mirror of
https://github.com/reduxjs/redux-devtools.git
synced 2025-12-19 16:14:37 +03:00
|
|
||
|---|---|---|
| .. | ||
| demo | ||
| src | ||
| .babelrc | ||
| .eslintignore | ||
| .eslintrc.js | ||
| LICENSE.md | ||
| monitor-demo.gif | ||
| package.json | ||
| README.md | ||
| tsconfig.dev.json | ||
| tsconfig.json | ||
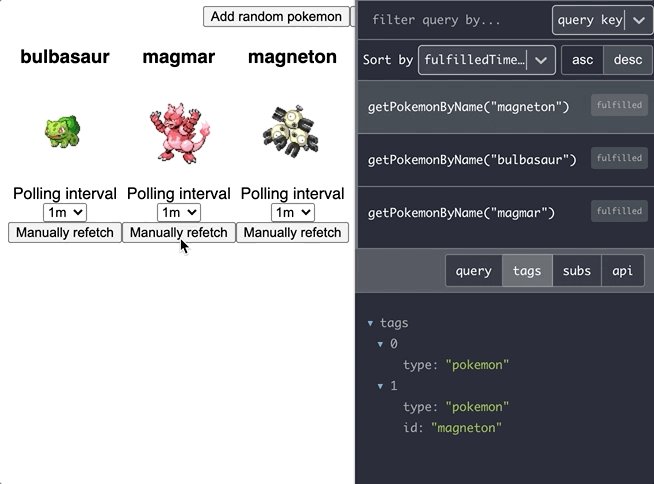
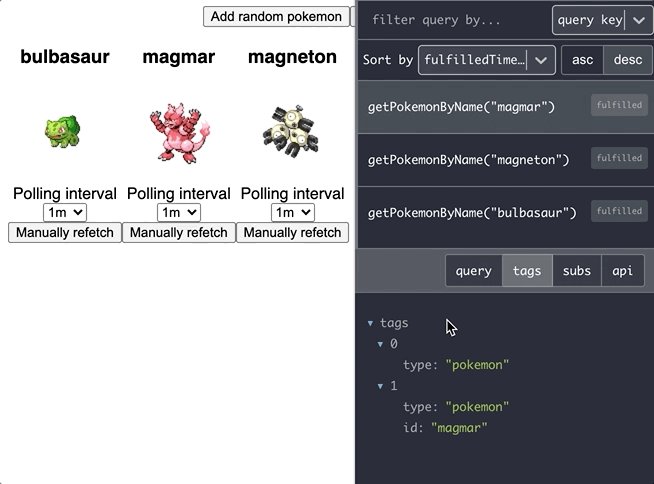
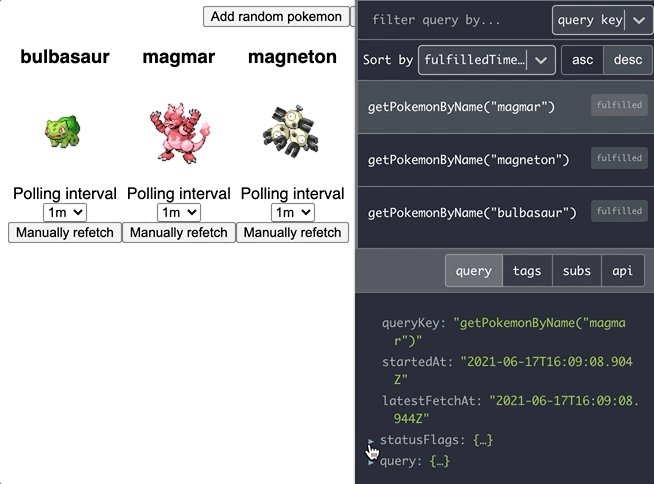
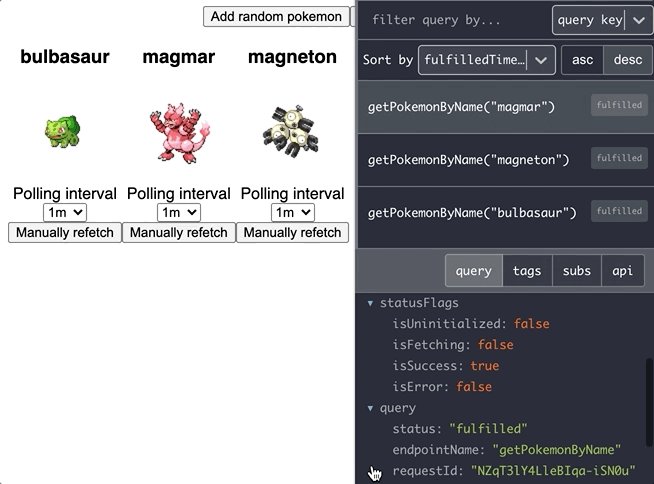
Redux DevTools RTK Query inspector monitor
A monitor that displays RTK query queries and mutations for Redux DevTools.
Created by FaberVitale, inspired by react-query devtools.
Demo
Preview
Installation
npm
npm i @redux-devtools/rtk-query-monitor --save
yarn
yarn add @redux-devtools/rtk-query-monitor
Usage
You can use RtkQueryMonitor as the only monitor in your app:
containers/DevTools.js
import React from 'react';
import { createDevTools } from '@redux-devtools/core';
import RtkQueryrMonitor from '@redux-devtools/rtk-query-monitor';
export default createDevTools(<RtkQueryrMonitor />);
Then you can render <DevTools> to any place inside app or even into a separate popup window.
Alternatively, you can use it together with DockMonitor to make it dockable.
See also
Features
- sorts queries in ascending or descending order by:
- fulfilledTimeStamp
- query key
- query status
- endpoint
- api reducerPath
- filters queries by:
- fulfilledTimeStamp
- query key
- query status
- endpoint
- api reducerPath
- displays
- status flags
- query state
- tags
- subscriptions
- api state
- api stats
TODO
- display mutations
- filter by tags types
- download query.data
- upload query.data(?)
- refetch query button(?)
- ...suggestions are welcome
Redux DevTools props
| Name | Description |
|---|---|
theme |
Either a string referring to one of the themes provided by redux-devtools-themes (feel free to contribute!) or a custom object of the same format. Optional. By default, set to 'nicinabox'. |
invertTheme |
Boolean value that will invert the colors of the selected theme. Optional. By default, set to false |
Development
Start Demo
yarn lerna run start --stream --scope @redux-devtools/rtk-query-monitor