mirror of
https://github.com/reduxjs/redux-devtools.git
synced 2025-12-01 23:35:59 +03:00
|
|
||
|---|---|---|
| .. | ||
| demo | ||
| src | ||
| test | ||
| .eslintignore | ||
| .eslintrc.js | ||
| babel.config.esm.json | ||
| babel.config.json | ||
| CHANGELOG.md | ||
| jest.config.js | ||
| LICENSE.md | ||
| monitor-demo.gif | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tsconfig.test.json | ||
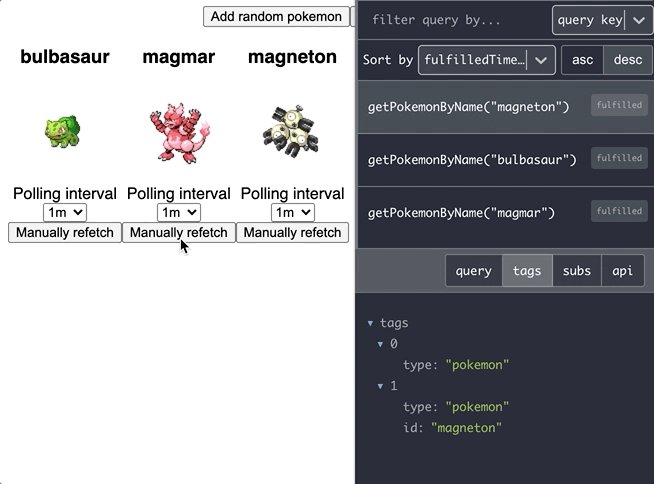
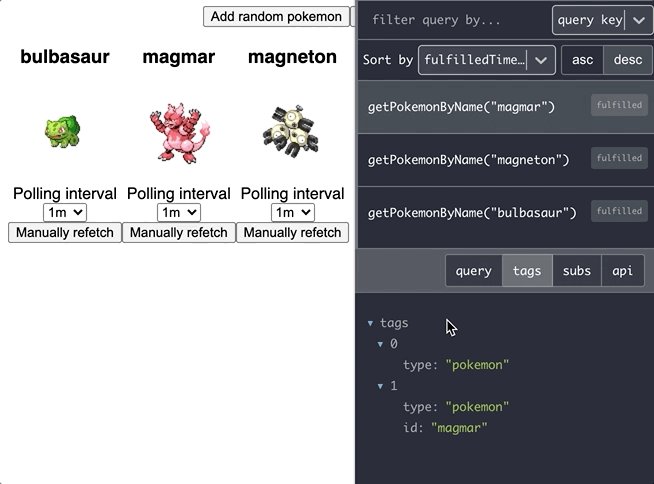
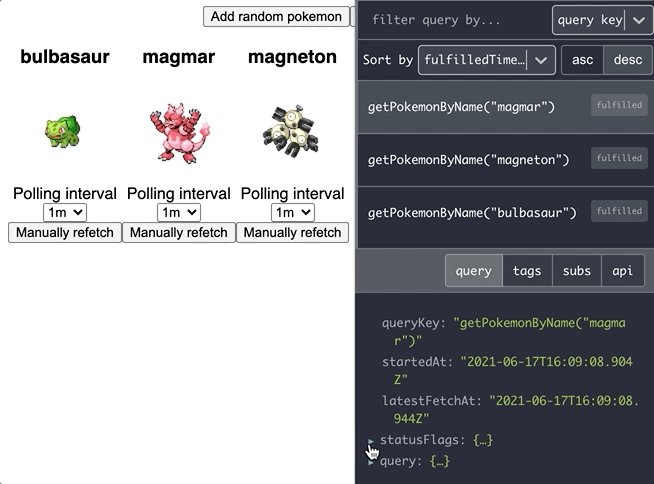
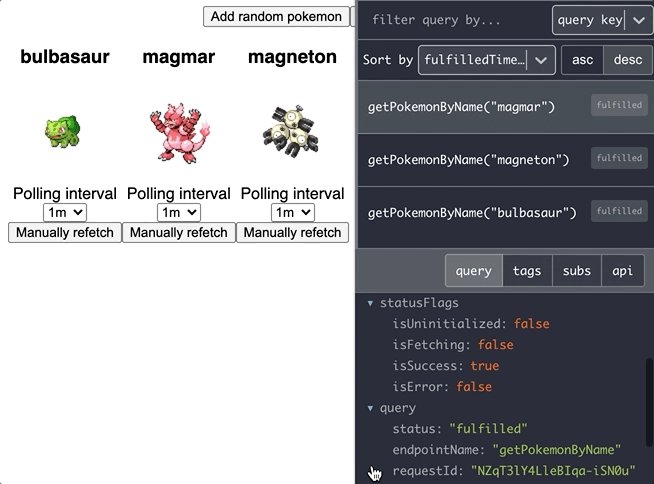
Redux DevTools RTK Query inspector monitor
A monitor that displays RTK query queries and mutations for Redux DevTools.
Created by FaberVitale, inspired by react-query devtools.
Demo
Preview
Installation
npm
npm i @redux-devtools/rtk-query-monitor --save
yarn
yarn add @redux-devtools/rtk-query-monitor
Usage
You can use RtkQueryMonitor as the only monitor in your app:
containers/DevTools.js
import React from 'react';
import { createDevTools } from '@redux-devtools/core';
import { RtkQueryrMonitor } from '@redux-devtools/rtk-query-monitor';
export default createDevTools(<RtkQueryrMonitor />);
Then you can render <DevTools> to any place inside app or even into a separate popup window.
Alternatively, you can use it together with DockMonitor to make it dockable.
See also
Features
- sorts active queries and mutations in ascending or descending order by:
- fulfilledTimeStamp
- query key
- query status
- endpoint
- api reducerPath
- filters active queries and mutations by:
- fulfilledTimeStamp
- query key
- query status
- endpoint
- api reducerPath
- toggleable regular expression search
- Displays
- status flags
- query state
- tags
- subscriptions
- api state
- api stats
- actions relevant to the selected query or mutation
Redux DevTools props
| Name | Description |
|---|---|
theme |
Either a string referring to one of the themes provided by redux-devtools-themes (feel free to contribute!) or a custom object of the same format. Optional. By default, set to 'nicinabox'. |
invertTheme |
Boolean value that will invert the colors of the selected theme. Optional. By default, set to false |
Development
Start Demo
pnpm nx start rtk-query-demo