* chore(deps): update typescript-eslint monorepo to v8 * instrument * react-base16-styling * Disable react/prop-types * react-json-tree * redux-devtools-ui * inspector-monitor * react-dock * log-monitor * map2tree * d3-state-visualizer * test-tab * rtk-query-monitor * slider-monitor * trace-tab * chart-monitor * app-core * utils * test-tab-demo * inspector-monitor-demo * redux-devtools-counter-demo * redux-devtools-todomvc-demo * remote * cli * react-dock-demo --------- Co-authored-by: renovate[bot] <29139614+renovate[bot]@users.noreply.github.com> Co-authored-by: Nathan Bierema <nbierema@gmail.com> |
||
|---|---|---|
| .. | ||
| examples | ||
| src | ||
| .eslintignore | ||
| .eslintrc.js | ||
| babel.config.esm.json | ||
| babel.config.json | ||
| CHANGELOG.md | ||
| demo.gif | ||
| LICENSE.md | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Remote Redux DevTools
Use Redux DevTools remotely for React Native, hybrid, desktop and server side Redux apps.
Installation
yarn add @redux-devtools/remote
Usage
There are 2 ways of usage depending if you're using other store enhancers (middlewares) or not.
Add DevTools enhancer to your store
If you have a basic store as described in the official redux-docs, simply replace:
import { createStore } from 'redux';
const store = createStore(reducer);
with
import { createStore } from 'redux';
import { devToolsEnhancer } from '@redux-devtools/remote';
const store = createStore(reducer, devToolsEnhancer());
// or const store = createStore(reducer, preloadedState, devToolsEnhancer());
Note: passing enhancer as last argument requires redux@>=3.1.0
When to use DevTools compose helper
If you setup your store with middlewares and enhancers like redux-saga and similar, it is crucial to use composeWithDevTools export. Otherwise, actions dispatched from Redux DevTools will not flow to your middlewares.
In that case change this:
import { createStore, applyMiddleware, compose } from 'redux';
const store = createStore(
reducer,
preloadedState,
compose(
applyMiddleware(...middleware),
// other store enhancers if any
),
);
to:
import { createStore, applyMiddleware } from 'redux';
import { composeWithDevTools } from '@redux-devtools/remote';
const store = createStore(
reducer,
/* preloadedState, */ composeWithDevTools(
applyMiddleware(...middleware),
// other store enhancers if any
),
);
or with devTools' options:
import { createStore, applyMiddleware } from 'redux';
import { composeWithDevTools } from '@redux-devtools/remote';
const composeEnhancers = composeWithDevTools({ realtime: true, port: 8000 });
const store = createStore(
reducer,
/* preloadedState, */ composeEnhancers(
applyMiddleware(...middleware),
// other store enhancers if any
),
);
Enabling
In order not to allow it in production by default, the enhancer will have effect only when process.env.NODE_ENV === 'development'.
For Webpack you should add it as following (webpack.config.dev.js):
// ...
plugins: [
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('development')
})
],
// ...
In case you don't set NODE_ENV, you can set realtime parameter to true or to other global variable to turn it off in production:
const store = createStore(reducer, devToolsEnhancer({ realtime: true }));
Monitoring
Use one of our monitor apps to inspect and dispatch actions:
- redux-devtools-extension - Click "Remote" button (or press
Cmd+Ctrl+Arrow up) to open remote monitoring. - remotedev-rn-debugger - Used in React Native debugger as a dock monitor.
- atom-redux-devtools - Used in Atom editor.
- redux-dispatch-cli - A CLI tool for Redux remote dispatch.
- vscode-redux-devtools - Used in Visual Studio Code.
Use @redux-devtools/app to create your own monitor app.
Communicate via local server
Use @redux-devtools/cli.
You can import it in your server.js script and start remotedev server together with your development server:
var reduxDevTools = require('@redux-devtools/cli');
reduxDevTools({ hostname: 'localhost', port: 8000 });
See @redux-devtools/cli for more details.
For React Native you can use remotedev-rn-debugger, which already include @redux-devtools/cli.
Parameters
| Name | Description |
|---|---|
name |
String representing the instance name to be shown on the remote monitor. |
realtime |
Boolean specifies whether to allow remote monitoring. By default is process.env.NODE_ENV === 'development'. |
hostname |
String used to specify host for @redux-devtools/cli. If port is specified, default value is localhost. |
port |
Number used to specify host's port for @redux-devtools/cli. |
secure |
Boolean specifies whether to use https protocol for @redux-devtools/cli. |
maxAge |
Number of maximum allowed actions to be stored on the history tree, the oldest actions are removed once maxAge is reached. Default is 30. |
actionsDenylist |
array of actions to be hidden in DevTools. Overwrites corresponding global setting in the options page. See the example bellow. |
actionsAllowlist |
array of actions to be shown. All other actions will be hidden in DevTools. |
actionSanitizer |
Function which takes action object and id number as arguments, and should return action object back. See the example bellow. |
stateSanitizer |
Function which takes state object and index as arguments, and should return state object back. See the example bellow. |
startOn |
String or Array of strings indicating an action or a list of actions, which should start remote monitoring (when realtime is false). |
stopOn |
String or Array of strings indicating an action or a list of actions, which should stop remote monitoring. |
sendOn |
String or Array of strings indicating an action or a list of actions, which should trigger sending the history to the monitor (without starting it). Note: when using it, add a fetch polyfill if needed. |
sendOnError |
Numeric code: 0 - disabled (default), 1 - send all uncaught exception messages, 2 - send only reducers error messages. |
sendTo |
String url of the monitor to send the history when sendOn is triggered. By default is ${secure ? 'https' : 'http'}://${hostname}:${port}. |
actionCreators |
Array or Object of action creators to dispatch remotely. See the example. |
shouldHotReload |
Boolean - if set to false, will not recompute the states on hot reloading (or on replacing the reducers). Default to true. |
shouldRecordChanges |
Boolean - if specified as false, it will not record the changes till clicked on "Start recording" button on the monitor app. Default is true. |
shouldStartLocked |
Boolean - if specified as true, it will not allow any non-monitor actions to be dispatched till lockChanges(false) is dispatched. Default is false. |
id |
String to identify the instance when sending the history triggered by sendOn. You can use, for example, user id here, to know who sent the data. |
suppressConnectErrors |
Boolean - if set to false, all socket errors thrown while trying to connect will be printed to the console, regardless of if they've been thrown before. This is primarily for suppressing SocketProtocolError errors, which get repeatedly thrown when trying to make a connection. Default is true. |
All parameters are optional. You have to provide the port property to use the hostname or secure properties.
Example:
export default function configureStore(preloadedState) {
const store = createStore(
reducer,
preloadedState,
devToolsEnhancer({
name: 'Android app',
realtime: true,
hostname: 'localhost',
port: 8000,
maxAge: 30,
actionsDenylist: ['EFFECT_RESOLVED'],
actionSanitizer: (action) =>
action.type === 'FILE_DOWNLOAD_SUCCESS' && action.data
? { ...action, data: '<<LONG_BLOB>>' }
: action,
stateSanitizer: (state) =>
state.data ? { ...state, data: '<<LONG_BLOB>>' } : state,
}),
);
return store;
}
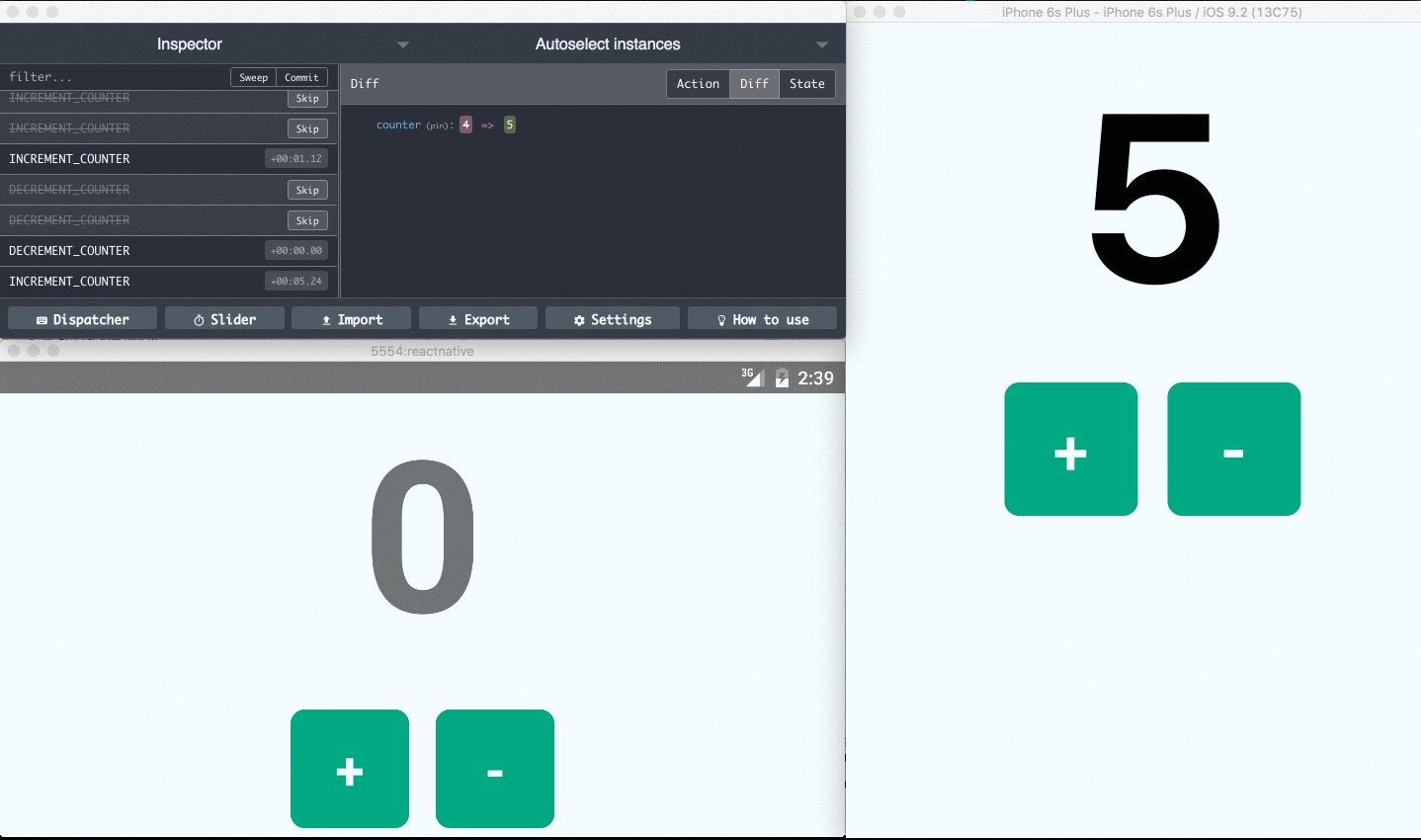
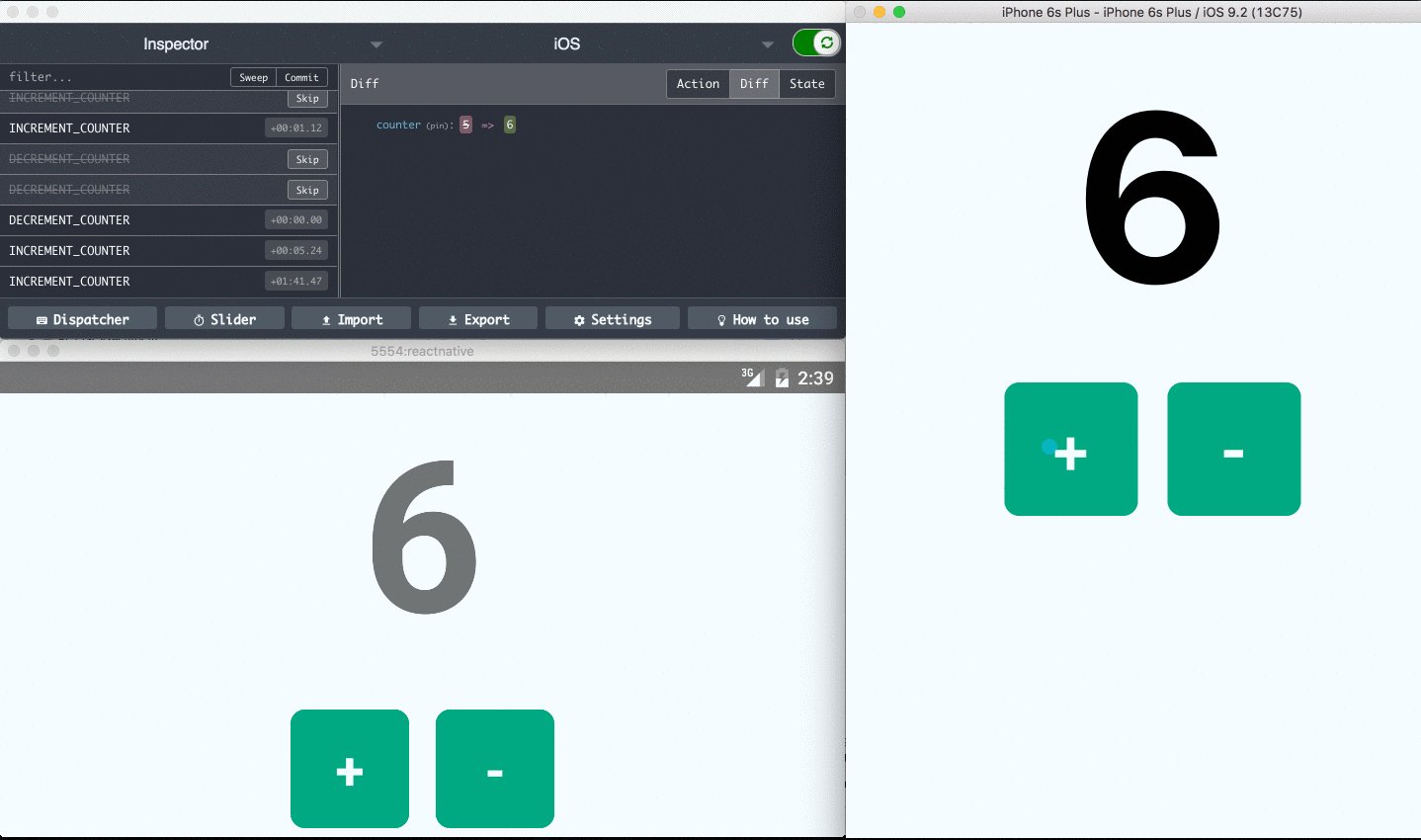
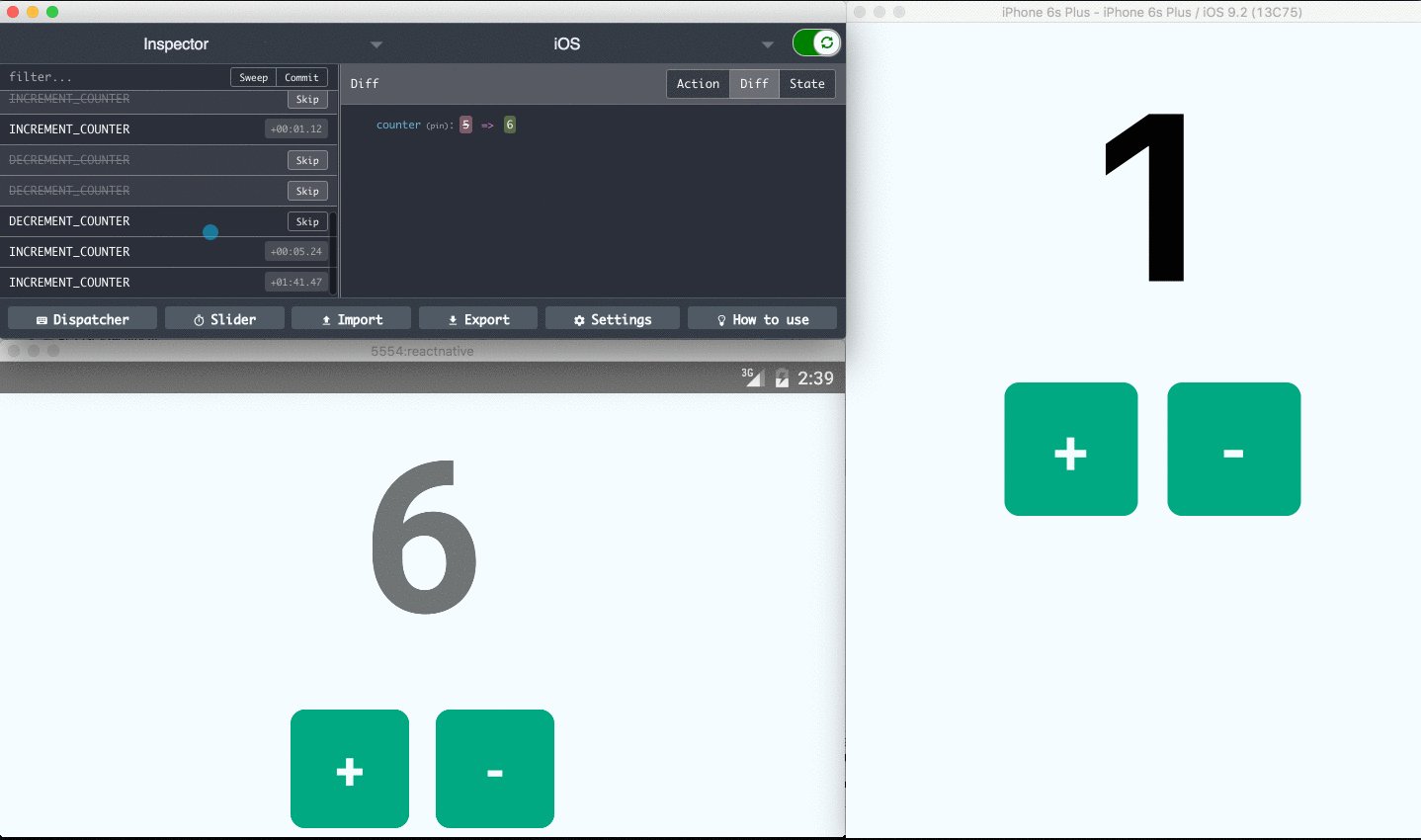
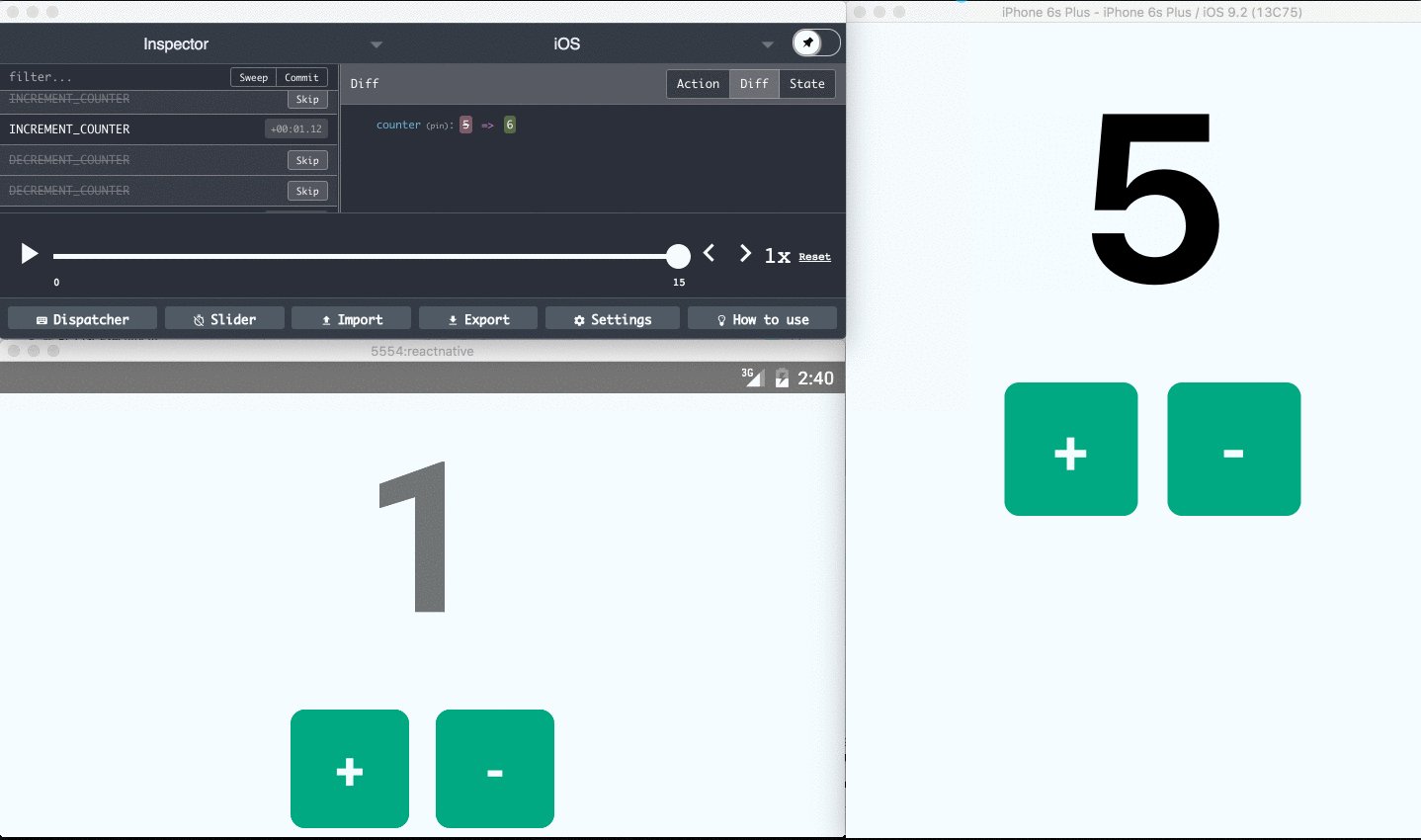
Demo
Examples
License
MIT