid:checked,.form-check-input.is-invalid:checked{background-color:#f93154}.was-validated .form-check-input:invalid:focus,.form-check-input.is-invalid:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.was-validated .form-check-input:invalid ~ .form-check-label,.form-check-input.is-invalid ~ .form-check-label{color:#f93154}.form-check-inline .form-check-input ~ .invalid-feedback{margin-left:0.5em}.was-validated .form-file-input:invalid ~ .form-file-label,.form-file-input.is-invalid ~ .form-file-label{border-color:#f93154}.was-validated .form-file-input:invalid:focus ~ .form-file-label,.form-file-input.is-invalid:focus ~ .form-file-label{border-color:#f93154;-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.25);box-shadow:0 0 0 .2rem rgba(249,49,84,0.25)}.btn{display:inline-block;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:1px solid transparent;padding:.375rem .75rem;font-size:1rem;border-radius:.25rem;-webkit-transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out,box-shadow 0.15s ease-in-out,-webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0;border-color:#0c51c4}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0c56d0;border-color:#0c51c4;-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,0.5);box-shadow:0 0 0 .2rem rgba(54,125,243,0.5)}.btn-check:checked+.btn-primary,.btn-check:active+.btn-primary,.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4;border-color:#0b4cb8}.btn-check:checked+.btn-primary:focus,.btn-check:active+.btn-primary:focus,.btn-primary:active:focus,.btn-primary.active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,125,243,0.5);box-shadow:0 0 0 .2rem rgba(54,125,243,0.5)}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd;border-color:#9e0afc}.btn-check:focus+.btn-secondary,.btn-secondary:focus{color:#fff;background-color:#a316fd;border-color:#9e0afc;-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,0.5);box-shadow:0 0 0 .2rem rgba(190,89,253,0.5)}.btn-check:checked+.btn-secondary,.btn-check:active+.btn-secondary,.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc;border-color:#9803f7}.btn-check:checked+.btn-secondary:focus,.btn-check:active+.btn-secondary:focus,.btn-secondary:active:focus,.btn-secondary.active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(190,89,253,0.5);box-shadow:0 0 0 .2rem rgba(190,89,253,0.5)}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-success{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b;border-color:#008435}.btn-check:focus+.btn-success,.btn-success:focus{color:#fff;background-color:#00913b;border-color:#008435;-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,0.5);box-shadow:0 0 0 .2rem rgba(6,161,69,0.5)}.btn-check:checked+.btn-success,.btn-check:active+.btn-success,.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435;border-color:#007730}.btn-check:checked+.btn-success:focus,.btn-check:active+.btn-success:focus,.btn-success:active:focus,.btn-success.active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(6,161,69,0.5);box-shadow:0 0 0 .2rem rgba(6,161,69,0.5)}.btn-success:disabled,.btn-success.disabled{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-info{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-info:hover{color:#262626;background-color:#16b5ea;border-color:#14acdf}.btn-check:focus+.btn-info,.btn-info:focus{color:#262626;background-color:#16b5ea;border-color:#14acdf;-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,0.5);box-shadow:0 0 0 .2rem rgba(54,169,207,0.5)}.btn-check:checked+.btn-info,.btn-check:active+.btn-info,.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#262626;background-color:#14acdf;border-color:#13a3d3}.btn-check:checked+.btn-info:focus,.btn-check:active+.btn-info:focus,.btn-info:active:focus,.btn-info.active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(54,169,207,0.5);box-shadow:0 0 0 .2rem rgba(54,169,207,0.5)}.btn-info:disabled,.btn-info.disabled{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-warning{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-warning:hover{color:#262626;background-color:#d99000;border-color:#cc8700}.btn-check:focus+.btn-warning,.btn-warning:focus{color:#262626;background-color:#d99000;border-color:#cc8700;-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,0.5);box-shadow:0 0 0 .2rem rgba(222,149,6,0.5)}.btn-check:checked+.btn-warning,.btn-check:active+.btn-warning,.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#262626;background-color:#cc8700;border-color:#bf7f00}.btn-check:checked+.btn-warning:focus,.btn-check:active+.btn-warning:focus,.btn-warning:active:focus,.btn-warning.active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(222,149,6,0.5);box-shadow:0 0 0 .2rem rgba(222,149,6,0.5)}.btn-warning:disabled,.btn-warning.disabled{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154;border-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35;border-color:#f00730}.btn-check:focus+.btn-danger,.btn-danger:focus{color:#fff;background-color:#f80c35;border-color:#f00730;-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,0.5);box-shadow:0 0 0 .2rem rgba(250,80,110,0.5)}.btn-check:checked+.btn-danger,.btn-check:active+.btn-danger,.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730;border-color:#e4072d}.btn-check:checked+.btn-danger:focus,.btn-check:active+.btn-danger:focus,.btn-danger:active:focus,.btn-danger.active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(250,80,110,0.5);box-shadow:0 0 0 .2rem rgba(250,80,110,0.5)}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154;border-color:#f93154}.btn-light{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-light:hover{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc}.btn-check:focus+.btn-light,.btn-light:focus{color:#262626;background-color:#e2e2e2;border-color:#dcdcdc;-webkit-box-shadow:0 0 0 .2rem rgba(214,214,214,0.5);box-shadow:0 0 0 .2rem rgba(214,214,214,0.5)}.btn-check:checked+.btn-light,.btn-check:active+.btn-light,.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#262626;background-color:#dcdcdc;border-color:#d5d5d5}.btn-check:checked+.btn-light:focus,.btn-check:active+.btn-light:focus,.btn-light:active:focus,.btn-light.active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(214,214,214,0.5);box-shadow:0 0 0 .2rem rgba(214,214,214,0.5)}.btn-light:disabled,.btn-light.disabled{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626;border-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313;border-color:#0d0d0d}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;background-color:#131313;border-color:#0d0d0d;-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,0.5);box-shadow:0 0 0 .2rem rgba(71,71,71,0.5)}.btn-check:checked+.btn-dark,.btn-check:active+.btn-dark,.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d;border-color:#060606}.btn-check:checked+.btn-dark:focus,.btn-check:active+.btn-dark:focus,.btn-dark:active:focus,.btn-dark.active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .2rem rgba(71,71,71,0.5);box-shadow:0 0 0 .2rem rgba(71,71,71,0.5)}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626;border-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.5);box-shadow:0 0 0 .2rem rgba(18,102,241,0.5)}.btn-check:checked+.btn-outline-primary,.btn-check:active+.btn-outline-primary,.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:checked+.btn-outline-primary:focus,.btn-check:active+.btn-outline-primary:focus,.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.5);box-shadow:0 0 0 .2rem rgba(18,102,241,0.5)}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1;background-color:transparent}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,0.5);box-shadow:0 0 0 .2rem rgba(178,60,253,0.5)}.btn-check:checked+.btn-outline-secondary,.btn-check:active+.btn-outline-secondary,.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#fff;background-color:#b23cfd;border-color:#b23cfd}.btn-check:checked+.btn-outline-secondary:focus,.btn-check:active+.btn-outline-secondary:focus,.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(178,60,253,0.5);box-shadow:0 0 0 .2rem rgba(178,60,253,0.5)}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd;background-color:transparent}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.5);box-shadow:0 0 0 .2rem rgba(0,183,74,0.5)}.btn-check:checked+.btn-outline-success,.btn-check:active+.btn-outline-success,.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#262626;background-color:#00b74a;border-color:#00b74a}.btn-check:checked+.btn-outline-success:focus,.btn-check:active+.btn-outline-success:focus,.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(0,183,74,0.5);box-shadow:0 0 0 .2rem rgba(0,183,74,0.5)}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a;background-color:transparent}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,0.5);box-shadow:0 0 0 .2rem rgba(57,192,237,0.5)}.btn-check:checked+.btn-outline-info,.btn-check:active+.btn-outline-info,.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#262626;background-color:#39c0ed;border-color:#39c0ed}.btn-check:checked+.btn-outline-info:focus,.btn-check:active+.btn-outline-info:focus,.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(57,192,237,0.5);box-shadow:0 0 0 .2rem rgba(57,192,237,0.5)}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed;background-color:transparent}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,0.5);box-shadow:0 0 0 .2rem rgba(255,169,0,0.5)}.btn-check:checked+.btn-outline-warning,.btn-check:active+.btn-outline-warning,.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#262626;background-color:#ffa900;border-color:#ffa900}.btn-check:checked+.btn-outline-warning:focus,.btn-check:active+.btn-outline-warning:focus,.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(255,169,0,0.5);box-shadow:0 0 0 .2rem rgba(255,169,0,0.5)}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900;background-color:transparent}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.5);box-shadow:0 0 0 .2rem rgba(249,49,84,0.5)}.btn-check:checked+.btn-outline-danger,.btn-check:active+.btn-outline-danger,.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#fff;background-color:#f93154;border-color:#f93154}.btn-check:checked+.btn-outline-danger:focus,.btn-check:active+.btn-outline-danger:focus,.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(249,49,84,0.5);box-shadow:0 0 0 .2rem rgba(249,49,84,0.5)}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154;background-color:transparent}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .2rem rgba(245,245,245,0.5);box-shadow:0 0 0 .2rem rgba(245,245,245,0.5)}.btn-check:checked+.btn-outline-light,.btn-check:active+.btn-outline-light,.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#262626;background-color:#f5f5f5;border-color:#f5f5f5}.btn-check:checked+.btn-outline-light:focus,.btn-check:active+.btn-outline-light:focus,.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(245,245,245,0.5);box-shadow:0 0 0 .2rem rgba(245,245,245,0.5)}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#f5f5f5;background-color:transparent}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,0.5);box-shadow:0 0 0 .2rem rgba(38,38,38,0.5)}.btn-check:checked+.btn-outline-dark,.btn-check:active+.btn-outline-dark,.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#fff;background-color:#262626;border-color:#262626}.btn-check:checked+.btn-outline-dark:focus,.btn-check:active+.btn-outline-dark:focus,.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:0 0 0 .2rem rgba(38,38,38,0.5);box-shadow:0 0 0 .2rem rgba(38,38,38,0.5)}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626;background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0a47ac}.btn-link:disabled,.btn-link.disabled{color:#757575}.btn-lg,.btn-group-lg>.btn{padding:.5rem 1rem;font-size:1.25rem;border-radius:.3rem}.btn-sm,.btn-group-sm>.btn{padding:.25rem .5rem;font-size:.875rem;border-radius:.2rem}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}.fade{-webkit-transition:opacity 0.15s linear;transition:opacity 0.15s linear}@media (prefers-reduced-motion: reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height 0.35s ease;transition:height 0.35s ease}@media (prefers-reduced-motion: reduce){.collapsing{-webkit-transition:none;transition:none}}.dropup,.dropright,.dropdown,.dropleft{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid;border-right:.3em solid transparent;border-bottom:0;border-left:.3em solid transparent}.dropdown-toggle:empty::after{margin-left:0}.dropdown-menu{position:absolute;top:100%;left:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;margin:.125rem 0 0;font-size:1rem;color:#4f4f4f;text-align:left;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.15);border-radius:.25rem}.dropdown-menu-left{right:auto;left:0}.dropdown-menu-right{right:0;left:auto}@media (min-width: 576px){.dropdown-menu-sm-left{right:auto;left:0}.dropdown-menu-sm-right{right:0;left:auto}}@media (min-width: 768px){.dropdown-menu-md-left{right:auto;left:0}.dropdown-menu-md-right{right:0;left:auto}}@media (min-width: 992px){.dropdown-menu-lg-left{right:auto;left:0}.dropdown-menu-lg-right{right:0;left:auto}}@media (min-width: 1200px){.dropdown-menu-xl-left{right:auto;left:0}.dropdown-menu-xl-right{right:0;left:auto}}@media (min-width: 1400px){.dropdown-menu-xxl-left{right:auto;left:0}.dropdown-menu-xxl-right{right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:0;border-right:.3em solid transparent;border-bottom:.3em solid;border-left:.3em solid transparent}.dropup .dropdown-toggle:empty::after{margin-left:0}.dropright .dropdown-menu{top:0;right:auto;left:100%;margin-top:0;margin-left:.125rem}.dropright .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:0;border-bottom:.3em solid transparent;border-left:.3em solid}.dropright .dropdown-toggle:empty::after{margin-left:0}.dropright .dropdown-toggle::after{vertical-align:0}.dropleft .dropdown-menu{top:0;right:100%;left:auto;margin-top:0;margin-right:.125rem}.dropleft .dropdown-toggle::after{display:inline-block;margin-left:.255em;vertical-align:.255em;content:\"\"}.dropleft .dropdown-toggle::after{display:none}.dropleft .dropdown-toggle::before{display:inline-block;margin-right:.255em;vertical-align:.255em;content:\"\";border-top:.3em solid transparent;border-right:.3em solid;border-bottom:.3em solid transparent}.dropleft .dropdown-toggle:empty::after{margin-left:0}.dropleft .dropdown-toggle::before{vertical-align:0}.dropdown-menu[x-placement^=\"top\"],.dropdown-menu[x-placement^=\"right\"],.dropdown-menu[x-placement^=\"bottom\"],.dropdown-menu[x-placement^=\"left\"]{right:auto;bottom:auto}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid #eee}.dropdown-item{display:block;width:100%;padding:.25rem 1rem;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:hover,.dropdown-item:focus{color:#191919;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.25rem 1rem;color:#262626}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group>.btn,.btn-group-vertical>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn:hover,.btn-group>.btn:focus,.btn-group>.btn:active,.btn-group>.btn.active,.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn:hover,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn.active{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn:not(:first-child),.btn-group>.btn-group:not(:first-child){margin-left:-1px}.btn-group>.btn:not(:last-child):not(.dropdown-toggle),.btn-group>.btn-group:not(:last-child)>.btn{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn,.btn-group>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-bottom-left-radius:0}.dropdown-toggle-split{padding-right:.5625rem;padding-left:.5625rem}.dropdown-toggle-split::after,.dropup .dropdown-toggle-split::after,.dropright .dropdown-toggle-split::after{margin-left:0}.dropleft .dropdown-toggle-split::before{margin-right:0}.btn-sm+.dropdown-toggle-split,.btn-group-sm>.btn+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}.btn-lg+.dropdown-toggle-split,.btn-group-lg>.btn+.dropdown-toggle-split{padding-right:.75rem;padding-left:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child){margin-top:-1px}.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle),.btn-group-vertical>.btn-group:not(:last-child)>.btn{border-bottom-right-radius:0;border-bottom-left-radius:0}.btn-group-vertical>.btn:not(:first-child),.btn-group-vertical>.btn-group:not(:first-child)>.btn{border-top-left-radius:0;border-top-right-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-left:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out;transition:color 0.15s ease-in-out,background-color 0.15s ease-in-out,border-color 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-left-radius:.25rem;border-top-right-radius:.25rem}.nav-tabs .nav-link:hover,.nav-tabs .nav-link:focus{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-left-radius:0;border-top-right-radius:0}.nav-pills .nav-link{border-radius:.25rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1}.nav-fill>.nav-link,.nav-fill .nav-item{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified>.nav-link,.nav-justified .nav-item{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding-top:.5rem;padding-bottom:.5rem}.navbar>.container,.navbar>.container-fluid,.navbar>.container-sm,.navbar>.container-md,.navbar>.container-lg,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:inherit;flex-wrap:inherit;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-right:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-right:0;padding-left:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow 0.15s ease-in-out;transition:-webkit-box-shadow 0.15s ease-in-out;transition:box-shadow 0.15s ease-in-out;transition:box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out}@media (prefers-reduced-motion: reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .2rem;box-shadow:0 0 0 .2rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:center;background-size:100%}@media (min-width: 576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-sm .navbar-toggler{display:none}}@media (min-width: 768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-md .navbar-toggler{display:none}}@media (min-width: 992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-lg .navbar-toggler{display:none}}@media (min-width: 1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xl .navbar-toggler{display:none}}@media (min-width: 1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-right:.5rem;padding-left:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand{color:rgba(0,0,0,0.9)}.navbar-light .navbar-brand:hover,.navbar-light .navbar-brand:focus{color:rgba(0,0,0,0.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,0.55)}.navbar-light .navbar-nav .nav-link:hover,.navbar-light .navbar-nav .nav-link:focus{color:rgba(0,0,0,0.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,0.3)}.navbar-light .navbar-nav .show>.nav-link,.navbar-light .navbar-nav .nav-link.active{color:rgba(0,0,0,0.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,0.55);border-color:rgba(0,0,0,0.1)}.navbar-light .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280,0,0,0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-light .navbar-text{color:rgba(0,0,0,0.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:hover,.navbar-light .navbar-text a:focus{color:rgba(0,0,0,0.9)}.navbar-dark .navbar-brand{color:#fff}.navbar-dark .navbar-brand:hover,.navbar-dark .navbar-brand:focus{color:#fff}.navbar-dark .navbar-nav .nav-link{color:rgba(255,255,255,0.55)}.navbar-dark .navbar-nav .nav-link:hover,.navbar-dark .navbar-nav .nav-link:focus{color:rgba(255,255,255,0.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:rgba(255,255,255,0.25)}.navbar-dark .navbar-nav .show>.nav-link,.navbar-dark .navbar-nav .nav-link.active{color:#fff}.navbar-dark .navbar-toggler{color:rgba(255,255,255,0.55);border-color:rgba(255,255,255,0.1)}.navbar-dark .navbar-toggler-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255,255,255,0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\")}.navbar-dark .navbar-text{color:rgba(255,255,255,0.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:hover,.navbar-dark .navbar-text a:focus{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,0.125);border-radius:.25rem}.card>hr{margin-right:0;margin-left:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem 1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem;margin-bottom:0}.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,0.03);border-bottom:1px solid rgba(0,0,0,0.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,0.03);border-top:1px solid rgba(0,0,0,0.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-right:-.5rem;margin-bottom:-.5rem;margin-left:-.5rem;border-bottom:0}.card-header-pills{margin-right:-.5rem;margin-left:-.5rem}.card-img-overlay{position:absolute;top:0;right:0;bottom:0;left:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-top,.card-img-bottom{width:100%}.card-img,.card-img-top{border-top-left-radius:calc(.25rem - 1px);border-top-right-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-right-radius:calc(.25rem - 1px);border-bottom-left-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media (min-width: 576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-left:0;border-left:0}.card-group>.card:not(:last-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:last-child) .card-img-top,.card-group>.card:not(:last-child) .card-header{border-top-right-radius:0}.card-group>.card:not(:last-child) .card-img-bottom,.card-group>.card:not(:last-child) .card-footer{border-bottom-right-radius:0}.card-group>.card:not(:first-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:first-child) .card-img-top,.card-group>.card:not(:first-child) .card-header{border-top-left-radius:0}.card-group>.card:not(:first-child) .card-img-bottom,.card-group>.card:not(:first-child) .card-footer{border-bottom-left-radius:0}}.accordion>.card{overflow:hidden}.accordion>.card:not(:last-of-type){border-bottom:0;border-bottom-right-radius:0;border-bottom-left-radius:0}.accordion>.card:not(:first-of-type){border-top-left-radius:0;border-top-right-radius:0}.accordion>.card>.card-header{border-radius:0;margin-bottom:-1px}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:.5rem 1rem;margin-bottom:1rem;list-style:none;background-color:#eee;border-radius:.25rem}.breadcrumb-item{display:-webkit-box;display:-ms-flexbox;display:flex}.breadcrumb-item+.breadcrumb-item{padding-left:.5rem}.breadcrumb-item+.breadcrumb-item::before{display:inline-block;padding-right:.5rem;color:#757575;content:\"/\"}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-left:0;list-style:none}.page-link{position:relative;display:block;color:#1266f1;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}.page-link:hover{z-index:2;color:#0a47ac;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;outline:0;-webkit-box-shadow:0 0 0 .2rem rgba(18,102,241,0.25);box-shadow:0 0 0 .2rem rgba(18,102,241,0.25)}.page-item:not(:first-child) .page-link{margin-left:-1px}.page-item.active .page-link{z-index:3;color:#fff;background-color:#1266f1;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.page-item:first-child .page-link{border-top-left-radius:.25rem;border-bottom-left-radius:.25rem}.page-item:last-child .page-link{border-top-right-radius:.25rem;border-bottom-right-radius:.25rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.badge{display:inline-block;padding:.25em .5em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem 1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-right:3.5rem}.alert-dismissible .close{position:absolute;top:0;right:0;padding:1rem 1rem;color:inherit}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:1rem}}@keyframes progress-bar-stripes{0%{background-position-x:1rem}}.progress{display:-webkit-box;display:-ms-flexbox;display:flex;height:1rem;overflow:hidden;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:hidden;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width 0.6s ease;transition:width 0.6s ease}@media (prefers-reduced-motion: reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(45deg, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent);background-size:1rem 1rem}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media (prefers-reduced-motion: reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-left:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:hover,.list-group-item-action:focus{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,0.125)}.list-group-item:first-child{border-top-left-radius:inherit;border-top-right-radius:inherit}.list-group-item:last-child{border-bottom-right-radius:inherit;border-bottom-left-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}@media (min-width: 576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}@media (min-width: 1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-left-radius:.25rem;border-top-right-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-right-radius:.25rem;border-bottom-left-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-left-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-left:-1px;border-left-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#09357d;background-color:#bdd4fb}.list-group-item-primary.list-group-item-action:hover,.list-group-item-primary.list-group-item-action:focus{color:#09357d;background-color:#a5c4fa}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#09357d;border-color:#09357d}.list-group-item-secondary{color:#5d1f84;background-color:#e9c8fe}.list-group-item-secondary.list-group-item-action:hover,.list-group-item-secondary.list-group-item-action:focus{color:#5d1f84;background-color:#dfaffe}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#5d1f84;border-color:#5d1f84}.list-group-item-success{color:#005f26;background-color:#b8ebcc}.list-group-item-success.list-group-item-action:hover,.list-group-item-success.list-group-item-action:focus{color:#005f26;background-color:#a4e5be}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#005f26;border-color:#005f26}.list-group-item-info{color:#1e647b;background-color:#c8edfa}.list-group-item-info.list-group-item-action:hover,.list-group-item-info.list-group-item-action:focus{color:#1e647b;background-color:#b1e5f8}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#1e647b;border-color:#1e647b}.list-group-item-warning{color:#855800;background-color:#ffe7b8}.list-group-item-warning.list-group-item-action:hover,.list-group-item-warning.list-group-item-action:focus{color:#855800;background-color:#ffde9f}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#855800;border-color:#855800}.list-group-item-danger{color:#81192c;background-color:#fdc5cf}.list-group-item-danger.list-group-item-action:hover,.list-group-item-danger.list-group-item-action:focus{color:#81192c;background-color:#fcacbb}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#81192c;border-color:#81192c}.list-group-item-light{color:#7f7f7f;background-color:#fcfcfc}.list-group-item-light.list-group-item-action:hover,.list-group-item-light.list-group-item-action:focus{color:#7f7f7f;background-color:#efefef}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#7f7f7f;border-color:#7f7f7f}.list-group-item-dark{color:#141414;background-color:#c2c2c2}.list-group-item-dark.list-group-item-action:hover,.list-group-item-dark.list-group-item-action:focus{color:#141414;background-color:#b5b5b5}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#141414;border-color:#141414}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}@media (min-width: 1200px){.close{font-size:1.5rem}}.close:hover{color:#000;text-decoration:none}.close:hover,.close:focus{opacity:.75}.close:disabled,.close.disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.toast{max-width:350px;overflow:hidden;font-size:.875rem;background-color:rgba(255,255,255,0.85);background-clip:padding-box;border:1px solid rgba(0,0,0,0.1);-webkit-box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15);box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15);-webkit-backdrop-filter:blur(10px);backdrop-filter:blur(10px);opacity:0;border-radius:.25rem}.toast:not(:last-child){margin-bottom:.75rem}.toast.showing{opacity:1}.toast.show{display:block;opacity:1}.toast.hide{display:none}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.25rem .75rem;color:#757575;background-color:rgba(255,255,255,0.85);background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,0.05)}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;left:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform 0.3s ease-out;transition:-webkit-transform 0.3s ease-out;transition:transform 0.3s ease-out;transition:transform 0.3s ease-out, -webkit-transform 0.3s ease-out;-webkit-transform:translate(0, -50px);transform:translate(0, -50px)}@media (prefers-reduced-motion: reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{max-height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;left:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem 1rem;border-bottom:1px solid #e0e0e0;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.modal-header .close{padding:1rem 1rem;margin:-1rem -1rem -1rem auto}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-right-radius:calc(.3rem - 1px);border-bottom-left-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width: 576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{max-height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media (min-width: 992px){.modal-lg,.modal-xl{max-width:800px}}@media (min-width: 1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media (max-width: 575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media (max-width: 767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media (max-width: 991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media (max-width: 1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media (max-width: 1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.tooltip{position:absolute;z-index:1070;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow::before{position:absolute;content:\"\";border-color:transparent;border-style:solid}.bs-tooltip-top,.bs-tooltip-auto[x-placement^=\"top\"]{padding:.4rem 0}.bs-tooltip-top .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"top\"] .tooltip-arrow{bottom:0}.bs-tooltip-top .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"top\"] .tooltip-arrow::before{top:0;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-right,.bs-tooltip-auto[x-placement^=\"right\"]{padding:0 .4rem}.bs-tooltip-right .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"right\"] .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-right .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"right\"] .tooltip-arrow::before{right:0;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.bs-tooltip-bottom,.bs-tooltip-auto[x-placement^=\"bottom\"]{padding:.4rem 0}.bs-tooltip-bottom .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"bottom\"] .tooltip-arrow{top:0}.bs-tooltip-bottom .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"bottom\"] .tooltip-arrow::before{bottom:0;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-left,.bs-tooltip-auto[x-placement^=\"left\"]{padding:0 .4rem}.bs-tooltip-left .tooltip-arrow,.bs-tooltip-auto[x-placement^=\"left\"] .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-left .tooltip-arrow::before,.bs-tooltip-auto[x-placement^=\"left\"] .tooltip-arrow::before{left:0;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;color:#fff;text-align:center;background-color:#000;border-radius:.25rem}.popover{position:absolute;top:0;left:0;z-index:1060;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:left;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,0.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow::before,.popover .popover-arrow::after{position:absolute;display:block;content:\"\";border-color:transparent;border-style:solid}.bs-popover-top,.bs-popover-auto[x-placement^=\"top\"]{margin-bottom:.5rem}.bs-popover-top>.popover-arrow,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-top>.popover-arrow::before,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow::before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,0.25)}.bs-popover-top>.popover-arrow::after,.bs-popover-auto[x-placement^=\"top\"]>.popover-arrow::after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-right,.bs-popover-auto[x-placement^=\"right\"]{margin-left:.5rem}.bs-popover-right>.popover-arrow,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-right>.popover-arrow::before,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow::before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,0.25)}.bs-popover-right>.popover-arrow::after,.bs-popover-auto[x-placement^=\"right\"]>.popover-arrow::after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.bs-popover-bottom,.bs-popover-auto[x-placement^=\"bottom\"]{margin-top:.5rem}.bs-popover-bottom>.popover-arrow,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-bottom>.popover-arrow::before,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow::before{top:0;border-width:0 .5rem .5rem .5rem;border-bottom-color:rgba(0,0,0,0.25)}.bs-popover-bottom>.popover-arrow::after,.bs-popover-auto[x-placement^=\"bottom\"]>.popover-arrow::after{top:1px;border-width:0 .5rem .5rem .5rem;border-bottom-color:#fff}.bs-popover-bottom .popover-header::before,.bs-popover-auto[x-placement^=\"bottom\"] .popover-header::before{position:absolute;top:0;left:50%;display:block;width:1rem;margin-left:-.5rem;content:\"\";border-bottom:1px solid #f7f7f7}.bs-popover-left,.bs-popover-auto[x-placement^=\"left\"]{margin-right:.5rem}.bs-popover-left>.popover-arrow,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-left>.popover-arrow::before,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow::before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,0.25)}.bs-popover-left>.popover-arrow::after,.bs-popover-auto[x-placement^=\"left\"]>.popover-arrow::after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f7f7f7;border-bottom:1px solid #ebebeb;border-top-left-radius:calc(.3rem - 1px);border-top-right-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem 1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner::after{display:block;clear:both;content:\"\"}.carousel-item{position:relative;display:none;float:left;width:100%;margin-right:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out, -webkit-transform .6s ease-in-out}@media (prefers-reduced-motion: reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item.active,.carousel-item-next,.carousel-item-prev{display:block}.carousel-item-next:not(.carousel-item-left),.active.carousel-item-right{-webkit-transform:translateX(100%);transform:translateX(100%)}.carousel-item-prev:not(.carousel-item-right),.active.carousel-item-left{-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item.active,.carousel-fade .carousel-item-next.carousel-item-left,.carousel-fade .carousel-item-prev.carousel-item-right{z-index:1;opacity:1}.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media (prefers-reduced-motion: reduce){.carousel-fade .active.carousel-item-left,.carousel-fade .active.carousel-item-right{-webkit-transition:none;transition:none}}.carousel-control-prev,.carousel-control-next{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity 0.15s ease;transition:opacity 0.15s ease}@media (prefers-reduced-motion: reduce){.carousel-control-prev,.carousel-control-next{-webkit-transition:none;transition:none}}.carousel-control-prev:hover,.carousel-control-prev:focus,.carousel-control-next:hover,.carousel-control-next:focus{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{left:0}.carousel-control-next{right:0}.carousel-control-prev-icon,.carousel-control-next-icon{display:inline-block;width:20px;height:20px;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-prev-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M5.25 0l-4 4 4 4 1.5-1.5L4.25 4l2.5-2.5L5.25 0z'/%3e%3c/svg%3e\")}.carousel-control-next-icon{background-image:url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3e%3cpath d='M2.75 0l-1.5 1.5L3.75 4l-2.5 2.5L2.75 8l4-4-4-4z'/%3e%3c/svg%3e\")}.carousel-indicators{position:absolute;right:0;bottom:0;left:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-left:0;margin-right:15%;margin-left:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-right:3px;margin-left:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity 0.6s ease;transition:opacity 0.6s ease}@media (prefers-reduced-motion: reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;right:15%;bottom:1.25rem;left:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}@keyframes spinner-border{to{-webkit-transform:rotate(360deg);transform:rotate(360deg)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid currentColor;border-right-color:transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}.clearfix::after{display:block;clear:both;content:\"\"}.link-primary{color:#1266f1}.link-primary:hover,.link-primary:focus{color:#0a47ac}.link-secondary{color:#b23cfd}.link-secondary:hover,.link-secondary:focus{color:#9002ea}.link-success{color:#00b74a}.link-success:hover,.link-success:focus{color:#006b2b}.link-info{color:#39c0ed}.link-info:hover,.link-info:focus{color:#129ac7}.link-warning{color:#ffa900}.link-warning:hover,.link-warning:focus{color:#b37600}.link-danger{color:#f93154}.link-danger:hover,.link-danger:focus{color:#d7062b}.link-light{color:#f5f5f5}.link-light:hover,.link-light:focus{color:#cfcfcf}.link-dark{color:#262626}.link-dark:hover,.link-dark:focus{color:#000}.embed-responsive{position:relative;width:100%}.embed-responsive::before{display:block;content:\"\"}.embed-responsive .embed-responsive-item,.embed-responsive iframe,.embed-responsive embed,.embed-responsive object,.embed-responsive video{position:absolute;top:0;left:0;width:100%;height:100%}.embed-responsive-21by9::before{padding-top:42.85714%}.embed-responsive-16by9::before{padding-top:56.25%}.embed-responsive-4by3::before{padding-top:75%}.embed-responsive-1by1::before{padding-top:100%}.fixed-top{position:fixed;top:0;right:0;left:0;z-index:1030}.fixed-bottom{position:fixed;right:0;bottom:0;left:0;z-index:1030}.sticky-top{position:sticky;top:0;z-index:1020}@media (min-width: 576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media (min-width: 768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media (min-width: 992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media (min-width: 1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media (min-width: 1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.sr-only,.sr-only-focusable:not(:focus){position:absolute !important;width:1px !important;height:1px !important;padding:0 !important;margin:-1px !important;overflow:hidden !important;clip:rect(0, 0, 0, 0) !important;white-space:nowrap !important;border:0 !important}.stretched-link::after{position:absolute;top:0;right:0;bottom:0;left:0;z-index:1;content:\"\"}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline !important}.align-top{vertical-align:top !important}.align-middle{vertical-align:middle !important}.align-bottom{vertical-align:bottom !important}.align-text-bottom{vertical-align:text-bottom !important}.align-text-top{vertical-align:text-top !important}.float-left{float:left !important}.float-right{float:right !important}.float-none{float:none !important}.overflow-auto{overflow:auto !important}.overflow-hidden{overflow:hidden !important}.d-none{display:none !important}.d-inline{display:inline !important}.d-inline-block{display:inline-block !important}.d-block{display:block !important}.d-table{display:table !important}.d-table-row{display:table-row !important}.d-table-cell{display:table-cell !important}.d-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.shadow{-webkit-box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15) !important;box-shadow:0 0.5rem 1rem rgba(0,0,0,0.15) !important}.shadow-sm{-webkit-box-shadow:0 0.125rem 0.25rem rgba(0,0,0,0.075) !important;box-shadow:0 0.125rem 0.25rem rgba(0,0,0,0.075) !important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,0.175) !important;box-shadow:0 1rem 3rem rgba(0,0,0,0.175) !important}.shadow-none{-webkit-box-shadow:none !important;box-shadow:none !important}.position-static{position:static !important}.position-relative{position:relative !important}.position-absolute{position:absolute !important}.position-fixed{position:fixed !important}.position-sticky{position:sticky !important}.border{border:1px solid #e0e0e0 !important}.border-0{border:0 !important}.border-top{border-top:1px solid #e0e0e0 !important}.border-top-0{border-top:0 !important}.border-right{border-right:1px solid #e0e0e0 !important}.border-right-0{border-right:0 !important}.border-bottom{border-bottom:1px solid #e0e0e0 !important}.border-bottom-0{border-bottom:0 !important}.border-left{border-left:1px solid #e0e0e0 !important}.border-left-0{border-left:0 !important}.border-primary{border-color:#1266f1 !important}.border-secondary{border-color:#b23cfd !important}.border-success{border-color:#00b74a !important}.border-info{border-color:#39c0ed !important}.border-warning{border-color:#ffa900 !important}.border-danger{border-color:#f93154 !important}.border-light{border-color:#f5f5f5 !important}.border-dark{border-color:#262626 !important}.border-white{border-color:#fff !important}.w-25{width:25% !important}.w-50{width:50% !important}.w-75{width:75% !important}.w-100{width:100% !important}.w-auto{width:auto !important}.mw-100{max-width:100% !important}.vw-100{width:100vw !important}.min-vw-100{min-width:100vw !important}.h-25{height:25% !important}.h-50{height:50% !important}.h-75{height:75% !important}.h-100{height:100% !important}.h-auto{height:auto !important}.mh-100{max-height:100% !important}.vh-100{height:100vh !important}.min-vh-100{min-height:100vh !important}.flex-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-0{margin:0 !important}.m-1{margin:.25rem !important}.m-2{margin:.5rem !important}.m-3{margin:1rem !important}.m-4{margin:1.5rem !important}.m-5{margin:3rem !important}.m-auto{margin:auto !important}.mx-0{margin-right:0 !important;margin-left:0 !important}.mx-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-3{margin-right:1rem !important;margin-left:1rem !important}.mx-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-5{margin-right:3rem !important;margin-left:3rem !important}.mx-auto{margin-right:auto !important;margin-left:auto !important}.my-0{margin-top:0 !important;margin-bottom:0 !important}.my-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-0{margin-top:0 !important}.mt-1{margin-top:.25rem !important}.mt-2{margin-top:.5rem !important}.mt-3{margin-top:1rem !important}.mt-4{margin-top:1.5rem !important}.mt-5{margin-top:3rem !important}.mt-auto{margin-top:auto !important}.mr-0{margin-right:0 !important}.mr-1{margin-right:.25rem !important}.mr-2{margin-right:.5rem !important}.mr-3{margin-right:1rem !important}.mr-4{margin-right:1.5rem !important}.mr-5{margin-right:3rem !important}.mr-auto{margin-right:auto !important}.mb-0{margin-bottom:0 !important}.mb-1{margin-bottom:.25rem !important}.mb-2{margin-bottom:.5rem !important}.mb-3{margin-bottom:1rem !important}.mb-4{margin-bottom:1.5rem !important}.mb-5{margin-bottom:3rem !important}.mb-auto{margin-bottom:auto !important}.ml-0{margin-left:0 !important}.ml-1{margin-left:.25rem !important}.ml-2{margin-left:.5rem !important}.ml-3{margin-left:1rem !important}.ml-4{margin-left:1.5rem !important}.ml-5{margin-left:3rem !important}.ml-auto{margin-left:auto !important}.p-0{padding:0 !important}.p-1{padding:.25rem !important}.p-2{padding:.5rem !important}.p-3{padding:1rem !important}.p-4{padding:1.5rem !important}.p-5{padding:3rem !important}.px-0{padding-right:0 !important;padding-left:0 !important}.px-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-3{padding-right:1rem !important;padding-left:1rem !important}.px-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-5{padding-right:3rem !important;padding-left:3rem !important}.py-0{padding-top:0 !important;padding-bottom:0 !important}.py-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-0{padding-top:0 !important}.pt-1{padding-top:.25rem !important}.pt-2{padding-top:.5rem !important}.pt-3{padding-top:1rem !important}.pt-4{padding-top:1.5rem !important}.pt-5{padding-top:3rem !important}.pr-0{padding-right:0 !important}.pr-1{padding-right:.25rem !important}.pr-2{padding-right:.5rem !important}.pr-3{padding-right:1rem !important}.pr-4{padding-right:1.5rem !important}.pr-5{padding-right:3rem !important}.pb-0{padding-bottom:0 !important}.pb-1{padding-bottom:.25rem !important}.pb-2{padding-bottom:.5rem !important}.pb-3{padding-bottom:1rem !important}.pb-4{padding-bottom:1.5rem !important}.pb-5{padding-bottom:3rem !important}.pl-0{padding-left:0 !important}.pl-1{padding-left:.25rem !important}.pl-2{padding-left:.5rem !important}.pl-3{padding-left:1rem !important}.pl-4{padding-left:1.5rem !important}.pl-5{padding-left:3rem !important}.font-weight-light{font-weight:300 !important}.font-weight-lighter{font-weight:lighter !important}.font-weight-normal{font-weight:400 !important}.font-weight-bold{font-weight:700 !important}.font-weight-bolder{font-weight:bolder !important}.text-lowercase{text-transform:lowercase !important}.text-uppercase{text-transform:uppercase !important}.text-capitalize{text-transform:capitalize !important}.text-left{text-align:left !important}.text-right{text-align:right !important}.text-center{text-align:center !important}.text-primary{color:#1266f1 !important}.text-secondary{color:#b23cfd !important}.text-success{color:#00b74a !important}.text-info{color:#39c0ed !important}.text-warning{color:#ffa900 !important}.text-danger{color:#f93154 !important}.text-light{color:#f5f5f5 !important}.text-dark{color:#262626 !important}.text-white{color:#fff !important}.text-body{color:#4f4f4f !important}.text-muted{color:#757575 !important}.text-black-50{color:rgba(0,0,0,0.5) !important}.text-white-50{color:rgba(255,255,255,0.5) !important}.text-reset{color:inherit !important}.lh-1{line-height:1 !important}.lh-sm{line-height:1.25 !important}.lh-base{line-height:1.6 !important}.lh-lg{line-height:2 !important}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#f5f5f5 !important}.bg-dark{background-color:#262626 !important}.bg-body{background-color:#fff !important}.bg-white{background-color:#fff !important}.bg-transparent{background-color:rgba(0,0,0,0) !important}.bg-gradient{background-image:var(--bs-gradient) !important}.text-wrap{white-space:normal !important}.text-nowrap{white-space:nowrap !important}.text-decoration-none{text-decoration:none !important}.text-decoration-underline{text-decoration:underline !important}.text-decoration-line-through{text-decoration:line-through !important}.font-italic{font-style:italic !important}.font-normal{font-style:normal !important}.text-break{word-wrap:break-word !important;word-break:break-word !important}.font-monospace{font-family:var(--bs-font-monospace) !important}.user-select-all{-webkit-user-select:all !important;-moz-user-select:all !important;-ms-user-select:all !important;user-select:all !important}.user-select-auto{-webkit-user-select:auto !important;-moz-user-select:auto !important;-ms-user-select:auto !important;user-select:auto !important}.user-select-none{-webkit-user-select:none !important;-moz-user-select:none !important;-ms-user-select:none !important;user-select:none !important}.pe-none{pointer-events:none !important}.pe-auto{pointer-events:auto !important}.rounded{border-radius:.25rem !important}.rounded-sm{border-radius:.2rem !important}.rounded-lg{border-radius:.3rem !important}.rounded-circle{border-radius:50% !important}.rounded-pill{border-radius:50rem !important}.rounded-0{border-radius:0 !important}.rounded-top{border-top-left-radius:.25rem !important;border-top-right-radius:.25rem !important}.rounded-right{border-top-right-radius:.25rem !important;border-bottom-right-radius:.25rem !important}.rounded-bottom{border-bottom-right-radius:.25rem !important;border-bottom-left-radius:.25rem !important}.rounded-left{border-bottom-left-radius:.25rem !important;border-top-left-radius:.25rem !important}.visible{visibility:visible !important}.invisible{visibility:hidden !important}@media (min-width: 576px){.float-sm-left{float:left !important}.float-sm-right{float:right !important}.float-sm-none{float:none !important}.d-sm-none{display:none !important}.d-sm-inline{display:inline !important}.d-sm-inline-block{display:inline-block !important}.d-sm-block{display:block !important}.d-sm-table{display:table !important}.d-sm-table-row{display:table-row !important}.d-sm-table-cell{display:table-cell !important}.d-sm-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-sm-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-sm-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-sm-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-sm-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-sm-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-sm-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-sm-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-sm-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-sm-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-sm-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-sm-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-sm-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-sm-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-sm-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-sm-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-sm-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-sm-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-sm-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-sm-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-sm-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-sm-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-sm-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-sm-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-sm-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-sm-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-sm-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-sm-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-sm-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-sm-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-sm-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-sm-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-sm-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-sm-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-sm-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-sm-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-sm-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-sm-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-sm-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-sm-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-sm-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-sm-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-sm-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-sm-0{margin:0 !important}.m-sm-1{margin:.25rem !important}.m-sm-2{margin:.5rem !important}.m-sm-3{margin:1rem !important}.m-sm-4{margin:1.5rem !important}.m-sm-5{margin:3rem !important}.m-sm-auto{margin:auto !important}.mx-sm-0{margin-right:0 !important;margin-left:0 !important}.mx-sm-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-sm-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-sm-3{margin-right:1rem !important;margin-left:1rem !important}.mx-sm-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-sm-5{margin-right:3rem !important;margin-left:3rem !important}.mx-sm-auto{margin-right:auto !important;margin-left:auto !important}.my-sm-0{margin-top:0 !important;margin-bottom:0 !important}.my-sm-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-sm-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-sm-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-sm-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-sm-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-sm-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-sm-0{margin-top:0 !important}.mt-sm-1{margin-top:.25rem !important}.mt-sm-2{margin-top:.5rem !important}.mt-sm-3{margin-top:1rem !important}.mt-sm-4{margin-top:1.5rem !important}.mt-sm-5{margin-top:3rem !important}.mt-sm-auto{margin-top:auto !important}.mr-sm-0{margin-right:0 !important}.mr-sm-1{margin-right:.25rem !important}.mr-sm-2{margin-right:.5rem !important}.mr-sm-3{margin-right:1rem !important}.mr-sm-4{margin-right:1.5rem !important}.mr-sm-5{margin-right:3rem !important}.mr-sm-auto{margin-right:auto !important}.mb-sm-0{margin-bottom:0 !important}.mb-sm-1{margin-bottom:.25rem !important}.mb-sm-2{margin-bottom:.5rem !important}.mb-sm-3{margin-bottom:1rem !important}.mb-sm-4{margin-bottom:1.5rem !important}.mb-sm-5{margin-bottom:3rem !important}.mb-sm-auto{margin-bottom:auto !important}.ml-sm-0{margin-left:0 !important}.ml-sm-1{margin-left:.25rem !important}.ml-sm-2{margin-left:.5rem !important}.ml-sm-3{margin-left:1rem !important}.ml-sm-4{margin-left:1.5rem !important}.ml-sm-5{margin-left:3rem !important}.ml-sm-auto{margin-left:auto !important}.p-sm-0{padding:0 !important}.p-sm-1{padding:.25rem !important}.p-sm-2{padding:.5rem !important}.p-sm-3{padding:1rem !important}.p-sm-4{padding:1.5rem !important}.p-sm-5{padding:3rem !important}.px-sm-0{padding-right:0 !important;padding-left:0 !important}.px-sm-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-sm-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-sm-3{padding-right:1rem !important;padding-left:1rem !important}.px-sm-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-sm-5{padding-right:3rem !important;padding-left:3rem !important}.py-sm-0{padding-top:0 !important;padding-bottom:0 !important}.py-sm-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-sm-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-sm-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-sm-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-sm-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-sm-0{padding-top:0 !important}.pt-sm-1{padding-top:.25rem !important}.pt-sm-2{padding-top:.5rem !important}.pt-sm-3{padding-top:1rem !important}.pt-sm-4{padding-top:1.5rem !important}.pt-sm-5{padding-top:3rem !important}.pr-sm-0{padding-right:0 !important}.pr-sm-1{padding-right:.25rem !important}.pr-sm-2{padding-right:.5rem !important}.pr-sm-3{padding-right:1rem !important}.pr-sm-4{padding-right:1.5rem !important}.pr-sm-5{padding-right:3rem !important}.pb-sm-0{padding-bottom:0 !important}.pb-sm-1{padding-bottom:.25rem !important}.pb-sm-2{padding-bottom:.5rem !important}.pb-sm-3{padding-bottom:1rem !important}.pb-sm-4{padding-bottom:1.5rem !important}.pb-sm-5{padding-bottom:3rem !important}.pl-sm-0{padding-left:0 !important}.pl-sm-1{padding-left:.25rem !important}.pl-sm-2{padding-left:.5rem !important}.pl-sm-3{padding-left:1rem !important}.pl-sm-4{padding-left:1.5rem !important}.pl-sm-5{padding-left:3rem !important}.text-sm-left{text-align:left !important}.text-sm-right{text-align:right !important}.text-sm-center{text-align:center !important}}@media (min-width: 768px){.float-md-left{float:left !important}.float-md-right{float:right !important}.float-md-none{float:none !important}.d-md-none{display:none !important}.d-md-inline{display:inline !important}.d-md-inline-block{display:inline-block !important}.d-md-block{display:block !important}.d-md-table{display:table !important}.d-md-table-row{display:table-row !important}.d-md-table-cell{display:table-cell !important}.d-md-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-md-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-md-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-md-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-md-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-md-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-md-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-md-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-md-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-md-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-md-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-md-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-md-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-md-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-md-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-md-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-md-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-md-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-md-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-md-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-md-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-md-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-md-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-md-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-md-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-md-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-md-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-md-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-md-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-md-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-md-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-md-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-md-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-md-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-md-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-md-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-md-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-md-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-md-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-md-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-md-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-md-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-md-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-md-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-md-0{margin:0 !important}.m-md-1{margin:.25rem !important}.m-md-2{margin:.5rem !important}.m-md-3{margin:1rem !important}.m-md-4{margin:1.5rem !important}.m-md-5{margin:3rem !important}.m-md-auto{margin:auto !important}.mx-md-0{margin-right:0 !important;margin-left:0 !important}.mx-md-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-md-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-md-3{margin-right:1rem !important;margin-left:1rem !important}.mx-md-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-md-5{margin-right:3rem !important;margin-left:3rem !important}.mx-md-auto{margin-right:auto !important;margin-left:auto !important}.my-md-0{margin-top:0 !important;margin-bottom:0 !important}.my-md-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-md-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-md-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-md-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-md-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-md-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-md-0{margin-top:0 !important}.mt-md-1{margin-top:.25rem !important}.mt-md-2{margin-top:.5rem !important}.mt-md-3{margin-top:1rem !important}.mt-md-4{margin-top:1.5rem !important}.mt-md-5{margin-top:3rem !important}.mt-md-auto{margin-top:auto !important}.mr-md-0{margin-right:0 !important}.mr-md-1{margin-right:.25rem !important}.mr-md-2{margin-right:.5rem !important}.mr-md-3{margin-right:1rem !important}.mr-md-4{margin-right:1.5rem !important}.mr-md-5{margin-right:3rem !important}.mr-md-auto{margin-right:auto !important}.mb-md-0{margin-bottom:0 !important}.mb-md-1{margin-bottom:.25rem !important}.mb-md-2{margin-bottom:.5rem !important}.mb-md-3{margin-bottom:1rem !important}.mb-md-4{margin-bottom:1.5rem !important}.mb-md-5{margin-bottom:3rem !important}.mb-md-auto{margin-bottom:auto !important}.ml-md-0{margin-left:0 !important}.ml-md-1{margin-left:.25rem !important}.ml-md-2{margin-left:.5rem !important}.ml-md-3{margin-left:1rem !important}.ml-md-4{margin-left:1.5rem !important}.ml-md-5{margin-left:3rem !important}.ml-md-auto{margin-left:auto !important}.p-md-0{padding:0 !important}.p-md-1{padding:.25rem !important}.p-md-2{padding:.5rem !important}.p-md-3{padding:1rem !important}.p-md-4{padding:1.5rem !important}.p-md-5{padding:3rem !important}.px-md-0{padding-right:0 !important;padding-left:0 !important}.px-md-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-md-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-md-3{padding-right:1rem !important;padding-left:1rem !important}.px-md-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-md-5{padding-right:3rem !important;padding-left:3rem !important}.py-md-0{padding-top:0 !important;padding-bottom:0 !important}.py-md-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-md-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-md-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-md-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-md-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-md-0{padding-top:0 !important}.pt-md-1{padding-top:.25rem !important}.pt-md-2{padding-top:.5rem !important}.pt-md-3{padding-top:1rem !important}.pt-md-4{padding-top:1.5rem !important}.pt-md-5{padding-top:3rem !important}.pr-md-0{padding-right:0 !important}.pr-md-1{padding-right:.25rem !important}.pr-md-2{padding-right:.5rem !important}.pr-md-3{padding-right:1rem !important}.pr-md-4{padding-right:1.5rem !important}.pr-md-5{padding-right:3rem !important}.pb-md-0{padding-bottom:0 !important}.pb-md-1{padding-bottom:.25rem !important}.pb-md-2{padding-bottom:.5rem !important}.pb-md-3{padding-bottom:1rem !important}.pb-md-4{padding-bottom:1.5rem !important}.pb-md-5{padding-bottom:3rem !important}.pl-md-0{padding-left:0 !important}.pl-md-1{padding-left:.25rem !important}.pl-md-2{padding-left:.5rem !important}.pl-md-3{padding-left:1rem !important}.pl-md-4{padding-left:1.5rem !important}.pl-md-5{padding-left:3rem !important}.text-md-left{text-align:left !important}.text-md-right{text-align:right !important}.text-md-center{text-align:center !important}}@media (min-width: 992px){.float-lg-left{float:left !important}.float-lg-right{float:right !important}.float-lg-none{float:none !important}.d-lg-none{display:none !important}.d-lg-inline{display:inline !important}.d-lg-inline-block{display:inline-block !important}.d-lg-block{display:block !important}.d-lg-table{display:table !important}.d-lg-table-row{display:table-row !important}.d-lg-table-cell{display:table-cell !important}.d-lg-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-lg-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-lg-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-lg-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-lg-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-lg-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-lg-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-lg-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-lg-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-lg-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-lg-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-lg-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-lg-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-lg-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-lg-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-lg-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-lg-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-lg-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-lg-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-lg-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-lg-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-lg-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-lg-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-lg-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-lg-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-lg-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-lg-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-lg-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-lg-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-lg-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-lg-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-lg-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-lg-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-lg-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-lg-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-lg-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-lg-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-lg-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-lg-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-lg-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-lg-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-lg-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-lg-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-lg-0{margin:0 !important}.m-lg-1{margin:.25rem !important}.m-lg-2{margin:.5rem !important}.m-lg-3{margin:1rem !important}.m-lg-4{margin:1.5rem !important}.m-lg-5{margin:3rem !important}.m-lg-auto{margin:auto !important}.mx-lg-0{margin-right:0 !important;margin-left:0 !important}.mx-lg-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-lg-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-lg-3{margin-right:1rem !important;margin-left:1rem !important}.mx-lg-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-lg-5{margin-right:3rem !important;margin-left:3rem !important}.mx-lg-auto{margin-right:auto !important;margin-left:auto !important}.my-lg-0{margin-top:0 !important;margin-bottom:0 !important}.my-lg-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-lg-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-lg-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-lg-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-lg-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-lg-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-lg-0{margin-top:0 !important}.mt-lg-1{margin-top:.25rem !important}.mt-lg-2{margin-top:.5rem !important}.mt-lg-3{margin-top:1rem !important}.mt-lg-4{margin-top:1.5rem !important}.mt-lg-5{margin-top:3rem !important}.mt-lg-auto{margin-top:auto !important}.mr-lg-0{margin-right:0 !important}.mr-lg-1{margin-right:.25rem !important}.mr-lg-2{margin-right:.5rem !important}.mr-lg-3{margin-right:1rem !important}.mr-lg-4{margin-right:1.5rem !important}.mr-lg-5{margin-right:3rem !important}.mr-lg-auto{margin-right:auto !important}.mb-lg-0{margin-bottom:0 !important}.mb-lg-1{margin-bottom:.25rem !important}.mb-lg-2{margin-bottom:.5rem !important}.mb-lg-3{margin-bottom:1rem !important}.mb-lg-4{margin-bottom:1.5rem !important}.mb-lg-5{margin-bottom:3rem !important}.mb-lg-auto{margin-bottom:auto !important}.ml-lg-0{margin-left:0 !important}.ml-lg-1{margin-left:.25rem !important}.ml-lg-2{margin-left:.5rem !important}.ml-lg-3{margin-left:1rem !important}.ml-lg-4{margin-left:1.5rem !important}.ml-lg-5{margin-left:3rem !important}.ml-lg-auto{margin-left:auto !important}.p-lg-0{padding:0 !important}.p-lg-1{padding:.25rem !important}.p-lg-2{padding:.5rem !important}.p-lg-3{padding:1rem !important}.p-lg-4{padding:1.5rem !important}.p-lg-5{padding:3rem !important}.px-lg-0{padding-right:0 !important;padding-left:0 !important}.px-lg-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-lg-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-lg-3{padding-right:1rem !important;padding-left:1rem !important}.px-lg-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-lg-5{padding-right:3rem !important;padding-left:3rem !important}.py-lg-0{padding-top:0 !important;padding-bottom:0 !important}.py-lg-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-lg-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-lg-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-lg-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-lg-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-lg-0{padding-top:0 !important}.pt-lg-1{padding-top:.25rem !important}.pt-lg-2{padding-top:.5rem !important}.pt-lg-3{padding-top:1rem !important}.pt-lg-4{padding-top:1.5rem !important}.pt-lg-5{padding-top:3rem !important}.pr-lg-0{padding-right:0 !important}.pr-lg-1{padding-right:.25rem !important}.pr-lg-2{padding-right:.5rem !important}.pr-lg-3{padding-right:1rem !important}.pr-lg-4{padding-right:1.5rem !important}.pr-lg-5{padding-right:3rem !important}.pb-lg-0{padding-bottom:0 !important}.pb-lg-1{padding-bottom:.25rem !important}.pb-lg-2{padding-bottom:.5rem !important}.pb-lg-3{padding-bottom:1rem !important}.pb-lg-4{padding-bottom:1.5rem !important}.pb-lg-5{padding-bottom:3rem !important}.pl-lg-0{padding-left:0 !important}.pl-lg-1{padding-left:.25rem !important}.pl-lg-2{padding-left:.5rem !important}.pl-lg-3{padding-left:1rem !important}.pl-lg-4{padding-left:1.5rem !important}.pl-lg-5{padding-left:3rem !important}.text-lg-left{text-align:left !important}.text-lg-right{text-align:right !important}.text-lg-center{text-align:center !important}}@media (min-width: 1200px){.float-xl-left{float:left !important}.float-xl-right{float:right !important}.float-xl-none{float:none !important}.d-xl-none{display:none !important}.d-xl-inline{display:inline !important}.d-xl-inline-block{display:inline-block !important}.d-xl-block{display:block !important}.d-xl-table{display:table !important}.d-xl-table-row{display:table-row !important}.d-xl-table-cell{display:table-cell !important}.d-xl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-xl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-xl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xl-0{margin:0 !important}.m-xl-1{margin:.25rem !important}.m-xl-2{margin:.5rem !important}.m-xl-3{margin:1rem !important}.m-xl-4{margin:1.5rem !important}.m-xl-5{margin:3rem !important}.m-xl-auto{margin:auto !important}.mx-xl-0{margin-right:0 !important;margin-left:0 !important}.mx-xl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xl-auto{margin-right:auto !important;margin-left:auto !important}.my-xl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xl-0{margin-top:0 !important}.mt-xl-1{margin-top:.25rem !important}.mt-xl-2{margin-top:.5rem !important}.mt-xl-3{margin-top:1rem !important}.mt-xl-4{margin-top:1.5rem !important}.mt-xl-5{margin-top:3rem !important}.mt-xl-auto{margin-top:auto !important}.mr-xl-0{margin-right:0 !important}.mr-xl-1{margin-right:.25rem !important}.mr-xl-2{margin-right:.5rem !important}.mr-xl-3{margin-right:1rem !important}.mr-xl-4{margin-right:1.5rem !important}.mr-xl-5{margin-right:3rem !important}.mr-xl-auto{margin-right:auto !important}.mb-xl-0{margin-bottom:0 !important}.mb-xl-1{margin-bottom:.25rem !important}.mb-xl-2{margin-bottom:.5rem !important}.mb-xl-3{margin-bottom:1rem !important}.mb-xl-4{margin-bottom:1.5rem !important}.mb-xl-5{margin-bottom:3rem !important}.mb-xl-auto{margin-bottom:auto !important}.ml-xl-0{margin-left:0 !important}.ml-xl-1{margin-left:.25rem !important}.ml-xl-2{margin-left:.5rem !important}.ml-xl-3{margin-left:1rem !important}.ml-xl-4{margin-left:1.5rem !important}.ml-xl-5{margin-left:3rem !important}.ml-xl-auto{margin-left:auto !important}.p-xl-0{padding:0 !important}.p-xl-1{padding:.25rem !important}.p-xl-2{padding:.5rem !important}.p-xl-3{padding:1rem !important}.p-xl-4{padding:1.5rem !important}.p-xl-5{padding:3rem !important}.px-xl-0{padding-right:0 !important;padding-left:0 !important}.px-xl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xl-0{padding-top:0 !important}.pt-xl-1{padding-top:.25rem !important}.pt-xl-2{padding-top:.5rem !important}.pt-xl-3{padding-top:1rem !important}.pt-xl-4{padding-top:1.5rem !important}.pt-xl-5{padding-top:3rem !important}.pr-xl-0{padding-right:0 !important}.pr-xl-1{padding-right:.25rem !important}.pr-xl-2{padding-right:.5rem !important}.pr-xl-3{padding-right:1rem !important}.pr-xl-4{padding-right:1.5rem !important}.pr-xl-5{padding-right:3rem !important}.pb-xl-0{padding-bottom:0 !important}.pb-xl-1{padding-bottom:.25rem !important}.pb-xl-2{padding-bottom:.5rem !important}.pb-xl-3{padding-bottom:1rem !important}.pb-xl-4{padding-bottom:1.5rem !important}.pb-xl-5{padding-bottom:3rem !important}.pl-xl-0{padding-left:0 !important}.pl-xl-1{padding-left:.25rem !important}.pl-xl-2{padding-left:.5rem !important}.pl-xl-3{padding-left:1rem !important}.pl-xl-4{padding-left:1.5rem !important}.pl-xl-5{padding-left:3rem !important}.text-xl-left{text-align:left !important}.text-xl-right{text-align:right !important}.text-xl-center{text-align:center !important}}@media (min-width: 1400px){.float-xxl-left{float:left !important}.float-xxl-right{float:right !important}.float-xxl-none{float:none !important}.d-xxl-none{display:none !important}.d-xxl-inline{display:inline !important}.d-xxl-inline-block{display:inline-block !important}.d-xxl-block{display:block !important}.d-xxl-table{display:table !important}.d-xxl-table-row{display:table-row !important}.d-xxl-table-cell{display:table-cell !important}.d-xxl-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-xxl-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}.flex-xxl-fill{-webkit-box-flex:1 !important;-ms-flex:1 1 auto !important;flex:1 1 auto !important}.flex-xxl-row{-webkit-box-orient:horizontal !important;-webkit-box-direction:normal !important;-ms-flex-direction:row !important;flex-direction:row !important}.flex-xxl-column{-webkit-box-orient:vertical !important;-webkit-box-direction:normal !important;-ms-flex-direction:column !important;flex-direction:column !important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal !important;-webkit-box-direction:reverse !important;-ms-flex-direction:row-reverse !important;flex-direction:row-reverse !important}.flex-xxl-column-reverse{-webkit-box-orient:vertical !important;-webkit-box-direction:reverse !important;-ms-flex-direction:column-reverse !important;flex-direction:column-reverse !important}.flex-xxl-grow-0{-webkit-box-flex:0 !important;-ms-flex-positive:0 !important;flex-grow:0 !important}.flex-xxl-grow-1{-webkit-box-flex:1 !important;-ms-flex-positive:1 !important;flex-grow:1 !important}.flex-xxl-shrink-0{-ms-flex-negative:0 !important;flex-shrink:0 !important}.flex-xxl-shrink-1{-ms-flex-negative:1 !important;flex-shrink:1 !important}.flex-xxl-wrap{-ms-flex-wrap:wrap !important;flex-wrap:wrap !important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap !important;flex-wrap:nowrap !important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse !important;flex-wrap:wrap-reverse !important}.justify-content-xxl-start{-webkit-box-pack:start !important;-ms-flex-pack:start !important;justify-content:flex-start !important}.justify-content-xxl-end{-webkit-box-pack:end !important;-ms-flex-pack:end !important;justify-content:flex-end !important}.justify-content-xxl-center{-webkit-box-pack:center !important;-ms-flex-pack:center !important;justify-content:center !important}.justify-content-xxl-between{-webkit-box-pack:justify !important;-ms-flex-pack:justify !important;justify-content:space-between !important}.justify-content-xxl-around{-ms-flex-pack:distribute !important;justify-content:space-around !important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly !important;-ms-flex-pack:space-evenly !important;justify-content:space-evenly !important}.align-items-xxl-start{-webkit-box-align:start !important;-ms-flex-align:start !important;align-items:flex-start !important}.align-items-xxl-end{-webkit-box-align:end !important;-ms-flex-align:end !important;align-items:flex-end !important}.align-items-xxl-center{-webkit-box-align:center !important;-ms-flex-align:center !important;align-items:center !important}.align-items-xxl-baseline{-webkit-box-align:baseline !important;-ms-flex-align:baseline !important;align-items:baseline !important}.align-items-xxl-stretch{-webkit-box-align:stretch !important;-ms-flex-align:stretch !important;align-items:stretch !important}.align-content-xxl-start{-ms-flex-line-pack:start !important;align-content:flex-start !important}.align-content-xxl-end{-ms-flex-line-pack:end !important;align-content:flex-end !important}.align-content-xxl-center{-ms-flex-line-pack:center !important;align-content:center !important}.align-content-xxl-between{-ms-flex-line-pack:justify !important;align-content:space-between !important}.align-content-xxl-around{-ms-flex-line-pack:distribute !important;align-content:space-around !important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch !important;align-content:stretch !important}.align-self-xxl-auto{-ms-flex-item-align:auto !important;align-self:auto !important}.align-self-xxl-start{-ms-flex-item-align:start !important;align-self:flex-start !important}.align-self-xxl-end{-ms-flex-item-align:end !important;align-self:flex-end !important}.align-self-xxl-center{-ms-flex-item-align:center !important;align-self:center !important}.align-self-xxl-baseline{-ms-flex-item-align:baseline !important;align-self:baseline !important}.align-self-xxl-stretch{-ms-flex-item-align:stretch !important;align-self:stretch !important}.order-xxl-first{-webkit-box-ordinal-group:0 !important;-ms-flex-order:-1 !important;order:-1 !important}.order-xxl-0{-webkit-box-ordinal-group:1 !important;-ms-flex-order:0 !important;order:0 !important}.order-xxl-1{-webkit-box-ordinal-group:2 !important;-ms-flex-order:1 !important;order:1 !important}.order-xxl-2{-webkit-box-ordinal-group:3 !important;-ms-flex-order:2 !important;order:2 !important}.order-xxl-3{-webkit-box-ordinal-group:4 !important;-ms-flex-order:3 !important;order:3 !important}.order-xxl-4{-webkit-box-ordinal-group:5 !important;-ms-flex-order:4 !important;order:4 !important}.order-xxl-5{-webkit-box-ordinal-group:6 !important;-ms-flex-order:5 !important;order:5 !important}.order-xxl-last{-webkit-box-ordinal-group:7 !important;-ms-flex-order:6 !important;order:6 !important}.m-xxl-0{margin:0 !important}.m-xxl-1{margin:.25rem !important}.m-xxl-2{margin:.5rem !important}.m-xxl-3{margin:1rem !important}.m-xxl-4{margin:1.5rem !important}.m-xxl-5{margin:3rem !important}.m-xxl-auto{margin:auto !important}.mx-xxl-0{margin-right:0 !important;margin-left:0 !important}.mx-xxl-1{margin-right:.25rem !important;margin-left:.25rem !important}.mx-xxl-2{margin-right:.5rem !important;margin-left:.5rem !important}.mx-xxl-3{margin-right:1rem !important;margin-left:1rem !important}.mx-xxl-4{margin-right:1.5rem !important;margin-left:1.5rem !important}.mx-xxl-5{margin-right:3rem !important;margin-left:3rem !important}.mx-xxl-auto{margin-right:auto !important;margin-left:auto !important}.my-xxl-0{margin-top:0 !important;margin-bottom:0 !important}.my-xxl-1{margin-top:.25rem !important;margin-bottom:.25rem !important}.my-xxl-2{margin-top:.5rem !important;margin-bottom:.5rem !important}.my-xxl-3{margin-top:1rem !important;margin-bottom:1rem !important}.my-xxl-4{margin-top:1.5rem !important;margin-bottom:1.5rem !important}.my-xxl-5{margin-top:3rem !important;margin-bottom:3rem !important}.my-xxl-auto{margin-top:auto !important;margin-bottom:auto !important}.mt-xxl-0{margin-top:0 !important}.mt-xxl-1{margin-top:.25rem !important}.mt-xxl-2{margin-top:.5rem !important}.mt-xxl-3{margin-top:1rem !important}.mt-xxl-4{margin-top:1.5rem !important}.mt-xxl-5{margin-top:3rem !important}.mt-xxl-auto{margin-top:auto !important}.mr-xxl-0{margin-right:0 !important}.mr-xxl-1{margin-right:.25rem !important}.mr-xxl-2{margin-right:.5rem !important}.mr-xxl-3{margin-right:1rem !important}.mr-xxl-4{margin-right:1.5rem !important}.mr-xxl-5{margin-right:3rem !important}.mr-xxl-auto{margin-right:auto !important}.mb-xxl-0{margin-bottom:0 !important}.mb-xxl-1{margin-bottom:.25rem !important}.mb-xxl-2{margin-bottom:.5rem !important}.mb-xxl-3{margin-bottom:1rem !important}.mb-xxl-4{margin-bottom:1.5rem !important}.mb-xxl-5{margin-bottom:3rem !important}.mb-xxl-auto{margin-bottom:auto !important}.ml-xxl-0{margin-left:0 !important}.ml-xxl-1{margin-left:.25rem !important}.ml-xxl-2{margin-left:.5rem !important}.ml-xxl-3{margin-left:1rem !important}.ml-xxl-4{margin-left:1.5rem !important}.ml-xxl-5{margin-left:3rem !important}.ml-xxl-auto{margin-left:auto !important}.p-xxl-0{padding:0 !important}.p-xxl-1{padding:.25rem !important}.p-xxl-2{padding:.5rem !important}.p-xxl-3{padding:1rem !important}.p-xxl-4{padding:1.5rem !important}.p-xxl-5{padding:3rem !important}.px-xxl-0{padding-right:0 !important;padding-left:0 !important}.px-xxl-1{padding-right:.25rem !important;padding-left:.25rem !important}.px-xxl-2{padding-right:.5rem !important;padding-left:.5rem !important}.px-xxl-3{padding-right:1rem !important;padding-left:1rem !important}.px-xxl-4{padding-right:1.5rem !important;padding-left:1.5rem !important}.px-xxl-5{padding-right:3rem !important;padding-left:3rem !important}.py-xxl-0{padding-top:0 !important;padding-bottom:0 !important}.py-xxl-1{padding-top:.25rem !important;padding-bottom:.25rem !important}.py-xxl-2{padding-top:.5rem !important;padding-bottom:.5rem !important}.py-xxl-3{padding-top:1rem !important;padding-bottom:1rem !important}.py-xxl-4{padding-top:1.5rem !important;padding-bottom:1.5rem !important}.py-xxl-5{padding-top:3rem !important;padding-bottom:3rem !important}.pt-xxl-0{padding-top:0 !important}.pt-xxl-1{padding-top:.25rem !important}.pt-xxl-2{padding-top:.5rem !important}.pt-xxl-3{padding-top:1rem !important}.pt-xxl-4{padding-top:1.5rem !important}.pt-xxl-5{padding-top:3rem !important}.pr-xxl-0{padding-right:0 !important}.pr-xxl-1{padding-right:.25rem !important}.pr-xxl-2{padding-right:.5rem !important}.pr-xxl-3{padding-right:1rem !important}.pr-xxl-4{padding-right:1.5rem !important}.pr-xxl-5{padding-right:3rem !important}.pb-xxl-0{padding-bottom:0 !important}.pb-xxl-1{padding-bottom:.25rem !important}.pb-xxl-2{padding-bottom:.5rem !important}.pb-xxl-3{padding-bottom:1rem !important}.pb-xxl-4{padding-bottom:1.5rem !important}.pb-xxl-5{padding-bottom:3rem !important}.pl-xxl-0{padding-left:0 !important}.pl-xxl-1{padding-left:.25rem !important}.pl-xxl-2{padding-left:.5rem !important}.pl-xxl-3{padding-left:1rem !important}.pl-xxl-4{padding-left:1.5rem !important}.pl-xxl-5{padding-left:3rem !important}.text-xxl-left{text-align:left !important}.text-xxl-right{text-align:right !important}.text-xxl-center{text-align:center !important}}@media print{.d-print-none{display:none !important}.d-print-inline{display:inline !important}.d-print-inline-block{display:inline-block !important}.d-print-block{display:block !important}.d-print-table{display:table !important}.d-print-table-row{display:table-row !important}.d-print-table-cell{display:table-cell !important}.d-print-flex{display:-webkit-box !important;display:-ms-flexbox !important;display:flex !important}.d-print-inline-flex{display:-webkit-inline-box !important;display:-ms-inline-flexbox !important;display:inline-flex !important}}.alert{border:0}.alert-primary{color:#09357d;background-color:#d0e0fc;border-color:#bdd4fb}.alert-primary .alert-link{color:#06214d}.alert-secondary{color:#5d1f84;background-color:#f0d8ff;border-color:#e9c8fe}.alert-secondary .alert-link{color:#40155b}.alert-success{color:#005f26;background-color:#ccf1db;border-color:#b8ebcc}.alert-success .alert-link{color:#002c12}.alert-info{color:#1e647b;background-color:#d7f2fb;border-color:#c8edfa}.alert-info .alert-link{color:#144352}.alert-warning{color:#855800;background-color:#fec;border-color:#ffe7b8}.alert-warning .alert-link{color:#523600}.alert-danger{color:#81192c;background-color:#fed6dd;border-color:#fdc5cf}.alert-danger .alert-link{color:#56111d}.alert-light{color:#7f7f7f;background-color:#fdfdfd;border-color:#fcfcfc}.alert-light .alert-link{color:#666}.alert-dark{color:#141414;background-color:#d4d4d4;border-color:#c2c2c2}.alert-dark .alert-link{color:#000}:root{--mdb-font-roboto: \"Roboto\", sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-left:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#f5f5f5;border-color:#262626}.bg-primary{background-color:#1266f1 !important}.bg-secondary{background-color:#b23cfd !important}.bg-success{background-color:#00b74a !important}.bg-info{background-color:#39c0ed !important}.bg-warning{background-color:#ffa900 !important}.bg-danger{background-color:#f93154 !important}.bg-light{background-color:#f5f5f5 !important}.bg-dark{background-color:#262626 !important}.shadow-0{-webkit-box-shadow:none !important;box-shadow:none !important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,0.05) !important;box-shadow:0 2px 10px 0 rgba(0,0,0,0.05) !important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05) !important;box-shadow:0 5px 15px 0 rgba(0,0,0,0.05) !important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05) !important;box-shadow:0 10px 20px 0 rgba(0,0,0,0.05) !important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,0.05) !important;box-shadow:0 15px 30px 0 rgba(0,0,0,0.05) !important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,0.05) !important;box-shadow:0 20px 40px 0 rgba(0,0,0,0.05) !important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.25),0 2px 10px 0 rgba(0,0,0,0.25) !important;box-shadow:0 2px 5px 0 rgba(0,0,0,0.25),0 2px 10px 0 rgba(0,0,0,0.25) !important}.shadow-2-strong{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.25),0 4px 20px 0 rgba(0,0,0,0.25) !important;box-shadow:0 4px 10px 0 rgba(0,0,0,0.25),0 4px 20px 0 rgba(0,0,0,0.25) !important}.shadow-3-strong{-webkit-box-shadow:0 6px 15px 2px rgba(0,0,0,0.25),0 6px 30px 2px rgba(0,0,0,0.25) !important;box-shadow:0 6px 15px 2px rgba(0,0,0,0.25),0 6px 30px 2px rgba(0,0,0,0.25) !important}.shadow-4-strong{-webkit-box-shadow:0 8px 20px 4px rgba(0,0,0,0.25),0 8px 40px 4px rgba(0,0,0,0.25) !important;box-shadow:0 8px 20px 4px rgba(0,0,0,0.25),0 8px 40px 4px rgba(0,0,0,0.25) !important}.shadow-5-strong{-webkit-box-shadow:0 10px 25px 6px rgba(0,0,0,0.25),0 10px 50px 6px rgba(0,0,0,0.25) !important;box-shadow:0 10px 25px 6px rgba(0,0,0,0.25),0 10px 50px 6px rgba(0,0,0,0.25) !important}/*!\r\n * # Semantic UI 2.4.2 - Flag\r\n * http://github.com/semantic-org/semantic-ui/\r\n *\r\n *\r\n * Released under the MIT license\r\n * http://opensource.org/licenses/MIT\r\n *\r\n */i.flag:not(.icon){display:inline-block;width:16px;height:11px;margin:0 0.5em 0 0;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon):before{display:inline-block;width:16px;height:11px;content:'';background:url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:0 0}i.flag.ae:before,i.flag.united.arab.emirates:before,i.flag.uae:before{background-position:0 -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:0 -52px}i.flag.ag:before,i.flag.antigua:before{background-position:0 -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:0 -104px}i.flag.al:before,i.flag.albania:before{background-position:0 -130px}i.flag.am:before,i.flag.armenia:before{background-position:0 -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:0 -182px}i.flag.ao:before,i.flag.angola:before{background-position:0 -208px}i.flag.ar:before,i.flag.argentina:before{background-position:0 -234px}i.flag.as:before,i.flag.american.samoa:before{background-position:0 -260px}i.flag.at:before,i.flag.austria:before{background-position:0 -286px}i.flag.au:before,i.flag.australia:before{background-position:0 -312px}i.flag.aw:before,i.flag.aruba:before{background-position:0 -338px}i.flag.ax:before,i.flag.aland.islands:before{background-position:0 -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:0 -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:0 -416px}i.flag.bb:before,i.flag.barbados:before{background-position:0 -442px}i.flag.bd:before,i.flag.bangladesh:before{background-position:0 -468px}i.flag.be:before,i.flag.belgium:before{background-position:0 -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:0 -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:0 -546px}i.flag.bh:before,i.flag.bahrain:before{background-position:0 -572px}i.flag.bi:before,i.flag.burundi:before{background-position:0 -598px}i.flag.bj:before,i.flag.benin:before{background-position:0 -624px}i.flag.bm:before,i.flag.bermuda:before{background-position:0 -650px}i.flag.bn:before,i.flag.brunei:before{background-position:0 -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:0 -702px}i.flag.br:before,i.flag.brazil:before{background-position:0 -728px}i.flag.bs:before,i.flag.bahamas:before{background-position:0 -754px}i.flag.bt:before,i.flag.bhutan:before{background-position:0 -780px}i.flag.bv:before,i.flag.bouvet.island:before{background-position:0 -806px}i.flag.bw:before,i.flag.botswana:before{background-position:0 -832px}i.flag.by:before,i.flag.belarus:before{background-position:0 -858px}i.flag.bz:before,i.flag.belize:before{background-position:0 -884px}i.flag.ca:before,i.flag.canada:before{background-position:0 -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:0 -962px}i.flag.cd:before,i.flag.congo:before{background-position:0 -988px}i.flag.cf:before,i.flag.central.african.republic:before{background-position:0 -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:0 -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:0 -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:0 -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:0 -1118px}i.flag.cl:before,i.flag.chile:before{background-position:0 -1144px}i.flag.cm:before,i.flag.cameroon:before{background-position:0 -1170px}i.flag.cn:before,i.flag.china:before{background-position:0 -1196px}i.flag.co:before,i.flag.colombia:before{background-position:0 -1222px}i.flag.cr:before,i.flag.costa.rica:before{background-position:0 -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:0 -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:0 -1300px}i.flag.cv:before,i.flag.cape.verde:before{background-position:0 -1326px}i.flag.cx:before,i.flag.christmas.island:before{background-position:0 -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:0 -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:0 -1404px}i.flag.de:before,i.flag.germany:before{background-position:0 -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:0 -1456px}i.flag.dk:before,i.flag.denmark:before{background-position:0 -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:0 -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:0 -1534px}i.flag.dz:before,i.flag.algeria:before{background-position:0 -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:0 -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:0 -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:0 -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:0 -1664px}i.flag.gb.eng:before,i.flag.england:before{background-position:0 -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:0 -1716px}i.flag.es:before,i.flag.spain:before{background-position:0 -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:0 -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:0 -1794px}i.flag.fi:before,i.flag.finland:before{background-position:0 -1846px}i.flag.fj:before,i.flag.fiji:before{background-position:0 -1872px}i.flag.fk:before,i.flag.falkland.islands:before{background-position:0 -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:0 -1924px}i.flag.fo:before,i.flag.faroe.islands:before{background-position:0 -1950px}i.flag.fr:before,i.flag.france:before{background-position:0 -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.gf:before,i.flag.french.guiana:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gm:before,i.flag.gambia:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.gq:before,i.flag.equatorial.guinea:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.gw:before,i.flag.guinea-bissau:before{background-position:-36px -416px}i.flag.gy:before,i.flag.guyana:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.hm:before,i.flag.heard.island:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.hr:before,i.flag.croatia:before{background-position:-36px -546px}i.flag.ht:before,i.flag.haiti:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.io:before,i.flag.indian.ocean.territory:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.is:before,i.flag.iceland:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jm:before,i.flag.jamaica:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.jp:before,i.flag.japan:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.kh:before,i.flag.cambodia:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.km:before,i.flag.comoros:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kw:before,i.flag.kuwait:before{background-position:-36px -1144px}i.flag.ky:before,i.flag.cayman.islands:before{background-position:-36px -1170px}i.flag.kz:before,i.flag.kazakhstan:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.lr:before,i.flag.liberia:before{background-position:-36px -1352px}i.flag.ls:before,i.flag.lesotho:before{background-position:-36px -1378px}i.flag.lt:before,i.flag.lithuania:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.lv:before,i.flag.latvia:before{background-position:-36px -1456px}i.flag.ly:before,i.flag.libya:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.mg:before,i.flag.madagascar:before{background-position:-36px -1613px}i.flag.mh:before,i.flag.marshall.islands:before{background-position:-36px -1639px}i.flag.mk:before,i.flag.macedonia:before{background-position:-36px -1665px}i.flag.ml:before,i.flag.mali:before{background-position:-36px -1691px}i.flag.mm:before,i.flag.myanmar:before,i.flag.burma:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.mo:before,i.flag.macau:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.mq:before,i.flag.martinique:before{background-position:-36px -1821px}i.flag.mr:before,i.flag.mauritania:before{background-position:-36px -1847px}i.flag.ms:before,i.flag.montserrat:before{background-position:-36px -1873px}i.flag.mt:before,i.flag.malta:before{background-position:-36px -1899px}i.flag.mu:before,i.flag.mauritius:before{background-position:-36px -1925px}i.flag.mv:before,i.flag.maldives:before{background-position:-36px -1951px}i.flag.mw:before,i.flag.malawi:before{background-position:-36px -1977px}i.flag.mx:before,i.flag.mexico:before{background-position:-72px 0}i.flag.my:before,i.flag.malaysia:before{background-position:-72px -26px}i.flag.mz:before,i.flag.mozambique:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.nl:before,i.flag.netherlands:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.np:before,i.flag.nepal:before{background-position:-72px -286px}i.flag.nr:before,i.flag.nauru:before{background-position:-72px -312px}i.flag.nu:before,i.flag.niue:before{background-position:-72px -338px}i.flag.nz:before,i.flag.new.zealand:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.pf:before,i.flag.french.polynesia:before{background-position:-72px -468px}i.flag.pg:before,i.flag.new.guinea:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pk:before,i.flag.pakistan:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pn:before,i.flag.pitcairn.islands:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.ps:before,i.flag.palestine:before{background-position:-72px -676px}i.flag.pt:before,i.flag.portugal:before{background-position:-72px -702px}i.flag.pw:before,i.flag.palau:before{background-position:-72px -728px}i.flag.py:before,i.flag.paraguay:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.sh:before,i.flag.saint.helena:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.sj:before,i.flag.svalbard:before,i.flag.jan.mayen:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sl:before,i.flag.sierra.leone:before{background-position:-72px -1222px}i.flag.sm:before,i.flag.san.marino:before{background-position:-72px -1248px}i.flag.sn:before,i.flag.senegal:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.st:before,i.flag.sao.tome:before{background-position:-72px -1352px}i.flag.sv:before,i.flag.el.salvador:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.sz:before,i.flag.swaziland:before{background-position:-72px -1430px}i.flag.tc:before,i.flag.caicos.islands:before{background-position:-72px -1456px}i.flag.td:before,i.flag.chad:before{background-position:-72px -1482px}i.flag.tf:before,i.flag.french.territories:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tj:before,i.flag.tajikistan:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.tl:before,i.flag.timorleste:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.tt:before,i.flag.trinidad:before{background-position:-72px -1768px}i.flag.tv:before,i.flag.tuvalu:before{background-position:-72px -1794px}i.flag.tw:before,i.flag.taiwan:before{background-position:-72px -1820px}i.flag.tz:before,i.flag.tanzania:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.us:before,i.flag.america:before,i.flag.united.states:before{background-position:-72px -1950px}i.flag.uy:before,i.flag.uruguay:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.vc:before,i.flag.saint.vincent:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.vg:before,i.flag.british.virgin.islands:before{background-position:-108px -104px}i.flag.vi:before,i.flag.us.virgin.islands:before{background-position:-108px -130px}i.flag.vn:before,i.flag.vietnam:before{background-position:-108px -156px}i.flag.vu:before,i.flag.vanuatu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wf:before,i.flag.wallis.and.futuna:before{background-position:-108px -234px}i.flag.ws:before,i.flag.samoa:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.yt:before,i.flag.mayotte:before{background-position:-108px -312px}i.flag.za:before,i.flag.south.africa:before{background-position:-108px -338px}i.flag.zm:before,i.flag.zambia:before{background-position:-108px -364px}i.flag.zw:before,i.flag.zimbabwe:before{background-position:-108px -390px}.mdc-form-field{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.875rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,0.87);color:var(--mdc-theme-text-primary-on-background, rgba(0,0,0,0.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{margin-left:auto;margin-right:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px;-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{padding-left:4px;padding-right:0}.mdc-form-field{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.875rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0178571429em;text-decoration:inherit;text-transform:inherit;color:rgba(0,0,0,0.87);color:var(--mdc-theme-text-primary-on-background, rgba(0,0,0,0.87));display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;vertical-align:middle}.mdc-form-field>label{margin-left:0;margin-right:auto;padding-left:4px;padding-right:0;-webkit-box-ordinal-group:1;-ms-flex-order:0;order:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{margin-left:auto;margin-right:0}[dir='rtl'] .mdc-form-field>label,.mdc-form-field>label[dir='rtl']{padding-left:0;padding-right:4px}.mdc-form-field--align-end>label{margin-left:auto;margin-right:0;padding-left:0;padding-right:4px;-webkit-box-ordinal-group:0;-ms-flex-order:-1;order:-1}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-form-field--align-end>label,.mdc-form-field--align-end>label[dir='rtl']{padding-left:4px;padding-right:0}.mdc-text-field-helper-text{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.75rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin:0;-webkit-transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;will-change:opacity}.mdc-text-field-helper-text::before{display:inline-block;width:0;height:16px;content:'';vertical-align:0}.mdc-text-field-helper-text--persistent{-webkit-transition:none;transition:none;opacity:1;will-change:initial}.mdc-text-field-character-counter{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:0.75rem;line-height:1.25rem;font-weight:400;letter-spacing:0.0333333333em;text-decoration:inherit;text-transform:inherit;display:block;margin-top:0;line-height:normal;margin-left:auto;margin-right:0;padding-left:16px;padding-right:0;white-space:nowrap}.mdc-text-field-character-counter::before{display:inline-block;width:0;height:16px;content:'';vertical-align:0}[dir='rtl'] .mdc-text-field-character-counter,.mdc-text-field-character-counter[dir='rtl']{margin-left:0;margin-right:auto}[dir='rtl'] .mdc-text-field-character-counter,.mdc-text-field-character-counter[dir='rtl']{padding-left:0;padding-right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon{position:absolute;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);cursor:pointer}.mdc-text-field__icon:not([tabindex]),.mdc-text-field__icon[tabindex='-1']{cursor:default;pointer-events:none}.mdc-text-field{--mdc-ripple-fg-size: 0;--mdc-ripple-left: 0;--mdc-ripple-top: 0;--mdc-ripple-fg-scale: 1;--mdc-ripple-fg-translate-end: 0;--mdc-ripple-fg-translate-start: 0;-webkit-tap-highlight-color:rgba(0,0,0,0);will-change:transform, opacity;height:56px;border-radius:4px 4px 0 0;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;position:relative;-webkit-box-sizing:border-box;box-sizing:border-box;overflow:hidden;will-change:opacity, transform, color}.mdc-text-field::before,.mdc-text-field::after{position:absolute;border-radius:50%;opacity:0;pointer-events:none;content:''}.mdc-text-field::before{-webkit-transition:opacity 15ms linear, background-color 15ms linear;transition:opacity 15ms linear, background-color 15ms linear;z-index:1}.mdc-text-field::before,.mdc-text-field::after{background-color:rgba(0,0,0,0.87)}.mdc-text-field:hover::before{opacity:0.04}.mdc-text-field.mdc-ripple-upgraded--background-focused::before,.mdc-text-field:not(.mdc-ripple-upgraded):focus::before{-webkit-transition-duration:75ms;transition-duration:75ms;opacity:0.12}.mdc-text-field::before,.mdc-text-field::after{top:calc(50% - 100%);left:calc(50% - 100%);width:200%;height:200%}.mdc-text-field.mdc-ripple-upgraded::after{width:var(--mdc-ripple-fg-size, 100%);height:var(--mdc-ripple-fg-size, 100%)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{color:rgba(0,0,0,0.87)}.mdc-text-field .mdc-text-field__input{caret-color:#6200ee;caret-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:rgba(0,0,0,0.87)}.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-helper-text{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field-character-counter,.mdc-text-field:not(.mdc-text-field--disabled)+.mdc-text-field-helper-line .mdc-text-field-character-counter{color:rgba(0,0,0,0.6)}.mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__icon{color:rgba(0,0,0,0.54)}.mdc-text-field:not(.mdc-text-field--disabled){background-color:#f5f5f5}.mdc-text-field .mdc-floating-label{left:16px;right:initial;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);pointer-events:none}.mdc-text-field .mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(0.75);transform:translateY(-106%) scale(0.75)}.mdc-text-field--textarea .mdc-floating-label{left:4px;right:initial}.mdc-text-field--outlined .mdc-floating-label{left:4px;right:initial}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label{left:36px;right:initial}.mdc-text-field--outlined--with-leading-icon .mdc-floating-label--float-above{left:40px;right:initial}.mdc-text-field__input{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;font-weight:400;letter-spacing:0.009375em;text-decoration:inherit;text-transform:inherit;-ms-flex-item-align:end;align-self:flex-end;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;height:100%;padding:20px 16px 6px;-webkit-transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 150ms cubic-bezier(0.4, 0, 0.2, 1);border:none;border-bottom:1px solid;border-radius:0;background:none;-webkit-appearance:none;-moz-appearance:none;appearance:none}.mdc-text-field__input:-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-ms-input-placeholder{-ms-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-webkit-input-placeholder{-webkit-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::-moz-placeholder{-moz-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input::placeholder{-webkit-transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);transition:opacity 67ms cubic-bezier(0.4, 0, 0.2, 1);opacity:0;color:rgba(0,0,0,0.54)}.mdc-text-field__input:-ms-input-placeholder{color:rgba(0,0,0,0.54) !important}.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder,.mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder,.mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-webkit-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-webkit-input-placeholder, .mdc-text-field--focused .mdc-text-field__input::-webkit-input-placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:110ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-moz-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-moz-placeholder, .mdc-text-field--focused .mdc-text-field__input::-moz-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input:-ms-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input:-ms-input-placeholder, .mdc-text-field--focused .mdc-text-field__input:-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::-ms-input-placeholder, .mdc-text-field--no-label .mdc-text-field__input::-ms-input-placeholder, .mdc-text-field--focused .mdc-text-field__input::-ms-input-placeholder{transition-delay:40ms;transition-duration:110ms;opacity:1}.mdc-text-field--fullwidth .mdc-text-field__input::placeholder,.mdc-text-field--no-label .mdc-text-field__input::placeholder,.mdc-text-field--focused .mdc-text-field__input::placeholder{-webkit-transition-delay:40ms;transition-delay:40ms;-webkit-transition-duration:110ms;transition-duration:110ms;opacity:1}.mdc-text-field__input:focus{outline:none}.mdc-text-field__input:invalid{-webkit-box-shadow:none;box-shadow:none}.mdc-text-field__input:-webkit-autofill{z-index:auto !important}.mdc-text-field--no-label:not(.mdc-text-field--outlined):not(.mdc-text-field--textarea) .mdc-text-field__input{padding-top:16px;padding-bottom:16px}.mdc-text-field__input:-webkit-autofill+.mdc-floating-label{-webkit-transform:translateY(-50%) scale(0.75);transform:translateY(-50%) scale(0.75);cursor:auto}.mdc-text-field--outlined{border:none;overflow:visible}.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.38)}.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.87)}.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}[dir='rtl'] .mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined .mdc-notched-outline .mdc-notched-outline__trailing[dir='rtl']{border-radius:4px 0 0 4px}.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) scale(1);transform:translateY(-37.25px) scale(1)}.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) scale(0.75);transform:translateY(-34.75px) scale(0.75)}.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--outlined .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:1px}.mdc-text-field--outlined::before,.mdc-text-field--outlined::after{content:none}.mdc-text-field--outlined:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--outlined .mdc-text-field__input{display:-webkit-box;display:-ms-flexbox;display:flex;padding:12px 16px 14px;border:none !important;background-color:transparent;z-index:1}.mdc-text-field--outlined .mdc-text-field__icon{z-index:2}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline--notched .mdc-notched-outline__notch{padding-top:2px}.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--outlined.mdc-text-field--disabled{background-color:transparent}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.06)}.mdc-text-field--outlined.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-text-field--outlined.mdc-text-field--dense{height:48px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) scale(1);transform:translateY(-134%) scale(1)}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.8rem}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) scale(0.8);transform:translateY(-120%) scale(0.8)}.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-dense 250ms 1}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 7px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{top:14px}.mdc-text-field--outlined.mdc-text-field--dense .mdc-text-field__icon{top:12px}.mdc-text-field--with-leading-icon .mdc-text-field__icon{left:16px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-text-field__icon,.mdc-text-field--with-leading-icon .mdc-text-field__icon[dir='rtl']{left:initial;right:16px}.mdc-text-field--with-leading-icon .mdc-text-field__input{padding-left:48px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon .mdc-floating-label{left:48px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon .mdc-floating-label,.mdc-text-field--with-leading-icon .mdc-floating-label[dir='rtl']{left:initial;right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon{left:16px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__icon[dir='rtl']{left:initial;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:48px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{-webkit-transform:translateY(-37.25px) translateX(-32px) scale(1);transform:translateY(-37.25px) translateX(-32px) scale(1)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-37.25px) translateX(32px) scale(1);transform:translateY(-37.25px) translateX(32px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-34.75px) translateX(-32px) scale(0.75);transform:translateY(-34.75px) translateX(-32px) scale(0.75)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl'],[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-34.75px) translateX(32px) scale(0.75);transform:translateY(-34.75px) translateX(32px) scale(0.75)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon 250ms 1}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label--shake,.mdc-text-field--with-leading-icon.mdc-text-field--outlined[dir='rtl'] .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-rtl 250ms 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label{left:36px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--outlined .mdc-floating-label[dir='rtl']{left:initial;right:36px}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-134%) translateX(-21px) scale(1);transform:translateY(-134%) translateX(-21px) scale(1)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-134%) translateX(21px) scale(1);transform:translateY(-134%) translateX(21px) scale(1)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.8rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-120%) translateX(-21px) scale(0.8);transform:translateY(-120%) translateX(-21px) scale(0.8)}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl'],[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above[dir='rtl']{-webkit-transform:translateY(-120%) translateX(21px) scale(0.8);transform:translateY(-120%) translateX(21px) scale(0.8)}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense 250ms 1}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label--shake,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense[dir='rtl'] .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-outlined-leading-icon-dense-rtl 250ms 1}.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label{left:32px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--outlined.mdc-text-field--dense .mdc-floating-label[dir='rtl']{left:initial;right:32px}.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:initial;right:12px}[dir='rtl'] .mdc-text-field--with-trailing-icon .mdc-text-field__icon,.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir='rtl']{left:12px;right:initial}.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:16px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:16px}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon{left:initial;right:16px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__icon[dir='rtl']{left:16px;right:initial}.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input{padding-left:16px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input,.mdc-text-field--with-trailing-icon.mdc-text-field--outlined .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon{left:16px;right:auto}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon[dir='rtl']{left:auto;right:16px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon{right:12px;left:auto}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__icon ~ .mdc-text-field__icon[dir='rtl']{right:auto;left:12px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input{padding-left:48px;padding-right:48px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon .mdc-text-field__input[dir='rtl']{padding-left:48px;padding-right:48px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{bottom:16px;-webkit-transform:scale(0.8);transform:scale(0.8)}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__icon[dir='rtl']{left:initial;right:12px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:16px}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-text-field__input[dir='rtl']{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label{left:44px;right:initial}[dir='rtl'] .mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label,.mdc-text-field--with-leading-icon.mdc-text-field--dense .mdc-floating-label[dir='rtl']{left:initial;right:44px}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:initial;right:12px}[dir='rtl'] .mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon,.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon[dir='rtl']{left:12px;right:initial}.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:16px;padding-right:44px}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon{left:12px;right:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__icon ~ .mdc-text-field__icon{right:12px;left:auto}.mdc-text-field--with-leading-icon.mdc-text-field--with-trailing-icon.mdc-text-field--dense .mdc-text-field__input{padding-left:44px;padding-right:44px}.mdc-text-field--dense .mdc-floating-label--float-above{-webkit-transform:translateY(-70%) scale(0.8);transform:translateY(-70%) scale(0.8)}.mdc-text-field--dense .mdc-floating-label--shake{-webkit-animation:mdc-floating-label-shake-float-above-text-field-dense 250ms 1;animation:mdc-floating-label-shake-float-above-text-field-dense 250ms 1}.mdc-text-field--dense .mdc-text-field__input{padding:12px 12px 0}.mdc-text-field--dense .mdc-floating-label{font-size:0.813rem}.mdc-text-field--dense .mdc-floating-label--float-above{font-size:0.813rem}.mdc-text-field__input:required ~ .mdc-floating-label::after,.mdc-text-field__input:required ~ .mdc-notched-outline .mdc-floating-label::after{margin-left:1px;content:'*'}.mdc-text-field--textarea{display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;width:auto;height:auto;-webkit-transition:none;transition:none;overflow:visible}.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.38)}.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.87)}.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#6200ee;border-color:var(--mdc-theme-primary, #6200ee)}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__leading{border-radius:4px 0 0 4px}.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing{border-radius:0 4px 4px 0}[dir='rtl'] .mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea .mdc-notched-outline .mdc-notched-outline__trailing[dir='rtl']{border-radius:4px 0 0 4px}.mdc-text-field--textarea::before,.mdc-text-field--textarea::after{content:none}.mdc-text-field--textarea:not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--textarea .mdc-floating-label--float-above{-webkit-transform:translateY(-144%) scale(1);transform:translateY(-144%) scale(1)}.mdc-text-field--textarea .mdc-floating-label--float-above{font-size:0.75rem}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{-webkit-transform:translateY(-130%) scale(0.75);transform:translateY(-130%) scale(0.75)}.mdc-text-field--textarea.mdc-notched-outline--upgraded .mdc-floating-label--float-above,.mdc-text-field--textarea .mdc-notched-outline--upgraded .mdc-floating-label--float-above{font-size:1rem}.mdc-text-field--textarea .mdc-text-field-character-counter{left:initial;right:16px;position:absolute;bottom:13px}[dir='rtl'] .mdc-text-field--textarea .mdc-text-field-character-counter,.mdc-text-field--textarea .mdc-text-field-character-counter[dir='rtl']{left:16px;right:initial}.mdc-text-field--textarea .mdc-text-field__input{-ms-flex-item-align:auto;align-self:auto;-webkit-box-sizing:border-box;box-sizing:border-box;height:auto;margin:8px 1px 1px 0;padding:0 16px 16px;border:none;line-height:1.75rem}.mdc-text-field--textarea .mdc-text-field-character-counter+.mdc-text-field__input{margin-bottom:28px;padding-bottom:0}.mdc-text-field--textarea .mdc-floating-label{top:17px;width:auto;pointer-events:none}.mdc-text-field--textarea .mdc-floating-label:not(.mdc-floating-label--float-above){-webkit-transform:none;transform:none}.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--focused .mdc-notched-outline__trailing{border-width:2px}.mdc-text-field--fullwidth{width:100%}.mdc-text-field--fullwidth:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field--fullwidth.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.42)}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea){display:block}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea)::before,.mdc-text-field--fullwidth:not(.mdc-text-field--textarea)::after{content:none}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea):not(.mdc-text-field--disabled){background-color:transparent}.mdc-text-field--fullwidth:not(.mdc-text-field--textarea) .mdc-text-field__input{padding:0}.mdc-text-field--fullwidth.mdc-text-field--textarea .mdc-text-field__input{resize:vertical}.mdc-text-field--fullwidth.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field-helper-line{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;-webkit-box-sizing:border-box;box-sizing:border-box}.mdc-text-field--dense+.mdc-text-field-helper-line{margin-bottom:4px}.mdc-text-field+.mdc-text-field-helper-line{padding-right:16px;padding-left:16px}.mdc-form-field>.mdc-text-field+label{-ms-flex-item-align:start;align-self:flex-start}.mdc-text-field--focused:not(.mdc-text-field--disabled) .mdc-floating-label{color:rgba(98,0,238,0.87)}.mdc-text-field--focused+.mdc-text-field-helper-line .mdc-text-field-helper-text:not(.mdc-text-field-helper-text--validation-msg){opacity:1}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-text-field__input:hover{border-bottom-color:#b00020;border-bottom-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-line-ripple{background-color:#b00020;background-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-floating-label{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid .mdc-text-field__input{caret-color:#b00020;caret-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon:not(.mdc-text-field--with-leading-icon):not(.mdc-text-field--disabled) .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid.mdc-text-field--with-trailing-icon.mdc-text-field--with-leading-icon:not(.mdc-text-field--disabled) .mdc-text-field__icon ~ .mdc-text-field__icon{color:#b00020;color:var(--mdc-theme-error, #b00020)}.mdc-text-field--invalid+.mdc-text-field-helper-line .mdc-text-field-helper-text--validation-msg{opacity:1}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled) .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__input:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled):not(.mdc-text-field--focused) .mdc-text-field__icon:hover ~ .mdc-notched-outline .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__leading,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__notch,.mdc-text-field--outlined.mdc-text-field--invalid:not(.mdc-text-field--disabled).mdc-text-field--focused .mdc-notched-outline__trailing{border-color:#b00020;border-color:var(--mdc-theme-error, #b00020)}.mdc-text-field--disabled{background-color:#fafafa;border-bottom:none;pointer-events:none}.mdc-text-field--disabled .mdc-text-field__input{border-bottom-color:rgba(0,0,0,0.06)}.mdc-text-field--disabled .mdc-text-field__input{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-floating-label{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-helper-text{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-text-field-character-counter,.mdc-text-field--disabled+.mdc-text-field-helper-line .mdc-text-field-character-counter{color:rgba(0,0,0,0.37)}.mdc-text-field--disabled .mdc-text-field__icon{color:rgba(0,0,0,0.3)}.mdc-text-field--disabled .mdc-floating-label{cursor:default}.mdc-text-field--textarea.mdc-text-field--disabled{background-color:transparent;background-color:#f9f9f9}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__leading,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__notch,.mdc-text-field--textarea.mdc-text-field--disabled .mdc-notched-outline__trailing{border-color:rgba(0,0,0,0.06)}.mdc-text-field--textarea.mdc-text-field--disabled .mdc-text-field__input{border-bottom:none}.mdc-floating-label{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:1rem;line-height:1.75rem;font-weight:400;letter-spacing:0.009375em;text-decoration:inherit;text-transform:inherit;position:absolute;left:0;-webkit-transform-origin:left top;transform-origin:left top;-webkit-transition:color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:transform 150ms cubic-bezier(0.4, 0, 0.2, 1),color 150ms cubic-bezier(0.4, 0, 0.2, 1);transition:transform 150ms cubic-bezier(0.4, 0, 0.2, 1),color 150ms cubic-bezier(0.4, 0, 0.2, 1),-webkit-transform 150ms cubic-bezier(0.4, 0, 0.2, 1);line-height:1.15rem;text-align:left;text-overflow:ellipsis;white-space:nowrap;cursor:text;overflow:hidden;will-change:transform}.mdc-floating-label--float-above{cursor:auto}.mdc-floating-label--float-above{-webkit-transform:translateY(-106%) scale(0.75);transform:translateY(-106%) scale(0.75)}.mdc-notched-outline{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;right:0;left:0;-webkit-box-sizing:border-box;box-sizing:border-box;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.mdc-notched-outline__leading,.mdc-notched-outline__notch,.mdc-notched-outline__trailing{-webkit-box-sizing:border-box;box-sizing:border-box;height:100%;border-top:1px solid;border-bottom:1px solid;pointer-events:none}.mdc-notched-outline__leading{border-left:1px solid;border-right:none;width:12px}.mdc-notched-outline__trailing{border-left:none;border-right:1px solid;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1}.mdc-notched-outline__notch{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 12px * 2)}.mdc-notched-outline .mdc-floating-label{display:inline-block;position:relative;max-width:100%}.mdc-notched-outline .mdc-floating-label--float-above{text-overflow:clip}.mdc-notched-outline--upgraded .mdc-floating-label--float-above{max-width:calc(100% / 0.75)}.mdc-notched-outline--notched .mdc-notched-outline__notch{padding-left:0;padding-right:8px;border-top:none}.mdc-notched-outline--no-label .mdc-notched-outline__notch{padding:0}.inline-text-field-container{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding-top:0.33rem;padding-bottom:0.33rem;border:0;background:transparent;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control ~ .form-label{position:absolute;top:0;left:0.75rem;padding-top:0.37rem;pointer-events:none;-webkit-transform-origin:0 0;transform-origin:0 0;-webkit-transition:all 0.2s ease-out;transition:all 0.2s ease-out;color:rgba(0,0,0,0.6);margin-bottom:0}.form-outline .form-control ~ .form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;left:0;top:0;width:100%;max-width:100%;height:100%;text-align:left;pointer-events:none}.form-outline .form-control ~ .form-notch div{pointer-events:none;border:1px solid;border-color:#bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control ~ .form-notch .form-notch-leading{left:0;top:0;height:100%;width:8px;border-right:none;border-radius:4px 0 0 4px}.form-outline .form-control ~ .form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 16px);height:100%;border-right:none;border-left:none}.form-outline .form-control ~ .form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-left:none;border-radius:0 4px 4px 0}.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder{opacity:1}.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder{opacity:1}.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder{opacity:1}.form-outline .form-control:focus::placeholder,.form-outline .form-control.active::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none !important;box-shadow:none !important}.form-outline .form-control:focus ~ .form-label,.form-outline .form-control.active ~ .form-label{-webkit-transform:translateY(-1rem) translateY(0.1rem) scale(0.8);transform:translateY(-1rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control:focus ~ .form-label{color:#1266f1}.form-outline .form-control:focus ~ .form-notch .form-notch-middle,.form-outline .form-control.active ~ .form-notch .form-notch-middle{border-top:none;border-right:none;border-left:none}.form-outline .form-control:focus ~ .form-notch .form-notch-middle{border-bottom:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:focus ~ .form-notch .form-notch-leading,.form-outline .form-control.active ~ .form-notch .form-notch-leading{border-right:none}.form-outline .form-control:focus ~ .form-notch .form-notch-leading{border-top:2px solid;border-bottom:2px solid;border-left:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:focus ~ .form-notch .form-notch-trailing,.form-outline .form-control.active ~ .form-notch .form-notch-trailing{border-left:none}.form-outline .form-control:focus ~ .form-notch .form-notch-trailing{border-top:2px solid;border-bottom:2px solid;border-right:2px solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-outline .form-control:disabled,.form-outline .form-control.disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control::-webkit-input-placeholder{opacity:0}.form-outline .form-control::-moz-placeholder{opacity:0}.form-outline .form-control:-ms-input-placeholder{opacity:0}.form-outline .form-control::-ms-input-placeholder{opacity:0}.form-outline .form-control::placeholder{opacity:0}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-left:0.75rem;padding-right:0.75rem}.form-outline .form-control.form-control-lg ~ .form-label{padding-top:0.7rem}.form-outline .form-control.form-control-lg:focus ~ .form-label,.form-outline .form-control.form-control-lg.active ~ .form-label{-webkit-transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8);transform:translateY(-1.25rem) translateY(0.1rem) scale(0.8)}.form-outline .form-control.form-control-sm{font-size:0.775rem;line-height:1.5;padding-left:0.75rem;padding-right:0.75rem}.form-outline .form-control.form-control-sm ~ .form-label{padding-top:0.33rem;font-size:0.775rem}.form-outline .form-control.form-control-sm:focus ~ .form-label,.form-outline .form-control.form-control-sm.active ~ .form-label{-webkit-transform:translateY(-0.83rem) translateY(0.1rem) scale(0.8);transform:translateY(-0.83rem) translateY(0.1rem) scale(0.8)}.form-check-input{border:solid 2px;border-color:rgba(0,0,0,0.6)}.form-check-input[type='checkbox']{border-radius:2px}.form-check-input[type='checkbox']:checked{background-color:#1266f1}.form-check-input[type='checkbox']:checked:focus{background-color:#1266f1}.form-check-input[type='radio']:checked{background-color:#fff}.form-check-input[type='radio']:checked:focus{background-color:#fff}.form-check-input:hover{cursor:pointer}.form-check-input:focus{border-color:rgba(0,0,0,0.6);-webkit-box-shadow:none;box-shadow:none}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked[type='checkbox']{background-image:none}.form-check-input:checked[type='checkbox']:before{content:'';-webkit-transform:rotate(45deg);transform:rotate(45deg);position:absolute;margin-left:5px;width:6px;height:13px;border-width:2px;border-style:solid;border-top:0;border-left:0;border-color:#fff;z-index:10000;-webkit-transition:border-color 0.2s, background-color 0.2s;transition:border-color 0.2s, background-color 0.2s}.form-check-input:checked[type='radio']{background-image:none}.form-check-input:checked[type='radio']:before{content:'';position:absolute;border-radius:50%;width:10px;height:10px;border-color:#1266f1;background-color:#1266f1;margin-top:3px;margin-left:3px;-webkit-transition:border-color;transition:border-color}.form-check-label:hover{cursor:pointer}.form-switch .form-check-input{background-image:none;border-width:0px;border-radius:7px;width:36px;height:14px;background-color:rgba(0,0,0,0.38)}.form-switch .form-check-input:before{content:'';position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#fff;margin-top:-3px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);-webkit-transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, transform 0.2s;transition:background-color 0.2s, transform 0.2s, -webkit-transform 0.2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:checked{background-image:none}.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked[type='checkbox']{background-image:none}.form-switch .form-check-input:checked[type='checkbox']:before{content:'';position:absolute;border:none;z-index:10000;border-radius:50%;width:20px;height:20px;background-color:#1266f1;margin-top:-3px;margin-left:17px;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);box-shadow:0 3px 1px -2px rgba(0,0,0,0.2),0 2px 2px 0 rgba(0,0,0,0.14),0 1px 5px 0 rgba(0,0,0,0.12);-webkit-transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, -webkit-transform 0.2s;transition:background-color 0.2s, transform 0.2s;transition:background-color 0.2s, transform 0.2s, -webkit-transform 0.2s}.form-file{height:calc(1.8em + 0.33rem + 2px)}.form-file-input{height:calc(1.8em + 0.33rem + 2px)}.form-file-input:focus-within ~ .form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.form-file-input:focus-within ~ .form-file-label .form-file-text,.form-file-input:focus-within ~ .form-file-label .form-file-button{border-style:solid;border-color:#1266f1;-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.form-file-input:focus-within ~ .form-file-label .form-file-text{border-width:2px 1px 2px 2px}.form-file-input:focus-within ~ .form-file-label .form-file-button{border-width:2px 2px 2px 1px}.form-file-input[disabled] ~ .form-file-label .form-file-text,.form-file-input:disabled ~ .form-file-label .form-file-text,.form-file-input[disabled] ~ .form-file-label .form-file-button,.form-file-input:disabled ~ .form-file-label .form-file-button{background-color:#e9ecef}.form-file-label{height:calc(1.8em + 0.33rem + 2px);border-color:rgba(0,0,0,0.38)}.form-file-text{padding-top:0.33rem;padding-bottom:0.33rem;border-color:#bdbdbd}.form-file-button{line-height:1.5;background-color:#fff;border-color:#bdbdbd}.form-file-sm{height:calc(1.7em + 0.33rem + 2px);font-size:0.775rem}.form-file-sm .form-file-input{height:calc(1.7em + 0.33rem + 2px)}.form-file-sm .form-file-label{height:calc(1.7em + 0.33rem + 2px)}.form-file-sm .form-file-text,.form-file-sm .form-file-button{line-height:1.5;padding-top:0.33rem;padding-bottom:0.33rem}.form-file-lg{height:calc(2.315em + 0.33rem + 2px);font-size:1rem}.form-file-lg .form-file-input{height:calc(2.315em + 0.33rem + 2px)}.form-file-lg .form-file-label{height:calc(2.315em + 0.33rem + 2px)}.form-file-lg .form-file-text,.form-file-lg .form-file-button{line-height:2.15;padding-top:0.33rem;padding-bottom:0.33rem}.form-file.test .form-file-input:focus-within ~ .form-file-label .form-file-text{border-width:2px}.input-group>.form-control{min-height:calc(1.5em + 0.33rem + 2px);padding-top:0.27rem;padding-bottom:0.27rem}.input-group>.form-control:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:0.27rem;padding-bottom:0.27rem}.input-group-lg>.form-control{height:calc(2.315em + 0.33rem + 2px);font-size:1rem;padding-top:0.33rem;padding-bottom:0.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{height:calc(1.7em + 0.33rem + 2px);font-size:0.775rem;padding-top:0.33rem;padding-bottom:0.33rem}.input-group-sm .input-group-text{font-size:0.775rem;line-height:1.5}.input-group.form-outline .input-group-text{border-left:0}.was-validated :valid ~ .valid-feedback,.was-validated :valid ~ .valid-tooltip,.is-valid ~ .valid-feedback,.is-valid ~ .valid-tooltip{position:absolute}.was-validated .form-control:valid,.form-control.is-valid,.was-validated .form-control:invalid,.form-control.is-invalid{margin-bottom:1rem}.valid-feedback,.invalid-feedback{margin-top:-0.75rem}.was-validated :invalid ~ .invalid-feedback,.was-validated :invalid ~ .invalid-tooltip,.is-invalid ~ .invalid-feedback,.is-invalid ~ .invalid-tooltip{position:absolute}.was-validated .form-control:valid,.form-control.is-valid,.was-validated .form-control:invalid,.form-control.is-invalid,.was-validated .form-select:invalid,.form-select.is-invalid{background-image:none}.was-validated .form-outline .form-control:valid ~ .form-label,.was-validated .form-outline .form-control.is-valid ~ .form-label{color:#00b74a}.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-trailing,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-valid ~ .form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid ~ .form-label,.was-validated .form-outline .form-control.is-invalid ~ .form-label{color:#f93154}.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-trailing,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-leading,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-middle,.was-validated .form-outline .form-control.is-invalid ~ .form-notch .form-notch-trailing{border-color:#f93154}.was-validated .form-check .form-check-input[type='checkbox']:valid:checked+.form-check-label:before,.was-validated .form-check .form-check-input[type='checkbox'].is-valid:checked+.form-check-label:before{background-color:#00b74a;border-color:#00b74a}.was-validated .form-check .form-check-input[type='checkbox']:invalid+.form-check-label:before,.was-validated .form-check .form-check-input[type='checkbox'].is-invalid+.form-check-label:before{background-color:#fff;border-color:#f93154}.was-validated .form-check-input:valid ~ .form-check-label,.form-check-input.is-valid ~ .form-check-label,.was-validated .form-check-input:invalid ~ .form-check-label,.form-check-input.is-invalid ~ .form-check-label{margin-bottom:1rem}.was-validated .form-check-input:valid:checked,.form-check-input.is-valid:checked{background-color:#00b74a}.was-validated .form-check-input:invalid,.form-check-input.is-invalid{background-color:#f93154}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.btn{line-height:1.5;text-transform:uppercase;vertical-align:bottom;padding-top:10px;padding-bottom:8px;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);font-size:12px;padding-left:24px;padding-right:24px;font-weight:500}.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:focus,.btn.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:active,.btn.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:active:focus,.btn.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn:disabled,.btn.disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border:0}[class*='btn-outline-']{border-width:2px;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding-top:8px;padding-bottom:6px;padding-left:22px;padding-right:22px}[class*='btn-outline-']:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*='btn-outline-']:focus,[class*='btn-outline-'].focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*='btn-outline-']:active,[class*='btn-outline-'].active{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-']:active:focus,[class*='btn-outline-'].active:focus{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-']:disabled,[class*='btn-outline-'].disabled,fieldset:disabled [class*='btn-outline-']{-webkit-box-shadow:none;box-shadow:none}[class*='btn-outline-'].btn-sm,.btn-group-sm>.btn[class*='btn-outline-']{padding-top:4px;padding-bottom:3px;padding-right:14px;padding-left:14px}[class*='btn-outline-'].btn-lg,.btn-group-lg>.btn[class*='btn-outline-']{padding-top:10px;padding-bottom:9px;padding-right:25px;padding-left:25px}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-primary:focus,.btn-primary.focus{color:#fff;background-color:#0c56d0}.btn-primary:active,.btn-primary.active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#0c51c4}.btn-primary:disabled,.btn-primary.disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-secondary:focus,.btn-secondary.focus{color:#fff;background-color:#a316fd}.btn-secondary:active,.btn-secondary.active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#9e0afc}.btn-secondary:disabled,.btn-secondary.disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success:hover{color:#fff;background-color:#00913b}.btn-success:focus,.btn-success.focus{color:#fff;background-color:#00913b}.btn-success:active,.btn-success.active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#008435}.btn-success:disabled,.btn-success.disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-info:focus,.btn-info.focus{color:#fff;background-color:#16b5ea}.btn-info:active,.btn-info.active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#14acdf}.btn-info:disabled,.btn-info.disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning:hover{color:#fff;background-color:#d99000}.btn-warning:focus,.btn-warning.focus{color:#fff;background-color:#d99000}.btn-warning:active,.btn-warning.active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#cc8700}.btn-warning:disabled,.btn-warning.disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-danger:focus,.btn-danger.focus{color:#fff;background-color:#f80c35}.btn-danger:active,.btn-danger.active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#f00730}.btn-danger:disabled,.btn-danger.disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#f5f5f5}.btn-light:hover{color:#4f4f4f;background-color:#e2e2e2}.btn-light:focus,.btn-light.focus{color:#4f4f4f;background-color:#e2e2e2}.btn-light:active,.btn-light.active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#dcdcdc}.btn-light:disabled,.btn-light.disabled{color:#4f4f4f;background-color:#f5f5f5}.btn-dark{color:#fff;background-color:#262626}.btn-dark:hover{color:#fff;background-color:#131313}.btn-dark:focus,.btn-dark.focus{color:#fff;background-color:#131313}.btn-dark:active,.btn-dark.active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#0d0d0d}.btn-dark:disabled,.btn-dark.disabled{color:#fff;background-color:#262626}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,0.02)}.btn-outline-primary:focus,.btn-outline-primary.focus{color:#1266f1;background-color:transparent}.btn-outline-primary:active,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show{color:#1266f1;background-color:transparent}.btn-outline-primary:active:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary:disabled,.btn-outline-primary.disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,0.02)}.btn-outline-secondary:focus,.btn-outline-secondary.focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show{color:#b23cfd;background-color:transparent}.btn-outline-secondary:active:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary:disabled,.btn-outline-secondary.disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,0.02)}.btn-outline-success:focus,.btn-outline-success.focus{color:#00b74a;background-color:transparent}.btn-outline-success:active,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show{color:#00b74a;background-color:transparent}.btn-outline-success:active:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success:disabled,.btn-outline-success.disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,0.02)}.btn-outline-info:focus,.btn-outline-info.focus{color:#39c0ed;background-color:transparent}.btn-outline-info:active,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show{color:#39c0ed;background-color:transparent}.btn-outline-info:active:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info:disabled,.btn-outline-info.disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,0.02)}.btn-outline-warning:focus,.btn-outline-warning.focus{color:#ffa900;background-color:transparent}.btn-outline-warning:active,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show{color:#ffa900;background-color:transparent}.btn-outline-warning:active:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning:disabled,.btn-outline-warning.disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,0.02)}.btn-outline-danger:focus,.btn-outline-danger.focus{color:#f93154;background-color:transparent}.btn-outline-danger:active,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show{color:#f93154;background-color:transparent}.btn-outline-danger:active:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger:disabled,.btn-outline-danger.disabled{color:#f93154}.btn-outline-light{color:#f5f5f5;border-color:#f5f5f5}.btn-outline-light:hover{color:#f5f5f5;background-color:rgba(0,0,0,0.02)}.btn-outline-light:focus,.btn-outline-light.focus{color:#f5f5f5;background-color:transparent}.btn-outline-light:active,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show{color:#f5f5f5;background-color:transparent}.btn-outline-light:active:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light:disabled,.btn-outline-light.disabled{color:#f5f5f5}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,0.02)}.btn-outline-dark:focus,.btn-outline-dark.focus{color:#262626;background-color:transparent}.btn-outline-dark:active,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show{color:#262626;background-color:transparent}.btn-outline-dark:active:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark:disabled,.btn-outline-dark.disabled{color:#262626}.btn-lg,.btn-group-lg>.btn{line-height:1.6;padding-top:12px;padding-bottom:11px;font-size:14px;padding-left:27px;padding-right:27px}.btn-sm,.btn-group-sm>.btn{line-height:1.5;font-size:12px;padding-top:6px;padding-bottom:5px;padding-right:16px;padding-left:16px}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:focus,.btn-link.focus{-webkit-box-shadow:none;box-shadow:none;text-decoration:none;background-color:#f5f5f5}.btn-link:active,.btn-link.active{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:active:focus,.btn-link.active:focus{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link:disabled,.btn-link.disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:first-child .dropdown-item{border-top-left-radius:.25rem;border-top-right-radius:.25rem;border-bottom-left-radius:0;border-bottom-right-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-menu>li:last-child .dropdown-item{border-top-left-radius:0;border-top-right-radius:0;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item:hover,.dropdown-item:focus{color:#16181b;background-color:#eee}.dropdown-item.active,.dropdown-item:active{color:#16181b;background-color:#eee}.btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border-radius:calc(0.25rem - 1px);-webkit-transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;transition:color 0.15s ease-in-out, background-color 0.15s ease-in-out,\r border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out}.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:focus,.btn-group.focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:active,.btn-group.active{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:active:focus,.btn-group.active:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1);box-shadow:0 4px 10px 0 rgba(0,0,0,0.2),0 4px 20px 0 rgba(0,0,0,0.1)}.btn-group:disabled,.btn-group.disabled,fieldset:disabled .btn-group{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);border:0}.btn-group>.btn{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group>.btn-link:first-child{border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-link:last-child{border-top-right-radius:0;border-bottom-right-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{margin-bottom:-1px;border-width:0 0 2px 0;border-style:solid;border-color:transparent;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,0.6);padding:17px 29px 16px 29px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-link.active,.nav-tabs .nav-item.show .nav-link{color:#1266f1;border-color:#1266f1}.nav-pills{margin-left:-0.5rem}.nav-pills .nav-link{border-radius:0.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px 29px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,0.6);margin:0.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05);box-shadow:0 10px 20px 0 rgba(0,0,0,0.05)}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,0.05);box-shadow:0 10px 20px 0 rgba(0,0,0,0.05)}.page-link{border:0;font-size:0.9rem;color:#212529;background-color:transparent;border:0;outline:0;-webkit-transition:all 0.3s linear;transition:all 0.3s linear;border-radius:0.125rem}.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);box-shadow:0 2px 5px 0 rgba(0,0,0,0.2),0 2px 10px 0 rgba(0,0,0,0.1);-webkit-transition:all 0.2s linear;transition:all 0.2s linear}.page-item:first-child .page-link{border-top-left-radius:0.125rem;border-bottom-left-radius:0.125rem}.page-item:last-child .page-link{border-top-right-radius:0.125rem;border-bottom-right-radius:0.125rem}.page-item:not(:first-child) .page-link{margin-left:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-left-radius:0.125rem;border-bottom-left-radius:0.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-right-radius:0.125rem;border-bottom-right-radius:0.125rem}.pagination-circle .page-item:first-child .page-link{border-radius:50%}.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-left:0.841rem;padding-right:0.841rem}.pagination-circle.pagination-lg .page-link{padding-left:1.399414rem;padding-right:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-left:0.696rem;padding-right:0.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-left:-3px}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;margin-top:-5px;margin-left:-5px}.alert{border:0}.progress{height:4px;border-radius:0}.modal-content{border:0;-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,0.05);box-shadow:0 2px 10px 0 rgba(0,0,0,0.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05)}.toast-header{background-color:#fff}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:4px}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,0.05);box-shadow:0 5px 15px 0 rgba(0,0,0,0.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:0.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all 0.2s ease-in-out;transition:all 0.2s ease-in-out;text-transform:initial;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-left:0.125rem solid #1266f1;border-radius:0}.animated{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}.animated.infinite{-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}.animated.delay-1s{-webkit-animation-delay:1s;animation-delay:1s}.animated.delay-2s{-webkit-animation-delay:2s;animation-delay:2s}.animated.delay-3s{-webkit-animation-delay:3s;animation-delay:3s}.animated.delay-4s{-webkit-animation-delay:4s;animation-delay:4s}.animated.delay-5s{-webkit-animation-delay:5s;animation-delay:5s}.animated.fast{-webkit-animation-duration:800ms;animation-duration:800ms}.animated.faster{-webkit-animation-duration:500ms;animation-duration:500ms}.animated.slow{-webkit-animation-duration:2s;animation-duration:2s}.animated.slower{-webkit-animation-duration:3s;animation-duration:3s}@media (prefers-reduced-motion){.animated{-webkit-transition:none !important;transition:none !important;-webkit-animation:unset !important;animation:unset !important}}@-webkit-keyframes fadeIn{from{opacity:0}to{opacity:1}}@keyframes fadeIn{from{opacity:0}to{opacity:1}}.fadeIn{-webkit-animation-name:fadeIn;animation-name:fadeIn}@-webkit-keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInDown{-webkit-animation-name:fadeInDown;animation-name:fadeInDown}@-webkit-keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInLeft{-webkit-animation-name:fadeInLeft;animation-name:fadeInLeft}@-webkit-keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInRight{-webkit-animation-name:fadeInRight;animation-name:fadeInRight}@-webkit-keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{opacity:1;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.fadeInUp{-webkit-animation-name:fadeInUp;animation-name:fadeInUp}@-webkit-keyframes fadeOut{from{opacity:1}to{opacity:0}}@keyframes fadeOut{from{opacity:1}to{opacity:0}}.fadeOut{-webkit-animation-name:fadeOut;animation-name:fadeOut}@-webkit-keyframes fadeOutDown{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}@keyframes fadeOutDown{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}.fadeOutDown{-webkit-animation-name:fadeOutDown;animation-name:fadeOutDown}@-webkit-keyframes fadeOutLeft{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}@keyframes fadeOutLeft{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}.fadeOutLeft{-webkit-animation-name:fadeOutLeft;animation-name:fadeOutLeft}@-webkit-keyframes fadeOutRight{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}@keyframes fadeOutRight{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}.fadeOutRight{-webkit-animation-name:fadeOutRight;animation-name:fadeOutRight}@-webkit-keyframes fadeOutUp{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}@keyframes fadeOutUp{from{opacity:1}to{opacity:0;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}.fadeOutUp{-webkit-animation-name:fadeOutUp;animation-name:fadeOutUp}@-webkit-keyframes slideInDown{from{visibility:visible;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInDown{from{visibility:visible;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInDown{-webkit-animation-name:slideInDown;animation-name:slideInDown}@-webkit-keyframes slideInLeft{from{visibility:visible;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInLeft{from{visibility:visible;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInLeft{-webkit-animation-name:slideInLeft;animation-name:slideInLeft}@-webkit-keyframes slideInRight{from{visibility:visible;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInRight{from{visibility:visible;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInRight{-webkit-animation-name:slideInRight;animation-name:slideInRight}@-webkit-keyframes slideInUp{from{visibility:visible;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}@keyframes slideInUp{from{visibility:visible;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}to{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}}.slideInUp{-webkit-animation-name:slideInUp;animation-name:slideInUp}@-webkit-keyframes slideOutDown{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}@keyframes slideOutDown{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, 100%, 0);transform:translate3d(0, 100%, 0)}}.slideOutDown{-webkit-animation-name:slideOutDown;animation-name:slideOutDown}@-webkit-keyframes slideOutLeft{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}@keyframes slideOutLeft{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(-100%, 0, 0);transform:translate3d(-100%, 0, 0)}}.slideOutLeft{-webkit-animation-name:slideOutLeft;animation-name:slideOutLeft}@-webkit-keyframes slideOutRight{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}@keyframes slideOutRight{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(100%, 0, 0);transform:translate3d(100%, 0, 0)}}.slideOutRight{-webkit-animation-name:slideOutRight;animation-name:slideOutRight}@-webkit-keyframes slideOutUp{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}@keyframes slideOutUp{from{-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}to{visibility:hidden;-webkit-transform:translate3d(0, -100%, 0);transform:translate3d(0, -100%, 0)}}.slideOutUp{-webkit-animation-name:slideOutUp;animation-name:slideOutUp}@-webkit-keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}50%{opacity:1}}@keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}50%{opacity:1}}.zoomIn{-webkit-animation-name:zoomIn;animation-name:zoomIn}@-webkit-keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}to{opacity:0}}@keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(0.3, 0.3, 0.3);transform:scale3d(0.3, 0.3, 0.3)}to{opacity:0}}.zoomOut{-webkit-animation-name:zoomOut;animation-name:zoomOut}@-webkit-keyframes tada{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}10%,20%{-webkit-transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg);transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}@keyframes tada{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}10%,20%{-webkit-transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg);transform:scale3d(0.9, 0.9, 0.9) rotate3d(0, 0, 1, -3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, 3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg);transform:scale3d(1.1, 1.1, 1.1) rotate3d(0, 0, 1, -3deg)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}.tada{-webkit-animation-name:tada;animation-name:tada}@-webkit-keyframes pulse{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}50%{-webkit-transform:scale3d(1.05, 1.05, 1.05);transform:scale3d(1.05, 1.05, 1.05)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}@keyframes pulse{from{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}50%{-webkit-transform:scale3d(1.05, 1.05, 1.05);transform:scale3d(1.05, 1.05, 1.05)}to{-webkit-transform:scale3d(1, 1, 1);transform:scale3d(1, 1, 1)}}.pulse{-webkit-animation-name:pulse;animation-name:pulse}.ripple-surface{position:relative;overflow:hidden;display:inline-block}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle, rgba(0,0,0,0.2) 0,rgba(0,0,0,0.3) 40%,rgba(0,0,0,0.4) 50%,rgba(0,0,0,0.5) 60%,rgba(0,0,0,0) 70%);border-radius:50%;opacity:0.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity, -webkit-transform;transition-property:opacity, -webkit-transform;transition-property:transform, opacity;transition-property:transform, opacity, -webkit-transform;-webkit-transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);transition-timing-function:cubic-bezier(0, 0, 0.15, 1),cubic-bezier(0, 0, 0.15, 1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle, rgba(255,255,255,0.2) 0,rgba(255,255,255,0.3) 40%,rgba(255,255,255,0.4) 50%,rgba(255,255,255,0.5) 60%,rgba(255,255,255,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle, rgba(18,102,241,0.2) 0,rgba(18,102,241,0.3) 40%,rgba(18,102,241,0.4) 50%,rgba(18,102,241,0.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle, rgba(178,60,253,0.2) 0,rgba(178,60,253,0.3) 40%,rgba(178,60,253,0.4) 50%,rgba(178,60,253,0.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle, rgba(0,183,74,0.2) 0,rgba(0,183,74,0.3) 40%,rgba(0,183,74,0.4) 50%,rgba(0,183,74,0.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle, rgba(57,192,237,0.2) 0,rgba(57,192,237,0.3) 40%,rgba(57,192,237,0.4) 50%,rgba(57,192,237,0.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle, rgba(255,169,0,0.2) 0,rgba(255,169,0,0.3) 40%,rgba(255,169,0,0.4) 50%,rgba(255,169,0,0.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle, rgba(249,49,84,0.2) 0,rgba(249,49,84,0.3) 40%,rgba(249,49,84,0.4) 50%,rgba(249,49,84,0.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle, rgba(245,245,245,0.2) 0,rgba(245,245,245,0.3) 40%,rgba(245,245,245,0.4) 50%,rgba(245,245,245,0.5) 60%,rgba(245,245,245,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle, rgba(38,38,38,0.2) 0,rgba(38,38,38,0.3) 40%,rgba(38,38,38,0.4) 50%,rgba(38,38,38,0.5) 60%,rgba(38,38,38,0) 70%)}\n"]}
\ No newline at end of file
diff --git a/css/mdb.rtl.min.css b/css/mdb.rtl.min.css
deleted file mode 100644
index ef0ee036..00000000
--- a/css/mdb.rtl.min.css
+++ /dev/null
@@ -1,22 +0,0 @@
-@charset "UTF-8";:root{--bs-blue:#0d6efd;--bs-indigo:#6610f2;--bs-purple:#6f42c1;--bs-pink:#d63384;--bs-red:#dc3545;--bs-orange:#fd7e14;--bs-yellow:#ffc107;--bs-green:#198754;--bs-teal:#20c997;--bs-cyan:#0dcaf0;--bs-gray:#757575;--bs-gray-dark:#4f4f4f;--bs-primary:#1266f1;--bs-secondary:#b23cfd;--bs-success:#00b74a;--bs-info:#39c0ed;--bs-warning:#ffa900;--bs-danger:#f93154;--bs-light:#fbfbfb;--bs-dark:#262626;--bs-white:#fff;--bs-black:#000;--bs-font-sans-serif:system-ui,-apple-system,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans","Liberation Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";--bs-font-monospace:SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace;--bs-gradient:linear-gradient(180deg,hsla(0,0%,100%,0.15),hsla(0,0%,100%,0))}*,:after,:before{-webkit-box-sizing:border-box;box-sizing:border-box}@media (prefers-reduced-motion:no-preference){:root{scroll-behavior:smooth}}body{margin:0;font-size:1rem;font-weight:400;background-color:#fff;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:rgba(0,0,0,0)}[tabindex="-1"]:focus:not(:focus-visible){outline:0!important}hr{margin:1rem 0;color:inherit;background-color:currentColor;border:0;opacity:.25}hr:not([size]){height:1px}.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6{margin-top:0;margin-bottom:.5rem;font-weight:500;line-height:1.2}.h1,h1{font-size:calc(1.375rem + 1.5vw)}@media (min-width:1200px){.h1,h1{font-size:2.5rem}}.h2,h2{font-size:calc(1.325rem + .9vw)}@media (min-width:1200px){.h2,h2{font-size:2rem}}.h3,h3{font-size:calc(1.3rem + .6vw)}@media (min-width:1200px){.h3,h3{font-size:1.75rem}}.h4,h4{font-size:calc(1.275rem + .3vw)}@media (min-width:1200px){.h4,h4{font-size:1.5rem}}.h5,h5{font-size:1.25rem}.h6,h6{font-size:1rem}p{margin-top:0;margin-bottom:1rem}abbr[data-bs-original-title],abbr[title]{text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted;cursor:help;-webkit-text-decoration-skip-ink:none;text-decoration-skip-ink:none}address{margin-bottom:1rem;font-style:normal;line-height:inherit}ol,ul{padding-right:2rem}dl,ol,ul{margin-top:0;margin-bottom:1rem}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}dt{font-weight:700}dd{margin-bottom:.5rem;margin-right:0}blockquote{margin:0 0 1rem}b,strong{font-weight:bolder}.small,small{font-size:.875em}.mark,mark{padding:.2em;background-color:#fcf8e3}sub,sup{position:relative;font-size:.75em;line-height:0;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}a{color:#1266f1;text-decoration:underline}a:hover{color:#0e52c1}a:not([href]):not([class]),a:not([href]):not([class]):hover{color:inherit;text-decoration:none}code,kbd,pre,samp{font-family:var(--bs-font-monospace);font-size:1em;direction:ltr;unicode-bidi:bidi-override}pre{display:block;margin-top:0;margin-bottom:1rem;overflow:auto;font-size:.875em}pre code{font-size:inherit;color:inherit;word-break:normal}code{font-size:.875em;color:#d63384;word-wrap:break-word}a>code{color:inherit}kbd{padding:.2rem .4rem;font-size:.875em;color:#fff;background-color:#262626;border-radius:.2rem}kbd kbd{padding:0;font-size:1em;font-weight:700}figure{margin:0 0 1rem}img,svg{vertical-align:middle}table{caption-side:bottom;border-collapse:collapse}caption{padding-top:1rem;padding-bottom:1rem;color:#757575;text-align:right}th{text-align:inherit;text-align:-webkit-match-parent}tbody,td,tfoot,th,thead,tr{border:0 solid;border-color:inherit}label{display:inline-block}button{border-radius:0}button:focus{outline:1px dotted;outline:5px auto -webkit-focus-ring-color}button,input,optgroup,select,textarea{margin:0;font-family:inherit;font-size:inherit;line-height:inherit}button,select{text-transform:none}[role=button]{cursor:pointer}select{word-wrap:normal}[list]::-webkit-calendar-picker-indicator{display:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button}[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled),button:not(:disabled){cursor:pointer}::-moz-focus-inner{padding:0;border-style:none}textarea{resize:vertical}fieldset{min-width:0;padding:0;margin:0;border:0}legend{float:right;width:100%;padding:0;margin-bottom:.5rem;font-size:calc(1.275rem + .3vw);line-height:inherit}@media (min-width:1200px){legend{font-size:1.5rem}}legend+*{clear:right}::-webkit-datetime-edit-day-field,::-webkit-datetime-edit-fields-wrapper,::-webkit-datetime-edit-hour-field,::-webkit-datetime-edit-minute,::-webkit-datetime-edit-month-field,::-webkit-datetime-edit-text,::-webkit-datetime-edit-year-field{padding:0}::-webkit-inner-spin-button{height:auto}[type=search]{outline-offset:-2px;-webkit-appearance:textfield}[type=email],[type=number],[type=tel],[type=url]{direction:ltr}::-webkit-search-decoration{-webkit-appearance:none}::-webkit-color-swatch-wrapper{padding:0}::file-selector-button{font:inherit}::-webkit-file-upload-button{font:inherit;-webkit-appearance:button}output{display:inline-block}iframe{border:0}summary{display:list-item;cursor:pointer}progress{vertical-align:baseline}[hidden]{display:none!important}.lead{font-size:1.25rem;font-weight:300}.display-1{font-size:calc(1.625rem + 4.5vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-1{font-size:5rem}}.display-2{font-size:calc(1.575rem + 3.9vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-2{font-size:4.5rem}}.display-3{font-size:calc(1.525rem + 3.3vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-3{font-size:4rem}}.display-4{font-size:calc(1.475rem + 2.7vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-4{font-size:3.5rem}}.display-5{font-size:calc(1.425rem + 2.1vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-5{font-size:3rem}}.display-6{font-size:calc(1.375rem + 1.5vw);font-weight:300;line-height:1.2}@media (min-width:1200px){.display-6{font-size:2.5rem}}.list-inline,.list-unstyled{padding-right:0;list-style:none}.list-inline-item{display:inline-block}.list-inline-item:not(:last-child){margin-left:.5rem}.initialism{font-size:.875em;text-transform:uppercase}.blockquote{margin-bottom:1rem;font-size:1.25rem}.blockquote>:last-child{margin-bottom:0}.blockquote-footer{margin-top:-1rem;margin-bottom:1rem;font-size:.875em;color:#757575}.blockquote-footer:before{content:"— "}.img-fluid,.img-thumbnail{max-width:100%;height:auto}.img-thumbnail{padding:.25rem;background-color:#fff;border:1px solid #e0e0e0;border-radius:.25rem}.figure{display:inline-block}.figure-img{margin-bottom:.5rem;line-height:1}.figure-caption{font-size:.875em;color:#757575}.container,.container-fluid,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{width:100%;padding-left:var(--bs-gutter-x,.75rem);padding-right:var(--bs-gutter-x,.75rem);margin-left:auto;margin-right:auto}@media (min-width:576px){.container,.container-sm{max-width:540px}}@media (min-width:768px){.container,.container-md,.container-sm{max-width:720px}}@media (min-width:992px){.container,.container-lg,.container-md,.container-sm{max-width:960px}}@media (min-width:1200px){.container,.container-lg,.container-md,.container-sm,.container-xl{max-width:1140px}}@media (min-width:1400px){.container,.container-lg,.container-md,.container-sm,.container-xl,.container-xxl{max-width:1320px}}.row{--bs-gutter-x:1.5rem;--bs-gutter-y:0;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-top:calc(var(--bs-gutter-y)*-1);margin-left:calc(var(--bs-gutter-x)/-2);margin-right:calc(var(--bs-gutter-x)/-2)}.row>*{-ms-flex-negative:0;flex-shrink:0;width:100%;max-width:100%;padding-left:calc(var(--bs-gutter-x)/2);padding-right:calc(var(--bs-gutter-x)/2);margin-top:var(--bs-gutter-y)}.col{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-auto>*{width:auto}.row-cols-1>*,.row-cols-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-1>*{width:100%}.row-cols-2>*{width:50%}.row-cols-2>*,.row-cols-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-3>*{width:33.3333333333%}.row-cols-4>*{width:25%}.row-cols-4>*,.row-cols-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-5>*{width:20%}.row-cols-6>*{width:16.6666666667%}.col-auto,.row-cols-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-auto{width:auto}.col-1{width:8.3333333333%}.col-1,.col-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-2{width:16.6666666667%}.col-3{width:25%}.col-3,.col-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-4{width:33.3333333333%}.col-5{width:41.6666666667%}.col-5,.col-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-6{width:50%}.col-7{width:58.3333333333%}.col-7,.col-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-8{width:66.6666666667%}.col-9{width:75%}.col-9,.col-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-10{width:83.3333333333%}.col-11{width:91.6666666667%}.col-11,.col-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-12{width:100%}.offset-1{margin-right:8.3333333333%}.offset-2{margin-right:16.6666666667%}.offset-3{margin-right:25%}.offset-4{margin-right:33.3333333333%}.offset-5{margin-right:41.6666666667%}.offset-6{margin-right:50%}.offset-7{margin-right:58.3333333333%}.offset-8{margin-right:66.6666666667%}.offset-9{margin-right:75%}.offset-10{margin-right:83.3333333333%}.offset-11{margin-right:91.6666666667%}.g-0,.gx-0{--bs-gutter-x:0}.g-0,.gy-0{--bs-gutter-y:0}.g-1,.gx-1{--bs-gutter-x:0.25rem}.g-1,.gy-1{--bs-gutter-y:0.25rem}.g-2,.gx-2{--bs-gutter-x:0.5rem}.g-2,.gy-2{--bs-gutter-y:0.5rem}.g-3,.gx-3{--bs-gutter-x:1rem}.g-3,.gy-3{--bs-gutter-y:1rem}.g-4,.gx-4{--bs-gutter-x:1.5rem}.g-4,.gy-4{--bs-gutter-y:1.5rem}.g-5,.gx-5{--bs-gutter-x:3rem}.g-5,.gy-5{--bs-gutter-y:3rem}@media (min-width:576px){.col-sm{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-sm-auto>*{width:auto}.row-cols-sm-1>*,.row-cols-sm-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-1>*{width:100%}.row-cols-sm-2>*{width:50%}.row-cols-sm-2>*,.row-cols-sm-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-3>*{width:33.3333333333%}.row-cols-sm-4>*{width:25%}.row-cols-sm-4>*,.row-cols-sm-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-sm-5>*{width:20%}.row-cols-sm-6>*{width:16.6666666667%}.col-sm-auto,.row-cols-sm-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-auto{width:auto}.col-sm-1{width:8.3333333333%}.col-sm-1,.col-sm-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-2{width:16.6666666667%}.col-sm-3{width:25%}.col-sm-3,.col-sm-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-4{width:33.3333333333%}.col-sm-5{width:41.6666666667%}.col-sm-5,.col-sm-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-6{width:50%}.col-sm-7{width:58.3333333333%}.col-sm-7,.col-sm-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-8{width:66.6666666667%}.col-sm-9{width:75%}.col-sm-9,.col-sm-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-10{width:83.3333333333%}.col-sm-11{width:91.6666666667%}.col-sm-11,.col-sm-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-sm-12{width:100%}.offset-sm-0{margin-right:0}.offset-sm-1{margin-right:8.3333333333%}.offset-sm-2{margin-right:16.6666666667%}.offset-sm-3{margin-right:25%}.offset-sm-4{margin-right:33.3333333333%}.offset-sm-5{margin-right:41.6666666667%}.offset-sm-6{margin-right:50%}.offset-sm-7{margin-right:58.3333333333%}.offset-sm-8{margin-right:66.6666666667%}.offset-sm-9{margin-right:75%}.offset-sm-10{margin-right:83.3333333333%}.offset-sm-11{margin-right:91.6666666667%}.g-sm-0,.gx-sm-0{--bs-gutter-x:0}.g-sm-0,.gy-sm-0{--bs-gutter-y:0}.g-sm-1,.gx-sm-1{--bs-gutter-x:0.25rem}.g-sm-1,.gy-sm-1{--bs-gutter-y:0.25rem}.g-sm-2,.gx-sm-2{--bs-gutter-x:0.5rem}.g-sm-2,.gy-sm-2{--bs-gutter-y:0.5rem}.g-sm-3,.gx-sm-3{--bs-gutter-x:1rem}.g-sm-3,.gy-sm-3{--bs-gutter-y:1rem}.g-sm-4,.gx-sm-4{--bs-gutter-x:1.5rem}.g-sm-4,.gy-sm-4{--bs-gutter-y:1.5rem}.g-sm-5,.gx-sm-5{--bs-gutter-x:3rem}.g-sm-5,.gy-sm-5{--bs-gutter-y:3rem}}@media (min-width:768px){.col-md{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-md-auto>*{width:auto}.row-cols-md-1>*,.row-cols-md-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-1>*{width:100%}.row-cols-md-2>*{width:50%}.row-cols-md-2>*,.row-cols-md-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-3>*{width:33.3333333333%}.row-cols-md-4>*{width:25%}.row-cols-md-4>*,.row-cols-md-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-md-5>*{width:20%}.row-cols-md-6>*{width:16.6666666667%}.col-md-auto,.row-cols-md-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-auto{width:auto}.col-md-1{width:8.3333333333%}.col-md-1,.col-md-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-2{width:16.6666666667%}.col-md-3{width:25%}.col-md-3,.col-md-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-4{width:33.3333333333%}.col-md-5{width:41.6666666667%}.col-md-5,.col-md-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-6{width:50%}.col-md-7{width:58.3333333333%}.col-md-7,.col-md-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-8{width:66.6666666667%}.col-md-9{width:75%}.col-md-9,.col-md-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-10{width:83.3333333333%}.col-md-11{width:91.6666666667%}.col-md-11,.col-md-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-md-12{width:100%}.offset-md-0{margin-right:0}.offset-md-1{margin-right:8.3333333333%}.offset-md-2{margin-right:16.6666666667%}.offset-md-3{margin-right:25%}.offset-md-4{margin-right:33.3333333333%}.offset-md-5{margin-right:41.6666666667%}.offset-md-6{margin-right:50%}.offset-md-7{margin-right:58.3333333333%}.offset-md-8{margin-right:66.6666666667%}.offset-md-9{margin-right:75%}.offset-md-10{margin-right:83.3333333333%}.offset-md-11{margin-right:91.6666666667%}.g-md-0,.gx-md-0{--bs-gutter-x:0}.g-md-0,.gy-md-0{--bs-gutter-y:0}.g-md-1,.gx-md-1{--bs-gutter-x:0.25rem}.g-md-1,.gy-md-1{--bs-gutter-y:0.25rem}.g-md-2,.gx-md-2{--bs-gutter-x:0.5rem}.g-md-2,.gy-md-2{--bs-gutter-y:0.5rem}.g-md-3,.gx-md-3{--bs-gutter-x:1rem}.g-md-3,.gy-md-3{--bs-gutter-y:1rem}.g-md-4,.gx-md-4{--bs-gutter-x:1.5rem}.g-md-4,.gy-md-4{--bs-gutter-y:1.5rem}.g-md-5,.gx-md-5{--bs-gutter-x:3rem}.g-md-5,.gy-md-5{--bs-gutter-y:3rem}}@media (min-width:992px){.col-lg{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-lg-auto>*{width:auto}.row-cols-lg-1>*,.row-cols-lg-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-1>*{width:100%}.row-cols-lg-2>*{width:50%}.row-cols-lg-2>*,.row-cols-lg-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-3>*{width:33.3333333333%}.row-cols-lg-4>*{width:25%}.row-cols-lg-4>*,.row-cols-lg-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-lg-5>*{width:20%}.row-cols-lg-6>*{width:16.6666666667%}.col-lg-auto,.row-cols-lg-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-auto{width:auto}.col-lg-1{width:8.3333333333%}.col-lg-1,.col-lg-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-2{width:16.6666666667%}.col-lg-3{width:25%}.col-lg-3,.col-lg-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-4{width:33.3333333333%}.col-lg-5{width:41.6666666667%}.col-lg-5,.col-lg-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-6{width:50%}.col-lg-7{width:58.3333333333%}.col-lg-7,.col-lg-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-8{width:66.6666666667%}.col-lg-9{width:75%}.col-lg-9,.col-lg-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-10{width:83.3333333333%}.col-lg-11{width:91.6666666667%}.col-lg-11,.col-lg-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-lg-12{width:100%}.offset-lg-0{margin-right:0}.offset-lg-1{margin-right:8.3333333333%}.offset-lg-2{margin-right:16.6666666667%}.offset-lg-3{margin-right:25%}.offset-lg-4{margin-right:33.3333333333%}.offset-lg-5{margin-right:41.6666666667%}.offset-lg-6{margin-right:50%}.offset-lg-7{margin-right:58.3333333333%}.offset-lg-8{margin-right:66.6666666667%}.offset-lg-9{margin-right:75%}.offset-lg-10{margin-right:83.3333333333%}.offset-lg-11{margin-right:91.6666666667%}.g-lg-0,.gx-lg-0{--bs-gutter-x:0}.g-lg-0,.gy-lg-0{--bs-gutter-y:0}.g-lg-1,.gx-lg-1{--bs-gutter-x:0.25rem}.g-lg-1,.gy-lg-1{--bs-gutter-y:0.25rem}.g-lg-2,.gx-lg-2{--bs-gutter-x:0.5rem}.g-lg-2,.gy-lg-2{--bs-gutter-y:0.5rem}.g-lg-3,.gx-lg-3{--bs-gutter-x:1rem}.g-lg-3,.gy-lg-3{--bs-gutter-y:1rem}.g-lg-4,.gx-lg-4{--bs-gutter-x:1.5rem}.g-lg-4,.gy-lg-4{--bs-gutter-y:1.5rem}.g-lg-5,.gx-lg-5{--bs-gutter-x:3rem}.g-lg-5,.gy-lg-5{--bs-gutter-y:3rem}}@media (min-width:1200px){.col-xl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xl-auto>*{width:auto}.row-cols-xl-1>*,.row-cols-xl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-1>*{width:100%}.row-cols-xl-2>*{width:50%}.row-cols-xl-2>*,.row-cols-xl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-3>*{width:33.3333333333%}.row-cols-xl-4>*{width:25%}.row-cols-xl-4>*,.row-cols-xl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xl-5>*{width:20%}.row-cols-xl-6>*{width:16.6666666667%}.col-xl-auto,.row-cols-xl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-auto{width:auto}.col-xl-1{width:8.3333333333%}.col-xl-1,.col-xl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-2{width:16.6666666667%}.col-xl-3{width:25%}.col-xl-3,.col-xl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-4{width:33.3333333333%}.col-xl-5{width:41.6666666667%}.col-xl-5,.col-xl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-6{width:50%}.col-xl-7{width:58.3333333333%}.col-xl-7,.col-xl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-8{width:66.6666666667%}.col-xl-9{width:75%}.col-xl-9,.col-xl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-10{width:83.3333333333%}.col-xl-11{width:91.6666666667%}.col-xl-11,.col-xl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xl-12{width:100%}.offset-xl-0{margin-right:0}.offset-xl-1{margin-right:8.3333333333%}.offset-xl-2{margin-right:16.6666666667%}.offset-xl-3{margin-right:25%}.offset-xl-4{margin-right:33.3333333333%}.offset-xl-5{margin-right:41.6666666667%}.offset-xl-6{margin-right:50%}.offset-xl-7{margin-right:58.3333333333%}.offset-xl-8{margin-right:66.6666666667%}.offset-xl-9{margin-right:75%}.offset-xl-10{margin-right:83.3333333333%}.offset-xl-11{margin-right:91.6666666667%}.g-xl-0,.gx-xl-0{--bs-gutter-x:0}.g-xl-0,.gy-xl-0{--bs-gutter-y:0}.g-xl-1,.gx-xl-1{--bs-gutter-x:0.25rem}.g-xl-1,.gy-xl-1{--bs-gutter-y:0.25rem}.g-xl-2,.gx-xl-2{--bs-gutter-x:0.5rem}.g-xl-2,.gy-xl-2{--bs-gutter-y:0.5rem}.g-xl-3,.gx-xl-3{--bs-gutter-x:1rem}.g-xl-3,.gy-xl-3{--bs-gutter-y:1rem}.g-xl-4,.gx-xl-4{--bs-gutter-x:1.5rem}.g-xl-4,.gy-xl-4{--bs-gutter-y:1.5rem}.g-xl-5,.gx-xl-5{--bs-gutter-x:3rem}.g-xl-5,.gy-xl-5{--bs-gutter-y:3rem}}@media (min-width:1400px){.col-xxl{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%}.row-cols-xxl-auto>*{width:auto}.row-cols-xxl-1>*,.row-cols-xxl-auto>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-1>*{width:100%}.row-cols-xxl-2>*{width:50%}.row-cols-xxl-2>*,.row-cols-xxl-3>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-3>*{width:33.3333333333%}.row-cols-xxl-4>*{width:25%}.row-cols-xxl-4>*,.row-cols-xxl-5>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.row-cols-xxl-5>*{width:20%}.row-cols-xxl-6>*{width:16.6666666667%}.col-xxl-auto,.row-cols-xxl-6>*{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-auto{width:auto}.col-xxl-1{width:8.3333333333%}.col-xxl-1,.col-xxl-2{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-2{width:16.6666666667%}.col-xxl-3{width:25%}.col-xxl-3,.col-xxl-4{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-4{width:33.3333333333%}.col-xxl-5{width:41.6666666667%}.col-xxl-5,.col-xxl-6{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-6{width:50%}.col-xxl-7{width:58.3333333333%}.col-xxl-7,.col-xxl-8{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-8{width:66.6666666667%}.col-xxl-9{width:75%}.col-xxl-9,.col-xxl-10{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-10{width:83.3333333333%}.col-xxl-11{width:91.6666666667%}.col-xxl-11,.col-xxl-12{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto}.col-xxl-12{width:100%}.offset-xxl-0{margin-right:0}.offset-xxl-1{margin-right:8.3333333333%}.offset-xxl-2{margin-right:16.6666666667%}.offset-xxl-3{margin-right:25%}.offset-xxl-4{margin-right:33.3333333333%}.offset-xxl-5{margin-right:41.6666666667%}.offset-xxl-6{margin-right:50%}.offset-xxl-7{margin-right:58.3333333333%}.offset-xxl-8{margin-right:66.6666666667%}.offset-xxl-9{margin-right:75%}.offset-xxl-10{margin-right:83.3333333333%}.offset-xxl-11{margin-right:91.6666666667%}.g-xxl-0,.gx-xxl-0{--bs-gutter-x:0}.g-xxl-0,.gy-xxl-0{--bs-gutter-y:0}.g-xxl-1,.gx-xxl-1{--bs-gutter-x:0.25rem}.g-xxl-1,.gy-xxl-1{--bs-gutter-y:0.25rem}.g-xxl-2,.gx-xxl-2{--bs-gutter-x:0.5rem}.g-xxl-2,.gy-xxl-2{--bs-gutter-y:0.5rem}.g-xxl-3,.gx-xxl-3{--bs-gutter-x:1rem}.g-xxl-3,.gy-xxl-3{--bs-gutter-y:1rem}.g-xxl-4,.gx-xxl-4{--bs-gutter-x:1.5rem}.g-xxl-4,.gy-xxl-4{--bs-gutter-y:1.5rem}.g-xxl-5,.gx-xxl-5{--bs-gutter-x:3rem}.g-xxl-5,.gy-xxl-5{--bs-gutter-y:3rem}}.table{--bs-table-bg:transparent;--bs-table-striped-color:#212529;--bs-table-striped-bg:rgba(0,0,0,0.05);--bs-table-active-color:#212529;--bs-table-active-bg:rgba(0,0,0,0.1);--bs-table-hover-color:#212529;--bs-table-hover-bg:rgba(0,0,0,0.075);width:100%;margin-bottom:1rem;color:#212529;vertical-align:top;border-color:#e0e0e0}.table>:not(caption)>*>*{background-color:var(--bs-table-bg);background-image:-webkit-gradient(linear,right top,right bottom,from(var(--bs-table-accent-bg)),to(var(--bs-table-accent-bg)));background-image:linear-gradient(var(--bs-table-accent-bg),var(--bs-table-accent-bg));border-bottom-width:1px}.table>tbody{vertical-align:inherit}.table>thead{vertical-align:bottom}.caption-top{caption-side:top}.table-bordered>:not(caption)>*{border-width:1px 0}.table-bordered>:not(caption)>*>*{border-width:0 1px}.table-borderless>:not(caption)>*>*{border-bottom-width:0}.table-striped>tbody>tr:nth-of-type(odd){--bs-table-accent-bg:var(--bs-table-striped-bg);color:var(--bs-table-striped-color)}.table-active{--bs-table-accent-bg:var(--bs-table-active-bg);color:var(--bs-table-active-color)}.table-hover>tbody>tr:hover{--bs-table-accent-bg:var(--bs-table-hover-bg);color:var(--bs-table-hover-color)}.table-primary{--bs-table-bg:#d0e0fc;--bs-table-striped-bg:#c6d5ef;--bs-table-striped-color:#000;--bs-table-active-bg:#bbcae3;--bs-table-active-color:#000;--bs-table-hover-bg:#c0cfe9;--bs-table-hover-color:#000;color:#000;border-color:#bbcae3}.table-secondary{--bs-table-bg:#f0d8ff;--bs-table-striped-bg:#e4cdf2;--bs-table-striped-color:#000;--bs-table-active-bg:#d8c2e6;--bs-table-active-color:#000;--bs-table-hover-bg:#dec8ec;--bs-table-hover-color:#000;color:#000;border-color:#d8c2e6}.table-success{--bs-table-bg:#ccf1db;--bs-table-striped-bg:#c2e5d0;--bs-table-striped-color:#000;--bs-table-active-bg:#b8d9c5;--bs-table-active-color:#000;--bs-table-hover-bg:#bddfcb;--bs-table-hover-color:#000;color:#000;border-color:#b8d9c5}.table-info{--bs-table-bg:#d7f2fb;--bs-table-striped-bg:#cce6ee;--bs-table-striped-color:#000;--bs-table-active-bg:#c2dae2;--bs-table-active-color:#000;--bs-table-hover-bg:#c7e0e8;--bs-table-hover-color:#000;color:#000;border-color:#c2dae2}.table-warning{--bs-table-bg:#fec;--bs-table-striped-bg:#f2e2c2;--bs-table-striped-color:#000;--bs-table-active-bg:#e6d6b8;--bs-table-active-color:#000;--bs-table-hover-bg:#ecdcbd;--bs-table-hover-color:#000;color:#000;border-color:#e6d6b8}.table-danger{--bs-table-bg:#fed6dd;--bs-table-striped-bg:#f1cbd2;--bs-table-striped-color:#000;--bs-table-active-bg:#e5c1c7;--bs-table-active-color:#000;--bs-table-hover-bg:#ebc6cc;--bs-table-hover-color:#000;color:#000;border-color:#e5c1c7}.table-light{--bs-table-bg:#fbfbfb;--bs-table-striped-bg:#eee;--bs-table-striped-color:#000;--bs-table-active-bg:#e2e2e2;--bs-table-active-color:#000;--bs-table-hover-bg:#e8e8e8;--bs-table-hover-color:#000;color:#000;border-color:#e2e2e2}.table-dark{--bs-table-bg:#262626;--bs-table-striped-bg:#313131;--bs-table-striped-color:#fff;--bs-table-active-bg:#3c3c3c;--bs-table-active-color:#fff;--bs-table-hover-bg:#363636;--bs-table-hover-color:#fff;color:#fff;border-color:#3c3c3c}.table-responsive{overflow-x:auto;-webkit-overflow-scrolling:touch}@media (max-width:575.98px){.table-responsive-sm{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:767.98px){.table-responsive-md{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:991.98px){.table-responsive-lg{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:1199.98px){.table-responsive-xl{overflow-x:auto;-webkit-overflow-scrolling:touch}}@media (max-width:1399.98px){.table-responsive-xxl{overflow-x:auto;-webkit-overflow-scrolling:touch}}.form-label{margin-bottom:.5rem;color:rgba(0,0,0,.6)}.col-form-label{padding-top:calc(.375rem + 1px);padding-bottom:calc(.375rem + 1px);margin-bottom:0;font-size:inherit;line-height:1.6;color:rgba(0,0,0,.6)}.col-form-label-lg{padding-top:calc(.5rem + 1px);padding-bottom:calc(.5rem + 1px);font-size:1rem}.col-form-label-sm{padding-top:calc(.25rem + 1px);padding-bottom:calc(.25rem + 1px);font-size:.775rem}.form-text{margin-top:.25rem;font-size:.875em;color:#757575}.form-control{display:block;width:100%;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;background-color:#fff;background-clip:padding-box;border:1px solid #bdbdbd;-webkit-appearance:none;-moz-appearance:none;appearance:none;border-radius:.25rem;-webkit-transition:all .2s linear;transition:all .2s linear}@media (prefers-reduced-motion:reduce){.form-control{-webkit-transition:none;transition:none}}.form-control[type=file]{overflow:hidden}.form-control[type=file]:not(:disabled):not([readonly]){cursor:pointer}.form-control:focus{color:#4f4f4f;background-color:#fff;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-control::-webkit-date-and-time-value{height:1.6em}.form-control::-webkit-input-placeholder{color:#757575;opacity:1}.form-control::-moz-placeholder{color:#757575;opacity:1}.form-control:-ms-input-placeholder{color:#757575;opacity:1}.form-control::-ms-input-placeholder{color:#757575;opacity:1}.form-control::placeholder{color:#757575;opacity:1}.form-control:disabled,.form-control[readonly]{background-color:#eee;opacity:1}.form-control::file-selector-button{padding:.375rem .75rem;margin:-.375rem -.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border:0 solid;border-color:inherit;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-control::file-selector-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::file-selector-button{background-color:#e2e2e2}.form-control::-webkit-file-upload-button{padding:.375rem .75rem;margin:-.375rem -.75rem;-webkit-margin-end:.75rem;margin-inline-end:.75rem;color:#4f4f4f;background-color:#eee;pointer-events:none;border:0 solid;border-color:inherit;border-inline-end-width:1px;border-radius:0;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-control::-webkit-file-upload-button{-webkit-transition:none;transition:none}}.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button{background-color:#e2e2e2}.form-control-plaintext{display:block;width:100%;padding:.375rem 0;margin-bottom:0;line-height:1.6;color:#4f4f4f;background-color:transparent;border:solid transparent;border-width:1px 0}.form-control-plaintext.form-control-lg,.form-control-plaintext.form-control-sm{padding-left:0;padding-right:0}.form-control-sm{min-height:calc(1.6em + .5rem + 2px);padding:.25rem .5rem;font-size:.775rem;border-radius:.2rem}.form-control-sm::file-selector-button{padding:.25rem .5rem;margin:-.25rem -.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-sm::-webkit-file-upload-button{padding:.25rem .5rem;margin:-.25rem -.5rem;-webkit-margin-end:.5rem;margin-inline-end:.5rem}.form-control-lg{min-height:calc(1.6em + 1rem + 2px);padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.form-control-lg::file-selector-button{padding:.5rem 1rem;margin:-.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}.form-control-lg::-webkit-file-upload-button{padding:.5rem 1rem;margin:-.5rem -1rem;-webkit-margin-end:1rem;margin-inline-end:1rem}textarea.form-control{min-height:calc(1.6em + .75rem + 2px)}textarea.form-control-sm{min-height:calc(1.6em + .5rem + 2px)}textarea.form-control-lg{min-height:calc(1.6em + 1rem + 2px)}.form-control-color{max-width:3rem;height:auto;padding:.375rem}.form-control-color:not(:disabled):not([readonly]){cursor:pointer}.form-control-color::-moz-color-swatch{height:1.6em;border-radius:.25rem}.form-control-color::-webkit-color-swatch{height:1.6em;border-radius:.25rem}.form-select{display:block;width:100%;padding:.375rem .75rem .375rem 1.75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;vertical-align:middle;background-color:#fff;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:left .75rem center;background-size:16px 12px;border:1px solid #bdbdbd;border-radius:.25rem;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-select:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-select[multiple],.form-select[size]:not([size="1"]){padding-left:.75rem;background-image:none}.form-select:disabled{color:#757575;background-color:#eee}.form-select:-moz-focusring{color:transparent;text-shadow:0 0 0 #4f4f4f}.form-select-sm{padding-top:.25rem;padding-bottom:.25rem;padding-right:.5rem;font-size:.775rem}.form-select-lg{padding-top:.5rem;padding-bottom:.5rem;padding-right:1rem;font-size:1rem}.form-check{display:block;min-height:1.6rem;padding-right:1.5em;margin-bottom:.125rem}.form-check .form-check-input{float:right;margin-right:-1.5em}.form-check-input{width:1em;height:1em;margin-top:.3em;vertical-align:top;background-repeat:no-repeat;background-position:50%;background-size:contain;border:1px solid rgba(0,0,0,.25);-webkit-appearance:none;-moz-appearance:none;appearance:none;-webkit-print-color-adjust:exact;color-adjust:exact;-webkit-transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,background-position .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-check-input{-webkit-transition:none;transition:none}}.form-check-input[type=checkbox]{border-radius:.25em}.form-check-input:active{-webkit-filter:brightness(90%);filter:brightness(90%)}.form-check-input:focus{border-color:#1266f1;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.form-check-input:checked{background-color:#1266f1}.form-check-input:checked[type=checkbox]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3 6-6'/%3E%3C/svg%3E")}.form-check-input:checked[type=radio]{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='2' fill='%23fff'/%3E%3C/svg%3E")}.form-check-input[type=checkbox]:indeterminate{background-color:#1266f1;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3E%3C/svg%3E")}.form-check-input:disabled{pointer-events:none;-webkit-filter:none;filter:none;opacity:.5}.form-check-input:disabled~.form-check-label,.form-check-input[disabled]~.form-check-label{opacity:.5}.form-switch{padding-right:2.5em}.form-switch .form-check-input{width:2em;margin-right:-2.5em;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='rgba(0, 0, 0, 0.25)'/%3E%3C/svg%3E");background-position:100%;border-radius:2em}.form-switch .form-check-input:focus{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%231266f1'/%3E%3C/svg%3E")}.form-switch .form-check-input:checked{background-position:0;background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3E%3Ccircle r='3' fill='%23fff'/%3E%3C/svg%3E")}.form-check-inline{display:inline-block;margin-left:1rem}.btn-check{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.btn-check:disabled+.btn,.btn-check[disabled]+.btn{pointer-events:none;-webkit-filter:none;filter:none;opacity:.65}.form-range{width:100%;height:1.5rem;padding:0;background-color:transparent;-webkit-appearance:none;-moz-appearance:none;appearance:none}.form-range:focus{outline:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range:focus::-moz-range-thumb{box-shadow:0 0 0 1px #fff,0 0 0 .25rem rgba(18,102,241,.25)}.form-range::-webkit-slider-thumb{width:1rem;height:1rem;margin-top:-.25rem;background-color:#1266f1;border:0;border-radius:1rem;-webkit-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-range::-webkit-slider-thumb{-webkit-transition:none;transition:none}}.form-range::-webkit-slider-thumb:active{background-color:#b8d1fb}.form-range::-webkit-slider-runnable-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range::-moz-range-thumb{width:1rem;height:1rem;background-color:#1266f1;border:0;border-radius:1rem;-moz-transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.form-range::-moz-range-thumb{-moz-transition:none;transition:none}}.form-range::-moz-range-thumb:active{background-color:#b8d1fb}.form-range::-moz-range-track{width:100%;height:.5rem;color:transparent;cursor:pointer;background-color:#e0e0e0;border-color:transparent;border-radius:1rem}.form-range:disabled{pointer-events:none}.form-range:disabled::-webkit-slider-thumb{background-color:#9e9e9e}.form-range:disabled::-moz-range-thumb{background-color:#9e9e9e}.form-floating{position:relative}.form-floating>.form-control,.form-floating>.form-select{height:calc(3.5rem + 2px);padding:1rem .75rem}.form-floating>label{position:absolute;top:0;right:0;height:100%;padding:1rem .75rem;pointer-events:none;border:1px solid transparent;-webkit-transform-origin:100% 0;transform-origin:100% 0;-webkit-transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,-webkit-transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out;transition:opacity .1s ease-in-out,transform .1s ease-in-out,-webkit-transform .1s ease-in-out}@media (prefers-reduced-motion:reduce){.form-floating>label{-webkit-transition:none;transition:none}}.form-floating>.form-control::-webkit-input-placeholder{color:transparent}.form-floating>.form-control::-moz-placeholder{color:transparent}.form-floating>.form-control:-ms-input-placeholder{color:transparent}.form-floating>.form-control::-ms-input-placeholder{color:transparent}.form-floating>.form-control::placeholder{color:transparent}.form-floating>.form-control:not(:-moz-placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-ms-input-placeholder){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:focus,.form-floating>.form-control:not(:placeholder-shown){padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:-webkit-autofill{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-select{padding-top:1.625rem;padding-bottom:.625rem}.form-floating>.form-control:not(:-moz-placeholder-shown)~label{opacity:.65;transform:scale(.85) translateY(-.5rem) translateX(-.15rem)}.form-floating>.form-control:not(:-ms-input-placeholder)~label{opacity:.65;transform:scale(.85) translateY(-.5rem) translateX(-.15rem)}.form-floating>.form-control:focus~label,.form-floating>.form-control:not(:placeholder-shown)~label,.form-floating>.form-select~label{opacity:.65;-webkit-transform:scale(.85) translateY(-.5rem) translateX(-.15rem);transform:scale(.85) translateY(-.5rem) translateX(-.15rem)}.form-floating>.form-control:-webkit-autofill~label{opacity:.65;-webkit-transform:scale(.85) translateY(-.5rem) translateX(-.15rem);transform:scale(.85) translateY(-.5rem) translateX(-.15rem)}.input-group{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-align:stretch;-ms-flex-align:stretch;align-items:stretch;width:100%}.input-group>.form-control,.input-group>.form-select{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;width:1%;min-width:0}.input-group>.form-control:focus,.input-group>.form-select:focus{z-index:3}.input-group .btn{position:relative;z-index:2}.input-group .btn:focus{z-index:3}.input-group-text{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.6;color:#4f4f4f;text-align:center;white-space:nowrap;background-color:#eee;border:1px solid #bdbdbd;border-radius:.25rem}.input-group-lg>.btn,.input-group-lg>.form-control,.input-group-lg>.form-select,.input-group-lg>.input-group-text{padding:.5rem 1rem;font-size:1rem;border-radius:.3rem}.input-group-sm>.btn,.input-group-sm>.form-control,.input-group-sm>.form-select,.input-group-sm>.input-group-text{padding:.25rem .5rem;font-size:.775rem;border-radius:.2rem}.input-group-lg>.form-select,.input-group-sm>.form-select{padding-left:1.75rem}.input-group.has-validation>.dropdown-toggle:nth-last-child(n+4),.input-group.has-validation>:nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),.input-group:not(.has-validation)>.dropdown-toggle:nth-last-child(n+3),.input-group:not(.has-validation)>:not(:last-child):not(.dropdown-toggle):not(.dropdown-menu){border-top-left-radius:0;border-bottom-left-radius:0}.input-group>:not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback){margin-right:-1px;border-top-right-radius:0;border-bottom-right-radius:0}.valid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#00b74a}.valid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#000;background-color:rgba(0,183,74,.9);border-radius:.25rem}.is-valid~.valid-feedback,.is-valid~.valid-tooltip,.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{display:block}.form-control.is-valid,.was-validated .form-control:valid{border-color:#00b74a;padding-left:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:left calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-valid:focus,.was-validated .form-control:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.was-validated textarea.form-control:valid,textarea.form-control.is-valid{padding-left:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) left calc(.4em + .1875rem)}.form-select.is-valid,.was-validated .form-select:valid{border-color:#00b74a;padding-left:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3E%3Cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3E%3C/svg%3E");background-position:left .75rem center,center left 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-valid:focus,.was-validated .form-select:valid:focus{border-color:#00b74a;-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.form-check-input.is-valid,.was-validated .form-check-input:valid{border-color:#00b74a}.form-check-input.is-valid:checked,.was-validated .form-check-input:valid:checked{background-color:#00b74a}.form-check-input.is-valid:focus,.was-validated .form-check-input:valid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.25);box-shadow:0 0 0 .25rem rgba(0,183,74,.25)}.form-check-input.is-valid~.form-check-label,.was-validated .form-check-input:valid~.form-check-label{color:#00b74a}.form-check-inline .form-check-input~.valid-feedback{margin-right:.5em}.invalid-feedback{display:none;width:100%;margin-top:.25rem;font-size:.875em;color:#f93154}.invalid-tooltip{position:absolute;top:100%;z-index:5;display:none;max-width:100%;padding:.25rem .5rem;margin-top:.1rem;font-size:.875rem;color:#000;background-color:rgba(249,49,84,.9);border-radius:.25rem}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip,.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{display:block}.form-control.is-invalid,.was-validated .form-control:invalid{border-color:#f93154;padding-left:calc(1.6em + .75rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-repeat:no-repeat;background-position:left calc(.4em + .1875rem) center;background-size:calc(.8em + .375rem) calc(.8em + .375rem)}.form-control.is-invalid:focus,.was-validated .form-control:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.was-validated textarea.form-control:invalid,textarea.form-control.is-invalid{padding-left:calc(1.6em + .75rem);background-position:top calc(.4em + .1875rem) left calc(.4em + .1875rem)}.form-select.is-invalid,.was-validated .form-select:invalid{border-color:#f93154;padding-left:calc(.75em + 2.3125rem);background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3E%3C/svg%3E"),url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='12' height='12' fill='none' stroke='%23f93154'%3E%3Ccircle cx='6' cy='6' r='4.5'/%3E%3Cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3E%3Ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3E%3C/svg%3E");background-position:left .75rem center,center left 1.75rem;background-size:16px 12px,calc(.8em + .375rem) calc(.8em + .375rem)}.form-select.is-invalid:focus,.was-validated .form-select:invalid:focus{border-color:#f93154;-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.form-check-input.is-invalid,.was-validated .form-check-input:invalid{border-color:#f93154}.form-check-input.is-invalid:checked,.was-validated .form-check-input:invalid:checked{background-color:#f93154}.form-check-input.is-invalid:focus,.was-validated .form-check-input:invalid:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.25);box-shadow:0 0 0 .25rem rgba(249,49,84,.25)}.form-check-input.is-invalid~.form-check-label,.was-validated .form-check-input:invalid~.form-check-label{color:#f93154}.form-check-inline .form-check-input~.invalid-feedback{margin-right:.5em}.btn{display:inline-block;color:#4f4f4f;text-align:center;text-decoration:none;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;background-color:transparent;border:.125rem solid transparent;padding:.375rem .75rem;border-radius:.25rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.btn{-webkit-transition:none;transition:none}}.btn:hover{color:#4f4f4f}.btn.disabled,.btn:disabled,fieldset:disabled .btn{pointer-events:none;opacity:.65}.btn-primary{border-color:#1266f1}.btn-primary:hover{background-color:#0f57cd;border-color:#0e52c1}.btn-check:focus+.btn-primary,.btn-primary:focus{color:#fff;background-color:#0f57cd;border-color:#0e52c1;-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{background-color:#0e52c1;border-color:#0e4db5}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(54,125,243,.5);box-shadow:0 0 0 .25rem rgba(54,125,243,.5)}.btn-primary.disabled,.btn-primary:disabled{border-color:#1266f1}.btn-secondary{color:#000;border-color:#b23cfd}.btn-check:focus+.btn-secondary,.btn-secondary:focus,.btn-secondary:hover{color:#000;background-color:#be59fd;border-color:#ba50fd}.btn-check:focus+.btn-secondary,.btn-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#000;background-color:#c163fd;border-color:#ba50fd}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(151,51,215,.5);box-shadow:0 0 0 .25rem rgba(151,51,215,.5)}.btn-secondary.disabled,.btn-secondary:disabled{color:#000;border-color:#b23cfd}.btn-success{color:#000;border-color:#00b74a}.btn-check:focus+.btn-success,.btn-success:focus,.btn-success:hover{color:#000;background-color:#26c265;border-color:#1abe5c}.btn-check:focus+.btn-success,.btn-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#000;background-color:#33c56e;border-color:#1abe5c}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,156,63,.5);box-shadow:0 0 0 .25rem rgba(0,156,63,.5)}.btn-success.disabled,.btn-success:disabled{color:#000;border-color:#00b74a}.btn-info{color:#000;border-color:#39c0ed}.btn-check:focus+.btn-info,.btn-info:focus,.btn-info:hover{color:#000;background-color:#57c9f0;border-color:#4dc6ef}.btn-check:focus+.btn-info,.btn-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#000;background-color:#61cdf1;border-color:#4dc6ef}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(48,163,201,.5);box-shadow:0 0 0 .25rem rgba(48,163,201,.5)}.btn-info.disabled,.btn-info:disabled{color:#000;border-color:#39c0ed}.btn-warning{color:#000;border-color:#ffa900}.btn-check:focus+.btn-warning,.btn-warning:focus,.btn-warning:hover{color:#000;background-color:#ffb626;border-color:#ffb21a}.btn-check:focus+.btn-warning,.btn-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#000;background-color:#ffba33;border-color:#ffb21a}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(217,144,0,.5);box-shadow:0 0 0 .25rem rgba(217,144,0,.5)}.btn-warning.disabled,.btn-warning:disabled{color:#000;border-color:#ffa900}.btn-danger{color:#000;border-color:#f93154}.btn-check:focus+.btn-danger,.btn-danger:focus,.btn-danger:hover{color:#000;background-color:#fa506e;border-color:#fa4665}.btn-check:focus+.btn-danger,.btn-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#000;background-color:#fa5a76;border-color:#fa4665}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(212,42,71,.5);box-shadow:0 0 0 .25rem rgba(212,42,71,.5)}.btn-danger.disabled,.btn-danger:disabled{color:#000;border-color:#f93154}.btn-light,.btn-light:hover{color:#000;border-color:#fbfbfb}.btn-light:hover{background-color:#fcfcfc}.btn-check:focus+.btn-light,.btn-light:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5)}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-check:focus+.btn-light,.btn-light.active,.btn-light:active,.btn-light:focus,.show>.btn-light.dropdown-toggle{color:#000;background-color:#fcfcfc;border-color:#fbfbfb}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,83.5%,.5)}.btn-light.disabled,.btn-light:disabled{color:#000;border-color:#fbfbfb}.btn-dark{border-color:#262626}.btn-check:focus+.btn-dark,.btn-dark:focus,.btn-dark:hover{background-color:#202020;border-color:#1e1e1e}.btn-check:focus+.btn-dark,.btn-dark:focus{color:#fff;-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{background-color:#1e1e1e;border-color:#1d1d1d}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(71,71,71,.5);box-shadow:0 0 0 .25rem rgba(71,71,71,.5)}.btn-dark.disabled,.btn-dark:disabled{border-color:#262626}.btn-white{color:#000;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus,.btn-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-white,.btn-white:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5)}.btn-check:active+.btn-white,.btn-check:checked+.btn-white,.btn-white.active,.btn-white:active,.show>.btn-white.dropdown-toggle{color:#000;background-color:#fff;border-color:#fff}.btn-check:active+.btn-white:focus,.btn-check:checked+.btn-white:focus,.btn-white.active:focus,.btn-white:active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,85.1%,.5)}.btn-white.disabled,.btn-white:disabled{color:#000;border-color:#fff}.btn-black,.btn-black:hover{border-color:#000}.btn-black:focus,.btn-check:focus+.btn-black{color:#fff;background-color:#000;border-color:#000;-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black.active,.btn-black:active,.btn-check:active+.btn-black,.btn-check:checked+.btn-black,.show>.btn-black.dropdown-toggle{border-color:#000}.btn-black.active:focus,.btn-black:active:focus,.btn-check:active+.btn-black:focus,.btn-check:checked+.btn-black:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-black.disabled,.btn-black:disabled{border-color:#000}.btn-outline-primary:hover{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:focus+.btn-outline-primary,.btn-outline-primary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-check:active+.btn-outline-primary,.btn-check:checked+.btn-outline-primary,.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary:active{color:#fff;background-color:#1266f1;border-color:#1266f1}.btn-check:active+.btn-outline-primary:focus,.btn-check:checked+.btn-outline-primary:focus,.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.5);box-shadow:0 0 0 .25rem rgba(18,102,241,.5)}.btn-outline-primary.disabled,.btn-outline-primary:disabled{background-color:transparent}.btn-outline-secondary:hover{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:focus+.btn-outline-secondary,.btn-outline-secondary:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-check:active+.btn-outline-secondary,.btn-check:checked+.btn-outline-secondary,.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary:active{color:#000;background-color:#b23cfd;border-color:#b23cfd}.btn-check:active+.btn-outline-secondary:focus,.btn-check:checked+.btn-outline-secondary:focus,.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(178,60,253,.5);box-shadow:0 0 0 .25rem rgba(178,60,253,.5)}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{background-color:transparent}.btn-outline-success:hover{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:focus+.btn-outline-success,.btn-outline-success:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-check:active+.btn-outline-success,.btn-check:checked+.btn-outline-success,.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success:active{color:#000;background-color:#00b74a;border-color:#00b74a}.btn-check:active+.btn-outline-success:focus,.btn-check:checked+.btn-outline-success:focus,.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,183,74,.5);box-shadow:0 0 0 .25rem rgba(0,183,74,.5)}.btn-outline-success.disabled,.btn-outline-success:disabled{background-color:transparent}.btn-outline-info:hover{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:focus+.btn-outline-info,.btn-outline-info:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-check:active+.btn-outline-info,.btn-check:checked+.btn-outline-info,.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info:active{color:#000;background-color:#39c0ed;border-color:#39c0ed}.btn-check:active+.btn-outline-info:focus,.btn-check:checked+.btn-outline-info:focus,.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(57,192,237,.5);box-shadow:0 0 0 .25rem rgba(57,192,237,.5)}.btn-outline-info.disabled,.btn-outline-info:disabled{background-color:transparent}.btn-outline-warning:hover{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:focus+.btn-outline-warning,.btn-outline-warning:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-check:active+.btn-outline-warning,.btn-check:checked+.btn-outline-warning,.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning:active{color:#000;background-color:#ffa900;border-color:#ffa900}.btn-check:active+.btn-outline-warning:focus,.btn-check:checked+.btn-outline-warning:focus,.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(255,169,0,.5);box-shadow:0 0 0 .25rem rgba(255,169,0,.5)}.btn-outline-warning.disabled,.btn-outline-warning:disabled{background-color:transparent}.btn-outline-danger:hover{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:focus+.btn-outline-danger,.btn-outline-danger:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-check:active+.btn-outline-danger,.btn-check:checked+.btn-outline-danger,.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger:active{color:#000;background-color:#f93154;border-color:#f93154}.btn-check:active+.btn-outline-danger:focus,.btn-check:checked+.btn-outline-danger:focus,.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(249,49,84,.5);box-shadow:0 0 0 .25rem rgba(249,49,84,.5)}.btn-outline-danger.disabled,.btn-outline-danger:disabled{background-color:transparent}.btn-outline-light:hover{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:focus+.btn-outline-light,.btn-outline-light:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5)}.btn-check:active+.btn-outline-light,.btn-check:checked+.btn-outline-light,.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light:active{color:#000;background-color:#fbfbfb;border-color:#fbfbfb}.btn-check:active+.btn-outline-light:focus,.btn-check:checked+.btn-outline-light:focus,.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,98.4%,.5)}.btn-outline-light.disabled,.btn-outline-light:disabled{background-color:transparent}.btn-outline-dark:hover{color:#fff;background-color:#262626;border-color:#262626}.btn-check:focus+.btn-outline-dark,.btn-outline-dark:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-check:active+.btn-outline-dark,.btn-check:checked+.btn-outline-dark,.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark:active{color:#fff;background-color:#262626;border-color:#262626}.btn-check:active+.btn-outline-dark:focus,.btn-check:checked+.btn-outline-dark:focus,.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(38,38,38,.5);box-shadow:0 0 0 .25rem rgba(38,38,38,.5)}.btn-outline-dark.disabled,.btn-outline-dark:disabled{background-color:transparent}.btn-outline-white:hover{color:#000;background-color:#fff;border-color:#fff}.btn-check:focus+.btn-outline-white,.btn-outline-white:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5)}.btn-check:active+.btn-outline-white,.btn-check:checked+.btn-outline-white,.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show,.btn-outline-white:active{color:#000;background-color:#fff;border-color:#fff}.btn-check:active+.btn-outline-white:focus,.btn-check:checked+.btn-outline-white:focus,.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus,.btn-outline-white:active:focus{-webkit-box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5);box-shadow:0 0 0 .25rem hsla(0,0%,100%,.5)}.btn-outline-white.disabled,.btn-outline-white:disabled{background-color:transparent}.btn-outline-black:hover{color:#fff;background-color:#000;border-color:#000}.btn-check:focus+.btn-outline-black,.btn-outline-black:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-check:active+.btn-outline-black,.btn-check:checked+.btn-outline-black,.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show,.btn-outline-black:active{color:#fff;background-color:#000;border-color:#000}.btn-check:active+.btn-outline-black:focus,.btn-check:checked+.btn-outline-black:focus,.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus,.btn-outline-black:active:focus{-webkit-box-shadow:0 0 0 .25rem rgba(0,0,0,.5);box-shadow:0 0 0 .25rem rgba(0,0,0,.5)}.btn-outline-black.disabled,.btn-outline-black:disabled{background-color:transparent}.btn-link{font-weight:400;color:#1266f1;text-decoration:underline}.btn-link:hover{color:#0e52c1}.btn-link.disabled,.btn-link:disabled{color:#757575}.btn-group-lg>.btn,.btn-lg{padding:.5rem 1rem;border-radius:.3rem}.btn-group-sm>.btn,.btn-sm{padding:.25rem .5rem;border-radius:.2rem}.fade{-webkit-transition:opacity .15s linear;transition:opacity .15s linear}@media (prefers-reduced-motion:reduce){.fade{-webkit-transition:none;transition:none}}.fade:not(.show){opacity:0}.collapse:not(.show){display:none}.collapsing{height:0;overflow:hidden;-webkit-transition:height .35s ease;transition:height .35s ease}@media (prefers-reduced-motion:reduce){.collapsing{-webkit-transition:none;transition:none}}.dropdown,.dropend,.dropstart,.dropup{position:relative}.dropdown-toggle{white-space:nowrap}.dropdown-toggle:after{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid;border-left:.3em solid transparent;border-bottom:0;border-right:.3em solid transparent}.dropdown-toggle:empty:after{margin-right:0}.dropdown-menu{position:absolute;top:100%;right:0;z-index:1000;display:none;min-width:10rem;padding:.5rem 0;text-align:right;list-style:none;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.15);border-radius:.25rem}.dropdown-menu[style]{left:auto!important}.dropdown-menu-start{--bs-position:start;right:auto;left:0}.dropdown-menu-end{--bs-position:end;right:0;left:auto}@media (min-width:576px){.dropdown-menu-sm-start{--bs-position:start;right:auto;left:0}.dropdown-menu-sm-end{--bs-position:end;right:0;left:auto}}@media (min-width:768px){.dropdown-menu-md-start{--bs-position:start;right:auto;left:0}.dropdown-menu-md-end{--bs-position:end;right:0;left:auto}}@media (min-width:992px){.dropdown-menu-lg-start{--bs-position:start;right:auto;left:0}.dropdown-menu-lg-end{--bs-position:end;right:0;left:auto}}@media (min-width:1200px){.dropdown-menu-xl-start{--bs-position:start;right:auto;left:0}.dropdown-menu-xl-end{--bs-position:end;right:0;left:auto}}@media (min-width:1400px){.dropdown-menu-xxl-start{--bs-position:start;right:auto;left:0}.dropdown-menu-xxl-end{--bs-position:end;right:0;left:auto}}.dropup .dropdown-menu{top:auto;bottom:100%;margin-top:0;margin-bottom:.125rem}.dropup .dropdown-toggle:after{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:0;border-left:.3em solid transparent;border-bottom:.3em solid;border-right:.3em solid transparent}.dropup .dropdown-toggle:empty:after{margin-right:0}.dropend .dropdown-menu{top:0;left:auto;right:100%;margin-top:0;margin-right:.125rem}.dropend .dropdown-toggle:after{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-left:0;border-bottom:.3em solid transparent;border-right:.3em solid}.dropend .dropdown-toggle:empty:after{margin-right:0}.dropend .dropdown-toggle:after{vertical-align:0}.dropstart .dropdown-menu{top:0;left:100%;right:auto;margin-top:0;margin-left:.125rem}.dropstart .dropdown-toggle:after{display:inline-block;margin-right:.255em;vertical-align:.255em;content:"";display:none}.dropstart .dropdown-toggle:before{display:inline-block;margin-left:.255em;vertical-align:.255em;content:"";border-top:.3em solid transparent;border-left:.3em solid;border-bottom:.3em solid transparent}.dropstart .dropdown-toggle:empty:after{margin-right:0}.dropstart .dropdown-toggle:before{vertical-align:0}.dropdown-divider{height:0;margin:.5rem 0;overflow:hidden;border-top:1px solid rgba(0,0,0,.15)}.dropdown-item{display:block;width:100%;clear:both;font-weight:400;color:#262626;text-align:inherit;text-decoration:none;white-space:nowrap;background-color:transparent;border:0}.dropdown-item:focus,.dropdown-item:hover{color:#222;background-color:#f5f5f5}.dropdown-item.active,.dropdown-item:active{color:#fff;text-decoration:none;background-color:#1266f1}.dropdown-item.disabled,.dropdown-item:disabled{color:#757575;pointer-events:none;background-color:transparent}.dropdown-menu.show{display:block}.dropdown-header{display:block;padding:.5rem 1rem;margin-bottom:0;font-size:.875rem;color:#757575;white-space:nowrap}.dropdown-item-text{display:block;padding:.5rem 1rem;color:#262626}.dropdown-menu-dark{color:#e0e0e0;background-color:#4f4f4f;border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item{color:#e0e0e0}.dropdown-menu-dark .dropdown-item:focus,.dropdown-menu-dark .dropdown-item:hover{color:#fff;background-color:hsla(0,0%,100%,.15)}.dropdown-menu-dark .dropdown-item.active,.dropdown-menu-dark .dropdown-item:active{color:#fff;background-color:#1266f1}.dropdown-menu-dark .dropdown-item.disabled,.dropdown-menu-dark .dropdown-item:disabled{color:#9e9e9e}.dropdown-menu-dark .dropdown-divider{border-color:rgba(0,0,0,.15)}.dropdown-menu-dark .dropdown-item-text{color:#e0e0e0}.dropdown-menu-dark .dropdown-header{color:#9e9e9e}.btn-group,.btn-group-vertical{position:relative;display:-webkit-inline-box;display:-ms-inline-flexbox;display:inline-flex;vertical-align:middle}.btn-group-vertical>.btn,.btn-group>.btn{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto}.btn-group-vertical>.btn-check:checked+.btn,.btn-group-vertical>.btn-check:focus+.btn,.btn-group-vertical>.btn.active,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:hover,.btn-group>.btn-check:checked+.btn,.btn-group>.btn-check:focus+.btn,.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover{z-index:1}.btn-toolbar{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.btn-toolbar .input-group{width:auto}.btn-group>.btn-group:not(:first-child),.btn-group>.btn:not(:first-child){margin-right:-.125rem}.btn-group>.btn-group:not(:last-child)>.btn,.btn-group>.btn:not(:last-child):not(.dropdown-toggle){border-top-left-radius:0;border-bottom-left-radius:0}.btn-group>.btn-group:not(:first-child)>.btn,.btn-group>.btn:nth-child(n+3),.btn-group>:not(.btn-check)+.btn{border-top-right-radius:0;border-bottom-right-radius:0}.dropdown-toggle-split{padding-left:.5625rem;padding-right:.5625rem}.dropdown-toggle-split:after,.dropend .dropdown-toggle-split:after,.dropup .dropdown-toggle-split:after{margin-right:0}.dropstart .dropdown-toggle-split:before{margin-left:0}.btn-group-sm>.btn+.dropdown-toggle-split,.btn-sm+.dropdown-toggle-split{padding-left:.375rem;padding-right:.375rem}.btn-group-lg>.btn+.dropdown-toggle-split,.btn-lg+.dropdown-toggle-split{padding-left:.75rem;padding-right:.75rem}.btn-group-vertical{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:start;-ms-flex-align:start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group{width:100%}.btn-group-vertical>.btn-group:not(:first-child),.btn-group-vertical>.btn:not(:first-child){margin-top:-.125rem}.btn-group-vertical>.btn-group:not(:last-child)>.btn,.btn-group-vertical>.btn:not(:last-child):not(.dropdown-toggle){border-bottom-left-radius:0;border-bottom-right-radius:0}.btn-group-vertical>.btn-group:not(:first-child)>.btn,.btn-group-vertical>.btn~.btn{border-top-right-radius:0;border-top-left-radius:0}.nav{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-right:0;margin-bottom:0;list-style:none}.nav-link{display:block;padding:.5rem 1rem;text-decoration:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out}@media (prefers-reduced-motion:reduce){.nav-link{-webkit-transition:none;transition:none}}.nav-link.disabled{color:#757575;pointer-events:none;cursor:default}.nav-tabs{border-bottom:1px solid #e0e0e0}.nav-tabs .nav-link{margin-bottom:-1px;border:1px solid transparent;border-top-right-radius:.25rem;border-top-left-radius:.25rem}.nav-tabs .nav-link:focus,.nav-tabs .nav-link:hover{border-color:#eee #eee #e0e0e0}.nav-tabs .nav-link.disabled{color:#757575;background-color:transparent;border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#616161;background-color:#fff;border-color:#e0e0e0 #e0e0e0 #fff}.nav-tabs .dropdown-menu{margin-top:-1px;border-top-right-radius:0;border-top-left-radius:0}.nav-fill .nav-item,.nav-fill>.nav-link{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;text-align:center}.nav-justified .nav-item,.nav-justified>.nav-link{-ms-flex-preferred-size:0;flex-basis:0;-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;text-align:center}.tab-content>.tab-pane{display:none}.tab-content>.active{display:block}.navbar{position:relative;-ms-flex-wrap:wrap;flex-wrap:wrap;padding-top:.5rem;padding-bottom:.5rem}.navbar,.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between}.navbar>.container,.navbar>.container-fluid,.navbar>.container-lg,.navbar>.container-md,.navbar>.container-sm,.navbar>.container-xl,.navbar>.container-xxl{-ms-flex-wrap:inherit;flex-wrap:inherit}.navbar-brand{padding-top:.3rem;padding-bottom:.3rem;margin-left:1rem;font-size:1.25rem;text-decoration:none;white-space:nowrap}.navbar-nav{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-right:0;margin-bottom:0;list-style:none}.navbar-nav .nav-link{padding-left:0;padding-right:0}.navbar-nav .dropdown-menu{position:static}.navbar-text{padding-top:.5rem;padding-bottom:.5rem}.navbar-collapse{-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%}.navbar-toggler{padding:.25rem .75rem;font-size:1.25rem;line-height:1;background-color:transparent;border:1px solid transparent;border-radius:.25rem;-webkit-transition:-webkit-box-shadow .15s ease-in-out;transition:-webkit-box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out;transition:box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.navbar-toggler{-webkit-transition:none;transition:none}}.navbar-toggler:hover{text-decoration:none}.navbar-toggler:focus{text-decoration:none;outline:0;-webkit-box-shadow:0 0 0 .25rem;box-shadow:0 0 0 .25rem}.navbar-toggler-icon{display:inline-block;width:1.5em;height:1.5em;vertical-align:middle;background-repeat:no-repeat;background-position:50%;background-size:100%}@media (min-width:576px){.navbar-expand-sm{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-sm .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-sm .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-sm .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-sm .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-sm .navbar-toggler{display:none}}@media (min-width:768px){.navbar-expand-md{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-md .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-md .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-md .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-md .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-md .navbar-toggler{display:none}}@media (min-width:992px){.navbar-expand-lg{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-lg .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-lg .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-lg .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-lg .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-lg .navbar-toggler{display:none}}@media (min-width:1200px){.navbar-expand-xl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xl .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-xl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xl .navbar-toggler{display:none}}@media (min-width:1400px){.navbar-expand-xxl{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand-xxl .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand-xxl .navbar-nav .dropdown-menu{position:absolute}.navbar-expand-xxl .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand-xxl .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand-xxl .navbar-toggler{display:none}}.navbar-expand{-ms-flex-wrap:nowrap;flex-wrap:nowrap;-webkit-box-pack:start;-ms-flex-pack:start;justify-content:flex-start}.navbar-expand .navbar-nav{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.navbar-expand .navbar-nav .dropdown-menu{position:absolute}.navbar-expand .navbar-nav .nav-link{padding-left:.5rem;padding-right:.5rem}.navbar-expand .navbar-collapse{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.navbar-expand .navbar-toggler{display:none}.navbar-light .navbar-brand,.navbar-light .navbar-brand:focus,.navbar-light .navbar-brand:hover{color:rgba(0,0,0,.9)}.navbar-light .navbar-nav .nav-link{color:rgba(0,0,0,.55)}.navbar-light .navbar-nav .nav-link:focus,.navbar-light .navbar-nav .nav-link:hover{color:rgba(0,0,0,.7)}.navbar-light .navbar-nav .nav-link.disabled{color:rgba(0,0,0,.3)}.navbar-light .navbar-nav .nav-link.active,.navbar-light .navbar-nav .show>.nav-link{color:rgba(0,0,0,.9)}.navbar-light .navbar-toggler{color:rgba(0,0,0,.55);border-color:rgba(0,0,0,.1)}.navbar-light .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(0, 0, 0, 0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-light .navbar-text{color:rgba(0,0,0,.55)}.navbar-light .navbar-text a,.navbar-light .navbar-text a:focus,.navbar-light .navbar-text a:hover{color:rgba(0,0,0,.9)}.navbar-dark .navbar-brand,.navbar-dark .navbar-brand:focus,.navbar-dark .navbar-brand:hover{color:#fff}.navbar-dark .navbar-nav .nav-link{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-nav .nav-link:focus,.navbar-dark .navbar-nav .nav-link:hover{color:hsla(0,0%,100%,.75)}.navbar-dark .navbar-nav .nav-link.disabled{color:hsla(0,0%,100%,.25)}.navbar-dark .navbar-nav .nav-link.active,.navbar-dark .navbar-nav .show>.nav-link{color:#fff}.navbar-dark .navbar-toggler{color:hsla(0,0%,100%,.55);border-color:hsla(0,0%,100%,.1)}.navbar-dark .navbar-toggler-icon{background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3E%3Cpath stroke='rgba(255, 255, 255, 0.55)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")}.navbar-dark .navbar-text{color:hsla(0,0%,100%,.55)}.navbar-dark .navbar-text a,.navbar-dark .navbar-text a:focus,.navbar-dark .navbar-text a:hover{color:#fff}.card{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem}.card>hr{margin-left:0;margin-right:0}.card>.list-group{border-top:inherit;border-bottom:inherit}.card>.list-group:first-child{border-top-width:0;border-top-right-radius:calc(.25rem - 1px);border-top-left-radius:calc(.25rem - 1px)}.card>.list-group:last-child{border-bottom-width:0;border-bottom-left-radius:calc(.25rem - 1px);border-bottom-right-radius:calc(.25rem - 1px)}.card>.card-header+.list-group,.card>.list-group+.card-footer{border-top:0}.card-body{-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.card-title{margin-bottom:.5rem}.card-subtitle{margin-top:-.25rem}.card-subtitle,.card-text:last-child{margin-bottom:0}.card-link:hover{text-decoration:none}.card-link+.card-link{margin-left:1rem}.card-header{padding:.5rem 1rem;margin-bottom:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125)}.card-header:first-child{border-radius:calc(.25rem - 1px) calc(.25rem - 1px) 0 0}.card-footer{padding:.5rem 1rem;background-color:rgba(0,0,0,.03);border-top:1px solid rgba(0,0,0,.125)}.card-footer:last-child{border-radius:0 0 calc(.25rem - 1px) calc(.25rem - 1px)}.card-header-tabs{margin-bottom:-.5rem;border-bottom:0}.card-header-pills,.card-header-tabs{margin-left:-.5rem;margin-right:-.5rem}.card-img-overlay{position:absolute;top:0;left:0;bottom:0;right:0;padding:1rem;border-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom,.card-img-top{width:100%}.card-img,.card-img-top{border-top-right-radius:calc(.25rem - 1px);border-top-left-radius:calc(.25rem - 1px)}.card-img,.card-img-bottom{border-bottom-left-radius:calc(.25rem - 1px);border-bottom-right-radius:calc(.25rem - 1px)}.card-group>.card{margin-bottom:.75rem}@media (min-width:576px){.card-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap}.card-group>.card{-webkit-box-flex:1;-ms-flex:1 0 0%;flex:1 0 0%;margin-bottom:0}.card-group>.card+.card{margin-right:0;border-right:0}.card-group>.card:not(:last-child){border-top-left-radius:0;border-bottom-left-radius:0}.card-group>.card:not(:last-child) .card-header,.card-group>.card:not(:last-child) .card-img-top{border-top-left-radius:0}.card-group>.card:not(:last-child) .card-footer,.card-group>.card:not(:last-child) .card-img-bottom{border-bottom-left-radius:0}.card-group>.card:not(:first-child){border-top-right-radius:0;border-bottom-right-radius:0}.card-group>.card:not(:first-child) .card-header,.card-group>.card:not(:first-child) .card-img-top{border-top-right-radius:0}.card-group>.card:not(:first-child) .card-footer,.card-group>.card:not(:first-child) .card-img-bottom{border-bottom-right-radius:0}}.breadcrumb{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;padding:0;margin-bottom:1rem;list-style:none}.breadcrumb-item+.breadcrumb-item{padding-right:.5rem}.breadcrumb-item+.breadcrumb-item:before{float:right;padding-left:.5rem;color:#757575;content:var(--bs-breadcrumb-divider,"/")}.breadcrumb-item.active{color:#757575}.pagination{display:-webkit-box;display:-ms-flexbox;display:flex;padding-right:0;list-style:none}.page-link{position:relative;display:block;text-decoration:none;background-color:#fff;border:1px solid #e0e0e0}@media (prefers-reduced-motion:reduce){.page-link{-webkit-transition:none;transition:none}}.page-link:hover{z-index:2;background-color:#eee;border-color:#e0e0e0}.page-link:focus{z-index:3;color:#0e52c1;background-color:#eee;outline:0;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25)}.page-item:not(:first-child) .page-link{margin-right:-1px}.page-item.active .page-link{z-index:3;color:#fff;border-color:#1266f1}.page-item.disabled .page-link{color:#757575;pointer-events:none;background-color:#fff;border-color:#e0e0e0}.page-link{padding:.375rem .75rem}.pagination-lg .page-link{padding:.75rem 1.5rem;font-size:1.25rem}.pagination-lg .page-item:first-child .page-link{border-top-right-radius:.3rem;border-bottom-right-radius:.3rem}.pagination-lg .page-item:last-child .page-link{border-top-left-radius:.3rem;border-bottom-left-radius:.3rem}.pagination-sm .page-link{padding:.25rem .5rem;font-size:.875rem}.pagination-sm .page-item:first-child .page-link{border-top-right-radius:.2rem;border-bottom-right-radius:.2rem}.pagination-sm .page-item:last-child .page-link{border-top-left-radius:.2rem;border-bottom-left-radius:.2rem}.badge{display:inline-block;padding:.35em .65em;font-size:.75em;font-weight:700;line-height:1;color:#fff;text-align:center;white-space:nowrap;vertical-align:baseline;border-radius:.25rem}.badge:empty{display:none}.btn .badge{position:relative;top:-1px}.alert{position:relative;padding:1rem;margin-bottom:1rem;border:1px solid transparent;border-radius:.25rem}.alert-heading{color:inherit}.alert-link{font-weight:700}.alert-dismissible{padding-left:3rem}.alert-dismissible .btn-close{position:absolute;top:0;left:0;z-index:2;padding:1.25rem 1rem}.alert-primary{color:#0b3d91;background-color:#d0e0fc;border-color:#b8d1fb}.alert-primary .alert-link{color:#093174}.alert-secondary{color:#6b2498;background-color:#f0d8ff;border-color:#e8c5fe}.alert-secondary .alert-link{color:#561d7a}.alert-success{color:#006e2c;background-color:#ccf1db;border-color:#b3e9c9}.alert-success .alert-link{color:#005823}.alert-info{color:#22738e;background-color:#d7f2fb;border-color:#c4ecfa}.alert-info .alert-link{color:#1b5c72}.alert-warning{color:#640;background-color:#fec;border-color:#ffe5b3}.alert-warning .alert-link{color:#523600}.alert-danger{color:#951d32;background-color:#fed6dd;border-color:#fdc1cc}.alert-danger .alert-link{color:#771728}.alert-light{color:#646464;background-color:#fefefe;border-color:#fefefe}.alert-light .alert-link{color:#505050}.alert-dark{color:#171717;background-color:#d4d4d4;border-color:#bebebe}.alert-dark .alert-link{color:#121212}.alert-white{color:#666;background-color:#fff;border-color:#fff}.alert-white .alert-link{color:#525252}.alert-black{color:#000;background-color:#ccc;border-color:#b3b3b3}.alert-black .alert-link{color:#000}.accordion-button{position:relative;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;width:100%;padding:1rem 1.25rem;font-size:1rem;color:#4f4f4f;background-color:transparent;border:1px solid rgba(0,0,0,.125);border-radius:0;overflow-anchor:none;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,border-radius .15s ease,-webkit-box-shadow .15s ease-in-out}@media (prefers-reduced-motion:reduce){.accordion-button{-webkit-transition:none;transition:none}}.accordion-button.collapsed{border-bottom-width:0}.accordion-button:not(.collapsed){color:#105cd9;background-color:#e7f0fe}.accordion-button:not(.collapsed):after{background-image:none;-webkit-transform:rotate(-180deg);transform:rotate(-180deg)}.accordion-button:after{-ms-flex-negative:0;flex-shrink:0;width:1.25rem;height:1.25rem;margin-right:auto;content:"";background-image:none;background-repeat:no-repeat;background-size:1.25rem;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out,-webkit-transform .2s ease-in-out}@media (prefers-reduced-motion:reduce){.accordion-button:after{-webkit-transition:none;transition:none}}.accordion-button:hover{z-index:2}.accordion-button:focus{z-index:3;border-color:#1266f1;outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.accordion-header{margin-bottom:0}.accordion-item:first-of-type .accordion-button{border-top-right-radius:.25rem;border-top-left-radius:.25rem}.accordion-item:last-of-type .accordion-button.collapsed,.accordion-item:last-of-type .accordion-collapse{border-bottom-width:1px;border-bottom-left-radius:.25rem;border-bottom-right-radius:.25rem}.accordion-collapse{border:solid rgba(0,0,0,.125);border-width:0 1px}.accordion-body{padding:1rem 1.25rem}.accordion-flush .accordion-button{border-left:0;border-right:0;border-radius:0}.accordion-flush .accordion-collapse{border-width:0}.accordion-flush .accordion-item:first-of-type .accordion-button{border-top-width:0;border-top-right-radius:0;border-top-left-radius:0}.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed{border-bottom-width:0;border-bottom-left-radius:0;border-bottom-right-radius:0}@-webkit-keyframes progress-bar-stripes{0%{background-position-x:4px}}@keyframes progress-bar-stripes{0%{background-position-x:4px}}.progress{height:4px;font-size:.75rem;background-color:#eee;border-radius:.25rem}.progress,.progress-bar{display:-webkit-box;display:-ms-flexbox;display:flex;overflow:hidden}.progress-bar{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;color:#fff;text-align:center;white-space:nowrap;background-color:#1266f1;-webkit-transition:width .6s ease;transition:width .6s ease}@media (prefers-reduced-motion:reduce){.progress-bar{-webkit-transition:none;transition:none}}.progress-bar-striped{background-image:linear-gradient(-45deg,hsla(0,0%,100%,.15) 25%,transparent 0,transparent 50%,hsla(0,0%,100%,.15) 0,hsla(0,0%,100%,.15) 75%,transparent 0,transparent);background-size:4px 4px}.progress-bar-animated{-webkit-animation:progress-bar-stripes 1s linear infinite;animation:progress-bar-stripes 1s linear infinite}@media (prefers-reduced-motion:reduce){.progress-bar-animated{-webkit-animation:none;animation:none}}.list-group{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;padding-right:0;margin-bottom:0;border-radius:.25rem}.list-group-item-action{width:100%;color:#616161;text-align:inherit}.list-group-item-action:focus,.list-group-item-action:hover{z-index:1;color:#616161;text-decoration:none;background-color:#f5f5f5}.list-group-item-action:active{color:#4f4f4f;background-color:#eee}.list-group-item{position:relative;display:block;padding:.5rem 1rem;text-decoration:none;background-color:#fff;border:1px solid rgba(0,0,0,.125)}.list-group-item:first-child{border-top-right-radius:inherit;border-top-left-radius:inherit}.list-group-item:last-child{border-bottom-left-radius:inherit;border-bottom-right-radius:inherit}.list-group-item.disabled,.list-group-item:disabled{color:#757575;pointer-events:none;background-color:#fff}.list-group-item.active{z-index:2;color:#fff;background-color:#1266f1;border-color:#1266f1}.list-group-item+.list-group-item{border-top-width:0}.list-group-item+.list-group-item.active{margin-top:-1px;border-top-width:1px}.list-group-horizontal{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal>.list-group-item.active{margin-top:0}.list-group-horizontal>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}@media (min-width:576px){.list-group-horizontal-sm{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-sm>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-sm>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-sm>.list-group-item.active{margin-top:0}.list-group-horizontal-sm>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-sm>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}@media (min-width:768px){.list-group-horizontal-md{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-md>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-md>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-md>.list-group-item.active{margin-top:0}.list-group-horizontal-md>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-md>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}@media (min-width:992px){.list-group-horizontal-lg{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-lg>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-lg>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-lg>.list-group-item.active{margin-top:0}.list-group-horizontal-lg>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-lg>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}@media (min-width:1200px){.list-group-horizontal-xl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xl>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-xl>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-xl>.list-group-item.active{margin-top:0}.list-group-horizontal-xl>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-xl>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}@media (min-width:1400px){.list-group-horizontal-xxl{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-direction:row;flex-direction:row}.list-group-horizontal-xxl>.list-group-item:first-child{border-bottom-right-radius:.25rem;border-top-left-radius:0}.list-group-horizontal-xxl>.list-group-item:last-child{border-top-left-radius:.25rem;border-bottom-right-radius:0}.list-group-horizontal-xxl>.list-group-item.active{margin-top:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item{border-top-width:1px;border-right-width:0}.list-group-horizontal-xxl>.list-group-item+.list-group-item.active{margin-right:-1px;border-right-width:1px}}.list-group-flush{border-radius:0}.list-group-flush>.list-group-item{border-width:0 0 1px}.list-group-flush>.list-group-item:last-child{border-bottom-width:0}.list-group-item-primary{color:#0b3d91;background-color:#d0e0fc}.list-group-item-primary.list-group-item-action:focus,.list-group-item-primary.list-group-item-action:hover{color:#0b3d91;background-color:#bbcae3}.list-group-item-primary.list-group-item-action.active{color:#fff;background-color:#0b3d91;border-color:#0b3d91}.list-group-item-secondary{color:#6b2498;background-color:#f0d8ff}.list-group-item-secondary.list-group-item-action:focus,.list-group-item-secondary.list-group-item-action:hover{color:#6b2498;background-color:#d8c2e6}.list-group-item-secondary.list-group-item-action.active{color:#fff;background-color:#6b2498;border-color:#6b2498}.list-group-item-success{color:#006e2c;background-color:#ccf1db}.list-group-item-success.list-group-item-action:focus,.list-group-item-success.list-group-item-action:hover{color:#006e2c;background-color:#b8d9c5}.list-group-item-success.list-group-item-action.active{color:#fff;background-color:#006e2c;border-color:#006e2c}.list-group-item-info{color:#22738e;background-color:#d7f2fb}.list-group-item-info.list-group-item-action:focus,.list-group-item-info.list-group-item-action:hover{color:#22738e;background-color:#c2dae2}.list-group-item-info.list-group-item-action.active{color:#fff;background-color:#22738e;border-color:#22738e}.list-group-item-warning{color:#640;background-color:#fec}.list-group-item-warning.list-group-item-action:focus,.list-group-item-warning.list-group-item-action:hover{color:#640;background-color:#e6d6b8}.list-group-item-warning.list-group-item-action.active{color:#fff;background-color:#640;border-color:#640}.list-group-item-danger{color:#951d32;background-color:#fed6dd}.list-group-item-danger.list-group-item-action:focus,.list-group-item-danger.list-group-item-action:hover{color:#951d32;background-color:#e5c1c7}.list-group-item-danger.list-group-item-action.active{color:#fff;background-color:#951d32;border-color:#951d32}.list-group-item-light{color:#646464;background-color:#fefefe}.list-group-item-light.list-group-item-action:focus,.list-group-item-light.list-group-item-action:hover{color:#646464;background-color:#e5e5e5}.list-group-item-light.list-group-item-action.active{color:#fff;background-color:#646464;border-color:#646464}.list-group-item-dark{color:#171717;background-color:#d4d4d4}.list-group-item-dark.list-group-item-action:focus,.list-group-item-dark.list-group-item-action:hover{color:#171717;background-color:#bfbfbf}.list-group-item-dark.list-group-item-action.active{color:#fff;background-color:#171717;border-color:#171717}.list-group-item-white{color:#666;background-color:#fff}.list-group-item-white.list-group-item-action:focus,.list-group-item-white.list-group-item-action:hover{color:#666;background-color:#e6e6e6}.list-group-item-white.list-group-item-action.active{color:#fff;background-color:#666;border-color:#666}.list-group-item-black{color:#000;background-color:#ccc}.list-group-item-black.list-group-item-action:focus,.list-group-item-black.list-group-item-action:hover{color:#000;background-color:#b8b8b8}.list-group-item-black.list-group-item-action.active{color:#fff;background-color:#000;border-color:#000}.btn-close{-webkit-box-sizing:content-box;box-sizing:content-box;width:1em;height:1em;padding:.25em;color:#000;background:transparent url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3E%3C/svg%3E") 50%/1em auto no-repeat;border:0;border-radius:.25rem;opacity:.5}.btn-close:hover{color:#000;text-decoration:none;opacity:.75}.btn-close:focus{outline:none;-webkit-box-shadow:0 0 0 .25rem rgba(18,102,241,.25);box-shadow:0 0 0 .25rem rgba(18,102,241,.25);opacity:1}.btn-close.disabled,.btn-close:disabled{pointer-events:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;opacity:.25}.btn-close-white{-webkit-filter:invert(1) grayscale(100%) brightness(200%);filter:invert(1) grayscale(100%) brightness(200%)}.toast{width:350px;max-width:100%;font-size:.875rem;pointer-events:auto;background-clip:padding-box;border:1px solid rgba(0,0,0,.1);border-radius:.25rem}.toast:not(.showing):not(.show){opacity:0}.toast.hide{display:none}.toast-container{width:-webkit-max-content;width:-moz-max-content;width:max-content;max-width:100%;pointer-events:none}.toast-container>:not(:last-child){margin-bottom:.75rem}.toast-header{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;padding:.5rem .75rem;color:#757575;background-clip:padding-box;border-bottom:1px solid rgba(0,0,0,.05);border-top-right-radius:calc(.25rem - 1px);border-top-left-radius:calc(.25rem - 1px)}.toast-header .btn-close{margin-left:-.375rem;margin-right:.75rem}.toast-body{padding:.75rem}.modal-open{overflow:hidden}.modal-open .modal{overflow-x:hidden;overflow-y:auto}.modal{position:fixed;top:0;right:0;z-index:1050;display:none;width:100%;height:100%;overflow:hidden;outline:0}.modal-dialog{position:relative;width:auto;margin:.5rem;pointer-events:none}.modal.fade .modal-dialog{-webkit-transition:-webkit-transform .3s ease-out;transition:-webkit-transform .3s ease-out;transition:transform .3s ease-out;transition:transform .3s ease-out,-webkit-transform .3s ease-out;-webkit-transform:translateY(-50px);transform:translateY(-50px)}@media (prefers-reduced-motion:reduce){.modal.fade .modal-dialog{-webkit-transition:none;transition:none}}.modal.show .modal-dialog{-webkit-transform:none;transform:none}.modal.modal-static .modal-dialog{-webkit-transform:scale(1.02);transform:scale(1.02)}.modal-dialog-scrollable{height:calc(100% - 1rem)}.modal-dialog-scrollable .modal-content{max-height:100%;overflow:hidden}.modal-dialog-scrollable .modal-body{overflow-y:auto}.modal-dialog-centered{-webkit-box-align:center;-ms-flex-align:center;align-items:center;min-height:calc(100% - 1rem)}.modal-content,.modal-dialog-centered{display:-webkit-box;display:-ms-flexbox;display:flex}.modal-content{position:relative;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;width:100%;pointer-events:auto;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem;outline:0}.modal-backdrop{position:fixed;top:0;right:0;z-index:1040;width:100vw;height:100vh;background-color:#000}.modal-backdrop.fade{opacity:0}.modal-backdrop.show{opacity:.5}.modal-header{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:justify;-ms-flex-pack:justify;justify-content:space-between;padding:1rem;border-bottom:1px solid #e0e0e0;border-top-right-radius:calc(.3rem - 1px);border-top-left-radius:calc(.3rem - 1px)}.modal-header .btn-close{padding:.5rem;margin:-.5rem auto -.5rem -.5rem}.modal-title{margin-bottom:0;line-height:1.6}.modal-body{position:relative;-webkit-box-flex:1;-ms-flex:1 1 auto;flex:1 1 auto;padding:1rem}.modal-footer{display:-webkit-box;display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;-ms-flex-negative:0;flex-shrink:0;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:end;-ms-flex-pack:end;justify-content:flex-end;padding:.75rem;border-top:1px solid #e0e0e0;border-bottom-left-radius:calc(.3rem - 1px);border-bottom-right-radius:calc(.3rem - 1px)}.modal-footer>*{margin:.25rem}.modal-scrollbar-measure{position:absolute;top:-9999px;width:50px;height:50px;overflow:scroll}@media (min-width:576px){.modal-dialog{max-width:500px;margin:1.75rem auto}.modal-dialog-scrollable{height:calc(100% - 3.5rem)}.modal-dialog-centered{min-height:calc(100% - 3.5rem)}.modal-sm{max-width:300px}}@media (min-width:992px){.modal-lg,.modal-xl{max-width:800px}}@media (min-width:1200px){.modal-xl{max-width:1140px}}.modal-fullscreen{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen .modal-header{border-radius:0}.modal-fullscreen .modal-body{overflow-y:auto}.modal-fullscreen .modal-footer{border-radius:0}@media (max-width:575.98px){.modal-fullscreen-sm-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-sm-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-sm-down .modal-header{border-radius:0}.modal-fullscreen-sm-down .modal-body{overflow-y:auto}.modal-fullscreen-sm-down .modal-footer{border-radius:0}}@media (max-width:767.98px){.modal-fullscreen-md-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-md-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-md-down .modal-header{border-radius:0}.modal-fullscreen-md-down .modal-body{overflow-y:auto}.modal-fullscreen-md-down .modal-footer{border-radius:0}}@media (max-width:991.98px){.modal-fullscreen-lg-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-lg-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-lg-down .modal-header{border-radius:0}.modal-fullscreen-lg-down .modal-body{overflow-y:auto}.modal-fullscreen-lg-down .modal-footer{border-radius:0}}@media (max-width:1199.98px){.modal-fullscreen-xl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xl-down .modal-header{border-radius:0}.modal-fullscreen-xl-down .modal-body{overflow-y:auto}.modal-fullscreen-xl-down .modal-footer{border-radius:0}}@media (max-width:1399.98px){.modal-fullscreen-xxl-down{width:100vw;max-width:none;height:100%;margin:0}.modal-fullscreen-xxl-down .modal-content{height:100%;border:0;border-radius:0}.modal-fullscreen-xxl-down .modal-header{border-radius:0}.modal-fullscreen-xxl-down .modal-body{overflow-y:auto}.modal-fullscreen-xxl-down .modal-footer{border-radius:0}}.bs-tooltip-auto[data-popper-placement^=left],.bs-tooltip-auto[data-popper-placement^=right],.bs-tooltip-end,.bs-tooltip-start{padding:0 .4rem}.popover{position:absolute;top:0;left:0;z-index:1080;display:block;max-width:276px;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:right;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;background-color:#fff;background-clip:padding-box;border:1px solid rgba(0,0,0,.2);border-radius:.3rem}.popover .popover-arrow{position:absolute;display:block;width:1rem;height:.5rem;margin:0 .3rem}.popover .popover-arrow:after,.popover .popover-arrow:before{position:absolute;display:block;content:"";border-color:transparent;border-style:solid}.bs-popover-auto[data-popper-placement^=top],.bs-popover-top{margin-bottom:.5rem!important}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow,.bs-popover-top>.popover-arrow{bottom:calc(-.5rem - 1px)}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow:before,.bs-popover-top>.popover-arrow:before{bottom:0;border-width:.5rem .5rem 0;border-top-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=top]>.popover-arrow:after,.bs-popover-top>.popover-arrow:after{bottom:1px;border-width:.5rem .5rem 0;border-top-color:#fff}.bs-popover-auto[data-popper-placement^=right],.bs-popover-end{margin-right:.5rem!important}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow,.bs-popover-end>.popover-arrow{right:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow:before,.bs-popover-end>.popover-arrow:before{right:0;border-width:.5rem 0 .5rem .5rem;border-left-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=right]>.popover-arrow:after,.bs-popover-end>.popover-arrow:after{right:1px;border-width:.5rem 0 .5rem .5rem;border-left-color:#fff}.bs-popover-auto[data-popper-placement^=bottom],.bs-popover-bottom{margin-top:.5rem!important}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow,.bs-popover-bottom>.popover-arrow{top:calc(-.5rem - 1px)}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow:before,.bs-popover-bottom>.popover-arrow:before{top:0;border-width:0 .5rem .5rem;border-bottom-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=bottom]>.popover-arrow:after,.bs-popover-bottom>.popover-arrow:after{top:1px;border-width:0 .5rem .5rem;border-bottom-color:#fff}.bs-popover-auto[data-popper-placement^=bottom] .popover-header:before,.bs-popover-bottom .popover-header:before{position:absolute;top:0;right:50%;display:block;width:1rem;margin-right:-.5rem;content:"";border-bottom:1px solid #f0f0f0}.bs-popover-auto[data-popper-placement^=left],.bs-popover-start{margin-left:.5rem!important}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow,.bs-popover-start>.popover-arrow{left:calc(-.5rem - 1px);width:.5rem;height:1rem;margin:.3rem 0}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow:before,.bs-popover-start>.popover-arrow:before{left:0;border-width:.5rem .5rem .5rem 0;border-right-color:rgba(0,0,0,.25)}.bs-popover-auto[data-popper-placement^=left]>.popover-arrow:after,.bs-popover-start>.popover-arrow:after{left:1px;border-width:.5rem .5rem .5rem 0;border-right-color:#fff}.popover-header{padding:.5rem 1rem;margin-bottom:0;font-size:1rem;background-color:#f0f0f0;border-bottom:1px solid #d8d8d8;border-top-right-radius:calc(.3rem - 1px);border-top-left-radius:calc(.3rem - 1px)}.popover-header:empty{display:none}.popover-body{padding:1rem;color:#4f4f4f}.carousel{position:relative}.carousel.pointer-event{-ms-touch-action:pan-y;touch-action:pan-y}.carousel-inner{position:relative;width:100%;overflow:hidden}.carousel-inner:after{display:block;clear:both;content:""}.carousel-item{position:relative;display:none;float:right;width:100%;margin-left:-100%;-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transition:-webkit-transform .6s ease-in-out;transition:-webkit-transform .6s ease-in-out;transition:transform .6s ease-in-out;transition:transform .6s ease-in-out,-webkit-transform .6s ease-in-out}@media (prefers-reduced-motion:reduce){.carousel-item{-webkit-transition:none;transition:none}}.carousel-item-next,.carousel-item-prev,.carousel-item.active{display:block}.active.carousel-item-end,.carousel-item-next:not(.carousel-item-start){-webkit-transform:translateX(100%);transform:translateX(100%)}.active.carousel-item-start,.carousel-item-prev:not(.carousel-item-end){-webkit-transform:translateX(-100%);transform:translateX(-100%)}.carousel-fade .carousel-item{opacity:0;-webkit-transition-property:opacity;transition-property:opacity;-webkit-transform:none;transform:none}.carousel-fade .carousel-item-next.carousel-item-start,.carousel-fade .carousel-item-prev.carousel-item-end,.carousel-fade .carousel-item.active{z-index:1;opacity:1}.carousel-fade .active.carousel-item-end,.carousel-fade .active.carousel-item-start{z-index:0;opacity:0;-webkit-transition:opacity 0s .6s;transition:opacity 0s .6s}@media (prefers-reduced-motion:reduce){.carousel-fade .active.carousel-item-end,.carousel-fade .active.carousel-item-start{-webkit-transition:none;transition:none}}.carousel-control-next,.carousel-control-prev{position:absolute;top:0;bottom:0;z-index:1;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;width:15%;color:#fff;text-align:center;opacity:.5;-webkit-transition:opacity .15s ease;transition:opacity .15s ease}@media (prefers-reduced-motion:reduce){.carousel-control-next,.carousel-control-prev{-webkit-transition:none;transition:none}}.carousel-control-next:focus,.carousel-control-next:hover,.carousel-control-prev:focus,.carousel-control-prev:hover{color:#fff;text-decoration:none;outline:0;opacity:.9}.carousel-control-prev{right:0}.carousel-control-next{left:0}.carousel-control-next-icon,.carousel-control-prev-icon{display:inline-block;width:2rem;height:2rem;background-repeat:no-repeat;background-position:50%;background-size:100% 100%}.carousel-control-next-icon,.carousel-control-prev-icon{background-image:none}.carousel-indicators{position:absolute;left:0;bottom:0;right:0;z-index:2;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;padding-right:0;margin-left:15%;margin-right:15%;list-style:none}.carousel-indicators li{-webkit-box-sizing:content-box;box-sizing:content-box;-webkit-box-flex:0;-ms-flex:0 1 auto;flex:0 1 auto;width:30px;height:3px;margin-left:3px;margin-right:3px;text-indent:-999px;cursor:pointer;background-color:#fff;background-clip:padding-box;border-top:10px solid transparent;border-bottom:10px solid transparent;opacity:.5;-webkit-transition:opacity .6s ease;transition:opacity .6s ease}@media (prefers-reduced-motion:reduce){.carousel-indicators li{-webkit-transition:none;transition:none}}.carousel-indicators .active{opacity:1}.carousel-caption{position:absolute;left:15%;bottom:1.25rem;right:15%;padding-top:1.25rem;padding-bottom:1.25rem;color:#fff;text-align:center}.carousel-dark .carousel-control-next-icon,.carousel-dark .carousel-control-prev-icon{-webkit-filter:invert(1) grayscale(100);filter:invert(1) grayscale(100)}.carousel-dark .carousel-indicators li{background-color:#000}.carousel-dark .carousel-caption{color:#000}@-webkit-keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@keyframes spinner-border{to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}.spinner-border{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;border:.25em solid;border-left:.25em solid transparent;border-radius:50%;-webkit-animation:spinner-border .75s linear infinite;animation:spinner-border .75s linear infinite}.spinner-border-sm{width:1rem;height:1rem;border-width:.2em}@-webkit-keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}@keyframes spinner-grow{0%{-webkit-transform:scale(0);transform:scale(0)}50%{opacity:1;-webkit-transform:none;transform:none}}.spinner-grow{display:inline-block;width:2rem;height:2rem;vertical-align:text-bottom;background-color:currentColor;border-radius:50%;opacity:0;-webkit-animation:spinner-grow .75s linear infinite;animation:spinner-grow .75s linear infinite}.spinner-grow-sm{width:1rem;height:1rem}@media (prefers-reduced-motion:reduce){.spinner-border,.spinner-grow{-webkit-animation-duration:1.5s;animation-duration:1.5s}}.tooltip{position:absolute;z-index:1090;display:block;margin:0;font-family:var(--mdb-font-roboto);font-style:normal;font-weight:400;line-height:1.6;text-align:right;text-align:start;text-decoration:none;text-shadow:none;text-transform:none;letter-spacing:normal;word-break:normal;word-spacing:normal;white-space:normal;line-break:auto;font-size:.875rem;word-wrap:break-word;opacity:0}.tooltip.show{opacity:.9}.tooltip .tooltip-arrow{position:absolute;display:block;width:.8rem;height:.4rem}.tooltip .tooltip-arrow:before{position:absolute;content:"";border-color:transparent;border-style:solid}.bs-tooltip-auto[data-popper-placement^=top],.bs-tooltip-top{padding:.4rem 0}.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow,.bs-tooltip-top .tooltip-arrow{bottom:0}.bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow:before,.bs-tooltip-top .tooltip-arrow:before{top:-1px;border-width:.4rem .4rem 0;border-top-color:#000}.bs-tooltip-auto[data-popper-placement^=left],.bs-tooltip-end{padding:0 .4rem}.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow,.bs-tooltip-end .tooltip-arrow{right:0;width:.4rem;height:.8rem}.bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow:before,.bs-tooltip-end .tooltip-arrow:before{left:-1px;border-width:.4rem 0 .4rem .4rem;border-left-color:#000}.bs-tooltip-auto[data-popper-placement^=bottom],.bs-tooltip-bottom{padding:.4rem 0}.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow,.bs-tooltip-bottom .tooltip-arrow{top:0}.bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow:before,.bs-tooltip-bottom .tooltip-arrow:before{bottom:-1px;border-width:0 .4rem .4rem;border-bottom-color:#000}.bs-tooltip-auto[data-popper-placement^=right],.bs-tooltip-start{padding:0 .4rem}.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow,.bs-tooltip-start .tooltip-arrow{left:0;width:.4rem;height:.8rem}.bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow:before,.bs-tooltip-start .tooltip-arrow:before{right:-1px;border-width:.4rem .4rem .4rem 0;border-right-color:#000}.tooltip-inner{max-width:200px;padding:.25rem .5rem;text-align:center;background-color:#000}.clearfix:after{display:block;clear:both;content:""}.link-primary{color:#1266f1}.link-primary:focus,.link-primary:hover{color:#0e52c1}.link-secondary{color:#b23cfd}.link-secondary:focus,.link-secondary:hover{color:#c163fd}.link-success{color:#00b74a}.link-success:focus,.link-success:hover{color:#33c56e}.link-info{color:#39c0ed}.link-info:focus,.link-info:hover{color:#61cdf1}.link-warning{color:#ffa900}.link-warning:focus,.link-warning:hover{color:#ffba33}.link-danger{color:#f93154}.link-danger:focus,.link-danger:hover{color:#fa5a76}.link-light{color:#fbfbfb}.link-light:focus,.link-light:hover{color:#fcfcfc}.link-dark{color:#262626}.link-dark:focus,.link-dark:hover{color:#1e1e1e}.link-white,.link-white:focus,.link-white:hover{color:#fff}.link-black,.link-black:focus,.link-black:hover{color:#000}.ratio{position:relative;width:100%}.ratio:before{display:block;padding-top:var(--aspect-ratio);content:""}.ratio>*{position:absolute;top:0;right:0;width:100%;height:100%}.ratio-1x1{--aspect-ratio:100%}.ratio-4x3{--aspect-ratio:75%}.ratio-16x9{--aspect-ratio:56.25%}.ratio-21x9{--aspect-ratio:42.85714%}.fixed-top{top:0}.fixed-bottom,.fixed-top{position:fixed;left:0;right:0;z-index:1030}.fixed-bottom{bottom:0}.sticky-top{position:sticky;top:0;z-index:1020}@media (min-width:576px){.sticky-sm-top{position:sticky;top:0;z-index:1020}}@media (min-width:768px){.sticky-md-top{position:sticky;top:0;z-index:1020}}@media (min-width:992px){.sticky-lg-top{position:sticky;top:0;z-index:1020}}@media (min-width:1200px){.sticky-xl-top{position:sticky;top:0;z-index:1020}}@media (min-width:1400px){.sticky-xxl-top{position:sticky;top:0;z-index:1020}}.visually-hidden,.visually-hidden-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}.stretched-link:after{position:absolute;top:0;left:0;bottom:0;right:0;z-index:1;content:""}.text-truncate{overflow:hidden;text-overflow:ellipsis;white-space:nowrap}.align-baseline{vertical-align:baseline!important}.align-top{vertical-align:top!important}.align-middle{vertical-align:middle!important}.align-bottom{vertical-align:bottom!important}.align-text-bottom{vertical-align:text-bottom!important}.align-text-top{vertical-align:text-top!important}.float-start{float:right!important}.float-end{float:left!important}.float-none{float:none!important}.overflow-auto{overflow:auto!important}.overflow-hidden{overflow:hidden!important}.overflow-visible{overflow:visible!important}.overflow-scroll{overflow:scroll!important}.d-inline{display:inline!important}.d-inline-block{display:inline-block!important}.d-block{display:block!important}.d-grid{display:grid!important}.d-table{display:table!important}.d-table-row{display:table-row!important}.d-table-cell{display:table-cell!important}.d-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-none{display:none!important}.shadow{-webkit-box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important;box-shadow:0 .5rem 1rem rgba(0,0,0,.15)!important}.shadow-sm{-webkit-box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important;box-shadow:0 .125rem .25rem rgba(0,0,0,.075)!important}.shadow-lg{-webkit-box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important;box-shadow:0 1rem 3rem rgba(0,0,0,.175)!important}.shadow-none{-webkit-box-shadow:none!important;box-shadow:none!important}.position-static{position:static!important}.position-relative{position:relative!important}.position-absolute{position:absolute!important}.position-fixed{position:fixed!important}.position-sticky{position:sticky!important}.top-0{top:0!important}.top-50{top:50%!important}.top-100{top:100%!important}.bottom-0{bottom:0!important}.bottom-50{bottom:50%!important}.bottom-100{bottom:100%!important}.start-0{right:0!important}.start-50{right:50%!important}.start-100{right:100%!important}.end-0{left:0!important}.end-50{left:50%!important}.end-100{left:100%!important}.translate-middle{-webkit-transform:translate(50%,-50%)!important;transform:translate(50%,-50%)!important}.translate-middle-x{-webkit-transform:translateX(50%)!important;transform:translateX(50%)!important}.translate-middle-y{-webkit-transform:translateY(-50%)!important;transform:translateY(-50%)!important}.border{border:1px solid #e0e0e0!important}.border-0{border:0!important}.border-top{border-top:1px solid #e0e0e0!important}.border-top-0{border-top:0!important}.border-end{border-left:1px solid #e0e0e0!important}.border-end-0{border-left:0!important}.border-bottom{border-bottom:1px solid #e0e0e0!important}.border-bottom-0{border-bottom:0!important}.border-start{border-right:1px solid #e0e0e0!important}.border-start-0{border-right:0!important}.border-primary{border-color:#1266f1!important}.border-secondary{border-color:#b23cfd!important}.border-success{border-color:#00b74a!important}.border-info{border-color:#39c0ed!important}.border-warning{border-color:#ffa900!important}.border-danger{border-color:#f93154!important}.border-light{border-color:#fbfbfb!important}.border-dark{border-color:#262626!important}.border-white{border-color:#fff!important}.border-black{border-color:#000!important}.border-0{border-width:0!important}.border-1{border-width:1px!important}.border-2{border-width:2px!important}.border-3{border-width:3px!important}.border-4{border-width:4px!important}.border-5{border-width:5px!important}.w-25{width:25%!important}.w-50{width:50%!important}.w-75{width:75%!important}.w-100{width:100%!important}.w-auto{width:auto!important}.mw-100{max-width:100%!important}.vw-100{width:100vw!important}.min-vw-100{min-width:100vw!important}.h-25{height:25%!important}.h-50{height:50%!important}.h-75{height:75%!important}.h-100{height:100%!important}.h-auto{height:auto!important}.mh-100{max-height:100%!important}.vh-100{height:100vh!important}.min-vh-100{min-height:100vh!important}.flex-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-column,.flex-row{-webkit-box-direction:normal!important}.flex-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-row-reverse{-webkit-box-orient:horizontal!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-column-reverse,.flex-row-reverse{-webkit-box-direction:reverse!important}.flex-column-reverse{-webkit-box-orient:vertical!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-0{gap:0!important}.gap-1{gap:.25rem!important}.gap-2{gap:.5rem!important}.gap-3{gap:1rem!important}.gap-4{gap:1.5rem!important}.gap-5{gap:3rem!important}.justify-content-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-0{margin:0!important}.m-1{margin:.25rem!important}.m-2{margin:.5rem!important}.m-3{margin:1rem!important}.m-4{margin:1.5rem!important}.m-5{margin:3rem!important}.m-auto{margin:auto!important}.mx-0{margin-left:0!important;margin-right:0!important}.mx-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-3{margin-left:1rem!important;margin-right:1rem!important}.mx-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-5{margin-left:3rem!important;margin-right:3rem!important}.mx-auto{margin-left:auto!important;margin-right:auto!important}.my-0{margin-top:0!important;margin-bottom:0!important}.my-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-0{margin-top:0!important}.mt-1{margin-top:.25rem!important}.mt-2{margin-top:.5rem!important}.mt-3{margin-top:1rem!important}.mt-4{margin-top:1.5rem!important}.mt-5{margin-top:3rem!important}.mt-auto{margin-top:auto!important}.me-0{margin-left:0!important}.me-1{margin-left:.25rem!important}.me-2{margin-left:.5rem!important}.me-3{margin-left:1rem!important}.me-4{margin-left:1.5rem!important}.me-5{margin-left:3rem!important}.me-auto{margin-left:auto!important}.mb-0{margin-bottom:0!important}.mb-1{margin-bottom:.25rem!important}.mb-2{margin-bottom:.5rem!important}.mb-3{margin-bottom:1rem!important}.mb-4{margin-bottom:1.5rem!important}.mb-5{margin-bottom:3rem!important}.mb-auto{margin-bottom:auto!important}.ms-0{margin-right:0!important}.ms-1{margin-right:.25rem!important}.ms-2{margin-right:.5rem!important}.ms-3{margin-right:1rem!important}.ms-4{margin-right:1.5rem!important}.ms-5{margin-right:3rem!important}.ms-auto{margin-right:auto!important}.m-n1{margin:-.25rem!important}.m-n2{margin:-.5rem!important}.m-n3{margin:-1rem!important}.m-n4{margin:-1.5rem!important}.m-n5{margin:-3rem!important}.mx-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-n1{margin-top:-.25rem!important}.mt-n2{margin-top:-.5rem!important}.mt-n3{margin-top:-1rem!important}.mt-n4{margin-top:-1.5rem!important}.mt-n5{margin-top:-3rem!important}.me-n1{margin-left:-.25rem!important}.me-n2{margin-left:-.5rem!important}.me-n3{margin-left:-1rem!important}.me-n4{margin-left:-1.5rem!important}.me-n5{margin-left:-3rem!important}.mb-n1{margin-bottom:-.25rem!important}.mb-n2{margin-bottom:-.5rem!important}.mb-n3{margin-bottom:-1rem!important}.mb-n4{margin-bottom:-1.5rem!important}.mb-n5{margin-bottom:-3rem!important}.ms-n1{margin-right:-.25rem!important}.ms-n2{margin-right:-.5rem!important}.ms-n3{margin-right:-1rem!important}.ms-n4{margin-right:-1.5rem!important}.ms-n5{margin-right:-3rem!important}.p-0{padding:0!important}.p-1{padding:.25rem!important}.p-2{padding:.5rem!important}.p-3{padding:1rem!important}.p-4{padding:1.5rem!important}.p-5{padding:3rem!important}.px-0{padding-left:0!important;padding-right:0!important}.px-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-3{padding-left:1rem!important;padding-right:1rem!important}.px-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-5{padding-left:3rem!important;padding-right:3rem!important}.py-0{padding-top:0!important;padding-bottom:0!important}.py-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-0{padding-top:0!important}.pt-1{padding-top:.25rem!important}.pt-2{padding-top:.5rem!important}.pt-3{padding-top:1rem!important}.pt-4{padding-top:1.5rem!important}.pt-5{padding-top:3rem!important}.pe-0{padding-left:0!important}.pe-1{padding-left:.25rem!important}.pe-2{padding-left:.5rem!important}.pe-3{padding-left:1rem!important}.pe-4{padding-left:1.5rem!important}.pe-5{padding-left:3rem!important}.pb-0{padding-bottom:0!important}.pb-1{padding-bottom:.25rem!important}.pb-2{padding-bottom:.5rem!important}.pb-3{padding-bottom:1rem!important}.pb-4{padding-bottom:1.5rem!important}.pb-5{padding-bottom:3rem!important}.ps-0{padding-right:0!important}.ps-1{padding-right:.25rem!important}.ps-2{padding-right:.5rem!important}.ps-3{padding-right:1rem!important}.ps-4{padding-right:1.5rem!important}.ps-5{padding-right:3rem!important}.fs-1{font-size:calc(1.375rem + 1.5vw)!important}.fs-2{font-size:calc(1.325rem + .9vw)!important}.fs-3{font-size:calc(1.3rem + .6vw)!important}.fs-4{font-size:calc(1.275rem + .3vw)!important}.fs-5{font-size:1.25rem!important}.fs-6{font-size:1rem!important}.fst-italic{font-style:italic!important}.fst-normal{font-style:normal!important}.fw-light{font-weight:300!important}.fw-lighter{font-weight:lighter!important}.fw-normal{font-weight:400!important}.fw-bold{font-weight:700!important}.fw-bolder{font-weight:bolder!important}.text-lowercase{text-transform:lowercase!important}.text-uppercase{text-transform:uppercase!important}.text-capitalize{text-transform:capitalize!important}.text-start{text-align:right!important}.text-end{text-align:left!important}.text-center{text-align:center!important}.text-primary{color:#1266f1!important}.text-secondary{color:#b23cfd!important}.text-success{color:#00b74a!important}.text-info{color:#39c0ed!important}.text-warning{color:#ffa900!important}.text-danger{color:#f93154!important}.text-light{color:#fbfbfb!important}.text-dark{color:#262626!important}.text-white{color:#fff!important}.text-black{color:#000!important}.text-body{color:#4f4f4f!important}.text-muted{color:#757575!important}.text-black-50{color:rgba(0,0,0,.5)!important}.text-white-50{color:hsla(0,0%,100%,.5)!important}.text-reset{color:inherit!important}.lh-1{line-height:1!important}.lh-sm{line-height:1.25!important}.lh-base{line-height:1.6!important}.lh-lg{line-height:2!important}.bg-body{background-color:#fff!important}.bg-transparent{background-color:transparent!important}.bg-gradient{background-image:var(--bs-gradient)!important}.text-wrap{white-space:normal!important}.text-nowrap{white-space:nowrap!important}.text-decoration-none{text-decoration:none!important}.text-decoration-underline{text-decoration:underline!important}.text-decoration-line-through{text-decoration:line-through!important}.font-monospace{font-family:var(--bs-font-monospace)!important}.user-select-all{-webkit-user-select:all!important;-moz-user-select:all!important;-ms-user-select:all!important;user-select:all!important}.user-select-auto{-webkit-user-select:auto!important;-moz-user-select:auto!important;-ms-user-select:auto!important;user-select:auto!important}.user-select-none{-webkit-user-select:none!important;-moz-user-select:none!important;-ms-user-select:none!important;user-select:none!important}.pe-none{pointer-events:none!important}.pe-auto{pointer-events:auto!important}.rounded{border-radius:.25rem!important}.rounded-0{border-radius:0!important}.rounded-1{border-radius:.2rem!important}.rounded-2{border-radius:.25rem!important}.rounded-3{border-radius:.3rem!important}.rounded-circle{border-radius:50%!important}.rounded-pill{border-radius:50rem!important}.rounded-top{border-top-right-radius:.25rem!important}.rounded-end,.rounded-top{border-top-left-radius:.25rem!important}.rounded-bottom,.rounded-end{border-bottom-left-radius:.25rem!important}.rounded-bottom,.rounded-start{border-bottom-right-radius:.25rem!important}.rounded-start{border-top-right-radius:.25rem!important}.visible{visibility:visible!important}.invisible{visibility:hidden!important}@media (min-width:576px){.float-sm-start{float:right!important}.float-sm-end{float:left!important}.float-sm-none{float:none!important}.d-sm-inline{display:inline!important}.d-sm-inline-block{display:inline-block!important}.d-sm-block{display:block!important}.d-sm-grid{display:grid!important}.d-sm-table{display:table!important}.d-sm-table-row{display:table-row!important}.d-sm-table-cell{display:table-cell!important}.d-sm-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-sm-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-sm-none{display:none!important}.flex-sm-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-sm-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-sm-column,.flex-sm-row{-webkit-box-direction:normal!important}.flex-sm-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-sm-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-sm-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-sm-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-sm-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-sm-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-sm-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-sm-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-sm-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-sm-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-sm-0{gap:0!important}.gap-sm-1{gap:.25rem!important}.gap-sm-2{gap:.5rem!important}.gap-sm-3{gap:1rem!important}.gap-sm-4{gap:1.5rem!important}.gap-sm-5{gap:3rem!important}.justify-content-sm-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-sm-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-sm-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-sm-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-sm-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-sm-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-sm-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-sm-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-sm-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-sm-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-sm-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-sm-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-sm-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-sm-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-sm-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-sm-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-sm-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-sm-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-sm-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-sm-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-sm-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-sm-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-sm-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-sm-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-sm-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-sm-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-sm-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-sm-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-sm-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-sm-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-sm-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-sm-0{margin:0!important}.m-sm-1{margin:.25rem!important}.m-sm-2{margin:.5rem!important}.m-sm-3{margin:1rem!important}.m-sm-4{margin:1.5rem!important}.m-sm-5{margin:3rem!important}.m-sm-auto{margin:auto!important}.mx-sm-0{margin-left:0!important;margin-right:0!important}.mx-sm-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-sm-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-sm-3{margin-left:1rem!important;margin-right:1rem!important}.mx-sm-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-sm-5{margin-left:3rem!important;margin-right:3rem!important}.mx-sm-auto{margin-left:auto!important;margin-right:auto!important}.my-sm-0{margin-top:0!important;margin-bottom:0!important}.my-sm-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-sm-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-sm-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-sm-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-sm-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-sm-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-sm-0{margin-top:0!important}.mt-sm-1{margin-top:.25rem!important}.mt-sm-2{margin-top:.5rem!important}.mt-sm-3{margin-top:1rem!important}.mt-sm-4{margin-top:1.5rem!important}.mt-sm-5{margin-top:3rem!important}.mt-sm-auto{margin-top:auto!important}.me-sm-0{margin-left:0!important}.me-sm-1{margin-left:.25rem!important}.me-sm-2{margin-left:.5rem!important}.me-sm-3{margin-left:1rem!important}.me-sm-4{margin-left:1.5rem!important}.me-sm-5{margin-left:3rem!important}.me-sm-auto{margin-left:auto!important}.mb-sm-0{margin-bottom:0!important}.mb-sm-1{margin-bottom:.25rem!important}.mb-sm-2{margin-bottom:.5rem!important}.mb-sm-3{margin-bottom:1rem!important}.mb-sm-4{margin-bottom:1.5rem!important}.mb-sm-5{margin-bottom:3rem!important}.mb-sm-auto{margin-bottom:auto!important}.ms-sm-0{margin-right:0!important}.ms-sm-1{margin-right:.25rem!important}.ms-sm-2{margin-right:.5rem!important}.ms-sm-3{margin-right:1rem!important}.ms-sm-4{margin-right:1.5rem!important}.ms-sm-5{margin-right:3rem!important}.ms-sm-auto{margin-right:auto!important}.m-sm-n1{margin:-.25rem!important}.m-sm-n2{margin:-.5rem!important}.m-sm-n3{margin:-1rem!important}.m-sm-n4{margin:-1.5rem!important}.m-sm-n5{margin:-3rem!important}.mx-sm-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-sm-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-sm-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-sm-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-sm-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-sm-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-sm-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-sm-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-sm-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-sm-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-sm-n1{margin-top:-.25rem!important}.mt-sm-n2{margin-top:-.5rem!important}.mt-sm-n3{margin-top:-1rem!important}.mt-sm-n4{margin-top:-1.5rem!important}.mt-sm-n5{margin-top:-3rem!important}.me-sm-n1{margin-left:-.25rem!important}.me-sm-n2{margin-left:-.5rem!important}.me-sm-n3{margin-left:-1rem!important}.me-sm-n4{margin-left:-1.5rem!important}.me-sm-n5{margin-left:-3rem!important}.mb-sm-n1{margin-bottom:-.25rem!important}.mb-sm-n2{margin-bottom:-.5rem!important}.mb-sm-n3{margin-bottom:-1rem!important}.mb-sm-n4{margin-bottom:-1.5rem!important}.mb-sm-n5{margin-bottom:-3rem!important}.ms-sm-n1{margin-right:-.25rem!important}.ms-sm-n2{margin-right:-.5rem!important}.ms-sm-n3{margin-right:-1rem!important}.ms-sm-n4{margin-right:-1.5rem!important}.ms-sm-n5{margin-right:-3rem!important}.p-sm-0{padding:0!important}.p-sm-1{padding:.25rem!important}.p-sm-2{padding:.5rem!important}.p-sm-3{padding:1rem!important}.p-sm-4{padding:1.5rem!important}.p-sm-5{padding:3rem!important}.px-sm-0{padding-left:0!important;padding-right:0!important}.px-sm-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-sm-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-sm-3{padding-left:1rem!important;padding-right:1rem!important}.px-sm-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-sm-5{padding-left:3rem!important;padding-right:3rem!important}.py-sm-0{padding-top:0!important;padding-bottom:0!important}.py-sm-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-sm-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-sm-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-sm-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-sm-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-sm-0{padding-top:0!important}.pt-sm-1{padding-top:.25rem!important}.pt-sm-2{padding-top:.5rem!important}.pt-sm-3{padding-top:1rem!important}.pt-sm-4{padding-top:1.5rem!important}.pt-sm-5{padding-top:3rem!important}.pe-sm-0{padding-left:0!important}.pe-sm-1{padding-left:.25rem!important}.pe-sm-2{padding-left:.5rem!important}.pe-sm-3{padding-left:1rem!important}.pe-sm-4{padding-left:1.5rem!important}.pe-sm-5{padding-left:3rem!important}.pb-sm-0{padding-bottom:0!important}.pb-sm-1{padding-bottom:.25rem!important}.pb-sm-2{padding-bottom:.5rem!important}.pb-sm-3{padding-bottom:1rem!important}.pb-sm-4{padding-bottom:1.5rem!important}.pb-sm-5{padding-bottom:3rem!important}.ps-sm-0{padding-right:0!important}.ps-sm-1{padding-right:.25rem!important}.ps-sm-2{padding-right:.5rem!important}.ps-sm-3{padding-right:1rem!important}.ps-sm-4{padding-right:1.5rem!important}.ps-sm-5{padding-right:3rem!important}.text-sm-start{text-align:right!important}.text-sm-end{text-align:left!important}.text-sm-center{text-align:center!important}}@media (min-width:768px){.float-md-start{float:right!important}.float-md-end{float:left!important}.float-md-none{float:none!important}.d-md-inline{display:inline!important}.d-md-inline-block{display:inline-block!important}.d-md-block{display:block!important}.d-md-grid{display:grid!important}.d-md-table{display:table!important}.d-md-table-row{display:table-row!important}.d-md-table-cell{display:table-cell!important}.d-md-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-md-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-md-none{display:none!important}.flex-md-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-md-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-md-column,.flex-md-row{-webkit-box-direction:normal!important}.flex-md-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-md-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-md-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-md-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-md-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-md-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-md-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-md-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-md-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-md-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-md-0{gap:0!important}.gap-md-1{gap:.25rem!important}.gap-md-2{gap:.5rem!important}.gap-md-3{gap:1rem!important}.gap-md-4{gap:1.5rem!important}.gap-md-5{gap:3rem!important}.justify-content-md-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-md-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-md-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-md-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-md-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-md-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-md-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-md-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-md-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-md-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-md-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-md-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-md-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-md-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-md-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-md-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-md-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-md-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-md-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-md-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-md-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-md-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-md-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-md-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-md-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-md-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-md-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-md-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-md-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-md-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-md-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-md-0{margin:0!important}.m-md-1{margin:.25rem!important}.m-md-2{margin:.5rem!important}.m-md-3{margin:1rem!important}.m-md-4{margin:1.5rem!important}.m-md-5{margin:3rem!important}.m-md-auto{margin:auto!important}.mx-md-0{margin-left:0!important;margin-right:0!important}.mx-md-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-md-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-md-3{margin-left:1rem!important;margin-right:1rem!important}.mx-md-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-md-5{margin-left:3rem!important;margin-right:3rem!important}.mx-md-auto{margin-left:auto!important;margin-right:auto!important}.my-md-0{margin-top:0!important;margin-bottom:0!important}.my-md-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-md-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-md-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-md-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-md-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-md-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-md-0{margin-top:0!important}.mt-md-1{margin-top:.25rem!important}.mt-md-2{margin-top:.5rem!important}.mt-md-3{margin-top:1rem!important}.mt-md-4{margin-top:1.5rem!important}.mt-md-5{margin-top:3rem!important}.mt-md-auto{margin-top:auto!important}.me-md-0{margin-left:0!important}.me-md-1{margin-left:.25rem!important}.me-md-2{margin-left:.5rem!important}.me-md-3{margin-left:1rem!important}.me-md-4{margin-left:1.5rem!important}.me-md-5{margin-left:3rem!important}.me-md-auto{margin-left:auto!important}.mb-md-0{margin-bottom:0!important}.mb-md-1{margin-bottom:.25rem!important}.mb-md-2{margin-bottom:.5rem!important}.mb-md-3{margin-bottom:1rem!important}.mb-md-4{margin-bottom:1.5rem!important}.mb-md-5{margin-bottom:3rem!important}.mb-md-auto{margin-bottom:auto!important}.ms-md-0{margin-right:0!important}.ms-md-1{margin-right:.25rem!important}.ms-md-2{margin-right:.5rem!important}.ms-md-3{margin-right:1rem!important}.ms-md-4{margin-right:1.5rem!important}.ms-md-5{margin-right:3rem!important}.ms-md-auto{margin-right:auto!important}.m-md-n1{margin:-.25rem!important}.m-md-n2{margin:-.5rem!important}.m-md-n3{margin:-1rem!important}.m-md-n4{margin:-1.5rem!important}.m-md-n5{margin:-3rem!important}.mx-md-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-md-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-md-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-md-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-md-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-md-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-md-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-md-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-md-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-md-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-md-n1{margin-top:-.25rem!important}.mt-md-n2{margin-top:-.5rem!important}.mt-md-n3{margin-top:-1rem!important}.mt-md-n4{margin-top:-1.5rem!important}.mt-md-n5{margin-top:-3rem!important}.me-md-n1{margin-left:-.25rem!important}.me-md-n2{margin-left:-.5rem!important}.me-md-n3{margin-left:-1rem!important}.me-md-n4{margin-left:-1.5rem!important}.me-md-n5{margin-left:-3rem!important}.mb-md-n1{margin-bottom:-.25rem!important}.mb-md-n2{margin-bottom:-.5rem!important}.mb-md-n3{margin-bottom:-1rem!important}.mb-md-n4{margin-bottom:-1.5rem!important}.mb-md-n5{margin-bottom:-3rem!important}.ms-md-n1{margin-right:-.25rem!important}.ms-md-n2{margin-right:-.5rem!important}.ms-md-n3{margin-right:-1rem!important}.ms-md-n4{margin-right:-1.5rem!important}.ms-md-n5{margin-right:-3rem!important}.p-md-0{padding:0!important}.p-md-1{padding:.25rem!important}.p-md-2{padding:.5rem!important}.p-md-3{padding:1rem!important}.p-md-4{padding:1.5rem!important}.p-md-5{padding:3rem!important}.px-md-0{padding-left:0!important;padding-right:0!important}.px-md-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-md-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-md-3{padding-left:1rem!important;padding-right:1rem!important}.px-md-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-md-5{padding-left:3rem!important;padding-right:3rem!important}.py-md-0{padding-top:0!important;padding-bottom:0!important}.py-md-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-md-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-md-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-md-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-md-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-md-0{padding-top:0!important}.pt-md-1{padding-top:.25rem!important}.pt-md-2{padding-top:.5rem!important}.pt-md-3{padding-top:1rem!important}.pt-md-4{padding-top:1.5rem!important}.pt-md-5{padding-top:3rem!important}.pe-md-0{padding-left:0!important}.pe-md-1{padding-left:.25rem!important}.pe-md-2{padding-left:.5rem!important}.pe-md-3{padding-left:1rem!important}.pe-md-4{padding-left:1.5rem!important}.pe-md-5{padding-left:3rem!important}.pb-md-0{padding-bottom:0!important}.pb-md-1{padding-bottom:.25rem!important}.pb-md-2{padding-bottom:.5rem!important}.pb-md-3{padding-bottom:1rem!important}.pb-md-4{padding-bottom:1.5rem!important}.pb-md-5{padding-bottom:3rem!important}.ps-md-0{padding-right:0!important}.ps-md-1{padding-right:.25rem!important}.ps-md-2{padding-right:.5rem!important}.ps-md-3{padding-right:1rem!important}.ps-md-4{padding-right:1.5rem!important}.ps-md-5{padding-right:3rem!important}.text-md-start{text-align:right!important}.text-md-end{text-align:left!important}.text-md-center{text-align:center!important}}@media (min-width:992px){.float-lg-start{float:right!important}.float-lg-end{float:left!important}.float-lg-none{float:none!important}.d-lg-inline{display:inline!important}.d-lg-inline-block{display:inline-block!important}.d-lg-block{display:block!important}.d-lg-grid{display:grid!important}.d-lg-table{display:table!important}.d-lg-table-row{display:table-row!important}.d-lg-table-cell{display:table-cell!important}.d-lg-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-lg-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-lg-none{display:none!important}.flex-lg-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-lg-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-lg-column,.flex-lg-row{-webkit-box-direction:normal!important}.flex-lg-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-lg-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-lg-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-lg-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-lg-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-lg-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-lg-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-lg-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-lg-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-lg-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-lg-0{gap:0!important}.gap-lg-1{gap:.25rem!important}.gap-lg-2{gap:.5rem!important}.gap-lg-3{gap:1rem!important}.gap-lg-4{gap:1.5rem!important}.gap-lg-5{gap:3rem!important}.justify-content-lg-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-lg-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-lg-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-lg-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-lg-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-lg-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-lg-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-lg-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-lg-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-lg-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-lg-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-lg-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-lg-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-lg-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-lg-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-lg-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-lg-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-lg-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-lg-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-lg-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-lg-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-lg-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-lg-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-lg-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-lg-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-lg-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-lg-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-lg-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-lg-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-lg-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-lg-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-lg-0{margin:0!important}.m-lg-1{margin:.25rem!important}.m-lg-2{margin:.5rem!important}.m-lg-3{margin:1rem!important}.m-lg-4{margin:1.5rem!important}.m-lg-5{margin:3rem!important}.m-lg-auto{margin:auto!important}.mx-lg-0{margin-left:0!important;margin-right:0!important}.mx-lg-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-lg-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-lg-3{margin-left:1rem!important;margin-right:1rem!important}.mx-lg-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-lg-5{margin-left:3rem!important;margin-right:3rem!important}.mx-lg-auto{margin-left:auto!important;margin-right:auto!important}.my-lg-0{margin-top:0!important;margin-bottom:0!important}.my-lg-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-lg-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-lg-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-lg-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-lg-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-lg-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-lg-0{margin-top:0!important}.mt-lg-1{margin-top:.25rem!important}.mt-lg-2{margin-top:.5rem!important}.mt-lg-3{margin-top:1rem!important}.mt-lg-4{margin-top:1.5rem!important}.mt-lg-5{margin-top:3rem!important}.mt-lg-auto{margin-top:auto!important}.me-lg-0{margin-left:0!important}.me-lg-1{margin-left:.25rem!important}.me-lg-2{margin-left:.5rem!important}.me-lg-3{margin-left:1rem!important}.me-lg-4{margin-left:1.5rem!important}.me-lg-5{margin-left:3rem!important}.me-lg-auto{margin-left:auto!important}.mb-lg-0{margin-bottom:0!important}.mb-lg-1{margin-bottom:.25rem!important}.mb-lg-2{margin-bottom:.5rem!important}.mb-lg-3{margin-bottom:1rem!important}.mb-lg-4{margin-bottom:1.5rem!important}.mb-lg-5{margin-bottom:3rem!important}.mb-lg-auto{margin-bottom:auto!important}.ms-lg-0{margin-right:0!important}.ms-lg-1{margin-right:.25rem!important}.ms-lg-2{margin-right:.5rem!important}.ms-lg-3{margin-right:1rem!important}.ms-lg-4{margin-right:1.5rem!important}.ms-lg-5{margin-right:3rem!important}.ms-lg-auto{margin-right:auto!important}.m-lg-n1{margin:-.25rem!important}.m-lg-n2{margin:-.5rem!important}.m-lg-n3{margin:-1rem!important}.m-lg-n4{margin:-1.5rem!important}.m-lg-n5{margin:-3rem!important}.mx-lg-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-lg-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-lg-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-lg-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-lg-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-lg-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-lg-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-lg-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-lg-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-lg-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-lg-n1{margin-top:-.25rem!important}.mt-lg-n2{margin-top:-.5rem!important}.mt-lg-n3{margin-top:-1rem!important}.mt-lg-n4{margin-top:-1.5rem!important}.mt-lg-n5{margin-top:-3rem!important}.me-lg-n1{margin-left:-.25rem!important}.me-lg-n2{margin-left:-.5rem!important}.me-lg-n3{margin-left:-1rem!important}.me-lg-n4{margin-left:-1.5rem!important}.me-lg-n5{margin-left:-3rem!important}.mb-lg-n1{margin-bottom:-.25rem!important}.mb-lg-n2{margin-bottom:-.5rem!important}.mb-lg-n3{margin-bottom:-1rem!important}.mb-lg-n4{margin-bottom:-1.5rem!important}.mb-lg-n5{margin-bottom:-3rem!important}.ms-lg-n1{margin-right:-.25rem!important}.ms-lg-n2{margin-right:-.5rem!important}.ms-lg-n3{margin-right:-1rem!important}.ms-lg-n4{margin-right:-1.5rem!important}.ms-lg-n5{margin-right:-3rem!important}.p-lg-0{padding:0!important}.p-lg-1{padding:.25rem!important}.p-lg-2{padding:.5rem!important}.p-lg-3{padding:1rem!important}.p-lg-4{padding:1.5rem!important}.p-lg-5{padding:3rem!important}.px-lg-0{padding-left:0!important;padding-right:0!important}.px-lg-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-lg-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-lg-3{padding-left:1rem!important;padding-right:1rem!important}.px-lg-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-lg-5{padding-left:3rem!important;padding-right:3rem!important}.py-lg-0{padding-top:0!important;padding-bottom:0!important}.py-lg-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-lg-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-lg-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-lg-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-lg-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-lg-0{padding-top:0!important}.pt-lg-1{padding-top:.25rem!important}.pt-lg-2{padding-top:.5rem!important}.pt-lg-3{padding-top:1rem!important}.pt-lg-4{padding-top:1.5rem!important}.pt-lg-5{padding-top:3rem!important}.pe-lg-0{padding-left:0!important}.pe-lg-1{padding-left:.25rem!important}.pe-lg-2{padding-left:.5rem!important}.pe-lg-3{padding-left:1rem!important}.pe-lg-4{padding-left:1.5rem!important}.pe-lg-5{padding-left:3rem!important}.pb-lg-0{padding-bottom:0!important}.pb-lg-1{padding-bottom:.25rem!important}.pb-lg-2{padding-bottom:.5rem!important}.pb-lg-3{padding-bottom:1rem!important}.pb-lg-4{padding-bottom:1.5rem!important}.pb-lg-5{padding-bottom:3rem!important}.ps-lg-0{padding-right:0!important}.ps-lg-1{padding-right:.25rem!important}.ps-lg-2{padding-right:.5rem!important}.ps-lg-3{padding-right:1rem!important}.ps-lg-4{padding-right:1.5rem!important}.ps-lg-5{padding-right:3rem!important}.text-lg-start{text-align:right!important}.text-lg-end{text-align:left!important}.text-lg-center{text-align:center!important}}@media (min-width:1200px){.float-xl-start{float:right!important}.float-xl-end{float:left!important}.float-xl-none{float:none!important}.d-xl-inline{display:inline!important}.d-xl-inline-block{display:inline-block!important}.d-xl-block{display:block!important}.d-xl-grid{display:grid!important}.d-xl-table{display:table!important}.d-xl-table-row{display:table-row!important}.d-xl-table-cell{display:table-cell!important}.d-xl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-xl-none{display:none!important}.flex-xl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xl-column,.flex-xl-row{-webkit-box-direction:normal!important}.flex-xl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-xl-0{gap:0!important}.gap-xl-1{gap:.25rem!important}.gap-xl-2{gap:.5rem!important}.gap-xl-3{gap:1rem!important}.gap-xl-4{gap:1.5rem!important}.gap-xl-5{gap:3rem!important}.justify-content-xl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xl-0{margin:0!important}.m-xl-1{margin:.25rem!important}.m-xl-2{margin:.5rem!important}.m-xl-3{margin:1rem!important}.m-xl-4{margin:1.5rem!important}.m-xl-5{margin:3rem!important}.m-xl-auto{margin:auto!important}.mx-xl-0{margin-left:0!important;margin-right:0!important}.mx-xl-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-xl-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-xl-3{margin-left:1rem!important;margin-right:1rem!important}.mx-xl-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-xl-5{margin-left:3rem!important;margin-right:3rem!important}.mx-xl-auto{margin-left:auto!important;margin-right:auto!important}.my-xl-0{margin-top:0!important;margin-bottom:0!important}.my-xl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xl-0{margin-top:0!important}.mt-xl-1{margin-top:.25rem!important}.mt-xl-2{margin-top:.5rem!important}.mt-xl-3{margin-top:1rem!important}.mt-xl-4{margin-top:1.5rem!important}.mt-xl-5{margin-top:3rem!important}.mt-xl-auto{margin-top:auto!important}.me-xl-0{margin-left:0!important}.me-xl-1{margin-left:.25rem!important}.me-xl-2{margin-left:.5rem!important}.me-xl-3{margin-left:1rem!important}.me-xl-4{margin-left:1.5rem!important}.me-xl-5{margin-left:3rem!important}.me-xl-auto{margin-left:auto!important}.mb-xl-0{margin-bottom:0!important}.mb-xl-1{margin-bottom:.25rem!important}.mb-xl-2{margin-bottom:.5rem!important}.mb-xl-3{margin-bottom:1rem!important}.mb-xl-4{margin-bottom:1.5rem!important}.mb-xl-5{margin-bottom:3rem!important}.mb-xl-auto{margin-bottom:auto!important}.ms-xl-0{margin-right:0!important}.ms-xl-1{margin-right:.25rem!important}.ms-xl-2{margin-right:.5rem!important}.ms-xl-3{margin-right:1rem!important}.ms-xl-4{margin-right:1.5rem!important}.ms-xl-5{margin-right:3rem!important}.ms-xl-auto{margin-right:auto!important}.m-xl-n1{margin:-.25rem!important}.m-xl-n2{margin:-.5rem!important}.m-xl-n3{margin:-1rem!important}.m-xl-n4{margin:-1.5rem!important}.m-xl-n5{margin:-3rem!important}.mx-xl-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-xl-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-xl-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-xl-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-xl-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-xl-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-xl-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-xl-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-xl-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-xl-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-xl-n1{margin-top:-.25rem!important}.mt-xl-n2{margin-top:-.5rem!important}.mt-xl-n3{margin-top:-1rem!important}.mt-xl-n4{margin-top:-1.5rem!important}.mt-xl-n5{margin-top:-3rem!important}.me-xl-n1{margin-left:-.25rem!important}.me-xl-n2{margin-left:-.5rem!important}.me-xl-n3{margin-left:-1rem!important}.me-xl-n4{margin-left:-1.5rem!important}.me-xl-n5{margin-left:-3rem!important}.mb-xl-n1{margin-bottom:-.25rem!important}.mb-xl-n2{margin-bottom:-.5rem!important}.mb-xl-n3{margin-bottom:-1rem!important}.mb-xl-n4{margin-bottom:-1.5rem!important}.mb-xl-n5{margin-bottom:-3rem!important}.ms-xl-n1{margin-right:-.25rem!important}.ms-xl-n2{margin-right:-.5rem!important}.ms-xl-n3{margin-right:-1rem!important}.ms-xl-n4{margin-right:-1.5rem!important}.ms-xl-n5{margin-right:-3rem!important}.p-xl-0{padding:0!important}.p-xl-1{padding:.25rem!important}.p-xl-2{padding:.5rem!important}.p-xl-3{padding:1rem!important}.p-xl-4{padding:1.5rem!important}.p-xl-5{padding:3rem!important}.px-xl-0{padding-left:0!important;padding-right:0!important}.px-xl-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-xl-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-xl-3{padding-left:1rem!important;padding-right:1rem!important}.px-xl-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-xl-5{padding-left:3rem!important;padding-right:3rem!important}.py-xl-0{padding-top:0!important;padding-bottom:0!important}.py-xl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xl-0{padding-top:0!important}.pt-xl-1{padding-top:.25rem!important}.pt-xl-2{padding-top:.5rem!important}.pt-xl-3{padding-top:1rem!important}.pt-xl-4{padding-top:1.5rem!important}.pt-xl-5{padding-top:3rem!important}.pe-xl-0{padding-left:0!important}.pe-xl-1{padding-left:.25rem!important}.pe-xl-2{padding-left:.5rem!important}.pe-xl-3{padding-left:1rem!important}.pe-xl-4{padding-left:1.5rem!important}.pe-xl-5{padding-left:3rem!important}.pb-xl-0{padding-bottom:0!important}.pb-xl-1{padding-bottom:.25rem!important}.pb-xl-2{padding-bottom:.5rem!important}.pb-xl-3{padding-bottom:1rem!important}.pb-xl-4{padding-bottom:1.5rem!important}.pb-xl-5{padding-bottom:3rem!important}.ps-xl-0{padding-right:0!important}.ps-xl-1{padding-right:.25rem!important}.ps-xl-2{padding-right:.5rem!important}.ps-xl-3{padding-right:1rem!important}.ps-xl-4{padding-right:1.5rem!important}.ps-xl-5{padding-right:3rem!important}.text-xl-start{text-align:right!important}.text-xl-end{text-align:left!important}.text-xl-center{text-align:center!important}}@media (min-width:1400px){.float-xxl-start{float:right!important}.float-xxl-end{float:left!important}.float-xxl-none{float:none!important}.d-xxl-inline{display:inline!important}.d-xxl-inline-block{display:inline-block!important}.d-xxl-block{display:block!important}.d-xxl-grid{display:grid!important}.d-xxl-table{display:table!important}.d-xxl-table-row{display:table-row!important}.d-xxl-table-cell{display:table-cell!important}.d-xxl-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-xxl-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-xxl-none{display:none!important}.flex-xxl-fill{-webkit-box-flex:1!important;-ms-flex:1 1 auto!important;flex:1 1 auto!important}.flex-xxl-row{-webkit-box-orient:horizontal!important;-ms-flex-direction:row!important;flex-direction:row!important}.flex-xxl-column,.flex-xxl-row{-webkit-box-direction:normal!important}.flex-xxl-column{-webkit-box-orient:vertical!important;-ms-flex-direction:column!important;flex-direction:column!important}.flex-xxl-row-reverse{-webkit-box-orient:horizontal!important;-webkit-box-direction:reverse!important;-ms-flex-direction:row-reverse!important;flex-direction:row-reverse!important}.flex-xxl-column-reverse{-webkit-box-orient:vertical!important;-webkit-box-direction:reverse!important;-ms-flex-direction:column-reverse!important;flex-direction:column-reverse!important}.flex-xxl-grow-0{-webkit-box-flex:0!important;-ms-flex-positive:0!important;flex-grow:0!important}.flex-xxl-grow-1{-webkit-box-flex:1!important;-ms-flex-positive:1!important;flex-grow:1!important}.flex-xxl-shrink-0{-ms-flex-negative:0!important;flex-shrink:0!important}.flex-xxl-shrink-1{-ms-flex-negative:1!important;flex-shrink:1!important}.flex-xxl-wrap{-ms-flex-wrap:wrap!important;flex-wrap:wrap!important}.flex-xxl-nowrap{-ms-flex-wrap:nowrap!important;flex-wrap:nowrap!important}.flex-xxl-wrap-reverse{-ms-flex-wrap:wrap-reverse!important;flex-wrap:wrap-reverse!important}.gap-xxl-0{gap:0!important}.gap-xxl-1{gap:.25rem!important}.gap-xxl-2{gap:.5rem!important}.gap-xxl-3{gap:1rem!important}.gap-xxl-4{gap:1.5rem!important}.gap-xxl-5{gap:3rem!important}.justify-content-xxl-start{-webkit-box-pack:start!important;-ms-flex-pack:start!important;justify-content:flex-start!important}.justify-content-xxl-end{-webkit-box-pack:end!important;-ms-flex-pack:end!important;justify-content:flex-end!important}.justify-content-xxl-center{-webkit-box-pack:center!important;-ms-flex-pack:center!important;justify-content:center!important}.justify-content-xxl-between{-webkit-box-pack:justify!important;-ms-flex-pack:justify!important;justify-content:space-between!important}.justify-content-xxl-around{-ms-flex-pack:distribute!important;justify-content:space-around!important}.justify-content-xxl-evenly{-webkit-box-pack:space-evenly!important;-ms-flex-pack:space-evenly!important;justify-content:space-evenly!important}.align-items-xxl-start{-webkit-box-align:start!important;-ms-flex-align:start!important;align-items:flex-start!important}.align-items-xxl-end{-webkit-box-align:end!important;-ms-flex-align:end!important;align-items:flex-end!important}.align-items-xxl-center{-webkit-box-align:center!important;-ms-flex-align:center!important;align-items:center!important}.align-items-xxl-baseline{-webkit-box-align:baseline!important;-ms-flex-align:baseline!important;align-items:baseline!important}.align-items-xxl-stretch{-webkit-box-align:stretch!important;-ms-flex-align:stretch!important;align-items:stretch!important}.align-content-xxl-start{-ms-flex-line-pack:start!important;align-content:flex-start!important}.align-content-xxl-end{-ms-flex-line-pack:end!important;align-content:flex-end!important}.align-content-xxl-center{-ms-flex-line-pack:center!important;align-content:center!important}.align-content-xxl-between{-ms-flex-line-pack:justify!important;align-content:space-between!important}.align-content-xxl-around{-ms-flex-line-pack:distribute!important;align-content:space-around!important}.align-content-xxl-stretch{-ms-flex-line-pack:stretch!important;align-content:stretch!important}.align-self-xxl-auto{-ms-flex-item-align:auto!important;align-self:auto!important}.align-self-xxl-start{-ms-flex-item-align:start!important;align-self:flex-start!important}.align-self-xxl-end{-ms-flex-item-align:end!important;align-self:flex-end!important}.align-self-xxl-center{-ms-flex-item-align:center!important;align-self:center!important}.align-self-xxl-baseline{-ms-flex-item-align:baseline!important;align-self:baseline!important}.align-self-xxl-stretch{-ms-flex-item-align:stretch!important;align-self:stretch!important}.order-xxl-first{-webkit-box-ordinal-group:0!important;-ms-flex-order:-1!important;order:-1!important}.order-xxl-0{-webkit-box-ordinal-group:1!important;-ms-flex-order:0!important;order:0!important}.order-xxl-1{-webkit-box-ordinal-group:2!important;-ms-flex-order:1!important;order:1!important}.order-xxl-2{-webkit-box-ordinal-group:3!important;-ms-flex-order:2!important;order:2!important}.order-xxl-3{-webkit-box-ordinal-group:4!important;-ms-flex-order:3!important;order:3!important}.order-xxl-4{-webkit-box-ordinal-group:5!important;-ms-flex-order:4!important;order:4!important}.order-xxl-5{-webkit-box-ordinal-group:6!important;-ms-flex-order:5!important;order:5!important}.order-xxl-last{-webkit-box-ordinal-group:7!important;-ms-flex-order:6!important;order:6!important}.m-xxl-0{margin:0!important}.m-xxl-1{margin:.25rem!important}.m-xxl-2{margin:.5rem!important}.m-xxl-3{margin:1rem!important}.m-xxl-4{margin:1.5rem!important}.m-xxl-5{margin:3rem!important}.m-xxl-auto{margin:auto!important}.mx-xxl-0{margin-left:0!important;margin-right:0!important}.mx-xxl-1{margin-left:.25rem!important;margin-right:.25rem!important}.mx-xxl-2{margin-left:.5rem!important;margin-right:.5rem!important}.mx-xxl-3{margin-left:1rem!important;margin-right:1rem!important}.mx-xxl-4{margin-left:1.5rem!important;margin-right:1.5rem!important}.mx-xxl-5{margin-left:3rem!important;margin-right:3rem!important}.mx-xxl-auto{margin-left:auto!important;margin-right:auto!important}.my-xxl-0{margin-top:0!important;margin-bottom:0!important}.my-xxl-1{margin-top:.25rem!important;margin-bottom:.25rem!important}.my-xxl-2{margin-top:.5rem!important;margin-bottom:.5rem!important}.my-xxl-3{margin-top:1rem!important;margin-bottom:1rem!important}.my-xxl-4{margin-top:1.5rem!important;margin-bottom:1.5rem!important}.my-xxl-5{margin-top:3rem!important;margin-bottom:3rem!important}.my-xxl-auto{margin-top:auto!important;margin-bottom:auto!important}.mt-xxl-0{margin-top:0!important}.mt-xxl-1{margin-top:.25rem!important}.mt-xxl-2{margin-top:.5rem!important}.mt-xxl-3{margin-top:1rem!important}.mt-xxl-4{margin-top:1.5rem!important}.mt-xxl-5{margin-top:3rem!important}.mt-xxl-auto{margin-top:auto!important}.me-xxl-0{margin-left:0!important}.me-xxl-1{margin-left:.25rem!important}.me-xxl-2{margin-left:.5rem!important}.me-xxl-3{margin-left:1rem!important}.me-xxl-4{margin-left:1.5rem!important}.me-xxl-5{margin-left:3rem!important}.me-xxl-auto{margin-left:auto!important}.mb-xxl-0{margin-bottom:0!important}.mb-xxl-1{margin-bottom:.25rem!important}.mb-xxl-2{margin-bottom:.5rem!important}.mb-xxl-3{margin-bottom:1rem!important}.mb-xxl-4{margin-bottom:1.5rem!important}.mb-xxl-5{margin-bottom:3rem!important}.mb-xxl-auto{margin-bottom:auto!important}.ms-xxl-0{margin-right:0!important}.ms-xxl-1{margin-right:.25rem!important}.ms-xxl-2{margin-right:.5rem!important}.ms-xxl-3{margin-right:1rem!important}.ms-xxl-4{margin-right:1.5rem!important}.ms-xxl-5{margin-right:3rem!important}.ms-xxl-auto{margin-right:auto!important}.m-xxl-n1{margin:-.25rem!important}.m-xxl-n2{margin:-.5rem!important}.m-xxl-n3{margin:-1rem!important}.m-xxl-n4{margin:-1.5rem!important}.m-xxl-n5{margin:-3rem!important}.mx-xxl-n1{margin-left:-.25rem!important;margin-right:-.25rem!important}.mx-xxl-n2{margin-left:-.5rem!important;margin-right:-.5rem!important}.mx-xxl-n3{margin-left:-1rem!important;margin-right:-1rem!important}.mx-xxl-n4{margin-left:-1.5rem!important;margin-right:-1.5rem!important}.mx-xxl-n5{margin-left:-3rem!important;margin-right:-3rem!important}.my-xxl-n1{margin-top:-.25rem!important;margin-bottom:-.25rem!important}.my-xxl-n2{margin-top:-.5rem!important;margin-bottom:-.5rem!important}.my-xxl-n3{margin-top:-1rem!important;margin-bottom:-1rem!important}.my-xxl-n4{margin-top:-1.5rem!important;margin-bottom:-1.5rem!important}.my-xxl-n5{margin-top:-3rem!important;margin-bottom:-3rem!important}.mt-xxl-n1{margin-top:-.25rem!important}.mt-xxl-n2{margin-top:-.5rem!important}.mt-xxl-n3{margin-top:-1rem!important}.mt-xxl-n4{margin-top:-1.5rem!important}.mt-xxl-n5{margin-top:-3rem!important}.me-xxl-n1{margin-left:-.25rem!important}.me-xxl-n2{margin-left:-.5rem!important}.me-xxl-n3{margin-left:-1rem!important}.me-xxl-n4{margin-left:-1.5rem!important}.me-xxl-n5{margin-left:-3rem!important}.mb-xxl-n1{margin-bottom:-.25rem!important}.mb-xxl-n2{margin-bottom:-.5rem!important}.mb-xxl-n3{margin-bottom:-1rem!important}.mb-xxl-n4{margin-bottom:-1.5rem!important}.mb-xxl-n5{margin-bottom:-3rem!important}.ms-xxl-n1{margin-right:-.25rem!important}.ms-xxl-n2{margin-right:-.5rem!important}.ms-xxl-n3{margin-right:-1rem!important}.ms-xxl-n4{margin-right:-1.5rem!important}.ms-xxl-n5{margin-right:-3rem!important}.p-xxl-0{padding:0!important}.p-xxl-1{padding:.25rem!important}.p-xxl-2{padding:.5rem!important}.p-xxl-3{padding:1rem!important}.p-xxl-4{padding:1.5rem!important}.p-xxl-5{padding:3rem!important}.px-xxl-0{padding-left:0!important;padding-right:0!important}.px-xxl-1{padding-left:.25rem!important;padding-right:.25rem!important}.px-xxl-2{padding-left:.5rem!important;padding-right:.5rem!important}.px-xxl-3{padding-left:1rem!important;padding-right:1rem!important}.px-xxl-4{padding-left:1.5rem!important;padding-right:1.5rem!important}.px-xxl-5{padding-left:3rem!important;padding-right:3rem!important}.py-xxl-0{padding-top:0!important;padding-bottom:0!important}.py-xxl-1{padding-top:.25rem!important;padding-bottom:.25rem!important}.py-xxl-2{padding-top:.5rem!important;padding-bottom:.5rem!important}.py-xxl-3{padding-top:1rem!important;padding-bottom:1rem!important}.py-xxl-4{padding-top:1.5rem!important;padding-bottom:1.5rem!important}.py-xxl-5{padding-top:3rem!important;padding-bottom:3rem!important}.pt-xxl-0{padding-top:0!important}.pt-xxl-1{padding-top:.25rem!important}.pt-xxl-2{padding-top:.5rem!important}.pt-xxl-3{padding-top:1rem!important}.pt-xxl-4{padding-top:1.5rem!important}.pt-xxl-5{padding-top:3rem!important}.pe-xxl-0{padding-left:0!important}.pe-xxl-1{padding-left:.25rem!important}.pe-xxl-2{padding-left:.5rem!important}.pe-xxl-3{padding-left:1rem!important}.pe-xxl-4{padding-left:1.5rem!important}.pe-xxl-5{padding-left:3rem!important}.pb-xxl-0{padding-bottom:0!important}.pb-xxl-1{padding-bottom:.25rem!important}.pb-xxl-2{padding-bottom:.5rem!important}.pb-xxl-3{padding-bottom:1rem!important}.pb-xxl-4{padding-bottom:1.5rem!important}.pb-xxl-5{padding-bottom:3rem!important}.ps-xxl-0{padding-right:0!important}.ps-xxl-1{padding-right:.25rem!important}.ps-xxl-2{padding-right:.5rem!important}.ps-xxl-3{padding-right:1rem!important}.ps-xxl-4{padding-right:1.5rem!important}.ps-xxl-5{padding-right:3rem!important}.text-xxl-start{text-align:right!important}.text-xxl-end{text-align:left!important}.text-xxl-center{text-align:center!important}}@media (min-width:1200px){.fs-1{font-size:2.5rem!important}.fs-2{font-size:2rem!important}.fs-3{font-size:1.75rem!important}.fs-4{font-size:1.5rem!important}.fs-sm-1{font-size:2.5rem!important}.fs-sm-2{font-size:2rem!important}.fs-sm-3{font-size:1.75rem!important}.fs-sm-4{font-size:1.5rem!important}.fs-md-1{font-size:2.5rem!important}.fs-md-2{font-size:2rem!important}.fs-md-3{font-size:1.75rem!important}.fs-md-4{font-size:1.5rem!important}.fs-lg-1{font-size:2.5rem!important}.fs-lg-2{font-size:2rem!important}.fs-lg-3{font-size:1.75rem!important}.fs-lg-4{font-size:1.5rem!important}}@media print{.d-print-inline{display:inline!important}.d-print-inline-block{display:inline-block!important}.d-print-block{display:block!important}.d-print-grid{display:grid!important}.d-print-table{display:table!important}.d-print-table-row{display:table-row!important}.d-print-table-cell{display:table-cell!important}.d-print-flex{display:-webkit-box!important;display:-ms-flexbox!important;display:flex!important}.d-print-inline-flex{display:-webkit-inline-box!important;display:-ms-inline-flexbox!important;display:inline-flex!important}.d-print-none{display:none!important}}:root{--mdb-font-roboto:"Roboto",sans-serif}body{font-family:var(--mdb-font-roboto);line-height:1.6;color:#4f4f4f}a{text-decoration:none}button:focus{outline:0}.note{padding:10px;border-right:6px solid;border-radius:5px}.note strong{font-weight:600}.note p{font-weight:500}.note-primary{background-color:#e1ecfd;border-color:#1266f1}.note-secondary{background-color:#f4e3ff;border-color:#b23cfd}.note-success{background-color:#c6ffdd;border-color:#00b74a}.note-danger{background-color:#fee3e8;border-color:#f93154}.note-warning{background-color:#fff1d6;border-color:#ffa900}.note-info{background-color:#e1f6fc;border-color:#39c0ed}.note-light{background-color:#fbfbfb;border-color:#262626}@media (min-width:1199px){.w-responsive{width:75%}}.bg-primary{background-color:#1266f1!important}.bg-secondary{background-color:#b23cfd!important}.bg-success{background-color:#00b74a!important}.bg-info{background-color:#39c0ed!important}.bg-warning{background-color:#ffa900!important}.bg-danger{background-color:#f93154!important}.bg-light{background-color:#fbfbfb!important}.bg-dark{background-color:#262626!important}.bg-white{background-color:#fff!important}.bg-black{background-color:#000!important}.shadow-0{-webkit-box-shadow:none!important;box-shadow:none!important}.shadow-1{-webkit-box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important;box-shadow:0 2px 10px 0 rgba(0,0,0,.05)!important}.shadow-2{-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important;box-shadow:0 5px 15px 0 rgba(0,0,0,.05)!important}.shadow-3{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important;box-shadow:0 10px 20px 0 rgba(0,0,0,.05)!important}.shadow-4{-webkit-box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important;box-shadow:0 15px 30px 0 rgba(0,0,0,.05)!important}.shadow-5{-webkit-box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important;box-shadow:0 20px 40px 0 rgba(0,0,0,.05)!important}.shadow-1-strong{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 3px 10px 0 rgba(0,0,0,.2)!important;box-shadow:0 2px 5px 0 rgba(0,0,0,.25),0 3px 10px 0 rgba(0,0,0,.2)!important}.shadow-2-strong{-webkit-box-shadow:0 4px 8px 0 rgba(0,0,0,.25),0 5px 15px 2px rgba(0,0,0,.2)!important;box-shadow:0 4px 8px 0 rgba(0,0,0,.25),0 5px 15px 2px rgba(0,0,0,.2)!important}.shadow-3-strong{-webkit-box-shadow:0 6px 11px 0 rgba(0,0,0,.25),0 7px 20px 3px rgba(0,0,0,.2)!important;box-shadow:0 6px 11px 0 rgba(0,0,0,.25),0 7px 20px 3px rgba(0,0,0,.2)!important}.shadow-4-strong{-webkit-box-shadow:0 6px 14px 0 rgba(0,0,0,.25),0 10px 30px 4px rgba(0,0,0,.2)!important;box-shadow:0 6px 14px 0 rgba(0,0,0,.25),0 10px 30px 4px rgba(0,0,0,.2)!important}.shadow-5-strong{-webkit-box-shadow:0 6px 20px 0 rgba(0,0,0,.25),0 12px 40px 5px rgba(0,0,0,.2)!important;box-shadow:0 6px 20px 0 rgba(0,0,0,.25),0 12px 40px 5px rgba(0,0,0,.2)!important}
-
-/*!
- * # Semantic UI 2.4.2 - Flag
- * http://github.com/semantic-org/semantic-ui/
- *
- *
- * Released under the MIT license
- * http://opensource.org/licenses/MIT
- *
- */#mdb-table-flag tr{cursor:pointer}.mdb-flag-selected{border-top-right-radius:5px;border-top-left-radius:5px;text-align:center;max-width:150px;margin:10px auto 0}.mdb-selected-flag-text{margin:0 auto;max-width:150px}i.flag:before{display:inline-block;width:16px;height:11px;content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag-ad:before,i.flag-andorra:before{background-position:100% 0!important}i.flag-ae:before,i.flag-uae:before,i.flag-united-arab-emirates:before{background-position:100% -26px!important}i.flag-af:before,i.flag-afghanistan:before{background-position:100% -52px!important}i.flag-ag:before,i.flag-antigua:before{background-position:100% -78px!important}i.flag-ai:before,i.flag-anguilla:before{background-position:100% -104px!important}i.flag-al:before,i.flag-albania:before{background-position:100% -130px!important}i.flag-am:before,i.flag-armenia:before{background-position:100% -156px!important}i.flag-an:before,i.flag-netherlands-antilles:before{background-position:100% -182px!important}i.flag-angola:before,i.flag-ao:before{background-position:100% -208px!important}i.flag-ar:before,i.flag-argentina:before{background-position:100% -234px!important}i.flag-american-samoa:before,i.flag-as:before{background-position:100% -260px!important}i.flag-at:before,i.flag-austria:before{background-position:100% -286px!important}i.flag-au:before,i.flag-australia:before{background-position:100% -312px!important}i.flag-aruba:before,i.flag-aw:before{background-position:100% -338px!important}i.flag-aland-islands:before,i.flag-ax:before{background-position:100% -364px!important}i.flag-az:before,i.flag-azerbaijan:before{background-position:100% -390px!important}i.flag-ba:before,i.flag-bosnia:before{background-position:100% -416px!important}i.flag-barbados:before,i.flag-bb:before{background-position:100% -442px!important}i.flag-bangladesh:before,i.flag-bd:before{background-position:100% -468px!important}i.flag-be:before,i.flag-belgium:before{background-position:100% -494px!important}i.flag-bf:before,i.flag-burkina-faso:before{background-position:100% -520px!important}i.flag-bg:before,i.flag-bulgaria:before{background-position:100% -546px!important}i.flag-bahrain:before,i.flag-bh:before{background-position:100% -572px!important}i.flag-bi:before,i.flag-burundi:before{background-position:100% -598px!important}i.flag-benin:before,i.flag-bj:before{background-position:100% -624px!important}i.flag-bermuda:before,i.flag-bm:before{background-position:100% -650px!important}i.flag-bn:before,i.flag-brunei:before{background-position:100% -676px!important}i.flag-bo:before,i.flag-bolivia:before{background-position:100% -702px!important}i.flag-br:before,i.flag-brazil:before{background-position:100% -728px!important}i.flag-bahamas:before,i.flag-bs:before{background-position:100% -754px!important}i.flag-bhutan:before,i.flag-bt:before{background-position:100% -780px!important}i.flag-bouvet-island:before,i.flag-bv:before{background-position:100% -806px!important}i.flag-botswana:before,i.flag-bw:before{background-position:100% -832px!important}i.flag-belarus:before,i.flag-by:before{background-position:100% -858px!important}i.flag-belize:before,i.flag-bz:before{background-position:100% -884px!important}i.flag-ca:before,i.flag-canada:before{background-position:100% -910px!important}i.flag-cc:before,i.flag-cocos-islands:before{background-position:100% -962px!important}i.flag-cd:before,i.flag-congo:before{background-position:100% -988px!important}i.flag-central-african-republic:before,i.flag-cf:before{background-position:100% -1014px!important}i.flag-cg:before,i.flag-congo-brazzaville:before{background-position:100% -1040px!important}i.flag-ch:before,i.flag-switzerland:before{background-position:100% -1066px!important}i.flag-ci:before,i.flag-cote-divoire:before{background-position:100% -1092px!important}i.flag-ck:before,i.flag-cook-islands:before{background-position:100% -1118px!important}i.flag-chile:before,i.flag-cl:before{background-position:100% -1144px!important}i.flag-cameroon:before,i.flag-cm:before{background-position:100% -1170px!important}i.flag-china:before,i.flag-cn:before{background-position:100% -1196px!important}i.flag-co:before,i.flag-colombia:before{background-position:100% -1222px!important}i.flag-costa-rica:before,i.flag-cr:before{background-position:100% -1248px!important}i.flag-cs:before,i.flag-serbia:before{background-position:100% -1274px!important}i.flag-cu:before,i.flag-cuba:before{background-position:100% -1300px!important}i.flag-cape-verde:before,i.flag-cv:before{background-position:100% -1326px!important}i.flag-christmas-island:before,i.flag-cx:before{background-position:100% -1352px!important}i.flag-cy:before,i.flag-cyprus:before{background-position:100% -1378px!important}i.flag-cz:before,i.flag-czech-republic:before{background-position:100% -1404px!important}i.flag-de:before,i.flag-germany:before{background-position:100% -1430px!important}i.flag-dj:before,i.flag-djibouti:before{background-position:100% -1456px!important}i.flag-denmark:before,i.flag-dk:before{background-position:100% -1482px!important}i.flag-dm:before,i.flag-dominica:before{background-position:100% -1508px!important}i.flag-do:before,i.flag-dominican-republic:before{background-position:100% -1534px!important}i.flag-algeria:before,i.flag-dz:before{background-position:100% -1560px!important}i.flag-ec:before,i.flag-ecuador:before{background-position:100% -1586px!important}i.flag-ee:before,i.flag-estonia:before{background-position:100% -1612px!important}i.flag-eg:before,i.flag-egypt:before{background-position:100% -1638px!important}i.flag-eh:before,i.flag-western-sahara:before{background-position:100% -1664px!important}i.flag-england:before,i.flag-gb-eng:before{background-position:100% -1690px!important}i.flag-er:before,i.flag-eritrea:before{background-position:100% -1716px!important}i.flag-es:before,i.flag-spain:before{background-position:100% -1742px!important}i.flag-et:before,i.flag-ethiopia:before{background-position:100% -1768px!important}i.flag-eu:before,i.flag-european-union:before{background-position:100% -1794px!important}i.flag-fi:before,i.flag-finland:before{background-position:100% -1846px!important}i.flag-fiji:before,i.flag-fj:before{background-position:100% -1872px!important}i.flag-falkland-islands:before,i.flag-fk:before{background-position:100% -1898px!important}i.flag-fm:before,i.flag-micronesia:before{background-position:100% -1924px!important}i.flag-faroe-islands:before,i.flag-fo:before{background-position:100% -1950px!important}i.flag-fr:before,i.flag-france:before{background-position:100% -1976px!important}i.flag-ga:before,i.flag-gabon:before{background-position:-36px 0!important}i.flag-gb:before,i.flag-uk:before,i.flag-united-kingdom:before{background-position:-36px -26px!important}i.flag-gd:before,i.flag-grenada:before{background-position:-36px -52px!important}i.flag-ge:before,i.flag-georgia:before{background-position:-36px -78px!important}i.flag-french-guiana:before,i.flag-gf:before{background-position:-36px -104px!important}i.flag-gh:before,i.flag-ghana:before{background-position:-36px -130px!important}i.flag-gi:before,i.flag-gibraltar:before{background-position:-36px -156px!important}i.flag-gl:before,i.flag-greenland:before{background-position:-36px -182px!important}i.flag-gambia:before,i.flag-gm:before{background-position:-36px -208px!important}i.flag-gn:before,i.flag-guinea:before{background-position:-36px -234px!important}i.flag-gp:before,i.flag-guadeloupe:before{background-position:-36px -260px!important}i.flag-equatorial-guinea:before,i.flag-gq:before{background-position:-36px -286px!important}i.flag-gr:before,i.flag-greece:before{background-position:-36px -312px!important}i.flag-gs:before,i.flag-sandwich-islands:before{background-position:-36px -338px!important}i.flag-gt:before,i.flag-guatemala:before{background-position:-36px -364px!important}i.flag-gu:before,i.flag-guam:before{background-position:-36px -390px!important}i.flag-guinea-bissau:before,i.flag-gw:before{background-position:-36px -416px!important}i.flag-guyana:before,i.flag-gy:before{background-position:-36px -442px!important}i.flag-hk:before,i.flag-hong-kong:before{background-position:-36px -468px!important}i.flag-heard-island:before,i.flag-hm:before{background-position:-36px -494px!important}i.flag-hn:before,i.flag-honduras:before{background-position:-36px -520px!important}i.flag-croatia:before,i.flag-hr:before{background-position:-36px -546px!important}i.flag-haiti:before,i.flag-ht:before{background-position:-36px -572px!important}i.flag-hu:before,i.flag-hungary:before{background-position:-36px -598px!important}i.flag-id:before,i.flag-indonesia:before{background-position:-36px -624px!important}i.flag-ie:before,i.flag-ireland:before{background-position:-36px -650px!important}i.flag-il:before,i.flag-israel:before{background-position:-36px -676px!important}i.flag-in:before,i.flag-india:before{background-position:-36px -702px!important}i.flag-indian-ocean-territory:before,i.flag-io:before{background-position:-36px -728px!important}i.flag-iq:before,i.flag-iraq:before{background-position:-36px -754px!important}i.flag-ir:before,i.flag-iran:before{background-position:-36px -780px!important}i.flag-iceland:before,i.flag-is:before{background-position:-36px -806px!important}i.flag-it:before,i.flag-italy:before{background-position:-36px -832px!important}i.flag-jamaica:before,i.flag-jm:before{background-position:-36px -858px!important}i.flag-jo:before,i.flag-jordan:before{background-position:-36px -884px!important}i.flag-japan:before,i.flag-jp:before{background-position:-36px -910px!important}i.flag-ke:before,i.flag-kenya:before{background-position:-36px -936px!important}i.flag-kg:before,i.flag-kyrgyzstan:before{background-position:-36px -962px!important}i.flag-cambodia:before,i.flag-kh:before{background-position:-36px -988px!important}i.flag-ki:before,i.flag-kiribati:before{background-position:-36px -1014px!important}i.flag-comoros:before,i.flag-km:before{background-position:-36px -1040px!important}i.flag-kn:before,i.flag-saint-kitts-and-nevis:before{background-position:-36px -1066px!important}i.flag-kp:before,i.flag-north-korea:before{background-position:-36px -1092px!important}i.flag-kr:before,i.flag-south-korea:before{background-position:-36px -1118px!important}i.flag-kuwait:before,i.flag-kw:before{background-position:-36px -1144px!important}i.flag-cayman-islands:before,i.flag-ky:before{background-position:-36px -1170px!important}i.flag-kazakhstan:before,i.flag-kz:before{background-position:-36px -1196px!important}i.flag-la:before,i.flag-laos:before{background-position:-36px -1222px!important}i.flag-lb:before,i.flag-lebanon:before{background-position:-36px -1248px!important}i.flag-lc:before,i.flag-saint-lucia:before{background-position:-36px -1274px!important}i.flag-li:before,i.flag-liechtenstein:before{background-position:-36px -1300px!important}i.flag-lk:before,i.flag-sri-lanka:before{background-position:-36px -1326px!important}i.flag-liberia:before,i.flag-lr:before{background-position:-36px -1352px!important}i.flag-lesotho:before,i.flag-ls:before{background-position:-36px -1378px!important}i.flag-lithuania:before,i.flag-lt:before{background-position:-36px -1404px!important}i.flag-lu:before,i.flag-luxembourg:before{background-position:-36px -1430px!important}i.flag-latvia:before,i.flag-lv:before{background-position:-36px -1456px!important}i.flag-libya:before,i.flag-ly:before{background-position:-36px -1482px!important}i.flag-ma:before,i.flag-morocco:before{background-position:-36px -1508px!important}i.flag-mc:before,i.flag-monaco:before{background-position:-36px -1534px!important}i.flag-md:before,i.flag-moldova:before{background-position:-36px -1560px!important}i.flag-me:before,i.flag-montenegro:before{background-position:-36px -1586px!important}i.flag-madagascar:before,i.flag-mg:before{background-position:-36px -1613px!important}i.flag-marshall-islands:before,i.flag-mh:before{background-position:-36px -1639px!important}i.flag-macedonia:before,i.flag-mk:before{background-position:-36px -1665px!important}i.flag-mali:before,i.flag-ml:before{background-position:-36px -1691px!important}i.flag-burma:before,i.flag-mm:before,i.flag-myanmar:before{background-position:-73px -1821px!important}i.flag-mn:before,i.flag-mongolia:before{background-position:-36px -1743px!important}i.flag-macau:before,i.flag-mo:before{background-position:-36px -1769px!important}i.flag-mp:before,i.flag-northern-mariana-islands:before{background-position:-36px -1795px!important}i.flag-martinique:before,i.flag-mq:before{background-position:-36px -1821px!important}i.flag-mauritania:before,i.flag-mr:before{background-position:-36px -1847px!important}i.flag-montserrat:before,i.flag-ms:before{background-position:-36px -1873px!important}i.flag-malta:before,i.flag-mt:before{background-position:-36px -1899px!important}i.flag-mauritius:before,i.flag-mu:before{background-position:-36px -1925px!important}i.flag-maldives:before,i.flag-mv:before{background-position:-36px -1951px!important}i.flag-malawi:before,i.flag-mw:before{background-position:-36px -1977px!important}i.flag-mexico:before,i.flag-mx:before{background-position:-72px 0!important}i.flag-malaysia:before,i.flag-my:before{background-position:-72px -26px!important}i.flag-mozambique:before,i.flag-mz:before{background-position:-72px -52px!important}i.flag-na:before,i.flag-namibia:before{background-position:-72px -78px!important}i.flag-nc:before,i.flag-new-caledonia:before{background-position:-72px -104px!important}i.flag-ne:before,i.flag-niger:before{background-position:-72px -130px!important}i.flag-nf:before,i.flag-norfolk-island:before{background-position:-72px -156px!important}i.flag-ng:before,i.flag-nigeria:before{background-position:-72px -182px!important}i.flag-ni:before,i.flag-nicaragua:before{background-position:-72px -208px!important}i.flag-netherlands:before,i.flag-nl:before{background-position:-72px -234px!important}i.flag-no:before,i.flag-norway:before{background-position:-72px -260px!important}i.flag-nepal:before,i.flag-np:before{background-position:-72px -286px!important}i.flag-nauru:before,i.flag-nr:before{background-position:-72px -312px!important}i.flag-niue:before,i.flag-nu:before{background-position:-72px -338px!important}i.flag-new-zealand:before,i.flag-nz:before{background-position:-72px -364px!important}i.flag-om:before,i.flag-oman:before{background-position:-72px -390px!important}i.flag-pa:before,i.flag-panama:before{background-position:-72px -416px!important}i.flag-pe:before,i.flag-peru:before{background-position:-72px -442px!important}i.flag-french-polynesia:before,i.flag-pf:before{background-position:-72px -468px!important}i.flag-new-guinea:before,i.flag-pg:before{background-position:-72px -494px!important}i.flag-ph:before,i.flag-philippines:before{background-position:-72px -520px!important}i.flag-pakistan:before,i.flag-pk:before{background-position:-72px -546px!important}i.flag-pl:before,i.flag-poland:before{background-position:-72px -572px!important}i.flag-pm:before,i.flag-saint-pierre:before{background-position:-72px -598px!important}i.flag-pitcairn-islands:before,i.flag-pn:before{background-position:-72px -624px!important}i.flag-pr:before,i.flag-puerto-rico:before{background-position:-72px -650px!important}i.flag-palestine:before,i.flag-ps:before{background-position:-72px -676px!important}i.flag-portugal:before,i.flag-pt:before{background-position:-72px -702px!important}i.flag-palau:before,i.flag-pw:before{background-position:-72px -728px!important}i.flag-paraguay:before,i.flag-py:before{background-position:-72px -754px!important}i.flag-qa:before,i.flag-qatar:before{background-position:-72px -780px!important}i.flag-re:before,i.flag-reunion:before{background-position:-72px -806px!important}i.flag-ro:before,i.flag-romania:before{background-position:-72px -832px!important}i.flag-rs:before,i.flag-serbia:before{background-position:-72px -858px!important}i.flag-ru:before,i.flag-russia:before{background-position:-72px -884px!important}i.flag-rw:before,i.flag-rwanda:before{background-position:-72px -910px!important}i.flag-sa:before,i.flag-saudi-arabia:before{background-position:-72px -936px!important}i.flag-sb:before,i.flag-solomon-islands:before{background-position:-72px -962px!important}i.flag-sc:before,i.flag-seychelles:before{background-position:-72px -988px!important}i.flag-gb-sct:before,i.flag-scotland:before{background-position:-72px -1014px!important}i.flag-sd:before,i.flag-sudan:before{background-position:-72px -1040px!important}i.flag-se:before,i.flag-sweden:before{background-position:-72px -1066px!important}i.flag-sg:before,i.flag-singapore:before{background-position:-72px -1092px!important}i.flag-saint-helena:before,i.flag-sh:before{background-position:-72px -1118px!important}i.flag-si:before,i.flag-slovenia:before{background-position:-72px -1144px!important}i.flag-jan-mayen:before,i.flag-sj:before,i.flag-svalbard:before{background-position:-72px -1170px!important}i.flag-sk:before,i.flag-slovakia:before{background-position:-72px -1196px!important}i.flag-sierra-leone:before,i.flag-sl:before{background-position:-72px -1222px!important}i.flag-san-marino:before,i.flag-sm:before{background-position:-72px -1248px!important}i.flag-senegal:before,i.flag-sn:before{background-position:-72px -1274px!important}i.flag-so:before,i.flag-somalia:before{background-position:-72px -1300px!important}i.flag-sr:before,i.flag-suriname:before{background-position:-72px -1326px!important}i.flag-sao-tome:before,i.flag-st:before{background-position:-72px -1352px!important}i.flag-el-salvador:before,i.flag-sv:before{background-position:-72px -1378px!important}i.flag-sy:before,i.flag-syria:before{background-position:-72px -1404px!important}i.flag-swaziland:before,i.flag-sz:before{background-position:-72px -1430px!important}i.flag-caicos-islands:before,i.flag-tc:before{background-position:-72px -1456px!important}i.flag-chad:before,i.flag-td:before{background-position:-72px -1482px!important}i.flag-french-territories:before,i.flag-tf:before{background-position:-72px -1508px!important}i.flag-tg:before,i.flag-togo:before{background-position:-72px -1534px!important}i.flag-th:before,i.flag-thailand:before{background-position:-72px -1560px!important}i.flag-tajikistan:before,i.flag-tj:before{background-position:-72px -1586px!important}i.flag-tk:before,i.flag-tokelau:before{background-position:-72px -1612px!important}i.flag-timorleste:before,i.flag-tl:before{background-position:-72px -1638px!important}i.flag-tm:before,i.flag-turkmenistan:before{background-position:-72px -1664px!important}i.flag-tn:before,i.flag-tunisia:before{background-position:-72px -1690px!important}i.flag-to:before,i.flag-tonga:before{background-position:-72px -1716px!important}i.flag-tr:before,i.flag-turkey:before{background-position:-72px -1742px!important}i.flag-trinidad:before,i.flag-tt:before{background-position:-72px -1768px!important}i.flag-tuvalu:before,i.flag-tv:before{background-position:-72px -1794px!important}i.flag-taiwan:before,i.flag-tw:before{background-position:-72px -1820px!important}i.flag-tanzania:before,i.flag-tz:before{background-position:-72px -1846px!important}i.flag-ua:before,i.flag-ukraine:before{background-position:-72px -1872px!important}i.flag-ug:before,i.flag-uganda:before{background-position:-72px -1898px!important}i.flag-um:before,i.flag-us-minor-islands:before{background-position:-72px -1924px!important}i.flag-america:before,i.flag-united-states:before,i.flag-us:before{background-position:-72px -1950px!important}i.flag-uruguay:before,i.flag-uy:before{background-position:-72px -1976px!important}i.flag-uz:before,i.flag-uzbekistan:before{background-position:-108px 0!important}i.flag-va:before,i.flag-vatican-city:before{background-position:-108px -26px!important}i.flag-saint-vincent:before,i.flag-vc:before{background-position:-108px -52px!important}i.flag-ve:before,i.flag-venezuela:before{background-position:-108px -78px!important}i.flag-british-virgin-islands:before,i.flag-vg:before{background-position:-108px -104px!important}i.flag-us-virgin-islands:before,i.flag-vi:before{background-position:-108px -130px!important}i.flag-vietnam:before,i.flag-vn:before{background-position:-108px -156px!important}i.flag-vanuatu:before,i.flag-vu:before{background-position:-108px -182px!important}i.flag-gb-wls:before,i.flag-wales:before{background-position:-108px -208px!important}i.flag-wallis-and-futuna:before,i.flag-wf:before{background-position:-108px -234px!important}i.flag-samoa:before,i.flag-ws:before{background-position:-108px -260px!important}i.flag-ye:before,i.flag-yemen:before{background-position:-108px -286px!important}i.flag-mayotte:before,i.flag-yt:before{background-position:-108px -312px!important}i.flag-south-africa:before,i.flag-za:before{background-position:-108px -338px!important}i.flag-zambia:before,i.flag-zm:before{background-position:-108px -364px!important}i.flag-zimbabwe:before,i.flag-zw:before{background-position:-108px -390px!important}.bg-image{position:relative;overflow:hidden;background-repeat:no-repeat;background-size:cover;background-position:50%}.mask{position:absolute;top:0;left:0;bottom:0;right:0;width:100%;height:100%;overflow:hidden;background-attachment:fixed}.hover-overlay .mask{opacity:0;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.hover-overlay .mask:hover{opacity:1}.hover-zoom img,.hover-zoom video{-webkit-transition:all .3s linear;transition:all .3s linear}.hover-zoom:hover img,.hover-zoom:hover video{-webkit-transform:scale(1.1);transform:scale(1.1)}.card.hover-shadow,.hover-shadow{-webkit-box-shadow:none;box-shadow:none;-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.card.hover-shadow:hover,.hover-shadow:hover{-webkit-box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19);-webkit-transition:all .3s ease-in-out;transition:all .3s ease-in-out}.bg-fixed{background-attachment:fixed}.form-control{min-height:auto;padding-top:5.28px;padding-bottom:3.28px}.form-control,.form-control:focus{-webkit-transition:all .1s linear;transition:all .1s linear}.form-control:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#1266f1;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.form-control.form-control-sm{font-size:.775rem;line-height:1.5}.form-control.form-control-lg{line-height:2.15;border-radius:.25rem}.form-outline{position:relative}.form-outline .form-control{min-height:auto;padding:.33em .75em;border:0;background:transparent;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control~.form-label{position:absolute;top:0;right:.75rem;padding-top:.37rem;pointer-events:none;-webkit-transform-origin:100% 0;transform-origin:100% 0;-webkit-transition:all .2s ease-out;transition:all .2s ease-out;color:rgba(0,0,0,.6);margin-bottom:0}.form-outline .form-control~.form-notch{display:-webkit-box;display:-ms-flexbox;display:flex;position:absolute;right:0;top:0;width:100%;max-width:100%;height:100%;text-align:right;pointer-events:none}.form-outline .form-control~.form-notch div{pointer-events:none;border:1px solid #bdbdbd;-webkit-box-sizing:border-box;box-sizing:border-box;background:transparent}.form-outline .form-control~.form-notch .form-notch-leading{right:0;top:0;height:100%;width:.5rem;border-left:none;border-radius:0 .25rem .25rem 0}.form-outline .form-control~.form-notch .form-notch-middle{-webkit-box-flex:0;-ms-flex:0 0 auto;flex:0 0 auto;width:auto;max-width:calc(100% - 1rem);height:100%;border-left:none;border-right:none}.form-outline .form-control~.form-notch .form-notch-trailing{-webkit-box-flex:1;-ms-flex-positive:1;flex-grow:1;height:100%;border-right:none;border-radius:.25rem 0 0 .25rem}.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-moz-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder{opacity:0}.form-outline .form-control:not(.placeholder-active)::placeholder{opacity:0}.form-outline .form-control.active::-webkit-input-placeholder,.form-outline .form-control:focus::-webkit-input-placeholder{opacity:1}.form-outline .form-control.active::-moz-placeholder,.form-outline .form-control:focus::-moz-placeholder{opacity:1}.form-outline .form-control.active:-ms-input-placeholder,.form-outline .form-control:focus:-ms-input-placeholder{opacity:1}.form-outline .form-control.active::-ms-input-placeholder,.form-outline .form-control:focus::-ms-input-placeholder{opacity:1}.form-outline .form-control.active::placeholder,.form-outline .form-control:focus::placeholder{opacity:1}.form-outline .form-control:focus{-webkit-box-shadow:none!important;box-shadow:none!important}.form-outline .form-control.active~.form-label,.form-outline .form-control:focus~.form-label{-webkit-transform:translateY(-1rem) translateY(.1rem) scale(.8);transform:translateY(-1rem) translateY(.1rem) scale(.8)}.form-outline .form-control:focus~.form-label{color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-middle,.form-outline .form-control:focus~.form-notch .form-notch-middle{border-top:none;border-left:none;border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-middle{border-bottom:.125rem solid;border-color:#1266f1}.form-outline .form-control.active~.form-notch .form-notch-leading,.form-outline .form-control:focus~.form-notch .form-notch-leading{border-left:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-right:.125rem solid #1266f1}.form-outline .form-control.active~.form-notch .form-notch-trailing,.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-right:none;-webkit-transition:all .2s linear;transition:all .2s linear}.form-outline .form-control:focus~.form-notch .form-notch-trailing{border-left:.125rem solid #1266f1;border-bottom:.125rem solid #1266f1;border-color:#1266f1 currentcolor currentcolor;border-top:.125rem solid #1266f1}.form-outline .form-control.disabled,.form-outline .form-control:disabled,.form-outline .form-control[readonly]{background-color:#e9ecef}.form-outline .form-control.form-control-lg{font-size:1rem;line-height:2.15;padding-right:.75em;padding-left:.75em}.form-outline .form-control.form-control-lg~.form-label{padding-top:.7rem}.form-outline .form-control.form-control-lg.active~.form-label,.form-outline .form-control.form-control-lg:focus~.form-label{-webkit-transform:translateY(-1.25rem) translateY(.1rem) scale(.8);transform:translateY(-1.25rem) translateY(.1rem) scale(.8)}.form-outline .form-control.form-control-sm{padding:.43em .99em .35em;font-size:.775rem;line-height:1.6}.form-outline .form-control.form-control-sm~.form-label{padding-top:.33rem;font-size:.775rem}.form-outline .form-control.form-control-sm.active~.form-label,.form-outline .form-control.form-control-sm:focus~.form-label{-webkit-transform:translateY(-.85rem) translateY(.1rem) scale(.8);transform:translateY(-.85rem) translateY(.1rem) scale(.8)}.form-outline.form-white .form-control{color:#fff}.form-outline.form-white .form-control~.form-label{color:#fbfbfb}.form-outline.form-white .form-control~.form-notch div{border-color:#fbfbfb}.form-outline.form-white .form-control:focus~.form-label{color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-middle{border-color:#fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-leading{border-top:.125rem solid #fff;border-bottom:.125rem solid #fff;border-right:.125rem solid #fff}.form-outline.form-white .form-control:focus~.form-notch .form-notch-trailing{border-color:#fff}.select-input.form-control[readonly]:not([disabled]){background-color:transparent}.form-check{margin-bottom:0;min-height:auto}.form-check .form-check-input{margin-right:-1.79rem}.form-check .form-check-input[type=radio]{margin-right:-1.85rem}.form-check-input{position:relative;width:1.125rem;height:1.125rem;background-color:#fff;border:.125rem solid #757575}.form-check-input:before{content:"";position:absolute;-webkit-box-shadow:0 0 0 13px transparent;box-shadow:0 0 0 13px transparent;border-radius:50%;width:.875rem;height:.875rem;background-color:transparent;opacity:0;pointer-events:none;-webkit-transform:scale(0);transform:scale(0)}.form-check-input:hover{cursor:pointer}.form-check-input:hover:before{opacity:.04;-webkit-box-shadow:0 0 0 13px rgba(0,0,0,.6);box-shadow:0 0 0 13px rgba(0,0,0,.6)}.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none;border-color:#757575;-webkit-transition:border-color .2s;transition:border-color .2s}.form-check-input:focus:before{opacity:.12;-webkit-box-shadow:0 0 0 13px rgba(0,0,0,.6);box-shadow:0 0 0 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:checked{border-color:#1266f1}.form-check-input:checked:before{opacity:.16}.form-check-input:checked:after{content:"";position:absolute}.form-check-input:checked:focus{border-color:#1266f1}.form-check-input:checked:focus:before{-webkit-box-shadow:0 0 0 13px #1266f1;box-shadow:0 0 0 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-check-input:indeterminate:focus:before{-webkit-box-shadow:0 0 0 13px #1266f1;box-shadow:0 0 0 13px #1266f1}.form-check-input[type=checkbox]{border-radius:.125rem}.form-check-input[type=checkbox]:focus:after{content:"";position:absolute;width:.875rem;height:.875rem;z-index:1;display:block;border-radius:0;background-color:#fff}.form-check-input[type=checkbox]:checked{background-image:none;background-color:#1266f1}.form-check-input[type=checkbox]:checked:after{display:block;-webkit-transform:rotate(45deg);transform:rotate(45deg);width:.375rem;height:.8125rem;border:.125rem solid #fff;border-top:0;border-left:0;margin-right:.25rem;margin-top:-1px;background-color:transparent}.form-check-input[type=checkbox]:checked:focus{background-color:#1266f1}.form-check-input[type=checkbox]:indeterminate{background-image:none;background-color:transparent;border-color:#757575}.form-check-input[type=checkbox]:indeterminate:after{display:block;-webkit-transform:rotate(90deg);transform:rotate(90deg);width:.125rem;height:.875rem;border:.125rem solid #fff;border-top:0;border-left:0;margin-right:.375rem;margin-top:0}.form-check-input[type=checkbox]:indeterminate:focus{background-color:#1266f1;border-color:#1266f1}.form-check-input[type=radio]{border-radius:50%;width:1.25rem;height:1.25rem}.form-check-input[type=radio]:before{width:1rem;height:1rem}.form-check-input[type=radio]:after{content:"";position:absolute;width:1rem;height:1rem;z-index:1;display:block;border-radius:50%;background-color:#fff}.form-check-input[type=radio]:checked{background-image:none;background-color:#fff}.form-check-input[type=radio]:checked:after{border-radius:50%;width:.625rem;height:.625rem;border-color:#1266f1;background-color:#1266f1;margin-top:.1875rem;margin-right:.1875rem;-webkit-transition:border-color;transition:border-color}.form-check-input[type=radio]:checked:focus{background-color:#fff}.form-check-label:hover{cursor:pointer}.form-switch{padding-right:1.85rem}.form-switch .form-check-input{background-image:none;border-width:0;border-radius:.4375rem;width:2.25rem;height:.875rem;background-color:rgba(0,0,0,.38);margin-top:.35rem;margin-left:.7rem}.form-switch .form-check-input:after{content:"";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#fff;margin-top:-.1875rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-switch .form-check-input:focus{background-image:none}.form-switch .form-check-input:focus:before{-webkit-box-shadow:-3px -1px 0 13px rgba(0,0,0,.6);box-shadow:-3px -1px 0 13px rgba(0,0,0,.6);-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:focus:after{border-radius:50%;width:1.25rem;height:1.25rem}.form-switch .form-check-input:checked,.form-switch .form-check-input:checked:focus{background-image:none}.form-switch .form-check-input:checked:focus:before{margin-right:1.0625rem;-webkit-box-shadow:-3px -1px 0 13px #1266f1;box-shadow:-3px -1px 0 13px #1266f1;-webkit-transform:scale(1);transform:scale(1);-webkit-transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:-webkit-box-shadow .2s,-webkit-transform .2s;transition:box-shadow .2s,transform .2s;transition:box-shadow .2s,transform .2s,-webkit-box-shadow .2s,-webkit-transform .2s}.form-switch .form-check-input:checked[type=checkbox]{background-image:none}.form-switch .form-check-input:checked[type=checkbox]:after{content:"";position:absolute;border:none;z-index:2;border-radius:50%;width:1.25rem;height:1.25rem;background-color:#1266f1;margin-top:-3px;margin-right:1.0625rem;-webkit-box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);box-shadow:0 3px 1px -2px rgba(0,0,0,.2),0 2px 2px 0 rgba(0,0,0,.14),0 1px 5px 0 rgba(0,0,0,.12);-webkit-transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,-webkit-transform .2s;transition:background-color .2s,transform .2s;transition:background-color .2s,transform .2s,-webkit-transform .2s}.form-file,.form-file-input{height:calc(2.12rem + 2px)}.form-file-input:focus-within~.form-file-label{border:#1266f1;-webkit-box-shadow:0 0 0 1px #1266f1;box-shadow:0 0 0 1px #1266f1}.form-file-input:focus-within~.form-file-label .form-file-button,.form-file-input:focus-within~.form-file-label .form-file-text{-webkit-transition:all .2s linear;transition:all .2s linear}.form-file-input:disabled~.form-file-label .form-file-button,.form-file-input:disabled~.form-file-label .form-file-text,.form-file-input[disabled]~.form-file-label .form-file-button,.form-file-input[disabled]~.form-file-label .form-file-text{background-color:#e9ecef}.form-file-label{height:calc(2.12rem + 2px);border-color:#bdbdbd;border-radius:.2rem}.form-file-text{padding-top:.33rem;padding-bottom:.33rem}.form-file-button{line-height:1.5;background-color:#fff}.form-file-sm{font-size:.775rem}.form-file-sm,.form-file-sm .form-file-input,.form-file-sm .form-file-label{height:calc(1.66rem + 2px)}.form-file-sm .form-file-button,.form-file-sm .form-file-text{line-height:1.5;padding-top:.33rem;padding-bottom:.33rem}.form-file-lg{font-size:1rem}.form-file-lg,.form-file-lg .form-file-input,.form-file-lg .form-file-label{height:calc(2.645rem + 2px)}.form-file-lg .form-file-button,.form-file-lg .form-file-text{line-height:2.15;padding-top:.33rem;padding-bottom:.33rem}.input-group>.form-control{min-height:calc(2.08rem + 2px);height:calc(2.08rem + 2px);padding-top:.27rem;padding-bottom:.27rem;-webkit-transition:all .2s linear;transition:all .2s linear}.input-group>.form-control:focus{-webkit-transition:all .2s linear;transition:all .2s linear;border-color:#1266f1;outline:0;-webkit-box-shadow:inset 0 0 0 1px #1266f1;box-shadow:inset 0 0 0 1px #1266f1}.input-group-text{background-color:transparent;padding-top:.26rem;padding-bottom:.26rem}.input-group-lg>.form-control{height:calc(2.645rem + 2px);font-size:1rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-lg .input-group-text{font-size:1rem}.input-group-sm>.form-control{min-height:calc(1.66rem + 2px);height:calc(1.66rem + 2px);font-size:.775rem;padding-top:.33rem;padding-bottom:.33rem}.input-group-sm .input-group-text{font-size:.775rem;line-height:1.6}.input-group.form-outline .input-group-text{border-right:0}.input-group.form-outline input+.input-group-text{border:0;border-right:1px solid #bdbdbd}.input-group>[class*=btn-outline-]+[class*=btn-outline-]{border-right:0}.was-validated :valid~.valid-feedback,.was-validated :valid~.valid-tooltip{position:absolute}.was-validated :valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-check-input:checked:focus:before,.was-validated :valid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.was-validated :valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.was-validated :valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.was-validated :valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.was-validated :valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.was-validated :valid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-button,.was-validated :valid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#00b74a}.was-validated :invalid~.invalid-feedback,.was-validated :invalid~.invalid-tooltip{position:absolute}.was-validated :invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-check-input:checked:focus:before,.was-validated :invalid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.was-validated :invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.was-validated :invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.was-validated :invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.was-validated :invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.was-validated :invalid.form-check-input~.form-check-label{margin-bottom:1rem}.was-validated :invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-button,.was-validated :invalid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#f93154}.was-validated .form-control:invalid,.was-validated .form-control:valid{margin-bottom:1rem;background-image:none}.was-validated .form-outline .form-control:valid~.form-label{color:#00b74a}.was-validated .form-outline .form-control:valid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:valid~.form-notch .form-notch-trailing{border-color:#00b74a}.was-validated .form-outline .form-control:invalid~.form-label{color:#f93154}.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-leading,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-middle,.was-validated .form-outline .form-control:invalid~.form-notch .form-notch-trailing{border-color:#f93154}.was-validated .input-group .form-control:invalid,.was-validated .input-group .form-control:valid{margin-bottom:0}.was-validated .input-group .invalid-feedback,.was-validated .input-group .valid-feedback{margin-top:2.5rem}.was-validated .input-group .invalid-tooltip,.was-validated .input-group .valid-tooltip{border-radius:.25rem!important}.was-validated .form-file{margin-bottom:2.5rem}.was-validated .form-file .form-file-input:focus-within~.form-file-label{border:none;-webkit-box-shadow:none;box-shadow:none}.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-button,.was-validated .form-file .form-file-input:valid~.form-file-label .form-file-text{border-color:#00b74a}.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-button,.was-validated .form-file .form-file-input:invalid~.form-file-label .form-file-text{border-color:#f93154}.is-valid~.valid-feedback,.is-valid~.valid-tooltip{position:absolute}.is-valid.form-control{margin-bottom:1rem;background-image:none}.is-valid.form-select{background-image:none}.is-valid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-check-input:checked:focus:before,.is-valid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.is-valid.form-check-input[type=checkbox]{border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-valid.form-check-input[type=checkbox]:checked:focus{background-color:#00b74a;border-color:#00b74a}.is-valid.form-check-input[type=radio]:checked{border-color:#00b74a;background-color:#fff}.is-valid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #00b74a;box-shadow:0 0 0 13px #00b74a}.is-valid.form-check-input[type=radio]:checked:after{border-color:#00b74a;background-color:#00b74a}.is-valid.form-check-input~.form-check-label{margin-bottom:1rem}.is-valid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-valid.form-file-input:focus-within~.form-file-label .form-file-button,.is-valid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#00b74a}.is-invalid~.invalid-feedback,.is-invalid~.invalid-tooltip{position:absolute}.is-invalid.form-control{margin-bottom:1rem;background-image:none}.is-invalid.form-select{background-image:none}.is-invalid.form-check-input:focus{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-check-input:checked:focus:before,.is-invalid.form-check-input:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.is-invalid.form-check-input[type=checkbox]{border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=checkbox]:checked:before{border-color:#fff}.is-invalid.form-check-input[type=checkbox]:checked:focus{background-color:#f93154;border-color:#f93154}.is-invalid.form-check-input[type=radio]:checked{border-color:#f93154;background-color:#fff}.is-invalid.form-check-input[type=radio]:checked:focus:before{-webkit-box-shadow:0 0 0 13px #f93154;box-shadow:0 0 0 13px #f93154}.is-invalid.form-check-input[type=radio]:checked:after{border-color:#f93154;background-color:#f93154}.is-invalid.form-check-input~.form-check-label{margin-bottom:1rem}.is-invalid.form-file-input:focus~.form-file-label{-webkit-box-shadow:none;box-shadow:none}.is-invalid.form-file-input:focus-within~.form-file-label .form-file-button,.is-invalid.form-file-input:focus-within~.form-file-label .form-file-text{border-color:#f93154}.invalid-feedback,.valid-feedback{margin-top:-.75rem}.form-outline .form-control.is-valid~.form-label{color:#00b74a}.form-outline .form-control.is-valid~.form-notch .form-notch-leading,.form-outline .form-control.is-valid~.form-notch .form-notch-middle,.form-outline .form-control.is-valid~.form-notch .form-notch-trailing{border-color:#00b74a}.form-outline .form-control.is-invalid~.form-label{color:#f93154}.form-outline .form-control.is-invalid~.form-notch .form-notch-leading,.form-outline .form-control.is-invalid~.form-notch .form-notch-middle,.form-outline .form-control.is-invalid~.form-notch .form-notch-trailing{border-color:#f93154}.input-group .form-control.is-invalid,.input-group .form-control.is-valid{margin-bottom:0}.input-group .invalid-feedback,.input-group .valid-feedback{margin-top:2.5rem}.input-group .invalid-tooltip,.input-group .valid-tooltip{border-radius:.25rem!important}.form-file .invalid-feedback,.form-file .valid-feedback{margin-top:.25rem}.valid-tooltip{color:#fff}.invalid-feedback{width:auto}.form-range:focus{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-webkit-slider-thumb{-webkit-box-shadow:none;box-shadow:none}.form-range:focus::-moz-range-thumb{box-shadow:none}.form-range:focus::-ms-thumb{box-shadow:none}.form-range::-moz-focus-outer{border:0}.form-range::-webkit-slider-thumb{margin-top:-6px;-webkit-box-shadow:none;box-shadow:none;-webkit-appearance:none;appearance:none}.form-range::-webkit-slider-runnable-track{height:4px;border-radius:0}.form-range::-moz-range-thumb{box-shadow:none;-moz-appearance:none;appearance:none}.table{font-size:.9rem}.table>:not(caption)>*>*{padding:1rem 1.4rem;-webkit-transition:background-color .2s ease-in;transition:background-color .2s ease-in;background-image:none;background-color:var(--bs-table-accent-bg)}.table th{font-weight:500}.table tbody{font-weight:300}.table>:not(:last-child)>:last-child>*{border-bottom-color:inherit}.table-sm>:not(caption)>*>*{padding:.5rem 1.4rem}.table-primary{background-color:#d0e0fc}.table-secondary{background-color:#f0d8ff}.table-success{background-color:#ccf1db}.table-info{background-color:#d7f2fb}.table-warning{background-color:#fec}.table-danger{background-color:#fed6dd}.table-light{background-color:#fbfbfb}.table-dark{background-color:#262626}.btn{text-transform:uppercase;vertical-align:bottom;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);font-weight:500;padding:.625rem 1.5rem .5rem;font-size:.75rem;line-height:1.5}.btn.active,.btn.active:focus,.btn.focus,.btn:active,.btn:active:focus,.btn:focus,.btn:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn.disabled,.btn:disabled,fieldset:disabled .btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-check:focus+.btn,.btn:focus{outline:0;-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-block{display:block;width:100%}.btn-block+.btn-block{margin-top:.5rem}[class*=btn-outline-]{border-width:.125rem;border-style:solid;-webkit-box-shadow:none;box-shadow:none;padding:.5rem 1.375rem .375rem}[class*=btn-outline-].focus,[class*=btn-outline-]:focus,[class*=btn-outline-]:hover{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}[class*=btn-outline-].active,[class*=btn-outline-].active:focus,[class*=btn-outline-].disabled,[class*=btn-outline-]:active,[class*=btn-outline-]:active:focus,[class*=btn-outline-]:disabled,fieldset:disabled [class*=btn-outline-]{-webkit-box-shadow:none;box-shadow:none}.btn-group-lg>[class*=btn-outline-].btn,[class*=btn-outline-].btn-lg{padding:.625rem 1.5625rem .5625rem}.btn-group-sm>[class*=btn-outline-].btn,[class*=btn-outline-].btn-sm{padding:.25rem .875rem .1875rem}.btn-primary{color:#fff;background-color:#1266f1}.btn-primary.focus,.btn-primary:focus,.btn-primary:hover{color:#fff;background-color:#0c56d0}.btn-check:active+.btn-primary,.btn-check:checked+.btn-primary,.btn-primary.active,.btn-primary:active,.show>.btn-primary.dropdown-toggle{color:#fff;background-color:#093d94}.btn-check:active+.btn-primary:focus,.btn-check:checked+.btn-primary:focus,.btn-primary.active:focus,.btn-primary:active:focus,.show>.btn-primary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#1266f1}.btn-secondary{color:#fff;background-color:#b23cfd}.btn-secondary.focus,.btn-secondary:focus,.btn-secondary:hover{color:#fff;background-color:#a316fd}.btn-check:active+.btn-secondary,.btn-check:checked+.btn-secondary,.btn-secondary.active,.btn-secondary:active,.show>.btn-secondary.dropdown-toggle{color:#fff;background-color:#8102d1}.btn-check:active+.btn-secondary:focus,.btn-check:checked+.btn-secondary:focus,.btn-secondary.active:focus,.btn-secondary:active:focus,.show>.btn-secondary.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-secondary.disabled,.btn-secondary:disabled{color:#fff;background-color:#b23cfd}.btn-success{color:#fff;background-color:#00b74a}.btn-success.focus,.btn-success:focus,.btn-success:hover{color:#fff;background-color:#00913b}.btn-check:active+.btn-success,.btn-check:checked+.btn-success,.btn-success.active,.btn-success:active,.show>.btn-success.dropdown-toggle{color:#fff;background-color:#005121}.btn-check:active+.btn-success:focus,.btn-check:checked+.btn-success:focus,.btn-success.active:focus,.btn-success:active:focus,.show>.btn-success.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#00b74a}.btn-info{color:#fff;background-color:#39c0ed}.btn-info.focus,.btn-info:focus,.btn-info:hover{color:#fff;background-color:#16b5ea}.btn-check:active+.btn-info,.btn-check:checked+.btn-info,.btn-info.active,.btn-info:active,.show>.btn-info.dropdown-toggle{color:#fff;background-color:#1088b0}.btn-check:active+.btn-info:focus,.btn-check:checked+.btn-info:focus,.btn-info.active:focus,.btn-info:active:focus,.show>.btn-info.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-info.disabled,.btn-info:disabled{color:#fff;background-color:#39c0ed}.btn-warning{color:#fff;background-color:#ffa900}.btn-warning.focus,.btn-warning:focus,.btn-warning:hover{color:#fff;background-color:#d99000}.btn-check:active+.btn-warning,.btn-check:checked+.btn-warning,.btn-warning.active,.btn-warning:active,.show>.btn-warning.dropdown-toggle{color:#fff;background-color:#996500}.btn-check:active+.btn-warning:focus,.btn-check:checked+.btn-warning:focus,.btn-warning.active:focus,.btn-warning:active:focus,.show>.btn-warning.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-warning.disabled,.btn-warning:disabled{color:#fff;background-color:#ffa900}.btn-danger{color:#fff;background-color:#f93154}.btn-danger.focus,.btn-danger:focus,.btn-danger:hover{color:#fff;background-color:#f80c35}.btn-check:active+.btn-danger,.btn-check:checked+.btn-danger,.btn-danger.active,.btn-danger:active,.show>.btn-danger.dropdown-toggle{color:#fff;background-color:#be0626}.btn-check:active+.btn-danger:focus,.btn-check:checked+.btn-danger:focus,.btn-danger.active:focus,.btn-danger:active:focus,.show>.btn-danger.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-danger.disabled,.btn-danger:disabled{color:#fff;background-color:#f93154}.btn-light{color:#4f4f4f;background-color:#fbfbfb}.btn-light.focus,.btn-light:focus,.btn-light:hover{color:#4f4f4f;background-color:#e8e8e8}.btn-check:active+.btn-light,.btn-check:checked+.btn-light,.btn-light.active,.btn-light:active,.show>.btn-light.dropdown-toggle{color:#4f4f4f;background-color:#c8c8c8}.btn-check:active+.btn-light:focus,.btn-check:checked+.btn-light:focus,.btn-light.active:focus,.btn-light:active:focus,.show>.btn-light.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-light.disabled,.btn-light:disabled{color:#4f4f4f;background-color:#fbfbfb}.btn-dark{color:#fff;background-color:#262626}.btn-dark.focus,.btn-dark:focus,.btn-dark:hover{color:#fff;background-color:#131313}.btn-check:active+.btn-dark,.btn-check:checked+.btn-dark,.btn-dark.active,.btn-dark:active,.show>.btn-dark.dropdown-toggle{color:#fff;background-color:#000}.btn-check:active+.btn-dark:focus,.btn-check:checked+.btn-dark:focus,.btn-dark.active:focus,.btn-dark:active:focus,.show>.btn-dark.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-dark.disabled,.btn-dark:disabled{color:#fff;background-color:#262626}.btn-white{color:#4f4f4f;background-color:#fff}.btn-white.focus,.btn-white:focus,.btn-white:hover{color:#4f4f4f;background-color:#ececec}.btn-check:active+.btn-white,.btn-check:checked+.btn-white,.btn-white.active,.btn-white:active,.show>.btn-white.dropdown-toggle{color:#4f4f4f;background-color:#ccc}.btn-check:active+.btn-white:focus,.btn-check:checked+.btn-white:focus,.btn-white.active:focus,.btn-white:active:focus,.show>.btn-white.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-white.disabled,.btn-white:disabled{color:#4f4f4f;background-color:#fff}.btn-black,.btn-black.active,.btn-black.focus,.btn-black:active,.btn-black:focus,.btn-black:hover,.btn-check:active+.btn-black,.btn-check:checked+.btn-black,.show>.btn-black.dropdown-toggle{color:#fff;background-color:#000}.btn-black.active:focus,.btn-black:active:focus,.btn-check:active+.btn-black:focus,.btn-check:checked+.btn-black:focus,.show>.btn-black.dropdown-toggle:focus{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-black.disabled,.btn-black:disabled{color:#fff;background-color:#000}.btn-outline-primary{color:#1266f1;border-color:#1266f1}.btn-outline-primary:hover{color:#1266f1;background-color:rgba(0,0,0,.02)}.btn-outline-primary.active,.btn-outline-primary.dropdown-toggle.show,.btn-outline-primary.focus,.btn-outline-primary:active,.btn-outline-primary:focus{color:#1266f1;background-color:transparent}.btn-outline-primary.active:focus,.btn-outline-primary.dropdown-toggle.show:focus,.btn-outline-primary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-primary.disabled,.btn-outline-primary:disabled{color:#1266f1}.btn-outline-secondary{color:#b23cfd;border-color:#b23cfd}.btn-outline-secondary:hover{color:#b23cfd;background-color:rgba(0,0,0,.02)}.btn-outline-secondary.active,.btn-outline-secondary.dropdown-toggle.show,.btn-outline-secondary.focus,.btn-outline-secondary:active,.btn-outline-secondary:focus{color:#b23cfd;background-color:transparent}.btn-outline-secondary.active:focus,.btn-outline-secondary.dropdown-toggle.show:focus,.btn-outline-secondary:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-secondary.disabled,.btn-outline-secondary:disabled{color:#b23cfd}.btn-outline-success{color:#00b74a;border-color:#00b74a}.btn-outline-success:hover{color:#00b74a;background-color:rgba(0,0,0,.02)}.btn-outline-success.active,.btn-outline-success.dropdown-toggle.show,.btn-outline-success.focus,.btn-outline-success:active,.btn-outline-success:focus{color:#00b74a;background-color:transparent}.btn-outline-success.active:focus,.btn-outline-success.dropdown-toggle.show:focus,.btn-outline-success:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-success.disabled,.btn-outline-success:disabled{color:#00b74a}.btn-outline-info{color:#39c0ed;border-color:#39c0ed}.btn-outline-info:hover{color:#39c0ed;background-color:rgba(0,0,0,.02)}.btn-outline-info.active,.btn-outline-info.dropdown-toggle.show,.btn-outline-info.focus,.btn-outline-info:active,.btn-outline-info:focus{color:#39c0ed;background-color:transparent}.btn-outline-info.active:focus,.btn-outline-info.dropdown-toggle.show:focus,.btn-outline-info:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-info.disabled,.btn-outline-info:disabled{color:#39c0ed}.btn-outline-warning{color:#ffa900;border-color:#ffa900}.btn-outline-warning:hover{color:#ffa900;background-color:rgba(0,0,0,.02)}.btn-outline-warning.active,.btn-outline-warning.dropdown-toggle.show,.btn-outline-warning.focus,.btn-outline-warning:active,.btn-outline-warning:focus{color:#ffa900;background-color:transparent}.btn-outline-warning.active:focus,.btn-outline-warning.dropdown-toggle.show:focus,.btn-outline-warning:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-warning.disabled,.btn-outline-warning:disabled{color:#ffa900}.btn-outline-danger{color:#f93154;border-color:#f93154}.btn-outline-danger:hover{color:#f93154;background-color:rgba(0,0,0,.02)}.btn-outline-danger.active,.btn-outline-danger.dropdown-toggle.show,.btn-outline-danger.focus,.btn-outline-danger:active,.btn-outline-danger:focus{color:#f93154;background-color:transparent}.btn-outline-danger.active:focus,.btn-outline-danger.dropdown-toggle.show:focus,.btn-outline-danger:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-danger.disabled,.btn-outline-danger:disabled{color:#f93154}.btn-outline-light{color:#fbfbfb;border-color:#fbfbfb}.btn-outline-light:hover{color:#fbfbfb;background-color:rgba(0,0,0,.02)}.btn-outline-light.active,.btn-outline-light.dropdown-toggle.show,.btn-outline-light.focus,.btn-outline-light:active,.btn-outline-light:focus{color:#fbfbfb;background-color:transparent}.btn-outline-light.active:focus,.btn-outline-light.dropdown-toggle.show:focus,.btn-outline-light:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-light.disabled,.btn-outline-light:disabled{color:#fbfbfb}.btn-outline-dark{color:#262626;border-color:#262626}.btn-outline-dark:hover{color:#262626;background-color:rgba(0,0,0,.02)}.btn-outline-dark.active,.btn-outline-dark.dropdown-toggle.show,.btn-outline-dark.focus,.btn-outline-dark:active,.btn-outline-dark:focus{color:#262626;background-color:transparent}.btn-outline-dark.active:focus,.btn-outline-dark.dropdown-toggle.show:focus,.btn-outline-dark:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-dark.disabled,.btn-outline-dark:disabled{color:#262626}.btn-outline-white{color:#fff;border-color:#fff}.btn-outline-white:hover{color:#fff;background-color:rgba(0,0,0,.02)}.btn-outline-white.active,.btn-outline-white.dropdown-toggle.show,.btn-outline-white.focus,.btn-outline-white:active,.btn-outline-white:focus{color:#fff;background-color:transparent}.btn-outline-white.active:focus,.btn-outline-white.dropdown-toggle.show:focus,.btn-outline-white:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-white.disabled,.btn-outline-white:disabled{color:#fff}.btn-outline-black{color:#000;border-color:#000}.btn-outline-black:hover{color:#000;background-color:rgba(0,0,0,.02)}.btn-outline-black.active,.btn-outline-black.dropdown-toggle.show,.btn-outline-black.focus,.btn-outline-black:active,.btn-outline-black:focus{color:#000;background-color:transparent}.btn-outline-black.active:focus,.btn-outline-black.dropdown-toggle.show:focus,.btn-outline-black:active:focus{-webkit-box-shadow:none;box-shadow:none}.btn-outline-black.disabled,.btn-outline-black:disabled{color:#000}.btn-group-lg>.btn,.btn-lg{padding:.75rem 1.6875rem .6875rem;font-size:.875rem;line-height:1.6}.btn-group-sm>.btn,.btn-sm{padding:.375rem 1rem .3125rem;font-size:.75rem;line-height:1.5}.btn-link{-webkit-box-shadow:none;box-shadow:none;text-decoration:none}.btn-link.focus,.btn-link:focus,.btn-link:hover{text-decoration:none}.btn-link.active,.btn-link.active:focus,.btn-link.focus,.btn-link:active,.btn-link:active:focus,.btn-link:focus,.btn-link:hover{-webkit-box-shadow:none;box-shadow:none;background-color:#f5f5f5}.btn-link.disabled,.btn-link:disabled,fieldset:disabled .btn-link{-webkit-box-shadow:none;box-shadow:none}.btn-rounded{border-radius:10rem}.btn-floating,[class*=btn-outline-].btn-floating{border-radius:50%;padding:0;position:relative}.btn-floating{width:2.3125rem;height:2.3125rem}.btn-floating .fab,.btn-floating .far,.btn-floating .fas{width:2.3125rem;line-height:2.3125rem}.btn-floating.btn-lg,.btn-group-lg>.btn-floating.btn{width:2.8125rem;height:2.8125rem}.btn-floating.btn-lg .fab,.btn-floating.btn-lg .far,.btn-floating.btn-lg .fas,.btn-group-lg>.btn-floating.btn .fab,.btn-group-lg>.btn-floating.btn .far,.btn-group-lg>.btn-floating.btn .fas{width:2.8125rem;line-height:2.8125rem}.btn-floating.btn-sm,.btn-group-sm>.btn-floating.btn{width:1.8125rem;height:1.8125rem}.btn-floating.btn-sm .fab,.btn-floating.btn-sm .far,.btn-floating.btn-sm .fas,.btn-group-sm>.btn-floating.btn .fab,.btn-group-sm>.btn-floating.btn .far,.btn-group-sm>.btn-floating.btn .fas{width:1.8125rem;line-height:1.8125rem}[class*=btn-outline-].btn-floating .fab,[class*=btn-outline-].btn-floating .far,[class*=btn-outline-].btn-floating .fas{width:2.0625rem;line-height:2.0625rem}.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fab,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .far,.btn-group-lg>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-lg .fab,[class*=btn-outline-].btn-floating.btn-lg .far,[class*=btn-outline-].btn-floating.btn-lg .fas{width:2.5625rem;line-height:2.5625rem}.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fab,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .far,.btn-group-sm>[class*=btn-outline-].btn-floating.btn .fas,[class*=btn-outline-].btn-floating.btn-sm .fab,[class*=btn-outline-].btn-floating.btn-sm .far,[class*=btn-outline-].btn-floating.btn-sm .fas{width:1.5625rem;line-height:1.5625rem}.close{font-size:calc(1.275rem + .3vw);font-weight:700;line-height:1;color:#000;text-shadow:0 1px 0 #fff;opacity:.5}.close:hover{color:#000;text-decoration:none}.close:focus,.close:hover{opacity:.75}.close.disabled,.close:disabled{pointer-events:none}button.close{padding:0;background-color:transparent;border:0}.embed-responsive{position:relative;width:100%}.embed-responsive:before{display:block;content:""}.embed-responsive .embed-responsive-item,.embed-responsive embed,.embed-responsive iframe,.embed-responsive object,.embed-responsive video{position:absolute;top:0;right:0;width:100%;height:100%}.embed-responsive-21by9:before{padding-top:42.85714%}.embed-responsive-16by9:before{padding-top:56.25%}.embed-responsive-4by3:before{padding-top:75%}.embed-responsive-1by1:before{padding-top:100%}.sr-only,.sr-only-focusable:not(:focus){position:absolute!important;width:1px!important;height:1px!important;padding:0!important;margin:-1px!important;overflow:hidden!important;clip:rect(0,0,0,0)!important;white-space:nowrap!important;border:0!important}
-
-/*!
- * # Semantic UI 2.4.2 - Flag
- * http://github.com/semantic-org/semantic-ui/
- *
- *
- * Released under the MIT license
- * http://opensource.org/licenses/MIT
- *
- */i.flag:not(.icon){margin:0 0 0 .5em;line-height:11px;text-decoration:inherit;vertical-align:baseline;-webkit-backface-visibility:hidden;backface-visibility:hidden}i.flag:not(.icon),i.flag:not(.icon):before{display:inline-block;width:16px;height:11px}i.flag:not(.icon):before{content:"";background:url(https://mdbootstrap.com/img/svg/flags.png) no-repeat -108px -1976px}i.flag.ad:before,i.flag.andorra:before{background-position:100% 0}i.flag.ae:before,i.flag.uae:before,i.flag.united.arab.emirates:before{background-position:100% -26px}i.flag.af:before,i.flag.afghanistan:before{background-position:100% -52px}i.flag.ag:before,i.flag.antigua:before{background-position:100% -78px}i.flag.ai:before,i.flag.anguilla:before{background-position:100% -104px}i.flag.al:before,i.flag.albania:before{background-position:100% -130px}i.flag.am:before,i.flag.armenia:before{background-position:100% -156px}i.flag.an:before,i.flag.netherlands.antilles:before{background-position:100% -182px}i.flag.angola:before,i.flag.ao:before{background-position:100% -208px}i.flag.ar:before,i.flag.argentina:before{background-position:100% -234px}i.flag.american.samoa:before,i.flag.as:before{background-position:100% -260px}i.flag.at:before,i.flag.austria:before{background-position:100% -286px}i.flag.au:before,i.flag.australia:before{background-position:100% -312px}i.flag.aruba:before,i.flag.aw:before{background-position:100% -338px}i.flag.aland.islands:before,i.flag.ax:before{background-position:100% -364px}i.flag.az:before,i.flag.azerbaijan:before{background-position:100% -390px}i.flag.ba:before,i.flag.bosnia:before{background-position:100% -416px}i.flag.barbados:before,i.flag.bb:before{background-position:100% -442px}i.flag.bangladesh:before,i.flag.bd:before{background-position:100% -468px}i.flag.be:before,i.flag.belgium:before{background-position:100% -494px}i.flag.bf:before,i.flag.burkina.faso:before{background-position:100% -520px}i.flag.bg:before,i.flag.bulgaria:before{background-position:100% -546px}i.flag.bahrain:before,i.flag.bh:before{background-position:100% -572px}i.flag.bi:before,i.flag.burundi:before{background-position:100% -598px}i.flag.benin:before,i.flag.bj:before{background-position:100% -624px}i.flag.bermuda:before,i.flag.bm:before{background-position:100% -650px}i.flag.bn:before,i.flag.brunei:before{background-position:100% -676px}i.flag.bo:before,i.flag.bolivia:before{background-position:100% -702px}i.flag.br:before,i.flag.brazil:before{background-position:100% -728px}i.flag.bahamas:before,i.flag.bs:before{background-position:100% -754px}i.flag.bhutan:before,i.flag.bt:before{background-position:100% -780px}i.flag.bouvet.island:before,i.flag.bv:before{background-position:100% -806px}i.flag.botswana:before,i.flag.bw:before{background-position:100% -832px}i.flag.belarus:before,i.flag.by:before{background-position:100% -858px}i.flag.belize:before,i.flag.bz:before{background-position:100% -884px}i.flag.ca:before,i.flag.canada:before{background-position:100% -910px}i.flag.cc:before,i.flag.cocos.islands:before{background-position:100% -962px}i.flag.cd:before,i.flag.congo:before{background-position:100% -988px}i.flag.central.african.republic:before,i.flag.cf:before{background-position:100% -1014px}i.flag.cg:before,i.flag.congo.brazzaville:before{background-position:100% -1040px}i.flag.ch:before,i.flag.switzerland:before{background-position:100% -1066px}i.flag.ci:before,i.flag.cote.divoire:before{background-position:100% -1092px}i.flag.ck:before,i.flag.cook.islands:before{background-position:100% -1118px}i.flag.chile:before,i.flag.cl:before{background-position:100% -1144px}i.flag.cameroon:before,i.flag.cm:before{background-position:100% -1170px}i.flag.china:before,i.flag.cn:before{background-position:100% -1196px}i.flag.co:before,i.flag.colombia:before{background-position:100% -1222px}i.flag.costa.rica:before,i.flag.cr:before{background-position:100% -1248px}i.flag.cs:before,i.flag.serbia:before{background-position:100% -1274px}i.flag.cu:before,i.flag.cuba:before{background-position:100% -1300px}i.flag.cape.verde:before,i.flag.cv:before{background-position:100% -1326px}i.flag.christmas.island:before,i.flag.cx:before{background-position:100% -1352px}i.flag.cy:before,i.flag.cyprus:before{background-position:100% -1378px}i.flag.cz:before,i.flag.czech.republic:before{background-position:100% -1404px}i.flag.de:before,i.flag.germany:before{background-position:100% -1430px}i.flag.dj:before,i.flag.djibouti:before{background-position:100% -1456px}i.flag.denmark:before,i.flag.dk:before{background-position:100% -1482px}i.flag.dm:before,i.flag.dominica:before{background-position:100% -1508px}i.flag.do:before,i.flag.dominican.republic:before{background-position:100% -1534px}i.flag.algeria:before,i.flag.dz:before{background-position:100% -1560px}i.flag.ec:before,i.flag.ecuador:before{background-position:100% -1586px}i.flag.ee:before,i.flag.estonia:before{background-position:100% -1612px}i.flag.eg:before,i.flag.egypt:before{background-position:100% -1638px}i.flag.eh:before,i.flag.western.sahara:before{background-position:100% -1664px}i.flag.england:before,i.flag.gb.eng:before{background-position:100% -1690px}i.flag.er:before,i.flag.eritrea:before{background-position:100% -1716px}i.flag.es:before,i.flag.spain:before{background-position:100% -1742px}i.flag.et:before,i.flag.ethiopia:before{background-position:100% -1768px}i.flag.eu:before,i.flag.european.union:before{background-position:100% -1794px}i.flag.fi:before,i.flag.finland:before{background-position:100% -1846px}i.flag.fiji:before,i.flag.fj:before{background-position:100% -1872px}i.flag.falkland.islands:before,i.flag.fk:before{background-position:100% -1898px}i.flag.fm:before,i.flag.micronesia:before{background-position:100% -1924px}i.flag.faroe.islands:before,i.flag.fo:before{background-position:100% -1950px}i.flag.fr:before,i.flag.france:before{background-position:100% -1976px}i.flag.ga:before,i.flag.gabon:before{background-position:-36px 0}i.flag.gb:before,i.flag.uk:before,i.flag.united.kingdom:before{background-position:-36px -26px}i.flag.gd:before,i.flag.grenada:before{background-position:-36px -52px}i.flag.ge:before,i.flag.georgia:before{background-position:-36px -78px}i.flag.french.guiana:before,i.flag.gf:before{background-position:-36px -104px}i.flag.gh:before,i.flag.ghana:before{background-position:-36px -130px}i.flag.gi:before,i.flag.gibraltar:before{background-position:-36px -156px}i.flag.gl:before,i.flag.greenland:before{background-position:-36px -182px}i.flag.gambia:before,i.flag.gm:before{background-position:-36px -208px}i.flag.gn:before,i.flag.guinea:before{background-position:-36px -234px}i.flag.gp:before,i.flag.guadeloupe:before{background-position:-36px -260px}i.flag.equatorial.guinea:before,i.flag.gq:before{background-position:-36px -286px}i.flag.gr:before,i.flag.greece:before{background-position:-36px -312px}i.flag.gs:before,i.flag.sandwich.islands:before{background-position:-36px -338px}i.flag.gt:before,i.flag.guatemala:before{background-position:-36px -364px}i.flag.gu:before,i.flag.guam:before{background-position:-36px -390px}i.flag.guinea-bissau:before,i.flag.gw:before{background-position:-36px -416px}i.flag.guyana:before,i.flag.gy:before{background-position:-36px -442px}i.flag.hk:before,i.flag.hong.kong:before{background-position:-36px -468px}i.flag.heard.island:before,i.flag.hm:before{background-position:-36px -494px}i.flag.hn:before,i.flag.honduras:before{background-position:-36px -520px}i.flag.croatia:before,i.flag.hr:before{background-position:-36px -546px}i.flag.haiti:before,i.flag.ht:before{background-position:-36px -572px}i.flag.hu:before,i.flag.hungary:before{background-position:-36px -598px}i.flag.id:before,i.flag.indonesia:before{background-position:-36px -624px}i.flag.ie:before,i.flag.ireland:before{background-position:-36px -650px}i.flag.il:before,i.flag.israel:before{background-position:-36px -676px}i.flag.in:before,i.flag.india:before{background-position:-36px -702px}i.flag.indian.ocean.territory:before,i.flag.io:before{background-position:-36px -728px}i.flag.iq:before,i.flag.iraq:before{background-position:-36px -754px}i.flag.ir:before,i.flag.iran:before{background-position:-36px -780px}i.flag.iceland:before,i.flag.is:before{background-position:-36px -806px}i.flag.it:before,i.flag.italy:before{background-position:-36px -832px}i.flag.jamaica:before,i.flag.jm:before{background-position:-36px -858px}i.flag.jo:before,i.flag.jordan:before{background-position:-36px -884px}i.flag.japan:before,i.flag.jp:before{background-position:-36px -910px}i.flag.ke:before,i.flag.kenya:before{background-position:-36px -936px}i.flag.kg:before,i.flag.kyrgyzstan:before{background-position:-36px -962px}i.flag.cambodia:before,i.flag.kh:before{background-position:-36px -988px}i.flag.ki:before,i.flag.kiribati:before{background-position:-36px -1014px}i.flag.comoros:before,i.flag.km:before{background-position:-36px -1040px}i.flag.kn:before,i.flag.saint.kitts.and.nevis:before{background-position:-36px -1066px}i.flag.kp:before,i.flag.north.korea:before{background-position:-36px -1092px}i.flag.kr:before,i.flag.south.korea:before{background-position:-36px -1118px}i.flag.kuwait:before,i.flag.kw:before{background-position:-36px -1144px}i.flag.cayman.islands:before,i.flag.ky:before{background-position:-36px -1170px}i.flag.kazakhstan:before,i.flag.kz:before{background-position:-36px -1196px}i.flag.la:before,i.flag.laos:before{background-position:-36px -1222px}i.flag.lb:before,i.flag.lebanon:before{background-position:-36px -1248px}i.flag.lc:before,i.flag.saint.lucia:before{background-position:-36px -1274px}i.flag.li:before,i.flag.liechtenstein:before{background-position:-36px -1300px}i.flag.lk:before,i.flag.sri.lanka:before{background-position:-36px -1326px}i.flag.liberia:before,i.flag.lr:before{background-position:-36px -1352px}i.flag.lesotho:before,i.flag.ls:before{background-position:-36px -1378px}i.flag.lithuania:before,i.flag.lt:before{background-position:-36px -1404px}i.flag.lu:before,i.flag.luxembourg:before{background-position:-36px -1430px}i.flag.latvia:before,i.flag.lv:before{background-position:-36px -1456px}i.flag.libya:before,i.flag.ly:before{background-position:-36px -1482px}i.flag.ma:before,i.flag.morocco:before{background-position:-36px -1508px}i.flag.mc:before,i.flag.monaco:before{background-position:-36px -1534px}i.flag.md:before,i.flag.moldova:before{background-position:-36px -1560px}i.flag.me:before,i.flag.montenegro:before{background-position:-36px -1586px}i.flag.madagascar:before,i.flag.mg:before{background-position:-36px -1613px}i.flag.marshall.islands:before,i.flag.mh:before{background-position:-36px -1639px}i.flag.macedonia:before,i.flag.mk:before{background-position:-36px -1665px}i.flag.mali:before,i.flag.ml:before{background-position:-36px -1691px}i.flag.burma:before,i.flag.mm:before,i.flag.myanmar:before{background-position:-73px -1821px}i.flag.mn:before,i.flag.mongolia:before{background-position:-36px -1743px}i.flag.macau:before,i.flag.mo:before{background-position:-36px -1769px}i.flag.mp:before,i.flag.northern.mariana.islands:before{background-position:-36px -1795px}i.flag.martinique:before,i.flag.mq:before{background-position:-36px -1821px}i.flag.mauritania:before,i.flag.mr:before{background-position:-36px -1847px}i.flag.montserrat:before,i.flag.ms:before{background-position:-36px -1873px}i.flag.malta:before,i.flag.mt:before{background-position:-36px -1899px}i.flag.mauritius:before,i.flag.mu:before{background-position:-36px -1925px}i.flag.maldives:before,i.flag.mv:before{background-position:-36px -1951px}i.flag.malawi:before,i.flag.mw:before{background-position:-36px -1977px}i.flag.mexico:before,i.flag.mx:before{background-position:-72px 0}i.flag.malaysia:before,i.flag.my:before{background-position:-72px -26px}i.flag.mozambique:before,i.flag.mz:before{background-position:-72px -52px}i.flag.na:before,i.flag.namibia:before{background-position:-72px -78px}i.flag.nc:before,i.flag.new.caledonia:before{background-position:-72px -104px}i.flag.ne:before,i.flag.niger:before{background-position:-72px -130px}i.flag.nf:before,i.flag.norfolk.island:before{background-position:-72px -156px}i.flag.ng:before,i.flag.nigeria:before{background-position:-72px -182px}i.flag.ni:before,i.flag.nicaragua:before{background-position:-72px -208px}i.flag.netherlands:before,i.flag.nl:before{background-position:-72px -234px}i.flag.no:before,i.flag.norway:before{background-position:-72px -260px}i.flag.nepal:before,i.flag.np:before{background-position:-72px -286px}i.flag.nauru:before,i.flag.nr:before{background-position:-72px -312px}i.flag.niue:before,i.flag.nu:before{background-position:-72px -338px}i.flag.new.zealand:before,i.flag.nz:before{background-position:-72px -364px}i.flag.om:before,i.flag.oman:before{background-position:-72px -390px}i.flag.pa:before,i.flag.panama:before{background-position:-72px -416px}i.flag.pe:before,i.flag.peru:before{background-position:-72px -442px}i.flag.french.polynesia:before,i.flag.pf:before{background-position:-72px -468px}i.flag.new.guinea:before,i.flag.pg:before{background-position:-72px -494px}i.flag.ph:before,i.flag.philippines:before{background-position:-72px -520px}i.flag.pakistan:before,i.flag.pk:before{background-position:-72px -546px}i.flag.pl:before,i.flag.poland:before{background-position:-72px -572px}i.flag.pm:before,i.flag.saint.pierre:before{background-position:-72px -598px}i.flag.pitcairn.islands:before,i.flag.pn:before{background-position:-72px -624px}i.flag.pr:before,i.flag.puerto.rico:before{background-position:-72px -650px}i.flag.palestine:before,i.flag.ps:before{background-position:-72px -676px}i.flag.portugal:before,i.flag.pt:before{background-position:-72px -702px}i.flag.palau:before,i.flag.pw:before{background-position:-72px -728px}i.flag.paraguay:before,i.flag.py:before{background-position:-72px -754px}i.flag.qa:before,i.flag.qatar:before{background-position:-72px -780px}i.flag.re:before,i.flag.reunion:before{background-position:-72px -806px}i.flag.ro:before,i.flag.romania:before{background-position:-72px -832px}i.flag.rs:before,i.flag.serbia:before{background-position:-72px -858px}i.flag.ru:before,i.flag.russia:before{background-position:-72px -884px}i.flag.rw:before,i.flag.rwanda:before{background-position:-72px -910px}i.flag.sa:before,i.flag.saudi.arabia:before{background-position:-72px -936px}i.flag.sb:before,i.flag.solomon.islands:before{background-position:-72px -962px}i.flag.sc:before,i.flag.seychelles:before{background-position:-72px -988px}i.flag.gb.sct:before,i.flag.scotland:before{background-position:-72px -1014px}i.flag.sd:before,i.flag.sudan:before{background-position:-72px -1040px}i.flag.se:before,i.flag.sweden:before{background-position:-72px -1066px}i.flag.sg:before,i.flag.singapore:before{background-position:-72px -1092px}i.flag.saint.helena:before,i.flag.sh:before{background-position:-72px -1118px}i.flag.si:before,i.flag.slovenia:before{background-position:-72px -1144px}i.flag.jan.mayen:before,i.flag.sj:before,i.flag.svalbard:before{background-position:-72px -1170px}i.flag.sk:before,i.flag.slovakia:before{background-position:-72px -1196px}i.flag.sierra.leone:before,i.flag.sl:before{background-position:-72px -1222px}i.flag.san.marino:before,i.flag.sm:before{background-position:-72px -1248px}i.flag.senegal:before,i.flag.sn:before{background-position:-72px -1274px}i.flag.so:before,i.flag.somalia:before{background-position:-72px -1300px}i.flag.sr:before,i.flag.suriname:before{background-position:-72px -1326px}i.flag.sao.tome:before,i.flag.st:before{background-position:-72px -1352px}i.flag.el.salvador:before,i.flag.sv:before{background-position:-72px -1378px}i.flag.sy:before,i.flag.syria:before{background-position:-72px -1404px}i.flag.swaziland:before,i.flag.sz:before{background-position:-72px -1430px}i.flag.caicos.islands:before,i.flag.tc:before{background-position:-72px -1456px}i.flag.chad:before,i.flag.td:before{background-position:-72px -1482px}i.flag.french.territories:before,i.flag.tf:before{background-position:-72px -1508px}i.flag.tg:before,i.flag.togo:before{background-position:-72px -1534px}i.flag.th:before,i.flag.thailand:before{background-position:-72px -1560px}i.flag.tajikistan:before,i.flag.tj:before{background-position:-72px -1586px}i.flag.tk:before,i.flag.tokelau:before{background-position:-72px -1612px}i.flag.timorleste:before,i.flag.tl:before{background-position:-72px -1638px}i.flag.tm:before,i.flag.turkmenistan:before{background-position:-72px -1664px}i.flag.tn:before,i.flag.tunisia:before{background-position:-72px -1690px}i.flag.to:before,i.flag.tonga:before{background-position:-72px -1716px}i.flag.tr:before,i.flag.turkey:before{background-position:-72px -1742px}i.flag.trinidad:before,i.flag.tt:before{background-position:-72px -1768px}i.flag.tuvalu:before,i.flag.tv:before{background-position:-72px -1794px}i.flag.taiwan:before,i.flag.tw:before{background-position:-72px -1820px}i.flag.tanzania:before,i.flag.tz:before{background-position:-72px -1846px}i.flag.ua:before,i.flag.ukraine:before{background-position:-72px -1872px}i.flag.ug:before,i.flag.uganda:before{background-position:-72px -1898px}i.flag.um:before,i.flag.us.minor.islands:before{background-position:-72px -1924px}i.flag.america:before,i.flag.united.states:before,i.flag.us:before{background-position:-72px -1950px}i.flag.uruguay:before,i.flag.uy:before{background-position:-72px -1976px}i.flag.uz:before,i.flag.uzbekistan:before{background-position:-108px 0}i.flag.va:before,i.flag.vatican.city:before{background-position:-108px -26px}i.flag.saint.vincent:before,i.flag.vc:before{background-position:-108px -52px}i.flag.ve:before,i.flag.venezuela:before{background-position:-108px -78px}i.flag.british.virgin.islands:before,i.flag.vg:before{background-position:-108px -104px}i.flag.us.virgin.islands:before,i.flag.vi:before{background-position:-108px -130px}i.flag.vietnam:before,i.flag.vn:before{background-position:-108px -156px}i.flag.vanuatu:before,i.flag.vu:before{background-position:-108px -182px}i.flag.gb.wls:before,i.flag.wales:before{background-position:-108px -208px}i.flag.wallis.and.futuna:before,i.flag.wf:before{background-position:-108px -234px}i.flag.samoa:before,i.flag.ws:before{background-position:-108px -260px}i.flag.ye:before,i.flag.yemen:before{background-position:-108px -286px}i.flag.mayotte:before,i.flag.yt:before{background-position:-108px -312px}i.flag.south.africa:before,i.flag.za:before{background-position:-108px -338px}i.flag.zambia:before,i.flag.zm:before{background-position:-108px -364px}i.flag.zimbabwe:before,i.flag.zw:before{background-position:-108px -390px}.font-weight-light{font-weight:300!important}.font-weight-lighter{font-weight:lighter!important}.font-weight-normal{font-weight:400!important}.font-weight-bold{font-weight:700!important}.font-weight-bolder{font-weight:bolder!important}.font-italic{font-style:italic!important}.font-normal{font-style:normal!important}.dropdown-menu{color:#212529;margin:.125rem 0 0;padding-top:0;padding-bottom:0;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05);font-size:.875rem}.dropdown-menu>li{border-radius:0}.dropdown-menu>li:first-child,.dropdown-menu>li:first-child .dropdown-item{border-top-right-radius:.25rem;border-top-left-radius:.25rem;border-bottom-right-radius:0;border-bottom-left-radius:0}.dropdown-menu>li:not(:first-child):not(:last-child) .dropdown-item{border-radius:0}.dropdown-menu>li:last-child,.dropdown-menu>li:last-child .dropdown-item{border-top-right-radius:0;border-top-left-radius:0;border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.dropdown-menu.animation{display:block;-webkit-animation-duration:.55s;animation-duration:.55s;-webkit-animation-timing-function:ease;animation-timing-function:ease}.dropdown-item{padding:.5rem 1rem;color:#212529;border-radius:0}.dropdown-item.active,.dropdown-item:active,.dropdown-item:focus,.dropdown-item:hover{color:#16181b;background-color:#eee}.hidden-arrow.dropdown-toggle:after{display:none}.animation{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both;padding:auto}@media (prefers-reduced-motion){.animation{-webkit-transition:none!important;transition:none!important;-webkit-animation:unset!important;animation:unset!important}}@-webkit-keyframes fade-in{0%{opacity:0}to{opacity:1}}@keyframes fade-in{0%{opacity:0}to{opacity:1}}.fade-in{-webkit-animation-name:fade-in;animation-name:fade-in}@-webkit-keyframes fade-out{0%{opacity:1}to{opacity:0}}@keyframes fade-out{0%{opacity:1}to{opacity:0}}.fade-out{-webkit-animation-name:fade-out;animation-name:fade-out}.btn-group,.btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border-radius:3px;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out}.btn-group-vertical.active,.btn-group-vertical.active:focus,.btn-group-vertical.focus,.btn-group-vertical:active,.btn-group-vertical:active:focus,.btn-group-vertical:focus,.btn-group-vertical:hover,.btn-group.active,.btn-group.active:focus,.btn-group.focus,.btn-group:active,.btn-group:active:focus,.btn-group:focus,.btn-group:hover{-webkit-box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1);box-shadow:0 4px 10px 0 rgba(0,0,0,.2),0 4px 20px 0 rgba(0,0,0,.1)}.btn-group-vertical.disabled,.btn-group-vertical:disabled,.btn-group.disabled,.btn-group:disabled,fieldset:disabled .btn-group,fieldset:disabled .btn-group-vertical{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);border:0}.btn-group-vertical>.btn,.btn-group-vertical>.btn-group,.btn-group>.btn,.btn-group>.btn-group{-webkit-box-shadow:none;box-shadow:none}.btn-group-vertical>.btn-link:first-child,.btn-group>.btn-link:first-child{border-top-right-radius:0;border-bottom-right-radius:0}.btn-group-vertical>.btn-link:last-child,.btn-group>.btn-link:last-child{border-top-left-radius:0;border-bottom-left-radius:0}.nav-tabs{border-bottom:0}.nav-tabs .nav-link{border:solid transparent;border-width:0 0 2px;border-radius:0;text-transform:uppercase;line-height:1;font-weight:500;font-size:12px;color:rgba(0,0,0,.6);padding:17px 29px 16px}.nav-tabs .nav-link:hover{background-color:#f5f5f5;border-color:transparent}.nav-tabs .nav-link:focus{border-color:transparent}.nav-tabs .nav-item.show .nav-link,.nav-tabs .nav-link.active{color:#1266f1;border-color:#1266f1}.nav-pills{margin-right:-.5rem}.nav-pills .nav-link{border-radius:.25rem;font-size:12px;text-transform:uppercase;padding:17px 29px 16px;line-height:1;background-color:#f5f5f5;font-weight:500;color:rgba(0,0,0,.6);margin:.5rem}.nav-pills .nav-link.active,.nav-pills .show>.nav-link{color:#fff;background-color:#1266f1;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1)}.navbar{-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05);padding-top:.5625rem}.navbar-toggler{border:0}.navbar-toggler:focus{-webkit-box-shadow:none;box-shadow:none}.navbar-dark .navbar-toggler,.navbar-light .navbar-toggler{border:0}.navbar-brand{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:center;-ms-flex-align:center;align-items:center}.navbar-brand img{margin-left:.25rem}.navbar-nav .dropdown-menu{position:absolute}.navbar-dark .navbar-toggler-icon,.navbar-light .navbar-toggler-icon{background-image:none}.card{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.card .bg-image{border-top-right-radius:.25rem;border-top-left-radius:.25rem}.card-header{background-color:hsla(0,0%,100%,0)}.card-body[class*=bg-]{border-bottom-right-radius:.25rem;border-bottom-left-radius:.25rem}.card-footer{background-color:hsla(0,0%,100%,0)}.navbar .breadcrumb{background-color:transparent;margin-bottom:0}.navbar .breadcrumb .breadcrumb-item a{color:rgba(0,0,0,.55);-webkit-transition:color .15s ease-in-out;transition:color .15s ease-in-out}.navbar .breadcrumb .breadcrumb-item a:focus,.navbar .breadcrumb .breadcrumb-item a:hover{color:rgba(0,0,0,.7)}.navbar .breadcrumb .breadcrumb-item+.breadcrumb-item:before{color:rgba(0,0,0,.55)}.page-link{font-size:.9rem;background-color:transparent;border:0;outline:0;-webkit-transition:all .3s linear;transition:all .3s linear;border-radius:.125rem}.page-link,.page-link:hover{color:#212529}.page-link:focus{-webkit-box-shadow:none;box-shadow:none}.page-item.active .page-link{background-color:#1266f1;border:0;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);box-shadow:0 2px 5px 0 rgba(0,0,0,.2),0 2px 10px 0 rgba(0,0,0,.1);-webkit-transition:all .2s linear;transition:all .2s linear}.page-item:first-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.page-item:last-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.page-item:not(:first-child) .page-link{margin-right:0}.pagination-lg .page-item:first-child .page-link,.pagination-sm .page-item:first-child .page-link{border-top-right-radius:.125rem;border-bottom-right-radius:.125rem}.pagination-lg .page-item:last-child .page-link,.pagination-sm .page-item:last-child .page-link{border-top-left-radius:.125rem;border-bottom-left-radius:.125rem}.pagination-circle .page-item:first-child .page-link,.pagination-circle .page-item:last-child .page-link{border-radius:50%}.pagination-circle .page-link{border-radius:50%;padding-right:.841rem;padding-left:.841rem}.pagination-circle.pagination-lg .page-link{padding-right:1.399414rem;padding-left:1.399415rem}.pagination-circle.pagination-sm .page-link{padding-right:.696rem;padding-left:.688rem}.badge-dot{position:absolute;border-radius:4.5px;height:9px;min-width:0;padding:0;width:9px;margin-right:-.3125rem}.badge-dot:empty{display:inline-block}.badge-notification{position:absolute;font-size:.6rem;margin-top:-.1rem;margin-right:-.5rem;padding:.2em .45em}.alert{border:0}.alert-absolute{position:absolute}.alert-fixed{position:fixed;z-index:1070}.parent-alert-relative{position:relative}.progress{border-radius:0}.list-group-item-action,.list-group-item-action:hover{-webkit-transition:.5s;transition:.5s}.btn-close:focus{-webkit-box-shadow:none;box-shadow:none}.modal-content{border:0;-webkit-box-shadow:0 10px 20px 0 rgba(0,0,0,.05);box-shadow:0 10px 20px 0 rgba(0,0,0,.05)}.toast{background-color:#fff;border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.toast .btn-close{width:1.3em}.toast-header{background-color:#fff}.parent-toast-relative{position:relative}.toast-absolute{position:absolute}.toast-fixed{position:fixed;z-index:1060}.tooltip.show{opacity:1}.tooltip .tooltip-arrow{display:none}.tooltip-inner{color:#fff;padding:6px 16px;font-size:14px;background-color:#6d6d6d;border-radius:.25rem}.popover{border:0;-webkit-box-shadow:0 5px 15px 0 rgba(0,0,0,.05);box-shadow:0 5px 15px 0 rgba(0,0,0,.05)}.popover .popover-arrow{display:none}.popover-header{background-color:#fff}.nav-pills.menu-sidebar .nav-link{font-size:.8rem;background-color:transparent;color:#262626;line-height:1.1rem;padding:0 5px;font-weight:400;-webkit-transition:all .2s ease-in-out;transition:all .2s ease-in-out;text-transform:none;margin-top:3px;margin-bottom:3px}.nav-pills.menu-sidebar .nav-link.active,.nav-pills.menu-sidebar .show>.nav-link{background-color:transparent;-webkit-box-shadow:none;box-shadow:none;color:#1266f1;font-weight:600;border-right:.125rem solid #1266f1;border-radius:0}.ripple-surface{position:relative;overflow:hidden;display:inline-block;vertical-align:bottom}.ripple-surface-unbound{overflow:visible}.ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%);border-radius:50%;opacity:.5;pointer-events:none;position:absolute;-ms-touch-action:none;touch-action:none;-webkit-transform:scale(0);transform:scale(0);-webkit-transition-property:opacity,-webkit-transform;transition-property:opacity,-webkit-transform;transition-property:transform,opacity;transition-property:transform,opacity,-webkit-transform;-webkit-transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);transition-timing-function:cubic-bezier(0,0,.15,1),cubic-bezier(0,0,.15,1);z-index:999}.ripple-wave.active{-webkit-transform:scale(1);transform:scale(1);opacity:0}.btn .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-primary .ripple-wave{background-image:radial-gradient(circle,rgba(18,102,241,.2) 0,rgba(18,102,241,.3) 40%,rgba(18,102,241,.4) 50%,rgba(18,102,241,.5) 60%,rgba(18,102,241,0) 70%)}.ripple-surface-secondary .ripple-wave{background-image:radial-gradient(circle,rgba(178,60,253,.2) 0,rgba(178,60,253,.3) 40%,rgba(178,60,253,.4) 50%,rgba(178,60,253,.5) 60%,rgba(178,60,253,0) 70%)}.ripple-surface-success .ripple-wave{background-image:radial-gradient(circle,rgba(0,183,74,.2) 0,rgba(0,183,74,.3) 40%,rgba(0,183,74,.4) 50%,rgba(0,183,74,.5) 60%,rgba(0,183,74,0) 70%)}.ripple-surface-info .ripple-wave{background-image:radial-gradient(circle,rgba(57,192,237,.2) 0,rgba(57,192,237,.3) 40%,rgba(57,192,237,.4) 50%,rgba(57,192,237,.5) 60%,rgba(57,192,237,0) 70%)}.ripple-surface-warning .ripple-wave{background-image:radial-gradient(circle,rgba(255,169,0,.2) 0,rgba(255,169,0,.3) 40%,rgba(255,169,0,.4) 50%,rgba(255,169,0,.5) 60%,rgba(255,169,0,0) 70%)}.ripple-surface-danger .ripple-wave{background-image:radial-gradient(circle,rgba(249,49,84,.2) 0,rgba(249,49,84,.3) 40%,rgba(249,49,84,.4) 50%,rgba(249,49,84,.5) 60%,rgba(249,49,84,0) 70%)}.ripple-surface-light .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,98.4%,.2) 0,hsla(0,0%,98.4%,.3) 40%,hsla(0,0%,98.4%,.4) 50%,hsla(0,0%,98.4%,.5) 60%,hsla(0,0%,98.4%,0) 70%)}.ripple-surface-dark .ripple-wave{background-image:radial-gradient(circle,rgba(38,38,38,.2) 0,rgba(38,38,38,.3) 40%,rgba(38,38,38,.4) 50%,rgba(38,38,38,.5) 60%,rgba(38,38,38,0) 70%)}.ripple-surface-white .ripple-wave{background-image:radial-gradient(circle,hsla(0,0%,100%,.2) 0,hsla(0,0%,100%,.3) 40%,hsla(0,0%,100%,.4) 50%,hsla(0,0%,100%,.5) 60%,hsla(0,0%,100%,0) 70%)}.ripple-surface-black .ripple-wave{background-image:radial-gradient(circle,rgba(0,0,0,.2) 0,rgba(0,0,0,.3) 40%,rgba(0,0,0,.4) 50%,rgba(0,0,0,.5) 60%,transparent 70%)}.range{position:relative}.range .thumb{height:30px;width:30px;top:-35px;margin-right:-15px;text-align:center;-webkit-transform:scale(0);transform:scale(0);-webkit-transform-origin:bottom;transform-origin:bottom;-webkit-transition:-webkit-transform .2s ease-in-out;transition:-webkit-transform .2s ease-in-out;transition:transform .2s ease-in-out;transition:transform .2s ease-in-out,-webkit-transform .2s ease-in-out}.range .thumb,.range .thumb:after{position:absolute;display:block;border-radius:50% 50% 0 50%}.range .thumb:after{content:"";-webkit-transform:translateX(50%);transform:translateX(50%);width:100%;height:100%;top:0;-webkit-transform:rotate(45deg);transform:rotate(45deg);background:#1266f1;z-index:-1}.range .thumb .thumb-value{display:block;font-size:12px;line-height:30px;color:#fff;font-weight:500;z-index:2}.range .thumb.thumb-active{-webkit-transform:scale(1);transform:scale(1)}.accordion-button:after{font-weight:700;font-family:Font Awesome\ 5 Pro,Font Awesome\ 5 Free;content:""}.carousel-control-next-icon:after{content:""}.carousel-control-next-icon:after,.carousel-control-prev-icon:after{font-weight:700;font-family:Font Awesome\ 5 Pro,Font Awesome\ 5 Free;font-size:1.7rem}.carousel-control-prev-icon:after{content:""}
-/*# sourceMappingURL=mdb.rtl.min.css.map */
\ No newline at end of file
diff --git a/css/mdb.rtl.min.css.map b/css/mdb.rtl.min.css.map
deleted file mode 100644
index 27fc7802..00000000
--- a/css/mdb.rtl.min.css.map
+++ /dev/null
@@ -1 +0,0 @@
-{"version":3,"sources":["","mdb.rtl.min.css"],"names":[],"mappings":"AA+iBA,gBCAA,CD9iBA,MACE,iBAAA,CACA,mBAAA,CACA,mBAAA,CACA,iBAAA,CACA,gBAAA,CACA,mBAAA,CACA,mBAAA,CACA,kBAAA,CACA,iBAAA,CACA,iBAAA,CAEA,iBAAA,CACA,sBAAA,CACA,oBAAA,CACA,sBAAA,CACA,oBAAA,CACA,iBAAA,CACA,oBAAA,CACA,mBAAA,CACA,kBAAA,CACA,iBAAA,CACA,eAAA,CACA,eAAA,CACA,wMAAA,CACA,kGAAA,CACA,4ECCF,CDEA,iBAGE,6BAAA,CACQ,qBCCV,CDEA,8CACE,MACE,sBCCF,CACF,CDEA,KACE,QAAA,CAEA,cAAA,CACA,eAAA,CAGA,qBAAA,CACA,6BAAA,CACA,yCCCF,CDEA,0CACE,mBCCF,CDEA,GACE,aAAA,CACA,aAAA,CACA,6BAAA,CACA,QAAA,CACA,WCCF,CDEA,eACE,UCCF,CDEA,0CACE,YAAA,CACA,mBAAA,CACA,eAAA,CACA,eCCF,CDEA,OACE,gCCCF,CDCA,0BACE,OACE,gBCCF,CACF,CDEA,OACE,+BCCF,CDCA,0BACE,OACE,cCCF,CACF,CDEA,OACE,6BCCF,CDCA,0BACE,OACE,iBCCF,CACF,CDEA,OACE,+BCCF,CDCA,0BACE,OACE,gBCCF,CACF,CDEA,OACE,iBCCF,CDEA,OACE,cCCF,CDEA,EACE,YAAA,CACA,kBCCF,CDEA,yCAEE,yBAAA,CACA,wCAAA,CACQ,gCAAA,CACR,WAAA,CACA,qCAAA,CACQ,6BCCV,CDEA,QACE,kBAAA,CACA,iBAAA,CACA,mBCCF,CDEA,MAEE,kBCCF,CDEA,SAGE,YAAA,CACA,kBCCF,CDEA,wBAIE,eCCF,CDEA,GACE,eCCF,CDEA,GACE,mBAAA,CACA,cCCF,CDEA,WACE,eCCF,CDEA,SAEE,kBCCF,CDEA,aACE,gBCCF,CDEA,WACE,YAAA,CACA,wBCCF,CDEA,QAEE,iBAAA,CACA,eAAA,CACA,aAAA,CACA,uBCCF,CDEA,IACE,aCCF,CDEA,IACE,SCCF,CDEA,EACE,aAAA,CACA,yBCCF,CDCA,QACE,aCCF,CDEA,4DACE,aAAA,CACA,oBCCF,CDEA,kBAIE,oCAAA,CACA,aAAA,CACA,aAAA,CACA,0BCCF,CDEA,IACE,aAAA,CACA,YAAA,CACA,kBAAA,CACA,aAAA,CACA,gBCCF,CDCA,SACE,iBAAA,CACA,aAAA,CACA,iBCCF,CDEA,KACE,gBAAA,CACA,aAAA,CACA,oBCCF,CDCA,OACE,aCCF,CDEA,IACE,mBAAA,CACA,gBAAA,CACA,UAAA,CACA,wBAAA,CACA,mBCCF,CDCA,QACE,SAAA,CACA,aAAA,CACA,eCCF,CDEA,OACE,eCCF,CDEA,QAEE,qBCCF,CDEA,MACE,mBAAA,CACA,wBCCF,CDEA,QACE,gBAAA,CACA,mBAAA,CACA,aAAA,CACA,gBCCF,CDEA,GACE,kBAAA,CACA,+BCCF,CDEA,2BAQE,cAAA,CAFA,oBCGF,CDEA,MACE,oBCCF,CDEA,OACE,eCCF,CDEA,aACE,kBAAA,CACA,yCCCF,CDEA,sCAKE,QAAA,CACA,mBAAA,CACA,iBAAA,CACA,mBCCF,CDEA,cAEE,mBCCF,CDEA,cACE,cCCF,CDEA,OACE,gBCCF,CDEA,0CACE,YCCF,CDEA,gDAIE,yBCCF,CDCA,4GAIE,cCCF,CDEA,mBACE,SAAA,CACA,iBCCF,CDEA,SACE,eCCF,CDEA,SACE,WAAA,CACA,SAAA,CACA,QAAA,CACA,QCCF,CDEA,OACE,WAAA,CACA,UAAA,CACA,SAAA,CACA,mBAAA,CACA,+BAAA,CACA,mBCCF,CDCA,0BACE,OACE,gBCCF,CACF,CDCA,SACE,WCCF,CDEA,+OAOE,SCCF,CDEA,4BACE,WCCF,CDEA,cACE,mBAAA,CACA,4BCCF,CDnZA,iDAIE,aCsZF,CDGA,4BACE,uBCDF,CDIA,+BACE,SCDF,CDIA,uBACE,YCDF,CDIA,6BACE,YAAA,CACA,yBCDF,CDIA,OACE,oBCDF,CDIA,OACE,QCDF,CDIA,QACE,iBAAA,CACA,cCDF,CDIA,SACE,uBCDF,CDIA,SACE,sBCDF,CDIA,MACE,iBAAA,CACA,eCDF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,cCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,gBCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,cCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,gBCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,cCDF,CACF,CDIA,WACE,gCAAA,CACA,eAAA,CACA,eCDF,CDGA,0BACE,WACE,gBCDF,CACF,CDSA,4BACE,eAAA,CACA,eCDF,CDIA,kBACE,oBCDF,CDGA,mCACE,iBCDF,CDIA,YACE,gBAAA,CACA,wBCDF,CDIA,YACE,kBAAA,CACA,iBCDF,CDGA,wBACE,eCDF,CDIA,mBACE,gBAAA,CACA,kBAAA,CACA,gBAAA,CACA,aCDF,CDGA,0BACE,YCDF,CDSA,0BAJE,cAAA,CACA,WCQF,CDLA,eACE,cAAA,CACA,qBAAA,CACA,wBAAA,CACA,oBCCF,CDIA,QACE,oBCDF,CDIA,YACE,mBAAA,CACA,aCDF,CDIA,gBACE,gBAAA,CACA,aCDF,CDIA,mGAOE,UAAA,CACA,sCAAA,CACA,uCAAA,CACA,gBAAA,CACA,iBCDF,CDIA,yBACE,yBACE,eCDF,CACF,CDGA,yBACE,uCACE,eCDF,CACF,CDGA,yBACE,qDACE,eCDF,CACF,CDGA,0BACE,mEACE,gBCDF,CACF,CDGA,0BACE,kFACE,gBCDF,CACF,CDGA,KACE,oBAAA,CACA,eAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,sCAAA,CACA,uCAAA,CACA,wCCDF,CDGA,OACE,mBAAA,CACI,aAAA,CACJ,UAAA,CACA,cAAA,CACA,uCAAA,CACA,wCAAA,CACA,6BCDF,CDIA,KACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,iBAIE,UCDF,CDIA,+BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,cAIE,UCDF,CDIA,cAIE,SCDF,CDIA,4BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,cAIE,oBCDF,CDIA,cAIE,SCDF,CDIA,4BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,cAIE,SCDF,CDIA,cAIE,oBCDF,CDIA,wBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,UCDF,CDIA,OAIE,mBCDF,CDIA,cANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,OAIE,oBCDF,CDIA,OAIE,SCDF,CDIA,cANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,OAIE,oBCDF,CDIA,OAIE,oBCDF,CDIA,cANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,OAIE,SCDF,CDIA,OAIE,oBCDF,CDIA,cANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,OAIE,oBCDF,CDIA,OAIE,SCDF,CDIA,eANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,QAIE,oBCDF,CDIA,QAIE,oBCDF,CDIA,gBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,QAIE,UCDF,CDIA,UACE,0BCDF,CDIA,UACE,2BCDF,CDIA,UACE,gBCDF,CDIA,UACE,2BCDF,CDIA,UACE,2BCDF,CDIA,UACE,gBCDF,CDIA,UACE,2BCDF,CDIA,UACE,2BCDF,CDIA,UACE,gBCDF,CDIA,WACE,2BCDF,CDIA,WACE,2BCDF,CDIA,WAEE,eCDF,CDIA,WAEE,eCDF,CDIA,WAEE,qBCDF,CDIA,WAEE,qBCDF,CDIA,WAEE,oBCDF,CDIA,WAEE,oBCDF,CDIA,WAEE,kBCDF,CDIA,WAEE,kBCDF,CDIA,WAEE,oBCDF,CDIA,WAEE,oBCDF,CDIA,WAEE,kBCDF,CDIA,WAEE,kBCDF,CDIA,yBACE,QACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,oBAIE,UCDF,CDIA,qCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,UCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,oBCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,SCDF,CDIA,iBAIE,oBCDF,CDIA,8BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,aAIE,UCDF,CDIA,UAIE,mBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,SCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,qBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,UCDF,CDIA,aACE,cCDF,CDIA,aACE,0BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CACF,CDGA,yBACE,QACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,oBAIE,UCDF,CDIA,qCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,UCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,oBCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,SCDF,CDIA,iBAIE,oBCDF,CDIA,8BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,aAIE,UCDF,CDIA,UAIE,mBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,SCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,qBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,UCDF,CDIA,aACE,cCDF,CDIA,aACE,0BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CACF,CDGA,yBACE,QACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,oBAIE,UCDF,CDIA,qCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,UCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,oBCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,SCDF,CDIA,iBAIE,oBCDF,CDIA,8BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,aAIE,UCDF,CDIA,UAIE,mBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,SCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,qBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,UCDF,CDIA,aACE,cCDF,CDIA,aACE,0BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CACF,CDGA,0BACE,QACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,oBAIE,UCDF,CDIA,qCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,UCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,oBCDF,CDIA,iBAIE,SCDF,CDIA,kCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,iBAIE,SCDF,CDIA,iBAIE,oBCDF,CDIA,8BANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,aAIE,UCDF,CDIA,UAIE,mBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,SCDF,CDIA,UAIE,oBCDF,CDIA,oBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,UAIE,oBCDF,CDIA,UAIE,SCDF,CDIA,qBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,UCDF,CDIA,aACE,cCDF,CDIA,aACE,0BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,aACE,2BCDF,CDIA,aACE,2BCDF,CDIA,aACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,eCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,qBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,oBCDF,CDIA,iBAEE,kBCDF,CDIA,iBAEE,kBCDF,CACF,CDGA,0BACE,SACE,kBAAA,CACI,eAAA,CACI,WCDV,CDIA,qBAIE,UCDF,CDIA,uCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,kBAIE,UCDF,CDIA,kBAIE,SCDF,CDIA,oCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,kBAIE,oBCDF,CDIA,kBAIE,SCDF,CDIA,oCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,kBAIE,SCDF,CDIA,kBAIE,oBCDF,CDIA,gCANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,cAIE,UCDF,CDIA,WAIE,mBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,SCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,SCDF,CDIA,WAIE,oBCDF,CDIA,sBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,WAIE,oBCDF,CDIA,WAIE,SCDF,CDIA,uBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,YAIE,oBCDF,CDIA,YAIE,oBCDF,CDIA,wBANE,kBAAA,CACI,iBAAA,CACI,aCOV,CDHA,YAIE,UCDF,CDIA,cACE,cCDF,CDIA,cACE,0BCDF,CDIA,cACE,2BCDF,CDIA,cACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,cACE,gBCDF,CDIA,cACE,2BCDF,CDIA,cACE,2BCDF,CDIA,cACE,gBCDF,CDIA,eACE,2BCDF,CDIA,eACE,2BCDF,CDIA,mBAEE,eCDF,CDIA,mBAEE,eCDF,CDIA,mBAEE,qBCDF,CDIA,mBAEE,qBCDF,CDIA,mBAEE,oBCDF,CDIA,mBAEE,oBCDF,CDIA,mBAEE,kBCDF,CDIA,mBAEE,kBCDF,CDIA,mBAEE,oBCDF,CDIA,mBAEE,oBCDF,CDIA,mBAEE,kBCDF,CDIA,mBAEE,kBCDF,CACF,CDGA,OACE,yBAAA,CACA,gCAAA,CACA,sCAAA,CACA,+BAAA,CACA,oCAAA,CACA,8BAAA,CACA,qCAAA,CACA,UAAA,CACA,kBAAA,CACA,aAAA,CACA,kBAAA,CACA,oBCDF,CDGA,yBAEE,mCAAA,CACA,8HAAA,CACA,qFAAA,CACA,uBCDF,CDGA,aACE,sBCDF,CDGA,aACE,qBCDF,CDOA,aACE,gBCDF,CDQA,gCACE,kBCDF,CDGA,kCACE,kBCDF,CDIA,oCACE,qBCDF,CDIA,yCACE,+CAAA,CACA,mCCDF,CDIA,cACE,8CAAA,CACA,kCCDF,CDIA,4BACE,6CAAA,CACA,iCCDF,CDIA,eACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,iBACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,eACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,YACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,eACE,kBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,cACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,aACE,qBAAA,CACA,0BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,YACE,qBAAA,CACA,6BAAA,CACA,6BAAA,CACA,4BAAA,CACA,4BAAA,CACA,2BAAA,CACA,2BAAA,CACA,UAAA,CACA,oBCDF,CDIA,kBACE,eAAA,CACA,gCCDF,CDIA,4BACE,qBACE,eAAA,CACA,gCCDF,CACF,CDGA,4BACE,qBACE,eAAA,CACA,gCCDF,CACF,CDGA,4BACE,qBACE,eAAA,CACA,gCCDF,CACF,CDGA,6BACE,qBACE,eAAA,CACA,gCCDF,CACF,CDGA,6BACE,sBACE,eAAA,CACA,gCCDF,CACF,CDGA,YACE,mBAAA,CACA,oBCDF,CDIA,gBACE,+BAAA,CACA,kCAAA,CACA,eAAA,CACA,iBAAA,CACA,eAAA,CACA,oBCDF,CDIA,mBACE,6BAAA,CACA,gCAAA,CACA,cCDF,CDIA,mBACE,8BAAA,CACA,iCAAA,CACA,iBCDF,CDIA,WACE,iBAAA,CACA,gBAAA,CACA,aCDF,CDIA,cACE,aAAA,CACA,UAAA,CACA,sBAAA,CACA,cAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,qBAAA,CACA,2BAAA,CACA,wBAAA,CACA,uBAAA,CACG,oBAAA,CACK,eAAA,CACR,oBAAA,CACA,iCAAA,CACA,yBCDF,CDGA,uCACE,cACE,uBAAA,CACA,eCDF,CACF,CDGA,yBACE,eCDF,CDGA,wDACE,cCDF,CDGA,oBACE,aAAA,CACA,qBAAA,CAEA,SAAA,CACA,oDAAA,CACQ,4CCDV,CDGA,2CACE,YCDF,CDGA,yCACE,aAAA,CACA,SCDF,CDGA,gCACE,aAAA,CACA,SCDF,CDGA,oCACE,aAAA,CACA,SCDF,CDGA,qCACE,aAAA,CACA,SCDF,CDGA,2BACE,aAAA,CACA,SCDF,CDGA,+CACE,qBAAA,CACA,SCDF,CDGA,oCACE,sBAAA,CACA,uBAAA,CACA,yBAAA,CACQ,wBAAA,CACR,aAAA,CACA,qBAAA,CACA,mBAAA,CAGA,cAAA,CAFA,oBAAA,CAGA,2BAAA,CACA,eAAA,CACA,6IAAA,CACA,qIAAA,CACA,6HAAA,CACA,iKCDF,CDGA,uCACE,oCACE,uBAAA,CACA,eCDF,CACF,CDGA,yEACE,wBCDF,CDGA,0CACE,sBAAA,CACA,uBAAA,CACA,yBAAA,CACQ,wBAAA,CACR,aAAA,CACA,qBAAA,CACA,mBAAA,CAGA,cAAA,CAFA,oBAAA,CAGA,2BAAA,CACA,eAAA,CACA,6IAAA,CACA,qIAAA,CACA,6HAAA,CACA,iKCDF,CDGA,uCACE,0CACE,uBAAA,CACA,eCDF,CACF,CDGA,+EACE,wBCDF,CDIA,wBACE,aAAA,CACA,UAAA,CACA,iBAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,4BAAA,CAEA,wBAAA,CAAA,kBCDF,CDGA,gFACE,cAAA,CACA,eCDF,CDIA,iBACE,oCAAA,CACA,oBAAA,CACA,iBAAA,CACA,mBCDF,CDGA,uCACE,oBAAA,CACA,qBAAA,CACA,wBAAA,CACQ,uBCDV,CDGA,6CACE,oBAAA,CACA,qBAAA,CACA,wBAAA,CACQ,uBCDV,CDIA,iBACE,mCAAA,CACA,kBAAA,CACA,cAAA,CACA,mBCDF,CDGA,uCACE,kBAAA,CACA,mBAAA,CACA,uBAAA,CACQ,sBCDV,CDGA,6CACE,kBAAA,CACA,mBAAA,CACA,uBAAA,CACQ,sBCDV,CDIA,sBACE,qCCDF,CDGA,yBACE,oCCDF,CDGA,yBACE,mCCDF,CDIA,oBACE,cAAA,CACA,WAAA,CACA,eCDF,CDGA,mDACE,cCDF,CDGA,uCACE,YAAA,CACA,oBCDF,CDGA,0CACE,YAAA,CACA,oBCDF,CDIA,aACE,aAAA,CACA,UAAA,CACA,sCAAA,CACA,cAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,qBAAA,CACA,qBAAA,CACA,8PAAA,CACA,2BAAA,CACA,sCAAA,CACA,yBAAA,CACA,wBAAA,CACA,oBAAA,CACA,uBAAA,CACG,oBAAA,CACK,eCDV,CDGA,mBACE,oBAAA,CACA,SAAA,CACA,oDAAA,CACQ,4CCDV,CDGA,0DACE,mBAAA,CACA,qBCDF,CDGA,sBACE,aAAA,CACA,qBCDF,CDGA,4BACE,iBAAA,CACA,yBCDF,CDIA,gBACE,kBAAA,CACA,qBAAA,CACA,mBAAA,CACA,iBCDF,CDIA,gBACE,iBAAA,CACA,oBAAA,CACA,kBAAA,CACA,cCDF,CDIA,YACE,aAAA,CACA,iBAAA,CACA,mBAAA,CACA,qBCDF,CDGA,8BACE,WAAA,CACA,mBCDF,CDIA,kBACE,SAAA,CACA,UAAA,CACA,eAAA,CACA,kBAAA,CAEA,2BAAA,CACA,uBAAA,CACA,uBAAA,CACA,gCAAA,CACA,uBAAA,CACG,oBAAA,CACK,eAAA,CACR,gCAAA,CACQ,kBAAA,CACR,2JAAA,CACA,mJAAA,CACA,2IAAA,CACA,+KCDF,CDGA,uCACE,kBACE,uBAAA,CACA,eCDF,CACF,CDGA,iCACE,mBCDF,CDMA,yBACE,8BAAA,CACQ,sBCDV,CDGA,wBACE,oBAAA,CACA,SAAA,CACA,oDAAA,CACQ,4CCDV,CDGA,0BACE,wBCAF,CDGA,yCACE,4PCDF,CDGA,sCACE,oKCDF,CDGA,+CACE,wBAAA,CAEA,sPCDF,CDGA,2BACE,mBAAA,CACA,mBAAA,CACQ,WAAA,CACR,UCDF,CDGA,2FACE,UCDF,CDIA,aACE,mBCDF,CDGA,+BACE,SAAA,CACA,mBAAA,CACA,iLAAA,CACA,wBAAA,CACA,iBCDF,CDGA,qCACE,uKCDF,CDGA,uCACE,qBAAA,CACA,oKCDF,CDIA,mBACE,oBAAA,CACA,gBCDF,CDIA,WACE,iBAAA,CACA,kBAAA,CACA,mBCDF,CDGA,mDACE,mBAAA,CACA,mBAAA,CACQ,WAAA,CACR,WCDF,CDIA,YACE,UAAA,CACA,aAAA,CACA,SAAA,CACA,4BAAA,CACA,uBAAA,CACG,oBAAA,CACK,eCDV,CDGA,kBACE,YCDF,CDGA,wCACE,mEAAA,CACQ,2DCDV,CDGA,oCACE,2DCDF,CDMA,kCACE,UAAA,CACA,WAAA,CACA,kBAAA,CACA,wBAAA,CACA,QAAA,CACA,kBAAA,CACA,sHAAA,CACA,8GAAA,CACA,sGAAA,CACA,0ICCF,CDGA,uCACE,kCACE,uBAAA,CACA,eCDF,CACF,CDGA,yCACE,wBCDF,CDGA,2CACE,UAAA,CACA,YAAA,CACA,iBAAA,CACA,cAAA,CACA,wBAAA,CACA,wBAAA,CACA,kBCDF,CDGA,8BACE,UAAA,CACA,WAAA,CACA,wBAAA,CACA,QAAA,CACA,kBAAA,CACA,2GAAA,CACA,sGCCF,CDGA,uCACE,8BACE,oBAAA,CACA,eCDF,CACF,CDGA,qCACE,wBCDF,CDGA,8BACE,UAAA,CACA,YAAA,CACA,iBAAA,CACA,cAAA,CACA,wBAAA,CACA,wBAAA,CACA,kBCDF,CDGA,qBACE,mBCDF,CDGA,2CACE,wBCDF,CDGA,uCACE,wBCDF,CDIA,eACE,iBCDF,CDGA,yDAEE,yBAAA,CACA,mBCDF,CDGA,qBACE,iBAAA,CACA,KAAA,CACA,OAAA,CACA,WAAA,CACA,mBAAA,CACA,mBAAA,CACA,4BAAA,CACA,+BAAA,CACQ,uBAAA,CACR,4EAAA,CACA,oEAAA,CACA,4DAAA,CACA,8FCDF,CDGA,uCACE,qBACE,uBAAA,CACA,eCDF,CACF,CDGA,wDACE,iBCDF,CDGA,+CACE,iBCDF,CDGA,mDACE,iBCDF,CDGA,oDACE,iBCDF,CDGA,0CACE,iBCDF,CDGA,0DACE,oBAAA,CACA,sBCDF,CDGA,yDACE,oBAAA,CACA,sBCDF,CDGA,wFACE,oBAAA,CACA,sBCDF,CDGA,8CACE,oBAAA,CACA,sBCDF,CDGA,4BACE,oBAAA,CACA,sBCDF,CDGA,gEACE,WAAA,CACA,2DCDF,CDGA,+DACE,WAAA,CACA,2DCDF,CDGA,sIAGE,WAAA,CACA,mEAAA,CACQ,2DCDV,CDGA,oDACE,WAAA,CACA,mEAAA,CACQ,2DCDV,CDIA,aACE,iBAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,yBAAA,CACI,sBAAA,CACI,mBAAA,CACR,UCDF,CDGA,qDAEE,iBAAA,CACA,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,QAAA,CACA,WCDF,CDGA,iEAEE,SCDF,CDGA,kBACE,iBAAA,CACA,SCDF,CDGA,wBACE,SCDF,CDIA,kBACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,sBAAA,CACA,cAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,iBAAA,CACA,kBAAA,CACA,qBAAA,CACA,wBAAA,CACA,oBCDF,CDIA,kHAIE,kBAAA,CACA,cAAA,CACA,mBCDF,CDIA,kHAIE,oBAAA,CACA,iBAAA,CACA,mBCDF,CDIA,0DAEE,oBCDF,CDSA,iUAEE,wBAAA,CACA,2BCDF,CDGA,0IACE,iBAAA,CACA,yBAAA,CACA,4BCDF,CDIA,gBACE,YAAA,CACA,UAAA,CACA,iBAAA,CACA,gBAAA,CACA,aCDF,CDIA,eACE,iBAAA,CACA,QAAA,CACA,SAAA,CACA,YAAA,CACA,cAAA,CACA,oBAAA,CACA,gBAAA,CACA,iBAAA,CACA,UAAA,CACA,kCAAA,CACA,oBCDF,CDIA,8HAIE,aCDF,CDIA,0DACE,oBAAA,CACA,iCAAA,CACA,yQAAA,CACA,2BAAA,CACA,qDAAA,CACA,yDCDF,CDGA,sEACE,oBAAA,CACA,kDAAA,CACQ,0CCDV,CDIA,0EACE,iCAAA,CACA,wECDF,CDIA,wDACE,oBAAA,CACA,oCAAA,CACA,ufAAA,CACA,0DAAA,CACA,mECDF,CDGA,oEACE,oBAAA,CACA,kDAAA,CACQ,0CCDV,CDIA,kEACE,oBCDF,CDGA,kFACE,wBCDF,CDGA,8EACE,kDAAA,CACQ,0CCDV,CDGA,sGACE,aCDF,CDIA,qDACE,iBCDF,CDIA,kBACE,YAAA,CACA,UAAA,CACA,iBAAA,CACA,gBAAA,CACA,aCDF,CDIA,iBACE,iBAAA,CACA,QAAA,CACA,SAAA,CACA,YAAA,CACA,cAAA,CACA,oBAAA,CACA,gBAAA,CACA,iBAAA,CACA,UAAA,CACA,mCAAA,CACA,oBCDF,CDIA,8IAIE,aCDF,CDIA,8DACE,oBAAA,CACA,iCAAA,CACA,qUAAA,CACA,2BAAA,CACA,qDAAA,CACA,yDCDF,CDGA,0EACE,oBAAA,CACA,mDAAA,CACQ,2CCDV,CDIA,8EACE,iCAAA,CACA,wECDF,CDIA,4DACE,oBAAA,CACA,oCAAA,CACA,mjBAAA,CACA,0DAAA,CACA,mECDF,CDGA,wEACE,oBAAA,CACA,mDAAA,CACQ,2CCDV,CDIA,sEACE,oBCDF,CDGA,sFACE,wBCDF,CDGA,kFACE,mDAAA,CACQ,2CCDV,CDGA,0GACE,aCDF,CDIA,uDACE,iBCDF,CDIA,KACE,oBAAA,CAGA,aAAA,CACA,iBAAA,CACA,oBAAA,CACA,qBAAA,CACA,cAAA,CACA,wBAAA,CACG,qBAAA,CACC,oBAAA,CACI,gBAAA,CACR,4BAAA,CACA,gCAAA,CACA,sBAAA,CAEA,oBAAA,CACA,6IAAA,CACA,qIAAA,CACA,6HAAA,CACA,iKCDF,CDGA,uCACE,KACE,uBAAA,CACA,eCDF,CACF,CDGA,WACE,aCDF,CDQA,mDACE,mBAAA,CACA,WCDF,CDIA,aAGE,oBCDF,CDGA,mBAEE,wBAAA,CACA,oBCDF,CDGA,iDACE,UAAA,CACA,wBAAA,CACA,oBAAA,CACA,mDAAA,CACQ,2CCDV,CDGA,0IAEE,wBAAA,CACA,oBCDF,CDGA,wKACE,mDAAA,CACQ,2CCDV,CDGA,4CAGE,oBCDF,CDIA,eACE,UAAA,CAEA,oBCDF,CDQA,0EAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,qDAIE,mDAAA,CACQ,2CCDV,CDGA,oJACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,kLACE,mDAAA,CACQ,2CCDV,CDGA,gDACE,UAAA,CAEA,oBCDF,CDIA,aACE,UAAA,CAEA,oBCDF,CDQA,oEAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,iDAIE,iDAAA,CACQ,yCCDV,CDGA,0IACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,wKACE,iDAAA,CACQ,yCCDV,CDGA,4CACE,UAAA,CAEA,oBCDF,CDIA,UACE,UAAA,CAEA,oBCDF,CDQA,2DAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,2CAIE,mDAAA,CACQ,2CCDV,CDGA,2HACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,yJACE,mDAAA,CACQ,2CCDV,CDGA,sCACE,UAAA,CAEA,oBCDF,CDIA,aACE,UAAA,CAEA,oBCDF,CDQA,oEAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,iDAIE,kDAAA,CACQ,0CCDV,CDGA,0IACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,wKACE,kDAAA,CACQ,0CCDV,CDGA,4CACE,UAAA,CAEA,oBCDF,CDIA,YACE,UAAA,CAEA,oBCDF,CDQA,iEAJE,UAAA,CACA,wBAAA,CACA,oBCMF,CDJA,+CAIE,kDAAA,CACQ,0CCDV,CDGA,qIACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,mKACE,kDAAA,CACQ,0CCDV,CDGA,0CACE,UAAA,CAEA,oBCDF,CDSA,4BAJE,UAAA,CAEA,oBCIF,CDFA,iBAEE,wBCAF,CDGA,6CAIE,mDAAA,CACQ,2CCDV,CDGA,6KANE,UAAA,CACA,wBAAA,CACA,oBCMF,CDGA,8JACE,mDAAA,CACQ,2CCDV,CDGA,wCACE,UAAA,CAEA,oBCDF,CDIA,UAGE,oBCDF,CDQA,2DAHE,wBAAA,CACA,oBCMF,CDJA,2CACE,UAAA,CAGA,iDAAA,CACQ,yCCDV,CDGA,2HAEE,wBAAA,CACA,oBCDF,CDGA,yJACE,iDAAA,CACQ,yCCDV,CDGA,sCAGE,oBCDF,CDIA,WACE,UAAA,CAEA,iBCDF,CDQA,8DAJE,UAAA,CACA,qBAAA,CACA,iBCMF,CDJA,6CAIE,mDAAA,CACQ,2CCDV,CDGA,gIACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,8JACE,mDAAA,CACQ,2CCDV,CDGA,wCACE,UAAA,CAEA,iBCDF,CDSA,4BAGE,iBCDF,CDGA,6CACE,UAAA,CACA,qBAAA,CACA,iBAAA,CACA,iDAAA,CACQ,yCCDV,CDGA,gIAGE,iBCDF,CDGA,8JACE,iDAAA,CACQ,yCCDV,CDGA,wCAGE,iBCDF,CDQA,2BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,iEACE,mDAAA,CACQ,2CCDV,CDGA,iLACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,+MACE,mDAAA,CACQ,2CCDV,CDGA,4DAEE,4BCDF,CDQA,6BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,qEACE,mDAAA,CACQ,2CCDV,CDGA,2LACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,yNACE,mDAAA,CACQ,2CCDV,CDGA,gEAEE,4BCDF,CDQA,2BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,iEACE,iDAAA,CACQ,yCCDV,CDGA,iLACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,+MACE,iDAAA,CACQ,yCCDV,CDGA,4DAEE,4BCDF,CDQA,wBACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,2DACE,mDAAA,CACQ,2CCDV,CDGA,kKACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,gMACE,mDAAA,CACQ,2CCDV,CDGA,sDAEE,4BCDF,CDQA,2BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,iEACE,kDAAA,CACQ,0CCDV,CDGA,iLACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,+MACE,kDAAA,CACQ,0CCDV,CDGA,4DAEE,4BCDF,CDQA,0BACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,+DACE,kDAAA,CACQ,0CCDV,CDGA,4KACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,0MACE,kDAAA,CACQ,0CCDV,CDGA,0DAEE,4BCDF,CDQA,yBACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,6DACE,mDAAA,CACQ,2CCDV,CDGA,uKACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,qMACE,mDAAA,CACQ,2CCDV,CDGA,wDAEE,4BCDF,CDQA,wBACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,2DACE,iDAAA,CACQ,yCCDV,CDGA,kKACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,gMACE,iDAAA,CACQ,yCCDV,CDGA,sDAEE,4BCDF,CDQA,yBACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,6DACE,kDAAA,CACQ,0CCDV,CDGA,uKACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,qMACE,kDAAA,CACQ,0CCDV,CDGA,wDAEE,4BCDF,CDQA,yBACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,6DACE,8CAAA,CACQ,sCCDV,CDGA,uKACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,qMACE,8CAAA,CACQ,sCCDV,CDGA,wDAEE,4BCDF,CDIA,UACE,eAAA,CACA,aAAA,CACA,yBCDF,CDGA,gBACE,aCDF,CDGA,sCACE,aCDF,CDIA,2BACE,kBAAA,CAEA,mBCDF,CDIA,2BACE,oBAAA,CAEA,mBCDF,CDIA,MACE,sCAAA,CACA,8BCDF,CDGA,uCACE,MACE,uBAAA,CACA,eCDF,CACF,CDGA,iBACE,SCDF,CDIA,qBACE,YCDF,CDIA,YACE,QAAA,CACA,eAAA,CACA,mCAAA,CACA,2BCDF,CDGA,uCACE,YACE,uBAAA,CACA,eCDF,CACF,CDIA,sCAIE,iBCDF,CDIA,iBACE,kBCDF,CDGA,uBACE,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,UAAA,CACA,qBAAA,CACA,kCAAA,CACA,eAAA,CACA,mCCDF,CDGA,6BACE,cCDF,CDIA,eACE,iBAAA,CACA,QAAA,CACA,OAAA,CACA,YAAA,CACA,YAAA,CACA,eAAA,CACA,eAAA,CAIA,gBAAA,CACA,eAAA,CACA,qBAAA,CACA,2BAAA,CACA,gCAAA,CACA,oBCDF,CDGA,sBACE,mBCDF,CDIA,qBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,mBACE,iBAAA,CACA,OAAA,CACA,SCDF,CDIA,yBACE,wBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,sBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,yBACE,wBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,sBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,yBACE,wBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,sBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,0BACE,wBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,sBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,0BACE,yBACE,mBAAA,CACA,UAAA,CACA,MCDF,CDIA,uBACE,iBAAA,CACA,OAAA,CACA,SCDF,CACF,CDGA,uBACE,QAAA,CACA,WAAA,CACA,YAAA,CACA,qBCDF,CDGA,+BACE,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,UAAA,CACA,YAAA,CACA,kCAAA,CACA,wBAAA,CACA,mCCDF,CDGA,qCACE,cCDF,CDIA,wBACE,KAAA,CACA,SAAA,CACA,UAAA,CACA,YAAA,CACA,oBCDF,CDGA,gCACE,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,UAAA,CACA,iCAAA,CACA,aAAA,CACA,oCAAA,CACA,uBCDF,CDGA,sCACE,cCDF,CDGA,gCACE,gBCDF,CDIA,0BACE,KAAA,CACA,SAAA,CACA,UAAA,CACA,YAAA,CACA,mBCDF,CDGA,kCACE,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,UAAA,CAGA,YCJF,CDMA,mCACE,oBAAA,CACA,kBAAA,CACA,qBAAA,CACA,UAAA,CACA,iCAAA,CACA,sBAAA,CACA,oCCDF,CDGA,wCACE,cCDF,CDGA,mCACE,gBCDF,CDIA,kBACE,QAAA,CACA,cAAA,CACA,eAAA,CACA,oCCDF,CDIA,eACE,aAAA,CACA,UAAA,CAEA,UAAA,CACA,eAAA,CACA,aAAA,CACA,kBAAA,CACA,oBAAA,CACA,kBAAA,CACA,4BAAA,CACA,QCDF,CDGA,0CACE,UAAA,CACA,wBCDF,CDGA,4CACE,UAAA,CACA,oBAAA,CACA,wBCDF,CDGA,gDACE,aAAA,CACA,mBAAA,CACA,4BCDF,CDIA,oBACE,aCDF,CDIA,iBACE,aAAA,CACA,kBAAA,CACA,eAAA,CACA,iBAAA,CACA,aAAA,CACA,kBCDF,CDIA,oBACE,aAAA,CACA,kBAAA,CACA,aCDF,CDIA,oBACE,aAAA,CACA,wBAAA,CACA,4BCDF,CDGA,mCACE,aCDF,CDGA,kFACE,UAAA,CACA,oCCDF,CDGA,oFACE,UAAA,CACA,wBCDF,CDGA,wFACE,aCDF,CDGA,sCACE,4BCDF,CDGA,wCACE,aCDF,CDGA,qCACE,aCDF,CDIA,+BAEE,iBAAA,CACA,0BAAA,CACA,0BAAA,CACA,mBAAA,CACA,qBCDF,CDGA,yCAEE,iBAAA,CACA,kBAAA,CACI,iBAAA,CACI,aCDV,CDGA,kXAYE,SCDF,CDIA,aACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,0BACE,UCDF,CDIA,0EAEE,qBCDF,CDGA,mGAEE,wBAAA,CACA,2BCDF,CDGA,6GAGE,yBAAA,CACA,4BCDF,CDIA,uBACE,qBAAA,CACA,sBCDF,CDGA,wGACE,cCDF,CDGA,yCACE,aCDF,CDIA,yEACE,oBAAA,CACA,qBCDF,CDIA,yEACE,mBAAA,CACA,oBCDF,CDIA,oBACE,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,uBAAA,CACI,oBAAA,CACI,sBAAA,CACR,uBAAA,CACI,oBAAA,CACI,sBCDV,CDGA,wDAEE,UCDF,CDGA,4FAEE,mBCDF,CDGA,qHAEE,2BAAA,CACA,4BCDF,CDGA,oFAEE,yBAAA,CACA,wBCDF,CDIA,KACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,eAAA,CACA,eAAA,CACA,eCDF,CDIA,UACE,aAAA,CACA,kBAAA,CACA,oBAAA,CACA,yGAAA,CACA,iGCDF,CDGA,uCACE,UACE,uBAAA,CACA,eCDF,CACF,CDGA,mBACE,aAAA,CACA,mBAAA,CACA,cCDF,CDIA,UACE,+BCDF,CDGA,oBACE,kBAAA,CACA,4BAAA,CACA,8BAAA,CACA,6BCDF,CDGA,oDACE,8BCDF,CDGA,6BACE,aAAA,CACA,4BAAA,CACA,wBCDF,CDGA,8DAEE,aAAA,CACA,qBAAA,CACA,iCCDF,CDGA,yBACE,eAAA,CACA,yBAAA,CACA,wBCDF,CDaA,wCAEE,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,iBCDF,CDIA,kDAEE,yBAAA,CACI,YAAA,CACJ,kBAAA,CACI,mBAAA,CACI,WAAA,CACR,iBCDF,CDIA,uBACE,YCDF,CDGA,qBACE,aCDF,CDIA,QACE,iBAAA,CAIA,kBAAA,CACI,cAAA,CAOJ,iBAAA,CACA,oBCDF,CDGA,mKAdE,mBAAA,CACA,mBAAA,CACA,YAAA,CAGA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,wBAAA,CACI,qBAAA,CACI,6BCoBV,CDhBA,2JAUE,qBAAA,CACI,iBCKN,CDGA,cACE,iBAAA,CACA,oBAAA,CACA,gBAAA,CACA,iBAAA,CACA,oBAAA,CACA,kBCDF,CDGA,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,eAAA,CACA,eAAA,CACA,eCDF,CDGA,sBACE,cAAA,CACA,eCDF,CDGA,2BACE,eCDF,CDIA,aACE,iBAAA,CACA,oBCDF,CDIA,iBACE,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,UCDF,CDIA,gBACE,qBAAA,CACA,iBAAA,CACA,aAAA,CACA,4BAAA,CACA,4BAAA,CACA,oBAAA,CACA,sDAAA,CACA,8CAAA,CACA,sCAAA,CACA,0ECDF,CDGA,uCACE,gBACE,uBAAA,CACA,eCDF,CACF,CDGA,sBACE,oBCDF,CDGA,sBACE,oBAAA,CACA,SAAA,CACA,+BAAA,CACQ,uBCDV,CDIA,qBACE,oBAAA,CACA,WAAA,CACA,YAAA,CACA,qBAAA,CACA,2BAAA,CACA,uBAAA,CACA,oBCDF,CDIA,yBACE,kBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,8BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,6CACE,iBCDF,CDGA,wCACE,kBAAA,CACA,mBCDF,CDGA,mCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,kCACE,YCDF,CACF,CDGA,yBACE,kBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,8BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,6CACE,iBCDF,CDGA,wCACE,kBAAA,CACA,mBCDF,CDGA,mCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,kCACE,YCDF,CACF,CDGA,yBACE,kBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,8BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,6CACE,iBCDF,CDGA,wCACE,kBAAA,CACA,mBCDF,CDGA,mCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,kCACE,YCDF,CACF,CDGA,0BACE,kBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,8BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,6CACE,iBCDF,CDGA,wCACE,kBAAA,CACA,mBCDF,CDGA,mCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,kCACE,YCDF,CACF,CDGA,0BACE,mBACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,+BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,8CACE,iBCDF,CDGA,yCACE,kBAAA,CACA,mBCDF,CDGA,oCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,mCACE,YCDF,CACF,CDGA,eACE,oBAAA,CACI,gBAAA,CACJ,sBAAA,CACI,mBAAA,CACI,0BCDV,CDGA,2BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,0CACE,iBCDF,CDGA,qCACE,kBAAA,CACA,mBCDF,CDGA,gCACE,6BAAA,CACA,6BAAA,CACA,sBCDF,CDGA,+BACE,YCDF,CDOA,gGACE,oBCDF,CDGA,oCACE,qBCDF,CDGA,oFACE,oBCDF,CDGA,6CACE,oBCDF,CDGA,qFAEE,oBCDF,CDGA,8BACE,qBAAA,CACA,2BCDF,CDGA,mCACE,sQCDF,CDGA,2BACE,qBCDF,CDGA,mGAGE,oBCDF,CDOA,6FACE,UCDF,CDGA,mCACE,yBCDF,CDGA,kFACE,yBCDF,CDGA,4CACE,yBCDF,CDGA,mFAEE,UCDF,CDGA,6BACE,yBAAA,CACA,+BCDF,CDGA,kCACE,4QCDF,CDGA,0BACE,yBCDF,CDGA,gGAGE,UCDF,CDIA,MACE,iBAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,WAAA,CACA,oBAAA,CACA,qBAAA,CACA,0BAAA,CACA,iCAAA,CACA,oBCDF,CDGA,SACE,aAAA,CACA,cCDF,CDGA,kBACE,kBAAA,CACA,qBCDF,CDGA,8BACE,kBAAA,CACA,0CAAA,CACA,yCCDF,CDGA,6BACE,qBAAA,CACA,4CAAA,CACA,6CCDF,CDGA,8DAEE,YCDF,CDIA,WACE,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,YCDF,CDIA,YACE,mBCDF,CDIA,eACE,kBCAF,CDIA,qCAHE,eCGF,CDIA,iBACE,oBCDF,CDGA,sBACE,gBCDF,CDIA,aACE,kBAAA,CACA,eAAA,CACA,gCAAA,CACA,wCCDF,CDGA,yBACE,uDCDF,CDIA,aACE,kBAAA,CACA,gCAAA,CACA,qCCDF,CDGA,wBACE,uDCDF,CDIA,kBAEE,oBAAA,CAEA,eCDF,CDIA,qCANE,kBAAA,CAEA,mBCKF,CDIA,kBACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,QAAA,CACA,OAAA,CACA,YAAA,CACA,gCCDF,CDIA,yCAGE,UCDF,CDIA,wBAEE,0CAAA,CACA,yCCDF,CDIA,2BAEE,4CAAA,CACA,6CCDF,CDIA,kBACE,oBCDF,CDGA,yBACE,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,kBACE,kBAAA,CACI,eAAA,CACI,WAAA,CACR,eCDF,CDGA,wBACE,cAAA,CACA,cCDF,CDGA,mCACE,wBAAA,CACA,2BCDF,CDGA,iGAEE,wBCDF,CDGA,oGAEE,2BCDF,CDGA,oCACE,yBAAA,CACA,4BCDF,CDGA,mGAEE,yBCDF,CDGA,sGAEE,4BCDF,CACF,CDIA,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,SAAA,CACA,kBAAA,CACA,eCDF,CDIA,kCACE,mBCDF,CDGA,yCACE,WAAA,CACA,kBAAA,CACA,aAAA,CACA,wCCDF,CDGA,wBACE,aCDF,CDIA,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,eAAA,CACA,eCDF,CDIA,WACE,iBAAA,CACA,aAAA,CAEA,oBAAA,CACA,qBAAA,CACA,wBCCF,CDGA,uCACE,WACE,uBAAA,CACA,eCDF,CACF,CDGA,iBACE,SAAA,CAEA,qBAAA,CACA,oBCDF,CDGA,iBACE,SAAA,CACA,aAAA,CACA,qBAAA,CACA,SAAA,CACA,oDAAA,CACQ,4CCDV,CDIA,wCACE,iBCDF,CDGA,6BACE,SAAA,CACA,UAAA,CAEA,oBCDF,CDGA,+BACE,aAAA,CACA,mBAAA,CACA,qBAAA,CACA,oBCDF,CDIA,WACE,sBCDF,CDaA,0BACE,qBAAA,CACA,iBCDF,CDGA,iDACE,6BAAA,CACA,gCCDF,CDGA,gDACE,4BAAA,CACA,+BCDF,CDIA,0BACE,oBAAA,CACA,iBCDF,CDGA,iDACE,6BAAA,CACA,gCCDF,CDGA,gDACE,4BAAA,CACA,+BCDF,CDIA,OACE,oBAAA,CACA,mBAAA,CACA,eAAA,CACA,eAAA,CACA,aAAA,CACA,UAAA,CACA,iBAAA,CACA,kBAAA,CACA,uBAAA,CACA,oBCDF,CDGA,aACE,YCDF,CDIA,YACE,iBAAA,CACA,QCDF,CDIA,OACE,iBAAA,CACA,YAAA,CACA,kBAAA,CACA,4BAAA,CACA,oBCDF,CDIA,eACE,aCDF,CDIA,YACE,eCDF,CDIA,mBACE,iBCDF,CDGA,8BACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,SAAA,CACA,oBCDF,CDIA,eACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,2BACE,aCDF,CDIA,iBACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,6BACE,aCDF,CDIA,eACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,2BACE,aCDF,CDIA,YACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,wBACE,aCDF,CDIA,eACE,UAAA,CACA,qBAAA,CACA,oBCDF,CDGA,2BACE,aCDF,CDIA,cACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,0BACE,aCDF,CDIA,aACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,yBACE,aCDF,CDIA,YACE,aAAA,CACA,wBAAA,CACA,oBCDF,CDGA,wBACE,aCDF,CDIA,aACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDGA,yBACE,aCDF,CDIA,aACE,UAAA,CACA,qBAAA,CACA,oBCDF,CDGA,yBACE,UCDF,CDIA,kBACE,iBAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,UAAA,CACA,oBAAA,CACA,cAAA,CACA,aAAA,CACA,4BAAA,CACA,iCAAA,CACA,eAAA,CACA,oBAAA,CACA,qKAAA,CACA,6JAAA,CACA,qJAAA,CACA,yLCDF,CDGA,uCACE,kBACE,uBAAA,CACA,eCDF,CACF,CDGA,4BACE,qBCDF,CDGA,kCACE,aAAA,CACA,wBCDF,CDGA,wCACE,qBAAA,CACA,iCAAA,CACQ,yBCDV,CDGA,wBACE,mBAAA,CACI,aAAA,CACJ,aAAA,CACA,cAAA,CACA,iBAAA,CACA,UAAA,CACA,qBAAA,CACA,2BAAA,CACA,uBAAA,CACA,oDAAA,CACA,4CAAA,CACA,oCAAA,CACA,sECDF,CDGA,uCACE,wBACE,uBAAA,CACA,eCDF,CACF,CDGA,wBACE,SCDF,CDGA,wBACE,SAAA,CACA,oBAAA,CACA,SAAA,CACA,0EAAA,CACQ,kECDV,CDIA,kBACE,eCDF,CDIA,gDACE,8BAAA,CACA,6BCDF,CDQA,0GACE,uBAAA,CACA,gCAAA,CACA,iCCDF,CDIA,oBAEE,6BAAA,CAAA,kBCDF,CDIA,gBACE,oBCDF,CDIA,mCACE,aAAA,CACA,cAAA,CACA,eCDF,CDGA,qCACE,cCDF,CDGA,iEACE,kBAAA,CACA,yBAAA,CACA,wBCDF,CDGA,0EACE,qBAAA,CACA,2BAAA,CACA,4BCDF,CDIA,wCACE,GACE,yBCDF,CACF,CDIA,gCACE,GACE,yBCDF,CACF,CDGA,UAIE,UAAA,CAEA,gBAAA,CACA,qBAAA,CACA,oBCDF,CDIA,wBAVE,mBAAA,CACA,mBAAA,CACA,YAAA,CAEA,eCsBF,CDhBA,cAIE,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,uBAAA,CACI,oBAAA,CACI,sBAAA,CAER,UAAA,CACA,iBAAA,CACA,kBAAA,CACA,wBAAA,CACA,iCAAA,CACA,yBCDF,CDGA,uCACE,cACE,uBAAA,CACA,eCDF,CACF,CDIA,sBACE,sKAAA,CACA,uBCDF,CDIA,uBACE,yDAAA,CACQ,iDCDV,CDGA,uCACE,uBACE,sBAAA,CACQ,cCDV,CACF,CDIA,YACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,eAAA,CACA,eAAA,CACA,oBCDF,CDIA,wBACE,UAAA,CACA,aAAA,CACA,kBCDF,CDGA,4DACE,SAAA,CACA,aAAA,CACA,oBAAA,CACA,wBCDF,CDGA,+BACE,aAAA,CACA,qBCDF,CDIA,iBACE,iBAAA,CACA,aAAA,CACA,kBAAA,CACA,oBAAA,CACA,qBAAA,CACA,iCCDF,CDGA,6BACE,+BAAA,CACA,8BCDF,CDGA,4BACE,iCAAA,CACA,kCCDF,CDGA,oDACE,aAAA,CACA,mBAAA,CACA,qBCDF,CDGA,wBACE,SAAA,CACA,UAAA,CACA,wBAAA,CACA,oBCDF,CDGA,kCACE,kBCDF,CDGA,yCACE,eAAA,CACA,oBCDF,CDIA,uBACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,oDACE,iCAAA,CACA,wBCDF,CDGA,mDACE,6BAAA,CACA,4BCDF,CDGA,+CACE,YCDF,CDGA,yDACE,oBAAA,CACA,oBCDF,CDGA,gEACE,iBAAA,CACA,sBCDF,CDIA,yBACE,0BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,uDACE,iCAAA,CACA,wBCDF,CDGA,sDACE,6BAAA,CACA,4BCDF,CDGA,kDACE,YCDF,CDGA,4DACE,oBAAA,CACA,oBCDF,CDGA,mEACE,iBAAA,CACA,sBCDF,CACF,CDGA,yBACE,0BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,uDACE,iCAAA,CACA,wBCDF,CDGA,sDACE,6BAAA,CACA,4BCDF,CDGA,kDACE,YCDF,CDGA,4DACE,oBAAA,CACA,oBCDF,CDGA,mEACE,iBAAA,CACA,sBCDF,CACF,CDGA,yBACE,0BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,uDACE,iCAAA,CACA,wBCDF,CDGA,sDACE,6BAAA,CACA,4BCDF,CDGA,kDACE,YCDF,CDGA,4DACE,oBAAA,CACA,oBCDF,CDGA,mEACE,iBAAA,CACA,sBCDF,CACF,CDGA,0BACE,0BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,uDACE,iCAAA,CACA,wBCDF,CDGA,sDACE,6BAAA,CACA,4BCDF,CDGA,kDACE,YCDF,CDGA,4DACE,oBAAA,CACA,oBCDF,CDGA,mEACE,iBAAA,CACA,sBCDF,CACF,CDGA,0BACE,2BACE,6BAAA,CACA,4BAAA,CACI,sBAAA,CACI,kBCDV,CDGA,wDACE,iCAAA,CACA,wBCDF,CDGA,uDACE,6BAAA,CACA,4BCDF,CDGA,mDACE,YCDF,CDGA,6DACE,oBAAA,CACA,oBCDF,CDGA,oEACE,iBAAA,CACA,sBCDF,CACF,CDGA,kBACE,eCDF,CDGA,mCACE,oBCDF,CDGA,8CACE,qBCDF,CDIA,yBACE,aAAA,CACA,wBCDF,CDGA,4GACE,aAAA,CACA,wBCDF,CDGA,uDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,2BACE,aAAA,CACA,wBCDF,CDGA,gHACE,aAAA,CACA,wBCDF,CDGA,yDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,yBACE,aAAA,CACA,wBCDF,CDGA,4GACE,aAAA,CACA,wBCDF,CDGA,uDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,sBACE,aAAA,CACA,wBCDF,CDGA,sGACE,aAAA,CACA,wBCDF,CDGA,oDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,yBACE,UAAA,CACA,qBCDF,CDGA,4GACE,UAAA,CACA,wBCDF,CDGA,uDACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDIA,wBACE,aAAA,CACA,wBCDF,CDGA,0GACE,aAAA,CACA,wBCDF,CDGA,sDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,uBACE,aAAA,CACA,wBCDF,CDGA,wGACE,aAAA,CACA,wBCDF,CDGA,qDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,sBACE,aAAA,CACA,wBCDF,CDGA,sGACE,aAAA,CACA,wBCDF,CDGA,oDACE,UAAA,CACA,wBAAA,CACA,oBCDF,CDIA,uBACE,UAAA,CACA,qBCDF,CDGA,wGACE,UAAA,CACA,wBCDF,CDGA,qDACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDIA,uBACE,UAAA,CACA,qBCDF,CDGA,wGACE,UAAA,CACA,wBCDF,CDGA,qDACE,UAAA,CACA,qBAAA,CACA,iBCDF,CDIA,WACE,8BAAA,CACQ,sBAAA,CACR,SAAA,CACA,UAAA,CACA,aAAA,CACA,UAAA,CACA,uWAAA,CACA,QAAA,CACA,oBAAA,CACA,UCDF,CDGA,iBACE,UAAA,CACA,oBAAA,CACA,WCDF,CDGA,iBACE,YAAA,CACA,oDAAA,CACQ,4CAAA,CACR,SCDF,CDGA,wCACE,mBAAA,CACA,wBAAA,CACG,qBAAA,CACC,oBAAA,CACI,gBAAA,CACR,WCDF,CDIA,iBACE,yDAAA,CACQ,iDCDV,CDIA,OACE,WAAA,CACA,cAAA,CACA,iBAAA,CACA,mBAAA,CAEA,2BAAA,CACA,+BAAA,CAGA,oBCDF,CDGA,gCACE,SCDF,CDGA,YACE,YCDF,CDIA,iBACE,yBAAA,CACA,sBAAA,CACA,iBAAA,CACA,cAAA,CACA,mBCDF,CDGA,mCACE,oBCDF,CDIA,cACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,oBAAA,CACA,aAAA,CAEA,2BAAA,CACA,uCAAA,CACA,0CAAA,CACA,yCCDF,CDGA,yBACE,oBAAA,CACA,mBCDF,CDIA,YACE,cCDF,CDIA,YACE,eCDF,CDGA,mBACE,iBAAA,CACA,eCDF,CDIA,OACE,cAAA,CACA,KAAA,CACA,OAAA,CACA,YAAA,CACA,YAAA,CACA,UAAA,CACA,WAAA,CACA,eAAA,CACA,SCDF,CDIA,cACE,iBAAA,CACA,UAAA,CACA,YAAA,CACA,mBCDF,CDGA,0BACE,iDAAA,CACA,yCAAA,CACA,iCAAA,CACA,gEAAA,CACA,mCAAA,CACQ,2BCDV,CDGA,uCACE,0BACE,uBAAA,CACA,eCDF,CACF,CDGA,0BACE,sBAAA,CACQ,cCDV,CDGA,kCACE,6BAAA,CACQ,qBCDV,CDIA,yBACE,wBCDF,CDGA,wCACE,eAAA,CACA,eCDF,CDGA,qCACE,eCDF,CDIA,uBAIE,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,4BCDF,CDIA,sCATE,mBAAA,CACA,mBAAA,CACA,YCqBF,CDdA,eACE,iBAAA,CAIA,2BAAA,CACA,4BAAA,CACI,yBAAA,CACI,qBAAA,CACR,UAAA,CACA,mBAAA,CACA,qBAAA,CACA,2BAAA,CACA,+BAAA,CACA,mBAAA,CACA,SCDF,CDIA,gBACE,cAAA,CACA,KAAA,CACA,OAAA,CACA,YAAA,CACA,WAAA,CACA,YAAA,CACA,qBCDF,CDGA,qBACE,SCDF,CDGA,qBACE,UCDF,CDIA,cACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,mBAAA,CACI,aAAA,CACJ,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,wBAAA,CACI,qBAAA,CACI,6BAAA,CACR,YAAA,CACA,+BAAA,CACA,yCAAA,CACA,wCCDF,CDGA,yBACE,aAAA,CACA,gCCDF,CDIA,aACE,eAAA,CACA,eCDF,CDIA,YACE,iBAAA,CACA,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,YCDF,CDIA,cACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,kBAAA,CACI,cAAA,CACJ,mBAAA,CACI,aAAA,CACJ,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,oBAAA,CACI,iBAAA,CACI,wBAAA,CACR,cAAA,CACA,4BAAA,CACA,2CAAA,CACA,4CCDF,CDGA,gBACE,aCDF,CDIA,yBACE,iBAAA,CACA,WAAA,CACA,UAAA,CACA,WAAA,CACA,eCDF,CDIA,yBACE,cACE,eAAA,CACA,mBCDF,CDIA,yBACE,0BCDF,CDIA,uBACE,8BCDF,CDIA,UACE,eCDF,CACF,CDGA,yBACE,oBAEE,eCDF,CACF,CDGA,0BACE,UACE,gBCDF,CACF,CDGA,kBACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,iCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,gCACE,eCDF,CDGA,8BACE,eCDF,CDGA,gCACE,eCDF,CDIA,4BACE,0BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,yCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,wCACE,eCDF,CDGA,sCACE,eCDF,CDGA,wCACE,eCDF,CACF,CDGA,4BACE,0BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,yCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,wCACE,eCDF,CDGA,sCACE,eCDF,CDGA,wCACE,eCDF,CACF,CDGA,4BACE,0BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,yCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,wCACE,eCDF,CDGA,sCACE,eCDF,CDGA,wCACE,eCDF,CACF,CDGA,6BACE,0BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,yCACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,wCACE,eCDF,CDGA,sCACE,eCDF,CDGA,wCACE,eCDF,CACF,CDGA,6BACE,2BACE,WAAA,CACA,cAAA,CACA,WAAA,CACA,QCDF,CDGA,0CACE,WAAA,CACA,QAAA,CACA,eCDF,CDGA,yCACE,eCDF,CDGA,uCACE,eCDF,CDGA,yCACE,eCDF,CACF,CDgFA,+HACE,eCDF,CDuBA,SACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,YAAA,CACA,aAAA,CACA,eAAA,CACA,kCAAA,CACA,iBAAA,CACA,eAAA,CACA,eAAA,CACA,gBAAA,CACA,gBAAA,CACA,oBAAA,CACA,gBAAA,CACA,mBAAA,CACA,qBAAA,CACA,iBAAA,CACA,mBAAA,CACA,kBAAA,CACA,eAAA,CACA,iBAAA,CACA,oBAAA,CACA,qBAAA,CACA,2BAAA,CACA,+BAAA,CACA,mBCDF,CDGA,wBACE,iBAAA,CACA,aAAA,CACA,UAAA,CACA,YAAA,CACA,cCDF,CDGA,6DACE,iBAAA,CACA,aAAA,CACA,UAAA,CACA,wBAAA,CACA,kBCDF,CDIA,6DACE,6BCDF,CDGA,2FACE,yBCDF,CDGA,yGACE,QAAA,CACA,0BAAA,CACA,gCCDF,CDGA,uGACE,UAAA,CACA,0BAAA,CACA,qBCDF,CDIA,+DACE,4BCDF,CDGA,6FACE,wBAAA,CACA,WAAA,CACA,WAAA,CACA,cCDF,CDGA,2GACE,OAAA,CACA,gCAAA,CACA,iCCDF,CDGA,yGACE,SAAA,CACA,gCAAA,CACA,sBCDF,CDIA,mEACE,0BCDF,CDGA,iGACE,sBCDF,CDGA,+GACE,KAAA,CACA,0BAAA,CACA,mCCDF,CDGA,6GACE,OAAA,CACA,0BAAA,CACA,wBCDF,CDGA,iHACE,iBAAA,CACA,KAAA,CACA,SAAA,CACA,aAAA,CACA,UAAA,CACA,mBAAA,CACA,UAAA,CACA,+BCDF,CDIA,gEACE,2BCDF,CDGA,8FACE,uBAAA,CACA,WAAA,CACA,WAAA,CACA,cCDF,CDGA,4GACE,MAAA,CACA,gCAAA,CACA,kCCDF,CDGA,0GACE,QAAA,CACA,gCAAA,CACA,uBCDF,CDIA,gBACE,kBAAA,CACA,eAAA,CACA,cAAA,CACA,wBAAA,CACA,+BAAA,CACA,yCAAA,CACA,wCCDF,CDGA,sBACE,YCDF,CDIA,cACE,YAAA,CACA,aCDF,CDIA,UACE,iBCDF,CDIA,wBACE,sBAAA,CACI,kBCDN,CDIA,gBACE,iBAAA,CACA,UAAA,CACA,eCDF,CDGA,sBACE,aAAA,CACA,UAAA,CACA,UCDF,CDIA,eACE,iBAAA,CACA,YAAA,CACA,WAAA,CACA,UAAA,CACA,iBAAA,CACA,kCAAA,CACQ,0BAAA,CACR,oDAAA,CACA,4CAAA,CACA,oCAAA,CACA,sECDF,CDGA,uCACE,eACE,uBAAA,CACA,eCDF,CACF,CDIA,8DAGE,aCDF,CDKA,wEAEE,kCAAA,CACQ,0BCHV,CDMA,wEAEE,mCAAA,CACQ,2BCHV,CDOA,8BACE,SAAA,CACA,mCAAA,CACA,2BAAA,CACA,sBAAA,CACQ,cCLV,CDOA,iJAGE,SAAA,CACA,SCLF,CDOA,oFAEE,SAAA,CACA,SAAA,CACA,iCAAA,CACA,yBCLF,CDOA,uCACE,oFAEE,uBAAA,CACA,eCLF,CACF,CDQA,8CAEE,iBAAA,CACA,KAAA,CACA,QAAA,CACA,SAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBAAA,CACR,uBAAA,CACI,oBAAA,CACI,sBAAA,CACR,SAAA,CACA,UAAA,CACA,iBAAA,CACA,UAAA,CACA,oCAAA,CACA,4BCLF,CDOA,uCACE,8CAEE,uBAAA,CACA,eCLF,CACF,CDOA,oHAGE,UAAA,CACA,oBAAA,CACA,SAAA,CACA,UCLF,CDQA,uBACE,OCLF,CDQA,uBACE,MCLF,CDQA,wDAEE,oBAAA,CACA,UAAA,CACA,WAAA,CACA,2BAAA,CACA,uBAAA,CACA,yBCLF,CDoBA,wDACE,qBCdF,CDiBA,qBACE,iBAAA,CACA,MAAA,CACA,QAAA,CACA,OAAA,CACA,SAAA,CACA,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,uBAAA,CACI,oBAAA,CACI,sBAAA,CACR,eAAA,CACA,eAAA,CACA,gBAAA,CACA,eCdF,CDgBA,wBACE,8BAAA,CACQ,sBAAA,CACR,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,UAAA,CACA,UAAA,CACA,eAAA,CACA,gBAAA,CACA,kBAAA,CACA,cAAA,CACA,qBAAA,CACA,2BAAA,CACA,iCAAA,CACA,oCAAA,CACA,UAAA,CACA,mCAAA,CACA,2BCdF,CDgBA,uCACE,wBACE,uBAAA,CACA,eCdF,CACF,CDgBA,6BACE,SCdF,CDiBA,kBACE,iBAAA,CACA,QAAA,CACA,cAAA,CACA,SAAA,CACA,mBAAA,CACA,sBAAA,CACA,UAAA,CACA,iBCdF,CDiBA,sFAEE,uCAAA,CACQ,+BCdV,CDgBA,uCACE,qBCdF,CDgBA,iCACE,UCdF,CDiBA,kCACE,GACE,+BAAA,CACQ,uBCdV,CACF,CDiBA,0BACE,GACE,+BAAA,CACQ,uBCdV,CACF,CDgBA,gBACE,oBAAA,CACA,UAAA,CACA,WAAA,CACA,0BAAA,CAEA,kBAAA,CAAA,mCAAA,CACA,iBAAA,CACA,qDAAA,CACQ,6CCdV,CDiBA,mBACE,UAAA,CACA,WAAA,CACA,iBCdF,CDiBA,gCACE,GACE,0BAAA,CACQ,kBCdV,CDgBA,IACE,SAAA,CACA,sBAAA,CACQ,cCdV,CACF,CDiBA,wBACE,GACE,0BAAA,CACQ,kBCdV,CDgBA,IACE,SAAA,CACA,sBAAA,CACQ,cCdV,CACF,CDgBA,cACE,oBAAA,CACA,UAAA,CACA,WAAA,CACA,0BAAA,CACA,6BAAA,CACA,iBAAA,CACA,SAAA,CACA,mDAAA,CACQ,2CCdV,CDiBA,iBACE,UAAA,CACA,WCdF,CDiBA,uCACE,8BAEE,+BAAA,CACQ,uBCdV,CACF,CDgBA,SACE,iBAAA,CACA,YAAA,CACA,aAAA,CACA,QAAA,CACA,kCAAA,CACA,iBAAA,CACA,eAAA,CACA,eAAA,CACA,gBAAA,CACA,gBAAA,CACA,oBAAA,CACA,gBAAA,CACA,mBAAA,CACA,qBAAA,CACA,iBAAA,CACA,mBAAA,CACA,kBAAA,CACA,eAAA,CACA,iBAAA,CACA,oBAAA,CACA,SCdF,CDgBA,cACE,UCdF,CDgBA,wBACE,iBAAA,CACA,aAAA,CACA,WAAA,CACA,YCdF,CDgBA,+BACE,iBAAA,CACA,UAAA,CACA,wBAAA,CACA,kBCdF,CDiBA,6DACE,eCdF,CDgBA,2FACE,QCdF,CDgBA,yGACE,QAAA,CACA,0BAAA,CACA,qBCdF,CDiBA,8DACE,eCdF,CDgBA,6FACE,OAAA,CACA,WAAA,CACA,YCdF,CDgBA,2GACE,SAAA,CACA,gCAAA,CACA,sBCdF,CDiBA,mEACE,eCdF,CDgBA,iGACE,KCdF,CDgBA,+GACE,WAAA,CACA,0BAAA,CACA,wBCdF,CDiBA,iEACE,eCdF,CDgBA,8FACE,MAAA,CACA,WAAA,CACA,YCdF,CDgBA,4GACE,UAAA,CACA,gCAAA,CACA,uBCdF,CDiBA,eACE,eAAA,CACA,oBAAA,CAEA,iBAAA,CACA,qBCbF,CDiBA,gBACE,aAAA,CACA,UAAA,CACA,UCdF,CDiBA,cACE,aCdF,CDgBA,wCACE,aCdF,CDiBA,gBACE,aCdF,CDgBA,4CACE,aCdF,CDiBA,cACE,aCdF,CDgBA,wCACE,aCdF,CDiBA,WACE,aCdF,CDgBA,kCACE,aCdF,CDiBA,cACE,aCdF,CDgBA,wCACE,aCdF,CDiBA,aACE,aCdF,CDgBA,sCACE,aCdF,CDiBA,YACE,aCdF,CDgBA,oCACE,aCdF,CDiBA,WACE,aCdF,CDgBA,kCACE,aCdF,CDoBA,gDACE,UCdF,CDoBA,gDACE,UCdF,CDiBA,OACE,iBAAA,CACA,UCdF,CDgBA,cACE,aAAA,CACA,+BAAA,CACA,UCdF,CDgBA,SACE,iBAAA,CACA,KAAA,CACA,OAAA,CACA,UAAA,CACA,WCdF,CDiBA,WACE,mBCdF,CDiBA,WACE,kBCdF,CDiBA,YACE,qBCdF,CDiBA,YACE,wBCdF,CDiBA,WAEE,KCXF,CDiBA,yBAPE,cAAA,CAEA,MAAA,CACA,OAAA,CACA,YCNF,CDSA,cAGE,QCZF,CDiBA,YACE,eAAA,CACA,KAAA,CACA,YCdF,CDiBA,yBACE,eACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,yBACE,eACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,yBACE,eACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,0BACE,eACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,0BACE,gBACE,eAAA,CACA,KAAA,CACA,YCdF,CACF,CDgBA,wDAEE,2BAAA,CACA,mBAAA,CACA,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,yBAAA,CACA,4BAAA,CACA,4BAAA,CACA,kBCdF,CDiBA,sBACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,QAAA,CACA,OAAA,CACA,SAAA,CACA,UCdF,CDiBA,eACE,eAAA,CACA,sBAAA,CACA,kBCdF,CDiBA,gBACE,iCCdF,CDiBA,WACE,4BCdF,CDiBA,cACE,+BCdF,CDiBA,cACE,+BCdF,CDiBA,mBACE,oCCdF,CDiBA,gBACE,iCCdF,CDiBA,aACE,qBCdF,CDiBA,WACE,oBCdF,CDiBA,YACE,oBCdF,CDiBA,eACE,uBCdF,CDiBA,iBACE,yBCdF,CDiBA,kBACE,0BCdF,CDiBA,iBACE,yBCdF,CDiBA,UACE,wBCdF,CDiBA,gBACE,8BCdF,CDiBA,SACE,uBCdF,CDiBA,QACE,sBCdF,CDiBA,SACE,uBCdF,CDiBA,aACE,2BCdF,CDiBA,cACE,4BCdF,CDiBA,QACE,6BAAA,CACA,6BAAA,CACA,sBCdF,CDiBA,eACE,oCAAA,CACA,oCAAA,CACA,6BCdF,CDiBA,QACE,sBCdF,CDiBA,QACE,yDAAA,CACQ,iDCdV,CDiBA,WACE,8DAAA,CACQ,sDCdV,CDiBA,WACE,yDAAA,CACQ,iDCdV,CDiBA,aACE,iCAAA,CACQ,yBCdV,CDiBA,iBACE,yBCdF,CDiBA,mBACE,2BCdF,CDiBA,mBACE,2BCdF,CDiBA,gBACE,wBCdF,CDiBA,iBACE,yBCdF,CDiBA,OACE,eCdF,CDiBA,QACE,iBCdF,CDiBA,SACE,kBCdF,CDiBA,UACE,kBCdF,CDiBA,WACE,oBCdF,CDiBA,YACE,qBCdF,CDiBA,SACE,iBCdF,CDiBA,UACE,mBCdF,CDiBA,WACE,oBCdF,CDiBA,OACE,gBCdF,CDiBA,QACE,kBCdF,CDiBA,SACE,mBCdF,CDiBA,kBACE,+CAAA,CACQ,uCCdV,CDiBA,oBACE,2CAAA,CACQ,mCCdV,CDiBA,oBACE,4CAAA,CACQ,oCCdV,CDiBA,QACE,kCCdF,CDiBA,UACE,kBCdF,CDiBA,YACE,sCCdF,CDiBA,cACE,sBCdF,CDiBA,YACE,uCCdF,CDiBA,cACE,uBCdF,CDiBA,eACE,yCCdF,CDiBA,iBACE,yBCdF,CDiBA,cACE,wCCdF,CDiBA,gBACE,wBCdF,CDiBA,gBACE,8BCdF,CDiBA,kBACE,8BCdF,CDiBA,gBACE,8BCdF,CDiBA,aACE,8BCdF,CDiBA,gBACE,8BCdF,CDiBA,eACE,8BCdF,CDiBA,cACE,8BCdF,CDiBA,aACE,8BCdF,CDiBA,cACE,2BCdF,CDiBA,cACE,2BCdF,CDiBA,UACE,wBCdF,CDiBA,UACE,0BCdF,CDiBA,UACE,0BCdF,CDiBA,UACE,0BCdF,CDiBA,UACE,0BCdF,CDiBA,UACE,0BCdF,CDiBA,MACE,mBCdF,CDiBA,MACE,mBCdF,CDiBA,MACE,mBCdF,CDiBA,OACE,oBCdF,CDiBA,QACE,oBCdF,CDiBA,QACE,wBCdF,CDiBA,QACE,qBCdF,CDiBA,YACE,yBCdF,CDiBA,MACE,oBCdF,CDiBA,MACE,oBCdF,CDiBA,MACE,oBCdF,CDiBA,OACE,qBCdF,CDiBA,QACE,qBCdF,CDiBA,QACE,yBCdF,CDiBA,QACE,sBCdF,CDiBA,YACE,0BCdF,CDiBA,WACE,4BAAA,CACI,2BAAA,CACI,uBCdV,CDiBA,UACE,uCAAA,CAEI,gCAAA,CACI,4BCdV,CDiBA,uBALE,sCCLF,CDUA,aACE,qCAAA,CAEI,mCAAA,CACI,+BCdV,CDiBA,kBACE,uCAAA,CAEI,wCAAA,CACI,oCCdV,CDiBA,uCALE,uCCLF,CDUA,qBACE,qCAAA,CAEI,2CAAA,CACI,uCCdV,CDiBA,aACE,4BAAA,CACI,6BAAA,CACI,qBCdV,CDiBA,aACE,4BAAA,CACI,6BAAA,CACI,qBCdV,CDiBA,eACE,6BAAA,CACI,uBCdN,CDiBA,eACE,6BAAA,CACI,uBCdN,CDiBA,WACE,4BAAA,CACI,wBCdN,CDiBA,aACE,8BAAA,CACI,0BCdN,CDiBA,mBACE,oCAAA,CACI,gCCdN,CDiBA,OACE,eCdF,CDiBA,OACE,oBCdF,CDiBA,OACE,mBCdF,CDiBA,OACE,kBCdF,CDiBA,OACE,oBCdF,CDiBA,OACE,kBCdF,CDiBA,uBACE,gCAAA,CACI,6BAAA,CACI,oCCdV,CDiBA,qBACE,8BAAA,CACI,2BAAA,CACI,kCCdV,CDiBA,wBACE,iCAAA,CACI,8BAAA,CACI,gCCdV,CDiBA,yBACE,kCAAA,CACI,+BAAA,CACI,uCCdV,CDiBA,wBACE,kCAAA,CACI,sCCdN,CDiBA,wBACE,uCAAA,CACI,oCAAA,CACI,sCCdV,CDiBA,mBACE,iCAAA,CACI,8BAAA,CACI,gCCdV,CDiBA,iBACE,+BAAA,CACI,4BAAA,CACI,8BCdV,CDiBA,oBACE,kCAAA,CACI,+BAAA,CACI,4BCdV,CDiBA,sBACE,oCAAA,CACI,iCAAA,CACI,8BCdV,CDiBA,qBACE,mCAAA,CACI,gCAAA,CACI,6BCdV,CDiBA,qBACE,kCAAA,CACI,kCCdN,CDiBA,mBACE,gCAAA,CACI,gCCdN,CDiBA,sBACE,mCAAA,CACI,8BCdN,CDiBA,uBACE,oCAAA,CACI,qCCdN,CDiBA,sBACE,uCAAA,CACI,oCCdN,CDiBA,uBACE,oCAAA,CACI,+BCdN,CDiBA,iBACE,kCAAA,CACI,yBCdN,CDiBA,kBACE,mCAAA,CACI,+BCdN,CDiBA,gBACE,iCAAA,CACI,6BCdN,CDiBA,mBACE,oCAAA,CACI,2BCdN,CDiBA,qBACE,sCAAA,CACI,6BCdN,CDiBA,oBACE,qCAAA,CACI,4BCdN,CDiBA,aACE,qCAAA,CACI,2BAAA,CACI,kBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,SACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCdV,CDiBA,KACE,kBCdF,CDiBA,KACE,uBCdF,CDiBA,KACE,sBCdF,CDiBA,KACE,qBCdF,CDiBA,KACE,uBCdF,CDiBA,KACE,qBCdF,CDiBA,QACE,qBCdF,CDiBA,MACE,uBAAA,CACA,wBCdF,CDiBA,MACE,4BAAA,CACA,6BCdF,CDiBA,MACE,2BAAA,CACA,4BCdF,CDiBA,MACE,0BAAA,CACA,2BCdF,CDiBA,MACE,4BAAA,CACA,6BCdF,CDiBA,MACE,0BAAA,CACA,2BCdF,CDiBA,SACE,0BAAA,CACA,2BCdF,CDiBA,MACE,sBAAA,CACA,yBCdF,CDiBA,MACE,2BAAA,CACA,8BCdF,CDiBA,MACE,0BAAA,CACA,6BCdF,CDiBA,MACE,yBAAA,CACA,4BCdF,CDiBA,MACE,2BAAA,CACA,8BCdF,CDiBA,MACE,yBAAA,CACA,4BCdF,CDiBA,SACE,yBAAA,CACA,4BCdF,CDiBA,MACE,sBCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,yBCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,yBCdF,CDiBA,SACE,yBCdF,CDiBA,MACE,uBCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,0BCdF,CDiBA,SACE,0BCdF,CDiBA,MACE,yBCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,4BCdF,CDiBA,SACE,4BCdF,CDiBA,MACE,wBCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,2BCdF,CDiBA,SACE,2BCdF,CDiBA,MACE,wBCdF,CDiBA,MACE,uBCdF,CDiBA,MACE,sBCdF,CDiBA,MACE,wBCdF,CDiBA,MACE,sBCdF,CDiBA,OACE,6BAAA,CACA,8BCdF,CDiBA,OACE,4BAAA,CACA,6BCdF,CDiBA,OACE,2BAAA,CACA,4BCdF,CDiBA,OACE,6BAAA,CACA,8BCdF,CDiBA,OACE,2BAAA,CACA,4BCdF,CDiBA,OACE,4BAAA,CACA,+BCdF,CDiBA,OACE,2BAAA,CACA,8BCdF,CDiBA,OACE,0BAAA,CACA,6BCdF,CDiBA,OACE,4BAAA,CACA,+BCdF,CDiBA,OACE,0BAAA,CACA,6BCdF,CDiBA,OACE,4BCdF,CDiBA,OACE,2BCdF,CDiBA,OACE,0BCdF,CDiBA,OACE,4BCdF,CDiBA,OACE,0BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,4BCdF,CDiBA,OACE,2BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,2BCdF,CDiBA,OACE,+BCdF,CDiBA,OACE,8BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,+BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,8BCdF,CDiBA,OACE,6BCdF,CDiBA,OACE,4BCdF,CDiBA,OACE,8BCdF,CDiBA,OACE,4BCdF,CDiBA,KACE,mBCdF,CDiBA,KACE,wBCdF,CDiBA,KACE,uBCdF,CDiBA,KACE,sBCdF,CDiBA,KACE,wBCdF,CDiBA,KACE,sBCdF,CDiBA,MACE,wBAAA,CACA,yBCdF,CDiBA,MACE,6BAAA,CACA,8BCdF,CDiBA,MACE,4BAAA,CACA,6BCdF,CDiBA,MACE,2BAAA,CACA,4BCdF,CDiBA,MACE,6BAAA,CACA,8BCdF,CDiBA,MACE,2BAAA,CACA,4BCdF,CDiBA,MACE,uBAAA,CACA,0BCdF,CDiBA,MACE,4BAAA,CACA,+BCdF,CDiBA,MACE,2BAAA,CACA,8BCdF,CDiBA,MACE,0BAAA,CACA,6BCdF,CDiBA,MACE,4BAAA,CACA,+BCdF,CDiBA,MACE,0BAAA,CACA,6BCdF,CDiBA,MACE,uBCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,wBCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,0BCdF,CDiBA,MACE,+BCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,+BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,yBCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,6BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,8BCdF,CDiBA,MACE,4BCdF,CDiBA,MACE,0CCdF,CDiBA,MACE,yCCdF,CDiBA,MACE,uCCdF,CDiBA,MACE,yCCdF,CDiBA,MACE,2BCdF,CDiBA,MACE,wBCdF,CDiBA,YACE,2BCdF,CDiBA,YACE,2BCdF,CDiBA,UACE,yBCdF,CDiBA,YACE,6BCdF,CDiBA,WACE,yBCdF,CDiBA,SACE,yBCdF,CDiBA,WACE,4BCdF,CDiBA,gBACE,kCCdF,CDiBA,gBACE,kCCdF,CDiBA,iBACE,mCCdF,CDiBA,YACE,0BCdF,CDiBA,UACE,yBCdF,CDiBA,aACE,2BCdF,CDiBA,cACE,uBCdF,CDiBA,gBACE,uBCdF,CDiBA,cACE,uBCdF,CDiBA,WACE,uBCdF,CDiBA,cACE,uBCdF,CDiBA,aACE,uBCdF,CDiBA,YACE,uBCdF,CDiBA,WACE,uBCdF,CDiBA,YACE,oBCdF,CDiBA,YACE,oBCdF,CDiBA,WACE,uBCdF,CDiBA,YACE,uBCdF,CDiBA,eACE,8BCdF,CDiBA,eACE,kCCdF,CDiBA,YACE,uBCdF,CDiBA,MACE,uBCdF,CDiBA,OACE,0BCdF,CDiBA,SACE,yBCdF,CDiBA,OACE,uBCdF,CDyDA,SACE,+BCdF,CDiBA,gBACE,sCCdF,CDiBA,aACE,6CCdF,CDiBA,WACE,4BCdF,CDiBA,aACE,4BCdF,CDiBA,sBACE,8BCdF,CDiBA,2BACE,mCCdF,CDiBA,8BACE,sCCdF,CDwBA,gBACE,8CCtBF,CDyBA,iBACE,iCAAA,CACG,8BAAA,CACC,6BAAA,CACI,yBCtBV,CDyBA,kBACE,kCAAA,CACG,+BAAA,CACC,8BAAA,CACI,0BCtBV,CDyBA,kBACE,kCAAA,CACG,+BAAA,CACC,8BAAA,CACI,0BCtBV,CDyBA,SACE,6BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,8BCtBF,CDyBA,WACE,yBCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,8BCtBF,CDyBA,WACE,6BCtBF,CDyBA,gBACE,2BCtBF,CDyBA,cACE,6BCtBF,CDyBA,aACE,wCCrBF,CDyBA,0BAHE,uCCjBF,CDyBA,6BAHE,0CCjBF,CDyBA,+BAHE,2CCjBF,CDoBA,eAEE,wCCtBF,CDyBA,SACE,4BCtBF,CDyBA,WACE,2BCtBF,CDyBA,yBACE,gBACE,qBCtBF,CDyBA,cACE,oBCtBF,CDyBA,eACE,oBCtBF,CDyBA,aACE,wBCtBF,CDyBA,mBACE,8BCtBF,CDyBA,YACE,uBCtBF,CDyBA,WACE,sBCtBF,CDyBA,YACE,uBCtBF,CDyBA,gBACE,2BCtBF,CDyBA,iBACE,4BCtBF,CDyBA,WACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,kBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,WACE,sBCtBF,CDyBA,cACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,aACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,6BALE,sCCbF,CDkBA,gBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,qBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,wBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,cACE,4BAAA,CACI,wBCtBN,CDyBA,gBACE,8BAAA,CACI,0BCtBN,CDyBA,sBACE,oCAAA,CACI,gCCtBN,CDyBA,UACE,eCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,mBCtBF,CDyBA,UACE,kBCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,kBCtBF,CDyBA,0BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,wBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,2BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,4BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,2BACE,kCAAA,CACI,sCCtBN,CDyBA,2BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,sBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,oBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,uBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,yBACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,wBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,wBACE,kCAAA,CACI,kCCtBN,CDyBA,sBACE,gCAAA,CACI,gCCtBN,CDyBA,yBACE,mCAAA,CACI,8BCtBN,CDyBA,0BACE,oCAAA,CACI,qCCtBN,CDyBA,yBACE,uCAAA,CACI,oCCtBN,CDyBA,0BACE,oCAAA,CACI,+BCtBN,CDyBA,oBACE,kCAAA,CACI,yBCtBN,CDyBA,qBACE,mCAAA,CACI,+BCtBN,CDyBA,mBACE,iCAAA,CACI,6BCtBN,CDyBA,sBACE,oCAAA,CACI,2BCtBN,CDyBA,wBACE,sCAAA,CACI,6BCtBN,CDyBA,uBACE,qCAAA,CACI,4BCtBN,CDyBA,gBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,eACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,QACE,kBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,qBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,qBCtBF,CDyBA,WACE,qBCtBF,CDyBA,SACE,uBAAA,CACA,wBCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,YACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,sBAAA,CACA,yBCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,YACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,yBCtBF,CDyBA,YACE,yBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,YACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,YACE,4BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,YACE,2BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,QACE,mBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,sBCtBF,CDyBA,SACE,wBAAA,CACA,yBCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,uBAAA,CACA,0BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,eACE,0BCtBF,CDyBA,aACE,yBCtBF,CDyBA,gBACE,2BCtBF,CACF,CDwBA,yBACE,gBACE,qBCtBF,CDyBA,cACE,oBCtBF,CDyBA,eACE,oBCtBF,CDyBA,aACE,wBCtBF,CDyBA,mBACE,8BCtBF,CDyBA,YACE,uBCtBF,CDyBA,WACE,sBCtBF,CDyBA,YACE,uBCtBF,CDyBA,gBACE,2BCtBF,CDyBA,iBACE,4BCtBF,CDyBA,WACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,kBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,WACE,sBCtBF,CDyBA,cACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,aACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,6BALE,sCCbF,CDkBA,gBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,qBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,wBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,cACE,4BAAA,CACI,wBCtBN,CDyBA,gBACE,8BAAA,CACI,0BCtBN,CDyBA,sBACE,oCAAA,CACI,gCCtBN,CDyBA,UACE,eCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,mBCtBF,CDyBA,UACE,kBCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,kBCtBF,CDyBA,0BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,wBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,2BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,4BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,2BACE,kCAAA,CACI,sCCtBN,CDyBA,2BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,sBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,oBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,uBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,yBACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,wBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,wBACE,kCAAA,CACI,kCCtBN,CDyBA,sBACE,gCAAA,CACI,gCCtBN,CDyBA,yBACE,mCAAA,CACI,8BCtBN,CDyBA,0BACE,oCAAA,CACI,qCCtBN,CDyBA,yBACE,uCAAA,CACI,oCCtBN,CDyBA,0BACE,oCAAA,CACI,+BCtBN,CDyBA,oBACE,kCAAA,CACI,yBCtBN,CDyBA,qBACE,mCAAA,CACI,+BCtBN,CDyBA,mBACE,iCAAA,CACI,6BCtBN,CDyBA,sBACE,oCAAA,CACI,2BCtBN,CDyBA,wBACE,sCAAA,CACI,6BCtBN,CDyBA,uBACE,qCAAA,CACI,4BCtBN,CDyBA,gBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,eACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,QACE,kBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,qBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,qBCtBF,CDyBA,WACE,qBCtBF,CDyBA,SACE,uBAAA,CACA,wBCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,YACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,sBAAA,CACA,yBCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,YACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,yBCtBF,CDyBA,YACE,yBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,YACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,YACE,4BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,YACE,2BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,QACE,mBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,sBCtBF,CDyBA,SACE,wBAAA,CACA,yBCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,uBAAA,CACA,0BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,eACE,0BCtBF,CDyBA,aACE,yBCtBF,CDyBA,gBACE,2BCtBF,CACF,CDwBA,yBACE,gBACE,qBCtBF,CDyBA,cACE,oBCtBF,CDyBA,eACE,oBCtBF,CDyBA,aACE,wBCtBF,CDyBA,mBACE,8BCtBF,CDyBA,YACE,uBCtBF,CDyBA,WACE,sBCtBF,CDyBA,YACE,uBCtBF,CDyBA,gBACE,2BCtBF,CDyBA,iBACE,4BCtBF,CDyBA,WACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,kBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,WACE,sBCtBF,CDyBA,cACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,aACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,6BALE,sCCbF,CDkBA,gBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,qBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,wBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,cACE,4BAAA,CACI,wBCtBN,CDyBA,gBACE,8BAAA,CACI,0BCtBN,CDyBA,sBACE,oCAAA,CACI,gCCtBN,CDyBA,UACE,eCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,mBCtBF,CDyBA,UACE,kBCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,kBCtBF,CDyBA,0BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,wBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,2BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,4BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,2BACE,kCAAA,CACI,sCCtBN,CDyBA,2BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,sBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,oBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,uBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,yBACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,wBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,wBACE,kCAAA,CACI,kCCtBN,CDyBA,sBACE,gCAAA,CACI,gCCtBN,CDyBA,yBACE,mCAAA,CACI,8BCtBN,CDyBA,0BACE,oCAAA,CACI,qCCtBN,CDyBA,yBACE,uCAAA,CACI,oCCtBN,CDyBA,0BACE,oCAAA,CACI,+BCtBN,CDyBA,oBACE,kCAAA,CACI,yBCtBN,CDyBA,qBACE,mCAAA,CACI,+BCtBN,CDyBA,mBACE,iCAAA,CACI,6BCtBN,CDyBA,sBACE,oCAAA,CACI,2BCtBN,CDyBA,wBACE,sCAAA,CACI,6BCtBN,CDyBA,uBACE,qCAAA,CACI,4BCtBN,CDyBA,gBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,eACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,QACE,kBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,qBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,qBCtBF,CDyBA,WACE,qBCtBF,CDyBA,SACE,uBAAA,CACA,wBCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,YACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,sBAAA,CACA,yBCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,YACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,yBCtBF,CDyBA,YACE,yBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,YACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,YACE,4BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,YACE,2BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,QACE,mBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,sBCtBF,CDyBA,SACE,wBAAA,CACA,yBCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,uBAAA,CACA,0BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,eACE,0BCtBF,CDyBA,aACE,yBCtBF,CDyBA,gBACE,2BCtBF,CACF,CDwBA,0BACE,gBACE,qBCtBF,CDyBA,cACE,oBCtBF,CDyBA,eACE,oBCtBF,CDyBA,aACE,wBCtBF,CDyBA,mBACE,8BCtBF,CDyBA,YACE,uBCtBF,CDyBA,WACE,sBCtBF,CDyBA,YACE,uBCtBF,CDyBA,gBACE,2BCtBF,CDyBA,iBACE,4BCtBF,CDyBA,WACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,kBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,WACE,sBCtBF,CDyBA,cACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,aACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,6BALE,sCCbF,CDkBA,gBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,qBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,wBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,gBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,kBACE,6BAAA,CACI,uBCtBN,CDyBA,cACE,4BAAA,CACI,wBCtBN,CDyBA,gBACE,8BAAA,CACI,0BCtBN,CDyBA,sBACE,oCAAA,CACI,gCCtBN,CDyBA,UACE,eCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,mBCtBF,CDyBA,UACE,kBCtBF,CDyBA,UACE,oBCtBF,CDyBA,UACE,kBCtBF,CDyBA,0BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,wBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,2BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,4BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,2BACE,kCAAA,CACI,sCCtBN,CDyBA,2BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,sBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,oBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,uBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,yBACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,wBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,wBACE,kCAAA,CACI,kCCtBN,CDyBA,sBACE,gCAAA,CACI,gCCtBN,CDyBA,yBACE,mCAAA,CACI,8BCtBN,CDyBA,0BACE,oCAAA,CACI,qCCtBN,CDyBA,yBACE,uCAAA,CACI,oCCtBN,CDyBA,0BACE,oCAAA,CACI,+BCtBN,CDyBA,oBACE,kCAAA,CACI,yBCtBN,CDyBA,qBACE,mCAAA,CACI,+BCtBN,CDyBA,mBACE,iCAAA,CACI,6BCtBN,CDyBA,sBACE,oCAAA,CACI,2BCtBN,CDyBA,wBACE,sCAAA,CACI,6BCtBN,CDyBA,uBACE,qCAAA,CACI,4BCtBN,CDyBA,gBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,YACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,eACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,QACE,kBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,qBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,qBCtBF,CDyBA,WACE,qBCtBF,CDyBA,SACE,uBAAA,CACA,wBCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,0BAAA,CACA,2BCtBF,CDyBA,YACE,0BAAA,CACA,2BCtBF,CDyBA,SACE,sBAAA,CACA,yBCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,yBAAA,CACA,4BCtBF,CDyBA,YACE,yBAAA,CACA,4BCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,yBCtBF,CDyBA,YACE,yBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,YACE,0BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,YACE,4BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,YACE,2BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,QACE,mBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,uBCtBF,CDyBA,QACE,sBCtBF,CDyBA,QACE,wBCtBF,CDyBA,QACE,sBCtBF,CDyBA,SACE,wBAAA,CACA,yBCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,4BAAA,CACA,6BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,6BAAA,CACA,8BCtBF,CDyBA,SACE,2BAAA,CACA,4BCtBF,CDyBA,SACE,uBAAA,CACA,0BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,2BAAA,CACA,8BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,4BAAA,CACA,+BCtBF,CDyBA,SACE,0BAAA,CACA,6BCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,+BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,yBCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,6BCtBF,CDyBA,SACE,4BCtBF,CDyBA,SACE,8BCtBF,CDyBA,SACE,4BCtBF,CDyBA,eACE,0BCtBF,CDyBA,aACE,yBCtBF,CDyBA,gBACE,2BCtBF,CACF,CDwBA,0BACE,iBACE,qBCtBF,CDyBA,eACE,oBCtBF,CDyBA,gBACE,oBCtBF,CDyBA,cACE,wBCtBF,CDyBA,oBACE,8BCtBF,CDyBA,aACE,uBCtBF,CDyBA,YACE,sBCtBF,CDyBA,aACE,uBCtBF,CDyBA,iBACE,2BCtBF,CDyBA,kBACE,4BCtBF,CDyBA,YACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,mBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,YACE,sBCtBF,CDyBA,eACE,4BAAA,CACI,2BAAA,CACI,uBCtBV,CDyBA,cACE,uCAAA,CAEI,gCAAA,CACI,4BCtBV,CDyBA,+BALE,sCCbF,CDkBA,iBACE,qCAAA,CAEI,mCAAA,CACI,+BCtBV,CDyBA,sBACE,uCAAA,CACA,uCAAA,CACI,wCAAA,CACI,oCCtBV,CDyBA,yBACE,qCAAA,CACA,uCAAA,CACI,2CAAA,CACI,uCCtBV,CDyBA,iBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,iBACE,4BAAA,CACI,6BAAA,CACI,qBCtBV,CDyBA,mBACE,6BAAA,CACI,uBCtBN,CDyBA,mBACE,6BAAA,CACI,uBCtBN,CDyBA,eACE,4BAAA,CACI,wBCtBN,CDyBA,iBACE,8BAAA,CACI,0BCtBN,CDyBA,uBACE,oCAAA,CACI,gCCtBN,CDyBA,WACE,eCtBF,CDyBA,WACE,oBCtBF,CDyBA,WACE,mBCtBF,CDyBA,WACE,kBCtBF,CDyBA,WACE,oBCtBF,CDyBA,WACE,kBCtBF,CDyBA,2BACE,gCAAA,CACI,6BAAA,CACI,oCCtBV,CDyBA,yBACE,8BAAA,CACI,2BAAA,CACI,kCCtBV,CDyBA,4BACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,6BACE,kCAAA,CACI,+BAAA,CACI,uCCtBV,CDyBA,4BACE,kCAAA,CACI,sCCtBN,CDyBA,4BACE,uCAAA,CACI,oCAAA,CACI,sCCtBV,CDyBA,uBACE,iCAAA,CACI,8BAAA,CACI,gCCtBV,CDyBA,qBACE,+BAAA,CACI,4BAAA,CACI,8BCtBV,CDyBA,wBACE,kCAAA,CACI,+BAAA,CACI,4BCtBV,CDyBA,0BACE,oCAAA,CACI,iCAAA,CACI,8BCtBV,CDyBA,yBACE,mCAAA,CACI,gCAAA,CACI,6BCtBV,CDyBA,yBACE,kCAAA,CACI,kCCtBN,CDyBA,uBACE,gCAAA,CACI,gCCtBN,CDyBA,0BACE,mCAAA,CACI,8BCtBN,CDyBA,2BACE,oCAAA,CACI,qCCtBN,CDyBA,0BACE,uCAAA,CACI,oCCtBN,CDyBA,2BACE,oCAAA,CACI,+BCtBN,CDyBA,qBACE,kCAAA,CACI,yBCtBN,CDyBA,sBACE,mCAAA,CACI,+BCtBN,CDyBA,oBACE,iCAAA,CACI,6BCtBN,CDyBA,uBACE,oCAAA,CACI,2BCtBN,CDyBA,yBACE,sCAAA,CACI,6BCtBN,CDyBA,wBACE,qCAAA,CACI,4BCtBN,CDyBA,iBACE,qCAAA,CACI,2BAAA,CACI,kBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,aACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,gBACE,qCAAA,CACI,0BAAA,CACI,iBCtBV,CDyBA,SACE,kBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,qBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,qBCtBF,CDyBA,YACE,qBCtBF,CDyBA,UACE,uBAAA,CACA,wBCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,0BAAA,CACA,2BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,0BAAA,CACA,2BCtBF,CDyBA,aACE,0BAAA,CACA,2BCtBF,CDyBA,UACE,sBAAA,CACA,yBCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,yBAAA,CACA,4BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,yBAAA,CACA,4BCtBF,CDyBA,aACE,yBAAA,CACA,4BCtBF,CDyBA,UACE,sBCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,yBCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,yBCtBF,CDyBA,aACE,yBCtBF,CDyBA,UACE,uBCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,aACE,0BCtBF,CDyBA,UACE,yBCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,aACE,4BCtBF,CDyBA,UACE,wBCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,aACE,2BCtBF,CDyBA,UACE,wBCtBF,CDyBA,UACE,uBCtBF,CDyBA,UACE,sBCtBF,CDyBA,UACE,wBCtBF,CDyBA,UACE,sBCtBF,CDyBA,WACE,6BAAA,CACA,8BCtBF,CDyBA,WACE,4BAAA,CACA,6BCtBF,CDyBA,WACE,2BAAA,CACA,4BCtBF,CDyBA,WACE,6BAAA,CACA,8BCtBF,CDyBA,WACE,2BAAA,CACA,4BCtBF,CDyBA,WACE,4BAAA,CACA,+BCtBF,CDyBA,WACE,2BAAA,CACA,8BCtBF,CDyBA,WACE,0BAAA,CACA,6BCtBF,CDyBA,WACE,4BAAA,CACA,+BCtBF,CDyBA,WACE,0BAAA,CACA,6BCtBF,CDyBA,WACE,4BCtBF,CDyBA,WACE,2BCtBF,CDyBA,WACE,0BCtBF,CDyBA,WACE,4BCtBF,CDyBA,WACE,0BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,4BCtBF,CDyBA,WACE,2BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,2BCtBF,CDyBA,WACE,+BCtBF,CDyBA,WACE,8BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,+BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,8BCtBF,CDyBA,WACE,6BCtBF,CDyBA,WACE,4BCtBF,CDyBA,WACE,8BCtBF,CDyBA,WACE,4BCtBF,CDyBA,SACE,mBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,uBCtBF,CDyBA,SACE,sBCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,sBCtBF,CDyBA,UACE,wBAAA,CACA,yBCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,4BAAA,CACA,6BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,6BAAA,CACA,8BCtBF,CDyBA,UACE,2BAAA,CACA,4BCtBF,CDyBA,UACE,uBAAA,CACA,0BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,2BAAA,CACA,8BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,4BAAA,CACA,+BCtBF,CDyBA,UACE,0BAAA,CACA,6BCtBF,CDyBA,UACE,uBCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,wBCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,2BCtBF,CDyBA,UACE,0BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,yBCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,6BCtBF,CDyBA,UACE,4BCtBF,CDyBA,UACE,8BCtBF,CDyBA,UACE,4BCtBF,CDyBA,gBACE,0BCtBF,CDyBA,cACE,yBCtBF,CDyBA,iBACE,2BCtBF,CACF,CDwBA,0BACE,MACE,0BCtBF,CDyBA,MACE,wBCtBF,CDyBA,MACE,2BCtBF,CDyBA,MACE,0BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,0BCtBF,CDyBA,SACE,wBCtBF,CDyBA,SACE,2BCtBF,CDyBA,SACE,0BCtBF,CACF,CDwBA,aACE,gBACE,wBCtBF,CDyBA,sBACE,8BCtBF,CDyBA,eACE,uBCtBF,CDyBA,cACE,sBCtBF,CDyBA,eACE,uBCtBF,CDyBA,mBACE,2BCtBF,CDyBA,oBACE,4BCtBF,CDyBA,cACE,6BAAA,CACA,6BAAA,CACA,sBCtBF,CDyBA,qBACE,oCAAA,CACA,oCAAA,CACA,6BCtBF,CDyBA,cACE,sBCtBF,CACF,CDwBA,MACE,qCCtBF,CDyBA,KACE,kCAAA,CACA,eAAA,CACA,aCtBF,CDyBA,EACE,oBCtBF,CDyBA,aACE,SCtBF,CDyBA,MACE,YAAA,CACA,sBAAA,CACA,iBCtBF,CDwBA,aACE,eCtBF,CDwBA,QACE,eCtBF,CDyBA,cACE,wBAAA,CACA,oBCtBF,CDyBA,gBACE,wBAAA,CACA,oBCtBF,CDyBA,cACE,wBAAA,CACA,oBCtBF,CDyBA,aACE,wBAAA,CACA,oBCtBF,CDyBA,cACE,wBAAA,CACA,oBCtBF,CDyBA,WACE,wBAAA,CACA,oBCtBF,CDyBA,YACE,wBAAA,CACA,oBCtBF,CDyBA,0BACE,cACE,SCtBF,CACF,CDyBA,YACE,kCCtBF,CDyBA,cACE,kCCtBF,CDyBA,YACE,kCCtBF,CDyBA,SACE,kCCtBF,CDyBA,YACE,kCCtBF,CDyBA,WACE,kCCtBF,CDyBA,UACE,kCCtBF,CDyBA,SACE,kCCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,+BCtBF,CDyBA,UACE,iCAAA,CACQ,yBCtBV,CDyBA,UACE,yDAAA,CACQ,iDCtBV,CDyBA,UACE,yDAAA,CACQ,iDCtBV,CDyBA,UACE,0DAAA,CACQ,kDCtBV,CDyBA,UACE,0DAAA,CACQ,kDCtBV,CDyBA,UACE,0DAAA,CACQ,kDCtBV,CDyBA,iBACE,oFAAA,CACQ,4ECtBV,CDyBA,iBACE,sFAAA,CACQ,8ECtBV,CDyBA,iBACE,uFAAA,CACQ,+ECtBV,CDyBA,iBACE,wFAAA,CACQ,gFCtBV,CDyBA,iBACE,wFAAA,CACQ,gFCtBV;;ADyBA;;;;;;;;ECfE,CD2BF,mBACE,cCtBF,CDyBA,mBACE,2BAAA,CACA,0BAAA,CACA,iBAAA,CACA,eAAA,CAEA,kBCtBF,CDyBA,wBACE,aAAA,CACA,eCtBF,CD4CA,cACE,oBAAA,CACA,UAAA,CACA,WAAA,CACA,UAAA,CACA,kFCtBF,CDwBA,uCACE,oCCtBF,CDwBA,sEACE,wCCtBF,CDwBA,2CACE,wCCtBF,CDwBA,uCACE,wCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,oDACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,yCACE,yCCtBF,CDwBA,8CACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,yCACE,yCCtBF,CDwBA,qCACE,yCCtBF,CDwBA,6CACE,yCCtBF,CDwBA,0CACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,0CACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,4CACE,yCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,qCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,6CACE,yCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,sCACE,yCCtBF,CDwBA,6CACE,yCCtBF,CDwBA,qCACE,yCCtBF,CDwBA,wDACE,0CCtBF,CDwBA,iDACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,8CACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,kDACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,8CACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,8CACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,6CACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,qCACE,qCCtBF,CDwBA,+DACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,6CACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,iDACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,6CACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,sDACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,qDACE,2CCtBF,CDwBA,2CACE,2CCtBF,CDwBA,2CACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,8CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,oCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,2CACE,2CCtBF,CDwBA,6CACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,gDACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,oCACE,2CCtBF,CDwBA,2DACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,wDACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,sCACE,qCCtBF,CDwBA,wCACE,yCCtBF,CDwBA,0CACE,yCCtBF,CDwBA,uCACE,yCCtBF,CDwBA,6CACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,8CACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,oCACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,gDACE,0CCtBF,CDwBA,2CACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,wCACE,0CCtBF,CDwBA,qCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,uCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,sCACE,0CCtBF,CDwBA,4CACE,0CCtBF,CDwBA,+CACE,0CCtBF,CDwBA,0CACE,0CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,gEACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,2CACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,8CACE,2CCtBF,CDwBA,oCACE,2CCtBF,CDwBA,kDACE,2CCtBF,CDwBA,oCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,0CACE,2CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,gDACE,2CCtBF,CDwBA,mEACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,0CACE,sCCtBF,CDwBA,4CACE,0CCtBF,CDwBA,6CACE,0CCtBF,CDwBA,yCACE,0CCtBF,CDwBA,sDACE,2CCtBF,CDwBA,iDACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,yCACE,2CCtBF,CDwBA,iDACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,qCACE,2CCtBF,CDwBA,uCACE,2CCtBF,CDwBA,4CACE,2CCtBF,CDwBA,sCACE,2CCtBF,CDwBA,wCACE,2CCtBF,CD4BA,UACE,iBAAA,CACA,eAAA,CACA,2BAAA,CACA,qBAAA,CACA,uBCtBF,CDyBA,MACE,iBAAA,CACA,KAAA,CACA,MAAA,CACA,QAAA,CACA,OAAA,CACA,UAAA,CACA,WAAA,CACA,eAAA,CACA,2BCtBF,CDyBA,qBACE,SAAA,CACA,sCAAA,CACA,8BCtBF,CDwBA,2BACE,SCtBF,CDyBA,kCAEE,iCAAA,CACA,yBCtBF,CDwBA,8CAEE,4BAAA,CACQ,oBCtBV,CDyBA,iCAEE,uBAAA,CACQ,eAAA,CACR,sCAAA,CACA,8BCtBF,CDwBA,6CAEE,2EAAA,CACQ,mEAAA,CACR,sCAAA,CACA,8BCtBF,CDyBA,UACE,2BCtBF,CDyBA,cACE,eAAA,CACA,kBAAA,CACA,qBCpBF,CDwBA,kCAHE,iCAAA,CACA,yBCbF,CDeA,oBACE,uBAAA,CACQ,eAAA,CAGR,oBAAA,CACA,0CAAA,CACQ,kCCtBV,CDwBA,8BACE,iBAAA,CACA,eCtBF,CDwBA,8BACE,gBAAA,CACA,oBCtBF,CDyBA,cACE,iBCtBF,CDwBA,4BACE,eAAA,CAIA,mBAAA,CACA,QAAA,CACA,sBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,wCACE,iBAAA,CACA,KAAA,CACA,YAAA,CACA,kBAAA,CACA,mBAAA,CACA,+BAAA,CACQ,uBAAA,CACR,mCAAA,CACA,2BAAA,CACA,oBAAA,CACA,eCtBF,CDwBA,wCACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,iBAAA,CACA,OAAA,CACA,KAAA,CACA,UAAA,CACA,cAAA,CACA,WAAA,CACA,gBAAA,CACA,mBCtBF,CDwBA,4CACE,mBAAA,CAEA,wBAAA,CACA,6BAAA,CACQ,qBAAA,CACR,sBCtBF,CDwBA,4DACE,OAAA,CACA,KAAA,CACA,WAAA,CACA,WAAA,CACA,gBAAA,CACA,+BCtBF,CDwBA,2DACE,kBAAA,CACI,iBAAA,CACI,aAAA,CACR,UAAA,CACA,2BAAA,CACA,WAAA,CACA,gBAAA,CACA,iBCtBF,CDwBA,6DACE,kBAAA,CACI,mBAAA,CACI,WAAA,CACR,WAAA,CACA,iBAAA,CACA,+BCtBF,CDwBA,gFACE,SCtBF,CDwBA,uEACE,SCtBF,CDwBA,2EACE,SCtBF,CDwBA,4EACE,SCtBF,CDwBA,kEACE,SCtBF,CDwBA,2HACE,SCtBF,CDwBA,yGACE,SCtBF,CDwBA,iHACE,SCtBF,CDwBA,mHACE,SCtBF,CDwBA,+FACE,SCtBF,CDwBA,kCACE,iCAAA,CACQ,yBCtBV,CDwBA,6FACE,+DAAA,CACQ,uDCtBV,CDwBA,8CACE,aCtBF,CDwBA,mIACE,eAAA,CACA,gBAAA,CACA,iBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,iEAEE,2BAAA,CAAA,oBCtBF,CDwBA,qIACE,gBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,kEACE,gCAAA,CACA,mCAAA,CACA,kCCtBF,CDwBA,uIACE,iBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,mEAIE,iCAAA,CAAA,mCAAA,CAAA,8CAAA,CAAA,gCCtBF,CDwBA,gHACE,wBCtBF,CDwBA,4CACE,cAAA,CACA,gBAAA,CACA,mBAAA,CACA,kBCtBF,CDwBA,wDACE,iBCtBF,CDwBA,6HACE,kEAAA,CACQ,0DCtBV,CDwBA,4CAIE,yBAAA,CACA,iBAAA,CACA,eCtBF,CDwBA,wDACE,kBAAA,CACA,iBCtBF,CDwBA,6HACE,iEAAA,CACQ,yDCtBV,CDwBA,uCACE,UCtBF,CDwBA,mDACE,aCtBF,CDwBA,uDACE,oBCtBF,CDwBA,yDACE,UCtBF,CDwBA,4EACE,iBCtBF,CDwBA,6EACE,6BAAA,CACA,gCAAA,CACA,+BCtBF,CDwBA,8EACE,iBCtBF,CDyBA,qDACE,4BCtBF,CDyBA,YACE,eAAA,CACA,eCtBF,CDwBA,8BACE,qBCtBF,CDwBA,0CACE,qBCtBF,CDyBA,kBACE,iBAAA,CACA,cAAA,CACA,eAAA,CACA,qBAAA,CACA,4BCtBF,CDwBA,yBACE,UAAA,CACA,iBAAA,CACA,yCAAA,CACQ,iCAAA,CACR,iBAAA,CACA,aAAA,CACA,cAAA,CACA,4BAAA,CACA,SAAA,CACA,mBAAA,CACA,0BAAA,CACQ,kBCtBV,CDwBA,wBACE,cCtBF,CDwBA,+BACE,WAAA,CACA,4CAAA,CACQ,oCCtBV,CDwBA,wBACE,uBAAA,CACQ,eAAA,CACR,oBAAA,CACA,mCAAA,CACA,2BCtBF,CDwBA,+BACE,WAAA,CACA,4CAAA,CACQ,oCAAA,CACR,0BAAA,CACQ,kBAAA,CACR,+DAAA,CACA,uDAAA,CACA,uCAAA,CACA,oFCtBF,CDwBA,0BACE,oBCtBF,CDwBA,iCACE,WCtBF,CDwBA,gCACE,UAAA,CACA,iBCtBF,CDwBA,gCACE,oBCtBF,CDwBA,uCACE,qCAAA,CACQ,6BAAA,CACR,0BAAA,CACQ,kBAAA,CACR,+DAAA,CACA,uDAAA,CACA,uCAAA,CACA,oFCtBF,CDwBA,6CACE,qCAAA,CACQ,6BCtBV,CDwBA,iCACE,qBCtBF,CDwBA,6CACE,UAAA,CACA,iBAAA,CACA,aAAA,CACA,cAAA,CACA,SAAA,CACA,aAAA,CACA,eAAA,CACA,qBCtBF,CDwBA,yCACE,qBAAA,CACA,wBCtBF,CDwBA,+CACE,aAAA,CACA,+BAAA,CACQ,uBAAA,CAGR,aAAA,CACA,eAAA,CACA,yBAAA,CACA,YAAA,CACA,aAAA,CACA,mBAAA,CACA,eAAA,CACA,4BCtBF,CDwBA,+CACE,wBCtBF,CDwBA,+CACE,qBAAA,CACA,4BAAA,CACA,oBCtBF,CDwBA,qDACE,aAAA,CACA,+BAAA,CACQ,uBAAA,CAGR,aAAA,CACA,cAAA,CACA,yBAAA,CACA,YAAA,CACA,aAAA,CACA,oBAAA,CACA,YCtBF,CDwBA,qDACE,wBAAA,CACA,oBCtBF,CDwBA,8BACE,iBAAA,CACA,aAAA,CACA,cCtBF,CDwBA,qCACE,UAAA,CACA,WCtBF,CDwBA,oCACE,UAAA,CACA,iBAAA,CACA,UAAA,CACA,WAAA,CACA,SAAA,CACA,aAAA,CACA,iBAAA,CACA,qBCtBF,CDwBA,sCACE,qBAAA,CACA,qBCtBF,CDwBA,4CACE,iBAAA,CACA,aAAA,CACA,cAAA,CACA,oBAAA,CACA,wBAAA,CACA,mBAAA,CACA,qBAAA,CACA,+BAAA,CACA,uBCtBF,CDwBA,4CACE,qBCtBF,CDyBA,wBACE,cCtBF,CDyBA,aACE,qBCtBF,CDwBA,+BACE,qBAAA,CACA,cAAA,CACA,sBAAA,CACA,aAAA,CACA,cAAA,CACA,gCAAA,CACA,iBAAA,CACA,iBCtBF,CDwBA,qCACE,UAAA,CACA,iBAAA,CACA,WAAA,CACA,SAAA,CACA,iBAAA,CACA,aAAA,CACA,cAAA,CACA,qBAAA,CACA,oBAAA,CACA,wGAAA,CACQ,gGAAA,CACR,6DAAA,CACA,qDAAA,CACA,6CAAA,CACA,mECtBF,CDwBA,qCACE,qBCtBF,CDwBA,4CACE,kDAAA,CACQ,0CAAA,CACR,0BAAA,CACQ,kBAAA,CACR,+DAAA,CACA,uDAAA,CACA,uCAAA,CACA,oFCtBF,CDwBA,2CACE,iBAAA,CACA,aAAA,CACA,cCtBF,CD2BA,oFACE,qBCtBF,CDwBA,oDACE,sBAAA,CACA,2CAAA,CACQ,mCAAA,CACR,0BAAA,CACQ,kBAAA,CACR,+DAAA,CACA,uDAAA,CACA,uCAAA,CACA,oFCtBF,CDwBA,sDACE,qBCtBF,CDwBA,4DACE,UAAA,CACA,iBAAA,CACA,WAAA,CACA,SAAA,CACA,iBAAA,CACA,aAAA,CACA,cAAA,CACA,wBAAA,CACA,eAAA,CACA,sBAAA,CACA,wGAAA,CACQ,gGAAA,CACR,6DAAA,CACA,qDAAA,CACA,6CAAA,CACA,mECtBF,CD6BA,4BACE,0BCtBF,CDwBA,+CAEE,cAAA,CACA,oCAAA,CACQ,4BCtBV,CDwBA,gIACE,iCAAA,CACA,yBCtBF,CDwBA,kPACE,wBCtBF,CDyBA,iBACE,0BAAA,CACA,oBAAA,CACA,mBCtBF,CDyBA,gBACE,kBAAA,CACA,qBCtBF,CDyBA,kBACE,eAAA,CACA,qBCtBF,CDyBA,cAEE,iBCtBF,CD2BA,4EACE,0BCtBF,CDwBA,8DAEE,eAAA,CACA,kBAAA,CACA,qBCtBF,CDyBA,cAEE,cCtBF,CD2BA,4EACE,2BCtBF,CDwBA,8DAEE,gBAAA,CACA,kBAAA,CACA,qBCtBF,CDyBA,2BACE,8BAAA,CACA,0BAAA,CACA,kBAAA,CACA,qBAAA,CACA,iCAAA,CACA,yBCtBF,CDwBA,iCACE,iCAAA,CACA,yBAAA,CACA,oBAAA,CACA,SAAA,CACA,0CAAA,CACQ,kCCtBV,CDyBA,kBACE,4BAAA,CACA,kBAAA,CACA,qBCtBF,CDyBA,8BACE,2BAAA,CACA,cAAA,CACA,kBAAA,CACA,qBCtBF,CDwBA,kCACE,cCtBF,CDyBA,8BACE,8BAAA,CACA,0BAAA,CACA,iBAAA,CACA,kBAAA,CACA,qBCtBF,CDwBA,kCACE,iBAAA,CACA,eCtBF,CDyBA,4CACE,cCtBF,CDwBA,kDACE,QAAA,CACA,8BCtBF,CDyBA,yDACE,cCtBF,CDyBA,2EAEE,iBCtBF,CDwBA,6CACE,uBAAA,CACQ,eCtBV,CD4BA,gHACE,qCAAA,CACQ,6BCtBV,CDwBA,oEACE,wBAAA,CACA,oBCtBF,CDwBA,2DACE,oBAAA,CACA,qBCtBF,CDwBA,wEACE,qCAAA,CACQ,6BCtBV,CDwBA,iEACE,oBAAA,CACA,wBCtBF,CDwBA,yDACE,kBCtBF,CDwBA,6DACE,uBAAA,CACQ,eCtBV,CDwBA,0KAEE,oBCtBF,CDwBA,mFAEE,iBCtBF,CDwBA,+CACE,uBAAA,CACQ,eCtBV,CD4BA,oHACE,qCAAA,CACQ,6BCtBV,CDwBA,sEACE,wBAAA,CACA,oBCtBF,CDwBA,6DACE,oBAAA,CACA,qBCtBF,CDwBA,0EACE,qCAAA,CACQ,6BCtBV,CDwBA,mEACE,oBAAA,CACA,wBCtBF,CDwBA,2DACE,kBCtBF,CDwBA,+DACE,uBAAA,CACQ,eCtBV,CDwBA,8KAEE,oBCtBF,CDwBA,wEACE,kBAAA,CACA,qBCtBF,CDwBA,6DACE,aCtBF,CDwBA,mPAGE,oBCtBF,CDwBA,+DACE,aCtBF,CDwBA,yPAGE,oBCtBF,CDwBA,kGACE,eCtBF,CDwBA,0FAEE,iBCtBF,CDwBA,wFAEE,8BCtBF,CDwBA,0BACE,oBCtBF,CDwBA,yEACE,WAAA,CACA,uBAAA,CACQ,eCtBV,CDwBA,sKAEE,oBCtBF,CDwBA,0KAEE,oBCtBF,CDyBA,mDAEE,iBCtBF,CDwBA,uBACE,kBAAA,CACA,qBCtBF,CDwBA,sBACE,qBCtBF,CDwBA,iCACE,uBAAA,CACQ,eCtBV,CD4BA,wFACE,qCAAA,CACQ,6BCtBV,CDwBA,0CACE,oBCtBF,CDwBA,iDACE,iBCtBF,CDwBA,kDACE,wBAAA,CACA,oBCtBF,CDwBA,yDACE,iBCtBF,CDwBA,wDACE,wBAAA,CACA,oBCtBF,CDwBA,+CACE,oBAAA,CACA,qBCtBF,CDwBA,4DACE,qCAAA,CACQ,6BCtBV,CDwBA,qDACE,oBAAA,CACA,wBCtBF,CDwBA,6CACE,kBCtBF,CDwBA,iDACE,uBAAA,CACQ,eCtBV,CDwBA,kJAEE,oBCtBF,CDyBA,2DAEE,iBCtBF,CDwBA,yBACE,kBAAA,CACA,qBCtBF,CDwBA,wBACE,qBCtBF,CDwBA,mCACE,uBAAA,CACQ,eCtBV,CD4BA,4FACE,qCAAA,CACQ,6BCtBV,CDwBA,4CACE,oBCtBF,CDwBA,mDACE,iBCtBF,CDwBA,oDACE,wBAAA,CACA,oBCtBF,CDwBA,2DACE,iBCtBF,CDwBA,0DACE,wBAAA,CACA,oBCtBF,CDwBA,iDACE,oBAAA,CACA,qBCtBF,CDwBA,8DACE,qCAAA,CACQ,6BCtBV,CDwBA,uDACE,oBAAA,CACA,wBCtBF,CDwBA,+CACE,kBCtBF,CDwBA,mDACE,uBAAA,CACQ,eCtBV,CDwBA,sJAEE,oBCtBF,CDyBA,kCAEE,kBCtBF,CDyBA,iDACE,aCtBF,CDwBA,+MAGE,oBCtBF,CDwBA,mDACE,aCtBF,CDwBA,qNAGE,oBCtBF,CDyBA,0EACE,eCtBF,CDwBA,4DAEE,iBCtBF,CDwBA,0DAEE,8BCtBF,CDyBA,wDAEE,iBCtBF,CDyBA,eACE,UCtBF,CDyBA,kBACE,UCtBF,CDyBA,kBACE,uBAAA,CACQ,eCtBV,CDwBA,wCACE,uBAAA,CACQ,eCtBV,CDwBA,oCACE,eCtBF,CDwBA,6BACE,eCtBF,CDwBA,8BACE,QCtBF,CDwBA,kCACE,eAAA,CACA,uBAAA,CACQ,eAAA,CACR,uBAAA,CACQ,eCtBV,CDwBA,2CACE,UAAA,CACA,eCtBF,CDwBA,8BACE,eAAA,CACA,oBAAA,CACK,eCtBP,CDyBA,OACE,eCtBF,CDwBA,yBACE,mBAAA,CACA,+CAAA,CACA,uCAAA,CACA,qBAAA,CACA,0CCtBF,CDwBA,UACE,eCtBF,CDwBA,aACE,eCtBF,CDwBA,uCACE,2BCtBF,CDyBA,4BACE,oBCtBF,CDyBA,eACE,wBCtBF,CDyBA,iBACE,wBCtBF,CDyBA,eACE,wBCtBF,CDyBA,YACE,wBCtBF,CDyBA,eACE,qBCtBF,CDyBA,cACE,wBCtBF,CDyBA,aACE,wBCtBF,CDyBA,YACE,wBCtBF,CDyBA,KACE,wBAAA,CACA,qBAAA,CACA,QAAA,CACA,yEAAA,CACQ,iEAAA,CACR,eAAA,CACA,4BAAA,CACA,gBAAA,CACA,eCtBF,CDoCA,6FACE,0EAAA,CACQ,kECtBV,CDwBA,mDACE,yEAAA,CACQ,iEAAA,CACR,QCtBF,CDwBA,iCACE,SAAA,CACA,0EAAA,CACQ,kECtBV,CDyBA,WACE,aAAA,CACA,UCtBF,CDwBA,sBACE,gBCtBF,CDyBA,sBACE,oBAAA,CACA,kBAAA,CACA,uBAAA,CACQ,eAAA,CACR,8BCtBF,CD6BA,oFAJE,uBAAA,CACQ,eAAA,CACR,oBCjBF,CDgCA,sOACE,uBAAA,CACQ,eCtBV,CDwBA,qEACE,kCCtBF,CDwBA,qEACE,+BCtBF,CDyBA,aACE,UAAA,CACA,wBCtBF,CD4BA,yDAHE,UAAA,CACA,wBClBF,CDwBA,0IACE,UAAA,CACA,wBCtBF,CDwBA,wKACE,0EAAA,CACQ,kECtBV,CDwBA,4CACE,UAAA,CACA,wBCtBF,CDyBA,eACE,UAAA,CACA,wBCtBF,CD4BA,+DAHE,UAAA,CACA,wBClBF,CDwBA,oJACE,UAAA,CACA,wBCtBF,CDwBA,kLACE,0EAAA,CACQ,kECtBV,CDwBA,gDACE,UAAA,CACA,wBCtBF,CDyBA,aACE,UAAA,CACA,wBCtBF,CD4BA,yDAHE,UAAA,CACA,wBClBF,CDwBA,0IACE,UAAA,CACA,wBCtBF,CDwBA,wKACE,0EAAA,CACQ,kECtBV,CDwBA,4CACE,UAAA,CACA,wBCtBF,CDyBA,UACE,UAAA,CACA,wBCtBF,CD4BA,gDAHE,UAAA,CACA,wBClBF,CDwBA,2HACE,UAAA,CACA,wBCtBF,CDwBA,yJACE,0EAAA,CACQ,kECtBV,CDwBA,sCACE,UAAA,CACA,wBCtBF,CDyBA,aACE,UAAA,CACA,wBCtBF,CD4BA,yDAHE,UAAA,CACA,wBClBF,CDwBA,0IACE,UAAA,CACA,wBCtBF,CDwBA,wKACE,0EAAA,CACQ,kECtBV,CDwBA,4CACE,UAAA,CACA,wBCtBF,CDyBA,YACE,UAAA,CACA,wBCtBF,CD4BA,sDAHE,UAAA,CACA,wBClBF,CDwBA,qIACE,UAAA,CACA,wBCtBF,CDwBA,mKACE,0EAAA,CACQ,kECtBV,CDwBA,0CACE,UAAA,CACA,wBCtBF,CDyBA,WACE,aAAA,CACA,wBCtBF,CD4BA,mDAHE,aAAA,CACA,wBClBF,CDwBA,gIACE,aAAA,CACA,wBCtBF,CDwBA,8JACE,0EAAA,CACQ,kECtBV,CDwBA,wCACE,aAAA,CACA,wBCtBF,CDyBA,UACE,UAAA,CACA,wBCtBF,CD4BA,gDAHE,UAAA,CACA,wBClBF,CDwBA,2HACE,UAAA,CACA,qBCtBF,CDwBA,yJACE,0EAAA,CACQ,kECtBV,CDwBA,sCACE,UAAA,CACA,wBCtBF,CDyBA,WACE,aAAA,CACA,qBCtBF,CD4BA,mDAHE,aAAA,CACA,wBClBF,CDwBA,gIACE,aAAA,CACA,qBCtBF,CDwBA,8JACE,0EAAA,CACQ,kECtBV,CDwBA,wCACE,aAAA,CACA,qBCtBF,CDqCA,8LACE,UAAA,CACA,qBCtBF,CDwBA,8JACE,0EAAA,CACQ,kECtBV,CDwBA,wCACE,UAAA,CACA,qBCtBF,CDyBA,qBACE,aAAA,CACA,oBCtBF,CDwBA,2BACE,aAAA,CACA,gCCtBF,CD4BA,wJAHE,aAAA,CACA,4BClBF,CDwBA,oHACE,uBAAA,CACQ,eCtBV,CDwBA,4DACE,aCtBF,CDyBA,uBACE,aAAA,CACA,oBCtBF,CDwBA,6BACE,aAAA,CACA,gCCtBF,CD4BA,kKAHE,aAAA,CACA,4BClBF,CDwBA,0HACE,uBAAA,CACQ,eCtBV,CDwBA,gEACE,aCtBF,CDyBA,qBACE,aAAA,CACA,oBCtBF,CDwBA,2BACE,aAAA,CACA,gCCtBF,CD4BA,wJAHE,aAAA,CACA,4BClBF,CDwBA,oHACE,uBAAA,CACQ,eCtBV,CDwBA,4DACE,aCtBF,CDyBA,kBACE,aAAA,CACA,oBCtBF,CDwBA,wBACE,aAAA,CACA,gCCtBF,CD4BA,yIAHE,aAAA,CACA,4BClBF,CDwBA,2GACE,uBAAA,CACQ,eCtBV,CDwBA,sDACE,aCtBF,CDyBA,qBACE,aAAA,CACA,oBCtBF,CDwBA,2BACE,aAAA,CACA,gCCtBF,CD4BA,wJAHE,aAAA,CACA,4BClBF,CDwBA,oHACE,uBAAA,CACQ,eCtBV,CDwBA,4DACE,aCtBF,CDyBA,oBACE,aAAA,CACA,oBCtBF,CDwBA,0BACE,aAAA,CACA,gCCtBF,CD4BA,mJAHE,aAAA,CACA,4BClBF,CDwBA,iHACE,uBAAA,CACQ,eCtBV,CDwBA,0DACE,aCtBF,CDyBA,mBACE,aAAA,CACA,oBCtBF,CDwBA,yBACE,aAAA,CACA,gCCtBF,CD4BA,8IAHE,aAAA,CACA,4BClBF,CDwBA,8GACE,uBAAA,CACQ,eCtBV,CDwBA,wDACE,aCtBF,CDyBA,kBACE,aAAA,CACA,oBCtBF,CDwBA,wBACE,aAAA,CACA,gCCtBF,CD4BA,yIAHE,aAAA,CACA,4BClBF,CDwBA,2GACE,uBAAA,CACQ,eCtBV,CDwBA,sDACE,aCtBF,CDyBA,mBACE,UAAA,CACA,iBCtBF,CDwBA,yBACE,UAAA,CACA,gCCtBF,CD4BA,8IAHE,UAAA,CACA,4BClBF,CDwBA,8GACE,uBAAA,CACQ,eCtBV,CDwBA,wDACE,UCtBF,CDyBA,mBACE,UAAA,CACA,iBCtBF,CDwBA,yBACE,UAAA,CACA,gCCtBF,CD4BA,8IAHE,UAAA,CACA,4BClBF,CDwBA,8GACE,uBAAA,CACQ,eCtBV,CDwBA,wDACE,UCtBF,CDyBA,2BACE,iCAAA,CACA,iBAAA,CACA,eCtBF,CDyBA,2BACE,6BAAA,CACA,gBAAA,CACA,eCtBF,CDyBA,UACE,uBAAA,CACQ,eAAA,CACR,oBCtBF,CD8BA,gDAHE,oBCfF,CD6BA,gIACE,uBAAA,CACQ,eAAA,CACR,wBCtBF,CDwBA,kEACE,uBAAA,CACQ,eCtBV,CDyBA,aACE,mBCtBF,CDyBA,iDAEE,iBAAA,CACA,SAAA,CACA,iBCtBF,CDyBA,cACE,eAAA,CACA,gBCtBF,CDwBA,yDAGE,eAAA,CACA,qBCtBF,CDwBA,qDACE,eAAA,CACA,gBCtBF,CDwBA,6LAKE,eAAA,CACA,qBCtBF,CDwBA,qDACE,eAAA,CACA,gBCtBF,CDwBA,6LAKE,eAAA,CACA,qBCtBF,CDyBA,wHAGE,eAAA,CACA,qBCtBF,CDwBA,2TAKE,eAAA,CACA,qBCtBF,CDwBA,2TAKE,eAAA,CACA,qBCtBF,CDyBA,OACE,+BAAA,CACA,eAAA,CACA,aAAA,CACA,UAAA,CACA,wBAAA,CACA,UCtBF,CDwBA,aACE,UAAA,CACA,oBCtBF,CDwBA,0BACE,WCtBF,CDwBA,gCACE,mBCtBF,CDyBA,aACE,SAAA,CACA,4BAAA,CACA,QCtBF,CDyBA,kBACE,iBAAA,CACA,UCtBF,CDwBA,yBACE,aAAA,CACA,UCtBF,CDwBA,2IAKE,iBAAA,CACA,KAAA,CACA,OAAA,CACA,UAAA,CACA,WCtBF,CDyBA,+BACE,qBCtBF,CDyBA,+BACE,kBCtBF,CDyBA,8BACE,eCtBF,CDyBA,8BACE,gBCtBF,CDyBA,wCAEE,2BAAA,CACA,mBAAA,CACA,oBAAA,CACA,mBAAA,CACA,qBAAA,CACA,yBAAA,CACA,4BAAA,CACA,4BAAA,CACA,kBCtBF;;ADyBA;;;;;;;;ECfE,CD2BF,kBAIE,iBAAA,CACA,gBAAA,CACA,uBAAA,CACA,uBAAA,CACA,kCAAA,CACQ,0BCtBV,CD0BA,2CAZE,oBAAA,CACA,UAAA,CACA,WCPF,CDiBA,yBAIE,UAAA,CACA,kFCtBF,CD6BA,uCAEE,0BCtBF,CDyBA,sEAGE,8BCtBF,CDyBA,2CAEE,8BCtBF,CDyBA,uCAEE,8BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,oDAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,yCAEE,+BCtBF,CDyBA,8CAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,yCAEE,+BCtBF,CDyBA,qCAEE,+BCtBF,CDyBA,6CAEE,+BCtBF,CDyBA,0CAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,0CAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,4CAEE,+BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,qCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,6CAEE,+BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,sCAEE,+BCtBF,CDyBA,6CAEE,+BCtBF,CDyBA,qCAEE,+BCtBF,CDyBA,wDAEE,gCCtBF,CDyBA,iDAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,8CAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,kDAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,8CAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,8CAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,qCAEE,2BCtBF,CDyBA,+DAGE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,iDAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,sDAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,qDAEE,iCCtBF,CDyBA,2CAEE,iCCtBF,CDyBA,2CAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,8CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,oCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,2CAEE,iCCtBF,CDyBA,6CAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,gDAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,oCAEE,iCCtBF,CDyBA,2DAGE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,wDAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,sCAEE,2BCtBF,CDyBA,wCAEE,+BCtBF,CDyBA,0CAEE,+BCtBF,CDyBA,uCAEE,+BCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,8CAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,oCAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,gDAEE,gCCtBF,CDyBA,2CAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,wCAEE,gCCtBF,CDyBA,qCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,uCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,sCAEE,gCCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,+CAEE,gCCtBF,CDyBA,0CAEE,gCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,gEAGE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,2CAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,8CAEE,iCCtBF,CDyBA,oCAEE,iCCtBF,CDyBA,kDAEE,iCCtBF,CDyBA,oCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,0CAEE,iCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,gDAEE,iCCtBF,CDyBA,mEAGE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,0CAEE,4BCtBF,CDyBA,4CAEE,gCCtBF,CDyBA,6CAEE,gCCtBF,CDyBA,yCAEE,gCCtBF,CDyBA,sDAEE,iCCtBF,CDyBA,iDAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,yCAEE,iCCtBF,CDyBA,iDAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,qCAEE,iCCtBF,CDyBA,uCAEE,iCCtBF,CDyBA,4CAEE,iCCtBF,CDyBA,sCAEE,iCCtBF,CDyBA,wCAEE,iCCtBF,CD4BA,mBACE,yBCtBF,CDyBA,qBACE,6BCtBF,CDyBA,oBACE,yBCtBF,CDyBA,kBACE,yBCtBF,CDyBA,oBACE,4BCtBF,CDyBA,aACE,2BCtBF,CDyBA,aACE,2BCtBF,CDyBA,eACE,aAAA,CACA,kBAAA,CACA,aAAA,CACA,gBAAA,CACA,QAAA,CACA,+CAAA,CACQ,uCAAA,CACR,iBCtBF,CDwBA,kBACE,eCtBF,CD8BA,2EACE,8BAAA,CACA,6BAAA,CACA,4BAAA,CACA,2BCtBF,CDwBA,oEACE,eCtBF,CD8BA,yEACE,yBAAA,CACA,wBAAA,CACA,iCAAA,CACA,gCCtBF,CDwBA,yBACE,aAAA,CAEA,+BAAA,CACQ,uBAAA,CACR,sCAAA,CACQ,8BCtBV,CDyBA,eACE,kBAAA,CACA,aAAA,CACA,eCtBF,CD4BA,sFACE,aAAA,CACA,qBCtBF,CDyBA,oCACE,YCtBF,CDyBA,WACE,6BAAA,CACQ,qBAAA,CACR,gCAAA,CACQ,wBAAA,CACR,YCtBF,CDyBA,gCACE,WACE,iCAAA,CACA,yBAAA,CACA,iCAAA,CACQ,yBCtBV,CACF,CDwBA,2BACE,GACE,SCtBF,CDwBA,GACE,SCtBF,CACF,CDwBA,mBACE,GACE,SCtBF,CDwBA,GACE,SCtBF,CACF,CDwBA,SACE,8BAAA,CACQ,sBCtBV,CDyBA,4BACE,GACE,SCtBF,CDwBA,GACE,SCtBF,CACF,CDyBA,oBACE,GACE,SCtBF,CDwBA,GACE,SCtBF,CACF,CDwBA,UACE,+BAAA,CACQ,uBCtBV,CDyBA,+BAEE,yEAAA,CACQ,iEAAA,CACR,iBAAA,CACA,6IAAA,CACA,qIAAA,CACA,6HAAA,CACA,iKCtBF,CDyCA,6UAGE,0EAAA,CACQ,kECtBV,CDwBA,qKAIE,yEAAA,CACQ,iEAAA,CACR,QCtBF,CD6BA,8FAEE,uBAAA,CACQ,eCtBV,CDwBA,2EAEE,yBAAA,CACA,4BCtBF,CDwBA,yEAEE,wBAAA,CACA,2BCtBF,CDyBA,UACE,eCtBF,CDwBA,oBAGE,wBAAA,CAAA,oBAAA,CACA,eAAA,CACA,wBAAA,CACA,aAAA,CACA,eAAA,CACA,cAAA,CACA,oBAAA,CACA,sBCtBF,CDwBA,0BACE,wBAAA,CACA,wBCtBF,CDwBA,0BACE,wBCtBF,CDwBA,8DAEE,aAAA,CACA,oBCtBF,CDyBA,WACE,mBCtBF,CDwBA,qBACE,oBAAA,CACA,cAAA,CACA,wBAAA,CACA,sBAAA,CACA,aAAA,CACA,wBAAA,CACA,eAAA,CACA,oBAAA,CACA,YCtBF,CDwBA,uDAEE,UAAA,CACA,wBAAA,CACA,yEAAA,CACQ,iECtBV,CDyBA,QACE,gDAAA,CACQ,wCAAA,CACR,oBCtBF,CDyBA,gBACE,QCtBF,CDwBA,sBACE,uBAAA,CACQ,eCtBV,CDyBA,2DAEE,QCtBF,CDyBA,cACE,mBAAA,CACA,mBAAA,CACA,YAAA,CACA,wBAAA,CACI,qBAAA,CACI,kBCtBV,CDwBA,kBACE,kBCtBF,CDyBA,2BACE,iBCtBF,CD6BA,qEACE,qBCtBF,CDyBA,MACE,QAAA,CACA,gDAAA,CACQ,wCCtBV,CDwBA,gBACE,8BAAA,CACA,6BCtBF,CDyBA,aACE,kCCtBF,CDyBA,uBACE,iCAAA,CACA,gCCtBF,CDyBA,aACE,kCCtBF,CDyBA,oBACE,4BAAA,CACA,eCtBF,CDwBA,uCACE,qBAAA,CACA,yCAAA,CACA,iCCtBF,CDwBA,0FACE,oBCtBF,CDwBA,6DACE,qBCtBF,CDyBA,WAEE,eAAA,CAEA,4BAAA,CACA,QAAA,CACA,SAAA,CACA,iCAAA,CACA,yBAAA,CACA,qBCtBF,CDwBA,4BARE,aCbF,CDwBA,iBACE,uBAAA,CACQ,eCtBV,CDyBA,6BACE,wBAAA,CACA,QAAA,CACA,yEAAA,CACQ,iEAAA,CACR,iCAAA,CACA,yBCtBF,CDwBA,kCACE,+BAAA,CACA,kCCtBF,CDwBA,iCACE,8BAAA,CACA,iCCtBF,CDwBA,wCACE,cCtBF,CDyBA,kGAEE,+BAAA,CACA,kCCtBF,CDwBA,gGAEE,8BAAA,CACA,iCCtBF,CD4BA,yGACE,iBCtBF,CDwBA,8BACE,iBAAA,CACA,qBAAA,CACA,oBCtBF,CDwBA,4CACE,yBAAA,CACA,wBCtBF,CDwBA,4CACE,qBAAA,CACA,oBCtBF,CDyBA,WACE,iBAAA,CACA,mBAAA,CACA,UAAA,CACA,WAAA,CACA,SAAA,CACA,SAAA,CACA,sBCtBF,CDwBA,iBACE,oBCtBF,CDyBA,oBACE,iBAAA,CACA,eAAA,CACA,iBAAA,CACA,mBAAA,CACA,kBCtBF,CDyBA,OACE,QCtBF,CDyBA,gBACE,iBCtBF,CDyBA,aACE,cAAA,CACA,YCtBF,CDyBA,uBACE,iBCtBF,CDyBA,UACE,eCtBF,CD6BA,sDACE,sBAAA,CACA,cCtBF,CDyBA,iBACE,uBAAA,CACQ,eCtBV,CDyBA,eACE,QAAA,CACA,gDAAA,CACQ,wCCtBV,CDyBA,OACE,qBAAA,CACA,QAAA,CACA,+CAAA,CACQ,uCCtBV,CDwBA,kBACE,WCtBF,CDyBA,cACE,qBCtBF,CDyBA,uBACE,iBCtBF,CDyBA,gBACE,iBCtBF,CDyBA,aACE,cAAA,CACA,YCtBF,CDyBA,cACE,SCtBF,CDwBA,wBACE,YCtBF,CDyBA,eACE,UAAA,CACA,gBAAA,CACA,cAAA,CACA,wBAAA,CACA,oBCtBF,CDyBA,SACE,QAAA,CACA,+CAAA,CACQ,uCCtBV,CDwBA,wBACE,YCtBF,CDyBA,gBACE,qBCtBF,CDyBA,kCACE,eAAA,CACA,4BAAA,CACA,aAAA,CACA,kBAAA,CACA,aAAA,CACA,eAAA,CACA,sCAAA,CACA,8BAAA,CACA,mBAAA,CACA,cAAA,CACA,iBCtBF,CDwBA,iFAEE,4BAAA,CACA,uBAAA,CACQ,eAAA,CACR,aAAA,CACA,eAAA,CACA,kCAAA,CACA,eCtBF,CDyBA,gBACE,iBAAA,CACA,eAAA,CACA,oBAAA,CACA,qBCtBF,CDyBA,wBACE,gBCtBF,CDyBA,aACE,kIAAA,CACA,iBAAA,CACA,UAAA,CACA,mBAAA,CACA,iBAAA,CACA,qBAAA,CACI,iBAAA,CACJ,0BAAA,CACQ,kBAAA,CACR,qDAAA,CACA,6CAAA,CACA,qCAAA,CACA,uDAAA,CACA,kFAAA,CACQ,0EAAA,CACR,WCtBF,CDwBA,oBACE,0BAAA,CACQ,kBAAA,CACR,SCtBF,CDyBA,kBACE,wJCtBF,CDyBA,qCACE,6JCtBF,CDyBA,uCACE,6JCtBF,CDyBA,qCACE,mJCtBF,CDyBA,kCACE,6JCtBF,CDyBA,qCACE,wJCtBF,CDyBA,oCACE,wJCtBF,CDyBA,mCACE,6JCtBF,CDyBA,kCACE,mJCtBF,CDyBA,mCACE,wJCtBF,CDyBA,mCACE,kICtBF,CDyBA,OACE,iBCtBF,CDwBA,cAGE,WAAA,CACA,UAAA,CACA,SAAA,CACA,kBAAA,CACA,iBAAA,CAEA,0BAAA,CACQ,kBAAA,CACR,+BAAA,CACQ,uBAAA,CACR,oDAAA,CACA,4CAAA,CACA,oCAAA,CACA,sECtBF,CDwBA,kCAjBE,iBAAA,CACA,aAAA,CAMA,2BCCF,CDSA,oBAGE,UAAA,CACA,iCAAA,CACQ,yBAAA,CACR,UAAA,CACA,WAAA,CACA,KAAA,CAEA,+BAAA,CACQ,uBAAA,CACR,kBAAA,CACA,UCtBF,CDwBA,2BACE,aAAA,CACA,cAAA,CACA,gBAAA,CACA,UAAA,CACA,eAAA,CACA,SCtBF,CDwBA,2BACE,0BAAA,CACQ,kBCtBV,CDyBA,wBACE,eAAA,CACA,oDAAA,CACA,WCtBF,CDyBA,kCACE,WCnBF,CDyBA,oEALE,eAAA,CACA,oDAAA,CACA,gBCfF,CDkBA,kCACE,WCnBF","file":"mdb.rtl.min.css","sourcesContent":["\n[type=\"tel\"],\n[type=\"url\"],\n[type=\"email\"],\n[type=\"number\"] {\n direction: ltr;\n}","@charset \"UTF-8\";\n:root {\n --bs-blue: #0d6efd;\n --bs-indigo: #6610f2;\n --bs-purple: #6f42c1;\n --bs-pink: #d63384;\n --bs-red: #dc3545;\n --bs-orange: #fd7e14;\n --bs-yellow: #ffc107;\n --bs-green: #198754;\n --bs-teal: #20c997;\n --bs-cyan: #0dcaf0;\n --bs-white: #fff;\n --bs-gray: #757575;\n --bs-gray-dark: #4f4f4f;\n --bs-primary: #1266f1;\n --bs-secondary: #b23cfd;\n --bs-success: #00b74a;\n --bs-info: #39c0ed;\n --bs-warning: #ffa900;\n --bs-danger: #f93154;\n --bs-light: #fbfbfb;\n --bs-dark: #262626;\n --bs-white: #fff;\n --bs-black: #000;\n --bs-font-sans-serif: system-ui, -apple-system, \"Segoe UI\", Roboto, \"Helvetica Neue\", Arial, \"Noto Sans\", \"Liberation Sans\", sans-serif, \"Apple Color Emoji\", \"Segoe UI Emoji\", \"Segoe UI Symbol\", \"Noto Color Emoji\";\n --bs-font-monospace: SFMono-Regular, Menlo, Monaco, Consolas, \"Liberation Mono\", \"Courier New\", monospace;\n --bs-gradient: linear-gradient(180deg, rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0));\n}\n\n*,\n*::before,\n*::after {\n -webkit-box-sizing: border-box;\n box-sizing: border-box;\n}\n\n@media (prefers-reduced-motion: no-preference) {\n :root {\n scroll-behavior: smooth;\n }\n}\n\nbody {\n margin: 0;\n font-family: var(--mdb-font-roboto);\n font-size: 1rem;\n font-weight: 400;\n line-height: 1.6;\n color: #4f4f4f;\n background-color: #fff;\n -webkit-text-size-adjust: 100%;\n -webkit-tap-highlight-color: rgba(0, 0, 0, 0);\n}\n\n[tabindex=\"-1\"]:focus:not(:focus-visible) {\n outline: 0 !important;\n}\n\nhr {\n margin: 1rem 0;\n color: inherit;\n background-color: currentColor;\n border: 0;\n opacity: 0.25;\n}\n\nhr:not([size]) {\n height: 1px;\n}\n\nh6, .h6, h5, .h5, h4, .h4, h3, .h3, h2, .h2, h1, .h1 {\n margin-top: 0;\n margin-bottom: 0.5rem;\n font-weight: 500;\n line-height: 1.2;\n}\n\nh1, .h1 {\n font-size: calc(1.375rem + 1.5vw);\n}\n@media (min-width: 1200px) {\n h1, .h1 {\n font-size: 2.5rem;\n }\n}\n\nh2, .h2 {\n font-size: calc(1.325rem + 0.9vw);\n}\n@media (min-width: 1200px) {\n h2, .h2 {\n font-size: 2rem;\n }\n}\n\nh3, .h3 {\n font-size: calc(1.3rem + 0.6vw);\n}\n@media (min-width: 1200px) {\n h3, .h3 {\n font-size: 1.75rem;\n }\n}\n\nh4, .h4 {\n font-size: calc(1.275rem + 0.3vw);\n}\n@media (min-width: 1200px) {\n h4, .h4 {\n font-size: 1.5rem;\n }\n}\n\nh5, .h5 {\n font-size: 1.25rem;\n}\n\nh6, .h6 {\n font-size: 1rem;\n}\n\np {\n margin-top: 0;\n margin-bottom: 1rem;\n}\n\nabbr[title],\nabbr[data-bs-original-title] {\n text-decoration: underline;\n -webkit-text-decoration: underline dotted;\n text-decoration: underline dotted;\n cursor: help;\n -webkit-text-decoration-skip-ink: none;\n text-decoration-skip-ink: none;\n}\n\naddress {\n margin-bottom: 1rem;\n font-style: normal;\n line-height: inherit;\n}\n\nol,\nul {\n padding-right: 2rem;\n}\n\nol,\nul,\ndl {\n margin-top: 0;\n margin-bottom: 1rem;\n}\n\nol ol,\nul ul,\nol ul,\nul ol {\n margin-bottom: 0;\n}\n\ndt {\n font-weight: 700;\n}\n\ndd {\n margin-bottom: 0.5rem;\n margin-right: 0;\n}\n\nblockquote {\n margin: 0 0 1rem;\n}\n\nb,\nstrong {\n font-weight: bolder;\n}\n\nsmall, .small {\n font-size: 0.875em;\n}\n\nmark, .mark {\n padding: 0.2em;\n background-color: #fcf8e3;\n}\n\nsub,\nsup {\n position: relative;\n font-size: 0.75em;\n line-height: 0;\n vertical-align: baseline;\n}\n\nsub {\n bottom: -0.25em;\n}\n\nsup {\n top: -0.5em;\n}\n\na {\n color: #1266f1;\n text-decoration: underline;\n}\na:hover {\n color: #0e52c1;\n}\n\na:not([href]):not([class]), a:not([href]):not([class]):hover {\n color: inherit;\n text-decoration: none;\n}\n\npre,\ncode,\nkbd,\nsamp {\n font-family: var(--bs-font-monospace);\n font-size: 1em;\n direction: ltr ;\n unicode-bidi: bidi-override;\n}\n\npre {\n display: block;\n margin-top: 0;\n margin-bottom: 1rem;\n overflow: auto;\n font-size: 0.875em;\n}\npre code {\n font-size: inherit;\n color: inherit;\n word-break: normal;\n}\n\ncode {\n font-size: 0.875em;\n color: #d63384;\n word-wrap: break-word;\n}\na > code {\n color: inherit;\n}\n\nkbd {\n padding: 0.2rem 0.4rem;\n font-size: 0.875em;\n color: #fff;\n background-color: #262626;\n border-radius: 0.2rem;\n}\nkbd kbd {\n padding: 0;\n font-size: 1em;\n font-weight: 700;\n}\n\nfigure {\n margin: 0 0 1rem;\n}\n\nimg,\nsvg {\n vertical-align: middle;\n}\n\ntable {\n caption-side: bottom;\n border-collapse: collapse;\n}\n\ncaption {\n padding-top: 1rem;\n padding-bottom: 1rem;\n color: #757575;\n text-align: right;\n}\n\nth {\n text-align: inherit;\n text-align: -webkit-match-parent;\n}\n\nthead,\ntbody,\ntfoot,\ntr,\ntd,\nth {\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n}\n\nlabel {\n display: inline-block;\n}\n\nbutton {\n border-radius: 0;\n}\n\nbutton:focus {\n outline: dotted 1px;\n outline: -webkit-focus-ring-color auto 5px;\n}\n\ninput,\nbutton,\nselect,\noptgroup,\ntextarea {\n margin: 0;\n font-family: inherit;\n font-size: inherit;\n line-height: inherit;\n}\n\nbutton,\nselect {\n text-transform: none;\n}\n\n[role=button] {\n cursor: pointer;\n}\n\nselect {\n word-wrap: normal;\n}\n\n[list]::-webkit-calendar-picker-indicator {\n display: none;\n}\n\nbutton,\n[type=button],\n[type=reset],\n[type=submit] {\n -webkit-appearance: button;\n}\nbutton:not(:disabled),\n[type=button]:not(:disabled),\n[type=reset]:not(:disabled),\n[type=submit]:not(:disabled) {\n cursor: pointer;\n}\n\n::-moz-focus-inner {\n padding: 0;\n border-style: none;\n}\n\ntextarea {\n resize: vertical;\n}\n\nfieldset {\n min-width: 0;\n padding: 0;\n margin: 0;\n border: 0;\n}\n\nlegend {\n float: right;\n width: 100%;\n padding: 0;\n margin-bottom: 0.5rem;\n font-size: calc(1.275rem + 0.3vw);\n line-height: inherit;\n}\n@media (min-width: 1200px) {\n legend {\n font-size: 1.5rem;\n }\n}\nlegend + * {\n clear: right;\n}\n\n::-webkit-datetime-edit-fields-wrapper,\n::-webkit-datetime-edit-text,\n::-webkit-datetime-edit-minute,\n::-webkit-datetime-edit-hour-field,\n::-webkit-datetime-edit-day-field,\n::-webkit-datetime-edit-month-field,\n::-webkit-datetime-edit-year-field {\n padding: 0;\n}\n\n::-webkit-inner-spin-button {\n height: auto;\n}\n\n[type=search] {\n outline-offset: -2px;\n -webkit-appearance: textfield;\n}\n\n[type=\"tel\"],\n[type=\"url\"],\n[type=\"email\"],\n[type=\"number\"] {\n direction: ltr;\n}\n::-webkit-search-decoration {\n -webkit-appearance: none;\n}\n\n::-webkit-color-swatch-wrapper {\n padding: 0;\n}\n\n::file-selector-button {\n font: inherit;\n}\n\n::-webkit-file-upload-button {\n font: inherit;\n -webkit-appearance: button;\n}\n\noutput {\n display: inline-block;\n}\n\niframe {\n border: 0;\n}\n\nsummary {\n display: list-item;\n cursor: pointer;\n}\n\nprogress {\n vertical-align: baseline;\n}\n\n[hidden] {\n display: none !important;\n}\n\n.lead {\n font-size: 1.25rem;\n font-weight: 300;\n}\n\n.display-1 {\n font-size: calc(1.625rem + 4.5vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-1 {\n font-size: 5rem;\n }\n}\n\n.display-2 {\n font-size: calc(1.575rem + 3.9vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-2 {\n font-size: 4.5rem;\n }\n}\n\n.display-3 {\n font-size: calc(1.525rem + 3.3vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-3 {\n font-size: 4rem;\n }\n}\n\n.display-4 {\n font-size: calc(1.475rem + 2.7vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-4 {\n font-size: 3.5rem;\n }\n}\n\n.display-5 {\n font-size: calc(1.425rem + 2.1vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-5 {\n font-size: 3rem;\n }\n}\n\n.display-6 {\n font-size: calc(1.375rem + 1.5vw);\n font-weight: 300;\n line-height: 1.2;\n}\n@media (min-width: 1200px) {\n .display-6 {\n font-size: 2.5rem;\n }\n}\n\n.list-unstyled {\n padding-right: 0;\n list-style: none;\n}\n\n.list-inline {\n padding-right: 0;\n list-style: none;\n}\n\n.list-inline-item {\n display: inline-block;\n}\n.list-inline-item:not(:last-child) {\n margin-left: 0.5rem;\n}\n\n.initialism {\n font-size: 0.875em;\n text-transform: uppercase;\n}\n\n.blockquote {\n margin-bottom: 1rem;\n font-size: 1.25rem;\n}\n.blockquote > :last-child {\n margin-bottom: 0;\n}\n\n.blockquote-footer {\n margin-top: -1rem;\n margin-bottom: 1rem;\n font-size: 0.875em;\n color: #757575;\n}\n.blockquote-footer::before {\n content: \"— \";\n}\n\n.img-fluid {\n max-width: 100%;\n height: auto;\n}\n\n.img-thumbnail {\n padding: 0.25rem;\n background-color: #fff;\n border: 1px solid #e0e0e0;\n border-radius: 0.25rem;\n max-width: 100%;\n height: auto;\n}\n\n.figure {\n display: inline-block;\n}\n\n.figure-img {\n margin-bottom: 0.5rem;\n line-height: 1;\n}\n\n.figure-caption {\n font-size: 0.875em;\n color: #757575;\n}\n\n.container,\n.container-fluid,\n.container-xxl,\n.container-xl,\n.container-lg,\n.container-md,\n.container-sm {\n width: 100%;\n padding-left: var(--bs-gutter-x, 0.75rem);\n padding-right: var(--bs-gutter-x, 0.75rem);\n margin-left: auto;\n margin-right: auto;\n}\n\n@media (min-width: 576px) {\n .container-sm, .container {\n max-width: 540px;\n }\n}\n@media (min-width: 768px) {\n .container-md, .container-sm, .container {\n max-width: 720px;\n }\n}\n@media (min-width: 992px) {\n .container-lg, .container-md, .container-sm, .container {\n max-width: 960px;\n }\n}\n@media (min-width: 1200px) {\n .container-xl, .container-lg, .container-md, .container-sm, .container {\n max-width: 1140px;\n }\n}\n@media (min-width: 1400px) {\n .container-xxl, .container-xl, .container-lg, .container-md, .container-sm, .container {\n max-width: 1320px;\n }\n}\n.row {\n --bs-gutter-x: 1.5rem;\n --bs-gutter-y: 0;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n margin-top: calc( var(--bs-gutter-y) * -1 );\n margin-left: calc( var(--bs-gutter-x) / -2 );\n margin-right: calc( var(--bs-gutter-x) / -2 );\n}\n.row > * {\n -ms-flex-negative: 0;\n flex-shrink: 0;\n width: 100%;\n max-width: 100%;\n padding-left: calc( var(--bs-gutter-x) / 2 );\n padding-right: calc( var(--bs-gutter-x) / 2 );\n margin-top: var(--bs-gutter-y);\n}\n\n.col {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n}\n\n.row-cols-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n}\n\n.row-cols-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n}\n\n.row-cols-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n}\n\n.row-cols-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n}\n\n.row-cols-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n}\n\n.row-cols-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n}\n\n.row-cols-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n}\n\n.col-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n}\n\n.col-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n}\n\n.col-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n}\n\n.col-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n}\n\n.col-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n}\n\n.col-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n}\n\n.col-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n}\n\n.col-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n}\n\n.col-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n}\n\n.col-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n}\n\n.col-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n}\n\n.col-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n}\n\n.col-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n}\n\n.offset-1 {\n margin-right: 8.3333333333%;\n}\n\n.offset-2 {\n margin-right: 16.6666666667%;\n}\n\n.offset-3 {\n margin-right: 25%;\n}\n\n.offset-4 {\n margin-right: 33.3333333333%;\n}\n\n.offset-5 {\n margin-right: 41.6666666667%;\n}\n\n.offset-6 {\n margin-right: 50%;\n}\n\n.offset-7 {\n margin-right: 58.3333333333%;\n}\n\n.offset-8 {\n margin-right: 66.6666666667%;\n}\n\n.offset-9 {\n margin-right: 75%;\n}\n\n.offset-10 {\n margin-right: 83.3333333333%;\n}\n\n.offset-11 {\n margin-right: 91.6666666667%;\n}\n\n.g-0,\n.gx-0 {\n --bs-gutter-x: 0;\n}\n\n.g-0,\n.gy-0 {\n --bs-gutter-y: 0;\n}\n\n.g-1,\n.gx-1 {\n --bs-gutter-x: 0.25rem;\n}\n\n.g-1,\n.gy-1 {\n --bs-gutter-y: 0.25rem;\n}\n\n.g-2,\n.gx-2 {\n --bs-gutter-x: 0.5rem;\n}\n\n.g-2,\n.gy-2 {\n --bs-gutter-y: 0.5rem;\n}\n\n.g-3,\n.gx-3 {\n --bs-gutter-x: 1rem;\n}\n\n.g-3,\n.gy-3 {\n --bs-gutter-y: 1rem;\n}\n\n.g-4,\n.gx-4 {\n --bs-gutter-x: 1.5rem;\n}\n\n.g-4,\n.gy-4 {\n --bs-gutter-y: 1.5rem;\n}\n\n.g-5,\n.gx-5 {\n --bs-gutter-x: 3rem;\n}\n\n.g-5,\n.gy-5 {\n --bs-gutter-y: 3rem;\n}\n\n@media (min-width: 576px) {\n .col-sm {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-sm-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-sm-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-sm-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-sm-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-sm-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-sm-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-sm-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-sm-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-sm-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-sm-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-sm-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-sm-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-sm-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-sm-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-sm-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-sm-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-sm-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-sm-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-sm-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-sm-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-sm-0 {\n margin-right: 0;\n }\n\n .offset-sm-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-sm-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-sm-3 {\n margin-right: 25%;\n }\n\n .offset-sm-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-sm-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-sm-6 {\n margin-right: 50%;\n }\n\n .offset-sm-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-sm-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-sm-9 {\n margin-right: 75%;\n }\n\n .offset-sm-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-sm-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-sm-0,\n.gx-sm-0 {\n --bs-gutter-x: 0;\n }\n\n .g-sm-0,\n.gy-sm-0 {\n --bs-gutter-y: 0;\n }\n\n .g-sm-1,\n.gx-sm-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-sm-1,\n.gy-sm-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-sm-2,\n.gx-sm-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-sm-2,\n.gy-sm-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-sm-3,\n.gx-sm-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-sm-3,\n.gy-sm-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-sm-4,\n.gx-sm-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-sm-4,\n.gy-sm-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-sm-5,\n.gx-sm-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-sm-5,\n.gy-sm-5 {\n --bs-gutter-y: 3rem;\n }\n}\n@media (min-width: 768px) {\n .col-md {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-md-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-md-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-md-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-md-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-md-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-md-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-md-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-md-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-md-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-md-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-md-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-md-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-md-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-md-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-md-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-md-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-md-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-md-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-md-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-md-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-md-0 {\n margin-right: 0;\n }\n\n .offset-md-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-md-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-md-3 {\n margin-right: 25%;\n }\n\n .offset-md-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-md-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-md-6 {\n margin-right: 50%;\n }\n\n .offset-md-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-md-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-md-9 {\n margin-right: 75%;\n }\n\n .offset-md-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-md-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-md-0,\n.gx-md-0 {\n --bs-gutter-x: 0;\n }\n\n .g-md-0,\n.gy-md-0 {\n --bs-gutter-y: 0;\n }\n\n .g-md-1,\n.gx-md-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-md-1,\n.gy-md-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-md-2,\n.gx-md-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-md-2,\n.gy-md-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-md-3,\n.gx-md-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-md-3,\n.gy-md-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-md-4,\n.gx-md-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-md-4,\n.gy-md-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-md-5,\n.gx-md-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-md-5,\n.gy-md-5 {\n --bs-gutter-y: 3rem;\n }\n}\n@media (min-width: 992px) {\n .col-lg {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-lg-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-lg-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-lg-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-lg-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-lg-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-lg-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-lg-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-lg-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-lg-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-lg-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-lg-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-lg-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-lg-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-lg-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-lg-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-lg-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-lg-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-lg-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-lg-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-lg-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-lg-0 {\n margin-right: 0;\n }\n\n .offset-lg-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-lg-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-lg-3 {\n margin-right: 25%;\n }\n\n .offset-lg-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-lg-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-lg-6 {\n margin-right: 50%;\n }\n\n .offset-lg-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-lg-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-lg-9 {\n margin-right: 75%;\n }\n\n .offset-lg-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-lg-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-lg-0,\n.gx-lg-0 {\n --bs-gutter-x: 0;\n }\n\n .g-lg-0,\n.gy-lg-0 {\n --bs-gutter-y: 0;\n }\n\n .g-lg-1,\n.gx-lg-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-lg-1,\n.gy-lg-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-lg-2,\n.gx-lg-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-lg-2,\n.gy-lg-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-lg-3,\n.gx-lg-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-lg-3,\n.gy-lg-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-lg-4,\n.gx-lg-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-lg-4,\n.gy-lg-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-lg-5,\n.gx-lg-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-lg-5,\n.gy-lg-5 {\n --bs-gutter-y: 3rem;\n }\n}\n@media (min-width: 1200px) {\n .col-xl {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-xl-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-xl-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-xl-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-xl-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-xl-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-xl-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-xl-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-xl-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-xl-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-xl-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-xl-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-xl-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-xl-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-xl-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-xl-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-xl-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-xl-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-xl-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-xl-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-xl-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-xl-0 {\n margin-right: 0;\n }\n\n .offset-xl-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-xl-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-xl-3 {\n margin-right: 25%;\n }\n\n .offset-xl-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-xl-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-xl-6 {\n margin-right: 50%;\n }\n\n .offset-xl-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-xl-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-xl-9 {\n margin-right: 75%;\n }\n\n .offset-xl-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-xl-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-xl-0,\n.gx-xl-0 {\n --bs-gutter-x: 0;\n }\n\n .g-xl-0,\n.gy-xl-0 {\n --bs-gutter-y: 0;\n }\n\n .g-xl-1,\n.gx-xl-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-xl-1,\n.gy-xl-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-xl-2,\n.gx-xl-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-xl-2,\n.gy-xl-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-xl-3,\n.gx-xl-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-xl-3,\n.gy-xl-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-xl-4,\n.gx-xl-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-xl-4,\n.gy-xl-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-xl-5,\n.gx-xl-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-xl-5,\n.gy-xl-5 {\n --bs-gutter-y: 3rem;\n }\n}\n@media (min-width: 1400px) {\n .col-xxl {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n }\n\n .row-cols-xxl-auto > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .row-cols-xxl-1 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .row-cols-xxl-2 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .row-cols-xxl-3 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .row-cols-xxl-4 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .row-cols-xxl-5 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 20%;\n }\n\n .row-cols-xxl-6 > * {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-xxl-auto {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n }\n\n .col-xxl-1 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 8.3333333333%;\n }\n\n .col-xxl-2 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 16.6666666667%;\n }\n\n .col-xxl-3 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 25%;\n }\n\n .col-xxl-4 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 33.3333333333%;\n }\n\n .col-xxl-5 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 41.6666666667%;\n }\n\n .col-xxl-6 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 50%;\n }\n\n .col-xxl-7 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 58.3333333333%;\n }\n\n .col-xxl-8 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 66.6666666667%;\n }\n\n .col-xxl-9 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 75%;\n }\n\n .col-xxl-10 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 83.3333333333%;\n }\n\n .col-xxl-11 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 91.6666666667%;\n }\n\n .col-xxl-12 {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: 100%;\n }\n\n .offset-xxl-0 {\n margin-right: 0;\n }\n\n .offset-xxl-1 {\n margin-right: 8.3333333333%;\n }\n\n .offset-xxl-2 {\n margin-right: 16.6666666667%;\n }\n\n .offset-xxl-3 {\n margin-right: 25%;\n }\n\n .offset-xxl-4 {\n margin-right: 33.3333333333%;\n }\n\n .offset-xxl-5 {\n margin-right: 41.6666666667%;\n }\n\n .offset-xxl-6 {\n margin-right: 50%;\n }\n\n .offset-xxl-7 {\n margin-right: 58.3333333333%;\n }\n\n .offset-xxl-8 {\n margin-right: 66.6666666667%;\n }\n\n .offset-xxl-9 {\n margin-right: 75%;\n }\n\n .offset-xxl-10 {\n margin-right: 83.3333333333%;\n }\n\n .offset-xxl-11 {\n margin-right: 91.6666666667%;\n }\n\n .g-xxl-0,\n.gx-xxl-0 {\n --bs-gutter-x: 0;\n }\n\n .g-xxl-0,\n.gy-xxl-0 {\n --bs-gutter-y: 0;\n }\n\n .g-xxl-1,\n.gx-xxl-1 {\n --bs-gutter-x: 0.25rem;\n }\n\n .g-xxl-1,\n.gy-xxl-1 {\n --bs-gutter-y: 0.25rem;\n }\n\n .g-xxl-2,\n.gx-xxl-2 {\n --bs-gutter-x: 0.5rem;\n }\n\n .g-xxl-2,\n.gy-xxl-2 {\n --bs-gutter-y: 0.5rem;\n }\n\n .g-xxl-3,\n.gx-xxl-3 {\n --bs-gutter-x: 1rem;\n }\n\n .g-xxl-3,\n.gy-xxl-3 {\n --bs-gutter-y: 1rem;\n }\n\n .g-xxl-4,\n.gx-xxl-4 {\n --bs-gutter-x: 1.5rem;\n }\n\n .g-xxl-4,\n.gy-xxl-4 {\n --bs-gutter-y: 1.5rem;\n }\n\n .g-xxl-5,\n.gx-xxl-5 {\n --bs-gutter-x: 3rem;\n }\n\n .g-xxl-5,\n.gy-xxl-5 {\n --bs-gutter-y: 3rem;\n }\n}\n.table {\n --bs-table-bg: transparent;\n --bs-table-striped-color: #212529;\n --bs-table-striped-bg: rgba(0, 0, 0, 0.05);\n --bs-table-active-color: #212529;\n --bs-table-active-bg: rgba(0, 0, 0, 0.1);\n --bs-table-hover-color: #212529;\n --bs-table-hover-bg: rgba(0, 0, 0, 0.075);\n width: 100%;\n margin-bottom: 1rem;\n color: #212529;\n vertical-align: top;\n border-color: #e0e0e0;\n}\n.table > :not(caption) > * > * {\n padding: 1rem 1.4rem;\n background-color: var(--bs-table-bg);\n background-image: -webkit-gradient(linear, right top, right bottom, from(var(--bs-table-accent-bg)), to(var(--bs-table-accent-bg)));\n background-image: linear-gradient(var(--bs-table-accent-bg), var(--bs-table-accent-bg));\n border-bottom-width: 1px;\n}\n.table > tbody {\n vertical-align: inherit;\n}\n.table > thead {\n vertical-align: bottom;\n}\n.table > :not(:last-child) > :last-child > * {\n border-bottom-color: inherit;\n}\n\n.caption-top {\n caption-side: top;\n}\n\n.table-sm > :not(caption) > * > * {\n padding: 0.5rem 1.4rem;\n}\n\n.table-bordered > :not(caption) > * {\n border-width: 1px 0;\n}\n.table-bordered > :not(caption) > * > * {\n border-width: 0 1px;\n}\n\n.table-borderless > :not(caption) > * > * {\n border-bottom-width: 0;\n}\n\n.table-striped > tbody > tr:nth-of-type(odd) {\n --bs-table-accent-bg: var(--bs-table-striped-bg);\n color: var(--bs-table-striped-color);\n}\n\n.table-active {\n --bs-table-accent-bg: var(--bs-table-active-bg);\n color: var(--bs-table-active-color);\n}\n\n.table-hover > tbody > tr:hover {\n --bs-table-accent-bg: var(--bs-table-hover-bg);\n color: var(--bs-table-hover-color);\n}\n\n.table-primary {\n --bs-table-bg: #d0e0fc;\n --bs-table-striped-bg: #c6d5ef;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #bbcae3;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #c0cfe9;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #bbcae3;\n}\n\n.table-secondary {\n --bs-table-bg: #f0d8ff;\n --bs-table-striped-bg: #e4cdf2;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #d8c2e6;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #dec8ec;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #d8c2e6;\n}\n\n.table-success {\n --bs-table-bg: #ccf1db;\n --bs-table-striped-bg: #c2e5d0;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #b8d9c5;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #bddfcb;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #b8d9c5;\n}\n\n.table-info {\n --bs-table-bg: #d7f2fb;\n --bs-table-striped-bg: #cce6ee;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #c2dae2;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #c7e0e8;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #c2dae2;\n}\n\n.table-warning {\n --bs-table-bg: #ffeecc;\n --bs-table-striped-bg: #f2e2c2;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #e6d6b8;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #ecdcbd;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #e6d6b8;\n}\n\n.table-danger {\n --bs-table-bg: #fed6dd;\n --bs-table-striped-bg: #f1cbd2;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #e5c1c7;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #ebc6cc;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #e5c1c7;\n}\n\n.table-light {\n --bs-table-bg: #fbfbfb;\n --bs-table-striped-bg: #eeeeee;\n --bs-table-striped-color: #000;\n --bs-table-active-bg: #e2e2e2;\n --bs-table-active-color: #000;\n --bs-table-hover-bg: #e8e8e8;\n --bs-table-hover-color: #000;\n color: #000;\n border-color: #e2e2e2;\n}\n\n.table-dark {\n --bs-table-bg: #262626;\n --bs-table-striped-bg: #313131;\n --bs-table-striped-color: #fff;\n --bs-table-active-bg: #3c3c3c;\n --bs-table-active-color: #fff;\n --bs-table-hover-bg: #363636;\n --bs-table-hover-color: #fff;\n color: #fff;\n border-color: #3c3c3c;\n}\n\n.table-responsive {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n}\n\n@media (max-width: 575.98px) {\n .table-responsive-sm {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n@media (max-width: 767.98px) {\n .table-responsive-md {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n@media (max-width: 991.98px) {\n .table-responsive-lg {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n@media (max-width: 1199.98px) {\n .table-responsive-xl {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n@media (max-width: 1399.98px) {\n .table-responsive-xxl {\n overflow-x: auto;\n -webkit-overflow-scrolling: touch;\n }\n}\n.form-label {\n margin-bottom: 0.5rem;\n color: rgba(0, 0, 0, 0.6);\n}\n\n.col-form-label {\n padding-top: calc(0.375rem + 1px);\n padding-bottom: calc(0.375rem + 1px);\n margin-bottom: 0;\n font-size: inherit;\n line-height: 1.6;\n color: rgba(0, 0, 0, 0.6);\n}\n\n.col-form-label-lg {\n padding-top: calc(0.5rem + 1px);\n padding-bottom: calc(0.5rem + 1px);\n font-size: 1rem;\n}\n\n.col-form-label-sm {\n padding-top: calc(0.25rem + 1px);\n padding-bottom: calc(0.25rem + 1px);\n font-size: 0.775rem;\n}\n\n.form-text {\n margin-top: 0.25rem;\n font-size: 0.875em;\n color: #757575;\n}\n\n.form-control {\n display: block;\n width: 100%;\n padding: 0.375rem 0.75rem;\n font-size: 1rem;\n font-weight: 400;\n line-height: 1.6;\n color: #4f4f4f;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid #bdbdbd;\n -webkit-appearance: none;\n -moz-appearance: none;\n appearance: none;\n border-radius: 0.25rem;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-control {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-control[type=file] {\n overflow: hidden;\n}\n.form-control[type=file]:not(:disabled):not([readonly]) {\n cursor: pointer;\n}\n.form-control:focus {\n color: #4f4f4f;\n background-color: #fff;\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-control::-webkit-date-and-time-value {\n height: 1.6em;\n}\n.form-control::-webkit-input-placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control::-moz-placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control:-ms-input-placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control::-ms-input-placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control::placeholder {\n color: #757575;\n opacity: 1;\n}\n.form-control:disabled, .form-control[readonly] {\n background-color: #eeeeee;\n opacity: 1;\n}\n.form-control::file-selector-button {\n padding: 0.375rem 0.75rem;\n margin: -0.375rem -0.75rem;\n -webkit-margin-end: 0.75rem;\n margin-inline-end: 0.75rem;\n color: #4f4f4f;\n background-color: #eeeeee;\n pointer-events: none;\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n border-inline-end-width: 1px;\n border-radius: 0;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-control::file-selector-button {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-control:hover:not(:disabled):not([readonly])::file-selector-button {\n background-color: #e2e2e2;\n}\n.form-control::-webkit-file-upload-button {\n padding: 0.375rem 0.75rem;\n margin: -0.375rem -0.75rem;\n -webkit-margin-end: 0.75rem;\n margin-inline-end: 0.75rem;\n color: #4f4f4f;\n background-color: #eeeeee;\n pointer-events: none;\n border-color: inherit;\n border-style: solid;\n border-width: 0;\n border-inline-end-width: 1px;\n border-radius: 0;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-control::-webkit-file-upload-button {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-control:hover:not(:disabled):not([readonly])::-webkit-file-upload-button {\n background-color: #e2e2e2;\n}\n\n.form-control-plaintext {\n display: block;\n width: 100%;\n padding: 0.375rem 0;\n margin-bottom: 0;\n line-height: 1.6;\n color: #4f4f4f;\n background-color: transparent;\n border: solid transparent;\n border-width: 1px 0;\n}\n.form-control-plaintext.form-control-sm, .form-control-plaintext.form-control-lg {\n padding-left: 0;\n padding-right: 0;\n}\n\n.form-control-sm {\n min-height: calc(1.6em + 0.5rem + 2px);\n padding: 0.25rem 0.5rem;\n font-size: 0.775rem;\n border-radius: 0.2rem;\n}\n.form-control-sm::file-selector-button {\n padding: 0.25rem 0.5rem;\n margin: -0.25rem -0.5rem;\n -webkit-margin-end: 0.5rem;\n margin-inline-end: 0.5rem;\n}\n.form-control-sm::-webkit-file-upload-button {\n padding: 0.25rem 0.5rem;\n margin: -0.25rem -0.5rem;\n -webkit-margin-end: 0.5rem;\n margin-inline-end: 0.5rem;\n}\n\n.form-control-lg {\n min-height: calc(1.6em + 1rem + 2px);\n padding: 0.5rem 1rem;\n font-size: 1rem;\n border-radius: 0.3rem;\n}\n.form-control-lg::file-selector-button {\n padding: 0.5rem 1rem;\n margin: -0.5rem -1rem;\n -webkit-margin-end: 1rem;\n margin-inline-end: 1rem;\n}\n.form-control-lg::-webkit-file-upload-button {\n padding: 0.5rem 1rem;\n margin: -0.5rem -1rem;\n -webkit-margin-end: 1rem;\n margin-inline-end: 1rem;\n}\n\ntextarea.form-control {\n min-height: calc(1.6em + 0.75rem + 2px);\n}\ntextarea.form-control-sm {\n min-height: calc(1.6em + 0.5rem + 2px);\n}\ntextarea.form-control-lg {\n min-height: calc(1.6em + 1rem + 2px);\n}\n\n.form-control-color {\n max-width: 3rem;\n height: auto;\n padding: 0.375rem;\n}\n.form-control-color:not(:disabled):not([readonly]) {\n cursor: pointer;\n}\n.form-control-color::-moz-color-swatch {\n height: 1.6em;\n border-radius: 0.25rem;\n}\n.form-control-color::-webkit-color-swatch {\n height: 1.6em;\n border-radius: 0.25rem;\n}\n\n.form-select {\n display: block;\n width: 100%;\n padding: 0.375rem 0.75rem 0.375rem 1.75rem;\n font-size: 1rem;\n font-weight: 400;\n line-height: 1.6;\n color: #4f4f4f;\n vertical-align: middle;\n background-color: #fff;\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\");\n background-repeat: no-repeat;\n background-position: left 0.75rem center;\n background-size: 16px 12px;\n border: 1px solid #bdbdbd;\n border-radius: 0.25rem;\n -webkit-appearance: none;\n -moz-appearance: none;\n appearance: none;\n}\n.form-select:focus {\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-select[multiple], .form-select[size]:not([size=\"1\"]) {\n padding-left: 0.75rem;\n background-image: none;\n}\n.form-select:disabled {\n color: #757575;\n background-color: #eeeeee;\n}\n.form-select:-moz-focusring {\n color: transparent;\n text-shadow: 0 0 0 #4f4f4f;\n}\n\n.form-select-sm {\n padding-top: 0.25rem;\n padding-bottom: 0.25rem;\n padding-right: 0.5rem;\n font-size: 0.775rem;\n}\n\n.form-select-lg {\n padding-top: 0.5rem;\n padding-bottom: 0.5rem;\n padding-right: 1rem;\n font-size: 1rem;\n}\n\n.form-check {\n display: block;\n min-height: 1.6rem;\n padding-right: 1.5em;\n margin-bottom: 0.125rem;\n}\n.form-check .form-check-input {\n float: right;\n margin-right: -1.5em;\n}\n\n.form-check-input {\n width: 1em;\n height: 1em;\n margin-top: 0.3em;\n vertical-align: top;\n background-color: #fff;\n background-repeat: no-repeat;\n background-position: center;\n background-size: contain;\n border: 1px solid rgba(0, 0, 0, 0.25);\n -webkit-appearance: none;\n -moz-appearance: none;\n appearance: none;\n -webkit-print-color-adjust: exact;\n color-adjust: exact;\n -webkit-transition: background-color 0.15s ease-in-out, background-position 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, background-position 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, background-position 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, background-position 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-check-input {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-check-input[type=checkbox] {\n border-radius: 0.25em;\n}\n.form-check-input[type=radio] {\n border-radius: 50%;\n}\n.form-check-input:active {\n -webkit-filter: brightness(90%);\n filter: brightness(90%);\n}\n.form-check-input:focus {\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-check-input:checked {\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.form-check-input:checked[type=checkbox] {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10l3 3l6-6'/%3e%3c/svg%3e\");\n}\n.form-check-input:checked[type=radio] {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='2' fill='%23fff'/%3e%3c/svg%3e\");\n}\n.form-check-input[type=checkbox]:indeterminate {\n background-color: #1266f1;\n border-color: #757575;\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3e%3cpath fill='none' stroke='%23fff' stroke-linecap='round' stroke-linejoin='round' stroke-width='3' d='M6 10h8'/%3e%3c/svg%3e\");\n}\n.form-check-input:disabled {\n pointer-events: none;\n -webkit-filter: none;\n filter: none;\n opacity: 0.5;\n}\n.form-check-input[disabled] ~ .form-check-label, .form-check-input:disabled ~ .form-check-label {\n opacity: 0.5;\n}\n\n.form-switch {\n padding-right: 2.5em;\n}\n.form-switch .form-check-input {\n width: 2em;\n margin-right: -2.5em;\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='rgba%280, 0, 0, 0.25%29'/%3e%3c/svg%3e\");\n background-position: right center;\n border-radius: 2em;\n}\n.form-switch .form-check-input:focus {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%231266f1'/%3e%3c/svg%3e\");\n}\n.form-switch .form-check-input:checked {\n background-position: left center;\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e\");\n}\n\n.form-check-inline {\n display: inline-block;\n margin-left: 1rem;\n}\n\n.btn-check {\n position: absolute;\n clip: rect(0, 0, 0, 0);\n pointer-events: none;\n}\n.btn-check[disabled] + .btn, .btn-check:disabled + .btn {\n pointer-events: none;\n -webkit-filter: none;\n filter: none;\n opacity: 0.65;\n}\n\n.form-range {\n width: 100%;\n height: 1.5rem;\n padding: 0;\n background-color: transparent;\n -webkit-appearance: none;\n -moz-appearance: none;\n appearance: none;\n}\n.form-range:focus {\n outline: none;\n}\n.form-range:focus::-webkit-slider-thumb {\n -webkit-box-shadow: 0 0 0 1px #fff, 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 1px #fff, 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-range:focus::-moz-range-thumb {\n box-shadow: 0 0 0 1px #fff, 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n.form-range::-moz-focus-outer {\n border: 0;\n}\n.form-range::-webkit-slider-thumb {\n width: 1rem;\n height: 1rem;\n margin-top: -0.25rem;\n background-color: #1266f1;\n border: 0;\n border-radius: 1rem;\n -webkit-transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n -webkit-appearance: none;\n appearance: none;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-range::-webkit-slider-thumb {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-range::-webkit-slider-thumb:active {\n background-color: #b8d1fb;\n}\n.form-range::-webkit-slider-runnable-track {\n width: 100%;\n height: 0.5rem;\n color: transparent;\n cursor: pointer;\n background-color: #e0e0e0;\n border-color: transparent;\n border-radius: 1rem;\n}\n.form-range::-moz-range-thumb {\n width: 1rem;\n height: 1rem;\n background-color: #1266f1;\n border: 0;\n border-radius: 1rem;\n -moz-transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n -moz-appearance: none;\n appearance: none;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-range::-moz-range-thumb {\n -moz-transition: none;\n transition: none;\n }\n}\n.form-range::-moz-range-thumb:active {\n background-color: #b8d1fb;\n}\n.form-range::-moz-range-track {\n width: 100%;\n height: 0.5rem;\n color: transparent;\n cursor: pointer;\n background-color: #e0e0e0;\n border-color: transparent;\n border-radius: 1rem;\n}\n.form-range:disabled {\n pointer-events: none;\n}\n.form-range:disabled::-webkit-slider-thumb {\n background-color: #9e9e9e;\n}\n.form-range:disabled::-moz-range-thumb {\n background-color: #9e9e9e;\n}\n\n.form-floating {\n position: relative;\n}\n.form-floating > .form-control,\n.form-floating > .form-select {\n height: calc(3.5rem + 2px);\n padding: 1rem 0.75rem;\n}\n.form-floating > label {\n position: absolute;\n top: 0;\n right: 0;\n height: 100%;\n padding: 1rem 0.75rem;\n pointer-events: none;\n border: 1px solid transparent;\n -webkit-transform-origin: 100% 0;\n transform-origin: 100% 0;\n -webkit-transition: opacity 0.1s ease-in-out, -webkit-transform 0.1s ease-in-out;\n transition: opacity 0.1s ease-in-out, -webkit-transform 0.1s ease-in-out;\n transition: opacity 0.1s ease-in-out, transform 0.1s ease-in-out;\n transition: opacity 0.1s ease-in-out, transform 0.1s ease-in-out, -webkit-transform 0.1s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .form-floating > label {\n -webkit-transition: none;\n transition: none;\n }\n}\n.form-floating > .form-control::-webkit-input-placeholder {\n color: transparent;\n}\n.form-floating > .form-control::-moz-placeholder {\n color: transparent;\n}\n.form-floating > .form-control:-ms-input-placeholder {\n color: transparent;\n}\n.form-floating > .form-control::-ms-input-placeholder {\n color: transparent;\n}\n.form-floating > .form-control::placeholder {\n color: transparent;\n}\n.form-floating > .form-control:not(:-moz-placeholder-shown) {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-control:not(:-ms-input-placeholder) {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-control:focus, .form-floating > .form-control:not(:placeholder-shown) {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-control:-webkit-autofill {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-select {\n padding-top: 1.625rem;\n padding-bottom: 0.625rem;\n}\n.form-floating > .form-control:not(:-moz-placeholder-shown) ~ label {\n opacity: 0.65;\n transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n}\n.form-floating > .form-control:not(:-ms-input-placeholder) ~ label {\n opacity: 0.65;\n transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n}\n.form-floating > .form-control:focus ~ label,\n.form-floating > .form-control:not(:placeholder-shown) ~ label,\n.form-floating > .form-select ~ label {\n opacity: 0.65;\n -webkit-transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n}\n.form-floating > .form-control:-webkit-autofill ~ label {\n opacity: 0.65;\n -webkit-transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n transform: scale(0.85) translateY(-0.5rem) translateX(-0.15rem);\n}\n\n.input-group {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n -webkit-box-align: stretch;\n -ms-flex-align: stretch;\n align-items: stretch;\n width: 100%;\n}\n.input-group > .form-control,\n.input-group > .form-select {\n position: relative;\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n width: 1%;\n min-width: 0;\n}\n.input-group > .form-control:focus,\n.input-group > .form-select:focus {\n z-index: 3;\n}\n.input-group .btn {\n position: relative;\n z-index: 2;\n}\n.input-group .btn:focus {\n z-index: 3;\n}\n\n.input-group-text {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n padding: 0.375rem 0.75rem;\n font-size: 1rem;\n font-weight: 400;\n line-height: 1.6;\n color: #4f4f4f;\n text-align: center;\n white-space: nowrap;\n background-color: #eeeeee;\n border: 1px solid #bdbdbd;\n border-radius: 0.25rem;\n}\n\n.input-group-lg > .form-control,\n.input-group-lg > .form-select,\n.input-group-lg > .input-group-text,\n.input-group-lg > .btn {\n padding: 0.5rem 1rem;\n font-size: 1rem;\n border-radius: 0.3rem;\n}\n\n.input-group-sm > .form-control,\n.input-group-sm > .form-select,\n.input-group-sm > .input-group-text,\n.input-group-sm > .btn {\n padding: 0.25rem 0.5rem;\n font-size: 0.775rem;\n border-radius: 0.2rem;\n}\n\n.input-group-lg > .form-select,\n.input-group-sm > .form-select {\n padding-left: 1.75rem;\n}\n\n.input-group:not(.has-validation) > :not(:last-child):not(.dropdown-toggle):not(.dropdown-menu),\n.input-group:not(.has-validation) > .dropdown-toggle:nth-last-child(n+3) {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n}\n.input-group.has-validation > :nth-last-child(n+3):not(.dropdown-toggle):not(.dropdown-menu),\n.input-group.has-validation > .dropdown-toggle:nth-last-child(n+4) {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n}\n.input-group > :not(:first-child):not(.dropdown-menu):not(.valid-tooltip):not(.valid-feedback):not(.invalid-tooltip):not(.invalid-feedback) {\n margin-right: -1px;\n border-top-right-radius: 0;\n border-bottom-right-radius: 0;\n}\n\n.valid-feedback {\n display: none;\n width: 100%;\n margin-top: 0.25rem;\n font-size: 0.875em;\n color: #00b74a;\n}\n\n.valid-tooltip {\n position: absolute;\n top: 100%;\n z-index: 5;\n display: none;\n max-width: 100%;\n padding: 0.25rem 0.5rem;\n margin-top: 0.1rem;\n font-size: 0.875rem;\n color: #000;\n background-color: rgba(0, 183, 74, 0.9);\n border-radius: 0.25rem;\n}\n\n.was-validated :valid ~ .valid-feedback,\n.was-validated :valid ~ .valid-tooltip,\n.is-valid ~ .valid-feedback,\n.is-valid ~ .valid-tooltip {\n display: block;\n}\n\n.was-validated .form-control:valid, .form-control.is-valid {\n border-color: #00b74a;\n padding-left: calc(1.6em + 0.75rem);\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");\n background-repeat: no-repeat;\n background-position: left calc(0.4em + 0.1875rem) center;\n background-size: calc(0.8em + 0.375rem) calc(0.8em + 0.375rem);\n}\n.was-validated .form-control:valid:focus, .form-control.is-valid:focus {\n border-color: #00b74a;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n}\n\n.was-validated textarea.form-control:valid, textarea.form-control.is-valid {\n padding-left: calc(1.6em + 0.75rem);\n background-position: top calc(0.4em + 0.1875rem) left calc(0.4em + 0.1875rem);\n}\n\n.was-validated .form-select:valid, .form-select.is-valid {\n border-color: #00b74a;\n padding-left: calc(0.75em + 2.3125rem);\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"), url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%2300b74a' d='M2.3 6.73L.6 4.53c-.4-1.04.46-1.4 1.1-.8l1.1 1.4 3.4-3.8c.6-.63 1.6-.27 1.2.7l-4 4.6c-.43.5-.8.4-1.1.1z'/%3e%3c/svg%3e\");\n background-position: left 0.75rem center, center left 1.75rem;\n background-size: 16px 12px, calc(0.8em + 0.375rem) calc(0.8em + 0.375rem);\n}\n.was-validated .form-select:valid:focus, .form-select.is-valid:focus {\n border-color: #00b74a;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n}\n\n.was-validated .form-check-input:valid, .form-check-input.is-valid {\n border-color: #00b74a;\n}\n.was-validated .form-check-input:valid:checked, .form-check-input.is-valid:checked {\n background-color: #00b74a;\n}\n.was-validated .form-check-input:valid:focus, .form-check-input.is-valid:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.25);\n}\n.was-validated .form-check-input:valid ~ .form-check-label, .form-check-input.is-valid ~ .form-check-label {\n color: #00b74a;\n}\n\n.form-check-inline .form-check-input ~ .valid-feedback {\n margin-right: 0.5em;\n}\n\n.invalid-feedback {\n display: none;\n width: 100%;\n margin-top: 0.25rem;\n font-size: 0.875em;\n color: #f93154;\n}\n\n.invalid-tooltip {\n position: absolute;\n top: 100%;\n z-index: 5;\n display: none;\n max-width: 100%;\n padding: 0.25rem 0.5rem;\n margin-top: 0.1rem;\n font-size: 0.875rem;\n color: #000;\n background-color: rgba(249, 49, 84, 0.9);\n border-radius: 0.25rem;\n}\n\n.was-validated :invalid ~ .invalid-feedback,\n.was-validated :invalid ~ .invalid-tooltip,\n.is-invalid ~ .invalid-feedback,\n.is-invalid ~ .invalid-tooltip {\n display: block;\n}\n\n.was-validated .form-control:invalid, .form-control.is-invalid {\n border-color: #f93154;\n padding-left: calc(1.6em + 0.75rem);\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");\n background-repeat: no-repeat;\n background-position: left calc(0.4em + 0.1875rem) center;\n background-size: calc(0.8em + 0.375rem) calc(0.8em + 0.375rem);\n}\n.was-validated .form-control:invalid:focus, .form-control.is-invalid:focus {\n border-color: #f93154;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n}\n\n.was-validated textarea.form-control:invalid, textarea.form-control.is-invalid {\n padding-left: calc(1.6em + 0.75rem);\n background-position: top calc(0.4em + 0.1875rem) left calc(0.4em + 0.1875rem);\n}\n\n.was-validated .form-select:invalid, .form-select.is-invalid {\n border-color: #f93154;\n padding-left: calc(0.75em + 2.3125rem);\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='%234f4f4f' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M2 5l6 6 6-6'/%3e%3c/svg%3e\"), url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 12 12' width='12' height='12' fill='none' stroke='%23f93154'%3e%3ccircle cx='6' cy='6' r='4.5'/%3e%3cpath stroke-linejoin='round' d='M5.8 3.6h.4L6 6.5z'/%3e%3ccircle cx='6' cy='8.2' r='.6' fill='%23f93154' stroke='none'/%3e%3c/svg%3e\");\n background-position: left 0.75rem center, center left 1.75rem;\n background-size: 16px 12px, calc(0.8em + 0.375rem) calc(0.8em + 0.375rem);\n}\n.was-validated .form-select:invalid:focus, .form-select.is-invalid:focus {\n border-color: #f93154;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n}\n\n.was-validated .form-check-input:invalid, .form-check-input.is-invalid {\n border-color: #f93154;\n}\n.was-validated .form-check-input:invalid:checked, .form-check-input.is-invalid:checked {\n background-color: #f93154;\n}\n.was-validated .form-check-input:invalid:focus, .form-check-input.is-invalid:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.25);\n}\n.was-validated .form-check-input:invalid ~ .form-check-label, .form-check-input.is-invalid ~ .form-check-label {\n color: #f93154;\n}\n\n.form-check-inline .form-check-input ~ .invalid-feedback {\n margin-right: 0.5em;\n}\n\n.btn {\n display: inline-block;\n font-weight: 500;\n line-height: 1.5;\n color: #4f4f4f;\n text-align: center;\n text-decoration: none;\n vertical-align: middle;\n cursor: pointer;\n -webkit-user-select: none;\n -moz-user-select: none;\n -ms-user-select: none;\n user-select: none;\n background-color: transparent;\n border: 0.125rem solid transparent;\n padding: 0.375rem 0.75rem;\n font-size: 0.75rem;\n border-radius: 0.25rem;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .btn {\n -webkit-transition: none;\n transition: none;\n }\n}\n.btn:hover {\n color: #4f4f4f;\n}\n.btn-check:focus + .btn, .btn:focus {\n outline: 0;\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:disabled, .btn.disabled, fieldset:disabled .btn {\n pointer-events: none;\n opacity: 0.65;\n}\n\n.btn-primary {\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.btn-primary:hover {\n color: #fff;\n background-color: #0f57cd;\n border-color: #0e52c1;\n}\n.btn-check:focus + .btn-primary, .btn-primary:focus {\n color: #fff;\n background-color: #0f57cd;\n border-color: #0e52c1;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(54, 125, 243, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(54, 125, 243, 0.5);\n}\n.btn-check:checked + .btn-primary, .btn-check:active + .btn-primary, .btn-primary:active, .btn-primary.active, .show > .btn-primary.dropdown-toggle {\n color: #fff;\n background-color: #0e52c1;\n border-color: #0e4db5;\n}\n.btn-check:checked + .btn-primary:focus, .btn-check:active + .btn-primary:focus, .btn-primary:active:focus, .btn-primary.active:focus, .show > .btn-primary.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(54, 125, 243, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(54, 125, 243, 0.5);\n}\n.btn-primary:disabled, .btn-primary.disabled {\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n\n.btn-secondary {\n color: #000;\n background-color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-secondary:hover {\n color: #000;\n background-color: #be59fd;\n border-color: #ba50fd;\n}\n.btn-check:focus + .btn-secondary, .btn-secondary:focus {\n color: #000;\n background-color: #be59fd;\n border-color: #ba50fd;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(151, 51, 215, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(151, 51, 215, 0.5);\n}\n.btn-check:checked + .btn-secondary, .btn-check:active + .btn-secondary, .btn-secondary:active, .btn-secondary.active, .show > .btn-secondary.dropdown-toggle {\n color: #000;\n background-color: #c163fd;\n border-color: #ba50fd;\n}\n.btn-check:checked + .btn-secondary:focus, .btn-check:active + .btn-secondary:focus, .btn-secondary:active:focus, .btn-secondary.active:focus, .show > .btn-secondary.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(151, 51, 215, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(151, 51, 215, 0.5);\n}\n.btn-secondary:disabled, .btn-secondary.disabled {\n color: #000;\n background-color: #b23cfd;\n border-color: #b23cfd;\n}\n\n.btn-success {\n color: #000;\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.btn-success:hover {\n color: #000;\n background-color: #26c265;\n border-color: #1abe5c;\n}\n.btn-check:focus + .btn-success, .btn-success:focus {\n color: #000;\n background-color: #26c265;\n border-color: #1abe5c;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 156, 63, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 156, 63, 0.5);\n}\n.btn-check:checked + .btn-success, .btn-check:active + .btn-success, .btn-success:active, .btn-success.active, .show > .btn-success.dropdown-toggle {\n color: #000;\n background-color: #33c56e;\n border-color: #1abe5c;\n}\n.btn-check:checked + .btn-success:focus, .btn-check:active + .btn-success:focus, .btn-success:active:focus, .btn-success.active:focus, .show > .btn-success.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 156, 63, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 156, 63, 0.5);\n}\n.btn-success:disabled, .btn-success.disabled {\n color: #000;\n background-color: #00b74a;\n border-color: #00b74a;\n}\n\n.btn-info {\n color: #000;\n background-color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-info:hover {\n color: #000;\n background-color: #57c9f0;\n border-color: #4dc6ef;\n}\n.btn-check:focus + .btn-info, .btn-info:focus {\n color: #000;\n background-color: #57c9f0;\n border-color: #4dc6ef;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(48, 163, 201, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(48, 163, 201, 0.5);\n}\n.btn-check:checked + .btn-info, .btn-check:active + .btn-info, .btn-info:active, .btn-info.active, .show > .btn-info.dropdown-toggle {\n color: #000;\n background-color: #61cdf1;\n border-color: #4dc6ef;\n}\n.btn-check:checked + .btn-info:focus, .btn-check:active + .btn-info:focus, .btn-info:active:focus, .btn-info.active:focus, .show > .btn-info.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(48, 163, 201, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(48, 163, 201, 0.5);\n}\n.btn-info:disabled, .btn-info.disabled {\n color: #000;\n background-color: #39c0ed;\n border-color: #39c0ed;\n}\n\n.btn-warning {\n color: #000;\n background-color: #ffa900;\n border-color: #ffa900;\n}\n.btn-warning:hover {\n color: #000;\n background-color: #ffb626;\n border-color: #ffb21a;\n}\n.btn-check:focus + .btn-warning, .btn-warning:focus {\n color: #000;\n background-color: #ffb626;\n border-color: #ffb21a;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(217, 144, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(217, 144, 0, 0.5);\n}\n.btn-check:checked + .btn-warning, .btn-check:active + .btn-warning, .btn-warning:active, .btn-warning.active, .show > .btn-warning.dropdown-toggle {\n color: #000;\n background-color: #ffba33;\n border-color: #ffb21a;\n}\n.btn-check:checked + .btn-warning:focus, .btn-check:active + .btn-warning:focus, .btn-warning:active:focus, .btn-warning.active:focus, .show > .btn-warning.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(217, 144, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(217, 144, 0, 0.5);\n}\n.btn-warning:disabled, .btn-warning.disabled {\n color: #000;\n background-color: #ffa900;\n border-color: #ffa900;\n}\n\n.btn-danger {\n color: #000;\n background-color: #f93154;\n border-color: #f93154;\n}\n.btn-danger:hover {\n color: #000;\n background-color: #fa506e;\n border-color: #fa4665;\n}\n.btn-check:focus + .btn-danger, .btn-danger:focus {\n color: #000;\n background-color: #fa506e;\n border-color: #fa4665;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(212, 42, 71, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(212, 42, 71, 0.5);\n}\n.btn-check:checked + .btn-danger, .btn-check:active + .btn-danger, .btn-danger:active, .btn-danger.active, .show > .btn-danger.dropdown-toggle {\n color: #000;\n background-color: #fa5a76;\n border-color: #fa4665;\n}\n.btn-check:checked + .btn-danger:focus, .btn-check:active + .btn-danger:focus, .btn-danger:active:focus, .btn-danger.active:focus, .show > .btn-danger.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(212, 42, 71, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(212, 42, 71, 0.5);\n}\n.btn-danger:disabled, .btn-danger.disabled {\n color: #000;\n background-color: #f93154;\n border-color: #f93154;\n}\n\n.btn-light {\n color: #000;\n background-color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-light:hover {\n color: #000;\n background-color: #fcfcfc;\n border-color: #fbfbfb;\n}\n.btn-check:focus + .btn-light, .btn-light:focus {\n color: #000;\n background-color: #fcfcfc;\n border-color: #fbfbfb;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(213, 213, 213, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(213, 213, 213, 0.5);\n}\n.btn-check:checked + .btn-light, .btn-check:active + .btn-light, .btn-light:active, .btn-light.active, .show > .btn-light.dropdown-toggle {\n color: #000;\n background-color: #fcfcfc;\n border-color: #fbfbfb;\n}\n.btn-check:checked + .btn-light:focus, .btn-check:active + .btn-light:focus, .btn-light:active:focus, .btn-light.active:focus, .show > .btn-light.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(213, 213, 213, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(213, 213, 213, 0.5);\n}\n.btn-light:disabled, .btn-light.disabled {\n color: #000;\n background-color: #fbfbfb;\n border-color: #fbfbfb;\n}\n\n.btn-dark {\n color: #fff;\n background-color: #262626;\n border-color: #262626;\n}\n.btn-dark:hover {\n color: #fff;\n background-color: #202020;\n border-color: #1e1e1e;\n}\n.btn-check:focus + .btn-dark, .btn-dark:focus {\n color: #fff;\n background-color: #202020;\n border-color: #1e1e1e;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(71, 71, 71, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(71, 71, 71, 0.5);\n}\n.btn-check:checked + .btn-dark, .btn-check:active + .btn-dark, .btn-dark:active, .btn-dark.active, .show > .btn-dark.dropdown-toggle {\n color: #fff;\n background-color: #1e1e1e;\n border-color: #1d1d1d;\n}\n.btn-check:checked + .btn-dark:focus, .btn-check:active + .btn-dark:focus, .btn-dark:active:focus, .btn-dark.active:focus, .show > .btn-dark.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(71, 71, 71, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(71, 71, 71, 0.5);\n}\n.btn-dark:disabled, .btn-dark.disabled {\n color: #fff;\n background-color: #262626;\n border-color: #262626;\n}\n\n.btn-white {\n color: #000;\n background-color: #fff;\n border-color: #fff;\n}\n.btn-white:hover {\n color: #000;\n background-color: white;\n border-color: white;\n}\n.btn-check:focus + .btn-white, .btn-white:focus {\n color: #000;\n background-color: white;\n border-color: white;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(217, 217, 217, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(217, 217, 217, 0.5);\n}\n.btn-check:checked + .btn-white, .btn-check:active + .btn-white, .btn-white:active, .btn-white.active, .show > .btn-white.dropdown-toggle {\n color: #000;\n background-color: white;\n border-color: white;\n}\n.btn-check:checked + .btn-white:focus, .btn-check:active + .btn-white:focus, .btn-white:active:focus, .btn-white.active:focus, .show > .btn-white.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(217, 217, 217, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(217, 217, 217, 0.5);\n}\n.btn-white:disabled, .btn-white.disabled {\n color: #000;\n background-color: #fff;\n border-color: #fff;\n}\n\n.btn-black {\n color: #fff;\n background-color: #000;\n border-color: #000;\n}\n.btn-black:hover {\n color: #fff;\n background-color: black;\n border-color: black;\n}\n.btn-check:focus + .btn-black, .btn-black:focus {\n color: #fff;\n background-color: black;\n border-color: black;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n}\n.btn-check:checked + .btn-black, .btn-check:active + .btn-black, .btn-black:active, .btn-black.active, .show > .btn-black.dropdown-toggle {\n color: #fff;\n background-color: black;\n border-color: black;\n}\n.btn-check:checked + .btn-black:focus, .btn-check:active + .btn-black:focus, .btn-black:active:focus, .btn-black.active:focus, .show > .btn-black.dropdown-toggle:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n}\n.btn-black:disabled, .btn-black.disabled {\n color: #fff;\n background-color: #000;\n border-color: #000;\n}\n\n.btn-outline-primary {\n color: #1266f1;\n border-color: #1266f1;\n}\n.btn-outline-primary:hover {\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.btn-check:focus + .btn-outline-primary, .btn-outline-primary:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.5);\n}\n.btn-check:checked + .btn-outline-primary, .btn-check:active + .btn-outline-primary, .btn-outline-primary:active, .btn-outline-primary.active, .btn-outline-primary.dropdown-toggle.show {\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.btn-check:checked + .btn-outline-primary:focus, .btn-check:active + .btn-outline-primary:focus, .btn-outline-primary:active:focus, .btn-outline-primary.active:focus, .btn-outline-primary.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.5);\n}\n.btn-outline-primary:disabled, .btn-outline-primary.disabled {\n color: #1266f1;\n background-color: transparent;\n}\n\n.btn-outline-secondary {\n color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-outline-secondary:hover {\n color: #000;\n background-color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-check:focus + .btn-outline-secondary, .btn-outline-secondary:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(178, 60, 253, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(178, 60, 253, 0.5);\n}\n.btn-check:checked + .btn-outline-secondary, .btn-check:active + .btn-outline-secondary, .btn-outline-secondary:active, .btn-outline-secondary.active, .btn-outline-secondary.dropdown-toggle.show {\n color: #000;\n background-color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-check:checked + .btn-outline-secondary:focus, .btn-check:active + .btn-outline-secondary:focus, .btn-outline-secondary:active:focus, .btn-outline-secondary.active:focus, .btn-outline-secondary.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(178, 60, 253, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(178, 60, 253, 0.5);\n}\n.btn-outline-secondary:disabled, .btn-outline-secondary.disabled {\n color: #b23cfd;\n background-color: transparent;\n}\n\n.btn-outline-success {\n color: #00b74a;\n border-color: #00b74a;\n}\n.btn-outline-success:hover {\n color: #000;\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.btn-check:focus + .btn-outline-success, .btn-outline-success:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.5);\n}\n.btn-check:checked + .btn-outline-success, .btn-check:active + .btn-outline-success, .btn-outline-success:active, .btn-outline-success.active, .btn-outline-success.dropdown-toggle.show {\n color: #000;\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.btn-check:checked + .btn-outline-success:focus, .btn-check:active + .btn-outline-success:focus, .btn-outline-success:active:focus, .btn-outline-success.active:focus, .btn-outline-success.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 183, 74, 0.5);\n}\n.btn-outline-success:disabled, .btn-outline-success.disabled {\n color: #00b74a;\n background-color: transparent;\n}\n\n.btn-outline-info {\n color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-outline-info:hover {\n color: #000;\n background-color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-check:focus + .btn-outline-info, .btn-outline-info:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(57, 192, 237, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(57, 192, 237, 0.5);\n}\n.btn-check:checked + .btn-outline-info, .btn-check:active + .btn-outline-info, .btn-outline-info:active, .btn-outline-info.active, .btn-outline-info.dropdown-toggle.show {\n color: #000;\n background-color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-check:checked + .btn-outline-info:focus, .btn-check:active + .btn-outline-info:focus, .btn-outline-info:active:focus, .btn-outline-info.active:focus, .btn-outline-info.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(57, 192, 237, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(57, 192, 237, 0.5);\n}\n.btn-outline-info:disabled, .btn-outline-info.disabled {\n color: #39c0ed;\n background-color: transparent;\n}\n\n.btn-outline-warning {\n color: #ffa900;\n border-color: #ffa900;\n}\n.btn-outline-warning:hover {\n color: #000;\n background-color: #ffa900;\n border-color: #ffa900;\n}\n.btn-check:focus + .btn-outline-warning, .btn-outline-warning:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(255, 169, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(255, 169, 0, 0.5);\n}\n.btn-check:checked + .btn-outline-warning, .btn-check:active + .btn-outline-warning, .btn-outline-warning:active, .btn-outline-warning.active, .btn-outline-warning.dropdown-toggle.show {\n color: #000;\n background-color: #ffa900;\n border-color: #ffa900;\n}\n.btn-check:checked + .btn-outline-warning:focus, .btn-check:active + .btn-outline-warning:focus, .btn-outline-warning:active:focus, .btn-outline-warning.active:focus, .btn-outline-warning.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(255, 169, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(255, 169, 0, 0.5);\n}\n.btn-outline-warning:disabled, .btn-outline-warning.disabled {\n color: #ffa900;\n background-color: transparent;\n}\n\n.btn-outline-danger {\n color: #f93154;\n border-color: #f93154;\n}\n.btn-outline-danger:hover {\n color: #000;\n background-color: #f93154;\n border-color: #f93154;\n}\n.btn-check:focus + .btn-outline-danger, .btn-outline-danger:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.5);\n}\n.btn-check:checked + .btn-outline-danger, .btn-check:active + .btn-outline-danger, .btn-outline-danger:active, .btn-outline-danger.active, .btn-outline-danger.dropdown-toggle.show {\n color: #000;\n background-color: #f93154;\n border-color: #f93154;\n}\n.btn-check:checked + .btn-outline-danger:focus, .btn-check:active + .btn-outline-danger:focus, .btn-outline-danger:active:focus, .btn-outline-danger.active:focus, .btn-outline-danger.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(249, 49, 84, 0.5);\n}\n.btn-outline-danger:disabled, .btn-outline-danger.disabled {\n color: #f93154;\n background-color: transparent;\n}\n\n.btn-outline-light {\n color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-outline-light:hover {\n color: #000;\n background-color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-check:focus + .btn-outline-light, .btn-outline-light:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(251, 251, 251, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(251, 251, 251, 0.5);\n}\n.btn-check:checked + .btn-outline-light, .btn-check:active + .btn-outline-light, .btn-outline-light:active, .btn-outline-light.active, .btn-outline-light.dropdown-toggle.show {\n color: #000;\n background-color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-check:checked + .btn-outline-light:focus, .btn-check:active + .btn-outline-light:focus, .btn-outline-light:active:focus, .btn-outline-light.active:focus, .btn-outline-light.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(251, 251, 251, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(251, 251, 251, 0.5);\n}\n.btn-outline-light:disabled, .btn-outline-light.disabled {\n color: #fbfbfb;\n background-color: transparent;\n}\n\n.btn-outline-dark {\n color: #262626;\n border-color: #262626;\n}\n.btn-outline-dark:hover {\n color: #fff;\n background-color: #262626;\n border-color: #262626;\n}\n.btn-check:focus + .btn-outline-dark, .btn-outline-dark:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n}\n.btn-check:checked + .btn-outline-dark, .btn-check:active + .btn-outline-dark, .btn-outline-dark:active, .btn-outline-dark.active, .btn-outline-dark.dropdown-toggle.show {\n color: #fff;\n background-color: #262626;\n border-color: #262626;\n}\n.btn-check:checked + .btn-outline-dark:focus, .btn-check:active + .btn-outline-dark:focus, .btn-outline-dark:active:focus, .btn-outline-dark.active:focus, .btn-outline-dark.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(38, 38, 38, 0.5);\n}\n.btn-outline-dark:disabled, .btn-outline-dark.disabled {\n color: #262626;\n background-color: transparent;\n}\n\n.btn-outline-white {\n color: #fff;\n border-color: #fff;\n}\n.btn-outline-white:hover {\n color: #000;\n background-color: #fff;\n border-color: #fff;\n}\n.btn-check:focus + .btn-outline-white, .btn-outline-white:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(255, 255, 255, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(255, 255, 255, 0.5);\n}\n.btn-check:checked + .btn-outline-white, .btn-check:active + .btn-outline-white, .btn-outline-white:active, .btn-outline-white.active, .btn-outline-white.dropdown-toggle.show {\n color: #000;\n background-color: #fff;\n border-color: #fff;\n}\n.btn-check:checked + .btn-outline-white:focus, .btn-check:active + .btn-outline-white:focus, .btn-outline-white:active:focus, .btn-outline-white.active:focus, .btn-outline-white.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(255, 255, 255, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(255, 255, 255, 0.5);\n}\n.btn-outline-white:disabled, .btn-outline-white.disabled {\n color: #fff;\n background-color: transparent;\n}\n\n.btn-outline-black {\n color: #000;\n border-color: #000;\n}\n.btn-outline-black:hover {\n color: #fff;\n background-color: #000;\n border-color: #000;\n}\n.btn-check:focus + .btn-outline-black, .btn-outline-black:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 0, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 0, 0, 0.5);\n}\n.btn-check:checked + .btn-outline-black, .btn-check:active + .btn-outline-black, .btn-outline-black:active, .btn-outline-black.active, .btn-outline-black.dropdown-toggle.show {\n color: #fff;\n background-color: #000;\n border-color: #000;\n}\n.btn-check:checked + .btn-outline-black:focus, .btn-check:active + .btn-outline-black:focus, .btn-outline-black:active:focus, .btn-outline-black.active:focus, .btn-outline-black.dropdown-toggle.show:focus {\n -webkit-box-shadow: 0 0 0 0.25rem rgba(0, 0, 0, 0.5);\n box-shadow: 0 0 0 0.25rem rgba(0, 0, 0, 0.5);\n}\n.btn-outline-black:disabled, .btn-outline-black.disabled {\n color: #000;\n background-color: transparent;\n}\n\n.btn-link {\n font-weight: 400;\n color: #1266f1;\n text-decoration: underline;\n}\n.btn-link:hover {\n color: #0e52c1;\n}\n.btn-link:disabled, .btn-link.disabled {\n color: #757575;\n}\n\n.btn-lg, .btn-group-lg > .btn {\n padding: 0.5rem 1rem;\n font-size: 0.875rem;\n border-radius: 0.3rem;\n}\n\n.btn-sm, .btn-group-sm > .btn {\n padding: 0.25rem 0.5rem;\n font-size: 0.75rem;\n border-radius: 0.2rem;\n}\n\n.fade {\n -webkit-transition: opacity 0.15s linear;\n transition: opacity 0.15s linear;\n}\n@media (prefers-reduced-motion: reduce) {\n .fade {\n -webkit-transition: none;\n transition: none;\n }\n}\n.fade:not(.show) {\n opacity: 0;\n}\n\n.collapse:not(.show) {\n display: none;\n}\n\n.collapsing {\n height: 0;\n overflow: hidden;\n -webkit-transition: height 0.35s ease;\n transition: height 0.35s ease;\n}\n@media (prefers-reduced-motion: reduce) {\n .collapsing {\n -webkit-transition: none;\n transition: none;\n }\n}\n\n.dropup,\n.dropend,\n.dropdown,\n.dropstart {\n position: relative;\n}\n\n.dropdown-toggle {\n white-space: nowrap;\n}\n.dropdown-toggle::after {\n display: inline-block;\n margin-right: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n border-top: 0.3em solid;\n border-left: 0.3em solid transparent;\n border-bottom: 0;\n border-right: 0.3em solid transparent;\n}\n.dropdown-toggle:empty::after {\n margin-right: 0;\n}\n\n.dropdown-menu {\n position: absolute;\n top: 100%;\n right: 0;\n z-index: 1000;\n display: none;\n min-width: 10rem;\n padding: 0.5rem 0;\n margin: 0.125rem 0 0;\n font-size: 0.875rem;\n color: #212529;\n text-align: right;\n list-style: none;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid rgba(0, 0, 0, 0.15);\n border-radius: 0.25rem;\n}\n.dropdown-menu[style] {\n left: auto !important;\n}\n\n.dropdown-menu-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n}\n\n.dropdown-menu-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n}\n\n@media (min-width: 576px) {\n .dropdown-menu-sm-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-sm-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n@media (min-width: 768px) {\n .dropdown-menu-md-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-md-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n@media (min-width: 992px) {\n .dropdown-menu-lg-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-lg-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n@media (min-width: 1200px) {\n .dropdown-menu-xl-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-xl-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n@media (min-width: 1400px) {\n .dropdown-menu-xxl-start {\n --bs-position: start;\n right: auto ;\n left: 0 ;\n }\n\n .dropdown-menu-xxl-end {\n --bs-position: end;\n right: 0 ;\n left: auto ;\n }\n}\n.dropup .dropdown-menu {\n top: auto;\n bottom: 100%;\n margin-top: 0;\n margin-bottom: 0.125rem;\n}\n.dropup .dropdown-toggle::after {\n display: inline-block;\n margin-right: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n border-top: 0;\n border-left: 0.3em solid transparent;\n border-bottom: 0.3em solid;\n border-right: 0.3em solid transparent;\n}\n.dropup .dropdown-toggle:empty::after {\n margin-right: 0;\n}\n\n.dropend .dropdown-menu {\n top: 0;\n left: auto;\n right: 100%;\n margin-top: 0;\n margin-right: 0.125rem;\n}\n.dropend .dropdown-toggle::after {\n display: inline-block;\n margin-right: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n border-top: 0.3em solid transparent;\n border-left: 0;\n border-bottom: 0.3em solid transparent;\n border-right: 0.3em solid;\n}\n.dropend .dropdown-toggle:empty::after {\n margin-right: 0;\n}\n.dropend .dropdown-toggle::after {\n vertical-align: 0;\n}\n\n.dropstart .dropdown-menu {\n top: 0;\n left: 100%;\n right: auto;\n margin-top: 0;\n margin-left: 0.125rem;\n}\n.dropstart .dropdown-toggle::after {\n display: inline-block;\n margin-right: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n}\n.dropstart .dropdown-toggle::after {\n display: none;\n}\n.dropstart .dropdown-toggle::before {\n display: inline-block;\n margin-left: 0.255em;\n vertical-align: 0.255em;\n content: \"\";\n border-top: 0.3em solid transparent;\n border-left: 0.3em solid;\n border-bottom: 0.3em solid transparent;\n}\n.dropstart .dropdown-toggle:empty::after {\n margin-right: 0;\n}\n.dropstart .dropdown-toggle::before {\n vertical-align: 0;\n}\n\n.dropdown-divider {\n height: 0;\n margin: 0.5rem 0;\n overflow: hidden;\n border-top: 1px solid rgba(0, 0, 0, 0.15);\n}\n\n.dropdown-item {\n display: block;\n width: 100%;\n padding: 0.5rem 1rem;\n clear: both;\n font-weight: 400;\n color: #262626;\n text-align: inherit;\n text-decoration: none;\n white-space: nowrap;\n background-color: transparent;\n border: 0;\n}\n.dropdown-item:hover, .dropdown-item:focus {\n color: #222222;\n background-color: #f5f5f5;\n}\n.dropdown-item.active, .dropdown-item:active {\n color: #fff;\n text-decoration: none;\n background-color: #1266f1;\n}\n.dropdown-item.disabled, .dropdown-item:disabled {\n color: #757575;\n pointer-events: none;\n background-color: transparent;\n}\n\n.dropdown-menu.show {\n display: block;\n}\n\n.dropdown-header {\n display: block;\n padding: 0.5rem 1rem;\n margin-bottom: 0;\n font-size: 0.875rem;\n color: #757575;\n white-space: nowrap;\n}\n\n.dropdown-item-text {\n display: block;\n padding: 0.5rem 1rem;\n color: #262626;\n}\n\n.dropdown-menu-dark {\n color: #e0e0e0;\n background-color: #4f4f4f;\n border-color: rgba(0, 0, 0, 0.15);\n}\n.dropdown-menu-dark .dropdown-item {\n color: #e0e0e0;\n}\n.dropdown-menu-dark .dropdown-item:hover, .dropdown-menu-dark .dropdown-item:focus {\n color: #fff;\n background-color: rgba(255, 255, 255, 0.15);\n}\n.dropdown-menu-dark .dropdown-item.active, .dropdown-menu-dark .dropdown-item:active {\n color: #fff;\n background-color: #1266f1;\n}\n.dropdown-menu-dark .dropdown-item.disabled, .dropdown-menu-dark .dropdown-item:disabled {\n color: #9e9e9e;\n}\n.dropdown-menu-dark .dropdown-divider {\n border-color: rgba(0, 0, 0, 0.15);\n}\n.dropdown-menu-dark .dropdown-item-text {\n color: #e0e0e0;\n}\n.dropdown-menu-dark .dropdown-header {\n color: #9e9e9e;\n}\n\n.btn-group,\n.btn-group-vertical {\n position: relative;\n display: -webkit-inline-box;\n display: -ms-inline-flexbox;\n display: inline-flex;\n vertical-align: middle;\n}\n.btn-group > .btn,\n.btn-group-vertical > .btn {\n position: relative;\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n}\n.btn-group > .btn-check:checked + .btn,\n.btn-group > .btn-check:focus + .btn,\n.btn-group > .btn:hover,\n.btn-group > .btn:focus,\n.btn-group > .btn:active,\n.btn-group > .btn.active,\n.btn-group-vertical > .btn-check:checked + .btn,\n.btn-group-vertical > .btn-check:focus + .btn,\n.btn-group-vertical > .btn:hover,\n.btn-group-vertical > .btn:focus,\n.btn-group-vertical > .btn:active,\n.btn-group-vertical > .btn.active {\n z-index: 1;\n}\n\n.btn-toolbar {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n}\n.btn-toolbar .input-group {\n width: auto;\n}\n\n.btn-group > .btn:not(:first-child),\n.btn-group > .btn-group:not(:first-child) {\n margin-right: -0.125rem;\n}\n.btn-group > .btn:not(:last-child):not(.dropdown-toggle),\n.btn-group > .btn-group:not(:last-child) > .btn {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n}\n.btn-group > .btn:nth-child(n+3),\n.btn-group > :not(.btn-check) + .btn,\n.btn-group > .btn-group:not(:first-child) > .btn {\n border-top-right-radius: 0;\n border-bottom-right-radius: 0;\n}\n\n.dropdown-toggle-split {\n padding-left: 0.5625rem;\n padding-right: 0.5625rem;\n}\n.dropdown-toggle-split::after, .dropup .dropdown-toggle-split::after, .dropend .dropdown-toggle-split::after {\n margin-right: 0;\n}\n.dropstart .dropdown-toggle-split::before {\n margin-left: 0;\n}\n\n.btn-sm + .dropdown-toggle-split, .btn-group-sm > .btn + .dropdown-toggle-split {\n padding-left: 0.375rem;\n padding-right: 0.375rem;\n}\n\n.btn-lg + .dropdown-toggle-split, .btn-group-lg > .btn + .dropdown-toggle-split {\n padding-left: 0.75rem;\n padding-right: 0.75rem;\n}\n\n.btn-group-vertical {\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n -webkit-box-align: start;\n -ms-flex-align: start;\n align-items: flex-start;\n -webkit-box-pack: center;\n -ms-flex-pack: center;\n justify-content: center;\n}\n.btn-group-vertical > .btn,\n.btn-group-vertical > .btn-group {\n width: 100%;\n}\n.btn-group-vertical > .btn:not(:first-child),\n.btn-group-vertical > .btn-group:not(:first-child) {\n margin-top: -0.125rem;\n}\n.btn-group-vertical > .btn:not(:last-child):not(.dropdown-toggle),\n.btn-group-vertical > .btn-group:not(:last-child) > .btn {\n border-bottom-left-radius: 0;\n border-bottom-right-radius: 0;\n}\n.btn-group-vertical > .btn ~ .btn,\n.btn-group-vertical > .btn-group:not(:first-child) > .btn {\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n\n.nav {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n padding-right: 0;\n margin-bottom: 0;\n list-style: none;\n}\n\n.nav-link {\n display: block;\n padding: 0.5rem 1rem;\n text-decoration: none;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .nav-link {\n -webkit-transition: none;\n transition: none;\n }\n}\n.nav-link.disabled {\n color: #757575;\n pointer-events: none;\n cursor: default;\n}\n\n.nav-tabs {\n border-bottom: 1px solid #e0e0e0;\n}\n.nav-tabs .nav-link {\n margin-bottom: -1px;\n border: 1px solid transparent;\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n}\n.nav-tabs .nav-link:hover, .nav-tabs .nav-link:focus {\n border-color: #eeeeee #eeeeee #e0e0e0;\n}\n.nav-tabs .nav-link.disabled {\n color: #757575;\n background-color: transparent;\n border-color: transparent;\n}\n.nav-tabs .nav-link.active,\n.nav-tabs .nav-item.show .nav-link {\n color: #616161;\n background-color: #fff;\n border-color: #e0e0e0 #e0e0e0 #fff;\n}\n.nav-tabs .dropdown-menu {\n margin-top: -1px;\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n\n.nav-pills .nav-link {\n border-radius: 0.25rem;\n}\n.nav-pills .nav-link.active,\n.nav-pills .show > .nav-link {\n color: #fff;\n background-color: #1266f1;\n}\n\n.nav-fill > .nav-link,\n.nav-fill .nav-item {\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n text-align: center;\n}\n\n.nav-justified > .nav-link,\n.nav-justified .nav-item {\n -ms-flex-preferred-size: 0;\n flex-basis: 0;\n -webkit-box-flex: 1;\n -ms-flex-positive: 1;\n flex-grow: 1;\n text-align: center;\n}\n\n.tab-content > .tab-pane {\n display: none;\n}\n.tab-content > .active {\n display: block;\n}\n\n.navbar {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: justify;\n -ms-flex-pack: justify;\n justify-content: space-between;\n padding-top: 0.5rem;\n padding-bottom: 0.5rem;\n}\n.navbar > .container,\n.navbar > .container-fluid,\n.navbar > .container-sm,\n.navbar > .container-md,\n.navbar > .container-lg,\n.navbar > .container-xl,\n.navbar > .container-xxl {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: inherit;\n flex-wrap: inherit;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: justify;\n -ms-flex-pack: justify;\n justify-content: space-between;\n}\n.navbar-brand {\n padding-top: 0.3rem;\n padding-bottom: 0.3rem;\n margin-left: 1rem;\n font-size: 1.25rem;\n text-decoration: none;\n white-space: nowrap;\n}\n.navbar-nav {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n padding-right: 0;\n margin-bottom: 0;\n list-style: none;\n}\n.navbar-nav .nav-link {\n padding-left: 0;\n padding-right: 0;\n}\n.navbar-nav .dropdown-menu {\n position: static;\n}\n\n.navbar-text {\n padding-top: 0.5rem;\n padding-bottom: 0.5rem;\n}\n\n.navbar-collapse {\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n width: 100%;\n}\n\n.navbar-toggler {\n padding: 0.25rem 0.75rem;\n font-size: 1.25rem;\n line-height: 1;\n background-color: transparent;\n border: 1px solid transparent;\n border-radius: 0.25rem;\n -webkit-transition: -webkit-box-shadow 0.15s ease-in-out;\n transition: -webkit-box-shadow 0.15s ease-in-out;\n transition: box-shadow 0.15s ease-in-out;\n transition: box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .navbar-toggler {\n -webkit-transition: none;\n transition: none;\n }\n}\n.navbar-toggler:hover {\n text-decoration: none;\n}\n.navbar-toggler:focus {\n text-decoration: none;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem;\n box-shadow: 0 0 0 0.25rem;\n}\n\n.navbar-toggler-icon {\n display: inline-block;\n width: 1.5em;\n height: 1.5em;\n vertical-align: middle;\n background-repeat: no-repeat;\n background-position: center;\n background-size: 100%;\n}\n\n@media (min-width: 576px) {\n .navbar-expand-sm {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-sm .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-sm .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-sm .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-sm .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-sm .navbar-toggler {\n display: none;\n }\n}\n@media (min-width: 768px) {\n .navbar-expand-md {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-md .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-md .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-md .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-md .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-md .navbar-toggler {\n display: none;\n }\n}\n@media (min-width: 992px) {\n .navbar-expand-lg {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-lg .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-lg .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-lg .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-lg .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-lg .navbar-toggler {\n display: none;\n }\n}\n@media (min-width: 1200px) {\n .navbar-expand-xl {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-xl .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-xl .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-xl .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-xl .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-xl .navbar-toggler {\n display: none;\n }\n}\n@media (min-width: 1400px) {\n .navbar-expand-xxl {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n }\n .navbar-expand-xxl .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .navbar-expand-xxl .navbar-nav .dropdown-menu {\n position: absolute;\n }\n .navbar-expand-xxl .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n }\n .navbar-expand-xxl .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n .navbar-expand-xxl .navbar-toggler {\n display: none;\n }\n}\n.navbar-expand {\n -ms-flex-wrap: nowrap;\n flex-wrap: nowrap;\n -webkit-box-pack: start;\n -ms-flex-pack: start;\n justify-content: flex-start;\n}\n.navbar-expand .navbar-nav {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n}\n.navbar-expand .navbar-nav .dropdown-menu {\n position: absolute;\n}\n.navbar-expand .navbar-nav .nav-link {\n padding-left: 0.5rem;\n padding-right: 0.5rem;\n}\n.navbar-expand .navbar-collapse {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n}\n.navbar-expand .navbar-toggler {\n display: none;\n}\n\n.navbar-light .navbar-brand {\n color: rgba(0, 0, 0, 0.9);\n}\n.navbar-light .navbar-brand:hover, .navbar-light .navbar-brand:focus {\n color: rgba(0, 0, 0, 0.9);\n}\n.navbar-light .navbar-nav .nav-link {\n color: rgba(0, 0, 0, 0.55);\n}\n.navbar-light .navbar-nav .nav-link:hover, .navbar-light .navbar-nav .nav-link:focus {\n color: rgba(0, 0, 0, 0.7);\n}\n.navbar-light .navbar-nav .nav-link.disabled {\n color: rgba(0, 0, 0, 0.3);\n}\n.navbar-light .navbar-nav .show > .nav-link,\n.navbar-light .navbar-nav .nav-link.active {\n color: rgba(0, 0, 0, 0.9);\n}\n.navbar-light .navbar-toggler {\n color: rgba(0, 0, 0, 0.55);\n border-color: rgba(0, 0, 0, 0.1);\n}\n.navbar-light .navbar-toggler-icon {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%280, 0, 0, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\");\n}\n.navbar-light .navbar-text {\n color: rgba(0, 0, 0, 0.55);\n}\n.navbar-light .navbar-text a,\n.navbar-light .navbar-text a:hover,\n.navbar-light .navbar-text a:focus {\n color: rgba(0, 0, 0, 0.9);\n}\n\n.navbar-dark .navbar-brand {\n color: #fff;\n}\n.navbar-dark .navbar-brand:hover, .navbar-dark .navbar-brand:focus {\n color: #fff;\n}\n.navbar-dark .navbar-nav .nav-link {\n color: rgba(255, 255, 255, 0.55);\n}\n.navbar-dark .navbar-nav .nav-link:hover, .navbar-dark .navbar-nav .nav-link:focus {\n color: rgba(255, 255, 255, 0.75);\n}\n.navbar-dark .navbar-nav .nav-link.disabled {\n color: rgba(255, 255, 255, 0.25);\n}\n.navbar-dark .navbar-nav .show > .nav-link,\n.navbar-dark .navbar-nav .nav-link.active {\n color: #fff;\n}\n.navbar-dark .navbar-toggler {\n color: rgba(255, 255, 255, 0.55);\n border-color: rgba(255, 255, 255, 0.1);\n}\n.navbar-dark .navbar-toggler-icon {\n background-image: url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba%28255, 255, 255, 0.55%29' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e\");\n}\n.navbar-dark .navbar-text {\n color: rgba(255, 255, 255, 0.55);\n}\n.navbar-dark .navbar-text a,\n.navbar-dark .navbar-text a:hover,\n.navbar-dark .navbar-text a:focus {\n color: #fff;\n}\n\n.card {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n min-width: 0;\n word-wrap: break-word;\n background-color: #fff;\n background-clip: border-box;\n border: 1px solid rgba(0, 0, 0, 0.125);\n border-radius: 0.25rem;\n}\n.card > hr {\n margin-left: 0;\n margin-right: 0;\n}\n.card > .list-group {\n border-top: inherit;\n border-bottom: inherit;\n}\n.card > .list-group:first-child {\n border-top-width: 0;\n border-top-right-radius: calc(0.25rem - 1px);\n border-top-left-radius: calc(0.25rem - 1px);\n}\n.card > .list-group:last-child {\n border-bottom-width: 0;\n border-bottom-left-radius: calc(0.25rem - 1px);\n border-bottom-right-radius: calc(0.25rem - 1px);\n}\n.card > .card-header + .list-group,\n.card > .list-group + .card-footer {\n border-top: 0;\n}\n\n.card-body {\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n padding: 1rem 1rem;\n}\n\n.card-title {\n margin-bottom: 0.5rem;\n}\n\n.card-subtitle {\n margin-top: -0.25rem;\n margin-bottom: 0;\n}\n\n.card-text:last-child {\n margin-bottom: 0;\n}\n\n.card-link:hover {\n text-decoration: none;\n}\n.card-link + .card-link {\n margin-left: 1rem ;\n}\n\n.card-header {\n padding: 0.5rem 1rem;\n margin-bottom: 0;\n background-color: rgba(0, 0, 0, 0.03);\n border-bottom: 1px solid rgba(0, 0, 0, 0.125);\n}\n.card-header:first-child {\n border-radius: calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0;\n}\n\n.card-footer {\n padding: 0.5rem 1rem;\n background-color: rgba(0, 0, 0, 0.03);\n border-top: 1px solid rgba(0, 0, 0, 0.125);\n}\n.card-footer:last-child {\n border-radius: 0 0 calc(0.25rem - 1px) calc(0.25rem - 1px);\n}\n\n.card-header-tabs {\n margin-left: -0.5rem;\n margin-bottom: -0.5rem;\n margin-right: -0.5rem;\n border-bottom: 0;\n}\n\n.card-header-pills {\n margin-left: -0.5rem;\n margin-right: -0.5rem;\n}\n\n.card-img-overlay {\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n right: 0;\n padding: 1rem;\n border-radius: calc(0.25rem - 1px);\n}\n\n.card-img,\n.card-img-top,\n.card-img-bottom {\n width: 100%;\n}\n\n.card-img,\n.card-img-top {\n border-top-right-radius: calc(0.25rem - 1px);\n border-top-left-radius: calc(0.25rem - 1px);\n}\n\n.card-img,\n.card-img-bottom {\n border-bottom-left-radius: calc(0.25rem - 1px);\n border-bottom-right-radius: calc(0.25rem - 1px);\n}\n\n.card-group > .card {\n margin-bottom: 0.75rem;\n}\n@media (min-width: 576px) {\n .card-group {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-flow: row wrap;\n flex-flow: row wrap;\n }\n .card-group > .card {\n -webkit-box-flex: 1;\n -ms-flex: 1 0 0%;\n flex: 1 0 0%;\n margin-bottom: 0;\n }\n .card-group > .card + .card {\n margin-right: 0;\n border-right: 0;\n }\n .card-group > .card:not(:last-child) {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n }\n .card-group > .card:not(:last-child) .card-img-top,\n.card-group > .card:not(:last-child) .card-header {\n border-top-left-radius: 0;\n }\n .card-group > .card:not(:last-child) .card-img-bottom,\n.card-group > .card:not(:last-child) .card-footer {\n border-bottom-left-radius: 0;\n }\n .card-group > .card:not(:first-child) {\n border-top-right-radius: 0;\n border-bottom-right-radius: 0;\n }\n .card-group > .card:not(:first-child) .card-img-top,\n.card-group > .card:not(:first-child) .card-header {\n border-top-right-radius: 0;\n }\n .card-group > .card:not(:first-child) .card-img-bottom,\n.card-group > .card:not(:first-child) .card-footer {\n border-bottom-right-radius: 0;\n }\n}\n\n.breadcrumb {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n padding: 0 0;\n margin-bottom: 1rem;\n list-style: none;\n}\n\n.breadcrumb-item + .breadcrumb-item {\n padding-right: 0.5rem;\n}\n.breadcrumb-item + .breadcrumb-item::before {\n float: right;\n padding-left: 0.5rem;\n color: #757575;\n content: var(--bs-breadcrumb-divider, \"/\") ;\n}\n.breadcrumb-item.active {\n color: #757575;\n}\n\n.pagination {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n padding-right: 0;\n list-style: none;\n}\n\n.page-link {\n position: relative;\n display: block;\n color: #212529;\n text-decoration: none;\n background-color: #fff;\n border: 1px solid #e0e0e0;\n -webkit-transition: all 0.3s linear;\n transition: all 0.3s linear;\n}\n@media (prefers-reduced-motion: reduce) {\n .page-link {\n -webkit-transition: none;\n transition: none;\n }\n}\n.page-link:hover {\n z-index: 2;\n color: #212529;\n background-color: #eeeeee;\n border-color: #e0e0e0;\n}\n.page-link:focus {\n z-index: 3;\n color: #0e52c1;\n background-color: #eeeeee;\n outline: 0;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n}\n\n.page-item:not(:first-child) .page-link {\n margin-right: -1px;\n}\n.page-item.active .page-link {\n z-index: 3;\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.page-item.disabled .page-link {\n color: #757575;\n pointer-events: none;\n background-color: #fff;\n border-color: #e0e0e0;\n}\n\n.page-link {\n padding: 0.375rem 0.75rem;\n}\n\n.page-item:first-child .page-link {\n border-top-right-radius: 0.125rem;\n border-bottom-right-radius: 0.125rem;\n}\n.page-item:last-child .page-link {\n border-top-left-radius: 0.125rem;\n border-bottom-left-radius: 0.125rem;\n}\n\n.pagination-lg .page-link {\n padding: 0.75rem 1.5rem;\n font-size: 1.25rem;\n}\n.pagination-lg .page-item:first-child .page-link {\n border-top-right-radius: 0.3rem;\n border-bottom-right-radius: 0.3rem;\n}\n.pagination-lg .page-item:last-child .page-link {\n border-top-left-radius: 0.3rem;\n border-bottom-left-radius: 0.3rem;\n}\n\n.pagination-sm .page-link {\n padding: 0.25rem 0.5rem;\n font-size: 0.875rem;\n}\n.pagination-sm .page-item:first-child .page-link {\n border-top-right-radius: 0.2rem;\n border-bottom-right-radius: 0.2rem;\n}\n.pagination-sm .page-item:last-child .page-link {\n border-top-left-radius: 0.2rem;\n border-bottom-left-radius: 0.2rem;\n}\n\n.badge {\n display: inline-block;\n padding: 0.35em 0.65em;\n font-size: 0.75em;\n font-weight: 700;\n line-height: 1;\n color: #fff;\n text-align: center;\n white-space: nowrap;\n vertical-align: baseline;\n border-radius: 0.25rem;\n}\n.badge:empty {\n display: none;\n}\n\n.btn .badge {\n position: relative;\n top: -1px;\n}\n\n.alert {\n position: relative;\n padding: 1rem 1rem;\n margin-bottom: 1rem;\n border: 1px solid transparent;\n border-radius: 0.25rem;\n}\n\n.alert-heading {\n color: inherit;\n}\n\n.alert-link {\n font-weight: 700;\n}\n\n.alert-dismissible {\n padding-left: 3rem;\n}\n.alert-dismissible .btn-close {\n position: absolute;\n top: 0;\n left: 0;\n z-index: 2;\n padding: 1.25rem 1rem;\n}\n\n.alert-primary {\n color: #0b3d91;\n background-color: #d0e0fc;\n border-color: #b8d1fb;\n}\n.alert-primary .alert-link {\n color: #093174;\n}\n\n.alert-secondary {\n color: #6b2498;\n background-color: #f0d8ff;\n border-color: #e8c5fe;\n}\n.alert-secondary .alert-link {\n color: #561d7a;\n}\n\n.alert-success {\n color: #006e2c;\n background-color: #ccf1db;\n border-color: #b3e9c9;\n}\n.alert-success .alert-link {\n color: #005823;\n}\n\n.alert-info {\n color: #22738e;\n background-color: #d7f2fb;\n border-color: #c4ecfa;\n}\n.alert-info .alert-link {\n color: #1b5c72;\n}\n\n.alert-warning {\n color: #664400;\n background-color: #ffeecc;\n border-color: #ffe5b3;\n}\n.alert-warning .alert-link {\n color: #523600;\n}\n\n.alert-danger {\n color: #951d32;\n background-color: #fed6dd;\n border-color: #fdc1cc;\n}\n.alert-danger .alert-link {\n color: #771728;\n}\n\n.alert-light {\n color: #646464;\n background-color: #fefefe;\n border-color: #fefefe;\n}\n.alert-light .alert-link {\n color: #505050;\n}\n\n.alert-dark {\n color: #171717;\n background-color: #d4d4d4;\n border-color: #bebebe;\n}\n.alert-dark .alert-link {\n color: #121212;\n}\n\n.alert-white {\n color: #666666;\n background-color: white;\n border-color: white;\n}\n.alert-white .alert-link {\n color: #525252;\n}\n\n.alert-black {\n color: black;\n background-color: #cccccc;\n border-color: #b3b3b3;\n}\n.alert-black .alert-link {\n color: black;\n}\n\n.accordion-button {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n width: 100%;\n padding: 1rem 1.25rem;\n font-size: 1rem;\n color: #4f4f4f;\n background-color: transparent;\n border: 1px solid rgba(0, 0, 0, 0.125);\n border-radius: 0;\n overflow-anchor: none;\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, border-radius 0.15s ease, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, border-radius 0.15s ease, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, border-radius 0.15s ease;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, border-radius 0.15s ease, -webkit-box-shadow 0.15s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .accordion-button {\n -webkit-transition: none;\n transition: none;\n }\n}\n.accordion-button.collapsed {\n border-bottom-width: 0;\n}\n.accordion-button:not(.collapsed) {\n color: #105cd9;\n background-color: #e7f0fe;\n}\n.accordion-button:not(.collapsed)::after {\n background-image: none;\n -webkit-transform: rotate(-180deg);\n transform: rotate(-180deg);\n}\n.accordion-button::after {\n -ms-flex-negative: 0;\n flex-shrink: 0;\n width: 1.25rem;\n height: 1.25rem;\n margin-right: auto;\n content: \"\";\n background-image: none;\n background-repeat: no-repeat;\n background-size: 1.25rem;\n -webkit-transition: -webkit-transform 0.2s ease-in-out;\n transition: -webkit-transform 0.2s ease-in-out;\n transition: transform 0.2s ease-in-out;\n transition: transform 0.2s ease-in-out, -webkit-transform 0.2s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .accordion-button::after {\n -webkit-transition: none;\n transition: none;\n }\n}\n.accordion-button:hover {\n z-index: 2;\n}\n.accordion-button:focus {\n z-index: 3;\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n\n.accordion-header {\n margin-bottom: 0;\n}\n\n.accordion-item:first-of-type .accordion-button {\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n}\n.accordion-item:last-of-type .accordion-button.collapsed {\n border-bottom-width: 1px;\n border-bottom-left-radius: 0.25rem;\n border-bottom-right-radius: 0.25rem;\n}\n.accordion-item:last-of-type .accordion-collapse {\n border-bottom-width: 1px;\n border-bottom-left-radius: 0.25rem;\n border-bottom-right-radius: 0.25rem;\n}\n\n.accordion-collapse {\n border: solid rgba(0, 0, 0, 0.125);\n border-width: 0 1px;\n}\n\n.accordion-body {\n padding: 1rem 1.25rem;\n}\n\n.accordion-flush .accordion-button {\n border-left: 0;\n border-right: 0;\n border-radius: 0;\n}\n.accordion-flush .accordion-collapse {\n border-width: 0;\n}\n.accordion-flush .accordion-item:first-of-type .accordion-button {\n border-top-width: 0;\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n.accordion-flush .accordion-item:last-of-type .accordion-button.collapsed {\n border-bottom-width: 0;\n border-bottom-left-radius: 0;\n border-bottom-right-radius: 0;\n}\n\n@-webkit-keyframes progress-bar-stripes {\n 0% {\n background-position-x: 4px;\n }\n}\n\n@keyframes progress-bar-stripes {\n 0% {\n background-position-x: 4px;\n }\n}\n.progress {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n height: 4px;\n overflow: hidden;\n font-size: 0.75rem;\n background-color: #eeeeee;\n border-radius: 0.25rem;\n}\n\n.progress-bar {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n -webkit-box-pack: center;\n -ms-flex-pack: center;\n justify-content: center;\n overflow: hidden;\n color: #fff;\n text-align: center;\n white-space: nowrap;\n background-color: #1266f1;\n -webkit-transition: width 0.6s ease;\n transition: width 0.6s ease;\n}\n@media (prefers-reduced-motion: reduce) {\n .progress-bar {\n -webkit-transition: none;\n transition: none;\n }\n}\n\n.progress-bar-striped {\n background-image: linear-gradient(-45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-size: 4px 4px;\n}\n\n.progress-bar-animated {\n -webkit-animation: 1s linear infinite progress-bar-stripes;\n animation: 1s linear infinite progress-bar-stripes;\n}\n@media (prefers-reduced-motion: reduce) {\n .progress-bar-animated {\n -webkit-animation: none;\n animation: none;\n }\n}\n\n.list-group {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n padding-right: 0;\n margin-bottom: 0;\n border-radius: 0.25rem;\n}\n\n.list-group-item-action {\n width: 100%;\n color: #616161;\n text-align: inherit;\n}\n.list-group-item-action:hover, .list-group-item-action:focus {\n z-index: 1;\n color: #616161;\n text-decoration: none;\n background-color: #f5f5f5;\n}\n.list-group-item-action:active {\n color: #4f4f4f;\n background-color: #eeeeee;\n}\n\n.list-group-item {\n position: relative;\n display: block;\n padding: 0.5rem 1rem;\n text-decoration: none;\n background-color: #fff;\n border: 1px solid rgba(0, 0, 0, 0.125);\n}\n.list-group-item:first-child {\n border-top-right-radius: inherit;\n border-top-left-radius: inherit;\n}\n.list-group-item:last-child {\n border-bottom-left-radius: inherit;\n border-bottom-right-radius: inherit;\n}\n.list-group-item.disabled, .list-group-item:disabled {\n color: #757575;\n pointer-events: none;\n background-color: #fff;\n}\n.list-group-item.active {\n z-index: 2;\n color: #fff;\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.list-group-item + .list-group-item {\n border-top-width: 0;\n}\n.list-group-item + .list-group-item.active {\n margin-top: -1px;\n border-top-width: 1px;\n}\n\n.list-group-horizontal {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n}\n.list-group-horizontal > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n}\n.list-group-horizontal > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n}\n.list-group-horizontal > .list-group-item.active {\n margin-top: 0;\n}\n.list-group-horizontal > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n}\n.list-group-horizontal > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n}\n\n@media (min-width: 576px) {\n .list-group-horizontal-sm {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-sm > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-sm > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-sm > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-sm > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-sm > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n@media (min-width: 768px) {\n .list-group-horizontal-md {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-md > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-md > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-md > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-md > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-md > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n@media (min-width: 992px) {\n .list-group-horizontal-lg {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-lg > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-lg > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-lg > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-lg > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-lg > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n@media (min-width: 1200px) {\n .list-group-horizontal-xl {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-xl > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-xl > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-xl > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-xl > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-xl > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n@media (min-width: 1400px) {\n .list-group-horizontal-xxl {\n -webkit-box-orient: horizontal;\n -webkit-box-direction: normal;\n -ms-flex-direction: row;\n flex-direction: row;\n }\n .list-group-horizontal-xxl > .list-group-item:first-child {\n border-bottom-right-radius: 0.25rem;\n border-top-left-radius: 0;\n }\n .list-group-horizontal-xxl > .list-group-item:last-child {\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n }\n .list-group-horizontal-xxl > .list-group-item.active {\n margin-top: 0;\n }\n .list-group-horizontal-xxl > .list-group-item + .list-group-item {\n border-top-width: 1px;\n border-right-width: 0;\n }\n .list-group-horizontal-xxl > .list-group-item + .list-group-item.active {\n margin-right: -1px;\n border-right-width: 1px;\n }\n}\n.list-group-flush {\n border-radius: 0;\n}\n.list-group-flush > .list-group-item {\n border-width: 0 0 1px;\n}\n.list-group-flush > .list-group-item:last-child {\n border-bottom-width: 0;\n}\n\n.list-group-item-primary {\n color: #0b3d91;\n background-color: #d0e0fc;\n}\n.list-group-item-primary.list-group-item-action:hover, .list-group-item-primary.list-group-item-action:focus {\n color: #0b3d91;\n background-color: #bbcae3;\n}\n.list-group-item-primary.list-group-item-action.active {\n color: #fff;\n background-color: #0b3d91;\n border-color: #0b3d91;\n}\n\n.list-group-item-secondary {\n color: #6b2498;\n background-color: #f0d8ff;\n}\n.list-group-item-secondary.list-group-item-action:hover, .list-group-item-secondary.list-group-item-action:focus {\n color: #6b2498;\n background-color: #d8c2e6;\n}\n.list-group-item-secondary.list-group-item-action.active {\n color: #fff;\n background-color: #6b2498;\n border-color: #6b2498;\n}\n\n.list-group-item-success {\n color: #006e2c;\n background-color: #ccf1db;\n}\n.list-group-item-success.list-group-item-action:hover, .list-group-item-success.list-group-item-action:focus {\n color: #006e2c;\n background-color: #b8d9c5;\n}\n.list-group-item-success.list-group-item-action.active {\n color: #fff;\n background-color: #006e2c;\n border-color: #006e2c;\n}\n\n.list-group-item-info {\n color: #22738e;\n background-color: #d7f2fb;\n}\n.list-group-item-info.list-group-item-action:hover, .list-group-item-info.list-group-item-action:focus {\n color: #22738e;\n background-color: #c2dae2;\n}\n.list-group-item-info.list-group-item-action.active {\n color: #fff;\n background-color: #22738e;\n border-color: #22738e;\n}\n\n.list-group-item-warning {\n color: #664400;\n background-color: #ffeecc;\n}\n.list-group-item-warning.list-group-item-action:hover, .list-group-item-warning.list-group-item-action:focus {\n color: #664400;\n background-color: #e6d6b8;\n}\n.list-group-item-warning.list-group-item-action.active {\n color: #fff;\n background-color: #664400;\n border-color: #664400;\n}\n\n.list-group-item-danger {\n color: #951d32;\n background-color: #fed6dd;\n}\n.list-group-item-danger.list-group-item-action:hover, .list-group-item-danger.list-group-item-action:focus {\n color: #951d32;\n background-color: #e5c1c7;\n}\n.list-group-item-danger.list-group-item-action.active {\n color: #fff;\n background-color: #951d32;\n border-color: #951d32;\n}\n\n.list-group-item-light {\n color: #646464;\n background-color: #fefefe;\n}\n.list-group-item-light.list-group-item-action:hover, .list-group-item-light.list-group-item-action:focus {\n color: #646464;\n background-color: #e5e5e5;\n}\n.list-group-item-light.list-group-item-action.active {\n color: #fff;\n background-color: #646464;\n border-color: #646464;\n}\n\n.list-group-item-dark {\n color: #171717;\n background-color: #d4d4d4;\n}\n.list-group-item-dark.list-group-item-action:hover, .list-group-item-dark.list-group-item-action:focus {\n color: #171717;\n background-color: #bfbfbf;\n}\n.list-group-item-dark.list-group-item-action.active {\n color: #fff;\n background-color: #171717;\n border-color: #171717;\n}\n\n.list-group-item-white {\n color: #666666;\n background-color: white;\n}\n.list-group-item-white.list-group-item-action:hover, .list-group-item-white.list-group-item-action:focus {\n color: #666666;\n background-color: #e6e6e6;\n}\n.list-group-item-white.list-group-item-action.active {\n color: #fff;\n background-color: #666666;\n border-color: #666666;\n}\n\n.list-group-item-black {\n color: black;\n background-color: #cccccc;\n}\n.list-group-item-black.list-group-item-action:hover, .list-group-item-black.list-group-item-action:focus {\n color: black;\n background-color: #b8b8b8;\n}\n.list-group-item-black.list-group-item-action.active {\n color: #fff;\n background-color: black;\n border-color: black;\n}\n\n.btn-close {\n -webkit-box-sizing: content-box;\n box-sizing: content-box;\n width: 1em;\n height: 1em;\n padding: 0.25em 0.25em;\n color: #000;\n background: transparent url(\"data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='%23000'%3e%3cpath d='M.293.293a1 1 0 011.414 0L8 6.586 14.293.293a1 1 0 111.414 1.414L9.414 8l6.293 6.293a1 1 0 01-1.414 1.414L8 9.414l-6.293 6.293a1 1 0 01-1.414-1.414L6.586 8 .293 1.707a1 1 0 010-1.414z'/%3e%3c/svg%3e\") center/1em auto no-repeat;\n border: 0;\n border-radius: 0.25rem;\n opacity: 0.5;\n}\n.btn-close:hover {\n color: #000;\n text-decoration: none;\n opacity: 0.75;\n}\n.btn-close:focus {\n outline: none;\n -webkit-box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n box-shadow: 0 0 0 0.25rem rgba(18, 102, 241, 0.25);\n opacity: 1;\n}\n.btn-close:disabled, .btn-close.disabled {\n pointer-events: none;\n -webkit-user-select: none;\n -moz-user-select: none;\n -ms-user-select: none;\n user-select: none;\n opacity: 0.25;\n}\n\n.btn-close-white {\n -webkit-filter: invert(1) grayscale(100%) brightness(200%);\n filter: invert(1) grayscale(100%) brightness(200%);\n}\n\n.toast {\n width: 350px;\n max-width: 100%;\n font-size: 0.875rem;\n pointer-events: auto;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid rgba(0, 0, 0, 0.1);\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n border-radius: 0.25rem;\n}\n.toast:not(.showing):not(.show) {\n opacity: 0;\n}\n.toast.hide {\n display: none;\n}\n\n.toast-container {\n width: -webkit-max-content;\n width: -moz-max-content;\n width: max-content;\n max-width: 100%;\n pointer-events: none;\n}\n.toast-container > :not(:last-child) {\n margin-bottom: 0.75rem;\n}\n\n.toast-header {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n padding: 0.5rem 0.75rem;\n color: #757575;\n background-color: #fff;\n background-clip: padding-box;\n border-bottom: 1px solid rgba(0, 0, 0, 0.05);\n border-top-right-radius: calc(0.25rem - 1px);\n border-top-left-radius: calc(0.25rem - 1px);\n}\n.toast-header .btn-close {\n margin-left: -0.375rem;\n margin-right: 0.75rem;\n}\n\n.toast-body {\n padding: 0.75rem;\n}\n\n.modal-open {\n overflow: hidden;\n}\n.modal-open .modal {\n overflow-x: hidden;\n overflow-y: auto;\n}\n\n.modal {\n position: fixed;\n top: 0;\n right: 0;\n z-index: 1050;\n display: none;\n width: 100%;\n height: 100%;\n overflow: hidden;\n outline: 0;\n}\n\n.modal-dialog {\n position: relative;\n width: auto;\n margin: 0.5rem;\n pointer-events: none;\n}\n.modal.fade .modal-dialog {\n -webkit-transition: -webkit-transform 0.3s ease-out;\n transition: -webkit-transform 0.3s ease-out;\n transition: transform 0.3s ease-out;\n transition: transform 0.3s ease-out, -webkit-transform 0.3s ease-out;\n -webkit-transform: translate(0, -50px);\n transform: translate(0, -50px);\n}\n@media (prefers-reduced-motion: reduce) {\n .modal.fade .modal-dialog {\n -webkit-transition: none;\n transition: none;\n }\n}\n.modal.show .modal-dialog {\n -webkit-transform: none;\n transform: none;\n}\n.modal.modal-static .modal-dialog {\n -webkit-transform: scale(1.02);\n transform: scale(1.02);\n}\n\n.modal-dialog-scrollable {\n height: calc(100% - 1rem);\n}\n.modal-dialog-scrollable .modal-content {\n max-height: 100%;\n overflow: hidden;\n}\n.modal-dialog-scrollable .modal-body {\n overflow-y: auto;\n}\n\n.modal-dialog-centered {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n min-height: calc(100% - 1rem);\n}\n\n.modal-content {\n position: relative;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-orient: vertical;\n -webkit-box-direction: normal;\n -ms-flex-direction: column;\n flex-direction: column;\n width: 100%;\n pointer-events: auto;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid rgba(0, 0, 0, 0.2);\n border-radius: 0.3rem;\n outline: 0;\n}\n\n.modal-backdrop {\n position: fixed;\n top: 0;\n right: 0;\n z-index: 1040;\n width: 100vw;\n height: 100vh;\n background-color: #000;\n}\n.modal-backdrop.fade {\n opacity: 0;\n}\n.modal-backdrop.show {\n opacity: 0.5;\n}\n\n.modal-header {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-negative: 0;\n flex-shrink: 0;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: justify;\n -ms-flex-pack: justify;\n justify-content: space-between;\n padding: 1rem 1rem;\n border-bottom: 1px solid #e0e0e0;\n border-top-right-radius: calc(0.3rem - 1px);\n border-top-left-radius: calc(0.3rem - 1px);\n}\n.modal-header .btn-close {\n padding: 0.5rem 0.5rem;\n margin: -0.5rem auto -0.5rem -0.5rem;\n}\n\n.modal-title {\n margin-bottom: 0;\n line-height: 1.6;\n}\n\n.modal-body {\n position: relative;\n -webkit-box-flex: 1;\n -ms-flex: 1 1 auto;\n flex: 1 1 auto;\n padding: 1rem;\n}\n\n.modal-footer {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -ms-flex-wrap: wrap;\n flex-wrap: wrap;\n -ms-flex-negative: 0;\n flex-shrink: 0;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: end;\n -ms-flex-pack: end;\n justify-content: flex-end;\n padding: 0.75rem;\n border-top: 1px solid #e0e0e0;\n border-bottom-left-radius: calc(0.3rem - 1px);\n border-bottom-right-radius: calc(0.3rem - 1px);\n}\n.modal-footer > * {\n margin: 0.25rem;\n}\n\n.modal-scrollbar-measure {\n position: absolute;\n top: -9999px;\n width: 50px;\n height: 50px;\n overflow: scroll;\n}\n\n@media (min-width: 576px) {\n .modal-dialog {\n max-width: 500px;\n margin: 1.75rem auto;\n }\n\n .modal-dialog-scrollable {\n height: calc(100% - 3.5rem);\n }\n\n .modal-dialog-centered {\n min-height: calc(100% - 3.5rem);\n }\n\n .modal-sm {\n max-width: 300px;\n }\n}\n@media (min-width: 992px) {\n .modal-lg,\n.modal-xl {\n max-width: 800px;\n }\n}\n@media (min-width: 1200px) {\n .modal-xl {\n max-width: 1140px;\n }\n}\n.modal-fullscreen {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n}\n.modal-fullscreen .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n}\n.modal-fullscreen .modal-header {\n border-radius: 0;\n}\n.modal-fullscreen .modal-body {\n overflow-y: auto;\n}\n.modal-fullscreen .modal-footer {\n border-radius: 0;\n}\n\n@media (max-width: 575.98px) {\n .modal-fullscreen-sm-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-sm-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-sm-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-sm-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-sm-down .modal-footer {\n border-radius: 0;\n }\n}\n@media (max-width: 767.98px) {\n .modal-fullscreen-md-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-md-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-md-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-md-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-md-down .modal-footer {\n border-radius: 0;\n }\n}\n@media (max-width: 991.98px) {\n .modal-fullscreen-lg-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-lg-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-lg-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-lg-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-lg-down .modal-footer {\n border-radius: 0;\n }\n}\n@media (max-width: 1199.98px) {\n .modal-fullscreen-xl-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-xl-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-xl-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-xl-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-xl-down .modal-footer {\n border-radius: 0;\n }\n}\n@media (max-width: 1399.98px) {\n .modal-fullscreen-xxl-down {\n width: 100vw;\n max-width: none;\n height: 100%;\n margin: 0;\n }\n .modal-fullscreen-xxl-down .modal-content {\n height: 100%;\n border: 0;\n border-radius: 0;\n }\n .modal-fullscreen-xxl-down .modal-header {\n border-radius: 0;\n }\n .modal-fullscreen-xxl-down .modal-body {\n overflow-y: auto;\n }\n .modal-fullscreen-xxl-down .modal-footer {\n border-radius: 0;\n }\n}\n.tooltip {\n position: absolute;\n z-index: 1090;\n display: block;\n margin: 0;\n font-family: var(--mdb-font-roboto);\n font-style: normal;\n font-weight: 400;\n line-height: 1.6;\n text-align: right;\n text-align: start;\n text-decoration: none;\n text-shadow: none;\n text-transform: none;\n letter-spacing: normal;\n word-break: normal;\n word-spacing: normal;\n white-space: normal;\n line-break: auto;\n font-size: 0.875rem;\n word-wrap: break-word;\n opacity: 0;\n}\n.tooltip.show {\n opacity: 0.9;\n}\n.tooltip .tooltip-arrow {\n position: absolute;\n display: block;\n width: 0.8rem;\n height: 0.4rem;\n}\n.tooltip .tooltip-arrow::before {\n position: absolute;\n content: \"\";\n border-color: transparent;\n border-style: solid;\n}\n\n.bs-tooltip-top, .bs-tooltip-auto[data-popper-placement^=top] {\n padding: 0.4rem 0;\n}\n.bs-tooltip-top .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow {\n bottom: 0;\n}\n.bs-tooltip-top .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before {\n top: -1px;\n border-width: 0.4rem 0.4rem 0;\n border-top-color: #000;\n}\n\n.bs-tooltip-end, .bs-tooltip-auto[data-popper-placement^=right] {\n padding: 0 0.4rem;\n}\n.bs-tooltip-end .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow {\n right: 0;\n width: 0.4rem;\n height: 0.8rem;\n}\n.bs-tooltip-end .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before {\n left: -1px;\n border-width: 0.4rem 0 0.4rem 0.4rem;\n border-left-color: #000;\n}\n\n.bs-tooltip-bottom, .bs-tooltip-auto[data-popper-placement^=bottom] {\n padding: 0.4rem 0;\n}\n.bs-tooltip-bottom .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow {\n top: 0;\n}\n.bs-tooltip-bottom .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before {\n bottom: -1px;\n border-width: 0 0.4rem 0.4rem;\n border-bottom-color: #000;\n}\n\n.bs-tooltip-start, .bs-tooltip-auto[data-popper-placement^=left] {\n padding: 0 0.4rem;\n}\n.bs-tooltip-start .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow {\n left: 0;\n width: 0.4rem;\n height: 0.8rem;\n}\n.bs-tooltip-start .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before {\n right: -1px;\n border-width: 0.4rem 0.4rem 0.4rem 0;\n border-right-color: #000;\n}\n\n.tooltip-inner {\n max-width: 200px;\n padding: 0.25rem 0.5rem;\n color: #fff;\n text-align: center;\n background-color: #000;\n border-radius: 0.25rem;\n}\n\n.popover {\n position: absolute;\n top: 0;\n left: 0 ;\n z-index: 1080;\n display: block;\n max-width: 276px;\n font-family: var(--mdb-font-roboto);\n font-style: normal;\n font-weight: 400;\n line-height: 1.6;\n text-align: right;\n text-align: start;\n text-decoration: none;\n text-shadow: none;\n text-transform: none;\n letter-spacing: normal;\n word-break: normal;\n word-spacing: normal;\n white-space: normal;\n line-break: auto;\n font-size: 0.875rem;\n word-wrap: break-word;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid rgba(0, 0, 0, 0.2);\n border-radius: 0.3rem;\n}\n.popover .popover-arrow {\n position: absolute;\n display: block;\n width: 1rem;\n height: 0.5rem;\n margin: 0 0.3rem;\n}\n.popover .popover-arrow::before, .popover .popover-arrow::after {\n position: absolute;\n display: block;\n content: \"\";\n border-color: transparent;\n border-style: solid;\n}\n\n.bs-popover-top, .bs-popover-auto[data-popper-placement^=top] {\n margin-bottom: 0.5rem !important;\n}\n.bs-popover-top > .popover-arrow, .bs-popover-auto[data-popper-placement^=top] > .popover-arrow {\n bottom: calc(-0.5rem - 1px);\n}\n.bs-popover-top > .popover-arrow::before, .bs-popover-auto[data-popper-placement^=top] > .popover-arrow::before {\n bottom: 0;\n border-width: 0.5rem 0.5rem 0;\n border-top-color: rgba(0, 0, 0, 0.25);\n}\n.bs-popover-top > .popover-arrow::after, .bs-popover-auto[data-popper-placement^=top] > .popover-arrow::after {\n bottom: 1px;\n border-width: 0.5rem 0.5rem 0;\n border-top-color: #fff;\n}\n\n.bs-popover-end, .bs-popover-auto[data-popper-placement^=right] {\n margin-right: 0.5rem !important;\n}\n.bs-popover-end > .popover-arrow, .bs-popover-auto[data-popper-placement^=right] > .popover-arrow {\n right: calc(-0.5rem - 1px);\n width: 0.5rem;\n height: 1rem;\n margin: 0.3rem 0;\n}\n.bs-popover-end > .popover-arrow::before, .bs-popover-auto[data-popper-placement^=right] > .popover-arrow::before {\n right: 0;\n border-width: 0.5rem 0 0.5rem 0.5rem;\n border-left-color: rgba(0, 0, 0, 0.25);\n}\n.bs-popover-end > .popover-arrow::after, .bs-popover-auto[data-popper-placement^=right] > .popover-arrow::after {\n right: 1px;\n border-width: 0.5rem 0 0.5rem 0.5rem;\n border-left-color: #fff;\n}\n\n.bs-popover-bottom, .bs-popover-auto[data-popper-placement^=bottom] {\n margin-top: 0.5rem !important;\n}\n.bs-popover-bottom > .popover-arrow, .bs-popover-auto[data-popper-placement^=bottom] > .popover-arrow {\n top: calc(-0.5rem - 1px);\n}\n.bs-popover-bottom > .popover-arrow::before, .bs-popover-auto[data-popper-placement^=bottom] > .popover-arrow::before {\n top: 0;\n border-width: 0 0.5rem 0.5rem 0.5rem;\n border-bottom-color: rgba(0, 0, 0, 0.25);\n}\n.bs-popover-bottom > .popover-arrow::after, .bs-popover-auto[data-popper-placement^=bottom] > .popover-arrow::after {\n top: 1px;\n border-width: 0 0.5rem 0.5rem 0.5rem;\n border-bottom-color: #fff;\n}\n.bs-popover-bottom .popover-header::before, .bs-popover-auto[data-popper-placement^=bottom] .popover-header::before {\n position: absolute;\n top: 0;\n right: 50%;\n display: block;\n width: 1rem;\n margin-right: -0.5rem;\n content: \"\";\n border-bottom: 1px solid #f0f0f0;\n}\n\n.bs-popover-start, .bs-popover-auto[data-popper-placement^=left] {\n margin-left: 0.5rem !important;\n}\n.bs-popover-start > .popover-arrow, .bs-popover-auto[data-popper-placement^=left] > .popover-arrow {\n left: calc(-0.5rem - 1px);\n width: 0.5rem;\n height: 1rem;\n margin: 0.3rem 0;\n}\n.bs-popover-start > .popover-arrow::before, .bs-popover-auto[data-popper-placement^=left] > .popover-arrow::before {\n left: 0;\n border-width: 0.5rem 0.5rem 0.5rem 0;\n border-right-color: rgba(0, 0, 0, 0.25);\n}\n.bs-popover-start > .popover-arrow::after, .bs-popover-auto[data-popper-placement^=left] > .popover-arrow::after {\n left: 1px;\n border-width: 0.5rem 0.5rem 0.5rem 0;\n border-right-color: #fff;\n}\n\n.popover-header {\n padding: 0.5rem 1rem;\n margin-bottom: 0;\n font-size: 1rem;\n background-color: #f0f0f0;\n border-bottom: 1px solid #d8d8d8;\n border-top-right-radius: calc(0.3rem - 1px);\n border-top-left-radius: calc(0.3rem - 1px);\n}\n.popover-header:empty {\n display: none;\n}\n\n.popover-body {\n padding: 1rem 1rem;\n color: #4f4f4f;\n}\n\n.carousel {\n position: relative;\n}\n\n.carousel.pointer-event {\n -ms-touch-action: pan-y;\n touch-action: pan-y;\n}\n\n.carousel-inner {\n position: relative;\n width: 100%;\n overflow: hidden;\n}\n.carousel-inner::after {\n display: block;\n clear: both;\n content: \"\";\n}\n\n.carousel-item {\n position: relative;\n display: none;\n float: right;\n width: 100%;\n margin-left: -100%;\n -webkit-backface-visibility: hidden;\n backface-visibility: hidden;\n -webkit-transition: -webkit-transform 0.6s ease-in-out;\n transition: -webkit-transform 0.6s ease-in-out;\n transition: transform 0.6s ease-in-out;\n transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out;\n}\n@media (prefers-reduced-motion: reduce) {\n .carousel-item {\n -webkit-transition: none;\n transition: none;\n }\n}\n\n.carousel-item.active,\n.carousel-item-next,\n.carousel-item-prev {\n display: block;\n}\n.carousel-item-next:not(.carousel-item-start),\n.active.carousel-item-end {\n -webkit-transform: translateX(100%);\n transform: translateX(100%);\n}\n\n.carousel-item-prev:not(.carousel-item-end),\n.active.carousel-item-start {\n -webkit-transform: translateX(-100%);\n transform: translateX(-100%);\n}\n.carousel-fade .carousel-item {\n opacity: 0;\n -webkit-transition-property: opacity;\n transition-property: opacity;\n -webkit-transform: none;\n transform: none;\n}\n.carousel-fade .carousel-item.active,\n.carousel-fade .carousel-item-next.carousel-item-start,\n.carousel-fade .carousel-item-prev.carousel-item-end {\n z-index: 1;\n opacity: 1;\n}\n.carousel-fade .active.carousel-item-start,\n.carousel-fade .active.carousel-item-end {\n z-index: 0;\n opacity: 0;\n -webkit-transition: opacity 0s 0.6s;\n transition: opacity 0s 0.6s;\n}\n@media (prefers-reduced-motion: reduce) {\n .carousel-fade .active.carousel-item-start,\n.carousel-fade .active.carousel-item-end {\n -webkit-transition: none;\n transition: none;\n }\n}\n\n.carousel-control-prev,\n.carousel-control-next {\n position: absolute;\n top: 0;\n bottom: 0;\n z-index: 1;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n -webkit-box-pack: center;\n -ms-flex-pack: center;\n justify-content: center;\n width: 15%;\n color: #fff;\n text-align: center;\n opacity: 0.5;\n -webkit-transition: opacity 0.15s ease;\n transition: opacity 0.15s ease;\n}\n@media (prefers-reduced-motion: reduce) {\n .carousel-control-prev,\n.carousel-control-next {\n -webkit-transition: none;\n transition: none;\n }\n}\n.carousel-control-prev:hover, .carousel-control-prev:focus,\n.carousel-control-next:hover,\n.carousel-control-next:focus {\n color: #fff;\n text-decoration: none;\n outline: 0;\n opacity: 0.9;\n}\n\n.carousel-control-prev {\n right: 0;\n}\n\n.carousel-control-next {\n left: 0;\n}\n\n.carousel-control-prev-icon,\n.carousel-control-next-icon {\n display: inline-block;\n width: 2rem;\n height: 2rem;\n background-repeat: no-repeat;\n background-position: 50%;\n background-size: 100% 100%;\n}\n.carousel-control-next-icon {\n background-image: none;\n}\n\n.carousel-control-prev-icon {\n background-image: none;\n}\n\n.carousel-indicators {\n position: absolute;\n left: 0;\n bottom: 0;\n right: 0;\n z-index: 2;\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-pack: center;\n -ms-flex-pack: center;\n justify-content: center;\n padding-right: 0;\n margin-left: 15%;\n margin-right: 15%;\n list-style: none;\n}\n.carousel-indicators li {\n -webkit-box-sizing: content-box;\n box-sizing: content-box;\n -webkit-box-flex: 0;\n -ms-flex: 0 1 auto;\n flex: 0 1 auto;\n width: 30px;\n height: 3px;\n margin-left: 3px;\n margin-right: 3px;\n text-indent: -999px;\n cursor: pointer;\n background-color: #fff;\n background-clip: padding-box;\n border-top: 10px solid transparent;\n border-bottom: 10px solid transparent;\n opacity: 0.5;\n -webkit-transition: opacity 0.6s ease;\n transition: opacity 0.6s ease;\n}\n@media (prefers-reduced-motion: reduce) {\n .carousel-indicators li {\n -webkit-transition: none;\n transition: none;\n }\n}\n.carousel-indicators .active {\n opacity: 1;\n}\n\n.carousel-caption {\n position: absolute;\n left: 15%;\n bottom: 1.25rem;\n right: 15%;\n padding-top: 1.25rem;\n padding-bottom: 1.25rem;\n color: #fff;\n text-align: center;\n}\n\n.carousel-dark .carousel-control-next-icon,\n.carousel-dark .carousel-control-prev-icon {\n -webkit-filter: invert(1) grayscale(100);\n filter: invert(1) grayscale(100);\n}\n.carousel-dark .carousel-indicators li {\n background-color: #000;\n}\n.carousel-dark .carousel-caption {\n color: #000;\n}\n\n@-webkit-keyframes spinner-border {\n to {\n -webkit-transform: rotate(360deg) ;\n transform: rotate(360deg) ;\n }\n}\n\n@keyframes spinner-border {\n to {\n -webkit-transform: rotate(360deg) ;\n transform: rotate(360deg) ;\n }\n}\n.spinner-border {\n display: inline-block;\n width: 2rem;\n height: 2rem;\n vertical-align: text-bottom;\n border: 0.25em solid currentColor;\n border-left-color: transparent;\n border-radius: 50%;\n -webkit-animation: 0.75s linear infinite spinner-border;\n animation: 0.75s linear infinite spinner-border;\n}\n\n.spinner-border-sm {\n width: 1rem;\n height: 1rem;\n border-width: 0.2em;\n}\n\n@-webkit-keyframes spinner-grow {\n 0% {\n -webkit-transform: scale(0);\n transform: scale(0);\n }\n 50% {\n opacity: 1;\n -webkit-transform: none;\n transform: none;\n }\n}\n\n@keyframes spinner-grow {\n 0% {\n -webkit-transform: scale(0);\n transform: scale(0);\n }\n 50% {\n opacity: 1;\n -webkit-transform: none;\n transform: none;\n }\n}\n.spinner-grow {\n display: inline-block;\n width: 2rem;\n height: 2rem;\n vertical-align: text-bottom;\n background-color: currentColor;\n border-radius: 50%;\n opacity: 0;\n -webkit-animation: 0.75s linear infinite spinner-grow;\n animation: 0.75s linear infinite spinner-grow;\n}\n\n.spinner-grow-sm {\n width: 1rem;\n height: 1rem;\n}\n\n@media (prefers-reduced-motion: reduce) {\n .spinner-border,\n.spinner-grow {\n -webkit-animation-duration: 1.5s;\n animation-duration: 1.5s;\n }\n}\n.tooltip {\n position: absolute;\n z-index: 1090;\n display: block;\n margin: 0;\n font-family: var(--mdb-font-roboto);\n font-style: normal;\n font-weight: 400;\n line-height: 1.6;\n text-align: right;\n text-align: start;\n text-decoration: none;\n text-shadow: none;\n text-transform: none;\n letter-spacing: normal;\n word-break: normal;\n word-spacing: normal;\n white-space: normal;\n line-break: auto;\n font-size: 0.875rem;\n word-wrap: break-word;\n opacity: 0;\n}\n.tooltip.show {\n opacity: 0.9;\n}\n.tooltip .tooltip-arrow {\n position: absolute;\n display: block;\n width: 0.8rem;\n height: 0.4rem;\n}\n.tooltip .tooltip-arrow::before {\n position: absolute;\n content: \"\";\n border-color: transparent;\n border-style: solid;\n}\n\n.bs-tooltip-top, .bs-tooltip-auto[data-popper-placement^=top] {\n padding: 0.4rem 0;\n}\n.bs-tooltip-top .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow {\n bottom: 0;\n}\n.bs-tooltip-top .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=top] .tooltip-arrow::before {\n top: -1px;\n border-width: 0.4rem 0.4rem 0;\n border-top-color: #000;\n}\n\n.bs-tooltip-end, .bs-tooltip-auto[data-popper-placement^=left] {\n padding: 0 0.4rem;\n}\n.bs-tooltip-end .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow {\n right: 0;\n width: 0.4rem;\n height: 0.8rem;\n}\n.bs-tooltip-end .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=right] .tooltip-arrow::before {\n left: -1px;\n border-width: 0.4rem 0 0.4rem 0.4rem;\n border-left-color: #000;\n}\n\n.bs-tooltip-bottom, .bs-tooltip-auto[data-popper-placement^=bottom] {\n padding: 0.4rem 0;\n}\n.bs-tooltip-bottom .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow {\n top: 0;\n}\n.bs-tooltip-bottom .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=bottom] .tooltip-arrow::before {\n bottom: -1px;\n border-width: 0 0.4rem 0.4rem;\n border-bottom-color: #000;\n}\n\n.bs-tooltip-start, .bs-tooltip-auto[data-popper-placement^=right] {\n padding: 0 0.4rem;\n}\n.bs-tooltip-start .tooltip-arrow, .bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow {\n left: 0;\n width: 0.4rem;\n height: 0.8rem;\n}\n.bs-tooltip-start .tooltip-arrow::before, .bs-tooltip-auto[data-popper-placement^=left] .tooltip-arrow::before {\n right: -1px;\n border-width: 0.4rem 0.4rem 0.4rem 0;\n border-right-color: #000;\n}\n\n.tooltip-inner {\n max-width: 200px;\n padding: 0.25rem 0.5rem;\n color: #fff;\n text-align: center;\n background-color: #000;\n border-radius: 0.25rem;\n}\n\n.clearfix::after {\n display: block;\n clear: both;\n content: \"\";\n}\n\n.link-primary {\n color: #1266f1;\n}\n.link-primary:hover, .link-primary:focus {\n color: #0e52c1;\n}\n\n.link-secondary {\n color: #b23cfd;\n}\n.link-secondary:hover, .link-secondary:focus {\n color: #c163fd;\n}\n\n.link-success {\n color: #00b74a;\n}\n.link-success:hover, .link-success:focus {\n color: #33c56e;\n}\n\n.link-info {\n color: #39c0ed;\n}\n.link-info:hover, .link-info:focus {\n color: #61cdf1;\n}\n\n.link-warning {\n color: #ffa900;\n}\n.link-warning:hover, .link-warning:focus {\n color: #ffba33;\n}\n\n.link-danger {\n color: #f93154;\n}\n.link-danger:hover, .link-danger:focus {\n color: #fa5a76;\n}\n\n.link-light {\n color: #fbfbfb;\n}\n.link-light:hover, .link-light:focus {\n color: #fcfcfc;\n}\n\n.link-dark {\n color: #262626;\n}\n.link-dark:hover, .link-dark:focus {\n color: #1e1e1e;\n}\n\n.link-white {\n color: #fff;\n}\n.link-white:hover, .link-white:focus {\n color: white;\n}\n\n.link-black {\n color: #000;\n}\n.link-black:hover, .link-black:focus {\n color: black;\n}\n\n.ratio {\n position: relative;\n width: 100%;\n}\n.ratio::before {\n display: block;\n padding-top: var(--aspect-ratio);\n content: \"\";\n}\n.ratio > * {\n position: absolute;\n top: 0;\n right: 0;\n width: 100%;\n height: 100%;\n}\n\n.ratio-1x1 {\n --aspect-ratio: 100%;\n}\n\n.ratio-4x3 {\n --aspect-ratio: calc(3 / 4 * 100%);\n}\n\n.ratio-16x9 {\n --aspect-ratio: calc(9 / 16 * 100%);\n}\n\n.ratio-21x9 {\n --aspect-ratio: calc(9 / 21 * 100%);\n}\n\n.fixed-top {\n position: fixed;\n top: 0;\n left: 0;\n right: 0;\n z-index: 1030;\n}\n\n.fixed-bottom {\n position: fixed;\n left: 0;\n bottom: 0;\n right: 0;\n z-index: 1030;\n}\n\n.sticky-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n}\n\n@media (min-width: 576px) {\n .sticky-sm-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n@media (min-width: 768px) {\n .sticky-md-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n@media (min-width: 992px) {\n .sticky-lg-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n@media (min-width: 1200px) {\n .sticky-xl-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n@media (min-width: 1400px) {\n .sticky-xxl-top {\n position: sticky;\n top: 0;\n z-index: 1020;\n }\n}\n.visually-hidden,\n.visually-hidden-focusable:not(:focus) {\n position: absolute !important;\n width: 1px !important;\n height: 1px !important;\n padding: 0 !important;\n margin: -1px !important;\n overflow: hidden !important;\n clip: rect(0, 0, 0, 0) !important;\n white-space: nowrap !important;\n border: 0 !important;\n}\n\n.stretched-link::after {\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n right: 0;\n z-index: 1;\n content: \"\";\n}\n\n.text-truncate {\n overflow: hidden;\n text-overflow: ellipsis;\n white-space: nowrap;\n}\n\n.align-baseline {\n vertical-align: baseline !important;\n}\n\n.align-top {\n vertical-align: top !important;\n}\n\n.align-middle {\n vertical-align: middle !important;\n}\n\n.align-bottom {\n vertical-align: bottom !important;\n}\n\n.align-text-bottom {\n vertical-align: text-bottom !important;\n}\n\n.align-text-top {\n vertical-align: text-top !important;\n}\n\n.float-start {\n float: right !important;\n}\n\n.float-end {\n float: left !important;\n}\n\n.float-none {\n float: none !important;\n}\n\n.overflow-auto {\n overflow: auto !important;\n}\n\n.overflow-hidden {\n overflow: hidden !important;\n}\n\n.overflow-visible {\n overflow: visible !important;\n}\n\n.overflow-scroll {\n overflow: scroll !important;\n}\n\n.d-inline {\n display: inline !important;\n}\n\n.d-inline-block {\n display: inline-block !important;\n}\n\n.d-block {\n display: block !important;\n}\n\n.d-grid {\n display: grid !important;\n}\n\n.d-table {\n display: table !important;\n}\n\n.d-table-row {\n display: table-row !important;\n}\n\n.d-table-cell {\n display: table-cell !important;\n}\n\n.d-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n}\n\n.d-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n}\n\n.d-none {\n display: none !important;\n}\n\n.shadow {\n -webkit-box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important;\n box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.15) !important;\n}\n\n.shadow-sm {\n -webkit-box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.075) !important;\n box-shadow: 0 0.125rem 0.25rem rgba(0, 0, 0, 0.075) !important;\n}\n\n.shadow-lg {\n -webkit-box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.175) !important;\n box-shadow: 0 1rem 3rem rgba(0, 0, 0, 0.175) !important;\n}\n\n.shadow-none {\n -webkit-box-shadow: none !important;\n box-shadow: none !important;\n}\n\n.position-static {\n position: static !important;\n}\n\n.position-relative {\n position: relative !important;\n}\n\n.position-absolute {\n position: absolute !important;\n}\n\n.position-fixed {\n position: fixed !important;\n}\n\n.position-sticky {\n position: sticky !important;\n}\n\n.top-0 {\n top: 0 !important;\n}\n\n.top-50 {\n top: 50% !important;\n}\n\n.top-100 {\n top: 100% !important;\n}\n\n.bottom-0 {\n bottom: 0 !important;\n}\n\n.bottom-50 {\n bottom: 50% !important;\n}\n\n.bottom-100 {\n bottom: 100% !important;\n}\n\n.start-0 {\n right: 0 !important;\n}\n\n.start-50 {\n right: 50% !important;\n}\n\n.start-100 {\n right: 100% !important;\n}\n\n.end-0 {\n left: 0 !important;\n}\n\n.end-50 {\n left: 50% !important;\n}\n\n.end-100 {\n left: 100% !important;\n}\n\n.translate-middle {\n -webkit-transform: translate(50%, -50%) !important;\n transform: translate(50%, -50%) !important;\n}\n\n.translate-middle-x {\n -webkit-transform: translateX(50%) !important;\n transform: translateX(50%) !important;\n}\n\n.translate-middle-y {\n -webkit-transform: translateY(-50%) !important;\n transform: translateY(-50%) !important;\n}\n\n.border {\n border: 1px solid #e0e0e0 !important;\n}\n\n.border-0 {\n border: 0 !important;\n}\n\n.border-top {\n border-top: 1px solid #e0e0e0 !important;\n}\n\n.border-top-0 {\n border-top: 0 !important;\n}\n\n.border-end {\n border-left: 1px solid #e0e0e0 !important;\n}\n\n.border-end-0 {\n border-left: 0 !important;\n}\n\n.border-bottom {\n border-bottom: 1px solid #e0e0e0 !important;\n}\n\n.border-bottom-0 {\n border-bottom: 0 !important;\n}\n\n.border-start {\n border-right: 1px solid #e0e0e0 !important;\n}\n\n.border-start-0 {\n border-right: 0 !important;\n}\n\n.border-primary {\n border-color: #1266f1 !important;\n}\n\n.border-secondary {\n border-color: #b23cfd !important;\n}\n\n.border-success {\n border-color: #00b74a !important;\n}\n\n.border-info {\n border-color: #39c0ed !important;\n}\n\n.border-warning {\n border-color: #ffa900 !important;\n}\n\n.border-danger {\n border-color: #f93154 !important;\n}\n\n.border-light {\n border-color: #fbfbfb !important;\n}\n\n.border-dark {\n border-color: #262626 !important;\n}\n\n.border-white {\n border-color: #fff !important;\n}\n\n.border-black {\n border-color: #000 !important;\n}\n\n.border-0 {\n border-width: 0 !important;\n}\n\n.border-1 {\n border-width: 1px !important;\n}\n\n.border-2 {\n border-width: 2px !important;\n}\n\n.border-3 {\n border-width: 3px !important;\n}\n\n.border-4 {\n border-width: 4px !important;\n}\n\n.border-5 {\n border-width: 5px !important;\n}\n\n.w-25 {\n width: 25% !important;\n}\n\n.w-50 {\n width: 50% !important;\n}\n\n.w-75 {\n width: 75% !important;\n}\n\n.w-100 {\n width: 100% !important;\n}\n\n.w-auto {\n width: auto !important;\n}\n\n.mw-100 {\n max-width: 100% !important;\n}\n\n.vw-100 {\n width: 100vw !important;\n}\n\n.min-vw-100 {\n min-width: 100vw !important;\n}\n\n.h-25 {\n height: 25% !important;\n}\n\n.h-50 {\n height: 50% !important;\n}\n\n.h-75 {\n height: 75% !important;\n}\n\n.h-100 {\n height: 100% !important;\n}\n\n.h-auto {\n height: auto !important;\n}\n\n.mh-100 {\n max-height: 100% !important;\n}\n\n.vh-100 {\n height: 100vh !important;\n}\n\n.min-vh-100 {\n min-height: 100vh !important;\n}\n\n.flex-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n}\n\n.flex-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n}\n\n.flex-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n}\n\n.flex-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n}\n\n.flex-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n}\n\n.flex-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n}\n\n.flex-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n}\n\n.flex-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n}\n\n.flex-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n}\n\n.flex-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n}\n\n.flex-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n}\n\n.flex-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n}\n\n.gap-0 {\n gap: 0 !important;\n}\n\n.gap-1 {\n gap: 0.25rem !important;\n}\n\n.gap-2 {\n gap: 0.5rem !important;\n}\n\n.gap-3 {\n gap: 1rem !important;\n}\n\n.gap-4 {\n gap: 1.5rem !important;\n}\n\n.gap-5 {\n gap: 3rem !important;\n}\n\n.justify-content-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n}\n\n.justify-content-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n}\n\n.justify-content-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n}\n\n.justify-content-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n}\n\n.justify-content-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n}\n\n.justify-content-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n}\n\n.align-items-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n}\n\n.align-items-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n}\n\n.align-items-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n}\n\n.align-items-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n}\n\n.align-items-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n}\n\n.align-content-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n}\n\n.align-content-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n}\n\n.align-content-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n}\n\n.align-content-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n}\n\n.align-content-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n}\n\n.align-content-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n}\n\n.align-self-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n}\n\n.align-self-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n}\n\n.align-self-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n}\n\n.align-self-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n}\n\n.align-self-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n}\n\n.align-self-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n}\n\n.order-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n}\n\n.order-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n}\n\n.order-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n}\n\n.order-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n}\n\n.order-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n}\n\n.order-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n}\n\n.order-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n}\n\n.order-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n}\n\n.m-0 {\n margin: 0 !important;\n}\n\n.m-1 {\n margin: 0.25rem !important;\n}\n\n.m-2 {\n margin: 0.5rem !important;\n}\n\n.m-3 {\n margin: 1rem !important;\n}\n\n.m-4 {\n margin: 1.5rem !important;\n}\n\n.m-5 {\n margin: 3rem !important;\n}\n\n.m-auto {\n margin: auto !important;\n}\n\n.mx-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n}\n\n.mx-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n}\n\n.mx-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n}\n\n.mx-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n}\n\n.mx-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n}\n\n.mx-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n}\n\n.mx-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n}\n\n.my-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n}\n\n.my-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n}\n\n.my-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n}\n\n.my-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n}\n\n.my-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n}\n\n.my-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n}\n\n.my-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n}\n\n.mt-0 {\n margin-top: 0 !important;\n}\n\n.mt-1 {\n margin-top: 0.25rem !important;\n}\n\n.mt-2 {\n margin-top: 0.5rem !important;\n}\n\n.mt-3 {\n margin-top: 1rem !important;\n}\n\n.mt-4 {\n margin-top: 1.5rem !important;\n}\n\n.mt-5 {\n margin-top: 3rem !important;\n}\n\n.mt-auto {\n margin-top: auto !important;\n}\n\n.me-0 {\n margin-left: 0 !important;\n}\n\n.me-1 {\n margin-left: 0.25rem !important;\n}\n\n.me-2 {\n margin-left: 0.5rem !important;\n}\n\n.me-3 {\n margin-left: 1rem !important;\n}\n\n.me-4 {\n margin-left: 1.5rem !important;\n}\n\n.me-5 {\n margin-left: 3rem !important;\n}\n\n.me-auto {\n margin-left: auto !important;\n}\n\n.mb-0 {\n margin-bottom: 0 !important;\n}\n\n.mb-1 {\n margin-bottom: 0.25rem !important;\n}\n\n.mb-2 {\n margin-bottom: 0.5rem !important;\n}\n\n.mb-3 {\n margin-bottom: 1rem !important;\n}\n\n.mb-4 {\n margin-bottom: 1.5rem !important;\n}\n\n.mb-5 {\n margin-bottom: 3rem !important;\n}\n\n.mb-auto {\n margin-bottom: auto !important;\n}\n\n.ms-0 {\n margin-right: 0 !important;\n}\n\n.ms-1 {\n margin-right: 0.25rem !important;\n}\n\n.ms-2 {\n margin-right: 0.5rem !important;\n}\n\n.ms-3 {\n margin-right: 1rem !important;\n}\n\n.ms-4 {\n margin-right: 1.5rem !important;\n}\n\n.ms-5 {\n margin-right: 3rem !important;\n}\n\n.ms-auto {\n margin-right: auto !important;\n}\n\n.m-n1 {\n margin: -0.25rem !important;\n}\n\n.m-n2 {\n margin: -0.5rem !important;\n}\n\n.m-n3 {\n margin: -1rem !important;\n}\n\n.m-n4 {\n margin: -1.5rem !important;\n}\n\n.m-n5 {\n margin: -3rem !important;\n}\n\n.mx-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n}\n\n.mx-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n}\n\n.mx-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n}\n\n.mx-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n}\n\n.mx-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n}\n\n.my-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n}\n\n.my-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n}\n\n.my-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n}\n\n.my-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n}\n\n.my-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n}\n\n.mt-n1 {\n margin-top: -0.25rem !important;\n}\n\n.mt-n2 {\n margin-top: -0.5rem !important;\n}\n\n.mt-n3 {\n margin-top: -1rem !important;\n}\n\n.mt-n4 {\n margin-top: -1.5rem !important;\n}\n\n.mt-n5 {\n margin-top: -3rem !important;\n}\n\n.me-n1 {\n margin-left: -0.25rem !important;\n}\n\n.me-n2 {\n margin-left: -0.5rem !important;\n}\n\n.me-n3 {\n margin-left: -1rem !important;\n}\n\n.me-n4 {\n margin-left: -1.5rem !important;\n}\n\n.me-n5 {\n margin-left: -3rem !important;\n}\n\n.mb-n1 {\n margin-bottom: -0.25rem !important;\n}\n\n.mb-n2 {\n margin-bottom: -0.5rem !important;\n}\n\n.mb-n3 {\n margin-bottom: -1rem !important;\n}\n\n.mb-n4 {\n margin-bottom: -1.5rem !important;\n}\n\n.mb-n5 {\n margin-bottom: -3rem !important;\n}\n\n.ms-n1 {\n margin-right: -0.25rem !important;\n}\n\n.ms-n2 {\n margin-right: -0.5rem !important;\n}\n\n.ms-n3 {\n margin-right: -1rem !important;\n}\n\n.ms-n4 {\n margin-right: -1.5rem !important;\n}\n\n.ms-n5 {\n margin-right: -3rem !important;\n}\n\n.p-0 {\n padding: 0 !important;\n}\n\n.p-1 {\n padding: 0.25rem !important;\n}\n\n.p-2 {\n padding: 0.5rem !important;\n}\n\n.p-3 {\n padding: 1rem !important;\n}\n\n.p-4 {\n padding: 1.5rem !important;\n}\n\n.p-5 {\n padding: 3rem !important;\n}\n\n.px-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n}\n\n.px-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n}\n\n.px-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n}\n\n.px-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n}\n\n.px-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n}\n\n.px-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n}\n\n.py-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n}\n\n.py-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n}\n\n.py-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n}\n\n.py-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n}\n\n.py-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n}\n\n.py-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n}\n\n.pt-0 {\n padding-top: 0 !important;\n}\n\n.pt-1 {\n padding-top: 0.25rem !important;\n}\n\n.pt-2 {\n padding-top: 0.5rem !important;\n}\n\n.pt-3 {\n padding-top: 1rem !important;\n}\n\n.pt-4 {\n padding-top: 1.5rem !important;\n}\n\n.pt-5 {\n padding-top: 3rem !important;\n}\n\n.pe-0 {\n padding-left: 0 !important;\n}\n\n.pe-1 {\n padding-left: 0.25rem !important;\n}\n\n.pe-2 {\n padding-left: 0.5rem !important;\n}\n\n.pe-3 {\n padding-left: 1rem !important;\n}\n\n.pe-4 {\n padding-left: 1.5rem !important;\n}\n\n.pe-5 {\n padding-left: 3rem !important;\n}\n\n.pb-0 {\n padding-bottom: 0 !important;\n}\n\n.pb-1 {\n padding-bottom: 0.25rem !important;\n}\n\n.pb-2 {\n padding-bottom: 0.5rem !important;\n}\n\n.pb-3 {\n padding-bottom: 1rem !important;\n}\n\n.pb-4 {\n padding-bottom: 1.5rem !important;\n}\n\n.pb-5 {\n padding-bottom: 3rem !important;\n}\n\n.ps-0 {\n padding-right: 0 !important;\n}\n\n.ps-1 {\n padding-right: 0.25rem !important;\n}\n\n.ps-2 {\n padding-right: 0.5rem !important;\n}\n\n.ps-3 {\n padding-right: 1rem !important;\n}\n\n.ps-4 {\n padding-right: 1.5rem !important;\n}\n\n.ps-5 {\n padding-right: 3rem !important;\n}\n\n.fs-1 {\n font-size: calc(1.375rem + 1.5vw) !important;\n}\n\n.fs-2 {\n font-size: calc(1.325rem + 0.9vw) !important;\n}\n\n.fs-3 {\n font-size: calc(1.3rem + 0.6vw) !important;\n}\n\n.fs-4 {\n font-size: calc(1.275rem + 0.3vw) !important;\n}\n\n.fs-5 {\n font-size: 1.25rem !important;\n}\n\n.fs-6 {\n font-size: 1rem !important;\n}\n\n.fst-italic {\n font-style: italic !important;\n}\n\n.fst-normal {\n font-style: normal !important;\n}\n\n.fw-light {\n font-weight: 300 !important;\n}\n\n.fw-lighter {\n font-weight: lighter !important;\n}\n\n.fw-normal {\n font-weight: 400 !important;\n}\n\n.fw-bold {\n font-weight: 700 !important;\n}\n\n.fw-bolder {\n font-weight: bolder !important;\n}\n\n.text-lowercase {\n text-transform: lowercase !important;\n}\n\n.text-uppercase {\n text-transform: uppercase !important;\n}\n\n.text-capitalize {\n text-transform: capitalize !important;\n}\n\n.text-start {\n text-align: right !important;\n}\n\n.text-end {\n text-align: left !important;\n}\n\n.text-center {\n text-align: center !important;\n}\n\n.text-primary {\n color: #1266f1 !important;\n}\n\n.text-secondary {\n color: #b23cfd !important;\n}\n\n.text-success {\n color: #00b74a !important;\n}\n\n.text-info {\n color: #39c0ed !important;\n}\n\n.text-warning {\n color: #ffa900 !important;\n}\n\n.text-danger {\n color: #f93154 !important;\n}\n\n.text-light {\n color: #fbfbfb !important;\n}\n\n.text-dark {\n color: #262626 !important;\n}\n\n.text-white {\n color: #fff !important;\n}\n\n.text-black {\n color: #000 !important;\n}\n\n.text-body {\n color: #4f4f4f !important;\n}\n\n.text-muted {\n color: #757575 !important;\n}\n\n.text-black-50 {\n color: rgba(0, 0, 0, 0.5) !important;\n}\n\n.text-white-50 {\n color: rgba(255, 255, 255, 0.5) !important;\n}\n\n.text-reset {\n color: inherit !important;\n}\n\n.lh-1 {\n line-height: 1 !important;\n}\n\n.lh-sm {\n line-height: 1.25 !important;\n}\n\n.lh-base {\n line-height: 1.6 !important;\n}\n\n.lh-lg {\n line-height: 2 !important;\n}\n\n.bg-primary {\n background-color: #1266f1 !important;\n}\n\n.bg-secondary {\n background-color: #b23cfd !important;\n}\n\n.bg-success {\n background-color: #00b74a !important;\n}\n\n.bg-info {\n background-color: #39c0ed !important;\n}\n\n.bg-warning {\n background-color: #ffa900 !important;\n}\n\n.bg-danger {\n background-color: #f93154 !important;\n}\n\n.bg-light {\n background-color: #fbfbfb !important;\n}\n\n.bg-dark {\n background-color: #262626 !important;\n}\n\n.bg-white {\n background-color: #fff !important;\n}\n\n.bg-black {\n background-color: #000 !important;\n}\n\n.bg-body {\n background-color: #fff !important;\n}\n\n.bg-transparent {\n background-color: transparent !important;\n}\n\n.bg-gradient {\n background-image: var(--bs-gradient) !important;\n}\n\n.text-wrap {\n white-space: normal !important;\n}\n\n.text-nowrap {\n white-space: nowrap !important;\n}\n\n.text-decoration-none {\n text-decoration: none !important;\n}\n\n.text-decoration-underline {\n text-decoration: underline !important;\n}\n\n.text-decoration-line-through {\n text-decoration: line-through !important;\n}\n.font-monospace {\n font-family: var(--bs-font-monospace) !important;\n}\n\n.user-select-all {\n -webkit-user-select: all !important;\n -moz-user-select: all !important;\n -ms-user-select: all !important;\n user-select: all !important;\n}\n\n.user-select-auto {\n -webkit-user-select: auto !important;\n -moz-user-select: auto !important;\n -ms-user-select: auto !important;\n user-select: auto !important;\n}\n\n.user-select-none {\n -webkit-user-select: none !important;\n -moz-user-select: none !important;\n -ms-user-select: none !important;\n user-select: none !important;\n}\n\n.pe-none {\n pointer-events: none !important;\n}\n\n.pe-auto {\n pointer-events: auto !important;\n}\n\n.rounded {\n border-radius: 0.25rem !important;\n}\n\n.rounded-0 {\n border-radius: 0 !important;\n}\n\n.rounded-1 {\n border-radius: 0.2rem !important;\n}\n\n.rounded-2 {\n border-radius: 0.25rem !important;\n}\n\n.rounded-3 {\n border-radius: 0.3rem !important;\n}\n\n.rounded-circle {\n border-radius: 50% !important;\n}\n\n.rounded-pill {\n border-radius: 50rem !important;\n}\n\n.rounded-top {\n border-top-right-radius: 0.25rem !important;\n border-top-left-radius: 0.25rem !important;\n}\n\n.rounded-end {\n border-top-left-radius: 0.25rem !important;\n border-bottom-left-radius: 0.25rem !important;\n}\n\n.rounded-bottom {\n border-bottom-left-radius: 0.25rem !important;\n border-bottom-right-radius: 0.25rem !important;\n}\n\n.rounded-start {\n border-bottom-right-radius: 0.25rem !important;\n border-top-right-radius: 0.25rem !important;\n}\n\n.visible {\n visibility: visible !important;\n}\n\n.invisible {\n visibility: hidden !important;\n}\n\n@media (min-width: 576px) {\n .float-sm-start {\n float: right !important;\n }\n\n .float-sm-end {\n float: left !important;\n }\n\n .float-sm-none {\n float: none !important;\n }\n\n .d-sm-inline {\n display: inline !important;\n }\n\n .d-sm-inline-block {\n display: inline-block !important;\n }\n\n .d-sm-block {\n display: block !important;\n }\n\n .d-sm-grid {\n display: grid !important;\n }\n\n .d-sm-table {\n display: table !important;\n }\n\n .d-sm-table-row {\n display: table-row !important;\n }\n\n .d-sm-table-cell {\n display: table-cell !important;\n }\n\n .d-sm-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-sm-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-sm-none {\n display: none !important;\n }\n\n .flex-sm-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-sm-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-sm-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-sm-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-sm-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-sm-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-sm-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-sm-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-sm-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-sm-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-sm-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-sm-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-sm-0 {\n gap: 0 !important;\n }\n\n .gap-sm-1 {\n gap: 0.25rem !important;\n }\n\n .gap-sm-2 {\n gap: 0.5rem !important;\n }\n\n .gap-sm-3 {\n gap: 1rem !important;\n }\n\n .gap-sm-4 {\n gap: 1.5rem !important;\n }\n\n .gap-sm-5 {\n gap: 3rem !important;\n }\n\n .justify-content-sm-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-sm-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-sm-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-sm-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-sm-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-sm-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-sm-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-sm-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-sm-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-sm-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-sm-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-sm-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-sm-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-sm-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-sm-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-sm-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-sm-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-sm-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-sm-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-sm-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-sm-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-sm-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-sm-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-sm-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-sm-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-sm-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-sm-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-sm-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-sm-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-sm-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-sm-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-sm-0 {\n margin: 0 !important;\n }\n\n .m-sm-1 {\n margin: 0.25rem !important;\n }\n\n .m-sm-2 {\n margin: 0.5rem !important;\n }\n\n .m-sm-3 {\n margin: 1rem !important;\n }\n\n .m-sm-4 {\n margin: 1.5rem !important;\n }\n\n .m-sm-5 {\n margin: 3rem !important;\n }\n\n .m-sm-auto {\n margin: auto !important;\n }\n\n .mx-sm-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-sm-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-sm-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-sm-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-sm-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-sm-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-sm-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-sm-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-sm-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-sm-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-sm-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-sm-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-sm-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-sm-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-sm-0 {\n margin-top: 0 !important;\n }\n\n .mt-sm-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-sm-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-sm-3 {\n margin-top: 1rem !important;\n }\n\n .mt-sm-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-sm-5 {\n margin-top: 3rem !important;\n }\n\n .mt-sm-auto {\n margin-top: auto !important;\n }\n\n .me-sm-0 {\n margin-left: 0 !important;\n }\n\n .me-sm-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-sm-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-sm-3 {\n margin-left: 1rem !important;\n }\n\n .me-sm-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-sm-5 {\n margin-left: 3rem !important;\n }\n\n .me-sm-auto {\n margin-left: auto !important;\n }\n\n .mb-sm-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-sm-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-sm-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-sm-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-sm-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-sm-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-sm-auto {\n margin-bottom: auto !important;\n }\n\n .ms-sm-0 {\n margin-right: 0 !important;\n }\n\n .ms-sm-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-sm-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-sm-3 {\n margin-right: 1rem !important;\n }\n\n .ms-sm-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-sm-5 {\n margin-right: 3rem !important;\n }\n\n .ms-sm-auto {\n margin-right: auto !important;\n }\n\n .m-sm-n1 {\n margin: -0.25rem !important;\n }\n\n .m-sm-n2 {\n margin: -0.5rem !important;\n }\n\n .m-sm-n3 {\n margin: -1rem !important;\n }\n\n .m-sm-n4 {\n margin: -1.5rem !important;\n }\n\n .m-sm-n5 {\n margin: -3rem !important;\n }\n\n .mx-sm-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-sm-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-sm-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-sm-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-sm-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-sm-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-sm-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-sm-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-sm-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-sm-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-sm-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-sm-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-sm-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-sm-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-sm-n5 {\n margin-top: -3rem !important;\n }\n\n .me-sm-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-sm-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-sm-n3 {\n margin-left: -1rem !important;\n }\n\n .me-sm-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-sm-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-sm-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-sm-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-sm-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-sm-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-sm-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-sm-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-sm-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-sm-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-sm-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-sm-n5 {\n margin-right: -3rem !important;\n }\n\n .p-sm-0 {\n padding: 0 !important;\n }\n\n .p-sm-1 {\n padding: 0.25rem !important;\n }\n\n .p-sm-2 {\n padding: 0.5rem !important;\n }\n\n .p-sm-3 {\n padding: 1rem !important;\n }\n\n .p-sm-4 {\n padding: 1.5rem !important;\n }\n\n .p-sm-5 {\n padding: 3rem !important;\n }\n\n .px-sm-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-sm-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-sm-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-sm-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-sm-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-sm-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-sm-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-sm-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-sm-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-sm-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-sm-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-sm-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-sm-0 {\n padding-top: 0 !important;\n }\n\n .pt-sm-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-sm-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-sm-3 {\n padding-top: 1rem !important;\n }\n\n .pt-sm-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-sm-5 {\n padding-top: 3rem !important;\n }\n\n .pe-sm-0 {\n padding-left: 0 !important;\n }\n\n .pe-sm-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-sm-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-sm-3 {\n padding-left: 1rem !important;\n }\n\n .pe-sm-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-sm-5 {\n padding-left: 3rem !important;\n }\n\n .pb-sm-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-sm-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-sm-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-sm-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-sm-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-sm-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-sm-0 {\n padding-right: 0 !important;\n }\n\n .ps-sm-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-sm-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-sm-3 {\n padding-right: 1rem !important;\n }\n\n .ps-sm-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-sm-5 {\n padding-right: 3rem !important;\n }\n\n .text-sm-start {\n text-align: right !important;\n }\n\n .text-sm-end {\n text-align: left !important;\n }\n\n .text-sm-center {\n text-align: center !important;\n }\n}\n@media (min-width: 768px) {\n .float-md-start {\n float: right !important;\n }\n\n .float-md-end {\n float: left !important;\n }\n\n .float-md-none {\n float: none !important;\n }\n\n .d-md-inline {\n display: inline !important;\n }\n\n .d-md-inline-block {\n display: inline-block !important;\n }\n\n .d-md-block {\n display: block !important;\n }\n\n .d-md-grid {\n display: grid !important;\n }\n\n .d-md-table {\n display: table !important;\n }\n\n .d-md-table-row {\n display: table-row !important;\n }\n\n .d-md-table-cell {\n display: table-cell !important;\n }\n\n .d-md-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-md-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-md-none {\n display: none !important;\n }\n\n .flex-md-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-md-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-md-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-md-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-md-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-md-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-md-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-md-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-md-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-md-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-md-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-md-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-md-0 {\n gap: 0 !important;\n }\n\n .gap-md-1 {\n gap: 0.25rem !important;\n }\n\n .gap-md-2 {\n gap: 0.5rem !important;\n }\n\n .gap-md-3 {\n gap: 1rem !important;\n }\n\n .gap-md-4 {\n gap: 1.5rem !important;\n }\n\n .gap-md-5 {\n gap: 3rem !important;\n }\n\n .justify-content-md-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-md-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-md-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-md-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-md-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-md-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-md-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-md-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-md-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-md-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-md-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-md-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-md-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-md-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-md-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-md-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-md-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-md-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-md-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-md-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-md-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-md-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-md-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-md-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-md-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-md-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-md-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-md-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-md-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-md-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-md-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-md-0 {\n margin: 0 !important;\n }\n\n .m-md-1 {\n margin: 0.25rem !important;\n }\n\n .m-md-2 {\n margin: 0.5rem !important;\n }\n\n .m-md-3 {\n margin: 1rem !important;\n }\n\n .m-md-4 {\n margin: 1.5rem !important;\n }\n\n .m-md-5 {\n margin: 3rem !important;\n }\n\n .m-md-auto {\n margin: auto !important;\n }\n\n .mx-md-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-md-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-md-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-md-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-md-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-md-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-md-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-md-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-md-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-md-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-md-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-md-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-md-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-md-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-md-0 {\n margin-top: 0 !important;\n }\n\n .mt-md-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-md-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-md-3 {\n margin-top: 1rem !important;\n }\n\n .mt-md-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-md-5 {\n margin-top: 3rem !important;\n }\n\n .mt-md-auto {\n margin-top: auto !important;\n }\n\n .me-md-0 {\n margin-left: 0 !important;\n }\n\n .me-md-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-md-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-md-3 {\n margin-left: 1rem !important;\n }\n\n .me-md-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-md-5 {\n margin-left: 3rem !important;\n }\n\n .me-md-auto {\n margin-left: auto !important;\n }\n\n .mb-md-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-md-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-md-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-md-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-md-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-md-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-md-auto {\n margin-bottom: auto !important;\n }\n\n .ms-md-0 {\n margin-right: 0 !important;\n }\n\n .ms-md-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-md-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-md-3 {\n margin-right: 1rem !important;\n }\n\n .ms-md-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-md-5 {\n margin-right: 3rem !important;\n }\n\n .ms-md-auto {\n margin-right: auto !important;\n }\n\n .m-md-n1 {\n margin: -0.25rem !important;\n }\n\n .m-md-n2 {\n margin: -0.5rem !important;\n }\n\n .m-md-n3 {\n margin: -1rem !important;\n }\n\n .m-md-n4 {\n margin: -1.5rem !important;\n }\n\n .m-md-n5 {\n margin: -3rem !important;\n }\n\n .mx-md-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-md-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-md-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-md-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-md-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-md-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-md-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-md-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-md-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-md-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-md-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-md-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-md-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-md-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-md-n5 {\n margin-top: -3rem !important;\n }\n\n .me-md-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-md-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-md-n3 {\n margin-left: -1rem !important;\n }\n\n .me-md-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-md-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-md-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-md-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-md-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-md-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-md-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-md-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-md-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-md-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-md-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-md-n5 {\n margin-right: -3rem !important;\n }\n\n .p-md-0 {\n padding: 0 !important;\n }\n\n .p-md-1 {\n padding: 0.25rem !important;\n }\n\n .p-md-2 {\n padding: 0.5rem !important;\n }\n\n .p-md-3 {\n padding: 1rem !important;\n }\n\n .p-md-4 {\n padding: 1.5rem !important;\n }\n\n .p-md-5 {\n padding: 3rem !important;\n }\n\n .px-md-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-md-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-md-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-md-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-md-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-md-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-md-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-md-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-md-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-md-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-md-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-md-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-md-0 {\n padding-top: 0 !important;\n }\n\n .pt-md-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-md-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-md-3 {\n padding-top: 1rem !important;\n }\n\n .pt-md-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-md-5 {\n padding-top: 3rem !important;\n }\n\n .pe-md-0 {\n padding-left: 0 !important;\n }\n\n .pe-md-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-md-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-md-3 {\n padding-left: 1rem !important;\n }\n\n .pe-md-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-md-5 {\n padding-left: 3rem !important;\n }\n\n .pb-md-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-md-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-md-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-md-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-md-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-md-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-md-0 {\n padding-right: 0 !important;\n }\n\n .ps-md-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-md-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-md-3 {\n padding-right: 1rem !important;\n }\n\n .ps-md-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-md-5 {\n padding-right: 3rem !important;\n }\n\n .text-md-start {\n text-align: right !important;\n }\n\n .text-md-end {\n text-align: left !important;\n }\n\n .text-md-center {\n text-align: center !important;\n }\n}\n@media (min-width: 992px) {\n .float-lg-start {\n float: right !important;\n }\n\n .float-lg-end {\n float: left !important;\n }\n\n .float-lg-none {\n float: none !important;\n }\n\n .d-lg-inline {\n display: inline !important;\n }\n\n .d-lg-inline-block {\n display: inline-block !important;\n }\n\n .d-lg-block {\n display: block !important;\n }\n\n .d-lg-grid {\n display: grid !important;\n }\n\n .d-lg-table {\n display: table !important;\n }\n\n .d-lg-table-row {\n display: table-row !important;\n }\n\n .d-lg-table-cell {\n display: table-cell !important;\n }\n\n .d-lg-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-lg-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-lg-none {\n display: none !important;\n }\n\n .flex-lg-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-lg-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-lg-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-lg-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-lg-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-lg-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-lg-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-lg-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-lg-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-lg-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-lg-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-lg-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-lg-0 {\n gap: 0 !important;\n }\n\n .gap-lg-1 {\n gap: 0.25rem !important;\n }\n\n .gap-lg-2 {\n gap: 0.5rem !important;\n }\n\n .gap-lg-3 {\n gap: 1rem !important;\n }\n\n .gap-lg-4 {\n gap: 1.5rem !important;\n }\n\n .gap-lg-5 {\n gap: 3rem !important;\n }\n\n .justify-content-lg-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-lg-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-lg-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-lg-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-lg-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-lg-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-lg-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-lg-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-lg-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-lg-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-lg-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-lg-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-lg-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-lg-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-lg-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-lg-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-lg-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-lg-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-lg-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-lg-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-lg-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-lg-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-lg-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-lg-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-lg-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-lg-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-lg-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-lg-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-lg-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-lg-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-lg-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-lg-0 {\n margin: 0 !important;\n }\n\n .m-lg-1 {\n margin: 0.25rem !important;\n }\n\n .m-lg-2 {\n margin: 0.5rem !important;\n }\n\n .m-lg-3 {\n margin: 1rem !important;\n }\n\n .m-lg-4 {\n margin: 1.5rem !important;\n }\n\n .m-lg-5 {\n margin: 3rem !important;\n }\n\n .m-lg-auto {\n margin: auto !important;\n }\n\n .mx-lg-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-lg-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-lg-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-lg-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-lg-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-lg-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-lg-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-lg-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-lg-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-lg-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-lg-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-lg-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-lg-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-lg-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-lg-0 {\n margin-top: 0 !important;\n }\n\n .mt-lg-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-lg-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-lg-3 {\n margin-top: 1rem !important;\n }\n\n .mt-lg-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-lg-5 {\n margin-top: 3rem !important;\n }\n\n .mt-lg-auto {\n margin-top: auto !important;\n }\n\n .me-lg-0 {\n margin-left: 0 !important;\n }\n\n .me-lg-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-lg-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-lg-3 {\n margin-left: 1rem !important;\n }\n\n .me-lg-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-lg-5 {\n margin-left: 3rem !important;\n }\n\n .me-lg-auto {\n margin-left: auto !important;\n }\n\n .mb-lg-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-lg-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-lg-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-lg-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-lg-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-lg-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-lg-auto {\n margin-bottom: auto !important;\n }\n\n .ms-lg-0 {\n margin-right: 0 !important;\n }\n\n .ms-lg-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-lg-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-lg-3 {\n margin-right: 1rem !important;\n }\n\n .ms-lg-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-lg-5 {\n margin-right: 3rem !important;\n }\n\n .ms-lg-auto {\n margin-right: auto !important;\n }\n\n .m-lg-n1 {\n margin: -0.25rem !important;\n }\n\n .m-lg-n2 {\n margin: -0.5rem !important;\n }\n\n .m-lg-n3 {\n margin: -1rem !important;\n }\n\n .m-lg-n4 {\n margin: -1.5rem !important;\n }\n\n .m-lg-n5 {\n margin: -3rem !important;\n }\n\n .mx-lg-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-lg-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-lg-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-lg-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-lg-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-lg-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-lg-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-lg-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-lg-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-lg-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-lg-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-lg-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-lg-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-lg-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-lg-n5 {\n margin-top: -3rem !important;\n }\n\n .me-lg-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-lg-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-lg-n3 {\n margin-left: -1rem !important;\n }\n\n .me-lg-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-lg-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-lg-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-lg-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-lg-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-lg-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-lg-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-lg-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-lg-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-lg-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-lg-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-lg-n5 {\n margin-right: -3rem !important;\n }\n\n .p-lg-0 {\n padding: 0 !important;\n }\n\n .p-lg-1 {\n padding: 0.25rem !important;\n }\n\n .p-lg-2 {\n padding: 0.5rem !important;\n }\n\n .p-lg-3 {\n padding: 1rem !important;\n }\n\n .p-lg-4 {\n padding: 1.5rem !important;\n }\n\n .p-lg-5 {\n padding: 3rem !important;\n }\n\n .px-lg-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-lg-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-lg-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-lg-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-lg-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-lg-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-lg-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-lg-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-lg-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-lg-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-lg-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-lg-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-lg-0 {\n padding-top: 0 !important;\n }\n\n .pt-lg-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-lg-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-lg-3 {\n padding-top: 1rem !important;\n }\n\n .pt-lg-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-lg-5 {\n padding-top: 3rem !important;\n }\n\n .pe-lg-0 {\n padding-left: 0 !important;\n }\n\n .pe-lg-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-lg-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-lg-3 {\n padding-left: 1rem !important;\n }\n\n .pe-lg-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-lg-5 {\n padding-left: 3rem !important;\n }\n\n .pb-lg-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-lg-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-lg-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-lg-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-lg-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-lg-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-lg-0 {\n padding-right: 0 !important;\n }\n\n .ps-lg-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-lg-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-lg-3 {\n padding-right: 1rem !important;\n }\n\n .ps-lg-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-lg-5 {\n padding-right: 3rem !important;\n }\n\n .text-lg-start {\n text-align: right !important;\n }\n\n .text-lg-end {\n text-align: left !important;\n }\n\n .text-lg-center {\n text-align: center !important;\n }\n}\n@media (min-width: 1200px) {\n .float-xl-start {\n float: right !important;\n }\n\n .float-xl-end {\n float: left !important;\n }\n\n .float-xl-none {\n float: none !important;\n }\n\n .d-xl-inline {\n display: inline !important;\n }\n\n .d-xl-inline-block {\n display: inline-block !important;\n }\n\n .d-xl-block {\n display: block !important;\n }\n\n .d-xl-grid {\n display: grid !important;\n }\n\n .d-xl-table {\n display: table !important;\n }\n\n .d-xl-table-row {\n display: table-row !important;\n }\n\n .d-xl-table-cell {\n display: table-cell !important;\n }\n\n .d-xl-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-xl-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-xl-none {\n display: none !important;\n }\n\n .flex-xl-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-xl-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-xl-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-xl-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-xl-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-xl-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-xl-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-xl-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-xl-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-xl-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-xl-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-xl-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-xl-0 {\n gap: 0 !important;\n }\n\n .gap-xl-1 {\n gap: 0.25rem !important;\n }\n\n .gap-xl-2 {\n gap: 0.5rem !important;\n }\n\n .gap-xl-3 {\n gap: 1rem !important;\n }\n\n .gap-xl-4 {\n gap: 1.5rem !important;\n }\n\n .gap-xl-5 {\n gap: 3rem !important;\n }\n\n .justify-content-xl-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-xl-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-xl-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-xl-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-xl-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-xl-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-xl-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-xl-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-xl-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-xl-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-xl-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-xl-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-xl-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-xl-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-xl-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-xl-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-xl-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-xl-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-xl-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-xl-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-xl-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-xl-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-xl-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-xl-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-xl-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-xl-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-xl-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-xl-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-xl-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-xl-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-xl-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-xl-0 {\n margin: 0 !important;\n }\n\n .m-xl-1 {\n margin: 0.25rem !important;\n }\n\n .m-xl-2 {\n margin: 0.5rem !important;\n }\n\n .m-xl-3 {\n margin: 1rem !important;\n }\n\n .m-xl-4 {\n margin: 1.5rem !important;\n }\n\n .m-xl-5 {\n margin: 3rem !important;\n }\n\n .m-xl-auto {\n margin: auto !important;\n }\n\n .mx-xl-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-xl-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-xl-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-xl-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-xl-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-xl-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-xl-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-xl-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-xl-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-xl-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-xl-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-xl-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-xl-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-xl-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-xl-0 {\n margin-top: 0 !important;\n }\n\n .mt-xl-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-xl-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-xl-3 {\n margin-top: 1rem !important;\n }\n\n .mt-xl-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-xl-5 {\n margin-top: 3rem !important;\n }\n\n .mt-xl-auto {\n margin-top: auto !important;\n }\n\n .me-xl-0 {\n margin-left: 0 !important;\n }\n\n .me-xl-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-xl-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-xl-3 {\n margin-left: 1rem !important;\n }\n\n .me-xl-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-xl-5 {\n margin-left: 3rem !important;\n }\n\n .me-xl-auto {\n margin-left: auto !important;\n }\n\n .mb-xl-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-xl-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-xl-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-xl-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-xl-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-xl-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-xl-auto {\n margin-bottom: auto !important;\n }\n\n .ms-xl-0 {\n margin-right: 0 !important;\n }\n\n .ms-xl-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-xl-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-xl-3 {\n margin-right: 1rem !important;\n }\n\n .ms-xl-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-xl-5 {\n margin-right: 3rem !important;\n }\n\n .ms-xl-auto {\n margin-right: auto !important;\n }\n\n .m-xl-n1 {\n margin: -0.25rem !important;\n }\n\n .m-xl-n2 {\n margin: -0.5rem !important;\n }\n\n .m-xl-n3 {\n margin: -1rem !important;\n }\n\n .m-xl-n4 {\n margin: -1.5rem !important;\n }\n\n .m-xl-n5 {\n margin: -3rem !important;\n }\n\n .mx-xl-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-xl-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-xl-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-xl-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-xl-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-xl-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-xl-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-xl-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-xl-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-xl-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-xl-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-xl-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-xl-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-xl-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-xl-n5 {\n margin-top: -3rem !important;\n }\n\n .me-xl-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-xl-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-xl-n3 {\n margin-left: -1rem !important;\n }\n\n .me-xl-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-xl-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-xl-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-xl-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-xl-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-xl-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-xl-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-xl-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-xl-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-xl-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-xl-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-xl-n5 {\n margin-right: -3rem !important;\n }\n\n .p-xl-0 {\n padding: 0 !important;\n }\n\n .p-xl-1 {\n padding: 0.25rem !important;\n }\n\n .p-xl-2 {\n padding: 0.5rem !important;\n }\n\n .p-xl-3 {\n padding: 1rem !important;\n }\n\n .p-xl-4 {\n padding: 1.5rem !important;\n }\n\n .p-xl-5 {\n padding: 3rem !important;\n }\n\n .px-xl-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-xl-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-xl-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-xl-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-xl-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-xl-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-xl-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-xl-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-xl-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-xl-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-xl-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-xl-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-xl-0 {\n padding-top: 0 !important;\n }\n\n .pt-xl-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-xl-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-xl-3 {\n padding-top: 1rem !important;\n }\n\n .pt-xl-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-xl-5 {\n padding-top: 3rem !important;\n }\n\n .pe-xl-0 {\n padding-left: 0 !important;\n }\n\n .pe-xl-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-xl-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-xl-3 {\n padding-left: 1rem !important;\n }\n\n .pe-xl-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-xl-5 {\n padding-left: 3rem !important;\n }\n\n .pb-xl-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-xl-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-xl-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-xl-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-xl-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-xl-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-xl-0 {\n padding-right: 0 !important;\n }\n\n .ps-xl-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-xl-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-xl-3 {\n padding-right: 1rem !important;\n }\n\n .ps-xl-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-xl-5 {\n padding-right: 3rem !important;\n }\n\n .text-xl-start {\n text-align: right !important;\n }\n\n .text-xl-end {\n text-align: left !important;\n }\n\n .text-xl-center {\n text-align: center !important;\n }\n}\n@media (min-width: 1400px) {\n .float-xxl-start {\n float: right !important;\n }\n\n .float-xxl-end {\n float: left !important;\n }\n\n .float-xxl-none {\n float: none !important;\n }\n\n .d-xxl-inline {\n display: inline !important;\n }\n\n .d-xxl-inline-block {\n display: inline-block !important;\n }\n\n .d-xxl-block {\n display: block !important;\n }\n\n .d-xxl-grid {\n display: grid !important;\n }\n\n .d-xxl-table {\n display: table !important;\n }\n\n .d-xxl-table-row {\n display: table-row !important;\n }\n\n .d-xxl-table-cell {\n display: table-cell !important;\n }\n\n .d-xxl-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-xxl-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-xxl-none {\n display: none !important;\n }\n\n .flex-xxl-fill {\n -webkit-box-flex: 1 !important;\n -ms-flex: 1 1 auto !important;\n flex: 1 1 auto !important;\n }\n\n .flex-xxl-row {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: row !important;\n flex-direction: row !important;\n }\n\n .flex-xxl-column {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: normal !important;\n -ms-flex-direction: column !important;\n flex-direction: column !important;\n }\n\n .flex-xxl-row-reverse {\n -webkit-box-orient: horizontal !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: row-reverse !important;\n flex-direction: row-reverse !important;\n }\n\n .flex-xxl-column-reverse {\n -webkit-box-orient: vertical !important;\n -webkit-box-direction: reverse !important;\n -ms-flex-direction: column-reverse !important;\n flex-direction: column-reverse !important;\n }\n\n .flex-xxl-grow-0 {\n -webkit-box-flex: 0 !important;\n -ms-flex-positive: 0 !important;\n flex-grow: 0 !important;\n }\n\n .flex-xxl-grow-1 {\n -webkit-box-flex: 1 !important;\n -ms-flex-positive: 1 !important;\n flex-grow: 1 !important;\n }\n\n .flex-xxl-shrink-0 {\n -ms-flex-negative: 0 !important;\n flex-shrink: 0 !important;\n }\n\n .flex-xxl-shrink-1 {\n -ms-flex-negative: 1 !important;\n flex-shrink: 1 !important;\n }\n\n .flex-xxl-wrap {\n -ms-flex-wrap: wrap !important;\n flex-wrap: wrap !important;\n }\n\n .flex-xxl-nowrap {\n -ms-flex-wrap: nowrap !important;\n flex-wrap: nowrap !important;\n }\n\n .flex-xxl-wrap-reverse {\n -ms-flex-wrap: wrap-reverse !important;\n flex-wrap: wrap-reverse !important;\n }\n\n .gap-xxl-0 {\n gap: 0 !important;\n }\n\n .gap-xxl-1 {\n gap: 0.25rem !important;\n }\n\n .gap-xxl-2 {\n gap: 0.5rem !important;\n }\n\n .gap-xxl-3 {\n gap: 1rem !important;\n }\n\n .gap-xxl-4 {\n gap: 1.5rem !important;\n }\n\n .gap-xxl-5 {\n gap: 3rem !important;\n }\n\n .justify-content-xxl-start {\n -webkit-box-pack: start !important;\n -ms-flex-pack: start !important;\n justify-content: flex-start !important;\n }\n\n .justify-content-xxl-end {\n -webkit-box-pack: end !important;\n -ms-flex-pack: end !important;\n justify-content: flex-end !important;\n }\n\n .justify-content-xxl-center {\n -webkit-box-pack: center !important;\n -ms-flex-pack: center !important;\n justify-content: center !important;\n }\n\n .justify-content-xxl-between {\n -webkit-box-pack: justify !important;\n -ms-flex-pack: justify !important;\n justify-content: space-between !important;\n }\n\n .justify-content-xxl-around {\n -ms-flex-pack: distribute !important;\n justify-content: space-around !important;\n }\n\n .justify-content-xxl-evenly {\n -webkit-box-pack: space-evenly !important;\n -ms-flex-pack: space-evenly !important;\n justify-content: space-evenly !important;\n }\n\n .align-items-xxl-start {\n -webkit-box-align: start !important;\n -ms-flex-align: start !important;\n align-items: flex-start !important;\n }\n\n .align-items-xxl-end {\n -webkit-box-align: end !important;\n -ms-flex-align: end !important;\n align-items: flex-end !important;\n }\n\n .align-items-xxl-center {\n -webkit-box-align: center !important;\n -ms-flex-align: center !important;\n align-items: center !important;\n }\n\n .align-items-xxl-baseline {\n -webkit-box-align: baseline !important;\n -ms-flex-align: baseline !important;\n align-items: baseline !important;\n }\n\n .align-items-xxl-stretch {\n -webkit-box-align: stretch !important;\n -ms-flex-align: stretch !important;\n align-items: stretch !important;\n }\n\n .align-content-xxl-start {\n -ms-flex-line-pack: start !important;\n align-content: flex-start !important;\n }\n\n .align-content-xxl-end {\n -ms-flex-line-pack: end !important;\n align-content: flex-end !important;\n }\n\n .align-content-xxl-center {\n -ms-flex-line-pack: center !important;\n align-content: center !important;\n }\n\n .align-content-xxl-between {\n -ms-flex-line-pack: justify !important;\n align-content: space-between !important;\n }\n\n .align-content-xxl-around {\n -ms-flex-line-pack: distribute !important;\n align-content: space-around !important;\n }\n\n .align-content-xxl-stretch {\n -ms-flex-line-pack: stretch !important;\n align-content: stretch !important;\n }\n\n .align-self-xxl-auto {\n -ms-flex-item-align: auto !important;\n align-self: auto !important;\n }\n\n .align-self-xxl-start {\n -ms-flex-item-align: start !important;\n align-self: flex-start !important;\n }\n\n .align-self-xxl-end {\n -ms-flex-item-align: end !important;\n align-self: flex-end !important;\n }\n\n .align-self-xxl-center {\n -ms-flex-item-align: center !important;\n align-self: center !important;\n }\n\n .align-self-xxl-baseline {\n -ms-flex-item-align: baseline !important;\n align-self: baseline !important;\n }\n\n .align-self-xxl-stretch {\n -ms-flex-item-align: stretch !important;\n align-self: stretch !important;\n }\n\n .order-xxl-first {\n -webkit-box-ordinal-group: 0 !important;\n -ms-flex-order: -1 !important;\n order: -1 !important;\n }\n\n .order-xxl-0 {\n -webkit-box-ordinal-group: 1 !important;\n -ms-flex-order: 0 !important;\n order: 0 !important;\n }\n\n .order-xxl-1 {\n -webkit-box-ordinal-group: 2 !important;\n -ms-flex-order: 1 !important;\n order: 1 !important;\n }\n\n .order-xxl-2 {\n -webkit-box-ordinal-group: 3 !important;\n -ms-flex-order: 2 !important;\n order: 2 !important;\n }\n\n .order-xxl-3 {\n -webkit-box-ordinal-group: 4 !important;\n -ms-flex-order: 3 !important;\n order: 3 !important;\n }\n\n .order-xxl-4 {\n -webkit-box-ordinal-group: 5 !important;\n -ms-flex-order: 4 !important;\n order: 4 !important;\n }\n\n .order-xxl-5 {\n -webkit-box-ordinal-group: 6 !important;\n -ms-flex-order: 5 !important;\n order: 5 !important;\n }\n\n .order-xxl-last {\n -webkit-box-ordinal-group: 7 !important;\n -ms-flex-order: 6 !important;\n order: 6 !important;\n }\n\n .m-xxl-0 {\n margin: 0 !important;\n }\n\n .m-xxl-1 {\n margin: 0.25rem !important;\n }\n\n .m-xxl-2 {\n margin: 0.5rem !important;\n }\n\n .m-xxl-3 {\n margin: 1rem !important;\n }\n\n .m-xxl-4 {\n margin: 1.5rem !important;\n }\n\n .m-xxl-5 {\n margin: 3rem !important;\n }\n\n .m-xxl-auto {\n margin: auto !important;\n }\n\n .mx-xxl-0 {\n margin-left: 0 !important;\n margin-right: 0 !important;\n }\n\n .mx-xxl-1 {\n margin-left: 0.25rem !important;\n margin-right: 0.25rem !important;\n }\n\n .mx-xxl-2 {\n margin-left: 0.5rem !important;\n margin-right: 0.5rem !important;\n }\n\n .mx-xxl-3 {\n margin-left: 1rem !important;\n margin-right: 1rem !important;\n }\n\n .mx-xxl-4 {\n margin-left: 1.5rem !important;\n margin-right: 1.5rem !important;\n }\n\n .mx-xxl-5 {\n margin-left: 3rem !important;\n margin-right: 3rem !important;\n }\n\n .mx-xxl-auto {\n margin-left: auto !important;\n margin-right: auto !important;\n }\n\n .my-xxl-0 {\n margin-top: 0 !important;\n margin-bottom: 0 !important;\n }\n\n .my-xxl-1 {\n margin-top: 0.25rem !important;\n margin-bottom: 0.25rem !important;\n }\n\n .my-xxl-2 {\n margin-top: 0.5rem !important;\n margin-bottom: 0.5rem !important;\n }\n\n .my-xxl-3 {\n margin-top: 1rem !important;\n margin-bottom: 1rem !important;\n }\n\n .my-xxl-4 {\n margin-top: 1.5rem !important;\n margin-bottom: 1.5rem !important;\n }\n\n .my-xxl-5 {\n margin-top: 3rem !important;\n margin-bottom: 3rem !important;\n }\n\n .my-xxl-auto {\n margin-top: auto !important;\n margin-bottom: auto !important;\n }\n\n .mt-xxl-0 {\n margin-top: 0 !important;\n }\n\n .mt-xxl-1 {\n margin-top: 0.25rem !important;\n }\n\n .mt-xxl-2 {\n margin-top: 0.5rem !important;\n }\n\n .mt-xxl-3 {\n margin-top: 1rem !important;\n }\n\n .mt-xxl-4 {\n margin-top: 1.5rem !important;\n }\n\n .mt-xxl-5 {\n margin-top: 3rem !important;\n }\n\n .mt-xxl-auto {\n margin-top: auto !important;\n }\n\n .me-xxl-0 {\n margin-left: 0 !important;\n }\n\n .me-xxl-1 {\n margin-left: 0.25rem !important;\n }\n\n .me-xxl-2 {\n margin-left: 0.5rem !important;\n }\n\n .me-xxl-3 {\n margin-left: 1rem !important;\n }\n\n .me-xxl-4 {\n margin-left: 1.5rem !important;\n }\n\n .me-xxl-5 {\n margin-left: 3rem !important;\n }\n\n .me-xxl-auto {\n margin-left: auto !important;\n }\n\n .mb-xxl-0 {\n margin-bottom: 0 !important;\n }\n\n .mb-xxl-1 {\n margin-bottom: 0.25rem !important;\n }\n\n .mb-xxl-2 {\n margin-bottom: 0.5rem !important;\n }\n\n .mb-xxl-3 {\n margin-bottom: 1rem !important;\n }\n\n .mb-xxl-4 {\n margin-bottom: 1.5rem !important;\n }\n\n .mb-xxl-5 {\n margin-bottom: 3rem !important;\n }\n\n .mb-xxl-auto {\n margin-bottom: auto !important;\n }\n\n .ms-xxl-0 {\n margin-right: 0 !important;\n }\n\n .ms-xxl-1 {\n margin-right: 0.25rem !important;\n }\n\n .ms-xxl-2 {\n margin-right: 0.5rem !important;\n }\n\n .ms-xxl-3 {\n margin-right: 1rem !important;\n }\n\n .ms-xxl-4 {\n margin-right: 1.5rem !important;\n }\n\n .ms-xxl-5 {\n margin-right: 3rem !important;\n }\n\n .ms-xxl-auto {\n margin-right: auto !important;\n }\n\n .m-xxl-n1 {\n margin: -0.25rem !important;\n }\n\n .m-xxl-n2 {\n margin: -0.5rem !important;\n }\n\n .m-xxl-n3 {\n margin: -1rem !important;\n }\n\n .m-xxl-n4 {\n margin: -1.5rem !important;\n }\n\n .m-xxl-n5 {\n margin: -3rem !important;\n }\n\n .mx-xxl-n1 {\n margin-left: -0.25rem !important;\n margin-right: -0.25rem !important;\n }\n\n .mx-xxl-n2 {\n margin-left: -0.5rem !important;\n margin-right: -0.5rem !important;\n }\n\n .mx-xxl-n3 {\n margin-left: -1rem !important;\n margin-right: -1rem !important;\n }\n\n .mx-xxl-n4 {\n margin-left: -1.5rem !important;\n margin-right: -1.5rem !important;\n }\n\n .mx-xxl-n5 {\n margin-left: -3rem !important;\n margin-right: -3rem !important;\n }\n\n .my-xxl-n1 {\n margin-top: -0.25rem !important;\n margin-bottom: -0.25rem !important;\n }\n\n .my-xxl-n2 {\n margin-top: -0.5rem !important;\n margin-bottom: -0.5rem !important;\n }\n\n .my-xxl-n3 {\n margin-top: -1rem !important;\n margin-bottom: -1rem !important;\n }\n\n .my-xxl-n4 {\n margin-top: -1.5rem !important;\n margin-bottom: -1.5rem !important;\n }\n\n .my-xxl-n5 {\n margin-top: -3rem !important;\n margin-bottom: -3rem !important;\n }\n\n .mt-xxl-n1 {\n margin-top: -0.25rem !important;\n }\n\n .mt-xxl-n2 {\n margin-top: -0.5rem !important;\n }\n\n .mt-xxl-n3 {\n margin-top: -1rem !important;\n }\n\n .mt-xxl-n4 {\n margin-top: -1.5rem !important;\n }\n\n .mt-xxl-n5 {\n margin-top: -3rem !important;\n }\n\n .me-xxl-n1 {\n margin-left: -0.25rem !important;\n }\n\n .me-xxl-n2 {\n margin-left: -0.5rem !important;\n }\n\n .me-xxl-n3 {\n margin-left: -1rem !important;\n }\n\n .me-xxl-n4 {\n margin-left: -1.5rem !important;\n }\n\n .me-xxl-n5 {\n margin-left: -3rem !important;\n }\n\n .mb-xxl-n1 {\n margin-bottom: -0.25rem !important;\n }\n\n .mb-xxl-n2 {\n margin-bottom: -0.5rem !important;\n }\n\n .mb-xxl-n3 {\n margin-bottom: -1rem !important;\n }\n\n .mb-xxl-n4 {\n margin-bottom: -1.5rem !important;\n }\n\n .mb-xxl-n5 {\n margin-bottom: -3rem !important;\n }\n\n .ms-xxl-n1 {\n margin-right: -0.25rem !important;\n }\n\n .ms-xxl-n2 {\n margin-right: -0.5rem !important;\n }\n\n .ms-xxl-n3 {\n margin-right: -1rem !important;\n }\n\n .ms-xxl-n4 {\n margin-right: -1.5rem !important;\n }\n\n .ms-xxl-n5 {\n margin-right: -3rem !important;\n }\n\n .p-xxl-0 {\n padding: 0 !important;\n }\n\n .p-xxl-1 {\n padding: 0.25rem !important;\n }\n\n .p-xxl-2 {\n padding: 0.5rem !important;\n }\n\n .p-xxl-3 {\n padding: 1rem !important;\n }\n\n .p-xxl-4 {\n padding: 1.5rem !important;\n }\n\n .p-xxl-5 {\n padding: 3rem !important;\n }\n\n .px-xxl-0 {\n padding-left: 0 !important;\n padding-right: 0 !important;\n }\n\n .px-xxl-1 {\n padding-left: 0.25rem !important;\n padding-right: 0.25rem !important;\n }\n\n .px-xxl-2 {\n padding-left: 0.5rem !important;\n padding-right: 0.5rem !important;\n }\n\n .px-xxl-3 {\n padding-left: 1rem !important;\n padding-right: 1rem !important;\n }\n\n .px-xxl-4 {\n padding-left: 1.5rem !important;\n padding-right: 1.5rem !important;\n }\n\n .px-xxl-5 {\n padding-left: 3rem !important;\n padding-right: 3rem !important;\n }\n\n .py-xxl-0 {\n padding-top: 0 !important;\n padding-bottom: 0 !important;\n }\n\n .py-xxl-1 {\n padding-top: 0.25rem !important;\n padding-bottom: 0.25rem !important;\n }\n\n .py-xxl-2 {\n padding-top: 0.5rem !important;\n padding-bottom: 0.5rem !important;\n }\n\n .py-xxl-3 {\n padding-top: 1rem !important;\n padding-bottom: 1rem !important;\n }\n\n .py-xxl-4 {\n padding-top: 1.5rem !important;\n padding-bottom: 1.5rem !important;\n }\n\n .py-xxl-5 {\n padding-top: 3rem !important;\n padding-bottom: 3rem !important;\n }\n\n .pt-xxl-0 {\n padding-top: 0 !important;\n }\n\n .pt-xxl-1 {\n padding-top: 0.25rem !important;\n }\n\n .pt-xxl-2 {\n padding-top: 0.5rem !important;\n }\n\n .pt-xxl-3 {\n padding-top: 1rem !important;\n }\n\n .pt-xxl-4 {\n padding-top: 1.5rem !important;\n }\n\n .pt-xxl-5 {\n padding-top: 3rem !important;\n }\n\n .pe-xxl-0 {\n padding-left: 0 !important;\n }\n\n .pe-xxl-1 {\n padding-left: 0.25rem !important;\n }\n\n .pe-xxl-2 {\n padding-left: 0.5rem !important;\n }\n\n .pe-xxl-3 {\n padding-left: 1rem !important;\n }\n\n .pe-xxl-4 {\n padding-left: 1.5rem !important;\n }\n\n .pe-xxl-5 {\n padding-left: 3rem !important;\n }\n\n .pb-xxl-0 {\n padding-bottom: 0 !important;\n }\n\n .pb-xxl-1 {\n padding-bottom: 0.25rem !important;\n }\n\n .pb-xxl-2 {\n padding-bottom: 0.5rem !important;\n }\n\n .pb-xxl-3 {\n padding-bottom: 1rem !important;\n }\n\n .pb-xxl-4 {\n padding-bottom: 1.5rem !important;\n }\n\n .pb-xxl-5 {\n padding-bottom: 3rem !important;\n }\n\n .ps-xxl-0 {\n padding-right: 0 !important;\n }\n\n .ps-xxl-1 {\n padding-right: 0.25rem !important;\n }\n\n .ps-xxl-2 {\n padding-right: 0.5rem !important;\n }\n\n .ps-xxl-3 {\n padding-right: 1rem !important;\n }\n\n .ps-xxl-4 {\n padding-right: 1.5rem !important;\n }\n\n .ps-xxl-5 {\n padding-right: 3rem !important;\n }\n\n .text-xxl-start {\n text-align: right !important;\n }\n\n .text-xxl-end {\n text-align: left !important;\n }\n\n .text-xxl-center {\n text-align: center !important;\n }\n}\n@media (min-width: 1200px) {\n .fs-1 {\n font-size: 2.5rem !important;\n }\n\n .fs-2 {\n font-size: 2rem !important;\n }\n\n .fs-3 {\n font-size: 1.75rem !important;\n }\n\n .fs-4 {\n font-size: 1.5rem !important;\n }\n\n .fs-sm-1 {\n font-size: 2.5rem !important;\n }\n\n .fs-sm-2 {\n font-size: 2rem !important;\n }\n\n .fs-sm-3 {\n font-size: 1.75rem !important;\n }\n\n .fs-sm-4 {\n font-size: 1.5rem !important;\n }\n\n .fs-md-1 {\n font-size: 2.5rem !important;\n }\n\n .fs-md-2 {\n font-size: 2rem !important;\n }\n\n .fs-md-3 {\n font-size: 1.75rem !important;\n }\n\n .fs-md-4 {\n font-size: 1.5rem !important;\n }\n\n .fs-lg-1 {\n font-size: 2.5rem !important;\n }\n\n .fs-lg-2 {\n font-size: 2rem !important;\n }\n\n .fs-lg-3 {\n font-size: 1.75rem !important;\n }\n\n .fs-lg-4 {\n font-size: 1.5rem !important;\n }\n}\n@media print {\n .d-print-inline {\n display: inline !important;\n }\n\n .d-print-inline-block {\n display: inline-block !important;\n }\n\n .d-print-block {\n display: block !important;\n }\n\n .d-print-grid {\n display: grid !important;\n }\n\n .d-print-table {\n display: table !important;\n }\n\n .d-print-table-row {\n display: table-row !important;\n }\n\n .d-print-table-cell {\n display: table-cell !important;\n }\n\n .d-print-flex {\n display: -webkit-box !important;\n display: -ms-flexbox !important;\n display: flex !important;\n }\n\n .d-print-inline-flex {\n display: -webkit-inline-box !important;\n display: -ms-inline-flexbox !important;\n display: inline-flex !important;\n }\n\n .d-print-none {\n display: none !important;\n }\n}\n:root {\n --mdb-font-roboto: \"Roboto\", sans-serif;\n}\n\nbody {\n font-family: var(--mdb-font-roboto);\n line-height: 1.6;\n color: #4f4f4f;\n}\n\na {\n text-decoration: none;\n}\n\nbutton:focus {\n outline: 0;\n}\n\n.note {\n padding: 10px;\n border-right: 6px solid;\n border-radius: 5px;\n}\n.note strong {\n font-weight: 600;\n}\n.note p {\n font-weight: 500;\n}\n\n.note-primary {\n background-color: #e1ecfd;\n border-color: #1266f1;\n}\n\n.note-secondary {\n background-color: #f4e3ff;\n border-color: #b23cfd;\n}\n\n.note-success {\n background-color: #c6ffdd;\n border-color: #00b74a;\n}\n\n.note-danger {\n background-color: #fee3e8;\n border-color: #f93154;\n}\n\n.note-warning {\n background-color: #fff1d6;\n border-color: #ffa900;\n}\n\n.note-info {\n background-color: #e1f6fc;\n border-color: #39c0ed;\n}\n\n.note-light {\n background-color: #fbfbfb;\n border-color: #262626;\n}\n\n@media (min-width: 1199px) {\n .w-responsive {\n width: 75%;\n }\n}\n\n.bg-primary {\n background-color: #1266f1 !important;\n}\n\n.bg-secondary {\n background-color: #b23cfd !important;\n}\n\n.bg-success {\n background-color: #00b74a !important;\n}\n\n.bg-info {\n background-color: #39c0ed !important;\n}\n\n.bg-warning {\n background-color: #ffa900 !important;\n}\n\n.bg-danger {\n background-color: #f93154 !important;\n}\n\n.bg-light {\n background-color: #fbfbfb !important;\n}\n\n.bg-dark {\n background-color: #262626 !important;\n}\n\n.bg-white {\n background-color: #fff !important;\n}\n\n.bg-black {\n background-color: #000 !important;\n}\n\n.shadow-0 {\n -webkit-box-shadow: none !important;\n box-shadow: none !important;\n}\n\n.shadow-1 {\n -webkit-box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-2 {\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-3 {\n -webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-4 {\n -webkit-box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-5 {\n -webkit-box-shadow: 0 20px 40px 0 rgba(0, 0, 0, 0.05) !important;\n box-shadow: 0 20px 40px 0 rgba(0, 0, 0, 0.05) !important;\n}\n\n.shadow-1-strong {\n -webkit-box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.25), 0px 3px 10px 0px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.25), 0px 3px 10px 0px rgba(0, 0, 0, 0.2) !important;\n}\n\n.shadow-2-strong {\n -webkit-box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.25), 0px 5px 15px 2px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.25), 0px 5px 15px 2px rgba(0, 0, 0, 0.2) !important;\n}\n\n.shadow-3-strong {\n -webkit-box-shadow: 0px 6px 11px 0px rgba(0, 0, 0, 0.25), 0px 7px 20px 3px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 6px 11px 0px rgba(0, 0, 0, 0.25), 0px 7px 20px 3px rgba(0, 0, 0, 0.2) !important;\n}\n\n.shadow-4-strong {\n -webkit-box-shadow: 0px 6px 14px 0px rgba(0, 0, 0, 0.25), 0px 10px 30px 4px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 6px 14px 0px rgba(0, 0, 0, 0.25), 0px 10px 30px 4px rgba(0, 0, 0, 0.2) !important;\n}\n\n.shadow-5-strong {\n -webkit-box-shadow: 0px 6px 20px 0px rgba(0, 0, 0, 0.25), 0px 12px 40px 5px rgba(0, 0, 0, 0.2) !important;\n box-shadow: 0px 6px 20px 0px rgba(0, 0, 0, 0.25), 0px 12px 40px 5px rgba(0, 0, 0, 0.2) !important;\n}\n\n/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */\n/*******************************\n Flag\n*******************************/\n#mdb-table-flag tr {\n cursor: pointer;\n}\n\n.mdb-flag-selected {\n border-top-right-radius: 5px;\n border-top-left-radius: 5px;\n text-align: center;\n max-width: 150px;\n margin: 0 auto;\n margin-top: 10px;\n}\n\n.mdb-selected-flag-text {\n margin: 0 auto;\n max-width: 150px;\n}\n\ni.flag:not(.icon) {\n display: inline-block;\n width: 16px;\n height: 11px;\n margin: 0 0 0 0.5em;\n line-height: 11px;\n text-decoration: inherit;\n vertical-align: baseline;\n -webkit-backface-visibility: hidden;\n backface-visibility: hidden;\n}\n\n/* Sprite */\ni.flag {\n /* Flag Sprite Based On http://www.famfamfam.com/lab/icons/flags/ */\n /*******************************\n Theme Overrides\n *******************************/\n}\ni.flag::before {\n display: inline-block;\n width: 16px;\n height: 11px;\n content: \"\";\n background: url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px;\n}\ni.flag-ad:before, i.flag-andorra:before {\n background-position: 100% 0 !important;\n}\ni.flag-ae:before, i.flag-united-arab-emirates:before, i.flag-uae:before {\n background-position: 100% -26px !important;\n}\ni.flag-af:before, i.flag-afghanistan:before {\n background-position: 100% -52px !important;\n}\ni.flag-ag:before, i.flag-antigua:before {\n background-position: 100% -78px !important;\n}\ni.flag-ai:before, i.flag-anguilla:before {\n background-position: 100% -104px !important;\n}\ni.flag-al:before, i.flag-albania:before {\n background-position: 100% -130px !important;\n}\ni.flag-am:before, i.flag-armenia:before {\n background-position: 100% -156px !important;\n}\ni.flag-an:before, i.flag-netherlands-antilles:before {\n background-position: 100% -182px !important;\n}\ni.flag-ao:before, i.flag-angola:before {\n background-position: 100% -208px !important;\n}\ni.flag-ar:before, i.flag-argentina:before {\n background-position: 100% -234px !important;\n}\ni.flag-as:before, i.flag-american-samoa:before {\n background-position: 100% -260px !important;\n}\ni.flag-at:before, i.flag-austria:before {\n background-position: 100% -286px !important;\n}\ni.flag-au:before, i.flag-australia:before {\n background-position: 100% -312px !important;\n}\ni.flag-aw:before, i.flag-aruba:before {\n background-position: 100% -338px !important;\n}\ni.flag-ax:before, i.flag-aland-islands:before {\n background-position: 100% -364px !important;\n}\ni.flag-az:before, i.flag-azerbaijan:before {\n background-position: 100% -390px !important;\n}\ni.flag-ba:before, i.flag-bosnia:before {\n background-position: 100% -416px !important;\n}\ni.flag-bb:before, i.flag-barbados:before {\n background-position: 100% -442px !important;\n}\ni.flag-bd:before, i.flag-bangladesh:before {\n background-position: 100% -468px !important;\n}\ni.flag-be:before, i.flag-belgium:before {\n background-position: 100% -494px !important;\n}\ni.flag-bf:before, i.flag-burkina-faso:before {\n background-position: 100% -520px !important;\n}\ni.flag-bg:before, i.flag-bulgaria:before {\n background-position: 100% -546px !important;\n}\ni.flag-bh:before, i.flag-bahrain:before {\n background-position: 100% -572px !important;\n}\ni.flag-bi:before, i.flag-burundi:before {\n background-position: 100% -598px !important;\n}\ni.flag-bj:before, i.flag-benin:before {\n background-position: 100% -624px !important;\n}\ni.flag-bm:before, i.flag-bermuda:before {\n background-position: 100% -650px !important;\n}\ni.flag-bn:before, i.flag-brunei:before {\n background-position: 100% -676px !important;\n}\ni.flag-bo:before, i.flag-bolivia:before {\n background-position: 100% -702px !important;\n}\ni.flag-br:before, i.flag-brazil:before {\n background-position: 100% -728px !important;\n}\ni.flag-bs:before, i.flag-bahamas:before {\n background-position: 100% -754px !important;\n}\ni.flag-bt:before, i.flag-bhutan:before {\n background-position: 100% -780px !important;\n}\ni.flag-bv:before, i.flag-bouvet-island:before {\n background-position: 100% -806px !important;\n}\ni.flag-bw:before, i.flag-botswana:before {\n background-position: 100% -832px !important;\n}\ni.flag-by:before, i.flag-belarus:before {\n background-position: 100% -858px !important;\n}\ni.flag-bz:before, i.flag-belize:before {\n background-position: 100% -884px !important;\n}\ni.flag-ca:before, i.flag-canada:before {\n background-position: 100% -910px !important;\n}\ni.flag-cc:before, i.flag-cocos-islands:before {\n background-position: 100% -962px !important;\n}\ni.flag-cd:before, i.flag-congo:before {\n background-position: 100% -988px !important;\n}\ni.flag-cf:before, i.flag-central-african-republic:before {\n background-position: 100% -1014px !important;\n}\ni.flag-cg:before, i.flag-congo-brazzaville:before {\n background-position: 100% -1040px !important;\n}\ni.flag-ch:before, i.flag-switzerland:before {\n background-position: 100% -1066px !important;\n}\ni.flag-ci:before, i.flag-cote-divoire:before {\n background-position: 100% -1092px !important;\n}\ni.flag-ck:before, i.flag-cook-islands:before {\n background-position: 100% -1118px !important;\n}\ni.flag-cl:before, i.flag-chile:before {\n background-position: 100% -1144px !important;\n}\ni.flag-cm:before, i.flag-cameroon:before {\n background-position: 100% -1170px !important;\n}\ni.flag-cn:before, i.flag-china:before {\n background-position: 100% -1196px !important;\n}\ni.flag-co:before, i.flag-colombia:before {\n background-position: 100% -1222px !important;\n}\ni.flag-cr:before, i.flag-costa-rica:before {\n background-position: 100% -1248px !important;\n}\ni.flag-cs:before, i.flag-serbia:before {\n background-position: 100% -1274px !important;\n}\ni.flag-cu:before, i.flag-cuba:before {\n background-position: 100% -1300px !important;\n}\ni.flag-cv:before, i.flag-cape-verde:before {\n background-position: 100% -1326px !important;\n}\ni.flag-cx:before, i.flag-christmas-island:before {\n background-position: 100% -1352px !important;\n}\ni.flag-cy:before, i.flag-cyprus:before {\n background-position: 100% -1378px !important;\n}\ni.flag-cz:before, i.flag-czech-republic:before {\n background-position: 100% -1404px !important;\n}\ni.flag-de:before, i.flag-germany:before {\n background-position: 100% -1430px !important;\n}\ni.flag-dj:before, i.flag-djibouti:before {\n background-position: 100% -1456px !important;\n}\ni.flag-dk:before, i.flag-denmark:before {\n background-position: 100% -1482px !important;\n}\ni.flag-dm:before, i.flag-dominica:before {\n background-position: 100% -1508px !important;\n}\ni.flag-do:before, i.flag-dominican-republic:before {\n background-position: 100% -1534px !important;\n}\ni.flag-dz:before, i.flag-algeria:before {\n background-position: 100% -1560px !important;\n}\ni.flag-ec:before, i.flag-ecuador:before {\n background-position: 100% -1586px !important;\n}\ni.flag-ee:before, i.flag-estonia:before {\n background-position: 100% -1612px !important;\n}\ni.flag-eg:before, i.flag-egypt:before {\n background-position: 100% -1638px !important;\n}\ni.flag-eh:before, i.flag-western-sahara:before {\n background-position: 100% -1664px !important;\n}\ni.flag-gb-eng:before, i.flag-england:before {\n background-position: 100% -1690px !important;\n}\ni.flag-er:before, i.flag-eritrea:before {\n background-position: 100% -1716px !important;\n}\ni.flag-es:before, i.flag-spain:before {\n background-position: 100% -1742px !important;\n}\ni.flag-et:before, i.flag-ethiopia:before {\n background-position: 100% -1768px !important;\n}\ni.flag-eu:before, i.flag-european-union:before {\n background-position: 100% -1794px !important;\n}\ni.flag-fi:before, i.flag-finland:before {\n background-position: 100% -1846px !important;\n}\ni.flag-fj:before, i.flag-fiji:before {\n background-position: 100% -1872px !important;\n}\ni.flag-fk:before, i.flag-falkland-islands:before {\n background-position: 100% -1898px !important;\n}\ni.flag-fm:before, i.flag-micronesia:before {\n background-position: 100% -1924px !important;\n}\ni.flag-fo:before, i.flag-faroe-islands:before {\n background-position: 100% -1950px !important;\n}\ni.flag-fr:before, i.flag-france:before {\n background-position: 100% -1976px !important;\n}\ni.flag-ga:before, i.flag-gabon:before {\n background-position: -36px 0 !important;\n}\ni.flag-gb:before, i.flag-uk:before, i.flag-united-kingdom:before {\n background-position: -36px -26px !important;\n}\ni.flag-gd:before, i.flag-grenada:before {\n background-position: -36px -52px !important;\n}\ni.flag-ge:before, i.flag-georgia:before {\n background-position: -36px -78px !important;\n}\ni.flag-gf:before, i.flag-french-guiana:before {\n background-position: -36px -104px !important;\n}\ni.flag-gh:before, i.flag-ghana:before {\n background-position: -36px -130px !important;\n}\ni.flag-gi:before, i.flag-gibraltar:before {\n background-position: -36px -156px !important;\n}\ni.flag-gl:before, i.flag-greenland:before {\n background-position: -36px -182px !important;\n}\ni.flag-gm:before, i.flag-gambia:before {\n background-position: -36px -208px !important;\n}\ni.flag-gn:before, i.flag-guinea:before {\n background-position: -36px -234px !important;\n}\ni.flag-gp:before, i.flag-guadeloupe:before {\n background-position: -36px -260px !important;\n}\ni.flag-gq:before, i.flag-equatorial-guinea:before {\n background-position: -36px -286px !important;\n}\ni.flag-gr:before, i.flag-greece:before {\n background-position: -36px -312px !important;\n}\ni.flag-gs:before, i.flag-sandwich-islands:before {\n background-position: -36px -338px !important;\n}\ni.flag-gt:before, i.flag-guatemala:before {\n background-position: -36px -364px !important;\n}\ni.flag-gu:before, i.flag-guam:before {\n background-position: -36px -390px !important;\n}\ni.flag-gw:before, i.flag-guinea-bissau:before {\n background-position: -36px -416px !important;\n}\ni.flag-gy:before, i.flag-guyana:before {\n background-position: -36px -442px !important;\n}\ni.flag-hk:before, i.flag-hong-kong:before {\n background-position: -36px -468px !important;\n}\ni.flag-hm:before, i.flag-heard-island:before {\n background-position: -36px -494px !important;\n}\ni.flag-hn:before, i.flag-honduras:before {\n background-position: -36px -520px !important;\n}\ni.flag-hr:before, i.flag-croatia:before {\n background-position: -36px -546px !important;\n}\ni.flag-ht:before, i.flag-haiti:before {\n background-position: -36px -572px !important;\n}\ni.flag-hu:before, i.flag-hungary:before {\n background-position: -36px -598px !important;\n}\ni.flag-id:before, i.flag-indonesia:before {\n background-position: -36px -624px !important;\n}\ni.flag-ie:before, i.flag-ireland:before {\n background-position: -36px -650px !important;\n}\ni.flag-il:before, i.flag-israel:before {\n background-position: -36px -676px !important;\n}\ni.flag-in:before, i.flag-india:before {\n background-position: -36px -702px !important;\n}\ni.flag-io:before, i.flag-indian-ocean-territory:before {\n background-position: -36px -728px !important;\n}\ni.flag-iq:before, i.flag-iraq:before {\n background-position: -36px -754px !important;\n}\ni.flag-ir:before, i.flag-iran:before {\n background-position: -36px -780px !important;\n}\ni.flag-is:before, i.flag-iceland:before {\n background-position: -36px -806px !important;\n}\ni.flag-it:before, i.flag-italy:before {\n background-position: -36px -832px !important;\n}\ni.flag-jm:before, i.flag-jamaica:before {\n background-position: -36px -858px !important;\n}\ni.flag-jo:before, i.flag-jordan:before {\n background-position: -36px -884px !important;\n}\ni.flag-jp:before, i.flag-japan:before {\n background-position: -36px -910px !important;\n}\ni.flag-ke:before, i.flag-kenya:before {\n background-position: -36px -936px !important;\n}\ni.flag-kg:before, i.flag-kyrgyzstan:before {\n background-position: -36px -962px !important;\n}\ni.flag-kh:before, i.flag-cambodia:before {\n background-position: -36px -988px !important;\n}\ni.flag-ki:before, i.flag-kiribati:before {\n background-position: -36px -1014px !important;\n}\ni.flag-km:before, i.flag-comoros:before {\n background-position: -36px -1040px !important;\n}\ni.flag-kn:before, i.flag-saint-kitts-and-nevis:before {\n background-position: -36px -1066px !important;\n}\ni.flag-kp:before, i.flag-north-korea:before {\n background-position: -36px -1092px !important;\n}\ni.flag-kr:before, i.flag-south-korea:before {\n background-position: -36px -1118px !important;\n}\ni.flag-kw:before, i.flag-kuwait:before {\n background-position: -36px -1144px !important;\n}\ni.flag-ky:before, i.flag-cayman-islands:before {\n background-position: -36px -1170px !important;\n}\ni.flag-kz:before, i.flag-kazakhstan:before {\n background-position: -36px -1196px !important;\n}\ni.flag-la:before, i.flag-laos:before {\n background-position: -36px -1222px !important;\n}\ni.flag-lb:before, i.flag-lebanon:before {\n background-position: -36px -1248px !important;\n}\ni.flag-lc:before, i.flag-saint-lucia:before {\n background-position: -36px -1274px !important;\n}\ni.flag-li:before, i.flag-liechtenstein:before {\n background-position: -36px -1300px !important;\n}\ni.flag-lk:before, i.flag-sri-lanka:before {\n background-position: -36px -1326px !important;\n}\ni.flag-lr:before, i.flag-liberia:before {\n background-position: -36px -1352px !important;\n}\ni.flag-ls:before, i.flag-lesotho:before {\n background-position: -36px -1378px !important;\n}\ni.flag-lt:before, i.flag-lithuania:before {\n background-position: -36px -1404px !important;\n}\ni.flag-lu:before, i.flag-luxembourg:before {\n background-position: -36px -1430px !important;\n}\ni.flag-lv:before, i.flag-latvia:before {\n background-position: -36px -1456px !important;\n}\ni.flag-ly:before, i.flag-libya:before {\n background-position: -36px -1482px !important;\n}\ni.flag-ma:before, i.flag-morocco:before {\n background-position: -36px -1508px !important;\n}\ni.flag-mc:before, i.flag-monaco:before {\n background-position: -36px -1534px !important;\n}\ni.flag-md:before, i.flag-moldova:before {\n background-position: -36px -1560px !important;\n}\ni.flag-me:before, i.flag-montenegro:before {\n background-position: -36px -1586px !important;\n}\ni.flag-mg:before, i.flag-madagascar:before {\n background-position: -36px -1613px !important;\n}\ni.flag-mh:before, i.flag-marshall-islands:before {\n background-position: -36px -1639px !important;\n}\ni.flag-mk:before, i.flag-macedonia:before {\n background-position: -36px -1665px !important;\n}\ni.flag-ml:before, i.flag-mali:before {\n background-position: -36px -1691px !important;\n}\ni.flag-mm:before, i.flag-myanmar:before, i.flag-burma:before {\n background-position: -73px -1821px !important;\n}\ni.flag-mn:before, i.flag-mongolia:before {\n background-position: -36px -1743px !important;\n}\ni.flag-mo:before, i.flag-macau:before {\n background-position: -36px -1769px !important;\n}\ni.flag-mp:before, i.flag-northern-mariana-islands:before {\n background-position: -36px -1795px !important;\n}\ni.flag-mq:before, i.flag-martinique:before {\n background-position: -36px -1821px !important;\n}\ni.flag-mr:before, i.flag-mauritania:before {\n background-position: -36px -1847px !important;\n}\ni.flag-ms:before, i.flag-montserrat:before {\n background-position: -36px -1873px !important;\n}\ni.flag-mt:before, i.flag-malta:before {\n background-position: -36px -1899px !important;\n}\ni.flag-mu:before, i.flag-mauritius:before {\n background-position: -36px -1925px !important;\n}\ni.flag-mv:before, i.flag-maldives:before {\n background-position: -36px -1951px !important;\n}\ni.flag-mw:before, i.flag-malawi:before {\n background-position: -36px -1977px !important;\n}\ni.flag-mx:before, i.flag-mexico:before {\n background-position: -72px 0 !important;\n}\ni.flag-my:before, i.flag-malaysia:before {\n background-position: -72px -26px !important;\n}\ni.flag-mz:before, i.flag-mozambique:before {\n background-position: -72px -52px !important;\n}\ni.flag-na:before, i.flag-namibia:before {\n background-position: -72px -78px !important;\n}\ni.flag-nc:before, i.flag-new-caledonia:before {\n background-position: -72px -104px !important;\n}\ni.flag-ne:before, i.flag-niger:before {\n background-position: -72px -130px !important;\n}\ni.flag-nf:before, i.flag-norfolk-island:before {\n background-position: -72px -156px !important;\n}\ni.flag-ng:before, i.flag-nigeria:before {\n background-position: -72px -182px !important;\n}\ni.flag-ni:before, i.flag-nicaragua:before {\n background-position: -72px -208px !important;\n}\ni.flag-nl:before, i.flag-netherlands:before {\n background-position: -72px -234px !important;\n}\ni.flag-no:before, i.flag-norway:before {\n background-position: -72px -260px !important;\n}\ni.flag-np:before, i.flag-nepal:before {\n background-position: -72px -286px !important;\n}\ni.flag-nr:before, i.flag-nauru:before {\n background-position: -72px -312px !important;\n}\ni.flag-nu:before, i.flag-niue:before {\n background-position: -72px -338px !important;\n}\ni.flag-nz:before, i.flag-new-zealand:before {\n background-position: -72px -364px !important;\n}\ni.flag-om:before, i.flag-oman:before {\n background-position: -72px -390px !important;\n}\ni.flag-pa:before, i.flag-panama:before {\n background-position: -72px -416px !important;\n}\ni.flag-pe:before, i.flag-peru:before {\n background-position: -72px -442px !important;\n}\ni.flag-pf:before, i.flag-french-polynesia:before {\n background-position: -72px -468px !important;\n}\ni.flag-pg:before, i.flag-new-guinea:before {\n background-position: -72px -494px !important;\n}\ni.flag-ph:before, i.flag-philippines:before {\n background-position: -72px -520px !important;\n}\ni.flag-pk:before, i.flag-pakistan:before {\n background-position: -72px -546px !important;\n}\ni.flag-pl:before, i.flag-poland:before {\n background-position: -72px -572px !important;\n}\ni.flag-pm:before, i.flag-saint-pierre:before {\n background-position: -72px -598px !important;\n}\ni.flag-pn:before, i.flag-pitcairn-islands:before {\n background-position: -72px -624px !important;\n}\ni.flag-pr:before, i.flag-puerto-rico:before {\n background-position: -72px -650px !important;\n}\ni.flag-ps:before, i.flag-palestine:before {\n background-position: -72px -676px !important;\n}\ni.flag-pt:before, i.flag-portugal:before {\n background-position: -72px -702px !important;\n}\ni.flag-pw:before, i.flag-palau:before {\n background-position: -72px -728px !important;\n}\ni.flag-py:before, i.flag-paraguay:before {\n background-position: -72px -754px !important;\n}\ni.flag-qa:before, i.flag-qatar:before {\n background-position: -72px -780px !important;\n}\ni.flag-re:before, i.flag-reunion:before {\n background-position: -72px -806px !important;\n}\ni.flag-ro:before, i.flag-romania:before {\n background-position: -72px -832px !important;\n}\ni.flag-rs:before, i.flag-serbia:before {\n background-position: -72px -858px !important;\n}\ni.flag-ru:before, i.flag-russia:before {\n background-position: -72px -884px !important;\n}\ni.flag-rw:before, i.flag-rwanda:before {\n background-position: -72px -910px !important;\n}\ni.flag-sa:before, i.flag-saudi-arabia:before {\n background-position: -72px -936px !important;\n}\ni.flag-sb:before, i.flag-solomon-islands:before {\n background-position: -72px -962px !important;\n}\ni.flag-sc:before, i.flag-seychelles:before {\n background-position: -72px -988px !important;\n}\ni.flag-gb-sct:before, i.flag-scotland:before {\n background-position: -72px -1014px !important;\n}\ni.flag-sd:before, i.flag-sudan:before {\n background-position: -72px -1040px !important;\n}\ni.flag-se:before, i.flag-sweden:before {\n background-position: -72px -1066px !important;\n}\ni.flag-sg:before, i.flag-singapore:before {\n background-position: -72px -1092px !important;\n}\ni.flag-sh:before, i.flag-saint-helena:before {\n background-position: -72px -1118px !important;\n}\ni.flag-si:before, i.flag-slovenia:before {\n background-position: -72px -1144px !important;\n}\ni.flag-sj:before, i.flag-svalbard:before, i.flag-jan-mayen:before {\n background-position: -72px -1170px !important;\n}\ni.flag-sk:before, i.flag-slovakia:before {\n background-position: -72px -1196px !important;\n}\ni.flag-sl:before, i.flag-sierra-leone:before {\n background-position: -72px -1222px !important;\n}\ni.flag-sm:before, i.flag-san-marino:before {\n background-position: -72px -1248px !important;\n}\ni.flag-sn:before, i.flag-senegal:before {\n background-position: -72px -1274px !important;\n}\ni.flag-so:before, i.flag-somalia:before {\n background-position: -72px -1300px !important;\n}\ni.flag-sr:before, i.flag-suriname:before {\n background-position: -72px -1326px !important;\n}\ni.flag-st:before, i.flag-sao-tome:before {\n background-position: -72px -1352px !important;\n}\ni.flag-sv:before, i.flag-el-salvador:before {\n background-position: -72px -1378px !important;\n}\ni.flag-sy:before, i.flag-syria:before {\n background-position: -72px -1404px !important;\n}\ni.flag-sz:before, i.flag-swaziland:before {\n background-position: -72px -1430px !important;\n}\ni.flag-tc:before, i.flag-caicos-islands:before {\n background-position: -72px -1456px !important;\n}\ni.flag-td:before, i.flag-chad:before {\n background-position: -72px -1482px !important;\n}\ni.flag-tf:before, i.flag-french-territories:before {\n background-position: -72px -1508px !important;\n}\ni.flag-tg:before, i.flag-togo:before {\n background-position: -72px -1534px !important;\n}\ni.flag-th:before, i.flag-thailand:before {\n background-position: -72px -1560px !important;\n}\ni.flag-tj:before, i.flag-tajikistan:before {\n background-position: -72px -1586px !important;\n}\ni.flag-tk:before, i.flag-tokelau:before {\n background-position: -72px -1612px !important;\n}\ni.flag-tl:before, i.flag-timorleste:before {\n background-position: -72px -1638px !important;\n}\ni.flag-tm:before, i.flag-turkmenistan:before {\n background-position: -72px -1664px !important;\n}\ni.flag-tn:before, i.flag-tunisia:before {\n background-position: -72px -1690px !important;\n}\ni.flag-to:before, i.flag-tonga:before {\n background-position: -72px -1716px !important;\n}\ni.flag-tr:before, i.flag-turkey:before {\n background-position: -72px -1742px !important;\n}\ni.flag-tt:before, i.flag-trinidad:before {\n background-position: -72px -1768px !important;\n}\ni.flag-tv:before, i.flag-tuvalu:before {\n background-position: -72px -1794px !important;\n}\ni.flag-tw:before, i.flag-taiwan:before {\n background-position: -72px -1820px !important;\n}\ni.flag-tz:before, i.flag-tanzania:before {\n background-position: -72px -1846px !important;\n}\ni.flag-ua:before, i.flag-ukraine:before {\n background-position: -72px -1872px !important;\n}\ni.flag-ug:before, i.flag-uganda:before {\n background-position: -72px -1898px !important;\n}\ni.flag-um:before, i.flag-us-minor-islands:before {\n background-position: -72px -1924px !important;\n}\ni.flag-us:before, i.flag-america:before, i.flag-united-states:before {\n background-position: -72px -1950px !important;\n}\ni.flag-uy:before, i.flag-uruguay:before {\n background-position: -72px -1976px !important;\n}\ni.flag-uz:before, i.flag-uzbekistan:before {\n background-position: -108px 0 !important;\n}\ni.flag-va:before, i.flag-vatican-city:before {\n background-position: -108px -26px !important;\n}\ni.flag-vc:before, i.flag-saint-vincent:before {\n background-position: -108px -52px !important;\n}\ni.flag-ve:before, i.flag-venezuela:before {\n background-position: -108px -78px !important;\n}\ni.flag-vg:before, i.flag-british-virgin-islands:before {\n background-position: -108px -104px !important;\n}\ni.flag-vi:before, i.flag-us-virgin-islands:before {\n background-position: -108px -130px !important;\n}\ni.flag-vn:before, i.flag-vietnam:before {\n background-position: -108px -156px !important;\n}\ni.flag-vu:before, i.flag-vanuatu:before {\n background-position: -108px -182px !important;\n}\ni.flag-gb-wls:before, i.flag-wales:before {\n background-position: -108px -208px !important;\n}\ni.flag-wf:before, i.flag-wallis-and-futuna:before {\n background-position: -108px -234px !important;\n}\ni.flag-ws:before, i.flag-samoa:before {\n background-position: -108px -260px !important;\n}\ni.flag-ye:before, i.flag-yemen:before {\n background-position: -108px -286px !important;\n}\ni.flag-yt:before, i.flag-mayotte:before {\n background-position: -108px -312px !important;\n}\ni.flag-za:before, i.flag-south-africa:before {\n background-position: -108px -338px !important;\n}\ni.flag-zm:before, i.flag-zambia:before {\n background-position: -108px -364px !important;\n}\ni.flag-zw:before, i.flag-zimbabwe:before {\n background-position: -108px -390px !important;\n}\n\n/*******************************\n Site Overrides\n*******************************/\n.bg-image {\n position: relative;\n overflow: hidden;\n background-repeat: no-repeat;\n background-size: cover;\n background-position: center center;\n}\n\n.mask {\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n right: 0;\n width: 100%;\n height: 100%;\n overflow: hidden;\n background-attachment: fixed;\n}\n\n.hover-overlay .mask {\n opacity: 0;\n -webkit-transition: all 0.3s ease-in-out;\n transition: all 0.3s ease-in-out;\n}\n.hover-overlay .mask:hover {\n opacity: 1;\n}\n\n.hover-zoom img,\n.hover-zoom video {\n -webkit-transition: all 0.3s linear;\n transition: all 0.3s linear;\n}\n.hover-zoom:hover img,\n.hover-zoom:hover video {\n -webkit-transform: scale(1.1);\n transform: scale(1.1);\n}\n\n.hover-shadow,\n.card.hover-shadow {\n -webkit-box-shadow: none;\n box-shadow: none;\n -webkit-transition: all 0.3s ease-in-out;\n transition: all 0.3s ease-in-out;\n}\n.hover-shadow:hover,\n.card.hover-shadow:hover {\n -webkit-box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);\n box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);\n -webkit-transition: all 0.3s ease-in-out;\n transition: all 0.3s ease-in-out;\n}\n\n.bg-fixed {\n background-attachment: fixed;\n}\n\n.form-control {\n min-height: auto;\n padding-top: 5.28px;\n padding-bottom: 3.28px;\n -webkit-transition: all 0.1s linear;\n transition: all 0.1s linear;\n}\n.form-control:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n -webkit-transition: all 0.1s linear;\n transition: all 0.1s linear;\n border-color: #1266f1;\n -webkit-box-shadow: inset 0px 0px 0px 1px #1266f1;\n box-shadow: inset 0px 0px 0px 1px #1266f1;\n}\n.form-control.form-control-sm {\n font-size: 0.775rem;\n line-height: 1.5;\n}\n.form-control.form-control-lg {\n line-height: 2.15;\n border-radius: 0.25rem;\n}\n\n.form-outline {\n position: relative;\n}\n.form-outline .form-control {\n min-height: auto;\n padding-top: 0.33em;\n padding-bottom: 0.33em;\n padding-right: 0.75em;\n padding-left: 0.75em;\n border: 0;\n background: transparent;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-outline .form-control ~ .form-label {\n position: absolute;\n top: 0;\n right: 0.75rem;\n padding-top: 0.37rem;\n pointer-events: none;\n -webkit-transform-origin: 100% 0;\n transform-origin: 100% 0;\n -webkit-transition: all 0.2s ease-out;\n transition: all 0.2s ease-out;\n color: rgba(0, 0, 0, 0.6);\n margin-bottom: 0;\n}\n.form-outline .form-control ~ .form-notch {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n position: absolute;\n right: 0;\n top: 0;\n width: 100%;\n max-width: 100%;\n height: 100%;\n text-align: right;\n pointer-events: none;\n}\n.form-outline .form-control ~ .form-notch div {\n pointer-events: none;\n border: 1px solid;\n border-color: #bdbdbd;\n -webkit-box-sizing: border-box;\n box-sizing: border-box;\n background: transparent;\n}\n.form-outline .form-control ~ .form-notch .form-notch-leading {\n right: 0;\n top: 0;\n height: 100%;\n width: 0.5rem;\n border-left: none;\n border-radius: 0 0.25rem 0.25rem 0;\n}\n.form-outline .form-control ~ .form-notch .form-notch-middle {\n -webkit-box-flex: 0;\n -ms-flex: 0 0 auto;\n flex: 0 0 auto;\n width: auto;\n max-width: calc(100% - 1rem);\n height: 100%;\n border-left: none;\n border-right: none;\n}\n.form-outline .form-control ~ .form-notch .form-notch-trailing {\n -webkit-box-flex: 1;\n -ms-flex-positive: 1;\n flex-grow: 1;\n height: 100%;\n border-right: none;\n border-radius: 0.25rem 0 0 0.25rem;\n}\n.form-outline .form-control:not(.placeholder-active)::-webkit-input-placeholder {\n opacity: 0;\n}\n.form-outline .form-control:not(.placeholder-active)::-moz-placeholder {\n opacity: 0;\n}\n.form-outline .form-control:not(.placeholder-active):-ms-input-placeholder {\n opacity: 0;\n}\n.form-outline .form-control:not(.placeholder-active)::-ms-input-placeholder {\n opacity: 0;\n}\n.form-outline .form-control:not(.placeholder-active)::placeholder {\n opacity: 0;\n}\n.form-outline .form-control:focus::-webkit-input-placeholder, .form-outline .form-control.active::-webkit-input-placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus::-moz-placeholder, .form-outline .form-control.active::-moz-placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus:-ms-input-placeholder, .form-outline .form-control.active:-ms-input-placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus::-ms-input-placeholder, .form-outline .form-control.active::-ms-input-placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus::placeholder, .form-outline .form-control.active::placeholder {\n opacity: 1;\n}\n.form-outline .form-control:focus {\n -webkit-box-shadow: none !important;\n box-shadow: none !important;\n}\n.form-outline .form-control:focus ~ .form-label, .form-outline .form-control.active ~ .form-label {\n -webkit-transform: translateY(-1rem) translateY(0.1rem) scale(0.8);\n transform: translateY(-1rem) translateY(0.1rem) scale(0.8);\n}\n.form-outline .form-control:focus ~ .form-label {\n color: #1266f1;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-middle, .form-outline .form-control.active ~ .form-notch .form-notch-middle {\n border-top: none;\n border-left: none;\n border-right: none;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-middle {\n border-bottom: 0.125rem solid;\n border-color: #1266f1;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-leading, .form-outline .form-control.active ~ .form-notch .form-notch-leading {\n border-left: none;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-leading {\n border-top: 0.125rem solid #1266f1;\n border-bottom: 0.125rem solid #1266f1;\n border-right: 0.125rem solid #1266f1;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-trailing, .form-outline .form-control.active ~ .form-notch .form-notch-trailing {\n border-right: none;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-outline .form-control:focus ~ .form-notch .form-notch-trailing {\n border-top: 0.125rem solid;\n border-bottom: 0.125rem solid;\n border-left: 0.125rem solid;\n border-color: #1266f1;\n}\n.form-outline .form-control:disabled, .form-outline .form-control.disabled, .form-outline .form-control[readonly] {\n background-color: #e9ecef;\n}\n.form-outline .form-control.form-control-lg {\n font-size: 1rem;\n line-height: 2.15;\n padding-right: 0.75em;\n padding-left: 0.75em;\n}\n.form-outline .form-control.form-control-lg ~ .form-label {\n padding-top: 0.7rem;\n}\n.form-outline .form-control.form-control-lg:focus ~ .form-label, .form-outline .form-control.form-control-lg.active ~ .form-label {\n -webkit-transform: translateY(-1.25rem) translateY(0.1rem) scale(0.8);\n transform: translateY(-1.25rem) translateY(0.1rem) scale(0.8);\n}\n.form-outline .form-control.form-control-sm {\n padding-right: 0.99em;\n padding-left: 0.99em;\n padding-top: 0.43em;\n padding-bottom: 0.35em;\n font-size: 0.775rem;\n line-height: 1.6;\n}\n.form-outline .form-control.form-control-sm ~ .form-label {\n padding-top: 0.33rem;\n font-size: 0.775rem;\n}\n.form-outline .form-control.form-control-sm:focus ~ .form-label, .form-outline .form-control.form-control-sm.active ~ .form-label {\n -webkit-transform: translateY(-0.85rem) translateY(0.1rem) scale(0.8);\n transform: translateY(-0.85rem) translateY(0.1rem) scale(0.8);\n}\n.form-outline.form-white .form-control {\n color: #fff;\n}\n.form-outline.form-white .form-control ~ .form-label {\n color: #fbfbfb;\n}\n.form-outline.form-white .form-control ~ .form-notch div {\n border-color: #fbfbfb;\n}\n.form-outline.form-white .form-control:focus ~ .form-label {\n color: #fff;\n}\n.form-outline.form-white .form-control:focus ~ .form-notch .form-notch-middle {\n border-color: #fff;\n}\n.form-outline.form-white .form-control:focus ~ .form-notch .form-notch-leading {\n border-top: 0.125rem solid #fff;\n border-bottom: 0.125rem solid #fff;\n border-right: 0.125rem solid #fff;\n}\n.form-outline.form-white .form-control:focus ~ .form-notch .form-notch-trailing {\n border-color: #fff;\n}\n\n.select-input.form-control[readonly]:not([disabled]) {\n background-color: transparent;\n}\n\n.form-check {\n margin-bottom: 0;\n min-height: auto;\n}\n.form-check .form-check-input {\n margin-right: -1.79rem;\n}\n.form-check .form-check-input[type=radio] {\n margin-right: -1.85rem;\n}\n\n.form-check-input {\n position: relative;\n width: 1.125rem;\n height: 1.125rem;\n background-color: #fff;\n border: 0.125rem solid #757575;\n}\n.form-check-input:before {\n content: \"\";\n position: absolute;\n -webkit-box-shadow: 0px 0px 0px 13px transparent;\n box-shadow: 0px 0px 0px 13px transparent;\n border-radius: 50%;\n width: 0.875rem;\n height: 0.875rem;\n background-color: transparent;\n opacity: 0;\n pointer-events: none;\n -webkit-transform: scale(0);\n transform: scale(0);\n}\n.form-check-input:hover {\n cursor: pointer;\n}\n.form-check-input:hover:before {\n opacity: 0.04;\n -webkit-box-shadow: 0px 0px 0px 13px rgba(0, 0, 0, 0.6);\n box-shadow: 0px 0px 0px 13px rgba(0, 0, 0, 0.6);\n}\n.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n border-color: #757575;\n -webkit-transition: border-color 0.2s;\n transition: border-color 0.2s;\n}\n.form-check-input:focus:before {\n opacity: 0.12;\n -webkit-box-shadow: 0px 0px 0px 13px rgba(0, 0, 0, 0.6);\n box-shadow: 0px 0px 0px 13px rgba(0, 0, 0, 0.6);\n -webkit-transform: scale(1);\n transform: scale(1);\n -webkit-transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s, -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n}\n.form-check-input:checked {\n border-color: #1266f1;\n}\n.form-check-input:checked:before {\n opacity: 0.16;\n}\n.form-check-input:checked:after {\n content: \"\";\n position: absolute;\n}\n.form-check-input:checked:focus {\n border-color: #1266f1;\n}\n.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #1266f1;\n box-shadow: 0px 0px 0px 13px #1266f1;\n -webkit-transform: scale(1);\n transform: scale(1);\n -webkit-transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s, -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n}\n.form-check-input:indeterminate:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #1266f1;\n box-shadow: 0px 0px 0px 13px #1266f1;\n}\n.form-check-input[type=checkbox] {\n border-radius: 0.125rem;\n}\n.form-check-input[type=checkbox]:focus:after {\n content: \"\";\n position: absolute;\n width: 0.875rem;\n height: 0.875rem;\n z-index: 1;\n display: block;\n border-radius: 0;\n background-color: #fff;\n}\n.form-check-input[type=checkbox]:checked {\n background-image: none;\n background-color: #1266f1;\n}\n.form-check-input[type=checkbox]:checked:after {\n display: block;\n -webkit-transform: rotate(45deg) ;\n transform: rotate(45deg) ;\n border-width: 0.125rem;\n border-color: #fff;\n width: 0.375rem;\n height: 0.8125rem;\n border-style: solid;\n border-top: 0;\n border-left: 0 ;\n margin-right: 0.25rem;\n margin-top: -1px;\n background-color: transparent;\n}\n.form-check-input[type=checkbox]:checked:focus {\n background-color: #1266f1;\n}\n.form-check-input[type=checkbox]:indeterminate {\n background-image: none;\n background-color: transparent;\n border-color: #757575;\n}\n.form-check-input[type=checkbox]:indeterminate:after {\n display: block;\n -webkit-transform: rotate(90deg) ;\n transform: rotate(90deg) ;\n border-width: 0.125rem;\n border-color: #fff;\n width: 0.125rem;\n height: 0.875rem;\n border-style: solid;\n border-top: 0;\n border-left: 0 ;\n margin-right: 0.375rem;\n margin-top: 0;\n}\n.form-check-input[type=checkbox]:indeterminate:focus {\n background-color: #1266f1;\n border-color: #1266f1;\n}\n.form-check-input[type=radio] {\n border-radius: 50%;\n width: 1.25rem;\n height: 1.25rem;\n}\n.form-check-input[type=radio]:before {\n width: 1rem;\n height: 1rem;\n}\n.form-check-input[type=radio]:after {\n content: \"\";\n position: absolute;\n width: 1rem;\n height: 1rem;\n z-index: 1;\n display: block;\n border-radius: 50%;\n background-color: #fff;\n}\n.form-check-input[type=radio]:checked {\n background-image: none;\n background-color: #fff;\n}\n.form-check-input[type=radio]:checked:after {\n border-radius: 50%;\n width: 0.625rem;\n height: 0.625rem;\n border-color: #1266f1;\n background-color: #1266f1;\n margin-top: 0.1875rem;\n margin-right: 0.1875rem;\n -webkit-transition: border-color;\n transition: border-color;\n}\n.form-check-input[type=radio]:checked:focus {\n background-color: #fff;\n}\n\n.form-check-label:hover {\n cursor: pointer;\n}\n\n.form-switch {\n padding-right: 1.85rem;\n}\n.form-switch .form-check-input {\n background-image: none;\n border-width: 0;\n border-radius: 0.4375rem;\n width: 2.25rem;\n height: 0.875rem;\n background-color: rgba(0, 0, 0, 0.38);\n margin-top: 0.35rem;\n margin-left: 0.7rem;\n}\n.form-switch .form-check-input:after {\n content: \"\";\n position: absolute;\n border: none;\n z-index: 2;\n border-radius: 50%;\n width: 1.25rem;\n height: 1.25rem;\n background-color: #fff;\n margin-top: -0.1875rem;\n -webkit-box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12);\n box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12);\n -webkit-transition: background-color 0.2s, -webkit-transform 0.2s;\n transition: background-color 0.2s, -webkit-transform 0.2s;\n transition: background-color 0.2s, transform 0.2s;\n transition: background-color 0.2s, transform 0.2s, -webkit-transform 0.2s;\n}\n.form-switch .form-check-input:focus {\n background-image: none;\n}\n.form-switch .form-check-input:focus:before {\n -webkit-box-shadow: -3px -1px 0px 13px rgba(0, 0, 0, 0.6);\n box-shadow: -3px -1px 0px 13px rgba(0, 0, 0, 0.6);\n -webkit-transform: scale(1);\n transform: scale(1);\n -webkit-transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s, -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n}\n.form-switch .form-check-input:focus:after {\n border-radius: 50%;\n width: 1.25rem;\n height: 1.25rem;\n}\n.form-switch .form-check-input:checked {\n background-image: none;\n}\n.form-switch .form-check-input:checked:focus {\n background-image: none;\n}\n.form-switch .form-check-input:checked:focus:before {\n margin-right: 1.0625rem;\n -webkit-box-shadow: -3px -1px 0px 13px #1266f1;\n box-shadow: -3px -1px 0px 13px #1266f1;\n -webkit-transform: scale(1);\n transform: scale(1);\n -webkit-transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s;\n transition: box-shadow 0.2s, transform 0.2s, -webkit-box-shadow 0.2s, -webkit-transform 0.2s;\n}\n.form-switch .form-check-input:checked[type=checkbox] {\n background-image: none;\n}\n.form-switch .form-check-input:checked[type=checkbox]:after {\n content: \"\";\n position: absolute;\n border: none;\n z-index: 2;\n border-radius: 50%;\n width: 1.25rem;\n height: 1.25rem;\n background-color: #1266f1;\n margin-top: -3px;\n margin-right: 1.0625rem;\n -webkit-box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12);\n box-shadow: 0 3px 1px -2px rgba(0, 0, 0, 0.2), 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12);\n -webkit-transition: background-color 0.2s, -webkit-transform 0.2s;\n transition: background-color 0.2s, -webkit-transform 0.2s;\n transition: background-color 0.2s, transform 0.2s;\n transition: background-color 0.2s, transform 0.2s, -webkit-transform 0.2s;\n}\n\n.form-file {\n height: calc(1.79rem + 0.33rem + 2px);\n}\n\n.form-file-input {\n height: calc(1.79rem + 0.33rem + 2px);\n}\n.form-file-input:focus-within ~ .form-file-label {\n border: none;\n border-color: #1266f1;\n -webkit-box-shadow: 0px 0px 0px 1px #1266f1;\n box-shadow: 0px 0px 0px 1px #1266f1;\n}\n.form-file-input:focus-within ~ .form-file-label .form-file-text, .form-file-input:focus-within ~ .form-file-label .form-file-button {\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.form-file-input[disabled] ~ .form-file-label .form-file-text, .form-file-input:disabled ~ .form-file-label .form-file-text, .form-file-input[disabled] ~ .form-file-label .form-file-button, .form-file-input:disabled ~ .form-file-label .form-file-button {\n background-color: #e9ecef;\n}\n\n.form-file-label {\n height: calc(1.79rem + 0.33rem + 2px);\n border-color: #bdbdbd;\n border-radius: 0.2rem;\n}\n\n.form-file-text {\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n\n.form-file-button {\n line-height: 1.5;\n background-color: #fff;\n}\n\n.form-file-sm {\n height: calc(1.33rem + 0.33rem + 2px);\n font-size: 0.775rem;\n}\n.form-file-sm .form-file-input {\n height: calc(1.33rem + 0.33rem + 2px);\n}\n.form-file-sm .form-file-label {\n height: calc(1.33rem + 0.33rem + 2px);\n}\n.form-file-sm .form-file-text,\n.form-file-sm .form-file-button {\n line-height: 1.5;\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n\n.form-file-lg {\n height: calc(2.315rem + 0.33rem + 2px);\n font-size: 1rem;\n}\n.form-file-lg .form-file-input {\n height: calc(2.315rem + 0.33rem + 2px);\n}\n.form-file-lg .form-file-label {\n height: calc(2.315rem + 0.33rem + 2px);\n}\n.form-file-lg .form-file-text,\n.form-file-lg .form-file-button {\n line-height: 2.15;\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n\n.input-group > .form-control {\n min-height: calc(1.75rem + 0.33rem + 2px);\n height: calc(1.75rem + 0.33rem + 2px);\n padding-top: 0.27rem;\n padding-bottom: 0.27rem;\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.input-group > .form-control:focus {\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n border-color: #1266f1;\n outline: 0;\n -webkit-box-shadow: inset 0 0 0 1px #1266f1;\n box-shadow: inset 0 0 0 1px #1266f1;\n}\n\n.input-group-text {\n background-color: transparent;\n padding-top: 0.26rem;\n padding-bottom: 0.26rem;\n}\n\n.input-group-lg > .form-control {\n height: calc(2.315rem + 0.33rem + 2px);\n font-size: 1rem;\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n.input-group-lg .input-group-text {\n font-size: 1rem;\n}\n\n.input-group-sm > .form-control {\n min-height: calc(1.33rem + 0.33rem + 2px);\n height: calc(1.33rem + 0.33rem + 2px);\n font-size: 0.775rem;\n padding-top: 0.33rem;\n padding-bottom: 0.33rem;\n}\n.input-group-sm .input-group-text {\n font-size: 0.775rem;\n line-height: 1.6;\n}\n\n.input-group.form-outline .input-group-text {\n border-right: 0;\n}\n.input-group.form-outline input + .input-group-text {\n border: 0;\n border-right: 1px solid #bdbdbd;\n}\n\n.input-group > [class*=btn-outline-] + [class*=btn-outline-] {\n border-right: 0;\n}\n\n.was-validated :valid ~ .valid-feedback,\n.was-validated :valid ~ .valid-tooltip {\n position: absolute;\n}\n.was-validated :valid.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated :valid.form-check-input:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.was-validated :valid.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.was-validated :valid.form-check-input[type=checkbox]:checked:focus {\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.was-validated :valid.form-check-input[type=radio]:checked {\n border-color: #00b74a;\n background-color: #fff;\n}\n.was-validated :valid.form-check-input[type=radio]:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.was-validated :valid.form-check-input[type=radio]:checked:after {\n border-color: #00b74a;\n background-color: #00b74a;\n}\n.was-validated :valid.form-check-input ~ .form-check-label {\n margin-bottom: 1rem;\n}\n.was-validated :valid.form-file-input:focus ~ .form-file-label {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated :valid.form-file-input:focus-within ~ .form-file-label .form-file-text,\n.was-validated :valid.form-file-input:focus-within ~ .form-file-label .form-file-button {\n border-color: #00b74a;\n}\n.was-validated :invalid ~ .invalid-feedback,\n.was-validated :invalid ~ .invalid-tooltip {\n position: absolute;\n}\n.was-validated :invalid.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated :invalid.form-check-input:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.was-validated :invalid.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.was-validated :invalid.form-check-input[type=checkbox]:checked:focus {\n background-color: #f93154;\n border-color: #f93154;\n}\n.was-validated :invalid.form-check-input[type=radio]:checked {\n border-color: #f93154;\n background-color: #fff;\n}\n.was-validated :invalid.form-check-input[type=radio]:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.was-validated :invalid.form-check-input[type=radio]:checked:after {\n border-color: #f93154;\n background-color: #f93154;\n}\n.was-validated :invalid.form-check-input ~ .form-check-label {\n margin-bottom: 1rem;\n}\n.was-validated :invalid.form-file-input:focus ~ .form-file-label {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated :invalid.form-file-input:focus-within ~ .form-file-label .form-file-text,\n.was-validated :invalid.form-file-input:focus-within ~ .form-file-label .form-file-button {\n border-color: #f93154;\n}\n.was-validated .form-control:valid, .was-validated .form-control:invalid {\n margin-bottom: 1rem;\n background-image: none;\n}\n.was-validated .form-outline .form-control:valid ~ .form-label {\n color: #00b74a;\n}\n.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-leading,\n.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-middle,\n.was-validated .form-outline .form-control:valid ~ .form-notch .form-notch-trailing {\n border-color: #00b74a;\n}\n.was-validated .form-outline .form-control:invalid ~ .form-label {\n color: #f93154;\n}\n.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-leading,\n.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-middle,\n.was-validated .form-outline .form-control:invalid ~ .form-notch .form-notch-trailing {\n border-color: #f93154;\n}\n.was-validated .input-group .form-control:valid, .was-validated .input-group .form-control:invalid {\n margin-bottom: 0;\n}\n.was-validated .input-group .valid-feedback,\n.was-validated .input-group .invalid-feedback {\n margin-top: 2.5rem;\n}\n.was-validated .input-group .valid-tooltip,\n.was-validated .input-group .invalid-tooltip {\n border-radius: 0.25rem !important;\n}\n.was-validated .form-file {\n margin-bottom: 2.5rem;\n}\n.was-validated .form-file .form-file-input:focus-within ~ .form-file-label {\n border: none;\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.was-validated .form-file .form-file-input:valid ~ .form-file-label .form-file-text,\n.was-validated .form-file .form-file-input:valid ~ .form-file-label .form-file-button {\n border-color: #00b74a;\n}\n.was-validated .form-file .form-file-input:invalid ~ .form-file-label .form-file-text,\n.was-validated .form-file .form-file-input:invalid ~ .form-file-label .form-file-button {\n border-color: #f93154;\n}\n\n.is-valid ~ .valid-feedback,\n.is-valid ~ .valid-tooltip {\n position: absolute;\n}\n.is-valid.form-control {\n margin-bottom: 1rem;\n background-image: none;\n}\n.is-valid.form-select {\n background-image: none;\n}\n.is-valid.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.is-valid.form-check-input:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.is-valid.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.is-valid.form-check-input[type=checkbox] {\n border-color: #00b74a;\n}\n.is-valid.form-check-input[type=checkbox]:before {\n border-color: #fff;\n}\n.is-valid.form-check-input[type=checkbox]:checked {\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.is-valid.form-check-input[type=checkbox]:checked:before {\n border-color: #fff;\n}\n.is-valid.form-check-input[type=checkbox]:checked:focus {\n background-color: #00b74a;\n border-color: #00b74a;\n}\n.is-valid.form-check-input[type=radio]:checked {\n border-color: #00b74a;\n background-color: #fff;\n}\n.is-valid.form-check-input[type=radio]:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #00b74a;\n box-shadow: 0px 0px 0px 13px #00b74a;\n}\n.is-valid.form-check-input[type=radio]:checked:after {\n border-color: #00b74a;\n background-color: #00b74a;\n}\n.is-valid.form-check-input ~ .form-check-label {\n margin-bottom: 1rem;\n}\n.is-valid.form-file-input:focus ~ .form-file-label {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.is-valid.form-file-input:focus-within ~ .form-file-label .form-file-text,\n.is-valid.form-file-input:focus-within ~ .form-file-label .form-file-button {\n border-color: #00b74a;\n}\n\n.is-invalid ~ .invalid-feedback,\n.is-invalid ~ .invalid-tooltip {\n position: absolute;\n}\n.is-invalid.form-control {\n margin-bottom: 1rem;\n background-image: none;\n}\n.is-invalid.form-select {\n background-image: none;\n}\n.is-invalid.form-check-input:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.is-invalid.form-check-input:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.is-invalid.form-check-input:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.is-invalid.form-check-input[type=checkbox] {\n border-color: #f93154;\n}\n.is-invalid.form-check-input[type=checkbox]:before {\n border-color: #fff;\n}\n.is-invalid.form-check-input[type=checkbox]:checked {\n background-color: #f93154;\n border-color: #f93154;\n}\n.is-invalid.form-check-input[type=checkbox]:checked:before {\n border-color: #fff;\n}\n.is-invalid.form-check-input[type=checkbox]:checked:focus {\n background-color: #f93154;\n border-color: #f93154;\n}\n.is-invalid.form-check-input[type=radio]:checked {\n border-color: #f93154;\n background-color: #fff;\n}\n.is-invalid.form-check-input[type=radio]:checked:focus:before {\n -webkit-box-shadow: 0px 0px 0px 13px #f93154;\n box-shadow: 0px 0px 0px 13px #f93154;\n}\n.is-invalid.form-check-input[type=radio]:checked:after {\n border-color: #f93154;\n background-color: #f93154;\n}\n.is-invalid.form-check-input ~ .form-check-label {\n margin-bottom: 1rem;\n}\n.is-invalid.form-file-input:focus ~ .form-file-label {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.is-invalid.form-file-input:focus-within ~ .form-file-label .form-file-text,\n.is-invalid.form-file-input:focus-within ~ .form-file-label .form-file-button {\n border-color: #f93154;\n}\n\n.valid-feedback,\n.invalid-feedback {\n margin-top: -0.75rem;\n}\n\n.form-outline .form-control.is-valid ~ .form-label {\n color: #00b74a;\n}\n.form-outline .form-control.is-valid ~ .form-notch .form-notch-leading,\n.form-outline .form-control.is-valid ~ .form-notch .form-notch-middle,\n.form-outline .form-control.is-valid ~ .form-notch .form-notch-trailing {\n border-color: #00b74a;\n}\n.form-outline .form-control.is-invalid ~ .form-label {\n color: #f93154;\n}\n.form-outline .form-control.is-invalid ~ .form-notch .form-notch-leading,\n.form-outline .form-control.is-invalid ~ .form-notch .form-notch-middle,\n.form-outline .form-control.is-invalid ~ .form-notch .form-notch-trailing {\n border-color: #f93154;\n}\n\n.input-group .form-control.is-valid, .input-group .form-control.is-invalid {\n margin-bottom: 0;\n}\n.input-group .valid-feedback,\n.input-group .invalid-feedback {\n margin-top: 2.5rem;\n}\n.input-group .valid-tooltip,\n.input-group .invalid-tooltip {\n border-radius: 0.25rem !important;\n}\n\n.form-file .valid-feedback,\n.form-file .invalid-feedback {\n margin-top: 0.25rem;\n}\n\n.valid-tooltip {\n color: #fff;\n}\n\n.invalid-feedback {\n width: auto;\n}\n\n.form-range:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.form-range:focus::-webkit-slider-thumb {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.form-range:focus::-moz-range-thumb {\n box-shadow: none;\n}\n.form-range:focus::-ms-thumb {\n box-shadow: none;\n}\n.form-range::-moz-focus-outer {\n border: 0;\n}\n.form-range::-webkit-slider-thumb {\n margin-top: -6px;\n -webkit-box-shadow: none;\n box-shadow: none;\n -webkit-appearance: none;\n appearance: none;\n}\n.form-range::-webkit-slider-runnable-track {\n height: 4px;\n border-radius: 0;\n}\n.form-range::-moz-range-thumb {\n box-shadow: none;\n -moz-appearance: none;\n appearance: none;\n}\n\n.table {\n font-size: 0.9rem;\n}\n.table > :not(caption) > * > * {\n padding: 1rem 1.4rem;\n -webkit-transition: background-color 0.2s ease-in;\n transition: background-color 0.2s ease-in;\n background-image: none;\n background-color: var(--bs-table-accent-bg);\n}\n.table th {\n font-weight: 500;\n}\n.table tbody {\n font-weight: 300;\n}\n.table > :not(:last-child) > :last-child > * {\n border-bottom-color: inherit;\n}\n\n.table-sm > :not(caption) > * > * {\n padding: 0.5rem 1.4rem;\n}\n\n.table-primary {\n background-color: #d0e0fc;\n}\n\n.table-secondary {\n background-color: #f0d8ff;\n}\n\n.table-success {\n background-color: #ccf1db;\n}\n\n.table-info {\n background-color: #d7f2fb;\n}\n\n.table-warning {\n background-color: #ffeecc;\n}\n\n.table-danger {\n background-color: #fed6dd;\n}\n\n.table-light {\n background-color: #fbfbfb;\n}\n\n.table-dark {\n background-color: #262626;\n}\n\n.btn {\n text-transform: uppercase;\n vertical-align: bottom;\n border: 0;\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n font-weight: 500;\n padding: 0.625rem 1.5rem 0.5rem 1.5rem;\n font-size: 0.75rem;\n line-height: 1.5;\n}\n.btn:hover {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:focus, .btn.focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:active, .btn.active {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:active:focus, .btn.active:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn:disabled, .btn.disabled, fieldset:disabled .btn {\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n border: 0;\n}\n.btn-check:focus + .btn, .btn:focus {\n outline: 0;\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n\n.btn-block {\n display: block;\n width: 100%;\n}\n.btn-block + .btn-block {\n margin-top: 0.5rem;\n}\n\n[class*=btn-outline-] {\n border-width: 0.125rem;\n border-style: solid;\n -webkit-box-shadow: none;\n box-shadow: none;\n padding: 0.5rem 1.375rem 0.375rem 1.375rem;\n}\n[class*=btn-outline-]:hover {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n}\n[class*=btn-outline-]:focus, [class*=btn-outline-].focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n}\n[class*=btn-outline-]:active, [class*=btn-outline-].active {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n[class*=btn-outline-]:active:focus, [class*=btn-outline-].active:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n[class*=btn-outline-]:disabled, [class*=btn-outline-].disabled, fieldset:disabled [class*=btn-outline-] {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n[class*=btn-outline-].btn-lg, .btn-group-lg > [class*=btn-outline-].btn {\n padding: 0.625rem 1.5625rem 0.5625rem 1.5625rem;\n}\n[class*=btn-outline-].btn-sm, .btn-group-sm > [class*=btn-outline-].btn {\n padding: 0.25rem 0.875rem 0.1875rem 0.875rem;\n}\n\n.btn-primary {\n color: #fff;\n background-color: #1266f1;\n}\n.btn-primary:hover {\n color: #fff;\n background-color: #0c56d0;\n}\n.btn-primary:focus, .btn-primary.focus {\n color: #fff;\n background-color: #0c56d0;\n}\n.btn-check:checked + .btn-primary, .btn-check:active + .btn-primary, .btn-primary:active, .btn-primary.active, .show > .btn-primary.dropdown-toggle {\n color: #fff;\n background-color: #093d94;\n}\n.btn-check:checked + .btn-primary:focus, .btn-check:active + .btn-primary:focus, .btn-primary:active:focus, .btn-primary.active:focus, .show > .btn-primary.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-primary:disabled, .btn-primary.disabled {\n color: #fff;\n background-color: #1266f1;\n}\n\n.btn-secondary {\n color: #fff;\n background-color: #b23cfd;\n}\n.btn-secondary:hover {\n color: #fff;\n background-color: #a316fd;\n}\n.btn-secondary:focus, .btn-secondary.focus {\n color: #fff;\n background-color: #a316fd;\n}\n.btn-check:checked + .btn-secondary, .btn-check:active + .btn-secondary, .btn-secondary:active, .btn-secondary.active, .show > .btn-secondary.dropdown-toggle {\n color: #fff;\n background-color: #8102d1;\n}\n.btn-check:checked + .btn-secondary:focus, .btn-check:active + .btn-secondary:focus, .btn-secondary:active:focus, .btn-secondary.active:focus, .show > .btn-secondary.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-secondary:disabled, .btn-secondary.disabled {\n color: #fff;\n background-color: #b23cfd;\n}\n\n.btn-success {\n color: #fff;\n background-color: #00b74a;\n}\n.btn-success:hover {\n color: #fff;\n background-color: #00913b;\n}\n.btn-success:focus, .btn-success.focus {\n color: #fff;\n background-color: #00913b;\n}\n.btn-check:checked + .btn-success, .btn-check:active + .btn-success, .btn-success:active, .btn-success.active, .show > .btn-success.dropdown-toggle {\n color: #fff;\n background-color: #005121;\n}\n.btn-check:checked + .btn-success:focus, .btn-check:active + .btn-success:focus, .btn-success:active:focus, .btn-success.active:focus, .show > .btn-success.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-success:disabled, .btn-success.disabled {\n color: #fff;\n background-color: #00b74a;\n}\n\n.btn-info {\n color: #fff;\n background-color: #39c0ed;\n}\n.btn-info:hover {\n color: #fff;\n background-color: #16b5ea;\n}\n.btn-info:focus, .btn-info.focus {\n color: #fff;\n background-color: #16b5ea;\n}\n.btn-check:checked + .btn-info, .btn-check:active + .btn-info, .btn-info:active, .btn-info.active, .show > .btn-info.dropdown-toggle {\n color: #fff;\n background-color: #1088b0;\n}\n.btn-check:checked + .btn-info:focus, .btn-check:active + .btn-info:focus, .btn-info:active:focus, .btn-info.active:focus, .show > .btn-info.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-info:disabled, .btn-info.disabled {\n color: #fff;\n background-color: #39c0ed;\n}\n\n.btn-warning {\n color: #fff;\n background-color: #ffa900;\n}\n.btn-warning:hover {\n color: #fff;\n background-color: #d99000;\n}\n.btn-warning:focus, .btn-warning.focus {\n color: #fff;\n background-color: #d99000;\n}\n.btn-check:checked + .btn-warning, .btn-check:active + .btn-warning, .btn-warning:active, .btn-warning.active, .show > .btn-warning.dropdown-toggle {\n color: #fff;\n background-color: #996500;\n}\n.btn-check:checked + .btn-warning:focus, .btn-check:active + .btn-warning:focus, .btn-warning:active:focus, .btn-warning.active:focus, .show > .btn-warning.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-warning:disabled, .btn-warning.disabled {\n color: #fff;\n background-color: #ffa900;\n}\n\n.btn-danger {\n color: #fff;\n background-color: #f93154;\n}\n.btn-danger:hover {\n color: #fff;\n background-color: #f80c35;\n}\n.btn-danger:focus, .btn-danger.focus {\n color: #fff;\n background-color: #f80c35;\n}\n.btn-check:checked + .btn-danger, .btn-check:active + .btn-danger, .btn-danger:active, .btn-danger.active, .show > .btn-danger.dropdown-toggle {\n color: #fff;\n background-color: #be0626;\n}\n.btn-check:checked + .btn-danger:focus, .btn-check:active + .btn-danger:focus, .btn-danger:active:focus, .btn-danger.active:focus, .show > .btn-danger.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-danger:disabled, .btn-danger.disabled {\n color: #fff;\n background-color: #f93154;\n}\n\n.btn-light {\n color: #4f4f4f;\n background-color: #fbfbfb;\n}\n.btn-light:hover {\n color: #4f4f4f;\n background-color: #e8e8e8;\n}\n.btn-light:focus, .btn-light.focus {\n color: #4f4f4f;\n background-color: #e8e8e8;\n}\n.btn-check:checked + .btn-light, .btn-check:active + .btn-light, .btn-light:active, .btn-light.active, .show > .btn-light.dropdown-toggle {\n color: #4f4f4f;\n background-color: #c8c8c8;\n}\n.btn-check:checked + .btn-light:focus, .btn-check:active + .btn-light:focus, .btn-light:active:focus, .btn-light.active:focus, .show > .btn-light.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-light:disabled, .btn-light.disabled {\n color: #4f4f4f;\n background-color: #fbfbfb;\n}\n\n.btn-dark {\n color: #fff;\n background-color: #262626;\n}\n.btn-dark:hover {\n color: #fff;\n background-color: #131313;\n}\n.btn-dark:focus, .btn-dark.focus {\n color: #fff;\n background-color: #131313;\n}\n.btn-check:checked + .btn-dark, .btn-check:active + .btn-dark, .btn-dark:active, .btn-dark.active, .show > .btn-dark.dropdown-toggle {\n color: #fff;\n background-color: black;\n}\n.btn-check:checked + .btn-dark:focus, .btn-check:active + .btn-dark:focus, .btn-dark:active:focus, .btn-dark.active:focus, .show > .btn-dark.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-dark:disabled, .btn-dark.disabled {\n color: #fff;\n background-color: #262626;\n}\n\n.btn-white {\n color: #4f4f4f;\n background-color: #fff;\n}\n.btn-white:hover {\n color: #4f4f4f;\n background-color: #ececec;\n}\n.btn-white:focus, .btn-white.focus {\n color: #4f4f4f;\n background-color: #ececec;\n}\n.btn-check:checked + .btn-white, .btn-check:active + .btn-white, .btn-white:active, .btn-white.active, .show > .btn-white.dropdown-toggle {\n color: #4f4f4f;\n background-color: #cccccc;\n}\n.btn-check:checked + .btn-white:focus, .btn-check:active + .btn-white:focus, .btn-white:active:focus, .btn-white.active:focus, .show > .btn-white.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-white:disabled, .btn-white.disabled {\n color: #4f4f4f;\n background-color: #fff;\n}\n\n.btn-black {\n color: #fff;\n background-color: #000;\n}\n.btn-black:hover {\n color: #fff;\n background-color: black;\n}\n.btn-black:focus, .btn-black.focus {\n color: #fff;\n background-color: black;\n}\n.btn-check:checked + .btn-black, .btn-check:active + .btn-black, .btn-black:active, .btn-black.active, .show > .btn-black.dropdown-toggle {\n color: #fff;\n background-color: black;\n}\n.btn-check:checked + .btn-black:focus, .btn-check:active + .btn-black:focus, .btn-black:active:focus, .btn-black.active:focus, .show > .btn-black.dropdown-toggle:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-black:disabled, .btn-black.disabled {\n color: #fff;\n background-color: #000;\n}\n\n.btn-outline-primary {\n color: #1266f1;\n border-color: #1266f1;\n}\n.btn-outline-primary:hover {\n color: #1266f1;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-primary:focus, .btn-outline-primary.focus {\n color: #1266f1;\n background-color: transparent;\n}\n.btn-outline-primary:active, .btn-outline-primary.active, .btn-outline-primary.dropdown-toggle.show {\n color: #1266f1;\n background-color: transparent;\n}\n.btn-outline-primary:active:focus, .btn-outline-primary.active:focus, .btn-outline-primary.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-primary:disabled, .btn-outline-primary.disabled {\n color: #1266f1;\n}\n\n.btn-outline-secondary {\n color: #b23cfd;\n border-color: #b23cfd;\n}\n.btn-outline-secondary:hover {\n color: #b23cfd;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-secondary:focus, .btn-outline-secondary.focus {\n color: #b23cfd;\n background-color: transparent;\n}\n.btn-outline-secondary:active, .btn-outline-secondary.active, .btn-outline-secondary.dropdown-toggle.show {\n color: #b23cfd;\n background-color: transparent;\n}\n.btn-outline-secondary:active:focus, .btn-outline-secondary.active:focus, .btn-outline-secondary.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-secondary:disabled, .btn-outline-secondary.disabled {\n color: #b23cfd;\n}\n\n.btn-outline-success {\n color: #00b74a;\n border-color: #00b74a;\n}\n.btn-outline-success:hover {\n color: #00b74a;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-success:focus, .btn-outline-success.focus {\n color: #00b74a;\n background-color: transparent;\n}\n.btn-outline-success:active, .btn-outline-success.active, .btn-outline-success.dropdown-toggle.show {\n color: #00b74a;\n background-color: transparent;\n}\n.btn-outline-success:active:focus, .btn-outline-success.active:focus, .btn-outline-success.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-success:disabled, .btn-outline-success.disabled {\n color: #00b74a;\n}\n\n.btn-outline-info {\n color: #39c0ed;\n border-color: #39c0ed;\n}\n.btn-outline-info:hover {\n color: #39c0ed;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-info:focus, .btn-outline-info.focus {\n color: #39c0ed;\n background-color: transparent;\n}\n.btn-outline-info:active, .btn-outline-info.active, .btn-outline-info.dropdown-toggle.show {\n color: #39c0ed;\n background-color: transparent;\n}\n.btn-outline-info:active:focus, .btn-outline-info.active:focus, .btn-outline-info.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-info:disabled, .btn-outline-info.disabled {\n color: #39c0ed;\n}\n\n.btn-outline-warning {\n color: #ffa900;\n border-color: #ffa900;\n}\n.btn-outline-warning:hover {\n color: #ffa900;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-warning:focus, .btn-outline-warning.focus {\n color: #ffa900;\n background-color: transparent;\n}\n.btn-outline-warning:active, .btn-outline-warning.active, .btn-outline-warning.dropdown-toggle.show {\n color: #ffa900;\n background-color: transparent;\n}\n.btn-outline-warning:active:focus, .btn-outline-warning.active:focus, .btn-outline-warning.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-warning:disabled, .btn-outline-warning.disabled {\n color: #ffa900;\n}\n\n.btn-outline-danger {\n color: #f93154;\n border-color: #f93154;\n}\n.btn-outline-danger:hover {\n color: #f93154;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-danger:focus, .btn-outline-danger.focus {\n color: #f93154;\n background-color: transparent;\n}\n.btn-outline-danger:active, .btn-outline-danger.active, .btn-outline-danger.dropdown-toggle.show {\n color: #f93154;\n background-color: transparent;\n}\n.btn-outline-danger:active:focus, .btn-outline-danger.active:focus, .btn-outline-danger.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-danger:disabled, .btn-outline-danger.disabled {\n color: #f93154;\n}\n\n.btn-outline-light {\n color: #fbfbfb;\n border-color: #fbfbfb;\n}\n.btn-outline-light:hover {\n color: #fbfbfb;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-light:focus, .btn-outline-light.focus {\n color: #fbfbfb;\n background-color: transparent;\n}\n.btn-outline-light:active, .btn-outline-light.active, .btn-outline-light.dropdown-toggle.show {\n color: #fbfbfb;\n background-color: transparent;\n}\n.btn-outline-light:active:focus, .btn-outline-light.active:focus, .btn-outline-light.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-light:disabled, .btn-outline-light.disabled {\n color: #fbfbfb;\n}\n\n.btn-outline-dark {\n color: #262626;\n border-color: #262626;\n}\n.btn-outline-dark:hover {\n color: #262626;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-dark:focus, .btn-outline-dark.focus {\n color: #262626;\n background-color: transparent;\n}\n.btn-outline-dark:active, .btn-outline-dark.active, .btn-outline-dark.dropdown-toggle.show {\n color: #262626;\n background-color: transparent;\n}\n.btn-outline-dark:active:focus, .btn-outline-dark.active:focus, .btn-outline-dark.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-dark:disabled, .btn-outline-dark.disabled {\n color: #262626;\n}\n\n.btn-outline-white {\n color: #fff;\n border-color: #fff;\n}\n.btn-outline-white:hover {\n color: #fff;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-white:focus, .btn-outline-white.focus {\n color: #fff;\n background-color: transparent;\n}\n.btn-outline-white:active, .btn-outline-white.active, .btn-outline-white.dropdown-toggle.show {\n color: #fff;\n background-color: transparent;\n}\n.btn-outline-white:active:focus, .btn-outline-white.active:focus, .btn-outline-white.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-white:disabled, .btn-outline-white.disabled {\n color: #fff;\n}\n\n.btn-outline-black {\n color: #000;\n border-color: #000;\n}\n.btn-outline-black:hover {\n color: #000;\n background-color: rgba(0, 0, 0, 0.02);\n}\n.btn-outline-black:focus, .btn-outline-black.focus {\n color: #000;\n background-color: transparent;\n}\n.btn-outline-black:active, .btn-outline-black.active, .btn-outline-black.dropdown-toggle.show {\n color: #000;\n background-color: transparent;\n}\n.btn-outline-black:active:focus, .btn-outline-black.active:focus, .btn-outline-black.dropdown-toggle.show:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-outline-black:disabled, .btn-outline-black.disabled {\n color: #000;\n}\n\n.btn-lg, .btn-group-lg > .btn {\n padding: 0.75rem 1.6875rem 0.6875rem 1.6875rem;\n font-size: 0.875rem;\n line-height: 1.6;\n}\n\n.btn-sm, .btn-group-sm > .btn {\n padding: 0.375rem 1rem 0.3125rem 1rem;\n font-size: 0.75rem;\n line-height: 1.5;\n}\n\n.btn-link {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n}\n.btn-link:hover {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n background-color: #f5f5f5;\n}\n.btn-link:focus, .btn-link.focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n text-decoration: none;\n background-color: #f5f5f5;\n}\n.btn-link:active, .btn-link.active {\n -webkit-box-shadow: none;\n box-shadow: none;\n background-color: #f5f5f5;\n}\n.btn-link:active:focus, .btn-link.active:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n background-color: #f5f5f5;\n}\n.btn-link:disabled, .btn-link.disabled, fieldset:disabled .btn-link {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.btn-rounded {\n border-radius: 10rem;\n}\n\n.btn-floating,\n[class*=btn-outline-].btn-floating {\n border-radius: 50%;\n padding: 0;\n position: relative;\n}\n\n.btn-floating {\n width: 2.3125rem;\n height: 2.3125rem;\n}\n.btn-floating .fas,\n.btn-floating .far,\n.btn-floating .fab {\n width: 2.3125rem;\n line-height: 2.3125rem;\n}\n.btn-floating.btn-lg, .btn-group-lg > .btn-floating.btn {\n width: 2.8125rem;\n height: 2.8125rem;\n}\n.btn-floating.btn-lg .fas, .btn-group-lg > .btn-floating.btn .fas,\n.btn-floating.btn-lg .far,\n.btn-group-lg > .btn-floating.btn .far,\n.btn-floating.btn-lg .fab,\n.btn-group-lg > .btn-floating.btn .fab {\n width: 2.8125rem;\n line-height: 2.8125rem;\n}\n.btn-floating.btn-sm, .btn-group-sm > .btn-floating.btn {\n width: 1.8125rem;\n height: 1.8125rem;\n}\n.btn-floating.btn-sm .fas, .btn-group-sm > .btn-floating.btn .fas,\n.btn-floating.btn-sm .far,\n.btn-group-sm > .btn-floating.btn .far,\n.btn-floating.btn-sm .fab,\n.btn-group-sm > .btn-floating.btn .fab {\n width: 1.8125rem;\n line-height: 1.8125rem;\n}\n\n[class*=btn-outline-].btn-floating .fas,\n[class*=btn-outline-].btn-floating .far,\n[class*=btn-outline-].btn-floating .fab {\n width: 2.0625rem;\n line-height: 2.0625rem;\n}\n[class*=btn-outline-].btn-floating.btn-lg .fas, .btn-group-lg > [class*=btn-outline-].btn-floating.btn .fas,\n[class*=btn-outline-].btn-floating.btn-lg .far,\n.btn-group-lg > [class*=btn-outline-].btn-floating.btn .far,\n[class*=btn-outline-].btn-floating.btn-lg .fab,\n.btn-group-lg > [class*=btn-outline-].btn-floating.btn .fab {\n width: 2.5625rem;\n line-height: 2.5625rem;\n}\n[class*=btn-outline-].btn-floating.btn-sm .fas, .btn-group-sm > [class*=btn-outline-].btn-floating.btn .fas,\n[class*=btn-outline-].btn-floating.btn-sm .far,\n.btn-group-sm > [class*=btn-outline-].btn-floating.btn .far,\n[class*=btn-outline-].btn-floating.btn-sm .fab,\n.btn-group-sm > [class*=btn-outline-].btn-floating.btn .fab {\n width: 1.5625rem;\n line-height: 1.5625rem;\n}\n\n.close {\n font-size: calc(1.275rem + 0.3vw);\n font-weight: 700;\n line-height: 1;\n color: #000;\n text-shadow: 0 1px 0 #fff;\n opacity: 0.5;\n}\n.close:hover {\n color: #000;\n text-decoration: none;\n}\n.close:hover, .close:focus {\n opacity: 0.75;\n}\n.close:disabled, .close.disabled {\n pointer-events: none;\n}\n\nbutton.close {\n padding: 0;\n background-color: transparent;\n border: 0;\n}\n\n.embed-responsive {\n position: relative;\n width: 100%;\n}\n.embed-responsive::before {\n display: block;\n content: \"\";\n}\n.embed-responsive .embed-responsive-item,\n.embed-responsive iframe,\n.embed-responsive embed,\n.embed-responsive object,\n.embed-responsive video {\n position: absolute;\n top: 0;\n right: 0;\n width: 100%;\n height: 100%;\n}\n\n.embed-responsive-21by9:before {\n padding-top: 42.85714%;\n}\n\n.embed-responsive-16by9:before {\n padding-top: 56.25%;\n}\n\n.embed-responsive-4by3:before {\n padding-top: 75%;\n}\n\n.embed-responsive-1by1:before {\n padding-top: 100%;\n}\n\n.sr-only,\n.sr-only-focusable:not(:focus) {\n position: absolute !important;\n width: 1px !important;\n height: 1px !important;\n padding: 0 !important;\n margin: -1px !important;\n overflow: hidden !important;\n clip: rect(0, 0, 0, 0) !important;\n white-space: nowrap !important;\n border: 0 !important;\n}\n\n/*!\n * # Semantic UI 2.4.2 - Flag\n * http://github.com/semantic-org/semantic-ui/\n *\n *\n * Released under the MIT license\n * http://opensource.org/licenses/MIT\n *\n */\n/*******************************\n Flag\n*******************************/\ni.flag:not(.icon) {\n display: inline-block;\n width: 16px;\n height: 11px;\n margin: 0 0 0 0.5em;\n line-height: 11px;\n text-decoration: inherit;\n vertical-align: baseline;\n -webkit-backface-visibility: hidden;\n backface-visibility: hidden;\n}\n\n/* Sprite */\ni.flag:not(.icon):before {\n display: inline-block;\n width: 16px;\n height: 11px;\n content: \"\";\n background: url(\"https://mdbootstrap.com/img/svg/flags.png\") no-repeat -108px -1976px;\n}\n\n/* Flag Sprite Based On http://www.famfamfam.com/lab/icons/flags/ */\n/*******************************\n Theme Overrides\n*******************************/\ni.flag.ad:before,\ni.flag.andorra:before {\n background-position: 100% 0;\n}\n\ni.flag.ae:before,\ni.flag.united.arab.emirates:before,\ni.flag.uae:before {\n background-position: 100% -26px;\n}\n\ni.flag.af:before,\ni.flag.afghanistan:before {\n background-position: 100% -52px;\n}\n\ni.flag.ag:before,\ni.flag.antigua:before {\n background-position: 100% -78px;\n}\n\ni.flag.ai:before,\ni.flag.anguilla:before {\n background-position: 100% -104px;\n}\n\ni.flag.al:before,\ni.flag.albania:before {\n background-position: 100% -130px;\n}\n\ni.flag.am:before,\ni.flag.armenia:before {\n background-position: 100% -156px;\n}\n\ni.flag.an:before,\ni.flag.netherlands.antilles:before {\n background-position: 100% -182px;\n}\n\ni.flag.ao:before,\ni.flag.angola:before {\n background-position: 100% -208px;\n}\n\ni.flag.ar:before,\ni.flag.argentina:before {\n background-position: 100% -234px;\n}\n\ni.flag.as:before,\ni.flag.american.samoa:before {\n background-position: 100% -260px;\n}\n\ni.flag.at:before,\ni.flag.austria:before {\n background-position: 100% -286px;\n}\n\ni.flag.au:before,\ni.flag.australia:before {\n background-position: 100% -312px;\n}\n\ni.flag.aw:before,\ni.flag.aruba:before {\n background-position: 100% -338px;\n}\n\ni.flag.ax:before,\ni.flag.aland.islands:before {\n background-position: 100% -364px;\n}\n\ni.flag.az:before,\ni.flag.azerbaijan:before {\n background-position: 100% -390px;\n}\n\ni.flag.ba:before,\ni.flag.bosnia:before {\n background-position: 100% -416px;\n}\n\ni.flag.bb:before,\ni.flag.barbados:before {\n background-position: 100% -442px;\n}\n\ni.flag.bd:before,\ni.flag.bangladesh:before {\n background-position: 100% -468px;\n}\n\ni.flag.be:before,\ni.flag.belgium:before {\n background-position: 100% -494px;\n}\n\ni.flag.bf:before,\ni.flag.burkina.faso:before {\n background-position: 100% -520px;\n}\n\ni.flag.bg:before,\ni.flag.bulgaria:before {\n background-position: 100% -546px;\n}\n\ni.flag.bh:before,\ni.flag.bahrain:before {\n background-position: 100% -572px;\n}\n\ni.flag.bi:before,\ni.flag.burundi:before {\n background-position: 100% -598px;\n}\n\ni.flag.bj:before,\ni.flag.benin:before {\n background-position: 100% -624px;\n}\n\ni.flag.bm:before,\ni.flag.bermuda:before {\n background-position: 100% -650px;\n}\n\ni.flag.bn:before,\ni.flag.brunei:before {\n background-position: 100% -676px;\n}\n\ni.flag.bo:before,\ni.flag.bolivia:before {\n background-position: 100% -702px;\n}\n\ni.flag.br:before,\ni.flag.brazil:before {\n background-position: 100% -728px;\n}\n\ni.flag.bs:before,\ni.flag.bahamas:before {\n background-position: 100% -754px;\n}\n\ni.flag.bt:before,\ni.flag.bhutan:before {\n background-position: 100% -780px;\n}\n\ni.flag.bv:before,\ni.flag.bouvet.island:before {\n background-position: 100% -806px;\n}\n\ni.flag.bw:before,\ni.flag.botswana:before {\n background-position: 100% -832px;\n}\n\ni.flag.by:before,\ni.flag.belarus:before {\n background-position: 100% -858px;\n}\n\ni.flag.bz:before,\ni.flag.belize:before {\n background-position: 100% -884px;\n}\n\ni.flag.ca:before,\ni.flag.canada:before {\n background-position: 100% -910px;\n}\n\ni.flag.cc:before,\ni.flag.cocos.islands:before {\n background-position: 100% -962px;\n}\n\ni.flag.cd:before,\ni.flag.congo:before {\n background-position: 100% -988px;\n}\n\ni.flag.cf:before,\ni.flag.central.african.republic:before {\n background-position: 100% -1014px;\n}\n\ni.flag.cg:before,\ni.flag.congo.brazzaville:before {\n background-position: 100% -1040px;\n}\n\ni.flag.ch:before,\ni.flag.switzerland:before {\n background-position: 100% -1066px;\n}\n\ni.flag.ci:before,\ni.flag.cote.divoire:before {\n background-position: 100% -1092px;\n}\n\ni.flag.ck:before,\ni.flag.cook.islands:before {\n background-position: 100% -1118px;\n}\n\ni.flag.cl:before,\ni.flag.chile:before {\n background-position: 100% -1144px;\n}\n\ni.flag.cm:before,\ni.flag.cameroon:before {\n background-position: 100% -1170px;\n}\n\ni.flag.cn:before,\ni.flag.china:before {\n background-position: 100% -1196px;\n}\n\ni.flag.co:before,\ni.flag.colombia:before {\n background-position: 100% -1222px;\n}\n\ni.flag.cr:before,\ni.flag.costa.rica:before {\n background-position: 100% -1248px;\n}\n\ni.flag.cs:before,\ni.flag.serbia:before {\n background-position: 100% -1274px;\n}\n\ni.flag.cu:before,\ni.flag.cuba:before {\n background-position: 100% -1300px;\n}\n\ni.flag.cv:before,\ni.flag.cape.verde:before {\n background-position: 100% -1326px;\n}\n\ni.flag.cx:before,\ni.flag.christmas.island:before {\n background-position: 100% -1352px;\n}\n\ni.flag.cy:before,\ni.flag.cyprus:before {\n background-position: 100% -1378px;\n}\n\ni.flag.cz:before,\ni.flag.czech.republic:before {\n background-position: 100% -1404px;\n}\n\ni.flag.de:before,\ni.flag.germany:before {\n background-position: 100% -1430px;\n}\n\ni.flag.dj:before,\ni.flag.djibouti:before {\n background-position: 100% -1456px;\n}\n\ni.flag.dk:before,\ni.flag.denmark:before {\n background-position: 100% -1482px;\n}\n\ni.flag.dm:before,\ni.flag.dominica:before {\n background-position: 100% -1508px;\n}\n\ni.flag.do:before,\ni.flag.dominican.republic:before {\n background-position: 100% -1534px;\n}\n\ni.flag.dz:before,\ni.flag.algeria:before {\n background-position: 100% -1560px;\n}\n\ni.flag.ec:before,\ni.flag.ecuador:before {\n background-position: 100% -1586px;\n}\n\ni.flag.ee:before,\ni.flag.estonia:before {\n background-position: 100% -1612px;\n}\n\ni.flag.eg:before,\ni.flag.egypt:before {\n background-position: 100% -1638px;\n}\n\ni.flag.eh:before,\ni.flag.western.sahara:before {\n background-position: 100% -1664px;\n}\n\ni.flag.gb.eng:before,\ni.flag.england:before {\n background-position: 100% -1690px;\n}\n\ni.flag.er:before,\ni.flag.eritrea:before {\n background-position: 100% -1716px;\n}\n\ni.flag.es:before,\ni.flag.spain:before {\n background-position: 100% -1742px;\n}\n\ni.flag.et:before,\ni.flag.ethiopia:before {\n background-position: 100% -1768px;\n}\n\ni.flag.eu:before,\ni.flag.european.union:before {\n background-position: 100% -1794px;\n}\n\ni.flag.fi:before,\ni.flag.finland:before {\n background-position: 100% -1846px;\n}\n\ni.flag.fj:before,\ni.flag.fiji:before {\n background-position: 100% -1872px;\n}\n\ni.flag.fk:before,\ni.flag.falkland.islands:before {\n background-position: 100% -1898px;\n}\n\ni.flag.fm:before,\ni.flag.micronesia:before {\n background-position: 100% -1924px;\n}\n\ni.flag.fo:before,\ni.flag.faroe.islands:before {\n background-position: 100% -1950px;\n}\n\ni.flag.fr:before,\ni.flag.france:before {\n background-position: 100% -1976px;\n}\n\ni.flag.ga:before,\ni.flag.gabon:before {\n background-position: -36px 0;\n}\n\ni.flag.gb:before,\ni.flag.uk:before,\ni.flag.united.kingdom:before {\n background-position: -36px -26px;\n}\n\ni.flag.gd:before,\ni.flag.grenada:before {\n background-position: -36px -52px;\n}\n\ni.flag.ge:before,\ni.flag.georgia:before {\n background-position: -36px -78px;\n}\n\ni.flag.gf:before,\ni.flag.french.guiana:before {\n background-position: -36px -104px;\n}\n\ni.flag.gh:before,\ni.flag.ghana:before {\n background-position: -36px -130px;\n}\n\ni.flag.gi:before,\ni.flag.gibraltar:before {\n background-position: -36px -156px;\n}\n\ni.flag.gl:before,\ni.flag.greenland:before {\n background-position: -36px -182px;\n}\n\ni.flag.gm:before,\ni.flag.gambia:before {\n background-position: -36px -208px;\n}\n\ni.flag.gn:before,\ni.flag.guinea:before {\n background-position: -36px -234px;\n}\n\ni.flag.gp:before,\ni.flag.guadeloupe:before {\n background-position: -36px -260px;\n}\n\ni.flag.gq:before,\ni.flag.equatorial.guinea:before {\n background-position: -36px -286px;\n}\n\ni.flag.gr:before,\ni.flag.greece:before {\n background-position: -36px -312px;\n}\n\ni.flag.gs:before,\ni.flag.sandwich.islands:before {\n background-position: -36px -338px;\n}\n\ni.flag.gt:before,\ni.flag.guatemala:before {\n background-position: -36px -364px;\n}\n\ni.flag.gu:before,\ni.flag.guam:before {\n background-position: -36px -390px;\n}\n\ni.flag.gw:before,\ni.flag.guinea-bissau:before {\n background-position: -36px -416px;\n}\n\ni.flag.gy:before,\ni.flag.guyana:before {\n background-position: -36px -442px;\n}\n\ni.flag.hk:before,\ni.flag.hong.kong:before {\n background-position: -36px -468px;\n}\n\ni.flag.hm:before,\ni.flag.heard.island:before {\n background-position: -36px -494px;\n}\n\ni.flag.hn:before,\ni.flag.honduras:before {\n background-position: -36px -520px;\n}\n\ni.flag.hr:before,\ni.flag.croatia:before {\n background-position: -36px -546px;\n}\n\ni.flag.ht:before,\ni.flag.haiti:before {\n background-position: -36px -572px;\n}\n\ni.flag.hu:before,\ni.flag.hungary:before {\n background-position: -36px -598px;\n}\n\ni.flag.id:before,\ni.flag.indonesia:before {\n background-position: -36px -624px;\n}\n\ni.flag.ie:before,\ni.flag.ireland:before {\n background-position: -36px -650px;\n}\n\ni.flag.il:before,\ni.flag.israel:before {\n background-position: -36px -676px;\n}\n\ni.flag.in:before,\ni.flag.india:before {\n background-position: -36px -702px;\n}\n\ni.flag.io:before,\ni.flag.indian.ocean.territory:before {\n background-position: -36px -728px;\n}\n\ni.flag.iq:before,\ni.flag.iraq:before {\n background-position: -36px -754px;\n}\n\ni.flag.ir:before,\ni.flag.iran:before {\n background-position: -36px -780px;\n}\n\ni.flag.is:before,\ni.flag.iceland:before {\n background-position: -36px -806px;\n}\n\ni.flag.it:before,\ni.flag.italy:before {\n background-position: -36px -832px;\n}\n\ni.flag.jm:before,\ni.flag.jamaica:before {\n background-position: -36px -858px;\n}\n\ni.flag.jo:before,\ni.flag.jordan:before {\n background-position: -36px -884px;\n}\n\ni.flag.jp:before,\ni.flag.japan:before {\n background-position: -36px -910px;\n}\n\ni.flag.ke:before,\ni.flag.kenya:before {\n background-position: -36px -936px;\n}\n\ni.flag.kg:before,\ni.flag.kyrgyzstan:before {\n background-position: -36px -962px;\n}\n\ni.flag.kh:before,\ni.flag.cambodia:before {\n background-position: -36px -988px;\n}\n\ni.flag.ki:before,\ni.flag.kiribati:before {\n background-position: -36px -1014px;\n}\n\ni.flag.km:before,\ni.flag.comoros:before {\n background-position: -36px -1040px;\n}\n\ni.flag.kn:before,\ni.flag.saint.kitts.and.nevis:before {\n background-position: -36px -1066px;\n}\n\ni.flag.kp:before,\ni.flag.north.korea:before {\n background-position: -36px -1092px;\n}\n\ni.flag.kr:before,\ni.flag.south.korea:before {\n background-position: -36px -1118px;\n}\n\ni.flag.kw:before,\ni.flag.kuwait:before {\n background-position: -36px -1144px;\n}\n\ni.flag.ky:before,\ni.flag.cayman.islands:before {\n background-position: -36px -1170px;\n}\n\ni.flag.kz:before,\ni.flag.kazakhstan:before {\n background-position: -36px -1196px;\n}\n\ni.flag.la:before,\ni.flag.laos:before {\n background-position: -36px -1222px;\n}\n\ni.flag.lb:before,\ni.flag.lebanon:before {\n background-position: -36px -1248px;\n}\n\ni.flag.lc:before,\ni.flag.saint.lucia:before {\n background-position: -36px -1274px;\n}\n\ni.flag.li:before,\ni.flag.liechtenstein:before {\n background-position: -36px -1300px;\n}\n\ni.flag.lk:before,\ni.flag.sri.lanka:before {\n background-position: -36px -1326px;\n}\n\ni.flag.lr:before,\ni.flag.liberia:before {\n background-position: -36px -1352px;\n}\n\ni.flag.ls:before,\ni.flag.lesotho:before {\n background-position: -36px -1378px;\n}\n\ni.flag.lt:before,\ni.flag.lithuania:before {\n background-position: -36px -1404px;\n}\n\ni.flag.lu:before,\ni.flag.luxembourg:before {\n background-position: -36px -1430px;\n}\n\ni.flag.lv:before,\ni.flag.latvia:before {\n background-position: -36px -1456px;\n}\n\ni.flag.ly:before,\ni.flag.libya:before {\n background-position: -36px -1482px;\n}\n\ni.flag.ma:before,\ni.flag.morocco:before {\n background-position: -36px -1508px;\n}\n\ni.flag.mc:before,\ni.flag.monaco:before {\n background-position: -36px -1534px;\n}\n\ni.flag.md:before,\ni.flag.moldova:before {\n background-position: -36px -1560px;\n}\n\ni.flag.me:before,\ni.flag.montenegro:before {\n background-position: -36px -1586px;\n}\n\ni.flag.mg:before,\ni.flag.madagascar:before {\n background-position: -36px -1613px;\n}\n\ni.flag.mh:before,\ni.flag.marshall.islands:before {\n background-position: -36px -1639px;\n}\n\ni.flag.mk:before,\ni.flag.macedonia:before {\n background-position: -36px -1665px;\n}\n\ni.flag.ml:before,\ni.flag.mali:before {\n background-position: -36px -1691px;\n}\n\ni.flag.mm:before,\ni.flag.myanmar:before,\ni.flag.burma:before {\n background-position: -73px -1821px;\n}\n\ni.flag.mn:before,\ni.flag.mongolia:before {\n background-position: -36px -1743px;\n}\n\ni.flag.mo:before,\ni.flag.macau:before {\n background-position: -36px -1769px;\n}\n\ni.flag.mp:before,\ni.flag.northern.mariana.islands:before {\n background-position: -36px -1795px;\n}\n\ni.flag.mq:before,\ni.flag.martinique:before {\n background-position: -36px -1821px;\n}\n\ni.flag.mr:before,\ni.flag.mauritania:before {\n background-position: -36px -1847px;\n}\n\ni.flag.ms:before,\ni.flag.montserrat:before {\n background-position: -36px -1873px;\n}\n\ni.flag.mt:before,\ni.flag.malta:before {\n background-position: -36px -1899px;\n}\n\ni.flag.mu:before,\ni.flag.mauritius:before {\n background-position: -36px -1925px;\n}\n\ni.flag.mv:before,\ni.flag.maldives:before {\n background-position: -36px -1951px;\n}\n\ni.flag.mw:before,\ni.flag.malawi:before {\n background-position: -36px -1977px;\n}\n\ni.flag.mx:before,\ni.flag.mexico:before {\n background-position: -72px 0;\n}\n\ni.flag.my:before,\ni.flag.malaysia:before {\n background-position: -72px -26px;\n}\n\ni.flag.mz:before,\ni.flag.mozambique:before {\n background-position: -72px -52px;\n}\n\ni.flag.na:before,\ni.flag.namibia:before {\n background-position: -72px -78px;\n}\n\ni.flag.nc:before,\ni.flag.new.caledonia:before {\n background-position: -72px -104px;\n}\n\ni.flag.ne:before,\ni.flag.niger:before {\n background-position: -72px -130px;\n}\n\ni.flag.nf:before,\ni.flag.norfolk.island:before {\n background-position: -72px -156px;\n}\n\ni.flag.ng:before,\ni.flag.nigeria:before {\n background-position: -72px -182px;\n}\n\ni.flag.ni:before,\ni.flag.nicaragua:before {\n background-position: -72px -208px;\n}\n\ni.flag.nl:before,\ni.flag.netherlands:before {\n background-position: -72px -234px;\n}\n\ni.flag.no:before,\ni.flag.norway:before {\n background-position: -72px -260px;\n}\n\ni.flag.np:before,\ni.flag.nepal:before {\n background-position: -72px -286px;\n}\n\ni.flag.nr:before,\ni.flag.nauru:before {\n background-position: -72px -312px;\n}\n\ni.flag.nu:before,\ni.flag.niue:before {\n background-position: -72px -338px;\n}\n\ni.flag.nz:before,\ni.flag.new.zealand:before {\n background-position: -72px -364px;\n}\n\ni.flag.om:before,\ni.flag.oman:before {\n background-position: -72px -390px;\n}\n\ni.flag.pa:before,\ni.flag.panama:before {\n background-position: -72px -416px;\n}\n\ni.flag.pe:before,\ni.flag.peru:before {\n background-position: -72px -442px;\n}\n\ni.flag.pf:before,\ni.flag.french.polynesia:before {\n background-position: -72px -468px;\n}\n\ni.flag.pg:before,\ni.flag.new.guinea:before {\n background-position: -72px -494px;\n}\n\ni.flag.ph:before,\ni.flag.philippines:before {\n background-position: -72px -520px;\n}\n\ni.flag.pk:before,\ni.flag.pakistan:before {\n background-position: -72px -546px;\n}\n\ni.flag.pl:before,\ni.flag.poland:before {\n background-position: -72px -572px;\n}\n\ni.flag.pm:before,\ni.flag.saint.pierre:before {\n background-position: -72px -598px;\n}\n\ni.flag.pn:before,\ni.flag.pitcairn.islands:before {\n background-position: -72px -624px;\n}\n\ni.flag.pr:before,\ni.flag.puerto.rico:before {\n background-position: -72px -650px;\n}\n\ni.flag.ps:before,\ni.flag.palestine:before {\n background-position: -72px -676px;\n}\n\ni.flag.pt:before,\ni.flag.portugal:before {\n background-position: -72px -702px;\n}\n\ni.flag.pw:before,\ni.flag.palau:before {\n background-position: -72px -728px;\n}\n\ni.flag.py:before,\ni.flag.paraguay:before {\n background-position: -72px -754px;\n}\n\ni.flag.qa:before,\ni.flag.qatar:before {\n background-position: -72px -780px;\n}\n\ni.flag.re:before,\ni.flag.reunion:before {\n background-position: -72px -806px;\n}\n\ni.flag.ro:before,\ni.flag.romania:before {\n background-position: -72px -832px;\n}\n\ni.flag.rs:before,\ni.flag.serbia:before {\n background-position: -72px -858px;\n}\n\ni.flag.ru:before,\ni.flag.russia:before {\n background-position: -72px -884px;\n}\n\ni.flag.rw:before,\ni.flag.rwanda:before {\n background-position: -72px -910px;\n}\n\ni.flag.sa:before,\ni.flag.saudi.arabia:before {\n background-position: -72px -936px;\n}\n\ni.flag.sb:before,\ni.flag.solomon.islands:before {\n background-position: -72px -962px;\n}\n\ni.flag.sc:before,\ni.flag.seychelles:before {\n background-position: -72px -988px;\n}\n\ni.flag.gb.sct:before,\ni.flag.scotland:before {\n background-position: -72px -1014px;\n}\n\ni.flag.sd:before,\ni.flag.sudan:before {\n background-position: -72px -1040px;\n}\n\ni.flag.se:before,\ni.flag.sweden:before {\n background-position: -72px -1066px;\n}\n\ni.flag.sg:before,\ni.flag.singapore:before {\n background-position: -72px -1092px;\n}\n\ni.flag.sh:before,\ni.flag.saint.helena:before {\n background-position: -72px -1118px;\n}\n\ni.flag.si:before,\ni.flag.slovenia:before {\n background-position: -72px -1144px;\n}\n\ni.flag.sj:before,\ni.flag.svalbard:before,\ni.flag.jan.mayen:before {\n background-position: -72px -1170px;\n}\n\ni.flag.sk:before,\ni.flag.slovakia:before {\n background-position: -72px -1196px;\n}\n\ni.flag.sl:before,\ni.flag.sierra.leone:before {\n background-position: -72px -1222px;\n}\n\ni.flag.sm:before,\ni.flag.san.marino:before {\n background-position: -72px -1248px;\n}\n\ni.flag.sn:before,\ni.flag.senegal:before {\n background-position: -72px -1274px;\n}\n\ni.flag.so:before,\ni.flag.somalia:before {\n background-position: -72px -1300px;\n}\n\ni.flag.sr:before,\ni.flag.suriname:before {\n background-position: -72px -1326px;\n}\n\ni.flag.st:before,\ni.flag.sao.tome:before {\n background-position: -72px -1352px;\n}\n\ni.flag.sv:before,\ni.flag.el.salvador:before {\n background-position: -72px -1378px;\n}\n\ni.flag.sy:before,\ni.flag.syria:before {\n background-position: -72px -1404px;\n}\n\ni.flag.sz:before,\ni.flag.swaziland:before {\n background-position: -72px -1430px;\n}\n\ni.flag.tc:before,\ni.flag.caicos.islands:before {\n background-position: -72px -1456px;\n}\n\ni.flag.td:before,\ni.flag.chad:before {\n background-position: -72px -1482px;\n}\n\ni.flag.tf:before,\ni.flag.french.territories:before {\n background-position: -72px -1508px;\n}\n\ni.flag.tg:before,\ni.flag.togo:before {\n background-position: -72px -1534px;\n}\n\ni.flag.th:before,\ni.flag.thailand:before {\n background-position: -72px -1560px;\n}\n\ni.flag.tj:before,\ni.flag.tajikistan:before {\n background-position: -72px -1586px;\n}\n\ni.flag.tk:before,\ni.flag.tokelau:before {\n background-position: -72px -1612px;\n}\n\ni.flag.tl:before,\ni.flag.timorleste:before {\n background-position: -72px -1638px;\n}\n\ni.flag.tm:before,\ni.flag.turkmenistan:before {\n background-position: -72px -1664px;\n}\n\ni.flag.tn:before,\ni.flag.tunisia:before {\n background-position: -72px -1690px;\n}\n\ni.flag.to:before,\ni.flag.tonga:before {\n background-position: -72px -1716px;\n}\n\ni.flag.tr:before,\ni.flag.turkey:before {\n background-position: -72px -1742px;\n}\n\ni.flag.tt:before,\ni.flag.trinidad:before {\n background-position: -72px -1768px;\n}\n\ni.flag.tv:before,\ni.flag.tuvalu:before {\n background-position: -72px -1794px;\n}\n\ni.flag.tw:before,\ni.flag.taiwan:before {\n background-position: -72px -1820px;\n}\n\ni.flag.tz:before,\ni.flag.tanzania:before {\n background-position: -72px -1846px;\n}\n\ni.flag.ua:before,\ni.flag.ukraine:before {\n background-position: -72px -1872px;\n}\n\ni.flag.ug:before,\ni.flag.uganda:before {\n background-position: -72px -1898px;\n}\n\ni.flag.um:before,\ni.flag.us.minor.islands:before {\n background-position: -72px -1924px;\n}\n\ni.flag.us:before,\ni.flag.america:before,\ni.flag.united.states:before {\n background-position: -72px -1950px;\n}\n\ni.flag.uy:before,\ni.flag.uruguay:before {\n background-position: -72px -1976px;\n}\n\ni.flag.uz:before,\ni.flag.uzbekistan:before {\n background-position: -108px 0;\n}\n\ni.flag.va:before,\ni.flag.vatican.city:before {\n background-position: -108px -26px;\n}\n\ni.flag.vc:before,\ni.flag.saint.vincent:before {\n background-position: -108px -52px;\n}\n\ni.flag.ve:before,\ni.flag.venezuela:before {\n background-position: -108px -78px;\n}\n\ni.flag.vg:before,\ni.flag.british.virgin.islands:before {\n background-position: -108px -104px;\n}\n\ni.flag.vi:before,\ni.flag.us.virgin.islands:before {\n background-position: -108px -130px;\n}\n\ni.flag.vn:before,\ni.flag.vietnam:before {\n background-position: -108px -156px;\n}\n\ni.flag.vu:before,\ni.flag.vanuatu:before {\n background-position: -108px -182px;\n}\n\ni.flag.gb.wls:before,\ni.flag.wales:before {\n background-position: -108px -208px;\n}\n\ni.flag.wf:before,\ni.flag.wallis.and.futuna:before {\n background-position: -108px -234px;\n}\n\ni.flag.ws:before,\ni.flag.samoa:before {\n background-position: -108px -260px;\n}\n\ni.flag.ye:before,\ni.flag.yemen:before {\n background-position: -108px -286px;\n}\n\ni.flag.yt:before,\ni.flag.mayotte:before {\n background-position: -108px -312px;\n}\n\ni.flag.za:before,\ni.flag.south.africa:before {\n background-position: -108px -338px;\n}\n\ni.flag.zm:before,\ni.flag.zambia:before {\n background-position: -108px -364px;\n}\n\ni.flag.zw:before,\ni.flag.zimbabwe:before {\n background-position: -108px -390px;\n}\n\n/*******************************\n Site Overrides\n*******************************/\n.font-weight-light {\n font-weight: 300 !important;\n}\n\n.font-weight-lighter {\n font-weight: lighter !important;\n}\n\n.font-weight-normal {\n font-weight: 400 !important;\n}\n\n.font-weight-bold {\n font-weight: 700 !important;\n}\n\n.font-weight-bolder {\n font-weight: bolder !important;\n}\n\n.font-italic {\n font-style: italic !important;\n}\n\n.font-normal {\n font-style: normal !important;\n}\n\n.dropdown-menu {\n color: #212529;\n margin: 0.125rem 0 0;\n padding-top: 0;\n padding-bottom: 0;\n border: 0;\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n font-size: 0.875rem;\n}\n.dropdown-menu > li {\n border-radius: 0;\n}\n.dropdown-menu > li:first-child {\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n border-bottom-left-radius: 0;\n}\n.dropdown-menu > li:first-child .dropdown-item {\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n border-bottom-right-radius: 0;\n border-bottom-left-radius: 0;\n}\n.dropdown-menu > li:not(:first-child):not(:last-child) .dropdown-item {\n border-radius: 0;\n}\n.dropdown-menu > li:last-child {\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n border-bottom-right-radius: 0.25rem;\n border-bottom-left-radius: 0.25rem;\n}\n.dropdown-menu > li:last-child .dropdown-item {\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n border-bottom-right-radius: 0.25rem;\n border-bottom-left-radius: 0.25rem;\n}\n.dropdown-menu.animation {\n display: block;\n /* Speed up animations */\n -webkit-animation-duration: 0.55s;\n animation-duration: 0.55s;\n -webkit-animation-timing-function: ease;\n animation-timing-function: ease;\n}\n\n.dropdown-item {\n padding: 0.5rem 1rem;\n color: #212529;\n border-radius: 0;\n}\n.dropdown-item:hover, .dropdown-item:focus {\n color: #16181b;\n background-color: #eee;\n}\n.dropdown-item.active, .dropdown-item:active {\n color: #16181b;\n background-color: #eee;\n}\n\n.hidden-arrow.dropdown-toggle:after {\n display: none;\n}\n\n.animation {\n -webkit-animation-duration: 1s;\n animation-duration: 1s;\n -webkit-animation-fill-mode: both;\n animation-fill-mode: both;\n padding: auto;\n}\n\n@media (prefers-reduced-motion) {\n .animation {\n -webkit-transition: none !important;\n transition: none !important;\n -webkit-animation: unset !important;\n animation: unset !important;\n }\n}\n@-webkit-keyframes fade-in {\n from {\n opacity: 0;\n }\n to {\n opacity: 1;\n }\n}\n@keyframes fade-in {\n from {\n opacity: 0;\n }\n to {\n opacity: 1;\n }\n}\n.fade-in {\n -webkit-animation-name: fade-in;\n animation-name: fade-in;\n}\n\n@-webkit-keyframes fade-out {\n from {\n opacity: 1;\n }\n to {\n opacity: 0;\n }\n}\n\n@keyframes fade-out {\n from {\n opacity: 1;\n }\n to {\n opacity: 0;\n }\n}\n.fade-out {\n -webkit-animation-name: fade-out;\n animation-name: fade-out;\n}\n\n.btn-group,\n.btn-group-vertical {\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n border-radius: calc(4px - 1px);\n -webkit-transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out;\n transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out, -webkit-box-shadow 0.15s ease-in-out;\n}\n.btn-group:hover,\n.btn-group-vertical:hover {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-group:focus, .btn-group.focus,\n.btn-group-vertical:focus,\n.btn-group-vertical.focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-group:active, .btn-group.active,\n.btn-group-vertical:active,\n.btn-group-vertical.active {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-group:active:focus, .btn-group.active:focus,\n.btn-group-vertical:active:focus,\n.btn-group-vertical.active:focus {\n -webkit-box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 4px 10px 0 rgba(0, 0, 0, 0.2), 0 4px 20px 0 rgba(0, 0, 0, 0.1);\n}\n.btn-group:disabled, .btn-group.disabled, fieldset:disabled .btn-group,\n.btn-group-vertical:disabled,\n.btn-group-vertical.disabled,\nfieldset:disabled .btn-group-vertical {\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n border: 0;\n}\n.btn-group > .btn,\n.btn-group-vertical > .btn {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-group > .btn-group,\n.btn-group-vertical > .btn-group {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n.btn-group > .btn-link:first-child,\n.btn-group-vertical > .btn-link:first-child {\n border-top-right-radius: 0;\n border-bottom-right-radius: 0;\n}\n.btn-group > .btn-link:last-child,\n.btn-group-vertical > .btn-link:last-child {\n border-top-left-radius: 0;\n border-bottom-left-radius: 0;\n}\n\n.nav-tabs {\n border-bottom: 0;\n}\n.nav-tabs .nav-link {\n border-width: 0 0 2px 0;\n border-style: solid;\n border-color: transparent;\n border-radius: 0;\n text-transform: uppercase;\n line-height: 1;\n font-weight: 500;\n font-size: 12px;\n color: rgba(0, 0, 0, 0.6);\n padding: 17px 29px 16px 29px;\n}\n.nav-tabs .nav-link:hover {\n background-color: #f5f5f5;\n border-color: transparent;\n}\n.nav-tabs .nav-link:focus {\n border-color: transparent;\n}\n.nav-tabs .nav-link.active,\n.nav-tabs .nav-item.show .nav-link {\n color: #1266f1;\n border-color: #1266f1;\n}\n\n.nav-pills {\n margin-right: -0.5rem;\n}\n.nav-pills .nav-link {\n border-radius: 0.25rem;\n font-size: 12px;\n text-transform: uppercase;\n padding: 17px 29px 16px 29px;\n line-height: 1;\n background-color: #f5f5f5;\n font-weight: 500;\n color: rgba(0, 0, 0, 0.6);\n margin: 0.5rem;\n}\n.nav-pills .nav-link.active,\n.nav-pills .show > .nav-link {\n color: #fff;\n background-color: #1266f1;\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n}\n\n.navbar {\n -webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n padding-top: 0.5625rem;\n}\n\n.navbar-toggler {\n border: 0;\n}\n.navbar-toggler:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.navbar-dark .navbar-toggler,\n.navbar-light .navbar-toggler {\n border: 0;\n}\n\n.navbar-brand {\n display: -webkit-box;\n display: -ms-flexbox;\n display: flex;\n -webkit-box-align: center;\n -ms-flex-align: center;\n align-items: center;\n}\n.navbar-brand img {\n margin-left: 0.25rem;\n}\n\n.navbar-nav .dropdown-menu {\n position: absolute;\n}\n\n.navbar-light .navbar-toggler-icon {\n background-image: none;\n}\n\n.navbar-dark .navbar-toggler-icon {\n background-image: none;\n}\n\n.card {\n border: 0;\n -webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n}\n.card .bg-image {\n border-top-right-radius: 0.25rem;\n border-top-left-radius: 0.25rem;\n}\n\n.card-header {\n background-color: rgba(255, 255, 255, 0);\n}\n\n.card-body[class*=bg-] {\n border-bottom-right-radius: 0.25rem;\n border-bottom-left-radius: 0.25rem;\n}\n\n.card-footer {\n background-color: rgba(255, 255, 255, 0);\n}\n\n.navbar .breadcrumb {\n background-color: transparent;\n margin-bottom: 0;\n}\n.navbar .breadcrumb .breadcrumb-item a {\n color: rgba(0, 0, 0, 0.55);\n -webkit-transition: color 0.15s ease-in-out;\n transition: color 0.15s ease-in-out;\n}\n.navbar .breadcrumb .breadcrumb-item a:hover, .navbar .breadcrumb .breadcrumb-item a:focus {\n color: rgba(0, 0, 0, 0.7);\n}\n.navbar .breadcrumb .breadcrumb-item + .breadcrumb-item:before {\n color: rgba(0, 0, 0, 0.55);\n}\n\n.page-link {\n border: 0;\n font-size: 0.9rem;\n color: #212529;\n background-color: transparent;\n border: 0;\n outline: 0;\n -webkit-transition: all 0.3s linear;\n transition: all 0.3s linear;\n border-radius: 0.125rem;\n}\n.page-link:hover {\n color: #212529;\n}\n.page-link:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.page-item.active .page-link {\n background-color: #1266f1;\n border: 0;\n -webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2), 0 2px 10px 0 rgba(0, 0, 0, 0.1);\n -webkit-transition: all 0.2s linear;\n transition: all 0.2s linear;\n}\n.page-item:first-child .page-link {\n border-top-right-radius: 0.125rem;\n border-bottom-right-radius: 0.125rem;\n}\n.page-item:last-child .page-link {\n border-top-left-radius: 0.125rem;\n border-bottom-left-radius: 0.125rem;\n}\n.page-item:not(:first-child) .page-link {\n margin-right: 0;\n}\n\n.pagination-lg .page-item:first-child .page-link,\n.pagination-sm .page-item:first-child .page-link {\n border-top-right-radius: 0.125rem;\n border-bottom-right-radius: 0.125rem;\n}\n.pagination-lg .page-item:last-child .page-link,\n.pagination-sm .page-item:last-child .page-link {\n border-top-left-radius: 0.125rem;\n border-bottom-left-radius: 0.125rem;\n}\n\n.pagination-circle .page-item:first-child .page-link {\n border-radius: 50%;\n}\n.pagination-circle .page-item:last-child .page-link {\n border-radius: 50%;\n}\n.pagination-circle .page-link {\n border-radius: 50%;\n padding-right: 0.841rem;\n padding-left: 0.841rem;\n}\n.pagination-circle.pagination-lg .page-link {\n padding-right: 1.399414rem;\n padding-left: 1.399415rem;\n}\n.pagination-circle.pagination-sm .page-link {\n padding-right: 0.696rem;\n padding-left: 0.688rem;\n}\n\n.badge-dot {\n position: absolute;\n border-radius: 4.5px;\n height: 9px;\n min-width: 0;\n padding: 0;\n width: 9px;\n margin-right: -0.3125rem;\n}\n.badge-dot:empty {\n display: inline-block;\n}\n\n.badge-notification {\n position: absolute;\n font-size: 0.6rem;\n margin-top: -0.1rem;\n margin-right: -0.5rem;\n padding: 0.2em 0.45em;\n}\n\n.alert {\n border: 0;\n}\n\n.alert-absolute {\n position: absolute;\n}\n\n.alert-fixed {\n position: fixed;\n z-index: 1070;\n}\n\n.parent-alert-relative {\n position: relative;\n}\n\n.progress {\n border-radius: 0;\n}\n\n.list-group-item-action {\n -webkit-transition: 0.5s;\n transition: 0.5s;\n}\n.list-group-item-action:hover {\n -webkit-transition: 0.5s;\n transition: 0.5s;\n}\n\n.btn-close:focus {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.modal-content {\n border: 0;\n -webkit-box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 10px 20px 0 rgba(0, 0, 0, 0.05);\n}\n\n.toast {\n background-color: #fff;\n border: 0;\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n}\n.toast .btn-close {\n width: 1.3em;\n}\n\n.toast-header {\n background-color: #fff;\n}\n\n.parent-toast-relative {\n position: relative;\n}\n\n.toast-absolute {\n position: absolute;\n}\n\n.toast-fixed {\n position: fixed;\n z-index: 1060;\n}\n\n.tooltip.show {\n opacity: 1;\n}\n.tooltip .tooltip-arrow {\n display: none;\n}\n\n.tooltip-inner {\n color: #fff;\n padding: 6px 16px;\n font-size: 14px;\n background-color: #6d6d6d;\n border-radius: 0.25rem;\n}\n\n.popover {\n border: 0;\n -webkit-box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);\n}\n.popover .popover-arrow {\n display: none;\n}\n\n.popover-header {\n background-color: #fff;\n}\n\n.nav-pills.menu-sidebar .nav-link {\n font-size: 0.8rem;\n background-color: transparent;\n color: #262626;\n line-height: 1.1rem;\n padding: 0 5px;\n font-weight: 400;\n -webkit-transition: all 0.2s ease-in-out;\n transition: all 0.2s ease-in-out;\n text-transform: initial;\n margin-top: 3px;\n margin-bottom: 3px;\n}\n.nav-pills.menu-sidebar .nav-link.active,\n.nav-pills.menu-sidebar .show > .nav-link {\n background-color: transparent;\n -webkit-box-shadow: none;\n box-shadow: none;\n color: #1266f1;\n font-weight: 600;\n border-right: 0.125rem solid #1266f1;\n border-radius: 0;\n}\n\n.ripple-surface {\n position: relative;\n overflow: hidden;\n display: inline-block;\n vertical-align: bottom;\n}\n\n.ripple-surface-unbound {\n overflow: visible;\n}\n\n.ripple-wave {\n background-image: radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%);\n border-radius: 50%;\n opacity: 0.5;\n pointer-events: none;\n position: absolute;\n -ms-touch-action: none;\n touch-action: none;\n -webkit-transform: scale(0);\n transform: scale(0);\n -webkit-transition-property: opacity, -webkit-transform;\n transition-property: opacity, -webkit-transform;\n transition-property: transform, opacity;\n transition-property: transform, opacity, -webkit-transform;\n -webkit-transition-timing-function: cubic-bezier(0, 0, 0.15, 1), cubic-bezier(0, 0, 0.15, 1);\n transition-timing-function: cubic-bezier(0, 0, 0.15, 1), cubic-bezier(0, 0, 0.15, 1);\n z-index: 999;\n}\n.ripple-wave.active {\n -webkit-transform: scale(1);\n transform: scale(1);\n opacity: 0;\n}\n\n.btn .ripple-wave {\n background-image: radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%);\n}\n\n.ripple-surface-primary .ripple-wave {\n background-image: radial-gradient(circle, rgba(18, 102, 241, 0.2) 0, rgba(18, 102, 241, 0.3) 40%, rgba(18, 102, 241, 0.4) 50%, rgba(18, 102, 241, 0.5) 60%, rgba(18, 102, 241, 0) 70%);\n}\n\n.ripple-surface-secondary .ripple-wave {\n background-image: radial-gradient(circle, rgba(178, 60, 253, 0.2) 0, rgba(178, 60, 253, 0.3) 40%, rgba(178, 60, 253, 0.4) 50%, rgba(178, 60, 253, 0.5) 60%, rgba(178, 60, 253, 0) 70%);\n}\n\n.ripple-surface-success .ripple-wave {\n background-image: radial-gradient(circle, rgba(0, 183, 74, 0.2) 0, rgba(0, 183, 74, 0.3) 40%, rgba(0, 183, 74, 0.4) 50%, rgba(0, 183, 74, 0.5) 60%, rgba(0, 183, 74, 0) 70%);\n}\n\n.ripple-surface-info .ripple-wave {\n background-image: radial-gradient(circle, rgba(57, 192, 237, 0.2) 0, rgba(57, 192, 237, 0.3) 40%, rgba(57, 192, 237, 0.4) 50%, rgba(57, 192, 237, 0.5) 60%, rgba(57, 192, 237, 0) 70%);\n}\n\n.ripple-surface-warning .ripple-wave {\n background-image: radial-gradient(circle, rgba(255, 169, 0, 0.2) 0, rgba(255, 169, 0, 0.3) 40%, rgba(255, 169, 0, 0.4) 50%, rgba(255, 169, 0, 0.5) 60%, rgba(255, 169, 0, 0) 70%);\n}\n\n.ripple-surface-danger .ripple-wave {\n background-image: radial-gradient(circle, rgba(249, 49, 84, 0.2) 0, rgba(249, 49, 84, 0.3) 40%, rgba(249, 49, 84, 0.4) 50%, rgba(249, 49, 84, 0.5) 60%, rgba(249, 49, 84, 0) 70%);\n}\n\n.ripple-surface-light .ripple-wave {\n background-image: radial-gradient(circle, rgba(251, 251, 251, 0.2) 0, rgba(251, 251, 251, 0.3) 40%, rgba(251, 251, 251, 0.4) 50%, rgba(251, 251, 251, 0.5) 60%, rgba(251, 251, 251, 0) 70%);\n}\n\n.ripple-surface-dark .ripple-wave {\n background-image: radial-gradient(circle, rgba(38, 38, 38, 0.2) 0, rgba(38, 38, 38, 0.3) 40%, rgba(38, 38, 38, 0.4) 50%, rgba(38, 38, 38, 0.5) 60%, rgba(38, 38, 38, 0) 70%);\n}\n\n.ripple-surface-white .ripple-wave {\n background-image: radial-gradient(circle, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0.3) 40%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0.5) 60%, rgba(255, 255, 255, 0) 70%);\n}\n\n.ripple-surface-black .ripple-wave {\n background-image: radial-gradient(circle, rgba(0, 0, 0, 0.2) 0, rgba(0, 0, 0, 0.3) 40%, rgba(0, 0, 0, 0.4) 50%, rgba(0, 0, 0, 0.5) 60%, rgba(0, 0, 0, 0) 70%);\n}\n\n.range {\n position: relative;\n}\n.range .thumb {\n position: absolute;\n display: block;\n height: 30px;\n width: 30px;\n top: -35px;\n margin-right: -15px;\n text-align: center;\n border-radius: 50% 50% 0 50%;\n -webkit-transform: scale(0);\n transform: scale(0);\n -webkit-transform-origin: bottom;\n transform-origin: bottom;\n -webkit-transition: -webkit-transform 0.2s ease-in-out;\n transition: -webkit-transform 0.2s ease-in-out;\n transition: transform 0.2s ease-in-out;\n transition: transform 0.2s ease-in-out, -webkit-transform 0.2s ease-in-out;\n}\n.range .thumb:after {\n position: absolute;\n display: block;\n content: \"\";\n -webkit-transform: translateX(50%);\n transform: translateX(50%);\n width: 100%;\n height: 100%;\n top: 0;\n border-radius: 50% 50% 0 50%;\n -webkit-transform: rotate(45deg);\n transform: rotate(45deg);\n background: #1266f1;\n z-index: -1;\n}\n.range .thumb .thumb-value {\n display: block;\n font-size: 12px;\n line-height: 30px;\n color: white;\n font-weight: 500;\n z-index: 2;\n}\n.range .thumb.thumb-active {\n -webkit-transform: scale(1);\n transform: scale(1);\n}\n\n.accordion-button::after {\n font-weight: 700;\n font-family: \"Font Awesome 5 Pro\", \"Font Awesome 5 Free\";\n content: \"\";\n}\n\n.carousel-control-next-icon::after {\n content: \"\";\n font-weight: 700;\n font-family: \"Font Awesome 5 Pro\", \"Font Awesome 5 Free\";\n font-size: 1.7rem;\n}\n\n.carousel-control-prev-icon::after {\n content: \"\";\n font-weight: 700;\n font-family: \"Font Awesome 5 Pro\", \"Font Awesome 5 Free\";\n font-size: 1.7rem;\n}\n\n/*# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIjxpbnB1dCBjc3MgMT4iXSwibmFtZXMiOltdLCJtYXBwaW5ncyI6IkFBQUEsaUJBQWlCO0FBQ2pCO0VBQ0UsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsbUJBQW1CO0VBQ25CLGtCQUFrQjtFQUNsQixxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLG9CQUFvQjtFQUNwQixtQkFBbUI7RUFDbkIsbUJBQW1CO0VBQ25CLGlCQUFpQjtFQUNqQixtQkFBbUI7RUFDbkIsd0JBQXdCO0VBQ3hCLHNCQUFzQjtFQUN0Qix3QkFBd0I7RUFDeEIsc0JBQXNCO0VBQ3RCLG1CQUFtQjtFQUNuQixzQkFBc0I7RUFDdEIscUJBQXFCO0VBQ3JCLG9CQUFvQjtFQUNwQixtQkFBbUI7RUFDbkIsaUJBQWlCO0VBQ2pCLGlCQUFpQjtFQUNqQixzTkFBc047RUFDdE4sMEdBQTBHO0VBQzFHLDBGQUEwRjtDQUMzRjs7QUFFRDs7O0VBR0UsK0JBQStCO1VBQ3ZCLHVCQUF1QjtDQUNoQzs7QUFFRDtFQUNFO0lBQ0Usd0JBQXdCO0dBQ3pCO0NBQ0Y7O0FBRUQ7RUFDRSxVQUFVO0VBQ1Ysb0NBQW9DO0VBQ3BDLGdCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsaUJBQWlCO0VBQ2pCLGVBQWU7RUFDZix1QkFBdUI7RUFDdkIsK0JBQStCO0VBQy9CLDhDQUE4QztDQUMvQzs7QUFFRDtFQUNFLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLGVBQWU7RUFDZixlQUFlO0VBQ2YsK0JBQStCO0VBQy9CLFVBQVU7RUFDVixjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxZQUFZO0NBQ2I7O0FBRUQ7RUFDRSxjQUFjO0VBQ2Qsc0JBQXNCO0VBQ3RCLGlCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFO0lBQ0UsZ0JBQWdCO0dBQ2pCO0NBQ0Y7O0FBRUQ7RUFDRSxnQ0FBZ0M7Q0FDakM7QUFDRDtFQUNFO0lBQ0UsbUJBQW1CO0dBQ3BCO0NBQ0Y7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7O0FBRUQ7RUFDRSxtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSxjQUFjO0VBQ2Qsb0JBQW9CO0NBQ3JCOztBQUVEOztFQUVFLDJCQUEyQjtFQUMzQiwwQ0FBMEM7VUFDbEMsa0NBQWtDO0VBQzFDLGFBQWE7RUFDYix1Q0FBdUM7VUFDL0IsK0JBQStCO0NBQ3hDOztBQUVEO0VBQ0Usb0JBQW9CO0VBQ3BCLG1CQUFtQjtFQUNuQixxQkFBcUI7Q0FDdEI7O0FBRUQ7O0VBRUUsb0JBQW1CO0NBQ3BCOztBQUVEOzs7RUFHRSxjQUFjO0VBQ2Qsb0JBQW9CO0NBQ3JCOztBQUVEOzs7O0VBSUUsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLGdCQUFlO0NBQ2hCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEOztFQUVFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7O0FBRUQ7O0VBRUUsbUJBQW1CO0VBQ25CLGtCQUFrQjtFQUNsQixlQUFlO0VBQ2YseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsZ0JBQWdCO0NBQ2pCOztBQUVEO0VBQ0UsWUFBWTtDQUNiOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDJCQUEyQjtDQUM1QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixzQkFBc0I7Q0FDdkI7O0FBRUQ7Ozs7RUFJRSxzQ0FBc0M7RUFDdEMsZUFBZTtFQUNmLGdCQUFnQztFQUNoQyw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsY0FBYztFQUNkLG9CQUFvQjtFQUNwQixlQUFlO0VBQ2YsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsZUFBZTtFQUNmLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2Ysc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsdUJBQXVCO0VBQ3ZCLG1CQUFtQjtFQUNuQixZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsV0FBVztFQUNYLGVBQWU7RUFDZixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7O0VBRUUsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLGtCQUFrQjtFQUNsQixxQkFBcUI7RUFDckIsZUFBZTtFQUNmLGtCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLG9CQUFvQjtFQUNwQixpQ0FBaUM7Q0FDbEM7O0FBRUQ7Ozs7OztFQU1FLHNCQUFzQjtFQUN0QixvQkFBb0I7RUFDcEIsZ0JBQWdCO0NBQ2pCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usb0JBQW9CO0VBQ3BCLDJDQUEyQztDQUM1Qzs7QUFFRDs7Ozs7RUFLRSxVQUFVO0VBQ1YscUJBQXFCO0VBQ3JCLG1CQUFtQjtFQUNuQixxQkFBcUI7Q0FDdEI7O0FBRUQ7O0VBRUUscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsZ0JBQWdCO0NBQ2pCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25COztBQUVEO0VBQ0UsY0FBYztDQUNmOztBQUVEOzs7O0VBSUUsMkJBQTJCO0NBQzVCO0FBQ0Q7Ozs7RUFJRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSxXQUFXO0VBQ1gsbUJBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsYUFBYTtFQUNiLFdBQVc7RUFDWCxVQUFVO0VBQ1YsVUFBVTtDQUNYOztBQUVEO0VBQ0UsYUFBWTtFQUNaLFlBQVk7RUFDWixXQUFXO0VBQ1gsc0JBQXNCO0VBQ3RCLGtDQUFrQztFQUNsQyxxQkFBcUI7Q0FDdEI7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7QUFDRDtFQUNFLGFBQVk7Q0FDYjs7QUFFRDs7Ozs7OztFQU9FLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQiw4QkFBOEI7Q0FDL0I7O0FBblpEOzs7O0VBSUUsZUFBZTtDQUNoQjtBQXdaRDtFQUNFLHlCQUF5QjtDQUMxQjs7QUFFRDtFQUNFLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLGNBQWM7RUFDZCwyQkFBMkI7Q0FDNUI7O0FBRUQ7RUFDRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxVQUFVO0NBQ1g7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsZ0JBQWdCO0NBQ2pCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLGtDQUFrQztFQUNsQyxpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRTtJQUNFLGdCQUFnQjtHQUNqQjtDQUNGOztBQUVEO0VBQ0Usa0NBQWtDO0VBQ2xDLGlCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7O0FBRUQ7RUFDRSxrQ0FBa0M7RUFDbEMsaUJBQWlCO0VBQ2pCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0U7SUFDRSxnQkFBZ0I7R0FDakI7Q0FDRjs7QUFFRDtFQUNFLGtDQUFrQztFQUNsQyxpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRTtJQUNFLGtCQUFrQjtHQUNuQjtDQUNGOztBQUVEO0VBQ0Usa0NBQWtDO0VBQ2xDLGlCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFO0lBQ0UsZ0JBQWdCO0dBQ2pCO0NBQ0Y7O0FBRUQ7RUFDRSxrQ0FBa0M7RUFDbEMsaUJBQWlCO0VBQ2pCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0U7SUFDRSxrQkFBa0I7R0FDbkI7Q0FDRjs7QUFFRDtFQUNFLGlCQUFnQjtFQUNoQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxpQkFBZ0I7RUFDaEIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxvQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usb0JBQW9CO0VBQ3BCLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usa0JBQWtCO0VBQ2xCLG9CQUFvQjtFQUNwQixtQkFBbUI7RUFDbkIsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsY0FBYztDQUNmOztBQUVEO0VBQ0UsZ0JBQWdCO0VBQ2hCLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLGlCQUFpQjtFQUNqQix1QkFBdUI7RUFDdkIsMEJBQTBCO0VBQzFCLHVCQUF1QjtFQUN2QixnQkFBZ0I7RUFDaEIsYUFBYTtDQUNkOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsZUFBZTtDQUNoQjs7QUFFRDs7Ozs7OztFQU9FLFlBQVk7RUFDWiwwQ0FBMkM7RUFDM0MsMkNBQTBDO0VBQzFDLGtCQUFtQjtFQUNuQixtQkFBa0I7Q0FDbkI7O0FBRUQ7RUFDRTtJQUNFLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGtCQUFrQjtHQUNuQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGtCQUFrQjtHQUNuQjtDQUNGO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsaUJBQWlCO0VBQ2pCLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLG9CQUFvQjtNQUNoQixnQkFBZ0I7RUFDcEIsNENBQTRDO0VBQzVDLDZDQUE4QztFQUM5Qyw4Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLHFCQUFxQjtNQUNqQixlQUFlO0VBQ25CLFlBQVk7RUFDWixnQkFBZ0I7RUFDaEIsNkNBQThDO0VBQzlDLDhDQUE2QztFQUM3QywrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSxvQkFBb0I7TUFDaEIsaUJBQWlCO1VBQ2IsYUFBYTtDQUN0Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHFCQUFxQjtDQUN0Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLDRCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLGtCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLGtCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLGtCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDZCQUE0QjtDQUM3Qjs7QUFFRDs7RUFFRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7O0VBRUUsaUJBQWlCO0NBQ2xCOztBQUVEOztFQUVFLHVCQUF1QjtDQUN4Qjs7QUFFRDs7RUFFRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7O0VBRUUsc0JBQXNCO0NBQ3ZCOztBQUVEOztFQUVFLHNCQUFzQjtDQUN2Qjs7QUFFRDs7RUFFRSxvQkFBb0I7Q0FDckI7O0FBRUQ7O0VBRUUsb0JBQW9CO0NBQ3JCOztBQUVEOztFQUVFLHNCQUFzQjtDQUN2Qjs7QUFFRDs7RUFFRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7O0VBRUUsb0JBQW9CO0NBQ3JCOztBQUVEOztFQUVFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFO0lBQ0Usb0JBQW9CO1FBQ2hCLGlCQUFpQjtZQUNiLGFBQWE7R0FDdEI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxnQkFBZTtHQUNoQjs7RUFFRDtJQUNFLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDs7SUFFRSxpQkFBaUI7R0FDbEI7O0VBRUQ7O0lBRUUsaUJBQWlCO0dBQ2xCOztFQUVEOztJQUVFLHVCQUF1QjtHQUN4Qjs7RUFFRDs7SUFFRSx1QkFBdUI7R0FDeEI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLG9CQUFvQjtRQUNoQixpQkFBaUI7WUFDYixhQUFhO0dBQ3RCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0UsZ0JBQWU7R0FDaEI7O0VBRUQ7SUFDRSw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7O0lBRUUsaUJBQWlCO0dBQ2xCOztFQUVEOztJQUVFLGlCQUFpQjtHQUNsQjs7RUFFRDs7SUFFRSx1QkFBdUI7R0FDeEI7O0VBRUQ7O0lBRUUsdUJBQXVCO0dBQ3hCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxvQkFBb0I7UUFDaEIsaUJBQWlCO1lBQ2IsYUFBYTtHQUN0Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFlBQVk7R0FDYjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFlBQVk7R0FDYjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFlBQVk7R0FDYjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFdBQVc7R0FDWjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLG9CQUFvQjtRQUNoQixtQkFBbUI7WUFDZixlQUFlO0lBQ3ZCLFlBQVk7R0FDYjs7RUFFRDtJQUNFLGdCQUFlO0dBQ2hCOztFQUVEO0lBQ0UsNEJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0JBQWlCO0dBQ2xCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0JBQWlCO0dBQ2xCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0JBQWlCO0dBQ2xCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEOztJQUVFLGlCQUFpQjtHQUNsQjs7RUFFRDs7SUFFRSxpQkFBaUI7R0FDbEI7O0VBRUQ7O0lBRUUsdUJBQXVCO0dBQ3hCOztFQUVEOztJQUVFLHVCQUF1QjtHQUN4Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usb0JBQW9CO1FBQ2hCLGlCQUFpQjtZQUNiLGFBQWE7R0FDdEI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixXQUFXO0dBQ1o7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSxvQkFBb0I7UUFDaEIsbUJBQW1CO1lBQ2YsZUFBZTtJQUN2QixZQUFZO0dBQ2I7O0VBRUQ7SUFDRSxnQkFBZTtHQUNoQjs7RUFFRDtJQUNFLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtCQUFpQjtHQUNsQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDs7SUFFRSxpQkFBaUI7R0FDbEI7O0VBRUQ7O0lBRUUsaUJBQWlCO0dBQ2xCOztFQUVEOztJQUVFLHVCQUF1QjtHQUN4Qjs7RUFFRDs7SUFFRSx1QkFBdUI7R0FDeEI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLG9CQUFvQjtRQUNoQixpQkFBaUI7WUFDYixhQUFhO0dBQ3RCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsV0FBVztHQUNaOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0Usb0JBQW9CO1FBQ2hCLG1CQUFtQjtZQUNmLGVBQWU7SUFDdkIsWUFBWTtHQUNiOztFQUVEO0lBQ0UsZ0JBQWU7R0FDaEI7O0VBRUQ7SUFDRSw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQkFBaUI7R0FDbEI7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7O0lBRUUsaUJBQWlCO0dBQ2xCOztFQUVEOztJQUVFLGlCQUFpQjtHQUNsQjs7RUFFRDs7SUFFRSx1QkFBdUI7R0FDeEI7O0VBRUQ7O0lBRUUsdUJBQXVCO0dBQ3hCOztFQUVEOztJQUVFLHNCQUFzQjtHQUN2Qjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsb0JBQW9CO0dBQ3JCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxzQkFBc0I7R0FDdkI7O0VBRUQ7O0lBRUUsc0JBQXNCO0dBQ3ZCOztFQUVEOztJQUVFLG9CQUFvQjtHQUNyQjs7RUFFRDs7SUFFRSxvQkFBb0I7R0FDckI7Q0FDRjtBQUNEO0VBQ0UsMkJBQTJCO0VBQzNCLGtDQUFrQztFQUNsQywyQ0FBMkM7RUFDM0MsaUNBQWlDO0VBQ2pDLHlDQUF5QztFQUN6QyxnQ0FBZ0M7RUFDaEMsMENBQTBDO0VBQzFDLFlBQVk7RUFDWixvQkFBb0I7RUFDcEIsZUFBZTtFQUNmLG9CQUFvQjtFQUNwQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHFCQUFxQjtFQUNyQixxQ0FBcUM7RUFDckMsb0lBQWtJO0VBQ2xJLHdGQUF3RjtFQUN4Rix5QkFBeUI7Q0FDMUI7QUFDRDtFQUNFLHdCQUF3QjtDQUN6QjtBQUNEO0VBQ0UsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSw2QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRSxrQkFBa0I7Q0FDbkI7O0FBRUQ7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGlEQUFpRDtFQUNqRCxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxnREFBZ0Q7RUFDaEQsb0NBQW9DO0NBQ3JDOztBQUVEO0VBQ0UsK0NBQStDO0VBQy9DLG1DQUFtQztDQUNwQzs7QUFFRDtFQUNFLHVCQUF1QjtFQUN2QiwrQkFBK0I7RUFDL0IsK0JBQStCO0VBQy9CLDhCQUE4QjtFQUM5Qiw4QkFBOEI7RUFDOUIsNkJBQTZCO0VBQzdCLDZCQUE2QjtFQUM3QixZQUFZO0VBQ1osc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsdUJBQXVCO0VBQ3ZCLCtCQUErQjtFQUMvQiwrQkFBK0I7RUFDL0IsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qiw2QkFBNkI7RUFDN0IsNkJBQTZCO0VBQzdCLFlBQVk7RUFDWixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSx1QkFBdUI7RUFDdkIsK0JBQStCO0VBQy9CLCtCQUErQjtFQUMvQiw4QkFBOEI7RUFDOUIsOEJBQThCO0VBQzlCLDZCQUE2QjtFQUM3Qiw2QkFBNkI7RUFDN0IsWUFBWTtFQUNaLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLHVCQUF1QjtFQUN2QiwrQkFBK0I7RUFDL0IsK0JBQStCO0VBQy9CLDhCQUE4QjtFQUM5Qiw4QkFBOEI7RUFDOUIsNkJBQTZCO0VBQzdCLDZCQUE2QjtFQUM3QixZQUFZO0VBQ1osc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsdUJBQXVCO0VBQ3ZCLCtCQUErQjtFQUMvQiwrQkFBK0I7RUFDL0IsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qiw2QkFBNkI7RUFDN0IsNkJBQTZCO0VBQzdCLFlBQVk7RUFDWixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSx1QkFBdUI7RUFDdkIsK0JBQStCO0VBQy9CLCtCQUErQjtFQUMvQiw4QkFBOEI7RUFDOUIsOEJBQThCO0VBQzlCLDZCQUE2QjtFQUM3Qiw2QkFBNkI7RUFDN0IsWUFBWTtFQUNaLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLHVCQUF1QjtFQUN2QiwrQkFBK0I7RUFDL0IsK0JBQStCO0VBQy9CLDhCQUE4QjtFQUM5Qiw4QkFBOEI7RUFDOUIsNkJBQTZCO0VBQzdCLDZCQUE2QjtFQUM3QixZQUFZO0VBQ1osc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsdUJBQXVCO0VBQ3ZCLCtCQUErQjtFQUMvQiwrQkFBK0I7RUFDL0IsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qiw2QkFBNkI7RUFDN0IsNkJBQTZCO0VBQzdCLFlBQVk7RUFDWixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0U7SUFDRSxpQkFBaUI7SUFDakIsa0NBQWtDO0dBQ25DO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsaUJBQWlCO0lBQ2pCLGtDQUFrQztHQUNuQztDQUNGO0FBQ0Q7RUFDRTtJQUNFLGlCQUFpQjtJQUNqQixrQ0FBa0M7R0FDbkM7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxpQkFBaUI7SUFDakIsa0NBQWtDO0dBQ25DO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsaUJBQWlCO0lBQ2pCLGtDQUFrQztHQUNuQztDQUNGO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usa0NBQWtDO0VBQ2xDLHFDQUFxQztFQUNyQyxpQkFBaUI7RUFDakIsbUJBQW1CO0VBQ25CLGlCQUFpQjtFQUNqQiwwQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxnQ0FBZ0M7RUFDaEMsbUNBQW1DO0VBQ25DLGdCQUFnQjtDQUNqQjs7QUFFRDtFQUNFLGlDQUFpQztFQUNqQyxvQ0FBb0M7RUFDcEMsb0JBQW9CO0NBQ3JCOztBQUVEO0VBQ0Usb0JBQW9CO0VBQ3BCLG1CQUFtQjtFQUNuQixlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsZ0JBQWdCO0VBQ2hCLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLHVCQUF1QjtFQUN2Qiw2QkFBNkI7RUFDN0IsMEJBQTBCO0VBQzFCLHlCQUF5QjtLQUN0QixzQkFBc0I7VUFDakIsaUJBQWlCO0VBQ3pCLHVCQUF1QjtFQUN2QixvQ0FBb0M7RUFDcEMsNEJBQTRCO0NBQzdCO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxnQkFBZ0I7Q0FDakI7QUFDRDtFQUNFLGVBQWU7RUFDZix1QkFBdUI7RUFDdkIsc0JBQXNCO0VBQ3RCLFdBQVc7RUFDWCwyREFBMkQ7VUFDbkQsbURBQW1EO0NBQzVEO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLGVBQWU7RUFDZixXQUFXO0NBQ1o7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQixXQUFXO0NBQ1o7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQiwyQkFBMkI7RUFDM0IsNEJBQTRCO1VBQ3BCLDJCQUEyQjtFQUNuQyxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHFCQUFxQjtFQUNyQixzQkFBc0I7RUFDdEIsb0JBQW9CO0VBQ3BCLGdCQUFnQjtFQUNoQiw2QkFBNkI7RUFDN0IsaUJBQWlCO0VBQ2pCLHNKQUFzSjtFQUN0Siw4SUFBOEk7RUFDOUksc0lBQXNJO0VBQ3RJLDRLQUE0SztDQUM3SztBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLDJCQUEyQjtFQUMzQiw0QkFBNEI7VUFDcEIsMkJBQTJCO0VBQ25DLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIscUJBQXFCO0VBQ3JCLHNCQUFzQjtFQUN0QixvQkFBb0I7RUFDcEIsZ0JBQWdCO0VBQ2hCLDZCQUE2QjtFQUM3QixpQkFBaUI7RUFDakIsc0pBQXNKO0VBQ3RKLDhJQUE4STtFQUM5SSxzSUFBc0k7RUFDdEksNEtBQTRLO0NBQzdLO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLFlBQVk7RUFDWixvQkFBb0I7RUFDcEIsaUJBQWlCO0VBQ2pCLGlCQUFpQjtFQUNqQixlQUFlO0VBQ2YsOEJBQThCO0VBQzlCLDBCQUEwQjtFQUMxQixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLGdCQUFpQjtFQUNqQixpQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSx1Q0FBdUM7RUFDdkMsd0JBQXdCO0VBQ3hCLG9CQUFvQjtFQUNwQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHdCQUF3QjtFQUN4Qix5QkFBeUI7RUFDekIsMkJBQTJCO1VBQ25CLDBCQUEwQjtDQUNuQztBQUNEO0VBQ0Usd0JBQXdCO0VBQ3hCLHlCQUF5QjtFQUN6QiwyQkFBMkI7VUFDbkIsMEJBQTBCO0NBQ25DOztBQUVEO0VBQ0UscUNBQXFDO0VBQ3JDLHFCQUFxQjtFQUNyQixnQkFBZ0I7RUFDaEIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxxQkFBcUI7RUFDckIsc0JBQXNCO0VBQ3RCLHlCQUF5QjtVQUNqQix3QkFBd0I7Q0FDakM7QUFDRDtFQUNFLHFCQUFxQjtFQUNyQixzQkFBc0I7RUFDdEIseUJBQXlCO1VBQ2pCLHdCQUF3QjtDQUNqQzs7QUFFRDtFQUNFLHdDQUF3QztDQUN6QztBQUNEO0VBQ0UsdUNBQXVDO0NBQ3hDO0FBQ0Q7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxnQkFBZ0I7RUFDaEIsYUFBYTtFQUNiLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsZ0JBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSxjQUFjO0VBQ2QsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxjQUFjO0VBQ2QsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLFlBQVk7RUFDWiwyQ0FBMkM7RUFDM0MsZ0JBQWdCO0VBQ2hCLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLHVCQUF1QjtFQUN2Qix1QkFBdUI7RUFDdkIsa1BBQWtQO0VBQ2xQLDZCQUE2QjtFQUM3Qix5Q0FBMEM7RUFDMUMsMkJBQTJCO0VBQzNCLDBCQUEwQjtFQUMxQix1QkFBdUI7RUFDdkIseUJBQXlCO0tBQ3RCLHNCQUFzQjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixXQUFXO0VBQ1gsMkRBQTJEO1VBQ25ELG1EQUFtRDtDQUM1RDtBQUNEO0VBQ0Usc0JBQXVCO0VBQ3ZCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLDJCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQix3QkFBd0I7RUFDeEIsc0JBQXFCO0VBQ3JCLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLG9CQUFvQjtFQUNwQix1QkFBdUI7RUFDdkIsb0JBQW1CO0VBQ25CLGdCQUFnQjtDQUNqQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixtQkFBbUI7RUFDbkIscUJBQW9CO0VBQ3BCLHdCQUF3QjtDQUN6QjtBQUNEO0VBQ0UsYUFBWTtFQUNaLHFCQUFvQjtDQUNyQjs7QUFFRDtFQUNFLFdBQVc7RUFDWCxZQUFZO0VBQ1osa0JBQWtCO0VBQ2xCLG9CQUFvQjtFQUNwQix1QkFBdUI7RUFDdkIsNkJBQTZCO0VBQzdCLDRCQUE0QjtFQUM1Qix5QkFBeUI7RUFDekIsc0NBQXNDO0VBQ3RDLHlCQUF5QjtLQUN0QixzQkFBc0I7VUFDakIsaUJBQWlCO0VBQ3pCLGtDQUFrQztVQUMxQixvQkFBb0I7RUFDNUIsb0tBQW9LO0VBQ3BLLDRKQUE0SjtFQUM1SixvSkFBb0o7RUFDcEosMExBQTBMO0NBQzNMO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLGdDQUFnQztVQUN4Qix3QkFBd0I7Q0FDakM7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixXQUFXO0VBQ1gsMkRBQTJEO1VBQ25ELG1EQUFtRDtDQUM1RDtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZ1BBQWdQO0NBQ2pQO0FBQ0Q7RUFDRSx3SkFBd0o7Q0FDeko7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7RUFDdEIsME9BQTBPO0NBQzNPO0FBQ0Q7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO1VBQ2IsYUFBYTtFQUNyQixhQUFhO0NBQ2Q7QUFDRDtFQUNFLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLHFCQUFvQjtDQUNyQjtBQUNEO0VBQ0UsV0FBVztFQUNYLHFCQUFvQjtFQUNwQix5S0FBeUs7RUFDekssa0NBQWlDO0VBQ2pDLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsMkpBQTJKO0NBQzVKO0FBQ0Q7RUFDRSxpQ0FBa0M7RUFDbEMsd0pBQXdKO0NBQ3pKOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLGtCQUFtQjtDQUNwQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQix1QkFBdUI7RUFDdkIscUJBQXFCO0NBQ3RCO0FBQ0Q7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO1VBQ2IsYUFBYTtFQUNyQixjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osZUFBZTtFQUNmLFdBQVc7RUFDWCw4QkFBOEI7RUFDOUIseUJBQXlCO0tBQ3RCLHNCQUFzQjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGNBQWM7Q0FDZjtBQUNEO0VBQ0UsMkVBQTJFO1VBQ25FLG1FQUFtRTtDQUM1RTtBQUNEO0VBQ0UsbUVBQW1FO0NBQ3BFO0FBQ0Q7RUFDRSxVQUFVO0NBQ1g7QUFDRDtFQUNFLFlBQVk7RUFDWixhQUFhO0VBQ2IscUJBQXFCO0VBQ3JCLDBCQUEwQjtFQUMxQixVQUFVO0VBQ1Ysb0JBQW9CO0VBQ3BCLDZIQUE2SDtFQUM3SCxxSEFBcUg7RUFDckgsNkdBQTZHO0VBQzdHLG1KQUFtSjtFQUNuSix5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osZUFBZTtFQUNmLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsMEJBQTBCO0VBQzFCLDBCQUEwQjtFQUMxQixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLFlBQVk7RUFDWixhQUFhO0VBQ2IsMEJBQTBCO0VBQzFCLFVBQVU7RUFDVixvQkFBb0I7RUFDcEIsa0hBQWtIO0VBQ2xILDZHQUE2RztFQUM3RyxzQkFBc0I7T0FDakIsaUJBQWlCO0NBQ3ZCO0FBQ0Q7RUFDRTtJQUNFLHNCQUFzQjtJQUN0QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osZUFBZTtFQUNmLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsMEJBQTBCO0VBQzFCLDBCQUEwQjtFQUMxQixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLHFCQUFxQjtDQUN0QjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDs7RUFFRSwyQkFBMkI7RUFDM0Isc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFNBQVE7RUFDUixhQUFhO0VBQ2Isc0JBQXNCO0VBQ3RCLHFCQUFxQjtFQUNyQiw4QkFBOEI7RUFDOUIsaUNBQThCO1VBQ3RCLHlCQUFzQjtFQUM5QixpRkFBaUY7RUFDakYseUVBQXlFO0VBQ3pFLGlFQUFpRTtFQUNqRSxxR0FBcUc7Q0FDdEc7QUFDRDtFQUNFO0lBQ0UseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0UsY0FBYztFQUNkLGdFQUErRDtDQUNoRTtBQUNEO0VBQ0UsY0FBYztFQUNkLGdFQUErRDtDQUNoRTtBQUNEOzs7RUFHRSxjQUFjO0VBQ2Qsd0VBQXVFO1VBQy9ELGdFQUErRDtDQUN4RTtBQUNEO0VBQ0UsY0FBYztFQUNkLHdFQUF1RTtVQUMvRCxnRUFBK0Q7Q0FDeEU7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2Qsb0JBQW9CO01BQ2hCLGdCQUFnQjtFQUNwQiwyQkFBMkI7TUFDdkIsd0JBQXdCO1VBQ3BCLHFCQUFxQjtFQUM3QixZQUFZO0NBQ2I7QUFDRDs7RUFFRSxtQkFBbUI7RUFDbkIsb0JBQW9CO01BQ2hCLG1CQUFtQjtVQUNmLGVBQWU7RUFDdkIsVUFBVTtFQUNWLGFBQWE7Q0FDZDtBQUNEOztFQUVFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztDQUNaOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsMEJBQTBCO01BQ3RCLHVCQUF1QjtVQUNuQixvQkFBb0I7RUFDNUIsMEJBQTBCO0VBQzFCLGdCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsaUJBQWlCO0VBQ2pCLGVBQWU7RUFDZixtQkFBbUI7RUFDbkIsb0JBQW9CO0VBQ3BCLDBCQUEwQjtFQUMxQiwwQkFBMEI7RUFDMUIsdUJBQXVCO0NBQ3hCOztBQUVEOzs7O0VBSUUscUJBQXFCO0VBQ3JCLGdCQUFnQjtFQUNoQixzQkFBc0I7Q0FDdkI7O0FBRUQ7Ozs7RUFJRSx3QkFBd0I7RUFDeEIsb0JBQW9CO0VBQ3BCLHNCQUFzQjtDQUN2Qjs7QUFFRDs7RUFFRSxzQkFBdUI7Q0FDeEI7O0FBRUQ7O0VBRUUsMEJBQTJCO0VBQzNCLDZCQUE4QjtDQUMvQjtBQUNEOztFQUVFLDBCQUEyQjtFQUMzQiw2QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLG1CQUFrQjtFQUNsQiwyQkFBMEI7RUFDMUIsOEJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsY0FBYztFQUNkLFlBQVk7RUFDWixvQkFBb0I7RUFDcEIsbUJBQW1CO0VBQ25CLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsVUFBVTtFQUNWLFdBQVc7RUFDWCxjQUFjO0VBQ2QsZ0JBQWdCO0VBQ2hCLHdCQUF3QjtFQUN4QixtQkFBbUI7RUFDbkIsb0JBQW9CO0VBQ3BCLFlBQVk7RUFDWix3Q0FBd0M7RUFDeEMsdUJBQXVCO0NBQ3hCOztBQUVEOzs7O0VBSUUsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLHNCQUFzQjtFQUN0QixvQ0FBcUM7RUFDckMsNlBBQTZQO0VBQzdQLDZCQUE2QjtFQUM3Qix5REFBMEQ7RUFDMUQsK0RBQStEO0NBQ2hFO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIseURBQXlEO1VBQ2pELGlEQUFpRDtDQUMxRDs7QUFFRDtFQUNFLG9DQUFxQztFQUNyQyw4RUFBK0U7Q0FDaEY7O0FBRUQ7RUFDRSxzQkFBc0I7RUFDdEIsdUNBQXdDO0VBQ3hDLDhkQUE4ZDtFQUM5ZCw4REFBZ0U7RUFDaEUsMEVBQTBFO0NBQzNFO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIseURBQXlEO1VBQ2pELGlEQUFpRDtDQUMxRDs7QUFFRDtFQUNFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSx5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0Usb0JBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsY0FBYztFQUNkLFlBQVk7RUFDWixvQkFBb0I7RUFDcEIsbUJBQW1CO0VBQ25CLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsVUFBVTtFQUNWLFdBQVc7RUFDWCxjQUFjO0VBQ2QsZ0JBQWdCO0VBQ2hCLHdCQUF3QjtFQUN4QixtQkFBbUI7RUFDbkIsb0JBQW9CO0VBQ3BCLFlBQVk7RUFDWix5Q0FBeUM7RUFDekMsdUJBQXVCO0NBQ3hCOztBQUVEOzs7O0VBSUUsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLHNCQUFzQjtFQUN0QixvQ0FBcUM7RUFDckMsNlVBQTZVO0VBQzdVLDZCQUE2QjtFQUM3Qix5REFBMEQ7RUFDMUQsK0RBQStEO0NBQ2hFO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDs7QUFFRDtFQUNFLG9DQUFxQztFQUNyQyw4RUFBK0U7Q0FDaEY7O0FBRUQ7RUFDRSxzQkFBc0I7RUFDdEIsdUNBQXdDO0VBQ3hDLDhpQkFBOGlCO0VBQzlpQiw4REFBZ0U7RUFDaEUsMEVBQTBFO0NBQzNFO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDs7QUFFRDtFQUNFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0Usb0JBQW1CO0NBQ3BCOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLG1CQUFtQjtFQUNuQixzQkFBc0I7RUFDdEIsdUJBQXVCO0VBQ3ZCLGdCQUFnQjtFQUNoQiwwQkFBMEI7S0FDdkIsdUJBQXVCO01BQ3RCLHNCQUFzQjtVQUNsQixrQkFBa0I7RUFDMUIsOEJBQThCO0VBQzlCLG1DQUFtQztFQUNuQywwQkFBMEI7RUFDMUIsbUJBQW1CO0VBQ25CLHVCQUF1QjtFQUN2QixzSkFBc0o7RUFDdEosOElBQThJO0VBQzlJLHNJQUFzSTtFQUN0SSw0S0FBNEs7Q0FDN0s7QUFDRDtFQUNFO0lBQ0UseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxXQUFXO0VBQ1gscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7RUFDdEIsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtFQUN0QiwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0VBQ3RCLHdEQUF3RDtVQUNoRCxnREFBZ0Q7Q0FDekQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7RUFDdEIsMERBQTBEO1VBQ2xELGtEQUFrRDtDQUMzRDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtFQUN0Qix5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UseURBQXlEO1VBQ2pELGlEQUFpRDtDQUMxRDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0VBQ3RCLHlEQUF5RDtVQUNqRCxpREFBaUQ7Q0FDMUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7RUFDdEIsMkRBQTJEO1VBQ25ELG1EQUFtRDtDQUM1RDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtFQUN0Qix3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usd0RBQXdEO1VBQ2hELGdEQUFnRDtDQUN6RDtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osdUJBQXVCO0VBQ3ZCLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtFQUN4QixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLFlBQVk7RUFDWix3QkFBd0I7RUFDeEIsb0JBQW9CO0VBQ3BCLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFLFlBQVk7RUFDWix3QkFBd0I7RUFDeEIsb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSwyREFBMkQ7VUFDbkQsbURBQW1EO0NBQzVEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osdUJBQXVCO0VBQ3ZCLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLFlBQVk7RUFDWix1QkFBdUI7RUFDdkIsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osd0JBQXdCO0VBQ3hCLG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtFQUN4QixvQkFBb0I7RUFDcEIsd0RBQXdEO1VBQ2hELGdEQUFnRDtDQUN6RDtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtFQUN4QixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLHdEQUF3RDtVQUNoRCxnREFBZ0Q7Q0FDekQ7QUFDRDtFQUNFLFlBQVk7RUFDWix1QkFBdUI7RUFDdkIsbUJBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHdEQUF3RDtVQUNoRCxnREFBZ0Q7Q0FDekQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDBEQUEwRDtVQUNsRCxrREFBa0Q7Q0FDM0Q7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwwREFBMEQ7VUFDbEQsa0RBQWtEO0NBQzNEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHlEQUF5RDtVQUNqRCxpREFBaUQ7Q0FDMUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHlEQUF5RDtVQUNqRCxpREFBaUQ7Q0FDMUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx5REFBeUQ7VUFDakQsaURBQWlEO0NBQzFEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwyREFBMkQ7VUFDbkQsbURBQW1EO0NBQzVEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHdEQUF3RDtVQUNoRCxnREFBZ0Q7Q0FDekQ7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsWUFBWTtFQUNaLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHVCQUF1QjtFQUN2QixtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFLFlBQVk7RUFDWix1QkFBdUI7RUFDdkIsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSwyREFBMkQ7VUFDbkQsbURBQW1EO0NBQzVEO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsWUFBWTtFQUNaLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHVCQUF1QjtFQUN2QixtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLHFEQUFxRDtVQUM3Qyw2Q0FBNkM7Q0FDdEQ7QUFDRDtFQUNFLFlBQVk7RUFDWix1QkFBdUI7RUFDdkIsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxxREFBcUQ7VUFDN0MsNkNBQTZDO0NBQ3REO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsaUJBQWlCO0VBQ2pCLGVBQWU7RUFDZiwyQkFBMkI7Q0FDNUI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsb0JBQW9CO0VBQ3BCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLHdCQUF3QjtFQUN4QixtQkFBbUI7RUFDbkIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UseUNBQXlDO0VBQ3pDLGlDQUFpQztDQUNsQztBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLFVBQVU7RUFDVixpQkFBaUI7RUFDakIsc0NBQXNDO0VBQ3RDLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7O0FBRUQ7Ozs7RUFJRSxtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixzQkFBcUI7RUFDckIsd0JBQXdCO0VBQ3hCLFlBQVk7RUFDWix3QkFBd0I7RUFDeEIscUNBQXNDO0VBQ3RDLGlCQUFpQjtFQUNqQixzQ0FBcUM7Q0FDdEM7QUFDRDtFQUNFLGdCQUFlO0NBQ2hCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLFVBQVU7RUFDVixTQUFRO0VBQ1IsY0FBYztFQUNkLGNBQWM7RUFDZCxpQkFBaUI7RUFDakIsa0JBQWtCO0VBQ2xCLHFCQUFxQjtFQUNyQixvQkFBb0I7RUFDcEIsZUFBZTtFQUNmLGtCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsdUJBQXVCO0VBQ3ZCLDZCQUE2QjtFQUM3QixzQ0FBc0M7RUFDdEMsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxzQkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsYUFBNkI7RUFDN0IsU0FBeUI7Q0FDMUI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsVUFBMEI7RUFDMUIsWUFBNEI7Q0FDN0I7O0FBRUQ7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixhQUE2QjtJQUM3QixTQUF5QjtHQUMxQjs7RUFFRDtJQUNFLG1CQUFtQjtJQUNuQixVQUEwQjtJQUMxQixZQUE0QjtHQUM3QjtDQUNGO0FBQ0Q7RUFDRSxVQUFVO0VBQ1YsYUFBYTtFQUNiLGNBQWM7RUFDZCx3QkFBd0I7Q0FDekI7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixzQkFBcUI7RUFDckIsd0JBQXdCO0VBQ3hCLFlBQVk7RUFDWixjQUFjO0VBQ2QscUNBQXNDO0VBQ3RDLDJCQUEyQjtFQUMzQixzQ0FBcUM7Q0FDdEM7QUFDRDtFQUNFLGdCQUFlO0NBQ2hCOztBQUVEO0VBQ0UsT0FBTztFQUNQLFdBQVk7RUFDWixZQUFXO0VBQ1gsY0FBYztFQUNkLHVCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHNCQUFxQjtFQUNyQix3QkFBd0I7RUFDeEIsWUFBWTtFQUNaLG9DQUFvQztFQUNwQyxlQUFnQjtFQUNoQix1Q0FBdUM7RUFDdkMsMEJBQXlCO0NBQzFCO0FBQ0Q7RUFDRSxnQkFBZTtDQUNoQjtBQUNEO0VBQ0Usa0JBQWtCO0NBQ25COztBQUVEO0VBQ0UsT0FBTztFQUNQLFdBQVk7RUFDWixZQUFXO0VBQ1gsY0FBYztFQUNkLHNCQUF1QjtDQUN4QjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHNCQUFxQjtFQUNyQix3QkFBd0I7RUFDeEIsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixxQkFBc0I7RUFDdEIsd0JBQXdCO0VBQ3hCLFlBQVk7RUFDWixvQ0FBb0M7RUFDcEMseUJBQTBCO0VBQzFCLHVDQUF1QztDQUN4QztBQUNEO0VBQ0UsZ0JBQWU7Q0FDaEI7QUFDRDtFQUNFLGtCQUFrQjtDQUNuQjs7QUFFRDtFQUNFLFVBQVU7RUFDVixpQkFBaUI7RUFDakIsaUJBQWlCO0VBQ2pCLDBDQUEwQztDQUMzQzs7QUFFRDtFQUNFLGVBQWU7RUFDZixZQUFZO0VBQ1oscUJBQXFCO0VBQ3JCLFlBQVk7RUFDWixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLG9CQUFvQjtFQUNwQixzQkFBc0I7RUFDdEIsb0JBQW9CO0VBQ3BCLDhCQUE4QjtFQUM5QixVQUFVO0NBQ1g7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWixzQkFBc0I7RUFDdEIsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLDhCQUE4QjtDQUMvQjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLGlCQUFpQjtFQUNqQixvQkFBb0I7RUFDcEIsZUFBZTtFQUNmLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixxQkFBcUI7RUFDckIsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsa0NBQWtDO0NBQ25DO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osNENBQTRDO0NBQzdDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxrQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7O0VBRUUsbUJBQW1CO0VBQ25CLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIscUJBQXFCO0VBQ3JCLHVCQUF1QjtDQUN4QjtBQUNEOztFQUVFLG1CQUFtQjtFQUNuQixvQkFBb0I7TUFDaEIsbUJBQW1CO1VBQ2YsZUFBZTtDQUN4QjtBQUNEOzs7Ozs7Ozs7Ozs7RUFZRSxXQUFXO0NBQ1o7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCxvQkFBb0I7TUFDaEIsZ0JBQWdCO0VBQ3BCLHdCQUF3QjtNQUNwQixxQkFBcUI7VUFDakIsNEJBQTRCO0NBQ3JDO0FBQ0Q7RUFDRSxZQUFZO0NBQ2I7O0FBRUQ7O0VBRUUsd0JBQXVCO0NBQ3hCO0FBQ0Q7O0VBRUUsMEJBQTJCO0VBQzNCLDZCQUE4QjtDQUMvQjtBQUNEOzs7RUFHRSwyQkFBMEI7RUFDMUIsOEJBQTZCO0NBQzlCOztBQUVEO0VBQ0Usd0JBQXlCO0VBQ3pCLHlCQUF3QjtDQUN6QjtBQUNEO0VBQ0UsZ0JBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWdCO0NBQ2pCOztBQUVEO0VBQ0UsdUJBQXdCO0VBQ3hCLHdCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLHNCQUF1QjtFQUN2Qix1QkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSw2QkFBNkI7RUFDN0IsOEJBQThCO01BQzFCLDJCQUEyQjtVQUN2Qix1QkFBdUI7RUFDL0IseUJBQXlCO01BQ3JCLHNCQUFzQjtVQUNsQix3QkFBd0I7RUFDaEMseUJBQXlCO01BQ3JCLHNCQUFzQjtVQUNsQix3QkFBd0I7Q0FDakM7QUFDRDs7RUFFRSxZQUFZO0NBQ2I7QUFDRDs7RUFFRSxzQkFBc0I7Q0FDdkI7QUFDRDs7RUFFRSw2QkFBOEI7RUFDOUIsOEJBQTZCO0NBQzlCO0FBQ0Q7O0VBRUUsMkJBQTBCO0VBQzFCLDBCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLG9CQUFvQjtNQUNoQixnQkFBZ0I7RUFDcEIsaUJBQWdCO0VBQ2hCLGlCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLHNCQUFzQjtFQUN0QixnSEFBZ0g7RUFDaEgsd0dBQXdHO0NBQ3pHO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHFCQUFxQjtFQUNyQixnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7QUFDRDtFQUNFLG9CQUFvQjtFQUNwQiw4QkFBOEI7RUFDOUIsaUNBQWdDO0VBQ2hDLGdDQUFpQztDQUNsQztBQUNEO0VBQ0Usc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0VBQzlCLDBCQUEwQjtDQUMzQjtBQUNEOztFQUVFLGVBQWU7RUFDZix1QkFBdUI7RUFDdkIsbUNBQW1DO0NBQ3BDO0FBQ0Q7RUFDRSxpQkFBaUI7RUFDakIsMkJBQTBCO0VBQzFCLDBCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4QjtBQUNEOztFQUVFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7O0FBRUQ7O0VBRUUsb0JBQW9CO01BQ2hCLG1CQUFtQjtVQUNmLGVBQWU7RUFDdkIsbUJBQW1CO0NBQ3BCOztBQUVEOztFQUVFLDJCQUEyQjtNQUN2QixjQUFjO0VBQ2xCLG9CQUFvQjtNQUNoQixxQkFBcUI7VUFDakIsYUFBYTtFQUNyQixtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxjQUFjO0NBQ2Y7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2Qsb0JBQW9CO01BQ2hCLGdCQUFnQjtFQUNwQiwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1QiwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLCtCQUErQjtFQUN2QyxvQkFBb0I7RUFDcEIsdUJBQXVCO0NBQ3hCO0FBQ0Q7Ozs7Ozs7RUFPRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCx1QkFBdUI7TUFDbkIsbUJBQW1CO0VBQ3ZCLDBCQUEwQjtNQUN0Qix1QkFBdUI7VUFDbkIsb0JBQW9CO0VBQzVCLDBCQUEwQjtNQUN0Qix1QkFBdUI7VUFDbkIsK0JBQStCO0NBQ3hDO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsdUJBQXVCO0VBQ3ZCLGtCQUFtQjtFQUNuQixtQkFBbUI7RUFDbkIsc0JBQXNCO0VBQ3RCLG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsNkJBQTZCO0VBQzdCLDhCQUE4QjtNQUMxQiwyQkFBMkI7VUFDdkIsdUJBQXVCO0VBQy9CLGlCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxnQkFBaUI7RUFDakIsaUJBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxvQkFBb0I7RUFDcEIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsMEJBQTBCO01BQ3RCLHVCQUF1QjtVQUNuQixvQkFBb0I7RUFDNUIsWUFBWTtDQUNiOztBQUVEO0VBQ0UseUJBQXlCO0VBQ3pCLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qix1QkFBdUI7RUFDdkIseURBQXlEO0VBQ3pELGlEQUFpRDtFQUNqRCx5Q0FBeUM7RUFDekMsK0VBQStFO0NBQ2hGO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsV0FBVztFQUNYLGtDQUFrQztVQUMxQiwwQkFBMEI7Q0FDbkM7O0FBRUQ7RUFDRSxzQkFBc0I7RUFDdEIsYUFBYTtFQUNiLGNBQWM7RUFDZCx1QkFBdUI7RUFDdkIsNkJBQTZCO0VBQzdCLDRCQUE0QjtFQUM1QixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRTtJQUNFLHNCQUFzQjtRQUNsQixrQkFBa0I7SUFDdEIsd0JBQXdCO1FBQ3BCLHFCQUFxQjtZQUNqQiw0QkFBNEI7R0FDckM7RUFDRDtJQUNFLCtCQUErQjtJQUMvQiw4QkFBOEI7UUFDMUIsd0JBQXdCO1lBQ3BCLG9CQUFvQjtHQUM3QjtFQUNEO0lBQ0UsbUJBQW1CO0dBQ3BCO0VBQ0Q7SUFDRSxxQkFBc0I7SUFDdEIsc0JBQXFCO0dBQ3RCO0VBQ0Q7SUFDRSxnQ0FBZ0M7SUFDaEMsZ0NBQWdDO0lBQ2hDLHlCQUF5QjtHQUMxQjtFQUNEO0lBQ0UsY0FBYztHQUNmO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usc0JBQXNCO1FBQ2xCLGtCQUFrQjtJQUN0Qix3QkFBd0I7UUFDcEIscUJBQXFCO1lBQ2pCLDRCQUE0QjtHQUNyQztFQUNEO0lBQ0UsK0JBQStCO0lBQy9CLDhCQUE4QjtRQUMxQix3QkFBd0I7WUFDcEIsb0JBQW9CO0dBQzdCO0VBQ0Q7SUFDRSxtQkFBbUI7R0FDcEI7RUFDRDtJQUNFLHFCQUFzQjtJQUN0QixzQkFBcUI7R0FDdEI7RUFDRDtJQUNFLGdDQUFnQztJQUNoQyxnQ0FBZ0M7SUFDaEMseUJBQXlCO0dBQzFCO0VBQ0Q7SUFDRSxjQUFjO0dBQ2Y7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxzQkFBc0I7UUFDbEIsa0JBQWtCO0lBQ3RCLHdCQUF3QjtRQUNwQixxQkFBcUI7WUFDakIsNEJBQTRCO0dBQ3JDO0VBQ0Q7SUFDRSwrQkFBK0I7SUFDL0IsOEJBQThCO1FBQzFCLHdCQUF3QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLG1CQUFtQjtHQUNwQjtFQUNEO0lBQ0UscUJBQXNCO0lBQ3RCLHNCQUFxQjtHQUN0QjtFQUNEO0lBQ0UsZ0NBQWdDO0lBQ2hDLGdDQUFnQztJQUNoQyx5QkFBeUI7R0FDMUI7RUFDRDtJQUNFLGNBQWM7R0FDZjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHNCQUFzQjtRQUNsQixrQkFBa0I7SUFDdEIsd0JBQXdCO1FBQ3BCLHFCQUFxQjtZQUNqQiw0QkFBNEI7R0FDckM7RUFDRDtJQUNFLCtCQUErQjtJQUMvQiw4QkFBOEI7UUFDMUIsd0JBQXdCO1lBQ3BCLG9CQUFvQjtHQUM3QjtFQUNEO0lBQ0UsbUJBQW1CO0dBQ3BCO0VBQ0Q7SUFDRSxxQkFBc0I7SUFDdEIsc0JBQXFCO0dBQ3RCO0VBQ0Q7SUFDRSxnQ0FBZ0M7SUFDaEMsZ0NBQWdDO0lBQ2hDLHlCQUF5QjtHQUMxQjtFQUNEO0lBQ0UsY0FBYztHQUNmO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usc0JBQXNCO1FBQ2xCLGtCQUFrQjtJQUN0Qix3QkFBd0I7UUFDcEIscUJBQXFCO1lBQ2pCLDRCQUE0QjtHQUNyQztFQUNEO0lBQ0UsK0JBQStCO0lBQy9CLDhCQUE4QjtRQUMxQix3QkFBd0I7WUFDcEIsb0JBQW9CO0dBQzdCO0VBQ0Q7SUFDRSxtQkFBbUI7R0FDcEI7RUFDRDtJQUNFLHFCQUFzQjtJQUN0QixzQkFBcUI7R0FDdEI7RUFDRDtJQUNFLGdDQUFnQztJQUNoQyxnQ0FBZ0M7SUFDaEMseUJBQXlCO0dBQzFCO0VBQ0Q7SUFDRSxjQUFjO0dBQ2Y7Q0FDRjtBQUNEO0VBQ0Usc0JBQXNCO01BQ2xCLGtCQUFrQjtFQUN0Qix3QkFBd0I7TUFDcEIscUJBQXFCO1VBQ2pCLDRCQUE0QjtDQUNyQztBQUNEO0VBQ0UsK0JBQStCO0VBQy9CLDhCQUE4QjtNQUMxQix3QkFBd0I7VUFDcEIsb0JBQW9CO0NBQzdCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLHFCQUFzQjtFQUN0QixzQkFBcUI7Q0FDdEI7QUFDRDtFQUNFLGdDQUFnQztFQUNoQyxnQ0FBZ0M7RUFDaEMseUJBQXlCO0NBQzFCO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsMkJBQTJCO0NBQzVCO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLDBCQUEwQjtDQUMzQjtBQUNEOztFQUVFLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsMkJBQTJCO0VBQzNCLGlDQUFpQztDQUNsQztBQUNEO0VBQ0UsOFBBQThQO0NBQy9QO0FBQ0Q7RUFDRSwyQkFBMkI7Q0FDNUI7QUFDRDs7O0VBR0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxZQUFZO0NBQ2I7QUFDRDtFQUNFLGlDQUFpQztDQUNsQztBQUNEO0VBQ0UsaUNBQWlDO0NBQ2xDO0FBQ0Q7RUFDRSxpQ0FBaUM7Q0FDbEM7QUFDRDs7RUFFRSxZQUFZO0NBQ2I7QUFDRDtFQUNFLGlDQUFpQztFQUNqQyx1Q0FBdUM7Q0FDeEM7QUFDRDtFQUNFLG9RQUFvUTtDQUNyUTtBQUNEO0VBQ0UsaUNBQWlDO0NBQ2xDO0FBQ0Q7OztFQUdFLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCw2QkFBNkI7RUFDN0IsOEJBQThCO01BQzFCLDJCQUEyQjtVQUN2Qix1QkFBdUI7RUFDL0IsYUFBYTtFQUNiLHNCQUFzQjtFQUN0Qix1QkFBdUI7RUFDdkIsNEJBQTRCO0VBQzVCLHVDQUF1QztFQUN2Qyx1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLGVBQWdCO0VBQ2hCLGdCQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsNkNBQTRDO0VBQzVDLDRDQUE2QztDQUM5QztBQUNEO0VBQ0UsdUJBQXVCO0VBQ3ZCLCtDQUFnRDtFQUNoRCxnREFBK0M7Q0FDaEQ7QUFDRDs7RUFFRSxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxvQkFBb0I7TUFDaEIsbUJBQW1CO1VBQ2YsZUFBZTtFQUN2QixtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUM7Q0FDcEM7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsaUJBQWlCO0VBQ2pCLHNDQUFzQztFQUN0Qyw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDJEQUEyRDtDQUM1RDs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixzQ0FBc0M7RUFDdEMsMkNBQTJDO0NBQzVDO0FBQ0Q7RUFDRSwyREFBMkQ7Q0FDNUQ7O0FBRUQ7RUFDRSxxQkFBc0I7RUFDdEIsdUJBQXVCO0VBQ3ZCLHNCQUFxQjtFQUNyQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxxQkFBc0I7RUFDdEIsc0JBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLE9BQU87RUFDUCxRQUFTO0VBQ1QsVUFBVTtFQUNWLFNBQVE7RUFDUixjQUFjO0VBQ2QsbUNBQW1DO0NBQ3BDOztBQUVEOzs7RUFHRSxZQUFZO0NBQ2I7O0FBRUQ7O0VBRUUsNkNBQTRDO0VBQzVDLDRDQUE2QztDQUM5Qzs7QUFFRDs7RUFFRSwrQ0FBZ0Q7RUFDaEQsZ0RBQStDO0NBQ2hEOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRTtJQUNFLHFCQUFxQjtJQUNyQixxQkFBcUI7SUFDckIsY0FBYztJQUNkLCtCQUErQjtJQUMvQiw4QkFBOEI7UUFDMUIsd0JBQXdCO1lBQ3BCLG9CQUFvQjtHQUM3QjtFQUNEO0lBQ0Usb0JBQW9CO1FBQ2hCLGlCQUFpQjtZQUNiLGFBQWE7SUFDckIsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxnQkFBZTtJQUNmLGdCQUFlO0dBQ2hCO0VBQ0Q7SUFDRSwwQkFBMkI7SUFDM0IsNkJBQThCO0dBQy9CO0VBQ0Q7O0lBRUUsMEJBQTJCO0dBQzVCO0VBQ0Q7O0lBRUUsNkJBQThCO0dBQy9CO0VBQ0Q7SUFDRSwyQkFBMEI7SUFDMUIsOEJBQTZCO0dBQzlCO0VBQ0Q7O0lBRUUsMkJBQTBCO0dBQzNCO0VBQ0Q7O0lBRUUsOEJBQTZCO0dBQzlCO0NBQ0Y7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCxvQkFBb0I7TUFDaEIsZ0JBQWdCO0VBQ3BCLGFBQWE7RUFDYixvQkFBb0I7RUFDcEIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0Usc0JBQXFCO0NBQ3RCO0FBQ0Q7RUFDRSxhQUFZO0VBQ1oscUJBQXNCO0VBQ3RCLGVBQWU7RUFDZiw2Q0FBd0Y7Q0FDekY7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCxpQkFBZ0I7RUFDaEIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7RUFDZixlQUFlO0VBQ2Ysc0JBQXNCO0VBQ3RCLHVCQUF1QjtFQUN2QiwwQkFBMEI7RUFDMUIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLFdBQVc7RUFDWCxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsV0FBVztFQUNYLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsV0FBVztFQUNYLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7O0FBRUQ7RUFDRSxtQkFBa0I7Q0FDbkI7QUFDRDtFQUNFLFdBQVc7RUFDWCxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHFCQUFxQjtFQUNyQix1QkFBdUI7RUFDdkIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usa0NBQWlDO0VBQ2pDLHFDQUFvQztDQUNyQztBQUNEO0VBQ0UsaUNBQWtDO0VBQ2xDLG9DQUFxQztDQUN0Qzs7QUFFRDtFQUNFLHdCQUF3QjtFQUN4QixtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLGdDQUErQjtFQUMvQixtQ0FBa0M7Q0FDbkM7QUFDRDtFQUNFLCtCQUFnQztFQUNoQyxrQ0FBbUM7Q0FDcEM7O0FBRUQ7RUFDRSx3QkFBd0I7RUFDeEIsb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSxnQ0FBK0I7RUFDL0IsbUNBQWtDO0NBQ25DO0FBQ0Q7RUFDRSwrQkFBZ0M7RUFDaEMsa0NBQW1DO0NBQ3BDOztBQUVEO0VBQ0Usc0JBQXNCO0VBQ3RCLHVCQUF1QjtFQUN2QixrQkFBa0I7RUFDbEIsaUJBQWlCO0VBQ2pCLGVBQWU7RUFDZixZQUFZO0VBQ1osbUJBQW1CO0VBQ25CLG9CQUFvQjtFQUNwQix5QkFBeUI7RUFDekIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsVUFBVTtDQUNYOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLG1CQUFtQjtFQUNuQixvQkFBb0I7RUFDcEIsOEJBQThCO0VBQzlCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxtQkFBb0I7Q0FDckI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixPQUFPO0VBQ1AsUUFBUztFQUNULFdBQVc7RUFDWCxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHdCQUF3QjtFQUN4QixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxhQUFhO0VBQ2IsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsYUFBYTtDQUNkOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLDBCQUEwQjtNQUN0Qix1QkFBdUI7VUFDbkIsb0JBQW9CO0VBQzVCLFlBQVk7RUFDWixzQkFBc0I7RUFDdEIsZ0JBQWdCO0VBQ2hCLGVBQWU7RUFDZiw4QkFBOEI7RUFDOUIsdUNBQXVDO0VBQ3ZDLGlCQUFpQjtFQUNqQixzQkFBc0I7RUFDdEIsZ0xBQWdMO0VBQ2hMLHdLQUF3SztFQUN4SyxnS0FBZ0s7RUFDaEssc01BQXNNO0NBQ3ZNO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSx1QkFBdUI7RUFDdkIsbUNBQWtDO1VBQzFCLDJCQUEwQjtDQUNuQztBQUNEO0VBQ0UscUJBQXFCO01BQ2pCLGVBQWU7RUFDbkIsZUFBZTtFQUNmLGdCQUFnQjtFQUNoQixtQkFBa0I7RUFDbEIsWUFBWTtFQUNaLHVCQUF1QjtFQUN2Qiw2QkFBNkI7RUFDN0IseUJBQXlCO0VBQ3pCLHVEQUF1RDtFQUN2RCwrQ0FBK0M7RUFDL0MsdUNBQXVDO0VBQ3ZDLDJFQUEyRTtDQUM1RTtBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztFQUNYLHNCQUFzQjtFQUN0QixXQUFXO0VBQ1gscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0Rjs7QUFFRDtFQUNFLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLGlDQUFnQztFQUNoQyxnQ0FBaUM7Q0FDbEM7QUFDRDtFQUNFLHlCQUF5QjtFQUN6QixtQ0FBb0M7RUFDcEMsb0NBQW1DO0NBQ3BDO0FBQ0Q7RUFDRSx5QkFBeUI7RUFDekIsbUNBQW9DO0VBQ3BDLG9DQUFtQztDQUNwQzs7QUFFRDtFQUNFLG1DQUFtQztFQUNuQyxvQkFBb0I7Q0FDckI7O0FBRUQ7RUFDRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFnQjtFQUNoQixnQkFBZTtFQUNmLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsZ0JBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsMkJBQTBCO0VBQzFCLDBCQUEyQjtDQUM1QjtBQUNEO0VBQ0UsdUJBQXVCO0VBQ3ZCLDZCQUE4QjtFQUM5Qiw4QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRTtJQUNFLDJCQUEyQjtHQUM1QjtDQUNGOztBQUVEO0VBQ0U7SUFDRSwyQkFBMkI7R0FDNUI7Q0FDRjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsWUFBWTtFQUNaLGlCQUFpQjtFQUNqQixtQkFBbUI7RUFDbkIsMEJBQTBCO0VBQzFCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLDZCQUE2QjtFQUM3Qiw4QkFBOEI7TUFDMUIsMkJBQTJCO1VBQ3ZCLHVCQUF1QjtFQUMvQix5QkFBeUI7TUFDckIsc0JBQXNCO1VBQ2xCLHdCQUF3QjtFQUNoQyxpQkFBaUI7RUFDakIsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQixvQkFBb0I7RUFDcEIsMEJBQTBCO0VBQzFCLG9DQUFvQztFQUNwQyw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFO0lBQ0UseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGOztBQUVEO0VBQ0UsdU1BQXNNO0VBQ3RNLHlCQUF5QjtDQUMxQjs7QUFFRDtFQUNFLDJEQUEyRDtVQUNuRCxtREFBbUQ7Q0FDNUQ7QUFDRDtFQUNFO0lBQ0Usd0JBQXdCO1lBQ2hCLGdCQUFnQjtHQUN6QjtDQUNGOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsNkJBQTZCO0VBQzdCLDhCQUE4QjtNQUMxQiwyQkFBMkI7VUFDdkIsdUJBQXVCO0VBQy9CLGlCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLGVBQWU7RUFDZixvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLFdBQVc7RUFDWCxlQUFlO0VBQ2Ysc0JBQXNCO0VBQ3RCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLHNCQUFzQjtFQUN0Qix1QkFBdUI7RUFDdkIsdUNBQXVDO0NBQ3hDO0FBQ0Q7RUFDRSxpQ0FBZ0M7RUFDaEMsZ0NBQWlDO0NBQ2xDO0FBQ0Q7RUFDRSxtQ0FBb0M7RUFDcEMsb0NBQW1DO0NBQ3BDO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YscUJBQXFCO0VBQ3JCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsV0FBVztFQUNYLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLGlCQUFpQjtFQUNqQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSwrQkFBK0I7RUFDL0IsOEJBQThCO01BQzFCLHdCQUF3QjtVQUNwQixvQkFBb0I7Q0FDN0I7QUFDRDtFQUNFLG9DQUFtQztFQUNuQywwQkFBMkI7Q0FDNUI7QUFDRDtFQUNFLGdDQUFpQztFQUNqQyw4QkFBNkI7Q0FDOUI7QUFDRDtFQUNFLGNBQWM7Q0FDZjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHNCQUFxQjtDQUN0QjtBQUNEO0VBQ0UsbUJBQWtCO0VBQ2xCLHdCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFO0lBQ0UsK0JBQStCO0lBQy9CLDhCQUE4QjtRQUMxQix3QkFBd0I7WUFDcEIsb0JBQW9CO0dBQzdCO0VBQ0Q7SUFDRSxvQ0FBbUM7SUFDbkMsMEJBQTJCO0dBQzVCO0VBQ0Q7SUFDRSxnQ0FBaUM7SUFDakMsOEJBQTZCO0dBQzlCO0VBQ0Q7SUFDRSxjQUFjO0dBQ2Y7RUFDRDtJQUNFLHNCQUFzQjtJQUN0QixzQkFBcUI7R0FDdEI7RUFDRDtJQUNFLG1CQUFrQjtJQUNsQix3QkFBdUI7R0FDeEI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSwrQkFBK0I7SUFDL0IsOEJBQThCO1FBQzFCLHdCQUF3QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLG9DQUFtQztJQUNuQywwQkFBMkI7R0FDNUI7RUFDRDtJQUNFLGdDQUFpQztJQUNqQyw4QkFBNkI7R0FDOUI7RUFDRDtJQUNFLGNBQWM7R0FDZjtFQUNEO0lBQ0Usc0JBQXNCO0lBQ3RCLHNCQUFxQjtHQUN0QjtFQUNEO0lBQ0UsbUJBQWtCO0lBQ2xCLHdCQUF1QjtHQUN4QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLCtCQUErQjtJQUMvQiw4QkFBOEI7UUFDMUIsd0JBQXdCO1lBQ3BCLG9CQUFvQjtHQUM3QjtFQUNEO0lBQ0Usb0NBQW1DO0lBQ25DLDBCQUEyQjtHQUM1QjtFQUNEO0lBQ0UsZ0NBQWlDO0lBQ2pDLDhCQUE2QjtHQUM5QjtFQUNEO0lBQ0UsY0FBYztHQUNmO0VBQ0Q7SUFDRSxzQkFBc0I7SUFDdEIsc0JBQXFCO0dBQ3RCO0VBQ0Q7SUFDRSxtQkFBa0I7SUFDbEIsd0JBQXVCO0dBQ3hCO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsK0JBQStCO0lBQy9CLDhCQUE4QjtRQUMxQix3QkFBd0I7WUFDcEIsb0JBQW9CO0dBQzdCO0VBQ0Q7SUFDRSxvQ0FBbUM7SUFDbkMsMEJBQTJCO0dBQzVCO0VBQ0Q7SUFDRSxnQ0FBaUM7SUFDakMsOEJBQTZCO0dBQzlCO0VBQ0Q7SUFDRSxjQUFjO0dBQ2Y7RUFDRDtJQUNFLHNCQUFzQjtJQUN0QixzQkFBcUI7R0FDdEI7RUFDRDtJQUNFLG1CQUFrQjtJQUNsQix3QkFBdUI7R0FDeEI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSwrQkFBK0I7SUFDL0IsOEJBQThCO1FBQzFCLHdCQUF3QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLG9DQUFtQztJQUNuQywwQkFBMkI7R0FDNUI7RUFDRDtJQUNFLGdDQUFpQztJQUNqQyw4QkFBNkI7R0FDOUI7RUFDRDtJQUNFLGNBQWM7R0FDZjtFQUNEO0lBQ0Usc0JBQXNCO0lBQ3RCLHNCQUFxQjtHQUN0QjtFQUNEO0lBQ0UsbUJBQWtCO0lBQ2xCLHdCQUF1QjtHQUN4QjtDQUNGO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLGVBQWU7RUFDZix3QkFBd0I7Q0FDekI7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsYUFBYTtFQUNiLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsYUFBYTtFQUNiLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtFQUN4QixvQkFBb0I7Q0FDckI7O0FBRUQ7RUFDRSxnQ0FBZ0M7VUFDeEIsd0JBQXdCO0VBQ2hDLFdBQVc7RUFDWCxZQUFZO0VBQ1osdUJBQXVCO0VBQ3ZCLFlBQVk7RUFDWiw0V0FBNFc7RUFDNVcsVUFBVTtFQUNWLHVCQUF1QjtFQUN2QixhQUFhO0NBQ2Q7QUFDRDtFQUNFLFlBQVk7RUFDWixzQkFBc0I7RUFDdEIsY0FBYztDQUNmO0FBQ0Q7RUFDRSxjQUFjO0VBQ2QsMkRBQTJEO1VBQ25ELG1EQUFtRDtFQUMzRCxXQUFXO0NBQ1o7QUFDRDtFQUNFLHFCQUFxQjtFQUNyQiwwQkFBMEI7S0FDdkIsdUJBQXVCO01BQ3RCLHNCQUFzQjtVQUNsQixrQkFBa0I7RUFDMUIsY0FBYztDQUNmOztBQUVEO0VBQ0UsMkRBQTJEO1VBQ25ELG1EQUFtRDtDQUM1RDs7QUFFRDtFQUNFLGFBQWE7RUFDYixnQkFBZ0I7RUFDaEIsb0JBQW9CO0VBQ3BCLHFCQUFxQjtFQUNyQix1QkFBdUI7RUFDdkIsNkJBQTZCO0VBQzdCLHFDQUFxQztFQUNyQyxxREFBcUQ7VUFDN0MsNkNBQTZDO0VBQ3JELHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSwyQkFBMkI7RUFDM0Isd0JBQXdCO0VBQ3hCLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIscUJBQXFCO0NBQ3RCO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1Qix3QkFBd0I7RUFDeEIsZUFBZTtFQUNmLHVCQUF1QjtFQUN2Qiw2QkFBNkI7RUFDN0IsNkNBQTZDO0VBQzdDLDZDQUE0QztFQUM1Qyw0Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLHVCQUF3QjtFQUN4QixzQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxnQkFBZ0I7RUFDaEIsT0FBTztFQUNQLFNBQVE7RUFDUixjQUFjO0VBQ2QsY0FBYztFQUNkLFlBQVk7RUFDWixhQUFhO0VBQ2IsaUJBQWlCO0VBQ2pCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixZQUFZO0VBQ1osZUFBZTtFQUNmLHFCQUFxQjtDQUN0QjtBQUNEO0VBQ0Usb0RBQW9EO0VBQ3BELDRDQUE0QztFQUM1QyxvQ0FBb0M7RUFDcEMscUVBQXFFO0VBQ3JFLHVDQUF1QztVQUMvQiwrQkFBK0I7Q0FDeEM7QUFDRDtFQUNFO0lBQ0UseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRSx3QkFBd0I7VUFDaEIsZ0JBQWdCO0NBQ3pCO0FBQ0Q7RUFDRSwrQkFBK0I7VUFDdkIsdUJBQXVCO0NBQ2hDOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1Qiw4QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsNkJBQTZCO0VBQzdCLDhCQUE4QjtNQUMxQiwyQkFBMkI7VUFDdkIsdUJBQXVCO0VBQy9CLFlBQVk7RUFDWixxQkFBcUI7RUFDckIsdUJBQXVCO0VBQ3ZCLDZCQUE2QjtFQUM3QixxQ0FBcUM7RUFDckMsc0JBQXNCO0VBQ3RCLFdBQVc7Q0FDWjs7QUFFRDtFQUNFLGdCQUFnQjtFQUNoQixPQUFPO0VBQ1AsU0FBUTtFQUNSLGNBQWM7RUFDZCxhQUFhO0VBQ2IsY0FBYztFQUNkLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxhQUFhO0NBQ2Q7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCxxQkFBcUI7TUFDakIsZUFBZTtFQUNuQiwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1QiwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLCtCQUErQjtFQUN2QyxtQkFBbUI7RUFDbkIsaUNBQWlDO0VBQ2pDLDRDQUEyQztFQUMzQywyQ0FBNEM7Q0FDN0M7QUFDRDtFQUNFLHVCQUF1QjtFQUN2QixxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLG9CQUFvQjtNQUNoQixtQkFBbUI7VUFDZixlQUFlO0VBQ3ZCLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixxQkFBcUI7RUFDckIsY0FBYztFQUNkLG9CQUFvQjtNQUNoQixnQkFBZ0I7RUFDcEIscUJBQXFCO01BQ2pCLGVBQWU7RUFDbkIsMEJBQTBCO01BQ3RCLHVCQUF1QjtVQUNuQixvQkFBb0I7RUFDNUIsc0JBQXNCO01BQ2xCLG1CQUFtQjtVQUNmLDBCQUEwQjtFQUNsQyxpQkFBaUI7RUFDakIsOEJBQThCO0VBQzlCLDhDQUErQztFQUMvQywrQ0FBOEM7Q0FDL0M7QUFDRDtFQUNFLGdCQUFnQjtDQUNqQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixhQUFhO0VBQ2IsWUFBWTtFQUNaLGFBQWE7RUFDYixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRTtJQUNFLGlCQUFpQjtJQUNqQixxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0U7O0lBRUUsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usa0JBQWtCO0dBQ25CO0NBQ0Y7QUFDRDtFQUNFLGFBQWE7RUFDYixnQkFBZ0I7RUFDaEIsYUFBYTtFQUNiLFVBQVU7Q0FDWDtBQUNEO0VBQ0UsYUFBYTtFQUNiLFVBQVU7RUFDVixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRTtJQUNFLGFBQWE7SUFDYixnQkFBZ0I7SUFDaEIsYUFBYTtJQUNiLFVBQVU7R0FDWDtFQUNEO0lBQ0UsYUFBYTtJQUNiLFVBQVU7SUFDVixpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxhQUFhO0lBQ2IsZ0JBQWdCO0lBQ2hCLGFBQWE7SUFDYixVQUFVO0dBQ1g7RUFDRDtJQUNFLGFBQWE7SUFDYixVQUFVO0lBQ1YsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsYUFBYTtJQUNiLGdCQUFnQjtJQUNoQixhQUFhO0lBQ2IsVUFBVTtHQUNYO0VBQ0Q7SUFDRSxhQUFhO0lBQ2IsVUFBVTtJQUNWLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGFBQWE7SUFDYixnQkFBZ0I7SUFDaEIsYUFBYTtJQUNiLFVBQVU7R0FDWDtFQUNEO0lBQ0UsYUFBYTtJQUNiLFVBQVU7SUFDVixpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxhQUFhO0lBQ2IsZ0JBQWdCO0lBQ2hCLGFBQWE7SUFDYixVQUFVO0dBQ1g7RUFDRDtJQUNFLGFBQWE7SUFDYixVQUFVO0lBQ1YsaUJBQWlCO0dBQ2xCO0VBQ0Q7SUFDRSxpQkFBaUI7R0FDbEI7RUFDRDtJQUNFLGlCQUFpQjtHQUNsQjtFQUNEO0lBQ0UsaUJBQWlCO0dBQ2xCO0NBQ0Y7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixjQUFjO0VBQ2QsZUFBZTtFQUNmLFVBQVU7RUFDVixvQ0FBb0M7RUFDcEMsbUJBQW1CO0VBQ25CLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsa0JBQWlCO0VBQ2pCLGtCQUFrQjtFQUNsQixzQkFBc0I7RUFDdEIsa0JBQWtCO0VBQ2xCLHFCQUFxQjtFQUNyQix1QkFBdUI7RUFDdkIsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixvQkFBb0I7RUFDcEIsaUJBQWlCO0VBQ2pCLG9CQUFvQjtFQUNwQixzQkFBc0I7RUFDdEIsV0FBVztDQUNaO0FBQ0Q7RUFDRSxhQUFhO0NBQ2Q7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsY0FBYztFQUNkLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixZQUFZO0VBQ1osMEJBQTBCO0VBQzFCLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsVUFBVTtDQUNYO0FBQ0Q7RUFDRSxVQUFVO0VBQ1YsOEJBQThCO0VBQzlCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsU0FBUTtFQUNSLGNBQWM7RUFDZCxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxXQUFZO0VBQ1oscUNBQXFDO0VBQ3JDLHdCQUF5QjtDQUMxQjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsT0FBTztDQUNSO0FBQ0Q7RUFDRSxhQUFhO0VBQ2IsOEJBQThCO0VBQzlCLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjtBQUNEO0VBQ0UsUUFBUztFQUNULGNBQWM7RUFDZCxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxZQUFXO0VBQ1gscUNBQXFDO0VBQ3JDLHlCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLGlCQUFpQjtFQUNqQix3QkFBd0I7RUFDeEIsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQix1QkFBdUI7RUFDdkIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLE9BQU87RUFDUCxTQUF5QjtFQUN6QixjQUFjO0VBQ2QsZUFBZTtFQUNmLGlCQUFpQjtFQUNqQixvQ0FBb0M7RUFDcEMsbUJBQW1CO0VBQ25CLGlCQUFpQjtFQUNqQixpQkFBaUI7RUFDakIsa0JBQWlCO0VBQ2pCLGtCQUFrQjtFQUNsQixzQkFBc0I7RUFDdEIsa0JBQWtCO0VBQ2xCLHFCQUFxQjtFQUNyQix1QkFBdUI7RUFDdkIsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixvQkFBb0I7RUFDcEIsaUJBQWlCO0VBQ2pCLG9CQUFvQjtFQUNwQixzQkFBc0I7RUFDdEIsdUJBQXVCO0VBQ3ZCLDZCQUE2QjtFQUM3QixxQ0FBcUM7RUFDckMsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsZUFBZTtFQUNmLFlBQVk7RUFDWixlQUFlO0VBQ2YsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsZUFBZTtFQUNmLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsb0JBQW9CO0NBQ3JCOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDO0FBQ0Q7RUFDRSw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFLFVBQVU7RUFDViw4QkFBOEI7RUFDOUIsc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0VBQzlCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGdDQUErQjtDQUNoQztBQUNEO0VBQ0UsMkJBQTBCO0VBQzFCLGNBQWM7RUFDZCxhQUFhO0VBQ2IsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxTQUFRO0VBQ1IscUNBQXFDO0VBQ3JDLHVDQUF3QztDQUN6QztBQUNEO0VBQ0UsV0FBVTtFQUNWLHFDQUFxQztFQUNyQyx3QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLHlCQUF5QjtDQUMxQjtBQUNEO0VBQ0UsT0FBTztFQUNQLHFDQUFxQztFQUNyQyx5Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLFNBQVM7RUFDVCxxQ0FBcUM7RUFDckMsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFdBQVU7RUFDVixlQUFlO0VBQ2YsWUFBWTtFQUNaLHNCQUFxQjtFQUNyQixZQUFZO0VBQ1osaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsK0JBQWdDO0NBQ2pDO0FBQ0Q7RUFDRSwwQkFBMkI7RUFDM0IsY0FBYztFQUNkLGFBQWE7RUFDYixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLFFBQVM7RUFDVCxxQ0FBcUM7RUFDckMsd0NBQXVDO0NBQ3hDO0FBQ0Q7RUFDRSxVQUFXO0VBQ1gscUNBQXFDO0VBQ3JDLHlCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLHFCQUFxQjtFQUNyQixpQkFBaUI7RUFDakIsZ0JBQWdCO0VBQ2hCLDBCQUEwQjtFQUMxQixpQ0FBaUM7RUFDakMsNENBQTJDO0VBQzNDLDJDQUE0QztDQUM3QztBQUNEO0VBQ0UsY0FBYztDQUNmOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSx3QkFBd0I7TUFDcEIsb0JBQW9CO0NBQ3pCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLFlBQVk7RUFDWixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGVBQWU7RUFDZixZQUFZO0VBQ1osWUFBWTtDQUNiOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLGNBQWM7RUFDZCxhQUFZO0VBQ1osWUFBWTtFQUNaLG1CQUFvQjtFQUNwQixvQ0FBb0M7VUFDNUIsNEJBQTRCO0VBQ3BDLHVEQUF1RDtFQUN2RCwrQ0FBK0M7RUFDL0MsdUNBQXVDO0VBQ3ZDLDJFQUEyRTtDQUM1RTtBQUNEO0VBQ0U7SUFDRSx5QkFBeUI7SUFDekIsaUJBQWlCO0dBQ2xCO0NBQ0Y7O0FBRUQ7OztFQUdFLGVBQWU7Q0FDaEI7QUFHRDs7RUFFRSxvQ0FBb0M7VUFDNUIsNEJBQTRCO0NBQ3JDOztBQUVEOztFQUVFLHFDQUFxQztVQUM3Qiw2QkFBNkI7Q0FDdEM7QUFHRDtFQUNFLFdBQVc7RUFDWCxxQ0FBcUM7RUFDckMsNkJBQTZCO0VBQzdCLHdCQUF3QjtVQUNoQixnQkFBZ0I7Q0FDekI7QUFDRDs7O0VBR0UsV0FBVztFQUNYLFdBQVc7Q0FDWjtBQUNEOztFQUVFLFdBQVc7RUFDWCxXQUFXO0VBQ1gsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0U7O0lBRUUseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGOztBQUVEOztFQUVFLG1CQUFtQjtFQUNuQixPQUFPO0VBQ1AsVUFBVTtFQUNWLFdBQVc7RUFDWCxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCwwQkFBMEI7TUFDdEIsdUJBQXVCO1VBQ25CLG9CQUFvQjtFQUM1Qix5QkFBeUI7TUFDckIsc0JBQXNCO1VBQ2xCLHdCQUF3QjtFQUNoQyxXQUFXO0VBQ1gsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQixhQUFhO0VBQ2IsdUNBQXVDO0VBQ3ZDLCtCQUErQjtDQUNoQztBQUNEO0VBQ0U7O0lBRUUseUJBQXlCO0lBQ3pCLGlCQUFpQjtHQUNsQjtDQUNGO0FBQ0Q7OztFQUdFLFlBQVk7RUFDWixzQkFBc0I7RUFDdEIsV0FBVztFQUNYLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLFNBQVE7Q0FDVDs7QUFFRDtFQUNFLFFBQVM7Q0FDVjs7QUFFRDs7RUFFRSxzQkFBc0I7RUFDdEIsWUFBWTtFQUNaLGFBQWE7RUFDYiw2QkFBNkI7RUFDN0IseUJBQXlCO0VBQ3pCLDJCQUEyQjtDQUM1QjtBQVVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLFFBQVM7RUFDVCxVQUFVO0VBQ1YsU0FBUTtFQUNSLFdBQVc7RUFDWCxxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLGNBQWM7RUFDZCx5QkFBeUI7TUFDckIsc0JBQXNCO1VBQ2xCLHdCQUF3QjtFQUNoQyxpQkFBZ0I7RUFDaEIsaUJBQWtCO0VBQ2xCLGtCQUFpQjtFQUNqQixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGdDQUFnQztVQUN4Qix3QkFBd0I7RUFDaEMsb0JBQW9CO01BQ2hCLG1CQUFtQjtVQUNmLGVBQWU7RUFDdkIsWUFBWTtFQUNaLFlBQVk7RUFDWixpQkFBa0I7RUFDbEIsa0JBQWlCO0VBQ2pCLG9CQUFvQjtFQUNwQixnQkFBZ0I7RUFDaEIsdUJBQXVCO0VBQ3ZCLDZCQUE2QjtFQUM3QixtQ0FBbUM7RUFDbkMsc0NBQXNDO0VBQ3RDLGFBQWE7RUFDYixzQ0FBc0M7RUFDdEMsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRTtJQUNFLHlCQUF5QjtJQUN6QixpQkFBaUI7R0FDbEI7Q0FDRjtBQUNEO0VBQ0UsV0FBVztDQUNaOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLFVBQVc7RUFDWCxnQkFBZ0I7RUFDaEIsV0FBVTtFQUNWLHFCQUFxQjtFQUNyQix3QkFBd0I7RUFDeEIsWUFBWTtFQUNaLG1CQUFtQjtDQUNwQjs7QUFFRDs7RUFFRSx5Q0FBeUM7VUFDakMsaUNBQWlDO0NBQzFDO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLFlBQVk7Q0FDYjs7QUFFRDtFQUNFO0lBQ0UsbUNBQW1EO1lBQzNDLDJCQUEyQztHQUNwRDtDQUNGOztBQUVEO0VBQ0U7SUFDRSxtQ0FBbUQ7WUFDM0MsMkJBQTJDO0dBQ3BEO0NBQ0Y7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixZQUFZO0VBQ1osYUFBYTtFQUNiLDRCQUE0QjtFQUM1QixrQ0FBa0M7RUFDbEMsK0JBQWdDO0VBQ2hDLG1CQUFtQjtFQUNuQix3REFBd0Q7VUFDaEQsZ0RBQWdEO0NBQ3pEOztBQUVEO0VBQ0UsWUFBWTtFQUNaLGFBQWE7RUFDYixvQkFBb0I7Q0FDckI7O0FBRUQ7RUFDRTtJQUNFLDRCQUE0QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLFdBQVc7SUFDWCx3QkFBd0I7WUFDaEIsZ0JBQWdCO0dBQ3pCO0NBQ0Y7O0FBRUQ7RUFDRTtJQUNFLDRCQUE0QjtZQUNwQixvQkFBb0I7R0FDN0I7RUFDRDtJQUNFLFdBQVc7SUFDWCx3QkFBd0I7WUFDaEIsZ0JBQWdCO0dBQ3pCO0NBQ0Y7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QixZQUFZO0VBQ1osYUFBYTtFQUNiLDRCQUE0QjtFQUM1QiwrQkFBK0I7RUFDL0IsbUJBQW1CO0VBQ25CLFdBQVc7RUFDWCxzREFBc0Q7VUFDOUMsOENBQThDO0NBQ3ZEOztBQUVEO0VBQ0UsWUFBWTtFQUNaLGFBQWE7Q0FDZDs7QUFFRDtFQUNFOztJQUVFLGlDQUFpQztZQUN6Qix5QkFBeUI7R0FDbEM7Q0FDRjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLGNBQWM7RUFDZCxlQUFlO0VBQ2YsVUFBVTtFQUNWLG9DQUFvQztFQUNwQyxtQkFBbUI7RUFDbkIsaUJBQWlCO0VBQ2pCLGlCQUFpQjtFQUNqQixrQkFBaUI7RUFDakIsa0JBQWtCO0VBQ2xCLHNCQUFzQjtFQUN0QixrQkFBa0I7RUFDbEIscUJBQXFCO0VBQ3JCLHVCQUF1QjtFQUN2QixtQkFBbUI7RUFDbkIscUJBQXFCO0VBQ3JCLG9CQUFvQjtFQUNwQixpQkFBaUI7RUFDakIsb0JBQW9CO0VBQ3BCLHNCQUFzQjtFQUN0QixXQUFXO0NBQ1o7QUFDRDtFQUNFLGFBQWE7Q0FDZDtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7RUFDZixjQUFjO0VBQ2QsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLFlBQVk7RUFDWiwwQkFBMEI7RUFDMUIsb0JBQW9CO0NBQ3JCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxVQUFVO0NBQ1g7QUFDRDtFQUNFLFVBQVU7RUFDViw4QkFBOEI7RUFDOUIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxTQUFRO0VBQ1IsY0FBYztFQUNkLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLFdBQVk7RUFDWixxQ0FBcUM7RUFDckMsd0JBQXlCO0NBQzFCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxPQUFPO0NBQ1I7QUFDRDtFQUNFLGFBQWE7RUFDYiw4QkFBOEI7RUFDOUIsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxRQUFTO0VBQ1QsY0FBYztFQUNkLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLFlBQVc7RUFDWCxxQ0FBcUM7RUFDckMseUJBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsaUJBQWlCO0VBQ2pCLHdCQUF3QjtFQUN4QixZQUFZO0VBQ1osbUJBQW1CO0VBQ25CLHVCQUF1QjtFQUN2Qix1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsWUFBWTtFQUNaLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxhQUFhO0NBQ2Q7O0FBRUQ7RUFDRSxZQUFZO0NBQ2I7QUFDRDtFQUNFLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixZQUFZO0NBQ2I7QUFDRDtFQUNFLGVBQWU7RUFDZixpQ0FBaUM7RUFDakMsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFNBQVE7RUFDUixZQUFZO0VBQ1osYUFBYTtDQUNkOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsbUNBQW1DO0NBQ3BDOztBQUVEO0VBQ0Usb0NBQW9DO0NBQ3JDOztBQUVEO0VBQ0Usb0NBQW9DO0NBQ3JDOztBQUVEO0VBQ0UsZ0JBQWdCO0VBQ2hCLE9BQU87RUFDUCxRQUFTO0VBQ1QsU0FBUTtFQUNSLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLGdCQUFnQjtFQUNoQixRQUFTO0VBQ1QsVUFBVTtFQUNWLFNBQVE7RUFDUixjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsT0FBTztFQUNQLGNBQWM7Q0FDZjs7QUFFRDtFQUNFO0lBQ0UsaUJBQWlCO0lBQ2pCLE9BQU87SUFDUCxjQUFjO0dBQ2Y7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxpQkFBaUI7SUFDakIsT0FBTztJQUNQLGNBQWM7R0FDZjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLGlCQUFpQjtJQUNqQixPQUFPO0lBQ1AsY0FBYztHQUNmO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsaUJBQWlCO0lBQ2pCLE9BQU87SUFDUCxjQUFjO0dBQ2Y7Q0FDRjtBQUNEO0VBQ0U7SUFDRSxpQkFBaUI7SUFDakIsT0FBTztJQUNQLGNBQWM7R0FDZjtDQUNGO0FBQ0Q7O0VBRUUsOEJBQThCO0VBQzlCLHNCQUFzQjtFQUN0Qix1QkFBdUI7RUFDdkIsc0JBQXNCO0VBQ3RCLHdCQUF3QjtFQUN4Qiw0QkFBNEI7RUFDNUIsa0NBQWtDO0VBQ2xDLCtCQUErQjtFQUMvQixxQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFFBQVM7RUFDVCxVQUFVO0VBQ1YsU0FBUTtFQUNSLFdBQVc7RUFDWCxZQUFZO0NBQ2I7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsd0JBQXdCO0VBQ3hCLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLG9DQUFvQztDQUNyQzs7QUFFRDtFQUNFLCtCQUErQjtDQUNoQzs7QUFFRDtFQUNFLGtDQUFrQztDQUNuQzs7QUFFRDtFQUNFLGtDQUFrQztDQUNuQzs7QUFFRDtFQUNFLHVDQUF1QztDQUN4Qzs7QUFFRDtFQUNFLG9DQUFvQztDQUNyQzs7QUFFRDtFQUNFLHdCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLHVCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLDRCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDZCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLDRCQUE0QjtDQUM3Qjs7QUFFRDtFQUNFLDJCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLGlDQUFpQztDQUNsQzs7QUFFRDtFQUNFLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLHlCQUF5QjtDQUMxQjs7QUFFRDtFQUNFLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLDhCQUE4QjtDQUMvQjs7QUFFRDtFQUNFLCtCQUErQjtDQUNoQzs7QUFFRDtFQUNFLGdDQUFnQztFQUNoQyxnQ0FBZ0M7RUFDaEMseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsdUNBQXVDO0VBQ3ZDLHVDQUF1QztFQUN2QyxnQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSx5QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSxpRUFBaUU7VUFDekQseURBQXlEO0NBQ2xFOztBQUVEO0VBQ0UsdUVBQXVFO1VBQy9ELCtEQUErRDtDQUN4RTs7QUFFRDtFQUNFLGdFQUFnRTtVQUN4RCx3REFBd0Q7Q0FDakU7O0FBRUQ7RUFDRSxvQ0FBb0M7VUFDNUIsNEJBQTRCO0NBQ3JDOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25COztBQUVEO0VBQ0Usb0JBQW9CO0NBQ3JCOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0Usb0JBQW1CO0NBQ3BCOztBQUVEO0VBQ0Usc0JBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsdUJBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsbUJBQW9CO0NBQ3JCOztBQUVEO0VBQ0UscUJBQXNCO0NBQ3ZCOztBQUVEO0VBQ0Usc0JBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsbURBQW9EO1VBQzVDLDJDQUE0QztDQUNyRDs7QUFFRDtFQUNFLDhDQUErQztVQUN2QyxzQ0FBdUM7Q0FDaEQ7O0FBRUQ7RUFDRSwrQ0FBK0M7VUFDdkMsdUNBQXVDO0NBQ2hEOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UseUNBQXlDO0NBQzFDOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsMENBQTJDO0NBQzVDOztBQUVEO0VBQ0UsMEJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsNENBQTRDO0NBQzdDOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsMkNBQTBDO0NBQzNDOztBQUVEO0VBQ0UsMkJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsK0JBQStCO01BQzNCLDhCQUE4QjtVQUMxQiwwQkFBMEI7Q0FDbkM7O0FBRUQ7RUFDRSwwQ0FBMEM7RUFDMUMseUNBQXlDO01BQ3JDLG1DQUFtQztVQUMvQiwrQkFBK0I7Q0FDeEM7O0FBRUQ7RUFDRSx3Q0FBd0M7RUFDeEMseUNBQXlDO01BQ3JDLHNDQUFzQztVQUNsQyxrQ0FBa0M7Q0FDM0M7O0FBRUQ7RUFDRSwwQ0FBMEM7RUFDMUMsMENBQTBDO01BQ3RDLDJDQUEyQztVQUN2Qyx1Q0FBdUM7Q0FDaEQ7O0FBRUQ7RUFDRSx3Q0FBd0M7RUFDeEMsMENBQTBDO01BQ3RDLDhDQUE4QztVQUMxQywwQ0FBMEM7Q0FDbkQ7O0FBRUQ7RUFDRSwrQkFBK0I7TUFDM0IsZ0NBQWdDO1VBQzVCLHdCQUF3QjtDQUNqQzs7QUFFRDtFQUNFLCtCQUErQjtNQUMzQixnQ0FBZ0M7VUFDNUIsd0JBQXdCO0NBQ2pDOztBQUVEO0VBQ0UsZ0NBQWdDO01BQzVCLDBCQUEwQjtDQUMvQjs7QUFFRDtFQUNFLGdDQUFnQztNQUM1QiwwQkFBMEI7Q0FDL0I7O0FBRUQ7RUFDRSwrQkFBK0I7TUFDM0IsMkJBQTJCO0NBQ2hDOztBQUVEO0VBQ0UsaUNBQWlDO01BQzdCLDZCQUE2QjtDQUNsQzs7QUFFRDtFQUNFLHVDQUF1QztNQUNuQyxtQ0FBbUM7Q0FDeEM7O0FBRUQ7RUFDRSxrQkFBa0I7Q0FDbkI7O0FBRUQ7RUFDRSx3QkFBd0I7Q0FDekI7O0FBRUQ7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxxQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxxQkFBcUI7Q0FDdEI7O0FBRUQ7RUFDRSxtQ0FBbUM7TUFDL0IsZ0NBQWdDO1VBQzVCLHVDQUF1QztDQUNoRDs7QUFFRDtFQUNFLGlDQUFpQztNQUM3Qiw4QkFBOEI7VUFDMUIscUNBQXFDO0NBQzlDOztBQUVEO0VBQ0Usb0NBQW9DO01BQ2hDLGlDQUFpQztVQUM3QixtQ0FBbUM7Q0FDNUM7O0FBRUQ7RUFDRSxxQ0FBcUM7TUFDakMsa0NBQWtDO1VBQzlCLDBDQUEwQztDQUNuRDs7QUFFRDtFQUNFLHFDQUFxQztNQUNqQyx5Q0FBeUM7Q0FDOUM7O0FBRUQ7RUFDRSwwQ0FBMEM7TUFDdEMsdUNBQXVDO1VBQ25DLHlDQUF5QztDQUNsRDs7QUFFRDtFQUNFLG9DQUFvQztNQUNoQyxpQ0FBaUM7VUFDN0IsbUNBQW1DO0NBQzVDOztBQUVEO0VBQ0Usa0NBQWtDO01BQzlCLCtCQUErQjtVQUMzQixpQ0FBaUM7Q0FDMUM7O0FBRUQ7RUFDRSxxQ0FBcUM7TUFDakMsa0NBQWtDO1VBQzlCLCtCQUErQjtDQUN4Qzs7QUFFRDtFQUNFLHVDQUF1QztNQUNuQyxvQ0FBb0M7VUFDaEMsaUNBQWlDO0NBQzFDOztBQUVEO0VBQ0Usc0NBQXNDO01BQ2xDLG1DQUFtQztVQUMvQixnQ0FBZ0M7Q0FDekM7O0FBRUQ7RUFDRSxxQ0FBcUM7TUFDakMscUNBQXFDO0NBQzFDOztBQUVEO0VBQ0UsbUNBQW1DO01BQy9CLG1DQUFtQztDQUN4Qzs7QUFFRDtFQUNFLHNDQUFzQztNQUNsQyxpQ0FBaUM7Q0FDdEM7O0FBRUQ7RUFDRSx1Q0FBdUM7TUFDbkMsd0NBQXdDO0NBQzdDOztBQUVEO0VBQ0UsMENBQTBDO01BQ3RDLHVDQUF1QztDQUM1Qzs7QUFFRDtFQUNFLHVDQUF1QztNQUNuQyxrQ0FBa0M7Q0FDdkM7O0FBRUQ7RUFDRSxxQ0FBcUM7TUFDakMsNEJBQTRCO0NBQ2pDOztBQUVEO0VBQ0Usc0NBQXNDO01BQ2xDLGtDQUFrQztDQUN2Qzs7QUFFRDtFQUNFLG9DQUFvQztNQUNoQyxnQ0FBZ0M7Q0FDckM7O0FBRUQ7RUFDRSx1Q0FBdUM7TUFDbkMsOEJBQThCO0NBQ25DOztBQUVEO0VBQ0UseUNBQXlDO01BQ3JDLGdDQUFnQztDQUNyQzs7QUFFRDtFQUNFLHdDQUF3QztNQUNwQywrQkFBK0I7Q0FDcEM7O0FBRUQ7RUFDRSx3Q0FBd0M7TUFDcEMsOEJBQThCO1VBQzFCLHFCQUFxQjtDQUM5Qjs7QUFFRDtFQUNFLHdDQUF3QztNQUNwQyw2QkFBNkI7VUFDekIsb0JBQW9CO0NBQzdCOztBQUVEO0VBQ0Usd0NBQXdDO01BQ3BDLDZCQUE2QjtVQUN6QixvQkFBb0I7Q0FDN0I7O0FBRUQ7RUFDRSx3Q0FBd0M7TUFDcEMsNkJBQTZCO1VBQ3pCLG9CQUFvQjtDQUM3Qjs7QUFFRDtFQUNFLHdDQUF3QztNQUNwQyw2QkFBNkI7VUFDekIsb0JBQW9CO0NBQzdCOztBQUVEO0VBQ0Usd0NBQXdDO01BQ3BDLDZCQUE2QjtVQUN6QixvQkFBb0I7Q0FDN0I7O0FBRUQ7RUFDRSx3Q0FBd0M7TUFDcEMsNkJBQTZCO1VBQ3pCLG9CQUFvQjtDQUM3Qjs7QUFFRDtFQUNFLHdDQUF3QztNQUNwQyw2QkFBNkI7VUFDekIsb0JBQW9CO0NBQzdCOztBQUVEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0Usd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsMEJBQTJCO0VBQzNCLDJCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLGdDQUFpQztFQUNqQyxpQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSwrQkFBZ0M7RUFDaEMsZ0NBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQThCO0VBQzlCLDhCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLCtCQUFnQztFQUNoQyxnQ0FBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw2QkFBOEI7RUFDOUIsOEJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNkJBQThCO0VBQzlCLDhCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLHlCQUF5QjtFQUN6Qiw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSwrQkFBK0I7RUFDL0Isa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsOEJBQThCO0VBQzlCLGlDQUFpQztDQUNsQzs7QUFFRDtFQUNFLDRCQUE0QjtFQUM1QiwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw4QkFBOEI7RUFDOUIsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsNEJBQTRCO0VBQzVCLCtCQUErQjtDQUNoQzs7QUFFRDtFQUNFLDRCQUE0QjtFQUM1QiwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSx5QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw4QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSw4QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSwwQkFBMkI7Q0FDNUI7O0FBRUQ7RUFDRSxnQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSwrQkFBZ0M7Q0FDakM7O0FBRUQ7RUFDRSw2QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSwrQkFBZ0M7Q0FDakM7O0FBRUQ7RUFDRSw2QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSw2QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSwrQkFBK0I7Q0FDaEM7O0FBRUQ7RUFDRSwyQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxpQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSxnQ0FBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw4QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRSxnQ0FBK0I7Q0FDaEM7O0FBRUQ7RUFDRSw4QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRSw4QkFBNkI7Q0FDOUI7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSwyQkFBMkI7Q0FDNUI7O0FBRUQ7RUFDRSx5QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSwyQkFBMkI7Q0FDNUI7O0FBRUQ7RUFDRSx5QkFBeUI7Q0FDMUI7O0FBRUQ7RUFDRSxpQ0FBa0M7RUFDbEMsa0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsZ0NBQWlDO0VBQ2pDLGlDQUFnQztDQUNqQzs7QUFFRDtFQUNFLDhCQUErQjtFQUMvQiwrQkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSxnQ0FBaUM7RUFDakMsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsOEJBQStCO0VBQy9CLCtCQUE4QjtDQUMvQjs7QUFFRDtFQUNFLGdDQUFnQztFQUNoQyxtQ0FBbUM7Q0FDcEM7O0FBRUQ7RUFDRSwrQkFBK0I7RUFDL0Isa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsNkJBQTZCO0VBQzdCLGdDQUFnQztDQUNqQzs7QUFFRDtFQUNFLCtCQUErQjtFQUMvQixrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSw2QkFBNkI7RUFDN0IsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsaUNBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQStCO0NBQ2hDOztBQUVEO0VBQ0UsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQStCO0NBQ2hDOztBQUVEO0VBQ0UsbUNBQW1DO0NBQ3BDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0Usa0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQThCO0NBQy9COztBQUVEO0VBQ0UsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQThCO0NBQy9COztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UseUJBQXlCO0NBQzFCOztBQUVEO0VBQ0UsMkJBQTRCO0VBQzVCLDRCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLGlDQUFrQztFQUNsQyxrQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSxnQ0FBaUM7RUFDakMsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsOEJBQStCO0VBQy9CLCtCQUE4QjtDQUMvQjs7QUFFRDtFQUNFLGdDQUFpQztFQUNqQyxpQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSw4QkFBK0I7RUFDL0IsK0JBQThCO0NBQy9COztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLDZCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLGdDQUFnQztFQUNoQyxtQ0FBbUM7Q0FDcEM7O0FBRUQ7RUFDRSwrQkFBK0I7RUFDL0Isa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsNkJBQTZCO0VBQzdCLGdDQUFnQztDQUNqQzs7QUFFRDtFQUNFLCtCQUErQjtFQUMvQixrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSw2QkFBNkI7RUFDN0IsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsMkJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsaUNBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQStCO0NBQ2hDOztBQUVEO0VBQ0UsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsOEJBQStCO0NBQ2hDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsbUNBQW1DO0NBQ3BDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsNEJBQTJCO0NBQzVCOztBQUVEO0VBQ0Usa0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQThCO0NBQy9COztBQUVEO0VBQ0UsaUNBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsK0JBQThCO0NBQy9COztBQUVEO0VBQ0UsNkNBQTZDO0NBQzlDOztBQUVEO0VBQ0UsNkNBQTZDO0NBQzlDOztBQUVEO0VBQ0UsMkNBQTJDO0NBQzVDOztBQUVEO0VBQ0UsNkNBQTZDO0NBQzlDOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsMkJBQTJCO0NBQzVCOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0Usc0NBQXNDO0NBQ3ZDOztBQUVEO0VBQ0UsNkJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsNEJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UsMkNBQTJDO0NBQzVDOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0UscUNBQXFDO0NBQ3RDOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0Usa0NBQWtDO0NBQ25DOztBQUVEO0VBQ0UseUNBQXlDO0NBQzFDOztBQUVEO0VBQ0UsZ0RBQWdEO0NBQ2pEOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0Usc0NBQXNDO0NBQ3ZDOztBQUVEO0VBQ0UseUNBQXlDO0NBQzFDO0FBU0Q7RUFDRSxpREFBaUQ7Q0FDbEQ7O0FBRUQ7RUFDRSxvQ0FBb0M7S0FDakMsaUNBQWlDO01BQ2hDLGdDQUFnQztVQUM1Qiw0QkFBNEI7Q0FDckM7O0FBRUQ7RUFDRSxxQ0FBcUM7S0FDbEMsa0NBQWtDO01BQ2pDLGlDQUFpQztVQUM3Qiw2QkFBNkI7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7S0FDbEMsa0NBQWtDO01BQ2pDLGlDQUFpQztVQUM3Qiw2QkFBNkI7Q0FDdEM7O0FBRUQ7RUFDRSxnQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSxnQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSw0QkFBNEI7Q0FDN0I7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7RUFDRSw4QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSxnQ0FBZ0M7Q0FDakM7O0FBRUQ7RUFDRSw0Q0FBMkM7RUFDM0MsMkNBQTRDO0NBQzdDOztBQUVEO0VBQ0UsMkNBQTRDO0VBQzVDLDhDQUErQztDQUNoRDs7QUFFRDtFQUNFLDhDQUErQztFQUMvQywrQ0FBOEM7Q0FDL0M7O0FBRUQ7RUFDRSwrQ0FBOEM7RUFDOUMsNENBQTJDO0NBQzVDOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0U7SUFDRSx3QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSx1QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsZ0NBQWdDO0lBQ2hDLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLHVDQUF1QztJQUN2Qyx1Q0FBdUM7SUFDdkMsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLDhCQUE4QjtZQUMxQiwwQkFBMEI7R0FDbkM7O0VBRUQ7SUFDRSwwQ0FBMEM7SUFDMUMseUNBQXlDO1FBQ3JDLG1DQUFtQztZQUMvQiwrQkFBK0I7R0FDeEM7O0VBRUQ7SUFDRSx3Q0FBd0M7SUFDeEMseUNBQXlDO1FBQ3JDLHNDQUFzQztZQUNsQyxrQ0FBa0M7R0FDM0M7O0VBRUQ7SUFDRSwwQ0FBMEM7SUFDMUMsMENBQTBDO1FBQ3RDLDJDQUEyQztZQUN2Qyx1Q0FBdUM7R0FDaEQ7O0VBRUQ7SUFDRSx3Q0FBd0M7SUFDeEMsMENBQTBDO1FBQ3RDLDhDQUE4QztZQUMxQywwQ0FBMEM7R0FDbkQ7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsZ0NBQWdDO1lBQzVCLHdCQUF3QjtHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQixnQ0FBZ0M7WUFDNUIsd0JBQXdCO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQWdDO1FBQzVCLDBCQUEwQjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFnQztRQUM1QiwwQkFBMEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsMkJBQTJCO0dBQ2hDOztFQUVEO0lBQ0UsaUNBQWlDO1FBQzdCLDZCQUE2QjtHQUNsQzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxtQ0FBbUM7R0FDeEM7O0VBRUQ7SUFDRSxrQkFBa0I7R0FDbkI7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSxtQ0FBbUM7UUFDL0IsZ0NBQWdDO1lBQzVCLHVDQUF1QztHQUNoRDs7RUFFRDtJQUNFLGlDQUFpQztRQUM3Qiw4QkFBOEI7WUFDMUIscUNBQXFDO0dBQzlDOztFQUVEO0lBQ0Usb0NBQW9DO1FBQ2hDLGlDQUFpQztZQUM3QixtQ0FBbUM7R0FDNUM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsa0NBQWtDO1lBQzlCLDBDQUEwQztHQUNuRDs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyx5Q0FBeUM7R0FDOUM7O0VBRUQ7SUFDRSwwQ0FBMEM7UUFDdEMsdUNBQXVDO1lBQ25DLHlDQUF5QztHQUNsRDs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxpQ0FBaUM7WUFDN0IsbUNBQW1DO0dBQzVDOztFQUVEO0lBQ0Usa0NBQWtDO1FBQzlCLCtCQUErQjtZQUMzQixpQ0FBaUM7R0FDMUM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsa0NBQWtDO1lBQzlCLCtCQUErQjtHQUN4Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxvQ0FBb0M7WUFDaEMsaUNBQWlDO0dBQzFDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLG1DQUFtQztZQUMvQixnQ0FBZ0M7R0FDekM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMscUNBQXFDO0dBQzFDOztFQUVEO0lBQ0UsbUNBQW1DO1FBQy9CLG1DQUFtQztHQUN4Qzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxpQ0FBaUM7R0FDdEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsd0NBQXdDO0dBQzdDOztFQUVEO0lBQ0UsMENBQTBDO1FBQ3RDLHVDQUF1QztHQUM1Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxrQ0FBa0M7R0FDdkM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsNEJBQTRCO0dBQ2pDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLGtDQUFrQztHQUN2Qzs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxnQ0FBZ0M7R0FDckM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsOEJBQThCO0dBQ25DOztFQUVEO0lBQ0UseUNBQXlDO1FBQ3JDLGdDQUFnQztHQUNyQzs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQywrQkFBK0I7R0FDcEM7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsOEJBQThCO1lBQzFCLHFCQUFxQjtHQUM5Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsMEJBQTJCO0lBQzNCLDJCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBZ0M7SUFDaEMsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUFnQztJQUNoQyxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBOEI7SUFDOUIsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLHlCQUF5QjtJQUN6Qiw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsOEJBQThCO0lBQzlCLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBOEI7SUFDOUIsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsNEJBQTRCO0lBQzVCLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwwQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBZ0M7R0FDakM7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBZ0M7R0FDakM7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSwyQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSxpQ0FBa0M7SUFDbEMsa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsaUNBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0Usc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTRCO0lBQzVCLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGlDQUFrQztJQUNsQyxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsMEJBQTBCO0lBQzFCLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsMkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsaUNBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNEJBQTJCO0dBQzVCOztFQUVEO0lBQ0Usa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9CO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usd0JBQXVCO0dBQ3hCOztFQUVEO0lBQ0UsdUJBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWdDO0lBQ2hDLGdDQUFnQztJQUNoQyx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSx1Q0FBdUM7SUFDdkMsdUNBQXVDO0lBQ3ZDLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQiw4QkFBOEI7WUFDMUIsMEJBQTBCO0dBQ25DOztFQUVEO0lBQ0UsMENBQTBDO0lBQzFDLHlDQUF5QztRQUNyQyxtQ0FBbUM7WUFDL0IsK0JBQStCO0dBQ3hDOztFQUVEO0lBQ0Usd0NBQXdDO0lBQ3hDLHlDQUF5QztRQUNyQyxzQ0FBc0M7WUFDbEMsa0NBQWtDO0dBQzNDOztFQUVEO0lBQ0UsMENBQTBDO0lBQzFDLDBDQUEwQztRQUN0QywyQ0FBMkM7WUFDdkMsdUNBQXVDO0dBQ2hEOztFQUVEO0lBQ0Usd0NBQXdDO0lBQ3hDLDBDQUEwQztRQUN0Qyw4Q0FBOEM7WUFDMUMsMENBQTBDO0dBQ25EOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLGdDQUFnQztZQUM1Qix3QkFBd0I7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsZ0NBQWdDO1lBQzVCLHdCQUF3QjtHQUNqQzs7RUFFRDtJQUNFLGdDQUFnQztRQUM1QiwwQkFBMEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7UUFDNUIsMEJBQTBCO0dBQy9COztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLDJCQUEyQjtHQUNoQzs7RUFFRDtJQUNFLGlDQUFpQztRQUM3Qiw2QkFBNkI7R0FDbEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsbUNBQW1DO0dBQ3hDOztFQUVEO0lBQ0Usa0JBQWtCO0dBQ25COztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsbUNBQW1DO1FBQy9CLGdDQUFnQztZQUM1Qix1Q0FBdUM7R0FDaEQ7O0VBRUQ7SUFDRSxpQ0FBaUM7UUFDN0IsOEJBQThCO1lBQzFCLHFDQUFxQztHQUM5Qzs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxpQ0FBaUM7WUFDN0IsbUNBQW1DO0dBQzVDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLGtDQUFrQztZQUM5QiwwQ0FBMEM7R0FDbkQ7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMseUNBQXlDO0dBQzlDOztFQUVEO0lBQ0UsMENBQTBDO1FBQ3RDLHVDQUF1QztZQUNuQyx5Q0FBeUM7R0FDbEQ7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsaUNBQWlDO1lBQzdCLG1DQUFtQztHQUM1Qzs7RUFFRDtJQUNFLGtDQUFrQztRQUM5QiwrQkFBK0I7WUFDM0IsaUNBQWlDO0dBQzFDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLGtDQUFrQztZQUM5QiwrQkFBK0I7R0FDeEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsb0NBQW9DO1lBQ2hDLGlDQUFpQztHQUMxQzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxtQ0FBbUM7WUFDL0IsZ0NBQWdDO0dBQ3pDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLHFDQUFxQztHQUMxQzs7RUFFRDtJQUNFLG1DQUFtQztRQUMvQixtQ0FBbUM7R0FDeEM7O0VBRUQ7SUFDRSxzQ0FBc0M7UUFDbEMsaUNBQWlDO0dBQ3RDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLHdDQUF3QztHQUM3Qzs7RUFFRDtJQUNFLDBDQUEwQztRQUN0Qyx1Q0FBdUM7R0FDNUM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsa0NBQWtDO0dBQ3ZDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLDRCQUE0QjtHQUNqQzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxrQ0FBa0M7R0FDdkM7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsZ0NBQWdDO0dBQ3JDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLDhCQUE4QjtHQUNuQzs7RUFFRDtJQUNFLHlDQUF5QztRQUNyQyxnQ0FBZ0M7R0FDckM7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsK0JBQStCO0dBQ3BDOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDhCQUE4QjtZQUMxQixxQkFBcUI7R0FDOUI7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLDBCQUEyQjtJQUMzQiwyQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQWdDO0lBQ2hDLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwrQkFBZ0M7SUFDaEMsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSx5QkFBeUI7SUFDekIsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDhCQUE4QjtJQUM5QixpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQThCO0lBQzlCLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMEJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsK0JBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsMkJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsaUNBQWtDO0lBQ2xDLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGlDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUE0QjtJQUM1Qiw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxpQ0FBa0M7SUFDbEMsa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDBCQUEwQjtJQUMxQiw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGlDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDRCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLHdCQUF1QjtHQUN4Qjs7RUFFRDtJQUNFLHVCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLHVCQUF1QjtHQUN4Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxnQ0FBZ0M7SUFDaEMseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsdUNBQXVDO0lBQ3ZDLHVDQUF1QztJQUN2QyxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsOEJBQThCO1lBQzFCLDBCQUEwQjtHQUNuQzs7RUFFRDtJQUNFLDBDQUEwQztJQUMxQyx5Q0FBeUM7UUFDckMsbUNBQW1DO1lBQy9CLCtCQUErQjtHQUN4Qzs7RUFFRDtJQUNFLHdDQUF3QztJQUN4Qyx5Q0FBeUM7UUFDckMsc0NBQXNDO1lBQ2xDLGtDQUFrQztHQUMzQzs7RUFFRDtJQUNFLDBDQUEwQztJQUMxQywwQ0FBMEM7UUFDdEMsMkNBQTJDO1lBQ3ZDLHVDQUF1QztHQUNoRDs7RUFFRDtJQUNFLHdDQUF3QztJQUN4QywwQ0FBMEM7UUFDdEMsOENBQThDO1lBQzFDLDBDQUEwQztHQUNuRDs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQixnQ0FBZ0M7WUFDNUIsd0JBQXdCO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLGdDQUFnQztZQUM1Qix3QkFBd0I7R0FDakM7O0VBRUQ7SUFDRSxnQ0FBZ0M7UUFDNUIsMEJBQTBCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWdDO1FBQzVCLDBCQUEwQjtHQUMvQjs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQiwyQkFBMkI7R0FDaEM7O0VBRUQ7SUFDRSxpQ0FBaUM7UUFDN0IsNkJBQTZCO0dBQ2xDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLG1DQUFtQztHQUN4Qzs7RUFFRDtJQUNFLGtCQUFrQjtHQUNuQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLHVCQUF1QjtHQUN4Qjs7RUFFRDtJQUNFLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLHVCQUF1QjtHQUN4Qjs7RUFFRDtJQUNFLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLG1DQUFtQztRQUMvQixnQ0FBZ0M7WUFDNUIsdUNBQXVDO0dBQ2hEOztFQUVEO0lBQ0UsaUNBQWlDO1FBQzdCLDhCQUE4QjtZQUMxQixxQ0FBcUM7R0FDOUM7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsaUNBQWlDO1lBQzdCLG1DQUFtQztHQUM1Qzs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyxrQ0FBa0M7WUFDOUIsMENBQTBDO0dBQ25EOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLHlDQUF5QztHQUM5Qzs7RUFFRDtJQUNFLDBDQUEwQztRQUN0Qyx1Q0FBdUM7WUFDbkMseUNBQXlDO0dBQ2xEOztFQUVEO0lBQ0Usb0NBQW9DO1FBQ2hDLGlDQUFpQztZQUM3QixtQ0FBbUM7R0FDNUM7O0VBRUQ7SUFDRSxrQ0FBa0M7UUFDOUIsK0JBQStCO1lBQzNCLGlDQUFpQztHQUMxQzs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyxrQ0FBa0M7WUFDOUIsK0JBQStCO0dBQ3hDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLG9DQUFvQztZQUNoQyxpQ0FBaUM7R0FDMUM7O0VBRUQ7SUFDRSxzQ0FBc0M7UUFDbEMsbUNBQW1DO1lBQy9CLGdDQUFnQztHQUN6Qzs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyxxQ0FBcUM7R0FDMUM7O0VBRUQ7SUFDRSxtQ0FBbUM7UUFDL0IsbUNBQW1DO0dBQ3hDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLGlDQUFpQztHQUN0Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyx3Q0FBd0M7R0FDN0M7O0VBRUQ7SUFDRSwwQ0FBMEM7UUFDdEMsdUNBQXVDO0dBQzVDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLGtDQUFrQztHQUN2Qzs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyw0QkFBNEI7R0FDakM7O0VBRUQ7SUFDRSxzQ0FBc0M7UUFDbEMsa0NBQWtDO0dBQ3ZDOztFQUVEO0lBQ0Usb0NBQW9DO1FBQ2hDLGdDQUFnQztHQUNyQzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyw4QkFBOEI7R0FDbkM7O0VBRUQ7SUFDRSx5Q0FBeUM7UUFDckMsZ0NBQWdDO0dBQ3JDOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLCtCQUErQjtHQUNwQzs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw4QkFBOEI7WUFDMUIscUJBQXFCO0dBQzlCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSwwQkFBMkI7SUFDM0IsMkJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUFnQztJQUNoQyxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBOEI7SUFDOUIsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQWdDO0lBQ2hDLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw2QkFBOEI7SUFDOUIsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UseUJBQXlCO0lBQ3pCLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw4QkFBOEI7SUFDOUIsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsNEJBQTRCO0lBQzVCLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDhCQUE4QjtJQUM5QixpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNEJBQTRCO0lBQzVCLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDBCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLCtCQUFnQztHQUNqQzs7RUFFRDtJQUNFLDZCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLCtCQUFnQztHQUNqQzs7RUFFRDtJQUNFLDZCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDJCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLGlDQUFrQztJQUNsQyxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWdDO0lBQ2hDLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxpQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw4QkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw4QkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxzQkFBc0I7R0FDdkI7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwyQkFBNEI7SUFDNUIsNEJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsaUNBQWtDO0lBQ2xDLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwwQkFBMEI7SUFDMUIsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsZ0NBQWdDO0lBQ2hDLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwyQkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxpQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw4QkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw4QkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw2QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw0QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7Q0FDRjtBQUNEO0VBQ0U7SUFDRSx3QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSx1QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwwQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsZ0NBQWdDO0lBQ2hDLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLHVDQUF1QztJQUN2Qyx1Q0FBdUM7SUFDdkMsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLDhCQUE4QjtZQUMxQiwwQkFBMEI7R0FDbkM7O0VBRUQ7SUFDRSwwQ0FBMEM7SUFDMUMseUNBQXlDO1FBQ3JDLG1DQUFtQztZQUMvQiwrQkFBK0I7R0FDeEM7O0VBRUQ7SUFDRSx3Q0FBd0M7SUFDeEMseUNBQXlDO1FBQ3JDLHNDQUFzQztZQUNsQyxrQ0FBa0M7R0FDM0M7O0VBRUQ7SUFDRSwwQ0FBMEM7SUFDMUMsMENBQTBDO1FBQ3RDLDJDQUEyQztZQUN2Qyx1Q0FBdUM7R0FDaEQ7O0VBRUQ7SUFDRSx3Q0FBd0M7SUFDeEMsMENBQTBDO1FBQ3RDLDhDQUE4QztZQUMxQywwQ0FBMEM7R0FDbkQ7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsZ0NBQWdDO1lBQzVCLHdCQUF3QjtHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQixnQ0FBZ0M7WUFDNUIsd0JBQXdCO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQWdDO1FBQzVCLDBCQUEwQjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFnQztRQUM1QiwwQkFBMEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsMkJBQTJCO0dBQ2hDOztFQUVEO0lBQ0UsaUNBQWlDO1FBQzdCLDZCQUE2QjtHQUNsQzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxtQ0FBbUM7R0FDeEM7O0VBRUQ7SUFDRSxrQkFBa0I7R0FDbkI7O0VBRUQ7SUFDRSx3QkFBd0I7R0FDekI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSx1QkFBdUI7R0FDeEI7O0VBRUQ7SUFDRSxxQkFBcUI7R0FDdEI7O0VBRUQ7SUFDRSxtQ0FBbUM7UUFDL0IsZ0NBQWdDO1lBQzVCLHVDQUF1QztHQUNoRDs7RUFFRDtJQUNFLGlDQUFpQztRQUM3Qiw4QkFBOEI7WUFDMUIscUNBQXFDO0dBQzlDOztFQUVEO0lBQ0Usb0NBQW9DO1FBQ2hDLGlDQUFpQztZQUM3QixtQ0FBbUM7R0FDNUM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsa0NBQWtDO1lBQzlCLDBDQUEwQztHQUNuRDs7RUFFRDtJQUNFLHFDQUFxQztRQUNqQyx5Q0FBeUM7R0FDOUM7O0VBRUQ7SUFDRSwwQ0FBMEM7UUFDdEMsdUNBQXVDO1lBQ25DLHlDQUF5QztHQUNsRDs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxpQ0FBaUM7WUFDN0IsbUNBQW1DO0dBQzVDOztFQUVEO0lBQ0Usa0NBQWtDO1FBQzlCLCtCQUErQjtZQUMzQixpQ0FBaUM7R0FDMUM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsa0NBQWtDO1lBQzlCLCtCQUErQjtHQUN4Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxvQ0FBb0M7WUFDaEMsaUNBQWlDO0dBQzFDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLG1DQUFtQztZQUMvQixnQ0FBZ0M7R0FDekM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMscUNBQXFDO0dBQzFDOztFQUVEO0lBQ0UsbUNBQW1DO1FBQy9CLG1DQUFtQztHQUN4Qzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxpQ0FBaUM7R0FDdEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsd0NBQXdDO0dBQzdDOztFQUVEO0lBQ0UsMENBQTBDO1FBQ3RDLHVDQUF1QztHQUM1Qzs7RUFFRDtJQUNFLHVDQUF1QztRQUNuQyxrQ0FBa0M7R0FDdkM7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMsNEJBQTRCO0dBQ2pDOztFQUVEO0lBQ0Usc0NBQXNDO1FBQ2xDLGtDQUFrQztHQUN2Qzs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxnQ0FBZ0M7R0FDckM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsOEJBQThCO0dBQ25DOztFQUVEO0lBQ0UseUNBQXlDO1FBQ3JDLGdDQUFnQztHQUNyQzs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQywrQkFBK0I7R0FDcEM7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsOEJBQThCO1lBQzFCLHFCQUFxQjtHQUM5Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsMEJBQTJCO0lBQzNCLDJCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBZ0M7SUFDaEMsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUFnQztJQUNoQyxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw2QkFBOEI7SUFDOUIsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLHlCQUF5QjtJQUN6Qiw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsOEJBQThCO0lBQzlCLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBOEI7SUFDOUIsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsNEJBQTRCO0lBQzVCLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw4QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwwQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxnQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBZ0M7R0FDakM7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSwrQkFBZ0M7R0FDakM7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw2QkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSxrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSxpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSwyQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxnQ0FBK0I7R0FDaEM7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSw0QkFBNEI7R0FDN0I7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSwyQkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSxpQ0FBa0M7SUFDbEMsa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsaUNBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0Usc0JBQXNCO0dBQ3ZCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTRCO0lBQzVCLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGlDQUFrQztJQUNsQyxrQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsMEJBQTBCO0lBQzFCLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxtQ0FBbUM7R0FDcEM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtJQUMvQixrQ0FBa0M7R0FDbkM7O0VBRUQ7SUFDRSw2QkFBNkI7SUFDN0IsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsMkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsaUNBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsOEJBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsZ0NBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNEJBQTJCO0dBQzVCOztFQUVEO0lBQ0Usa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsNkJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9CO0NBQ0Y7QUFDRDtFQUNFO0lBQ0Usd0JBQXVCO0dBQ3hCOztFQUVEO0lBQ0UsdUJBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMEJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsZ0NBQWdDO0lBQ2hDLGdDQUFnQztJQUNoQyx5QkFBeUI7R0FDMUI7O0VBRUQ7SUFDRSx1Q0FBdUM7SUFDdkMsdUNBQXVDO0lBQ3ZDLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLCtCQUErQjtRQUMzQiw4QkFBOEI7WUFDMUIsMEJBQTBCO0dBQ25DOztFQUVEO0lBQ0UsMENBQTBDO0lBQzFDLHlDQUF5QztRQUNyQyxtQ0FBbUM7WUFDL0IsK0JBQStCO0dBQ3hDOztFQUVEO0lBQ0Usd0NBQXdDO0lBQ3hDLHlDQUF5QztRQUNyQyxzQ0FBc0M7WUFDbEMsa0NBQWtDO0dBQzNDOztFQUVEO0lBQ0UsMENBQTBDO0lBQzFDLDBDQUEwQztRQUN0QywyQ0FBMkM7WUFDdkMsdUNBQXVDO0dBQ2hEOztFQUVEO0lBQ0Usd0NBQXdDO0lBQ3hDLDBDQUEwQztRQUN0Qyw4Q0FBOEM7WUFDMUMsMENBQTBDO0dBQ25EOztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLGdDQUFnQztZQUM1Qix3QkFBd0I7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7UUFDM0IsZ0NBQWdDO1lBQzVCLHdCQUF3QjtHQUNqQzs7RUFFRDtJQUNFLGdDQUFnQztRQUM1QiwwQkFBMEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7UUFDNUIsMEJBQTBCO0dBQy9COztFQUVEO0lBQ0UsK0JBQStCO1FBQzNCLDJCQUEyQjtHQUNoQzs7RUFFRDtJQUNFLGlDQUFpQztRQUM3Qiw2QkFBNkI7R0FDbEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsbUNBQW1DO0dBQ3hDOztFQUVEO0lBQ0Usa0JBQWtCO0dBQ25COztFQUVEO0lBQ0Usd0JBQXdCO0dBQ3pCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsdUJBQXVCO0dBQ3hCOztFQUVEO0lBQ0UscUJBQXFCO0dBQ3RCOztFQUVEO0lBQ0UsbUNBQW1DO1FBQy9CLGdDQUFnQztZQUM1Qix1Q0FBdUM7R0FDaEQ7O0VBRUQ7SUFDRSxpQ0FBaUM7UUFDN0IsOEJBQThCO1lBQzFCLHFDQUFxQztHQUM5Qzs7RUFFRDtJQUNFLG9DQUFvQztRQUNoQyxpQ0FBaUM7WUFDN0IsbUNBQW1DO0dBQzVDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLGtDQUFrQztZQUM5QiwwQ0FBMEM7R0FDbkQ7O0VBRUQ7SUFDRSxxQ0FBcUM7UUFDakMseUNBQXlDO0dBQzlDOztFQUVEO0lBQ0UsMENBQTBDO1FBQ3RDLHVDQUF1QztZQUNuQyx5Q0FBeUM7R0FDbEQ7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsaUNBQWlDO1lBQzdCLG1DQUFtQztHQUM1Qzs7RUFFRDtJQUNFLGtDQUFrQztRQUM5QiwrQkFBK0I7WUFDM0IsaUNBQWlDO0dBQzFDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLGtDQUFrQztZQUM5QiwrQkFBK0I7R0FDeEM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsb0NBQW9DO1lBQ2hDLGlDQUFpQztHQUMxQzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxtQ0FBbUM7WUFDL0IsZ0NBQWdDO0dBQ3pDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLHFDQUFxQztHQUMxQzs7RUFFRDtJQUNFLG1DQUFtQztRQUMvQixtQ0FBbUM7R0FDeEM7O0VBRUQ7SUFDRSxzQ0FBc0M7UUFDbEMsaUNBQWlDO0dBQ3RDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLHdDQUF3QztHQUM3Qzs7RUFFRDtJQUNFLDBDQUEwQztRQUN0Qyx1Q0FBdUM7R0FDNUM7O0VBRUQ7SUFDRSx1Q0FBdUM7UUFDbkMsa0NBQWtDO0dBQ3ZDOztFQUVEO0lBQ0UscUNBQXFDO1FBQ2pDLDRCQUE0QjtHQUNqQzs7RUFFRDtJQUNFLHNDQUFzQztRQUNsQyxrQ0FBa0M7R0FDdkM7O0VBRUQ7SUFDRSxvQ0FBb0M7UUFDaEMsZ0NBQWdDO0dBQ3JDOztFQUVEO0lBQ0UsdUNBQXVDO1FBQ25DLDhCQUE4QjtHQUNuQzs7RUFFRDtJQUNFLHlDQUF5QztRQUNyQyxnQ0FBZ0M7R0FDckM7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsK0JBQStCO0dBQ3BDOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDhCQUE4QjtZQUMxQixxQkFBcUI7R0FDOUI7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHdDQUF3QztRQUNwQyw2QkFBNkI7WUFDekIsb0JBQW9CO0dBQzdCOztFQUVEO0lBQ0Usd0NBQXdDO1FBQ3BDLDZCQUE2QjtZQUN6QixvQkFBb0I7R0FDN0I7O0VBRUQ7SUFDRSx3Q0FBd0M7UUFDcEMsNkJBQTZCO1lBQ3pCLG9CQUFvQjtHQUM3Qjs7RUFFRDtJQUNFLHFCQUFxQjtHQUN0Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLHdCQUF3QjtHQUN6Qjs7RUFFRDtJQUNFLDBCQUEyQjtJQUMzQiwyQkFBMEI7R0FDM0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsK0JBQWdDO0lBQ2hDLGdDQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSwrQkFBZ0M7SUFDaEMsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsNkJBQThCO0lBQzlCLDhCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE4QjtJQUM5Qiw4QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSx5QkFBeUI7SUFDekIsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDhCQUE4QjtJQUM5QixpQ0FBaUM7R0FDbEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQThCO0lBQzlCLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDRCQUE0QjtJQUM1QiwrQkFBK0I7R0FDaEM7O0VBRUQ7SUFDRSw0QkFBNEI7SUFDNUIsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsOEJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMEJBQTJCO0dBQzVCOztFQUVEO0lBQ0UsZ0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsK0JBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsNkJBQThCO0dBQy9COztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0Usa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsaUNBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsK0JBQStCO0dBQ2hDOztFQUVEO0lBQ0UsMkJBQTBCO0dBQzNCOztFQUVEO0lBQ0UsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsZ0NBQStCO0dBQ2hDOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsOEJBQTZCO0dBQzlCOztFQUVEO0lBQ0UsNEJBQTRCO0dBQzdCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsMkJBQTJCO0dBQzVCOztFQUVEO0lBQ0UseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsaUNBQWtDO0lBQ2xDLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGdDQUFpQztJQUNqQyxpQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSw4QkFBK0I7SUFDL0IsK0JBQThCO0dBQy9COztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLGlDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLHNCQUFzQjtHQUN2Qjs7RUFFRDtJQUNFLDRCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDJCQUE0QjtJQUM1Qiw0QkFBMkI7R0FDNUI7O0VBRUQ7SUFDRSxpQ0FBa0M7SUFDbEMsa0NBQWlDO0dBQ2xDOztFQUVEO0lBQ0UsZ0NBQWlDO0lBQ2pDLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDhCQUErQjtJQUMvQiwrQkFBOEI7R0FDL0I7O0VBRUQ7SUFDRSxnQ0FBaUM7SUFDakMsaUNBQWdDO0dBQ2pDOztFQUVEO0lBQ0UsOEJBQStCO0lBQy9CLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDBCQUEwQjtJQUMxQiw2QkFBNkI7R0FDOUI7O0VBRUQ7SUFDRSxnQ0FBZ0M7SUFDaEMsbUNBQW1DO0dBQ3BDOztFQUVEO0lBQ0UsK0JBQStCO0lBQy9CLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLDZCQUE2QjtJQUM3QixnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSwrQkFBK0I7SUFDL0Isa0NBQWtDO0dBQ25DOztFQUVEO0lBQ0UsNkJBQTZCO0lBQzdCLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLGlDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDhCQUErQjtHQUNoQzs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLG1DQUFtQztHQUNwQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLGtDQUFrQztHQUNuQzs7RUFFRDtJQUNFLGdDQUFnQztHQUNqQzs7RUFFRDtJQUNFLDRCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGtDQUFpQztHQUNsQzs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLGlDQUFnQztHQUNqQzs7RUFFRDtJQUNFLCtCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE0QjtHQUM3Qjs7RUFFRDtJQUNFLDRCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5Qjs7RUFFRDtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLDZCQUE2QjtHQUM5QjtDQUNGO0FBQ0Q7RUFDRTtJQUNFLDJCQUEyQjtHQUM1Qjs7RUFFRDtJQUNFLGlDQUFpQztHQUNsQzs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLHlCQUF5QjtHQUMxQjs7RUFFRDtJQUNFLDBCQUEwQjtHQUMzQjs7RUFFRDtJQUNFLDhCQUE4QjtHQUMvQjs7RUFFRDtJQUNFLCtCQUErQjtHQUNoQzs7RUFFRDtJQUNFLGdDQUFnQztJQUNoQyxnQ0FBZ0M7SUFDaEMseUJBQXlCO0dBQzFCOztFQUVEO0lBQ0UsdUNBQXVDO0lBQ3ZDLHVDQUF1QztJQUN2QyxnQ0FBZ0M7R0FDakM7O0VBRUQ7SUFDRSx5QkFBeUI7R0FDMUI7Q0FDRjtBQUNEO0VBQ0Usd0NBQXdDO0NBQ3pDOztBQUVEO0VBQ0Usb0NBQW9DO0VBQ3BDLGlCQUFpQjtFQUNqQixlQUFlO0NBQ2hCOztBQUVEO0VBQ0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsV0FBVztDQUNaOztBQUVEO0VBQ0UsY0FBYztFQUNkLHdCQUF1QjtFQUN2QixtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFO0lBQ0UsV0FBVztHQUNaO0NBQ0Y7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxxQ0FBcUM7Q0FDdEM7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7RUFDRSxvQ0FBb0M7VUFDNUIsNEJBQTRCO0NBQ3JDOztBQUVEO0VBQ0UsZ0VBQWdFO1VBQ3hELHdEQUF3RDtDQUNqRTs7QUFFRDtFQUNFLGdFQUFnRTtVQUN4RCx3REFBd0Q7Q0FDakU7O0FBRUQ7RUFDRSxpRUFBaUU7VUFDekQseURBQXlEO0NBQ2xFOztBQUVEO0VBQ0UsaUVBQWlFO1VBQ3pELHlEQUF5RDtDQUNsRTs7QUFFRDtFQUNFLGlFQUFpRTtVQUN6RCx5REFBeUQ7Q0FDbEU7O0FBRUQ7RUFDRSx3R0FBd0c7VUFDaEcsZ0dBQWdHO0NBQ3pHOztBQUVEO0VBQ0Usd0dBQXdHO1VBQ2hHLGdHQUFnRztDQUN6Rzs7QUFFRDtFQUNFLHlHQUF5RztVQUNqRyxpR0FBaUc7Q0FDMUc7O0FBRUQ7RUFDRSwwR0FBMEc7VUFDbEcsa0dBQWtHO0NBQzNHOztBQUVEO0VBQ0UsMEdBQTBHO1VBQ2xHLGtHQUFrRztDQUMzRzs7QUFFRDs7Ozs7Ozs7R0FRRztBQUNIOztnQ0FFZ0M7QUFDaEM7RUFDRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSw2QkFBNEI7RUFDNUIsNEJBQTZCO0VBQzdCLG1CQUFtQjtFQUNuQixpQkFBaUI7RUFDakIsZUFBZTtFQUNmLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSxzQkFBc0I7RUFDdEIsWUFBWTtFQUNaLGFBQWE7RUFDYixvQkFBb0I7RUFDcEIsa0JBQWtCO0VBQ2xCLHlCQUF5QjtFQUN6Qix5QkFBeUI7RUFDekIsb0NBQW9DO1VBQzVCLDRCQUE0QjtDQUNyQzs7QUFFRCxZQUFZO0FBQ1o7RUFDRSxvRUFBb0U7RUFDcEU7O2tDQUVnQztDQUNqQztBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLFlBQVk7RUFDWixhQUFhO0VBQ2IsWUFBWTtFQUNaLHNGQUFzRjtDQUN2RjtBQUNEO0VBQ0UsdUNBQW9DO0NBQ3JDO0FBQ0Q7RUFDRSwyQ0FBd0M7Q0FDekM7QUFDRDtFQUNFLDJDQUF3QztDQUN6QztBQUNEO0VBQ0UsMkNBQXdDO0NBQ3pDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDRDQUF5QztDQUMxQztBQUNEO0VBQ0UsNENBQXlDO0NBQzFDO0FBQ0Q7RUFDRSw0Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0UsNkNBQTBDO0NBQzNDO0FBQ0Q7RUFDRSw2Q0FBMEM7Q0FDM0M7QUFDRDtFQUNFLDZDQUEwQztDQUMzQztBQUNEO0VBQ0Usd0NBQXdDO0NBQ3pDO0FBQ0Q7RUFDRSw0Q0FBNEM7Q0FDN0M7QUFDRDtFQUNFLDRDQUE0QztDQUM3QztBQUNEO0VBQ0UsNENBQTRDO0NBQzdDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLHdDQUF3QztDQUN6QztBQUNEO0VBQ0UsNENBQTRDO0NBQzdDO0FBQ0Q7RUFDRSw0Q0FBNEM7Q0FDN0M7QUFDRDtFQUNFLDRDQUE0QztDQUM3QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSx5Q0FBeUM7Q0FDMUM7QUFDRDtFQUNFLDZDQUE2QztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7QUFDRDtFQUNFLDhDQUE4QztDQUMvQztBQUNEO0VBQ0UsOENBQThDO0NBQy9DO0FBQ0Q7RUFDRSw4Q0FBOEM7Q0FDL0M7O0FBRUQ7O2dDQUVnQztBQUNoQztFQUNFLG1CQUFtQjtFQUNuQixpQkFBaUI7RUFDakIsNkJBQTZCO0VBQzdCLHVCQUF1QjtFQUN2QixtQ0FBbUM7Q0FDcEM7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsT0FBTztFQUNQLFFBQVM7RUFDVCxVQUFVO0VBQ1YsU0FBUTtFQUNSLFlBQVk7RUFDWixhQUFhO0VBQ2IsaUJBQWlCO0VBQ2pCLDZCQUE2QjtDQUM5Qjs7QUFFRDtFQUNFLFdBQVc7RUFDWCx5Q0FBeUM7RUFDekMsaUNBQWlDO0NBQ2xDO0FBQ0Q7RUFDRSxXQUFXO0NBQ1o7O0FBRUQ7O0VBRUUsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEOztFQUVFLDhCQUE4QjtVQUN0QixzQkFBc0I7Q0FDL0I7O0FBRUQ7O0VBRUUseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6Qix5Q0FBeUM7RUFDekMsaUNBQWlDO0NBQ2xDO0FBQ0Q7O0VBRUUsc0ZBQXNGO1VBQzlFLDhFQUE4RTtFQUN0Rix5Q0FBeUM7RUFDekMsaUNBQWlDO0NBQ2xDOztBQUVEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsaUJBQWlCO0VBQ2pCLG9CQUFvQjtFQUNwQix1QkFBdUI7RUFDdkIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QixvQ0FBb0M7RUFDcEMsNEJBQTRCO0VBQzVCLHNCQUFzQjtFQUN0QixrREFBa0Q7VUFDMUMsMENBQTBDO0NBQ25EO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxrQkFBa0I7RUFDbEIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxpQkFBaUI7RUFDakIsb0JBQW9CO0VBQ3BCLHVCQUF1QjtFQUN2QixzQkFBcUI7RUFDckIscUJBQXNCO0VBQ3RCLFVBQVU7RUFDVix3QkFBd0I7RUFDeEIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLE9BQU87RUFDUCxlQUFjO0VBQ2QscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixpQ0FBOEI7VUFDdEIseUJBQXNCO0VBQzlCLHNDQUFzQztFQUN0Qyw4QkFBOEI7RUFDOUIsMEJBQTBCO0VBQzFCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsbUJBQW1CO0VBQ25CLFNBQVE7RUFDUixPQUFPO0VBQ1AsWUFBWTtFQUNaLGdCQUFnQjtFQUNoQixhQUFhO0VBQ2Isa0JBQWlCO0VBQ2pCLHFCQUFxQjtDQUN0QjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLGtCQUFrQjtFQUNsQixzQkFBc0I7RUFDdEIsK0JBQStCO1VBQ3ZCLHVCQUF1QjtFQUMvQix3QkFBd0I7Q0FDekI7QUFDRDtFQUNFLFNBQVE7RUFDUixPQUFPO0VBQ1AsYUFBYTtFQUNiLGNBQWM7RUFDZCxrQkFBbUI7RUFDbkIsbUNBQW1DO0NBQ3BDO0FBQ0Q7RUFDRSxvQkFBb0I7TUFDaEIsbUJBQW1CO1VBQ2YsZUFBZTtFQUN2QixZQUFZO0VBQ1osNkJBQTZCO0VBQzdCLGFBQWE7RUFDYixrQkFBbUI7RUFDbkIsbUJBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxvQkFBb0I7TUFDaEIscUJBQXFCO1VBQ2pCLGFBQWE7RUFDckIsYUFBYTtFQUNiLG1CQUFrQjtFQUNsQixtQ0FBbUM7Q0FDcEM7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxXQUFXO0NBQ1o7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxXQUFXO0NBQ1o7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsV0FBVztDQUNaO0FBQ0Q7RUFDRSxXQUFXO0NBQ1o7QUFDRDtFQUNFLFdBQVc7Q0FDWjtBQUNEO0VBQ0Usb0NBQW9DO1VBQzVCLDRCQUE0QjtDQUNyQztBQUNEO0VBQ0UsbUVBQW1FO1VBQzNELDJEQUEyRDtDQUNwRTtBQUNEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEO0VBQ0UsaUJBQWlCO0VBQ2pCLGtCQUFtQjtFQUNuQixtQkFBa0I7RUFDbEIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0UsOEJBQThCO0VBQzlCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usa0JBQW1CO0VBQ25CLG9DQUFvQztFQUNwQyw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFLG1DQUFtQztFQUNuQyxzQ0FBc0M7RUFDdEMscUNBQW9DO0NBQ3JDO0FBQ0Q7RUFDRSxtQkFBa0I7RUFDbEIsb0NBQW9DO0VBQ3BDLDRCQUE0QjtDQUM3QjtBQUNEO0VBQ0UsMkJBQTJCO0VBQzNCLDhCQUE4QjtFQUM5Qiw0QkFBNkI7RUFDN0Isc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGdCQUFnQjtFQUNoQixrQkFBa0I7RUFDbEIsc0JBQXFCO0VBQ3JCLHFCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSxzRUFBc0U7VUFDOUQsOERBQThEO0NBQ3ZFO0FBQ0Q7RUFDRSxzQkFBcUI7RUFDckIscUJBQXNCO0VBQ3RCLG9CQUFvQjtFQUNwQix1QkFBdUI7RUFDdkIsb0JBQW9CO0VBQ3BCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UscUJBQXFCO0VBQ3JCLG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0Usc0VBQXNFO1VBQzlELDhEQUE4RDtDQUN2RTtBQUNEO0VBQ0UsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLFlBQVk7Q0FDYjtBQUNEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxnQ0FBZ0M7RUFDaEMsbUNBQW1DO0VBQ25DLGtDQUFpQztDQUNsQztBQUNEO0VBQ0UsbUJBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsaUJBQWlCO0VBQ2pCLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsdUJBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx1QkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsZ0JBQWdCO0VBQ2hCLGlCQUFpQjtFQUNqQix1QkFBdUI7RUFDdkIsK0JBQStCO0NBQ2hDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osbUJBQW1CO0VBQ25CLGlEQUFpRDtVQUN6Qyx5Q0FBeUM7RUFDakQsbUJBQW1CO0VBQ25CLGdCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsOEJBQThCO0VBQzlCLFdBQVc7RUFDWCxxQkFBcUI7RUFDckIsNEJBQTRCO1VBQ3BCLG9CQUFvQjtDQUM3QjtBQUNEO0VBQ0UsZ0JBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSxjQUFjO0VBQ2Qsd0RBQXdEO1VBQ2hELGdEQUFnRDtDQUN6RDtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QixzQkFBc0I7RUFDdEIsc0NBQXNDO0VBQ3RDLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsY0FBYztFQUNkLHdEQUF3RDtVQUNoRCxnREFBZ0Q7RUFDeEQsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixvRUFBb0U7RUFDcEUsNERBQTREO0VBQzVELDRDQUE0QztFQUM1Qyw2RkFBNkY7Q0FDOUY7QUFDRDtFQUNFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsY0FBYztDQUNmO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7RUFDN0MsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixvRUFBb0U7RUFDcEUsNERBQTREO0VBQzVELDRDQUE0QztFQUM1Qyw2RkFBNkY7Q0FDOUY7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7Q0FDOUM7QUFDRDtFQUNFLHdCQUF3QjtDQUN6QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsaUJBQWlCO0VBQ2pCLFdBQVc7RUFDWCxlQUFlO0VBQ2YsaUJBQWlCO0VBQ2pCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsdUJBQXVCO0VBQ3ZCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLGtDQUFrRDtVQUMxQywwQkFBMEM7RUFDbEQsdUJBQXVCO0VBQ3ZCLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsa0JBQWtCO0VBQ2xCLG9CQUFvQjtFQUNwQixjQUFjO0VBQ2QsZ0JBQWdDO0VBQ2hDLHNCQUFxQjtFQUNyQixpQkFBaUI7RUFDakIsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHVCQUF1QjtFQUN2Qiw4QkFBOEI7RUFDOUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2Ysa0NBQWtEO1VBQzFDLDBCQUEwQztFQUNsRCx1QkFBdUI7RUFDdkIsbUJBQW1CO0VBQ25CLGdCQUFnQjtFQUNoQixpQkFBaUI7RUFDakIsb0JBQW9CO0VBQ3BCLGNBQWM7RUFDZCxnQkFBZ0M7RUFDaEMsdUJBQXNCO0VBQ3RCLGNBQWM7Q0FDZjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7RUFDZixnQkFBZ0I7Q0FDakI7QUFDRDtFQUNFLFlBQVk7RUFDWixhQUFhO0NBQ2Q7QUFDRDtFQUNFLFlBQVk7RUFDWixtQkFBbUI7RUFDbkIsWUFBWTtFQUNaLGFBQWE7RUFDYixXQUFXO0VBQ1gsZUFBZTtFQUNmLG1CQUFtQjtFQUNuQix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLHVCQUF1QjtFQUN2Qix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixnQkFBZ0I7RUFDaEIsaUJBQWlCO0VBQ2pCLHNCQUFzQjtFQUN0QiwwQkFBMEI7RUFDMUIsc0JBQXNCO0VBQ3RCLHdCQUF1QjtFQUN2QixpQ0FBaUM7RUFDakMseUJBQXlCO0NBQzFCO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSx1QkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHVCQUF1QjtFQUN2QixnQkFBZ0I7RUFDaEIseUJBQXlCO0VBQ3pCLGVBQWU7RUFDZixpQkFBaUI7RUFDakIsc0NBQXNDO0VBQ3RDLG9CQUFvQjtFQUNwQixvQkFBcUI7Q0FDdEI7QUFDRDtFQUNFLFlBQVk7RUFDWixtQkFBbUI7RUFDbkIsYUFBYTtFQUNiLFdBQVc7RUFDWCxtQkFBbUI7RUFDbkIsZUFBZTtFQUNmLGdCQUFnQjtFQUNoQix1QkFBdUI7RUFDdkIsdUJBQXVCO0VBQ3ZCLHdIQUF3SDtVQUNoSCxnSEFBZ0g7RUFDeEgsa0VBQWtFO0VBQ2xFLDBEQUEwRDtFQUMxRCxrREFBa0Q7RUFDbEQsMEVBQTBFO0NBQzNFO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLDBEQUF5RDtVQUNqRCxrREFBaUQ7RUFDekQsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixvRUFBb0U7RUFDcEUsNERBQTREO0VBQzVELDRDQUE0QztFQUM1Qyw2RkFBNkY7Q0FDOUY7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsZ0JBQWdCO0NBQ2pCO0FBQ0Q7RUFDRSx1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0Usd0JBQXVCO0VBQ3ZCLCtDQUE4QztVQUN0Qyx1Q0FBc0M7RUFDOUMsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixvRUFBb0U7RUFDcEUsNERBQTREO0VBQzVELDRDQUE0QztFQUM1Qyw2RkFBNkY7Q0FDOUY7QUFDRDtFQUNFLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsWUFBWTtFQUNaLG1CQUFtQjtFQUNuQixhQUFhO0VBQ2IsV0FBVztFQUNYLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsZ0JBQWdCO0VBQ2hCLDBCQUEwQjtFQUMxQixpQkFBaUI7RUFDakIsd0JBQXVCO0VBQ3ZCLHdIQUF3SDtVQUNoSCxnSEFBZ0g7RUFDeEgsa0VBQWtFO0VBQ2xFLDBEQUEwRDtFQUMxRCxrREFBa0Q7RUFDbEQsMEVBQTBFO0NBQzNFOztBQUVEO0VBQ0Usc0NBQXNDO0NBQ3ZDOztBQUVEO0VBQ0Usc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxhQUFhO0VBQ2Isc0JBQXNCO0VBQ3RCLDRDQUE0QztVQUNwQyxvQ0FBb0M7Q0FDN0M7QUFDRDtFQUNFLG9DQUFvQztFQUNwQyw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLHNDQUFzQztFQUN0QyxzQkFBc0I7RUFDdEIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLHdCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLGlCQUFpQjtFQUNqQix1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxzQ0FBc0M7RUFDdEMsb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSxzQ0FBc0M7Q0FDdkM7QUFDRDtFQUNFLHNDQUFzQztDQUN2QztBQUNEOztFQUVFLGlCQUFpQjtFQUNqQixxQkFBcUI7RUFDckIsd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsdUNBQXVDO0VBQ3ZDLGdCQUFnQjtDQUNqQjtBQUNEO0VBQ0UsdUNBQXVDO0NBQ3hDO0FBQ0Q7RUFDRSx1Q0FBdUM7Q0FDeEM7QUFDRDs7RUFFRSxrQkFBa0I7RUFDbEIscUJBQXFCO0VBQ3JCLHdCQUF3QjtDQUN6Qjs7QUFFRDtFQUNFLDBDQUEwQztFQUMxQyxzQ0FBc0M7RUFDdEMscUJBQXFCO0VBQ3JCLHdCQUF3QjtFQUN4QixvQ0FBb0M7RUFDcEMsNEJBQTRCO0NBQzdCO0FBQ0Q7RUFDRSxvQ0FBb0M7RUFDcEMsNEJBQTRCO0VBQzVCLHNCQUFzQjtFQUN0QixXQUFXO0VBQ1gsNENBQTRDO1VBQ3BDLG9DQUFvQztDQUM3Qzs7QUFFRDtFQUNFLDhCQUE4QjtFQUM5QixxQkFBcUI7RUFDckIsd0JBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsdUNBQXVDO0VBQ3ZDLGdCQUFnQjtFQUNoQixxQkFBcUI7RUFDckIsd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxnQkFBZ0I7Q0FDakI7O0FBRUQ7RUFDRSwwQ0FBMEM7RUFDMUMsc0NBQXNDO0VBQ3RDLG9CQUFvQjtFQUNwQixxQkFBcUI7RUFDckIsd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UsZ0JBQWU7Q0FDaEI7QUFDRDtFQUNFLFVBQVU7RUFDVixnQ0FBK0I7Q0FDaEM7O0FBRUQ7RUFDRSxnQkFBZTtDQUNoQjs7QUFFRDs7RUFFRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7Q0FDOUM7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7Q0FDOUM7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHNCQUFzQjtFQUN0Qix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLDZDQUE2QztVQUNyQyxxQ0FBcUM7Q0FDOUM7QUFDRDtFQUNFLHNCQUFzQjtFQUN0QiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEOztFQUVFLHNCQUFzQjtDQUN2QjtBQUNEOztFQUVFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0Usb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7O0VBRUUsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxvQkFBb0I7RUFDcEIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7OztFQUdFLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEOzs7RUFHRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEOztFQUVFLG1CQUFtQjtDQUNwQjtBQUNEOztFQUVFLGtDQUFrQztDQUNuQztBQUNEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxhQUFhO0VBQ2IseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEOztFQUVFLHNCQUFzQjtDQUN2QjtBQUNEOztFQUVFLHNCQUFzQjtDQUN2Qjs7QUFFRDs7RUFFRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG9CQUFvQjtFQUNwQix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0Usc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLDBCQUEwQjtFQUMxQixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsNkNBQTZDO1VBQ3JDLHFDQUFxQztDQUM5QztBQUNEO0VBQ0Usc0JBQXNCO0VBQ3RCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0Usb0JBQW9CO0NBQ3JCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7O0VBRUUsc0JBQXNCO0NBQ3ZCOztBQUVEOztFQUVFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0Usb0JBQW9CO0VBQ3BCLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSw2Q0FBNkM7VUFDckMscUNBQXFDO0NBQzlDO0FBQ0Q7RUFDRSw2Q0FBNkM7VUFDckMscUNBQXFDO0NBQzlDO0FBQ0Q7RUFDRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSwwQkFBMEI7RUFDMUIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSw2Q0FBNkM7VUFDckMscUNBQXFDO0NBQzlDO0FBQ0Q7RUFDRSxzQkFBc0I7RUFDdEIsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxvQkFBb0I7Q0FDckI7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDs7RUFFRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7O0VBRUUscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsZUFBZTtDQUNoQjtBQUNEOzs7RUFHRSxzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7QUFDRDs7O0VBR0Usc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7O0VBRUUsbUJBQW1CO0NBQ3BCO0FBQ0Q7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLFlBQVk7Q0FDYjs7QUFFRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxVQUFVO0NBQ1g7QUFDRDtFQUNFLGlCQUFpQjtFQUNqQix5QkFBeUI7VUFDakIsaUJBQWlCO0VBQ3pCLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLFlBQVk7RUFDWixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGlCQUFpQjtFQUNqQixzQkFBc0I7T0FDakIsaUJBQWlCO0NBQ3ZCOztBQUVEO0VBQ0Usa0JBQWtCO0NBQ25CO0FBQ0Q7RUFDRSxxQkFBcUI7RUFDckIsa0RBQWtEO0VBQ2xELDBDQUEwQztFQUMxQyx1QkFBdUI7RUFDdkIsNENBQTRDO0NBQzdDO0FBQ0Q7RUFDRSxpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsNkJBQTZCO0NBQzlCOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLHVCQUF1QjtFQUN2QixVQUFVO0VBQ1Ysb0ZBQW9GO1VBQzVFLDRFQUE0RTtFQUNwRixpQkFBaUI7RUFDakIsdUNBQXVDO0VBQ3ZDLG1CQUFtQjtFQUNuQixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLG9GQUFvRjtVQUM1RSw0RUFBNEU7RUFDcEYsVUFBVTtDQUNYO0FBQ0Q7RUFDRSxXQUFXO0VBQ1gscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0Rjs7QUFFRDtFQUNFLGVBQWU7RUFDZixZQUFZO0NBQ2I7QUFDRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLHVCQUF1QjtFQUN2QixvQkFBb0I7RUFDcEIseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QiwyQ0FBMkM7Q0FDNUM7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7RUFDekIsc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0VBQ3pCLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsZ0RBQWdEO0NBQ2pEO0FBQ0Q7RUFDRSw2Q0FBNkM7Q0FDOUM7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLFlBQVk7RUFDWiwwQkFBMEI7Q0FDM0I7O0FBRUQ7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsMEJBQTBCO0NBQzNCOztBQUVEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsWUFBWTtFQUNaLHdCQUF3QjtDQUN6QjtBQUNEO0VBQ0UscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEO0VBQ0UsWUFBWTtFQUNaLDBCQUEwQjtDQUMzQjs7QUFFRDtFQUNFLGVBQWU7RUFDZix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLGVBQWU7RUFDZiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDtFQUNFLGVBQWU7RUFDZix1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHNDQUFzQztDQUN2QztBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7RUFDZixzQ0FBc0M7Q0FDdkM7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2Ysc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2Ysc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHNDQUFzQztDQUN2QztBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7RUFDZixzQ0FBc0M7Q0FDdkM7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxlQUFlO0VBQ2Ysc0JBQXNCO0NBQ3ZCO0FBQ0Q7RUFDRSxlQUFlO0VBQ2Ysc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCOztBQUVEO0VBQ0UsZUFBZTtFQUNmLHNCQUFzQjtDQUN2QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHNDQUFzQztDQUN2QztBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLDhCQUE4QjtDQUMvQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtDQUMxQjtBQUNEO0VBQ0UsZUFBZTtDQUNoQjs7QUFFRDtFQUNFLGVBQWU7RUFDZixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGVBQWU7RUFDZixzQ0FBc0M7Q0FDdkM7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLGVBQWU7RUFDZiw4QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDtFQUNFLGVBQWU7Q0FDaEI7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSxZQUFZO0NBQ2I7O0FBRUQ7RUFDRSxZQUFZO0VBQ1osbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osc0NBQXNDO0NBQ3ZDO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSxZQUFZO0VBQ1osOEJBQThCO0NBQy9CO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7RUFDRSxZQUFZO0NBQ2I7O0FBRUQ7RUFDRSwrQ0FBK0M7RUFDL0Msb0JBQW9CO0VBQ3BCLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLHNDQUFzQztFQUN0QyxtQkFBbUI7RUFDbkIsaUJBQWlCO0NBQ2xCOztBQUVEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7RUFDekIsc0JBQXNCO0VBQ3RCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QixzQkFBc0I7RUFDdEIsMEJBQTBCO0NBQzNCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0VBQ3pCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UseUJBQXlCO1VBQ2pCLGlCQUFpQjtFQUN6QiwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7O0FBRUQ7RUFDRSxxQkFBcUI7Q0FDdEI7O0FBRUQ7O0VBRUUsbUJBQW1CO0VBQ25CLFdBQVc7RUFDWCxtQkFBbUI7Q0FDcEI7O0FBRUQ7RUFDRSxpQkFBaUI7RUFDakIsa0JBQWtCO0NBQ25CO0FBQ0Q7OztFQUdFLGlCQUFpQjtFQUNqQix1QkFBdUI7Q0FDeEI7QUFDRDtFQUNFLGlCQUFpQjtFQUNqQixrQkFBa0I7Q0FDbkI7QUFDRDs7Ozs7RUFLRSxpQkFBaUI7RUFDakIsdUJBQXVCO0NBQ3hCO0FBQ0Q7RUFDRSxpQkFBaUI7RUFDakIsa0JBQWtCO0NBQ25CO0FBQ0Q7Ozs7O0VBS0UsaUJBQWlCO0VBQ2pCLHVCQUF1QjtDQUN4Qjs7QUFFRDs7O0VBR0UsaUJBQWlCO0VBQ2pCLHVCQUF1QjtDQUN4QjtBQUNEOzs7OztFQUtFLGlCQUFpQjtFQUNqQix1QkFBdUI7Q0FDeEI7QUFDRDs7Ozs7RUFLRSxpQkFBaUI7RUFDakIsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usa0NBQWtDO0VBQ2xDLGlCQUFpQjtFQUNqQixlQUFlO0VBQ2YsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixhQUFhO0NBQ2Q7QUFDRDtFQUNFLFlBQVk7RUFDWixzQkFBc0I7Q0FDdkI7QUFDRDtFQUNFLGNBQWM7Q0FDZjtBQUNEO0VBQ0UscUJBQXFCO0NBQ3RCOztBQUVEO0VBQ0UsV0FBVztFQUNYLDhCQUE4QjtFQUM5QixVQUFVO0NBQ1g7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsWUFBWTtDQUNiO0FBQ0Q7Ozs7O0VBS0UsbUJBQW1CO0VBQ25CLE9BQU87RUFDUCxTQUFRO0VBQ1IsWUFBWTtFQUNaLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLG9CQUFvQjtDQUNyQjs7QUFFRDtFQUNFLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjs7QUFFRDs7RUFFRSw4QkFBOEI7RUFDOUIsc0JBQXNCO0VBQ3RCLHVCQUF1QjtFQUN2QixzQkFBc0I7RUFDdEIsd0JBQXdCO0VBQ3hCLDRCQUE0QjtFQUM1QixrQ0FBa0M7RUFDbEMsK0JBQStCO0VBQy9CLHFCQUFxQjtDQUN0Qjs7QUFFRDs7Ozs7Ozs7R0FRRztBQUNIOztnQ0FFZ0M7QUFDaEM7RUFDRSxzQkFBc0I7RUFDdEIsWUFBWTtFQUNaLGFBQWE7RUFDYixvQkFBb0I7RUFDcEIsa0JBQWtCO0VBQ2xCLHlCQUF5QjtFQUN6Qix5QkFBeUI7RUFDekIsb0NBQW9DO1VBQzVCLDRCQUE0QjtDQUNyQzs7QUFFRCxZQUFZO0FBQ1o7RUFDRSxzQkFBc0I7RUFDdEIsWUFBWTtFQUNaLGFBQWE7RUFDYixZQUFZO0VBQ1osc0ZBQXNGO0NBQ3ZGOztBQUVELG9FQUFvRTtBQUNwRTs7Z0NBRWdDO0FBQ2hDOztFQUVFLDRCQUF5QjtDQUMxQjs7QUFFRDs7O0VBR0UsZ0NBQTZCO0NBQzlCOztBQUVEOztFQUVFLGdDQUE2QjtDQUM5Qjs7QUFFRDs7RUFFRSxnQ0FBNkI7Q0FDOUI7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGlDQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxpQ0FBOEI7Q0FDL0I7O0FBRUQ7O0VBRUUsaUNBQThCO0NBQy9COztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSxrQ0FBK0I7Q0FDaEM7O0FBRUQ7O0VBRUUsa0NBQStCO0NBQ2hDOztBQUVEOztFQUVFLGtDQUErQjtDQUNoQzs7QUFFRDs7RUFFRSw2QkFBNkI7Q0FDOUI7O0FBRUQ7OztFQUdFLGlDQUFpQztDQUNsQzs7QUFFRDs7RUFFRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7O0VBRUUsaUNBQWlDO0NBQ2xDOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7OztFQUdFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsNkJBQTZCO0NBQzlCOztBQUVEOztFQUVFLGlDQUFpQztDQUNsQzs7QUFFRDs7RUFFRSxpQ0FBaUM7Q0FDbEM7O0FBRUQ7O0VBRUUsaUNBQWlDO0NBQ2xDOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7OztFQUdFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOzs7RUFHRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLDhCQUE4QjtDQUMvQjs7QUFFRDs7RUFFRSxrQ0FBa0M7Q0FDbkM7O0FBRUQ7O0VBRUUsa0NBQWtDO0NBQ25DOztBQUVEOztFQUVFLGtDQUFrQztDQUNuQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7RUFFRSxtQ0FBbUM7Q0FDcEM7O0FBRUQ7O0VBRUUsbUNBQW1DO0NBQ3BDOztBQUVEOztFQUVFLG1DQUFtQztDQUNwQzs7QUFFRDs7Z0NBRWdDO0FBQ2hDO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsZ0NBQWdDO0NBQ2pDOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsNEJBQTRCO0NBQzdCOztBQUVEO0VBQ0UsK0JBQStCO0NBQ2hDOztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsOEJBQThCO0NBQy9COztBQUVEO0VBQ0UsZUFBZTtFQUNmLHFCQUFxQjtFQUNyQixlQUFlO0VBQ2Ysa0JBQWtCO0VBQ2xCLFVBQVU7RUFDVixxREFBcUQ7VUFDN0MsNkNBQTZDO0VBQ3JELG9CQUFvQjtDQUNyQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSxpQ0FBZ0M7RUFDaEMsZ0NBQWlDO0VBQ2pDLDhCQUE2QjtFQUM3Qiw2QkFBOEI7Q0FDL0I7QUFDRDtFQUNFLGlDQUFnQztFQUNoQyxnQ0FBaUM7RUFDakMsOEJBQTZCO0VBQzdCLDZCQUE4QjtDQUMvQjtBQUNEO0VBQ0UsaUJBQWlCO0NBQ2xCO0FBQ0Q7RUFDRSwyQkFBMEI7RUFDMUIsMEJBQTJCO0VBQzNCLG9DQUFtQztFQUNuQyxtQ0FBb0M7Q0FDckM7QUFDRDtFQUNFLDJCQUEwQjtFQUMxQiwwQkFBMkI7RUFDM0Isb0NBQW1DO0VBQ25DLG1DQUFvQztDQUNyQztBQUNEO0VBQ0UsZUFBZTtFQUNmLHlCQUF5QjtFQUN6QixrQ0FBa0M7VUFDMUIsMEJBQTBCO0VBQ2xDLHdDQUF3QztVQUNoQyxnQ0FBZ0M7Q0FDekM7O0FBRUQ7RUFDRSxxQkFBcUI7RUFDckIsZUFBZTtFQUNmLGlCQUFpQjtDQUNsQjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHVCQUF1QjtDQUN4QjtBQUNEO0VBQ0UsZUFBZTtFQUNmLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLCtCQUErQjtVQUN2Qix1QkFBdUI7RUFDL0Isa0NBQWtDO1VBQzFCLDBCQUEwQjtFQUNsQyxjQUFjO0NBQ2Y7O0FBRUQ7RUFDRTtJQUNFLG9DQUFvQztJQUNwQyw0QkFBNEI7SUFDNUIsb0NBQW9DO1lBQzVCLDRCQUE0QjtHQUNyQztDQUNGO0FBQ0Q7RUFDRTtJQUNFLFdBQVc7R0FDWjtFQUNEO0lBQ0UsV0FBVztHQUNaO0NBQ0Y7QUFDRDtFQUNFO0lBQ0UsV0FBVztHQUNaO0VBQ0Q7SUFDRSxXQUFXO0dBQ1o7Q0FDRjtBQUNEO0VBQ0UsZ0NBQWdDO1VBQ3hCLHdCQUF3QjtDQUNqQzs7QUFFRDtFQUNFO0lBQ0UsV0FBVztHQUNaO0VBQ0Q7SUFDRSxXQUFXO0dBQ1o7Q0FDRjs7QUFFRDtFQUNFO0lBQ0UsV0FBVztHQUNaO0VBQ0Q7SUFDRSxXQUFXO0dBQ1o7Q0FDRjtBQUNEO0VBQ0UsaUNBQWlDO1VBQ3pCLHlCQUF5QjtDQUNsQzs7QUFFRDs7RUFFRSxvRkFBb0Y7VUFDNUUsNEVBQTRFO0VBQ3BGLCtCQUErQjtFQUMvQixzSkFBc0o7RUFDdEosOElBQThJO0VBQzlJLHNJQUFzSTtFQUN0SSw0S0FBNEs7Q0FDN0s7QUFDRDs7RUFFRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7OztFQUdFLHFGQUFxRjtVQUM3RSw2RUFBNkU7Q0FDdEY7QUFDRDs7O0VBR0UscUZBQXFGO1VBQzdFLDZFQUE2RTtDQUN0RjtBQUNEOzs7RUFHRSxxRkFBcUY7VUFDN0UsNkVBQTZFO0NBQ3RGO0FBQ0Q7Ozs7RUFJRSxvRkFBb0Y7VUFDNUUsNEVBQTRFO0VBQ3BGLFVBQVU7Q0FDWDtBQUNEOztFQUVFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7QUFDRDs7RUFFRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCO0FBQ0Q7O0VBRUUsMkJBQTBCO0VBQzFCLDhCQUE2QjtDQUM5QjtBQUNEOztFQUVFLDBCQUEyQjtFQUMzQiw2QkFBOEI7Q0FDL0I7O0FBRUQ7RUFDRSxpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLHdCQUF3QjtFQUN4QixvQkFBb0I7RUFDcEIsMEJBQTBCO0VBQzFCLGlCQUFpQjtFQUNqQiwwQkFBMEI7RUFDMUIsZUFBZTtFQUNmLGlCQUFpQjtFQUNqQixnQkFBZ0I7RUFDaEIsMEJBQTBCO0VBQzFCLDZCQUE2QjtDQUM5QjtBQUNEO0VBQ0UsMEJBQTBCO0VBQzFCLDBCQUEwQjtDQUMzQjtBQUNEO0VBQ0UsMEJBQTBCO0NBQzNCO0FBQ0Q7O0VBRUUsZUFBZTtFQUNmLHNCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLHNCQUFxQjtDQUN0QjtBQUNEO0VBQ0UsdUJBQXVCO0VBQ3ZCLGdCQUFnQjtFQUNoQiwwQkFBMEI7RUFDMUIsNkJBQTZCO0VBQzdCLGVBQWU7RUFDZiwwQkFBMEI7RUFDMUIsaUJBQWlCO0VBQ2pCLDBCQUEwQjtFQUMxQixlQUFlO0NBQ2hCO0FBQ0Q7O0VBRUUsWUFBWTtFQUNaLDBCQUEwQjtFQUMxQixvRkFBb0Y7VUFDNUUsNEVBQTRFO0NBQ3JGOztBQUVEO0VBQ0Usc0RBQXNEO1VBQzlDLDhDQUE4QztFQUN0RCx1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxVQUFVO0NBQ1g7QUFDRDtFQUNFLHlCQUF5QjtVQUNqQixpQkFBaUI7Q0FDMUI7O0FBRUQ7O0VBRUUsVUFBVTtDQUNYOztBQUVEO0VBQ0UscUJBQXFCO0VBQ3JCLHFCQUFxQjtFQUNyQixjQUFjO0VBQ2QsMEJBQTBCO01BQ3RCLHVCQUF1QjtVQUNuQixvQkFBb0I7Q0FDN0I7QUFDRDtFQUNFLHFCQUFzQjtDQUN2Qjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLFVBQVU7RUFDVixzREFBc0Q7VUFDOUMsOENBQThDO0NBQ3ZEO0FBQ0Q7RUFDRSxpQ0FBZ0M7RUFDaEMsZ0NBQWlDO0NBQ2xDOztBQUVEO0VBQ0UseUNBQXlDO0NBQzFDOztBQUVEO0VBQ0Usb0NBQW1DO0VBQ25DLG1DQUFvQztDQUNyQzs7QUFFRDtFQUNFLHlDQUF5QztDQUMxQzs7QUFFRDtFQUNFLDhCQUE4QjtFQUM5QixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLDJCQUEyQjtFQUMzQiw0Q0FBNEM7RUFDNUMsb0NBQW9DO0NBQ3JDO0FBQ0Q7RUFDRSwwQkFBMEI7Q0FDM0I7QUFDRDtFQUNFLDJCQUEyQjtDQUM1Qjs7QUFFRDtFQUNFLFVBQVU7RUFDVixrQkFBa0I7RUFDbEIsZUFBZTtFQUNmLDhCQUE4QjtFQUM5QixVQUFVO0VBQ1YsV0FBVztFQUNYLG9DQUFvQztFQUNwQyw0QkFBNEI7RUFDNUIsd0JBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxlQUFlO0NBQ2hCO0FBQ0Q7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCOztBQUVEO0VBQ0UsMEJBQTBCO0VBQzFCLFVBQVU7RUFDVixvRkFBb0Y7VUFDNUUsNEVBQTRFO0VBQ3BGLG9DQUFvQztFQUNwQyw0QkFBNEI7Q0FDN0I7QUFDRDtFQUNFLGtDQUFpQztFQUNqQyxxQ0FBb0M7Q0FDckM7QUFDRDtFQUNFLGlDQUFrQztFQUNsQyxvQ0FBcUM7Q0FDdEM7QUFDRDtFQUNFLGdCQUFlO0NBQ2hCOztBQUVEOztFQUVFLGtDQUFpQztFQUNqQyxxQ0FBb0M7Q0FDckM7QUFDRDs7RUFFRSxpQ0FBa0M7RUFDbEMsb0NBQXFDO0NBQ3RDOztBQUVEO0VBQ0UsbUJBQW1CO0NBQ3BCO0FBQ0Q7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQix3QkFBdUI7RUFDdkIsdUJBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSwyQkFBMEI7RUFDMUIsMEJBQTJCO0NBQzVCO0FBQ0Q7RUFDRSx3QkFBdUI7RUFDdkIsdUJBQXdCO0NBQ3pCOztBQUVEO0VBQ0UsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixZQUFZO0VBQ1osYUFBYTtFQUNiLFdBQVc7RUFDWCxXQUFXO0VBQ1gseUJBQXdCO0NBQ3pCO0FBQ0Q7RUFDRSxzQkFBc0I7Q0FDdkI7O0FBRUQ7RUFDRSxtQkFBbUI7RUFDbkIsa0JBQWtCO0VBQ2xCLG9CQUFvQjtFQUNwQixzQkFBcUI7RUFDckIsc0JBQXNCO0NBQ3ZCOztBQUVEO0VBQ0UsVUFBVTtDQUNYOztBQUVEO0VBQ0UsbUJBQW1CO0NBQ3BCOztBQUVEO0VBQ0UsZ0JBQWdCO0VBQ2hCLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLHlCQUF5QjtFQUN6QixpQkFBaUI7Q0FDbEI7QUFDRDtFQUNFLHlCQUF5QjtFQUN6QixpQkFBaUI7Q0FDbEI7O0FBRUQ7RUFDRSx5QkFBeUI7VUFDakIsaUJBQWlCO0NBQzFCOztBQUVEO0VBQ0UsVUFBVTtFQUNWLHNEQUFzRDtVQUM5Qyw4Q0FBOEM7Q0FDdkQ7O0FBRUQ7RUFDRSx1QkFBdUI7RUFDdkIsVUFBVTtFQUNWLHFEQUFxRDtVQUM3Qyw2Q0FBNkM7Q0FDdEQ7QUFDRDtFQUNFLGFBQWE7Q0FDZDs7QUFFRDtFQUNFLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLG1CQUFtQjtDQUNwQjs7QUFFRDtFQUNFLGdCQUFnQjtFQUNoQixjQUFjO0NBQ2Y7O0FBRUQ7RUFDRSxXQUFXO0NBQ1o7QUFDRDtFQUNFLGNBQWM7Q0FDZjs7QUFFRDtFQUNFLFlBQVk7RUFDWixrQkFBa0I7RUFDbEIsZ0JBQWdCO0VBQ2hCLDBCQUEwQjtFQUMxQix1QkFBdUI7Q0FDeEI7O0FBRUQ7RUFDRSxVQUFVO0VBQ1YscURBQXFEO1VBQzdDLDZDQUE2QztDQUN0RDtBQUNEO0VBQ0UsY0FBYztDQUNmOztBQUVEO0VBQ0UsdUJBQXVCO0NBQ3hCOztBQUVEO0VBQ0Usa0JBQWtCO0VBQ2xCLDhCQUE4QjtFQUM5QixlQUFlO0VBQ2Ysb0JBQW9CO0VBQ3BCLGVBQWU7RUFDZixpQkFBaUI7RUFDakIseUNBQXlDO0VBQ3pDLGlDQUFpQztFQUNqQyx3QkFBd0I7RUFDeEIsZ0JBQWdCO0VBQ2hCLG1CQUFtQjtDQUNwQjtBQUNEOztFQUVFLDhCQUE4QjtFQUM5Qix5QkFBeUI7VUFDakIsaUJBQWlCO0VBQ3pCLGVBQWU7RUFDZixpQkFBaUI7RUFDakIscUNBQW9DO0VBQ3BDLGlCQUFpQjtDQUNsQjs7QUFFRDtFQUNFLG1CQUFtQjtFQUNuQixpQkFBaUI7RUFDakIsc0JBQXNCO0VBQ3RCLHVCQUF1QjtDQUN4Qjs7QUFFRDtFQUNFLGtCQUFrQjtDQUNuQjs7QUFFRDtFQUNFLDhKQUE4SjtFQUM5SixtQkFBbUI7RUFDbkIsYUFBYTtFQUNiLHFCQUFxQjtFQUNyQixtQkFBbUI7RUFDbkIsdUJBQXVCO01BQ25CLG1CQUFtQjtFQUN2Qiw0QkFBNEI7VUFDcEIsb0JBQW9CO0VBQzVCLHdEQUF3RDtFQUN4RCxnREFBZ0Q7RUFDaEQsd0NBQXdDO0VBQ3hDLDJEQUEyRDtFQUMzRCw2RkFBNkY7VUFDckYscUZBQXFGO0VBQzdGLGFBQWE7Q0FDZDtBQUNEO0VBQ0UsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixXQUFXO0NBQ1o7O0FBRUQ7RUFDRSw0TEFBNEw7Q0FDN0w7O0FBRUQ7RUFDRSx1TEFBdUw7Q0FDeEw7O0FBRUQ7RUFDRSx1TEFBdUw7Q0FDeEw7O0FBRUQ7RUFDRSw2S0FBNks7Q0FDOUs7O0FBRUQ7RUFDRSx1TEFBdUw7Q0FDeEw7O0FBRUQ7RUFDRSxrTEFBa0w7Q0FDbkw7O0FBRUQ7RUFDRSxrTEFBa0w7Q0FDbkw7O0FBRUQ7RUFDRSw0TEFBNEw7Q0FDN0w7O0FBRUQ7RUFDRSw2S0FBNks7Q0FDOUs7O0FBRUQ7RUFDRSw0TEFBNEw7Q0FDN0w7O0FBRUQ7RUFDRSw4SkFBOEo7Q0FDL0o7O0FBRUQ7RUFDRSxtQkFBbUI7Q0FDcEI7QUFDRDtFQUNFLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsYUFBYTtFQUNiLFlBQVk7RUFDWixXQUFXO0VBQ1gsb0JBQW1CO0VBQ25CLG1CQUFtQjtFQUNuQiw2QkFBNkI7RUFDN0IsNEJBQTRCO1VBQ3BCLG9CQUFvQjtFQUM1QixpQ0FBaUM7VUFDekIseUJBQXlCO0VBQ2pDLHVEQUF1RDtFQUN2RCwrQ0FBK0M7RUFDL0MsdUNBQXVDO0VBQ3ZDLDJFQUEyRTtDQUM1RTtBQUNEO0VBQ0UsbUJBQW1CO0VBQ25CLGVBQWU7RUFDZixZQUFZO0VBQ1osbUNBQW9DO1VBQzVCLDJCQUE0QjtFQUNwQyxZQUFZO0VBQ1osYUFBYTtFQUNiLE9BQU87RUFDUCw2QkFBNkI7RUFDN0IsaUNBQWtDO1VBQzFCLHlCQUEwQjtFQUNsQyxvQkFBb0I7RUFDcEIsWUFBWTtDQUNiO0FBQ0Q7RUFDRSxlQUFlO0VBQ2YsZ0JBQWdCO0VBQ2hCLGtCQUFrQjtFQUNsQixhQUFhO0VBQ2IsaUJBQWlCO0VBQ2pCLFdBQVc7Q0FDWjtBQUNEO0VBQ0UsNEJBQTRCO1VBQ3BCLG9CQUFvQjtDQUM3Qjs7QUFFRDtFQUNFLGlCQUFpQjtFQUNqQix5REFBeUQ7RUFDekQsYUFBYTtDQUNkOztBQUVEO0VBQ0UsYUFBYTtFQUNiLGlCQUFpQjtFQUNqQix5REFBeUQ7RUFDekQsa0JBQWtCO0NBQ25COztBQUVEO0VBQ0UsYUFBYTtFQUNiLGlCQUFpQjtFQUNqQix5REFBeUQ7RUFDekQsa0JBQWtCO0NBQ25CIiwiZmlsZSI6InRvLmNzcyIsInNvdXJjZXNDb250ZW50IjpbIlxuW3R5cGU9XCJ0ZWxcIl0sXG5bdHlwZT1cInVybFwiXSxcblt0eXBlPVwiZW1haWxcIl0sXG5bdHlwZT1cIm51bWJlclwiXSB7XG4gIGRpcmVjdGlvbjogbHRyO1xufSJdfQ== */"]}
\ No newline at end of file
diff --git a/index.html b/index.html
old mode 100755
new mode 100644
index 490883dc..e4e6d1b9
--- a/index.html
+++ b/index.html
@@ -17,171 +17,17 @@
-
+
- CHRISTMAS SALE!
- - - -
- Get Templates & Plugins as a gift!
Hurry up & don't
- lose your chance.
-
 +
+ Thank you for using our product. We're glad you're with us.
+MDB Team
- and
 -
- -
- -
- +
+ 

 ___
___