mirror of
https://github.com/reduxjs/redux-devtools.git
synced 2025-11-29 14:26:09 +03:00
- remotedev-redux-devtools-extension@3.0.3 - @redux-devtools/app@2.0.2 - @redux-devtools/chart-monitor@2.0.1 - @redux-devtools/cli@1.0.3 - @redux-devtools/dock-monitor@2.0.1 - @redux-devtools/inspector-monitor-test-tab@0.8.2 - @redux-devtools/inspector-monitor-trace-tab@0.3.2 - @redux-devtools/inspector-monitor@2.0.1 - @redux-devtools/instrument@2.0.1 - @redux-devtools/log-monitor@3.0.1 - @redux-devtools/remote@0.7.1 - @redux-devtools/rtk-query-monitor@2.0.1 - @redux-devtools/slider-monitor@3.0.1 - @redux-devtools/utils@1.1.1 - @redux-devtools/core@3.10.1 - test-demo@0.1.5 - inspector-demo@0.1.4 - rtk-query-demo@0.1.4 - slider-todomvc@0.1.6 - counter-redux@0.1.6 - todomvc@0.2.5 |
||
|---|---|---|
| .. | ||
| demo | ||
| src | ||
| .babelrc | ||
| .eslintignore | ||
| .eslintrc.js | ||
| LICENSE.md | ||
| monitor-demo.gif | ||
| package.json | ||
| README.md | ||
| rollup.config.js | ||
| tsconfig.json | ||
Redux DevTools RTK Query inspector monitor
A monitor that displays RTK query queries and mutations for Redux DevTools.
Created by FaberVitale, inspired by react-query devtools.
Demo
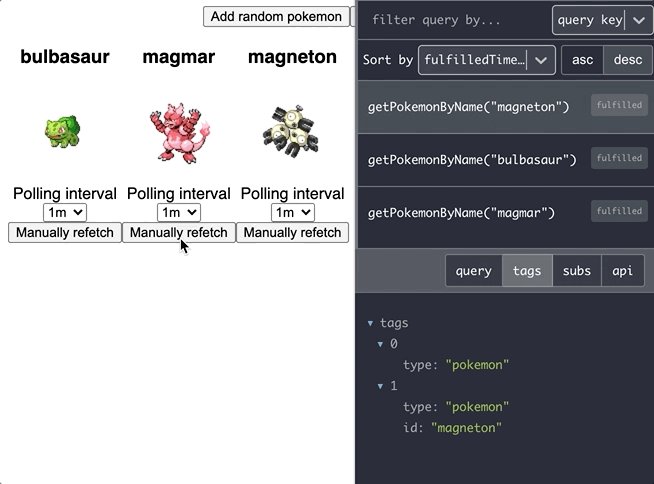
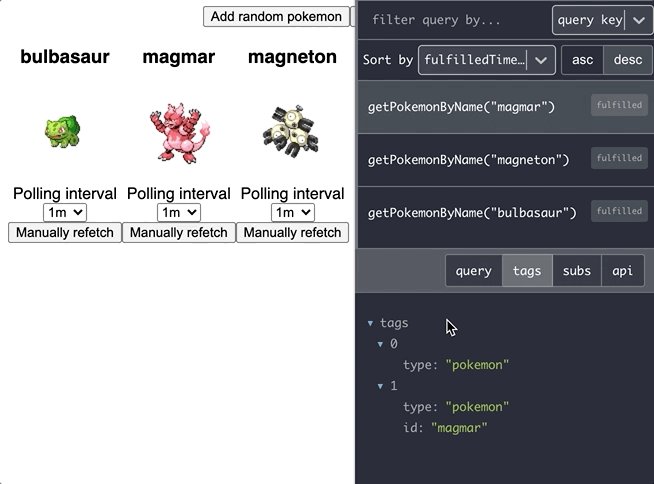
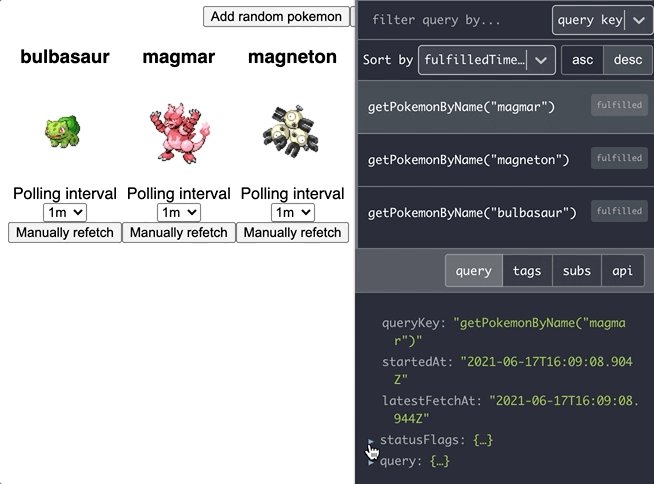
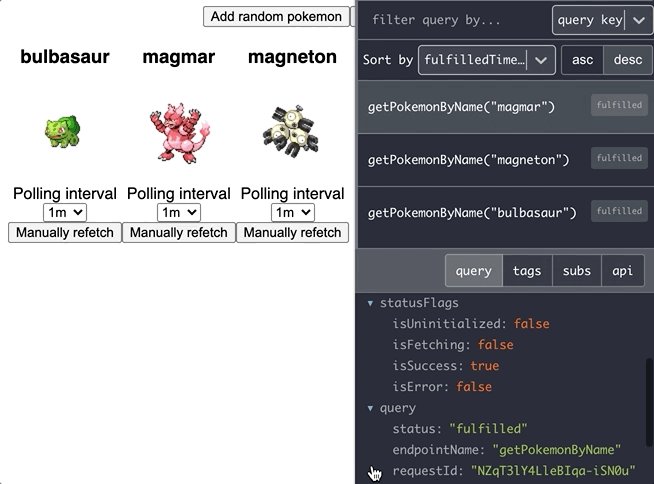
Preview
Installation
npm
npm i @redux-devtools/rtk-query-monitor --save
yarn
yarn add @redux-devtools/rtk-query-monitor
Usage
You can use RtkQueryMonitor as the only monitor in your app:
containers/DevTools.js
import React from 'react';
import { createDevTools } from '@redux-devtools/core';
import { RtkQueryrMonitor } from '@redux-devtools/rtk-query-monitor';
export default createDevTools(<RtkQueryrMonitor />);
Then you can render <DevTools> to any place inside app or even into a separate popup window.
Alternatively, you can use it together with DockMonitor to make it dockable.
See also
Features
- sorts active queries and mutations in ascending or descending order by:
- fulfilledTimeStamp
- query key
- query status
- endpoint
- api reducerPath
- filters active queries and mutations by:
- fulfilledTimeStamp
- query key
- query status
- endpoint
- api reducerPath
- toggleable regular expression search
- Displays
- status flags
- query state
- tags
- subscriptions
- api state
- api stats
- actions relevant to the selected query or mutation
Redux DevTools props
| Name | Description |
|---|---|
theme |
Either a string referring to one of the themes provided by redux-devtools-themes (feel free to contribute!) or a custom object of the same format. Optional. By default, set to 'nicinabox'. |
invertTheme |
Boolean value that will invert the colors of the selected theme. Optional. By default, set to false |
Development
Start Demo
yarn lerna run start --stream --scope @redux-devtools/rtk-query-monitor