2019-01-10 21:51:14 +03:00
# Redux DevTools monitor app
2018-12-27 02:00:29 +03:00
2019-01-03 23:43:56 +03:00

2018-12-27 02:00:29 +03:00
2021-11-05 17:53:43 +03:00
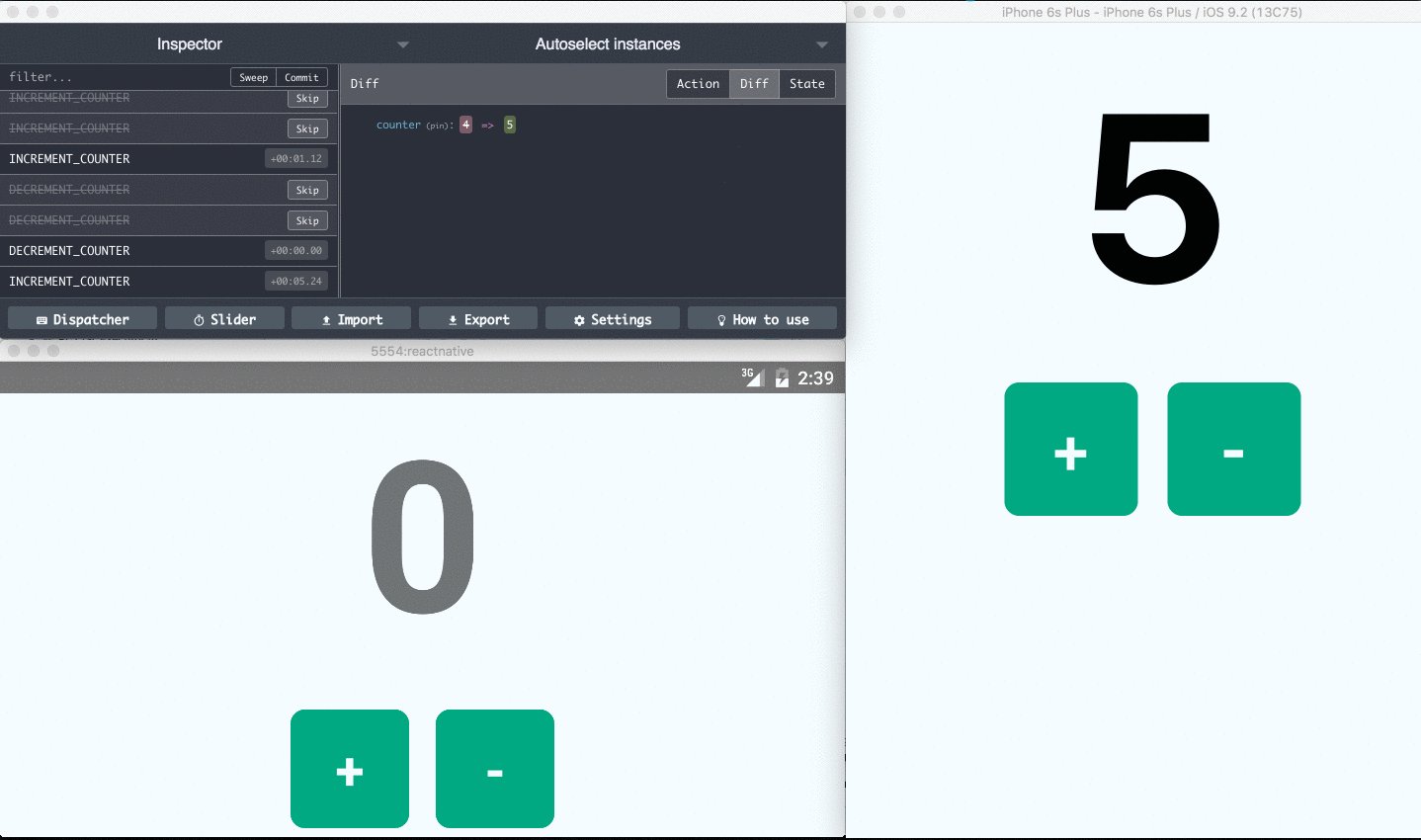
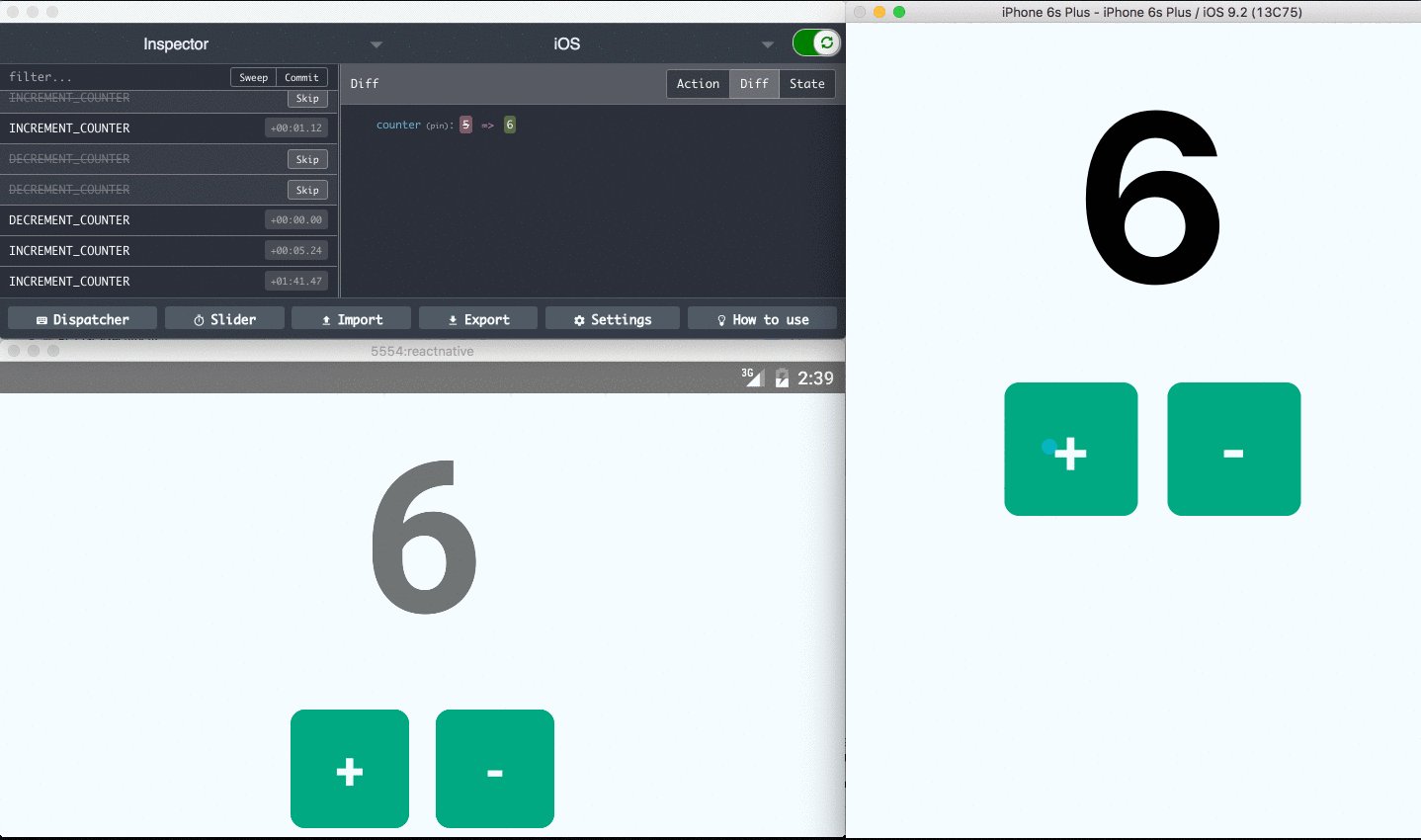
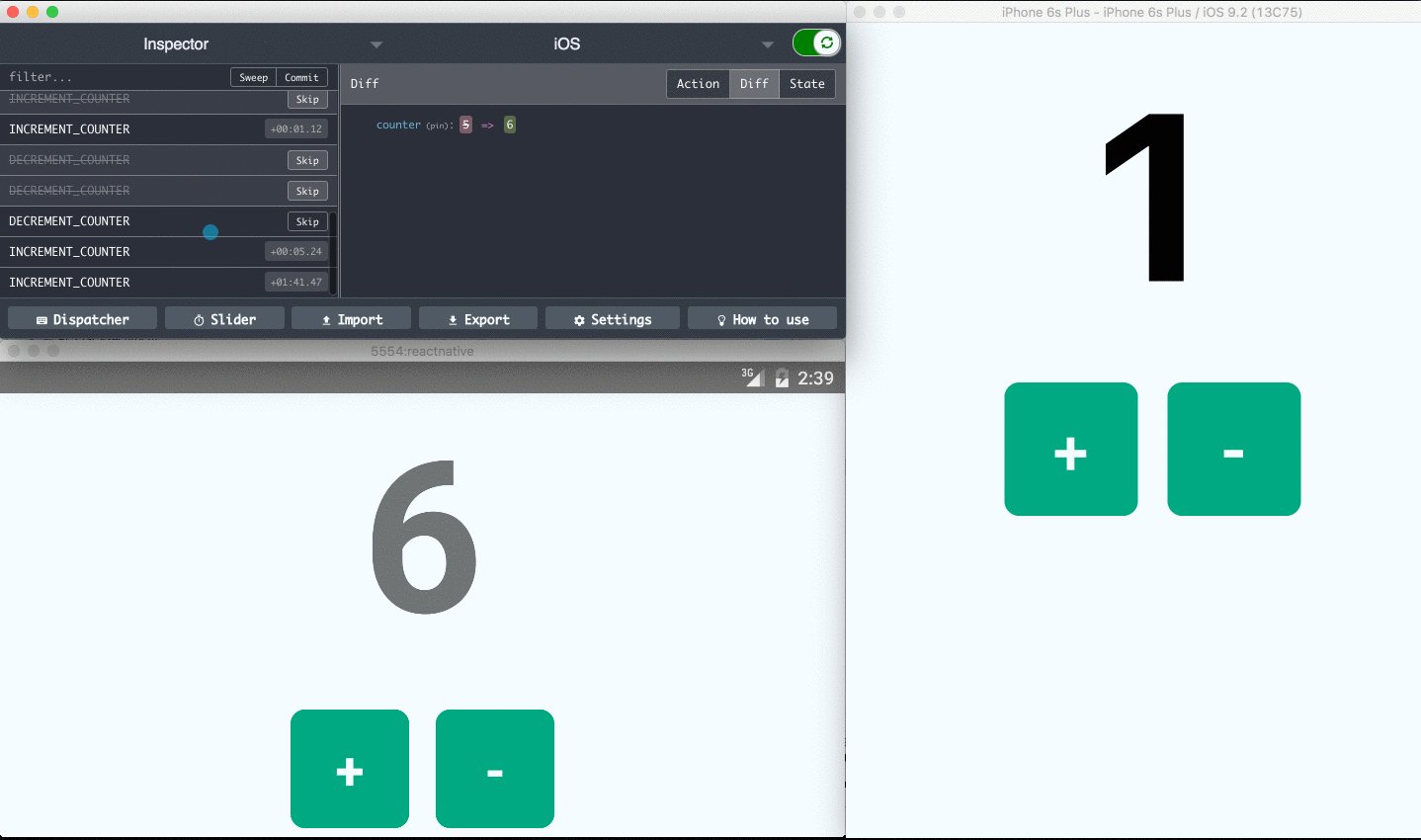
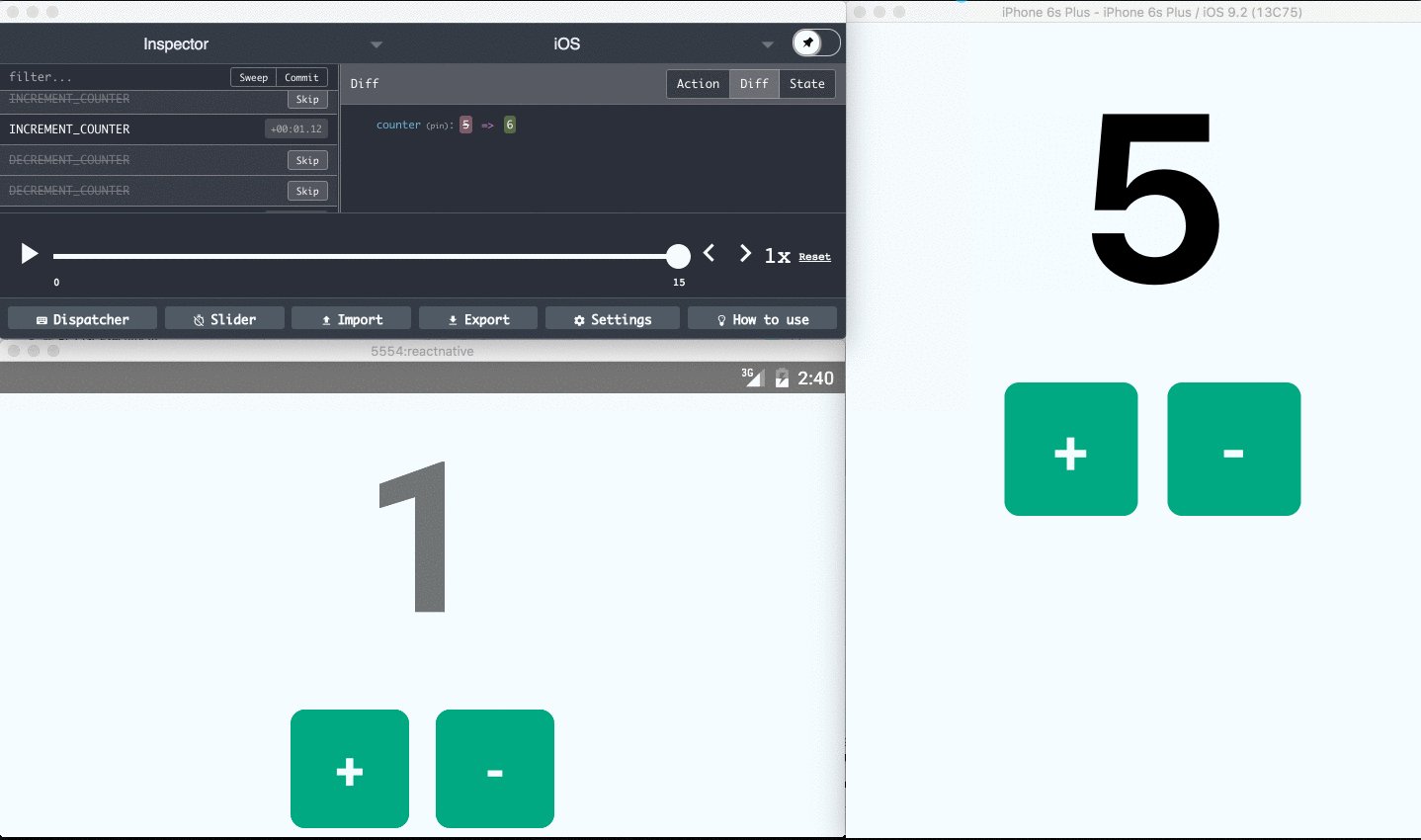
Web, Electron and Chrome app for monitoring [remote-redux-devtools ](https://github.com/zalmoxisus/remote-redux-devtools ).
2019-01-03 23:43:56 +03:00
Also it's a react component you can use to build amazing monitor applications like:
2019-01-10 21:51:14 +03:00
- [redux-devtools-extension ](https://github.com/zalmoxisus/redux-devtools-extension ).
2020-12-22 20:02:14 +03:00
- [react-native-debugger ](https://github.com/jhen0409/react-native-debugger ) - Electron app, which already includes `remotedev-server` , `redux-devtools-app` and even React DevTools.
2019-01-10 21:51:14 +03:00
- [remote-redux-devtools-on-debugger ](https://github.com/jhen0409/remote-redux-devtools-on-debugger ) - Used in React Native debugger as a dock monitor.
- [atom-redux-devtools ](https://github.com/zalmoxisus/atom-redux-devtools ) - Used in Atom editor.
- [vscode-redux-devtools ](https://github.com/jkzing/vscode-redux-devtools ) - Used in Visual Studio Code.
2019-01-03 23:43:56 +03:00
### Usage
```js
import React from 'react';
import ReactDom from 'react-dom';
2022-01-10 21:42:48 +03:00
import { Root } from '@redux-devtools/app';
2019-01-03 23:43:56 +03:00
2022-01-10 21:42:48 +03:00
ReactDom.render(< Root / > , document.getElementById('root'));
2019-01-03 23:43:56 +03:00
```
### Parameters
2019-01-10 21:51:14 +03:00
- `socketOptions` - _object_ used to specify predefined options for the connection:
- `hostname` - _string_
- `port` - _number or string_
- `autoReconnect` - _boolean_
- `secure` - _boolean_ .
- `monitorOptions` - _object_ used to specify predefined monitor options:
- `selected` - _string_ - which monitor is selected by default. One of the following values: `LogMonitor` , `InspectorMonitor` , `ChartMonitor` .
- `testTemplates` - _array_ of strings representing predefined test templates.
- `noSettings` - _boolean_ set to `true` in order to hide settings button and dialog.
2019-01-03 23:43:56 +03:00
### License
MIT